Как сделать меню группы Вконтакте
Здравствуйте, дорогие посетители блога ARTtime. Сегодня я расскажу вам как сделать меню группы Вконтакте. Не зря я затрагиваю эту тему, так как ВК был, есть и будет самой популярной социалкой рунета.
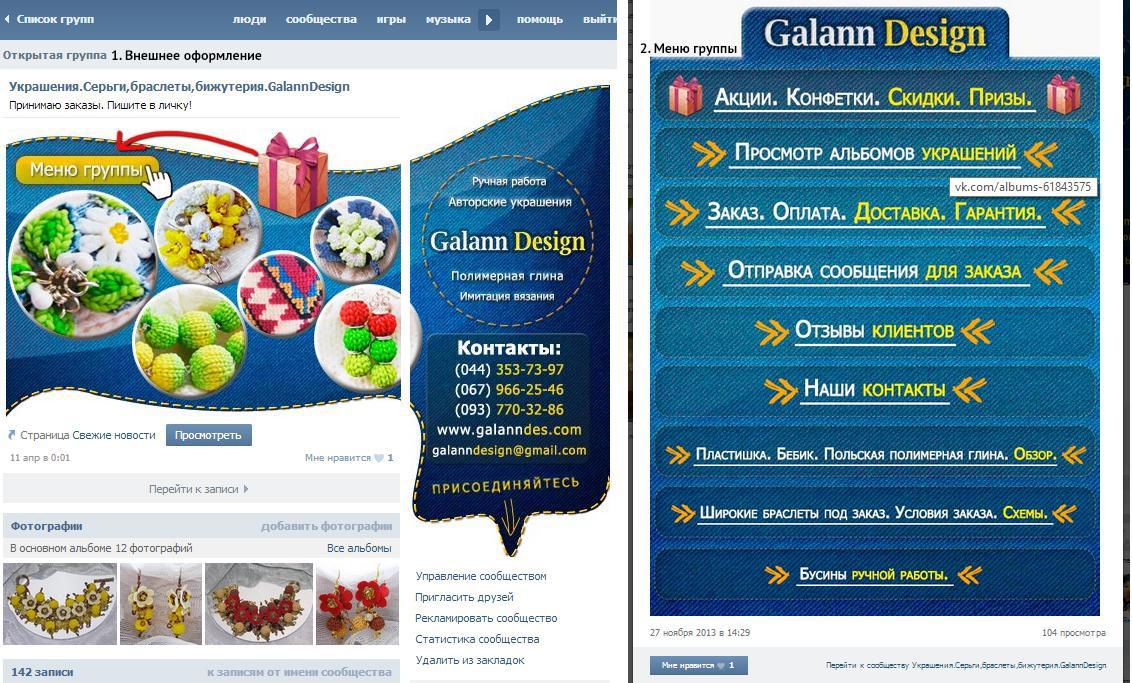
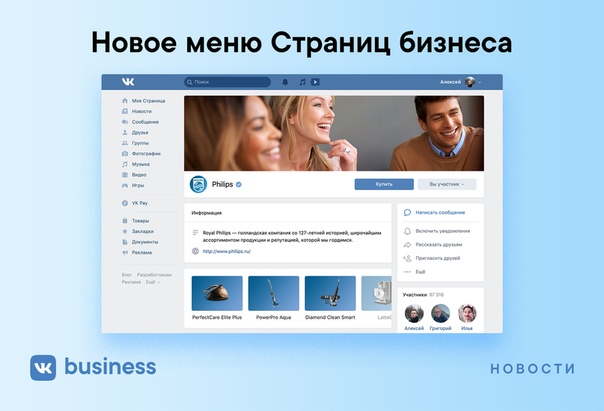
Многие уже сталкивались, а кто-то столкнется с проблемой, как правильно разместить меню для группы. Кстати, группа на картинке моя… Я там кредитки и советы раздаю 😉
Дополнение от 20.09.2013. Технологии не стоят на месте, и Вконтакте появилась возможность делать красивые открытые меню для группы. Так что приглашаю посмотреть статью на эту тему – Как сделать всегда открытое меню для вконтакте.
Собственно, в чем же проблема, а проблема в том, что для создания такого меню не достаточно красивой картинки. Чтобы все кнопки функционировали, наше будущее меню нужно порезать на части, а точнее на полоски!
Приступим к делу! Наше будущее меню открываем в фотошопе, для примера я выбрал старую запылившуюся картинку еще одной группы. Дальше все просто, берем инструмент “раскройка“
Дальше все просто, берем инструмент “раскройка“
И начинаем выделять область наших будущих кнопок:
Практически готово, осталось правильно сохранить наше меню… Для этого идем в “Файл – Сохранить для Web и устройств” или же жмем комбинацию клавиш “Alt+Shift+Ctrl+S“. Только не повредите руку! Все же придется нажать четыре клавиши одновременно 😉
Вверху я обозначил стрелочками настройки, которые я применил, взамен JPEG формата можно выбрать и GIF или же PNG, на ваш вкус 🙂 И жмем кнопку сохранить “Save“, что внизу. В открывшемся окне дайте имя файлу и выберете место, куда нужно сохранить нашу картинку.
Видите, все аккуратно лежит в папке, к тому же еще и пронумеровано! Дальше нужно скинуть все эти изображения Вконтакт, в альбом группы или в свой личный альбом и прописать в группе Wiki разметку…
Можете посмотреть примерный код, который я использую:
[[photo-20070034_253533413|386px;noborder;nopadding|page-20070034_29865434]]
[[photo-20070034_253533414|386px;noborder;nopadding;nolink|1]]
[[photo-20070034_253533502|386px;noborder;nopadding|page-20070034_29885140]]
[[photo-20070034_253533503|386px;noborder;nopadding;nolink|1]]
[[photo-20070034_253533504|386px;noborder;nopadding|http://vkontakte.
ru//topic-20070034_23111244]]
Там все предельно просто, вот эта часть кода “[[photo-20070034_253533413” – адрес нашего изображения.
Это – “| 386px;noborder;nopadding” – ширина, “noborder” указывает на то, что картинку нельзя обводить полями.
А “nopadding” говорит о том, что картинка не должна иметь отступов.
Вот эта строчка”|page-20070034_29865434]]” – адрес, куда будет направлять нас картинка, точнее кнопка…
Что-то меня понесло, я надеюсь, Вы поняли как делать меню группы. Но если вы ленивый жук, за небольшую плату всем этим могу заняться я, от дизайна до верстки кода. Контакты вот тут.
Удачи Вам!
Как Вконтакте создать динамическое меню с эффектом навигации | DesigNonstop
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через ; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289. То есть полный урл картинки https://vk.com/page-78320145_49821289, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Для второй картики вставляем адрес страницы формата page-78320145_49821289. То есть полный урл картинки https://vk.com/page-78320145_49821289, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
VK – Перезагрузка №3: Как сделать меню в группе в контакте?
Привет всем читателям блога JonyIT! МЫ рады приветствовать вас в очередном выпуске серии статей «VK – перезагрузка» в которой сегодня поговорим о том как сделать меню в группе в контакте”. Кто мы? Ой, забыл представиться. Меня зовут Константин Белан и сегодняшний пост для вас пишу я, ну и конечно Антон помогает мне немного, так сказать наставляет на путь истинный.)
Скажу сразу создание и оформление меню для групп вконтакте, это не такое уж и сложное дело главное знать последовательность действий, на чём сегодня мы и заострим внимание. Первым делом разберем, какую информацию должно нести в себе меню, какой язык разметки текста использовать и как это всё реализовать в техническом плане.
