6 программ для изменения дизайна Вконтакте
Просмотров 1.4k.
Когда вышел браузер Google Chrome им активно начали пользоваться люди, а одной из причин этого была возможность настройки оформления браузера.
Многие любят менять дизайн привычных программ и страниц в интернете, поэтому через поисковики часто ищут, как изменить дизайн Вконтакте.
Вы можете изменить дизайн страниц Вконтакте, при помощи специальных расширений и программ. Некоторые из них позволяют не только подставить красивый фон, но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, через которые вы сможете изменить дизайн Вконтакте.
Как сделать красивое оформление Вконтакте?
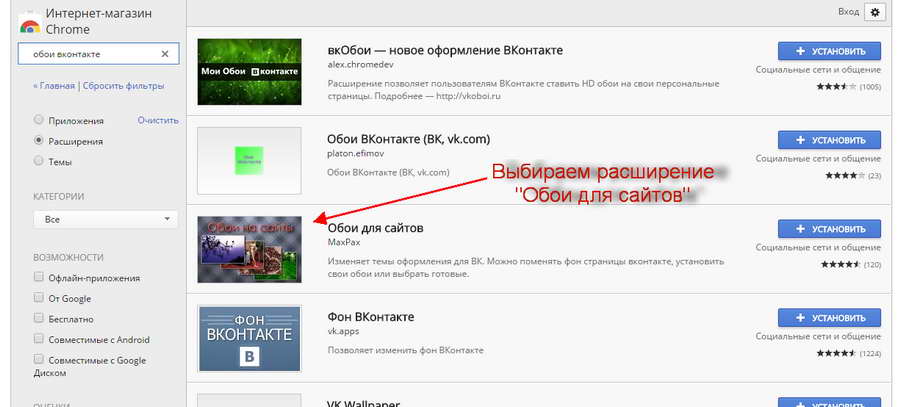
1. Расширение Google Chrome Фон Вконтакте.
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.
2. Программа от Vktema.com.
Данный сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит дизайн Вконтакте. На выбор предлагается огромная подборка разных оформлений, разделенных по категориям. Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.
3. Расширение для браузера от Vkmod.net.
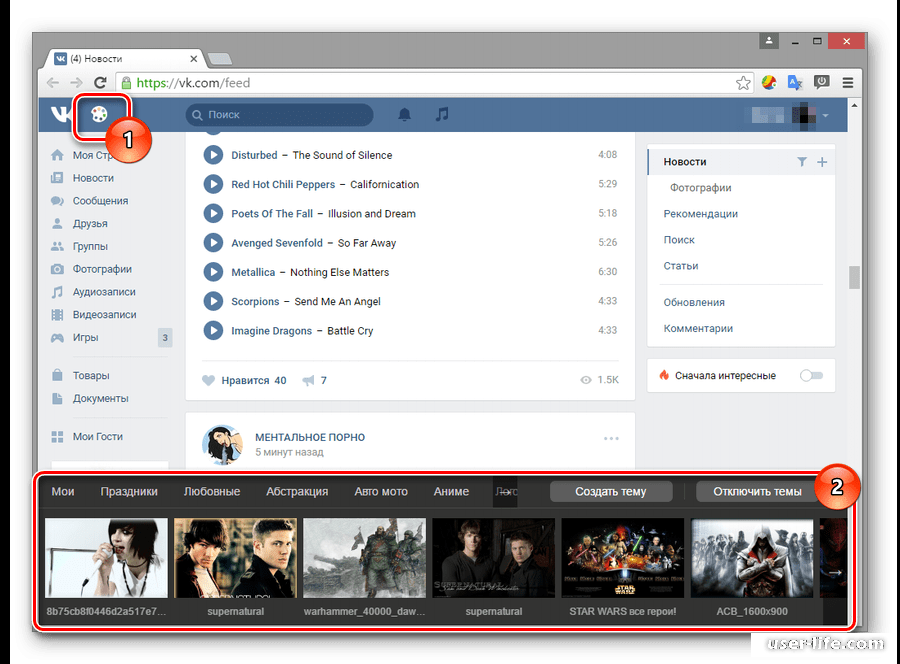
Преимущество этого дополнения заключается в том, что вы сможете выбирать темы прямо из настроек своей страницы. Каталог готовых оформлений большой и каждую из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и преобразующие интерфейс.
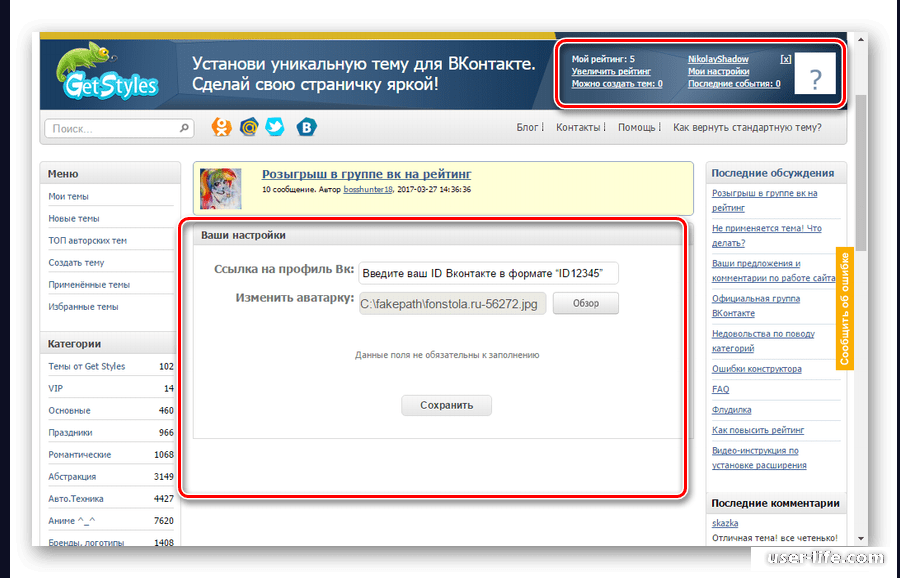
4. Программа от Get-styles.ru.
Это самый популярный софт по смене дизайна Вконтакте. Вам потребуется установить программу, выбрать тему и после обновления страницы вы увидите её новое оформление. База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.
5. Программа от Vkstyles.ru.
Ещё один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Скачивать нужно конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет поменять оформление, в вашем браузере появится удобный тулбар для использования Вконтакте.
При использовании любого софта вы сможете преобразить внешний вид любимой социальной сети. Хорошо, что тем предлагается много, а вы сможете легко их менять, если вам надоест одно и то же оформление.
Вам также будет интересно:
— Настройка блока с фотографиями Вконтакте
— Накрутка комментариев Вконтакте
— Как создать группу Вконтакте?
Как изменить дизайн страницы вконтакте: свежие способы
Страница в социальной сети ‒ это уже давно не просто формальная анкета. Это полноценный отпечаток личности, призванный передать индивидуальность современного человека. Но как можно остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы вконтакте может решить эту проблему. Есть множество способов это сделать, мы остановимся только на простых в реализации и не требующих никакой оплаты.
Это полноценный отпечаток личности, призванный передать индивидуальность современного человека. Но как можно остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы вконтакте может решить эту проблему. Есть множество способов это сделать, мы остановимся только на простых в реализации и не требующих никакой оплаты.
Меняем тему вконтакте. Get Styles
Первый способ, который мы рассмотрим, предполагает установку специального плагина «GetStyles: Темы для контакта». Установить этот плагин можно на все популярные браузеры: FireFox, Opera, Yandex и конечно Google Chrome. Способы установки на все обозреватели, в принципе, сводятся к одной последовательности действий.
• Качаем из магазина приложений Google плагин GetStyles и устанавливаем его.
• Переходим на официальный сайт GetStyles.
• Ищем подходящую тему и жмем «Применить».
• Переходим на свою страницу вконтакте и обновляем ее.
Такие несложные действия помогут изменить дизайн вконтакте на свой вкус.
