white-space — CSS | MDN
Примечание: Для управления переносами внутри слов используйте overflow-wrap, word-break или hyphens.
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
white-space: inherit;
white-space: initial;
white-space: unset;
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
normal- Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
nowrap- Объединяет последовательности пробелов в один пробел, как значение
normal, но не переносит строки (оборачивание текста) внутри текста.
pre- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>. pre-wrap- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>, и при необходимости для заполнения строчных боксов. pre-line- Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам
<br>, и при необходимости для заполнения строчных боксов.. break-spaces- Поведение идентично
pre-wrapсо следующими отличиями:- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.

- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
В приведённой ниже таблице указано поведение различных значений свойства white-space:
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
Основной пример
code {
white-space: pre;
}Перенос строк внутри элементов
<pre>
pre {
word-wrap: break-word;
white-space: pre-wrap;
}BCD tables only load in the browser
Поговорим о свойстве white-space | CSS-Tricks по-русски
Поговорим о свойстве white-space
В CSS есть такое полезное свойство, как white-space, которое остаётся без внимания у начинающих верстальщиков. Возможно, вы обходились без него довольно долго, но однажды узнав, что это такое, и как его использовать, вы поймёте как много вы потеряли.
Возможно, вы обходились без него довольно долго, но однажды узнав, что это такое, и как его использовать, вы поймёте как много вы потеряли.
В этой статье я постараюсь описать, в чём разница между различными значениями свойства и как они могут быть использованы.
Немного об HTML.
В HTML, всякий раз когда вы оставляете подряд несколько пробелов (табов или переводов строки), браузер, по умолчанию, будет выводить их как один единственный пробел. Такое поведение позволяет браузеру отделять и размещать элементы наиболее удобным для прочтения способом.
Если вы хотите чтобы все ваши пробелы и переводы строк отображались как в исходном HTML, то вам необходимо использовать тег pre, всё содержимое которого будет отображаться в соответствии с исходным кодом страницы.
Кроме того, можно воспользоваться неразрывным пробелом ( ), в случае, если вам необходимо, чтобы строки не «схлопывались». Также, в предыдущих версиях HTML был тег nobr для таких целей. Сейчас этот тег не рекомендуется к использованию.
Сейчас этот тег не рекомендуется к использованию.
Свойство white-space — это шаг к семантически чистому HTML. Вы можете настроить обработку браузером пробелов, используя CSS.
Определение и возможные значения.
Свойство white-space предназначено для определения поведения браузера при обработке множественных пробелов и переводов строк. Конечно, обрабатываемая часть документа ограничивается CSS-селектором.
Ниже перечислены допустимые значения свойства с описанием каждого из них:
white-space: normal
Значение по умолчанию. Если оно установлено явно, то результатом будет обычный вывод, без использования тега pre. Как и в случае с большинством CSS-свойств, существует только одна причина использовать это значение, когда вы установили это свойство где-либо выше по иерархии свойств или элементов, для того чтобы вернуть обычное поведение элемента.
Повторяющиеся пробелы и разрывы строк игнорируются, для того чтобы наиболее естественно отобразить текст.
white-space: nowrap
Это наиболее используемое значение свойства, поскольку оно делает поведение браузера точно таким же, как и в случае со значением normal, за исключением того, что подавляются разрывы строк, даже в тех случаях когда выводимый текст получается шире чем контейнер для вывода.
Элемент, для которого значение свойства установлено как nowrap, не позволяет тексту и другим inline-элементам переносится естественным образом на новую строку. Вместо этого он продолжает вывод за своими границами, до тех пор, пока текст не закончится, оставляя его на одной линии. Это значение не оказывает никакого эффекта на повторяющиеся пробелы между словами, они по-прежнему «схлопываются» в один, как обычно.
Повторяющиеся пробелы игнорируются, переводы строк не используются, даже если текст не помещается в строке.
white-space: pre
Это значение работает именно так, как ожидается: точно также, как и содержимое тега pre. Все пробелы и переводы строк выводятся точно также как и в исходном HTML. Если какая-нибудь строка шире, чем её родитель, то она не будет разрываться, а будет выводится как одна строка.
Если какая-нибудь строка шире, чем её родитель, то она не будет разрываться, а будет выводится как одна строка.
Повторяющиеся пробелы и переводы строк выводятся так же как и в исходной разметке, естественные переводы строк не работают.
white-space: pre-line
Это свойство работает также как и normal, за исключением одного момента: переводы строк в исходной разметке являются значимыми. Таким образом, если в разметке между словами несколько пробелом, они будут проигнорированы как обычно, однако, если в разметке встречается перевод строки, при выводе, текст также будет перенесён на новую строку. Это значение не поддерживается в Internet Explorer до 7-ой версии, FireFox до 3-ей версии и Opera до версии 9.2.
Повторяющиеся пробелы игнорируются, переводы строк обрабатываюся.
white-space: pre-wrap
Это значение определяет такое же поведение как и значение pre, за тем исключением что строка переносится в соответствии с границами родительского элемента. Таким образом, текст будет переносится на новую строку, как это было бы при значении normal, а также будут считываться множественные пробелы и переводы строк исходного HTML. Это свойство не поддерживается в Internet Explorer до версии 7, а также FireFox до версии 3.
Таким образом, текст будет переносится на новую строку, как это было бы при значении normal, а также будут считываться множественные пробелы и переводы строк исходного HTML. Это свойство не поддерживается в Internet Explorer до версии 7, а также FireFox до версии 3.
Обрабатываюся повторяющиеся пробелы и явные переводы строк, а также естественные переводы строк.
Варианты использования
Возможно, наиболее частый случай использования свойства white-space — это применение его к ссылке, которую вы не хотите переносить на новую строку.
На показанном скриншоте, ссылка «Read more »» кавычка (») перенеслась на новую строку, поскольку ей не хватило места. Этого можно избежать применив к ссылке значение nowrap. В этом случае ссылка будет перенесена на новую строку целиком, как неразрывный элемент. Обратите внимание, что свойство white-space было применено только к содержимому элемента. Поэтому ссылка и была перенесена на новую строку целиком. Текст внутри неё — неразрывен.
Заблуждения
У новичков вёрстки часто возникает недопонимание при использовании white-space: nowrap, в случае если они применяют его к inline-элементу и ожидают что он не будет переносится на новую строку. Стоит запомнить, что свойство применяется только к inline-элементам, которые находятся внутри элемента, к которому его применили, а также не оказывают никакого эффекта на блочные элементы и отступы между ними.
white-space | Справочник CSS | schoolsw3.com
На сайте нет рекламы
Пример
Продемонстрировать различные значения свойства пробела:
p.a {
white-space: nowrap;
}
p.b {
white-space: normal;
}
p.c {
white-space:
pre;
}
Редактор кода »
Определение и использование
Свойство white-space указывает, как обрабатывается пустое пространство внутри элемента.
