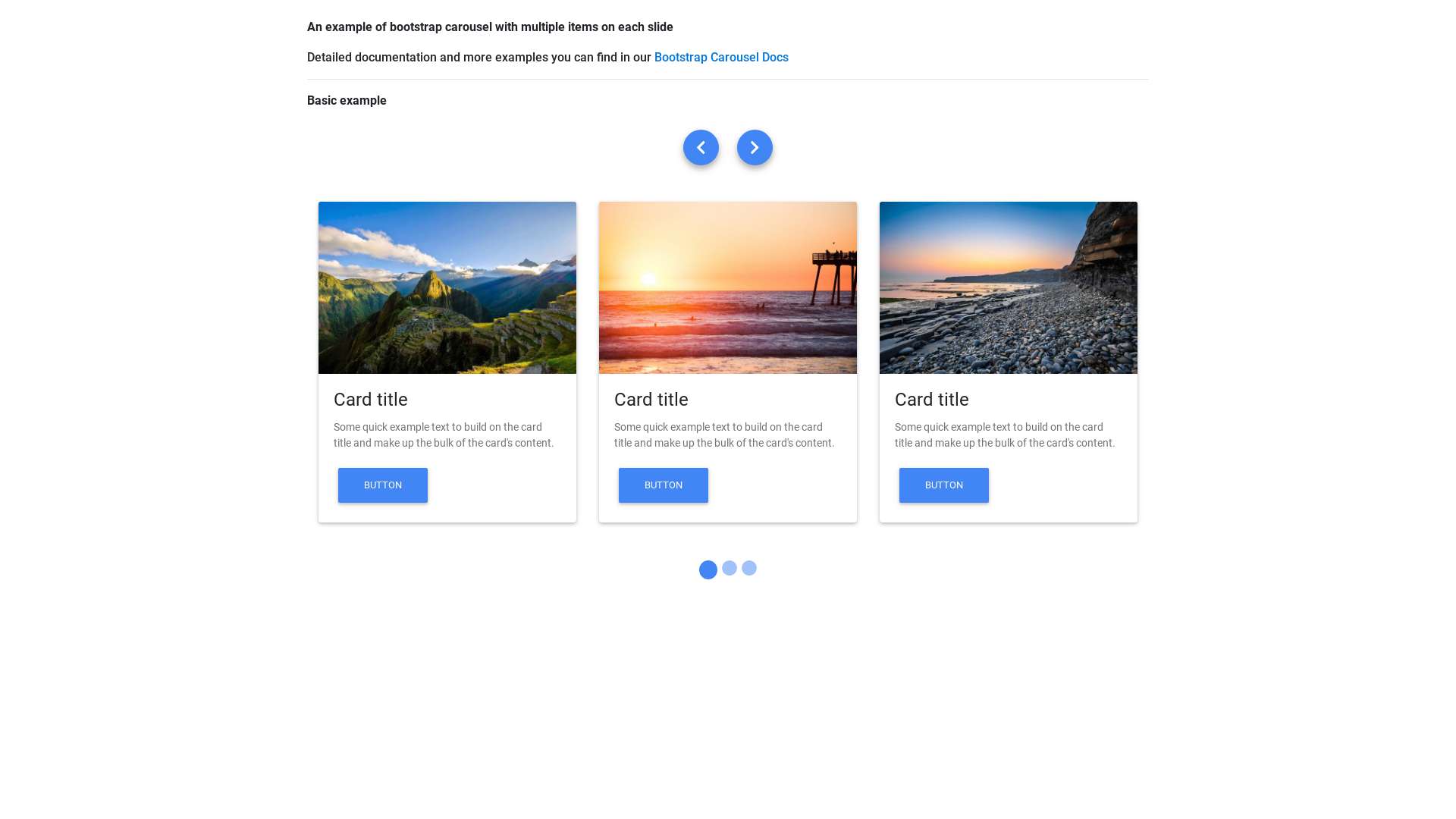
Как создать слайдер (карусель). Основы bootstrap 3 для начинающих. Урок №18
Как создать слайдер (карусель). Основы bootstrap 3 для начинающих. Урок №18
Всем привет!
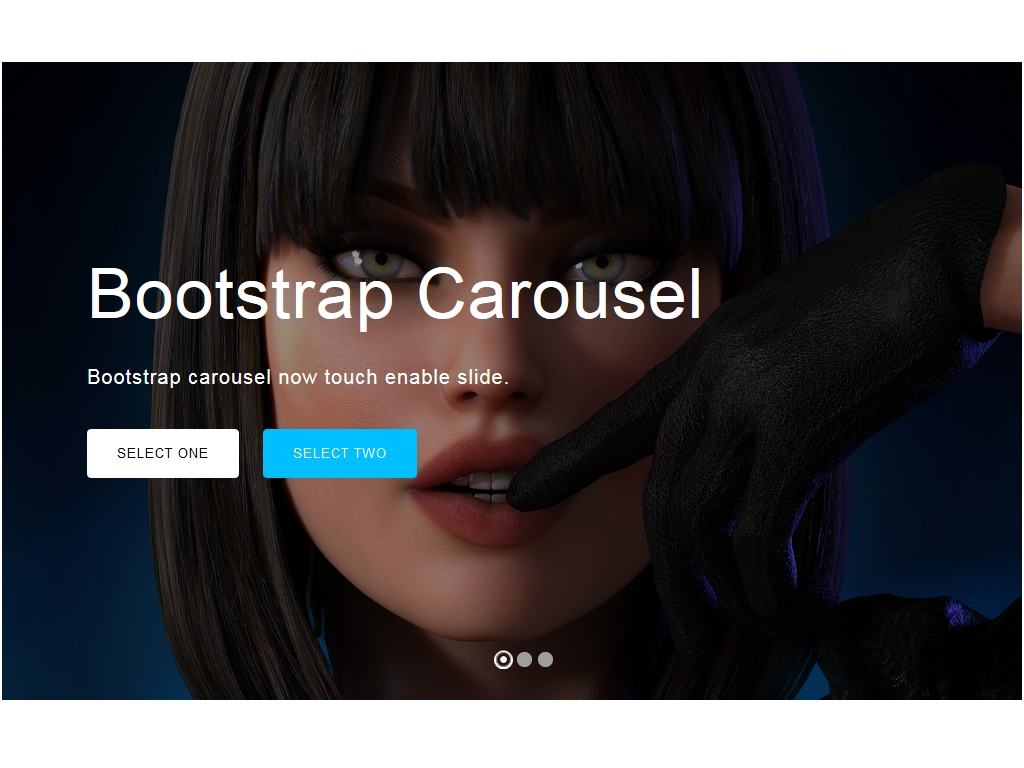
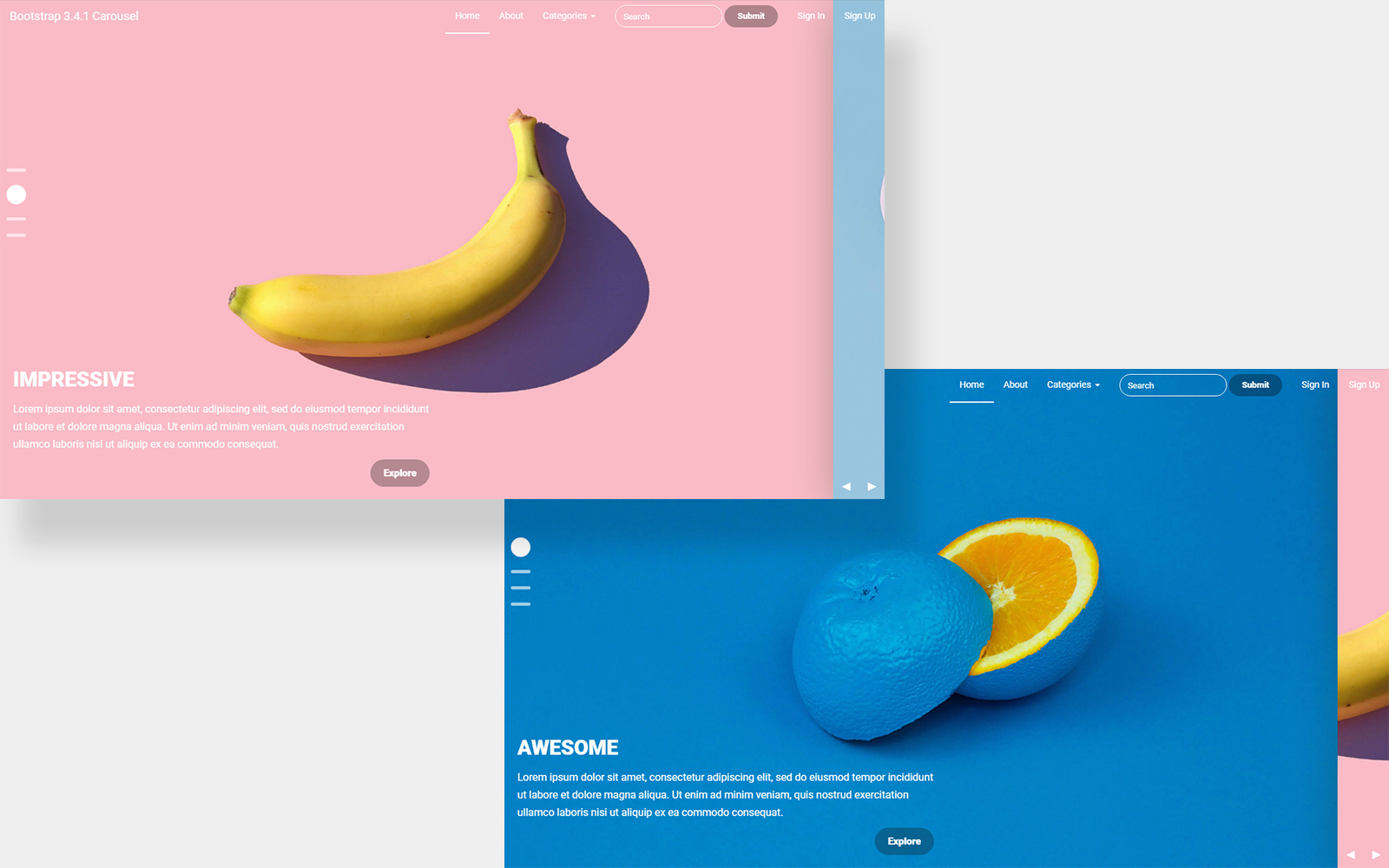
В сегодняшнем уроке вы научитесь создавать слайдер (карусель) для ваших сайтов на известном фреймворке Twitter Boostrap 3. Слайдер (карусель) – это циклическая смена изображений или текста, или проще говоря – слайд-шоу.
В Boostrap 3 есть подготовленный код со всеми необходимыми стилями. За 5 минут у вас на сайте будет готовый слайдер, плюс ко всему, еще и адаптивный.
