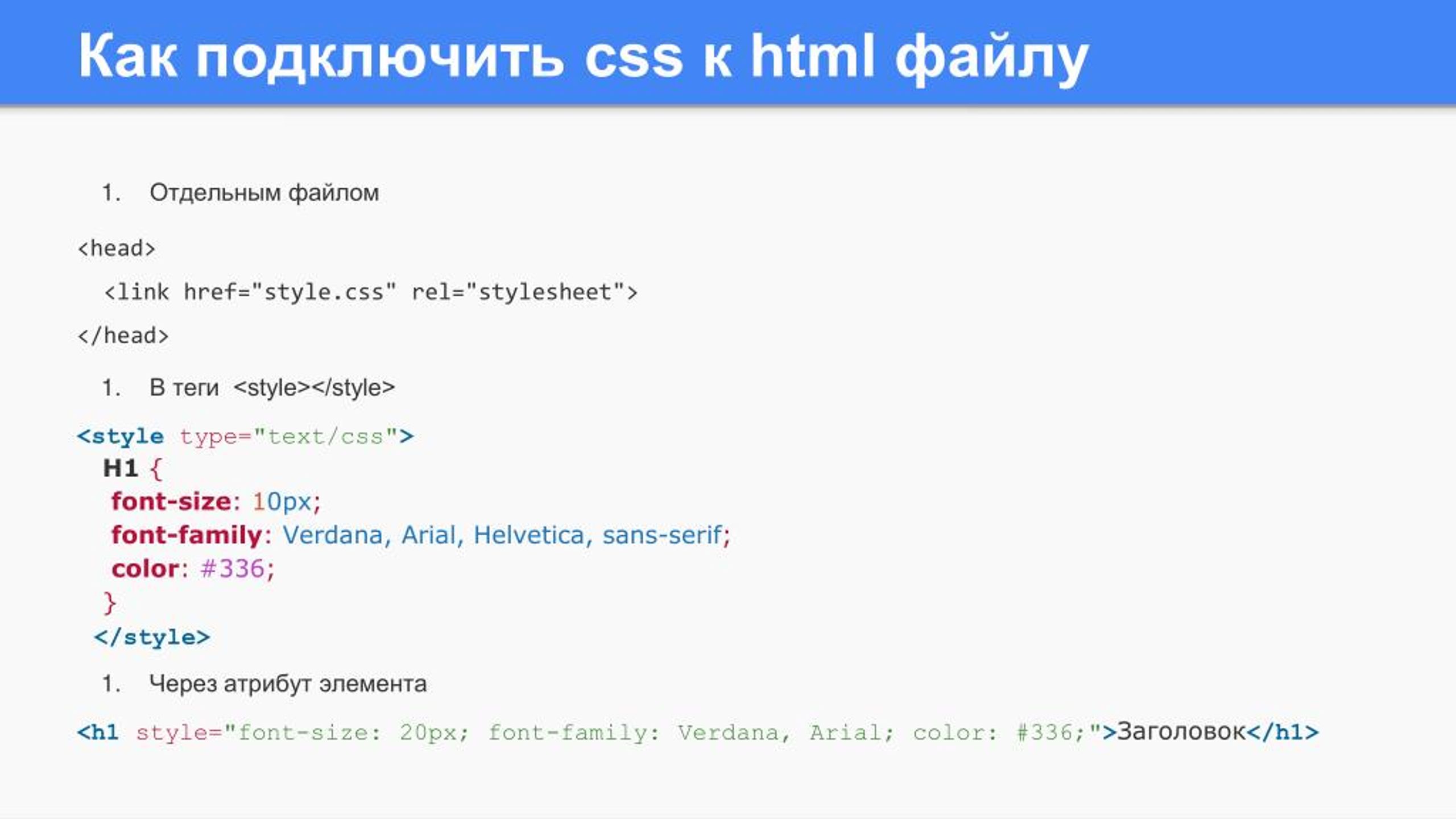
Как прижать элемент к низу или верху родительского элемента — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
06.08.2013
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
<style>
#parent{
background:black;
height:300px;
}
#child{
background:red;
height:100px;
width:100px;
}
</style>
<div>
<div>Текст дочернего элемента</div>
</div>Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
<style>
#parent{
position:relative; /* добавили */
background:black;
height:300px;
}
#child{
position:absolute; /* добавили */
bottom:0; /* добавили */
background:red;
height:100px;
width:100px;
}
</style>
<div>
<div>Текст дочернего элемента</div>
</div>Результат:
Плюсы:
Минусы:
Это значит что в таком случае:
<style>
#parent{
background:black;
height:300px;
}
#child,#child2,#child3{
display:inline-block; /* Сделали все div в одну строку */
height:100px;
width:100px;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
<style>
#parent{
position:relative; /* добавили */
background:black;
height:300px;
}
#child,#child2,#child3{
position:absolute; /* добавили */
bottom:0; /* добавили */
height:100px;
width:100px;
}
#child{
left:0; /* добавили */
background:red;
}
#child2{
left:110px; /* добавили */
background:yellow;
}
#child3{
left:220px; /* добавили */
background:green;
}
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
vertical-align:bottom; /* вот она */
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
</style>
<div>
<div>Текст дочернего элемента 1</div>
<div>Текст дочернего элемента 2</div>
<div>Текст дочернего элемента 3</div>
</div>Результат:
Заметки:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
width:100px;
display:inline-block;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
</style>
<div>
<div>Много, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста. Текст дочернего элемента 1</div>
<div>Мало текста, мало текста. Текст дочернего элемента 2</div>
<div>Средне текста, средне текста, средне текста, средне текста, средне текста. Текст дочернего элемента 3</div>
</div>
Текст дочернего элемента 3</div>
</div>Результат:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
vertical-align:top; /* top */
width:100px;
display:inline-block;
}
#child{
background:red;
}
#child2{
