Главная страница сайта

Первое, что видит пользователь при заходе на сайт – это главная страница сайта. Главная страница есть у всех сайтов, блогов, форумов, интернет-магазинов. Одна из главных задач главной страницы – встретить пользователя и сделать его постоянным посетителем. Чтобы он задержался на сайте как можно дольше.
Лицом сайта является главная страница
Главная страница — это обязательная страница для любого сайта, форума, блога или портала, которая генерируется вручную или с помощью «движков» сайта. Обычно такие движки обозначаются аббревиатурой – CMS (Content Manage System). Программист или верстальщик создаёт сайт, целиком, включая главную страницу, учитывая её предназначение.
Следующая главная задача такой страницы, сделать так, чтобы пользователю было удобно на ней работать и понятно, что где находиться. Более того, с главной страницы примерно за 2-3 клика мышкой он должен попасть на любую внутреннюю страницу, которая его интересует. Главная страница должна заинтересовать пользователя.
Поэтому при заходе на главную страницу, пользователь должен видеть, красивое и удобное меню, полезные блоки. Очень хорошо будет, если создать раздел, где вынесены самые интересные статьи сайта. И самое главное — полезный текст, красивая качественная графика, которая привлекает внимание и побуждает познакомиться с сайтом ближе.
Например, если взять интернет-магазин, то главная страница должна привлечь пользователя, заинтересовать его, и сделать покупателем.
Главная страница как инструмент продвижения сайта
При поисковом продвижении можно продвигать не только внутренние страницы, но и главную страницу сайта. Всем известно, что одним из эффективных способов продвинуть сайт, является закупка внешних ссылок. Таким образом, чем больше будет входящих ссылок на сайт, тем выше главная страница будет в поисковой выдаче. Поисковые роботы тщательно следят за количеством и качеством ссылок. Кстати, для поисковых машин абсолютно не играет никакой роли, ссылка ведёт на внутреннюю или на главную страницу.
Обратить внимание на то, что ссылка ведёт на главную страницу, может, только модератор поисковой машины. Да, не удивляйтесь, живые люди вместе с роботами работают при ранжировании сайтов. Если модератор заметил, что ссылка на главную страницу выглядит, как естественная, никаких санкций и ограничений вам не грозит. Если же заметит что ссылка купленная, может наказать. В то же время обычный пользователь не заметит ничего, куда ведёт эта ссылка. На самом деле пользователи неохотно отслеживают URL сайтов, ведь они пришли получить ответ на вопрос, подписаться или что-то купить. Поэтому первым делом они ищут качественные сайты.
В случае если удастся эффективно продвинуть главную страницу сайта, то это поможет сайту получить огромный трафик, наплыв целевой аудитории. Если сайт широкой тематики, то посещаемость может оказаться высокой, что приносит ощутимую прибыль. Опять, же если брать интернет-магазин, то пользователь, который зашёл на сайт может переходить по другим страницам, тем самым возрастает шанс, что он станет покупателем. Ведь на главной странице он видит, что вы предлагаете и так далее. Если он ищет тот или иной товар, он обязательно перейдёт на страницу с этим товаром.
Названия главной страницы
Кстати, главная страница может называться по-разному. Каждый верстальщик или программист называет её как хочет. Вот некоторые названия, какие имена есть ещё у главной страницы.Очень часто можно встретить название главной страницы сайта очень грубым словом – морда. В начале статьи мы говорили о том, что главная страница, это лицо сайта. Просто многие люди называют немного по-другому.
Второе название страницы безобидное и называется – хомяк. Она названа так потому, что если переводить значение слова главная страница с английского, получается слово – home page (домашняя страница). Сначала в русскоязычном интернете страницу называли «хомпэйдж», после это название трансформировалось в хомяка.
Следующее слово пришло к нам также с запада, и название было – «doorway», что переводится как входная дверь. У нас это слово трансформировалось в название дорвей. Этот термин сегодня описывает один из вариантов чёрной оптимизации и продвижения сайта. Дорвеем называется сайт, который имеет только главную страницу. А эта страница, в свою очередь, заточена под определённый ключевой запрос. На таких «главных страницах» (дорвеях) пользователь не может долго задержаться, так как срабатывает редирект. И пользователь сразу переадресуется на совсем иную страницу. Как правило, это совершенно другой сайт. Он может быть другой тематики и содержать другой контент.
что надо знать о первой странице сайта
Главная страница — самая первая страница, которая появляется при заходе на сайт.
Главная страница есть у всех сайтов, от солидных интернет-магазинов до популярных форумов. Основная функция главной страницы – это привлечение внимания целевой аудитории и конвертации пользователей в реальных клиентов.
В Рунете главную страницу часто называют «мордой». Данный термин прочно вошел в обиход ввиду своей ясности и краткости. Главную страницу можно именовать и «хомяком». Происхождение этого определение может быть объяснено искаженным произношением английского «home page», или «домашняя страница». Впоследствии вторая часть словосочетания «page» отсеялась, и «home» превратился в «хомяка».
А вот английское «doorway», или «входная дверь», на русской почве сократилось до «дорвея» или «дора» и стало причисляться к методам черного SEO. Дорвей – это чаще всего одностраничный сайт с высокочастотным запросом. При попадании на дор пользователя автоматически перекидывает на страницу настоящего сайта, оптимизированную уже под совсем другие запросы.
Визитная карточка
Главная страница проектируется при помощи CMS (системы управления контентом). Учитывая функцию первой страницы, она должна быть оформлена так, чтобы пользователь смог разобраться в навигации сайта, поближе ознакомиться с ресурсом и захотел перейти на следующие страницы. Поэтому главная страница бывает подчистую просто напичкана полезными инструментами, облегчающими поиск необходимой информации. Но все же самое главное – это текстовая составляющая. Материал на первой странице должен быть построен таким образом, чтобы в считанные секунды заинтересовать пользователя и затем заставить совершить какое-либо действие, например, совершить покупку.
Способ продвижения
С точки зрения продвижения сайта функции главной страницы условны. Первостепенное значение здесь имеют внешние ссылки и их вес, и поисковый бот не видит особой разницы между внешней ссылкой на главную страницу или второстепенную.
Главная страница скорее может заинтересовать модератора поисковой системы, особенно если, по его мнению, она составлена не по правилам. Сайту с такой главной страницей придется очень долго добираться по ТОПа. Пользователь же такую страницу может просто не заметить.
Но значение первой страницы сайта для многочисленных сообществ неоценимо. Чем лучше оптимизирована главная страница, тем больше посетителей она заинтересует, особенно если сайт не узкой тематики. Велика доля вероятности, что заинтересованный пользователь затем перейдет и на другие страницы сайта, чтобы поближе ознакомиться с информацией. Для быстрого перехода с главной страницы на другие, целевые, необходимо снабдить интернет-ресурс картой.
