20 лучших дизайнов сайтов 2020 года по версии Awwwards
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних проектов и трендов, а также уметь проанализировать, за счет чего проект стал успешным. Другими словами, опытный профессионал должен понимать, где потенциально провальный или отличный дизайн до того, как его раскритикуют или же, наоборот, высоко оценят.
Чтобы развить насмотренность, необходимо обладать обширными знаниями и следить за первоклассными проектами. Например, вы можете посмотреть подборку лучших дизайнов сайтов 2020 года по версии Awwwards и получить вдохновение для создания собственного креативного проекта.
1. Stock Photography Then and Now
от ADVANCED TEAM
Сайт представляет историю стоковой фотографии, кардинальные перемены в эстетике за последние 10 лет и взгляд в будущее этой сферы. Он был создан креативным агентством Advanced Team в сотрудничестве с ведущим мировым фотобанком Depositphotos.
Посмотреть сайт
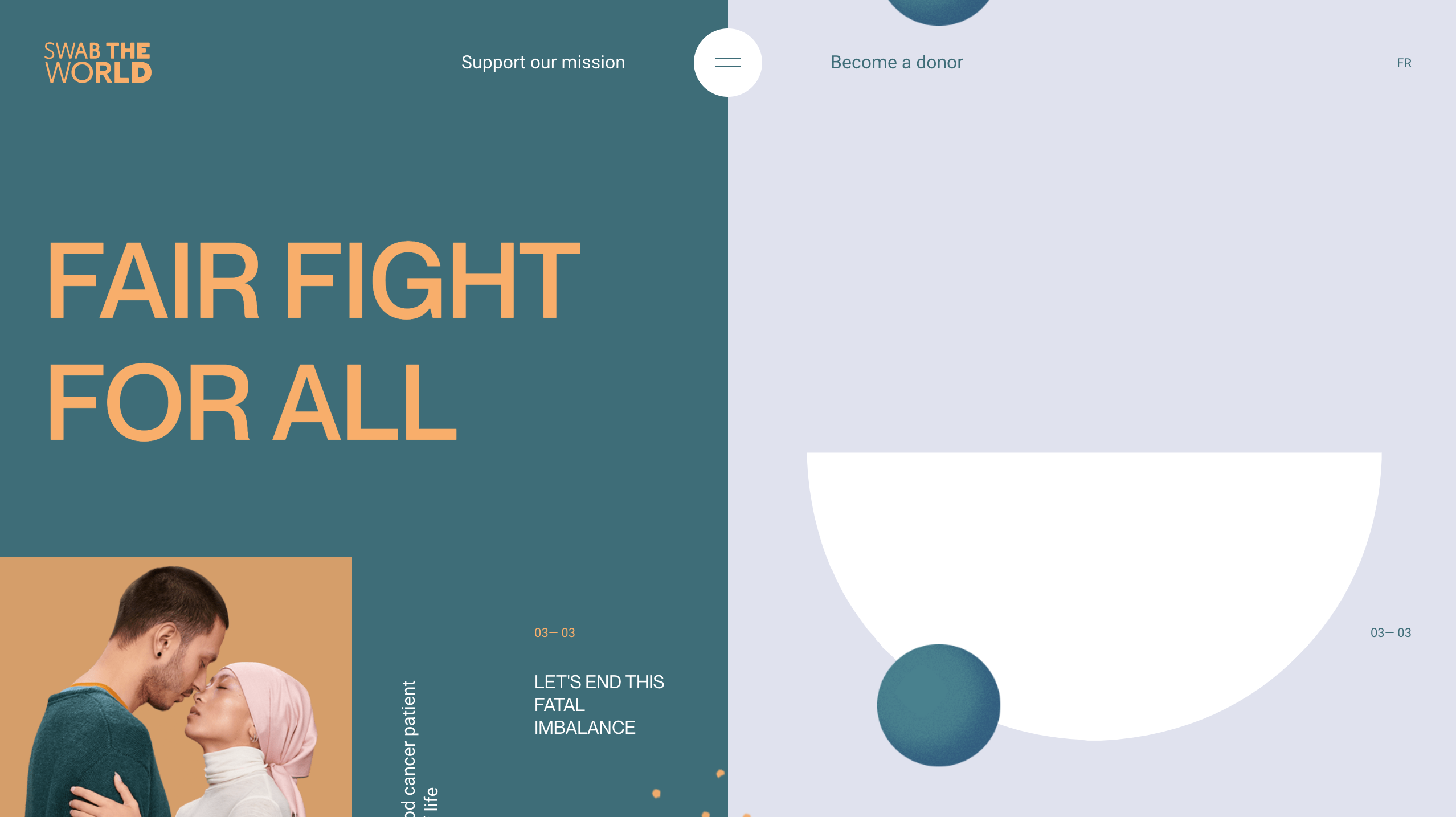
2. Swab The World
от LOCOMOTIVE
Титулованное диджитал-агентство Locomotive разработало привлекательный сайт для платформы поиска доноров Swab The World, где каждый пациент может найти необходимую помощь.
Посмотреть сайт
3. The Year of Greta
от SUPERHERO CHEESECAKE
В 2019 году журнал TIME назвал Грету Тунберг человеком года. Она попала на обложку издания и вдохновила бутик-студию Superhero Cheesecake на создание платформы, которая хронологически иллюстрирует, как Грета Тунберг стала лидером международного движения.
Посмотреть сайт


4. Pioneer — Corn Revolutionized
от RESN
Благодаря студии цифрового дизайна Resn вы можете увидеть увлекательный процесс производства семян кукурузы от компании Pioneer.
Посмотреть сайт


5. Alan Menken
от HELLO MONDAY
Креативная студия Hello Monday создала потрясающее портфолио для Алана Менкена – титулованного американского композитора и автора песен из всемирно известных мультфильмов “Русалочка”, “Красавица и чудовище”, “Аладдин” и многих других.
Посмотреть сайт


