Зачем смотреть, как сайт выглядел раньше?
Задумывались ли вы когда-нибудь о том, что интересующий вас сайт, например сайт многомиллионной корпорации, интернет-магазина, чей-то блог ранее мог выглядеть абсолютно по-другому? С течением времени меняется дизайн, может поменяться доменное имя, и наполнение сайта также, может стать другим. Да, у каждого сайта есть своя уникальная история. Возможность узнать больше может быть полезна для того, чтобы узнать первоначальную тему сайта, а также о том, каким он был в разное время. При помощи так называемого веб-архива можно посмотреть историю конкретного сайта, узнать, как он использовался. Кроме того в веб-архиве можно найти множество полезных файлов: фотографии, картинки, музыкальные композиции.
Для того чтобы узнать о том, как сайт выглядел раньше стоит обратиться к сервису, который заслуживает отдельных аплодисментов. Он индексирует сайты в разное время и сохраняет их. Название сервиса — web archive. Его создал американский программист Брюстер Кейл в 1996 году.
До 1999 года это была вариация текстового архива, но начиная с 1999 года сервис функционирует как полноценное программное обеспечение и помимо всего прочего сохраняет фото, видео и аудиоматериалы. Основной целью его создателя стала идея о создании так называемой «библиотеки» в едином интернет-пространстве.
Современные веб-архивы хранят в себе действительно большое количество данных. Важно уметь верно отсортировывать информацию и среди кучи «мусора» находить то, что действительно важно именно для вас. Для большинства пользователей очень важно: получить доступ к когда-то потерянным данным, изучить контент для будущего сайта, провести грамотную аналитику, собрать статистику. Веб-архив является публичным и каждый желающий может получить доступ к нему без каких-либо проблем.
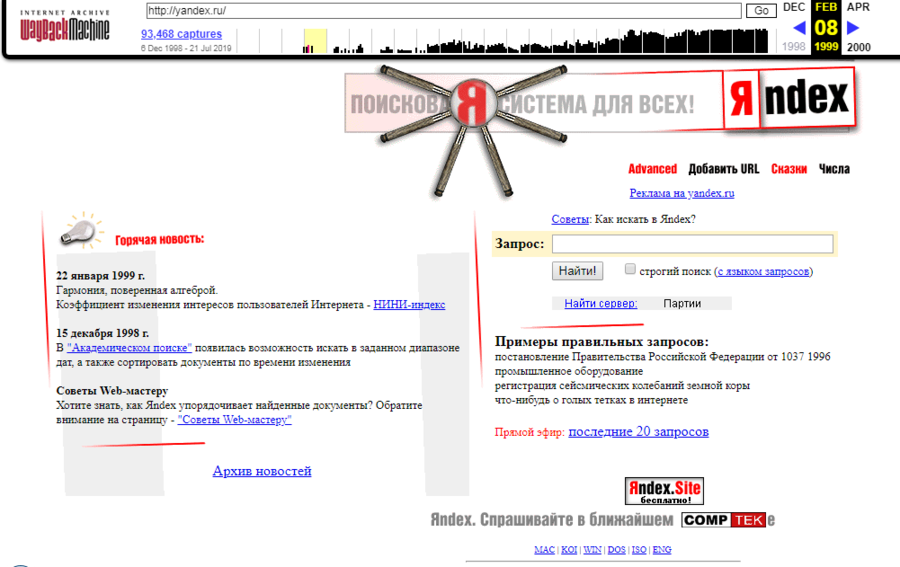
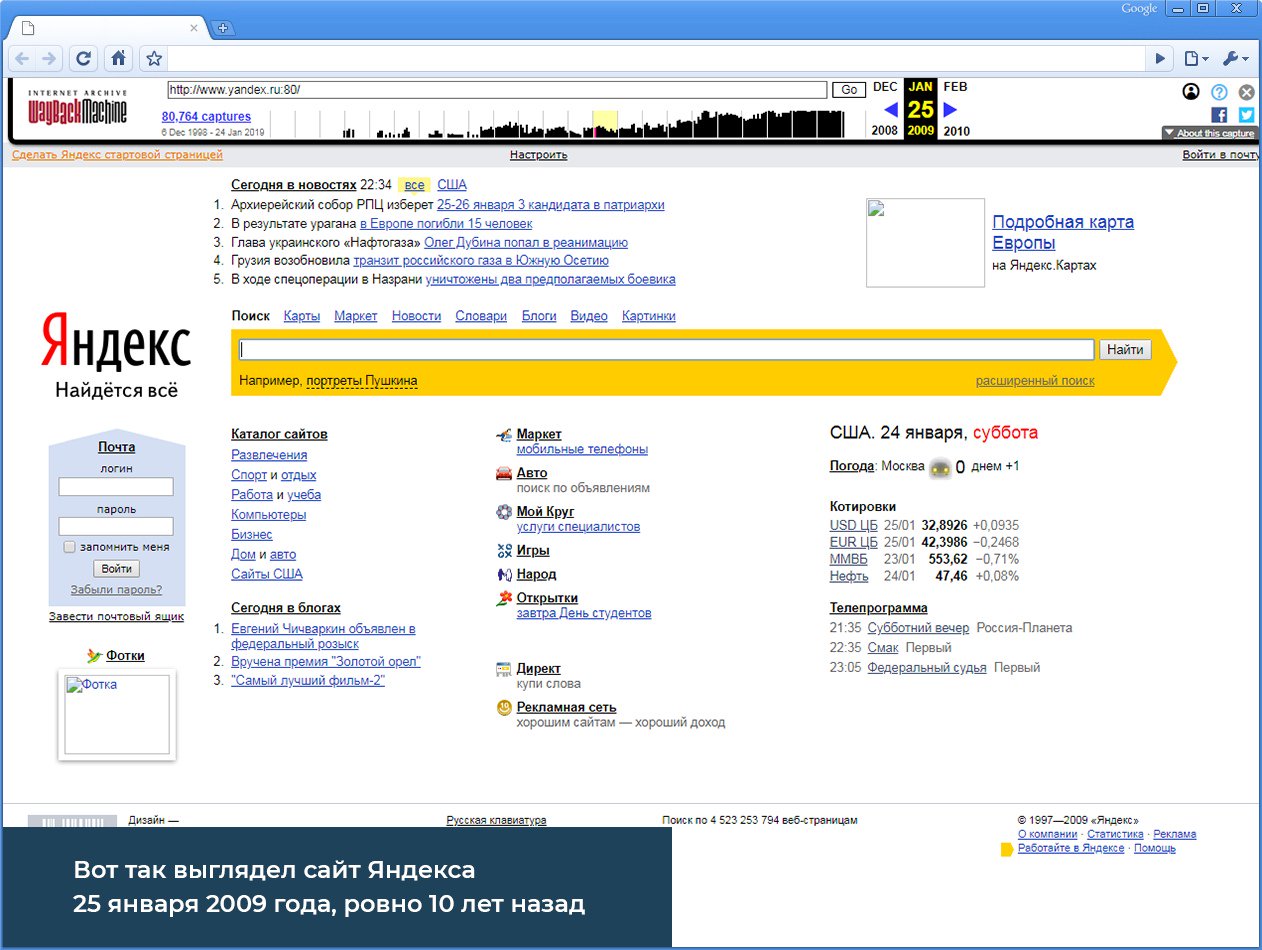
Для того чтобы увидеть принцип работы этого сервиса в действии — переходим сюда. Далее указываем адрес интересующего нас сайта: например: yandex.ru
Теперь мы сможем увидеть, что история для этой поисковой системы сохраняется с 1997 года. Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
А вот так портал Яндекс выглядел уже в 2005 году:
Аналогичным образом можно проверить подавляющее большинство сайтов, причём как зарубежных, так и отечественных.
Многие, только планируя создать собственный сайт находятся в поисках уникального, авторского контента. В связи с этим стоит отметить, что материал, который хранится на заброшенных интернет-ресурсах не несет в себе какой-либо ценности для бывших владельцев.
Множество фотографий, текстовых материалов и прочих файлов можно получить абсолютно бесплатно. Люди, знающие об этом, с удовольствием пользуются подобной возможностью. Достаточно просто открыть перечень блогов на reg.ru, скопировать перечень свободных на данный момент доменов, далее снова перейти на сервис web archive с целью поиска сохранённых копий, во избежание неприятных ситуаций, проверьте понравившиеся тексты с помощью специализированных сервисов антиплагиата (дело в том, что тот или иной материал может быть уже размещён на других интернет-ресурсах). Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Кроме того, существует еще одна небольшая хитрость. При желании, можно сделать так, чтобы сайт никогда не попал в web archive. Для этого при создании и обслуживании сайта необходимо использовать следующую команду:
User-agent: ia_archiver Disallow: / User-agent: ia_archiver-web.archive.org Disallow: /
После внесения подобных корректировок сервис web archive перестанет создавать копии для своего реестра, но это будет работать лишь в том случае, если регистрация домена будет продлена. В противном случае после окончания срока регистрации домена все подобные корректировки будут аннулированы.
Таким образом, с помощью сервиса web archive можно узнать историю практически любого сайта, особенно если этот сайт действительно популярен. С каждым годом сервис становится все более обширным и функциональным. На сегодняшний день в базе этого сервиса представлено около полумиллиона самых разнообразных сайтов.
Сервис web archive можно использовать совершенно бесплатно и на самом деле он может оказаться полезным в совершенно разных случаях.
Как выглядели сайты раньше: 20 примеров
Karina | 17.08.2016
С тех пор, как родился Интернет (более 25 лет назад), веб-сайты претерпели тысячи изменений, и их развитие ушло далеко вперёд благодаря стремительно прогрессирующим технологиям. Уже сложно вспомнить, как выглядели сайты в прошлом, а ведь ранние версии многих известных ресурсов были совершенно другими. Давайте взглянем на них.
Вид раньше и сейчас
1. Google.com: старт в 1996 году
Поисковая система Google, созданная в 1996 году в качестве учебного проекта студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином, сегодня является крупнейшей компанией в мире. На первом скриншоте изображен один из самых ранних вариантов внешнего вида Google, а на втором — современный дизайн:
2. Facebook.com: старт в 2004
Facebook.com: старт в 2004
Спустя 8 лет после Google был изобретён Facebook — Марком Цукербергом в Гарвардском университете. Известный как TheFacebook, изначально проект был доступен только однокурсникам Гарварда. Сегодня же посещаемость данной социальной сети составляет 1,71 млрд активных пользователей в месяц.
3. MySpace.com: старт в 2003
Прежде чем появился Facebook, популярной социальной сетью была площадка MySpace. Она является одной из первых соцсетей, но с лидирующего места её уже вытеснили такие сайты как Twitter и Facebook. В 2005 году Руперт Мердок выкупил MySpace за $580 млн у основателей Криса Девульфа и Тома Андерсона. После того, как MySpace стал стремительно терять аудиторию, Мердок, по слухам, продал его за $35 млн, назвав покупку «огромной ошибкой».
4. Yahoo.com: старт в 1994
В начале 1994 года аспиранты Стэнфордского университета Дэвид Фило и Джерри Янг создали портал под названием «Путеводитель Джерри по Всемирной Паутине», представляющий собой каталог других веб-сайтов. Позже, в этом же году сайт был переименован в Yahoo!.