<!-- Карусель --> <div data-interval="3000" data-ride="carousel"> <!-- Индикаторы для карусели --> <ol> <!-- Перейти к 0 слайду карусели с помощью соответствующего индекса data-slide-to="0" --> <li data-target="#myCarousel" data-slide-to="0"></li> <!-- Перейти к 1 слайду карусели с помощью соответствующего индекса data-slide-to="1" --> <li data-target="#myCarousel" data-slide-to="1"></li> <!-- Перейти к 2 слайду карусели с помощью соответствующего индекса data-slide-to="2" --> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Слайды карусели --> <div> <!-- Слайды создаются с помощью контейнера с классом item, внутри которого помещается содержимое слайда --> <div> <img src="izobrazhenie.png"> <h3>Слайд №1</h3> <div> <h4>Заголовок 1 слайда</h4> <p>Текст (описание) 1 слайда...</p> </div> </div> <!-- Слайд №2 --> <div> <img src="izobrazhenie.png"> <h3>Slide 2</h3> <div> <h4>Second slide label</h4> <p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p> </div> </div> <!-- Слайд №3 --> <div> <img src="izobrazhenie.png"> <h3>Slide 3</h3> <div> <h4>Third slide label</h4> <input type="submit" value="Регистрация"> </div> </div> <!-- сюда добавляем еще код слайдера--> </div> <!-- Навигация для карусели --> <!-- Кнопка, осуществляющая переход на предыдущий слайд с помощью атрибута data-slide="prev" --> <a href="#myCarousel" data-slide="prev"> <span></span> </a> <!-- Кнопка, осуществляющая переход на следующий слайд с помощью атрибута data-slide="next" --> <a href="#myCarousel" data-slide="next"> <span></span> </a> </div>
Чтобы добавить еще слайды, вам нужна строка №42, и после за комментированного текста «сюда добавляем еще код слайдера», вставляем вот такой код слайда:
<!-- Слайд №4 --> <div> <img src="…"> <h3>Slide 4</h3> <div> <h4>Second slide label</h4> <p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p> </div> </div>
А также добавляете в строку №10 вот этот код:
<!-- Перейти к 3 слайду карусели с помощью соответствующего индекса data-slide-to="3" --> <li data-target="#myCarousel" data-slide-to="3"></li>
Это нужно для вот этого:
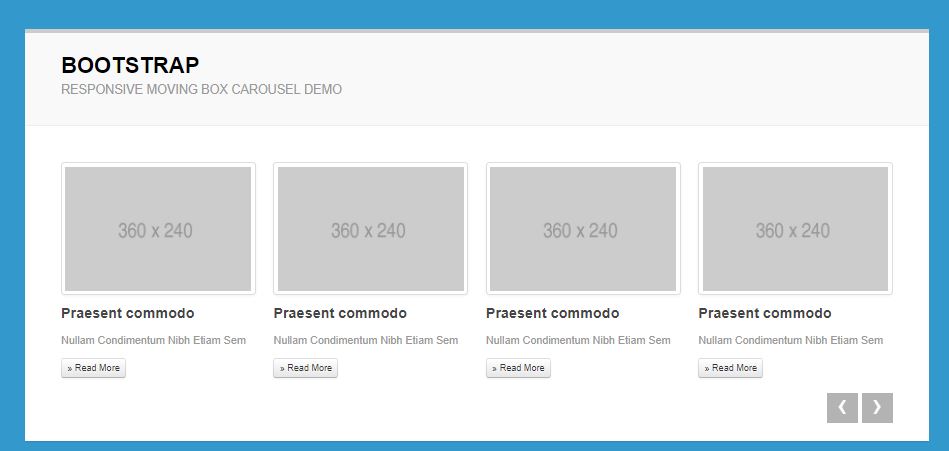
Результат проделанной работы:
посмотреть демонстрацию
Можно добавить к слайдеру свои CSS стили (о том, как добавить свои стили я расскажу в конце курса):
h3{
margin: 0;
color: #666;
font-size: 52px;
font-family: "trebuchet ms", sans-serif;
}
.item{
background: #333;
text-align: center;
}
Вот и все, ничего сложного нет!
Удачи всем и жду вас на следующих уроках. Подписывайтесь на обновления блога.
Предыдущая запись
Модальное окно (всплывающее окно). Основы bootstrap 3 для начинающих. Урок №17
Следующая запись
Всплывающие подсказки. Основы bootstrap 3 для начинающих. Урок №19
Основы bootstrap 3 для начинающих. Урок №19
Адаптивный слайдер Bootstrap 3 для сайта
В предложенной статье давайте подробно разберем установку адаптивного слайдера, где происходит цикличная схема для смены изображений. Отлично подходит под установку каркаса или блока, а больше всего он рассчитан на полный экран, где можно предоставить красиво сделанную презентацию на слайдах. Так как здесь идет автоматическое перелистывание картинок, где карусель по умолчанию установлена.
Но и с каждым новым снимкам идет информация, и сделано в этом плане оригинально. Но если смена стандартная, то изначально идет сама картинка, только после этого появляется заголовок и ниже уже видим краткое описание. Но если смотреть с мобильного аппарата, то этих функции не будет видно, ведь они автоматически отключатся на самом малом экране, ведь предназначены для чтения и идет как прикрепленная информация.
Также слайдер Bootstrap, это интерактивный компонент, где может себе пользователь или гости портала быстро пролистать заданные или возможные значения в нужном ему диапазоне. Где его базовая реализация довольно проста и не требует больших кодов со стилистикой.
Где его базовая реализация довольно проста и не требует больших кодов со стилистикой.
Если вам нужно выставить первым изображение при открытии, и чтоб там было заданная картинка, то необходимо для первого элемента прописать класс .active где уже после идет заполнение блоков с текстовым содержанием.
Так выглядит после установки:
See the Pen
Слайд-7 by Kocsten (@kocsten)
on CodePen.
В итоге:
Реализация слайдера происходит на Фреймворке bootstrap, где возможно некоторым также известен как Twitter Bootstrap. Где первым делом перейдем на интернет ресурс Bootstrap, где предоставляется скачать обновленный файл, который пригодится в разработки.
Но здесь нужно заметить, что в архиве идет 2 установки, что под одну сделано demo страница, что под этот материал идет уже весь материал обновленный и работоспособный.
Создаем слайдер с помощью Bootstrap
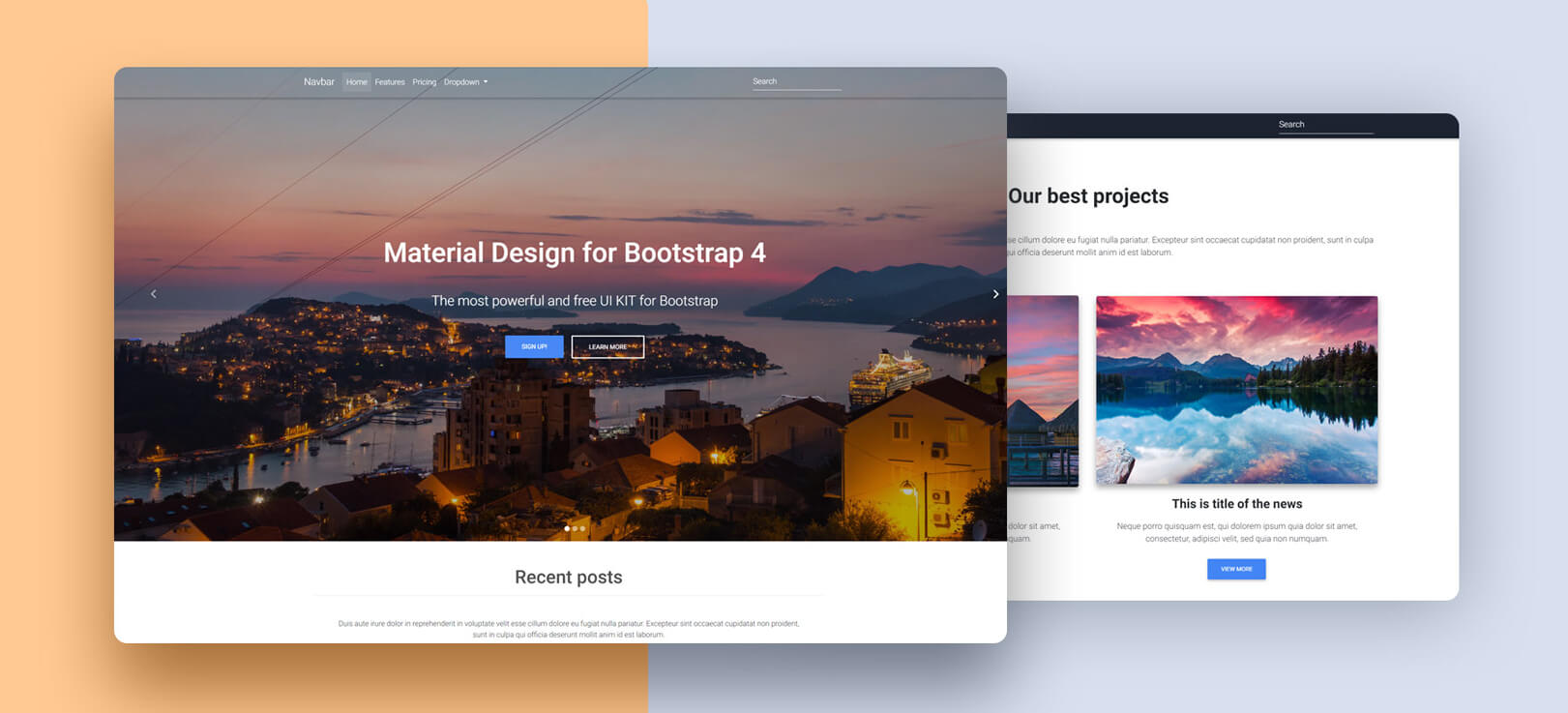
Twitter Bootstrap 3 является одним из лучших фреймворков CSS, чтобы разрабатывать и поддерживать системы управления контентом. С Bootstrap вы можете легко создавать блоги или портфолио, используя систему сеток Twitter Bootstrap (grid layout). В основе многих систем CMS, мы, как правило, имеем такой базовый компонент как «Slider» (Карусель), в основном — это автоматически-последовательное отображение изображений, но также он может отображать последние завершенные проекты, отзывы ваших клиентов, описание специальных предложений, ссылки на новости или последние статьи из блога. В этой статье мы рассмотрим, как создать слайдер с помощью компонента Carousel в Twitter Bootstrap 3 .
Введение в компонент Carousel Twitter Bootstrap 3
Разметка для компонента карусели выглядит так:
<div data-ride=»carousel»>
<!— Указатели —>
<ol>
<li data-target=»#carousel-example-generic» data-slide-to=»0″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»1″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»2″></li>
</ol>
<!— Контент слайда (slider wrap)—>
<div>
<div>
<img src=». ..» alt=»…»>
..» alt=»…»>
<div>
…
</div>
</div>
…
</div>
<!— Элементы управления —>
<a href=»#carousel-example-generic» data-slide=»prev»>
<span></span>
</a>
<a href=»#carousel-example-generic» data-slide=»next»>
<span></span>
</a>
</div>
Из приведенного выше кода, мы видим, что слайдер Bootstrap 3 делится на несколько частей:
- Указатели
- Содержание слайдера
- Элементы управления
Чтобы переобразовать элемент div в слайдер, мы добавляем имена классов: carousel и slide. Класс carousel создает эффект «карусели», то есть изменяет слайды по кругу. Класс slide добавляет скользящую анимацию из правой или левой стороны. Указатели — это маленькие круги в нижней части слайдера, они определяют текущее положение слайда и количество слайдов. Указатели создаются с помощью упорядоченного списка.
Указатели создаются с помощью упорядоченного списка.
<ol>
<li data-target=»#carousel-example-generic» data-slide-to=»0″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»1″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»2″></li>
</ol>
Упорядоченный список имеет класс carousel-indicators, который преобразует дочерние элементы в виде небольших кругов. Каждый элемент li должен иметь атрибут data-target с идентификатором родительского контейнера. Он также должен иметь атрибут data-slide-to с уникальным цифровым значением, чтобы ссылаться на конкретный слайд, значения должны начинаться с «0».