В социальной сети Вконтакте много, даже очень много групп (как создать группу, Антон писал здесь), и все они имеют разный посыл, и разное оформление. т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
Как я уже говорил группа, как и публичная страница в социальной сети является филиалом вашего бизнеса в Интернете, а филиал должен выглядеть не хуже своего головного офиса. Это относиться и к тому, что если вы имеете добротный сайт в интернете, то и ваша группа не должна уступать сайту не на йоту.
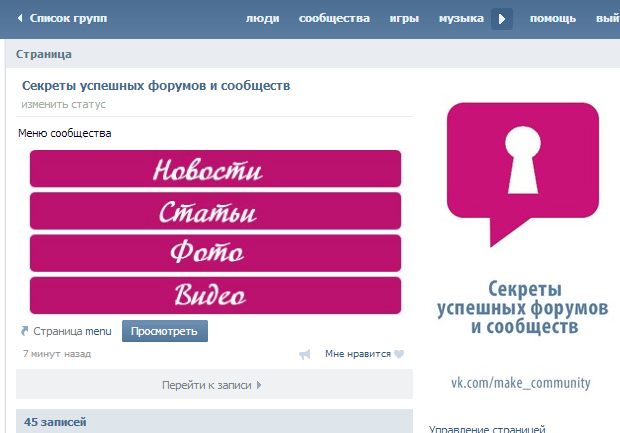
Обзор различных меню групп в контакте
Перед тем как начать, что-то создавать я хочу представить вам некоторые меню групп, которые, на мой взгляд, получились не только очень яркими и привлекательными, но и отразили суть деятельности стоящей за ней людьми это как раз то, что мы сегодня и попытаемся реализовать. И так поехали…
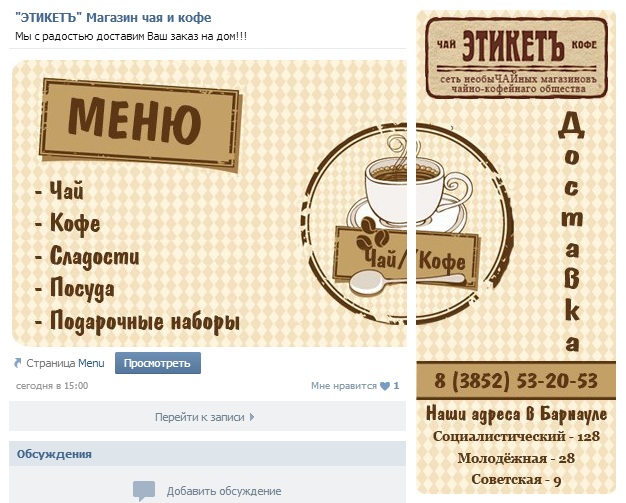
№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
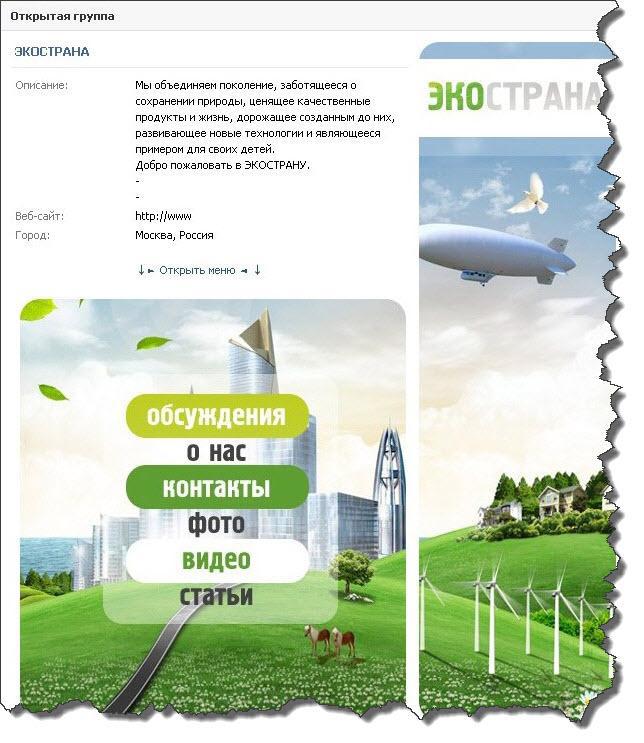
№ 2 Общественная организация «Экострана»
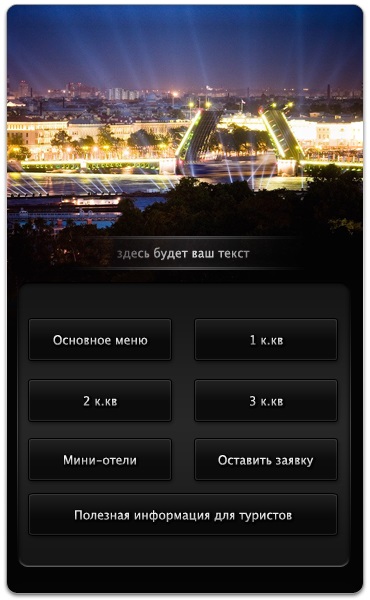
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Пункты меню я считаю не очень чётко подобранны, так как первой ссылкой должна быть страница «О нас», чтобы попав в группу, посетитель первым делом мог познакомиться с тем, чем занимаются эти люди и вступить в их ряды по желанию=) А всё остальное я считаю в порядке, фото, видео, статьи и контакты, это то, что как раз и нужно юному приверженцу идей группы для вступления.
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример. Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей.
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Какие цели преследует создание меню в VK?
Философствовать на эту тему можно очень долго, но как я уже говорил в меню для группы вконтакте должна содержаться основанная информация, в которой посетитель найдёт ответы на все свои вопросы и закажет услугу или купит ваш инфо-продукт вообщем не важно, что это будет.
Что я подразумеваю под основной информацией? Ну, конечно же, это ваш прайс – лист товаров или услуг, контактные данные телефон или email, вопросы – ответы и всё это вы закрепляете отзывами о товаре.
Меню, конечно, может служить и для других целей всё зависит от тематике группы, но в основном группы создают коммерческой направленности.
Если группа создана для новостей, то в меню должна быть сводка последних новостей. Если группу создали с целью привлечения посетителей на сайт, то меню должно содержать краткую карту сайта. Например, самые главные страницы, и популярные записи.
Некому не секрет, что социальные сети сейчас очень широко используются для продвижения сайтов. Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте, это послужит увеличению количества комментариев, а так же поведенческих факторов.
Рисуем графическое меню для группы вконтакте в Photoshop
Создавать меню мы будем с помощью Photoshop’а. Практически все обладают начальными навыками этого графического редактора, так что я думаю, проблем не у кого не возникнете
Так вот заходим в Photoshop. Если у Вас, его нет, скачиваете и устанавливаете.
Шаг 1. – Создаем новый документ, размерами примерно: 400×500 (высота будет зависеть от количества пунктов меню).
Если вы умеете рисовать, то можете предварительно нарисовать эскиз на тетрадном листе, но так как этого делать я не умею, то возьму простенький шаблон, который в последующем и превращу в меню. К сожалению «Репин» из меня никакой)
Шаблонов в Интернете вагон, да не то что шаблонов, а изображений на которых можно просто написать текст и превратить его в навигационное меню в vk. Можно сделать, какой-нибудь телевизор с надписями, сотовый телефон с надписями, плакат с надписями, да что угодно, главное чтобы с надписями 🙂 Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.
Шаг 2. – Берём тот самый телевизор и Photoshop’e прописываем небольшое меню, которое состоит из рубрик и пары страниц моего блога.