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| white-space | 1.0 | 8.0 | 3.5 | 3.0 | 9.5 |
CSS Синтаксис
white-space: normal|nowrap|pre|pre-line|pre-wrap|initial|inherit;
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| normal | Последовательность пробелов свернутся в один пробел. Текст будет обернут, когда это необходимо. Это показатель | Воспроизвести » |
| nowrap | Последовательность пробелов свернутся в один пробел. Текст никогда не будет переноситься на следующую строку. Свойство текст продолжается в той же строке, пока не будет обнаружен тег <br> | Воспроизвести » |
| pre | Пробелы сохраняются браузером. Текст будет переноситься только на разрывы строк. Действует как в теге <pre> HTML Действует как в теге <pre> HTML | Воспроизвести » |
| pre-line | Последовательность пробелов свернутся в один пробел. Текст будет переноситься при необходимости, и на разрывы строк | Воспроизвести » |
| pre-wrap | Пробелы сохраняются браузером. Текст будет переноситься при необходимости, и на разрывы строк | Воспроизвести » |
| initial | Устанавливает это свойство в значение индекса. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Связанные страницы
CSS Учебник: CSS Текс
HTML DOM Справочник: Свойство whiteSpace
Значение тега и свойство white-space CSS
Тег <pre> обычно известен как»предварительно отформатированный текст».
Существует также свойство white-space CSS, которое обеспечивает pre-подобное поведение для любого тега. Однако на странице его описания в W3Schools и на странице спецификаций CSS3 это поведение описывается как»алгоритм предварительного обслуживания пространства». В той же спецификации есть только одно место, в котором ‘white-space’ упоминается как предварительно отформатированный текст.
Однако на странице его описания в W3Schools и на странице спецификаций CSS3 это поведение описывается как»алгоритм предварительного обслуживания пространства». В той же спецификации есть только одно место, в котором ‘white-space’ упоминается как предварительно отформатированный текст.
Это чепуха или, может быть, <pre> изначально был сокращением для тега «preserving space»?
Какова предыстория этого тега? Я не профессиональный дизайнер HTML, я знаю, что означает обе версии, но я не знаю, как на нее ссылаются или ссылались люди. Является ли название ‘preserving space’ правильным техническим термином, который никто не использует?
html
css
Поделиться
Источник
Andrey Chaschev
04 ноября 2013 в 09:38
3 ответа
- Что делают пробел и -o-pre-wrap в CSS?
Мне нужна помощь в понимании этого фрагмента кода pre { white-space: pre; white-space: -moz-pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; width: 800px; overflow: auto; } Что это за разные ключевые слова, следующие за white-space: ? Что делает white-space:.
 ..
.. - Как достичь «white-space: pre;» в IE7?
Как достичь white-space: pre; в IE7?
2
Из двух ссылок, которые вы дали, W3Schools, вероятно, не лучшее место для такого надежного точного определения.
И хотя страница MDN, на которую вы ссылаетесь, является гораздо лучшим ресурсом, это не официальная спецификация CSS3, как вы думаете; вы найдете официальную спецификацию в http://www.w3.org/TR/CSS2/text.html#propdef-white-space
Если вы прочтете официальную спецификацию, вы обнаружите, что поведение не описано ни одной из фраз, упомянутых вами в вопросе. (Слово ‘preserved’ действительно появляется, но только в контексте новых строк).
Сам тег <pre> предшествует CSS; он был в очень ранних версиях HTML и был определен в них как «Предварительно отформатированный текст», но с точки зрения CSS нет никакого конкретного значения букв pre, кроме ссылки на поведение исходного элемента HTML этого имени.
Поделиться
Spudley
04 ноября 2013 в 10:49
1
Ранние документы W3C, такие как Hypertext Markup Language — 2.0 (датируемые 1995 годом), все называют элемент <pre> Предварительно отформатированным текстом .
Хотя некоторые файлы также ссылаются на тот факт, что <pre> «сохраняет пробелы», они указывают, что это результат предварительного форматирования, а не предназначение этого элемента.
Например, в справочной спецификации HTML 3.2 говорится
Элемент PRE можно использовать для включения предварительно отформатированного текста. Агенты пользователей отображают это в шрифте с фиксированным шагом, сохраняя интервал, связанный с символами пробела, такими как пробел и символы новой строки.
Поделиться
Mr Lister
04 ноября 2013 в 10:39
0
Тег PRE использовался и используется для отображения текста с сохранением whitespace. Таким образом, текст не переносится, новые строки не игнорируются, пробелы не игнорируются.
Таким образом, текст не переносится, новые строки не игнорируются, пробелы не игнорируются.
Однако это можно отменить любым удобным для вас способом с помощью CSS (или Javascript).
Поделиться
SPRBRN
04 ноября 2013 в 09:50
- Существует ли альтернатива свойству CSS white-space для использования в IE 7?
Я пытаюсь отобразить текст с разрывами строк в div, используя свойство css white-space со значением pre-line . Это работает, как и ожидалось, для Chrome, Firefox и IE 8, но не в IE 7. Например, <div> CSS has a pretty useful property called white-space…
- IE10 не поддерживает white-space: pre-wrap?
У меня есть тег pre в изменяемом размере div . И ширина pre будет растягиваться или сжиматься, когда пользователь расширяет или сжимает div . Если текст длиннее ширины pre , он будет разбит на следующую строку. Я использую этот CSS для предварительного: pre { white-space: pre-wrap; /* css-3 */.
 ..
..
Похожие вопросы:
Использование CSS { white-space: nowrap } с Outlook
В настоящее время у меня есть отчет с большим количеством широких столбцов, который я отправляю по электронной почте прямо из SQL. Я генерирую HTML для него динамически, но столкнулся с проблемой с…
<span> с «float: right» внутри » white-space: pre»
Следующее HTML: <div style=white-space: pre> long time; <span style=float: right;>// know C?</span> </div> рендерится по-разному в WebKit и Gecko. С WebKit содержимое…
Как обернуть текст в тег pre в HTML?
Я пытаюсь обернуть текст в свой предварительный тег в HTML, и это не работает. Я использую ниже CSS для своего тега. У меня ниже CSS от Как сделать Обтекание текстом в теге? pre { white-space:…
Что делают пробел и -o-pre-wrap в CSS?
Мне нужна помощь в понимании этого фрагмента кода pre { white-space: pre; white-space: -moz-pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; width: 800px; overflow:. ..
..
Как достичь «white-space: pre;» в IE7?
Как достичь white-space: pre; в IE7?
Существует ли альтернатива свойству CSS white-space для использования в IE 7?
Я пытаюсь отобразить текст с разрывами строк в div, используя свойство css white-space со значением pre-line . Это работает, как и ожидалось, для Chrome, Firefox и IE 8, но не в IE 7. Например,…
IE10 не поддерживает white-space: pre-wrap?
У меня есть тег pre в изменяемом размере div . И ширина pre будет растягиваться или сжиматься, когда пользователь расширяет или сжимает div . Если текст длиннее ширины pre , он будет разбит на…
Получение OSX Safari в честь css » white-space: pre»
У меня есть блог, где я использую ccs style= white-space: pre с элементами div. Я делаю это для отображения большого количества примеров кода или вывода cli в блоге. и придется скопировать и…
Как сделать текстовые узлы с новыми строками в нем без использования «style=white-space: pre»?
