Фотошоп для начинающих с нуля (уроки по основам работы)
Курсы со скидкой
{{item.category.title}}
{{item.user.name}}
{{item.author.fio}}
{{number_format(item.views)}}
{{number_format(item.comments)}}
{{number_format(item.lesscount)}}
{{item. level}}
level}}
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Рубрика «Фотошоп для начинающих» создана специально для тех, кто только начинает изучать Adobe Photoshop с нуля. Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Фотошоп для новичков является довольно сложной программой. Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Основные приемы работы в Photoshop для начинающих
Обновление: Александра Шпак
Я рассказал, как ориентироваться в программе Photoshop, о принципах работы, разобрал основные функции и инструменты. Оно подойдет тем, кто не знаком с программой совсем или хочет лучше в ней разобраться – копирайтерам, менеджерам, маркетологам, начинающим дизайнерам. Руководство поможет лучше доносить свои идеи в презентациях, делать иллюстрации для статей и постов в соцсетях, качественно обрабатывать фотографии.
Как читать. Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.
А еще это руководство будет обновляться по мере выхода новых версий Photoshop — следите за датой публикации материала выше, под заголовком.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей – квадратиков, которые вы видите при увеличении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов эта программа не годится, так как перегружает систему. Полиграфию удобнее создавать в InDesign, а веб – в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее ею пользоваться. Это поможет сэкономить время и улучшить результат.
Интерфейс
При желании можно выбрать один из четырех цветов интерфейса (возле цифры 1 на изображении ниже (далее будем использовать просто цифру в скобках)). Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
По той же причине стоит выбрать средний серый цвет заливки окрестностей вокруг картинки (2). Серый не будет мешать правильному восприятию цветов.
Производительность
Определитесь, сколько места предоставить Photoshop. Сделать это можно в том же окне, в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место – оставьте 10-20 % для других программ.
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев это диск «C»), то работоспособность программы может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран не диск «C». Если у вас есть SSD, то лучше поставить его – программа будет работать быстрее.
Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. Используя его, легче понять, какой вы участок выбираете.
Отображение инструментов
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных команд. Те же, которыми вы будете пользоваться чаще всего, например, «Сохранить» или «Открыть», пометьте цветом, чтобы их было легче находить. Если отключенная операция вдруг понадобится, вы можете выбрать внизу любого пункта «Показывать все пункты меню». Вернуть настройки по умолчанию можно в этом же окне.
Единицы измерения
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.
Комбинации
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
Обзор программы
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.
Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов. В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т. д.
д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Отменить», «Повторить», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самое большое ниспадающее меню. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если вы ищете команды, связанные с выделением участков изображения, то это здесь. В этом пункте можно отменить все выделения, инвертировать, деформировать, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах. Например, в 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может подвисать. Для 3D существуют более подходящие программы. Поэтому не будем в этой статье касаться данного пункта.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам — сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Окна
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно», который находится в основном меню.
Какие окна нужны. Это зависит от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, вы увидите его в отдельной вкладке. Его можно сворачивать, растягивать и сжимать.
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте не на стык, а накладывайте одно на другое
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
Для этого перетащите их к правому краю до появления синей полоски.
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей. Например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, вы увидите его настройки на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержат вложенные инструменты со схожими функциями (3), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.
Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl+O» (На Mac: «Cmd+O»). Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках, выбрав больший период запоминания.
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt (кнопка Option на Mac).
- Комбинациями «Ctrl -» и «Ctrl +» (на Mac: «Cmd -» и «Cmd +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» (на Mac «Cmd + 0») − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается из панели инструментов либо с помощью модификатора «Ctrl + пробел» (на Mac: «Cmd + пробел»). Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся внизу и справа при приближении.
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z» (на Mac «Cmd + Z»), а при повторном нажатии комбинация вернет внесенное до этого изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z» (на Mac «Option + Cmd + Z») , вперед – «Shift + Ctrl + Z» (на Mac «Shift + Cmd + Z»). Вернуться сразу на много действий можно в окне «История».
Размеры и разрешение
Размер изображения
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Рамка
С помощью инструмента «Рамка» можно добавлять фон, обрезать или наклонять картинку. Если нужно обрезать ее до конкретных размеров, введите их в специальные поля на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
Слои
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть другие картинки на прочих слоях.
Действия со слоями
В программе «Слои» находятся на правой панели (1). Если нет, то включите их в пункте «Окно» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N» (на Mac «Cmd + Shift + N»).
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда же их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный слой, им можно давать названия. Для этого кликните два раза по существующему названию слоя.
Удалить. Удалить слой можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение».
Поменять порядок. Перетащите слой с помощью мыши.
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» (на Mac «Cmd + J») или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt (на Mac — Option) и перетащите слой с картинки в сторону с помощью мыши.
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и если изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» и нажмите «Alt + Backspace» (на Мас «Option + Backspace»), чтобы залить основным цветом, или «Ctrl + Backspace» (на Mac «Cmd + Backspace»), чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T» (на Мас «Cmd + T»), чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив его названия. Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивающими в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхний слой, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», «пипеткой» возьмите образец цвета предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Наложить маску. «Встаньте» на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрыть часть слоя в маске, а белой – вернуть обратно. Если вырезать область или стереть ее с помощью «Стерки», то это действие можно будет вернуть только отменой.
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого «встаньте» на нужный слой и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он будет неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что описано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в разделе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующем разделе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Слой-заливка. Позволяет залить слой цветом, градиентом или узором. Слой-заливка является отдельным слоем, к которому можно отдельно применить режимы наложения.
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но, по возможности, пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои – в разделе «Слои»).
Кривая
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).
- Если выше − наоборот становиться светлее.
- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным.
 Чем больше степень изгиба, тем меньше контраст.
Чем больше степень изгиба, тем меньше контраст.
Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайние правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.

Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика внизу. А если изменения не понравились, то с помощью стрелочки, что слева от иконки с глазиком, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
Выбрав «Цветовой тон/Насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на снимке.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
При выборе цвета учитывается не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.
Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
Цветовой баланс
В свойствах этого инструмента – три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.
Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки… − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Лассо
Есть три вида лассо: «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
Волшебная палочка
«Волшебная палочка» обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
Быстрое выделение
«Быстрое выделение» работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
Перо
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после – выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и не имеют рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
«Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Быстрая маска
«Быстрая маска» дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Переместить. Выделите область и нажмите «Ctrl + T» (на Mac «Cmd + T») или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» (на Мас «Cmd + C») или «Ctrl + X» (на Мас «Cmd+ X»), чтобы скопировать или вырезать. А затем − «Ctrl + V» (на Мас «Cmd + V»), чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окно».
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.
Абзацы. В окне абзац регулируются настройки, связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).
Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.
Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в разделе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в разделе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Чтобы писать по контуру фигуры, нажмите на ее границу.
Как выбрать и использовать шрифт: 10 советов
Цвета и градиенты
В этом разделе поговорим о том, где брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.
