Изучение веб-разработки | MDN
Добро пожаловать в обучающий раздел MDN. Эта серия статей направлена на то, чтобы предоставить начинающим с нуля в веб-программировании всё необходимое для того, чтобы начать разрабатывать сайты.
Задача этого раздела не перевести вас из «новичка» в «эксперта», а перевести вас из «новичка» в «уверенного». Это должно дать вам возможность начать строить свой путь, изучая остальные материалы MDN и другие средние и продвинутые материалы, предполагающие существенные начальные знания.
Если вы начинаете с нуля, веб-разработка может оказаться непростой — мы будем держать вас за руку и давать вам достаточно подробностей, чтобы вы чувствовали себя комфортно и как следует изучили темы. Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Контент в обучающем разделе регулярно пополняется. Мы начали вести примечания к версии обучающего раздела, чтобы показать, что изменилось.
Мы начали вести примечания к версии обучающего раздела, чтобы показать, что изменилось.
Если у вас есть предложения о добавлении тем, которые вы хотели бы увидеть или которых, как вы считаете, не хватает, напишите нам на нашем форуме Discourse.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Примечание: в нашем глоссарии вы можете найти термины и их определения. Кроме того, если у вас есть конкретный вопрос по веб-разработке, возможно, ответ найдётся в разделе «Распространённые вопросы».
Случайное слово из глоссария
- Global scope
- In a programming environment, the global scope is the scope that contains, and is visible in, all other scopes.
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.

- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. В этой теме подробно рассматривается CSS.
- JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом.
 В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами. - Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов. В этой теме вы найдёте все, что вам нужно знать.
- Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развёртывания и клиентские JavaScript-фреймворки.

- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Представленные в обучающем разделе примеры кода доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репозиторий более гибким способом, позволяющим автоматические обновления, вы можете использовать следующую, более сложную инструкцию:
- Установите Git на свой компьютер. Это основное программное обеспечение системы контроля версий, разрабатываемое компанией GitHub.
- Откройте командную строку (Windows) или терминал (Linux, macOS).

- Чтобы скопировать репозиторий обучающего раздела в папку с именем learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area
- Теперь вы можете войти в директорию и найти нужные вам файлы (с помощью Finder/проводника либо команды cd).
Вы можете обновить репозиторий learning-area и добавить любые изменения, внесённые в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в директорию
learning-areaкомандойcd. Например, если вы в родительском каталоге:cd learning-area
- Обновите репозиторий, выполнив следующую команду:
git pull
Если вы хотите оставаться с нами на связи, то лучший способ — отправить сообщение в наши списки рассылки или IRC-каналы. Мы хотели бы услышать от вас о том, что на нашем сайте что-то отсутствует или неправильно, запросы новых тем по обучению, просьбы помощи с аспектами, которые вы не понимаете, или что-то ещё.
Если вам интересно создание или улучшение контента, посмотрите, как вы можете помочь, и оставайтесь на связи! Мы будем очень рады поговорить с вами, будь вы обучающийся, преподаватель, опытный веб-разработчик или кто-либо другой, заинтересованный в улучшении обучения.
- Codecademy
- Крутой интерактивный сайт для изучения языков программирования с нуля.
- Code.org
- Базовая теория кода и практика, нацеленная в основном на детей или совсем новичков.
- EXLskills
- бесплатный и открытые курсы для обучения техническим навыкам, с наставничеством и обучением на основе проектов
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21 века, которая предоставляет доступ к преподавательской деятельности, отсортированной по категориям.
- Преподавательская деятельность
- Серия материалов для обучения (и изучения), созданная Mozilla Foundation, покрывающая всё от базовой веб-грамотности и приватности JavaScript до взлома Minecraft.

- Edabit
- Тысячи интерактивных задач JavaScript.
Введение в web APIs — Изучение веб-разработки
Начнём с рассмотрения того что представляют собой API на высоком уровне и выясним, как они работают, как их использовать в своих программах и как они структурированы. Также рассмотрим основные виды API и их применение.
| Необходимые знания: | Базовая компьютерная грамотность, понимание основ HTML и CSS, основы JavaScript (см. первые шаги, building blocks, объекты JavaScript). |
|---|---|
| Цель: | Познакомиться с API, выяснить что они могут делать и как их использовать. |
Интерфейс прикладного программирования (Application Programming Interfaces, APIs) — это готовые конструкции языка программирования, позволяющие разработчику строить сложную функциональность с меньшими усилиями. Они «скрывают» более сложный код от программиста, обеспечивая простоту использования.
Для лучшего понимания рассмотрим аналогию с домашними электросетями. Когда вы хотите использовать какой-то электроприбор, вы просто подключаете его к розетке, и всё работает. Вы не пытаетесь подключить провода напрямую к источнику тока — делать это бесполезно и, если вы не электрик, сложно и опасно.
Image source: Overloaded plug socket by The Clear Communication People, on Flickr.
Точно также, если мы хотим, например, программировать 3D графику, гораздо легче сделать это с использованием API, написанных на языках высокого уровня, таких как JavaScript или Python.
API клиентской части JavaScript
Для JavaScript на стороне клиента, в частности, существует множество API. Они не являются частью языка, а построены с помощью встроенных функций JavaScript для того, чтобы увеличить ваши возможности при написании кода. Их можно разделить на две категории:
- API браузера встроены в веб-браузер и способны использовать данные браузера и компьютерной среды для осуществления более сложных действий с этими данными.
 К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API.
