Что Такое Виджеты WordPress И Как Их Использовать
Знаете ли вы, что боковая панель и нижний колонтитул WordPress могут расширить функциональность вашего сайта? Вы можете добавить дополнительную информацию в обе части, используя виджеты WordPress.
В этой статье мы узнаем о возможностях виджета помочь читателям перемещаться по вашей странице. Мы также рассмотрим, как вы можете добавлять и настраивать виджеты в соответствии с вашими потребностями.
Что такое виджеты WordPress?
Виджеты WordPress являются частью вашего элемента WordPress, который выполняет одну конкретную функцию: добавление дополнительного содержимого и структуры на боковую панель или нижний колонтитул. Например, виджеты могут отображать ваши последние сообщения, календарь, панель поиска и многое другое.
Виджеты просты в использовании, и вам не нужно писать HTML-код для их настройки. На самом деле, вам нужно всего лишь перетащить виджет в область на вашей странице, иногда называемую областями виджетов. Расположение этой области может быть различным в зависимости от темы. Иногда вы можете размещать виджеты только на боковой панели, а иногда только в нижнем колонтитуле или в обоих.
Расположение этой области может быть различным в зависимости от темы. Иногда вы можете размещать виджеты только на боковой панели, а иногда только в нижнем колонтитуле или в обоих.
Одна из замечательных особенностей виджетов заключается в том, что они позволяют легко добавлять более продвинутые функции на страницу. Вы можете связать свои страницы в социальных сетях для дальнейшего подключения к своим читателям, хотя для этого вам нужно установить другой плагин, на котором эти виджеты нужно будет настроить вручную. Не беспокойтесь, мы обсудим это чуть позже.
В настоящее время давайте поговорим о виджетах, которые WordPress предоставил для вас.
Стандартные виджеты WordPress
По умолчанию WordPress предоставляет вам несколько виджетов, которые могут быть необходимы для вашей веб-страницы. Они заключаются в следующем:
- Архив отображает ваши ежемесячные сообщения.
- Аудио позволяет встроить аудиоплеер на страницу.
- Календарь отображает календарь.

- Категории отображают список или раскрывающееся меню категорий сообщений.
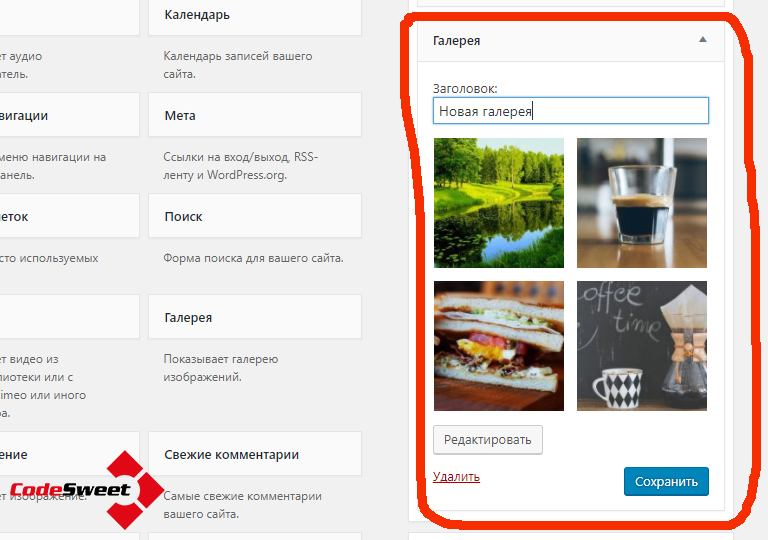
- Галерея отображает галерею изображений.
- Изображение отображает изображение.
- Мета показывает ссылки для входа в систему для веб-мастеров, RSS и WordPress.org.
- Меню навигации добавляет меню навигации на боковой панели.
- Страницы создают список ваших страниц.
- Недавний комментарий отображает самые последние комментарии на ваших страницах.
- Недавнее сообщение отображает ваши последние сообщения.
- RSS — это запись для любого канала RSS или Atom.
- Поиск отображает панель поиска для вашего сайта.
- Облако тегов отображает теги записей.
- Видео отображает любое видео, встроенное крупными поставщиками видео.

