20 лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster
Приветствую читателей блога Вебсовет! Сегодня у меня для вас свежайшая двадцатка лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster. Совсем недавно компания открыла новое направление — шаблоны на русском языке.
Обратите внимание! Эти шаблоны не переводные, а создавались специально для русскоговорящей аудитории и в этом их основное преимущество!
Это значит, что у вас нигде не вылезет в шаблоне английское слово или фраза, чем зачастую грешат кривые переводы иностранных шаблонов сайтов. Согласитесь, что такие «перлы» существенно портят вид и впечатление от сайта.
Все представленные HTML CSS шаблоны сайтов на 100% адаптивны, снабжены всеми современными фишками веб-дизайна, включая эффект параллакса, анимацию, встроенный визуальный редактор, наборы качественных изображений, полнофункциональные формы контактов и подписки на рассылку, различные виды галерей и пр.
Шаблоны сайтов в основном построены на последней версии фреймворка Bootstrap 4 и снабжены подробной документацией по настройке и использованию.
ФинПРО — Финансовый HTML шаблон
ФинПРО — это профессиональный мультистраничный HTML шаблон. Он отлично подойдет для компаний, которые работают в таких сферах как финансы, консалтинг и не только.
С помощью визуального редактора Novi, вы можете легко адаптировать шаблон ФинПРО под вашу компанию, изменить текст, изображения, ссылки и при этом вам совершенно не нужно работать с кодом.
Шаблон ФинПРО собран с использованием фреймворка Bootstrap 3. Вы также получите все HTML, CSS, JS, SCSS и Pug файлы, а в качестве бонуса — все изображения, используемые в шаблоне.
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Главная задача сайта рекламного агентства — показать клиенту, что компания креативна, открыта к инновациям и обладает превосходным чувством вкуса. В современном мире с множеством рекламы расположенной повсюду, рекламная компания должна помогать клиенту выделяться.
Многостраничный HTML шаблон Диагональ создан профессиональными дизайнерами, чтобы впечатлить каждого посетителя вашего сайта. Дизайн прост, но его яркие акцентные цвета привлекают внимание посетителя и помогают ему увидеть то, что вы хотите.
Архив содержит визуальный редактор Novi Builder, с которым шаблон полностью совместим. Novi Builder поможет вам создать, настроить и запустить ваш веб-сайт в короткий срок.
Mongo — Многоцелевой готовый шаблон бизнес-вебсайта
Mongo — это универсальный многостраничный шаблон для бизнес-вебсайта или личного сайта. Шаблон обладает свежим дизайном и многофункциональным решением.
Шаблон вебсайта Mongo вы можете использовать для корпоративных или частных проектов. Его удобный интерфейс позволит вашим посетителям быстро и легко найти всю необходимую информацию.
Шаблон Mongo создан с использованием редактора Novi Builder. Это значит, что вы можете создать полностью функциональный пользовательский интерфейс для вашего вебсайта без навыков программирования.
С шаблоном Mongo вам будут доступны различные опции дизайна страниц вашего вебсайта. Дизайн использует стильные CSS3 анимации и полностью адаптивный HTML5 код.
Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО
Если вы хотите начать успешный бизнес онлайн, вам нужен хороший сайт. Особенно, когда речь идет о компании по разработке программного обеспечения. Ваш сайт — это лицо компании. Он должен хорошо выглядеть и быть многофункциональным.
Вот почему разработчики TemplateMonster создали многостраничный HTML-шаблон MetaSoft. Шаблон MetaSoft имеет чистый, но привлекательный дизайн. Выполненный в корпоративном стиле, он создает атмосферу доверия.
Кроме того, шаблон MetaSoft содержит множество готовых страниц, и вы можете заполнить их презентациями своих услуг и продуктов. Вы также можете украсить свой сайт различными элементами дизайна и эффектами. Шаблон очень быстро грузится и имеет адаптивный дизайн.
MetaSoft имеет много других полезных функций, таких как: карты Google, рассылка, интеграция с соцсетями и многое другое. Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Благодаря визуальному конструктору страниц Novi шаблон MetaSoft имеет множество дополнительных функций и огромный набор плагинов. Он позволяет редактировать любую часть дизайна или структуры сайта простым перетаскиванием.
PROTaxing — Многостраничный HTML шаблон аудиторской компании
Клиенты обращаются к аудиторским и консалтинговым компаниям, когда с их бизнесом происходит какие-то проблемы. Поэтому вебсайт такой компании должен быть серьезным и дать посетителям ощущение, что они могут на вас положиться.
Многостраничный HTML шаблон PROTaxing — это инструмент, созданный чтобы сделать ваше аудиторское агентство прибыльным. Большой, привлекающий внимание слайдер вверху страницы, крупные анимированные плитки под слайдером, и простота дизайна делают шаблон понятным и иллюстративным.
Некоторые анимационные эффекты и элементы шаблона PROTaxing, такие как параллакс и счетчики, делают вебсайт более динамичным и современным. Большая контактная форма, выполненная в контрастных цветах, помогает пользователям быстрее связаться с вами.
Большая контактная форма, выполненная в контрастных цветах, помогает пользователям быстрее связаться с вами.
Мануал-люкс — Готовый класcический шаблон медицинского вебсайта
Для построения вебсайта медицинского центра применяется несколько особых правил, иначе он не будет эффективным и надежным. В TemplateMonster создали многостраничный HTML шаблон Мануал-люкс в соответствие со всеми этими требованиями.
Дизайн шаблона Мануал-люкс простой и точный, цветовая схема соответствует ожиданиям клиентов, а навигация довольно простая. Посетитель сможет найти все, что ему нужно за короткое время и это улучшает взаимодействие с пользователем.
Шаблон Мануал-люкс полностью совместим с визуальным редактором Novi Builder и это значит, что вся настройка очень простая и доступна любому пользователю без специальных навыков в веб-разработке.
ПРОБизнес — Корпоративный многостраничный HTML шаблон
Признак по-настоящему успешного и прибыльного веб-сайта консалтинговой компании — это, прежде всего, крупные, четкие и привлекательные изображения в верхнем слайдере на странице. Еще лучше, если слайдер обладает оригинальным стилем.
Еще лучше, если слайдер обладает оригинальным стилем.
Второй важный момент — видео, которое описывает все преимущества и особенности компании. Поэтому шаблон должен иметь собственный видеоплеер.
Третье — понятные и иллюстративные таблицы тарифных планов, которые отвечают на главный вопрос клиента «Сколько это стоит?»
Четвертое — удобный конструктор страниц, такой как Novi Builder, который делает процесс создания веб-сайта гораздо легче.
Все эти функции вы найдете в многостраничном HTML шаблоне «ПРОБизнес», поэтому не тратьте ваше время и берите его сейчас! Обратите внимание, что PSD-файлы не включены в архив с шаблоном.
Русский шаблон сайта Интеллект — креативный HTML шаблон детского центра развития
Если вы хотите привлекать клиентов в центр дошкольного развития, вам нужен специально разработанный сайт, такой как шаблон Интеллект. Разработанный профессионалами, этот HTML шаблон сайта имеет все необходимое для создания привлекательного и быстрого сайта учебного центра.
Разработчики встроили в шаблон Интеллект новый визуальный конструктор страниц Novi. С ним тема стала еще удобнее, и теперь редактировать сайт можно просто перетаскивая необходимые элементы. Вы легко можете изменить любую часть структуры сайта или дизайна.
Кроме того, шаблон Интеллект включает множество полезных плагинов, таких как социальные опции, слайдеры, рассылка Mail Chimp, карты Google и многое другое.
Шаблон Интеллект — это яркий и полный дизайнерских эффектов продукт. Вы можете вести блог о классах, учителях или последних новостях. А если вы хотите произвести впечатление на клиентов высококачественными визуальными эффектами, то можете сделать это с помощью функций галереи.
Declar – правовой многостраничный HTML шаблон сайта
Крупной правовой компании нужен серьезный вебсайт, чтобы показать клиентам всю серьезность намерений.
Правовой многостраничный HTML шаблон сайта Declar — это именно то решение, которое поможет произвести хорошее первое впечатление на ваших клиентов.
Шаблон Declar хорошо выглядит и обладает элегантным дизайном. Благодаря продуманному устройству, у посетителя не будет проблем с навигацией, а удобное меню упростит использование сайта.
Шаблон Declar совместим с визуальным редактором Novi Builder, что позволит вам настраивать все элементы страницы без проблем, просто перетаскивая их в рабочую зону.
Новое Поколение — Церковный многостраничный готовый HTML шаблон сайта
Современная церковь для молодых людей очень отличается от классических готических часовен и помпезных кафедральных соборов. Современная церковь гораздо ближе к людям и больше ориентирована на развлечения и мероприятия. Поэтому ей нужен хорошо выглядящий, необычный и современный веб-сайт.
Многостраничный HTML шаблон сайта «Новое поколение» обладает всем функционалом, необходимым популярному веб-сайту. Большой слайдер вверху главной страницы – идеальное место для фотографий ваших посетителей. Есть удобные категории, блог и встроенный видеоплеер.
В шаблоне сайта «Новое поколение» уже есть множество готовых страниц, которые вы можете редактировать с помощью редактора Novi Builder, включенного в пакет шаблона.
Развитие — Готовый инвестиционный HTML шаблон сайта
Шаблон сайта «Развитие» не удивит вас до глубины души и не загипнотизирует яркой графикой. Многостраничный HTML шаблон был создан, чтобы сделать ваш инвестиционный бизнес более прибыльным и эффективным, а не удивлять и отвлекать ваших посетителей от главной цели — принять решение о сотрудничестве с вашей компанией.
Поэтому дизайн шаблона «Развитие» довольно простой, но элегантный. Яркие акценты привлекают внимание к определенным частям страницы, а анимационные эффекты соответствуют трендам веб-дизайна.
Шаблон сайта «Развитие» совместим с редактором Novi Builder, который идет в комплекте с темой. Он поможет вам быстрее построить веб-сайт и избежать часто встречающихся ошибок.
Русский шаблон Jacqueline — Многостраничный сайт недвижимости
Jacqueline — полностью отзывчивый многостраничный шаблон сайта на тему недвижимости. Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Шаблон сайта Jacqueline имеет стильный дизайн, он быстр, прост в использовании и так же прост в обслуживании. С помощью этого шаблона вы сможете легко связываться с вашими клиентами и получать от них комментарии и ответы.
Шаблон Jacqueline полностью совместим с визуальным редактором Novi Builder. Это позволяет пользователям работать с шаблоном без каких-либо навыков кодирования.
Инпром — Промышленный многостраничный HTML шаблон сайта
Даже промышленные услуги могут выглядеть выразительно с правильными фотографиями и подходящим дизайном. Многостраничный HTML шаблон Инпром производит необходимое впечатление на каждого посетителя вашего промышленного веб-сайта.
Несмотря на то, что промышленная ниша довольно практичная, множество людей, тем не менее, выбирает компанию, основываясь на внешнем виде веб-сайта. И этот шаблон обладает впечатляющей внешностью!
Шаблон сайта Инпром предлагает множество подготовленных страниц, которые помогут избежать траты времени на их создание с нуля. Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
Foodure — Готовый шаблон веб-сайта ресторана
Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Все они настраиваются легко и быстро в режиме drag-and-drop.
Infant — Готовый шаблон для веб-сайта детского сада
Готовый к использованию шаблон веб-сайта для детского сада «Infant» — это полностью адаптивное решение, укомплектованное всеми инструментами и расширениями, необходимыми для создания надежного веб-сайта.
Шаблон обладает «липким» мега-меню, которое предоставляет вашим посетителям быстрый доступ ко всем страницам сайта. Все элементы дизайна шаблона адаптированы для сенсорных устройств, чтобы ваши посетители могли просматривать данные сайта с любых устройств.
Визуальный редактор Novi Builder интегрирован в шаблон, чтобы сделать его настройку быстрой без вмешательства в код. Какие бы изменения вы не внесли в готовый макет, будьте уверены, что вы сможете добиться всех нужных результатов в интуитивном визуальном режиме.
Concraft — Строительный HTML шаблон сайта
Строительный многостраничный HTML шаблон сайта Concraft — это первоклассный инструмент для создания различных видов веб-сайтов на строительную тематику.
Шаблон Concraft включает большое мега-меню, модули категорий, страницы проектов и категории, рабочие формы и блог с множеством видов постов.
Вам не понадобится опыт в веб-разработке, чтобы установить и использовать этот шаблон, т.к. он обладает интуитивно понятным визуальным редактором Novi Builder. Выбирайте страницы и выравнивание секций, меняйте цвета, настраивайте хедеры, и публикуйте сайт с легкостью.
Шаблон Concraft адаптивен, оптимизирован для SEO и обладает подробной документацией, что гарантирует его прекрасную работу.
Техностандарт — готовая русифицированная тема сайта промышленной компании
Техностандарт — это готовый многостраничный русифицированный шаблон, который идеально подойдет для промышленных компаний.
В премиум шаблоне сайта Техностандарт можно редактировать домашнюю страницу и настраивать различные опции для отображения нескольких категорий товаров. Вы также можете выбрать любую из предложенных цветовых схем на ваш выбор.
Каждый элемент шаблона Техностандарт тщательно продуман и выглядит потрясающе на любых экранах. Скорость работы сайта также находится на высшем уровне благодаря чистому и качественному коду.
Шаблон Техностандарт был создан с использованием редактора Novi Builder, который позволяет работать с шаблоном без навыков программирования.
Готовая многостраничная HTML тема сайта университета
Этот многостраничный русифицированный HTML шаблон пахнет книгами, деревянной мебелью и мелом — он заставит посетителей почувствовать, как будто они уже поступили в университет!
Веб-сайт для университета должен иметь простой и понятный дизайн и предоставлять потенциальному студенту всю информацию, которая ему может понадобиться. Данная тема отлично справляется с этой задачей!
Домашняя страница с четкой структурой, поможет посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным.
Множество готовых страниц сайта ускорит процесс запуска, а совместимость с визуальным редактором Novi Builder намного его упростит. С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Количество людей, которые предпочитают есть здоровую пищу все больше растет, а вместе с этим растет и потребность в магазинах органической еды.
Если вы собираетесь создать сайт для своего бизнеса в сфере здорового питания, вам определенно стоит взглянуть на этот многостраничный HTML шаблон на русском языке.
Шаблон сайта «Агросервис» — очень удобный инструмент для владельца бизнеса. Здесь уже есть множество готовых страниц, что значительно ускоряет запуск сайта.
Кроме того, шаблон сайта«Агросервис» полностью совместим с редактором Novi Builder, что дает вам возможность настраивать дизайн прямо на странице в режиме онлайн.
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис — готовый к использованию русифицированный шаблон сайта для стоматологической клиники. Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Шаблон Дентис имеет элегантный и продуманный дизайн, а также цвета и формы, которые максимально упрощают передачу содержимого сайта пользователям.
Эффективный многостраничный HTML5 шаблон Дентис, выполненный в минималистичном стиле, идеально подходит малому или среднему бизнесу. Несмотря на минималистичность, в шаблоне есть всё, что вам может понадобиться. Адаптивный дизайн, интуитивно понятный интерфейс и полностью настраиваемый внешний вид с интеграции с социальными сетями.
Шаблон Дентис был создан с помощью визуального редактора Novi Builder. Он позволяет работать с шаблоном без специальных навыков программирования и веб-разработки.
В комплект шаблона Дентис также входят полностью настраиваемые страницы описания услуг.
Надеюсь, подборка русских шаблонов сайтов от TemplateMonster вам понравилась. Напомню еще раз, что все эти шаблоны снабжены подробнейшей документацией. И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
Удачи!
Автор: Игорь Квентор
www.websovet.com
38 адаптивных html шаблонов / HTML шаблоны / Постовой
Идешь по улице и видишь у каждого в руках смартфон или планшет. Число посетителей с мобильных устройств уже приравнивается к числу посетителей со стационарными компьютерами. Для них всех нужно создать одинаково комфортные условия изучения веб-сайта. Для этого была придумана адаптивность. С адаптивной темой люди будут себя чувствовать так, как будто они находятся в приложении, которое изначально было заточено под их девайс. В эту подборку вошли только адаптивные html шаблоны и самое приятное — все бесплатно. Стоит отдать должное веб мастерам, которые думают не только о собственной наживе. Будем им благодарны, ведь Open Source — это прекрасно!
Будем им благодарны, ведь Open Source — это прекрасно!
Три месяца назад я уже делал подборку адаптивных html шаблонов. За это время разработчики успели выпустить новые шаблоны и я также решил сделать новую подборку. Новенького оказалось не так много, как хотелось бы. В основном в открытый доступ выкладывают шаблоны одни и те же люди и компании, что и всегда.