К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API. - Сторонние API не встроены в браузер по умолчанию. Такие API и информацию о них обычно необходимо искать в интернете. Например, Twitter API позволяет размещать последние твиты (tweets) на вашем веб-сайте. В данном API определён набор конструкций, осуществляющих запросы к сервисам Twitter и возвращающих определённые данные.
Взаимодействие JavaScript, API и других средств JavaScript
Итак, выше мы поговорили о том, что такое JavaScript API клиентской части и как они связаны с языком JavaScript. Давайте теперь тезисно запишем основные понятия и определим назначение других инструментов JavaScript:
Давайте теперь тезисно запишем основные понятия и определим назначение других инструментов JavaScript:
- JavaScript — Язык программирования сценариев высокого уровня, встроенный в браузер, позволяющий создавать функциональность веб-страниц/приложений. Отметим, что JavaScript также доступен на других программных платформах, таких как Node. Но пока не будем останавливаться на этом.
- API браузера (Browser APIs) — конструкции, встроенные в браузер, построенные на основе языка JavaScript, предназначенные для облегчения разработки функциональности.
- Сторонние API (Third party APIs) — конструкции, встроенные в сторонние платформы (такие как Twitter, Facebook) позволяющие вам использовать часть функциональности этих платформ в своих собственных веб-страницах/приложениях (например, показывать последние Твиты на вашей странице).
- Библиотеки JavaScript — Обычно один или несколько файлов, содержащих пользовательские (custom) функции. Такие файлы можно прикрепить к веб-странице, чтобы ускорить или предоставить инструменты для написания общего функциональности.
 Примеры: jQuery, Mootools и React.
Примеры: jQuery, Mootools и React. - JavaScript фреймворки (frameworks) — Следующий шаг в развитии разработки после библиотек. Фреймворки JavaScript (такие как Angular и Ember) стремятся к тому, чтобы быть набором HTML, CSS, JavaScript и других технологий, после установки которого можно «писать» веб-приложение с нуля. Главное различие между фреймворками и библиотеками — «Обратное направление управления» ( “Inversion of Control” ). Вызов метода из библиотеки происходит по требованию разработчика. При использовании фреймворка — наоборот, фреймворк производит вызов кода разработчика.
Широкое разнообразие API в современных браузерах позволяет наделить ваше приложение большими возможностями. Достаточно посмотреть список на странице MDN APIs index page.
Распространённые API браузера
В частности, к наиболее часто используемым категориям API (и которые мы рассмотрим далее в этом модуле) относятся :
- API для работы с документами, загруженными в браузер.
 Явный пример — DOM (Document Object Model) API, позволяющий работать с HTML и CSS — создавать, удалять и изменять HTML, динамически изменять вид страницы и т.д. Любое всплывающее окно на странице или появляющееся «на ходу» содержимое — всё это благодаря DOM. Узнайте больше об этой категории API на странице Работа с документами.
Явный пример — DOM (Document Object Model) API, позволяющий работать с HTML и CSS — создавать, удалять и изменять HTML, динамически изменять вид страницы и т.д. Любое всплывающее окно на странице или появляющееся «на ходу» содержимое — всё это благодаря DOM. Узнайте больше об этой категории API на странице Работа с документами. - API, принимающие данные от сервера, часто используются, чтобы обновить небольшие части веб-страницы. Эта, казалось бы, малая деталь оказывает огромное влияние на производительность и поведение сайтов, так как нет необходимости перезагружать всю страницу целиком, если вам нужно просто обновить список товаров или новых доступных историй. Это также сделает приложение или сайт более отзывчивым и «живым». Список API, благодаря которым это возможно, включает:
XMLHttpRequestи Fetch API. Вы также могли встретить термин Ajax, описывающий эту технологию. Узнать больше об этой категории API на странице Получение данных от сервера.
- API для работы с графикой широко поддерживаются браузерами, самые популярные: Canvas и WebGL, позволяющие программно изменять данные о пикселях, содержащиеся в элементе HTML
<canvas>для создания 2D и 3D изображений. Например, вы можете нарисовать фигуры, скажем, прямоугольники или круги, импортировать изображение в canvas и применить к нему фильтры, такие как сепия или оттенки серого с помощью Canvas API, или создать сложное 3D-изображение с освещением и текстурами, используя WebGL. Такие API часто используют в сочетании с API создания анимационных циклов (таких какwindow.requestAnimationFrame()) и другими для создания постоянно меняющегося изображения на экране, как в мультфильмах или играх . - Аудио и Видео API как
HTMLMediaElement, Web Audio API, и WebRTC позволяют делать действительно интересные вещи с мультимедиа. Например, создать собственный пользовательский интерфейс (User Interface, UI) для проигрывания аудио/видео, вывод на экран субтитров, записывать видео с веб-камеры для обработки в canvas (см. выше) или для передачи на другой компьютер в видео-конференции, применять звуковые эффекты к аудио-файлам (такие как gain, distortion, panning и т.д.).
выше) или для передачи на другой компьютер в видео-конференции, применять звуковые эффекты к аудио-файлам (такие как gain, distortion, panning и т.д.). - API устройств — в основном, API для обработки и считывания данных с современных устройств удобным для работы веб-приложений образом. Мы уже говорили об API Геолокации, позволяющем считать данные о местоположении устройства. Другие примеры включают уведомление пользователя о появившемся обновлении для веб-приложения с помощью системных уведомлений (см. Notifications API) или вибрации (см. Vibration API).