Как добавить виджет в WordPress
Теперь, когда вы знаете, что WordPress имеет базовые, но довольно мощные виджеты, вы можете добавить их на свою страницу следующим способом:
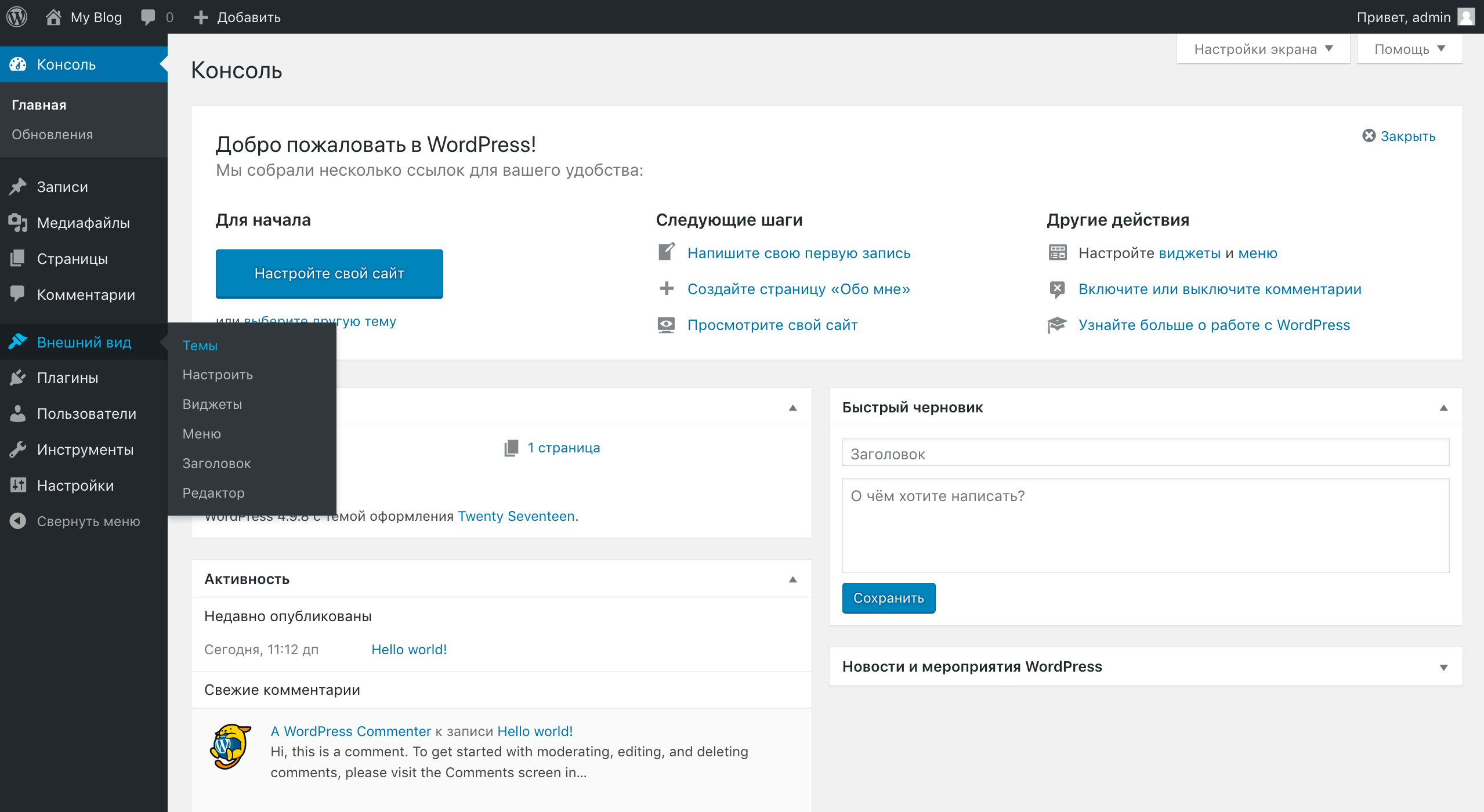
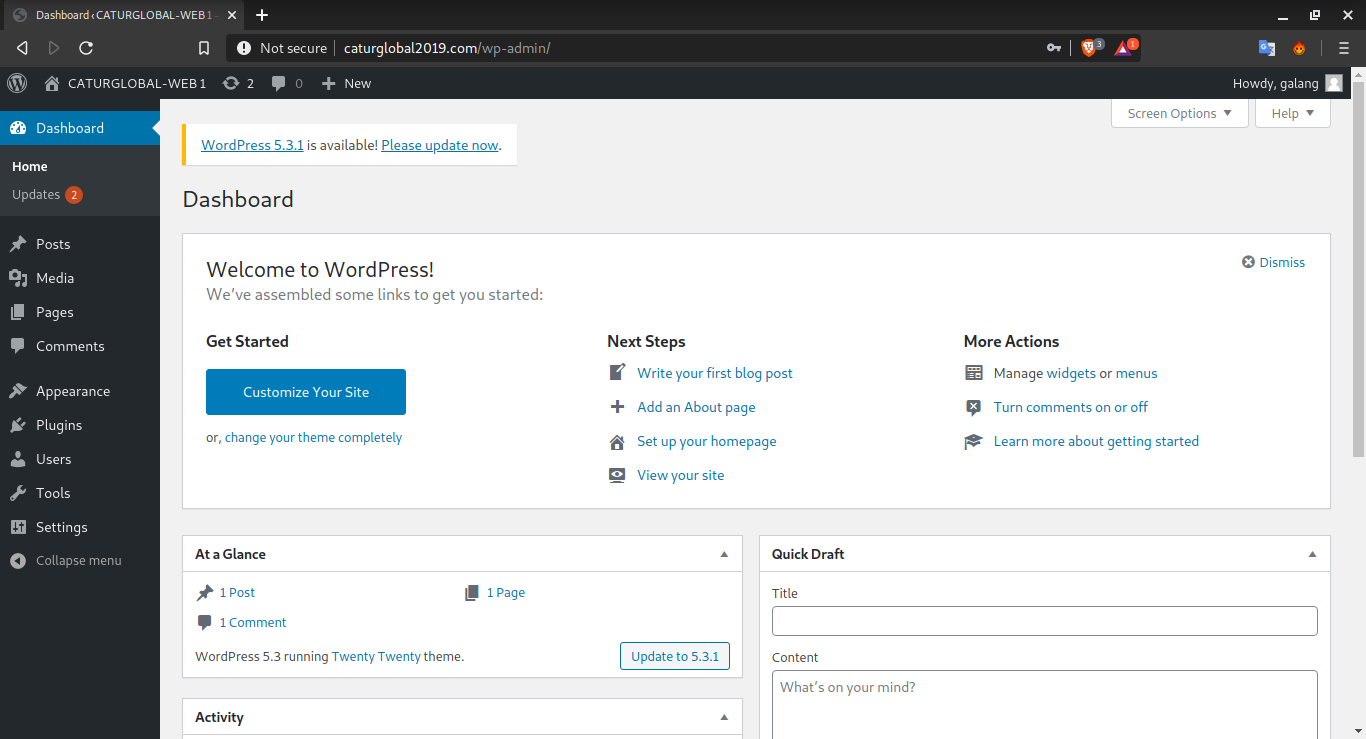
- Войдите в вашу панель управления WordPress.
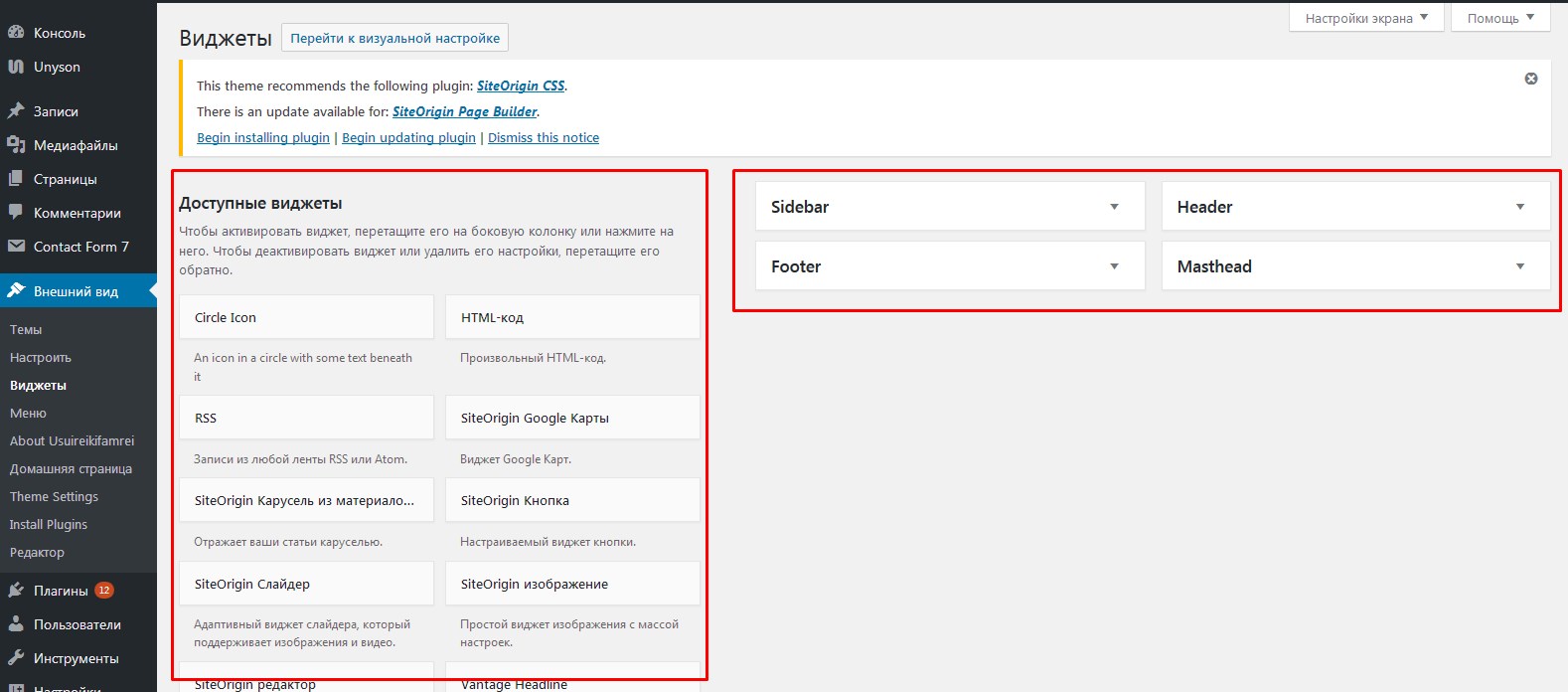
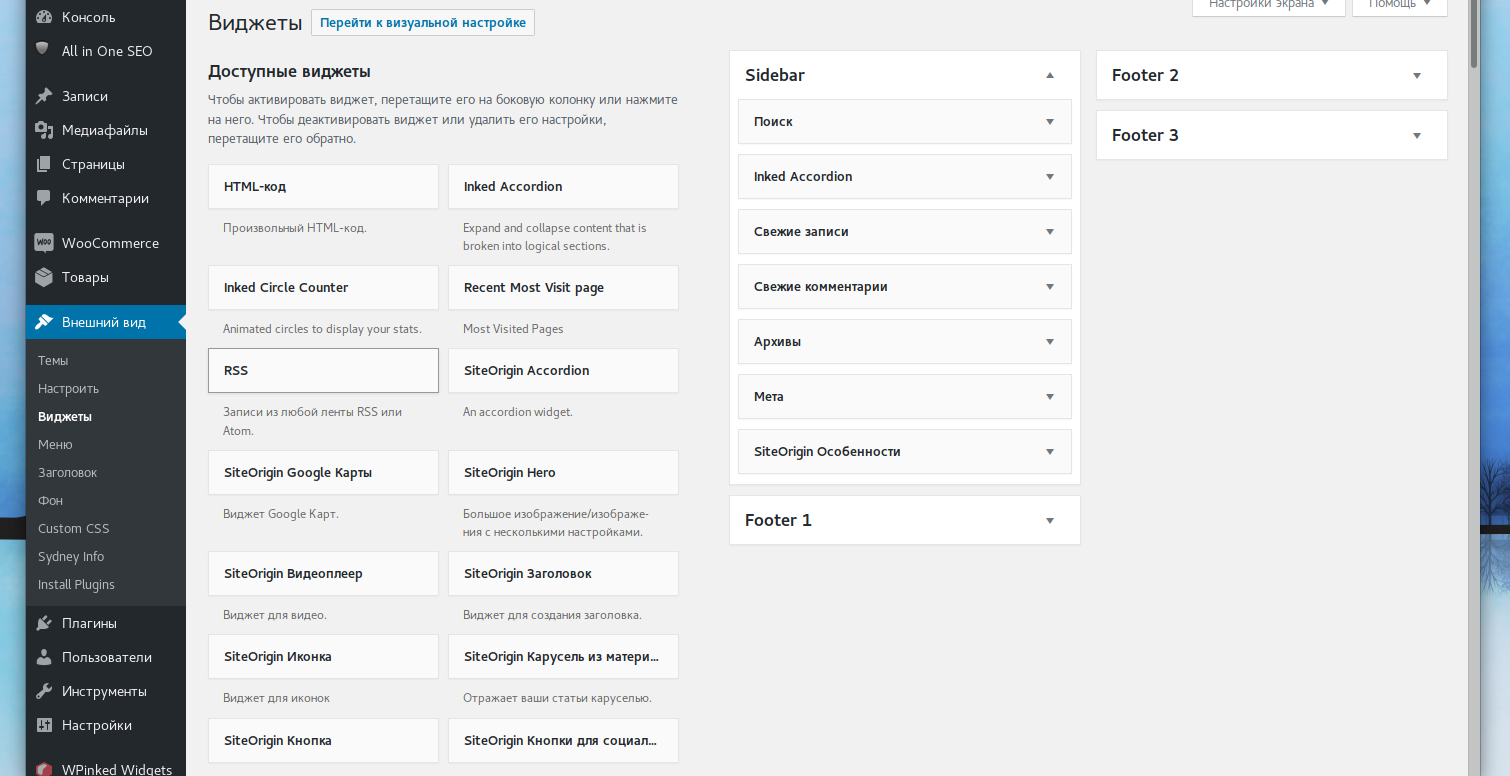
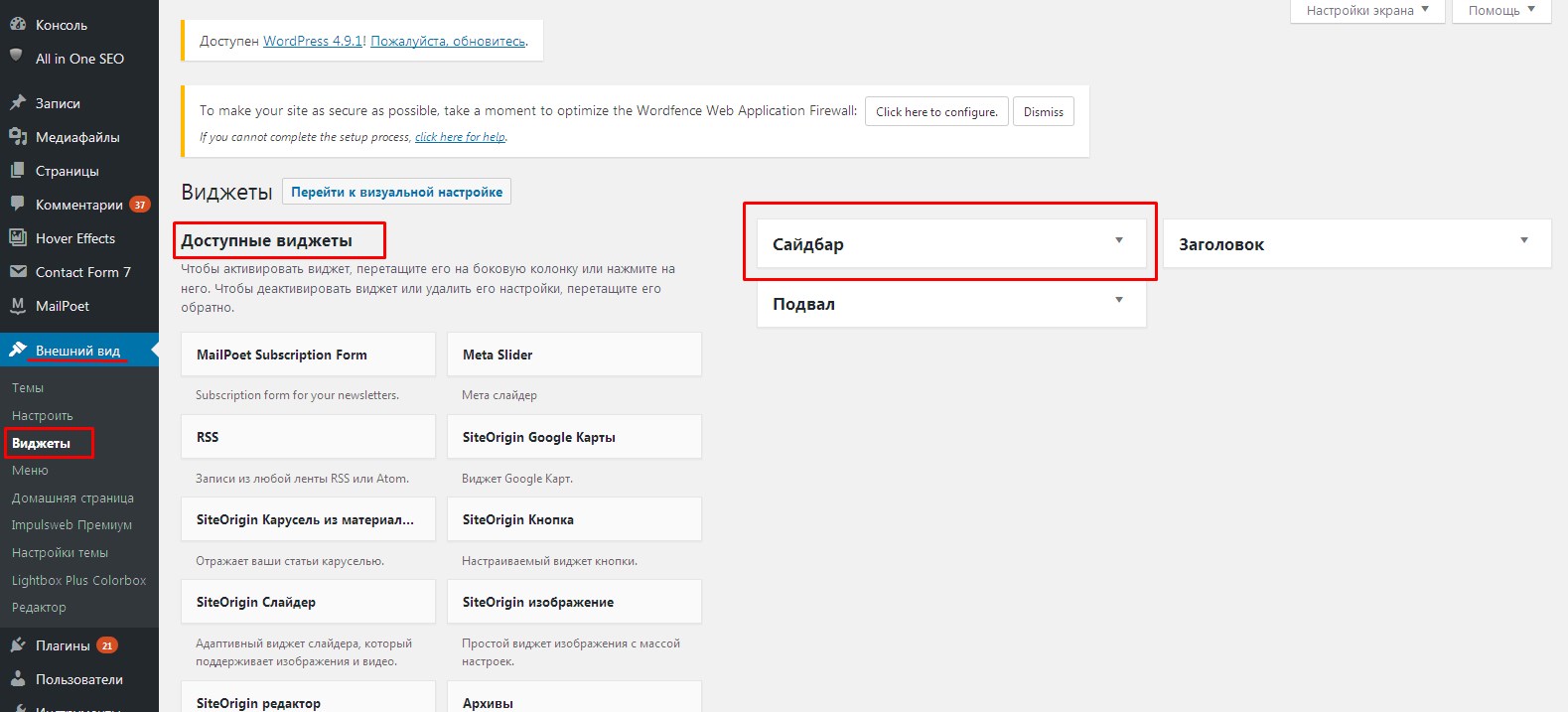
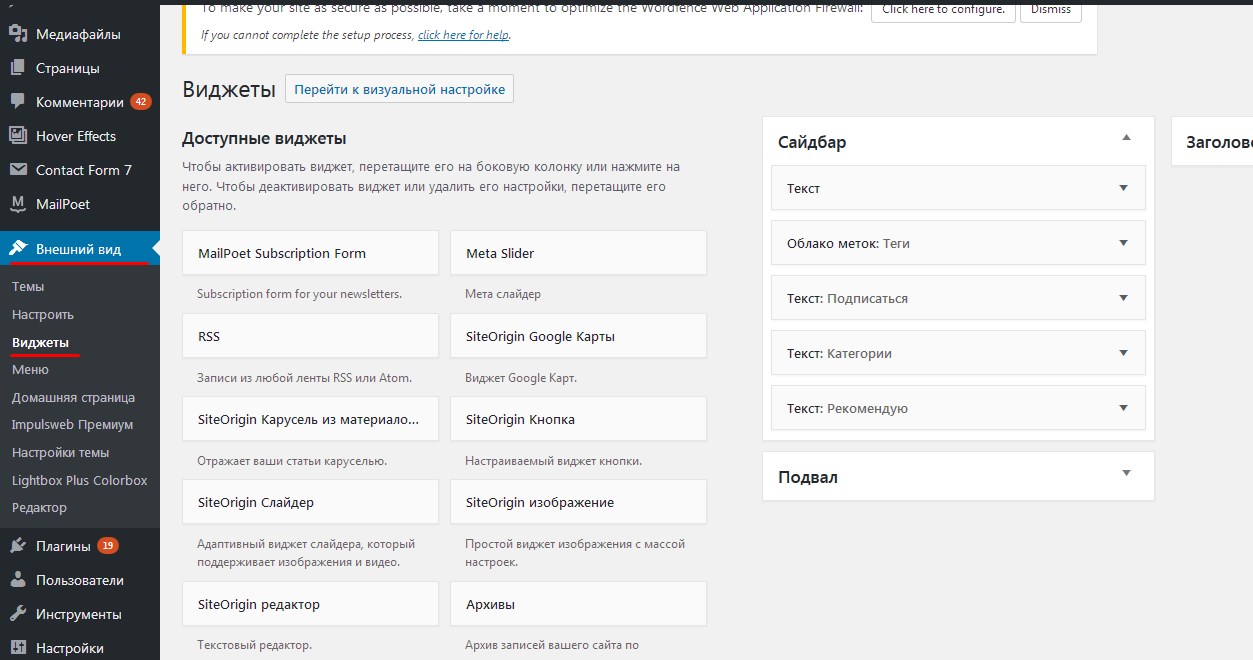
- Перейдите в раздел Внешний вид и нажмите Виджеты
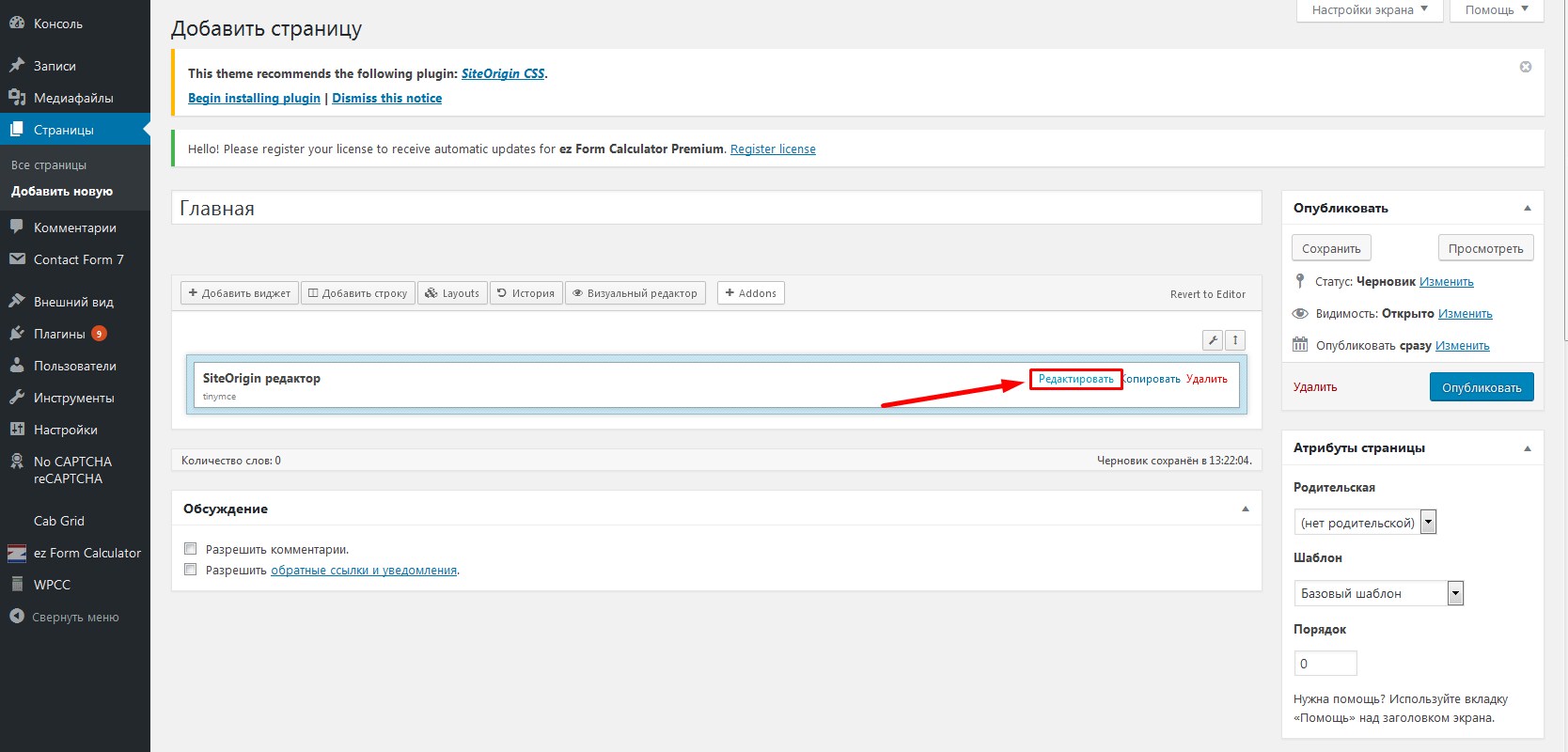
- Как видите, слева есть несколько виджетов, а справа — области виджетов. Я использую тему Radcliff от Anders Norén, которая позволяет мне размещать виджеты в нижнем колонтитуле.
- Перетащите виджеты в обозначенную область. Здесь я использую видео, календарь, категории и мета-виджет. Для некоторых виджетов, таких как видео, вам необходимо загрузить или вставить ссылку на видео, которую вы хотите вставить вручную. В моём случае я использую видео с моего канала на YouTube.
- И вот, теперь, давайте посмотрим, как это выглядит на сайте.
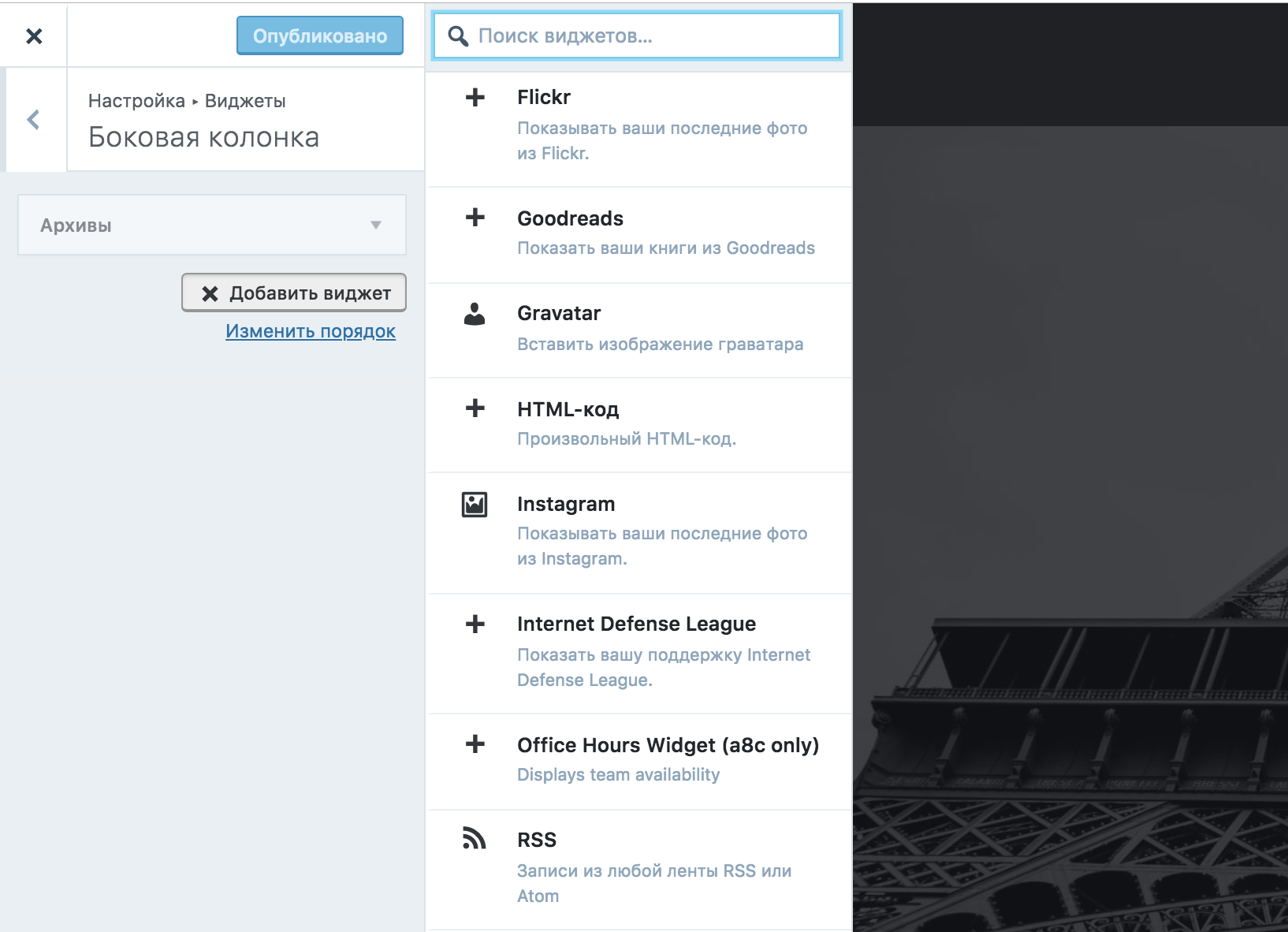
В качестве альтернативы, вы также можете добавлять виджеты через Настроить в режиме реального времени — в состоянии видеть предварительный просмотр того, как ваш сайт будет выглядеть при внесении изменений. Доступ к нему можно получить либо из раздела Внешний вид в вашем wp-admin, либо с помощью кнопки Настроить на вашем веб-сайте при входе в систему в качестве веб-мастера.
Доступ к нему можно получить либо из раздела Внешний вид в вашем wp-admin, либо с помощью кнопки Настроить на вашем веб-сайте при входе в систему в качестве веб-мастера.
Одним из преимуществ управления виджетами WordPress является то, что вы можете временно отключить их. Если вы считаете, что виджет не нужен некоторое время, но хотите сохранить его настройки для будущего использования, вы можете перетащить его на панель Неактивные виджеты в wp-admin.
Существует также панель неактивной боковой панели, которая содержит неиспользуемые виджеты, если вам нужно изменить тему с другой областью виджетов. Затем вы можете активировать виджеты, перетаскивая их в область виджетов вашей новой темы. Довольно полезно, верно?
Не забудьте проверить нашу страницу купонов и промо-кодов с лучшими предложениями для веб-хостинга, доменных имён и SSL-сертификатов.
Только сейчас общий хостинг со СКИДКОЙ до 82%
Добавление новых виджетов
WordPress позволяет добавлять новые виджеты, если вы чувствуете, что стандартных по умолчанию недостаточно. Например, добавление виджетов социальных сетей для привлечения большего внимания ваших читателей. Для этого вам нужно установить специальный плагин, который предоставляет вам виджеты/иконки социальных сетей. В этом случае мы будем использовать плагин Simple Social Icons.
Например, добавление виджетов социальных сетей для привлечения большего внимания ваших читателей. Для этого вам нужно установить специальный плагин, который предоставляет вам виджеты/иконки социальных сетей. В этом случае мы будем использовать плагин Simple Social Icons.
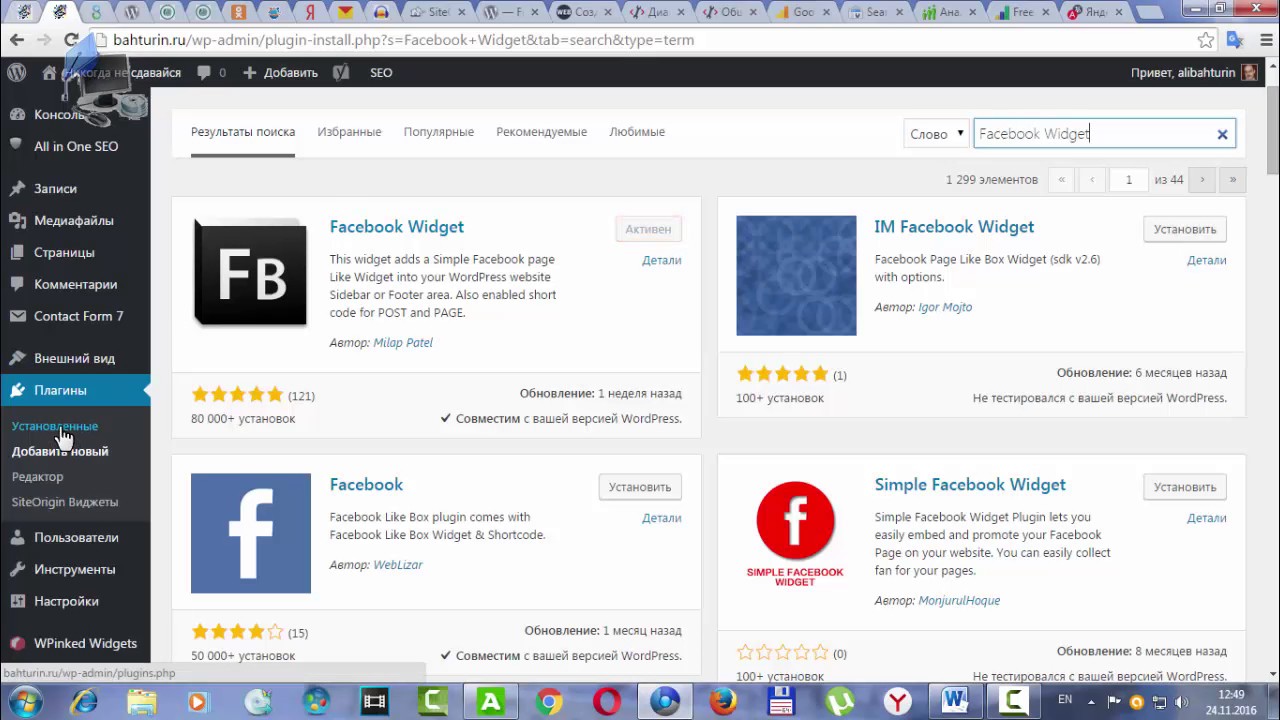
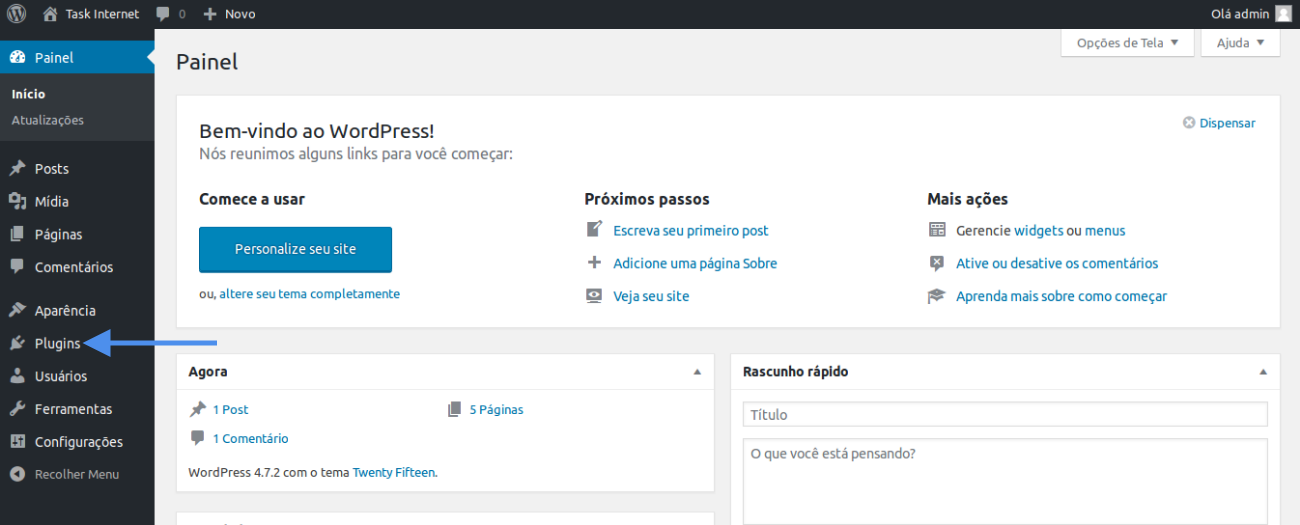
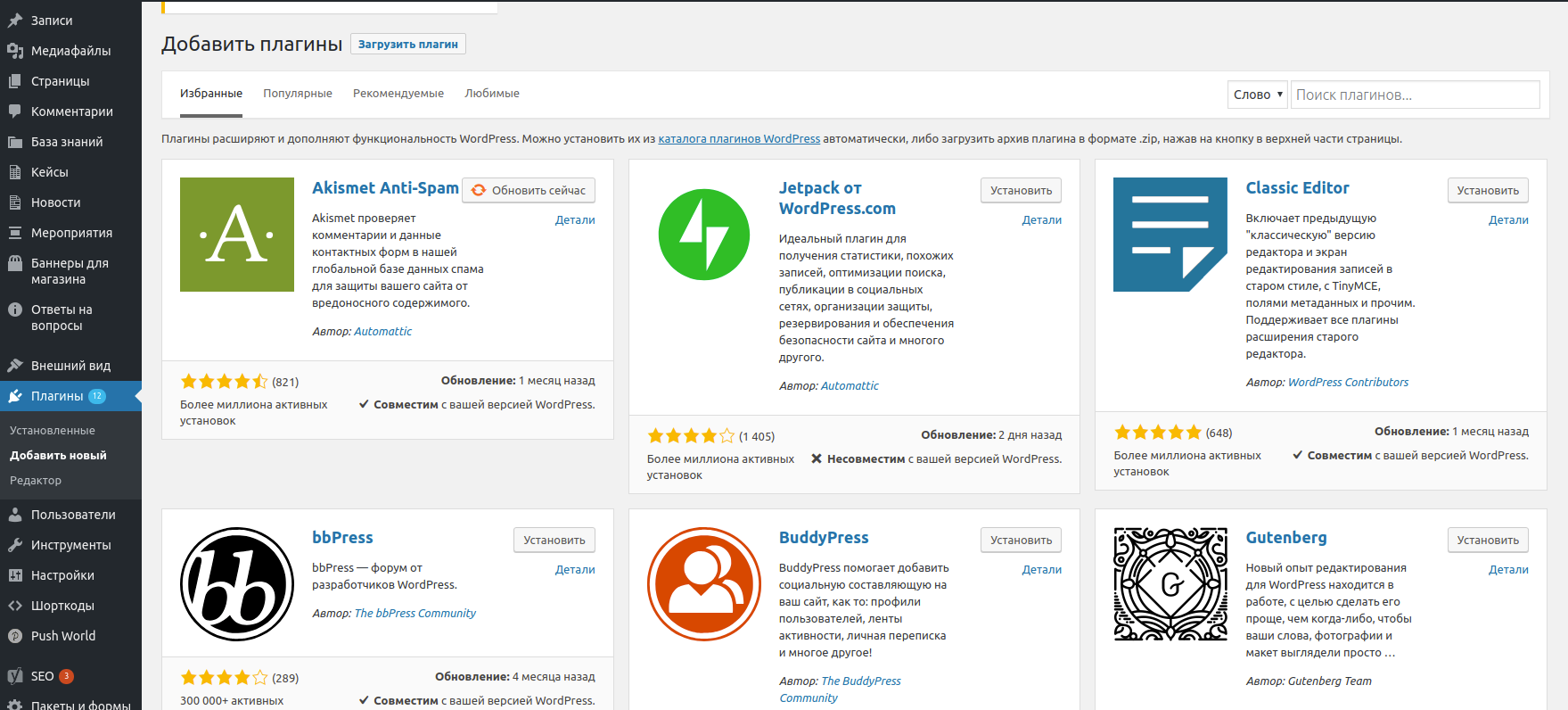
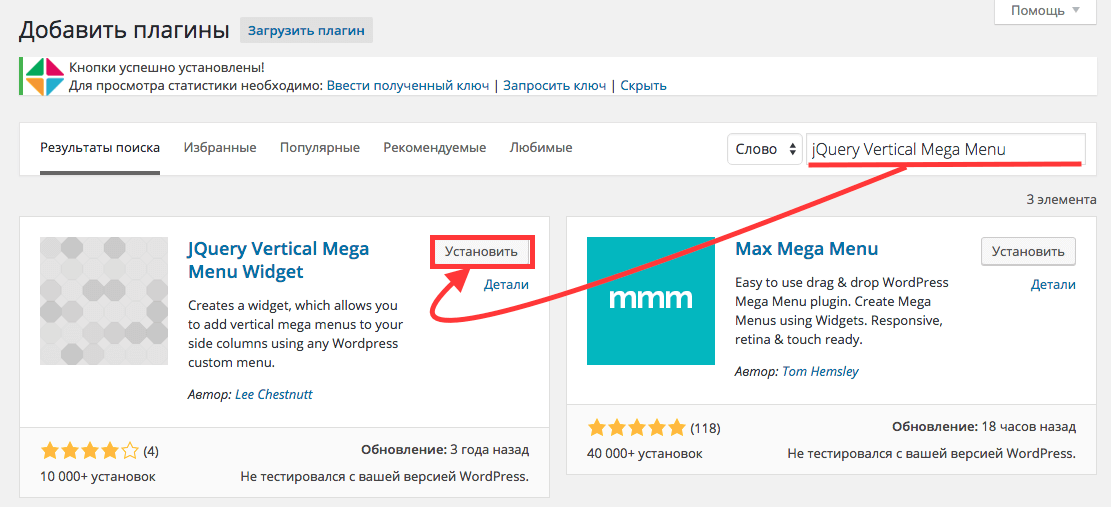
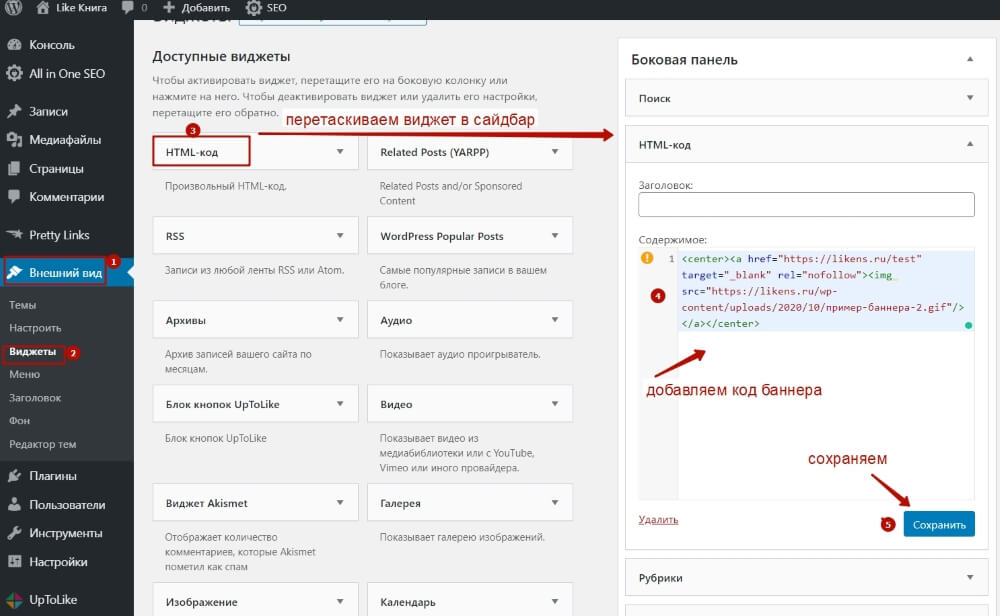
Перейдите в меню Плагины на панели администратора WordPress и нажмите Добавить новый. В строке поиска введите Simple Social Icons, затем установите и активируйте его.
Теперь добавьте виджет Simple Social Icons и добавьте ссылки на социальные сети. Этот плагин может связать ваш сайт со многими популярными социальными сетями, такими как Facebook, Twitter, Youtube, LinkedIn и многими другими. Вот как это выглядит.
Заключение
Давайте подведём итог. Мы узнали что такое виджет WordPress и о том, как его использовать для добавления дополнительных функций в нижний колонтитул и боковую панель вашего сайта. Мы также знаем, что не стоит недооценивать виджеты. Они могут быть простым элементом вашего сайта, но они могут повысить читательскую заинтересованность. Есть буквально сотни виджетов, доступных для использования.
Они могут быть простым элементом вашего сайта, но они могут повысить читательскую заинтересованность. Есть буквально сотни виджетов, доступных для использования.
Вы должны быть осторожны при настройке. Ведь это всего лишь дополнительный элемент. Размещая виджеты на своем веб-сайте, вы должны учитывать некоторые аспекты, такие как взаимодействие с пользователем, эстетика веб-сайта и общие преимущества самого виджета. Не добавляйте WordPress виджет только потому, что можете!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Виджеты в WordPress, их создание и удаление
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
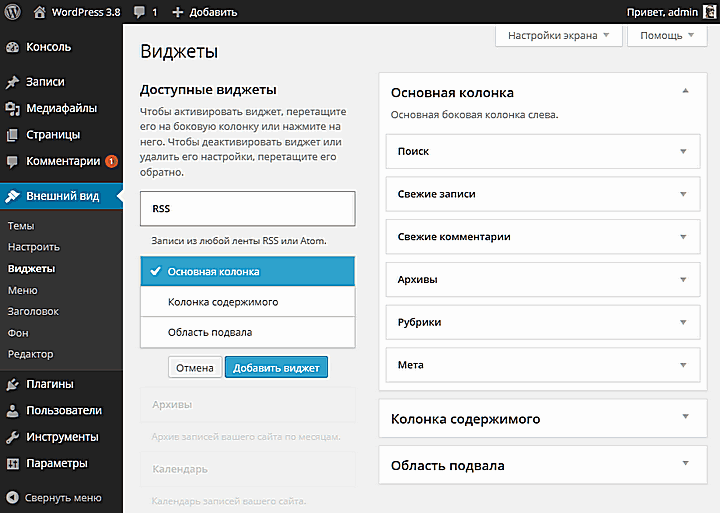
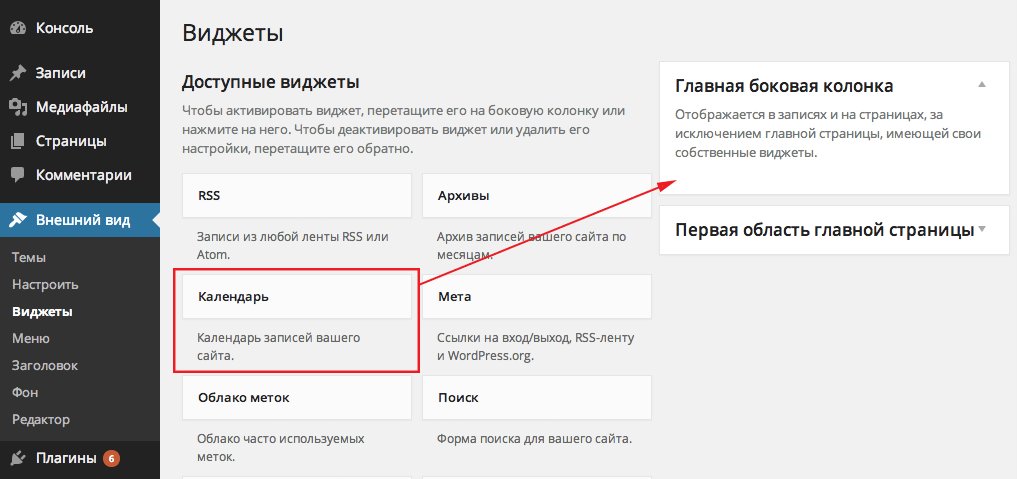
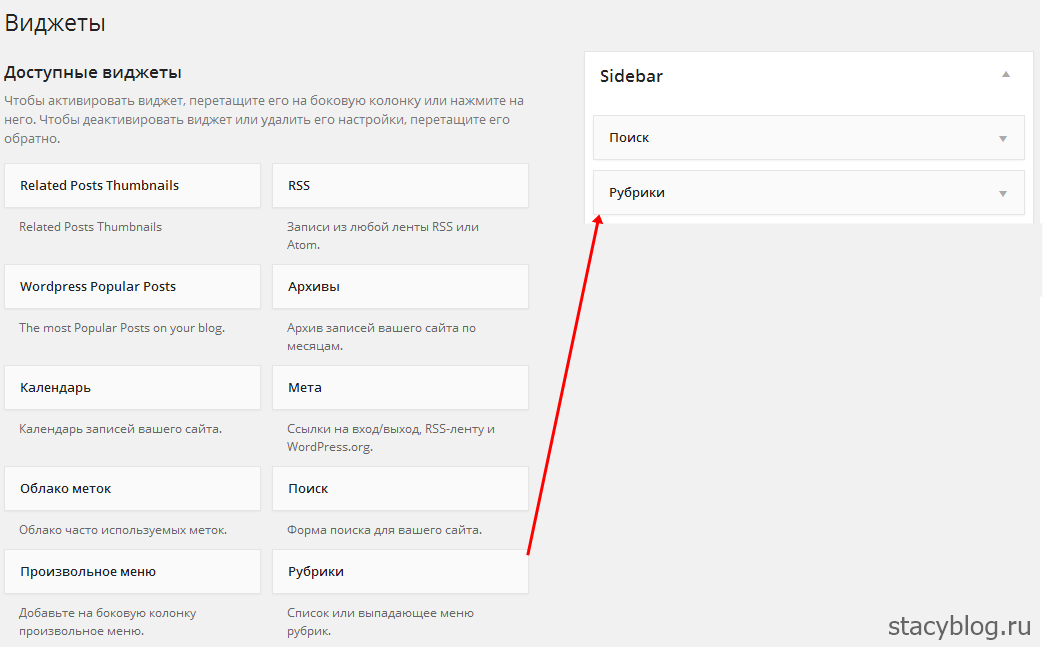
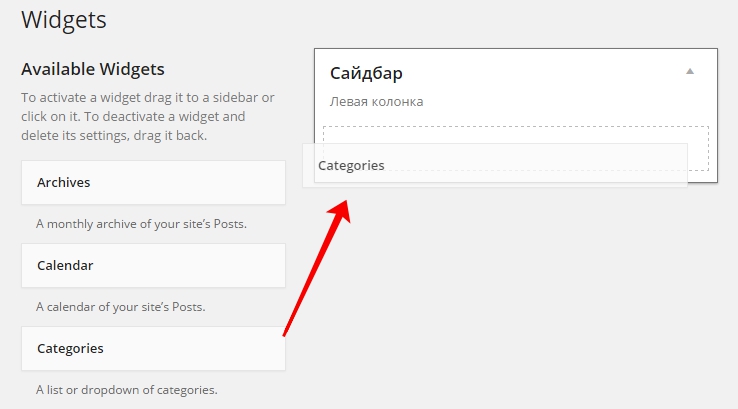
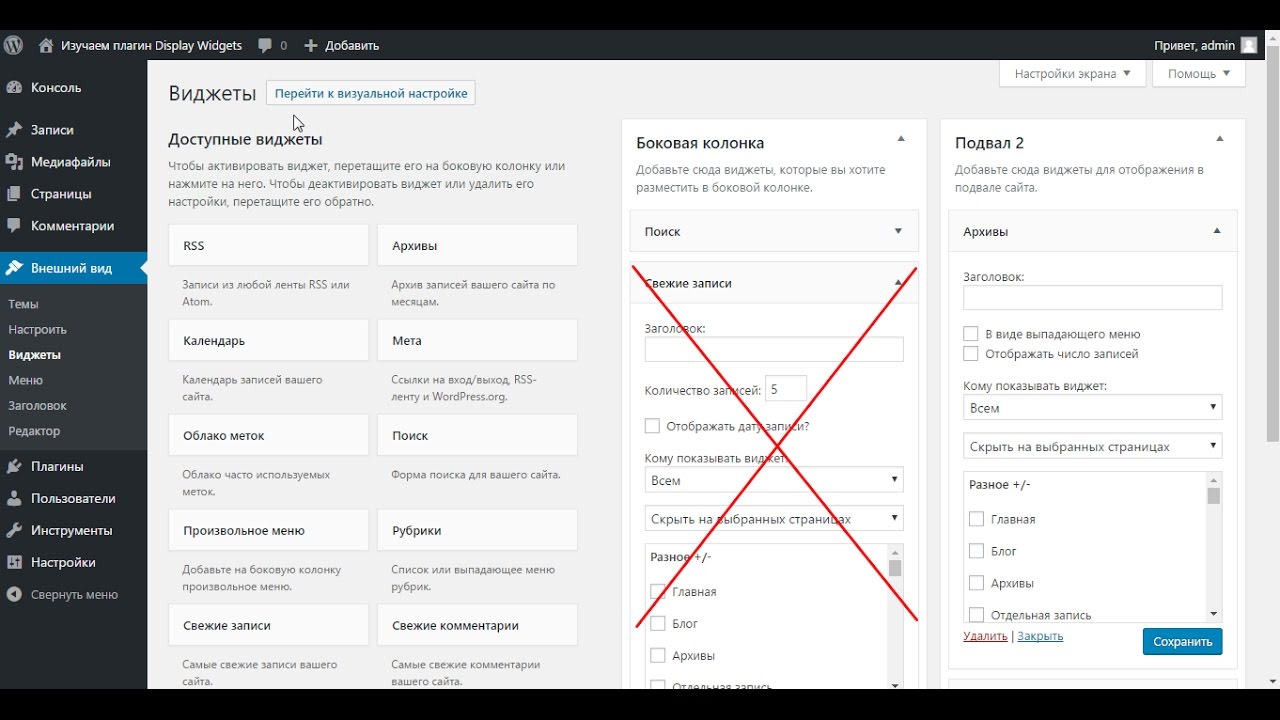
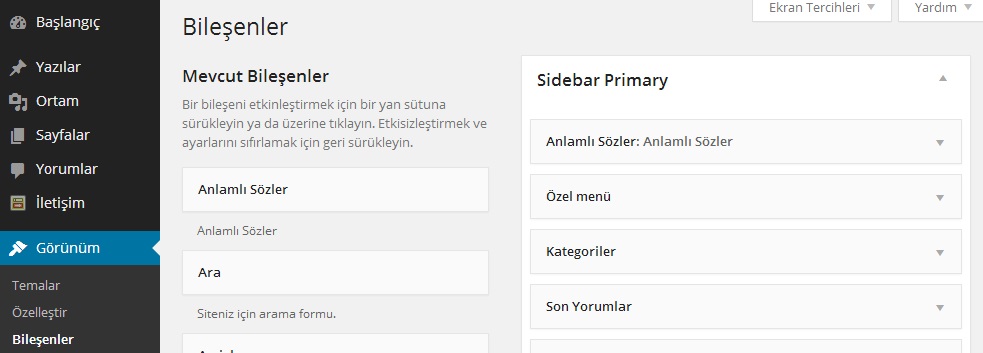
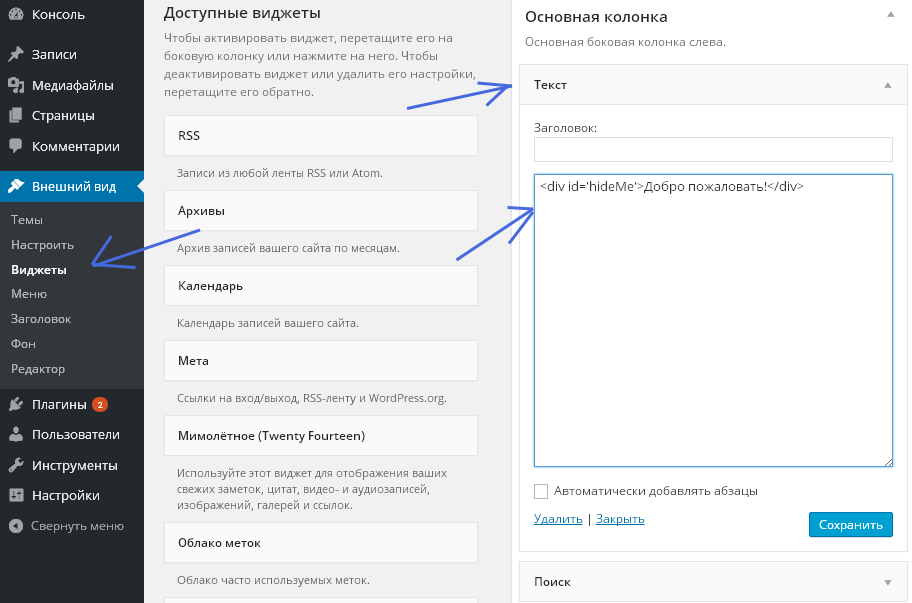
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).
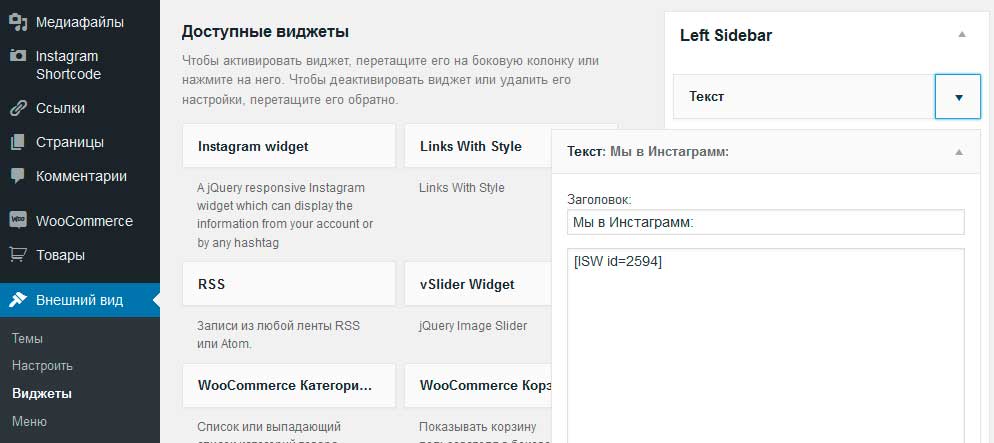
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:
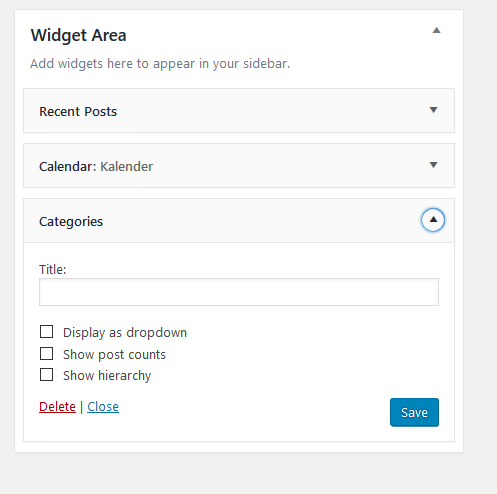
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:
Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
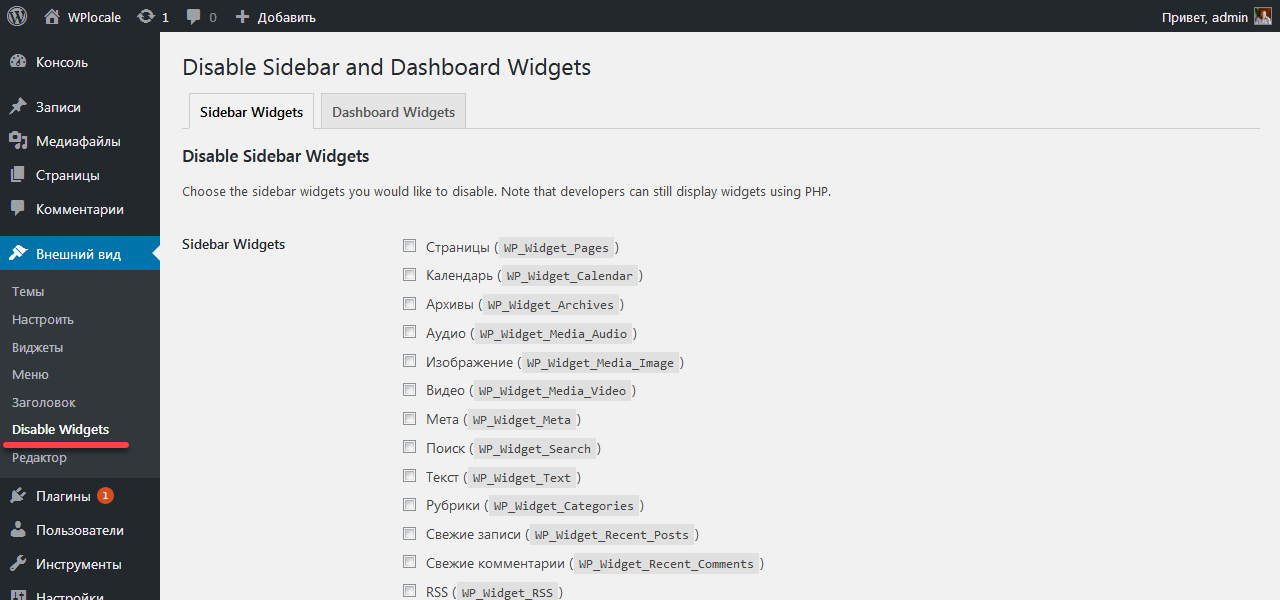
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
function true_remove_default_widget() {
unregister_widget('WP_Widget_Archives'); // Архивы
unregister_widget('WP_Widget_Calendar'); // Календарь
unregister_widget('WP_Widget_Categories'); // Рубрики
unregister_widget('WP_Widget_Meta'); // Мета
unregister_widget('WP_Widget_Pages'); // Страницы
unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии
unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи
unregister_widget('WP_Widget_RSS'); // RSS
unregister_widget('WP_Widget_Search'); // Поиск
unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток
unregister_widget('WP_Widget_Text'); // Текст
unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню
}
add_action( 'widgets_init', 'true_remove_default_widget', 20 );Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.php:
<?php
class trueTopPostsWidget extends WP_Widget {
/*
* создание виджета
*/
function __construct() {
parent::__construct(
'true_top_widget',
'Популярные посты', // заголовок виджета
array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание
);
}
/*
* фронтэнд виджета
*/
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно)
$posts_per_page = $instance['posts_per_page'];
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
$q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count");
if( $q->have_posts() ):
?><ul><?php
while( $q->have_posts() ): $q->the_post();
?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php
endwhile;
?></ul><?php
endif;
wp_reset_postdata();
echo $args['after_widget'];
}
/*
* бэкэнд виджета
*/
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
if ( isset( $instance[ 'posts_per_page' ] ) ) {
$posts_per_page = $instance[ 'posts_per_page' ];
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label>
<input name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label>
<input name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" />
</p>
<?php
}
/*
* сохранение настроек виджета
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов
return $instance;
}
}
/*
* регистрация виджета
*/
function true_top_posts_widget_load() {
register_widget( 'trueTopPostsWidget' );
}
add_action( 'widgets_init', 'true_top_posts_widget_load' );Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions. стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет: php
php
Давайте перетащим его в какой-нибудь сайдбар справа:
Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.

- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Виджеты WordPress | WordPress.org Русский
Виджеты WordPress добавляют содержимое и функции в области для виджетов. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для рубрик, облака меток, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для рубрик, облака меток, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Изначально виджеты были разработаны, чтобы обеспечить простой и лёгкий в использовании способ предоставления пользователю управления оформлением и структурой темы WordPress, который теперь доступен в правильно «виджетизированных» темах WordPress, включая верхнию часть, подвал и другие элементы дизайна и структуры WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переставлять в настройках тем или в виджетах внешнего вида на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включают или исключают данные и информацию, дополнительные изображения и другие функции настройки.
Экран Внешний вид>Настройка>Виджеты объясняет, как использовать различные виджеты, поставляемые с WordPress.
Плагины, которые поставляются в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
WordPress поставляется с набором виджетов. Если этого недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге плагинов WordPress, который доступен из окна добавления новых плагинов WordPress.
Наверх ↑
Существующие виджеты в существующих областях виджетов # Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая вами тема поддерживает виджеты (в частности, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и отыскав подменю под названием «Виджеты».
Если ваша тема поддерживает интерфейс настройки темы, вы можете использовать следующие шаги:
В настройках темы доступен предварительный просмотр изменений в реальном времени.
- Перейдите в Внешний вид > Настройка на экране администрирования WordPress.

