Создание креативных галерей изображений в WordPress
Привет всем!
Сегодня я расскажу вам как создать и добавить креативную галерею изображений на свой сайт WordPress.
Если вы хотите показать коллекцию изображений на своем веб-сайте, идеальным решением станет галерея. К счастью, WordPress упрощает сборку базовой галереи изображений, но если вы действительно хотите, чтобы выделиться, вам, возможно, придется выйти за рамки основного варианта.
Для этого вы можете установить плагин галереи WordPress. Это позволяет персонализировать ваши галереи для удовлетворения ваших конкретных потребностей. Плагин NextGEN Gallery, который предоставляет различные галереи и альбомы стилей наряду с множеством вариантов настройки, является прекрасным примером.
В этой статье мы кратко поговорим о том, как вы можете использовать настроенную галерею изображений на своем сайте WordPress. Затем я проведу вас через процесс ее создания. Давайте начнем!
Почему вы можете включить галерею изображений на свой сайт
Изображения очень важны на вашем сайте — это, вероятно, не вызывает удивления. Они часто более привлекательны и интересны, чем простой текст и вы можете использовать их для выделения важных элементов и поддержки вашего контента.
Они часто более привлекательны и интересны, чем простой текст и вы можете использовать их для выделения важных элементов и поддержки вашего контента.
Однако, если вы хотите отображать много изображений в одном и том же месте, встраивание их отдельно может выглядеть грязным и непрофессиональным. Вот где может понадобиться галереи изображений:
Галерея — это просто организованная коллекция изображений, обычно разделенная на строки и столбцы. Галереи могут иметь широкий спектр применений на вашем сайте:
- Если вы являетесь фотографом или другим визуальным креативом, вы можете использовать галерею, чтобы показать свою работу.
- Компании могут использовать галереи для отображения изображений продуктов.
- На тематическом веб-сайте, таком как свадебный сайт, галереи пригождаются для демонстрации фотографий по случаю.
Конечно, это только верхушка айсберга, и вы можете использовать галерею изображений для любых целей, которые вам нравятся. Более того, вы можете настроить ее для отражения ваших конкретных потребностей, если у вас есть правильный плагин.
Введение в NextGEN Gallery
Если ваш сайт построен с помощью WordPress, объединение галереи изображений простое. Есть встроенная функциональность, которая позволяет вам создавать галерею и добавлять ее на любую страницу или сообщение. Тем не менее, ваши настройки для настройки ваших галерей довольно ограничены.
Вот почему вам может понадобиться специальный плагин галереи изображений. Он расширяет или даже заменяет функциональность WordPress по умолчанию, предоставляя дополнительные опции и функции. Самый популярный вариант — NextGEN Gallery:
Этот плагин галереи WordPress позволяет легко создавать простые и сложные галереи изображений. Вы можете создавать традиционные галереи или создавать слайд-шоу и даже создавать целые альбомы галерей. Затем вы можете настроить свои галереи, чтобы они выглядели правильно, с помощью пользовательских размеров, стилей, эффектов и т. д.
NextGEN Gallery также предоставляет вам систему управления для ваших галерей, в комплекте с функциями, которые помогут вам создавать и редактировать их более эффективно. Это включает в себя возможность загрузки фотографий пакетами, а не по одному, а также для упорядочивания и сортировки изображений по желанию.
Это включает в себя возможность загрузки фотографий пакетами, а не по одному, а также для упорядочивания и сортировки изображений по желанию.
Лучше всего, это бесплатное решение, доступное в WordPress Plugin Directory. Хотя он содержит множество функций сам по себе, есть расширения премиум-класса, если вы хотите расширить то, что он может сделать (вместе с пакетом Pro). Пока давайте посмотрим, как создать галерею изображений, используя базовую версию плагина.
Как создать привлекательную галерею изображений для вашего сайта WordPress (в 3 шага)
Теперь я проведу вас через процесс создания галереи изображений с помощью NextGEN Gallery. Я также покажу вам, как настроить свою галерею в соответствии с вашими потребностями.
Сначала вы захотите загрузить и установить соответствующий плагин. После этого мы сможем работать!
Шаг 1. Создание галереи и загрузка изображений.
После того, как вы установите галерею NextGEN Gallery на свой сайт, вы увидите новый раздел в панели управления администратора, помеченный как «Галерея». Здесь вы найдете все необходимое для создания, редактирования и управления галереями изображений.
Здесь вы найдете все необходимое для создания, редактирования и управления галереями изображений.
Первое, что вам нужно сделать, это нажать вкладку «Добавить галерею/изображения»:
Убедитесь, что выбрана «Создать новую галерею» и дайте галерее название. Это не будет отображаться на странице — это просто для вашей справки, поэтому сделайте его конкретным и описательным.
Затем нажмите «Добавить файлы», чтобы начать загружать изображения в галерею. Вы можете выбрать столько файлов, сколько хотите, с вашего устройства и они появятся в списке ниже:
После того, как вы выбрали все изображения, которые хотите импортировать, нажмите «Начать загрузку». Как только процесс будет завершен, вы увидите сообщение об успешном завершении. Вы можете загрузить больше изображений, если хотите, в любое время, выбрав имя своей новой галереи в раскрывающемся меню «Галерея».
Также стоит отметить, что вы можете включать изображения, которые вы уже загрузили на свой сайт WordPress. Для этого в меню слева выберите вариант «Импортировать из медиа библиотеки»:
Как и на предыдущем экране, вы можете создать новую галерею и дать ей название. Затем используйте кнопку «Выбрать изображения», чтобы включить столько файлов из вашей медиа-галереи, сколько вам нужно.
Затем используйте кнопку «Выбрать изображения», чтобы включить столько файлов из вашей медиа-галереи, сколько вам нужно.
Шаг 2. Редактирование настроек галереи
После того, как вы создали свою галерею, вы найдете ее в разделе «Управление галереями». Если вы выберете имя галереи, вы увидите некоторую информацию об этом и список всех включенных изображений:
На этом экране вы можете сделать несколько вещей, чтобы добавить ключевые сведения в свою галерею. Например, рядом с каждым изображением вы можете установить его alt-текст, описание и связанные теги. Вы также можете использовать ссылки под каждым изображением, чтобы просмотреть изображение, повернуть его, отредактировать его миниатюру и многое другое.
Если вы выберите «Настройки галереи» в верхней части страницы, вы найдете еще несколько общих параметров:
Вы можете изменить название галереи, дать ей описание и изменить, где она сохраняется в файлах вашего сайта. В разделе «Предварительный просмотр» вы можете даже выбрать, какое изображение в галерее будет использоваться для представления его, если вы сделаете его частью альбома.
Не забудьте сохранить изменения, когда закончите. Также стоит отметить, что на вкладке «Настройки галереи» вы можете настроить многие другие глобальные параметры, о которых вы можете узнать больше в документации плагина.
Шаг 3: разместите свою галерею и настройте ее
Наконец, пришло время добавить новую галерею на свой сайт. Для этого откройте любую страницу или сообщение и выберите кнопку «Добавить галерею» в верхней части редактора:
Убедитесь, что в первом раскрывающемся меню выбраны «Галереи», а затем выберите название своей галереи в поле ниже. После этого вы можете выбрать макет для галереи. Хотя опция Basic Thumbnails является самым традиционным выбором, слайд-шоу является интересным и динамичным вариантом.
Вы также можете использовать вкладку «Настройка параметров отображения», чтобы изменить несколько ключевых характеристик вашей галереи:
Наконец, в разделе «Сортировка» или «Исключить изображения» вы можете перетаскивать миниатюры, чтобы упорядочить их в определенном порядке или удалить изображения из галереи:
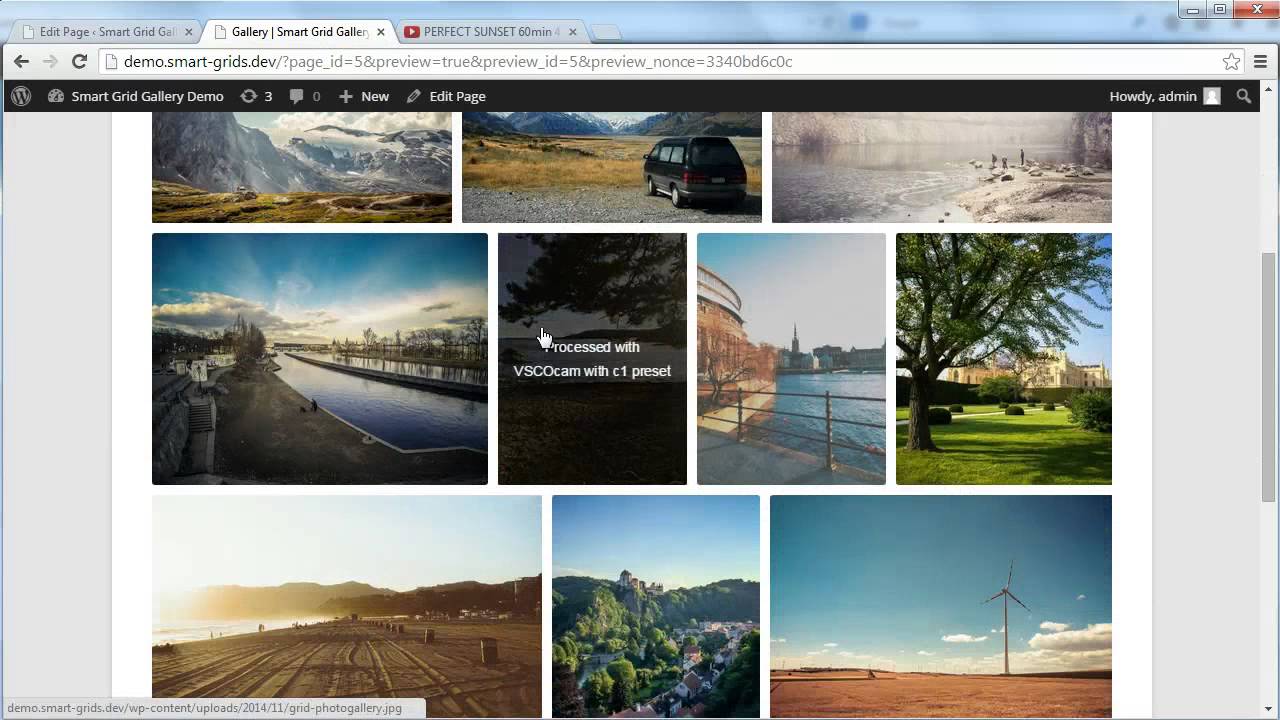
Когда вы закончите, вы увидите местозаполнитель для своей галереи в редакторе WordPress. Вы также можете проверить его на своем сайте:
Вы также можете проверить его на своем сайте:
Это оно! Конечно, с плагином NextGEN Gallery вы можете намного больше. Например, вы можете создавать альбомы, которые организуют несколько галерей изображений на одной странице. Эти параметры объясняются в документации плагина, которую стоит прочитать, если вы хотите получить максимальную отдачу от своих функций.
Вывод
Галерея изображений является основным продуктом многих сайтов, и не без оснований. Они — простой и привлекательный способ показать много фотографий или других средств массовой информации организованным образом. Тем не менее, пользователи WordPress часто обнаруживают, что функциональные возможности галереи по умолчанию отсутствуют.
К счастью, это непростая проблема. Правильный плагин галереи WordPress делает создание и совершенствование привлекательных галерей изображений простым процессом. Используя NextGEN Gallery, все, что вам нужно сделать, это:
- Создайте галерею и загрузите изображения.

- Измените настройки галереи.
- Поместите свою галерею и настройте ее.
