Как написать свой плагин для WordPress за 5 минут
Сначала может показаться, что создание плагина для WordPress — это что-то невероятно сложное и это нужно прямо конкретно изучать, но на самом деле, уже прочитав этот пост, вы сможете создать свой собственный плагин.
На самом деле всё зависит от задач, которые выполняет ваш плагин — если он просто добавляет несколько строчек CSS в админку, то это займёт от силы 10 минут, а если вы создаёте плагин кэширования или резервного копирования сайта, то это уже другой разговор.
Например в начале этого года один мой приятель решил создать плагин, связанный с SEO и фильтрацией товаров, так его компания выделила ему 80к бюджета и дала два месяца на разработку.
Шаг 1. Определиться с тем, какие задачи будет выполнять плагин
Скажу так, код, который находится в плагине, очень схож с тем кодом, который размещают в functions.php. То есть вы можете потренироваться с готовыми хуками.
Ну раз уже я заговорил о произвольном CSS коде, то эту цель и будет выполнять мой плагин. Например я просто покрашу верхнюю панель в админке в другой цвет. CSS я вставлю прямо через тег, используя хук admin_head.
add_action( 'admin_head', 'true_colored_admin_bar_0073aa' );
function true_colored_admin_bar_0073aa(){
echo '<style>#wpadminbar{background-color: #0073aa;}</style>'; // выводим стили
}По сути это готовый код и если вы отправите его в functions.php, то всё будет отлично работать.

Но мы же создаём плагин, поэтому этот код держим рядом и переходим ко второму шагу.
Если же ваш плагин будет выполнять более сложные задачи, состоять из нескольких файлов и содержать классы, то что вы вообще в этом уроке забыли? 😂
Шаг 2. Файлы плагина
Есть два варианта — это когда вы просто создаёте PHP-файл с уникальным названием и отправляете его в папку wp-content/plugins, либо, если вы считаете, что ваш плагин будет состоять из нескольких файлов, да ещё и содержать какие-то ресурсы, типо CSS/JS/картинок, то тогда мы этот файл еще и помещаем в папку с таким же названием, короче говоря:
/wp-content/plugins/misha.php либо /wp-content/plugins/misha/misha.php
Шаг 3. Метаданные плагина
В свой главный файл плагина теперь отправляем что-то в этом духе:
<?php /* * Plugin Name: Мой супер-плагин * Plugin URI: https://misha.blog/wordpress/plugin * Description: Описание супер-плагина * Version: 1.1.1 * Author: Миша Рудрастых * Author URI: https://misha.blog * License: GPLv2 or later */
На всякий случае остановлюсь на паре параметров, ну мало ли:
- Plugin Name
- (единственный обязательный параметр!) Название плагина, как видите можно писать на русском.
- Plugin URI
- Если у вашего плагина в интернете есть страница с описанием или документацией, то неплохо бы тут указать её URL.
- Description
- Ну как бы описание.
- Version
- Версия плагина. Да, туториал совсем для новичков, поэтому добавлю, что например вы запустили свой плагин с версией 1.0 и люди пользуются, а потом поменяли какой-то код внутри своего плагина, а значит и его версия изменилась,
например на 1.1 - Author
- Вы.
- Author URI
- Ссылка на ваш сайт или… страницу вк.
- License
- Сам WordPress выпускается под лицензией GPL, возможно вы знаете, но также подразумевается, что все плагины и темы под WordPress тоже должны использовать эту лицензию.
Так как это урок для начинающих, на этой ноте я буду закругляться, а на 🎂🍰 видос:
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как создать плагин для WordPress самостоятельно
Здравствуйте, дамы и господа, в этой статье расскажу, как создать собственный плагин на WordPress и зачем он нужен. Это очень простая задача, с которой справиться сможет даже новичок. К концу этой статьи вы уже будете уметь создавать плагины самостоятельно.
Также прилагаю видеоинструкцию, на которой процесс наглядно демонстрирую.
Зачем нужно делать собственный плагин на WP
Итак, вы, наверное, спросите, зачем нужно делать собственный плагин на Вордпресс? Ведь есть файл functions.php, в котором пользовательский код отлично работает. Отчасти, да, но не всё так просто. Давайте предположим такую гипотетическую ситуацию.
Итак, вы, наверное, спросите, зачем нужно делать собственный плагин на Вордпресс? Ведь есть файл functions.php, в котором пользовательский код отлично работает. Отчасти, да, но не всё так просто. Давайте предположим такую гипотетическую ситуацию.
У меня есть кастомный код для оптимизации скриптов, подключены другие коды для ускорения WP, а также счётчики и средства аналитики на сайте. И я решил под нужный набор инструментов выбрать подходящую тему, заодно протестировать скорость работы:
Вариант 1. При каждой смене темы я переношу свои наработки из functions.php в аналогичный файл новой темы. Не скажу, что это сложно, но лишняя работа.
Вариант 2. Делаю кастомный плагин, который создать не труднее, чем дочернюю тему.
Вариант 3. Для «гениев». Добавляю нужный функционал на уровне ядра.
Сами понимаете, что второй вариант — самый удобный. С
Создать сайт объявлений на WordPress плагин – info-effect.ru
На чтение 4 мин. Опубликовано
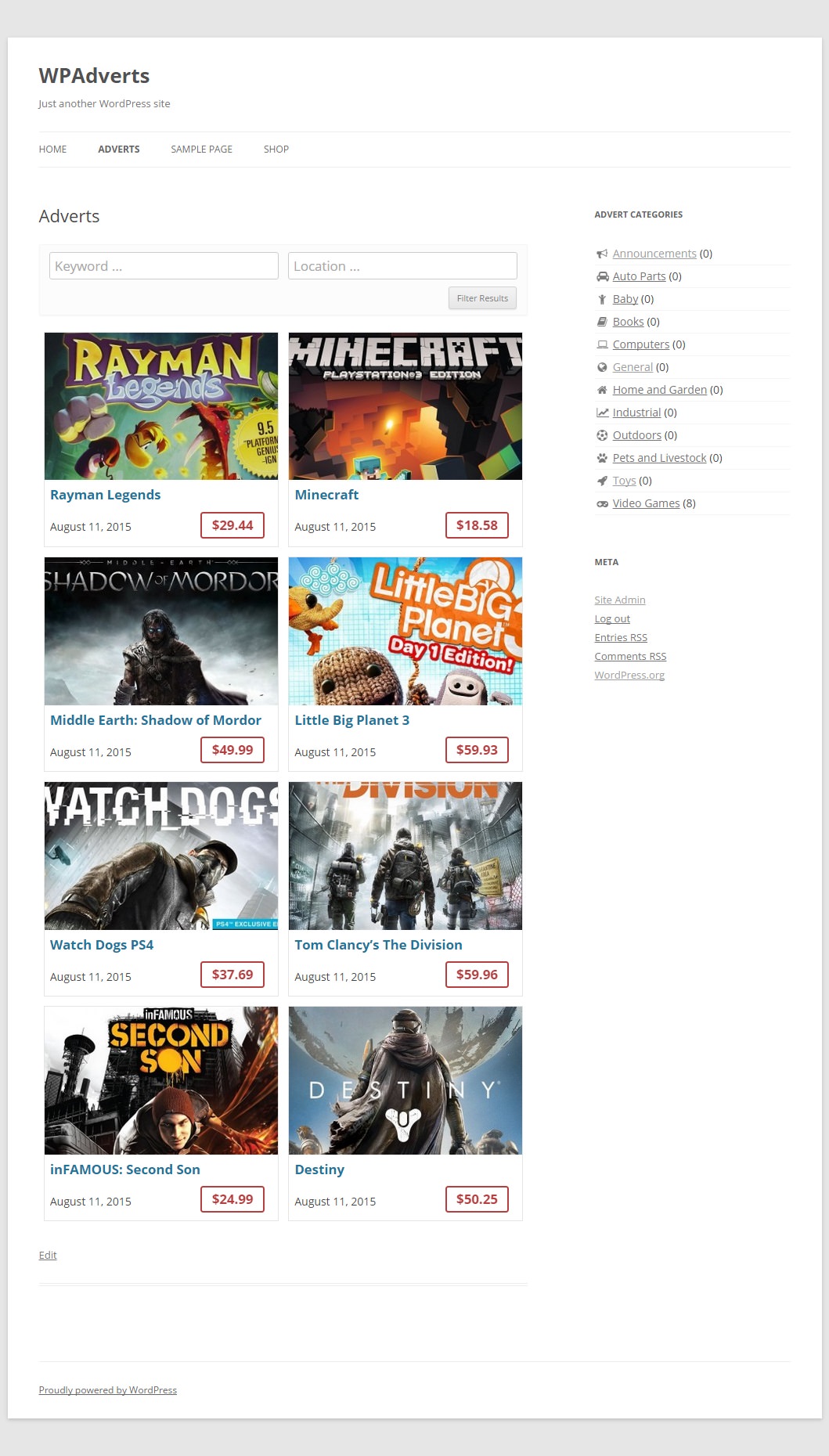
![]() Привет! Сегодня мы рассмотрим один весьма любопытный плагин wordpress, для создания сайта объявлений. Плагин позволит публиковать объявления как с сайта так и с админ-панели wordpress. При создании объявления можно указать контактные данные, номер телефона, стоимость и местоположение. Можно создавать рубрики объявлений. Есть дополнительные бесплатные модули, которые вы сможете подключить прямо из админ-панели. Плагин поддерживает Русский язык!
Привет! Сегодня мы рассмотрим один весьма любопытный плагин wordpress, для создания сайта объявлений. Плагин позволит публиковать объявления как с сайта так и с админ-панели wordpress. При создании объявления можно указать контактные данные, номер телефона, стоимость и местоположение. Можно создавать рубрики объявлений. Есть дополнительные бесплатные модули, которые вы сможете подключить прямо из админ-панели. Плагин поддерживает Русский язык!