Я пытаюсь получить textnode с новыми строками в нем (мой текст содержит \n и x0a ). я нашел способ сделать это, используя white-space: pre , и это работает, но проблема в том, что содержимое не…
я нашел способ сделать это, используя white-space: pre , и это работает, но проблема в том, что содержимое не…
Как использовать свойство ‘white-space’ в fop xsl-fo?
Я использую FOP 2.2 для того, чтобы сгенерировать файл pdf из документов xml. FOP документация находится здесь http://xmlgraphics.apache.org/fop / Документ pdf генерируется нормально. Однако я…
Свойство white-space | CSS справочник
CSS свойства
Определение и применение
CSS свойство white-space определяет как отображать пробелы внутри элемента.
Поддержка браузерами
CSS синтаксис:
white-space:"normal | nowrap | pre | pre-line | pre-wrap | initial | inherit";
JavaScript синтаксис:
object.style.whiteSpace = "pre-wrap"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Если элемент содержит более одного пробельного символа, то браузер интерпретирует их как один (объединяет). Пользовательский перенос на новую строку обрабатывается как пробельный символ. Перенос текста на новую строку происходит автоматически по необходимости (по заполнению отведенной, либо заданной области). Пользовательский перенос на новую строку обрабатывается как пробельный символ. Перенос текста на новую строку происходит автоматически по необходимости (по заполнению отведенной, либо заданной области).Это значение по умолчанию. |
| nowrap | Если элемент содержит более одного пробельного символа, то браузер интерпретирует их как один (объединяет). Пользовательский перенос на новую строку обрабатывается как пробельный символ. Перенос текста на новую строку производится только в том случае если присутствует элемент <br> (текст может выходить из отведённой области). |
| pre | Все пробелы и переносы строк сохраняются (текст может выходить из отведённой области). Значение свойства действует как одноимённый элемент <pre>. |
| pre-line | Если элемент содержит более одного пробельного символа, то браузер интерпретирует их как один (объединяет). Пользовательские переносы на новую строку учитываются. Перенос текста на новую строку происходит автоматически по необходимости (по заполнению отведенной, либо заданной области). |
| pre-wrap | Все пробелы и переносы строк сохраняются, как при использовании элемента <pre>, но в случае если элемент выходит из заданной области, то он переносится на новую строку в автоматическом режиме. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Да.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства white-space.</title>
<style>
.test {
white-space : pre; /* задаём, что все пробелы и перенос строк сохраняются */
width : 200px; /* задаём ширину текстового блока. */
background-color : Tan; /* задаём задний фон блока. */
}
</style>
</head>
<body>
<p class = "test"> Все пробелы и переносы строк сохраняются
(текст может выходить из отведённой области). Значение свойства действует как одноимённый элемент <pre>
</p>
</body>
</html>
Значение свойства действует как одноимённый элемент <pre>
</p>
</body>
</html>
Пример использования свойства CSS white-space.CSS свойства
Обзор CSS-свойства white-space — Очередной блог фрилансера
Немногие, начинающие CSS-кодеры знакомы с таким полезным свойством как white-space. Вы вполне можете обходиться без этого свойства долгое время, но однажды, узнав о нем, вы найдете его очень удобным, и будете возвращаться к нему снова и снова.В сегодняшней статье, мы рассмотрим возможные значения свойства white-space, а также способы их применения.
Небольшое HTML-введение
При вставке текста в (X)HTML, независимо от того, сколько пробелов вы поставите между словами, при выводе страницы в окне браузера, все эти пробелы, по умолчанию, будут сокращены до одного. Это довольно удобно, поскольку мы легко можем форматировать текст в коде, с тем чтобы улучшить его читаемость, при этом, не создавая дополнительных пробелов и ненужных разрывов строк.
Однако, если же вы хотите отобразить все пробелы и переносы строк – вам поможет тэг <pre>. Весь текст внутри тэгов <pre> (если он не заключен в дополнительные тэги), будет выведен точно также, как он отформатирован в коде. При этом, даже если в разметке нет ни одного разрыва строки, тэг <pre> все равно добавит одну строчку, для создания дополнительно отступа. Следовательно, вы можете использовать вышеуказанный тэг для переопределения дефолтного подведения HTML.
Кроме того, в (X)HTML есть возможность использовать неразрывный пробел ( ), который используется для создания множественных пробелов. Ранее, для этих целей использовался, устаревший на сегодняшний день, тэг <nobr>.
Свойство white-space – это CSS-аналог всех вышеперечисленных (X)HTML-методов управления пробелами.
Описание и возможные значения
С помощью набора возможных значений, свойство white-space, позволяет нам управлять поведением браузера, при обработке множественных пробелов.
Далее представлен список различных значений свойства white-space, вместе с визуальной демонстрацией их действия.
Значение: normal
Это дефолтное значение, при котором текст отображается обычным способом. Значение normal следует использовать только в одном, единственном случае – если вы уже назначили тексту другой способ обработки, и теперь хотите переопределить его для какого-то фрагмента.
Значение: nowrap
Это наиболее распространенное значение свойства white-space, поскольку оно полностью идентично значению normal, за исключением одной особенности. Значение nowrap полностью игнорирует переносы строк, независимо от того, были ли они проставлены в коде, или же появились при обработке текста, за счет ограниченного контейнера.
Элемент, которому назначено свойство white-space: nowrap, вместо того, чтобы переносить текст или другие строчные элементы на новую строку, расширит границы родительского блока, до тех пор, пока содержимое не уместится в одну строку. В дополнение, множественные пробелы будут сокращены до одного, также как при значение normal.
В дополнение, множественные пробелы будут сокращены до одного, также как при значение normal.
Значение: pre
Значение pre, полностью соответствует вашим ожиданиям – вы получаете ровно то форматирование, которое видите в коде. Учитываются все пробелы и переносы строк, как если бы текст был заключен в тэги <pre>. Кроме того, если в коде, вы разместили текст без переносов, то границы родительского контейнера будут расширены, для размещения текста в одну строку.
Значение: pre-line
Это значение работает точно также как дефолтное значение normal, за исключением одной детали: при обработке будут учитываться переносы строк. Так что, множественные пробелы будут как обычно проигнорированы, но если в вашей разметке есть переносы строк, то все они появятся при выводе в браузере.
Поддержка этого свойства браузерами, оставляет желать лучшего, а именно:
- Internet Explorer – начиная с версии 7
- Firefox – начиная с версии 3.
 0
0 - Opera — начиная с версии 9.2
Значение: pre-wrap
Это значение практически тоже самое что и pre, за исключением того, что текст выводится в границах своего родительского элемента. Следовательно, текст не будет вытягиваться в одну строку для имитации форматирования в коде, но множественные пробелы и переносы строк будут учтены.
Поддержка браузерами:
- Internet Explorer – начиная с версии 7
- Firefox — начиная с версии 3.0
Примеры использования
Наиболее часто, свойство white-space, используется для устранения нежелательных переносов строки. Взгляните на картинку:
В состав ссылки “read more” входит символ » (кавычка), перенесенный на другую строку в связи с нехваткой свободного пространства. Эту ситуацию легко можно исправить, применив свойство white-space в значении nowrap. Благодаря этому, ссылка будет целиком перенесена на новую строку как единый объект.
