12 сервисов, которые помогут создать или улучшить сайт без навыков программирования Материал редакции
Переделать блоки с контентом, настроить онлайн-магазин, завести учёт клиентов, поиграть со шрифтами.
Сервисы для создания сайтов
Если начинаете с нуля и хотите сделать всё своими руками.
Подойдёт тем, кому нужен простой, но функциональный сайт, адаптированный для ПК и мобильных устройств.
WoCode
Среда для создания сайтов с галереей из 85 шаблонов, опциями SEO, CMS и оптимизацией для мобильных устройств. Сервис позволяет клиентам развернуть сайт на хостинге Amazon Web Services (AWS), который используют Netflix, Airbnb и другие крупные компании. Также можно подключить свой домен.
Основные плюсы AWS: встроенный сервис контроля безопасности (обновлять хостинг не придётся самому), бесплатный SSL-сертификат, гарантия, что сервер не выключится и сайт всегда будет доступен клиентам, отсутствие лимита на объём данных и трафик.
В WoCode можно создать сайт по шаблону или с пустой страницы, добавляя виджеты в зависимости от типа сайта (блоги, онлайн-магазины, галереи), подключить Google Analytics.
Есть простые анимации (текста, графики, логотипов, изображений) и адаптация контента для разных языков (по умолчанию сайт будет на английском, сейчас доступно 12 европейских языков, русского пока нет).
Цена
У сервиса два тарифа — бесплатный и профессиональный.
С бесплатным тарифом доступно создание трёх сайтов, дополнительно придётся оплатить хостинг ($9 в месяц или $90 в год).
Опция открывает доступ к девяти шаблонам сайтов и консультациям через форму обратной связи по экстренным вопросам (например, техническим неполадкам или проблемам с аккаунтом). Можно добавить онлайн-магазин с десятью продуктами.
Профессиональный тариф ($99 в год и оплата хостинга) открывает доступ к премиум-поддержке, CMS, галерее виджетов, более 70 шаблонам сайта и подробным обучающим видео. Количество готовых сайтов в этом случае не ограничено. За дополнительную плату можно оформить онлайн-магазин без ограничений по количеству товаров.
У WoCode также есть тарифы для бизнеса, доступные по индивидуальному з
Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность пользователям создавать сайты, не владея специальными знаниями, называются конструкторами сайтов. Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Создать сайт бесплатно с онлайн конструктором довольно легко, но стоит заметить, определенный багаж знаний по языкам программирования и здесь пригодится.

Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые в работе функции, добиться желаемого отображения ваших страниц в окне браузера.
Имея элементарные навыки по html, css, php, вебмастер получит намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеющий базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования. Это другого уровня процесс, и вам будет необходимо многому научиться. Если вы решили создать/запрограммировать свой сайт с нуля, то вам могут пригодится курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, а материальные ресурсы не позволяют обратиться к серьезным специалистам, то бесплатные конструкторы сайтов, безусловно, подойдут вам. Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
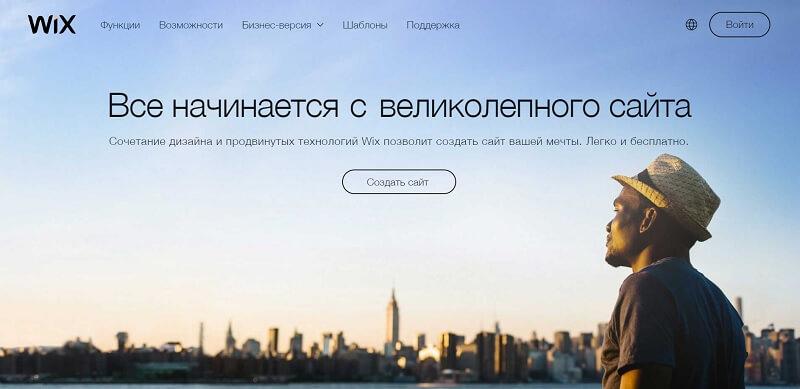
1. Wix
 Официальный сайт: https://ru.wix.com/
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов. Wix включает большое количество различных инструментов.
С помощью этого онлайн конструктора самому с нуля создать сайт довольно легко, и получаются они действительно красивые, с высокой функциональностью.
Позволяет запустить проект фактически любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, удобный интерфейс, его можно назвать показателем профессионализма разработчиков.
Его преимуществами являются:
-количество предоставляемых шаблонов (выбор очень богатый)
-наличие функции для создания собственных шаблонов
-мощный, функциональный редактор
-на Wix хорошая индексация ресурса поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся вид
-в варианте бесплатного аккаунта существуют ограничения скорости
WIX — это ТОП онлайн конструктор сайтов с более чем 100 миллионов пользователей и созданных ими веб-сайтов!
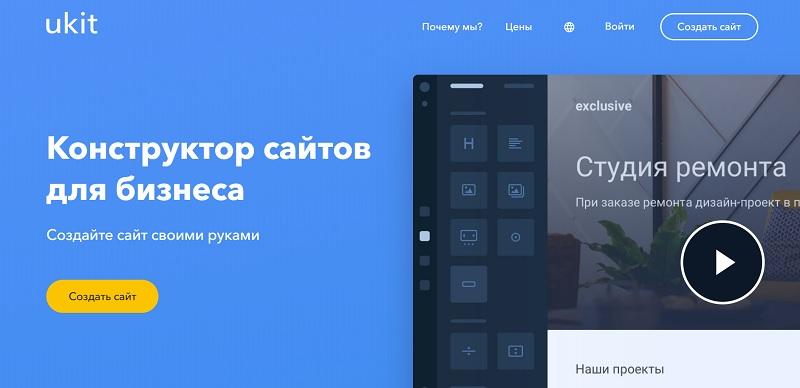
2. uKit
 Официальный сайт: https://ukit.com/ru
Официальный сайт: https://ukit.com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (по стоимости, как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоин внимания желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-понятный для пользователей интерфейc
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
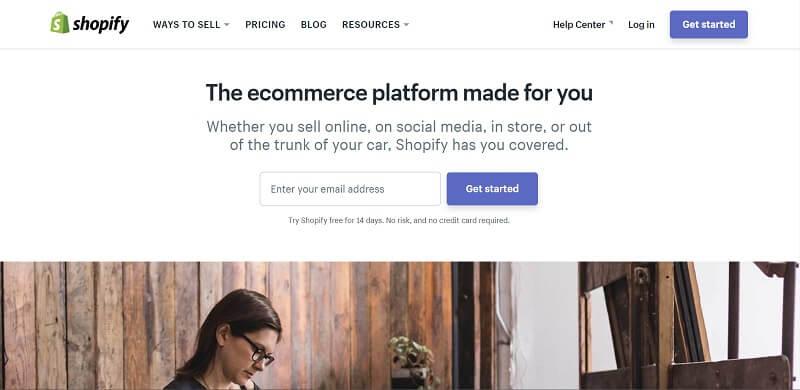
3. Shopify
 Официальный сайт: https://ru.shopify.com/
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для ведения бизнеса
-есть биржа, где можно приобрести действующий бизнес-проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29$, продвинутый вам обойдется в 299$.
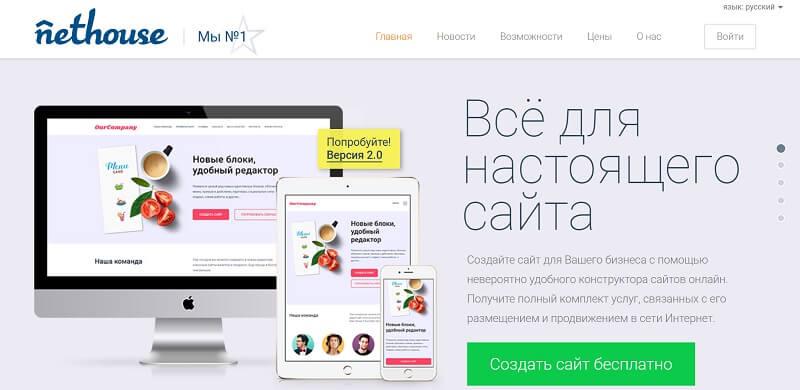
4. Nethouse
 Официальный сайт: http://nethouse.ru
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для ведения бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь помощью специалистов. Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогут при написании текстов или настройке дизайна
-сайты хорошо индексируются
-10 дней бесплатного пробного периода
-регистрация доменов в популярных зонах ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений. Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменения страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
 Официальный сайт: https://umi.ru
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина. Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны:
-100 мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6. A5
 Официальный сайт: https://www.a5.ru
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для большинства пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбираете любой свободный домен. Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том, как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
 Официальный сайт: https://www.jimdo.com
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие устанавливать необходимые параметры
-отсутствие рекламы
Отрицательные стороны:
Сложности при интеграции сторонних шаблонов в Jimdo.
8. Setup
 Официальный сайт: http://www.setup.ru
Официальный сайт: http://www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Setup хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
Недостатки:
-для бесплатной версии отсутствует возможность перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9. uCoz
 Официальный сайт: https://www.ucoz.ru
Официальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможностей хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, ему потребуется определенное время. Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, созданию шаблонов
-поисковики любят ресурсы, работающие на этой платформе, отсюда хорошая индексация
-на uCoz хорошая работа техподдержки
Отрицательные стороны:
-присутствие огромного баннера с рекламой
-в uCoz перенести сайт на другой хостинг почти невозможно, устанавливать собственные скрипты нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие шаблонов
10. Redham
 Официальный сайт: https://www.redham.ru
Официальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн конструкторе сайтов вы создадите приличный проект веб ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращениям пользователей
Недостатки:
Все услуги предоставляются на платной основе.
11. Fo.ru
 Официальный сайт:https://fo.ru
Официальный сайт:https://fo.ru
У конструктора простейший из возможных интерфейсов, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн конструктором
-в Fo.ru очень простой интерфейс, максимально удобный вариант визуального редактора
-модульные шаблоны
-отсутствует реклама
-есть партнёрская программа
-возможность создания интернет магазина
Недостатки:
-дает мало возможностей опытным пользователям
-слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность. Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В любом случае, вы рано или поздно столкнетесь с необходимостью правки кодов, а для этого нужны знания.

Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество.
Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию. Наши курсы дадут вам возможность научиться создавать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
Где создать сайт (бесплатные и платные варианты)
 Перед тем как создать сайт задумайтесь – а где именно Вы хотите создать сайт и почему?! Задайте себе вопрос: «Правильно ли я поступаю?» и «Не пожалею ли я впоследствии?». Такие вопросы следует задавать потому, что в будущем уже нельзя будет ничего поменять или изменить. Ведь только представьте: у Вас получилось создать прекрасный сайт на ЖЖ, но в силу его ограниченности, Вы не можете, как следует монетизировать свой проект. Обидно будет, не правда ли?!
Перед тем как создать сайт задумайтесь – а где именно Вы хотите создать сайт и почему?! Задайте себе вопрос: «Правильно ли я поступаю?» и «Не пожалею ли я впоследствии?». Такие вопросы следует задавать потому, что в будущем уже нельзя будет ничего поменять или изменить. Ведь только представьте: у Вас получилось создать прекрасный сайт на ЖЖ, но в силу его ограниченности, Вы не можете, как следует монетизировать свой проект. Обидно будет, не правда ли?!
Кстати, забыл предупредить, статья будет ориентирована в основном на новичков и на людей, которые потерялись в том, на каких платформах реально заработать деньги, а на каких нет. Хотя постараюсь, чтобы даже у профессионалов возник интерес к вопросу «Где создать сайт?».
Где бесплатно создать сайт / блог
Начнём с того, что бесплатно – это не значит плохо или некачественно. Ведь согласитесь, каждый из Вас может назвать десяток блогов или сайтов, которые читает / посещает, хотя они сделаны на бесплатной платформе или хостинге. Главное на сайте – это контент (статьи, фотографии, музыкальные треки, фильмы, игры и т.п.). Поэтому не бойтесь создавать сайт на бесплатном хостинге или сервисе, тем более вариантов для этого существует масса:

- uCoz.ru – здесь можно открыть настоящий, полноценный и мега популярный сайт, так как технологии, которые предоставлены вебмастеру, способны удивить каждого. На этом хостинге созданы сотни популярных сайтов, причем пользователи этих ресурсов не всегда даже догадываются о том, что это система uCoz. Одно время, создание сайтов на этой платформе, не приветствовалось среди других вебмастеров, однако оно прошло. И большинство осознало, что ГС – это не сайт, который сделан на бесплатном хостинге, а сайт, которые не содержит пользы для пользователя. Здесь можно не просто создать сайт, но и «прикрутить» свой домен, а также добавить модули, такие как форумы, блоги, фотогалереи и т.п.
- Blogger.com – отличная бесплатная платформа для создания блогов. Есть немало ограничений, однако в целом довольно неплохо – можно уникализировать свой дизайн, добавить свой домен второго уровня, а также повесить рекламу от Google AdSens. В принципе неплохой старт для начинающего блогера. Достоинства этого сервиса в том, что он принадлежит поисковой системе Google, а значит, находится на хорошем счету у него.
- WordPress.com – Если вы хотите узнать, что собой представляет CMS WordPress, то мы рекомендуем воспользоваться этим сервисом. Здесь Вы получите бесплатно домен третьего уровня и бесплатный хостинг с установленной CMS. Недостаток в том, что сервисом не особо пользуются русскоязычные пользователи, а значит ждать читателей нужно только с поисковых систем или социальных сетей.
- LiveJournal.com – идеальный вариант для тех, кому есть что сказать интересного и для тех у кого «сложен слог». Благодаря огромной русскоязычной аудитории Вы можете стать популярным за один день и даже без специального продвижения. Однако при этом Вы имеете ряд ограничений в плане строения и размещения рекламы. Здесь хорошо тем, кто хочет проверить, насколько он (или она) интересная личность.
- LiveInternet.ru – сказать особо нечего, так как по сути, это копия предыдущего сервиса, только сделанная в России.
- blogs.mail.ru – простой вариант для тех, кому лень, где либо регистрироваться, и разбираться с новыми сервисами, но при этом очень хочется высказывать свои мысли в Интернете.

Где лучше всего создать свой сайт
Если Вы хотите создать сайт исключительно для денег, то мы Вам рекомендуем создавать свои сайты исключительно на платном хостинге, так как здесь не будет никаких ограничений. На хостинге можно создать хоть небольшой блог, хоть огромный портал. Всё в Ваших руках! А о том, как выбрать хостинг для сайта, Вы узнаете из прошлой нашей статьи.
Всем спасибо, на сегодня это всё. А где Вы создаете свои сайты?!
Популярные платформы для создания блога: ТОП бесплатных 💬
18 июня 2019
Создание сайтов
8 114
Время чтения ≈ 13 минут

История создания блога начинается именно с платформы. Это программное обеспечение или специализированный сервис, который позволяет пользователям публиковать контент на просторах Всемирной паутины.
Сегодня, в связи с постоянной растущей популярностью блогов, существует большой выбор подобных сервисов. Поэтому начинающему блогеру будет непросто понять – с чего же начать. В данной статье мы поможем определиться с площадкой для ведения блога и рассмотрим плюсы и минусы бесплатных платформ, как наиболее популярных из них.
Критерии выбора
Прежде чем создать блог, нужно крайне внимательно отнестись к выбору подходящей платформы. Она должна включать полный набор функций, которые помогут сделать успешный сайт.
По каким параметрам оценивать платформу для блога
- Соотношение цены и качества — затраты на сервис должны соответствовать полученным ресурсам.
- Легкость настроек — можно ли пользоваться полным функционалом платформы без специальных навыков программирования.
- Удобный редактор текстов и визуальных материалов.
- Возможность SEO-продвижения сайта и улучшения естественных факторов ранжирования.
- Гибкость сервиса — возможность менять оформление блога и добавлять новые функции в любое время.
- Размер сообщества — потенциальной аудитории и тех, кто поможет разобраться в тонкостях настроек.
ТОП-10 бесплатных блог-платформ
Для большинства авторов блог начинается как развлечение и возможность поделиться своими мыслями с окружающими. Неудивительно, что при таком «лёгком» подходе, многие выбирают самые незатратные способы размещения блога.
Однако, бесплатные блог-платформы и конструкторы сайтов имеют множество ограничений, препятствующих возможности сделать из хобби серьёзное дело, приносящее постоянный доход. Главные из них — отсутствие прав собственности на блог и невозможность его нормальной монетизации. Поэтому, выбирая бесплатные платформы для размещения онлайн-дневника, нужно чётко осознавать, что такой вариант подойдёт только для начинающего блогера.
Хотите вести успешный блог, который будет стабильно работать и приносить прибыль — создайте его на хостинге от Eternalhost! Установка движка блога WordPress за пару кликов.
Ниже мы подробно разберём самые популярные блог-платформы с бесплатными или частично бесплатными тарифами, чтобы детально разобрать – насколько удачна идея заводить свой блог на подобном основании.
Blogger (Blogspot)

Платформа позволяет создать сайт на поддомене третьего уровня blogspot.com. Она проста в применении, поэтому сделать блог может каждый пользователь за считанные минуты. Кроме того, у нее есть дополнительные достоинства в виде надежности и защищенности от Google, которому сервис принадлежит с 2003 года.
Однако Blogger ограничивает пользователей в оформлении и настройках. По сравнению с другими площадками, здесь маленькое количество тем и довольно простой редактор.
Ресурс синхронизируется с другими службами Google, например, Drive или Photos. Благодаря этому прикреплять фотографии к постам гораздо проще. А знания языков программирования помогут сделать блог разнообразнее.
Плюсы
- Простота в использовании, благодаря акцентированию внимания именно на функционале блога.
- Возможность интеграции с другими сервисами Google. Регистрация по гугл-аккаунту.
- Бесплатное использование собственного домена.
- Большое сообщество пользователей.
Минусы
- Отсутствие прав собственности на контент, размещённый на платформе.
- Шаблоны имеют более посредственный вид, чем на других площадках.
- Отстает от своих конкурентов в гибкости настроек.
- Нельзя получить FTP-доступ.
- Не предусматривает платные функции по улучшении блога.
- Есть ограничение на число создаваемых страниц.
- Отсутствует форум поддержки пользователей (закрыт с 2014 года).
LiveJournal