Плагин объявлений WordPress
Установить плагин – WPAdverts Classifieds Plugin вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

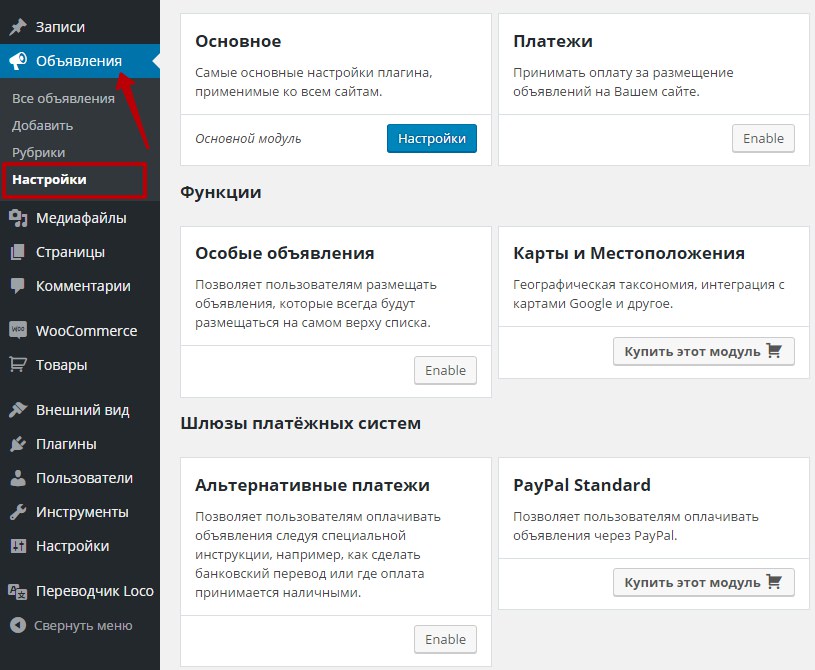
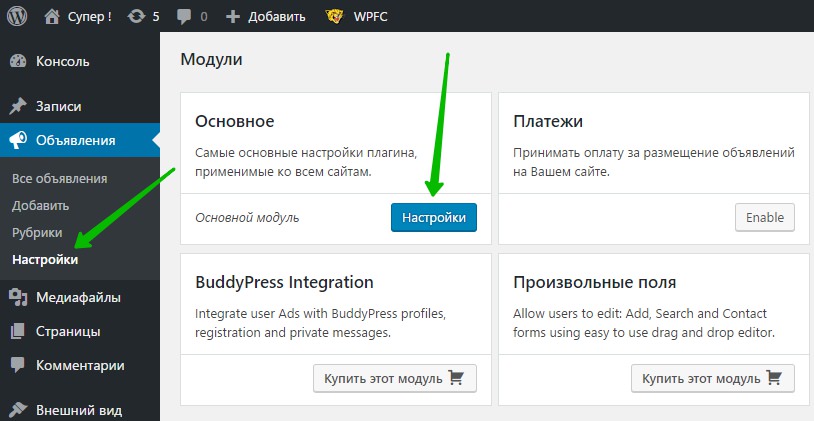
После установки и активации плагина, перейдите на страницу: Объявления – Настройки. Здесь вы сможете выбрать и подключить дополнительные бесплатные модули.
- Основное, модуль позволит вам настроить основные настройки плагина.
- Модуль платежи, позволит принимать оплату за размещение объявлений на вашем сайте.
- Модуль особые объявления, позволит размещать особые объявления, которые будут всегда отображаться на самом верху списка всех объявлений.
- Модуль альтернативные платежи, позволит пользователям оплачивать объявления следуя специальной инструкции, с подсказками. Например для банковского перевода или оплата наличными.

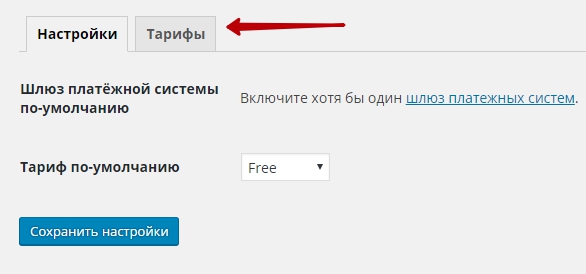
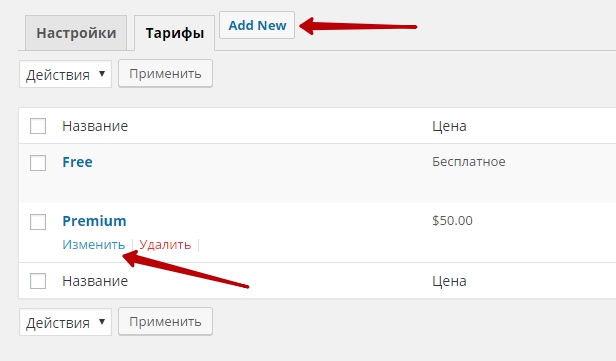
Чтобы активировать модуль, нажмите на кнопку – Enable. После активации модуля вы перейдёте на страницу настроек модуля и сможете его настроить. После активации Модуля Платежи, вы сможете выбрать тариф. Можно создать свой Тариф, для этого нажмите на вкладку Тарифы.

На вкладке Тарифы можно либо изменить уже созданные тарифы, либо создать свой тариф, нажав на кнопку – Add New.

Настройки плагина
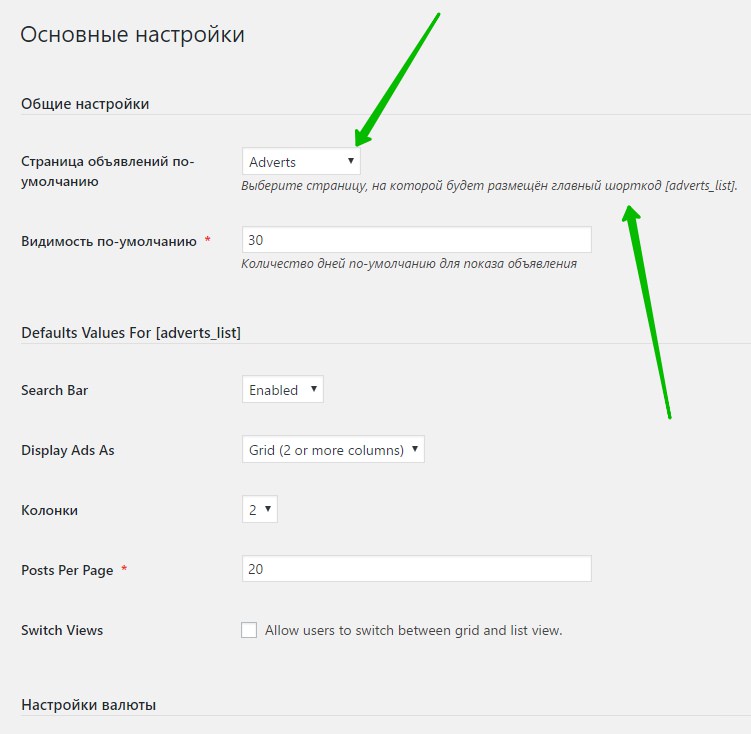
Чтобы настроить основные настройки плагина, перейдите на страницу: Объявления – Настройки. В модуле “Основное” нажмите на кнопку – Настройки.

Далее, в настройках вы можете:
- Выбрать страницу объявлений по-умолчанию.
- Количество дней по-умолчанию для показа объявления.
- Включить поиск объявлений Search Bar.
- Выбрать количество колонок Display Ads As.
- Количество объявлений на одной странице Posts Per Page.
- Выбрать валюту объявлений. Поддерживаются рубли.
- Позицию знака валюты.
- Количество цифр в дробной части.
- Разделитель целой и дробной частей.
- Разделитель тысяч.
- Сохраните настройки.