Есть ли у вас какие-либо вопросы по настройке ваших галерей изображений WordPress? Дайте мне знать в комментариях ниже!
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
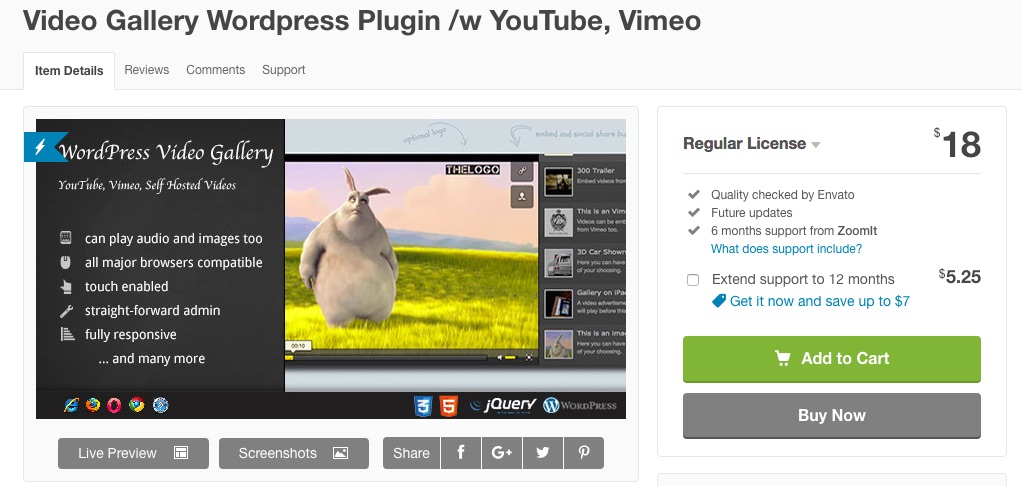
5 лучших плагинов WordPress для создания фото галереи
Подробности
Эта фото галерея является явным фаворитом из всех этих плагинов.
Он не только может отображать изображения, но также отображает очень хорошо видео. Он поставляется с многими стилями галереи.
Интересен тот факт, что вы можете иметь большое изображение всплывающее слева от блока, с письменным содержанием справа. Это прекрасное место для отображения дополнительной информации о продукте в изображении, чтобы привести в потенциальной продаже.
Этот плагин последовательно и быстро работает.
Чем отличается этот плагин, так это очень легкой настройкой размера изображения для отображения в блоке, чтобы не отображать изображения в полном размере. Можно установить эту опцию по умолчанию.
Навигация стрелки и “Х”, чтобы закрыть окно блока, размещаются в нижней части всплывающего окна, который отличается по сравнению с большинством плагинов и ставят их больше к середине и сверху. Вы можете, однако, выбрать тип стрелок какую хотите. Заголовки могут быть отображены на режиме висения или по умолчанию на эскизах.
Если у вас есть много видео для показа, то этот плагин именно для этого. Плагин также имеет видео галереи , которые отображают видео красиво. Вы можете загрузить свое видео на ваш сайт WordPress или взять с другого сайта, например, YouTube.
Если вам нужно несколько дополнительных возможностей для изображений или портфолио, есть Портфолио Галерея плагин . У вас есть возможность добавить больше описания в различных различных стилях, а также выбираемые альтернативные миниатюры внутри всплывающего окна.
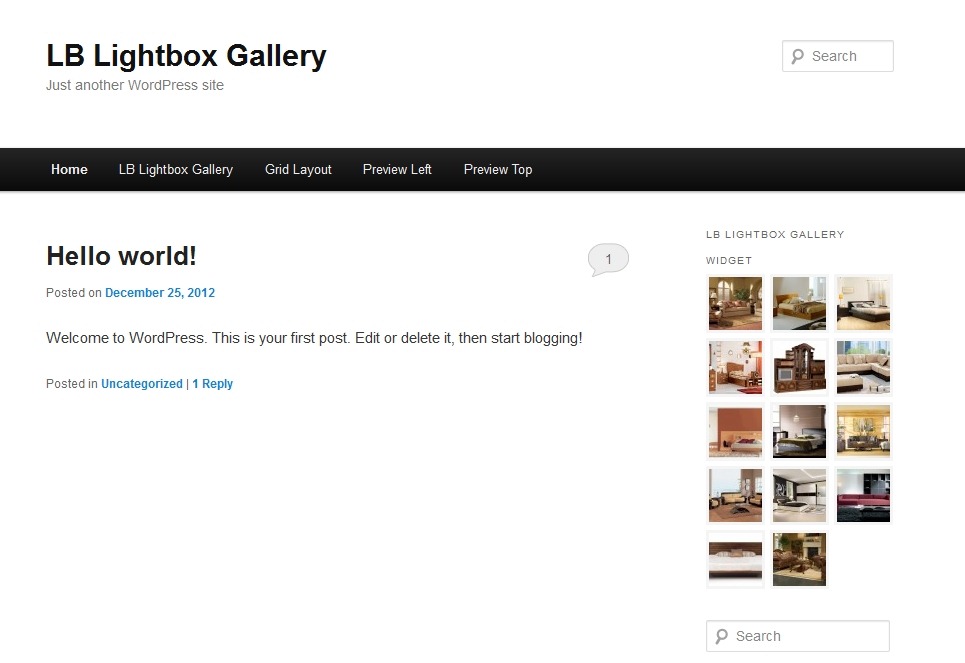
Этот плагин больше ориентирован для изображений и текстового контента, он идеально подходит для дизайнеров, художников и всех, кому нужно отобразить текстовую информацию рядом с изображением.
Лучшей особенностью Huge-IT Gallery является как отображаются блоки. Они не принимают размер на всю страницу по умолчанию. Это значит, что навигация и кнопки закрытия окна легко доступны и ваши посетители не надо будет выяснять как просматривать изображения.
Вы можете выбрать неограниченное количество настроек использования и пользовательские бесплатно для одного сайта, или вы можете обновить для еще большего дизайна настройки за $ 30. Если у вас есть более чем один сайт, то лицензия на пяти составляет $ 45, а для неограниченных сайтов, это всего лишь $ 15 больше, по $ 60.
Супер плагины WordPress 2020 – info-effect.ru
На чтение 70 мин. Опубликовано
Самый большой в интернете каталог плагинов WordPress с руководством по настройке!
Более 500 интересных и полезных плагинов wordpress. Кликни по названию плагина и читай инструкцию! База постоянно пополняется, каждый день (сейчас уже реже) я пишу новые посты, специально подбираю плагины, которые могут вам помочь. Заходите по чаще в гости! Есть вопросы? Ищите плагин? Напишите комментарий! Успехов Вам!
Супер плагин обучения курсов WordPress
LifterLMS – Новый, свежий, интересный и полезный плагин для создания онлайн школы обучения курсов. Гибкие настройки, Русский язык, множество функций, платёжный шлюз, онлайн оплата. Вы можете продавать онлайн курсы на своём сайте!
Лучший плагин кэширования WordPress
LiteSpeed Cache – Реально, самый эффективный плагин для создания кэша на вашем сайте. В разы ускорит ваш сайт! Уменьшит время ответа сервера. Почему он лучший? Кэш создаётся на уровне сервера. То есть, весь ваш сервер кэшируется. До установки плагина, ответ сервера 1880 мс, после установки и активации 90 мс. Проверено на личном опыте!
В разы ускорит ваш сайт! Уменьшит время ответа сервера. Почему он лучший? Кэш создаётся на уровне сервера. То есть, весь ваш сервер кэшируется. До установки плагина, ответ сервера 1880 мс, после установки и активации 90 мс. Проверено на личном опыте!
Лучший плагин слайдер WordPress
Smart Slider 3 – 100% один из Лучших плагинов для создания Супер эффектного слайдера для вашего сайта! Почему? Это не просто слайдер, это произведение искусства! Вы можете накладывать слои на слайды, в виде текста, фото, кнопки, видео и т.д. Можно создавать очень эффектные анонсы в виде слайдера, на всю ширину экрана! Идеально подойдёт для создания Landing Page.
Очистка и Ускорение сайта
Advanced Database Cleaner – Привет! Рекомендую очередной Супер полезный плагин для ускорения вашего сайта. Действительно очень важно, чтобы у вас стоял подобный плагин. Я установил его вместо WP Clean Up, так как он безнадёжно устарел и начал глючить. Жду ваших комментариев! Удачи!
Жду ваших комментариев! Удачи!
Рассылка Email писем
MailPoet Newsletters – Лучший плагин на WordPress для создания рассылки email писем и добавление на сайт формы подписки. До 2000 писем в час бесплатно! Большой выбор адаптивных шаблонов писем. Простые настройки. Русский язык!
Онлайн обучение
LearnPress – LMS плагин для создания системы управления обучением. Вы можете создавать курсы, уроки, добавлять преподавателей. Можно продавать курсы. Встроен платёжный шлюз PayPal. Простые настройки!
Запросы к базе данных MySQL
Better Search Replace – Супер Полезный плагин!!! Буквально за 5-10 секунд вы можете изменить или заменить тонны текста в базе данных WordPress. Его полезность зашкаливает!)
Лучший переход на HTTPS WordPress
Really Simple SSL – Самый простой, быстрый и безопасный способ, без потери трафика и позиций, подключения сертификата безопасности ssl. Мой личный опыт! Всё описываю по шагам, чёткая инструкция. Жду ваших комментариев!
Мой личный опыт! Всё описываю по шагам, чёткая инструкция. Жду ваших комментариев!
Email уведомления при ответе на комментарии
Comment Reply Email Notification – Очень полезный плагин! Обязателен для установки. Должен стоять на каждом сайте, если вы хотите улучшить ПФ сайта. Присылает уведомления на электронную почту, если ответили именно на ваш комментарий. Супер!
Добавить на главный экран смартфона
Super Progressive Web Apps – Очень простой и полезный плагин! Если вы нацелены на мобильный трафик, за которым будущее, обязательно посмотрите данный плагин. Для кого-то он может стать очень полезным инструментом для привлечения дополнительного трафика. Ваш сайт смогут добавить на главный экран телефона как приложение.
Защита сайта от DDoS атак
Stop User Enumeration – Отличный плагин! Помог мне снять нагрузку с сервера, из-за многочисленных запросов к серверу с целью взломать сайт, путём перебора логина и пароля. Просто и быстро!
Просто и быстро!
Яндекс
Яндекс Турбо – Полезный плагин для создания ускоренных мобильных страниц вашего сайта. Благодаря данной функции ваши страницы будут загружаться быстрее. Вы можете настроить отображение страниц, добавить рекламу, похожие записи и т.д.
Яндекс Дзен – Плагин позволит вам добавить ваш сайт в популярный сервис Яндекс Дзен. Вы можете увеличить посещаемость своего сайта. Можно добавлять только определённые категории. Гибкие настройки.
Yandex Share 2 – Полезный плагин, добавит на ваш сайт кнопки поделиться от сервиса Яндекс. Все самые популярные соцсети и мессенджеры! Очень простые настройки на Русском языке!
Виджет для Яндекс Дзен – Вы сможете добавить на свой сайт Супер виджет с записями из Яндекс Дзен. Подойдёт и для сайтов и для каналов. Выводит записи по URL адресу канала. Очень простой и полезный!
Обратная связь
Flamingo – Очень полезный плагин! Вы сможете просматривать все сообщения из формы Contact Form 7, прямо в админ-панели WordPress. Даже если письмо не пришло вам на почту, из-за ошибки, вы сможете прочитать его в админ-панели, на странице плагина.
Даже если письмо не пришло вам на почту, из-за ошибки, вы сможете прочитать его в админ-панели, на странице плагина.
