Задания по HTML — htmllab
Задания по основам работы с HTML и CSS
Задачи по основам HTML призваны закрепить работу с набором следующих тем: структура HTML, комментарии в HTML, основные теги, основные атрибуты HTML. Задачи по основам.
Задачи по работе с гиперссылками освещают вопросы: понятия гиперссылки, внешние гиперссылки, внутренние гиперссылки. Задачи на гиперссылки.
Задачи по изображениям в HTML: вставка изображения в HTML (HTML код изображения), размер HTML изображения, выравнивание изображения… Задачи по работе с изображениями в HTML.
Задания по углубленной работе с HTML и CSS
Задания по HTML с Emmet. Быстрая верстка, команды Emmet (так называемая шпаргалка Emmet). После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы. Задания по Emmet.
Задания по Emmet.
Задания по CSS-селекторам. Селекторы CSS: css селекторы классов, css селекторы атрибутов, соседние селекторы css, контекстные селекторы css, дочерние селекторы +в css, приоритет селекторов. Задания на CSS-селекторы.
Задания по float css. Обтекание в HTML и CSS — хорошая возможность разместить блоки на одном уровне или построить многоколоночную страницу. Владея свойством float, можно отчасти управлять блочностью элемента, а зная как решать проблемы с обтеканием — не тратить время на поиски «ошибок». Задания на CSS Float.
Работа CSS-позиционирования важна для понимания сложной верстки. Здесь приводятся задачи на понимание и работу с: position absolute, position relative, position fixed и position static, CSS-свойств top left bottom right. Задания по CSS-позиционированию.
Задания по верстке форм
- Сверстайте форму аутентификации на сайте, такую же как в Twitter Bootstrap (не используя этот фреймворк). Например, как в панели навигации Bootstrap.
- Сверстайте форму диспетчера на сайте
- Подключить jQuery-плагин для выбора даты/месяца из поля
- Создайте чекбокс по аналогии с социальной сетью.
- Создайте форму регистрации посетителя сайта
- Создайте форму подобной той, что сортирует товары в Яндекс.Маркет
Одна из задач верстальщика — писать кроссбраузерный код. Код, который позволит страницам выглядеть в наибольшем количестве браузеров одинаково или максимально похоже. Задания на кроссбраузерность.
Современные возможности CSS позволяют создавать замечательные CSS-анимации и работать с фоном раскрашивая его градиентной заливкой. Небольшой набор задач на CSS-анимацию.
Задания на медиа запросы (мобильные сайты). Создание мобильной версии сайта — важная часть умений веб-разработчиков. Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Задания по верстке psd макета и CSS-фреймворкам. Верстка сайта на основе psd макета — важнейшая часть работы веб-верстальщика. На уроках HTML мы рассматриваем основные шаги верстки из psd в HTML. Задания по верстке psd макета.
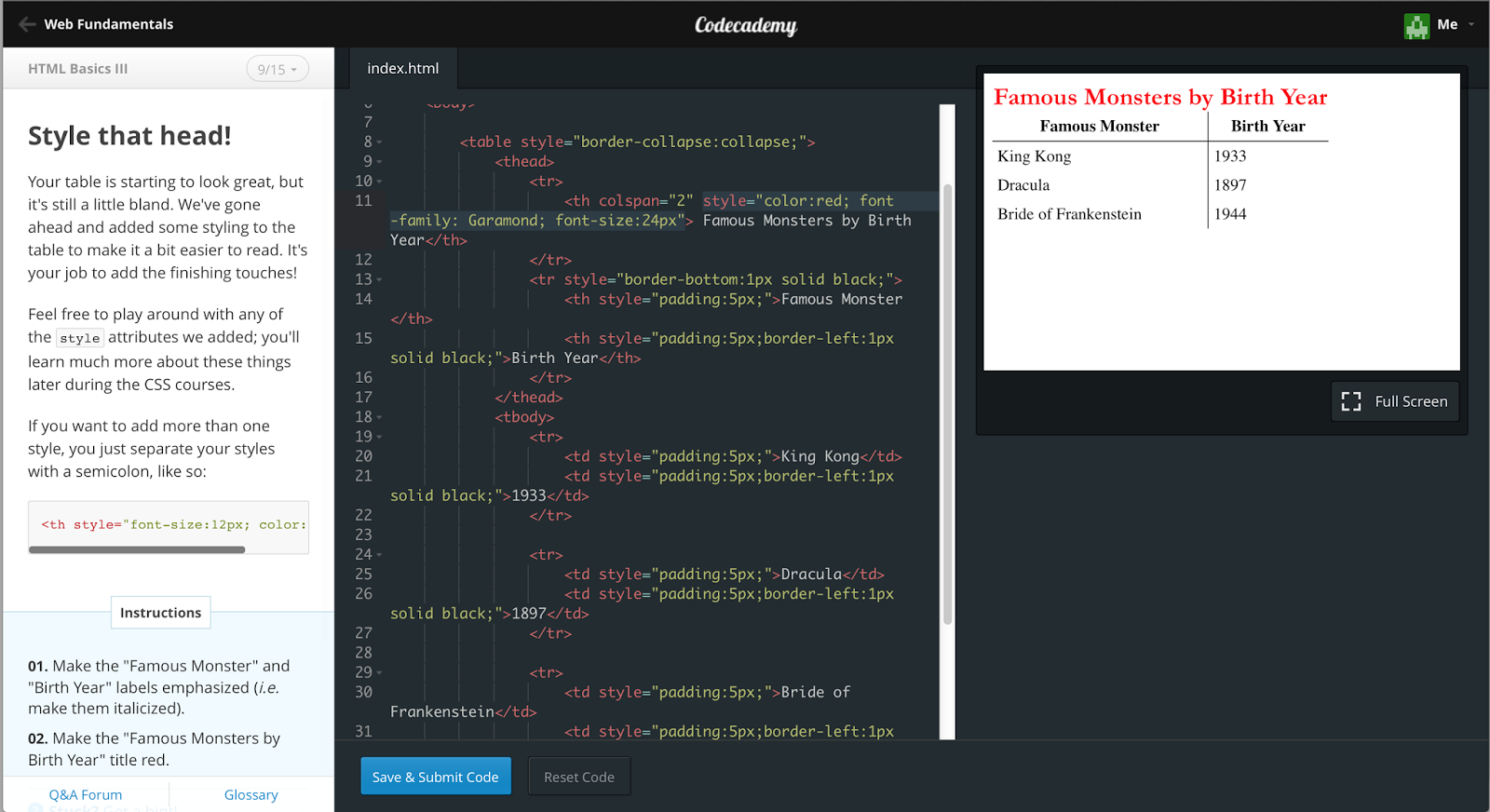
Задание: Стилизирование школьного сайта — Изучение веб-разработки
В этой оценке мы проверим ваше понимание всех методов стилизации текста, которые мы рассмотрели в этом модуле дав вам задание стилизовать текст домашней страницы общественной школы. Вы можете просто развлечься, выполняя задание.
| Предварительные требования: | Вы должны были изучить все статьи в этом модуле, прежде чем приступать к оценке. |
|---|---|
| Задача: | Проверить понимание методов CSS по стилизации текста. |
Чтобы начать эту оценку, вам необходимо:
- Перейти и взять файлы HTML и CSS для упражнения, а также предоставленную иконку внешней ссылки.
- Сделайте их копии на вашем компьютере.
В качестве альтернативы, вы можете пользоваться сайтами как JSBin или Glitch чтобы выполнить оценку. Вы можете вставить HTML и заполнить CSS в одном из этих онлайн-редакторов и использовать этот URL чтобы указать фоновое изображение. Если же онлайн-редактор, которым вы пользуетесь, не имеет отдельной CSS панели, тогда вводите его в элемент <style> в head документа.
Вам предоставлен некоторый «сырой» HTML для домашней страницы воображаемого общественного колледжа, плюс немного CSS который стилизует страницу в макет с тремя колонками и обеспечивает еще каким-то другим элементарным стилем. Вы должны писать ваш дополнительный CSS после комментария в низу CSS файла, чтобы убедиться, что вы с легкостью заметите части проделанные вами. Не переживайте если некоторые селекторы повторяются; мы отпустим вас с этим случаем.
Не переживайте если некоторые селекторы повторяются; мы отпустим вас с этим случаем.
Шрифты:
- Во-первых, загрузите парочку бесплатных для использования шрифтов. Так как это колледж, шрифты должны быть выбраны так чтоб они придавали достаточной серьезности, формальности и чувства заслуживающего доверия — может подойти шрифт с засечками (serif) для всего основного текста, в сочетании с шрифтами sans-serif или serif для заголовков.
- Используйте подходящий сервис для генерации пуленепробиваемого
@font-faceкода для этих двух шрифтов. - Примените ваш основной шрифт для всей страницы и шрифт заголовка для заголовков.
Общая стилизация текста:
- Дайте всей странице
font-size10px. - Дайте вашему заголовку и другим типам элементов подходящие размеры шрифта задаваемые используя соответсвующие относительные единицы.
- Дайте основному тексту подходящую
line-height. - Отцентрируйте ваш заголовок верхнего уровня на странице.

- Дайте вашим заголовкам немного
letter-spacingчтобы они не были слишком сжатыми, позвольте буквам немного дышать. - Дайте основному тексту немного
letter-spacingиword-spacing, при необходимости. - Дайте первым параграфам после каждого заголовка в
<section>немного отступа, скажем 20px.
Ссылки:
- Дайте состояниям link, visited, focus, и hover какой-нибудь цвет, который будет сочетается с цветом горизонтальных линий на верху и в низу страницы.
- Сделайте так чтобы ссылки были подчеркнутыми по умолчанию, но, чтобы подчеркивание исчезало, когда вы фокусируетесь или наводите мышь на них.
- Удалите установленный по умолчанию контурный фокус со ВСЕХ ссылок на странице.
- Дайте состоянию active заметно отличимый стиль так чтоб он красиво выделялся, но чтоб он все еще вписывался в общий дизайн страницы.
- Сделайте так чтоб внешние ссылки имели иконку внешней ссылки, вставленную рядом с ними.

Списки:
- Убедитесь, что интервалы ваших списков и пунктов списка совпадают со стилизацией всей страницы. Все элементы списка должны иметь ту же
line-heightчто и строки параграфов, и каждый список должен иметь те же интервалы сверху и снизу которые имеются между параграфами. - Дайте элементам списка симпатичные маркеры, соответствующие дизайну страницы. Выберете ли вы пользовательские изображения для маркеров или что-то другое — зависит от вас.
Меню навигации:
- Стилизуйте ваше меню навигации так чтоб оно соответствовало внешнему виду страницы.
- Вам не надо как-либо редактировать HTML в этом упражнении.
- Вам не надо обязательно делать меню навигации в виде кнопок, но надо чтоб они были более-менее высокими, чтобы они не выглядели глупо на краю страницы; также помните, что вам надо сделать его вертикальным меню навигации.
Следующий скриншот показывает пример того, как может выглядеть законченный дизайн.
Если вы хотите, чтобы вашу работу оценили, или вы застряли и хотите попросить помощи:
- Разместите свою работу в онлайн редакторе в которым можно поделиться работами в таком как CodePen, jsFiddle, или Glitch.
- Напишите пост с просьбой оценки и/или помощи на MDN Discourse forum Learning category. Ваш пост должен включать:
- Описательный заголовок такой как «Требуется оценка верстки домашней страницы общественный школы».
- Детали о том, что вы уже попытались сделать и что бы вы хотели, чтобы мы сделали, например, если вы застряли и вам нужна помощь, либо вы хотите оценку.
- Ссылку на онлайн редактор (как упомянуто выше в пункте 1) с примером, который нуждается в оценке или с которым нужна помощь. Это хорошая практика чтобы вникнуть — очень сложно помочь кому-либо с проблемным кодом если вы не видите их код.
- Ссылку на актуальную задачу или страницу оценки, чтобы мы могли найти вопрос, по которому вам нужна помощь.
Путь HTML/CSS · GitHub
Это список ссылок и заданий, которые помогут тебе изучить языки HTML/CSS на достаточном уровне. HTML и CSS используется для верстки (создания) веб-страничек — тех самых, которые ты видишь в браузере когда открываешь какой-то сайт. Задания несложные и надо решить их все.
HTML и CSS используется для верстки (создания) веб-страничек — тех самых, которые ты видишь в браузере когда открываешь какой-то сайт. Задания несложные и надо решить их все.
Станешь ли ты полноценным верстальщиком, пройдя этот путь? Скорее нет, чем да. С одной стороны, ты научишься верстать веб-страницы, с другой стороны от верстальщиков в большинстве случаев требуют дополнительно знать язык программирования Javascript (и популярные библиотеки вроде jQuery, jQuery UI). Так что воспринимай это как первую (короткую) половину пути.
Время, требуемое на изучение материала и решение всех заданий зависит от тебя, ориентировочно это занимает от 2 до 8 недель. В конце тебя ждет главное задание — сверстать страницу из макета.
Что такое HTML
HTML — язык разметки текста. Он позволяет добавить в текст специальные коды-теги (которые выглядят примерно так: <p>), которые разбивают его на части и позволяют вставлять дополнительные элементы вроде изображений. Вот пример HTML-кода:
Вот пример HTML-кода:
<h2>Это заголовок</h2>
<p>
Это абзац текста, в котором содержится
<a href="http://google.com/">ссылка на Гугл</a>.
После текста идет картинка:
</p>
<img src="http://lorempixel.com/200/150/cats/" alt="Красивая картинка">А вот как этот код отображает браузер (посмотреть на jsfiddle). Согласись, пока ничего сложного? Ссылка в теге img — это ссылка на картинку.
Что такое CSS
CSS — это язык правил, задающих, как отображаются элементы на странице. Каким шрифтом и цветом написан текст, какие у него поля и отступы от краев страниц и соседних абзацев, каким цветом или изображением закрашен фон. Также CSS задает размеры и расположение блоков на странице. Ты можешь располагать элементы вертикально, горизонтально друг за другом, вынести влево или вправо или поместить в указанном месте страницы.
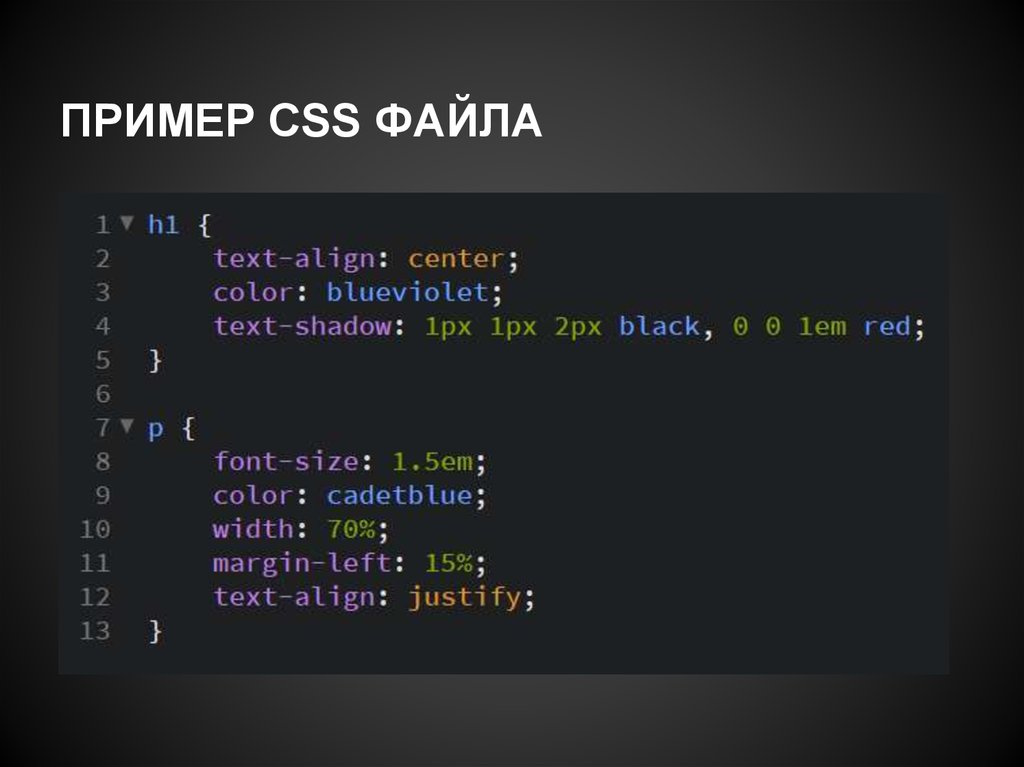
Вот пример CSS-правил, которые я применяю к фрагменту HTML кода выше:
/* Элементы <a> (ссылки) имеют желтый фон */
a { background-color: yellow; }
/* Элемент <h2> (заголовок) написан шрифтом Arial (а если его нет в системе,
то стандартным шрифтом без засечек, sans-serif) лиловым цветом */
h2 { font-family: Arial, sans-serif; color: purple; }
/* Картинка заключена в черную штрихованную рамку шириной 1 пиксель */
img { border: 1px dashed black; }И вот как это выглядит в браузере (посмотреть на jsfiddle):
Где можно почитать про HTML и CSS
После того, как немного изучишь основы, можешь начинать решать задания ниже и параллельно изучать дальше.
Существует 2 версии — HTML4 (старый) и HTML5 (новый). HTML5 по сути расширяет HTML4 так что можешь начать с него.
Не ставь закрывающий слеш в конце тега: <br /> — такое используется в XHTML и XML, но не используется в HTML. В HTML надо писать <br>.
Какой редактор посоветуешь?
Любой, кроме блокнота. Sublime Text 3, Notepad++, PhpStorm, TextMate, vim, emacs — любой подойдет. Файлы надо сохранять в кодировке utf-8 без BOM.
Есть 2 специальных плагина, которые помогут тебе печатать код гораздо быстрее. Это Emmet для HTML: http://emmet.io/ и Hayaku для CSS: http://hayakubundle.com/ (англ.).
Как просмотреть и куда выкладывать примеры кода?
Самый простой способ просмотреть страницу — сохранить код в файл с расширением .html и перетащить в окошко браузера. Если же ты хочешь выложить пример в интернет, чтобы все его увидели, используй удобные сервисы (некоторые позволяют прямо в браузере редактировать код и видеть изменения):
У меня проблемы с кодировкой
- используй тег
<meta charset>в своем коде - сохраняй код в кодировке utf-8 без BOM
Как отлаживать код
В браузеры встроен специальный инструмент для отладки страниц — инспектор. Он открывается нажатием
Он открывается нажатием Ctrl + Shift + I (в ИЕ надо жать F12, в Сафари надо сначала включить инструменты разработчика). Краткий обзор: http://habrahabr.ru/post/143767/
Задания
Сверстай изображенные на картинках примеры. Если где-то ширина не указана, она должна зависеть от ширины окна браузера или содержащегося в блоке текста (а не быть жестко заданной). Если где-то не указана ширина отступа/полей, ставь 10px. Цвет блоков должен быть как на картинке (чтобы определить цвет, используй функцию «пипетка» в графическом редакторе, или отдельную программу-пипетку). Размер шрифта выбери сам. Серую рамку верстать не надо.
Никогда не используй CSS-селектор «звездочка» и CSS reset.
Перед тем, как сдать задание, проверь, все ли корректно отображается при изменении ширины окошка браузера.
Задание 1
- в этом задании нельзя использовать свойства
position,floatилиdisplay(почему? потому, что без них проще).
- подсказка: чтобы решить это задание, необходимо сначала изучить такие свойства CSS:
width,height,margin,padding,border,text-align,background-color,color,font,line-height,font-weight,font-styleи боксовую модель: http://htmlbook.ru/samlayout/blochnaya-verstka/blochnaya-model - подсказка: http://softwaremaniacs.org/blog/2005/08/27/css-layout-flow/
- подсказка: полезно будет почитать про единицы измерения в CSS: http://htmlbook.ru/content/edinitsy-izmereniya
Задание 2
- подсказка: в этом задании нельзя использовать свойства
poistion,float,displayилиwidth. - подсказка: тебе надо изучить CSS-свойства
min-width,max-width,min-height,max-height
Задание 3
- из тегов можно использовать только
<em> - подсказка: вот таблица с кодами юникодных символов: http://unicode-table.
 com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow».
com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow». - подсказка: символы
<,>,&в HTML надо записывать с использованием html entity (HTML-мнемоник). - подсказка: шрифт — Times New Roman
- подсказка: для решения этой задачи надо почитать про HTML мнемоники (html entities): http://htmlbook.ru/samhtml/tekst/spetssimvoly
Задание 4
- ширина и высота желтых блоков определяется заключенным в них текстом (то есть не задана жестко). Мы должны иметь возможность поменять числа или добавить еще несколько строчек, не меняя css. У желтых блоков есть поля размером 10px. У синего блока поля размером 10px.
- для переноса строк можно использовать
<br> - здесь нельзя использовать свойство
positionиfloat(потому что блоки сfloatвсегда выравниваются по верхнему краю, а позиционированные блоки не выстраиваются друг за другом) - подсказка: изучи свойства
displayиvertical-alignи почитай статьи http://htmlbook. ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy
ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy - подсказка: свойство
vertical-alignработает только в 2 случаях: внутри ячейки таблицы и для выравнивания элементов сdisplay: inlineилиdisplay: inline-blockв строке. В остальных случаях оно не действует. - если тебе никак не удается добиться, чтобы расстояние между блоками по горизонтали было ровно 10px, прочти статью: http://css-live.ru/articles/zagadochnye-otstupy-mezhdu-inlajn-blokami.html
Задание 5
Задание 6
- ни в коем случае не используй тут свойство
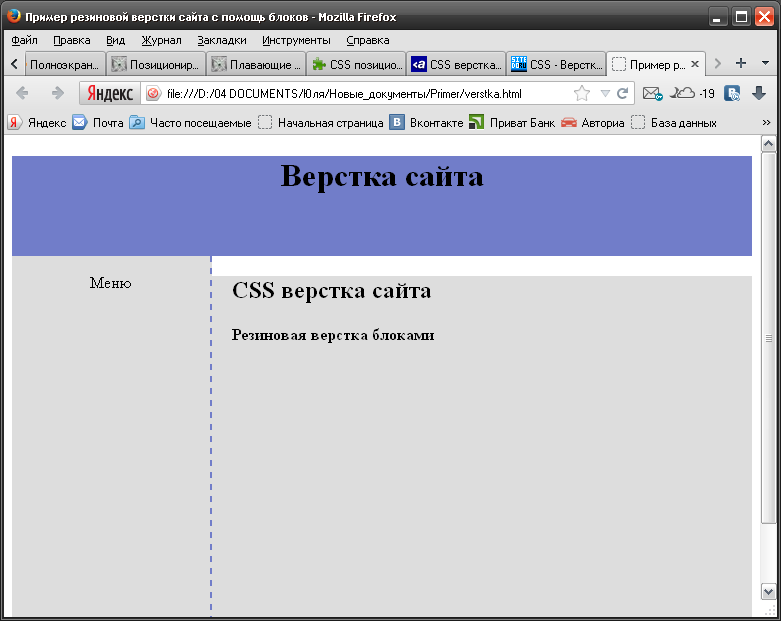
overflow— оно имеет побочные эффекты - подсказка: для верстки меню слева надо использовать теги
<ul>,<li>,<a>и по желанию<nav>. Для статьи справа можно использовать<atricle> - подсказка: если удалить весь текст справа или все пункты меню, верстка не должна ломаться.
 Если добавить несколько пунктов меню или абзацев текста, тоже.
Если добавить несколько пунктов меню или абзацев текста, тоже. - подсказка: шрифт — Trebuchet MS, не забудь что он пишется в кавычках в CSS
- подсказка: тебе надо изучить свойства
floatиclearи почитать статью http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
Задание 7
- подсказка: разные элементы форм по-разному воспринимают свойства
widthиheight. Дляinputиtextareaони задают внутренние размеры, без паддинга и бордера, дляselectи кнопок — внешние. - не вздумай обнулять паддинг на поле ввода и кнопке — это некрасиво
- подсказка: браузер по умолчанию добавляет к
input2px паддинга и бордер. - подсказка: тебе может помочь свойство
box-sizingили задание разной высоты для 2 элементов - подсказка: не забудь использовать тег
<form>
Задание 8
- текст: http://ideone.
 com/k9txx8
com/k9txx8 - верстка должна позволять без изменения CSS дописать или убрать любое число абзацев, списков, заголовков, картинок и примечаний
- можно использовать тег
<p>для абзаца и<aside>для примечания - не задавай поля с помощью
marginна<p>. Поля задаются с помощьюpaddingна родительском элементе - маргины могут быть отрицательными (не только для флоатов), вот урок по теме: https://gist.github.com/codedokode/3f6063edf0a2227eb313
Задание 9
- верстка должна позволять добавить или убрать любое число серых блоков
- верстка не должна ломаться, если в сером блоке убрать текст или желтый блок
- верстка не должна ломаться, если увеличить или уменьшить высоту желтого блока
- в серый блок кроме текста может быть добавлено любое число списков, заголовков, картинок и таблиц, верстка не должна сломаться
- помни, что маргины могут быть отрицательными
- в этом задании нельзя использовать свойство
overflowиposition - подсказка: обрати внимание на этот код: http://nicolasgallagher.
 com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
Задание 10
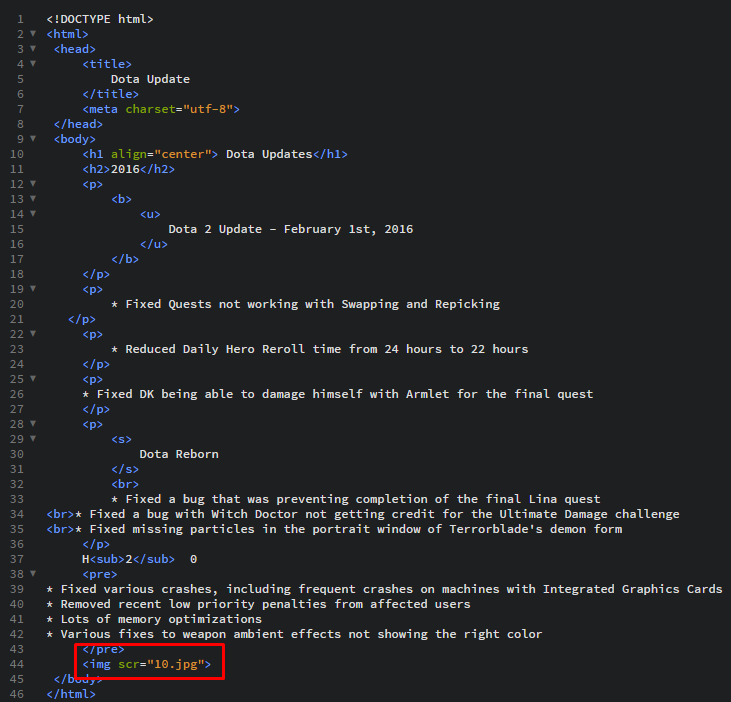
- HTML-код добрый дядя уже написал и выложил тут: http://jsbin.com/bidezoqoja/1/ (копия: http://ideone.com/P6pPkP http://paste.ubuntu.com/8794987/ ), его менять нельзя, тебе надо лишь добавить свой CSS.