Создание объявлений
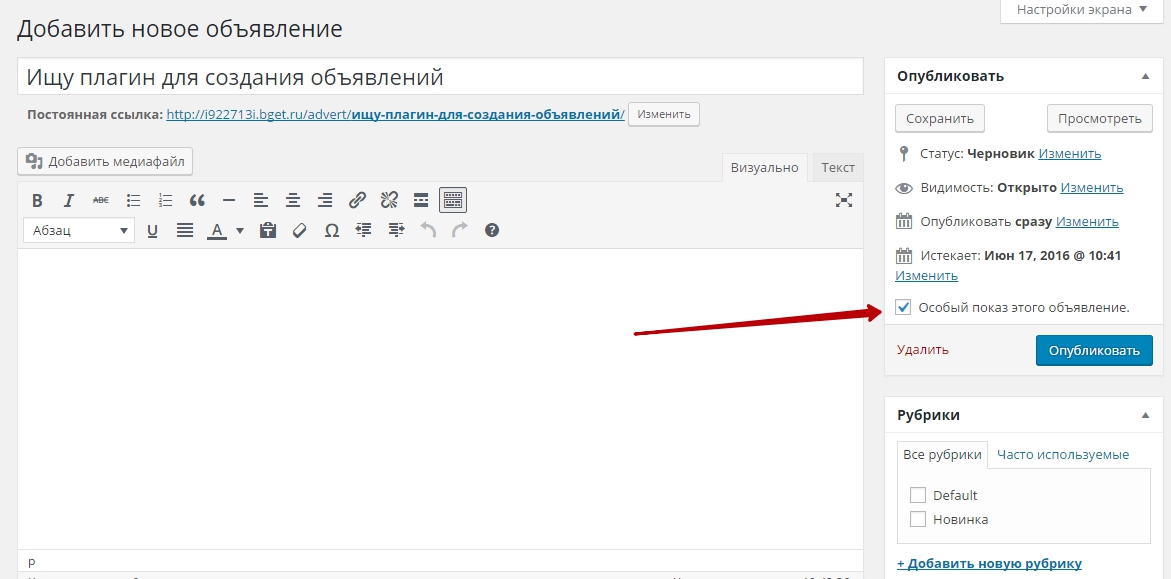
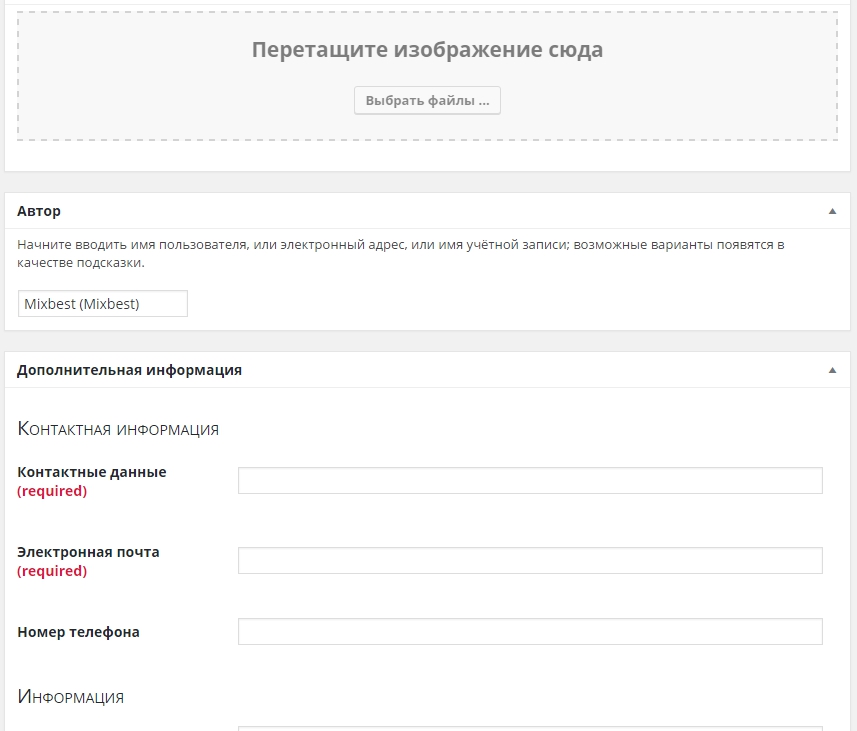
Для создания объявлений в админ-панели wordpress, перейдите на страницу: Объявления – Добавить. На странице создания объявления, укажите заголовок объявления, содержание объявления, можете выбрать рубрику для объявления. Если вы активировали модуль особые объявления, то поставьте галочку возле значения – Особый показ этого объявления, которое отображается справа в виджете Опубликовать.

Внизу страницы вы можете загрузить фото для объявления, можно указать контактные данные, номер телефона, цену, местоположение и т.д.

Для публикации объявления, просто нажмите на кнопку – Опубликовать.
Страницы плагина объявлений
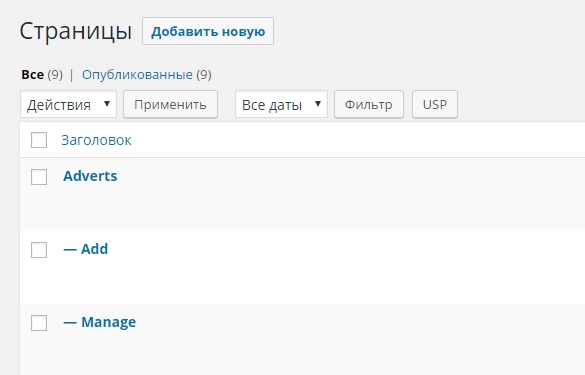
После установки и активации плагина, у вас должно автоматически появиться три новых страницы. Названия страниц вы естественно можете изменить, так как вам угодно.
- Adverts, страница где отображаются все созданные объявления.
- Add, страница для создания объявлений с лицевого сайта.
- Manage, страница для управления объявлениями.

Создание рубрик объявлений
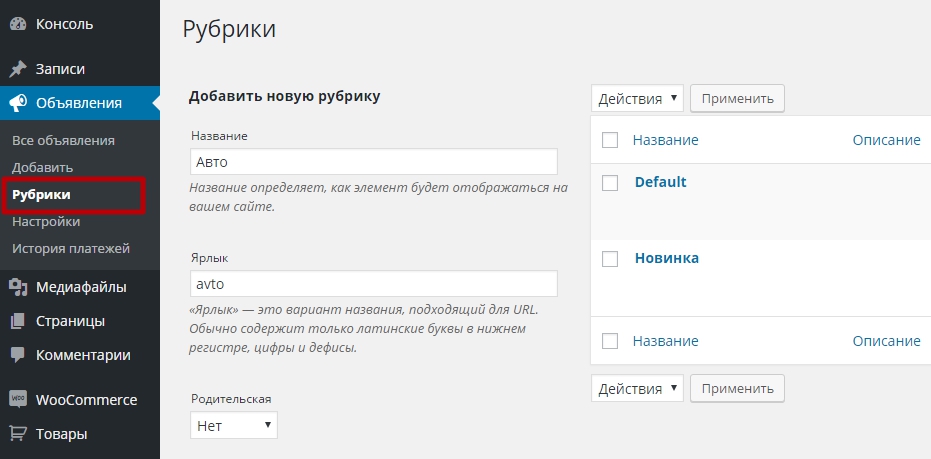
Чтобы создать рубрику для объявлений, перейдите на страницу: Объявления – Рубрики. Укажите название рубрики, ярлык рубрики на английском языке, можно указать описание рубрики, в конце нажмите на кнопку – Добавить новую рубрику. В общем здесь всё так же как и при создании рубрик на сайте wordpress.

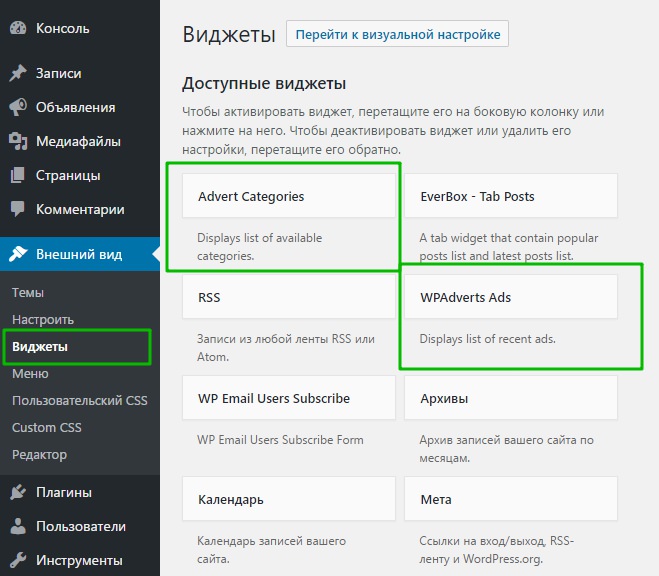
Виджеты объявлений
Вы можете добавить на свой сайт два новых виджета объявлений:
- Advert Categories, для отображения категорий объявлений.
- WP Adverts Ads, для показа объявлений по категориям или ключевым словам.