Я уже говорил что не «Репин», поэтому в данном уроке обойдусь таким вот аскетичным меню, но вам я предлагаю не останавливаться на достигнутом и пририсовать что-нибудь ещё интересненькое, ну а если у вас другой шаблон, то это сам бог велел сделать.)
Далее нам необходим разрезать изображение по частям . Для чего? – спросите вы. Для того, чтобы сделать части изображений с текстом, активными ссылками.
Шаг 3. – Выбираем инструмент «Раскройка», для этого нажимаем C, и выбираем из меню «Раскройка». Переводы меню могут отличаться от вашей версии фотошопа, поэтому ориентируйтесь на иконки в меню.
Включим линейку нажатием комбинации клавиш «CTR+R» с помощью нею вам будет легче ориентироваться при разрезании изображения. Как разрезать? Да не могу, но если в техническом плане, то это нужно делать как то так…
Для этого подносим мышь к верхней линейке и оттягиваем её до того момента, от куда начинаются части изображений с ссылками. Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:
Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:
Теперь нужно создать фрагменты по направляющим. Не буду говорить, что это, т.к. у нас не урок работы в Фотошопе. И наша задача лишь научиться создавать меню в контакте. Ну ладно, что-то я немного отвлекся.
Шаг 4. – Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «Фрагменты по направляющим»
Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить для Web и устройств…
Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.
Нажимаем сохранить и ура, изображение разделено на несколько частей.
Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.com
Теперь, после того как готово изображение меню, можно приступать к адаптации его Вконтакт. Для этого переходим в группу, в которой будете создавать меню и нажимаем кнопку «редактировать» возле заголовка свежие новости.
После этого переименовываем заголовок, как Вам нужно, например: Меню, Свежак тут или Самое интересное тут.
Теперь начинаем адаптацию изображения в меню. Для этого используем специальную разметку текста, придуманную разработчиками вконтакте, которая называется wiki-разметка. Этот язык разметки текста с каждым днём становиться всё больше и больше так как разработчики постоянно его совершенствует. Если web мастеру для создания сайтов необходимо знать HTML, то SMM специалисту на сегодняшний день необходимо знать язык WIKI. Но вернёмся к делу…
Но вернёмся к делу…
Сейчас я приведу самое главное, что нам потребуется. А остальное можете прочитать на спец. странице Вконтакте о wiki– здесь.
То что, доктор прописал:
[[photo***_***|Описание]] с помощью данного кода, будем размещать изображение в меню
[[photo***_***|httр://ссылка.соm/]] с помощью данного кода, будем размещать ссылку на сайт в виде изображения
[[photo***_***|id***]] с помощью данного кода, будем размещать ссылку на страницу профиля в виде изображения
[[photo***_***|club***]] с помощью данного кода, будем размещать ссылку на группу вконтакте в виде изображения
[[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения
[[photo***_***|nolink|Описание]] данный код мы будем использовать, если нам нужно вставить не кликабельное изображение. т.е. чтобы при нажатие на него, ничего не происходило.
[[photo***_***|400x105px;noborder| ]] так мы будем менять размеры изображений в меню, т. е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
В принципе это все, что нам пригодится. Только осталось самое главное! После загрузки изображений на сервер Вконтакте, после установки их в меню, мы видим отступы (пробелы) между ними! А нам ведь нужно полноценное меню, как мы планировали. Для этого существует специальный код в вики-разметке, это – nopadding:
[[photo***_***|400x105px;nopadding| ]]
Сейчас собираем нужные коды, написанные выше, для нашего меню и получаем что-то вроде:
[[photo35930750_292124836|380x130px;noborder;nolink;nopadding| ]]
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
[[photo35930750_292124841|380x20px;noborder;nopadding|http://ссылка.ru/creation-of-sites]]
[[photo35930750_292124843|380x24px;noborder;nopadding|http://ссылка.ru/raskrutka-sajta-bloga]]
[[photo35930750_292124846|380x28px;noborder;nopadding|http://ссылка. ru/earnings-on-the-site]]
ru/earnings-on-the-site]]
[[photo35930750_292124848|380x26px;noborder;nopadding|http://ссылка.ru/konkursy]]
[[photo35930750_292124849|380x25px;noborder;nopadding|http://ссылка.ru/obo-mne]]
[[photo35930750_292124851|380x96px;noborder;nolink;nopadding| ]]
В данном полноценном коде, мы написали, что меню состоит из 8 частей, 6 из которых имеют активную ссылку. Все изображения имеют ширину 380, а высоту разную. Абсолютно все изображения без рамок, и лишних пробелов!
Ура, ура, ура! Мы это сделали. Давайте же посмотрим что получилось?
Ну как, Вам? Конечно, может быть и лучше, но мне и так нравится:) Ведь главное для меня было дать вам знания, научить делать такое меню без помощи специалиста. Ведь, правда же, зачем платить деньги кому-то, если можно сделать самому, и за несколько минут?
Я сам совсем недавно начал изучать отрасль SMO и SMM, поэтому нужно было создать группу и сделать красивое меню. Сейчас же у меня несколько групп, и я хотел бы показать одну из моих лучших работ по выполнению меню:
Так что, если нужно меню для группы, можете обратить ко мне в форму обратной связи здесь.
На этом у меня всё. Всем спасибо, и до скорого! И запомните: Главное пробовать, и все получится.
С уважением, Белан Константин!
—————————-
Вот такой вот сегодня был познавательный урок и я надеюсь больше начинающие smm специалисты больше не будут мне задавать вопросы типа как сделать меню в группе в контакте, ну а если и будут, то у меня на блоге теперь есть полноценный ответ=) На этом всё. Не забываем подписываться на обновления блога.
Минуточку внимания друзья!
Я со своей командой занимаюсь грамотным оформлением групп и пабликов вконтакте. Мы рисуем умопомрачительный дизайн меню и делаем классные аватарки. Примеры наших работы вы можете посмотреть на странице «Услуги».
Заказать у нас дизайн для вашей группы можно написав мне в вк https://vk.com/jonyit или на почту сюда: [email protected]
Как закрепить в шапке развернутое меню группы ВКонтакте — •SMM 2 YOU•
Меню ВКонтакте теперь по умолчанию скрыто. Для того что бы его увидеть, нужно каждый раз его разворачивать, в разделе «Свежие новости» Поэтому многие хотят сделать закрепленное изображение в самом верху сообщества ВКонтакте, сделать меню видимым сразу при заходе пользователя в сообщество.
Для того что бы его увидеть, нужно каждый раз его разворачивать, в разделе «Свежие новости» Поэтому многие хотят сделать закрепленное изображение в самом верху сообщества ВКонтакте, сделать меню видимым сразу при заходе пользователя в сообщество.
Закреплять можно только записи, сделанные от имени сообщества. Делать это могут только редакторы или администраторы. В закреплённых записях запрещено размещение рекламы.
Недостатком такого варианта является то, что сама запись, в отличие от той же страницы не может содержать wiki-разметку. Поэтому закрепленная запись обычно служит в качестве банера, который является ссылкой на страницу (на ней надпись меню) .
А так же это то, что картинка закроет описание сообщества.
Если вас это не пугает, продолжаем тему закреп для оформления сообщества ВКонтакте.
У Вас должно быть уже оформлено меню сообщества.
Далее пишем пост на стене группы и прикрепляем банер. При этом желательно, чтобы его ширина была не более 395 пикселей, а высота – не более 290 пикселей. Загружая большие картинки, контакт автоматически их обрезает, может возникнуть проблема, что картинка будет, уменьшена и не будет читаться.
Если нужно пишем текст и указываем адрес страницы самого меню, тем самым, прикрепив ссылку на страницу.
