Применяемый стек технологий | Rainbowsoft
Что такое стек технологий и почему это важно?
Стек (англ. stack – стопка) технологий — это набор инструментов, применяющийся при работе в проектах и включающий языки программирования, фрэймворки, системы управления базами данных, компиляторы и т. д.
От выбранного разработчиком стека технологий зависят производительность работы, требования к аппаратным ресурсам, надежность работы программного обеспечения (ПО). В итоге для сложных процессов и высоконагруженных систем им определяется насколько финансово доступно будет развернуть систему и эксплуатировать ее, а также насколько она будет соответствовать требованиям, предъявляемым заказчиком.
При разработке ПО наша компания использует такие языки программирования как Go (Golang), PHP, PowerScript, C/C++, JavaScript, Python. В новых проектах PHP, PowerScript, C/C++ не используются, основным языком программирования является Go. Go — компилируемый многопоточный язык программирования, разработанный компанией Google. Go имеет обширную стандартную библиотеку и большое количество пакетов разработанных golang-сообществом. Он отлично подходит для создания высоконагруженных backend приложений. Мы используем GO с MVC фреймворком revel. На стороне frontend мы используем кроссбраузерный js-фреймворк Webix, который позволяет быстро создавать мобильные и настольные веб-приложения. Также во frontend используется JQuery, нативные html и js. Наши приложения используют такие СУБД как PostgreSQL, Oracle, MySQL и SQLite. Внутренние процессы автоматизируются скриптами на Python и Perl. Для создания инсталляторов под Windows используем InnoSetup. Приложения, разработанные нашей компанией создаются с поддержкой Windows и Linux.
Go — компилируемый многопоточный язык программирования, разработанный компанией Google. Go имеет обширную стандартную библиотеку и большое количество пакетов разработанных golang-сообществом. Он отлично подходит для создания высоконагруженных backend приложений. Мы используем GO с MVC фреймворком revel. На стороне frontend мы используем кроссбраузерный js-фреймворк Webix, который позволяет быстро создавать мобильные и настольные веб-приложения. Также во frontend используется JQuery, нативные html и js. Наши приложения используют такие СУБД как PostgreSQL, Oracle, MySQL и SQLite. Внутренние процессы автоматизируются скриптами на Python и Perl. Для создания инсталляторов под Windows используем InnoSetup. Приложения, разработанные нашей компанией создаются с поддержкой Windows и Linux.
Преимущества выбранного стека технологий заключаются в высокой надежности, в разы, а иногда и на порядки более высокой производительности и меньших требованиях к ресурсам, чем у других популярных представителей, таких как Java, Ruby и т. д. Также важным фактором является открытость исходного кода самих компиляторов языка, что особенно актуально для проектов с госзаказчиками.
Проектные группы работают с системой контроля версий Git в связке с Gerrit. Для учета задач используется система учета задач и проектов RedMine. Разработка ПО ведется в соответствии с методологией SCRUM.
А теперь давайте подробнее рассмотрим что именно, как и почему мы используем.
Эрнесту Резерфорду, «отцу» ядерной физики, приписывается высказывание — «Если учёный не может объяснить уборщице, которая убирается у него в лаборатории, смысл своей работы, то он сам не понимает, что он делает.». Следуя этому утверждению, мы постараемся рассказать, чем занимается отдел разработки в RBS таким образом, чтобы рассказ был достаточно точным технически, но в то же время понятен даже далеким от разработки программного обеспечения людям. Надеемся, что после прочтения статьи ни у кого, а особенно у кандидатов на должность инженера-разработчика, не останется вопросов «чем вы занимаетесь», «какие инструменты применяете» и «почему именно их».
Надеемся, что после прочтения статьи ни у кого, а особенно у кандидатов на должность инженера-разработчика, не останется вопросов «чем вы занимаетесь», «какие инструменты применяете» и «почему именно их».
Итак, без лишних слов: отдел разработки ПО трудится пять дней в неделю на пользу общества, в самом широком смысле, работая над улучшением безопасности дорожного движения и развитием системы образования. Для решения этих, безусловно, важных задач, наша компания создает специализированные программы, которые помогают сотрудникам многих коммерческих организаций и государственных учреждений обеспечивать соблюдение жизненно важных правил всеми участниками дорожного движения.
Эти программы представляют собой информационные системы с удобным для пользователя графическим интерфейсом, базами данных для хранения информации, и серверами, которые обрабатывают, вычисляют, сохраняют и анализируют данные. В общем-то, они делают то же самое, что и рядовые сотрудники различных компаний, ГИБДД, МРЭО, Гостехнадзора и Автошкол, только автоматически, быстро и точно.
Каждой задаче требуется свой инструмент, и когда перед нами встала задача автоматизации бизнес-процессов вышеупомянутых организаций, мы выбрали инструментарий, обычно используемый при разработке web-приложений. Это клиент-серверные технологии, когда часть программы выполняется на централизованном сервере, а часть — на компьютере пользователя. Такая архитектура позволяет очень четко отделить пользовательский интерфейс от сложных вычислительных процессов над данными. Обычно данные обрабатываются и хранятся на сервере, это называется «backend», а выводятся у пользователя, на «клиенте», и это называется «frontend». Это очень похоже на работу типичного сайта — пользователь читает новости в своем браузере, не задумываясь, каким образом эти новости были получены, а получены они были от сервера, где хранились в базе данных, и были извлечены из нее серверным приложением («backend’ом»). Как и у сайта из примера, у нас применяются базы данных для хранения огромных массивов информации, и именно им будет посвящен следующий абзац.
Одна из задач, которую мы решаем, это обработка данных о нарушениях правил ПДД, поступающих с огромного количества камер фотовидеофиксации, со всего города. Это очень большой объем данных, и мало эти данные обработать, их необходимо где-то хранить. Для хранения мы применяем системы управления базами данных, такие как PostgreSQL, Oracle. Причем, все новые проекты, как правило, разрабатываются с использованием именно PostgreSQL, так как, во-первых, она достаточно функциональна для работы с большим объемом данных, а, во-вторых, не ограничивается коммерческими лицензиями, и это дает уверенность в свободе этой системы от политических или деловых решений владельцев СУБД. В ранних проектах компании RBS для работы с данными применялась СУБД Oracle, и это означает, что разработчик должен уметь работать с ней, чтобы мы могли поддерживать всех наших клиентов. О необходимости владения языком запросов SQL говорить молодому разработчику нет смысла, это должно быть очевидно.
Для того, чтобы данные, задействованные в некотором бизнес-процессе, сохранить в базу данных после предварительной обработки и некоторых вычислений, необходимо серверное приложение, которое должно отвечать перечисленным далее требованиям. Во-первых, оно должно быть очень быстрым. Во-вторых, оно должно поддерживать параллельную обработку данных, ведь их так много. В-третьих, оно должно быть надежным. И, наконец, оно должно быть достаточно простым, чтобы множество разработчиков разного уровня компетенции и опыта, смогли работать над новым функционалом. В поисках языка программирования, соответствующего этим требованиям, мы нашли Golang. Это многопоточный (параллельность обработки данных), компилируемый (скорость и надежность) язык программирования общего назначения (подходит для разных задач), разработанный в недрах компании Google, и свободно распространяемый среди разработчиков, в том числе для коммерческого использования. У этого языка достаточно низкий порог вхождения, чтобы даже junior-программисты, после краткой практики, смогли полноценно работать над созданием серверных приложений.
