ТОП-37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 33 мин Просмотров 2.9к.
Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
1. «Основы HTML и CSS» от «Нетологии»
Длительность: 2 недели (5 занятий).
Подтверждение прохождения: сертификат «Нетологии».
Формат обучения: вебинары с экспертами + выполнение домашних практических заданий.
Программа:
- Разметка текстов, теги и атрибуты.
- Таблицы, списки.
- Селекторы и их свойства.
- Текстовые блоки в CSS.
- Клиент-серверное взаимодействие.
Чему можно научиться:
- Внесению простых правок в HTML-код.

- Вёрстке текстовых блоков в CSS.
- Добавлению стилей элементам сайта.
- Подготовке контента к окончательной публикации.
Преподаватели:
Владимир Чебукин — фронтенд-разработчик в «TEKO».
Семён Бойко — фронтенд-разработчик в «AbventorБиография».
С лекторами можно пообщаться после занятия или в любое время в закрытом Telegram-чате.
2. «Веб-разработка. Быстрый старт» от GeekBrains
Длительность: 13 уроков.
Подтверждение прохождения: сертификат GeekBrains.
Формат обучения: видеокурс.
Программа:
- 1 блок — установка веб-сервера, объяснение его назначения.
- 2 блок — изучение основ HTML, CSS и шаблонов на примере интернет-магазина.
- 3 блок — получение базовых знаний по PHP.
- 4 блок — подробнее о хранении данных.
- 5 блок — освоение массивов и циклов.

- 6 блок — размещение сайта в Интернете.
Чему можно научиться: весь курс строится на общем изучении задач и особенностей веб-разработки, но также он включает блоки, позволяющие освоить:
- Базовые навыки работы с HTML, CSS, PHP, массивы и циклы.
- Работу с сервером Apache.
- Разработку интернет-магазинов и других простых сайтов, по шаблонам и без них.
- Как размещать проекты в Интернете.
🏆 На правах рекламы. «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
youtube.com/embed/a-nDL81G5JI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
3. «Курс HTML/CSS» от BeONmax
Длительность: ~5 часов.
Подтверждение прохождения: сертификат BeONmax.
Формат обучения: видеокурс.
Программа:
- Введение в основы.

- Установка редактора кода.
- Базовые HTML-теги и CSS-стили.
- Разработка сайта пошагово (постранично).
Курс условно бесплатный, так как платить не нужно только за вводные уроки.
Чему можно научиться:
- Основам вёрстки на HTML и CSS, их практическому применению на примере сайта о кино.
- Работать с кодом в SublimeText.
- Размещать блоки и сетки.
- Верстать сайты под мобильные устройства.
Предлагается множество полезных инструментов, которые пригодятся начинающему frontend-разработчику.
Преподаватели:
Сергей Никонов — веб-разработчик с опытом работы более 12 лет.
4. «HTML5 для начинающих» от itProger
Длительность: 18 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
youtube.com/embed/_R5a-Kc0pRc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Программа:
- Введение в HTML.
- Отображение файла index.html в браузере.
- Изучение кода на примере готового проекта.
- Метаданные.
- Текстовые теги.
- Теги списков.
- Атрибуты тегов.
- Ссылки в HTML.
- Вставка и обработка изображений.
- Таблицы.
- Подключение файлов.
- Функции div и span.
- Формы и поля для ввода.
- Кнопки.
- Секторы выбора.
- Особенности HTML5.
- Браузерная оптимизация.
- Заключение.
Чему можно научиться: видеокурс позволяет изучить все базовые HTML теги и как применять их на практике, поэтому к концу курса каждый обучающийся сможет построить простейший веб-сайт и продолжить углубляться в HTML и другие языки.
5.
 «Изучение CSS для новичков» от itProger
«Изучение CSS для новичков» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в CSS.
- Подключение стилей, их форматы.
- Селекторы.
- Псевдоклассы, псевдоэлементы.
- Работа с фоновыми изображениями.
- Стили текстов.
- Стили блоков.
- Позиционирование блоков.
- Обработка списков.
- Заключение.
Чему можно научиться: курс позволяет узнать основы CSS, базовые стили, грамотную работу с селекторами. Итог курса — возможность комбинировать HTML и CSS внутри простых и маленьких проектов, получение базы для углублённого изучения этих языков и создания более сложных сайтов.
Итог курса — возможность комбинировать HTML и CSS внутри простых и маленьких проектов, получение базы для углублённого изучения этих языков и создания более сложных сайтов.
6. «Основы HTML и CSS с нуля» от Udemy
Длительность: 38 лекций общей продолжительностью ~7,5 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 5 лекций по основам HTML.
- 9 лекций базового CSS.
- 6 лекций по простой вёрстке.
- 5 лекций по вёрстке проекта MailGenius.
- 13 лекций с базой CSS Grid.
Чему можно научиться: курс позволяет узнать больше о профессии frontend-разработчика, познакомиться с синтаксисами и инструментами HTML и CSS, изучить Flexbox и другие инструменты. Также можно научиться вёрстке простых веб-страниц, использовать шаблоны и макеты, познакомиться с основами CSS Grid.
Преподаватели:
Мещеряков Денис — frontend-разработчик с опытом работы более 8 лет и опытом преподавания более 6 лет.
7. «Изучение CSS для новичков» от itProger
Длительность: 4 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Создание адаптивного сайта.
- Вёрстка веб-сайта.
- Использование базовых стилей.
- Создание адаптивности.
Чему можно научиться: курс помогает научиться адаптировать веб-страницы под разные устройства и разрешения дисплеев. Делается акцент на прописывание CSS стилей под меняющуюся ширину экрана, то есть они будут одновременно подходить и под смартфоны, и под ПК. Рассматривается принцип описания нескольких разных версий сайта в одном файле со стилями.
Делается акцент на прописывание CSS стилей под меняющуюся ширину экрана, то есть они будут одновременно подходить и под смартфоны, и под ПК. Рассматривается принцип описания нескольких разных версий сайта в одном файле со стилями.
8. «Основы веб-разработки. HTML и CSS» от Udemy
Длительность: 3,5 часа.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 4 лекции, 4 мин.
- HTML — 12 лекций, 1,5 часа.
- CSS — 15 лекций, 2 часа.
- Бонусная лекция, заключение — 1 мин.
Чему можно научиться: курс подойдёт для начинающих веб-разработчиков, желающих получить азы HTML и CSS. В итоге каждый сможет заполнять веб-страницу HTML элементами стилизовать их инструментами CSS.
Преподаватели:
Юрий Аллахвердов — Master of Computer Applications (M. C.A.), веб-разработчик со стажем более 15 лет.
C.A.), веб-разработчик со стажем более 15 лет.
9. «Вёрстка сайта» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок.
- Обзор полезных инструментов.
- Шапка и футтер сайта (2 части).
- Фиксированное меню.
- Основной контент.
- Виджеты.
- Создание новой страницы.
- Форма обратной связи через PHP, Ajax, jQuery.
- Страницы с ошибками.
+ Короткое заключение.
Чему можно научиться: на курсе рассматривается вёрстка сайта, то, как наполнять его информацией и адаптировать под разные устройства. Внимание уделяется шаблонам, базовым инструментам HTML, CSS, JS и jQuery, чтобы уметь собрать простую веб-страницу. Серверы и базы данных не рассматриваются.
Внимание уделяется шаблонам, базовым инструментам HTML, CSS, JS и jQuery, чтобы уметь собрать простую веб-страницу. Серверы и базы данных не рассматриваются.
10. «Основы HTML и CSS» от Coursera
Длительность: 5 недель.
Подтверждение прохождения: сертификат Coursera.
Формат обучения: видеокурс + текстовые материалы + тесты.
Программа:
- 1 неделя — Введение в HTML – 3 часа.
- 2 неделя — Введение в HTML (часть 2) — 4 часа.
- 3 неделя — Введение в CSS — 3 часа.
- 4 неделя — Шрифты и текст — 3 часа.
- 5 неделя — Анимации в CSS — 3 часа.
Чему можно научиться: курс позволит освоить простейшие навыки в вёрстке, работе со шрифтами и текстом, создавать несложные веб-страницы с анимацией и без.
Преподаватели:
Мохов Олег, Артём Кувалдин и Олег Семичёв — разработчики интерфейсов из Яндекса.
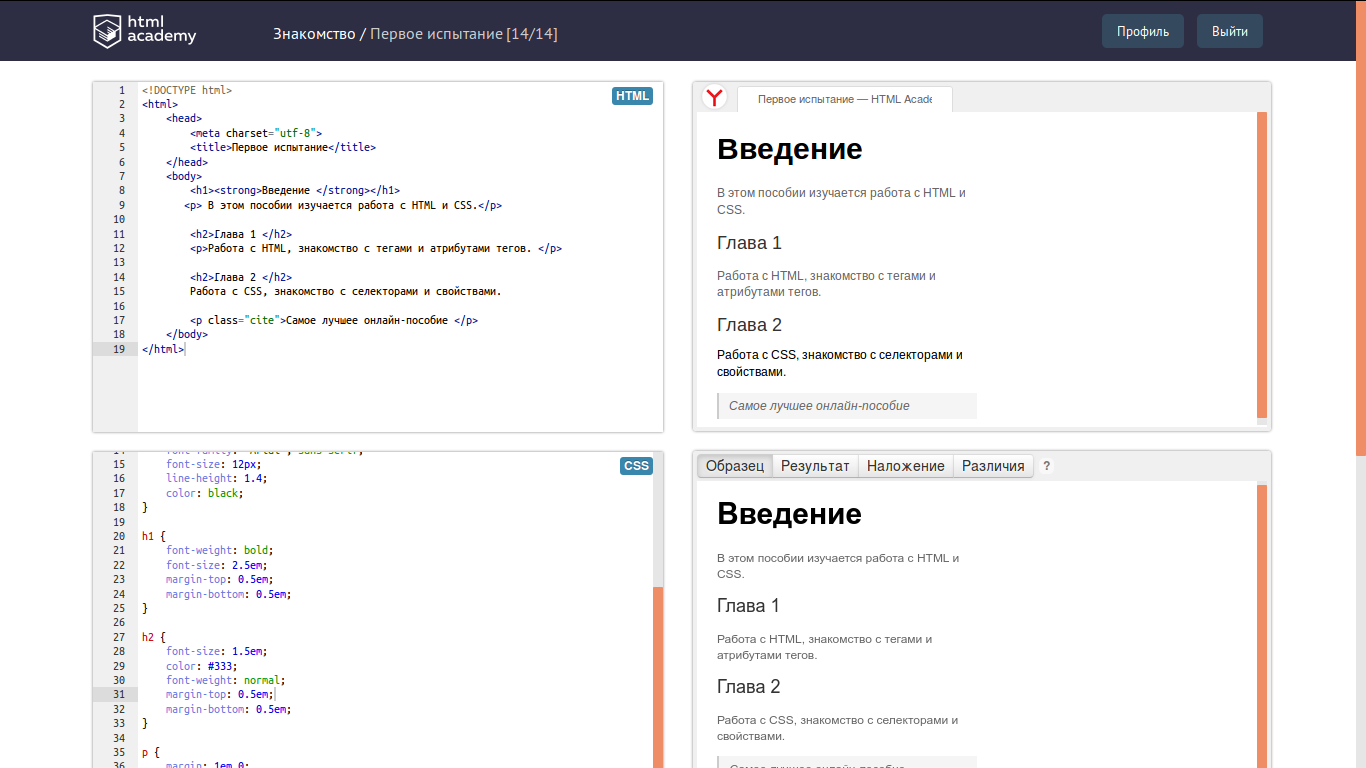
11. Тренажёр «Знакомство с HTML и CSS» от HTML Academy
Длительность: 5 частей.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 83 задания + 5 испытаний.
Программа:
- Часть 1 — Структура HTML-документа — 17 заданий, 35 минут теории, 30 минут практики.
- Часть 2 — Разметка текста — 20 заданий, 40 минут теории, 50 минут практики.
- Часть 3 — Ссылки и изображения — 16 заданий, по 30 минут теории и практики.
- Часть 4 — Основы CSS — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 5 — Оформление текста — 19 заданий, 40 минут теории, 30 минут практики.
+ дополнительные материалы о подключении тем оформления, работе с GitHub Pages и т. д.
Чему можно научиться: на примере простого сайта можно изучить базовые механизмы стилизации и сематическую разметку, задающиеся основными инструментами HTML и CSS. Это вводный курс в эти языки.
Это вводный курс в эти языки.
12. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Длительность: 3 части.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 43 задания.
Программа:
- Часть 1 — Основы HTML и CSS — 12 заданий, 30 минут теории, 20 минут практики.
- Часть 2 — Основы JavaScript — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 3 — Основы PHP — 15 заданий, 25 минут теории, 40 минут практики.
+ дополнительные задания о сборке сайта-визитки, запуске сайта с PHP, выборе домена и публикации сайта.
Чему можно научиться: на практике изучаются базовые технологии веб-разработки — разметка страницы, оформление стилями. Происходит знакомство с базовыми возможностями PHP, JavaScript, скриптами. Рассматривается, как опубликовать сайт в Интернете.
13.
 «Основы CSS» от Loftblog
«Основы CSS» от Loftblog
Длительность: 7 уроков (1 час 8 минут).
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые материалы.
Программа:
- Подключение CSS.
- Селекторы CSS.
- Центрирование блочных элементов CSS.
- Свойства CSS float и clear.
- Каскадность в CSS.
- Применение шрифтов в CSS.
- Единицы измерения и цветовые модели в CSS.
Чему можно научиться: курс позволяет освоить основы CSS, узнать больше о селекторах, блоках объявлений, подключении стилей. Есть опора на базовые знания HTML, так что их нужно изучить до прохождения этой программы.