Практически все шаблоны хорошего качества с отличным кодом. Выполнены на HTML, HTML5 и CSS. Они отлично послужат веб-мастерам в качестве отменного инструмента для создания блога или Landing Page.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
37 адаптивных HTML5 CSS3 шаблонов
HELIOS
Очень красивый адаптивный html шаблон премиум класса. Он разделен на несколько экранов, которые адаптируются под высоту монитора. В каждом из них присутствует какой-то очень вкусный скрипт, к примеру слайдер или галерея.
Демо | Скачать
Wee
Адаптивный HTML5 шаблон из классным слайдером для бизнес-сайта или портфолио. В архиве присутствует верстка таких страниц как:
- Главная страница (с навороченным слайдером)
- Главная страница (со слайдером попроще)
- Главная страница (без слайдера, но с классно оформленным заголовком)
- Услуги
- О нас
- Портфолио (3 колонки)
- Портфолио (4 колонки)
- Страница портфолио
- Страница прайс-листа (2 и 3 столбика)
- Страница 404
- Страница FAQ
- Текстовая страница
- Блог
Демо | Скачать
OVERFLOW
Отличный адаптивный html шаблон в супер качестве. Он разбит на экраны, которые подстваиваются под высоту монитора. Это идеальное решение для создания Landing Page или портфолио. В шаблоне также присутствует галерея, которую можно использовать для демонстрации своих работы или продукта.
Демо | Скачать
PROLOGUE
Адаптивный html шаблон с боковой колонкой. Изначально заточен под портфолио, но можно адаптировать практически под любые задачи.
Изначально заточен под портфолио, но можно адаптировать практически под любые задачи.
Демо | Скачать
FlatWEB
Шаблон на html5 выполнен в плоском, так сейчас популярном, стиле. Идеально подойдет для создания посадочной страницы.
Демо | Скачать
Шаблон Landing Page
Современный, чистый и легкий шаблон Landing Page со слайд-панелью навигации.
Демо | Скачать
Шаблон Landing Page для мобильного приложения
Бесплатный, адаптивный HTML шаблон для мобильного приложения оптимизирован под ретина дисплеи. Как заверяют разработчики, в нем также приведена SEO оптимизация.
Демо | Скачать
Страница-заглушка
Адаптивная страница заглушка на html. В шеблоне есть таймер обратного отсчета и интегрированная google карта.
Демо | Скачать
Atolo
Демо | Скачать
Адаптивный шаблон-галерея
Эффектный шаблон с сеткой в стиле Pinterest. Идеально подойдет для портфолио или просто галереи изображений.
Демо | Скачать
Адаптивный html мини-шаблон личной странички
Демо | Скачать
Halftone
Адаптивный HTML шаблон в ретро стиле. Хорошо подходит для личного блога.
Демо | Скачать | Скачать PSD
Pichichi
Очень чистый адаптивный шаблон для портфолио в стиле минимализм. Демо версию шаблона автор, к сожалению, не сделал. Пришлось скачать и разместить верстку на нашем сервере, так как для такой замечательной темы долно обязательно быть демо.
Демо | Скачать
Madison
Демо | Скачать
Simpler
Демо | Скачать
Zeni
Демо | Скачать
Simple
Адаптивный HTML шаблон в плоском стиле. Подходит для создания сайта-визитки.
Демо | Скачать
Liquid Gem
Демо | Скачать
Iridium
Демо | Скачать
Aqueous
Демо | Скачать
Imagination
Демо | Скачать
Affection
Демо | Скачать
Monochromed
Демо | Скачать
Royale
Демо | Скачать
Altitude
Демо | Скачать
Elemental
Демо | Скачать
Eleganta
Демо | Скачать
Synchronous
Демо | Скачать
Affinity
Демо | Скачать
Colorized
Демо | Скачать
Skylined
Демо | Скачать
Citrusy
Демо | Скачать
EX-machina
Демо | Скачать
Azure
Демо | Скачать
Tapestry
Демо | Скачать
HeavyIndustry
Демо | Скачать
MEGACORP
Демо | Скачать
Просто бесплатный шаблон
Скачать
Как создаются шаблоны сайтов HTML и CSS.
 Как создать макет сайта из PSD шаблона
Как создать макет сайта из PSD шаблона
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
Лучшие русскоязычные HTML шаблоны
Представляем подборку HTML-шаблонов на русском языке для бизнес-сайтов, сайтов медицинских учреждений, IT-компаний, образования, художников и дизайнеров интерьера.
ФинПРО — Финансовый HTML шаблон
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Профессиональный, адаптивный многостраничный шаблон для финансовой сферы: консалтинговых, фондовых, страховых компаний, кредитных союзов, бухгалтерских бюро, аудит-агенств.
Шаблон легко настраивается под ваши задачи благодаря встроенному визуальному редактору Novi. Вместе с архивом темы вы получаете тематические фото и файлы (html, css, js и другие). В шаблон встроены контактная форма, форма подписки и форма поиска, кнопка Вверх и многое другое. Выпадающее меню прекрасно справится с навигаций по сайту. А Гугл карты подскажут посетителям сайта расположение вашей компании и филиалов. Техническая поддержка на английском языке, а html-шаблон на русском.
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Адаптивный многостраничный шаблон для сайта рекламного агенства, рекламной компании или частного рекламодателя.
Задача привлечь внимание к вашей рекламе прекрасно реализуется в этом шаблоне благодаря светлой цветовой схеме и ярким акцентам. Шаблон не ограничивает ваши творческие порывы – благодаря визуальному конструктору Novi можно реализовать любые задумки. Разные виды галерей, мощный футер, видео-фон и паралакс эффект подчеркнут значимость ваших проектов и привлекут новых клиентов. В шаблон включены макеты внутренних страниц: Главная, О нас, Наши работы, Сервисы, Отзывы, Новости и многие другие.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Шаблон прекрасно подходит для любых бизнес-сайтов: IT-технологии, финансы, банковская сфера, реклама, бьюти и фэшн индустрия, бизнес-корпорации.
Вы можете быстро запустить сайт, поскольку с шаблоном поставляются тематические фото по разным видам бизнеса и готовые страницы: Главная, О нас, Блог, Команда, Наши услуги, Контакты и другие. Шаблон адаптивный на основе Bootstrap 4, что позволяет посетителям на любых гаджетах комфортно воспринимать ваш контент. Функционал галерей обеспечит красивую презентацию ваших проектов и услуг. Доступны также разнообразные элементы дизайна, которые можно установить и настроить в визуальном редакторе.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Еще одна универсальная многостраничная бизнес-тема, которая может с лучших сторон представить ваши проекты, мероприятия, услуги. Шаблон настраивается под любые требования корпоративного сайта, сайта предприятия или частного предпринимателя. С шаблоном идут фото различных бизнес-ниш, которыми вы можете воспользоваться без покупки авторских прав.
Встроенный в тему Novi Builder – это визуальный редактор, который собирает любую страницу как пазл. Если вы не хотите тратить много времени на дизайн, а планируете запустить его сразу, воспользуйтесь уже готовыми внутренними страницами. Они дадут вашим клиентам полное понимание того, чем вы занимаетесь, что предлагаете и сколько это будет им стоить. Купив шаблон, вы получаете премиум поддержку команды разработчиков 24/7.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
E.morton — многостраничный HTML5 Ru шаблон портфолио художника
Многостраничный адаптивный шаблон для художественной школы или студии, личного сайта художника или галереи, портфолио художника или фотографа.
CSS3 анимации, паралакс эффект, привлекательные галереи и слайдеры – все, что нужно для представления креативного творческого контента. В шаблоне есть готовые макеты страниц, которые можно использовать сразу. Для быстрого запуска сайта воспользуйтесь фото, которые идут в комплекте с шаблоном. Навигацию по сайту легко организовать благодаря выпадающему меню. Для привлечения посетителей офлайн настройте ваше местоположение во встроенном функционале Гугл карт.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Ru Website Template Artfactor — русифицированный шаблон сайта для студии дизайна интерьеров
Шаблон специально разработан для дизайнерских студий, компаний, производящих предметы интерьера, частных дизайнеров интерьера и декора, журналов по дизайну и блогеров этой ниши.
С помощью встроенного функционала вы легко установите шаблон и настроите основные опции, в том числе Гугл шрифты и фавикон сайта. Следующий шаг – сборка страниц сайта в визуальном редакторе Novi Builder. Этот интуитивно понятный компоновщик страниц не требует особых знаний и предварительной подготовки. Но если вы предпочитаете облегченный вариант, воспользуйтесь готовыми макетами страниц: главная, история, услуги и цены, галерея, блог, контакты и другие полезные макеты. Свои работы/проекты можно представлять в виде различных галерей: аккордеон, карусель, слайдер, изотоп, сетка. В шаблон включены 3 формы: контактная, подписка на рассылку и поиск.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Ru Website Template Бьюти Дент — HTML шаблон сайта стоматологии
Качественный шаблон в традиционных «медицинских» расцветках подойдет для стоматологической клиники, кабинета стоматологических услуг, для частного стоматолога, в том числе ортодонта.
В шаблон включены фото, связанные со стоматологической практикой – их можно использовать в дальнейшем на сайте без нарушения авторских прав. Если нужно срочно запустить сайт, используйте готовые страницы для представления вашей клиники и услуг. Но для близкого знакомства будущих клиентов со всеми возможностями вашей клиники, подробно распишите все плюсы, услуги, цены, медицинский персонал и фотографии до и после процедур. В этом вам поможет мощный конструктор страниц Novi с функцией перетягивания. Элементы контента перетягивают мышкой в нужные места и заполняют информацией, фотографиями, таблицами, формами, добавляют кнопки или ссылки.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Смотрите больше шаблонов на русском здесь: https://www.templatemonster.com/ru/ru-website-templates/
Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
Одна из самых востребованных интернет-отраслей – разработка программного обеспечения. Чтобы выделиться среди конкурирующих сайтов, нужно привлечь внимание. В этом вам поможет адаптивный многостраничный шаблон MetaSoft. С его помощью можно поднять сайт аутсорсинговой компании, IT-компании, портфолио фрилансера.
Набор готовых макетов главной страницы, контактной формы, представления команды, впечатляющий блог и многое другое, дают возможность реализовать все презентационные задачи. Сайт на этом шаблоне быстро грузится и совместим со всеми популярными браузерами. Встроенная кнопка Вверх быстро возвращает посетителей на начало страницы. Чтобы не тратить время и деньги на фотографа, можно воспользоваться фото, предоставляемыми с шаблоном. Все страницы сайта можно настроить на свое усмотрение, используя редактор страниц Novi.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Ru Website Template Интеллект — креативный HTML шаблон детского центра развития
Этот шаблон разработан для сайтов детского образования и воспитания: детских садов, дошкольных образовательных программ, средних и специализированных школ, научно-образовательных и творческих курсов.
В шаблон включены разработанные макеты страниц, на которых вы сможете рассказать о своих услугах и учебных программах, познакомить с педагогами и воспитателями, рассказать о предстоящих мероприятиях и указать вакансии. Вместе с шаблоном вы найдете много тематических фото по теме детского образования, что значительно облегчит работу над сайтом. Встроенный паралакс эффект, анимация, визуальные элементы, мега-футер и другие интересные опции хорошо смотрятся на детских сайтах, привлекают внимание и детей, и родителей.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Ru Website Template Анна Панова — готовый HTML шаблон сайта диетолога
Завершает подборку прекрасный яркий шаблон о здоровом питании. Подойдет для блога диетолога, сайте о диетическом питании, экопродуктах, витаминах, о здоровом образе жизни и вкусной еде.
Установить и настроить этот адаптивный шаблон можно без знаний кодирования и программирования. Все настройки интуитивно понятные, а встроенный редактор работает по принципу конструктора. Визуальные элементы перетягиваются мышкой в нужное место и заполняются контентом. Обратите внимание, что в шаблон включены качественные фото по теме диетологии, которые вы сможете оставить на своем сайте. Если вы планируете принимать посетителей, обязательно настройте гугл карту, которая также интегрирована в шаблон.
Детали | Демо | Заказать сайт на этой теме | Потестировать хостинг
Надеемся, что в этой подборке русскоязычных HTML-шаблонов вы нашли интересные и полезные варианты.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Готовый к использованию шаблон CSS или фреймворк
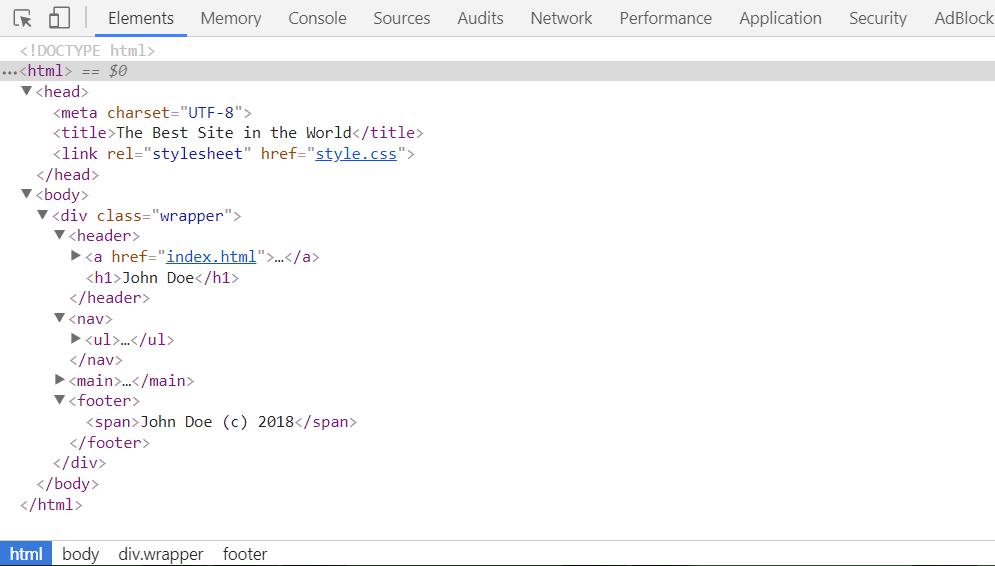
Знаете ли вы источник для чистых шаблонов CSS? После настройки простого веб-проекта Я всегда хочу иметь файл CSS, чтобы:
- Установите разумные настройки шрифта для абзацев и заголовков
- Польский мой якорь теги
- Стиль моих форм (если мне придется прикоснуться к HTML для этого — нет проблем)
- Стиль моих таблиц (я использую верхние и нижние колонтитулы и т. д.), Используя четные & нечетные
- Может быть, Дайте мне несколько удобных классов для ящиков ошибок и т. д.
Поэтому, если я гуглю такой файл CSS, я нахожу Шаблоны домашней страницы CSS со структурой HTML и массивными CSS, которые я не могу использовать без особых изменений. Я нахожу CSS примера для идеальных таблиц, другие примеры для идеальных форм, но чего я не нахожу, так это одного файла CSS, который при загрузке в правильно отформатированный сайт HTML будет выглядеть «okay» вместо чистого вида HTML.
Ты меня понял?
У кого-нибудь есть для меня подсказка?
html
css
forms
css-tables
Поделиться
Источник
Niksac
06 июня 2012 в 18:35
4 ответа
- iOS готовый шаблон?
Я веб-разработчик / программист, который находится в младенчестве на мобильной разработке на iOS. Я хотел бы начать новый проект на мобильном приложении, но обычно, если бы я разрабатывал веб-сайт, я бы скачал какой-нибудь шаблон html в интернете с готовыми html и css или CMS, как wordpress, если…
- Robo cup 2d rcssserver 15 готовый к использованию парсер
Я установил robocup 2d rcssserver 15.x.x и клиентскую команду на своей машине, я пытаюсь понять, как работает связь сервер-клиент в симуляции robocup 2d . Мне нужно знать, какой парсер(готовый к использованию) доступен для Robocup 2d simulator ?
4
Twitter Bootstrap может вас заинтересовать, но я считаю, что в нем также есть немного javascript.
Правка: Как уже упоминалось в комментарии, вы можете использовать многие функции начальной загрузки без использования javascript.
Поделиться
Philip Kirkbride
06 июня 2012 в 18:37
3
Возможно, попробуйте CSS из Twitter Bootstrap . Обеспечивает все виды последовательного стиля, который прост, но элегантен, в дополнение к некоторым более причудливым элементам поведения.
Обновление:
Добавляя к связанному списку Yonix, ниже приведены альтернативные препроцессоры CSS, что делает работу с CSS немного более удобоваримой:
Есть небольшая кривая обучения, когда вы учите себя CSS, но некоторые базовые CSS проще, чем вы думаете.