Из чего состоит сайт | Интернет
 В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню.
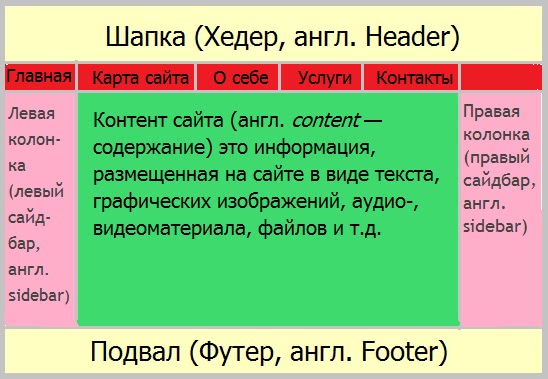
 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” — сторона, “bar” — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
что это такое, какими они должны быть и что на них писать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Страницы веб-сайтов — это самостоятельные части веб-ресурсов, представляющие собой текстовые файлы в формате HTML, каждый из которых имеет свой уникальный адрес (URL).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Рассмотрим пример. Аналогию можно провести с библиотекой. На стеллажах стоят книги — веб-сайты. Они могут быть из 1-2 страниц, а также содержать более 1 млн. Каждая страница книги (веб-сайта) и есть веб-страница.
Как мы уже говорили выше, каждая единица веб-ресурса (веб-страница) создается при помощи языка HTML, и обязательно содержит главный заголовок (Title), описывающие мета-теги (Keywords, Description) и тело (Body) — ее основную часть. В теле можно видеть подключаемые изображения, тексты, ссылки и т.д. Все это можно просмотреть при помощи интернет-браузера.
Какие страницы должны быть на сайте и как их продвигать
Самой важной единицей любого веб-ресурса считается Главная. Она, как правило, располагается в корневой директории и имеет название index.php, index.html и т.п.
Попасть на нее можно по следующему URL: http://домен/index.html или просто http://домен. С главной можно перейти на все остальные разделы веб-ресурса. Совокупность разделов (веб-страниц) в виде путей по ним называется структурой интернет-сайта.
Пример структуры сайта:
Главная
— Информация
— Статьи
— Услуги
— Грузоперевозки
— Аренда машин
— Контакты
Как видно из представленного примера, у веб-документов может быть несколько уровней вложенности. Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
При работе над продвижением веб-проекта следует придерживаться правила 3-х кликов: переход на самый дальний документ не должен занимать более 3 кликов с главной. В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
Как поисковый робот индексирует веб-сайты
Поисковик изначально приходит на главную страницу. Затем собирает с нее ссылки и проходит по ним. Так в его базу попадают документы второго уровня. Следом начинается обработка документов второго уровня по такому же принципу. Часто до документов далее 3-го уровня робот-поисковик просто не доходит.
Если структура вашего веб-проекта расширенная, и без глубоких уровней вложенности обойтись не получится, — помогите поисковику. Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Для того, чтобы работа по продвижению портала была результативной, необходимо грамотно распределять ключи по веб-страницам. На главную следует поместить весомые высокочастотные ключи, разбавленные низкочастотниками. На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На каждую HTML-страницу следует распределять от 1 до 10 ключей, в зависимости от их частотности и тематики проекта.
Что писать на страницах сайта
Основное правило любой поисковой системы — давать пользователю релевантные и наиболее полные результаты в поиске. Поэтому предпочтение отдается интернет-сайтам, содержащим полную информацию по запросу.
Веб-ресурс должен быть в возрасте, лояльность поисковика к нему должна быть высокой, а поведенческие факторы (количество посещений, проведенное на сайте время и т.п.) должны быть оценены поисковиком положительно.
Основная страница — главная. Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Структура страницы
- Шапка (хедер) — главная часть вверху, сообщающая посетителю, о чем сайт.
- Контентная часть — содержимое: тексты, картинки, видео, формы отправки, калькуляторы и многое другое.
- Подвал (футер) — нижняя “закрывающая” часть.
Подробнее про структуру страницы можете почитать тут.
Что еще может быть на каждой веб-странице
- Меню — список доступных разделов.
- Навигационная строка — чтобы посетитель знал, где находится, и всегда мог вернуться в предыдущий раздел.
Как создается каждая страница
По правилам разработки веб-ресурсов, сначала художник рисует в графическом редакторе дизайн. Затем верстальщик “разрезает” его на кусочки и вставляет HTML-коды. Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Какие HTML-страницы любит поисковая система
- Поисковик предпочитает текст. Если на сайте много красивых картинок, но мало текста — это плохо.
- Откажитесь от тяжелых изображений, java-скриптов и сложной анимации. Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными.
- Тексты должны быть структурированы, наполнены ключевыми словами и синонимами “в меру”. Иначе может последовать наказание за переспам.
- До каждой веб-страницы можно дойти с помощью кликов по ссылкам. То есть у вас не должно быть страниц, на которые не ссылается ни одна другая.
- Придерживайтесь правила трех кликов.
URLы должны быть человекопонятнми и короткими. Желательно применять в URL ключи на латинице. К примеру, сайт.ru/domen/price. Избавляйтесь от динамических URL и огромного количества слеш в адресе (не более 3 слешей). - Динамическая веб-страница генерируется программно в виде HTML, и имеет адрес типа сайт/index.php?id=1039.
- Если на конечный документ ведет ссылка сайт.ru/str/, то это плохо, потому что слеш в конце URL сообщает боту о том, что на там еще есть вложенные страницы (и ссылки на них), которые нужно проиндексировать. Если робот не находит их, сайт.ru может быть понижен в выдаче.
- Код должен быть коротким и валидным (безошибочным). Все стили оформления (тексты, блоки, картинки и т.п.) следует выносить в отдельный файл CSS.
- Нельзя копировать чужой текст и размещать его на своем проекте. Поисковики любят уникальные тексты. Если без копирования не обойтись, то количество такого текста не должно превышать 10%, и под каждым из них должна стоять прямая ссылка на ресурс-первоисточник.
Сайт-одностраничник — хорошо или плохо
Если вы собираетесь продвигать веб-ресурс белыми методами и не покупать контекстную рекламу — забудьте о разработке лэндинга. Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Но о том, каким должен быть объем “правильного” полноценного веб-проекта, никто сказать не сможет. Количество страниц веб-ресурса зависит от тематики и степени продвинутости ваших конкурентов.
какие они бывают и примеры
Содержание статьи
Ранее я уже писал статью про виды сайтов, где предоставил исчерпывающую информацию об их классификации. Сейчас хочу провести подобную работу и по типам страниц, тем более что я нигде нормальной информации на эту тему не нашел, и получается, что я в этой области первопроходец. И это на самом деле печально, потому что определение типа страниц сегодня экстремально важно при продвижении сайта по запросам, и при всей этой важности никто не обращает на это внимания. Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Тип страницы мы будем определять по ее контенту.
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
Главная страница
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.