Основной и фоновый цвета
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового цветов используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента, в поле «Размер образца», изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и отрегулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Из библиотеки цветов (4). Здесь цвета из цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (1), зажмите левую кнопку мыши и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.
В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
Выберите нужный цвет (подробнее — в разделе «Цвета и градиенты»), инструмент «Кисть» (1), и можно рисовать. Читайте дальше, и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».
Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13). Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Симметрия. Чтобы включить функцию симметрии, нужно нажать на значок бабочки на панели «Параметры». Там вы сможете выбрать один из доступных типов симметрии: вертикальная, горизонтальная, двухосевая, диагональная, волнистая, круговая, спиральная, параллельные линии, радиальная или мандала.
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Фигуры
Создание
Выберите любую фигуру и растяните ее как угодно мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать их, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в разделе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области любой формы.
Так можно создавать области любой формы.
Настройки фигур
Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях «ширина» и «высота» задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, тексты или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt (на Мас — Option) и обведите, какой участок следует скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Восстанавливающие кисти
Восстанавливающих кистей существует два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью картинки.
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, откуда был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик».
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S или для Мас Cmd + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S или для Мас Cmd + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W или для Мас Option + Cmd + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что следует проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают изображения с большим расширением. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем файл можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию: он нужен для высококачественной печати.
Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
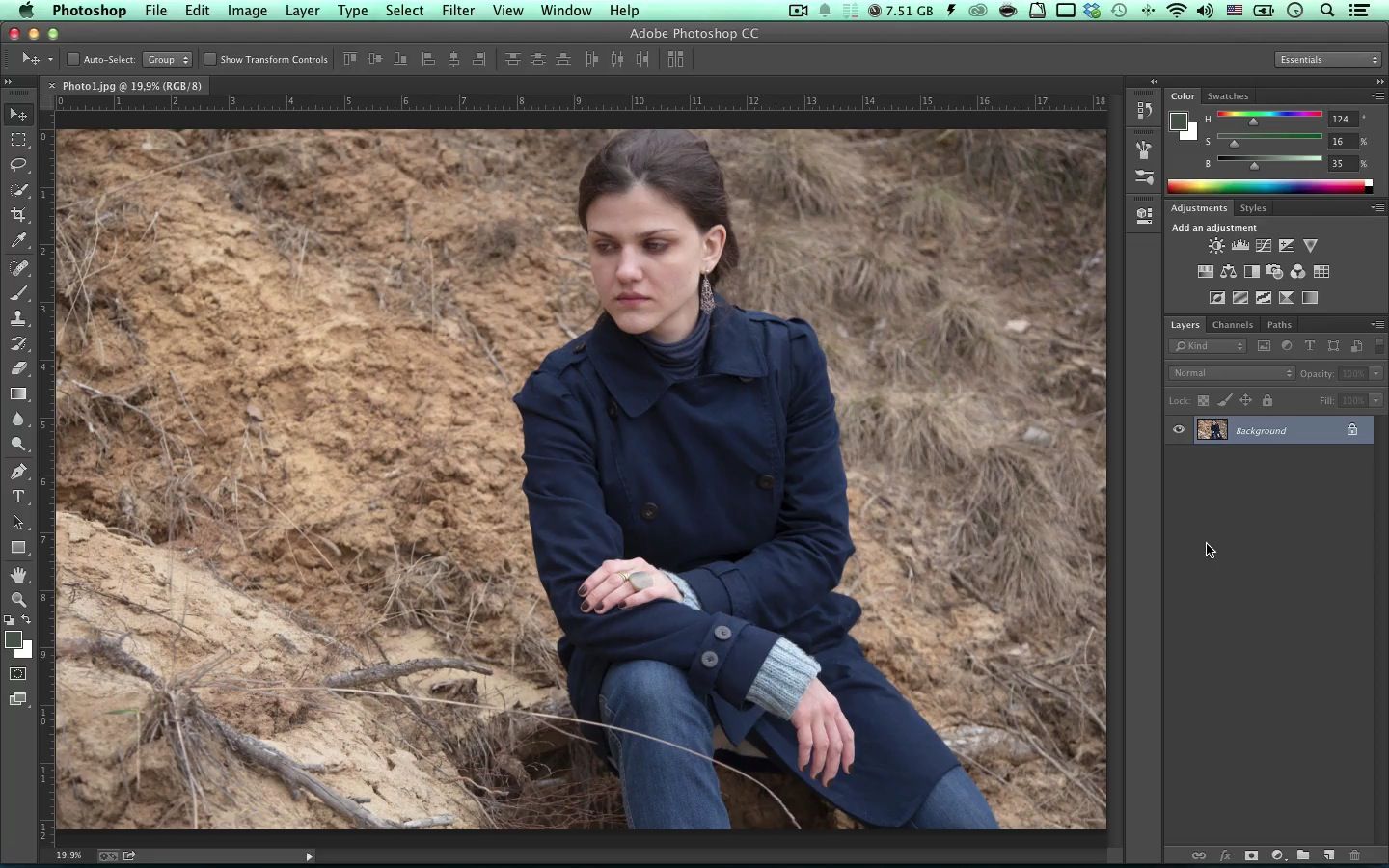
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
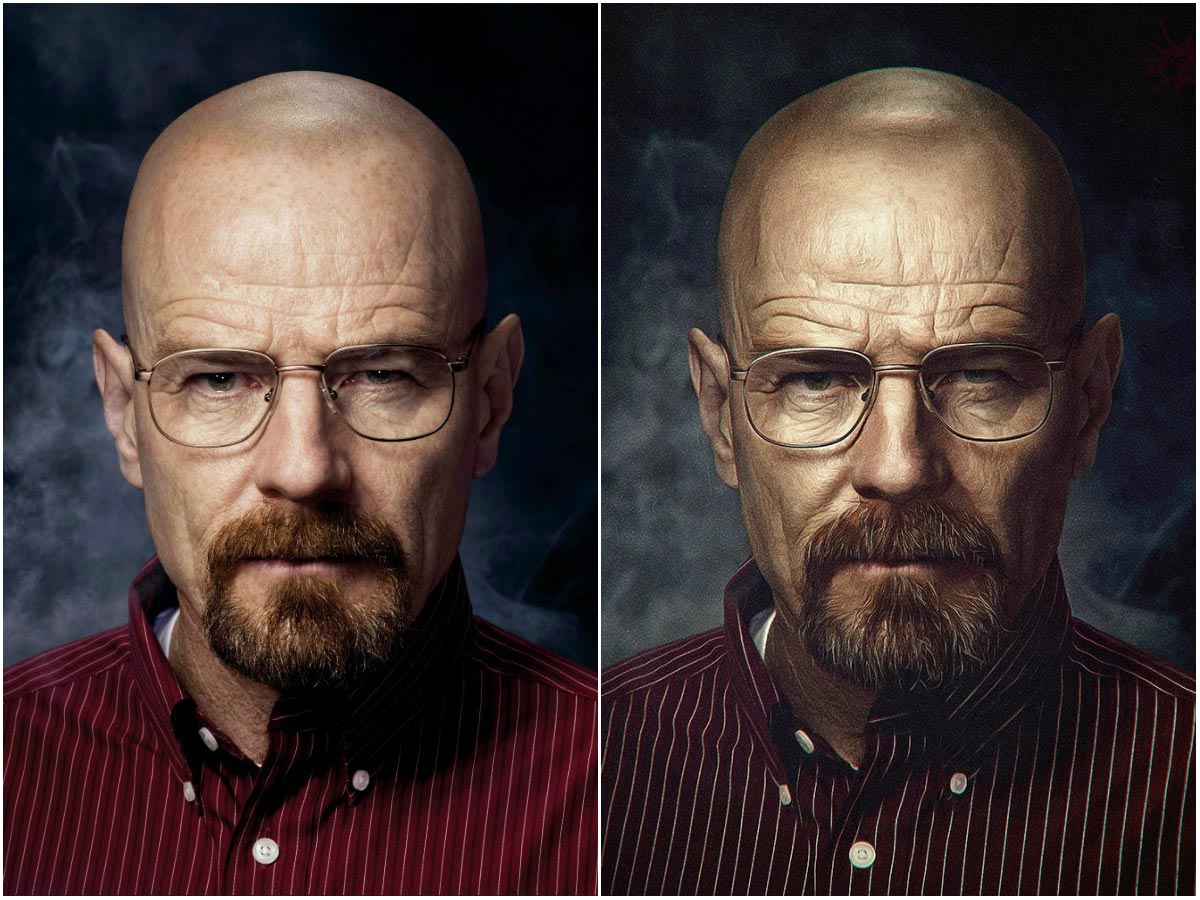
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.1 – «И снова – ОГОНЬ»
- Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
Особенности работы в Photoshop
Для специалистов, взаимодействующих с графическим контентом и видео, создано большое число программ, облегчающих выполнение повседневных задач. Одной из таких является Adobe Photoshop. Это программное обеспечение необходимо для работы в области веб-дизайна, фотографии, видеомейкинга, так как позволяет создавать и редактировать растровые изображения. Популярность такого инструмента, как Фотошоп, объясняется широким спектром доступных возможностей, которые помогают создавать качественную компьютерную графику.
Преимущества и недостатки Adobe Photoshop
Работа в Фотошопе строится на использовании разнообразных инструментов для коррекции растровых изображений. С их помощью можно улучшить восприятие фотографии или картинки, сделать визуальный контент более ярким, красивым и гармоничным.
В отличие от других графических редакторов Adobe Photoshop обладает следующим спектром преимуществ.
- 1. Поддержка большинства форматов медиа-файлов (JPG, PNG, TIFF и прочие).