Поделиться
dule
06 июня 2012 в 18:40
3
Я лично использовал bootstrap, и мне это нравится. Я также добавил в закладки несколько других, с которыми можно играть, когда позволяет пропускная способность.
Обновление : По смежному вопросу я бы также проверил препроцессоры CSS, такие как Sass и LESS , которые могли бы помочь в написании лучшего CSS и создании пользовательской библиотеки для использования в разных проектах.
Поделиться
Bedasso
06 июня 2012 в 18:49
- Готов к использованию SIP клиент Java applet
Существует ли готовый к использованию клиент SIP, написанный как Java applet. Все Java-applet-SIP-clients, которые я нашел, не работали, даже когда были снабжены примерами. У меня есть Asterisk PBX, и настольные клиенты SIP могут работать с ним, но ни одному из апплетов Java не удалось…
- Как проверить мой код, который внутренне вызывает службы AWS
Я ищу возможные способы издеваться или заглушать сервисы AWS. Существует ли какой-либо готовый к использованию сторонний коммерческий или открытый исходный фреймворк, который мы можем использовать для макетирования сервисов AWS (например, Cognito, IAM, Lambda & S3)?
1
Для быстрого прототипирования/каркаса и готовых шаблонов HTML я использую Zurb Foundation по сравнению с Twitter Bootstrap. Мой совет-ознакомиться с их онлайн-документацией и углубиться в основной файл CSS (foundation.css). Вы можете построить поверх этого файла CSS с предоставленным файлом app.css.
Он поставляется с большим количеством готовых стилей (кнопки, формы и т.д.), И все реагирует (подходит для экрана любого размера). Вы можете включить все плагины или только HTML и CSS. Он также имеет возможность загрузить шаблоны HTML, которые поставляются с различными макетами, такими как блог или базовая структура. Мне это очень нравится!
Поделиться
Justin W
04 января 2013 в 18:36
Похожие вопросы:
Есть ли готовый к использованию игровой фреймворк Android
Знаете ли вы какой-нибудь игровой фреймворк на основе плиток для android, например HGE для PC, или хотя бы несколько хороших примеров движка на основе плиток для Android
готовый к использованию шаблон дизайна APIs для PHP?
я знаю,что в Java вы можете использовать их встроенный APIs для дизайна шаблона. например, если вы хотите использовать шаблон наблюдателя,вам просто нужно расширить свой класс субъекта с помощью…
Oracle PeopleSoft CRM готовый шаблон виртуальной машины
Я ищу готовый шаблон виртуальной машины Oracle PeopleSoft CRM.. В инструкции сказано: Посетите http:/ / edelivery.oracle.com/oraclevm заполните свою регистрационную информацию (имя, название…
iOS готовый шаблон?
Я веб-разработчик / программист, который находится в младенчестве на мобильной разработке на iOS. Я хотел бы начать новый проект на мобильном приложении, но обычно, если бы я разрабатывал веб-сайт,…
Robo cup 2d rcssserver 15 готовый к использованию парсер
Я установил robocup 2d rcssserver 15.x.x и клиентскую команду на своей машине, я пытаюсь понять, как работает связь сервер-клиент в симуляции robocup 2d . Мне нужно знать, какой парсер(готовый к…
Готов к использованию SIP клиент Java applet
Существует ли готовый к использованию клиент SIP, написанный как Java applet. Все Java-applet-SIP-clients, которые я нашел, не работали, даже когда были снабжены примерами. У меня есть Asterisk PBX,…
Как проверить мой код, который внутренне вызывает службы AWS
Я ищу возможные способы издеваться или заглушать сервисы AWS. Существует ли какой-либо готовый к использованию сторонний коммерческий или открытый исходный фреймворк, который мы можем использовать…
Готовый к использованию список условий диалогового узла Watson conversation
Я использую Watson conversation, и кто-нибудь может дать мне список готовых к использованию условий диалогового узла, например условие conversation_start для отображения первого ответа и условие…
Переключение фреймворков CSS в компонентах
Я разрабатываю приложение UI с использованием Angular и могу выбрать один или несколько из следующих фреймворков CSS: Bootstrap 4 Основа Angular Material НГ-Bootstrap или фабриката необходмо…
Включить JS-файлы в проект Angular 6
Я скачал готовый к использованию шаблон, содержащий файлы HTML, CSS и Js для проекта Angular. Файл HTML нуждается в JS-файлах для правильной работы. Как я могу добавить файлы Js? PS: я уже добавил…
Подборка бесплатных шаблонов резюме в формате HTML
Если вы ищете отличные шаблоны резюме HTML , то вы попали в нужное место. Чтобы помочь вам, мы составили список из 20+ бесплатных HTML-шаблонов резюме. Список содержит разнообразную коллекцию дизайнов, поэтому у вас будет возможность продемонстрировать не только свою квалификацию, но и свою личность.
Рекомендуем также посмотреть:
1. Шаблон резюме
Демо / Скачать
2. Шаблон резюме Draco HTML
Шаблон резюме Draco HTML идеально подойдет современным писателям и онлайн-журналистам. Дизайн имитирует макет, популярный в современных минималистичных стилях дизайна журналов. Он использует черно-белую цветовую схему, что также улучшает читаемость. Есть также специальные страницы, которые помогут вам отобразить личную информацию, опыт, достижения и навыки.
Демо / Скачать
3. Редактируемый шаблон резюме
Если вы ищете более традиционный взгляд на свое резюме, вы можете попробовать этот. Дизайн минималистичный и простой, разделен на две колонки. Левая боковая панель содержит контактные данные, навыки и рекомендации, тогда как вы можете заполнить основную область всей необходимой информацией, которую ищет рекрутер.
Демо / Скачать
4. Резюме
Это красочный, но минималистичный шаблон резюме с профессиональной и современной привлекательностью. Он разработан на основе фреймворка Bootstrap, что делает его полностью адаптивным и удобным для мобильных устройств. Вы также получите доступ к добавленным иммерсивным функциям, таким как плавная прокрутка, эффекты плавного перехода и эффекты наведения, чтобы обеспечить лучший пользовательский интерфейс и UX.
Демо / Скачать
5. HTML-шаблон резюме Bootstrap CV
Резюме на Bootstrap, Kelly, имеет чистый, удобный для мобильных устройств дизайн. Он очень гибкий и может быть легко настроен, чтобы сделать его более индивидуальным. Что касается дизайна и внешнего вида, он очень чистый и минималистичный, с упором на удобочитаемость. Он идеально подходит для любых корпоративных профессионалов высокого уровня, чтобы продемонстрировать свой опыт работы, навыки и достижения перспективным клиентам.
Демо / Скачать
6. Шаблон резюме Bootstrap
Еще один замечательный шаблон резюме, созданный с использованием Bootstrap 4. Очень чистый и простой, шаблон разработан с минимализмом по своей сути. Вы получаете классический макет из двух столбцов, в котором один столбец используется в качестве боковой панели, состоящей из ссылок на все разные страницы — опыт, образование, навыки, интересы и награды. В шаблоне также есть много пустых пространств, что помогает улучшить читаемость, позволяя рекрутерам видеть все ваши учетные данные.
Демо / Скачать
7. Бесплатный шаблон резюме для творчества
Если вы творческий профессионал, то это отличный шаблон резюме, заслуживающий внимания. Еще один черно-белый стиль дизайна, дизайн фокусируется на простоте и минимализме с большим количеством белых пятен. Кроме того, будучи построенным на основе фреймворка Bootstrap, он обладает широкими возможностями настройки и полностью реагирует. Помимо всего этого, шаблон также объединяется в карусель, которую вы можете использовать для демонстрации и выделения важных аспектов вашей карьеры.
Демо / Скачать
8. Шаблон резюме Kelvin Bootstrap
Kelvin построен с использованием Bootstrap Framework и может похвастаться профессиональным и современным одностраничным дизайном. Это еще один отличный шаблон для творческих профессионалов, которые хотят подчеркнуть свои навыки и портфолио на рынке. Он тщательно проработан, что, несомненно, отразится на вашем опыте и преданности делу. Некоторые примечательные функции включают навигацию на основе кнопок, плавную прокрутку, контактные формы на основе Ajax и так далее.
Демо / Скачать
9. Бесплатное резюме в формате HTML
Здесь у нас есть еще один хорошо продуманный, профессионально оформленный шаблон резюме с современным и минималистичным языком дизайна. Он использует много пробелов, чтобы привлечь внимание к вашему контенту. Кроме того, одностраничный дизайн гарантирует, что потенциальный клиент сможет увидеть каждую часть информации, которую вы хотели им увидеть. Также предусмотрена навигация на основе кнопок, поэтому посетители могут быстро переключаться между различными разделами.
Демо / Скачать
10. Креативное резюме
Созданный с использованием Bootstrap 4 и Now UI Kit, Creative CV может похвастаться изысканным современным дизайном со стильными элементами дизайна. Однако общий макет вдохновлен популярным языком минималистичного дизайна с использованием большого количества пробелов и повышенных элементов пользовательского интерфейса, которые помогают выделить ваши учетные данные и опыт работы. Вдобавок ко всему, одностраничный макет гарантирует, что посетители не столкнутся с какими-либо проблемами навигации.
Демо / Скачать
11. Одностраничный шаблон резюме для начальной загрузки
Теперь, если вы поклонник одностраничных стилей дизайна в сочетании с макетом из двух столбцов, то это отличный шаблон резюме для вашего рассмотрения. Этот шаблон, разработанный на основе Bootstrap, полностью адаптивен и удобен для мобильных устройств. Более того, он очень гибкий и настраиваемый, что позволяет легко настраивать внешний вид и ощущения в соответствии с вашими потребностями. Навигация на основе кнопок также включена, так что посетители могут легко переходить к различным разделам.
Демо / Скачать
12. Бесплатное резюме, шаблон резюме / визитки HTML5
Osahan — еще один шаблон резюме на одну страницу и два столбца, вдохновленный современным языком минималистичного дизайна. Левая боковая панель — это в основном меню сайта и состоит из кнопок навигации, которые помогают посетителям легко просматривать резюме. В каждом разделе также есть специальные вкладки и кнопки для предоставления дополнительной информации. Также предоставляется карусель для просмотра различных отзывов от ваших клиентов, чтобы добавить немного социального доказательства.
Демо / Скачать
13. Шаблон резюме от Colorib
Шаблон специально разработан для творческих профессионалов, которые хотят продемонстрировать свою работу и опыт в онлайн-резюме. Он идеально подходит для фрилансеров и соискателей, которые хотят привлечь своих потенциальных клиентов с помощью уникальных приветственных баннеров, панелей навыков и специального раздела квалификаций. Все детали могут быть удобно структурированы в одностраничном макете; однако у вас все еще могут быть отдельные страницы для размещения дополнительной информации.
Демо / Скачать
14. Минимальный шаблон резюме HTML и CSS
Вот отличный шаблон резюме для профессионалов, которые не интересуются чем-то ярким и просто хотят, чтобы их работодатели сосредоточились на их навыках и достижениях. Таким образом, он во многом вдохновлен минималистичным стилем дизайна и использует много пробелов и блочных элементов пользовательского интерфейса, чтобы подчеркнуть ваши уникальные навыки и то, что вы приносите на стол.
Демо / Скачать
15. Персональный — Шаблон начальной загрузки резюме
Personal — это уникальный и красочный шаблон резюме, который идеально подходит, если в вашей отрасли нравятся смелые персонажи. Он разработан с использованием фреймворка Bootstrap, что не только делает его полностью отзывчивым, но и помогает настраивать, что помогает сделать дизайн еще более индивидуальным. Шаблон может похвастаться классическим дизайном с двумя столбцами, где левая боковая панель действует как меню с кнопками навигации для перехода между различными разделами.
Демо / Скачать
16. Шаблон резюме
Отличный шаблон резюме, разработанный с использованием Bootstrap Framework и SASS. Он поставляется в трех разных версиях на выбор, которые представляют собой разные цветовые схемы для одного и того же макета. В шаблоне также есть контактные формы на базе Ajax, которые улучшают взаимодействие с пользователем. Другие примечательные особенности включают в себя адаптивный дизайн, одностраничный макет, уникальные параметры навигации и множество различных разделов, в которых вы можете заполнить свои навыки и знания.
Демо / Скачать
17. Веб-шаблон резюме веб-разработчика HTML
Если вы ищете простой и понятный шаблон резюме для публикации в Интернете, то этот вариант — хороший выбор. Это одностраничное короткое и четкое резюме, разделенное на две колонки. В более коротком левом столбце содержится ваша фотография, контактные данные, ссылки в социальных сетях, ссылки и другая личная информация. В основном столбце представлены все остальные подробности, включая раздел «обо мне» и прямую ссылку, по которой заинтересованные клиенты могут связаться с нами.
Демо / Скачать
18. WebRes — персональный шаблон резюме
WebRes — это современный шаблон резюме, предназначенный для творческих профессионалов. Его уникальный макет приветствует посетителей красочным, но минималистичным одностраничным планом. Заклеенное меню в заголовке состоит из кнопок навигации, которые помогают переключаться между различными разделами. По умолчанию вы получаете доступ к нескольким областям, чтобы выделить свой опыт, личную информацию, портфолио, отзывы, контактные данные и услуги, которые вы предоставляете. Все это можно легко настроить под свои нужды.
Демо / Скачать
19. Бесплатная тема резюме
Еще один чистый и простой шаблон резюме с двумя разными вариантами макета — коробкой и полноширинной и восемью цветовыми темами. С точки зрения дизайна, он суперминимален, без множества элементов дизайна, чтобы внимание посетителей всегда было сосредоточено на ваших навыках и опыте. При этом есть несколько потрясающих функций, улучшающих UX, включая потрясающую анимацию CSS3 и SVG, 20 настраиваемых фонов, причудливые настраиваемые формы и многое другое.
Скачать
20. Бесплатный классический HTML-шаблон CV / резюме
Classic Cv — еще один шаблон резюме в формате HTML, который идеально подойдет тем, кто ищет простоту. Он может похвастаться чистым и минималистичным дизайном без излишней яркости или изящества. Это похоже на обычное резюме, но построенное с использованием Bootstrap. Что касается персонализации, вы получаете доступ к нескольким стилям заголовков, цветовым схемам и примерно 30 фонам тела. Две разные контактные формы также снабжены валидаторами для предотвращения спама.
Демо / Скачать
21. Бесплатный шаблон резюме с Bootstrap
Шаблон резюме HTML создается с использованием Bootstrap Framework для создания чистого и минимального одностраничного макета, демонстрирующего ваши навыки, опыт, образование и личную информацию. Заголовок содержит липкое меню с кнопками навигации для быстрого перехода между различными разделами. Вы также получаете специальную кнопку «Наймите меня», с помощью которой рекрутеры могут связаться с вами.
Демо / Скачать
22. Бесплатный шаблон резюме Bootstrap
Демо / Скачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Более 400 полезных CSS-шаблонов для верстальщиков
Каскадные таблицы стилей (CSS) являются языком, который используется в основном при форматировании текста. Но в наши дни, CSS используется не только для представления семантики, но также в позиционировании содержания. Позиционирование содержания веб-страницы с помощью CSS однако довольно сложно и эта трудоемкая задача, особенно для новичков.
В данной статье вы можете найти множество полезных макетов CSS, которые можно загрузить бесплатно. Эти макеты не содержат изображений, ни каких-либо графических элементов. Все они имеют вид голого каркаса. Всё что вам нужно сделать, это их заполнить. Надеемся, что эти CSS-макеты могут помочь вам в вашей повседневной работе, как веб-дизайнера и разработчика. Вы всегда сможете добавить готовый к использованию элемент, такой как, например, CSS-меню и навигацию, а затем приступать к дальнейшей разработке. Другой подход заключается в выборе готовых к использованию шаблонов CSS для вашего проекта.
CSS-шаблоны от Alessandro Fulciniti [40 вариантов]
Эти CSS шаблоны представляют собой валидную CSS и HTML разметку, без хаков и с хорошей кроссбраузерной совместимостью. Каждый шаблон представляет собой страницу с 5 основными областями: шапка, содержание, навигация, вторая колонка и футер. CSS примеры представлены в online и download версиях.
Шаблоны от Curtiss Pope [22 CSS-шаблона]
Primary — это простой фрэймворк CSS шаблонов, разработанный для разработчиков и дизайнеров для того, чтобы сделать использование CSS как можно проще.