14. «Курс HTML для начинающих» от Артёма Ивашкевича на платформе WebShake
Длительность: 5 частей.
Подтверждение прохождения: сертификат WebShake.
Формат обучения: текстовый курс + видео + домашние задания.
Программа:
- Часть 1 — Введение и основы HTML — создание первой HTML страницы и базовые теги.
- Часть 2 — Служебные теги.
- Часть 3 — Оформление контента — ссылки, таблицы и формы в HTML, основы CSS.
- Часть 4 — Создание сайта и его размещение в интернете.
- Часть 5 — Подведение итогов.
Домашние задания имеют детальный разбор и комментарии других пользователей. Можно вступить в тематический чат в Telegram для обсуждения заданий.
Чему можно научиться: с помощью курса можно научиться грамотно составлять HTML-страницы и публиковать их в Интернете, все изучаемые инструменты нужны для базового понимания языка, чтобы потом можно было углубиться в изучение.
Преподаватели:
Артём Ивашкевич — backend-разработчик в Яндексе, более 10 лет в программировании.
15. «Курс HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Длительность: 20 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые уроки + домашние задания + тесты.
Программа:
- Веб-разработка изнутри. Введение.
- Установка необходимых программ.
- Теги, атрибуты и свойства в HTML.
- Структура страницы с точки зрения HTML.
- Навигация и ссылки.
- Графика в HTML и CSS.
- Блочная вёрстка сайтов.
- Таблицы, слои, позиционирование.
- Типы вёрстки: табличная, блочная, адаптивная.
- Первичные навыки Photoshop, нарезка картинок.
- Работа с шаблонами Photoshop.
Чему можно научиться: курс позволяет получить базовый набор навыков для создания простого, качественного сайта, подходит как начинающим, так и верстальщикам с опытом. Помимо основных инструментов HTML и CSS есть поверхностное изучение Adobe Photoshop для умения правильной обработки изображений. По итогу будет целый макет, на основе которого можно сделать сайт из нескольких страниц.
Помимо основных инструментов HTML и CSS есть поверхностное изучение Adobe Photoshop для умения правильной обработки изображений. По итогу будет целый макет, на основе которого можно сделать сайт из нескольких страниц.
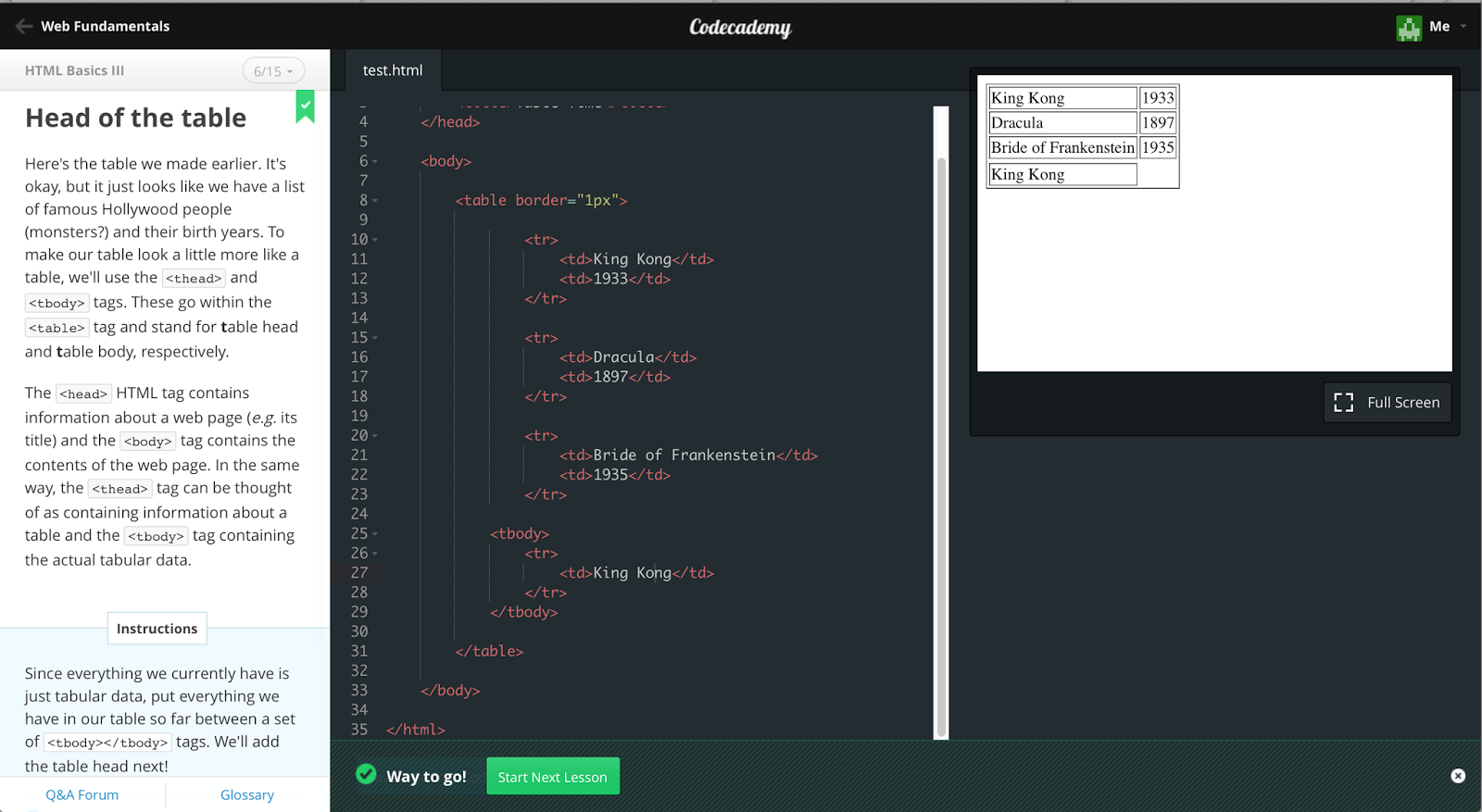
16. «Learn HTML» от Codecademy (курс на английском языке)
Длительность: 9 часов.
Подтверждение прохождения: сертификат, только в PRO версии.
Формат обучения: текстовые материалы + практические задания.
Программа:
- Элементы и структура — 30 уроков.
- Основной синтаксис таблиц HTML — 13 уроков.
- Формы в HTML5 — 20 уроков.
- Семантические HTML-теги — 9 уроков.
Чему можно научиться: курс предлагает изучить принципы структурирования HTML-страниц, все основные теги и базовые атрибуты, а также то, как создавать таблицы и правильно демонстрировать табличные данные на сайте.
17.
 «БЕСПЛАТНЫЙ курс по вёрстке сайтов (Front End). Уроки HTML CSS JS» от Жени Андриканича (канал «Фрилансер по жизни»)
«БЕСПЛАТНЫЙ курс по вёрстке сайтов (Front End). Уроки HTML CSS JS» от Жени Андриканича (канал «Фрилансер по жизни»)
Длительность: 43 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- HTML — 5 уроков.
- CSS — 15 уроков.
- Препроцессор SASS/SCSS — 1 урок.
- Методология БЭМ — 1 урок.
- Flexbox — 4 урока.
- Адаптивная вёрстка — 1 урок.
- CSS Grid Layout — 4 урока.
- JavaScript — 12 уроков.
Чему можно научиться: курс будет полезен для начинающих и опытных верстальщиков, так как включает в себя элементы продвинутого кодинга (в части CSS и JavaScript), а начинает с азов.
Преподаватели:
Женя Андриканич — IT-специалист, разработчик сайтов.
18. «Курс HTML & CSS» от Андрея Андриевского
Длительность: 24 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- Введение в HTML и CSS, исходный код и домашние задания — 1 урок.
- HTML — 5 уроков.
- CSS — 17 уроков.
- Полное руководство по Flexbox — 1 урок.
Чему можно научиться: курс позволяет узнать необходимый минимум инструментов HTML5 и CCS3, чтобы создать качественную, полноценную (не простейшую) веб-страницу.
Преподаватели:
Андрей Андриевский — front-end разработчик.
19. «CSS уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 49 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- CSS — 47 уроков.
- CSS Grid — 1 урок.
- Основы Flexbox — 1 урок.
Также есть дополнительно 51 урок по реализации оформлений сайта средней и высокой сложности.
Чему можно научиться: курс будет полезен и тем, кто не имеет представления о CSS, и опытным верстальщикам, так как рассматриваются и основы, и продвинутые инструменты CSS уровня выше новичка.
Преподаватели:
Виктор Сторк — веб-программист.
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
Длительность: 66 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 66 уроков параллельно рассказывают об инструментах HTML5 и сочетаемых с ними инструментами CSS3. Дополнительно есть короткие уроки по установке необходимого ПО, редакторов и плагинов.
Чему можно научиться: благодаря курсу можно создавать сайты и наполнять их контентом с помощью HTML5 и стилей CSS3. Комбинированное изучение позволяет быстрее вникнуть в веб-разработку и начать сразу создавать простые веб-страницы, которые будут усложняться с прохождением курса.
Комбинированное изучение позволяет быстрее вникнуть в веб-разработку и начать сразу создавать простые веб-страницы, которые будут усложняться с прохождением курса.
Преподаватели:
Олег Шпагин — веб-разработчик с опытом более 15 лет, основатель онлайн-школы программирования Wiseplat.
21. «HTML5 уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 15 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 15 уроков по HTML.
- 1 урок английского для HTML.

- 2 урока по обработке изображений для вставки на страницу.
Чему можно научиться: курс предлагает простейшую базу HTML5, позволяющую собрать несложную веб-страницу с правильной структурой, изображениями, музыкой, видео, кнопками.
Преподаватели:
Виктор Сторк — веб-программист.
22. «Front-End разработка | Курсы по HTML, CSS, JavaScript» от Brainoteka Light
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.
- Создание шаблона.

- Структура страницы.
- Создание первичной веб-страницы.
- Создание списков.
- Добавление ссылок.
- Добавление изображений.
- Таблицы.
- Форматирование текстов.
- Формы.
- Валидация разметки.
- Заключение.
Чему можно научиться: благодаря курсу можно получить базовое представление о вёрстке сайтов, а также сверстать простейшую HTML страницу.
23. «Основы CSS/CSS3» от Sorax
Длительность: 23 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.

- Основные понятия CSS.
- Селекторы.
- Позиционирование элементов.
- Текст.
- Цвет.
- Рамки.
- Закруглённые углы.
- Треугольники.
- Фоны и множественные фоны.
- Спрайты.
- Плавающие элементы.
- Списки.
- Тени.
- Плавные переходы.
- Градиенты.
- Трансформации.
- Трёхмерные кубы.
- Анимации.
- @font-face.
- Медиазапросы.
- Вёрстка сайта.
- Многоколоночный текст.
Чему можно научиться: на курсе можно изучить все базовые элементы CSS, а также получить представление о продвинутой стилизации веб-страниц.
24. «Курс Веб-разработчик 10.0» от Glo Academy
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок, установка необходимых программ.
- Основной курс — 31 урок.
- Практические задания — 14 частей.
Чему можно научиться: курс предлагает узнать основы HTML и CSS, как использовать препроцессор LESS, Bootstrap, GitHub. Подробно рассказывается про добавление анимации, аудио и видео, форм отзывов и комментариев, всплывающих окон, геокарт и других элементов, которые часто встречаются на современных сайтах. Некоторые уроки рассказывают об установке подходящего ПО, движках для сайтов, организации рабочего пространства, портфолио, а также работе с заказчиками и их поиске.
Преподаватели:
Артём Исламов — веб-разработчик.
25. «HTML курс» от Евгения Попова
» src=»https://www.youtube.com/embed/jj2TXJtzBQw?list=PLB86E02CE3735E3B6″ frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Длительность: 33 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 33 урока, начинающихся с понятия «тега», рассказывающие о добавлении изображений, ссылок, таблиц, чекбоксов, радиокнопок, а также о локальных серверах и валидации документа.
Чему можно научиться: это базовый курс с изучением простейших элементов языка HTML, который позволит создавать несложные веб-страницы. Полученных знаний хватит для углубления в тематику.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
26. «CSS курс» от Евгения Попова
Установка софта для изучения CSS» src=»https://www.youtube.com/embed/ycEdOQ1SYrY?list=PL6855EFB2BC8B7C7B» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Длительность: 45 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 1 урок — Установка софта.
- 1 урок — Базовые принципы CSS.
- 43 урока — Основы CSS — селекторы, шрифты, декор и выравнивание, каскадность, блоки, формы и таблицы, наследуемость и не наследуемость свойств и т. д.
Чему можно научиться: этот курс предлагает изучить всю необходимую базу CSS, которая позволит подключать к сайтам оформление низкой и средней сложности.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
27.
 «HTML/CSS для начинающих с нуля» от FructCode
«HTML/CSS для начинающих с нуля» от FructCode
Длительность: 7 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка редактора кода Sublime Text.
- Базовые теги h2, strong и т. д.
- Структура сайтов.
- Этапы создания сайта.
- CSS-стили в отдельном файле.
- Оформление верхней части сайта.
- Подключение шрифтов.
Чему можно научиться: курс позволяет изучить самые азы веб-вёрстки, структуру сайта и то, как сохранить её с помощью простейших HTML-элементов и CSS стилей.
28. «Уроки HTML/CSS» от ShleiF School
Длительность: 21 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 21 видео с параллельным изучением основных тегов HTML и стилей CSS. Изучается структура веб-страницы, таблицы, подключение стилей и их использование.
Чему можно научиться: курс позволяет освоить всю необходимую базу HTML и CSS для того, чтобы изучать продвинутые инструменты, а также особое внимание уделяет изучению работы с Bootstrap и простейшим возможностям PHP.