Тут навалено всего
Рубрика
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:




Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида [мобильные телефоны samsung], [электрические зубные щетки], [машины kia] и так далее. Они выглядят так:




Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:




Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа [купить alfa romeo 156 черный подержанный] или [мультиварка bork u800]. Примеры страниц:




Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде [обучение английскому языку] или [организация похорон москва]. Сюда же я отношу и так называемые Landing Page. Примеры страниц:




Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:




Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:




Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:




Форумная страница
Это разделы или темы форумов. Продвигать их сложно, поэтому трафик в основном они привлекают случайно. Примеры страниц:




Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:




Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:




Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.




Страница FAQ
Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:




Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:




Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
Главная страница: что это и какую роль она играет на сайте
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Главная страница – это первая страница, которая отображается при входе на любой сайт.
Главная страница – это лицо ресурса или его визитная карточка:

Ниже приведен пример хорошего оформления главной страницы: простые, не пестрые тона, понятная информация и удобный интерфейс:

По-английски главную называют home page, поэтому иногда такую страницу именуют «хомяком» сайта.
Какую функцию выполняет главная страница
Главная страница нужна, чтобы:
- привлекать внимание большей аудитории пользователей;
- конвертировать пользователя в покупателя.
Основная функция главной страницы – создать первое впечатление о сайте и его содержимом. Главная — как визитная карточка. Она дает пользователю краткую информацию о вашем сайте, помогает разобраться в навигации и создает положительный образ вашей компании.
Ссылки на главной странице
Ссылки на главной странице должны запоминаться и вызывать желание кликнуть по ним и перейти, чтобы узнать информацию подробнее и детальнее. На главной странице должны размещаться внутренние ссылки на основные разделы сайта. Если они оформлены правильно, то у пользователя не возникнет вопросов по навигации сайта. Это способствует повышению процента переходов в различные разделы ресурса именно с главной.
Какую роль главная страница играет в продвижении сайта
От того, как выглядит главная, зависит количество посетителей ресурса и популярность сайта. Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Страница должна выглядеть привлекательно, отражать концепцию и содержание вашего сайта. Хороший и запоминающийся текст дороже и ценнее золота. Когда владельцу сайта нужно написать текст на главную, первое что необходимо сделать – это придумать качественный заголовок для веб-страницы. Если заголовок будет непродуманным, вялым, написанным на скорую руку, то и результат будет соответствующим. Опытный маркетолог должен это помнить, уметь ориентироваться в предлагаемом материале и правильно составлять информационный контент. Главная задача копирайтера – создать краткий, но при этом интересный и интригующий текст.
Как должна выглядеть, что разместить на главной странице сайта
Как говорит пословица:« Встречают по одежке…». Поэтому важно сформировать положительное первое впечатление, второго шанса, к сожалению, у вас не будет. Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Большая часть пользователей, как судила, так и судит, о книге по красивой обложке, а уже затем переходит к содержанию. Чтобы сделать главную страницу интересной и привлекательной для пользователей, а также свести к минимуму коэффициент отказов, следует правильно размещать информацию. Вынесите на главную инструменты для навигации, чтобы пользователю легко было найти нужные сведения.
Текстовая информация на странице должна помогать посетителю сайта и отвечать на его вопросы. Главная страница должна содержать следующие ключевые элементы:
- четкие ответы на вопросы: чем занимается организация, что вы собой представляете, и что на странице может сделать пользователь. Если пользователь зашел на страницу и не смог найти вразумительных ответов на самые простые вопросы, он просто ее покинет и перейдет на следующую;
- правильное направление в отношении целевой аудитории – означает, что вся терминология и информация должна быть представлена и написана на простом и доступном языке;
- полезная и понятная краткая информация о вашем сайте, о компании, предложениях, товарах и тд;
- призыв выполнить действия и не уходить в самом начале знакомства;
- интересный дизайн;
- постоянное обновляющийся контент.

