Много всяких ссылок на интересные сайты, всякие интерессные ссылки
Доступно:
Для всех
26 мая 2011, 17:22
1)СОЗДАЙ СВОЕ ПРИКОЛЬНОЕ ФОТО:
http://www.pikipimp.com/
2)НАРИСУЙ СВОЙ ЦВЕТОК
http://flowers.facereplays.com/
3)СОЗДАЙ ПРО СЕБЯ КЛИП:
http://a.muglets.com/
4)КРАСИВЫЕ ФОТО ПОД МУЗЫКУ:
http://www.lost.art.br/yip2005_sound.htm
5)ВИРТУАЛЬНЫЙ ДОМ:
http://fkids2.nm.ru/prikols/house.swf
6)НАЙДИТЕ ВАШЕ МЕСТОПОЛОЖЕНИЕ:
http://widget.tilazone.com/sources/worldmap.php
7)АНАЛИЗ ВАШЕЙ ФАМИЛИИ ИЛИ ИМЕНИ:
http://www.analizfamilii.ru/pham.shtml
8)САЙТ ПРО ПРИВИДЕНИЙ:
http://ghoststudy.com/
9)РОМАНТИЧЕСКИЕ ЛЕНТОЧКИ:
http://line.romanticcollection.ru/fairy/index2.php
10)ВЫБЕРИ СВОЙ ЦВЕТ:
http://www.colorpicker.com/
11)КРАСИВЫЕ КАРТИНКИ НА КАЖДЫЙ ДЕНЬ:
http://www.blinkyou.com/glitters/mcat29scat444pp4.php
12)САЙТ УЖАСОВ:
http://horrors.ru/
13)САЙТ ДЛЯ ЗАГРУЗКИ ИЗОБРАЖЕНИЙ:
http://tinypic.ru/
14)ВОЛШЕБНАЯ КНИЖЕЧКА
http://www.art.ber.te.ua/artflash/mb/mb.htm
15)ВСЕ О ВАШЕМ КОМПЬЮТЕРЕ:
http://leader.ru/secure/who.html
16)НАПИШИ СВОЕ ИМЯ КРОВАВЫМ ПАЛЬЦЕМ:
http://www.bloodyfingermail.com/message.php
17)ВИРТУАЛЬНЫЙ САЛОН:
http://www.virtualmakeover.ru/styler/index.php
18)Этот сервис реализует трансформацию фото:
http://masterbiz.info/starenie.htm
19)СДЕЛАЙ СВОИ ДЕНЬГИ:
http://www.festisite.com/tools/generators/money/
20)ИГРА, КЛЮШКИ НА ЛЬДУ:
http://www.ksushaanfisa.narod.ru/
ПОЛЕЗНЫЕ ССЫЛОЧКИ!
21)ФОТОМОНТАЖ:
http://thedunktank.com/
22)УЗНАТЬ КЕМ ВЫ БЫЛИ В ПРОШЛОЙ ЖИЗНИ, МОЖЕТЕ ТУТ:
http://istina.rin.ru/para/lastlife.html
23)НЕОБЫЧНЫЕ КАРТИНКИ:
http://www.bybee.com/gallery/sisy.htm
24)РАЗНЫЕ АНИМАЦИИ:
http://www.twohundredpercent.co.uk/index2main.htm
25)СПЕРМОТОЗОИДЫ ВАШЕГО ИМЕНИ:
http://www.frozenman.com/sperm/
26)ХОРОВОДЫ.УСПОКАИВАЕТ ПСИХИКУ:
http://www.flyingpuppet.com/shock/dervish.htm
27)МНОГО ПРИКОЛЬНЫХ ИГР:
http://www.f-games.ru/komnatas.html
28)ПОРНО С БАРБИ:
http://spec.e-horizon.ru/stas/index.html
29)СУПЕР-ИГРА.ВЫДАВИ ПРЫЩИК:
http://www.taburetka.com/12.11.2005/11
30)ВСЯ МУЗЫКА В ПРОСЛУШКЕ:
http://www.russiandvd.com/store/default.asp?
31)ПРИЗНАТЬСЯ В ЛЮБВИ:
http://love.world-of-love.ru/
32)ПРИКОЛ:
http://www.alterfin.dds.nl/dominique/index.html
33)СМОТРИТЕ ТЕЛИК ПЕРЕД КОМПОМ:
http://telesa.tv/
34)ТЕСТ.НАСКОЛЬКО СИЛЬНО ВАШЕ СЕКСУАЛЬНОЕ ВЛЕЧЕНИЕ:
http://anekdotov.net/test/test.cgi?subject=sex
35)ДЕЛАЕМ СЕРДЦЕ НА СВОЙ ВКУС:
http://www.imagechef.com/ic/poem/
36)ОДЕНЬ КУКЛУ:
http://www.geocities.com/alex_v_eadie/?20072
37)ПРИКОЛ.ДЕЛАЙ ФОТОРОБОТ:
http://skill.ru/artwork/23500.shtml
38)УЗНАЙ НА КОГО ИЗ ЗВЕЗД ТЫ ПОХОЖА:
http://www.play-analogia.com/cgi-bin/index/u/
39)СОЗДАЙ ОТКРЫТКУ:
http://www.world-of-love.ru/modules…x2&id=flash
40)СОЗДАЙ ЖИВОТНОЕ:
http://bunnyherolabs.com/adopt/
41)ОЧЕНЬ НУЖНАЯ ВЕЩЬ.ВСЕМИРНАЯ ГЕОГРАФИЯ.НАЙДЕТ ЛЮБУЮ ТОЧКУ МИРА:
http://wgeo.ru/
42)ПРЕДСКАЗАТЕЛЬ БУДУЩЕГО:
http://pandora-21.narod.ru/fortune.html
43)РУССКИЕ ФИЛЬМЫ ОНЛАЙН МОЖНО ПОСМОТРЕТЬ ТУТ:
http://www.memocast.com/new.aspx?type=&page=
44)ВСЕ ЧТО НУЖНО.КАРТИНКИ:
http://www.sxc.hu/category/1080
45)СУПЕР-ИГРЫ.УБЕЙТЕ ВРЕМЯ:
http://lunchtimers.com/games/?game=…amp;roomid=easy
46)ПОДНИМАЕТ НАСТРОЕНИЕ В МИГ:
http://www.coffeecup.com/smile/
47)СЛАЙД -ШОУ ИЗ СВОИХ ФОТОГРАФИЙ:
http://www2.pixtar.lv/dk;jsessionid….id=anonym-main
48)МНОГО-МНОГО РАЗНЫХ АНИМАЦИЙ:
http://kisss666you.mylivepage.ru/wiki/63/273
49)САЙТ-КНИЖКА:
http://www.pawelwojcik.com/grandfathersgirls/
50)Плюшевый мишка готов рассказать вам сказку на ночь. Только не забудьте выключить звук перед прослушиванием=):
http://www.softlab.ece.ntua.gr/~sivann/pub/swf/1.swf
51)ВЗЛОМАЙ САЙТ(ПРИКОЛ)
http://www.hackyou.ru/
52)МОМЕНТАЛЬНОЕ ФОТО:
http://mamadu.ru/photo.htm
53)МАГИЯ С ЮМОРОМ
http://antonoff.ru/magic/index.htm
54)КИНОТЕАТР ОНЛАЙН
http://cinemaxx.ru/index.php
55)ВЫБЕРИ СВОЮ ПОЗУ В СЕКСЕ
http://www.dimulka.aha.ru/sex/
56)ОТЛИЧНЫЙ САЙТ.МУЗЫКА О ЛЮБВИ
http://romanticcollection.ru/mp3/b.htm
57)ПОСМОТРИ КАК ТЫ БУДЕШЬ ВЫГЛЯДЕТЬ В СТАРОСТИ
http://masterbiz.info/starenie.htm
58)САЙТ ДЛЯ ХРАНЕНИЯ ФАЙЛОВ
http://zalil.ru/
59)ГРАФИЧЕСКИЙ РЕДАКТОР ЦИФРОВЫХ ИЗОБРАЖЕНИЙ
http://www.fanstudio.ru/index.html
60)СОЗДАВАЙТЕ СВОИ СЛАЙД ШОУ
http://www.slide.com/
61)РЕДАКТОР ИЗОБРАЖЕНИЙ
http://snipshot.com/
62)ОСКОРБИТЕ ЧЕЛОВЕКА
http://yoparty.ru/oskor/
63)УКРАШАЙТЕ СВОЮ ФОТОГРАФИЮ
http://blingee.com/blingee/upload_base
64)нарисуй открытку
http://paint.kards.ru/compose/index/
http://cards.yandex.ru/kraski.xml
65) УЛУЧШИТЕЛЬ НАСТРОЕНИЯ
http://pbi.ru/interes/nastroenie/nastr.htm
66)ЗАМЕЧАТЕЛЬННЫЙ ТЕСТ
http://grudina.info/newyear/index.html
67)СЛУШАЙТЕ ПЛЕЕР НА КОМПЕ
http://www.radioseven.se/player/player.asp?channel=0
68)РАСЧИТАТЬ ОПТИМАЛЬННЫЙ ПУТЬ В РАЗНЫЕ ГОРОДА
http://www.sit-trans.com/?action=distance
69)ИНТЕРЕСНЫЙ САЙТ О ЗАГАДКАХ ХХ ВЕКА
http://macbion.narod.ru/
70)МИФЫ И ЛЕГЕНДЫ НАРОДОВ МИРА
http://legendy.claw.ru/
71)ГЕНЕРАТОРЫ ПОЗДРАВЛЕНИЙ
http://www.pozd.ru/index.php?genp=1
http://www.apoclan.ru/static/inf.php?action=greetings
http://subscribe.ru/wishmaker/
72)ГЕНЕРАТОР РУГАТЕЛЬСТВ
http://damn.ru/
73)ПОДБЕРИ ЛИЦО
http://www.zefrank.com/wanted/
74)ВЕБЕРИ СВОЙ СМАЙЛ
http://www.cheesebuerger.de/smiliegenerator/
75)УРОДЦЫ
http://www.dirtdirt.com/uglymatic/?i=3000&c=6
76)УЗНАЙ КТО ТЫ
http://cyborg.namedecoder.com/index…amp;design=edox
77)СОЗДАЙ СЕБЕ ИДЕАЛА
http://flashface.ctapt.de/
78)ТЕСТ НА БЕРЕМЕНОСТЬ))
http://emagia.narod.ru/
79)ПОРНОГРАФИЯ
http://lleo.aha.ru/xix/index.shtml
80)УЗНАЙ СВОЕГО ПОКЕМОНА)))
http://pokemon.step.lv/index.php?l=ru
81)ОБМЕН ФАЙЛАМИ
http://www.file-swap.com/
82)ИЗБАВТЕСЬ ОТ ПРОБЛЕМ
http://stanis.ru/zopa2004/
83)СТАНЬ ДИДЖЕЕМ
http://www.turntables.de/turntables99/scratchit8.htm
84)СЕРДЦЕ.ДОЖДИТЕСЬ ЗАГРУЗКИ НА САЙТ
http://www.specialdefects.com/v2/?heart
85)ВСТАВЛЯЕМ СВОЕ ФОТО
http://www.exilim-tours.com/
86)ЭМО ТАМАГОЧИ