Позже, в этом же году сайт был переименован в Yahoo!.
Версий происхождения данного имени существует несколько. Одни утверждают, что Yahoo! является акронимом фразы «Yet Another Hierarchical Officious Oracle». Другие же считают, что название было позаимствовано из книги «Путешествия Гулливера» Д. Свифта, где словом «yahoo» называются грубые человекообразные существа. Кстати, именно вторую версию основатели компании называют правильной.
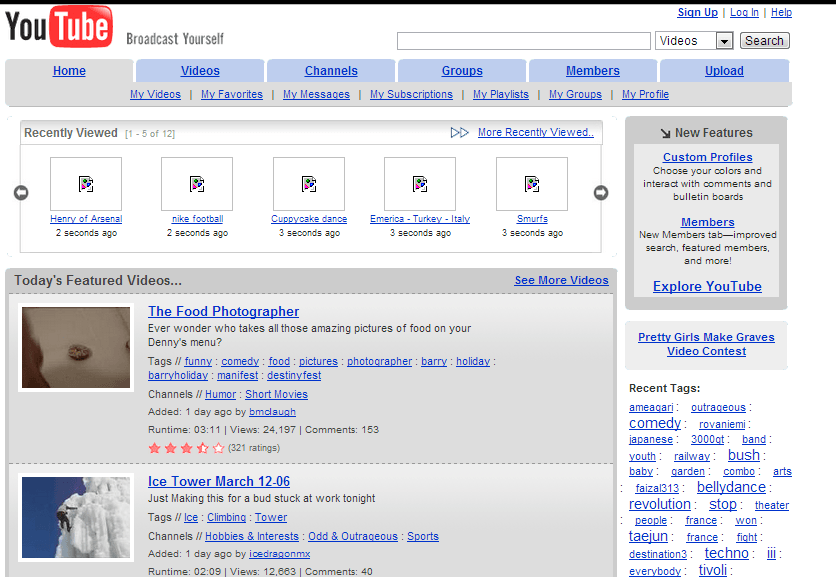
5. YouTube.com: старт в 2005
Если у компании Yahoo! есть две версии появления её названия, то у сервиса YouTube существует две версии появления его самого. В первом варианте утверждается, что автором идеи был программист Джавед Карим, которого посетила мысль создать такой сервис, когда он не смог найти в Сети видео с участием Джанет Джексон и Джастина Тимберлейка. По второй версии, YouTube возник, когда его будущие основатели Стив Чен, Чад Хёрли и Джавед Карим захотели поделиться друг с другом видеороликами с вечеринки, но не нашли в Интернете удобного сервиса для этого. После чего было решено создать сайт, куда пользователи смогут легко загружать видео, а оно будет автоматически конвертироваться в нужный для просмотра в браузерах формат.
После чего было решено создать сайт, куда пользователи смогут легко загружать видео, а оно будет автоматически конвертироваться в нужный для просмотра в браузерах формат.
6. Wikipedia.org: старт в 2001
Объёмная онлайн-энциклопедия Wikipedia навсегда изменила подход к получению информации для целых поколений. И хотя с момента запуска в 2001 Википедия мало изменилась в плане внешнего вида, за это время она сильно разрослась: на сайте насчитывается уже более 30 млн статей.
7. MSN.com: старт в 1995
MSN (Microsoft Network) был запущен в 1995 году. В начале 2000-х компания MSN являлась вторым по популярности интернет-провайдером (после AOL LLC). Сам сайт msn.com представляет собой новостной портал с видео, акциями и опросами.
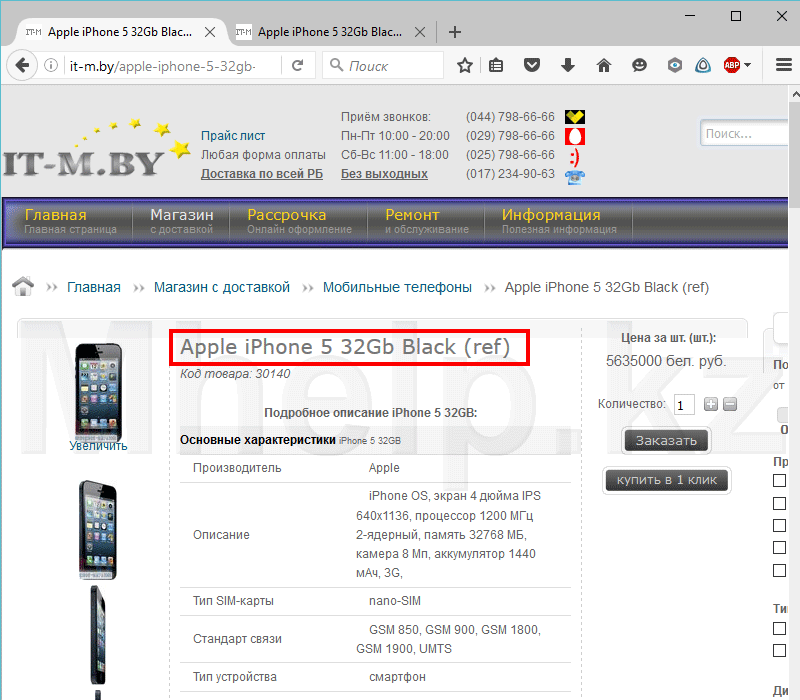
8. Apple.com: старт в 1997
Нынешний вид сайта Apple кардинально отличается от его ранней версии с заманчивым предложением получить бесплатный CD-ROM. Однако уже тогда компания демонстрировала свою любовь к белому цвету. А Apple eMate 300, рекламирующийся в правой части страницы, одно время был популярным КПК (с 1997 по 1998 год).
А Apple eMate 300, рекламирующийся в правой части страницы, одно время был популярным КПК (с 1997 по 1998 год).
9. Twitter.com: старт в 2006
Сайт Twitter был запущен в марте 2006 года и, по сравнению со своей старой версией, стал практически неузнаваем. В настоящее время Твиттер входит в десятку самых посещаемых ресурсов в мире и считается одним из самых успешных стартапов всех времён с точки зрения рыночной капитализации.
10. eBay.com (ранее известный как AuctionWeb): старт в 1995
Кто бы мог подумать, что этот серый, мало чем примечательный сайт превратится в крупнейший онлайн-аукцион в мире? Его основатель, программист Пьер Омидьяр, изначально хотел зарегистрировать доменное имя EchoBay.com, но, как оказалось, им уже владела одна золотодобывающая компания, поэтому название было решено сократить до eBay.com.
11. LinkedIn.com: старт в 2003
Сайт LinkedIn был создан в 2003 году предпринимателем Ридом Хоффманом и позиционировался как социальная сеть для поиска и установления деловых контактов. В одном только США насчитывается 93 млн пользователей данной сети. С самого начала сайт обладает достаточно сложной структурой.
В одном только США насчитывается 93 млн пользователей данной сети. С самого начала сайт обладает достаточно сложной структурой.
12. Amazon.com: старт в 1995
Изначально на сайте Amazon продавались только книги. Придумывая название своему проекту, Джефф Безос просматривал словарь и остановился на слове «Amazon», поскольку Амазонка является экзотической, непохожей на другие и самой большой рекой в мире. Именно таким он хотел сделать и свой магазин.
Интересно и то, что ранее, в сентябре 1994, Безос приобрел домен Relentless.com и планировал назвать своё детище словом Relentless (рус. безжалостный, неустанный), но друзья сказали ему, что такое имя звучит немного зловеще. Домен всё ещё принадлежит Безосу — с него идёт перенаправление на Amazon.com.
13. Instagram.com: старт в 2010
Такой популярный нынче сайт Instagram начинал своё существование под названием Burbn. Создатели проекта, Кевин Систром и Майк Кригер, в какой-то момент поняли, что их сервис стал сильно напоминать Foursquare, и приняли решение сделать его более специализированным, сделав упор на мобильную фотографию. Так появился Instagram. Название представляет собой объединение двух выражений — «instant camera» и «telegram».
Так появился Instagram. Название представляет собой объединение двух выражений — «instant camera» и «telegram».
С тех пор проект признан одним из самых успешных в мире. В 2012 году Facebook купил Instagram за $1 млрд.
Все вышеперечисленные ресурсы на сегодняшний день уже имеют абсолютно другой дизайн, и узнать, как выглядели эти сайты раньше, можно лишь благодаря сохранившимся скриншотам. Но есть некоторые сайты, которые сохранились в первозданном виде! Если вам мало одного скриншота, и вы хотите устроить настоящий сёрфинг по сайтам в стиле 90-х, взгляните на список ниже.
Рабочие сайты в стиле 90-х
На момент публикации этой статьи все сайты рабочие.
14. Space Jam: старт в 1996
Забавный кусочек истории: подсайт Space Jam домена warnerbros.com, который никак не изменялся с момента своего запуска в 1996 году. Здесь можно переходить по ссылкам и ощутить перемещение во времени!
15. MillionDollarHomepage.com: старт в 2005
MillionDollarHomepage.com: старт в 2005
Этот сайт принёс своему создателю, 21-летнему студенту из Великобритании Алексу Тью, заработок в размере $1 037 100. Главная страница имеет размер 1000×1000 = 1 млн пикселей. Каждый пиксель продавался за $1, а минимальным размером покупки был блок 10×10 пикселей. В распоряжении покупателя была та площадь, которую он купил — он мог разместить на ней картинку и сделать из неё ссылку.
Целью автора сайта была продажа всех пикселей, следовательно, заработок должен был составить 1 миллион долларов. Но заработал Алекс Тью немного больше, поскольку последнюю тысячу пикселей он выставил на аукцион eBay, заработав на продаже $38 100. Вид сайта сохранён для истории и доступен для просмотра.
16. DPGraph.com: старт в 1997
Сайт программного обеспечения для математической и физической 3D-визуализации. Здесь поражает не только тематика, но и внешний вид страницы — анимированные gif-ки объемных графиков, раскрашенные во все цвета радуги, и дизайн в стиле 90-х — что может быть более психоделичным?…
17. Aliweb.com: запуск в 1993
Aliweb.com: запуск в 1993
ALIWEB (Archie Like Indexing for the WEB) — одна из первых поисковых систем в мире. Её запуск состоялся в ноябре 1993 года. К счастью, спустя 23 года у нас есть возможность полюбоваться таким раритетом в нетронутом виде.
18. Taco.com: старт в 1997
«Мы не продаем тако. Мы не готовим тако. По правде говоря, некоторые из нас даже не очень их любят», — сказано на одной из страниц сайта taco.com, принадлежащего компании, которая предлагает различную компьютерную помощь. Название TACO произошло от сокращения Technical Advisors Company. Этот сайт 90-х годов до сих пор блистает благодаря чувству юмора сисадминов.
19. IFindIt.com: старт в 1995
I Find It — огромное руководство по поиску в Интернете. Год создания — 1995. На сайте размещен совет: «Пожалуйста, задайте разрешение экрана 800×600 для оптимального просмотра»…
Google, а где был ты в 1995? По-видимому, ещё играл с погремушками.
