Произвольные поля в WordPress
Урок 17
Сейчас в WordPress вы можете спокойно задавать дополнительные параметры к различным сущностям сайта:
Эти дополнительные параметры и называются мета-поля, дополнительные поля, кастомные поля (custom fields), сейчас они чаще называются именно мета-поля.
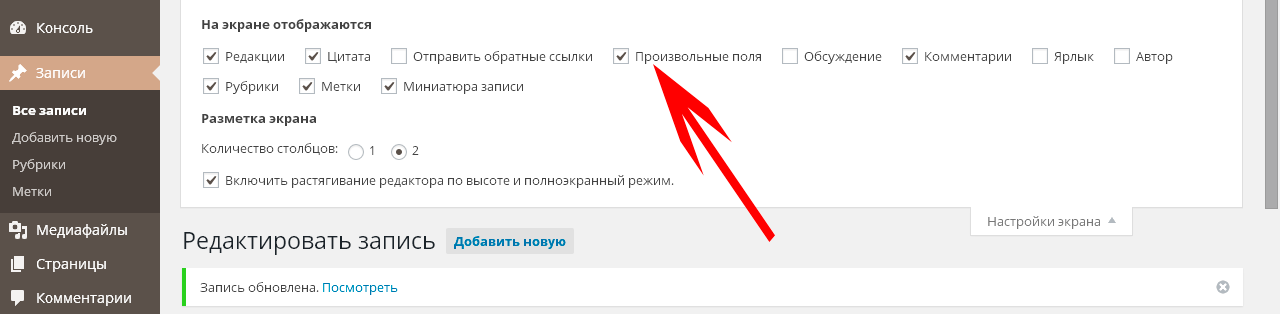
«Произвольные поля» – это название метабокса для постов, где можно было как раз эти мета-поля устанавливать.
Что в видеоуроке?
В этом видеоуроке мы при помощи произвольных полей создадим счётчик просмотров для постов.
Мы рассмотрим такие моменты:
- Как сделать так, чтобы слово «просмотров» склонялось в зависимости от цифры – «1 просмотр», «2 просмотра», «5 просмотров».
- Как сделать так, чтобы счётчик просмотров прекрасно работал с установленными кэширующими плагинами на сайте, например WP-Super-Cache.
- Добавим в админку метабокс, в котором вы вручную сможете изменять значение количества просмотров для каждого поста индивидуально.
 Двумя способами – ручками и при помощи плагина Carbon Fields.
Двумя способами – ручками и при помощи плагина Carbon Fields.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Как создать значения произвольных полей?
Итак, задавать значения произвольных полей в WordPress можно тремя способами:
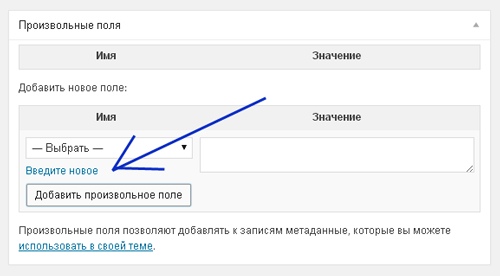
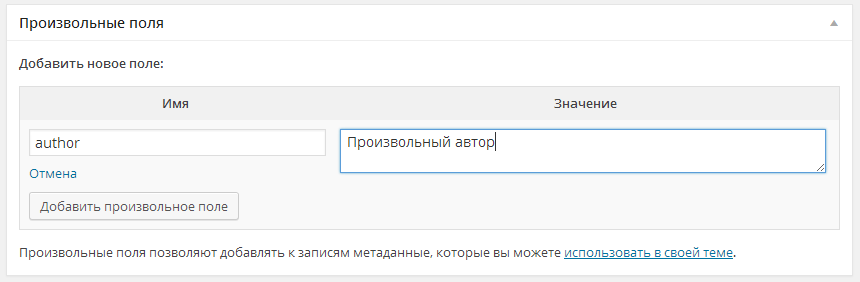
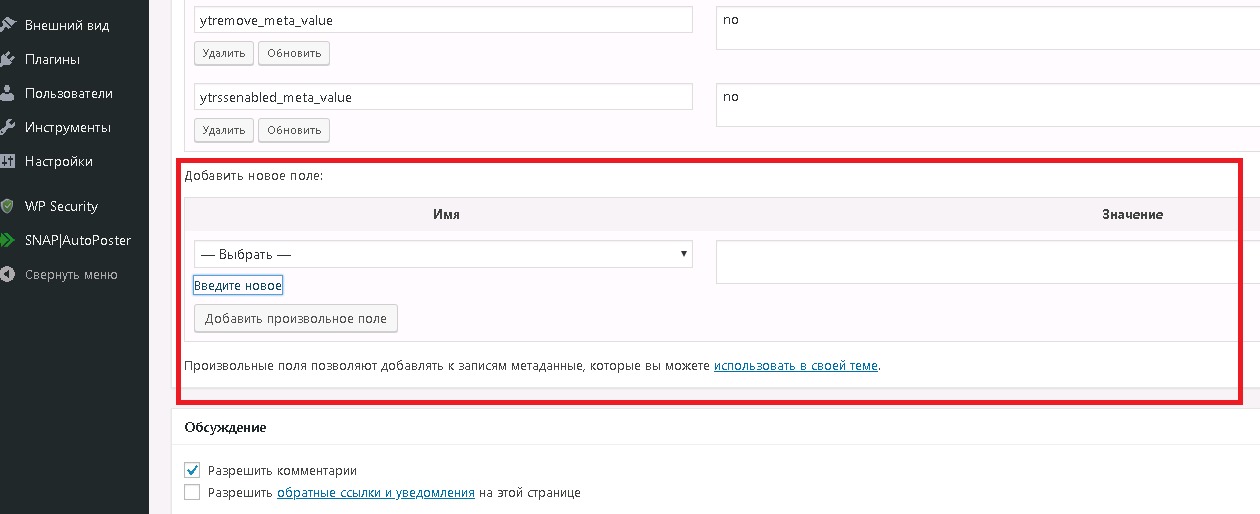
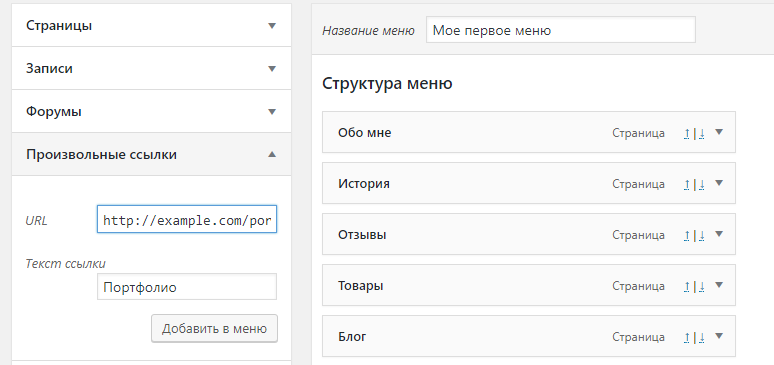
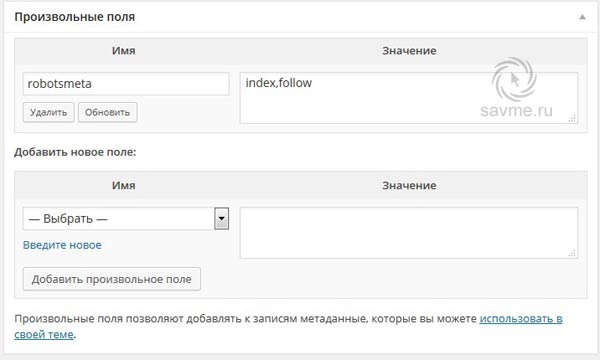
- Стандартный способ через админку, метабокс «Произвольные поля».
- При помощи функций.
- При помощи метабоксов, которые мы либо написали сами, либо создали при помощи плагина, например Carbon Fields.
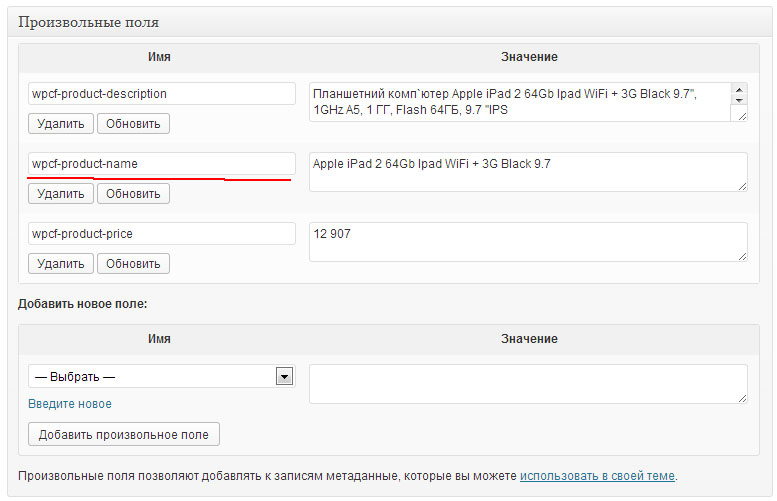
Используя метабокс «Произвольные поля»
Этот способ будет работать только для Записей, Страниц и других произвольных типов записей, у которых при регистрации в параметре supports указано значение custom-fields, например 'supports' => array( 'custom-fields' ).
С приходом редактора Gutenberg этот метабокс с настройками полей считается устаревшим и мы обычно используем сайдбары Gutenberg для этих целей.
При помощи функций
Практически всегда мне было достаточно одной-единственной функции для этой цели – update_{сущность}_meta(), то есть для каждой сущности функция выглядит немного по-другому, но работает примерно одинаково.
Например мы хотим установить значение количества просмотров поста на 10000, тогда мы можем использовать этот код:
update_post_meta( 1, 'views', 10000 );
При помощи метабоксов
Метабоксы кстати могут быть сами разными, например на недавнем проекте у нас был такой метабокс:
Метабокс с повторяющимися полями (репитер).
Если вы хотите кодить эти метабоксы сами, то рекомендую это руководство, если при помощи плагина, то мне очень нравится Carbon Fields. В любом случае, в видеоуроке мы рассмотрели оба варианта.
Вывод произвольных полей на сайте
В основном вывод осуществляется при помощи одних и тех же функций, если только вы не используете для этого какой-то плагин для создания метабоксов, например Carbon Fields.
Вот эти функции:
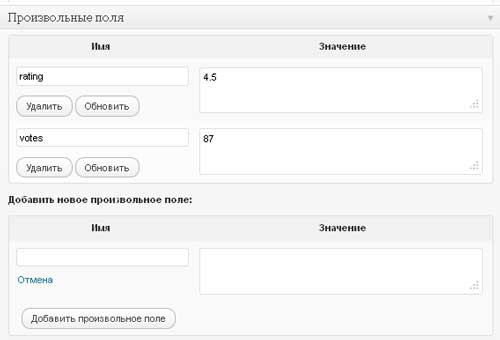
Принцип действия всех этих функций примерно одинаков, для того, чтобы его понять, вам нужно понять, что любое мета-поле состоит из трёх частей:
- ID сущности.
- Ключ
meta_key. - Значение
meta_value.
Скриншот из базы данных WordPress:
И тогда в коде это будет выглядеть примерно так:
$value = get_post_meta( $post_id, $meta_key, true );
Или для нашего примера:
$value = get_post_meta( 1, 'views', true );
Купить курс
- 18 видеоуроков
- Можно скачать готовый код после каждого урока
- Уроки актуальны под последние версии WordPress
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Доступ навсегда
- Единоразовый платёж
Как пользоваться Advanced Custom Fields
Advanced Custom Fields переводится как Продвинутые Кастомные (Произвольные) Поля.
То есть, кроме стандартных полей Заголовок, Редактор, Миниатюра и так далее, в редакторе Постов, Страниц и других типов записей, вы можете добавить свои собственные кастомные поля.
В этой статье вы узнаете, как настроить и как пользоваться плагином ACF.
Содержание:
Стандартные поля редактора WordPress
Что такое кастомные поля. Что с их помощью можно делать.
Когда использовать Кастомные Поля
Встроенные в Вордпресс Произвольные Поля
Плагин Advanced Custom Fields
Как выводить поля Advanced Custom Fields
Сообщество Advanced Custom Fields
ACF Free vs. Pro
Альтернативы Advanced Custom Fields
Заключение
Если вы уже знаете, что такое Кастомные поля, и для чего они используются, то переходите к настройке.
Стандартные поля редактора WordPress
Стандартные поля редактора WordPress
Что такое кастомные поля. Что с их помощью можно делать.
Кастомные (Произвольные) поля позволяют добавлять, хранить и выводить дополнительную информацию о вашем контенте.
Например, WooCommerce использует свои собственные кастомные поля для хранения дополнительной информации о Товарах:
- Цена
- Вес
- Цвет
- Размер
Если вы пользуетесь плагином событий, эти плагины используют кастомные поля для вывода информации:
- Место события
- Дата / Время начала
- Цена
Для сайта с недвижимостью вы можете выводить поля с типом недвижимости, арендой или продажей, количеством комнат, метражом, и так далее.
Для сайта о фильмах вы можете выводить информацию о режиссёре, студии, продолжительности, жанре фильма, и так далее.
