Как создать всплывающее (модальное) окно в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
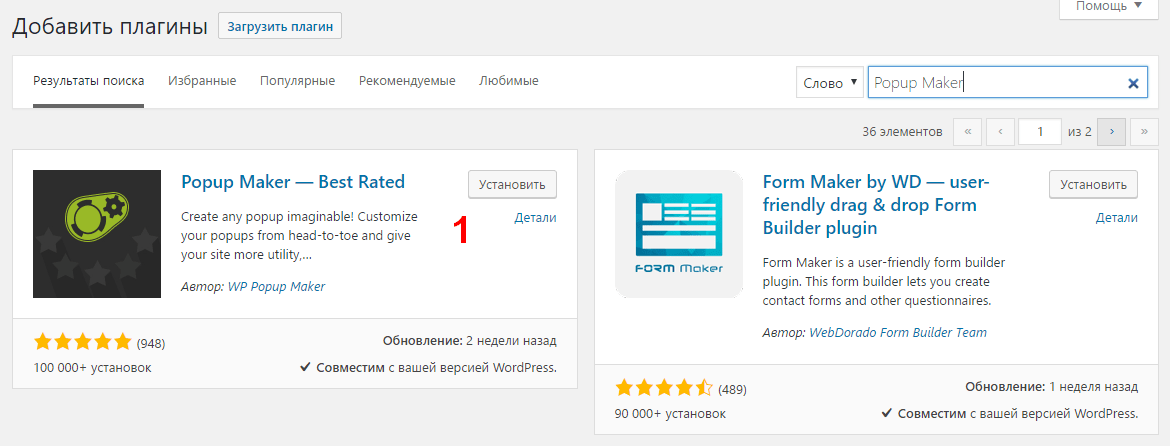
1. Установите и активируйте плагин Popup Maker.
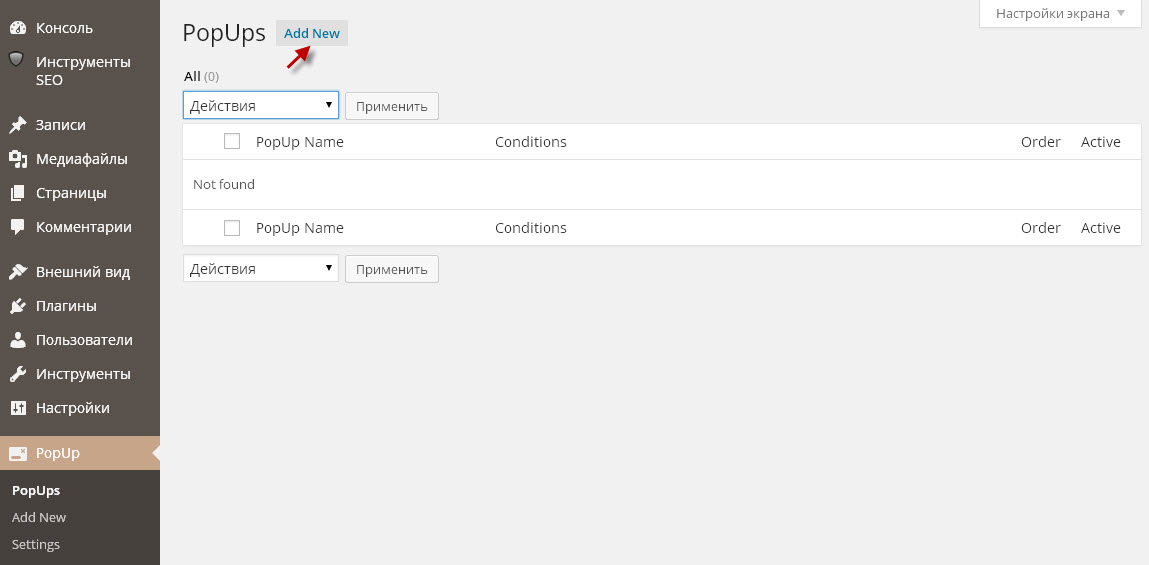
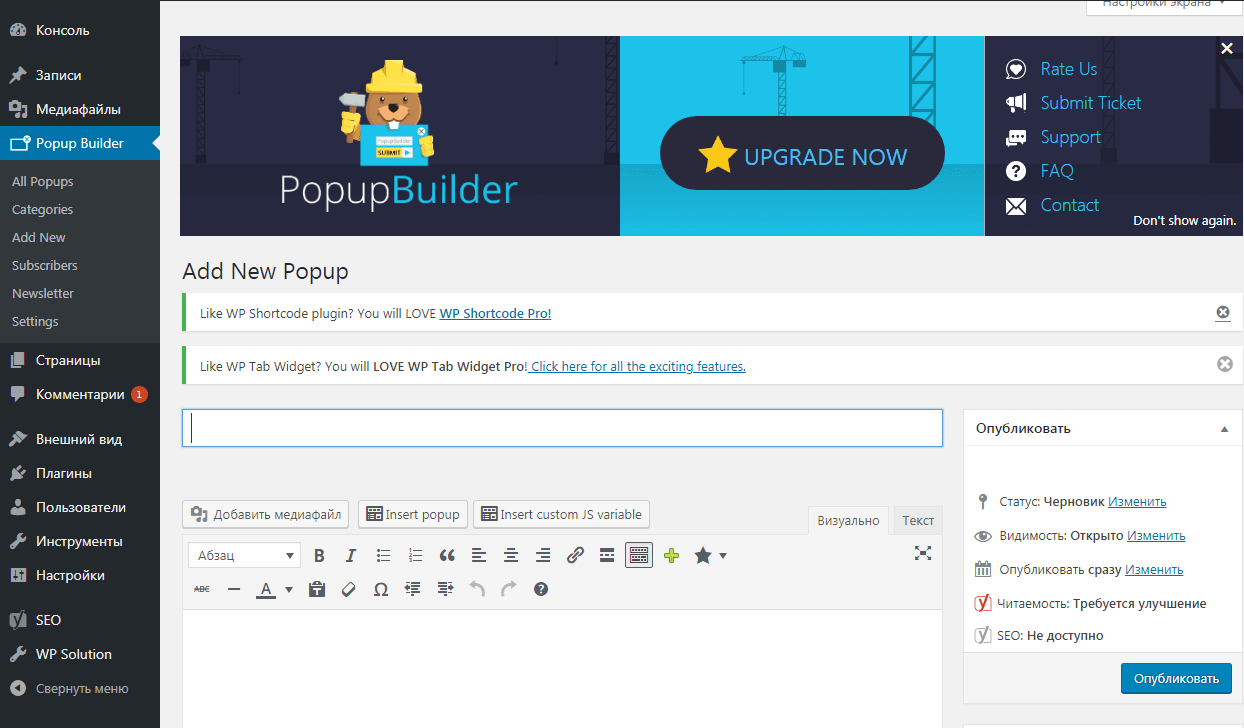
2. После активации плагина перейдите в Pupup Maker -> Add New.
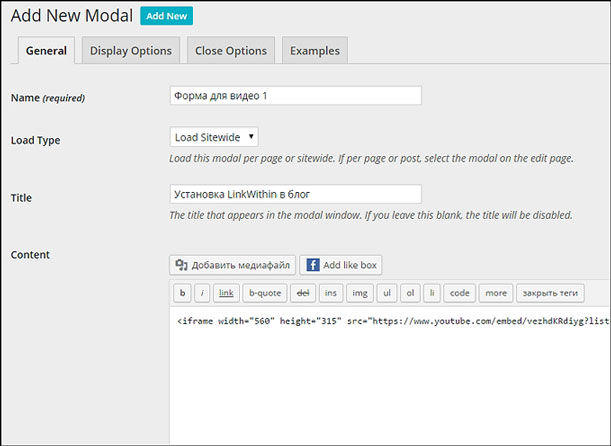
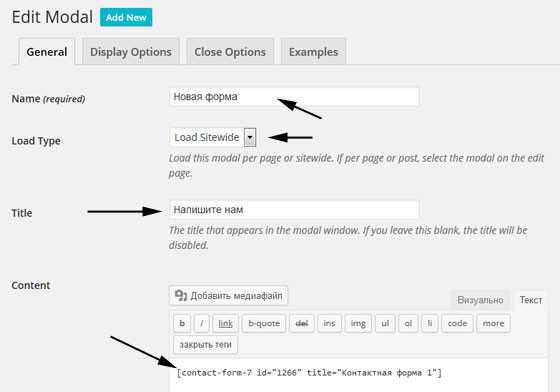
3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:
- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать на всех страницах и записях сайта.
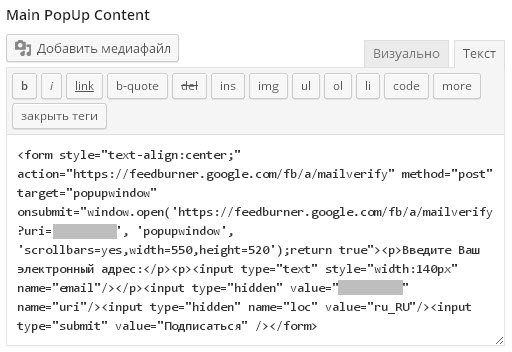
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
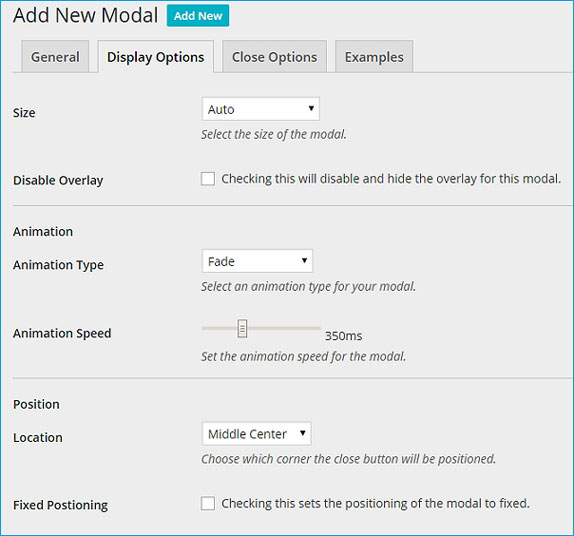
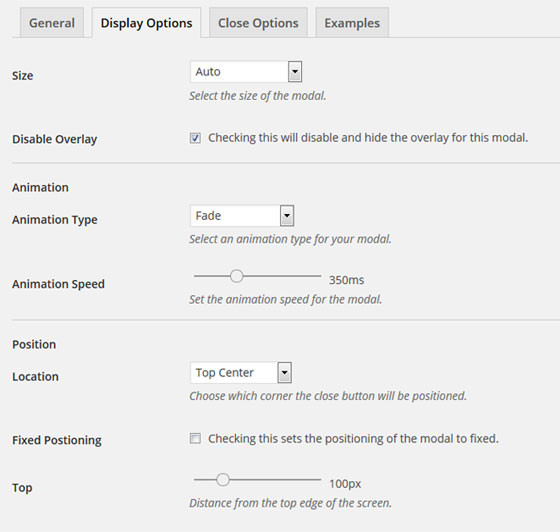
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна.
 В случае добавления видеозаписи это лучший вариант.
В случае добавления видеозаписи это лучший вариант.
- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт. Рекомендую отмечать.
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.
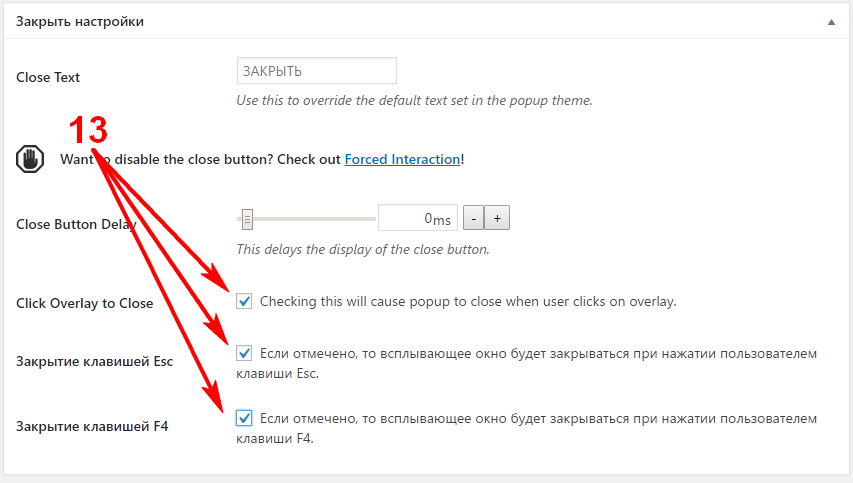
- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него.
 Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉 - 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
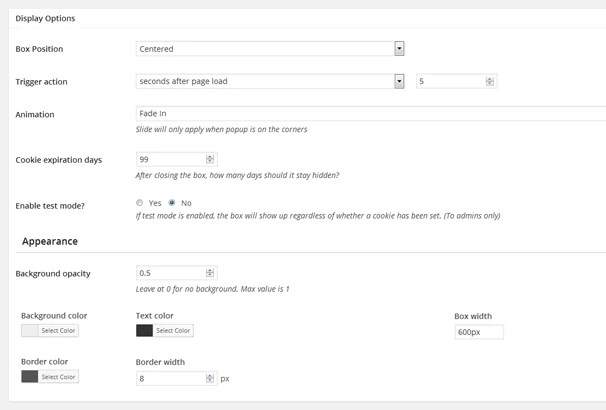
Настройки внешнего вида всплывающего окна
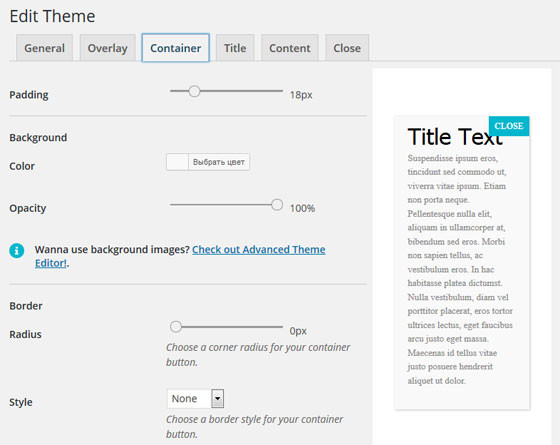
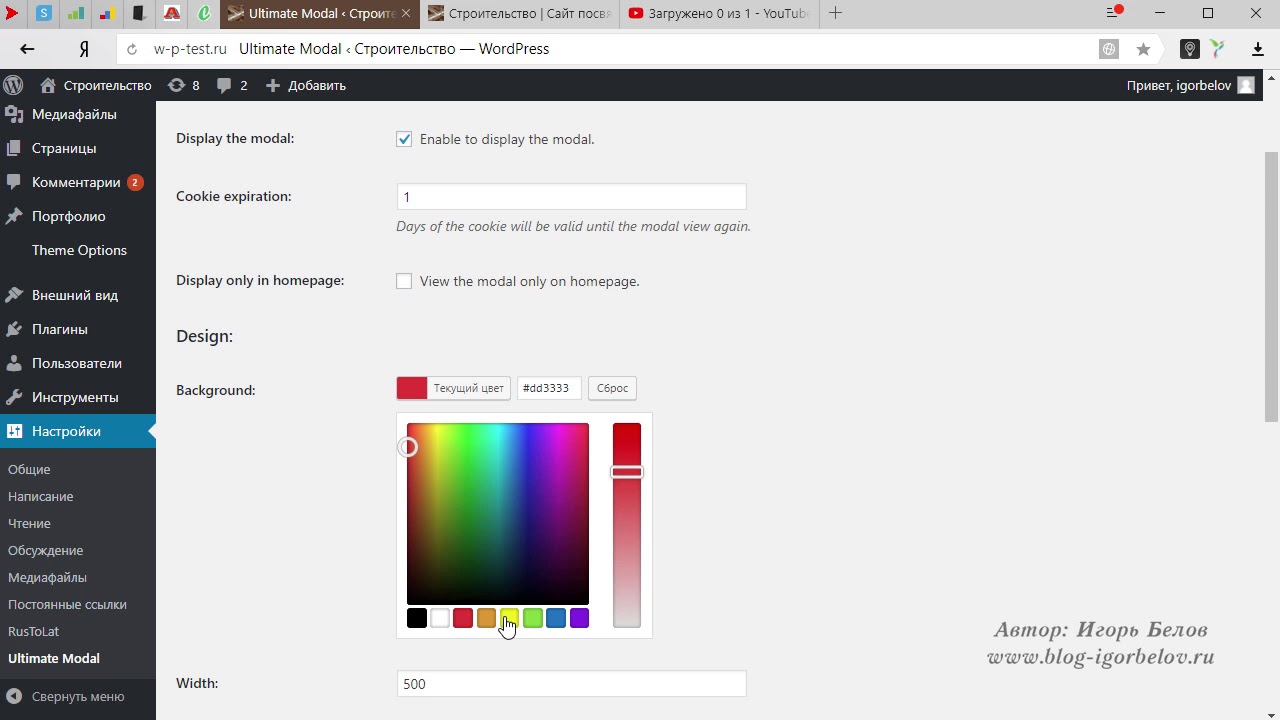
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.
В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
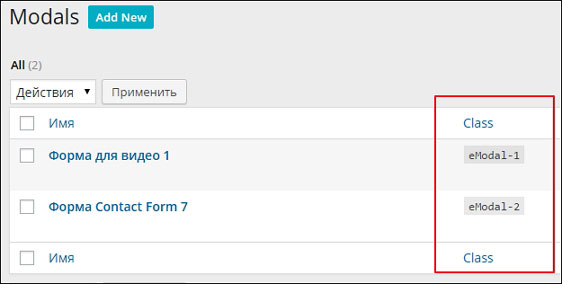
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.
На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.
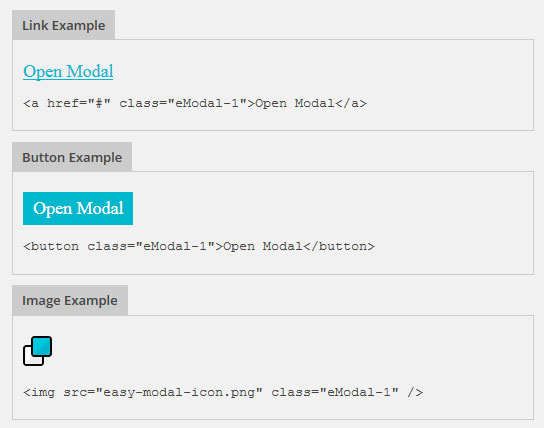
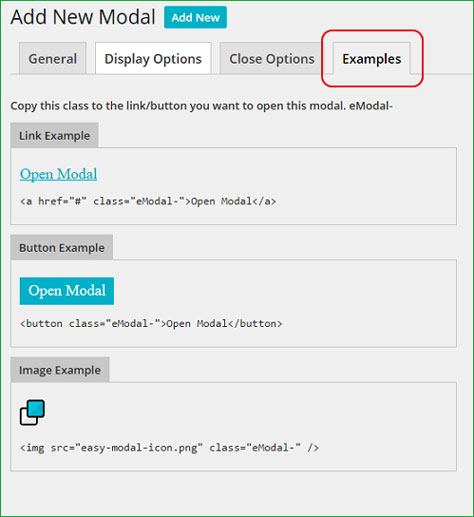
Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href="#">Открыть всплывающее окно</a>
Открытие модального окна при нажатии кнопки:
<button>Открыть всплывающее окно</button>
Открытие модального окна при клике по изображении:
<img src="popup-maker-icon.png" />
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
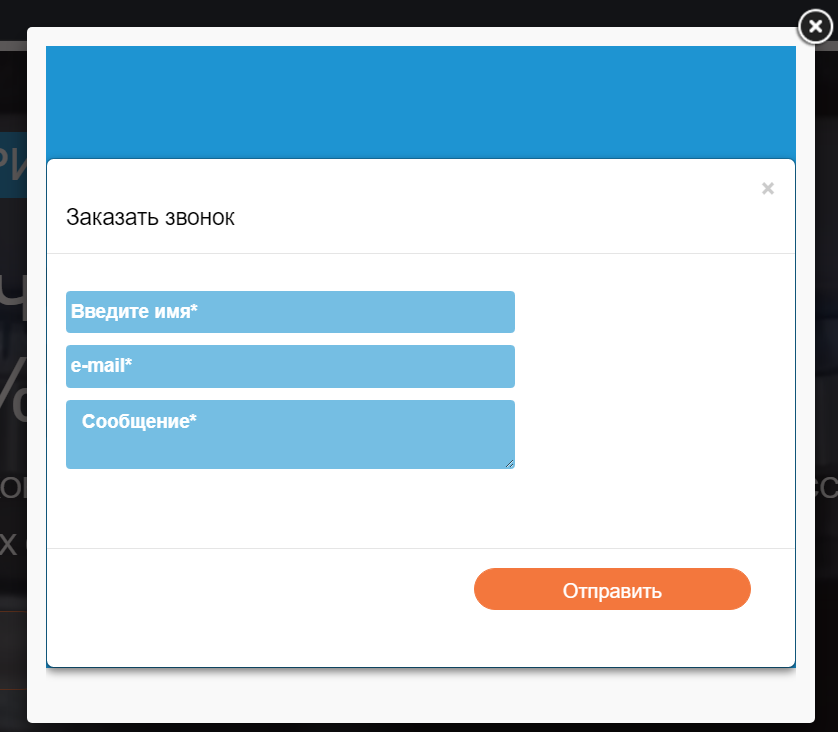
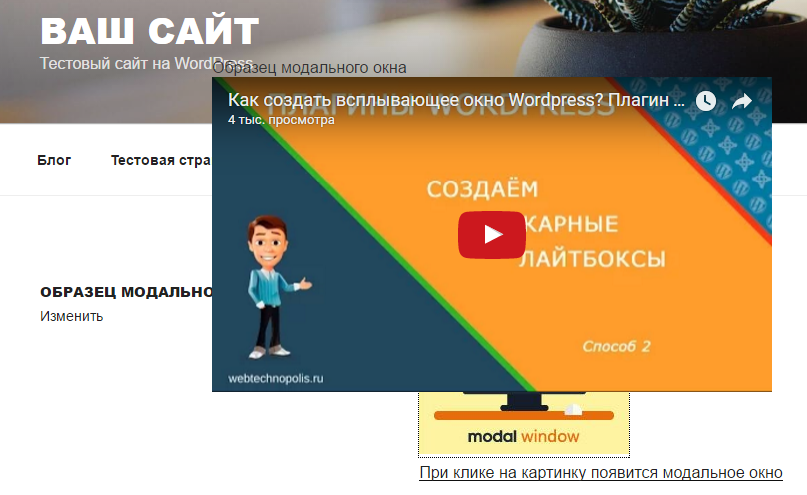
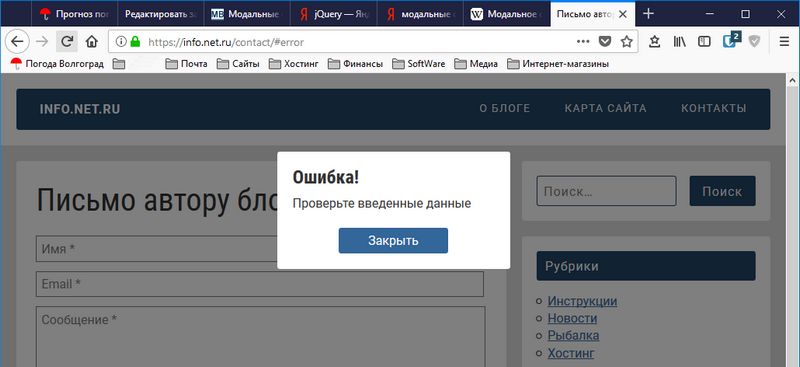
Вот такое всплывающее окно в результате у нас получится:
Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п. В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя. Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться. Создание всплывающих окон в WordPress И так,…
Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п. В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя. Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться. Создание всплывающих окон в WordPress И так,…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.58 ( 22 голосов )
100
Использование модальных окон на WordPress, и их создание с плагином и без него
Довольно часто при входе на тот или иной сайт пользователь может увидеть всплывающее окно, которое блокирует всю работу с сайтом до тех пор, пока его не закрыть. Подобные всплывающие окна в среде веб-разработчиков называются модальными. Модальное окно располагается внутри основного контента сайта, поверх всего расположенного контента, делая его тем самым недоступным для воздействия пользователя.