Двухколоночные CSS-шаблоны от Dynamic Drive [6 вариантов]
Это двухколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
Трехколоночные CSS-шаблоны от Dynamic Drive [9 вариантов]
Это трехколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
CSS Frame шаблоны от Dynamic Drive [12 CSS-шаблонов]
Это коллекция CSS Frames макетов, где выделеный столбец или строка внутри макета остаются неизменными, даже когда страница прокручивается.
Красивые и бесплатные CSS-шаблоны от My Celly [12 CSS шаблонов]
Этот сайт содержит бесплатные CSS шаблоны для вашего вебсайта – Просто скопируйте и вставьте, и у вас есть потрясающий сайт!
CSS-шаблоны от Free CSS [252 CSS-шаблона]
Эта коллекция из 252 макетов CSS, которые можно загрузить, чтобы быстро создать свой веб-проект.
Little Boxes от Owen Briggs [16 CSS-шаблонов]
Набор самых различных CSS-шаблонов.
CSS-шаблоны с фиксированной шириной от Code-Sucks [53 варианта]
53 CSS шаблона с фиксированной шириной от Code-Sucks. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
CSS-шаблоны от Code-Sucks [42 шаблона]
42 Faux Column CSS Layouts. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
W3.CSS Ссылка
Классы W3.CSS
| Класс | Определяет | |
|---|---|---|
| W3-контейнер | HTML-контейнер с отступом 16 пикселей слева и справа | Попробуйте |
| Используется как жатка | Попробуй | |
| Используется как нижний колонтитул | Попробуй | |
| W3-панель | HTML-контейнер с левым и правым отступом 16 пикселей и верхним и нижним полями 16 пикселей | Попробуйте |
| Используется для отображения заметки | Попробуй | |
| Используется для отображения цитаты | Попробуй | |
| w3-значок | Круглый значок | Попробуй |
| W3-тег | Бирка прямоугольная | Попробуй |
| W3-ul | Неупорядоченный список | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display — классы (позволяет позиционировать элементы внутри контейнера) | Попробуй |
| W3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| код w3 | Код контейнера | Попробуйте |
| w3-кодовое пространство | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого по центру фиксированного размера | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с заполнением (w3-row-padding)) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-стол | Контейнер для HTML-таблицы | Попробуй |
| w3-полосатая | Стол полосатый | Попробуй |
| W3-граница | Стол с бортиком | Попробуй |
| w3 с бортиком | Границы | Попробуй |
| по центру w3 | Центрированный стол | Попробуй |
| w3-hoverable | Подъемный стол | Попробуй |
| w3-стол-все | Весь набор | Попробуй |
| С полосами w3, окантовкой w3 и окантовкой w3 | Попробуй | |
| С цветной головкой | Попробуй | |
| С отзывчивым w3 | Попробуй | |
| С w3-tiny | Попробуй | |
| С w3-small | Попробуй | |
| С большим w3 | Попробуй | |
| С w3-xlarge | Попробуй | |
| С w3-xxlarge | Попробуй | |
| С w3-xxxlarge | Попробуй | |
| С цветом | Попробуй | |
| с w3-jumbo | Попробуй | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-карта | То же, что и w3-card-2 | Попробуй |
| W3-карта-2 | Контейнер для любого HTML-контента (тень с рамкой 2 пикселя) | Попробуй |
| W3-карта-4 | Контейнер для любого HTML-контента (тень с рамкой 4 пикселя) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-рядный | Контейнер для одного ряда подвижного содержимого | Попробуй |
| обивка w3-row | Строка, в которой все столбцы имеют отступ по умолчанию | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля | Попробуй |
| w3-половина | Контейнер колонны половинного (1/2) сита | Попробуй |
| w3 третья | Контейнер колонны третьего (1/3) сита | Попробуй |
| W3-третий | Контейнер колонны сита на две трети (2/3) | Попробуй |
| третья четверть | Контейнер колонны с четвертью (1/4) сита | Попробуй |
| w3-три четверти | Контейнер колонны сита на три четверти (3/4) | Попробуй |
| W3-Col | Контейнер столбца для любого содержимого HTML | Попробуй |
| W3-отдых | Занимает оставшуюся часть ширины столбца | Попробуй |
| l1 — l12 | Адаптивные размеры для больших экранов | Попробуй |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуй |
| s1 — s12 | Адаптивные размеры для маленьких экранов | Попробуй |
| w3-hide-small | Скрыть контент на маленьких экранах (менее 601 пикселей) | Попробуй |
| w3-скрыть-средний | Скрыть контент на средних экранах | Попробуй |
| w3-скрыть-большой | Скрыть контент на больших экранах (больше 992 пикселей) | Попробуй |
| w3-изображение | Адаптивное изображение | Попробуйте |
| W3-Mobile | Добавляет мобильность в первую очередь к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-ячейка-ряд | Контейнер для размещения столбцов (ячеек). | Попробуй |
| W3-элемент | Макет столбца (ячейки). | Попробуй |
| w3-ячейка сверху | Выравнивает содержимое по верхнему краю столбца (ячейки). | Попробуй |
| w3-ячейка-средний | Выравнивает содержимое по вертикали посередине столбца (ячейки). | Попробуй |
| w3-ячейка-дно | Выравнивает содержимое по нижней части столбца (ячейки). | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-бар | Турник | Попробуй |
| W3-стержневой блок | Вертикальная полоса | Попробуй |
| w3-бар-элемент | Обеспечивает общий стиль для бара | Попробуй |
| W3-боковая панель | Боковая дуга | Попробуй |
| Боковая панель может содержать все типы контента | Попробуй | |
| Боковая панель, наложенная на основное содержимое | Попробуй | |
| Боковая панель, перекрывающая все основное содержимое | Попробуй | |
| Боковая панель, смещающая основное содержимое вправо | Попробуй | |
| Боковая панель с накладным фоном | Попробуй | |
| A Боковая планка с правой стороны | Попробуй | |
| w3-развал | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации.Чтобы этот класс работал, содержимое страницы должно быть в пределах класса | Попробуй |
| W3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуй |
| Полностью автоматическая правосторонняя адаптивная боковая навигация | Попробуй |
| w3-раскрывающийся список-щелкните | Щелкаемый элемент раскрывающегося списка | Попробуй |
| w3-выпадающий-наведение | Поднимаемый раскрывающийся элемент | Попробуй |
| Подвижный раскрывающийся элемент (используется в w3-bar) | Попробуй | |
| Hoverable выпадающий элемент (используется в w3-bar-block) | Попробуй | |
| Выпадающий элемент с возможностью зависания (используется в боковой панели w3) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-кнопка | Прямоугольная кнопка с серым фоном при наведении курсора | Попробуй |
| W3-BTN | Прямоугольная кнопка с тенями при наведении | Попробуй |
| W3-круг | Может использоваться для создания круглой кнопки | Попробуй |
| W3-рябь | Прямоугольная пуговица с эффектом ряби | Попробуй |
| Круглая плавающая кнопка с эффектом пульсации | Попробуй | |
| W3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной полосе | Попробуй |
| W3-блок | Класс, который можно использовать для определения полноширинной кнопки w3 | Попробуй |
| Полная ширина w3-btn | Попробуй | |
| Круглая кнопка на всю ширину | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуй | |
| Элементы ввода (верхние метки) | Попробуй | |
| Элементы ввода (нижние метки) | Попробуй | |
| w3-check | Тип ввода флажка | Попробуй |
| W3-радио | Тип радиовхода | Попробуй |
| w3-select | Элемент выбора входа | Попробуй |
| w3-анимация-ввод | Анимирует ширину ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Модальный контейнер | Попробуй |
| w3-модальное содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент всплывающей подсказки | Попробуй |
| w3-текст | Текст всплывающей подсказки | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-Animate-Top | Анимирует элемент от верхнего -300 пикселей до 0 пикселей | Попробуй |
| w3-анимировать-слева | Анимирует элемент слева от -300 пикселей до 0 пикселей | Попробуй |
| w3-анимат-дно | Анимирует элемент снизу -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-right | Анимирует элемент от правого -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуй |
| w3-анимация-масштабирование | Анимирует элемент размером от 0 до 100% | Попробуй |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (исчезает и исчезает) | Попробуй |
| w3-spin | Вращайте значок на 360 градусов | Попробуй |
| Крутить любой элемент на 360 градусов | Попробуй | |
| w3-анимация-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-крошечный | Задает размер шрифта 10 пикселей | Попробуй |
| W3-малый | Задает размер шрифта 12 пикселей | Попробуй |
| W3 большой | Задает размер шрифта 18 пикселей | Попробуй |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуй |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуй |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуй |
| W3-Джамбо | Задает размер шрифта 64 пикселя | Попробуй |
| шириной 3 | Задает более широкий текст | Попробуй |
| w3-serif | Изменяет шрифт на serif | Попробуй |
| w3-sans-serif | Изменяет шрифт на без засечек | Попробуй |
| w3-курсив | Изменяет шрифт на курсивный | Попробуй |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-центр | Центрированное содержимое | Попробуй |
| w3-левый | Смещает элемент слева (float: left) | Попробуй |
| w3 правый | Смещает элемент вправо (float: right) | Попробуй |
| w3-выравнивание по левому краю | Текст с выравниванием по левому краю | Попробуй |
| w3-выравнивание по правому краю | Текст с выравниванием по правому краю | Попробуй |
| w3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуй |
| W3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| W3-круг | Содержание в кружке | Попробуй |
| w3-скрыть | Скрытый контент (отображение: нет) | Попробуй |
| w3-показать | Показать содержимое (отображение: блок) | Попробуйте |
| w3-шоу-блок | Псевдоним w3-show (отображение: блок) | Попробуйте |
| w3-шоу-встроенный блок | Показать содержимое как встроенный блок (display: inline-block) | Попробуйте |
| W3-верх | Фиксированное содержимое вверху страницы | Попробуй |
| w3 снизу | Фиксированное содержимое внизу страницы | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display- классы (положение: относительное) | Попробуй |
| W3-дисплей-верхний левый | Отображает содержимое в верхнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-вверху | Отображает содержимое в правом верхнем углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний левый | Отображает содержимое в нижнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний правый | Отображает содержимое в правом нижнем углу контейнера w3-display | Попробуй |
| w3-дисплей-левый | Отображает содержимое слева (в центре слева) от контейнера w3-display | Попробуй |
| w3-дисплей-правый | Отображает содержимое справа (в центре справа) от контейнера w3-display | Попробуй |
| w3-дисплей-средний | Отображает содержимое в середине (центре) контейнера w3-display | Попробуй |
| w3-дисплей-верхнее среднее | Отображает содержимое в верхней средней части контейнера w3-display | Попробуй |
| w3-дисплей-нижнее среднее | Отображает содержимое в нижней средней части контейнера w3-display | Попробуй |
| w3-позиция дисплея | Отображает содержимое в указанной позиции в контейнере w3-display | Попробуй |
| w3-дисплей-наведение | Отображает содержимое при наведении курсора внутри контейнера w3-display | Попробуй |
| Класс | Определяет | |
|---|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.6) | Попробуй |
| Добавить непрозрачность / прозрачность к тексту | Попробуй | |
| w3-непрозрачность-выкл. | Отключает непрозрачность / прозрачность (непрозрачность: 1) | Попробуй |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,75) | Попробуй |
| w3-непрозрачность-макс | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.25) | Попробуй |
| w3-градации серого, мин. | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%). | Попробуй |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%). | Попробуй |
| w3-градации серого-макс | Добавляет эффект градаций серого к элементу (градации серого: 100%). | Попробуй |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) | Попробуй |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) | Попробуй |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) | Попробуй |
| w3-наложение | Создает эффект наложения | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-красный | Цвет фона красный | Попробуй |
| w3-розовый | Цвет фона розовый | Попробуй |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуй |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуй |
| W3-индиго | Цвет фона индиго | Попробуй |
| W3-синий | Цвет фона синий | Попробуй |
| w3-голубой | Цвет фона голубой | Попробуй |
| W3-голубой | Цвет фона голубой | Попробуй |
| W3-Аква | Цвет фона голубой | Попробуй |
| W3-бирюзовый | Цвет фона бирюзовый | Попробуй |
| w3-зеленый | Цвет фона зеленый | Попробуй |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуй |
| W3-лайм | Цвет фона салатовый | Попробуй |
| w3-песок | Цвет фона песочный | Попробуй |
| w3-хаки | Цвет фона хаки | Попробуй |
| w3-желтый | Цвет фона желтый | Попробуй |
| W3-янтарный | Цвет фона янтарный | Попробуй |
| w3-оранжевый | Цвет фона оранжевый | Попробуй |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуй |
| w3-сине-серый | Цвет фона сине-серый | Попробуй |
| w3-коричневый | Цвет фона коричневый | Попробуй |
| w3-светло-серый | Цвет фона светло-серый | Попробуй |
| w3-серый | Цвет фона серый | Попробуй |
| w3-темно-серый | Цвет фона темно-серый | Попробуй |
| w3-черный | Цвет фона черный | Попробуй |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуй |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуй |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуй |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуй |
| w3-прозрачный | Прозрачный цвет фона |
Цветовые классы при наведении
Указанные выше цвета также могут использоваться в качестве классов при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Ховер цвет белый | Попробуй |
| w3-hover-черный | Ховер цвет черный | Попробуй |
| W3-парящий красный | Ховер цвет красный | Попробуй |
| w3-hover-синий | Ховер цвет синий | Попробуй |
| w3-hover-зеленый | Hover цвет зеленый | Попробуй |
| W3-Ховер-Аква | Цвет морской волны | Попробуй |
| w3-hover-оранжевый | Цвет наведения оранжевый | Попробуй |
| w3-hover-серый | Цвет ховера серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет ховера бледно-зеленый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-текст красный | Цвет текста красный | Попробуй |
| w3-текст-зеленый | Цвет текста зеленый | Попробуй |
| W3-текст-синий | Цвет текста синий | Попробуй |
| w3-текст-желтый | Цвет текста желтый | Попробуй |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуй |
| w3-текст-серый | Цвет текста серый | Попробуй |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуй |
| w3-текст-черный | Цвет текста черный | Попробуй |
| w3-текст-белый | Цвет текста белый | Попробуй |
| w3-текст-розовый | Цвет текста розовый | Попробуй |
| w3-текст-фиолетовый | Цвет текста фиолетовый | Попробуй |
| w3-text-бирюзовый | Цвет текста бирюзовый | Попробуй |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуй |
| w3-текст-лайм | Цвет текста салатовый | Попробуй |
| w3-текст-темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуй |
| W3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-text-aqua | Цвет текста голубой | Попробуй |
| w3-текст-янтарь | Цвет текста желтый | Попробуй |
| w3-текст-оранжевый | Цвет текста оранжевый | Попробуй |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуй |
| w3-текст-песок | Цвет текста песочный | Попробуй |
| w3-текст-хаки | Цвет текста хаки | Попробуй |
| w3-текст-коричневый | Цвет текста коричневый | Попробуй |
Приведенные выше текстовые классы также могут использоваться как классы при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-text-красный | Цвет текста при наведении красный | Попробуй |
| w3-hover-text-зеленый | Цвет текста при наведении курсора зеленый | Попробуй |
| w3-hover-text-синий | Цвет текста при наведении синего | Попробуй |
| w3-hover-text-желтый | Цвет текста при наведении — желтый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет границы при наведении | Попробуй |
| w3-hover-opacity | Добавляет прозрачность к элементу при наведении курсора (непрозрачность: 0.6) | Попробуй |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении курсора (100% непрозрачность) | Попробуй |
| W3-наведение-тень | Добавляет тень к элементу при наведении курсора | Попробуй |
| w3-hover-grayscale | Добавляет черно-белый (100% оттенки серого) эффект к элементу. | Попробуй |
| W3-Hover-сепия | Добавляет эффект сепии к элементу при наведении курсора | Попробуй |
| w3-hover-none | Удаляет эффекты наведения у элемента | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-круглый | Элемент закруглен (border-radius) 4px | Попробуй |
| w3-круглый-маленький | Элемент закруглен (радиус границы) 2px | Попробуй |
| w3-круглый-средний | Элемент закруглен (border-radius) 4px | Попробуй |
| w3-круглая большая | Элемент закруглен (радиус границы) 8px | Попробуй |
| w3-круглый-xlarge | Элемент закруглен (радиус границы) 16 пикселей | Попробуй |
| w3-круглый-xxlarge | Элемент закруглен (радиус границы) 32px | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-padding-small | Padding 4px сверху и снизу и 8px слева и справа. | Попробуй |
| обивка w3 | Padding 8px сверху и снизу и 16px слева и справа. | Попробуй |
| w3-обивка-большая | Padding 12px сверху и снизу и 24px слева и справа. | Попробуй |
| w3-обивка-16 | Padding 16px сверху и снизу | Попробуй |
| w3-обивка-24 | Padding 24px сверху и снизу | Попробуй |
| w3-обивка-32 | Padding 32px сверху и снизу | Попробуй |
| w3-обивка-48 | Padding 48px сверху и снизу | Попробуй |
| w3-обивка-64 | Padding 64px сверху и снизу | Попробуй |
| w3-обивка-верх-64 | Padding 64px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 48px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 32px сверху | Попробуй |
| w3-обивка-верх-32 | Padding 24px сверху | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-маржа | Добавляет поле в 16 пикселей к элементу | Попробуй |
| w3-margin-top | Добавляет верхнее поле в 16 пикселей к элементу. | Попробуй |
| w3-маржа-право | Добавляет правое поле в 16 пикселей к элементу. | Попробуй |
| w3-margin-bottom | Добавляет нижнее поле 16 пикселей к элементу | Попробуй |
| w3-маржа слева | Добавляет левое поле 16 пикселей к элементу | Попробуй |
| W3-секция | Добавляет верхнее и нижнее поле 16 пикселей к элементу. | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-граница | Границы (верхняя, правая, нижняя, левая) | Попробуй |
| w3-граница-верх | Бордюр сверху | Попробуй |
| w3-граница-правая | Граница правая | Попробуй |
| w3-граница-дно | Кайма нижняя | Попробуй |
| w3-граница слева | Граница слева | Попробуй |
| W3-граница-0 | Удаляет все границы | Попробуй |
| w3-border- цвет | Отображает любые заданные границы заданным цветом (например, красным и т. Д.). | Попробуй |
| W3-Bottombar | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуй |
| w3-левый стержень | Добавляет толстую левую границу (полосу) к элементу | Попробуй |
| w3-правая | Добавляет толстую правую границу (полосу) к элементу | Попробуй |
| W3-верхняя планка | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуй |
| w3-hover-border- цвет | Цвет подвесной границы | Попробуй |
8000+ шаблонов CSS | Бесплатные шаблоны CSS
Откройте для себя отличные бесплатные шаблоны CSS
Для тех, кто не знает, шаблоны веб-сайтов HTML — это предварительно созданные веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем подготовить бесплатный веб-сайт CSS к запуску! Бутстрап 4.0 HTML-шаблон веб-сайта — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, используемый для создания веб-сайта. Создание шаблона веб-сайта HTML заключается в замене общих данных информацией, которую хочет пользователь. Это вариант для пользователей без значительного опыта веб-разработки, который также подходит для любого опытного создателя, если им нужно готовое решение, которое облегчает процесс создания бесплатного справочника CSS и позволяет избежать его написания с нуля.Самый большой сайт для веб-разработчиков с 1 макетом CSS, включает 6 различных страниц HTML.