Ранее в статье мы рассказали, что наши информационные системы — это клиент-серверные web-приложения, и раз мы уже разобрали базы данных и серверы, значит пришло время клиентской части приложения — frontend. Frontend, он же «клиентское приложение», это та часть программы, которая работает на стороне пользователя, и, как правило, отвечает за отрисовку графического интерфейса, ввод данных в формы, а также за взаимодействие с сервером (по протоколу HTTP, асинхронно, если кому-либо интересно). В этой области де-факто стандартом является связка JavaScript + HTML + CSS. Первый — это язык программирования, выполняемый прямо в браузере — он отвечает за всю логику клиентского приложения и отправку данных на сервер или обработку данных с сервера. Два последних — это типичные для сайтостроения средства верстки графического интерфейса. Стажеру, едва только устроившемуся в наш отдел разработки, следует особое внимание уделить именно этим технологиям — с них начнется его путь к должности старшего разработчика. И пусть он не обманывается низким порогом вхождения в JavaScript – он легок в самом начале, и значительно усложняется пропорционально увеличению опыта, когда стажер переходит от простеньких скриптов, и приступает к разработке клиентского приложения для большой информационной системы.
И пусть он не обманывается низким порогом вхождения в JavaScript – он легок в самом начале, и значительно усложняется пропорционально увеличению опыта, когда стажер переходит от простеньких скриптов, и приступает к разработке клиентского приложения для большой информационной системы.
Каждый программист может подтвердить, что разработчики — «ленивые» люди. Они всеми силами стараются избежать выполнения одной и той же работы, автоматизируя ее и используя уже готовые решения, образно говоря, «не изобретая велосипед». Это в том числе означает, что, начиная разработку новой информационной системы, мы ищем библиотеки и фреймворки, которые решают типовые задачи, возникающие в процессе создания клиент-серверных программ. Например, для создания HTTP-сервера, и в качестве каркаса серверного приложения с RESTful интерфейсом, мы используем MVC фреймворк Revel, написанный на Golang, а для создания графического интерфейса — виджетный фреймворк Webix, написанный на JavaScript. Список можно продолжить библиотеками JQuery, JQueryUI, Angular, Bootstrap, Yii (это для поддержки ранних проектов на PHP), и многими другими.
Список можно продолжить библиотеками JQuery, JQueryUI, Angular, Bootstrap, Yii (это для поддержки ранних проектов на PHP), и многими другими.
А еще, отчасти из-за нежелания заниматься рутинными задачами, но главное, для создания надежных программ, мы применяем средства автоматизированного тестирования приложений, то есть юнит-тесты и функциональные тесты. Кроме того, каждая строчка кода, написанная разработчиками, проверяется более опытными товарищами с помощью системы контроля версий Git и системой review Gerrit.
Кстати, раз уж пошла речь о надежности программ и проверке результатов, стоит упомянуть о том, как проектируется и разрабатывается приложение. Обычно некий старший разработчик, тимлид или архитектор, после постановки задачи от системного аналитика, описывает будущую программу на понятном специалистам техническом языке — в виде моделей и диаграмм. Мы применяем реляционные модели баз данных, диаграммы в нотации UML и модели процессов в нотации BPMN. После этого задача разработки программы дробится на небольшие подзадачи, которые назначаются исполнителям. Для каждой функциональной возможности сначала создается автоматизированный тест, а уже после программный код, который должен «пройти» этот тест. Это называется «разработка через тестирование», а в англоязычной литературе «TDD». Такой подход кажется странным, но его легко понять с помощью аналогии: представьте, что вы создаете новый автомобиль. У автомобиля есть определенные требования по безопасности, и зная их, вы с самого начала строите тестовую площадку для краш-тестов в соответствие с этими требованиями, и будете проводить на ней испытания для каждой новой версии автомобиля, пока не убедитесь, что он готов к массовой продаже. Так и мы, зная требования клиентов, строим полигоны для «краш-тестов» функционала, и пишем код до тех пор, пока он не будет соответствовать этим требованиям.
Мы применяем реляционные модели баз данных, диаграммы в нотации UML и модели процессов в нотации BPMN. После этого задача разработки программы дробится на небольшие подзадачи, которые назначаются исполнителям. Для каждой функциональной возможности сначала создается автоматизированный тест, а уже после программный код, который должен «пройти» этот тест. Это называется «разработка через тестирование», а в англоязычной литературе «TDD». Такой подход кажется странным, но его легко понять с помощью аналогии: представьте, что вы создаете новый автомобиль. У автомобиля есть определенные требования по безопасности, и зная их, вы с самого начала строите тестовую площадку для краш-тестов в соответствие с этими требованиями, и будете проводить на ней испытания для каждой новой версии автомобиля, пока не убедитесь, что он готов к массовой продаже. Так и мы, зная требования клиентов, строим полигоны для «краш-тестов» функционала, и пишем код до тех пор, пока он не будет соответствовать этим требованиям. И уже убедившись, что программа готова к выпуску «в свет», мы передаем ее в отдел тестирования, который проверяет программу «глазами пользователя».
И уже убедившись, что программа готова к выпуску «в свет», мы передаем ее в отдел тестирования, который проверяет программу «глазами пользователя».
Рассказав о применяемых в отделе разработки технологиях и подходах, мы надеемся, что ответили на вопросы, поставленные в начале статьи, и в заключение кратко перечислим, что должен уметь разработчик, чтобы работать программистом в нашей компании:
- Работать с базами данных, владея SQL, и имея знания о специфике PostgreSQL и Oracle.
- Создавать высоконагруженные серверные MVC-приложения на языке Golang, используя в качестве каркаса фреймворк Revel.
- Создавать клиентские приложения, с помощью JavaScript. Здесь же верстка графического интерфейса на HTML и CSS, применяя фреймворк Webix и другие необходимые библиотеки.
- Проектировать программное обеспечение, описывая будущее приложение на UML и BPMN, применяя аналитику, системный подход и воображение.

- Создавать автоматические тесты.
- Работать в команде, обмениваясь кодом через систему контроля версий, и применяя коммуникативные навыки.
- Составлять техническую и пользовательскую документацию.
- Трудолюбиво и ответственно работать на благо общества.
Если вы начинающий программист, и хотите устроиться в качестве разработчика в нашу компанию, но не обладаете всеми перечисленными навыками — не беда, мы вас всему научим в процессе. Главное иметь сильное желание научиться и достаточное упорство. Ну, и по-мелочи — базовые навыки программирования и знание по крайней мере одного языка программирования будут не лишними, конечно. Так что можете смело приходить на регулярно проводимые собеседования, но предварительно подготовившись, конечно, чтобы выделяться на фоне других кандидатов.
Удачи вам, и спасибо за внимание!!!
Соответствует фразе: применяемые технологии разработки
Стек маркетинговых технологий — CoMagic
Маркетинговые технологии – это те инструменты, которые использует маркетолог в своей работе для достижения
поставленных целей. Однако в наше высокоскоростное время количество существующих решений растет ежедневно. На Западе
Однако в наше высокоскоростное время количество существующих решений растет ежедневно. На Западе
их уже около 7000! Как не запутаться в этом хаосе? Как выбрать технологии именно для вашего бизнеса? И наконец, как
организовать их совместную продуктивную работу? Необходимость в правильной организации и едином управлении всеми
сервисами привела к идее создания маркетингового стека.
Что это такое?
Другими словами, это «портфель» всех сервисов, используемых компанией. Начиная от хорошо всем знакомых Google
Analytics и Яндекс.Метрики и заканчивая сложными платформами для накопления и обмена данными о пользователях.