Чтобы сделать главную страницу удобной для пользователей и улучшить показатели поведенческих факторов, поработайте над юзабилити.
Юзабилити – это грамотное оформление страницы, на которой пользователь сможет легко сориентироваться. На таких страницах нет ненужных баннеров, или посторонних флэш-реклам, лишней никому не нужной анимации. На странице представлена только важная и интересная информация, удобная навигация, приятный дизайн, быстрая загрузка интерфейса.
Призыв подталкивает пользователя совершить целевое действие на вашем сайте: заказать, купить, позвонить, подписаться и тд. Главная ключевая цель любого сайта, это удержать клиента и провести его по всей логической цепочке страницы от начала до конца. Удержать посетителя и завести с ним любые долгосрочные отношения.
Дизайн главной страницы должен быть уникальным, привлекательным и выделять вас среди конкурентов. Информация на сайте должна постоянно обновляться и модифицироваться, так как тренды постоянно меняются, их следует отслеживать, соответствовать. Также, обновление информации необходимо, если у компании сменились какие — либо данные (номер телефона, адрес, название и тд.), чтобы на ресурсе была представлена только достоверная информация. Если даже коэффициент конверсии ресурса вас устраивает, знайте его всегда можно повысить процентов на 30, за счет интересного и читабельного сплит-текста.
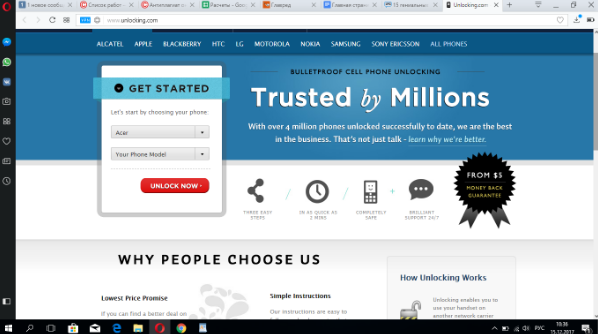
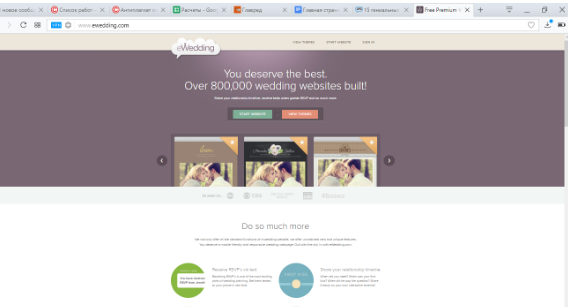
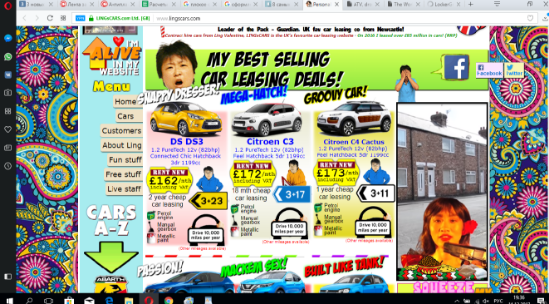
Однако, не стоит слишком усердствовать, некоторые компании настолько увлекаются оформлением, что стараются выставить на свою главную страницу как можно больше информации, а главное – поярче, чтоб наверняка. Ниже приведены примеры, как не должна выглядеть главная страница:



На всех приведенных примерах совершенно хаотично разбросан текст, слишком цепляет пестрость картинок и оформления.
Как оформить главную и что на ней разместить
Задача любой компании – это забота о потенциальном клиенте и удовлетворение его потребностей. Такая же задача и у главной страницы ресурса — если пользователю она не кажется понятной или не помогает в решении его вопроса, то он уходит с нее. В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
Каждый желает видеть только полезную и достоверную информацию, которая поможет в решении вопроса, за которым пользователь обратился на ресурс. Если ответов для себя он не найдет, то просто закроет сайт и пойдет на другой.
Как продвигать главную страницу
Правильное продвижение главной страницы — залог плодотворной работы сайта. К основным тактикам продвижения, сегодня относят:
- ссылки, размещенные на страницах – они должны перенаправлять пользователя на разделы сайта. Если ссылки будут понятными и лаконичными, то процент перехода по ним возрастет;
- маркетинг социального направления – различные мероприятия, которые развивают отношения компании с пользователями ресурса. Это могут быть акции, конкурсы, специальные предложения или скидки, например;
- контент-маркетинг – подразумевает наличие на главной интересной информации, которая обязательно является правдивой, но при этом имеет в себе скрытую рекламу;
- вирусный маркетинг – творческая, индивидуальная реклама или доверительное послание, которое завлекает пользователя. Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
- публикация релизов и обзоров – если на сайте будет представлена такая информация, то пользователям в большинстве случаев станет интересно просмотреть ее.
Элементы интерфейса сайта и их названия
- Главная
- Блог
- Элементы интерфейса сайта
/
/
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.

Radiobutton — позволяет пользователю выбрать одну опцию.

Checkbox — позволяет выбрать несколько опций.

Select — позволяет пользователю выбрать одну опцию из выпадающего списка.

Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.

Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.

Контент — текст, изображения, видео, то есть наполнение сайта.

Popup — небольшое всплывающее окно в углу экрана.

Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.

Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.

Раздел — страница сайта. Тут все просто.

Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.

Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.

Галерея — набор из нескольких изображений.

Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.

Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).

Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.

Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.

Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.

Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.

Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.

Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.

Стрелочки — вид навигации.

Поисковая строка — строка для ввода поискового запроса.

Плеер — элемент воспроизводящий аудио и видеофайлы.

Ползунок — предназначен для ввода чисел в указанном диапазоне.

Текстовое поле — поле для ввода текстовых значений.

Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.

Маска — это значения, указывающие формат допустимых значений входных данных в поле.

Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.

Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.

Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.

Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.

Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.

Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.

Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.

Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.

Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг

Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.

Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Тэги: интерфейс сайта | разработка сайтов
История кельтов | Живая наука
«Кельты» относятся к народу, процветавшему как в древности, так и в наши дни. Сегодня этот термин часто относится к культурам, языкам и людям, которые проживают в Шотландии, Ирландии, других частях Британских островов и Бретани во Франции.
«Сегодня сохранились шесть кельтских языков — гэльская группа, состоящая из ирландцев, шотландцев, гэльских и мэнских, и британская группа, включающая валлийский, бретонский и корнуоллский языки», — писал покойный профессор Дайти Охегейн в своей книге «Кельты: история» (The Celts: A History) Collins Press, 2002).Он отмечает, что острова Мэн и Корниш изначально вымерли, но теперь возродились.
Отношения между современными кельтами и их древними предками — спорный вопрос, по которому у ученых разные мнения. Языки меняются со временем, и люди перемещаются, и насколько современные кельтские народы, язык и культура связаны с древними кельтами, остается открытым вопросом.
Тем не менее, кельты, древние и современные, подарили человечеству фантастическое искусство, культуру и истории о боевых искусствах.
Древние кельты
Кельты впервые упоминаются в текстах около 2500 лет назад. Однако многие из древних источников были написаны греками, римлянами и другими некельтами.
Свидетельства указывают на то, что кельты были рассредоточены по обширной территории континентальной Европы. Они жили так далеко на востоке, как современная Турция, и даже служили наемниками египетской царице Клеопатре. Они никогда не были политически объединены как единый народ, а состояли из разных групп, включая галлов (из регионов, включая Францию) и кельтиберов (базирующихся в Иберии).
Они говорили на разных языках, и, фактически, «учитывая размер языковой области, весьма маловероятно, что все люди, идентифицированные греками и римлянами как кельты, могли бы общаться друг с другом на одном языке», пишет Феликс Мюллер из Исторического музея в Берне в своей книге «Искусство кельтов: 700 г. до н. э. до 700 г. н.э. »(Исторический музей Берна, 2009).
Он отмечает, что идентификация определенных произведений искусства как «кельтских» также может быть сложной задачей.Но если мы посмотрим на искусство из областей, где, как говорили, процветали кельты, мы можем увидеть некоторые из чудес, которые они создали. Например, более 2500 лет назад в кургане Инс на западе Швейцарии они оставили после себя золотой предмет в форме шара, менее дюйма в диаметре, который был «украшен примерно 3600 гранулами», что является примером невероятно сложные изделия из золота, которые могли производить кельты.
Древние писатели, как правило, обсуждали не художественные достижения кельтов, а их репутацию жестоких воинов.Галлам удалось разграбить Рим в 390 г. до н. Э. Позже в том же веке, когда Александр Великий вел кампанию, он принял отряд кельтов.
«Царь любезно принял их и спросил их, когда пили, чего они больше всего боялись, думая, что они скажут сам, но они ответили, что никого не боятся, кроме как для того, чтобы Небеса могли упасть на них», — писал греческий писатель Страбон, живший ок. 64 г. до н. Э. — 24 г. от Р. Х. (перевод через цифровую библиотеку Персея).
Сражаетесь в баффе?
Говорили, что некоторые кельты полностью раздевались перед битвой; что-то предназначенное для психологического воздействия на их врагов.
«Очень устрашающи были также внешний вид и жесты обнаженных воинов впереди, все в расцвете сил и хорошо сложенных мужчин, и все в ведущих отрядах, богато украшенных золотыми кольцами и браслетами», — писал Полибий (200 -118 до н.э.), в описании битвы, в которой они сражались против римлян. (Перевод с веб-сайта Пенелопы Чикагского университета)
Возможно, не случайно, древние источники также говорят, что кельты терпеть не могли лишний вес и имели за это наказание.Страбон, цитируя другого писателя по имени Эфор, писал, что «они стараются не толстеть и не пузаться, и любой молодой человек, который превышает стандартную длину пояса, наказывается».
Вид на археологические раскопки Кастро-де-Виладонга в Кастро-де-Рей, недалеко от Луго, Испания. (Изображение предоставлено Министерством культуры, Испания)
Кельтская религия
Хотя кельты в конечном итоге будут обращены в христианство вместе с большей частью Римской империи (со временем римляне завоюют многие из их земель), древние источники дают намек на религиозные верования кельты.
Поэма Лукана (39–65 гг. Н. Э.) Описывает рощу, которая была священной для кельтов. Это, наряду с другими источниками, предполагает, что человеческие жертвоприношения практиковались.
«Там стояла роща, которую с древнейших времен ни одна рука человека не смела нарушать; скрытые от солнца… »
« Никаких лесных нимф Здесь не нашлось пристанища, ни Пана, а диких обрядов И варварского поклонения, ужасных жертвенников На массивных камнях вознесенных; свято кровью Людей было каждое дерево… »
Кельты интересовались друидизмом.Роберт Вишневски из Варшавского университета отмечает в статье, опубликованной в журнале Palemedes, что в 43 году нашей эры Помпоний Мела писал о галлах следующее:
«И все же у них есть и собственное красноречие, и свои собственные учителя мудрости, друиды. . Эти люди утверждают, что знают размер и форму Земли и Вселенной, движения неба и звезд, а также то, что намереваются боги… »- писал он. «Один из заповедей, которым они учат — очевидно, чтобы сделать их лучше для войны — [стал] общеизвестным, а именно, что их души вечны и есть вторая жизнь для мертвых.(Перевод Э.Ф. Ромера)
В древней Британии не было кельтов !?
Примечательно, что ряд ученых теперь полагают, что древние кельты не жили в Британии, а были ограничены европейским континентом, а поселения находились на востоке вплоть до Турции.
Джон Коллис, профессор археологии в Университете Шеффилда, указывает в своей книге «Кельты: происхождение, мифы и изобретения» (Tempus, 2004), что древние писатели относятся к кельтам, живущим в континентальной Европе, но не на Британских островах. .Он отмечает, что Страбон на самом деле «отличал бриттов от кельтов».
Он пишет, что такие термины, как кельт и галл, «никогда не использовались для жителей Британских островов, за исключением самого общего значения для всех жителей Западной Европы, включая не индоевропейских говорящих, таких как баски».
Его анализ подтверждается профессором Лестерского университета Саймоном Джеймсом, который говорит, что «многие люди с удивлением обнаруживают, что, хотя они« знают », что Британия в доримские времена была населена древними кельтами, большинство британских специалистов по железному веку отказались от этой идеи. десятилетия назад », — пишет он в обзоре книги Коллиса, опубликованной в журнале British Archeology в 2004 году.
«Вопрос не в том, почему так много британских (и ирландских) археологов отказались от представления о древних островных кельтах, а в том, как и почему мы вообще пришли к выводу, что они вообще когда-либо существовали? Идея современная; древние островитяне никогда не называли себя кельтами — имя, зарезервированное для некоторых континентальных соседей ».
Кельтов в Турции?
Тем не менее, хотя ученые отвергают идею существования кельтов в древней Британии, они находят доказательства процветания кельтов в Турции.
«В 278 г. до н.э. царь Вифинии Никомед I принял в качестве союзников 20 000 европейских кельтов, ветеранов, успешно вторгшихся в Македонию двумя годами ранее. Эти воины, которые называли себя галатайцами, двинулись в северо-западную Анатолию с 2 000 багажных вагонов и 10 000 мирных жителей: поставщиков продовольствия и торговцев, а также жен и детей », — пишут исследователи Иеремия Дандой, Пейдж Селински и Мэри Фойгт в статье журнала« Археология »за 2002 год.
При раскопках в Гордионе, Турция, они обнаружили свидетельства культурных обычаев, которые они интерпретируют как кельтские.Они обнаружили «леденящие кровь свидетельства удушения, обезглавливания и причудливого расположения костей человека и животных». Такая практика хорошо известна из кельтских поселений в Европе и теперь задокументирована и у анатолийских кельтов ».
— Оуэн Джарус
.
BBC — Религии — Буддизм: четыре благородные истины
Четыре благородные истины