20. Instanet.com: старт в 1995
Если бы страницы HTML 2.0 (версия, одобренная как стандарт 22 сентября 1995 года) можно было продавать на аукционах, то сайт instanet.com сейчас стоил бы миллионы. Вы только взгляните на этот исходный код:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0 plus SQ/ICADD Tables//EN" "html.dtd">
Вау.
Как найти архивные копии сайтов интернета
Как найти архивные копии сайтов интернета или машина времени для сайтов
Существует настоящая, реальная машина времени, в которой можно ненадолго вернуться в прошлое и увидеть, например, как выглядел тот или иной сайт несколько лет назад. Думаете, никому не нужны копии сайтов многолетней давности? Ошибаетесь! Для очень многих людей сервис по архивированию информации весьма полезен.
Во-первых, это просто интересно! Из чистого любопытства и от избытка свободного времени можно посмотреть, как выглядел любимый, популярный ресурс на заре его рождения.
Во-вторых, далеко не все владельцы сайтов ведут свои архивы. Знать место, где можно найти информацию, которая была на сайте в какой-то момент, а потом пропала, не просто полезно, а очень важно.
В-третьих, само по себе сравнение является важнейшим методом анализа, который позволяет оценить ход и результаты нашей деятельности. Кстати, при проведении анализа веб-ресурса очень эффективно использовать ряд методов сравнения.
Поэтому наличие уникальнейшего архива веб-страниц интернета позволяет нам получить доступ к огромному количеству аудио-, видео- и текстовых материалов. По утверждению разработчиков, “интернет-архив” хранит больше материалов, чем любая библиотека мира. Мы попали в правильное место!
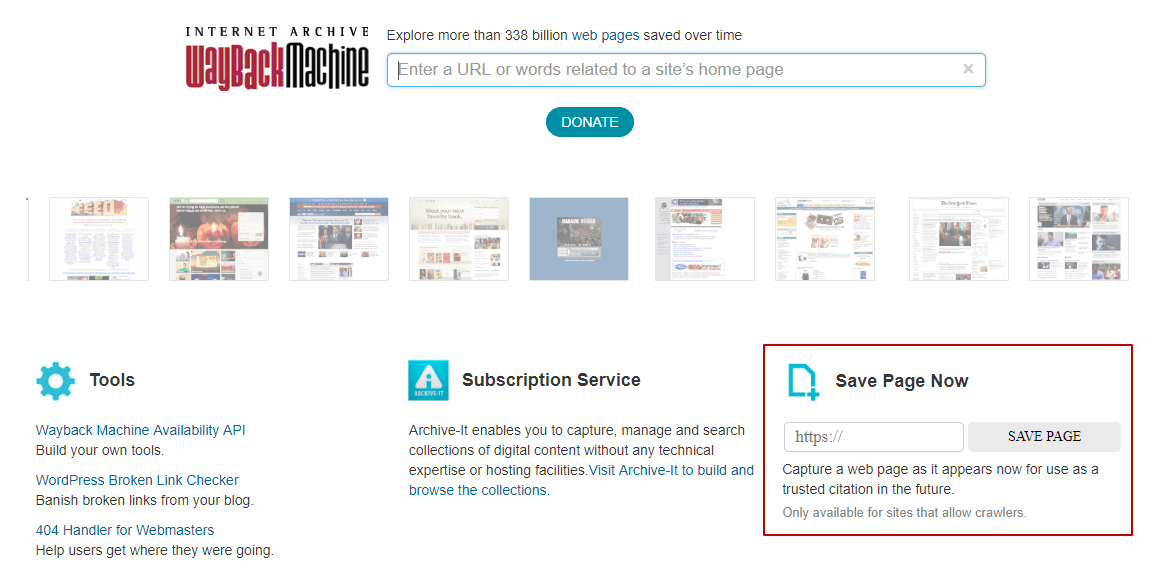
Что нужно, чтобы найти копии сайтов интернета
Для того, чтобы отправиться в прошлое, нужно перейти на сайт archive. org и воспользоваться поисковой строкой.
org и воспользоваться поисковой строкой.
Простой поиск в архиве сохраненных сайтов выдает нам ссылки на все сохраненные копии запрашиваемой страницы.
Из этого скриншота видно, что сайт kopilkasovetov.com был создан в 2012 году (Кстати, важно отметить, с помощью практически идеального хостинга Спринтхост – рекомендую!). Переключаясь на нужный нам год, можно увидеть даты, выделенные кружочками, это и есть даты сохранения копии сайта. Например, в 2015 году, пока можно будет увидеть только одну копию от 7 февраля.
Конечно, это потрясающий ресурс! Ведь здесь индексируются и архивируются все сайты интернета! Это не только скриншоты… Имея в руках такой инструмент, можно восстановить массу потерянной со временем информации.
Надо заметить, что, безусловно все восстановить однозначно не получится, так как если на страницах сайта используются элементы Java Script, или скрипты или графика взяты со стороннего сервера, то на восстановление такой информации рассчитывать не придется. Поэтому к сохранению данных своего сайта нужно относиться с особенным вниманием, несмотря ни на что.
Поэтому к сохранению данных своего сайта нужно относиться с особенным вниманием, несмотря ни на что.
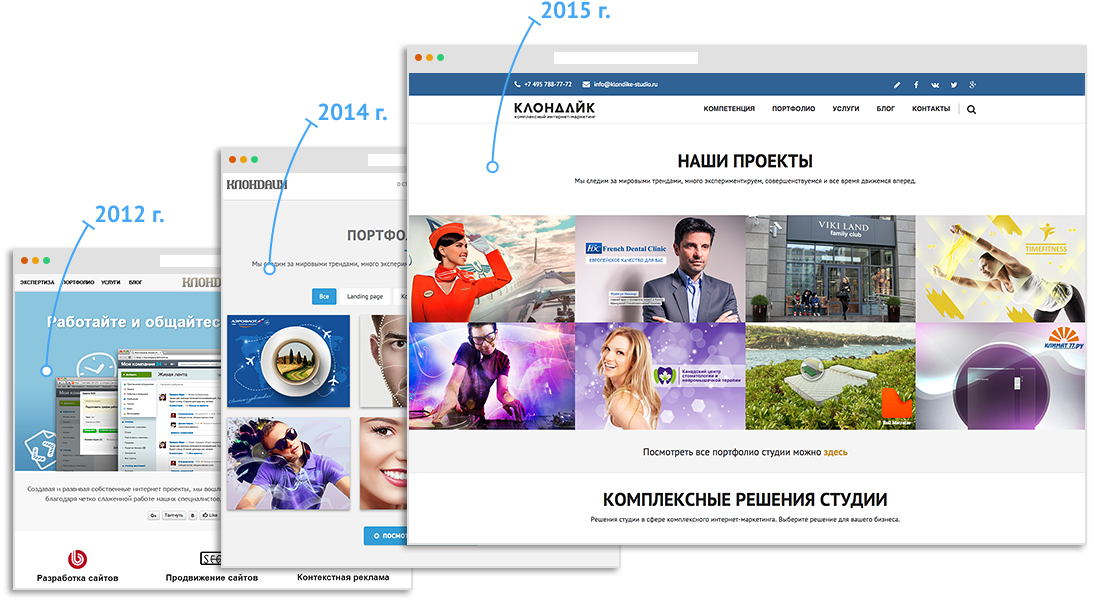
Пользуясь случаем, я сделала скриншоты и восстановила в памяти, как выглядел мой сайт, начиная с 2012 года. Любопытно посмотреть))
Сайт буквально недавно “родился”)) Январь 2012...
Проходит время, и хочется что-то изменить… Конец 2012-го.
Наверное, пора уже что-то менять. 2013-й. Это тема, которая и сегодня установлена на моем сайте.
К смене темы отношусь с осторожностью, так как помню последний “переезд”, после которого несколько месяцев восстанавливала посещаемость сайта. Как-то не очень удачно получилось.
Надеюсь, что и моим читателям эта замечательная интернет-библиотека – “машина времени” сможет помочь перемещаться во времени, когда они этого захотят. Посмотрите, как выглядели раньше некоторые сайты, еще во времена своего зарождения. Какими раньше были google или яндекс, можно увидеть только на archive. org, аналогов у этого ресурса нет. Приятного путешествия, друзья!
org, аналогов у этого ресурса нет. Приятного путешествия, друзья!
[sc:подпись ]
Просмотры:
672
Как узнать историю домена и сайта?
Узнаём прошлое доменного имени и сайта
Некоторое время назад я опубликовал здесь статью о том, почему Яндекс не индексирует сайт. 9-я причина проблемной индексации — плохая история домена. Вещь эта довольно неприятная и сейчас расскажу, как о ней узнать и избежать этих неприятностей.
Нужно понимать, что покупая доменное имя у регистратора, можно приобрести уже «подержанный товар». Иногда это даже хорошо: домен может быть от качественного в прошлом сайта, имеющего много жирных внешних ссылок и даже тИЦ.
Но обычно качественные сайты не «теряют» свои домены. Поэтому приобретая старое доменное имя, больше вероятность приобрести «плохую» историю, а не хорошую. Например:
Так что перед покупкой надо узнать, а всё ли в порядке с историей домена (для многих новых сайтов желательно, чтоб её вообще не было). Тем более это важно, если вы приобретаете домен «с рук» или на бирже.
Тем более это важно, если вы приобретаете домен «с рук» или на бирже.
Процесс этот лучше разделить на две части:
- Проверяем историю непосредственно доменного имени
- Проверяем контент сайта, ранее созданного на нём
Как узнать историю домена?
В этом помогут специализированные сервисы. Вообще, полный их функционал обычно платный, но и бесплатных возможностей хватит, чтобы сделать выводы.
Сервис whois.domaintools.com
Переходим по этому адресу whois.domaintools.com/ и вводим в данное поле своё доменное имя:
Сервис whois.domaintools.com
Ну а далее смотрим результаты.
Вот пример для купленного недавно (29 сентября 2013) домена без истории:
Данные от whois.domaintools.com
Что здесь видно:
- Whois History: сколько раз менялись Whois-записи (данные о владельце)
- Reverse IP: сколько имеется сайтов на том же IP, к которому прикреплён домен.
Так что если для вашего домена выводятся подобные данные, то с большой вероятностью только вы и были его владельцем.
Вот пример для совершенно «чистого домена» — который ни разу не покупался:
Абсолютно «чистый» (по данным whois.domaintools.com)
Если вам нужно доменное имя без истории — то такие и надо брать.
Также данный сервис выдаёт информацию о доменах, выставленных на продажу:
Домен pivo.me продаётся
Если желаете купить pivo.me, то можете кликнуть на «Buy Pivo.me now >» и приобрести его за 1400 USD.
Ну и домен с плохой историей — на примере web-ru.net:
whois.domaintools.com — данные о web-ru.net
Главное, на что следует обратить внимание в таких случаях, это строка «Registrar History». На картинке выше видно, что доменное имя регистрировалось 4 раза, но 2 раза было «дропнуто» — т.е. через некоторое время бывшие владельцы не стали его продлевать (очевидно, были причины).
Таким образом, если нужен домен с хорошей историей — то желательно, чтобы «дропов» не было вообще.
Сервис от Reg.ru
Находится здесь https://www. reg.ru/whois/history/. Он платный, но является бесплатным для партнёров сервиса и только при проверке зоны .RU.
reg.ru/whois/history/. Он платный, но является бесплатным для партнёров сервиса и только при проверке зоны .RU.