background:yellow;
}
#child3{
background:green;
}
</style>
<div>
<div>Много, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста, много текста. Текст дочернего элемента 1</div>
<div>Мало текста, мало текста. Текст дочернего элемента 2</div>
<div>Средне текста, средне текста, средне текста, средне текста, средне текста. Текст дочернего элемента 3</div>
</div>Результат:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Средняя оценка: 4.26 из 5 (проголосовало: 158)
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!
Как разместить два слоя с заданной шириной рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить рядом по горизонтали два блочных элемента фиксированной ширины.
Решение
Слой, создаваемый через тег <div>, является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым свойством float со значением left. Это свойство превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через свойство width, как показано в примере 1.
Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым свойством float со значением left. Это свойство превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через свойство width, как показано в примере 1.
Пример 1. Слои заданной ширины
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Слои по горизонтали</title>
<style>
.layer1 {
background-color: #fc0; /* Цвет фона слоя */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 200px; /* Ширина слоя */
}
.layer2 {
background-color: #c0c0c0; /* Цвет фона слоя */
padding: 5px; /* Поля вокруг текста */
width: 300px; /* Ширина слоя */
float: left; /* Обтекание по правому краю */
}
. clear {
clear: left; /* Отмена обтекания */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>
clear {
clear: left; /* Отмена обтекания */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Слои, располагающиеся по горизонтали с помощью float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через свойство width. Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить свойство clear, оно отменяет действие float. В примере для этой цели создается «пустой» элемент <div>.
В примере для этой цели создается «пустой» элемент <div>.
При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга (рис. 2). Чтобы этого не происходило, воспользуйтесь стилевым свойством min-width.