Если до конца разобраться в плагине, то можно создать очень да же хороший сайт объявлений.
![]() Classifieds WP ещё один Супер плагин для создания сайта объявлений!
Classifieds WP ещё один Супер плагин для создания сайта объявлений!
![]() Супер плагины WordPress более 500 Смотри Здесь!
Супер плагины WordPress более 500 Смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
WP-Recall — Registration, Profile, Commerce & More — Плагин для WordPress
Плагин формирует гибкий и функциональный личный кабинет пользователя, дает возможность пользователям вашего сайта легко общаться, настраивать свой профиль, заводить группы по интересам, взаимодействовать на форуме, оплачивать заказы в вашем интернет-магазине и многое другое.
Оцените всю красоту и мощь плагина благодаря этому видео:
Сайт | Дополнения | Документация | Техподдержка
Базовая часть плагина уже включает в себя широкий функционал, которым вы сможете пользоваться сразу после активации:
- Profile Recall — Профиль пользователя (настраиваемый профиль пользователя, легко создать и перетаскиванием сменить порядок полей профиля)
- Rcl Chat — Личные сообщения и глобальные чаты (простые и без ограничений чаты, выводимые через шорткоды)
- Rating system — Звёзды, лайк/дизлайк и просто лайк. Рейтинги для комментариев, записей и других типов
- Public Recall — публикация из фронтенда с загрузкой фото (пользователь может создать новую запись и отредактировать ее из лицевой части сайта)
- User balance — личный баланс пользователя
- Commerce — магазин (дополнение электронной коммерции)
- Groups Recall — бесплатное решение для создания сообществ (групп) и контроля доступа к контенту (закрытые группы)
- PrimeForum — лёгкий форум на вордпресс (Seo URLs)
Возможности «из коробки»:
- Фронтенд профили пользователей
- Фронтенд регистрация пользователей
- Фронтенд логин (вход) пользователей
- Фронтенд публикации (публикации записей через фронтенд)
- Произвольные поля профиля (и публикаций)
- Drag and drop конструктор форм (перетаскиванием: профиля & публикаций)
- Личный кабинет пользователя
- Список пользователей
- Аватарка пользователя (загрузка пользовательских аватарок)
- Загрузка обложки пользователя в ЛК
- Личные сообщения
- Система рейтинга
- Магазин
- Группы
- Элегантные профили пользователей (включая 2 темы личного кабинета пользователя)
- Форум
- Drag and Drop система создания форума (перетаскиванием).
- Модерация тем и сообщений форума из фронтенда
- Множество шорткодов
- Дружественный к разработчикам: множество actions и filters (хуков)
- Готов к переводам
Инструменты миграции для форума
Бесплатные интеграции с сторонними плагинами:
Бесплатные дополнения:
- Hello private message — приветственное сообщение в личку новым (зарегистрированным) пользователям
- Сountry & city in profile — добавляет в профиль пользователя возможность указать страну и город проживания
- Reviews — организует систему пользовательских отзывов на сайте
- Magnific Popup Recall — покажите ваши изображения в всплывающем окне. Очень лёгкий, 100%-отзывчивый и быстрый лайтбокс.
- WP-Recall Spoiler — простой спойлер
- Mini ADS — объявления в профиле пользователя
Платные дополнения:
WP-Recall имеет ряд дополнений, которые позволяют вам расширить возможности плагина
- ADV System — рекламная система для сайта
- Achievement system — система достижений с наградами за действия пользователя
- User Info Tab — вкладка расширенного профиля
- Across Ocean Pro — продвинутый шаблон личного кабинета
- Birthday in Profile — выводит дни рождения пользователей
- WP Access Ultimate — организация платного временного доступа к контенту сайта
- Shop Service — площадка, где исполнители предлагают заказчикам свои услуги для оформления заказов на них
- Invest System — инвестиционная система для сайта
- Partners System — многоуровневая партнерская программа
Вы сможете легко расширять возможности личного кабинета за счёт существующих многочисленных дополнений
Плагин позволяет вам менять шаблон вашего личного кабинета, выбирая из двух поставляемых или устанавливая новые шаблоны
При желании, вы сможете сами легко добавить в личный кабинет вкладку с нужными контентом создав ее в административной части или написав свое дополнение с помощью простой инструкции
Разработчикам и переводчикам
Если вы разработчик и хотите внести свой вклад в исходный код плагина, вы можете сделать это через наш GitHub репозиторий.
Хотите добавить новый язык в WP-Recall? Великолепно! Вы можете это сделать через translate.wordpress.org.
- Папка загрузок
wp-recallв этой/wp-content/plugins/директории - Активируйте плагин используя меню ‘Плагины’ в WordPress
Когда вы впервые активируете плагин, он создаст необходимые страницы для работы и активирует некоторые базовые дополнения
все супер, жаль нет халявы!
Потрясающий плагин и разработчики молодцы
После одного из обновлений плагина появилось куча ошибок. Обратился на форуме к авторам плагина. Всё что они могли посоветовать это отключить все плагины и дополнения и по одному включать и искать ошибку. Особенно старался унизить некто Otshelnik-Fm, показывая всем своим видом что ему корона мешает что-то пальцами на клавиатуре печатать. Это у вас такой сапорт? Андрей всё время тычет всех носом что иностранные производители плагинов так работают. Удивлю тебя Андрей, но не так.
Пример: После ошибки одного из плагинов (не буду писать какого что бы не было рекламы) я обратился к их авторам (насколько я понял англичан) и попросил о помощи. Меня попросили тестовый доступ к сайту. Весь поиск ошибки и исправления у них занял минут 20-30. Всё. Вот им реально не жалко в качестве благодарности платить деньги. А вам за что?
Может плагин рекал и хороший плагин, но сапорт просто никакой, всё было сделано для того что бы на любой мелочи типа заработать денег, как например покупки дополнительно техподдержки (повторюсь ужасной поддержки).
Если я думаю покупать дополнение или нет, почему я не могу зайти и почитать о нем на форуме? Может прочитав, я пойму, что он мне не подходит, что у меня стоит плагин который будет блокировать это дополнение. Вы об этом не думали? Или нужно вначале купить дополнение, а потом прочитав форум понять что оно у меня работать не будет и его можно просто удалить? Хотя я понимаю, вам на это плевать, вам главное что бы вам платили.
Научитесь относится к людям по человечески /moderated/
Hallo, wp-recall please update plugin core language to English if it possible..
The best universal tool for WordPress!
Посмотреть все 74 отзыва
«WP-Recall — Registration, Profile, Commerce & More» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
10 лучших WordPress-плагинов для создания посадочных страниц
В интернет-маркетинге, посадочная страница (которую также зачастую называют «страница привлечения лидов» или «лэндинг») представляет собой отдельную веб-страницу, которая отображается посетителю после нажатия по рекламе или по ссылке на странице результатов поиска (SERP) в Google или других системах.
На посадочные страницы часто ссылаются из социальных сетей, email-рассылок или рекламных кампаний в поисковых системах, чтобы повысить эффективность рекламы. Главная цель посадочной страницы в том, чтобы конвертировать посетителей сайта в покупателей или как минимум лидов, с которыми можно будет поработать в дальнейшем.
Сегодня мы хотим представить вам подборку из 10 лучших WordPress-плагинов для создания посадочных страниц, которые помогут вам раскрутить собственный бизнес и увеличить доход. Ознакомьтесь с подборкой, и расскажите нам, что вы думаете по поводу представленных плагинов! Наслаждайтесь!
Этот плагин позволяет создавать посадочные страницы (или страницы-заглушки) для сайта на CMS WordPress. Он предоставляет владельцам сайтов возможность отслеживать показатели конверсии, проводить сплит-тестирование. При разработке плагина особое внимание уделялось внутренней оптимизации сайтов, за счет чего он поможет вам увеличить количество лидов и конвертировать их в постоянных клиентов!