Уже не помню, как я стал партнёром Reg.ru. Возможно, чтобы стать им, вам следует зарегистрироваться по мой реф-ссылке, а возможно и нет.
Здесь выбираем тип запроса — «Запрос истории Whois» и жмём «Добавить в корзину»:
История домена в Reg.ru
На следующей странице подтверждаем заказ услуги:
Подтверждение заказа в Reg.ru
Ну а на следующей щёлкаем «Посмотреть» (можно отправить результат на email):
Данные о домене в Reg.ru
Будет показа «миграция» доменного имени от одного хостинга к другому и смена владельцев. И всё это по датам.
Как узнать историю сайта на определённом домене?
Здесь также есть пара интересных сервисов.
Проверка с помощью сервиса archive.org
Это самый известный сервис по проверке «прошлого» сайтов. С его помощью можно посмотреть, как выглядел сайт с тех пор, как был связан с конкретным доменом.
Данный сервис выводит информацию не для всех сайтов, а только для тех, до которых он добрался. Но большинство — там.
Переходим по адресу http://archive.org/web/, вводим проверяемое доменное имя и жмём Enter:
Узнаём историю сайта в Internet Archive
Здесь видно, что для этого ресурса данные сохранялись 36 раз в период с 12 июля 2007 по 14 августа 2013.
Можно кликнуть на какой-нибудь год, выбрать из календаря дату и увидеть, как выглядел ваш сайт в то время:
Получение данных в Internet Archive (кликабельно)
Например, на картинке выше видно, что 5 декабря 2007 сайт web-ru.net представлял собой ресурс об авто и активно продавал ссылки с автобиржи.
История с помощью сервиса screenshots.com
Данный сервис позволяет увидеть скриншоты своего проекта за разное время. Скриншоты показываются только для главной страницы и чем популярнее сайт, тем их больше. В целом, информации меньше, чем в Internet Archive.
Переходим по адресу http://www. screenshots.com, вводим свой домен и жмём Enter.
screenshots.com, вводим свой домен и жмём Enter.
Вот пример для Яндекса:
Снимок Yandex.ru 8 декабря 2009 года
Когда нужно узнавать историю сайта или домена?
Думаю, и так понятно. Основные моменты:
- При покупке доменного имени у регистратора — проверяем на «свежесть».
- При покупке его на аукционе или «с рук» — смотрим, насколько «чиста» история.
- При покупке сайтов на биржах, например, здесь — проверяем историю и домена, и сайта.
Таким образом, вы избежите многих проблем с продвижением своего проекта в поисковиках зная, что история только что купленного домена вполне нормальна, или приобретённый на бирже сайт всегда имел человеческий контент. Не будет неожиданных проблем с индексацией и нервами.
Loading…
Webarchive — веб-архив всего интернета и сайтов или машина времени на archive.org
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Не так давно я писал про то, что такое народная энциклопедия Википедия, которая безусловно заслуживает всяких лестных эпитетов, несмотря на присущие ей небольшие недостатки и критику ее статей со стороны научного сообщества.
Сам факт того, что некоммерческий проект уже не одно десятилетие трудится на благо всего интернет сообщества, заслуживает огромного уважения. Но в сети есть еще подобный масштабный проект, который не получая с этого дохода выполняет очень важную роль — сохраняет архивы сайтов, видео, аудио и печатной продукции.
Я говорю, конечно же, про web.archive.org — глобальный проект с казалось бы невыполнимой миссией — создание архива всех сайтов, когда либо размещенных в интернете. Причем, сайты сохраняются не в виде скриншотов, а в виде полноценно работающих веб-страниц со всеми ссылками, картинками и стилевым оформлением (CSS). Причем, для каждого сайта за время его существования в сети в этом архиве может накопиться и по несколько сотен копий, датированных разными этапами жизни ресурса.
Как можно использовать архив сайтов интернета
Чем же может быть полезен данный webarchive?
- Ну, во-первых, вы можете погрузиться в приятную ностальгию путешествуя по вашему сайту многолетней давности.
 Проследить историю изменений можно будет для любого другого ресурса интернета (например, я брал скриншоты для статей про уже умерший Апорт именно из это вебархива, да и скриншоты, иллюстрирующие эволюцию главной страницы Яндекса, имеют тоже самое происхождение).
Проследить историю изменений можно будет для любого другого ресурса интернета (например, я брал скриншоты для статей про уже умерший Апорт именно из это вебархива, да и скриншоты, иллюстрирующие эволюцию главной страницы Яндекса, имеют тоже самое происхождение). - Но это не все. Если страница добавленного вами в закладки сайта не открывается, то вы, конечно же, можете попробовать вытащить ее из кеша Яндекса или Гугла (читайте подробнее про то, как лучше искать в Google). Но если ресурс недоступен уже очень давно, то такие мертвые ссылки нигде кроме archive.org открыть уже будет не возможно (правда, и там его может не оказаться по описанным чуть ниже причинам).
- Так же, если вы по каким-либо форс-мажорным обстоятельствам не делали бэкап (резервное копирование) вашего сайта, то данный web archive будет единственной возможностью восстановить свой сайт. Имеется возможность очистить все ссылки от привязки к web.archive.org и сделать их прямыми именно для вашего ресурса (читайте об этом ниже).

Ну, и последнее, что приходит в голову — поиск уникального контента. Если вы не способны сами создавать уникальный контента для сайта (писать статьи), то здесь вы сможете ими разжиться, правда, усилия приложить все равно придется. Суть такова, что многие сайты умирают и становятся недоступны вместе с имеющимся на них контентом.
Отыскав такие ресурсы вы сможете вытащить тексты из интернет-архива и разместить их у себя, предварительно проверив их на уникальность. Таким образом вы не занимаетесь плагиатом и не нарушаете авторские права (копирайт), но искать в вебархиве многим может показаться очень уж трудоемкой задачей.
Онлайн сервис Webarchive ведет свою историю аж с 1996 года. Поставленная перед проектом задача казалась невыполнимой даже с учетом того, что сайтов на то время в интернете было значительно меньше, чем сейчас (на несколько порядков). По началу, сайты архивировались не очень часто, но со временем, повышая мощности хранилищ, Веб-архив стал делать все больше и больше слепков сайтов.
Сам себя этот веб архив занес в базу лишь в 1997 году и выглядела его главная страница тогда так:
Сейчас на все про все (включая аудио, видео и отсканированные книги) у этой некоммерческой организации задействовано дисковое пространство чудовищных размеров, измеряемое десяткой с пятнадцатью нулями байт. Сайт имеет зеркала в различных дата центрах, а сам проект с недавних пор получил официальный статус библиотеки. Если рассматривать только архив страниц сайтов, то их уже там насчитывается около ста миллиардов (тут учитываются все слепки страниц когда-либо снятые и сохраненные).
На главной странице доступен не только архив страниц интернета Wayback Machine, но и архивы различных кинохроник, телепередач, аудио записей и отсканированных в различных библиотеках книг:
Но нас интересует именно область WEB с логотипом Wayback Machine. В расположенную там форму можно ввести URL или доменное имя интересующего вас сайта (читайте про то, что такое домен и чем он отличается от URL), чтобы попасть на страницу с календарем:
Из приведенного примера видно, что мой блог был впервые архивирован 27 августа 2009 года (через пять дней после регистрации (покупки) домена ktonanovenkogo. ru). За прошедший интервал времени было создано 125 архивных копий сайта, каждую из которым можно будет посмотреть и потрогать руками (осуществляя переходы по внутренним ссылкам).
ru). За прошедший интервал времени было создано 125 архивных копий сайта, каждую из которым можно будет посмотреть и потрогать руками (осуществляя переходы по внутренним ссылкам).
Открытие мертвых ссылок и условия попадания сайта в archive.org
В календаре голубыми кружочками отмечены даты, в которые был создан слепок (вебархив) данного сайта. Естественно, что моменты снятия слепка никак не будет коррелироваться с производимыми на вашем ресурсе изменениями, и их время Webarchive определяет строго исходя из своих внутренних алгоритмов и таймеров.
Поэтому использовать архив интернета, как инструмент для открытия временно недоступных сайтов, наверное, не всегда будет резонным. Для этого у Яндекса имеется возможность просмотра архивной копии документа:
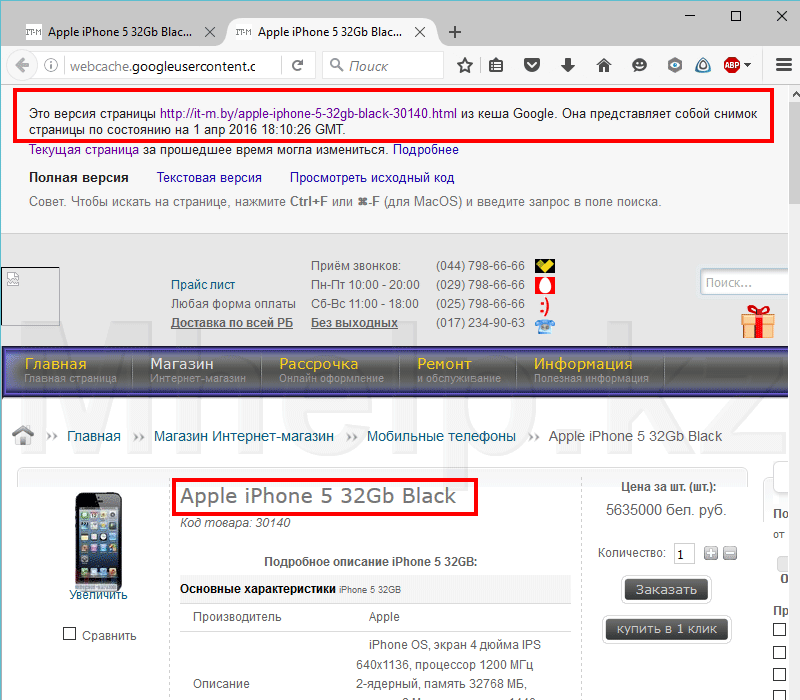
Да, и в Google можно всегда посмотреть сохраненную копию веб-страницы:
Данный же онлайн сервис понадобится в особо тяжелых случаях, когда искомая страница уже не существует и вряд ли уже будет существовать в реальном интернете, но зато она по прежнему будет доступна в машине времени.
Правда, тут должно быть соблюдено несколько условий того, чтобы сайт попал в archive.org:
Он не должен содержать в своем файле robots.txt запрет для его индексации роботом с web.archive.org. Такой запрет, обычно выглядит так:
User-agent: ia_archiver Disallow: /
Когда я писал статью про электронную почту mail.ru, то не смог найти в Архиве Интернета сохраненных копий сайта mail.ru, т.к. его файл robots.txt содержал в себе похожий запрет:
- Некоторые сайты Вебархив по каким-либо причинам банально не нашел. Вероятность попадания ресурса в базу повышается, если он будет добавлен в каталог Dmoz или же если на него будут проставлены ссылки с других популярных ресурсов, которые в Webarchive уже находятся. В общем то, даже простой запрос через форму на главной странице этого сервиса может послужить толчком к привлечению внимания этого архиватора к вашему ресурсу.