Концепция стека заключается в том, что технологии в его составе не существуют сами по себе. Они подчинены одной цели
и работают как единый механизм для ее достижения. Таким образом, идея стека основана на взаимодействии и
автоматизации.
В основе выбора маркетинговых инструментов всегда лежит ваш бизнес: его специфика, цели, воронка продаж и т. д.
д.
Однако существуют принципы, которые помогут собрать все ваши инструменты в единую систему – организовать и отладить
работу вашего стека.
Принципы построения стека МарТех
- Первый принцип
Первый принцип создания стека МарТех опирается на виды деятельности: контент-маркетинг, продажи, допродажи, сбор и
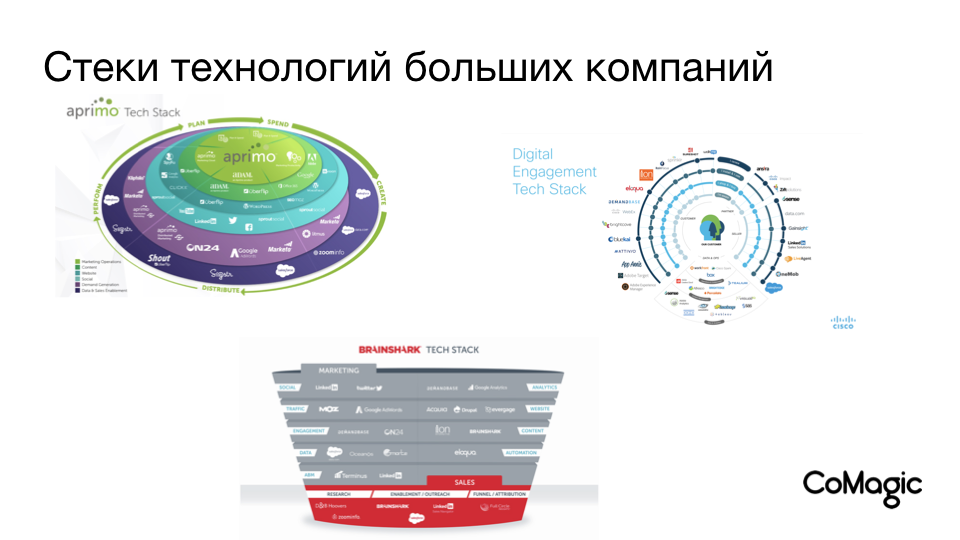
анализ данных. Ниже пример такой организации – стек компании Brainshark:
- Второй способ
Второй способ – это построение стека по этапам маркетинговой воронки, которая продвигает потенциального клиента к
статусу «действующий клиент».
- Третий принцип
Третий принцип – опирается на пользователя (или клиента). На наш взгляд, это самый удачный способ организации
маркетингового стека. Рассмотрим его подробнее.
В центре находится клиент, которого сегментируют на типы (Customer, Partner, Seller). Далее обозначены состояния,
Далее обозначены состояния,
возможные для каждого типа (I renew, I install&use, I shop&buy, I’m aware). В соответствии с каждым типом клиентов и
его состоянием – используемые сервисы. А в нижней части схемы расположены ключевые элементы системы: платформы и
сервисы, являющиеся «сердцем» маркетингового стека.
Глядя на стек компании Cisco, не остается сомнений: интеграция платформ и систем выводит на новый уровень работу с
клиентами. Становится доступна вся информация по каждому клиенту: от первого взаимодействия до последнего. Это
позволяет лучше понимать свою аудиторию, вовремя корректировать продукт, сайт или маркетинговые стратегии.
Визуализировать свой стек не так уж и сложно: для этого вам нужно собрать воедино все ваши инструменты и выбрать
один из принципов организации стека. Давайте вместе попробуем это сделать.
Как сделать стек маркетинговых технологий?
Для визуализации стека маркетинговых технологий нет конкретного шаблона, и это открывает возможности для вашей
креативности!
Руководствоваться можно двумя принципами:
— логическая организация стека;
— визуальный дизайн стека.
Ниже пример визуализации стека метеорологической разведывательной компании Earth Networks. На наш взгляд, лучшей
метафоры бренда было не придумать!
Процесс создания стека технологий
Определите все маркетинговые инструменты, которые вы используете. Соберите их в единую схему, затем оформите ее
визуально.
Даже если вам кажется, что у вас всего несколько продуктов, рассмотрите все другие сопутствующие программы, сервисы
и инструменты. Например, для вебинаров, рекламы, управления командой и даже специализированных веб-сервисов. Может
быть, вы используете один продукт в качестве своей основной платформы с другими продуктами, которые подключаются к
нему?
Покажите на вашем стеке маркетинговых технологий простоту, детали, широту возможностей и синергию между
инструментами. В качестве примера посмотрите, как организован наш стек маркетинговых технологий:
Заключение
Сегодня, чтобы добиваться отличных результатов и занимать лидирующие позиции среди конкурентов, компании должны идти
в ногу со временем. Использовать новые технологии, быть быстрыми, креативными и организованными.
Использовать новые технологии, быть быстрыми, креативными и организованными.
Создание стека МарТех – один из важных шагов на пути развития вашего бренда, так как недостаточно просто внедрить
маркетинговые технологии в работу, важно собрать их в единый пазл.
Визуализация стека МарТех даст четкое представление о сильных сторонах вашего маркетинга и тех, которые еще
нуждаются в доработке. У вас появится понимание, что лишнее на этой карте и давно не работает, чего не хватает, что
можно улучшить, что важно интегрировать друг с другом.
Наглядное представление покажет каждую маркетинговую технологию по отдельности и то, как она соединяется со всеми
остальными. Это даст возможность легко внедрить в работу новые инструменты, удалить лишние, настроить новые
интеграции.
Если вы еще не визуализировали стек — пора сделать это! Ведь нет ничего более увлекательного, чем пробовать новое.
Время взглянуть на все ваши сервисы и инструменты как на единую систему, управляемую и работающую с большей
эффективностью.
Ждем вас в сообществе МарТех!
Вступив в наше сообщество, вы сможете создать свой стек маркетинговых технологий, представить его
коллегам, поделиться вашими инструментами, опытом, а также узнать много нового о технологиях других.
Благодаря этому у вас появится возможность еще лучше разбираться в маркетинговых технологиях
сегодняшнего дня. До встречи на наших мероприятиях!
Поделитесь с друзьями
На чем пишем? Стеки технологий, используемых в разработке веб-сервисов
Иногда от клиентов поступает такой вопрос: «На чем пишете?». С одной стороны, хороший разработчик должен ухмыльнувшись ответить, что пишет на чем угодно; с другой — вопрос вполне закономерный, ведь если разработчик действительно имеет опыт, то он уже выбрал связки технологий, которые будет применять на том или ином проекте. И профессионал сможет оценить уровень исполнителей по их инструментарию. Разумеется, речь идет об уникальном сервисе или программном продукте, задачи которого не вписываются в рамки функционала «коробочных» систем управления.
И профессионал сможет оценить уровень исполнителей по их инструментарию. Разумеется, речь идет об уникальном сервисе или программном продукте, задачи которого не вписываются в рамки функционала «коробочных» систем управления.
Тем не менее, говорить о связках технологий лучше на примерах задач, которые клиент может поставить перед нами. Разберем некоторые из них.
Высоконагруженный веб-сервис потокового аудио
Например, клиент приходит с задачей: нужно разработать сайт, на котором много-много людей будет слушать потоковое аудио, да еще и у каждого — свой поток.