Данный плагин включает в себя конструктор посадочных страниц, который позволит вам создать заглушки с высоким показателем конверсии, и при этом вам не придется писать ни строчки кода! Учитывая наличие множества готовых шаблонов, вы можете быстро повысить показатели вашего сайта. Не забудьте протестировать несколько шаблонов, чтобы понять, какой из них лучше подходит вашему сайту или продукту.
Ultimate Coming Soon Page поможет быстро и просто настроить страницу с оповещением о скором открытии или запуске вашего проекта. Плагин Ultimate Coming Soon Page будет работать с любой темой оформления WordPress.
Посетители, которые не авторизовались на сайте, будут видеть именно эту страницу, в то время как администрация и сотрудники смогут просматривать обычную версию сайта и использовать консоль для настройки или публикации контента.
Beaver Builder – это drag and drop конструктор страниц, который работает через интерфейс WordPress и позволяет создавать красивые шаблоны и посадочные страницы без необходимости писать какой-либо код.
Стоит отметить, что все элементы страниц, созданных при помощи Beaver Builder, полностью адаптивны, а, значит, будут прекрасно смотреться на любых экранах и любом разрешении. Просто перетащите несколько элементов на страницу, и они автоматически подстроятся под размер экрана. Если вы не любитель адаптивного дизайна, то этот функционал по желанию можно отключить.
Инструмент, который позволит «включать» на сайте режим технического обслуживания или показать страницу с оповещением о скором запуске проекта.
Создавайте посадочные страницы, проводите A/B-тестирование и многое другое. Привлекайте новых лидов, повышайте уровень конверсии и управляйте вашими посадочными страницами при помощи единого интерфейса. Теперь вы можете запускать рекламные объявления с функцией автоматической оптимизации для получения лучшего результата.
Плагин создает несколько страниц на WordPress, в заголовках и содержимом которых будет упоминаться заданный вами город. Плагин умеет работать с родительскими страницами, шаблонами, а также с заголовками и контентом страниц. Количество создаваемых страниц напрямую зависит от количества строк в тексте с указанием города и штата (пример строки: Athens,GA).
Вы можете использовать этот плагин для включения/выключения режима «оффлайн» на сайте. Если включить режим «оффлайн», то обычные посетители с помощью страницы-заглушки будут оповещены о ведущихся на сайте технических работах, в то время как администраторы смогут видеть полную версию сайта. Удобный плагин для тех, кому нужно оповестить пользователей о скором запуске проекта.
Coming Soon Page – отличный способ дать понять, что ваш проект скоро начнет свою работу. Когда плагин Coming Soon Page активирован, он позволяет вам собирать email-адреса заинтересованных посетителей. Кроме того, следует отметить, что этот плагин не привязан к определенной теме оформления, и поэтому будет прекрасно работать с любым установленным шаблоном.
Данный плагин позволит вам без труда установить на сайт страницу с информацией о технических работах или заглушку с обратным отсчетом до запуска проекта. Maintenance Page можно использовать при исправлении критических ошибок или обновлении сайта. Встроенный функционал плагина позволит отобразить логотип, фоновое изображение, кнопки социальных сетей, изменять цвета фона и элементов, предоставить посетителям форму подписки, а также многое другое.
Данная публикация представляет собой перевод статьи «10 BEST WORDPRESS PLUGINS FOR CREATING LANDING PAGES» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Лучшие плагины и сервисы для WordPress в 2020 / Блог компании RUVDS.com / Хабр
По версии ресурса W3Techs, под капотом более 62% всех сайтов, построенных на базе CMS, находится WordPress той или иной версии. Официальный маркетплейс WP содержит огромное количество различных плагинов, модулей и расширений базового функционала и разобраться в этом разнообразии — не самая простая задача. Эта статья призвана ее упростить.
Автор статьи — веб-разработчик с 12-летним стажем работы с WordPress, он подготовил подборку своих любимых инструментов для решения повседневных задач. Большинство приведённых примеров широко известны в WP сообществе, однако, есть и парочка личных открытий.
All In One WP Security & Firewall — защита от вирусов
В первую очередь надо позаботиться о безопасности сайта. Не буду давать банальные советы вроде «используйте сложные пароли». Всё-таки чаще взлом происходит через уязвимости, которых десятки, и следовать простым советам будет недостаточно.
Для надёжной защиты сайта есть три популярных плагина.
- Wordfence Security — Firewall & Malware Scan.
- iThemes Security (formerly Better WP Security).
- All In One WP Security & Firewall.
Wordfence Security — самый популярный плагин для защиты сайта. Но у него есть серьёзный недостаток: весь интерфейс на английском. Даже если вы неплохо владеете языком, разобраться с некоторыми настройками будет очень и очень сложно.
Два других плагина обладают обширными возможностями для защиты сайта, разница — в ограничениях бесплатной версии. В iThemes Security придётся заплатить даже за включение капчи в комментариях, сканирование сайтов по расписанию и логирование действий пользователей.
Все эти и многие другие возможности доступны бесплатно в All In One WP Security & Firewall. Кроме того, интерфейс этого плагина официально переведён на русский язык. Поэтому я рекомендую устанавливать его.
Ещё одно преимущество плагина — он оценивает общую защищенность сайта, начисляя баллы по каждому параметру. Максимум можно получить 515 баллов. Вес параметра зависит от его влияния на безопасность: чем оно больше, тем больше баллов вы получите за активацию. Это позволяет гибко настраивать защиту.
Например, вы можете разрешить доступ в админку только в рабочее время, с 9 утра до 6 вечера. Но бывают ситуации, когда срочно нужно что-то добавить на сайт поздно вечером или рано утром. Получается, что параметр не сильно влияет на защиту и мешает. Поэтому за него система даёт всего 5 баллов, то есть отключив, вы ничего не потеряете: ни в рейтинге, ни в реальной безопасности.
BackUpWordPress — бэкапы
Как шутят разработчики, все владельцы сайтов делятся на два типа: на тех, кто делает бэкапы, и на тех, кто уже делает бэкапы. Создание и хранение резервных копий сайта — очень важное правило, которым многие пренебрегают до первой аварии.
Какие бывают аварии? Нерадивый программист что-то испортил на сайте и перестал выходить на связь. Вы экспериментировали с плагинами, и сайт перестал открываться. Вы не поставили защиту от вирусов, и теперь антивирус на компьютере ругается, когда вы пытаетесь зайти на сайт. У хостинг-провайдера случился пожар в дата-центре, на сервере полетел жёсткий диск, где хранился сайт…
Плагин BackUpWordPress позволяет предотвратить последствия всех этих ситуаций. В несколько кликов мышки вы можете настроить создание резервных копий вашего сайта по расписанию в зашифрованном виде. Плагин умеет регулярно отправлять бэкапы на электронную почту или сохранять в облако — Google Drive, DropBox, Amazon S3 или Microsoft Azure. Интерфейс переведён на русский язык.
Если вы хотите хранить резервные копии в других облаках, рассмотрите плагин UpdraftPlus WordPress Backup Plugin. У него похожие возможности, только есть поддержка других сервисов хранения файлов (Microsoft OneDrive, Backblaze B2, SFTP, SCP, WebDAV) и он недоступен на русском языке.
Vepp — управление сайтом
Безопасность и бэкапы можно обеспечить не только плагинами. Если вы не хотите перегружать сайт, используйте панель управления. Например, Vepp — относительно новое, но уже довольно популярное решение, заточенное под WordPress. Автоматически сканирует на вирусы и создает бэкапы. Правда пока есть особенность — работает только с VPS и облаками.
Там же есть дашборд управления сайтом, мониторинг доступности, управление SSL, возможность создать почту на домене, встроенный файловый менеджер, отчеты из Google Analytics и ещё куча всяких приятных мелочей.
Главная плюшка — удобный интерфейс. Он значительно отличается от всего, что я когда-либо тестировал. В нем любой сможет установить WordPress на сервер или подсоединить уже работающий сайт к панели. Все делается легко, буквально несколькими кнопками. Можете протестировать в демо версии. Совсем недавно, мы добавили Vepp в наш маркетплейс.