- 2. Широкий набор опций для редактирования и коррекции изображений, который расширяется за счет плагинов.
- 3. Возможность работы с помощью графического планшета.
Как инструмент Фотошоп имеет и некоторые недостатки, но они минимальны. Одним из минусов является тот факт, что для полноценной работы в редакторе придется покупать его лицензированную версию. Однако для дополнительной экономии можно оформить месячную подписку или приобрести пакет программ от корпорации Adobe, что позволит сократить стоимость каждой утилиты, входящей в состав.
Особенности работы в Фотошоп
Первая версия графического редактора была выпущена в 1990 году и имела весьма ограниченный функционал. Сегодня Фотошоп обладает более 50 разнообразными инструментами и несколькими десятками видов настройки. В профессиональной деятельности используются версии не ниже CS4, которая обладает широким спектром для работы с графикой, текстом, а также может объединять 2D и 3D объекты, создавать трехмерные изображения.
Photoshop для веб-дизайнера , фотографа, видеомейкера является незаменимым инструментом. С помощью данной программы можно улучшить цветовой баланс на снимках, добавить красочные эффекты и создать оригинальное изображение для дальнейшей печати или размещения в интернете. Фотошоп подходит как начинающим специалистам, так и профессионалам с многолетним опытом. Для работы в графическом редакторе необязательно знать все его возможности. В некоторых случаях достаточно 20% представленных инструментов.
Важной особенностью данной программы является тот факт, что она позволяет выбирать один из восьми режимов отображения картинки:
- — битовый формат;
- — дуплекс;
- — градации серого;
- — многоканальный;
- — индексированные цвета;
- — Lab;
- — RGB;
- — CMYK.
Каждый из них дает возможность подготовить изображение для последующей работы с конкретным спектром устройств.
Ключевые возможности Adobe Photoshop
При запуске программы открывается начальный экран, на котором можно посмотреть и вызвать ранее созданные документы, ознакомиться с подробными руководствами, инструкциями. При переходе в рабочую среду пользователь получает доступ ко всему набору инструментов, панелей настроек и вариантов управления приложением. За счет разных комбинаций способов обработки растровой графики можно решать следующие задачи.
- 1. Добавление спецэффектов;
- 2. Цветокоррекция;
- 3. Устранение дефектов съемки;
- 4. Создание многослойных изображений;
- 5. Фотомонтаж, ретушь и составление;
- 6. Обработка ручных эскизов;
- 7. Наложение текста;
- 8. Создание элементов дизайна сайтов, промо-материалов, документов, полиграфии;
- 9. Подготовка графического контента к публикации или печати;
- 10. Формирование текстур для трехмерных моделей.
Создавая отдельные слои, корректируя конкретные детали с помощью кистей, ластика, масок и других инструментов выделения, можно сделать не просто красивую картину или плакат, но и настоящее произведение современного искусства.
Как освоить Adobe Photoshop?
Познакомиться со всеми опциями и инструментами программы можно самостоятельно с помощью онлайн-самоучителей или видеоуроков. Однако в этом случае обучение Photoshop отнимет много сил и будет проходить бессистемно. Лучше не тратить время впустую и записаться на профессиональные курсы в Москве от школы ArtWork. Опытные педагоги и наставники помогут пройти обучение Adobe Photoshop с нуля и до статуса PRO. При этом вы получите только действительно нужные знания и навыки, а также сможете упрощать работу с графическим редактором, чтобы решать профессиональные задачи быстро и без потери качества. Если вы хотите освоить Фотошоп с нуля, оставьте заявку на обучение онлайн или свяжитесь с менеджерами по телефону.
Узнайте больше о Photoshop — для работы, рисования, фотомонтажа, хобби и новой профессии! Увлекательная графика для взрослых и детей!
Многие из вас сделают открытия и по-новому посмотрят на эту программу!
Увидят, что результаты работ, сделанных в Photoshop, окружают каждого из нас и каждый день!