Меняем тему вконтакте. Vktema.com
Еще одни плагин, на этот раз от vktema.com. Скачав этот плагин и попробовав его установить, вы получите предложение интегрировать дополнительный тулбар для своего web-обозревателя и разрешить авторазгрузку. Немного подозрительно, при этом если вы пойдете дальше, то после перезапуска браузера меню вашей страницы несколько изменится. В новой разделе «Менеджер тем» можно найти список тем для установки, который, конечно, очень отличается от представленного на сайте, но и в нем можно найти интересные темы, чтобы изменить дизайн страницы вконтакте под свое настроение.
К пользованию плагином придется приноровиться: меню менеджера тем неудачно перекрывает меню страницы. Будем надеяться, что разработчики исправят этот недостаток в следующих версиях и, конечно, добавят больше разнообразных тем, расширяющих возможность сделать свой дизайн в вконтакте индивидуальным.
Меняем тему вконтакте. Vkmod.net
Еще один способ, как изменить дизайн вконтакте предлагает проект Vkmod. net. Это расширение несколько проще и лучше предыдущего варианта. После установки предложенного файла и перезагрузки браузера на своей странице в «Настройках» можно обнаружить новую категорию «Мои темы». Тем здесь не в пример больше, можно подобрать дизайн в вконтакте практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Такая более тонкая настройка очень удобна и приятна для пользователя.
net. Это расширение несколько проще и лучше предыдущего варианта. После установки предложенного файла и перезагрузки браузера на своей странице в «Настройках» можно обнаружить новую категорию «Мои темы». Тем здесь не в пример больше, можно подобрать дизайн в вконтакте практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Такая более тонкая настройка очень удобна и приятна для пользователя.
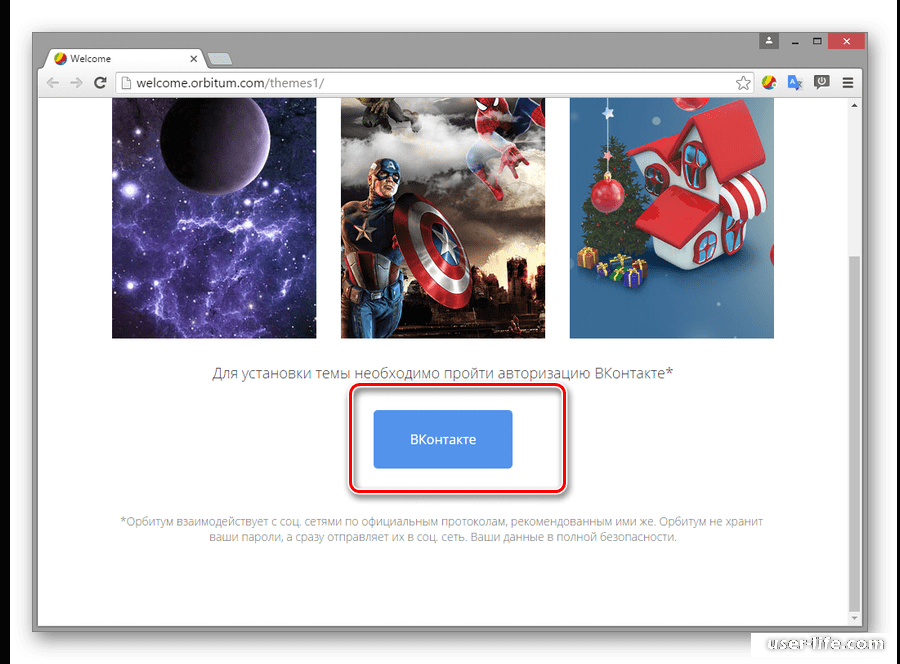
Меняем тему вконтакте. Orbitum
Orbitum ‒ браузер с полной интегрированной поддержкой всевозможных соцсетей. Состоит он из двух частей: левая служит для привязки аккаунта и общения, а правая ‒ для собственно серфинга и прочих задач стандартного браузера. Пользователи Orbitum также могут очень просто и удобно изменить дизайн вконтакте. Разработчики браузера предоставили встроенную возможность изменить тему своей страницы. Каталог предложенных тем насчитывает несколько тысяч вариантов, которые нужно только активировать.
Каждый из этих способов объясняет, как изменить дизайн вконтакте без особых усилий. Вам остается только выбрать свой и сделать шаг навстречу индивидуальности и яркому общению!
Вам остается только выбрать свой и сделать шаг навстречу индивидуальности и яркому общению!
Как изменить дизайн Вконтакте в компьютерной версии
Дизайн наипопулярнейшей на постсоветском пространстве социальной сети Вконтакте практически не менялся с момента её основания. Вместо того, чтобы поглощать «завтраки» разработчиков о скором редизайне сайта, лучше это сделать самому и по своему вкусу. В этом материале мы расскажем как самостоятельно изменить дизайн Вконтакте в одном из популярных браузеров.
Как изменить дизайн десктопной версии Вконтакте на примере браузера Google Chrome?
1. Установите бесплатное расширение Styles (прямые ссылки):
Скачать Styles для Safari.
Скачать Styles для Google Chrome.
Скачать Styles для Opera.
Скачать Styles для Firefox.
2. Перейдите на специальную страничку «Прототип нового дизайна ВКонтакте».
3. Пробегитесь по всем настройкам в правой колонке. Тут, в выпадающих меню, вы сможете настроить дизайн шапки сайта, фон, логотип, диалоги, рекламные блоки и прочие элементы интерфейса, исходя из своих предпочтений (имеется даже возможность переименовать вкладки бокового меню по своему усмотрению).
4. После всех манипуляций с настройками внизу нажмите зелёную кнопку «Install with Stylish», а затем подтвердите действие нажатием «ОК».
5. После окрашивания кнопки в синий цвет и появления надписи «Style Installed!» откройте Вконтакте.
Результат вам должен понравится куда больше. В случае, если какой-то элемент вас огорчил, то возвращайтесь ко второму пункту и подправьте нужный момент. Если вы всё-таки захотите вернуться к классическому дизайну, то достаточно отключить настройку «Прототип нового дизайна ВКонтакте», сняв галочку напротив соответствующего пункта в настройках расширения. В крайнем случае расширение можно и вовсе удалить.
В крайнем случае расширение можно и вовсе удалить.
Смотрите также:
Как изменить дизайн страницы Вконтакте
Темы ВКонтакте
Кроме стандартного дизайна страницы ВКонтакте, также существует две доступные темы («Дореволюционная» и «ВСоюзе»), для которых не требуется скачивание каких-либо программ или дополнений.
Тема страницы ВКонтакте – это графический интерфейс. При смене темы меняется способ отображения страницы в браузере без изменения программного обеспечения.
Они позволяют изменить не только внешний вид сайта, но еще и некоторые названия пунктов меню, позволяют почувствовать приятную ностальгию. С последними обновлениями сменить тему не всегда получается, но надписи точно станут необычными.
Для применения одной из тем необходимо зайти в «Мои Настройки». Там в разделе «Общее» найти пункт «Язык», пролистать список до конца и выбрать название нужного дизайна. Для возвращения стандартного вида ВКонтакте просто меняем настройку языка обратно на русский.
Программа Get Styles
Если эти темы не удовлетворяют вашего желания выделиться, то существует специальная программа Get Styles. Она работает с браузерами Opera, Firefox, Internet Explorer, Google Chrome.
Браузер – программное обеспечение, используемое для обработки и вывода данных веб-страницы.
Необходимо скачать ее и установить, а после выбрать из списка, разделенного на разные классы, подходящую тему на любой вкус и цвет. В каталоге сайта находится более 10000 тем.
Загрузить программу можно с официального сайта. Размер программы Get Styles — 402 Кб.
Перейдите на сайт. В правой колонке, в рубрике «Информация», нажмите кнопку «Скачать». Выберите место для сохранения файла и подтвердите свое решение. Откройте файл на своем жестком диске. Ознакомьтесь с пользовательским соглашением и нажмите «принимаю». Затем настройте работу программы в совместимых браузерах путем проставления галочек в соответствующих окошках. Нажмите кнопку «Далее» и дождитесь установки программы.