Рис. 2. Сдвиг слоев при уменьшении окна браузера
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3.Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
<div>
<div>Блок 1. Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4.Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
.header {
background: #CCA69E;
padding: 10px;
}
. left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
<html>
…
<body>
<div>
…
</div>
<div>
…
</div>
<div>
…
</div>
</body>
</html>
|
| <html> … <body> <div> … </div> <div> … </div> <div> … </div> </body> </html> |
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
#header {
position: fixed;
top: 0;
}
|
| #header { position: fixed; top: 0; } |
А для футера это будет так:
#footer {
position: fixed;
bottom: 0;
}
|
| #footer { position: fixed; bottom: 0; } |
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.
Вот HTML код примера.
<html>
<style>
#header {
position: fixed;
top: 0;
background-color: #88F;
height: 100px; width: 100px;
}
#content {
background-color: #8F8;
min-height: 300px; width: 150px;
/* padding: 100px 0; */
}
#footer {
position: fixed;
bottom: 0;
background-color: #88F;
height: 100px; width: 100px;
}
</style>
<body>
<div>…</div>
<div>
<pre>
0000
0001
0002
0003
0004
0005
0006
0007
0008
0009
0010
0011
0012
0013
0014
</pre>
</div>
<div>. ..</div>
..</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
| <html> <style>
#header { position: fixed; top: 0; background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; min-height: 300px; width: 150px; /* padding: 100px 0; */ } #footer { position: fixed; bottom: 0; background-color: #88F; height: 100px; width: 100px; } </style> <body> <div>. <div> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre> </div> <div>…</div> </body> </html> |
Табличная магия. Позиционирование таблицей.
Таблица — это по истине чудесный элемент верстки. Он позволяет просто делать то, что нужно без лишних размышлений. Применительно к нашему случаю, роль всех трех элементов (шапки, содержания и футера) будет играть строки таблицы.
Так как таблица — это непрерывный объект (строки идут одна за другой), то проблем с перекрытием одного из трех элементов двумя другими не будет. Здесь мы получаем решение нашей задачи, но только для «нормальных» браузеров. А нормальные это все, кроме IE, как вы уже догадались.
На рисунке поверх Opera, результат рендеринга в IE Edge c эмуляцией 9й версии IE. В IE версий 10-11, результат аналогичен Opera.
В IE версий 10-11, результат аналогичен Opera.
Вот исходный пример (HTML код), который я тестировал.
<html>
<style>
#total-wrapper { height: 100%; }
#header {
background-color: #88F;
height: 100px;
}
#content {
background-color: #8F8;
}
#footer {
background-color: #88F;
height: 100px;
}
#total-wrapper tr { vertical-align: top; }
pre { width: 100px; margin: 0}
</style>
<body>
<table cellpadding=0 cellspacing=0 border=0>
<tr><td>…</td></tr>
<tr><td>
<pre>
0000
0001
0002
0003
0004
0005
0006
0007
0008
0009
0010
0011
0012
0013
0014
</pre></td></tr>
<tr><td>…</td></tr>
</table>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
| <html> <style> #total-wrapper { height: 100%; } #header { background-color: #88F; height: 100px; } #content { background-color: #8F8; } #footer { background-color: #88F; height: 100px; }
#total-wrapper tr { vertical-align: top; } pre { width: 100px; margin: 0}
</style> <body> <table cellpadding=0 cellspacing=0 border=0> <tr><td>. <tr><td> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre></td></tr> <tr><td>…</td></tr> </table> </body> </html> |
Совместимость с IE можно повысить аж до 7 версии добавлением следующих стилей, задающих явно высоту родительских контейнеров:
html, body { height: 100%; }
|
| html, body { height: 100%; } |
Впрочем, в 7 й версии нужно будет сделать ещё ряд манипуляций, чтобы привести таблицу к точно такому же виду. В последнее время проблема с IE не так остра, как ранее, доля старых версии этого браузера малозначительна, так что выпад в сторону IE — скорее моё нытье :), а не реальная проблема.
Снова элементы div. «Шаг назад».