Подобные всплывающие окна в среде веб-разработчиков называются модальными. Модальное окно располагается внутри основного контента сайта, поверх всего расположенного контента, делая его тем самым недоступным для воздействия пользователя.
Использование модальных окон на сайтах WordPress подразумевает привлечение внимание пользователя, поэтому мыслей, где можно их применить множество, например:
- Модальное окно WordPress может появляться при нажатии на картинку и, таким образом, пользователь увидит в нем увеличенное изображение.
- Посетитель сайта сможет, нажав на ссылку, увидеть текст полностью, не переходя на прочие ресурсы сайта.
- Есть возможность использовать модальные окна для того, чтобы воспроизводить видео на сайте.
- Использование модальных окон позволяет затребовать у пользователя ввода дополнительных данных, без которых дальнейшая работа с основным сайтом невозможна.
Как создается модальное окно WordPress
Модальное окно на сайте WordPress возможно создать при помощи плагинов, например, плагина CHBD Simple jQuery Modal либо вручную при помощи кода, что сложно для начинающих.
Модальные окна, созданные с помощью плагина, могут содержать в себе любую информацию, это может быть текст, аудио или видео, с помощью несложных настроек есть возможность подобрать подходящий внешний вид, размер и даже цвет. В базу плагина CHBD Simple jQuery Modal уже включены пять различных форм воспроизведения окон.
- PopUpModal – после того как пользователь нажмет на гиперссылку модальное окно появится возле нее.
- NotifyModal – модальное окно будет всплывать в центре экрана. Все пространство страницы вне окна засвечивается.
- DialogModal – так же как и в NotifyModal, модальное окно появляется по центру, но остальное пространство не засвечивается, а наоборот, затемняется.
- HintModal – модальное окно будет иметь образ подсказки, и воспроизводиться под гиперссылкой.
- TitleModal – форма отображения аналогична HintModal, но у стиля TitleModal есть возможность изменить степень прозрачности для окон.
Для того чтобы установить плагин CHBD Simple jQuery Modal необходимо всего лишь его скачать, загрузить на сервер и активировать во вкладке «Плагины» в панели администратора WordPress. Подобротнее о способе установки почитайте тут.
Подобротнее о способе установки почитайте тут.
При создании модальных окон с помощью кода необходимо учитывать, где в результате оно должно появляться. Если нужно, чтобы модальное окно появлялось только на главной странице, то код вставляется непосредственно в файл index.php. основного шаблона сайта. А если модальное окно должно всплывать на каждой отдельной странице, тогда код устанавливается файл шапки сайта.
Использование модальных окон широко применяется на сегодняшний день практически на любом сайте. Их ценность актуальны не только для пользователей, которые экономят время, благодаря отсутствию лишних переключений или загрузок, но также и для самих вебмастеров, ведь модальные окна позволяют сократить нагрузку на сервер, а также уменьшить число запросов на обработку.
Как в WordPress создать модальное (всплывающее) окно
Здравствуйте, друзья! Предлагаю поговорить о создании в WordPress модальных окон. Всплывающие (модальные) окна ощутимо расширяют возможности сайта. У вас есть сообщение или объявление, которое должен увидеть каждый посетитель вебресурса? Нужно сделать заметной проводимую акцию? Хотите сделать всплывающую форму регистрации на сайте или форму расшаривания контента в социальных сетях? Создайте модальное окно!
У вас есть сообщение или объявление, которое должен увидеть каждый посетитель вебресурса? Нужно сделать заметной проводимую акцию? Хотите сделать всплывающую форму регистрации на сайте или форму расшаривания контента в социальных сетях? Создайте модальное окно!
Всплывающие модальные окна предназначены для привлечения внимания. Появляясь на странице, они блокируют основной контент и заставляют пользователя ознакомиться со своим содержимым (текстом, видео, призывом к действию и т.п.).
Внимание! Пусть вас не пугает длина этого урока – сложностей в создании модальных окон нет (читайте, и убедитесь сами), просто я подробно описываю каждый шаг.
Алгоритм создания в WordPress модальных окон
В WordPress нет встроенных инструментов для работы со всплывающими окнами. Мы будем конструировать и настраивать их с помощью плагина Popup Maker. Давайте, например, создадим модальное окно с видео, всплывающее при клике по кнопке (позже можно будет настроить его автоматическое появление).
- Установите плагин Popup Maker. Активируйте его. Напоминаю: устанавливать плагины мы учились в этом уроке.
- Найдите в боковом меню слева админпанели раздел Popup Maker и перейдите в его подраздел Add Popup.
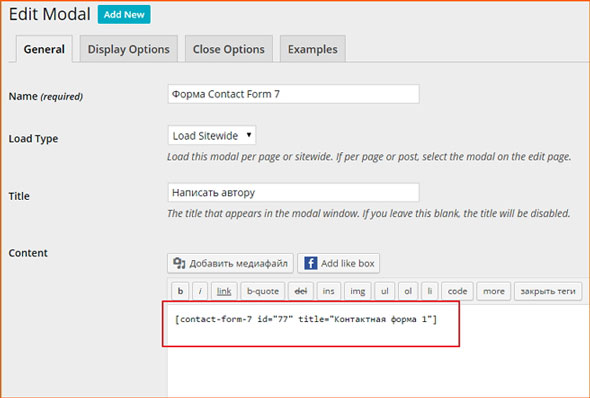
- Открылся редактор модальных окон. Впишите название окна в поле вверху страницы (название будет отображаться только в админпанели – пользователи его не увидят).
- Придумайте заголовок окна (будет виден пользователям) и впишите его в поле над кнопкой Добавить медиафайл.
- В блоке Conditions выберите в выпадающем меню страницами (категории), на которых будет появляться окно. Если плагин должен работать на всех страницах сайта, выберите Формат:All.
- Добавьте в большое поле под панелью инструментов текст, изображения, видео или аудио – любой контент, который будет показываться во всплывающем окне.
 В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали в этом уроке).
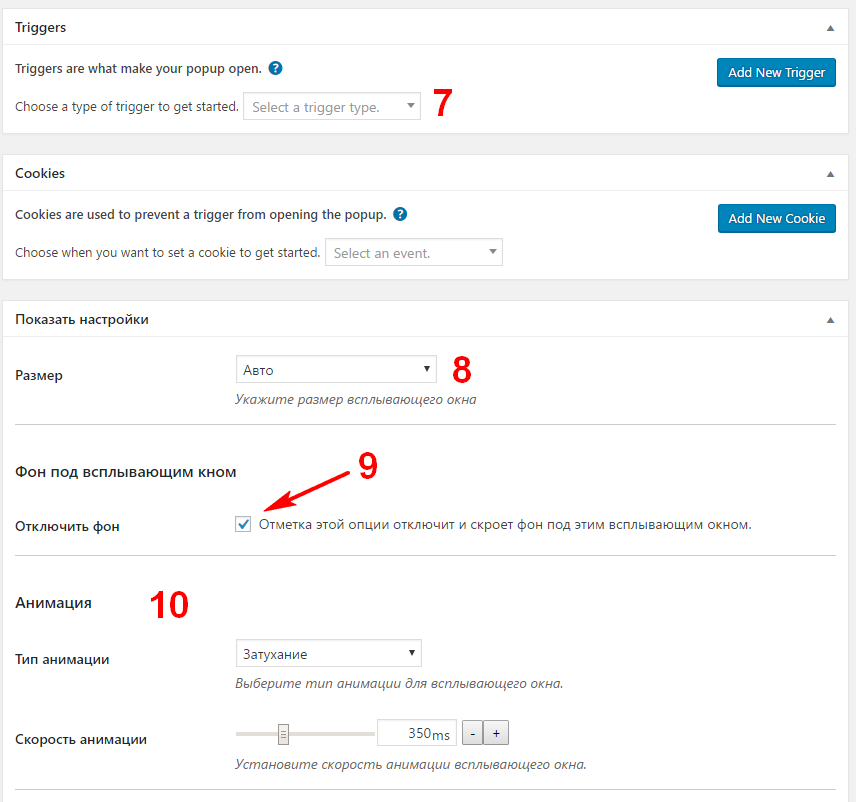
В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали в этом уроке). - В блоке Triggers находятся настройки ручного или автоматического открытия (самоактивации) всплывающего окна. В нашем примере я выбрал значение Click Open.
- Укажите ниже размер всплывающего окна (в пикселах или процентах). При выборе варианта Auto плагин подберет размеры модального окна автоматически.
- Отметьте чек-бокс в строке Отключить фон, чтобы за всплывающим окном была видна страница сайта (рекомендую).
- Настройте тип и скорость анимации (не обязательно: по умолчанию уже выставлены оптимальные значения).
- Настройте положение окна на экране. Изначально плагин позиционирует его по центру вверху.
- Значение свойства z-index, установленное по умолчанию, обычно в изменении не нуждается.
- Выберите варианты закрытия всплывающего окна.
 Отметьте «птичками» чек-боксы в строках Click Overlay to Close (окно закроется при клике на фон вокруг него), Press F4 to Close (окно закроется клавишей F4), Press ESC to Close (окно закроется клавишей ESC). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты.