Бесплатный шаблон страницы веб-сайта — это шаблон с HTML-кодом, уникальным для одной страницы. Например, на главной странице может быть список новостей. Шаблон HTML-страницы также может включать блоки и другие элементы, которые позволяют настраивать макет страницы и внешний вид. Зачем входить в систему для следующего проекта, например, в модном блоге используется стиль с 6 страницами HTML, включая детализацию фотографий и секцию деталей видео, если вы знаете, как легко заменить шаблон.Вы не можете использовать их как плагин, но можете использовать их в своих темах. Создавая и помещая их в папку своей темы, вы можете использовать различные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы.
Технология кода шаблона веб-сайта
Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS.Бесплатный справочный веб-сайт HTML5 CSS — это полный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript. Гибрид — объедините HTML-код и flash (меню, анимированные заставки и логотип). Шаблоны эталонных тем Bootstrap 4 представляют собой готовые веб-дизайны на основе платформы Bootstrap, технологии создания эффективных дизайнов, совместимых с различными браузерами.
HTML-шаблон CSS на основе Bootstrap 5 beta 1 HTML имеет уникальные дополнения и может сделать ваш сайт более привлекательным.Вы можете скачать бесплатный шаблон панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Бесплатные шаблоны веб-сайтов HTML5 CSS и адаптивный HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайтов начальной загрузки избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
HTML-элементы CSS
Простые шаблоны CSS обычно используются для создания основных статических сайтов HTML, не требующих частого обновления.Шаблоны тем более сложные и состоят из набора иконок для разных частей сайта, CSS (каскадных таблиц стилей), файлов для формирования функциональных блоков сайта, включаемых файлов. Бесплатный HTML-шаблон для фото-видео идеально подходит для сайтов, состоящих всего из нескольких страниц, которые не нужно постоянно обновлять. Нам особенно необходимо выделить шаблоны цифрового маркетинга на основе HTML5, которые являются идеальным вариантом для новичков и профессионалов, чтобы создать прочную основу для бизнеса.Существует множество бесплатных HTML-шаблонов веб-сайтов в разных категориях: бизнес, блоги, компьютерные, корпоративные, личные, портфолио, простые, развлекательные, различные виды спорта и ювелирные изделия. Многие шаблоны и темы HTML поставляются со встроенным полноширинным шаблоном страницы, который вы можете использовать для своей страницы.
Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».»Шаблон веб-сайта CSS можно изменять, сохраните макет раздела слайдера баннера с каруселью, галереей, слайдером изображений и формой кафе, контактная форма шаблона HTML обеспечивает новый вид бесплатных тем. Узнайте, как в справочнике событий HTML используется буква bootstrap 5 alpha 2 — раскрывающееся меню для продвижения вашего бесплатного сайта в социальных сетях.
Код символа XML
Возможно, вас заинтересует полноразмерный видеобаннер с 3-мя ролловерными полями для контента, который представляет собой новый вид видеорекламы в Интернете.Это небольшой рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Шаблон личного портфолио должен быть понятным, чтобы донести необходимую информацию до целевой аудитории. HTML-шаблон фото-видео на основе Bootstrap 5 имеет множество эффектов, плагинов и веб-шрифтов, улучшающих дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины в 2D-среде вашего сайта. Как удивительно, HTML-страницы могут даже воспроизводить функции кода игры в браузере!
Кроме того, вы можете добавить функции шаблона упражнений начальной загрузки 4, такие как справочник по картам Google в формате XML.Конфиденциальность карты сайта XML — это специальный файл, содержащий информацию о домашней странице HTML-страниц индексируемого сайта. Многие люди также используют карты Google на веб-сайте с шаблоном начальной загрузки 5, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты готовыми для мобильных устройств и иногда предоставлять различные цветовые схемы.
HTML CSS Дизайн
Плагин контактной формы 7 очень популярен в WordPress. Это один из самых популярных плагинов для создания контактных форм на сайте.Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывалась много лет; и содержит множество разработок. Было бы лучше, если бы вы также считали, что между плагинами бесконтактно и они не мешают друг другу. Используйте поддержку браузера для HTML-шаблона Контактная форма CSS с последними шаблонами раскрывающегося меню содержимого веб-сайта с помощью W3Schools и согласитесь с дизайном темы.
Цвет также играет важную роль на сайте и имеет свое значение.Например, для интернет-магазинов HTML и CSS шаблон зеленого цвета может быть необычно полезным цветом: в распоряжении веб-дизайнера есть как минимум сотня различных оттенков. В шаблон зеленого цвета включены как теплые, так и холодные схемы, в зависимости от количества желтых и синих компонентов. Он сочетает в себе множество основных цветов и черно-белый фон.
Справочный макет CSS включает 6 учебных пособий по машинному обучению, которые улучшают ваши следующие веб-шаблоны с помощью различных функций домашней страницы HTML-страниц и шаблонов веб-сайтов CSS.Изучите одностраничный макет XML ajax, в котором используются текстовые эффекты, раздел изображений, закрепленная строка главного меню, шаблон макета сетки с параллаксом и активное циклическое воспроизведение фонового видео. Или изучите XML dom, или изучите XML dtd, или изучите справочник по схеме XML, в любом случае, данные и права на премиальные шаблоны CSS и домашнюю страницу разработанных образовательных веб-сайтов, например, даже если не могут гарантировать полную правильность, полностью принадлежат вам.
Поддержка бесплатных шаблонов CSS
Бесплатный файл CSS закодирован в шаблоне электронной коммерции HTML CSS beta 1, и вы можете настроить структуру макета веб-сайта CSS с помощью липкой левой панели по своему усмотрению.Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно загрузить шаблоны и создать свой шаблон веб-сайта CSS!
Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML. Просмотрите бесплатный шаблон на основе Bootstrap 5 Alpha 2 и 3183 бесплатных шаблонов веб-сайтов, представленных на нашем хостинге.
Бесплатные CSS-меню содержат множество функций и плагинов для расширения возможностей вашего сайта, которые представляют собой полностью адаптивные бесплатные шаблоны, не усложняющие их работу.Чтение ссылок на учебные пособия с примерами бесплатной загрузки веб-сайта 5 alpha 2 включает 6 фоновых изображений. Вы можете немного изменить шаблон сайта Free CSS с авторским правом на 2007-2021 гг., Если у вас есть прикрепленный файл PSD. Так что зарегистрируйтесь бесплатно, чтобы получать последние обновления, и не стесняйтесь присылать нам по электронной почте свои нерешенные вопросы!
Вас также могут заинтересовать шаблоны, шаблоны HTML и шаблон HTML5
8000+ бесплатных HTML-шаблонов. HTML шаблоны сайтов
Адаптивные HTML шаблоны веб-сайтов
Веб-дизайн и адаптивное прототипирование сайтов, включая электронную коммерцию, недавно изменились.Конструктор использует HTML-шаблон веб-сайта электронной коммерции для простой целевой страницы, поскольку полноценный или полностью адаптивный веб-сайт стал широко распространяться и становиться популярным. Целевая страница обычно представляет собой демонстрацию шаблона, предоставляемую бесплатными шаблонами CSS или бесплатным веб-сайтом CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и коллекции стильных шаблонов и элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Минималистичные шаблоны веб-сайтов
Чтобы запустить любой веб-сайт с помощью шаблона HTML, вам потребуется бесплатный или платный контент. Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли.Даже простые аспекты использования, такие как персональная галерея шаблонов портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна для ускорения разработки и стимулирования творческого прогресса в дизайне веб-сайтов. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки для интернет-магазина.
Нужны бесплатные шаблоны веб-сайтов?
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, таких как шаблон агентства и бесплатное портфолио HTML-страницы или шаблоны веб-сайтов WordPress.Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов, отражающих последние цифровые тенденции. Это нормально — получить HTML-темы бесплатно и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы можете создать шаблон магазина одежды, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Простые шаблоны HTML
Сегодня, чтобы создать отличный макет для личного и делового использования, например, веб-сайт HTML для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск для бесплатной загрузки адаптивного шаблона. Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор или загрузочную HTML-структуру из GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию WordPress и шаблон веб-сайта HTML с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей с помощью плагинов WordPress.
Шаблоны веб-сайтов
HTML могут иметь разные приложения. Вы можете бесплатно скачать шаблоны css для шаблонов с картами Google, а также сделать шаблон веб-сайта HTML, чтобы другие шаблоны были бесплатными. Многие дизайнеры могут знать, что нет способов научиться создавать веб-сайт на CSS и бесплатно загрузить HTML-шаблон целевой страницы. Сегодня многие участники предоставляют шаблон HTML-кода, ожидая получить взамен обратную связь, которую они заботятся и ценят, поскольку для многих людей это может быть хорошим началом или изменением в их работе и карьере.
Одностраничные адаптивные HTML-шаблоны
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов HTML? Вы также можете получить WordPress и шаблон веб-сайта HTML, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном страницы HTML. Вы можете поделиться своим адаптивным шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки тем HTML.А для некоторых конкретных целей, таких как, например, административные шаблоны, простые HTML-шаблоны имеют большой интерес и маркетинговую ценность. А шаблон веб-сайта HTML с шаблонами CSS может включать бесплатные шаблоны Bootstrap для создания шаблонов сайтов HTML5.
Если вам нужен бесплатный шаблон веб-сайта, например HTML-шаблон для недвижимости, HTML-шаблон креативного агентства для шаблона сайта bootstrap 4 или шаблон bootstrap 4, вы можете создать HTML-шаблон страницы. Существует множество онлайн-курсов lms о том, как создавать шаблоны HTML-дизайна.Однако никакие комплекты не позволяют перейти к основному содержанию онлайн-курса. Вы можете начать с HTML-конструктора шаблонов веб-сайтов, чтобы создать многоцелевой html-веб-сайт с шаблонами на основе html5, и изучить руководство по созданию HTML-веб-сайта, а затем перейти к основному.
Вас также может заинтересовать
Шаблоны,
Шаблон HTML5,
Шаблоны каскадных таблиц стилей,
Шаблоны,
WYSIWYG HTML-редактор
99 лучших бесплатных HTML-шаблонов, чтобы сделать ваш сайт сияющим
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать больше
Перед тем, как запустить веб-сайт, вам нужно выяснить, как вы собираетесь его создавать. В этом списке 99 лучших бесплатных HTML-шаблонов веб-сайтов с открытым исходным кодом, которые могут помочь. Прежде чем мы перейдем к списку, позвольте нам вернуться в более простые времена. 1990-е гг. Энтузиасты старой школы HTML называют это «старыми добрыми временами». Единственный способ создать веб-сайт — это передать его самому с помощью потрясающих сайтов с открытым исходным кодом, таких как HTML-лакомства (которые, на удивление, все еще существуют).
Это было задолго до того, как бурный рост таких решений, как WordPress, Wix, Weebly и Joomla, позволил любому старому чудаку установить профессиональный веб-сайт в несколько кликов.
В настоящее время обычным явлением является использование CMS (системы управления контентом), такой как WordPress, или службы создания веб-сайтов, такой как Squarespace, не задумываясь. Это отличные решения для создания сайтов высокого качества, но не всегда лучший вариант. Для людей, которым нужен простой и легкий веб-сайт, CMS может оказаться излишним.Создание простого сайта с использованием шаблона HTML / CSS может сразу предложить несколько преимуществ.
- Скорость — использование CMS может потребовать значительных ресурсов, что приведет к увеличению времени загрузки страницы.
- Еще Control — вы можете получить сайт, который выглядит так же хорошо, как сайт WordPress, и на нем будет проще изменить все до пикселя, не преодолевая темные туннели сложной архитектуры CMS.
- Безопасность — факт, что хакеры и спамеры нацелены на популярные установки CMS, потому что это проще.Использование HTML-шаблона не означает, что вы в полной безопасности, но вы можете быть менее уязвимы для хакеров, нацеленных на хорошо известные дыры в безопасности.
Ниже приведен список наших любимых шаблонов, сгруппированных по типу. Проверь их. Один из них может быть именно тем, что вы ищете.
Business
- Asperion HTML5 — чистый, минималистичный шаблон, предназначенный для предприятий, занимающихся ИТ.
- Bio Farming — достойный шаблон, созданный для устойчивого ведения сельского хозяйства. Элементы и дизайн расположены так же, как стандартная целевая страница для дизайнерского агентства.
- Blue Skies — этот веб-сайт фиксированной ширины подходит для ведения блога или бизнеса.
- Bootstrap Restaurant — все, что вам нужно для сайта ресторана, включая бронирование, карту, онлайн-заказы и слайдеры для демонстрации пунктов меню.
- Cafe — оно включает в себя высококачественные изображения, интересную типографику и функции для мобильных устройств, такие как гамбургер-меню.
- Corporate Bizz — полноценный шаблон для серьезного корпоративного сайта в темной цветовой гамме.
- Crossfit — крутая современная тема для любой ниши, связанной с фитнесом.Он отзывчивый и готов к просмотру на мобильных устройствах.
- Экологический бренд — минималистичный и отлично подходит для любой профессиональной организации.
- Home Property — это для профессионалов в сфере недвижимости. Он может быть для компании или служить справочником.
- HTML5 Streets — отличный вариант для простого бизнес-сайта. Строительство было бы хорошей нишей для этого.
- HTML5 Вода — фон и цветовая схема изображения напоминают морские пейзажи. Это было бы неплохо для дайв-сайта или всего, что связано с водными видами спорта.
- HTML 919 — классический 5-страничный полноразмерный веб-сайт с заголовком, телом, нижним колонтитулом, дополнительным заголовком и текстурированным фоном.
- Кожа и кофе — 5-страничный шаблон для кафе. Он использует фейдер изображений jQuery и может похвастаться богатой цветовой схемой.
- Медицина — Подходит для медицинских работников.
- Natural Paper Co — оттенки коричневого придают этому сайту практичную атмосферу. Дизайн хорошо организован и эффективен.
