Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
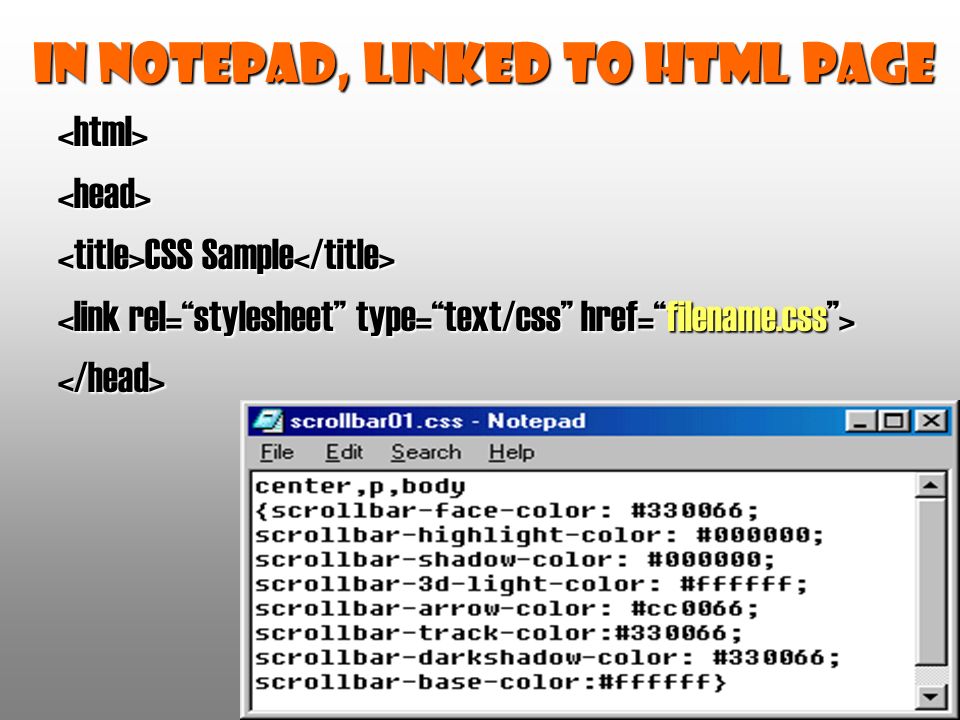
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
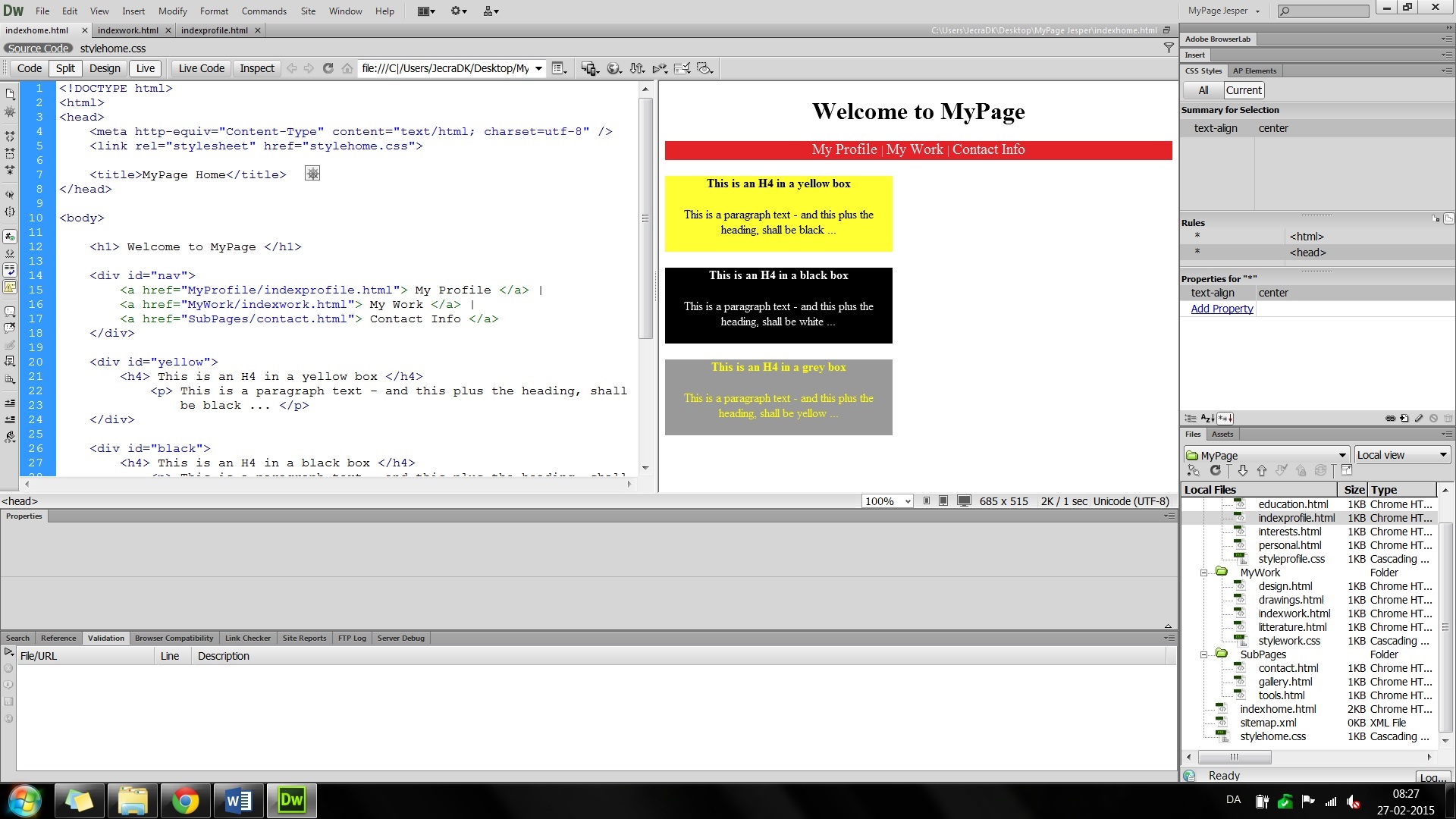
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
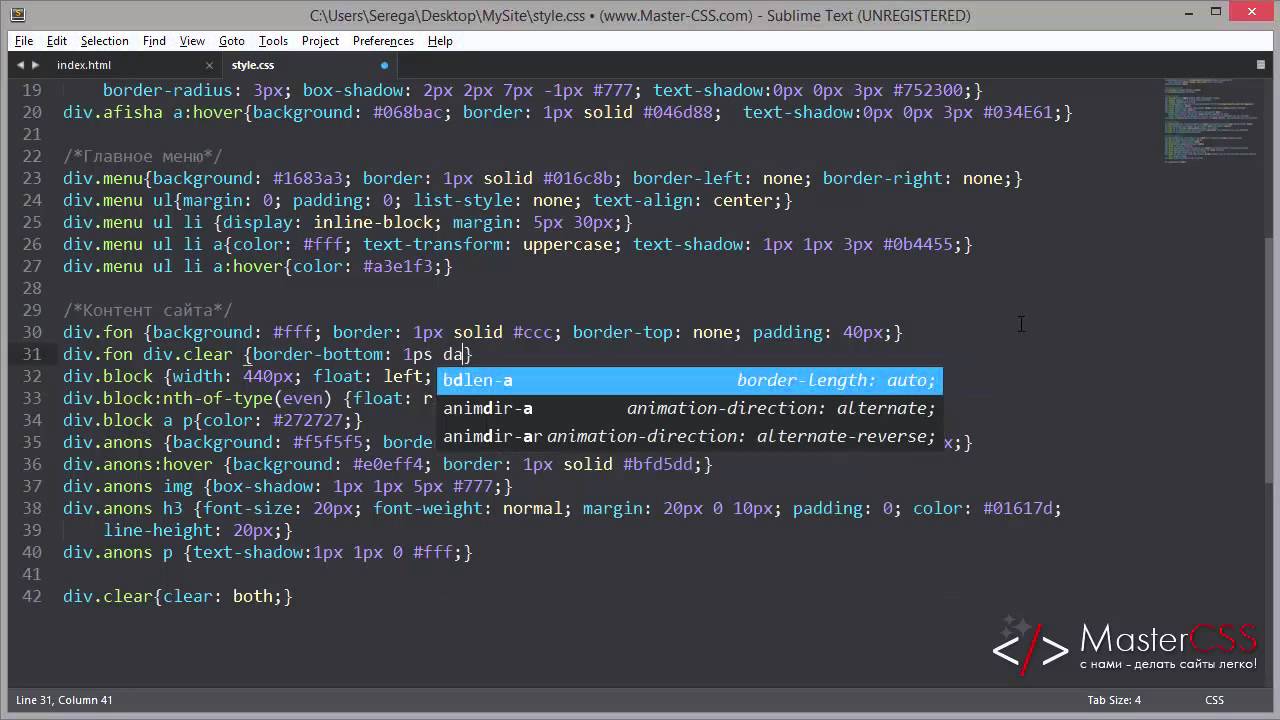
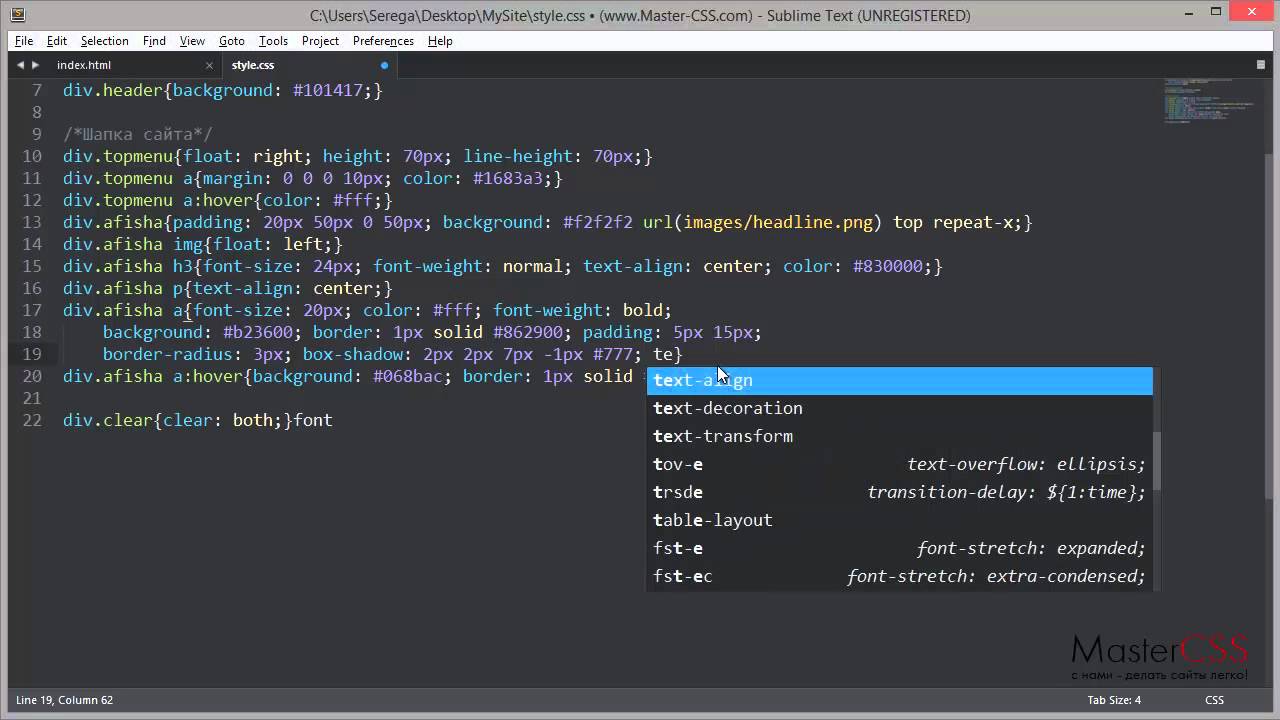
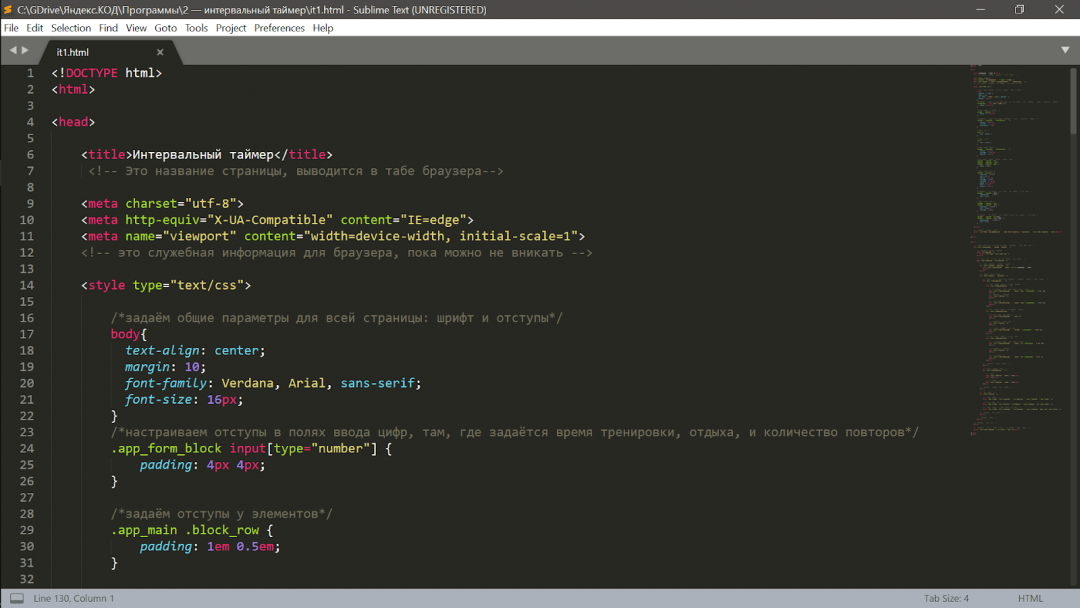
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т. к. дальнейшее изучении HTML без этого не будет представляться возможным.
к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
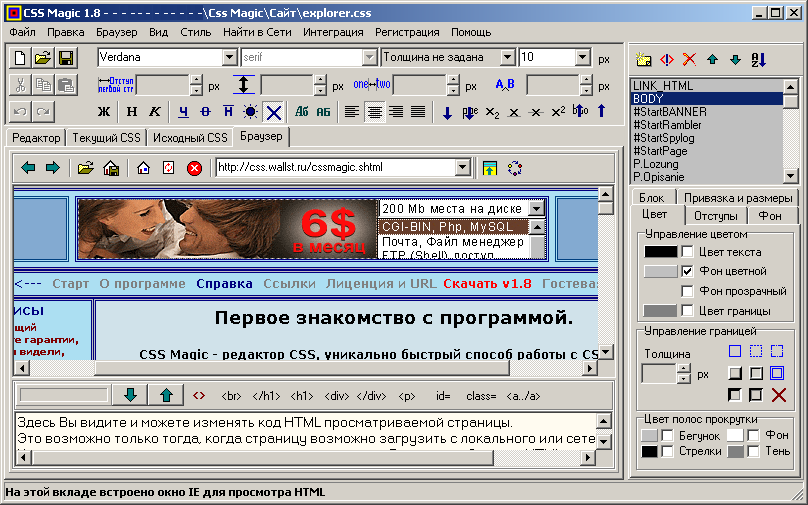
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
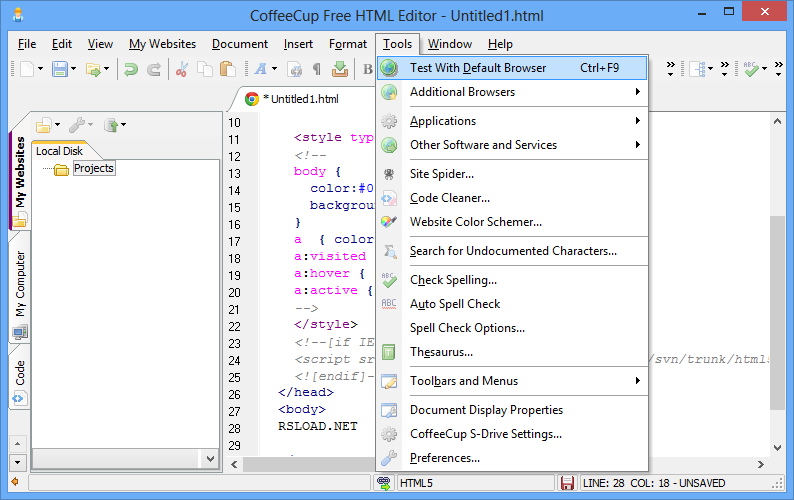
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
10 бесплатных редакторов CSS
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи плагинов для Google Chrome и, конечно же, хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
Notepad++
Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Editor PSPad
Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows
TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion. Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope
Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor
Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
Namo Webeditor
Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
EngInSite CSS Editor
Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor
Arduo Css Editor – это бесплатный CSS редактор. Он прост в использовании и обладает приятным интерфейсом, который способствует созданию таблиц стилей без ручного написания кода. Данная программа позволяет просмотреть динамику влияния HTML на конкретный стиль изменений. То есть, основной отличительной чертой данного редактора является интуитивно простой и очень удобный интерфейс, позволяющий существенно сэкономить время, затрачиваемоё на работу.