Помимо настроек на самом сервере, работа по созданию сервиса будет включать в себя следующие этапы:
Административные модули. Для этого используем:
- JSF
- PrimeFaces
- Seam 3 (с недавних пор DeltaSpike)
- JPA (Hibernate)
Фронт-энд:
- SpringMVC
- ThymeLeaf
- Less
- CoffeeScript
- AngularJS
- Bootstrap 3
Веб-плеер
Генерация потокового аудио
Сервис ведения бизнес-процессов организации
SAAS для какого-нибудь вида деятельности и, в частности, API для различных систем. Подобные сервисы подразумевают наличие мобильных приложений-клиентов, должны масштабироваться и развиваться без переделки каких-либо частей комплекса. Для такого проекта мы будем использовать следующий инструментарий:
Подобные сервисы подразумевают наличие мобильных приложений-клиентов, должны масштабироваться и развиваться без переделки каких-либо частей комплекса. Для такого проекта мы будем использовать следующий инструментарий:
- JavaEE (6/7)
- RESTEasy
- JSF
- PrimeFaces
- Seam 3 (с недавних пор DeltaSpike)
- JPA (Hibernate)
- Less
- CoffeeScript
- AngularJS
- Bootstrap 3
- HTML5 + Canvas
Возможны реализации веб-сервисов с использованием следующего стека технологий
Фронт-энд
- Jade
- CoffeeScript
- AngularJS
- Bootstrap 3
Тестирование
Для тестирования серверной части используем JUnit и Spting Test, для клиентской — встроенные средства тестирования AngularJS, QUnit.
***
Если же говорить об упомянутых системах управления контентом, то для сайтов с нетривиальным набором функций мы используем мегапопулярный «1С-Битрикс» и Host-CMS. Две эти системы позволяют развернуть на своих платформах гибкие в настройке и мощные интернет-магазины, легкие в управлении корпоративные сайты и лендинги.
Две эти системы позволяют развернуть на своих платформах гибкие в настройке и мощные интернет-магазины, легкие в управлении корпоративные сайты и лендинги.
Дизайн и верстка
Грамотно поставленный процесс разработки был бы не полным, если бы проектирование и дизайн велись по-старинке. Сейчас уже трудно представить, как мы жили без сервиса Project Parfait и динамического языка стилей Less. Время на верстку дизайна сократилось вдвое и с каждым новым проектом продолжает сокращаться, освобождая время на оптимизацию, разработку новых проектов и экономя деньги наших клиентов. Обсуждение инструментов самого проектирования и дизайна — уже тема других постов, и мы эти темы обязательно еще поднимем.
Стек технологий
Для решения широкого круга задач бизнес-анализа мы предлагаем использовать open-source продукт Pentaho. Базовое решение включает в себя OLAP-сервер для онлайн анализа данных, ETL-модуль, обеспечивающий интеграцию с исходными источниками данных и средства визуализации. Для хранения данных применяется традиционная СУБД PostgreSQL.
Для хранения данных применяется традиционная СУБД PostgreSQL.
Для больших и слабоструктурированных данных мы предлагаем использовать систему хранения на базе стека Apache Hadoop, который позволяет создавать «озера данных» (Data Lake). Данная технология позволяет обеспечить распределенное хранение данных и их массово-параллельную обработку.
Для извлечения ценной бизнес-информации из больших массивов данных мы применяем машинное обучение, на базе следующих технологий:
-
Tensorflow (нейронные сети с «обучением» на GPU) -
SciPy (широкий спектр алгоритмов машинного обучения) -
NLTK (библиотека для обработки естественных языков) -
MyStem (лингвистический анализ Русского языка) и др.
Как правило, во многих современных компаниях, даже в небольших, в ИТ-ландшафте используется не менее 5-ти связанных информационных систем (ИС) и планируется внедрение новых, существует интеграция с внешними приложениями, кроме того, есть необходимость исключить расхождения данных, используемых системами и требуется гарантированная доставка этих данных. Чтобы обеспечить все эти потребности, команда Севентек предлагает создать мультисервисную архитектуру на базе продукта Apache ServiceMix, который состоит из целого ряда компонентов. Для правильного исполнения бизнес-логики ИС и корректного их взаимодействия используют решения класса BPM (Buisness process management). В Apache ServiceMix есть встроенный BPM-модуль. Но, чтобы расширить функции интеграционной шины, обеспечить бесперебойность работы всех сервисов, и внутренних, и внешних, мы предлагаем использовать open-source решение Comunda BPM. Данная комбинация позволяет компании выстроить сквозные бизнес-процессы, обеспечить их мониторинг, снизить связность систем, сократить стоимость и сроки внесения изменений, обеспечить поддержку версионности сервисов, а также, осуществлять быстрый запуск новых продуктов для ваших клиентов.
Чтобы обеспечить все эти потребности, команда Севентек предлагает создать мультисервисную архитектуру на базе продукта Apache ServiceMix, который состоит из целого ряда компонентов. Для правильного исполнения бизнес-логики ИС и корректного их взаимодействия используют решения класса BPM (Buisness process management). В Apache ServiceMix есть встроенный BPM-модуль. Но, чтобы расширить функции интеграционной шины, обеспечить бесперебойность работы всех сервисов, и внутренних, и внешних, мы предлагаем использовать open-source решение Comunda BPM. Данная комбинация позволяет компании выстроить сквозные бизнес-процессы, обеспечить их мониторинг, снизить связность систем, сократить стоимость и сроки внесения изменений, обеспечить поддержку версионности сервисов, а также, осуществлять быстрый запуск новых продуктов для ваших клиентов.
Каждому пользователю системы обычно нужен уникальный доступ: возможность просматривать, вводить, изменять данные или отсутствие этих возможностей. Для создания ролевых моделей мы используем инструмент Keyklock, который обеспечивает ряд функций из набора IDM (управление учетными записями).
Для создания ролевых моделей мы используем инструмент Keyklock, который обеспечивает ряд функций из набора IDM (управление учетными записями).
Севентек использует в разработке стек открытых технологий — Java, JavaScript. Front, то есть, пользовательский интерфейс, реализован в рабочих средах react js или angular. Back — WildFly, Spring. База данных хранится PostgreSQL. Все эти технологии разворачиваются в отказоустойчивой среде Docker Swarm.
Мы можем предложить приватный блокчейн на основе технологии Hyperledger или на платформе Corda.
Мы используем открытые картографические системы MapServer либо OpenLayers. На карту можно нанести слоями объекты и делать географическую аналитику местности. При этом сервисы постоянно обновляются.
Для мониторинга доступности ИТ-сервисов (как аппаратных, так и программных) мы используем систему с открытым кодом Zabbix. Она способна определять доступность/не доступность устройств, сервисов и процессов, а также обладает инструментами по доработке и настройке тонких средств мониторинга. Т.е. подает администратору сигналы и фиксирует опасность возникновения проблемы с указанием ее причины. Получив его, администратор может заблаговременно принять меры.
Она способна определять доступность/не доступность устройств, сервисов и процессов, а также обладает инструментами по доработке и настройке тонких средств мониторинга. Т.е. подает администратору сигналы и фиксирует опасность возникновения проблемы с указанием ее причины. Получив его, администратор может заблаговременно принять меры.
Что такое стек в покере? Типы покерного стека. Стек в кэше и турнире
Правила покера подразумевают строгую регламентацию всех этапов процесса игры. Это в равной степени относится и к финансовой ответственности участников игры. В данном случае подразумевается то количество фишек (денег), которое покерист может использовать в игре. Есть некоторая разница в этом отношении между кэш-игрой и турнирным покером. И в первом, и во втором случае игрок использует стек. Что это такое и какие особенности игры связаны с покер стеком – в нашем обзоре.