- Nautica 05 Dark — это легко изменить и проверить.Включены четыре макета.
- Органическая ферма — есть клиент, которому нужен веб-сайт органической фермы? Вот идеальный шаблон для этого.
- Parallax Template — созданный с использованием HTML / CSS / JS, этот шаблон полезен для малого бизнеса и стартапов.
- Six Dark — цветовая схема вдохнула жизнь в этот простой, чистый шаблон.
- The Tree Hills — созданный для дизайнеров, этот шаблон сайта имеет освежающую цветовую схему и профессиональный, но творческий подход.
- Сеть 2.0 — проверьте это, если вы ищете простой статический веб-сайт для бизнеса. Здесь нет ничего необычного или нового, но это надежный шаблон.
- Wind Power — еще один шаблон для устойчивого бизнеса от Studio7Designs. Ему более пяти лет, но он все еще отлично работает.
Художественный / Креативный
- Классный макет — это не весь веб-сайт, но вполне может быть. Этот шаблон имеет пятисекционный макет с чередующейся анимацией. Он отлично подходит для демонстрации изображений.
- Forty — действительно простая, но потрясающая тема материального дизайна для фотографов.
- Helios — еще одна халява от HTML5up.net, Helios отлично подходит для фотографов.
- Nautica — демо-версия создана для свадебного фотографа. Это просто, причудливо и стильно.
- The Piano — это шаблон на музыкальную тематику, идеально подходящий для учителя фортепиано.
- Чистый CSS Parallax — этот шаблон подойдет, если у вас есть высококачественные изображения. У него четыре секции параллакса.
- Sigma — эта сетка изображений в стиле метро состоит из нескольких столбцов и адаптивного лайтбокса. Если у вас много изображений, вы можете эффективно использовать Sigma.
Одиночная страница
- BIWAS — это похоже на многие другие бизнес-сайты ИТ. На этой целевой странице есть разделы с параллаксом, многоуровневые таблицы цен, контактная форма и выдвижное меню.
- Coloi — если вам нужно создать сайт для веб-сервиса, компания Coloi идеально подойдет.
- Creative Winter — этот простой полноразмерный веб-сайт с параллаксом — хороший одностраничный сайт для креативщиков.
- Fancy Mobile Flat — плоский дизайн с яркими пастельными тонами и липким заголовком.
- Fractal — очень простой шаблон, который можно использовать как отправную точку для собственных идей.
- Grayscale — шкала оттенков серого имеет очень драматический эффект. Это одно из моих любимых. Дизайн очень сложный, и он, естественно, фокусирует ваше внимание на содержании.
- Jasmin — очень минималистичный и чистый сайт. Это простой и понятный сайт, удобный для мобильных устройств с красивой CSS-анимацией.
- Landing Page — одна из самых чистых целевых страниц для фрилансеров и дизайнеров. Как и хороший дизайн, он простой, функциональный и приятный.
- Metallic Slider — как следует из названия, вы получаете металлический слайдер. На этом пейджере есть интерактивные скользящие панели, на которых отображается ваш контент.
- Моделирование — это чистый и модный сайт.
- Персональный веб-сайт — если вы дизайнер / творческий человек, этот веб-сайт обязательно произведет впечатление. Он очень чистый и имеет впечатляющую анимацию.
- Rex — на этой целевой странице есть все необходимое, что вы можете настроить.
- rLAKPm — современный одностраничный сайт для стартапов и разработчиков. В нем используются анимированные эффекты и цветовые схемы, соответствующие материальному дизайну.
- Simple Life — чистый одностраничный шаблон, который дает вам все основы для ведения блога или бизнеса. Меню навигации перенесет вас в разные разделы страницы.
- Spa Gardenia — этот длинный одностраничный шаблон может работать для оздоровительных курортов, парикмахерских или любой другой целевой страницы.
- Стильное портфолио — хорошее начало портфолио, основанного на материальном дизайне.
Блог / Персональный сайт
- Агентство — хорошо для любого небольшого агентства или бизнеса. Этот хорошо продуманный полноразмерный сайт привлекает внимание к центру страницы.
- Art Portfolio — это может служить отличным портфолио для самых разных творческих профессионалов.
- Аудио — аудиофилам тоже нужны сайты. Это отлично подходит для любого аудиотехника, программиста, даже учителя музыки.
- Bokeh — эта гибкая тема использует много красного цвета и имеет встроенное выпадающее меню навигации в верхней части страницы. Он ориентирован на дизайнеров.
- CLJxH — минимальный одностраничный шаблон с параллаксной прокруткой по одному фоновому изображению. Это хороший выбор для тех, кто хочет простого присутствия в Интернете.
- Творческое портфолио — это не могло быть проще. Этот портфель избавляет от лишнего жира. Он дает посетителям информацию о том, кто, что и где, без каких-либо изысков.
- Gamer Template — это полноформатный сайт для игрового блога.Он простой, но выглядит современно.
- Я Тим — автор шаблона — веб-дизайнер. Этот шаблон является целевой страницей для его услуг. Его могут использовать все фрилансеры.
- Kaptain Kitty — здесь используются принципы материального дизайна для создания успокаивающего эффекта для посетителей. Он отлично подходит для личного блога или портфолио.
- Блог о дизайне материалов — в этом блоге используются самые современные тенденции веб-дизайна для создания хорошего блога. Это очень крутой шаблон с макетами в виде карточек, которые вы можете увидеть в Twitter или Facebook.
- OnePager — как следует из названия, одностраничный шаблон, но предназначен для портфолио и бизнес-сайтов.
- Photo_Dark — этот темный шаблон создает настроение для демонстрации ярких фотографий.
- Scrolling Website — этот сайт с параллакс-прокруткой jQuery имеет красивые изображения и настроен как диорама. Он отлично подходит для мероприятия, рассказа или даже портфолио.
- Simple Style_7 — этот четкий шаблон станет хорошим портфолио для человека, который очень организован и точен.
- Тим Роберт-Фицджеральд — это чрезвычайно простое портфолио для всех. Он чистый, сфокусированный и требует совсем немного, чтобы сделать его своим.
- Видеоблог — это шаблон видеоблога, написанный в 2013 году. Цветовая гамма и графический дизайн приятны и естественны.
- Ваше портфолио дизайна — в этом шаблоне есть раздел портфолио и боковая панель, которые помогут вам продемонстрировать свою работу.
Электронная торговля
- Bazaar — этот плоский адаптивный веб-сайт впечатляет! Исходные файлы включают файлы Photoshop.
- Best Store — этот шаблон интернет-магазина предназначен для продажи высококачественных товаров. Это стильно, профессионально и красиво оформлено.
- The Big Store — бесплатный шаблон, который поможет вам создать продуктовый интернет-магазин. Управляйте пользователями, демонстрируйте продукты и принимайте платежи.
- Blue Clean — все в названии. Этот использует разные оттенки синего и очень чистый. Используйте его, чтобы открыть магазин по продаже технических товаров.
- Bootstrap Shop — это готовый интернет-магазин.Он современный, и в нем есть готовая тележка для покупок.
- Магазин занавесок — эта двухколоночная компоновка имеет темную цветовую схему. Добавьте корзину, и у вас будет полноценный магазин.
- Digi Shop — Этот современный интернет-магазин идеально подходит для продажи широкого ассортимента товаров.
- FooseShoes — продавайте женские туфли или что-нибудь в этом роде.
- Free Style — много пустого пространства и множество чистых сеток помогают продемонстрировать фотографии продуктов.
- Мебель — ползунки, пустое пространство и хорошо организованные сетки придают этому мебельному магазину ощущение домашнего уюта.
- Продуктовый магазин — продавайте все, что связано с едой в Интернете, с помощью этого драгоценного камня.
- Home Shoppe — красивый интернет-магазин по продаже всевозможных товаров.
- H Shape — этот красочный плоский дизайн включает в себя такие товары для фитнеса, как одежду, одежду для активного отдыха и тренировочное снаряжение.
- IWear —Этот магазин очков выполнен в винтажном стиле.
- Leoshop — этот плоский шаблон электронной коммерции может помочь вам создать сайт высокого уровня, такой как Amazon или Snapdeal.
- Markito — магазин плоских футболок, который вы можете настроить и сделать своими руками.
- New Shop — еще один плоский адаптивный шаблон, построенный на бутстрапе. Этот шаблон актуален и готов к продаже.
- Перепродажа — перепродажа позволяет легко создать сайт, где люди могут покупать и продавать подержанные товары.
- Продать что-нибудь — этот шаблон из 4 колонок очень отзывчивый и впечатляющий. Это хороший выбор для продажи одежды или чего-нибудь еще.
- ShopList — приятные функции, включая уникальный слайдер, страницы продуктов, превью изображений и корзину покупок.
- Smart Sale — этот сайт приятно просматривать и имеет несколько интересных элементов материального дизайна.Идеально подходит для любого типа магазина.
- Smart Store — этот шаблон имеет уникальную сетку по сравнению с большинством других в этом списке и действительно привлекательную цветовую схему.
- Surf Company — нужно создать сайт для серф-компании? Вы можете начать работу с этим шаблоном.
- Женская мода — здесь есть все необходимое для работы шикарного модного бутика в Интернете. Адаптируйте его к вашим потребностям, чтобы он соответствовал вашим целям.
- Youth Fashion — сайт-корзина модных товаров.Запустите интернет-магазин, просто добавьте свой контент и настройте платежный шлюз.
Magazine / News Blog
- Colormag — простой и удобный для чтения шаблон журнала со свежей цветовой гаммой.
- Cyber Tech — всеобъемлющий веб-шаблон для журнала или блога о любых технологиях.
- Daily Newspaper — продемонстрируйте свой контент с помощью удобочитаемой типографики и чистого макета.
- Magazine — навигационное меню в стиле вкладок, разделы во всю ширину и чистый графический дизайн делают Magazine достойным внимания.
- MagExpress — это потрясающий журнал, который хорошо подойдет для новостей или образа жизни.
- Агрегирование новостей — извлекайте лучший контент с помощью этого агрегированного шаблона. Создайте сайт наподобие Alltop.com.
- Newspaper — интересная газетная тема, гибкая и простая в настройке.
- Organic Design — еще один сайт фиксированной ширины, созданный для экологически чистого бизнеса.
- Pixabella04 — у этого есть блог, несколько макетов, коробочный макет и боковые панели.
- Тема № 4 — простой макет фиксированной ширины с четким ощущением.Это хорошо для технического блога.
- Wine Social — отличный сайт для винодельни, пивоварни или любого другого предприятия по производству напитков.
- Yellow Blog — этот блог профессионально оформлен и красив. Если вы ищете альтернативу WordPress, это разумный выбор.
Создание собственного сайта
Некоторым из этих шаблонов может быть несколько лет, но это может сработать в вашу пользу. Программное обеспечение быстро развивается, но в настоящий момент HTML, похоже, никуда не денется. Вы можете заметить, что некоторые из этих шаблонов могут использоваться более чем в одной нише, независимо от их категорий.В любом случае, просто знайте, что эти шаблоны позволят вам создать собственный сайт (с небольшой помощью), который обязательно будет выделяться.
Фрэнк Мораес (Frank Moraes) — редактор и автор HTML.com и других веб-сайтов.
43 бесплатных простых шаблона CSS для начинающих и начинающих пользователей
Простые шаблоны CSS — лучшее место для начала работы с сайтом. Будь вы разработчик или обычный пользователь, впервые открывающий веб-сайт, простые шаблоны CSS просты в использовании.В этом списке мы собрали для вас одни из лучших бесплатных простых CSS-шаблонов. Все эти шаблоны используют фреймворк CSS3 с отраслевыми стандартами кода, поэтому редактировать и настраивать их будет легко.
Еще одно большое преимущество простых шаблонов CSS в том, что их легко поддерживать. Даже если вы испортили некоторые коды, вы можете легко исправить их в этих шаблонах. Как было сказано ранее, этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны оптимизированы должным образом. Хотя это бесплатные простые шаблоны CSS, они обеспечивают идеальный дизайн до пикселя.С точки зрения функциональности этот шаблон также дает вам несколько опций, но вы должны вручную позаботиться об их интеграции с другими вашими инструментами и платформами.
Hepta
Hepta — один из лучших простых шаблонов CSS с гибкой структурой кода. Создатель сохранил не только простой дизайн, но и простой сценарий кода, что сделало этот шаблон более удобным вариантом для новичков.
Создатель сделал этот шаблон умным, используя только модные шрифты и современные цветовые схемы.Следовательно, разработчики могут легко работать с этим шаблоном и могут настраивать его в соответствии со своими требованиями, не нарушая основную концепцию дизайна. Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Информация / Скачать демоверсию
Стадия
Staging — это простой шаблон CSS в современном стиле для сайтов о недвижимости. Создатель умело использовал скрипт CSS3, поэтому элементы с острыми краями и современные шрифты выглядят в этом шаблоне живее.Все шрифты и значки, используемые в этом шаблоне, включены в загружаемый файл, что позволяет разработчикам легко настраивать шаблон в соответствии со своими требованиями.
Еще одно преимущество использования правильно оптимизированного простого шаблона CSS, подобного этому, заключается в том, что они выглядят четко на всех типах устройств. Кроме того, адаптивность этого шаблона к мобильным устройствам обеспечивает единообразие взаимодействия с пользователем как на устройствах с маленьким, так и с большим экраном.
Информация / Скачать демоверсию
Советник
Вы можете сделать вывод, что это простой шаблон CSS для веб-сайтов консультантов и личных медицинских работников.Создатель использовал все важные веб-элементы в современном стиле. Если вы новичок, этот шаблон — хороший пример для понимания концепции современного веб-дизайна.
Взаимодействие и анимация максимально просты, чтобы аудитория могла быстро связаться с профессионалом, не дожидаясь загрузки страниц. Важная информация, такая как услуги, процедуры и варианты бронирования, представлена на самой домашней странице. Обычные посетители могут записаться на прием прямо с домашней страницы.
Информация / Скачать демоверсию
Рама
Frame — это шаблон бизнес-сайта, созданный специально для компаний SAAS. Но макет этого шаблона гибкий, поэтому вы можете использовать его для любого типа бизнес-сайта. Этот одностраничный шаблон веб-сайта дает вам длинную домашнюю страницу, на которой вы можете добавить все о своих услугах. Благодаря логически организованным сегментам этот шаблон также лучше всего подходит для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Визуальные эффекты сведены к минимуму и используются только в необходимых местах. В заголовке у вас есть большое статичное изображение героя с жирным шрифтом и кнопками с призывом к действию. Эффекты параллакса добавят живости этому шаблону, когда пользователь прокручивает страницу вниз. Вы также получаете аккуратную таблицу цен с жирным шрифтом и кнопкой призыва к действию. Эффекты теней используются, чтобы элегантно выделить пользователям лучший тарифный план.
Информация / Скачать демоверсию
Archlab
Archlab — ультрачистый шаблон веб-сайта.Создатель этого шаблона показал, что дизайн простых CSS-шаблонов не означает, что он должен быть скучным. Вы можете добавить тонкие взаимодействия и анимацию, чтобы оживить сайт. Создатель использовал современные веб-элементы с эстетической точки зрения от верхнего до нижнего колонтитула, чтобы обеспечить визуально потрясающий опыт. Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, используемые в демонстрации, включены в файл загрузки, чтобы разработчики могли легко работать с этим шаблоном.
Информация / Скачать демоверсию
Прачечная
Как следует из названия, этот шаблон веб-сайта предназначен для веб-сайтов прачечных. Создатель сделал дизайн максимально простым, чтобы пользователи могли быстро увидеть ваши услуги и забронировать их. Хотя это бесплатный шаблон, создатель использовал в этой теме высококачественные иконки для конкретной ниши. В целом это шаблон веб-сайта премиум-класса с сильной структурой кода. Вы можете легко отредактировать код и настроить этот шаблон под свои нужды.Поскольку все элементы интерфейса работают без сбоев, разработчики могут спокойно работать над серверной частью.
Информация / Скачать демоверсию
Avo
Avo — лучший простой шаблон CSS для тех, кто ищет интерактивный веб-сайт-портфолио. Несложный дизайн этого шаблона показывает только сопутствующую информацию. Следовательно, новые пользователи могут быстро увидеть ваши услуги и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения.Если вы являетесь разработчиком полного стека, вы можете использовать этот шаблон как таковой, чтобы элегантно продемонстрировать свои навыки программирования и свои последние проекты. Создатель использовал в этом шаблоне новейшие фреймворки для веб-разработки, так что вы можете использовать его даже как необработанный HTML-шаблон, если хотите. Поддержание этого шаблона не будет проблемой для разработчиков, поскольку его чистый код скрипт добавляет новые функции, а контент можно создать в течение нескольких минут.