http://www.libo.ru/7452.html
87)МНОГО БЛЕСТЯШЕК, КАРТИНОК
http://www.ecomments.com/comments.php
88)АНИМАЦИЯ В КАРТИНКАХ
http://www.gifpark.ru/PEO.htm
89)ВСЕ ДЛЯ РАБОЧЕГО СТОЛА
http://www.nemnogo.kiev.ua/p9.html
90)ГАДАНИЕ.СОВМНЕСТИМОСТЬ ИМЕН
http://www.astrocentr.ru/index.php?przd=ima
91)РАСШИФРОВКА ИМЕНИ
http://www.stalkers.ru/?a=analiz_nick&word=
92)ТАЙНА ВАШЕГО ИМЕНИ ИЛИ НИКА
http://oracle.x-forum.info/index.php
93)АВАТАР ПО ВАШЕМУ НИКУ
http://www.livegif.ru/whatgif/?name=
94)СТРАННЫЙ САЙТ.ВОЙДЕТЕ В НЕГО ПОСЛЕ ТОГО КАК РАЗГАДАЕТЕ ГОЛОВОЛОМКУ
http://www.00112358.net/
95)САЙТЫ С ГЛАМУРНЫМИ КАРТИНКАМИ
http://www.erwinolaf.com/Pages/PP_Frms.htm
http://www.osy.lv/
http://www.pbase.com/w_d_p
96)ОРФОГРАФИЧЕСКИЙ СЛОВАРЬ
http://depositfiles.com/ru/files/751218
97)ЗАДАЙ ВОПРОС ИСКУССТВЕННОМУ ИНТЕЛЛЕКТУ
http://www.ai.surrealism.ru/index.html
98)ГУБЫ.НАВЕДИТЕ КУРСОР МЫШКИ И СДЕЛАЙТЕ ЗВУК ГРОМЧЕ
http://www.landofsmile.ru/flash/my/lips.html
99)СМЕШНОЙ САЙТ
http://da.nu/
100)ОПУСТИТЬ СВОИ ГРЕХИ
http://pvision.ru/god/indul.php
101)НАСТУЧИ МЕЛОДИЮ.
http://www.songtapper.com/
102)ОСТРОВ ХАЛЯВЫ
http://free.kharkov.org/cd.html?6
103)ОТПРАВКА БЕСПЛАТНЫХ СМС НА МЕГАФОН
http://www.mobicomk.ru/sms
104)КЛЕВАЯ ИГРА ВСЕМ СОВЕТУЮ!!!!!!!!!!!!))))))
http://infostore.org/info/477403?refer=318029&rs=2
105)ВСПОМНИТЕ ДЕТСТВО.ВКЛАДЫШИ ОТ ЖИВАЧЕК
http://vkladyshi.narod.ru/
106)САЙТ О ДЕТЯХ КТО РОДИЛСЯ в 60-е,70-е,80-е
http://www.fishki.lv/flash/childhood.swf
107)ФОТО В ГАЗЕТЕ
http://www.onlinewahn.de/generator/index.htm
что в имени твоём
http://www.bmwpower.ru/modules.php?…pic&p=75666
108)НАЙДИТЕ ЛЮДЕЙ ПОХОЖИХ НА ВАС
http://www.myheritage.com/
109)Справочник Розенталя в сети.
http://booference.pochta.ru/contents.html
1. http://yoparty.ru/oskor/index.php – оскорблятор (это если нужно пар спустить)
2. http://days.peoples.ru/calendar.html – Календарь знаменательных дат и событий
3. http://shango.ru/books.php – Маг Вуду (книги)
4. http://tibetastromed.ru/calo.php – Тибетский календарь на каждый день
5. http://calendar.astromobile.ru/ – Лунный календарь
6. http://lyubow.ru/ – Любовная магия
7. http://www.bee.fm/ – интернет радио
8. http://kultpixel.com/index.html – творческая мастерская (рисование)
9. http://medblog.ru/ – медблог на ЖЖ
10.http://www.liveinternet.ru/postcards.php?userid=6213 – открытки на ЛиРу
11.http://club.foto.ru/ – Клуб фото
12.http://www.peoples.ru/name/ – значение имен
13.http://www.token.ru/token.shtml – народные приметы и суеверия
14.http://www.aphorism.ru/dal/ – пословицы и поговорки
15.http://community.livejournal.com/psd_tools/ -для фотошопа на ЖЖ
16.http://www.peoples.ru/facts/ -занимательные факты ЖЗЛ
17.http://www.peoples.ru/ – Люди (биографии, интервью, истории)
18.http://www.aphorism.ru/ – афоризмы, мысли, фразы
19.http://www.aphorism.ru/tost/ – тосты
20.http://etiquette.ru/ – этикет
21.http://www.peoples.ru/anekdot/ – анекдоты
22.http://www.aphorism.ru/holiday/ – поздравления
23.http://anekdot.ru/?from=google_7 – Анекдоты из России
24.http://www.demoscope.ru/weekly/app/…ck/popclock.php – счетчик населения
25.http://web.softodrom.ru/ – энциклопедия сайтов, пополняемая самими пользователями
26.http://foto.radikal.ru/ – фото-радикал
27.http://www.photohost.ru/ – (ФотоХост (много разных фотографий)
28,http://www.gate2home.com/?language=ru&sec=2 – виртуальная клавиатура (очень много языков)
29.http://www.mamochka.org/index.php – мамочка.org
30.http://www.glitterfy.com/ – «блестящие» картинки
31.http://www.glitterfy.com/upload.php – можно самим любую картинку блестящей сделать занимательные головоломки: Пазлы, пирамида – переложи диски, выровняй площадку, крутим кубик, и вообще на сайте куча всяких разных игр.
32.ВСТАВЛЯЕМ ЛЮБОЕ ИЗОБРАЖЕНИЕ
И ПОЛУЧАЕМ КУБИК-РУБИК С НИМ !
http://www.dumpr.net/rubik.php
Спасибо автору… постарался
Как открыть список ссылок на сайты в разных вкладках одним кликом
Часто сталкиваюсь с тем, что нужно открыть несколько ссылок на сайты. Например, когда клиент присылает в брифе список проектов которые ему нравятся. Бриф в формате .doc и чтобы посмотреть эти сайты, приходится кликать на каждую ссылку с зажатым ctrl, при этом браузер каждую ссылку будет сразу же открывать, таким образом нужно постоянно переключаться между ними, это дико неудобно. А что если word не разметил гиперссылки? Тогда вообще придётся копировать каждый адрес и вручную вставлять в адресную строку.
Для решения этой проблемы, есть несколько сервисов:
Просто вставляешь список ссылок в поле, жмёшь «Открыть» и все сайты открываются в новых вкладках. Я попробовал их все и не один меня не устроил. Где-то достаёт капча, где-то нельзя сделать сброс списка, где-то постоянно нужно скролить страницу, не все понимают кириллицу, да и в целом их визуальное оформление оставляет желать лучшего.
Решено было изобрести свой велосипед с блекджеком и плюшками. Таким образом появился вкладыш. Из его преимуществ можно выделить следующие:
- Простой и приятный интерфейс
- Адаптация под экран пользователя по высоте
- Отсутствие капчи
- Возможность редактировать список и открывать его повторно
- Поддержка кириллических доменов
- Понимает ссылки как с http, https, www, так и без них
- Открывает ссылки, которые будут найдены в тексте (например, если ввести «Сервис позволяет открывать список tochka.com ссылок в отдельных вкладках»)
Пользуйтесь на здоровье =)
Кстати, в браузере Chrome нужно дать разрешение сайту на открытие «всплывающих окон», иконка появится в адресной строке. Возможно, такое же предупреждение будет и в других некоторых браузерах.
В планах:
Сделать личный кабинет, где пользователь мог сохранять свои списки под каждый проект, легко открывать и редактировать их. Готов рассмотреть предложения от кодеров на этот счёт.
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
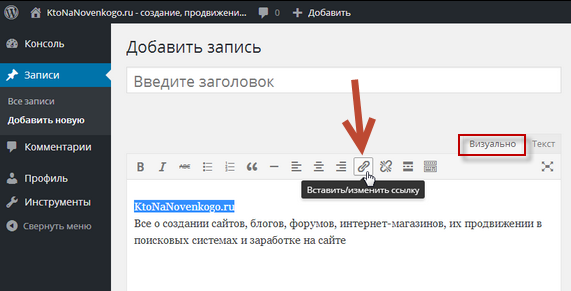