Статуя Будды, 1-2 века н.э., Афганистан ©
«Я учу страданию, его происхождению, прекращению и пути. Это все, что я учу», — заявил Будда 2500 лет назад.
Четыре благородные истины содержат суть учений Будды. Именно эти четыре принципа Будда пришел к пониманию во время медитации под деревом бодхи.
- Истина страдания (Дуккха)
- Истина о происхождении страдания (Самудая)
- Истина прекращения страдания (Ниродха)
- Истина пути к прекращению страдания (Магга)
Будду часто сравнивают с врачом.В первых двух «Благородных истинах» он диагностировал проблему (страдание) и определил ее причину. Третья Благородная Истина — это осознание того, что есть лекарство.
Четвертая Благородная Истина, в которой Будда указал Восьмеричный Путь, — это рецепт, путь к избавлению от страданий.
Первая благородная истина
Страдание (Дуккха)
Страдание проявляется во многих формах. Три очевидных вида страдания соответствуют первым трем достопримечательностям, которые Будда увидел во время своего первого путешествия за пределы своего дворца: старость, болезнь и смерть.
Но, согласно Будде, проблема страдания гораздо глубже. Жизнь не идеальна: она часто не оправдывает наших ожиданий.
Люди подвержены желаниям и страстям, но даже когда мы способны удовлетворить эти желания, удовлетворение носит временный характер. Удовольствие длится недолго; а если да, то становится однообразным.
Даже когда мы не страдаем от внешних причин, таких как болезнь или тяжелая утрата, мы не удовлетворены, неудовлетворены.Это правда страдания.
Некоторые люди, столкнувшиеся с этим учением, могут найти его пессимистичным. Буддисты не считают это ни оптимистичным, ни пессимистичным, а реалистичным. К счастью, учения Будды не заканчиваются страданием; скорее, они продолжают рассказывать нам, что мы можем с этим сделать и как с этим покончить.
Для просмотра этого контента у вас должен быть включен Javascript и установлен Flash. Посетите BBC Webwise для получения полных инструкций
Вторая благородная истина
Происхождение страдания (Самудая)
Может показаться, что наши повседневные проблемы имеют легко идентифицируемые причины: жажда, боль от травмы, печаль от потери любимого человека.Однако во второй из своих Благородных истин Будда утверждал, что нашел причину всех страданий — и это имеет гораздо более глубокие корни, чем наши непосредственные заботы.
Будда учил, что корень всех страданий — это желание, tanhā . Это происходит в трех формах, которые он описал как «Три корня зла», «Три огня» или «Три яда».