Здесь мы возвращаемся к верстке с помощью div. Идея следующая — задать общий контейнер (#total-wrapper) 100% высотой — куда в нашем случае входят шапка и содержание, а футер разместить следом за ним с позиционированием absolute. При этом сделать как бы шаг назад — т.е. с помощью margin сместить футер вверх.
Здесь возникнет снова проблема с наложением футера на содержание, но мы уже знаем как с этим бороться.
В итоге получаем нужное нам свойство для футера — он прилипает к нижнему краю, если контента мало и нет полосы прокрутки, и сдвигается ниже, когда возникает вертикальная полоса прокрутки.
HTML для этого примера:
<html>
<style>
html, body { height: 100%; margin: 0; }
pre { margin: 0; }
#wrapper-total {
min-height: 100%;
}
#header {
background-color: #88F;
height: 100px;
width: 100px;
}
#content {
background-color: #8F8;
width: 150px;
padding-bottom: 100px;
}
#footer {
position: absolute;
margin-top: -100px;
background-color: #88F;
height: 100px;
width: 100px;
}
</style>
<body>
<div>
<div>. ..</div>
..</div>
<div>
<pre>
0000
0001
0002
0003
0004
0005
0006
0007
0008
0009
0010
0011
0012
0013
0014
</pre>
</div>
</div>
<div>…</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56
| <html> <style>
html, body { height: 100%; margin: 0; } pre { margin: 0; }
#wrapper-total { min-height: 100%; } #header { background-color: #88F; height: 100px; width: 100px; } #content { background-color: #8F8; width: 150px; padding-bottom: 100px; } #footer { position: absolute; margin-top: -100px;
background-color: #88F; height: 100px; width: 100px; } </style> <body> <div> <div>. <div> <pre>
0000 0001 0002 0003 0004 0005 0006 0007 0008 0009 0010 0011 0012 0013 0014
</pre> </div> </div> <div>…</div> </body> </html> |
Так как футер у нас 100 точек в высоту, то нужно вернуться на 100 точек вверх (margin-top: -100px). Ровно столько же надо зарезервировать места в контейнере содержимого (padding-bottom: 100px). Данный пример работает даже в эмуляции IE7.
Возможно, вы обратили внимание, что вместо height: 100%, я использую min-height: 100% для div#wrapper-total. В нашем случае оба варианта будут работать, но есть ещё кое что, о чем я расскажу в следующий раз :).
Div верстка. Как ее использовать, различные варианты исполнения
В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег <table> сейчас тег <div>.
Раньше это был тег <table> сейчас тег <div>.
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
- меньше кода, а значит меньше «мусорных» тегов на странице
- возможность более гибкой разметки, т.к. каждый div не привязан ни к чему (в отличие от ячейки таблицы)
- возможность поменять местами блоки в коде не характерным способом (например, сначала идет контент, а потом идет шапка, хотя визуально сначала идет шапка, а потом контент)
- гораздо больше возможностей для разных JavaScript’ов
- современный вариант (табличная верстка более не применяется)
Начинаем кодить, используя Div (тег <div>)
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после <body> и перед </body>. Ну это я надеюсь объяснять Вам не нужно.
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>
|
| <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> |
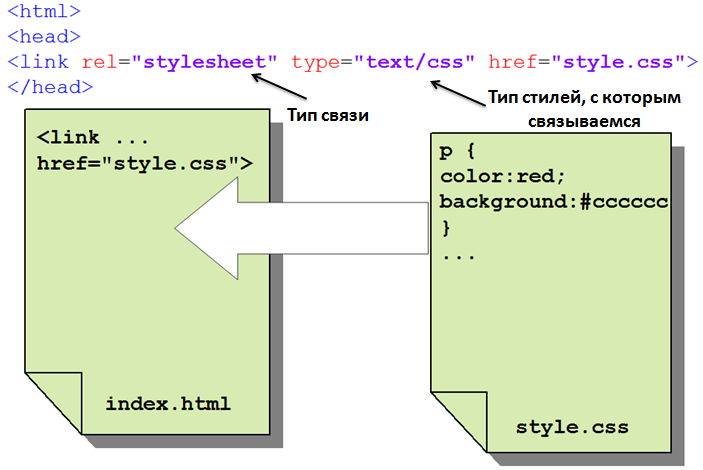
Что получилось? На странице должны появится слова: block 1, block 2, block 3, которые идут в столбик, один за другим, при этому на странице больше ничего нет. Такой же эффект, кстати, можно получить, используя html тег <p>. Вы спросите, и что дальше. А вот теперь то и начинается самое интересное. Для того, чтобы управлять нашими div-ами, изменять их и вообще делать с ними все, что Вашей душе угодно (на самом деле не все, но это в конце статьи) мы обязаны использовать файл CSS. Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Давайте теперь зададим для наших div-ов разделительную полосу красного цвета. Внимание, ниже код который нужно указать в css.