В этой статье разберём:
— Что такое Фотошоп и откуда такая популярность во всем мире
— Какие преимущества дает знание Фотошоп обычному человеку
— Какие возможности вы можете получить, используя заложенный в программе потенциал
Что такое Photoshop
Фотошоп — продукт компании Adobe самый мощный, самый знаменитый инструмент для работы с растровой графикой. Для справки: растровая графика представляет собой сетку из цветных точек (пикселей). Самые распространённые растровые форматы изображений: jpeg, png. В отличие от своих аналогов, эта удивительная программа обладает большим количеством функций и производительностью.
Photoshop – лидер индустрии графики и дизайна.
Фотошоп мега популярен во всем мире!
На многих языках его название стало нарицательным и обозначает действия, производимые при обработке фотографий. Мы постоянно сталкиваемся с выражениями: «прифотошопить», «отфотошопить» и другими подобными выражениями. Все это означает одно — прорисовать с помощью Photoshop.
А чем же этот графический редактор может быть полезен именно вам?
Открывайте новые возможности!
Какие преимущества дает знание Photoshop обычному человеку?
Многие ошибочно считают, что Фотошоп нужен только фотографам для коррекции изъянов на снимках и улучшения общего качества получаемых изображений. На самом деле его возможности намного шире, они просто безграничны.
Изучение программы фотошоп открывает множество перспектив для IT-профессий, особенно: веб-дизайнеров, верстальщиков, разработчиков-универсалов.
Скажем даже больше: дизайн сайта создается с помощью редактора Фотошоп.
Не имеет значения, к какому типу относится сайт: одностраничник, блог, платформа для интернет-магазина. Безразлично, на каком движке будет веб-ресурс: Drupal, WordPress, Joomla. Начало работы по его созданию – это прорисовка макета формата PSD (Photoshop Document — растровый формат хранения графической информации). Веб-дизайнер создает картинку/изображение внешнего вида сайта, и только потом макет верстается и вписывается в программный код.
Большинство графических объектов в интернете также создается в фотошоп. Изучив программу, вы сможете заниматься созданием таких элементов дизайна: кнопок, иконок, логотипов, баннеров для рекламы.
Трудно переоценить важность умения работать в программе фотошоп для дизайнеров, с его помощью создаются уникальные дизайнерские работы:
- именные визитные карточки;
- поздравительные открытки собственного изготовления;
- различная анимация и т.д.
Область применения Photoshop огромна! Мы коснулись лишь малой доли использования этого графического редактора.
Какие возможности вы можете получить, используя заложенный в программе потенциал
Приступая к обучению, определите направление — для чего вы хотите научиться работать с картинками/ фотографиями/ иллюстрациями. Хотя Photoshop настолько увлекательный, что начать можно просто из интереса, а дальше уже в процессе определиться с применением.
Умение работать с программой Фотошоп необходимо в таких задачах:
1. Прорисовка элементов web-сайта: логотипы, иконки, кнопки, блок описания товара/ услуги, блок отзывов и т.д.
2. Прорисовка макета целого сайта или отдельных его страниц.
3. Создание уникального индивидуального стиля сайта, трехмерных объёмных изображений.
4. Создание красочного профессионального рекламного баннера, включая анимированные.
5. Цветокоррекция и преображение фотографии/ иллюстрации: любой образ, любой визуальный эффект, все зависит только от воображения.
6. Получение макета визитки, постера, афиши, буклета.
7. Создание коллажа и фотомонтаж.
8. Ретуширование/ восстановление старых фото или раскрашивание черно-белых фотографий.
и т.д.
А также изучают Photoshop те, кто хочет научиться новой профессии, новым навыкам, любит рисовать (все возможности профессионального классического художника здесь представлены, как инструменты), соединять фотографии/ иллюстрации для получения фантастического нереально интересного изображения.
Готовы сделать первые шаги? или усовершенствовать свои навыки в графике?
Курс «Photoshop для начинающих Веб-дизайнеров» универсален
Он подходит и для новичков, и для тех, кто уже умеет фотошопить. Более опытные — систематизируют свои знания и значительно увеличат скорость выполнения своих работ за счёт умелого использования функций-ускорителей.
Вы научитесь свободно и уверенно работать в Adobe Photoshop за 7 часов. Подробно и в теории, и на практике разбираем темы:
— растровая и векторная графика
— цветовые модели
— все группы инструментов
— слои
— смарт-объекты
— стили и эффекты
— трансформирование объектов
— сохранение и экспорт файлов
Сделайте свой выбор, определите нужное направление, смело приступайте к изучению. Станьте дизайнером, художником или получите известность, как высококлассный фотограф. Вы сами не заметите, когда эта замечательная программа станет неотъемлемой частью любимого творчества.
Получение навыков фотошоп – начало вашего успеха!
Открывайте новые возможности! Включайтесь!
команда beONmax
Разница между Photoshop и Lightroom
Один из распространенных вопросов, которые я слышу от людей, которые только начинают свой путь в фотографии, это «Какую программу мне следует использовать для редактирования фотографий?». Есть много вариантов, таких как iPhoto, Picasa, GIMP, а также другие коммерческие программы, как AfterShot Pro и Pixelmator, но наиболее популярными все же являются Photoshop и Lightroom.
За этим вопросом обычно следует другой, который кажется вполне логичным, «Какая разница между Photoshop и Lightroom?». В то время, как обе программы имеют много общего и обе широко используются в фотографическом сообществе, каждая из них служит своей собственной цели, и в некоторых очень существенных вопросах они совершенно разные. Понимание того, что делает их похожими, а что отличает, может помочь вам сделать осознанный выбор программного обеспечения для ваших целей.
Сходства
На глубинном уровне обе программы выполняют одну и ту же функцию – редактируют фотографии. Каким способом они справляются с этой задачей, и то, как вы используете каждую из программ, отличается существенно. Но если вы ищете программное обеспечение, которое просто позволит вам вносить изменения и улучшать ваши фотографии, то одного будет достаточно. Обе программы способны обрабатывать разные типы файлов, такие как: JPEG, PNG, TIFF и, постоянный фаворит многих фотографов, RAW. По сути, как Photoshop, так и Lightroom используют Adobe Camera Raw (ACR) процессор для обработки RAW файлов. Таким образом, вы можете ожидать подобных элементов управления и обработки в обеих программах, когда делаете, например, настройку насыщенности, работаете с кривыми или корректируете дисторсию.
Обе программы также располагают обширным набором редактирующих и манипуляционных инструментов, позволяющих делать все, начиная с базового редактирования, как обрезка и регулировка экспозиции, и заканчивая продвинутой обработкой, как работа с кистями, кривыми и фильтрами. Вы найдете разнообразие встроенных эффектов в обеих программах, которые позволят вам мгновенно превратить ваше фото в черно-белое, тонировать сепией или применить другие художественные эффекты. Обе программы являются достаточно мощными графическими редакторами. Я знаю некоторых фотографов, которые используют исключительно Lightroom и даже не прикасаются к Photoshop. В то же время есть много других, которые работают в Photoshop днями напролет и никогда не открывают Lightroom. Тем не менее, чтобы понять, какая программа больше подходит вам, нужно также рассмотреть, чем они отличаются друг от друга.