Stylizer — Real-Time CSS Editing ($79)
Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015: В комментариях подсказывают, что редактор платный. На сайте нашел бесплатный триал на 30 дней, а лицензия стоит 79 долларов.
Simple CSS — A Free CSS Authoring Tool
Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
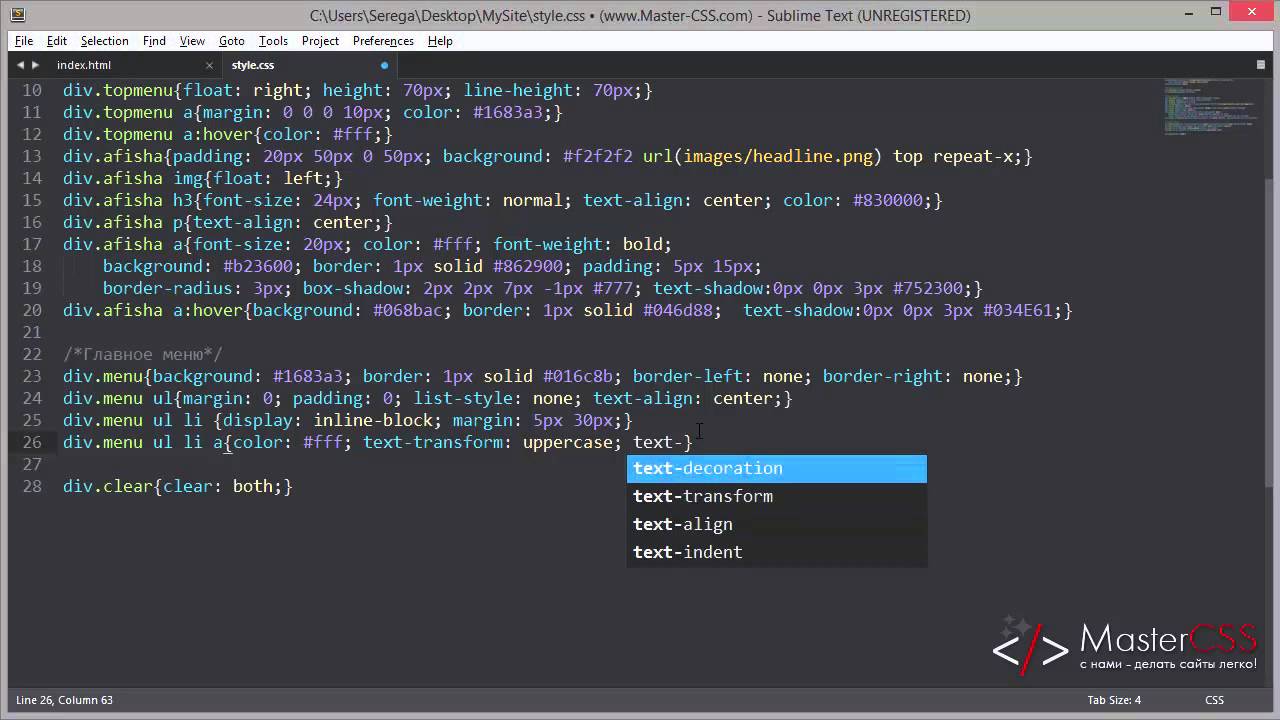
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету. Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
Среди огромного количества программ, необходимых веб-мастеру для создания сайта, очень актуальны редакторы таблиц CSS.
Что такое CSS?
CSS или каскадные таблицы стилей (Cascading Style Sheets) – это технология оформления веб-страниц, основной целью которой является разделение содержания страницы и ее представления. Такое разделение очень удобно: можно, не затрагивая содержимое страницы, поменять стиль ее оформления.
Какие существуют редакторы CSS?
Наиболее подходящими для работы со стилями css являются специальные css-редакторы, которые могут быть текстовыми и визуальными.
В качестве текстового редактора для таблиц css подойдет традиционный блокнот. Что бы создать внешнюю таблицу css в блокноте достаточно прописать синтаксис таблицы и сохранить документ с расширением .
RapidCSS – текстовый редактор css-таблиц. Этот редактор небольшой по размеру, но содержит достаточно много полезных функций, таких как подсветка синтаксиса, автозаполнение кода, поддержка сочетаний горячих клавиш для разных тэгов. Кроме того, RapidCSS имеет встроенный css-справочник, при помощи которого даже начинающий веб-мастер сможет создавать таблицы стилей css. Этот редактор платный, но отличный помощник при создании сайтов.
Еще один пример текстового редактора css – это Free CSS Toolbox, бесплатный редактор. Toolbox – простой редактор, который очень легок и удобен в использовании. Имеет инструменты для подсветки синтаксиса, функцию автозаполнения кода, css-валидатор и компрессор.
К визуальным css-редакторам относится Stylizer. Этот редактор принципиально отличается от остальных тем, что он встраивается в интернет-браузер FireFox или Internet Explorer и значения в коде css могут быть отредактирваны буквально «на лету».
Другой очень популярный визуальный css-редактор – TopStyle. Этот редактор также как и вышеописанный является платным и доступен только для пользователей операционной системы Windows. Основные преимущества TopStyle состоят в том, что эта программа дает возможность напрямую сравнить, как будет выглядеть сайт в Internet Explorer и Mozilla, а также дает возможность предсказывать ошибки, которые могут проявиться в интернет-браузерах, несмотря на валидный css-код.
Кроме специальных редакторов таблиц css существуют также редакторы общего назначения, которые поддерживают работу с css.
Описанные текстовые и визуальные редакторы – далеко не полный список всех существующих css-редакторов, есть также множество бесплатных и платных программ, разработанных как исключительно для ОС Microsoft Windows или Apple Macintosh так и поддерживающих обе эти платформы.
Чем полезны CSS-редакторы?
CSS-редакторы в первую очередь необходимы для того, чтобы как можно больше облегчить работу веб-дизайнера. Использование специализированных css-редакторов снижает вероятность появления ошибок в синтаксисе кода, ускоряет работу с кодом, позволяет сразу же видеть результат применяемых функций и эффектов.
Таким образом, основное преимущество css-редакторов состоит в том, что они позволяют быстро, эффективно и качественно кодировать css-стили!
Теги:создание сайтов, |
10 полезных инструментов для HTML-верстки | Медиа Нетологии
«Нетология» подобрала 10 полезных инструментов, которые пригодятся при верстке HTML: от текстовых редакторов до генераторов CSS.
Кроссплатформенный редактор, схожий с Notepad++, но обладающий множеством дополнительных функций. Подсвечивает синтаксис, автоматически сохраняет изменения в файлах, поддерживает 27 языков программирования, плагины и макросы на Python. Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
Расширение для браузера Mozilla Firefox. Консоль и отладчик JavaScript, CSS и HTML, определяет часть кода, которая вызвала ошибку. Умеет редактировать код на стороне клиента в браузере.
Расширение для Google Chrome, которое накладывает на верстаемый сайт полупрозрачный макет. Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
Бесплатная Windows-программа для работы с препроцессором LESS. Он представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
Минималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Подборка из четырех бесплатных генераторов элементов для макета: кнопок, форм, иконок и ленточек. Результат можно выгрузить в виде кода HTML или CSS.
Программное обеспечение CSS
Программное обеспечение CSS
Частичный список программного обеспечения CSS
Почти все браузеры в настоящее время
поддерживают CSS и много других приложений.
Чтобы создать CSS, вам не нужно ничего, кроме текстового редактора,
но доступно много инструментов, которые
еще больше упрощают этот процесс.
Конечно, почти все программное обеспечение содержит ошибки. И
некоторые программы, в отличие от остальных используют уже последние модули CSS . Различные сайты
описывают ошибки и их обходные пути.
Таблицы поддержки
Ссылки на официальные списки возможностей различных продуктов.
- AH
Formatter:
6 - Firefox:
all versions - Sciter (HTMLayout): all versions
- Internet Explorer: 6, 7, 8, 9, 10
- Edge: all versions
- Konqueror: 3.4
- Opera: 9.5, 9.80, 10.00, 10.10, Mobile 10,
10.50,
11.50,
12.15 - PDFreactor: 10.0
- Prince: 5.1, 6.0, 7.0, 8.1, 9.0, 10, 11, 12, 13
- Safari: all versions
- DocRaptor XLS:
current version (see Prince above for DocRaptor PDF) - Viviliostyle
Viewer & Vivliostyle Formatter: current version - WeasyPrint: current version
- Big Faceless
Report Generator: current
version
Несколько человек поддерживают независимые таблицы поддержки
CSS:
Браузеры и CSS
- 2013-11-09 Microsys выпустила
5. 0.0-ю версию автономного браузера.
0.0-ю версию автономного браузера.
A1 Website Download, (Windows, бесплатная пробная версия.) - 2009-04-17 The браузер Lobo (текущая версия
0.98) поддерживает CSS2 и запускает веб-приложения в JavaFX или
Java. (Java, Открытый Исходный Код) - 2009-03-23 Microsoft выпустила 8-ю
версию Internet Explorer, с полной поддержкой CSS 2-го
уровня, а также некоторых особенностей интернационализации с 3-го
уровня. (Windows, бесплатно) - 2008-11-25 Google сделала
доступной бета версию своего Веб браузера Chrome. (бесплатно, частично открыт Исходный
Код; Windows) - 2008-07-01 Apple выпустила 3-ю версию Веб браузера Safari . Он
основан на открытых исходных кодах HTML/CSS библиотек “WebKit”
(производный от KHTML).
(бесплатно; Mac OS X, Windows, iPhone) - 2008-06-19 Opera выпустила 9.50-ю версию своего
браузера, с поддержкой 2-го уровня CSS и частей 3-го уровня. (Для
нескольких платформ, включая мобильные телефоны, бесплатно на
большинстве платформ) - 2008-06-19 Mozilla выпустила 3-ю версию
своего Веб браузера Firefox с
поддержкой 2-го уровня CSS и частей 3-го уровня. (Для различных
(Для различных
платформ, Открытый Исходный Код) - 2007-04-19 iCab, браузер для Mac,
поддерживает CSS2 и может помочь исправить ошибки в HTML или CSS
файлах. (безкоштовна стандартная версия, Pro-версия за отдельную
плату.) - 2006-01-16 Oregan Networks предлагает Oregan
телевизионный браузер с поддержкой CSS2, XHTML, XML, и т.д.
(Различные встраиваемые платформы) - 2005-12-07 KDE (K Desktop Environment)
выпустила 3.5-ю версию. Включен браузер Konqueror проходит Acid2 test.
(Unix/X, Открытый Исходный Код) - 2005-04-26 Cultured Code выпустила
браузер Xyle Scope, который позволяет анализировать HTML и CSS структуру каждой
страницы. (Mac OS X, Немецкий и Английский, бесплатная пробная
версия) - 2005-02-11 ANT предлагает Galio и
Fresco —
компактные встроенные браузеры для IPTV и цифровых продуктов
для домашних развлечений. Поддерживает CSS 2.1, Телевизионный
Профиль 1. 0 CSS и части CSS3.
0 CSS и части CSS3. - 2004-07-26 Bimesoft выпустила SurfOffline 1.4,
автономный браузер, поддерживающий CSS2. Приложение может
загрузить веб-сайт на ваш жесткий диск полностью или частично,
который вы потом можете просматривать в оффлайн режиме. (Windows,
условно бесплатно) - 2004-01-14 Tao изобрели браузер Qi для
потребительских устройств (КПК, телефоны и т.д.). Он поддерживает
CSS1 и частично CSS2. - 2003-07-03 Netscape выпустила Netscape 7.1, основаный на Mozilla 1.4. (Windows, Mac, Linux, бесплатный),
- 2002-07-24 Проект Chimera випустил 0.4-ю версию. Chimera — браузер для Mac OS X, основаный на
Mozilla’s Gecko движке. (Mac, Открытый Исходный Код) - 2002-01-22 Команда X-Smiles выпустила 0.5-ю
версию («Oulu») X-Smiles XML браузера, который поддерживает XHTML, SMIL, XForms и Мобильный профиль CSS.
(Java, Открытый Исходный Код) - 2002-01-08 NetClue выпустила 4.1.1-ю
версию браузера Clue. Он поддерживает HTML, XML/XHTML, namespaces
Он поддерживает HTML, XML/XHTML, namespaces
(пространство имен), 1-й уровень и часть 2-го уровня CSS, DOM,
Javascript, и т.д. (Java) - 2001-12-19 Microsoft
выпустила Internet
Explorer 5.1 для Mac, с исправленными ошибками и улучшенной
производительностью. Поддерживает полностью CSS1 и частично CSS2.
(Mac IE 5 был первым браузером, где достигли более 99% поддержки CSS1, в Марте 2000.) (бесплатно; Mac OS
8, 9 & X) - 2001-12-18 OmniWeb
4 — веб-браузер для Mac (OS X) и имеет встроенный редактор
исходного кода (поддержка HTTP PUT). (условно бесплатно) - 2001-11-28 Galeon 1.0 —
веб-браузер для Gnome. Он
внутри использует движок Gecko от Mozilla. (Открытый Исходный Код,
Unix) - 2001-11-07 Adobe выпускает плагин SVG
для браузеров под Mac и Windows и для Mozilla
0.9.1 под Linux и Solaris. Поддерживает SVG с CSS стилем.
(бесплатно) - 2001-10-31 K-Meleon 0.6-я версия
— легкий браузер, основанный на Gecko, движке от
Mozilla (Windows, Открытый Исходный Код) - 2001-05-15 Браузер Espial’s Escape
4. 7 реализует поддержку CSS для HTML, XML и XHTML. Написано
7 реализует поддержку CSS для HTML, XML и XHTML. Написано
на Java для встроенного программного обеспечения. - 1999-12-02 Closure —
веб-браузер написаный на Common Lisp; поддерживает CSS1. - Emacs-w3, иначе Gnuscape Navigator, имеет некоторую
поддержку CSS1.
Эти источники обеспечивают поддержку в различных
браузерах:
Средства для Разработки CSS
В настоящее время большинство веб-инструментов для разработки
обеспечивают некоторую поддержку таблиц стилей CSS. Ниже приведен
перечень, который есть далеко не полным, но содержит (в
хронологическом порядке) все инструменты, о которых нам сообщили.
- 2010-10-09 Daniel
Glazman с Disruptive Innovations сообщил о «milestone 1» (переход на
новую стадию) (= 0.5-ю версию) BlueGriffon,
Веб редактор WYSIWYG с поддержкой HTML, MathML, SVG и CSS
(полностью 2-й уровень и частично 3-й). (Linux, Windows, Mac;
Открытый Исходный Код) - 2009-02-03 Improvingcode
выпустили оснащение{для css}, текстовый редактор, специально
изготовленный для редактирования CSS (Windows, источник доступный
для проверки) - 2009-01-21 XML редактор XMLBlueprint
создан Monkfish Software — полнофункциональный XML редактор,
поддерживающий создание и редактирование XML документа, DTDs,
Relax NG схемы, XML схемы и таблицы стилей XSLT. Он также
Он также
поддерживает подсветку синтаксиса CSS и выполнение кода CSS.
(Windows, бесплатная пробная версия) - 2008-11-14 Oiko Software
опубликовала 1.00RC1-ю версию их Oiko CSS редактора. (Windows, бесплатно) - 2008-06-19 Skybound предлагает
бесплатную версию Stylizer Basic (ранее StyleSpread) приложение к платному
Stylizer Ultimate. Stylizer — редактор CSS с предварительным
просмотром, автоматической проверкой, диагностическим
инструментом, загрузкой через FTP, и т.д. (Windows, бесплатная
базовая версия) - 2008-06-19 JAPISoft предлагает EditiX,
та XML & редактор схемы XML и отладчик XSLT. EditiX также
включает редактор CSS. (Windows, Mac OS X & Linux; бесплатная
версия доступна для некоммерческого использования) - 2007-07-20 Выдана 2-я
версия XStandard XHTML
WYSIWYG редактора для систем управления контентом. Эта версия
поддерживает больше свойств CSS. (Для Windows и Mac, бесплатная
“Lite” (облегченная) версия).