div{
border: 1px solid red;
}
|
| div{ border: 1px solid red; } |
Этот же код вставляем в index.html
<html>
<head>
<link href=»style.css» rel=»stylesheet»>
<head>
<body>
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>
</body>
</html>
|
| <html> <head> <link href=»style. <head> <body> <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> </body> </html> |
Создав эти два файла (style.css и index.html) и открыв index.html мы увидим всё то же самое, что и в предыдущем случае, но у каждого дива будет красная граница. «Управлять» блоками мы будем с помощью CSS и присвоения конкретному div’у собственного класса. Сразу говорю, что писать что-то вроде style=”color: #a00;” (то есть использовать инлайновые стили) прямо на html-странице считается дурным тоном, а позже усложнит жизнь и вам — сложно отлаживать такую страницу. (представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
Свойство float для Div-ов
Вот мы и создали выделение наших блоков красной линий, но, как говориться, на этом далеко не уедешь. Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
.div{
border: 1px solid red;
float: left;
}
|
| .div{ border: 1px solid red; float: left; } |
Если мы сейчас откроем страницу в нашем браузере, то получим результат — наши дивы располагаются друг за другом. При этом их ширина зависит от того контента, который находится в этих дивах, и вычисляется автоматически браузером. Если второму div-у задать свойства float:right, то мы увидим, что второй блок прибился к правой стороне нашей страницы. Таким образом легко можно задавать порядок наших дивов и формировать меню или контент. В будущем каждому div-у желательно задавать ширину, что потом не получалось всякой ненужной нам мишуры.
Таким образом легко можно задавать порядок наших дивов и формировать меню или контент. В будущем каждому div-у желательно задавать ширину, что потом не получалось всякой ненужной нам мишуры.
Важно! Сразу хочу отметить, если Вы новичок в css, то сразу привыкайте к хорошему, а именно используйте в css классы, а не id. Это поможет Вам в будущем, особенно тогда, когда Вы будете работать с библиотеками jQuery. Кроме того, названия классов очень рекомендуется писать «говорящие». Например, для контента желательно назвать класс дива .content, а для сайдбара — .sidebar. Если же Вы желаете выделить какое-то свойство для определенного элемента на Вашей странице, тогда используйте #id.
Важно! В коде Вы можете заметить странную приписку в html — <div style=”clear: both;”></div>. Что это за непонятный такой третий div спросите Вы? Все просто, уважаемые программеры, мы обязаны сообщить браузеру, что после этой команды, все остальные div-ы должны идти ниже предыдущих. Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Свойство padding и margin для div-oв
Важные свойства в блочной верстке div-ами. И умения ими пользоваться помогут Вам в создании индивидуальных дизайнерских решений для Вашего сайта. Изначально, если упустить эти свойства наших div-ов (блоков), то мы получим следующую картину, что все div-ы располагаются вплотную к друг другу, в независимости от того, идут они друг за другом или один под другим. Именно благодаря нашим свойствам, таким как padding и margin — можно задавать промежутки между div- ами, либо внутри самих дивов. Например:
.div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
}
|
| .div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; } |
Данным кодом в CSS мы указали нашим дивам расстояние между ними, а также расстояние внутреннего контента внутри самого блока.