Как найти нужный веб-архив и восстановить сайт без бекапа
По архивам можно перемещаться и с помощью временной шкалы расположенной вверху страницы, где вертикальными черными черточками отмечены имеющиеся для этого сайта слепки. Иногда, веб-архивы могут быть битыми, тогда придется открыть ближайший к нему слепок.
Иногда, веб-архивы могут быть битыми, тогда придется открыть ближайший к нему слепок.
Щелкнув по голубому кружочку мы можем увидеть ссылки на несколько архивов, отличающихся временем их снятия.
Возможно, что это делается во избежании потери данных за счет неизбежной порчи жестких дисков в хранилищах. Перейдя к просмотру одного из веб-архивов, вы увидите копию своего (в данном примере моего) сайта с работающими внутренними ссылками и подключенным стилевым оформлением. Правда, не идеально работающим.
Например, кое-что из дизайна у меня все же перекосило и боковое меню работающее на ДжаваСкрипте полностью исчезло:
Но это не столь важно, ибо в исходном коде страницы с web.archive.org это меню, естественно, присутствует. Однако, просто так скопировать текст этой страницы к себе на сайт взамен утерянной не получится. Почему? Да потому что путешествие внутри сайта из прошлого будет возможно лишь в случае замены всех внутренних ссылок на те, что генерит Webarchive (в противном случае вас перебросило бы на современную версию ресурса).
Выглядят эти ссылки примерно так:
http://web.archive.org/web/20111013120145/https://ktonanovenkogo.ru/seo/search/samostoyatelnoe-prodvizhenie-sajta-kak-prodvigat-samomu-vnutrennej-optimizaciej.html
Понятно, что можно будет вручную отсечь вступительную часть ссылок (http://web.archive.org/web/20111013120145/), получив таким образом рабочий вариант. Можно этот процесс даже автоматизировать с помощью инструмента поиска и замены редактора Notepad, но еще проще будет воспользоваться встроенной в этот сервис возможностью замены внутренних ссылок на оригинальные.
Для этого копируете адрес страницы с нужным слепком вашего сайта (из адресной строки браузера — начинается с http://web.archive.org/). Он будет иметь примерно такой вид:
http://web.archive.org/web/20111013120145/https://ktonanovenkogo.ru/
И вставляете в него конструкцию «id_» в конце даты (20111013120145), чтобы получилось так:
http://web.archive.org/web/20111013120145id_/https://ktonanovenkogo.ru/
Теперь измененный адрес обратно возвращаете в адресную строку браузера и жмете на Enter. После этого страница c архивом вашего сайта обновится и все внутренние ссылки станут прямыми. Можно будет копировать текст статьи из исходного кода вебархива.
Понятно, что восстановление таким образом огромного сайта займет чудовищное количество времени, но когда другого варианта нет, то и такой покажется манной небесной. К тому же, страдают невозвратной потерей контента обычно только начинающие вебмастера, у которых этого самого контента было мало, а более-менее опытные сайтовладельцы, уж не раз обжигавшиеся на подобных вещах, делают бэкапы файлов и базы по пять раз на дню.
Если вы захотите увидеть все страницы вашего (или чужого) сайта, которые содержатся в недрах этого мастодонта, то вам нужно будет вставить в адресную строку браузера следующий адрес и нажать Enter:
http://wayback.archive.org/web/*/ktonanovenkogo.ru*
Вместо моего домена можно использовать свой. На открывшейся странице вы получите возможность наложить фильтр в предназначенной для этого форме:
Например, я захотел увидеть лишь текстовые файлы своего блога, которые заглотил Web Archive. Зачем — не знаю, но захотел.
Как вытянуть из Webarchive уникальный контент для сайта
Описанный ниже способ лично я не использовал, но чисто теоретически все должно работать. Саму идею я почерпнул на этом молодом ресурсе, где и были описаны все шаги. Принцип метода состоит в том, что каждый день умирают и никогда не возрождаются десятки сайтов.
Причин этому может быть много и большинство из почивших в бозе ресурсов никакой особой ценности в плане контента никогда и не представляли. Но из всякого правила бывают исключения и нужно будет всего-навсего отделить зерна от плевел. Главное чтобы исчезнувшие сайты с более-менее удобоваримым контентом были бы представлены в Web Archive, хотя бы одной копией.
Т.к. после смерти контент этих сайтов постепенно выпадет из индекса поисковых систем, то взяв его из интернет-архива вы, по идее, станете его законным владельцем и первоисточником для поисковых систем. Замечательно, если будет именно так (есть вариант, что еще при жизни ресурса его нещадно могли откопипастить). Но кроме проблемы уникальности текстов, существует проблема их отыскания.
Во-первых, нам нужен список сайтов, которые скоро умрут или уже померли. Автор метода предлагает скачать с сайта регистратора доменных имен Nic.ru список освобождающихся или уже освободившихся доменов.
Что примечательно, в последней колонке этого списка (его можно открыть в Excel) будет отображаться количество архивов, созданных для каждого сайта в Web Archive (правда, проверить наличие домена в веб-архиве можно и в ряде онлайн сервисов).
Список буржуйских доменных имен, освобождающихся или уже освободившихся, предлагается скачать по этой ссылке. Ну, а дальше просматриваем содержимое сайтов, которое сохранил Web Archive и пытаемся найти что-то стоящее. Потом проверяем уникальность этих материалов (ссылку приводил чуть выше) и в случае удачи публикуем их на своем ресурсе, либо продаем в какой-нибудь бирже контента.
Да, способ муторный и мною лично не проверенный. Но, думаю, что при некоторой степени автоматизации и обмозговывания он может давать неплохой выхлоп. Наверное, кто-нибудь уже это поставил на поток. А вы как думаете?
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Лучшие онлайн-сервисы
Как узнать возраст сайта и почему это так важно для SEO
Добрый день, дорогие читатели!
В этой статье я расскажу о том, как узнать возраст сайта, и на что этот показатель может влиять при продвижении в поисковых системах. Также мы поговорим о значении возраста проекта для монетизации: продажи ссылок, размещения рекламных постов и т. д. Не стоит забывать, что при продаже ресурса покупателя также может заинтересовать возраст проекта.
Если этим самым покупателем будете вы, то этот материал поможет вам точно определять дату создания ресурса, исходя из чего вы сможете решить, стоит покупка того или нет. Обо всем этом и многом другом мы поговорим в сегодняшнем материале.
Возраст домена и сайта: в чем отличие
Для начала стоит понять, что домен может быть намного старше, чем сам проект. Значение имеют оба этих показателя. Исходя из истории URL мы можем понять, что там было размещено раньше. Например, если вы покупаете домен, на котором раньше размещались какие-то нецелесообразные материалы, поисковые системы будут относиться к нему со скепсисом.
То есть URL – имя портала, которое можно использовать несколько раз. Его могут зарегистрировать, создать сайт, а потом забыть. Время аренды пройдет, этот домен зарегистрирует новый человек и создаст новый портал. В этом случае URL будет более старым, чем новый портал.
Возраст домена считается с первой регистрации, портала – с его создания. Оба показателя мы можем определить при помощи специальных сервисов. Одни помогут нам точно узнать дату последней регистрации, другие могут показать нам всю историю портала, если она была сохранена в архивах.
Кстати говоря, при определении этого показателя вы случайно можете узнать, что раньше там размещался какой-то непотребный контент. В таком случае лучше отказаться от использования такого доменного имени, потому что поисковые системы могут понижать ваш портал в результатах из-за плохой репутации.
Исправить эту ситуацию можно. Для этого достаточно просто зарегистрировать портал в Яндекс.Вебмастере и написать в техническую поддержку поисковой системы. Там вам дадут ответ, и вскоре ПС начнут индексировать ваши материалы в нормальном режиме. Но нужны ли вам такие проблемы – большой вопрос.
Как определить возраст домена
Для определения возраста URL мы можем воспользоваться специальными онлайн-инструментами. Они показывают всю информацию, которая может понадобиться при покупке или продаже ресурса.
Достаточно просто перейти на проект сервиса, ввести нужный адрес и получить подробную информацию о последней дате регистрации, NS-серверах (позволит определить хостинг) и в некоторых случаях Ф. И. О. владельца. Иногда данные скрываются, однако именно число последней регистрации скрыть нельзя.
Как видите, у iklife.ru дата создания домена – сентябрь 2014 года. До этого времени кто-то мог использовать этот URL, но потом этот человек просто “забросил” домен. Или же его, вообще, никто не использовал. В строке “created” мы видим именно число последней регистрации, когда Василий зарегистрировал URL своего блога.
Сам домен мог использоваться и ранее, однако в этих сервисах такой информации нет.
Обратите внимание на строчку “person”. Если владелец URL не скроет свое имя, там будут доступны его данные.
На скриншоте проверка именно WHOIS-данных. Сервисов, которые работают с WHOIS, очень много. Достаточно просто ввести ключевое слово в поисковую строку, после чего вам будут даны результаты.
Я дам ссылки на несколько инструментов, которые помогут вам проверить WHOIS домена и его числа регистрации:
Есть и другие онлайн-сервисы, которые помогают определить числа создания домена. Причем некоторые из них могут показывать не только данные WHOIS, но и данные из веб-архива. Это значит, что если кто-то создавал на базе этого доменного имени проект ранее, то такие инструменты должны показать это.
Узнать первую дату регистрации можно с помощью онлайн-сервиса SeoLik. Как можно видеть на скриншоте выше, он представляет два варианта данных. По сути, он объединяет в себе оба способа проверки: через Whois и через веб-архив.
Есть и другие сервисы, которые в автоматическом режиме позволят вам узнать реальную дату первой регистрации URL. Однако их пока не так много, вы можете поискать самостоятельно через поисковые системы.
Если вам не хочется искать другие инструменты для проверки реальной даты, то вы можете воспользоваться веб-архивами или специальным сервисом – WhoisHistory. Он позволит вам узнать реальную дату создания доменного имени, показывая всю подробную статистику.
Вам нужно просто перейти на ресурс сервиса, найти там поле “История WHOIS по домену”, после чего ввести туда нужный адрес. Далее, сервис покажет вам всю подробную информацию о датах регистрации домена. Самое интересное – здесь видны временные интервалы, когда домен был занят, а когда он “простаивал”.
Также вы сможете видеть и другие данные – NS-сервера, персональную информацию владельца (если он ее не скрывал), регистратор и т. д. Здесь же можно видеть и актуальный статус URL.
Как определить возраст сайта
Как я и сказал ранее, возраст ресурса и домена – показатели разные. Сам URL может быть зарегистрирован задолго до создания ресурса. Именно поэтому если вам хочется узнать историю самого портала, то необходимо попытаться узнать количество лет, которое он работает. Сделать мы это можем сделать при помощи все того же веб-архива либо же информации, которая есть на самом портале.
Если мы имеем дело с информационным ресурсом, то самым простым вариантом для получения необходимой информации будет проверка первых записей. Достаточно просто перейти на самые первые страницы с материалами. Если у записей есть дата публикации, то вы сможете определить примерный год, когда был создан сайт.