- API хранения данных на стороне пользователя приобретают всё большее распространение в веб-браузерах — возможность хранить информацию на стороне клиента очень полезна, когда необходимо создать приложение, которое будет сохранять своё состояние между перезагрузками страницы, или даже работать, когда устройство не в сети. В данный момент доступно немало таких API. Например, простое хранилище данных в формате имя/значение (name/value) Web Storage API или хранилище данных в формате таблиц IndexedDB API.

Распространённые сторонние API
Существует множество сторонних API; некоторые из наиболее популярных, которые вы рано или поздно будете использовать, включают:
- Twitter API для добавления такой функциональности, как показ последних твитов на сайте.
- Google Maps API для работы с картами на веб-странице (интересно, что Google Maps также использует этот API). Теперь это целый набор API, который может справляться с широким спектром задач, как свидетельствует Google Maps API Picker.
- Набор Facebook API позволяет использовать различные части платформы Facebook в вашем приложении, предоставляя, например, возможность входа в систему с логином Facebook, оплаты покупок в приложении, демонстрация целевой рекламы и т.д.
- YouTube API, предоставляющий возможность встраивать видео с YouTube на вашем сайте, производить поиск, создавать плейлисты и т.д.
- Twilio API — фреймворк для встраивания функциональности голосовой и видео связи в вашем приложении, отправки SMS/MMS из приложения и т.
 д.
д.
Note: вы можете найти информацию о гораздо большем количестве сторонних API в Каталоге Web API.
Работа разных JavaScript API немного отличается, но, в основном, у них похожие функции и принцип работы.
Они основаны на объектах
Взаимодействие с API в коде происходит через один или больше объектов JavaScript, которые служат контейнерами для информации, с которой работает API (содержится в свойствах объекта), и реализуют функциональность, которую предоставляет API (содержится в методах объекта).
Note: Если вам ещё не известно как работают объекты, советуем вернуться назад и изучить модуль Основы объектов JavaScript прежде чем продолжать.
Вернёмся к примеру с API Геолокации — очень простой API, состоящий из нескольких простых объектов:
Geolocation, содержит три метода для контроля и получения геоданных.Position(en-US), предоставляет данные о местоположении устройства в заданный момент времени — содержитCoordinates— объект, хранящий координаты и отметку о текущем времени.
Coordinates, содержит много полезной информации о расположении устройства, включая широту и долготу, высоту, скорость и направление движения и т.д.
Так как же эти объекты взаимодействуют? Если вы посмотрите на наш пример maps-example.html (see it live also), вы увидите следующий код:
navigator.geolocation.getCurrentPosition(function(position) {
var latlng = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.TERRAIN,
disableDefaultUI: true
}
var map = new google.maps.Map(document.querySelector("#map_canvas"), myOptions);
});Note: Когда вы впервые загрузите приведённый выше пример, появится диалоговое окно, запрашивающее разрешение на передачу данных о местонахождении этому приложению (см. раздел У них есть дополнительные средства безопасности там, где это необходимо далее в этой статье). Вам нужно разрешить передачу данных, чтобы иметь возможность отметить своё местоположение на карте. Если вы всё ещё не видите карту, возможно, требуется установить разрешения вручную; это делается разными способами в зависимости от вашего браузера; например, в Firefox перейдите > Tools > Page Info > Permissions, затем измените настройки Share Location; в Chrome перейдите Settings > Privacy > Show advanced settings > Content settings и измените настройки Location.
Вам нужно разрешить передачу данных, чтобы иметь возможность отметить своё местоположение на карте. Если вы всё ещё не видите карту, возможно, требуется установить разрешения вручную; это делается разными способами в зависимости от вашего браузера; например, в Firefox перейдите > Tools > Page Info > Permissions, затем измените настройки Share Location; в Chrome перейдите Settings > Privacy > Show advanced settings > Content settings и измените настройки Location.
Во-первых, мы хотим использовать метод Geolocation.getCurrentPosition(), чтобы получить текущее положение нашего устройства. Доступ к объекту браузера Geolocation производится с помощью свойства Navigator.geolocation, так что мы начнём с
navigator.geolocation.getCurrentPosition(function(position) { ... });Это эквивалентно следующему коду
var myGeo = navigator. geolocation;
myGeo.getCurrentPosition(function(position) { ... });
geolocation;
myGeo.getCurrentPosition(function(position) { ... });Но мы можем использовать точки, чтобы связать доступ к свойствам/методам объекта в одно выражение, уменьшая количество строк в программе.
Метод Geolocation.getCurrentPosition() имеет один обязательный параметр — анонимную функцию, которая запустится, когда текущее положение устройства будет успешно считано. Сама эта функция принимает параметр, являющийся объектом Position (en-US), представляющим данные о текущем местоположении.
Такой подход, при котором функция вызывается только тогда, когда операция была завершена, очень распространён в JavaScript API — убедиться, что операция была завершена прежде, чем пытаться использовать данные, которые она возвращает, в другой операции. Такие операции также называют асинхронными операциями (asynchronous operations). Учитывая, что получение данных геолокации производится из внешнего устройства (GPS-устройства или другого устройства геолокации), мы не можем быть уверены, что операция считывания будет завершена вовремя и мы сможем незамедлительно использовать возвращаемые ею данные. Поэтому такой код не будет работать:
Поэтому такой код не будет работать:
var position = navigator.geolocation.getCurrentPosition();
var myLatitude = position.coords.latitude;Если первая строка ещё не вернула результат, вторая вызовет ошибку из-за того, что данные геолокации ещё не стали доступны. По этой причине, API, использующие асинхронные операции, разрабатываются с использованием callback function, или более современной системы промисов, которая появилась в ECMAScript 6 и широко используются в новых API.