- 2007-05-22 Panic выпустили
Coda, HTML и CSS
редактор из webdav, ssh, предварительным просмотром, HTML / CSS
ссылками, совместное редактирование и многое другое. (Mac,
бесплатная пробная версия) - 2006-11-07 Macrabbit выпустила 2-ю версию
CSSEdit, редактор
CSS с предпросмотром (даже для динамических страниц),
контрольно-пропускные пункты / откаты, проверка, анализатор
структуры, и т.д. (Mac, бесплатная пробная версия) - 2006-07-13 Westciv выпустила Style Master 4.5, — редактор CSS с предпросмотром, информацией о совместимости с
браузером, CSS ссылками, “X-ray” (контролер CSS), мастера, и т.д. (Mac и Windows,
бесплатная пробная версия) - 2005-07-21 Disruptive
Innovations та Linspire опубликовали 1.0-ю версию Nvu — WYSIWYG редактор веб сайту
основаный на Gecko (Windows, Mac, Linux/X, Открытый Исходный Код) - 2005-03-29 TARI выпустила
1.0.2-ю версию GoodPage
— редактор HTML/CSS с несколькими превью, проверкой, и т. д. (Mac
д. (Mac
OS X, бесплатная пробная версия) - 2005-03-25 Evrsoft предлагает 1st Page 2000,
редактор HTML с несколькими превью, CSS ссылкой, мастерами, и т.д.
(Windows, бесплатно) - 2004-11-04 eLeDo опубликовали Eledicss 0.1,
редактор CSS реализован как серверный PHP скрипт. Он позволяет
редактировать CSS файлы с помощью браузера. (Unix, Открытый
Исходный Код) - 2004-01-07 cssed —
синтаксис-направленный редактор для CSS2 файлов, с графическим
интерфейсом, основанным на GTK2, подсветке синтаксиса,
схематический просмотр, и т.д. (Linux, Открытый Исходный Код) - 2004-01-07 HostM.com Web Hosting выпустила
Simple CSS 1.0, легкий в
использовании средство разработки CSS. Вы можете управлять
несколькими проектами CSS и импортировать существующие стили.
Поддерживает CSS2. (Windows & Mac, безкоштовно) - 2003-05-24 Macromedia’s WYSIWYG HTML
редактор и инструмент для разработки Веб сайта Dreamweaver MX частично поддерживает CSS2 и интегрирует TopStyle
(Windows & Mac, бесплатная пробная версия) - 2003-04-23 W3C выпустила
8. 0-ю версию Amaya, WYSIWYG,
0-ю версию Amaya, WYSIWYG,
структурированный редактор/браузер (X)HTML, SVG, MathML и CSS.
Поддерживает удаленное редактирования и аннотации (Открытый
Исходный Код, Solaris, Linux, Mac, Windows) - 2003-03-31 HTML-Kit — редактор
HTML, XHTML и XML с плагинами, которые обеспечивают, помимо
прочего, CSS и CSS руководства. (Windows, бесплатно) - 2003-02-14 Bradbury Software выпустила
3.10-ю версию TopStyle Pro, редактор CSS 1 и 2. Новое в этой версии:
поддержка Opera 7, W3C HTML и
CSS проверки и
Bobby. (Windows, бесплатная пробная версия) - 2002-05-02 Daniel Glazman
(daniel @glazman.org) выпустил редактор CSS, дополнение к Composer — редактор содержания Mozilla/Netscape 6. Этот редактор
CSS имеет открытый исходный код и его можно скачать бесплатно. - 2001-11-26 JustStyle CSS Editor
(1.2.2-я версия) — редактор CSS1 таблиц стилей. (30-дневная
бесплатная пробная версия, Java) - 2000-10-14 Quanta — редактор HTML
рабочего стола KDE. Поддержка CSS 1 & 2 в бета-версии KDE2
Поддержка CSS 1 & 2 в бета-версии KDE2
(Unix, Открытый Исходный Код) - 2000-07-04 AceHTML 4 Visicom Media — редактор
HTML/CSS для Windows. Доступны как коммерческая, так и бесплатная
версии. - 1999-11-19 Bluefish — редактор HTML с Открытым
Исходным Кодом для Unix с поддержкой CSS1. - 1999-08-04 En Vogue
— редактор под Atari ST (не WYSIWYG) . Поддерживает CSS1 & 2. - 1999-05-29 SoftQuad’s XMetaL разрабатывает и
отображает XML документы с таблицами стилей CSS. - 1999-05-25 Corel’s CorelDraw (начиная с версии 9) экспортирует HTML + CSS.
- 1998-08-29 Lewis
Gartenberg выпустил 2-ю версию условно бесплатного инструмента, W2CSS который
преобразует документы Word в HTML и CSS. - 1997-12-04 CSS mode for
Alpha, доступный редактор программирования для Mac. - 1997-12-04 Anansi
сообщает о поддержке CSS. - 1997-11-04 Coffeecup Software’s StyleSheet Maker++ —
специальное приложение для создания таблиц стилей CSS.
- 1997-09-12 Optima System’s PageSpinner
— условно бесплатный редактор HTML для MacOS с поддержкой CSS. - 1997-03-26 Sausage Software’s HotDog редактор
теперь поддерживает CSS. - Adobe FrameMaker начиная с 5.5-й версии могут экспортировать
HTML + CSS.
Другое программное обеспечение
- 2014-10-09 RealObjects выпустила PDFreactor 7, программа
для форматирования XML и (X) HTML документов используя CSS,
включая поддержку SVG и XSLT. PDFReactor выводит PDF и его можно
установить на Веб сервер как сервлет Java. (Java. Бесплатная
ознакомительная версия) - 2010-11-25 PD4ML — конвертер HTML+CSS в PDF.
3.7.0-я версия выводит как PDF так и RTF и добавляет селекторы CSS
3-го уровня и начальную поддержку HTML5. Также может
использоваться как библиотека в программах Java или Scala.
Синтаксический анализатор CSS доступен отдельно. (Java или .Net,
бесплатная пробная версия) - 2010-05-17 YesLogic выпустила Prince 7.
 1, программа для
1, программа для
получения PDF из HTML, MathML, SVG и общего XML. В этой версии
добавлены PDF действия и некоторые экспериментальные возможности,
такие как Web Fonts (Веб шрифты) в WOFF,
свойство ‘базовая линия таблицы’ (особенно полезна для
математики), и ‘border-clip’ (границы) (для запрета частей
границы). Prince предлагает несколько (стандартные или
предложенные) CSS3 особенностей, включая переносы, закругленные
углы и сноски. (Windows, Mac OS X, Solaris, Linux (i386), BSD;
бесплатная персональная лицензия) - 2010-05-13 3-я версия Sass — препроцессора для CSS
добавляет новый входной синтаксис, является расширением CSS. Это
делает простым в использовании Sass с существующими таблицами
стилей. Стиль Python с отступлением синтаксиса до сих пор
доступен. Может использоваться автономно или интегрироваться в
Ruby-on-Rails (Ruby, Открытый Исходный Код) - 2010-03-16 Daniel Glazman (із Disruptive
Innovations) опубликовал развитую
версию JSCSSP, анализатора CSS на JavaScript. Существует
Существует
также онлайн демо-версія. Анализатор выводит CSS OM. (JavaScript, Открытый
Исходный Код) - 2009-10-09 TallComponents
выпустила WebToPDF.NET BETA в которой .NET компонент написан на C#, который превращает HTML в PDF. Преобразователь
поддерживает HTML 4.01, XHTML 1.0, XHTML 1.1 и CSS 2.1 включая разрывы страниц, формы
и ссылки. Он проходит все тесты W3C (кроме BIDI). Звуковые особенности, скрипт и HTML 4.01
фреймы не поддерживаются. (. NET, бесплатная пробная версия) - 2009-04-24 Alexis Deveria
создал
прототип на JavaScript для людей, которые хотят
экспериментировать с проектом Апреля 2009 — Макет CSS. Ранее
прототипы Cesar Acebal (2006) и Andrew Fedoniouk также были написаны на JavaScript. (в
марте 2009) в HTML
макет были встроены средства визуализации. (JavaScript,
Открытый Исходный Код) - 2009-04-24 Terra
Informatica Software публикует HTML
макет с встроеными средствами визуализации HTML/CSS с
собственным языком скриптов, обширным API, и SDKs для Windows и
мобильных устройств. (Windows, бесплатно)
(Windows, бесплатно) - 2009-03-24 Antenna House
опубликовали
5.0-ю версию AH Formatter. AH Formatter вылаживает XML и
(X)HTML документы для печати или PDF. Он обрабатывает как CSS так
и XSL и включает в себя CSS 2.1, Paged Media (выгруженный
медиа), GCPM, Много колонок, Вертикальный Текст, и т.д.
Он также поддерживает SVG и
MathML. (Windows, Linux, Mac OS X,
Solaris, HP-UX; ограниченная версия для ознакомления) - 2008-05-05 Aurelia Systems
предлагает Aurelia Reporter, драйвер принтера, который превращает все,
что вы можете печатать на HTML + CSS, для веб-страниц или
электронной почты (Windows). - 2007-03-07 Julian Graham
разрабатывает SCSS и
libRUIN. SCSS —
Схематический модуль для разбора данных, запросов, и излучающей
стиль информации. libRUIN является C библиотекой использующей SCSS
(через GNU Guile) для представления документов в текстовые
терминалы (Схема & C, Открытый Исходный Код) - 2007-02-12 c THE dot .
 de|sign (Christof
de|sign (Christof
Hoeke) предлагает анализатор CSS & библиотеки в Python, называемые cssutils, в настоящее время бета версия 0.9.1. (Открытый Исходный Код) - 2005-11-02 Flying Saucer
(текущая версия Beta R5) — набор Java классов для воспроизведение
XHTML / XML + CSS (Java, Открытый Исходный Код) - 2005-09-01 CSSToXSLFO программа
которая превращает XML документ с CSS таблицей стилей в XSLFO. Она
имеет специальную поддержку XHTML. (Java, Открытый Исходный Код) - 2005-08-19 Disruptive
Innovations опубликовали CSS Selector builder 0.11, программа для интерактивного
построения CSS селекторов (написана на XUL / XBL, требует Firefox) - 2005-07-01 Dzianis Koshkin
начал проект MYTHcode,
кодовая библиотека, включая анализатор CSS и XML. (Object Pascal,
Открытый Исходный Код) - 2005-04-08 Tommi Lahtonen
предлагает программу CSStoXML
которая анализирует CSS2 (основана на анализаторе CSS) и
выводит дерево разбора, как файл XML. Также включает процессор
Также включает процессор
XSLT , для преобразования дерева в другие форматы (Java,
бесплатная для некоммерческого использования) - 2004-12-16 Libcroco — библиотека (в C) для CSS. Она поддерживает SAC и CSSOM, можно применить селекторы к XML элементам и
имеет начала визуализации. (Открытый Исходный Код) - 2004-12-08 Анализатор CSS
(ранее Steady State CSS2 Анализатор) доступный в SourceForge. Он
реализует Стиль DOM2 и SAC (Java, Открытый
Исходный Код) - 2004-01-29 David Baldwin продает ThtmlViewer,
компонент браузера для использования в программах, разработанных
на Delphi (4, 5, 6 і 7). (Windows, бесплатное демо) - 2003-07-10 Infinity Loop выпустила
новые версии upCast и downCast, которые делают преобразования
между XML+CSS и MS Word или RTF. Word и upCast вместе могут
использоваться как редактор CSS: поименованные стили будут
сохранены как таблицы стилей CSS. (Многие платформы, требуют Java,
бесплатное демо) - 2002-10-11 XMLmind выпустил 2-ю версию
XMLmind XML
редактора, графического редактора XML, который поддерживает
CSS2 для экранной компоновки и печати. (Java, бесплатный “Standard
(Java, бесплатный “Standard
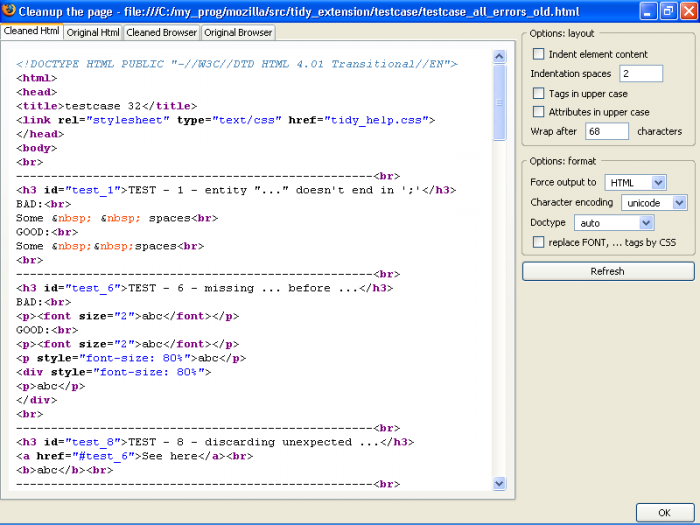
Edition,” платный “Professional Edition”) - 2002-01-08 Tidy — инструмент для
очистки неработающих HTML страниц (таких, что были созданные
некоторыми редакторами “HTML” неудачно). Он использует эвристику
для замены плохой разметки на действенную HTML и CSS. BBTidy
— Tidy вышедший, как плагин для BBEdit на Mac. (Открытый Исходный
Код) - 2001-12-06 Apache project выпустил Batik, SVG
браузер. Поддерживает SVG с CSS. (Java, Открытый Исходный Код) - 2001-08-06 Проект Perl CSS
был начат на SourceForge, чтобы развивать CSS-DOM и SAC библиотеки для Perl. - 2001-07-09 “xselect” — C
программа которая извлекает все элементы с XML документа, которые
соответствуют селектору CSS. Часть пакета HTML-XML-утилиты. (Открытый
Исходный Код) - 2001-04-27 Модуль Perl
который реализует SAC, называется CSS::SAC,
был написан Robin Berjon. (Открытый Исходный Код. )
) - 2000-02-17 Полезная? Или
нет? В любом случае, DeCSS — крошечная (Perl) программа была создана Mr. Bad
чтобы вырезать все CSS с HTML файла. - 1999-10-24 SAC (W3C’s Simple API для CSS) есть бета версия.
Предоставляются привязки к C и Java. - 1999-10-24 flute 1.0 — W3C’s анализатор CSS на Java.
Навигация по сайту
Обзор html, css, js редакторов под Windows / Хабр
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.

WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
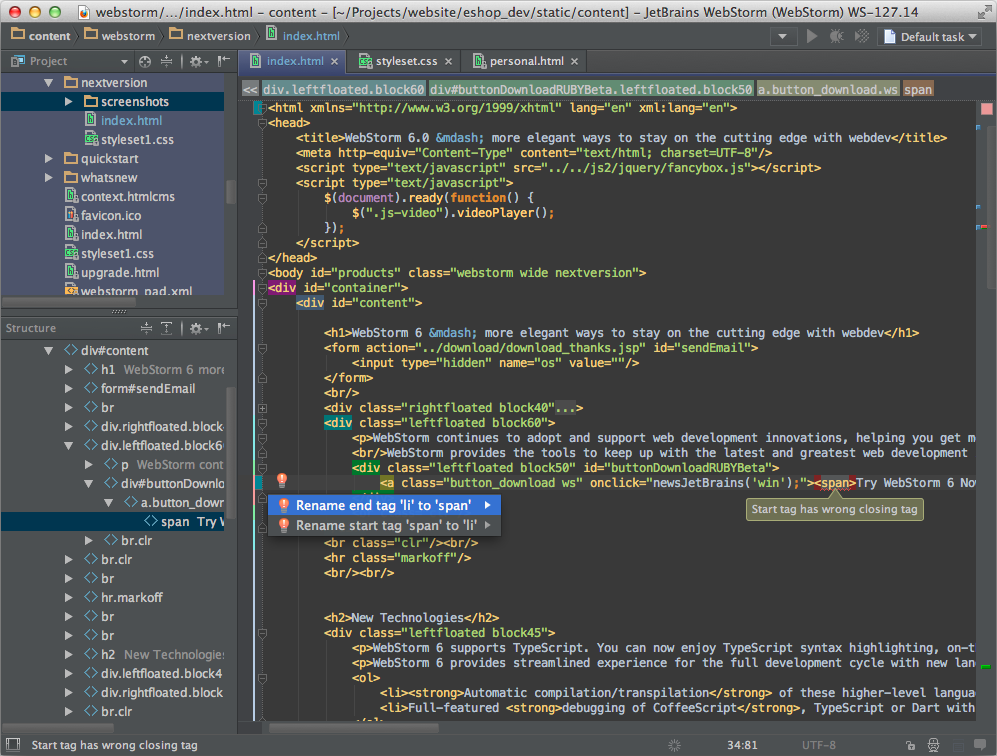
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов.
 Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций; - Замеченные минусы: долго открывается, тяжеловато работает.
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.

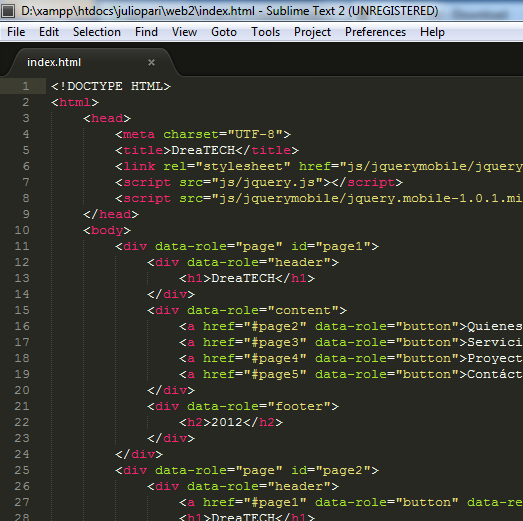
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.

Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.

Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.

Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.

RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.

PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.

Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.

NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
14 лучших IDE для веб-разработки в 2021 году [CSS, HTML, JavaScript]
Редактировать код HTML и CSS можно без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то делать, не означает, что это лучший способ сделать это — и это относится и к веб-разработке.
Если вы используете подходящие инструменты для своей работы, вы не только упростите себе жизнь, но и повысите ее качество. Мы заметили это в TMS во время работы над созданием wpDataTables и плагина Amelia WordPress Booking. Имея это в виду, мы хорошо понимаем, что не каждый может или хочет тратить много денег на лучший редактор HTML. К счастью, в этом нет необходимости.
Мы заметили это в TMS во время работы над созданием wpDataTables и плагина Amelia WordPress Booking. Имея это в виду, мы хорошо понимаем, что не каждый может или хочет тратить много денег на лучший редактор HTML. К счастью, в этом нет необходимости.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам IDE JavaScript, HTML IDE или любая другая IDE для веб-разработки, все они есть, и многие из них имеют открытый исходный код.
Итак, давайте копнем глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки делает все, что делают простые текстовые редакторы, плюс ряд более сложных вещей, которые вы не можете сделать с текстовыми редакторами. Например, хотя такой редактор, как Sublime или Atom, можно использовать в качестве редактора HTML CSS, JavaScript, они позволяют писать только код.
Конечно, в них есть множество удобных функций, таких как подсветка синтаксиса, настраиваемые интерфейсы и обширные инструменты навигации. Чтобы сделать приложение функциональным, вам потребуются дополнительные функции.Например, вам понадобится отладчик и компилятор.
Чтобы сделать приложение функциональным, вам потребуются дополнительные функции.Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не о чем беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым, чтобы превратить код в работающее приложение или программу.
Если для ваших задач достаточно продвинутого текстового редактора, вы можете проверить это сравнение 13 лучших редакторов, чтобы выбрать тот, который лучше всего подойдет вам.
Итак, какая IDE лучше всего подходит для вас? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.
Visual Studio Code, возможно, лучший идеал JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C ++, C #, Python, PHP и т. Д.
Д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение с помощью IntelliSense на основе типов переменных, определений функций и импортированных модулей.Это также позволяет вам отлаживать код, запуская или присоединяя к вашим запущенным приложениям отладку с точками останова, стеками вызовов и интерактивной консолью. Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — его можно использовать бесплатно.
Чтобы получить максимальную продуктивность от Visual Studio Code, мы рекомендуем этот быстрый 1-часовой онлайн-курс, который проведет вас через добавление пользовательских горячих клавиш, создание шаблонов и шаблонов для увеличения скорости кодирования, интеграцию с GitHub для работы над Репозитории Git, не выходя из VS Code.
RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный редактор текста и исходного кода с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Он поддерживает не только JavaScript, но также PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE веб-разработки включают, но не ограничиваются:
- Автозаполнение.
- Код складной
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документа
- Панель аннотаций
- Расширенная сортировка
- Обрабатывает как ASCII, так и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS / SASS / LESS
- Расширенная цветовая подсказка, которая может преобразовывать цветовые форматы
- Пристыковываемые панели
- Клиент FTP и SFTP с синхронизацией
- Проводник, текстовые клипы, обозреватель кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовых страниц Unicode и ANSI
- Открыть / сохранить файлы в кодировке UTF-8 без подписи (BOM)
- Пути к файлам в Юникоде и имена файлов
- Проверка, форматирование и восстановление HTML
- Доступны инструменты, такие как редактор синтаксиса, палитра цветов, карта диаграмм
Light Table — это реактивная рабочая поверхность для создания и исследования приложений или программ. Это совершенно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна настоящая рабочая поверхность для кодирования, а не просто использование редактора.
Это совершенно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна настоящая рабочая поверхность для кодирования, а не просто использование редактора.
С помощью Light Table вы можете перемещать вещи, убирать беспорядок, доставлять информацию туда, где она вам нужна больше всего и т. Д. В дополнение к этому, Light Table — это отдельное приложение, и вы можете запускать его, как любой другой редактор, которым вы когда-либо были использую до сих пор.
Вот руководящие принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы не лучшее представление кода, просто удобная сериализация
- Редакторы могут быть где угодно и показать вам все, что угодно, а не только текст
- Попытки приветствуются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные биты кода
NetBeans занимает одно из первых мест в списке лучших IDE для веб-разработки, потому что он прост в использовании и позволяет быстро разрабатывать классные настольные, мобильные и веб-приложения. Он одинаково хорошо работает с JavaScript, HTML5, PHP, C / C ++ и т. Д. Это бесплатная IDE для JavaScript и отличная IDE для HTML5 для повседневного использования.
Он одинаково хорошо работает с JavaScript, HTML5, PHP, C / C ++ и т. Д. Это бесплатная IDE для JavaScript и отличная IDE для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная среда разработки AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. Д. В дополнение ко всему, он доступен на множестве языков, включая английский, бразильский португальский, японский, русский, и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5 / JavaScript со страницы загрузки.
Поскольку IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут быть сложными, когда вы только начинаете работать — этот короткий ускоренный курс NetBeans поможет вам начать работу.
Brackets — лучшая веб-IDE, если вы ищете редактор, разбирающийся в веб-дизайне.Он поставляется с отличным набором визуальных инструментов, таких как создатели форм веб-сайтов или другие, поддерживает препроцессор, и он был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки — это то, что она имеет открытый исходный код и полностью бесплатна. В дополнение к этому, у него есть большое и увлеченное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций кронштейна:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нравится, вместо того, чтобы переключаться между вкладками файлов.
- Live Preview : позволяет установить соединение с вашим браузером в реальном времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что значительно упростит работу с ними, чем обычно
Чтобы быстро приступить к работе с Brackets, обязательно посмотрите этот короткий 40-минутный набор руководств.
Komodo Edit — это бесплатный аналог Komodo IDE (платное программное обеспечение) с открытым исходным кодом. Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Хотя существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенный вид и многооконное редактирование
- Интеграция управления версиями для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобная совместная работа кода для многопользовательского редактирования
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие надстройки допускают высокий уровень настройки
Однако мы должны упомянуть, что были некоторые жалобы на то, что бесплатная версия не поддерживает все функции.
Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный менеджер пакетов для установки новых пакетов или создания собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и отзывчивое сообщество также создает интересные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших особенностей Atom:
- Работает в разных операционных системах, таких как OS X, Windows или Linux.
- Находите, просматривайте и заменяйте текст при вводе в файл или во всех ваших проектах.
- С легкостью просматривайте и открывайте один файл, весь проект или несколько проектов в одном окне.
Atom — это настольное приложение, построенное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, фреймворке для создания кроссплатформенных приложений с использованием веб-технологий. Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты разработки JavaScript и лучшую IDE HTML.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты разработки JavaScript и лучшую IDE HTML.
Этот 2-часовой набор видеоуроков от Рэя Вильялобоса помогает быстро освоить все функции Atom, в том числе такие продвинутые, как Atom Teletype, интеграцию с Github и другие.
Sublime — лучшая IDE и один из лучших редакторов JavaScript, доступных бесплатно. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, которые работают с Sublime в течение многих лет, не понимают, что на самом деле его можно настроить как полнофункциональную среду IDE с такими функциями, как автозаполнение кода, использование фрагментов и макросов и т. Д. Этот 2-часовой видеокурс будет помочь как новичкам, так и опытным пользователям настроить Sublime так, как им лучше всего подходит.
Notepad ++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C ++. Он поддерживает более 50 языков и, хотя это недалеко от лучшей среды IDE для Windows, вы должны помнить, что она доступна только для Windows.
Он поддерживает более 50 языков и, хотя это недалеко от лучшей среды IDE для Windows, вы должны помнить, что она доступна только для Windows.
Хотя PyCharm — не совсем лучшая бесплатная IDE для JavaScript, платную версию Professional Edition определенно стоит попробовать, если вы ищете надежную IDE для веб-разработки для программистов на Python.
При этом Python — не единственный язык, поддерживаемый PyCharm.Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Вот основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Легко интегрируется с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на то, что PyCharm имеет определенные ошибки, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь к изучению Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство по PyCharm и Python как самому языку, может оказаться полезным вложением времени. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. Д. — параллельно также объясняются основы Python.
IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов.Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о приобретении платной версии Ultimate Edition. Возможно, это того стоит.
IntelliJ IDEA — отличная среда разработки CSS, но она также поддерживает широкий спектр языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
К наиболее важным характеристикам относятся:
- Расширенный редактор баз данных и дизайнер UML
- Поддерживает несколько систем сборки
- Пользовательский интерфейс исполнителя тестов
- Охват кода
- Интеграция с Git
- Поддерживает Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и др.

- Инструменты развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- AIR Mobile поддерживает устройства Android и iOS
Однако имейте в виду, что, хотя IntelliJ может быть лучшим редактором JS, он требует довольно крутого обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.
RubyMine — это интегрированная среда разработки премиум-класса, и хотя вы сможете получить бесплатную пробную версию, эта среда не является бесплатной. Однако, если вы энтузиаст Ruby, его определенно стоит попробовать.
При этом Ruby — не единственный язык программирования, который поддерживает эта IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. Д.
Примечательные особенности включают:
- Фрагменты кода, автозаполнение и автоматический рефакторинг
- Дерево проекта позволяет быстро анализировать код
- Схема моделей рельсов
- Представление проекта Rails
- RubyMotion позволяет разрабатывать под iOS
- включает в себя Bundler, pik, rbenv, RVM и др.

- Отладчики JavaScript, CoffeeScript и Ruby
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion
- Связанные схемы клавиатуры
- Проверка кода на возможные ошибки
Поддержка стека
Примечание. Имейте в виду, что для бесперебойной работы RubyMine требуется не менее 4 ГБ ОЗУ.
PHPStorm — еще одна IDE, разработанная JetBrains. Это лучшая среда программирования для веб-разработчиков, которые работают с PHP-фреймворками, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и предоставляет подробные сведения обо всем, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекателен и прост в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных / SQL
- Редактор HTML и CSS
- Редактор JavaScript
- Инструменты командной строки
- Умный навигатор кодов
- Инструменты рефакторинга и отладки
- Докер
- Клиент REST
- Композитор
- Единичные испытания
Благодаря интеграции с системами контроля версий вы можете легко выполнять множество рутинных задач. Он имеет интеллектуальную помощь при кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Он имеет интеллектуальную помощь при кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, манипулирования переменными, подталкивания элементов вверх, вытягивания элементов вниз и многих других рефакторингов. С помощью рефакторинга для конкретного языка вы можете безопасно вносить изменения в проект, отменяя их всего несколькими щелчками мыши.
Ведущая компания-разработчик IDE, JetBrains, нацелена на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая среда IDE, которая была разработана с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
Это лучшая IDE для современной разработки JavaScript для клиентских, серверных и мобильных приложений. WebStorm предлагает очень современный и приятный пользовательский интерфейс со множеством функций, которые помогут вам при написании кода.Некоторые из функций, которые может предложить WebStorm:
WebStorm предлагает очень современный и приятный пользовательский интерфейс со множеством функций, которые помогут вам при написании кода.Некоторые из функций, которые может предложить WebStorm:
- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг кода
- Отладчик
- Обнаружение синтаксической ошибки
- Единичные испытания
- Преобразование в переменные с помощью стрелочных функций
- Интеграция с VCS
- Кроссплатформенность
- Мощная навигация
- Подсказки по параметрам
- Полная интеграция инструментов
- Интеграция с Git
- Рефакторинг для языков JavaScript, TypeScript и таблиц стилей
WebStorm также предоставляет вам одно место в среде IDE, где вы можете запускать задачи Grunt, Gulp и NPM.Он использует преимущества интеллектуальной поддержки и повышает вашу производительность за счет автоматизации.
Кроме того, у него есть классная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать JS-файл на ходу.
Завершение мыслей о веб-разработке IDE
Выбор подходящей IDE для веб-разработки зависит от множества различных факторов.Суть в том, что если вы найдете тот, который лучше всего работает с языком программирования, который вам удобнее всего использовать, вы никогда не вернетесь к текстовым редакторам.
Есть много отличных вариантов, когда дело доходит до IDE, поэтому вам, вероятно, следует протестировать как можно больше бесплатных и взять их оттуда. Надеюсь, вы найдете именно то, что вам нужно для своего следующего проекта веб-разработки.
Если вам понравилось читать эту статью о лучшей среде IDE для веб-разработки, вы должны проверить эту статью о Python и PHP.
Мы также писали о нескольких связанных темах, таких как веб-разработка на Python, фреймворки Python, вопросы собеседования с веб-разработчиком, вопросы собеседования на Python, вопросы собеседования на Node.js и вопросы на собеседовании React.
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком в , вы, вероятно, осознали всю полезность базового знания HTML.Поскольку это один из самых фундаментальных языков для создания веб-сайтов, вы не ошибетесь, имея в запасе небольшие знания HTML.
Неважно, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень … или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите получить больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Готовы? Давайте взглянем на пять самых популярных инструментов редактора HTML из программных каталогов Capterra. Что значит «с самым высоким рейтингом»? Каждый из пяти нижеприведенных инструментов (представленных в алфавитном порядке) имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории. Подробнее о нашей методологии читайте здесь.
Топ-5 бесплатных редакторов HTML
1. HTML-редактор CoffeeCup
CoffeeCup предлагает бесплатный HTML-редактор, но если вы ищете больше настроек WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
По словам пользователей, редактор HTML CoffeeCup имеет лучшую поддержку клиентов и прост в использовании. | Если вам нужна простая функциональность, CoffeeCup предлагает только основы.Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов. |
Стоимость обновления: За 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup. За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценено: Люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем среднее программное обеспечение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup (Источник)
Прочитать отзывы пользователей о CoffeeCup
2. Komodo Edit
Любители открытого кода возрадуйтесь! Komodo Edit — бесплатный многоязычный HTML-редактор. Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает в себя некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Пользователи Komodo Edit говорят, что он очень быстрый и простой в использовании. Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows. | Рецензенты сообщают, что служба поддержки Komodo Edit немного менее полезна, чем они ожидали, и хотели бы, чтобы продукт предлагал больше функций и возможностей. |
Стоимость обновления: Начинается с 7 долларов США в месяц при ежегодной оплате и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценено: Пользователи малого и среднего бизнеса высоко оценивают Komodo Edit, равно как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE (исходный код)
Прочитать отзывы пользователей о Komodo IDE
3.Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей, и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими. Последний раз NetBeans обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4.5 звезд от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. | Пользователи отметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим. |
Стоимость обновления: Не общедоступно.
