Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение
Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
ТОП-10 сайтов с параллакс-эффектом — блог Indigo
Karina | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
Как создать эффект параллакса с помощью CSS?
Уже довольно давно очень популярны сайты с так называемым эффектом параллакса. Если вы еще не слышали о параллаксе и не очень-то представляете, что это такое, в двух словах его можно описать как эффект, позволяющий прокручивать разные слои в разных направлениях или с разной скоростью. Параллакс очень здорово справляется с созданием оптической глубины, привлекая и удерживая внимание посетителя сайта.
Смотреть пример
В веб-дизайне проще всего достичь эффекта параллакса использованием плагина jQuery. Однако, это связано с некоторыми неудобствами. Этот плагин чаще всего способствует возникновению проблем со scroll-ингом объектов. Чтобы прокрутка была плавной, JavaScript должен обрабатывать тонны событий (а это влечет за собой проблемы с отображением; стоит хорошо подумать, прежде чем использовать его). Для того, чтобы слои перемещались, и при этом перемещались плавно, нужно провести массу вычислений и пересчетов относительно размещения объектов и элементов, а это, в свою очередь, вынуждает проводить огромное количество манипуляций с DOM.
Короче говоря: параллакс на базе JavaScript гарантированно влечет за собой проблемы с плавным скроллингом сайта.
background-position: fixed спешит на помощь!
Немногие знают, что создать эффект параллакса можно с помощью CSS. Смотрите, к примеру:
Пример использования эффекта параллакса на Codeopen
Для получения эффекта параллакса, фоновые изображения должны быть размещены в различных элементах. Эти элементы дополнительно должны быть определены как background-attachment: fixed. Используя background-attachment, поведение и расположение любого фонового изображения возможно будет изменить.
Основной интерес представляет прокрутка, которая, как правило, подразумевает, что расположение изображения фиксировано относительно его элемента. В этом нет ничего фантастически нового, мы все знаем, как это работает. Пользователь прокручивает сайт, элементы двигаются вверх и вниз, и фоновые изображения также двигаются вверх и вниз.
В этом нет ничего фантастически нового, мы все знаем, как это работает. Пользователь прокручивает сайт, элементы двигаются вверх и вниз, и фоновые изображения также двигаются вверх и вниз.
Всё становится гораздо интереснее, когда мы используем background-attachment в свойстве fixed. fixed означает, что фоновые изображения не фиксируются относительно элементов, а закреплены относительно области просмотра. То есть, независимо от прокрутки изображение остается на своей позиции.
Всё это приводит к созданию прекрасного параллакс-эффекта.
Давайте очень кратко рассмотрим, как это работает, на практике:
|
| <!— Four containers for setting the background images —> <div> <div>foo</div> <div>bar</div> <div>baz</div> <div>bazz</div> </div> // setting base styles to image containers [class*=»bg__»] { height: 50vh; |
|
| /* fix background */ background-attachment: fixed; |
|
| /* center it */ background-position: center center; |
|
| /* Scale it nicely to the element */ background-size: cover; |
|
| /* just make it look a bit better 😉 */ &:nth-child(2n) { box-shadow: inset 0 0 1em #111; } } |
|
| . background-image: url( https://s3-us-west-2.amazonaws.com/s.cdpn.io/30354/parallax1.jpg ); } |
|
| .bg__bar { background-image: url( https://s3-us-west-2.amazonaws.com/s.cdpn.io/30354/parallax2.jpg ); } |
|
| .bg__baz { background-image: url( https://s3-us-west-2.amazonaws.com/s.cdpn.io/30354/parallax3.jpg ); } |
|
| .bg__bazz { height: 100vh; |
|
| background-image: url( https://s3-us-west-2.amazonaws.com/s.cdpn.io/30354/parallax1.jpg ); } |
Быстрая проверка кода относительно поддержки работы браузерами на MDN показывает практически глобальную совместимость. Кроме того, он поддерживается IE9 и Android 2.1.
Подведем итог
Лично я отдаю предпочтение CSS перед JavaScript при создании параллакс-эффекта, и, кажется, теперь легко понять, почему. Нет никаких дополнительных логических задач и манипуляций с DOM, — это очень существенный плюс, согласитесь. Помнить нужно только одно.
Даже работая над созданием параллакса в CSS, остается масса задач для браузера. background-attachment: fixed – нужно делать дополнительную прорисовку для браузера, которая может снизить плавность скроллинга и очень уменьшить ваш FPS. Поэтому не забывайте следить за счетчиком FPS, например, в Chrome, — это значительно облегчит вашу работу.
Возможно, Вам будет интересно ↓↓↓
принцип технологии и примеры параллакс сайтов
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.
Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
-
jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши -
Scrolldeck – плагин для создания параллакс-эффекта -
jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands.net
grabandgo.pt
activatedrinks.com (сайт закрылся)
Оставить заявку
Вернуться назад
Статьи по теме:
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
section.one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www. planwallpaper.com/static/images/3.jpg');
planwallpaper.com/static/images/3.jpg');
}
Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons.com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
JS Animated.
 Как удалить эффект прокрутки с фоновых изображений rd-parallax
Как удалить эффект прокрутки с фоновых изображений rd-parallax
Из этого туториала Вы узнаете, как удалить эффект прокрутки с фоновых изображений rd-parallax в адаптивных шаблонах сайтов.
JS Animated. Как удалить эффект прокрутки с фоновых изображений rd-parallax
Если Вы выполнили все шаги, предложенные в туториале: JS Animated. Как удалить эффект прокрутки с фоновых изображений parallax и всё ещё не видите изменений на сайте, возможно, в вашем шаблоне использованы фоновые изображения RD-Parallax вместо обычных изображений Parallax.