Сайт аренды автомобилей выводит данные о типе кузова, объеме двигателя, типе трансмиссии и так далее.
Еще одна область применения плагина Advanced Custom Fields — на сайтах клиентов.
Например, вы сделали сайт, где на главной странице находится слайдер с несколькими строками текста.
Через некоторое время клиент хочет изменить текст в слайдере на какой-то другой. Чтобы он мог это сделать без вашей помощи, вы можете использовать кастомные поля.
Чтобы он мог это сделать без вашей помощи, вы можете использовать кастомные поля.
Пример Банера / Слайдера на Главной
Добавьте кастомные поля в админке той страницы, на которой находится слайдер, а вывод полей — на слайдере.
Тогда клиент может изменить текст на слайдере в бэк-энде сайта без использования пейдж-билдера. И нажать на кнопку Обновить.
Или, например, изменить цвет шрифта или фон секции.
Еще более продвинутая идея — вынести всю кастомную информацию на отдельную страницу в админке, например, текст в слайдере, вопросы и ответ FAQ / ЧаВо, контактную информацию, и так далее.
В бесплатной версии ACF вы можете использовать такие типы кастомных полей:
Основное
- Текст
- Область текста
- Число
- Диапазон
- Ссылка
- Пароль
Содержание
- Изображение
- Файл
- Редактор WordPress
- Медиа
Выбор
- Выбор (select)
- Флажок (checkbox)
- Переключатель (radio)
- Группа кнопок
- Да / Нет
Отношение
- Ссылка
- Объект записи
- Ссылка на страницу
- Записи
- Таксономия
- Пользователь
jQuery
- Расположение на карте
- Дата
- Дата и время
- Время
- Цвет
Блок
- Сообщение
- Аккордеон
- Вкладка
- Группа
Когда использовать Кастомные Поля
Например, вы хотите опубликовать на сайте какое-то Мероприятие. Вы можете это сделать в виде простого текста в Статье или на Странице.
Вы можете это сделать в виде простого текста в Статье или на Странице.
Если у вас только одно мероприятие, то можно и так, но если у вас много мероприятий, или сайт, посвященный каким-то мероприятиям, то лучше использовать кастомные поля.
Использовать кастомные поля лучше по нескольким причинам:
- Вы выносите ключевую информацию в отдельное место, где ее легко найти и редактировать
- Вы можете использовать одну и ту же информацию неограниченное количество раз
- Если вы захотите изменить стили вывода информации, вы можете это сделать в одном месте вместо изменений на каждой странице
- Если вы хотите использовать одну и ту же информацию на разных страницах, но с разными стилями. Например, секция FAQ / ЧаВо на странице FAQ и на странице Оформления заказа, у одной страницы черный фон, у другой — белый.
Если у вас на сайте десятки или сотни страниц с одинаковым выводом информации, лучше создать единый шаблон страницы и использовать Кастомные поля.
Сайт недвижимости — Кастомные поля
Количество ванных комнат, спален и гаражей — кастомные поля. Расположение — кастомное поле.
Встроенные Произвольные Поля
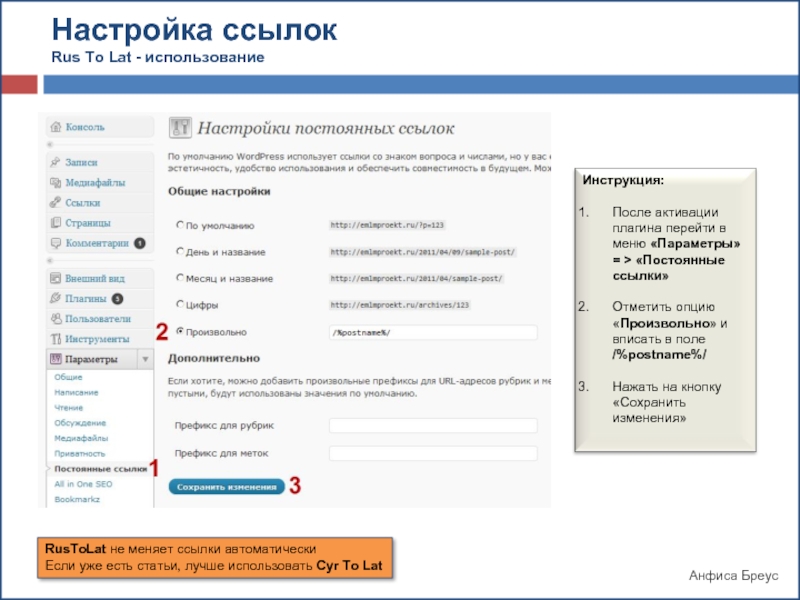
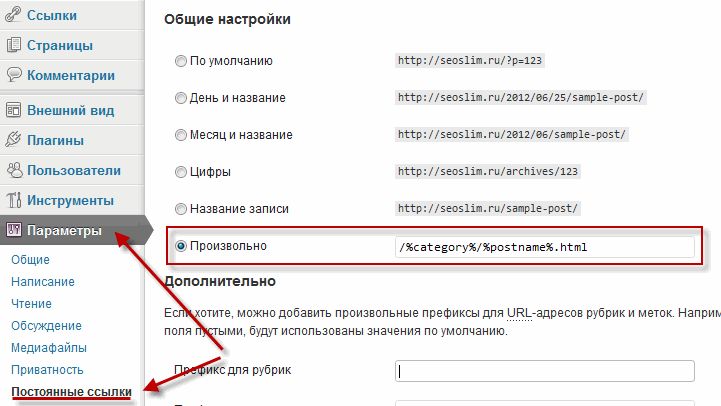
В Вордпрессе есть встроенный функционал произвольных полей:
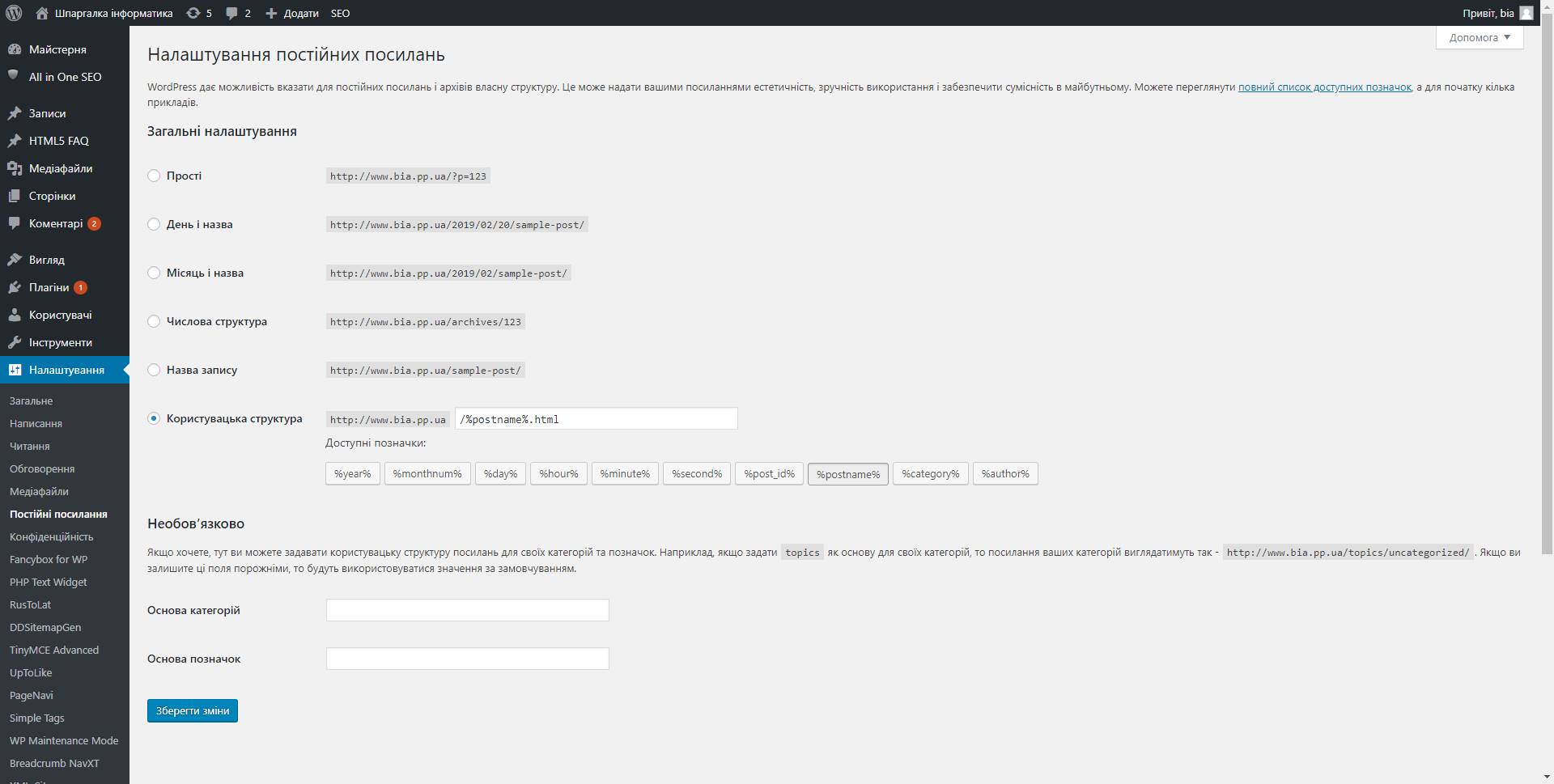
Инструменты — Настройки — Произвольные поля
Перейдите в Инструменты — Настройки — Произвольные поля.
Встроенные кастомные поля Вордпресс
Встроенные произвольные поля предполагают только текст, и их не так просто выводить во фронт-энде. Для вывода полей надо добавить код в шаблоны темы.
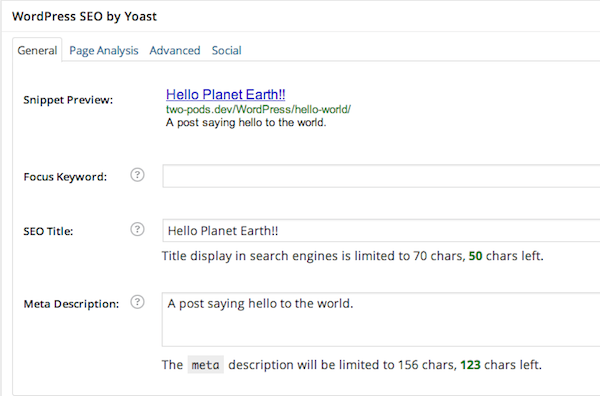
Обычно этим функционалом пользуются плагины, например SEO плагины.
Плагин Advanced Custom Fields
С плагином Advanced Custom Fields работать с полями гораздо проще. У плагина более понятный интерфейс с бóльшим числом функций и гораздо более простым выводом полей.
Плагин ACF установлен на более чем 1 млн. сайтов и имеет рейтинг 98% на основе 1.100+ отзывов.
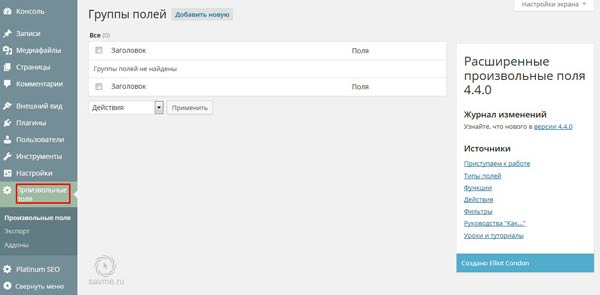
После установки плагин добавляет раздел меню Группы полей (Custom Fields) в админке Вордпресс.
Вы можете добавлять кастомные поля во все виды записей, включая собственные типы записей, таксономии, пользователям, в медифайлы, в комментарии и меню.
Вы можете выводить поля ACF с помощью кода в файлах темы (подробная документация по каждому типу полей и выводу с помощью кода), с помощью шорткодов и Elementor Pro.
Advanced Custom Fields — Настройка плагина
Подробная инструкция по настройке плагина Advanced Custom Fields.
Пример: Предположим, у вас он-лайн школа, и время от времени вы проводите курсы / вебинары на 3 определенные темы.
Вы хотите выводить на Главной странице информацию об этих вебинарах. В этом примере вы добавите кастомные поля для вывода такой информации:
- Название вебинара
- Картинка вебинара
- Описание вебинара
- Дата начала вебинара
- Кнопка со ссылкой на страницу вебинара
Вместо отображения полей только на одной странице вы можете задать другие условия отображения полей, например, выводить поля на всех страницах Блога.
ACF — Добавьте Группу полей
В админке Вордпресс перейдите в Группы полей — Добавить, чтобы создать новую группу полей.
Группа полей — это одно или несколько полей, которые относятся к одной по смыслу информации.
Например: Я хочу добавить Группы полей для 3 вебинаров. Для каждого вебинара нужно создать свою группу полей, которая будет состоять из 5 полей: Название, Изображение, Описание, Дата начала и Кнопка со ссылкой.
В этом примере нужно создать 3 Группы полей, по 5 полей каждая. Для удобства Группу полей можно создать один раз и несколько раз продублировать.
Дайте название Группе полей, и настройте отображение
В эту группу полей будут входить 5 полей. Группа будет отображаться на Странице Advanced Custom Fields.