Однако этот способ не всегда точен, вполне возможно, что сам портал был создан раньше, а записи могли начать публиковать только через год или два после создания. Также вполне вероятен вариант, когда старые неактуальные материалы зачищаются, чтобы не создавать лишнюю нагрузку на хостинг. Именно поэтому такой вариант дает лишь примерное представление, а не точную информацию.
Также вы можете открыть саму запись и посмотреть дату комментариев. В большей части информационных проектов на WP комментарии также имеют свою дату публикации. Если на странице с записью есть более старые, чем сама запись, комментарии, то это значит, что в поле с датой отображается не дата создания, а дата последнего изменения.
Комментарии же позволят вам понять примерную дату создания записи, исходя из чего вы сможете определить время работы портала. Но этот вариант не всегда покажет вам истинную информацию, потому что и в комментариях, и в самих записях дата может не соответствовать действительности.
Кстати говоря, на многих сайтах есть информация в нижней части. Обычно там ставят год создания проекта, поэтому таким способом также можно определить, сколько лет проект существует.
Иногда подобная информация представлена в таком виде: 2009 – 2019. Это значит, что сам проект был создан в 2009 году и работает поныне. То есть ему примерно 10 лет. Но в некоторых случаях люди пишут только нынешний год. Это не значит, что портал был создан в этом году. Скорее всего, они просто показывают актуальность своего сайта.
Также о возрасте ресурса можно судить по странице с информацией. Например, в блогах люди очень часто создают страницу, где описывается история становления или создания сайта. Там тоже могут быть сведения о дате создания проекта. Аналогичную информацию можно найти на страницах “О компании”. Там, как правило, есть все данные, включая информацию о дате основания.
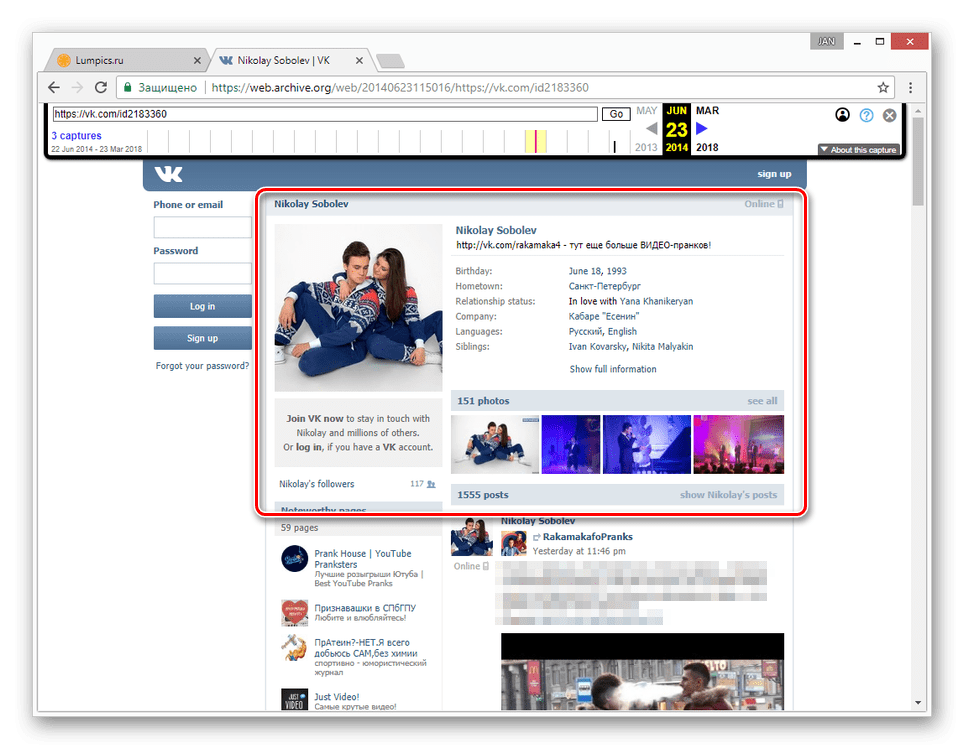
Самым точным способом определения будет использование веб-архива. Вам необходимо перейти на один из таких ресурсов, ввести адрес, после чего вам будет дана вся информация по проекту: сколько лет портал существует в интернете, как он выглядел в определенные временные промежутки, был ли привязан домен к одному порталу, или же кто-то “перекупал” его, создавая абсолютно новые сайты.
В общем, там даны все необходимые сведения. Вам нужно лишь зайти на один из таких веб-архивов, после чего ввести нужный URL.
Есть много различных веб-архивов, я рекомендую использовать этот. Данный сервис пользуется огромной популярностью в интернете, поэтому вы без труда сможете найти там нужную информацию по тому или иному проекту. Кстати говоря, данные там представлены в виде удобного календаря. С его помощью вы можете выбрать абсолютно любое число любого года, после чего архив покажет вам сохраненную копию. Если в заданную дату сайт еще не существовал, то сервис оповестит вас об этом.
Зачем это знать
Возраст ресурса поможет вам при поисковой оптимизации. Я думаю, вы знаете, что наиболее старые трастовые домены пользуются большим уважением внутри поисковых систем. То есть если домен уже имеет белую историю, то при создании нового сайта вам будет легче его продвигать в поисковиках.
Однако здесь есть и обратный эффект. Если содержимое старого ресурса, который ранее располагался по данному адресу, не соответствовало каким-то определенным правилам, то, вероятнее всего, вы будете испытывать проблемы при продвижении. Вам придется обращаться в техническую поддержку поисковика с просьбой снять фильтры или пессимизацию.
По идее, все фильтры будут сняты, однако это не гарантирует, что продвижение сайта с таким доменом будет более эффективным, чем с новым. Тут дело случая. Будет работать только в каких-то отдельных моментах.
Этот показатель очень часто используется на биржах продажи ресурсов. Люди хотят знать, насколько тот или иной проект будет актуален через определенное время. Исходя из этих данных они смогут понять, нужно ли покупать или лучше найти что-то другое.
Обычно сведения парсятся в автоматическом режиме. То есть вы не сможете обмануть покупателей в случае, если захотите продать свой ресурс. Вся информация будет доступна если не на самой площадке, то во все тех же веб-архивах. Они смогут увидеть всю историю, и в случае обнаружения каких-то подозрительных моментов вовремя отказаться.
Заключение
Как видите, возраст может оказывать довольно большое влияние на работу и продвижение ресурса. Нужно понимать, что тут все зависит от частных случаев. Например, если на домене был какой-то хороший белый трастовый ресурс, то высока вероятность, что при создании проекта на базе такого домена вы сможете получить куда больше трафика, чем при использовании нового имени.
Однако если же на том ресурсе был какой-то сомнительный проект, то вы, наоборот, получите более низкие показатели.
Поэтому проверка всех этих сведений очень важна. Как при покупке и регистрации URL, так и при работе с рекламой. Важно понимать, что есть принципиальная разница между возрастом URL и проекта. Я надеюсь, что этот материал помог вам понять эту разницу.
Кстати говоря, если вы хотите зарабатывать на собственном информационном ресурсе, то я рекомендую вам обратить внимание на курс для вебмастеров от Василия Блинова.
Сам материал поделен на уроки, которые вы будете пошагово проходить и выполнять домашние задания. В процессе прохождения курса вы создадите собственный блог или информационный ресурс, оптимизируете его под поисковые системы, наполните интересными материалами и начнете зарабатывать на контекстной рекламе или партнерских программах.
Понимание ваших клиентов и посетителей: инструменты, которые показывают, почему люди уходят с вашего веб-сайта
Чтобы получать подобные статьи бесплатно в свой почтовый ящик, подпишитесь на нашу рассылку новостей (ссылка открывается в виде наложения).
Это одна из серии статей. В первой части серии мы объясняем, почему эти методы — самый надежный способ значительно вырастить любой бизнес . Первая часть также содержит инфографику, которая резюмирует всю серию.
(Ни одна из ссылок на нашем веб-сайте не является партнерской.Мы нейтральны к поставщикам и не получаем выгоду от рекомендаций технологии.)
Метод 1: Использование веб-аналитики (для отслеживания того, откуда пришли посетители и по каким ссылкам они переходили)
Программное обеспечение веб-аналитики необходимо для конверсии — но это лишь небольшая часть изображения.
Программное обеспечение веб-аналитики дает вам подробную информацию о посетителях вашего веб-сайта — откуда они пришли и по каким ссылкам переходили, когда попали.
Это важно для оптимизации коэффициента конверсии (CRO), но рассказывает лишь небольшую часть истории.Это как камеры видеонаблюдения в супермаркете. Они показывают, где посетители вошли в магазин, но не раскрывают , почему посетителей пришли. Они показывают путь, пройденный посетителями через магазин, но не раскрывают, о чем они думали. Они показывают вам, где именно и когда посетители покинули магазин, но не почему. Или что с этим делать. Для этого вам понадобятся качественные инструменты, которые начинаются с Техники 5.
Вы найдете веб-аналитику наиболее полезной на ранних этапах проекта, когда вы пытаетесь определить, на каких страницах начать работу.Он также проинформирует страницы, на которых вы должны реализовать инструменты, описанные в остальной части этой серии статей. Если на страницу нет посетителей, то ее изменение не повлияет. Не изменится и страница, у которой уже есть 100% конверсия. Программное обеспечение веб-аналитики поможет вам идентифицировать артерии веб-сайта — потоки с высокой посещаемостью, которые приводят к успешным конверсиям. Наряду с другими инструментами он также может помочь вам определить аспекты тех потоков, которые в настоящее время неэффективны.
Инструменты для веб-аналитики
Несмотря на бесплатность, Google Analytics представляет собой сложный и мощный пакет для веб-аналитики . Этого достаточно для большинства веб-сайтов, и большинство наших клиентов используют его или его корпоративный эквивалент, Google Analytics 360.
Альтернативы Google Analytics включают Adobe Analytics, Webtrends, Quantcast Measure, Woopra, Piwik и Flurry Analytics, специализирующийся на мобильных приложениях.
Kissmetrics и Mixpanel предоставляют дополнительные функции, которые могут быть полезны маркетологам, занимающимся конверсией.Когортные отчеты, например, показывают, как группы посетителей ведут себя в течение длительного периода. Amplitude помогает маркетологам понять, как пользователи ведут себя на веб-сайте или в приложении.
Метод 2: Создание легко интерпретируемых карт кликов (чтобы точно увидеть, где нажимали посетители, даже если это не было по ссылке)
В то время как программное обеспечение веб-аналитики сообщает вам, по каким ссылкам нажимают ваши посетители, отображение кликов Программа показывает, какие частей ваших страниц нажимают посетители. Есть небольшая разница: программное обеспечение для сопоставления кликов показывает вам клики, даже если они не переходили по ссылке.Эта информация отображается в виде «тепловой карты», например: карта конфетти
Crazy Egg показывает, где именно посетители нажимали, даже если это не было ссылкой.
Отображение кликов дает несколько преимуществ:
- Он показывает объектов, на которые кликают, но на которые не нажимают . Вы обнаружите, что посетители нажимают на части страницы, которые не являются ссылками, но, возможно, должны быть ими. Например, если вы обнаружите, что посетители нажимают на фотографию продукта, вы можете разрешить увеличение изображения или вы можете решить, что читатели захотят прочитать о нем дополнительную информацию.Точно так же они могут ошибочно полагать, что конкретная графика является навигацией.