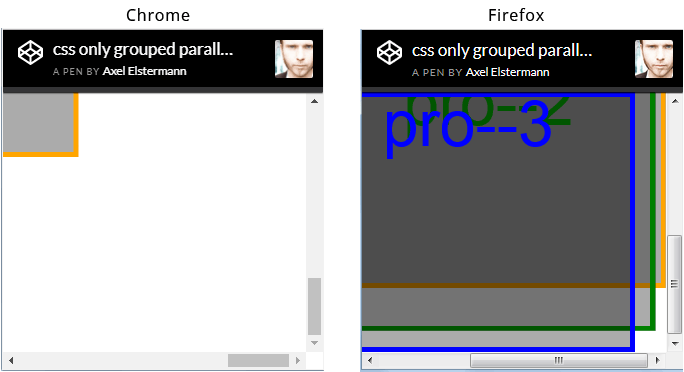
Для того чтобы в этом убедиться, исследуйте ваши фоновые изображения при помощи инструмента разработчика Firebug (Firebug software). Выделите div с классом «parallax_image» и проверьте, используется ли для него CSS –свойство «transform» (смотрите скриншот ниже):
Если Вы можете видеть CSS-свойство «transform», как это показано на нашем скриншоте, Вам нужно отключить и удалить эффект прокрутки с фоновых изображений rd-parallax. Для этого, следуйте таким инструкциям:
Подсоединитесь к вашему FTP или откройте Файловый менеджер Панели управления хостингом, для того чтобы получить доступ к файлам шаблона.
Откройте файл style.css из папки css редактора кода и добавьте в конец файла следующее правило:
.parallax_image { transform: none!important; }Обратите внимание, что Вам может понадобиться использовать более конкретный селектор CSS, для того чтобы внести изменения в нужные блоки parallax.
Сохраните изменения в файле и обновите сайт, для того чтобы просмотреть внесённые изменения.
Это конец данного туториала. Теперь Вы знаете, как удалить эффект прокрутки с фоновых изображений rd-parallax в адаптивных шаблонах.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как удалить эффект прокрутки с фоновых изображений rd-parallax
Простой эффект параллакса для изображения
Бывают такие ситуации, когда необходимо реализовать достаточно простые эффекты, но из-за упущенных элементарных знаний возникают сложности. Так мы сегодня решили Вам рассказать и показать процесс реализации простого hover-эффекта для изображений с эффектом параллакса. Идея достаточно проста и банальна, у нас есть изображение, которое мы помещаем в рамку и скрываем края, при наведении курсора мыши изображение будет оживать и следовать за курсором, что придаст эффект «живого» изображения для ваших картинок.
Так мы сегодня решили Вам рассказать и показать процесс реализации простого hover-эффекта для изображений с эффектом параллакса. Идея достаточно проста и банальна, у нас есть изображение, которое мы помещаем в рамку и скрываем края, при наведении курсора мыши изображение будет оживать и следовать за курсором, что придаст эффект «живого» изображения для ваших картинок.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Такой эффект можно использовать для отображения миниатюр на сайте. По умолчанию движение происходить не будет, но при движении будет происходить оживление изображений, что не оставит равнодушным Вашего читателя. И так, давайте приступим.
Шаг 1. HTML
Так как нам нужно все реализовать достаточно просто, при этом не задействовать лишних скриптов, мы решили все упростить по максимуму, так вышло и с разметкой, мы выводим общий класс эффекта.
<section>
<div>
<h2>Заголовок</h2> <p>Краткое описание.</p> </div>
<img src=»../parallax/images/about.jpg» />
</section> |
Кроме этого вы указали вывод картинки через ссылку, для удобства, также добавили некоторое описание, чтобы дополнить демонстрационный пример.
Шаг 2. CSS
Cо стилями все также просто, нам необходимо все это стилизовать, для начала указываем общие параметры контейнера для нашего баннера,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | #banner{ width: 840px; height: 350px; margin: 40px auto; overflow: hidden; position: relative; text-align: center; font-family: ‘PT Sans’, sans-serif;
z-index: 20; }
#banner img{ position: absolute; top: 0; left: 0; z-index: 5;
}
#intro{ position: absolute; height: 100%; padding: 100px 0; z-index: 10; text-align: center; -moz-box-shadow: inset 0 0 30px #333333; -webkit-box-shadow: inset 0 0 30px #333333; box-shadow: inset 0 0 30px #333333; } #intro h2{ text-align: center; width: 840px; margin: auto; font-family: ‘Rokkitt’, serif; text-transform: uppercase; color: #333333; font-size: 28px; } |
Также мы указываем параметры для текстовой надписи, нам необходимо, чтобы она сохраняла свое позиционирование в не зависимости от движения изображения.
Шаг 3. JS
Последний шаг, как вы уже поняли, у нас будет оживление изображения и привязка его к движению курсора мыши, сделать это не так уже и сложно:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | jQuery(«#banner»).mousemove( function(e){ var offset = jQuery(this).offset(); var xPos = e.pageX — offset.left; var yPos = e.pageY — offset.top;
var mouseXPercent = Math.round(xPos / jQuery(this).width() * 100); var mouseYPercent = Math.round(yPos / jQuery(this).height() * 100);
jQuery(this).children(‘img’).each( function(){ var diffX = jQuery(‘#Parallax’).width() — jQuery(this).width(); var diffY = jQuery(‘#Parallax’).height() — jQuery(this).height();
var myX = diffX * (mouseXPercent / 1500);
var myY = diffY * (mouseYPercent / 1080);
var cssObj = { ‘left’: myX + ‘px’, ‘top’: myY + ‘px’ } jQuery(this).animate({left: myX, top: myY},{duration: 50, queue: false, easing: ‘linear’});
} );
} ); |
В результате мы получаем изображение с приятным эффектом, которое отлично дополнит Ваш сайт изюминкой и не оставит равнодушным любого читателя.
Вот и все. Готово!
Читайте также:
15 CSS Parallax Effects
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS Parallax . Обновление коллекции за март 2019 года. 4 новинки.