- обрати внимание, размер картинки должен определяться так: если картинка большая — она ужимается до ширины окна (с учетом полей конечно), маленькая — выводится как есть.
- шрифт — Times New Roman
- никогда не увеличивай растровые (jpeg, png, gif) картинки, так как они мылятся. Можно только уменьшать их.
- появляется какой-то странный 3-4 пиксельный отступ под картинкой? Читай http://xiper.net/collect/html-and-css-tricks/content/img-in-the-block
Задание 11
- в HTML-коде необходимо использовать радиокнопки (
<input type="radio">) - должна быть возможность поменять
type="radio"наtype="checkbox"и все должно работать (с той разницей что можно нажать больше одной кнопки) - код не должен использовать аттрибуты
forиid(можно вложитьinputвнутрьlabel) - я смог решить задание, используя 3 тега на кнопку (
label,input,i) - должна быть возможность, не меняя CSS, добавить или убрать любое число кнопок
- это задание рассчитано на современные браузеры.
 Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего.
Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего. - кнопки должны реагировать на наведение (становятся серыми, а курсор меняет форму) и на нажатие. Вид нажатой кнопки и кнопки с наведением мыши должен раличаться. Например, вжатие можно обозначать тенью.
- твои CSS стили должны применяться только к элементам внутри переключателя. Недопустимо писать стили вроде
label {... }меняющие вид всехlabelна странице. - если кнопки будут «загораться» плавно, это будет плюсом
- чтобы определить состояние «кнопка вжата», можно использовать селектор
label:activeinput:active) - подсказка: чтобы нажатие на кнопку выключало другие, у них должен быть прописан аттрибут
name - подсказка: http://habrahabr.ru/post/154719/
- подсказка: http://habrahabr.
 ru/post/105267/
ru/post/105267/ - дополнительный пункт: если ты посмотришь на обычные, не стилизованные радиокнопки и чекбоксы, то увидишь что по ним можно перемещать фокус с клавиатуры кнопками
Tab,Shift+Tab, стрелками и переключать пробелом. Попробуй сделать поддержку клавиатурной навигации и в стилизованных кнопках. Подсказка: для этого надо отказаться отdisplay: noneнаinput, так как перемещать фокус по скрытым элементам нельзя.
Задание 12
Сделай табы (вкладки) на CSS3, как здесь: http://cssdeck.com/labs/full/css-responsive-tabs
- если тебя тоже раздражает использованная анимация, можно заменить ее на любую другую, например плавное изменение прозрачности текста
- обрати внимание, что если сделать окно узким, вкладки перестраиваются. Это можно сделать с помощью css-правила
@media - подсказка: http://habrahabr.ru/post/138020/
- твои стили должны применяться только к элементам вкладок.
 Не пиши стили вроде
Не пиши стили вроде input {...}, меняющие вид всех элементов на странице. Стили не лолжны влиять на элементы внутри содержимого вкладки, там тоже могут быть инпуты, чекбоксы, лабелы. - протестируй что если сделать текст в заголовках вкладок длиннее или короче, верстка не ломается. Разрешается ограничивать длину заголовка разумным значением, разрешается переносить заголовки если они не умещаются в одну строку.
- протестируй что все корректно работает если текст на вкладках имеет разную высоту, содержит разные теги, в том числе формы с радиокнопками
- протестируй что выше и ниже блока вкладок можно поместить произвольные блоки текста и они не накладываются друг на друга. Блоки текста — обычные элементы вроде
h2,p,div. - старайся не использовать id в верстке так как с ними не получится вывести на странице несколько блоков вкладок. Разрешается использовать классы или data-атрибуты для связи вкладок и заголовков.

- сверстай блок так, чтобы блок с вкладками можно было вложить в страницу блока вкладок
- сделай, чтобы вкладки можно было переключать с клавиатуры без использования мыши (для этого не требуется яваскрипт, достаточно сделать возможность перемещать фокус клавишей
Tabили стрелками по чекбоксам) - это задание рассчитано на современные браузеры. Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто содержимое вкладок друг над другом, это лучше чем ничего.
- интересный способ сверстать вкладки без использования идентификаторов или номеров для связи заголовка и вкладки: http://chikuyonok.ru/2009/04/dl-tabs/ минус: не сработает если заголовки надо выводить в 2 строки или в адаптивной версии.
Главное задание на верстку макета
Сверстай макет: http://www.mediafire.com/download/d1j980z595w6owi/pack180-webpaint-home-psd.zip (копия: http://rghost.ru/6L5kMK7q9 http://rghost. ) ru/58855578 удалено
ru/58855578 удалено
- старайся не использовать
idв селекторах, так как он не должен повторяться и это сильно ограничивает его использование - тебе скорее всего понадобится Photoshop. Бесплатный аналог — GIMP может открывать psd-файлы, но не факт что правильно.
- кнопки и ссылки должны реагировать на нажатие и наведение мыши
- в блоке All/Graphic/Illustration/Motion кнопки должны переключаться при нажатии
- тег
<img>используется только для картинок в портфолио - маленькие картинки надо объединить в CSS-спрайты (например, иконки соцсетей или серые иконки с фотоаппаратом и монитором). Большие картинки в портфолио — не надо.
- используй псевдоэлементы, чтобы уменьшить объем HTML, например для значка телефона внизу
- здесь используются внешние шрифты, и довольно тяжелые. Если ты можешь уменьшить их объем, это будет плюсом
- не забывай размечать заголовки с помощью тегов
<h2>—<h6> - макет должен быть читабелен и работоспособен в Internet Explorer (но вещи вроде теней или скругленных уголков, которые тот не поддерживает, можно выкинуть)
- вот мой урок про особенности Internet Explorer: https://gist.
 github.com/codedokode/855e3970124687b26a1c
github.com/codedokode/855e3970124687b26a1c
Что еще стоит глянуть?
Посмотри CSS-фреймворк Bootstrap 3: http://getbootstrap.com/ Он содержит огромное количество готовых компонент (иконки, меню, выпадающие элементы, группы кнопок, хитрые поля ввода) и часто используется для оформления интерфейсов.
У Bootstrap 3 есть неприятная особенность: он ставит для всех элементов box-sizing: border-box; что может быть неудобно. Если это мешает, можно использовать 2 версию.
Плохой код, который писать не стоит
Или стоит, но предварительно взвесив все за и против.
- не ставь слеш в конце одиночного тега:
<br />— правильно будет<br>. Слеш использовался только в XML и XHTML. - не используй
<a href="#"или<a href="javascript:void(0)"никогда. Для этого есть кнопки или<span>. - не используй CSS Reset (он сбрасывает все стили текста, списков, таблиц и прочее)
- не используй селектор
* - не используй код
* { box-sizing: border-box }(он изменяет размер всех картинок, у которых есть border или padding)
Как связаться с автором?
codedokode@gmail. com
com
Задания по HTML, CSS, Javascript, DOM: варианты 1-10
Задания по теме «HTML
и CSS» (Занятие 1)
Создать HTML-документ c нижеописанным содержимым:
Вариант 1.
Любой список с 2
уровнями вложенности. Создать по одному стилю для каждого из уровней и
применить их. Использовать свойства шрифта, цвета.
Вариант 2.
Форма для
теста-опросника, содержащая: вопрос, варианты ответа в виде радиокнопок, кнопку
«Ответить». Применить для оформления вопроса один стиль, для вариантов ответа –
другой.
Вариант 3.
Таблица, содержащая
шапку и несколько строк. Колонки таблицы: страна, столица, государственный
язык. Для оформления текста таблицы задать шрифты, начертание, цвет, размер при
помощи таблицы стилей.
Вариант 4.
Элемент <div> с некоторым
содержимым. При помощи свойств margin, border, padding задать различный цвет и толщину отступа, границы, полей так, чтобы эти составляющие
модели блокового элемента стали видны.
Вариант 5.
Таблица вида
Тег | Начертание |
<b> | жирное |
<i> | курсив |
<u> | подчеркивание |
При помощи таблицы
стилей добиться, чтобы сетка таблицы состояла из черных одинарных сплошных
линий.
Вариант 6.
Следующая структура
фреймов:
В левый фрейм
подключить содержимое документа menu.html,
содержащее список ссылок на документы 1. html, 2.html, 3.html
html, 2.html, 3.html
—
Первый документ
—
Второй документ
—
Третий документ
При клике на ссылку
соответствующая страница загружается в правый нижний фрейм.
Правый верхний
фрейм содержит файл header.html,
содержащий примеры оформления текста различными шрифтами.
Вариант 7.
Любой текст,
содержащий фрагменты, оформленные при помощи следующих свойств CSS:
letter-spacing
line-height
text-align
text-decoration
text-indent
text-transform
vertical-align
white-space
word-spacing
Вариант 8.
Документ,
демонстрирующий использование следующих свойств CSS:
background
background-attachment
background-color
background-image
background-position
background-repeat
Вариант 9.
Таблица, содержащую
ячейки с 5 любыми цветами и их названиями. Цвет задать при помощи таблицы
Цвет задать при помощи таблицы
стилей и привязки к id каждой из ячеек.
Вариант 10.
Несколько абсолютно
позиционированных элементов <DIV> с различным расположением и размерами.
Задания по теме «JavaScript
и DOM» (Занятие 2)
Написать JavaScript-функцию,
которая формирует HTML-документ из задания к занятию 1 динамически при помощи методов DOM. В начале страницы
разместить кнопку «Generate», вызов функции привязать к обработчику onClick этой кнопки. При повторных нажатиях на
кнопку фрагмент добавляется к странице еще раз. Для варианта 6 (фреймы)
написать такие функции для документов, загружаемых во фреймы.
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Одесса)
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
| Верстка + натяжка битрикс 1с HTML/CSS верстка, Создание сайта под ключ | 3 | 11:07 | |
| Галерея отзывов 600 ₽ Веб-программирование, HTML/CSS верстка | 600 ₽ | 12 | 10:37 |
| Редизайн сайта на вордпресс Дизайн сайтов, HTML/CSS верстка | 17 | 11фев | |
| Отредактировать css код для корректнго вида на мобильных устройствах HTML/CSS верстка | 11 | 11фев | |
| Настроить и доработать сайт на opencart (шаблон) 3 500 ₽ HTML/CSS верстка, Установка и настройка CMS | 3 500 ₽ | 11 | 11фев |
| WordPress на главной странице поменять структуру стандартных блоков Дизайн сайтов, HTML/CSS верстка | 13 | 11фев | |
| Надо выполнить верстку большей части страницы HTML/CSS верстка | 23 | 11фев | |
| Сделать подборку специалистов для обновления элементов на сайте HTML/CSS верстка | 2 | 11фев | |
| Верстка страницы wordpress с формой записи 14 000 ₽ HTML/CSS верстка | 14 000 ₽ | 7 | 11фев |
| Google Page Speed: Желтая зона для мобильных HTML/CSS верстка, Создание сайта под ключ | 15 | 11фев | |
| Верстка страниц сайта на конструкторе по готовому макету с текстом 20 000 ₽ HTML/CSS верстка | 20 000 ₽ | 10 | 10фев |
| Натянуть верстку на WP PHP, HTML/CSS верстка | 30 | 10фев | |
| Верстальщик git lab 5 000 ₽ HTML/CSS верстка | 5 000 ₽ | 6 | 10фев |
| Верстка 1 страницы сайта 5 000 ₽ HTML/CSS верстка | 5 000 ₽ | 59 | 10фев |
| Доработка сайта 3 000 ₽ PHP, HTML/CSS верстка | 3 000 ₽ | 4 | 10фев |
Список тестовых заданий для frontend разработчиков #1
В vk получил следующее предложение:
Последний месяц много ходил на собеседования и накопилось много тестовых заданий с них и просто небольшой багаж общих вопросов.
Если хочешь могу скинуть и описать как происходило собеседование. (Александр Насонов)
Не вопрос! В конце каждого ТЗ краткий комментарий от редакции.
Если вам есть о чем рассказать — пишите в vk/telegram. Так же у мы проводим разборы тестовых заданий.
Задания с собеседования Web-программист/верстальщик
Задачи:
Общение перед заданием:
Сначала общение с HR общие вопросы о прошлом месте работы, что разрабатывали, с чем работали и причина ухода
Потом общение с лидом вопросы про общие вопросы про верстку (про способы центрования, позиционирование). Вопросы про CMS(с какими и как работал), немного Javascript
Задание
- Сверстать макет
- В шапке сайта изображение заполняет весь блок и располагается по центру.
- Контент страницы может быть от 1 до 1000 строк.
- Количество пунктов и подпунктов правого меню может варьироваться в диапазоне от 1 до 10.

- Эффект для разворачивания подменю выбирается самостоятельно.
- Боковое меню является фиксированным при прокрутке до тех пор, пока блок соцсетей не оказывается на расстоянии 50 пикселей от футера. При этом следует учитывать различные размеры меню, контента и экрана.
От редакции «Без воды»:
Адекватное задание для требуемой позиции. Стандартная задача, разумные временные затраты
Тестовое задание из вакансии junior front-end developer
Требования к разработчику
- HTML5/CSS/LESS/SASS/SCSS
- Работа со сборщиками GULP/WEBPACK
- Базовые навыки Javascript/ES5/ES6
Общение перед заданием:
Примерно минут 5 пообщались в скайпе о том что делал и какие у меня примерно знания после чего добавили в гит и трелло с задачами
На выходе нужно было небольшое CRUD приложение на react, делать только фронт, бэк уже был.
Задачи
Создать компонент для отображения таблицы с данными (Таблица с фейковыми данными из JSON’a, данные любого вида)
- Получить данные с backend’a и вывести полученные данные в табличку, описание запросов было предоставлено.

- Кнопка добавления новой записи
- Запись посылаем на бэкэнд
- Кнопка удаления записи напротив каждой строки таблицы, по клику запись удаляется запросом на бэкэнде, по успеху — на фронтэнде удаляется
- Кнопка редактирования напротив каждой строки таблицы
- По клику на нее, в таблице все инпуты становятся редактируемыми и на месте кнопки редактировать, появляется кнопка сохранить
- По нажатию на сохранить, отправляется запрос на бэкэнд, по успеху — инпуты опять становятся ридонли и кнопка меняется на «редактировать».
От редакции:
Отличное задание.
Задания с собеседования HTML-верстальщик
Задачи:
- Адаптивная блочная верстка страниц pixel perfect (мобильные устройства, десктоп)
- Табличная вёрстка писем
Photoshop (base)
- HTML5 (tags)
- CSS3 (flexbox, grid layout, media queries, pixel ratio, etc …)
- Markdown
- Stylus
- SVG fonts
- Gulp
- Git
- NPM (Yarn)
- опыт вёрстки под мобильные устройства.

Общение перед заданием:
Вопросы про то с какими сборщиками работал, как происходит отрисовка сайта(введение имени, запрос, отрисовка документа),какие навыки JS имеются. Как происходила работа совместно с дизайнером.
На выбор давалось одно из трех заданий
Задание 1
Вариант №1:
Нужно выводить текстовые сообщения в html блок (общий вид приведён в приложенном файле «messages.jpg»).
В блоке 1 — по очереди показываются все сообщения из списка с интервалом в несколько секунд. Показываться они могут несколько раз, но если пользователь нажал «х» слева в блоке 1, то это сообщение больше не будет показываться.
Блок 2 — отображает полный список сообщений, удалённые сообщения помечены знаком «х», новые сообщения добавляются в конец списка.
Блок 3 и 4 для отправки сообщений и включения в очередь для показа.
Вариант №2 (для усложнения):
На одном из серверных языков с подгрузкой данных с сервера. Данные будут добавляться в блок 2 и также отображаться по очереди в п1.
Данные будут добавляться в блок 2 и также отображаться по очереди в п1.
Не функциональные требования:
- Разрешено использовать js фреймворки
- Желательно, чтобы html был максимально чист (минимум вёрстки, скриптов в html)
- Кроссбраузерная вёрстка, в т.ч. для мобильных устройств.
Перед выполнением нужно оценить трудозатраты в часах и дату, когда будет готово задание.
Задание 2
Есть таблица, в которой есть числа. Числа сравниваются с каким то интервалом в прошлом. При выборе строки (щелчке) на графике отображается информация по этому показателю.
Для отображения график можно использовать сторонний компонент, например
http://www.highcharts.com/demo/ или любой другой.
Вёрстка должна быть адаптированной с поддержкой мобильных устройств (на одном из изображений есть пример). Должна быть возможность скрывать некоторые строки из таблицы (например удалением через настройки).
Нужно в html+js (можно использовать фреймворки) сверстать. Данные для таблицы и графика нужно хранить в json-файле. Бэкенд вообще не нужен.
Данные для таблицы и графика нужно хранить в json-файле. Бэкенд вообще не нужен.
Задание 3
Нужно сверстать расписание работы сотрудников. На графике отображено плановое время работы сотрудника (закрашенные прямоугольники) и фактическое (закрашено штриховкой). На вход приходит 2 набора данных в json формате, которые содержат 2 набора строк. На выходе ожидаем: html страницу + js + css + json-файл с данными. БД & бэкэнд не требуются. В json-файле должны быть данные с приложенной картинки.
План: {Сотрудник, Ресторан, Роль, ДатаВремя_ПланС, ДатаВремя_ПланПо}
Факт: {Сотрудник, Ресторан, Роль, ДатаВремя_ФактС, ДатаВремя_ФактПо}
Вариант №1. Облегченная задача (минимум):
- Отобразить план работы всех сотрудников;
- В диапазоне дат ограничиваем принудительно максимальную длительность – 4 дня;
- У одного сотрудника может быть несколько смен в выбранном фильтре дат в одном ресторане (как у Гоку Петра), нужно отобразить оба отрезка в одной строке, как на приложенной картинке;
- При щелчке на смене сотрудника отображать плановую длительность этой смены.

Вариант №2. Задача нормальной сложности:
- Дополнительно к минимуму: отображать факт, прогулы, опоздания, ранние уходы;
- Максимальная длительность в фильтре не ограничена.
Важно:
Перед выполнением оцените время на выполнение задания, выберите вариант (1 или 2) и дату выполнения задания.
От редакции:
Задание 1/2 неплохо. Задание 3 уже сложновато.
Задания с собеседования на Frontend разработчика
Веб-приложение для проведения тестирования (es5)
Требования:
- Хорошее знание Javascript, css, html
- Знание любого UI framework (React/Redux, Vue, Angular and etc.). Мы работаем с React/Redux
- Желательно знание webpack, TypeScript, SASS (SCSS)
Общение перед заданием:
Общие вопросы про верстку, алгоритмы и базовые понятия js/react , в чем фишка реакт, взаимодействие между родителем/потомком. Несколько вопросов про es5/es6 зачем были созданы, какие преимущества дают
Несколько вопросов про es5/es6 зачем были созданы, какие преимущества дают
Написать веб-приложение для проведения тестирования.
Описание:
- Вид начального экрана — название теста, кнопка запуска.
- Вид экрана вопроса — текст вопроса, варианты ответов, кнопка «Продолжить».
- Вид экрана результата — текст «Ваши баллы:», и кнопка «Пройти еще раз»
Back-end: создать базу данных с помощью Entity Framework подходом Code First, в которой
будут храниться вопросы тестирования. Заполнить БД данными из скрипта (приложен к заданию).
Сервис должен реализовывать интерфейс ITestService из диаграммы классов.
- Метод TestInit случайным образом выбирает N вопросов из БД и сохраняет в сессии. Возвращает количество вопросов N.
Метод GetNext возвращает данные вопроса из списка(п.1) по индексу(берется из тела запроса)
Front-end: в соответствии с диаграммой классов на js реализовать объектную модель приложения.

Для разработки логики руководствоваться UML диаграммой.
testController — основной класс для управления процессом тестирования.
question — общий класс(родитель) для объекта вопроса.
radioQuestion — класс потомок question для вопросов с одним правильным вариантом ответа.
checkboxQuestion — класс потомок question для вопросов с несколькими правильными вариантами ответов.
Схема БД:
Название DAL.TestModel.
- Поле Text — текст вопроса в формате Base64.
- Поле Options — варианты ответов в формате Base64 с разделителем «#;» пример(base64#;base64).
- Поле Answers — правильные ответы, в формате как в поле Options.
- Поле TimeOut — необязательное, время для ответа на вопрос в секундах.
Доп.Задание(необязательное): реализовать таймер для вопросов, у которых в поле Timeout !== null
Веб-приложение для проведения тестирования (es6)
Тоже самое, что и выше, но с дополнениями:
Для выполнения задания необходимо настроить webpack (версии 2, 3 или 4) для работы с кодом ES6+ используя babel-polyfill и babel-loader c пресетами env и stage-3.
Пояснения по заданию:
В задании идет основной упор на синтаксис ES6+ и новые возможности языка, а именно:
1. Новый синтаксис классов
2. Промисы (Promises)
3. Генераторы и итераторы (включая их асинхронные варианты)
4. Коллекции Map и WeakMap
Перед выполнением задания рекомендую ознакомиться с книгой «ECMASrcipt для разработчиков» (автор Николас Закас).
Для реализации методов загрузки данных (прим. ajaxToService) использовать API Fetch, организовать перехват ошибок.
Наследование использовать с новым синтаксисом, обязательно использование ключевого слова super.
Приватные переменные реализовать с использованием WeakMap (посмотреть в книге как это делается)
Пояснения по классам:
TestController — класс синглтон. Содержит асинхронную функцию init, которая запускает тест через асинхронный итератор, который получает из функции questionGenerator.
Функция questionGenerator представляет собой асинхронный генератор.
Метод questionFactory создает экземпляр дочернего класса для Question и возвращает его.
Подробнее по асинхронным итераторам:
https://github.com/tc39/proposal-async-iteration
От редакции:
Задание определенно «Борщ». Большое, сложное, зачем такое давать на тестовое? Да еще и для такой позиции.
10 лучших проектов для начинающих по отработке навыков HTML и CSS
Обучение программированию всегда интересно и весело для всех, и когда дело доходит до входа в мир программирования, большинство людей начинают с самого простого HTML и CSS . Путешествие каждого новичка в программирование во внешнем интерфейсе начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Изначально новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать много интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и путаются в том, что им следует делать. практиковать все эти вещи.В конце концов, их знания ограничиваются только HTML и CSS. Что бы ни случилось, после изучения всего в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое веб-приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы применить на практике все, что вы узнали… Давайте обсудим это.
практиковать все эти вещи.В конце концов, их знания ограничиваются только HTML и CSS. Что бы ни случилось, после изучения всего в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое веб-приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы применить на практике все, что вы узнали… Давайте обсудим это.
1. Дань Стр.
Самый простой веб-сайт, который вы можете создать как новичок, — это страница дани того, кем вы восхищаетесь в своей жизни.Требуются только базовые знания HTML и CSS. Сделайте веб-страницу с описанием этого человека, добавив его / ее изображение. Вверху веб-страницы добавьте изображение и имя человека, а ниже — макет для остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему достойный вид. Добавьте подходящий цвет фона и стиль шрифта на свою веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по приведенной ниже ссылке.
Воспользуйтесь помощью по приведенной ниже ссылке.
2. Веб-страница, включая форму
Формы
всегда являются неотъемлемой частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться в этом раньше и проверить свои знания. Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы научитесь правильно структурировать веб-страницу при создании формы.Знания HTML / HTML5 достаточно хорошо, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
3. Веб-сайт Parallax
Веб-сайт с параллаксом включает в себя фиксированные изображения в фоновом режиме, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне действительно популярно и придает веб-странице красивый внешний вид.Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь от Parallax Website .
Обладая базовыми знаниями HTML и CSS, вы можете придать сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне действительно популярно и придает веб-странице красивый внешний вид.Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь от Parallax Website .
4. Посадочная страница
Целевая страница — еще один хороший проект, который вы можете создать с помощью HTML и CSS, но для этого требуется хорошее знание этих двух строительных блоков. При создании целевой страницы вы проявите много творчества.Вы научитесь добавлять нижний колонтитул и верхний колонтитул, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам нужно будет осторожно использовать CSS, помня, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, промежутках между разделами, абзацами и полями. Цветовые комбинации должны хорошо сочетаться друг с другом для разных участков или фонов. Вы можете воспользоваться помощью по приведенной ниже ссылке.