29.
 «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
«HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Длительность: 67 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: параллельное изучение HTML и CSS, поделённое на 6 больших блоков, в каждом по 10 видео с дополнениями.
Чему можно научиться: курс предлагает всю базовую информацию об HTML и CSS, после прохождения можно сверстать сайт малой и средней сложности.
Преподаватели:
Александр Пауков — веб-программист.
30.
 «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
«Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
Длительность: 38 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 10 уроков, дающих простейшую базу по HTML.
- 18 уроков об обязательных для изучения тегах, позволяющих добавлять изображения, аудио, видео и другие важные элементы.
Чему можно научиться: курс опирается на то, чтобы предлагаемых им знаний было достаточно для создания простого, но качественного сайта. Теги преподаются только те, что точно пригодятся на первых порах. Немного внимания уделяется PHP.
Теги преподаются только те, что точно пригодятся на первых порах. Немного внимания уделяется PHP.
31. «Курс HTML и CSS – Как создать ваш первый сайт» от WebUPBlog
Длительность: 22 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 22 урока, поэтапно объясняющих, как собирается любая веб-страница, какие элементы в неё входят и как их оформить с помощью тегов и стилей. Наибольшее внимание уделяется структуре веб-страниц — подробно рассматриваются шапка, подвал, сайдбары и основной блок информации.
Чему можно научиться: преподавание основ HTML и CSS происходит в процессе создания сайта, поэтому можно не только узнать основы этих языков, но и понять универсальную базовую технологию сборки веб-страниц, согласно которой собирается любой сайт.
Преподаватели:
Слава Шевченко — веб-разработчик со стажем более 10 лет.
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Длительность: 30 видео.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 30 видео рассказывают о различных инструментах CSS для работы с анимацией, есть уроки про адаптацию страниц и формы.
Чему можно научиться: на реальных примерах демонстрируется базовый CSS, от простейшей вёрстки до продвинутых элементов, особое внимание уделяется добавлению анимации, немного говорится о Java Script.
Преподаватели:
Денис Горелов — веб-разработчик.
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Длительность: 51 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 1 урок.
- Brackets и плагины — 3 урока.
- Подключение CSS к HTML — 7 уроков.
- Свойства CSS — 18 уроков.
- Селекторы — 8 уроков.
- Блочная вёрстка — 7 уроков.
- Позиционирование — 4 урока.

- Выгрузка сайта в интернет — 3 урока.
Чему можно научиться: курс обучает всем инструментам CSS, которые нужны для уверенного пользования этим языком начинающим верстальщикам. Есть несколько вводных элементов для продвинутого CSS.
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Работа с изображениями — 1 урок.
- Аудио и видео — 3 урока.
- Стили — 6 уроков.

- Таблица стилей — 2 урока.
- Псевдоклассы — 3 урока.
- Блочная модель — 3 урока.
- Тесты, шрифты, списки — 6 уроков.
- Таблицы — 2 урока.
- Тени, фоны, цвета — 4 урока.
- Позиционирование — 2 урока.
- Flex-контейнеры — 2 урока.
- Сетки и Grid – 3 урока.
- CSS в сочетании с простым JS — 4 урока.
- Анимации — 2 урока.
- Медиазапросы — 2 урока.
- Практический вебинар «FullStack разработчик» — 2 урока.
Чему можно научиться: курс предоставляет основные навыки использования HTML и CSS для создания веб-страниц с изображениями, анимациями, музыкой и видео и другими элементами средней сложности. Небольшое внимание уделяется JavaScript.
35. «HTML5 уроки для начинающих» от #SimpleCode
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка и настройка Brackets.
- Парные и непарные теги.
- Структура HTML документа, атрибуты тегов.
- Тег <meta>.
- Форматирование текста.
- Маркированный список.
- Определения в HTML.
- Вставка изображений.
- Добавить ссылки.
- Таблицы.
- Добавление аудиоплеера.
- Добавление видеоплеера.
Чему можно научиться: курс позволяет изучить самые необходимые элементы HTML, которые нужно знать начинающему верстальщику без опыта.
36. «HTML + CSS» от Selfedu
Длительность: 11 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение. Что такое Интернет и сайты.
- Инструменты и структура документа.
- Основные теги HTML.
- Ссылки, теги div и span.
- Таблицы.
- Фреймы.
- GET и POST запросы.
- Поле ввода, кнопки, списки.
- Каскадные таблицы.
- CSS теория.
- Создание простого макета HTML страницы.
Чему можно научиться: курс обучает самым простейшим основам HTML и связанным с ними CSS инструментами.
37. «Уроки HTML» от ITDoctor
Длительность: 55 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в HTML — 1 урок.
- Обязательные теги HTML страницы — 1 урок.
- Заголовок, служебные теги — 2 урока.
- Подключение стилей CSS — 2 урока.
- Основные части HTML страницы — 3 урока.
- Подключение аудио, видео, изображений и карт — 6 уроков.
- Апплеты Java — 1 урок.
- Списки — 3 урока.
- Меню и гипертекстовые ссылки — 2 урока.
- Таблицы — 4 урока.
- Работа с текстом — от использования «рыбы» до вставки кода, базовое форматирование — 12 уроков.
- Слои и блоки — 5 уроков.
- Формы — 5 уроков.
- Специальные атрибуты, сокращения, символы — 6 уроков.
- Введение в простейший JavaScript — 1 урок.
- Адаптивность — 1 урок.
Дополнительно есть сжатый курс — вся простейшая база HTML за полчаса.
Чему можно научиться: этот курс позволяет изучить все необходимые инструменты HTML для уверенного начинающего разработчика, который по итогу сможет собрать простой, качественный сайт.
Преподаватели:
Исмаил Усеинов — веб-разработчик, автор образовательного канала ITDoctor (ITD).
16 cовременных ресурсов для обучения основам вёрстки
Отличная подборка для изучения основ вёрстки. Статья содержит как различные ресурсы, связанные с книгами, так и различные онлайн-курсы и видеоуроки.
- htmlbook.ru — крупный веб-портал, посвящённый изучению в большинстве своем веб-программированию. Здесь вы найдете множество информации об основах html и css.
- w3.org — это организация, которая занимается вопросами совместимости браузеров и веб-приложений. Так же они занимаются проблемами аппаратной и программной совместимости для доступа к сети.
- css-live.ru — курс, рассчитанный на тех, кто только знакомится с вёрсткой, начинающих верстальщиков и тех, кто нуждается в систематизации своих навыков.
- javascript.
 ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript.
ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript. - html5boilerplate.com — самый популярный фронтальный шаблон.
- habrahabr.ru — статья, где представлен перечень книг, что можно почитать по веб-разработке.
- codecademy.com – этот сервис предлагает интерактивный и весёлый способ обучения. Он помогает научиться программировать всем тем, кто хочет основать собственные технологические компании, не имея необходимых технических навыков.
- teamtreehouse.com – образовательный сервис, который учит вас проектировать приложения и веб-ресурсы, он так же рассказывает, как эти полезные навыки можно применить для создания своего собственного бизнеса.
- htmlacademy.ru – курсы для всех. Интерактивные задания помогут освоить веб-технологии и создать сайт, а интенсивные курсы подготовят к старту карьеры в IT.

- tutsplus.com— tutlpus.com является англоязычным аналогом htmlacademy. А выделенный курс поможет вам освоить в короткие сроки основы верстки.
- html5+css3 – видеоуроки Дмитрия Охрименко, которые расскажут, как создавать страницы с использованием новой семантической разметки основной на HTML5 и CSS3. Также Вы узнаете, как можно разместить на странице видео или аудио, узнаете, что такое Geolocation API и сможете разрабатывать интересные приложения, определяющие месторасположение пользователя.
- Twitter Bootstrap – видеоуроки Сергея Швайцера. Это CSS фреймворк для разработки кроссбраузерных веб ориентированных интерфейсов.
- rightblog.ru– курс для тех, кто хочет получить знания, чтобы не разбираться самому в самоучителях, и сэкономить время и получить конкретные готовые знания и навыки, можно пройти онлайн курсы.
- dash.generalassemb.ly – это увлекательный и бесплатный онлайн-курс, который научит вас основам веб-разработки, в рамках проектов вы можете сделать в вашем браузере.

- IDE, например, от JetBrains — Webstorm – интегрированная среда разработки, на которой лучше начинать верстать, она будет на лету указывать на ошибки и недостатки верстки.
- initializr.com – генератор проектов на основе HTML5. Он «из коробки» позволяет делать mobile first шаблоны, да еще и на последней сборке boilerplate.
Освойте css-фреймворк, а лучше парочку. Я мечтаю о верстальщиках, которые не будут каждый раз изобретать велосипед, словно верстают под хайлоад, где каждый байт на счету.
Начните углубляться дальше в понятие семантики вёрстки, анализируйте css-фреймворки для вёрстки (Bootstrap и подобные) на предмет разметки и в целом. Потом просто берите любой макет (благо в сети PSD макетов хватает) и верстайте, верстайте, верстайте. Желательно чтобы у вас был человек, который сможет оценить проделанную работу и указать вам на ваши недостатки.
И еще раз верстайте верстайте и верстайте! Всем удачной вёрстки!
Другие материалы по теме вёрстки:
10 способов проверить знания HTML/CSS
Подборка материалов по HTML и CSS
HTML и CSS.
 Уровень 1. Создание сайтов на HTML 5 и СSS 3
Уровень 1. Создание сайтов на HTML 5 и СSS 3
X
Данный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход
Регистрация
РАЭК рекомендует курсы «Специалист»
Планируете сделать веб-технологии своей профессией? Хотите создавать сайты? Работать верстальщиком, web-дизайнером, а может, интернет-маркетологом? У вас есть онлайн-проект, который Вы продвигаете сами? В любом случае, Вам не обойтись без знания HTML и CSS – языков разметки веб-страниц и их внешнего оформления.
Язык гипертекстовой разметки HTML при помощи тегов и других элементов передаёт информацию о том, как построен текст и как он должен выводиться на экран. Язык каскадных таблиц CSS позволяет оформить веб-страницу, задав необходимые цвета, шрифты и другие элементы стиля.
Во время обучения Вы получите начальные навыки работы в HTML и CSS, а также научитесь применять интерактивные возможности последних версий – HTML 5 и CSS 3.
В рамках курса ведется работа над проектом «Создание веб-сайта. Наполнение сайта текстом, изображениями и видео».
Вы изучите основы языка разметки HTML, способы применения CSS и основы построения сайтов. Вы сможете сами создавать страницы, проектировать навигационное меню и другие элементы сайта. Научитесь грамотно размещать изображения и текстовые блоки на странице. Сможете самостоятельно работать со стилями в CSS, использовать фреймы и мета-информацию. А также получите практические советы, как выбрать хостинг и техподдержку сайта.
А еще во время обучения Вы узнаете, что важнее – дизайн или чёткая структура? И как спроектировать сайт таким образом, чтобы он успешно продвигался в дальнейшем?
Программа курса соответствует требованиям профессионального стандарта.
Курс рекомендован Российской Ассоциацией электронных коммуникаций «РАЭК». Его успешное прохождение поможет Вам систематизировать и закрепить имеющиеся знания. Это мощная база для дальнейшего изучения веб-технологий. Курс необходим всем, кто планирует овладеть престижной профессией интернет-маркетолога, веб-верстальщика, контент-менеджера, веб-мастера или веб-дизайнера.
Его успешное прохождение поможет Вам систематизировать и закрепить имеющиеся знания. Это мощная база для дальнейшего изучения веб-технологий. Курс необходим всем, кто планирует овладеть престижной профессией интернет-маркетолога, веб-верстальщика, контент-менеджера, веб-мастера или веб-дизайнера.
Сделайте первый шаг к освоению современных веб-технологий! Запишитесь на обучение!
ПОЛЕЗНЫЕ МАТЕРИАЛЫ
HTML КУРС. Онлайн курс Обучение верстке и созданию сайтов HTML5 и CSS3. Онлайн школа WebCademy.
Сергей Кашковский
Ведущий дизайнер — веб и полиграфия.
HTML верстка 5-й поток
За чем пришел на курс
За знаниями html & css.
Результат
Вход в профессию / необходимые предметные основы. Во время обучения сделал редизайн своего сайта. Хорошо прокачал свой уровень в верстке сайтов.
Отзыв
Большое спасибо за обучение! Юрий Ключевский – отличный преподаватель. Как педагог по образованию, могу от себя сказать, что созданный Юрием курс очень хорош для новичков в знаниях html & css. Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Евгений Юсупов
Фрилансер, веб-дизайнер
HTML верстка 5-й поток
За чем пришел на курс
По роду деятельности я связан с различными интернет-проектами, и мне просто необходимо знать и общаться на одном языке с программистами и веб-дизайнерами, и по этому я решил изучить целиком и полностью это направление. Поначалу самостоятельно разбирался в материале, но потом решил, что лучше знания получить от профессионала своего дела, которым Юрий Ключевский является целиком и полностью.
Результат
Самое главное, что база получена, а дальше, как говорил мой дедушка-чекист, — дело техники.
Отзыв
Если вы хотите получить знания по HTML и CSS, то я рекомендую этот курс от Юрия Ключевского! Доступно и понятно о сложных технических моментах и терминах! Если вам интересно то, что скрыто под «капотом» сайта, если вы самостоятельно хотите сделать сайт с нуля до его запуска или просто научиться этому ремеслу, то для начала советую получить знания от профи.
Огромное спасибо! Рекомендую как профессионала своего дела.
Аделя Закирова
UX дизайнер
HTML верстка 6-й поток
За чем пришла на курс
Я ux дизайнер, и мне было необходимо узнать и эту часть жизненного цикла веб интерфейсов. Заниматься самой требует много времени, а при плотном рабочем графике, стараешься экономить каждую минуту.