Узнать адрес страницы вы можете в поле «Свежие новости», которое у нас и сворачивается. Наведите на него курсор, появится ссылка «Редактировать» – кликаем её. В результате мы попадем на страницу wiki-редактора где создано меню, редактировать страницу мы не будем, так как нам нужен адрес страницы и нажимаем «Вернуться к странице» в верхнем правом углу.
Это мы делаем для того, что бы ссылка приняла правильный вид в другом виде она работать не будет.
Мы видим название страницы, нажимаем на эту строчку, копируем эту строку (адрес страницы)
и прикрепляем к нашей теме, должно получиться так:
Примечание: к записи можно прикрепить разные элементы: фотографию, видео, аудио и т.д. к тексту – от 1 до 10, к картинке от 1 до 9. Таким образом, вы можете комбинировать вид и содержание записи. Так же можете выбрать «от имени группы» или «подпись» автора.
Это обычная запись на стене группы, нам нужно её закрепить. Для этого, в конце записи найдите серую надпись, у меня написано «две секунды назад»
Нажимаем на нее, откроется в новом окне наша картинка, в низу, есть ряд надписей, нажимаем «закрепить» вверху нажимаем «закрыть» возвращаемся к группе, перезагружаем страницу.
Вот собственно и всё. У вашей группы появился закреп, т.е. прикрепленная запись с картинкой
Так же можете использовать закреп для перехода из группы на другие внешние источники информации, например: ваш сайт, другую группу, интересные страницы и т.д.
Для этого нужно также создать тему, написать текст, поместить ссылку на внешний источник, прикрепить картинку, сделать закреп и готово.
ВАЖНО! После любых изменений в группе, настройки вступают в силу автоматически, но для того что бы нам их увидеть старицу надо перезагружать.
Как открепить закреплённое меню ВКонтакте.
Открепить меню ни чуть не сложнее, чем закрепить. Просто нажмите на дату под картинкой вашего меню, в шапке группы где и находится прикрепление, далее нажмите на открепить. Ваша запись открепится и будет находится на стене группы, найти ее можно будет по дате опубликования.
Видеоурок можно посмотреть Здесь !
Поділитися цим:
Понравилось это:
Нравится Загрузка…
Похожее
Как добавить описание к фотографии вконтакте
В социальной сети ВКонтакте при загрузке каких-либо изображений, зачастую, пользователи забывают или не знают о возможности добавления специальной подписи. Несмотря на кажущуюся простоту создания описаний, это крайне важно сделать правильно и в соответствии с личными желаниями.
Подписываем фото
Заметьте, что подписывать фото на данном ресурсе стоит для того, чтобы каждый посторонний пользователь и вы по прошествии времени могли без проблем опознать изображение. Более того, описываемый процесс достаточно часто сочетается с выставлением отметок на фотографиях, благодаря которым можно опознать людей и перейти на их персональные страницы.
На сегодняшний день сайт соц. сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
- Через главное меню на сайте VK переключитесь к разделу «Фотографии» и произведите загрузку совершенного любого изображения, руководствуясь соответствующей инструкцией.
Напишите текст, который должен быть основной подписью нужного изображения.
Кликните по кнопке «Опубликовать на моей странице» или «Добавить в альбом» в зависимости от личных предпочтений в плане конечного места размещения изображения.
Перейдите в место расположения загруженной картинки, откройте ее в режиме полноэкранного просмотра и удостоверьтесь, что описание было успешно добавлено.
Тут же для достижения большей точности в случае фото с реальными людьми, рекомендуется устанавливать отметки через пункт дополнительного меню «Отметить человека».
На этом процесс подписи изображений непосредственно при их загрузке можно завершить. Однако, не стоит оставлять без внимания аналогичную процедуру, которая может потребоваться, если у вас есть ранее загруженные фотографии без должного описания.
Дальнейшие рекомендации в равной степени подходят как для создания нового описания, так и для редактирования существующей подписи.
- Откройте картинку, которую необходимо подписать в режиме полноэкранного просмотра.
Единственное существующее ограничение состоит в том, что невозможно подписывать картинки из альбома «Фотографии с моей страницы».
В открывшееся поле введите необходимую текстовую подпись.
Кликните левой клавишей мыши в любом месте вне поля для ввода описания.
Сохранение происходит в автоматическом режиме.
Обратите внимание, что автоматизировать описываемую процедуру невозможно, но, несмотря на это, вы можете поместить картинки в какой-либо фотоальбом и создать описание непосредственно для нужной папки. Благодаря этому процесс анализа содержимого также значительно упрощается, однако не забывайте, что даже при таком подходе вам никто не запрещает создавать описания для некоторых фото в альбоме с общей подписью.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, дорогие читатели iklife.ru.
Социальные сети предназначены в первую очередь для общения, обмена информацией. Это может быть текст, изображения, видео. И сегодня мы разберемся, как добавить фото ВКонтакте.
Начнем с размещения на личной страничке, потом поговорим о сообществах, уделим внимание публикации с телефона и в конце узнаем, как быстро выложить в ВКонтакте материалы из Инстаграм.
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Дальше пройдите по ссылке «Загрузить фотографию».
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотки с Айфона или мобильного устройства на Android, зайдите в официальное приложение соцсети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фотографии». Нас интересует вкладка «Альбомы». Идем туда.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Автопостинг из Инстаграм в ВК
И напоследок, как я и обещала, маленькая хитрость для поклонников Instagram и VK. Открываем свой профиль ВКонтакте, под основной фотографией жмем «Редактировать». В меню справа идем в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Идем по ссылке «настроить импорт». Появится окно Instagram, в котором надо нажать на кнопку авторизации.
Я уже ввела свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически передаваться из Инстаграм в ВК, а только те, где будет хэштег #vk – для импорта в заранее выбранный альбом, #vkpost – для публикации на стене.
Сохраняйте результат и испытывайте новые возможности. Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Заключение
Сегодня мы рассмотрели много способов опубликовать фотографию ВКонтакте. Выбирайте подходящие и удобные для вас, получайте множество лайков к своим постам, наполняйте и раскручивайте группы. Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. А я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить описание к фотографии Вконтакте
- Для этого просто выберите интересующую вас фотографию в разделе «Мои Фотографии».
Сразу под фотографией вы увидите поле «редактировать описание». Нажмите на это поле, и вы попадете на строку редактирования описания.
Даже малоопытный пользователь без особого труда справится с такой задачей. Следуя вышеприведенному алгоритму, вы сможете добавить и изменить описание к любой фотографии, опубликованной вами. Как видите, нет ничего сложного!
Как подписывать фото ВКонтакте
В социальной сети ВКонтакте при загрузке каких-либо изображений, зачастую, пользователи забывают или не знают о возможности добавления специальной подписи. Несмотря на кажущуюся простоту создания описаний, это крайне важно сделать правильно и в соответствии с личными желаниями.
Подписываем фото
Заметьте, что подписывать фото на данном ресурсе стоит для того, чтобы каждый посторонний пользователь и вы по прошествии времени могли без проблем опознать изображение. Более того, описываемый процесс достаточно часто сочетается с выставлением отметок на фотографиях, благодаря которым можно опознать людей и перейти на их персональные страницы.
Читайте также: Как отмечать людей на фото
На сегодняшний день сайт соц. сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
Читайте также: Как добавлять фотографии
- Через главное меню на сайте VK переключитесь к разделу «Фотографии» и произведите загрузку совершенного любого изображения, руководствуясь соответствующей инструкцией.
Кликните по надписи «Добавить описание», расположенной под только что загруженной фотографией.