Отметьте «птичками» чек-боксы в строках Click Overlay to Close (окно закроется при клике на фон вокруг него), Press F4 to Close (окно закроется клавишей F4), Press ESC to Close (окно закроется клавишей ESC). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты. - Нажмите Опубликовать. Поздравляю, модальное окно создано!
О настройке дизайна всплывающего окна
Чтобы изменить дизайн созданного модального окна, перейдите в подраздел Theme раздела Popup Maker бокового меню админпанели (слева).
В открывшемся редакторе настройте нужный фон окна, цвет и размеры шрифтов, отступы, тени, название кнопки закрытия. На вкус и цвет…– сами знаете, поэтому подробно останавливаться на настройке дизайна всплывающего окна не буду. Появятся вопросы – задайте их в комментариях.
Появятся вопросы – задайте их в комментариях.
Как настроить открытие всплывающего окна
Помните, мы не задействовали в настройках плагина функцию автоматического открытия модального окна? Поэтому нужно придумать, каким образом наше окно будет открываться. Давайте настроим «всплытие» окна при клике по ссылке, картинке или кнопке.
Каждому окну плагин Popup Make присваивает два уникальных CSS-класса. Если добавить к элементу вебстраницы любой из этих классов, то при клике по этому элементу откроется модальное окно.
- Перейдите в подраздел All Popups раздела Popup Maker бокового меню слева админпанели.
- В загрузившемся списке (у нас в нем пока одна строка) напротив нужного окна в графе CSS Classes находятся два названия CSS-классов, присвоенных ему плагином. В нашем примере это popmake-90 и popmake-obrazets-modalnogo-okna. Для работы можно использовать любой из них.
- Добавьте CSS-класс из предыдущего шага в HTML-элемент, при клике по которому должно появиться всплывающее окно.

Где и как сделать накрутку комментариев Instagram – все методы. Портал pricesmm.com выяснил, что дешевле и лучше: накрутить комментарии в Инстаграме самостоятельно, с программами, получить в обмен или заказать услугу на сервисе СММ. Плюсы и минусы каждого способа.
Примеры добавления CSS-кода модального окна в код ссылки, изображения и кнопки:
Всплывающее окно откроется при клике ссылки
<a href=»#»>Открыть модальное окно</a>
Модальное окно появится при клике по картинке
<img src=»popup-primer.jpg» />
Модальное окно активируется после нажатия кнопки
<button>Открыть модальное окно</button>
Нажмите на HTML-элемент после после добавления к нему CSS-класса popmake-obrazets-modalnogo-okna. Должно появиться похожее модальное окно:
Появилось? Отлично! Теперь вы умеете настраивать всплывающие окна. Если окно не открылось, опишите проблему в комментариях – запустим его сообща!
Если окно не открылось, опишите проблему в комментариях – запустим его сообща!
Модальные окна
Fancybox 3 с темой оформления
jQuery плагин Fancybox 3, его быстрое подключение, настройка и тема оформления
Fancybox — один из самых популярных плагинов на jQuery для реализации модальных окон.
В этой теме рассмотрена его быстрое подключение и настройка. А также добавлена альтернативная тема оформления, позволяющая немного разнообразить его стандартный вид.
Создание сообщения об использовании куки (cookie)
Создание и установка модального окна с сообщением об использовании файлов cookies
В данной теме рассмотрено создание внизу страницы небольшого модального окна с текстом об использовании сайтом файлов cookies и двумя кнопками: закрыть окно и перейти на политику конфиденциальности.
Простое модальное окно на JS
Создание простого анимированного модального окна на JS без использования плагинов
Для анимации появления и удаления модального окна используется CSS библиотека
animate.css
Анимированные полноэкранные модальные окна
Плагин jQuery animatedModal.js для создания анимированных полноэкранных модальных окон
animatedModal.js — это легкий плагин jQuery для создания полноэкранного модального окна с использованием CSS3 переходов. Эффекты открытия и закрытия окна берутся из набора animate.css.
Наклонная галерея
Небольшой скрипт на jQuery с наклонной каруселью фотографий
На днях попалась интересная, хотя и старая, статья с наклонной каруселью фотографий: How to create a Rotated Gallery и решил ее попробовать.
Модальные окна наоборот
Альтернативный показ всплывающих окон, открывающихся не на странице, а из-под нее.
Модальные окна присутствуют практически на каждом сайте. Это открытие форм, фотографий или другой информации. И открываются они везде одинаково – на странице сайта.
Делая заметку о горизонтальном повороте страницы, пришла в голову идея поэкспериментировать и с модальными окнами. А именно, открывать их не на странице сайта, а под ним. Другими словами, чтобы не окно открывалось, а вместо этого убиралась сама страница, показывая тем самым нужную информацию.
Всплывающее окно при закрытии страницы
Открытие модального окна, когда пользователь уходит со страницы
В данной заметке приведен пример скрипта на jQuery, который откроет модальное окно при попытке посетителя покинуть страницу.
Несмотря на то, что данное окошко никак не задержит человека (он без проблем сможет закрыть страницу или переключить вкладку), вывод такого сообщения может негативно сказаться на его мнении о сайте. Поэтому, если уж и применять данный способ на сайте, то только там, где это действительно нужно.
Лучшие практики дизайна модальных окон, оверлеев, диалоговых окон
Модальные окна, оверлеи, диалоговые окна, как бы вы их не называли, пришло время пересмотреть этот шаблон пользовательского интерфейса. Когда они впервые появились на сцене, модальные окна были элегантным решением проблемы пользовательского интерфейса. Во-первых, они упрощают пользовательский интерфейс. Во-вторых, экономия пространства экрана. С тех пор дизайнеры с готовностью приняли модальные окна, а некоторые довели их до крайности. Модальные окна стали сегодняшней версией ужасного всплывающего окна. Пользователи находят модальные окна раздражающими и научились инстинктивно и автоматически закрывать их.
Определение:
Модальное окно – это элемент, располагающийся поверх главного окна приложения. Оно блокирует главное окно, но оставляет его видимым за дочерним модальным окном. Пользователи должны взаимодействовать с модальным окном до того, как смогут вернуться к родительскому приложению. — Википедия
Использование
Вы можете использовать модальное окно, когда вам нужно:
Привлечь внимание пользователя
Используйте, если хотите прервать текущую задачу пользователя, чтобы привлечь его внимание к чему-то более важному.
Требуется ввод информации от пользователя
Используйте, когда хотите получить информацию от пользователя. Например, форма регистрация и авторизации.
Показать дополнительную информацию в контексте
Используйте, если вы хотите показать дополнительную информацию, не теряя контекст родительской страницы. Например, показ более крупных изображений или видео.
Показать дополнительную информацию (вне контекста)
Используйте, когда хотите показать информацию, не связанную напрямую с родительской страницей или другими параметрами “независимыми” от других страниц. Например, уведомления.
Например, уведомления.
Примечание: Не используйте модальные окна для отображения сообщений об ошибках, успешном выполнении задачи или предупреждений. Оставьте их на странице.
Анатомия модального окна
Плохо реализованные оверлеи могут помешать выполнению задачи. Чтобы ваше модальное окно не мешало пользователям, учтите следующее:
1.Аварийный люк
Дайте пользователям способ сбежать, предоставив им способ закрыть модальное окно. Это может быть достигнуто следующими способами:
- Кнопка Отмены
- Кнопка закрытия
- Клавиша Escape
- Клик за пределами окна
Совет по доступности: каждое модальное окно должно иметь доступное управление с клавиатуры, чтобы закрыть это окно. Например, клавиша escape должна закрывать окно.
2. Название
Дайте пользователю контекст с модальным заголовком. Это позволяет пользователям узнать, где он/она, потому что они не покинули исходную страницу.
Это позволяет пользователям узнать, где он/она, потому что они не покинули исходную страницу.
После клика по кнопке Tweet — Модальный заголовок: Создание нового твита. Дает контекст.
Совет: ярлык кнопки (которая запускает модальное окно) и модальный заголовок должны совпадать
3. Кнопка
Ярлыки кнопок должны содержать понятные имена. Это относится к любой кнопке. Для модальных окон кнопка ‘закрыть’ должна быть представлена в виде значка кнопки ‘закрыть’ или ‘x’.
У Invision понятные значки кнопок
Примечание: Не делайте значок кнопки сбивающим с толку. Если пользователь пытается отменить действие, а модальное окно выскакивает с ЕЩЕ ОДНОЙ кнопкой отмены, возникает путаница. “Я отменяю отмену? Или продолжаю ее?”
4. Определение размера и расположения
Модальное окно не должно быть слишком большим или слишком маленьким, вы хотите, чтобы оно было просто подходящего размера. Цель состоит в том, чтобы сохранить контекст, поэтому модальное окно не должно занимать весь экран. Контент должен соответствовать модельному окну. Если требуется полоса прокрутки, вы можете создать новую страницу.
Контент должен соответствовать модельному окну. Если требуется полоса прокрутки, вы можете создать новую страницу.
- Расположение — в верхней части экрана, потому что в мобильном виде модальное окно может потеряться, если поместить его ниже.
- Размер — Не используйте больше, чем 50% экрана модельного окна.
5. Фокус
Когда вы открываете модальное окно, используйте эффект lightbox (затемнение фона). Это привлекает внимание к модальному окну и указывает, что пользователь не может взаимодействовать с родительской страницей.
Совет по доступности: установите фокус клавиатуры на модальное окно.
6. Пользователь запускает модальное окно
Не удивляйте пользователей выскакивающим модальным окном. Пусть действие пользователя, такие как нажатие кнопки, переход по ссылке или выбор параметра, вызывают модальное окно. Самостоятельно открывающиеся модальные окна могут удивить пользователя и привести к быстрому их закрытию.
Модальное окно, вызванное нажатием кнопки Log In
Модальные окна в мобильных устройствах
Модальные окна и мобильные устройства, как правило, плохо работают вместе. Просмотр контента затруднен, потому что модальные окна слишком велики, занимают слишком много экранного места или слишком малы. Добавьте элементы, такие как клавиатура устройства и вложенные полосы прокрутки. Пользователям остается только двигать пальцами и масштабировать, пытаясь поймать поле модального окна. Существуют лучшие альтернативы для модальных окон, поэтому их не следует использовать на мобильных устройствах.
Хорошо сделанное модальное окно — Facebook
Доступность
Клавиатура
Когда создаете модальные окна не забудьте добавить доступное управление с клавиатуры. Рассмотрим следующее:
Открытие модального окна — элемент, вызывающий диалоговое окно, должен быть доступен с клавиатуры.
Перемещение фокуса в диалоговое окно — Когда модальное окно открыто, фокус клавиатуры должен быть перемещен в его начало.
Управление фокусом клавиатуры — Когда фокус перемещен в диалоговое окно, он должен быть “заперт” внутри него, пока диалоговое окно не будет закрыто.
Закрытие диалога — каждое модальное окно должно иметь доступное управление с клавиатуры для закрытия этого окна.
Чтобы получить больше информации по вышеприведенному списку читайте статью в блоге Nomensa.