Высоко оценен: Рецензенты в области компьютерной и сетевой безопасности, а также кадровой службы оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans (Источник)
Прочитать отзывы пользователей о NetBeans
4. Блокнот ++
Доступный только для пользователей Windows, Notepad ++ — бесплатный редактор исходного кода, написанный на C ++. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углекислого газа за счет создания программ, которые работают с меньшей мощностью процессора.Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно отмечают высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, поскольку это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. | Рецензенты говорят, что у Notepad ++ уровень обслуживания клиентов немного ниже среднего, а некоторые описывают его интерфейс как немного устаревший. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Крупные бизнес-пользователи лучше всего отзываются о Notepad ++. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс HTML-редактора Notepad ++ (Исходный код)
Прочитать отзывы пользователей о Notepad ++
5. Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся.В то время как их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний общий пятизвездочный рейтинг от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно высоко оценивают Visual Studio Code.Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. | Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций. |
Стоимость обновления: Профессиональный план для групп составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями в сфере компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML в Microsoft Visual Studio Code (исходный код)
Прочитать отзывы пользователей о коде Visual Studio
Получить код!
Если вам нужен редактор HTML, эти пять бесплатных вариантов — отличное место для начала.Самое приятное, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).
Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 представленных пользователями обзоров, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Capterra на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Capterra.
Приложения, выбранные в этой статье, являются примерами для демонстрации функции в контексте и не предназначены для одобрения или рекомендаций. Они были получены из источников, которые на момент публикации считались надежными.
Начиная с HTML + CSS
Начиная с HTML + CSS
Это короткое руководство предназначено для людей, которые хотят начать использовать
CSS и никогда раньше не писали таблицы стилей CSS.
Он не очень хорошо объясняет CSS. Это просто объясняет, как создавать
файл HTML, файл CSS и как заставить их работать вместе. После
что вы можете прочитать любой из ряда других
учебные пособия по добавлению дополнительных функций в файлы HTML и CSS. Или
вы можете переключиться на специальный редактор HTML или CSS, который
помогает создавать сложные сайты.
В конце руководства вы создадите HTML-файл,
выглядит так:
Итоговая HTML-страница с цветами и макетом, выполненная с
CSS.
Заметьте, я не утверждаю, что это красиво ☺
Разделов
которые выглядят так, необязательны. Они содержат
дополнительное объяснение кодов HTML и CSS в примере. В
«тревога!» знак в начале указывает, что это более продвинутый
материала, чем остальной текст.
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из
инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или
KEdit (под KDE) подойдет. Как только вы поймете принципы,
вы можете переключиться на более продвинутые инструменты или даже на
коммерческие программы, такие как Style Master, Dreamweaver или GoLive.
Но для вашей самой первой таблицы стилей CSS лучше не быть
отвлекается на слишком много дополнительных функций.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice.
Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML
и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit или
все, что вам больше всего нравится), начните с пустого окна и введите
следующий:
Моя первая стилизованная страница
Моя первая стилизованная страница
Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но, по крайней мере, в нем есть стиль. И на нем есть ссылки, даже если они не идут где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г.
сам.
На самом деле вам не нужно вводить его: вы можете скопировать и вставить его
с этой веб-страницы в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать
Отредактируйте текст, чтобы убедиться, что текст действительно является обычным текстом, перейдя в Формат
меню и выбрав «Сделать обычный текст».)
первая строка HTML-файла выше сообщает браузеру, какой тип
HTML это (DOCTYPE означает DOCument TYPE).В данном случае это
HTML версии 4.01.
Слова внутри <и> называются тегами и, как
вы можете видеть, что документ содержится в и
теги. Между
есть место для различного рода информации, которая не отображается на
экран. Пока что он содержит название документа, но позже мы
добавит туда и таблицу стилей CSS. — это фактический текст документа.В принципе, там будет отображаться все, кроме
текст внутри , который служит комментарием
себе. Браузер проигнорирует это.
Из тегов в примере
- вводит «Неупорядоченный
- — это начало «элемента списка».
— это
«Параграф.» А — это «якорь», который
создает гиперссылку.Редактор KEdit, показывающий исходный HTML-код.
Если вы
хочу знать, что означают имена в <…>, одно хорошее место для
start is Начало работы с HTML. Но всего несколько слов
о структуре нашего примера HTML-страницы.- «ul» — это список с одной гиперссылкой для каждого элемента. Это будет
служат нашим «меню навигации по сайту», ссылаясь на другие страницы
нашего (гипотетического) веб-сайта. Предположительно все страницы на нашем сайте
есть подобное меню. - Элементы «h2» и «p» образуют уникальное содержание этого
страницы, а подпись внизу («адрес») снова будет
аналогично на всех страницах сайта.
Обратите внимание, что я не закрыл элементы «li» и «p». В HTML
(но не в XHTML) разрешено опускать - «ul» — это список с одной гиперссылкой для каждого элемента. Это будет
- селектор (в примере: «тело»), который сообщает браузер, на какую часть документа действует правило;
- свойство (в примере «цвет» и 'background-color' - оба свойства), который указывает, что устанавливается аспект макета;
- и значение ('purple' и '# d8da3d'), которое дает значение свойства стиля.
Список », то есть список, в котором элементы не пронумерованы. В
и
, которые я сделал здесь, чтобы текст немного
легче читать. Но вы можете добавить их, если хотите.
Предположим, что это будет одна страница веб-сайта.
с несколькими похожими страницами. Как это обычно бывает с текущими веб-страницами,
у этого есть меню, которое ссылается на другие страницы гипотетического
сайт, уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл», перейдите к
каталог / папка, в которую вы хотите его поместить (рабочий стол в порядке) и
сохраните файл как «mypage.html». Редактор пока не закрывайте, мы
нужно это снова.
(Если вы используете TextEdit в Mac OS X до версии 10.4, вы
увидит параметр Не добавлять расширение .txt в поле «Сохранить как»
диалог. Выберите этот вариант, потому что имя «mypage.html» уже
включает расширение. Более новые версии TextEdit заметят
.html автоматически.)
Затем откройте файл в браузере. Вы можете сделать это следующим образом:
найдите файл с помощью файлового менеджера (Windows Explorer, Finder или
Konqueror) и щелкните или дважды щелкните файл «mypage.html». Это
должен открыться в веб-браузере по умолчанию. (Если это не так, откройте
браузера и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавляем цвета
Вы, вероятно, видите черный текст на белом фоне, но он
зависит от того, как настроен браузер.Так что одна простая вещь, которую мы можем
сделать страницу более стильной — это добавить цветов. (Оставь
браузер открыт, мы будем использовать его позже.)
Мы начнем с таблицы стилей, встроенной в файл HTML.
Позже мы поместим HTML и CSS в отдельные файлы. Отдельный
файлы хороши тем, что упрощают использование одной и той же таблицы стилей
для нескольких файлов HTML: вам нужно только написать таблицу стилей
однажды. Но на этом этапе мы просто храним все в одном файле.
Нам нужно добавить элемент
[так далее.]В первой строке говорится, что это таблица стилей и что это написано в CSS («текст / CSS»). Во второй строке написано, что мы добавляем стиль элементу «body». Третья строка устанавливает цвет текста на фиолетовый, а в следующей строке фон становится зеленоватым. желтый.
Стиль листы в CSS состоят из правил . В каждом правиле есть три части:
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
, но поскольку оба правила влияют на тело, мы написали «тело» только один раз и соедините свойства и значения. Для получения дополнительной информации о переключатели, см. главу 2 из Lie & Bos .
Фон основного элемента также будет фоном всего документа.Мы не указали ни один из других элементов (p, li, address…) любой явный фон, поэтому по умолчанию они будут нет (или: будет прозрачным). Свойство color устанавливает цвет текста для основного элемента, но все остальные элементы внутри тела наследует этот цвет, если явно не переопределен. (Позже мы добавим другие цвета.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь назад. в окно браузера. Если вы нажмете кнопку «Обновить», то дисплей должен измениться с «скучной» страницы на цветной (но еще довольно скучная) страница.Помимо списка ссылок вверху, текст теперь должен быть фиолетовым на зеленовато-желтом фоне.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
Цвета могут быть указывается в CSS несколькими способами. В этом примере показаны два из них: по имени («фиолетовый») и по шестнадцатеричному коду («# d8da3d»). Есть около 140 названий цветов и шестнадцатеричные коды позволяют использовать более 16 миллион цветов. Добавление нотки стиля объясняет больше о эти коды.
Шаг 3: добавление шрифтов
Еще одна вещь, которую легко сделать, - это провести различие в шрифты для различных элементов страницы. Итак, давайте установим текст шрифтом «Джорджия», кроме заголовка h2, который мы дать «Helvetica».
В Интернете никогда нельзя быть уверенным, какие шрифты есть у ваших читателей. на их компьютерах, поэтому мы также добавляем альтернативы: если Грузия недоступен, Times New Roman или Times тоже подойдут, и если в противном случае браузер может использовать любой другой шрифт с засечками.Если Helvetica отсутствует, Geneva, Arial и SunSans-Regular очень похожи по форме, и если ни один из эти работы, браузер может выбрать любой другой шрифт, который без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
Моя первая стилизованная страница %MINIFYHTMLd1fda918bc7b74c6c0f385656c46016a23% [так далее.]
Если вы сохраните файл еще раз и нажмете «Обновить» в браузере, теперь должны быть разные шрифты для заголовка и других текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список в верхней части HTML-страницы должен стать меню навигации. На многих веб-сайтах есть своего рода меню вверху или сбоку страницы, и на этой странице он должен быть как хорошо.Мы положим его на левую сторону, потому что это немного интереснее, чем наверху…
Меню уже находится на странице HTML. Это список
- на вершине. Ссылки в нем не работают, так как наш «веб-сайт» пока
состоит всего из одной страницы, но теперь это не имеет значения. На реальном
Веб-сайт, конечно, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место.Свойства CSS мы используем для этого padding-left (для перемещения основного текста) и «позиция», «слева» и «вверху» (для перемещения по меню).
Есть и другие способы сделать это. Если вы ищете «столбец» или «Layout» на странице Learning CSS вы найдете несколько готовых к работе шаблоны. Но этот подходит для наших целей.
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
Моя первая стилизованная страница %MINIFYHTMLd1fda918bc7b74c6c0f385656c46016a24% [так далее.]
Если вы снова сохраните файл и перезагрузите его в браузере, вы теперь должен иметь список ссылок слева от основного текста. Это уже выглядит намного интереснее, не так ли?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не вверху.
'position: absolute' говорит, что элемент ul позиционируется независимо от текста, который стоит до или после него в документ, а «левый» и «верхний» указывают, что это за позиция.В этом случае 2em сверху и 1em слева окно.
«2em» означает 2-кратный размер текущего шрифта. Например, если меню отображается шрифтом из 12 пунктов, тогда 2em равно 24 точки. 'Em' - очень полезная единица в CSS, поскольку она может адаптировать автоматически к шрифту, который использует читатель. Наиболее в браузерах есть меню для увеличения или уменьшения размера шрифта: вы можете попробовать и увидеть, что меню увеличивается в размере по мере того, как шрифт увеличивается, чего не было бы, если бы мы использовали размер в пикселях.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер из списка и переместим предметы слева, туда, где была пуля. Мы также дадим каждому элементу свой белый фон и черный квадрат. (Почему нет особая причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому давайте добавим и это: синий для ссылок, которые пользователь не видел еще и фиолетовый для уже посещенных ссылок (строки 13-15 и 23-33):
Моя первая стилизованная страница %MINIFYHTMLd1fda918bc7b74c6c0f385656c46016a25% [так далее.]
Обычно браузеры показывают гиперссылки с подчеркиванием и с цвета. Обычно цвета похожи на те, что мы указали. здесь: синий для ссылок на страницы, которые вы еще не посещали (или посещены давно), фиолетовый для страниц, которые вы уже посетили видимый.
В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «а». К
различать посещенные и непосещенные ссылки, CSS предоставляет
два «псевдокласса» (: ссылка и: посещенный). Они называются
«Псевдоклассы», чтобы отличать их от атрибутов класса , , которые появляются непосредственно в HTML, например, class = "navbar" в нашем примере.
Шаг 6: добавляем горизонтальную линию
Последним дополнением к таблице стилей является горизонтальная линейка для отделите текст от подписи внизу.Мы будем использовать 'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37):
Моя первая стилизованная страница %MINIFYHTMLd1fda918bc7b74c6c0f385656c46016a26% [так далее.]
Теперь наш стиль завершен. Далее давайте посмотрим, как мы можем поставить таблица стилей в отдельном файле, чтобы другие страницы могли делиться в том же стиле.
Шаг 7: размещение таблицы стилей в отдельном файле
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если наш сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Есть способ лучше, чем копирование таблицы стилей в каждый страница: если мы поместим таблицу стилей в отдельный файл, все страницы могут укажите на это.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст файл. Вы можете выбрать «Новый» в меню «Файл» редактора, чтобы создать пустое окно.(Если вы используете TextEdit, не забудьте сделайте это снова обычным текстом, используя меню «Формат».)
Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте
сами по себе. Они принадлежат HTML,
не в CSS. В новом окне редактора теперь у вас должен быть
полная таблица стилей:
тело {
отступ слева: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, без засечек}
ul.navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: 1em сплошной черный}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкая пунктирная}
Выберите «Сохранить как…» в меню «Файл», убедитесь, что вы находитесь в
тот же каталог / папка, что и mypage.html и сохраните
таблица стилей как «mystyle.css».
Теперь вернитесь к окну с HTML-кодом. Удалить все
от тега
включительно
тег и замените его элементом, как показано ниже (строка 5):
Моя первая стилизованная страница [так далее.]
Это сообщит браузеру, что таблица стилей находится в
файл с именем «mystyle.css», и поскольку каталог не упоминается,
браузер будет искать в том же каталоге, где он нашел HTML
файл.
Если вы сохраните файл HTML и перезагрузите его в браузере, вы
не должно быть изменений: страница по-прежнему оформлена так же, но
теперь стиль берется из внешнего файла.
Окончательный результат
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css
на вашем веб-сайте. (Ну, возможно, вы захотите немного изменить их
сначала…) Но как это сделать, зависит от вашего интернет-провайдера.
16 профессиональных бесплатных редакторов CSS и HTML
Ресурсы • Инструменты Натали Берч • 21 июня 2020 г. • 14 минут ПРОЧИТАТЬ
CSS или каскадные таблицы стилей - это особый тип веб-языка, который используется для описания различной семантики (то есть вставки, а также презентации) определенного документа.Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML. Существуют определенные бесплатных редакторов CSS , которые предоставляют пользователю возможность включать новый CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут практически мгновенно увидеть изменения, а вы можете из первых рук получить представление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно, прежде чем вы встраиваете его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом. После того, как вы это увидите, вы можете отредактировать и попробовать еще раз, предварительно просмотрев предварительный просмотр внесенных вами изменений. Большинство этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создавать базовый дизайн. Они могут выбрать нужную вам из семи различных типов вкладок и ряда вариантов редактирования тех, которые пользователь найдет встроенными в функцию, на которой есть вкладки.Основная задача будет состоять в том, чтобы разбить его на пять частей или секторов - код , атрибуты, предварительный просмотр, выбор и значения . Как только вы это сделаете, редактирование и загрузку можно будет выполнить очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро кратко рассказать о CSSMate, как правильно его использовать.
Несколько бесплатных редакторов CSS снова позволят пользователю вставить код, который необходимо отредактировать, и предварительно просмотреть изменения, когда вы захотите их внести. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу для веб-сайта или блога.В этом CSS главная страница будет содержать все доступные параметры, такие как отступы, плавающие, шрифты, которые будут использоваться при отображении, фон, редактирование границ и т. Д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
Говорят, код - это поэзия. Хотя писатели могут обсуждать эту тему в течение всего дня, вы все равно должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для волнующего удовольствия красивыми возвышенными мыслями.Если задуматься, в каждом из них есть пять основных элементов истории: персонажи, обстановка, сюжет, конфликт, развязка.
Поэтому неудивительно, что, подобно писателям, которым для улучшения читаемости требуются специальные инструменты, такие как Grammarly, разработчики также используют аналогичные программы, которые не позволяют их рассказам проваливаться. Более того, хотя ошибки в блогах или книгах можно не заметить, разработчики не могут рассчитывать на такое прощение. Когда дело доходит до кода, даже малейшая ошибка может кардинально изменить ход событий.Поэтому каждый фрагмент кода требует пристального внимания к грамматике и пунктуации. Здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код - это безупречная поэзия, которая заставляет движок делать множество продвинутых и увлекательных вещей.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
Давайте погрузимся в этих выдающихся помощников, узнаем, какие функции они должны иметь для выполнения своей миссии и какие возможности у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить ваши стихи в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS - это расширенная версия текстового редактора. Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функции для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение.Основные возможности редакторов кода:
- проверка ошибок,
- подсветка синтаксиса,
- автозаполнение,
- ,
- умный просмотр файлов.