Отличие №1: Обработка файлов
Одним из главных отличий Lightroom от Photoshop является то, что он на самом деле не редактирует фотографии и не перемещает их в разные места на вашем компьютере. Все изменения, которые вы делаете, сохраняются в отдельном файле, который называется Каталог и является своего рода сборником инструкций, как каждое фото должно быть обработано. Когда вы применяете какой-то вид обработки, как, например, радиальный фильтр или кисть, Lightroom по сути ведет журнал всех изменений в базе данных, при этом оставляя исходный файл не тронутым. Эта методика называется неразрушающим редактированием, которое резко отличается от того, как работает Photoshop.
Например, несколько месяцев назад я отправил моему отцу его фотографию, которую я сделал и в последствии обработал в Lightroom.
Так как исходный файл не был изменен, я могу вернутся к нему в любое время и обработать столько раз, сколько пожелаю. Правки в Lightroom – это набор инструкций как обработать файл, подобно тому, как рецепт является набором инструкций для приготовления торта или запеканки. После завершения редактирования изображения в Lightroom его нужно экспортировать туда, где оно может быть напечатано, распространено или опубликовано. Потому что исходное изображение остается в вашем компьютере абсолютно нетронутым и в последствии вы можете вернуться в Lightroom и обработать его снова на ваше усмотрение. Еще одно преимущество этого подхода заключается в том, что каталог достаточно маленький, обычно занимая всего лишь несколько сотен мегабайт на вашем жестком диске, даже если у вас несколько тысяч фотографий в Lightroom.
Базовая диаграмма рабочего процесса в Lightroom: инструкции по обработке хранятся в файле Каталог, и исходные файлы не подвергаются изменению.
Photoshop же устроен совершенно иначе. Когда вы редактируете фотографию в формате JPG, PNG, или RAW в Photoshop, вы всегда работаете НА оригинальном файле, если вы конечно не сохраните копию как PSD файл, который займет несколько десятков мегабайт. Этот PSD файл содержит все изменения, внесенные в фото, и, чтобы иметь возможность его распространить, нужно сохранить его в окончательном формате JPG, PNG или др. В сущности, если вы хотите сделать неразрушающее редактирование в Photoshop, то в конце у вас получится три отдельных файла: исходный RAW файл, PSD, и финальная копия, сохраненная в формате, отличном от PSD. Процесс выглядит следующим образом:
Базовая диаграмма рабочего процесса в Photoshop: если вы хотите отредактировать изображение, то его необходимо сохранить как отдельный PSD файл.
Два процесса на поверхности выглядят похоже, но с одним важным отличием. В Lightroom все ваши изменения для каждой фотографии сохранены в едином, относительно маленьком, каталоге. В Photoshop все ваши изменения сохранены как отдельный файл для каждой фотографии, которую вы обрабатываете. Это означает, что на жестком диске вашего компьютера это займет намного больше места, если вы работаете со множеством файлов в Photoshop, и в конечном итоге у вас будет несколько версий одного и того же изображения. Так почему же вы предпочтете работать в Photoshop вместо Lightroom? Одним словом, мощность.
Отличие №2: Редактирующие инструменты
Lightroom – это как автомобиль-вездеход, который вы могли видеть на многих фермах. Он быстрый, проворный, может выполнять множество задач, таких как перевозка небольших предметов и буксирование прицепов. Но он просто не в состоянии конкурировать с большими грузовиками, когда дело доходит до серьезной работы, как транспортировка больших тюков сена, перевозки прицепов с лошадьми или же пробираться через грязь и снег.
Около десяти лет назад компания Adobe поняла, что не каждому нужны возможности Photoshop, особенно это касается фотографов, которые возвращаются их путешествий с сотнями фотографий и им нужна быстрая обработка. Что было необходимо этому новому поколению цифровых фотографов, так это основные редактирующие инструменты Photoshop в одном легком в использовании пакете, которым и стал Lightroom.
Photoshop содержит ошеломляющее количество фильтров, кистей и других инструментов, которые позволяют выполнять всевозможные правки и изменения в ваших фотографиях. Но кроме того, Photoshop дает вам возможность создавать слои, на которых вы собственно и делаете редактирование. Например, изображение слева показывает различные слои, которые я использовал при обработке фотографии статуи. И каждый слой может быть редактирован независимо от другого. Может это выглядит слишком, но это совсем не редкость. Фотографы часто создают десятки слоев в процессе обработки фотографий. Lightroom, напротив, работает гораздо более линейно без всяких слоев, с меньшим количеством инструментов, но и меньшей гибкостью. Обе программы имеют панель История, что позволяет вам вернуться в любую из ваших правок, но работа со слоями дает вам гораздо больше контроля над тем, как именно вы хотите редактировать ваше изображение.
Photoshop использует слои, которые могут пугать новичков, но они предлагают невероятную гибкость, с которой Lightroom просто не сравнится.
Скажем, вы хотите добавить виньетирование в портрет. В Lightroom для это всего лишь стоит нажать кнопку «Виньетка» и установить несколько основных параметров, таких как количество, насколько большим должно быть нетронутое поле и как плавно виньетка должна уйти от центра. Это быстрое и беспроблемное решение, которое очень удобно использовать для всех видов фотографий. И если вам нужно чуть больше контроля, то выберите Радиальный фильтр для нескольких других настроек.
Изображение после обработки
Изображение до обработки
Чтобы сделать это в Photoshop, необходимо создать новый корректирующий слой на вашем изображении, такой как Уровни. Затем вы бы затемнили изображение в высоких тонах по всему изображению, а затем применили бы маску, чтобы оставить затемнение только по краям. Вы также можете изменить непрозрачность слоя (эффект осветления) или Режим наложения, или же вы могли бы воспользоваться инструментами Осветление и Затемнение – и это только начало. Все эти дополнительные шаги могут показаться безнадежно запутанными. Но по мере изучения инструментов Photoshop вы поймете, что они дают гораздо больший уровень контроля над процессом редактирования.
В Lightroom добавить виньетирование можно нажатием на одну кнопку. В Photoshop это гораздо сложнее, но и дает вам больше возможностей.
Со всеми его опциями и функциями (включая поддержку текста, 3D графику и даже видео) Photoshop идеален для практически всех вариантов обработки. Lightroom по сути не отстает от Photoshop по инструментам, которые фотографы используют чаще всего, поэтому он так привлекает многих охотников за кадром.
Отличие №3: Рабочий процесс
В сторону особенности и опции. Козырь, который есть у Lightroom над его старшим братом – это организация рабочего процесса для фотографов. Так как он разработан специально для нужд фотографов-любителей и профессионалов, он справляется со всеми этапами от импортирования фотографий с карты памяти до упорядочивания, редактирования, распространения и, наконец, их печати. Lightroom имеет поддержку ключевых слов и виртуальных папок, чтобы помочь вам быстро найти изображения. А также вы можете использовать эту программу для создания слайд-шоу и фотокниг. Многие фотографы, даже профессионалы, неделями и месяцами даже не открывают Photoshop, потому что Lightroom дает им все, что нужно.