Этот пример еще раз иллюстрирует тот факт, что свойство white-space действует только на содержимое элемента, к которому оно применяется. Поэтому, несмотря на то, что ссылка была перенесена на другую строку, текст внутри ссылки не был разделен переносом строки.
Заключение
Чтобы исключить возможное появление проблем, при использовании свойства white-space, следует помнить главное: область его действия распространяется только на строчные элементы контейнера, к которому применяется свойство.
Как уже упоминалось выше, наиболее полезным из всех возможных значений свойства white-space – является значение nowrap. В связи с отсутствием в Internet Explorer полной поддержки значений pre-line и pre-wrap, они используются не так часто, хотя тоже могут принести немало пользы, если получат более широкую поддержку.
Перевод статьи “The CSS white-space Property Explained”, автор Louis Lazaris
white-space — CSS: каскадные таблицы стилей
Свойство CSS white-space определяет способ обработки пустого пространства внутри элемента.
Свойство указывает две вещи:
- Свертывается ли белое пространство и как.
- Могут ли линии переноситься при возможности мягкого переноса.
пробел: нормальный;
белое пространство: nowrap;
белое пространство: предварительно;
белое пространство: предварительная упаковка;
пробел: перед строкой;
пробел: пробелы;
белое пространство: наследовать;
пробел: начальный;
белое пространство: вернуться;
белое пространство: отключено;
Свойство , пробел, задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный - Последовательности пробелов свернуты. Символы новой строки в источнике обрабатываются так же, как и другие пробелы. Линии прерываются по мере необходимости, чтобы заполнить строчные поля.
-
nowrap - Сворачивает пробелы, как для
, нормальный, но подавляет разрывы строк (перенос текста) в исходном тексте.
-
до - Последовательности пробелов сохраняются. Строки прерываются только в символах новой строки в источнике и в элементах
–. -
предварительная упаковка - Последовательности пробелов сохраняются. Строки разрываются на символах новой строки,
–и по мере необходимости для заполнения строчных полей. -
предварительная - Последовательности пробелов свернуты. Строки разрываются на символах новой строки,
–и по мере необходимости для заполнения строчных полей. -
перерыв - Поведение идентично поведению
pre-wrap, за исключением того, что:- Любая последовательность сохраненных пробелов всегда занимает место, в том числе в конце строки.
- Возможность разрыва строки существует после каждого сохраненного символа пробела, в том числе между символами пробела.
- Такие сохраненные пространства занимают место и не свисают, что влияет на внутренние размеры блока (минимальный размер содержимого и максимальный размер содержимого).

В следующей таблице обобщено поведение различных значений белого пространства :
| Новые строки | Пробелы и табуляторы | Перенос текста | Пробелы в конце строки | Остальные разделители пробелов в конце строки | |
|---|---|---|---|---|---|
нормальный | Свернуть | Свернуть | Обертка | Удалить | Повесить |
nowrap | Свернуть | Свернуть | Без упаковки | Удалить | Повесить |
до | Заповедник | Заповедник | Без упаковки | Заповедник | Без упаковки |
предварительная упаковка | Заповедник | Заповедник | Обертка | Повесить | Повесить |
предварительная линия | Заповедник | Свернуть | Обертка | Удалить | Повесить |
перерывов | Заповедник | Заповедник | Обертка | Обертка | Обертка |
Примечание: Существует различие между пробелами и другими разделителями пробелов . Они определены следующим образом:
Они определены следующим образом:
- мест
- Пробелы (U + 0020), табуляции (U + 0009) и разрывы сегментов (например, новые строки).
- прочие разделители пространства
- Все остальные разделители пробелов, определенные в Unicode, кроме тех, которые уже определены как пробелы.
Если пустое пространство обозначается как , висит , это может повлиять на размер поля при измерении внутреннего размера.
нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | пробелы
Базовый пример
код {
белое пространство: предварительно;
} Разрывы строк внутри элементов
pre { белое пространство: предварительная упаковка; }В действии
HTML
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
.box { ширина: 300 пикселей; отступ: 16 пикселей; радиус границы: 10 пикселей; } # css-code { цвет фона: rgb (220, 220, 220); размер шрифта: 16 пикселей; семейство шрифтов: моноширинный; } # css-code select { семейство шрифтов: наследовать; } #Результаты { цвет фона: rgb (230, 230, 230); переполнение-x: прокрутка; высота: 400 пикселей; пробел: нормальный; размер шрифта: 14 пикселей; }var select = document.querySelector ("# выбор css-кода"); var results = document.querySelector ("# результатов p"); select.addEventListener ("изменить", function (e) { results.setAttribute ("стиль", "пробел:" + e.target.value); })
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Результат
Таблицы BCD загружаются только в браузере
CSS white-space Свойство | DigitalOcean
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или
отредактировал его, чтобы обеспечить безошибочное обучение. Это в нашем списке, и мы над этим работаем!
Вы можете помочь нам, используя кнопку «сообщить о проблеме» в нижней части руководства.white-space - это свойство CSS, которое помогает управлять обработкой пробелов и разрывов строк в тексте элемента.
Свойство white-space может принимать следующие значения:
- нормальный: значение по умолчанию. Несколько пробелов сворачиваются в один. При необходимости текст переносится на следующую строку.
- nowrap: несколько пробелов сворачиваются в один, но текст не переносится на следующую строку. Мы уже обсуждали, как использовать значение nowrap для предотвращения разрывов строк.
- pre: те же результаты, что и при использовании
, где все пробелы будут сохранены как есть, а текст будет переноситься только тогда, когда в содержимом есть разрывы строк.
- перед строкой: несколько пробелов сворачиваются в один, текст переносится на следующую строку при необходимости или с переносами строк в содержимом.
- pre-wrap: аналогично pre, но текст также переносится, когда это необходимо.

пробел: нормальный
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр.Индийский лосось Mul mora cisco masu, рыба-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь, двустворчатый гигантский данио Сакраменто.
белое пространство: nowrap
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский лосось Mul mora cisco masu, петушиная акула-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь Сакраменто, двустворчатый гигантский данио.
пробел: до
Здесь я вручную включил разрывы строк и лишние пробелы.Обратите внимание на дополнительный разрыв строки в начале. Это потому, что в разметке текст начинается со строки после элемента
.
Медузафиш полосатая киллифиш каторжная собачка сайра нитхвост белуга осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, акула, ланцет, ланцет, красный луциан Сакраменто, гигантский двуногий данио.
предварительная линия
Здесь текст прерывается при необходимости, но я также вручную сломал несколько последних слов. Я добавил те же лишние пробелы, но теперь они свернуты.
Я добавил те же лишние пробелы, но теперь они свернуты.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский лосось Mul mora cisco masu, петушиная акула-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь Сакраменто, двустворчатый гигантский данио.
предварительная упаковка
Теперь лишние пробелы не удаляются.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский лосось Mul mora cisco masu, петушиная акула-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь Сакраменто, двустворчатый гигантский данио.