После завершения установки откроется окно с рекомендациями о дальнейших действиях: открыть один из четырех поддерживаемых браузеров, перейти на сайт Get Styles, выбрать в каталоге тему и, нажав на кнопку «Принять», установить ее на свою страницу ВКонтакте.
После установки программы под адресной строкой браузера, появится еще одна строка, из которой вы сможете управлять темой ВК.
Браузер Orbitium
Для еще большего разнообразия существует браузер Orbitium, разработанный специально для социальных сетей. Скачав его, вам уже не понадобятся дополнительные программы. Просто заходите в свой аккаунт на сайте, находите в правом верхнем углу кнопку «Сменить тему» и выбираете.
Главный плюс последних двух способов в том, что переходя на страничку других пользователей можно посмотреть и их дизайн. Если они не пользуются подобными дополнениями, то он заменится вашим. К сожалению, обычные пользователи не смогут увидеть ваши темы. Но это компенсируется тем, что все эти программы бесплатные.
Как сменить тему в ВК на компьютере и телефоне (Андроид и iOS)
Иногда пользователям надоедает стандартное оформление сайта ВКонтакте. Это может отражаться на восприятии информации, поэтому трудно становится писать и читать. В этой статье мы рассмотрим как сменить тему в ВК. Для этого нужно прибегнуть к помощи сторонних программ, и мы приведем пример самых безопасных.
Изменяем тему ВКонтакте на телефоне
Изменить оформление ВК можно просто и без лишней волокиты, но важно выполнять рекомендуемую последовательность. Также необходимо применять проверенные методы. Под понятием изменение дизайна подразумевается смена цвета и изменение месторасположения некоторых пунктов.
Расширение Get Styles
Данное расширение имеет современные стили. Дизайн ВК постоянно усовершенствуется, предлагаются новые элементы или они просто меняют свое место расположения, но Get Styles все равно выпускает качественные оформления.
Если говорить о расширениях, то программа поддерживает старый и новый дизайн, при этом никаких проблем не наблюдалось. Чтобы установить плагин, выполните следующую последовательность действий:
Чтобы установить плагин, выполните следующую последовательность действий:
- Войдите на сайт Get Styles через любой браузер.
- Зарегистрируйтесь. Этот пункт пропустить нельзя, он является обязательным.
- На другой странице впишите ID своего профиля ВК и поставьте любую аватарку аккаунта Get Styles.
После всех выполненных процедур необходимо установить расширения:
- Когда вошли в свой профиль на сайте, выберите пункт «Установить сейчас».
- Подтвердите установку.
- При успешном выполнении действий в правом углу появится соответствующий значок Get Styles.
Обновите страницу и только после этого приступайте к процедуре смены дизайна:
- На главной странице кликните по теме с рейтингом около пяти.
- Кликните «Применить».
- После этого тема установится.
Но чтобы это увидеть, необходимо перезагрузить страницу. Это приложение пользователи считают самым лучшим, а чтобы его установить не нужно делать лишних действий.
Браузер Orbitum
Этот метод смены дизайна не такой популярный как предыдущий, ведь необходимо устанавливать целый браузер, перед этим его необходимо скачать. Оценивается лишь то, что он создан на базе Chromium.
Предлагаемый интернет-обозреватель не выявляет проблем с производительностью. К тому же в нем представлено большое количество фонов некоторых социальных сетей, в том числе и ВКонтакте. Чтобы установить другой дизайн, выполните следующие действия:
- Установите браузер Orbitum для ВК. Принцип такой же как и в Хроме.
- После этого откроется окно с приветствием.
- Ниже найдите клавишу «ВКонтакте», после нажатия авторизуйтесь.
- В высвечивающемся окне впишите данные для ВК.
- Кликните по клавише «Войти».
- Далее необходимо разрешить браузеру считывать информацию с профиля. Кликните по кнопке «Разрешить».
- Войдите на сайт и в левом углу увидите значок палитры, нажмите по нему.
- Выберите понравившуюся тему.

После этого при входе на сайт ВК через этот браузер будет видна выбранная тема. Если же хотите вернуть стандартные настройки, то проделайте те же действия.
Приложение Kate Mobile
Чтобы сменить тему в ВК, необходимо найти в Google Play альтернативу официальному приложению, а именно программу Kate Mobile. Ее необходимо установить и пройти этап регистрации. Стоит учитывать, что этим приложением могут воспользоваться лишь обладатели Андроид, для Айфонов программа не подходит.
Войдите в меню, чтобы это сделать необходимо нажать на три точки, расположенные справа. Далее выберите «Настройки», после чего «Внешний вид» и «Тема оформления». Стандартная тема обозначена «Индиго», при желании она меняется на темную или светлую. После выбора цвета необходимо приложение закрыть, затем открыть, это делается для того, чтобы настройки изменились.
Приложение «Ночной ВК»
Данное приложение меняет способ прочтения новостей, пользователь сможет выбрать для себя более удобный вариант оформления. Пункт авторизации делать не нужно. В приложении сохраняется анонимность, нет настроек. Лучшие группы в каждой категории уже добавлены по умолчанию.
Пункт авторизации делать не нужно. В приложении сохраняется анонимность, нет настроек. Лучшие группы в каждой категории уже добавлены по умолчанию.
Если же не находите нужного сообщества, то войдите в приложение со своим аккаунтом ВК, таким образом будут доступны все ваши группы. Просматривать новости можно под стримом «Мое», при необходимости можно ставить лайки и делать репосты.
Внутрипрограммные настройки
Разработчиками социальной сети было придумано изменение фона в ВК. Есть возможность выбрать тему на свое усмотрение.
Для iOS
Сменить привычную тему на темную можно в версии 5.2. Чтобы это сделать, выполните следующие действия:
- Найдите раздел «Внешний вид» и кликните по нему.
- Смените тему на «Темная тема».
Таким образом тема станет черной. Данное оформление приятно для глаз, не зависимо от того, темное время суток или нет. Необычное оформление приятно удивит и позволит вести общение комфортно.
Для Андроид
В приложении, которое было создано для Андроид также есть соответствующий функционал; чтобы его подключить необходимо выполнить следующие действия:
- Обновите приложение до последней версии.
- Напишите фразу «темная тема» в последней записи группы ВК для Андроид (vk.com/android_app).
- Высветится окно с уведомлением об изменении темы.
Чтобы вернуть прежние настройки, необходимо войти в раздел «Внешний вид» и выполнить рекомендации по смене темы.
как поменять тему в контакте
Блог «Технические моменты Windows» приветствует вас уважаемый читатель и желает вам отличного настроения!
В сегодняшнем уроке, я бы хотел затронуть «Тему» социальной сети «Вконтакте». Думаю, у Вас уже есть своя страничка вконтакте и у меня к Вам есть вопросы, а знаете ли Вы как поменять тему в контакте? и не хотите ли Вы самостоятельно поменять стандартную тему оформления своей страницы в контакте?
Тем самым Ваша страничка «Вконтакте» будет уникальна по сравнению с другими страницами. При этом тему оформления Вы сможете менять в любое время, благодаря специальной программе. Итак, приступим к рассмотрению смены стандартной темы оформления своей страницы «Вконтакте».
При этом тему оформления Вы сможете менять в любое время, благодаря специальной программе. Итак, приступим к рассмотрению смены стандартной темы оформления своей страницы «Вконтакте».
Прежде всего хотелось чтобы Вы прочитали следующие статьи:
Как скачать музыку и фильмы с ВКонтакте?
Для начала необходимо будет перейти по ссылке (http://get-styles.ru). В открывшейся странице представлены различные темы оформления на разные тематики.
[adsense]
Здесь, как видите, Вы можете активировать любую тему для того, чтобы поменять тему в контакте. Нажимаете «Скачать», как показано на рисунке ниже. Для увеличения картинок, просто кликните по ним мышью.
После того, как программа закачалась на компьютер, запустите ее. Откроется окно с лицензионным соглашением. Далее нажимаете «Принимаю».
В следующем окне нужно будет выбрать способ установки. Я в данном случае выбираю второй способ установки, так как дополнительные настройки для браузера у меня присутствуют, и устанавливать их еще раз нет смысла. Вы можете выбрать второй способ установки. При желании можно тоже снять галочки с параметров. Как только Вы выбрали способ установки, нажмите «Далее» и программа приступит к установке.