- Он также сразу покажет , какие части страницы привлекают наибольшее внимание . Это может быть особенно полезно, когда вы показываете данные людям, не имеющим опыта веб-аналитики.
- Если несколько ссылок на вашей странице ведут на один и тот же URL — например, если есть три ссылки на определенную страницу продукта — сопоставление кликов покажет вам, по какой из ссылок переходили ваши посетители.Это технически возможно с помощью аналитики, но требует некоторой настройки.
- Вы когда-нибудь задумывались , как далеко посетители прокручивают ваши страницы? Многие инструменты сопоставления щелчков могут дать вам ответ в виде простых для интерпретации карт прокрутки. Если некоторые из ваших страниц длинные, карты прокрутки могут показать, какие части страницы привлекают наибольшее внимание (исходя из среднего времени просмотра). Это может помочь определить, какие части вашей страницы наиболее важны для посетителей. Если на одной из ваших страниц есть «ложное дно» — пробел в дизайне, который кажется посетителям нижней частью страницы, — карта прокрутки покажет, что посетители не прокручивают.(Затем вам нужно решить, было ли это потому, что они не понимали, что страницу можно прокручивать, или потому, что они не были достаточно заинтересованы для прокрутки.)
Мы рекомендуем вам изучить отчеты о сопоставлении кликов ваших самых важных страниц (с точки зрения дохода и трафика) и любых страниц, которые, по вашему мнению, могут иметь проблемы с удобством использования.
Конечно, большинство тепловых карт показывают многие вещи, которые можно предсказать, но не поэтому вам следует использовать тепловые карты. Не обращайте внимания на предсказуемую жару и ищите аномалии.
Инструменты для сопоставления кликов
Мы часто используем Crazy Egg (для мобильных устройств), Hotjar (для мобильных устройств), ClickTale (для мобильных устройств) и несколько инструментов A / B-тестирования, которые включают аналогичные функции. Другие альтернативы включают Fullstory, Inspectlet, Decibel Insight (для мобильных устройств), Jaco, Lucky Orange, MouseStats, Ptengine, UsabilityTools, UserTrack и Zeerat.
Метод 3: Использование инструментов записи сеанса (для просмотра видео с экранов посетителей и др.).
Записи сеансов Hotjar позволяют вам увидеть, как ваши посетители продвигались по вашему веб-сайту.Программное обеспечение
для веб-аналитики в основном занимается перемещением посетителей между страницами. Инструменты записи сеанса могут стать отличным дополнением, показывая, что посетители делали на каждой странице, фиксируя нажатия клавиш и движения мыши каждого посетителя.
Инструменты записи сеанса могут быть полезны следующими способами:
- Повтор сеанса: Смотрите фильмы с экранов посетителей, когда они используют ваш веб-сайт. Вы можете просматривать сеансы просмотра посетителей в виде видео, как если бы вы смотрели им через плечо.Вы можете выбрать, какое видео смотреть, исходя из таких атрибутов, как страна происхождения посетителя, сколько времени он проводит на сайте или количество посещенных страниц. Вы можете выбрать просмотр видео посетителей, которым кажется, что они испытывают трудности, например, тех, кто посещает одну и ту же страницу несколько раз.
- Узнайте, как люди используют веб-сайты. Инструменты записи сеанса , а не заменяют выполнение пользовательских тестов, которые описаны ниже на этой странице. Однако просмотр нескольких видео даст вам лучшее представление о том, как люди взаимодействуют с веб-сайтами.
- Посмотреть ошибки. Программа может отображать отчет об ошибках, с которыми столкнулись пользователи.
- Анализируйте воронки. Узнайте, куда уходят ваши посетители. ClickTale, в частности, упрощает изучение воронок для поиска возможностей.
- Карты прокрутки показывают, насколько далеко вниз прокручивались посетители вашей страницы.
Инструменты, которые мы часто используем для этого программного обеспечения для записи сеансов
ClickTale (оптимизированного для мобильных устройств). Альтернативы включают Hotjar (для мобильных устройств), Inspectlet, UsabilityTools, UserReplay, SessionCam, FullStory, Decibel Insight (для мобильных устройств) и Mouseflow.(Каждый инструмент, как правило, имеет несколько функций, поэтому наш выбор инструмента часто зависит от комбинации функций и функций, которые требуются конкретному клиенту. Кроме того, у некоторых из наших клиентов уже установлен инструмент, когда мы начинаем проект.)
Некоторые Компании — например, в сфере финансовых услуг — регулируются в отношении того, как должны храниться их данные. ClickTale предлагает корпоративную версию для таких случаев. IBM TeaLeaf — еще одна популярная альтернатива для предприятий. Decibel Insight предлагает локальное развертывание, поэтому вы можете хранить данные в своей собственной среде и иметь полный контроль.
Метод 4: Использование программного обеспечения для анализа форм (чтобы определить, какие из полей формы вызывают проблемы)
Если у вас есть формы, вам необходимо программное обеспечение для анализа форм. (Изображение предоставлено.)
Программное обеспечение для анализа форм позволяет вам изучать, как люди взаимодействуют с вашими формами. Программное обеспечение чрезвычайно важно, потому что посетители, которые взаимодействуют с формами, с большой вероятностью совершат конверсию. Узнав, почему они вносят залог, вы сможете получить большую прибыль.
Программа может сообщать о многих проблемах, включая следующие:
- Общий успех формы: сколько посетителей попали на нее и какой процент из них взаимодействовали с ней, пытались отправить и успешно отправили Это.
- Процент посетителей, которые выпали в каждом поле формы. Знание этой информации позволяет вам исправить — или удалить — поля формы, из-за которых посетители теряют терпение и уходят с вашего сайта.
- количество времени , которое посетители тратят на каждое поле. Даже если посетители не бросают на каком-то конкретном поле — может быть, это только начало формы и у них все еще есть мотивация, — это может утомить их, заставив бросить позже.
- Какие поля обычно остаются пустыми .Пустой ответ часто указывает на то, что поле вводит в заблуждение или пугает. Такие поля уменьшают желание посетителя заполнить форму.
- Какие поля приводят к сообщениям об ошибках , которые посетители затем должны отредактировать, прежде чем они смогут повторно отправить форму.
- Какие браузеры и устройства работают плохо. Возможно, вашу форму сложно использовать на небольших мобильных устройствах.
Инструменты для этого
Опции включают ClickTale (оптимизирован для мобильных устройств), Hotjar (адаптирован для мобильных устройств), Formisimo, Decibel Insight (адаптирован для мобильных устройств), SessionCam и Inspectlet.
Метод 5: Использование живого чата (чтобы посетители могли рассказать вам, что не так с вашими страницами).
Программное обеспечение для живого чата помогает по многим причинам: конвертировать посетителей, видеть их возражения и проверять ваши встречные возражения. (Изображение предоставлено.)
Онлайн-чат может позволить вам получить известие от посетителей, которые не станут вам звонить. Такие посетители могут предпочесть чат в реальном времени по нескольким из следующих причин:
- Они находятся в общественном месте (или на работе) и не хотят, чтобы их слышали.
- Они ценят то, что, в отличие от телефонных звонков, онлайн-чат не требует денег.
- Они не хотят стоять в конце телефона, ожидая ответа.
- Они считают, что сеанс живого чата — это меньше обязательств, чем телефонный звонок.
Живой чат может выявить следующее:
- Какие страниц вызывают у людей проблемы.
- Какие продуктов людей задают вопросы.
- основных вопросов, проблем и возражений посетителей: .
- Какие из ваших ответов, заверений и встречных возражений побуждают посетителей предпринять дальнейшие действия.
Живой чат может иметь два дополнительных преимущества:
- Если ваша служба поддержки клиентов предоставляет ваш онлайн-чат, вы можете регулярно просматривать стенограммы чатов, чтобы найти идеи, которые вы можете применить на своем веб-сайте.
- Если служба поддержки клиентов использует стандартные ответы, изучите их. Они могут быть чистым, проверенным на практике золотом для копирайтинга — при условии, что они со временем совершенствовались, чтобы давать наилучшие ответы.
- Использование живого чата может повысить коэффициент конверсии, лично помогая посетителям действовать.
Решения для живого чата, с которыми мы часто сталкиваемся
ZenDesk Chat, LiveChat, Drift, FreshDesk, Olark, LivePerson, HappyFox, SnapEngage, LiveAgent, Intercom (для веб-приложений) и Comm100. Некоторые из них, например Intercom, позволяют отслеживать, помогать и конвертировать посетителей во время нескольких сеансов просмотра.
Метод 6: Использование совместного просмотра (чтобы посетители могли делиться с вами своими экранами)
Программное обеспечение совместного просмотра позволяет вашим посетителям делиться своими экранами с сотрудником службы поддержки.Совместный просмотр обычно бывает особенно полезен, когда вам сложно понять, что видят ваши посетители — например, если посетитель смотрит на динамически генерируемую страницу, такую как страницу результатов поиска или интерфейс в веб-приложении.
Решения для совместного просмотра включают Pega, Oracle Service Cloud и Surfly.
Cobrowsing позволяет вам помогать своим клиентам — как метафорически проиллюстрировано на этом жутком изображении от Surfly.
Эта статья — одна из серии, которая началась здесь с инфографики.Следующая часть здесь.
Насколько вам понравилась эта статья?
Какова ваша цель сегодня?
1. Нанять нас, чтобы развивать вашу компанию
Мы заработали сотни миллионов для наших клиентов, используя нашу уникальную методологию CRE Methodology ™. Чтобы узнать, как мы можем помочь развитию вашего бизнеса в :
Заявите о БЕСПЛАТНОМ сеансе стратегии
2. Узнайте, как сделать конверсию
Просмотрите сотни статей, содержащих удивительное количество полезных инструментов и методов.Многие читатели говорят нам, что они удвоили свои продажи, следуя советам из этих статей.
Загрузите бесплатную копию нашей книги-бестселлера Amazon №1 « Создание веб-сайтов Win »,
рекомендовано Google, Facebook, Microsoft, Moz, Econsultancy и многими другими лидерами отрасли. Вы также будете подписаны на нашу рассылку новостей по электронной почте и будете получать уведомления, когда мы публикуем новые статьи или у вас есть чем поделиться.
Загрузите бесплатную копию нашего бестселлера
3.Работайте с нами
Если вы хотите присоединиться к нашей команде — или если вы хотите узнать, почему члены нашей команды любят работать с нами, — посетите наши страницы «Карьера».
4. Свяжитесь с нами
Мы помогаем компаниям по всему миру, так что свяжитесь с нами!
© 2020 Implementra Limited, торгующая в качестве экспертов по коэффициенту конверсии. Все права защищены.
Посмотреть или отменить подписки
Управляйте своей подпиской на Apple Music, Apple News +, Apple Arcade, Apple TV +, каналы Apple TV или подписками, на которые вы подписались в приложении.
Об отмене подписки
- Большинство подписок автоматически продлеваются, если вы их не отмените.
- Если вы отмените подписку, вы сможете продолжить ее до следующей даты выставления счета.
- Если вы отмените подписку в течение пробного периода, вы можете сразу потерять доступ к контенту.