Резервная копия сайта
WordPress Database Backup – Лучший плагин для создания резервной копии сайта! Очень простые настройки! Делает копию самой ценной информации, которая находится в базе данных. Автоматически отправляет письма с архивом на ваш Email.
Популярные
Yoast SEO – Популярный плагин для SEO оптимизации сайта, подробная инструкция по настройке.
Akismet – Популярный плагин для защиты сайта от спама в комментариях и обратных ссылках, подробная инструкция по настройке.
TinyMCE Advanced – Популярный плагин, расширяет визуальный редактор wordpress, добавляя в него много новых функций, кнопок и примочек. Главная фишка – создание адаптивных сеток, таблиц, колонок, очень просто!
Плагин Jetpack – Популярный плагин, который добавит на ваш сайт куча фишек и прибамбасов. Защита, ускорение, оптимизация, продвижение и т.д. В этом плагине собран весь комплект для успешного создания и продвижения сайта.
Защита, ускорение, оптимизация, продвижение и т.д. В этом плагине собран весь комплект для успешного создания и продвижения сайта.
Google XML Sitemaps – Популярный плагин для создания XML Карты сайта, предназначенной для поисковых систем.
Contact Form 7 – Самый популярный плагин для создания Контактной формы – Обратной связи.
WP Super Cache – Супер популярный плагин для ускорения сайта, за счёт кэширования файлов.
W3 Total Cache – Супер популярный плагин для кэширования сайта, многофункциональный и эффективный!
All In One SEO Pack – Супер популярный плагин для оптимизации сайта под поисковые системы. Подробная инструкция, узнай о всех возможностях плагина!
Duplicate Post – Популярный плагин для клонирования записей и страниц wordpress.
Regenerate Thumbnails – Популярный плагин для регенерации и восстановления изображений wordpress.
NextGEN Gallery – Популярный плагин который позволит вам создавать фото галереи разных стилей и направлений. Гибкие настройки, настройка функций, лайтбокс, слайд-шоу и т.д.
WooCommerce
WooCommerce – Супер популярный и супер крутой плагин, с помощью которого вы сами сможете создать свой Онлайн-Магазин!
WP Image Zoooom – Супер эффектная фишка! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
YITH WooCommerce Advanced Reviews – Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
Smart Manager for WooCommerce & WPeC – Продвинутый смарт менеджер для управления магазином Woocommerce. Управление всем магазином с одной страницы!
Saphali Woocommerce Russian – Набор Русских дополнений для магазина WooCommerce!
YITH WooCommerce Watermark – Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
Grid & List toggle for Woocommerce – Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.
WooCommerce PayPal Pro – Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
YIKES Собственные вкладки товара для WooCommerce – Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
WooCommerce Social Media Share Buttons – Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
Смотреть все плагины более 200 для онлайн магазина WooCommerce
Каталог
Goods Catalog – Очень простой и гибкий каталог товаров. Легко настраивается. Можно вывести товары по категориям. Полезный плагин.
Shop Page WP – Ещё один плагин для создания партнёрского каталога товаров. Простые настройки.
Простые настройки.
Безопасность
Wordfence Security – Внимание! Лучший плагин для защиты сайта WordPress! Всё включено! Для больших порталов, медиа-сетей, форумов, соцсетей, интернет-магазинов, сайтов с большой посещаемостью!
Плагин для Слабовидящих
For The Visually Impaired – Очень полезный плагин для людей со слабым зрением. Простые настройки на Русском языке.
Супер плагин!
Ajax Load More – Infinite Scroll – Бесконечная прокрутка! Очень просто добавить на любую страницу с помощью шорткода. Выбор типов записей. Выбор стиля кнопки или прелоадера. Можно выводить записи из определённых категорий, тегов, авторов, ключевых слов и т.д. Два режима работы, бесконечная загрузка записей или подгрузка с помощью кнопки.
Content Aware Sidebars – Супер плагин! Новые сайдбары! Добавляй новые сайдбары в любое место своего сайта!
WPeMatico – Супер плагин! Автоблоггинг. Настройте автоматическую публикацию записей и страниц на ваш сайт из любых RSS и Atom каналов. Широкие и гибкие наст
Настройте автоматическую публикацию записей и страниц на ваш сайт из любых RSS и Atom каналов. Широкие и гибкие наст
Как создать галерею на WordPress без плагинов
Приветствую вас, читатели моего блога!
Недавно меня спрашивали как создать галерею изображений на wordpress и я решил записать видео и написать статью на эту тему. Видео выше, статья ниже:)
Галерею мы будем создавать без установки дополнительных плагинов, только средствами движка WordPress.
Как создать галерею на WordPress
Вы можете вставить галерею в уже имеющиеся страницы или записи на вашем сайте, либо создать новые.
Я возьму для примера страницу моего тестового сайта и размещу галерею на главной странице. Итак, переходим к редактированию страницы, находим место куда будем размещать нашу галерею и ставим в это место курсор мыши. Далее жмем на кнопку «Добавить медиафайл»
Далее жмем на кнопку «Добавить медиафайл»
Далее выбираем пункт «Создать галерею». Это важный момент, потому что по умолчанию идет добавление одиночного медиа файла.
После этого у нас два варианта:
1. Создать галерею из тех изображений, что уже загружены в нашу библиотеку файлов;
2. Загрузить новые файлы.
Т.к. у меня в библиотеке файлов нет, я буду загружать новые, поэтому жмем на кнопку «Загрузить файлы», затем жмем на кнопку «Выберите файлы». Находим на компьютере нужные изображения, выбираем их (можно выделить сразу все) и жмем кнопку «Открыть».
Я подготовил заранее 4 изображения автомобилей.
Наши изображения загрузились. Здесь я выделил цифрами 3 важных момента:
1. Изображения помеченные галочками входят в состав нашей галереи. Если вы хотите исключить из галереи какое-либо изображение, просто наведите курсор мыши на галочку, появится знак минуса, нажмите на него.
Как видите у нас добавлено 4 изображения и чуть ниже также есть уменьшенные копии наших авто и слева написано, что у нас выбрано 4 картинки. Это удобно когда у вас в галерее сразу много изображений. Вам не нужно считать их вручную, достаточно взглянуть на подсказку внизу и сразу понятно сколько картинок вы добавляете в галерею.
Это удобно когда у вас в галерее сразу много изображений. Вам не нужно считать их вручную, достаточно взглянуть на подсказку внизу и сразу понятно сколько картинок вы добавляете в галерею.
2. Изображение обведенное в синюю рамку и помеченное синей галочкой активное. Это означает, что мы можем редактировать параметры данного изображения. Вы можете переключаться между изображениями и изменять параметры каждого из них.
Более подробно о параметрах файлов изображений смотрите в видео уроке в начале статьи
3. Кнопка «Создать новую галерею». После того как все настройки сделаны, вы можете нажать по этой кнопке, чтобы завершить создание галереи.
Настройки галереи на WordPress
Переходим к финальным настройкам нашей галереи. Внимательно изучите слайд, ниже я даю пояснения по каждому пункту:
1. Вы можете подписать каждое фото, для этого просто поставьте курсор мыши в поле под изображением и напечатайте нужный текст.
2. Нажимая на крестик над изображением, вы можете исключить его из галереи.
3. Блок с настройками галереи:
Первый параметр в настройках — ссылка. Здесь мы можем указать куда будет перенаправлять посетителя сайта при нажатии на изображение из галереи. Вариант «Страница вложения» я рассматривать не буду — он достаточно редко используется, можете поэкспериментировать самостоятельно.
Нас больше интересует вариант «Медиафайл». Если мы выберем его, то при нажатии по миниатюре из галереи изображений откроется увеличенная копия нашей картинки.
Если поставить вариант «Нет», то при нажатии на изображение ничего происходить не будет.
Второй параметр — количество колонок. Здесь мы можем выбрать сколько колонок будет в нашей галерее. Я не могу сказать какое число нужно выбрать, здесь вам нужно самостоятельно поэкспериментировать и выбрать подходящий для вас вариант. Давайте пока оставим 3, а дальше посмотрим.
Третий параметр — порядок изображений. Здесь все просто: если вы поставите галочку, то изображения будут размещаться в случайном порядке, а не так как вы разместили.
Здесь все просто: если вы поставите галочку, то изображения будут размещаться в случайном порядке, а не так как вы разместили.
Важный момент! Вы можете менять порядок изображений, просто перетаскивая их мышкой!
Четвертый параметр — размер. Здесь есть 4 варианта: миниатюра, средний, большой и полный. Здесь опять же выбирайте на ваше усмотрение. Обычно размеры «большой» и «полный» не используются. Попробуйте варианты «миниатюра» и «средний» и подберите тот вариант, который вам подходит. Я оставлю вариант «миниатюра».
4. Кнопка «Вставить галерею». После того как все настройки сделаны, нажимаем ее.
Наша галерея разместилась в тексте страницы. Не забудьте после редактирования страницы нажать кнопку «Обновить»
После этого переходим на страницу, которую редактировали и смотрим, что у нас получилось. Галерея готова!
Улучшаем галерею на WordPress
Теперь нажмите по любой из картинок в галерее. Как видите, картинки открываются на всю страницу и у нас нет возможности вернуться на страницу сайта с помощью меню. Это очень неудобно и некрасиво.
Как видите, картинки открываются на всю страницу и у нас нет возможности вернуться на страницу сайта с помощью меню. Это очень неудобно и некрасиво.
В начале статьи я заявлял, что мы не будем использовать плагины при создании галереи и я сдержал слово — наша галерея готова, при этом мы не использовали ни одного плагина.
Но мы можем улучшить нашу галерею, и для этого нужно установить один плагин. Он называется Fancybox. Данный плагин не требует настройки, его нужно просто установить и активировать.
Если вы не знаете как это сделать, прочтите мою статью «Что такое Плагины WordPress и как их устанавливать».
После установки плагина Fancybox обновите страницу с галереей и посмотрите как теперь отображаются изображения при нажатии.
Согласитесь стало гораздо удобнее просматривать картинки из галереи.
Теперь давайте рассмотрим еще один важный вопрос.
Как редактировать галерею на WordPress.
Предположим, что вы опубликовали запись или страницу с галереей, посмотрели на сайт и увидели, что галерея отображается не так как вам нужно или в нее попало лишнее изображение. Что делать?
Что делать?
Очень просто можно отредактировать созданную вами галерею. Переходим к редактированию записи или страницы, на которой размещена галерея, находим ее и нажимаем по галерее мышкой. Галерея выделится серым цветом и сверху появятся две небольшие иконки: редактировать и удалить.
Иконка в виде карандаша — это редактирование, нажимаем по ней и переходим к настройкам галереи. Меняем то, что нам нужно и жмем кнопку «Обновить галерею». После этого не забудьте обновить редактируемую запись или страницу. Галерея обновлена.
Вот так легко и просто можно создать галерею на WordPress.
На этом сегодня все. Ставьте «лайки», делитесь с друзьями. Если остались вопросы, пишите в комментариях.
Галерея изображений на WordPress без плагинов
Изображения и картинки являются неотъемлемой частью практически любого хорошего сайта. Они помогают привлечь больше внимания, разбавляют и улучшают восприятие текста на странице или в посте. Практически всегда в WordPress мы пользуемся кнопкой «Добавить медиафайл» в визуальном редакторе. И это удобно. А еще иногда нужно вставить сразу несколько изображений и желательно разместить их по своему усмотрению. У многих пользователей это вызывает панику, они качают и пробуют кучу разных плагинов совсем позабыв о стандартной функции WordPress – «Создать галерею» (а с недавнего времени еще и плей-листы аудио и видео). Именно об этой плюшке сегодня и пойдет речь.