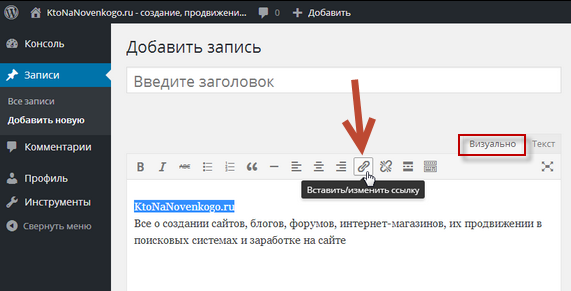
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
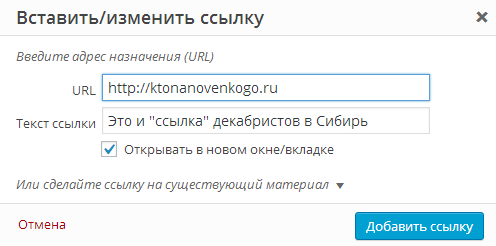
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с
одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка
может вести не только на HTML-файлы, но и на файл любого типа, причем этот
файл может размещаться совсем на другом сайте. Главное, чтобы к документу,
на который делается ссылка, был доступ. Иными словами, если путь к файлу можно
указать в адресной строке браузера, и файл при этом будет открыт, то на него
можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также
указать адрес документа, на который следует сделать ссылку. Оба действия выполняются
с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>Атрибут href определяет URL (Universal Resource Locator, универсальный указатель
ресурса), иными словами, адрес документа, на который следует перейти, а содержимое
контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>,
по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано
создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в
окне браузера откроется документ dog.html, а при щелчке на «Кошки» —
файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении
курсора мыши на ссылку, в строке состояния браузера отображается полный путь
к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте
href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок
следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение.
Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а
окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается
один — документ, на который ведет ссылка, не может быть открыт. Чтобы
не возникало подобных ошибок, тестируйте все ссылки на их работоспособность
и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер
знает тип документа. Но поскольку ссылку можно сделать на файл любого типа,
то браузер не всегда может отобразить документ. При этом выводится сообщение,
как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно
(рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox
Что такое внешние ссылки на сайт, кому и зачем они нужны
Внешние ссылки — это ссылки с других сайтов на ваш ресурс, которые формируют ссылочный профиль сайта. Внешние ссылки еще называют обратными или входящими, а также бэклинками.
Зачем нужны входящие ссылки?
Для поисковых систем внешние ссылки являются одним из факторов ранжирования, так как с их помощью можно определить авторитетность ресурса. Основные цели формирования ссылочного профиля — повышение рейтинга сайта для поисковика и его продвижение в поисковой выдаче, наращивание трафика и продвижение сайта среди целевой аудитории с помощью ключевых запросов (в основном с помощью низкочастотных запросов). Ссылки с других авторитетных ресурсов дают сигнал поисковым системам, и они (поисковики) начинают поднимать сайт выше в поисковой выдаче.
Какими бывают внешние ссылки?
Входящие ссылки можно разделить на анкорные и безанкорные, на прямые и ссылки через редирект, на открытые и закрытые (с точки зрения индексируемости).
Анкорные ссылки — гиперссылки, которые содержат ключевые слова, ведущие на определенную страницу сайта. Чтобы не публиковать простую ссылку на сайт, вставляется обычный текст, который находится между открывающим и закрывающим тегом <a>. С помощью ссылок такого типа можно наращивать вес страницы.
Безанкорные ссылки — это гиперссылки, текст которых не содержит ключевой фразы. Ссылки такого типа могут содержать в анкоре название брендов, слова «здесь», «тут» и пр.
Прямые ссылки — при переходе по ссылке такого типа пользователь попадает сразу на нужную страницу сайта.
Ссылки через редирект — это перенаправление, которое создается через специальный скрипт для перехода пользователя на определенный ресурс.
Открытые ссылки — это ссылки, которые открыты для индексации и делятся авторитетом ресурса, на котором они располагаются, с акцептором.
Закрытые ссылки — это ссылки, которые не делятся авторитетом ресурса, на котором они размещаются. Закрыть ссылку можно с помощью атрибута Nofollow:
Сколько входящих ссылок должно быть у сайта
Ответить на этот вопрос очень сложно. Для каждого сайта и тематики ответ будет совершенно разным. При расчете количества ссылок нужно учитывать многие факторы, например, возраст и тематику сайта, авторитетность ресурса и регион продвижения, конкурентность запроса.
Запомните, при формировании ссылочного профиля нужно гнаться не за количеством ссылок, а за качеством. За большое количество неестественных ссылок на ваш сайт поисковые системы могут наложить фильтры за ссылочный спам.
Как получить входящие ссылки?
Существует множество способов наращивания ссылочной массы — как легитимных, так и не очень. Чтобы вы продвинуть свой сайт в поисковой выдаче, не рекомендуется использовать методы, которые поисковики признают «черными». Мало того, что вы не получите заветных первых мест в рейтинге поисковой системы, так можете и вовсе быть исключены из индекса.
Давайте разберемся, какие эффективные методы стоит использовать и как получить именно качественные ссылки. Есть два способа: естественное получение ссылок или их покупка. Рассмотрим каждый подробнее.
Покупка ссылок
Покупные ссылки — это ссылки на ваш сайт, которые размещены на других ресурсах за отдельную плату. Поисковики остро реагируют на стремительный рост ссылочной массы, поэтому не стоит покупать ссылки тысячами.
К закупке ссылок следует подходить осторожно, так как существует множество фильтров и санкций поисковых систем. Старайтесь, чтобы ссылка выглядела более естественной. Для этого важно, чтобы она размещалась на ресурсе, имеющем сходную тематику с вашим. Ссылка должна органично вписываться в текст, иметь правильную морфологию (т.е. не должна быть вида «купить квартиру Москва»). Косвенным показателем покупной ссылки поисковая система считает отсутствие переходов по ней. Поэтому выбирайте площадки с высокой посещаемостью.