Содержание слайда — это важнейшая часть слайдера, именно здесь мы разместим наше содержание для слайдера. Содержание определяется с помощью класса carousel-inner. Этот элемент div может иметь неограниченное количество вложенных div-ов. Первый элемент должен быть активным по умолчанию, так что добавьте класс active.
Первый элемент должен быть активным по умолчанию, так что добавьте класс active.
<div>
<div>
<img src=»…» alt=»…»>
<div>
…
</div>
</div>
…
</div>
Каждый элемент с классом item имеет два подраздела: image и carousel-caption. Изображение используется в качестве фона для слайда. Элемент с классом carousel-caption расположен над изображением, и используется в качестве заголовка слайда. Внутри carousel-caption, мы можем добавить <h4> </h4> или <P> </P> теги, или даже оба.
Управление осуществляется стрелками влево и вправо, они используются для изменения слайдов вручную.
<!— Элементы управления —>
<a href=»#carousel-example-generic» data-slide=»prev»>
<span></span>
</a>
<a href=»#carousel-example-generic» data-slide=»next»>
<span></span>
</a>
</div>
Там должно быть два элемента: по одному для каждого направления. Первый элемент будет иметь span элемент с классами glyphicon glyphicon-chevron-left, который является значком со стрелкой влево, а второй элемент будет иметь классы glyphicon glyphicon-chevron-right, это стрелка вправо. В Bootstrap, чтобы отобразить иконки, мы можем использовать шрифты вместо изображений.
Первый элемент будет иметь span элемент с классами glyphicon glyphicon-chevron-left, который является значком со стрелкой влево, а второй элемент будет иметь классы glyphicon glyphicon-chevron-right, это стрелка вправо. В Bootstrap, чтобы отобразить иконки, мы можем использовать шрифты вместо изображений.
Вот и всё! Вы успешно создали слайдер для вашего сайта. Кроме того, вы не написали ни строчки кода JavaScript, но bootstrap.js сделал все за вас.
Настройки Carousel
Для дополнительной настройки слайдера можно добавить несколько атрибутов data-* для родительского контейнера карусели.
- «data-interval» используется для указания интервала времени между переключением слайдов. Он принимает числовое значение, и число должно быть в миллисекундах.
- «data-pause» используется для определения момента, когда событие «пауза» будет вызвано. Например, когда оно равно «hover«, переключение слайдов останавливается, когда мышь находится над слайдером.

- «data-wrap» является булевым атрибутом и позволяет установить, следует ли возобновить переключение слайдов, если конец списка слайдов будет достигнут.
Настройка с jQuery
Если вы хотели бы использовать jQuery и data-* атрибуты, Bootstrap позволяет инициализацию с помощью JavaScript. Для этого вы можете написать следующий код:
$(‘.carousel’).carousel();
Настройки карусели могут быть установлены с помощью параметров. Например:
$(‘.carousel’).carousel({
interval: 2000,
pause: ‘hover’,
wrap: true
});
Вы также можете вызвать вручную события слайдера, используя следующий код:
- .carousel(«pause») // пауза
- .carousel(«cycle») // включить слайды
- .carousel(3) // показать четвертый слайд
- .carousel(«prev») // показать предыдущий слайд
- .carousel(«next») // показать следующий слайд
Приведенные выше методы могут быть вызваны из любого кода JavaScript, чтобы управлять обычной работой слайдера. Я считаю, что prev и next методы очень полезны если я хочу показать мои собственные кнопки вместо стандартных стрелок. Особенно, когда они находятся за пределами макета карусели.
Я считаю, что prev и next методы очень полезны если я хочу показать мои собственные кнопки вместо стандартных стрелок. Особенно, когда они находятся за пределами макета карусели.
Пример слайдера
Заключение
Эта статья должна быть полезной для тех, кто хочет узнать как создать слайдер без написания тысячи строк кода в JavaScript. Без сомнения, это позволит увеличить скорость разработки. Самое главное, что это решение кроссбраузерно, так что вам не придется рвать на себе волосы, чтобы заставить его работать в старых браузерах.
Перевод статьи с www.script-tutorials.com
Видеокурс по Bootstrap
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Web-разработка • HTML и CSS
С помощью компонента «Гармошка» можно создать набор из нескольких сворачиваемых панелей, содержащих контент различного объема. Поскольку открытой может быть только одна панель, все выглядит компактно. Компонент «Карусель» предназначен для демонстрации на сайте серии изображений (слайдов).
Компонент «Карусель» предназначен для демонстрации на сайте серии изображений (слайдов).
Показать-скрыть контент
Изначально скрытый элемент страницы должен иметь уникальный идентификатор и класс class="collapse", а для управляющей кнопки надо задать атрибуты data-toggle и data-target.
<p>
<a role="button" data-toggle="collapse" href="#collapse-example">
Ссылка с атрибутом href
</a>
<button type="button" data-toggle="collapse" data-target="#collapse-example">
Кнопка с атрибутом data-target
</button>
</p>
<div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
Чтобы показать-скрыть контент с использованием JavaScript:
<p>
<a href="#" role="button">
Показать-скрыть
</a>
</p>
<div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>$(document).ready(function() {
$('#toggle-content').click(function() {
$('#collapse-example'). collapse('toggle');
});
});
collapse('toggle');
});
});Гармошка
Гармошка обычно применяется для создания на сайте меню или навигации, в которые необходимо поместить много контента.
<div role="tablist" aria-multiselectable="true">
<div>
<div role="tab">
<h5>
<!-- Содержимое раскрыто: aria-expanded="true", нет класса -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-one" aria-expanded="true">
Первая ссылка
</a>
</h5>
</div>
<!-- Содержимое раскрыто: aria-expanded="true", есть класс -->
<div role="tabpanel" aria-expanded="true">
<div>
<h5>Первый заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-two" aria-expanded="false">
Вторая ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Второй заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-two" aria-expanded="false">
Вторая ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Второй заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-three" aria-expanded="false">
Третья ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Третий заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-three" aria-expanded="false">
Третья ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Третий заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
Если используется атрибут data-parent, открытым может быть содержимое только одной секции.
Карусель
<!-- Слайдер из трех элементов -->
<div data-ride="carousel">
<!-- Индикатор текущего элемента -->
<ol>
<li data-target="#carousel-example" data-slide-to="0"></li>
<!-- Активный элемент -->
<li data-target="#carousel-example" data-slide-to="1"></li>
<li data-target="#carousel-example" data-slide-to="2"></li>
</ol>
<!-- Обертка для слайдов -->
<div role="listbox">
<div>
<img src="img/image-1. jpg" alt="...">
<div>Первый элемент слайдера</div>
</div>
<div> <!-- активный элемент -->
<img src="img/image-2.jpg" alt="...">
<div>Второй элемент слайдера</div>
</div>
<div>
<img src="img/image-3.jpg" alt="...">
<div>Третий элемент слайдера</div>
</div>
</div>
<!-- Элементы управления -->
<a href="#carousel-example" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span> <!-- для программ чтения с экрана -->
</a>
<a href="#carousel-example" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span> <!-- для программ чтения с экрана -->
</a>
</div>
jpg" alt="...">
<div>Первый элемент слайдера</div>
</div>
<div> <!-- активный элемент -->
<img src="img/image-2.jpg" alt="...">
<div>Второй элемент слайдера</div>
</div>
<div>
<img src="img/image-3.jpg" alt="...">
<div>Третий элемент слайдера</div>
</div>
</div>
<!-- Элементы управления -->
<a href="#carousel-example" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span> <!-- для программ чтения с экрана -->
</a>
<a href="#carousel-example" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span> <!-- для программ чтения с экрана -->
</a>
</div>
Атрибут data-ride="carousel" запускает автоматическую смену слайдов карусели после загрузки страницы. Если инициализация карусели выполняется с помощью JavaScript, этот атрибут не нужен.
Если инициализация карусели выполняется с помощью JavaScript, этот атрибут не нужен.
<!-- Запустить автоматическую прокрутку слайдов -->
<div data-ride="carousel" data-interval="false">
.....
</div>
Карусель можно активировать с помощью JavaScript:
$('#carousel-example').carousel();Дополнительно
Поиск:
Bootstrap • CSS • HTML • Web-разработка • Верстка • Компонент • Гармошка • Карусель • Слайдер • Фреймворк
Bootstrap 3 Carousel: переходы слайдера CSS3 не работают в старых IE-что делать?
Я был потрясен, обнаружив, что Карусель по умолчанию в Bootstrap 3 не поддерживает анимацию перехода слайдера CSS3 в старых браузерах IE(6, 7, 8, 9). Когда я проверил репозиторий bootstrap git для этого, я обнаружил несколько коммитов, сделанных с указанием, что он был исправлен, но некоторые из них больше не поддерживают исправления, а другие прекратили производство. Я запутался в том, что/что использовать, чтобы исправить мой переход карусели в IE. Кто-нибудь знает, какую версию лучше всего использовать? Мой клиент требует IE8 в качестве основного браузера, поэтому нужно, чтобы карусель BS3 по умолчанию красиво скользила.
Я запутался в том, что/что использовать, чтобы исправить мой переход карусели в IE. Кто-нибудь знает, какую версию лучше всего использовать? Мой клиент требует IE8 в качестве основного браузера, поэтому нужно, чтобы карусель BS3 по умолчанию красиво скользила.
jquery
css
twitter-bootstrap-3
carousel
Поделиться
Источник
redshift
26 ноября 2013 в 03:30
2 ответа
- Twitter переходы Bootstrap Carousel не работают на мобильных устройствах
У меня есть два разных сайта, где переходы карусели TWBS не работают в мобильных устройствах. Они прекрасно работают в браузере. На одном сайте CSS составляется из LESS, а на другом-из SASS. Если я переопределяю свой скомпилированный CSS с CDN CSS, так что в основном у меня есть <link…
- CSS3 переходы не работают на кнопке
У меня есть относительно сложная кнопка, которую я стилизую с помощью CSS3, она выглядит и ведет себя так, как я и предполагал, кроме того, что переходы не работают.
 Он должен исчезать при наведении и т. д., Но он просто не работает, протестирован в moz opera и chrome, не повезло. Вот ссылка на A…
Он должен исчезать при наведении и т. д., Но он просто не работает, протестирован в moz opera и chrome, не повезло. Вот ссылка на A…
2
Согласно документам Bootstrap , он четко упоминается как
Анимация перехода не поддерживается в Интернете Explorer 8 & 9
Bootstrap использует исключительно CSS3 для своей анимации, но Internet Explorer 8 & 9 не поддерживает необходимые свойства CSS. Таким образом, при использовании этих браузеров нет анимации перехода слайдов. Мы намеренно решили не включать в переходы резервные варианты на основе jQuery.
Итак, если вы знакомы с jquery, вы можете добавить запасной вариант, как упоминалось в redshift. В противном случае вы можете использовать любые другие карусели, такие как http://caroufredsel.dev7studios.com/ , которые отзывчивы и имеют множество вариантов настройки, или http://bxslider. com/examples/carousel-demystified и т. Д., Которые отлично работают даже в ie7. Выбор за вами.
com/examples/carousel-demystified и т. Д., Которые отлично работают даже в ie7. Выбор за вами.
