overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
Описание
Свойство overflow управляет отображением содержания
блочного элемента, если оно целиком не помещается и выходит за область заданных
размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты
и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.

Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Если дочерний элемент — position:absolute, родитель — overflow:hidden, а родитель — position:static, дочерний элемент все равно переполняется:
<div>
<div>
</div>
</div>Если родитель имеет позицию, отличную от static, дочерний элемент больше не переполняется:
<div>
<div>
</div>
</div>Почему это происходит? Как называется это поведение?
Я использую Chrome, одинаково ли такое поведение во всех браузерах?
5
Leo Jiang
4 Янв 2016 в 22:31
3 ответа
Относительное значение свойства position очень похоже на статическое значение. Основное отличие состоит в том, что относительное значение принимает свойства смещения блока вверху, справа, внизу и влево. Эти свойства смещения блока позволяют точно позиционировать элемент, сдвигая элемент от его положения по умолчанию в любом направлении.
Основное отличие состоит в том, что относительное значение принимает свойства смещения блока вверху, справа, внизу и влево. Эти свойства смещения блока позволяют точно позиционировать элемент, сдвигая элемент от его положения по умолчанию в любом направлении.
0
Lasha Sumbadze
4 Янв 2016 в 19:41
Свойство overflow в любом случае не наследуется: http://www.w3schools.com/cssref/pr_pos_overflow.asp
Итак, в вашем первом случае понятно, что он не работает, так как при статическом положении браузеры помещают его в порядок чтения и игнорируют столкновения.
Во втором случае абсолютное позиционирование фактически устанавливает пространство для контейнера div, а затем помещает в него второй div, что делает переполнение скрытым.
Вы можете представить это так: в первом случае вы создали два div, которые не связаны друг с другом, но расположены друг на друге, во втором случае вы создали контейнер и принудительно поместили в него другой div, установив для переполнения контейнера значение hidden.
Надеюсь, это помогло легкому пониманию,
Андрей
1
Andrew Adam
4 Янв 2016 в 19:41
Прежде всего, внимательно ознакомьтесь с позицией CSS в документации MDN .
Итак, как это связано с вашим вопросом? давайте сначала проанализируем position: absolute:
absolute: не оставлять места для элемента. Вместо этого поместите его в указанное положение относительно его ближайшего позиционированного предка или содержащего блока. Абсолютно расположенные блоки могут иметь поля, они не сворачиваются с другими полями.
Что касается вашего случая, позиционированный элемент-предок div не имеет какого-либо указанного атрибута position для него.
Следовательно, он принимает значение по умолчанию position: static, которое буквально не указывает ничего, кроме стандартной позиции элемента на странице. Проверьте это:
Проверьте это:
static: это ключевое слово позволяет элементу использовать обычное поведение, то есть размещать его в текущей позиции в потоке. Свойства top, right, bottom, left и z-index не применяются.
Другими словами, дочерний элемент не будет располагаться относительно своего родителя. Странное поведение возникает из-за того, что вы ожидаете, что родительский div будет позиционироваться, когда он вообще не позиционируется. Возникает вопрос: а кто тогда является ближайшим по положению родителем? Ответ заключается в том, чтобы подняться по дереву DOM и найти его, логически, поскольку в вашем примере нет ничего, кроме двух div, ближайшим родителем будет сам документ веб-страницы.
Итак, как это исправить? путем добавления (например) position: relative к родительскому элементу div.
РЕДАКТИРОВАТЬ: свойства переполнения и положения :
Используя overflow, вы обычно пытаетесь выполнить одно (или все) из следующего: вырезать содержимое, отобразить полосу прокрутки, отобразить любое переполненное содержимое определенным образом. Я так понимаю, ваша цель — сделать так, чтобы дочерний элемент
Я так понимаю, ваша цель — сделать так, чтобы дочерний элемент div не переполнял родительский div. Вопрос о том, как избежать этого переполнения, может привести вас к месту, которое вы не хочу пойти .
Итак, сужая что о переполнении: (короче говоря) речь идет об управлении / изменении внешнего вида содержимого того, что находится внутри определенного элемента HTML . Помните о содержимом, а не о самом элементе.
В вашем случае вы можете воспринимать дочерний элемент вашего родительского div как содержимое родительского div. На самом деле вы видите содержимое дочернего элемента. Таким образом, расположение родителя и потомка относительно друг друга контролируется не свойством overflow, а свойством position.
Согласовано ли это во всех браузерах? :
Начиная с CSS 2.1, overflow (visible | hidden | scroll | auto) и position (static | relative | absolute) поддерживаются во всех основных браузерах. Любые расхождения могут возникнуть при расширении
Любые расхождения могут возникнуть при расширении overflow, поскольку некоторые из его атрибутов широко не поддерживаются. См. Здесь для справки: Могу ли я использовать: переполнение (также прокрутите до внизу для справки по CSS 2.1).
У вас есть вопросы по этому поводу? Спрашивайте в комментариях ниже.
2
AGE
4 Янв 2016 в 20:24
Наложение (position: absolute;) | CSS примеры
Элемент с position: absolute; смещается на расстояние, указанное в свойствах top, right, bottom, left, от края ближайшего родителя с position не static. Передвинуть его относительно своего расположения можно с помощью margin и transform. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение absolute, размер элемента может измениться, а соседние элементы сдвинутся на освободившееся пространство.
Поместить элемент над другими элементами, убрав его из потока
Элемент с position: absolute; не влияет на размер родителя.
Элемент с position: absolute; не влияет на положение соседей: цифры 20, 21, 22, … смещаются к цифре 19.
Расположить элемент с
position: absolute; относительно границы ближайшего родителя с position не static
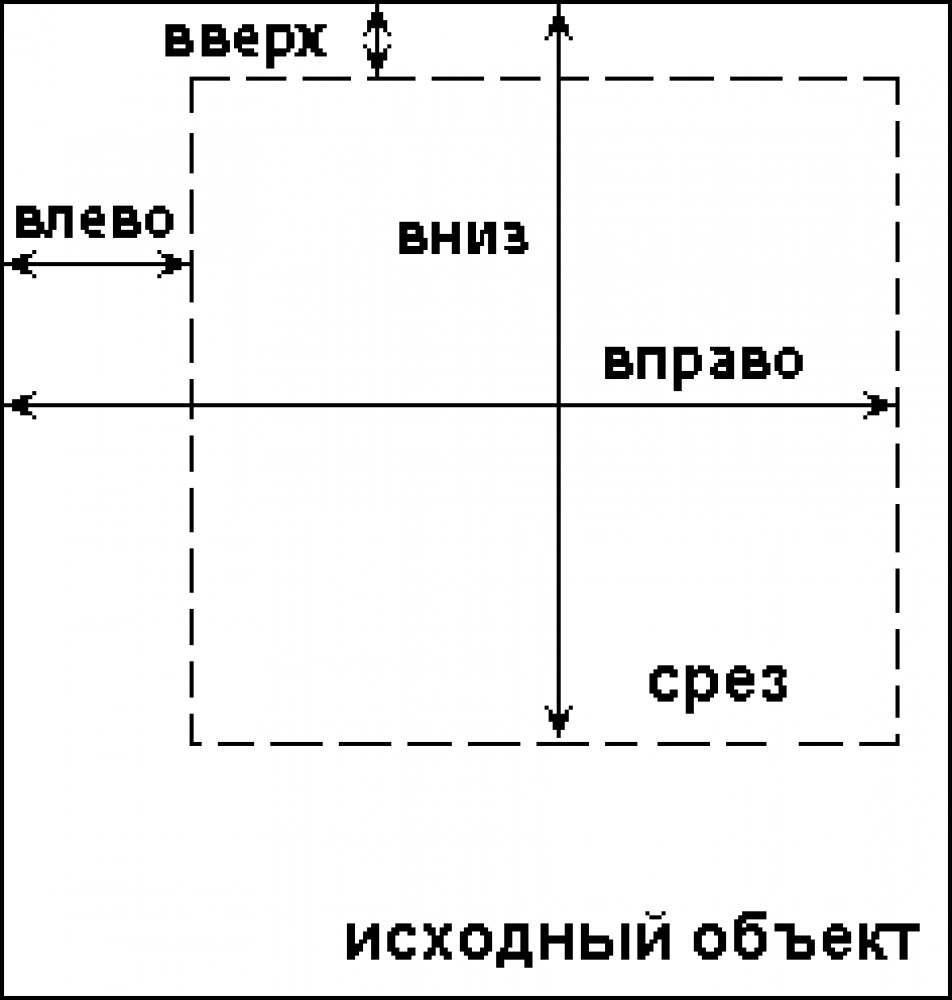
top
bottom
родительский элемент
position: relative;
дочерний элемент position: absolute;
left
right
Свойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах. По умолчанию у них установлено значение
По умолчанию у них установлено значение auto.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style>
.raz {
position: relative;
background: mistyrose;
}
.absolute {
position: absolute;
top: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<span>Элемент</span>
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
</div>
Если свойство border задано ближайшему родителю с position не static, то элемент смещается относительно внутреннего края рамки, созданной этим свойством.