Также остерегайтесь размещения ссылок в футере (так называемых подвальных ссылок).
Получение естественной ссылочной массы
Естественные ссылки — это упоминание вашего сайта на тематических ресурсах. днные ссылки должны представлять интерес для пользователей и иметь переходы. Способ трудоемкий, зато риск попасть под санкции меньше.
Рассмотрим основные способы формирования естественного ссылочного профиля: размещение интересных постов в соцсетях, публикация в интернет-журналах, реклама сайта на форумах и блогах, статейное продвижение.
1. Каталоги сайтов
Существует мнение, что регистрация в каталогах сайтов в данный момент не приносит результата, но это не совсем так. Хорошо подобранные, качественные каталоги влияют на выдачу и разбавляют ссылочный профиль сайта, не вызывая подозрений у поисковых систем. Посмотреть положительные результаты продвижения сайта в каталогах вы можете здесь.
Для каждого каталога необходимо создать уникальное описание и указать ссылку с уникальным анкором.
Публикации в каталогах сайтов выглядят следующим образом:
2. Продвижение статьями
Продвижение статьями — еще один способ привлечения естественных обратных ссылок. Публикации статей в авторитетных блогах с указанием ссылки на ваш сайт может принести входящие ссылки всего лишь с одной качественной статьи. Если ресурс, на котором размещается статья, популярный, то это еще и дополнительный трафик на сайт. Обратите внимание, что для публикации в блогах, необходимо писать именно информационные, а не рекламные статьи, и желательно соблюдать стиль того ресурса, на котором вы хотите размещаться.
Вот как выглядит статья, продвигающая сайт по продаже сухого льда и предоставлении услуг криобластинга:
3. Крауд-маркетинг
Услуга крауд-маркетинга приносит стопроцентно естественные ссылки за счет их размещения на сайтах. Эффект достигается благодаря публикациям на ресурсах, которые посещаются вашей целевой аудиторией, и непосредственного общения с ней в сети. Такие ссылки привлекут трафик на ваш сайт, разнообразят ссылочный профиль и улучшат видимость ресурса в выдаче. Ссылки, полученные таким путем, очень органично выглядят и точно не повлекут за собой санкции от поисковых систем:
4. Социальные сети
Ссылки из популярных соцсетей зачастую закрыты от индексации или же использован редирект, но они все равно играют важную роль, так как поисковые сети считают их авторитетными. Такие ссылки помогут привести дополнительный трафик на сайт, улучшат индексацию и повысят лояльность поисковиков.
5. Справочники организаций
Ссылки со справочников малоэффективны, но максимально безопасны, и их достаточно легко получить. При регистрации в справочниках старайтесь выбирать качественные площадки.
Внимание! Наращивать ссылочную массу следует постепенно. Появление большого количества ссылок в короткие сроки может повлечь санкции со стороны поисковых систем.
Мы перечислили самые основные способы получения внешних ссылок на ваш ресурс, еще бОльшее количество источников можно найти в статье «Безопасный линкбилдинг: 20 шагов по наращиванию естественной ссылочной массы».
Проверить внешние ссылки на сайт: основные инструменты
Теперь необходимо понять, как проверить полученные ссылки. Не важно, предприняли ли вы уже шаги для разбавления своего ссылочного профиля или же только планируете, проверить ссылочный профиль точно не будет лишним. Мы составили список самых популярных инструментов для анализа ссылочной массы.
1. Яндекс.Вебмастер
Яндекс.Вебмастер — сервис от поисковой системы Яндекса. Этот инструмент предлагает вам не только посмотреть динамику ссылок, но и источник каждой ссылки с его показателем качества.
2. Google Search Console
Google Search Console — сервис от поисковой системы Google, в котором представлены базовые функции по анализу ссылочной массы. Благодаря ему вы можете посмотреть, на какие страницы вашего сайта чаще всего ссылаются и какие ресурсы это делают. Проверить динамику ссылочной массы предложенным инструментом, к сожалению, не получится.
3. MegaIndex.ru
Онлайн-сервис для анализа ссылочного профиля и динамики позиций сайта. Вы можете посмотреть наглядные графики, которые показывают динамику развития ссылочной массы сайта. Бесплатная версия позволяет посмотреть подробно до 5 внешних ссылок, а в платной удастся рассмотреть все.
4. Linkpad
Сервис поиска обратных ссылок, который предлагает возможность просмотра уровня вложенности внешней ссылки. Данный инструмент, в отличие от других, предлагает рассмотреть данные не только за текущий год, но и за последние пять лет:
Подробнее о других инструментах для анализа ссылочного профиля мы уже писали в статье «20 инструментов для проверки ссылочной массы сайта».
Вывод
К получению внешних ссылок следует подходить с умом. Помните, что не все ссылки полезны, а некоторые даже вредны. Поэтому тщательно проверяйте площадки для размещения, правильно подбирайте анкоры, не забывайте про фильтры поисковых систем.
Если вы хотите проверить ссылочный профиль сайта, но еще никогда этого не делали, рекомендуем посмотреть вебинар «Как проверить ссылочный профиль сайта» или заказать анализ у нас.
Ссылка — что это такое и как ее создать
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Вы часто задумывались над тем, что такое ссылка? Однозначный ответ дать сложно, ибо у него может быть как минимум три отличных друг от друга толкования. Это и «ссылка» декабристов в Сибирь, и «ссылка» (сноска) в книге, и ярлык на рабочем столе вашего компьютера (он ведь просто ссылается на какой-то файл, а не является им), но все же, если вы оказались на этом сайте, то под этим понятием вы скорее всего имеете в виду что-то типа гиперссылки.