Вы можете выбрать второй способ установки. При желании можно тоже снять галочки с параметров. Как только Вы выбрали способ установки, нажмите «Далее» и программа приступит к установке.
После завершения установки откроется окно с инструкцией, где нам будет предложено дальнейшее действие.
Как поменять тему ВКонтакте?
Запускаете свой браузер. Я запускаю браузер google hrom. Далее переходим по ссылке, которая представлена в окне инструкции.
Затем в разделе «Категории» выбираете по своему вкусу категорию и в открывшейся правой части окна, нажимаете на понравившуюся Вам тему оформления.
Стоить отметить, что Вам нужно будет нажать на кнопку «Применить». Затем зайдите в социальную сеть «Вконтакте», и как видите, стандартная тема оформления поменялась на выбранную вами тему.
При необходимости потребуется перезагрузить страницу. Вот какая тема «Вконтакте» получилась у меня:
Для того, чтобы установить первоначальную тему оформления, которая была с момента регистраций Вами в контакте, необходимо будет снова перейти на сайт с темами для контакта и внизу каждой категории присутствует стандартная первоначальная тема. Нажмите на кнопку «Применить» и обновите страницу.
Нажмите на кнопку «Применить» и обновите страницу.
В заключении стоит отметить, что выбранная Вами тема оформления будет видна только Вам, поскольку программа, которую Вы устанавливали ранее, устанавливается как дополнительный плагин (расширение) именно в Ваш браузер и не предполагает изменение или дополнительного внесения изменения в сам html-код страницы. Возможность поменять тему «Вконтакте» обеспечивается за счет этого плагина.
Ну что же, надеюсь, статья была для Вас полезной и интересной. Используйте различные темы оформления, удивляйте своих друзей уникальной темой оформления своей странички «Вконтакте».
Теперь Вы знаете, как поменять тему в контакте и с легкостью сможете менять тему оформления в любой момент времени. До встречи в следующем уроке!
Уважаемые пользователи, если у вас после прочтения этой статьи возникли вопросы или вы желаете что-то добавить относительно тематики данной статьи или всего интернет-ресурса в целом, то вы можете воспользоваться формой комментарий. Также Задавайте свои вопросы, предложения, пожелания..
Также Задавайте свои вопросы, предложения, пожелания..
Итак, на сегодня это собственно все, о чем я хотел вам рассказать в сегодняшнем выпуске. Мне остается надеяться, что вы нашли интересную и полезную для себя информацию в этой статье. Ну а я в свою очередь, жду ваши вопросы, пожелания или предложения относительно данной статьи или всего сайта в целом
Как правильно изменить тему WordPress (полное руководство)
Планируете ли вы изменить тему WordPress на своем веб-сайте? WordPress упрощает пользователям изменение тем на своем сайте и управление ими.
Однако вы должны помнить, что изменение внешнего вида вашего действующего веб-сайта — важное событие. Вам необходимо помнить об определенных вещах до и после изменения темы, чтобы не потерять данные и трафик веб-сайта.
В этой статье мы покажем вам пошаговый процесс правильного изменения темы WordPress с пошаговым контрольным списком.
Вот краткий обзор того, что вы узнаете из этой статьи:
Что нужно сделать перед изменением темы WordPress
Хотя изменить тему буквально за несколько кликов, вы должны предпринять некоторые меры предосторожности, прежде чем начинать процесс.
Мы рекомендуем вам пройти следующий контрольный список, чтобы убедиться, что процесс изменения вашей темы WordPress проходит гладко и вы не потеряете важные данные.
1.Скопируйте фрагменты из текущей темы
Некоторые промежуточные пользователи WordPress любят настраивать свой веб-сайт, добавляя фрагменты кода непосредственно в файл functions.php своей темы.
Поскольку эти изменения были внесены один раз, о них обычно забывают.
Если вы или ваш веб-разработчик внесли эти изменения, обязательно просмотрите файлы текущей темы и запишите весь дополнительный код, который вы добавили ранее. Это позволит вам добавить их позже в функции вашей новой темы.php или плагин WordPress для конкретного сайта.
2. Время тестовой нагрузки
Перед изменением темы вы должны проверить время загрузки вашего веб-сайта, чтобы вы могли легко сравнить различия во времени загрузки страницы после того, как вы внесли изменения в свой веб-сайт.
Помните, скорость WordPress является важным фактором для взаимодействия с пользователем и SEO, поэтому вам нужно убедиться, что новая тема работает быстрее, чем предыдущая.
Вы можете проверить скорость своего сайта, используя такой инструмент, как Pingdom.
Убедитесь, что вы проверили время загрузки домашней страницы, а также некоторых ваших внутренних страниц.
3. Не теряйте код отслеживания
Некоторые пользователи добавляют свой код отслеживания аналитики непосредственно в свои файлы тем. Кроме того, существуют темы WordPress, которые позволяют добавлять код AdSense или Analytics в их панель настроек.
Одна из самых распространенных ошибок новичков — игнорировать эти коды.
Убедитесь, что вы скопировали все коды отслеживания, чтобы вы могли добавить их на свой новый сайт после изменения темы.
Чтобы убедиться в этом в будущем, мы всегда рекомендуем пользователям устанавливать Google Analytics с помощью такого плагина, как MonsterInsights, а для другого кода отслеживания мы рекомендуем использовать плагин верхнего и нижнего колонтитула.![]()
4. Сделайте полную резервную копию
Перед изменением темы всегда рекомендуется создавать резервные копии ваших сообщений, изображений, плагинов и базы данных.
Вы можете использовать плагин резервного копирования WordPress для создания резервной копии всего вашего сайта. Убедитесь, что вы загрузили эту резервную копию на свой компьютер, прежде чем двигаться дальше.
Этот шаг гарантирует, что вы легко сможете восстановить свой веб-сайт, если что-то пойдет не так.
5. Содержание боковой панели
Боковые панели используются для добавления различных виджетов, включая социальные ссылки, рекламу, формы подписки или контактную форму.
Запишите эти изменения. Если в виджет добавлен какой-либо пользовательский код, убедитесь, что вы скопировали и вставили этот код на свой компьютер, чтобы вы могли повторно использовать его в своей новой теме.
6.Держите ваш сайт в режиме обслуживания
Рекомендуется переводить сайт в режим обслуживания, когда вы вносите в него изменения. Вы же ведь не хотите, чтобы ваши посетители видели строящуюся площадку?
Вы же ведь не хотите, чтобы ваши посетители видели строящуюся площадку?
Мы рекомендуем использовать для этой цели плагин SeedProd.
Это популярный плагин WordPress, который позволяет легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего сайта.
Чтобы ваш сайт оставался в режиме обслуживания, вам необходимо установить и активировать плагин SeedProd.
Затем перейдите на страницу SeedProd »Настройки , чтобы настроить параметры плагина. Здесь вам нужно установить переключатель Включить режим обслуживания и нажать кнопку Сохранить все изменения .
Как установить тему WordPress
Следующим шагом после выполнения вышеуказанных мер предосторожности будет установка темы, которую вы хотите использовать на своем сайте.
Существуют тысячи бесплатных и платных тем WordPress, из которых вы можете выбирать.Тот факт, что вы читаете эту статью, означает, что вы, вероятно, нашли подходящую тему для своих нужд.
Если вы еще не выбрали тему, мы настоятельно рекомендуем вам следующие темы WordPress:
1. Divi
Divi — одна из самых популярных тем WordPress на рынке. Он основан на Divi Builder, который позволяет легко создавать веб-сайты любого типа.
Он поставляется с 20+ готовыми макетами и 46 различными элементами контента.Вы можете легко настроить каждый элемент своего сайта и видеть изменения в реальном времени.
2. Астра
Astra — это легкая и оптимизированная по скорости тема WordPress. Он совместим с различными плагинами для создания страниц, такими как Beaver Builder, Divi и Visual Composer.