Значения свойств top и bottom в процентах рассчитываются от высоты за минусом border-top-width и border-bottom-width ближайшего родителя с position не static. Значения свойств
Значения свойств left и right в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
Использование свойств top или bottom, left или right зависит от конкретной ситуации.
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27Элемент28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50
<style>
.raz {
position: relative;
border: 5px solid red;
}
.absolute {
position: absolute;
top: -5px;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Ширина и высота элемента с
position: absolute; относительно размера ближайшего родителя с position не static
Ширина элемента с position: absolute; без явно заданного значения устанавливается по содержимому. Элементы с
Элементы с display не block и position: absolute; ведут себя как элементы с display: block; и position: absolute;.
Без явно заданной ширины и/или высоты размер элемента определяется расстоянием от left не auto до right не auto и/или от top не auto до bottom не auto .
Стили, чтобы растянуть блок на всю ширину и высоту родителя без border, но с position не static:
left: 0; right: 0; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; box-sizing: border-box;
С ограниченной шириной и/или высотой расстояние от left не auto до right не auto и/или от top не auto до bottom не auto определяет область, в рамках которой может перемещаться элемент с margin: auto; . Если расстояние от
Если расстояние от left не auto до right не auto меньше width, то свойство right игнорируется .
Свойство height в процентах не заменяется на height: auto;, даже когда ближайший родитель имеет height: auto;.
Блок с
position: absolute; внутри ближайшего родителя с position не static и overflow не visible
Значение overflow отличное от visible у ближайшего родителя с position не static прячет выходящую за границы часть дочернего элемента с первого экрана видимости. Если у ближайшего родителя с position не static и overflow: auto; не ограничена ширина и высота, то при соответствующем direction появляется полоса прокрутки, которая изначально скрывает только выступающий элемент с position: absolute;.
Позиционирование вложенного элемента относительно родителя
Родитель с position: static; пропускается. Если нет родителя с position не static, то положение элемента рассчитывается относительно границы области просмотра окна браузера .
Чтобы абсолютно позиционированный блок растянуть на всё содержимое вместе со скроллингом ближайшего позиционированного предка, нужно обернуть содержимое в ещё один тег, относительно которого позиционировать блок .
Родитель с position: static; и overflow не visible, стоящий внутри позиционированного родителя, не прячет содержимое потомка с position: absolute;.
Свойства width, margin и padding в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
недостатки липкого позиционирования, проблемы и примеры их решения
От автора: в этой статье я хочу рассмотреть недостатки position: sticky; — в частности, как мы можем придумать креативную технику при работе с переполнениями, что вызывает разочарование при работе с нативным решением.
Липкие элементы или фиксированные панели часто используются в программах — особенно в приложениях на основе строк / столбцов, таких как Microsoft Excel. CSS position: sticky также широко используется в мобильных (нативных) приложениях и в веб-дизайне. Такие элементы помогают пользователям сохранять чувство перспективы при сортировке длинных списков или отслеживании деталей своих заказов при совершении покупок в Интернете.
Старый способ
Указать элементу, чтобы он вел себя липко и статично в окне браузера, было довольно сложно. До того, как (современные) браузеры представили нативное решение, нам приходилось прибегать к имитации поведения с помощью привязки (например, для заголовков, боковых панелей и т. д.) через javascript и position: fixed;. Javascript прослушивает события прокрутки и положение элемента в документе, и как только добавляется математика, вы вводите класс, скажем, «sticky», который назначает элементу position: fixed;, что приводит к тому, что элемент прилипание в соответствии с вашими инструкциями.
д.) через javascript и position: fixed;. Javascript прослушивает события прокрутки и положение элемента в документе, и как только добавляется математика, вы вводите класс, скажем, «sticky», который назначает элементу position: fixed;, что приводит к тому, что элемент прилипание в соответствии с вашими инструкциями.
Довольно сложная техника для чего-то (что должно быть) достаточно простого. Этот метод имеет несколько (отчасти) очевидных ошибок:
элемент не расположен в потоке документа, что вызывает скачок, когда он становится в статическую позицию, и
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
потенциальное снижение производительности в результате непрерывных перерисовок и обратных вызовов из-за события прокрутки (вы могли бы справиться с проблемами производительности, используя такие методы, как дросселирование, отскок или даже Intersection Observer.
Способ sticky
Удобство этого метода заключается в том, что браузер делает всю тяжелую работу за вас. Элемент беспрепятственно участвует в потоке документа, а также фиксируется в окне, когда вы прокручиваете страницу, не вызывая внезапного скачка.
Элемент беспрепятственно участвует в потоке документа, а также фиксируется в окне, когда вы прокручиваете страницу, не вызывая внезапного скачка.
Вы можете сделать это с помощью четырех строк кода:
.element {
position: sticky;
top: 0;
}
.element { position: sticky; top: 0; } |
Просто! Однако могут возникнуть трудности — особенно если мы введем переполнения.
Проблемы с переполнением
Скажем, нам нужна переполняющая размеры окна таблица из столбцов и строк с липкими заголовками на странице. Мы хотим, чтобы заголовки прилипали при прокрутке в окне документа, и мы хотим иметь возможность прокручивать горизонтально в контейнере.
Тем не менее, при работе с переполнениями вы можете обнаружить, что липкий блок не такой уж липкий, что может вызвать некоторое разочарование. Браузер, похоже, не принимает в расчет position: sticky;, когда мы добавляем overflow.
Проблема с переполнением заключается в том… что липкий элемент «прилипает» к своему прямому родительскому элементу, который имеет «механизм прокрутки» (создаваемый, когда для overflow задано hidden, scroll, auto или overlay), даже если этот предок не является фактически прокручиваемым элементом. Это подавляет любое «липкое» поведение. (Из MDN Web Docs)
Такое поведение воспроизведено в этом коде от Валттери Лайтинен:
Это именно то, что нам нужно, но заголовки не прилипают, когда мы вертикально прокручиваем таблицу. Если родительский контейнер имеет свойство overflow, у нас возникают проблемы. Как только вы удалите overflow, заголовки встанут, как нужно (попробуйте установить флажок). Так как мы можем справиться с этим?
Добавить фиксированную высоту
Покопавшись в Интернете, я нашел полезное предложение: указать высоту в нашем контейнере с переполняющим размеры содержимым. В этой упрощенной версии мы установили фиксированную высоту для контейнера:
Несмотря на то, что заголовки остаются, это работает только при прокрутке внутри контейнера, а не в окне документа. К сожалению, это не то, что нам нужно.
К сожалению, это не то, что нам нужно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Предлагаемое решение
Прежде всего, давайте отделим заголовки от таблицы. Мы сделаем, чтобы заголовки содержались в собственном div («headers»), чтобы мы могли работать с ними отдельно. Давайте назначим для этого div position: sticky; , и давайте добавим внутри него еще один div «scroller», чтобы контент мог прокручиваться горизонтально.
<!— HTML —>
<div>
<div>
<div>
<div>
<div>Heading 1</div>
</div>
…
</div>
</div> <!— headers —>
…
/* Styles */
.headers {
position: sticky;
top: 0;
z-index: 1;
}
.scroller {
overflow: auto;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!— HTML —> <div> <div> <div> <div> <div>Heading 1</div> </div> . </div> </div> <!— headers —> … /* Styles */ .headers { position: sticky; top: 0; z-index: 1; } .scroller { overflow: auto; } |
Теперь заголовки прилипают, когда мы прокручиваем окно документа. Но все еще немного не так. Обратите внимание, что теперь мы можем прокручивать заголовки и таблицу по отдельности; при горизонтальной прокрутке заголовки не перемещаются вдоль столбцов таблицы.
Чтобы исправить это, нам нужно ввести крошечный скрипт (946 байтов), чтобы можно было синхронизировать прокрутку двух контейнеров. Добавив класс .syncscroll с атрибутом name, мы можем добиться синхронного режима прокрутки двух элементов div.
Чтобы предотвратить вывод полосы прокрутки в контейнере заголовков, нам также нужно добавить:
.scroller {
overflow-x: hidden;
}
.scroller { overflow-x: hidden; } |
Это дает нам нужный результат:
А вот реальный пример:
Мне не удалось найти решение на чистом CSS для синхронизации прокручиваемых контейнеров.