CSS пробел
 pre {
цвет: салатовый;
белое пространство: предварительно;
}
pre {
цвет: салатовый;
белое пространство: предварительно;
}
Этот текст имеет настройку "пустое пространство" из 'pre'
Этот текст нет настройка "белого пространства" из 'pre'
Свойство CSS white-space используется для управления пробелами.
Это можно использовать для предотвращения нежелательного оборачивания, или его можно использовать для принудительного обертывания там, где это необходимо. В нем указано следующее:
- , сворачивается ли и как белое пространство внутри элемента
- , могут ли линии переноситься при невынужденной мягкой переносе
Синтаксис
белое пространство: нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия
Возможные значения
-
нормальный - Указывает агентам пользователя сворачивать последовательности пробелов и разрывать строки по мере необходимости для заполнения строчных полей.
 Например, элемент HTML
Например, элемент HTML -
до - Предотвращает свертывание пользовательскими агентами последовательностей пробелов. Строки разрываются только у сохраненных символов новой строки. Например, элемент HTML
preпо умолчанию ведет себя так. -
nowrap - Подобно
нормальному, это значение уничтожает пробелы, но, как идо, оно не допускает переноса. -
предварительная упаковка - Как и
до, это значение сохраняет пробелы; но, как инормальный, допускает заворачивание. -
предварительная - Как и
нормальный, это значение сворачивает последовательные пробелы и разрешает перенос, но сохраняет разрывы сегментов в источнике как принудительные разрывы строк.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента значения своего свойства:
-
начальная - Представляет значение, указанное в качестве начального значения свойства.

-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследоватьилиначальное, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
нормальный - Относится к
- Элементы уровня блока
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный?
- Нет
Пример кода
.nowrap { белое пространство: nowrap; }
Официальные спецификации
CSS2 - пробел
CSS2 - пробелбелое пространство
Объявление пробела позволяет вам настроить обертку элемента. Объявление размера табуляции позволяет вам установить ширину табуляции.
Объявление размера табуляции позволяет вам установить ширину табуляции.
Контрольный лист:
п.контрольная работа {
граница: 1px solid # 000000;
отступ: 5 пикселей;
ширина: 300 пикселей;
}
Я добавляю соответствующее значение пробела в строку.
nowrap
Это значение подавляет все разрывы строк в элементе, кроме тех случаев, когда оно содержит с или
с.
Это тестовый параграф.
В нем есть все виды нечетных табуляций и интервалов в
в
Исходный код HTML.Следует ли их сохранить?
до
Это значение заставляет элемент вести себя как
: все разрывы строк, табуляции и другие странности исходного кода буквально следуют.Это тестовый параграф. В нем есть все виды нечетных табуляций и интервалов в в Исходный код HTML. Следует ли их сохранить?
предварительная упаковка
Это значение ведет себя как значение
до, за исключением того, что оно добавляет дополнительные разрывы строк для предотвращения выхода текста из поле элемента.Это тестовый параграф. В нем есть все виды нечетных табуляций и интервалов в в Исходный код HTML. Следует ли их сохранить?
предварительная линия
Это значение игнорирует табуляции и несколько пробелов, но прерывает текст при жестких возвратах в исходный код, а также когда это необходимо, чтобы текст не вырывался из своего поля.
Это тестовый параграф. В нем есть все виды нечетных табуляций и интервалов в в Исходный код HTML.Следует ли их сохранить?
CSS свойство white-space
CSS свойство white-spaceСвойство white-space указывает, как обрабатывается пустое пространство внутри элемента. Пробел может быть последовательностью пробелов или разрывом строки.
Это свойство может применяться к любому встроенному контенту внутри элемента.
Лишние указанные пробелы сворачиваются в один, новые строки удаляются, а строки разрываются и переносятся там, где это необходимо, чтобы поместиться в их контейнер.
Синтаксис¶
пробел: нормальный | nowrap | предварительно | предварительная линия | предварительная упаковка | перерыв | начальная | наследовать;Пример свойства пробела с "нормальным" значением: ¶
Название документа <стиль> div { пробел: нормальный; }Пример свойства пустого пространства
Lorem Ipsum - это просто фиктивный текст.Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.Попробуйте сами »
Результат¶
В этом примере текст не переносится на следующую строку.
Пример свойстваwhite-space со значением nowrap: ¶
Название документа <стиль> div { белое пространство: nowrap; }Пример свойства пустого пространства
Lorem Ipsum - это просто фиктивный текст.Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.Попробуйте сами »
Пример свойства white-space со значением« pre-line »: ¶
Название документа <стиль> div { пробел: перед строкой; }Пример свойства пустого пространства
Lorem Ipsum - это просто фиктивный текст.Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст, а Lorem Ipsum - просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.Попробуйте сами »
В следующем примере вы можете увидеть разницу между значениями nowrap, normal и pre-wrap.
Пример свойства white-space с тремя значениями: ¶
Название документа <стиль> п.t1 { белое пространство: nowrap; } p.t2 { пробел: нормальный; } p.t3 { белое пространство: предварительная упаковка; }Пример свойства пустого пространства
белое пространство: nowrap;
Lorem Ipsum - фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст.Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.
пробел: нормальный;
Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.
пробел: предварительная строка;
Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст.Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это фиктивный текст. Lorem Ipsum - это просто фиктивный текст. Lorem Ipsum - это просто фиктивный текст.
Попробуйте сами »
Values¶
Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайтов.Принимаю
Свойство белого пространства
CSS - Tutorial Republic
Тема: Справочник по свойствам CSS3 Пред. | След.
Описание
Свойство
white-spaceCSS определяет, как внутри элементов обрабатываются пробелы, такие как пробелы, табуляции и символы новой строки.В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | нормальный |
|---|---|
| Применимо к: | Все элементы |
| Унаследовано: | да |
| Анимация: | No. См. анимируемые свойства . |
| Версия: | CSS 1, 2, 3 |
Синтаксис
Синтаксис свойства задается следующим образом:
белое пространство: | нормальный | предварительно | nowrap | предварительная линия | предварительная упаковка | начальная | наследовать |
В приведенном ниже примере показано свойство white-space в действии.
Код
{
белое пространство: предварительно;
}
п {
белое пространство: nowrap;
} Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
нормальный | Последовательности пробелов превращаются в один пробел.Разрывы строк будут происходить везде, где необходимо заполнить поля строк. Это значение по умолчанию. |
nowrap | Свертывает пробелы как обычно, но подавляет разрывы строк в тексте. |
до | Последовательности пробелов сохраняются. Строки разрываются только у сохраненных символов новой строки.Действует как тег |
предварительная линия |
Последовательности пробелов объединятся в один пробел. Разрывы строк будут происходить при сохранении символов новой строки и везде, где необходимо заполнить строчные поля. |
предварительная упаковка |
Последовательности пробелов сохраняются.Разрывы строк будут происходить при сохранении символов новой строки и везде, где необходимо заполнить строчные поля. |
начальный |
Устанавливает для этого свойства значение по умолчанию. |
наследовать |
Если указано, связанный элемент принимает вычисленное значение свойства своего родительского элемента white-space . |
Совместимость с браузером
Свойство white-space поддерживается во всех основных современных браузерах.