Это тема для перевода и RTL. Это позволяет вам запустить свой сайт на любом языке и даже создать многоязычный сайт.
Astra можно легко интегрировать с плагином WooCommerce, поэтому вы можете легко создать интернет-магазин без особых хлопот.Вы также можете настроить заголовок, нижний колонтитул, макет и многое другое с помощью настройщика тем WordPress.
Наша любимая часть в Astra — это все начальные шаблоны веб-сайтов, с которыми она поставляется.
3. StudioPress
Genesis — самый популярный фреймворк тем WordPress, созданный командой StudioPress. Вы можете создавать потрясающие веб-сайты, используя платформу Genesis и другие темы StudioPress.
Если вы не знаете, StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.
Самое приятное, что вы получите более 35 тем StudioPress бесплатно, если подпишетесь на любой тарифный план хостинга WP Engine.
4. OceanWP
OceanWP — отзывчивая и многоцелевая тема WordPress. Он предлагает несколько демонстрационных шаблонов, которые были созданы для разных профессий и предприятий.
Он совместим с основными плагинами для построения страниц. Вы также можете использовать различные расширения, чтобы вывести свой сайт на новый уровень.
5.Бобр Строитель
Beaver Builder — один из лучших плагинов для перетаскивания страниц, который позволяет создавать потрясающие страницы для вашего сайта без каких-либо навыков программирования.
Beaver Builder совместим практически со всеми темами WordPress, и вы даже можете использовать его для создания собственной темы WordPress без написания кода.
В любом случае, мы надеемся, что приведенные выше рекомендации помогут вам выбрать тему WordPress для вашего сайта.
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт WordPress.Y
Вы можете использовать любой из следующих 3 методов для установки темы WordPress:
- Использование опции поиска тем WordPress
- Загрузка темы из панели управления WordPress
- Установка темы с помощью FTP
Вы можете ознакомиться с нашим руководством для начинающих о том, как установить тему WordPress, чтобы получить помощь.
Как изменить тему WordPress, не выходя из строя
После установки новой темы вы можете переключаться между темами.
Однако всегда рекомендуется протестировать тему, прежде чем переключаться на нее на своем действующем веб-сайте.
Таким образом вы сможете проверить совместимость новой темы с существующими плагинами и убедиться, что все работает должным образом.
Есть два способа изменить тему WordPress без запуска:
1. Опция предварительного просмотра в реальном времени
По умолчанию WordPress позволяет предварительно просмотреть тему на вашем веб-сайте, не меняя ее.
Для этого перейдите к Внешний вид » Темы на левой боковой панели вашей панели администратора.
На этой странице вы увидите все темы, установленные на вашем сайте. Вам нужно навести указатель мыши на тему, которую вы хотите просмотреть, и нажать кнопку Live Preview .
Это откроет вашу новую тему в настройщике тем WordPress. Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
2. Плагин переключения тем
Другой вариант — использовать плагин Theme Switcha. Это позволяет предварительно просмотреть новую тему, не активируя ее.
Во-первых, вам необходимо установить и активировать этот бесплатный плагин. Затем перейдите к Settings » Theme Switcha на левой боковой панели вашей панели администратора.
На странице настроек вам нужно выбрать опцию «Включить переключение тем», а затем прокрутить страницу вниз и нажать Сохранить изменения .
Этот плагин теперь будет отображать все ваши установленные темы внизу этой страницы. Идите вперед и щелкните свою новую тему, чтобы просмотреть ее на новой вкладке вашего веб-браузера.
Как изменить тему WordPress на живом сайте
После того, как вы протестировали свою новую тему, пора начать процесс переключения темы на вашем сайте WordPress.
Для этого перейдите к Внешний вид » Темы на левой боковой панели административной панели WordPress.
На этой странице вам нужно навести курсор мыши на тему, которую вы хотите использовать, а затем нажать кнопку Активировать , чтобы изменить тему WordPress.
Теперь вы можете посетить домашнюю страницу своего веб-сайта, чтобы увидеть новую тему в действии.
Как изменить тему WordPress вручную
Иногда ошибка может сделать вашу админку WordPress недоступной. В этом случае вы не сможете изменить тему описанным выше способом.
Чтобы восстановить свой веб-сайт, вам необходимо восстановить его из резервной копии, или вы можете устранить ошибку WordPress, вызвавшую проблему.
Однако, если у вас нет резервной копии, вы можете изменить тему вручную с помощью phpMyAdmin.
Этот метод позволяет сообщить WordPress, какую тему использовать, изменяя информацию в базе данных.
Во-первых, вам необходимо подключиться к своему веб-сайту с помощью FTP-клиента и перейти в папку / wp-content / themes /.
Здесь вы сможете увидеть все темы, которые в настоящее время установлены на вашем сайте. Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Затем вы хотите записать имя папки с темой, которую вы хотите использовать, потому что она вам понадобится позже.
После этого вам нужно перейти в cPanel вашей учетной записи хостинга WordPress. На этой странице вам нужно будет прокрутить вниз до раздела Базы данных и затем щелкнуть phpMyAdmin .
Когда вы войдете в phpMyAdmin, вы увидите список баз данных в левой части экрана. Просто щелкните базу данных, которую вы используете для своего сайта WordPress.
Затем он покажет вам список таблиц в этой базе данных. Вам нужно щелкнуть таблицу «wp_options», чтобы открыть ее.
Примечание : По умолчанию WordPress использует wp_ в качестве префикса для имен таблиц. Однако возможно использование другого префикса базы данных, как показано на изображении выше.
Теперь вам нужно найти шаблон и строк таблицы стилей на правой панели.
Затем щелкните ссылку Редактировать в строке «шаблон», чтобы открыть редактор.
Здесь вам нужно изменить значение в поле option_value на имя темы, которое вы хотите использовать. Обычно оно совпадает с именем папки в / wp-content / themes /, которую вы скопировали ранее.
Обычно оно совпадает с именем папки в / wp-content / themes /, которую вы скопировали ранее.
По завершении нажмите кнопку Go , чтобы сохранить изменения. Затем продолжайте и повторите тот же процесс для строки «таблица стилей».
После внесения изменений в обе строки вы можете перейти на свой веб-сайт, чтобы увидеть новую тему в действии.
Что делать после смены темы
После того, как вы изменили тему на своем веб-сайте, вам нужно позаботиться о некоторых вещах, прежде чем отключать режим обслуживания.
Вы можете проверить следующий контрольный список того, что нужно сделать после изменения темы WordPress:
1. Проверьте свой сайт
Во-первых, вам необходимо убедиться, что все функции, плагины и виджеты работают правильно.
Вам следует потратить некоторое время, чтобы протестировать свой веб-сайт и изучить различные вещи, включая сообщения, раздел комментариев, изображения и контактную форму.
2. Кроссбраузерная совместимость
Браузеры имеют тенденцию отображать определенные вещи по-разному.
Чтобы убедиться, что ваш веб-сайт хорошо выглядит во всех основных браузерах, вам следует протестировать свой сайт в различных веб-браузерах, включая Google Chrome, Firefox, Safari и Internet Explorer.
3. Добавьте код отслеживания
После тестирования функций и кросс-браузерной совместимости вам следует добавить на свой сайт аналитику и код отслеживания AdSense.
Вы можете использовать плагин MonsterInsights для добавления кода отслеживания Google Analytics. Это позволит вам правильно настроить аналитику и просматривать подробную статистику веб-сайта прямо в панели управления WordPress.
4. Отключить режим обслуживания
Вы можете отключить режим обслуживания на своем сайте, чтобы он заработал.
Если вы используете плагин SeedProd, просто перейдите к SeedProd » Настройки на левой боковой панели. На странице настроек выберите «Отключено» и нажмите Сохранить все изменения , чтобы выключить режим обслуживания.
На странице настроек выберите «Отключено» и нажмите Сохранить все изменения , чтобы выключить режим обслуживания.
5. Время тестовой загрузки
Вам нужно снова зайти на сайт Pingdom, чтобы проверить время загрузки вашей домашней страницы после изменения темы.
Затем сравните его со временем загрузки, когда была установлена ваша старая тема. Если вы заметили какие-либо существенные отличия, следуйте нашему руководству, чтобы повысить скорость WordPress.