Вот именно о таких интернет-ссылках мы с вами и поговорим в этом посте. Вы знаете какие они бывают? Чем отличается относительная гиперссылка от абсолютной? А как ее создать? Как вставить на форуме, блоге или своем сайте? Как сделать картинку ссылкой? Не знаете или не совсем уверены? Хотите об этом поговорить? Да не вопрос…
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:


За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.


Или так:


Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать ссылку в визуальном редакторе?
Однако, еще остался не раскрыт вопрос: как сделать ссылку и какие они бывают? Давайте посмотрим. Если у вас имеется свой сайт, то наверняка он создан на каком-то платном или бесплатном движке (CMS), и в этом движке наверняка для добавления на сайт текста используется визуальный редактор. Ну, а там обязательно будет кнопка для того, чтобы добавить ссылку.
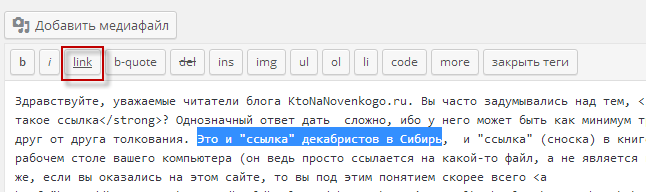
Например, если ваш сайт работает на движке WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). Как ее использовать? Очень просто. Выделяете те слова (одно или несколько), которые хотите сделать гиперссылкой, мышью и кликаете по этой кнопке:


В результате откроется диалоговое окно, где вам нужно будет ввести URL-адрес (универсальный идентификатор ресурса) на ту страницу (или файл), куда эта ссылка будет вести (или какой файл будет загружаться при ее активации).