И это удобно. А еще иногда нужно вставить сразу несколько изображений и желательно разместить их по своему усмотрению. У многих пользователей это вызывает панику, они качают и пробуют кучу разных плагинов совсем позабыв о стандартной функции WordPress – «Создать галерею» (а с недавнего времени еще и плей-листы аудио и видео). Именно об этой плюшке сегодня и пойдет речь.
Приступим:
Первым делом открываем запись/пост или страницу где нам нужно вставить галерею. Не забываем кликнуть курсором мыши в нужное место потому что по умолчанию галерея, как и, впрочем, любой медиа-контент, будет добавлена в конец документа.
Нажимаем «Добавить медиафайл»
Следующим шагом нажимаем создать галерею и в открывшейся вкладке загружаем изображения перетаскиванием или во вкладке «загрузить файлы», а если всё было загружено предварительно, то нужно просто выбрать наши картинки как это сделал я.
Рекомендуется выбирать четное количество картинок для заполненной галереи. Их количество можно увидеть внизу «Выбрано:», у меня это 6.
Их количество можно увидеть внизу «Выбрано:», у меня это 6.
Закончив выбирать и загружать нажимаем «Создать новую галерею» (к выбору картинок еще можно будет возвращаться).
Тут мы задаем порядок расположения если он нам важен. Если вообще не принципиально то выбираем «случайный порядок» в правой части страницы в «Настройках галереи». Благодаря этому каждый раз картинки будут меняться местами случайным образом. Это придаст немножко «живости» сайту. В моем случае данная опция не подходит и порядок очень важен. Расположить все картинки в нужном порядке можно простым перетаскиванием, но я пошел еще более простым способом. Поскольку нужные мне картинки расположены в хронологическом порядке написания этих же статей, то после нажатия «В обратном порядке» всё станет как раз так как мне и надо (последняя станет первой, а первая — последней).
Если во время перемещения вы заметите что некоторые изображения попросту забыли, жмем «Добавить в галерею» (находится слева). Так мы можем добавить недостающие картинки не переделывая галерею заново.
Теперь переходим к настройкам галереи, где по усмотрению выбираем количество колонок размер изображений и место, куда ссылаются картинки после клика. Вот пример моих настроек:
На странице это выглядит так:
Кстати, если добавить к изображению подпись, то ее тоже будет видно при наведении:
Галерея которую мы сделали в этом уроке:
NextGEN Gallery — WordPress плагин для фотогалереи
NextGEN Gallery — наиболее известная галерея для блогов на платформе WordPress, она насчитывает больше 6 млн. установок, с ее помощью вы без труда сможете создать галереи, слайдшоу из фотографий и альбомы из галерей, присутствует немало шаблонов и настроек. Если вы задумывались на тем, как бы организовать на блоге вашу коллекцию изображений или фотографий, то рекомендую начать изучения галерей именно с этого плагина.
1. Как установить NextGEN Gallery
Тут все просто: установка этого плагина ничем не отличается от обычной установки какого-либо другого плагина. Думаю не нужно рассказывать как это делать. Качаем плагин с сайта wordpress.org
2. Как настроить NextGEN Gallery
Выберите в меню Галерея или Gallery и нажимайте.
В открывшемся окошке, в правой части экрана, в блоке «Translation» можно включить русский язык.
Откройте меню Галерея — Настройки:
Рассмотрим некоторые из них:
- Путь к галереи — в этой папке на хостинге будут храниться фотографии.
- Активировать ЧПУ — включение человеко-подобных адрессов для фотогалерей.
- Создать новый URL изображения с ЧПУ ссылкой — Для обновления структуры постоянных ссылок, кликните по кнопке «Ок».
Оставшиеся вкладки интуитивно понятны, на них можно указывать размеры миниатюр, изображений, водяной знак, настраивать слайд шоу и так далее.
3. Добавление NextGEN галереи
Откройте пункт меню Галерея → Добавить галерею / изображения. Укажите название галереи и кликните Добавить галерею.
Вы увидите сообщение с кодом вставки галереи на ваш блог: [nggallery id=n].
4. Добавление фотографий
Кликните по кнопке «Выберите файлы» и укажите файлы для загрузки, после этого в нижнем выпадающем списке выберите нужную галерею и жмите на «Загрузить изображения». Миниатюры создадутся автоматически, фотографии отредактируются так, как указано в настройках.
Фотографии можно просто перетащить — так они тоже добавляются в список загрузки.
5. Управление фотографиями
Верхняя часть страницы посвящена настройкам галереи, нижняя — изображениям.
Над фотографиями есть выпадающий список групповых действий, которые можно совершить на изображениями.
В правом столбце галочками можно исключить отображающиеся фотографии.
Есть достаточно много шаблонов галерей. Шаблон с отображением описания и названия к фотографиям получит текст именно с этой странички. С помощью Тегов можно создать коды для отображения фотографий с определенными тегами.
6. Добавление альбома
Для добавления и редактирования альбома перейдите в меню Галерея — Альбом. Укажите название нового альбома и кликните на кнопку Добавить.
Альбом от галереи отличается тем, что альбом состоят из галерей, галереи состоят из ваших фотографий. То есть с помощью альбомов удобно передвигаться между галереями.
Если вы создадите мало галерей, то альбомы вам вряд ли понадобятся.
Создайте альбом и свяжите его со страницей.
Выберите альбом. Для добавления галереи в альбом перетяните ее мышкой в альбом и кликните «Обновить».
7. Добавление галереи на страницу
Тут все легко: просто добавьте код с id галереи там где вам нужно. С
Вот так будет выглядеть галерея:
У NextGen галерей есть несколько шаблонов по умолчанию с разными эффектами. Вид галереи настраивается через параметры кода вставки.
Пример slideshow шаблона carousel:
[nggallery id=1 template=carousel images=3]
Список остальных параметров можно прочесть вот тут: www.nextgen-gallery.com/nextgen-gallery-features
Параметры кодов вставки:
Отображать подписи в виде эскизов галереи
- [ nggallery id=2 template=caption]
Основные Filmstrip галереи
- [ nggallery id=2 template=carousel images=5]
Использовать изображение тегов для создания галереи / Альбомов
- [ nggtags album=Nature,England,Sea]
Template Engine for Gallery Types
- [ nggallery id=2 template=sample1]
- [ nggallery id=2 template=sample2]
- [ nggallery id=2 template=sample3]
- [ nggallery id=2 template=sample4]
- [ nggallery id=2 template=sample5]
- [ nggallery id=2 template=sample6]
Отображать Exif данные
- [ imagebrowser id=28 template=exif]
Сортировка изображений в галерее на основе их тегов
- [ nggtags gallery=Sea,England,..]
Интеграция с сторонними плагинами
- [ monoslideshow id=1 w=560 h=460]
- [ nggallery id=2 template=galleryview images=0]
- [ media id=7 width=520 height=424 plugins=revolt-1]
- [ media id=3 width=330 height=250 plugins=rateit-2]
Добавить облака тэгов
Опции одиночного изображения
- [ singlepic id=y w=ширина h=высота mode=web20|watermark float=left|right]
Оригинал: wpcafe.org/plugins/nextgen-gallery-samyiy-populyarnyiy-wordpress-plagin-dlya-foto
Полезные ссылки:
- nextgen-gallery.com/nextgen-gallery-extension-plugins — плагины как-либо взаимодействующие с Nextgen
- nextgen-gallery.com/nextgen-gallery-shortcodes — short-коды для вставки галерей
- Рекомендую ознакомиться с моей подборкой полезных WordPress плагинов.
15+ лучших бесплатных плагинов галереи WordPress
Мы собрали коллекцию из лучших бесплатных плагинов галереи для пользователей WordPress. Если вы создаете новый веб-сайт или уже имеете его и ищете отличный способ продемонстрировать свою потрясающую фотографию или портфолио, мы рекомендуем использовать один из бесплатных плагинов галереи. Простой в использовании, настраиваемый и полностью отзывчивый. Это идеальная коллекция лучших и бесплатных плагинов галереи, которые можно попробовать в 2020 году. Лучшие бесплатных тем WordPress на основе сетки с полностью адаптивными макетами галереи.
Модуль WordPress для галереи изображений Modula
С более чем 80 000 активных загрузок, Modula была классифицирована как самый простой способ создать потрясающую галерею изображений. Благодаря своим функциям Modula помогает множеству фотографов, дизайнеров и людей с видением фотографии создавать самые креативные галереи изображений. Этот плагин галереи предоставляет своим пользователям множество эффектов наведения изображений и функцию, которая позволит вам легко сортировать галереи с помощью фильтров. Кроме того, вы можете смешивать фотографии с видео или создавать галереи двух разных типов (видеогалерея и галерея изображений).Более того, Modula позволяет посетителям вашего веб-сайта делиться вашими фотографиями в Facebook, Instagram, Pinterest и многих других социальных сетях. Вы также можете перетаскивать изображения и изменять их размер, быстро загружать фотографии и т. Д. Однако самое главное — в Modula есть несколько новых функций, которые вам понравятся. Недавно команда Modula обновила этот плагин и добавила 3 новых расширения: EXIF, масштабирование и загрузки надстроек. Удивительно, я прав? И это лишь некоторые из возможностей Modula.
- Что может предложить Modula?
- перетащите и измените размер изображений;
- создавать собственные макеты;
- загрузка быстрых галерей;
- сортировать галереи с фильтрами;
- добавлять видео с Youtube и Vimeo в свои галереи;
- микшировать фото и видео;
- увеличивать и уменьшать масштаб;
- добавить данные EXIF;
- скачать свои галереи;
- добавить значки обмена в социальных сетях и интегрировать их с Pinterest, Instagram и другими.
Хотите узнать больше? Проверьте их сайт!
(Выбор наиболее рекомендуемого редактора) Ultimate Grid Photo Gallery с визуальным редактором для создания скинов фотогалереи. Адаптивная мобильная галерея для отображения изображений, сообщений и видео
- Стили галереи с полной настройкой: тень, рамка, заголовок и значки
Плагин WordPress Gallery от Supsystic дает вам универсальность для создания любого типа галереи. Выберите пресет тени и установите цвет и толщину по своему усмотрению.Выделите изображения. Используйте разные типы границ, добавьте описание фотографии и значок к каждому изображению галереи. - SEO Friendly
Задайте заголовок и описание медиафайлов галереи, чтобы сделать вашу галерею дружественной к SEO.
ТИПЫ ГАЛЕРЕИ
- Галерея в полную ширину
- Галерея Polaroid
- Видеогалерея
- Фиксированная галерея
- Галерея Post Feed
- Carousel Gallery
- Галерея мозаик
- Галерея с подписями и значками
- Галерея с разбивкой на страницы и загрузкой Больше
- Галерея с данными EXIF
- Галерея с водяными знаками
- Галерея с социальным обменом
- Галерея с персональными эффектами подписей
- Галерея с настраиваемыми атрибутами, фильтрацией и поиском
Галерея NextGEN является отраслевым стандартным плагином галереи WordPress с 2007 года и продолжает получать более 1.5 миллионов новых загрузок в год. Это легко для простых фотогалерей, но достаточно мощно для самых требовательных фотографов, художников и профессионалов в области обработки изображений.
На задней панели NextGEN предлагает полную систему управления галереями WordPress с возможностью пакетной загрузки фотографий, импорта метаданных, добавления / удаления / переупорядочивания / сортировки фотографий, редактирования миниатюр, группирования галерей в альбомы и т. Д.
Во внешнем интерфейсе бесплатная версия NextGEN предоставляет три основных стиля галереи (слайд-шоу, миниатюры и галереи изображений) и два стиля альбомов (компактный и расширенный), каждый из которых имеет широкий спектр опций для управления размером, стиль, время, переходы, элементы управления, эффекты лайтбокса и многое другое.