Примечание о поддержке браузерами
Помимо некоторых небольших проблем с thead в таблицах, поддержка браузерами position: sticky; довольно неплоха. Однако наш старый друг Internet Explorer не распознает его, поэтому, если вы хотите, чтобы «липкий» элемент работал в старых браузерах, рассмотрите возможность использования полифилла, такого как stickyfill.
Также помните, что Safari нужен префикс (position: -webkit-sticky).
Автор: Dannie Vinther
Источник: //uxdesign.cc/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Изучаем CSS-позиционирование за 10 шагов — Очередной блог фрилансера
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.
html — переполнение CSS скрыто с абсолютной позицией
html — переполнение CSS скрыто с абсолютной позицией — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
76k раз
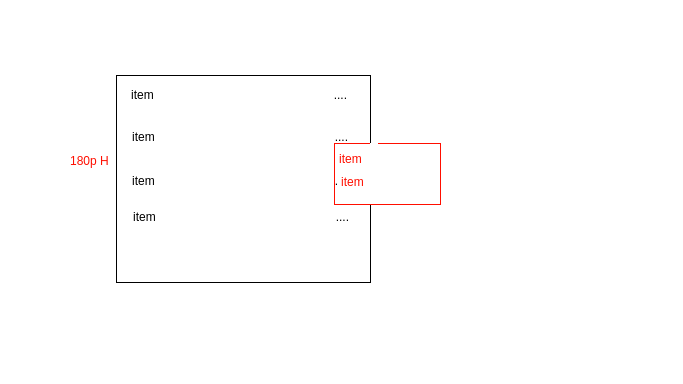
Я хочу установить абсолютное положение изображения, которое я буду перемещать в div, и хочу, чтобы все, что выходит за пределы div, было обрезано.Вот пример проблемы:
Вверху изображения.

Итак, я хочу, чтобы правый край логотипа не отображался. Идеи?
Идеи?
Гарретт
2,79522 золотых знака2727 серебряных знаков4343 бронзовых знака
Создан 11 июл.
Дэвид А.Д. Дэвид А
46311 золотых знаков44 серебряных знака44 бронзовых знака
Поскольку контейнер изображения позиционируется абсолютно, он находится вне потока «содержащего» div.
Вы можете выбрать либо позиционирование относительно, либо динамическую настройку размеров блока div с абсолютным позиционированием с помощью jQuery.
Создан 12 июл.
Брок АдамсBrock Adams
8.8k1919 золотых знаков208208 серебряных знаков268268 бронзовых знаков
5
Попробуйте добавить положение : относительно к вашему внешнему div.Это поместит изображение относительно этого div (с учетом стиля переполнения), а не относительно страницы.
Пример:
Вверху изображения.

Посмотреть на JS Bin
Создан 12 июл.
Брайан Моэскау
19. 4,177 золотых знаков6868 серебряных знаков7373 бронзовых знака
4,177 золотых знаков6868 серебряных знаков7373 бронзовых знака
2
Переместите абсолютное положение к изображению, затем добавьте относительное положение к родительскому контейнеру. У меня работал в похожей ситуации.
Вверху изображения.

Создан 06 фев.
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.

lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Выскакивает из скрытого переполнения
Это гостевой пост Агопа Шириняна.Агоп столкнулся с интересным сценарием, когда ему нужно было, чтобы элемент можно было прокручивать в одном направлении, но допускал переполнение в другом направлении. Вы могли подумать, что для этого нужны overflow-x и overflow-y, но все не так просто. Я позволю Агопу объяснить.
Вы могли подумать, что для этого нужны overflow-x и overflow-y, но все не так просто. Я позволю Агопу объяснить.
Итак, вам нужно создать прокручиваемое меню с подменю, которое всплывает при наведении курсора на родительский пункт меню.
Просто!
Создайте список для меню, добавьте несколько вложенных списков для подменю, расположите вложенные списки на основе их родительских элементов списка, вуаля!
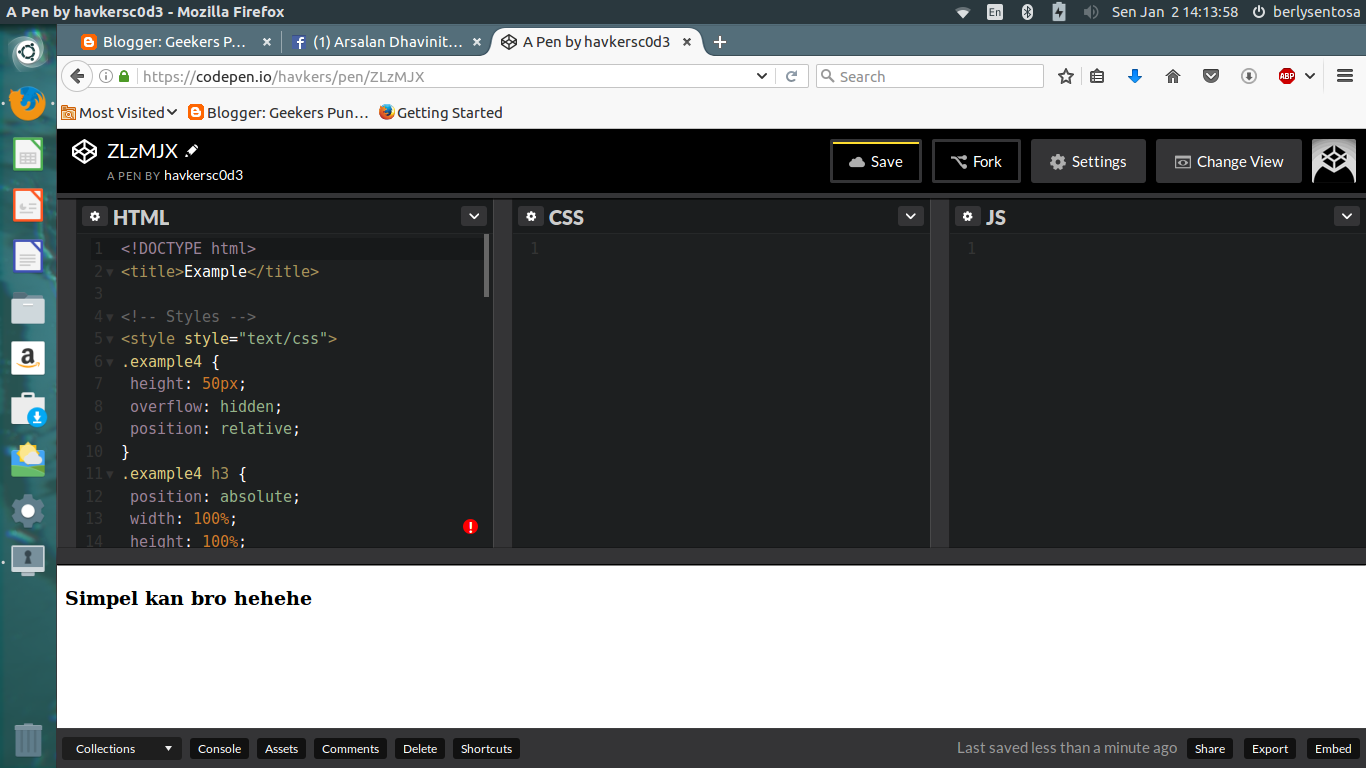
См. Прокручиваемое пером меню со всплывающими подменю (сломано) от Agop (@agop) на CodePen.
Подождите, это не так. О, конечно, мы использовали overflow: auto — возможно, если мы используем overflow-x: visible , горизонтальное переполнение подменю будет видно:
См. Прокручиваемое пером меню со всплывающими подменю (сломано # 2) от Agop (@agop) на CodePen.
Что дает? Почему у нас все еще есть полосы прокрутки?
Проблема
Если мы посмотрим на спецификацию W3C, мы найдем следующее объяснение:
Вычисленные значения ‘overflow-x’ и ‘overflow-y’ такие же, как их указанные значения, за исключением того, что некоторые комбинации с ‘visible’ невозможны: если одно указано как ‘visible’, а другое ‘ scroll ‘или’ auto ‘, тогда’ visible ‘устанавливается на’ auto ‘.
В основном это:
overflow-x: visible;
переполнение-у: авто; Обращается в это:
переполнение-x: авто;
переполнение-у: авто; Таким образом, у нас не может быть видимого горизонтального переполнения, если вертикальное переполнение невидимо, и наоборот.
И если у нас не может быть видимого горизонтального переполнения, у нас не может быть наших всплывающих подменю!
Решение
Интересно, что если мы опускаем position: relative из пунктов меню, подменю действительно отображаются, позиционированные на основе их ближайшего предка. В этом случае у них нет позиционированного предка, поэтому они позиционируются относительно
В этом случае у них нет позиционированного предка, поэтому они позиционируются относительно :
.