Если же нам нужно, чтобы один наш блок (div) располагался на каком-то особенном расстоянии от своего соседнего блока, то нам необходимо использовать свойство margin.
Важно! Свойства padding и margin имеют следующие параметры. Если мы просто зададим количество пикселей и все, это то, что мы проделали с padding, то со всех четырех сторон будем сделано это расстояние. Если задать две величины, например так: margin: 10px 5 px. То сверху и снизу будет расстояние в 10px, а слева и справа по 5px.
Важно! Также существуют и персонализированные промежутки. Они задаются присвоением к нашим свойствам слов bottom (низ), top (верх), left, right. В нашем примере, приведенном выше мы используем расстояние справа.
Свойство border — задаем границы нашим div-ам
Бывает, что нам нужно задать отчетливую границу нашим блокам, чтобы наглядно демонстрировать их разницу между собой. В этом случае нам необходимо свойство border. Благодаря этому свойству мы сможем задать границу нашему диву по нашему выбору. Данное свойство имеет три параметра, которые разделяются пробелами. Первый — ширина, задается пикселями. Собственно это ширина нашей границы. Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Также можно указывать границу для каждой из сторон нашего div-а, для этого воспользуйтесь уже упомянутыми top, bottom, left, right. Пример кода ниже.
.div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
border: 1px solid red;
}
|
| .div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; border: 1px solid red; } |
Свойство width и height для div-ов
Вот теперь мы можем задать нашим div-ам ширину и высоту, что сделает наши дивы более наглядными. Просто добавьте в свойства каждого класса наших div-ов width:300px; height:500 px. Откроем теперь нашу страницу, вы увидите, что наши блоки стали намного больше и теперь выглядят более полноценно. Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Wrapper. Что это и зачем?
Мы с Вами дошли до довольно важного момента в верстке сайта, а именно до wrapper-а. Вы сами должны выбрать использовать его Вам в будущем или нет, но я Вам советую использовать его. Но для начала давайте поймем, что это вообще такое.
Обычно, при создании сайта нам нужно, чтобы наш сайт был по центру нашего окна браузера. При этом обычно мы задаем нашему сайту какие-то фиксированные параметры, ширину там или высоту. Поэтому нам бы хотелось, чтобы все это отлично выглядело и было наглядным. Поэтому появился такой div-блок, который назвали Wrapper. Он представляет из себя некий контейнер, в котором находятся все остальные блоки.
Как его использовать? Для этого мы создаем наш div wrapper сразу же после тега <body>, после чего размещаем внутри нашего враппера все остальные блоки нашего сайта, а затем закрываем div wrapper.
В CSS мы задаем нашему wrapper-у фиксированную ширину (обычно указывают 990 px, но здесь можно эксперементировать — это связано с тем, что на данный момент большинство пользователей используют разрешение 1024×768, но разрешение все время растет, поэтому в будущем эту величину надо менять), а также указываем следующее: margin-left: auto; margin-right: auto;
Все это сделает наш сайт оцентрованным по середине, при этом надо учитывать, что у нашего тега <body> тоже есть свои отступы, поэтому желательно их сразу убрать. Вставляем код ниже в наш CSS файл.
body, html{
margin: 0px; padding: 0px;
|
| body, html{ margin: 0px; padding: 0px; |
Также прошу Вас заметить, что если мы хотим изменить расстояние сверху или вообще с любой другой стороны, то лучше всего воспользоваться свойством margin у wrapper.
Div верстка – Кодим блочную верстку ИТОГ
Так, ну вот и пришло время, чтобы, наконец нам сверстать весь сайт, который был показан на картинке выше. Ниже я указал код, который должен быть в index.html и в style.css.