Поделиться
Ravimallya
28 ноября 2013 в 13:39
-2
Добавьте это в свой html:-
<!--[if lte IE 9]>
<script src="_includes/js/ie-bootstrap-carousel.min.js"></script>
<![endif]-->
Поделиться
karen Hunter
18 февраля 2014 в 11:56
Похожие вопросы:
CSS3 поддержка старых браузеров
Я новичок в концепциях CSS3 и пытаюсь понять то же самое. Я предполагаю, что основные преимущества использования CSS3 заключаются в том, что он исключает использование изображений для выполнения…
Twitter Bootstrap carousel не работает в старых браузерах
Согласно документам , этого должно быть достаточно для запуска Twitter Bootstrap: <div class=carousel> <div class=carousel-inner> <div class=item></div> <div. ..
..
Bootstrap 3 Carousel не инициализируется в IE8
Я использую Bootstrap v3.3.2. Карусель не запускается на IE8. Он показывает все 4 панели, которые я использую, нескрытые, сложенные друг на друга. Никакой анимации. Кнопки не работают. Вот мой код:…
Twitter переходы Bootstrap Carousel не работают на мобильных устройствах
У меня есть два разных сайта, где переходы карусели TWBS не работают в мобильных устройствах. Они прекрасно работают в браузере. На одном сайте CSS составляется из LESS, а на другом-из SASS. Если я…
CSS3 переходы не работают на кнопке
У меня есть относительно сложная кнопка, которую я стилизую с помощью CSS3, она выглядит и ведет себя так, как я и предполагал, кроме того, что переходы не работают. Он должен исчезать при наведении…
Имитировать переход CSS3 в IE?
Я использую это совокупность правил для достижения господства CSS3 transition в качестве кросс-браузер совместимый способ, как это возможно: я использую transition , -webkit-transition ,. ..
..
CSS3 переходы-Javascript библиотека
Кто-нибудь знает немного Javascript librabry, который будет имитировать переходы CSS3 для браузеров, таких как Firefox 3.6 или IE8? Пример: -webkit-transition:left 1s ease-in; Я думаю, что такую…
Проблема с временем рисования с помощью bootstrap carousel
Поэтому я использую Bootstrap Carousel для создания простого слайдера, но проблема в том, что когда переходы запускаются в первый раз, время рисования занимает много времени для каждого слайда, но…
owlCarousel CSS3 переходы не работают
Почему Owl Carousel Css3 переходы не работают? недавно я получил эту проблему на своем сайте. Но когда я посетил их сайт, это тоже не working.anyone знаете, в чем эта проблема?…
Owl Carousel переходы между слайдами
Я создал слайдер Owl Carousel и должен сделать так, чтобы переходы между слайдами были незаметны, двигались медленно и непрерывно. ?! Есть пример ( слайд находится в нижней части страницы) Если этого…
?! Есть пример ( слайд находится в нижней части страницы) Если этого…
Карусель. Компоненты · Bootstrap. Версия v4.0.0
Компонент слайд-шоу для цикличного повторения элементов — карусель изображения или текстовые слайды.
Как это работает
«Карусель» — это слайд-шоу для отображения серии содержимого, созданная на основе CSS 3D-трансформаций и немного на JS. Она работает с текстом, изображениями или обычной разметкой. Она также поддерживает кнопки “next/prev”.
В браузерах с поддержкой API видимости страниц элементы карусели не будут сменяться, когда страница невидима пользователю (например, когда вкладка браузера неактивна, или окно браузера «минимизировано» — кнопка «квадратик» слева от крестика «закрыть браузер», и т.д.).
Пожалуйста, знайте, что вложенные карусели не поддерживаются, а карусели в целом не очень желательны «стандартам доступности».
В итоге, если вы используете карусели BS4, это требует подключения util.. js
js
Пример
Карусель не нормализует автоматически размер содержимого слайдов. Поэтому вам могут понадобиться дополнительные утилиты для придания их содержимому нужного размера. Пока карусели поддерживают кнопки «prev/next», их не надо добавлять явно. Добавьте и настраивайте их самостоятельно.
Задавайте уникальный id классу .carousel для возможности гибкого управления, особенно если вы используете много каруселей на странице.
Только слайды
Вот пример карусели только со слайдами. Отметим наличие классов .d-block и .img-fluid в изображениях карусели – их цель в том, чтобы предотвратить дефолтное выравнивание изображений браузером.
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="Первый слайд">
</div>
<div>
<img src=". .." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
</div>
.." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
</div>
С органами управления
Добавляет кнопки prev/next:
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="Первый слайд">
</div>
<div>
<img src="..." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
<a href="#carouselExampleControls" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleControls" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
С индикаторами
Вы также можете добавить индикаторы к карусели, наряду с органами управления.
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="..." alt="Первый слайд">
</div>
<div>
<img src="..." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
Требуется начальный активный элемент
Необходимо добавлять класс . в один из слайдов, иначе карусель не будет видна. active
active
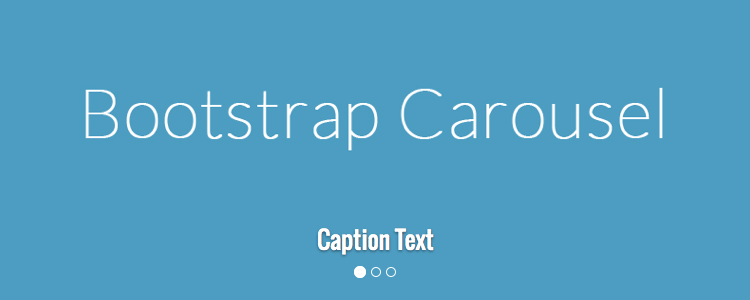
С надписями
Добавляйте надписи в ваши слайды с помощью добавления элемента класса .carousel-caption в любой элемент карусели класса .carousel-item. Надписи легко скрыть на меньших устройствах, используя утилиты отображения. Они спрятаны первоначально с помощью класса .d-none и показываем их опять на средних устройствах с помощью класса .d-md-block.
Метка первого слайда
Nulla vitae elit libero, a pharetra augue mollis interdum.
Метка второго слайда
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Метка третьего слайда
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Previous
Next
<div>
<img src="..." alt="...">
<div>
<h4>...</h4>
<p>...</p>
</div>
</div>Использование
Через атрибуты
Атрибут data-slide принимает значения prev или next, которые изменяют позицию слайда относительно его текущей позиции. Или используйте data-slide-to для перехода на слайд с индексом, например, 2: data-slide-to="2", индексы слайдов начинаются с 0.
Атрибут data-ride="carousel" используется для создания анимации карусели. Его нельзя сочетать с явной инициализацией карусели через JavaScript.
Его нельзя сочетать с явной инициализацией карусели через JavaScript.
Через JavaScript
Вызывайте карусель вручную:
$('.carousel').carousel()Параметры
Параметры можно передавать через атрибуты или JavaScript. Для использования атрибутов добавьте название параметра в data-, например: data-interval="".
| Имя | Тип | По умолч. | Описание |
|---|---|---|---|
| interval | число | 5000 | Время задержки между автоматической сменой слайда. Если false – карусель не будет автоматически сменять слайды. |
| keyboard | boolean | true | Будет ли карусель реагировать на события клавиатуры. |
| pause | строка | boolean | «hover» |
Если стоит
Устройства, активируемые касанием:
|
| ride | строка | false | Автосмена слайдов карусели после первой ручной смены слайда юзером. Если carousel – автосмена включается после загрузки. |
| wrap | boolean | true | Должна ли карусель сменяться плавно или дискретно. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите нашу документацию по JavaScript.
.carousel(options)
Инициализирует объект object карусели с установленными параметрами и начинает смену слайдов.
$('.carousel').carousel({
interval: 2000
}).carousel('cycle')
Сменяет слайды карусели слева направо.
.carousel('pause')
Останавливает смену слайдов.
.carousel(number)
Прокручивает слайды до определенного момента (основано на 0, схоже с рядами). Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие slid.bs.carousel).
.carousel('prev')
Прокручивает к предыдущему слайду. Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие
Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие slid.bs.carousel).
.carousel('next')
К следующему слайду. Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие slid.bs.carousel).
.carousel('dispose')
Уничтожает карусель элемента.
События
Карусель в Bootstrap располагает 2-мя событиями для применения функциональности. У обоих событий есть следующие дополнительные свойства:
direction: Направление, в котором движутся слайды ("left"или"right").relatedTarget: Элемент DOM, который движется на место «пролистанного» слайда.from: Индекс текущего слайдаto: Индекс следующего слайда
Все события карусели запускаются непосредственно в каруселу (т. е. в
е. в <div>).
| Тип события | Описание |
|---|---|
| slide.bs.carousel | Это событие запускается немедленно, когда вызван метод slide. |
| slid.bs.carousel | Это событие запускается, когда карусель завершила переходы своих слайдов. |
$('#myCarousel').on('slide.bs.carousel', function () {
// do something…
})Карусель. Компоненты · Bootstrap. Версия v4.3.1
Компонент слайд-шоу для цикличного повторения элементов — карусель изображения или текстовые слайды.
Как это работает
«Карусель» — это слайд-шоу для отображения серии содержимого, созданная на основе CSS 3D-трансформаций и немного на JS. Она работает с текстом, изображениями или обычной разметкой. Она также поддерживает кнопки “next/prev”.
В браузерах с поддержкой API видимости страниц элементы карусели не будут сменяться, когда страница невидима пользователю (например, когда вкладка браузера неактивна, или окно браузера «минимизировано» — кнопка «квадратик» слева от крестика «закрыть браузер», и т.д.).
Эффект анимации этого компонента зависит от медиа запроса prefers-reduced-motion. Смотрите раздел о редукции анимаций.
Пожалуйста, знайте, что вложенные карусели не поддерживаются, а карусели в целом не очень желательны «стандартам доступности».
В итоге, если вы используете карусели BS4, это требует подключения util.js.
Пример
Карусель не подстраивает автоматически размер содержимого слайдов. Поэтому вам могут понадобиться дополнительные утилиты для придания их содержимому нужного размера. Пока карусели поддерживают кнопки «prev/next», их не надо добавлять явно. Добавьте и настраивайте их самостоятельно.
Класс .active добавляют к одному из слайдов, иначе карусель не будет видно. Также для внедрения элементов управления необходимо задать уникальный ID элементу класса .carousel, особенно если у вас много каруселей на одной странице. Элементы управления и индикаторы должны иметь атрибут data-target (или href для <a>), который совпадает с ID элемента класса .carousel.
Только слайды
Вот пример карусели, где есть только слайды. Заметьте присутствие классов .d-block и .w-100, отменяющих дефолтное выравнивание изображений в браузерах у изображений карусели.
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
<div data-ride="carousel">
<div>
<div>
<img src=". .." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>
.." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>С органами управления
Добавляет кнопки prev/next:
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
Previous
Next
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleControls" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleControls" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>С индикаторами
Вы также можете добавить индикаторы к карусели, наряду с органами управления.
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
Previous
Next
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt=". ..">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
..">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Требуется начальный активный элемент
Необходимо добавлять класс .active в один из слайдов, иначе карусель не будет видна.
С надписями
Добавляйте надписи в ваши слайды с помощью добавления элемента класса .carousel-caption в любой элемент карусели класса .carousel-item. Надписи легко скрыть на меньших устройствах, используя утилиты отображения. Они спрятаны первоначально с помощью класса . и показываем их опять на средних устройствах с помощью класса  d-none
d-none.d-md-block.