Мы считаем, что вам не нужно нанимать разработчика для создания галереи WordPress. Вот почему мы создали Envira, плагин для перетаскивания фотографий , который одновременно является ПРОСТОЙ, БЫСТРЫЙ и МОЩНЫЙ.
Envira оптимизирована для производительности веб-сайтов и серверов, а также для SEO и преобразования, потому что мы понимаем важность скорости, когда речь идет о времени загрузки изображений и галереи. Особенно, если вы хотите продавать со своего сайта.
Пользовательские ссылки галереи позволяют связывать изображения из галерей с указанным URL.Протестировано с помощью галереи WordPress, Gutenberg, Meow Gallery и других.
К изображениям добавляются два поля в медиатеке: URL-адрес ссылки и Цель ссылки. Если хотя бы URL-адрес ссылки настроен, это изображение будет ссылаться на этот URL-адрес каждый раз, когда оно используется в галерее. Для этих изображений лайтбокс будет автоматически отключен.
Галерея с самым высоким рейтингом, более 1 миллиона установок, считается одной из лучших галерей WordPress. Этот уникальный плагин от Huge-IT имеет 8 красивых просмотров, неограниченную поддержку изображений; поддерживает заголовки, описания, рейтинги, множество кнопок и многое другое.
Управляйте файлами, показывайте галереи изображений и слайд-шоу фотографий, воспроизводите музыку на своем сайте с помощью плагина Gmedia Gallery. Плагин Gmedia Gallery предоставляет c
8 лучших плагинов для фотогалереи WordPress на 2020 год
WordPress — отличная платформа для вас, если вы хотите создать и поддерживать отличный онлайн-сайт. Хотите ли вы поделиться своими работами, или вы хотите создать онлайн-бизнес, или начать свой собственный блог, или даже создать замечательное портфолио. WordPress — отличное начало!
И если вы изучаете , создавая фотогалереи на своем сайте WordPress, , то это уже не тяжелая задача, предназначенная для экспертов и дизайнеров WordPress.Потому что теперь вы можете найти плагины WordPress, которые служат этой цели! Устали пролистывать все списки плагинов в поисках идеального плагина для фотогалереи WordPress? Что ж, мы решили проблему за вас с помощью нашего списка из лучших плагинов галереи WordPress, подобранных специально для вас! Не стесняйтесь просматривать список и найти тот, который идеально подходит для вас!
Зачем интегрировать фотогалерею WordPress на свой сайт?
Прежде чем мы перейдем к коллекции плагинов, вот несколько причин , по которым вы должны интегрировать фото галереи в свой сайт WordPress!
- Галереи WordPress — отличный способ интегрировать ваши потрясающие изображения на свой веб-сайт, чтобы ваши зрители могли их увидеть!
- Photo Gallery может стать отличным дополнением, чтобы сделать ваш сайт более интересным и интригующим для ваших зрителей!
- Интеграция ваших работ на ваши сайты может сделать ваш сайт портфолио еще более доступным и привлекательным!
- Очевидно, что ваши пользователи будут более активно посещать ваш сайт и увеличивать посещаемость с помощью фотогалереи!
ЛУЧШИЕ ПЛАГИНЫ ДЛЯ ФОТОГАЛЕРЕИ WORDPRESS!
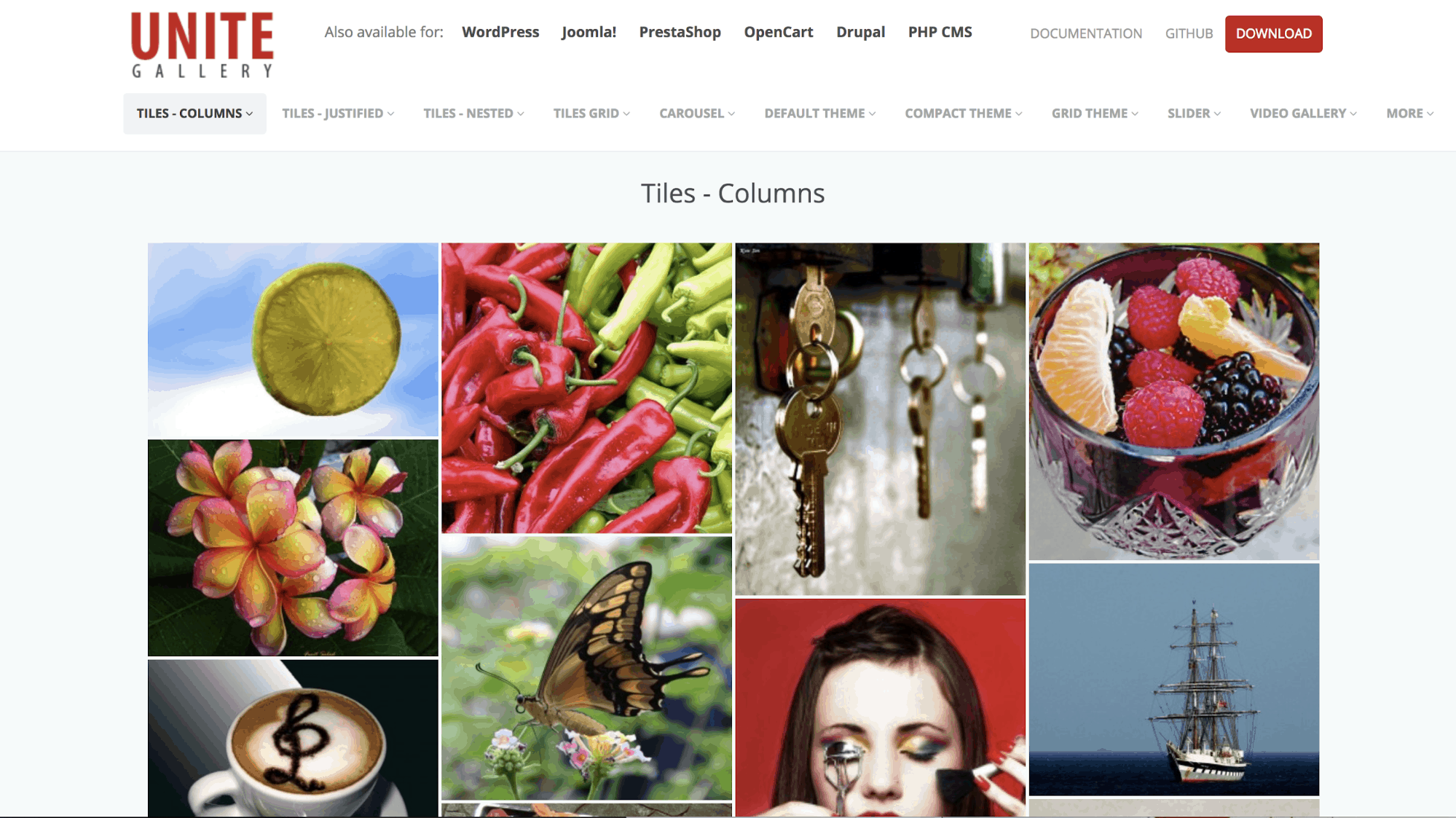
1.Unite Gallery (Премиум)
Мы собираемся начать наш список только с лучших — Unite Gallery, потрясающего плагина для фотогалереи WordPress! Это самый простой и интуитивно понятный способ интегрировать ваши фотографии или видео в галерею WordPress! Кроме того, с 10 различными макетами , лайтбоксов, а также функцией масштабирования и касания , вы можете легко создавать идеальные и завораживающие галереи WordPress с помощью этого универсального плагина галереи WordPress для фото и видео!
Основные характеристики
- Встроенные медиа-лайтбоксы премиум-класса.
- Более 120 вариантов галереи на выбор.
- Специальная тема видеогалереи с тремя разными скинами.
- Адаптивные и удобные для мобильных устройств варианты галереи.
- Возможность смешивать картинки и видео в любой галерее!
- Мощный менеджер галереи WordPress.
Как пользоваться плагином?
Вот руководство и предварительный просмотр того, как можно использовать плагин после его установки на вашем сайте. Вы можете видеть, что использование плагина очень удобно для новичков .Опции для редактирования каждой галереи, а также интеграции медиафайлов на ваш сайт доступны через недавно добавленную опцию в Unite Gallery ! Как только вы перейдете на страницу настроек, создайте на ней столько галерей и медиафайлов, сколько захотите!
Наше мнение о подключаемом модуле Unite заключается в том, что это, вероятно, один из лучших подключаемых модулей. Создайте идеальную галерею фотографий или видео, которая дополнительно полностью совместима с YouTube, Vimeo, а также Wistia Videos и HTML5 за считанные минуты.
Цена: 29 долларов США Обычная лицензия (6 месяцев обновлений и поддержки)
Узнать больше / Скачать
2. Envira Gallery (Бесплатно + Премиум)
Плагин галереи WordPress, который является одновременно мощным и простым в использовании, Envira Gallery — еще одна наша отличная рекомендация! Адаптивные и удобные для мобильных устройств галереи легко создать с помощью простого конструктора перетаскивания . Еще одна замечательная особенность заключается в том, что вы также можете организовывать свои галереи с помощью тегов и альбомов и сортировать их по своему желанию!
Основные характеристики
- Интегрирован с социальными сетями, такими как Instagram.
- Адаптивный и удобный для мобильных устройств макет галереи.
- Электронная коммерция, интегрированная с водяными знаками и функциями защиты.
- Вариант для слайд-шоу и полноэкранных изображений и видео.
- Оптимизирован для SEO с добавлением прямых ссылок и разбивки на страницы.
- Легко вставлять видео с YouTube и Vimeo.
Как пользоваться плагином?
Вот краткий обзор бэкэнда плагина Envira Gallery ! После установки и активации плагина вы увидите, что дает вам легкий доступ для редактирования существующей галереи или добавления новой. Самый простой способ интегрировать галерею в наш WordPress, страница настроек действительно проста для понимания.
Наше мнение о Envira Gallery заключается в том, что мощный многофункциональный плагин — отличный способ интегрировать галереи в ваш сайт WordPress! Кроме того, теперь вы можете получить премиум-версию с еще более широкими возможностями!
Цена — $ 29 (базовый план)
Скачать бесплатно Посмотреть Премиум
3.NextGen Gallery (Бесплатно + Премиум)
Как видно из названия, этот плагин галереи WordPress — это просто следующего поколения из всех .Зачем? Что ж, плагин является стандартом для всех пользователей фотогалереи WordPress. Кроме того, с плагином вы можете выбрать как простой, так и сложный и требовательный ! Мощная система управления галереей позволяет вам выполнять эти задачи самым простым способом!
Основные характеристики
- Электронная коммерция интегрирована для легкого доступа к вашему сайту.
- Социальные сети интегрированы для удобного обмена изображениями.
- Более 10 различных макетов галереи на выбор.
- Адаптивный и удобный для мобильных устройств дизайн.
- Open Graph с глубокими ссылками на изображения.
Как пользоваться плагином?
Это вид серверной части NextGen Gallery и то, как вы можете использовать плагин! С помощью плагина вы можете легко c объединить свои галереи с помощью тегов и категорий. После активации и установки вы сможете получить доступ к настройкам галереи через панель управления!
Наше мнение о NextGen Gallery заключается в том, что этот плагин определенно стоит потратить! Мы полностью понимаем, почему это один из самых популярных плагинов для фотогалереи WordPress со всеми его великолепными функциями!