Мы совмещаем API Геолокации со сторонним API — Google Maps API, который используем для того, чтобы отметить расположение, возвращаемое getCurrentPosition() , на Google Map. Чтобы Google Maps API стал доступен на нашей странице, мы включаем его в HTML документ:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?key=AIzaSyDDuGt0E5IEGkcE6ZfrKfUtE9Ko_de66pA"></script>Чтобы использовать этот API, во-первых создадим объект LatLng с помощью конструктора google. , принимающим данные геолокации  maps.LatLng()
maps.LatLng()Coordinates.latitude (en-US) и Coordinates.longitude (en-US) :
var latlng = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);Этот объект сам является значением свойства center объекта настроек (options), который мы назвали myOptions. Затем мы создаём экземпляр объекта, представляющего нашу карту, вызывая конструктор google.maps.Map() и передавая ему два параметра — ссылку на элемент <div>, на котором мы хотим отрисовывать карту (с ID map_canvas), и объект настроек (options), который мы определили выше.
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.TERRAIN,
disableDefaultUI: true
}
var map = new google.maps.Map(document.querySelector("#map_canvas"), myOptions);Когда это сделано, наша карта отрисовывается.
Последний блок кода демонстрирует два распространённых подхода, которые вы увидите во многих API:
- Во-первых, объекты API обычно содержат конструкторы, которые вызываются для создания экземпляров объектов, используемых при написании программы.

- Во-вторых, объекты API зачастую имеют несколько вариантов (options), которые можно настроить и получить именно ту среду для разработки, которую вы хотите. API конструкторы обычно принимают объекты вариантов (options) в качестве параметров, с помощью которых и происходит настройка.
Note: Не отчаивайтесь, если вы что-то не поняли из этого примера сразу. Мы рассмотрим использование сторонних API более подробно в следующих статьях.
У них узнаваемые точки входа
При использовании API убедитесь, что вы знаете где точка входа для API. В API Геолокации это довольно просто — это свойство Navigator.geolocation, возвращающее объект браузера Geolocation, внутри которого доступны все полезные методы геолокации.
Найти точку входа Document Object Model (DOM) API ещё проще — при применении этого API используется объект Document, или экземпляр элемента HTML, с которым вы хотите каким-либо образом взаимодействовать, к примеру:
var em = document. createElement('em');
var para = document.querySelector('p');
em.textContent = 'Hello there!';
para.appendChild(em);
createElement('em');
var para = document.querySelector('p');
em.textContent = 'Hello there!';
para.appendChild(em); Точки входа других API немного сложнее, часто подразумевается создание особого контекста, в котором будет написан код API. Например, объект контекста Canvas API создаётся получением ссылки на элемент <canvas>, на котором вы хотите рисовать, а затем необходимо вызвать метод HTMLCanvasElement.getContext():
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');Всё, что мы хотим сделать с canvas после этого, достигается вызовом свойств и методов объекта содержимого (content) (который является экземпляром CanvasRenderingContext2D), например:
Ball.prototype.draw = function() {
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx.fill();
};Они используют события для управления состоянием
Мы уже обсуждали события ранее в этом курсе, в нашей статье Introduction to events — в этой статье детально описываются события на стороне клиента и их применение. Если вы ещё не знакомы с тем, как работают события клиентской части, рекомендуем прочитать эту статью прежде, чем продолжить.
Если вы ещё не знакомы с тем, как работают события клиентской части, рекомендуем прочитать эту статью прежде, чем продолжить.
В некоторых API содержится ряд различных событий, в некоторых — событий нет. Свойства обработчика, позволяющие запускать функции при совершении какого-либо события по большей части перечислены в нашем материале отдельного раздела «Обработчики событий (Event handlers)». Как простой пример, экземпляры объекта XMLHttpRequest (каждый представляет собой HTTP-запрос к серверу на получение каких-либо ресурсов (resource)) имеют несколько доступных событий, например, событие load происходит, когда ответ с запрашиваемым ресурсом был успешно возвращён и доступен в данный момент.
Следующий код содержит простой пример использования событий:
var requestURL = 'https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json';
var request = new XMLHttpRequest();
request.open('GET', requestURL);
request.responseType = 'json';
request. send();
request.onload = function() {
var superHeroes = request.response;
populateHeader(superHeroes);
showHeroes(superHeroes);
}
send();
request.onload = function() {
var superHeroes = request.response;
populateHeader(superHeroes);
showHeroes(superHeroes);
}Note: вы можете увидеть этот код в действии в примере ajax.html (see it live also).
В первых пяти строках мы задаём расположение ресурса, который хотим получить, создаём экземпляр объекта запроса с помощью конструктора XMLHttpRequest(), открываем HTTP-запрос GET, чтобы получить запрашиваемый ресурс, определяем, что мы хотим получить этот ресурс в формате json, после чего отсылаем запрос.
Затем функция-обработчик onload определяет наши действия по обработке ответа сервера. Нам известно, что ответ успешно возвращён и доступен после наступления события load (и если не произойдёт ошибка), так что мы сохраняем ответ, содержащий возвращённый сервером объект JSON в переменной superHeroes, которую затем передаём двум различным функциям для дальнейшей обработки.
У них есть дополнительные средства безопасности там, где это необходимо
Функциональность WebAPI подвержена тем же соображениям безопасности, что и JavaScript или другие веб-технологии (например, same-origin policy), но иногда они содержат дополнительные механизмы защиты. К примеру, некоторые из наиболее современных WebAPI работают только со страницами, обслуживаемыми через HTTPS в связи с передачей конфиденциальных данных (примеры: Service Workers и Push).