Вы также позаботитесь о цветовых сочетаниях, отступах, полях, промежутках между разделами, абзацами и полями. Цветовые комбинации должны хорошо сочетаться друг с другом для разных участков или фонов. Вы можете воспользоваться помощью по приведенной ниже ссылке.
5. Сайт ресторана
Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана.Сделать макет ресторана будет немного сложнее, чем в предыдущих примерах проектов. Вы будете выравнивать различные блюда и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно также придать ему красивый вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его адаптивным, задав окно просмотра, используя медиа-запросы и сетку.Вы можете получить помощь на сайте ресторана .
6. Веб-страница мероприятия или конференции
Вы можете сделать статическую страницу, содержащую мероприятие или конференцию. Люди, которые заинтересованы в участии в конференции, создают для них кнопку регистрации. Упомяните различные ссылки на докладчика, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут получить пользу от этой конференции. Добавьте на свою веб-страницу введение и изображения докладчика, детали места проведения и основную цель конференции.Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите подходящий стиль и цвет шрифта, соответствующие теме вашей веб-страницы. Это требует глубоких знаний HTML / HTML5 и CSS. Вы можете воспользоваться помощью Style Conference .
7. Музыкальный магазин, страница
Если вы меломан, вы можете создать для него веб-страницу. Это требует знания HTML5 / CSS3. Добавьте подходящее фоновое изображение, описывающее цель или суть страницы.В разделе заголовка добавьте разные меню. Добавьте кнопки, ссылки, изображения и некоторые описания коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактные данные. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, установив окно просмотра или используя медиа-запросы и сетку. Вы можете воспользоваться помощью myTunes .
Это требует знания HTML5 / CSS3. Добавьте подходящее фоновое изображение, описывающее цель или суть страницы.В разделе заголовка добавьте разные меню. Добавьте кнопки, ссылки, изображения и некоторые описания коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактные данные. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, установив окно просмотра или используя медиа-запросы и сетку. Вы можете воспользоваться помощью myTunes .
8. Сайт фотографии
Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный адаптивный сайт с фотографиями.Используйте flexbox и медиа-запросы для быстрого реагирования. Добавьте название компании с изображением (относящимся к фотографии) вверху (целевой странице). Ниже демонстрируется ваша работа с добавлением нескольких изображений. Укажите контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра своей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стиле кнопки. Вы можете воспользоваться помощью Acme Photography .
Добавьте кнопку для просмотра своей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стиле кнопки. Вы можете воспользоваться помощью Acme Photography .
9. Личное портфолио
Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте свои образцы работ и навыки в своем портфолио со своим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить свое полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, например, о контактах, работе или услугах. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько примеров работы и, наконец, (нижний колонтитул) добавьте контактную информацию или учетную запись в социальной сети.Вы можете получить помощь от Личное портфолио .
10. Техническая документация
Если вы немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового JavaScript. Разделите всю веб-страницу на два раздела. Левая сторона создает меню со всеми темами, перечисленными сверху вниз. Справа нужно указать документацию или описание тем. Идея состоит в том, что после того, как вы нажмете на одну из тем в левом разделе, он должен загрузить контент справа.Для щелчка вы можете использовать опцию закладки javascript или CSS. Не нужно делать его слишком модным, просто придайте ему простой и приличный вид, подходящий для технической документации. Вы можете воспользоваться помощью Техническая документация .
Это требует знания HTML, CSS и базового JavaScript. Разделите всю веб-страницу на два раздела. Левая сторона создает меню со всеми темами, перечисленными сверху вниз. Справа нужно указать документацию или описание тем. Идея состоит в том, что после того, как вы нажмете на одну из тем в левом разделе, он должен загрузить контент справа.Для щелчка вы можете использовать опцию закладки javascript или CSS. Не нужно делать его слишком модным, просто придайте ему простой и приличный вид, подходящий для технической документации. Вы можете воспользоваться помощью Техническая документация .
Полезная ссылка: 10 советов по эффективному веб-дизайну в 2019 году
7 проектов по отработке навыков HTML и CSS для начинающих | автор: Avic Ndugu
Это всегда увлекательно, когда вы впервые пытаетесь изучить новый навык.Особенно кодирование.
Однако, если у вас нет практики, вы забываете большую часть того, что узнали. Поэтому в какой-то момент вы понимаете, что вам нужно практиковать то, что вы узнали. В противном случае вы все это забудете.
В противном случае вы все это забудете.
Вот здесь и появляются проекты. Проекты — это хороший способ применить на практике то, что вы узнали. И поверьте, вы хотите поработать над некоторыми проектами. Вы можете использовать проекты, чтобы продемонстрировать, над чем вы работали.
Женщина, работающая над проектом с помощью компьютера
Для новичка выбор проектов, соответствующих вашему текущему уровню знаний, может быть сложной задачей.Вы можете выбрать проект. Тогда проект становится слишком большим, чтобы его можно было реализовать с использованием имеющихся у вас ноу-хау. По крайней мере, это то, через что я прошел в этом познавательном путешествии.
Я курировал несколько проектов, которые, по моему мнению, подходят, даже если ваши знания ограничены только HTML и CSS . Эти проекты доступны на популярных обучающих сайтах, где вы найдете дополнительную информацию о том, чем вы будете заниматься.
1. Страница дани
Скриншот страницы дани
Напишите дань уважения тому, кем вы восхищаетесь, и опубликуйте на веб-странице. Этот проект будет включать работу с добавлением изображений, ссылок, списков и абзацев. Для создания этого проекта потребуется знание HTML. Однако вы можете использовать немного CSS, чтобы проект выглядел лучше.
Этот проект будет включать работу с добавлением изображений, ссылок, списков и абзацев. Для создания этого проекта потребуется знание HTML. Однако вы можете использовать немного CSS, чтобы проект выглядел лучше.
2. Форма опроса
Формы полезны при сборе данных в Интернете. Этот проект в основном будет проверять ваши навыки на всех видах входных данных. Это проверит ваши знания форм и структуры вашей веб-страницы. Форма не требуется для отправки каких-либо данных.
Это наращивание со страницы дани.Для создания этого проекта потребуется знание html / html5.
3. Создание целевой страницы продукта
Целевая страница продукта — авторский проект
Это проверит ваши знания HTML и CSS. Вам потребуется попрактиковаться в создании столбцов и выравнивании элементов внутри столбцов. Вам также потребуется выполнить базовое редактирование изображений, например. обрезка и изменение размера для создания идеальных изображений для вашей веб-страницы.
Вам потребуются глубокие знания HTML / CSS.
4.Создание страницы технической документации
Страница документации проекта
Для этого потребуются некоторые знания HTML, CSS и начальной загрузки или JavaScript. Основная идея такова: когда вы нажимаете на любую тему слева, она загружает этот контент справа.
В настоящее время я пытаюсь реализовать этот проект, и я опубликую последний проект, как только он будет завершен.
5. Создайте веб-страницу личного портфолио
Портфолио, демонстрирующее проекты, над которыми вы работали.
Вы будете практиковать все навыки, полученные в HTML и CSS.Вам также необходимо знать, как обрезать изображения и изменять их размер. Если у вас нет вариантов, используйте GIMP. Он бесплатный, с открытым исходным кодом и доступен для Windows и Linux.
Если вы спешите сделать портфолио, вы можете прочитать статью Брайана о создании онлайн-портфолио с использованием готовой темы / шаблона.
6. Страница Google.com
Снимок экрана google.com
Да, вы видели это много раз. Но можете ли вы это воспроизвести. Простая страница google.com со значками, логотипом Google, текстовым полем и двумя кнопками.Вы можете сделать страницу google.com похожей. В этом проекте вы делаете вид, будто google.com не работает как google.com.
Вам необходимо знать как HTML, так и CSS.
7. Страница результатов поиска google.com
Снимок экрана страницы результатов поиска Google
Вы создадите страницу с форматом результата поиска Google. Ваша страница должна иметь обычные 10 результатов и переход к следующим страницам внизу.
Это апгрейд с базового гугла.com выше. Однако вы сможете повторно использовать часть кода в этом проекте.
Кроме того, сделайте так, чтобы страница выглядела немного, но функциональность не должна быть проблемой прямо сейчас.
Если вы хотите изучить основы HTML, вы можете ознакомиться с моим кратким вводным уроком по HTML.
Вы создали базовый проект , когда изучали HTML и CSS? Если вы действительно поделитесь ими ниже и помогли другим учащимся найти «простые», но сложные идеи, которые можно было бы попробовать.
HTML / CSS упражнения, практические проекты, экзамены
УПРАЖНЕНИЯ, ПРИМЕРЫ, ПРАКТИЧЕСКИЕ ПРОЕКТЫ HTML / CSS, ВОПРОСЫ ДЛЯ ИНТЕРВЬЮ…
1) Земля кода
- Начальный
- 30 Упражнения: основы, форматирование текста, ссылки, изображения.
- Создайте веб-страницу, которая выводит ваше имя на экран, напечатайте свое имя шрифтом Tahoma, распечатайте список определений из 5 элементов, создайте ссылки на пять разных страниц и т. Д.
2) W3schools (Интернет-терминал)
- Начальный
- 90 HTML Упражнения: заголовки, абзацы, стили, форматирование, комментарии, изображения, скрипты, таблица, списки, формы.

3) Coredogs
- Начальный
- 9 Упражнения: создавайте веб-страницы, похожие на различные образцы изображений.
4) HTML — это просто
- Начальный
- 20 упражнений: создайте страницу и загрузите ее на бесплатный веб-хостинг, создайте страницу с большим жирным курсивом заголовок, добавьте ссылку на страницу, добавьте счетчик посещений, опубликуйте онлайн-резюме, вставьте таблицу с данными о ценах на акции в 6 столбцов, создайте головоломку, сделайте простую страницу и поместите два ввода текста, кнопку «Отправить» и т. д.
5) Github
- Начальный
- 18 Примеры: заголовки, изображения, списки, таблицы, селекторы, цвета, текст, поля.
6) Умный способ учиться
- Начальный — средний
- 1600 контрольных вопросов.

7) Тестовый купол
- Начальный — средний
- Онлайн-тест HTML / CSS
7) 100 форм (HTML)
- Начальный
- Создайте 100 уже сделанных форм: формы церковных пожертвований, бронирование гостиниц, обзор продуктов, регистрационная форма, регистрация на поездку и т. Д.
8) Геопространственное обучение (HTML / CSS)
- Начальный
- 10 упражнений: теги, встраивание, селекторы, свойства, группировка, макет, позиционирование: добавьте теги на веб-страницу так, чтобы она выглядела как на снимке экрана ниже, создайте веб-страницу со множеством встроенных элементов, селекторов, добавьте пары значений свойств в правила CSS и т. Д. .
9) Код со мной
- Начальный
- 10 упражнений: формат, страница, классы CSS, проект, блочная модель, макет CSS, интерактивный.
 Используйте инспектор, создайте страницу с помощью тегов,,
Используйте инспектор, создайте страницу с помощью тегов,,,<body>, исправьте HTML страницы, напишите классы CSS, создайте страницу в стиле Twitter, создайте страницы модели коробки, создайте графику до и после и т. д.</li></ul></li></ul></li></ul><p> 10) Иллинойсский университет</p><ul><li><ul><li><ul><li> Начальный</li><li> 2 Упражнения: создание веб-таблиц.</li></ul></li></ul></li></ul><p> 11) Flexbox Froggy (Детское веб-приложение)</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> 24 упражнения: онлайн-игра по написанию кода CSS.</li></ul></li></ul></li></ul><p> 12) Обучение Grok</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> HTML & CCS Competition (только для студентов).</li></ul></li></ul></li></ul><p> 13) 100 дней CSS (онлайн-терминал)</p><ul><li><ul><li><ul><li> Средний</li><li> 100 проектов: 100 изображений в формате сетки для воспроизведения с помощью кода CSS.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1204628/slide_26.jpg' style='float: right;' /><noscript><img src='/800/600/http/images.myshared.ru/19/1204628/slide_26.jpg' style='float: right;' /></noscript></li></ul></li></ul></li></ul><p> 14) Github</p><ul><li><ul><li><ul><li> Средний</li><li> 6 проектов: шрифты и цвета, разделение информации профиля на разные<div> (блочная модель), компоновка сборки с боковой панелью, использование расширенных селекторов (идентификатор, класс, группировка, селекторы потомков) для точной настройки веб-страницы и т. Д.</li></ul></li></ul></li></ul><p> 15) Как программировать в HTML (теория и упражнения)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта: воспроизвести пример в виде веб-сайта (статья в блоге).</li></ul></li></ul></li></ul><p> 16) Точка сайта</p><ul><li><ul><li><ul><li> Средний</li><li> 10 вопросов для собеседования: объясните, допустима ли разметка, опишите, когда уместно использовать небольшой элемент <code> </code>, и приведите пример: является ли атрибут <code> alt </code> обязательным для элементов <code> img </code> ?, разница между элементом метра и прогрессом и т.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/e/eef1abf4adc5bfa8d21bfa14db16d70f8a82ba1d.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/e/eef1abf4adc5bfa8d21bfa14db16d70f8a82ba1d.png' style='float: right;' /></noscript> Д. на.</li></ul></li></ul></li></ul><p> 17) Естественное программирование (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 60 Упражнения: добавьте неупорядоченный список и изображение на свою веб-страницу, создайте файл HTML, содержащий заголовок и пару абзацев, измените кнопку, с помощью которой можно изменить текст, отображаемый на экране, добавьте кнопки для увеличения или уменьшения избранных изображений, изменить определение стиля CSS так, чтобы начальная ширина рамки прямоугольника составляла 6 пикселей, улучшить игру «Угадай слово», объектно-ориентированное программирование с помощью JavaScript, добавить определения CSS, чтобы элементы<td> которые представляют дни предыдущего месяца, будут иметь другой цвет, улучшить веб-страницу, чтобы вы нарисовали кирпичную стену за показанным изображением, функцию draw_on_canvas () и т. д.</li></ul></li></ul></li></ul><p> 18) Меццобиновый</p><ul><li><ul><li><ul><li> Средний</li><li> 20 дизайн-проектов: файлы HTML / CSS различных примеров веб-сайтов.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/4.bp.blogspot.com/-UK1hfUKNmPQ/Uocy24dz3FI/AAAAAAAAEdw/N5j0ZFIsYvM/s1600/Screen+Shot+2013-11-14+at+10.32.35+PM.png' style='float: right;' /><noscript><img src='/800/600/http/4.bp.blogspot.com/-UK1hfUKNmPQ/Uocy24dz3FI/AAAAAAAAEdw/N5j0ZFIsYvM/s1600/Screen+Shot+2013-11-14+at+10.32.35+PM.png' style='float: right;' /></noscript> Воспроизведите их.</li></ul></li></ul></li></ul><p> 19) Стенд Lemond (HTML)</p><ul><li><ul><li><ul><li> Средний</li><li> 21 Projects: Filter Menu превращает гамбургер-меню в скрытую панель управления, появляется отзывчивая боковая панель при нажатии, добавляется анимация корзины и т. Д.</li></ul></li></ul></li></ul><p> 20) Flexbox Defense (онлайн-приложение)</p><ul><li><ul><li><ul><li> Межправительственный</li><li> 12 упражнений: CSS flexbox</li></ul></li></ul></li></ul><p> 21) Андре Рестиво (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 10 упражнений: позиционирование, адаптивный дизайн, комментарии, формы, сетка, блоки. Воссоздавайте дизайн интернет-газеты, основной стиль, отзывчивость, комментарии, вход в систему, воспроизводите дизайны с использованием гибких блоков и макетов сетки и т. Д.</li></ul></li></ul></li></ul><p> 22) YouTube</p><ul><li><ul><li><ul><li> Средний</li><li> 20 упражнений: закомментируйте HTML, заполните пустые поля, удалите элементы HTML, измените цвет текста, классы / селекторы CSS для элементов стиля, измените размер шрифта, импортируйте шрифт Google и т.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/f/f72de737c18d734313a0634d5141cfa56360326a.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/f/f72de737c18d734313a0634d5141cfa56360326a.png' style='float: right;' /></noscript> Д.</li></ul></li></ul></li></ul><p> 23) CODEOPEN</p><ul><li><ul><li><ul><li> Средний</li><li> 5 проектов: создайте страницу с одним фоновым изображением, занимающим все окно, сделайте таймер похожим на показанный анимированный gif, измените таймер, чтобы применить технику «редактирования на месте» и т. Д.</li></ul></li></ul></li></ul><p> 24) MIT</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект (6 упражнений): создайте образец веб-сайта, создайте ссылку на Bootstrap, добавьте контактную форму, настройте раздел «обо мне».</li></ul></li></ul></li></ul><p> 25) Ноттингемский университет (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта (Второе упражнение: введите в строке браузера «… / Exercise2.pdf »: создайте веб-страницу, как показано на изображении, используйте разметку, заголовки и гиперссылки.</li></ul></li></ul></li></ul><p> 26) Тереза Кларк</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта, 20 упражнений: разработать простую веб-страницу с помощью тегов HTML, воспроизвести веб-сайт с помощью кодирования HTML.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/228436/slide_22.jpg' style='float: right;' /><noscript><img src='/800/600/http/images.myshared.ru/4/228436/slide_22.jpg' style='float: right;' /></noscript></li></ul></li></ul></li></ul><p> 27) Кодекс (Github)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: просмотр в Facebook</li></ul></li></ul></li></ul><p> 28) Мэрилендский университет (HTML / CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: создайте веб-страницу о вашей специальности.Используйте изображение для фона, добавьте фотографии, некоторые элементы должны быть центрированы, изменение размера страницы, валидаторы, отступы, протестированы в Chrome и так далее.</li></ul></li></ul></li></ul><p> 29) Портлендский общественный колледж</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: ссылки, списки.</li></ul></li></ul></li></ul><p> 30) Изучение веб-дизайна (ZIP)</p><ul><li><ul><li><ul><li> Средний</li><li> 18 Упражнения: Изучение книги по веб-дизайну.</li></ul></li></ul></li></ul><p> 31) Грег Дж. Фогл (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 Упражнения: стили, форматирование текста, верстка страницы.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/img.php.cn/upload/article/000/000/007/dfa7ead2ef3c990236d2f82f477bc359-0.png' style='float: right;' /><noscript><img src='/800/600/https/img.php.cn/upload/article/000/000/007/dfa7ead2ef3c990236d2f82f477bc359-0.png' style='float: right;' /></noscript> Примените существующий класс к тегу HTML, примените существующий идентификатор к тегу HTML, создайте внешнюю таблицу стилей из шаблона, измените стиль от встроенного к внутреннему, форматируйте ссылки и создайте эффекты ролловера с помощью псевдоклассов, добавьте таблицу стилей печати, сгруппируйте несколько селекторы для уменьшения повторяющегося кода и т. д.</li></ul></li></ul></li></ul><p> 32) Дженнифер Деволт (Блог)</p><ul><li><ul><li><ul><li> Средний</li><li> 180 Примеры: создать 180 веб-сайтов за 180 дней.</li></ul></li></ul></li></ul><p> 33) Открытые классы</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект, репликация образца веб-сайта: выделение основных блоков на макете, использование тегов HTML, форматирование дизайна в CSS, определение основного стиля страницы, баннера, нижнего колонтитула, определение фонового изображения по умолчанию, шрифта и цвета текста, просмотр ссылок, абсолютное позиционирование и т.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/kafinfor.petrsu.ru/CSS/pic/debug.jpg' style='float: right;' /><noscript><img src='/800/600/http/kafinfor.petrsu.ru/CSS/pic/debug.jpg' style='float: right;' /></noscript> д.</li></ul></li></ul></li></ul><p> 34) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 8 задач: CSS. Измените шрифты и цвета, используйте magins и padding, расположение столбцов, пробелы, скопируйте дизайн из «открытых дизайнов» и т. Д.</li></ul></li></ul></li></ul><p> 35) Repl.it (Онлайн консоль)</p><ul><li><ul><li><ul><li> Средний</li><li> 5 испытаний</li></ul></li></ul></li></ul><p> 36) 101 Вычислительная техника (требуется JavaScript)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 проектов: воссоздайте верстак в Minecraft, завершите игру Othello для двух игроков, добавьте кнопку, позволяющую пользователю изменять цвет фона обеих частей логотипа London Tube, завершить показ снеговика, эффекты перехода, добавить значок, форматирование текста, полное перетаскивание и т. д.</li></ul></li></ul></li></ul><p> 37) Github-DevMountain</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект / 9 проблем: переместите элементы в левую, нижний и правый колонтитулы экрана, назначьте ширину и высоту, назначьте отображение, которое позволит отображать меню, логотип и вход в одну строку, свяжите src путь к меню, добавить цвет фона и т.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' style='float: right;' /><noscript><img src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' style='float: right;' /></noscript> д.</li></ul></li></ul></li></ul><p> 38) Университет Аликанте</p><ul><li><ul><li><ul><li> Средний</li><li> 4 Упражнения: повторить полотна по образцу.</li></ul></li></ul></li></ul><p> 39) Fortboise (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: теннисный корт</li></ul></li></ul></li></ul><p> 40) Скотч</p></p><p> 41) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: дизайн-сайт. Используйте CSS для вашей презентации (фоновые изображения, все аспекты шрифтов, цвета и, где возможно, макет, макет из 2 столбцов по крайней мере на одной странице, таблица, используемая для отображения табличных данных и т. Д.</li></ul></li></ul></li></ul><p> 42) ProjectLearn</p><ul><li><ul><li><ul><li> Средний</li><li> 4 Проекта: ссылки на блог и статьи с идеями проектов HTML / CSS.</li></ul></li></ul></li></ul><p> 43) Playto</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 2 проекта: создайте приложение для игры Snap и мультиплатформенное приложение, которое позволяет вам задавать викторины.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/9/91a2e237e88b9b2b7b682c782477a6c4c420ad74.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/9/91a2e237e88b9b2b7b682c782477a6c4c420ad74.png' style='float: right;' /></noscript> Настройте CSS, создайте пользовательский интерфейс, используйте JS для динамического изменения приложения, обмена в социальных сетях, взаимодействия и т. Д.</li></ul></li></ul></li></ul><p> 44) Кодир</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 30 задач (решения представлены): значки национальных флагов, флэш-сообщения, дизайн игрового меню, интерфейс командной строки, проверка формы, привлекательная панель поиска и т. Д.</li></ul></li></ul></li></ul><p> 45) Университет Рутгерса</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 5 проектов: создание вики-страниц и виджетов, идентификация RSS-канала, создание 1-минутного скринкаста о деталях изображения с помощью Jing, создание опросов, создание веб-страниц, содержащих текст, изображения и гиперссылки, проверка всех страниц с помощью валидатора HTML, расширение информационных ресурсов с помощью CSS и мультимедиа , DIV для управления представлением, идентификации и оценки технических инструментов с открытым исходным кодом, которые можно использовать в библиотеках, каскадных таблиц стилей, создания динамических веб-сайтов с использованием HTML, CSS, JavaScript, PHP и MySQL и т.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/new2.intuit.ru/EDI/11_04_17_1/1491862891-25144/tutorial/1111/objects/4/files/01_11.gif' style='float: right;' /><noscript><img src='/800/600/https/new2.intuit.ru/EDI/11_04_17_1/1491862891-25144/tutorial/1111/objects/4/files/01_11.gif' style='float: right;' /></noscript> Д.</li></ul></li></ul></li></ul><p> 46) Осадка</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 4 упражнения: CSS. Воссоздавайте избранные шаблоны, используя только HTML и CSS, реплицируйте градиенты CSS.</li></ul></li></ul></li></ul><p> 47) Проект Один</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Проект: встраивание изображений и видео.