- Плагины и примеры jQuery Parallax
- Эффекты прокрутки CSS
Автор
- Райан Маллиган
О коде
CSS-липкие разделы параллакса
Использует положение : липкое и масштабные преобразования для создания эффекта липкого параллакса с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
CSS Parallax Hero
Эффект параллакса, созданный с помощью преобразований CSS и свойств перспективы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Киаан Кастильо
О коде
Многослойный параллакс на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрей Шарапов
О коде
Весь пользовательский интерфейс без JavaScript
Весь сайт на чистом CSS (без JavaScript): параллаксная прокрутка; простая анимация ссылок и кнопок с css-свойством cubic-bezier ; плавная прокрутка при нажатии на анимацию навигации гамбургера щелчок открыть / закрыть меню щелчка.пр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Параллакс движения мыши
Простой параллакс в HTML и CSS с небольшим количеством ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гильмен Дориан
Сделано с
- HTML (Мопс) / CSS (Меньше) / JavaScript
О коде
Эффект параллакса
Оптимизирован для Google Chrome, некоторые проблемы возникают в Mozilla с background-clip: text;
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Янне Аукиа
О коде
Параллакс тени
Тени параллакса, удобные для мобильных устройств.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адриан Пейн
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Эффект глубины параллакса 3D CSS
Игра с CSS преобразованием преобразования и поворота на основе mousemove (извините, мобильные пользователи), чтобы имитировать некоторую глубину по оси Z на карточке и отдельных персонажах фильма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс О’Нил
О коде
вырез изображения, эффект параллакса: CSS + SVG
Это работает на настольных компьютерах / ноутбуках, но не на мобильных устройствах. Сделайте вырез SVG того же цвета, что и ваш фон.Сделайте фон параллакса с помощью CSS. Используйте те же пропорции, что и ваш SVG. Поместите img вашего SVG в HTML для вашего параллакса div . Выровняйте и измените размер фона параллакса по своему усмотрению. Не забывайте делать вещи отзывчивыми!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сил ван Дипен
О коде
Только CSS Параллакс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Яго Эстевес
О коде
Эффект параллакса только для CSS
Не требуется Javascript.Просто простой CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Галерея изображений Parallax
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: rellax.js
Сделано с
- HTML / CSS (SCSS) / JavaScript (TypeScript)
О коде
Верх страницы Параллакс
Параллакс вверху страницы (переменные SVG + CSS).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кейси Каллис
О коде
Сетка параллакса
Я использовал parallax.js, чтобы настроить эту интерактивную сетку панорамирования изображений. Использует положение курсора, если вы находитесь на настольном компьютере или ноутбуке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, parallax.js
Автор
- Рави Диман
О коде
Фон параллакса
Параллакс фона на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Эффект прокрутки Parallax с использованием CSS.
Эффект прокрутки Parallax с использованием CSS.
Parallax
Parallax — это трехмерный эффект, который используется на различных веб-сайтах для повышения привлекательности веб-страниц. В этом эффекте, когда мы прокручиваем, фон веб-страниц перемещается с другой скоростью, чем передний план, что делает его ярким для глаз.
В этом эффекте, когда мы прокручиваем, фон веб-страниц перемещается с другой скоростью, чем передний план, что делает его ярким для глаз.
Примеры:
Эти веб-сайты блестяще демонстрируют эффект параллакса —
Этот эффект — отличный визуальный, но простой способ реализовать с помощью CSS.
Во-первых, давайте разберемся, что происходит в приведенных примерах.
Эффект создается потому, что изображение на заднем плане остается неподвижным без движения, но другие изображения движутся. Благодаря этой простой технике этот эффект выглядит великолепно.
Теперь давайте посмотрим на реализацию этого эффекта с помощью CSS-
Объяснение
1. background-attachment
Это свойство используется, чтобы определить, является ли фоновое изображение фиксированным или прокруткой со страницей.
Синтаксис: прикрепление фона: прокрутка / фиксированная / локальная;
2.background-position
Это свойство определяет начальную позицию фонового изображения.
Синтаксис: background-position: value;
3. background-repeat
Это свойство определяет, будет ли фоновое изображение повторяться или нет, и как оно будет повторяться в случае повторения.
Синтаксис: фон-повтор: повтор / повтор-х / повтор-у / без повторения;
repeat — Фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
repeat-x — Фоновое изображение будет повторяться только по горизонтали.
repeat-y — фоновое изображение будет повторяться только по вертикали.
no-repeat — фоновое изображение не будет повторяться.
4. background-size
Это свойство определяет размер фонового изображения.
Синтаксис: background-size: auto / length / cover / contain /;
авто — значение по умолчанию.
length — Устанавливает ширину и высоту фонового изображения.
процент — Устанавливает ширину и высоту фонового изображения в процентах от элемента контейнера.
cover — Масштабируйте фоновое изображение до максимального размера, чтобы фоновая область была полностью покрыта фоновым изображением.
contain — Масштабировать изображение до максимального размера, чтобы и его ширина, и его высота могли уместиться внутри области содержимого.
Это параллакс
"parallax" >
"height: 1000px; font-size: 60px;" >
|
Вывод:
Обратите внимание, что Этот эффект параллакса не всегда работает с мобильными телефонами и планшетами, поэтому вам нужно отключить эффект с помощью медиа-запросов.
Автор статьи Ayush Saxena . Если вам нравится GeeksforGeeks, и вы хотели бы внести свой вклад, вы также можете написать статью с помощью provide. geeksforgeeks.org или отправить ее по электронной почте на [email protected]. Посмотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогите другим гикам.
geeksforgeeks.org или отправить ее по электронной почте на [email protected]. Посмотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, напишите комментарий, если вы обнаружите что-то неправильное, или если вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.
Вниманию читателя! Не прекращайте учиться сейчас.Освойте все важные концепции DSA с помощью курса DSA Self Paced Course по доступной для студентов цене и будьте готовы к работе в отрасли.
10 фрагментов CSS и JavaScript для создания эффекта прокрутки параллакса
Есть много недоразумений в отношении дизайна параллакса и того, как он работает в Интернете. Вообще говоря, дизайн с параллаксом - это использование движения для создания иллюзии глубины на странице.
Это может относиться к изменениям фона или элементам полуфиксированного положения, которые перемещаются вместе с прокруткой пользователя.Мы рассмотрели множество примеров с веб-сайтов, но не вдавались в подробности используемых методов.
Для этой коллекции я выбрал свои любимые дизайны с параллаксом, которые предлагают бесплатный исходный код, с которым вы можете поиграть и даже добавить в свои собственные проекты.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1. Великое падение
The Great Fall, разработанный CJ Gammon, - один из самых уникальных интерфейсов, которые я когда-либо встречал.
Он использует специальный сценарий для создания спрайта водопада, который, кажется, бесконечно течет вниз по странице. Он построен на элементах холста, управляемых с помощью JavaScript, поэтому имеет довольно техническую настройку.
Не говоря уже о том, что на странице также есть небольшие всплывающие окна с полями с соответствующей информацией. Этот эффект безумно крутой, и его можно воспроизвести, обладая приличными знаниями JavaScript.
Но по большей части это действительно свидетельство того, что возможно в современной веб-разработке.Изучение элемента холста дает вам полный контроль над вашим дизайном.