- Выберите меню виджетов в интерфейсе настройки темы, чтобы получить доступ к экрану настройки виджета.
- Нажмите на стрелку вправо в области виджетов, чтобы вывести список уже используемых виджетов.
- Нажмите кнопку «Добавить виджет» в нижней части боковой панели. Он показывает список доступных виджетов.
- Выберите виджет, который хотите добавить. Виджет добавиться на боковую панель.
- Просмотрите свой сайт, и вы должны увидеть содержимое своего нового виджета.
- Чтобы упорядочить виджеты на боковой панели, перетащите виджеты в нужном вам порядке или нажмите ссылку «Изменить порядок» и нажимайте на стрелку вверх и вниз, чтобы разместить каждый виджет, и нажмите Готово после операции упорядочивания.
- Чтобы настроить функции виджета, нажмите стрелку вниз справа, чтобы развернуть интерфейс виджета.
- Чтобы удалить виджет, нажмите «Удалить» на предыдущем шаге.
Если ваша тема не поддерживает интерфейс настройки тем, вы можете использовать следующие шаги:
- Перейдите во Внешний вид > Виджеты на экране администрирования WordPress.

- Выберите виджет и либо перетащите его на боковую панель, где вы хотите, чтобы он отображался, либо нажмите на виджет (выберите боковую панель назначения, если в вашей теме их несколько) и нажмите кнопку «Добавить виджет». Вариантов боковой панели может быть несколько, поэтому начните с первого. После этого WordPress автоматически обновляет тему.
- Просмотрите сайт. Вы должны обнаружить, что элементы боковой панели «по умолчанию» исчезли, и отображается только новое дополнение.
- Вернитесь на экран виджетов, чтобы продолжить добавление виджетов.
- Чтобы поменять порядок виджетов на боковой панели или в области виджетов, кликните и перетащите их на нужное место.
- Чтобы настроить функции виджета, кликните стрелку вниз в правом верхнем углу, чтобы развернуть интерфейс виджета.
- Чтобы сохранить настройки виджета, нажмите «Сохранить».
- Чтобы удалить виджет, нажмите «Удалить».
Если вы хотите удалить виджет, но сохранить его настройку для возможного использования в будущем, просто перетащите его в область «Неактивные виджеты». Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством или разными областями виджетов.
Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством или разными областями виджетов.
При смене тем часто есть некоторые различия в количестве и настройке областей/боковых панелей виджетов, и иногда эти конфликты делают переход менее плавным. Если вы изменили тему и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима доступности с помощью параметров экрана позволяет использовать кнопки «Добавить» и «Изменить» вместо перетаскивания.
Наверх ↑
Области виджетов # Области виджетов
Хотя области виджетов обычно размещаются на боковых панелях веб-страницы, тема может размещать области виджетов в любом месте страницы. Например, помимо обычных расположений боковой панели, тема Twenty Seventeen имеет область виджетов в подвале каждой страницы.
Если вы хотите разместить виджет где-нибудь в своей теме, который не имеет предварительно определенной области виджетов, вам потребуются некоторые знания программирования и следует следовать инструкциям в разделе API виджетов, который можно найти здесь.
Наверх ↑
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress. Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Чтобы использовать текстовый виджет WordPress:
- Перейдите в Внешний вид > Настройка на экране администрирования WordPress и выберите меню виджетов в настройке темы. Или перейдите во Внешний вид > Виджеты на экранах администрирования WordPress.
- Откройте боковую панель, на которую вы хотите добавить текстовый виджет.
- Найдите текстовый виджет в списке виджетов.
- Нажмите и перетащите виджет в то место, где вы хотите, чтобы он появился.

Чтобы открыть и отредактировать текстовый виджет:
- Нажмите стрелку вниз справа от заголовка текстового виджета.
- Задайте заголовок текстового виджета (необязательно).
- Добавьте текст или HTML-код в поле или отредактируйте то, что там есть.
- Выберите параметр «Автоматически добавлять абзацы», чтобы обернуть каждый блок текста тегом абзаца HTML (рекомендуется для текста).
- Нажмите «Сохранить», чтобы сохранить текстовый виджет.
- Нажмите «Закрыть», чтобы закрыть текстовый виджет.
- Просмотрите результаты и при необходимости внесите изменения.
Текстовый виджет может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Наверх ↑
Добавление кода в текстовый виджет # Добавление кода в текстовый виджет
Базовый HTML, встраивание и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов для встраивания мультимедиа с сайтов социальных сетей будут работать в текстовом виджете WordPress. Однако активный код и языки программирования, такие как PHP, не будут работать, поскольку виджет удалит код, который не может отобразить.
Однако активный код и языки программирования, такие как PHP, не будут работать, поскольку виджет удалит код, который не может отобразить.
Наверх ↑
Виджет RSS позволяет вам интегрировать внешний источник ленты для контента в область виджетов вашего сайта, такую как ваша учетная запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает свежее опубликованное содержимое из любого источника с доступной RSS-лентой. Это идеальный способ интеграции внешнего содержимого на ваш сайт.
По умолчанию виджет WordPress RSS отображает заголовок сообщения или первые 100 (или около того) символов твита или длинного сообщения без названия. Они представлены либо в виде ссылки, либо со ссылкой на исходный источник в зависимости от дизайна и структуры ленты.
- Введите URL-адрес RSS-канала в первое поле, скопированный с исходной страницы для контента, который вы хотите включить в свою боковую панель или другое пространство с виджетами.

- Дайте ленте название (это необязательно, но дает вам возможность продемонстрировать источник содержимого).
- Сколько элементов вы хотите отобразить? По умолчанию отображается 10, но вы можете выбрать от 1 до 20 сообщений.
- «Отображать содержимое элемента?»: Это позволяет отображать отрывок из содержимого, а не только заголовок.
- «Отображать автора элемента, если он доступен?»: Если вы хотите указать автора материала, установите этот флажок, чтобы отобразить автора.
- «Отобразить дату элемента?»: Если доступно, будет показана дата исходного содержимого.
Вы можете добавить несколько виджетов RSS для входящих каналов на боковую панель WordPress и в другие области вашего сайта с виджетами.
Наверх ↑
Виджеты — Справка
Необычное слово виджет используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели сайта или блога. С помощью виджетов легко настроить содержимое боковой панели. Если вы не видите свою боковую панель, возможно, вам нужно добавить, по крайней мере, один виджет Дополнительную информацию о наших виджетах см. по ссылкам Связанные справа.
Если вы не видите свою боковую панель, возможно, вам нужно добавить, по крайней мере, один виджет Дополнительную информацию о наших виджетах см. по ссылкам Связанные справа.
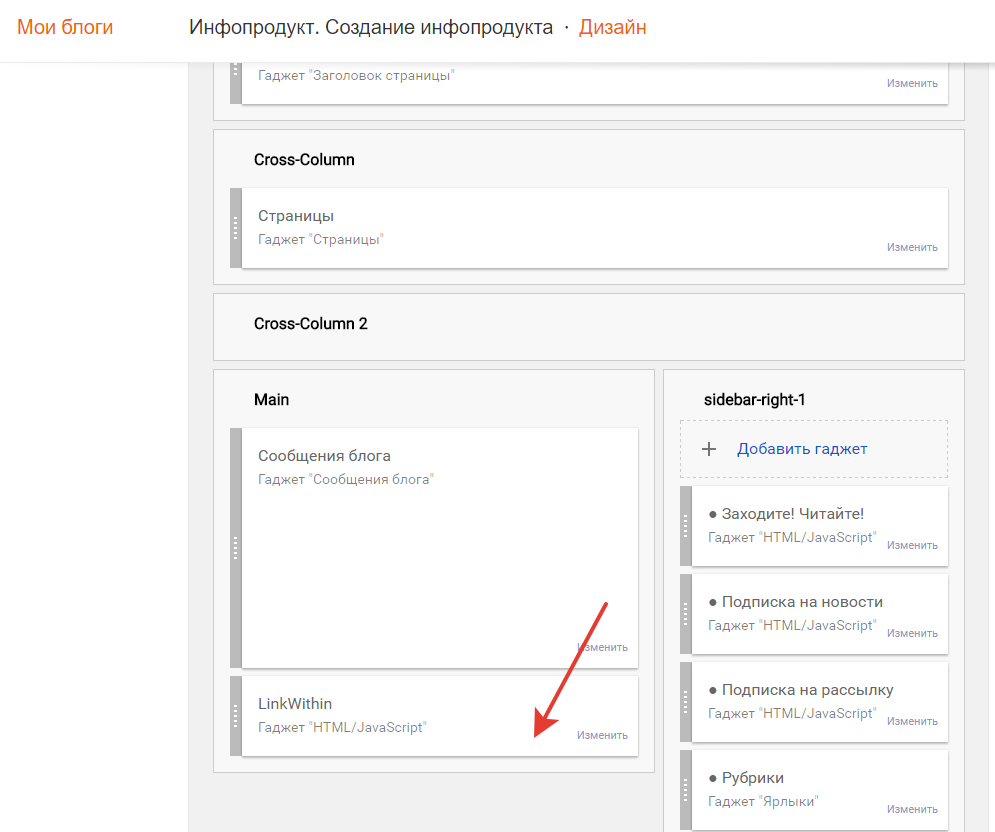
Для добавления виджета ознакомьтесь с видео ниже, чтобы понять, как происходит работа. Ниже также приведены дополнительные примеры и настройки.
Для доступа к виджетам выберите Мои сайты → Настроить.
Вы перейдёте в Конфигуратор, где можно добавлять, удалять и настраивать виджеты для своего сайта.
Добавление и настройка виджетов
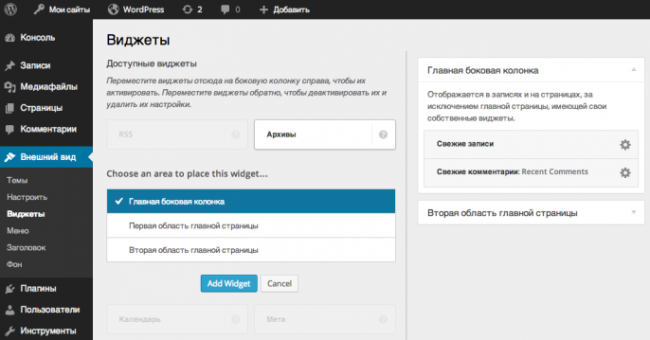
В вашем конфигураторе перейдите на вкладку Виджеты. Появятся доступные области виджета для вашей темы (они могут немного отличаться от показанного):
Для добавления виджета сначала щёлкните область виджета. На панели щёлкните Добавить виджет. Конфигуратор покажет все доступные виджеты, которые можно добавить.
На панели щёлкните Добавить виджет. Конфигуратор покажет все доступные виджеты, которые можно добавить.
Прокрутите расположенный в алфавитном порядке список виджетов или используйте поле поиска наверху. Затем щёлкните виджет, чтобы его добавить. Конфигуратор отобразит поле для настройки параметров виджета.
После обновления этих полей щёлкните Закрыть в левой нижней части виджета. Также можно снова открыть и обновить виджет, используя небольшую стрелку «вниз», или удалить её, нажав на Удалить.
Эти панели виджета также можно переупорядочить. Наведите курсор на панель и щёлкните мышью, чтобы выбрать её и перетащить вверх или вниз, в зависимости от того, куда вы хотите её переместить. После внесения изменений сохраните их, нажав на синюю кнопку Сохранить и опубликовать в верхней части панели.
Для каждого виджета есть отдельная страница поддержки, которую можно найти в разделе Связанные на правой стороне данной страницы.
↑ Содержание ↑
Видимость виджетов
Виджеты можно настроить так, чтобы они появлялись только на определённых страницах (или были скрыты на определённых страницах). Для этого нажмите кнопку Видимость.
Для контроля видимости применяются шесть аспектов: тип страницы, рубрика, тег, дата, автор и таксономия. Например, если вы хотите, чтобы виджет архивов отображался только в архивах рубрики и на страницах ошибки, выберите «Показывать» в первом раскрывающемся списке, а затем добавьте два правила: «Страница — Страница ошибки 404» и «Рубрика — Все страницы рубрики».
При желании вы можете скрыть виджеты, размещённые на текущей странице. Например, если вы не хотите, чтобы виджет архивов отображался на страницах с результатами поиска, выберите «Скрыть» и «Страница — Результаты поиска.»
Каждое правило видимости обрабатывается по-отдельности. Например, не существует способа только отображения виджета в записях, которые относятся к рубрике «Лето», а также отмечены тегом «Пикник».
Например, не существует способа только отображения виджета в записях, которые относятся к рубрике «Лето», а также отмечены тегом «Пикник».
↑ Содержание ↑
Удаление виджетов
Если вы хотите удалить виджет с боковой панели, щёлкните ссылку Удалить в опциях настройки, как показано выше.
↑ Содержание ↑
Режим доступности
Если вам нужен более доступный способ добавления виджетов, выберите Мои сайты → Настройки → Администратор WP → Внешний вид → Виджеты и нажмите Настройки экрана чтобы выключить функцию перетаскивания.
В режиме специальных возможностей можно добавить виджеты на боковой панели с помощью ссылок Добавить рядом с именем каждого виджета
и изменять виджеты с помощью ссылок Редактировать.
↑ Содержание ↑
Процедура включения режима специальных возможностей с помощью клавиатуры
Для тех, кто используют приложения «Чтиво» и навигацию с помощью клавиатуры, эти инструкции должны помочь включить режим специальных возможностей:
- Выберите Мои сайты → Настройки → Администратор WP → Внешний вид → Виджеты.