ACF — Добавьте Кастомные поля
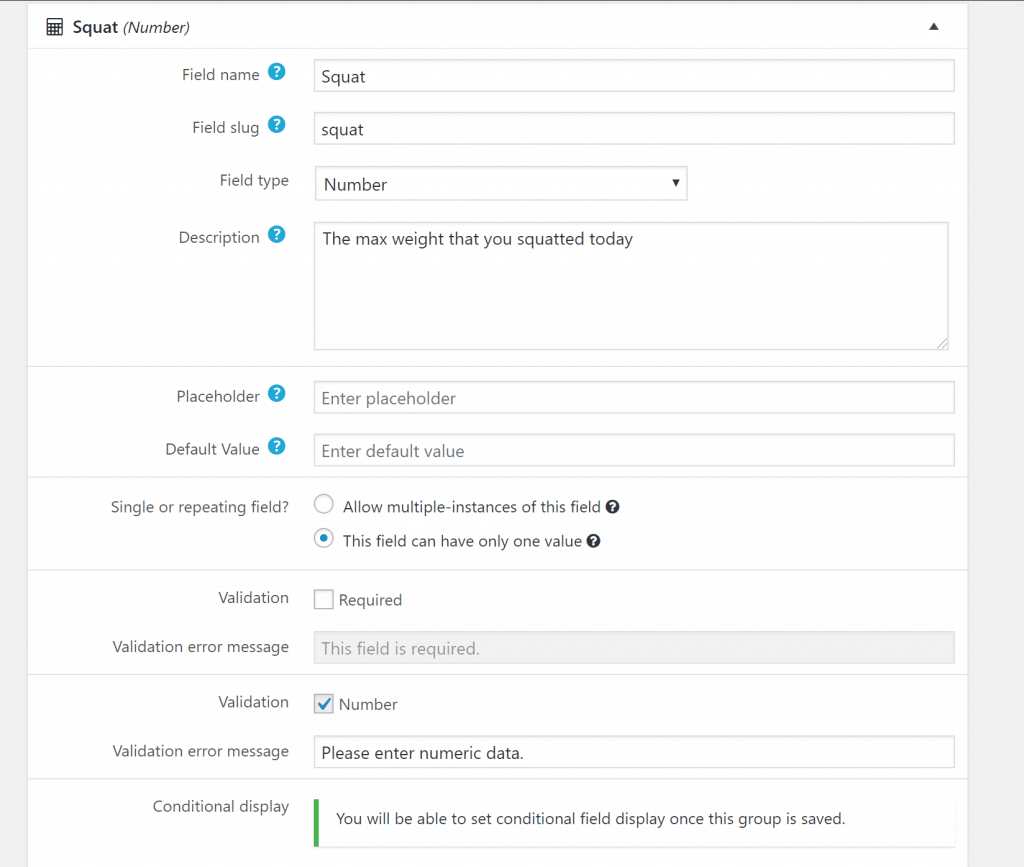
Чтобы добавить первое поле — в этом примере Название вебинара или курса, — нажмите на кнопку Добавить поле:
Добавьте первое поле
Заполните поля:
Настройте кастомное поле
Все настройки понятны из описания, кроме Атрибуты, — это ширина поля в бэк-энде.
Если вы хотите поместить несколько полей в один ряд — используйте эту настройку. В этом примере я задал ширину первого поля 65%.
Нажимайте на кнопку Добавить поле, добавляйте поля по одному. Выбирайте тип поля в выпадающем меню Тип поля, заполните остальные настройки полей.
Атрибуты ширины этим четырем полям я дам 50%. Подробнее далее.
В итоге должно получиться так:
Группа полей ACF
ACF — Настройки Группы полей
Группа полей создана, сделайте настройки отображения полей на выбранных страницах, в этом примере — на странице Advanced Custom Fields:
Настройки Группы полей
У всех настроек понятные описания, если не уверены — оставьте настройки по умолчанию.
Нажмите Опубликовать.
ACF — Дублирование Группы полей
В нашем примеры нужны 3 одинаковые группы, которые отличаются только индексом имен полей, то есть:
- Группы полей называются Курс 1, Курс 2, Курс 3
- Имена полей Название Курса называются course-title-1, course-title-2, course-title-3
- Имена полей Картинка Курса называются course-image-1, course-image-2, course-image-3
- И так далее…
Чтобы не создавать одни и те же Группы полей несколько раз, вы можете их продублировать.
Перейдите в Группы полей — Группы полей и продублируйте готовую группу:
Продублируйте группу
Переименуйте группу в Курс 2 и замените «1» в именах полей на «2», чтобы получилось так:
Создайте вторую Группу полей
Таким же образом создайте третью Группу полей. Не забудьте добавить «3» к каждому имени поля. В итоге должно получиться так:
Готовые группы полей
Перейдите на страницу Advanced Custom Fields, посмотрите что получилось:
Кастомные поля в бэк-энде страницы
ACF — Отображение полей в бэк-энде
В этом примере я дал полям Картинка Курса, Краткое описание Курса, Дата начала и Кнопка 50% ширины в Атрибутах поля.
Атрибуты поля — довольно мощный инструмент, с помощью которого вы можете настроить разные виды отображения ваших кастомных полей в бэк-энде.
Например, вы можете настроить отображение всех трех полей Название Курса в одной строке, если в Группе полей вы расположите все 3 поля Название Курса друг за другом и дадите каждому полю 33% ширины.
Картинки Курса будут во второй строке, каждое поле займет 33% ширины, и так далее.
Расположение полей в ряд с помощью настройки Атрибуты
Расположите в Группе полей каждое поле всех трёх Курсов друг за другом и дайте каждому полю 33% ширины.
В Настройках — Расположение меток выберите Вверху:
Настройки — Расположение меток — Вверху
Так у вас получится 1 аккордеон со всеми тремя Курсами вместо трёх аккордеонов с 1 Курсом в каждом.
Еще один вариант расположения — с помощью Типов полей — Вкладка и Группа:
Типы полей Вкладка и Группа
Чтобы сгруппировать Курсы по вкладкам, создайте Группу полей с типом Вкладка.
После этого добавьте поле с типом Группа. Внутри настроек поля Группа в разделе Вложенные поля добавьте нужные поля, в этом примере:
- Название Курса
- Картинка Курса
- Краткое описание Курса
- Дата начала
- Кнопка
Если вы будете использовать такую группировку (Родительское поле — Дочерние поля), то вывод полей во фронт-энде будет немного другим.
ACF — Условная логика
Еще одна крутая функция ACF — Условная логика, которая позволяет показывать или скрывать поля в зависимости от условий, которые выполняются или не выполняются в других полях.
Например, вы можете отключить показ полей, если решите не проводить Курс и снимите галочку:
Галочка отключает показ всех полей
Добавьте поле Будет Курс? с Типом поля Да / Нет. Включите условную логику на всех полях каждого Курса. Настройте логику Показывать поле, если поставлена галочка в поле Будет Курс?
Условная логика
Как вывести поля Advanced Custom Fields
Вы узнали, как добавлять информацию в Произвольные поля, как связывать поля с типом контента на сайте и сохранять информацию в базу данных.
Если сейчас вы заполните поля в бэк-энде, сохраните страницу и перейдете во фронт-энд, то поля не будут отображаться.
Существует 3 способа вывести поля в ACF:
- Добавить код в файлы темы.
 Этот способ требует технических знаний, но считается лучшим.
Этот способ требует технических знаний, но считается лучшим. - С помощью шорткодов. Очень простой способ и используется, когда вы хотите поместить кастомные поля только в нескольких местах.
- С помощью Elementor Pro. Аналог первого способа, но без необходимости работать с PHP.
Кроме Элементора, вы можете использовать другие пейдж-билдеры, у которых есть поддержка ACF. Посмотрите в документации своего пейдж-билдера.
Как добавить Кастомные поля в файлы темы
Первый способ выводить поля ACF — добавить PHP функции Advanced Custom Fields в файлы шаблонов дочерней темы.
Этот способ предполагает работу с файлами темы, но гарантирует, что поля ACF будут всегда выводиться в одном и том же месте.
Например, если вы хотите добавить вывод полей ACF на всех страницах блога, вам нужно редактировать файл single.php.
В вашей теме это может быть другой файл, например, в теме TwentyNineteen этот файл называется content-single. php.
php.
После того, как вы нашли файл шаблона страницы, добавьте в нужное место файла функцию ACF the_field() для вывода нужного поля. Подробнее о функции the_field().
В общем виде функция выглядит так:
Имена полей можно посмотреть здесь:
Имена полей ACF
Документация по функциям Advanced Custom Fields.
Как выводить Кастомные поля с помощью шорткода
Выводить поля ACF с помощью шорткода проще. Если у вас всего несколько мест / страниц, где вы хотите выводить кастомные поля, это простой и удобный способ.
Если вам нужно выводить поля на многих страницах, то придется везде добавлять шорткоды вручную. В этом минус этого способа.
Шорткод для вывода полей ACF:
Например, такой шорткод выводит поле Название Курса:
Если вы используете Родительские и Дочерние поля, вам нужно указать оба шорткода:
То есть, если вы использовали поле Вкладка, а в нем дочернее поле Название Курса, то шорткод должен быть такой:
Как выводить Кастомные поля с помощью Elementor Pro
Elementor — один из самых популярных конструкторов страниц. Он позволяет создавать страницы просто перетаскивая виджеты.
Он позволяет создавать страницы просто перетаскивая виджеты.
С помощью Elementor Pro вы можете создавать шаблоны страниц, включая добавление в них кастомных полей Advanced Custom Fields.
По сути это визуальный редактор первого способа, который позволяет вам редактировать файлы шаблонов без работы с кодом.
В этом примере вы добавляете поля на странице Advanced Custom Fields. Откройте страницу в Элементоре и добавьте виджеты для вывода кастомных полей.
Чтобы выводить Изображение, сделайте так:
Вывод изображения ACF в Elementor Pro
Остальные поля выводятся аналогично.
Если вы хотите выводить поля, например, на всех страницах Блога, вам нужно редактировать шаблон страницы.
Elementor — Конструктор темы — Одиночная
Создайте или загрузите нужный шаблон страницы и добавьте в него вывод ACF полей в нужном месте.
У ACF есть большое сообщество, которое занимается разработкой дополнений для плагина:
ACF Free vs. Pro
У плагина ACF есть версия Pro, в которой есть:
- Повторяющиеся поля — Вы можете повторять нужные поля на нужных страницах.
 Например, вы пишите о каком-то мероприятии, на котором будет несколько выступающих. В этом случае вам не нужно подбирать количество полей для каждого мероприятия вручную. Вы можете нажать +Добавить поле в админке каждой страницы, чтобы добавить столько полей, сколько нужно.
Например, вы пишите о каком-то мероприятии, на котором будет несколько выступающих. В этом случае вам не нужно подбирать количество полей для каждого мероприятия вручную. Вы можете нажать +Добавить поле в админке каждой страницы, чтобы добавить столько полей, сколько нужно. - Блоки ACF — Вы можете создавать свои собственные блоки для редактора Гутенберг.
- Гибкие поля — Еще больше возможностей для организации полей в группы.
- Страницы с настройками — Создавайте страницы в админке WP с кастомными полями.
- Галерея — Поле с несколькими картинками.
- Клонирование полей — Позволяет использовать существующие поля или группы полей по запросу.
Альтернативы Advanced Custom Fields
- Custom Field Suite — бесплатный, простой и легкий плагин, в котором «нечему ломаться». Поля выводятся с помощью PHP.
- CMB2 — бесплатный плагин. Метабоксы, кастомные поля и формы.

- Meta Box — бесплатный плагин, аналог ACF с 40 типами кастомных полей. Для работы требуется генерировать код в он-лайн генераторе. Инструкция.
- PODS — бесплатный плагин, который кроме кастомных полей создает кастомные типы страниц и таксономии. Создает страницы в админке WP для вывода настроек. Лучший бесплатный плагин для кастомных полей, страниц, таксономий и остального.
- Toolset — Платный и дорогой плагин. Кастомные поля, страницы и таксономии. Шаблоны, архивы, листинги, контроль доступа / мембершип, формы и карты.
- JetEngine — платный, но недорогой плагин. По функционалу превосходит предыдущий плагин, кроме мембершипа, который пока реализован в относительно простом виде. Возможно, в будущем разработчики сделают полноценный мембершип.
JetEngine cоздает Листинги, Кастомные типы постов, Кастомные типы контента, Кастомные таксономии, Страницы опций, Формы, Админку пользователей и многое другое. Один из флагманов CrocoBlock, постоянно развивается. Определенно стоит своих денег.
Скорее всего, вы хотите не только выводить кастомные поля, но и реализовать какой-то функционал, например, выбор автомобиля по параметрам и аренда.
Я рекомендую плагин JetEngine и вообще софт Crocoblock. У них есть готовые динамические шаблоны и другой готовый софт для реализации ваших идей.
Заключение
Как видите, даже бесплатная версия ACF предлагает большой функционал.
Если вы хотите выводить кастомные поля всего на нескольких страницах сайта, вы можете использовать шорткоды или использовать динамические теги в редакторе Elementor.
Если вы хотите выводить кастомные поля на многих страницах, например, на всех страницах Блога, используйте PHP или редактируйте шаблон страницы в Элементоре.