WP Fastest Cache — оптимизация скорости
После настройки защиты можно приступить к оптимизации скорости загрузки сайта. Для этого тоже есть десятки плагинов. Часть из них создана исключительно для разработчиков, которые разбираются в настройках сервера. Например, W3 Total Cache. Это мощнейший инструмент для ускорения. Но если использовать его неправильно, это может привести к остановке сайта. Поэтому плагин я рекомендую только опытным разработчикам.
Обычным пользователям подойдёт WP Fastest Cache. В нем немного меньше возможностей для настройки сервера, зато больше — для оптимизации сайта. У плагина понятная структура, все пункты разбиты по разделам, он умеет комбинировать ваши JS и CSS файлы в один файл, что сильно ускоряет работу сайта. Так что WP Fastest Cache — отличный выбор для большинства пользователей.
Smush Image Compression and Optimization — это плагин для сжатия картинок и фотографий. Он нужен, так как изображения обычно занимают неоправданно много места и замедляют загрузку сайта. На качестве иллюстраций сжатие никак не скажется, зато скажется на скорости загрузки — она вырастет. Единственный минус плагина: в бесплатной версии за один клик можно оптимизировать только 50 изображений. Если картинок много, придётся кликать на кнопку «Оптимизировать» после каждых пятидесяти изображений.
Обычно все гайды по ускорению сайтов ограничиваются оптимизацией файлов, и редко кто пишет про оптимизацию базы данных. Я же настоятельно рекомендую устанавливать плагин Optimize Database. Одним кликом мыши вы удалите ненужные копии ваших постов (технические копии), все спамные комментарии, лишние теги и т. д., и после этого плагин оптимизирует таблицы вашей базы данных.
All in One SEO — поисковая оптимизация
Переходим к настройкам поисковой оптимизации сайта (SEO). Существует два плагина-монстра поисковой оптимизации: это Yoast SEO и All in One SEO. Оба обладают огромным, во многом схожим количеством настроек.
В Yoast SEO больше возможностей настройки заголовков, можно полностью контролировать каждую страницу тега и рубрики в отдельности, определять внешний вид сайта в поисковой выдаче и более тонко настраивать «хлебные крошки».
All in One SEO умеет автоматически генерировать мета-теги и отлично интегрируется с плагином пользовательских полей Advanced Custom Fields (ACF), чего его конкурент не умеет. ACF нужен, чтобы добавлять дополнительные поля для постов. Например, в кулинарных постах мы можем создать дополнительное поле «ингредиенты» и потом искать рецепты по продуктам, которые в них используются.
Если планируете в будущем дополнить функционал своего сайта сложной системой фильтров, то скорее всего вам понадобится ACF, значит — лучше использовать All in One SEO.
Если не собираетесь менять функциональность сайта и вам важна тонкая настройка для поисковой оптимизации, то лучше использовать Yoast SEO.
Elementor — визуальный конструктор
Сайту любой тематики нужен хороший дизайн. Чтобы оформлять страницы, было проще, используют визуальные конструкторы. Их существует огромное количество, но самые популярные — Visual Composer и Elementor.
Visual Composer долгое время оставался плагином №1 для создания красивых страниц, но у него был один существенный недостаток: в бесплатный функционал ограничен, а платная версия стоит 59$ в год. Независимые разработчики создали огромное количество дополнений к этому плагину, и зачастую они тоже платные.
На смену Visual Composer пришёл Elementor. Его бесплатная версия превосходит по возможностям даже продвинутую версию конкурента. Блок настроек Elementor при визуальном создании страниц гораздо понятнее и проще. Он, конечно, не даёт такой гибкости, как Visual Composer, но в 99% случаев эта гибкость и не нужна. Поэтому я настоятельно рекомендую всем использовать именно Elementor в качестве визуального конструктора страниц.
CloudFlare — защита от DDoS-атак и бесплатный SSL
Теперь от плагинов перейдём к сервисам, которые стоит использовать при создании или поддержке сайтов на WordPress. Начнём с CloudFlare.
CloudFlare — это сервис, который в бесплатной базовой версии предоставляет защиту от DDoS-атак, бесплатный SSL-сертификат, оптимизацию и кэширование страниц. Сервис использует свою сеть доставки содержимого (CDN), чтобы загружать ваш сайт гораздо быстрее со своих серверов. Технологии Cloudflare уменьшают потребление трафика, снижают нагрузку на ваш хостинг и мгновенно оптимизируют весь контент (HTML, JS, CSS и изображения).
Bitrix24 + Contact Form 7 — обработка заявок
Многие российские пользователи работают с Bitrix24. Система позволяет оптимизировать бизнес-процессы, избавиться от повторяющихся действий, сэкономить ресурсы на восстановление истории переговоров и в других случаях.
Есть много бесплатных плагинов для связи WordPress и Bitrix24. Обычно применяется такая связка: Bitrix24 плюс Contact Form 7 (самая популярная контактная форма, 5 млн скачиваний).
Когда связка настроена, клиент оставляет заявку через контактную форму на сайте, заявка автоматически попадает в CRM, создаётся карточка потенциального клиента с его контактами и вопросом, сразу назначается ответственный менеджер для связи.
ПогодиВиджет — обратный звонок
Не все пользователи оставляют заявки в контактных формах. Некоторые предпочитают, чтобы им звонили. Здесь помогает сервис обратных звонков.
На рынке представлены десятки инструментов, у каждого есть свои плюсы и минусы. Я предпочитаю работать с ПогодиВиджет: нет абонентской платы, поминутная тарификация, запись звонков.
JivoSite — онлайн-консультации
Для общения с клиентами компании используют разные мессенджеры. Но это неудобно: приходится переключаться между сервисами, можно запутаться. Лучше, когда общение идёт через один канал.
Один из сервисов для онлайн-консультаций — JivoSite. Сотрудники компании могут отвечать на сообщения посетителей в приложении на компьютере, телефоне или планшете.
Если подключить «Яндекс.Кассу», то менеджер может выставить счет на оплату прямо в чате. JivoSite может тесно интегрировать ваш сайт с соцсетями и мессенджерами. Сервис интегрирован с WordPress, его легко установить и управлять прямо из админки. Большая часть возможностей данного сервиса доступно в бесплатной версии.
Яндекс.Метрика — аналитика сайта
И обязательный пункт при работе с сайтами — добавить сайт в Яндекс.Вебмастер и поставить Яндекс.Метрику.
Яндекс.Вебмастер покажет технические ошибки сайта (большинство можно исправить с помощью плагинов из первой части). Вы всегда будете знать, какие страницы вашего сайта уже находятся в индексе поисковика, а над какими ещё нужно поработать. Всегда сможете добавить регион для сайта, чтобы улучшить видимость в поиске и поработать над сниппетами вашего сайта в выдаче.
Яндекс.Метрика — это бесплатный инструмент Яндекса, с которым вы можете по-максимуму узнать всё о ваших посетителях: пол и возраст, их интересы, источники, откуда они заходят на ваш сайт, с каких устройств и браузеров, и десятки других показателей.
При установке Яндекс.Метрике обязательно ставьте галочку «Устанавливать Вебвизор» — тогда вы сможете увидеть карту перемещений по сайту, вы увидите, как посетители ходят по вашему сайту, где кликают мышкой, где заостряют внимание на текстах или изображениях. Этот бесплатный инструмент может существенно увеличить конверсию на сайте.
Разумеется, эта подборка содержит далеко не все решения для WordPress используемые автором. Полный список полезных инструментов был бы слишком объемным, поэтому мы специально ограничили подборку вопросом, какие интересные решения для WP вы использовали за последнюю неделю. Если вы считаете, что мы упустили какой-либо полезный WP плагин, сервис или расширение, пожалуйста, оставьте небольшое описание в комментарии.
Установить WordPress на ваш виртуальный сервер вы можете с помощью нашего маркетплейса, а здесь мы написали инструкцию как это быстро сделать, 3 дня для тестов всем новым клиентам даем бесплатно.
А какие полезные плагины для WordPress знаете вы?
Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.