</li></ul></li></ul></li></ul><p> 48) SitePoint</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Задача: воспроизвести анимированный gif в HTML.</li></ul></li></ul></li></ul><p> 46) Reddit- Traversy (YouTube)</p><ul><li><ul><li><ul><li> Начальный — Средний — Продвинутый</li><li> Сборка видеороликов с HTML CSS проектами.</li></ul></li></ul></li></ul><p> 49) Код в темноте (Соревнование по программированию)</p><ul><li><ul><li><ul><li> Каждый участник получает скриншот.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pandia.ru/text/81/175/images/img7_37.jpg' style='float: right;' /><noscript><img src='/800/600/https/pandia.ru/text/81/175/images/img7_37.jpg' style='float: right;' /></noscript> Они создают страницу с использованием HTML / CSS. 15 мин. Раундов.</li></ul></li></ul></li></ul><h5></h5><p><em> БЫСТРЫЙ ИССЛЕДОВАНИЕ </em></h5></p></p></p></p></li><li/><li><h5></h5><p><em> РЕКОМЕНДУЕМЫЕ КУРСЫ .- НАЧИНАЮЩИЙ </em></h5><p> 1) COURSERA (10 видео, 5 мин.)</p><p> 2) MDN.Mozilla</p><p> 3) Envato (32 видео, 7 мин)</p><p> <iframe title="Day 2: Finding a Proper Code Editor (30 Days to Learn HTML & CSS)" src="https://www.youtube.com/embed/-8IoQTg5Ybs?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p></p><p> 3) Квентин Ватт (44 видео, 8 мин)</p><p> <iframe title="HTML5 and CSS3 beginner tutorial 2 - Creating your first website" src="https://www.youtube.com/embed/kT8LV-pP3hI?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p></p><p> 5) EJ Media (30 видео, 4 мин.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/xiaogd.net/wp-content/uploads/2017/04/w3schools.jpg' style='float: right;' /><noscript><img src='/800/600/https/xiaogd.net/wp-content/uploads/2017/04/w3schools.jpg' style='float: right;' /></noscript> )</p><p> <iframe title="HTML Tutorial for Beginners - 00 - Introduction to HTML" src="https://www.youtube.com/embed/dD2EISBDjWM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p></p><p> 6) Джейк Райт (92 видео, 12 мин)</p><p> <iframe title="Learn CSS in 12 Minutes" src="https://www.youtube.com/embed/0afZj1G0BIE?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p></p><h5></h5><p><em> РЕКОМЕНДУЕМЫЕ КУРСЫ.- РАСШИРЕННЫЙ </em></h5><p> <iframe title="6 CSS Project Build the Google Home Page Tutorial Part I" src="https://www.youtube.com/embed/1dRqMeIy0_4?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p></p><p> <iframe title="CSS Positioning Tutorial #1 - Introduction" src="https://www.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/228436/slide_8.jpg' style='float: right;' /><noscript><img src='/800/600/http/images.myshared.ru/4/228436/slide_8.jpg' style='float: right;' /></noscript> youtube.com/embed/7ZXsPj43heo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/> </iframe></p></p><p> Если вы знаете Интернет или блог с правильными упражнениями, задачами или проектами HTML / CSS, поделитесь с нами!</p></li><h2><span class="ez-toc-section" id="_HTML_CSS-4"> Вы выучили HTML и CSS, что теперь? </span></h2><p> Вы сделали прыжок и выучили HTML и CSS? Большой! Что теперь? Ознакомьтесь с этими 5 рекомендациями, которые помогут вам стать выше новичка и попасть в <strong> WOW </strong>.</p><p> <strong> 1. Практика, практика, практика! И следи за своим прогрессом! </strong> <br /> Слышали когда-нибудь о «используйте это или потеряете?» Что ж, это определенно верно с HTML и CSS! Как только вы усвоите основы, важно продолжать практику.Просмотрите веб-сайты, такие как 365psd, и попробуйте воссоздать один из их образцов дизайна в HTML и CSS. Это не только поиграет ваши мускулы кодирования, но и поможет вам научиться переводить дизайн из PSD в код, что является КЛЮЧЕВЫМ навыком для фронтенд-разработчика.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/2.bp.blogspot.com/-t5fqlGF6qRk/XI3M0Imx4fI/AAAAAAAAAps/zvx2R656Bx8D1RRiWEvZO2IZksI3M6iJwCLcBGAs/s1600/111.png' style='float: right;' /><noscript><img src='/800/600/https/2.bp.blogspot.com/-t5fqlGF6qRk/XI3M0Imx4fI/AAAAAAAAAps/zvx2R656Bx8D1RRiWEvZO2IZksI3M6iJwCLcBGAs/s1600/111.png' style='float: right;' /></noscript> По мере практики вы оттачиваете существующие навыки и узнаете новые способы ведения дел. Ваш рабочий процесс со временем упорядочится, а ваш темп ускорится. Думайте об этом как о тренировке. Поначалу это может показаться бесполезным, но вы не можете игнорировать результаты с течением времени.Довольны своими знаниями и скоростью? Как насчет вашего портфолио? Не забудьте потратить время на создание ШИКАРНОГО портфолио своих работ во время практики. Не волнуйтесь, если вам еще нечего показать. Рекрутерам часто бывает достаточно 3-6 хорошо подобранных статей с отличным описанием вашего процесса (или, еще лучше, тематическим исследованием!). И вам не нужен клиент, чтобы получить эти 3-6 штук! Этот пост из двух частей о портфолио покажет вам, как создать конкурентоспособный портфель с нуля, без каких-либо предыдущих клиентов! В части 1 рассматриваются основы, с которых следует начинать работу с портфолио.Вторая часть полна проектов, которые вы должны включить в свое портфолио, когда вы новичок в этом бизнесе.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/yastatic.net/doccenter/images/support.yandex.ru/ru/praktikum/freeze/vMVkBawcuyYU2jMOlkWcrfsFeJQ.png' style='float: right;' /><noscript><img src='/800/600/https/yastatic.net/doccenter/images/support.yandex.ru/ru/praktikum/freeze/vMVkBawcuyYU2jMOlkWcrfsFeJQ.png' style='float: right;' /></noscript> Так что не забывайте 4 P! Практика, практика, практика, ПОРТФОЛИО!</p><p> <strong> 2. Пройдите курс продвинутого уровня или создайте учебные планы по следующим предметам: HTML5, CSS3, адаптивный веб-дизайн, Sass и JavaScript. </strong> <br /> HTML + CSS — это необходимые навыки, которые у вас уже есть — ОТЛИЧНАЯ РАБОТА! Вы готовы перейти на новый уровень? Затем вам нужно подумать о добавлении продвинутых навыков HTML / CSS, адаптивного веб-дизайна, UX, Sass и JavaScript в свой набор навыков.Workflowy — отличное бесплатное приложение, которое можно использовать для создания учебных планов. Я все время использую его, чтобы обрисовать свои планы по темам, разбить их на более мелкие, выполнимые части и добавить ссылки на ресурсы, которые я планирую использовать для изучения. Это бесплатно! Создайте учетную запись, наметьте тему, разбейте ее на части, а затем запланируйте время (скажем, от 30 минут до часа в день / неделю — в зависимости от того, что лучше всего подходит для вашего расписания), чтобы пройти обучение и потренироваться.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/c/c4afcc39b1824daaafcab3f06b94fc09a64bf8a2.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/c/c4afcc39b1824daaafcab3f06b94fc09a64bf8a2.png' style='float: right;' /></noscript> HTML5, CSS3, Sass, отзывчивый веб-дизайн и JavaScript — это следующие 5 элементов, на которых вы должны сосредоточиться, чтобы стать лидером в разработке интерфейсов! Не уверен, с чего начать? Присоединяйтесь к нашим карьерным планам, и мы шаг за шагом проведем вас туда.Если вы полный новичок — ознакомьтесь с нашими чертежами веб-дизайна и веб-разработчиков. Если вы владеете HTML и CSS, я бы порекомендовал вам наш проект Front End Developer Blueprint. Вы даже можете использовать отдельные классы, такие как наш класс JavaScript и JQuery. Честно говоря, нет лучшего способа получить технические навыки (и сохранить свою повседневную работу!), Чем непрерывное обучение. Мы твердо верим, что успех приходит к ученикам, которые учатся на протяжении всей жизни — начните наращивать свои постоянные обучающиеся мышцы прямо сейчас! Узнайте больше обо всех наших чертежах здесь — надеюсь увидеть вас в ближайшее время!</p><p> <strong> 3.Составьте список полезных ресурсов </strong> <br /> Нет книги или класса HTML / CSS, которые охватывали бы все.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/e/eecbcda96fd82641a013adc1c0eef9cd290dd548.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/e/eecbcda96fd82641a013adc1c0eef9cd290dd548.png' style='float: right;' /></noscript> Настройте программу чтения каналов, например feedly, службу закладок, например Pocket, или используйте другие кураторские инструменты, чтобы быть в курсе последних новостей и советов по веб-разработке интерфейса. Добавляйте читателям такие сайты, как Skillcrush.com, Smashing Magazine, CSS-трюки и другие, и будьте в курсе последних событий на них. Ищете отличные рекомендации для вашей библиотеки? Мы рекомендуем HTML и CSS, Javascript и JQuery Джона Дакетта и все книги из серии A Book Apart.Ищете отличные подкасты? Shop Talk и The Big Web Show — два хороших рассказа о веб-индустрии. Следите за новостями отрасли в Twitter и смотрите бесплатные обучающие видео на YouTube. У нас также есть множество мастер-классов в библиотеке Skillcrush по различным темам, таким как Введение в Bootstrap 101, Финансы для фрилансеров и REST API для начинающих, поэтому не забудьте добавить их в закладки и смотреть в свободное время!</p><p> <strong> 4. Добавьте UX и дизайн в свой набор навыков. </strong> <br /> Стив Джобс сказал: «Дизайн — это не только то, как он выглядит и ощущается.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luckywalk.narod.ru/catalog/program/web/html_file.png' style='float: right;' /><noscript><img src='/800/600/http/luckywalk.narod.ru/catalog/program/web/html_file.png' style='float: right;' /></noscript> Дизайн — это то, как это работает ». Повторите это про себя 100 раз, пока он не утонет (Эй, не стыдно, мне пришлось сделать это самому!). Независимо от того, являетесь ли вы дизайнером, важно понимать принципы хорошего дизайна и UX. Хорошее понимание дизайна и пользовательского опыта может помочь вам перейти от создания и реализации чьего-то видения к тому, чтобы сыграть большую роль в создании продуктов самостоятельно. Почему бы тебе не сидеть за рулем? Не только это, но и ваши новые навыки неизбежно заставят вас сотрудничать с дизайнером или, по крайней мере, пересекаться с ним во время многочисленных проектов в вашей карьере.Так что, даже если вы не один из тех, кто занимается дизайном и разработкой пользовательского интерфейса, знание жаргона и понимание этих дисциплин сделают вас лучшим командным игроком и стратегом. Навыки UX и дизайна так же широко применимы, как и обучение фронтенд-разработке, а создание прототипов — одно из самых полезных навыков независимо от вашей роли.</p><p> Bootstrapping Design и Hack Design — два отличных бесплатных вводных ресурса, которые мне нравятся.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/0c15/0007c0bc-3d43d1b5/1/img5.jpg' style='float: right;' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/0c15/0007c0bc-3d43d1b5/1/img5.jpg' style='float: right;' /></noscript> Они отлично знакомят новичков с основными концепциями дизайна, помогают настроить рабочий процесс проекта и познакомиться с отраслевым жаргоном.И, чтобы не быть побитым рекордом, наш план веб-дизайнера охватывает все, что связано с веб-дизайном и пользовательским интерфейсом, и учит вас разрабатывать стратегии, создавать прототипы и создавать общие отраслевые и клиентские результаты с помощью наших опытных инструкторов и гостей отраслевых мастер-классов! Узнайте больше здесь.</p><p> <strong> 5. Отойдите от компьютера! Там целый мир вдохновения. </strong> <br /> Скорее всего, в вашем сообществе есть несколько групп или встреч, посвященных дизайну и разработке.Поищите на Meetup.com технические группы или посмотрите, есть ли в вашем сообществе отделение Girldevelopit. Если вы фанат Ruby, попробуйте Rails Girls. Университеты с программами дизайна и развития также являются отличным местом для поиска — часто они приглашают спикеров или проводят семинары, и многие из них открыты для общественности.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf3.ppt-online.org/files3/slide/x/xjmoudSTsKIfX7AZkLCby6iP150tRQ4Dcp2rYO/slide-7.jpg' style='float: right;' /><noscript><img src='/800/600/https/cf3.ppt-online.org/files3/slide/x/xjmoudSTsKIfX7AZkLCby6iP150tRQ4Dcp2rYO/slide-7.jpg' style='float: right;' /></noscript> Вы не только научитесь чему-то, но и создадите обучающееся сообщество людей, с которыми сможете продолжать развивать свои навыки. И кто знает… когда-нибудь в будущем вы можете вместе работать над новым великим проектом или даже… начать свою собственную компанию.</p><p> Есть вопросы? Хотите узнать больше? Напишите нам в Твиттере @skillcrush, и мы ответим!</p><h2><span class="ez-toc-section" id="5_CSS"> 5 проектов, которые помогут вам освоить современный CSS </span></h2><p> <strong> Многие утверждают, что CSS не является языком программирования. Согласен — <em> жестче </em>. Владение CSS требует навыков в дизайне, решимости, изобретательности, опыта, а также программирования (особенно при использовании препроцессоров, таких как Sass). </strong></p><p> CSS <em> предлагает браузеру </em> макетов и стилей. Браузер может интерпретировать эти предложения по своему усмотрению, и даже в этом случае пользователь или устройство могут игнорировать или переопределять любые свойства.Создание высокопроизводительного кода, который хорошо работает на всех устройствах и с любыми разрешениями экрана, — это задача, которую немногие пытаются или успешно выполнить.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/548780ldxNY/maxresdefault.jpg' style='float: right;' /><noscript><img src='/800/600/https/i.ytimg.com/vi/548780ldxNY/maxresdefault.jpg' style='float: right;' /></noscript> Однако награды могут быть воодушевляющими.</p><p> Начиная с самого простого, следующие предложения по проектам помогут вам на пути к мастерству CSS с помощью книг, доступных на SitePoint Premium.</p><h3><span class="ez-toc-section" id="1-2"> 1. Сделайте сайт удобным для печати </span></h3><p> Зайдите на сайт, над которым вы работаете, и попытайтесь распечатать (или предварительно распечатать) страницу. Вы довольны результатами?</p><p> HTML-страницы — это непрерывный носитель, который не обязательно хорошо работает на печатных носителях.Несоответствующие разделы, масштабирование, размеры текста, размеры столбцов, а также отсутствующее или обрезанное содержимое — все это приводит к недоступности печати, о которой мало кто думает.</p><p> К счастью, CSS для печати можно разработать за несколько часов. Обычно речь идет об сбросе стилей (черный на белом), удалении ненужных разделов (меню, основные изображения, формы, виджеты социальных сетей и т. Д.), Линеаризации макета и сокращении требований к бумаге и чернилам.</p><p> Изучите инструменты разработчика на основе браузера (от CSS Master) и секреты браузера DevTool, чтобы узнать, как проверять и изменять стили после переключения на рендеринг печати.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/proverka-saita-na-validnost/proverka-saita-na-validnost.jpg' style='float: right;' /><noscript><img src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/proverka-saita-na-validnost/proverka-saita-na-validnost.jpg' style='float: right;' /></noscript></p><p> Применение CSS Условно описывает, как определить правила запроса <code> @media </code>, включая <code> для печати </code> таблиц стилей.</p><p> Рассмотрите свое Руководство по стратегии настраиваемых свойств CSS (из книги «Новые границы в веб-дизайне»), чтобы определить, могут ли переменные CSS помочь при печати свойств. Также учитывайте специальные возможности (из CSS Animation 101), чтобы отключить анимацию или распечатать ее в лучшем состоянии.</p><p> Наконец, Как создавать удобные для печати страницы с помощью CSS (от CSS Tools & Skills), предоставляет полное руководство по оптимизации печати с советами по экономии чернил и затрат на бумагу.</p><h3><span class="ez-toc-section" id="2_CSS"> 2. Примените современные CSS-темы к существующему сайту </span></h3><p> Одноцветное решение — это скучно! Все ожидают наличия темного режима в своих ОС и приложениях, так почему бы не добавить его на свой сайт?</p><p> До недавнего времени переключатели тем обычно требовали дополнительного набора стилей с элементами управления переключением на основе JavaScript.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/c/c5bcfc1b200b383ab0b88daea75dce89e87b5d1b.jpg' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/c/c5bcfc1b200b383ab0b88daea75dce89e87b5d1b.jpg' style='float: right;' /></noscript> Однако современные браузеры упрощают жизнь с помощью настраиваемых свойств CSS (переменных) и правила <code> prefers-color-scheme </code> <code> @media </code>.</p><p> Strategies for Theming (from New Frontiers In Web Design) предоставляет ряд идей и соображений при разработке вашей новой темы.</p><p> Условное применение CSS (из CSS Master) описывает, как определить правила запроса <code> @media </code>, включая <code> prefers-color-scheme </code>.</p><p> Наконец, Modern CSS: добавление темной темы CSS (из Modern CSS) предоставляет полное руководство по включению темных тем.</p><h3><span class="ez-toc-section" id="3"> 3. Переделать макет формы </span></h3><p> Изучите форму на вашем веб-сайте, например форму запроса или регистрацию. Если он не был написан относительно недавно, он, скорее всего, будет реализован с помощью контейнерных DIV и макетов на основе плавающих элементов, которые могут разбиться на небольших экранах.Старые формы могут использовать ненужный JavaScript или иметь плохой доступ.</p><p> Регистрационная форма (из Form Design Patterns) описывает лучшие способы разработки, стиля и кодирования формы с использованием HTML5.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pandia.ru/text/81/175/images/img28_7.png' style='float: right;' /><noscript><img src='/800/600/https/pandia.ru/text/81/175/images/img28_7.png' style='float: right;' /></noscript></p><p> CSS Grid позволяет избавиться от ненужной разметки и создавать пуленепробиваемые макеты, не прибегая к медиа-запросам. Следующие руководства по CSS Grid помогут вам быстрее освоить:</p><p> Наконец, Make Forms Great with CSS Grid (из CSS Grid Layout) предоставляет полное руководство, которое предоставляет макет формы на основе сетки с запасными вариантами float для старых браузеров.</p><h3><span class="ez-toc-section" id="4-2"> 4. Сделайте ваш сайт быстрее </span></h3><p> В начале 2020 года для средней веб-страницы требуется загрузка 2 МБ, что занимает 20 секунд, чтобы полностью отобразиться на среднем мобильном устройстве. CSS составляет 65 КБ, распределенных по семи файлам. Это может показаться несущественным, но свойства таблицы стилей могут иметь значение.</p><p> Потратьте несколько часов на изучение существующего сайта, чтобы определить, можно ли заменить или оптимизировать изображения, шрифты и эффекты JavaScript более эффективным CSS. Ваш код CSS может вырасти, но общий вес упадет, а производительность заметно улучшится.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/13997354/original/10f490083830487d012c9890e30b6ec38b3a9274/fix-css-html-php-related-bug-or-error.png' style='float: right;' /><noscript><img src='/800/600/https/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/13997354/original/10f490083830487d012c9890e30b6ec38b3a9274/fix-css-html-php-related-bug-or-error.png' style='float: right;' /></noscript></p><p> Testing Tools (от Jump Start Web Performance) и Debugging for UI Responsive (от CSS Master) объясняют, как использовать инструменты DevTools современного браузера для оценки производительности и обнаружения целей оптимизации.</p><p> Загрузка ресурсов в Интернет (из New Frontiers в веб-дизайне) описывает, как использовать такие методы, как критический CSS и прогрессивная загрузка CSS для обеспечения эффективной загрузки таблиц стилей. 20 советов по оптимизации производительности CSS (от Modern CSS) содержат набор практических советов.</p><p> Наконец, Jump Start Web Performance содержит десятки быстрых, более интенсивных и изменяющих жизнь предложений по разработке, чтобы ваш сайт оставался быстрым для всех.</p><h3><span class="ez-toc-section" id="5_CSS-2"> 5. Начать новый проект или компонент CSS </span></h3><p> Вышеуказанные предложения по проекту можно использовать для улучшения существующего сайта, но при запуске нового проекта с нуля ограничений или ограничений нет. Вариантов на рассмотрение:</p><ol><li> <strong> Создайте онлайн-резюме </strong>.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/smm-tips.ru/wp-content/uploads/2020/09/osnovy-html-i-css.png' style='float: right;' /><noscript><img src='/800/600/https/smm-tips.ru/wp-content/uploads/2020/09/osnovy-html-i-css.png' style='float: right;' /></noscript> Бонусные баллы за то, что он быстро реагирует, хорошо печатает и кодирует все ресурсы в один HTML-файл, который можно отправить по электронной почте.(Совет: не добавляйте JavaScript, чтобы он не блокировался почтовыми системами.)</li><li> <strong> Создайте интерактивное портфолио </strong>. Графический список всех ваших сайтов с дополнительной информацией при нажатии на элемент. Макет в виде сетки идеален, но если вам действительно нужна сложность, попробуйте макет кладки. (CSS Grid пока не может реализовать это, но подумайте, как этого можно достичь с помощью столбцов CSS или вертикально упорядоченных макетов сетки.)</li><li> <strong> Код графического оформления </strong>. Возможно, выберете привлекательную идею от Dribbble или аналогичного сообщества дизайнеров и запрограммируете HTML5 и CSS3.Бонусные баллы за создание без фреймворка или JavaScript!</li><li> <strong> Создание изображений только для CSS </strong>. Создайте набор полезных значков на основе псевдоэлементов и форм CSS или создайте изображение, используя градиенты и тени.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/n/NWcIaL6yETUCnY98o7qFsiQ5GXkg3jzpMJ0wuH/slide-55.jpg' style='float: right;' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/n/NWcIaL6yETUCnY98o7qFsiQ5GXkg3jzpMJ0wuH/slide-55.jpg' style='float: right;' /></noscript></li><li> <strong> Экспериментируйте с анимацией SVG и CSS </strong>. Попробуйте создать привлекательные логотипы, диаграммы, индикаторы выполнения, счетчики активности и многое другое.</li></ol><p> Инструменты разработчика и браузера:</p><p> идей CSS Grid:</p><p> Адаптивные методы CSS:</p><p> CSS-переходов и анимации:</p><p> Объединение CSS с SVG:</p><p> А теперь перестаньте читать и начните писать код!</p><h2><span class="ez-toc-section" id="_HTML-3"> лучших HTML-проектов для начинающих — </span></h2><p> Адам Дэвидсон</p><p>-ст.Бизнес-аналитик</p><p> Создание ваших первых <strong> HTML-проектов </strong> всегда волнует и доставляет удовольствие всем, кто хоть немного интересуется программированием. Новички в программировании всегда задаются вопросом, над какими проектами они могут работать, чтобы произвести впечатление на своих работодателей, или начать свой собственный бизнес по разработке, или произвести впечатление на однокурсников.</p><p> Когда дело доходит до мира кодирования, большинство людей, как правило, начинают с самого простого способа, то есть <em> </em> <em> HTML </em> и <em> CSS </em>.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/1/1c585f1ab51203caa55f91929837a510f68189c2.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/1/1c585f1ab51203caa55f91929837a510f68189c2.png' style='float: right;' /></noscript> Путь программирования каждого новичка в интерфейсе начинается с этих двух основных элементов, поэтому, когда дело доходит до создания креативного приложения или веб-сайта, вам придется проявить новаторский подход, чтобы выделиться среди конкурентов. Вот так можно создать <strong> креативных HTML-проектов </strong>!</p><p> Получить правильные идеи непросто, поэтому мы хотели бы дать вам небольшую серию идей проектов для интерфейсных разработчиков, которые вы можете использовать для практики и сохранить в своей учетной записи GitHub в качестве своего портфолио кодирования.</p><p> Когда студенты только начинают изучать HTML, им, как правило, нравится создавать кнопки, добавлять гиперссылки, добавлять фотографии, экспериментировать с макетами и создавать множество забавных элементов веб-дизайна. Однако когда дело доходит до разработки веб-сайта с использованием только HTML и CSS, они теряются и разочаровываются в том, что им следует делать, чтобы стать лучше во всех этих вещах. Их осведомленность ограничена HTML и CSS.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/s3.amazonaws.com/media-p.slid.es/uploads/248920/images/5731436/html-css-javascript-905348.png' style='float: right;' /><noscript><img src='/800/600/https/i0.wp.com/s3.amazonaws.com/media-p.slid.es/uploads/248920/images/5731436/html-css-javascript-905348.png' style='float: right;' /></noscript></p><p> <strong> Что такое HTML? </strong></p><p> HTML — это язык разметки, предназначенный для разработки веб-сайтов.