Используя дополнительные кастомные поля вы можете использовать WordPress не только в качестве блог-платформы, но и, например, создать сайт недвижимости.
Надеюсь, статья была полезна. Оставляйте комментарии.
Как добавить произвольные поля в форму комментирования WordPress
В WordPress есть встроенная система комментирования, которая позволяет вам облагородить ваш контент живыми комментариями. По-умолчанию, область комментирования отображает четыре поля (имя, email, адрес сайта и сам текст сообщения). Недавно один из наших пользователей спросил, можно ли добавить собственные произвольные поля в форму комментирования WordPress. Ответ — конечно же да. В этой статье мы покажем вам как добавить произвольные поля в форму комментирования WordPress.
По-умолчанию, область комментирования отображает четыре поля (имя, email, адрес сайта и сам текст сообщения). Недавно один из наших пользователей спросил, можно ли добавить собственные произвольные поля в форму комментирования WordPress. Ответ — конечно же да. В этой статье мы покажем вам как добавить произвольные поля в форму комментирования WordPress.
Первым делом вам необходимо установить и активировать плагин WordPress Comments Fields. После активации плагин добавляет новый элемент меню под названием ‘Comments Fields’.
Вам необходимо кликнуть на него и перейти на страницу настроек плагина, где вы сможете добавить произвольные поля к форме комментариев.
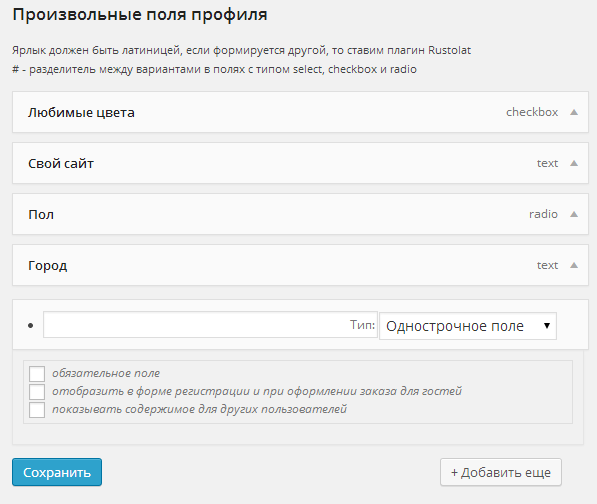
На текущий момент представлено четыре типа произвольных полей, которые можно добавить к своей форме (text input (текстовое поле), select box (выбор из списка), radio buttons (радио кнопки), и checkboxes (галочки)).
Просто перетяните поле и добавьте его в область под названием ‘Drag form fields here’. Эти опции можно увидеть для каждого поля по мере того, как вы перетяните это поле в область редактирования.
Эти опции можно увидеть для каждого поля по мере того, как вы перетяните это поле в область редактирования.
Каждое поле обычно имеет заголовок, который будет отображаться в виде лейбла для произвольного поля в вашей форме комментирования. Data name — это название поля формы, которое должно быть указано прописными буквами и используется для хранения данных.
Помимо этого, вы также можете добавить текст описания, сообщение об ошибке, задать обязательность поля. И, наконец, вы также можете добавить CSS класс для каждого произвольного поля, что позволит вам изменить его внешний вид при необходимости (Смотрите нашу статью о том, как стилизировать вашу форму комментариев в WordPress).
Можно добавлять столько произвольных полей, сколько вам будет нужно. После окончания настройки просто кликните на кнопку Save all changes для сохранения изменений.
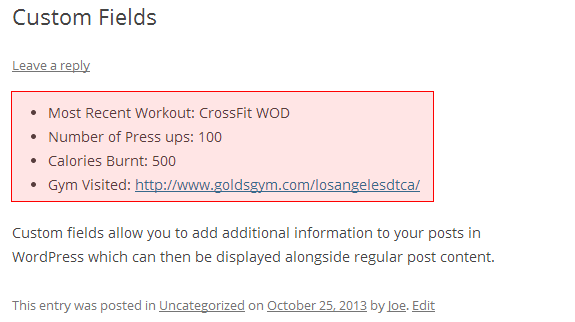
Произвольные поля появятся перед полем ввода комментария. Можно использовать CSS классы, которые вы добавили, чтобы настроить внешний вид полей.
Данные, введенные пользователями в произвольные поля, появятся под их комментариями в виде метаданных.
Также вы сможете увидеть указанные данные на странице комментариев в административной панели WordPress.
Мы надеемся, что эта статья помогла вам добавить произвольные поля в форму комментариев WordPress. Также обратите внимание на нашу статью о том, как стилизировать вашу форму комментариев.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
Произвольные поля формы публикации WP-Recall — CODESELLER
Публикация в группе: Плагин WP-Recall — Личный кабинет на WordPress
Категории группы: Полезное
В этом видео вы увидите обзор страницы «Форма публикации» плагина, расположенной в админке вашего сайта по пути: «WP-Recall» -> «Форма публикации»
Произвольные поля формы публикации WP-Recall — дополнительные поля формы публикации, которые пользователь сможет заполнять своими данными при публикации записи и в дальнейшем редактировать их.
WP-Recall позволяет строить разнообразные формы публикации, которые будут доступны через фронтенд (лицевую часть сайта) — вашим авторам не нужно будет попадать в админку для публикации контента.
В этом видео мы разберем каждую опцию доступных полей, рассмотрим медиазагрузчик для формы публикации.
В качестве примера мы создадим форму публикации для фильма и опубликуем его.
Дополнение PublicPost входит в базовую часть плагина WP-Recall, его настройки мы рассматривали в этом видео (смотри пункт 10. Настройки публикации 13:28)
WP-Recall: Обзор страницы «Форма публикации»:
Ниже даны ссылки на нужный временной отрезок к видео что выше. Можете самостоятельно перемотать видео выше, или, нажав на ссылку, перейдете на ютуб к этому временному отрезку.
Можете самостоятельно перемотать видео выше, или, нажав на ссылку, перейдете на ютуб к этому временному отрезку.
Основные моменты:
1. Обзор 0:43
2. Обзор настроек поля «Заголовок» 2:06
3. Обзор настроек поля «Рубрики» 2:40
4. Обзор настроек поля «Содержание публикации» 4:06
5. Медиа-загрузчик WP-Recall 5:21
6. Обзор настроек поля «Метки» 6:43
7. Создаем форму публикации фильма 7:18
7.1 Заполняем созданную форму фильма 11:29
7.2 Результат: страница опубликованного фильма 13:58
8. Тег «публикации» в каталоге дополнений 14:22
Полезные ссылки:
Книга «WP-Recall для новичка» 1-я глава «Широкие возможности формы публикации»
Товарная метка: «Публикации»
Товарная метка: Публикация
Товарная метка: Форма публикации
Описание шорткода: public-form
Видеообзор возможностей формы публикации
(старая версия от апреля 2017-года. Некоторые моменты уже могут не совпадать)
Документация WP-Recall
Автор публикации
12K
Комментарии: 2743Публикации: 492Регистрация: 30-11—0001Продаж/Покупок: 0/0
Что такое произвольные поля WordPress и зачем они нужны?
Что такое произвольные поля WordPress и для чего они нужны? Давайте будем сейчас разбираться в этом вопросе.
Большинство пользователей, которые работают с системой WordPress не являются программистами. Они не умеют работать с веб-технологиями, технологиями верстки и. т.д. Их задача просто создавать записи и страницы и вносить в них какие-то изменения.
т.д. Их задача просто создавать записи и страницы и вносить в них какие-то изменения.
Иногда бывают ситуации, что этим пользователям нужно дать возможность изменить какую-то часть записи или страницы WordPress. Главное, чтобы они могли сделать это так, чтобы не пришлось работать с какими-то веб-технологиями и программированием (HTML, CSS, PHP и.т.д.). Чтобы пользователю не нужно было бы вникать во все это.
Давайте предположим себе ситуацию, что у нас есть некая страница на блоге WordPress, которая содержит информацию о какому-то товаре (см. видео).
У этого товара есть некие характеристики: материал из которого он сделан, применение, длина, …
Сама верстка, которая выводит такую информацию о товаре должна быть статичной, а меняться должны только значения конкретных полей.
Если товаров довольно много, мы можем посадить для целей правки таких товаров какого-то человека. Но, важно сделать так, чтобы этот человек не испортил нам верстку всей этой веб-страницы.
Все, что должен менять простой пользователь — это значение конкретных полей. Мы должны каким-то образом предоставить для этого пользователя какой-то веб-интерфейс, с помощью которого он мог бы все эти поля заполнять, не затрагивая верстку веб-страницы.
Для этих целей в WordPress есть такой инструмент, который называется произвольные поля. Это просто обычные поля формы, которые мы можем создавать в WordPress, которые находятся в интерфейсе, в админ панели WordPress при создании записи или страницы.
См. видео, чтобы увидеть как выглядят произвольные поля WordPress и где их можно найти.
Инструмент произвольных полей WordPress очень часто используется в различных плагинах, которые вы можете устанавливать на свой сайт WordPress или в темах.
Вы просто заполняете соответствующие поля формы и эти изменения внедряются на ваш сайт.
Вот такой смысл. Произвольные поля — это просто обычные поля веб-форм, которые может заполнять пользователь в интерфейсе администраторской панели при создании страницы или записи.
Delete Custom Fields: удаление произвольных полей.
Flector
5
Delete Custom Fields позволит вам удалить все лишние произвольные поля, которые больше у вас в блоге не используются. Существует очень много плагинов, которые при своей деактивации и удалении не чистят за собой созданные ими произвольные поля. Конечно, можно не обращать на них внимания – никакой нагрузки на блог они не создают. Но лично меня раздражает, что для установки своего произвольного поля я должен ковырять список из нескольких десятков произвольных полей, которые уже не нужны.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку delete-custom-fields в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Настроек в плагине нет, можно сразу приступать к удалению произвольных полей. Для этого зайдите в «Инструменты\Delete Custom Fields«:
Для этого зайдите в «Инструменты\Delete Custom Fields«:
Плагин не переведен на русский, но локализация в нем и не нужна. В данном сообщении на английском языке говорится о том, что надо быть абсолютно точно уверенным, что выбранное произвольное поле больше не используется темой или плагином, так как удаление нельзя будет отменить.
Некоторые плагины или темы прячут свои произвольные поля от пользователей. В движке для этого предусмотрена специальная опция – все поля, названия которых начинается с символа «_» не видны пользователям. Нажатие на кнопку «Show Hidden Fields» выдаст вам все такие скрытые поля:
Выбранное на скриншоте произвольное поле «_aioseop_title» принадлежит плагину All in One SEO Pack, что легко можно понять по его названию.
Несколько лет назад на этом блоге стоял плагин Topsy Retweet Button, который вскоре был мной удален. Однако, до сих пор в каждой записи блога в произвольных полях выводится поле «topsy_short_url». У этого поля вполне говорящее название, по которому легко определить создавший его плагин.
У этого поля вполне говорящее название, по которому легко определить создавший его плагин.
Но иногда названия полей могут поставить в тупик – определить его создателя сходу достаточно проблематично. Возможно, что это поле вовсе не лишнее и используется вашей темой или каким-то из ваших плагинов. Отсюда правило – если вы не уверены, что поле больше не используется – не удаляйте его.
Бывает, что найти создателя произвольного поля легко. Некоторые плагины используют часть своего названия в качестве имени для своих произвольных полей. Например, плагин LiveJournal Crossposter создает поля с названиями, начинающимися с «lj» – кому принадлежат поля «ljID», «ljURL» и подобные сразу легко догадаться. Но вот кто создал и использует поля с названиями «block1» или «cost» определить бывает затруднительно.
Пробуйте гуглить все спорные имена произвольных полей – не нашли кому принадлежит искомое произвольное поле – не удаляйте его. Или, по крайней мере, делайте перед удалением бэкап базы данных.
Плагин не обязательно держать активированным все время. Он из разряда одноразовых – установили плагин, избавились от лишних произвольных полей и можно его удалять, так как свою функцию он уже выполнил.
Delete Custom Fields удаляет только произвольные поля. Если вам необходимо очистить свою базу данных от настроек уже удаленных плагинов, то рекомендую воспользоваться плагином Clean Options.
Delete Custom Fields
Автор плагина: Sam Margulies
Рассматриваемая версия: 0.3.1 от 26.10.2011
Текущая версия: 0.3.1 от 04.01.2012
Совместимость с версией WordPress: 3.1 и выше
Активных установок плагина: 2 000+
Скачать плагин версии 0.3.1 (всего скачено 19 761 раз)
Произвольные поля в меню — WordPressify
В этом уроке хочу познакомить вас с двумя новыми хуками, появившимися в WordPress 5. 4, которые позволят вам добавить какой-нибудь текст или HTML в интерфейс редактирования элемента меню в админке и кастомайзере. А если можно добавить HTML, то можно добавить какие-то поля 🤔
4, которые позволят вам добавить какой-нибудь текст или HTML в интерфейс редактирования элемента меню в админке и кастомайзере. А если можно добавить HTML, то можно добавить какие-то поля 🤔
Если вы не до конца разобрались с функционалом меню WordPress, то обязательно посмотрите мой видеоурок по меню.