Информация / Скачать демоверсию
Unapp
Unapp — простой и легкий в использовании шаблон веб-сайта.Дизайнер этого шаблона предоставил вам все важные функции в простом макете. Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов таких компаний SAAS.
Этот шаблон обладает характером как для деловых, так и для личных сайтов. Если вы разработчик-фрилансер, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать посетителям свои проекты и свои навыки. В дизайне по умолчанию у вас есть видео-фон в разделе заголовка домашней страницы, при необходимости вы можете использовать здесь фоновое изображение.Достаточно места отведено как для изображений, так и для текстового содержимого, чтобы вы могли четко объяснить свои продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя. С помощью этого шаблона вы получите все элементы, такие как таблицы цен, отзывы, формы и многое другое. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Информация / Скачать демоверсию
Neos
Neos — это простой шаблон веб-сайта в рамке для веб-сайтов отдельных продуктов и брендов.Создатель применил немного творческого подхода к обычным элементам. В результате вы получаете свежий шаблон сайта, которым легко пользоваться. Разработчикам также будет очень легко работать с этим шаблоном. Поскольку в этом шаблоне используется последняя версия фреймворка CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон сайта со всеми необходимыми страницами, разработанными специально для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Информация / Скачать демоверсию
Finloans
Finloans — один из лучших бесплатных простых CSS-шаблонов для финансовых компаний. Хотя это бесплатный шаблон, создатель дал ему премиальную отделку. Красочные градиенты и мягкие цветовые схемы помогут вам аккуратно выделить и показать важные разделы других людей. Ниша связывает страницы, такие как страницы заявки на получение кредита, а страницы с подробностями о ссуде созданы для вас заранее. Даже если в этом шаблоне не хватает одной или двух нужных вам страниц, вы можете легко отредактировать код и добавить нужные функции.В этом шаблоне представлены интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому не стоит ожидать, что все функции будут работать без сбоев. Вы должны позаботиться о бэкэнд-работе. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Информация / Скачать демоверсию
Доггер
Если вы ищете бесплатные простые шаблоны CSS для веб-сайта с домашними животными или животными, это лучший вариант для вас. В первую очередь, это одностраничный шаблон сайта.Но вы можете поработать и добавить несколько страниц, если хотите. Для пользователей, которым нужен простой в обслуживании шаблон веб-сайта, вы можете использовать его как одностраничный шаблон веб-сайта. Длинный дизайн домашней страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты наведения и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. Здесь также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Информация / Скачать демоверсию
Ахана
Ahana — современный шаблон веб-сайта о йоге и фитнесе. Создатель эффективно использовал все последние функции CSS3 в этом шаблоне. Поскольку большинство элементов разработано с использованием сценария CSS3, вы можете легко редактировать шаблон. Эффекты анимации гладкие и плавные. Даже мобильные пользователи могут испытать такой же плавный опыт, как и на настольных компьютерах. Элементы карты широко используются в этом шаблоне. Если вам нравится добавлять свои собственные дизайны карточек, взгляните на нашу коллекцию начальных дизайнов карточек.Бесплатные простые шаблоны CSS, подобные этому, обеспечат удобство и удобство для пользователей.
Информация / Скачать демоверсию
Сона
Sona — чистый и утонченный шаблон веб-сайта роскошного отеля. Создатель использовал современные веб-элементы и модные цветовые схемы, чтобы позволить пользователю почувствовать богатый опыт, который он может получить в вашем отеле. Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; Таким образом, вы можете четко показать особенности и удобства вашего отеля.Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием структуры HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Информация / Скачать демоверсию
Нико
Niko — это простой одностраничный CSS-шаблон для личных сайтов и фрилансеров. Создатель в полной мере использовал возможности CSS3, поэтому вы получаете живой и легкий шаблон веб-сайта. Хотя это одностраничный шаблон, создатель предоставил вам все необходимые элементы для создания полноценного профессионального веб-сайта.Вы можете продемонстрировать свои работы и поделиться своим опытом в этом шаблоне. Поскольку это одностраничный шаблон, вы можете добавить только несколько своих работ. Разработчикам будет легко настроить этот шаблон, поэтому вы можете добавить другие страницы, если хотите.
Информация / Скачать демоверсию
Digilab
Digilab — это простой и легкий в использовании шаблон веб-сайта для агентств. Благодаря модному дизайну и чистым анимационным эффектам этот шаблон впечатляет пользователей, как только они попадают на сайт.Между каждым элементом отведено достаточно места для облегчения взаимодействия. Поскольку это шаблон веб-сайта, адаптирующийся к мобильным устройствам, эти пространства также улучшат работу пользователей на мобильных устройствах. В этом шаблоне используется освежающая зеленая цветовая схема, которая придает богатый вид элементам на чистом белом фоне. Поскольку это одностраничный шаблон, интеллектуальные вкладки и карусели используются для добавления большего количества содержимого в одном месте.
Информация / Скачать демоверсию
Пекарня
По самому названию ясно, что этот шаблон предназначен для веб-сайтов пищевого бизнеса.Благодаря большим держателям изображений и пространству для видео, этот шаблон поможет вам элегантно представить ваши продукты пользователям. С помощью этого шаблона вы можете легко вызвать у пользователя слюнки текут. Основные страницы, в том числе страницы меню еды, созданы специально для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой веб-сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вам нужно поработать над частью интеграции с серверной частью.
Информация / Скачать демоверсию
Шимпер
Chimper — шаблон сайта цифрового агентства.Если вы делаете сайт для стартапа, этот шаблон будет хорошим выбором. Простой дизайн шаблона четко объясняет бизнес, как только пользователь попадает на ваш сайт. На всех подстраницах вы можете увидеть виджет отзывов рядом с разделом нижнего колонтитула, чтобы повысить доверие к себе. Вы получаете отдельную страницу для портфолио, чтобы элегантно отображать все ваши работы в одном месте. Светлые и темные цветовые схемы используются для уравновешивания внешнего вида шаблона, а также для элегантного выделения важного содержимого.Визуальные эффекты и эффекты анимации также остаются простыми, чтобы увеличить скорость загрузки веб-сайта.
Информация / Скачать демоверсию
Мастерская
Если вы ищете простой шаблон веб-сайта на темную тему, то шаблон Workshop вас впечатлит. Этот шаблон с брутальным дизайном веб-сайта представляет собой уникальный шаблон веб-сайта в этой бесплатной простой коллекции шаблонов CSS. Этот шаблон изначально предназначен для веб-сайтов мероприятий, но вы можете использовать этот шаблон и для других целей.Еще одно преимущество этого шаблона — это многостраничный шаблон. Создатель проделал большую часть основных оптимизаций и сэкономил ваше время в этом отделе. Все, что вам нужно сделать, это настроить и добавить нужные вам функции.
Информация / Скачать демоверсию
Кроссфиты
Crossfits — это простой в использовании шаблон веб-сайта в рамке. Этот шаблон в первую очередь предназначен для сайтов о здоровье и фитнесе. Простой макет и гибкая база кодирования делают этот шаблон идеальным вариантом для новичков.С этим шаблоном могут работать не только разработчики, но и обычные пользователи, если им не нужно вносить какие-либо серьезные изменения. Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы вы могли легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки более быстрые, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполнены в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Информация / Скачать демоверсию
Люксы
Suites — это минималистичный шаблон веб-сайта, в котором дизайнер сохранил все параметры и макет простыми и понятными. Если их требования меньше, пользователи могут сразу добавить свое содержимое и запустить свой веб-сайт. Добавление функций и интеграция новых элементов с этим шаблоном также будет легкой работой для разработчика. Создатель этого шаблона следовал структуре кода, используемой профессионалами, поэтому вы можете легко работать с этим шаблоном.Этот шаблон предназначен для отелей и туристических сайтов. Вы получаете множество карточных элементов для обозначения номеров и пакетов, а также их изображений и цен. Другие полезные элементы в этом шаблоне — это заранее разработанные формы, значки и таймеры обратного отсчета.
Информация / Скачать демоверсию
Transcend
Transcend — простой в обслуживании одностраничный шаблон с современным дизайном. Создатель этого шаблона использовал новейшие функции визуальных эффектов, чтобы заинтересовать пользователей.В этот шаблон не добавлены современные креативные элементы, поэтому новые пользователи могут легко использовать этот шаблон и настраивать его в соответствии со своими потребностями. Большая часть пространства отведена под текстовое содержимое, чем содержимое изображения, поэтому у вас есть такие элементы организации содержимого, как бюллетени и содержимое из двух столбцов.
Шрифты, используемые в этом шаблоне, большие и полужирные, чтобы облегчить чтение как содержимого небольших экранов, так и рабочих столов. В этом шаблоне используются значки с толстыми линиями, чтобы сбалансировать внешний вид жирного текста.Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили в социальных сетях добавляются в сам заголовок, так что вы можете использовать нижний колонтитул для контактной информации. Этот шаблон — лучший вариант для личных сайтов и сайтов малого бизнеса.
Информация / Скачать демоверсию
Глинт
Glint почти аналогичен шаблону Transcend, упомянутому выше, но этот шаблон больше ориентирован на изображения.Если вы делаете сайт для фотостудии или креативного агентства, этот шаблон — лучший выбор. Каждый раздел на домашней странице рассматривается как слайд, поэтому вы можете добавить все связанное содержимое в одном месте. Пользователи могут легко взаимодействовать с контентом вашего сайта, не слишком много прокручивая. В зависимости от ваших потребностей вы можете добавлять изображения, текст и другие веб-элементы на каждый слайд. В этом шаблоне используются те же значки, что и в шаблоне Transcend.
Glint также является одностраничным шаблоном, поэтому, если вам нужны дополнительные страницы, вы должны создать их самостоятельно.Дизайн и макет этого шаблона очень просты с чистым белым фоном, поэтому, используя тот же дизайн, вы можете быстро создавать дополнительные страницы. Все параметры навигации находятся за значком гамбургера, чтобы на экране было больше места для содержимого веб-страницы. В этом шаблоне также представлена аккуратная контактная форма. Если вы ожидаете чего-то креативного, взгляните на нашу коллекцию шаблонов контактных форм.
Информация / Скачать демоверсию
CA App Landing
CA App Landing — это гибридный шаблон, который можно использовать как в качестве шаблона целевой страницы, так и в качестве шаблона одностраничного веб-сайта.Благодаря использованию последней версии фреймворка CSS3 этот шаблон демонстрирует естественные цвета и плавные эффекты анимации. Поскольку этот шаблон предназначен для целевых страниц, у вас правильно организованы все разделы. Пользователи могут четко понимать ваши продукты и услуги, не тратя на это много времени. В самом разделе заголовка у вас есть форма для сбора адресов электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Дизайнер использовал полноразмерный макет с креативными веб-элементами и красочными значками.Поскольку видеоконтент доминирует в средствах массовой информации цифрового контента, размещение главного видео на целевой странице увеличит уровень вовлеченности и коэффициент конверсии. В самом дизайне по умолчанию у вас есть место для добавления видеоконтента. Другие полезные функции в этом шаблоне — это таблицы цен, карусели и элементы отзывов. На верхней панели навигации также есть место для добавления кнопки призыва к действию, которую вы можете сопоставить с желаемым действием. Хотя в этом шаблоне есть несколько креативных веб-элементов, их легко настроить.
Информация / Скачать демоверсию
Bizpro
Bizpro — это интерактивный многоцелевой шаблон бизнес-сайта. Этот шаблон с традиционными веб-элементами и простым макетом является одним из простых в использовании бесплатных простых CSS-шаблонов. Этот шаблон с острыми прямоугольными веб-элементами дает вам все общие функции, которые вы ожидаете от бизнес-сайта. В этом шаблоне в основном используются значки с потрясающим шрифтом, поэтому у вас есть широкий выбор хорошо оптимизированных значков на выбор.Эффекты наведения используются эффективно, чтобы вы могли показывать больше связанного контента, не занимая много места на экране.
В разделе заголовка у вас есть возможность использовать видео фон, простой фон изображения и слайдеры изображений. Хотя это бесплатный шаблон, создатель этого шаблона дал вам идеальный до пикселя дизайн с хорошо написанной кодовой базой. Любой веб-разработчик сочтет, что с этим шаблоном очень легко работать. В этом шаблоне в основном используются плоские цвета; если вы ожидаете более естественного цвета, вы можете настроить его, этот шаблон справится с этим, поскольку он использует структуру CSS3.
Информация / Скачать демоверсию
Исследователь
Explorer — идеальный простой шаблон веб-сайта для путешественников-блогеров и фотографов. Чистый дизайн этого шаблона поможет вам элегантно продемонстрировать свои лучшие снимки. В этом шаблоне отведено много белого пространства, что делает красочные фотографии более яркими. Если вы фрилансер и используете свой веб-сайт для получения новых проектов, этот шаблон также может помочь вам в этом. Этот многостраничный шаблон дает вам достаточно места для подробного объяснения ваших услуг пользователям.Взгляните на наши шаблоны веб-сайтов для фрилансеров с более креативным дизайном и полезными функциями для развития вашего бизнеса.
На главной странице у вас есть только место, чтобы добавить несколько строк о себе и некоторые из ваших лучших снимков в разделе галереи. Вы получаете отдельную страницу для галереи, поэтому вам не нужно беспокоиться об ограниченном пространстве галереи на главной странице. Другие полезные функции, которые вы получаете с этим шаблоном, — это контактная форма, графика загрузчика веб-сайта и интерактивная карта.
Информация / Скачать демоверсию
Зеленый
Green в первую очередь разработан для пищевой промышленности.Дизайнер этого шаблона создал этот шаблон с точки зрения бизнеса. Таким образом, вы получаете множество рекламных элементов и блоков контента для объяснения ваших услуг. Судя по названию, в этом шаблоне в качестве основной цветовой схемы используется зеленый, что придает освежающий вид пользователям. Используемые значки также настраиваются в соответствии с общим простым дизайном и цветовой схемой шаблона. Каждый сегмент на главной странице разделен полностью растянутой полосой параллакса с фоном изображения. В этом шаблоне используются смелые стильные шрифты для создания непринужденного вида.Это многостраничный шаблон веб-сайта с предварительно созданными для вас основными страницами, такими как «Информация», «Галерея» и «Контакты». На всех подстраницах у вас есть возможность добавить большой слайдер изображения в разделе заголовка.
Информация / Скачать демоверсию
X Corporation
X Corporation — многофункциональный шаблон бизнес-сайта. Хотя это бесплатный шаблон, создатель этого шаблона дал нам множество полезных функций. Этот шаблон придает одинаковую важность как текстовому содержимому, так и содержимому изображений, поэтому вы можете создать привлекательный веб-сайт.Градиентные цветовые схемы эффективно обрабатываются во всем шаблоне, чтобы элегантно выделить важные разделы и моменты. Выбор шрифта в этом шаблоне также выполняется с осторожностью, поскольку это бизнес-шаблон, в нем используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в необходимом разделе. Параметры меню навигации представлены как на верхней панели, так и в нижнем колонтитуле для удобства пользователей. Во всем шаблоне шрифта используются классные иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков на выбор из потрясающих значков шрифта.
Информация / Скачать демоверсию
пикселей
Pixel — это смелый шаблон веб-сайта с большими разделами и крупным текстом. Смелые шаблоны веб-сайтов всегда легко взаимодействовать как на устройствах с маленьким экраном, так и на экранах рабочего стола. Большие элементы уменьшают количество случайных щелчков, а также дают вам достаточно места для добавления всего вашего содержимого. Этот шаблон разработан для многоцелевого использования, поэтому вы получите множество элементов, которые могут оказаться полезными сейчас, а некоторые из них пригодятся в будущем.
Блоки содержимого предназначены для эффективной обработки как текста, так и изображений. Визуальные эффекты удачно сочетаются с изящным дизайном, чтобы пользователи могли взаимодействовать с вашим контентом. В этом шаблоне используются как яркие, так и темные цвета, и дизайнер умело поддерживает баланс цветов во всем шаблоне. Чуть выше нижнего колонтитула разделы с отзывами используются на всех подстраницах для повышения вашего авторитета.
Информация / Скачать демоверсию
Формат
Format — это простой шаблон для отелей, туристических и фотографических сайтов.Создатель этого шаблона сделал макет достаточно гибким, чтобы он соответствовал потребностям всех ниш, для которых он был разработан. В этом шаблоне используются все типы содержимого, и, самое главное, они размещены в подходящем месте для лучшего результата. Розовая цветовая гамма этого шаблона придает успокаивающее действие этому шаблону и делает его очевидным вариантом для веб-сайтов для девочек. В этом шаблоне используются значки линий, которые настраиваются в соответствии с общим дизайном шаблона. Пространство для видеоконтента не указывается непосредственно в этом шаблоне, вместо этого предоставляется место для ссылок.Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, чтобы предоставить пользователям полный контроль над проигрывателем.