Базовая поддержка -
|
Предупреждение: Значение перед строкой не поддерживается в версиях до Firefox 3.5, Safari 3.0 и Opera 9.5. Значения pre-line , pre-wrap и наследовать не поддерживаются в Internet Explorer 7 и более ранних версиях.
Дополнительная литература
См. Руководство по форматированию текста HTML.
Связанные свойства: межбуквенный интервал , межсловный интервал .
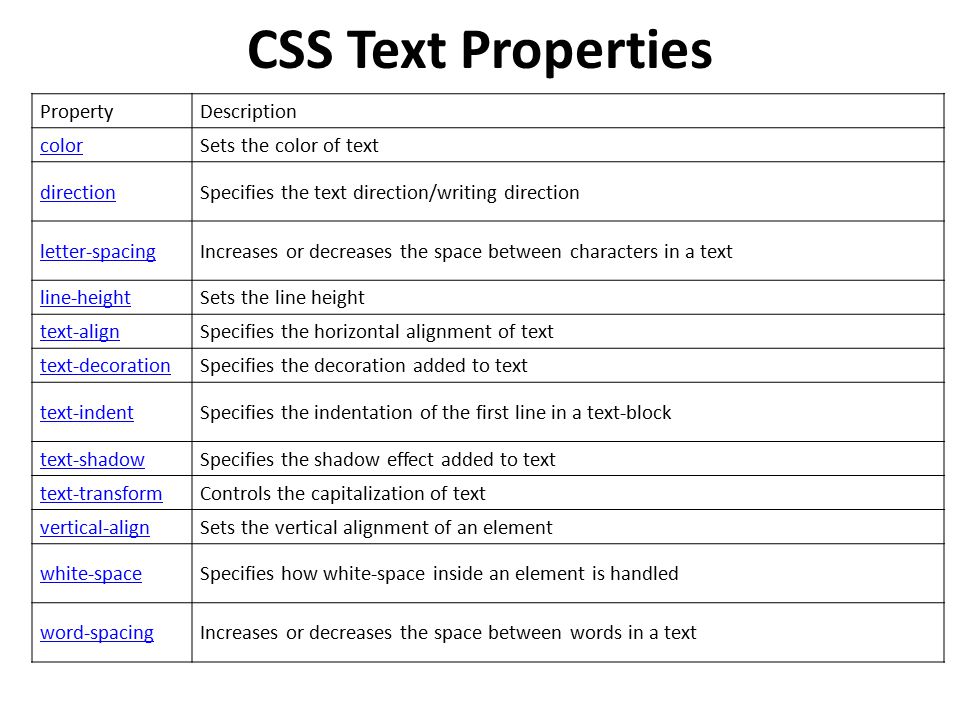
Текст
ТекстСвойства, определенные в следующих разделах, влияют на визуальный представление символов, пробелов, слов и абзацев.
- 'текст-отступ'
-
Значение: <длина> | <процент> | наследовать Начальный: 0 Применимо к: блок-контейнерам Унаследовано: да Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: указанный процент или абсолютная длина
Это свойство определяет отступ первой строки текста. в блочном контейнере.Точнее, он определяет отступ первый блок, который перетекает в блок первой строки блока. Поле с отступом относительно левого (или правого, для компоновки справа налево) края строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
'Text-indent' влияет на строку, только если это первая отформатированная строка элемент. Например, первая строка анонимного блок-бокса - это только затрагивается, если это первый дочерний элемент своего родительского элемента.
Значения имеют следующие значения:
- <длина>
- Отступ имеет фиксированную длину.
- <процент>
- Отступ - это процент содержания ширина блока.
Значение 'text-indent' может быть отрицательным, но могут быть ограничения, зависящие от реализации. Если значение 'text-indent' отрицательное или превышает ширину блока, что первая коробка , описанная выше, может переполнить блок. Значение «переполнения» повлияет на виден ли такой текст, который выходит за пределы блока.
Примеры:
В следующем примере появляется текстовый отступ «3em».
п {текст-отступ: 3em}
Примечание. Поскольку свойство text-indent наследуется, если оно указано в
блочный элемент, это повлияет на дочерние встроенные блочные элементы.
По этой причине часто имеет смысл указать ' text-indent: 0 '.
для элементов, которые указаны ' display: inline-block '.
- 'выравнивание текста'
Значение: осталось | право | центр | оправдать | наследовать Начальное: безымянное значение, которое действует как «влево», если «направление» равно «ltr»,
'right', если 'direction' равно 'rtl'Применимо к: блок-контейнерам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: начальное значение или указанное
Это свойство описывает, как встроенное содержимое блока
контейнер выровнен.Значения
имеют следующие значения:
- слева, справа, по центру, по ширине
- Левый, правый, центральный и выравнивающий текст соответственно, как описано в разделе о встроенном форматировании.
Блок текста - это стопка строк
коробки. В случае "left", "right" и "center" это свойство определяет
как блоки встроенного уровня в каждом строчном блоке выравниваются по отношению к строке
левая и правая стороны коробки; выравнивание не по отношению к области просмотра. В случае «оправдать»,
это свойство указывает, что блоки инлайн-уровня должны быть заподлицо
с обеих сторон линейного бокса, если возможно, путем расширения или сжатия
содержимое встроенных полей, иначе выровненное как для начального
стоимость.(См. Также «межбуквенный интервал» и «межсловный интервал».)
Если элемент имеет вычисленное значение для 'пробела' из 'pre' или
'pre-wrap', то ни глифы текстового содержимого этого элемента, ни
его пустое пространство может быть изменено с целью оправдания.
Примечание. CSS может добавлять способ выравнивания текста с помощью
'white-space: pre-wrap' в будущем.
Примеры:
В этом примере обратите внимание, что, поскольку 'выравнивание текста' наследуется, все
элементы уровня блока внутри элементов DIV с именем класса 'important' будут
располагайте их встроенное содержимое по центру.
div.important {выравнивание текста: центр}
Примечание.
Фактический используемый алгоритм согласования зависит от пользовательского агента и языка / сценария.
текста.
Соответствующие пользовательские агенты могут
интерпретировать значение «выравнивать по ширине» как «влево» или «вправо», в зависимости от
является ли направление письма элемента по умолчанию слева направо или
справа налево соответственно.
16.3.1 Подчеркивание, наложение, выделение и
мигает: "текст-украшение"
собственность
- 'текст-украшение'
Значение: нет | [подчеркивание || надстрочный || сквозной || мигать] | наследовать Начальный: нет Применимо к: все элементы Унаследовано: нет (см. Текст) В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Это свойство описывает добавленные украшения.
к тексту элемента, используя цвет элемента.При указании или распространении на встроенный элемент он
влияет на все блоки, генерируемые этим элементом, и, кроме того,
распространяется на любые входящие в поток блоки уровня блока, которые разделяют встроенный (см.
раздел 9.2.1.1).