В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
WPBakery Page Builder (ранее Visual Composer) является одним из самых известных плагинов для создания страниц для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или рассмотреть тему Total WP Theme премиум-класса, которая включает в себя Visual Composer. Плагин был скачен более 300 тысяч раз и это говорит о его достоинствах.
Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)

Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)

Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)

Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.
- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)

Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE). Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
2. Front-end Editor (бесплатный)

Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)

С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Минусы: дизайн датированного пользовательского интерфейса.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)

Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)

Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!

Источник: wpexplorer.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Основы плагина
| Руководство разработчика плагинов
В простейшем случае плагин WordPress — это файл PHP с комментарием заголовка плагина WordPress. Настоятельно рекомендуется создать каталог для вашего плагина, чтобы все файлы вашего плагина были аккуратно организованы в одном месте.
Чтобы начать создание нового подключаемого модуля, выполните следующие действия.
- Перейдите в каталог wp-content установки WordPress.
- Откройте каталог плагинов .
- Создайте новый каталог и назовите его в честь подключаемого модуля (например,
plugin-name). - Откройте каталог нового плагина.
- Создайте новый файл PHP (также желательно назвать этот файл в честь вашего плагина, например,
plugin-name.php).
Вот как этот процесс выглядит в командной строке Unix:
Wordpress $ cd wp-content плагины wp-content $ cd плагины $ mkdir имя-плагина плагины $ cd имя-плагина имя-плагина $ vi имя-плагина.php
В приведенном выше примере vi — это имя текстового редактора. Используйте любой удобный для вас редактор.
Теперь, когда вы редактируете PHP-файл нового плагина, вам нужно добавить комментарий в заголовок плагина. Это комментарий блока PHP в специальном формате, который содержит метаданные о плагине, такие как его имя, автор, версия, лицензия и т. Д. Комментарий заголовка плагина должен соответствовать требованиям заголовка и, по крайней мере, содержать имя плагин.
Только один файл в папке плагина должен иметь комментарий заголовка — если плагин имеет несколько файлов PHP, только один из этих файлов должен иметь комментарий заголовка.
После сохранения файла вы должны увидеть свой плагин в списке на вашем сайте WordPress. Войдите на свой сайт WordPress и щелкните Plugins на левой панели навигации вашего WordPress Admin. На этой странице отображается список всех плагинов, которые есть на вашем сайте WordPress. Ваш новый плагин теперь должен быть в этом списке!
Наверх ↑
Хуки
WordPress позволяют вам подключаться к WordPress в определенных точках, чтобы изменить поведение WordPress без редактирования каких-либо основных файлов.
В WordPress есть два типа хуков: действий и фильтров . Действия позволяют добавлять или изменять функциональные возможности WordPress, а фильтры позволяют изменять контент по мере его загрузки и отображения пользователю веб-сайта.
Хуки предназначены не только для разработчиков плагинов; хуки широко используются для обеспечения функциональности по умолчанию самим ядром WordPress. Другие хуки — это неиспользуемые заполнители, которые просто доступны для вас, когда вам нужно изменить работу WordPress.Это то, что делает WordPress таким гибким.
Базовые крючки # Базовые крючки
Три основных крючка, которые вам понадобятся при создании плагина, это register_activation_hook (), register_deactivation_hook () и register_uninstall_hook ().
Ловушка активации запускается, когда вы активируете свой плагин. Вы могли бы использовать это, чтобы предоставить функцию для настройки вашего плагина — например, для создания некоторых настроек по умолчанию в таблице options .
Ловушка деактивации запускается, когда вы деактивируете свой плагин.Вы могли бы использовать это, чтобы предоставить функцию, которая очищает любые временные данные, хранящиеся в вашем плагине.
Эти методы удаления используются для очистки после того, как ваш плагин удалил с помощью администратора WordPress. Вы можете использовать это, чтобы удалить все данные, созданные вашим плагином, например, любые параметры, которые были добавлены в таблицу options .
Наверх ↑
Добавление крючков # Добавление крючков
Вы можете добавить свои собственные, пользовательские хуки с do_action (), что позволит разработчикам расширять ваш плагин, передавая функции через ваши хуки.
Наверх ↑
Снятие крючков # Снятие крючков
Вы также можете использовать invoke remove_action () для удаления функции, которая была определена ранее. Например, если ваш плагин является дополнением к другому плагину, вы можете использовать remove_action () с тем же обратным вызовом функции, который был добавлен предыдущим плагином с помощью add_action (). В этих ситуациях важен приоритет действий, так как remove_action () должен запускаться после первоначального add_action ().
Вы должны быть осторожны при удалении действия из ловушки, а также при изменении приоритетов, потому что может быть трудно увидеть, как эти изменения повлияют на другие взаимодействия с той же ловушкой.Мы настоятельно рекомендуем часто тестировать.
Вы можете узнать больше о создании хуков и взаимодействии с ними в разделе «Хуки» этого руководства.
Наверх ↑
Знаете ли вы, что WordPress предоставляет ряд интерфейсов прикладного программирования (API)? Эти API могут значительно упростить код, который вам нужно написать в ваших плагинах. Вы не хотите изобретать велосипед, особенно когда так много людей проделали за вас много работы и тестирования.
Самым распространенным из них является Options API, который упрощает хранение данных в базе данных для вашего плагина.Если вы думаете об использовании cURL в своем плагине, вам может быть интересен HTTP API.
Раз уж мы говорим о плагинах, вам нужно изучить API плагинов. Он имеет множество функций, которые помогут вам в разработке плагинов.
Наверх ↑
Когда WordPress загружает список установленных плагинов на странице плагинов WordPress Admin, он ищет в папке plugins (и ее подпапках) файлы PHP с комментариями заголовков плагинов WordPress.Если весь ваш плагин состоит только из одного файла PHP, например Hello Dolly, этот файл может быть расположен непосредственно в корне папки plugins . Но чаще всего файлы плагинов находятся в собственной папке, названной в честь плагина.
Наверх ↑
Иногда плагин, который вы создаете, предназначен только для вашего сайта. Но многим людям нравится делиться своими плагинами с остальной частью сообщества WordPress. Перед тем, как поделиться своим плагином, вам нужно выбрать лицензию.Это позволяет пользователю вашего плагина узнать, как им разрешено использовать ваш код. Чтобы поддерживать совместимость с ядром WordPress, рекомендуется выбрать лицензию, которая работает с GNU General Public License (GPLv2 +).
.
Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или пользуетесь классическим редактором, перейдите на эту страницу.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговый тур по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт своим.Во время первой части этого руководства, пожалуйста, ничего не меняйте в программе , если это не является частью учебника. Выполнив эти действия, вы скоро все измените.
Войти # Войти
Начните с входа в административную или внутреннюю часть своего веб-сайта. Перейдите на страницу входа на свой сайт, поместив wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Вверх ↑
Старт с вершины # Старт с вершины
После входа в систему вы попадаете на главный экран администрирования, называемый приборной панелью. Здесь начинается организация вашего сайта.
В верхней части экрана находится область, которая называется панелью инструментов . Нажмите на название вашего сайта; это ссылка, которая приведет вас к просмотру вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это.Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем начинать его изменять и выяснять, как все это работает; Важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого.Тема WordPress Twenty Nineteen имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже находится ваше меню, если оно у вас есть. Сбоку вы увидите заголовки и ссылки. Это боковая панель. Различные элементы внутри боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано: «Сайт работает на WordPress».
Вернувшись на боковую панель, вы увидите различные разделы с информацией.Среди них вы можете найти список последних сообщений, недавних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения сообщений из разных категорий или периодов времени.
Наверх ↑
Совершите быстрое путешествие # Совершите быстрое путешествие вокруг
Пока у вас только одно сообщение. Он находится на странице, которая является вашей домашней страницей или главной страницей.Если вы нажмете на заголовок сообщения, вы перейдете на конкретную страницу этого сообщения. На первой или домашней странице вашего сайта представлены самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем создают свои отдельных страниц сообщений , чтобы они выглядели иначе, чем домашняя страница.
В отдельном посте обратите внимание на макет и обратите внимание, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов.Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с серверной частью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает держать вас в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное меню навигации , в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Различные пункты меню следующие:
Вверх ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Щелкните вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации щелкните пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта.Введите информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Наверх ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили презентации, которые полностью меняют внешний вид вашего сайта. Созданные разработчиками и пользователями, вам доступны сотни тем на выбор.На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто. Вернитесь к Appearance> Theme и нажмите кнопку Activate под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
Наверх ↑
Создание поста # Создание поста
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить».
Добавьте название статьи в отведенном месте. Затем напишите текст в разделе « Начать писать или введите /, чтобы выбрать блок ». Это просто для теста, так что вы можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Часть удовольствия от WordPress — это возможность заставлять зрителей оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают самых разных форм: от похлопываний по спине, ( Хорошая работа! Нравится пост! ) до обширных обсуждений и комментариев к сообщениям.Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию.
Ответ на комментарии и их модерирование также может занять много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами прокомментировать созданный вами пост. Взгляните на то, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта.
Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Наверх ↑
Предотвращение спама # Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть над чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создать категории # Создать категории