Библиотека Lightroom позволяет быстро сортировать, упорядочить и управлять всеми вашими снимками.
На другой чаше весов есть Photoshop, который не выгружает файлы, не упорядочивает их и определенно не может создавать слайд-шоу и фотокниги. Но опять же таки, это компромисс, на который вы готовы пойти. Ни одна программа не может даже приблизится к Photoshop в плане возможностей редактирования. В любом случае, вы можете использовать Adobe Bridge, чтобы организовать некоторые рабочие процессы, как, например, импортирование файлов и организация цифровых медиа на вашем компьютере, который работая в паре с Photoshop, предлагает более комплексное решение организации рабочего процесса. Он не такой цельный, как при работе в Lightroom, но обеспечивает приличный уровень автоматизации по сравнению с ручным упорядочиванием ваших PSD, JPG и других файлов.
Иногда лучшим решением будет воспользоваться обеими программами. Я использовал Lightroom, чтобы импортировать фото с камеры и сделал несколько базовых правок, а затем я использовал Photoshop, чтобы сделать более обширную обработку.
Какая из них подходит именно вам?
Теперь вы, пожалуй, осознали, что это вопрос, на который можете ответить только вы. И до недавнего времени вы не были готовы потратить $150 на Lightroom или в разы большую сумму на Photoshop. К счастью, Adobe нашел более простое решение с выпуском Creative Cloud и теперь вы можете получить обе программы за 10$ в месяц. Если вам не нравится подписываться на программное обеспечение, вы все же можете купить отдельно Lightroom. Adobe подтвердил, что они будут продолжать продавать автономную версию со всеми последующими обновлениями.
Эта статья могла бы быть намного длиннее и во многом я всего лишь коснулся поверхности, но я надеюсь, вы получили общее представление о том, в чем эти две программы похожи и различны.
Автор: Simon Ringsmuth
Перевод: Татьяна Сапрыкина
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть насквозь слои ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев.
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Слои
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с вашим собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они изменили бы размер вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы одновременно уменьшить размер обеих фотографий. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растеризовать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл. Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке Открыть … на стартовом экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать New… кнопку на стартовом экране. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать оттуда «Создать …» или «Открыть …». Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его.Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения.Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна.Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота».Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля. Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана.Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений. Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть».Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — это панель «Инструменты», которая расположена слева от окна документа.Вот эта длинная вертикальная полоса. Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
- (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Панели
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент Масштаб находится на панели «Инструменты».Измените масштаб с «Увеличить» на «Уменьшить» на панели параметров.
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Редактировать» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двухконечную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете возвращаться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я выхожу в меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете над ними. Для этого выберите Photoshop в этом раскрывающемся меню и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно с параметрами JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Учебное пособие по Photoshop с закладками для начинающих
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу.Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они являются одной из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где он расположен: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда называйте слои .Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом. Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и, хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять настраиваемые цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (т.е.е. # 1fb1ee), затем введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Tip: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при создании визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и дает доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы нажмете значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль. Обязательно выберите слой с желаемым текстом, чтобы отредактировать его.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали.Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите этот пост в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений. С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти
— отличный способ добавить визуальные акценты к вашему контенту.Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменять размер кисти, непрозрачность, плавность и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop.(Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы. Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль.Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop.Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать.Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графический объект:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который вы хотите выделить.Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать». После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние».»Будет скопировано все изображение, и вы сможете вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения ваших выделений. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого сообщения.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как показано ниже для нашей вводной электронной книги Pinterest. Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Основной ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок «Ластик», все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство для удаления фона, щелкните значок ластика и удерживайте его, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Обрезка»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через базовый поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенную палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Параметры смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Счастливых фотошопов!
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Type позволяет вам добавить текст к вашему файлу.Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Чтобы использовать инструмент «Текст»:
- Найдите и выберите инструмент Тип на панели инструментов Инструменты . Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите желаемый шрифт и размер текста .
- Щелкните палитру Цвет текста , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- К вашему документу будет добавлен новый текстовый слой . Вы можете начать вводить текст, чтобы добавить текст к слою.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста.В приведенном ниже примере мы добавили второй текстовый слой для слова , горы, .
Типовые наконечники для инструментов
- Если вы хотите, чтобы отредактировал текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Layers . Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Чтобы увидеть еще больше параметров форматирования текста, перейдите в окно , , затем выберите Символ , чтобы просмотреть панель Символ .
- Если вы хотите, чтобы переместили текст на , вам нужно выбрать инструмент Перемещение , щелкнуть и перетащить его в нужное место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например Filters , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам делать настройки изображения, которые обычно не работают с текстом.Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите его растрировать, просто нажмите Отменить , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ ru / photoshopbasics / чтение-гистограмма / содержание /
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция масштабирования позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер.Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов. Выглядит это так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете выбрать «Просмотр»> «Увеличить».Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображения
Панорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов.Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в соответствии с графикой. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6.Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
Линейки
Линейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции.Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым вертикальным или горизонтальным выравниванием. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок.Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
Направляющие
Гиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки
Сетки
не печатаются, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя при этом симметрию и дизайн.На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель настройки упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши на ползунке и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контрастность.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Теперь наше изображение выглядит так:
Другие варианты панели «Свойства»:
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите Инструмент «Примечание».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
10 советов для более продуктивного рабочего процесса в Photoshop
Я признаю: на самом деле нет альтернативы тому, что может сделать Photoshop. При этом это исключительно сложная программа с множеством движущихся частей. Чтобы изучить основные инструменты, которые помогут воплотить ваши идеи в жизнь, требуется огромное количество времени и усилий, не говоря уже о том, что всегда существует как минимум три различных способа использования каждого инструмента.Факт: Photoshop — это джунгли, и нам нужно учиться выживать в них каждый день.
В этой статье я поделюсь десятью своими самыми важными советами, ярлыками и приемами для ускорения рабочего процесса Photoshop, чтобы вы быстро освоили его!
1. Используйте смарт-объекты
Слева: изменение размера смарт-объекта до 50%, а затем снова до 100%, дает то же исходное качество; Справа: изменение размера нормального слоя до 50%, а затем снова до 100% даст вам размытый результат.
Если вы когда-либо изменяли размер или вращали слой несколько раз подряд, вы, скорее всего, заметили некоторую размытость или неровности.Это совершенно нормально — каждый раз, когда вы трансформируете слой, Photoshop перемещает его пиксели. Чем больше вы их перемещаете, тем хуже становится, и это может стать большой проблемой для проектов с большим количеством изменений типа «сделать больше / меньше».
Смарт-объекты — это способ Photoshop решить эту проблему. Вы решаете, какие слои должны стать смарт-объектом, а Photoshop запоминает и защищает их пиксели от любых необратимых повреждений. Теперь всякий раз, когда вы поворачиваете, изменяете размер или применяете эффект к слою смарт-объекта, Photoshop вычисляет конечный результат на основе этих исходных пикселей, каждый раз обеспечивая идеальное качество изображения.