Это бесплатная платформа для создания блогов с быстрой и удобной регистрацией. LiveJournal (LJ или «живой журнал») был запущен в 1999 году американским программистом Брэдом Фицпатриком, а в 2007 году платформу приобрела российская компания SUP Media.
Основная особенность LiveJournal заключается в социальной составляющей. Здесь можно взаимодействовать с другими пользователями прямо на страницах своего блога.
Плюсы
- Присутствует автосохранение черновых вариантов постов, а также кросспостинг в социальных сетях.
- Возможность работы в команде при создании сообщества.
- Подключение Яндекс.Метрики или Google Analytics.
- Поддержка мультиязычности.
Минусы
- Ограничения в количестве шаблонов и инструментов для оформления блога.
- В бесплатной версии предоставляется всего 1 Гб для хранения файлов и одно субдоменное имя.
- Свой домен лишь на платном тарифе.
- Много рекламы в бесплатной версии.
- Нет разнообразия шаблонов оформления.
Medium

Удобная платформа от разработчиков Blogger и Twitter с 60 миллионами читателей в месяц. В основном здесь размещены блоги англоязычных пользователей, но ресурс распространен и среди русских журналистов и дизайнеров.
Присутствует удобный рубрикатор блогов по категориям, включая технологии, предпринимательство, политику и культуру. Имеет интуитивно понятный текстовый редактор, где можно оформить статью заголовками и подзаголовками, цитатами, маркированными списками, фотографиями. Также можно встраивать видео через исходный код.
Плюсы
- Имеет внутренний сервис по отслеживанию статистики блога.
- Все посты хорошо индексируются в поисковых системах.
- ЧПУ настраивается без проблем.
- Возможность импортировать материалы с других платформ.
- Ведение совместных блогов с другими авторами.
Минусы
- Нельзя менять внешний вид сайта.
- Подключение собственного доменного имени требует платы.
- Нельзя интегрировать Яндекс.Метрику или Google Analytics.
- Нет возможностей для внутреннего продвижения материалов на платформе.
Tumblr

Еще одна платформа для создания блога с нуля, содержащая более 140 миллионов онлайн-дневников. Читатели могут подписаться на новые записи своих любимых авторов, а также делать репост в свой блог или на сторонние сервисы.
Эта площадка больше подходит для ведения микроблогов. Распространенный формат постов заключается в минимуме текстовой составляющей и максимуме мультимедийных материалов: фотографий, анимации, видеофайлов и даже музыки.
Плюсы
- Можно увеличить число подписчиков за счёт синхронизации с соцсетями — Facebook и Twitter.
- Удобный и понятный редактор.
- Есть поддержка аналитики — Google Analytics и Feedburner.
Минусы
- Отсутствие плагинов, виджетов или других инструментов для развития блога.
- Нельзя создать собственный дизайн, т. к. нет соответствующего редактора.
- Крайне ограниченные возможности форматирования постов.
Textpattern

Это простая блог-платформа на основе CMS c открытым исходным кодом, которая не включает в себя даже визуальный редактор. Однако гибкость работы обеспечивается использованием таких языков форматирования, как Textile и Markdown, а страницы создаются с помощью HTML, CSS, SQL и PHP.
В целом, выбор этой площадки предполагает, что пользователь хочет создать простенький блог и при этом обладает хотя бы начальными навыками программиста.
Плюсы
- Есть шаблоны для работы с тегами ускоряющие процесс работы с кодом.
- Удобная система работы с комментариями, включая антиспам.
- Возможность использования HTML, CSS и JavaScript, а также тегов.
Минусы
- Для работы необходимы знания языков программирования.
- Небольшое количество тем оформления и шаблонов.
- Для работы нужно изучать собственный язык разметки платформы Textile.
SilverStripe

Блог-платформа на основе этой бесплатной CMS сочетает в себе мощность и простоту. Здесь можно просматривать свои посты в блоге до их публикации, а также оптимизировать их для поисковых систем. Помимо этого, сервис предоставляет отчеты об ошибках, благодаря которым можно следить за работой своего сайта.
Единственное разочарование — это небольшое количество шаблонов. Однако всегда можно оформить блог с помощью HTML и CSS.
Плюсы
- Мощная система для управления записями.
- Возможность SEO-продвижения благодаря встроенным инструментам.
- Анализ ошибок страниц.
- Плагины и темы для развития ресурса.
Минусы
- Необходимость навыков кодирования для редактирования оформления.
- Большинство предоставляемых тем выглядят посредственно.
- Сравнительно небольшой охват пользователей.
- Слабая техподдержка.
Weebly

Здесь создаются не только блоги, но и сайты других типов. Например, простенькие интернет-магазины. Система предоставляет конструктор, с помощью которого можно сверстать свой ресурс. Также есть возможность зарегистрировать индивидуальный домен внутри системы или подключить уже имеющееся имя.
Бесплатный вариант предоставляет пользователям поддомен и 500 Мб памяти. Для расширения возможностей придется выбрать платный тариф.
Плюсы
- Широкий выбор шаблонов и тем.
- Редактор с функцией drag-and-drop.
- Инструменты для добавления новых функций.
- Открытый исходный код с поддержкой сторонних кодировок.
Минусы
- Самые лучшие инструменты предоставляются платно.
- Небольшое дисковое пространство — 500 Мб.
- На бесплатном тарифе нет поиска.
- Ограниченное количество создаваемых страниц.
- В бесплатной версии отображается реклама в нижней части блога.
Postach.io