Форматирование
В зависимости от производителя эта функция может отличаться. Иногда вы можете получить гораздо больше, в то время как в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными наворотами, поставляемыми с платной версией.
Поскольку некоторые разработчики предпочитают базовую функциональность и примитивный, но чистый и аккуратный интерфейс, тогда как другие обожают настраивать каждую деталь внешнего вида в соответствии с настроением, у каждого редактора есть свои фанаты.Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или необычные, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.
Дело в том, что хотя базовый текстовый процессор, который является родным для любой операционной системы, позволяет вам прямо сейчас писать код любой сложности, у него есть два существенных недостатка. Во-первых, изначально он не предназначен для таких целей; поэтому нет компилятора или режима предварительного просмотра.Во-вторых, текстовые процессоры печально известны тем, что они добавляют к результирующему фрагменту бессвязное слово, сводя на нет все ваши попытки создать чистый и оптимизированный код. Давайте рассмотрим еще несколько плюсов использования редактора кода в вашей работе.
Код Visual Studio
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS по сравнению с текстовыми редакторами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более легкое редактирование файлов.
- Экономят время с автозаполнением.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Следовательно, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- Имеют легкую интеграцию различных файлов.
- Они обладают дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. Д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знали.
Более того, вы можете добавить в этот список некоторые преимущества использования редакторов WYSIWYG, которые являются редакторами определенного типа, например:
- Быстрое и удобное создание сайтов;
- Обширная библиотека компонентов, включающая множество предопределенных графических элементов и шаблонов;
- Предварительный просмотр на разделенном экране, на котором отображаются все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках программирования, так что с этим могут справиться даже люди, не разбирающиеся в технологиях.
Подводя итог, все, что вы можете делать в основном текстовом процессоре, - это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый - это редактор WYSIWYG, который расшифровывается как «Что видишь, то и получаешь». Второй - это базовый редактор кода, который больше всего напоминает обычный текстовый редактор с некоторыми существенными наворотами.
Первый тип ориентирован на обеспечение комфортной среды для людей, не разбирающихся в технологиях, всех неопытных разработчиков, которые только начинают свою карьеру, и разработчиков, которые хотят сэкономить свое драгоценное время.Как правило, он включает в себя готовые шаблоны или стильные испытанные в полевых условиях устройства, соответствующие всем текущим стандартам, мгновенный предварительный просмотр и удобную игровую площадку с перетаскиванием и многочисленными параметрами настройки.
The Slides - прекрасный тому пример. Это позволяет вам сформировать вашу идею за считанные минуты. В нем более 200 стильных слайдов, 30 панелей и множество мелких компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Редактор кода слайдов
Второй вариант, конечно, для разработчиков, готовых запачкать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они дают свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Итак, у каждого типа есть свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной вариант. Иногда опытные разработчики используют редакторы WYSIWYG для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и узнать что-то новое.
Основные функции современных редакторов CSS и HTML
Редакторы
HTML и CSS бывают всех форм и размеров, от примитивных редакторов с базовыми функциями до онлайн-площадок с некоторыми уникальными функциями и до сложных WYSIWYG, с которыми могут справиться любители.Некоторые из них сосредоточены на визуальном представлении, а другие отдают приоритет функциональности.
Прежде чем выбрать единственный инструмент для создания вашего следующего проекта среди такого широкого разнообразия, подумайте, какие функции должен иметь редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автозаполнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения своей функциональности за счет сторонних плагинов;
- Кросс-платформенный монтаж;
- Поддержка многоязычной среды кодирования;
- проверка разметки HTML;
- Предоставление специальных символьных символов;
- Поддержка тегов META.
Так же лучше иметь такие функции как
- Мощный API и экосистема пакетов;
- Инструменты для соответствия стандартам доступности;
- команды Git;
- расширение Live Server;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль кодировки набора символов.
Бесплатные редакторы CSS и HTML
Программы рабочего стола
Во-первых, мы собираемся рассмотреть редакторы HTML и CSS, доступные как настольные программы.Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, в то время как другие могут похвастаться впечатляющим набором функций и возможностей.
Атом
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в Интернете в наши дни. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS. И имеет такие важные функции, как
- Поддержка широкого спектра языков: C, C ++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить с помощью диспетчера Atom.
- Постоянные обновления и улучшения в соответствии с текущими стандартами.
- Умное автозаполнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение основных языков.
- Сотрудничество через телетайп. Вы можете редактировать код вместе в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая использовать эти системы отслеживания.
- Предустановленные темы с темным и светлым режимами.
Блокнот ++
Notepad ++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных приложениях-редакторах. Он хорошо подходит для аудитории Windows. Продукт наделен такими неотъемлемыми и жизнеспособными функциями, как
- подсветка синтаксиса и сворачивание синтаксиса;
- для удобного мультиэкранного просмотра;
- Настройка графического интерфейса;
- документ-карта;
- основная масса подсказок для автозаполнения, включая слова, функции и даже их параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.
Интерфейс вкладок
Sublime Text
Впервые представленный в 2007 году, этот простой, но эффективный редактор кода смог занять достойную нишу. Теперь это одно из популярных решений, которое имеет огромное количество поклонников. Это кроссплатформенное приложение, которое можно расширить с помощью подключаемых модулей, доступных по лицензиям на бесплатное программное обеспечение. Его основные характеристики:
- Множественный выбор для изменения любого количества строк.
- GOTO Anything для перехода к символам, словам и строкам за секунды.
- Палитра команд для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Разделенное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение проекта для перехода от одного проекта к другому в мгновение ока.
- Автозаполнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Код Visual Studio
Созданный технологическим гигантом Microsoft, этот впечатляющий редактор HTML и CSS доказал веб-сообществу, что он может успешно справляться со всеми видами проблем.Использование фреймворка Electron в качестве ядра обеспечивает отличную производительность. Одна из его основных особенностей заключается в том, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная вещь заключается в том, что он работает не только в Windows, но также в Linux и macOS, так что огромная аудитория может пользоваться его преимуществами. Среди других его полезных функций:
- Поддержка множества популярных языков: Java, JavaScript, Go, Node.js и C ++.
- Умная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор параметров настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Расширяемость за счет нескольких плагинов.
Кронштейны
Легкий, но мощный, современный редактор кода представляет собой удобную площадку для создания проектов различного масштаба прямо в браузере.И веб-дизайнеры, и разработчики оценят его потенциал. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Характеристики:
- Предварительный просмотр в реальном времени, где вы можете видеть мгновенные изменения.
- Препроцессоры, чтобы вы могли извлечь выгоду из настоящей красоты, скрытой в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для совместной работы над кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Быстрый редактор CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредотачиваются на основных функциях, обеспечивая дополнительную функциональность за небольшую плату; Rapid CSS - один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать хорошей отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительные функции.
Легкость и скорость - два основных преимущества. Хотя, безусловно, может похвастаться и другими.Например, среди его основных функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Интеллектуальное завершение.
- Поддержка FTP / SFTP / FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Сложный предварительный просмотр браузера, который поддерживает все популярные размеры экрана.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS.Как и Apple, он отличается от других своим вниманием к деталям и любовью к совершенству. Здесь вы можете насладиться красивым отшлифованным интерфейсом с множеством функций для оптимизации рабочего процесса. Взгляните на его превосходную функциональность:
- Предварительный просмотр в браузере с помощью Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Сервер синхронизации для работы с удаленными файлами;
- Издательские инструменты;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Обширный плагин API;
- Множественное редактирование посредством множественного выбора;
- Панель инструментов избранного.
Редактор EnginSite
EnginSite Editor - это инструмент разработки CSS, который не имеет всех тех причудливых функций, которые присущи предыдущим решениям, но тем не менее, он заслуживает вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всевозможных таблиц стилей. Хотя он не работает с другими языками, у него есть некоторые полезные функции для любителей HTML и CSS, такие как
.
- Код Автозаполнение;
- Мгновенный предварительный просмотр;
- Быстрый парсер CSS;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для основного текста, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.
Простой CSS
Simple CSS - это бесплатный инструмент для создания CSS, доступный для Windows и Mac OS. Он призван украсить создание каскадных таблиц стилей. Вы можете легко указать основные характеристики веб-сайта, обновить их, не рискуя разрушить всю гармонию, и насладиться интуитивно понятным интерфейсом, в котором все находится на поверхности. Вы также можете обрабатывать несколько проектов одновременно, перемещаясь между ними в одном открытом окне.
PSPad
PSPad - это базовый, немного примитивный, но все же действующий редактор кода, созданный для пользователей Windows.Как и несколько предыдущих решений, в нем также нет расширенных функций или исключительного дизайна; тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных характеристик:
- Множество опций форматирования;
- Интеграция с внешними файлами;
- Продвинутая подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск / замена файлов, обозреватель кода, преобразование кодовой страницы.
Стилизатор
Stylizer делает именно то, что указано на паспортной табличке - предоставляет вам набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и стилизации веб-сайтов. Что касается характеристик, то
- имеет версии как для Mac, так и для Windows;
- отображает мгновенные изменения, даже без экономии;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- он имеет функцию "яблочко" для лучшей настройки.
После более чем десяти лет продуктивной работы, безусловно, стоит попробовать.
NoteTab
Представляя себя достойной альтернативой знаменитому Блокноту (который занимает 2-е место в нашей коллекции бесплатных редакторов HTML и CSS), NoteTab стремится к звёздам. Он утверждает, что является самым быстрым и универсальным решением. Его основные характеристики:
- Продуманный функционал: подсветка синтаксиса, автозаполнение, проверка ошибок.
- Быстрый и гибкий поиск и замена.
- Многоразовые фрагменты текста и макросы, которые вы можете хранить в библиотеке и использовать там, где вам нужно.
- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хешей, конвертеры единиц измерения.
- Интегрированный двухпанельный контур.
- Инструменты преобразования и форматирования текста.
Edit Plus
EditPlus - это небольшой, но относительно мощный редактор HTML и CSS, который позволяет писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C / C ++.Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различного масштаба. Что касается функций, вы можете пользоваться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на экранах различных размеров.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами.
- Панель инструментов HTML для быстрой и эффективной вставки HTML-тегов.
- Автозаполнение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.
- Пользовательские инструменты, делающие интерфейс более удобным.
Barebones
Как указано на паспортной табличке, этот редактор HTML и CSS предназначен для необработанного кодирования в простой среде, где модные функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако не все так просто. Этот редактор получил несколько наград и работает с нами много лет, поэтому он определенно знает кое-что о том, как предоставить разработчику удобную среду.Единственный недостаток - он доступен только для macOS.
Среди его основных характеристик вы найдете:
- Дисковые браузеры и браузеры FTP / SFTP;
- Многофайловый поиск и замена мест;
- Окна проекта;
- Инструменты командной строки;
- Автозаполнение;
- Контекстно-зависимое редактирование тегов и атрибутов;
- Различные варианты предварительного просмотра.
Онлайн-редакторы CSS и HTML
Здесь мы собираемся рассмотреть редакторы HTML и CSS, доступные в качестве онлайн-площадок.Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Кодовая панель
Codepad - это онлайн-редактор HTML и CSS, который обеспечивает удобную среду для разработки интерфейсов, как и все решения, упомянутые выше. Хотя вы не можете реализовать здесь огромные решения, это все же отличная площадка, где вы можете улучшить свои навыки и сотрудничать со своими товарищами по команде.Среди его основных характеристик:
- Сохранение фрагментов в коллекциях;
- Поделиться фрагментами с другими;
- Совместная работа в реальном времени;
- Управлять версиями сниппета;
- Форматировать и выделять синтаксис;
- Работа с популярными языками.
Codepen
Codepen - один из самых популярных онлайн-редакторов HTML и CSS в сети. Его 14-миллионное сообщество - яркое тому подтверждение. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года.Обладает такими важными характеристиками, как:
- Pen-редактор с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для работы с различными файлами под одним капотом.
- Коллекция многоразовых сниппетов, которые вы можете организовывать и контролировать вместе со своей командой.
- Хостинг для всех профи.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавляем внешние ресурсы и запускаем их в ручке.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Заключение
Без сомнения, разработчики не пишут стихи или романы в традиционном смысле слова; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота. Код - это поэзия, без вопросов. Однако эта поэзия требует шлифовки и доработки, поскольку даже малейшие ошибки могут изменить конец рассказа.
Для доставки намеченного сообщения настоятельно рекомендуется использовать профессиональные инструменты в рабочем процессе, такие как редакторы HTML и CSS. Они не только предоставляют чистый и интуитивно понятный интерфейс, в котором вы можете формировать свои творческие способности, но и обладают функциями, позволяющими писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто наслаждаться процессом.
Разработка современных макетов веб-сайтов с фантастическими и передовыми эффектами CSS с нуля может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно же, - удобный, интуитивно понятный и многофункциональный редактор. Только кажется, что нет разницы, писать ли код в стандартном блокноте ОС или в сложной сторонней программе. Есть что сравнивать и противопоставлять. Всегда есть смысл использовать специальные инструменты, которые созданы именно для таких нужд.
Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и в целом обладают базовыми функциональными возможностями, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда здорово иметь свободу выбора, чтобы найти более подходящий инструмент .
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
HTML и CSS вакансий: как устроиться на работу
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
Могу ли я получить работу, используя только HTML и CSS? Это вопрос, который мы постоянно получаем в Skillcrush.Если вы хотите начать работать в сфере технологий, первое, что вам следует сделать, это изучить HTML и CSS. Вы можете начать создавать простые веб-сайты с помощью HTML и CSS в течение нескольких недель после погружения в ... но когда вы сможете начать искать оплачиваемую работу, используя свои новые навыки? Если вы ищете «html jobs» или «css jobs», как вы можете определить, на что вы уже имеете квалификацию, и какие дополнительные навыки и технический опыт вам необходимы, чтобы получить работу?
В этом посте мы обсудим, какие именно виды работы вы можете (и не можете) выполнять, используя только HTML и CSS, а также какие навыки вам понадобятся для повышения уровня и расширения возможностей.
Этот пост охватывает:
📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS
HTML и CSS - строительные блоки технической карьеры - и они тоже своего рода волшебство
Важным аргументом в пользу смены карьеры в сфере технологий является то короткое время, которое требуется, чтобы овладеть техническими навыками и подготовиться к работе. В отличие от отраслей, в которых требуется степень, которой вы, возможно, еще не обладали, рабочие места в технических специалистах основаны на навыках - важно знать, как выполнять работу и добиваться результатов.
Как HTML, так и CSS - это фундаментальные технические навыки, которые вы можете начать использовать для работы над реальными проектами в течение нескольких недель после погружения. И они - место, с которого нужно начать, если вы хотите работать в сфере технологий, независимо от того, собираетесь ли вы заниматься фронтенд-разработкой, назад конечная разработка, веб-дизайн, визуальный дизайн или даже цифровой маркетинг.
А если вы еще не начали их изучать… что, черт возьми, такое HTML и CSS? HTML, или язык разметки гипертекста, используется для определения частей веб-страницы, таких как заголовки и основной текст.Он сообщает браузеру: «Эй, это заголовок раздела». А CSS, или каскадные таблицы стилей, предназначены для добавления стилей, таких как цвета, тип шрифта и интервалы. В совокупности они являются строительными блоками любого веб-сайта (и карьеры веб-разработчика).
Используя только HTML и CSS, вы можете создавать статические многостраничные веб-сайты, кодировать шаблоны электронной почты и работать с другими разработчиками над более крупными проектами.
(Вернуться к началу)
Могу ли я устроиться на работу, используя только HTML и CSS?
Если вы зайдете в кроличью нору на Reddit (эту ветку Reddit интересно проверить) в поисках ответов на этот вопрос, вы найдете ответы, которые охватывают весь спектр.Некоторые разработчики будут настаивать на том, что с помощью одних только HTML и CSS вы вряд ли далеко продвинетесь. Другие скажут вам, что существует большой спрос на младших разработчиков, которые работают только с HTML и CSS. Давайте посмотрим поближе!
Но во-первых, если HTML и CSS так важны и важны для веб-дизайна и разработки, почему не может быть достаточно для , чтобы получить отличную работу?