Экшен-хук wp_nav_menu_item_custom_fields срабатывает сразу после того, как выводятся все поля при редактировании конкретного элемента меню и имеет следующие параметры:
$item_id– ID элемента меню,$item– объект элемента меню,$depth– уровень вложенности элемента меню,$args– объект дополнительных аргументов,$id– ID самого меню, а не элемента.
То есть у нас есть возможность передать все эти параметры в прикреплённую к хуку функцию, например так:
add_action( 'wp_nav_menu_item_custom_fields', 'true_hello', 10, 5 );
function true_hello( $item_id, $item, $depth, $args, $id ) {
echo 'Приветик';
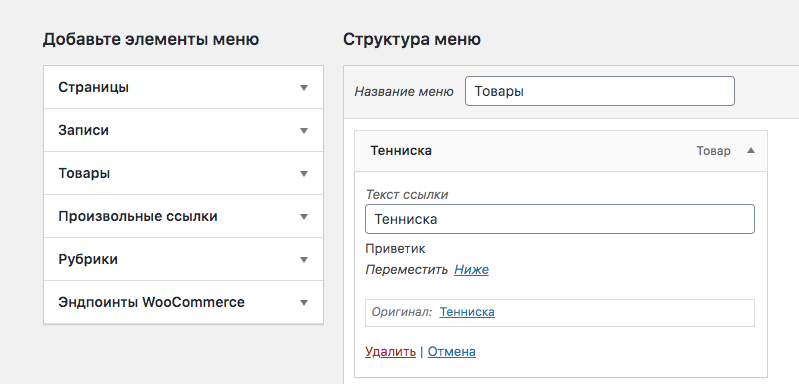
}И в итоге в админке мы получаем:
Сам я не очень часто пользуюсь кастомайзером, как-то добавлял поля для своего плагина туда и в то время написал гайд по кастомайзеру, с тех пор мне практически не приходилось его использовать. Однако есть плагины, которые его используют и не имеют альтернативных настроек в админке WordPress, например один такой плагин многие знают – WooCommerce.
Однако есть плагины, которые его используют и не имеют альтернативных настроек в админке WordPress, например один такой плагин многие знают – WooCommerce.
На этом пункте особо подробно не буду останавливаться, скажу лишь, что у хука wp_nav_menu_item_custom_fields_customize_template нет никаких параметров, однако внутри HTML, который вы выведете этим хуком, вы можете использовать такие конструкции как {{ data.menu_item_id }} или <# if ( 'custom' === data.item_type ) { #>.
Я бы написал об этом отдельный урок, и напишу, когда (если) буду чаще пользоваться кастомайзером.
Пример
Так как я сам недавно запилил на сайте два видеокурса (раз и два) и настраивал отображение сайта для зарегистрированных и незарегистрированных пользователей, то актуальнее всего будет добавить в элемент меню, который мы с вами будем выводить на примере условия отображения для авторизованных пользователей, например так:
Добавление полей в меню
add_action( 'wp_nav_menu_item_custom_fields', 'true_menu_field', 10, 5 );
function true_menu_field( $item_id, $item, $depth, $args, $id ) {
// можете сюда также вкинуть wp_nonce_field и его проверку в следующем шаге
$is_logged_in = get_post_meta( $item_id, '_menu_loggedin', true );
echo '<p>
<label>
<input type="checkbox" ' . checked( 'yes', $is_logged_in, false ) . ' name="menu-item-loggedin[' . $item_id . ']">
Только для зарегистрированных пользователей
</label>
</p>';
}
checked( 'yes', $is_logged_in, false ) . ' name="menu-item-loggedin[' . $item_id . ']">
Только для зарегистрированных пользователей
</label>
</p>';
}- Как видно на строчке 7, работа с метаданными меню по сути как и работа с мета обычных типов записей, мы даже используем наверняка знакомую вам get_post_meta().
- На строке 11 функция checked() позволяет сравнить два значения и, в случае их совпадения, сразу вывести
checked='checked'для поля чекбокса.
Сохранение полей
Тут тоже всё делается обычным хуком, очень похожим на принцип действия save_post.
add_action( 'wp_update_nav_menu_item', 'true_update_menu', 10, 2 );
function true_update_menu( $menu_id, $menu_item_db_id ) {
// если добавляли nonce-поле, то тут его валидация
$meta_value = isset( $_POST[ 'menu-item-loggedin' ][ $menu_item_db_id ] ) && 'on' == $_POST[ 'menu-item-loggedin' ][ $menu_item_db_id ] ? 'yes' : 'no';
update_post_meta( $menu_item_db_id, '_menu_loggedin', $meta_value );
}Супер, чекбокс добавили, сохраняться тоже должен норм, теперь нужно как-то задействовать всё это на сайте.
Про функцию wp_get_nav_menu_items() у меня есть отдельный пост на сайте, а сейчас вкратце покажу, как интегрировать в неё нашу проверку на авторизованного пользователя при помощи is_user_logged_in().
if( $menu_items = wp_get_nav_menu_items( $menu ) ) {
foreach ( $menu_items as $key => $menu_item ) {
if( ! is_user_logged_in() && 'yes' == get_post_meta( $menu_item->ID, '_menu_loggedin', true ) ) {
continue;
}
// ... тут идёт вывод элемента меню
}
}В самой функции wp_nav_menu() мы не можем так легко залезть в тело цикла и прописать туда своё условие.
Что же делать? Использовать класс волкера, про который вы у меня можете почитать здесь и посмотреть видеоурок здесь.
Наше условие нужно прописать в самом начале метода волкера start_el()
function start_el( &$output, $item, $depth = 0, $args = NULL, $id = 0 ) {
if( ! is_user_logged_in() && 'yes' == get_post_meta( $item->ID, '_menu_loggedin', true ) ) {
return;
}
// . ..
}
..
}Advanced Custom Fields — плагин для WordPress
Advanced Custom Fields превращает сайты WordPress в полноценную систему управления контентом, предоставляя вам все инструменты, позволяющие делать больше с вашими данными.
Используйте плагин Advanced Custom Fields, чтобы получить полный контроль над экранами редактирования WordPress и данными настраиваемых полей.
Добавляйте поля по запросу. Наш конструктор полей позволяет быстро и легко добавлять поля на экраны редактирования WP с помощью всего лишь нажатия нескольких кнопок!
Добавьте их где угодно. полей могут быть добавлены по всему WP, включая сообщения, пользователей, термины таксономии, мультимедиа, комментарии и даже страницы с настраиваемыми параметрами!
Покажи их повсюду. Загружайте и отображайте значения настраиваемых полей в любом файле шаблона темы с помощью наших удобных для разработчиков функций, не требующих хлопот!
Характеристики
- Простой и интуитивно понятный
- Мощные функции
- Более 30 типов полей
- Расширенная документация
- Миллион пользователей
Ссылки
ПРО
Плагин Advanced Custom Fields также доступен в профессиональной версии, которая включает в себя больше полей, больше функций и больше гибкости!
- Поле повторителя позволяет создать набор подполей, которые можно повторять снова, и снова, и снова.

- ACF Blocks, мощный фреймворк на основе PHP для разработки пользовательских типов блоков для редактора блоков WordPress (он же Gutenberg).
- Определение, создание и управление содержимым с помощью гибкого поля содержимого, которое обеспечивает несколько вариантов макета и подполя
- Используйте функцию страницы параметров, чтобы добавить пользовательские страницы администратора для редактирования полей ACF.
- Создавайте полностью настраиваемые галереи изображений с помощью поля галереи
- Разблокируйте более эффективный рабочий процесс для управления настройками полей за счет повторного использования существующих полей и групп полей по запросу с помощью клонирования поля
Перейти на Pro
Просто и понятно
Сделано для разработчиков
Все о полях
Из панели управления WordPress
- Посетите Плагины> Добавить новый
- Найдите для «Расширенных настраиваемых полей»
- Установите и активируйте расширенных настраиваемых полей со страницы ваших подключаемых модулей
- Щелкните в новом пункте меню «Настраиваемые поля» и создайте свою первую группу настраиваемых полей!
- Прочтите документацию, чтобы начать работу
Какую поддержку вы оказываете?
Форумы поддержки.
 Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и заданных вопросов поддержки. Вы можете создать новую тему на этих форумах, однако получение ответа от нашей службы поддержки не гарантируется. Это скорее область, в которой разработчики могут общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Посмотреть форум поддержки
Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и заданных вопросов поддержки. Вы можете создать новую тему на этих форумах, однако получение ответа от нашей службы поддержки не гарантируется. Это скорее область, в которой разработчики могут общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Посмотреть форум поддержки
После использования этого плагина исчезли поля основного изображения и краткого описания на моей странице администратора продукта.Удаление плагина не решило проблему. Избегайте любой ценой !!!
Один из моих любимых плагинов, когда мне нужны настраиваемые поля в моем сообщении.
Делая отличную работу, так держать.
Настраиваемые поля — отличная функция в WP, и ACF очень помогает в управлении ими. Это отличный плагин, простой в использовании, с огромным количеством документации в Интернете.
Они могут не спешить с ответом на вопрос службы поддержки, но с более чем миллионом пользователей, как ответить всем?
Было бы намного труднее работать без вашего плагина! Большое вам спасибо за это! 👍
Очень надежный, я использую этот плагин на всех своих сайтах, никогда не было проблем. Спасибо за это!
Спасибо за это!
Один из самых крутых и мощных плагинов, который очень помог мне в моих проектах программирования WordPress. Спасибо всем, кто внес свой вклад в программирование этого замечательного плагина.
Прочитать 1129 отзывов
«Расширенные настраиваемые поля» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
Ресурсы, документация, API, инструкции и учебные статьи
| acf / совместимость | Используется для включения поддержки обратной совместимости. |
| acf / fields / flexible_content / layout_title | Фильтрует HTML-код $ title для каждого макета гибкого содержимого. |
| acf / fields / google_map / api | Фильтрует параметры URL, используемые для загрузки Google Maps JS API. |
| acf / fields / post_object / query | Фильтрует $ args, используемые для запроса сообщений в поле «Объект сообщения». |
| acf / fields / post_object / результат | Фильтрует текст, отображаемый для каждого сообщения в поле «Объект сообщения». |
| acf / поля / отношения / запрос | Фильтрует $ args, используемые для запроса сообщений в поле «Связь». |
| acf / поля / отношения / результат | Фильтрует текст, отображаемый для каждой публикации в поле «Связь». |
| acf / fields / taxonomy / query | Фильтрует $ args, используемые для запроса терминов в поле Таксономия (раскрывающийся список). |
| acf / fields / taxonomy / result | Фильтрует текст, отображаемый для каждого термина в поле Таксономия. |
| acf / fields / taxonomy / wp_list_categories | Фильтрует $ args, используемые для запроса терминов в поле Таксономия (список). |
| acf / format_value | Фильтрует значение поля $ после загрузки функцией шаблона, такой как get_field (). |
| acf / load_field | Фильтрует настройки $ field после загрузки. |
| acf / load_value | Фильтрует значение поля после загрузки. |
| acf / prepare_field | Фильтрует настройки $ field при подготовке к рендерингу. |
| acf / register_block_type_args | Фильтрует аргументы для регистрации типа блока. |
| acf / настройки | Настройки фильтров, используемые во всем плагине |
| acf / update_field | Фильтрует настройки $ field перед сохранением. |
| acf / update_value | Фильтрует значение поля перед сохранением. |
| acf / upload_prefilter | Используется для проверки вложения перед его загрузкой. |
| acf / validate_attachment | Используется для проверки вложения перед его загрузкой или выбором. |
| acf / validate_value | Используется для проверки значения $ поля перед сохранением. |
| acf / pre_save_post | Настроить $ post_id, используемый для сохранения данных во время функции acf_form_head () |
6+ плагинов WordPress с настраиваемыми полями 2021
Все мы знаем, что настраиваемые поля — это своего рода мета-поля, в которые мы вводим данные, связанные с публикациями.А чтобы реализовать функциональность настраиваемых полей на своем веб-сайте, вы можете использовать плагины WordPress с настраиваемыми полями.
По умолчанию WordPress хранит эти метаданные. Теперь несколько настраиваемых полей предопределены, например, в сообщении, это может быть имя автора, дата и время, категория, но вы можете добавить больше настраиваемых полей с помощью плагинов.
Рассмотрим пример. Вы добавили в блог различные сообщения для каждого сотрудника вашей организации. Итак, здесь вы можете добавить настраиваемые поля с их именами, обозначениями и т. Д. Это поможет эффективно сортировать и хранить информацию.
Эти плагины помогут вам добавить различные типы настраиваемых полей. Некоторые из них — Текст, Текстовая область, Дата, Загрузка файла, Срок, Пользователь, Цикл (повторяющиеся поля), Гиперссылка и др.
Некоторые из них — Текст, Текстовая область, Дата, Загрузка файла, Срок, Пользователь, Цикл (повторяющиеся поля), Гиперссылка и др.
Здесь мы записали семь лучших плагинов WordPress с настраиваемыми полями.
Прочтите еще несколько блогов о плагине здесь:
Используя этот плагин WooCommerce Custom Fields, вы можете позволить своим клиентам выбирать дату и время для доставки своего продукта.Кроме того, вы можете взимать дополнительную плату за услуги и надстройки, выбранные во время оформления заказа, если хотите.