- Нажимайте L для перехода от списка к списку, пока не найдёте «СПРАВКА». Либо нажмите однократно команду landmark, чтобы перейти в «МЕНЮ НАВИГАЦИИ».
- Стрелка вниз, и вы услышите «параметр экрана – свернуто»
- Нажмите ENTER, чтобы открыть раскрывающееся меню.
- Здесь имеется только одна опция — «Включить режим специальных возможностей» . Установите этот флажок, и вам будут предложены варианты клавиатуры для многих виджетов.
При использовании клавиатуры, если у вас возникают проблемы при изменении виджетов или какие-либо другие проблемы с режимом специальных возможностей, обратитесь в службу поддержки за помощью.
↑ Содержание ↑
Решение проблем
Почему в моем блоге присутствуют элементы боковой панели, которые не указаны для моих виджетов?
Некоторые старые темы предлагают набор элементов боковой панели. Например, тема Nuntius содержит поле поиска и список архивов в качестве элементов боковой панели, используемых по умолчанию. Вы заметите, что при выборе Мои сайты → Настроить → Виджеты эти элементы НЕ будут появляться среди ваших Текущих виджетов. Для удаления этих элементов боковой панели выберите Мои сайты → Настроить → Виджеты и добавьте один или несколько виджетов в область виджетов. Вместо всех элементов боковой панели появятся выбранные вами виджеты.
Вы заметите, что при выборе Мои сайты → Настроить → Виджеты эти элементы НЕ будут появляться среди ваших Текущих виджетов. Для удаления этих элементов боковой панели выберите Мои сайты → Настроить → Виджеты и добавьте один или несколько виджетов в область виджетов. Вместо всех элементов боковой панели появятся выбранные вами виджеты.
↑ Содержание ↑
Эффективное использование виджетов
Виджеты предлагают широкий диапазон способов, чтобы сделать ваш сайт более интересным и добавить ему дополнительное содержимое. Мы собрали наши наилучшие рекомендации и учебники по использованию виджетов.
Как добавить виджет в содержимое страницы WordPress
Виджеты дают возможность пользователям просто перетянуть элементы на их сайт WordPress. И хотя вы можете расширить функционал стандартных виджетов WordPress, они всё равно ограничены областью для виджетов вашей темы, например боковой панелью или нижним колонтитулом. Было бы неплохо, если вы бы могли добавить виджеты в ваш пост без написания какого-либо кода. Что же, в этой статье мы расскажем вам, как это сделать.
Было бы неплохо, если вы бы могли добавить виджеты в ваш пост без написания какого-либо кода. Что же, в этой статье мы расскажем вам, как это сделать.
Первым делом вам надо установить и активировать amr shortcode any widget. Как только вы активируете плагин, перейдите в Appearance » Widgets. Далее, перенесите виджеты, которые вы хотите отобразить на странице на боковую панель коротких кодов.
Теперь эти виджеты готовы для добавления на страницу. Перейдите в редактор поста и вставьте данный короткий код куда вам угодно: [do_widget widgetname]. Например:
[do_widget calendar]
[do_widget pages]
Если у виджета в имени есть пробел, то вам нужно вставить имя виджета в кавычки:
[do_widget "recent posts"]
Вот и всё. Теперь вы можете добавлять виджеты WordPress прямо в пост. Если вы хотите стилизовать ваши виджеты, то следует прочитать статью о том, как сделать ваши виджеты на WordPress более красочным и менее унылыми. Большинство виджетов имеют заголовки, но если вы не хотите отображать их, то используйте статью о том, как скрыть заголовки виджетов.
Большинство виджетов имеют заголовки, но если вы не хотите отображать их, то используйте статью о том, как скрыть заголовки виджетов.
Решение проблем
Если виджет не показывается в посте, то вам нужно использовать id виджета в вашем коротком коде. Сначала, убедитесь что вы добавили правильный виджет в боковую панель коротких кодов и вы добавить короткий код с именем виджета в пост. Опубликуйте этот пост и откройте новое окно браузера. Добавьте эту строку в конец ссылки:
Она покажет вам отладочную информацию с ID виджетов.
Наша специальность – разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации – [email protected], +371 29394520
Управление оформлением виджетов WordPress с помощью плагина Widget CSS Classes
Сегодня мы разберемся, как можно более гибко управлять оформлением виджетов с помощью плагина Widget CSS Classes.
Все эксперименты будем проводить на примере темы Twenty Seventeen и браузера Chrome.
Откроем главную страницу сайта, щелкнем правой кнопкой мыши по любому виджету и выберем пункт «Просмотреть код».
Как мы видим, у каждого виджета есть уникальный идентификатор, генерируемый при его добавлении, и набор классов, соответствующий его типу.
Давайте добавим немного CSS-кода, чтобы проиллюстрировать данный пример. Переходим в пункт Настроить -> Дополнительные CSS, очищаем поле и добавляем CSS-правило:
.footer-widget-2 .widget_text .widget-title {
color: #f00;
}
|
| .footer-widget-2 .widget_text .widget-title { color: #f00; } |
Мы задали цвет заголовку текстового виджета в правой колонке.
Всё выглядит хорошо, но есть две проблемы:
- Мы не можем задать оформление какому-то конкретному виджету. Для примера, добавим второй текстовый виджет и зададим его заголовку другое оформление, используя идентификатор виджета.

#text-11 .widget-title {
color: #00f;
}
#text-11 .widget-title {
color: #00f;
}
Теперь заголовок виджета имеет другой цвет, но в ситуации, когда виджет будет удален и добавлен заново — новое оформление не применится. - Мы не можем каким-либо образом повлиять на оформление виджетов без необходимости менять CSS-код.
Чтобы решить эти проблемы — установим плагин Widget CSS Classes. Переходим в раздел Плагины -> Добавить новый, вводим название плагина в поле поиска, жмем «Установить» и «Активировать».
Переходим в настройки плагина (Настройки -> Widget CSS Classes), выбираем «Тип поля для класса» — «Преопределённые классы», добавляем два предопределенных класса: red и blue и жмем Сохранить изменения.
Добавим соответствующие CSS-правила. Переходим в раздел Внешний вид -> Настроить -> Дополнительные CSS и добавляем новый код, вместо старого.
.red .widget-title {
color: #f00;
}
.blue .widget-title {
color: #00f;
}
|
| .red .widget-title { color: #f00; }
.blue .widget-title { color: #00f; } |
Теперь, когда все подготовительные работы закончены, переходим в раздел Виджеты, отмечаем галочками классы у нужных виджетов и жмем Сохранить и опубликовать.
Аналогичным образом можно добавлять и другие варианты оформления, а если созданные классы необходимо перенести на другой сайт, то это можно сделать на вкладке «Импорт/Экспорт» в настройках плагина.
Виджеты WordPress, как добавить и настроить виджеты в вордпресс
Виджеты WordPress созданы для реализации целей в независимых блоках, которые размещаются в выбранной, выделенной области предусмотренной темой wordpress.
В данной статье мы рассмотрим правило добавление виджетов, а так же их настройку и использование.
Для начала разберемся что такое виджеты, затем посмотрим доступные нам по умолчанию и наконец добавим несколько в наш сайт бар. Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
Что такое виджеты WordPress?
Что бы не заморачивать вас трудными терминами скажем просто, виджеты — это дополнительный инструмент для предоставления вашим посетителям полезной информации. Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Преимущества виджетов заключается в том, что они с легкостью позволяют размещать на всех страницах одну и ту же информацию без страха что ее примут за дублирование.
Обзор виджетов предоставленных стандартными настройками WordPress
Вы можете просмотреть короткое видео о установке и настройке виджетов WordPress или же прочитать текстовое описание.
Давайте рассмотрим виджеты предоставленные по умолчанию в панели администрирования wordpress. Их на первый взгляд много, но пользоваться вы будете только несколькими из них, в пределах одного сайта.
На следующем скриншоте предоставлен стандартный набор WordPress виджетов:
- RSS (Записи из любой ленты RSS или Atom). Что такое RSS? Это новостной механизм который позволяет вашим пользователям быть в курсе событий и обновлений на вашем сайте.
- Календарь. Собственно это и есть календарь и все этим сказано) Думаю о пользовании и потребности календаря мы все с вами знаем и особо в это углубляться не будем 😀 .
- Облако меток (облако часто используемых меток). Что такое метки в WordPress? Это грубо говоря дополнительная перелинковка вашему сайту. Виджет же представляет собой навигатор по вашему сайту.

- Произвольное меню (добавьте на боковую колонку дополнительное меню). Я думаю в описании, представленного самим “движком” и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области.
- Свежие записи (самые последние посты вашего сайта). Обычно это 5-10 последних записей опубликованных на вашем сайте.
- Страницы (список страниц вашего сайта). С этим виджетом тоже не должно возникнуть проблем, я думаю тут все понятно.
- Архивы (библиотека ваших творений за последний год по месяцам). Отображает количество ваших записей за каждый месяц текущего года.
- Мета (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета.
- Поиск (Форма поиска, предусмотренная по умолчанию). Собственно виджет для поиска по записям вашего сайта.
- Свежие комментарии (Самые свежие комментарии вашего сайта.) Коментарии оставленные посетителями вашего сайта отображаются в данном виджете.
- Рубрики (Перечень или выпадающее меню рубрик).
 Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.
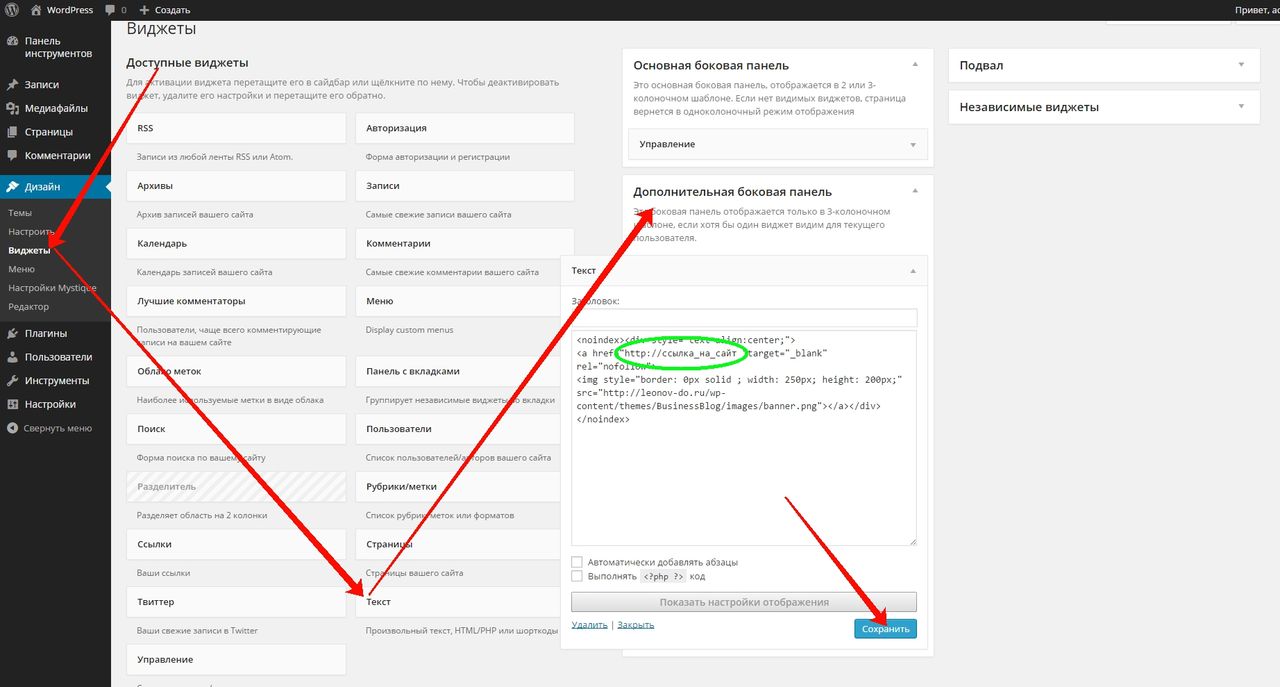
Думаю тут тоже все понятно, отображается список рубрик которые у вас есть. - Текст (Произвольный текст или HTML-код). Наверное самый интересный для нас виджет WordPress. С его помощью мы можем размещать как обычный текст либо ссылки на какие то другие сайты, так и различный код. Для примера это может быть картинка группы Вконтакте, Однокласниках или же рекламный баннер, вообщем все что душа пожелает.
Как добавить виджеты в WordPress?
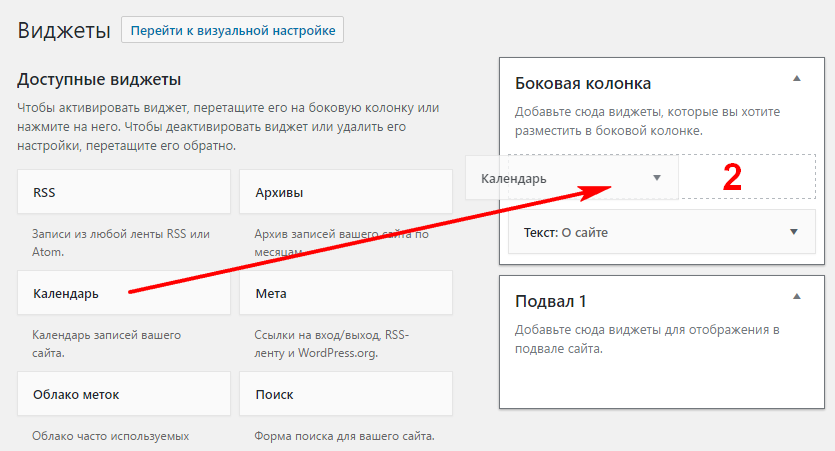
Как же добавить виджеты в нужное нам место на странице? Очень просто — берем и перетягиваем название в нужный нам сайт бар, где можно будет провести индивидуальные настройки каждого из них.
Также виджеты можно добавлять непосредственно при визуальной настройке темы, через меню “Внешний вид”->”Настроить”->”Виджеты”, это немного удобнее тем что мы сразу видим изменения приносящие внедрение виджетов на странице.
Роль виджетов WordPress
Виджеты берут на себя значительную часть работы и заняли огромную нишу в сфере сайтостроения WordPress, они:
- размещают рекламу;
- публикуют новое на сайте (рубрики, посты, коментарии)
- cлужат дополнительной навигацией для сайта, что позитивно влияет на отношение посетителей к вашему ресурсу;
- отличаються быстротой в использовании.

Как добавить дополнительные виджеты WordPress?
Что бы добавить дополнительные виджеты к стандартным нужно либо ковырятся в коде что довольно таки затруднительно и громоздко, или же использовать плагины которые осуществят эту работу.
Одним из лучших плагинов является Jetpack от разработчиков WordPress, который сможет с легкостью взять на себя функцию дополнения виджетов, при этом тратя минимальное количество ресурсов.
Попрактиковавшись с виджетами вы поймете что нету ничего сложного, и вы с легкостью сможете освоить этот функционал и перейти к разбору плагинов, тема которых немного сложнее для понимания, но мы справимся и с ней.
В заключение: использование виджетов стало обычным делом для любого сайта на WordPress. Скажем даже больше, без них теперь трудно обойтись вообще, они заменили ряд плагинов, которые нагружали наш сервер и замедляли загрузку сайта.
виджетов WordPress | WordPress.org
Виджеты
WordPress добавляют контент и функции на боковые панели. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Изначально виджеты
были разработаны для обеспечения простого и удобного способа предоставления пользователю управления дизайном и структурой темы WordPress, который теперь доступен для правильно «виджетизированных» тем WordPress, включая верхний, нижний колонтитул и т. Д. в дизайне и структуре WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переставлять в настройках тем или Внешний вид> Виджеты на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включают или исключают данные и информацию, дополнительные изображения и другие функции настройки.
Редактор блочных виджетов объясняет, как использовать обновленный интерфейс виджетов с блоками.
Экран виджетов внешнего вида объясняет, как использовать различные виджеты, которые поставляются с WordPress, в классическом интерфейсе.
Плагины
, которые поставляются в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
WordPress поставляется с готовым набором виджетов. Если этого недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге подключаемых модулей WordPress, который доступен из окна «Плагины администрирования WordPress»> «Добавить новый ».
Наверх ↑
Существующие виджеты в существующих областях виджетов # Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая вами тема поддерживает виджеты (в частности, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и отыскав подменю с названием «Виджеты».
Если ваша тема поддерживает настройщик тем, вы можете использовать следующие шаги. В настройщике тем доступен предварительный просмотр изменений в реальном времени.
В настройщике тем доступен предварительный просмотр изменений в реальном времени.
- Перейдите к Внешний вид> Настроить на экранах администрирования WordPress.
- Щелкните меню Widget в настройщике темы, чтобы получить доступ к экрану настройки виджета.
- Щелкните стрелку вниз в области виджетов, чтобы вывести список уже зарегистрированных виджетов.
- Нажмите кнопку «Добавить виджет» в нижней части боковой панели. Он показывает список доступных виджетов.
- Щелкните виджет, который хотите добавить. Виджеты следует добавить на боковую панель.
- Просмотрите свой сайт, и вы должны увидеть контент из своего нового виджета.
- Чтобы расположить виджеты на боковой панели, перетащите виджеты в нужном вам порядке или щелкните ссылку «Изменить порядок», затем щелкните стрелку вверх и вниз для каждого виджета и щелкните Готово после операции упорядочивания.
- Чтобы настроить функции виджета, щелкните стрелку вниз справа, чтобы развернуть интерфейс виджета.