2. Параллакс прокрутки CSS
Вот гораздо более практичный эффект параллакса с фиксированным фоном и большими страницами вверху.
При прокрутке каждый раздел страницы появляется «над» фоном. Это создает иллюзию глубины и является одним из ключевых элементов великолепного дизайна с параллаксом.
Разработчик Себастьян Шепис использовал чистый CSS для этой страницы, и это довольно простая концепция.Я думаю, что любой мог бы легко клонировать это, не говоря уже о том, что дизайн фона можно было бы значительно улучшить.
3. Параллакс тега простого изображения
Часто можно встретить дизайн с параллаксом в сочетании с большими полноэкранными фоновыми изображениями. Все они слишком распространены на сайтах компаний и стартапах, где они обычно имеют определенную «скорость прокрутки» параллакса для фона.
В этом фрагменте разработчик Ренан Брено потратил некоторое время на изменение скорости прокрутки, чтобы показать, как она может сильно варьироваться.
Разница здесь не столько в том, насколько быстро вы прокручиваете страницу или насколько велико место размещения изображения. Скорее вы видите, как быстро изображение перемещается через фон страницы во время прокрутки. Это очень тонкий эффект параллакса, но этот макет является отличным шаблоном, чтобы увидеть различные скорости анимации в действии.
4. #Maincode Hackdays
Фиксированные фоны изображений хорошо подходят для разделения страниц и равномерного разделения содержимого. Вы можете увидеть прекрасный пример в этой ручке, созданной для мероприятия Hackdays.
При прокрутке может казаться, что отдельные разделы страницы «выше» фоновых изображений. Все это сделано для того, чтобы вдохнуть жизнь в эффект параллакса при прокрутке.
Я бы не стал использовать этот точный макет, потому что области содержимого кажутся немного тонкими. Но если вам нравится этот стиль, я бы порекомендовал перемежать каждый раздел страницы другим изображением, имеющим отношение к вашему веб-сайту.
5. CSS Parallax
Это перо с параллаксом, созданное Пауло Кунья, является уникальным примером того, как работают эффекты параллакса.
Все содержимое страницы находится под большим изображением главного героя, которое исчезает под содержимым при прокрутке. При этом также используется фиксированное положение изображения, чтобы оно выглядело так, как будто страница перемещается на поверх изображения, а не изображение остается на месте.
Вы можете использовать тот же эффект с макетом с длинной прокруткой, и он будет иметь похожий стиль дизайна.
Я думаю, что это лучше всего подойдет для отдельных сообщений в блогах с большими избранными изображениями или для целевых страниц, на которых используются большие герои для привлечения внимания.
6. Параллаксный дизайн
Вот интересный параллакс-дизайн для образца свадебной страницы, созданный Кэти Роджерс.
Он имеет дизайн разделенной страницы, где изображения разделяют множество различных областей содержимого с фиксированным параллаксом прокрутки. Все работает на CSS, что приятно, и все фоновые изображения остаются неизменными при перемещении вниз по странице.
Этот эффект работает, потому что области содержимого имеют большие тени, падающие на фон. Естественно, это создает иллюзию глубины , давая странице теоретический источник света и иерархию.Очень хорошая идея для одностраничного макета.
7. Параллакс прокрутки фонового изображения
Ранее я упоминал, как скорость прокрутки может изменяться в зависимости от скорости изменения положения фона.
Что ж, этот пример, разработанный Ричем Хауэллом, является прекрасным сравнением, чтобы увидеть, как это работает в действии.
Примечание для этого пера, вам нужно будет использовать полосу прокрутки, чтобы увидеть эффекты. Я попробовал с помощью колесика мыши и не увидел никакой разницы, но когда вы перемещаете полосу прокрутки, вы видите изменение скорости по столбцам.
Ни одна из этих скоростей не является неправильным или неточным отображением параллакса. Это просто разные методы создания движения на странице, и это маленькое перо - отличный способ визуализировать множество вариантов.
8. Звездный фон
Хотя этот эффект не относится к прокрутке, он напрямую связан с дизайном параллакса. Он использует чистый CSS для создания анимации звезды параллакса на заднем плане страницы. Вы можете добавить текст и даже область содержимого поверх страницы, но звезды сразу же создают глубину с первого взгляда.
Все анимации проходят через CSS, но это перо использует Sass и Compass, поэтому их будет полезно понять, прежде чем вносить изменения.
Но вы можете просто скопировать / вставить это в свой макет, не внося слишком много правок. CodePen позволяет компилировать Sass в CSS одним нажатием кнопки, поэтому получить исходный код также не составит труда.
9. Холст Parallax Skyline
Иногда дизайн с параллаксом также нацелен на движение мыши вместе с функциями прокрутки.Этот дизайн холста создает эффект бесконечной линии горизонта, который реагирует на движение мыши по странице.
При перемещении мыши угол обзора изменяется. Но анимация остается прежней, и вы можете видеть, как эта линия горизонта движется с четкой визуальной иерархией.
Естественно, это требует JavaScript для анимации, потому что это довольно сложная идея. Но это также не то, что вы найдете на многих веб-сайтах, так что это тоже не то, что вы скопируете на свой сайт. Но как концепция параллакса это действительно интересно.
10. Параллакс наведения
Еще один эффект параллакса, нацеленный на мышь, - это дизайн, созданный Тулио Филипом. Он не занимает всю страницу, поэтому у него совершенно другая концепция параллакса.
Он не занимает всю страницу, поэтому у него совершенно другая концепция параллакса.
Вместо того, чтобы создавать глубину с помощью содержимого, он использует движение против мыши, чтобы создать глубину внутри изображения.
Каждый элемент внутри контейнера имеет свой собственный «слой» в HTML. Когда вы перемещаете указатель мыши по этому контейнеру, кажется, что одни изображения появляются поверх других.
Все это работает через JavaScript, и это довольно крутой эффект для Интернета. Вы можете попробовать использовать это в дизайне баннера или в собственном заголовке страницы.
11. Фильтр разбитого стекла
Я видел этот эффект на веб-сайтах раньше, и он создает очень своеобразный дизайн. Фильтр с разбитым стеклом создает иллюзию того, что фоновое изображение разделено на множество частей. Это почти похоже на то, как будто изображение было на стекле, и оно разбилось, расколов изображение и искривив изображение.