Любой, у кого есть доступ к Интернету, может просматривать эти веб-сайты. Это относительно просто освоить, если вы уже понимаете основы. Вы можете разрабатывать статические веб-сайты, а также с помощью CSS создавать креативный дизайн.</p><p> Пройдя через все концепции, вы поймете, что для создания проекта необходимо изучить HTML и CSS навыки.</p><h3></h3><p><strong> HTML-проекты для начинающих </strong></h3><p> Чтобы создать элегантное внешнее приложение, вы должны протестировать, как HTML и CSS работают вместе.Итак, вопрос в том, какие супер-дружественные HTML-проекты вы можете создать, чтобы практиковать то, что вы узнали.</p><p> <strong> Давайте продолжим и узнаем больше об этом: </strong></p><h5><span class="ez-toc-section" id="1-3"> 1. Проект веб-сайта ресторана </span></h5><p></p><p> Продемонстрируйте свои сильные навыки HTML и CSS, создав красивую веб-страницу закусочной. Используя сетку макета CSS, вы можете выровнять продукты питания и напитки.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/original/2X/1/127f2e874721e540793d6bb4fdb10f9e4fcf1ba7.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/original/2X/1/127f2e874721e540793d6bb4fdb10f9e4fcf1ba7.png' style='float: right;' /></noscript> Вы можете добавлять оценки и фотографии, придавая странице эстетичный вид. Вам нужно будет использовать правильное сочетание цветов, стиля шрифта и визуальной графики.</p><p> Для различных видов еды вы можете добавить фотогалерею со скользящими фотографиями для лучшего вида и удобства использования. Добавьте ссылки на внутренние страницы, чтобы пользователя можно было легко перенаправить. Сделайте его легкодоступным и красивым, поскольку люди больше привлекаются к визуальным элементам.</p><h5></h5><p> 2. Целевая страница</h5><p> Один успешный проект, который можно создать с помощью HTML и CSS, — это целевая страница. Когда вы попытаетесь создать целевую страницу, вам понадобится много воображения.Однако для этого потребуется глубокое понимание этих ключевых компонентов.</p><p> Можно упражняться в добавлении нижнего колонтитула и верхнего колонтитула, построении столбцов, выравнивании элементов, создании меню навигации и многих других вещах.</p><p> Вам нужно будет выборочно использовать CSS, помня, что различные компоненты части дизайна не пересекаются друг с другом.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i2.wp.com/start-luck.ru/wp-content/uploads/15-8.jpg' style='float: right;' /><noscript><img src='/800/600/https/i2.wp.com/start-luck.ru/wp-content/uploads/15-8.jpg' style='float: right;' /></noscript> Также следует позаботиться о цветовых сочетаниях, отступах, полях, интервалах, абзацах, меню и блоках. Наконец, убедитесь, что все цвета и темы хорошо сочетаются друг с другом.</p><h5><span class="ez-toc-section" id="3-2"> 3. Сайт фотографии </span></h5><p></p><p> Если у вас есть обширные познания в HTML5 и CSS3, вы можете создать веб-сайт с фотографиями, на котором сможете размещать все изображения. Добавьте название компании вверху с изображением, описывающим цель вашего сайта. Затем вы можете выделить несколько изображений, включая свою работу.</p><p> Добавьте контактную информацию фотографа внизу страницы (нижний колонтитул). Добавьте конкретную ссылку, по которой люди нажимают, чтобы посмотреть на вашу предыдущую работу.Этот щелчок приведет их прямо к разделу фотографий. Поля, отступы, выбор цвета, размер шрифта, стиль шрифта, размер изображения и стиль кнопок должны иметь дополнительный приоритет.</p><h5><span class="ez-toc-section" id="4-3"> 4. Веб-сайт личного портфолио </span></h5><p> Вы можете создать свое собственное уникальное портфолио, используя HTML5 и CSS3, где вы можете отображать образцы своей работы и вкладов со своим именем, ссылками в социальных сетях и изображениями в этом портфолио.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/avatars.mds.yandex.net/get-media-platform/1851341/44bf6ba7-2d8d-4a66-926d-f06730285deb/1240x1240' style='float: right;' /><noscript><img src='/800/600/https/avatars.mds.yandex.net/get-media-platform/1851341/44bf6ba7-2d8d-4a66-926d-f06730285deb/1240x1240' style='float: right;' /></noscript></p><p> Идея состоит в том, чтобы добавить меню навигации и добавить такие кнопки, как контакт, услуги, задание в области заголовка.Прикрепите одну из своих фотографий вверху и напишите самообъявление, чтобы люди узнали вас поближе.</p><p> Ниже добавьте несколько примеров завершенных проектов и добавьте контактные данные или страницу в социальных сетях в нижний колонтитул.</p><h5><span class="ez-toc-section" id="5-2"> 5. Технический документ </span></h5><p></p><p> Если вы хоть немного разбираетесь в Javascript, вы можете разработать сайт с технической документацией. Этот проект будет включать навыки работы с HTML, CSS и базовым Javascript.</p><p> Вы можете разделить всю веб-страницу на 2 части.В левой части будет список всех категорий, упомянутых сверху вниз. В правой части находится отчет или объяснение тем, которые необходимо обсудить.</p><p> Цель состоит в том, чтобы запустить информацию, которая загружается справа после нажатия на одну из категорий в левой части. Просто поработайте над эстетикой страницы, чтобы она выглядела немного профессионально.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/images.slideplayer.com/35/10524065/slides/slide_7.jpg' style='float: right;' /><noscript><img src='/800/600/https/images.slideplayer.com/35/10524065/slides/slide_7.jpg' style='float: right;' /></noscript></p><h5><span class="ez-toc-section" id="6-2"> 6. Веб-страница мероприятия или собрания </span></h5><p> Вы можете создать веб-страницу, на которой будет проводиться мероприятие или собрание.Создайте опцию регистрации для лиц, планирующих посетить мероприятие. Упоминайте различные связи в заголовке главной страницы, чтобы указать докладчика, место и расписание.</p><p> Определите намерение встречи или категорию людей, которые могут извлечь выгоду из этого события. Разместите на этой веб-странице вступление и фотографии ведущего, сведения о месте проведения и основной цели мероприятия.</p><p> Разделите страницу на части и добавьте верхний и нижний колонтитулы меню. Используйте правильную цветовую палитру для различных деталей, чтобы они хорошо сочетались друг с другом.Выберите хороший стиль и цвет шрифта, которые соответствуют дизайну вашей веб-страницы.</p><h5><span class="ez-toc-section" id="7-2"> 7. Обзор, страница </span></h5><p></p><p> Опросы также являются важной частью проекта, и в большинстве проектов вы будете иметь дело с множеством форм и опросов, поэтому вы должны иметь представление о том, как их проводить.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/smartprogress.do/uploadImages/000516034.jpg' style='float: right;' /><noscript><img src='/800/600/https/smartprogress.do/uploadImages/000516034.jpg' style='float: right;' /></noscript></p><p> Когда вы познакомитесь с основными тегами в HTML, вы сможете создать потрясающий проект. Вы узнаете, как добавлять различные текстовые поля, флажки, переключатели, даты и другие важные компоненты.Вы поймете, как придать веб-странице правильную структуру, придумывая форму опроса.</p><p> Тем не менее, вы должны обладать базовыми знаниями HTML и немного CSS, чтобы создать красивый HTML-проект.</p><h5><span class="ez-toc-section" id="8-2"> 8. Дань Стр. </span></h5><p> Как новичок, лучший веб-сайт, который вы можете создать, — это страница памяти того, кто вдохновляет вас в вашей жизни. Это просто требует базового понимания HTML и CSS.</p><p> Создайте веб-страницу, рассказывающую об этом конкретном человеке, и добавьте несколько его фотографий.Чтобы эта страница выглядела красиво и чисто, вы можете использовать абзацы, списки, ссылки, изображения CSS. Выровняйте весь текст и изображения, чтобы они выглядели эстетично. Особо позаботьтесь о шрифте, стиле и цветах, которые вы используете.</p><h4><span class="ez-toc-section" id="i-26"> Подводя итоги </span></h4><p> HTML и CSS — основные моменты этих проектов.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/en.intuit-design.kz/images/html2.jpg' style='float: right;' /><noscript><img src='/800/600/https/en.intuit-design.kz/images/html2.jpg' style='float: right;' /></noscript> Мы настоятельно рекомендуем полностью изучить и понять HTML и CSS, прежде чем переходить на более сложные языки, такие как JavaScript, PHP или Python.</p><p> Прежде чем переходить к созданию сложных проектов разработки, ознакомьтесь с <strong> HTML Projects </strong>.Это потому, что чрезвычайно важно четко понимать основы, прежде чем отправиться в более сложную местность.</p><p> HTML и CSS — одни из самых простых языков, которые также весьма полезны для создания статических веб-страниц. Студенты могут просто создать интерфейс веб-сайта, используя только эти два языка. Однако, если вы работаете в бизнесе и хотите нанять кого-то, кто сделает это за вас, то это тоже вполне возможно.</p><p> Но если вы не будете выполнять регулярную практику, вы забудете почти все, что узнали.Продолжайте работать над своими навыками и практиковаться, поскольку именно здесь рождаются многие проектные идеи. Проекты — это хороший способ применить полученные знания на практике. Вы можете использовать эти проекты, чтобы выделить их в своем резюме или найти лучшие вакансии.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_7/edc5d59b27734a0355c7ed67654943cf/img16.jpg' style='float: right;' /><noscript><img src='/800/600/https/myslide.ru/documents_7/edc5d59b27734a0355c7ed67654943cf/img16.jpg' style='float: right;' /></noscript></p><p> Вы можете легко нанять HTML-разработчика из <strong> Codersera </strong>, который поможет вам создавать хорошо сделанные HTML-проекты. Codersera специализируется на предоставлении опытных разработчиков, где вы можете легко нанять разработчика или дизайнера и наоборот. Вы можете не только найти разработчиков HTML и CSS, но они специализируются на React, React-native, Node, Angular и других полезных технологиях разработки приложений.</p><p> Какой HTML-проект вам понравился больше всего и над которым вы будете работать? Дайте нам знать в комментариях ниже!</p><h3><span class="ez-toc-section" id="_HTML-4"> Могу ли я выучить HTML самостоятельно? </span></h3><p> Действительно, вы можете освоить HTML, не ходя в университет или не посещая занятия. Вы можете буквально практиковать HTML, не выходя из дома. Тем не менее, вам потребуются ресурсы для обучения, которые помогут вам учиться лучше. К счастью, существует множество онлайн-курсов и блогов, которые помогут вам понять основы продвинутых концепций HTML.</p><h3><span class="ez-toc-section" id="_HTML-5"> Трудно ли изучить HTML? </span></h3><p> Нет, если начать с основ, HTML невероятно прост для понимания.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/8/8x7C64MpQaNPLyqnrwScUEm3IvtoYubTeF9KH0/slide-4.jpg' style='float: right;' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/8/8x7C64MpQaNPLyqnrwScUEm3IvtoYubTeF9KH0/slide-4.jpg' style='float: right;' /></noscript> Хотя это требует программирования и может показаться трудным для понимания вначале, вам не нужно иметь никаких навыков программирования. HTML не так сложно понять, как вы думаете. Просто продолжайте практиковаться, и вы начнете становиться лучше.</p><h3><span class="ez-toc-section" id="_HTML-6"> Могу ли я выучить HTML за неделю? </span></h3><p> Конечно, его можно освоить за одну неделю, если очень хочется.Если вы хоть немного знаете, как работает кодирование, вам будет очень легко изучить HTML. С другой стороны, если вы пытаетесь написать первые строчки кода, вам может потребоваться немного больше усилий или времени, чтобы сделать это правильно.</p><h3><span class="ez-toc-section" id="_HTML_CSS-5"> Сколько времени нужно, чтобы изучить HTML и CSS? </span></h3><p> HTML обычно не занимает много времени, чтобы понять. На это у вас уйдет около недели или меньше, если вы можете уделять этому 3-4 часа в день. CSS займет больше времени, чем HTML, но не больше месяца. Тем не менее, о css нужно много знать, потому что это совершенно логично, и у разных проектов есть свои собственные css.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/f080b96fbedd409f282bc418ebf0565d/img12.jpg' style='float: right;' /><noscript><img src='/800/600/https/myslide.ru/documents_3/f080b96fbedd409f282bc418ebf0565d/img12.jpg' style='float: right;' /></noscript></p><h4><span class="ez-toc-section" id="i-27"> Насколько полезен был этот пост? </span></h4><h5><span class="ez-toc-section" id="i-28"> Пожалуйста, оцените нас и поделитесь! </span></h5><h3><span class="ez-toc-section" id="i-29"> Похожие блоги </span></h3><h3><span class="ez-toc-section" id="i-30"> Об авторе </span></h3><p> Адам Дэвидсон — старший бизнес-аналитик Codersera, ведущей платформы для фрилансеров, которая обслуживает технологии разработки мобильных приложений. Адам любит писать и исследовать методы бизнес-лидерства, советы по стартапам. У него есть писательское чутье, и он часто делится своими взглядами на различные темы в своих блогах.</p><h5><span class="ez-toc-section" id="i-31"> Обратная связь </span></h5><p> Пожалуйста, оставьте здесь комментарий и поделитесь с нами своими ценными отзывами!</p><h2><span class="ez-toc-section" id="_HTML_CSS_2020"> Где вы изучите HTML и CSS в 2020 году? </span></h2><p> Очень разумно задать вопрос, как и где изучать HTML и CSS.Ответ зависит от множества факторов: от того, насколько вы серьезны, от вашей текущей основы, от того, какие еще ресурсы вам доступны, что вы надеетесь делать с тем, что вы изучаете, и сколько времени у вас есть, среди, вероятно, множества других вещей.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/educat.site/wp-content/uploads/2020/02/sozdanie-i-verstka-saytov-html-i-css.jpg' style='float: right;' /><noscript><img src='/800/600/https/educat.site/wp-content/uploads/2020/02/sozdanie-i-verstka-saytov-html-i-css.jpg' style='float: right;' /></noscript></p><p> Давайте рассмотрим несколько вариантов, и вы сможете выбрать те, которые подходят вам.</p><h4><span class="ez-toc-section" id="i-32"> Вы могли бы прочитать книгу. </span></h4><p> Существует множество книг, посвященных HTML и CSS (и часто вместе). Наверное, все они отлично справляются.Нет необходимости записывать здесь все варианты выбора. Это мои личные рекомендации. Вероятно, вам даже не нужны оба.</p><h4><span class="ez-toc-section" id="i-33"> Вы можете пройти бесплатный онлайн-курс или руководство. </span></h4><h5><span class="ez-toc-section" id="CodeCamp"> бесплатноCodeCamp </span></h5><p> freeCodeCamp также (подождите) бесплатен и содержит пошаговый процесс, в котором вы не просто наблюдаете, а есть задачи, которые нужно выполнить.</p><h5><span class="ez-toc-section" id="i-34"> Ханская академия </span></h5><p> В</p><p> Khan Academy есть курс «Введение в HTML / CSS: создание веб-страниц», оформленный в очень крутом формате.Это похоже на видео, в котором вы слышите, как инструктор рассказывает вам об обучении, но вы видите настоящий текстовый редактор в реальном времени и реальный результат. Иногда учитель контролирует код, а иногда он прерывается для задач, в которых вы принимаете и редактируете код самостоятельно.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/HOSXfwAvEUc/maxresdefault.jpg' style='float: right;' /><noscript><img src='/800/600/https/i.ytimg.com/vi/HOSXfwAvEUc/maxresdefault.jpg' style='float: right;' /></noscript></p><h5><span class="ez-toc-section" id="i-35"> Не бойтесь Интернета </span></h5><p> Джессика Хиш и Расс Машмайер «Не бойся Интернета» — это серия из восьми частей, которая знакомит с HTML и CSS — она даже углубляется в важнейшую тему типографики.</p><blockquote><p> Посредством коротких обучающих видео вы узнаете, как взять базовый блог WordPress и манипулировать CSS, HTML (и даже немного PHP!) В соответствии со своей эстетикой.</p></blockquote><h5><span class="ez-toc-section" id="i-36"> Интернет затруднен </span></h5><p> У Оливера Джеймса есть замечательный онлайн-курс под названием «Интернет — это сложно» (но это не обязательно).</p><blockquote><p> Мы разработали HTML и CSS Is Hard, чтобы быть единственным введением в HTML и CSS, которое вам когда-либо понадобится. Если вы приложите усилия, чтобы прочитать каждый раздел и написать каждый фрагмент кода, этот учебник может заменить сотни или даже тысячи долларов онлайн-курсов и живых тренировок.</p></blockquote><h5><span class="ez-toc-section" id="Scrimba_HTML"> Scrimba / Введение в HTML </span></h5><p> У Эрика Тирадо есть курс Intro to HTML по Scrimba, который также является изящной платформой, поскольку голос Эрика направляет вас через курс, но визуально это комбинация слайдов с настоящим редактором кода и предварительным просмотром.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/OGHA-i0PvcU/hqdefault.jpg' style='float: right;' /><noscript><img src='/800/600/https/i.ytimg.com/vi/OGHA-i0PvcU/hqdefault.jpg' style='float: right;' /></noscript></p><h4><span class="ez-toc-section" id="i-37"> Вы можете прочитать все сообщения в нашем Руководстве для начинающих. </span></h4><p> У нас есть руководство (коллекция статей, видео и ссылок) под названием «Только начинаем с CSS и HTML». Я надеюсь, что там есть что-то, что может помочь дать толчок вашему раннему обучению или расширить его, потому что такова цель.</p><h4><span class="ez-toc-section" id="i-38"> Вы можете найти и пройти платный онлайн-курс. </span></h4><p> Я часто хожу в тренажерные залы, потому что обязанность платить за что-то заставляет меня это делать. Я знаю, что могу делать приседания, отжимания и бегать трусцой бесплатно, но абонемент в спортзал делает это важным. То же самое можно сказать и об оплате курса по HTML и CSS.</p><p> Это <em> широких </em> обобщений, но хорошие места для начала:</p><h4><span class="ez-toc-section" id="i-39"> Вы можете пойти в личную школу кодирования или пройти курс обучения кодированию </span></h4><p> Если вы хотите добавить в игру еще больше шкуры, вы можете буквально пойти в школу.Если у вас нет высшего образования, это вариант, хотя вам нужно будет получить широкое образование, а не билет для повышения уровня ваших навыков веб-дизайна и разработки.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/s3.amazonaws.com/freeseotoolz/wp-content/uploads/2018/10/08135629/tree-1024x496.png' style='float: right;' /><noscript><img src='/800/600/https/s3.amazonaws.com/freeseotoolz/wp-content/uploads/2018/10/08135629/tree-1024x496.png' style='float: right;' /></noscript> Я фанат этого, просто потому, что он включает в себя расширение кругозора.</p><p> Но если вы собираетесь пойти в школу программирования…</p><p> Вероятно, их еще десятки, если не сотни, так что это больше, чтобы проинформировать вас о возможности получения образования. Вам даже не нужно ходить в физическую школу, поскольку многие из них также предлагают онлайн-курсы (но с преимуществом живого обучения и групп).Например, у LambdaSchool есть новинка: ее можно начать бесплатно, а платить позже — она позволяет им брать часть вашей зарплаты после того, как вы устроитесь на работу в отрасли.</p><h4><span class="ez-toc-section" id="_CodePen"> Вы можете попрактиковаться на CodePen. </span></h4><p> Не каждая секунда вашего обучения должна строго следовать определенному курсу, изложенному в книге, классе или учителе. Даже если бы вы попытались, этого бы не случилось. Вы могли бы принять это. Если вашу музу что-то пощекотало, идите играть!</p><p> Я надеюсь, что CodePen станет для этого полезным местом, сделав его простым и полезным, а также предоставив место для общения с другими людьми в этой области.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/slideplayer.biz.tr/slide/12483422/74/images/41/CSS3%28Cascading+Style+Sheets%29+Dahili+CSS+Uygulamas%C4%B1.jpg' style='float: right;' /><noscript><img src='/800/600/https/slideplayer.biz.tr/slide/12483422/74/images/41/CSS3%28Cascading+Style+Sheets%29+Dahili+CSS+Uygulamas%C4%B1.jpg' style='float: right;' /></noscript></p><h4><span class="ez-toc-section" id="i-40"> Вы можете создать личный сайт и узнать, что вам нужно для этого. </span></h4><p> Вот как нарезало себе зубы бесчисленное количество разработчиков, в том числе и я. Я хотел иметь личный веб-сайт много лет назад, и мне было трудно получить собственный сайт WordPress в Интернете, чтобы я мог полностью контролировать все и подчинять его своей воле. Если у вас есть реальный веб-сайт в сети и вы знаете, что по крайней мере некоторые люди его видят, это дает вам всю мотивацию, чтобы продолжать работу и развиваться дальше.</p><p> Не менее распространено: создайте веб-сайт для своей группы. Или друг, друг друга, или бизнес сестры делового партнера вашей матери. Когда у вас есть реальный проект (настоящий веб-сайт в Интернете), у вас возникает непоколебимое ощущение, что вы несете ответственность за что-то реальное, что увидят реальные люди, и вы должны это сделать и сделать. хорошая работа. Для некоторых это работает очень хорошо.</p><h4><span class="ez-toc-section" id="i-41"> Вы действительно научитесь, комбинируя все эти вещи.</span></h4><p><img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-6.userapi.com/c628228/v628228354/1eb62/59J6lQ5qdi4.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-6.userapi.com/c628228/v628228354/1eb62/59J6lQ5qdi4.jpg' style='float: right;' /></noscript></h4><p> Люди <em> одержимы </em> вопросами у музыкантов, «самоучки ли они». Мол, если да, то их удивительность утроится, потому что это означает, что их творческий гений был доставлен молнией при рождении. Им не нужно никого учиться; они просто смотрят на эти гитарные струны или клавиши пианино и <em> знают, </em> что делать.</p><p> А если их учил учитель, то ну, это все за дверь. Если они вообще хороши, то это потому, что учитель передал им это.</p><p> Полная чушь.</p><p> Люди учатся всему, включая музыку и веб-разработку, в урагане влияний. Давайте на секунду остановимся на музыке. Обучение игре принимает разные формы. Вы многому учитесь, слушая музыку. Вы можете выполнять фундаментальные упражнения, такие как упражнения для пальцев и подъем и опускание весов. Вы можете научиться транспонировать аккорды на классной доске. YouTube можно смотреть днем и ночью. Вы можете записаться на онлайн-курсы. Можно сходить в местные джемы, чтобы посмотреть и поиграть.Вы можете присоединиться к группе.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/optimized/2X/3/3478becd0d42eeab3bf536cfe229a30702a93e20_2_1380x776.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/optimized/2X/3/3478becd0d42eeab3bf536cfe229a30702a93e20_2_1380x776.png' style='float: right;' /></noscript> Вы можете извлечь уроки у кого-то, кто рекламирует на Craigslist. Можно пойти в местную музыкальную школу. Вы можете читать книги о музыке.</p><p> Вы уловили идею.</p><p> Вы можете и будете делать все это. Изучая веб-дизайн и разработку, вы сможете добраться куда угодно разными способами. Серебряной пули нет. Это требует множества разных способов. Нет необходимости вкладывать в это деньги, но вам нужны разные точки зрения, время и мотивация.</p><h4><span class="ez-toc-section" id="i-42"> На этом сайте есть что прочитать и посмотреть! </span></h4><p> <time datetime="2009-03-24" title="Originally published Jun 19, 2020"> <strong><br /> видео<br /> </strong><br /> на<br /> 29 янв.2019 г. </time></p><h4><span class="ez-toc-section" id="_58_HTML_CSS"><p># 58: HTML и CSS — ОЧЕНЬ основы<br /> </span></h4><p> <time> ▶ Продолжительность: 32:15 </time></p><p> <time datetime="2014-08-09" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 24 февраля 2018 г. </time></p><h4><span class="ez-toc-section" id="_CSS-2"><p>Концепции для начинающих: как работают селекторы CSS<br /> </span></h4><p> <time datetime="2016-07-12" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 24 февраля 2018 г.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/2b45b1da9975604f322063804d0d36c3/img13.jpg' style='float: right;' /><noscript><img src='/800/600/https/myslide.ru/documents_3/2b45b1da9975604f322063804d0d36c3/img13.jpg' style='float: right;' /></noscript> </time></p><h4><span class="ez-toc-section" id="_CSS-3"><p>Момент, в котором CSS начал «понимать»<br /> </span></h4><p> <time datetime="2018-02-16" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 23 октября 2020 г. </time></p><h4><span class="ez-toc-section" id="_CSS-4"><p>Основы CSS: резервные наборы шрифтов для более надежной веб-типографики<br /> </span></h4><p> <time datetime="2018-02-15" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 03 июля 2020 г. </time></p><h4><span class="ez-toc-section" id="_CSS-5"><p>Основы CSS: стилизация ссылок как у босса<br /> </span></h4><p> <time datetime="2018-02-14" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 21 февраля 2018 г. </time></p><h4><span class="ez-toc-section" id="_CSS_S_CSS"><p>Основы CSS: вторая буква «S» в CSS<br /> </span></h4><p> <time datetime="2018-02-12" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 2 апр.2019 г. </time></p><h4><span class="ez-toc-section" id="_CSS-6"><p>Основы CSS: синтаксис, который имеет значение, и синтаксис, который не имеет значения<br /> </span></h4><p> <time datetime="2018-02-13" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 21 февраля 2018 г. </time></p><h4><span class="ez-toc-section" id="_CSS-7"><p>Основы CSS: использование резервных цветов<br /> </span></h4><p> <time datetime="2019-02-12" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 3 августа 2020 г.