Есть несколько аргументов, с которыми вы столкнетесь.
Во-первых, многие люди знают HTML и CSS, поэтому нетрудно найти кого-то, кто сможет их использовать.На эти навыки существует огромный спрос, но также и огромное предложение.
Кроме того, многие дизайнеры и разработчики владеют HTML и CSS, а также более продвинутыми навыками, которые они могут использовать для создания более интерактивных, функциональных веб-сайтов. Другими словами, работодатели могут нанимать людей, которые также обладают более продвинутыми навыками, так зачем им нанимать кого-то, кто только что изучил HTML и CSS?
Ну… на самом деле причин очень много! И там есть рабочие места. На момент публикации Indeed перечисляет почти 15 000 с ключевыми словами «HTML» и «CSS», и многие из них относятся к младшему или начальному уровню.
Даже если многие люди знают HTML и CSS, это все равно ценные навыки, за которые клиенты и работодатели будут платить деньги. Если вы знаете какой-то навык, позволяющий создавать что-то, что нужно кому-то другому, вы можете получить за это деньги!
И хотя верно то, что всегда есть дизайнеры и разработчики с более продвинутым набором навыков, чем вы (никто не может быть на самом деле наверху!), Работодатели не всегда пытаются нанять на руководящие должности. Иногда им нужен кто-то, кто знает HTML и CSS и другие дополнительные навыки, которые вы можете быстро освоить (или которые вы уже знаете).
Короче говоря, вы определенно можете найти работу, используя только HTML и CSS. И если этих базовых навыков недостаточно, чтобы получить работу своей мечты, вы все равно можете использовать их, чтобы начать зарабатывать деньги, пока вы развиваете другие навыки.
Сказать, что HTML и CSS недостаточно, чтобы заставить вас работать в сфере технологий, - это очень узкий взгляд на это. Итак, давайте посмотрим, за какую работу вы можете получить деньги, используя эти два навыка!
(Вернуться к началу)
Что нужно знать о фрилансе vs.штатные вакансии HTML и CSS
Я разговаривал с Ташей Хасси, ассистентом преподавателя веб-разработки в Skillcrush, которая также ведет собственный консалтинговый бизнес Lavender Turtle Creative. Она работает со студентами каждый день, которые только начинают применять свои новые навыки на практике, и она на собственном опыте видела задания HTML и CSS, для которых их нанимают.
В Skillcrush мы рекомендуем всем студентам углубить свои новые навыки, взявшись за внештатные проекты. Итак, давайте посмотрим, какие виды внештатной работы можно выполнять с помощью HTML и CSS.
Какие фриланс-проекты я могу получить с помощью HTML и CSS?
Предстоит много работы над относительно небольшими проектами с использованием HTML и CSS, но как их найти?
Самый очевидный ответ - начать создавать простые веб-сайты для клиентов, которым требуется профессиональное присутствие в Интернете, без наворотов (вам нужно выучить JavaScript или WordPress, чтобы начать добавлять сложные функции, но многим людям не нужно ничего яркого) .
А что еще? Вот список проектов, которые вы можете выбрать:
- Создание целевых страниц или страниц продаж
- Создание статических меню для ресторанов
- Создание многостраничных статических веб-сайтов с нуля, таких как онлайн-резюме, простые страницы портфолио, информационных веб-сайтов
- Преобразование файлов PSD в HTML и CSS
- Создание шаблонов электронной почты для почтовых платформ (например, Mailchimp или Hubspot)
- Настройка WordPress.com или сайт Squarespace.com
Для большинства из них вам нужно знать кое-что еще, чтобы выполнить работу. Например, для создания шаблонов электронной почты вам нужно будет понять некоторые основы дизайна.
«Ты же не хочешь быть пони с одной уловкой», - говорит Таша. «Вам потребуются дополнительные навыки, чтобы выделиться из толпы. Я советую студентам подумать о том, чтобы немного изучить дизайн, чтобы они могли больше соответствовать проектам, которые они разрабатывают.”
Где искать вакансии фрилансера по HTML и CSS?
Вы можете выбрать разовые проекты для фрилансеров на таких сайтах, как Upwork или Fiverr, хотя поиск небольших вакансий на этих платформах может показаться сложной битвой. Это отличный способ получить опыт и немного заработать на случайной работе, но трудный способ заработать значительную сумму денег - хотя некоторые люди определенно находят там ниши и много зарабатывают.
Вакансии HTML и CSS, доступные на Upwork на момент публикации.
Вы также можете найти работу фрилансера, создающего простые веб-сайты для друзей, семьи и профессиональных знакомых. Фактически, именно так многие студенты Skillcrush получают свою первую оплачиваемую работу в сфере технологий, и это путь, который мы обычно рекомендуем студентам. Вы будете удивлены, сколько людей в вашей сети готовы заплатить вам несколько сотен или даже несколько тысяч долларов за базовый веб-сайт или другой необходимый им актив.
Сколько денег я могу заработать на внештатной работе с HTML и CSS?
Ответ заключается в том, что это полностью зависит - от потребностей вашего клиента, бюджета и того, насколько быстро им нужно выполнить проект, а также от того, насколько вам комфортно со своими навыками и сколько вы просите.
«Есть основания полагать, что с помощью HTML и CSS можно заработать сотни или даже тысячи долларов», - говорит Таша. «Суть в том, что вы предлагаете свое время и опыт, чтобы помочь клиенту, у которого нет времени или опыта для выполнения работы».
Может быть, это означает 250 долларов для статического одностраничного веб-сайта, но Таша добавляет: «При определении стоимости любого внештатного проекта необходимо учитывать, какую ценность вы можете предложить клиенту, чтобы оправдать затраты.Другими словами, если вашему клиенту действительно нужно то, что вы предлагаете, вы можете взимать больше.
📌 По теме: полное руководство по фрилансу
Какие постоянные роли HTML и CSS доступны?
А как насчет постоянной работы с использованием HTML и CSS? Они действительно существуют, хотя вы должны хорошо разбираться в названиях должностей и описаниях должностей. Например, большинство ролей, использующих эти навыки, не будут называться «HTML и CSS Coder».
Большинство штатных должностей потребуют других дополнительных навыков, но вы можете найти работу, которая не требует других языков программирования или сценариев, - говорит Джовена Ватмур, основатель и технический рекрутер Clutch Talent.
Whatmoor предлагает поискать должности, на которых вы будете тесно сотрудничать с дизайнером. «Разработчики, которые работают с дизайнерами над крупными кампаниями по электронной почте, часто используют только HTML и CSS», - говорит она. Роли разработчика электронной почты HTML попадают в это ведро. В достаточно крупных компаниях вы можете найти работу, специально предназначенную для создания шаблонов электронной почты.
Другой маршрут? Смотрите не только на команду разработчиков. «Есть также специализированные роли для разработчиков, которые занимаются маркетингом (а не технических команд)», - говорит Ватмур. «Эти разработчики будут помогать в ведении блогов, электронного маркетинга, разовых заставок и целевых страниц для маркетинговых кампаний.«На таких ролях вы, вероятно, в конечном итоге дополните свои технические навыки SEO, дизайном и ноу-хау в области маркетинга.
HTML и CSS могут быть полезными навыками и в других ролях. Таша отмечает, что они могут быть полезны в роли редактора цифрового контента и продюсера, а также в управлении социальными сетями и даже в виртуальных помощниках.
Вы можете получить работу веб-разработчика или разработчика программного обеспечения, но обычно только в компаниях, которые берут на работу младших разработчиков и помогают им обучаться на работе.«Если вы присоединитесь к должности начального уровня, команда предложит вам поработать над HTML CSS, пока вы совершенствуете свои навыки», - говорит Ватмур. «Ожидается, что в этих командах вы изучите JavaScript, в том числе популярные фреймворки. Вам также нужно будет знать, как развертывать и поддерживать код, тестировать свой код и сотрудничать на GitHub ».
Вот несколько работ по HTML и CSS, которые вы можете получить. При сортировке по платформам поиска работы попробуйте искать объявления о вакансиях в сфере технологий с такими заголовками:
- Младший разработчик
- Редактор веб-сайтов
- Менеджер социальных сетей
- Координатор цифрового маркетинга
- Редактор содержимого
- Продюсер контента
- Координатор цифрового производства
- Руководитель проекта веб-сайта
- Специалист службы поддержки веб-сайтов
- Специалист по производству HTML и CSS
- Виртуальный технический помощник
- Вакансии разработчика электронной почты HTML
- Специалист по электронной почте
- Вакансии для фронтенд-разработчиков начального уровня
- Веб-разработчик начального уровня
- Вакансии для веб-мастеров
- Разработчик WordPress
(Конечно, для создания веб-сайтов на WordPress вам тоже нужно освоиться с WordPress!)
(Вернуться к началу)
Какие навыки изучать дальше, если вы хотите больше возможностей для трудоустройства
Несмотря на то, что с HTML и CSS можно найти работу, изучение дополнительных навыков может помочь вам выделиться на рынке труда и быть более ценным для работодателей.То, что вы узнаете дальше, зависит от ваших интересов и сильных сторон, но вот несколько способов, которыми вы можете воспользоваться, чтобы получить лучшую работу, используя HTML и CSS:
1. Изучите JavaScript
Чтобы сделать веб-сайты интерактивными и добавить больше функций, вам необходимо знать JavaScript. Основы JavaScript, также называемые «ванильным JavaScript» или «ванильным JS», могут сделать вас более ценными для внештатного клиента и команды разработчиков. С помощью JavaScript вы можете выполнять такие проекты, как: построение карт, создание анимации наведения курсора, аутентификация входа и многое, многое другое.
2. Изучите фреймворк JavaScript (и познакомьтесь с библиотеками JS)
Вы можете заметить, что большинство списков вакансий фронтенд-разработчиков включают по крайней мере один фреймворк JavaScript, такой как React, Vue или Angular. В Skillcrush мы обучаем React, потому что он пользуется большим спросом и невероятно универсален с точки зрения того, что он позволяет создавать.
Помимо изучения JS-фреймворка, освоение JavaScript-библиотек - отличный способ выделиться в маркетинге вакансий.Это еще и хороший шаг к облегчению вашей жизни! Библиотеки JS - это коллекции скриптов, которые не нужно создавать с нуля. Они позволяют включать JS в веб-проекты, не изобретая велосипед.
3. Разберитесь с Git и GitHub
Для работы с командами разработчиков вам нужен способ хранить код и делиться им. Здесь на помощь приходит контроль версий. Он позволяет вам вносить изменения в «ветки» кода, в то время как другие работают над тем же проектом.Если вы допустили ошибку, вы можете вернуться к более ранней версии. Контроль версий упрощает отслеживание изменений кода до отдельных разработчиков и позволяет руководителю проекта «одобрять» код отдельных участников, прежде чем принимать его в более крупный проект.
Git - один из самых популярных инструментов для контроля версий, которому мы учим в Skillcrush. GitHub - это общедоступный онлайн-репозиторий кода, который означает, что вы можете сделать код общедоступным и продемонстрировать свою работу на открытой платформе.
4. Изучите другие навыки межличностного общения.
Возможность вписаться в команду разработчиков - важный фактор успеха технической команды, и это то, что ценят менеджеры по найму. Как вы можете доказать, что умеете хорошо работать с командой разработчиков? Как вы можете показать, что знаете, как использовать свои навыки HTML и CSS в большом проекте с другими дизайнерами и разработчиками?
Помимо Git и GitHub, «вам нужны мягкие навыки, такие как тайм-менеджмент, управление проектами, коммуникация (устная и письменная), организация и критическое мышление», - говорит Таша.«Они должны уметь работать в команде, а также быть находчивыми независимыми работниками».
5. По-настоящему хорошо разбирайтесь в CSS.
Другой вариант - углубиться в CSS.
«Часто интерфейсные инженеры, которым нравится визуальный результат своей работы, могут специализироваться на глубоких знаниях CSS», - говорит Ватмур. Это означает изучение продвинутого CSS, препроцессора CSS, такого как Sass, и совершенствование Flexbox и CSS Grid. «Профессионалы, добившиеся успеха в этой роли, должны будут стать сильными в Sass, а также быть в курсе последних практик CSS.”
6. Получите навыки дизайна.
Если вы хотите стать единорогом-дизайнером-разработчиком, вы можете расширить свои знания HTML и CSS с помощью дизайнерских навыков. Превосходные навыки визуального дизайна и дизайна пользовательского опыта могут открыть вам целый мир творческих ролей.
7. Изучите WordPress.
WordPress - это система управления контентом с открытым исходным кодом, построенная с использованием PHP. Многие компании любого размера создают свои веб-сайты и бизнес с помощью WordPress… включая Skillcrush.Если вы научитесь создавать и управлять сайтами WordPress, перед вами откроется целый ряд вакансий. Иногда возможность работать с WordPress может открыть вам дверь, пока вы оттачиваете другие навыки (например, JavaScript).
Независимо от того, какой путь вы выберете, хорошая новость заключается в том, что HTML и CSS являются частью почти каждой работы в сфере технологий. Ватмур говорит: «Хорошая вещь в появлении HTML и CSS - это то, что каждая техническая команда использует и то, и другое. Почти всегда есть какая-то работа над HTML и CSS.”
📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
10 лучших редакторов CSS для Windows и Mac в 2021 году [Обновлено]
Каскадные таблицы стилей или широко известный в ИТ-мире как CSS - популярный язык таблиц стилей.Он используется для описания способа отображения веб-страниц или веб-документов. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
CSS-редакторы бывают разных форм. Некоторые из них являются коммерческими, платными, другие - бесплатными и / или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких сценариях.
Может работать вместе с разработчиками и инженерами над полноценным проектом или просто готовить собственный дизайн веб-сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала кратко разберемся, почему CSS является более удобным вариантом по сравнению с HTML для представления или стилизации веб-страниц.
Почему CSS, а не HTML для внешнего вида?
Хотя только HTML можно использовать для определения того, как будут выглядеть веб-страницы, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Использование HTML требует внесения индивидуальных изменений в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
ВНИМАНИЕ! Бесплатное ПО с открытым исходным кодом
Иногда люди путают бесплатное или бесплатное ПО с открытым исходным кодом. Обратите внимание, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код того же самого, используя его совершенно бесплатно.
Бесплатные программные инструменты, хотя и полностью бесплатны для использования, не позволяют загружать и изменять исходный код. Есть несколько редакторов CSS, которые можно использовать бесплатно, но не с открытым исходным кодом. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Причины выбрать редактор CSS с открытым исходным кодом
Есть несколько веских причин выбрать лучший редактор CSS с открытым исходным кодом для вашего дела. Наиболее важные из них:
1. Простота сотрудничества с коллегами
Использование редактора CSS с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку не требуется приобретать лицензии для многоцелевого использования.Более того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
2. Настройте в соответствии с вашими требованиями
У каждого проекта свои рамки и требования. Таким образом, универсальная стратегия не подходит в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для изменения в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения с опытными.Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами, имеющими уникальные требования.
8 лучших редакторов CSS ( с открытым исходным кодом )
1. Атом
Доступно для:
- Linux RedHat или Ubuntu
- macOS 10.9 или новее
- Windows 7 или новее
Разработчик - GitHub
Начальный выпуск - февраль 2014 г.
Признанный «текстовым редактором 21 века, который можно взломать», Atom - один из лучших редакторов кода с открытым исходным кодом, доступных прямо сейчас.Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Вероятно, самая большая изюминка Atom заключается в том, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые снабжают текстовый редактор дополнительными функциями и функциями.Модный текстовый редактор также поддерживает темы, созданные и курируемые растущим сообществом Atom.
2. Кронштейны
Доступно для:
- Linux Mint или Ubuntu
- macOS 10.14 или новее
- Windows 7 или новее
Разработчик - Adobe (исходный), Adobe Systems (настоящее время)
Первоначальный выпуск - ноябрь 2014 г.
Еще один популярный редактор CSS среди собратьев-разработчиков - Brackets от Adobe.Разработанный специально для интерфейсных разработчиков и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкий вес.
Скобки
демонстрируют функцию предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их внесения. Редактор кода также обеспечивает поддержку приличной степени настройки с поддержкой расширений.
Одна интересная особенность Brackets - это встроенные редакторы, которые избавляют вас от необходимости перемещаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным.Да, и, кстати, редактор кода переведен более чем на 35 языков.
3. Блокнот ++
Доступно для - Windows 7 или более поздней версии
Разработчик - Дон Хо
Первоначальный выпуск - ноябрь 2003 г.