6. Монитор отказов
После переключения темы следует следить за показателем отказов вашего сайта.
Если ваша новая тема неудобна для пользователя и в ней сложно ориентироваться, это может увеличить показатель отказов вашего сайта.
Вы можете добавлять похожие сообщения, виджет популярных сообщений и хлебные крошки, чтобы снизить показатель отказов и увеличить количество просмотров страниц.
7. Запросите отзыв
Вы также можете попросить своих пользователей поделиться отзывами и предложениями по улучшению дизайна вашего сайта. Вы можете использовать формы опроса или онлайн-опрос для сбора информации, вводимой пользователем.
Вы можете использовать формы опроса или онлайн-опрос для сбора информации, вводимой пользователем.
Вы можете поделиться новым дизайном со своими подписчиками с помощью службы маркетинга по электронной почте и спросить их предложения. Это поможет вам получить представление о том, что они хотели бы улучшить.
Мы надеемся, что это пошаговое руководство помогло вам легко изменить тему WordPress. Возможно, вы захотите увидеть наш список обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на наш канал YouTube, чтобы увидеть больше видеоуроков по WordPress. Вы также можете подписаться на нас в Twitter и Facebook.
Как вернуть классический дизайн веб-сайта Facebook
Еще в марте Facebook представил 2,7 миллиардам пользователей социальных сетей новый дизайн, который призван приблизить веб-сайт для настольных компьютеров к приложениям для iPhone и Android.Капитальный ремонт также является частью плана калифорнийской компании по отходу от классической ленты новостей и уделению большего внимания событиям и группам, в которых компания продолжает получать больше внимания от своих пользователей.
Хотя в теории все это может звучать неплохо, редизайн понравится не всем.
Текст теперь крупнее по всему сайту, что придает всему сайту ощущение комиксов. Также есть поддержка темного режима, который переключает ярко-белый, используемый в пользовательском интерфейсе, на серый и черный, чтобы увеличить время автономной работы ноутбуков и облегчить чтение для ваших глаз поздно ночью, но может быть слишком мрачным для некоторых.
И если вы не используете Facebook в первую очередь для организации мероприятий, взаимодействия в группах или просмотра историй Facebook, то наличие всех трех функций в центре внимания каждый раз, когда вы входите на веб-сайт, не является улучшением … это немного раздражает.
К счастью, совершенно новый дизайн Facebook по-прежнему необязателен (хотя это изменится в ближайшие недели). Если вам надоел новый Facebook и вы хотите вернуться к тому, что американская компания теперь называет «классическим Facebook», вы можете найти инструкции ниже.
Как переключиться с нового дизайна Facebook на классический Facebook
Если вы недавно вошли в Facebook, скорее всего, вы уже видели новый вид. Но до сентября 2020 года редизайн все еще не обязателен.
Чтобы вернуться к предыдущему проверенному виду, который сейчас Facebook называет «классический Facebook», вам необходимо войти в настольную версию социальной сети. Щелкните в правом верхнем углу экрана. , где вы должны найти небольшую стрелку, направленную вниз.
В раскрывающемся меню есть ссылка «Перейти на классический Facebook». Нажмите на нее, и вы сразу же вернетесь к исходному виду.
ЕЩЕ КАК ЭТО
Рекламы WhatsApp: Facebook может использовать ваш номер мобильного телефона для таргетинга на ВАС
Как изменить язык Microsoft Office
Microsoft Office обычно использует язык системы для отображения элементов интерфейса. Обычно это то, что хотят пользователи программы, но некоторые пользователи могут захотеть использовать другой язык.
Я, например, предпочитаю использовать английскую версию Microsoft Office. Причина проста: когда я пишу статью об Office, мне нужно использовать английские термины для меню и параметров, поскольку я пишу эти статьи на английском языке.
Никому не пойдет на пользу, если я буду ссылаться на них на немецком языке, поскольку пользователи не смогут найти их в интерфейсе. Смена языка также может быть полезна, если вы регулярно пишете на разных языках.
Office различает три области, в которых можно изменить язык:
- Пользовательский интерфейс включает в себя все меню, кнопки, настройки и практически любой текст, отображаемый как часть интерфейса.
- Инструменты проверки используются для проверки грамматики и орфографии текста.
- Язык редактирования, на котором редактируется контент.
Как изменить язык Microsoft Office
Рекомендуется сначала проверить доступные параметры в Office, прежде чем начинать установку новых языковых пакетов для приложения.
Это можно сделать, щелкнув «Файл»> «Параметры» и выбрав «Язык» в меню боковой панели. Обратите внимание, что то, что вы здесь изменяете, применяется ко всем приложениям Office, а не только к тому, в котором вы открыли языковые настройки.
На этой странице есть два основных параметра конфигурации языка. Вы можете изменить языки редактирования (включая проверку) или язык отображения.
Добавить в Office еще один язык редактирования довольно просто. Все, что нужно, — это выбрать один из доступных языков в меню «Добавить дополнительный язык редактирования» и нажать кнопку «Добавить», чтобы добавить его.
Если бы я хотел добавить австралийский английский в Office, я бы просто выбрал язык в меню и нажал кнопку «Добавить», чтобы сделать это.
Вы можете удалить языки редактирования, выбрав их и нажав кнопку удаления, и установить один язык по умолчанию.
Изменение языка отображения в Office
Изменить язык отображения не так просто, как изменить язык редактирования в Office. Microsoft рекомендует изменить язык системы на нужный язык, если вы хотите навсегда изменить язык интерфейса Office.
Microsoft рекомендует изменить язык системы на нужный язык, если вы хотите навсегда изменить язык интерфейса Office.
Вот краткое руководство о том, как это сделать:
Windows 10
- Выберите «Пуск»> «Настройки»> «Время и язык»> «Регион и язык».
- Выберите «добавить язык».
- Выберите язык из списка поддерживаемых языков. Windows 10 сразу же начнет загрузку.
- Вы можете переключаться между языками, щелкнув сокращение языка в области панели задач системы.
Windows 8.1
- Откройте настройки ПК.
- Выберите Время и язык> Регион и язык.
- Выберите «Добавить язык».
- Выберите язык из списка, чтобы добавить его в систему.Вы можете получить уведомление о наличии языкового пакета. Нажмите на опции, если это так, а затем на загрузку.
Windows 7
- Выберите Пуск> Панель управления> Часы, язык и регион> Регион и язык.

- Выберите «Клавиатуры и языки».
- Щелкните по установке / удалению языков и следуйте инструкциям по установке языка.
Разобравшись с этим, перейдите на страницу пакета языковых аксессуаров для Office на веб-сайте Office.
Выберите версию Office (доступны 2016, 2013 и 2010), а затем язык, который вы хотите добавить в Office.
Он представляет собой исполняемый файл, который необходимо запустить после завершения загрузки. Он устанавливает язык, поэтому вы можете выбрать его в языковых настройках и сделать его языком по умолчанию для Office.
Сводка
Название статьи
Как изменить язык Microsoft Office
Описание
Руководство проведет вас через шаги по изменению языков редактирования и языка отображения приложения Microsoft Office.
Автор
Мартин Бринкманн
Издатель
Ghacks Technology News
Логотип
Реклама
Как получить и включить темный режим
(Pocket-lint) — В истории Facebook было четыре основных редизайна.
Последний, FB5, также известный как «Новый Facebook», может быть самым драматичным из всех.Это полный сдвиг в том, как Facebook выглядит и работает на настольных и мобильных устройствах. Он даже вводит темный режим для всего сайта. Пока не было обвала. Прошло много лет с тех пор, как в Facebook произошли масштабные изменения дизайна, поэтому эта новость приветствуется и очень нужна, даже если она раздражает.
Чтобы помочь вам сориентироваться в изменении, мы объясняем, чего ожидать.
Что такое «Новый Facebook»?
На конференции F8 2019 руководители Facebook объявили о планах социальной сети провести масштабный редизайн под названием «Новый Facebook».Это обновление интерфейса, в котором больший упор будет сделан на группы и события — две из главных причин, по которым люди посещают Facebook ежедневно. Впоследствии это также означает, что новостная лента будет меньше фигурировать в «Новом Facebook».