CSS файл:
body, html{
font: 12px tahoma;
margin: 0px;
padding: 0px;
}
div{
text-align: center;
}
.wrap{
width: 990px;
margin-left: auto;
margin-right: auto;
background: #ddd;
padding: 10px;
}
.header{
background: #e25e5e;
height: 100px;
margin-bottom: 10px;
padding: 10px;
}
.sidebar{
float: left;
padding: 10px;
width: 300px;
background: #5ee28d;
height: 700px;
}
.content{
float: left;
padding: 10px;
margin-left: 10px;
background: #5e86e2;
width: 640px;
height: 700px;
text-align: left;
}
.bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
| body, html{ font: 12px tahoma; margin: 0px; padding: 0px; }
div{ text-align: center; }
.wrap{ width: 990px; margin-left: auto; margin-right: auto; background: #ddd; padding: 10px; }
.header{ background: #e25e5e; height: 100px; margin-bottom: 10px; padding: 10px; }
.sidebar{ float: left; padding: 10px; width: 300px; background: #5ee28d; height: 700px; }
.content{ float: left; padding: 10px; margin-left: 10px; background: #5e86e2; width: 640px; height: 700px; text-align: left; }
.bottom{ background: #141926; height: 60px; margin-top: 10px; padding: 10px; } |
Из вышепредставленного кода Вы можете видеть, что, благодаря блочной верстке, мы сократили наш код в index.html до минимума, при этом, наша страница очень функциональна, ее легко видоизменять, при этом редактируя всего один файл style.css. Вот собственно и все, можете пользоваться этим кодом или делать свой на примере этого.
ОБНОВЛЕНИЯ
ВНИМАНИЕ! Я буду постоянно обновлять данную страницу и внедрять в нее различные свойства, которые можно будет задавать нашим дивам. Поэтому почаще заглядывайте на эту страницу, чтобы быть в курсе последних изменений, которые касаются div-ов. Удачи в кодинге.
Простой способ прижать блок к низу на CSS
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 | <div>
<div>
<!-- Содержимое шапки -->
</div>
<div>
<!-- Содержимое центральной части -->
</div>
<div>
<!-- Содержимое нижнего блока -->
</div>
</div> |
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | html,
body {
height:100%;
}
#container {
min-height:100%;
position:relative;
}
/*Стили для блока с шапкой*/
#header {
background:#222;
padding:10px;
}
/*Стили для центральной части*/
#body {
padding-bottom:70px; /* Высота блока "footer" */
}
/*Стили для нижней части*/
#footer {
position:absolute;
bottom:0;
width:100%;
height:70px; /* Высота блока "footer" */
background:#66ccff;
} |
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
Нокаут: синтаксис связывания данных
Система декларативной привязки
Knockout обеспечивает краткий и эффективный способ привязки данных к пользовательскому интерфейсу. Как правило, легко и очевидно выполнить привязку к простым свойствам данных или использовать одну привязку. Для более сложных привязок это помогает лучше понять поведение и синтаксис системы привязки Knockout.
Синтаксис привязки
Привязка состоит из двух элементов, имени и значения , разделенных двоеточием.Вот пример простой привязки:
Сегодняшнее сообщение:
Элемент может включать несколько привязок (связанных или несвязанных), причем каждая привязка разделяется запятой. Вот несколько примеров:
Ваше значение:
Мобильный телефон:
Привязка имя обычно должна соответствовать зарегистрированной привязке (встроенной или настраиваемой) или быть параметром для другой привязки.Если имя не соответствует ни одному из них, Knockout проигнорирует его (без ошибок или предупреждений). Поэтому, если привязка не работает, сначала проверьте правильность имени.
Значения привязки
Значение привязки может быть одним значением, переменной, литералом или почти любым допустимым выражением JavaScript. Вот примеры различных значений привязки:
...
Размер элемента .
...
...