Это бесплатная блог-платформа от создателей Evernote. Работать можно как через десктопную версию, так и через мобильное приложение.
Редактор площадки позволяет форматировать текст, меняя его на курсив или жирный, а также выделять слова цветом, вставлять маркированные списки и прикреплять фотографии, видео и исходный код.
Плюсы
- Интеграция с Google Analytics для отслеживания статистики.
- Возможность публикации постов с помощью тегов без перехода на официальный сайт.
- Отложенные посты и работа в команде.
- Автоматический репост в популярные соцсети: Instagram, Facebook, Twitter, Pinterest.
Минусы
- Нет встроенной статистики.
- Для работы с несколькими блогами придется подключить платный тариф.
Jekyll

Генератор статичных сайтов «Джекил» — не просто блог-платформа или CMS. Он позволяет создавать онлайн-дневник не с помощью набора исполняемых программ, а через статичные HTML-файлы. Для работы с ним потребуются знания HTML, CSS, а также языков форматирования.
Целью разработчиков стало удаление всех излишеств при формировании контента. Поэтому основным орудием здесь стала командная строка. Jekyll позволяет сортировать контент по категориям, отправлять сообщения и использовать макеты.
Плюсы
- Запуск сервиса из одной командной строки.
- Классификация постов.
- Интеграция с GitHub Pages.
Минусы
- Необходимы навыки программиста.
- Отсутствие визуального редактора.
WordPress.org