Как вы понимаете, смарт-объекты — это более разумный способ работы с композициями. Например, вы можете создать большую версию значка веб-сайта, затем преобразовать ее в смарт-объект и использовать в окончательном дизайне с меньшим размером. Если клиент решает увеличить его, вы просто нажимаете инструмент преобразования и изменяете его до желаемого размера — без какой-либо размытости или потери качества.
Чтобы преобразовать слой или группу слоев в смарт-объект:
- Выбрать слои на панели слоев
- Щелкните правой кнопкой мыши, выберите Преобразовать в смарт-объект
Для редактирования исходного содержимого смарт-объекта:
- На панели «Слой» щелкните правой кнопкой мыши смарт-объект, который нужно отредактировать.
- Выберите Изменить содержимое
- Photoshop откроет содержимое смарт-объекта в новом окне как отдельный временный файл
- Когда вы закончите с изменениями, нажмите «Файл»> «Сохранить».
- Вернитесь к исходному файлу — он должен показать обновленную версию вашего смарт-объекта
2.Используйте маску слоя
Маски слоя — это удобный способ скрыть части вашего слоя без фактического стирания пикселей. Фото Ховарда Лейка (через Википедию)
Если вы хотите скрыть части вашего слоя без фактического стирания пикселей, маски слоя — ваш новый лучший друг. Они настолько просты и удобны, что вы удивитесь, как вы вообще обошлись без них.
Логика масок слоя проста — все, что 100% белое, покажет 100% вашего слоя — все, что находится между ними, будет отображать пиксели с разной степенью непрозрачности.
Просто попробуйте — вы будете счастливы, что сделали.
Чтобы добавить маску слоя к слою:
- Выберите часть слоя, которую вы хотите сохранить или скрыть
- Перейдите в Layer> Layer Mask, затем выберите Reveal Selection или Hide selection
- Вы должны увидеть, что маска слоя появится рядом с миниатюрой слоя
Подсказка: Если вы хотите показать или скрыть весь слой с помощью маски, вам не нужно делать выбор. Просто выберите слой и перейдите в «Слой»> «Маска слоя», затем выберите «Показать все» или «Скрыть все».
Для редактирования маски слоя:
- Щелкните по миниатюре маски слоя
- Начните редактирование с помощью любых инструментов Photoshop, которые вам нравятся (кисть, ластик, эффекты и т. Д.).
Чтобы удалить маску слоя:
- Выберите слой на панели «Слои»
- Перейдите в Layer> Layer Mask> Delete
3. Используйте обрезные маски
В этом примере текст HELLO WORLD действует как обтравочная маска для слоя с Землей.
Этот совет очень похож на упомянутую выше маску слоя, но несколько отличается и более гибкий.
Обтравочные маски слоев позволяют использовать прозрачность одного слоя в качестве маски для одного или нескольких слоев над ним. На самом деле это проще сделать, чем объяснять, поэтому запустите Photoshop и давайте попробуем:
- Расположите два или более слоя друг над другом. Поместите слой, который хотите использовать в качестве обтравочной маски, внизу
- Выберите верхний слой, затем перейдите в Layer> Create Clipping Mask (или нажмите Alt + Ctrl + G в Win / Option + Ctrl + G в Mac)
- Ваш слой будет замаскирован нижележащим слоем
.
4.Быстро скрыть все слои, кроме выбранного
Если вы какое-то время пользуетесь Photoshop, вы, вероятно, знаете, что можете показать или скрыть слой, щелкнув значок глаза на палитре слоев.
Однако знаете ли вы, что можно мгновенно скрыть все остальные слои, кроме выбранного, если удерживать Alt (Win) / Option (Mac) и щелкнуть значок глаза?
Очень удобно, когда вы хотите упорядочить холст, чтобы сосредоточиться на деталях.
5. Быстрое увеличение / уменьшение размера кисти
Это действительно просто, но незаменимо — используйте левую скобку, чтобы уменьшить размер кисти, и правую скобку, чтобы увеличить его.
6. Преобразование текста пункта в текст абзаца
Если вам нужно преобразовать прямой текст в текст абзаца, не нужно копировать и вставлять работу: Photoshop предоставляет простое, но малоизвестное решение.
На панели «Слой» щелкните правой кнопкой мыши текстовый слой, затем выберите «Преобразовать в текст абзаца» или «Преобразовать в точечный текст», в зависимости от того, с чем вы работаете в данный момент. Вот и все!
7. Перемещайте выделенные области или фигуры при их создании
Если вы удерживаете клавишу пробела при создании выделения или объекта формы, вы можете перемещать его по холсту.Это особенно удобно, когда вы используете круговое выделение, чтобы изолировать простой круглый объект от изображения.
8. Оживите фотографии с помощью действий в стиле Instagram
Ретро-стиль никуда не денется, и Instagram это знает. Их фотофильтры настолько хороши, что немногие пользователи больше когда-либо публикуют «обычные» фотографии. Более того, ретро-стиль возвращается как в дизайне, так и в иллюстрации.
Но для достижения этого конкретного вида требуются некоторые манипуляции с кривыми, эффекты виньетки и тому подобное.Хотя это отличное упражнение по манипулированию цветом (см. Этот учебник по Abduzeedo), иногда проще использовать готовые действия.
Ознакомьтесь с этими ресурсами, чтобы начать работу:
9. Запаситесь формами, кистями и узорами
Фото Doegox
Хотя Photoshop поставляется с широким набором инструментов, он довольно скуп на кисти, формы и узоры.
Эти элементы являются основным продуктом дизайна, и их никогда не может быть достаточно, поэтому не забывайте время от времени просматривать веб-страницы в поисках свежих наборов.
Эти сайты определенно начнут вас в правильном направлении:
10. Назовите и систематизируйте слои
Photo by Things Organized Neatly
Присвоение имен слоям и организация их в логические группы — вот что означает хорошее ведение домашнего хозяйства для дизайнеров. Вы упрощаете поиск нужных вещей и упрощаете передвижение вашего клиента или коллеги.
Вот простая система, которой я следую, но не стесняйтесь придумывать свою:
- Слои сгруппированы в логические единицы — i.е. верхний и нижний колонтитулы, содержимое страницы, форма входа и т. д.
- Все слои и группы располагаются друг над другом относительно их вертикального положения на холсте. Например, если есть строка текста внизу страницы, этот слой будет в самом низу стека слоев. Это дает мне мгновенную визуальную подсказку, где найти слой.
- Каждый слой имеет описательное имя, то есть красная точка, стрелка влево, кнопка, контейнер кнопок и т. Д.
Заключение
Photoshop — это большое приложение, и быстрое перемещение имеет первостепенное значение для быстрого выполнения отличной работы.Для этого полезно знать несколько основных горячих клавиш, советов и приемов для решения общих или повторяющихся задач.