Напишите текст, который должен быть основной подписью нужного изображения.
Кликните по кнопке «Опубликовать на моей странице» или «Добавить в альбом» в зависимости от личных предпочтений в плане конечного места размещения изображения.
Перейдите в место расположения загруженной картинки, откройте ее в режиме полноэкранного просмотра и удостоверьтесь, что описание было успешно добавлено.
Тут же для достижения большей точности в случае фото с реальными людьми, рекомендуется устанавливать отметки через пункт дополнительного меню «Отметить человека».
Читайте также: Как отметить человека на фото ВКонтакте
На этом процесс подписи изображений непосредственно при их загрузке можно завершить. Однако, не стоит оставлять без внимания аналогичную процедуру, которая может потребоваться, если у вас есть ранее загруженные фотографии без должного описания.
Дальнейшие рекомендации в равной степени подходят как для создания нового описания, так и для редактирования существующей подписи.
- Откройте картинку, которую необходимо подписать в режиме полноэкранного просмотра.
Единственное существующее ограничение состоит в том, что невозможно подписывать картинки из альбома «Фотографии с моей страницы».
В правой части окна просмотра изображений кликните по блоку «Редактировать описание».
В открывшееся поле введите необходимую текстовую подпись.
Кликните левой клавишей мыши в любом месте вне поля для ввода описания.
Сохранение происходит в автоматическом режиме.
Чтобы изменить существующий текст по тем или иным причинам, кликните по созданной надписи со всплывающей подсказкой «Редактировать описание».
Обратите внимание, что автоматизировать описываемую процедуру невозможно, но, несмотря на это, вы можете поместить картинки в какой-либо фотоальбом и создать описание непосредственно для нужной папки. Благодаря этому процесс анализа содержимого также значительно упрощается, однако не забывайте, что даже при таком подходе вам никто не запрещает создавать описания для некоторых фото в альбоме с общей подписью.
Мы рады, что смогли помочь Вам в решении проблемы.
Опрос: помогла ли вам эта статья?
Возможности работы с фото Вконтакте: редактируем и отмечаем людей
В социальной сети ВКонтакте предлагается довольно много различных взаимодействий с изображениями и фотографиями. Если открыть любую из своих фотографий, можно увидеть много активных элементов. Например, кнопка «Мне нравится», нажав на эту кнопку, цифра рядом с сердечком увеличится на 1 (если не было цифры, значит не было лайков, то есть был 0). Нажав еще раз, лайк уберется, цифра снизится на 1 (если был 1, то цифры не будет). Дублирующая кнопка лайка находится в верхней части фотографии, но она невидима, пока не навести на нее курсор мышки.
«Описание» обычно дается при добавлении фотографии. Часто описание не добавляют, но если Вы решили добавить или исправить описание, то наводим на строчку «Редактировать описание» (если описания нет) или на само описание, если уже добавлено. Просто кликаем, появляется поле для ввода описания. После описания кликаем в любой другой точке фотографии и описание сохраняется.
«Указать местоположение» — возможность указать, где происходило событие.
Открывается карта мира, сверху предлагается возможность выбрать сервис карт, по умолчанию это Mapbox, но легко переключиться на Яндекс-карты. Для переключения сервиса карт, просто кликаем мышкой по «Яндекс» или «Mapbox».
Прокручивая колесико мышки, приближаем или отдаляем местность. Чтобы не искать какой-либо город, вводим его название в строку поиска и нажимаем «Поиск». Далее кликаем в нужном месте мышкой, чтобы появилась отметка в виде черного кружка и нажимаем кнопку «Сохранить».
Теперь у фотографии появилась привязка к местности, для примера я прикрепил фото к Ставрополю, но указывается весь край, область или автономная территория (Ставропольский край).
Кликнув по указанной местности, откроется окно с картой этой местности (масштаб тот же, что и при выставлении метки). Кнопками «+» и «-» можно приближать и удалять местность. Под картой показаны фотографии, которые так же привязаны к близлежайшей местности. Сверху находится строчка «Редактировать место» для возможности изменить привязку к местности (выбрать другое место).
На фотографии, снизу справа имеются элементы поворота фотографии по и против часовой стрелки. Каждое нажатие — поворот на 90 градусов.
Справа вверху указывается альбом в котором находится эта фотография и пользователь, который загрузил фотографию. Если кликнуть по названию альбома, то откроется весь альбом. Если кликнуть по имени и фамилии отправителя, то откроется страница этого пользователя.
Строчка «Отметить человека» предназначается для того, чтобы указать на фото определенного пользователя (указать можно только тех, кого добавляли в друзья). Кроме друзей, можно отметить и себя.
Сначала выделяется прямоугольная область для выделения человека, затем появляется меню для выбора нужного друга. Если друзей много, то удобнее ввести в строку поиска нужное имя или фамилию пользователя.
Таким же образом отмечаем следующего друга. После того, как отмечены все нужные друзья, нажимаем «Готово» (верхняя правая часть страницы).
Теперь на фотографии появилась отметка. Если навести на имя и фамилию отмеченного пользователя, то на фото выделится та часть, которую Вы указали для этого пользователя, остальная часть фото потемнеет. Чтобы удалить отметку, нажимаем крестик, рядом с именем пользователя.
Если нажать на «поместить на мою страницу», соответственная фотография тут же будет показана на Вашей главной странице («Моя страница»).
При нажатии на «Увеличить фотографию», фотография немного увеличится в размерах (примерно в 1,5 раза). Все функции будут активными.
С помощью «Редактировать», можно применить несколько эффектов к фотографии, добавить текст внизу, сделать частично размазанной или обрезать лишнее.
Поделиться можно с другом или сохранить в оригинальный диск (то есть для фото создается отдельная страница, показывается только изображение).
Если выбрать «Отправить другу», то появляется окно для выбора аудитории. Сверху можно подписать комментарий, соответственно запись в итоге будет выглядеть как-будто Вы написали запись и затем добавили эту фотографию.
«Друзья и подписчики» — фотография и комментарий будут опубликованы на Вашей странице и друзья увидят ее в новостях.
«Подписчики сообщества» — фотография добавится в сообщество, в котором Вы обладаете правами администратора (можете добавлять новости). Выбирается группа, в которой Вы являетесь администратором (у большинства пользователей в этой графе пусто).
«Отправить личным сообщением» — отправится письмо в виде сообщения (то, что напишем в комментарии) с прикрепленным фото. В этом разделе выбирается друг или друзья, которым будет отправлено это сообщение.
К этой записи или сообщению можно добавить файлы — изображения, видео, музыку или документы. Для добавления файлов нажимаем «Прикрепить».
И последний пункт — удаление фотографии. Для удаления нажимаем строчку «Удалить». Фотография удаляется сразу же, без подтверждения и исчезают функциональные кнопки и описание.
Пока Вы не обновляли страницу, фотографию можно восстановить, она хранится в том же альбоме, где и была до удаления. Для восстановления нажимаем строчку «Восстановить», после чего снова появляются функциональные кнопки и описание.
чужие фотографии
3 инструмента для быстрого просмотра изображений в контекстном меню с помощью щелчка правой кнопкой мыши [Windows]
Когда дело доходит до использования мыши, контекстное меню, вызываемое правой кнопкой мыши, является мощным средством повышения производительности.Если все настроить правильно, это определенно поможет сэкономить время. Быстрый просмотр изображений одним или двумя щелчками мыши — хороший ход, если вы хотите сэкономить один или два щелчка. Предварительный просмотр изображений позволяет сэкономить время из диалоговых окон, таких как окно открытия файла. Вот три графических инструмента для контекстного меню, вызываемого правой кнопкой мыши.