ARIA
Стандарт доступности активных Интернет-приложений (Accessible Rich Internet Applications (ARIA) определяет способы повышения доступности веб-контента и веб-приложений.
Следующие теги ARIA могут быть полезны при создании доступного модального окна: Role = “dialog” , aria–hidden, aria–label
Чтобы получить больше информации по ARIA, читайте статью в журнале Smashing
Кроме того, помните о пользователях с плохим зрением. Они могут использовать экранные лупы на мониторах для увеличения содержимого экрана. После увеличения пользователь может видеть только часть экрана. В этом случае модальные окна будут отображаться также, как и в мобильных устройствах.
Они могут использовать экранные лупы на мониторах для увеличения содержимого экрана. После увеличения пользователь может видеть только часть экрана. В этом случае модальные окна будут отображаться также, как и в мобильных устройствах.
Заключение
Если люди научились автоматически пытаться закрыть модальные окна, почему вы хотите их использовать?
Привлечение внимания пользователя, поддержание контекста и упрощение пользовательского интерфейса являются большими преимуществами модальных окон. Однако, у них есть и недостатки, поскольку они прерывают работу пользователей и делают невозможным взаимодействие с родительской страницей, скрывая содержимое за модальным окном. Модальное окно не всегда может быть подходящим ответом. При выборе следует учитывать следующее:
Контрольный список
- Когда мы показываем модальные окна?
- Как мы показываем модальные окна?
- Как выглядят модальные окна?
- Какую информацию мы предоставляем и собираем?
Существует альтернативный компонент пользовательского интерфейса для модальных окон: не модальные или известные как всплывающие уведомления toast (термин, используемый Microsoft и Google в Материальном дизайне). Читайте мою следующую публикацию, чтобы узнать больше.
Читайте мою следующую публикацию, чтобы узнать больше.
Ссылки:
Overlays — Patterny
Модальные окна— Структуры интерфейса пользователя
Злоупотребление модальными окнами — NNgroup
10 рекомендаций по использованию модальных окон — UX для масс
Делая модальные окна лучше для всех — Smashing Magazine
Как улучшить доступность модальных окон— Nomensa
Если вы хотите узнать больше о любом компоненте пользовательского интерфейса или по теме UX, пожалуйста, подписывайтесь на меня и напишите мне об этом. Я всегда стремлюсь найти поучительную информацию 🙂 И пожалуйста, порекомендуйте эту статью, если вы сочли ее полезной.
Как создать модальное всплывающее окно входа в WordPress (шаг за шагом)
Хотите добавить модальное всплывающее окно входа в WordPress на свой сайт? Всплывающее окно модального входа позволяет пользователям быстро входить на ваш веб-сайт, не покидая просматриваемую страницу. Это улучшает взаимодействие с пользователем на вашем веб-сайте. В этой статье мы покажем вам, как легко создать модальное всплывающее окно входа в WordPress — шаг за шагом.
В этой статье мы покажем вам, как легко создать модальное всплывающее окно входа в WordPress — шаг за шагом.
Зачем создавать всплывающее окно входа в WordPress?
Если у вас есть интернет-магазин, членский веб-сайт или вы продаете онлайн-курсы, вы, вероятно, разрешите пользователям регистрироваться и входить на свой веб-сайт.
Обычно, когда пользователи нажимают ссылку для входа, они попадают на страницу входа WordPress по умолчанию или на другую пользовательскую страницу входа на вашем веб-сайте. После входа в систему они снова перенаправляются на другую страницу.
Модальное всплывающее окно входа в систему позволяет отображать форму входа, не отправляя пользователей на другую страницу. После входа в систему вы можете перенаправлять пользователей на любую желаемую страницу.
Модальное всплывающее окно входа в систему работает быстрее и улучшает взаимодействие с пользователем на вашем веб-сайте. Более быстрый и безупречный пользовательский интерфейс может повысить ваши продажи и конверсии.
При этом давайте посмотрим, как легко создать модальное всплывающее окно входа в систему в WordPress. Мы покажем вам два способа сделать это, и вы сможете выбрать тот, который лучше всего соответствует вашим потребностям.
Метод 1. Создание всплывающего окна модального входа с помощью CSH Login
Этот способ проще и рекомендуется для большинства пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин CSH Login. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу Modal Login в админке WordPress и выбрать тип модальной формы входа.
После выбора типа модального окна входа в систему вы можете прокрутить вниз и управлять перенаправлениями входа / выхода для формы. Вы также можете разрешить пользователям создавать свои собственные пароли.
Затем вам нужно прокрутить вниз до раздела Styles и выбрать макет, отображать метки, цвет фона, цвет кнопки, цвет ссылки и многое другое.
Кроме того, вы можете добавить регистрационный адрес электронной почты, тему электронной почты, использовать Google reCaptcha и многое другое. Этот плагин также позволяет добавлять вход через социальные сети, такие как Facebook, Twitter и Google.
Обязательно сохраните изменения и скопируйте шорткод, расположенный вверху этой страницы. Вам нужно будет создать новую страницу в WordPress или отредактировать существующую, чтобы добавить шорткод в редактор контента.
Вы также можете добавить модальный логин на боковой панели WordPress.Просто перейдите к Внешний вид »Виджеты , чтобы перетащить виджет CSH для входа в на боковой панели вашего сайта.
Модальный вход
CSH также можно добавить в файлы шаблонов веб-сайтов. После того, как вы добавили его на свой сайт, просто посетите свой сайт WordPress, чтобы увидеть модальную ссылку для входа в действие.
Метод 2. Создайте модальное всплывающее окно входа с помощью WPForms и OptinMonster
Для этого метода вам понадобится плагин WPForms и OptinMontser. Если у вас уже есть эти два плагина, то этот метод — лучшее решение для вас.
Если у вас уже есть эти два плагина, то этот метод — лучшее решение для вас.
WPForms — лучший плагин для контактной формы WordPress. Вам понадобится как минимум их план Pro для доступа к надстройке регистрации пользователей.
OptinMonster — лучший плагин WordPress для всплывающих окон и программное обеспечение для генерации лидов на рынке. Это помогает вам превращать посетителей сайта в подписчиков и клиентов. Вам понадобится как минимум план Pro для доступа к функции MonsterLinks, используемой в этой статье.
Готовы? Давайте начнем.
Использование WPForms для создания формы входа пользователя
Во-первых, вам необходимо установить и активировать плагин WPForms. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу WPForms »Дополнения , чтобы установить и активировать дополнение для регистрации пользователей .
После активации аддона вам необходимо перейти на страницу WPForms »Добавить новый , чтобы создать форму входа пользователя.
После запуска конструктора WPForms вам необходимо выбрать предварительно созданный шаблон User Login Form .
В этом шаблоне формы входа в систему есть поля электронной почты и пароля, которые будут работать аналогично стандартной форме входа в WordPress. При необходимости вы можете перетащить любые дополнительные поля из левой части экрана.
Затем щелкните поле Password в разделе предварительного просмотра, и слева отобразятся параметры поля.Вы можете добавить приведенный ниже код в поле описания поля Пароль , чтобы отобразить такие параметры, как забыть пароль и регистрация пользователя.
Не можете вспомнить свой пароль? Нажмите здесь . Нет учетной записи? Зарегистрируйтесь здесь .
После этого вам нужно нажать на кнопку Сохранить , а затем нажать на кнопку Вставить .
Откроется всплывающее окно с кодом встраивания.Вам необходимо скопировать этот код и сохранить его для использования в дальнейшем.
Ваша форма входа готова. Теперь вы можете создать модальное всплывающее окно.
Использование OptinMonster для создания модального всплывающего окна
Сначала вам необходимо установить и активировать плагин OptinMonster. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам нужно перейти на OptinMonster в админке WordPress и нажать кнопку Create New Campaign .
Ваша панель управления OptinMonster откроется на новой веб-странице.
Оказавшись внутри, вам нужно выбрать Lightbox Popup в качестве типа кампании, чтобы вы могли добавить свою форму входа во всплывающее окно.
Затем вам нужно выбрать шаблон кампании Canvas , который является пустым шаблоном и позволяет добавлять собственный код и короткие коды.
Он попросит вас добавить имя в ваш лайтбокс и выбрать веб-сайт, на который вы хотите загрузить это всплывающее окно.
После того, как вы нажмете кнопку Start Building , вы будете перенаправлены на страницу настройки кампании OptinMonster.
Отсюда вам нужно перейти на вкладку Optin и установить ширину и высоту холста, добавить код внедрения формы входа в систему в поле Custom Canvas HTML , управлять отображением и звуковыми эффектами для модальных всплывающих окон и т. Д.
Примечание: Код для вставки формы входа должен быть кодом, который вы скопировали после создания формы входа на предыдущем шаге.
Поскольку вы создаете модальное всплывающее окно входа в систему, вам необходимо перейти на вкладку настройки и установить значение «0» для Продолжительность cookie и Продолжительность успешного файла cookie . Форма будет отображаться для всех посетителей всякий раз, когда они нажимают на вашу ссылку.
Форма будет отображаться для всех посетителей всякий раз, когда они нажимают на вашу ссылку.
Затем вам нужно перейти на вкладку Display Rules и развернуть MonsterLink , чтобы изменить статус на активный.
Обязательно нажмите кнопку Сохранить в верхнем правом углу и перейдите в раздел Опубликовать , чтобы активировать статус.
Теперь вы можете добавить это модальное всплывающее окно входа на свои страницы или в сообщения WordPress.
Добавление модального входа в WordPress
Вам нужно вернуться к OptinMonster в админке WordPress, и он покажет вам список кампаний. Если вы не видите свою недавно созданную кампанию для модального входа, просто нажмите кнопку Обновить кампании .
Затем вам нужно отредактировать настройки вывода кампании, чтобы включить подписку на вашем сайте и выбрать, кто должен видеть модальное всплывающее окно входа. Обязательно нажмите кнопку Сохранить настройки .
Обязательно нажмите кнопку Сохранить настройки .
После этого вам нужно вернуться на страницу обзора кампаний и скопировать ярлык, который отображается под активной опцией кампании. Этот уникальный ярлык можно использовать в шорткодах и коде для отображения модального входа в WordPress.
Затем вы можете создать новую страницу WordPress или отредактировать существующую и добавить этот код в свой уникальный ярлык кампании.
Войти / Зарегистрироваться
Вы также можете добавить приведенный выше код в меню, боковую панель или любую другую область вашего сайта WordPress.
Обязательно сохраните изменения на странице WordPress и посетите свой сайт, чтобы увидеть модальный вход в действие.
Мы надеемся, что эта статья помогла вам узнать, как создать модальный вход в WordPress. Вы также можете увидеть наш полный список лучших плагинов для страниц входа в WordPress и легко создать свою собственную страницу входа.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Создавайте модальные окна, всплывающие панели и вставляйте любой контент
Функциональный плагин Wow Modal Window Pro для CMS WordPress разработан, чтобы упростить процесс создания и настройки модальных окон на сайте. С помощью этого плагина можно гибко отслеживать всплывающие информационные блоки. Позволяет удобно изменять содержимое и параметры его отображения. Характерными чертами этого решения являются простота и эффективность использования.