И советы, которыми я поделился выше, — это лишь верхушка айсберга (не каламбур).
Помогите сделать это еще более полезным, поделившись ярлыками Photoshop и советами ниже!
Что такое Adobe Photoshop и для чего он нужен? Быстрый старт для начинающих
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно отфотошопленные» ? Если вы работаете в творческой индустрии дизайнером, фотографом, арт-директором или занимаетесь другими отраслевыми должностями, вы знаете, что это вполне нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучая инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохроматические изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном, работающими над проектом, они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Что умеет Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я привел несколько примеров того, как Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера
Графический дизайн
Дизайн Авен Лин
Иллюстрация
Иллюстрация студии Marshmallow Иллюстрация Леонарда Дюпона
Дизайн продукта
Дизайн продукта Джанин Рьюэлл Мурат Калкаван
10 самых крутых проектов, которые я сделал с помощью Photoshop
Создание контента для развития в социальных сетях
Photoshop отлично подходит для создания и редактирования контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактируйте фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда переношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополняет цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с моими любимыми мультфильмами
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Стоит ли изучать Photoshop?
Обучение работе с Adobe Photoshop может быть очень ценным не только для тех, кто хочет построить карьеру в творческой индустрии, но и для тех, кто этого не делает.Поскольку социальные сети и создание контента становятся такой важной частью бизнеса, любой опыт работы с графическими приложениями, такими как Adobe Photoshop, даст вам преимущество при подаче заявки на следующую большую вакансию. Когда творческие компании публикуют открытую вакансию в своей команде, они почти всегда будут указывать опыт работы с Adobe Photoshop как требование. Adobe Photoshop очень универсален и позволяет творческим работникам выполнять с его помощью самые разные задачи. Adobe Photoshop иногда может быть единственной программой, которая когда-либо понадобится творческим работникам в их репертуаре.Изучение Photoshop может открыть новые возможности во многих областях. Если вы хорошо разбираетесь в Photoshop, это также поможет вам изучить и использовать другие программы Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Является ли Adobe Photoshop бесплатным?
К сожалению, Adobe Photoshop не является бесплатным и требует оплаты подписки для его использования.Однако вы можете попробовать Adobe Photoshop бесплатно в течение 7 дней, прежде чем платить за полную подписку, чтобы убедиться, что он вам подходит. Чтобы начать использовать Adobe Photoshop, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud. Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневного пробного периода вам нужно будет выбрать тарифный план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что существует несколько различных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop. Сначала план «Фотография», который составляет 9,99 долларов в месяц и предоставляет вам доступ к Adobe Photoshop, а также к Adobe Lightroom — программе, позволяющей детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20 долларов.99 / мес для использования только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe. Оттуда вы можете изучить и попробовать новые программы, предлагаемые Adobe, чтобы увидеть, какие из них вам нравятся больше всего. Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Требования к компьютеру для Photoshop
Adobe Photoshop доступен как на компьютерах Mac, так и на компьютерах Windows, однако не все компьютеры построены одинаково.Перед покупкой компьютера важно провести исследование, чтобы убедиться, что у вас есть подходящие аппаратные компоненты для процессора компьютера и видеокарт. Adobe предоставила здесь подробную страницу, которая охватывает более технические аспекты этих компонентов, но если вам лень открывать другую вкладку, не волнуйтесь, я проведу вас через них. Adobe рекомендует, чтобы процессор вашего компьютера имел скорость обработки не менее 2,0 ГГц и поддерживал 64-разрядные версии. Процессор — это, по сути, мозг компьютера.Процессор помогает компьютеру выполнять интенсивные задачи, которые вы можете выполнять с помощью Photoshop. Чем быстрее и лучше будет обновлен процессор, тем быстрее ваш компьютер выполнит задачу. Я рекомендую вам купить лучший и самый быстрый процессор, который вы можете себе позволить, во время покупки компьютера, так как позже обновить процессор труднее. В настоящее время Apple сделала невозможным замену процессоров на большинстве своих компьютеров.
Если говорить об оперативной памяти, опять же, если вы можете купить больше, то сделайте это.Оперативная память — это то, что позволяет вашему компьютеру выполнять несколько задач одновременно. При работе дизайнером или цифровым художником одновременное использование нескольких приложений Adobe может стать очень нормальной практикой. Приложения Adobe могут быть очень утомительными на любом компьютере, и больший объем оперативной памяти помогает быстро выполнять эти задачи. Наличие большего объема оперативной памяти, подключенной к вашему процессору, гарантирует, что у вас будет высокооптимизированный мощный компьютер для обработки любых без исключения задач Photoshop. С тех пор, как я мог позволить себе собственный компьютер, я никогда не покупал компьютер с оперативной памятью менее 16 ГБ.В настоящее время большинство компьютеров имеют как минимум 8 ГБ оперативной памяти, чего достаточно. В отличие от процессора, оперативная память хороша тем, что вы можете заменить оперативную память и добавить ее после покупки. Однако не забудьте проверить это снова, так как такие компании, как Apple, сделали невозможным замену оперативной памяти в своих компьютерах. Всегда стоит перепроверить!
Поскольку Photoshop и остальные приложения Adobe используются для создания графики и редактирования изображений, вам необходимо убедиться, что у вас правильная видеокарта.Должен признать, что я никогда не знал об этом слишком много, поскольку почти каждый компьютер Mac, который я купил, поставлялся с совместимой видеокартой для работы с Photoshop. На странице системных требований, которую предоставляет Adobe, они заявляют, что у вас должна быть видеокарта с минимум 2 ГБ памяти графического процессора. Опять же, я не слишком хорошо знаком с этим, поэтому обязательно изучите его перед покупкой.
Последний компонент, о котором я хочу упомянуть, — это размер жесткого диска вашего компьютера.Хранилище важно при использовании таких приложений, как Photoshop, для создания графики, поскольку файлы, которые вы создаете, в конечном итоге будут занимать место на вашем компьютере. Со временем это замедлит работу вашего компьютера. Если вы предоставите вашему компьютеру достаточно места для хранения, ваш компьютер будет работать быстро, так как вы сможете продолжать творить. Большинство базовых опций для компьютеров теперь имеют минимум 256 ГБ свободного места. Это может быть хорошо, но я обнаружил, что 256 ГБ дискового пространства могут быть использованы довольно быстро, и как только он будет заполнен, вы будете вынуждены переместить файлы на отдельный жесткий диск или даже начать удалять файлы.Опять же, в ситуации, когда на жестком диске достаточно места, чем больше, тем лучше, и я рекомендую 500 ГБ и больше.
На момент написания этой статьи я в настоящее время работаю над Macbook Pro 13 ’с 1 ТБ дискового пространства, 16 ГБ ОЗУ и новым процессором Apple M1.
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.

 Чем больше степень изгиба, тем меньше контраст.
Чем больше степень изгиба, тем меньше контраст.
Добавить комментарий