Там же вас спросят, хотите ли вы, чтобы при переходе по данной ссылке открывалось новое окно браузера, или же страница должна открываться заместо той, где эта гиперссылка расположена. В тексте же появятся вот такие вот загадочные символы:


Что это за символы? А это ничто иное как теги (точнее Html теги). В данном случае это открывающий и закрывающий Html теги A. В открывающем теге прописан еще и атрибут target=»_blank», который заставит страницу, расположенную по этому адресу (Урлу), открыться в новом окне вашего браузера.
В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же — выделяете текст, который нужно сделать гиперссылкой, и жмете на эту кнопку:


Для того, чтобы в визуальном редакторе удалить ссылку, достаточно будет ее выделить (ее текст) и нажать соответствующую кнопку на панели редактора (она обычно находится рядом с той, которая служит для создания).
Ссылкой можно сделать не только текст, но и картинку. Как это осуществить, читайте по приведенной ссылке, а если работаете в визуальном редакторе, то просто кликните по картинке мышью и нажмите на кнопку создания ссылки. Все, теперь посетитель вашего сайта при клике по этой картинке перейдет по указанному в гиперссылке адресу.
Ссылки бывают разные…
Что такое Html ссылка? Это конструкция типа этой:
<a target="_blank" href="Урл адрес страницы, куда она ведет">Текст ссылки</a>
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
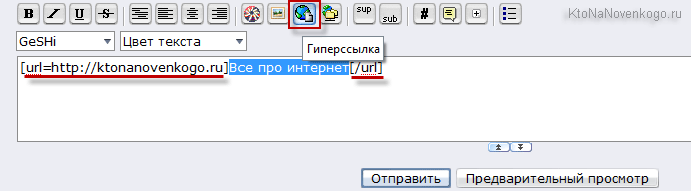
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.


Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
[url=Урл_адрес_страницы_куда_надо_сослаться]текст ссылки (либо картинка)[/url]
Как создать ссылку в Википедии? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
Что такое абсолютная и относительная ссылка и чем они отличаются? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то…
Что такое вечная ссылка? Это понятие тоже может встретиться вам на просторах интернета, если вы каким-либо боком касаетесь темы продвижения сайтов. Вечными называют ссылки ведущие на сайт, которые покупаются за деньги на других сайтах и не требуют кроме первоначальной никакой периодической оплаты (как, например, в Сапе). Вечные линки можно купить в таких биржах как WebArtex, РотаПост, ГетГудЛинкс, ГоГетЛинкс и МираЛинкс.
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: ЧАстые ВОпросы
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Когда у вас появится возможность создавать HTML-страницы, вы захотите узнать, как создавать ссылки между ними, чтобы можно было приступить к созданию сайта. Ссылки — это суть HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и структуры сайта .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на изображения
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкальная гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21.08.2012
Первые ссылки
Хорошо, у вас есть страница, которую вы научились писать на первом уроке. Теперь вам понадобится еще одна страница. Необязательно быть чем-то выдающимся, достаточно простой страницы.Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в той же папке . Не забудьте позвонить на главную страницу: index.html .
sourcetip: Всегда используйте строчные буквы при именовании html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге будете размещать свой сайт) чувствительны к регистру, а это значит, что для них важно, используют ли ваши файлы заглавные буквы или нет.При переходе по ссылкам на страницы или вводе URL-адресов не нужно помнить регистр каждой буквы, поэтому, если все будут использовать маленькие буквы, проблема исчезнет.
Структура ссылок
Как и все теги, ссылки следуют структуре и имеют начальные и конечные теги. Разместите эту строку кода на одной из своих страниц.
Очень важный
Пояснение:
-
a:aобозначает A nchor, что означает ссылку.Это тег, благодаря которому все происходит. -
href: Означает H ypertext REF erence. Частьhref— это еще один атрибут , в котором в качестве значения указано местоположение другой страницы. Просто замените theotherpage.html на имя второго файла. Не забывайте кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на нее указатель мыши, ваш курсор превратится в руку, и URL-адрес страницы появится в строке состояния вашего браузера (внизу окна).Если вы хотите сделать ссылки на другие части своей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета по умолчанию для ссылок рассматривается в атрибутах тела.
Ссылка на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, щелкнув ссылку, используйте этот код:
, чтобы создать это — напишите мне, — это откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинки
Ссылка на файл изображения практически такая же, как и на файл html. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Чтобы получить краткое описание форматов файлов для изображений в Интернете, прочтите это. Если вы хотите использовать изображение как ссылку , прочтите следующий урок.
Ссылки на файлы
Вы ссылаетесь на файл как на картинку. Единственное отличие состоит в том, что он не открывается в браузере, а загружается в указанное место на жестком диске устройства чтения.Пример:
Встраивание файла непосредственно на страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
Интернет-адресов точно соответствуют установленной иерархической структуре файловой системы вашего компьютера, с которой вы, вероятно, знакомы. Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Есть два разных способа указать ваши ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче, и более управляемы, и могут использоваться только для указания на другие страницы того же веб-сайта.
Например, у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолютный href для этой страницы — это http://www.example.com/links/page1.html . Итак, вы помещаете эту ссылку в любое место на любой странице, на любом сайте, и она всегда будет переходить на эту страницу в Интернете.
Относительные ссылки могут указывать только на страницу с того же сайта . Адрес всегда равен относительно позиции второго файла. Если вы переходите на эту же страницу со страницы в том же каталоге, href будет всего лишь page1.html . Если вы переходите по ссылке со своей домашней страницы, то есть в корневом каталоге, ссылка будет иметь вид , так как вам нужно сначала спуститься в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда будет выбирать index как главную страницу для этой папки. Это означает, что вы можете сжать href = "folder / index.html " в href =" folder / ". Косая черта указывает браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Линкальная гимнастика
Если вам нужно подняться вверх по каталогу, а затем вернуться в другой, вам нужно будет понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений.Таким образом, полный относительный href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к своему корню. Поэтому независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с парочкой ../../. Просто считайте каталоги, пока не достигнете нужного уровня.
sourcetip: Если вы хотите разместить ссылку на страницу, которая находится в верхней части вашего сайта (не в глубине каталогов), вы можете начать ссылку с косой черты.Это означает «начать с корневого каталога». Итак, href выше может быть просто / images / . Это избавляет вас от необходимости вкладывать множество ../../s. Ссылка на вашу главную страницу всегда href = "/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны не забывать ставить перед адресом префикс http: // . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com .Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, нахальный.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Итак, правильный адрес для ссылки будет http://www.yourhtmlsource.com/ . Обратите внимание на косую черту в конце? Это происходит только для каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте вскоре может быть очень трудно найти что-то для вас, учитывая все файлы, которые вы постоянно накапливаете на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображений в одной папке, подальше от ваших html-файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Я бы также посоветовал вам поработать над шаблоном вашего дизайна. Сейчас это может быть не важно, так как ваш сайт может не иметь отличительного дизайна, но позже, имея этот файл, вы сэкономите часы времени.Что вы делаете, так это сохраняете файл без содержимого, просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свое содержание и сохраняете под другим именем, оставляя template.html пустым, готовым для другого использования. Чтобы увидеть наш шаблон для этого каталога, см. Это. Проверьте, у нас по одному в каждом каталоге.
Допустим, у вас есть сайт о солнечной системе (всего , скажем, ).Храните все файлы о Марсе в папке под названием «Марс», со всеми изображениями Марса в каталоге под названием «изображения» , в — в каталоге под названием «Марс». И сохраните изображения Урана… нет. Я выше этого.
Кстати о картинках ….
.
5 случаев, когда разное расположение ссылки означает разную ценность SEO
Равенство ссылок: скандалы, интриги, расследования