- Чтобы удалить виджет, нажмите Удалить из интерфейса виджета на шаге выше.
Если ваша тема не поддерживает настройщик тем, вы можете использовать следующие стандартные шаги:
- Перейдите к Внешний вид> Виджеты на экранах администрирования WordPress.
- Выберите виджет и либо перетащите его на боковую панель, где вы хотите, чтобы он отображался, либо щелкните виджет (выберите боковую панель назначения, если в вашей теме их несколько) и нажмите кнопку «Добавить виджет». Вариантов боковой панели может быть несколько, поэтому начните с первого.После этого WordPress автоматически обновляет тему.
- Предварительный просмотр на сайте. Вы должны обнаружить, что элементы боковой панели «по умолчанию» теперь исчезли, и отображается только новое дополнение.
- Вернитесь на экран виджетов, чтобы продолжить добавление виджетов.
- Чтобы расположить виджеты на боковой панели или в области виджетов, щелкните и перетащите их на место.

- Чтобы настроить функции виджета, щелкните стрелку вниз в правом верхнем углу, чтобы развернуть интерфейс виджета.
- Чтобы сохранить настройку виджета, нажмите «Сохранить».
- Чтобы удалить виджет, нажмите «Удалить».
Если вы хотите удалить виджет, но сохранить его настройки для возможного использования в будущем, просто перетащите его в область «Неактивные виджеты». Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством или разными областями виджетов.
При смене темы часто наблюдается некоторое изменение количества и настроек областей / боковых панелей виджетов, и иногда эти конфликты делают переход немного менее плавным.Если вы изменили темы и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима специальных возможностей с помощью параметров экрана позволяет использовать кнопки «Добавить» и «Изменить» вместо перетаскивания.
Наверх ↑
Области виджетов # Области виджетов
Хотя области виджетов обычно встречаются на боковых панелях веб-страниц, тема может размещать области виджетов в любом месте страницы.Например, помимо обычных расположений боковой панели, у темы Twenty Seventeen есть область виджетов в нижнем колонтитуле каждой страницы.
Если вы хотите разместить виджет где-нибудь в вашей теме, который не имеет предварительно определенной области виджетов, вам потребуются некоторые знания программирования и вы должны следовать инструкциям в разделе API виджетов, который можно найти здесь.
Наверх ↑
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress.Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Для использования текстового виджета WordPress:
- Перейдите к Appearance> Customize на экранах администрирования WordPress и щелкните меню Widget в настройщике тем.
 Или перейдите к Внешний вид> Виджеты на экранах администрирования WordPress.
Или перейдите к Внешний вид> Виджеты на экранах администрирования WordPress. - Откройте боковую панель, к которой вы хотите добавить текстовый виджет.
- Найдите текстовый виджет в списке виджетов.
- Щелкните и перетащите виджет в то место, где вы хотите, чтобы он появился.
Чтобы открыть и отредактировать текстовый виджет:
- Щелкните стрелку вниз справа от заголовка текстового виджета.
- Задайте заголовок текстового виджета (необязательно).
- Добавьте текст или HTML-код в поле или отредактируйте то, что там сейчас есть.
- Выберите вариант Автоматически добавлять абзацы , чтобы заключить каждый блок текста в тег абзаца HTML (рекомендуется для текста).
- Нажмите «Сохранить», чтобы сохранить текстовый виджет.
- Нажмите «Закрыть», чтобы закрыть текстовый виджет.
- Переключайте вкладки в браузере, просматривайте результаты и при необходимости вносите изменения.

Текстовый виджет может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Наверх ↑
Добавление кода в текстовый виджет # Добавление кода в текстовый виджет
Базовый HTML, встраивание и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов для встраивания мультимедиа с сайтов социальных сетей будут работать в текстовом виджете WordPress.Однако активный код и языки программирования, такие как PHP, не будут работать, поскольку виджет удалит код, который не может отобразить.
Чтобы добавить активный код в текстовый виджет, используйте один из многих плагинов WordPress из каталога плагинов WordPress, которые отменяют ограничения WordPress на использование PHP в сообщениях. Убедитесь, что они будут работать с виджетами, а некоторые — нет.
Наверх ↑
Виджет RSS позволяет интегрировать внешний источник каналов для контента в область виджетов вашего сайта, например в вашу учетную запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает последний опубликованный контент из любого источника с активным фидом. Это идеальный способ интеграции внешнего контента на ваш сайт.
По умолчанию WordPress RSS Widget отображает заголовок сообщения или первые 100 или около того символов твита или длинного сообщения без названия. Они либо в форме ссылки, либо содержат ссылку на исходный источник в зависимости от дизайна и структуры фида.
- Введите URL-адрес RSS-канала в первом поле, скопированный с исходной страницы для контента, который вы хотите включить в свою боковую панель или другое пространство с виджетами.
- Дайте каналу название: это необязательно и дает вам возможность продемонстрировать источник контента.
- Сколько элементов вы хотите отобразить?: По умолчанию отображается 10, но вы можете выбрать от 1 до 20 сообщений.
- Показать содержимое элемента ?: Это позволяет отображать отрывок из содержимого, а не только заголовок.
- Показать автора элемента, если он доступен ?: Если вы хотите указать автора материала, отметьте его, чтобы отобразить автора.

- Показать дату элемента ?: Если доступно, будет показана дата исходного содержимого.
Вы можете добавить несколько виджетов RSS для входящих каналов на боковую панель WordPress и другие области вашего сайта с виджетами.
Наверх ↑
Как добавить и использовать виджеты в WordPress
Начинающие пользователи часто спрашивают нас, что такое виджеты и как использовать виджеты в WordPress. Виджеты позволяют добавлять различные функции и возможности на боковые панели WordPress без написания кода. В этой статье мы покажем вам, как добавлять и использовать виджеты в WordPress, а также поделиться примерами виджетов.
Что такое виджеты? Почему вам нужно использовать виджеты в WordPress?
Виджеты — это крошечные блоки определенной функциональности, которые вы можете разместить на боковых панелях WordPress (также известных как области, готовые для виджетов). Для новичков это простой способ добавить на свой сайт WordPress такие вещи, как галереи, цитаты, популярные сообщения, фейсбук-поля и другие динамические элементы.
Виджеты
можно найти на странице Внешний вид »Виджеты в админке WordPress.
Вы увидите виджеты, которые вы можете добавить, под списком доступных виджетов.
Справа вы найдете выделенные области на вашем сайте WordPress, где вы можете разместить эти виджеты. Эти обозначенные области определяются вашей темой WordPress. Их называют боковыми панелями или областями, готовыми к работе с виджетами.
Если вы не видите конкретный виджет, который ищете, его, скорее всего, можно добавить с помощью плагина (подробнее об этом позже).
Добавление виджета на боковую панель в WordPress
Есть несколько способов добавить виджеты на боковые панели, доступные в вашей теме WordPress.Самый простой — просто перетащить их на боковую панель.
Вы также можете щелкнуть заголовок виджета из списка доступных виджетов. WordPress покажет вам список боковых панелей, куда вы можете добавить этот виджет.
Просто выберите боковую панель, на которую вы хотите добавить виджет, а затем нажмите кнопку «Добавить виджет», чтобы добавить его.
Также есть режим доступности для пользователей, которым это нужно. Чтобы включить режим специальных возможностей, вам нужно нажать кнопку «Параметры экрана» в правом верхнем углу экрана.
Будет отображено раскрывающееся меню со ссылкой для включения режима доступности для экрана виджетов. Щелчок по нему изменит пользовательский интерфейс экрана виджетов.
Каждый доступный виджет теперь будет иметь простую кнопку «Добавить». нажатие на кнопку приведет вас к доступному экрану, где вы можете легко выбрать боковую панель.
Подробные инструкции см. В нашем руководстве по добавлению виджетов WordPress в режиме специальных возможностей.
Страница виджетов — не единственный способ добавить виджеты на ваш сайт WordPress.Вы также можете добавить виджеты, используя предварительный просмотр в реальном времени, посетив Внешний вид »Настроить .
Важно отметить, что не все области и боковые панели, готовые к работе с виджетами, появятся в настройщике. Вот почему мы рекомендуем использовать экран Внешний вид »Виджеты для добавления виджетов в WordPress.
Вот почему мы рекомендуем использовать экран Внешний вид »Виджеты для добавления виджетов в WordPress.
Как удалить виджет в WordPress?
Удалить виджет в WordPress так же просто, как добавить его. Посетите страницу Внешний вид »Виджеты .
Найдите виджет, который вы хотите удалить, на боковых панелях и щелкните заголовок виджета, чтобы развернуть его.
Под настройками виджета вы найдете ссылку для его удаления. При удалении виджета он будет удален с боковой панели, а также будут удалены настройки виджета, такие как заголовок или любые выбранные вами параметры.
Некоторые виджеты слишком просты и не имеют большого количества опций в настройках, в то время как другие имеют множество опций и настроек. Если вы хотите удалить виджет без потери настроек, вам нужно перетащить его в раздел неактивных виджетов.
Удаление или отправка виджета в неактивные виджеты не удаляет его из списка доступных виджетов. Вы всегда можете снова добавить виджет из списка доступных виджетов или неактивных виджетов.
Вы всегда можете снова добавить виджет из списка доступных виджетов или неактивных виджетов.
Какие виды виджетов доступны для WordPress?
Стандартная установка WordPress включает в себя несколько встроенных виджетов, таких как недавние сообщения, недавние комментарии, архивы, поиск и т. Д.
Многие темы и плагины WordPress поставляются со своими собственными плагинами.
Например, плагин Envira Gallery позволяет создавать красивые галереи изображений в ваших записях и на страницах WordPress. Но он также поставляется с виджетом Envira Gallery, который вы можете добавить на боковую панель для отображения галерей изображений в WordPress.
Точно так же бесчисленное множество других тем и плагинов добавляют виджеты, поэтому их пользователи могут добавлять вещи на свои боковые панели WordPress без написания кода или HTML.
Существуют сотни плагинов WordPress, которые просто добавляют виджеты для использования на боковой панели.Посмотрите наш список 25 самых полезных виджетов WordPress для вашего сайта.
Что еще можно делать с виджетами WordPress?
Виджеты — невероятно мощный и гибкий инструмент в WordPress. Разработчики WordPress использовали их множеством инновационных способов.
Как владелец сайта WordPress, вы можете воспользоваться этим, чтобы добавить на свой сайт WordPress практически все, что только можно вообразить. Начните с наших 12 приемов боковой панели WordPress, чтобы получить максимальные результаты.
Если вы хорошо разбираетесь в коде, возможно, вы захотите узнать, как создать собственный виджет WordPress.
Вот и все, мы надеемся, что эта статья помогла вам научиться добавлять и использовать виджеты в WordPress. Вы также можете ознакомиться с нашим руководством о том, как отображать разные боковые панели для каждой публикации и страницы в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
виджетов — Поддержка — WordPress.
 com
com
Виджеты — это фрагменты контента, которые можно добавить в определенные области вашего сайта, такие как боковая панель или нижний колонтитул.
Раньше вы ограничивались добавлением определенного списка виджетов на ваш сайт с помощью команды Внешний вид → Настройка → Виджеты , но теперь вы можете добавить любой блок и в области виджетов вашего сайта. Это значительно расширяет возможности настройки областей виджетов на вашем сайте.
Любые существующие виджеты, которые вы добавили на свой сайт, будут по-прежнему работать в обычном режиме, и на них не повлияет добавление блоков.
Содержание
Как добавить виджеты
Посетите Внешний вид → Настройка → Виджеты , чтобы просмотреть доступные области виджетов в вашей теме.Наиболее распространенными областями виджетов являются нижний колонтитул и боковая панель, но вы можете видеть и другие в зависимости от используемой темы:
Нажмите любую из кнопок + блок вставки , чтобы добавить виджет.
Чтобы просмотреть полный список блоков, которые вы можете добавить, щелкните Просмотреть все . Вы можете использовать поле поиска вверху, чтобы легко найти блок, или прокрутите вниз, чтобы просмотреть все блоки по категориям.
Устаревшие виджеты до введения блоков перечислены в категории «Виджеты» и все еще доступны для добавления.
Щелкните любой блок, чтобы добавить его в область виджетов, и щелкните Сохранить изменения , когда будете готовы сохранить изменения на сайте.
↑ Содержание ↑
Параметры виджета блока
После добавления блока щелкните по нему один раз, и появится панель инструментов с несколькими опциями, специфичными для этого блока. Чтобы увидеть еще больше вариантов, нажмите… (три точки), чтобы выбрать один из:
- Показать дополнительные настройки: Доступ к дополнительным настройкам, относящимся к этому блоку.
- Копия : Скопируйте блок, чтобы позже вставить его в другое место.

- Дубликат : Сделайте дубликат блока сразу под тем, над которым вы работаете.
- Вставить перед: Вставить новый блок непосредственно перед блоком, над которым вы работаете.
- Вставить после: Вставить новый блок сразу после блока, над которым вы работаете.
- Перейти к: Переместить блок в определенную точку в этой области виджета.
- Группа: Добавить блок в групповой блок.
- Удалить блок: Удалить блок из области виджетов.
↑ Содержание ↑
Перемещение блоков между областями виджетов
Если вы добавили виджет в одну область, но позже решили переместить его в другую область, выполните следующие действия:
- Нажмите на блок.
- На появившейся панели инструментов щелкните значок Перейти в область виджетов (он выглядит как волнистая стрелка.)
- Выберите область виджета, в которую нужно переместить блок.