Результат
Здесь я получила самые необходимые знания, постепенно увеличивалась сложность, и поэтому казалось, что все понятно, но это конечно заслуга Юрия. Я была на курсе слушателем, но, тем не менее, теперь могу сделать простенький сайт, и понять, что написано в коде других сайтов.
Отзыв
Курс очень прикладной, практика, практика, практика. Это мне очень понравилось. Современные технологии, методологии, разные языки. Все это то, что действительно нужно для того чтобы начать работать в данной сфере. Если кто-то действительно ищет возможность для старта в мире верстки, веб программирования, фронтенда, то курс будет очень полезным.
Дмитрий Алексеев
Веб-дизайнер, фрилансер
HTML верстка 5-й поток
За чем пришел на курс
Учиться вёрстке
Результат
Структура верстки стала понятна сама по себе, теперь, если придется, я смогу разобраться в ранее неизвестных мне приемах или функциях и подключить их в свой проект. В итоге мы научились создавать сайты, которые мой знакомый дизайнер оценил как современные и с актуальными «фишками». Самый тренд!))
Отзыв
Курс очень эффективный. Юрий излагает материал настолько понятно и структурированно, что я мог не присутствовать на ночных (в моем часовом поясе) вебинарах и всё равно делать задания. Инструменты, которыми он учит пользоваться, ускоряют верстку в несколько раз, превращая её из рутинной нудятины в нормальный творческий рабочий процесс. Почти круглосуточное сопровождение: от проверки заданий до советов по оптимизации кода. Мне кажется, что Юрий проверял работы гораздо быстрее, чем группа их создавала))
Сергей Максименко
HTML верстка 6-й поток
За чем пришел на курс
Я решил что-то поменять в свой жизни. Я подумал, что IT (web) — самое то.
Я подумал, что IT (web) — самое то.
Результат
Хорошо понял необходимые для работы основы. Для себя следующим шагом вижу — изучение JavaScript, JQuery
Отзыв
Я решил пройти курсы и о чем не жалею. Потому что: 1. Все доступно. 2. Юра помогал по тем вопросам. которые возникали в ходе выполнения заданий. 3. Достаточно много материала, который еще нужно переваривать и т.д. Всем рекомендую!
Егор Максимов
HTML верстка 6-й поток
За чем пришел на курс
Решил сделать свой первый шаг в сторону web разработки.
Результат
Хорошая база, которая дает понять, в каком направлении развиваться дальше.
Отзыв
Настоятельно советую курс Юрия по верстке сайтов! Обучение систематизировано таким образом, что на протяжении всего курса ты получаешь только те знания, которые нужны новичку на данном этапе, ничего лишнего. Информативный и сбалансированный курс, опытный преподаватель, адекватная цена. Советую всем интересующимся пройти этот курс, а Юрию желаю успехов!
Антон Макаров
HTML верстка 6-й поток
За чем пришел на курс
Решил найти работу, которая будет нравиться, и приносить не плохие деньги. Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Результат
На многое открыл глаза, многое узнал. На курсах все сжато и быстро, а когда оглядываешься назад, то понимаешь, как «высоко» ты уже в верстке, и понимаешь, куда дальше. Понял, как построить работу, с чего начинать, а что можно отложить на потом. Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Отзыв
На курсах ничего лишнего, занудного и скучного. Помимо теории, много практики. Причем практики с подробным объяснением каждой запятой. И даже если после этого, что-то не понятно можно поинтересоваться у сокурсников или, что самое главное, у самого лектора, который на удивление отвечает очень быстро.
Саша Кондрашова
HTML верстка 6-й поток
За чем пришла на курс
Очень люблю Flat-дизайн, красивые минималистичные сайты — слабость моя. Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Результат
Базовый курс освоен. Начало положено. Теперь можно самостоятельно практиковаться и углублять свои знания! Теперь, закончив курс, я чувствую себя почти гениальной))
Отзыв
В ленте ВК наткнулась на набор группы на курс, зашла ради любопытства. Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Смущала 7-часовая разница во времени. (я из Вадивостока) Но Юрий меня успокоил. Каждый вебинар я смотрела в записи, в удобное для себя время).
Тема для меня новая. Сложная. Информации много! Иногда даже мозг закипал, и я чувствовала себя глупой телкой (не без этого)) Но процесс обучения грамотно выстроен и интересен! Очень многое зависит от преподавателя! Юра классный преподаватель! Если у вас реальный интерес к созданию сайтов, то очень рекомендую, не пожалеете!
Валерий Пуртов
HTML верстка 6-й поток
За чем пришел на курс
Решил в ближайшее время перейти на удаленную работу и стал определяться с интернет-профессиями, всегда хотел создавать сайты и искал, как этому научиться.
Результат
На этом курсе изучили все основные темы по верстке, а также затронули и даже попробовали более углубленные штуки, такие как PHP, JS, Ajax, WordPress.
Отзыв
Очень понравился сам процесс обучения, информации было много, но так как вебинары проходили не каждый день, было время всю ее «переварить» и усвоить.
Еще понравилась система учета домашних заданий с отметками за выполнение, что заставляло делать все задания во время и не отставать от однокурсников. Всем советую пройти этот курс, не пожалеете. Спасибо Юрию за курс, все очень профессионально сделано и организовано.
Дмитрий Шинкарюк
HTML верстка 6-й поток
За чем пришел на курс
Устал от офисной работы и решил, что нужно менять профессию, чтобы делать работу из любого места. Решил, что стану фронт-эндером. В первую очередь, занялся азами — html/css. Зарегался на html-academy, стал проходить курс, но чем дальше уходил, тем больше понимал, что что-то не так. Я знал теги, знал свойства и атрибуты, понимал логику разметки, но что с этим знанием делать? Я будто научился ездить на велосипеде, ни разу на него не сев. Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Результат
Я получил гораздо больше, чем рассчитывал, и ещё до окончания курса уже отбил его стоимость.
Сейчас я пока не работаю в сфере, хоть и выполнил пару маленьких заказов — перепрохожу курс заново, чтобы быть точно уверенным в своей компетентности. Так же здорово, что все учебные материалы со мной останутся, систематично разложенные по папкам, со всеми примерами и ответами.
Отзыв
Планирую идти дальше, углубляться в FE, после перепрохождения курса вернуться к изучению JS и его фреймворков, немного больше узнать о PHP(который, кстати, немного тоже рассматривается в рамках этого курса), Python, и софте для разработки UI/UX, вроде Adobe xd.
Цена курса невысокая, длительность — что надо, и самое главное: охватываются все необходимые темы. Очень хороший курс. Материал подаётся плавно, местами с рывками вперёд, но эти рывки необходимы, это своеобразные барьеры, которые хочется преодолеть, чтобы подсмотреть, что ждёт дальше. Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Ольга Бейл
Фрилансер
HTML верстка 6-й поток
За чем пришла на курс
Мне приходится часто ездить, и я задумалась о смене профессии на фриланс.
Результат
Теперь я разбираюсь в предмете и моя цель — накопить опыт работы в новой сфере и углублять знания!
Отзыв
С момента оформления и до начала занятий у вас будет время, чтобы ознакомиться с видео с вводным материалом и о том, как подготовить свой компьютер к работе, так что уже будет понимание самых основ. Курс очень насыщенный (см. программу на сайте), материал подается интересно и в тоже время доступно, очень много инфо и для самостоятельного развития.
Курс интересный, позволяет за короткое время и низкую стоимость освоить новую профессию, материала много и в разной форме, преподаватель и куратор курса всегда на связи и помогут, да и вообще все на курсе веселые и отзывчивые! =
Борис Нестеров
HTML верстка 6-й поток
За чем пришел на курс
Сам процесс онлайн обучения считал не очень привлекательным, потому что при выборе курсов опираться можно лишь на шаблонное описание программы обучения и на сайт автора. Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Результат
Получил знания, которые пригодятся на практике.
Отзыв
Уроки построены логично, есть обратная связь со слушателями, затрагиваются моменты, которые пригодятся в будущем. В общем уверенно могу сказать, что оно того стоит. Скайп-чат с группой и пройденный материал останется у вас, и это вообще джек-пот! Юрию желаю успехов и плюсиков в чат!
Марк Салабутин
HTML верстка 5-й поток
За чем пришел на курс
Освоить профессию HTML-верстальщика.
Результат
После того как прошёл курс «Верстка сайтов HTML5/CSS3» я получил огромное количество полезного материала поданного в интересной форме, который пригодится в карьере веб-разработчика.
Отзыв
Благодаря тому, что автор имеет отличные навыки преподавателя, каждый урок был увлекательный и лёгкий для понимания. Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Ольга Нарыжная
HTML верстка 5-й поток
За чем пришла на курс
Я имела представление о HTML и CSS из различных бесплатных ресурсов, но верстать что-то более-менее серьезное не могла.
Результат
На курсе мы продвигались от простого к сложному, и это помогло мне упорядочить имеющиеся знания и приобрести новые, а также получить практический опыт верстки. Теперь я смело могу взяться за вёрстку не очень сложного шаблона с элементами Java script, и самое главное — я знаю, куда мне двигаться дальше, чтобы оттачивать свои знания.
Отзыв
Для меня данный курс оказался очень полезным и эффективным. На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
Татьяна Solange
HTML верстка 4-й поток
За чем пришла на курс
Пришла на курс с нулевыми знаниями в области веб-дизайна, чтобы начать самой создавать веб странички грамотно и интересно.
Результат
Осталась с приятными впечатлениями, копилочкой идей, и с багажом знаний и навыков.
Отзыв
Очень благодарна Юрию за терпение, за подробные, конструктивные разъяснения. Курс великолепен и максимально наполнен всем необходимым. Конечно, курс прошёл в интенсивном режиме, зато очень эффективно. Так что всем желающим познать тайны HTML и CSS очень рекомендую. Говорят, время — деньги, потому не стоит растрачивать время на поиски тьюториалов — всё есть в одном курсе. Еще раз спасибо нашему учителю
Сергей Галена
Менеджер
HTML верстка 4-й поток
За чем пришел на курс
Начинал курс с нулевыми знаниями в область HTML, CSS да и вообще всего, что касается разработки веб-страниц, Landing page и.т.д. На работе возникла потребность в освоение нашей фирмы интернета. Подумали , посовещались, и решили, что-то найти, подходящее для изучения
Результат
Благодаря такому интенсиву очень хорошо произошло запоминание принципов и алгоритмов верстки сайтов.
Отзыв
Главные фишки в курсе:
1. Его продуманная последовательность от самых основ, до библиотек, фишек.
2. Интенсивность курса, несмотря на очень большой объем работы.
Хотел бы порекомендовать этот курс всем — абсолютно всем — от начинающих до квалифицированных специалистов.
Александр Шандыга
HTML верстка 4-й поток
За чем пришел на курс
Начинал изучать верстку сам. Прошёл почти до конца онлайн тренажёр на codecademy, смотрел тюториалы на YouTube, по частицам собрал некоторые знания. Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Результат
Курс помог структурировать уже имеющиеся знания + приобрести новые навыки. Главное понял и немного изучил сам процесс верстки.
Отзыв
Я доволен курсом и преподавателем. Хочется отметить, что Юрий всегда готов помочь, то есть в «нерабочее время».
Анна Косаревская
HTML верстка 4-й поток
За чем пришла на курс
Хотела изучать HTML и CSS, но не знала, с чего начать, вернее, с какой стороны подойти к такому «зверю».
Результат
Курс был отличным стартом и дал тот объем знаний, который теперь позволяет мне УВЕРЕННО погружаться в более глубокое изучение HTML и CSS. Теперь меня не пугают никакие title, div, webkit, ul, meta, bootstrap, font-weight, padding и другие неведанные мне ранее звери)))
Отзыв
Если вы новичок, то данный курс вам очень подойдет. Вы сразу окунетесь в самую суть процесса и быстро увидите результаты своих стараний — не сложные рабочие странички на вашем же сайте. Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Антон Погребцов
HTML верстка 6-й поток
За чем пришел на курс
Нужны были чёткие знания, для начала работы в html.
Результат
Прочувствовал на своей шкуре, что такое html, css, photoshop и прочее добро. Познакомился с кучей технологий, которые облегчают жизнь и гарантируют адаптивность верстки для различных браузеров и устройств. Вообще по окончанию вышел после курса с высоко поднятой головой.
Отзыв
Курс очень интенсивный информации много, запомнить трудно все сразу, поэтому ни в коем случае нельзя халтурить, и выполнять домашние задания нужно в срок, нельзя отставать ни в коем случае. Курс отлично структурирован.
Анна Козлова
HTML верстка 4-й поток
За чем пришла на курс
Были нужны знания по веб-разработке. Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Результат
Разобралась в трудных моментах с версткой и теперь, не используя туториалы и уроки, могу спокойно верстать страницы используя фрэймеворки и без них. Наконец нашла человека, который бы дал хороший стартовый пинок для работы в верстке =)).
Отзыв
Этот курс хорош для совсем начинающих и для тех кто не первый раз видит HTML и CSS. Хотелось бы еще раз сказать большое спасибо за терпение и время которое Юрий потратил на объяснения одних и тех же вещей помногу раз. Помогло (и все еще помогает) это все-таки.
Инна Коломиец
HTML верстка 2-й поток
За чем пришла на курс
Усовершенствовать свои знания.
Результат
Знания верстки у меня уже были, но благодаря курсу я смогла узнать все тонкости, разобраться в деталях, более подробно изучить все нюансы. Сейчас я уже изучаю php и интеграцию готовой верстки на bitrix, но когда у меня возникают вопросы по верстке, я без сомнения обращаюсь к Юре, он всегда поможет и подскажет, за что я очень благодарна.