Стрелки быстро разыгрывают свою любимую руку.Мы, гики, быстро используем сочетания клавиш и щелчки мышью. Когда дело доходит до использования мыши, контекстное меню, вызываемое правой кнопкой мыши, является мощным средством повышения производительности.
Если все настроить правильно, это определенно поможет сэкономить время.У нас есть довольно много сообщений, которые помогут вам изменить и настроить контекстное меню, вызываемое правой кнопкой мыши. Вы можете перейти в конец статьи и взглянуть на них. Но пока давайте посмотрим на один вариант производительности, который вы по ошибке можете оставить напоследок.
Хотя не в том случае, если вы любитель изображений; Быстрый предварительный просмотр изображений одним щелчком правой кнопки мыши — хороший ход, если вы хотите сэкономить один или два щелчка.Предварительный просмотр изображений позволяет сэкономить время из диалоговых окон, таких как окно открытия файла. Вот три графических инструмента для контекстного меню, вызываемого правой кнопкой мыши.
Расширение оболочки XnView
Расширение оболочки XnView v3.10 — удобное усовершенствование проводника Windows, если вы хотите добавить несколько интересных инструментов для работы с изображениями в меню, вызываемое правой кнопкой мыши. Мы уже знакомы с полнофункциональной программой просмотра и конвертера изображений XnView. Расширение оболочки, загружаемое для Windows размером 963 КБ, представляет собой меньший набор инструментов для работы с изображениями, доступных на веб-сайте XnView.
Расширение XnView Shell Extension добавляет множество параметров просмотра и преобразования изображений в меню, вызываемое правой кнопкой мыши.Что хорошо, так это то, что он сохраняет свою группу и не загромождает меню.
Получить информацию об изображении: Включает такие данные, как разрешение, размер и глубину изображения, щелчком правой кнопкой мыши вместе с предварительным просмотром эскизов.
Скрыть и сохранить: Быстрое преобразование и преобразование в большое количество форматов изображений.Вы также можете установить размер преобразованного изображения.
Редактировать метаданные IPTC: Согласился с тем, что набор стандартов обмена информацией Международного совета по прессе и телекоммуникациям не принесет пользы обычному пользователю.Но если вы фотожурналист или фотоблогер, то эта утилита просто необходима.
Загрузить в ImageShack: Вы можете загрузить на общедоступный сервер веб-сайта фотохостинга одним щелчком мыши.
Установить обои: Что-то мне подсказывает, что средний пользователь будет использовать эту опцию после предварительного просмотра миниатюры изображения.
Вы можете войти в Параметры и выключить (или включить) те варианты, которые вы хотите отображать для расширения оболочки.Например, вы можете установить размер эскиза предварительного просмотра, а также связать внешнюю программу изображения.
Эта небольшая бесплатная услуга не обновлялась некоторое время, но FirmTools Shell Extension все еще выполняет свою работу, которая от него требуется.Средство предварительного просмотра изображений размером 511 КБ меньше расширения XnView Shell. В нем отсутствуют функции редактирования метаданных, но есть дополнительные функции печати.
Вот основные особенности
Преобразовать и сохранить: Конвертер FirmTools поможет быстро преобразовать изображение в любой из форматов, доступных в раскрывающемся списке.
Настроить предварительный просмотр эскизов: Вы можете войти в настройки и изменить размер предварительного просмотра эскизов на предопределенный или произвольный.
FastPreview
FastPreview — мой личный выбор, потому что я меньше разбираюсь в метаданных, а больше смотрю.FastPreview v.3.1 — самая тяжелая загрузка — 3 МБ. Но что важно, это дает вам одну функцию, которая вам нужна сразу после предварительного просмотра миниатюр в контекстном меню.
Полноразмерный предварительный просмотр: FastPreview дает вам обычный предварительный просмотр эскиза правой кнопкой мыши, но вы также можете щелкнуть эскиз, чтобы получить полноразмерный вид с фактическим разрешением в средстве просмотра изображений.Никакая внешняя программа не должна быть связана с FastPreview. Щелчок правой кнопкой мыши по средству просмотра изображений снова открывает еще несколько инструментов, которые вы можете использовать.
Настроить предварительный просмотр эскизов: Вы можете установить размер эскизов.Как вы также можете видеть, FastPreview поддерживает 32 формата изображений.
В Windows отсутствует функция Mac, подобная Quick Look, для быстрого предварительного просмотра изображений.Иногда миниатюры папок не помогают. Эти три улучшения контекстного меню заполняют пробел. Какой бы вы выбрали и почему?
Конечно, есть и другие способы взять под контроль свою работу с помощью контекстного меню, вызываемого правой кнопкой мыши:
Расскажите нам о своих предпочтениях при щелчке правой кнопкой мыши.
NordVPN и NordPass — идеальное сочетание безопасности
Об авторе
Сайкат Басу
(Опубликовано 1538 статей)
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat Basu
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Добавление или изменение изображений контактов в Контактах на Mac
Добавьте или измените изображения, которые появляются в карточках контактов и в других приложениях, использующих контактную информацию, таких как Почта и Сообщения. Ваши контакты не видят выбранные вами изображения — только вы.
Совет: Чтобы быстро добавить или изменить изображение, перетащите изображение с рабочего стола или из папки на монограмму или текущее изображение на карточке, затем нажмите «Сохранить».
Открыть «Контакты» для меня
Добавить изображение
В приложении «Контакты» на Mac выберите карточку, затем щелкните монограмму.
Нажмите кнопку «Добавить» и выполните одно из следующих действий.
Использовать системное изображение по умолчанию: Нажмите «По умолчанию», выберите изображение из представленных в macOS, затем нажмите «Далее».
Сделайте снимок с помощью Mac: Нажмите «Камера», затем, когда будете готовы, нажмите «Сделать фото».
Использовать изображение из «Фото»: Нажмите «Фото», чтобы просмотреть изображения, которые есть в приложении «Фото», выберите изображение, затем нажмите «Далее».
Используйте изображение из Photo Booth: Нажмите Photo Booth, чтобы просмотреть фотографии, сделанные с помощью Mac и приложения Photo Booth, выберите изображение, затем нажмите Next.
Отрегулируйте изображение.
Нажмите «Сохранить», затем нажмите «Готово» в нижней части окна.
Изменить изображение
В приложении «Контакты» на Mac выберите карточку, щелкните изображение, затем щелкните изображение профиля (отображается «изменить»).
Если вы просто хотите настроить текущее изображение, перейдите к следующему шагу. В противном случае выполните одно из следующих действий:
Использовать системный рисунок по умолчанию: Нажмите «По умолчанию», выберите изображение из представленных в macOS, затем нажмите «Далее».
Сделайте снимок с помощью Mac: Нажмите «Камера», затем, когда будете готовы, нажмите «Сделать фото».
Используйте изображение из раздела «Фотографии»: Щелкните «Фотографии», чтобы просмотреть изображения, которые есть в разделе «Фотографии», или для просмотра конкретных фотографий щелкните «Моменты», «Коллекции», «Годы» или «Места». Выберите изображение и нажмите Далее.
Используйте изображение из Photo Booth: Щелкните Photo Booth, чтобы просмотреть фотографии, сделанные с помощью Mac и приложения Photo Booth. Выберите изображение и нажмите Далее.
Отрегулируйте изображение.
Нажмите «Сохранить», затем нажмите «Готово» в нижней части окна.
Удалить изображение
В приложении «Контакты» на Mac выберите контакт.
Выберите «Карта»> «Очистить настраиваемое изображение».
Вы не можете удалить монограммы.