Вы можете воспроизвести этот эффект с помощью чистого CSS, и это один из тех изящных эффектов, которые классно делать, но, возможно, не имеет практического применения в реальном мире, кроме причудливого дизайна.
Тем не менее, это впечатляющий пример глубины параллакса и движения при прокрутке.
37 удивительных примеров веб-сайтов с параллакс-CSS, которые поразят вас
Parallax - это трехмерный эффект, который используется на различных веб-сайтах для повышения привлекательности веб-страниц. Создаваемый эффект заключается в том, что при прокрутке фон веб-страниц движется с другой скоростью, чем передний план, что создает вид движения и движения и делает его привлекательным и интересным для зрителя.При правильной и тонкой реализации он может вывести ваш сайт на новый уровень и, безусловно, помочь ему произвести впечатление. Относительно нормально для видеоигр, это растущая тенденция в дизайне веб-сайтов.
Видеообзор:
Мы подготовили 10 примеров веб-сайтов в этой статье в виде видео, чтобы увидеть эффекты CSS параллакса в действии. Проверить это:
Проверить это:
Здесь мы рассмотрим несколько потрясающих примеров этого эффекта параллакса на веб-сайтах CSS.
1. Давиде Пероцци
Немецкий креативный разработчик Давиде Пероцци начинает наш тур. Густые черные заголовки на фоне сепии перемещаются горизонтально при прокрутке, создавая потрясающее движение с большим контрастом в статическом тексте. Плавная прокрутка и проецирование изображений, которые деформируются вместе с анимированным курсором, - все это подчеркивает собственные навыки дизайнера.
2. Собачья студия
Давайте сфокусируемся на анимированной трехмерной собаке в центре дизайна, как же нельзя.Как привлекает внимание, он попадает в точку. Вращение, изменение размера, мигание, перемещение ушей и изменение цвета в ключевых точках интереса, заголовках. Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его действительно запоминающимся изображением, демонстрирующим, как они справились с эффектами.
3. Игра Firewatch
Великолепный пример параллакс-прокрутки для игры Firewatch, создающий настоящую глубину в верхней части страницы.Великолепная окраска для работы вместе с наслоениями, создающая потрясающе привлекательный пейзаж. Вы знаете, что это сработало, когда хотите войти в него, и вы не можете не захотеть войти в эту перспективу.
4. Садовая студия
Garden Studio самостоятельно ограничивает свое местоположение, используя технику параллакса только в верхней части сайта. Это означает, что изображение должно быть настоящей красоты, демонстрирующей их дизайнерские навыки, и, к счастью, это именно так. Почти графическое изображение сада, окаймляющего страницу слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями.Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы, как будто солнце полностью садится. Довольно умно и очень эффективно.
Почти графическое изображение сада, окаймляющего страницу слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями.Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы, как будто солнце полностью садится. Довольно умно и очень эффективно.
5. Мэдис
В этом сайте закусок хрустящей еды используются большие квадратные блоки цвета, заполненные изображениями и наложенным текстом. Возможно, именно так Мондриан использовал бы Parallax. Поскольку блоки слегка перекрываются и оживляются, это может быть излишне суетливым, но сильная чистая типографика скрепляет их по всему сайту.
6. Отпечаток глаза
Черный на белом / белый на черном текст, контрастирующий с красочными фотографическими снимками. Статический текст за наложенными изображениями, движение текста, всплывающее при наведении, твердое и творческое. Стилизованный и самобытный сайт с множеством эффектов.
7. Игривый
Потрясающие, широкие фоновые изображения в горизонтальной части занимают весь экран, как слайды фильма на катушке.Приятная тема, созданная Playful, специалистами по художественному направлению в области красоты, моды и продуктового дизайна. Классический параллакс, разная скорость прокрутки, игра с красивыми изображениями и заголовки недавних проектов. Единообразие стиля и цвета типографики, удерживайте фокус, пока за ним не проходит игривость.
8. Калексо
Calexo - это напиток из каннабиса - нам почти не удалось попасть на сайт, когда мы моложе 21 года !!. Анимированный курсор перенесет вас в путешествие на американских горках по всему сайту.Это загруженный сайт, полный графических элементов и линий, и везде, куда бы вы ни посмотрели, происходит много всего. Каким-то образом это работает, сочетая ретро-качество с более мягкими пастельными тонами, чтобы добиться веселого, умиротворенного, хиппи-чувства, которое не может быть более подходящим.
9. Majestyk Apps
Основная функция параллакса на сайте Majestyk - это первое, что вы видите в верхней части сайта. Начиная с захватывающего изображения, размытая голова и плечи сняты на фоне, наполненном галактикой.После того, как вы его обработали, вы начинаете прокрутку в соответствии с инструкциями. Пока картина остается, тьма берет верх, охватывая пространство пространством. В остальном сайт чистый, четкий и качественный. Достигнув дна, другой - на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
10. Розовый кролик
Pink Rabbit - продюсерская компания из Амстердама, представляющая избранную группу режиссеров кино и телевидения. Поэтому правильно, что здесь сказывается идея роли фильма.Горизонтальная прокрутка примеров изображений из постановок - это все равно, что брать рулон пленки из старой камеры и подносить ее к свету, чтобы посмотреть, что на ней изображено. Добавьте к этому анимированный курсор с розовым размытием и обрисованную в общих чертах производственную информацию о каждом фильме, которая меняется при наведении курсора, и у вас будет довольно крутая целевая страница, на которой можно взаимодействовать.
Возможно, вас заинтересует эта статья по теме «80+ лучших источников для поиска ресурсов и ресурсов для проектирования»
11.Перемотать назад YouTube
Умно, сообразительно, оригинально и сообразительно. Обзор самых важных и незабываемых моментов 2019 года на YouTube сам по себе незабываем. Сначала горизонтальная прокрутка ряда интересных креативных репрезентативных значков каждого клипа, а затем крайняя левая вертикальная прокрутка точного обзора каждого клипа. Оба работают вместе не только во времени, но и дополняют текст и изображения. Это одинаково хорошо в зависимости от того, какую страну вы выбрали.Очаровательно, с идеальным использованием параллакса, абсолютно уместно, чтобы дать что-то необходимое, а не просто произвести впечатление техникой.