Универсальная платформа от владельцев CMS WordPress приглянется как новичку, так и профессионалу. Создать свой ресурс можно всего за несколько этапов. Система предоставляет широкий выбор тем, а также дает возможность самостоятельно оформить страницы и расширить их функционал.
В бесплатной версии доступны базовые возможности, в число которых входит субдоменное имя и 3 Гб дискового пространства. Однако для получения профессиональных функций требуется подключить платный тариф.
Плюсы
- Посты автоматически индексируются Google.
- Доступ к огромному количеству плагинов и шаблонов.
- Можно создать не только блог, но и другие виды сайтов.
- Наличие обучающих материалов.
- Широкая возможность платных усовершенствований.
Минусы
- Технически любой размещённый на WordPress.org блог принадлежит владельцу платформы.
- Необходимо приобрести домен и хостинг.
- Нельзя получить FTP-доступ.
- Нельзя кастомизировать код и скрипты под свои нужды.
- Обилие чужой рекламы. Для отключения нужно ежегодно оплачивать плагин No Ads Upgrade.
- Для новичков будет трудно освоить все функции площадки.
- Покупка дополнений и плагинов для полного функционала блога, дороже, чем блог на отдельном платном хостинге.
Заключение
Мы рассмотрели наиболее популярные платформы, где можно бесплатно создать свой интернет-блог. Выбор зависит от целей: хотите ли вы просто писать посты и делиться своим мнением или в дальнейшем планируете монетизировать свой сайт, т.е. получать с него прибыль.
Во втором случае неизбежно столкновение с суровой реальностью – «бесплатные» блог-платформы годятся только для заработка их создателей. Чтобы иметь нормальные условия для продвижения своего детища, автору нужно либо брать платный аккаунт за немалую сумму, либо выносить блог на собственную хостинг-площадку. Поэтому, если у онлайн-дневника есть хотя бы небольшой коммерческий потенциал, то бесплатные блог-платформы вряд ли будут для него перспективными площадками.
Eternalhost — надёжный хостинг для онлайн-ресурсов любой направленности. Возьми управление блогом под свой полный контроль!
Оцените материал:
[Всего голосов: 1 Средний: 5/5]
Руководство для начинающих от А до Я (издание 2020 г.) (thesitewizard.com)
Важное пошаговое руководство по созданию веб-сайта
В этом руководстве показано, как создать или создать веб-сайт. Он предназначен для новичков и непрофессионалов, шаг за шагом проведя вас через
весь процесс с самого начала. Он делает очень мало предположений о том, что вы знаете (кроме того, что вы знаете, как
бродить по Интернету, поскольку вы уже читаете эту статью в Интернете).Поскольку некоторые шаги более сложны, это руководство также содержит ссылки на
выбрали соответствующие статьи на сайте thesitewizard.com, которые вам нужно будет просмотреть, чтобы прочитать дополнительную информацию.
Получите свое доменное имя
Первое, что вам нужно сделать, прежде всего, это получить себе доменное имя. Это имя, которое вы хотите дать своему сайту.
Например, доменное имя веб-сайта, который вы читаете, — «thesitewizard.com». Чтобы получить домен, вы должны платить ежегодную плату
регистратора на право использования этого имени.Получение домена не дает вам веб-сайт или что-то в этом роде. Это просто имя.
Это все равно, что зарегистрировать название компании в обычном мире; получение названия компании волшебным образом не дает вам
помещение магазина к нему.
Тем, у кого есть дополнительные вопросы о доменах, возможно, стоит взглянуть на мой список
часто задаваемые вопросы о доменных именах.
Выберите веб-хостинг и зарегистрируйте аккаунт
Веб-хостинг — это в основном компания, у которой есть много компьютеров, подключенных к Интернету.Когда вы размещаете свои веб-страницы на их компьютерах, все
мир сможет подключиться к нему и просмотреть их. Вам нужно будет зарегистрировать учетную запись на веб-хостинге, чтобы у вашего веб-сайта был дом.
Если получение доменного имени аналогично получению названия компании в обычном мире, получение учетной записи веб-хостинга сопоставимо
сдать в аренду офис или магазин для вашего бизнеса.
Есть много проблем, связанных с выбором хорошего веб-хостинга. Читайте, что вам нужно искать в
статья Как выбрать веб-хостинг.Одним из факторов, который может повлиять на ваш выбор, является решение о том, следует ли
используйте SSL для своего сайта.
Сайт, использующий SSL, будет иметь веб-адрес, начинающийся с «https: //» вместо «http: //». В древние времена,
веб-мастера обычно использовали его, только если они продавали товары и услуги и нуждались в
для сбора номеров кредитных карт, или если у них было какое-то средство, которое требовало от посетителей входа в систему с
пароль.В настоящее время, однако, весь Интернет постепенно переходит в состояние, в котором все имеет SSL.Таким образом, это
Это хорошая идея для новых веб-сайтов, чтобы использовать его с самого начала. Это позволит вам избежать хлопот и рисков.
в перемещении существующего веб-сайта
с HTTP на HTTPS, что вы можете сделать в будущем, если не сделаете это с самого начала.
Для получения дополнительной информации прочтите первые несколько разделов
эта статья, а именно
те, которые объясняют, что такое SSL (более подробно), а также его преимущества и недостатки.В общем, насколько я знаю, все коммерческие
веб-хосты позволяют устанавливать сертификаты SSL для вашего сайта.Однако цена варьируется от компании к компании. Некоторые дают
Вам сертификат бесплатно. Другие установят бесплатный сертификат за разовую плату. Некоторые требуют, чтобы вы купили рекламу
сертификат (за который взимается периодическая оплата). Вы можете принять это во внимание при сравнении цен различных веб-хостов.Когда вы поймете, что искать, перейдите к
Страница бюджетного веб-хостинга
искать веб-хостинга.
После того, как вы зарегистрируете учетную запись веб-хостинга, вам нужно будет указать свое доменное имя на это место.Информация о том, как
как это сделать можно найти в руководстве
Как указать доменное имя на ваш сайт (или что делать после покупки доменного имени).
Создание веб-страниц
После того, как вы определились с доменным именем и веб-хостингом, следующим шагом будет создание самого веб-сайта. В этой статье я предполагаю, что вы
делать это сам. Если вы нанимаете веб-дизайнера, который сделает это за вас, вы, вероятно, можете пропустить этот шаг, так как этот человек будет
обрабатывать это от вашего имени.
Несмотря на то, что в веб-дизайне нужно учитывать множество факторов, первый шаг для новичка — это действительно что-то уяснить.
в сети. Тонкая настройка может быть произведена после того, как вы выяснили, как опубликовать базовую веб-страницу. Один из способов — использовать
Для этого нужен веб-редактор WYSIWYG («Что видишь, то и получаешь»). Такие редакторы позволяют визуально оформить свой сайт,
не вдаваясь в технические детали. Они работают как обычный текстовый процессор.Доступен ряд бесплатных и коммерческих веб-редакторов.Один бесплатный редактор с версиями для Windows,
macOS и Linux — это BlueGriffon. Руководство о том, как получить и использовать этот редактор, можно найти в
Руководство по BlueGriffon.
Учебное пособие проведет вас через процесс создания полнофункционального многостраничного веб-сайта, удобного для мобильных устройств.
(то есть ваш сайт будет хорошо работать как на настольных / портативных компьютерах, так и на небольших экранах мобильных устройств, например
телефоны и планшеты).Если вы предпочитаете использовать другую программу, у меня также есть руководства по
Выражение
Web, бесплатный веб-редактор для Windows от Microsoft, который является полнофункциональным и очень отточенным.Редактор ранее был
коммерческая программа, которую Microsoft позже решила раздать бесплатно. Хотя это редактор, который я использовал