Стек в покере
Определение
Покерный стек – это то количество фишек или денег, которое игрок берет с собой в игру. Следует отличать стек в покере от банкролла игрока, ведь банкролл – это все деньги, которые игрок намерен использовать для игры в покер. Стек же – лишь часть банкролла, которую игрок берет с собой, играя в кэш или в покерный турнир.
Следует отличать стек в покере от банкролла игрока, ведь банкролл – это все деньги, которые игрок намерен использовать для игры в покер. Стек же – лишь часть банкролла, которую игрок берет с собой, играя в кэш или в покерный турнир.
Размер стека
Понятно, что он может быть разным, и каждый имеет свое название и особенности, о которых мы поговорим далее. Пока же следует уяснить, что размер стека в покере всегда измеряется блайндами, которые приняты за столом, за которым идет игра.
Предположим, вы играете за столом $1/$2. У вас фишек на $100. Следовательно, размер вашего стека составляет 50 Больших блайндов (ББ). Однако, как мы уже говорили, от размера стека напрямую зависит стратегия игры – чем больше стек, тем аккуратнее и осмотрительнее должна быть игра. Но об этом позже. Пока разберемся с тем, в чем заключается разница, которую имеют стеки в кэш-игре и в турнирах.
Покерный стек в кэш-играх и турнирах
В кэш-играх обычно устанавливается минимальный и максимальный лимит стека. То есть каждый участник игры соблюдает некий диапазон, меньше или больше которого фишек брать нельзя. Это ограничение преследует прежде всего цель создать более или менее равные условия для всех покеристов – чтобы никто из них не имел возможности «задавить» большим стеком оппонентов. Начинающим покеристам рекомендуется при определении кэш-стола, за которым они собираются играть, убедиться, что бай-ин (в данном случае его сумма и будет стеком) для них комфортный.
То есть каждый участник игры соблюдает некий диапазон, меньше или больше которого фишек брать нельзя. Это ограничение преследует прежде всего цель создать более или менее равные условия для всех покеристов – чтобы никто из них не имел возможности «задавить» большим стеком оппонентов. Начинающим покеристам рекомендуется при определении кэш-стола, за которым они собираются играть, убедиться, что бай-ин (в данном случае его сумма и будет стеком) для них комфортный.
К примеру, в игре Безлимитный Холдем с размером ББ $0,04 можно более или менее комфортно играть и при стеке в $1,5, но оптимальным решением здесь будет стек в $4. Естественно, речь идет о начальном стеке, который будет меняться по ходу игры – при проигрышах уменьшаться, при выигрышах – расти.
Для управления стеком в кэш-играх следует знать некоторые нюансы этого формата:
Играть здесь следует до последней фишки стартового стека. То есть покерист сможет играть даже если сумма оставшихся у него фишек будет меньше минимального лимита, который имеет эта игра.
Все выигранные игроком фишки становятся частью его стека. И в этом случае игрок будет продолжать свой покер, даже если его стек значительно превысил максимальный лимит.
Практически за всеми кэш-столами есть возможность докупки фишек, с тем чтобы направить их в свой стек. Но докупать фишки можно только в перерывах между раздачами, строго соблюдая при этом максимальное значение разрешенного стека за столом.
С турнирным покером и стеком в нем дела обстоят несколько иначе. Здесь каждый участник ивента знает, сколько фишек у него будет на старте и соответственно на все событие. Правда, не редки турниры с возможностью ребая (докупки фишек), но это обстоятельство должно быть указано в условиях турнира. Если такой пометки нет, значит в игре будет участвовать только то количество фишек, которое было у всех участников с самого начала. Их количество не изменится, а вот распределение по игрокам будет меняться от раздачи к раздаче.
Типы стеков
Стек в покере имеет несколько типов. Каждый из них основан прежде всего на количестве фишек, которые имеются у игрока. Соответственно для каждого из типов стеков в покере существует своя стратегия игры. На какие же типы делятся покер стеки?
Глубокий стек
Это стек, который насчитывает 200 или более Больших блайндов. Покер за столом, где у игроков глубокие стеки отличается некоей свободой. Она отражается в частом вхождении в игру, широким диапазоном стартовых рук. Это хорошо заметно в покерных телевизионных шоу, которые были в свое время очень популярны. В них играли покер-про именно с глубокими стеками. Большое количество фишек дает возможность пытаться разыгрывать даже слабые руки. От этого игра зачастую принимала интересный оборот, а раздачи не всегда завершались в пользу обладателей даже карманных топ-пар.
Полный стек
Этот тип стека содержит, как правило, 100 ББ. Понятно, что по ходу игры эта сумма фишек может быть увеличена и доходить до 140-150 ББ. В этом случае это будет уже увеличенный стек. Если же говорить об обратном — 80-90 ББ, то такой стек называется укороченным.
В этом случае это будет уже увеличенный стек. Если же говорить об обратном — 80-90 ББ, то такой стек называется укороченным.
Большинство покерных стратегий рассчитаны как раз на полный стек, с ним играть комфортно. Поэтому, если покерист несколько потерял от своего полного стека, то при первой же возможности ему стоит докупиться.
Неполный
Спектр такого типа — 30-70 ББ. Играть с таким количеством фишек непросто, прежде всего потому что нет возможности в полной мере применять базовые стратегии и тактики, рассчитанные на полный стек.
Следует докупаться, тем более, что игрок, играющий долгое время с неполным стеком, выдает в себе непрофессионала.
Короткий стек
Этот тип отличается наличием у игрока фишек в районе 25 ББ. В покере, а именно в Техасском Холдеме есть специальные стратегии игры с коротким стеком. Эти тактики отличаются агрессивным вхождением в раздачу. Однако и здесь есть свои нюансы: многое зависит от позиции, силы карманки и так далее.
Ультракороткий стек
Это 10 ББ или менее. Самая оптимальная игра — выставление в
Что такое стек в покере? Типы стэков в покере
Стек в покере — это все фишки, которые имеются у игрока, находящегося за игровым столом, которые доступны ему для того, чтобы совершать ставки. Размер стека игрока в покер всегда меряется относительно размера самых минимальных ставок, которые приняты за столом.
Например, если блайнды за данным столом равны одному-двум долларам, а стек у игрока – сто долларов, то его стек будет составлять пятьдесят больших блайндов. Конечно, от размера стека естественно зависит и стиль игры, то есть, чем выше стек, тем серьезнее и аккуратнее нужно играть. Знать и понимать, что такое стек в покере – очень важно для анализа своей игры и игры противников. Теперь рассмотрим типы стеков.
Типы стеков
Глубоким считается стек, который состоит более, чем из двухсот блайндов. Игра в покер столами с более глубокими стеками более свободная, а предполагаемые достаточно высоки и могут позволить чаще входить в игру, принимать ставки в покере. Кстати, на известных покерных телешоу игроки чаще всего играют именно такой стек, так как, если профессиональный игрок в покер имеет глубокий стек в покере, это дает возможность ему заходить в игру с наличием даже маргинальных рук, в связи с чем, получаются часто очень интересные раздачи.
Полный стек — обычно он составляет сто блайндов. Если же стек превышает отметку сто сорок – сто пятьдесят блайндов, то он становится увеличенным. А, если менее восьмидесяти – девяноста блайндов, то неполным, или укороченным. Если игрок спускается до размера неполного стека, то следует докупиться, чтобы был полный. Дело в том, что большинство стратегий игры в покер рассчитаны именно на полные стеки в игре. Это показывает, что такое стек в покере, и как от него зависит игра.