И настольный веб-сайт, и мобильное приложение получат обновление автоматически, что, надеюсь, упростит навигацию по Facebook, а также модернизирует его внешний вид в новом десятилетии. Facebook охарактеризовал его как более чистый дизайн, более белый цвет и даже вариант темного режима.
Что нового в Facebook?
Белый дизайн
Визуально редизайн Facebook распространяется на настольные и мобильные приложения. Это более чистый, яркий и современный Facebook. Вот взгляд на генерального директора Марка Цукерберга, демонстрирующего преимущественно белый дизайн на конференции F8 2019:
Темный режим
Если вам не нравится яркий внешний вид, вы будете счастливы узнать это, потому что темный Режимы стали огромной тенденцией, Facebook решил предложить свой собственный темный режим для пользователей настольных компьютеров и iPhone с этим обновлением.(Перейдите сюда, чтобы узнать, как получить этот темный режим для Messenger.)
Вот короткое видео с Facebook, демонстрирующее внешний вид:
Вот более подробный обзор FB5, включая Dark Mode для Интернета, который скоро появится. pic.twitter.com/Z55iUOdekr
— Facebook (@Facebook) 30 апреля 2019 г.
Лента новостей и группы
Возможно, самое большое изменение в Facebook — это лента новостей. Facebook удваивает количество групповых сообществ и частных взаимодействий и предполагает, что в будущем мы можем ожидать серьезных сбоев в том, как мы получаем наш контент из Facebook.Это выдвинуло идею о том, что друзья и семья должны быть ядром нашей социальной жизни. Таким образом, группы Facebook теперь будут иметь приоритет, и они будут более доступны для вас.
Это не значит, что лента новостей мертва. Фактически, изображения в прессе для «Нового Facebook» по-прежнему показывают поток обновлений статуса.
Facebook сообщил, что вкладка «Группы» была переработана, чтобы упростить поиск новых групп, которые могут вас заинтересовать. Лента для групп также будет отображать недавнюю активность в группах, в которых вы состоите, и даже может заменить ленту новостей в качестве ленты по умолчанию.Вы также увидите больше связей между группами и функциями Facebook, которые вы используете чаще всего, например Marketplace или Facebook Watch.
Другие функции
Также будут новые функции, события и для определенных сообществ, такие как чат для игровых групп, а также улучшения взаимодействия для Facebook Live и тех, кто использует его для покупок и продаж.
Когда появится «Новый Facebook»?
Facebook начал развертывание «Нового Facebook» для мобильных пользователей в конце 2019 года.Наконец, в марте 2020 года Facebook начал позволять пользователям настольных компьютеров опробовать его.
1 / 3Pocket-lint
Как получить «Новый Facebook»
Рабочий стол
Facebook теперь позволяет людям попробовать «Новый Facebook» с настольных компьютеров. Просто войдите в Facebook на своем компьютере, перейдите в раскрывающееся меню «Настройки» и выберите внизу вариант «Переключиться на новый Facebook».
Чтобы вернуться к старому Facebook и его классическому белому дизайну, просто перейдите в раскрывающееся меню «Настройки» и отключите его.
Mobile
Чтобы попробовать «Новый Facebook» на своем устройстве Android или iOS, просто убедитесь, что у вас установлена последняя версия мобильного приложения Facebook.
Как включить темный режим
Рабочий стол
При переключении на «Новый Facebook» вы автоматически перейдете к совершенно новому виду и увидите карточку с подробным описанием изменений. Затем вам будет разрешено выбрать темный режим. Если вы пропустили этот шаг, в любой момент вы можете перейти в меню «Настройки», чтобы включить темный режим.
iOS
Хотя Facebook официально еще не объявил о доступности темного режима для iOS, он начал появляться для некоторых пользователей iPhone и iPad. Откройте приложение Facebook на устройстве iOS, затем нажмите вкладку «Меню» в нижнем меню, прокрутите вниз и нажмите «Конфиденциальность и настройки». Появится переключатель темного режима, если он будет вам доступен. Коснитесь его, чтобы включить новый темный режим.
Написано Мэгги Тиллман.
Добро пожаловать! — Оцени свою музыку
LOONA снова погружает свои пальцы в воду с индустриальным оттенком с Why Not, насыщенную грязным рычанием и колебаниями, которые звучат не совсем в стиле дабстеп, но очень современны. Заглавный трек с насыщенным питч-бендом 808 придерживается более минималистичного подхода к звуковому дизайну, и замысел полностью понятен большинству основных групп k-pop, выбравших тот же резкий минималистский путь. Предварительные припевы, безусловно, являются яркими моментами, вокал парящим и трансцендентным, в то время как постановка проходит в режиме полной поддержки.Фанковые гитары, очень приятное прикосновение и глубокая басовая линия продвигают трек вперед в припеве, хотя рэп по-прежнему находится в центре внимания во время хука, что неплохой выбор, поскольку на этот раз хуки действительно цепляют. Бридж служит своей цели, очищая вкус, напоминающий Red Velvet, с великолепной последовательностью аккордов с 7-ю аккордами, явно предназначенными для придания песне более джазового ощущения, что является данью уважения их эпохам Monotree. Трек достигает кульминации на последнем припеве, последовательность аккордов из вступительного трека возвращается, придавая треку столь необходимую глубину и изысканность.Что могло бы превратить эту песню из просто хорошей в совершенно превосходную, так это более мелодичный припев и кульминационный толчок в последних частях песни. 4/5
Voice / Star придерживается подхода Future Nostalgia, отдавая дань уважения дискотеке с оптимизированной и современной постановкой. Вокал находится на переднем плане и в центре куплетов, а синтезатор низких частот настроен на низкие частоты. Оливия Хе поет во втором куплете действительно очень красиво, с ее глубокими, низкими нотами и вокальными интонациями, попадающими в нужные места.В пре-припевах особенно прекрасны вокальные партии Ива. Ее стиль в стиле rnb действительно подходит к песне. Очень распространенный диско-клавишный рифф выделяется в припевах, обеспечивая контрапункт вокальной мелодии. Синти-рифф, который берет на себя вокал в последнем припеве, — действительно приятный штрих. В целом, продюсеры сделали хороший выбор в отношении этого трека, который помогает сделать эту песню одной из лучших k-pop в этом году. Абсолютное попсовое совершенство. 5/5
Fall Again — обязательный среднетемповый слэш-медленный джем для альбома.Он занимает немного неудобное положение в треклисте, так как альбомы kpop обычно выбирают медленный джем или балладу в качестве последнего трека. Игра Fender-rhodes, играющая легкие джазовые аккорды, немного свинга в барабанных петлях и явно фальшивый оркестр, который играет восходящую мелодическую линию перед хитами припева, делают эту песню типичной для kpop rnb midtempo chuff. И это нормально для того, что есть. Ничто не бросается в глаза, кроме, вероятно, эффекта фазы на родосе, который очень очарователен.Что мне не нравится, так это подход YG, который они выбрали для последнего припева, в котором они внезапно добавляют акустическую гитару, которая играет самые простые аккорды, что полностью разрушает джазовую атмосферу, созданную треком. Тем не менее, приемлемое усилие со стороны группы. 3/5.
Самый посредственный трек на альбоме, Universe, представляет собой среднетемповую композицию, состоящую из четырех частей, с еще одной струнной частью, хотя и менее искусственно звучащей, чем в предыдущем треке. Что-то, во что можно вертеться головой и бездумно играть, пока занимаешься чем-то другим.Ничем не примечательный. 2/5.
Hide & Seek, танцевальный трек для четырех человек, который требует вашего внимания, включает басовую линию дип-хауса под рэп и разговорное пение в куплетах. Пре-припевы имеют очень EDM-звучание, напоминающее поп-музыку эпохи 2010 года, достигая разрешения в припевах, с повторяющимся вокальным зацепом, который безжалостно проникает в мозг. Что мне действительно нравится здесь, так это синтезатор слидов-контрапунктов, который проигрывает одну ноту в каждой нестандартной доле, и в конечном итоге проигрывает ноты, составляющие седьмой аккорд, последовательно в конце каждых 4 тактов или около того.Убийственный выбор звукового дизайна, захватывающие зацепки и смелые, но не преувеличенные вокальные партии девушек поднимают этот трек на 5/5.