См. Прокручиваемое пером меню со всплывающими подменю (шаг 1) от Agop (@agop) на CodePen.
По сути, для того, чтобы абсолютно позиционированный элемент появлялся вне элемента с overflow: hidden , его ближайший позиционированный предок также должен быть предком элемента с overflow: hidden .
Зная это, мы можем добавить вокруг меню оболочку, которая будет действовать как ближайший предок для каждого подменю.Затем, всякий раз, когда пользователь наводит курсор на пункт меню, мы можем позиционировать обертки подменю, используя немного JavaScript:
См. Прокручиваемое пером меню со всплывающими подменю от Agop (@agop) на CodePen.
И все! Поскольку ни меню, ни пункты меню не позиционированы, подменю могут выскакивать из скрытого / прокручиваемого переполнения. Теперь у нас может быть столько уровней вложенных подменю, сколько мы хотим, и мы не получим нежелательного отсечения.
Теперь у нас может быть столько уровней вложенных подменю, сколько мы хотим, и мы не получим нежелательного отсечения.
Еда на вынос
К сожалению, этот метод отображения предметов, которые в противном случае были бы скрыты, очень непонятен.
Было бы неплохо, если бы мы могли указать глубину отсечения, которая будет контролировать, какой предок в иерархии будет отвечать за отсечение определенного элемента:
./* Честное предупреждение: ненастоящий код * /
.submenu {
/ * только предок на 2 уровня выше может обрезать этот элемент * /
глубина зажима: 2;
} Или, что еще лучше, возможно, мы могли бы указать родителя отсечения с помощью селектора CSS:
/ * Честное предупреждение: ненастоящий код * /
.submenu {
/ * только предок, соответствующий.селектор панели может обрезать этот элемент * /
клип-родитель: .panel;
} Использование абсолютного положения внутри прокручиваемого переполненного контейнера
ВНИМАНИЕ : Это в первую очередь «примечание для себя».
На прошлой неделе я попытался использовать абсолютное позиционирование внутри контейнера, в котором было включено «overflow: auto». И, к моему некоторому удивлению, абсолютно позиционированные элементы были отрисованы относительно «области просмотра» переполнения, а не «естественного ограничивающего прямоугольника» контента.Этот вид поставил меня в тупик; и мне потребовалось несколько дней, чтобы придумать решение. Оглядываясь назад, решение очевидно. Но у меня был какой-то странный психический блок, который сдерживал меня. Все, что мне нужно было сделать, это обернуть содержимое в контейнер без переполнения и использовать этот контейнер в качестве якоря для позиционирования.
Запустите эту демонстрацию в моем проекте JavaScript Demos на GitHub.
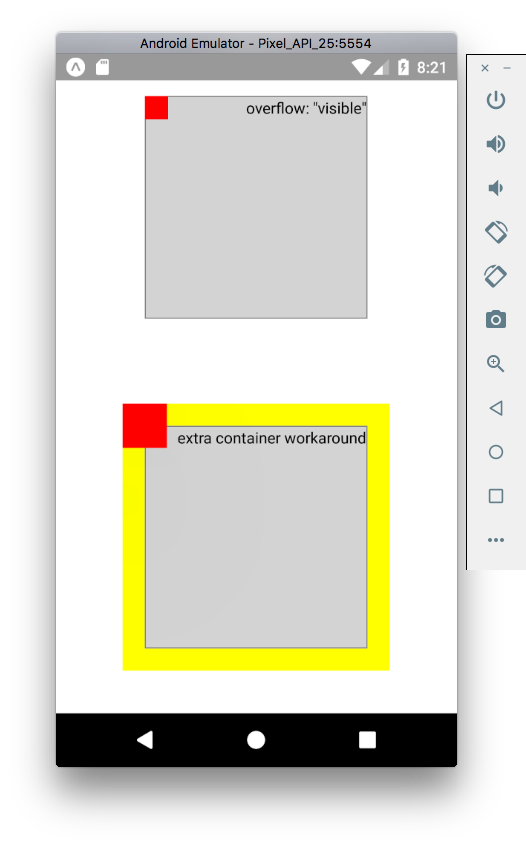
Чтобы понять, что я имею в виду, я создал небольшую демонстрацию, в которой я использую два подхода бок о бок.В первом подходе я использую контейнер переполнения в качестве привязки позиции. Затем, во втором подходе, я помещаю содержимое в дополнительный контейнер, чтобы обеспечить привязку позиции без переполнения:
<название>
Использование абсолютного положения внутри прокручиваемого переполненного контейнера
#content {
overflow:hidden;
}
Использование абсолютного положения внутри прокручиваемого переполненного контейнера
С установленным переливным контейнером
Вверху изображения.

Вверху слева
Вверху справа
Внизу слева
Внизу справа
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
С позиционированным оберткой контента
Вверху изображения.

Вверху слева
Вверху справа
Внизу слева
Внизу справа
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Ура, содержание!
Как видите, основное различие между этими двумя подходами заключается в том, где применяется стиль «position: relative». В первом подходе относительное положение применяется к «переполненному» контейнеру; а во втором подходе он применяется к оболочке содержимого. Теперь, когда мы запускаем этот код, мы получаем следующий результат:
В первом подходе относительное положение применяется к «переполненному» контейнеру; а во втором подходе он применяется к оболочке содержимого. Теперь, когда мы запускаем этот код, мы получаем следующий результат:
Как видите, в первом подходе четыре угловых блока расположены относительно области просмотра переполнения. И, во втором подходе, четыре угловых блока позиционируются относительно внутренней оболочки содержимого, что создает более «интуитивную» ограничивающую рамку для содержимого.
В стороне : Если вы попробуете демонстрацию, вы увидите, что при первом подходе абсолютно позиционированные угловые блоки прокручиваются вместе с содержимым. Если вы хотите, чтобы коробки оставались зафиксированными в углах, все усложняется; особенно в контексте, который может или не может представлять полосу прокрутки. По возможности следует избегать взаимодействия с пользователем (UX), в котором фиксированные элементы перекрываются с прокручиваемым содержимым. Помимо навигационных панелей, это сложный опыт.
Помимо навигационных панелей, это сложный опыт.
Сейчас, оглядываясь на это, мне показалось глупым, что такой подход не пришел мне в голову сразу.Но, по крайней мере, теперь я знаю, что больше никогда этого не забуду.
Понравилось это? Возможно, вам также понравится читать:
CSS: Как иметь position: absolute div внутри position: relative div, который не может быть обрезан переполнением: скрыто в контейнере
Решение:
Уловка, которая работает, заключается в том, чтобы расположить поле № 2 с положением : absolute вместо позиция: относительная .Обычно мы помещаем position: relative на внешнем блоке (здесь блок №2), когда мы хотим, чтобы внутренний блок (здесь блок №3) с position: absolute располагался относительно внешнего блока. Но помните: для того, чтобы расположить ящик №3 относительно бокса №2, нужно просто расположить ящик №2. С этим изменением получаем:
А вот полный код с этим изменением:
w3.org/1999/xhtml" xml: lang = "en" lang = "en">
Не существует волшебного решения для отображения чего-либо за пределами скрытого переполненного контейнера.