Неполный стек – это стек, содержащий тридцать-семьдесят блайндов. Однако, играть оптимально с таким неполным стеком сложно, так как невозможно использовать преимущества стека короткого или полного. Конечно, для успешной игры, игроку необходимо неполный стек докупить до полного стека. Кстати, если долгое время игрок играет неполным стеком, то это может, в большинстве случаев, означать его непрофессионализм.
Короткий стек содержащий десять – двадцать пять блайндов. В некторых видах покера, таких как техасский холдем и омаха, существуют оптимальные стратегии для игры короткими стеками. С короткими стеками играют обычно очень агрессивно, ставя своей целью пойти на олл-ин в выгодных ситуациях для данного случая.
Ультракороткий стек – это стек, который содержит менее десяти блайндов. Оптимальная игра с ним существует только в холдеме и подразумевает выход на олл-ин на префлопе. Этот прием известен так же, как пуш Склански-Чубукова. Мы разобрали все виды стеков. Конечно, покер развивается постоянно и даже стремительно, поэтому практика может дополнить все вышеуказанное, однако, для успешной игры необходимо обязательно знать, что такое стек в покере, и все нюансы, с этим связанные.
Покерная мудрость: Обучение покеру, видео про покер
Возможно это понравится Вашим друзьям:
Добавить комментарий
Что такое технологический стек и зачем он мне
Если вы работаете в технологическом секторе, вы, вероятно, слышали фразу «технический стек» раньше. Как и многие другие жаргоны в нашей области, непонятно, что означает эта фраза. Однако понимание вашего технологического стека важно для успеха вашего продукта, будь то приложение или целая экосистема.
Давайте взглянем на стек технологий и поговорим о том, почему так важно понимать стек технологий вашего веб-приложения.
Сделайте свой рабочий день активнее
Достигайте целей быстрее с помощью учета рабочего времени и управления работой.
Что такое стек технологий?
Стек технологий — важная часть разработки любого веб-приложения или мобильного приложения. Люди ссылаются на этот термин, когда говорят о сочетании языков программирования и программного обеспечения в рамках рассматриваемого проекта разработки.
Выбор правильной комбинации базовых инструментов разработки очень важен на ранних стадиях проекта. Строя небоскреб, нужно начинать не с мраморного фасада или фонтана в вестибюле.Вы начинаете с глубокого фундамента и балок, на которые можно повесить все остальное. Ваш технический стек подобен этому скелету, и вам следует подумать о найме облачного архитектора, чтобы гарантировать, что ваш стек не развалится.
Технологический стек — это базовые элементы веб- или мобильного приложения. Это фреймворки, языки и программные продукты, на которых построено все остальное. Например, вы могли создать свое веб-приложение с помощью Ruby on Rails — это язык и среда. Это может получить доступ к базе данных, созданной с помощью PostgreSQL.Вам нужно будет разместить это на сервере, скажем, Apache. Для этого вам понадобится Phusion Passenger. Это все элементы серверного стека.
Клиентский технический стек включает HTML, CSS и JavaScript. Это то, что переводит ваше приложение в читаемый формат для браузера пользователя. Если вы создали мобильное приложение, стек очень мал: обычно это только собственное приложение, созданное с помощью чего-то вроде Xcode или Android Studio.
Наконец, вы должны также учитывать программное обеспечение, которое вы используете в процессе разработки.Если начать с правильного программного обеспечения, ориентированного на эффективность, ваши процессы будут интегрированы, и все будут работать на одной платформе. Для начала выберите лучшее приложение для учета рабочего времени и инструменты для управления проектами.
Чем сложнее ваш проект и чем больше в него вовлечено разработчиков, тем выше вероятность, что вам понадобится программное обеспечение для управления проектами на раннем этапе, чтобы все были на одной странице.
Для команд, которым нужен более гибкий способ работы, ознакомьтесь с задачами Hubstaff. Этот инструмент управления проектами в стиле канбан использует подробные карточки задач и спринты, чтобы помочь командам сделать больше.Члены команды могут добавлять комментарии, назначать задачи, добавлять сроки выполнения, разбивать проекты на спринты и многое другое. Это важная часть работы вашего бизнеса, даже если она технически не является частью вашего технологического стека.
Когда все идет хорошо, ваш пользователь понятия не имеет, что у вас в стеке технологий. Точно так же, как прохожий не знает, сколько балок в вашем небоскребе и насколько глубокий фундамент, эти элементы скрыты. Они просто знают, что это работает.
Почему важен ваш стек технологий
Итак, ваше приложение построено на вашем стеке технологий. звучит как важно, но почему понимание этого так важно? Попытка узнать об этом может быть пугающей, особенно если вы идейный человек, а не разработчик.
Но технологии, используемые при разработке веб-приложений, могут иметь большое влияние на то, как ваше приложение работает и как оно будет вести себя в будущем. Например, некоторые серверные системы предназначены для операций с высокой скоростью чтения, но менее эффективны, когда речь идет о трафике с высокой скоростью записи. Это важно знать, когда вы переводите приложение из локального файлового хранилища в облачное.
Ваш технический стек также может влиять на масштабируемость вашего продукта. Определенные стеки лучше подходят для разных проектов. Поскольку для вашего стека технологий возможно так много различных комбинаций, сделать обобщения сложно (если не невозможно). Но знакомство с сильными и слабыми сторонами вашего технологического стека до того, как вы начнете создавать свой продукт, поможет вам воспользоваться преимуществами и смягчить недостатки.
Ускорьте масштабирование проектов
Повысьте продуктивность за счет 100% бесплатного отслеживания времени
Это стоит повторить: вы должны принять решение о своем техническом стеке до того, как вы начнете основную работу над своим приложением.Хотя внести существенные изменения в свой стек, как только вы поймете, что вам нужно что-то другое, возможно, это сложно. В некоторых случаях это потребует огромных затрат времени и денег.
Итак, прежде чем вы начнете создавать свое веб-приложение или мобильное приложение, примите обоснованное решение о своем техническом стеке.
Как выбрать правильный технический стек
Если вы не опытный разработчик, вы, вероятно, понятия не имеете, как выбрать технический стек. И это нормально. Как идейный человек, вам вряд ли придется копаться в коде на стороне сервера или клиента.Но если вы управляете созданием продукта, вам нужно убедиться, что принимаются правильные решения.
Лучший совет, который мы можем дать, прост: работайте с кем-то, кто имеет опыт работы в вашей области. Серверные и клиентские разработчики, создавшие аналогичные приложения, могут предоставить бесценный опыт в выборе элементов, которые вы должны включить в свой стек. Независимо от того, привлекаете ли вы кого-то на полную ставку или нанимаете фрилансера, получение опыта в вашей команде имеет решающее значение.
Прежде чем вы начнете работать с разработчиками, вам нужно подумать о некоторых вещах.Например, вам нужно что-то масштабируемое или что-то, что можно развернуть как можно быстрее? Лучший стек для вас может зависеть от того, какой из них имеет более высокий приоритет. Вы хотите использовать клиентские программы, которые знакомы многим людям, например WordPress или простой HTML? Или ваш целевой рынок более технологичен?