Предлагаем новичкам попробовать, так как он очень хороший, его больше нет на сайте Microsoft,
поэтому, если у вас уже нет копии или вы не знаете кого-то, у кого она есть, вы, вероятно, не сможете ее использовать.Если ничего из вышеперечисленного вам не подходит, вы можете найти
учебники для других веб-редакторов WYSIWYG
здесь, в том числе один для
Dreamweaver,
коммерческий веб-редактор и
КомпоЗер,
еще один бесплатный (хотя и очень устаревший) веб-редактор.Есть также множество других программ, перечисленных на
thefreecountry.com бесплатно
Страница «Редакторы HTML» и «Веб-редакторы WYSIWYG».Если создание веб-сайта с помощью веб-редактора кажется вам очень сложным, другой альтернативой является создание блога.
это в основном веб-сайт, на котором вы публикуете статьи, используя только свой браузер (т.е. редактор не нужен).
Если вам это нравится, см. Как
Создать блог для подробностей. Обратите внимание, что, несмотря на свое название (что подразумевает онлайн-дневник или журнал),
блоги также можно использовать для коммерческих сайтов, на которых вы продаете вещи, поэтому не исключайте это в качестве альтернативы.Когда вы создаете свой веб-сайт, вы можете прочитать статью
Внешний вид, удобство использования и видимость в поисковых системах
в веб-дизайне. В нем кратко рассматриваются некоторые проблемы реального мира, с которыми приходится сталкиваться каждому веб-дизайнеру.Неотъемлемой частью веб-дизайна является готовность к поисковой системе. Поисковое продвижение не начинается после того, как сайт создан.
Все начинается на этапе веб-дизайна. Статья
6 советов о том, как создать поисковую систему
Дружественный веб-сайт необходимо прочитать.Кроме того, как
Повышение рейтинга вашей поисковой системы в Google также важно по той простой причине, что Google — самый популярный поисковый запрос.
движок, по крайней мере, на момент написания этой страницы.Есть много других вопросов, связанных с дизайном веб-страниц. Вышесказанное поможет вам начать. Однако, если у вас будет время после того, как вы получите
что-то в Интернете, вы можете прочитать другие мои статьи о
Веб-дизайн и
Продвижение сайтов и рейтинг в поисковых системах.
Тестирование вашего сайта
Хотя я перечисляю этот шаг отдельно, его следует выполнять на протяжении всего цикла веб-дизайна.Я положил это сюда, чтобы дать
немного больше внимания, так как слишком мало новых веб-мастеров действительно выполняют это должным образом.
Вам нужно будет тестировать свои веб-страницы по мере их создания в основных веб-браузерах. В наши дни это означает проверку
ваш сайт в Chrome или любой из его производных, Firefox, а также на вашем мобильном телефоне. Новейшая версия
Microsoft Edge, выпущенный 15 января 2020 года, также квалифицируется как производная версия Chrome, поэтому, если она у вас есть,
вы можете использовать его вместо установки Chrome.Настольные браузеры (Firefox, Chrome и Edge) все
доступны бесплатно.
Обратите внимание, что на мобильных телефонах разных марок фактически не установлен один и тот же браузер. Увы,
в отличие от настольных браузеров, телефоны обычно не бесплатны. Таким образом, просто протестируйте свой сайт с любым
телефон, который у вас есть. Тем не менее, если у вас есть доступ как к iPhone, так и к Android,
проверьте свой сайт с обоими.
Тем, у кого есть время, вы также можете протестировать с помощью Internet Explorer 11, который
все еще используется некоторыми людьми (например, теми, кто использует Windows 8.1 и ранее). Для тех
у которых нет необходимой версии Windows (например, потому что вы используете Mac или более позднюю версию Windows),
вы можете получить программу под названием
виртуальная машина, которая имитирует
полностью отдельный компьютер, работающий на вашем реальном компьютере. Microsoft предоставляет пакеты, содержащие
как требуемая версия Windows, так и различные версии Internet Explorer и Microsoft Edge, бесплатно
charge, которое вы можете запустить на своей виртуальной машине для тестирования своего сайта.
Если вы заинтересованы в этом, прочтите
в статье Как проверить
Ваш веб-сайт с несколькими браузерами на одной машине для большего
Детали.
Если вы хотите повысить шансы на то, что ваш сайт будет работать в будущих версиях всех веб-браузеров, рассмотрите
проверка кода для вашего
веб-страница. На языке непрофессионала это означает, что вы должны проверить, что основной код вашей веб-страницы, называемый
«HTML»
и «CSS», синтаксических ошибок нет. На самом деле вам не нужны технические знания HTML и CSS для проверки страницы,
так как вы можете использовать один из многочисленных
бесплатные валидаторы веб-страниц для выполнения тяжелой работы. С другой стороны, если валидатор сообщает вам, что на вашей странице
ошибок, иногда может быть трудно понять, что не так (и действительно ли ошибка серьезная), если вы не
иметь необходимые знания.Сказав это, некоторые валидаторы на самом деле вносят предложения, как исправить ошибку.
Сбор информации о кредитных картах, зарабатывание денег
Если вы продаете товары или услуги, вам понадобится способ сбора информации о кредитной карте. Если да, взгляните на
Как принимать кредитные карты на вашем сайте. у меня тоже есть
пошаговое руководство по добавлению формы заказа или
кнопка «Купить сейчас» с помощью PayPal на веб-сайт для тех, кто использует PayPal.
Если вам нужны рекламодатели для вашего веб-сайта, вы можете прочитать
Как зарабатывать деньги на своем веб-сайте и дальнейшие действия
статья Как увеличить доход вашего сайта от партнерских программ.Список рекламодателей и партнерских программ можно найти на
Партнерские программы: бесплатные спонсоры и рекламодатели.
Эти компании находятся в постоянном поиске новых веб-издателей для показа своей рекламы.
Как привлечь внимание к вашему сайту
Когда ваш сайт будет готов, вы можете отправить его в поисковые системы. Для этого вам нужно будет создать
учетную запись веб-мастера в обеих поисковых системах, убедитесь, что вы являетесь владельцем веб-сайта, и отправьте его туда. Это бесплатно.
Как правило, если на ваш сайт уже есть ссылки с других веб-сайтов, вам может даже не понадобиться делать это.Поисковые системы, вероятно, сами его найдут, перейдя по ссылкам в этих местах.
Помимо размещения вашего сайта в поисковых системах, вы также можете рассмотреть возможность его продвижения другими способами, например
объявляя об этом в своих учетных записях в социальных сетях, а также в
обычным способом, которым люди занимались до создания Интернета: реклама в газетах, молва и т. д.
Как упоминалось в моей статье Подробнее
Советы по размещению результатов поисковой системы Google, вы также можете размещать рекламу в различных поисковых системах.Хотя в этой статье я упомянул только Google, поскольку это была тема обсуждения, вы также можете
рекламировать
в других поисковых системах, таких как Bing.
Это может привести к размещению вашей рекламы в верхней части страницы результатов поисковой системы и, возможно, даже
на других сайтах.
Это также
менее очевидные способы продвижения вашего сайта, которые вы могли бы
хочу посмотреть.
Естественно, что приведенное выше руководство не является исчерпывающим. Это квинтэссенция некоторых важных шагов для начала работы с вашим сайтом.Если ты хочешь большего
информации, вы должны прочитать другие статьи на thesitewizard.com. Тем не менее
Приведенного выше руководства должно быть достаточно, чтобы помочь вам разместить свой веб-сайт в Интернете.
Авторские права © 2006-2020 Christopher Heng. Все права защищены.
Получите больше бесплатных советов и подобных статей,
по веб-дизайну, продвижению, reven
.
Получение бесплатного личного домена для вашего веб-сайта