К тому же, некоторые WebAPI запрашивают разрешение от пользователя, как только к ним происходит вызов в коде. В качестве примера, вы, возможно, встречали такое диалоговое окно при загрузке нашего примера Geolocation ранее:
Notifications API запрашивает разрешение подобным образом:
Запросы разрешений необходимы для обеспечения безопасности пользователей — не будь их, сайты могли бы скрытно отследить ваше местоположение, не создавая множество надоедливых уведомлений.
На данном этапе, у вас должно сформироваться представление о том, что такое API, как они работают и как вы можете применить их в своём JavaScript коде. Вам наверняка не терпится начать делать по-настоящему интересные вещи с конкретными API, так вперёд! В следующий раз мы рассмотрим работу с документом с помощью Document Object Model (DOM).
Вам наверняка не терпится начать делать по-настоящему интересные вещи с конкретными API, так вперёд! В следующий раз мы рассмотрим работу с документом с помощью Document Object Model (DOM).
Как структурировать HTML-формы — Изучение веб-разработки
Получив базовые знания, теперь мы более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям форм.
| Уровень подготовки: | Основы компьютерной грамотности, и базовые знания HTML. |
|---|---|
| Цель: | Разобраться как структурировать HTML формы и задавать им семантику для того, чтобы они были удобны и доступны в использовании. |
Гибкость HTML форм делает их одной из самых сложных структур в HTML; вы можете создать любую форму, используя элементы и атрибуты форм. Использование правильной структуры, при создании HTML форм, поможет гарантировать их удобство и доступность.
Элемент <form> формально определяет форму и атрибуты, которые определяют поведение этой формы. Каждый раз, когда вы хотите создать HTML-форму, вам нужно начать с создания элемента
Каждый раз, когда вы хотите создать HTML-форму, вам нужно начать с создания элемента <form>, поместив внутрь него всё содержимое. Многие вспомогательные технологии или браузерные плагины могут обнаруживать элементы <form> и реализовывать специальные хуки, чтобы их было проще использовать.
Мы уже встречались с этим в предыдущей статье.
Внимание: Строго запрещается размещать форму внутри другой формы. Такое размещение может привести к непредсказуемому поведению форм, в зависимости от браузера.
Стоит учесть, что всегда можно использовать элементы формы вне <form>. Тогда по умолчанию этот элемент формы не имеет ничего общего со всеми формами. Вы можете связать его с формой с помощью атрибута form. В HTML5 был представлен атрибут form для элементов HTML форм, который позволяет явно связать элемент с формой, даже если он не заключён внутри <form>.
Элемент <fieldset> — это удобный способ стилистической и семантической группировки элементов формы. Вы можете установить заголовок <fieldset>, добавив элемент <legend> сразу после открывающего тега <fieldset>. Текст элемента <legend> формально описывает назначение содержимого <fieldset>.
Различные вспомогательные технологии будут использовать <legend> как часть метки label всех элементов внутри <fieldset>. Например, такие экранные дикторы как Jaws или NVDA произносят заголовок формы <legend> перед произношением названия меток элементов.
Небольшой пример:
<form>
<fieldset>
<legend>Fruit juice size</legend>
<p>
<input type="radio" name="size" value="small">
<label for="size_1">Small</label>
</p>
<p>
<input type="radio" name="size" value="medium">
<label for="size_2">Medium</label>
</p>
<p>
<input type="radio" name="size" value="large">
<label for="size_3">Large</label>
</p>
</fieldset>
</form>Читая эту форму, экранный диктор произнесёт «Fruit juice size small» для первого элемента, «Fruit juice size medium» — для второго, «Fruit juice size large» — для третьего.
Вариант использования в этом примере является одним из наиболее важных. Каждый раз, когда у вас есть набор переключателей, вам нужно поместить их внутри <fieldset>. Также <fieldset> можно использовать для разделения формы. В идеале, длинную форму разделяют на несколько страниц, однако, если она должна находиться на одной странице, распределение связанных элементов в разные <fieldset> может повысить удобство использования.
Из-за своего влияния на вспомогательные технологии элемент <fieldset> является одним из ключевых элементов для построения доступных форм; однако вы не должны им злоупотреблять. Если возможно, старайтесь проверять, как экранный диктор интерпретирует вашу форму.
В предыдущей статье мы увидели, что элемент <label> принято использовать для указания текстов-подсказок (лейблов) в HTML-формах. Это самый важный элемент для построения доступных форм — при правильной реализации скринридеры будут озвучивать текст-подсказку вместе со связанными элементами. Посмотрите на этот пример из предыдущей статьи:
Посмотрите на этот пример из предыдущей статьи:
<label for="name">Name:</label> <input type="text" name="user_name">При правильно связанном элементе <label> с элементом <input> через атрибуты for и id соответственно (атрибут for ссылается на атрибут id соответствующего виджета формы), скринридер прочтёт вслух что-то наподобие «Name, edit text».
Если <label> не правильно установлен, скринридер прочитает это как «Edit text blank», что не несёт в себе никакой уточняющей информации, позволяющей понять предназначение данного текстового поля.
Обратите внимание на то, что виджет формы может быть вложен в элемент <label>, как на примере:
<label for="name">
Name: <input type="text" name="user_name">
</label>Однако даже в таких случаях лучше всё равно указывать атрибут for, так как некоторые вспомогательные технологии не распознают неявную связь между текстами-подсказками и виджетами.
Лейблы тоже кликабельны!