10 сайтов с необычным дизайном | GeekBrains
Подборка сайтов с современным дизайном — нетипичной версткой и анимацией, футуристичными элементами и 3D-графикой.
https://d2xzmw6cctk25h.cloudfront.net/post/1875/og_cover_image/d8f85caf3032e8fc60e4a74e1b9bac2f
Сайт семейного австралийского ресторана морепродуктов. Оформление похоже на газету и бумажное меню одновременно. При открытии сайта главная страница «вылетает», как передовица в рекламных роликах двадцатого века. Блоки с историей Sea harvest, рецептами и рассказом о добыче рыбы оформлены как газетные колонки — под каждым есть надпись вроде «продолжение на странице 4». На сайте реализовали даже заметки: если зажать левую кнопку мыши и «подчеркнуть» текст, останется след от маркера.
Сайт американского креативного агентства Sagmeister & Walsh. Студия разрабатывает брендинг, рекламу, контент и снимает короткометражки. Креатив прослеживается не только в кейсах агентства, представленных на главной странице: описание компании завершили фразой «We probably eat avocado more than you do».
Но самое интересное здесь — не оформление проектов, а возможность понаблюдать за работой студии. В хедере Sagmeister & Walsh разместили трансляцию с камер в офисе, и посетители сайта в режиме реального времени видят, что происходит в студии.
Studyum называют образовательной площадкой будущего. Это система, которая работает с помощью блокчейна — изучает то, как пользователи учатся, и вознаграждает их за прогресс. На сайте наблюдается минимализм во всем: опрятная типографика, палитра из пяти цветов, аккуратная верстка. Идеально для представления сложной информации.
Еще один сайт рыбного ресторана. Структура главной страницы простая, но эффектная. Ролик с приготовлением fish and chips сопровождается рассказом о работе заведения — от закупки морепродуктов до секретов кухни. Картинка настолько аппетитная, что неизбежно вызывает желание отобедать стейком семги.
Сайт шведской команды дизайнеров, разработчиков и архитекторов, среди работ которой — айдентика Нобелевской премии. Сотрудники студии минималистичны не только в представлении проектов, но и в описании: «Стокгольмская лаборатория дизайна превращает бренды и компании в простые, выдающиеся решения». Сайт — отличная демонстрация аккуратного дизайна, который сгодится для портфолио.
Сайт компании Libratone, которая производит беспроводные колонки и наушники. Ее страсть к проектированию и дизайну отразилась в libratone.com — это приятный лендинг с качественными фото, спокойной цветовой гаммой и неброской анимацией. Хороший пример презентации продуктов — ничего не отвлекает от главного.
Сайт английской компании Duroc, которая продает марокканские томаты. Не каждый производитель продуктов похвастается настолько стильным сайтом. Здесь анимированы все без исключения элементы — даже история компании представлена в виде интерактивного таймлайна. Дизайн разработала студия Bonhomme: для каждого раздела они сняли по ролику в своем фирменном стиле.
Сайт российского агентства, которое специализируется на разработке и продвижении. Интересен itech-group.ru тем, что состоит из простых по содержанию, но от этого не скучных блоков. Видно, что отечественные разработчики внимательно отнеслись к представлению своих работ: добавили на сайт много графических элементов, которые не отвлекают внимание от сути.
Студия веб-дизайна и разработки под руководством программиста. О причине появления компании сотрудники North3 говорят, что хотели помогать делать сайты без творческих ограничений: «Зачем нужен сайт, похожий на тысячи остальных?» Портфолио действительно отличается от большинства — много ярких цветов, анимации. Правда, последнее быстро надоедает: логотип студии всплывает на каждой новой странице перед тем, как появляется контент.
Сайт французской клиники рассказывает о лечении онкологических заболеваний. Хоспис Civils de Lyon сопровождает пациентов с этой болезнью всю жизнь. На сайте публикуют материалы на французском языке о диагностике, профилактике и методах лечения, а через интервью специалистов раскрывают социальные и психологические аспекты онкологии. Портал поднимает непростую тему, но не пытается напугать — наоборот, он выполнен в спокойной цветовой гамме, с мягкими переходами и фирменными иллюстрациями. Цель aproposducancer.fr — показать людям, что все будет хорошо, если относиться к здоровью внимательно.
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
Черпаем вдохновение: 23 красивых веб-сайта по версии Awwwards
Вы когда-нибудь слышали о книге Остина Клеона «Кради как художник»? Этот бестселлер, который стоит почитать всем творческим людям, рассказывает об одном любопытном способе держать свой мозг в тонусе и постоянно придумывать что-то новое. Если вкратце, то метод подразумевает изучение, анализ и трансформацию уже существующих идей. Нет, это не плагиат, и вот почему.
Вкратце о том, как красть как художник
Выберите дизайнера, агентство или продукт, которые вам больше всего нравятся. Затем изучите биографию, методы работы, их опыт и результаты, обратите отдельное внимание на людей, с которыми ваш кумир ведет совместные проекты, и на тех, кого он читает. Постарайтесь упорядочить всю имеющуюся информацию, создав ассоциативную карту. Так вы откроете для себя огромный мир свежих и разнообразных идей для своего проекта. Это упражнение поможет вам в поиске новых творческих решений и подарит вдохновение.
Кем бы вы ни были — художником, фотографом, дизайнером или бизнесменом — не бойтесь открывать для себя новые горизонты. Никогда не знаешь, когда и где снизойдет муза и поможет выбраться из творческого тупика. Мы составили подборку потрясающих дизайнов веб-сайтов по версии Awwwards. Здесь нашлось место сайтам, связанным с технологиями, архитектурой, едой, модой и многим другим.
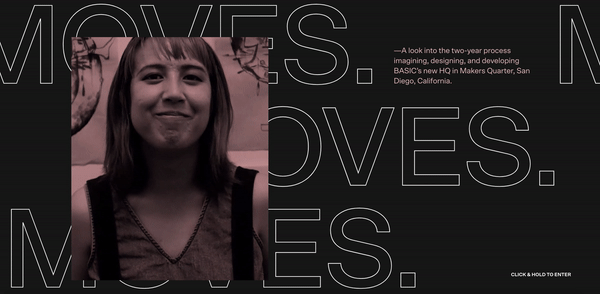
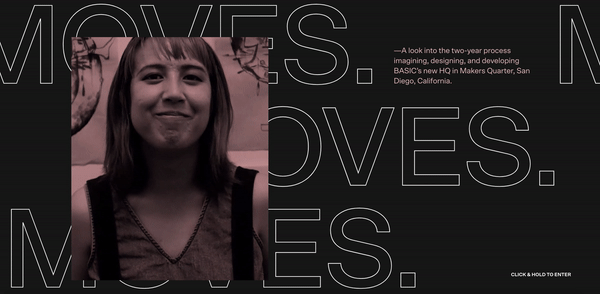
1. BASIC® — MOVES
от агентства BASIC®
Этот сайт представляет собой обзор двухлетней работы над дизайном и проектированием нового головного офиса агентства BASIC®. Дизайн сайта дополнен потрясающей звуковой дорожкой, которая позволяет еще глубже окунуться в атмосферу творчества и авангарда.


Посмотреть сайт
2. RALLY
от студии RALLY
Сложно даже предположить, что RALLY — интерактивная продакшн-студия, которая сотрудничает с такими гигантами, как Toyota, Google и Nike — могли сделать скучный и банальный проект.


Посмотреть сайт
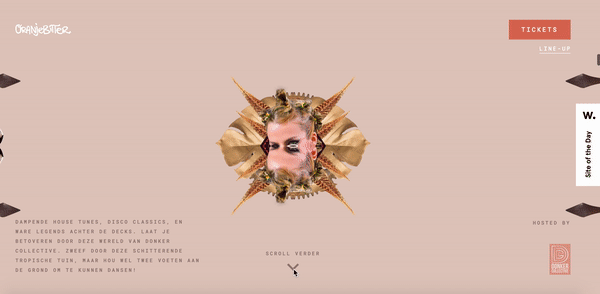
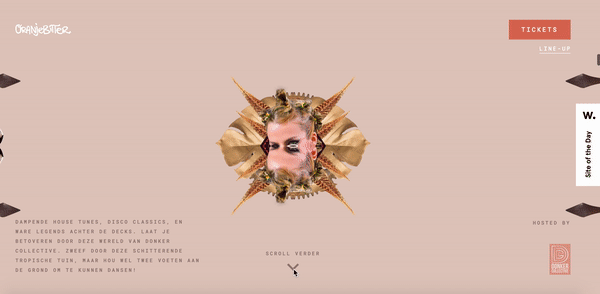
3. Oranjebitter
от брендинговой студии Offf
День короля — не единственное интересное событие в Нидерландах. Oranjebitter — музыкальный фестиваль, который проходит в этот же день. Он проводится в формате домашней вечеринки и пользуется большой популярностью. Если вы еще сомневаетесь, поехать или нет, обязательно загляните на фантастический веб-сайт фестиваля и начинайте готовится к поездке 27 апреля.


Посмотреть сайт
4. Ultranoir
от агентства Ultranoir
Французское цифровое агентство Ultranoir представило свой новый сайт и сделало это с типично французским шармом.