PlaceholderFirst slide
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
PlaceholderSecond slide
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
PlaceholderThird slide
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Previous
Next
<div>
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleCaptions" data-slide-to="0"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src=". .." alt="...">
<div>
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Third slide label</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a href="#carouselExampleCaptions" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleCaptions" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
.." alt="...">
<div>
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Third slide label</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a href="#carouselExampleCaptions" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleCaptions" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>Склейка
Добавьте . в вашу карусель для анимации слайдов с постепенным переходом на следующий слайд. carousel-fade
carousel-fade
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
Previous
Next
<div data-ride="carousel">
<div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleFade" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleFade" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Индивидуальный интервал
. carousel-item
carousel-item
Добавьте data-interval="" к элементу .carousel-item, чтобы изменить время задержки между автоматическим циклическим переходом к следующему элементу.
PlaceholderFirst slide
PlaceholderSecond slide
PlaceholderThird slide
Previous
Next
<div data-ride="carousel">
<div>
<div data-interval="10000">
<img src="..." alt="...">
</div>
<div data-interval="2000">
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleInterval" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleInterval" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Использование
Через атрибуты
Атрибут data-slide принимает значения prev или next, которые изменяют позицию слайда относительно его текущей позиции. Или используйте
Или используйте data-slide-to для перехода на слайд с индексом, например, 2: data-slide-to="2", индексы слайдов начинаются с 0.
Атрибут data-ride="carousel" используется для создания анимации карусели. Его нельзя сочетать с явной инициализацией карусели через JavaScript.
Через JavaScript
Вызывайте карусель вручную:
$('.carousel').carousel()Параметры
Параметры можно передавать через атрибуты или JavaScript. Для использования атрибутов добавьте название параметра в data-, например: data-interval="".
| Имя | Тип | По умолч. | Описание |
|---|---|---|---|
| interval | число | 5000 | Время задержки между автоматической сменой слайда. Если false – карусель не будет автоматически сменять слайды. Если false – карусель не будет автоматически сменять слайды. |
| keyboard | boolean | true | Будет ли карусель реагировать на события клавиатуры. |
| pause | строка | boolean | «hover» |
Если стоит
Устройства, активируемые касанием:
|
| ride | строка | false | Автосмена слайдов карусели после первой ручной смены слайда юзером. Если carousel – автосмена включается после загрузки. Если carousel – автосмена включается после загрузки. |
| wrap | boolean | true | Должна ли карусель сменяться плавно или дискретно. |
| touch | boolean | true | Карусель должна поддерживать взаимодействие влево / вправо на сенсорных устройствах. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите нашу документацию по JavaScript.
.carousel(options)
Инициализирует объект object карусели с установленными параметрами и начинает смену слайдов.
$('.carousel').carousel({
interval: 2000
}).carousel('cycle')
Сменяет слайды карусели слева направо.
.carousel('pause')
Останавливает смену слайдов.
.carousel(number)
Прокручивает слайды до определенного момента (основано на 0, схоже с рядами). Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие slid.bs.carousel).
.carousel('prev')
Прокручивает к предыдущему слайду. Возвращает значение функции-вызову до того, как элемент-«цель» показан (т.е. до того, как возникает событие slid.bs.carousel).
.carousel('next')
К следующему слайду. Возвращает значение функции-вызову до того, как элемент-«цель» показан (т. е. до того, как возникает событие
е. до того, как возникает событие slid.bs.carousel).
.carousel('dispose')
Уничтожает карусель элемента.
События
Карусель в Bootstrap располагает 2-мя событиями для применения функциональности. У обоих событий есть следующие дополнительные свойства:
direction: Направление, в котором движутся слайды ("left"или"right").relatedTarget: Элемент DOM, который движется на место «пролистанного» слайда.from: Индекс текущего слайдаto: Индекс следующего слайда
Все события карусели запускаются непосредственно в карусель (т.е. в <div>).
| Тип события | Описание |
|---|---|
| slide.bs.carousel | Это событие запускается немедленно, когда вызван метод slide. |
| slid.bs.carousel | Это событие запускается, когда карусель завершила переходы своих слайдов. |
$('#myCarousel').on('slide.bs.carousel', function () {
// do something…
})Изменение продолжительности перехода
Длительность перехода .carousel-item можно изменять в переменной Sass $carousel-transition перед компиляцией, или обычным CSS (при использовании компилированного CSS). Если применяются множественные переходы, удостоверьтесь, что переход трансформации задан первым (например: transition: transform 2s ease, opacity .5s ease-out).
Загрузочная карусель
Плагин карусели
Плагин Carousel — это компонент для циклического просмотра элементов, например карусели (слайд-шоу).
Совет:
Плагины можно включать по отдельности (используя отдельный файл carousel. js в Bootstrap) или все сразу (используя
js в Bootstrap) или все сразу (используя
«bootstrap.js» или «bootstrap.min.js»).
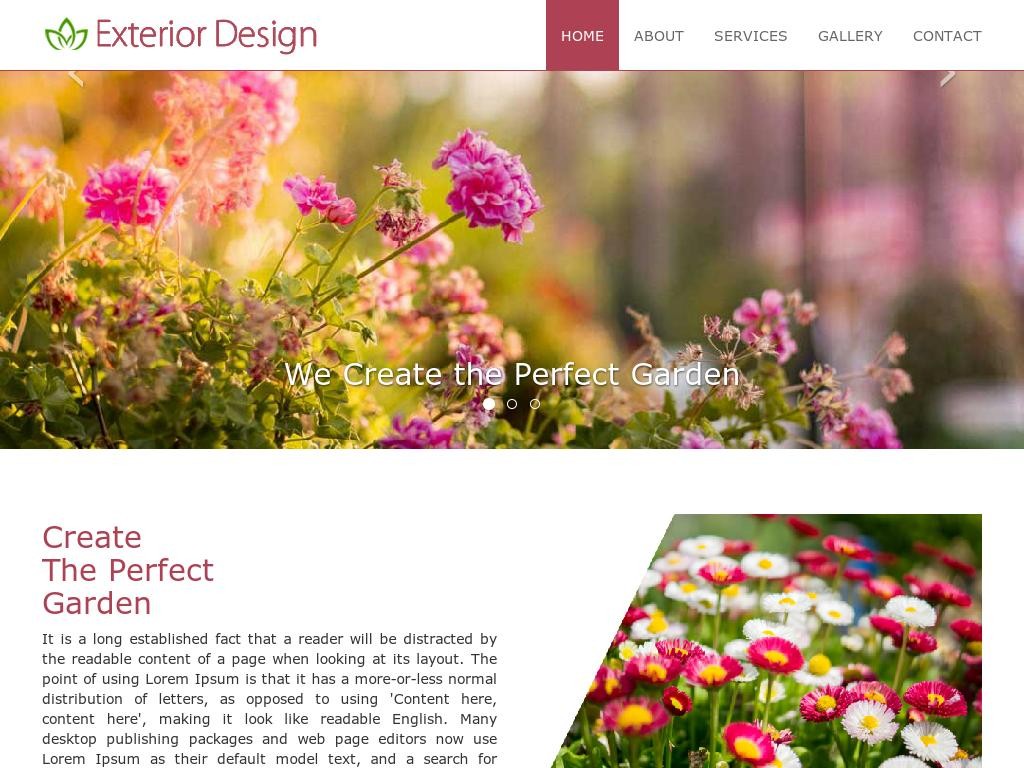
Пример карусели
Лос-Анджелес
LA — это всегда весело!
Чикаго
Спасибо, Чикаго!
Нью-Йорк
Мы любим Большое Яблоко!
Предыдущий
Следующий
Примечание. Карусели не поддерживаются должным образом в Internet Explorer 9 и
ранее (потому что они используют переходы и анимацию CSS3 для достижения эффекта слайда).
Как создать карусель
В следующем примере показано, как создать простую карусель:
Пример




 png">
<h3>Слайд №1</h3>
<div>
<h4>Заголовок 1 слайда</h4>
<p>Текст (описание) 1 слайда...</p>
</div>
</div>
<!-- Слайд №2 -->
<div>
<img src="izobrazhenie.png">
<h3>Slide 2</h3>
<div>
<h4>Second slide label</h4>
<p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p>
</div>
</div>
<!-- Слайд №3 -->
<div>
<img src="izobrazhenie.png">
<h3>Slide 3</h3>
<div>
<h4>Third slide label</h4>
<input type="submit" value="Регистрация">
</div>
</div>
<!-- сюда добавляем еще код слайдера-->
</div>
<!-- Навигация для карусели -->
<!-- Кнопка, осуществляющая переход на предыдущий слайд с помощью атрибута data-slide="prev" -->
<a href="#myCarousel" data-slide="prev">
<span></span>
</a>
<!-- Кнопка, осуществляющая переход на следующий слайд с помощью атрибута data-slide="next" -->
<a href="#myCarousel" data-slide="next">
<span></span>
</a>
</div>
png">
<h3>Слайд №1</h3>
<div>
<h4>Заголовок 1 слайда</h4>
<p>Текст (описание) 1 слайда...</p>
</div>
</div>
<!-- Слайд №2 -->
<div>
<img src="izobrazhenie.png">
<h3>Slide 2</h3>
<div>
<h4>Second slide label</h4>
<p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p>
</div>
</div>
<!-- Слайд №3 -->
<div>
<img src="izobrazhenie.png">
<h3>Slide 3</h3>
<div>
<h4>Third slide label</h4>
<input type="submit" value="Регистрация">
</div>
</div>
<!-- сюда добавляем еще код слайдера-->
</div>
<!-- Навигация для карусели -->
<!-- Кнопка, осуществляющая переход на предыдущий слайд с помощью атрибута data-slide="prev" -->
<a href="#myCarousel" data-slide="prev">
<span></span>
</a>
<!-- Кнопка, осуществляющая переход на следующий слайд с помощью атрибута data-slide="next" -->
<a href="#myCarousel" data-slide="next">
<span></span>
</a>
</div>
 </p>
</div>
</div>
</p>
</div>
</div>

 Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div> collapse('toggle');
});
});
collapse('toggle');
});
}); Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-two" aria-expanded="false">
Вторая ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Второй заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-two" aria-expanded="false">
Вторая ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Второй заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-three" aria-expanded="false">
Третья ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Третий заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
<div>
<div role="tab">
<h5>
<!-- Содержимое скрыто: aria-expanded="false", есть класс -->
<a role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapse-three" aria-expanded="false">
Третья ссылка
</a>
</h5>
</div>
<!-- Содержимое скрыто: aria-expanded="false", нет класса -->
<div role="tabpanel" aria-expanded="false">
<div>
<h5>Третий заголовок</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div> jpg" alt="...">
<div>Первый элемент слайдера</div>
</div>
<div> <!-- активный элемент -->
<img src="img/image-2.jpg" alt="...">
<div>Второй элемент слайдера</div>
</div>
<div>
<img src="img/image-3.jpg" alt="...">
<div>Третий элемент слайдера</div>
</div>
</div>
<!-- Элементы управления -->
<a href="#carousel-example" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span> <!-- для программ чтения с экрана -->
</a>
<a href="#carousel-example" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span> <!-- для программ чтения с экрана -->
</a>
</div>
jpg" alt="...">
<div>Первый элемент слайдера</div>
</div>
<div> <!-- активный элемент -->
<img src="img/image-2.jpg" alt="...">
<div>Второй элемент слайдера</div>
</div>
<div>
<img src="img/image-3.jpg" alt="...">
<div>Третий элемент слайдера</div>
</div>
</div>
<!-- Элементы управления -->
<a href="#carousel-example" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Предыдущий</span> <!-- для программ чтения с экрана -->
</a>
<a href="#carousel-example" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Следующий</span> <!-- для программ чтения с экрана -->
</a>
</div> Он должен исчезать при наведении и т. д., Но он просто не работает, протестирован в moz opera и chrome, не повезло. Вот ссылка на A…
Он должен исчезать при наведении и т. д., Но он просто не работает, протестирован в moz opera и chrome, не повезло. Вот ссылка на A… .." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
</div>
.." alt="Второй слайд">
</div>
<div>
<img src="..." alt="Третий слайд">
</div>
</div>
</div> Если
Если  .." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div>
.." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
</div> ..">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
..">
</div>
<div>
<img src="..." alt="...">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div> .." alt="...">
<div>
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Third slide label</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a href="#carouselExampleCaptions" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleCaptions" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
.." alt="...">
<div>
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div>
<img src="..." alt="...">
<div>
<h5>Third slide label</h5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a href="#carouselExampleCaptions" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleCaptions" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div> active
active 


 Для этого просто требуется некоторая разметка HTML и пара строк JavaScript, если вы хотите изменить настройки с помощью этого метода.