С помощью этого плагина вы можете создавать неограниченное количество полей продукта, отображать настраиваемые поля WooCommerce на странице оформления заказа и отмечать поля как частные или общедоступные.
Цена —
руб.
Стоимость плагина WooCommerce Custom Fields составляет 39 долларов США с 6-месячной поддержкой RightPress.
Особенности —
- Вы можете предлагать популярные дополнения и услуги, такие как подарочная упаковка или расширенная гарантия, используя дополнительные продажи для большей прибыли.

- Также вы можете использовать этот плагин для сбора дат рождения, чтобы удивить клиентов скидкой на день рождения.
- Он также обеспечивает фильтр ценового диапазона для вашего интернет-магазина.
- Кроме того, вы можете предоставить информацию об отслеживании доставки или серийный номер приобретенного ими устройства и держать своих клиентов в курсе.
Подробности здесь
Этот плагин Custom Field обладает множеством функций, что делает его популярным. Кроме того, у него более 500 активных установок, и их количество продолжает расти.
Плагины
Advanced Custom Fields для WordPress на 100% отзывчивы и предоставляют красивый шаблон проверки, который делает сайт более привлекательным.
Этот плагин также предоставляет бесплатные услуги по установке и демонстрации, а также документацию с видеоуроками. С его помощью вы также можете добавить несколько полей в пункты оформления заказа WooCommerce.
Цена —
руб.
Вы можете купить этот замечательный плагин за 29 долларов по обычной лицензии.
Особенности —
- В нем хранится до 30 различных типов полей.
- В этом плагине вы можете настраивать и настраивать все свои продукты с дополнительными опциями, такими как подарочная упаковка.
- Кроме того, вы можете контролировать тип информации, которая должна отображаться в деталях заказа.
- Кроме того, вы также можете отображать настраиваемые поля в электронных письмах.
Подробности здесь
Toolset — идеальный инструмент для продвинутых и начинающих разработчиков, поскольку он позволяет легко добавлять настраиваемые поля без необходимости кодирования. Вы можете выбирать из более чем 20 типов настраиваемых полей, включая числа, изображения и видео.
Самое лучшее в использовании Toolset — это то, что вы можете добавить все функции, необходимые для настраиваемого веб-сайта WordPress, используя всего один плагин, включая настраиваемые типы сообщений, таксономии, настраиваемый поиск и многое другое.
Цена-
Toolset Presentation за 69 долларов — лучшее решение, если вы просто ищете настраиваемые поля.
Если вы хотите создать целый сайт, Toolset Interactive позволит вам создать три полных пользовательских веб-сайта WordPress за 149 долларов.
Характеристики-
- Toolset предлагает повторяемые группы полей, поэтому вы можете создавать несколько наборов полей столько раз, сколько захотите.
- Создавайте собственные типы сообщений и таксономии без программирования на PHP.
- Получите полный контроль над тем, как вы хотите настроить свои группы полей.
- Ваши настраиваемые поля могут быть полностью доступны для поиска в вашей собственной строке поиска.
Подробности здесь
Filter Custom Fields & Taxonomies — один из лучших плагинов из всех используемых плагинов WordPress с настраиваемыми полями.Потому что он использует форму Profi Search почти для каждой функции, которую он предоставляет. Практически все функции этого плагина выполняются с помощью этой формы поиска. Этот фильтр в основном помогает применять поисковые фильтры к поиску.
Практически все функции этого плагина выполняются с помощью этой формы поиска. Этот фильтр в основном помогает применять поисковые фильтры к поиску.
Используя форму Profi Search, ваши клиенты могут выполнять полнотекстовый поиск, могут использовать ползунок диапазона для выбора цены, возраста и т. Д.
Форма поиска Profi — это в основном форма поиска и фильтрации. Чтобы использовать его на своем веб-сайте, вам просто нужно ввести шорткод.Кроме того, вы можете использовать виджет для фильтра поиска на боковых панелях.
Цена —
руб.
Этот плагин с более чем 1000 продажами и рейтингом 4,5 звезды обойдется вам всего в 21 доллар.
Особенности —
- Этот плагин легко настраивается из админки.
- Ваши клиенты могут выполнять полнотекстовый поиск. Это означает, что поисковая система проверяет все слова в каждом документе и пытается соответствовать критериям поиска.
- Он предоставляет множество фильтров, таких как — фильтр по настраиваемым полям, таксономиям, публикациям, и каждый из них предоставляет разные функции.

- Кроме того, он поставляется с ползунком диапазона. Используя ползунок диапазона, ваши клиенты могут выбрать конкретную цену, возраст человека и поле выбора.
Подробности здесь
ACF PRO включает множество дополнительных функций для разработки лучших веб-сайтов. Этот плагин содержит много чего — репитер, галерею и гибкое поле содержимого с параметрами для создания страниц.
Поле повторителя позволяет создать набор подполей. Кроме того, эти подполя можно использовать снова и снова.
Кроме того, поле повторителя позволяет с легкостью создавать любые настраиваемые данные и управлять ими.
Цена —
руб.
ACF PRO доступен с двумя лицензиями: персональной и лицензией разработчика.
- Персональная лицензия — Цена 25 долларов с пожизненными обновлениями для 1 сайта.
- — будет поддерживать неограниченное количество сайтов по цене 100 долларов.
Лицензия разработчика
Характеристики —
- ACF Pro предоставляет поле галереи, которое обеспечивает интуитивно понятный интерфейс для управления коллекцией изображений.

- Этот плагин имеет гибкое поле содержимого, которое представляет собой полноценный менеджер макета содержимого. Это помогает в определении групп макетов, добавлении, редактировании и изменении порядка.
- Поле клонирования позволяет выбирать и отображать существующие поля.
- Вы можете показать поле настраиваемого профиля в 26 местах на странице своей учетной записи.
Подробности здесь
Как следует из названия, этот плагин помогает настраивать все поля и сообщения.
Вы можете создавать настраиваемые поля повторителя, типы сообщений, таксономии и создавать шаблоны интерфейса прямо из области администрирования WP.
Цена —
руб.
Этот плагин также доступен в двух ценах:
- Pro версия для неограниченного количества сайтов по цене 149
- Hobbyist за 49 долларов с одним доступным сайтом.
долл. США
Характеристики —
- Он имеет расширенный создатель настраиваемых полей ретранслятора, с его помощью вы можете создать набор подполей.

- В этом плагине вы найдете как настраиваемую таксономию, так и создателя.
- Этот плагин предоставляет вам множество возможностей для создания страниц.
- С его помощью вы также можете создавать фронтенд своего сайта.
Подробности здесь
Используя Custom Field Suite, вы можете просматривать административное меню «Группы полей». Это поможет вам добавить функциональности вашему сайту.
Вы найдете множество типов полей, таких как текст, цикл, табуляция, гиперссылка и т. Д.
Кроме того, этот плагин имеет более 40 000 активных установок и имеет 5-звездочный рейтинг многих пользователей.
Цена —
руб.
Custom Field Suite доступен бесплатно и прост в использовании.
Особенности —
- CFS поставляется с документацией, которая упрощает использование.
- Создает группу полей, содержащую одно или несколько настраиваемых полей.
- С помощью поля «Правила размещения» вы можете решить, где должна отображаться группа полей.

Подробности здесь
Smart Custom Fields — очень простой плагин для управления вашим сайтом. Это поддерживает множество функций, таких как поддержка клиентов, проверка метаданных и предварительный просмотр.
У него более 10 000 активных установок, и их количество продолжает расти. Кроме того, в нем есть много типов полей: текст, средство выбора цвета, сообщения, средство выбора данных и многое другое.
Цена —
руб.
Smart Custom Fields — это программное обеспечение с открытым исходным кодом, имеющее рейтинг 5 звезд.
Особенности —
- Этот плагин многоязычный и может быть переведен на японский язык. В этом плагине, если вы хотите изменить этот плагин на свой язык, вы должны использовать плагин GlotPress.
- Вы можете получить метаданные в 4 формах: сообщение, пользователь, термин или метаданные страницы.
- С помощью этого плагина вы можете создавать настраиваемые страницы параметров.

- Вы также можете зарегистрировать свои настраиваемые поля путем кодирования.
Подробности здесь
Заключение —
Это наш взгляд на 6+ лучших плагинов WordPress с настраиваемыми полями. Мы действительно желаем, чтобы вы нашли наиболее подходящий вариант из всех плагинов WordPress с настраиваемыми полями.
Если вам нужна дополнительная помощь, оставьте комментарий в этом блоге!
5 лучших альтернативных плагинов расширенных настраиваемых полей
Расширенные настраиваемые поля (часто сокращенно ACF) — популярный плагин WordPress для создания настраиваемых полей.Это отличный инструмент для создания динамического сайта WordPress, для которого требуются настраиваемые поля или другие типы настраиваемого содержимого. Если ACF не работает так, как вы ожидали, мы собрали несколько лучших альтернатив, которые вы можете попробовать.
Небольшое введение о настраиваемых полях. Настраиваемое поле — это поле метаданных, в котором хранится дополнительная информация, относящаяся к сообщению в блоге, странице или настраиваемому типу сообщения. Плагины, такие как ACF и аналогичные (которые будут рассмотрены в этой статье), разработаны, чтобы позволить вам создавать набор настраиваемых полей без кодирования.Вот примеры настраиваемых полей:
Плагины, такие как ACF и аналогичные (которые будут рассмотрены в этой статье), разработаны, чтобы позволить вам создавать набор настраиваемых полей без кодирования.Вот примеры настраиваемых полей:
Как вы можете видеть на изображении выше. В группе настраиваемых полей есть 3 настраиваемых поля под названием Movie Summary . Настраиваемые поля: Оценка , Жанр, Обзор обзора . Приведенные выше примеры представляют собой реализацию настраиваемых полей на веб-сайте обзора фильмов. Создание настраиваемых полей упростит сортировку статей. Вы можете, например, создать список из 100 лучших фильмов за все время и предложить функцию фильтрации, позволяющую вашим посетителям фильтровать фильмы по жанру, рейтингу, дате выпуска и т. Д.
WooCommerce, самый популярный плагин WordPress для электронной коммерции, является лучшим примером того, как реализованы настраиваемые поля.
Итак, вот лучшие альтернативы ACF, которые вы можете попробовать для создания настраиваемых полей на своем сайте WordPress.
Лучшие альтернативы ACF
1. JetEngine
JetEngine функционально является одной из лучших альтернатив ACF. Однако вам необходимо использовать Elementor для использования JetEngine, поскольку он разработан специально для Elementor. Вы можете использовать JetEngine не только для создания настраиваемых полей, но и других настраиваемых типов содержимого, включая настраиваемые типы сообщений, настраиваемые таксономии, настраиваемые формы, элементы списка, динамический календарь, динамическую галерею и т. Д.JetEngine обогащает типы динамического контента, которые вы можете добавлять в свои проекты Elementor. При создании группы настраиваемых полей с помощью JetEngine вы можете использовать следующие типы полей:
- Текст
- Дата
- Время
- Дата и время
- Текстовая область
- WYSIWYG
- Switcher
- Checkbox
- Выбор значков
- Медиа
- Галерея
- Радио
- Повторитель
- Выберите
- Номер
- Выбор цвета
Вы можете назначить группу настраиваемых полей сообщениям (сообщениям в блогах), настраиваемым типам сообщений, страницам, продуктам WooCommerce и т. Д. .
Д. .
JetEngine можно использовать как на Elementor Pro, так и на Elementor Free. Создание настраиваемого типа контента выполняется через серверную часть JetEngine. Затем вы можете добавить созданный вами пользовательский тип контента в дизайн Elementor (страницу или шаблон). Помимо создания настраиваемого типа контента, JetEngine также позволяет добавлять типы динамического контента WordPress по умолчанию, такие как избранное изображение, заголовок публикации, мета записи, профиль автора, заголовок сайта и т. Д. Сам JetEngine — платный плагин.Он является частью JetPlugins, набора надстроек Elementor премиум-класса, разработанного Crocoblock.
2. Pods
Ищете бесплатное решение для создания настраиваемых полей в WordPress? Стручки могут быть лучшим ответом. Этот плагин можно использовать совершенно бесплатно. Вы можете использовать его для добавления настраиваемых полей в стандартные типы сообщений WordPress (сообщения и страницы) и таксономии по умолчанию (категории и теги). Pods также позволяет создавать настраиваемый тип сообщения и добавлять к нему группу настраиваемых полей. Модули поддерживают следующие типы полей:
Pods также позволяет создавать настраиваемый тип сообщения и добавлять к нему группу настраиваемых полей. Модули поддерживают следующие типы полей:
- Обычный текст
- Веб-сайт
- Телефон
- Электронная почта
- Пароль
- WYSIWYG
- Дата
- Время
- Обычный номер
- Валюта
- Медиа
- Отношения
- Палитра цветов
Pods имеет встроенную поддержку интеграции с Elementor, которая позволяет вам добавлять настраиваемые поля, созданные с помощью Pods, в дизайн Elementor.Однако требуется версия Elementor Pro. Если вы используете Beaver Builder, вы можете установить плагин Pods Beaver Themer Add-On (бесплатно) для интеграции Pods с Beaver Builder.