Аналогичного эффекта можно добиться, имея абсолютное позиционирование div, которое соответствует размеру его родительского элемента, путем размещения его внутри вашего текущего относительного контейнера (div, который вы не хотите обрезать, должен находиться за пределами этого div):
# 1 . mask {
ширина: 100%;
высота: 100%;
позиция: абсолютная;
z-индекс: 1;
переполнение: скрыто;
}
mask {
ширина: 100%;
высота: 100%;
позиция: абсолютная;
z-индекс: 1;
переполнение: скрыто;
}
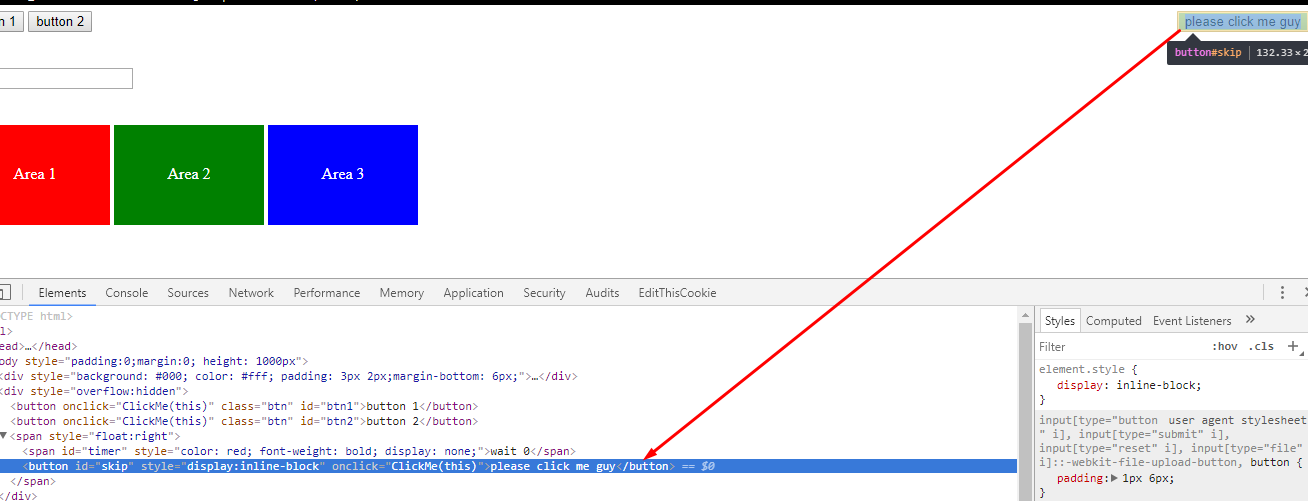
Имейте в виду, что если вам нужно обрезать содержимое только по оси x (что, похоже, ваш случай, поскольку вы установили только ширину div), вы можете использовать overflow-x: hidden .
переполнение: скрыто; при использовании с позицией нет скрытых проблем в избыточной части
Свойство переполнения указывает, что происходит, когда содержимое выходит за пределы поля элемента.
Ниже приводится краткое описание возможных значений переполнения и их роли
| значение | описание |
|---|---|
| видимый | По умолчанию. Контент не будет обрезан и будет отображаться за пределами рамки элемента. |
| скрыто | Содержимое будет обрезано, остальное не будет видно. |
| свиток | Содержимое будет обрезано, но браузер отобразит полосу прокрутки для просмотра остального содержимого. |
| авто | Если содержимое обрезано, браузер отображает полосу прокрутки для просмотра оставшегося содержимого. |
| наследовать | Указывает, что значение атрибута переполнения должно быть унаследовано от родительского элемента. |
Сегодня мы в основном исследуем переполнение: скрыто; особый случай, который появляется при использовании вместе с положением.
Всем известно, что в обычных условиях переполнение: скрыто; будет частично скрыт.
например :
overflow-x: visible;
переполнение-у: авто;
Результаты работы браузера
Мы видим относительное расположение дедушки по отношению к предкам и предкам. Если для родительского элемента задано значение overflow: hidden, дочерняя часть дочернего элемента скрыта; это нормально.
Но что происходит, когда ребенок добавляет абсолютное позиционирование?
Код:
.
.child {
ширина: 600 пикселей;
высота: 100 пикселей;
цвет фона: красный;
позиция: абсолютная;
}
Результаты работы браузера:
В результате этой операции мы видим, что часть дочернего бокса за пределами его родительского элемента не скрыта, это его нормальная ширина и высота.
Заключение: Когда групповой элемент расположен относительно друг друга, родительский элемент overflow: hidden; когда дочерний элемент не скрывается за деталью
Скрывать переполнение CSS только на одной оси x или y или игнорировать его
10.11.2019
по Гав
Принципиально «переполнение: скрыто» работает так, как и следовало ожидать.После установки в качестве родителя дочерний контент не может выходить за границы, установленные родителем.
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
переполнение: скрыто;
}
Я не могу выйти за пределы контейнера
Использование overflow-x и overflow-y немного более неоднозначно.
Предположим, что у нас есть элемент с классом «.container». Мы хотим, чтобы контейнер имел фиксированную высоту ’50px’ и фиксированную ширину ’50px’.
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
В этом примере мы хотим, чтобы текст был переполнен по оси Y, но не по оси X. Мы можем исправить переполнение оси X, добавив «overflow-x: hidden», но при этом переполнение-y принимается как «auto».
Нет проблем, правда? Теперь мы просто установили «overflow-y: visible»…
.
<стиль>
.container {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
переполнение-x: скрыто;
переполнение-y: видимое;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
скрипка
… Ошибка, «overflow-x: hidden» и «overflow-y: visible» не могут использоваться в комбинации.
Переполнение CSS только на одной оси
В приведенном выше примере мы по-прежнему хотим переполнить наш элемент по оси Y, но не по X. Как решить проблему?
Теперь мы знаем, что если мы установим переполнение как «скрытое» на одной оси, то будет предполагаться вторая ось. Таким образом, ограничивая высоту контейнера, мы заставляем использовать условие переполнения Y, которое либо установлено на «auto», «scroll» или «hidden», когда установлено «overflow-x: hidden».
Решение простое, если не немного хакерское.Оберните контейнер в другой div.
<стиль>
.wrapper {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: серый;
}
.container {
ширина: 50 пикселей;
переполнение-x: скрыто;
}
Я хочу, чтобы мой контент переполнялся только по оси Y. По оси X не должно быть видно переполненного содержимого.
скрипка
Перенеся ограничение высоты и цвет фона в оболочку, но сохранив ограничения по ширине и оси X на переполнение контейнера, мы создали эффект переполнения, который нам и был нужен.
Экранирование CSS-переполнения родительского элемента или предка
Это, возможно, более легкая концепция для понимания, чем предыдущая.
<стиль>
.тюрьма {
ширина: 50 пикселей;
высота: 50 пикселей;
переполнение: скрыто;
}
Заключенный 1
Заключенный 2
В нашем новом примере у нас есть 2 элемента внутри тюрьмы. Тюрьма имеет ограниченную ширину и высоту и настроена на «переполнение: скрыто».Мы хотим, чтобы заключенный 2 сбежал!
Чтобы сбежать от заключенного 2, мы можем дать ему абсолютную позицию.
<стиль>
.тюрьма {
ширина: 50 пикселей;
высота: 50 пикселей;
переполнение: скрыто;
}
.побег {
позиция: абсолютная;
}
Заключенный 1
Заключенный 2
скрипка
Абсолютное положение примет относительное местоположение и переполнение от ближайшего предкового родителя с относительным расположением.В случае примера это документ.
Если изменить положение тюрьмы на «родственник», то заключенный не сможет сбежать.
Надеюсь, это поможет!
Расширенные макеты с абсолютным и фиксированным позиционированием · Документы WebPlatform
Сводка
В этой статье рассматривается абсолютное и фиксированное позиционирование.
Введение
Теперь пора обратить ваше внимание на вторую пару значений свойства position — absolute и fixed .Первая пара значений — статический и относительный — тесно связаны, и мы подробно рассмотрели их в предыдущей статье.
Абсолютно позиционированные элементы полностью удаляются из потока документов. Это означает, что они вообще не влияют на их родительский элемент или на элементы, следующие за ними в исходном коде. Таким образом, абсолютно позиционированный элемент будет перекрывать другой контент, если вы не предпримете никаких действий по его предотвращению. Иногда, конечно, это совпадение — именно то, что вам нужно, но вы должны знать об этом, чтобы убедиться, что вы получаете нужный макет!
Фиксированное позиционирование — это просто специализированная форма абсолютного позиционирования; элементы с фиксированным позиционированием фиксируются относительно окна просмотра / браузера, а не содержащего элемента; даже если страница прокручивается, они остаются в одном и том же положении в окне браузера.
В этой статье мы рассмотрим несколько практических примеров использования позиционирования absolute и fixed , рассмотрим некоторые особенности поддержки браузеров и исследуем концепцию z-index.
Но прежде чем все это, давайте рассмотрим важную предварительную концепцию — содержание блоков.
Содержит блоки
Важным понятием, когда дело доходит до абсолютного позиционирования, является содержащий блок: блок блока, относительно которого расположены положение и размеры абсолютно позиционированного блока.Для статических блоков и блоков, расположенных относительно друг друга, содержащий блок является ближайшим предком на уровне блока, другими словами, родительским элементом. Однако для абсолютно позиционированных элементов все немного сложнее. В этом случае содержащий блок является ближайшим позиционированным предком . Под «позиционированным» мы подразумеваем элемент, свойство position которого установлено на относительно , absolute или fixed — другими словами, что угодно, кроме обычных статических элементов.
Итак, установив position: relative для элемента, вы сделаете его содержащим блоком для любого абсолютно позиционированного потомка (дочерних элементов), независимо от того, появляются ли они сразу под относительно позиционированным элементом в иерархии или ниже по иерархии.
Если абсолютно позиционированный элемент не имеет позиционированного предка, то содержащий блок — это то, что называется «начальным содержащим блоком», что на практике приравнивается к элементу html .Если вы смотрите на веб-страницу на экране, это означает окно браузера; если вы печатаете страницу, это означает границу страницы.