12. Laracon
Laracon US - это ежегодное собрание людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel. Пока что ну и что. Ключ в том, где он находится, в аквариуме Атланты. Сайт идеально подготавливает сцену. Сцена в пустыне с нисходящим свитком, ведущим в воду и под воду.Через слои и слои к морскому дну. Все время просматривайте важную информацию в окружении рыб, дайверов и морских обитателей. Отличный способ создать интересную и эффектную сцену.
13. Бамбуковая зубная щетка
Сайт
Bite настолько чистый и свежий, насколько и следовало ожидать с точки зрения гигиены полости рта. Эффект параллакса используется для удержания Bamboo Brush в центре внимания на протяжении всего процесса прокрутки вниз, и это удается. Поскольку изображения и текстовая информация перемещаются по обе стороны, главная звезда располагается впереди и в центре, в конечном итоге помещаясь в специальную коробку.Вы ни на минуту не потеряете то, что здесь предлагают. Параллакс удерживает внимание и фокусирует внимание на сообщении.
14. Sketchy Media
Мэтт Торн - отмеченный наградами специалист по цифровому маркетингу, поэтому мы ожидаем, что он сможет продвигать себя и свои навыки прямо здесь, на своем собственном сайте. вы не будете разочарованы, это стильный, элегантный, информативный сайт, который дает ему ровно столько, чтобы продемонстрировать свои навыки, не делая при этом показного. Персональные черно-белые снимки с элементом движения, статичные цветные снимки рабочих проектов.Эффективный и тонкий способ разбить ваш сайт на четкие разделы.
15. Победите Боко
После того, как вы приземлитесь, вам нужно будет некоторое время, чтобы познакомиться с монстрами, прежде чем отправиться в путешествие. И вам нужно будет потратить некоторое время на это удивительное путешествие по четырехэтапному процессу исследования / проектирования / тестирования. Каждый раздел - это гениальная дань уважения эффекту параллакса, прокрутка по горизонтали и вертикали через великолепные абстрактные земли и морские пейзажи, и все время проводимое в путешествии рабочего процесса.Одним словом -Гениус.
Каждый раздел - это гениальная дань уважения эффекту параллакса, прокрутка по горизонтали и вертикали через великолепные абстрактные земли и морские пейзажи, и все время проводимое в путешествии рабочего процесса.Одним словом -Гениус.
16. FPP
Магазин маркетингового агентства, а значит и сайт магазина. Это могло быть скучно, но это не так. Прокрутка по проходу супермаркета, перетаскивающая вас дальше на сайт и буквально постановка вопросов внизу страницы. И вдруг в конце прохода вы попадаете внутрь ананаса, поверьте мне, это работает. Когда ананас вращается, у вас в голове крутятся новые вопросы. Звучит безумно, но работает - любопытно? Именно этого они и хотят.
17. St Regis, Венеция
Хорошее сочетание отличных изображений отеля, еды и Венеции. Полное ощущение того, что предлагается, и довольно стандартный, но высококачественный отель. Особняком стоит тонкое и бережное использование параллакса. Почти незаметно, но добавляет движения и качества.
18. Пиво Reservoir Dogs
Крафтовый пивовар с очевидным отношением к делу. Все на этом сайте создает и удерживает изображение.Отчасти подделка к фильму, отчасти информативная и в значительной степени ориентированная на имидж. Темный, задумчивый, пугающе крутой. Функции параллакса помогают направить вас вниз, плавающие буквы «Собаки» в стилизованном наложении шрифта и добавляют интереса к изображениям.
19. Эмлион Джуниор Консель
Огромное количество важной информации на сайте этого университета. Ограниченное использование параллакса вверху с почти автоматическим слайд-шоу изображений задает современный, серьезный тон, но оставляет ощущение организованности и спокойствия.Медленно и без усилий передавая безмятежность.
20. Бое Джин
Отличные цветные блоки для каждого связанного коктейля. Яркий и веселый сайт задает тон вечеринке. История Джина использует параллакс для перехода от слайда к слайду по горизонтальной временной шкале, но позволяет вам продолжить просмотр сайта в любой момент. Супер навигационное устройство.
Супер навигационное устройство.
Хотите познакомиться с ретро-дизайном современности: ультра вдохновляющая коллекция
21.ИнДнегев фестиваль
Сайт этого израильского музыкального фестиваля ориентирован на имидж. Очень крутой пейзаж для начала с легкого движения. ключевая тема этих цветовых схем и стиля продолжается по всему сайту в виде фона с парящими облаками и звездными пейзажами. Отличный способ использовать параллакс для удержания темы.
22. Попугай Анафи
Попугай Анафи - это высококачественный дрон. Если когда-либо продукт требовал эффекта параллакса, то это он.И они нас не подвели. С начального слоистого пейзажа на рассвете с наложенным дроном, мы видим дрон глазами дрона, во многих смыслах идеальное вступление. Позже цветные изображения и информационные тексты размещаются на фоне аэрофотоснимков, что никогда не позволит забыть о потенциале этой технологии. Техники доходят до конца и не утомляются.
23. Аарон Макгуайр
Аарон Макгуайр (Aaron McGuire) - интерактивный дизайнер-фрилансер из Калифорнии, который демонстрирует свои работы на собственном сайте.Необычный вид эффекта страницы флипбука на 4 страницы; возиться, исследовать, развивать и анимировать. у каждого своя цветовая схема и переходы, а также классные изображения.
24. Напитки Defy Performance
Спина и желтый, энергия и движение, на первый взгляд. Четкие линии, динамичное движение, крутые изображения и фоновое видео. Многие техники вращаются (иногда буквально) вокруг центральной идеи здоровья, энергии и фитнеса. Современное и эффектное использование параллакса для создания ощущения.
25. Обушо
У клининговой компании в Нью-Йорке Oboosho есть отличный свежий, дружелюбный чистый сайт, в котором главную роль играет их собственный мультяшный комический персонаж. Отличный брендинг, отличное использование параллакса при открытии страницы. Первоначально статические изображения поднимаются вперед из экрана при прокрутке вниз. В этом нет ничего особенного, но это действительно добавляет сайту и делает его немного особенным.
Первоначально статические изображения поднимаются вперед из экрана при прокрутке вниз. В этом нет ничего особенного, но это действительно добавляет сайту и делает его немного особенным.