Преимущества плагина
Wow Modal Window Pro — мощный инструмент, разработанный по запросам владельцев различных сайтов. Используется с целью удобного информирования посетителей ресурса об актуальных акциях и рекламных кампаниях, важных новостях и многом другом. Среди его достоинств следует отметить:
- удобный интерфейс панели управления;
- большой выбор стилей и вариантов отображения;
- с использованием анимационных эффектов;
- детализирует настройки для отображения модальных окон;
- возможность использования различных медиафайлов;
- расширенных возможностей HTML-редактора;
- создание неограниченного количества всплывающих окон;
- предварительный просмотр информационных блоков в процессе редактирования.

Плагин представляет собой «гибкое» современное решение для эффективной работы с модальными окнами.
Характеристики
Отличительной чертой Wow Modal Window Pro является возможность тонкой настройки всплывающих информационных блоков. Плагин можно настроить на активность определенных пользователей в сети с помощью файлов cookie. Для редактирования модальных окон администратору предоставляется целый арсенал решений:
- функциональный редактор с расширенными возможностями. Форматируйте шрифт и цвет текста, вставляйте изображения и медиа-файлы, добавляйте отмеченные и нумерованные списки, используйте удобную HTML-версию инструмента;
- гибкая система для настройки и изменения стиля отображения на ПК и мобильных устройствах.Укажите размер окна, его положение на странице, измените параметры границ и цветов;
- отредактируйте закрывающий элемент. Измените ее размер, отступ, тип отображения, отложите отображение кнопки для пользователя и многое другое;
- устанавливает триггеры оконного вывода.
 Используйте настройки для отображения всплывающего блока в зависимости от действий пользователя. Выбирать оптимальные параметры отображения для посетителей страницы с помощью привязки cookie;
Используйте настройки для отображения всплывающего блока в зависимости от действий пользователя. Выбирать оптимальные параметры отображения для посетителей страницы с помощью привязки cookie; - настроить анимацию. Оживите отображение и закрытие модальных окон с помощью динамического эффекта;
- отображение информационного блока по нажатию кнопки.Редактировать внешний вид и поведение функционального элемента под запросы вашего сайта;
- генерирует короткие коды для вставки уникальных значков в модальное окно;
- задает точные параметры для отображения всплывающего блока. Измените настройки отображения в зависимости от языка, содержимого и размера страницы, указанного на ней шорткода, исключений или идентификатора, статуса пользователя. Задайте согласованное отображение нескольких модальных окон;
- создать и вставить форму подписки или отзыва.
Плагин Wow Modal Window Pro служит для создания, оптимальной настройки и простого управления всплывающими информационными блоками на сайте. Дружественный интерфейс позволяет легко понять настройки функционального инструмента.
Дружественный интерфейс позволяет легко понять настройки функционального инструмента.
Может использоваться для:
- информационные модальные окна;
- мессенджер Facebook;
- всплывающее окно с картой;
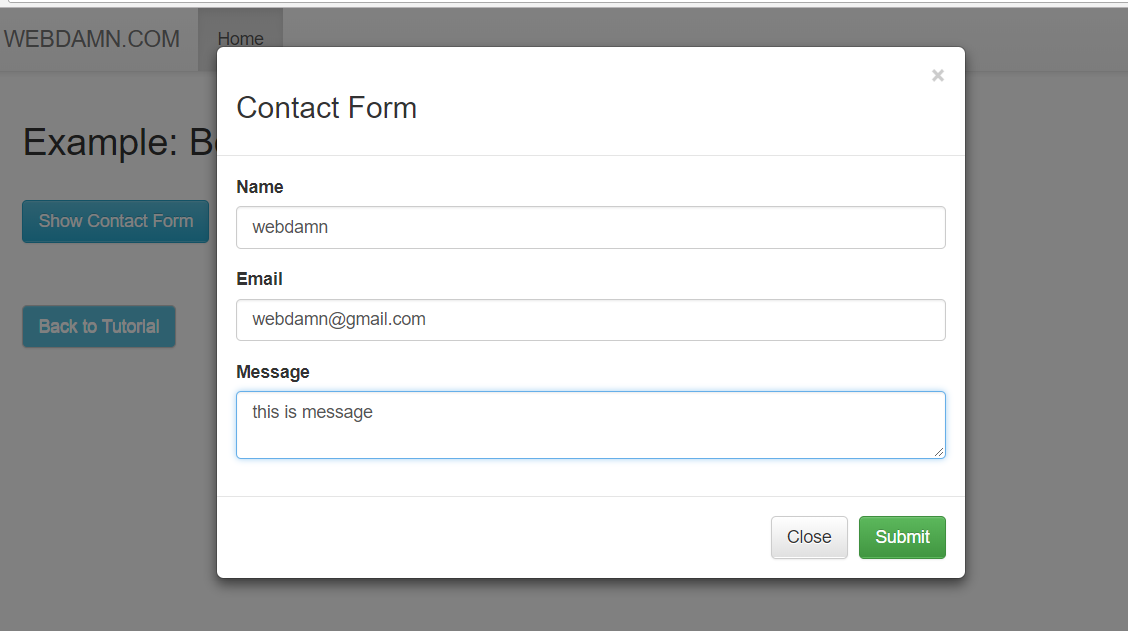
- окно с формой обратной связи;
- модальный блок с подпиской;
- окно с формой заказа обратного звонка;
- интерактивный виджет;
- фиксированная кнопка Skype на странице;
- уникальное пользовательское меню;
- функциональная всплывающая панель и многое другое.
Совместимость с другими популярными плагинами
Расширение Wow Modal Window Pro отлично интегрируется с другими плагинами. Комплексное использование позволяет создавать эффективные инструменты для увеличения конверсии сайтов. Комбинировать модальные окна с:
Wow Modal Window Pro — это современный инструмент для создания функциональных модальных окон с оригинальным дизайном. Приобретая плагин, вы получаете возможность детальной настройки и персонализированного использования всплывающих сообщений на сайте. Расширение позволяет изменять параметры отображения в зависимости от потребностей целевой аудитории. Установка плагина положительно скажется на увеличении конверсии веб-ресурса.
Расширение позволяет изменять параметры отображения в зависимости от потребностей целевой аудитории. Установка плагина положительно скажется на увеличении конверсии веб-ресурса.
58 Модальные окна CSS
Коллекция модальных окон HTML, CSS и JavaScript. Обновление майской коллекции 2018 г. 5 новинок.
- Начальная загрузка Windows
- Модальные окна jQuery
Автор
- Лассе Диркс
О коде
Всплывающее окно только для CSS
Простое всплывающее окно в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Микаэль Айналем
О коде
Всплывающее окно пользовательского интерфейса материала
Ослабление непросто! Тем не менее, с правильным смягчением из рекомендаций по материальному дизайну вы получите резкую и резкую анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тимоти Лонг
О коде
Модальный
Базовое модальное окно только для CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Мерт Цукурен
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Модальный вход
Модальная форма входа в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тибо Гойффон
О коде
Необычные всплывающие окна
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Pop-up Design
Дизайн всплывающих окон на чистом CSS с анимацией.
Автор
- Блейк Боуэн
Сделано с
- HTML
- CSS / SCSS
- JavaScript (tweenmax.js)
О коде
Складной модальный
Складывающееся модальное окно с HTML, CSS и JS.
Автор
- Эрдем Услу
О коде
Всплывающее окно CSS
Модальное окно на чистом CSS.
Автор
- Джошуа Уорд
О коде
Super Simple Easy Modal
Супер простой легкий модальный интерфейс с ES6.
О коде
Всплывающая анимация только CSS
Всплывающая анимация HTML и CSS.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
PopUp Overlay Animation
Наложение всплывающих окон с использованием HTML, CSS и JavaScript.
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (popmotion.js)
О коде
Анимировать модальный выход из триггера
Анимировать модальное окно из триггера с помощью popmotion.js.
О коде
Super Easy Totally Cool Modal
Только CSS super easy полностью классное модальное окно.
О коде
Переместить модальное окно внутрь пути
Перемещение модальных окон по пути с помощью HTML, CSS и JavaScript.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (vue.
 js)
js)
О коде
Интерфейсный модуль с Vue.js
Переходите через встроенные (или что-то еще) экраны в модальном режиме по горизонтали или вертикали.
Демо-изображение: React Modal UI
React Modal UI
Модальный интерфейс с HTML, CSS и React.js.
Сделано Майком
8 февраля 2017 г.
Демонстрационное изображение: элемент диалога HTML5
Элемент диалога HTML5
Возился с диалоговым элементом HTML5.
Сделано Андреасом Виркусом
31 января 2017 г.
Демонстрационное изображение: Фрагмент простого модального окна JS
Фрагмент простого модального окна JS
Простой фрагмент модального окна в HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
5 ноября 2016 г.
Демо-изображение: Модальное изменение кнопки материала
Модальное изменение кнопки материала
Две кнопки с призывом к действию, которые создают контекст для ваших модальных окон в стиле материального дизайна.
Сделано Ettrics
8 октября 2016 г.
Демонстрационное изображение: адаптивный модальный дизайн
Адаптивный модальный дизайн
Модальные окна, вдохновленные материальным дизайном. Не требуется jQuery. Отзывчивый.
Сделано Ettrics
8 октября 2016 г.
Демо-изображение: Чистый модальный CSS
Чистый модальный CSS
Модальное окно на чистом CSS.
Сделано Дэниелом Гриффитсом
24 августа 2016 г.
Демонстрационное изображение: ModalX Animated Modal
ModalX Animated Modal
Анимированное модальное окно с HTML, CSS и JavaScript.
Сделано Кристофером Бикудо
28 июля 2016 г.
Демо-изображение: Плоское модальное окно
Плоское модальное окно
Плоское модальное окно с HTML, CSS и JavaScript.
Сделано Дронкой Рауль
15 июля 2016 г.
Демонстрационное изображение: адаптивное модальное окно
Адаптивное модальное окно
Простое адаптивное модальное окно с HTML, CSS и JavaScript.
Сделано Наиноа Шизуру
11 июля 2016 г.
Демо-изображение: упрощенный диалог
Упрощенный диалог
Упрощенный диалог с HTML, CSS и JavaScript.
Сделано Тристаном Уайтом
9 июля 2016 г.
Демо-образ: нет модального всплывающего окна JS
Нет модального всплывающего окна JS
С помощью старой метки установите флажок для запуска модального окна. Все CSS. JavaScript не требуется.
Сделано Дэвидом Коннером
6 июля 2016 г.
Демо-изображение: Еще одна модальная коробка
Еще одна модальная коробка
Еще одна модальная коробка!
Сделано Valentine
29 июня 2016 г.
Демо-изображение: Только CSS Модальное
Только CSS Модальное
Задача создать модальное окно подтверждения без использования JavaScript.Возможно, не используется в производстве, но все же работает.
Сделано Кристоффером Остлундом
1 мая 2016 г.
Демонстрационное изображение: Flappy Dialog
Flappy Dialog
Гибкое диалоговое окно HTML, CSS и JavaScript.
Сделано Alex
15 апреля 2016 г.
Демо-изображение: модальное с Clip-Path
Модальное с Clip-Path
Модальное окно с анимацией открывается с анимацией clip-path. Обратите внимание, что clip-path не имеет аппаратного ускорения и не работает в IE.
Автор: Йонас Сандштедт
14 апреля 2016 г.