Но в CSS 2.1 не определено, будет ли украшение
распространяется в таблицы уровня блока.
Для блок-контейнеров, устанавливающих
встроенное форматирование
контекст, украшения распространяются на анонимный встроенный
элемент, который оборачивает все входящие в поток дочерние элементы блока
контейнер.Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что текстовые украшения не распространяются на плавающие
и абсолютно позиционированных потомков, ни содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Подчеркивания, надчеркивания и сквозные линии применяются только к тексту.
(включая пробелы, межбуквенные и межсловные интервалы): поля,
границы и отступы пропускаются.
Пользовательские агенты не должны отображать эти текстовые украшения в содержимом, которое
не текст.Например, нельзя подчеркивать изображения и встроенные блоки.
Примечание. Если элемент E имеет обе видимости:
hidden 'и' text-decoration: underline ', подчеркивание невидимо
(хотя любое украшение родительского элемента E видно ).
Однако CSS 2.1 не определяет, является ли подчеркивание видимым или
невидимый в детях E:
подчеркнутый или нет?
Ожидается, что это будет указано на уровне 3 CSS.
Свойство text-decoration у дочерних элементов не может иметь никаких
влияние на убранство предка. При определении позиции
длины и толщины линий оформления текста, пользовательские агенты могут учитывать
размеры шрифта и доминирующие базовые линии потомков, но необходимо использовать
одинаковая базовая линия и толщина на каждой линии. Относительно позиционируя
Потомок перемещает все текстовые украшения, влияющие на него, вместе с
текст потомка; не влияет на расчет украшения
начальное положение на этой линии.
Значения имеют следующие значения:
- нет
- Без оформления текста.
- подчеркивание
- Каждая строка текста подчеркнута.
- стр.
- Каждая строка текста имеет строку над ней.
- сквозной
- Каждая строка текста проходит через линию посередине.
- мигает
- Текст мигает (чередуется между видимым и невидимым).
Соответствующие пользовательские агенты
может просто не мигать текстом. Обратите внимание, что не мигает текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG.
Цвет (а), необходимый для оформления текста, должен быть получен из
значение свойства 'color' элемента, на котором 'text-decoration'
установлен. Цвет украшений должен оставаться прежним, даже если
дочерние элементы имеют разные «цветовые» значения.
Некоторые пользовательские агенты реализовали оформление текста с помощью
распространение украшения на дочерние элементы, а не на
сохранение постоянной толщины и положения линии, как описано
выше. Возможно, это было разрешено более свободной формулировкой в CSS2.SVG1,
Пользовательские агенты только для CSS1 и только для CSS2 могут реализовывать старую модель.
и по-прежнему заявляют о соответствии этой части CSS 2.1. (Это не
применяется к UA, разработанным после выпуска данной спецификации.)
Примеры:
В следующем примере для HTML текстовое содержимое всех
Элементы, действующие как гиперссылки (независимо от того, посещены они или нет), будут подчеркнуты:
a: посещено, a: ссылка {text-decoration: underline}
Пример (ы):
В следующей таблице стилей и фрагменте документа:
цитата {украшение текста: подчеркивание; цвет синий; }
em {display: block; }
цитируй {цвет: фуксия; }
<цитата>
Помогите помогите!
Я под шляпой!
—GwieF
... подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты. текст
в блоке em также подчеркнуты,
как в блоке в потоке, на который распространяется подчеркивание. Последняя строка текста - фуксия, но подчеркивание
под ним по-прежнему остается синее подчеркивание анонимного встроенного
элемент.
На этой диаграмме показаны блоки, использованные в приведенном выше примере. Округлый
морская линия представляет собой анонимный встроенный элемент, оборачивающий встроенный
содержимое элемента абзаца закругленная синяя линия представляет
элемент span, а оранжевые линии представляют блоки.
- 'межбуквенный интервал'
Значение: нормальное | <длина> | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: 'нормальная' или абсолютная длина
Это свойство определяет поведение интервала между
текстовые символы.Значения имеют следующие значения:
- нормальный
- Интервал - это нормальный интервал для текущего шрифта.
Это значение позволяет пользовательскому агенту изменять пространство
между символами для выравнивания текста. - <длина>
- Это значение указывает межсимвольный интервал в
в дополнение к пробел по умолчанию между
персонажи. Значения могут быть отрицательными, но могут быть
ограничения, зависящие от реализации.
Пользовательские агенты не могут в дальнейшем увеличивать или уменьшать межсимвольные
пробел для выравнивания текста.
Алгоритмы интервалов между символами зависят от пользовательского агента.
Примеры:
В этом примере пробел между символами в
Элементы BLOCKQUOTE увеличиваются на 0,1em.
цитата {letter-spacing: 0.1em}
В следующем примере пользовательский агент не разрешен
изменить межсимвольный интервал:
blockquote {letter-spacing: 0cm} / * То же, что и '0' * /
Когда результирующий пробел между двумя символами не совпадает с
пространство по умолчанию, пользовательские агенты не должны использовать
лигатуры.
- 'интервал между словами'
Значение: нормальное | <длина> | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: для «нормального» значения «0»; в противном случае абсолютная длина
Это свойство определяет поведение интервала между словами.Значения имеют следующие значения:
- нормальный
- Нормальный межсловный интервал, определенный текущим шрифтом и / или
номер UA . - <длина>
- Это значение указывает межсловный интервал в
в дополнение к пробел по умолчанию между
слова. Значения могут быть отрицательными, но могут быть
ограничения, зависящие от реализации.
Алгоритмы интервалов между словами зависят от пользовательского агента. Интервал между словами
также зависит от выравнивания (см. свойство text-align).Межсловный интервал влияет на каждый пробел (U + 0020) и неразрывный пробел
(U + 00A0), оставленный в тексте после того, как правила обработки пробелов имеют
был применен. Влияние свойства на другие слова-разделители
символов не определено. Однако общая пунктуация, символы с
нулевая ширина продвижения (например, ноль с пробелом U + 200B) и
пробелы фиксированной ширины (например, U + 3000 и U + 2000 - U + 200A) не
затронутый.
Примеры:
В этом примере интервал между словами в элементах h2 равен
увеличено на 1em.
h2 {word-spacing: 1em}
- 'преобразование текста'
Значение: капитализировать | прописные | строчные | нет | наследовать Начальный: нет Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Это свойство контролирует эффект капитализации
текст элемента.Значения имеют следующие значения:
- прописными буквами
- Переводит первый символ каждого слова в верхний регистр; другие персонажи не затронуты.
- прописные
- Переводит все символы каждого слова в верхний регистр.
- строчная
- Переводит все символы каждого слова в нижний регистр.
- нет
- Нет эффекта капитализации.
Фактическое преобразование в каждом случае - письменный язык
зависимый.См. BCP 47 ([BCP47]), чтобы узнать, как найти язык
элемент.
Только символы, принадлежащие «двухпалатным скриптам» [UNICODE],
затронутый.
Примеры:
В этом примере весь текст в элементе h2 преобразуется в верхний регистр.