Посмотреть сайт
5. Hoss agency
от креативного агентства tclubterrace
После просмотра сайта этого PR-агентства сразу хочется на вечеринку, и не даром — Hoss специализируется на проведении праздников и мероприятий.


Посмотреть сайт
6. Won Hundred
от цифрового агентства Spring/Summer
Датский бренд одежды Won Hundred может похвастать идеально минималистичным веб-сайтом с просвечивающимися макетными сетками, черно-белой цветовой гаммой и моделями одежды в стиле ретро.

Мега крутые красивые сайты за 2020 год
Привет, друзья! Очередной пост с реально красивыми сайтами для вдохновения! Сайты самые новые! Все за 2020 год! Так что наслаждайтесь! Приятного просмотра!
Рекомендую:
18 лучших персональных сайтов
Когда вы устраиваетесь на работу, вас обычно просят отправить резюме, рекомендации и, может быть, ссылку на профиль в LinkedIn. Но существуют лучшие способы выделиться на фоне своих конкурентов, и создание персонального сайта – один из них.
Цели у личных сайтов могут быть самые разнообразные, но в первую очередь они помогают вам рассказать историю о себе. А учитывая, что 53% работодателей считают, что резюме недостаточно для того, чтобы определить, подходит ли человек на должность, элемент сторителлинга может увеличить ваши шансы на успех.
Если вы думаете о создании персонального сайта, используйте эти 18 лучших примеров для своего вдохновения.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий.
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
1. Gary Sheng

На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
2. Raf Derolez

Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке. Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени.
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.

3. Brandon Johnson

В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:

(Действие нельзя выполнить. Брендон всегда включен.)
4. Quinton Harris

Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
5. Sean Halpin

Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг. Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:


Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Портфолио
Онлайн-портфолио – полезный инструмент личного брендинга и маркетинга. Фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать сайты-портфолио для демонстрации своих навыков и опыта в более удобном формате, чем обычный документ.
6. Tony D’Orio

Важно выбирать для портфолио простой дизайн, чтобы подчеркнуть изображения и сделать их более яркими и привлекающими внимание. Д’Орио подошел к этому вопросу творчески и использовал в качестве оформления сайта свои работы. Также он сделал их доступными для бесплатного скачивания.
Хотите попробовать? Нажмите на иконку меню в верхнем левом углу и выберите +. Создайте PDF, чтобы выбрать изображения для скачивания. В готовом файле вы найдете еще и визитки Д’Орио. Блестяще!

7. Gari Cruze

Крузе – копирайтер. Но превратив свой сайт в портфолио с изображениями из разных кампаний, он смог заинтересовать посетителей.
Его смешные тексты – особенно в разделах «17 случайных вещей» (17 Random Things) и «О, да, они разговаривают» (Oh Yes, They’re Talking) – демонстрируют его навыки и надолго остаются в памяти. Справа также указаны контакты Крузе, так что в случае необходимости долго искать их не придется.

8. Melanie Daveid

Сайт Дэйвеид – отличный пример принципа «меньше – лучше». В этом портфолио разработчика используются простые брендовые изображения кампаний и приложений, над которыми она работала. При этом если на них кликнуть, можно увидеть специфику работы Дэйвеид и ее навыки программирования.
На сайте есть только три примера работ, может показаться, что этого мало. Но Дэйвеид решила включить только лучшие свои работы, и это правильно. Лучше меньше качественных работ, чем много посредственных.
9. The Beast is Back

Портфолио Кристофера Ли – очень яркое и насыщенное, и это работает. Подобный стиль идеально подходит для иллюстратора и дизайнера игрушек.
Внимание посетителей сразу же привлекают его работы под узнаваемыми брендами такими, как Target и Mario. Удобно, что рядом есть ссылки для их покупки. Буйство красок делает сайт запоминающимся и уникальным.
Лучшие практики для сайтов-портфолио:
- Используйте в основном визуальный контент. Даже если вы пишите тексты, добавьте логотипы или другой брендинг, чтобы привлечь внимание посетителей.
- Не бойтесь быть самим собой. Ваша индивидуальность, стиль и чувство юмора поможет выделиться на фоне конкурентов.
- Организация – это ключ к успеху. Если в вашем портфолио много фото, логотипов и других изображений, убедитесь, что пользователи смогут легко ориентироваться и быстро найдут контактную информацию.
- Придумайте для себя бренд. Выберите логотип или иконку, чтобы сделать вашу информацию еще более уникальной.
Блоги
Регулярные публикации в блоге – отличный способ привлечь внимание в социальных сетях и поисковиках, а также увеличить посещаемость вашего сайта. Ведение блога поможет выделить ваши работы, поделиться опытом и потренироваться в писательстве. Вы можете вести персональный блог, если являетесь писателем, но и другие специалисты только выиграют от добавления на сайт блога.
10. Everywhereist

Этот блог выглядит насыщенно, но брендинг помогает пользователям легко на нем ориентироваться. Для новых посетителей есть раздел «Best Of» (лучшее), который познакомит их с содержанием и лучшими записями. Цветовая схема теплая, нейтральная, дизайн совершенно не отвлекает от контента.
11. fifty coffees

В fifty coffees вы найдете хроники автора о встречах-собеседованиях за чашечкой кофе. На сайте прекрасные фотографии и визуальный контент, который делает длинные истории ярче и интереснее. Также в конце вы найдете основные выводы, что упрощает чтение.
12. Minimalist Baker

На этом сайте простой белый фон, что делает потрясающие фотографии еды еще заметнее, благодаря уникальному брендингу их сразу же запоминаешь, а раздел об авторе делает блог уникальным.
13. Kendra Schaefer

На сайте Кендры много информации о ее жизни и профессиональном опыте, но он не кажется перегруженным за счет светлого фона и модульной организации. Также она использует много ссылок, что подкрепляет ее авторитет и доверие к ресурсу.
Лучшие практики для блога
- Сделайте свой блог максимально простым и лаконичным, чтобы не отвлекать внимание посетителей от постов.
- Часто публикуйте новые записи. Блоги компаний, которые добавляют более 16 постов в месяц, привлекают в 3,5 раза больше трафика, чем те, в которых новый материал публикуется реже 4 раз в месяц.
- Экспериментируйте с разными стилями, включайте списки, интервью, графику и т. д.
- Добавляйте визуальный контент, чтобы сделать чтение более удобным и интересным, а также добавить контекст.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
14. Albino Tonnina

Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
15. Bobby Kane

Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
16. Robby Leonardi

На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
17. Samuel Reed

На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
18. Devon Stank

Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
Креативные сайты с нестандартными элементами / Хабр
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедевр
Layrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
120+ мест для поиска Creative Commons Media
В наши дни кажется, что все в Интернете имеет свою цену. Независимо от того, подписываетесь ли вы на платный сайт для получения полных статей или нажимаете на рекламу в блоге, кажется, что все в Интернете связано с деньгами. К счастью, в Интернете все еще существует большое и очень здоровое движение медиафайлов, перечисленных в соответствии с лицензиями Creative Commons.
Для тех из вас, кто не знаком с этой концепцией, это файлы, которые вы можете бесплатно использовать при создании веб-сайтов и других носителей.Однако помните, что существуют разные степени лицензии, и некоторые из них предназначены только для частного использования, или они могут потребовать, чтобы вы указали ссылку на первоначального создателя. Обязательно ознакомьтесь с различными лицензиями и с тем, какую из них использует каждый обнаруженный вами файл.
Когда эта статья была впервые опубликована в 2009 году, SitePoint собрал более 30 лучших онлайн-ресурсов для аудио, видео, изображений и других материалов для использования в вашем следующем проекте. Шли годы, движение Creative Commons набирало обороты.В то время как некоторые сайты в первоначальном списке замолчали, новый обновленный список может похвастаться гораздо большим количеством новых записей.
Насколько большой? Слишком велик, чтобы подробно описывать каждую запись. Вот почему мы выделим для каждого раздела пять веб-сайтов, которые мы считаем наиболее интересными, а остальные записи будут следовать в алфавитном порядке. Как бы то ни было, пора сдвинуть дело с мертвой точки.
Аудио
Бесплатные аудиоклипы и песни, по сути, имеют неограниченное количество применений: от воспроизведения в фоновом режиме видеопостановок до начальной темы подкаста или даже просто использования в качестве звукового эффекта, когда пользователи нажимают на ссылку.Из всех имеющихся ресурсов музыка, лицензированная Creative Commons, имеет наибольший потенциал использования как создателями контента, так и дизайнерами.
Распространение медиа-контента на YouTube, Vimeo и других платформах повысило спрос на качественные аудиоклипы, которые могут использоваться небольшими создателями контента, не теряя возможности монетизировать свой контент. Неудивительно, что такие ресурсы очень популярны. Об этом свидетельствует большое количество новых записей в нашем списке.
ccMixter.org
ccMixter предлагает тысячи ремиксов под лицензией Creative Commons практически во всех доступных жанрах.Обязательно прочтите информационную страницу каждого трека, чтобы узнать, какой версии лицензии он соответствует.
MusOpen
MusOpen — это онлайн-хранилище музыки в открытом доступе. Подавляющее большинство треков — классическая музыка, в составе которой присутствуют все известные композиторы. Здесь также есть большая коллекция нот и множество музыкальных образовательных ресурсов.
FMA — Бесплатный музыкальный архив
Free Music Archive — это интерактивная библиотека высококачественных легальных аудиозаписей, где все аудиозаписи были вручную отобраны одним из их авторитетных аудио-кураторов.Каждый MP3, который вы обнаруживаете в The Free Music Archive, предварительно очищен для определенных типов использования, которые в противном случае были бы запрещены законами об авторском праве, не предназначенными для цифровой эпохи.
TeknoAXE
TeknoAXE содержит очень большую коллекцию музыки (более 1200), с добавлением новых произведений каждую неделю. Все песни распространяются под лицензией CC 4.0 и могут быть использованы везде, если кто-то разместит информацию об авторстве.
Silverman Sound Studios
Siverman Sound Studios — это место, где музыкант Шейн Айверс делится своей музыкой.Вы можете просмотреть почти 100 бесплатных песен в различных жанрах — все они предлагаются под международной лицензией Creative Commons Attribution 4.0.
Другие веб-сайты, предлагающие аудиоресурсы
Если вы не смогли найти нужные треки в избранных записях выше, не отчаивайтесь. Вы можете найти множество звуковых дорожек по лицензии Creative Commons на следующих веб-сайтах (перечисленных здесь в алфавитном порядке):
Общие поиски
Хотя это здорово, что все эти носители Creative Commons доступны для людей, найти их — совсем другое дело.К счастью, появилось несколько сайтов, которые помогут вам облегчить вашу боль и найти нужные файлы. Хотя некоторые, например Archive.org, ищут только на своем сайте, их коллекция настолько обширна, что ее все же стоит включить.
Creative Commons Search
Первой остановкой в общем поиске CC должен быть интерфейс поиска, предоставляемый самой организацией Creative Commons. Хотя этот инструмент сам по себе не является поисковой системой, он вместо этого подключается к различным другим поисковым системам и ресурсам, чтобы получить наилучший результат.
Они также предоставляют бета-версию нового инструмента, предназначенного только для поиска изображений, доступ к которому вы можете получить на ccsearch.creativecommons.org.
Archive.org
Большинство людей думают только об Archive.org как о Wayback Machine, но он также предлагает огромный выбор аудио, видео и текстовых документов по лицензии Creative Commons.
Викискладе
Все знают о Википедии. Не так много людей знают о его разделе Creative Commons, Wikimedia Commons.Это коллекция из более чем 40 миллионов медиафайлов, которые можно свободно повторно использовать с некоторыми ограничениями (во многих случаях). Обязательно проверьте сведения о лицензии для каждого файла, чтобы узнать, как его можно использовать.
Let’s CC
Let’s CC — это корейский веб-сайт, который служит интерфейсом для поиска файлов с лицензией CC. У него нет собственного индекса, вместо этого используются другие поисковые системы, такие как Flickr или YouTube. Как и в любом другом случае, обязательно проверьте сведения о лицензии для каждого файла.
Проект общественного достояния от Pond5
Pond5 инициировал проект Public Domain как способ сделать исторические медиафайлы доступными для ваших творческих проектов. В коллекции более 60 тысяч файлов, и это место, которое стоит проверить.
Основные поисковые системы
Конечно, не обязательно использовать специализированный инструмент для поиска ресурсов Creative Commons. То же самое можно сделать с помощью любой основной поисковой системы.Независимо от того, предпочитаете ли вы Google, Bing, Yahoo или что-то еще, добавьте «Creative Commons» в любой поисковый запрос мультимедиа, и вы должны получить хорошие результаты.
Изображения
Еще в 2009 году найти бесплатные изображения по лицензии Creative Commons было довольно сложной задачей, поскольку на большей части рынка доминировали сайты стоковой фотографии. Перенесемся на несколько лет вперед, и мы обнаружим, что это категория ресурсов с наибольшим ростом. Если в нашем первоначальном списке было 10 записей, то в обновленном — более 70 позиций.Это еще больше усложняет задачу выбора 5 избранных веб-сайтов, и неизбежно, что не все согласятся с нашим выбором.
Особо следует упомянуть подкатегорию веб-сайтов — коллекции одного автора. Многие фотографы решили предлагать свои работы под различными лицензиями Creative Commons. В некоторых случаях несколько человек объединяли свои изображения для большей коллекции. Хотя общее количество изображений на каждом из этих веб-сайтов невелико, вы можете найти потрясающие снимки, которые больше нигде не будут.