Ещё одно преимущество при правильно установленных текстах-подсказках заключается в том, что по ним можно кликнуть для активации связанных с ними виджетов. Это поддерживается во всех браузерах. Это удобно как для текстовых полей ввода, в которых устанавливается фокус при клике на текст-подсказку, так и для радио-кнопок и чекбоксов — область попадания такого элемента управления может быть очень маленькой, поэтому полезно сделать её как можно больше.
Например:
<form>
<p>
<label for="taste_1">I like cherry</label>
<input type="checkbox" name="taste_cherry" value="1">
</p>
<p>
<label for="taste_2">I like banana</label>
<input type="checkbox" name="taste_banana" value="2">
</p>
</form>Несколько лейблов
На самом деле вы можете добавить несколько текстов-подсказок на один виджет формы, но это не очень хорошая идея, так как у некоторых вспомогательных технологий могут возникнуть проблемы с обработкой такой структуры. Вместо использования нескольких лейблов, лучше вложить виджет формы внутрь одного элемента
Вместо использования нескольких лейблов, лучше вложить виджет формы внутрь одного элемента <label>.
Рассмотрим этот пример:
<p>Required fields are followed by <abbr title="required">*</abbr>.</p>
<div>
<label for="username">Name:</label>
<input type="text" name="username">
<label for="username"><abbr title="required">*</abbr></label>
</div>
<div>
<label for="username">
<span>Name:</span>
<input type="text" name="username">
<abbr title="required">*</abbr>
</label>
</div>
<div>
<label for="username">Name: <abbr title="required">*</abbr></label>
<input type="text" name="username">
</div>Параграф на первой строке примера описывает правило для обязательных элементов. Вначале необходимо убедиться, что вспомогательные технологии, такие как программы чтения с экрана, отображают или озвучивают их пользователю, прежде чем он найдёт требуемый элемент. Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
- В первом примере лейбл не будет прочитан вместе с текстовым полем — получится лишь «edit text blank» и отдельно читаемые тексты-подсказки. Множественные элементы
<label>могут быть неправильно интерпретированы программой чтения с экрана. - Второй пример немного лучше — лейбл будет прочитан вместе с текстовым полем и будет звучать как «name star name edit text», однако тексты-подсказки всё ещё разделены. Это всё ещё немного сбивает с толку, но на этот раз ситуация немного лучше, потому что с текстовое поле связано с текстом-подсказкой.
- Третий пример — лучший, так как весь лейбл будет связан с текстовым полем и озвучен целиком, а при чтении текст будет звучать как «name star edit text».

Примечание: В зависимости от программы для чтения с экрана результаты могут немного отличаться. В данной статье для тестирования использовался VoiceOver (NVDA ведёт себя аналогично). Также мы были бы рады, если бы вы поделились своим опытом.
Примечание: вы можете найти этот пример на GitHub required-labels.html (также можно посмотреть вживую). Запускайте пример, закомментировав остальные, иначе скриридеры не смогут правильно распознать контент, если у вас будет несколько лейблов и несколько текстовых полей с одинаковым ID!
Помимо структур, характерных только для HTML-форм, хорошо помнить, что формы — это просто HTML. Это означает, что вы можете использовать всю мощь HTML для структурирования HTML-формы.
Как вы можете заметить в примерах, оборачивать лейбл и виджет формы в элемент <div> — это общепринятая практика. Элемент <p> также часто используется, как и HTML-списки (последние часто используются для структурирования множественных чекбоксом или радио-кнопок).
В добавок к элементу <fieldset> часто используют HTML-заголовки (например, <h2> (en-US), <h3> (en-US)) и секционирование (например, <section>) для структурирования сложных форм.
Прежде всего, вам нужно найти стиль, который будет удобен именно вам для программирования и который также позволит создавать доступные и удобные формы.
Каждый отдельный раздел функциональности содержится в элементах <section> и <fieldset>, содержащий переключатели. Каждый отдельный раздел функциональности должен находиться в отдельном элементе <section> с элементами <fieldset>, содержащими переключатели.
Активное обучение: построение структуры формы
Давайте применим эти идеи на практике и построим более сложноструктурируемую форму — формы оплаты. Форма будет содержать некоторые типы виджетов формы, которые вы можете пока не понять — не переживайте об этом, вы найдёте информацию в следующей статье (Основные нативные элементы управления формами). А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
- Для начала сделайте локальную копию пустого шаблона и CSS для нашей платёжной формы в новой директории на вашем компьютере.