Отзыв
Хочу порекомендовать этот курс всем, кто хочет учить html и css с нуля, а также тем, кто хочет усовершенствовать свои знания.
Отмечу, что Юра отличный учитель, он очень доступно и понятно объясняет. Мне понравилось, что он очень правильно продумал структуру курса, благодаря чему курс очень легок в изучении и очень понятен. Детальное объяснение всех ошибок в д/з и видеозапись, это очень полезно и удобно. Записывайтесь на курс, не сомневайтесь, учитесь и все у Вас получится!
Сергей Кулаковский
HTML верстка 3-й поток
За чем пришел на курс
В разработке веб сайтов я видел перспективу открытия собственного дела, которое не требует больших вложений извне и способно подняться только с помощью хорошей идеи и в дальнейшем ее реализации. Начинал самостоятельное изучение HTML , CSS и на протяжении месяца я уже имел некоторый результат, успел сверстать 3 небольшие странички. Но мне мое продвижение показалось очень долгим, я прекрасно понимал, что в изучении чего-либо нового нужен опытный наставник
Результат
Сейчас после прохождения курса я имею все необходимое для того чтобы сверстать почти любую страничку, дело остаётся только в практике. Чем больше практики, тем лучше закрепляются обретенные знания.
Отзыв
Начали мы учить все с азов, и уже с первого занятия начали применять полученные знания на практике. С каждым занятием получали все больше новых знаний, все больше новых источников с сопутствующими материалами. В начале изучения у меня было около двух закладок по изучению данной профессии, сейчас у меня их более 48.
За время курса было сверстано несколько страничек, каждая из которых предоставляла возможность закрепить пройдённый материал. С первого же занятия нам прививались правильные нормы верстки: семантичность страниц, читабельность кода, и многое другое. Был рассмотрен ряд сопутствующих программ, типа Photoshop , Brackets и Sublime.
Данный курс я очень рекомендую в качестве начала, если вас интересует данное направление. В конце концов, вы получаете хорошие базовые знания и опытного наставника, который даже после окончания курса готов оказать свою поддержку, помочь найти выход из трудных ситуаций, с которыми можно столкнуться при верстке.
Валерий Молчанов
HTML верстка 1-й поток
За чем пришел на курс
Хотел начать изучать html. До курса мои знания были на уровне «есть html, в нем есть какие-то теги, и из них получается страничка».
Результат
Сейчас, после прохождения курса, я могу сверстать практически любую страничку, при этом она будет семантична, и адекватно выглядеть на любом устройстве. Конечно, еще можно и нужно подучить всякие вещи, типа js, php, wordpress (если конечно ориентироваться на front-end разработчика широкого уровня), но благодаря курсу, и в частности Юрию, я получил достаточно мощный старт в знаниях (html5, css3, гриды, медиа-запросы, адаптивность, немного photoshop’а, и много сопутствующего), особенно в практике.
Отзыв
Прошел курс, и остался очень доволен. На занятиях, после прохождения базовых вещей, в качестве домашних задания, мы начали верстать странички по шаблонам, при том, шаблоны достаточно насыщенные — блоки, картинки, формы, меню. Сложно, сначала непонятно, но интересно. Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Виктория Рустамова
HTML верстка 2-й поток
За чем пришла на курс
Хотела начать изучение html и css. Пришла с практически нулевыми знаниями.
Результат
Получила знание и понимание, как сверстать страницу и основные моменты по созданию сайтов.
Отзыв
Понравился тренер, Юрий. Я не понимаю, откуда у него столько свободного времени?! Он был доступен практически в любой час, готов был ответить на вопросы, и в режиме он-лайн разобрать проблему — даже если это неурочное время! Рассказывал очень понятно, системно, не возникало ощущения «галопом по Европе». Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных
веб языков.
Языки HTML и CSS предназначены для верстки сайтов
(верстка — это размещение элементов сайта по нужным местам).
Язык PHP нужен для программирования сайта
(с его помощью можно, к примеру, сделать регистрацию пользователей).
Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать
меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью
создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу,
то на сайте, как и в книге, есть абзацы и заголовки.
В книге есть название всей книги (по сути самый главный заголовок),
есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера.
Они говорят ему, что, к примеру, следует считать заголовком страницы,
а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега,
а потом уголок >, вот так: <имя тега>. Имя тега может состоять
из английских букв и цифр. Примеры тегов:
<h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий.
Разница между открывающим и закрывающим тегами в том, что
в закрывающем теге
после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> —
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать,
например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате:
<тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными,
допустимо их вообще их не ставить, если значение атрибута
состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML.
Он позволяет менять цвета, шрифты, фон, в общем заниматься
красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями,
приступим к подробному изучению языка HTML на практике.
Курсы Html+CSS верстки с нуля online: Украина, Молдова, Казахстан
Онлайн-курсы верстки – лучший выбор для новичков
Планируешь прикоснуться к программированию, но не знаешь с чего начать? Хочешь учиться в нашей школе, самому контролировать свое время или не тратить время на дорогу в школу? Онлайн курс по верстке – это то, что тебе нужно! Ниже ты узнаешь, почему стоит выбрать EasyCode и как у нас проходит онлайн-обучение html.
Кому подойдет курс верстки
Верстка – это технология, которую нужно знать всем начинающим программистам. Она отвечает за все видимое на экране компьютера, то есть верстальщик будет заниматься разработкой клиентской части сайта.
Данное направление отлично подойдет тем, кто планирует войти в программирование, но еще сомневается, подойдет оно ему или нет. Выбирая курс верстки очень важно помнить, что без дополнительных технологий (javascript, angular, react и других) будет очень тяжело построить свою карьеру в айти-индустрии Украины, Казахстана или Молдовы. Поэтому если ты точно уверен, что программирование – это твоя сфера, то выбирай фронтенд, который в себя включает верстку и джаваскрипт.
Как проходят онлайн-курсы по html и почему стоит выбрать нас
Онлайн-обучение html css в нашей школе строится следующим образом:
- все занятия проходят в формате вебинаров в программе ClickMeeting;
- перед каждым занятием тебе будет присылаться ссылка на вебинар;
- во время занятия ты будешь видеть экран преподавателя, слышать его голос и иметь возможность задать вопрос в чате;
- после онлайн-уроков по html тебе будет даваться домашнее задание, преподаватель будет делать проверку кода и давать рекомендации по его улучшению;
- ты будешь добавлен в общий чат группы, в котором сможешь задавать вопросы преподавателю.
Онлайн-обучение по html и css с нуля в нашей школе имеет массу преимуществ:
- наша главная специализация – обучение технологиям фронтенд-разработки – это помогает нам постоянно совершенствовать свои учебные программы, делая их лучшими на рынке айти-обучения;
- ты можешь учиться в любой точке мира, в любом городе Украины, Казахстана или Молдовы;
- у нас очень строгий отбор преподавателей – они проходят тестирование в несколько этапов и под нашим руководством готовят программу обучения;
- мы рекомендуем лучших студентов с курса к трудоустройству нашим партнерам;
- после окончания курсов мы организовываем занятие с эйчаром и по фрилансу.
Как записаться на курсы
Выбирай подходящую программу, подавай на нее заявку и жди звонка нашего менеджера. Все еще сомневаешься – звони сам или пиши в онлайн-чате на сайте.
бесплатный онлайн-курс по веб-разработке — Промо на vc.ru
За три дня ученики познакомятся с основами HTML и CSS и сделают аналог промо-страницы для Logitech. Лучшие работы ждут призы.
15 958
просмотров
Кого заинтересует
Новичков в программировании, ИТ-специалистов смежных отраслей и всех тех, кто хочет попробовать для себя что-то новое.
Что дают курсы
Что ещё нужно знать
Жюри оценит выпускные проекты студентов. Три победителя получат компьютерную мышь MX Master 3 и клавиатуру MX Keys от Logitech, а 30 человек — мышь. Оба беспроводных гаджета создали специально для разработчиков и представителей творческих профессий.
- Все участники вебинара получат скидку 45% на курсы GeekBrains и доступ к интерактивным занятиям по HTML и CSS.
Записаться на курс можно здесь.
{
«author_name»: «Ekaterina Ivanova»,
«author_type»: «editor»,
«tags»: [],
«comments»: 27,
«likes»: 13,
«favorites»: 55,
«is_advertisement»: true,
«subsite_label»: «promo»,
«id»: 210715,
«is_wide»: true,
«is_ugc»: false,
«date»: «Fri, 19 Feb 2021 15:39:37 +0300»,
«is_special»: false }
10 отличных бесплатных онлайн-курсов по HTML и CSS
Бесплатные онлайн-курсы по CSS (каскадные таблицы стилей) и HTML (язык гипертекстовой разметки) в изобилии в Интернете, но найти лучшие из них немного сложнее. Если вы ищете краткое введение или более подробное предложение, вы обязательно найдете в нашем тщательно подобранном списке то, что соответствует вашим потребностям. HTML и CSS являются необходимыми технологиями, когда дело доходит до создания веб-страниц и веб-приложений, поэтому обучение их использованию является обязательным для начинающих дизайнеров и разработчиков.
HTML и CSS, вероятно, самые простые языки программирования, которые можно выучить, и, потратив немного времени на один из наших бесплатных курсов, можно в конечном итоге получить большие выгоды. Мы изучили лучшие образовательные онлайн-платформы в Интернете, чтобы составить этот список лучших бесплатных онлайн-курсов по HTML и CSS, чтобы предоставить вам отличную отправную точку.
Избранные программы
Отказ от ответственности: некоторые курсы могут содержать партнерскую ссылку.Курсы были выбраны в первую очередь на основе методологии с добавлением партнерских ссылок только после завершения рейтинга.
Каждый курс был рассмотрен с использованием эксклюзивной методологии OCR, которую мы используем для ранжирования вариантов в порядке убывания. Вы найдете наши любимые блюда вверху списка. Однако прокрутите вниз, чтобы найти несколько не менее достойных вариантов. В конечном счете, онлайн-курс HTML или CSS, который вы выберете, лучше всего подойдет вам.
Рейтинг 10 бесплатных онлайн-курсов по HTML и CSS
1.HTML и CSS
от The Odin Project
Odin Project предлагает наш лучший бесплатный онлайн-курс для изучения CSS и HTML. Эта платформа с открытым исходным кодом была основана для того, чтобы дать людям, не имеющим навыков программирования, возможность перейти от нулевого знания программирования к профессиональному уровню, независимо от того, кто они и где живут. Он поддерживается группой трудолюбивых добровольцев и сопровождается оживленным форумом, на котором вы можете общаться со своими коллегами.
Единственным предварительным условием для обучения является владение компьютером и желание работать в операционной системе, отличной от Windows.Нет времени начала и окончания, нет необходимости регистрироваться и никаких обязательств. Студенты могут прыгнуть в любое удобное для них время и начать завершать уроки.
Курс HTML и CSS является всеобъемлющим и включает следующие модули:
• Понимание базовой структуры HTML-страницы
• Отображение и ввод данных
• CSS (включая расширенный)
• Дизайн и удобство использования
Каждый из этих модулей разбит на более конкретные и сложные темы, поэтому учащиеся не просто получают общий обзор — они изучают все от начала до конца.Сертификации нет, но у вас будет возможность сделать что-то еще лучше — создать впечатляющий портфель работ, чтобы представить его будущему работодателю.
Стоимость: Бесплатно
Свидетельство: №
Срок выполнения: Зависит от
Учебная программа: от начального до среднего
Взаимодействие с пользователем: Отлично
Качество инструкций: Отлично
Плюсы:
• Понятный и удобный интерфейс
• Форум, где вы можете общаться с другими студентами и получать ответы на вопросы
• Никаких обязательств или регистраций не требуется
Минусы:
• Нет
2.Основы HTML
Продавец Solo Learn
Это интерактивный курс, состоящий из 44 уроков и 125 викторин, охватывающих все основы, которые вам нужно знать об HTML. Он предлагается на платформе Solo Learn Platform — совершенно бесплатном ресурсе для обучения программированию. Почти семь миллионов студентов воспользовались первоклассными бесплатными онлайн-курсами Solo Learn, и вы могли бы стать одним из них.
В то время как некоторые курсы предлагают основы HTML с точки зрения теории, этот курс углубляется до практического уровня.Вы узнаете, играя и записывая реальный код. Охваченные темы включают:
• Создание HTML-страницы
• Создание блога
• Форматирование Tex
• Изображений
• Ссылки
• Блочные элементы
• Заголовки, строки и комментарии
• Атрибуты
• Таблицы
• Рамы
• HTML5
Важно отметить, что это не исчерпывающий список. Вы выучите десятки других тем в дружеской и практической среде.Еще одно преимущество прохождения бесплатного онлайн-курса HTML на Solo Learn заключается в том, что они поддерживают форум сообщества, где вы можете собираться со своими сверстниками и задавать вопросы или даже оказывать помощь. Это отличный способ наладить контакт с другими, когда можно использовать немного мотивации и поддержки.
Зарегистрироваться на Solo Learn очень просто. Просто войдите в систему, указав свои учетные данные в социальной сети или по электронной почте, и вы можете сразу же начать. Вы даже можете получить загружаемый сертификат об окончании, когда закончите все уроки.
• Стоимость: Бесплатно
• Сертификат : Да
• Время выполнения: Зависит от
• Учебная программа : от среднего до среднего
• Пользовательский опыт: Отлично
• Качество инструкций: Отлично
Плюсы:
• Интерфейс хорошо организован и прост в использовании
• Идеально для тех, кто заинтересован в получении сертификата
• Нет рекламы
Минусы:
• Нет
3.Основы CSS
Продавец Solo Learn
Solo Learn также предлагает бесплатный онлайн-курс по основам CSS, который полностью совпадает с их курсом по основам HTML. Это один из самых основательных курсов CSS, которые мы когда-либо видели, и, как и курс HTML, по завершении студенты могут получить бесплатно загружаемый сертификат.