3. Toolset
Toolset — это платный плагин. Бесплатная версия недоступна. Вы также можете использовать его как альтернативу ACF. Вы можете использовать Toolset для создания динамического веб-сайта для вашего клиента или вашего собственного бизнеса. Типы настраиваемого содержимого, которое вы можете создать с помощью Toolset, различаются в зависимости от используемого вами плана. Самый дешевый план (69 долларов) позволяет создавать настраиваемые типы сообщений, настраиваемые поля, настраиваемые повторители.
Типы настраиваемого содержимого, которое вы можете создать с помощью Toolset, различаются в зависимости от используемого вами плана. Самый дешевый план (69 долларов) позволяет создавать настраиваемые типы сообщений, настраиваемые поля, настраиваемые повторители.
4. Custom Field Suite
Custom Field Suite — еще один отличный вариант, если вы ищете бесплатный плагин для создания настраиваемых полей на вашем сайте WordPress. Однако для его использования необходимо знать PHP. Вам не нужно иметь дело с PHP-скриптами для создания настраиваемых полей. Но чтобы реализовать свои настраиваемые поля в шаблоне, вам нужно написать сценарий PHP. Этот плагин подходит для разработчиков WordPress с продвинутыми навыками, включая программирование. Custom Field Suite — это бесплатный плагин.Технической поддержки разработчик не предлагает, поэтому все проблемы нужно решать самостоятельно.
Существует 14 типов полей, предлагаемых Custom Field Suite:
- Текст
- Текстовая область
- WYSIWYG
- Ссылка
- Дата
- Выбор цвета
- Верно / неверно
- Выбрать
- Связь
- Срок
- Пользователь
- Загрузка файла
- Цикл
- Вкладка
Вы можете назначить группу настраиваемых полей сообщениям, страницам, настраиваемым типам сообщений и т. Д.
Д.
5. Meta Box
Meta Box — это бесплатный плагин настраиваемых полей. Если вы используете бесплатную версию, вы не можете создавать настраиваемые поля на панели инструментов WordPress. Вместо этого вы можете сделать это только через страницу, предоставленную Meta Box. На этой странице вы можете создать нужные настраиваемые поля. После этого вы можете сгенерировать PHP-код группы настраиваемых полей. Сгенерированный код — это новая функция WordPress, которую вы можете добавить, добавив ее в файл functions.php вашей темы. Для бесплатной версии процесс действительно немного хлопотный.Еще больше хлопот, если вам нужно добавить новое поле, так как для этого вам нужно посетить веб-сайт Meta Box. Сам Meta Box поддерживает следующие типы полей:
- Button
- Checkbox
- Checkbox List
- Hidden
- Number
- Password
- Radio
- Range
- Select
- Select Advanced
- Text
- Текстовая область
- URL
- Автозаполнение
- Палитра цветов
- Дата
- Дата Время
- Fieldset Text
- Google Maps
- Image Select
- oEmbed
- Slider
- Text List
- Time
- WYSIWYG Editor
- Post
- Taxonomy
- Taxonomy Advanced
- User
- File
- File Advanced
- File Input
- Image
- Image Advanced
- Video
- Divider
- Heading
Meta Box поддерживается основные конструкторы страниц, такие как El ementor и Brizy. Он поддерживает расширения для расширения своей функциональности.
Он поддерживает расширения для расширения своей функциональности.
Итог
С WordPress каждый может быть разработчиком веб-сайтов, не имея навыков программирования (хотя навыки кодирования дадут вам много преимуществ). Возможность добавлять настраиваемые поля — это функция WordPress, которую вы можете использовать для создания сложного веб-сайта. Наличие плагинов для построения страниц, поддерживающих динамический контент (в частности, Elementor), делает вашу работу еще проще. Вы можете добавлять настраиваемые поля (или создавать новые настраиваемые типы сообщений) с помощью вышеперечисленных плагинов и добавлять их в свой дизайн.
10 плагинов WordPress для расширения расширенных настраиваемых полей
Я должен признать — я немного увлекаюсь расширенными настраиваемыми полями (ACF). Популярный плагин WordPress позволяет создавать невероятно мощные и удобные настройки. Требуется уже встроенная в WP возможность использовать настраиваемые поля и добавлен привлекательный графический интерфейс для простоты использования. Но это на самом деле только верхушка.
Но это на самом деле только верхушка.
Используя ACF, вы можете создать пользовательский интерфейс, упрощающий добавление контента.Это повышает эффективность и помогает нетехническим пользователям.
Например, вы можете выделить раздел своего веб-сайта для профилей сотрудников. Вы можете создавать настраиваемые поля для имени, должности, адреса электронной почты, фотографии и биографии каждого человека.
Оттуда вы добавляете настраиваемые поля в шаблон вашей темы, чтобы они отображались именно так, как вы хотите. В результате вводить контент довольно просто, и вы гарантируете, что данные будут последовательно отображаться во внешнем интерфейсе.Так что да, вот почему я люблю использовать этот плагин!
Еще лучше то, что несколько разработчиков создали дополнительные плагины, которые добавляют еще больше интересных функций в ACF. Давайте посмотрим:
5000+ тем, плагинов и веб-шаблонов WordPress
тем WordPress, тем WooCommerce, плагины, веб-шаблоны, шаблоны информационных бюллетеней и многое другое!
Код темы
ACF решает очень распространенную проблему при добавлении настраиваемых полей — вам необходимо добавить код в свою тему, чтобы отобразить эти данные (хотя шорткоды также доступны для более простых реализаций). Это может быть довольно сложно даже для опытных разработчиков.
Это может быть довольно сложно даже для опытных разработчиков.
Используя этот плагин, внизу страницы ACF отображается фрагмент кода для каждого поля, который вы можете скопировать и вставить в свою тему. Профессиональная версия добавляет больше функций, включая совместимость с несколькими сторонними надстройками (некоторые из которых находятся в этом обзоре).
Этот плагин объединяет мою страсть к иконкам ACF и Font Awesome. Он добавляет поле, которое позволяет пользователям выбирать значок, который будет сопровождать их контент.
Например, я недавно использовал это для добавления значков в текстовые заголовки на странице. Это прекрасный способ разделить контент и предоставить посетителям контекст. Кроме того, люди действительно любят выбирать значки .
Вот простой способ добавить данные настраиваемого поля в таблицы HTML. Что приятно, так это то, что нетехнический пользователь может вводить данные, не беспокоясь о том, чтобы что-нибудь сломать. Просто перетащите строки или столбцы, чтобы переместить их. Таблицы также могут иметь необязательный заголовок.
Просто перетащите строки или столбцы, чтобы переместить их. Таблицы также могут иметь необязательный заголовок.
И ACF, и Gravity Forms являются одними из самых гибких плагинов WordPress. Так что есть смысл связать их вместе. Эта надстройка создает новый тип поля «Формы», который позволяет пользователю выбирать форму по своему выбору из раскрывающегося списка.
При создании пользовательского интерфейса, который включает поле изображения, вы часто имеете в виду определенные размеры изображения. Однако пользователи не всегда обращают внимание. WordPress может попытаться автоматически обрезать большие изображения, но результаты могут быть не очень хорошими.Здесь у нас есть плагин, который позволит пользователю обрезать изображение до точных размеров, которые вы укажете.
Поле повторителя ACF очень удобно для управления контентом. Но его отображение в бэкэнде WordPress может стать беспорядочным.
Вот где на помощь приходит сворачиватель Repeater & Flexible Content Fields. Он сворачивает каждую строку полей в репитере (кроме первого), чтобы привести в порядок ваш экран. То же самое и с гибким полем содержимого.
Он сворачивает каждую строку полей в репитере (кроме первого), чтобы привести в порядок ваш экран. То же самое и с гибким полем содержимого.
Плагин Ajax Load More добавляет бесконечную прокрутку к различным аспектам вашего веб-сайта WordPress. Это дополнение обеспечивает ту же функцию отложенной загрузки в ретранслятор ACF, гибкое содержимое, галерею и поля отношений.
Как видно из названия плагинов, в ACF добавляется поле «Код». На основе плагина Codemirror JS теперь вы можете легко добавлять примеры кода через настраиваемое поле. Это может быть отличным решением для тех, кто запускает веб-сайт на основе учебников или репозитория кода.
Если вы используете WordPress REST API для создания собственных приложений, вам также понадобится возможность передавать конечные точки настраиваемых полей. ACF to REST API позволяет вам выбирать поля для совместного использования и редактирования через API.
Эта надстройка ACF, предназначенная для работы в паре с qTranslate X, добавит динамические многоязычные возможности для различных типов настраиваемых полей (текст, текстовая область, WYSIWYG, изображение и файл). Это очень удобный инструмент при управлении многоязычным веб-сайтом.
Это очень удобный инструмент при управлении многоязычным веб-сайтом.
Построй по-своему
Если вы серьезно относитесь к разработке с помощью WordPress, настраиваемые поля — обязательный инструмент. С помощью расширенных настраиваемых полей у вас есть возможность настроить практически любой сценарий контента, который только можно вообразить. Это один из инструментов, который помогает сделать WordPress по-настоящему мощной платформой.
Но объединение ACF с вышеперечисленными надстройками принесет компании еще больше удобства и гибкости. Это позволит вам превратить стандартный веб-сайт во что-то более динамичное.
7 лучших плагинов WordPress с настраиваемыми полями 2020
Многократное добавление одной и той же информации в несколько сообщений может занять много времени, особенно для сайтов с большим объемом контента, таких как блоги, образовательные сайты, бизнес-сайты и сайты электронной коммерции. К счастью, это то, что вы можете выполнить намного быстрее с помощью настраиваемых полей в WordPress.
Пользовательские поля — это своего рода мета-поля, куда мы вставляем данные, связанные с публикациями. А чтобы обеспечить функциональность настраиваемых полей на вашем сайте, вы можете использовать плагины настраиваемых полей.
В этом посте мы обсудим семь лучших плагинов WordPress, которые помогут настроить любой сайт WordPress.
Итак, приступим.
Что такое плагины настраиваемых полей WordPress?
Как обсуждалось ранее, настраиваемые поля позволяют добавлять дополнительные метаданные к вашим сообщениям, страницам и настраиваемым типам сообщений. Они улучшают функциональность вашего сайта и делают его контент высокоорганизованным в соответствии с вашими желаниями.
Настраиваемые поля также повышают эффективность управления содержимым сайта пользователем.Например, с помощью правильного настраиваемого поля вы можете легко обновить важные данные на своем веб-сайте или при необходимости внести некоторые коррективы.
С благодарностью, существует удобный способ создания настраиваемых шаблонов полей для вашего сайта. Вы также можете добавлять их на свои страницы, в сообщения, пользовательские типы сообщений и практически в любом месте вашего веб-сайта WordPress. Это возможно, установив соответствующий плагин настраиваемых полей для WordPress. Другой способ сделать это — в полной мере использовать его функции, инструменты и функции.
Вы также можете добавлять их на свои страницы, в сообщения, пользовательские типы сообщений и практически в любом месте вашего веб-сайта WordPress. Это возможно, установив соответствующий плагин настраиваемых полей для WordPress. Другой способ сделать это — в полной мере использовать его функции, инструменты и функции.
7 лучших плагинов настраиваемых полей для сайтов WordPress
Мы собрали некоторые из лучших плагинов настраиваемых полей для веб-сайтов WordPress, предлагающих самые выдающиеся функции, которые могут сделать любой сайт максимально настраиваемым. А еще лучше, постоянные обновления доступны и для этих плагинов WordPress.
Итак, пользователи WordPress могут быть уверены, что разработчики активно находят решения возникающих проблем. Кроме того, делаются регулярные обновления, чтобы предоставлять более качественные услуги пользователям, установившим плагины на свои сайты.
Пользовательские поля WooCommerce
С помощью плагина WooCommerce Custom Fields вы можете позволить своим клиентам выбирать дату и время для доставки своего продукта. Вы также можете взимать дополнительную плату за надстройки и услуги, выбранные во время оформления заказа, если хотите. Вы можете создавать неограниченное количество полей продукта, отмечать поля как общедоступные или частные и отображать настраиваемые поля WooCommerce на странице оформления заказа.
Вы также можете взимать дополнительную плату за надстройки и услуги, выбранные во время оформления заказа, если хотите. Вы можете создавать неограниченное количество полей продукта, отмечать поля как общедоступные или частные и отображать настраиваемые поля WooCommerce на странице оформления заказа.
Характеристики :
- Этот плагин обеспечивает фильтр ценового диапазона для вашего интернет-магазина.
- Вы можете предлагать популярные услуги и дополнения, такие как подарочная упаковка или расширенная гарантия, используя продажи для более значительной прибыли.
- Вы можете использовать плагин WooCommerce Custom Field для сбора дат рождения, чтобы удивить клиентов учетной записью дня рождения.
- Кроме того, вы можете предоставить информацию об отслеживании доставки или серийный номер приобретенного ими устройства и держать своих клиентов в курсе.
Цена :
Цена этого плагина составляет 39 долларов США, с 6-месячной поддержкой RightPress.
Набор инструментов
Это идеальный выбор для продвинутых и начинающих разработчиков, поскольку этот плагин позволяет легко добавлять настраиваемые поля без каких-либо знаний в области программирования. Вы также можете выбирать из более чем 20 типов настраиваемых полей, включая изображения, числа и видео.