Доменное имя — это адрес, который вы вводите в адресную строку веб-браузера, чтобы перейти на веб-сайт. Примером доменного имени является www.website.com. Доменное имя уникально для веб-сайта и не может использоваться совместно с разными веб-сайтами, а собственное доменное имя — это имя, специально предназначенное для вашего веб-сайта.
Есть много причин, по которым вы должны получить собственное доменное имя для своего веб-сайта, даже если ваш веб-сайт создан «просто для развлечения.В этой статье мы рассмотрим некоторые из этих причин, а также покажем вам, где и как получить бесплатное доменное имя для вашего веб-сайта Website.com.
Зачем вам нужен персональный домен для вашего веб-сайта
Да, это правда, что вам не нужно доменное имя для вашего веб-сайта. Фактически, существует множество конструкторов веб-сайтов, которые предлагают бесплатные планы с бесплатными адресами веб-сайтов. Но эти бесплатные адреса веб-сайтов представлены в виде субдоменов. Например, если ваш конструктор сайтов — «example.com »(не являющийся настоящим конструктором веб-сайтов), они могут создать субдомен под названием john.example.com , который вы сможете использовать на своем веб-сайте. Посетители, набравшие http://john.example.com , попадут на ваш сайт.
Поддомен является бесплатным и принадлежит не вам, а создателю веб-сайта, и они могут создавать и удалять любой поддомен по своему желанию. Когда конструктор веб-сайтов решает удалить поддомен, связанный с ним веб-сайт также удаляется. Вы можете сказать: «Достаточно просто, я просто создам новый сайт на другом конструкторе сайтов.
Но вы можете не осознавать, что все не так просто.
Когда вы теряете адрес своего веб-сайта, вы теряете всех своих постоянных посетителей — людей, которые добавили ваш веб-сайт в закладки и часто возвращаются за обновлениями и новой информацией. Когда они нажимают на ссылку своей закладки, они попадают на страницу с ошибкой браузера.
Не говоря уже о всей маркетинговой работе, которую вы должны проделать, чтобы рекламировать свой новый сайт и вернуть посетителей. Пройдет некоторое время, прежде чем ваш сайт вернется к своему прежнему состоянию.
Сравните это с тем, что произошло, если вы настроили свой веб-сайт на личном домене. Да, вам все равно нужно будет найти новый конструктор веб-сайтов и перестроить свой веб-сайт, но, поскольку вы являетесь владельцем собственного домена, вы можете взять его с собой и повторно прикрепить к своему новому веб-сайту у нового поставщика услуг. Для посетителей и поисковых систем веб-адрес не меняется, и ваш веб-сайт по-прежнему доступен по тому же адресу, что и раньше.
Другие причины, по которым бесплатный субдомен вреден для вашего веб-сайта
- Многие люди не захотят вести дела с компанией, у которой даже нет собственного доменного имени.Когда вы получаете персональный домен, вы получаете не только профессиональный веб-сайт, но и профессиональный адрес электронной почты.
Допустим, вы находитесь на рынке юридических услуг, с какой фирмой вы бы, скорее всего, связались, [защищенная электронная почта] или [защищенная электронная почта]
Вы и многие другие люди, скорее всего, обратитесь к [защищенной электронной почте], потому что, используя custom domain, юридическая фирма выглядит более профессиональной, надежной и заслуживающей доверия.
- Поисковые системы, такие как Google и Bing, отдают предпочтение доменным именам, а не субдоменам.Это означает, что при одинаковом содержании веб-сайта и одинаковом количестве ссылок поисковые системы будут оценивать ABCLawPractices.com выше, чем ABCLawPractices.example.com.
- Даже если ваш веб-сайт является сайтом для хобби или «просто для развлечения», рекомендуется получить собственный домен вместо бесплатного поддомена. Не стоит недооценивать первый веб-сайт, который вы создаете «для развлечения» — именно с него и появился Facebook. Вы не хотите ждать, пока ваш сайт для хобби станет серьезным, прежде чем подумать о том, чтобы получить для него персонализированное доменное имя.Подумайте обо всем трафике, посетителях, ссылках и т. Д., Которые вы, возможно, уже накопили — к тому времени может быть уже слишком поздно.
Бесплатны ли пользовательские доменные имена? Сколько они стоят?
Хотя само доменное имя не является бесплатным, вы можете получить его бесплатно на сайте Website.com.
Стоимость доменного имени зависит от того, где вы его покупаете, а также от расширения домена, которое вы покупаете. Например, доменные имена для конкретных стран, такие как .ca и .co.uk, обычно дороже, чем общие.com или .net. Доменное имя .com обычно стоит от 10 до 15 долларов в год.
Многие другие разработчики веб-сайтов отмечают бесплатную регистрацию домена на год при подписке на годовой план обслуживания. Но бесплатный домен, предлагаемый Website.com, отличается двумя способами:
- Бесплатное предложение доменов других разработчиков веб-сайтов распространяется только на доменное имя .com или .net, а это означает, что если вам нужно бесплатное доменное имя, вы должны выберите доменное имя .com или .net. Скажем, если вы хотите использовать другое расширение домена (например, расширение.org или расширение домена для конкретной страны), возможно, вам придется заплатить разницу.
Но с Website.com вы можете выбирать из 13 различных доменных расширений. И хотя расширение домена для конкретной страны обычно стоит больше, чем расширение общего домена, если вы хотите использовать доменное имя .ca вместо .com, продолжайте — и будьте уверены, что вам не придется платить разницу или дополнительные расходы.
- Бесплатное доменное имя, которое предлагают другие конструкторы веб-сайтов, действует только на 1 год.Это означает, что в конце первого года, если вы хотите продолжать использовать то же доменное имя, вам нужно будет заплатить текущие ставки продления, обычно от 12 до 20 долларов.
Но с Website.com ваше бесплатное доменное имя автоматически продлевается на весь срок действия вашего тарифного плана конструктора веб-сайтов. Если вы продляете свой тарифный план еще на год, Website.com продлит бесплатный домен еще на год.
Я хочу получить бесплатный персональный домен от Website.com. Что дальше?
После того, как вы решили продолжить работу с личным доменным именем, следующим шагом будет переход на веб-сайт.com и подпишитесь на план создания веб-сайтов. Затем оттуда вы можете найти доменное имя, которое хотите использовать.
Как мы уже упоминали ранее, вы можете выбрать одно из 13 различных доменных расширений. И хотя расширение домена для конкретной страны стоит больше, чем общее расширение домена, если вы хотите использовать доменное имя .ca вместо .com, продолжайте — ваш первый домен принадлежит нам.
Как правильно выбрать доменное имя?
При выборе доменного имени оно должно быть:
- Релевантным для вашего контента, услуги или бизнеса
- Легко запомнить — пусть оно будет кратким и запоминающимся
- Легко произносится
- Легко произносится
- Не нарушает чужой товарный знак
Чем короче имена, тем лучше доменные имена — их легче набирать, и они менее подвержены ошибкам.С другой стороны, более длинные доменные имена имеют преимущество, когда дело доходит до ключевых слов, а поисковые системы отдают предпочтение ключевым словам, которые также встречаются в вашем доменном имени.
Что делать, если желаемое доменное имя .com недоступно?
Когда дело доходит до доменных расширений, люди предпочитают более популярные, такие как .com и .net. С доменом .com вы, несомненно, знакомы, чего вы не найдете ни в каких других доменах. Но если ваш веб-сайт ориентирован на местных клиентов, вы можете рассмотреть возможность использования расширения домена для конкретной страны.
Узнайте больше о расширениях домена в нашей статье: Имеет ли значение, какое расширение домена вы используете для своего личного домена?
.

Добавить комментарий