Flickr Creative Commons
Flickr был и остается лучшим местом для поиска изображений под лицензией Creative Commons. Для каждого варианта CC выполняется предварительно отфильтрованный поиск, результаты которого часто исчисляются десятками миллионов. Некоторые записи в списке ниже созданы на основе Flickr API. Это определенно первый веб-сайт, который вам следует посетить, если вы ищете изображения Creative Commons.
Unsplash
Unsplash, без сомнения, является образцом движения за бесплатные картинки, которое штурмом захватило Интернет за последние несколько лет.То, что начиналось в 2013 году как сайт Tumblr с 10 фотографиями, оставшимися после фотосессии, сегодня является процветающим сообществом с более чем 200 000 изображений, большим количеством просмотров в день, чем The New York Times, почти 100 миллионами загрузок и партнерскими отношениями с такими гигантами индустрии, как Apple.
500px Creative Commons
500px — еще один портал сообщества, призванный заменить Flickr, так как последний в последнее десятилетие теряет интерес общественности. С более чем 12 миллионами пользователей, похоже, они могут подтвердить свои утверждения.И, как и Flickr, они предлагают аналогичные предопределенные поисковые запросы, чтобы вам было легче найти любые изображения, выпущенные по лицензиям Creative Commons.
Pixabay
Pixabay — еще один пример процветающего онлайн-сообщества, ориентированного на обмен фотографиями, иллюстрациями, векторной графикой и видео. В отличие от Flickr и 500px, весь контент доступен исключительно по CC0, то есть все они являются частью общественного достояния. Все заявки проверяются и утверждаются перед приемом, и есть даже API для всех вас, разработчиков приложений.
Libreshot
Последний из представленных роликов попадает в Libreshot. Здесь мы окунемся в растущее число веб-сайтов с одним автором — в данном случае это Мартин Ворел из Праги, Чешская Республика. Доступно несколько сотен изображений, и вы можете просматривать самые популярные изображения за последние 24 часа, 30 дней или с начала сайта.
Другие веб-сайты, предлагающие общие изображения для творчества
Как и было обещано выше, у нас есть очень большой список веб-сайтов, расположенных в алфавитном порядке.
Тексты
Использование лицензионных текстов может быть немного странным, но они отлично подходят для извлечения цитат и фраз из заголовков сайтов.
Проект Гутенберг
Project Gutenberg стартовал в 1971 году и может с уверенностью считаться первым цифровым хранилищем общедоступного контента. Философия проекта заключается в том, чтобы сделать информацию, книги и другие материалы доступными для широкой публики в формах, которые подавляющее большинство компьютеров, программ и людей могут легко читать, использовать, цитировать и искать.
Интратекст
Библиотека IntraText содержит более 12 миллионов текстов, датируемых 900 г. до н. Э. И датированными 21 веком. Обязательно проверьте, какая лицензия используется для каждого ресурса в отдельности, прежде чем использовать его.
Общество мудрости
The Wisdom Commons — это место, где можно найти и обсудить информацию о добродетелях, которые, по общему мнению, важны, например, о щедрости, сострадании, мужестве и т. Д. Это подкреплено несколькими тысячами цитат, стихов, басен, эссе и других подобных произведений, которые можно использовать бесплатно.
Обзор общественного достояния
The Public Domain Review — это онлайн-журнал и некоммерческий проект, посвященный исследованию любопытных и интересных произведений из истории искусства, литературы и идей.
Каталог публикаций правительства США
CGP — это средство поиска федеральных публикаций, которое включает описательную информацию для исторических и текущих публикаций, а также прямые ссылки на полный документ, если таковой имеется.Пользователи могут искать по агентству-автору, названию, теме и общим ключевым словам.
Другие веб-сайты, предлагающие творческие тексты, книги и публикации
Как и раньше, вот некоторые другие веб-сайты, ведущие к менее известным кэшам текстов общественного достояния и творческого сообщества.
Видео
Все больше и больше в Интернете обращается к видео, и просмотр видео в Интернете достиг рекордного уровня. В настоящее время существует очень большой спрос на качественное стоковое видео, которое можно бесплатно использовать, не платя целое состояние за право делать это.Если вам нужны такие видео, вам следует начать поиск именно здесь.
Vimeo Creative Commons
Vimeo стремится стать вторым по величине видеосообществом после YouTube. Они подкрепляют эту позицию одной из самых больших коллекций лицензированных Creative Commons видео и предоставляют инструменты, позволяющие находить эти видео достаточно быстро, чтобы иметь значение.
Видево
Videvo предлагает совершенно бесплатные стоковые видеоматериалы и анимационную графику для использования в любом проекте.Он может похвастаться коллекцией из около 6000 клипов, и каждый день добавляются новые. Но не забудьте проверить все детали лицензии перед тем, как использовать клипы.
Pixabay
Мы включили Pixabay в раздел изображений и не зря. Мы снова упоминаем здесь, поскольку он также может похвастаться отличной коллекцией видеоклипов в разрешении HD и 4K.
Flickr
Этот список рекомендуемых веб-сайтов должен включать Flickr и его более 95 000 видеороликов, лицензированных по Creative Commons.Хотя большинство из них являются любительскими самодельными клипами, вы можете найти некоторые скрытые жемчужины для использования в своих проектах.
Открытые изображения
Open Images — это открытая медиа-платформа, которая предлагает онлайн-доступ к аудиовизуальным архивным материалам для стимулирования творческого повторного использования. Open Images также предоставляет API, упрощающий разработку гибридных приложений. Доступ к материалам в открытых изображениях предоставляется в соответствии с моделью лицензирования Creative Commons.
Другие веб-сайты, предлагающие видеоресурсы Creative Commons
Вот еще несколько мест, где вы можете найти лицензионные видеоклипы Creative Commons.
Упаковка
Вот мы и подошли к концу нашего пути с огромным списком новых мест для поиска различных ресурсов Creative Commons. Надеюсь, это упростит вам поиск подходящего носителя для ваших проектов.
.
10 инновационных сайтов агентств, которые вдохновят вас
Создаете ли вы веб-сайт для клиента или для себя, очень легко создать что-то, похожее на любой другой сайт. И иногда это хорошо: если посетители в первую очередь приходят на ваш сайт, чтобы получить доступ к услуге или купить продукт, знакомый дизайн может помочь им быстро и легко добраться от пункта А до Б.
Но если цель вашего сайта — продемонстрировать дизайнерский ум и оригинальность вашего агентства, то часто вам нужно делать что-то немного по-другому.
В этом посте мы собрали 10 сайтов наших любимых агентств. Все они показывают, как можно наполнить ваш сайт чувством личности и индивидуальности, которые показывают, чем занимается ваше агентство.
Сайт Sagmeister предлагает прямые трансляции из офиса, обнаженные фотографии и многое другое.
Когда супершиповая нью-йоркская дизайн-студия Sagmeister & Walsh выпускает что-то для общественного потребления, она всегда производит фурор, будь то ее превосходная работа для крупных брендов или это товарный знак обнаженных фотографий членов команды.
Веб-сайт агентства продолжает эту традицию, показывая три угла прямой трансляции видео из студии, в том числе один изнутри вольера его домашнего змея (да, действительно).
Эти сцены с веб-камерой являются частью навигации по сайту, при этом основные пункты назначения накладываются на каждое изображение. В тематических исследованиях, таких как работа агентства с Appy Fizz, восхитительно используются тонкие эффекты и анимация, чтобы действительно заинтересовать посетителя.