Самое лучшее в использовании этого плагина Custom Field заключается в том, что вы можете добавить все функции, необходимые для пользовательского сайта WordPress, с помощью одного плагина, включая таксономии, пользовательские типы сообщений, пользовательский поиск и многое другое.
Характеристики :
- Вы можете создавать собственные типы сообщений и таксономии без кода PHP.
- Toolset предлагает повторяемые группы полей, поэтому вы можете создавать несколько наборов полей столько раз, сколько захотите.
- С помощью этого плагина Custom Field вы можете полностью контролировать, как вы хотите настроить свои группы полей.

- Пользовательские поля вашего сайта могут быть полностью доступны для поиска в строке поиска.
Плагин
Цена:
Вы можете купить плагин настраиваемого поля для презентации набора инструментов всего за 69 долларов — если вам нужны настраиваемые поля.
Но если вы хотите создать сайт целиком, Toolset Interactive поможет вам создать три пользовательских сайта WordPress за 149 долларов.
Фильтр настраиваемых полей и таксономий
Filter Custom Fields and Taxonomies — один из лучших плагинов WordPress с настраиваемыми полями, потому что этот плагин использует форму поиска Profi для каждой функции, которую он предоставляет.
Практически все функции плагина Filter Custom Fields and Taxonomies выполняются с помощью этой формы поиска.Этот фильтр очень полезен при применении поисковых фильтров к поиску.
С помощью формы поиска Profi ваши клиенты могут выполнять полнотекстовый поиск, использовать ползунок диапазона для выбора возраста, цен и т. Д.
Д.
Форма поиска Profi — это форма поиска и фильтрации. Чтобы использовать его на своем сайте, вам необходимо ввести шорткод. Вы также можете использовать виджет для фильтра поиска на боковых панелях.
Характеристики :
- Плагин Filter Custom Fields and Taxonomies легко настраивается из административной области.
- Ваши клиенты могут выполнять полнотекстовый поиск. Это означает, что поисковая система проверяет все слова в каждом документе и пытается соответствовать критериям поиска.
- Также этот плагин имеет ползунок диапазона. Ваши клиенты могут выбрать конкретную цену, возраст человека и поле выбора.
- Этот фантастический плагин предоставляет множество фильтров, таких как фильтры по настраиваемым полям, сообщениям, таксономиям, и каждый из них предлагает разные функции.
Цена :
Это 4.Плагин Custom Field с рейтингом 5 звезд будет стоить вам всего 21 доллар.
Расширенное настраиваемое поле Pro
Это новый подключаемый модуль, который выпускается вместе с ACF версии 5 и содержит функции 4 дополнительных надстроек. ACF Pro рекомендуется для пользователей, которые использовали расширенные настраиваемые поля, таких как администраторы, разработчики или другие пользователи со средним уровнем опыта работы с WordPress.
ACF Pro рекомендуется для пользователей, которые использовали расширенные настраиваемые поля, таких как администраторы, разработчики или другие пользователи со средним уровнем опыта работы с WordPress.
ACF Pro имеет множество дополнительных функций для разработки лучших сайтов. Он содержит много чего — галерею, повторитель и гибкое поле контента с опциями для создания страниц.
Поле повторителя помогает создать набор подполей. Эти подполя можно использовать снова и снова. Поле повторителя позволяет с легкостью управлять и создавать любые индивидуальные данные.
Характеристики :
- Этот плагин предоставляет поле галереи, которое обеспечивает интуитивно понятный интерфейс для управления коллекцией изображений.
- ACF Pro имеет гибкое поле контента, которое является менеджером макета контента. Он помогает определять, редактировать, добавлять и переупорядочивать группы макетов.
- С помощью этого плагина вы можете отображать настраиваемое поле профиля в 26 местах на странице вашей учетной записи.

- Поле клонирования в этом плагине позволяет выбирать и отображать существующие поля.
Плагин
Цена :
Advanced Custom Field Pro доступен с двумя лицензиями: персональной и лицензией разработчика.
- Лицензия разработчика — поддержка неограниченного количества веб-сайтов за 100 долларов.
- — стоимость 25 долларов с пожизненными обновлениями для одного веб-сайта.
Персональная лицензия
Плагин настраиваемых полей и настраиваемых типов сообщений
Это плагин WordPress, который работает просто и предоставляет интуитивно понятный интерфейс. Вы всегда можете перейти на его премиум-версию, если вам нужны расширенные функции в отношении пользовательских типов сообщений.
Этот плагин помогает настраивать все поля и сообщения. С помощью этого плагина вы можете создавать повторяющиеся настраиваемые поля, таксономии, типы сообщений и создавать шаблоны интерфейса прямо из области администрирования WP.
Характеристики :
- В этом плагине вы можете найти как настраиваемую таксономию, так и создателя.
- Этот плагин имеет расширенный создатель настраиваемых полей Repeater; с его помощью вы также можете создать набор подполей.
- Он предоставляет вам различные варианты для создания страниц.
- Используя плагин Custom Fields & Custom Post Types, вы также можете создать интерфейс вашего сайта.
Цена :
Плагин
Custom Fields & Custom Post Types доступен в двух тарифных планах:
- Pro Версия для неограниченного количества веб-сайтов за 149 долларов.
- Версия для любителей с одним доступным веб-сайтом.
Custom Field Suite
Еще один простой в освоении и бесплатный плагин WordPress — Custom Field Suite. Это легкий плагин WordPress, который не перегружает ваш сайт.
Custom Field Suite позволяет просматривать административное меню «Группы полей». Это очень поможет вам в добавлении функциональности вашему сайту. В этом плагине вы найдете множество типов полей, таких как цикл, текст, вкладка, гиперссылка и многое другое.
Это очень поможет вам в добавлении функциональности вашему сайту. В этом плагине вы найдете множество типов полей, таких как цикл, текст, вкладка, гиперссылка и многое другое.
Разработчики регулярно обновляют этот плагин и решают возникающие проблемы. Этот плагин отлично подходит для настройки страниц вашего сайта WordPress.
Кроме того, этот плагин имеет до 40 000+ активных установок и имеет 5-звездочный рейтинг многих пользователей.
Характеристики :
- CFS создает группу полей, которая содержит одно или несколько настраиваемых полей.
- Поставляется с документацией, которая упрощает использование.
- С помощью поля «Правила размещения» вы можете легко решить, где должна отображаться группа полей.
Цена :
Это простой в использовании бесплатный плагин.
Шаблон настраиваемого поля
Это простой плагин WordPress Custom Fields для WordPress, который не слишком усложняет множество функций.
Как только этот плагин будет установлен, он поможет расширить функциональные возможности по умолчанию, которые у вас уже есть в WordPress. Использование этого замечательного плагина ничем не отличается от стандартной процедуры создания настраиваемых полей.
Характеристики :
- Имеется возможность установить любое количество настраиваемых шаблонов полей.
- Вы можете использовать его для установки значения уровня доступа пользователя.
- Поддержка шорткодов.
- Если вы знаете о JavaScript или PHP, вы можете настроить многие аспекты плагина.
Цена :
Этот плагин является бесплатным.
Заключение
По мере того, как вы чувствуете себя более комфортно с WordPress, вы можете начать расширяться и использовать некоторые из его более продвинутых функций.Настраиваемые поля — отличный пример — скрытая жемчужина, которая значительно расширяет ваш контроль над контентом WordPress.
Теперь вам решать, какой плагин настраиваемого поля вы будете использовать для своего веб-сайта WordPress. Все эти настраиваемые поля очень эффективны; вы можете использовать любой из них для своего сайта WordPress. Сообщите нам, какой плагин вам понравился больше всего, а какой вам больше всего подходит для работы с вашим собственным проектом.
Надстройка
Custom Fields — улучшенные уведомления для WP
5.00 4
v1.2.2 — 27 апреля 2021 г.
Исправлено: некоторые настраиваемые поля не отображались в уведомлениях, запускаемых редактором блоков в WordPress 5.7.
Исправлено: сообщения журнала отображались при включении WP_DEBUG в уведомлении «Потерянный пароль пользователя — для пользователя».
v1.2.1 — 9 марта 2021 г.
Исправлено: уведомления «Обновленное значение настраиваемого поля» не запускались при установке значения 1 или 0.
v1.2 — 1 июня 2020 г.
BIG ОБНОВИТЬ!
Новое уведомление: обновлено значение настраиваемого поля «Сообщение / Страница / Пользовательский тип сообщения». Отправляется, когда конкретное настраиваемое поле и конкретное значение обновляются в сообщении / странице / типе настраиваемого сообщения. Очень востребованная функция!
Отправляется, когда конкретное настраиваемое поле и конкретное значение обновляются в сообщении / странице / типе настраиваемого сообщения. Очень востребованная функция!
Новое уведомление: обновлено настраиваемое поле пользователя. Отправляется при обновлении определенного настраиваемого поля в профиле пользователя.
Новое уведомление: обновлено значение настраиваемого поля пользователя. Отправляется, когда в профиле пользователя обновляется определенное настраиваемое поле и конкретное значение.
Новое: шорткоды настраиваемых полей теперь могут включать параметры «тип» и «формат», чтобы вы могли изменять вывод настраиваемых полей в уведомлениях.
Новое: благодаря улучшениям в WordPress теперь вы можете включать короткие коды пользовательских полей в уведомления о регистрации новых пользователей.
Полную документацию по всем новым функциям можно найти здесь.
v.1.1.9 — 19 августа 2019 г.
Добавлено: шорткоды теперь можно использовать в полях «От имени», «Электронная почта» и «Ответить кому», и их можно фильтровать с помощью `bnfw_from_field`,` bnfw_reply_name_field` и ` bnfw_reply_email_field`.
Улучшено: параметры настраиваемого поля в уведомлении отображаются только в том случае, если тип сообщения их поддерживает.
Улучшено: `$ post` или` $ post_id` теперь могут быть добавлены в качестве параметра для ловушки фильтра `bnfw_trigger_insert_post`, чтобы уведомления вставки могли быть включены по типам записей.
Улучшено: BNFW :: send_notification_async () теперь является общедоступной функцией.
Улучшено: методы BNFW :: send_notification () и BNFW :: send_notification_async () теперь могут принимать нецелочисленные значения.
v.1.1.8 — 11 апреля 2019 г.
Исправлено: BNFW не запускал уведомления об обновлениях настраиваемых полей при использовании типов наборов инструментов.
Исправлено: Различные предупреждения PHP.
Исправлено: предупреждение js на экране «Все уведомления».
v.1.1.7 — 25 мая 2018 г.
Добавлено: поддержка списков адресов электронной почты, разделенных запятыми, при использовании вместе с надстройкой «Отправить на любую электронную почту».
v.1.1.6 — 1 марта 2018 г.
Добавлено: поддержка новых глобальных коротких кодов.
v.1.1.5 — 31 января 2018 г.
Новое: шорткоды теперь удаляются из настраиваемых полей, чтобы не вызывать проблем с отображением в уведомлениях.
Добавлено: теперь доступны встроенные подсказки справки для полей уведомлений надстроек.
v.1.1.4 — 10 апреля 2017 г.
Исправлено: проблема, из-за которой уведомления об обновлении настраиваемого поля не отправлялись при использовании вместе с BNFW v1.6.3.
v1.1.3 — 13 марта 2017 г.
Добавлено: поддержка надстройки «Отправить на любую электронную почту».
Исправлено: короткие коды авторов не выводились в уведомлениях об обновлении настраиваемых полей.
Исправлено: проблема с полем select2 настраиваемого поля.
v1.1.2 — 17 февраля 2017 г.
Новое: добавлен файл перевода.
Исправлено: фатальная ошибка при использовании вместе с 1.

 Двумя способами – ручками и при помощи плагина Carbon Fields.
Двумя способами – ручками и при помощи плагина Carbon Fields. Этот способ требует технических знаний, но считается лучшим.
Этот способ требует технических знаний, но считается лучшим. Например, вы пишите о каком-то мероприятии, на котором будет несколько выступающих. В этом случае вам не нужно подбирать количество полей для каждого мероприятия вручную. Вы можете нажать +Добавить поле в админке каждой страницы, чтобы добавить столько полей, сколько нужно.
Например, вы пишите о каком-то мероприятии, на котором будет несколько выступающих. В этом случае вам не нужно подбирать количество полей для каждого мероприятия вручную. Вы можете нажать +Добавить поле в админке каждой страницы, чтобы добавить столько полей, сколько нужно.

 checked( 'yes', $is_logged_in, false ) . ' name="menu-item-loggedin[' . $item_id . ']">
Только для зарегистрированных пользователей
</label>
</p>';
}
checked( 'yes', $is_logged_in, false ) . ' name="menu-item-loggedin[' . $item_id . ']">
Только для зарегистрированных пользователей
</label>
</p>';
} ..
}
..
}
 Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и заданных вопросов поддержки. Вы можете создать новую тему на этих форумах, однако получение ответа от нашей службы поддержки не гарантируется. Это скорее область, в которой разработчики могут общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Посмотреть форум поддержки
Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и заданных вопросов поддержки. Вы можете создать новую тему на этих форумах, однако получение ответа от нашей службы поддержки не гарантируется. Это скорее область, в которой разработчики могут общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Посмотреть форум поддержки







Добавить комментарий