- Сначала подключите CSS к HTML, добавив следующую строку кода внутрь HTML-элемента
<head>:<link href="payment-form.css" rel="stylesheet"> - Далее начните создавать свою форму с добавления внешнего элемента
<form>: - Внутри тега
<form>, добавьте заголовок и параграф, информирующий пользователей о том, как помечены поля, обязательные для заполнения:<h2>Payment form</h2> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> - Далее нам надо добавить более крупный кусок кода под нашей предыдущей записью. Здесь вы можете увидеть, что мы оборачиваем поля с контактной информацией в отдельный элемент
<section>. Более того, у нас есть набор из двух радио-кнопок, каждую из которых мы помещаем в отдельный элемент списка (<li>). Наконец, у нас есть два текстовых поля<input>и связанные с ними элементы<label>, которые находятся внутри элементов<p>, а также поле для ввода пароля. Добавьте этот код в вашу форму:<section> <h3>Contact information</h3> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" name="title" value="M." > Mister </label> </li> <li> <label for="title_2"> <input type="radio" name="title" value="Ms."> Miss </label> </li> </ul> </fieldset> <p> <label for="name"> <span>Name: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="text" name="username"> </p> <p> <label for="mail"> <span>E-mail: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="email" name="usermail"> </p> <p> <label for="pwd"> <span>Password: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="password" name="password"> </p> </section> - Сейчас мы перейдём к второму разделу
<section>нашей формы — платёжной информации. В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега<p>. Первый — это выпадающее меню (<select>) для выбора типа кредитной карты. Второй — это элемент<input>с типомnumberдля ввода номера карты. Последний виджет — это элемент<input>с типом date для указания даты окончания действия карты (должен будет появиться виджет с выбором даты или обычное текстовое поле в браузерах, не поддерживающих данные тип). Более новые типы полей описаны в статье The HTML5 input types.Вставьте следующий код под предыдущим разделом:
<section> <h3>Payment information</h3> <p> <label for="card"> <span>Card type:</span> </label> <select name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </p> <p> <label for="number"> <span>Card number:</span> <strong><abbr title="required">*</abbr></strong> </label> <input type="number" name="cardnumber"> </p> <p> <label for="date"> <span>Expiration date:</span> <strong><abbr title="required">*</abbr></strong> <em>formatted as mm/yy</em> </label> <input type="date" name="expiration"> </p> </section> - Последняя секция, которую мы добавим выглядит намного проще и содержит в себе только элемент
<button>с типомsubmit, для отправки данных. Добавьте этот код в конец вашей формы:<p> <button type="submit">Validate the payment</button> </p>
Вы можете увидеть законченную форму в действии ниже (также её можно найти на GitHub — посмотрите payment-form.html и живой пример):
Вы дошли до конца статьи, но можете ли вспомнить самую важную информацию? Далее вы можете найти тест, который поможет убедиться, что вы усвоили знания прежде чем двигаться дальше — посмотрите Test your skills: Form structure.
Теперь у вас есть все необходимые знания для того, чтобы правильно структурировать вашу HTML-форму. Мы подробнее раскроем затронутые здесь темы в нескольких последующих статьях. В следующей же статье мы изучим все возможные типы виджетов форм, которые могут понадобиться для сбора информации от ваших пользователей.
Дополнительные темы
Начало работы с Вебом — Изучение веб-разработки
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать ещё один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнём с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдёте путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнём!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнёте писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли моё содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведёт вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript даёт вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своём компьютере.
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
JavaScript, PHP, MySQL и др. в Специалисте
-
Главная
-
Курсы
-
Программирование и СУБД
Веб-программирование
Курсы программирования web-сайтов в Москве. Вебинары по веб-программированию для регионов России и всего мира.
Вы хотите создавать сайты, не похожие на другие, сайты с индивидуальным лицом, запоминающиеся посетителям, сайты, на которые хочется вернуться? Для этого Вам нужно освоить языки и технологии веб-программирования PHP, Python, XML, JavaScript, ASP.NET, MySQL на наших курсах веб-программирования.
На курсах веб-программирования в «Специалисте» слушатели получат не просто инструментарий для написания программного кода, а научатся целостно видеть структуру будущего сайта и прописывать ее «от» и «до».
Центр «Специалист» поможем Вам овладеть технологиями и подготовиться к сертификации Zend. Центр «Специалист» — это первый учебный центр в России, в котором курсы по PHP преподают специалисты, сами прошедшие сертификацию ZCE (Zend Certified Engineer).
Наш новый курс, посвященный популярному php-фреймворку Symfony, позволит вам по-новому взглянуть на разработку веб-сайтов и веб-приложений и усовершенствовать свои навыки в бэкенд-разработке.
Вы оцените качество знаний, полученных у лучших преподавателей России на курсах веб-программирования! Станьте специалистом высокого уровня!
Расписание по курсам веб-программирования: JavaScript, PHP, MySQL и др.
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
-
Главная
-
Курсы
-
Программирование и СУБД
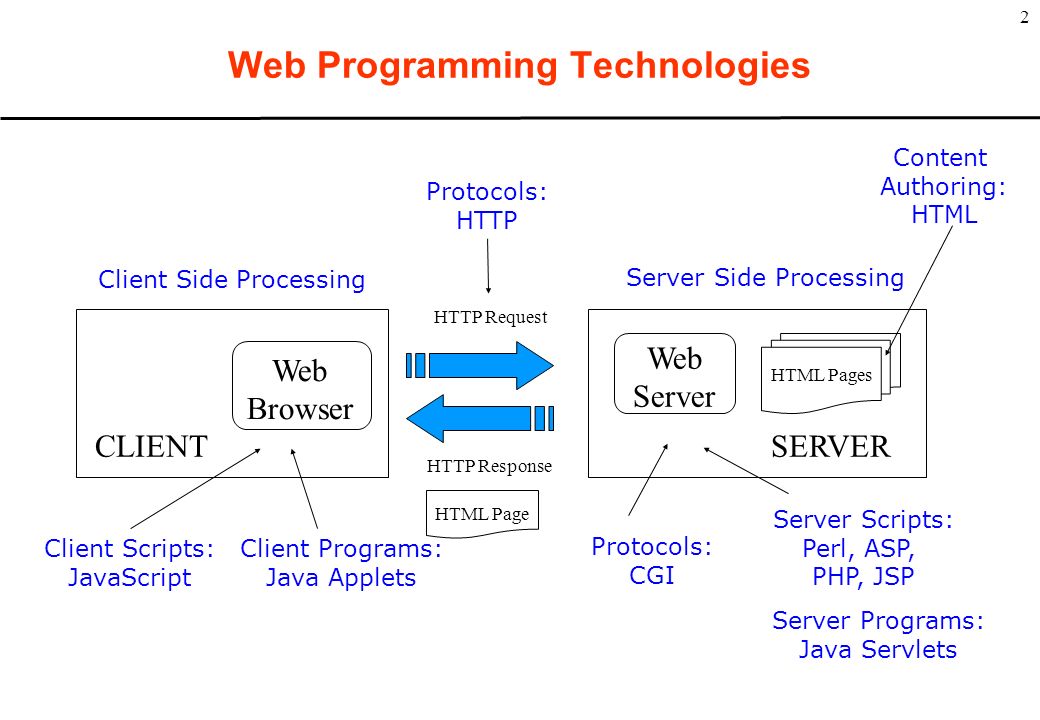
Что такое HTTP
HTTP означает H yper T ext T ransfer P rotocol
WWW предназначен для связи между веб-клиентами и серверами
Обмен данными между клиентскими компьютерами и веб-серверами осуществляется путем отправки
HTTP-запросов и получение HTTP-ответов
Связь через Интернет
Всемирная паутина — это связь между веб-клиентами и
web сервера .