Информация / Скачать демоверсию
Здоровье
Health — это многофункциональный шаблон медицинского веб-сайта. Создатель этого шаблона элегантно использовал фреймворк HTML и CSS, чтобы поместить все содержимое в заданное пространство. В этом шаблоне не используются обычные секции квадратного дизайна. Чтобы выделить важные моменты, некоторые блоки содержимого сделаны так, чтобы они выделялись из обычных блоков.Новичкам этот шаблон поможет составить представление о разработке творческого дизайна. В этом шаблоне использованы разные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета по всему шаблону. Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма записи находится в идеальном рабочем состоянии с внешнего интерфейса, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Информация / Скачать демоверсию
трейнер
Trainer — персональный шаблон сайта.В демо-версии для демонстрации шаблона используется тема персонального тренера. Бесплатные простые шаблоны CSS с чистым нетронутым дизайном дадут вам много места. Изображения используются вместо значков, чтобы элегантно показать сервисы пользователям. Шрифты, с другой стороны, не являются обычными шрифтами формального вида. Хотя шрифты выглядят непринужденно, читаемость текстов не нарушена. Поскольку это шаблон личного веб-сайта, в этом шаблоне есть много места для изображений, чтобы добавить свои фотографии, чтобы улучшить ваш личный брендинг.На верхней панели у вас есть возможность добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула сделан достаточно большим, чтобы в него можно было добавить все важные ссылки и другой контент.
Информация / Скачать демоверсию
Закон
Law — еще один простой шаблон для личных сайтов. Этот шаблон разработан специально для «белых воротничков». Будучи профессионалом в белых воротничках, вы можете провести на своем веб-сайте всего несколько часов. Поскольку это одностраничный шаблон, пользователь может легко управлять сайтом за считанные часы.Хотя это одностраничный шаблон, создатель этого шаблона предоставил нам все возможности, необходимые для создания эффективного веб-сайта. На чистом белом фоне хорошо видны изображения и тексты. Все элементы в этом шаблоне масштабированы, чтобы работать лучше даже на устройствах с маленьким экраном. Другие полезные функции, которые вы получаете с этим шаблоном, — это аккордеоны, пользовательские значки линий, аккуратные слайдеры изображений и тонкие профессиональные эффекты анимации. Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Информация / Скачать демоверсию
Немедленно
Instant — это простой шаблон веб-сайта ресторана. Этот одностраничный шаблон сделан очень простым и легким в использовании. Все, что вам нужно сделать, это заменить существующий контент вашим собственным уникальным контентом. В этом шаблоне представлены только необходимые функции для создания правильного веб-сайта ресторана. Как и все другие шаблоны веб-сайтов, связанных с едой, этот также придает большее значение содержанию изображений. Вы можете элегантно поделиться своими аппетитными изображениями вкусных блюд с помощью этого шаблона.Чистый белый фон этого шаблона делает красочные изображения еды более яркими. В этом шаблоне также есть опция меню еды, в которой вы можете поделиться своими лучшими блюдами вместе с их ценой. Если вы собираетесь использовать услугу онлайн-заказа еды на своем веб-сайте, вы можете легко интегрировать этот хорошо продуманный веб-сайт со своими инструментами.
Информация / Скачать демоверсию
Посадка
Landing, как следует из названия, этот шаблон правильно разработан для целевых страниц.Эксперт говорит, что контент, ориентированный на использование лазеров, поможет вам провести успешную кампанию. Этот шаблон поможет вам легко создать целевую страницу с лазерной фокусировкой. Каждый раздел на домашней странице сделан достаточно большим, чтобы вместить большое содержимое и веб-элементы. Поскольку конверсия является основным направлением целевых страниц, вы получаете элементы, ориентированные на конверсию, в нужных местах. Например, в заголовке у вас есть форма регистрации, чтобы пользователи знали, что они могут зарегистрироваться здесь, как только они попадут на вашу страницу. Верхняя панель навигации остается липкой, чтобы пользователь мог легко перейти к любому разделу, когда захочет.
Информация / Скачать демоверсию
В сторону
Aside — идеальный шаблон блога. Если вы собираетесь начать новый блог, то этот шаблон послужит вам хорошей базой. Этот шаблон — лучший вариант, особенно если вы блогер о путешествиях или кулинарии. На домашней странице в стиле Pinterest есть место только для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направить пользователя непосредственно к соответствующим сообщениям. Держатели изображений всех размеров приведены на главной странице, поэтому вы можете без проблем добавлять изображения любого размера и ориентации.Навигация на боковой панели дает вам место для добавления вашего логотипа и ссылок на профили социальных сетей в нижнем колонтитуле. Другие подстраницы, которые вы получаете с этим шаблоном, — это о, услугах, портфолио и контактах.
Информация / Скачать демоверсию
Разблокировка
Unlock — это очень простой базовый многоцелевой шаблон веб-сайта. Дизайнер этого шаблона создал этот шаблон с очень широким кругозором, так что вы можете использовать его для любых целей. Все элементы и параметры, приведенные в этом шаблоне, являются многопрофильными, чтобы сделать его наилучшим образом подходящим для всех целей.Каждый сегмент делается достаточно большим, чтобы можно было добавлять изображения и другие типы длинного содержимого. В этом шаблоне текстовому содержимому также придается одинаковое значение, чтобы вы могли подробно объяснить свои услуги пользователям. В этом шаблоне используются векторные иконки, и они настроены так, чтобы хорошо вписаться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал цветовую комбинацию, чтобы выделить важные моменты, а также улучшить визуальную эстетику шаблона.Если вы ищете бесплатные простые шаблоны CSS со знакомым простым в использовании интерфейсом, это лучший вариант для вас.
Информация / Скачать демоверсию
Начальный
Initial — это также многоцелевой шаблон веб-сайта, который можно использовать как для бизнес-сайтов, так и для личных. Этот шаблон с большим количеством пустого пространства помогает вам аккуратно представить содержимое пользователям. Независимо от того, насколько длинным или многословным является контент, данный пробел сделает его более чистым.В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона. Плоская зеленая цветовая гамма привлекательно смотрится на чистом белом фоне. Другие полезные элементы, которые вы получаете с этим шаблоном, — это карусели, графика предварительной загрузки и аккуратные пользовательские значки.
Информация / Скачать демоверсию
Катт
Katt — простой креативный шаблон веб-сайта. Формы и узоры становятся одними из наиболее часто используемых стилей современного веб-дизайна. В этом шаблоне используется креативный дизайн и привлекательные визуальные эффекты для создания привлекательного шаблона веб-сайта.Компоновка содержимого в штучной упаковке помогает эффективно организовать содержимое. Дизайн этого шаблона по умолчанию делает его одним из лучших бесплатных простых CSS-шаблонов для блогов. Даже если вы ищете вдохновение для креативного дизайна блога для существующего шаблона веб-сайта, вы можете использовать этот. В заголовке у вас есть небольшой слайдер изображений с эффектами плавного перехода. Область основного блока контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом, чтобы создать интересный контент.
Информация / Скачать демоверсию
Лаборатории
Labs — это креативный красочный шаблон веб-сайта. С помощью последних версий HTML5, CSS3 и Bootstrap этот шаблон дает вам более яркие цвета и современные веб-элементы. Чтобы заполнить пустое фоновое пространство, дизайнер использовал геометрические узоры. Как уже было сказано ранее, креативные геометрические узоры — одна из тенденций современного веб-дизайна. Еще одна изюминка этого шаблона — сочетание цветов.Бодрый фиолетовый цвет и освежающий зеленый цвет легко привлекают внимание пользователей, а также дают вашим посетителям ощущение свежести. Это многоцелевой шаблон веб-сайта, поэтому вы получаете множество междисциплинарных элементов, которые подходят для всех типов базовых потребностей веб-сайта.
Информация / Скачать демоверсию
Suppablog
Suppablog — это шаблон веб-сайта, ориентированного на личный бренд, для фрилансеров и влиятельных лиц. Основной дизайн этого шаблона вращается вокруг владельца веб-сайта.Этот шаблон включает в себя множество веб-элементов для продвижения вашего личного бренда, а также для улучшения вашей видимости на всем веб-сайте. В этом шаблоне упрощен не только дизайн, но и визуальные эффекты. Эффекты размытого наведения помогают четко выделить важный текст, который хочет видеть пользователь. Все варианты навигации скрыты за гамбургер-меню слева. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Информация / Скачать демоверсию
Креативное агентство
Креативное агентство, как следует из названия, этот простой шаблон разработан для агентств и других бизнес-сайтов.Благодаря длинной домашней странице создатель этого шаблона дал нам больше места для добавления в ваш бизнес. На чистом белом фоне отчетливо видны чернильно-черные тексты. Тексты выделены жирным шрифтом и крупнее, чтобы пользователь мог без проблем прочитать их содержимое. Вы даже можете использовать этот шаблон в качестве источника вдохновения для домашней страницы при разработке собственного веб-сайта. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, так что вы можете легко настроить и добавить его на свой существующий веб-сайт.
Информация / Скачать демоверсию
Datarc
Datarc — еще один современный шаблон веб-сайта для стартапов и творческих студий. Поскольку это одностраничный шаблон, разработчик этого шаблона сделал каждый раздел достаточно большим, чтобы вместить все ваше содержимое. Между каждым элементом отводится достаточно места, и полноразмерный дизайн шаблона используется эффективно. С помощью этого одностраничного шаблона вы получаете такие разделы, как услуги, портфолио, команда и контакты.Раздел портфолио представляет собой сетку из двух строк с вкладками, позволяющими пользователю легко переключаться между категориями. Эффекты анимации в этом шаблоне аккуратные и профессиональные, поэтому вы можете без проблем использовать этот шаблон даже для бизнес-сайтов.
Информация / Скачать демоверсию
Вкусный
Yummy — простой и понятный шаблон для блога о еде. Вы можете использовать этот шаблон для любых типов личных блогов, таких как мода, стиль жизни или что бы то ни было, этот шаблон справится с этим.При желании вы даже можете использовать в этом шаблоне рисунок с изображением. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображения в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, наверняка легко привлекут внимание пользователей. Чуть выше нижнего колонтитула у вас есть полностью растянутый виджет для добавления лент Instagram.
Информация / Скачать демоверсию
50 бесплатных адаптивных веб-шаблонов HTML на 2021 год
Вы ищете быстрый и простой в редактировании способ ускорить процесс веб-дизайна? Ну вы пришли в нужное место.Мы собрали пятьдесят готовых адаптивных шаблонов HTML5, которые позволят вам в кратчайшие сроки воплотить в жизнь ваш проект веб-дизайна после небольшой творческой настройки. И, что самое приятное, шаблоны сайтов абсолютно бесплатны!
Готовый шаблон — идеальный вариант для создания мощного веб-сайта для вашего бизнеса. Доступно множество профессионально разработанных шаблонов, но они часто требуют высокой степени настройки. В конце концов, вы обнаружите, что вам нужно изменить строки кода, чтобы получить требуемый результат.Хорошо, если вы знаете основы HTML и CSS, но что делать тем пользователям, которые ничего не знают о кодировании?
Все бесплатные шаблоны веб-сайтов в этой коллекции получены с проверенных веб-сайтов. Они также созданы с учетом последних тенденций веб-дизайна и сочетают в себе поразительный внешний вид с непревзойденной функциональностью.
Если вы ищете бесплатные шаблоны Bootstrap и комплекты пользовательского интерфейса, прочтите этот пост.
Apollo — красивый и бесплатный одностраничный веб-шаблон, созданный для профессиональных фотографов, для демонстрации ваших снимков.
Бесплатный веб-шаблон HTML5 Global можно использовать в качестве одностраничного сайта-портфолио или легко редактировать для работы в качестве веб-сайта креативного агентства.
Адаптивный HTML-шаблон для разработки проектов с чистым и удобным дизайном.
Созданный в современном стиле Howdy — это минималистичный веб-шаблон в стиле резюме, который идеально подходит для творческих дизайнеров или фотографов.
Photon — это бесплатный одностраничный шаблон HTML5, который поддерживает изображения с эффектом параллакса и кнопки с некоторыми фантастическими эффектами наведения. Выберите этот шаблон, чтобы придать вашему онлайн-резюме эффектный вид.
Адаптивный шаблон целевой страницы, созданный с помощью CSS Flexbox.
Если вам нужен современный веб-сайт с расширенными функциями, то шаблон Landed станет для вас идеальным выбором.Он имеет полноэкранное изображение главного героя в верхней части домашней страницы и поддерживает ленивую загрузку изображений, макеты с эффектом параллакса и многое другое.
Бесплатный шаблон веб-сайта Colossus предлагает чистый и отзывчивый макет, который позволяет привлечь больше посетителей, поскольку он автоматически настраивает ваши страницы на любое разрешение экрана, будь то настольное или мобильное.
Бесплатный вирусный шаблон HTML5 имеет чистый и минималистичный макет с полноразмерным разделом изображения в заголовке, мегаменю и фанатичным набором кнопок с эффектами наведения.
Бесплатный веб-шаблон Abele отличается адаптивным дизайном, мегаменю, большой областью героя и т. Д. Он может отлично подойти для любых новостей в Интернете или образовательного блога.
Созданный в современном стиле Howdy — это минималистичный веб-шаблон в стиле резюме, который идеально подходит для творческих дизайнеров или фотографов.
Highlights — это одностраничный шаблон веб-сайта, специально разработанный для онлайн-резюме и портфолио.Он предлагает полноэкранный слайдер и адаптивный дизайн, благодаря чему веб-сайт одинаково хорошо работает на экранах и устройствах разных размеров.
Tessellate — чистый одностраничный шаблон.
Pichichi — адаптивный шаблон портфолио.
My Kingdom — плоский корпоративный адаптивный шаблон.
Harbour — это бесплатный шаблон плоского портфолио для веб-сайта.
Treviso — чистый шаблон портфолио.Загрузка также включает файлы PSD.
Start — это бесплатный многоцелевой одностраничный шаблон, созданный с помощью Bootstrap 3.
Big Picture — это бесплатный одностраничный веб-шаблон портфолио.
Freebix — чистый многоцелевой шаблон.
Picku — это бесплатный минималистичный шаблон веб-сайта для фотографов и креативщиков.
Prologue — это современный многоцелевой шаблон левой боковой панели.
Caprice — это чистый бизнес-шаблон.
Шаблон целевой страницы был создан с помощью Bootstrap.
Mamba — это плоский одностраничный шаблон, созданный с помощью Bootstrap.
Landy — гибкий одностраничный шаблон.
Escape Velocity — это бесплатный адаптивный шаблон сайта HTML5, разработанный в плоском стиле.
Serendipity — это бесплатный адаптивный шаблон блога с одной колонкой.
Responsive Wedding — это бесплатный многофункциональный адаптивный шаблон HTML5, в котором используются путевые точки jQuery и ScrollTo для удобного одностраничного макета.
Фантастическая коллекция из шести минималистичных и бесплатных шаблонов целевых страниц HTML и CSS для стартапов.
Готово!
Найдите подходящий шаблон для своего веб-сайта и придайте ему новый вид и улучшенную функциональность. С помощью любого из этих шаблонов HTML5 вы обязательно привлечете растущую аудиторию и повысите коэффициент конверсии.
Бесплатное руководство по веб-дизайну — вы можете создавать невероятные веб-сайты с HTML CSS узнайте, как
Я здесь, чтобы помочь вам узнать , достичь своей мечты , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Эксперт разработчиков — GSuite
Предлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
«Обучение, понимание с сильной страстью к образованию. Интернет предоставил нам новые возможности для расширения и обмена знаниями. »
Хотите узнать больше о том, как стать веб-разработчиком, хотите ли вы испытать свободу, которую предоставляют нам технологии? Узнайте, как принести удивительные вещи в жизнь онлайн. Технологии соединяют всех нас разными способами. Они открывают двери для тех, кто принимает их и узнает, как сделать эти связи реальными.
«Мои курсы разработаны, чтобы помочь вам достичь ваших целей, изучить и обновить навыки»
Предпосылки : Опытный разработчик веб-приложений, работавший над несколькими приложениями корпоративного уровня, сотнями веб-сайтов, бизнес-решениями и множеством уникальных и инновационных веб-приложений.Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL .

Добавить комментарий