Сайт Stink Studios полностью использует свое экранное пространство
Глобальное креативное агентство, состоящее из Stink Films и Stink Studios, Stink имеет несколько огромных клиентов, включая Google, Spotify, Twitter, Ray-Ban и Nike, и, следовательно, множество отличная работа, чтобы похвастаться.Это он мастерски делает на этом сайте.
Огромные, смелые изображения и видео доминируют в тематических исследованиях и полностью используют экран. Но это небольшие штрихи и внимание к деталям, которые действительно плавают в нашей лодке, например, возможность фильтровать проекты по тематике и дисциплине, а также записанное время, которое появляется, когда вы наводите курсор мыши на расположение каждого офиса в нижнем колонтитуле веб-сайта.
Голландская студия Bolden смело использует шрифты на своем изобретательном сайте
Студия стратегического дизайна и разработки, базирующаяся в Амстердаме, Bolden интригующе использует типографику на своем замечательном новом сайте.От начального разворота, показанного выше (нажмите на красную и синюю фигуры, чтобы раскрыть каждый слоган), до большого и красивого типа меню, уверенное использование букв на этом сайте заставляет вас углубиться.
Портфолио сайта Haus яркое, наполненное цветом и энергией
В мире сайтов-форм для печенья приятно видеть что-то оригинальное в цифровом формате, и это именно то, что агентство по развитию брендов из Лос-Анджелеса Haus предоставило нам своим сайтом. Структура может быть чистой и простой, но все представлено с такой энергией и изобретательностью, что никогда не перестает быть визуально стимулирующей и привлекательной.И если вы думали, что идея демонстрации вашей работы в карусели устарела, просто посмотрите, что Haus сделал с этим здесь.
Studio Rotate широко использует свое название для придания визуальной игривости своему сайту.
Голландское цифровое агентство Studio Rotate берет свое имя как центральный организационный принцип дизайна своего нового сайта, предлагая новаторский подход к представлению работ на основе пустотелых материалов. из кругов. Это минималистичный дизайн, и на самом деле не так-то легко ориентироваться, но визуальная игривость всего этого не может помочь вам вызвать улыбку на вашем лице.
Сайт Active Theory использует фоновое видео, чтобы сделать его популярным.
Active Theory — это креативная студия цифрового производства, базирующаяся в Венеции, Калифорния, и ее привлекательный веб-сайт отлично использует фоновое видео, чтобы привлечь вас. Вместо ужасных видеообоев, которые Украшает многие домашние страницы агентств, в этих клипах есть реальное ощущение движения и энергии.
Сайт фанзина Twenty Nine NYC — это прекрасный беспорядок
Twenty Nine NYC, «небольшая, но хорошая творческая студия», делает вещи немного иначе, и это, безусловно, относится к ее анархическому сайту.Нарушая почти все правила о том, как должен выглядеть и функционировать сайт агентства, этот преднамеренный беспорядок в дизайне больше похож на журнал для фанатов старой школы, чем на веб-сайт, но он наполнен чувством веселья и заставляет вас хотеть узнать больше об этом очаровательном Компания.
Портфолио работ FCinq приятно пролистывать.
Парижское агентство FCinq (по-французски «F5») имеет один из тех веб-сайтов, пролистывать который приятно. Его каталог работ представлен искусно, так что текст и изображения дышат.Во многих отношениях это больше похоже на журнал или газетный блог, чем на портфолио агентства. Возможность переключения между английским и французским языками также является приятным дополнением и реализована со знанием дела.
Веб-сайт Джоан делает смелое заявление о своем будущем направлении
Joan — креативная студия, основанная в 2016 году ветеранами рекламного агентства Хайме Робинсоном и Лизой Клуни, ранее работавшими в Wieden + Kennedy и Refinery29 соответственно. Сайт магазина большой, смелый и красивый, объявляет о своем прибытии стильно и с потрясающим дизайном.Нам нравится множество дизайнов логотипов для Джоан, насыщенная цветовая схема и общая приверженность «нестандартному мышлению» за этим простым, но стильным сайтом.
Идиотские кампании и нелепые модные словечки входят в число клише веб-сайтов агентства, отправленных сюда
Если вы думаете, что эта домашняя страница выглядит ужасно, не бойтесь: это не настоящий сайт агентства, а пародия на него (хотя и запущенная настоящим одноименное агентство). Короче говоря, это забавная отправка худших клише веб-сайтов агентств, от вдохновляющих постеров OTT до вызывающих презрение биографий основателей, с тонной ужасного жаргона и модных словечек, скрепляющих все это вместе.
В одном тематическом исследовании описывается, как агентство создало вирусное видео для рекламы презервативов: «Мы разослали фальшивые положительные тесты на ЗППП влиятельным студентам колледжа и запечатлели их реакцию на скрытую камеру. Их реакция была бесценной. Лучше всего то, что мы никогда этого не раскрывали. был розыгрышем скрытой камеры, поэтому они узнали правду только тогда, когда увидели себя плачущими во время национальной телевизионной кампании ».
Статьи по теме:
.
26 лучших сайтов для вдохновения UX / UI-дизайна в 2020
Благодаря Интернету, ресурсы по дизайну довольно легко доступны. С помощью нескольких нажатий и щелчков мышью вы сможете найти вдохновение в любое время и в любом месте. В этой статье мы представляем 25 лучших сайтов по UX и UI дизайну для вдохновения.
17 лучших сайтов с вдохновляющим дизайном пользовательского интерфейса
1. Behance
Behance — один из лучших сайтов с вдохновляющим дизайном для UI-дизайнеров. Вы можете увидеть множество потрясающих творений разных дизайнеров со всего мира.Команда менеджеров Behance каждый день тщательно отбирает новые творческие работы из самых разных областей. Они включают дизайн, моду, иллюстрацию, промышленный дизайн, архитектуру, фотографию, изобразительное искусство, рекламу, типографику, анимацию, звуковые эффекты и многое другое.
2. Dribbble
Dribbble поощряет дизайнеров загружать свои работы и делиться своим опытом проектирования с другими. Общее качество коллекции Dribbble очень высокое, и многие фотографы, дизайнеры и другие создатели любят показывать свои работы.Однако он открыт не для всех. Если вы хотите представить свою работу, вам сначала нужно получить код приглашения от других дизайнеров.
3. AWWWARDS
AWWWARDS отличается от Behance и Dribbble тем, что фокусируется на демонстрации дизайна веб-сайтов. Он направлен на признание и продвижение лучших идей творческого веб-дизайна. Веб-разработчики могут разместить свой веб-сайт на этой платформе, чтобы выиграть награду за лучшую круглогодичную работу.
Бонус: Pikbest
Pikbest — это платформа высококачественных шаблонов дизайна.Они изо всех сил стараются сделать графический дизайн проще, чем когда-либо. С их помощью вы сможете создавать самые впечатляющие дизайны и воплощать свои идеи в жизнь.
4. UI Movement
UI Movement фокусируется на дизайне пользовательского интерфейса, и они собирают лучшие работы от Dribbble. Если вас интересует анимация пользовательского интерфейса, вы можете легко найти лучший дизайн пользовательского интерфейса приложения для любого элемента, который вам нужен.
5. Flickr
Flickr — это служба хостинга изображений и видео, где вы можете найти широкий спектр изображений — практически все и все, что находится под солнцем.Вы также можете хранить свои собственные изображения. Не будет преувеличением сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления и обмена фотографиями из-за того, что вы можете найти высококачественные фотографии и видео.
6. Лендбук
Лэндбук посвящен красивому дизайну целевых страниц для дизайнеров, веб-разработчиков, владельцев продуктов и стартапов. В Land-book вы найдете множество различных веб-сайтов. Независимо от того, над каким проектом вы работаете, вы всегда найдете что-то, что вдохновит вас на создание чего-то лучшего.