26. История чешского хоккея
Для такого динамичного вида спорта параллакс идеально подходит для демонстрации и изображения потока движений в быстром путешествии по 110-летней истории чешского хоккея с шайбой.Видео, текст, фотографии, фоны с водяными знаками - все наложены на конкретный год, пока вы прокручиваете историю во времени. Изобретательный и хорошо сделанный, идеальное использование этого замечательного эффекта.
27. Lasczuk
Сайт из Польской юридической практики Lasczuk, который ясно демонстрирует, что вы не ограничены сайтами портфолио веб-дизайнеров, когда являетесь технологически инновационным. Это не новаторский подход, но он добавляет глубины и измерения, демонстрируя внимательность и внимание к деталям.
28. Омниум Блокчейн
Градиентная синяя окраска и парящие заштрихованные геометрические блоки создают спокойствие и безмятежность на территории отеля Omnium. Основная точка притяжения - это открытие концентрических блоков, втягиваемых в глобус при прокрутке, представляющих экосистему блокчейна, работающую вместе для создания единого целого. В этом сайте есть мягкость, которая странно манит и гипнотизирует. Качественный дизайн.
29. La Phase5
Студия дизайна French Interactive делает ставку на современный, геометрически минималистичный дизайн.Оставляя много отрицательного пространства, им удается наполнить ощущение ясности дизайна и видения небольшими хитростями, поворотами и функциями движения. Простой, но эффективный.
30. La Mordue
La Mordue - французский производитель сидра. Когда вы потратили столько усилий на разработку продукта, совершенно правильно, что он должен быть в центре внимания, он делает именно это. Две бутылки ароматного сидра всегда находятся недалеко от центра экрана. Они удерживают ваше внимание, сосредотачивают внимание на сайте и позволяют информации облетать их, как если бы они знали, что они номер один.
Две бутылки ароматного сидра всегда находятся недалеко от центра экрана. Они удерживают ваше внимание, сосредотачивают внимание на сайте и позволяют информации облетать их, как если бы они знали, что они номер один.
31. Лукбук Wedze
Горный пейзаж для зимних видов спорта. Но это не обычная сцена. Здесь у нас есть горный хребет в виде геометрических плоскостей с отличными оттенками серого, создающими безошибочную глубину. Этого было бы достаточно, но вы получите больше, нажмите на спортивные опции, чтобы совершить цветную поездку по угловым склонам к каждой отдельной секции. Действительно, очень красиво сделано.
Реклама
Мы уверены, что вы согласитесь, 33 лучших примера идеального параллакса, добавляющего и дополняющего отличные сайты.
Есть еще много, намного больше. Посмотрите подборку ниже, чтобы увидеть еще больше потрясающих эффектов.
32. Adriaansen
33. Раджапак
34. Уамама
35. GTG
36. ПИК Образование
37. Бенгелс
Заключение
Иногда тенденции приходят и уходят в мгновение ока, но вот одна из них обязательно останется.Прекрасный пример новейших технологий, позволяющих легко создать что-то по-настоящему запоминающееся и оставить неизгладимое впечатление, которое вы желаете для своего сайта. Как ясно видно из этих примеров, параллакс может и действительно переносит дизайн веб-сайтов в будущее, раздвигает творческие границы и заставляет зрителя хотеть большего. Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас - по крайней мере, до тех пор, пока другой не догонит!
Не забудьте ознакомиться со статьями по теме:
Как создать простой эффект стиля параллакса с помощью CSS
Добавление эффекта стиля параллакса на нашу веб-страницу может действительно выделить ее.
Вы могли видеть этот эффект при прокрутке веб-страниц или приложений.
Он в основном включает фон, в нашем случае изображение, которое прокручивается с другой скоростью, чем остальной контент поверх него.
Вы можете найти рабочий пример кода здесь:
https://codepen.io/chrisdixon161/pen/VwexxYO
Есть много вариантов для достижения аналогичного эффекта, и многие используют Javascript, но мы собираемся сделать простую версию только для CSS.
- РЕДАКТИРОВАТЬ: Некоторые люди отметили, что это не настоящий параллакс, пожалуйста, не помечено как стиль параллакса и предназначено для быстрого и простого эффекта CSS.
Как? Давайте взглянем.
Во-первых, нам нужен HTML-контент:
<раздел>
~ Прокрутите вниз ~
<раздел>
Классный оверлейный текст ...
<раздел>
~ Прокрутите вверх ~
Это даст нам 3 раздела, верхний и нижний, которые являются нашим «обычным» контентом.И средний раздел, содержащий изображение.
Теперь о CSS, для начала, это будет простой стиль, не связанный с параллаксом:
.top, .bottom {
фон: светлый серый;
высота: 100vh;
}
раздел {
/ * выравниваем текст * /
дисплей: гибкий;
justify-content: center;
align-items: center;
}
Это придаст серый фон верхней и нижней секциям, и вскоре эти секции будут перемещаться по средней секции.
Чтобы параллакс работал, нам нужно добавить фоновое изображение для прокрутки:
.parallax {
/ * устанавливаем изображение для фона * /
background-image: url ('https://res.cloudinary.com/djn1ticju/image/upload/v1594285691/parallax-background.jpg');
/ * изображение в полную высоту * /
высота: 100vh;
/ * начальная позиция изображения - например. сверху, справа, слева, снизу * /
background-position: center;
/ * размер изображения, например, 50%, 3rem, 500 пикселей и т. д.
cover = масштабирует изображение как можно больше без растяжения
* /
размер фона: обложка;
}
д.
cover = масштабирует изображение как можно больше без растяжения
* /
размер фона: обложка;
}
В результате у нас останется довольно обычный веб-сайт с 3 разделами, которые прокручиваются вместе:
Чтобы получить желаемый эффект, ключевая часть - установить фиксированное фоновое изображение
.parallax {
/ * ... в остальной части кода в этом селекторе .parallax: * /
/ * Чтобы получить желаемый эффект, ключевой частью является установка фиксированного фонового изображения * /
background-attachment: исправлено;
}
А теперь попробуйте прокрутить в браузере и посмотреть эффект!
40+ последних бесплатных эффектов прокрутки параллакса на чистом JavaScript и CSS
Минимальная ванильная библиотека JavaScript для реализации тонкого эффекта параллакс-прокрутки любых элементов в документе.
ДемоСкачать
Теги: параллакс
locomotive-scroll - это современная библиотека JS, которая применяет плавный, тонкий, настраиваемый эффект прокрутки параллакса к элементам при прокрутке в поле зрения.