Демо-изображение: модальное окно
Модальное окно
Модальное окно с HTML, CSS и JavaScript.
Автор Офелия Фурнье-Лафламм
14 апреля 2016 г.
Демо-изображение: кнопка преобразования в модальное окно
Кнопка преобразования в модальное окно
Кнопка преобразования в модальное окно с помощью React.js
Сделано Кайл Дж. Кресс
23 марта 2016 г.
Демонстрационное изображение: модальное всплывающее окно
Модальное всплывающее окно
Модальное окно HTML, CSS и JavaScript.
Сделала Настасья
23 марта 2016 г.
Демонстрационное изображение: эффект диалога оригами
Эффект диалога оригами
Идея состоит в том, чтобы шаг за шагом заменить путь контейнера для пуговиц на путь оригами.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
Автор
- Фабио Оттавиани
- 02.03.2016
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно / оверлей
Всплывающее / оверлейное окно на HTMl, CSS и JS.
Демо-изображение: модальное взаимодействие с Genie Effect
Модальное взаимодействие с Genie Effect
В духе Mac OS X минимизируйте взаимодействие.Создан с использованием плагина SVG и Greensock.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
Демонстрационное изображение: Простое, гибкое и отзывчивое модальное окно на основе Flexbox
Простое, гибкое и отзывчивое модальное окно на основе Flexbox
Пример модального окна Flexbox. Он адаптивен, легко интегрируется и расширяется и передает атрибуты контента. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямой CSS / jQuery.
Прямой CSS / jQuery.
Сделано Брайаном Чалкером
1 марта 2016 г.
Демонстрационное изображение: Анимированный модальный блок
Анимированный модальный блок
Анимированное модальное окно HTML, CSS и JavaScript.
Сделано lefoy
21 февраля 2016 г.
Демонстрационное изображение: модальное диалоговое окно
Модальное диалоговое окно
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Сделано Дэвидом Фитасом
21 января 2016 г.
Демонстрационное изображение: модальная анимация
Модальная анимация
Модальная анимация с HTML, CSS и JavaScript.
Сделано Giana
16 января 2016 г.
Демонстрационное изображение: 3D Dialog
3D Dialog
3D модальное диалоговое окно в HTML / CSS и JavaScript.
Сделал Геза Домби
2 декабря 2015 г.
Демонстрационное изображение: Basic CSS Modal
Basic CSS Modal
Базовое модальное окно с HTML и CSS.
Сделано Тимоти Лонг
2 декабря 2015 г.
Демо-изображение: Концепция уничтожения модального окна
Концепция уничтожения модального окна
Модальное окно разрушает концепцию с помощью HTML, CSS и JavaScript.
Сделано в LegoMushroom
24 ноября 2015 г.
Демонстрационное изображение: диалоговое окно запроса с размытием фона
Диалог запроса с размытием фона
Всплывающее диалоговое окно, управляемое исключительно CSS, с успокаивающей анимацией перехода и размытием фона.
Сделано Туомасом Хатаккой
28 сентября 2015 г.
Демо-изображение: модальное окно
Модальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Филиппом Раппольдом
2 августа 2015 г.
Демо-изображение: Чистый модальный CSS
Чистый модальный CSS
Модальное окно HTML и CSS.
Сделано Марком Холмсом
25 июня 2015 г.
Демо-изображение: Чистый модальный CSS + слайдер
Чистый CSS-модальный + слайдер
Отзывчивый модальный диалог, использующий только CSS, включая содержимое скользящей / карусельной внутри модального окна.
Сделано Марвином Орендейном
23 июня 2015 г.
Демо-изображение: модальное окно морфинга
Модальное окно морфинга
Кнопка с призывом к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат обеспечивается комбинацией CSS-переходов и преобразований, jQuery и Velocity.js.
Сделано CodyHouse
12 марта 2015 г.
Демо-изображение: Физика модальной анимации
Физика модальной анимации
Возился с физикой ключевых кадров / переходов для модального окна.В основном сосредоточен на времени между наложением, модальным контейнером и модальным содержимым, чтобы попытаться сделать все событие более органичным. Вы не поверите, но вдохновляемые всплывающими меню в Super Mario 3D.
Сделано Tey Tag
18 февраля 2015 г.
Демо-изображение: Swing Out Modal
Swing Out Modal
Забавная маленькая модальная концепция с HTML и CSS.
Сделано Майклом Смитом
17 февраля 2015 г.
Демо-изображение: Модальная идея с принудительной отправкой
Модальная идея с принудительной отправкой
Небольшой аккуратный способ придать странице глубины.
Автор: Short
4 февраля 2015 г.
Демонстрационное изображение: всплывающее окно с анимацией размытого фона
Всплывающее окно с анимацией размытого фона
Вот всплывающее окно, которое появляется при размытии тела под ним. щелкните значок «X» во всплывающем окне и верните размытие, пока всплывающее окно исчезнет. Подходит для сайтов, которым может потребоваться ворчание (например, для пожертвований или услуг по подписке) или которые могут быть повторно использованы в качестве общего модального окна или лайтбокса. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для размытия переходов.В этой итерации jQuery минимален, он просто используется для исчезновения всплывающих окон и добавления и удаления классов CSS3 для размытия.
Сделано Бенджамином Далтоном
31 декабря 2014 г.
Демонстрационное изображение: простые эффекты диалога
Простые эффекты диалога
Простые эффекты диалогов в HTML, CSS и JavaScript.
Сделал dodozhang21
29 декабря 2014 г.
Демонстрационное изображение: Модальное окно с анимированными линиями только для CSS
Модальное окно с линейной анимацией только для CSS
Модальное отрисовка затем исчезает с использованием анимации SVG и CSS.
Сделано Томом
22 декабря 2014 г.
Демонстрационное изображение: Анимированные моды на чистом CSS
Анимированные модальные на чистом CSS
Анимированный модальный слайд с поддержкой назад браузера. Нет JS-анимированного слайд-шоу с вкладками. Нет JS.
Сделано Томом
8 декабря 2014 г.
Демонстрационное изображение: Техника лайтбокса на чистом CSS
Техника лайтбокса на чистом CSS
Технология лайтбокса без использования JavaScript.
Изготовлено Akhbar
1 октября 2014 г.
Демонстрационное изображение: Draggable Translucent Modal
Draggable Translucent Modal
Перетаскиваемое полупрозрачное модальное окно с HTML, CSS и JavaScript.
Сделано Джесси Коуч
24 сентября 2014 г.
Демо-изображение: всплывающее окно простого подтверждения
Всплывающее окно простого подтверждения
Простое отзывчивое диалоговое окно подтверждения с тонкой анимацией ввода CSS3.
Сделано Приключениями в Миссиях
2 июля 2014 г.
18 подключаемых модулей модального окна с открытым исходным кодом, созданных с помощью CSS, JavaScript и jQuery
[Примечание редактора: в более ранней версии этой статьи перечислялись 67 подключаемые модули модального окна.Это было похоже на … много. Мы сократили список до 18 элементов, потому что иногда меньше — значит больше.]
Модальные элементы — это гибкие элементы пользовательского интерфейса, которые располагаются поверх основного интерфейса продукта, не нарушая основной рабочий процесс пользователей. Модальные окна отлично подходят для приветственных сообщений, предоставляя пользователям подробное представление о вашем продукте во время адаптации, объявления о новых функциях и всего остального, что вы хотите передать с помощью сообщений в приложении.
Модальные окна часто разрабатываются со слоем прозрачности позади них, обеспечивающим обзор главного экрана, но они также могут занимать весь экран и привлекать все внимание (это полезно для критически важных вещей, таких как удаление учетной записи).Обратите внимание, что для высококонтекстной информации, обзоров продуктов и т. Д. Вы можете использовать всплывающие подсказки. Чтобы узнать больше об использовании модальных окон, ознакомьтесь с нашей статьей о том, как правильно использовать этот полужирный шаблон пользовательского интерфейса.
Вы можете создавать модальные окна без кода с помощью Appcues. Не для того, чтобы хвастаться, но наш собственный продукт — это действительно отличный способ создать великолепные настраиваемые модальные окна (и многое другое), которые улучшают пользовательский интерфейс и взаимодействие с пользователем — и все это без проблем с вашей командой разработчиков.
Но мы признаем, что иногда строительство собственными силами имеет смысл.Если вы посчитали и решили пойти по пути с открытым исходным кодом, вот 18 вариантов, которые вам помогут:
1. jQuery Modal
Язык (и): jQuery
Что нам в нем нравится : Простой, легкий, доступный модальный jQuery. Простая разметка позволяет легко стилизовать, добавлять анимацию затухания и прикреплять настраиваемое поведение с помощью событий jQuery. Минимизировано около 1 КБ.
2. animatedModal.js
Язык (и): JavaScript
Что нам в нем нравится: Полноэкранные модальные окна с анимированными переходами.Поставляется с большой библиотекой анимационных эффектов и API для настройки. Отлично, вы хотите оказать большое влияние.
3. jBox jQuery Plugin
Язык (и): jQuery
Что нам в нем нравится: Мощный и гибкий плагин jQuery, который включает модальные окна, всплывающие подсказки и уведомления в приложении с множественной анимацией и взаимодействием параметры.
4. SweetAlert2
Язык (и): JavaScript, CSS
Что нам в нем нравится: Красивое всплывающее окно, заменяющее всплывающие предупреждения Javascript.Настраиваемый, ответственный, доступный (WAI-ARIA) и с нулевыми зависимостями. Включает параметры для запросов AJAX, несколько связанных модальных окон, настраиваемую анимацию и поддержку языков с письмом справа налево.
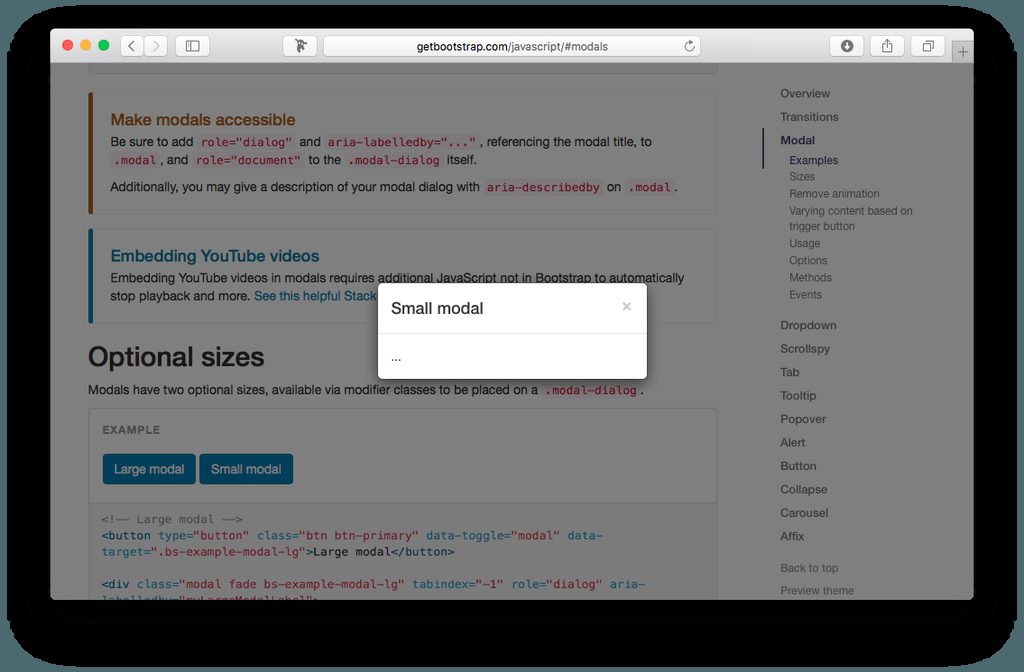
5. Modal.js для Bootstrap
Язык (и): JavaScript
Что нам в нем нравится: Популярный вариант с открытым исходным кодом для создания модальных диалогов. Вы устанавливаете модальные окна для открытия при нажатии кнопки, включаете / выключаете плавную анимацию, используете систему сетки Bootstrap в модальном окне и даже всплывающие подсказки появляются в самом модальном окне.