Цена- 79 долларов США (план Plus)
Скачать бесплатно Посмотреть Премиум
4.Фотогалерея Modula WordPress (Бесплатная + Премиум)
Modula Photo Gallery гордится своим креативным дизайном и простыми в использовании функциями . В отличие от множества плагинов галереи, Modula пытается представить динамического вида вашей галереи с добавленными эффектами и настройками . Имея рандомизированную интеллектуальную сетку для предварительного просмотра ваших изображений и таких функций, как эффекты наведения, вертикальный / горизонтальный слайдер, отдельные фильтры изображений, Modula придает вашей галерее этот «Вау» фактор.
Основные характеристики:
- Рандомизированная интеллектуальная сетка для динамического просмотра галереи
- Фильтр, эффекты и эффекты наведения для настройки изображения.
- Индивидуальные эффекты для отдельных изображений в одной галерее.
- Подставка для вертикального / горизонтального слайдера.
- Поддержка пользовательских CSS и скриптов для дальнейших модификаций.
- Интеграция с социальными сетями
Как пользоваться плагином?
После того, как вы закончите установку и активируете его, вы можете получить доступ к плагину Modula через вашу панель управления.
Опция добавления галереи позволяет вам создать новую галерею и мгновенно загружать изображения. Как только вы закончите его создавать, плагин предоставит вам шорткод для вставки в ваш пост.
После его создания вы можете редактировать галерею, ее сетку и эффекты изображения, нажав кнопку редактирования в вашей галерее.
Наше мнение о модуле плагина заключается в том, что это отличный плагин для использования, если вы хотите, чтобы ваша галерея имела уникальный вид и дизайн.Его пользовательский интерфейс упрощает использование для пользователей всех уровней, а добавление эффектов к отдельным изображениям намного проще. В премиум-версии добавлена поддержка еще большего количества эффектов и более крупные галереи из 20+ изображений. Определенно, отличный выбор, если вам нужен классный дизайн профессии для своей фотогалереи.
Цена — $ 29 (Стартовый тариф)
Скачать бесплатно Посмотреть Премиум
5. Глобальная галерея (Премиум)
С возможностью обрабатывать неограниченное количество источников изображений и галерей , этот плагин для фотогалереи WordPress — еще один плагин, который включен в наш список лучших. Global Gallery , предназначенный для отображения с полнофункциональным слайдером и каруселью, этот плагин определенно помогает пользователям создавать потрясающие портфолио или фотогалереи на своем сайте!
Основные характеристики:
- Три различных макета галереи на выбор.
- Неограниченные источники изображений, включая Tumblr, Facebook и Pinterest.
- 10 полностью настраиваемых лайтбоксов.
- Механизм изображений с глубокими ссылками.
- Слайдеры изображений и карусель.
- Возможность группировать галереи в коллекции
Как пользоваться плагином?
С плагином Global Gallery, вы можете создавать потрясающие галереи за считанные минуты! Вот вид бэкэнда, и вы можете увидеть, как он дает вам возможность редактировать каждый медиафайл в галерее, а также добавлять заголовки и теги! Выберите вариант из доступных макетов, и готово!
Наше мнение о глобальной галерее заключается в том, что уникальная функция этого плагина карусели и слайдера изображений делает его одним из лучших способов интеграции фотогалереи WordPress.Более того, с возможностью выбора макета, мы надеемся, что пользователи смогут легко получить максимум от этого плагина!
Цена- 29 $
Узнать больше / Скачать
6. Фотогалерея (Бесплатная + Премиум)
Расширенный плагин для интеграции фотогалереи на ваш сайт, Photo Gallery — это полностью адаптивный плагин WordPress Photo Gallery. Загружайте неограниченное количество изображений, а также управляйте организацией своих галерей с разными альбомами! Кроме того, вы даже можете включить видео с поддержкой аудио и видео !
Основные характеристики
- Различные макеты галерей на выбор.
- Динамическая фотогалерея Теги облако.
- Полностью адаптивные макеты, удобные для мобильных устройств.
- Подробный альбом и компактный альбомный вид.
- Фотогалерея Виджет слайд-шоу.
- Возможность изменить размер изображений после их загрузки.
Как пользоваться плагином?
После установки и активации подключаемого модуля вы увидите недавно добавленное меню для подключаемого модуля Photo Gallery , к которому вы можете получить доступ с панели Dashboard .Оттуда, как вы можете видеть в бэкэнд-представлении, вы можете легко добавлять фотографии и видео для интеграции на свой сайт. Вы также можете интегрировать водяные знаки в свои изображения для большей безопасности ваших изображений!
Наше мнение о фотогалерее заключается в том, что этот плагин — отличный способ сделать фотогалереи на вашем сайте WordPress потрясающими. Добавлены их функции и уникальный дизайн макетов, это определенно стоит потраченных денег!
Цена- 40 $ (базовый план)
Скачать бесплатно Посмотреть Премиум
7.Галерея Фабрика (Премиум)
Эффективный и самый простой способ интеграции ваших изображений в галереи на вашем веб-сайте WordPress. Gallery Factory — еще один плагин премиум-класса для фотогалереи WordPress, который мы определенно рекомендуем. Зачем? Что ж, этот плагин разработан и построен с учетом большого количества галерей. Поднимите его на новый уровень с профессионально выглядящими галереями с плагином Gallery Factory WordPress!
Основные характеристики
- Библиотека структур для всех ваших изображений.
- Интерактивный редактор макетов для простоты доступа и полезности.
- Отзывчивый, а также быстрая загрузка галерей.
- встроенных лайтбоксов.
- Несколько макетов на выбор.
- Регулярные и расширенные обновления.
Как пользоваться плагином?
После того, как вы установили и активировали плагин, вы увидите новое добавленное меню для плагина Gallery Factory. Вы можете получить доступ к странице редактирования и настройки галереи, где вы можете добавлять новые изображения или мультимедиа для интеграции на свой сайт WordPress! Выбирайте из уникальных макетов и создавайте завораживающие галереи так легко, как захотите!
Наше мнение о Gallery Factory заключается в том, что этот плагин имеет все продвинутые и уникальные макеты и структуры, которые, вероятно, облегчат вам интеграцию изображений и видео на ваш сайт! С помощью этого плагина создавайте потрясающие галереи профессионального качества за считанные минуты!
Цена- 24 $
Узнать больше / Скачать
8.Foo Gallery (Бесплатно + Премиум)
И последнее, но не менее важное: FooGallery — еще одна наша рекомендация для отличного плагина Photo Gallery WordPress. Потрясающие макеты галереи, готовые к сетчатке и адаптивные дизайны, а также молниеносная скорость — вот основные преимущества этого плагина. Более того, созданный для обширных и легко настраиваемых разработчиков и дизайнеров для использования на своем сайте, это определенно один из мощных плагинов , если вы хотите интегрировать изображения на свой сайт!
Основные характеристики
- Retina Готовые и отзывчивые макеты.
- Встроенные альбомы как расширение.
- Поддержка видео с расширением FooVideo Premium.
- Live Previews в админке.
- Визуальные шорткоды интегрированы в редактор форматированного текста.
- Поддержка нескольких сайтов.
Как пользоваться плагином?
FooGallery — это простой в использовании и удобный для начинающих плагин! Доступ к простому в использовании меню можно получить через Dashboard после установки и активации подключаемого модуля.Вы можете добавить столько галерей , сколько хотите, и редактировать каждое изображение на нем! Вы можете посмотреть примеры внутреннего представления плагина здесь для справки!
Наше мнение о Foo Gallery заключается в том, что на этот плагин определенно стоит потратиться, если вам нужен отличный плагин для фотогалереи WordPress. Более того, наряду с надстройками премиум-класса, этот плагин подходит даже для сложных проектов разработчиков и дизайнеров.
Цена- 59 $ (персональный тариф)
Скачать бесплатно Посмотреть Премиум
Завершение!
Это подводит итог нашему списку плагинов для фотогалереи WordPress! Мы надеемся, что вы нашли идеальный вариант, соответствующий вашим потребностям.Более того, каждый из подобранных нами плагинов имеет отличные функции, которые позволяют пользователям легко создавать потрясающие фотогалереи на вашем WordPress.
Надеемся, эта статья была полезна для наших пользователей! Сообщите нам в разделе комментариев, что вы думаете о нашей статье. Кроме того, ознакомьтесь с нашими статьями по ссылке, где представлены другие наши коллекции WordPress!
Отказ от ответственности: Некоторые ссылки в сообщении могут быть партнерскими ссылками. Так что если вы купите что-нибудь по ссылке, мы будем получать партнерскую комиссию.
Поделись сейчас
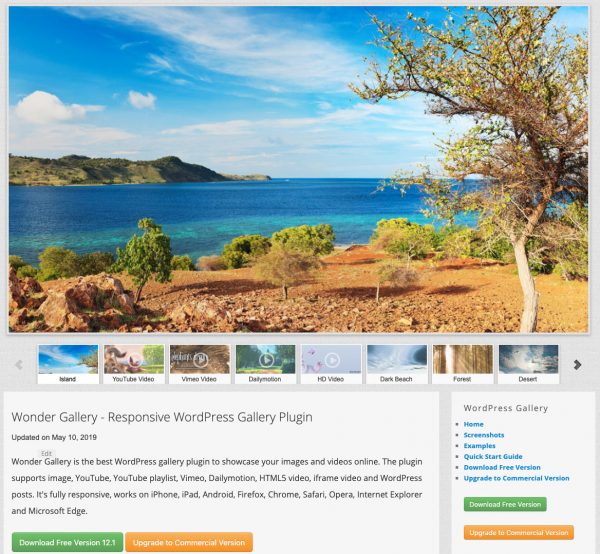
Адаптивный плагин галереи WordPress | Плагин WordPress
Обновлено 21 августа 2020 г.
Wonder Gallery — лучший плагин галереи WordPress для демонстрации ваших изображений и видео в Интернете. Плагин поддерживает изображения, YouTube, плейлист YouTube, Vimeo, Dailymotion, видео HTML5, видео iframe и сообщения WordPress. Он полностью отзывчивый, работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer и Microsoft Edge.
Wonder Gallery совместима с популярными конструкторами или редакторами страниц WordPress, например, WordPress Classic Editor, WordPress Gutenberg, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder и Beaver Builder и т. Д.Для получения дополнительной информации посетите Справочный документ Wonder Gallery.
Скачать бесплатную пробную версию 13.7 Обновите до версии Pro
- Выпущено 21 августа 2020 г. Загружая или используя программное обеспечение, вы соглашаетесь с Условиями использования. Бесплатная пробная версия имеет 30-дневный лимит, и в нее будет добавлен водяной знак, указывающий на домашнюю страницу продукта. Коммерческая версия Pro удалит водяной знак и все ограничения.
Галерея WordPress Краткое видео
Характеристики
Поддержка изображений, видео Mp4 и WebM, YouTube и Vimeo
С помощью плагина галереи вы можете создавать галереи изображений, собственные видеоролики в формате mp4 / webm или видеоролики YouTube и Vimeo.
Все устройства и веб-браузеры
Работает на HTML5 и jQuery, галерея работает на мобильных устройствах, планшетах и во всех современных веб-браузерах, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer и Microsoft Edge.
Полностью отзывчивый
Галерея полностью адаптивна, что позволяет создавать сайты, удобные для мобильных устройств.
Готовые профессиональные скины
Благодаря встроенным профессиональным скинам вы можете создавать великолепные галереи за считанные минуты и без написания кода JavaScript или CSS.
Интуитивно понятный пользовательский интерфейс
Благодаря интуитивно понятному пользовательскому интерфейсу в стиле мастера этот плагин чрезвычайно прост в использовании.С предоставленным шорткодом и кодами PHP также легко вставить галерею в ваше сообщение, страницу и шаблон.
Несколько галерей на одной веб-странице
С помощью плагина галереи вы можете легко создавать, управлять и встраивать несколько галерей на один веб-сайт WordPress или даже на одну страницу.