ДемоСкачать
Теги: параллакс, анимация прокрутки
Библиотека JavaScript, которая применяет эффект плавной прокрутки параллакса к фоновым изображениям.
ДемоСкачать
Теги: параллакс
Мертвый простой и сверхлегкий плагин JavaScript, который применяет тонкий эффект прокрутки параллакса к фиксированному фоновому изображению.
ДемоСкачать
Теги: параллакс
Простая библиотека JavaScript, которая добавляет эффект параллакса к фону, изменяя положение фоновых изображений при прокрутке страницы.
ДемоСкачать
Теги: параллакс
Маленькая, быстрая, настраиваемая библиотека параллакс-скроллинга для фонов.
ДемоСкачать
Теги: параллакс
Стильная трехмерная карточка продукта с интерактивной трехмерной параллакс-анимацией движения мыши, как вы видели на Apple TV.
ДемоСкачать
Теги: параллакс
Движок анимации Javascript для создания довольно крутых эффектов частиц (например,грамм. пламя, фейерверки, пули, взрывы и т. д.) в современном веб-приложении.
ДемоСкачать
Теги: параллакс
shadowllax - это крошечная библиотека параллакса JavaScript, которая применяет тонкий эффект прокрутки параллакса к одному или нескольким слоям.
ДемоСкачать
Теги: параллакс
Еще одна ванильная реализация на JavaScript эффекта плавной прокрутки параллакса для изображений.
ДемоСкачать
Теги: параллакс
Создание эффекта параллакса CSS
с Джереми Осборном
В сегодняшнем дубле 5 вы создадите эффект прокрутки фонового изображения, как показано здесь. Этот эффект похож на эффект параллакса, который можно найти во многих местах в Интернете, например в этом.
Ваша версия будет использовать CSS background-size: cover и background-attachment: fixed features, а также небольшую высоту окна просмотра, или vh единиц.Вот проект на CodePen, над которым вы будете работать, и вот URL, ссылка на который вы также можете найти в разделе Resources для этого видео.
В вашем HTML вы увидите три div , каждый из которых имеет класс bg и индивидуальное имя идентификатора - bg-1 , bg-2 и bg-3 . И есть также четвертый div с содержимым класса .
В CSS стиль div имеет тонкую черную рамку, чтобы помочь вам визуализировать div s, а высота установлена на 200 пикселей.В классе bg для этого значения background-repeat установлено значение no-repeat , что означает, что изображения отображаются только один раз. И наконец, обратите внимание, что каждый идентификатор указывает на фоновое изображение.
И наконец, обратите внимание, что каждый идентификатор указывает на фоновое изображение.
Теперь я специально установил высоту div на 200 пикселей. Я хотел показать вам, что не очевидно, что высота всех фоновых изображений на самом деле составляет 550 пикселей.
Увеличьте высоту блока div s до 300 пикселей, чтобы отобразить больше изображения.
Увеличьте его до 600 пикселей, и вы увидите все изображение, а также дополнительные 50 пикселей пространства.
Через секунду вы вернетесь к этой высоте, но сначала отцентрируйте изображения в стиле bg, набрав: background-position: center center; .
Затем добавьте свойство background-size и присвойте ему значение cover . Свойство background-size со значением cover масштабирует изображение как можно больше без увеличения ширины или высоты.
Если вы используете эту технику, вот некоторые вещи, о которых следует остерегаться. Если вы возьмете небольшое изображение почтовой марки, подобное этому, и увеличите его до полной страницы, оно будет выглядеть как мусор.
С другой стороны, если вы используете изображение с высоким разрешением, оно будет отлично смотреться в полном размере, но ваш пользователь платит за производительность, будучи вынужденным загружать излишне большие изображения. Поэтому, пожалуйста, найдите время, чтобы найти правильный баланс между качеством изображения и размером изображения для ваших проектов.
Вернувшись в свой проект, вы можете увидеть, как изображения теперь покрывают весь диапазон div в максимально возможной степени. Продолжайте и добавьте это дополнительное свойство высоты и значение после исходного - height: 90vh; .
Значение 600 пикселей оставлено по причинам возврата. Современный браузер будет использовать устройство vh , потому что он последний по порядку. Более старый браузер, не поддерживающий единицы vh , проигнорирует единицу vh и будет использовать значение 600 пикселей. Возможно, вы не привыкли к устройствам
Возможно, вы не привыкли к устройствам vh , поэтому сохраните свой проект и перейдите в полноэкранный режим, пока я буду объяснять.
Один блок vh равен 1% начального содержащего блока окна просмотра. Это означает, что 90vh принудительно устанавливает высоту вашего div s на 90% области просмотра или окна браузера.
Вы можете увидеть это в режиме просмотра всей страницы. Если вы прокрутите до самого верха, вы увидите, что нижняя часть первого div заканчивается здесь на высоте 90%.Оставшиеся 10% - это верхняя часть вашего второго div . Прокрутив вниз, вы увидите, что все ваши div и будут иметь одинаковую высоту.
Итак, вернемся к редактору. И вы добавите настоящую звезду шоу. Идите вперед и введите: background-attachment: fixed; . Фиксированное значение заставляет фоновые изображения оставаться на месте. Если вы сохраните документ и перейдете в полноэкранный режим, вы увидите, как это происходит.
Так что это немного дезориентирует, но в то же время круто.Фактически происходит то, что блоки div и движутся, а фоновые изображения - нет. Имейте в виду, что это просто декоративные фоновые изображения. Внутри вашего div s нет содержимого.
У нас нет времени исследовать, что еще вы могли бы сделать с этим, но в качестве быстрого примера скопируйте самый последний div и вставьте его между div s 2 и 3. Затем продолжайте и сохраните и просмотрите в полный обзор.
Теперь одна важная проблема, о которой следует помнить, - это большая проблема с большинством мобильных браузеров и с этим эффектом.На caniuse.com вы можете увидеть, что комбинация background-attachment: fixed и background-size: cover просто не работает на iOS.
Есть несколько обходных путей для решения этой проблемы, но у нас нет времени описывать их в этом видео.

 bg__foo {
bg__foo { д.
cover = масштабирует изображение как можно больше без растяжения
* /
размер фона: обложка;
}
д.
cover = масштабирует изображение как можно больше без растяжения
* /
размер фона: обложка;
}
Добавить комментарий