6. Диалоги Vex
Язык (и): CSS, JavaScript
Что нам в нем нравится: Чистые, современные и легко настраиваемые модальные диалоги. Предлагает несколько тем, анимаций, оверлеев и т. Д. С простым API для менее 7 КБ.
7. Адаптивные модальные окна материального дизайна
Язык (и): CSS, JavaScript
What Что нам в нем нравится: Чистые, современные, адаптивные модальные окна, вдохновленные материальным дизайном, с красивыми большими кнопками и анимацией — нет Требуется jQuery.
8. Featherlight.js
Язык (и): jQuery
Что нам в нем нравится: Легкий, серьезный, простой плагин для лайтбоксов для профессионалов, которые знают, что делают. Всего 400 строк JS и 100 CSS — вместе менее 6 КБ
9. Базовое модальное окно только для CSS
Язык (и): CSS
Что нам в нем нравится: Простое небольшое модальное окно только для CSS на основе псевдокласса: target.
10. Avgrund Modal
Язык (и): jQuery
Что нам в нем нравится: Уникальный скрипт, который сжимает весь фоновый экран по мере появления модального окна.Интересный эффект, который лучше всего использовать экономно.
11. iziModal.js
Язык (и): jQuery
Что нам в нем нравится: Плагин большего размера, который предлагает десятки гладких анимаций, модальные окна с вкладками (для форм входа / регистрации) и отличные UI / UX эффекты. Полностью отзывчивый и настраиваемый.
12. Boardal — модальный интерфейс с Vue.js
Язык (и): CSS, JavaScript
Что нам в нем нравится: Создан специально для процессов адаптации пользователей с несколькими модальными окнами.Включает опции для индикаторов прогресса, кнопок вперед / назад, прокрутки контента и горизонтальных / вертикальных переходов между контентом.
13. ARIA modal
Язык (и): jQuery
Что нам в нем нравится: Простой и легкий плагин jQuery, разработанный с учетом доступности. Работает для всех браузеров, устройств и входов.
14. Morphing Modal
Язык (и): CSS, jQuery
Что нам в нем нравится: Очень гладкое полноэкранное модальное окно, которое открывается нажатием кнопки CTA.На основе CSS-переходов и преобразований, jQuery и Velocity JavaScript.
15. Tingle
Язык (и): JavaScript
Что нам в нем нравится: Неудачное имя для отличного простого модального плагина, написанного на чистом JavaScript. Никаких зависимостей, полностью настраиваемый через CSS и простой API.
16. Модальные окна на основе Flexbox
Язык (и): CSS, JavaScript
Что нам в нем нравится: Простые, отзывчивые модальные окна на основе Flexbox с опциями для передачи атрибутов данных в модальные окна.Анимированные модальные заголовки и меню значков выделяют эти модальные окна.
17. Modaal
Язык (и): CSS, jQuery
Что нам в нем нравится: Гибкий, полностью отзывчивый модальный плагин, доступный на уровне WCAG 2.0 AA. Настраиваемый CSS с параметрами SASS.
18. Простое модальное окно
Язык (и): CSS, JavaScript
Что нам в нем нравится: Симпатичное модальное окно с современными стилями и переходами анимации.Незаметный отскок добавляет приятный штрих к простому короткому сообщению.
Psst — Ищете всплывающие подсказки с открытым исходным кодом? Мы тоже составили список!
Виджет Modal Box для Elementor Page Builder
перейти к содержанию
- PRO
- Виджеты Elementor
- Элементы I
- Media Grid
- Карусель
- Вертикальная прокрутка
- Модальное окно
- Баннер
- Блог
- Двойной заголовок
- Модный текст
- Заголовок
- Анимация
- 9024 Элементы 9024 Контактная форма 7 II
- Таблица цен
- Отзывы
- Члены команды
- Разделитель изображений
- Счетчик
- Обратный отсчет
- Кнопка
- Кнопка изображения
- Видеообок
- Элементы I
- 9024 Прокрутка изображений PRO 9024
- Слои изображений
- Диаграммы
- Вкладки
- Таблицы
- Переключатель контента
- Развернуть
- 3D Flip Box
- Icon Box
- Facebook Reviews
- Google Reviews
- Yelp Elements
- Отзывы
- Yelp PRO Elements 9024
- Горизонтальная прокрутка
- Multi-Scroll
- Фон Lottie
- Параллакс
- Частицы
- Анимированные градиенты
- Переход фона
- Кен Бернс
- Окно предупреждения
- 9024 9024 9024 9024 9024 9024 Окно предварительного просмотра элементов 9024 i 9024 PRO 9024
- Magic Section
- Messenger
- Behance Feed
- Facebook Feed
- Instagram Feed
- Twitter Feed
- Image Accordion
- Image Compare
- Image Hotspots
- Divider
- Документы
- Группа Facebook
- Билеты в службу поддержки
- Форумы
- Шаблоны Elementor
- БЛОГ
- ПАРТНЕРЫ
- УЧЕТНАЯ ЗАПИСЬ
- СКАЧАТЬ
Меню
близко- ПРО
- Виджеты Elementor
- Элементы I
- Медиа-сетка
- Карусель
- Вертикальная прокрутка
- Модальная коробка
- Баннер
- Блог
- Двойной заголовок
- Необычный текст
- Заголовок
- Индикатор выполнения
- Контактная форма 7
- Lottie Animations
- Элементы II
- Таблица цен
- Отзывы
- Члены команды
- Разделитель изображений
- Счетчик
- Обратный отсчет
- Кнопка
- Кнопка изображения
- Видеоблок
- Карты Google
- Прокрутка изображений
- PRO Элементы I
- Слои изображения
- Графики
- Вкладки
- Столы
- Переключатель содержимого
- развернуть
- 3D флип-бокс
- Icon Box
- Facebook Обзоры
- Google Обзоры
- Yelp Обзоры
- PRO Elements II
- Горизонтальная прокрутка
- Мультискролл
- Фон Lottie
- Параллакс
- Частицы
- Элементы I
Бесплатное модальное окно WordPress — создание плагина модального окна всплывающего окна от Wow-Company
Используйте бесплатный плагин модального окна, чтобы быстро и легко создавать информативные всплывающие окна.Добавьте нужный текст и мультимедиа, вставьте шорткоды форм и многое другое. Измените поведение отображения модальных окон в зависимости от действий пользователя на странице.
Модальное окно — уникальный инструмент для бесплатного использования. С его помощью вы можете добавлять на сайт яркие информационные всплывающие сообщения, предупреждать посетителей о различных акциях, отображать контактные формы для повышения конверсии ресурса. Плагин всплывающих окон wordpress позволит вам установить отображение данных в новом формате.
Создавайте модальные окна и вставляйте любой контент.
Полезный пост
Основные характеристики
Модальное окно плагина WordPress поможет вам быстро привлечь внимание посетителей. Его функционал позволит реализовать качественные модальные окна под любой запрос.
- Размещайте любой контент
- Используйте редактор функций для настройки содержимого блока
- Изменить высоту и ширину окон
- Установите параметры закрытия окна, нажав на Overlay или клавишу Esc.
- Изменить настройки для мобильных устройств
- Вывод окна через кнопку или пункт меню
- Отображение модального окна в зависимости от поведения пользователя
- Используйте файлы cookie для настройки отображения всплывающего блока
- Скопируйте и вставьте шорткод окна в любом месте
Версия Pro
Откройте для себя еще больше возможностей с Pro-версией плагина Modal Window:
- Создание неограниченного количества модальных окон
- Изменить отображение окна в зависимости от статуса пользователя
- Установить вывод блока на всех или отдельных страницах через ID
- Изменить поведение модальных окон в соответствии с языком сайта
- Установить ограничения для экранов с малым разрешением
- Используйте расширенные функции для настройки внешнего вида
- Вставить фоновое изображение
- Изменить начальную точку окна
- Добавьте границы и измените их цвет для каждого всплывающего блока
- Используйте разнообразные цветовые палитры
- Выберите тип и поведение кнопки закрытия
- Используйте задержку по времени для эффективного появления блока
- Установить яркую анимацию при открытии и закрытии окна
- Измените длительность эффекта по своему усмотрению
- Отображение кнопки модального окна в виде значка и / или текста
- Добавьте анимацию для кнопки, измените ее цвет и расположение на странице
- Создание удобных и функциональных всплывающих панелей
- Создание непохожих значков с помощью встроенного меню «значки»
- И многое другое…
Демонстрационная версия Pro
Купить Pro версию
Бесплатный плагин Modal Window — лучший инструмент для быстрого и простого создания всплывающих информационных блоков.Он позволяет отображать на странице любой контент. С его помощью можно добавлять и редактировать текстовые сообщения, шорткоды различных форм, изображения и другие медиафайлы.
Может использоваться для:
- всплывающие уведомления;
- подробное описание услуги или продукта;
- окно с формой обратной связи;
- блок с крупными изображениями продуктов;
- всплывающие видео инструкции;
- сообщения об ошибках или предупреждения;
- окно с интерактивными картами и многое другое.
Совместимость с другими популярными плагинами
Часто задаваемые вопросы
Просмотреть ответы:
Поддержка
Ищите ответы и задавайте свои вопросы в центре поддержки
Подробнее
Автор: Wow-Company
Папка плагина: modal-window
Теги: лайтбокс, модальное окно, модальные окна, Уведомления, всплывающее окно
Источник: WordPress .org
.

 В случае добавления видеозаписи это лучший вариант.
В случае добавления видеозаписи это лучший вариант. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉 В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали в этом уроке).
В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали в этом уроке). Отметьте «птичками» чек-боксы в строках Click Overlay to Close (окно закроется при клике на фон вокруг него), Press F4 to Close (окно закроется клавишей F4), Press ESC to Close (окно закроется клавишей ESC). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты.
Отметьте «птичками» чек-боксы в строках Click Overlay to Close (окно закроется при клике на фон вокруг него), Press F4 to Close (окно закроется клавишей F4), Press ESC to Close (окно закроется клавишей ESC). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты.


 Используйте настройки для отображения всплывающего блока в зависимости от действий пользователя. Выбирать оптимальные параметры отображения для посетителей страницы с помощью привязки cookie;
Используйте настройки для отображения всплывающего блока в зависимости от действий пользователя. Выбирать оптимальные параметры отображения для посетителей страницы с помощью привязки cookie; js)
js)
Добавить комментарий