Эти примеры показывают, что значением может быть любое выражение JavaScript. Подходит даже запятая, если она заключена в фигурные скобки, квадратные или круглые скобки. Если значение является литералом объекта, имена свойств объекта должны быть действительными идентификаторами JavaScript или заключаться в кавычки. Если значение привязки является недопустимым выражением или ссылается на неизвестную переменную, Knockout выдаст ошибку и прекратит обработку привязок.
Пробел
Привязки
могут включать любое количество пробелов (пробелы, табуляция и символы новой строки), поэтому вы можете использовать его для упорядочивания привязок по своему усмотрению.Все следующие примеры эквивалентны:
Привязки могут включать комментарии в стиле JavaScript ( // ... и /*...*/ ). Например:
Пропуск значения привязки
Если вы укажете привязки без значения, Knockout даст привязке значение undefined .Например:
Текст, который будет очищен при применении привязок.
Эта возможность особенно полезна в сочетании с предварительной обработкой привязки, которая может присвоить привязке значение по умолчанию.
Стиль границы
Div для HTML
Что такое div? В HTML div используется для группировки других элементов. Эта группировка позволяет легко применить визуальный стиль (или положение на веб-странице) ко всем элементам группы div.В современной адаптивной веб-разработке div является ключевым элементом страницы. При использовании div может быть полезно просмотреть его положение на странице. Добавление границы к div позволяет добиться этого. Бордюр также можно использовать в декоративных целях. В этой краткой статье показано, как легко добавить бродер в div. В статье показано, как изменить цвет (цвет), ширину и отступы границы div.
Добавить границу к Div в HTML
В следующем примере HTML два абзаца находятся в div .Второй div имеет атрибут стиля , для которого установлено значение border: 1px сплошной черный; , а изображение показывает страницу, загруженную в браузере:
Пример простого стиля границы Div
Текст абзаца в div без рамки.
Текст абзаца в блоке div с рамкой.
Измените толщину границы, увеличив количество пикселей (например, 5px ), можно использовать другие веб-единицы, такие как em. Измените цвет, например синий или используйте значения цвета, например # 0000FF. Чтобы создать пробел между текстом и рамкой, добавьте небольшой отступ . На следующем изображении показана настройка стиля границы : 5px пунктирная # 0000cc; padding-left: 4px , установив цвет по-разному для каждого div, можно определить каждый div в сложном макете.Как только макет будет завершен, границы div можно будет удалить.
Примечание граница div может повлиять на компоновку содержащихся в ней элементов HTML, особенно если границы толстые. Помните об этом, если вы испытываете странное поведение макета, особенно для макетов, основанных на процентах.
Комментарии
3 октября в 13:51, Ричард сказал: На этой странице вы представили начальный элемент
.Но что, если я просто хочу поставить рамку на
4 октября в 17:05, Tek Eye сказал: Элемент абзаца (
) не требуется, требуется только для полноты. Я предпочитаю, чтобы весь текстовый контент и весь контент содержался в соответствующем элементе, чтобы облегчить стилизацию. Если удалить теги
, текст больше не будет иметь отступов от элемента абзаца и будет плотнее прижат к элементу div.
См. Также
Автор: Дэниел С. Фаулер Опубликовано:
Генератор таблиц HTML Div | 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘.𝗖𝗢𝗠
Быстрое создание
Настройте параметры и щелкните поле, чтобы создать таблицу!
Настройки
Таблица / Div:
Теги Div Теги таблиц
Граница:
Ширина:
% px
Заполнение ячеек:
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
х
.

 Абсолютное позиционирование
Абсолютное позиционирование Текст дочернего элемента 3</div>
</div>
Текст дочернего элемента 3</div>
</div> clear {
clear: left; /* Отмена обтекания */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>
clear {
clear: left; /* Отмена обтекания */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit</div> Lorem</div>
Lorem</div> Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
 left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
 ..</div>
..</div> ..</td></tr>
..</td></tr> ..</div>
..</div> css» rel=»stylesheet»>
css» rel=»stylesheet»>
Добавить комментарий