7. Сайт вдохновляет
SiteInspire — это образец лучшего веб-дизайна и интерактивного дизайна. Вы можете искать дизайны по стилям, типам, тематикам и платформам. Все веб-сайты хорошо отобраны, и вы также можете представить сайты, которые вы хотели бы разместить.
8. Mobbin
Mobbin — это тщательно подобранная коллекция новейших шаблонов мобильного дизайна из приложений, которые отражают лучшее в дизайне. Вы можете почерпнуть вдохновение из 130 приложений для iOS и более 6000 шаблонов.
9. Ecomm.design
Если вы хотите создать отличный веб-сайт электронной коммерции, то этот веб-сайт — ваш лучший выбор. Вы можете просмотреть коллекцию 2027 лучших веб-сайтов электронной коммерции по каталогам, платформам, технологиям и трафику.
10. Lapa
Lapa была создана, чтобы помочь дизайнерам найти вдохновение в дизайне, а также изучить и улучшить свои навыки. Этот веб-сайт представляет собой специальную коллекцию высококачественных целевых страниц, которая обновляется ежедневно.
11.Sitesee
Sitesee — это тщательно отобранная галерея современных веб-сайтов. Вы можете просматривать галерею по коллекциям.
12. Pttrns
Pttrns — лучшая коллекция шаблонов проектирования и ресурсов. Вы можете найти любые элементы дизайна, которые вам нужны, в двух блоках на панели навигации — один соответствует устройству (iPhone, iPad, Android, Watch), а другой — категориям.
13. Uplabs
Uplabs — это веб-сайт, на котором дизайнеры и разработчики могут находить ресурсы для создания приложений и сайтов и делиться ими.Каждый день Uplabs курирует лучшие ресурсы для Интернета, iOS и macOS и Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.
14. Onepagelove
One Page Love — это ведущая витрина красивых веб-сайтов, шаблонов и ресурсов One Page. Также доступно большое количество шаблонов.
15. Pinterest
Pinterest — одна из лучших платформ для изображений и видео, где люди открывают для себя новые идеи и находят вдохновение для занятий любимым делом.Эта платформа охватывает широкий спектр контента, включая дизайн, украшение дома, рецепты еды и т. Д. Пользователи Pinterest взаимодействуют друг с другом, ставя лайки, комментируя и перепечатывая работы друг друга.
16. CollectUI
CollectUI — это платформа, которая объединяет ежедневные идеи для пользовательского интерфейса. Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться / подписаться на дизайнера, вам нужно будет пройти через Dribbble.
17. FigmaCrush
FigmaCrush — это самая большая коллекция дизайнерских ресурсов для Figma.Это тщательно подобранный список наборов пользовательского интерфейса Figma, шаблонов для мобильных устройств и веб-сайтов, иконок, наборов каркасов и любых других вдохновляющих элементов дизайна Figma, созданных и распространенных сообществом Figma.
9 лучших веб-сайтов, вдохновляющих UX-дизайн
18. Smashing Magazine
Smashing Magazine предоставляет UX-дизайнерам множество учебных ресурсов о веб-дизайне, дизайне приложений, веб-разработке и многом другом Все их статьи хорошо написаны и UX-дизайнеры обязательно многому у них научусь.
19. Блог Mockplus
Mockplus — это более быстрый и простой инструмент для создания прототипов. Его блог охватывает широкий круг тем, включая прототипирование, дизайн UX, дизайн пользовательского интерфейса и т. Д., И есть много шаблонов дизайна и ресурсов для бесплатной загрузки.
20. Designer News
Designer News — это форум дизайнеров, на котором дизайнеры со всего мира делятся интересными ссылками и актуальными событиями, и все это полезно для UX-дизайнеров.
21.UX Magazine
UX Magazine — это платформа для ведения блогов для дизайнеров UX. Вы можете легко получить последнюю информацию о дизайне UX и тенденциях и даже подать заявку на вакансии UX на этой платформе.
22. Creative Bloq
Creative Bloq — это профессиональная платформа ресурсов для UX-дизайна, которая содержит множество материалов по веб-дизайну, графическому дизайну, иллюстрациям и многому другому.
23. UX Design Edge
UX Design Edge предоставляет больше, чем качественные ресурсы для статей, но также предлагает учебные курсы и консультации по UX.
24. Medium
Medium — это комплексная платформа для блогов с богатой коллекцией ресурсов по UX-дизайну. Мы рекомендуем вам ежедневно тратить час или два на чтение новостей и статей о UX-дизайне на платформе.
25. User Experience Stack Exchange
User Experience Stack Exchange — это сайт вопросов и ответов для исследователей и экспертов в области пользовательского опыта. Любой желающий может задавать вопросы. Кто угодно может ответить. Лучшие ответы голосуются и поднимаются на вершину в Stack Exchange.
26. Interaction Design Foundation
IDF — организация интерактивного дизайна. У них есть огромная коллекция ресурсов UX-дизайна и дизайна взаимодействия. Если вы хотите отточить свои навыки, обязательно добавьте IDF в закладки.
Заключение
Если вы хотите быть лучшим в своей игре, вам нужно постоянно оттачивать свои навыки и позволять творчеству развиваться. Великолепный дизайн основан на вдохновении. Мы надеемся, что вдохновляющие дизайн веб-сайты, которыми мы поделились, помогут вам в вашем пути дизайнера.
.
24 первоклассных шаблона сайтов | Creative Bloq
Использование шаблонов веб-сайтов в качестве отправной точки для вашего сайта может не одобряться веб-дизайнерами и разработчиками, но если вам нужен веб-сайт быстро и у вас нет навыков или времени для создания собственного HTML, не отчаивайтесь. Существует множество достойных шаблонов, многие из которых и красивы, и очень функциональны.
Здесь мы собрали некоторые варианты, которые могут открыть вам глаза на возможности, которые могут предложить шаблоны веб-сайтов — по крайней мере, когда они созданы людьми, которые знают, что делают.
Вы также можете проверить наши руководства по лучших услуг веб-хостинга и лучших конструкторов веб-сайтов прямо сейчас.
Эти веб-шаблоны разработаны для Bootstrap, HTML5, Adobe Muse, WordPress, Tumblr, Jekyll, Perch, SASS, Statamic и Ghost. Здесь должен быть шаблон, который идеально подходит для вашего следующего веб-проекта, по разным ценам (в том числе и бесплатно).
01.DashCore (WordPress)
DashCore является супер-настраиваемым (Изображение предоставлено: DashCore)
DashCore — это легкая и настраиваемая тема WordPress. Он очень отзывчивый и содержит готовые демонстрации, которые помогут вам начать работу. Цена в 59 долларов также дает вам достойную поддержку с круглосуточной поддержкой по электронной почте и понятной пошаговой документацией. DashCore нацелен на стартапы, разработчиков, Saas-сервисы, маркетинг и социальные сети. Также доступна HTML-версия.
02. Zeen (WordPress)
Zeen предназначен для журналов, но также имеет ряд опций для электронной связи (Изображение предоставлено Zeen)
Zeen — тема WordPress для новостей и журналов, которая стоит 59 долларов.Для этого вы получаете варианты темного режима для ваших посетителей, возможности голосового поиска и подход смешивания и сопоставления к созданию сайта из различных демонстраций. Здесь есть множество дополнительных функций, включая возможность устанавливать собственные градиенты и совместимость с такими службами, как MailChimp.
03. Wunderkind (Bootstrap)
Wunderkind — универсальный шаблон с множеством опций.
Ультра гладкий и гладкий, с чистым, современным макетом, который чрезвычайно легко настроить. Wunderkind — это многоцелевой шаблон, который является отличным способом сделать ваш бренд сияние.Он включает полноэкранные сенсорные слайдеры, видео-фоны и плавный, производительный параллакс, а также множество опций галереи. Он стоит 19 долларов, основан на последней версии Bootstrap и удобен для разработчиков.
04. TheNa (WordPress)
Зачем нужна вертикальная прокрутка, если можно идти горизонтально?