Элементы с фиксированным позиционированием немного отличаются от этого — они всегда имеют начальный содержащий блок в качестве содержащего их блока.
Итак, давайте суммируем это в виде набора простых шагов — чтобы найти содержащий блок для элемента с позицией : абсолютное , это то, что вам нужно сделать:
- Посмотрите на родительский элемент абсолютно позиционированного элемента — имеет ли свойство
positionэтого элемента одно из значенийотносительно,абсолютногоилификсированного? - Если да, то вы нашли содержащий блок.
- Если нет, перейдите к родительскому элементу и повторите, начиная с шага 1, пока не найдете содержащий блок или не исчерпаете предков.
- Если вы достигли элемента
html, не найдя позиционированного предка, то содержащим блоком является элементhtml.
Абсолютное позиционирование
Фиксированное позиционирование — это особая форма абсолютного позиционирования, поэтому мы изучим это позже и сконцентрируемся здесь на более общем случае. Если не указано иное, когда я использую термин «абсолютно позиционированный» с этого момента и до конца статьи, я буду иметь в виду оба элемента с положением : фиксированное и элементы с положением : абсолютное .
Указание позиции
При относительном позиционировании вы узнали, что свойства верхний , правый , нижний и левый могут использоваться для определения положения поля. Вы используете те же свойства, чтобы указать положение абсолютно позиционированного блока, но способ их использования совершенно другой.
Для относительно позиционированного элемента четыре свойства определяют относительное расстояние для смещения созданного блока.Помните, что в случае относительного позиционирования они дополняют друг друга, так что top: 1em и bottom: -1em означают одно и то же, и не имеет смысла указывать одновременно top и bottom (или left и справа ) для одного и того же элемента, потому что одно из значений будет проигнорировано.
Эти точки неверны в случае абсолютного позиционирования. Здесь все четыре свойства могут использоваться одновременно, чтобы указать расстояние от каждого края позиционированного элемента до соответствующего края содержащего блока.Вы также можете указать положение одного из углов абсолютно позиционированного блока — скажем, используя верхний и левый — а затем указать размеры блока, используя ширину и высоту (или просто не используйте ширина и высота , если вы хотите, чтобы он был упакован в термоусадочную пленку, чтобы вместить его содержимое).
Microsoft Internet Explorer версии 6 и старше не поддерживает метод указания всех четырех краев, но они поддерживают метод указания одного угла плюс размеры.
/ * Этот метод работает в IE6 * /
#foo {
позиция: абсолютная;
верх: 3em;
слева: 0;
ширина: 30em;
высота: 20em;
}
/ * Этот метод не работает в IE6 * /
#foo {
позиция: абсолютная;
верх: 3em;
справа: 0;
внизу: 3em;
слева: 0;
}
Здесь следует помнить, что значения, которые вы устанавливаете для свойств верхний , правый , нижний и левый , определяют расстояния от краев элемента до соответствующих им , содержащих края блока.Это не похоже на систему координат, где каждое значение относится к одной исходной точке. Например, right: 2em означает, что правый край абсолютно позиционированного блока будет на 2em от правого края содержащего блока.
Когда вы используете абсолютное позиционирование, абсолютно необходимо знать, какой у вас содержащий блок. Вот почему установка position: relative в вашем содержащем блоке так полезна, даже если вы на самом деле не меняете положение поля.Он позволяет вам сделать элемент содержащим блоком для его абсолютно позиционированных потомков — это дает вам контроль.
Давайте попробуем пример, чтобы увидеть, как это работает.
Скопируйте приведенный ниже код в текстовый редактор и сохраните документ как absolute.html.
Абсолютное позиционирование Затем скопируйте следующий код в новый файл и сохраните его как absolute.css.
html, body { маржа: 0; отступ: 0; } #outer { маржа: 5em; граница: 1px solid # f00; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; }Сохраните оба файла и загрузите документ HTML в браузер.Вы увидите серый прямоугольник, окруженный несколько более широкой красной рамкой.
Элемент
#innerимеет заданную ширину и высоту, а также серый цвет фона. Элемент#outer, который является структурным родительским элементом#inner, имеет красную границу. Он также имеет поле 5em по периметру, чтобы сместить его от краев окна браузера и позволить нам более четко видеть, что происходит. Пока ничего удивительного, правда? Высота элемента#outerзадается его дочерним элементом (#inner), а ширина — горизонтальными полями.Теперь посмотрите, что произойдет, если вы сделаете
#innerабсолютно позиционированным! Добавьте следующее выделенное объявление к правилу#inner:#inner { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; }Сохранить и перезагрузить. Вместо красной границы вокруг серого прямоугольника теперь есть только более толстая верхняя граница. А серая коробка вообще не двигалась! Вы этого ожидали?
Здесь происходят две интересные вещи.
Прежде всего, если сделать #inner абсолютно позиционированным, это полностью удалило его из документооборота. Это означает, что его родительский элемент #outer теперь не имеет дочерних элементов, находящихся в нормальном потоке, поэтому его высота уменьшается до нуля. То, что выглядит как красная линия толщиной 2 пикселя, на самом деле является границей в 1 пиксель вокруг элемента с нулевой высотой — вы видите верхнюю и нижнюю границы, между которыми ничего нет.
Вторая интересная вещь — абсолютно позиционированная коробка не двигалась.Значение по умолчанию для свойств верхний , правый , нижний и левый — авто , что означает, что абсолютно позиционированный прямоугольник появится именно там, где он был бы, если бы он не был размещен. Однако, поскольку он удален из потока, он будет перекрывать любые элементы в нормальном потоке, следующие за ним. На самом деле это очень полезно — вы можете положиться на это, если хотите переместить сгенерированный блок только в одном измерении. Например, в раскрывающемся меню, управляемом CSS, «раскрывающиеся» панели могут быть абсолютно позиционированы с указанием только свойства top .Затем они автоматически появятся в ожидаемых координатах по оси X (так же, как их родительские).
Затем давайте установим высоту для элемента
#outer, чтобы он снова выглядел как прямоугольник, и переместим#innerв сторону. Добавьте следующие выделенные строки в правила CSS:#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите некоторые изменения.Элемент
#outerтеперь снова является прямоугольником, поскольку вы задали для него высоту. Элемент#innerсместился в сторону, но не туда, где вы могли ожидать. Это не 1em от левого края своего родителя, а 1em от левого края окна! Причина в том, что, как объяснялось выше,#innerне имеет позиционированного предка, поэтому его содержащий блок является начальным содержащим блоком. Если вы укажете позицию, отличную отauto, она будет относиться к соответствующему краю содержащего блока.Когда вы устанавливаетеleft: 1em, левый край#innerзаканчивается на 1em от левого края окна.- Сохраните и перезагрузите — о чудо! Серый прямоугольник теперь находится на расстоянии 1em от левой границы родительского элемента. Установка
position: relativeв правиле#outerсделало его позиционированным и установило его как содержащий блок для любых абсолютно позиционированных потомков, которые он мог иметь. Значениеleft: 1em, которое вы установили для#inner, теперь отсчитывается от левого края#outer, а не от левого края окна браузера.
- Сохраните и перезагрузите — о чудо! Серый прямоугольник теперь находится на расстоянии 1em от левой границы родительского элемента. Установка
Указание размеров
Абсолютно позиционированные элементы будут сжаты, чтобы соответствовать их содержимому, если вы не укажете их размеры. Вы можете указать ширину, задав свойства left и right или задав свойство width . Вы можете указать высоту, задав свойства top и bottom или задав свойство height .
Любое из этих шести свойств может быть указано в процентах.Проценты по самой своей природе относятся к чему-то другому. В этом случае они относятся к размерам содержащего блока.
Для абсолютно позиционированного элемента процентные значения для свойств left , right и width относятся к ширине содержащего блока. Значения в процентах для свойств top , bottom и height относятся к высоте содержащего блока.
Internet Explorer 6 и старше, а также Opera 8 и старше ошибались и использовали вместо этого размеры родительского блока .Давайте поэкспериментируем с другим примером, чтобы увидеть, как это может иметь большое значение.
Начните с указания размеров
#innerс использованием процентных значений — внесите следующие изменения в правило#inner:#inner { ширина: 50%; высота: 50%; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите, что серый прямоугольник становится шире и короче (по крайней мере, если вы используете современный браузер).Содержащий блок по-прежнему имеет вид
#outer, поскольку он имеет положение: относительно. Ширина элемента#innerтеперь вдвое меньше, чем#outer, а его высота составляет половину высоты#outer.Давайте снова сделаем область просмотра содержащим блоком, чтобы увидеть разницу! Внесите следующие изменения в
#outer:.