Клиенты часто являются браузерами (Chrome, Edge, Safari), но они
может быть любой тип программы или устройства.
Серверы — это чаще всего компьютеры в облаке.
Веб-клиент
Облако
веб-сервер
HTTP-запрос / ответ
Связь между клиентами и серверами осуществляется посредством запросов и ответов :
- Клиент (браузер) отправляет HTTP-запрос в Интернет
- Веб-сервер получает запрос
- Сервер запускает приложение для обработки запроса
- Сервер возвращает HTTP-ответ (вывод) браузеру
- Клиент (браузер) получает ответ
Круг HTTP-запроса
Типичный круг HTTP-запроса / ответа:
- Браузер запрашивает HTML-страницу.Сервер возвращает HTML-файл.
- Браузер запрашивает таблицу стилей. Сервер возвращает файл CSS.
- Браузер запрашивает изображение в формате JPG. Сервер возвращает файл JPG.
- Браузер запрашивает код JavaScript. Сервер возвращает файл JS
- Браузер запрашивает данные. Сервер возвращает данные (в формате XML или JSON).
XHR — запрос XML Http
Все браузеры имеют встроенный объект XMLHttpRequest (XHR) .
XHR — это объект JavaScript, который используется для передачи данных между веб-браузером и веб-сервером.
XHR часто используется для запроса и получения данных с целью изменения веб-страницы.
Несмотря на XML и Http в названии, XHR используется с другими протоколами, кроме HTTP,
и данные могут быть разных типов, например
HTML, CSS,
XML, JSON и простой текст.
Объект XHR — это мечта веб-разработчиков , потому что вы можете:
- Обновить веб-страницу без перезагрузки страницы
- Запросить данные с сервера — после загрузки страницы
- Получить данные с сервера — после загрузки страницы
- Отправить данные на сервер — в фоновом режиме
Объект XHR является базовой концепцией AJAX и
JSON :
Что такое HTML
HTML означает H yper T ext M arkup L anguage
HTML — это стандартный язык разметки для веб-страниц
HTML элементов являются строительными блоками HTML-страниц
HTML-элементов представлены тегами <>
Элементы HTML
HTML-элемент — это начальный тег и конечный тег
с промежуточным содержанием:
Это заголовок
| Начальный тег | Содержание элемента | Торцевая метка |
|---|---|---|
| Это товарная позиция | ||
| Это абзац. |
HTML-атрибуты
- HTML-элементы могут иметь атрибутов
- Атрибуты предоставляют дополнительной информации об элементе
- Атрибуты представлены парами имя / значение, например charset = «utf-8»
.
Простой HTML-документ
Это заголовок
Это абзац.
Это
другой абзац.


 В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.


 К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API.
К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API. Примеры: jQuery, Mootools и React.
Примеры: jQuery, Mootools и React. Явный пример — DOM (Document Object Model) API, позволяющий работать с HTML и CSS — создавать, удалять и изменять HTML, динамически изменять вид страницы и т.д. Любое всплывающее окно на странице или появляющееся «на ходу» содержимое — всё это благодаря DOM. Узнайте больше об этой категории API на странице Работа с документами.
Явный пример — DOM (Document Object Model) API, позволяющий работать с HTML и CSS — создавать, удалять и изменять HTML, динамически изменять вид страницы и т.д. Любое всплывающее окно на странице или появляющееся «на ходу» содержимое — всё это благодаря DOM. Узнайте больше об этой категории API на странице Работа с документами.
 выше) или для передачи на другой компьютер в видео-конференции, применять звуковые эффекты к аудио-файлам (такие как gain, distortion, panning и т.д.).
выше) или для передачи на другой компьютер в видео-конференции, применять звуковые эффекты к аудио-файлам (такие как gain, distortion, panning и т.д.).
 д.
д.
 geolocation;
myGeo.getCurrentPosition(function(position) { ... });
geolocation;
myGeo.getCurrentPosition(function(position) { ... });
 createElement('em');
var para = document.querySelector('p');
em.textContent = 'Hello there!';
para.appendChild(em);
createElement('em');
var para = document.querySelector('p');
em.textContent = 'Hello there!';
para.appendChild(em);  send();
request.onload = function() {
var superHeroes = request.response;
populateHeader(superHeroes);
showHeroes(superHeroes);
}
send();
request.onload = function() {
var superHeroes = request.response;
populateHeader(superHeroes);
showHeroes(superHeroes);
}