Когда вы добавляете или изменяете изображение контакта, все доступные изображения помечаются, чтобы указать источник — учетную запись (например, учетную запись Google, Yahoo или Exchange) или ваш Mac (например, изображение из Фото). Если у контакта есть несколько изображений, вы можете выбрать, какое из них использовать на его карточке.Если на изображении не отображается надпись «изменить», когда оно выбрано, вы не можете изменить или удалить его.
Щелкните правой кнопкой мыши средство просмотра изображений. Быстрый просмотр изображений
Там много зрителей. Некоторые из них позволяют просматривать содержимое всей папки как
а также просмотреть отдельный файл. Но вам нужно запустить отдельную программу для просмотра любого отдельного файла. Последний
версии Windows Explorer также можно переключить в вид Thumbnail .Это нормально. Но это может быть
боль, если вы ищете одно маленькое изображение или просто просматриваете пару файлов.
Context ThumbView дает вам решение. Это небольшая программа просмотра изображений , которая отображает эскизы (уменьшенные
picture) выбранного файла изображения непосредственно в меню , вызываемом правой кнопкой мыши . Он поддерживает большинство популярных файлов изображений
форматы, включая BMP, GIF, JPEG, PNG, TIFF, EMF, WMF и другие.
Поскольку Context ThumbView — это расширение оболочки Windows, оно всегда готово и доступно для использования.Более того, это
доступен в любом окне проводника, включая Результаты поиска , Открыть и Сохранить как диалоговое окно …
коробки.
Чтобы вызвать его, просто щелкните правой кнопкой мыши файл изображения в проводнике Windows и выберите View Thumbnail в
всплывающее меню. Также вы можете настроить отображение миниатюр прямо в контекстном меню. Дополнительные опции
позволяет сохранить предварительный просмотр изображения в файл, отправить его по электронной почте или скопировать в буфер обмена.
Configuration Manager предоставляет очень удобный и понятный интерфейс для настройки основных и дополнительных параметров.
Чтобы запустить его, просто нажмите Установить параметры в меню.
Как видите, наша программа просмотра эскизов правой кнопкой мыши является довольно простым, но эффективным решением для просмотра изображений прямо в
Проводник Виндоус. Его легко установить и очень легко использовать, он может быть полезен опытным пользователям и
как новички.
Последняя версия позволяет проверить, доступна ли более новая версия прямо из Configuration Manager.
Небольшая программа просмотра изображений, которая обеспечивает предварительный просмотр файлов изображений прямо в меню, вызываемом правой кнопкой мыши. Он поддерживает большинство
популярные форматы файлов изображений, включая BMP, GIF, JPEG, PNG, TIFF, PCX, WMF, EMF, и очень удобны для быстрого изображения
просмотр.
Чтобы запустить Context ThumbView, просто щелкните правой кнопкой мыши файл изображения в проводнике Windows.Это позволяет сэкономить
эскизы, отправьте их по электронной почте или скопируйте в буфер обмена Windows.
Основные характеристики:
- Предварительный просмотр файлов изображений
- сохранение эскиза в файл BMP или JPEG
- эскиз сообщения электронной почты
- копирование в буфер обмена
- простая настройка и использование
Поддержка популярных форматов файлов
Щелкните ссылку ниже, чтобы:
Примечание .Для этого программного обеспечения требуется Windows 98 / ME / 2000 / XP или Windows 95 / NT с Интернетом.
Установлены проводник 4.0 (или более поздней версии) и Центр обновления рабочего стола Windows.
Сообщите нам, какие функции вы хотели бы увидеть в следующем выпуске программы. Ваши вопросы, комментарии,
предложения и запросы функций приветствуются.
Известные ограничения
На данный момент Context ThumbView несовместим с Ontrack PowerDesk.К сожалению, PowerDesk не поддерживает
меню, нарисованные владельцем, в то время как Context ThumbView использует их для отображения эскизов изображений.
Как добавить изображение на телефон Android Контакт
- Бытовая электроника
- Смартфоны
- Droid
- Как добавить изображение на телефон Android Контакт
Дэн Гукин
Чтобы добавить изображение в contact на вашем Android, вы можете сделать снимок и сохранить его, взять картинку из Интернета или использовать любое изображение, уже сохраненное в приложении Галерея телефона.Изображение даже не обязательно должно быть изображением контакта — подойдет любое изображение.
После того, как фотография контакта или любое другое подходящее изображение будет сохранено в телефоне, выполните следующие действия, чтобы обновить информацию о контакте:
Найдите и отобразите информацию о контакте.
Отредактируйте информацию о контакте.
Коснитесь значка «Изменить» или, если он недоступен, коснитесь значка «Переполнение действий» или значка «Меню» и выберите команду «Изменить» или «Изменить контакт».
Коснитесь значка, на который будет помещено изображение контакта, или коснитесь существующего изображения, назначенного контакту.
Если изображение не назначено, значок показывает общий образ человека.
Коснитесь команды «Выбрать фото из галереи».
Опция могла быть озаглавлена «Выбрать фото из галереи» или «Просто галерея».
Если на вашем телефоне установлено другое приложение для управления изображениями, вы можете выбрать команду приложения из списка.
Просмотрите галерею и найдите подходящее изображение.
Коснитесь изображения, которое хотите использовать для контакта.
При желании обрежьте изображение.
Вы можете использовать рисунок в качестве ориентира, хотя инструмент обрезки на вашем телефоне может отличаться от показанного на рисунке.
Нажмите кнопку «Сохранить», чтобы установить обрезанное изображение.
На этом этапе изображение обрезается и отображается в информации о контакте, но эта информация еще не сохранена.
При необходимости нажмите кнопку Готово или Сохранить, чтобы завершить редактирование контакта.
Изображение назначается, и оно появляется всякий раз, когда контакт упоминается в вашем телефоне.
Изображение контакта появляется, когда абонент звонит, в приложении для обмена текстовыми сообщениями, а также в других случаях, когда контакт упоминается в вашем телефоне.
Если у контакта нет изображения, появляется обычное изображение или значок.
Если вы предпочитаете использовать телефон для фотографирования контакта, выберите команду «Сделать фото» или «Сделать новое фото» на шаге 4.Сделайте снимок с помощью приложения камеры телефона. Сделав снимок, нажмите OK или значок галочки и перейдите к шагу 7.
Изображения также могут быть добавлены вашими друзьями и контактами Gmail, когда они добавляют свои изображения в свои учетные записи.
Вы также можете видеть изображения, назначенные вашим контактам на основе изображений, размещенных на Facebook или других сайтах социальных сетей.
Некоторые изображения в Галерее могут не работать со значками контактов.Например, изображения, синхронизированные с вашими онлайн-фотоальбомами, могут быть недоступны.
Чтобы удалить или изменить изображение контакта, выполните шаги 1–3 в предыдущем списке. Выберите команду «Удалить фото», чтобы избавиться от существующего изображения.
Контекстные меню
GoJS — Northwoods Software
GoJS предоставляет механизм для определения контекстных меню для любого объекта или для фона диаграммы.
Примечание. Контекстные меню GoJS не могут отображаться вне диаграмм, потому что они являются объектами внутри диаграммы и поэтому рисуются только на диаграмме.
Если вам нужно, чтобы контекстное меню частично или полностью отображалось за пределами схемы, подумайте о создании контекстного меню HTML.
Контекстное меню GoJS — это украшение, которое отображается, когда пользователь щелкает по контексту (щелчок правой кнопкой мыши или долгое нажатие)
объект, для которого установлен GraphObject.contextMenu.
Контекстное меню привязано к тем же данным, что и сама деталь.
См. Примеры, в которых используются контекстные меню, в указателе примеров.