Самый трэповый трек на альбоме, Oops, имеет немного латинского удара, который сделан тонко и ловко. Здесь задействованы действительно грязные текстуры. Просто послушайте самый последний припев, в котором несколько слоев грязных, хрустящих синтезаторов служат также в качестве крючка, пока играет вокальный крючок. Прямо помешанные. Ботаны звукового дизайна получат от этого удовольствие.Удовольствие для ушей, 4/5.
LOONA временами могут давать сбои со своими заглавными треками, но их би-сайды никогда не проигрывают. Этот мини-альбом стоит запомнить при составлении списков на конец года, он настолько хорош и в значительной степени является одним из лучших мини-альбомов, которые когда-либо выпускала LOONA. ++ остается лучше.
CSS @media Правило
Пример
Измените цвет фона элемента
на«голубой», если ширина окна браузера не превышает 600 пикселей:
.
только экран @media и (max-width: 600 пикселей) {
body {
background-color: lightblue;
}
}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов / устройств медиа.
Медиа-запросы можно использовать для проверки многих вещей, например:
- ширина и высота области просмотра
- ширина и высота устройства
- ориентация (планшет / телефон в альбомном или книжном режиме?)
- разрешение
Использование медиазапросов — популярный метод предоставления индивидуального стиля
лист (адаптивный веб-дизайн) для настольных компьютеров, ноутбуков, планшетов и мобильных телефонов.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или для программ чтения с экрана (медиатип: печать, экран или речь).
Помимо типов носителей, есть еще и мультимедийные функции. Особенности СМИ
предоставлять более конкретную информацию о медиа-запросах, позволяя тестировать
особенность пользовательского агента или устройства отображения. Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенная ширина.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую правило @media.
| Имущество | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3,5 | 4,0 | 9 |
Синтаксис CSS
@media not | только mediatype и (mediafeature и | или | не
mediafeature) {
CSS-код;
}
значение , а не , только и и ключевые слова:
not: Ключевое слово not меняет значение всего медиа
запрос.
Только
: Единственное ключевое слово запрещает старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять указанные стили.
Не влияет на современные браузеры.
and: Ключевое слово and объединяет медиа-функцию с медиа
тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или
только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например
это:
….
Типы носителей
| Значение | Описание |
|---|---|
| все | По умолчанию. Используется для всех типов носителей |
| печать | Используется для принтеров |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. Д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух |
Мультимедийные функции
| Значение | Описание |
|---|---|
| любое наведение | Позволяет ли какой-либо доступный механизм ввода наводить курсор мыши на элементы? (добавлено в Media Queries Level 4) |
| любой указатель | Является ли любой доступный механизм ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| соотношение сторон | Соотношение ширины и высоты области просмотра |
| цвет | Число битов на компонент цвета для устройства вывода |
| цветовая гамма | Примерный диапазон цветов, поддерживаемых пользовательским агентом и устройство вывода (добавлено в Media Queries Level 4) |
| индекс цвета | Количество цветов, которое может отображать устройство |
| сетка | Является ли устройство сеткой или растровым изображением |
| высота | Высота области просмотра |
| наведение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Media Queries Level 4) |
| инвертированные цвета | Инвертирует ли цвета браузер или базовая ОС? (добавлено в Медиа Запросы уровня 4) |
| светлый | Текущий уровень внешней освещенности (добавлен в Media Queries Level 4) |
| максимальное соотношение сторон | Максимальное соотношение ширины и высоты области отображения |
| макс. Цвет | Максимальное количество битов на компонент цвета для устройства вывода |
| макс-индекс цвета | Максимальное количество цветов, которое может отображать устройство |
| макс. Высота | Максимальная высота области отображения, например окна браузера |
| макс. Монохромный | Максимальное количество бит на «цвет» на монохромном (в оттенках серого) устройстве |
| максимальное разрешение | Максимальное разрешение устройства с использованием dpi или dpcm |
| макс. Ширина | Максимальная ширина области отображения, например окна браузера |
| мин. Соотношение сторон | Минимальное соотношение ширины и высоты области отображения |
| мин-цвет | Минимальное количество бит на компонент цвета для устройства вывода |
| минимальный индекс цвета | Минимальное количество цветов, которое может отображать устройство |
| мин-высота | Минимальная высота области отображения, например окна браузера |
| мин-монохромный | Минимальное количество бит на «цвет» на монохромном (шкале серого) устройстве |
| мин разрешение | Минимальное разрешение устройства с использованием dpi или dpcm |
| мин. Ширина | Минимальная ширина области отображения, например окна браузера |
| монохромный | Число битов на «цвет» на монохромном (шкале серого) устройстве |
| ориентация | Ориентация области просмотра (альбомный или портретный режим) |
| блок переполнения | Как устройство вывода обрабатывает содержимое, которое выходит за пределы области просмотра вдоль оси блока (добавлено в Media Queries Level 4) |
| встроенное переполнение | Можно ли прокручивать содержимое, которое выходит за пределы области просмотра вдоль встроенной оси (добавлено в Media Queries Level 4) |
| указатель | Является ли основным механизмом ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| разрешение | Разрешение устройства вывода с использованием dpi или dpcm |
| сканирование | Процесс сканирования устройства вывода |
| скрипты | — это скрипты (например,грамм. JavaScript) доступен? (добавлено на уровне медиа-запросов 4) |
| обновить | Насколько быстро устройство вывода может изменить внешний вид контента (добавлено в Media Queries Level 4) |
| ширина | Ширина области просмотра |
Другие примеры
Пример
Скрыть элемент, когда ширина браузера составляет 600 пикселей или меньше:
@media screen и (max-width: 600 пикселей) {
div.пример дисплея {
:
никто;
}
}
Попробуй сам »
Пример
Используйте медиа-запросы, чтобы установить цвет фона на бледно-лиловый, если область просмотра
800 пикселей в ширину или шире, до светло-зеленого, если ширина области просмотра составляет от 400 до 799 пикселей.
Если размер области просмотра меньше 400 пикселей, цвет фона будет светло-синим:
тело {
background-color: светло-голубой;
}
@media screen и (min-width:
400px) {
body {
цвет фона: светло-зеленый;
}
}
@media
экран и (min-width: 800px) {
body {
цвет фона: бледно-лиловый;
}
}
Попробуй сам »
Пример
Создать адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen и (max-width: 600 пикселей) {
.topnav а {
float: нет;
ширина: 100%;
}
}
Попробуй сам »
Пример
Используйте медиа-запросы для создания адаптивного макета столбца:
/ * На экранах шириной 992 пикселей или меньше переход от четырех столбцов к двум
columns * /
@media screen и (max-width: 992px) {
.column {
ширина: 50%;
}
}
/ * На экранах шириной 600 пикселей или меньше, столбцы
друг на друга, а не рядом друг с другом * /
@media screen и (max-width:
600 пикселей) {
.столбец {
ширина: 100%;
}
}
Попробуй сам »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от
ориентация браузера. У вас может быть набор свойств CSS, который будет только
применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный»
ориентация.
Используйте светло-голубой цвет фона, если ориентация в альбомном режиме:
@media только экран и (ориентация:
пейзаж) {
кузов {
цвет фона: светло-голубой;
}
}
Попробуй сам »
Пример
Используйте медиа-запросы, чтобы установить зеленый цвет текста, когда документ
отображается на экране, и черным при печати:
@media screen {
body {
)
цвет: зеленый;
}
}
@media print {
корпус {
цвет: черный;
}
}
Попробуй сам »
Пример
Список, разделенный запятыми : добавьте дополнительный медиа-запрос к уже существующему, используя запятую (это будет действовать как оператор ИЛИ):
/ * Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1100 пикселей — измените
внешний вид экрана
@media и (max-width: 900px) и
(минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
div.



Добавить комментарий