Самый простой способ работы с разработчиками
Отслеживайте их время, отправляйте платежи, работайте проще
Цена также может иметь значение — PHP бесплатен, но многие подобные решения — нет.А более часто используемые языки программирования обычно позволяют более дешевый найм. Некоторые системы могут потребовать более тщательного обслуживания, что со временем увеличивает ваши финансовые обязательства.
Гибкость легко упустить. Как вы думаете, можете ли вы изменить функциональность своего приложения? Если да, то легко расширяемый язык облегчит этот процесс. Компромисс в том, что вы можете получить приложение, которое требует более тщательного обслуживания.
Короче говоря, нужно думать о том, что для вас важно. Составьте список вещей и держите его под рукой на протяжении всего процесса.Конечно, этот список изменится — в этом суть создания нового продукта. Но представление о ваших приоритетах будет полезно и вам, и разработчику.
Неизбежное воссоздание вашего стека
Хорошо, может быть, это не совсем неизбежно. Но если вы небольшая компания и уделяете первоочередное внимание низкой стоимости и гибкости, есть большая вероятность, что вам придется полностью воссоздать свой продукт (и свой технологический стек) с нуля через несколько лет.Это дорого и требует много времени. . . но наверное необходимо.
И хотя при ограниченных ресурсах вы не так много можете сделать на интерфейсе, просто знайте, что этот процесс, скорее всего, произойдет. Если вы можете выделить еще несколько долларов из бюджета на разработку, когда только начинаете, чтобы упростить этот процесс, когда это произойдет, сделайте это.
Опять же, поговорите об этом со своими разработчиками. Если они делали это раньше, они могут многое рассказать вам о том, как выбрать технологию для разработки веб-приложений.
Подготовка вашего технологического стека к успеху
Технический стек, как следует из названия, носит технический характер. Но это не значит, что люди, не являющиеся разработчиками, не должны об этом думать. Фактически, крайне важно, чтобы каждый, кто участвует в принятии решений в компании, знал о стеке технологий и о том, как он может повлиять на будущее компании.
Это может показаться излишним, особенно если вы ничего не знаете о разработке, но это влияет не только на команду разработчиков.Так что найдите время, чтобы поговорить с людьми, имеющими опыт работы со стеками технологий. Расскажите им о своих приоритетах, потребностях и мыслях о будущем вашего приложения.
Поверьте, это избавит вас от головной боли.
Есть ли в вашей организации стек технологий? Если да, то из каких элементов он состоит? Мы будем рады услышать об этом!
Этот пост был первоначально опубликован 17 августа 2017 г. и обновлен в марте 2019 г.
Что такое стек технологий? — Решения Tech Stack
Опубликовано techstack 07 08 2017.0 комментариев
Облачная инфраструктура
По мере того, как современная ИТ-инфраструктура становится все более сложной, становится обычным делом представлять и документировать каждый элемент как часть технологического стека.
Стек технологий , также называемый стеком решений , представляет собой набор программных компонентов, составляющих логически завершенную платформу для запуска службы или поддержки приложения.
Операционная система, все виды серверного программного обеспечения, небольшие локальные службы, работающие в ОС, а также любые решения для автоматизации — все это может быть частью технологического стека.
Наборы технологий можно найти практически везде, но в некоторых случаях простота окончательного решения не оправдывает использования определения «стек технологий». Возможно, хорошая практика — использовать терминологию технологических стеков только тогда, когда вы имеете дело с тремя или более компонентами поверх ОС?
Блог WordPress — Пример технологического стека
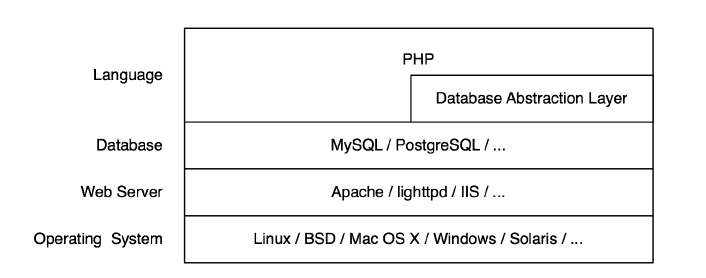
Давайте посмотрим на очень простой пример.Допустим, вы решили создать собственный блог на WordPress. Даже самый простой из блогов WordPress требует наличия ряда компонентов инфраструктуры для правильной работы вашего блога:
- Операционная система
- веб-сервер, способный запускать код PHP (через встроенный или внешний модуль)
- база данных MySQL
Рассматривая наиболее распространенные свободно доступные программные компоненты, мы, вероятно, придем к общей комбинации: ОС Linux (RedHat, Centos, Ubuntu, Debian или десятки других), веб-сервер Apache со встроенным PHP и MySQL ( или MariaDB) сервер базы данных.
Такая особая комбинация программных компонентов чрезвычайно популярна, фактически она стала известна как стек LAMP — Linux, Apache, MySQL и PHP.
Некоторые части нашего технологического стека блога WordPress могут измениться, но конечный результат — работающий блог WordPress — все равно будет достигнут. Например, ваша ОС не обязательно должна быть Linux. И вы можете выбрать один из множества веб-серверов, на которых может выполняться PHP-код. Вы даже можете выбрать другой тип базы данных, но официально WordPress поддерживает только MySQL.
Расширение вашего технологического стека
В зависимости от того, насколько специфичны ваши требования к инфраструктуре, относительно простой технический стек вашего блога WordPress может быть значительно расширен, чтобы обеспечить дополнительную гибкость и производительность по мере необходимости.
Статический контент легче обслуживать, так как он требует меньше вычислительной мощности . Следовательно, должна быть возможность настроить дополнительный уровень кэширования статического контента и прокси прямо перед вашим веб-сервером с поддержкой PHP.Этот слой будет другим типом веб-сервера. Статический контент будет обслуживаться этим легким веб-сервером с минимальной задержкой, в то время как код PHP будет проксироваться дальше на уровень Apache / PHP.
Балансировка нагрузки может использоваться для направления входящего трафика на несколько серверов. Идея состоит в том, что вместо одного веб-сервера ваши посетители попадут на один из множества узлов веб-сервера, каждый из которых будет относительно простаивать, поэтому запросы будут обслуживаться быстрее.
Однако такая относительно простая идея потребует значительной переделки исходного стека технологий, поскольку вы должны масштабировать несколько компонентов одновременно.Чтобы создать несколько веб-серверов с балансировкой нагрузки, вы должны переместить свою базу данных на отдельный сервер. Каждый веб-сервер будет подключаться к этому серверу, поэтому очень быстро вам, вероятно, придется горизонтально масштабировать уровень базы данных и иметь несколько серверов MySQL вместо одного.
После увеличения масштаба веб-слоев и уровней БД вы можете захотеть разместить обработку кода PHP на отдельных серверах вместе. Таким образом, вместо того, чтобы иметь PHP в качестве встроенного модуля на ваших веб-серверах, у вас будет несколько серверов приложений с оптимальной балансировкой нагрузки.
Документирование вашего технологического стека
Документация редко бывает самым популярным занятием в большинстве ИТ-команд. Тем не менее, многие ИТ-специалисты с радостью приложат усилия для сбора жизненно важных элементов информации, если увидят преимущества. Диаграмма технологического стека — одно из таких преимуществ.
Знание своего технологического стека и наличие его полностью документированной кабины может быть полезно более чем одним способом:
- Хотя ваша диаграмма стека решений еще невелика, ее могут использовать в качестве справки сотрудники службы поддержки или разработчики.