Если вы подписались на бесплатную пробную подписку или подписку со скидкой и не хотите ее продлевать, отмените ее как минимум за 24 часа до окончания пробной подписки.
Отмена подписки немного отличается в Израиль , Южная Африка и Турция . Узнайте об особых обстоятельствах для этих стран и регионов.
Как просмотреть или отменить подписку на вашем iPhone, iPad или iPod touch
- Откройте приложение «Настройки».
- Коснитесь своего имени.
- Нажмите «Подписки».
- Коснитесь подписки, которой хотите управлять. Не видите подписку, которую ищете?
- Нажмите «Отменить подписку». (Или, если вы хотите отменить Apple One, но сохранить некоторые подписки, нажмите «Выбрать отдельные услуги».) Если вы не видите «Отмена», подписка уже отменена и не продлевается.
Просмотр или отмена подписок на Mac
- Откройте приложение App Store.
- Нажмите кнопку входа или свое имя внизу боковой панели.
- Щелкните Просмотр информации вверху окна. Вас могут попросить войти в систему.
- На открывшейся странице прокрутите до пункта «Подписки» и нажмите «Управление».
- Щелкните «Изменить» рядом с нужной подпиской. Не видите подписку, которую ищете?
- Нажмите Отменить подписку. Если вы не видите Отменить подписку, значит, подписка уже отменена и не продлевается.
Просмотр или отмена подписок на Apple Watch
- На Apple Watch откройте App Store.
- Выделите Аккаунт и коснитесь его.
- Нажмите «Подписки».
- Коснитесь нужной подписки. Не видите подписку, которую ищете?
- Нажмите «Отменить подписку».Если вы не видите Отменить подписку, значит, подписка уже отменена и не продлевается.
Посмотреть или отменить подписку на Apple TV
На Apple TV вы можете редактировать подписки только для приложений tvOS, установленных на этом Apple TV. Для Apple TV (3-го поколения или более ранней версии) используйте устройство iOS или iPadOS или компьютер для управления своими подписками.
- Откройте настройки.
- Выберите «Пользователи и учетные записи», затем выберите свою учетную запись.
- Выберите Подписки.
- Выберите подписку, которой вы хотите управлять, затем выберите Отменить подписку. Если вы не видите Отменить подписку, значит, подписка уже отменена и не продлевается.
Если у вас нет устройства Apple
Если вы не видите подписку, которую ищете
Если вы пытались просмотреть или отменить подписку, но не можете найти нужную подписку, проверьте следующее.Или обратитесь в службу поддержки Apple.
Оплачивается ли подписка через другую компанию?
Член семьи подписался на подписку?
Организатор Family Sharing не может управлять подписками для других членов семьи. Попросите членов вашей семьи изменить или отменить свои подписки со своих устройств или когда они вошли в систему со своим Apple ID.Вы также можете использовать функцию «Попросить купить», чтобы контролировать, что покупают дети.
Включите «Спросите, чтобы купить»
Вы оформили подписку с другим Apple ID?
Чтобы увидеть подписки для другого Apple ID, войдите в систему с этим Apple ID, а затем выполните действия, описанные в этой статье.
Забыли свой Apple ID?
Вам нужно управлять хранилищем iCloud или планами AppleCare?
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения.Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
текущих обновлений о выборах в США: Верховный суд приказал PA разделить бюллетени, прибывшие после дня выборов
Штат Невада продолжит обработку бюллетеней по почте до 10 ноября, сообщила госсекретарь штата Невада Барбара Цегавске, указав, что осталось 123,554 бюллетеня, которые были либо возвращены по почте, либо доставлены лично в указанные места в штате.
«В соответствии с законодательством штата Невада, будут учитываться почтовые бюллетени с почтовым штемпелем в день выборов или до него и полученные не позднее 17:00 10 ноября. Это означает, что в настоящее время в потоке почты Почтовой службы США находится неизвестное количество бюллетеней, содержащих почтовый штемпель от 3 ноября или ранее, который в конечном итоге будет засчитан, если они прибудут к 17:00 10 ноября », — говорится в заявлении Чегавске в четверг.
Закон Невады гласит, что все бюллетени должны быть подсчитаны до конца 12 ноября, поэтому окончательные неофициальные результаты выборов в штате ожидаются 13 ноября.
«В дополнение к приблизительно 190 650 бюллетеням, которые еще предстоит подсчитать, есть две категории бюллетеней, которые не подсчитываются и останутся неучтенными, если избиратель не предпримет необходимых действий, необходимых для подсчета бюллетеней. Во-первых, имеется примерно 2500 предварительных бюллетеней которые были поданы в соответствии с требованиями Закона «Помогите Америке проголосовать» (HAVA). Эти бюллетени будут подсчитаны только в том случае, если избиратель удовлетворит необходимые условия до 17:00 6 ноября. Во-вторых, существует примерно 3500 бюллетеней по почте, требующих подписи. лекарство «, — пояснил Чегавске в своем заявлении.
По словам госсекретаря Невады, из более чем 190 000 бюллетеней по всему штату, которые еще предстоит подсчитать, 123 554 бюллетеня — это бюллетени, которые были либо возвращены по почте, либо доставлены лично в месте сдачи бюллетеней.
«Остальные 66 596 бюллетеней были опущены лично на избирательном участке либо во время досрочного голосования, либо в день выборов избирателями, которые воспользовались новым законом Невады о регистрации избирателей в тот же день. Из общего числа бюллетеней, оставшихся для подсчета, 90 процентов находятся в округе Кларк », — сказал Цегавске.
Урок 7: Задача: написать рецензию на фильм
Задача
Написание рецензии на фильм
Это урок, в котором вы собираете все вместе. Мы хотим, чтобы вы написали рецензию на фильм. Вы увидите два примера обзоров фильмов, которые помогут вам написать свой собственный обзор. Когда вы закончите свой обзор, опубликуйте его в разделе комментариев, прочтите отзывы других участников и расскажите им, что вы думаете. В первом уроке мы рассмотрели словарный запас фильмов, в третьем уроке мы дали вам несколько советов по использованию фильмов для улучшения вашего английского и дали два коротких обзора фильмов о футболе, в четвертом уроке мы сосредоточились на пассивном, который является распространенной формой, когда мы писали о фильмах, а в шестом уроке мы показали вам несколько веб-сайтов, где вы можете прочитать множество обзоров фильмов.Пока вы пишете свой обзор, вы можете вернуться к этим урокам за помощью.
Что я должен включить в обзор фильма?
Выбор за вами! Вот список некоторых общих вещей, которые вы видите в обзорах фильмов. Взгляните на обзор фильма Bend It Like Beckham и сопоставьте пять цветов с вещами в этом списке. Есть ли что-нибудь лишнее в обзоре? Чего не хватает?
- Название фильма.
- Привлекающий внимание заголовок.
- Жанр (вид фильма).
- Аудитория. Для кого фильм?
- Режиссер, главные действующие лица, когда он был снят, был ли он удостоен награды?
- Сюжет. Краткое содержание без упоминания финала!
- Ваше мнение.
- Ваша оценка.
Обзор фильма 1
Bend it Like Beckham — Гениально и весело!
Как я могу описать Bend It Like Beckham? Если бы мне пришлось выбирать жанр, я бы сказал, что это романтическая комедия-драма о спорте !
Фильм был снят в 2002 режиссером Гуриндер Чанда , который хорошо известен по фильмам, повествующим о жизни индейцев, живущих в Великобритании.
Действие фильма происходит в Лондоне, в главной роли Джесс (Парминдер Награ) , 18-летняя девушка с индийскими родителями. Одна из основных сюжетных линий — это напряжение между Джесс, которая любит футбол, и ее родителями, которые не разрешают ей играть. Друг и товарищ по команде Джесс, Джулс, которого играет Кира Найтли («Пираты Карибского моря»), поощряет Джесс играть, несмотря на желание ее родителей.
Фильм затрагивает серьезные социальные проблемы, такие как сексизм и расизм, но в то же время фильм очень забавный! Игра очень хороша и, конечно же, есть счастливый конец! О, и Дэвид Бекхэм в фильме, но вы должны дождаться этого до конца!
Я бы дал Bend It Like Beckham четыре с половиной звезды из пяти и определенно рекомендую вам его посмотреть!
А теперь посмотрите второй обзор фильма.Это хороший обзор ? Что в него входит? Чего не хватает?
Обзор фильма 2
Fever Pitch — Забавный, драматичный и идеальный финал!
Я люблю футбол и фильмы, поэтому «Fever Pitch» был для меня идеальным фильмом. В нем рассказывается история школьного учителя, который без ума от своего футбольного клуба — Арсенала! Фильм снят в 1997 году и основан на одноименном бестселлере. Также фильм был переделан для американской аудитории по мотивам бейсбола.
В главной роли играет Колин Ферт (Пол), один из самых известных актеров Великобритании. Пол влюбляется в нового учителя (Салли) в своей школе во время футбольного сезона 1989/90, одного из самых важных сезонов в истории «Арсенала». Сюжет рассказывает о взлетах и падениях романа Пола с Салли и о судьбе его футбольной команды. Но кого он любит больше? Салли или Арсенал? Вам нужно будет посмотреть фильм, чтобы узнать!
В этой романтической комедии-драме ярко сыграны Колин Ферт и Рут Геммелл (Салли).Если вы фанат футбола, вам понравится этот фильм, но он определенно имеет более широкую привлекательность! Ставлю пять звезд и не только потому, что болею за «Арсенал»!
HELP TRANSFER — Сайт ceptkst!
ПРОСЛУШИВАНИЕ ЧАСТИ 1
ОДИН ВОПРОС
1. Где группа выступает больше всего
регулярно
B ) на а лодка
2.Что Фрэнк говорит о корабле под названием The Seabird?
B ) Затонула во время шторма
3. В какой день у Джимми урок игры на гитаре?
А ) Четверг
4. Какую информацию дает радиорепортер?
С ) протокол ДТП
5.Вы подслушиваете разговор двух человек в ресторане. Откуда только что взялась женщина?
А ) супермаркет
6. В новостях вы слышите рассказ о кошке. Где нашли кота?
А ) в вагоне поезда
7. Вы слышите, как мужчина разговаривает с людьми в начале курса.Что его главное
точка?
A ) преимущества курса
8. В будние дни посещение парка стоит.
A ) $ 12
9. В начале радиопостановки вы слышите, как девушка оставляет сообщение для своей подруги. куда
это динамик?
B ) в автомобиле
10.Фотография от А до Я не заинтересует опытных фотографов, потому что
A ) информация не подходит
11. Во время своего первого полета в одиночку Джейн не
B ) узнайте белый дом, который она искала
12. Вы подслушиваете разговор двух человек во время автобусной экскурсии по городу. С чем они согласны
около?
A ) насколько загружен город
13.

 Facebook.com: старт в 2004
Facebook.com: старт в 2004 MillionDollarHomepage.com: старт в 2005
MillionDollarHomepage.com: старт в 2005 Aliweb.com: запуск в 1993
Aliweb.com: запуск в 1993 archive.org/web/20111013120145id_/https://ktonanovenkogo.ru/
archive.org/web/20111013120145id_/https://ktonanovenkogo.ru/
Добавить комментарий