Перемещение блока в другую область виджетов.
↑ Содержание ↑
Удаление виджета
Чтобы удалить блок, добавленный в область виджетов, щелкните блок один раз и выберите… (три точки) на панели инструментов. Затем нажмите Удалить блок :
↑ Содержание ↑
Видимость виджета
Вы можете настроить некоторые виджеты так, чтобы они отображались только на определенных страницах (или были скрыты на определенных страницах) с помощью параметров Visibility .Эти параметры доступны в любом устаревшем виджете. Вы можете идентифицировать устаревший виджет с помощью этого значка, который вы увидите при добавлении виджета:
Видимость контролируется шестью аспектами: типом страницы, категорией, тегом, датой, автором и таксономией. Например, если вы хотите, чтобы виджет «Архивы» отображался только в архивах категорий и на страницах ошибок, выберите «Показать» в первом раскрывающемся списке и затем добавьте два правила: « Страница — это 404 страница ошибок » и « Категория. — это Страницы всех категорий ”, например:
— это Страницы всех категорий ”, например:
Вы также можете скрыть виджеты на основе текущей страницы.Например, если вы не хотите, чтобы виджет Архивы отображался на страницах результатов поиска, выберите «Скрыть» и « Страница — Результаты поиска », например:
Каждое правило видимости обрабатывается отдельно. Например, нет способа отображать виджет только в сообщениях, которые относятся к категории «Лето» и помечены как «Пикник».
Следующая страница: Классические виджеты.
Страниц: 1 2 Просмотреть все
Как добавить виджеты на свой сайт WordPress
Если вы хотите добавить новую функцию на свой сайт WordPress, вам не нужно учиться программировать.На самом деле новая функция может быть просто виджетом. Все, что нужно, — это найти тот, который идеально подходит для ваших нужд.
В зависимости от того, что вы ищете, это может занять некоторое время..png) Однако стоит потратить усилия на добавление виджетов в WordPress, чтобы сделать его более живым и привлекательным. В конце концов, посещение вашего сайта следует считать незабываемым опытом.
Однако стоит потратить усилия на добавление виджетов в WordPress, чтобы сделать его более живым и привлекательным. В конце концов, посещение вашего сайта следует считать незабываемым опытом.
Что такое виджет WordPress?
Виджет — это автономный блок кода, который работает как расширение WordPress, которое вы можете добавить в область боковой панели или нижнего колонтитула.По сути, они представляют собой готовые к работе с веб-сайтами приложения, предлагающие большую функциональность.
Их можно размещать в различных местах, и они могут состоять практически из всего, что вам нужно для сайта. Например, плагин Google Analytics Dashboard предоставляет виджет, который отображает статистику вашего трафика.
WordPress по умолчанию имеет множество виджетов, но есть несколько способов добавить их. Самый распространенный способ — через плагин. Многие плагины добавляют виджет после того, как они были активированы.Фактически, некоторые плагины работают только через виджет, который они добавляют.
Другой способ написать код самостоятельно, но этот метод не для новичков.
Как добавить виджет
Добавление виджета Обычно
Добавление виджетов в WordPress очень просто благодаря интерфейсу «щелкни и перетащи», который использует WordPress. Есть два основных способа добавления виджетов в WordPress: первый — с помощью метода перетаскивания по умолчанию, а второй — с использованием режима доступности.
В этом режиме вам не придется перетаскивать, что для некоторых затруднительно. Вместо этого вы можете добавить их с помощью серии нажатий кнопок. Оба они одинаково просты в исполнении, так что приступим.
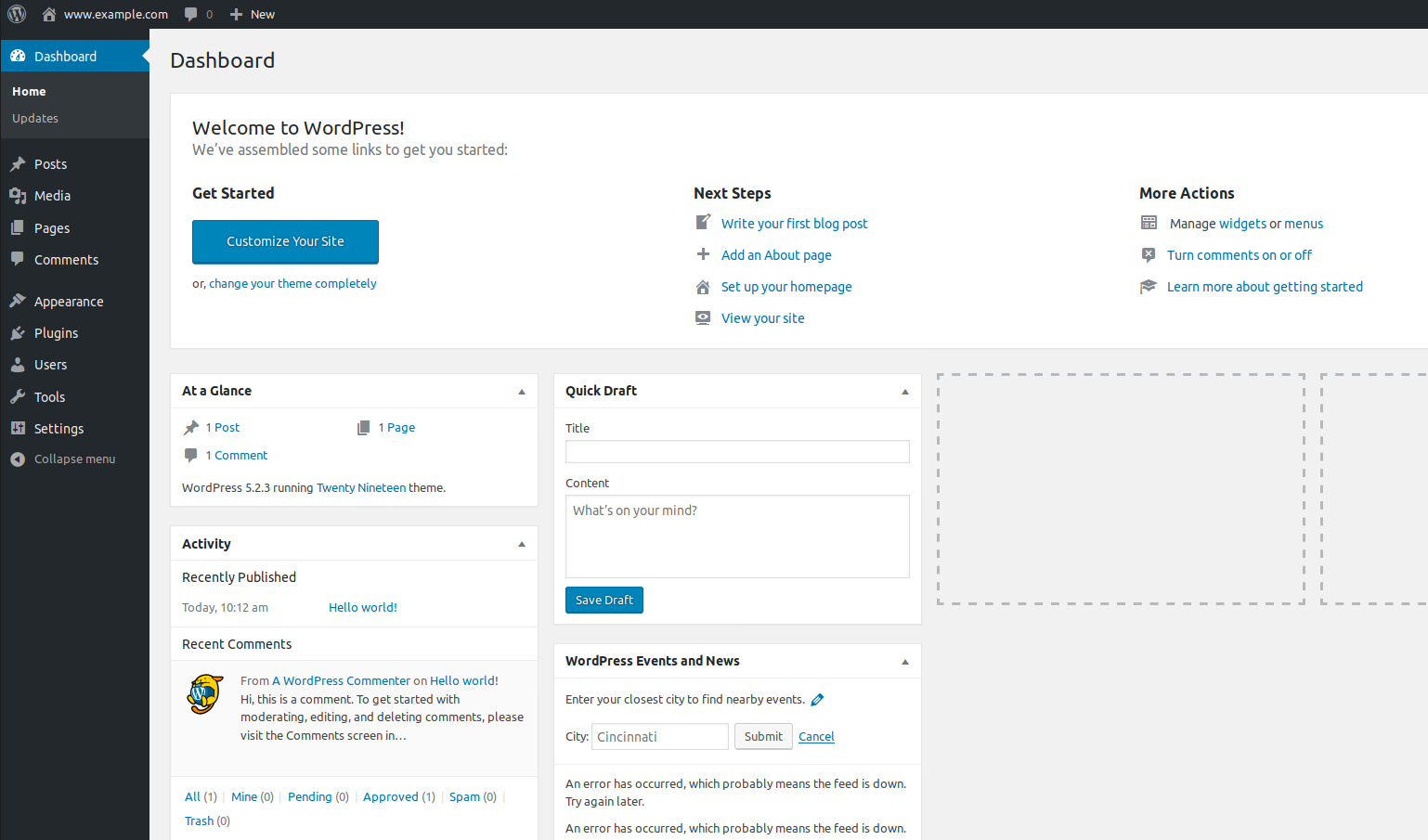
На левой панели администратора нажмите «Внешний вид» и выберите «Виджеты».
Здесь вы можете просмотреть все виджеты, доступные в настоящее время на вашем веб-сайте, и области, в которые вы можете их добавить. Области, в которые вы их можете добавить, зависят от используемой вами темы.Каждая тема уникальна, поэтому вам могут быть доступны разные варианты. Однако все они работают одинаково.
Однако все они работают одинаково.
Просто щелкните виджет и перетащите его в соответствующую область.
Примечание: Порядок виджетов — это порядок, в котором они будут отображаться. Таким образом, первым появится виджет вверху списка и так далее.
Когда вы добавляете виджет, вам будут представлены варианты его настройки различными способами. Однако каждый виджет уникален.
Добавление виджетов в WordPress — относительно простой процесс, однако некоторые люди могут столкнуться с трудностями при использовании метода перетаскивания.Итак, теперь я расскажу, как использовать режим доступности.
Режим специальных возможностей
Сначала необходимо включить режим специальных возможностей. Для этого щелкните параметр «Включить режим специальных возможностей» в правом верхнем углу области «Виджеты».
Теперь вы должны заметить кнопку «Добавить» рядом со всеми виджетами. Нажмите кнопку «Добавить» для виджета, который хотите добавить.
Вверху вы можете настроить параметры виджета. Опять же, это уникально для каждого плагина.Внизу вы сможете выбрать место для добавления виджета и его позицию.
Например, если вы хотите добавить его на свою боковую панель и вверху, вы должны выбрать боковую панель и позицию 1. Нажмите кнопку «Сохранить виджет», когда закончите.
Находясь в этом режиме, вы можете в любой момент нажать кнопку «Редактировать», чтобы внести изменения в виджет.
Теперь, когда вы знаете, как добавлять виджеты, вам нужно научиться их удалять.
Удаление виджетов
Очень распространено регулярное изменение используемых виджетов, поэтому вам нужно знать, как удалять виджеты, чтобы освободить место для новых.К счастью, это так же просто.
Если вы используете настройки виджета по умолчанию, просто разверните настройки виджета и нажмите кнопку «Удалить».
Если вы используете режим специальных возможностей, нажмите кнопку «Изменить», а затем нажмите кнопку «Удалить».
Примечание: Если подключаемый модуль добавляет виджет, удаление этого подключаемого модуля также приведет к удалению виджета. Однако имейте в виду, что если вы использовали шорткод для плагина в текстовом виджете, этот виджет не будет удален, но шорткод больше не будет работать.
Таким образом, в этом случае вам нужно будет вручную удалить виджет.
Поздравляем, вы узнали основы добавления виджетов в WordPress и способы их удаления.
Ищете больше контроля над виджетами?
К сожалению, одна проблема с виджетами — это отсутствие параметров видимости, которые предоставляет вам WordPress. Вы не можете выбрать, на каких страницах или сообщениях будет отображаться конкретный виджет. Однако есть плагин, который может это исправить.
Плагин Widget Options может делать все это и многое другое.Это дает пользователям возможность контролировать, на каких публикациях и страницах отображается виджет. Это также может помочь вам отобразить определенные виджеты в определенных таксономиях.
Это функция энергетического топлива. Например, вы можете добавить калькулятор ипотеки для сообщений, использующих категорию «Ипотека», а также настроить отображение калькулятора автокредитования для постов, использующих категорию «Автокредит».
Это действительно бесценно, если ваш веб-сайт охватывает множество различных тем.
Дополнительные возможности тем
У каждой темы есть собственный список боковых панелей.Однако почти у всех будет доступна «Правая боковая панель». Это, пожалуй, самое распространенное место для виджетов. В некоторых темах также есть разделы содержимого левой, нижнего колонтитула, верхнего колонтитула и первой страницы, например тема ColorMag. Все эти места могут поддерживать виджет.
Некоторые темы также предоставляют список собственных виджетов, которые вы можете использовать. Как и в предыдущем примере, тема ColorMag будет предоставлять виджеты рекламы и избранных сообщений, чтобы добавить больше в макет. Все они относятся к теме, которая будет удалена из вашего списка, если вы ее измените.
Настоятельно рекомендуется проверить, какие параметры виджетов предлагает тема, прежде чем переключаться на нее.
Не добавляйте слишком много виджетов
Как и большинство вещей, существует такая вещь, как слишком много виджетов. Они могут перегрузить ваши боковые панели и даже оказаться длиннее, чем сама публикация. Когда это происходит, нет другого выхода, кроме как описать это как плохой дизайн.
Чтобы избежать этого, настоятельно рекомендуется ограничить количество виджетов до нескольких. Однако вы можете использовать гораздо больше, если используете плагин Widget Options, поскольку вы можете решить, какие из них будут видны в любой момент времени.
Также стоит упомянуть, что они могут сделать страницы загруженными. Таким образом, вы можете захотеть полностью отключить виджеты на страницах, где много чего происходит. В противном случае вы рискуете предоставить посетителю слишком много вариантов для выбора, что обычно приводит к его уходу.
Какие функции вы хотели бы видеть на своем веб-сайте? Вы пробовали использовать настраиваемую функцию, поместив HTML в виджет «Текст»?
Как добавить виджеты на страницы и публикации WordPress (2021)
Есть несколько основных функций, о которых вы захотите узнать, когда начнете создавать свой первый сайт WordPress. Вам нужно будет научиться использовать типы контента по умолчанию, например, страницы и сообщения. Кроме того, вы должны быть знакомы с тонкостями виджетов WordPress.
Вам нужно будет научиться использовать типы контента по умолчанию, например, страницы и сообщения. Кроме того, вы должны быть знакомы с тонкостями виджетов WordPress.
Виджеты — это небольшие компоненты, которые вы можете использовать для создания боковых панелей для своего веб-сайта. Они упрощают добавление текста, ссылок и другой информации в определенные области. Для многих сайтов достаточно стандартных виджетов WordPress, но вы также можете загрузить дополнительные опции, если хотите.
В этой статье мы расскажем все, что вам нужно знать о виджетах.Сюда входит информация о том, что это такое, как добавить виджет в WordPress и о доступных параметрах. Мы также покажем вам, как использовать несколько плагинов, чтобы добавить еще больше виджетов на ваш сайт. Давай посмотрим, ладно?
WordPress — это удобная платформа для начинающих. WordPress упрощает настройку вашего сайта в соответствии с вашими потребностями, даже если у вас ограниченные технические навыки и нет опыта программирования.
Виджеты
— один из инструментов, который WordPress предлагает для этого.Виджет WordPress — это гибкий компонент, который позволяет вам добавить определенную функцию на ваш сайт. Виджеты являются неотъемлемой частью настройки дизайна и макета WordPress, и их можно добавлять в различные области веб-сайта, такие как боковые панели и области нижнего колонтитула.
Виджеты
дают вам возможность гибко определять контент, который вы хотите показать на каждой странице вашего сайта, и следить за тем, чтобы его никто не пропустил, делая ваш сайт больше, чем просто блог.
Виджеты и плагины, кажется, выполняют похожие задачи на поверхности.Однако у них разные обязанности.
Плагин WordPress, например, обычно добавляет на ваш сайт «глобальные» функции, которые по умолчанию недоступны.
Виджет, с другой стороны, позволяет вам включать дополнительный контент в различные части вашего веб-сайта (например, верхний колонтитул, боковую панель и нижние колонтитулы). Они могут добавлять функции, но обычно это небольшие и более целенаправленные дополнения, которые можно перетаскивать на место.
Они могут добавлять функции, но обычно это небольшие и более целенаправленные дополнения, которые можно перетаскивать на место.
Просмотр некоторых примеров виджетов WordPress — лучший способ понять возможности, которые они предоставляют.Давайте посмотрим на одиннадцать различных типов виджетов, которые вы увидите на сайтах WordPress.
Продолжение статьи ниже
Виджет карты
Если у вашей компании есть физическое местонахождение, и вы хотите, чтобы люди могли быстро найти вас, вам может помочь виджет карты на вашем веб-сайте.
Виджет навигации
Виджеты
также можно использовать для поощрения посетителей к перемещению по вашему сайту. Виджет «Меню навигации» позволяет вам создать собственное меню навигации в дополнение к главному меню навигации вашего сайта, которое затем можно добавить в область виджетов.
Виджет «Последние комментарии» показывает самые последние комментарии на вашем сайте, позволяя посетителям сразу переходить к ним и участвовать в беседе.
Недавнее сообщение
Виджет «Последние сообщения» — один из самых популярных виджетов в блогах.
Он позволяет отображать список ваших последних сообщений на боковой панели или нижнем колонтитуле каждой страницы вашего сайта, увеличивая вероятность того, что посетители будут просматривать сайт и читать несколько сообщений.
Виджет социальных сетей
Добавление канала социальных сетей на боковую панель или нижний колонтитул вашего сайта покажет посетителям, что вы активны в социальных сетях, и побудит их поставить лайк или подписаться на вас.
Поисковые дисплеи
Виджет поиска, который поставляется с предустановленной WordPress, является очень простым, но чрезвычайно полезным виджетом. Включив это в свою боковую панель или заголовок, вы облегчите посетителям поиск информации на вашем веб-сайте.
Виджет призыва к действию
Вы можете использовать виджет с призывом к действию, чтобы побудить людей к действию, что является отличным применением виджета. Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, HTML-виджет или даже виджет изображения, все из которых предустановлены вместе с WordPress, чтобы создать что-то более уникальное.
Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, HTML-виджет или даже виджет изображения, все из которых предустановлены вместе с WordPress, чтобы создать что-то более уникальное.
Медиа-виджет
Включение мультимедиа в боковую панель или нижний колонтитул оживит ваш сайт и даст посетителям возможность посмотреть или с чем можно взаимодействовать. Встроенный виджет изображения позволяет отображать любое изображение на боковой панели или нижнем колонтитуле, а также позволяет превратить это изображение в ссылку.
Кроме того, виджет «Видео» позволяет передавать потоковое видео с YouTube или Vimeo прямо в область виджетов вашего сайта. Это особенно полезно, если на вашем сайте есть выделенные области виджетов для домашней страницы, но также может быть полезно в нижнем колонтитуле, чтобы привлечь внимание людей, когда они доходят до конца сообщения.
Виджет корзины покупок
Если вы используете такой плагин, как WooCommerce, для запуска магазина электронной коммерции на своем сайте, неплохо было бы добавить виджет корзины, чтобы пользователи могли легко переходить к своей корзине независимо от того, где они находятся в магазине.
Если ваша тема включает в себя область виджетов в заголовке, вы можете поместить ее на боковой панели, где она будет легко видна, или в заголовке для дополнительной видимости.
Виджет входа
Виджет входа в систему упростит для людей вход на ваш сайт без необходимости переходить на отдельную страницу входа, если у вас есть сайт членства.
Виджет формы
Вы можете включить форму на свою боковую панель, если хотите, чтобы люди связывались с вами, задавали вопросы или подписывались на список рассылки. Ссылка для входа включена в виджет Meta, который поставляется с WordPress.
Зачем добавлять виджеты на страницы и сообщения WordPress?
Виджеты
— это фантастика, и многие плагины будут включать в себя пользовательские виджеты, которые позволяют вам делать то, что вы обычно не можете делать. Большинство этих дополнительных функций можно добавить только на боковую панель или нижний колонтитул страницы.Потому что темы позволяют размещать виджеты только в определенных областях. Есть несколько других возможностей, которые виджет может предоставить на страницы вашего веб-сайта, о которых вы, возможно, не подозреваете.
Есть несколько других возможностей, которые виджет может предоставить на страницы вашего веб-сайта, о которых вы, возможно, не подозреваете.
- На боковой панели вы можете добавить дополнительные меню, чтобы помочь пользователям перемещаться по этой странице или по всему сайту.
- Если вы хотите сбалансировать свой пользовательский опыт и доход от рекламы на своем сайте WordPress, вы обнаружите, что добавление виджета на боковую панель и нижний колонтитул специально для этой цели имеет важное значение.
- Новые сообщения в блогах, вечнозеленый контент и ограниченные по времени предложения — это примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может извлечь выгоду из некоторой дополнительной рекламы для ваших читателей. Добавление этих типов контента в виде виджетов на боковой панели — это умный способ вывести их на передний план, не загромождая их.
Как добавить виджеты на страницу и публикацию WordPress?
Пришло время установить виджеты, которые вам нужны для вашего сайта WordPress, как только вы определились, какие виджеты вам понадобятся.
Не переусердствуйте с дополнениями. Пользователи с меньшей вероятностью заметят их, если их много. Вместо этого сконцентрируйтесь на двух или трех ключевых виджетах боковой панели. Вы можете поместить больше в нижний колонтитул, где они будут менее заметны.
Кроме того, если в вашей теме есть дополнительные области виджетов, решите, какие виджеты в них разместить. Убедитесь, что они соответствуют макету и дизайну вашего сайта.
- Чтобы добавить виджет на свой сайт, сначала войдите в свою панель управления, затем перейдите в «Виджеты внешнего вида: добавить виджет».
- Здесь вы найдете список виджетов WordPress по умолчанию, а также заголовок и краткое описание каждого из них. Справа можно найти одну или несколько назначенных областей виджетов с заголовками (такими как боковая панель или нижний колонтитул), указывающими их местоположение. Некоторые виджеты могут уже присутствовать в этих областях, в зависимости от вашей темы. Просто щелкните и перетащите новый виджет в область виджетов.

- Чтобы удалить виджеты с вашего сайта, сделайте наоборот. Вы также можете изменить порядок отдельных виджетов, перетаскивая их вверх или вниз.На этом наше обсуждение завершается. Если вы перейдете на внешний интерфейс вашего сайта, вы должны заметить следующую новую функцию:
Как добавить виджет на страницу и сообщения WordPress с помощью плагинов?
Хотя вы можете добавлять виджеты на свой веб-сайт, используя встроенные функции WordPress, настройки по умолчанию не позволяют вам отображать (или отключать) эти виджеты в определенных сообщениях или страницах, независимо от того, хотите вы их там или нет.
Плагины могут быть использованы для решения этой проблемы. Эти настраиваемые надстройки позволят вам контролировать, где и как появляются виджеты.
Шорткод AMR Любой виджет
Аббревиатура
AMR Используя шорткод, Any Widget позволяет легко вставлять виджет, несколько виджетов или всю область виджетов (боковую панель) на любую страницу. Этот плагин чрезвычайно прост в использовании.
Этот плагин чрезвычайно прост в использовании.
Преобразует виджет в формат шорткода. В отличие от виджетов, шорткоды будут работать независимо от того, где они размещены. Процедура очень быстрая и занимает не более нескольких минут.
Поскольку вы просто добавляете блок шорткода перед добавлением шорткода на страницу, плагин совместим с редактором блоков Гутенберга.
В целом, этот плагин упрощает добавление виджетов постов и страниц к любому контенту WordPress. Давай запустим эту штуку.
Плюсы
- Шорткод можно использовать для вставки одного или нескольких виджетов, а также целых областей виджетов на страницу.
- Работает одинаково хорошо как в классическом редакторе, так и в редакторе Гутенберга.
- Виджет будет оформлен плагином в соответствии со стилем вашей темы.
Минусы
- Вы должны запомнить шорткоды для каждого виджета, который вы хотите использовать в своих сообщениях (или вернуться на страницу виджетов, чтобы получить напоминание).