От: Валери Ниечай
21 августа чт , 2018

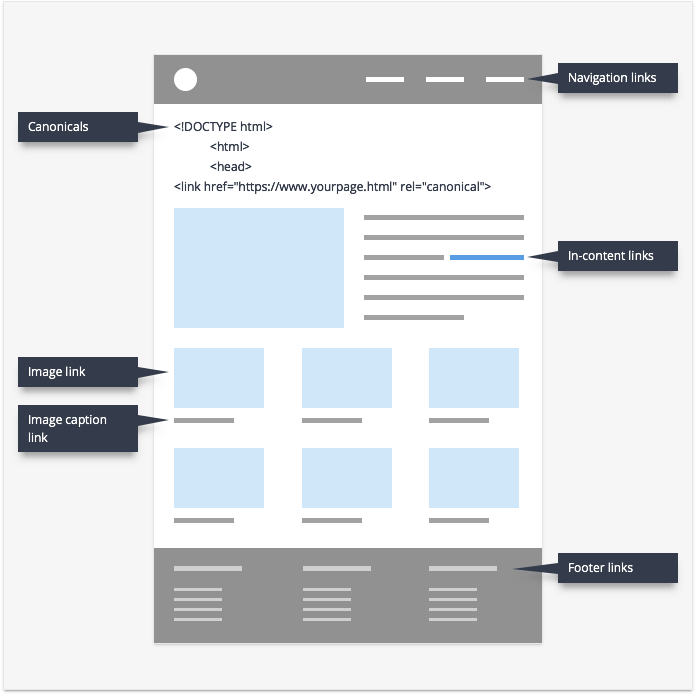
Вы заметили? Флора и фауна ссылок очень разнообразны. Многие из них находятся в разных частях страниц вашего сайта, например, на домашней странице. «И что?», — имеете право спросить вы. Как говорится, не все ссылки одинаковы, и позиция ссылки имеет значение.
Это означает, что нам нужно поговорить о том, как размещение различных типов ссылок на странице, таких как ссылки нижнего колонтитула, влияет на их SEO-ценность.
Внутренние ссылки и внешние ссылки
Я нарисовал небольшую таблицу с теми ссылками, о которых я расскажу более подробно. Хотя существуют одни и те же типы ссылок, у них есть свои особенности в зависимости от того, являются ли они внутренними или внешними, а также эффекты, которые оказывает размещение ссылок SEO:
| Внутренняя ссылка | Внешняя ссылка |
|---|---|
| Ссылка в содержании | |
| Ссылка для навигации | |
| Ссылка нижнего колонтитула | |
| Перенаправление | |
| канонический | |

Внутренние ссылки
 Источник изображения
Источник изображения
1.Ссылки в содержании.
Мощность PageRank:
Обычно в сообществе SEO считается, что ссылок в содержании имеют большее значение для поисковой оптимизации, чем любые другие внутренние ссылки. Это не должно шокировать, подтверждает Джон Мюллер в одном из Google Hangouts:

«[…] Это область страницы, где у вас есть основное содержание, содержание, о котором на самом деле идет эта страница, а не меню, боковая панель, нижний колонтитул, заголовок …
Тогда это то, что мы принимаем во внимание и стараемся использовать эти ссылки.«
Plus, внутренние ссылки контента служат для связи страниц со связанным контентом. Таким образом, вы создаете тематические кластеры, и как только сканер заходит на ваш сайт, он увидит сеть страниц, демонстрирующих ваш опыт в определенной области.
2. Навигационные ссылки.
Мощность PageRank:

В то же время навигационных ссылок действительно передают определенную ценность для SEO. Однако вы должны иметь в виду, что их ценность для SEO снижается просто потому, что их основная функция — не подключать ваш связанный контент, а предоставлять удобный ярлык для ваших ключевых страниц, где в игру вступает идея внутренних ссылок.
Но это не значит, что отныне на них можно обращать мало внимания. Ваша задача — сделать вашу навигацию эффективной, особенно если вам нужен отличный пользовательский опыт (на самом деле, вам действительно стоит после этого).
Например, я экспериментировал с разными дизайнами нашей домашней страницы. Один дизайн для A / B-тестирования был с двухуровневым меню навигации (меню со всеми инструментами + меню со всеми другими разделами сайта), а другой имел только одно верхнее меню со всеми разделами сайта.В результате навигация с одним меню не была достаточно успешной с точки зрения конверсий. Итак, удобные и понятные правила навигации.
3. Нижние колонтитулы.
Мощность PageRank:

Что касается так называемых ссылок нижнего колонтитула SEO , не имеет значения, где размещена навигационная ссылка (или любая внутренняя ссылка), позиция ссылки, будь то заголовок или нижний колонтитул, не является суперкритичным. Однако это может быть важно для пользователей, которые являются основными поставщиками данных о взаимодействии с пользователями.
Ссылки в нижнем колонтитуле обычно не привлекают внимания пользователей, поэтому не размещайте там важные ссылки. Не забывайте о правиле количества ссылок, согласно которому вы также можете увеличить количество ссылок до уровня, который Google не устраивает. Рекомендуется размещать в нижнем колонтитуле ссылки на условия обслуживания, политику конфиденциальности, официальные контактные данные и т. Д.
4. Перенаправления.
Мощность PageRank:
Некоторое время было непонятно, передает ли Google значение PageRank через редиректы.Однако, когда мы думаем об их основной функции — а именно сообщать, что определенный фрагмент контента был перемещен в другое место, — кажется логичным, что полномочия по ссылкам также должны быть переданы.
Итак, наконец, Google сжалился над нами и официально подтвердил то, чего мы ждали:
30x редирект больше не теряет PageRank.
— Гэри «鯨 理» Иллис (@methode) 26 июля 2016 г.
Это утверждение было подтверждено несколько раз позже, и большинство специалистов по поисковой оптимизации склонны полагать, что это уже не так сильно, как другие факторы ранжирования.
Однако я предлагаю с осторожностью использовать переадресацию. Во-первых, использование слишком большого количества из них, например цепочек переадресации, как и большое количество ссылок, не принесет пользы вашему сайту. После ряда переадресаций подряд поисковые пауки в какой-то момент перестанут следовать всей цепочке переадресации, поэтому целевая страница может не сканироваться.
Во-вторых, есть некоторые исследования, которые могут заставить вас задуматься о различных видах переадресации и их способностях передачи PageRank с новой точки зрения.Например, вы можете проверить этот эксперимент по передаче релевантности текста привязки от C.Cemper.
5. Каноники.
Мощность PageRank:
Если у вас есть страницы с идентичным или почти аналогичным содержанием, поисковые системы могут ранжировать не ту страницу. Рекомендуется использовать элемент канонической ссылки , чтобы избежать проблем с дублированием контента.
С точки зрения полномочий, канонические ссылки работают как перенаправления, то есть все URL-адреса, которые ссылаются на главную каноническую страницу, передают ей свой PageRank.
Единственное, старайтесь избегать канонических цепочек. Google может следить за ними, но настоятельно рекомендуется оптимизировать ваши ссылки, чтобы они указывали на единую каноническую страницу.
Внешняя ссылка
 Источник изображения
Источник изображения
1. Ссылки в содержании.
Мощность PageRank:
На внешней стороне, если вы хотите выбрать, где должна быть размещена ссылка на ваш сайт, выберите позиций в содержании, так как они принесут вам больше SEO-ценности, чем любое другое размещение ссылок.
Однако, когда вы размещаете свой контент на любом сайте, остерегайтесь нескольких ситуаций, которые могут лишить вас ценных обратных ссылок.
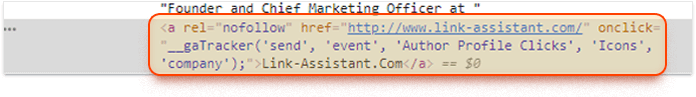
Во-первых, , в свете борьбы Google со спамом в гостевых блогах, однажды Мэтт Каттс заявил, что они могут игнорировать ссылки в биографии автора гостевой публикации, где это размещение ссылок продолжает оставаться эффективным способом построения ссылки. Хотя в той же прокламации Мэтт Каттс добавил, что он в основном ссылался на гостевой блог как на форму построения ссылок, сделанную только для SEO (а не для брендинга, увеличения охвата и т. Д.), сегодня многие сайты помечают ссылки в биографии атрибутом nofollow:


Чт
.
ссылок для стилизации CSS
С помощью CSS ссылки можно стилизовать по-разному.
Текстовая ссылка
Текстовая ссылка
Кнопка ссылки
Кнопка ссылки
Ссылки для стилизации
Ссылки могут быть стилизованы с любым свойством CSS (например, цвет , font-family ,
фон и др.).
Кроме того, ссылки можно стилизовать
по-разному в зависимости от того, в каком состоянии они находятся.
Четыре состояния ссылок:
-
a: link— нормальная непосещаемая ссылка -
a: visit— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: active— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /
a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: hover {
цвет: горячий розовый;
}
/ * выбранная ссылка * /
a: активна {
цвет синий;
}
Попробуй сам »
При настройке стиля для нескольких состояний ссылки существуют некоторые правила порядка:
- a: hover ДОЛЖЕН быть после ссылки: и: visit
- a: active ДОЛЖЕН быть после a: hover
Оформление текста
Свойство text-decoration в основном используется для удаления подчеркивания в ссылках:
Пример
a: ссылка {
текст-украшение: нет;
}
a: посещено {
text-decoration: none;
}
a: hover {
text-decoration: подчеркивание;
}
a: активно {
оформление текста: подчеркивание;
}
Попробуй сам »
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {
background-color: желтый;
}
a: посещено {
background-color: cyan;
}
a: hover {
background-color: светло-зеленый;
}
a: active {
background-color: hotpink;
}
Попробуй сам »
Кнопки связи
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько CSS
свойства для отображения ссылок в виде полей / кнопок:
Пример
a: ссылка, a: посетил {
background-color: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
оформление текста: нет; Дисплей
: строчно-блочный;
}
a: hover, a: active {
background-color: red;
}
Попробуй сам »
Другие примеры
Добавить разные
стили к гиперссылкам
В этом примере показано, как добавить к гиперссылкам другие стили.
Продвинутый —
Создать кнопку ссылки с границами
Еще один пример того, как создавать поля / кнопки ссылок.
Изменить курсор
Свойство курсора определяет тип отображаемого курсора.
В этом примере демонстрируются различные типы курсоров (может быть полезно для ссылок).
Проверьте себя упражнениями!
.
ссылок в документах HTML
ссылок в документах HTML
HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов. В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А
Ссылка имеет два конца, называемые якорями , и
направление. Ссылка начинается с привязки «источник» и указывает на
якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео
клип, звуковой фрагмент, программа, документ HTML, элемент в HTML
документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение
еще один Интернет-ресурс. Такое поведение обычно и неявно
получается при выборе ссылки (например,g., щелкнув через клавиатуру,
так далее.).
Следующий отрывок HTML содержит две ссылки, одну
чьей целевой привязкой является документ HTML с именем «chapter2.html», а
другой, целевой якорем которого является изображение в формате GIF из файла «forest.gif»:
<ТЕЛО> ... немного текста ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.

Добавить комментарий