<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-67.userapi.com/IQvLdfRTEKzaVCrnXjWBCpUwdeBO2U44vqufcQ/PGl3mgaIyGY.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-67.userapi.com/IQvLdfRTEKzaVCrnXjWBCpUwdeBO2U44vqufcQ/PGl3mgaIyGY.jpg' style='float: right;' /></noscript> </time></p><h4><span class="ez-toc-section" id="_JavaScript"><p>На пути к изучению JavaScript произошла забавная история<br /> </span></h4><p> <time datetime="2008-10-14" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 13 августа 2020 г. </time></p><h4><span class="ez-toc-section" id="i-43"><p>Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?<br /> </span></h4><p> <time datetime="2018-02-14" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 27 октября 2018 г. </time></p><h4><span class="ez-toc-section" id="_CSS-8"><p>Основы CSS: использование нескольких фонов<br /> </span></h4><p> <time datetime="2019-03-04" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 20 марта 2019 г. </time></p><h4><span class="ez-toc-section" id="i-44"><p>Учиться усваивать знания<br /> </span></h4><p> <time datetime="2015-10-12" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 24 февраля 2018 г. </time></p><h4><span class="ez-toc-section" id="i-45"><p>Снежный ком практики<br /> </span></h4><p> <time datetime="2014-06-24" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 26 февраля 2018 г. </time></p><h4><span class="ez-toc-section" id="i-46"><p>Веб-технологии вместе<br /> </span></h4><p> <time datetime="2020-09-24" title="Originally published Jun 19, 2020"> <strong><br /> Статья<br /> </strong><br /> на<br /> 24 сен 2020 </time></p><h4><span class="ez-toc-section" id="i-47"><p>Веб-технологии и синтаксис<br /> </span></h4><hr/><p> Создавайте веб-сайты, старая мантра ShopTalk!</p><p> .<img class="lazy lazy-hidden" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.academy/uploads/default/optimized/2X/b/becfb085ceac201e7a64f52a0e481456e227f916_2_1035x591.png' style='float: right;' /><noscript><img src='/800/600/https/forum.academy/uploads/default/optimized/2X/b/becfb085ceac201e7a64f52a0e481456e227f916_2_1035x591.png' style='float: right;' /></noscript></p></div><div class="clear"></div><div class="post-meta-bottom"><p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/raznoe" rel="category tag">Разное</a></p><div class="clear"></div><div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/chto-nuzhno-chtoby-oformit-kak-otkryt-i.html"><h5>Previous post</h5> Что нужно чтобы оформить: Как открыть ИП? Пошаговая инструкция как стать индивидуальным предпринимателем </a> <a class="post-nav-newer" href="https://1agenstvo.ru/raznoe/zagruzit-v-oblako-majl-zagruzit-faj.html"><h5>Next post</h5> Загрузить в облако майл: Загрузить файл — Help Mail.ru. Облако </a><div class="clear"></div></div></div><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/zadaniya-po-html-i-css-praktikum-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='8367' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div><div class="posts"><div id="post-1509" class="post-1509 post type-post status-publish format-standard hentry category-raznoe"><div class="post-header"><h1 class="post-title"> <a href="https://1agenstvo.ru/raznoe/zadaniya-po-html-i-css-praktikum-htmlbook-ru.html" rel="bookmark">Задания по html и css: Практикум | htmlbook.ru</a></h1><div class="post-meta"> <span class="post-date"><a href="https://1agenstvo.ru/raznoe/zadaniya-po-html-i-css-praktikum-htmlbook-ru.html">21.03.2018</a></span> <span class="date-sep"> / </span> <span class="post-author"><a href="https://1agenstvo.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a></span> <span class="date-sep"> / </span> <a href="https://1agenstvo.ru/raznoe/zadaniya-po-html-i-css-praktikum-htmlbook-ru.html#respond"><span class="comment">0 Comments</span></a></div></div><div class="post-content"><div id="ez-toc-container" class="counter-hierarchy counter-decimal ez-toc-grey"><div class="ez-toc-title-container"><p class="ez-toc-title">Содержание</p> <span class="ez-toc-title-toggle"><a class="ez-toc-pull-right ez-toc-btn ez-toc-btn-xs ez-toc-btn-default ez-toc-toggle"><i class="ez-toc-glyphicon ez-toc-icon-toggle"></i></a></span></div><nav><ul class="ez-toc-list"><li><a href="#_HTML_CSS_JavaScript_PHP_SQL" title="Тесты на знание HTML, CSS, JavaScript, PHP, SQL">Тесты на знание HTML, CSS, JavaScript, PHP, SQL</a><ul><li><a href="#i" title="Доступные на данный момент тесты">Доступные на данный момент тесты</a></li><li><a href="#HTML" title="HTML">HTML</a></li><li><a href="#CSS" title="CSS">CSS</a></li><li><a href="#JavaScript" title="JavaScript">JavaScript</a></li><li><a href="#PHP" title="PHP">PHP</a></li><li><a href="#SQL" title="SQL">SQL</a></li></ul></li><li><a href="#_CSS" title="Задачи на основные CSS свойства">Задачи на основные CSS свойства</a><ul><li><a href="#i-2" title="Задачи для решения">Задачи для решения</a><ul><li><a href="#i-3" title="На цвета">На цвета</a></li><li><a href="#_style" title="На style">На style</a></li><li><a href="#i-4" title="На ширину и высоту">На ширину и высоту</a></li><li><a href="#i-5" title="На выравнивание">На выравнивание</a></li><li><a href="#i-6" title="На жирность">На жирность</a></li><li><a href="#i-7" title="На курсив">На курсив</a></li><li><a href="#i-8" title="На размер шрифта">На размер шрифта</a></li><li><a href="#i-9" title="На семейство">На семейство</a></li><li><a href="#i-10" title="На межстрочный интервал">На межстрочный интервал</a></li><li><a href="#_-_font" title="На свойство-сокращение font">На свойство-сокращение font</a></li><li><a href="#i-11" title="На красную строку">На красную строку</a></li><li><a href="#i-12" title="На вертикальное выравнивание">На вертикальное выравнивание</a></li><li><a href="#i-13" title="Повторите страницы по образцу">Повторите страницы по образцу</a></li></ul></li></ul></li><li><a href="#_HTML" title="Первые практические задачи по HTML-разметке">Первые практические задачи по HTML-разметке</a></li><li><a href="#_HTML-2" title="Основы HTML для начинающих">Основы HTML для начинающих</a><ul><li><ul><li><a href="#_HTML-3" title="Структура документа HTML">Структура документа HTML</a><ul><li><a href="#i-14" title="<!doctype html> — тип документа (доктайп)"><!doctype html> — тип документа (доктайп)</a></li><li><a href="#i-15" title="<html> — начало документа"><html> — начало документа</a></li><li><a href="#i-16" title="Тег <head>">Тег <head></a></li><li><a href="#i-17" title="Тег <title> — заголовок документа">Тег <title> — заголовок документа</a></li><li><a href="#i-18" title="Метатег <meta charset=»UTF-8″ >">Метатег <meta charset=»UTF-8″ ></a></li><li><a href="#_favicon" title="Фавиконка (favicon)">Фавиконка (favicon)</a></li><li><a href="#CSS-2" title="CSS стили документа">CSS стили документа</a></li><li><a href="#i-19" title="Тег <script>">Тег <script></a></li><li><a href="#_aka_body" title="Тело aka body">Тело aka body</a></li><li><a href="#i-20" title="Тег">Тег</a></li><li><a href="#i-21" title="Описание">Описание</a></li></ul></li><li><a href="#_HTML-4" title="Практическое задание по HTML верстке">Практическое задание по HTML верстке</a><ul><li><a href="#_WebDesign_Master" title="Премиум уроки от WebDesign Master">Премиум уроки от WebDesign Master</a></li><li><a href="#_HTML_CSS" title="Другие уроки по теме «HTML и CSS»">Другие уроки по теме «HTML и CSS»</a></li></ul></li></ul></li></ul></li><li><a href="#_HTML_CSS-2" title="Работа с текстом | Справочник HTML CSS">Работа с текстом | Справочник HTML CSS</a></li><li><a href="#_Web" title="Практические задания по теме «Web-дизайн и программирование»">Практические задания по теме «Web-дизайн и программирование»</a><ul><li><a href="#_HTML_40" title="Язык гипретекстовой разметки HTML 4.0">Язык гипретекстовой разметки HTML 4.0</a></li><li><a href="#_HTML_DHTML" title="Динамический HTML (DHTML)">Динамический HTML (DHTML)</a></li></ul></li><li><a href="#HTML-_CSS" title=" HTML-стилей CSS "> HTML-стилей CSS </a><ul><li><a href="#_CSS-2" title=" Что такое CSS? "> Что такое CSS? </a></li><li><a href="#_CSS-3" title=" Использование CSS "> Использование CSS </a></li><li><a href="#_CSS-4" title=" Встроенный CSS "> Встроенный CSS </a></li></ul></li><li><a href="#_CSS_CSS_HTML-_CSS_HTML-_-_body_background-color_Powderblue_h2_color_blue_p_color_red" title=" , и цвет текста элемента на красный: Внутренний CSS Внутренний CSS используется для определения стиля отдельной HTML-страницы. Внутренний CSS определен в разделе HTML-страницы, внутри элемента . В следующем примере устанавливается цвет текста ВСЕХ элементов (на этой странице) на синий, а цвет текста ВСЕХ элементов - на красный. Кроме того, страница будет отображаться с синим фоном. цвет: Пример body {background-color: Powderblue;} h2 {color: blue;} p {color: red;} Это заголовок "> , и цвет текста элемента на красный: Внутренний CSS Внутренний CSS используется для определения стиля отдельной HTML-страницы. Внутренний CSS определен в разделе HTML-страницы, внутри элемента . В следующем примере устанавливается цвет текста ВСЕХ элементов (на этой странице) на синий, а цвет текста ВСЕХ элементов - на красный. Кроме того, страница будет отображаться с синим фоном. цвет: Пример body {background-color: Powderblue;} h2 {color: blue;} p {color: red;} Это заголовок </a><ul><li><a href="#_CSS-5" title=" Внешний CSS "> Внешний CSS </a><ul><li><a href="#i-22" title=" Пример "> Пример </a></li></ul></li></ul></li><li><a href="#i-23" title=" Это заголовок "> Это заголовок </a><ul><li><ul><li><a href="#stylescss" title=" "styles.css": "> "styles.css": </a></li></ul></li><li><a href="#_CSS-6" title=" Цвета, шрифты и размеры CSS "> Цвета, шрифты и размеры CSS </a><ul><li><a href="#i-24" title=" Пример "> Пример </a></li></ul></li></ul></li><li><a href="#i-25" title=" Это заголовок "> Это заголовок </a><ul><li><a href="#_CSS-7" title=" Граница CSS "> Граница CSS </a><ul><li><a href="#i-26" title=" Пример "> Пример </a></li></ul></li><li><a href="#CSS_Padding" title=" CSS Padding "> CSS Padding </a><ul><li><a href="#i-27" title=" Пример "> Пример </a></li></ul></li><li><a href="#CSS-3" title=" CSS Маржа "> CSS Маржа </a><ul><li><a href="#i-28" title=" Пример "> Пример </a></li></ul></li><li><a href="#_CSS-8" title=" Ссылка на внешний CSS "> Ссылка на внешний CSS </a><ul><li><a href="#i-29" title=" Пример "> Пример </a></li><li><a href="#i-30" title=" Пример "> Пример </a></li><li><a href="#i-31" title=" Пример "> Пример </a></li></ul></li><li><a href="#i-32" title=" Краткое содержание главы "> Краткое содержание главы </a></li><li><a href="#_HTML-5" title=" Упражнения HTML "> Упражнения HTML </a></li><li><a href="#_HTML-6" title=" Теги стиля HTML "> Теги стиля HTML </a></li></ul></li><li><a href="#_CSS-9" title=" примеров CSS "> примеров CSS </a><ul><li><ul><li><a href="#_CSS-10" title=" Синтаксис CSS "> Синтаксис CSS </a></li><li><a href="#_CSS-11" title=" Селекторы CSS "> Селекторы CSS </a></li><li><a href="#CSS-4" title=" CSS Как и куда "> CSS Как и куда </a></li><li><a href="#_CSS-12" title=" Комментарии CSS "> Комментарии CSS </a></li><li><a href="#_CSS-13" title=" цветов CSS "> цветов CSS </a></li><li><a href="#CSS-5" title=" CSS-фоны "> CSS-фоны </a></li><li><a href="#CSS-6" title=" CSS Границы "> CSS Границы </a></li><li><a href="#_CSS-14" title=" Поля CSS "> Поля CSS </a></li><li><a href="#CSS_Padding-2" title=" CSS Padding "> CSS Padding </a></li><li><a href="#CSS-7" title=" CSS Высота / ширина "> CSS Высота / ширина </a></li><li><a href="#CSS_Box" title=" CSS Box Модель "> CSS Box Модель </a></li><li><a href="#_CSS-15" title=" Схема CSS "> Схема CSS </a></li><li><a href="#_CSS-16" title=" Текст CSS "> Текст CSS </a></li><li><a href="#CSS-8" title=" CSS шрифты "> CSS шрифты </a></li><li><a href="#_CSS-17" title=" Иконки CSS "> Иконки CSS </a></li><li><a href="#CSS-9" title=" CSS-ссылки "> CSS-ссылки </a></li><li><a href="#_CSS-18" title=" Списки CSS "> Списки CSS </a></li><li><a href="#_CSS-19" title=" Таблицы CSS "> Таблицы CSS </a></li><li><a href="#_CSS-20" title=" Дисплей CSS "> Дисплей CSS </a></li><li><a href="#CSS-10" title=" CSS-позиционирование "> CSS-позиционирование </a></li><li><a href="#_CSS-21" title=" Переполнение CSS "> Переполнение CSS </a></li><li><a href="#CSS-11" title=" CSS Плавающий "> CSS Плавающий </a></li><li><a href="#_CSS-22" title=" Встроенный блок CSS "> Встроенный блок CSS </a></li><li><a href="#_CSS-23" title=" Выравнивающие элементы CSS "> Выравнивающие элементы CSS </a></li><li><a href="#_CSS-24" title=" Комбинаторы CSS "> Комбинаторы CSS </a></li><li><a href="#_CSS-25" title=" Псевдоклассы CSS "> Псевдоклассы CSS </a></li><li><a href="#_CSS-26" title=" Псевдоэлементы CSS "> Псевдоэлементы CSS </a></li><li><a href="#_CSS-27" title=" Содержимое, созданное CSS "> Содержимое, созданное CSS </a></li><li><a href="#_CSS-28" title=" Непрозрачность CSS "> Непрозрачность CSS </a></li><li><a href="#_CSS-29" title=" Панели навигации CSS "> Панели навигации CSS </a></li><li><a href="#_CSS-30" title=" Выпадающие списки CSS "> Выпадающие списки CSS </a></li><li><a href="#_CSS-31" title=" Галерея изображений CSS "> Галерея изображений CSS </a></li><li><a href="#_CSS-32" title=" Спрайты изображений CSS "> Спрайты изображений CSS </a></li><li><a href="#_CSS-33" title=" Селекторы атрибутов CSS "> Селекторы атрибутов CSS </a></li><li><a href="#_CSS-34" title=" Формы CSS "> Формы CSS </a></li><li><a href="#_CSS-35" title=" Счетчики CSS "> Счетчики CSS </a></li><li><a href="#_-_CSS" title=" Макет веб-сайта CSS "> Макет веб-сайта CSS </a></li><li><a href="#CSS-12" title=" CSS Закругленные углы "> CSS Закругленные углы </a></li><li><a href="#_CSS-36" title=" Изображения границ CSS "> Изображения границ CSS </a></li><li><a href="#CSS-13" title=" CSS-фоны "> CSS-фоны </a></li><li><a href="#_CSS-37" title=" Градиенты CSS "> Градиенты CSS </a></li><li><a href="#_CSS-38" title=" Эффекты тени CSS "> Эффекты тени CSS </a></li><li><a href="#_CSS-39" title=" Текстовые эффекты CSS "> Текстовые эффекты CSS </a></li><li><a href="#-_CSS" title=" Веб-шрифты CSS "> Веб-шрифты CSS </a></li><li><a href="#CSS_2D" title=" CSS 2D-преобразования "> CSS 2D-преобразования </a></li><li><a href="#3D-_CSS" title=" 3D-преобразования CSS "> 3D-преобразования CSS </a></li><li><a href="#_CSS-40" title=" Переходы CSS "> Переходы CSS </a></li><li><a href="#CSS-14" title=" CSS-анимации "> CSS-анимации </a></li><li><a href="#_CSS-41" title=" Всплывающие подсказки CSS "> Всплывающие подсказки CSS </a></li><li><a href="#_CSS-42" title=" Изображения стиля CSS "> Изображения стиля CSS </a></li><li><a href="#CSS_Object-fit" title=" CSS Object-fit "> CSS Object-fit </a></li><li><a href="#CSS-15" title=" CSS-кнопки "> CSS-кнопки </a></li><li><a href="#_CSS-43" title=" Пагинация CSS "> Пагинация CSS </a></li><li><a href="#_CSS-44" title=" Несколько столбцов CSS "> Несколько столбцов CSS </a></li><li><a href="#_CSS-45" title=" Пользовательский интерфейс CSS "> Пользовательский интерфейс CSS </a></li></ul></li></ul></li><li><a href="#_CSS-46" title=" Учебник CSS "> Учебник CSS </a><ul><li><a href="#i-33" title=" примеров в каждой главе "> примеров в каждой главе </a><ul><li><a href="#_CSS-47" title=" Пример CSS "> Пример CSS </a></li></ul></li><li><a href="#_CSS-48" title=" Примеры CSS "> Примеры CSS </a></li><li><a href="#i-34" title=" Использование меню "> Использование меню </a></li><li><a href="#_CSS-49" title=" Шаблоны CSS "> Шаблоны CSS </a></li><li><a href="#CSS-16" title=" CSS-упражнения и викторина "> CSS-упражнения и викторина </a></li><li><a href="#_CSS-50" title=" Ссылки CSS "> Ссылки CSS </a></li><li><a href="#_CSS-51" title=" Экзамен CSS - Получите свой диплом! "> Экзамен CSS - Получите свой диплом! </a></li><li><a href="#-_W3Schools" title=" Интернет-сертификация W3Schools "> Интернет-сертификация W3Schools </a></li></ul></li><li><a href="#HTML-2" title=" HTML Учебник "> HTML Учебник </a><ul><li><a href="#_HTML-7" title=" Простое обучение с помощью HTML «Попробуйте сами» "> Простое обучение с помощью HTML «Попробуйте сами» </a><ul><li><a href="#i-35" title=" Пример "> Пример </a></li></ul></li></ul></li><li><a href="#i-36" title=" Это заголовок "> Это заголовок </a><ul><li><a href="#_HTML-8" title=" Примеры HTML "> Примеры HTML </a></li><li><a href="#_HTML-9" title=" Упражнения HTML "> Упражнения HTML </a></li><li><a href="#i-37" title=" Проверьте себя упражнениями "> Проверьте себя упражнениями </a></li><li><a href="#i-38" title=" упражнение: "> упражнение: </a></li><li><a href="#HTML-3" title=" HTML-викторина "> HTML-викторина </a></li><li><a href="#_HTML-10" title=" Ссылки HTML "> Ссылки HTML </a></li><li><a href="#HTML-4" title=" HTML - получите свой диплом! "> HTML - получите свой диплом! </a></li><li><a href="#-_W3Schools-2" title=" Интернет-сертификация W3Schools "> Интернет-сертификация W3Schools </a></li></ul></li></ul></nav></div><h2><span class="ez-toc-section" id="_HTML_CSS_JavaScript_PHP_SQL">Тесты на знание HTML, CSS, JavaScript, PHP, SQL</span></h2><p> </p><p>Вы здесь: <br /> Главная — Тесты</p><p> </p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/myrusakov.ru/images/tests.jpg" alt="Тесты на знание Web-технологий" /><noscript><img decoding="async" src="/800/600/https/myrusakov.ru/images/tests.jpg" alt="Тесты на знание Web-технологий" /></noscript></p><p>Теперь на сайте доступно тестирование на знание следующих тем: <b>HTML</b>, <b>CSS</b>, <b>JavaScript</b>, <b>PHP</b>, <b>SQL</b>.</p><p>Каждый тест состоит из <b>10-ти</b> вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.</p><p>Безусловно, все <b>тесты бесплатные</b> и пройти их может любой желающий.</p><p><b>Порядок прохождения теста:</b></p><ol> </p><li>Переходите по ссылке «<b>Начать тестирование</b>» у соответствующего теста.</li><p> </p><li>Отвечаете на поставленные вопросы, выбрав <b>единственный</b> правильный вариант.</li><p> </p><li>По завершению тестирования Вы увидите <b>свой балл</b>, <b>количество ошибок</b>, а также <b>разбор каждого вопроса</b> из теста.</li><p> </ol><p><b>Внимание!</b> Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.</p><h3><span class="ez-toc-section" id="i">Доступные на данный момент тесты</span></h3><ol> </p><li> <br /><h3><span class="ez-toc-section" id="HTML">HTML</span></h3><p> </p><ul> </p><li>Всего тест прошло: <b>80672 человека</b></li><p> </p><li>Средний балл: <b>2.82 из 5</b> баллов.</li><p> </ul><p> </p><p>Тест на знание основ <b>HTML</b>. От Вас потребуется знание основных <b>HTML-тегов</b>, а также грамотное их использование. Так же необходимо понимание особенностей стандарта <b>XHTML 1.1</b>.</p><p> </p><p> <br /> Начать тестирование </p><p> </li><p> </p><li> <br /><h3><span class="ez-toc-section" id="CSS">CSS</span></h3><p> </p><ul> </p><li>Всего тест прошло: <b>35046 человек</b></li><p> </p><li>Средний балл: <b>3.35 из 5</b> баллов.</li><p> </ul><p> </p><p>Тест проверяет знания по основам <b>CSS</b>. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.</p><p> </p><p> <br /> Начать тестирование </p><p> </li><p> </p><li> <br /><h3><span class="ez-toc-section" id="JavaScript">JavaScript</span></h3><p> </p><ul> </p><li>Всего тест прошло: <b>25907 человек</b></li><p> </p><li>Средний балл: <b>3.3 из 5</b> баллов.</li><p> </ul><p> </p><p>Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее.</p><p> </p><p> <br /> Начать тестирование </p><p> </li><p> </p><li> <br /><h3><span class="ez-toc-section" id="PHP">PHP</span></h3><p> </p><ul> </p><li>Всего тест прошло: <b>33936 человек</b></li><p> </p><li>Средний балл: <b>3.02 из 5</b> баллов.</li><p> </ul><p> </p><p>Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.<br /> <br /> <b>Убедительная просьба:</b> В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой.</p><p> </p><p> <br /> Начать тестирование </p><p> </li><p> </p><li> <br /><h3><span class="ez-toc-section" id="SQL">SQL</span></h3><p> </p><ul> </p><li>Всего тест прошло: <b>18367 человек</b></li><p> </p><li>Средний балл: <b>3.28 из 5</b> баллов.</li><p> </ul><p> </p><p>Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.</p><p> </p><p> <br /> Начать тестирование </p><p> </li><p> </ol><h2><span class="ez-toc-section" id="_CSS">Задачи на основные CSS свойства</span></h2><p> Перед решением задач изучите теорию к данному уроку.</p><h3><span class="ez-toc-section" id="i-2">Задачи для решения</span></h3><h4><span class="ez-toc-section" id="i-3">На цвета</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> color.</p><p> Сделайте все абзацы <p> красного цвета.</p><p> Сделайте все <h2> зеленого цвета.</p><p> Сделайте все <h3> голубого цвета.</p><p> Сделайте все <h4> оранжевого цвета.</p><h4><span class="ez-toc-section" id="_style">На style</span></h4><p> Для решения задач данного блока вам понадобятся следующие HTML атрибуты:<br /> style.</p><p> Сделайте первый на странице абзац <p> зеленого цвета.</p><p> Сделайте второй на странице абзац <p> красного цвета.</p><h4><span class="ez-toc-section" id="i-4">На ширину и высоту</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> width,<br /> height.</p><p> Сделайте все абзацы <h3> шириной 300px.</p><p> Сделайте все таблицы <table> шириной 400px, высотой 200px.</p><h4><span class="ez-toc-section" id="i-5">На выравнивание</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> text-align.</p><p> Поставьте все <h2> по центру.</p><p> Поставьте все <h3> по правому краю.</p><p> Сделайте так, чтобы текст в абзацах <p> был выровнен одновременно и по правому и по левому краю.</p><p> Сделайте так, чтобы во втором абзаце <p> текст был выровнен по центру.</p><p> Поставьте все <th> по левому краю.</p><p> Поставьте все <td> по центру.</p><h4><span class="ez-toc-section" id="i-6">На жирность</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> font-weight.</p><p> Сделайте все <td> жирным.</p><p> Сделайте <h2> нежирным.</p><p> Сделайте одновременно <th>, <h2> и <h3> нежирным.</p><h4><span class="ez-toc-section" id="i-7">На курсив</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> font-style.</p><p> Сделайте все <h3> курсивом.</p><p> Сделайте все абзацы <p> курсивом, а первый абзац — нет.</p><h4><span class="ez-toc-section" id="i-8">На размер шрифта</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> font-size.</p><p> Сделайте все <h3> 20px.</p><p> Сделайте все абзацы <p> 15px.</p><h4><span class="ez-toc-section" id="i-9">На семейство</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> font-family.</p><p> Сделайте для абзацев <p> шрифт Arial.</p><p> Сделайте для <h3> шрифт Times New Roman.</p><p> Сделайте для <h4> любой шрифт без засечек.</p><h4><span class="ez-toc-section" id="i-10">На межстрочный интервал</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> line-height.</p><p> Сделайте межстрочный интервал для абзацев <p> в 30px.</p><h4><span class="ez-toc-section" id="_-_font">На свойство-сокращение font</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> font.</p><p> Закомментируйте все стили для абзацев.</p><p> Для <p> сделайте шрифт Arial, 16 пикселей, курсив, жирный, межстрочный интервал в 30px.</p><p> Для <h2> сделайте следующий шрифт: нежирный, 20 пикселей, Verdana.</p><h4><span class="ez-toc-section" id="i-11">На красную строку</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> text-indent.</p><p> Сделайте красную строку в абзацах 30px.</p><p> Для второго абзаца <p> уберите красную строку.</p><h4><span class="ez-toc-section" id="i-12">На вертикальное выравнивание</span></h4><p> Для решения задач данного блока вам понадобятся следующие CSS свойства:<br /> vertical-align.</p><p> Поставьте текст в таблице <table> по верхнему краю по вертикали.</p><p> Поставьте текст в <th> по центру по вертикали.