Цена
Шаги по добавлению виджета
- Перейдите на страницу или сообщение, где вы хотите разместить виджет.
- Вставьте шорткод в визуальный редактор.
- После выполнения этих действий на странице или в публикации он должен выглядеть так:
Получить шорткод AMR Любой виджет
Блок содержимого (виджет настраиваемой публикации)
Функция Content Blocks позволяет использовать шорткод для отображения содержимого определенного настраиваемого сообщения в виджете или в области содержимого.
Если вы используете стандартные текстовые виджеты WordPress для отображения контента в различных областях вашего шаблона, только пользователи с правами администратора могут редактировать его. Если вы хотите, чтобы учетные записи, не являющиеся администраторами, могли изменять содержимое виджета, вы можете использовать этот плагин, чтобы предоставить им доступ к настраиваемым сообщениям, содержащим содержимое виджета.
Этот плагин создает настраиваемый тип сообщения, называемый «блок содержимого». Вы можете использовать заголовок, чтобы описать содержимое и положение виджета в блоке содержимого или отобразить его на странице.Стоит отметить, что эти блоки контента можно просматривать только в контексте страницы.
Плюсы
- Вы даже можете поместить их в виджет, используя функцию избранного изображения.
- Плагин WPML Multi-Language совместим с плагином Content Blocks, и правильный язык отображается в области виджетов автоматически.
- Используя встроенные функции шорткода, блоки содержимого могут быть включены в сообщения и страницы.
Минусы
Цена
Шаги по добавлению виджета
- Перейдите к виджетам внешнего вида и нажмите
- Щелкните и перетащите заголовок блока содержимого в нужное место в разделе «Доступные виджеты».В этом случае мы будем использовать боковую панель B для правой стороны веб-сайта.
 Дополнительные сведения о расположении блоков содержимого см. В статье «Макет страницы».
Дополнительные сведения о расположении блоков содержимого см. В статье «Макет страницы».
- Выберите заголовок вашего блокировщика контента в нужном месте виджета.
- Выберите нужные параметры отображения. Вы можете выбрать отображение заголовка блока содержимого или избранного изображения. Вы также можете сделать рекомендуемое изображение фоновым изображением, а также переместить его вправо или влево.
- В разделе «Контекст виджета» вам нужно будет выбрать страницы или ввести URL-адреса страниц, на которых блок содержимого должен отображаться (или не отображаться).
- В контексте виджета вам нужно будет выбрать страницы или ввести URL-адрес страниц, на которых блок содержимого должен отображаться (или не отображаться).
Получение блоков содержимого (виджет настраиваемой публикации)
Пакет виджетов SiteOrigin
Установка плагина обычно предоставляет вам только один виджет, который выполняет одну задачу. Однако пакет виджетов SiteOrigin включает в себя множество полезных виджетов, таких как виджет Google Maps, виджеты слайдеров, виджеты кнопок, виджеты с призывом к действию и многое другое.Этот плагин должен быть установлен в каждом блоге.
Однако пакет виджетов SiteOrigin включает в себя множество полезных виджетов, таких как виджет Google Maps, виджеты слайдеров, виджеты кнопок, виджеты с призывом к действию и многое другое.Этот плагин должен быть установлен в каждом блоге.
Пакет виджетов SiteOrigin — это гораздо больше, чем набор виджетов. Это база, на которой вы можете создавать виджеты в кратчайшие сроки. Он имеет расширенные возможности создания форм, обработки данных и создания шаблонов. Ядро Widgets Bundle позаботится обо всем, поэтому вы можете сосредоточиться на создании красивых виджетов.
Даже если вы не хотите создавать свои собственные виджеты, набор виджетов можно легко расширить другими способами.Для всех наших существующих виджетов вы можете создавать собственные шаблоны, стили и поля форм. Одним из примеров использования является создание пользовательского стиля для виджета-кнопки, который соответствует внешнему виду вашей темы.
Плюсы
- Среди полнофункциональных конструкторов страниц WordPress SiteOrigin — безусловно, самый старый.
 С возрастом появляется полностью построенный плагин, который со временем эволюционировал, чтобы включить все основные функции, необходимые для создания функционального веб-сайта.
С возрастом появляется полностью построенный плагин, который со временем эволюционировал, чтобы включить все основные функции, необходимые для создания функционального веб-сайта. - Простой виджет изображений с огромной мощностью.
- Показать сетку изображений. Также полезно для отображения логотипов клиентов.
Минусы
- Бесплатно не всегда бывает лучшим вариантом. SiteOrigin имеет очень простой пользовательский интерфейс с тусклыми цветами. Вместо пользовательских значков для конструктора в некоторых его виджетах используются значки WordPress. Его функциональность привлекает много внимания, а не уравновешивает ее с пользовательским интерфейсом.
- Обычно плагин SiteOrigin загружается без пакета виджетов.Вы должны сначала загрузить и установить пакет виджетов, прежде чем использовать его для создания или редактирования веб-страниц.
Цена
Шаги по добавлению виджета
- Установите пакет виджетов SiteOrigin из PluginsAdd New, затем выполните поиск пакета виджетов SiteOrigin, используя форму поиска в правом верхнем углу страницы.
 Установите и активируйте программное обеспечение.
Установите и активируйте программное обеспечение.
- Перейдите в PluginsSiteOrigin Widgets, чтобы найти панель управления Widgets Bundle после ее активации. Вы можете просматривать все виджеты, только включенные или отключенные виджеты только с помощью вкладок в верхней части страницы.Найдите виджет, который нужно включить, и нажмите кнопку «Активировать».
Получить набор виджетов SiteOrigin
Подведение итогов!
разработчиков WordPress экспериментировали с ними разными способами.
Вы можете использовать это как владелец сайта WordPress, чтобы добавить почти все, что вы можете придумать, на свой сайт WordPress.
Если вы хорошо разбираетесь в коде, вы можете узнать, как создать свой собственный виджет WordPress.
Включая дополнительный контент в сообщения блога и веб-страницы, вы можете побудить посетителей взаимодействовать с вашим сайтом.Хотя настройки WordPress по умолчанию могут не иметь всех необходимых вам функций, дополнительные плагины в этом списке могут помочь вам в создании желаемого сайта WordPress.
Вы также можете сэкономить время, используя стандартные виджеты WordPress для добавления содержимого к нескольким сообщениям, которые можно обновлять из одного места, например, конструктор меню или виджет ссылок при добавлении ссылок на страницы.
Вот и все; мы надеемся, что эта статья научила вас добавлять и использовать виджеты в WordPress! «До следующего раза, да?
Как добавить виджет WordPress к сообщению в блоге или веб-странице
Вы когда-нибудь начинали создавать страницу на своем веб-сайте и обнаруживали, что некоторые фрагменты информации просто не сочетаются друг с другом?
Призывы к действию, биографии и каналы социальных сетей — это всего лишь несколько странных элементов, которые не имеют достаточного содержания, чтобы гарантировать их собственные веб-страницы, но также не всегда хорошо сочетаются с содержанием на существующих страницах.Тем не менее, эти элементы важны для придания контекста вашему контенту, обогащения пользовательского опыта (UX) и превращения посетителей в потенциальных клиентов.
Вместо того, чтобы полностью исключать эти компоненты ради дизайна, вы можете оставить их на странице, сохранив при этом красивый UX.
Решение? Виджеты WordPress.
В этом посте будет рассказано, что такое виджет WordPress, его преимущества и как добавить его на свой сайт. Мы также предоставим вам несколько отличных вариантов плагинов, которые помогут вам легко улучшить ваши виджеты, а также пошаговые инструкции о том, как максимально расширить их функциональные возможности.
Что такое виджет WordPress?
Виджеты — это инструменты, которые добавляют блоки контента на боковую панель или нижний колонтитул вашего сайта WordPress. Если они интерактивны, они могут сделать ваш сайт более удобным для пользователей. Виджеты позволяют веб-разработчикам или любителям с небольшим опытом добавлять более сложные функции на свои сайты WordPress.
Вы можете добавить виджет практически для чего угодно, от формы для лида до живой ленты Twitter вашей компании. Взгляните на эту диаграмму, чтобы узнать о других типах виджетов, которые вы можете добавить на свой веб-сайт. WordPress автоматически поставляется с широким выбором виджетов, но вы всегда можете добавить больше с помощью плагинов.
Взгляните на эту диаграмму, чтобы узнать о других типах виджетов, которые вы можете добавить на свой веб-сайт. WordPress автоматически поставляется с широким выбором виджетов, но вы всегда можете добавить больше с помощью плагинов.
- Галерея изображений
- Лента социальных сетей
- Форма заявки
- Рекомендуемое сообщение в блоге
- Меню навигации
- Автор Биография
- Видео
- Форма подписки по электронной почте
А вот пример того, как выглядит виджет календаря на боковой панели веб-сайта WordPress:
Источник изображения
Зачем добавлять виджет на страницу или сообщение WordPress?
Добавление определенного, но релевантного контента на веб-страницу — это лишь одна из причин для добавления виджета на страницу или публикации на вашем сайте WordPress.Есть несколько других возможностей, которые могут отсутствовать на вашем веб-сайте, которые виджет может добавить на страницы.
- Улучшенная навигация: Вы можете добавить дополнительные меню на боковой панели, которые могут помочь вашим пользователям перемещаться по этой странице или по всему сайту.
- Возможности рекламы: Если вы размещаете рекламу на своем сайте WordPress, вы обнаружите, что добавление виджета на боковую панель и нижний колонтитул специально для этой цели является ключом к достижению баланса между вашим пользовательским опытом и доходом от рекламы.
- Дополнительный контент: Новые сообщения в блогах, вечнозеленый контент и ограниченные по времени предложения — вот некоторые примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может использоваться для дополнительной рекламы для ваших читателей. Добавление этих типов контента в виде виджетов на боковой панели — разумный способ разместить их на переднем плане, не отвлекая внимание.
Как добавить виджет в WordPress
Виджеты
— это встроенная функция WordPress, поэтому вы можете добавлять их без каких-либо дополнительных плагинов или сторонних инструментов. Есть два способа добавить виджет изначально в WordPress — с помощью функции перетаскивания или выбора боковой панели или нижнего колонтитула из раскрывающегося списка виджетов. Оба метода показаны на гифке ниже.
Есть два способа добавить виджет изначально в WordPress — с помощью функции перетаскивания или выбора боковой панели или нижнего колонтитула из раскрывающегося списка виджетов. Оба метода показаны на гифке ниже.
- Перейти к Внешний вид , затем Виджеты .
- Выберите виджет, который хотите добавить на боковую панель.
- Перетащите виджет на боковую панель и поместите его в поле.
Если у вас есть несколько боковых панелей или нижних колонтитулов на разных страницах, вы можете добавить к ним виджет, выбрав их из раскрывающегося списка виджетов.
- Перейти к Внешний вид , затем Виджеты .
- Выберите виджет, который хотите добавить на боковую панель.
- Щелкните стрелку в правой части виджета, чтобы открыть раскрывающийся список.

- Выберите боковую панель или нижний колонтитул, к которому вы хотите добавить виджет.
- Щелкните Добавить виджет >.
Как добавить виджет на страницу или публикацию WordPress с помощью плагина
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего веб-сайта.Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Однако содержание этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный контент, связанный со страницей, который обеспечивает дополнительную ценность, например страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Хотя вы можете использовать встроенные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют вам отображать (или отключать) эти виджеты в определенных сообщениях или страницах — хотите вы их там или нет.
Чтобы решить эту проблему, используйте плагины. Эти настраиваемые надстройки помогут вам управлять тем, где появляются виджеты и как они выглядят.
Давайте рассмотрим, как вы можете использовать плагины, чтобы ограничить виджеты разными сообщениями и страницами, чтобы гарантировать, что вы предоставляете посетителям вашего сайта наиболее ценную и актуальную информацию.
Плагины
для отображения виджетов на определенной странице
- Шорткод AMR Любой виджет
- Блок содержимого (виджет настраиваемой публикации)
- Виджет страницы WP
- Пользовательские боковые панели Диспетчер области динамических виджетов
- Боковые панели Cherry
- Виджет боковой панели и менеджер виджетов для WordPress
С помощью этих плагинов WordPress вы можете добавлять и удалять плагины с определенных страниц.Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1. AMR Shortcode Any Widget
AMR Shortcode Any Widget — популярный виджет для нетехнических пользователей. Вы можете вставить эти виджеты на свои страницы с помощью простого шорткода.
Вот как им пользоваться:
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Вставьте шорткод в Visual Editor .
- После выполнения этих действий он должен появиться на странице или в публикации следующим образом:
2.Блоки содержимого (виджет настраиваемой публикации)
Content Blocks — еще один плагин шорткода, уникальный тем, что вы можете создавать собственный контент виджета с помощью встроенного редактора WYSIWYG.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов щелкните Content Blocks .
- Затем щелкните Добавить блок содержимого .
- Дайте новому блоку содержимого заголовок.
- Вставьте этот новый блок в Visual Editor .
- Щелкните Опубликовать .
- На той же странице прокрутите вниз, пока не увидите справа Content Block Shortcodes .
- Скопируйте шорткод и вставьте его в Visual Editor для страницы или сообщения, на котором вы хотите отобразить виджет.
- Просмотрите содержимое, чтобы увидеть ваши изменения, и нажмите Вставить блок содержимого , когда закончите.
3. Виджет страницы WP
WP Page Widget — полезный инструмент для создания виджетных макетов страниц в темах WordPress с поддержкой боковой панели.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите в Настройки , затем Настройки виджетов страниц .
- Рядом с . Доступно для типа сообщения, отметьте Сообщение и Страница или там, где вы хотите, чтобы оно отображалось.
- Выберите нужные боковые панели или разделы страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да для настройки по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- Просмотрите ваши изменения, если хотите, или просто выберите Сохранить изменения .
- Перейдите на нужную страницу или сообщение, где вы хотите добавить виджет, и прокрутите вниз до раздела Page Widgets .
- Перетащите нужные виджеты в эту область.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения, прежде чем они будут опубликованы.
4. Настраиваемые боковые панели — диспетчер области динамических виджетов
Пользовательские боковые панели помогают отображать настраиваемые виджеты на страницах или в сообщениях по категориям, гарантируя, что посетители сайта видят только релевантный и связанный контент.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты . Здесь вы увидите новую область под названием Пользовательские боковые панели .
- Вы можете создать настраиваемую боковую панель или перетащить включенные по умолчанию виджеты в раздел с пометкой Боковые панели темы . Вы можете контролировать, где будет отображаться боковая панель (в разделе боковой панели или нижнего колонтитула) для обоих типов.
- Щелкните стрелку вниз на желаемом виджете, затем щелкните Видимость (как показано ниже).
- Нажмите кнопку + , чтобы указать, когда виджет будет отображаться на определенных страницах или сообщениях.
- Сохраните настроек виджета.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения.
5. Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем Виджеты .
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перетащите предварительно загруженные виджеты.
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите Боковые панели сообщений в правом меню.
- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохранить страницу или сообщение.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения.
6. Боковая панель и менеджер виджетов для WordPress
Sidebar & Widget Manager для WordPress — это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты .
- Нажмите кнопку Set Visibility и выберите страницы, на которых вы хотите, чтобы ваши виджеты отображались.
Вы также можете изменить расположение виджетов на ваших страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как это сделать:
- Сначала перейдите в раздел Pages .
- Создайте свой макет или выберите вариант по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.
- Предварительный просмотр публикации или страницы, чтобы увидеть свои изменения.
Выбор подключаемого модуля для отображения виджетов
Настройка сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта за счет добавления дополнительного контента. Хотя настройки WordPress по умолчанию могут не включать необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и был обновлен для полноты.
Руководство по виджетам и боковым панелям WordPress для начинающих
В этом руководстве мы объясним, что это такое и как добавить их на свой сайт WordPress. Затем мы познакомим вас с несколькими плагинами, которые помогут вам улучшить виджет WordPress по умолчанию и параметры боковой панели.
Возможно, самое большое преимущество WordPress — это его настраиваемость даже для новичков.Конечно, вам все еще нужно понимать, как работают его основные функции, если вы хотите максимально использовать возможности своего сайта. Изучение того, как работают боковые панели и виджеты, — отличный первый шаг.
Виджеты
WordPress — это удобные маленькие модули, которые позволяют добавлять определенные функции на боковые панели и нижние колонтитулы вашего сайта. Более того, вам не нужно знать код, чтобы использовать их. Благодаря виджетам вы можете использовать боковые панели для отображения изображений, демонстрации последних сообщений, создания панели поиска и многого другого.
Введение в виджеты и боковые панели WordPress
Боковые панели — это основной, но часто важный элемент дизайна вашего сайта WordPress.
WordPress может помочь вам настроить внешний вид и функциональность вашего веб-сайта несколькими способами, даже если вы не дизайнер. Например, темы позволяют вносить масштабные изменения во внешний вид вашего сайта. Однако что, если вместо этого вы хотите добавить определенные функции на свои веб-страницы?
Введите виджеты — простой, но гибкий вариант, который по умолчанию включен в WordPress.Виджеты — это небольшие предварительно созданные модули, которые добавляют новые функции вашему сайту. Используя виджет, вы можете включать на свои страницы такие функции, как панель поиска, список последних сообщений, настраиваемое меню и многое другое. К тому же, метод фактического размещения виджета на вашем сайте очень прост (мы объясним, как это сделать чуть позже).
Что касается того, куда они идут, на вашем сайте есть одна или несколько обозначенных «областей виджетов». Количество областей виджетов и их расположение зависит от вашей темы.Однако, как правило, они находятся на боковой панели (ах) и в нижнем колонтитуле вашего сайта. Следовательно, виджеты — это способ создания ваших боковых панелей и подобных элементов, поэтому вы можете настроить то, что они содержат.
Как добавить виджеты на свой сайт WordPress
Всегда легче понять, как работает функция, увидев ее в действии. Итак, давайте подробно рассмотрим, как использовать виджеты в WordPress. Есть два способа добавить виджеты на ваш сайт. Вам нужно перейти на свою панель управления, а затем перейти к Внешний вид> Настроить или Внешний вид> Виджеты .
Мы будем использовать первый метод, поскольку настройщик WordPress позволяет вам видеть изменения на вашем сайте по мере их внесения. Находясь на экране «Настроить », перейдите на вкладку « Виджеты ».
Здесь вы увидите список областей виджетов на вашем сайте. Опять же, то, что это за области (и где они расположены на ваших страницах), будет зависеть от того, какую тему вы используете. В нашем примере мы используем тему WordPress Twenty Seventeen, которая имеет одну боковую панель в правой части страницы и два отдельных нижних колонтитула.
Нажмите на область виджетов, которую хотите настроить. Вы, вероятно, уже увидите там несколько виджетов. Например, используемая нами версия Twenty Seventeen по умолчанию имеет два виджета Text и виджет Search на боковой панели.
Нажмите кнопку «Добавить виджет», и вы увидите список всех параметров, которые можно разместить в области виджетов. Допустим, вы хотите включить список категорий на свою боковую панель. Достаточно просто щелкнуть виджет «Категории», и он появится в списке слева.
Чтобы настроить сам виджет, щелкните маленькую стрелку в правом углу. У каждого виджета есть уникальные опции. Например, виджет «Категории» позволяет задать заголовок и выбрать один из нескольких параметров.
Если вы хотите удалить виджет, вы можете нажать «Удалить» в нижней части его окна. Чтобы изменить порядок виджетов, выберите один и перетащите его вверх или вниз.
В окне настройщика вы можете увидеть, как изменения вступили в силу. Например, при перетаскивании виджета «Категории» на боковую панель он сразу же появляется на странице.Вы можете сделать это со всеми областями виджетов вашего сайта, настраивая их, пока не будете довольны. Когда вы закончите, не забудьте нажать кнопку «Опубликовать», чтобы сохранить изменения!
Изучение параметров виджета WordPress по умолчанию
После того, как вы добавили виджеты на свой сайт WordPress и просмотрели список параметров по умолчанию, вам может быть интересно, что на самом деле делают все эти модули. Мы не будем здесь подробно останавливаться на каждом виджете, но давайте коснемся некоторых из наиболее полезных.
Во-первых, виджет «Текст» является наиболее гибким из всех. Если вы откроете его, вы увидите сокращенную версию обычного редактора WordPress.
Используя этот виджет, вы можете добавлять текст, ссылки и различные типы мультимедиа на боковые панели и нижние колонтитулы. Вы даже можете использовать вкладку «Текст» для включения кода — это означает, что этот маленький виджет может помочь вам добавить практически любую функцию в области виджетов.
Далее, виджет поиска — потенциально самый простой вариант.
Это важный виджет, поскольку пользователи будут ожидать появления панели поиска практически на любом посещаемом ими сайте.
Для блога, новостного сайта или аналогичного веб-сайта виджет «Последние сообщения» является разумным дополнением.
Это отобразит короткий список ваших последних сообщений в области виджетов, побуждая посетителей прочитать ваш последний (и, надеюсь, самый лучший) контент. Вы можете установить заголовок, который также является необязательным, решить, сколько сообщений будет отображаться, и выбрать, следует ли отображать дату каждого сообщения.
Наконец, вы также можете проверить виджет «Меню навигации».
В дизайн большинства тем встроено одно или несколько меню. Однако вы можете использовать виджеты для размещения дополнительных меню в боковых панелях и нижних колонтитулах. Для получения дополнительной информации о том, как это сделать, ознакомьтесь с нашим полным руководством по созданию пользовательских меню.
WordPress предлагает больше виджетов, чем мы можем здесь описать, и стоит ознакомиться со всеми из них. Большинство из них говорят сами за себя, но если у вас возникнут проблемы, вы можете проверить кодекс WordPress для получения более подробной информации.
4 плагина, которые помогут улучшить ваши виджеты WordPress
Хотя встроенные виджеты WordPress являются мощными, некоторым пользователям нужно больше возможностей. Кроме того, вы можете получить больший контроль над боковыми панелями, нижними колонтитулами и другими областями виджетов. Эти четыре плагина предлагают вам дополнительный выбор и гибкость, когда дело доходит до ваших виджетов и боковых панелей.
1. Виджет последних сообщений с миниатюрами
Как мы обсуждали выше, WordPress уже имеет виджет последних сообщений.Однако он просто отобразит ссылки на ваши последние сообщения. Добавление изображения к каждому сообщению — отличный способ привлечь больше внимания к этому элементу и сделать боковые панели более привлекательными. Виджет последних сообщений с миниатюрами — это простой, но эффективный бесплатный плагин, который позволяет вам этого добиться.
2. Виджет «Лучшие сообщения и страницы» от Jetpack
Что делать, если вместо того, чтобы демонстрировать свои самые последние сообщения, вы хотите направлять посетителей на ваш лучший контент? Виджет «Лучшие сообщения и страницы» Jetpack позволяет вам продемонстрировать сообщения, которые уже хорошо себя зарекомендовали.Вы можете отображать посты, которые вам больше всего нравятся, или контент, который получил наибольший трафик за последние два дня.
3. Пакет виджетов SiteOrigin
Предыдущие два плагина включают только один виджет, что отлично, если вам нужна только одна конкретная функция. SiteOrigin Widgets Bundle, с другой стороны, добавляет на ваш сайт десятки новых виджетов. Используя этот плагин, вы сможете размещать кнопки, карты, публиковать карусели, ссылки на социальные сети и многое другое на своих боковых панелях и нижних колонтитулах.











 Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.
Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.


 Или перейдите к Внешний вид> Виджеты на экранах администрирования WordPress.
Или перейдите к Внешний вид> Виджеты на экранах администрирования WordPress.





 Дополнительные сведения о расположении блоков содержимого см. В статье «Макет страницы».
Дополнительные сведения о расположении блоков содержимого см. В статье «Макет страницы». Установите и активируйте программное обеспечение.
Установите и активируйте программное обеспечение.
Добавить комментарий