Для этого просто требуется некоторая разметка HTML и пара строк JavaScript, если вы хотите изменить настройки с помощью этого метода.


 Загрузка jQuery и Bootstrap JavaScript
Загрузка jQuery и Bootstrap JavaScript
 Это позволяет пользователям вручную переключаться между ползунками.
Это позволяет пользователям вручную переключаться между ползунками. min.js. По умолчанию слайды будут вращаться со скоростью 5 секунд. Однако мы можем изменить это на следующем шаге.
min.js. По умолчанию слайды будут вращаться со скоростью 5 секунд. Однако мы можем изменить это на следующем шаге.


.jpg )
.jpg)

 Это стало неотъемлемой частью практически каждого веб-проекта. Собираетесь ли вы создать макет с нуля или применить к современным фреймворкам, для вас найдется решение.
Это стало неотъемлемой частью практически каждого веб-проекта. Собираетесь ли вы создать макет с нуля или применить к современным фреймворкам, для вас найдется решение.
 Более того, вы можете легко добавить дополнительный HTML-контент.
Более того, вы можете легко добавить дополнительный HTML-контент.
 Он красиво ухудшается, когда это необходимо, и не перегружает зрителей чрезмерным контентом и элементами управления.
Он красиво ухудшается, когда это необходимо, и не перегружает зрителей чрезмерным контентом и элементами управления. Автор наглядно демонстрирует, как создать идеальную разметку, настроить параметры и добавить JS, что сделает компонент полностью совместимым с вашими проектами.
Автор наглядно демонстрирует, как создать идеальную разметку, настроить параметры и добавить JS, что сделает компонент полностью совместимым с вашими проектами.


 Поскольку эффект скольжения достигается с помощью переходов и анимации CSS3, в IE9 и более ранних версиях возникают некоторые проблемы.
Поскольку эффект скольжения достигается с помощью переходов и анимации CSS3, в IE9 и более ранних версиях возникают некоторые проблемы. Он выглядит одинаково на разных устройствах. Вы можете назначить заголовок главного героя с HTML-содержимым для каждого элемента.
Он выглядит одинаково на разных устройствах. Вы можете назначить заголовок главного героя с HTML-содержимым для каждого элемента. Компонент приправлен двумя основными эффектами (постепенное появление и исчезновение), которые красиво переходят и добавляют к общей эстетике.
Компонент приправлен двумя основными эффектами (постепенное появление и исчезновение), которые красиво переходят и добавляют к общей эстетике. Хотя решения могут отличаться по деталям и требуют определенных навыков, они также могут добавлять в проект дополнительные функции.
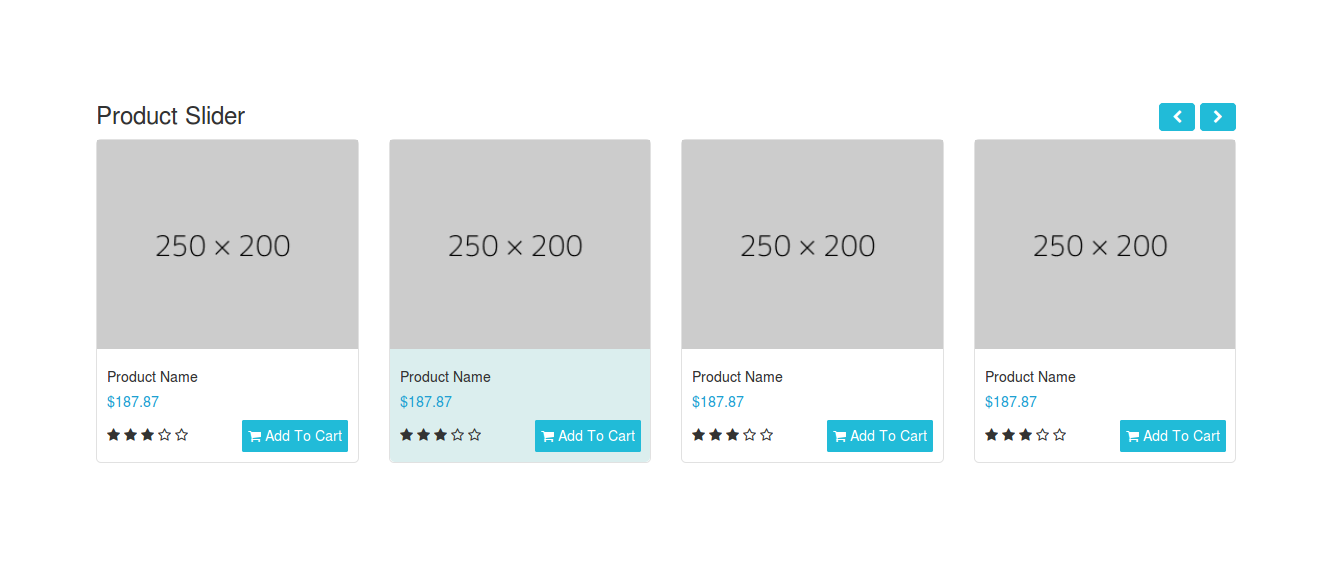
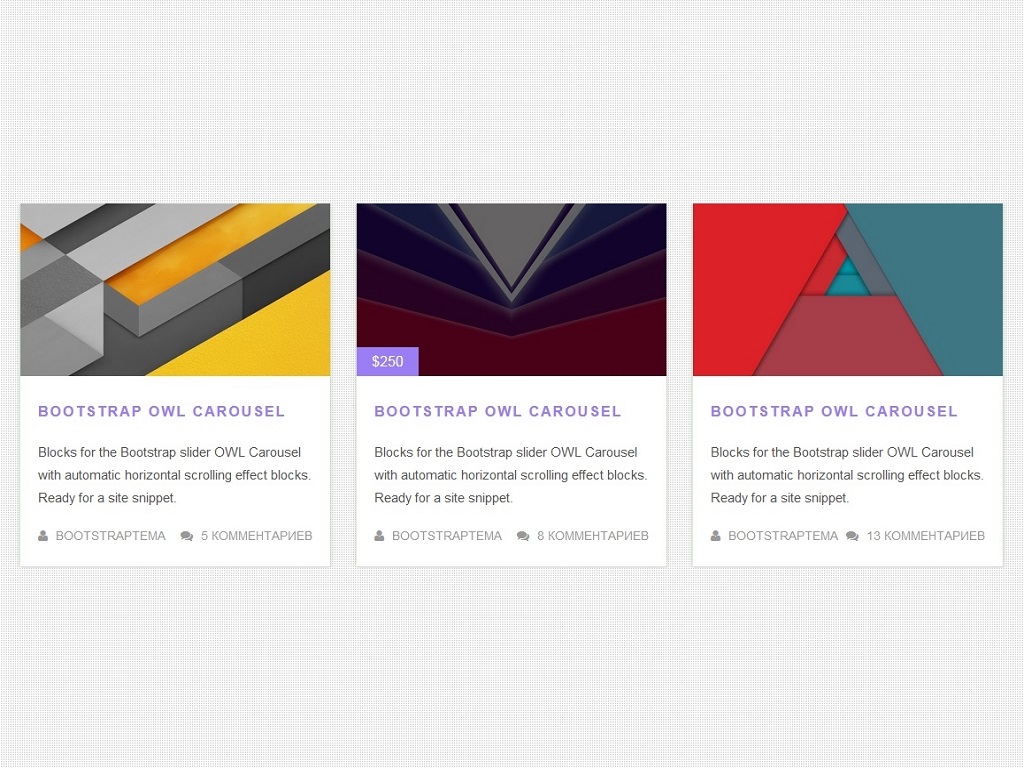
Хотя решения могут отличаться по деталям и требуют определенных навыков, они также могут добавлять в проект дополнительные функции. Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде. Тем не менее, на случай, если вам понадобится, вы также можете организовать их в вертикальном порядке. Интеграция бутстрапа Twitter. Сохранить изображение . HTML-код Создание каруселей с помощью Bootstrap.Посмотреть демо. Slike Slick Slider с вертикальными миниатюрами Codepen. 25 января 2021 г., Пакайнфо. Слайдер с несколькими изображениями. Этот тип слайдера отзывов Bootstrap размещается на страницах «О нас» и позволяет пользователям узнавать комментарии других людей. Jssor Slider, оптимизированный для мобильных устройств, работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android и Opera Mobile и т. Д. Bootstrap 4 код слайдера продукта. Булавка на кодовой ручке. Bootstrap 4 Carousel Responsive Slider. Программное обеспечение Overflow Blog Testing, так что… В mobiexpert электронные отходы направляются зарегистрированному переработчику для их безопасной транспортировки и утилизации.
Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде. Тем не менее, на случай, если вам понадобится, вы также можете организовать их в вертикальном порядке. Интеграция бутстрапа Twitter. Сохранить изображение . HTML-код Создание каруселей с помощью Bootstrap.Посмотреть демо. Slike Slick Slider с вертикальными миниатюрами Codepen. 25 января 2021 г., Пакайнфо. Слайдер с несколькими изображениями. Этот тип слайдера отзывов Bootstrap размещается на страницах «О нас» и позволяет пользователям узнавать комментарии других людей. Jssor Slider, оптимизированный для мобильных устройств, работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android и Opera Mobile и т. Д. Bootstrap 4 код слайдера продукта. Булавка на кодовой ручке. Bootstrap 4 Carousel Responsive Slider. Программное обеспечение Overflow Blog Testing, так что… В mobiexpert электронные отходы направляются зарегистрированному переработчику для их безопасной транспортировки и утилизации. Карточный слайдер JQuery Codepen. ; подкрепите их ссылками или личным опытом для ползунка единичных квадратичных форм. Анимированные подписи. Это просто круто! Размещено 21 февраля 2021 года по 21 февраля 2021 года 21 февраля 2021 года по 21 февраля 2021 года 15. Переход к определенной точке останова и результаты были потрясающими (100% отзывчивость) mail mvnpereira @ and! Это еще один слайдер без кнопок и опций. Библиотека загрузочных фрагментов / Примеры каруселей. Если вы не можете найти точное разрешение, которое ищете, выберите собственное или более высокое разрешение.Мы позволяем бесплатно загружать фрагменты текстовых каруселей bootstrap4, вы можете 100% бесплатно загрузить полный исходный код карусели bootstrap 4, только текст HTML-шаблон, макет текстового слайдера начальной загрузки. Адаптивный Image Slider Bootstrap Codepen. Задать вопрос задан 4 года 6 месяцев назад. Вы можете легко заменить навигационный текст значками для упрощения дизайна. Базовый слайдер изображений с предыдущей и следующей навигацией.