- , когда он относительно завершен, вы все равно можете использовать стек решений для быстрого выявления проблем, когда
- можно использовать диаграмму стека технологий для оценки инфраструктуры и планирования следующих шагов с ее масштабированием для повышения производительности
- должно быть легче привлечь новых членов команды в вашей ИТ-организации, поскольку картинка (кхм, диаграмма инфраструктуры) стоит тысячи слов
- — это мощный инструмент абстракции — вам не нужно перечислять и фиксировать каждый элемент, чтобы он был полезен.Совершенно необязательно документировать каждый сервер в центре обработки данных, чтобы показать, как работает ваша онлайн-служба.
Диаграмма технического стека
Полезные ссылки
Как выбрать технологический стек для разработки веб-приложений
Почему мы хотим поговорить о выборе технологического стека? Для клиентов главное, чтобы приложение работало корректно, а выбор технологии — это дело разработчиков. Это правда, но технология напрямую влияет на производительность приложения.Верно и обратное — тип приложения влияет на выбор технологии.
Вот почему мы решили поделиться своими взглядами на выбор технологического стека для разработки веб-приложений и критериями, которые мы используем в этом процессе. Еще один аспект, на который мы хотели бы обратить внимание, — это влияние стека технологий на стоимость проекта. Некоторые инструменты имеют открытый исходный код и бесплатны для использования, в то время как другие лицензированы. При выборе технологии следует учитывать фактор стоимости вместе с производительностью.
Более того, разработка веб-приложений не останавливается на первом выпуске — любое работающее приложение требует постоянной поддержки и обслуживания. Знание технологического стека, используемого во время разработки, упростит дальнейшие обновления, даже если вы решите сменить поставщика услуг разработки аутстаффинга.
Что такое стек технологий?
Технологический стек — это набор инструментов и платформ, которые используются при разработке программного продукта. В веб-разработке стек технологий состоит из очень специфического набора компонентов, которые работают вместе для создания работающего веб-приложения.
Начнем с двух основных частей технологического стека: внешнего интерфейса и внутреннего интерфейса. Их также называют клиентскими и серверными. Каждая из двух частей выполняет определенные функции и включает соответствующий набор инструментов.
Внешний интерфейс или сторона клиента
Интерфейсные компоненты позволяют пользователю взаимодействовать с приложением. В контексте веб-приложений такое взаимодействие происходит в браузере и возможно благодаря следующим компонентам:
- HTML (язык гипертекстовой разметки), определяющий структуру информации, представленной в браузере
- CSS (каскадный Таблицы стилей), определяющие стиль содержимого приложения (цвета, шрифты и макеты)
- JavaScript , обеспечивающий интерактивность веб-страницы, на которой выполняется приложение
Большинство веб-приложений построены с использованием Bootstrap в качестве основы для HTML и CSS.Она считается самой полной библиотекой с большой пользовательской базой и тысячами звезд на GitHub. Хотя Bootstrap — самый популярный фреймворк, он не единственный на рынке. В качестве альтернативы вы также можете рассмотреть Foundation , который является вторым по популярности после Bootstrap и показывает хорошую производительность.
Сектор компонентов JavaScript — это область жесткой конкуренции интерфейсных фреймворков, лидерами которых являются Angular и React. Оба известны своей высокой производительностью и гибкостью, и оба имеют огромные армии сторонников и участников.Более того, оба они работают одинаково хорошо независимо от инструментов, используемых в серверной части.
Хотя эти два фреймворка по-прежнему доминируют на рынке интерфейсной разработки, разработчики все чаще рассматривают Vue.js как альтернативу. Vue.js получает баллы за свою легкую структуру и универсальность.
Внутренняя часть или сторона сервера
Внутренняя часть стека разработки включает в себя больше компонентов, и здесь есть еще много других вариантов на выбор. Серверная часть работает за кулисами и невидима для пользователей, но формирует движок, который управляет приложением и реализует его бизнес-логику.Все внутренние технологические стеки включают в себя следующие основные части:
- Операционная система , в которой выполняется разработка
- Веб-сервер обрабатывает запросы от браузера и возвращает соответствующий контент
- База данных , хранящая данные приложения
- Язык программирования , используемый для создания кода приложения
- Среда веб-разработки для более быстрой и простой разработки. Веб-фреймворк напрямую зависит от выбора языка программирования
Здесь следует отметить, что при выборе правильной серверной технологии не всегда нужно выбирать каждый компонент отдельно.Уже существует несколько back-end стеков, в которых компоненты оказались наиболее оптимальной средой разработки. Давайте посмотрим на самые популярные примеры технологических стеков, которые используют веб-разработчики:
- LAMP , что означает Linux (операционная система), Apache (веб-сервер), MySQL (база данных), PHP (язык программирования). LAMP считается самым популярным серверным стеком и ценится за его масштабируемость, безопасность и широкие возможности настройки. Хотя большинство разработчиков предпочитают Linux в качестве операционной системы, тот же стек можно использовать с Windows или Mac OS без ущерба для качества разработки.
- Python-Django на основе языка программирования Python. Он также использует веб-сервер Apache и базу данных MySQL, а также фреймворк Django, который также написан на Python. Разработчики любят этот стек за возможность быстрой разработки при высоком уровне качества. Многие проекты выбирают Python-Django при создании своих MVP и других важных по времени продуктов.
- MEAN , который является аббревиатурой MongoDB (база данных), Express.js (структура приложения), AngularJS (интерфейсная среда), Node.js (среда выполнения). Здесь структура стека другая, так как она включает как внутренние, так и внешние инструменты разработки, и правильнее называть это полным стеком. MEAN — это реализация концепции «JavaScript везде» с использованием одного и того же языка программирования как на стороне клиента, так и на стороне сервера. Серверная часть основана на Node.js, первой платформе, использующей JavaScript для внутренней разработки. Стек MEAN известен своей высокой производительностью и гибкостью, а также плавностью обучения, поскольку он использует один и тот же язык во всех компонентах.
- MERN включает MongoDB, Express, React / Redux и Node.js. Учитывая популярность ReactJS в интерфейсной разработке и NodeJS в серверной разработке, эту комбинацию разумно назвать наиболее часто используемым стеком JavaScript для создания высокопроизводительных одностраничных приложений. За исключением преимущества «один язык программирования для всех уровней», MERN также предлагает короткую кривую обучения, высокую производительность и повышенную гибкость. При сравнении MEAN и MERN выбор сводится к React или Angular, и здесь важно принимать во внимание требования и цели проекта, а также знакомство разработчиков JavaScript с этими интерфейсными технологиями.
Здесь мы также должны упомянуть бессерверных вычислений или платформу «функция как услуга». Хотя он не включает в себя какой-либо конкретный язык программирования или структуру, он берет на себя все операционные обязанности, такие как серверы, среда или базы данных в рамках проекта. Итак, чтобы получить полный технический стек, программистам просто нужно выбрать фреймворки для интерфейсной и серверной разработки.
Выбирая бессерверные приложения, разработчики могут сосредоточиться на программных решениях, а не на времени выполнения или управлении сервером.Таким образом, такой подход обеспечивает большую гибкость, более короткий срок вывода на рынок и более низкую общую стоимость владения.
Давайте кратко остановимся и рассмотрим веб-фреймворки, образующие стандартизированную платформу для разработки приложений и упрощающие ее. Как мы уже упоминали, веб-фреймворки связаны с языком разработки. Наиболее популярные веб-фреймворки в сообществе разработчиков:
Язык | Framework |
| JavaScript | Node.js |
| Ruby | Ruby on Rails |
| Python | Django |
| PHP | Laravel |
| C .NET # | |


Добавить комментарий