Что нового
Версия 13.7 — 21 августа 2020 г.
- Исправить проблемы совместимости с WordPress 5.5
Версия 13.6 — 8 августа 2020 г.
- Поддержка создания галереи WordPress с фильтром категорий
Версия 13.5-8 июня 2020
Версия 13.4 — 3 июня 2020 г.
Версия 13.3 — 1 июня 2020 г.
- Добавить возможность не отображать CSS в коде HTML
Версия 13.2 — 26 мая 2020 г.
- Добавьте два скина, чтобы разместить карусель эскизов в левой части галереи
- Добавить возможность переключения слайд-шоу при наведении указателя мыши на миниатюры
Версия 13.1 — 11 мая 2020 г.
- При создании галереи плейлистов YouTube вместо создания динамической галереи плейлистов YouTube добавьте возможность извлекать видео из плейлиста и добавлять их в галерею.
- Создайте галерею динамически, добавив идентификаторы изображений и видео в атрибут шорткода галереи
mediaids. - Добавить кнопку для удаления всех изображений и видео в редакторе галереи
Версия 13.0 — 2 мая 2020 г.
Версия 12.9 — 28 августа 2019 г.
- Исправить ошибку при обновлении версии плагина 12.8
Версия 12.8 — 23 августа 2019 г.
Версия 12.7 — 1 августа 2019 г.
- Исправить ошибку в отображении расписания изображений и видео
Версия 12.6-17 июля 2019 г.
- Поддержка планирования изображений и видео в галерее WordPress
Версия 12.5 — 15 июля 2019 г.
- Поддержка создания видеоплеера WordPress с субтитрами
Версия 12.4 — 4 июля 2019 г.
- Добавить параметр данных для зацикливания видео
- Добавить функцию для отображения информации PHP
Версия 12.3 — 19 июня 2019 г.
- Добавить опцию отключения видео по умолчанию
- Добавить параметр для добавления атрибута playsinline к видео HTML5
- Добавить расширенный параметр, чтобы указать другой интервал времени для первого слайда
Версия 12.2 — 2 июня 2019 г.
- Добавить настройки для выбора размера изображения при загрузке изображений из медиабиблиотеки
Версия 12.1 — 10 мая 2019 г.
- Исправить ошибку на многоязычных сайтах
Версия 12.0 — 22 марта 2019 г.
- Исправить ошибку при работе с многоязычным плагином WPML
- Исправить возможную ошибку 404 в некоторых темах WordPress
Версия 11.9 — 20 марта 2019 г.
- Поддержка многоязычного плагина WPML
- Получить замещающий текст из медиатеки при добавлении изображений
Версия 11.8 — 16 марта 2019
- Добавить опцию данных
data-resizedelay, чтобы исправить проблему с реагированием на некоторые темы WordPress
Версия 11.7 — 31 декабря 2018 г.
- Устранить проблему совместимости с WPML
- Исправить проблему совместимости с JetPack
Версия 11.6 — 24 октября 2018 г.
- Исправить мелкую ошибку в версии 11.5
Версия 11.5 — 24 октября 2018 г.
- Добавить параметр, определяющий, следует ли зацикливать слайд-шоу галереи
- Добавить расширенный параметр, чтобы определить, отображать ли предыдущую стрелку навигации для первого слайда и следующую стрелку для последнего слайда
- Добавить собственный класс CSS в div контейнера галереи для текущего слайда
Версия 11.4 — 6 августа 2018 г.
- Укажите высоту заголовка эскиза для экранов разного размера
Версия 11.3 — 20 мая 2018 г.
- Поддержка youtube-nocookie.com URL для вставки
- При импорте файлов из галереи добавьте возможность импорта только элементов, определенных в файле list.xml.
- Исправить мелкие ошибки
Версия 11.2 — 30 апреля 2018 г.
- Поддержка использования XML-файла для определения дополнительной информации заголовка и описания при создании галереи из изображений и видео внутри веб-папки
- Поддержка использования атрибута данных
data-importfolderдля динамического указания папки при создании галереи папок
Версия 11.1 — 24 апреля 2018 г.
- Добавьте параметр, чтобы указать объем видео HTML5 по умолчанию
Версия 11.0 — 22 апреля 2018 г.
- Применить параметр «не использовать изображение плаката для видео» к видео YouTube и Vimeo
Версия 10.9 — 22 апреля 2018 г.
- Добавить атрибуты alt к динамически создаваемым элементам img
- Измените изображение видеопостера на дополнительное
- Добавить возможность не использовать изображение плаката для видео
Версия 10.8 — 22 марта 2018 г.
- Исправить ошибку в проигрывателе HTML5
Версия 10.7 — 15 марта 2018 г.
- Исправлена ошибка, из-за которой элементы управления видео не работали в полноэкранном режиме в последней версии Chrome
- Изменение для использования собственных элементов управления видео на устройствах iPhone, iPad и Android
- Удалить кнопку загрузки видео в встроенных элементах управления видео по умолчанию
.
Версия 10.6 — 31 января 2018 г.
- Добавить функцию API для приостановки видео
Версия 10.5 — 23 января 2018 г.
- Исправить проблему с быстрым откликом на мобильных устройствах
- Добавьте два дополнительных параметра:
data-youtubeimageиdata-youtubethumb, чтобы указать миниатюру YouTube и имя файла изображения плаката
Версия 10.4 — 3 января 2018 г.
- Добавить новый скин — Галерея с верхними эскизами
- Исправить ошибку в скинах вертикальных миниатюр
Версия 10.3 — 16 декабря 2017 г.
- Поддержка атрибута tabindex для миниатюр
Версия 10.2-9 ноября 2017 г.
- Поддержка атрибутов данных в шорткоде
Версия 10.1 — 9 ноября 2017 г.
- Добавить расширенный параметр для указания изображения кнопки воспроизведения видео
Версия 10.0 — 25 октября 2017 г.
- Создать галерею изображений / видео из папки на веб-сервере
Версия 9.9 — 16 октября 2017 г.
- Добавить параметр для отображения изображения постера при завершении текущего видео
- Добавить возможность перезагрузки следующего видео и остановки, когда текущее видео закончится
Версия 9.8 — 21 сентября 2017 г.
- Поддержка сенсорной прокрутки на карусели эскизов галереи
Версия 9.7 — 10 августа 2017 г.
- Добавьте функцию «Найти и заменить» в меню «Импорт / экспорт». Эту функцию можно использовать для поиска и замены доменных имен в каруселях, когда вы перемещаете свой сайт WordPress на новый домен или переходите на защищенный сайт HTTPS.
Версия 9.6 — 1 августа 2017 г.
- Поддержка сокращенного URL для видео MP4
Версия 9.5 — 23 июля 2017 г.
Версия 9.4 — 15 июля 2017 г.
- Добавить кнопку отправки по электронной почте
Версия 9.3 — 18 июня 2017 г.
- Экспорт / импорт галерей в / из файлов xml
Версия 9.2 — 24 марта 2017 г.
- Добавить новый скин «Галерея с нижним текстом», который помещает текст в нижнюю часть галереи.
- Добавить возможность останавливать другие видео- и аудиоплееры HTML5 на той же веб-странице, когда видео начинает воспроизводиться
Версия 9.1 — 13 января 2017 г.
- Добавить расширенный параметр, позволяющий увеличивать / уменьшать масштаб веб-страницы в режиме лайтбокса
Версия 9.0
- Включение встроенной панели управления видео HTML5 в полноэкранном режиме видео для Firefox и Internet Explorere 11
- Добавить возможность добавить собственный код JavaScript
Версия 8.9
- Исправлена небольшая ошибка в версии 8.8 при воспроизведении видео mp4 в Firefox
Версия 8.8
- Воспроизвести mp4 с HTML5 в Firefox и Opera, когда формат webm не предоставлен, а результат HTML5 canPlayType для mp4 положительный
- Добавить расширенный параметр для отображения кнопок воспроизведения / паузы / лайтбокса на видео
Версия 8.7
- Добавить возможность ввода другого текста для атрибута alt тегов img.
- Добавить возможность добавления атрибута title для тегов img.
Версия 8.6
- Совместимость с jQuery 3.0
Версия 8.5
- Добавить возможность отключения эффекта наведения на сенсорном экране
Версия 8.4
- Добавить возможность поддержки шорткода в заголовке и описании
Версия 8.3
- Исправить ошибку изменения размера изображения плаката
Версия 8.2
- Исправить ошибку искажения эскизов при изменении размера
Версия 8.1
- Исправить ошибку опции «Скрыть заголовок при воспроизведении видео»
Версия 8.0
- Добавьте кнопки социальных сетей в галерею: Facebook, Twitter и Pinterest
Версия 7.9
- Поддержка вертикальной прокрутки списка миниатюр с помощью колеса мыши
Версия 7.8
- Применить параметр «скрыть текст заголовка при воспроизведении видео» ко всем скинам
Версия 7.7
- Добавить возможность скрыть текст заголовка при воспроизведении видео
Версия 7.6
- Поддержка перехода по видео MP4 / WebM, то есть вы можете открыть веб-ссылку при нажатии на видео
Версия 7.5
- Исправлена ошибка, из-за которой стрелки карусели миниатюр нужно дважды коснуться на сенсорном экране
Версия 7.4
- Поддержка отложенной загрузки изображений CloudFlare на мобильных устройствах
Версия 7.3
- Добавить возможность случайного отображения изображений и видео галереи
- Отображать видео только в диалоговом окне выбора библиотеки мультимедиа при выборе видеофайла
Версия 7.2
- Исправить ошибку в опции Параметры скина -> Фоновое изображение
Версия 7.0
- Исправить ошибку при наличии прописных букв в префиксе базы данных WordPress
Версия 6.9
- Исправлена ошибка скрытия элементов управления воспроизведением других видеоэлементов HTML5 на той же веб-странице.
Версия 6.8
- Для галереи плейлистов YouTube используйте изображение с максимальным разрешением в качестве изображения плаката, если оно доступно
- Использовать https для ссылок на видео YouTube
- Исправить ошибку отображения времени, когда видео MP4 длиннее 1 часа
Версия 6.7
- Добавить параметр для запуска события изменения размера окна при визуализации галереи
- Исправить ошибку с опцией «Авто слайд и воспроизведение видео после воспроизведения первого видео»
Версия 6.6
- Добавить опцию автоматического слайда и автоматического воспроизведения видео после щелчка по первому видео
Версия 6.5
- Галерея сообщений WordPress: добавьте возможность ссылки заголовок на страницу сообщения
- Поддержка указания другого размера эскизов для устройств с маленьким экраном
Версия 6.4
- Исправить ошибку в обновлении плагина
Версия 6.3
- Добавьте возможность создания разметки schema.org для видео (динамический плейлист YouTube не поддерживается).
Версия 6.2
- Исправлена ошибка, из-за которой миниатюра большого размера не отображалась на устройствах с маленьким экраном
Версия 6.1
- Поддержка мусора в управлении галереей. Удаленная галерея будет перемещена в корзину, в которой вы сможете восстановить или удалить ее навсегда.
Версия 6.0
- Добавить параметр для поддержки добавления нового элемента в начало списка
- Добавить функцию для переворота списка мультимедиа
Версия 5.9
- Исправить ошибку воспроизведения видео MP4 на iPad iOS 9.1
Версия 5.8
- Поддерживает событие onthumbover, которое запускается, когда указатель мыши находится над эскизом
Версия 5.7
- Для галереи скинов с текстом: добавьте возможность указать другую высоту заголовка на устройствах с маленьким экраном.
Версия 5.6
- Поддержка галереи сообщений WordPress: создание галерей из последних сообщений или указанных категорий сообщений
Версия 5.5
- Добавить возможность поддержки загрузки страницы Ajax
- Добавить параметр, чтобы не инициализировать галерею при загрузке страницы
- Показать подробное сообщение об ошибке, если галерея не может быть создана
Версия 5.4
- Вспомогательные образы, размещенные на Google Диске
Версия 5.3
Версия 5.0
- Поддержка галереи плейлистов YouTube, содержащей более 50 видео
Версия 4.9
- Добавить возможность отображения галереи в текстовых виджетах
- Добавить возможность загрузки js-файла галереи в нижний колонтитул
- Исправить ошибку, когда стрелки не имели одинакового расстояния до границы
Версия 4.8
- Создать галерею плейлистов WordPress YouTube
- Поддержка видео iframe
- Добавить возможность указать интервал слайд-шоу
- Добавить параметры для определения скорости затухания и эффектов перехода между слайдами
Версия 4.7
- Проверка версии поддержки и обновление
Версия 4.6
- Добавьте расширенную опцию thumbjumpanchor. Эта опция используется для перехода к указанному идентификатору div при щелчке по миниатюре обложки страницы мультимедиа.
Версия 4.5
- Исправить ошибку перетаскивания для настройки порядка изображений
- Исправить ошибку опции всегда показывать кнопки
Версия 4.3
Версия 4.0
- Добавить возможность использовать идентификатор галереи в имени класса CSS
Версия 3.9
Версия 3.8
- Добавить эффект «Fade In Fade Out»
Версия 3.7
- Автоматически скрывать стрелки навигации
Версия 3.6
- Не загружать миниатюрные изображения, если навигационная карусель скрыта
Версия 3.5
- Поддержка отслеживания Google Analytics
Версия 3.2
Версия 3.1
- Перетащите, чтобы изменить порядок изображений в редакторе галереи
Версия 3.0
Версия 2.9
Версия 2.8
- Поддержка гиперссылки в заголовке эскиза
- Исправить ошибку добавления гиперссылки в заголовок и описание.
- Добавить расширенный параметр данных hidevideocontrols, чтобы не отображать панель управления видеопроигрывателем
Версия 2.7
- Исправить незначительную ошибку в версии 2.6
Версия 2.6
- Исправить ошибку, когда в одной галерее более 80 изображений
Версия 2.5
Версия 2.4
- Добавить возможность сохранять данные в базе данных при удалении плагина
- Добавить возможность создания галереи во всю ширину
- Параметры для настройки CSS заголовка и описания
Версия 2.3
Версия 2.2
Версия 2.1
- Поддержка непрерывного воспроизведения Vimeo
Версия 2.0
- Исправить ошибку, когда дополнительные параметры не работают
Версия 1.9
- Показать описание в лайтбоксе
- Поддержка HTML-кода в заголовке и описании
- Исправить ошибку непрерывного воспроизведения видео YouTube
Версия 1.8
Версия 1.7
- Исправить ошибку отзывчивого воспроизведения видео
Версия 1.6
- Поддержка установки минимальной роли пользователя «Администратор», «Редактор» или «Автор».
Версия 1.5
- Исправлена ошибка, из-за которой апостроф и двойные кавычки не отображались правильно в заголовке галереи
Версия 1.4
Версия 1.3
Версия 1.2
- Исправить небольшую ошибку при воспроизведении видео на YouTube
плагинов галереи WordPress
У любого, кто использует WordPress в качестве платформы для ведения блогов, в какой-то момент возникает потребность в эффективном и работающем плагине Gallery.Если вы фотоблогер, потребность в плагинах галереи еще выше. Хотя после выпуска WordPress версии 2.5+ в WordPress была интегрирована функция галереи, где после загрузки некоторых изображений в сообщение или страницу WordPress позволяет вам вставить эту группу в качестве галереи изображений в вашу запись или страницу.
Несмотря на этот факт, иногда использование плагина намного эффективнее, потому что не все темы WordPress содержат стили CSS для функции галереи, а также некоторые плагины делают ваши галереи визуально лучше и намного более доступными.Итак, чтобы избавить вас от необходимости просматривать различные плагины галереи в Интернете, я составил список из 10 лучших плагинов галереи WordPress. Я также разместил опрос под этим сообщением, где вы можете оценить перечисленные плагины и помочь другим пользователям сделать лучший выбор.
Плагин галереи NextGen
Знаменитая галерея NextGen — это полностью интегрированный плагин галереи изображений для WordPress с возможностью показа слайдов в формате Flash. Возможности включают настраиваемые шаблоны, генератор миниатюр AJAX, сортируемые альбомы, загрузку файлов Zip, функцию водяных знаков, эффекты лайтбокса, виджет боковой панели, Flash Goodies и многое другое.
Посмотрите здесь: — Плагин NextGen Gallery
Плагин Cleaner WordPress Gallery
Cleaner Gallery дает вам полный контроль над вашими галереями WordPress. Он предоставляет допустимое решение XHTML и поддерживает множество различных сценариев изображений типа Lightbox. Плагин создает допустимый код XHTML и использует только изображения, размер которых вы хотите изменить. Вы также можете управлять отображением изображений с помощью стилей CSS.
Проверьте это здесь: — Плагин Cleaner WordPress Gallery
Плагин Lightbox Gallery
Этот плагин изменяет вид галерей на вид лайтбокса, а также отображает связанные метаданные с изображениями.Заголовок для каждого изображения просматривается во всплывающей подсказке, когда вы наводите указатель мыши на миниатюру.
Проверьте это здесь: — Плагин Lightbox Gallery
Плагин галереи FlippingBook
Галерея WordPress FlippingBook — отличный способ работы с изображениями в блогах. Вы загружаете фотографии, и плагин создает из них небольшую фотогалерею. Если вам нужно опубликовать несколько картинок, не нужно делать большие публикации. Собранные вместе фотографии могут быть помещены в красивый Flash альбом-книжку и не занимают много места.Очень удобно просматривать картинки, листать страницы. Вам просто нужно дважды щелкнуть, чтобы распечатать изображения. Это настоящая интерактивная книга, которую приятно и легко использовать, когда вы переворачиваете ее страницы.
Проверьте это здесь: — Плагин галереи FlippingBook
Подключаемый модуль PhotoXhibit
Этот универсальный плагин использует фотографии из ваших учетных записей Flickr, Picasa и / или SmugMug, а также позволяет загружать и создавать альбомы, которые помогут вам создавать привлекательные фотогалереи на вашем сайте и за его пределами.Возможности включают независимое создание галереи, возможность настраивать внешний вид каждой галереи с помощью редактора стилей, легко создавать и загружать альбомы с одним эскизом или двумя эскизами разных размеров и многое другое.
Посмотрите здесь: — PhotoXhibit
Плагин AWSOM PixGallery
Загрузите изображения в папку на сервере, поместите код в сообщение или страницу (которые Pixgallery может сгенерировать для вас) и сразу же получите автоматически созданную галерею с миниатюрами, водяными знаками, разбивкой на страницы и многим другим за несколько секунд.Это простое решение для добавления изображений, веб-комиксов или фотогалереи к вашей установке WordPress.
Проверьте это здесь: — Плагин AWSOM PixGallery
Плагин Falbum Gallery
Это плагин WordPress, который позволяет отображать фотографии и наборы фотографий Flickr на вашем веб-сайте. Его можно легко настроить через область администрирования WordPress и использовать Flickr API для отображения изображений, данных EXIF, тегов, а также заметок.
Посмотрите здесь: — Плагин Falbum Gallery
Плагин Lazyest Gallery
Это отличное решение для галереи с такими функциями, как автоматическое создание эскизов и слайдов, комментарии к изображениям и папкам, слайд-шоу JQuery, галереи и суб-галереи, виджеты, отображение данных EXIF, добавление подписей и многое другое.
Проверьте это здесь: — Плагин Lazyest Gallery
Плагин WP Photo Album
Этот плагин разработан для простого управления и отображения ваших фотоальбомов на вашем сайте WordPress. Функции плагина включают в себя управление и создание альбомов, перемещение фотографий в альбомы и из них, загрузку и удаление фотографий, настройку размеров миниатюр и полноэкранных изображений (установите максимальные размеры по умолчанию для каждого).
Проверьте это здесь: — Плагин WP Photo Album
Плагин встроенной галереи
Этот плагин предлагает способ включения произвольного количества изображений в сообщения вашего блога.Плагин не обрабатывает изображения (кроме получения метаданных изображения), поэтому работает молниеносно. У вас может быть несколько галерей для каждой публикации, а плагин интегрирован с редактором WYSIWYG WordPress. Страница администратора использует AJAX для просмотра галереи и редактирования подписей.
Посмотрите здесь: — Плагин встроенной галереи
ГОЛОСОВАТЬ ЗА ЛЮБИМЫЙ ПЛАГИН ДЛЯ ГАЛЕРЕИ
Я надеюсь, что этот пост помог вам в выборе плагина Gallery для вашего блога WordPress. Почему бы не проголосовать за лучший плагин для галереи WordPress и не помочь другим принять решение!
{демократия: 6}
Gallery Widget — Поддержка — WordPress.com
Виджеты »Виджет галереи
Виджет Gallery позволяет легко отображать фотогалерею или слайд-шоу на боковой панели вашего блога.
Вот пример того, как это выглядит:
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочитайте ниже дополнительные примеры и настройки.
Настройки
После того, как вы добавите виджет на свою боковую панель из Customizer → Widgets , вы увидите, что настройки виджета выглядят следующим образом:
- Заголовок: Заголовок, который будет отображаться над галереей на боковой панели.
- Изображений: Изображения для отображения в галерее. Вы можете нажать Выбрать изображения , чтобы выбрать изображения для вашей галереи.
- Ссылка на:
- Карусель: полноразмерная карусель, которая позволяет посетителям прокручивать всю галерею по одному изображению за раз.
- Страница вложения: Специализированная страница в вашем блоге, которая показывает изображение в выбранной вами теме.
- Медиа-файл: прямая ссылка на загруженное полноразмерное изображение.
- Опция «Ссылка на» не применяется к слайд-шоу.
- Случайный порядок: Установите этот флажок, чтобы изображения отображались в галерее в случайном порядке.
- Стиль: Выберите здесь стиль галереи. Варианты стиля галереи: Плитка, Квадратная плитка, Круги или Слайд-шоу.
↑ Содержание ↑
Выберите изображения для вашей галереи
- Нажмите Выбрать изображения в настройках виджета, чтобы выбрать изображения для своей галереи.
- Чтобы добавить изображения с жесткого диска, перетащите файлы в появившееся поле или щелкните Выбрать файлы , чтобы выбрать изображение с компьютера для загрузки.
- Чтобы добавить изображения, которые уже есть в вашей медиатеке, нажмите Добавить в галерею слева. Выберите любые дополнительные изображения, которые вы хотите включить в свою галерею или слайд-шоу, нажав на них. Когда вы закончите, нажмите кнопку Добавить в галерею в правом нижнем углу.
- Когда вы загрузили и добавили все свои изображения, вы можете добавить подписи или перетащить их, чтобы изменить их порядок. Когда вы закончите, нажмите кнопку Вставить галерею в правом нижнем углу.
- Ваша галерея готова! Выберите настройки виджета для своей галереи, нажмите Сохранить , а затем посетите свой веб-сайт, чтобы увидеть новый виджет галереи.
↑ Содержание ↑
Примеры стилей галереи
Вот как каждый тип стиля галереи выглядит в виджете галереи:
Галерея Стиль: плитка
Стиль галереи: Квадратная плитка
Галерея Стиль: Круги
Стиль галереи: слайд-шоу
.


Добавить комментарий