Согласно опросу разработчиков Stack Overflow 2019 года, Notepad ++ является вторым по популярности редактором кода. Во всем мире Notepad ++ является популярным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.
Написанный на C ++, Notepad ++ предлагает удивительное сочетание скорости выполнения и чрезвычайно малого размера.Редактору кода это удается благодаря использованию чистого Win32 API и STL.
Notepad ++ изобилует всеми обычными функциями редактора кода, а именно автозаполнением, поиском и заменой и редактированием с вкладками. Редактор кода обеспечивает поддержку более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
4. Komodo Edit
Доступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или новее
Разработчик - ActiveState
Первоначальный выпуск - январь 2007 г.
Komodo Edit - это упрощенный аватар редактора кода популярной Komodo IDE. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo.Настройка доступна через плагины и макросы. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра в реальном времени. Более того, он не предлагает сотрудничества в реальном времени. Komodo Edit, однако, предлагает мощную функцию Go to Anything, которая упрощает переход к любой части исходного кода.
5. Код Visual Studio
Доступно для:
- Linux Debian, Fedora, RedHat, SUSE или Ubuntu
- macOS
- Windows 7 или новее
Разработчик - Microsoft
Первоначальный выпуск - апрель 2015 г.
Visual Studio Code - самый популярный редактор кода согласно опросу разработчиков Stack Overflow 2019.Таким образом, он поставляется со всеми функциями, которые нужны разработчику в редакторе кода. Это включает автозаполнение, рефакторинг кода и подсветку синтаксиса.
Обычно в редакторах кода отсутствует функция отладки. Однако это не относится к Visual Studio Code, который имеет встроенный инструмент отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Более того, интеллектуальная функция завершения кода Visual Studio Code не похожа на обычную функцию автозаполнения.Он дополняет код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина того, что это самый популярный вариант!
6. Bluefish
Доступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS
- OpenSolaris
- Windows XP или новее
Разработчик - Bluefish Dev Team
Первоначальный выпуск - 1997
Bluefish - это простой в освоении, но мощный редактор CSS.Это продвинутый текстовый редактор с множеством инструментов для программирования и создания динамических веб-сайтов. Рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так.
Помимо CSS, редактор кода поддерживает Ada, C, C ++, Go, Java, PHP, Python, XML и несколько других языков. Хотя Bluefish является автономным приложением, его также можно использовать через интеграцию со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и выделение синтаксиса, редактор кода имеет функцию мастеров.Это супер функция для эффективного выполнения задач. Также доступны встроенная программа проверки орфографии с поддержкой кода и браузер символов Юникода.
7. Сцинтилла
Доступно для:
- macOS 10.6 или новее
- MorphOS
- Unix-подобный с GTK +
- Windows NT или новее
Разработчик - Нил Ходжсон и др.
Первый выпуск - май 1999 г.
В отличие от других записей в этом списке, это не совсем редактор кода.Вместо этого Scintilla - это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Однако мастерство Scintilla в редактировании кода может легко противостоять специальному редактору кода, и именно поэтому он включен в список. Фактически, компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad ++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также могут быть добавлены функции автозаполнения и сворачивания кода.Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
8. gedit
Доступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Окна
Разработчик - Разное
Первоначальный выпуск - февраль 1999
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом.Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте использования и простоте. Таким образом, редактор CSS отличается простым графическим пользовательским интерфейсом без лишних помех. В gedit есть инструменты для редактирования исходного кода, а также структурированный текст, например языки разметки.
Для одновременного редактирования нескольких файлов в gedit есть вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены.Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Как выбрать лучший редактор с открытым исходным кодом?
Чтобы добиться успеха в CSS, важно сделать правильный выбор редактора CSS. Как ты это сделаешь? Просто учитывая эти вещи при выборе:
1. Ваша операционная система
Не каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС.Также убедитесь, что вы соответствуете минимальным системным требованиям.
2. Необходимые функции
Каждый редактор кода имеет свой собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Этими характеристиками могут быть:
- Автозаполнение.
- Цветовая кодировка.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.
3. Другие веб-технологии / языки, необходимые для работы
Большинство редакторов CSS обеспечивают поддержку, по крайней мере, подсветки синтаксиса для других языков программирования и технологий, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы собираетесь работать и на некоторых других языках, чтобы завершить соответствующий проект.
Следовательно, было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков / технологий, с которыми вам необходимо работать.
Однако убедитесь, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку той версии языков и / или технологий, для которых вы собираетесь их использовать. Если этого не сделать, то с возникающими проблемами будет довольно сложно справиться.
4. Спросите своих коллег / получите второе, третье или, может быть, четвертое мнение
Для тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбирать редактор CSS.Хотя это не обязательно, использование одного и того же редактора с открытым исходным кодом может сделать совместную работу простой и эффективной.
Онлайн-редакторы CSS
1. Dabblet
Доступно для:
Разработчик: Lea Verou
Dabblet - это интерактивная площадка для тестирования фрагментов кода CSS и HTML. Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название баловня придумал Дэвид Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, отсутствие необходимости нажимать кнопку или что-то еще, отсутствие перезагрузки страницы даже при сохранении, небольшое встроенное предыдущее значение для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх / вниз для увеличения / уменьшения значений
Dabble также предлагает несколько режимов просмотра. Режимы просмотра могут быть сохранены как личные предпочтения или в целом.
Поскольку это редактор, он еще новичок, он доступен для популярных браузеров; Впрочем, его планируется выпустить и для оперы.
2. Кодовая песочница
Доступно для:
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г.
Code Sandbox обеспечивает быструю веб-разработку, позволяя разработчикам быстро создавать прототипы, легко экспериментировать и делиться своими творениями одним щелчком мыши.
Онлайн-редактор делает кодирование быстрее и проще благодаря полной среде разработки, которая загружена различными функциями и шаблоном кода.
Это эффективно создает статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular.js и React.
3. Попытка
Доступно для:
Дата выпуска:
Разработано: w3schools
Этот бесплатный онлайн-редактор CSS разработан w3schools и имеет простой в использовании интерфейс WYSIWYG, который позволяет пользователям редактировать код HTML / CSS и JS и просматривать результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск.Он служит отличным инструментом для проверки новых идей и методов.
4. Gitpod
Доступно для:
Разработано: Jan Koehnlein
Дата выпуска: октябрь 2018
Gitpod - это облачная IDE, которая при запуске предлагает готовые среды разработки кода. Этот редактор предоставляет основную среду разработки, включая IDE на базе VS-кода и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.
Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: 8 $ / месяц
Другие (платные) отличные редакторы CSS
1. Превосходный текст
Доступно для:
- Linux
- macOS 10.6 или новее [Sublime Text 2] / macOS 10.7 или новее [Sublime Text 3]
- Окна
Разработчик - Sublime HQ
Первоначальный выпуск - январь 2008 г.
Sublime Text - один из самых популярных платных редакторов кода. Кросс-платформенное условно-бесплатное ПО включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки.Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Особенности:
- Применить изменения к нескольким выбранным частям кода с помощью множественного выбора.
- Высокая степень настройки с использованием файлов JSON.
- Мгновенное переключение между проектами.
- Быстрая навигация к любой части кода с помощью Goto Anything.
- Раздельное редактирование для редактирования файлов бок о бок.
2. Эспрессо
Доступно для:
Разработчик - MacRabbit (исходный), Warewolf (настоящее время)
Первоначальный выпуск - N / A
Espresso - это веб-редактор CSS, предназначенный исключительно для устройств MacOS.Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей в режиме реального времени. Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Особенности:
- Создайте первоклассный стандартный CSS, а также модульный SCSS и LESS, используя CSSEdit Tools.
- Быстрая навигация с помощью навигатора.
- Live Preview с Browser Xray для просмотра изменений, внесенных на веб-сайт, в режиме реального времени.
- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
3. Стилизатор
Доступно для:
- macOS 10.9 или новее
- Windows 7 или новее
Разработчик - Skybound
Первоначальный выпуск - N / A
Stylizer - это премиум-редактор WYSIWYG CSS, доступный для платформ macOS и Windows. Он поддерживает уникальную функцию предварительного просмотра в реальном времени, которая позволяет не только видеть изменения в реальном времени, но и генерировать предупреждения о потенциальных ошибках в коде.
Особенности:
- Он предлагает дерево HTML DOM в реальном времени.
- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- CSS в реальном времени мгновенно отображает изменения во всех браузерах.
- Создайте стиль с помощью Bullseye.
- Поддерживает адаптивный кросс-браузерный дизайн.
4. Быстрый CSS
Доступно для:
Разработчик - Blumentals
Первоначальный выпуск - N / A
Еще один популярный вариант платного редактора CSS - Rapid CSS.Легкий редактор кода позволяет легко и быстро создавать современные веб-сайты и пользовательские интерфейсы HTML и CSS. Он имеет ряд расширенных инструментов поиска и замены, а также поддерживает разработку мобильных веб-сайтов.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный предварительный просмотр в нескольких браузерах с тестированием размера экрана, режимом разделения экрана и XRay.
- Интеллектуальное завершение кода HTML и CSS.
- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и других.
- Поддерживает FTP, FTPS и SFTP.
5. Мастер стиля
Доступно для:
- macOS 10.4 или новее
- Windows NT или новее
Разработчик - Westciv
Начальная версия - N / A
Style Master - это редактор CSS, который поддерживает интерфейс, понятный не только экспертам, но и новичкам. У него простой и понятный интерфейс. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создайте лучшие селекторы для таблиц стилей с помощью МРТ.
- Создавайте таблицы стилей на основе HTML.
- Live CSS-редактирование динамически генерируемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
6. Редактор CSS Style Studio
Доступно для:
Developer - High Dots
Первоначальный выпуск - N / A
Может ли быть редактор CSS с интерфейсом, похожим на MS Office 2000 или Windows XP? Да, есть, и он называется Style Studio CSS Editor.Редактор CSS, доступный исключительно для платформы Windows, включает ряд предопределенных шаблонов и несколько замечательных функций.
Особенности:
- Встроенная функция обнаружения недопустимых свойств.
- Доступна проверка CSS.
- Имеется палитра цветов и управление цветом.
- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.
Резюме
Если это не убедит вас попробовать редактор CSS с открытым исходным кодом, Бог знает, что будет! В любом случае, вот и все.Не забудьте поделиться своим мнением о статье. Их уже оценили! Какой редактор CSS лучший? Дайте нам знать об этом в комментариях.
Еще читают:
Научитесь стилизовать HTML с помощью CSS - Изучите веб-разработку
Каскадные таблицы стилей - или CSS - это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Хотите стать интерфейсным веб-сайтом
разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для
работать для достижения своей цели.
Начать
Вы должны изучить основы HTML, прежде чем пытаться использовать CSS. Мы рекомендуем вам сначала проработать наш модуль «Введение в HTML».
После того, как вы поймете основы HTML, мы рекомендуем вам дополнительно изучить HTML и CSS одновременно, переходя от одной темы к другой.Это потому, что HTML намного интереснее и интереснее изучать, когда вы применяете CSS, и вы не можете действительно изучить CSS, не зная HTML.
Перед тем, как начать этот раздел, вы также должны быть знакомы с использованием компьютеров и пассивным использованием Интернета (т. Е. Просто глядя на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» - оба из них являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Также рекомендуется проработать «Начало работы с Интернетом», прежде чем переходить к этой теме, особенно если вы новичок в веб-разработке. Однако многое из того, что описано в статье об основах CSS, также рассматривается в нашем модуле «Первые шаги CSS», хотя и гораздо более подробно.
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц - например, для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
- Строительные блоки CSS
Этот модуль продолжает работу с того места, где остановились первые шаги CSS - теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размер, стиль фона и границ, отладку и многое другое.
Цель состоит в том, чтобы предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стиль текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, - это стилизация текста - одна из наиболее распространенных вещей, которые вы делаете с помощью CSS. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, полужирности, курсива, межстрочного и буквенного интервала, теней и других функций текста.В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
- Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, то, как стилизовать текст, и как стилизовать и управлять блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетка и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Использовать CSS для решения типичных проблем предоставляет ссылки на разделы контента, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавить и определить границы элементов. Но мало что можно сделать, если вы хорошо разбираетесь даже в основах CSS. Одна из лучших вещей в изучении CSS заключается в том, что, когда вы знаете основы, обычно вы довольно хорошо чувствуете, что можно, а что нельзя, даже если вы еще не знаете, как это делать!
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь.Почему это работает именно так? В следующем видео Мириам Сюзанна дает полезное объяснение того, почему CSS работает так, как он работает, и почему он так эволюционировал:
- CSS по MDN
- Основная точка входа в документацию CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS. Хотите знать все ценности, которые может принимать недвижимость? Это хорошее место.

 CSS используется для задания цвета, шрифтов, расположения элементов на странице. Таблицу стилей css можно встроить прямо в html-страницу – это внутренняя таблица стилей. Или же ее можно создать в отдельном файле, и уже потом присоединить ссылку на него к нужной html-странице – это внешняя таблица стилей. Внешнюю таблицу необходимо подключить к основному html-документу при помощи специальных тэгов:
CSS используется для задания цвета, шрифтов, расположения элементов на странице. Таблицу стилей css можно встроить прямо в html-страницу – это внутренняя таблица стилей. Или же ее можно создать в отдельном файле, и уже потом присоединить ссылку на него к нужной html-странице – это внешняя таблица стилей. Внешнюю таблицу необходимо подключить к основному html-документу при помощи специальных тэгов:  css. Наряду со стандартным блокнотом широко используется и его расширенная версия – Notepad ++, в которой есть возможность подсветки синтаксиса css-кодов.
css. Наряду со стандартным блокнотом широко используется и его расширенная версия – Notepad ++, в которой есть возможность подсветки синтаксиса css-кодов. Кроме того, Stylizer вместо текстового редактора использует интерфейс сетки, который делает практически невозможным возникновение каких-либо ошибок в коде css. Редактор Stylizer доступен только для пользователей ОС Windows. Существует две версии Stylizer: платная и бесплатная. Бесплатная версия программы не позволяет осуществлять некоторые операции с таблицами стилей, которые допустимы в платной, полной версии. Однако зачастую и функционала бесплатной версии вполне достаточно.
Кроме того, Stylizer вместо текстового редактора использует интерфейс сетки, который делает практически невозможным возникновение каких-либо ошибок в коде css. Редактор Stylizer доступен только для пользователей ОС Windows. Существует две версии Stylizer: платная и бесплатная. Бесплатная версия программы не позволяет осуществлять некоторые операции с таблицами стилей, которые допустимы в платной, полной версии. Однако зачастую и функционала бесплатной версии вполне достаточно. К подобным редакторам относят, например, Macromedia HomeSite, Microsoft FrontPage и Adobe Dreamweaver. В них есть визуальные и текстовые инструменты для создания и редактирования внутренних и внешних таблиц css. Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы.
К подобным редакторам относят, например, Macromedia HomeSite, Microsoft FrontPage и Adobe Dreamweaver. В них есть визуальные и текстовые инструменты для создания и редактирования внутренних и внешних таблиц css. Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы. Визуальные css-редакторы прекрасно подходят для начинающих веб-разработчиков, так как почти не требуют знаний кодов css. А текстовые, в свою очередь, подходят для профессиональных веб-мастеров, которые предпочитают создавать css-таблицы вручную.
Визуальные css-редакторы прекрасно подходят для начинающих веб-разработчиков, так как почти не требуют знаний кодов css. А текстовые, в свою очередь, подходят для профессиональных веб-мастеров, которые предпочитают создавать css-таблицы вручную. 0.0-ю версию автономного браузера.
0.0-ю версию автономного браузера. (Для различных
(Для различных 0 CSS и части CSS3.
0 CSS и части CSS3. Он поддерживает HTML, XML/XHTML, namespaces
Он поддерживает HTML, XML/XHTML, namespaces 7 реализует поддержку CSS для HTML, XML и XHTML. Написано
7 реализует поддержку CSS для HTML, XML и XHTML. Написано Он также
Он также
 д. (Mac
д. (Mac 0-ю версию Amaya, WYSIWYG,
0-ю версию Amaya, WYSIWYG, Поддержка CSS 1 & 2 в бета-версии KDE2
Поддержка CSS 1 & 2 в бета-версии KDE2
 1, программа для
1, программа для Существует
Существует (Windows, бесплатно)
(Windows, бесплатно) de|sign (Christof
de|sign (Christof Также включает процессор
Также включает процессор (Java, бесплатный “Standard
(Java, бесплатный “Standard )
)
 Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;








Добавить комментарий