</p><h4><span class="ez-toc-section" id="i-13">Повторите страницы по образцу</span></h4><p> Повторите страницу по данному по образцу:</p><p> Вы можете открыть этот пример в отдельной вкладке браузера.</p><p> Повторите страницу по данному по образцу:</p><p> Вы можете открыть этот пример в отдельной вкладке браузера.</p><h2><span class="ez-toc-section" id="_HTML">Первые практические задачи по HTML-разметке</span></h2><p> <i/>Меню</p><ul><li><i/>Главная</li><li><p> <i/>Рубрики<br /> <i/></p><ul><li><p> Рецепты<br /> <i/></p></li><li><p> Медбабуля<br /> <i/></p><ul><li><p> Диета, здоровый образ<br />жизни<br /> <i/></p></li><li><p> Сердце и сосуды<br /> <i/></p></li><li><p> Инфекции<br /> <i/></p><ul><li>Корь: чем опасна,<br />методы профилактики <br />и лечения</li><li>Вирусный гастроэнтерит:<br />симптомы и лечение</li><li>Дизентерия: причины,<br />симптомы, лекарства,<br />профилактика</li><li>Проктит и парапроктит:<br />симптомы и лечение,<br />диета</li><li>Лептоспироз: что нужно<br />знать об этой болезни</li><li>Туберкулёз<br />мультирезистентный:<br />новые препараты лечения</li><li>Хламидиоз: симптомы, <br />опасность, диагностика,<br />лечение</li><li>Кишечная палочка<br />(эшерихиоз, коли-инфекция):<br />симптомы, лечение</li><li>Дифтерия: лечение,<br />сыворотка, вакцинация</li><li>Гарднереллез, или <br />бактериальный вагиноз</li></ul></li><li><p> Рецепты и диагностика<br /> <i/></p><ul><li>Микоплазмоз:<br />эффективные лекарства<br />для лечения</li><li>Лекарства от тахикардии<br />при низком давлении</li><li>Аритмия: лечение разных <br />нарушений сердечного ритма</li><li>Таблетки от<br />гипертонической болезни</li><li>ЛПОНП в липидограмме</li><li>Пропранолол при<br />лечении гипертонии</li><li>Тепловой, солнечный удар:<br />симптомы, первая помощь<br />и профилактика</li><li>Пяточная шпора:<br />диагностика и лечение</li><li>Цистит: препараты для<br />однократного приема</li><li>Синдром беспокойных ног:<br />причины, симптомы,<br />лечение</li><li>Мочевая кислота: влияние<br />на развитие подагры</li><li>Сухая мозоль со стержнем<br />и другие омозолелости:<br />лечение</li><li>Диабетическая кома: виды,<br />причины, первая помощь</li><li>Аллергия на пыльцу, солнце,<br />холод: причины, симптомы,<br />лекарства</li><li>Вегетативная нервная <br />система: строение, <br />функции, расстройства</li><li>Головная боль: виды,<br />причины, диагностика,<br />лечение</li><li>Противовирусные препараты <br />при ОРВИ</li><li>Что используют в мире <br />для лечения SARS-CoV-2, <br />препараты, протокол МОЗ</li><li>Чтобы клещ не укусил. <br />Правила в вопросах<br />и ответах</li><li>Грибок ногтей и <br />кожи ног: лекарства <br />и народные средства</li><li>Акцентуация личности, <br />неврозы, психозы, <br />психосоматика, тесты онлайн</li><li>Народные методы при<br />лечении щитовидной железы</li><li>Анафилактический шок,<br />анафилаксия: что нужно знать</li></ul></li></ul></li><li><p> РелаксБабуля<br /> <i/></p></li><li><p> Дизайн интерьера<br /> <i/></p></li><li><p> ПрорабБабуля<br /> <i/></p></li><li><p> Дети<br /> <i/></p></li></ul></li><li><p> <i/>КиберБабуля<br /> <i/></p><ul><li><p> CMS, фреймворки<br /> <i/></p></li><li><p> Курс Java<br /> <i/></p></li><li><p> Python2: тесты и <br />практические задания по<br />основам программирования<br /> <i/></p></li><li><p> Веб-программирование<br />с Python3 и JavaScript<br /> <i/></p><ul><li>Git</li><li>Адаптивный дизайн: CSS,<br />Sass, Bootstrap,<br />подробнее о Git</li><li>Flask, WSGI, Werkzeug,<br />Jinja2, Django</li><li>Python, SQL и <br />PostgreSQL: <br />примеры использования</li><li>Объектно-ориентированное <br />программирование (ORMs),<br />APIs</li><li>Интеграция JavaScript <br />с Python и Flask</li><li>Front Ends, Single-Page<br />Apps, шаблоны JS, <br />CSS и SVG анимация</li><li>Django</li><li>Testing, CICD</li><li>GitHub, Travis CI</li><li>Scalability</li><li>Security</li><li>Запуск файлов Python<br />на локальном сервере</li></ul></li><li><p> Курс CS50 2019<br /> <i/></p><ul><li>Задания первой недели<br />курса CS50 (Hello,<br />Mario, Cash, Credit)</li><li>Задания второй недели<br />курса CS50 (Caesar,<br />Vigenere)</li><li>Задания третьей недели<br />курса CS50 (Whodunit,<br />Resize легкий, Resize, <br />Recover)</li><li>Задания четвертой недели<br />курса CS50 (Speller<br />хеш таблицы и Speller<br />префиксного дерева)</li><li>Лекция 6-й недели.<br />Введение в Python</li><li>Задания шестой недели<br />курса CS50 на Python<br />(Bleep, Hello, Caesar, <br />Cash, Mario, Vigenere)</li><li>Задания седьмой недели<br />курса CS50 (Similarities)</li><li>Запуск старой версии<br />CS50 finance по-новому</li></ul></li><li><p> Android<br /> <i/></p></li><li><p> HTML, CSS, JavaScript<br /> <i/></p><ul><li>Введение. Основные понятия:<br />front-end, HTML, CSS,<br />JavaScript</li><li>Введение в HTML</li><li>Первые практические <br />задачи по HTML-разметке</li><li>Введение в CSS</li><li>JavaScript: примерный план<br />изучения для начинающих</li><li>Fronted Developer:<br />дорожная карта<br />для изучения</li><li>Тест на знание<br />JavaScript начального<br />уровня, 50 вопросов</li><li>Тест на знание <br />JavaScript (2) начального <br />уровня, 75 вопросов</li><li>События в JavaScript<br />краткий обзор управления</li><li>События жизненного <br />цикла страницы <br />load, resize, scroll</li><li>JavaScript: добавление<br />интерактивности в<br />документы HTML</li><li>Converter js методом<br />toString</li><li>URL Decoder/Encoder,<br />Text To Hex/Hex To Text</li><li>Currency Converter<br />(конвертер валют bank.gov.ua)<br />на JS</li><li>Приложение на JavaScript:<br />проверка IP, местное<br />время, погода</li><li>Приложение календарь, IP<br />прогноз погоды, дата и время</li><li>Прогноз погоды с <br />OpenWeather forecast, <br />конвертер валют</li><li>Прогноз погоды, конвертер <br />валют с графиками <br />canvas Chart.js</li><li>Карты и геолокация: <br />примеры использования <br />бесплатных API с <br />открытым исходным кодом <br />(Open Street Map <br />и Leaflet API)</li><li>Аудио плеер на JS:<br />визуализация частот<br />Canvas</li><li>Аудио плеер на Java<br />Script продвинутый</li><li>Слайдер, карусель <br />на Java Script</li><li>Цветной текст на <br />изображение: фильтр <br />css ‘mix-blend-mode’</li><li>Background CSS: <br />множественный фон, <br />смешивание, blend-mode</li><li>Бегущая строка. Чем <br />заменить HTML-тег<br />marquee</li><li>Видеопоток: <br />GetUserMedia API, <br />запись, загрузка</li><li>Приложение Смешная <br />ВебКамера с<br />GetUserMedia API</li><li>Canvas: рисование и <br />анимация графики, <br />введение</li><li>Основы Canvas HTML5:<br />принципы рисования</li><li>Режим немедленного <br />рисования в canvas</li><li>Режим path mode (режим<br />рисования пути) canvas</li><li>Контекст canvas: градиенты,<br />узоры, тени, стили линий</li><li>Three.JS: 3D-графика<br />с canvas WebGL</li><li>Графики. Строим кривые <br />для конвертера валют<br />с Chart.js</li><li>Короткий тест по canvas</li><li>Генераторы цветовых схем: <br />создаём палитру сайта</li><li>Объект в JavaScript: создаём<br />и преобразуем на практике</li><li>Приложение прогноз погоды<br />на JS с выбором города</li><li>React: точка входа. <br />Базовые примеры (1)</li><li>React.js: точка входа.<br />Базовые примеры (2)</li><li>Что нужно знать, чтобы<br />начать работать с JAMstack</li><li>JAMstack Gatsby + <br />NetlifyCMS с oAuth <br />видео</li><li>Создаем тест «jQuery<br />начальный уровень» <br />на … jQuery</li><li>Доступ к содержимому <br />iframe на странице<br />на javascript</li><li>Эффект fade, toggle<br />на vanilla js и jQuery:<br />сравнение, примеры</li><li>3Д анимация CSS3: <br />img реверс/аверс <br />perspective + transform</li><li>Множественные свойства CSS<br />на jQuery, animation, button</li></ul></li></ul></li><li><i/>Отзывы</li><li><p> Приложения<br /> <i/></p><ul><li>Пандемия:<br />статистика онлайн</li><li>Проверка любого IP</li><li>Транспортні засоби,<br />що перебувають у <br />розшуку в Україні</li><li>Проверка лицензии субъектов,<br />которые предлагают <br />посреднические услуги в <br />трудоустройстве за границей</li><li>Приложение календарь, IP, прогноз погоды, дата и время</li><li>Прогноз погоды с OpenWeather forecast, конвертер валют</li><li>Прогноз погоды, конвертер валют с графиками canvas Chart.js</li><li>Прогноз погоды с выбором любого города, карта</li><li>Почасовый прогноз погоды с картой и конвертером валют</li><li>Конвертер валют, наличный курс, другие валюты</li><li>Converter js методом toString за полчаса</li><li>URL Decoder/Encoder, Text To Hex/Hex To Text</li><li>Редактор-конвертер MD в HTML, HTML в MD</li><li>Генератор цветовых схем</li><li>Аудио плеер на JS Canvas</li><li>Аудио плеер на Java Script улучшенныйый</li><li>Тюнер для гитары</li><li>Анализатор высоты звука</li><li>Лунный календарь, зодиак, восточный гороскоп на JavaScript</li><li>Уровень тревожности: тест Ч. Д. Спилбергера и Ю. Л. Ханина</li><li>Синтезатор с использованием WebAudio API</li><li>Синтезатор-секвенсер с использованием WebAudio API</li><li>Смешная веб-камера</li><li>Bubble-shooter</li><li>2048</li><li>Пятнашки</li><li>Судоку</li><li>Игра «Найди пару»</li><li>Гомоку-1</li><li>Рендзю</li><li>Сапёр</li></ul></li></ul><p> MENU</p><ul><li>Главная Babulya</li><li>Содержание<ul><li>Рецепты</li><li>МедБабуля<ul><li>Диета, здоровый образ жизни</li><li>Сердце и сосуды</li><li>Инфекции<ul><li>Корь: чем опасна, методы профилактики и лечения</li><li>Вирусный гастроэнтерит: симптомы и лечение</li><li>Дизентерия: причины, симптомы, лекарства, профилактика</li><li>Проктит и парапроктит: симптомы и лечение, диета</li><li>Лептоспироз: что нужно знать об этой болезни</li><li>Туберкулёз мультирезистентный: новые препараты лечения</li><li>Хламидиоз: симптомы, опасность, диагностика, лечение</li><li>Кишечная палочка (эшерихиоз, коли-инфекция): симптомы, лечение</li><li>Дифтерия: лечение, сыворотка, вакцинация</li></ul></li><li>Рецепты, диагностика, препараты<ul><li>Цистит: препараты для однократного приема</li><li>Лекарства от тахикардии при пониженном давлении: медикаменты и народные средства</li><li>Аритмия: лечение разных нарушений сердечного ритма</li><li>Таблетки от гипертонической болезни</li><li>Пропранолол при лечении гипертонии</li><li>Микоплазмоз: эффективные лекарства для лечения</li><li>ЛПОНП в липидограмме</li><li>Пяточная шпора: диагностика и лечение</li><li>Тепловой, солнечный удар: симптомы, первая помощь и профилактика</li><li>Синдром беспокойных ног: причины, симптомы, лечение</li><li>Мочевая кислота: влияние на развитие подагры</li><li>Диабетическая кома: виды, причины, первая помощь</li><li>Сухая мозоль со стержнем и другие омозолелости: лечение</li><li>Аллергия на пыльцу, солнце, холод: причины, симптомы, лекарства</li><li>Вегетативная нервная система: строение, функции, расстройства, лечение</li><li>Головная боль: виды, причины, диагностика, лечение</li><li>Противовирусные препараты при ОРВИ</li><li>Что используют в мире для лечения SARS-CoV-2, препараты, протокол МОЗ</li><li>Чтобы клещ не укусил. Правила в вопросах и ответах</li><li>Грибок ногтей и кожи ног: лекарства и народные средства</li><li>Акцентуация личности, неврозы, психозы, психосоматика, тесты онлайн</li><li>Народные методы при лечении щитовидной железы</li><li>Анафилактический шок, анафилаксия: что нужно знать</li></ul></li></ul></li><li>Дети</li><li>КиберБабуля<ul><li>CMS, фреймворки</li><li>Курс программирования на java</li><li>Курс CS50 2019</li><li>Андроид</li><li>Pythoh 2.х.х: тесты и практические задания</li><li>Веб-программирование с Python 3.х.х и JavaScript (конспекты CS50)<ul><li>Git и GitHub, HTML, CSS: основные понятия, примеры</li><li>Адаптивный дизайн: CSS, Sass, Bootstrap, подробнее о Git</li><li>Flask, WSGI, Werkzeug, Jinja2, Django</li><li>Python, SQL и PostgreSQL: примеры использования</li><li>Объектно-ориентированное программирование в Python, API</li><li>Интеграция JavaScript с Python и Flask</li><li>Front Ends, Single-Page Apps, шаблоны JS, CSS и SVG анимация</li><li>Django</li><li>Запуск файлов Python на локальном сервере</li></ul></li><li>HTML, CSS, JavaScript<ul><li>Введение. Основные понятия: front-end, HTML, CSS, JavaScript</li><li>Введение в HTML</li><li>Первые практические задачи по HTML-разметке</li><li>Введение в CSS</li><li>JavaScript: примерный план изучения для начинающих</li><li>Fronted Developer: дорожная карта для изучения</li><li>Тест на знание JavaScript начального уровня, 50 вопросов</li><li>Тест на знание JavaScript (2) начального уровня, 75 вопросов</li><li>События в JavaScript краткий обзор управления</li><li>События жизненного цикла страницы load, resize, scroll</li><li>JavaScript: добавление интерактивности в документы HTML</li><li>Converter js методом toString за полчаса</li><li>URL Decoder/Encoder, Text To Hex/Hex To Text</li><li>Currency Converter (конвертер валют bank.gov.ua) на JS</li><li>Приложение на JavaScript: проверка IP, время, погода</li><li>Приложение календарь, IP, прогноз погоды, дата и время</li><li>Прогноз погоды с OpenWeather forecast, конвертер валют</li><li>Прогноз погоды, конвертер валют с графиками canvas Chart.js</li><li>Карты и геолокация: примеры использования бесплатных API с открытым исходным кодом (Open Street Map и Leaflet API)</li><li>Аудио плеер на JS: визуализация частот Canvas</li><li>Аудио плеер на Java Script продвинутый</li><li>Слайдер, карусель на Java Script для сайта</li><li>Цветной текст на изображение: фильтр css ‘mix-blend-mode’</li><li>Background CSS: множественный фон, смешивание, blend-mode</li><li>Бегущая строка. Чем заменить HTML-тег marquee</li><li>Видеопоток: GetUserMedia API, запись, загрузка</li><li>Приложение Смешная ВебКамера с GetUserMedia</li><li>Canvas: рисование и анимация графики, введение</li><li>Основы Canvas HTML5: принципы рисования</li><li>Режим немедленного рисования в canvas</li><li>Режим path mode (режим рисования пути) canvas</li><li>Контекст canvas: градиенты, узоры, тени, стили линий</li><li>Three.JS: 3D-графика с canvas WebGL</li><li>Графики. Строим кривые для конвертера валют с Chart.js</li><li>Короткий тест по canvas</li><li>Генераторы цветовых схем: создаём палитру сайта</li><li>Объект в JavaScript: создаём и преобразуем на практике</li><li>Приложение прогноз погоды на JS с выбором города</li><li>React: точка входа. Базовые примеры (1)</li><li>React.js: точка входа. Базовые примеры (2)</li><li>Что нужно знать, чтобы начать работать с JAMstack</li><li>JAMstack Gatsby + NetlifyCMS с oAuth видео</li><li>Создаем тест «jQuery начальный уровень» на … jQuery</li><li>Доступ к содержимому iframe на странице на javascript</li><li>Эффект fade, toggle на vanilla js и jQuery: сравнение, пример</li><li>3Д анимация SCC3: img реверс/аверс perspective + transform</li><li>Множественные свойства CSS на jQuery, animation, button</li></ul></li></ul></li><li>РелаксБабуля</li></ul></li></ul><h2><span class="ez-toc-section" id="_HTML-2">Основы HTML для начинающих</span></h2><p>Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.</p><p>Поделиться</p><p>Твитнуть</p><p>Поделиться</p><p>Класснуть</p><p>Запинить</p><p> <br /> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/webdesign-master.ru/img/thumbs/@1x/1-images/image-j.jpg" alt="Создание контентного сайта на Jekyll от А до Я" /><noscript><img decoding="async" src="/800/600/https/webdesign-master.ru/img/thumbs/@1x/1-images/image-j.jpg" alt="Создание контентного сайта на Jekyll от А до Я" /></noscript> </p><p>Для изучения урока, скачайте архив с необходимыми файлами.</p><p><strong>HTML</strong> — это язык разметки <strong>документов</strong>. Правильное произношение — <strong>Эйч Ти Эм Эль</strong>.</p><p>Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.</p><p>Зачем, спросите вы, писать в статье, посвященной HTML о текстовых процессорах? А вот зачем. Если разобраться, что такое офисный редактор? Это приложение для редактирования и отображения документов.</p><p>Ключевое слово здесь — <em><strong>документ</strong></em>. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.</p><p><strong>HTML</strong> — это язык разметки документов <strong>для браузера</strong>. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы <em>размечаем</em>, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.</p><p>Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?</p><p>На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.</p><p>Этакий Word для HTML. Такие визуальные редакторы называются:</p><blockquote><p> <br /> <strong><em>WYSIWYG</em></strong> редакторы — <strong>W</strong>hat <strong>Y</strong>ou <strong>S</strong>ee <strong>I</strong>s <strong>W</strong>hat <strong>Y</strong>ou <strong>G</strong>et. То есть, если перевести на русский: что видим, то и получаем. </p></blockquote><p>Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.</p><p>Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:</p><ul> </p><li>Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта. Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;</li><p> </p><li>HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки <ul>, редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.</li><p> </p><li>Генерируется много лишних тегов и структура документа получается раздутой. Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.</li><p> </p><li>Как правило, редакторы для визуального оформления HTML кода, быстро устаревают. А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.</li><p> </p><li>Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.</li><p> </ul><p>Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.</p><p>Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.</p><h4><span class="ez-toc-section" id="_HTML-3">Структура документа HTML</span></h4><p>Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.</p><p>Мы решили, что код HTML документа будем писать вручную, то есть <strong>верстать</strong>. <strong>HTML Верстка</strong> — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?</p><p>Давайте создадим на компьютере первоначальный шаблон — файл <strong>index.html</strong>, откроем с помощью редактора и вставим в него следующий код:</p><pre><!doctype html> <html> <head> <title>Заголовок</title> <meta charset="UTF-8"> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="style.css"> <script src="script.js" type="text/javascript"></script> </head> <body> Тело документа </body> </html></pre><p>Обратите внимание, документы HTML имеют расширение <strong>.html</strong>.</p><p>Итак, по порядку из примера.</p><h5><span class="ez-toc-section" id="i-14"><!doctype html> — тип документа (доктайп)</span></h5><pre><!doctype html></pre><p>Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.</p><p>Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере <strong>доктайп</strong> является актуальным.</p><p>В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.</p><h5><span class="ez-toc-section" id="i-15"><html> — начало документа</span></h5><pre><html></pre><p>Первый тег, который мы встречаем после доктайпа, это <html>.</p><p><strong>HTML тег</strong> — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.</p><p>Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.</p><p>Итак, разметка документа начинается с тега <html> и заканчивается закрывающим тегом </html>. Каждый тег, который содержит в себе другие теги или элементы должен закрываться <strong>закрывающим тегом</strong>. Например, <html></html>, <p></p>, <div></div>, и т. д.</p><p>Тег <html> является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.</p><h5><span class="ez-toc-section" id="i-16">Тег <head></span></h5><pre><head></pre><p>Далее, мы видим <strong>тег <head></strong>, который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:</p><pre><тег> содержание или другие теги </тег></pre><p>Тег <head> предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.<br />Данный тег обязателен в документе.</p><h5><span class="ez-toc-section" id="i-17">Тег <title> — заголовок документа</span></h5><pre><title>Заголовок</title></pre><p>Заголовок <title> является <strong>обязательным тегом</strong>, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег <title> должен находиться в теге <head>. Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.</p><h5><span class="ez-toc-section" id="i-18">Метатег <meta charset=»UTF-8″ ></span></h5><pre><meta charset="UTF-8" ></pre><p>Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.</p><p><strong>Метатег</strong> — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре <strong>HTML</strong> документа.</p><p>Рекомендую во всех HTML документах изначально использовать кодировку <strong>UTF-8</strong>, как в примере выше.</p><h5><span class="ez-toc-section" id="_favicon">Фавиконка (favicon)</span></h5><pre><link rel="icon" href="favicon.ico" ></pre><p>Подключает к документу файл с изображением фавиконки. <strong>Фавиконка (favicon)</strong> — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.</p><h5><span class="ez-toc-section" id="CSS-2">CSS стили документа</span></h5><pre><link rel="stylesheet" href="style.css"></pre><p>Подключает к документу CSS файл со стилями оформления HTML.</p><p><strong>CSS</strong> — <em>каскадные</em> стили оформления HTML документа. У каждого тега, который находится в теге <body>, имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция <link> подключает внешние файлы к документу HTML, в том числе и стили CSS.</p><p>Примечание: свойство <strong>href</strong> конструкции <link > указывает расположение внешнего файла. В нашем примере, файл <em>style.css</em> и <em>favicon.ico</em>, находятся в той-же папке, что и файл <em>index.html</em>. <link> не имеет закрывающего тега.</p><h5><span class="ez-toc-section" id="i-19">Тег <script></span></h5><pre><script src="script.js" type="text/javascript"></script></pre><p>Тег <script> содержит код или ссылку на файл <strong>javaScript</strong> и чаще всего используется внутри тега <head>, хотя инструмент оптимизации скорости загрузки страниц от Google, рекомендует данный тег использовать в конце документа, перед закрывающим тегом </body>.</p><p>В нашем примере подключается внешний файл <em>script.js</em>, который находится в той-же папке, что и основной файл index.html.</p><p>Итак, друзья, мы рассмотрели основные элементы, которые используются в теге <head> чаще всего. Кроме этих элементов, для <head> есть ряд других, более специфичных и не обязательных.</p><pre></head></pre><p>Закрываем тег <head> и шагаем дальше.</p><h5><span class="ez-toc-section" id="_aka_body">Тело aka body</span></h5><pre><body></pre><p>Вот здесь то и начинается все самое интересное и визуально осязаемое в HTML верстке документа.</p><p>Перейдем, непосредственно, к верстке видимой части страницы. Все, что мы пишем и верстаем внутри тега <body> будет отображено в браузере. Откроем наш файл <strong><em>index.html</em></strong> в браузере для того, чтобы наглядно видеть, что мы делаем в редакторе.</p><p>Тег <body> может содержать любые HTML теги, необходимые для оформления документа и обеспечения его функционала (формы). Приведу таблицу наиболее используемых тегов и вкратце опишу каждый. Вы можете сразу выполнять приведенные примеры в редакторе.</p><table> </p><tr> </p><td><h5><span class="ez-toc-section" id="i-20">Тег</span></h5></td><p> </p><td><h5><span class="ez-toc-section" id="i-21">Описание</span></h5></td><p> <br /></tr><p> <br /> </p><tr> </p><td> </p><pre><a></pre><p> </td><p> </p><td> <br /> Тег для создания ссылок в документе.<br />Пример: </p><pre><a href="http://webdesign-master.ru">текст ссылки</a></pre><p> <br /> Атрибут <strong>href</strong> указывает документ, на который будет вести данная ссылка.</td><p> <br /></tr><p> <br /> </p><tr> </p><td> </p><pre><em>, <strong></pre><p> </td><p> </p><td> <br /> Делает текст <em>курсивом </em>или <strong>жирным</strong> (акцентируемым).<br />Пример: </p><pre><em>текст курсивом</em></pre><p> </p><pre><strong>жирный (акцентируемый) текст</strong></pre><p> </td><p> <br /></tr><p> <br /> </p><tr> </p><td> </p><pre><h2>, <h3>, <h4>, <h5>, <h5>, <h6></pre><p> </td><p> </p><td> <br /> Заголовки документа. Всего существует 6 уровней заголовков, но на практике используются только от h2 до h5. В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа.<br />Примеры: </p><pre><h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> ... и т. д.</pre><p> </td><p> <br /></tr><p> <br /> </p><tr> </p><td> </p><pre><ol>, <ul></pre><p> </td><p> </p><td> <br /> Списки документа. Представляют собой нумерованный или маркированный список. Элементом такого списка является тег <li><br />Примеры: </p><pre><ul> <li>Элемент маркированного списка 1</li> <li>Элемент маркированного списка 2</li> </ul> <ol> <li>Элемент нумерованного списка 1</li> <li>Элемент нумерованного списка 2</li> </ol> </pre><p> </td><p> <br /></tr><p> <br /> </p><tr> </p><td> </p><pre><p></pre><p> </td><p> </p><td> <br /> Абзац. Данный тег определяет абзац текста, отбитый от остальных абзацев. Закрывать данный тег очень желательно.