сообщений обычно хранятся в категориях и / или тегах, чтобы вы могли хранить связанные темы вместе.Сейчас у вас есть только одна категория, но скоро вам захочется еще. На вкладке Сообщения> Категории в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру.Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Прежде чем вы перейдете к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его.
Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях.Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные подсказки
- Интернет-новости
- Дизайн веб-страниц
- WordPress
Наверх ↑
Поместить сообщения в категории # Поместить сообщения в категории
Давайте разберем несколько ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает.На экране Сообщения> Категория щелкните вкладку Все сообщения . Вы должны увидеть введенные здесь тестовые сообщения. При наведении указателя мыши на заголовок каждого сообщения под заголовком вы должны увидеть Edit | Быстрое редактирование | Корзина | Просмотреть ссылок. Щелкните Edit , чтобы отредактировать одно из сообщений. В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить .Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию.
Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории .
Теперь щелкните Архивы для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одинаковой информации.
Наверх ↑
Что дальше # Что дальше
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о своем сайте по категориям и архивам.Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как Тема обрабатывает каждое из них. Внешний вид главной страницы может быть приятным, но если она обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется покопаться в коде и внести изменения. Не готов к этому, попробуйте другую тему.
Наверх ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, подумайте о том, чтобы настроить тему под свои нужды или создать свою собственную тему.
Наверх ↑
Экран плагинов WordPress Плагины также известны как надстройки или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр от актуальных прогнозов погоды до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина.Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Наверх ↑
Создание собственного подключаемого модуля # Создание собственного подключаемого модуля
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
Наверх ↑
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, просмотрите некоторые записи в разделе «Витрина тем WordPress.org». Все они имеют разный вид и разные функции на своих сайтах.
Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
.
Ultimate Client Dash — плагин для WordPress
Ultimate Client Dash — это самый продвинутый плагин WordPress с белой этикеткой, который позволяет вам создавать идеальную клиентскую панель управления.
Настройте и переименуйте панель управления WordPress и страницу входа в систему, управляйте возможностями пользователей, используйте white label WordPress, создайте целевую страницу, которая скоро появится / находится в стадии разработки, предоставьте инструкции для пользователей, создайте собственные виджеты и многое другое.
Подарите своим клиентам опыт, которого они заслуживают, с Ultimate Client Dash Pro.
Возможности бесплатной версии
White Label Branding
- Настройка верхней панели администратора
- Настроить нижний колонтитул
- Полная настройка входа и панели управления
- Настройте внешний вид и ощущения в соответствии с потребностями вашего бренда
- Полная настройка меню администратора
- Пользовательский логотип на странице входа и на целевой странице
Стиль администратора:
- Измените свою приборную панель с помощью нашей красивой современной темы
- White label WordPress в админпанели
- Показать или скрыть элементы меню верхней панели, такие как «Обновления», «Комментарии» и «Добавить новое меню»
- Настройка цвета ссылки и кнопок администратора
- Скрыть версию WordPress в нижнем колонтитуле
- Создать собственный текст нижнего колонтитула
- Настроить приветственный текст
- Скрыть панель администратора на передней панели
Персонализированная страница входа:
- Создайте красивый и фирменный экран входа в систему
- Пользовательский логотип для страницы входа в систему
- Полностью настройте внешний вид благодаря широкому спектру встроенных опций стиля
- Показать или скрыть URL-ссылки, такие как «Вернуться на сайт» и «Забыли пароль»
- Добавить фоновое изображение для входа и наложение
- Добавить пользовательский текст в нижний колонтитул входа
Клиентский доступ:
- Назначьте клиентам новую роль пользователя Clients
- Упростите панель управления WordPress
- Ограничение возможностей клиентов
Посадочная страница:
- Create a Coming Soon page
- Создать страницу в разработке
- Пользовательский логотип для целевой страницы
- Добавить кнопку с призывом к действию
- Отслеживание Google Analytics
- Полностью настройте внешний вид с помощью широкого набора интегрированных опций стиля
- Подключение и отображение ссылок на социальные сети
Отслеживание и пользовательский код:
- Подключение и отслеживание Google Analytics на веб-сайте
- Подключите пиксели Facebook
- Добавить сценарии заголовка без изменения файлов темы
- Добавить пользовательский интерфейс CSS
- Добавить собственный Javascript
Виджетов:
- Скрыть виджет WordPress по умолчанию
- Настройка формата виджета
- Создание пользовательских виджетов
- Добавить шорткоды в пользовательские виджеты
Пользовательское приветственное сообщение:
- Создание собственного приветственного сообщения для клиентов
- Добавить изображения, фреймы, шорткоды и многое другое
Версия Pro Характеристики
- Добавьте свой собственный CSS для стилизации панели инструментов WordPress
- Добавьте собственный CSS для оформления страницы входа в WordPress
- Упростите панель управления WordPress, удалив пункты меню из динамически заполняемого списка для всех ролей или только для вашего клиента.
- Создание до 4 настраиваемых виджетов для отображения на панели инструментов WordPress
- Настроить мета-заголовок и описание целевой страницы
- Добавьте свой собственный CSS для стилизации целевой страницы
- Расширение возможностей клиента будет динамически заполнять все возможности ядра, темы и плагинов WordPress и позволит вам назначить их клиентской роли пользователя
- Замените и используйте имя вашей активной темы своим собственным именем ребрендинга в панели управления WordPress
- Скрыть все уведомления об обновлении и ворчания на панели инструментов WordPress для клиента роли пользователя
- Отключить уведомления по электронной почте для защиты от фатальных ошибок PHP.Добавлено в WordPress 5.2
- Отключить уведомление об автоматическом обновлении WordPress по электронной почте
- Скрыть Ultimate Client Dash из списка плагинов для клиента с ролью пользователя
- Шорткоды с полезной информацией о сайте, которые можно использовать на всем сайте для динамического заполнения данных
- Шорткоды с полезной информацией о пользователе, которые вы можете использовать на своем веб-сайте для динамического заполнения данных
- Полезные шорткоды даты, которые вы можете использовать на своем веб-сайте для динамического заполнения данных
- Шорткоды с информацией о полезных символах, которые вы можете использовать на своем веб-сайте для динамического заполнения данных
Идеальное решение для агентств и фрилансеров
Оцените удобство Ultimate Client Dash.Получите полный контроль над админкой WordPress, создавая индивидуальный подход.
Использовать этот плагин очень просто. Все, что вам нужно сделать, это:
например
- Загрузите папку ultimate-client-dash в каталог / wp-content / plugins /
- Активируйте плагин через меню плагинов в WordPress
- Настройте параметры, перейдя в Ultimate Client
Is Ultimate Client Dash только для агентств и фрилансеров
Ultimate Client Dash могут использовать все, а не только агентства и фрилансеры.Мы создали Ultimate Client Dash для всех, но с целью решить множество проблем для людей, которые создают веб-сайт для своего клиента.
Как мне получить поддержку?
Если вам нужна помощь с Ultimate Client Dash, вы можете отправить запрос в службу поддержки на нашей странице поддержки. Мы обязательно свяжемся с вами, как только сможем. Скорее всего, через несколько часов.
Будет ли UCD работать в многосайтовой установке?
Если вы хотите использовать Ultimate Client Dash в многосайтовой сети, вы не можете активировать его по сети, однако вы можете установить его при каждой установке, и он будет работать для вашей многосайтовой настройки 🙂
В ближайшем будущем мы планируем интегрировать сетевую установку, а также функцию импорта и экспорта.
«Ultimate Client Dash» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
.
WP Create Multiple Posts & Pages — плагин для WordPress
Этот плагин добавляет функцию одновременного создания нескольких сообщений / страниц с пустым содержимым и заданным заголовком или пустым заголовком.
Особенности:
- Добавить несколько сообщений
- Добавить несколько страниц
- Установить статус сообщения
- Установить автора сообщения
- Установить категорию сообщения (только для сообщений)
- Поддерживаются пользовательские типы сообщений (CPT)
Заинтересованы в участии в WP Edit Username?
Свяжитесь со мной sagorh672 (at) gmail.com
- Панель создания сообщений.
- Экран после создания сообщений.
Чтобы добавить плагин WordPress с помощью встроенного установщика плагина:
Перейдите в Плагины> Добавить новый.
- Введите имя «WP Create Multiple Posts & Pages» в поле Search Plugins
- Найдите плагин «WP Create Multiple Posts & Pages» для установки.
- Нажмите «Установить сейчас», чтобы начать установку плагина.
- На открывшемся экране установки будет указано, что установка прошла успешно, или отмечены проблемы во время установки.
В случае успеха нажмите «Активировать плагин», чтобы активировать его, или «Вернитесь в установщик плагина» для дальнейших действий.
Чтобы добавить подключаемый модуль WordPress из zip-файла репозитория / подключаемого модуля github:
1. Перейдите на страницу подключаемого модуля WordPress
2. Нажмите «Добавить новый и загрузить подключаемый модуль»
3. Перетащите / щелкните, чтобы загрузить zip-файл подключаемого модуля
4. Получившийся экран установки отобразит установку как успешную или отметит любые проблемы во время установки.
В случае успеха нажмите «Активировать плагин», чтобы активировать его, или «Вернитесь в установщик плагинов» для дальнейших действий.
Как использовать этот плагин?
Сразу после установки плагина WP Edit Username перейдите в профиль пользователя и отредактируйте имя пользователя, нажав кнопку Edit.
Вставьте заголовок ваших сообщений / страниц в каждую строку и установите тип — статус — категорию и автора. Нажмите, чтобы создать взрывные сообщения.
Нужно сделать быструю демонстрацию или хотя бы структурировать сайт так, чтобы вы могли быстро разместить информацию, тогда этот инструмент — ваш друг.Серьезный подход. Посты также можно классифицировать, что является приятным бонусом.
, представленный в обзоре плагинов iThemes, июнь 2018 г.
Удобный плагин, который можно установить в начале создания сайта, чтобы упростить создание нескольких страниц и сообщений. В настоящее время не поддерживает пользовательские типы сообщений, но, надеюсь, автор добавит это 🙂
Множество красивых плагинов Это кажется максимально простым в использовании.Я попрошу кого-нибудь еще использовать этот плагин!
Нам нужны такие творческие люди. 🙂
Читать все 4 отзыва
«WP Create Multiple Post & Pages» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.0.2
- Добавлена поддержка пользовательского типа сообщения = 1.0.1 =
- Добавлена поддержка последней версии WP 5.3
1.0.0
.


Добавить комментарий