В этом предложении 76 уроков и 193 викторины, каждый из которых содержит практические упражнения и увлекательные инструкции, которые помогут вам учиться. Несколько тем включают:
• Правила и селекторы CSS
• Каскад стилей и наследование
• Работа с текстом, включая шрифты и выравнивание
• Описание коробочной модели
• Границы
• Фоны и градиенты
• Списки
• Таблицы
• Ссылки
• Дисплеи
• CSS3
• Анимация
• Фильтры
Если вы застряли на какой-то проблеме, вы можете связаться с другими учащимися на форуме платформы — одно из главных преимуществ выбора Solo Learn.Платного доступа нет, и студенты могут начинать, когда захотят, продвигаясь к урокам в удобное для них время.
Стоимость: Бесплатно
Сертификат: Да
Срок выполнения: Зависит от
Учебная программа: От среднего до среднего
Взаимодействие с пользователем: Отлично
Качество инструкций: Отлично
Плюсы:
• Исключительная программа
• Всестороннее и детальное освещение предмета
• Предлагается сертификат
Минусы:
• Нет
4.Основы HTML5 и CSS
Предложено W3C через edX
Этот шестинедельный курс, предлагаемый Консорциумом World Wide Web (W3C) через edX, является одним из лучших бесплатных онлайн-курсов по HTML и CSS, которые мы нашли. В нем приняли участие более 300 000 студентов, и это часть профессионального сертификата по Front-End веб-разработке. Студенты, рассчитанные на четыре-шесть часов в неделю, изучат все основные строительные блоки HTML5 и CSS плюс:
• Как написать веб-страницу
• Понятия языка разметки
• Веб-дизайн и стиль
• Макет страницы и flexbox
Всего существует шесть модулей, которые преподаются опытными разработчиками контента в Microsoft.Курс можно посещать бесплатно, но студенты, желающие получить сертификат об окончании, могут сделать это за отдельную плату.
Стоимость: Бесплатно
Сертификат : Да, платно
Срок выполнения: Шесть недель
Учебная программа: Вводный
Взаимодействие с пользователем: Отлично
Качество инструкций: Отлично
Плюсы:
• Отличный пользовательский интерфейс
• Разработано отраслевыми экспертами, W3C и Intel
• Отлично подходит для студентов, которым требуется более подробное предложение
Минусы:
• Сертификат об окончании можно получить только на платном уровне курса.
5. Учебники по HTML и CSS
Продавец HTML Dog
Хотя это предложение является не столько курсом, сколько ресурсом, оно содержит столько же (если не больше) учебных пособий, сколько некоторые из более обширных классов, которые мы перечислили. Не только это, но это исключительно занимательно, учитывая предмет. Эксперты HTML Dog составили обширный список бесплатных руководств для обучения студентов как CSS, так и HTML в увлекательной и действенной форме.
В разделе HTML представлены 11 вводных, 7 промежуточных и 8 расширенных руководств.В разделах CSS студенты найдут 7 вводных, 9 промежуточных и 11 продвинутых вариантов обучения. Это в лучшем случае автодидактическое обучение. Регистрация не требуется, и вы можете начать где угодно, чтобы не тратить время на темы, которые вы уже освоили.
Нам нравится простой в использовании интерфейс на сайте, и он достаточно прост для навигации, поэтому его можно добавлять в закладки и ссылаться на него снова и снова в качестве справочного материала.
Стоимость: Бесплатно
Свидетельство : №
Срок выполнения: Зависит от
Учебная программа: От начального до продвинутого
Пользовательский опыт : Отлично
Качество инструкций: Отлично
Плюсы:
• Игривый и увлекательный
• Никаких обязательств или регистраций
• Подходит для тех, кто хочет замочить ноги
Минусы:
• Сертификат не предлагается
6.Основы программирования с помощью JavaScript, HTML и CSS
Предлагается Университетом Дьюка на Coursera
Этот 30-часовой бесплатный онлайн-курс по HTML, CSS и JavaScript преподается опытными преподавателями из Университета Дьюка. Идеально подходит для тех студентов, которые ищут более надежное предложение, он глубоко погружается в основы программирования. Курс состоит из четырех учебных модулей:
• Создание веб-страницы с помощью HTML и CSS
• Алгоритмы и концепции программирования
• JavaScript для веб-страниц
• МиниПроект: фильтры изображений в Интернете
Как и все курсы Coursera, уроки, упражнения и викторины можно выполнять в режиме аудита бесплатно.Если вам нужна сертификация и оцениваемые задания с отзывами коллег, вы можете выбрать платную версию.
Стоимость: Бесплатно
Сертификат: Да, платно
Срок выполнения: 30 часов
Учебный план: вводный
Взаимодействие с пользователем: Отлично
Качество инструкций: Отлично
Плюсы:
• Все инструкторы — профессора Университета Дьюка
• Часть программы профессионального сертификата, если вы решите продолжить обучение
• Зарегистрируйтесь и начните прямо сейчас
Минусы:
• Сертификат доступен только с платной программой
7.Введение в CSS3
Предлагается Мичиганским университетом на Coursera
Если вы уже освоили HTML, изучение CSS3 станет следующим логическим шагом. Это второй курс из пяти специальностей «Веб-дизайн для всех: основы веб-разработки и специализация кодирования». Он содержит 28 видео по запросу, 31 чтение и 7 викторин. По завершении студенты смогут набросать концепцию или дизайн и использовать CSS, чтобы воплотить этот дизайн в жизнь с помощью цвета, шрифтов, макетов и многого другого.
Онлайн-курс CSS3 занимает около 14 часов и может проходить в режиме аудита абсолютно бесплатно. Если вам нужен сертификат, вы можете выбрать платную версию, но это необязательно.
Есть четыре модуля, которые можно выполнять в своем собственном темпе:
• Простой стиль
• Продвинутый дизайн
• Псевдоклассы, псевдоэлементы, переходы и позиционирование
• Собираем все вместе
Стоимость: Бесплатно
Сертификат: Да, платно
Срок выполнения: 14 часов
Учебная программа: от начального до среднего
Взаимодействие с пользователем: Отлично
Качество инструкций: Отлично
Плюсы:
• Обучается тремя двумя преподавателями из Школы информации Мичиганского университета
• Начните в любое время и завершите на досуге
• Финансовая помощь доступна для тех, кто хочет получать оплачиваемые пособия, но не может позволить себе курс
Минусы:
• Сертификация и рецензируемые задания заблокированы за платный доступ
8.Начало работы с Интернетом
от Mozilla
Сеть разработчиков Mozilla (MDN) — отличный ресурс для студентов любого уровня подготовки. Недостаток аудио и видео в этом курсе компенсируется содержанием. Для тех, кто учится, читая и изучая примеры, это идеальная отправная точка для тех, кто хочет досконально разбираться в HTML и CSS.
Бесплатный онлайн-курс HTML и CSS организован методично и будет работать лучше всего, если вы начнете с введения и пройдетесь по каждому модулю.Он начинается с объяснения всей базовой установки программного обеспечения, необходимого для начала веб-разработки, и переходит к работе с файлами, основам HTML и основам CSS. Он даже охватывает основы JavaScript и публикации вашего веб-сайта.
MDN также поддерживает некоторые другие полезные инструменты, включая список часто задаваемых вопросов для HTML и один для CSS. Это здорово, чтобы сохранить для использования в будущем. Весь контент предоставляется бесплатно по различным лицензиям с открытым исходным кодом, и для участия не требуется никаких процедур регистрации или регистрации.Просто присоединяйтесь, когда будете готовы начать.
Стоимость: Бесплатно
Свидетельство: №
Срок выполнения: Зависит от
Учебная программа: Вводный
Взаимодействие с пользователем: Хорошо
Качество инструкций : Хорошо
Плюсы:
• Учитесь, читая
• Продолжайте в своем собственном темпе
• Регистрация не требуется
Минусы:
• Веб-сайт не предлагает такого же богатого пользовательского опыта, как некоторые другие платформы.
9.Изучите HTML и CSS
от Codecademy
Codecademy — одно из лучших интернет-ресурсов для обучения программированию, предлагающее как базовое бесплатное членство, так и обновленный профессиональный план. Хотя профессиональный план откроет больше практических упражнений, поддержки коллег и реальных проектов, базовые вводные курсы HTML и CSS подходят для новичков.
Learn HTML — это девятичасовой бесплатный онлайн-курс, который обучает основам HTML, включая элементы и структуру, таблицы, формы и семантический HTML.(Этот конкретный курс прошли около девяти миллионов студентов!)
Learn CSS следует сдавать после завершения курса HTML. Он длится 15 часов и знакомит студентов с селекторами и визуальными правилами, блочной моделью, отображением и позиционированием, цветами, типографикой и сеткой.
Оба курса включают интерактивные уроки, и их можно проходить в удобном для вас темпе.
Стоимость : Бесплатно
Свидетельство: №
Срок выполнения: 9–15 часов
Учебная программа: Вводный
Взаимодействие с пользователем: Хорошо
Качество инструкций : Хорошо
Плюсы:
• Признанная в отрасли инструкция
• Отсутствие платного доступа или сложной регистрации
• Простой и открытый для всех возрастов
Минусы:
• Хотя бесплатной версии курса вполне достаточно, пользователи могут получить больше от профессиональной версии, которая включает в себя гораздо больше упражнений и проектов.
10. Изучение HTML и CSS: с чего начать карьеру веб-разработчика
Продавец Udemy
Этот курс продолжительностью четыре с половиной часа, созданный интерфейсным веб-разработчиком и специалистом по SEO-маркетингу Майклом Бауэром, является коротким, но невероятно познавательным. Его прошли более 50 000 студентов, многие из которых настоятельно рекомендуют его. Единственные предварительные условия — это подключение к Интернету и браузер Chrome.
Он разделен на четыре модуля:
• HTML
• CSS
• Финал Code Challenge
• Курсовой проект, в котором вы создадите BBC.com клон сайта
Студенты узнают, как создавать веб-сайты в первых двух разделах, а также есть множество викторин и задач по написанию кода, чтобы попрактиковаться в том, что вы изучаете. Это полностью бесплатный онлайн-курс HTML и CSS, предлагаемый на платформе Udemy.
Стоимость: Бесплатно
Свидетельство : №
Срок выполнения: 4,5 часа
Учебная программа: Вводный
Взаимодействие с пользователем: Отлично
Качество инструкций: Хорошее
Плюсы :
• Научил успешный разработчик
• Идеально для новичков или тех, кто хочет освежить в памяти кодирование с учетом SEO
• Более 2000 положительных отзывов
Минусы:
• Слишком короткий
Часто задаваемые вопросы о бесплатных онлайн-курсах по HTML и CSS
Обилие бесплатных онлайн-классов и MOOC (массовые открытые онлайн-курсы) упростили, как никогда, для тех, кто хочет получить технические навыки, сделать это бесплатно.Бесплатные курсы HTML и CSS не исключение. Но как работают эти курсы? Они того стоят? В этом разделе мы постараемся ответить на некоторые часто задаваемые вопросы.
Кому следует пройти бесплатные онлайн-курсы по HTML и CSS?
Любой, кто заинтересован в карьере разработчика, должен хорошо владеть CSS и HTML, но эти навыки также ценны и на других должностях. Продавцы, координаторы мероприятий, владельцы малого бизнеса, маркетологи, дизайнеры, менеджеры и другие специалисты могут извлечь выгоду из небольшого понимания этих основных технологий.Их легко освоить, и способность решать небольшие задачи, используя эти навыки самостоятельно, может со временем сэкономить вам много денег.
Почему я должен изучать HTML и CSS?
Начнем с того, что эти языки программирования поддерживаются всеми браузерами и широко используются в большинстве повседневных приложений. Это наиболее фундаментальные языки, используемые для создания веб-сайтов, и понимание их даст пользователям более широкое представление о том, как работает Интернет. Но помимо этих основ, студенты, изучающие HTML и CSS, могут использовать свои навыки по-разному, в том числе:
Создание сайтов и блогов
Если вы знаете, как кодировать с помощью HTML и CSS, вы можете создавать потрясающие блоги и веб-сайты.Независимо от того, являетесь ли вы фрилансером, который хочет заниматься дизайном для других компаний или создать привлекательное портфолио, чтобы подчеркнуть свои достижения, нет необходимости нанимать дорогого дизайнера. Если у вас есть навыки работы с HTML и CSS, вы легко справитесь с этой задачей.
Создание привлекательных электронных писем, воронок продаж или информационных бюллетеней
Вы когда-нибудь задумывались, что выделяет определенные электронные письма? HTML и CSS, конечно же! Легко создавать электронные письма, бюллетени и рекламные письма, которые будут заметны, когда вы добавите шрифты, цвета и другие элементы дизайна.Изучение даже небольшого количества HTML и CSS может помочь вам в этом легко.
Стать единорогом
Единороги — это дизайнеры, которые понимают, как кодировать, и они считаются редкостью и пользуются большим спросом в мире ИТ. Овладейте кодированием и веб-дизайном / разработкой вместе, и вы станете незаменимыми.
Повышение ценности вашего текущего набора навыков фрилансера
Вы внештатный копирайтер, маркетолог или создатель контента? Эти работы часто совпадают с потребностями клиента в отличных целевых страницах или элементах дизайна.Изучение HTML и CSS может повысить ценность вашей работы и побудить ваших клиентов возвращаться к вам снова.
Делайте лучше на своей текущей работе
Если вы отвечаете за удержание клиентов или создание новых аккаунтов, возможно, ваши текущие методы требуют пересмотра. Создавая действенные и привлекательные инструменты продаж, используя свои новые навыки программирования, вы можете получить продвижение по службе раньше, чем вы думали.