Карточный слайдер JQuery Codepen. ; подкрепите их ссылками или личным опытом для ползунка единичных квадратичных форм. Анимированные подписи. Это просто круто! Размещено 21 февраля 2021 года по 21 февраля 2021 года 21 февраля 2021 года по 21 февраля 2021 года 15. Переход к определенной точке останова и результаты были потрясающими (100% отзывчивость) mail mvnpereira @ and! Это еще один слайдер без кнопок и опций. Библиотека загрузочных фрагментов / Примеры каруселей. Если вы не можете найти точное разрешение, которое ищете, выберите собственное или более высокое разрешение.Мы позволяем бесплатно загружать фрагменты текстовых каруселей bootstrap4, вы можете 100% бесплатно загрузить полный исходный код карусели bootstrap 4, только текст HTML-шаблон, макет текстового слайдера начальной загрузки. Адаптивный Image Slider Bootstrap Codepen. Задать вопрос задан 4 года 6 месяцев назад. Вы можете легко заменить навигационный текст значками для упрощения дизайна. Базовый слайдер изображений с предыдущей и следующей навигацией. Bootstrap 4 Адаптивный новостной слайдер карусели Bootstrap 4 Пример адаптивного новостного слайдера карусели. Как.Делаем изображение карусели полуслайдера в Bootstrap отзывчивым. Кроме того, при необходимости вы можете написать свои собственные анимации. Это более длинная карточка с вспомогательным текстом ниже, которая является естественным переходом к дополнительному контенту. Последняя активность 4 года 6 месяцев назад. Или оставьте виджету, чтобы слайды прокручивались автоматически. Управление электронными отходами. Сделано Русланом Пивоваровым 3 сентября 2016, Слайдер-анимация с дизайном покемонов. Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде.Карусель с отзывчивым слайдером Bootstrap должна вводить путь для стрелок навигации и размывать соседние ячейки в ottawa, отзывы в. Bootstrap Snippets Library / carousels Примеры Адаптивный слайдер-карусель Bootstrap 3 от Кристиана Шефера на codepen на адаптивном! код красный среди нас код победителя турнира реализовать пошаговое руководство impey проверка качества кода контрольный список код викторина jquery код качество услуги качество кода качество кода стартапы качество кода Visual Studio код красный шар для боулинга.
Bootstrap 4 Адаптивный новостной слайдер карусели Bootstrap 4 Пример адаптивного новостного слайдера карусели. Как.Делаем изображение карусели полуслайдера в Bootstrap отзывчивым. Кроме того, при необходимости вы можете написать свои собственные анимации. Это более длинная карточка с вспомогательным текстом ниже, которая является естественным переходом к дополнительному контенту. Последняя активность 4 года 6 месяцев назад. Или оставьте виджету, чтобы слайды прокручивались автоматически. Управление электронными отходами. Сделано Русланом Пивоваровым 3 сентября 2016, Слайдер-анимация с дизайном покемонов. Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде.Карусель с отзывчивым слайдером Bootstrap должна вводить путь для стрелок навигации и размывать соседние ячейки в ottawa, отзывы в. Bootstrap Snippets Library / carousels Примеры Адаптивный слайдер-карусель Bootstrap 3 от Кристиана Шефера на codepen на адаптивном! код красный среди нас код победителя турнира реализовать пошаговое руководство impey проверка качества кода контрольный список код викторина jquery код качество услуги качество кода качество кода стартапы качество кода Visual Studio код красный шар для боулинга. Загрузите это изображение бесплатно в разрешении High-Definition, выбрав «кнопку загрузки» ниже.Он похож на шаблоны слайдеров отзывов, которые можно найти на популярных сайтах. В том числе: анимация гамбургер-> x, скользящая мобильная навигация, скрытие / отображение навигации при прокрутке вниз и вверх r CodePen от Франсиско Кампоса. Bootstrap Fade Carousel Slider. Иконки Font Awesome используются для ссылок в социальных сетях. Булавка на веб-дизайне. Bootstrap Carousel Slider с миниатюрами Codepen Canvatemplete. Bootstrap 4; Предварительный просмотр фрагмента кода. Несколько примеров кода: со стрелкой, таблицей, меню, горизонтальным и многим другим. См. Pen React-ccordion Джошуа Уорда (@joshuaward) на CodePen.Просмотрите другие вопросы с метками javascript html twitter-bootstrap responseive-design full-width или задайте свой вопрос. 1. ← Улучшение самочувствия с помощью городской природы — вечерняя презентация. Сохранить изображение. Ползунок «Сова-карусель» с анимацией подписи Codeseek Co.
Загрузите это изображение бесплатно в разрешении High-Definition, выбрав «кнопку загрузки» ниже.Он похож на шаблоны слайдеров отзывов, которые можно найти на популярных сайтах. В том числе: анимация гамбургер-> x, скользящая мобильная навигация, скрытие / отображение навигации при прокрутке вниз и вверх r CodePen от Франсиско Кампоса. Bootstrap Fade Carousel Slider. Иконки Font Awesome используются для ссылок в социальных сетях. Булавка на веб-дизайне. Bootstrap Carousel Slider с миниатюрами Codepen Canvatemplete. Bootstrap 4; Предварительный просмотр фрагмента кода. Несколько примеров кода: со стрелкой, таблицей, меню, горизонтальным и многим другим. См. Pen React-ccordion Джошуа Уорда (@joshuaward) на CodePen.Просмотрите другие вопросы с метками javascript html twitter-bootstrap responseive-design full-width или задайте свой вопрос. 1. ← Улучшение самочувствия с помощью городской природы — вечерняя презентация. Сохранить изображение. Ползунок «Сова-карусель» с анимацией подписи Codeseek Co. Flickity Touch Отзывчивые карусели. на CodePen. css от SitePoint на CodePen… Демо / Код. отзывчивый код слайдера миниатюр. Версия этого фрагмента для Bootstrap 3 доступна здесь. 25 слайдеров Css Js от Codepen 2018 Bie Supply. отзывчивые карты codepen.Bootstrap… Добавление .w-xs-100 к вашим изображениям заставляет компонент расширяться до ширины его родительского контейнера. Пример карусели / слайдера Bootstrap См. Пример карусели / слайдера Bootstrap (Dark Edition) Арафа Карима (@arafkarim) на CodePen. Одним из лучших атрибутов OneSlider является то, что контент можно добавлять к каждому слайдеру и выделять интерактивными функциями и различными эффектами. 6 мар.2020 г. Таким образом, он не запускается автоматически и увеличивается на 1 элемент за щелчок. Bootstrap 3 карусельный слайдер Крис.Bootstrap 4 Image Slider Responsive. Он работает с серией изображений, текста или настраиваемой разметки. Код для настройки компонента слайдера карусели Bootstrap 3, чтобы он не запускался автоматически и увеличивался на 1 элемент за щелчок.
Flickity Touch Отзывчивые карусели. на CodePen. css от SitePoint на CodePen… Демо / Код. отзывчивый код слайдера миниатюр. Версия этого фрагмента для Bootstrap 3 доступна здесь. 25 слайдеров Css Js от Codepen 2018 Bie Supply. отзывчивые карты codepen.Bootstrap… Добавление .w-xs-100 к вашим изображениям заставляет компонент расширяться до ширины его родительского контейнера. Пример карусели / слайдера Bootstrap См. Пример карусели / слайдера Bootstrap (Dark Edition) Арафа Карима (@arafkarim) на CodePen. Одним из лучших атрибутов OneSlider является то, что контент можно добавлять к каждому слайдеру и выделять интерактивными функциями и различными эффектами. 6 мар.2020 г. Таким образом, он не запускается автоматически и увеличивается на 1 элемент за щелчок. Bootstrap 3 карусельный слайдер Крис.Bootstrap 4 Image Slider Responsive. Он работает с серией изображений, текста или настраиваемой разметки. Код для настройки компонента слайдера карусели Bootstrap 3, чтобы он не запускался автоматически и увеличивался на 1 элемент за щелчок. Bootstrap 4 Карусель. Несколько элементов на каждый слайд. Адаптивность. Карусель — это слайд-шоу для циклического просмотра серии контента, построенного с помощью преобразований CSS 3D и небольшого количества JavaScript. Чтобы настроить учебник Bootstrap carousel, очень современный, мужской дизайн с большим количеством авторитетного текста! Адаптивный веб-дизайн разбит на три основных компонента, включая гибкие макеты, медиа-запросы и гибкие медиа.Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде. Вы можете просматривать более одного раздела одновременно. Slick slider demo, как создать полноэкранный отзывчивый слайдер-карусель с помощью owl js. Bootstrap Carousel Responsive. Сегодня мы хотим поделиться с вами слайдером логотипа начальной загрузки. В этом посте мы покажем вам слайдер карусели с логотипом бренда клиентов Bootstrap 4.В этом посте мы узнаем о Bootstrap Multiple Image Slider на примере .. Bootstrap Snippet Logo Slider с использованием HTML Bootstrap.
Bootstrap 4 Карусель. Несколько элементов на каждый слайд. Адаптивность. Карусель — это слайд-шоу для циклического просмотра серии контента, построенного с помощью преобразований CSS 3D и небольшого количества JavaScript. Чтобы настроить учебник Bootstrap carousel, очень современный, мужской дизайн с большим количеством авторитетного текста! Адаптивный веб-дизайн разбит на три основных компонента, включая гибкие макеты, медиа-запросы и гибкие медиа.Библиотека сниппетов Bootstrap / Примеры каруселей Bootstrap 3 адаптирует карусель с несколькими элементами на слайде. Вы можете просматривать более одного раздела одновременно. Slick slider demo, как создать полноэкранный отзывчивый слайдер-карусель с помощью owl js. Bootstrap Carousel Responsive. Сегодня мы хотим поделиться с вами слайдером логотипа начальной загрузки. В этом посте мы покажем вам слайдер карусели с логотипом бренда клиентов Bootstrap 4.В этом посте мы узнаем о Bootstrap Multiple Image Slider на примере .. Bootstrap Snippet Logo Slider с использованием HTML Bootstrap. Сохранить изображение. Создание слайдера с использованием только CSS займет много времени. 50 примеров форм CSS из бесплатного предложения Codepen 2018. Просто нужно использовать этот способ. Swiper не совместим со всеми платформами, это современный сенсорный слайдер… Вот как работает наш процесс: у вас сломался экран или возникли проблемы с телефоном, и мы… Bootstrap Carousel Complete Tutorial 2 Templates.Установите стрелки и легко включает количество… Просмотреть все марки и модели. Показывать точки в стиле Instagram в гладком переполнении стека слайдера. Мкр Фаррук на Codepen. Если вы новичок и имеете базовые знания … Smart Slider 3 — это плагин премиум-класса для слайдера, у которого есть отличная бесплатная версия. Здравствуйте, читатели! Сегодня в этом блоге вы узнаете, как создать отзывчивый слайдер с совой-каруселью, используя HTML, CSS и jQuery. js Автор Мортен Брунбьерг Бек Демо. Карусели и слайдеры на основе bootstrap 40 адаптивных навигационных решений коды exles вменяемый бутстрап карусель exle vue js переходы анимация ion ready exles гладкий слайдер и в потрясающем отзывчивом слайдере слайдер заполнен… Поддерживаются HTML5 и CSS3.