#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; положение: статическое; }Сохранить и перезагрузить — большая разница, а? Серое поле теперь вдвое меньше ширины и вдвое меньше окна браузера.Как видите, знание содержащихся блоков абсолютно необходимо!
Третье измерение — z-index
Естественно рассматривать веб-страницу как двумерную. Технологии еще недостаточно развиты, чтобы 3D-дисплеи стали обычным явлением, поэтому нам приходится довольствоваться шириной и высотой и поддельными 3D-эффектами. Но на самом деле рендеринг CSS происходит в трех измерениях! Это не значит, что вы можете заставить элемент зависать перед монитором — но вы можете делать некоторые другие полезные вещи с позиционированными элементами.
Две основные оси на веб-странице — это горизонтальная ось X и вертикальная ось Y. Начало этой системы координат находится в верхнем левом углу области просмотра, то есть там, где значения X и Y равны 0. Но есть также ось Z, которую мы можем представить как идущую перпендикулярно поверхности монитора. (или на бумагу при печати). Более высокие значения Z указывают на положение «перед» более низкими значениями Z. Значения Z также могут быть отрицательными, что указывает на положение «позади» некоторой точки отсчета (я объясню эту точку отсчета через минуту).
Прежде чем мы продолжим, предупреждаем, что это одна из самых сложных тем в CSS, поэтому не расстраивайтесь, если вы не поймете ее при первом чтении.
Позиционированные элементы (включая относительно позиционированные элементы) визуализируются в рамках так называемого контекста наложения. Элементы в контексте наложения имеют одну и ту же точку отсчета по оси Z. Подробнее об этом я расскажу ниже. Вы можете изменить положение Z (также называемое уровнем стека) позиционированного элемента, используя свойство z-index .Значение может быть целым числом (которое может быть отрицательным) или одним из ключевых слов auto или inherit . Значение по умолчанию — auto , что означает, что элемент имеет тот же уровень стека, что и его родительский элемент.
Следует отметить, что вы можете указать только позицию индекса вдоль оси Z. Вы не можете заставить один элемент отображаться на 19 пикселей позади или на 5 сантиметров впереди другого. Думайте об этом как о колоде карт: вы можете складывать карты и решать, что туз пик должен быть поверх трех бубен — каждая карта имеет свой уровень стека или Z-индекс.
Если вы указываете z-index как положительное целое число, вы назначаете ему уровень стека «перед» другими элементами в том же контексте стекирования, которые имеют более низкий уровень стека. Z-index , равный 0 (ноль), означает то же самое, что и auto , но есть разница, к которой я вернусь через минуту. Отрицательное целочисленное значение для z-index назначает уровень стека «позади» родительского уровня стека.
Когда два элемента в одном контексте стекирования имеют одинаковый уровень стека, тот, который появляется позже в исходном коде, будет отображаться поверх его предыдущих братьев и сестер.
Фактически может быть не менее семи слоев в одном контексте наложения и любое количество элементов в этих слоях, но не беспокойтесь — вам вряд ли придется иметь дело с семью слоями в контексте наложения. Порядок, в котором элементы (все элементы, а не только позиционированные) в одном контексте наложения визуализируются, от задней части к передней, выглядит следующим образом:
- Фон и границы элементов, образующих контекст наложения
- Позиционированные потомки с отрицательными уровнями стека
- Потомки блочного уровня в нормальном потоке
- Плавающие потомки
- Потомки встроенного уровня в нормальном потоке
- Позиционированные потомки с уровнем стека, установленным как
автоили (ноль) - Позиционированные потомки с положительными уровнями стека
Выделенные записи — это элементы, уровень стека которых мы можем изменить с помощью свойства z-index .
Все это довольно сложно представить, поэтому давайте проведем несколько практических экспериментов, чтобы проиллюстрировать Z-индекс.
Начните с добавления следующей выделенной строки в свой небольшой образец документа:
<тело>Затем я предложу вам восстановить CSS так, чтобы
#outerбыл содержащим блоком, и установить непроцентные размеры#inner.Давайте сделаем#outerнемного выше, чтобы у вас было больше места для экспериментов. Внесите следующие выделенные изменения в два правила:#outer { маржа: 5em; граница: 1px solid # f00; высота: 8em; положение: относительное; } #внутренний { ширина: 5em; высота: 5em; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Добавьте также правило для элемента
#second:#second { ширина: 5em; высота: 5em; цвет фона: # 00f; позиция: абсолютная; верх: 1em; слева: 2em; }Сохраните и перезагрузите, и вы увидите ярко-синюю рамку, перекрывающую серую.Оба поля имеют одинаковый уровень стека (
auto, начальное значение, что означает уровень стека 0), но синий прямоугольник отображается перед серым прямоугольником, поскольку он появляется позже в исходном коде. Вы можете сделать так, чтобы серый прямоугольник появлялся впереди, задав ему положительный уровень стека. Вам нужно только установить его больше 0 — не нужно переусердствовать и использовать значение вроде 10000. Добавьте следующую выделенную строку в правило#inner:#inner { ширина: 5em; высота: 5em; цвет фона: # 999; позиция: абсолютная; слева: 1em; z-индекс: 1; }Сохраните и перезагрузите, и теперь вы увидите серое поле перед синим.
Локальные контексты стека
В оставшейся части этого раздела обсуждаются локальные контексты стекирования. Это, вероятно, не то, с чем вы столкнетесь в своей обычной дизайнерской работе, если только вы не попытаетесь сделать некоторые действительно продвинутые вещи с абсолютным позиционированием, но я подумал, что включу это для полноты. Вы можете пропустить это, если хотите.
Каждый элемент, чей z-index указан как целое число, устанавливает новый, «локальный» контекст стека, в котором сам элемент имеет уровень стека 0.Это разница, о которой я упоминал ранее, между z-index: auto и z-index: 0 . Первое не устанавливает новый контекст стекирования, а второе — устанавливает.
Когда элемент устанавливает локальный контекст стекирования, уровни стека его позиционированных потомков применяются только в этом локальном контексте. Эти потомки могут быть перегруппированы по отношению друг к другу и по отношению к их родителю, но не по отношению к братьям и сестрам родителя. Это похоже на то, что родитель образует «клетку» вокруг своих потомков, чтобы они не могли из нее выбраться.Потомков можно перемещать вверх и вниз в этой клетке, но они не могут выбраться из клетки. Родитель и его потомки образуют неделимую единицу в контексте стекирования, который окружает родителя.
Представьте, что вы разбираете свои документы перед тем, как передать их бухгалтеру, который платит вам налоги. У вас есть отчеты о расходах, квитанции, подтверждения заказов и многое другое, и вы складываете одну бумагу поверх другой — чтобы облегчить жизнь вашему бухгалтеру, вы вставляете типы бумаг, которые должны быть вместе, в разные конверты.
Локальный контекст стекирования аналогичен такому конверту. Он удерживает связанные элементы вместе и предотвращает вставку между ними других элементов. Вы можете сортировать содержимое в каждом конверте по своему усмотрению, но такой порядок сортировки применяется только внутри этого конверта и не влияет на стопку бумаг в целом. Ваша стопка теперь содержит смесь отдельных бумаг (элементы с уровнем стека , авто ) и конвертов (элементы с целочисленным уровнем стека). Конверты с положительным уровнем стопки лежат поверх разорванной бумаги, а конверты с отрицательным уровнем стопки находятся внизу стопки.
Каждый раз, когда вы присваиваете целочисленное значение свойству z-index для элемента, вы создаете «конверт», который содержит этот элемент и его потомков.
Давайте посмотрим, как работают эти локальные контексты стекирования. Это может показаться запутанным, но на самом деле это не сильно отличается от того, что вы уже видели. Если вы последуете примерам, вы сможете понять, как все работает.