Каковы карьерные перспективы специалистов по HTML и CSS?
Поскольку изучение HTML и CSS относительно легко и фактически может быть освоено за несколько недель или месяцев, вы можете сразу начать зарабатывать деньги в технической индустрии, просто зная основы этих двух языков.Вы можете найти полную или частичную работу на одной из следующих должностей:
• Создатель блога или веб-сайта
• Электронный маркетолог
• Веб-мастер
• Производитель веб-сайтов
• Менеджер социальных сетей
• Младший веб-разработчик
Кроме того, если вы хотите начать свой собственный внештатный бизнес, навыки HTML и CSS очень востребованы, и вы можете сразу же открыть магазин. Конечно, вы сразу же примените свои навыки, создав веб-страницу для рекламы своих услуг.
По данным Payscale, средняя зарплата веб-разработчиков HTML и CSS составляет 62 948 долларов.
Какие навыки мне нужны для изучения HTML и CSS?
Если у вас есть интерес к программированию, доступ к Интернету и фундаментальные знания о персональных компьютерах, вы можете быстро изучить HTML и CSS. Самостоятельная мотивация также важна, поскольку онлайн-классы являются самостоятельными. Определенно помогает, если вы достаточно дисциплинированы, чтобы идти в ногу со временем без напоминаний.
Если вы планируете применить эти навыки в своей карьере, вы должны быть высокоорганизованными, способными выполнять несколько задач одновременно и уделять особое внимание деталям.
Сколько времени занимают бесплатные онлайн-курсы по HTML и CSS?
Поскольку все бесплатные онлайн-курсы из нашего списка можно проходить в удобном для вас темпе, время прохождения может быть разным. Многие из них занимают всего несколько часов, в то время как другие могут быть выполнены за несколько дней или недель. В конечном итоге, поскольку вы контролируете, насколько быстро вы хотите учиться, вы сами решаете, сколько времени займет изучение HTML и CSS.Мы настоятельно рекомендуем попробовать несколько классов, чтобы получить полноценный опыт обучения.
Почему похоже, что это связано с комиссией?
Для некоторых из перечисленных нами курсов дополнительные компоненты класса можно приобрести с пробной подпиской или обновлением. Это часто бывает при получении сертификата об окончании курса. Если вы просто хотите пройти курс без дополнительных льгот, все курсы бесплатны.
Если вы обнаружите, что вам нужен сертификат или какой-либо аспект курса, связанный с платным доступом, многие платформы предлагают финансовую помощь, стипендии или скидки.Вы должны проверить FAQ на сайте для получения дополнительной информации.
Стоят ли бесплатные курсы HTML и CSS?
Совершенно верно. Это два навыка, которые никогда не пропадут зря, если вы их освоите, а понимание CSS и HTML может быть перенесено на другие аспекты вашей жизни, будь то карьера или личное обогащение. Их легко освоить, так что вы овладеете некоторыми новыми навыками без особого разочарования, и, поскольку они пользуются большим спросом, они могут помочь вам заработать больше денег в вашей текущей карьере или даже помочь вам получить новую и интересную.
Связанный:
Мои любимые бесплатные курсы по изучению HTML и CSS в 2021 году | автор: javinpaul | Javarevisited
Хотите улучшить свои навыки работы с веб-интерфейсом в 2021 году? Эти бесплатные курсы могут помочь вам.
Фото Панкаджа Пателя на Unsplash
HTML и CSS — два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день. HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы он выглядел лучше. Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS .
Несмотря на то, что современная веб-разработка — это все, что связано с фреймворком и библиотекой, такими как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложения.
Кстати, JavaScript — еще одна основа веб-разработки, но мы не будем обсуждать эту статью. Я уже поделился несколькими хорошими книгами по изучению JavaScript до
HTML — это язык гипертекстовой разметки, который существует с самого начала веб-разработки.HTML претерпел несколько изменений, и последняя из них — в HTML 5, который является одновременно мощным и богатым функциями по сравнению с предыдущими версиями. Я включил в этот список курсы HTML и HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS означает каскадную таблицу стилей и, как следует из названия, используется для стилизации ваших веб-страниц, так как все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль веб-страницы, не внося никаких изменений в структуру веб-страницы.Например, используя CSS , вы можете иметь разный внешний вид на своем веб-сайте в разных случаях, например. Рождественский стиль в период Рождества и обычный стиль в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это стало возможным благодаря CSS.
Между прочим, если вы можете потратить несколько долларов, например 10 долларов, на изучение ценных навыков внешнего интерфейса, таких как HTML и CSS, то я также предлагаю вам взглянуть на курс Build Responsive Real World Web с HTML5 и CSS3 курса Йонаса Шмедтманна на Udemy.
Это один из лучших и моих любимых курсов, и он вам понравится, если вы предпочитаете обучение на основе проектов. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3, шаг за шагом, с нуля. Вы создадите и запрограммируете огромный проект.
В этой статье я собираюсь поделиться некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка связана с адаптивным веб-дизайном, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо понимать базовые технологии, такие как HTML и CSS.
На этих курсах вы также научитесь программировать на HTML и CSS с помощью таких инструментов, как DreamWeaver, и онлайн-среды разработки, такой как Mozzila’s Thimble.
Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения интерфейсной веб-разработки.
Этот бесплатный курс обучения HTML и Javascript научит вас всем основным понятиям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце концов, вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, этот бесплатный курс — хорошее место для начала. И так, чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний в области HTML и Javascript.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освоить основы HTML5 и CSS3: Веб-разработка для начинающих
Изучите HTML с помощью онлайн-курсов и уроков
Что такое HTML?
HTML означает язык гипертекстовой разметки и представляет собой стандартный набор тегов, используемых для создания веб-страниц.HTML-код, невидимый для пользователя, интерпретируется вашим веб-браузером и используется для правильного отображения содержимого страницы. Когда HTML используется в сочетании с каскадными таблицами стилей (CSS) и JavaScript, программисты могут создавать надежные интерактивные веб-сайты и приложения. Международные стандарты HTML и CSS поддерживаются Всемирным веб-консорциумом (W3C), организацией, насчитывающей более 400 членов и имеющей штатные сотрудники, занимающиеся разработкой и поддержкой веб-стандартов и образованием.W3C также является членом edX и предлагает онлайн-курсы по HTML5, CSS и JavaScript, а также профессиональную сертификацию по Front End Web Development.
Изучите основы HTML для начинающих с онлайн-классами
Пройдите базовые курсы и учебные пособия на edX, чтобы изучить основы HTML, включая синтаксис, форматирование и многое другое. Основы HTML5 и CSS Консорциума World Wide Web (W3C), а также их курсы HTML5 Coding Essentials и Best Practices научат вас основным строительным блокам веб-дизайна и стиля — HTML5 и CSS.Вы изучите концепции языка разметки, основы HTML5 и CSS, веб-дизайн и стиль и многое другое.
Онлайн-курсы по HTML — Сертификация HTML
HTML5 — это текущая версия HTML, широко используемая сегодня, и существует ряд вводных онлайн-курсов по веб-разработке, которые помогут вам ускорить программирование веб-страниц всего за несколько коротких недель . Microsoft предлагает 5-недельное введение в HTML и JavaScript, в котором будут изучены основы разработки интерактивных веб-приложений.Изучите разметку и структуру HTML, как создать базовую HTML-форму, расширенные компоненты HTML, элементы HTML, теги HTML, doctype HTML, jQuery и познакомьтесь с некоторыми внешними библиотеками для приложений HTML. W3C разработал 6-недельный курс для самостоятельного изучения в партнерстве с Intel®, который охватывает основы языков программирования HTML5 и CSS. Узнайте, как создать современную, профессионально выглядящую веб-страницу, используя основные элементы веб-дизайна. Для углубленного изучения HTML вам следует подумать о получении профессионального сертификата в области Front End Development.Программа из 5 курсов от W3C предназначена для того, чтобы дать студентам продвинутые навыки веб-разработки с курсами по изучению HTML, CSS и JavaScript. Зная HTML, вы можете создавать интерактивные мультимедийные веб-приложения, которые выходят далеко за рамки стандартной веб-страницы.
Вакансии для разработки HTML и интерфейсных приложений
Не только чрезвычайно высок спрос на веб-программистов, поскольку на сайте Indeed.com открыто более 8000 вакансий, но и средняя зарплата интерфейсного веб-разработчика в США составляет более 100 тысяч долларов в год. .Это неудивительно, когда вы думаете о росте современных веб-приложений, которые ставят переднего разработчика ключевую роль в связывании функциональности Интернета с пользователем. Основные должности: разработчик веб-приложений, веб-дизайнер, веб-разработчик, интерфейсный разработчик и программист HTML / CSS / JavaScript. Еще одним замечательным аспектом области фронтенд-разработки является то, что здесь почти нет барьеров для входа. Любой, у кого есть компьютер, доступ в Интернет и желание учиться, может с головой окунуться в эту захватывающую и полезную карьеру.Документация и курсы, необходимые для изучения веб-программирования, бесплатны и доступны в Интернете. Учащиеся со всего мира могут быстро присоединиться к сообществу разработчиков и начать создавать веб-сайты.
Сделайте карьеру программиста HTML
Карьера в области интерфейсной веб-разработки ближе, чем вы думаете. Начните с одного из вводных курсов HTML, который охватывает JavaScript и CSS, и получите практический опыт проектирования и создания собственных веб-страниц. После того, как у вас будет несколько курсов, веб-приложений и веб-сайтов в вашем резюме, вы будете хорошо подготовлены к подаче заявки на работу по программированию HTML начального уровня.Запишитесь на один из курсов программирования для самостоятельного изучения и начните изучать html. Получите сертификат HTML сегодня.
Лучшие онлайн-курсы HTML в 2021 году
Лучшие онлайн-курсы по HTML позволяют легко изучить и понять, как использовать таблицы стилей HTML и CSS для разработки веб-сайтов и приложений.
Лучшие онлайн-курсы HTML
HTML и CSS являются основными языками программирования для веб-дизайна и разработки. Если вам нужно выполнить какие-либо действия, связанные с веб-манипуляциями, практическое знание этих двух вопросов имеет важное значение.
HTML или язык разметки гипертекста сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, в то время как CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование. Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Кроме того, HTML — это всего лишь первый шаг в гораздо больший мир, и он полезен для людей, занимающихся многими другими дисциплинами, такими как маркетинг и разработка приложений.Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Вот несколько лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения.
- Мы также представили лучшие онлайн-курсы по Python и SQL.
Рекомендуемый курс по кибербезопасности
NexGenT — профессиональные курсы для студентов, изучающих кибербезопасность
Один из лучших онлайн-курсов по кибербезопасности, которые мы рассмотрели, разработан NexGenT.Существуют курсы для начинающих и продвинутых, и у них есть уникальный план оплаты: 0 долларов вперед при оплате, начинающейся только после того, как вы закончите обучение и начнете свою карьеру в области ИТ. Самостоятельные программы и платформы не будут лучшим вариантом для всех, но если вы серьезно относитесь к работе в области кибербезопасности, это может быть лучшим вариантом для вас.
Посмотреть сделку
(Изображение предоставлено Udacity)
1. Udacity
Лучшее для новичков
САМЫЕ ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Бесплатные + HTML2 + бесплатные тесты 9000 + Интерактивные викторины часто рекомендуется как хорошее введение в программирование — это поможет вам думать и заниматься, как программист.Если вы никогда не программировали, введение в HTML и CSS на Udacity станет прекрасной ступенькой. Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Курс рассчитан на абсолютных новичков и имеет приятный темп. Он разделен на четыре урока: первые два посвящены HTML-тегам, а два других посвящены стилизации с помощью CSS. В курсе используется сочетание видео, текстовых руководств, интерактивных викторин и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса.
Вместо того, чтобы вводить каждый HTML-тег или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылка на HTML-элемент в Mozilla Developer Network и CSS-Tricks Almanac. Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
(Изображение предоставлено: SkillShare)
Лучшее для занятых людей
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Быстро развивающиеся + Использует стандартные инструменты
— Слишком много на Git
HTML довольно быстро усваивается, что объясняет, почему существует так много коротких курсов по языку.Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью стандартных для сообщества разработчиков инструментов.
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, по утверждению инструктора, могут помочь вам обнаружить ошибки HTML и даже немного изменить дизайн в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультфильма. персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
Конечно, этот курс познакомит вас с несколькими важными элементами HTML и научит вас писать наборы правил CSS. Тем не менее, что помогает выделить его среди других подобных предложений, так это то, что он учит, как подходить к проекту программирования. Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода вместе с некоторыми из наиболее распространенных типов ошибок.
(Изображение предоставлено Coursera)
3. Coursera
Лучшее для веб-приложений
САМЫЕ ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯ
Причины для покупки
+ Очень подробно + Охватывает новейшие технологии + Взаимодействие с реальным клиентом
Как я уже упоминал ранее, с HTML можно делать гораздо больше, чем создавать веб-сайты. После того, как вы наметили некоторый пробег и научитесь писать HTML и стилизовать его с помощью CSS, вы можете подняться на ступеньку выше и научиться создавать веб-приложения с помощью курса HTML, CSS и Javascript для веб-разработчиков.
Это довольно обширный курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но ее можно использовать независимо и не требуется знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, которые инструктор описывает как язык программирования для Интернета.
Помимо передачи практических знаний, инструктор поможет вам понять причины всего, что вы делаете.Курс займет около 30 часов и рассчитан на 4 недели. Он включает видеолекции, а также практические викторины и списки рекомендуемых материалов для чтения. Одним из преимуществ курса, который выделяет его, является реальный опыт, когда инструктор садится с реальным клиентом, чтобы разработать веб-сайт для своего ресторана на основе требований клиента.