Сайты с горизонтальной прокруткой — это всегда хороший способ привлечь внимание людей к вашему сайту, а TheNa — отличный шаблон, чтобы попробовать, если вы хотите поиграть с этим стилем.Он поставляется с тремя стилями шаблона портфолио с множеством параметров настройки, а также с двумя стилями шаблона блога и шаблоном шорткода с 18 модулями для создания других типов страниц. Стоит 42 доллара.
05. Tersus (Muse)
Tersus предлагает несколько потрясающих вариантов анимации
Если вы хотите создать элегантное и профессиональное портфолио, взгляните на Tersus для Adobe Muse CC (получите Creative Cloud здесь). Всего за 25 долларов вы получаете коллекцию из 14 готовых высококачественных адаптивных шаблонов, многие из которых имеют обязательные функции, такие как параллаксная прокрутка, полноэкранное видео и динамические слайд-шоу.Есть сотни шрифтов на выбор через Typekit, а также интеграция с Wow.js и Animate.css для создания плавной анимации отображения.
06. Rhythm (HTML5)
Получите множество функций и выбора за небольшие деньги с Rhythm
Rhythm — это полностью адаптивный шаблон для одностраничных и многостраничных сайтов, всего за 17 долларов он дает вам множество функций и выбор за свои деньги. Этот шаблон HTML5 на базе Bootstrap включает более 50 предварительно созданных демонстрационных сайтов для работы, а также более 40 страниц портфолио с легко настраиваемым фоном, цветовыми схемами и контентом, а также разделами параллакса и восхитительно плавной анимацией.
07. Composer (WordPress)
Разработчики Composer очень хотят услышать ваши идеи о новых функциях.
Composer не совсем дешевый — 59 долларов, но вы получите от него много пользы. Он с самого начала балует вас выбором, с более чем 50 готовыми демонстрационными сайтами, с которыми вы можете работать, охватывая практически все возможности веб-дизайна и упрощая создание собственных макетов с нуля.
Он отличается сверхчувствительными макетами и интеграцией с WooCommerce, поставляется в комплекте с некоторыми бесплатными плагинами премиум-класса, а разработчики всегда рады получать предложения по новым дизайнам и функциям.
08. Flaunt (Muse)
Эффекты наведения Flaunt оживят ваши сайты Muse
Если вам нравятся крутые эффекты наведения, но вы используете Adobe Muse и вам сложно их реализовать, Flaunt может быть ответом на ваши проблемы. Помимо того, что это простой и полностью адаптивный шаблон, он обходит ограничения Muse на эффект наведения с помощью некоторых настраиваемых CSS.
Благодаря более чем 50 эффектным эффектам наведения для изображений и текста на выбор, вы сможете без труда создавать выдающиеся сайты Muse, и всего за 16 долларов Flaunt также станет выгодной покупкой.
09. Definity (Bootstrap)
Модульный дизайн Definity позволяет легко играть с макетами
Многоцелевой одностраничный и многостраничный шаблон от Ocarine Themes, Definity построен на Bootstrap 3 и поставляется с множеством вещей.
Он на 100% реагирует на такие интересные функции, как видео-фон, эффекты наведения и параллакс-прокрутка, а его модульная конструкция позволяет легко перемещать разделы ваших страниц, пока вы не добьетесь правильного макета. По цене всего 29 долларов Definity предлагает несколько шаблонов веб-сайтов и макетов магазинов.
10. Enfold (WordPress)
Enfold поставляется с множеством демонстраций, которые можно опробовать.
Enfold, созданная как самая удобная в использовании тема WordPress из когда-либо созданных, является универсальной и полностью адаптивной темой, подходящей для бизнес-сайтов, интернет-магазинов ( с поддержкой WooCommerce) и портфолио.
Его конструктор шаблонов с перетаскиванием — это просто то, что нужно для создания собственного макета, но он также поставляется со стопкой готовых демонстраций, которые вдохновят вас. Обычная лицензия будет стоить вам 59 долларов, включая будущие обновления и поддержку в течение шести месяцев.
11. Porto (HTML5)
Porto доступен на различных платформах
Базовая HTML5-версия Porto обойдется вам всего в 17 долларов и включает набор стилей домашней страницы, а также неограниченное количество макетов заголовков и переключатель стилей, который позволяет вам настраивайте свой сайт на лету.
Он также доступен в версиях WordPress, Drupal и Magento с дополнительной административной версией, чтобы вы могли управлять своим сайтом гораздо более эффективно с помощью быстрой панели инструментов и всех виджетов и диаграмм, которые вы можете съесть.
12. Maple (WordPress)
Maple прост в использовании и полностью адаптивен
По словам разработчиков, вы полюбите Maple по шести причинам: его смелый и уникальный дизайн; тот факт, что он отзывчив и готов к работе с сетчаткой; то, как в нем сочетаются светлый и темный стили; фон заголовка с параллаксом; его поддержка нескольких боковых панелей; и насколько он очень прост в использовании.
С 15 комбинациями макетов, а также множеством функций и виджетов, он стоит 49 долларов и окупит ваши деньги.
13. BeTheme (HTML5)
Они не могут все быть яркими, но вы не ошибетесь с выбором BeTheme (Изображение предоставлено BeTheme)
Зачем соглашаться на одну тему, если у вас может быть более 450? BeTheme, описываемый как наиболее полный, всеобъемлющий и гибкий HTML-шаблон для деловых или личных веб-сайтов, просто переполнен вещами.
Полностью отзывчивый и готовый к работе с сетчаткой, со всеми ожидаемыми функциями параллакса и плавной прокрутки, это абсолютный монстр, и самая большая головная боль, которую он вызовет, вы пытаетесь выбирать из огромного выбора предварительно созданных сайтов.За 17 долларов вы не ошибетесь.
14. NOHO (Muse)
Разработанный для творческих людей, NOHO идеально подходит для портфолио (Изображение предоставлено NOHO)
Разработанный для творческих профессионалов, NOHO создан так, чтобы его было легко редактировать в Adobe Muse, что позволяет вам получить свой сайт агентства или портфолио в рекордно короткие сроки.
Его шаблоны представлены в версиях для настольных ПК, планшетов и мобильных устройств и имеют несколько макетов, и вы найдете множество функций, таких как слайдеры изображений, параллаксная прокрутка и эффекты ролловера CSS.Результаты чистые и привлекательные, и он ваш всего за 22 доллара.
15. Jupiter (WordPress)
Jupiter уверенно описывает себя как самую быструю и легкую тему WordPress в мире, а ее последняя версия была полностью пересмотрена и переписана, чтобы предоставлять молниеносные страницы, которые не будут загружать ваш процессор и не истощать ваш аккумулятор.
Он использует рендеринг графического процессора для обеспечения плавной прокрутки параллакса, имеет адаптивное разрешение изображения, чтобы изображения выглядели великолепно независимо от устройств, и поставляется с огромным количеством шаблонов на случай, если у вас нет времени на создание собственных страниц с его интерфейс перетаскивания.Это недешево — 59 долларов, но результат того стоит.
16. Ness (WordPress)
Шаблон веб-сайта, ориентированный на изображения (Изображение предоставлено Ness)
Многие современные темы сконцентрированы на строгом минимализме и шрифте, но Ness гораздо больше интересуется изображениями, нацеленными на людей, желающих быстро создать и запустить фотоблог или журнал.
По цене 39 долларов, он поддерживает Retina и мобильные устройства, а в использовании ощущается как приложение для фотожурнала высокого класса.
17. Bootstrap (HTML5)
Значения по умолчанию для начальной загрузки выглядят довольно хорошо сами по себе
Мы знаем, что Bootstrap на самом деле является фреймворком, а не шаблоном.Это правда, но, как показано в разделе примеров, даже значения по умолчанию для Bootstrap выглядят довольно хорошо, если у вас есть идея дизайна, которая использует много богатых изображений и фонов.
Это всего лишь несколько настроек из красивого минималистичного творения — и это еще быстрее, если вы внимательно изучите бесплатные темы Bootswatch.
Далее: другие шаблоны сайтов высшего класса
.


Добавить комментарий