Три огня ненависти, жадности и невежества, изображенные в круге, усиливают друг друга. Фото: Фальк Киенас ©
Три корня зла
Это три основные причины страданий:
- Жадность и желание, представленные в искусстве петухом
- Незнание или заблуждение, представленное свиньей
- Ненависть и деструктивные побуждения в лице змеи
Примечание о языке: Танха — это термин на пали, языке буддийских писаний, который конкретно означает страстное или неуместное желание.Буддисты признают, что могут быть положительные желания, такие как желание просветления и добрые пожелания другим. Нейтральный термин для таких желаний — чанда .
Огненная проповедь
Будда больше рассказал о страданиях в Огненной проповеди, адресованной тысячам бхикку (буддийских монахов).
Бхиккху, все горит. И что это все горит?
Глаз горит, формы горят, сознание глаз горит, зрительный контакт горит, а также все, что ощущается как приятное или болезненное или ни-болезненное-ни-приятное, что возникает при зрительном контакте для его необходимого состояния, которое тоже горит.Горят чем? Пылает огнем похоти, огнем ненависти, огнем заблуждения. Я говорю, что он горит рождением, старением и смертью, печалями, причитаниями, болью, горем, отчаянием.
Огненная проповедь (СН 35:28), перевод Ньянамоли Тхера. © 1981 Buddhist Publication Society, используется с разрешения
Будда сказал то же самое о других четырех чувствах и уме, показывая, что привязанность к положительным, отрицательным и нейтральным ощущениям и мыслям является причиной страдания.
Для просмотра этого контента у вас должен быть включен Javascript и установлен Flash. Посетите BBC Webwise для получения полных инструкций
Третья благородная истина
Прекращение страданий (Ниродха)
Будда учил, что способ погасить желание, вызывающее страдание, — это освободить себя от привязанности.
Это третья Благородная Истина — возможность освобождения.
Будда был живым примером того, что это возможно при жизни человека.
Монахи, когда благородный последователь, который слышал (истину), видит так, он находит отчуждение в глазах, находит отчуждение в формах, находит отчуждение в сознании глаз, находит отчуждение в зрительном контакте и все, что кажется приятным или болезненным. или ни болезненно, ни приятно, которое возникает при зрительном контакте как необходимое условие, в этом он тоже находит отчуждение.
Огненная проповедь (СН 35:28), перевод Ньянамоли Тхера. © 1981 Buddhist Publication Society, используется с разрешения
«Отчуждение» здесь означает разочарование: буддист стремится к ясному познанию состояний чувств, как они есть, не очаровывая их и не вводя их в заблуждение.

Будда. Фото: Пол Боулдинг ©
Нирвана
Нирвана означает тушение. Достижение нирваны — достижения просветления — означает потушить три огня жадности, заблуждения и ненависти.
Тот, кто достигает нирваны, не исчезает сразу в райские миры. Нирвану лучше понимать как состояние ума, которого могут достичь люди. Это состояние глубокой духовной радости без отрицательных эмоций и страхов.
Тот, кто достиг просветления, исполнен сострадания ко всему живому.
Когда он находит отчуждение, страсть угасает. С угасанием страсти он освобождается. Когда он освобожден, есть знание, что он освобожден. Он понимает: «Рождение исчерпано, святая жизнь прожита, все, что можно сделать, сделано, этого больше нет».
Огненная проповедь (СН 35:28), перевод Ньянамоли Тхера. © 1981 Buddhist Publication Society, используется с разрешения
После смерти просветленный человек освобождается от цикла перерождений, но буддизм не дает однозначных ответов относительно того, что произойдет дальше.
Будда отговаривал своих последователей задавать слишком много вопросов о нирване. Он хотел, чтобы они сосредоточились на задаче, которая заключалась в освобождении их от цикла страданий. Задавать вопросы — все равно что спорить с врачом, который пытается спасти вам жизнь.
Для просмотра этого контента у вас должен быть включен Javascript и установлен Flash. Посетите BBC Webwise для получения полных инструкций
Четвертая благородная истина
Путь к прекращению страдания (Магга)
Последняя Благородная Истина — это рецепт Будды для прекращения страданий.Это набор принципов, который называется Восьмеричным путем.
Восьмеричный путь также называют Срединным путем: он избегает как потворства своим слабостям, так и сурового аскетизма, ни один из которых Будда не счел полезным в своих поисках просветления.