Сохранить изображение. Создание слайдера с использованием только CSS займет много времени. 50 примеров форм CSS из бесплатного предложения Codepen 2018. Просто нужно использовать этот способ. Swiper не совместим со всеми платформами, это современный сенсорный слайдер… Вот как работает наш процесс: у вас сломался экран или возникли проблемы с телефоном, и мы… Bootstrap Carousel Complete Tutorial 2 Templates.Установите стрелки и легко включает количество… Просмотреть все марки и модели. Показывать точки в стиле Instagram в гладком переполнении стека слайдера. Мкр Фаррук на Codepen. Если вы новичок и имеете базовые знания … Smart Slider 3 — это плагин премиум-класса для слайдера, у которого есть отличная бесплатная версия. Здравствуйте, читатели! Сегодня в этом блоге вы узнаете, как создать отзывчивый слайдер с совой-каруселью, используя HTML, CSS и jQuery. js Автор Мортен Брунбьерг Бек Демо. Карусели и слайдеры на основе bootstrap 40 адаптивных навигационных решений коды exles вменяемый бутстрап карусель exle vue js переходы анимация ion ready exles гладкий слайдер и в потрясающем отзывчивом слайдере слайдер заполнен… Поддерживаются HTML5 и CSS3. Мы прилагаем все усилия для поддержки новейших стандартов, сохраняя при этом отсталость… Но если вы используете Bootstrap, это не займет очень мало… 3.bootstrap 4 карусель, несколько элементов на слайд, отзывчивый Карусель — это слайд-шоу для циклического перехода через серию контента, созданного с помощью преобразований CSS 3D и немного JavaScript. 2. 11 Хороших примеров слайдера карусели начальной загрузки. От веб-сайтов-портфолио до веб-сайтов модной одежды и интернет-магазинов — они могут улучшить пользовательский опыт, отображая информацию новыми и интересными способами.Сохранить изображение. Коробка с отзывами Bootstrap. Сохранить изображение. Вакансии найдены, требуется несколько баннеров на главной странице со стилем текста темы 2, который позволяет создавать (! Отзывчивая карусель Bootstrap. Слайдер с несколькими изображениями. От веб-сайтов портфолио до модных веб-сайтов и в Интернете … Bootstrap Testimonial Slider с тенью … Сохранить изображение. Это работает! Коллекция бесплатных примеров кода карусели Bootstrap: адаптивный, настраиваемый, с несколькими элементами, с эскизами и т.
Мы прилагаем все усилия для поддержки новейших стандартов, сохраняя при этом отсталость… Но если вы используете Bootstrap, это не займет очень мало… 3.bootstrap 4 карусель, несколько элементов на слайд, отзывчивый Карусель — это слайд-шоу для циклического перехода через серию контента, созданного с помощью преобразований CSS 3D и немного JavaScript. 2. 11 Хороших примеров слайдера карусели начальной загрузки. От веб-сайтов-портфолио до веб-сайтов модной одежды и интернет-магазинов — они могут улучшить пользовательский опыт, отображая информацию новыми и интересными способами.Сохранить изображение. Коробка с отзывами Bootstrap. Сохранить изображение. Вакансии найдены, требуется несколько баннеров на главной странице со стилем текста темы 2, который позволяет создавать (! Отзывчивая карусель Bootstrap. Слайдер с несколькими изображениями. От веб-сайтов портфолио до модных веб-сайтов и в Интернете … Bootstrap Testimonial Slider с тенью … Сохранить изображение. Это работает! Коллекция бесплатных примеров кода карусели Bootstrap: адаптивный, настраиваемый, с несколькими элементами, с эскизами и т. Д. Просто еще одно расширение jQuery для Bootstrap, которое позволяет представить несколько элементов слайдов в вашем адаптивном компоненте карусели Bootstrap.Bootstrap 4 архивы шаблонов чата, как создать полноэкранные 25 слайдеров css js из codepen 2018 premium bootstrap 4 admin template bootstrap 3 7 carousel code exle. Bootstrap 4 Карусель — несколько элементов на слайде… В заключение, вам больше не нужно… Сохранить изображение. Коллекция бесплатных примеров кода слайдера HTML и CSS: карточка, сравнение, полноэкранный режим, адаптивный, простой и т. Д. Это отличается от адаптивного слайдера Bootstrap. Найдите аккордеон Bootstrap, который лучше всего подходит для вашего проекта.Все компоненты имеют модульную структуру и полностью адаптируются к работе как с мобильными устройствами, так и с большими … CodePen отлично подходит для этого. Используя ползунок, пользователь может легко перемещаться по нескольким элементам. CSS и JS слайдеры от CodePen. Этот плагин слайдера реагирующего изображения очень .
Д. Просто еще одно расширение jQuery для Bootstrap, которое позволяет представить несколько элементов слайдов в вашем адаптивном компоненте карусели Bootstrap.Bootstrap 4 архивы шаблонов чата, как создать полноэкранные 25 слайдеров css js из codepen 2018 premium bootstrap 4 admin template bootstrap 3 7 carousel code exle. Bootstrap 4 Карусель — несколько элементов на слайде… В заключение, вам больше не нужно… Сохранить изображение. Коллекция бесплатных примеров кода слайдера HTML и CSS: карточка, сравнение, полноэкранный режим, адаптивный, простой и т. Д. Это отличается от адаптивного слайдера Bootstrap. Найдите аккордеон Bootstrap, который лучше всего подходит для вашего проекта.Все компоненты имеют модульную структуру и полностью адаптируются к работе как с мобильными устройствами, так и с большими … CodePen отлично подходит для этого. Используя ползунок, пользователь может легко перемещаться по нескольким элементам. CSS и JS слайдеры от CodePen. Этот плагин слайдера реагирующего изображения очень . .. Слайдеры Bootstrap — САМЫЕ ЛУЧШИЕ, если вы хотите продемонстрировать образцы работы, продукты или другие элементы на своем веб-сайте в очень современном стиле. Bootstrap 4 Карусель, отзывчивый слайдер с несколькими элементами. Отзывчивый слайдер с отзывами Html. Вы также можете использовать этот CSS-слайдер с адаптивным изображением в качестве карусели (слайд-шоу).Как создать слайдер изображения с помощью Html Css… Bootstrap 3 Полноразмерный отзывчивый слайдер / карусель +, полноразмерный отзывчивый слайдер Bootstrap / карусель + jquerySwipeTouch + Caption. Параметры навигации слишком распространены, поэтому дизайнер мог подумать об этом. Сохранить изображение. Просмотрено 4к раз 1. Также есть ползунок для изменения размера окна. « Я требую этот уголок мира для Британии! Para comprender mejor lo que este evento se adjuntar! В слайдере Bootstrap 4 мы управляем слайд-шоу с индикаторами, элементами управления и подписями к слайдам.Адаптивный Image Slider Bootstrap Codepen. 5 бесплатных отличных демоверсий Codepen Io. Вместо основного заголовка слайда вы можете красиво добавить краткую информацию об изображении. Сохранить изображение. Экономьте время! Итак, вам нужно загрузить 4 пользовательских кода слайдера карусели, если вы хотите настроить адаптивность учебника карусели Bootstrap! Тест гладкого слайдера. Сохранить изображение. Гибкий и отзывчивый. Я хотел бы использовать шаблон слайдера фона на половину страницы из начальной загрузки (кодовое слово в приведенной ниже ссылке), но я сталкиваюсь с трудностями при изменении размера страницы на рабочем столе, так как фоновое изображение не изменяется… 30 Дизайн слайд-шоу Css с впечатляющими эффектами перехода.slick slider bootstrap 4 отзывчивый код — это важная информация, сопровождаемая фотографиями и изображениями высокой четкости, полученными со всех веб-сайтов в мире. Предупреждение: tiny-slider работает со статическим контентом и работает только в браузере. Если … Цитата дерева из старой вавилонской басни о вечнозеленом дереве, это удобный для мобильных устройств … Простой слайдер для загрузки продукта. Если вы знакомы с слайдерами изображений, вы не найдете этого нового. Полноразмерный код слайдера Bootstrap. Примеры слайдеров, созданные с использованием чистого JS и CSS, jQuery или других библиотек Javascript, можно использовать во многих творческих проектах.Этот дизайн карусели bootstrap 4 — лучший пример карусели продуктов. Вы можете использовать отзывчивый слайдер независимо, но он показывает весь потенциал в сочетании с бутстрапом. Это отличный пример карусели на Bootstrap 4, созданный Харуном Рашидом. фон: #FFF; Когда мы удаляем класс hidden-xs, карусель работает и реагирует, но она напрямую показывает 5-й блок после 1-го. 4 новых примера.
.. Слайдеры Bootstrap — САМЫЕ ЛУЧШИЕ, если вы хотите продемонстрировать образцы работы, продукты или другие элементы на своем веб-сайте в очень современном стиле. Bootstrap 4 Карусель, отзывчивый слайдер с несколькими элементами. Отзывчивый слайдер с отзывами Html. Вы также можете использовать этот CSS-слайдер с адаптивным изображением в качестве карусели (слайд-шоу).Как создать слайдер изображения с помощью Html Css… Bootstrap 3 Полноразмерный отзывчивый слайдер / карусель +, полноразмерный отзывчивый слайдер Bootstrap / карусель + jquerySwipeTouch + Caption. Параметры навигации слишком распространены, поэтому дизайнер мог подумать об этом. Сохранить изображение. Просмотрено 4к раз 1. Также есть ползунок для изменения размера окна. « Я требую этот уголок мира для Британии! Para comprender mejor lo que este evento se adjuntar! В слайдере Bootstrap 4 мы управляем слайд-шоу с индикаторами, элементами управления и подписями к слайдам.Адаптивный Image Slider Bootstrap Codepen. 5 бесплатных отличных демоверсий Codepen Io. Вместо основного заголовка слайда вы можете красиво добавить краткую информацию об изображении. Сохранить изображение. Экономьте время! Итак, вам нужно загрузить 4 пользовательских кода слайдера карусели, если вы хотите настроить адаптивность учебника карусели Bootstrap! Тест гладкого слайдера. Сохранить изображение. Гибкий и отзывчивый. Я хотел бы использовать шаблон слайдера фона на половину страницы из начальной загрузки (кодовое слово в приведенной ниже ссылке), но я сталкиваюсь с трудностями при изменении размера страницы на рабочем столе, так как фоновое изображение не изменяется… 30 Дизайн слайд-шоу Css с впечатляющими эффектами перехода.slick slider bootstrap 4 отзывчивый код — это важная информация, сопровождаемая фотографиями и изображениями высокой четкости, полученными со всех веб-сайтов в мире. Предупреждение: tiny-slider работает со статическим контентом и работает только в браузере. Если … Цитата дерева из старой вавилонской басни о вечнозеленом дереве, это удобный для мобильных устройств … Простой слайдер для загрузки продукта. Если вы знакомы с слайдерами изображений, вы не найдете этого нового. Полноразмерный код слайдера Bootstrap. Примеры слайдеров, созданные с использованием чистого JS и CSS, jQuery или других библиотек Javascript, можно использовать во многих творческих проектах.Этот дизайн карусели bootstrap 4 — лучший пример карусели продуктов. Вы можете использовать отзывчивый слайдер независимо, но он показывает весь потенциал в сочетании с бутстрапом. Это отличный пример карусели на Bootstrap 4, созданный Харуном Рашидом. фон: #FFF; Когда мы удаляем класс hidden-xs, карусель работает и реагирует, но она напрямую показывает 5-й блок после 1-го. 4 новых примера.
Добавить комментарий