Обычно контекстное меню реализуется как панель «ContextMenu», содержащая «ContextMenuButton»,
как вы можете видеть в приведенном ниже коде при назначении свойств GraphObject.contextMenu и Diagram.contextMenu узла.
Каждое «ContextMenu» — это просто затененное «вертикальное» украшение панели.
Каждый «ContextMenuButton» — это панель, на которой вы можете установить GraphObject.обработчик события click.
В обработчике события obj.part будет целое контекстное меню Adornment.
obj.part.adornedPart будет украшен узлом или ссылкой.
Связанные данные: obj.part.data , которые будут такими же, как obj.part.adornedPart.data .
Вы можете увидеть, как определены построители «ContextMenu» и «ContextMenuButton» на
Buttons.js.
В этом примере каждый узел имеет свойство GraphObject.contextMenu, для которого задано украшение, которое показывает
одна кнопка, при нажатии которой изменяется свойство цвета связанных данных модели.Диаграмма получает собственное контекстное меню, задав Diagram.contextMenu.
Попробуйте контекстно щелкнуть узел и несколько раз вызвать команду «Изменить цвет».
В контекстном меню диаграммы вы сможете «Отменить» и / или «Вернуть», или вы можете использовать Control-Z и / или Control-Y.
Выбор позиции
Есть два способа настроить расположение контекстного меню относительно украшенного GraphObject.
Один из способов — переопределить ContextMenuTool.positionContextMenu.
Другой способ — включить в контекстное меню «Украшение» заполнитель.
Местозаполнитель имеет такой же размер и положение, что и украшенный объект.
Контекстное меню не будет иметь фона и, следовательно, не будет отображать тень по умолчанию при использовании заполнителя.
Можно определить пользовательские контекстные меню, используя HTML, а не украшения, используя класс HTMLInfo.
Пример настраиваемого контекстного меню и
Пример контекстного меню лайтбокса показывает два таких настраиваемых контекстных меню.
Для реализации контекстных меню HTML требуется больше усилий, чем для использования стандартных GoJS «ContextMenu» и «ContextMenuButton».
Однако у вас будет вся мощь HTML / CSS / JavaScript, чтобы показать все, что вы хотите.
Это включает создание контекстных меню, которые могут существовать или перемещаться за пределами диаграммы.
При создании HTML и CSS для контекстных меню необходимо учитывать два основных момента.
Контекстное меню обычно должно быть родственным элементом диаграммы и никогда не должно быть вложено в DIV диаграммы:
И для ContextMenu может потребоваться набор z-index, чтобы он всегда был наверху. Диаграммы GoJS имеют z-index, равный 2, а некоторые инструменты — z-index, равный 100.
#contextMenu {
z-индекс: 1000;
...
}
См. Образец настраиваемого контекстного меню и
Пример контекстного меню лайтбокса для примеров HTML.
См. Страницу HTMLInteraction для более подробного обсуждения HTML в GoJS.
Предполагается, что сенсорные устройства не имеют возможности клавиатуры, что затрудняет такие действия, как копирование и вставка.
По этой причине GoJS предоставляет встроенное контекстное меню по умолчанию на сенсорных устройствах, реализованное в HTML.
Кнопки в этом меню заполняются динамически, в зависимости от целевого объекта GraphObject (если есть) и диаграммы и их свойств.
Контекстное меню по умолчанию можно отключить, задав для ContextMenuTool.defaultTouchContextMenu значение null.Пример контекстного меню лайтбокса содержит повторную реализацию этого меню, если вы хотите изменить его.
Если вы определите свои собственные контекстные меню, они предотвратят отображение контекстного меню по умолчанию на сенсорных устройствах.
Мы рекомендуем, чтобы ваши настраиваемые контекстные меню включали все общие команды, подходящие для вашего приложения.
Контекстное меню
Контекстное меню рабочего стола в GNOME, которое можно настроить
Контекстные меню в Windows XP настраиваются сторонним программным обеспечением.
Контекстное меню (также называемое контекстным меню , ярлыком и всплывающим меню или всплывающим меню меню ) — это меню в графическом интерфейсе пользователя (GUI), которое появляется при взаимодействии с пользователем, например щелчок правой или средней кнопкой мыши. Контекстное меню предлагает ограниченный набор вариантов, доступных в текущем состоянии или контексте операционной системы или приложения. Обычно доступные варианты — это действия, связанные с выбранным объектом.
История
Контекстные меню впервые появились в среде Smalltalk на компьютере Xerox Alto, где они назывались всплывающими меню . Операционная система NEXTSTEP доработала эту идею, включив функцию, при которой правая или средняя кнопка мыши перемещала главное меню (которое было вертикальным и автоматически изменялось в зависимости от контекста) в положение мыши, тем самым устраняя необходимость перемещать мышь. указатель полностью на большом (на время) экране NextStep.
Реализация
Контекстные меню открываются посредством различных форм взаимодействия с пользователем, которые нацелены на область графического интерфейса пользователя, поддерживающую контекстные меню. Конкретная форма взаимодействия с пользователем и способы нацеливания на регион различаются:
- На компьютере под управлением Microsoft Windows, Mac OS X или Unix с системой X Window щелчок дополнительной кнопкой мыши (обычно правой кнопкой) открывает контекстное меню для области, которая находится под указателем мыши.
- В системах, поддерживающих однокнопочные мыши, контекстные меню обычно открываются нажатием и удержанием основной кнопки мыши (это работает со значками в Dock в Mac OS X) или нажатием комбинации клавиш клавиатуры и мыши (например,грамм. Щелчок мышью при нажатой клавише Ctrl в Mac OS). Альтернативой клавиатуре для Mac OS является включение клавиш мыши в универсальном доступе. Затем, в зависимости от того, используется ли портативный компьютер, компактная или расширенная клавиатура, сочетание клавиш: Функция + Ctrl +5 или Ctrl +5 (цифровая клавиатура) или Функция + Ctrl + i (ноутбук ).
- В Microsoft Windows нажатие клавиши приложения или Shift + F10 открывает контекстное меню для области, в которой находится фокус.
Контекстные меню иногда организованы иерархически, что позволяет перемещаться по различным уровням структуры меню.Реализации различаются: Microsoft Word был одним из первых приложений, которое показывало только вложенные записи некоторых пунктов меню после щелчка значка стрелки в контекстном меню, иначе выполнялось действие, связанное с родительской записью. Это позволяет быстро повторить действие с параметрами предыдущего выполнения и лучше отделить параметры от действий.
X Window менеджеры
Следующие оконные менеджеры предоставляют функции контекстного меню:
Удобство использования
Контекстные меню получили некоторую критику со стороны аналитиков юзабилити при неправильном использовании, поскольку некоторые приложения делают определенные функции только доступными в контекстных меню, что может сбить с толку даже опытных пользователей (особенно когда контекстные меню могут быть активированы только в ограниченной области экрана). клиентское окно приложения).
Контекстные меню обычно открываются в фиксированном положении под указателем, но когда указатель находится у края экрана, меню смещается, что снижает согласованность и затрудняет использование мышечной памяти. Если контекстное меню запускается с клавиатуры, например, с помощью Shift + F10, контекстное меню появляется вместо виджета в фокусе вместо положения указателя, чтобы сэкономить усилия по распознаванию.
В документации
Рекомендации Microsoft призывают использовать термин контекстное меню только в программировании и другой технической документации, а контекстное меню — в пользовательской документации.
См. Также
Список литературы
Внешние ссылки
.

 ru//topic-20070034_23111244]]
ru//topic-20070034_23111244]]
Добавить комментарий