Колесо Дхармы, символ Восьмеричного Пути ©
Восемь дивизий
Восемь этапов не следует проходить по порядку, а скорее поддерживают и усиливают друг друга:
- Правильное понимание — Самма диттхи
- Принятие буддийских учений.(Будда никогда не хотел, чтобы его последователи слепо верили его учениям, а практиковали их и сами судили, истинны ли они.)
- Правильное намерение — Самма санкаппа
- Приверженность формированию правильного отношения.
- Правильная речь — Sammā vācā
- Говорить правдиво, избегать клеветы, сплетен и оскорблений.
- Правильное действие — Самма камманта
- Вести себя мирно и гармонично; воздержание от воровства, убийства и чрезмерного увлечения чувственными удовольствиями.
- Правильный образ жизни — Sammā ājīva
- Избегать зарабатывания себе на жизнь причиняющими вред способами, такими как эксплуатация людей или убийство животных, или торговля интоксикантами или оружием.
- Правильное усилие — Sammā vāyāma
- Развитие позитивного настроения; освобождение от злых и нездоровых состояний и предотвращение их возникновения в будущем.
- Правильная внимательность — Sammā sati
- Развитие осознания тела, ощущений, чувств и состояний души.
- Правильное сосредоточение — Самма самадхи
- Развитие умственного фокуса, необходимого для этого осознания.
Восемь стадий можно разделить на Мудрость (правильное понимание и намерение), Этическое поведение (правильная речь, действие и средства к существованию) и Медитация (правильное усилие, внимательность и концентрация).
Будда описал Восьмеричный Путь как средство к просветлению, как плот для перехода через реку. Достигнув противоположного берега, плот больше не нужен, и его можно оставить.
Для просмотра этого контента у вас должен быть включен Javascript и установлен Flash. Посетите BBC Webwise для получения полных инструкций
.
Что такое культура? Определение, значение и примеры
Культура — это характеристики и знания определенной группы людей, включая язык, религию, кухню, социальные привычки, музыку и искусство.
Центр перспективных исследований в области овладения языком идет еще дальше, определяя культуру как общие модели поведения и взаимодействия, когнитивные конструкции и понимание, которые усваиваются в процессе социализации. Таким образом, это можно рассматривать как рост групповой идентичности, стимулируемый социальными моделями, уникальными для данной группы.
«Культура включает религию, еду, то, что мы носим, как мы это носим, наш язык, брак, музыку, что мы считаем правильным или неправильным, как мы сидим за столом, как мы приветствуем посетителей, как мы ведем себя с любимыми «, и миллион других вещей», — сказала Live Science Кристина Де Росси, антрополог из Барнет-энд-Саутгейт-колледжа в Лондоне.
Слово «культура» происходит от французского термина, который, в свою очередь, происходит от латинского «colere», что означает заботиться о земле и расти или культивировать и воспитывать.«Он разделяет этимологию с рядом других слов, связанных с активным стимулированием роста», — сказал Де Росси.
Западная культура
Термин «западная культура» стал определять культуру европейских стран, а также тех, на которые сильно повлияла европейская иммиграция, таких как Соединенные Штаты, по данным Университета Хана. Западная культура уходит своими корнями в классический период греко-римской эпохи и подъем христианства в 14 веке.
Другие движущие силы западной культуры включают латинские, кельтские, германские и эллинские этнические и языковые группы.Сегодня влияние западной культуры можно увидеть почти во всех странах мира.
Восточная культура
Восточная культура обычно относится к общественным нормам стран Дальнего Востока Азии (включая Китай, Японию, Вьетнам, Северную Корею и Южную Корею) и Индийского субконтинента. Как и на Западе, восточная культура находилась под сильным влиянием религии на раннем этапе своего развития, но, согласно книге «Пути к азиатским цивилизациям: прослеживание происхождения и распространения риса и рисовых культур», на нее также сильно повлияли рост и сбор урожая риса. «Автор: Дориан К.Фуллер. В целом, в восточной культуре меньше различий между светским обществом и религиозной философией, чем на Западе.
Латинская культура
Многие из испаноязычных народов считаются частью латинской культуры, в то время как этот географический регион широко распространен. Латинская Америка обычно определяется как те части Центральной Америки, Южной Америки и Мексики, где испанский или португальский являются доминирующими языками. По данным Техасского университета, первоначально термин «Латинская Америка» использовался французскими географами для различения англо-романских языков (на основе латыни).Хотя Испания и Португалия находятся на европейском континенте, они считаются ключевыми факторами влияния так называемой латинской культуры, которая означает, что люди используют языки, производные от латыни, также известные как романские языки.
Ближневосточная культура
Страны Ближнего Востока имеют некоторые, но не все общие черты. Это неудивительно, поскольку, по данным PBS, территория состоит примерно из 20 стран. Арабский язык — это то, что распространено во всем регионе; однако большое разнообразие диалектов иногда может затруднить общение.Религия — еще одна общая культурная сфера стран Ближнего Востока. Ближний Восток — это родина иудаизма, христианства и ислама.
Африканская культура
Африканский континент важен для всех культур. По данным Музея естественной истории в Лондоне, человеческая жизнь зародилась на этом континенте и начала мигрировать в другие районы мира около 60 000 лет назад. Другие исследователи, например, из Эстонского биоцентра в Тарту, полагают, что первая миграция могла произойти намного раньше, уже 120 000 лет назад.Исследователи приходят к этим выводам, изучая геномы людей из разных культур, чтобы проследить их ДНК до общих предков. Летописи окаменелостей также влияют на некоторые из этих теорий.
В Африке проживает ряд племен, этнических и социальных групп. Одна из ключевых особенностей этой культуры — большое количество этнических групп в 54 странах континента. Например, в одной только Нигерии насчитывается более 300 племен.
В настоящее время Африка разделена на две культурные группы: Северная Африка и Африка к югу от Сахары.Это связано с тем, что Северо-Западная Африка имеет прочные связи с Ближним Востоком, а Африка к югу от Сахары имеет общие исторические, физические и социальные характеристики, которые сильно отличаются от Северной Африки, согласно данным Университета Колорадо. Суровая окружающая среда была важным фактором в развитии культуры стран Африки к югу от Сахары, так как существует ряд языков, кухонь, искусства и музыкальных стилей, которые возникли среди обширного населения.
Постоянное изменение
Независимо от того, частью какой культуры является народ, одно можно сказать наверняка: она изменится.«Культура, кажется, стала ключевой в нашем взаимосвязанном мире, который состоит из множества этнически разнообразных обществ, но также пронизан конфликтами, связанными с религией, этнической принадлежностью, этическими убеждениями и, по сути, элементами, составляющими культуру», — сказал Де — сказал Росси. «Но культура больше не является фиксированной, если она когда-либо была. Она по сути подвижна и постоянно находится в движении». Это приводит к тому, что трудно определить какую-либо культуру только одним способом.
Хотя изменения неизбежны, прошлое также следует уважать и сохранять.Организация Объединенных Наций создала группу под названием Организация Объединенных Наций по вопросам образования, науки и культуры (ЮНЕСКО) для выявления культурного и природного наследия, а также для его сохранения и защиты. Памятники, здания и объекты находятся под защитой группы в соответствии с международным соглашением — Конвенцией об охране всемирного культурного и природного наследия. Этот договор был принят ЮНЕСКО в 1972 году.
Дополнительная информация от Алины Брэдфорд, участника программы Live Science
Дополнительные ресурсы
.
Межоконная связь
Политика «Одинаковый источник» (один и тот же сайт) ограничивает доступ окон и фреймов друг к другу.
Идея состоит в том, что если у пользователя открыты две страницы: одна с сайта john-smith.com , а другая — с сайта gmail.com , то ему не нужен сценарий с сайта john-smith.com на читайте нашу почту с gmail.com . Итак, цель политики «Одинаковое происхождение» — защитить пользователей от кражи информации.
Считается, что два URL-адреса имеют «одно и то же происхождение», если у них одинаковый протокол, домен и порт.
Все эти URL-адреса имеют одинаковое происхождение:
-
http://site.com -
http://site.com/ -
http://site.com/my/page.html
Таких нет:
-
http: // www. site.com(другой домен:www.имеет значение) -
http: // site.org(другой домен:.orgимеет значение) -
https: // сайт.com(другой протокол:https) -
http://site.com: 8080(другой порт:8080)
Политика «одинакового происхождения» гласит:
- , если у нас есть ссылка на другое окно, например всплывающее окно, созданное
window.openили окно внутри

 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта