jquery получить значение css свойства
На чтение 7 мин. Просмотров 34 Опубликовано
Возвращает/устанвливает значения css-свойств у выбранных элементов страницы.
version added: 1.0 .css( propertyName )
Получает значение свойства propertyName
version added: 1.0 .css( propertyName, value )
У всех выбранных элементов css-свойству propertyName будет присвоено значение value.
version added: 1.4 .css( propertyName, function(index, value) )
version added: 1.0 .css( map )
Пример 1. Кликая по блокам, чтобы унать из цвет:
HTML:
JS:
Пример 2. Устанавливаем несколько свойств параграфу:
HTML:
JS:
Пример 3. Задействуем пользовательскую функцию, кликая по параграфу увеличиваем размер его шрифта в 2 раза:
Задействуем пользовательскую функцию, кликая по параграфу увеличиваем размер его шрифта в 2 раза:
HTML:
JS:
Статья, в которой разберем, как в jQuery осуществляется работа со стилями (style) элемента.
В jQuery работа со стилями HTML элементов осуществляется через метод css . Данный метод используется как получения значения стилей, так и для их добавления, изменения и удаления.
Как получить стиль элемента в jQuery
Первый вариант метода css — это получение окончательного значения CSS-свойства непосредственно применяемого к элементу.
Синтаксис метода css :
Данный метод, если его применить к набору элементов, возвращает значение CSS свойства только для первого его элемента.
Пример, в котором получим цвет фона непосредственно применённого к элементу #header :
В jQuery названия CSS-свойств можно указывать как в CSS, так и как это принято в JavaScript. Т.е. убирать дефисы и заменять буквы, следующие за каждым дефисом на прописные.
Если необходимо получить значения указанного CSS свойства или набора этих свойств у всех элементов текущего набора, то в этом случае необходимо использовать, например, метод each.
Например, определим значение свойства display у всех выбранных элементов и выведем их в консоль:
Кроме этого, метод css позволяет также получить сразу несколько CSS свойств у элемента.
Например, при нажатии на HTML элемент div выведим его ширину и высоту:
Как изменить или добавить стиль к элементу в jQuery?
Установить стиль элементу осуществляется тоже с помощью метода css, но в этом случае используется следующий синтаксис:
При установлении стилей с помощью метода css , они задаются ко всем элементам текущего набора.
Например, добавим ко всем элементам .info серый цвет фона (background):
Если необходимо применить к каждому элементу текущего набора сразу несколько CSS свойств, то в качестве параметра этого метода необходимо использовать объект JavaScript, содержащий пары ‘имяСвойства’ : значение.
Пример, в котором показано как можно задать несколько CSS-свойств к элементам .success :
В качестве значения строки также можно использовать относительные значения, которые начинаются с += или -= . Первое выражение используется для увеличения текущего значения CSS свойства, а второе — для уменьшения.
Например, увеличим отступ слева и справа у элементов .container на 10px :
Ещё один способ использования метода css — это применение в качестве 2 параметра функции.
Вариант использования метода css, у которого в качестве второго параметра используется функция обычно находить применение, когда значение необходимо как-то вычислить или определить по какому-то алгоритму.
Например, установим всем элементам .text , у которых цвет шрифта не равен чёрному, CSS свойство color , равное red .
Например, поменяем значение CSS свойства width у всех элементов img на странице, находящихся #content :
Как удалить определённый стиль у элемента?
Для того чтобы в jQuery убрать определённый стиль у элемента, ему необходимо присвоить просто пустую строку.
Например, уберём у всех изображений на странице CSS свойство height :
Определение и применение
jQuery метод .css() задает или возвращает одно или несколько свойств стиля для выбранных элементов.
Обращаю Ваше внимание, что, когда вы используете метод с целью вернуть заданное в CSS значение свойства, то возвращается значение первого совпадающего элемента. Некоторые универсальные свойства, такие как margin, padding, background, border могут возвращать разные результаты в зависимости от браузера пользователя. Рекомендуется получать такие значения отдельно для каждого свойства, например для ширины границы (доступно с версии jQuery 1.9):
Кроме того, вычисляемый размер элемента всегда возвращается в пикселях, но он может быть указан как в em, ex, px, % и т.п. в таблице стилей. В зависимости от браузера значения цвета, может быть возвращено как в системе RGB, так и в шестнадцатиричной (HEX), независимо в какой системе указания цвета это задано в таблице стилей.
jQuery одинаково интерпретирует как CSS, так и DOM свойства. Например, следуюшая запись равнозначна и jQuery установит правильное значение в обоих случаях:
Когда число передается как значение, то jQuery преобразует его в строку и добавляет пиксели к концу этой строки. Если свойство требует единицы измерения, отличные от пикселей, то преобразует значение в строку и добавляет соответствующие единицы перед вызовом метода.
Если вы используете метод .css() для того, чтобы установить значение, то jQuery модифицирует значение глобального атрибута style элемента (ниже приведенные методы равноценны):
Установка значения атрибута style в пустую строку удаляет свойство из элемента, если оно до этого уже было применено:
Обратите внимание на важный момент, что пустая строка не удалит стиль, который был применен с использованием внешней, или внутренней таблицы стилей.
Обращаю Ваше внимание, что при использовании метода .css(), jQuery игнорирует директиву !important , которая отменяет значимость последнего определенного стиля. Если Вам необходимо сделать какой-то стиль приоритетным, то Вы можете определить это в таблице стилей, и, например, добавить этот класс элементу с помощью метода .add >
Если Вам необходимо сделать какой-то стиль приоритетным, то Вы можете определить это в таблице стилей, и, например, добавить этот класс элементу с помощью метода .add >
С версии jQuery 1.4 метод .css() позволяет задать функцию, которая возвращает новое значение для свойства CSS. Если функция ничего не возвращает, или undefined, то в этом случае текущее значение не изменяется. Это может быть полезным для выборочной установки значений только при соблюдении определенных критериев.
С версии jQuery 1.6 метод .css() принимает относительные значения, начинающиеся с += или -= , чтобы увеличить или уменьшить текущее значение.
С версии jQuery 1.8 метод .css() автоматически проставляет префиксы производителей (-webkit, -moz, -ms и тому подобное).
jQuery синтаксис:
Добавлен в версии jQuery
Значения параметров
| Параметр | Описание |
|---|---|
| propertyName | Задает имя CSS свойства. |
| value | Задает значение CSS свойства. |
| function ( index, value ) | Задает функцию, которая возвращает новое значение для свойства CSS.
|
Пример использования
В этом примере с использованием jQuery метода .css() мы в первом случае возвращаем значение одного свойства и выводим информацию в консоль браузера (обратите внимание, что информация у браузера Chrome выводится в системе RGB), а во втором случае возвращаем значения в виде объекта сразу четырех свойств. Обратите внимание, что в jQuery можно использовать как значения CSS свойств, например, border-top, так и DOM свойств borderTop.
Результат нашего примера:
Пример возвращения значений свойств с помощью метода .css()
Рассмотрим пример в котором с помощью метода . css() установим для элементов различные CSS свойства:
css() установим для элементов различные CSS свойства:
В этом примере с использованием jQuery метода .css() мы в первом случае с использованием селектора :first устанавливаем значение одного свойства первому элементу
. Обратите внимание, что синтаксис при установки нескольких свойств отличается.
Результат нашего примера:
Пример установки значений свойств методом .css()
Рассмотрим пример в котором в качестве значения параметра метода .css() передадим функцию:
В этом примере с использованием jQuery метода .css() и функции, переданной в качестве значения параметра мы изменяем при каждом нажатии на кнопку ширину элемента. Обратите внимание, что в примере была использована JavaScript функция parseFloat(), которая принимает строку в качестве аргумента и возвращает десятичное число.
Результат нашего примера:
Пример использования функции в качестве значения параметра метода .css() jQuery DOM методы
Манипуляции с DOM на чистом JavaScript JavaScript DOM
Как правило, когда нужно выполнить какие-либо действия с DOM, разработчики используют jQuery. Однако практически любую манипуляцию с DOM можно сделать и на чистом JavaScript с помощью его DOM API.
Однако практически любую манипуляцию с DOM можно сделать и на чистом JavaScript с помощью его DOM API.
Рассмотрим этот API более подробно:
В конце вы напишете свою простенькую DOM-библиотеку, которую можно будет использовать в любом проекте.
DOM-запросы
В материале представлены основы JavaScript DOM API. Все подробности и детали доступны на Mozilla Developer Network.
DOM-запросы осуществляются с помощью метода .querySelector(), который в качестве аргумента принимает произвольный СSS-селектор.
const myElement = document.querySelector('#foo > div.bar')Он вернёт первый подходящий элемент. Можно и наоборот — проверить, соответствует ли элемент селектору:
myElement.matches('div.bar') === trueЕсли нужно получить все элементы, соответствующие селектору, используйте следующую конструкцию:
const myElements = document.querySelectorAll('.bar')Если же вы знаете, на какой родительский элемент нужно сослаться, можете просто проводить поиск среди его дочерних элементов, вместо того чтобы искать по всему коду:
const myChildElemet = myElement. querySelector('input[type="submit"]')
// Вместо:
// document.querySelector('#foo > div.bar input[type="submit"]')
querySelector('input[type="submit"]')
// Вместо:
// document.querySelector('#foo > div.bar input[type="submit"]')Возникает вопрос: зачем тогда использовать другие, менее удобные методы вроде .getElementsByTagName()? Есть маленькая проблема — результат вывода .querySelector() не обновляется, и когда мы добавим новый элемент (смотрите раздел 5), он не изменится.
const elements1 = document.querySelectorAll('div')
const elements2 = document.getElementsByTagName('div')
const newElement = document.createElement('div')
document.body.appendChild(newElement)
elements1.length === elements2.length // falseТакже querySelectorAll() собирает всё в один список, что делает его не очень эффективным.
Как работать со списками?
Вдобавок ко всему у .querySelectorAll() есть два маленьких нюанса. Вы не можете просто вызывать методы на результаты и ожидать, что они применятся к каждому из них (как вы могли привыкнуть делать это с jQuery). В любом случае нужно будет перебирать все элементы в цикле. Второе — возвращаемый объект является списком элементов, а не массивом. Следовательно, методы массивов не сработают. Конечно, есть методы и для списков, что-то вроде
В любом случае нужно будет перебирать все элементы в цикле. Второе — возвращаемый объект является списком элементов, а не массивом. Следовательно, методы массивов не сработают. Конечно, есть методы и для списков, что-то вроде .forEach(), но, увы, они подходят не для всех случаев. Так что лучше преобразовать список в массив:
// Использование Array.from()
Array.from(myElements).forEach(doSomethingWithEachElement)
// Или прототип массива (до ES6)
Array.prototype.forEach.call(myElements, doSomethingWithEachElement)
// Проще:
[].forEach.call(myElements, doSomethingWithEachElement)У каждого элемента есть некоторые свойства, ссылающиеся на «семью».
myElement.children
myElement.firstElementChild
myElement.lastElementChild
myElement.previousElementSibling
myElement.nextElementSiblingПоскольку интерфейс элемента (Element) унаследован от интерфейса узла (Node), следующие свойства тоже присутствуют:
myElement. childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElement
childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElementПервые свойства ссылаются на элемент, а последние (за исключением .parentElement) могут быть списками элементов любого типа. Соответственно, можно проверить и тип элемента:
myElement.firstChild.nodeType === 3 // этот элемент будет текстовым узломДобавление классов и атрибутов
Добавить новый класс очень просто:
myElement.classList.add('foo')
myElement.classList.remove('bar')
myElement.classList.toggle('baz')Добавление свойства для элемента происходит точно так же, как и для любого объекта:
// Получение значения атрибута
const value = myElement.value
// Установка атрибута в качестве свойства элемента
myElement.value = 'foo'
// Для установки нескольких свойств используйте . Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement.value = null
Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement.value = nullМожно использовать методы .getAttibute(), .setAttribute() и .removeAttribute(). Они сразу же поменяют HTML-атрибуты элемента (в отличие от DOM-свойств), что вызовет браузерную перерисовку (вы сможете увидеть все изменения, изучив элемент с помощью инструментов разработчика в браузере). Такие перерисовки не только требуют больше ресурсов, чем установка DOM-свойств, но и могут привести к непредвиденным ошибкам.
Как правило, их используют для элементов, у которых нет соответствующих DOM-свойств, например colspan. Или же если их использование действительно необходимо, например для HTML-свойств при наследовании (смотрите раздел 9).
Добавление CSS-стилей
Добавляют их точно так же, как и другие свойства:
myElement.style.marginLeft = '2em'Какие-то определённые свойства можно задавать используя ., но если вы хотите получить значения после некоторых вычислений, то лучше использовать  style
stylewindow.getComputedStyle(). Этот метод получает элемент и возвращает CSSStyleDeclaration, содержащий стили как самого элемента, так и его родителя:
window.getComputedStyle(myElement).getPropertyValue('margin-left')Изменение DOM
Можно перемещать элементы:
// Добавление element1 как последнего дочернего элемента element2
element1.appendChild(element2)
// Вставка element2 как дочернего элемента element1 перед element3
element1.insertBefore(element2, element3)Если не хочется перемещать, но нужно вставить копию, используем:
// Создание клона
const myElementClone = myElement.cloneNode()
myParentElement.appendChild(myElementClone)Метод .cloneNode() принимает булевое значение в качестве аргумента, при true также клонируются и дочерние элементы.
Конечно, вы можете создавать новые элементы:
const myNewElement = document.createElement('div')
const myNewTextNode = document.createTextNode('some text')А затем вставлять их как было показано выше. Удалить элемент напрямую не получится, но можно сделать это через родительский элемент:
myParentElement.removeChild(myElement)Можно обратиться и косвенно:
myElement.parentNode.removeChild(myElement)Методы для элементов
У каждого элемента присутствуют такие свойства, как .innerHTML и .textContent, они содержат HTML-код и, соответственно, сам текст. В следующем примере изменяется содержимое элемента:
// Изменяем HTML
myElement.innerHTML = `
<div>
<h3>New content</h3
<p>beep boop beep boop</p>
</div>
`
// Таким образом содержимое удаляется
myElement. innerHTML = null
// Добавляем к HTML
myElement.innerHTML += `
<a href="foo.html">continue reading...</a>
<hr/>
innerHTML = null
// Добавляем к HTML
myElement.innerHTML += `
<a href="foo.html">continue reading...</a>
<hr/>
На самом деле изменение HTML — плохая идея, т. к. теряются все изменения, которые были сделаны ранее, а также перегружаются обработчики событий. Лучше использовать такой способ только полностью отбросив весь HTML и заменив его копией с сервера. Вот так:
const link = document.createElement('a')
const text = document.createTextNode('continue reading...')
const hr = document.createElement('hr')
link.href = 'foo.html'
link.appendChild(text)
myElement.appendChild(link)
myElement.appendChild(hr)
Однако это повлечёт за собой две перерисовки в браузере, в то время как .innerHTML приведёт только к одной. Обойти это можно, если сначала добавить всё в DocumentFragment, а затем добавить нужный вам фрагмент:
const fragment = document. createDocumentFragment()
fragment.appendChild(text)
fragment.appendChild(hr)
myElement.appendChild(fragment)
createDocumentFragment()
fragment.appendChild(text)
fragment.appendChild(hr)
myElement.appendChild(fragment)Обработчики событий
Один из самых простых обработчиков:
myElement.onclick = function onclick (event) {
console.log(event.type + ' got fired')
}
Но, как правило, его следует избегать. Здесь .onclick — свойство элемента, и по идее вы можете его изменить, но вы не сможете добавлять другие обработчики используя ещё одну функцию, ссылающуюся на старую.
Для добавления обработчиков лучше использовать .addEventListener(). Он принимает три аргумента: тип события, функцию, которая будет вызываться всякий раз при срабатывании, и объект конфигурации (к нему мы вернёмся позже).
myElement.addEventListener('click', function (event) {
console.log(event.type + ' got fired')
})
myElement.addEventListener('click', function (event) {
console. log(event.type + ' got fired again')
})
log(event.type + ' got fired again')
})Свойство event.target обращается к элементу, за которым закреплено событие.
А так вы сможете получить доступ ко всем свойствам:
// Свойство `forms` — массив, содержащий ссылки на все формы
const myForm = document.forms[0]
const myInputElements = myForm.querySelectorAll('input')
Array.from(myInputElements).forEach(el => {
el.addEventListener('change', function (event) {
console.log(event.target.value)
})
})
Предотвращение действий по умолчанию
Для этого используется метод .preventDefault(), который блокирует стандартные действия. Например, он заблокирует отправку формы, если авторизация на клиентской стороне не была успешной:
myForm.addEventListener('submit', function (event) {
const name = this.querySelector('#name')
if (name.value === 'Donald Duck') {
alert('You gotta be kidding!')
event. preventDefault()
}
})
preventDefault()
}
})Метод .stopPropagation() поможет, если у вас есть определённый обработчик события, закреплённый за дочерним элементом, и второй обработчик того же события, закреплённый за родителем.
Как говорилось ранее, метод .addEventListener() принимает третий необязательный аргумент в виде объекта с конфигурацией. Этот объект должен содержать любые из следующих булевых свойств (по умолчанию все в значении false):
- capture: событие будет прикреплено к этому элементу перед любым другим элементом ниже в DOM;
- once: событие может быть закреплено лишь единожды;
- passive:
event.preventDefault()будет игнорироваться (исключение во время ошибки).
Наиболее распространённым свойством является .capture, и оно настолько распространено, что для этого существует краткий способ записи: вместо того чтобы передавать его в объекте конфигурации, просто укажите его значение здесь:
myElement. addEventListener(type, listener, true)
addEventListener(type, listener, true)Обработчики удаляются с помощью метода .removeEventListener(), принимающего два аргумента: тип события и ссылку на обработчик для удаления. Например свойство once можно реализовать так:
myElement.addEventListener('change', function listener (event) {
console.log(event.type + ' got triggered on ' + this)
this.removeEventListener('change', listener)
})Наследование
Допустим, у вас есть элемент и вы хотите добавить обработчик событий для всех его дочерних элементов. Тогда бы вам пришлось прогнать их в цикле, используя метод myForm.querySelectorAll('input'), как было показано выше. Однако вы можете просто добавить элементы в форму и проверить их содержимое с помощью event.target.
myForm.addEventListener('change', function (event) {
const target = event.target
if (target.matches('input')) {
console. log(target.value)
}
})
log(target.value)
}
})
И ещё один плюс данного метода заключается в том, что к новым дочерним элементам обработчик будет привязываться автоматически.
Анимация
Проще всего добавить анимацию используя CSS со свойством transition. Но для большей гибкости (например для игры) лучше подходит JavaScript.
Вызывать метод window.setTimeout(), пока анимация не закончится, — не лучшая идея, так как ваше приложение может зависнуть, особенно на мобильных устройствах. Лучше использовать window.requestAnimationFrame() для сохранения всех изменений до следующей перерисовки. Он принимает функцию в качестве аргумента, которая в свою очередь получает метку времени:
const start = window.performance.now()
const duration = 2000
window.requestAnimationFrame(function fadeIn (now)) {
const progress = now - start
myElement.style.opacity = progress / duration
if (progress < duration) {
window. requestAnimationFrame(fadeIn)
}
}
requestAnimationFrame(fadeIn)
}
}Таким способом достигается очень плавная анимация. В своей статье Марк Браун рассуждает на данную тему.
Пишем свою библиотеку
Тот факт, что в DOM для выполнения каких-либо операций с элементами всё время приходится перебирать их, может показаться весьма утомительным по сравнению с синтаксисом jQuery $('.foo').css({color: 'red'}). Но почему бы не написать несколько своих методов, облегчающую данную задачу?
const $ = function $ (selector, context = document) {
const elements = Array.from(context.querySelectorAll(selector))
return {
elements,
html (newHtml) {
this.elements.forEach(element => {
element.innerHTML = newHtml
})
return this
},
css (newCss) {
this.elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this. elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
Теперь у вас есть своя маленькая библиотека, в которой находится всё, что вам нужно.
Здесь находится ещё много таких помощников.
Пример использования
Заключение
Теперь вы знаете, что для реализации простого модального окна или навигационного меню не обязательно прибегать к помощи сторонних фреймворков. Ведь в DOM API это уже всё есть, но, конечно, у данной технологии есть и свои минусы. Например всегда приходится вручную обрабатывать списки элементов, в то время как в jQuery это происходит по щелчку пальцев.
Перевод статьи «The Basics of DOM Manipulation in Vanilla JavaScript (No jQuery)»
Курсове и уроци по програмиране
Защо да учиш програмиране?
Технологичният прогрес, на който ставаме свидетели ежедневно, налага все повече необходимостта от
компетентни софтуерни разработчици. Уменията по програмиране са все по-търсени и не е случайно, че
Уменията по програмиране са все по-търсени и не е случайно, че
свързаните с това професии предизвикват толкова сериозен интерес. Ние, в Софтуерния Университет,
осъзнаваме необходимостта от компетентни програмисти, които ефективно да прилагат знанията си на
практика. Именно затова предлагаме качествено, достъпно и практически насочено обучение, което е
стабилна основа за една обещаваща кариера в света на софтуерното инженерство. Научи повече
тук!
Какво е програмиране?
Да програмираш означава да задаваш команди към компютъра, които той изпълнява с цел разрешаване на
определени проблеми. Командите, или още инструкциите, са придружени от коментари и са обединени в
компютърна програма, създадена чрез писане на изходен код. Така нареченото “кодене” се прави на
Така нареченото “кодене” се прави на
разбираем за човека програмен език, или комбинация от езици, и обичайно е оформен като текст. Какво,
накратко, правят програмистите:
- Разработват компютърен софтуер.
- Пишат програми, извършват тестове, отстраняват бъгове (грешки).
- Back-End — създават програмна логика за съхраняване и обработване на данни
- Front-End — разработват модели за потребителско взаимодействие.
- Поддържат и развиват системи за софтуер, мобилни приложения, игри и др.
Откъде да стартираш обучението си като програмист?
За да се развиваш като IT професионалист, е добре да провериш дали това е подходящо за теб. За целта е
За целта е
удачно да преминеш през цялостно обучение по софтуерно инженерство. В случай че за теб е важно да се
увериш,
че професията програмист ти харесва, преди да отделиш ресурс за усвояването ѝ, Софтуерният университет
има
точното решение за теб:
Безплатни курсове по програмиране за начинаещи
Програмата на Софтуерния университет започва с курсове по програмиране за начинаещи, които са
напълно
безплатни. Какви други предимства отличават входящото обучение Programming Basics:
- Продължителност 2 месеца. За кратко време се ориентирате дали ви харесва да
програмирате.
- 4-те най-търсени IT професии. Обучавате се в предпочитана от вас сред 4-те
най-популярни технологии: C#, Java, JavaScript, Python. - Присъствена и онлайн форма на обучение. Спрямо възможностите и времето си,
преценявате
дали ще посещавате лекциите и упражнения на място, в залите или ще се обучавате дистанционно. - Най-изявените експерти в IT сферата. Преподавателският състав включва доказали
се
във
времето специалисти, готови да споделят своя опит с вас. - Качествено и достъпно обучение по метода “учене чрез правене”. Изпитан метод,
който
позволява наученото бързо и успешно да се приложи на практика.
- Кариерно съдействие. Благодарение на изградените ни партньорства с над 70
технологични
компании, успешно завършилите цялостната програма по софтуерно инженерство могат да получат своя
силен
кариерен старт.
Защо да избереш Софтуерния университет за своето обучение по програмиране?
Мисия на Софтуерния университет е да превърне напълно начинаещи в истински професионалисти. Ето какво
отличава цялостната програма на Софтуерния университет по софтуерни науки:
- Никакъв риск. Стартираш обучението си с безплатен курс, на база на който преценяваш
дали ще ти хареса да програмираш.
- Хиляди доволни студенти. 95 % от обучавалите се в програмата, споделят, че са
доволни от нея и ще се радват да я препоръчат на приятели. - Най-добрите трейнъри в България. Обучавате се от доказани професионалисти, които
преподават напълно актуализиран към днешна дата материал с множество нагледни примери. - Над 10 000 вече ни се довериха. Можем да се похвалим с хиляди доверили ни се
софтуерни специалисти, завършили цялостната ни програма. - Реална възможност за кариерен старт. Ако завършиш успешно цялостната програма,
можеш да получите съдействие от кариерния ни център за започване на работа в IT индустрията.
За Софтуерния университет
Софтуерният университет е основан с идеята за иновативен и модерен образователен център, който създава
истински професионалисти в света на програмирането. Курсовете по програмиране, екипните проекти,
практическият опит и задълбочените познания в най-търсените технологии правят нашите студенти готови да
стартират своята кариера като успешни софтуерни инженери. За нас предоставянето на качествено софтуерно
образование, носещо реална стойност на хората, е нашият принос в осъществяването на една мечта —
България – Силициевата долина на Европа!
Window.getComputedStyle () — веб-API | MDN
Window.getComputedStyle () метод возвращает объект
содержащие значения всех свойств CSS элемента после применения активных
таблицы стилей и разрешение любых базовых вычислений, которые могут содержаться в этих значениях.
Доступ к отдельным значениям свойств CSS осуществляется через API, предоставляемые объектом, или через
индексация с именами свойств CSS.
window.getComputedStyle (элемент);
окно.getComputedStyle (элемент, псевдоЭлт);
-
элемент -
Элемент, для которого нужно получить вычисленный стиль. -
pseudoEltДополнительно - Строка, определяющая псевдоэлемент для сопоставления. Опущено (или
null) для
реальные элементы.
Возвращенный стиль — это live CSSStyleDeclaration
объект, который обновляется автоматически при изменении стилей элемента.
Выбросы
-
Тип Ошибка - Если переданный объект не является элементом
pseudoEltне является допустимым селектором псевдоэлементов или
:: part ()или:: slotted ().
Примечание: Допустимый селектор псевдоэлементов относится к синтаксическому
действительность, например:: неподдерживаемыйсчитается действительным, даже если
сам псевдоэлемент не поддерживается.Кроме того, последний стандарт W3 явно
поддерживает только:: дои:: после, а CSS
В проекте РГ нет
ограничить это значение. Совместимость браузера может отличаться.
В этом примере мы стилизуем элемент
, а затем извлекаем эти стили.
используя getComputedStyle () , и распечатайте их в текстовом содержимом
.
HTML
CSS
p {
ширина: 400 пикселей;
маржа: 0 авто;
отступ: 20 пикселей;
шрифт: 2rem / 2 без засечек;
выравнивание текста: центр;
фон: фиолетовый;
цвет белый;
} JavaScript
let para = document. querySelector ('p');
пусть compStyles = window.getComputedStyle (пара);
para.textContent = 'Мой вычисленный размер шрифта' +
compStyles.getPropertyValue ('размер шрифта') +
', \ nи моя вычисленная высота строки' +
compStyles.getPropertyValue ('высота строки') +
'.';
querySelector ('p');
пусть compStyles = window.getComputedStyle (пара);
para.textContent = 'Мой вычисленный размер шрифта' +
compStyles.getPropertyValue ('размер шрифта') +
', \ nи моя вычисленная высота строки' +
compStyles.getPropertyValue ('высота строки') +
'.'; Результат
Возвращенный объект имеет тот же тип CSSStyleDeclaration , что и объект
возвращается из свойства стиля элемента . Тем не мение,
два объекта имеют разные цели:
- Объект из
getComputedStyleдоступен только для чтения и должен использоваться для
проверить стиль элемента, в том числе те, которые заданы параметромСозданный контент
<сценарий> var h4 = document. querySelector ('h4');
var result = getComputedStyle (h4, ': после'). content; console.log ('сгенерированный контент:', результат);
querySelector ('h4');
var result = getComputedStyle (h4, ': после'). content; console.log ('сгенерированный контент:', результат); - Возвращенный объект
CSSStyleDeclarationсодержит активные значения для
CSS свойство от руки имен. Например,
border-bottom-widthвместоborder-widthи
границастенография
имена свойств.Безопаснее всего запрашивать значения только с длинными именами, например
размер шрифта. Сокращенные имена, такие как, шрифтне будут работать с большинством
браузеры. - можно получить с помощью
getPropertyValue (propName)API или путем индексации непосредственно в объект
напримерobj ['z-index']илиobj.zIndex. - Значения, возвращаемые функцией
getComputedStyle, являютсяразрешенными значениями. Обычно они такие же, как CSS 2.1
Обычно они такие же, как CSS 2.1
вычисленных значений, но для некоторых более старых свойств
напримерширина,высотаилиотступ, они
вместо того же, что и, использовались значения. Изначально CSS
2.0 определил вычисленные значения как "готовые к использованию" окончательные значения
свойства после каскадирования и наследования, но CSS 2.1 переопределил их как предварительный макет,
и использовали значения в качестве пост-макета. Для свойств CSS 2.0
getComputedStyleвозвращает старое значение вычисленных значений, теперь называемое
использовали значения .Пример разницы между пре- и пост-версткой
значения включают разрешение в процентах дляшириныили
высота, так как они будут заменены их пиксельным эквивалентом только для
использовал значения . - Возвращаемые значения иногда намеренно неточны.
 Чтобы избежать «истории CSS»
Чтобы избежать «истории CSS»
Утечка », браузеры могут лгать о вычисленных стилях для посещенной ссылки,
возвращает значения, как если бы пользователь никогда не посещал связанный URL. См. "Подключение"
Утечка истории CSS и связанные с конфиденциальностью
изменения, происходящие в CSS: посетите, чтобы увидеть примеры того, как это реализовано. - Во время переходов CSS,
getComputedStyleвозвращает исходное значение свойства в Firefox, но
окончательное значение свойства в WebKit. - В Firefox свойства со значением
autoвозвращают используемое значение, а не
значениеавто. Итак, если вы применитеtop: autoи
bottom: 0для элемента с высотой: 30pxи содержащим
блок высотой: 100 пикселей, вычисляемый стиль Firefox дляверхний
возвращает70 пикселей, так как 100-30 = 70.
Доступ к значениям свойств CSS
Таблицы BCD загружаются только в браузере
Как использовать инспектор веб-страниц для получения селектора CSS или jQuery в Smartforms
С помощью инспектора веб-страниц мы можем легко проверить определение HTML и получить селектор CSS или jQuery.

Все современные браузеры имеют веб-инспекторы, например, в Chrome и Safari есть общий веб-инспектор с аналогичной функциональностью, в то время как в IE есть инспектор IE, а в Firefox есть собственный веб-инспектор.
Шаг 1. Доступ к инструменту разработчика
Чтобы получить доступ к инструменту разработчика, выберите один из вариантов ниже
- Щелкните правой кнопкой мыши на любом элементе в браузерах, например на фотографии или какой-либо области содержимого.Вскоре после щелчка правой кнопкой мыши на экране появится всплывающее меню, в этом меню выберите Inspect Element (элемент в браузерах, в котором вы щелкнули правой кнопкой мыши для этого определения html, будет выбран по умолчанию)
- Или вы можете использовать короткий ключ для Inspector - F-12.
- Или нажмите Ctrl + Shift + I, чтобы активировать инструмент разработчика.
Все вышеупомянутые параметры будут отображать параметр инструмента разработчика в нижней части браузера или в виде отдельного всплывающего окна с исходным HTML-кодом текущей страницы.

Шаг 2. Активация Web Inspector
Щелкните значок инспектора (см. Изображение ниже), чтобы активировать инспектор браузера.
Шаг 3: Выбор элементов
Теперь, когда вы перемещаете указатель мыши по странице, элемент под указателем мыши выделяется пунктирной рамкой, а в аннотации отображается его HTML-тег. В то же время его HTML-определение отображается в контексте на левой панели инспектора.
Теперь на основе этого определения html можно получить селектор для CSS или jQuery.
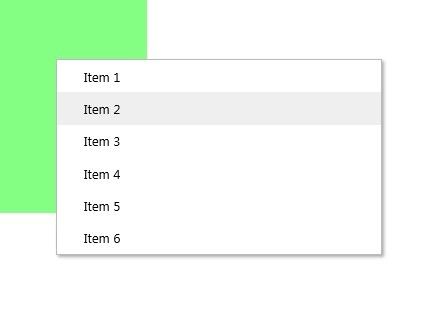
Пример: Чтобы получить селектор CSS и записать свойство стиля
В этом примере я хочу изменить Padding , Font-size и Font-Weight заголовка списка.
Я выполнил вышеуказанные шаги (, т.е. шаг 1-3 ), чтобы получить html-определение выбранного элемента в инструменте разработчика.
Теперь мне нужен селектор для применения таблицы стилей, которая может быть id , class , html tag или html tag attribute.

В этом примере я взял имя класса. Но использование одного класса в качестве селектора не будет работать, поскольку существующая таблица стилей будет перезаписана, и некоторые из новых свойств CSS не будут отражать (, например свойство цвета) , поэтому мне нужно либо использовать имя тега и имя первого класса в качестве селектора, либо оба имени класса в качестве селектора, но 2 и имя класса имеют идентификатор, который будет изменен в формах (поскольку «00000000-0000-0000-0000-000000000000» будет заменен идентификатором формы).
Следовательно, я выберу имя тега и первоклассный селектор
дел.= ”Текст-заголовка-столбца”] {
отступ: 5 пикселей;
font-size: 11px;
font-weight: жирный;
}Здесь я написал свой селектор как тег div и имя класса, например «текст-заголовок-столбца»
Выход:
Список Заголовок Перед использованием стиля
Заголовок в виде списка После использования стиля
Нравится:
Нравится Загрузка .
 ..
..Cypress.io: Кухонная мойка
cy.get ()
Чтобы запросить кнопку, используйте
cy.get ()
команда.cy.get ('# query-btn'). Should ('contain', 'кнопка') cy.get ('. query-btn'). should ('содержать', 'Кнопка') cy.get ('# запрос .well> button: first'). should ('contain', 'Button') // ↲ // Используйте селекторы CSS, как jQueryЧтобы найти элементы по атрибуту данных, запросите с помощью атрибута
селектор.cy.get ('[data-test-id = "test-example"]'). Should ('have.class', 'example')cy.get ()возвращает объект jQuery, вы можете получить его атрибут, вызвав метод.attr ().cy. get ('[data-test-id = "test-example"]')
.invoke ('attr', 'идентификатор-теста-данных')
.should ('равно', 'тестовый пример')
// или вы можете получить свойство CSS элемента
cy.get ('[data-test-id = "test-example"]')
.invoke ('css', 'позиция')
.should ('равно', 'статический')
get ('[data-test-id = "test-example"]')
.invoke ('attr', 'идентификатор-теста-данных')
.should ('равно', 'тестовый пример')
// или вы можете получить свойство CSS элемента
cy.get ('[data-test-id = "test-example"]')
.invoke ('css', 'позиция')
.should ('равно', 'статический') В качестве альтернативы можно связать утверждения напрямую с вызовом
cy.get ().
См. Документацию по утверждениям.cy.get ('[data-test-id = "test-example"]') .should ('have.attr', 'идентификатор-теста-данных', 'пример-теста') .and ('have.css', 'позиция', 'статика')cy.b \ w + /). should ('have.class', 'третий')
cy.get ('. список-запросов')
.contains ('яблоки'). should ('have.class', 'первый')// передача селектора в contains will
// возвращаем селектор, содержащий текст
cy.get ('# запрос')
. contains ('ul', 'апельсины')
contains ('ul', 'апельсины')
.should ('иметь.class', 'список-запросов')cy.get ('. кнопка запроса')
.contains ('Сохранить форму')
.should ('have.class', 'btn')- яблок
- апельсины
- бананов
- яблок еще
Сохранить форму
.внутри ()
Мы можем найти элементы в определенном элементе DOM
. Внутри ()cy.get ('. Query-form'). Within (() => { cy.get ('input: first'). should ('have.attr', 'placeholder', 'электронная почта') cy.get ('input: last'). should ('have.attr', 'placeholder', 'Пароль') })cy.root ()
Мы можем найти корневой элемент DOM
cy. корень ()
корень () // По умолчанию корень - это документ cy.root (). should ('совпадать', 'HTML') cy.get ('. query-ul'). within (() => { // Здесь корнем теперь является элемент ul DOM cy.root (). should ('иметь.class', 'запрос-ul') })Как использовать экстрактор CSS / JQuery в JMeter
При выполнении тестов производительности вам часто требуется анализировать и извлекать значения из выборки ответов. Например, когда запросы требуют значений из предыдущего ответа, например, когда первый запрос возвращает уникальный идентификатор, который должен использоваться во всех последующих запросах.Или, когда вам нужно проверить определенные значения в ответах на тестовые утверждения. Если вы создаете свои сценарии производительности с помощью JMeter, вы можете использовать список различных элементов PostProcessor для извлечения требуемых значений.
Один из наиболее удобных способов синтаксического анализа и извлечения значений из сэмплеров ответов JMeter - использование CSS / JQuery Extractor.
 CSS / JQuery Extractor - это постпроцессор, который обеспечивает гибкость за счет обычно используемого синтаксиса для извлечения запрошенных узлов и сохранения проанализированных значений в заданные переменные.Этот экстрактор может применяться к запросам с помощью указанных локаторов CSS или JQuery для извлечения всех совпадающих значений из ответа или переменных JMeter, которые впоследствии могут быть использованы в последующих запросах.
CSS / JQuery Extractor - это постпроцессор, который обеспечивает гибкость за счет обычно используемого синтаксиса для извлечения запрошенных узлов и сохранения проанализированных значений в заданные переменные.Этот экстрактор может применяться к запросам с помощью указанных локаторов CSS или JQuery для извлечения всех совпадающих значений из ответа или переменных JMeter, которые впоследствии могут быть использованы в последующих запросах.Давайте возьмем веб-приложение blazedemo.com (наша обычная демонстрация), чтобы показать экстрактор CSS / JQuery в действии. В этом веб-приложении показано простое туристическое агентство, которое извлекает данные о рейсах по указанным городам отправления и назначения. Предположим, мы хотим динамически искать разные рейсы на основе комбинации городов.
Кнопка « Найти Рейсы » отправляет запрос на конечную точку «/reserve.php» с параметрами « fromPort » и « toPort ».

Чтобы выполнять динамические вызовы для различных комбинаций отправлений и пунктов назначения, мы должны извлечь названия городов из выбранных элементов, а затем отправить почтовый запрос на Reserve.php с этой комбинацией названий городов в качестве параметров.
1.Прежде всего, нам нужно добавить на главную страницу HTTP Request Sampler:
Щелкните правой кнопкой мыши группу потоков -> Добавить -> Sampler -> HTTP-запрос
2. Поскольку нам нужно использовать протокол http по умолчанию и получить тип запроса в HTTP-запросе, достаточно указать только имя сервера ( blazedemo.com ) и путь конечной точки к домашней странице ( / index. php ).
3. Чтобы просмотреть ответ домашней страницы, давайте также добавим прослушиватель дерева результатов просмотра:
Щелкните правой кнопкой мыши группу потоков -> Добавить -> Слушатель -> Просмотреть дерево результатов
Группа потоков будет выглядеть так:
4.
 Теперь запустим скрипт. Вы найдете все доступные города отправления и прибытия в ответе на главной странице:
Теперь запустим скрипт. Вы найдете все доступные города отправления и прибытия в ответе на главной странице:5. Следующим шагом будет добавление экстракторов CSS / JQuery в сценарий JMeter.
Щелкните правой кнопкой мыши запрос домашней страницы -> Добавить -> Постпроцессор -> CSS / JQuery Extractor
Вот список параметров этого экстрактора:
- Имя - имя, которое будет отображаться в дереве группы потоков
- Применить к - этот параметр может быть полезен, если ваш сэмплер имеет разные подвыборки
- Только основной образец - применить экстрактор только к основному образцу
- Только подвыборки - применить экстрактор только к подвыборкам
- Основной образец и вспомогательные образцы - примените экстрактор к обоим
- JMeter Variable - применить экстрактор к указанной переменной JMeter
- Реализация экстрактора CSS / JQuery - можно использовать две реализации.
 Хотя между ними нет существенных различий, некоторые элементы синтаксиса могут отличаться (см. Дополнительные сведения: JSoup (по умолчанию) и Jodd-Lagarto).
Хотя между ними нет существенных различий, некоторые элементы синтаксиса могут отличаться (см. Дополнительные сведения: JSoup (по умолчанию) и Jodd-Lagarto). - Reference Name - имя переменной JMeter результата, которая будет использоваться как контейнер значений.
- Выражение CSS / JQuery - локатор, который будет использоваться для извлечения совпадающих значений с переменными JMeter
- Атрибут - имя атрибута html, который может использоваться для извлечения значений из узлов, соответствующих селектору.Если пусто, будет возвращен объединенный текст этого элемента и его дочерних элементов.
- Match No. - на основе этого значения селектор CSS / JQuery может соответствовать:
- случайное значение из всех найденных результатов в случае 0 значение
- n (th) элемент в случае указанного положительного числа n
- переменная массива, которая может использоваться в ForEach Controller в случае отрицательных чисел
- Значение по умолчанию - значение по умолчанию, которое можно использовать, если локатор не найден.

6. Поскольку основная цель скрипта - найти случайные рейсы, нам нужен локатор CSS, который возвращает все города отправления, а затем второй экстрактор для всех пунктов назначения.
Для извлечения городов отправления мы можем использовать локатор CSS: select [name = fromPort]> option
Таким же образом мы можем получить города назначения: выберите [name = toPort]> option
После выбора требуемых параметров извлеките значения в JMeter, добавив два экстрактора CSS в свой сценарий JMeter.Вы можете указать значение «NOT_FOUND» в качестве параметра «Значение по умолчанию» для целей отладки.
Если у вас есть проблемы с локаторами, вы можете быстро найти их на основе значений по умолчанию в переменных городов.
Для городов отправления:
Для городов назначения:
Вы можете найти подробное объяснение синтаксиса CSS здесь.
 Механизм выбора JQuery использует почти тот же синтаксис, что и CSS, за некоторыми исключениями.Для выбора произвольного локатора вы можете использовать поле Match No. со значением «0», которое возвращает случайное значение из всех найденных результатов.
Механизм выбора JQuery использует почти тот же синтаксис, что и CSS, за некоторыми исключениями.Для выбора произвольного локатора вы можете использовать поле Match No. со значением «0», которое возвращает случайное значение из всех найденных результатов.Также стоит упомянуть, что есть список очень удобных плагинов браузера для тестирования локаторов CSS прямо в вашем браузере. Для firefox вы можете использовать плагин «Firebug», а для Chrome «XPath Helper» является наиболее удобным инструментом.
7. Теперь давайте добавим Debug Sampler для проверки значений переменных:
Щелкните правой кнопкой мыши группу потоков -> Добавить -> Sampler -> Debug Sampler
8.После этого мы можем запустить наш скрипт и проверить найденные значения:
Давайте воспользуемся полученными выше значениями для отправки следующего запроса.
9.
 Теперь мы хотим смоделировать выполнение кнопки «Найти рейс» с домашней страницы, которая передает запрос с заданными параметрами (города отправления и назначения). Эта кнопка отправляет вызов пути к конечной точке /reserve.php с двумя параметрами: fromPort и toPort.
Теперь мы хотим смоделировать выполнение кнопки «Найти рейс» с домашней страницы, которая передает запрос с заданными параметрами (города отправления и назначения). Эта кнопка отправляет вызов пути к конечной точке /reserve.php с двумя параметрами: fromPort и toPort.10.В слушателе «Просмотр дерева результатов» вы найдете разные значения для определенных параметров при каждом последующем выполнении скрипта.
Вот и все! Теперь вы знаете, как использовать CSS / JQuery Extractor для анализа и извлечения значений из семплеров ответов JMeter.
Узнайте больше о JMeter в нашем бесплатном 5-дневном онлайн-курсе.
Посмотрите, как BlazeMeter улучшает JMeter, запросив демонстрацию, или просто вставьте URL-адрес в загрузку файла JMX в поле вверху страницы, и ваш тест начнется через несколько минут.
20 лучших плагинов всплывающих подсказок с открытым исходным кодом, созданных с помощью CSS, jQuery и JavaScript
Лучшие бесплатные плагины всплывающих подсказок, известные Google.

[Примечание редактора: в более ранней версии этой статьи перечислены 73 подключаемых модулей всплывающих подсказок. Это было похоже на ... много. Мы сократили список до 20 пунктов, потому что иногда меньше - значит больше.]
Все любят хорошие подсказки! (Мы, конечно, делаем.) Мы составили список лучших плагинов всплывающих подсказок с открытым исходным кодом, созданных с помощью jQuery, JavaScript, CSS и других.Все плагины в этом списке можно загрузить бесплатно, и их легко внедрить в ваш пользовательский интерфейс.
(Psst - если все эти разговоры с подсказками звучат как отличная идея, но у вас просто нет времени или ресурсов разработчика, чтобы сделать это правильно, ознакомьтесь с Appcues для адаптации пользователей и внедрения функций. Мы создаем настраиваемые всплывающие подсказки, чтобы легко, любой член вашей команды может это сделать!)
📖 Прочтите некоторые из наших лучших советов по правильному использованию этого небольшого, но мощного шаблона пользовательского интерфейса .

20 бесплатных всплывающих подсказок
1. Tooltipster
Язык (и): jQuery
Что нам в нем нравится: Плагин для создания чистых современных всплывающих подсказок с множеством возможных взаимодействий, тем и триггеров .2. Tippy.js
Язык (и): JavaScript
Что нам в нем нравится: Полностью настраиваемая ванильная библиотека всплывающих подсказок JS с множеством возможных взаимодействий, анимации и тем. Может содержать HTML и имеет множество функций, таких как вложение раскрывающихся списков и смещение курсора.3. CSS Tooltip
Язык (и): CSS
Что нам в нем нравится: Простая всплывающая подсказка с плавной анимацией, созданной с помощью HTML и CSS.4. Всплывающая подсказка
Язык (и): CSS
Что нам в нем нравится: Простая всплывающая подсказка, созданная с использованием плавной анимации.
5. Grumble.js
Язык (и): jQuery
Что нам в нем нравится: Анимированные и стилизованные всплывающие подсказки, которые можно вращать вокруг заданного элемента под любым углом.6. Protip
Язык (и): jQuery
Что нам в нем нравится: Замысловатая всплывающая подсказка с несколькими скинами, размещениями и анимациями, разработанная для «любой ситуации».7. Чаевые
Язык (и): JavaScript
Что нам в нем нравится: Очень простое решение для всплывающих подсказок на JavaScript с несколькими скинами, размерами и вариантами взаимодействия.8. Microtip
Язык (и): CSS
Что нам в нем нравится: Современная, минимальная и очень легкая библиотека всплывающих подсказок только для CSS.9. Автоматические всплывающие подсказки
Язык (и): Javascript
Что нам в нем нравится: Полностью настраиваемые всплывающие подсказки, которые можно автоматически позиционировать.10. JBox
Язык (и): jQuery
Что нам в нем нравится: Мощный и гибкий плагин, который также имеет модальные окна и уведомления. Легкий, настраиваемый и отзывчивый.11. Венк
Язык (и): CSS
Что нам в нем нравится: Доступна облегченная всплывающая подсказка, сделанная с помощью CSS.Можно легко стилизовать с помощью атрибутов или классов.12. Crumble
Язык (и): jQuery
Что нам в нем нравится: Интерактивные туры по функциям jquery. Причудливый стиль пузыря визуально интересен. Требуется grumble.js (см. Выше).13.
Intro.js
Язык (и): JavaScript
Что нам в нем нравится: Мощная и универсальная библиотека функций продукта для пошаговых инструкций. Никаких зависимостей, удобный.14. Динамический текст всплывающей подсказки
Язык (и): CSS
Что нам в этом нравится: Напишите динамический текст всплывающей подсказки без JavaScript, который изменяется в зависимости от состояния кнопки.15. Toolbar.Js
Язык (и): jQuery
Что нам в нем нравится: Маленький изящный плагин jQuery, который создает панели инструментов в стиле всплывающих подсказок для веб-приложений и веб-сайтов.16. Simptip
Язык (и): CSS
Что нам в нем нравится: Всплывающая подсказка CSS, созданная с помощью Sass, что довольно круто.17. HubSpot Tooltip
Язык (и): JavaScript, CSS
Что нам в этом нравится: Библиотека JS и CSS для создания настраиваемых всплывающих подсказок. Построен на Tether and Drop.18. Адаптивная всплывающая подсказка
Язык (и): CSS
Что нам в нем нравится: Простая маленькая адаптивная всплывающая подсказка, которая появляется при наведении курсора.19. Tootik
Язык (и): CSS
Что нам в нем нравится: Чистая библиотека всплывающих подсказок CSS / SCSS / LESS с простыми параметрами настройки.Легко использовать.20. Первая буква всплывающая подсказка свойства CSS
Язык (и): CSS
Что нам в нем нравится: Простая всплывающая подсказка с тонкой анимацией постепенного появления / исчезновения. Использует CSS и свойство CSS первой буквы.Всплывающие подсказки без кода
Есть множество причин, по которым ваши нетехнические команды могут захотеть разработать, внедрить и повторить всплывающие подсказки - будь то маркетинг внутри вашего продукта или применение опыта работы с клиентами в ваших приложениях .Но, возможно, лучшая причина в том, что вашим разработчикам просто нужно поджарить большую рыбу. Почему они должны быть жесткими всплывающими подсказками, когда они не нужны?
Appuces позволяет легко создавать всплывающие подсказки в естественном виде, не отвлекая при этом ценные ресурсы разработчиков. Щелкните здесь, чтобы увидеть всплывающие подсказки Appcues в действии.
Лайтбоксы2
Примеры
Два отдельных изображения
Набор из четырех изображений
Начало работы
Загрузите zip-архив с последней версией (или любой предыдущей) со страницы Github Releases.
Или установите с помощью npm:
npm install lightbox2 - сохранитьОткройте zip-файл и взгляните на barebones, рабочий пример, который находится в папке
/ examples.Готовы установить лайтбокс на своей странице? Начните с включения Lightbox CSS и Javascript. Вы можете взять оба этих файла из папки
/ dist.- Включите CSS вверху страницы в свой тег
- Включите Javascript внизу страницы перед закрывающим тегом
- Включите CSS вверху страницы в свой тег
Убедитесь, что jQuery, который требуется для Lightbox, также загружен.
- Если вы уже используете jQuery на своей странице, убедитесь, что он загружен до
лайтбокса.js. Требуется jQuery 1.7 или выше, а поскольку используется модуль эффектов, тонкая сборка jQuery не поддерживается. - Если вы в настоящее время не используете jQuery, я создал упакованный файл, который включает как Lightbox, так и jQuery. Включите
dist / js / lightbox-plus-jquery.jsвместоlightbox.js.
- Если вы уже используете jQuery на своей странице, убедитесь, что он загружен до
- Убедитесь, что четыре изображения, загруженные
lightbox.css, находятся в правильном месте.Вы можете получить изображения из папки/ dist / images.
Инициализировать с помощью HTML
- Отдельные изображения. Добавьте атрибут
data-lightboxк любой ссылке на изображение, чтобы включить лайтбокс. В качестве значения атрибута используйте уникальное имя для каждого изображения. Например:Дополнительно:
- Добавьте атрибут
data-title, если вы хотите показать заголовок. - Добавьте атрибут
data-alt, если вы хотите установить атрибут alt для связанного изображения.
- Добавьте атрибут
- Наборы изображений. Если у вас есть группа связанных изображений, которые вы хотите объединить в набор, используйте одно и то же значение атрибута
data-lightboxдля всех изображений. Например:
Опции
Если вы хотите изменить какие-либо параметры по умолчанию, вызовите метод параметра.
Опция По умолчанию Описание alwaysShowNavOnTouchDevices ложь Если true, то стрелки навигации влево и вправо, которые появляются при наведении курсора мыши при просмотре наборов изображений, всегда будут видны на устройствах, поддерживающих сенсорный ввод. альбом Этикетка "Изображение% 1 из% 2" Текст, отображаемый под заголовком при просмотре набора изображений.Текст по умолчанию показывает номер текущего изображения и общее количество изображений в наборе. отключить прокрутку ложь Если true, запретить прокрутку страницы при открытом лайтбоксе. Это работает за счет переполнения настроек, скрытого на теле. fadeDuration 600 Время, необходимое для того, чтобы контейнер лайтбокса и наложение появлялись и исчезали, в миллисекундах. fitImagesInViewport правда Если true, измените размер изображений, которые будут выходить за пределы области просмотра, чтобы они точно помещались внутри нее. Это избавляет пользователя от необходимости прокручивать, чтобы увидеть все изображение. imageFadeDuration 600 Время, необходимое для постепенного появления изображения после загрузки, в миллисекундах. макс.ширина Если установлено, ширина изображения будет ограничена этим числом в пикселях.Соотношение сторон не будет сохранено. max Высота Если установлено, высота изображения будет ограничена этим числом в пикселях. Соотношение сторон не будет сохранено. позиция сверху 50 Расстояние от верха области просмотра, на котором будет отображаться контейнер лайтбокса, в пикселях. resizeDuration 700 Время, необходимое контейнеру Lightbox для анимации его ширины и высоты при переходе между изображениями разного размера, в миллисекундах. showImageNumberLabel правда Если false, текст, указывающий номер текущего изображения и общее количество изображений в наборе (например, «изображение 2 из 4») будет скрыт. обертка вокруг ложь Если true, когда пользователь достигает последнего изображения в наборе, появится стрелка навигации вправо, и он продолжит движение вперед, что вернет его к первому изображению в наборе. Поддержка браузера
Lightbox2 успешно протестирован в следующих браузерах:
- Internet Explorer.
Файлlightbox-plus-jquery.jsвключает jQuery v2.x и поддерживает IE 9+. Если вы хотите поддерживать IE 6, 7 и 8, используйте свою собственную копию jQuery v1.x сlightbox.js. - Хром
- Safari
- Firefox
- iOS Safari
- iOS Chrome
- Браузер Android
- Android Chrome
Лицензия
Lightbox2 находится под лицензией MIT License.
- 100% бесплатно. Lightbox можно использовать как в коммерческих, так и в некоммерческих целях.
- Требуется указание авторства. Это означает, что вы должны оставить мое имя, ссылку на мою домашнюю страницу и информацию о лицензии без изменений. Ни один из этих элементов не должен быть обращен к пользователю и не может оставаться в коде.
Справка
Есть вопрос о том, как использовать лайтбокс?
Чтобы получить помощь, выполните следующие действия. Убедитесь, что вы прочитали документацию на этой странице и сначала просмотрели прилагаемый пример.
- Найдите Stackoverflow, чтобы узнать, не сталкивались ли другие люди с той же проблемой, что и вы.
- Если ваша проблема уникальна, задайте новый вопрос в Stackoverflow. Используйте тег
lightbox2.
Не используйте Github Issues для сообщения личных запросов в службу поддержки.
Нашли ошибку?
Если вы обнаружите ошибку, сообщите о проблеме на Github.
Создано Lokesh Dhakar
Веб-сайт Twitter
Apache JMeter - Руководство пользователя: Справочник по компонентам
План тестирования
¶
План тестирования - это место, где указываются общие настройки теста.
Статические переменные могут быть определены для значений, которые повторяются на протяжении всего теста, например для имен серверов.
Например, переменная SERVER может быть определена как www.example.com, а остальная часть плана тестирования
может ссылаться на него как на $ {SERVER}. Это упрощает изменение имени позже.Если одно и то же имя переменной повторно используется в одном или нескольких
Элементы конфигурации пользовательских переменных,
значение устанавливается на последнее определение в плане тестирования (чтение сверху вниз).
Такие переменные следует использовать для элементов, которые могут изменяться между тестовыми запусками,
но которые остаются неизменными во время пробного запуска.Обратите внимание, что план тестирования не может ссылаться на переменные, которые он определяет.
Если вам нужно создать другие переменные из переменных плана тестирования,
используйте тестовый элемент "Пользовательские переменные".Выбор функционального тестирования дает указание JMeter сохранить дополнительную информацию об образце.
- Данные ответа и данные сэмплера - ко всем файлам результатов.
Это увеличивает ресурсы, необходимые для запуска теста, и может отрицательно повлиять на производительность JMeter.
Если больше данных требуется только для определенного сэмплера, добавьте к нему прослушиватель и настройте поля по мере необходимости.Опция не влияет на файлы результатов CSV, которые в настоящее время не могут хранить такую информацию.
Кроме того, здесь существует возможность указать JMeter запускать группу потоков последовательно, а не параллельно.
Запускать группы потоков tearDown после завершения работы основных потоков:
Если этот параметр выбран, группы tearDown (если есть) будут запускаться после постепенного завершения работы основных потоков.
Потоки tearDown не будут запускаться, если тест принудительно остановлен.План тестирования теперь предоставляет простой способ добавить настройку пути к классам в конкретный план тестирования.Эта функция является аддитивной, что означает, что вы можете добавлять файлы или каталоги jar,
но для удаления записи требуется перезапуск JMeter.Обратите внимание, что это нельзя использовать для добавления подключаемых модулей JMeter GUI, потому что они обрабатываются раньше.
Однако это может быть полезно для служебных jar-файлов, таких как драйверы JDBC. Банки добавляются только в
путь поиска для загрузчика JMeter, а не для загрузчика системных классов.Свойства JMeter также предоставляют запись для загрузки дополнительных путей к классам.
В jmeter.properties, отредактируйте user.classpath или plugin_dependency_paths, чтобы включить дополнительные библиотеки.
См. Путь к классам JMeter и
Подробнее о настройке JMeter.Снимок экрана панели управления планом тестирования
Группа потоков¶
Группа потоков определяет пул пользователей, которые будут выполнять конкретный тестовый пример для вашего сервера. В графическом интерфейсе группы потоков вы можете контролировать количество смоделированных пользователей (количество потоков), время нарастания (сколько времени требуется для запуска всех потоков), количество раз для выполнения теста и, необязательно, запуск и остановите время для теста.
См. Также раздел «Группа потоков tearDown» и «Группа потоков setUp».
При использовании планировщика JMeter запускает группу потоков до тех пор, пока не будет достигнуто количество циклов или продолжительность / время окончания - в зависимости от того, что произойдет раньше.
Обратите внимание, что условие проверяется только между выборками; когда будет достигнуто конечное условие, этот поток остановится.
JMeter не прерывает сэмплеры, ожидающие ответа, поэтому время окончания может быть отложено произвольно.Снимок экрана панели управления группы потоков
Поскольку JMeter 3.0, вы можете запустить выбор группы потоков, выбрав их и щелкнув правой кнопкой мыши. Появится всплывающее меню:
Всплывающее меню для запуска выбора групп потоков
Обратите внимание, что у вас есть три варианта запуска выбора групп потоков:- Начинать
- Запускать только выбранные группы потоков
- Старт без пауз
- Запускать только выбранные группы потоков, но без запуска таймеров
- Подтвердить
- Запустить выбранные группы потоков только в режиме проверки.По умолчанию это запускает группу потоков в режиме проверки (см. Ниже)
Режим проверки:
Этот режим позволяет быстро проверить группу потоков, запустив ее с одним потоком, одной итерацией, без таймеров и без задержки запуска, установленной на 0.
Поведение можно изменить с помощью некоторых свойств, установив в user.properties:- testplan_validation.nb_threads_per_thread_group
- Количество потоков, используемых для проверки группы потоков, по умолчанию 1
- testplan_validation.ignore_timers
- Игнорировать таймеры при проверке группы потоков плана, по умолчанию 1
- testplan_validation.number_iterations
- Количество итераций, используемых для проверки группы потоков
- testplan_validation.tpc_force_100_pct
- Следует ли принудительно запускать контроллер пропускной способности в процентном режиме, как если бы процент был 100%. По умолчанию false
Параметры
¶
Атрибут
Описание
Требуется
Имя
Описательное имя для этого элемента, отображаемого в дереве.
Действия, выполняемые после ошибки сэмплера
Определяет, что происходит, если возникает ошибка сэмплера, либо из-за сбоя самого сэмпла, либо из-за сбоя утверждения.
Возможные варианты:- Продолжить - игнорировать ошибку и продолжить тест
- Начать цикл следующего потока - игнорировать ошибку, начать следующий цикл и продолжить тест
- Остановить поток - текущий поток завершается
- Остановить тест - весь тест останавливается по окончании любых текущих выборок.
- Остановить тест сейчас - весь тест резко останавливается. Если возможно, все текущие пробоотборники прерывают.
Нет
Количество потоков
Количество пользователей для моделирования.
Есть
Период наращивания мощности
Сколько времени нужно JMeter, чтобы запустить все потоки.
Если есть 10 потоков и время нарастания 100 секунд, то каждый поток будет начинаться через 10 секунд после
предыдущий поток был запущен в течение 100 секунд, чтобы тест полностью ускорился.Первый поток всегда будет запускаться напрямую, поэтому, если вы настроили один поток ,
время разгона фактически равно ноль . По той же причине десятая нить в
приведенный выше пример будет запущен через 90 секунд, а не через 100 секунд.Есть
Счетчик циклов
Количество раз для выполнения тестового примера. В качестве альтернативы можно выбрать «бесконечный», чтобы тест продолжался до тех пор, пока не будет остановлен вручную или пока не истечет время жизни потока.
Да, если не выбрано Бесконечное
Отложить создание потока до тех пор, пока он не понадобится
Если этот параметр выбран, потоки создаются только по истечении соответствующей доли времени нарастания.
Это наиболее подходит для тестов, время нарастания которых значительно превышает время выполнения одного потока.
Т.е. где более ранние потоки заканчиваются до начала последующих.
Если не выбрано, все потоки создаются при запуске теста (затем они приостанавливаются на соответствующую пропорцию времени нарастания).Это исходное значение по умолчанию, подходящее для тестов, в которых потоки активны на протяжении большей части теста.Есть
Укажите срок службы резьбы
Если выбрано, ограничивает время работы потока заданными пределами
Есть
Продолжительность (секунды)
Если установлен флажок планировщика, можно выбрать относительное время окончания.
JMeter будет использовать это для расчета времени окончания.№
Задержка запуска (секунды)
Если установлен флажок планировщика, можно выбрать относительную задержку запуска.JMeter будет использовать это для расчета времени начала.
№
Менеджер SSL¶
Диспетчер SSL - это способ выбрать сертификат клиента, чтобы вы могли его протестировать.
приложения, использующие инфраструктуру открытых ключей (PKI).
Это необходимо только в том случае, если вы не настроили соответствующие свойства системы.Выбор сертификата клиента
Вы можете использовать хранилище ключей в формате Java Key Store (JKS) или открытый ключ.
Файл Certificate Standard # 12 (PKCS12) для ваших клиентских сертификатов.Там
это особенность библиотек JSSE, которая требует наличия как минимум шести символов
пароль на вашем ключе (по крайней мере, для утилиты keytool, которая поставляется с вашим
JDK).Чтобы выбрать сертификат клиента, выберите его в строке меню.
Вам будет представлен поисковик файлов, который по умолчанию ищет файлы PKCS12.
Ваш файл PKCS12 должен иметь расширение .p12, чтобы диспетчер SSL мог его распознать.
в виде файла PKCS12. Любой другой файл будет рассматриваться как обычное хранилище ключей JKS.Если JSSE установлен правильно, вам будет предложено ввести пароль. Текст
поле не скрывает символы, которые вы вводите на этом этапе, поэтому убедитесь, что никто не
глядя через плечо. Текущая реализация предполагает, что пароль
для хранилища ключей также является паролем закрытого ключа клиента, которого вы хотите
для аутентификации как.Или вы можете установить соответствующие Системные свойства - см. Файл system.properties.
В следующий раз, когда вы запустите свой тест, диспетчер SSL проверит ваше хранилище ключей, чтобы
посмотрите, доступен ли ему хотя бы один ключ.Если есть только один ключ, SSL
Менеджер подберет его за вас. Если имеется более одного ключа, в настоящее время выбирается первый ключ.
В настоящее время нет возможности выбрать другие записи в хранилище ключей, поэтому желаемый ключ должен быть первым.На что обращать внимание
У вас должен быть правильно установлен сертификат центра сертификации (CA)
если он не подписан одним из пяти сертификатов ЦС, поставляемых с вашим
JDK. Один из способов его установки - импортировать сертификат CA в JKS.
файл и назовите файл JKS "jssecacerts".Поместите файл в свою JRE
Папка lib / security. Этот файл будет прочитан перед файлом cacerts в
тот же каталог. Имейте в виду, что если файл "jssecacerts"
существует, сертификаты, установленные в "cacerts", использоваться не будут. Это может
вызвать у вас проблемы. Если вы не против импортировать сертификат CA в
файл "cacerts", то вы можете аутентифицироваться по всем сертификатам CA
установлены.Регистратор тестовых сценариев HTTP (S) позволяет JMeter перехватывать и записывать ваши действия во время просмотра веб-приложения.
в обычном браузере.JMeter создаст объекты тестового образца и сохранит их
прямо в ваш план тестирования по мере продвижения (так что вы можете просматривать образцы в интерактивном режиме, пока вы их создаете).
Убедитесь, что вы прочитали эту вики-страницу, чтобы правильно настроить JMeter.Чтобы использовать рекордер, добавьте элемент HTTP (S) Test Script Recorder.
Щелкните правой кнопкой мыши элемент «План тестирования», чтобы открыть меню «Добавить»:
(
).Регистратор реализован как прокси-сервер HTTP (S).
Вам необходимо настроить свой браузер на использование прокси-сервера для всех запросов HTTP и HTTPS.Не используйте JMeter в качестве прокси для любых других типов запросов - FTP и т. Д. - поскольку JMeter не может их обрабатывать.
В идеале при записи сеанса используйте режим приватного просмотра.
Это должно гарантировать, что браузер запускается без сохраненных файлов cookie, и предотвратит сохранение определенных изменений.
Например, Firefox не позволяет постоянно сохранять переопределения сертификатов.Запись HTTPS и сертификаты
Соединения HTTPS используют сертификаты для аутентификации соединения между браузером и веб-сервером.При подключении через HTTPS сервер представляет сертификат браузеру.
Для аутентификации сертификата браузер проверяет, подписан ли сертификат сервера.
центром сертификации (CA), который связан с одним из его встроенных корневых центров сертификации.Браузеры также проверяют, что сертификат предназначен для правильного хоста или домена, и что он действителен и не просрочен.
Если какая-либо из проверок браузера завершится неудачно, пользователю будет предложено решить, разрешить ли соединение продолжаться.
JMeter необходимо использовать свой собственный сертификат, чтобы он мог перехватывать HTTPS-соединение от
браузер. Фактически JMeter должен притворяться целевым сервером.JMeter сгенерирует свой собственный сертификат (ы).
Они генерируются со сроком действия, определяемым свойством proxy.cert.validity, по умолчанию 7 дней и случайными паролями.
Если JMeter обнаруживает, что он работает под Java 8 или новее, он при необходимости сгенерирует сертификаты для каждого целевого сервера (динамический режим).
если не определено следующее свойство: прокси.cert.dynamic_keys = false.
При использовании динамического режима сертификат будет для правильного имени хоста и будет подписан сертификатом CA, созданным JMeter.
По умолчанию браузер не доверяет этому сертификату ЦС, однако его можно установить как доверенный сертификат.
Как только это будет сделано, сгенерированные сертификаты сервера будут приняты браузером.
Это имеет то преимущество, что даже встроенные ресурсы HTTPS могут быть перехвачены, и нет необходимости отменять проверки браузера для каждого нового сервера.Браузеры не запрашивают встроенные ресурсы. Таким образом, с более ранними версиями встроенные ресурсы будут загружаться только для серверов, которые уже были «известны» браузеру.
Если не указано хранилище ключей (и вы не определяете свойство proxy.cert.alias),
JMeter необходимо использовать приложение keytool для создания записей хранилища ключей.
JMeter включает код для проверки доступности keytool в различных стандартных местах.
Если JMeter не может найти приложение keytool, он сообщит об ошибке.При необходимости можно использовать системное свойство keytool.directory, чтобы сообщить JMeter, где найти keytool.
Это должно быть определено в файле system.properties.Сертификаты JMeter генерируются (при необходимости) при нажатии кнопки Start.
Создание сертификата может занять некоторое время, в течение которого графический интерфейс не будет отвечать.
Курсор меняется на песочные часы, пока это происходит.
Когда создание сертификата будет завершено, в графическом интерфейсе пользователя отобразится всплывающее диалоговое окно, содержащее сведения о сертификате для корневого ЦС.Этот сертификат должен быть установлен браузером, чтобы он мог принимать сертификаты хоста, сгенерированные JMeter; подробности см. ниже.При необходимости вы можете заставить JMeter регенерировать хранилище ключей (и экспортированные сертификаты - ApacheJMeterTemporaryRootCA [.usr | .crt]), удалив файл хранилища ключей proxyserver.jks из каталога JMeter.
Этот сертификат не является одним из сертификатов, которым обычно доверяют браузеры, и не предназначен для
правильный хост.
Как следствие:- Браузер должен отобразить диалоговое окно с вопросом, хотите ли вы принять сертификат или нет.Например:
1) Имя сервера «www.example.com» не соответствует имени сертификата. "_ JMeter Root CA для записи (УСТАНАВЛИВАЙТЕ ТОЛЬКО ЕСЛИ ЭТО ВАШЕ)". Кто-то может пытаться подслушать вас. 2) Сертификат для «_ JMeter Root CA для записи (УСТАНАВЛИВАЙТЕ ТОЛЬКО ЕСЛИ ОН ВАШ)» подписан неизвестным центром сертификации. "_ JMeter Root CA для записи (УСТАНАВЛИВАЙТЕ ТОЛЬКО ЕСЛИ ЭТО ВАШЕ)". Проверить, что это действительный сертификат, невозможно.
Вам нужно будет принять сертификат, чтобы позволить прокси-серверу JMeter перехватывать трафик SSL, чтобы
Запиши это.Однако не принимайте этот сертификат постоянно; его следует принимать только временно.
Браузеры запрашивают этот диалог только для сертификата основного URL-адреса, а не для ресурсов, загруженных на страницу, таких как изображения, файлы CSS или JavaScript, размещенные на защищенной внешней сети CDN.
Если у вас есть такие ресурсы (например, в Gmail), вам придется сначала вручную перейти к этим другим доменам, чтобы принять для них сертификат JMeter.
Проверьте в jmeter.log безопасные домены, для которых вам необходимо зарегистрировать сертификат. - Если браузер уже зарегистрировал подтвержденный сертификат для этого домена, браузер обнаружит JMeter как нарушение безопасности и откажется загружать страницу. Если это так, вам необходимо удалить доверенный сертификат из хранилища ключей вашего браузера.
Версии JMeter, начиная с 2.10, по-прежнему поддерживают этот метод и будут продолжать делать это, если вы определите следующее свойство:
proxy.cert.alias
Для изменения используемого сертификата можно использовать следующие свойства:- прокси.cert.directory - каталог, в котором можно найти сертификат (по умолчанию = JMeter bin /)
- proxy.cert.file - имя файла хранилища ключей (по умолчанию «proxyserver.jks»)
- proxy.cert.keystorepass - пароль хранилища ключей (по умолчанию «пароль») [игнорируется при использовании сертификата JMeter]
- proxy.cert.keypassword - пароль ключа сертификата (по умолчанию «пароль») [Игнорируется при использовании сертификата JMeter]
- proxy.cert.type - тип сертификата (по умолчанию "JKS") [Игнорируется при использовании сертификата JMeter]
- прокси.cert.factory - фабрика (по умолчанию "SunX509") [игнорируется при использовании сертификата JMeter]
- proxy.cert.alias - псевдоним используемого ключа. Если это определено, JMeter не пытается создать свой собственный сертификат (ы).
- proxy.ssl.protocol - используемый протокол (по умолчанию "SSLv3")
Если ваш браузер в настоящее время использует прокси (например, интрасеть компании может направлять все внешние запросы через прокси),
тогда вам нужно указать JMeter использовать этот прокси перед запуском JMeter,
используя параметры командной строки -H и -P.Этот параметр также понадобится при запуске сгенерированного плана тестирования.Установка сертификата JMeter CA для записи HTTPS
Как упоминалось выше, при запуске под Java 8 JMeter может генерировать сертификаты для каждого сервера.
Чтобы это работало бесперебойно, сертификат подписи корневого ЦС, используемый JMeter, должен быть доверенным браузером.
При первом запуске регистратора он сгенерирует сертификаты, если это необходимо.
Сертификат корневого ЦС экспортируется в файл с именем ApacheJMeterTemporaryRootCA в текущем каталоге запуска.Когда сертификаты будут настроены, JMeter покажет диалоговое окно с текущими данными сертификата.
На этом этапе сертификат можно импортировать в браузер в соответствии с приведенными ниже инструкциями.Обратите внимание, что после установки сертификата корневого ЦС в качестве доверенного ЦС браузер будет доверять любым сертификатам, подписанным им.
До тех пор, пока срок действия сертификата не истечет или сертификат не будет удален из браузера, он не будет предупреждать пользователя о том, что на сертификат полагаются.Таким образом, любой, кто может получить хранилище ключей и пароль, может использовать сертификат для создания сертификатов, которые будут приняты.
любыми браузерами, которые доверяют сертификату корневого ЦС JMeter.
По этой причине пароль для хранилища ключей и закрытые ключи генерируются случайным образом и используется короткий срок действия.
Пароли хранятся в локальной области настроек.
Убедитесь, что только доверенные пользователи имеют доступ к хосту с хранилищем ключей.Всплывающее окно, которое отображается при запуске рекордера, представляет собой информационное всплывающее окно:
Всплывающее окно установки сертификата рекордера
Просто нажмите ОК и продолжайте дальше.Установка сертификата в Firefox
Выберите следующие варианты:
- Инструменты / Параметры
- Дополнительно / Сертификаты
- Посмотреть сертификаты
- Органы власти
- Импортировать …
- Перейдите в каталог запуска JMeter и щелкните файл ApacheJMeterTemporaryRootCA.crt, нажмите "Открыть"
- Щелкните «Просмотр» и убедитесь, что сведения о сертификате соответствуют сведениям, отображаемым средством записи тестовых сценариев JMeter.
- Если все в порядке, выберите «Доверять этому ЦС для идентификации веб-сайтов» и нажмите ОК.
- Закройте диалоговые окна, нажав OK при необходимости
Установка сертификата в Chrome или Internet Explorer
И Chrome, и Internet Explorer используют одно и то же хранилище доверенных сертификатов.
- Перейдите в каталог запуска JMeter, щелкните файл ApacheJMeterTemporaryRootCA.crt и откройте его
- Щелкните вкладку «Подробности» и убедитесь, что сведения о сертификате соответствуют данным, отображаемым устройством записи сценариев тестирования JMeter
- Если все в порядке, вернитесь на вкладку «Общие», нажмите «Установить сертификат…» и следуйте подсказкам мастера.
Установка сертификата в Opera
- Инструменты / Настройки / Дополнительно / Безопасность
- Управление сертификатами…
- Выберите вкладку «Промежуточный», нажмите «Импорт…»
- Перейдите в каталог запуска JMeter и щелкните файл ApacheJMeterTemporaryRootCA.usr, и откройте его
Снимок экрана панели управления средства записи тестовых сценариев HTTP (S)
Параметры
¶
Атрибут
Описание
Требуется
Имя
Описательное имя для этого элемента, отображаемого в дереве.
№
Порт
Порт, который прослушивает средство записи тестовых сценариев HTTP (S). По умолчанию используется 8888, но вы можете его изменить.
Есть
HTTPS доменов
Список имен доменов (или хостов) для HTTPS.Используйте это, чтобы предварительно сгенерировать сертификаты для всех серверов, которые вы хотите записать.
Например, * .example.com, *. Subdomain.example.comОбратите внимание, что домены с подстановочными знаками применяются только к одному уровню,
т.е. abc.subdomain.example.com соответствует * .subdomain.example.com, но не * .example.com№
Целевой контроллер
Контроллер, на котором прокси будет хранить сгенерированные образцы. По умолчанию он будет искать Контроллер записи и сохранять их там, где бы он ни находился.
Есть
Группировка
Следует ли группировать семплеры для запросов от одного «щелчка» (запросы, полученные без значительного временного разделения), и как представить эту группировку в записи:
- Не группировать сэмплеры - сохраняйте все записанные сэмплеры последовательно, без какой-либо группировки.
- Добавьте разделители между группами - добавьте контроллер с именем «--------------», чтобы создать визуальное разделение между группами. В противном случае все семплеры сохраняются последовательно.
- Поместите каждую группу в новый контроллер - создайте новый простой контроллер для каждой группы и сохраните в нем все сэмплеры для этой группы.
- Сохраните 1 сэмплер st только для каждой группы - будет записан только первый запрос в каждой группе. В этих сэмплерах будут включены флаги «Follow Redirects» и «Retrieve All Embedded Resources…».
- Поместите каждую группу в новый контроллер транзакций - создайте новый контроллер транзакций для каждой группы и сохраните в нем все семплеры для этой группы.
Свойство proxy.pause определяет минимальный промежуток, необходимый JMeter между запросами.
рассматривать их как отдельные «щелчки». По умолчанию 5000 (миллисекунд), то есть 5 секунд.
Если вы используете группировку, убедитесь, что вы оставляете необходимый промежуток между кликами.Есть
Захват заголовков HTTP
Следует ли добавлять в план заголовки?
Если указано, диспетчер заголовков будет добавлен к каждому сэмплеру HTTP.Прокси-сервер всегда удаляет заголовки cookie и авторизации из сгенерированных менеджеров заголовков.
По умолчанию он также удаляет заголовки If-Modified-Since и If-None-Match.
Они используются для определения актуальности элементов кэша браузера;
при записи обычно требуется загрузить весь контент.
Чтобы изменить, какие дополнительные заголовки удаляются, определите свойство JMeter proxy.headers.remove
как список заголовков, разделенных запятыми.Есть
Добавить утверждения
Добавить пустое утверждение в каждый сэмплер?
Есть
Соответствие регулярных выражений
Использовать соответствие регулярных выражений при замене переменных? Если отмечено, при замене будут использоваться границы слов, т.е.е. он заменит только совпадающие слова значения переменной, а не часть слова. Граница слова соответствует определению Perl5 и эквивалентна \ b. Более подробная информация о замене переменной, определяемой пользователем, приведена ниже.
Есть
Префикс / название транзакции
Добавить префикс к имени сэмплера во время записи (режим префикса). Или замените имя сэмплера на имя, выбранное пользователем (Название транзакции)
№
Схема наименования
Выберите схему присвоения имен сэмплерам во время записи.По умолчанию - название транзакции.
№
Формат имен
Если в качестве схемы именования выбрано «Использовать строку формата», можно указать произвольный формат. Заполнители для имени транзакции, пути и счетчика могут быть заданы с помощью # {имя}, # {путь} и # {счетчик}. Простым форматом может быть "# {имя} - # {счетчик}", что эквивалентно пронумерованной схеме именования по умолчанию. Для более сложного форматирования можно использовать форматирование Java для MessageFormat, например, "# {counter, number, 000}: # {name} - # {path}", которое выводит счетчик, заполненный до трех нулей.По умолчанию - пустая строка.
№
Начальное значение счетчика
Может использоваться для сброса счетчика на заданное значение. Обратите внимание, что следующий образец сначала будет увеличиваться, а затем использовать значение. Если первый пробоотборник должен начинаться с 1, сбросьте счетчик на 0.
№
Создать новую транзакцию после запроса (мс)
Время бездействия между двумя запросами, необходимое для рассмотрения их в двух отдельных группах.
Нет
Тип
Какой тип сэмплера генерировать (HTTPClient по умолчанию или Java)
Есть
Перенаправить автоматически
Установить автоматическое перенаправление в сгенерированных сэмплерах?
Есть
Перенаправления на подписку
Установить Follow Redirects в сгенерированных сэмплерах?
Примечание. Важную информацию см. В разделе «Запись и перенаправления» ниже.
Есть
Используйте Keep-Alive
Установить Use Keep-Alive в сгенерированных сэмплерах?
Есть
Получить все встроенные ресурсы
Set Получить все встроенные ресурсы в сгенерированных сэмплерах?
Есть
Фильтр типа содержимого
Отфильтруйте запросы по типу контента - например, "текст / html [; charset = utf-8]".
Поля представляют собой регулярные выражения, которые проверяются, чтобы увидеть, содержатся ли они в типе содержимого.[Не обязательно соответствовать всему полю].
Сначала проверяется фильтр включения, затем фильтр исключения.
Отфильтрованные образцы не сохраняются.Примечание: эта фильтрация применяется к типу содержимого ответа
№
паттернов, которые нужно включить
Регулярные выражения, которые сопоставляются с полным URL-адресом, для которого выполняется выборка. Позволяет фильтровать записываемые запросы. Все запросы проходят, но только
те, которые соответствуют требованиям полей Include / Exclude, - это , записано .Если оба параметра Include и Exclude
оставить пустым, тогда все будет записано (в результате для каждой страницы могут быть записаны десятки образцов в виде изображений, таблиц стилей,
и т. д.).Если есть хотя бы одна запись в поле "Включить", то будут учитываться только запросы, соответствующие одному или нескольким шаблонам включения.
записано.
№
Исключаемые шаблоны
Регулярные выражения, которые сопоставляются с выбранным URL-адресом.
Любые запросы, соответствующие одному или нескольким шаблонам исключения, не зарегистрированы
.
№
Уведомить дочерних слушателей об отфильтрованных семплерах
Уведомление дочерних слушателей о фильтрованных сэмплерах
Любой ответ, соответствующий одному или нескольким шаблонам исключения, - это , а не , доставленный дочерним слушателям (дерево результатов просмотра)
.
№
Кнопка пуска
Запустите прокси-сервер. JMeter выводит на консоль следующее сообщение после того, как прокси-сервер запущен и готов принимать запросы: «Прокси-сервер запущен и работает!».
НЕТ
Кнопка остановки
Остановите прокси-сервер.
НЕТ
Кнопка перезапуска
Останавливает и перезапускает прокси-сервер. Это
полезно при изменении / добавлении / удалении выражения фильтра включения / исключения.НЕТ
Запись и перенаправления
Во время записи браузер будет следить за ответом перенаправления и генерировать дополнительный запрос.
Прокси-сервер будет записывать как исходный запрос, так и перенаправленный запрос.
(в зависимости от настроенных исключений).В сгенерированных образцах по умолчанию выбрано «Следовать перенаправлениям», потому что это обычно лучше.Перенаправления могут зависеть от исходного запроса, поэтому повторение первоначально записанного сэмпла может не всегда работать.
Теперь, если JMeter настроен на отслеживание перенаправления во время воспроизведения, он выдаст исходный запрос,
а затем воспроизвести записанный запрос перенаправления.
Чтобы избежать этого повторяющегося воспроизведения, JMeter пытается определить, когда образец является результатом предыдущего
перенаправить.Если текущий ответ является перенаправлением, JMeter сохранит URL-адрес перенаправления.
При получении следующего запроса он сравнивается с сохраненным URL-адресом перенаправления и, если есть совпадение,
JMeter отключит сгенерированный образец. Он также добавляет комментарии в цепочку перенаправления.
Это предполагает, что все запросы в цепочке перенаправления будут следовать друг за другом без каких-либо промежуточных запросов.
Чтобы отключить обнаружение перенаправления, установите свойство proxy.redirect.dishibited = false.включает и исключает
Шаблоны включения и исключения обрабатываются как регулярные выражения (с использованием Jakarta ORO).Они будут сопоставляться с именем хоста, портом (фактическим или подразумеваемым), путем и запросом (если есть) каждого запроса браузера.
Если URL-адрес, который вы просматриваете, -
"http: //localhost/jmeter/index.html? Username = xxxx",
, то регулярное выражение будет проверено на соответствие строке:
"localhost: 80 / jmeter / index.html? имя пользователя = xxxx ".
Таким образом, если вы хотите включить все файлы .html, ваше регулярное выражение может выглядеть так:
". * \. Html (\?. *)?" - или ". * \. html
если вы знаете, что строки запроса нет или вам нужны только html-страницы без строк запроса.Если есть какие-либо включаемые шаблоны, тогда URL должен соответствовать хотя бы одному шаблонам.
, иначе он не будет записан.
Если есть какие-либо шаблоны исключения, тогда URL-адрес не должен соответствовать ни одному из шаблонов.
, иначе он не будет записан.
Используя комбинацию "включает" и "исключает",
вы должны иметь возможность записывать то, что вам интересно, и пропускать то, что вам не нравится.N.B. строка, соответствующая регулярному выражению, должна быть такой же, как целая строка host + path.
Таким образом, "\ .html" не будет соответствовать localhost: 80 / index.htmlЗахват двоичных данных POST
JMeter может собирать двоичные данные POST.
Чтобы настроить, какие типы содержимого обрабатываются как двоичные, обновите свойство JMeter proxy.binary.types.
Настройки по умолчанию следующие:# Эти типы содержимого будут обработаны путем сохранения запроса в файл: proxy.binary.types = приложение / x-amf, приложение / x-java-сериализованный-объект # Файлы будут сохранены в этом каталоге: прокси.binary.directory = user.dir # Файлы будут созданы с этим файловым суффиксом: proxy.binary.filesuffix = .binary
Добавление таймеров
Также возможно, чтобы прокси добавляли таймеры к записанному сценарию. К
сделайте это, создайте таймер непосредственно в компоненте HTTP (S) Test Script Recorder.
Прокси-сервер поместит копию этого таймера в каждый записываемый образец или в
первый образец каждой группы, если вы используете группировку. Затем эта копия будет
проверяется на наличие в свойствах переменной $ {T} и любых подобных
вхождения будут заменены временным интервалом от предыдущего сэмплера
записано (в миллисекундах).Когда вы будете готовы начать, нажмите «Пуск».
Вам нужно будет отредактировать настройки прокси в вашем браузере, чтобы он указывал на
соответствующий сервер и порт, где сервер - это машина, на которой работает JMeter, и
номер порта находится на Панели управления прокси, показанной выше.Где записываются образцы?
JMeter помещает записанные сэмплы в выбранный вами целевой контроллер. Если вы выберете вариант по умолчанию
«Использовать контроллер записи», они будут храниться в первом контроллере записи, найденном в дереве тестовых объектов (так что
перед началом записи обязательно добавьте записывающий контроллер).Если кажется, что прокси-сервер не записывает никаких образцов, это может быть связано с тем, что браузер фактически не использует прокси-сервер.
Чтобы проверить, так ли это, попробуйте остановить прокси.
Если браузер по-прежнему загружает страницы, значит, он не отправлял запросы через прокси.
Еще раз проверьте параметры браузера.
Если вы пытаетесь записать с сервера, работающего на том же хосте,
затем убедитесь, что в браузере не установлено значение «Обход прокси-сервера для локальных адресов»
(этот пример взят из IE7, но будут аналогичные варианты для других браузеров).Если JMeter не записывает URL-адреса браузера, такие как http: // localhost / или http://127.0.0.1/,
попробуйте использовать имя хоста или IP-адрес без обратной связи, например http: // myhost / или http://192.168.0.2/.Обработка значений HTTP-запроса по умолчанию
Если записывающее устройство тестовых сценариев HTTP (S) находит включенные параметры HTTP-запроса по умолчанию непосредственно в
контроллер, в котором хранятся сэмплы, или непосредственно в любом из его родительских контроллеров записанные сэмплы
будут пустые поля для указанных вами значений по умолчанию.Вы можете дополнительно контролировать это поведение, поместив
Элемент HTTP-запроса по умолчанию непосредственно в регистраторе тестовых сценариев HTTP (S), чьи непустые значения переопределят
те, что в других значениях HTTP-запроса по умолчанию. Увидеть лучшее
Практика использования средства записи сценариев тестирования HTTP (S) для получения дополнительной информации.Замена пользовательской переменной
Аналогичным образом, если средство записи тестовых сценариев HTTP (S) находит пользовательские переменные (UDV) непосредственно в
контроллер, в котором хранятся сэмплы, или непосредственно в любом из его родительских контроллеров записанные сэмплы
любые вхождения значений этих переменных будут заменены соответствующей переменной.Опять же, ты можешь
поместите пользовательские переменные непосредственно в средство записи тестовых сценариев HTTP (S), чтобы переопределить значения, которые необходимо заменить. Видеть
Рекомендации по использованию средства записи тестовых сценариев для получения дополнительной информации.Обратите внимание, что при сопоставлении учитывается регистр.
Замена по переменным: по умолчанию прокси-сервер ищет все вхождения значений UDV.
Если вы определяете переменную WEB со значением www, например,
строка www будет заменена на $ {WEB} везде, где она встречается.
Чтобы этого не происходило повсюду, установите флажок «Соответствие регулярных выражений».Это указывает прокси-серверу обрабатывать значения как регулярные выражения (используя совместимые с perl5 сопоставители регулярных выражений, предоставляемые ORO).Если выбрано «Соответствие регулярных выражений», каждая переменная будет скомпилирована в совместимое с Perl регулярное выражение, заключенное в
\ b (и) \ b. Таким образом, каждое совпадение будет начинаться и заканчиваться на границе слова.Обратите внимание, что граничные символы не являются частью соответствующей группы, например п. * для соответствия имени
из Вы можете называть меня "имя".Если вы не хотите, чтобы ваше регулярное выражение было заключено в эти сопоставители границ, вы должны заключить
регулярное выражение в скобках, e./ изображения (? = /)).Обратите внимание, что текущая версия Jakarta ORO не поддерживает ретроспективный анализ, то есть (? <=…) Или (?
Обратите внимание на перекрывающиеся сопоставители. Например, значение. * Как регулярное выражение в переменной с именем
регулярное выражение будет частично соответствовать предыдущей замененной переменной, что приведет к чему-то вроде
$ {{regex}, что, скорее всего, не является желаемым результатом.Если возникают какие-либо проблемы с интерпретацией каких-либо переменных как шаблонов, они сообщаются в jmeter.log,
поэтому обязательно проверьте это, если UDV не работают должным образом.Когда вы закончите запись тестовых образцов, остановите прокси-сервер (нажмите кнопку «стоп»). Не забудьте сбросить
настройки прокси вашего браузера. Теперь вы можете отсортировать и переупорядочить тестовый сценарий, добавить таймеры, слушатели,
менеджер файлов cookie и т. д.Как я могу записать и ответы сервера?
Просто поместите прослушиватель View Results Tree в качестве дочернего для HTTP (S) Test Script Recorder, и ответы будут отображены.
Вы также можете добавить функцию сохранения ответов в постпроцессор файла, который будет сохранять ответы в файлы.Связывание запросов с ответами
Если вы определяете свойство proxy.number.requests = true
JMeter добавит номер к каждому сэмплеру и каждому ответу.
Обратите внимание, что ответов может быть больше, чем пробоотборников, если использовались исключения или включения.
Ответы, которые были исключены, будут иметь метки, заключенные в [и], например [23 /favicon.ico]Менеджер файлов cookie
Если сервер, который вы тестируете, использует файлы cookie, не забудьте добавить диспетчер файлов cookie HTTP в план тестирования.
когда вы закончите запись.Во время записи браузер обрабатывает любые файлы cookie, но JMeter требует диспетчера файлов cookie.
для обработки файлов cookie во время тестового запуска.
Прокси-сервер JMeter передает все файлы cookie, отправленные браузером во время записи, но не сохраняет их для тестирования.
план, потому что они могут меняться между запусками.Диспетчер авторизации
Регистратор сценариев тестирования HTTP (S) захватывает заголовок «Проверка подлинности» и пытается вычислить политику проверки подлинности. Если диспетчер авторизации был добавлен в цель
контроллер вручную, HTTP (S) Test Script Recorder найдет его и добавит авторизацию (совпадающие будут удалены).Иначе
Диспетчер авторизации будет добавлен к целевому контроллеру с объектом авторизации.
Возможно, вам придется исправить автоматически вычисленные значения после записи.Загрузка файлов
Некоторые браузеры (например, Firefox и Opera) не включают полное имя файла при загрузке файлов.
Это может привести к сбою прокси-сервера JMeter.
Одно из решений - убедиться, что все файлы для загрузки находятся в рабочем каталоге JMeter,
либо скопировав туда файлы, либо запустив JMeter в каталоге, содержащем файлы.Запись нетекстовых протоколов на основе HTTP, изначально недоступных в JMeter
Возможно, вам придется записать протокол HTTP, который по умолчанию не обрабатывается JMeter (Custom Binary Protocol, Adobe Flex, Microsoft Silverlight,…).
Хотя JMeter не предоставляет встроенную реализацию прокси для записи этих протоколов, у вас есть возможность
запишите эти протоколы, реализовав собственный SamplerCreator. Этот создатель семплера преобразует двоичный формат в подкласс HTTPSamplerBase.
который можно добавить в тестовый пример JMeter.Для получения дополнительной информации см. «Расширение JMeter»..
- Возвращенный объект

 childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElement
childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElement Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement.value = null
Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement.value = null innerHTML = null
// Добавляем к HTML
myElement.innerHTML += `
<a href="foo.html">continue reading...</a>
<hr/>
innerHTML = null
// Добавляем к HTML
myElement.innerHTML += `
<a href="foo.html">continue reading...</a>
<hr/>
 createDocumentFragment()
fragment.appendChild(text)
fragment.appendChild(hr)
myElement.appendChild(fragment)
createDocumentFragment()
fragment.appendChild(text)
fragment.appendChild(hr)
myElement.appendChild(fragment) log(event.type + ' got fired again')
})
log(event.type + ' got fired again')
}) preventDefault()
}
})
preventDefault()
}
}) addEventListener(type, listener, true)
addEventListener(type, listener, true) log(target.value)
}
})
log(target.value)
}
})
 requestAnimationFrame(fadeIn)
}
}
requestAnimationFrame(fadeIn)
}
} elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}





 querySelector ('p');
пусть compStyles = window.getComputedStyle (пара);
para.textContent = 'Мой вычисленный размер шрифта' +
compStyles.getPropertyValue ('размер шрифта') +
', \ nи моя вычисленная высота строки' +
compStyles.getPropertyValue ('высота строки') +
'.';
querySelector ('p');
пусть compStyles = window.getComputedStyle (пара);
para.textContent = 'Мой вычисленный размер шрифта' +
compStyles.getPropertyValue ('размер шрифта') +
', \ nи моя вычисленная высота строки' +
compStyles.getPropertyValue ('высота строки') +
'.';  querySelector ('h4');
var result = getComputedStyle (h4, ': после'). content; console.log ('сгенерированный контент:', результат);
querySelector ('h4');
var result = getComputedStyle (h4, ': после'). content; console.log ('сгенерированный контент:', результат);  Обычно они такие же, как CSS 2.1
Обычно они такие же, как CSS 2.1 Чтобы избежать «истории CSS»
Чтобы избежать «истории CSS»


 ..
.. get ('[data-test-id = "test-example"]')
.invoke ('attr', 'идентификатор-теста-данных')
.should ('равно', 'тестовый пример')
// или вы можете получить свойство CSS элемента
cy.get ('[data-test-id = "test-example"]')
.invoke ('css', 'позиция')
.should ('равно', 'статический')
get ('[data-test-id = "test-example"]')
.invoke ('attr', 'идентификатор-теста-данных')
.should ('равно', 'тестовый пример')
// или вы можете получить свойство CSS элемента
cy.get ('[data-test-id = "test-example"]')
.invoke ('css', 'позиция')
.should ('равно', 'статический')  contains ('ul', 'апельсины')
contains ('ul', 'апельсины') корень ()
корень ()  CSS / JQuery Extractor - это постпроцессор, который обеспечивает гибкость за счет обычно используемого синтаксиса для извлечения запрошенных узлов и сохранения проанализированных значений в заданные переменные.Этот экстрактор может применяться к запросам с помощью указанных локаторов CSS или JQuery для извлечения всех совпадающих значений из ответа или переменных JMeter, которые впоследствии могут быть использованы в последующих запросах.
CSS / JQuery Extractor - это постпроцессор, который обеспечивает гибкость за счет обычно используемого синтаксиса для извлечения запрошенных узлов и сохранения проанализированных значений в заданные переменные.Этот экстрактор может применяться к запросам с помощью указанных локаторов CSS или JQuery для извлечения всех совпадающих значений из ответа или переменных JMeter, которые впоследствии могут быть использованы в последующих запросах.
 Теперь запустим скрипт. Вы найдете все доступные города отправления и прибытия в ответе на главной странице:
Теперь запустим скрипт. Вы найдете все доступные города отправления и прибытия в ответе на главной странице: Хотя между ними нет существенных различий, некоторые элементы синтаксиса могут отличаться (см. Дополнительные сведения: JSoup (по умолчанию) и Jodd-Lagarto).
Хотя между ними нет существенных различий, некоторые элементы синтаксиса могут отличаться (см. Дополнительные сведения: JSoup (по умолчанию) и Jodd-Lagarto).
 Теперь мы хотим смоделировать выполнение кнопки «Найти рейс» с домашней страницы, которая передает запрос с заданными параметрами (города отправления и назначения). Эта кнопка отправляет вызов пути к конечной точке /reserve.php с двумя параметрами: fromPort и toPort.
Теперь мы хотим смоделировать выполнение кнопки «Найти рейс» с домашней страницы, которая передает запрос с заданными параметрами (города отправления и назначения). Эта кнопка отправляет вызов пути к конечной точке /reserve.php с двумя параметрами: fromPort и toPort.


Добавить комментарий