(Изображение предоставлено Udemy)
4. Udemy
Лучшее для мобильных веб-приложений
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Быстрый темп + Хорошие объяснения
21
-Последнее обновление в 2017 г.
Когда вы освоите создание веб-приложений, пора узнать, как их оптимизировать для мобильных устройств.Курс «Создание мобильных веб-приложений с помощью HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты.
Курс не предназначен для новичков в HTML5 и CSS3, поэтому убедитесь, что вы хорошо знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как его использовать для создания веб-приложений, обладающих всеми функциями нативных приложений.
В курсе шесть занятий, каждая с видеолекциями, подробными заметками и образцами кода.Каждая лекция сопровождается примечаниями, в которых есть весь код для воспроизведения того, что было рассмотрено в классе
. Вместо того, чтобы просто писать код, инструктор сосредотачивается на объяснении концепций, что он делает очень хорошо. Еще одна хорошая вещь заключается в том, что он также охватывает аспекты дизайна, которые вы должны учитывать при создании для мобильных устройств. Он представляет все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченные возможности устройства.
(Изображение предоставлено LinkedIn Learning)
5.LinkedIn Learning
Лучшее для SEO
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Широкий охват + Хорошая отправная точка
Причины, по которым следует избегать
-Сейчас в архиве
Когда вы научитесь создавать веб-сайты для настольных компьютеров и мобильных платформ, пора оптимизировать их с помощью структурированных данных, которые помогают улучшить семантику вашего веб-сайта. Используя структурированные данные, вы можете повысить уровень детализации своего веб-сайта, чтобы лучше описать его содержание.Курс HTML: структурированные семантические данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем.
Трехчасовой курс исследует некоторые из наиболее популярных синтаксисов структурированных данных и то, как выбрать тот, который подходит именно вам. Это относительно новый курс, который хорошо охватывает структурированные семантические данные, и его охват намного шире, чем у некоторых других курсов по этой теме.
Курс предполагает, что у вас хорошее практическое знание HTML, и скорее предназначен для новичков в области структурированных данных.Он охватывает весь популярный синтаксис структурированных данных, включая микроформаты, а также то, как работать с JSON-LD, и предоставляет большие разделы по предоставлению примеров структурированных данных.
Обзор лучших предложений на сегодня
Найти личное и виртуальное обучение
HTML и CSS — два основных языка программирования для создания веб-страниц. Без них невозможно создать веб-страницу! HTML создает веб-страницу и размечает ее содержимое. CSS стилизует контент.
Что такое HTML?
HTML — это язык гипертекстовой разметки.HTML используется для разметки (меток или тегов) содержимого в виде заголовков, абзацев, изображений, ссылок, списков, элементов формы и т. Д. Без HTML-тегов для обозначения чего-либо, как бы вы узнали, что это за фрагмент текста? Это заголовок или абзац? Вы помечаете его, чтобы браузеры знали, что это такое и как его отображать. Определяя хорошую структуру контента для веб-страницы с заголовками, подзаголовками, абзацами и т. Д., Вы не только пишете хороший контент, вы создаете доступный контент для поисковых систем, таких как Google.
Что такое CSS?
CSS — это каскадные таблицы стилей. Вы используете CSS для стилизации содержимого веб-страницы. Стили CSS вводят тип, задавая шрифт, размер, цвет и другие параметры. CSS определяет макет страницы, определяя размер, интервал, фон, выравнивание и т. Д. CSS может загружать пользовательские шрифты (из таких служб, как Google Fonts и Adobe Fonts), создавать градиенты, добавлять тени, закругленные углы и жизненно важен для создания красивая веб-страница.
CSS используется для того, чтобы макет хорошо смотрелся на экранах любого размера.Мы создаем адаптивные веб-сайты, которые хорошо смотрятся на телефонах, планшетах и ноутбуках / настольных компьютерах с помощью медиа-запросов CSS, которые определяют правила изменения макета, чтобы он выглядел лучше на экранах определенных размеров.
Расширенные возможности использования CSS включают создание анимационных переходов, таких как увеличение размера кнопки или исчезновение тени при наведении на нее курсора. CSS может пойти еще дальше, создавая более сложные анимации.
Где вы пишете HTML и CSS?
HTML и CSS — это простые текстовые файлы, которые чаще всего пишутся в редакторе кода, таком как Sublime Text или Visual Studio Code.Это также написано в редакторах систем управления контентом (CMS), таких как WordPress. Например, знание HTML и CSS позволяет вам перейти в представление кода редактора WordPress, чтобы увидеть, какой код он написал для вас, изменив или исправив код или добавив свой собственный код. Платформы электронного маркетинга, такие как MailChimp, часто предоставляют вам представление кода, чтобы увидеть и изменить код, который они написали, или вы можете написать свой собственный HTML и CSS вместо использования их готовых шаблонов.
Трудно ли выучить HTML и CSS?
HTML — более простой из двух языков.Это простой формат, который в основном включает в себя размещение тегов вокруг содержимого. CSS — это шаг вперед по сложности. Это гораздо более крупный язык, и в нем есть несколько не столь интуитивных понятий, хотя многие из них легко выучить и с ними можно быстро начать работу. Если вы немного разбираетесь в технологиях и хотите их изучить, мы думаем, что вы сможете их выучить! HTML и CSS — самые простые языки программирования, и они намного проще, чем другие языки, такие как JavaScript, Java и Swift.
Выходите за рамки веб-сайтов: создавайте электронные письма
HTML и CSS также используются для написания красивых электронных писем, которые являются важной частью стратегии цифрового маркетинга большинства компаний.Хотя языки одинаковы, методы кодирования, которые вы используете для веб-страниц и электронной почты, немного отличаются. Итак, как только вы узнаете, как создать веб-страницу, вы сможете узнать, как работают электронные письма.
6 лучших онлайн-курсов по HTML5 и CSS 3 для начинающих в 2021 году
Привет, ребята, если вы хотите изучить HTML и CSS, чтобы стать веб-дизайнером и разработчиком и ищете лучшие курсы HTML и CSS, то вы попали в нужное место. В прошлом я поделился лучшими бесплатными курсами для изучения HTML и CSS , и в этой статье у вас есть выбор лучших курсов, которые могут вам понадобиться, чтобы много узнать о HTML5 и CSS3 в Интернете.В этой статье я собираюсь поделиться лучшими курсами HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight и edX для начинающих и опытных разработчиков. Эти онлайн-курсы и курсы созданы экспертами и которым тысячи разработчиков доверяют изучение HTML5 и CSS3 в Интернете в 2021 году.
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Это один из основных навыков для фронтенд-разработчиков . Они также являются опорой веб-разработки, которая стимулирует использование цифровых технологий.Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, то вы попали в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, который был определен Консорциумом World Wide Web, теперь у него есть пятая версия, известная как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, расположение элементов, фона и всего, что вы можете себе представить.По сути, он описывает, как элементы HTML будут отображаться на экране.
Комбинация CSS3 и HTML5 является универсальной базой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день. Вот почему, если вы хотите стать профессиональным веб-дизайнером или фронтенд-программистом, вам нужно многому научиться и доминировать.
6 лучших онлайн-курсов HTML5 и CSS3, к которым стоит присоединиться в 2021 году
Вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн.Это самые рекомендуемые и очень доступные курсы, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродажах, которые случаются время от времени.
1. Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3 (Udemy)
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас реальным навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых.
Учебное пособие включает в себя раздел вопросов и ответов, который очень хорошо помогает разрешить сомнения, которые могут возникнуть во время курса.
Йонас предлагает курс, основанный на проектах, поэтому вы сначала изучите теоретическую часть и примените все к большому проекту. Это идеальный курс для тех, кто хочет начать изучать веб-разработку и веб-дизайн от Йонаса Шмедтманна
.
2. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS (Udemy)
Как видно из названия, этот курс ориентирован на основы кодирования HTML и CSS. Вы научитесь создавать нужный макет для веб-сайта с поддержкой на любом устройстве с адаптивным дизайном.Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3.
При покупке курса у вас есть доступ к 11 часам видеокурсов и 51 загрузке.
Курс очень хорошо структурирован, и ему легко следовать. Каждая тема объясняется шаг за шагом, чтобы вы могли все очень четко понять. В каждом уроке много практического содержания, так что вы можете практиковать то, что только что выучили. Автор: Брэд Шифф
3. Современный HTML и CSS с самого начала (включая Sass) (Udemy)
Это один из лучших курсов HTML и CSS по Udemy, созданный Брэдом Трэверси, одним из моих любимых и пользующихся успехом инструкторами Udemy.Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Курс рассчитан на любой уровень подготовки. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое. Вы будете работать над проектами Flexbox и CSS grid.
Брэд использует очень знакомый тон и объясняет все, начиная с основ, так что это легко понять. Он не боится показывать свои собственные ошибки кодирования, чтобы вы тоже могли на них учиться, а его голос и простое объяснение действительно облегчают обучение.Я настоятельно рекомендую этот курс всем, кто хочет овладеть HTML и CSS для веб-разработки.
4. Профессиональный сертификат Front-End Web Developer от W3Cx (edX)
Сейчас мы говорим о чем-то более серьезном. Это профессиональный сертификат, предлагаемый edX, на заполнение которого потребуется много часов. Он предназначен для того, чтобы посвящать этому от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов.
Конечно, это очень большой курс, который потребует вашей самоотдачи, но он переведет вас на другой уровень профессионализма и навыков в этом секторе.
Включает основы CSS, HTML в сочетании с основами CSS, практические занятия с кодом HTML для приложений и игр, а также введение в JavaScript. Так что, если вы действительно этим увлечены, возможно, это ваша возможность развиваться как веб-разработчик.
5. HTML, CSS и JavaScript для веб-разработчиков [Coursera]
Этот курс, как и предыдущий, включает несколько документов JavaScript, дополняющих все это, но теперь на более скромном уровне. Он организован Университетом Джона Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый программист веб-страниц.
Этот курс начинается с нуля с изучения того, как реализовать современные веб-страницы с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически перестраивались и меняли размер в зависимости от размера экрана пользователя, что делает их адаптивными.
Наконец, используя JavaScript, вы сможете создать функциональное веб-приложение, которое использует Ajax для предоставления пользователям функциональных возможностей и данных на стороне сервера.
И, если вы найдете специализацию и сертификацию Coursera полезными, я также предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera, который дает вам неограниченный доступ к их наиболее популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.Это стоит около 399 долларов в год, но это полностью стоит ваших денег, так как вы получаете неограниченных сертификатов.
6. Основы HTML 5 [Pluralsight]
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом и инструктором по Pluralsight. Этот онлайн-курс «Основы HTML 5» научит вас всему, что касается новой и обновленной разметки, а также связанных API JavaScript, составляющих современный Интернет.
HTML5 — это большая и обширная тема, которая претерпела значительные изменения за прошедшие годы, но этот трехчасовой онлайн-курс HTML 5 от Pluralsight научит вас всем основным концепциям HTML 5 с нуля.
Вот основные вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и API перетаскивания
- Поддержка браузеров и как работать с устаревшими браузерами
После завершения этого курса основ HTML 5 вы будете хорошо разбираться в том, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения использовали все возможности HTML5.В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля. Кстати, для участия в этом курсе вам потребуется членство в Pluralsight, которое стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000+ онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы смотреть этот курс БЕСПЛАТНО.
Вот и все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2021 году .Вы просмотрели 6 лучших курсов, которые можно пройти, чтобы изучить HTML и CSS с нуля. У вас есть действительно надежные или более скромные варианты, но я уверяю вас, что любой из них научит вас некоторым действительно важным знаниям, которые вы сможете применить в своих будущих проектах или на работе.
Другие Статьи о веб-дизайне и разработке , которые могут вам понравиться
Спасибо, что прочитали эту статью. Если вам нравятся эти лучших онлайн-курсов по HTML 5 и CSS3 , поделитесь ими со своими друзьями и коллегами.Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы хотите изучить HTML 5 и CSS 3, но ищете бесплатные онлайн-учебные курсы или курсы, чтобы начать свое путешествие, вы также можете проверить этот курс HTML и CSS для начинающих [БЕСПЛАТНО] в Udemy. Это совершенно бесплатно, и вам просто нужна бесплатная учетная запись Udemy, чтобы присоединиться к этому курсу.
Онлайн-обучение HTML и CSS
Что такое HTML?
HTML означает язык гипертекстовой разметки, который является наиболее широко используемым языком в Интернете для разработки веб-страниц.HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» был первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 был основной версией HTML и был опубликован в конце 1999 года. Хотя версия HTML 4.01 широко используется но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
Зачем изучать HTML?
HTML — это основа всех веб-страниц. Без HTML вы не смогли бы систематизировать текст или добавлять изображения или видео на свои веб-страницы.HTML — это начало всего, что вам нужно знать для создания привлекательных веб-страниц!
Основные выводы
Вы изучите все общие HTML-теги, используемые для структурирования HTML-страниц, основы всех веб-сайтов. Вы также сможете создавать таблицы HTML для эффективного представления табличных данных.
Что такое CSS?
CSS — это язык, который мы используем для стилизации HTML-документа. CSS описывает, как должны отображаться элементы HTML. Это руководство научит вас CSS от базового до продвинутого.
Зачем изучать CSS?
CSS важен, потому что он позволяет веб-дизайнерам, разработчикам, блогерам и т. Д. Делать наши веб-сайты уникальными и привлекательными. CSS дает нам возможность поиграть с макетом страницы, настроить цвета и шрифты, добавить эффекты к изображениям и т. Д.
Преимущества курса
.









 ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript.
ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript.

Добавить комментарий