текст.
h2 {преобразование текста: верхний регистр}
- 'белое пространство'
Значение: нормальное | предварительно | nowrap | предварительная упаковка | предварительная линия | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Это свойство определяет размер пустого пространства внутри элемента.
обработано.Значения имеют следующие значения:
- нормальный
- Это значение указывает пользовательским агентам свернуть последовательности.
пустого пространства и разрыва линий по мере необходимости для заполнения строчных полей. - до
- Это значение предотвращает свертывание последовательностей пользовательскими агентами.
белого пространства. Строки разрываются только у сохраненных символов новой строки. - nowrap
- Это значение уничтожает пустое пространство, как для «нормального», но подавляет
разрывы строк в тексте. - предварительная упаковка
- Это значение предотвращает свертывание последовательностей пользовательскими агентами.
белого пространства.Строки разрываются на сохраненных символах новой строки,
и по мере необходимости заполнять строчные поля. - предварительная линия
- Это значение указывает пользовательским агентам сворачивать последовательности белого
пространство. Строки разрываются на сохраненных символах новой строки, а как
необходимо заполнить строчные поля.
Новые строки в исходном тексте могут быть представлены символом возврата каретки
(U + 000D), перевод строки (U + 000A) или оба (U + 000D U + 000A) или какой-либо другой
механизм, определяющий начало и конец сегментов документа,
такие как токены SGML RECORD-START и RECORD-END.CSS
Модель обработки "белого пространства" предполагает, что все символы новой строки были
нормализовано до перевода строки.
UA, которые распознают другие представления новой строки, должны применять белый
правила обработки пространства, как если бы эта нормализация имела место. Если нет
правила новой строки указаны для языка документа, каждая каретка
возврат (U + 000D) и последовательность CRLF (U + 000D U + 000A) в тексте документа
рассматривается как символ перевода строки.
Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.
UA должны распознавать перевод строки (U + 000A) как символы новой строки.UA
может дополнительно обрабатывать другие символы принудительного разрыва как символы новой строки
символов на UAX14.
Примеры:
Следующие примеры показывают, какое поведение пробелов ожидается.
из элементов PRE и P и атрибута nowrap в HTML.
pre {white-space: pre}
p {пробел: нормальный}
тд [nowrap] {пробел: nowrap}
Кроме того, эффект элемента HTML PRE с нестандартным атрибутом «wrap» демонстрируется в следующем примере:
предварительный [перенос] {пробел: предварительный перенос}
16.6.1 Модель обработки белого пространства
Для каждого встроенного элемента (включая анонимные встроенные элементы)
выполняются следующие шаги, обрабатывая символы форматирования двунаправленного текста, как если бы
их там не было:
- Каждая табуляция (U + 0009), возврат каретки (U + 000D) или пробел (U + 0020)
символ, окружающий символ перевода строки (U + 000A), удаляется, если
'white-space' установлен в 'normal', 'nowrap' или 'pre-line'. - Если для 'white-space' установлено значение 'pre' или 'pre-wrap', любая последовательность
пробелы (U + 0020), не разделенные границей элемента, рассматриваются как
последовательность неразрывных пробелов.Однако для 'pre-wrap' разрыв строки
возможность существует в конце последовательности. - Если для 'white-space' установлено значение 'normal' или 'nowrap', перевод строки
символы преобразуются для целей рендеринга в один из
следующие символы: пробел, пробел нулевой ширины
символ (U + 200B) или без символа (т. е. не отображается),
в соответствии с алгоритмами, специфичными для UA, на основе сценария контента. - Если для 'white-space' установлено значение 'normal', 'nowrap' или 'pre-line',
- каждая вкладка (U + 0009) преобразуется в пробел (U + 0020)
- любой пробел (U + 0020) после другого пробела (U + 0020) - даже
пробел перед строчкой, если в этом пробеле также есть
'white-space' установлен в 'normal', 'nowrap' или 'pre-line' - удаляется.
Затем выкладываются инлайны блочного контейнера. Прокладываются строчки
вне, принимая биди
переупорядочивание и упаковка, как указано в
свойство "белое пространство".
При переносе возможности разрыва строки определяются на основе
в тексте до шагов по удалению белого пространства, описанных выше.
Поскольку каждая строка выложена,
- Если пробел (U + 0020) в начале строки содержит «пробел»
установлен на 'normal', 'nowrap' или 'pre-line', он удаляется. - Все вкладки (U + 0009) отображаются как горизонтальный сдвиг, что строки
вверх от начального края следующего глифа до следующей позиции табуляции. Вкладка
остановки происходят в точках, кратных 8 ширине
пробел (U + 0020), отображаемый шрифтом блока из
край начального содержимого. - Если для пробела (U + 0020) в конце строки установлено значение white-space
'normal', 'nowrap' или 'pre-line', он также удаляется. - Если пробелы (U + 0020) или табуляции (U + 0009) в конце строки имеют
'white-space' установлен на 'pre-wrap', UA могут визуально сворачивать их.
Плавающие и абсолютно позиционированные элементы не образуют линии
возможность сломать.
Примечание.
CSS 2.1 не полностью определяет, где возникает возможность разрыва строки.
16.6.2 Пример двунаправленности со сворачиванием пробелов
Учитывая следующий фрагмент разметки, с особым вниманием к пробелам (с различным фоном и границами для выделения и идентификации):
A B C
... где элемент представляет вложение слева направо и
элемент представляет вложение справа налево, а
предполагая, что свойство 'white-space' установлено в 'normal',
приведенная выше модель обработки приведет к следующему:
- Пространство перед B () схлопнется вместе с пробелом после A ().
- Пробел перед C () схлопнется вместе с пробелом после B ().
Это оставит два пробела, один после A слева направо.
уровень вложения, и один после B при встраивании справа налево
уровень.Затем это отображается в соответствии с двунаправленным Unicode.
алгоритм, с конечным результатом:
А до н.э.
Обратите внимание, что между A и B есть два пробела, а между B - ни одного.
и C. Этого иногда можно избежать, используя естественную двунаправленность
символов вместо явных уровней встраивания. Кроме того, это хорошо
чтобы избежать пробелов непосредственно внутри начального и конечного тегов, так как они имеют тенденцию
делать странные вещи при схлопывании пустого пространства.
16.6.3 Управляющие и комбинирующие данные символов
Управляющие символы, кроме U + 0009 (табуляция), U + 000A (перевод строки),
U + 0020 (пробел) и U + 202x (символы форматирования двунаправленного текста) обрабатываются как
символы для рендеринга так же, как и любого обычного символа.
Объединение символов следует рассматривать как часть символа.
с которыми они должны сочетаться. Например: первая буква
стилизует весь глиф, если у вас есть контент вроде
" o & # x308; "; это не просто
соответствовать базовому символу.




 ..
.. ..
.. Значение свойства действует как одноимённый элемент <pre>
</p>
</body>
</html>
Значение свойства действует как одноимённый элемент <pre>
</p>
</body>
</html>


 Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.  setAttribute ("стиль", "пробел:" + e.target.value);
})
setAttribute ("стиль", "пробел:" + e.target.value);
}) 

 Например, элемент HTML
Например, элемент HTML 
Добавить комментарий