Начните с добавления содержимого к вашим двум внутренним элементам — добавьте выделенные строки в свой HTML-документ:
Добавьте правило CSS, которое будет применяться к обоим этим элементам
span:пролет { позиция: абсолютная; верх: 2em; слева: 2em; ширина: 3em; высота: 3em; }Это делает элементы
spanабсолютно позиционированными и устанавливает их положение и размеры.Подождите секунду —spanэлементов встроены — как вы можете указать размеры для встроенных элементов? Ответ заключается в том, что абсолютно позиционированные элементы, такие как плавающие элементы, автоматически создают блоки блоков. Указанные вами позиции будут применяться относительно каждого блока, содержащегоspan’. Поскольку оба элементаspanимеют абсолютно позиционированный элементdivв качестве родителя, эти родительские элементы берут на себя роль содержащихся блоков.Давайте теперь добавим цвет к элементам
span, чтобы вы могли видеть, где они появляются.Добавьте в таблицу стилей следующие правила:# inner span { цвет фона: # ff0; } #second span { цвет фона: # 0ff; }Сохраните и перезагрузите, и вы должны увидеть желтый квадрат в нижнем правом углу большего серого квадрата и голубой квадрат в нижнем правом углу большего синего квадрата. Серый и желтый квадраты появляются перед синим и голубым квадратами, так как серый квадрат имеет z-index
: 1.Что делать, если вы хотите, чтобы голубой квадрат был впереди всех остальных квадратов? Все, что вам нужно сделать, это установить более высокий уровень стека, чем серый квадрат. Фактически, достаточно присвоить ему тот же уровень стека , что и серый квадрат, поскольку голубой квадрат появляется позже в разметке. Давайте попробуем — внесите следующие изменения в свой CSS:
#second span { цвет фона: # 0ff; z-индекс: 1; }Сохранить и перезагрузить. Если ваш браузер правильно поддерживает рекомендацию CSS, голубой квадрат теперь должен быть впереди.Серый квадрат имеет z-index
: 1, что означает, что он устанавливает локальный контекст стекирования. Другими словами, вы создали один из этих «конвертов» и поместили внутрь серый квадрат и его желтый дочерний квадрат.
Еще не запутались? Следующий эксперимент должен прояснить ситуацию.
Установите высокий уровень стека для желтого квадрата, чтобы вывести его на передний план — внесите следующие изменения в свой CSS:
# inner span { цвет фона: # ff0; z-индекс: 4; }Если вы сохраните и перезагрузите, вы увидите… никаких изменений! Уровень стека, который мы указали для желтого квадрата, применяется в локальном контексте стека, установленном серым квадратом — желтый квадрат находится внутри конверта вместе со своим серым родительским элементом.Вы можете переместить голубой квадрат на передний план, потому что его родительский элемент (синий квадрат) не устанавливает локального контекста наложения — он имеет подразумеваемый z-index
: auto. Синий квадрат — это незакрепленная бумага в стопке. Желтые и голубые квадраты фактически находятся в маленьких конвертах сами по себе (они имеют целочисленный уровень стека и сами устанавливают локальные контексты стека).Если вы заставите синий квадрат установить локальный контекст наложения, вы не сможете переместить голубой квадрат на передний план, если вы также не перенесете его родительский элемент (синий квадрат) на передний план.Давайте попробуем — внесите следующие изменения в свой CSS:
#inner { ... z-индекс: 2; } #второй { ... z-индекс: 1; } #second span { ... z-индекс: 3; }Сохранить и перезагрузить. Теперь серый и синий квадраты устанавливают локальные контексты наложения, что дает нам два конверта. Внизу стопки находится конверт с уровнем стопки 1, содержащий два внутренних конверта (синий квадрат и голубой квадрат). Вверху стопки находится конверт с уровнем стопки 2, содержащий два внутренних конверта (серый квадрат и желтый квадрат).В первом конверте синий квадрат имеет локальный уровень стека 0, поэтому он появляется за голубым квадратом, который имеет локальный уровень стека 3. Во втором конверте серый квадрат имеет локальный уровень стека 0, поэтому появляется за желтым квадратом с локальным уровнем стека. уровень стека 4. На рисунке 1 показаны четыре бокса и два локальных контекста стека сбоку по оси Z.
Рисунок 1: Иллюстрация различных контекстов наложения.
Элементы, расположенные внутри «2», всегда будут появляться перед всеми элементами внутри «1».Затем в каждом контексте наложения элементы с более высоким номером z-индекса появляются перед элементами с небольшим номером z-индекса. Если два элемента имеют одинаковый номер z-index, то тот, который появляется позже в разметке, появится впереди.
Эта часть, вероятно, была довольно запутанной, особенно если вы новичок в CSS. Дело в том, что вам нужно знать контексты стекирования, если вы пытаетесь изменить уровни стека различных элементов. Если элемент принадлежит локальному контексту наложения, вы можете изменить его положение только по оси Z в этом локальном контексте.Элемент в одном локальном контексте наложения не может перемещаться между двумя элементами в другом локальном контексте наложения.
Хорошая новость в том, что вы, скорее всего, никогда не столкнетесь с этими проблемами. Изменения в z-index не очень распространены в хороших макетах, и если они вообще происходят, то обычно в пределах одного контекста стека.
Фиксированное позиционирование
Элемент с положением : фиксированный фиксируется относительно области просмотра. Он остается на месте, даже если документ прокручивается.Для media = "print" фиксированный элемент будет повторяться на каждой печатной странице.
Обратите внимание, что Internet Explorer версии 6 и старше вообще не поддерживает фиксированное позиционирование. Если вы используете один из этих браузеров, вы не сможете увидеть результаты примеров в этом разделе.
В то время как положение и размеры элемента с position: absolute относятся к его содержащему блоку, позиция и размеры элемента с position: fixed всегда относительно исходного содержащего блока.Обычно это окно просмотра: окно браузера или окно страницы. Чтобы продемонстрировать это, в приведенном ниже примере вы исправите один из ваших элементов. Вы сделаете второй очень высоким, чтобы создать полосу прокрутки, чтобы было легче увидеть эффект, который он оказывает.
Внесите следующие изменения в свой код CSS:
#inner { ширина: 5em; высота: 5em; цвет фона: # 999; положение: фиксированное; верх: 1em; слева: 1em; } #второй { ширина: 5em; высота: 150мм; цвет фона: # 00f; позиция: абсолютная; верх: 1em; слева: 2em; }Сохранить и перезагрузить.Если у вас нет вертикальной полосы прокрутки, увеличьте значение
heightдля#second. (А какой у вас гигантский монитор?) Высокий синий элемент выступает за нижнюю часть окна. Прокрутите страницу вниз и обратите внимание на серый квадрат в верхнем левом углу.#innerтеперь фиксируется в позиции 1em сверху окна и 1em слева; поэтому при прокрутке серая рамка остается на том же месте на экране.
Заключение
Абсолютно позиционированные элементы полностью удаляются из потока документов.Они будут перекрывать другой контент, если вы не освободите для них место. Если все дочерние элементы контейнера абсолютно позиционированы, высота родительского элемента уменьшится до нуля. Абсолютно позиционированные элементы позиционируются относительно содержащего блока, который является ближайшим позиционированным предком. Если позиционированного предка нет, область просмотра будет содержащим блоком.
Элементы с фиксированным позиционированием фиксируются по отношению к области просмотра — область просмотра всегда является их содержащим блоком.При просмотре на экране они всегда появляются в одном и том же месте в окне браузера; при печати они появятся на каждой странице. Позиции каждого края абсолютно позиционированного элемента могут быть указаны с помощью свойств верхний , правый , нижний и левый . Значение каждого свойства определяет расстояние от края до соответствующего края блока, содержащего элемент.
Все позиционированные элементы отображаются на определенном уровне стека в контексте стекирования.Вы можете изменить уровень стека позиционированного элемента, используя свойство z-index . Когда z-index указан как целое число, элемент устанавливает локальный контекст стекирования для своих потомков.
См. Также
Вопросы для упражнений
- Отмените изменения из примера фиксированного позиционирования, а затем измените порядок наложения между четырьмя абсолютно позиционированными квадратами так, чтобы серый квадрат был сзади, а затем синий, желтый и голубой квадраты в указанном порядке.(Совет: удалите все объявления
z-indexи начните заново.) - Переместите желтый квадрат вверх и вправо, установив
top: -1emиleft: 8em. Затем сделайте так, чтобы элемент находился позади элемента#outer, чтобы красная граница появилась на желтом квадрате. - Скопируйте макет из трех столбцов, который мы создали в статье о статическом и относительном позиционировании, используя вместо этого абсолютное позиционирование. Поскольку невозможно получить полноразмерный нижний колонтитул, вы можете удалить элемент
#footer, но вам не разрешается изменять что-либо еще в разметке (кроме ссылки на таблицу стилей). - Измените макет из предыдущего упражнения, чтобы навигация использовала фиксированное положение. Чтобы это стало возможным, необходимо удалить автоматические горизонтальные поля на элементе
body. Добавьте достаточно содержимого в основной столбец и / или на боковую панель, чтобы появилась полоса прокрутки, чтобы вы могли убедиться, что она работает.


 </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>
 ..
.. mask {
ширина: 100%;
высота: 100%;
позиция: абсолютная;
z-индекс: 1;
переполнение: скрыто;
}
mask {
ширина: 100%;
высота: 100%;
позиция: абсолютная;
z-индекс: 1;
переполнение: скрыто;
}
Добавить комментарий