<br />Пример: </p><pre><p>Внешний вид HTML разметки во многом определяется CSS стилями.</p> <p>Тем не менее, некоторые веб-мастера предпочитают не использовать стили на первых этапах проекта.</p></pre><p> </td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><img></pre><p> </td><p> </p><td> <br /> Картинка. С помощью данного тега в HTML разметку можно вставить картинку. Обязательно указывайте у всех изображений альтернативный текст — атрибут «alt». Данный тег «самозакрывающийся».<br />Пример: </p><pre><img src="путь_до_картинки.jpg" alt="Текст"></pre><p> </td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><form> + <input> + <textarea></pre><p> </td><p> </p><td> <br /> Формы и элементы ввода.<br />Формы предназначены для ввода информации в систему на сервере. Этакая обратная связь пользователя и сайта. Например, формы используются, когда нужно отправить какое-то сообщение на сервер. Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер.<br />Пример — простая форма отправки сообщения, в которой пользователь сайта указывает свое имя, E-mail и какой-то текст: </p><pre> <form action="ссылка_на_скрипт_обработки_формы"> <input type="text" name="name"> <input type="text" name="email"> <textarea name="text"> Текст сообщения </textarea> <input type="submit" value="Написать"> </form> </pre><p> </td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><span></pre><p> </td><p> </p><td> <br /> Определяет подстроку в строке.<br />Применяется для определения стиля части строки посредством CSS. Один из самых часто используемых тегов. Без оформления, ни как не проявляет себя в браузере.<br />Пример: </p><pre>Изучение HTML, в большинстве случаев, не вызывает <span>ни каких сложностей</span> у новичков.</pre><p> </td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><video>, <audio></pre><p> </td><p> </p><td> <br /> Теги предназначены для вставки видео и аудио в документ. Обязателен закрывающий тег.<br />Примеры: </p><pre><video src="rolik_chuma.mp4" controls></video> <audio src="muzichka.mp3" controls></audio></pre><p> <br /> Параметр <strong>controls</strong> говорит нам о том, что на странице должны отображаться элементы управления медиаконтентом, как в обычном аудио/видео плеере.</td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><div></pre><p> </td><p> </p><td> <br /> Во истину, королевский тег. Самый используемый и популярный тег в HTML разметке страницы. Это блочный элемент, предназначенн для управления блоками на сайте. Часто употребляется понятие «дивной» верстки — это значит, что все блоки на сайте сверстаны с использованием данных тегов. Может содержать другие теги <div>.<br />Пример: </p><pre><div> <div> Текст во вложенном блоке </div> </div></pre><p> <br /> Все элементы <div>, в большинстве случаев, оформляются свойствами CSS стилей. Обязателен закрывающий тег </div>.</td><p> <br /></tr><p> </p><tr> </p><td> </p><pre><iframe></pre><p> </td><p> </p><td> <br /> Данный тег загружает внешнюю страницу в документ.<br />Пример: </p><pre><iframe src="http://rtfm.org.ru"></iframe></pre><p> </td><p> <br /></tr><p> <br /></table><p>Мы рассмотрели далеко не все теги, да это и не нужно на данном этапе. Главное — понять основную идею HTML, научиться использовать представленные выше теги, а потом двигаться дальше.</p><p>Обратите внимание на то, что все названия в подключаемых файлах должны писаться латинскими символами, без пробелов.</p><p>Например, не:</p><pre><video src="ролик чума.mp4" controls></video></pre><p>а:</p><pre><video src="rolik_chuma.mp4" controls></video></pre><p>Это необходимо для большей совместимости содержимого страницы. К тому-же, стандарты написания HTML кода, диктуют.</p><p>Итак, теперь мы знаем некоторые <strong>основы HTML</strong>: какая структура должна быть у типового HTML документа, знаем некоторые наиболее ходовые теги, пора приступить к самому вкусному — а именно, печенькам.</p><h4><span class="ez-toc-section" id="_HTML-4">Практическое задание по HTML верстке</span></h4><p>Если вы еще не скачали архив с примерами, сделайте это. Для примера, можете подглядывать в файл example.html, который также находился в архиве.</p><ol> </p><li> Распакуйте архив и в папке с распакованными файлами создайте файл index.html. Откройте созданный файл с помощью текстового редактора Sublime Text;</li><p> </p><li>Создайте первоначальную структуру документа с доктайпом, тегом <html>, содержащим <header> и <body> и перейдите к редактированию содержимого тега <body>;</li><p> </p><li>Откройте файл readme.txt и выполните соответствующие задания в созданном вами файле index.html. Для проверки результата, откройте index.html в вашем любимом браузере.</li><p> </ol><p>На этом урок по основам HTML окончен, в следующем уроке «Основы CSS» мы научимся управлять стилями элементов документа, познакомимся ближе с каскадными таблицами стилей, научимся использовать классы стилей и сделаем нашу верстку красивой и красочной.</p><p> </p><h5><span class="ez-toc-section" id="_WebDesign_Master">Премиум уроки от WebDesign Master</span></h5><p> </p><h5><span class="ez-toc-section" id="_HTML_CSS">Другие уроки по теме «HTML и CSS»</span></h5><h2><span class="ez-toc-section" id="_HTML_CSS-2">Работа с текстом | Справочник HTML CSS</span></h2><p>Назад к списку задач</p><p>Уровень: Начинающий</p><p><time datetime="2020-01-16 17:24:47">7 месяцев назад</time></p><p>Задача по HTML и CSS: работа с тегами для оформления текста и стилизация текста используя CSS.</p><p>Выполните все пункты задания и сравните с результатом. Для поиска неизвестных вам тегов и свойств используйте поиск справочника.</p><ol><li>Создайте папку в удобном для вас месте на вашем компьютере</li><li>В этой папке создайте новый HTML документ — <em>index.html</em></li><li>В <em>index.html</em> создайте HTML скелет документа</li><li>Создайте новый CSS файл — <em>style.css</em></li><li>Подключите CSS файл к HTML файлу</li><li>Создайте заголовок первого уровня в теге <em>body</em> и напишите там текст «Оформление текста»</li><li>Добавьте данному заголовку класс <em>title</em></li><li>В CSS файле в самом верху создайте селектор для тега <em>body</em> и напишите следующие стили — шрифт Arial, sans-serif, размер шрифта 16px, цвет текста #333, межстрочный отступ 1.5</li><li>В CSS файле создайте селектор для класса <em>title</em>, и напишите следующие стили — размер шрифта 40px, цвет текста #f03333, межстрочный отступ 1.2, все буквы заглавные</li><li>После заголовка создайте абзац и напишите там немного текста, можете использовать сайт-генератор случайного текста lipsum.com</li><li>После абзаца создайте заголовок второго уровня, напишите текст «Заголовок второго уровня» и придайте ему класс <em>subtitle</em></li><li>В CSS файле создайте селектор для класса <em>subtitle</em>, и напишите следующие стили — размер шрифта 30px, цвет текста #12ac11, межстрочный отступ 1.2, подчеркивание текста снизу</li><li>После заголовка создайте абзац и напишите там немного текста, можете использовать сайт-генератор случайного текста lipsum.com</li><li>После абзаца создайте ненумерованный список с тремя пунктами</li><li>В каждом пункте напишите немного текста, на свой выбор</li><li>Задайте списку класс <em>list</em></li><li>В CSS файле создайте селектор для класса <em>list</em>, и напишите следующие стили — размер шрифта 20px, цвет текста #444, все буквы наклонные, стиль маркеров списка — square</li></ol><hr/><p>Назад к списку задач</p><p>Если хотите поделиться своим решением, используйте сайты типа codepen.io и оставляйте ссылку в комментарии</p><h2><span class="ez-toc-section" id="_Web">Практические задания по теме «Web-дизайн и программирование»</span></h2><p></p><h3><span class="ez-toc-section" id="_HTML_40">Язык гипретекстовой разметки HTML 4.0</span></h3><p>Практическая работа № 1 – «Разметка страницы тегами HTML» </p><ul> </p><li>Задание № 1.1 – «Разметка и эскиз первой HTML-страницы»</li><p> </ul><p>Практическая работа № 2 – «Создание простого web-сайта» </p><ul> </p><li>Задание № 2.1 – «Создание первого web-сайта с тремя html-страницами» (+ пример: стр. 1, стр. 2, стр. 3)</li><p> </ul><p>Практическая работа № 3 – «Разметка web-страниц с использованием таблиц» </p><ul> </p><li>Задание № 3.1 – «Размещение таблиц на html-странице. Форматирование текста в таблице»</li><p> </p><li>Задание № 3.2 – «Размещение таблиц на html-странице. Форматирование ячеек таблицы»</li><p> </p><li>Задание № 3.3 – «Размещение таблиц на html-странице. Объединение ячеек таблицы»</li><p> </p><li>Задание № 3.4 – «Создание web-страницы с использованием таблиц» (+ пример 3.4)</li><p> </ul><p>Практическая работа № 4 – «Дополнительные элементы языка HTML для форматирования web-страниц» </p><ul> </p><li>Задание № 4.1 – «Горизонтальные линии (тег <HR>)»</li><p> </p><li>Задание № 4.2 – «Escape-поcледовательности»</li><p> </p><li>Задание № 4.3 – «Физические и логические стили»</li><p> </ul><p>Практическая работа № 5 – «Форматирование web-страниц с использованием фреймов» </p><ul> </p><li>Задание № 5.1 – «Создание простых фреймовых структур»</li><p> </p><li>Задание № 5.2 – «Создание сложных фреймовых структур»</li><p> </p><li>Задание № 5.3 – «Форматирование элементов фреймовых структур»</li><p> </p><li>Задание № 5.4 – «Создание сайта содержащего фреймовую структуру» (+ пример 5.4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)</li><p> </ul><p>Практическая работа № 6 – «Отправка данных на web-сайт с использованием форм» </p><ul> </p><li>Задание № 6.1 – «Создание формы с использованием тега <code><BR></code> »</li><p> </p><li>Задание № 6.2 – «Создание формы с использованием тега <code><HR></code> »</li><p> </p><li>Задание № 6.3 – «Создание формы с использованием тега <code><PRE></code> »</li><p> </p><li>Задание № 6.4 – «Создание формы с использованием таблиц»</li><p> </p><li>Задание № 6.5 – «Создание формы с использованием тега <code><P></code> »</li><p> </p><li>Задание № 6.6 – «Создание формы с использованием cписка определений»</li><p> </p><li>Задание № 6.7 – «Создание формы с использованием нумерованного списка»</li><p> </p><li>Задание № 6.8 – «Создание формы с использованием с размещением флажков/переключателей по горизонтали»</li><p> </p><li>Задание № 6.9 – «Создание формы с использованием с размещением флажков/переключателей в списке»</li><p> </p><li>Задание № 6.10 – «Создание формы с использованием сетки переключателей»</li><p> </p><li>Задание № 6.11 – «Создание html-документа с несколькими формами»</li><p> </ul><p>Практическая работа № 7 – «Размещение на web-странице мультимедийных объектов» </p><ul> </p><li>Задание № 7.1 – «Встаивание в web-странницу модулей, содержащих flash-графику» (+ пример 7.1)</li><p> </p><li>Задание № 7.2 – «Встаивание в web-странницу модулей, содержащих avi-изображение» (+ пример 7.2)</li><p> </p><li>Задание № 7.3 – «Создание web-страниц с элементами ActiveX» (+ пример 7.3)</li><p> </p><li>Задание № 7.4 – «Создание сайта с внедрением мультимедийных модулей» (+ пример 7.4 и страница page1.php)</li><p> </ul><p>Практическая работа № 8 – «Форматирование web-страниц с использованием таблиц стилей. Создание каскадных листов стилей (css)» </p><ul> </p><li>Задание № 8.1 – «Форматирование HTML-страницы с помощью листа стилей – тег <code><style>...</style></code> (+ пример 8.1)</li><p> </p><li>Задание № 8.2 – «Cоздание внешнего листа стилей для форматирования HTML-страниц (+ пример 8.2)</li><p> </p><li>Задание № 8.3 – «Создание web-сайта с использованием листов стилей» (+ пример 8.3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)</li><p> </p><li>Задание № 8.4 – «Применение визуальных фильтров для Internet Explorer» (+ пример 8.4)</li><p> </p><li>Задание № 8.5 – «Форматирование страниц с использованием CSS»</li><p> </ul><h3><span class="ez-toc-section" id="_HTML_DHTML">Динамический HTML (DHTML)</span></h3><p>Практическая работа № 9 – «Объектная модель DHTML. События» </p><ul> </p><li>Задание № 9.1 – События <code>onMouseOver</code>, <code>onMouseOut</code>. Объекты <code>self</code> и <code>status</code> (+ пример 9.1)</li><p> </p><li>Задание № 9.2 – Событие <code>onDblClick</code> (двойной щелчок). Метод <code>alert</code> (+ пример 9.2)</li><p> </p><li>Задание № 9.3 – Событие <code>onHelp</code> (+ пример 9.3)</li><p> </p><li>Задание № 9.4 – Событие <code>onMouseMove</code> (+ пример 9.4)</li><p> </p><li>Задание № 9.5 – События <code>onClick</code>, <code>onMouseOut</code>, <code>onMouseOver</code> и <code>onMouseUp</code> (+ пример 9.5)</li><p> </p><li>Задание № 9.6 – Использование форм и JavaScript (+ пример 9.6)</li><p> </p><li>Задание № 9.7 – Событие <code>onChange</code> (+ пример 9.7)</li><p> </ul><p>Практическая работа № 10 – «Объектная модель DHTML. Методы» </p><ul> </p><li>Задание № 10.1 – Методы <code>click</code> и <code>alert</code>. Свойство <code>returnValue</code> ( + пример 10.1)</li><p> </p><li>Задание № 10.2 – Метод <code>insertAdjacentHTML</code> ( + пример 10.2)</li><p> </p><li>Задание № 10.3 – Метод <code>insertAdjacentText</code> ( + пример 10.3)</li><p> </ul><p>Практическая работа № 11 – «Объектная модель DHTML. Свойства» </p><ul> </p><li>Задание № 11.1 – Свойство <code>className</code> ( + пример 11.1)</li><p> </p><li>Задание № 11.2 – Свойство <code>id</code>. Метод <code>innerHTML</code> ( + пример 11.2)</li><p> </p><li>Задание № 11.3 – Свойство <code>style</code> ( + пример 11.3)</li><p> </p><li>Задание № 11.4 – Свойство <code>title</code> ( + пример 11.4)</li><p> </ul><p>Практическая работа № 12 – «Объектная модель DHTML. Визуальные фильтроы в DHTML для Internet Explorer»</p><ul> </p><li>Задание № 12.1 – Фильтр переходов <code>RevealTrans</code>. Методы <code>Apply</code>, <code>Play</code>, <code>Stop</code> ( + пример 12.1)</li><p> </ul><p>Практическая работа № 13 – «Объектная модель DHTML. Примеры программ на JavaScript. Управление окнами»</p><ul> </p><li>Задание № 13.1 – Объект <code>Window</code>. Метод <code>open</code>. Событие <code>onClick</code> ( + пример 13.1)</li><p> </p><li>Задание № 13.2 – Объект <code>Window</code>. Методы <code>open</code>, <code>clоse</code>. Событие <code>onClick</code> ( + пример 13.2)</li><p> </p><li>Задание № 13.3 – Объект <code>navigator</code>. Метод <code>appName</code> ( + пример 13.3)</li><p> </p><li>Задание № 13.4 – Методы <code>alert</code>, <code>confirm</code>, <code>promt</code> ( + пример 13.4)</li><p> </p><li>Задание № 13.5 – Метод <code>scroll</code> ( + пример 13.5)</li><p> </ul><p>Практическая работа № 14 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание слайд-шоу»</p><ul> </p><li>Задание № 14.1 – Коллекция тегов <code>image</code>. Атрибут <code>src</code> ( + пример 14.1)</li><p> </p><li>Задание № 14.2 – Событие <code>onChange</code>. Массив <code>Array</code>. Свойство <code>selectedIndex</code> ( + пример 14.2)</li><p> </ul><p>Практическая работа № 15 – «Объектная модель DHTML. Примеры программ на JavaScript. Работа с датой и временем»</p><p>Практическая работа № 16 – «Объектная модель DHTML. Примеры программ на JavaScript. Абсолютное и относительное позиционирование элементов»</p><p>Практическая работа № 17 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание раскрывающихся меню с иерархической структурой»</p><h2><span class="ez-toc-section" id="HTML-_CSS"> HTML-стилей CSS </span></h2><hr/><p> CSS — это каскадные таблицы стилей.</p><p> CSS экономит много работы. Он может управлять макетом нескольких<br /> веб-страницы сразу.</p><hr/><p> Управление текстом</p><p> цветов,<br /> Ящики</p><p></p><hr/><h3><span class="ez-toc-section" id="_CSS-2"> Что такое CSS? </span></h3><p> Каскадные таблицы стилей (CSS) используются для форматирования макета веб-страницы.</p><p> С помощью CSS вы можете контролировать цвет, шрифт, размер текста, интервал<br /> между элементами, как элементы расположены и расположены, какой фон<br /> изображения или цвета фона, которые будут использоваться, разные дисплеи для разных устройств<br /> и размеры экрана, и многое другое!</p><p> <strong> Совет: </strong> Слово <strong> каскадно </strong> означает, что стиль<br /> примененный к родительскому элементу, также будет применяться ко всем дочерним элементам внутри<br /> родитель.Итак, если вы установите цвет основного текста на «синий», все заголовки,<br /> абзацы и другие текстовые элементы в теле также получат тот же цвет (если вы не укажете<br /> что-то другое)!</p><hr/><h3><span class="ez-toc-section" id="_CSS-3"> Использование CSS </span></h3><p> CSS можно добавить в HTML-документы тремя способами:</p><ul><li> <strong> Inline </strong> — с использованием атрибута </code> стиля <code> внутри HTML-элементов</li><li> <strong> Внутренний </strong> - с использованием элемента <code><br /><style></code>в разделе <code><head></code></li><li><strong>Внешний </strong>- с помощью <code><ссылка></code><br/>элемент для ссылки на внешний файл CSS </li></ul><p>Самый распространенный способ добавить CSS - сохранить стили во внешнем CSS.<br/>файлы.Однако в этом руководстве мы будем использовать встроенные и внутренние стили,потому что это проще<br/>продемонстрировать,а вам проще попробовать самому. </p><hr/><h3><span class="ez-toc-section" id="_CSS-4">Встроенный CSS </span></h3><p>Встроенный CSS используется для применения уникального стиля к одному элементу HTML. </p><p>Встроенный CSS использует атрибут <code>стиля </code>элемента HTML. </p><p>В следующем примере устанавливается синий цвет текста элемента <code></p><h2><span class="ez-toc-section" id="_CSS_CSS_HTML-_CSS_HTML-_-_body_background-color_Powderblue_h2_color_blue_p_color_red"></code>,<br/>и цвет текста элемента <code></p><p></code>на красный:</p><hr/><hr/><h3>Внутренний CSS </h3><p>Внутренний CSS используется для определения стиля отдельной HTML-страницы.</p><p>Внутренний CSS определен в разделе <code><head></code>HTML-страницы,<br/>внутри элемента <code></p><style></code>. </p><p>В следующем примере устанавливается цвет текста ВСЕХ элементов <code></p><h2><span class="ez-toc-section" id="_CSS_CSS_HTML-_CSS_HTML-_-_body_background-color_Powderblue_h2_color_blue_p_color_red"></code><br/>(на этой странице) на синий,а цвет текста ВСЕХ элементов <code></p><p></code>- на<br/>красный. Кроме того,страница будет отображаться с синим фоном.<br/>цвет:</p><h4><span class="ez-toc-section" id="i-22">Пример </span></h4><p>body{background-color:#b0e0e6}<br/>h2{color:blue}<br/>p{color:red}</p><p><h2><span class="ez-toc-section" id="_CSS_CSS_HTML-_CSS_HTML-_-_body_background-color_Powderblue_h2_color_blue_p_color_red">Это<br/>заголовок </span></h2><p></p><p>Это абзац.</p></p><p> <script defer src="https://1agenstvo.ru/wp-content/cache/autoptimize/js/autoptimize_35e97fa4cfd41f7bc4143d8523da031b.js"></script></body><br/></html></p><p>Попробуй сам "</p> <hr/> <h3><span class="ez-toc-section" id="_CSS-5"> Внешний CSS </span></h3> <p> Внешняя таблица стилей используется для определения стиля многих HTML-страниц. </p> <p> Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <code> <head> </code> каждой HTML-страницы: </p> <h4><span class="ez-toc-section" id="i-24"> Пример </span></h4> <p><h2><span class="ez-toc-section" id="i-23"> Это заголовок </span></h2> <p> </p> <p> Это абзац. </p> </p> <p> </body> <br /> </html> </p> <p>Попробуй сам "</p><p>Внешнюю таблицу стилей можно написать в любом текстовом редакторе.Файл не должен содержать<br/>HTML-код и должен быть сохранен с расширением .css. </p><p>Вот как выглядит файл "styles.css":</p><h4><span class="ez-toc-section" id="stylescss">"styles.css":</span></h4><p>корпус{<br/> фоновый цвет:порошко-синий;<br/>}<br/>h2{<br/> цвет:синий;<br/>}<br/>p{<br/> цвет:красный;<br/>}</p><p><strong>Совет:</strong>С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта,изменив один файл! </p><hr/><h3><span class="ez-toc-section" id="_CSS-6">Цвета,шрифты и размеры CSS </span></h3><p>Здесь мы продемонстрируем некоторые часто используемые свойства CSS.Ты выучишь<br/>подробнее о них позже. </p><p>Свойство CSS <code>color </code>определяет цвет текста,который будет использоваться. </p><p>Свойство </code>font-family в CSS <code>определяет используемый шрифт. </p><p>Свойство CSS <code>font-size </code>определяет размер текста,который будет использоваться. </p><h4><span class="ez-toc-section" id="i-26">Пример </span></h4><p>Использование свойств CSS color,font-family и font-size:</p><p>h2{<br/> цвет:синий;<br/> семейство шрифтов:verdana;<br/> размер шрифта:300%;<br/>}<br/>п{<br/> красный цвет;<br/> семейство шрифтов:курьер;<br/> размер шрифта:160%;<br/>}</p><p><h2><span class="ez-toc-section" id="i-25">Это заголовок </span></h2><p></p><p>Это абзац.</p></p><p></body><br/></html></p><p>Попробуй сам "</p> <hr/> <h3><span class="ez-toc-section" id="_CSS-7"> Граница CSS </span></h3> <p> Свойство CSS <code> border </code> определяет границу<br /> вокруг элемента HTML. </p> <p> <strong> Совет: </strong> Вы можете определить границу почти для всех элементов HTML. </p> <h4><span class="ez-toc-section" id="i-27"> Пример </span></h4> <p> Использование свойства границы CSS: </p> <p> p {<br /> граница: 2 пикселя<br /> твердый пудрово-синий; <br />} </p> <p>Попробуй сам "</p><hr/><h3><span class="ez-toc-section" id="CSS_Padding">CSS Padding </span></h3><p>Свойство CSS <code>padding </code>определяет отступ<br/>(пробел) между текстом и рамкой.</p><h4><span class="ez-toc-section" id="i-28">Пример </span></h4><p>Использование CSS-границ и свойств заполнения:</p><p>p{<br/> граница:2 пикселя<br/> твердый пудрово-синий;<br/> отступ:30 пикселей;<br/>}</p><p>Попробуй сам "</p> <hr/> <h3><span class="ez-toc-section" id="CSS-3"> CSS Маржа </span></h3> <p> Свойство CSS <code> margin </code> определяет поле<br /> (пробел) за пределами границы. </p> <h4><span class="ez-toc-section" id="i-29"> Пример </span></h4> <p> Использование свойств границы и поля CSS: </p> <p> p {<br /> граница: 2 пикселя<br /> твердый пудрово-синий; <br /> маржа: 50 пикселей; <br /> } </p> <p>Попробуй сам "</p><hr/><h3><span class="ez-toc-section" id="_CSS-8">Ссылка на внешний CSS </span></h3><p>На внешние таблицы стилей можно ссылаться с помощью полного URL-адреса или пути относительно текущей веб-страницы.</p><h4><span class="ez-toc-section" id="i-30">Пример </span></h4><p>В этом примере для ссылки на таблицу стилей используется полный URL:</p><link rel="stylesheet" href="https://www.w3schools.com/html/styles.css"><p>Попробуйте сами »</p><h4><span class="ez-toc-section" id="i-31">Пример </span></h4><p>Этот пример ссылается на таблицу стилей,расположенную в папке html на текущем веб-сайте:</p><link rel="stylesheet" href="/ html / styles.css"><p>Попробуйте сами »</p><h4><span class="ez-toc-section" id="i-35">Пример </span></h4><p>Этот пример ссылается на таблицу стилей,расположенную в той же папке,что и текущая страница:</p><link rel="stylesheet" href="styles.css "><p>Попробуйте сами »</p><hr/><h3><span class="ez-toc-section" id="i-32">Краткое содержание главы </span></h3><ul><li>Используйте атрибут </code>стиля HTML <code>для встроенного стиля </li><li>Используйте элемент HTML <code><br/><style></code>для определения внутреннего CSS </li><li>Используйте элемент HTML <code><link></code>для ссылки на внешний файл CSS </li><li>Используйте элемент HTML <code><head></code>для хранения элементов<br/><style>и <link></li><li>Используйте свойство CSS <code>color </code>для цветов текста </li><li>Используйте свойство CSS <code>font-family </code>для текстовых шрифтов </li><li>Используйте свойство CSS <code>font-size </code>для размеров текста </li><li>Используйте свойство CSS <code>border </code>для границ </li><li>Используйте свойство CSS <code>padding </code>для пространства внутри границы </li><li>Используйте свойство CSS <code>margin </code>для пространства за пределами границы </li></ul><hr/><h3><span class="ez-toc-section" id="_HTML-5">Упражнения HTML </span></h3><hr/><h3><span class="ez-toc-section" id="_HTML-6">Теги стиля HTML </span></h3><table><tr><th>Тег </th><th>Описание </th></tr><tr><td><стиль></td><td>Определяет информацию о стиле для документа HTML </td></tr><tr><td><ссылка></td><td>Определяет связь между документом и внешним ресурсом </td></tr></table><p></p><p>.</p><h2><span class="ez-toc-section" id="_CSS-9">примеров CSS </span></h2><p>❮ Предыдущая<br/>Следующий ❯</p><hr/><h4><span class="ez-toc-section" id="_CSS-10">Синтаксис CSS </span></h4><p>Синтаксис CSS</p><p>Объяснение синтаксиса CSS </p><hr/><h4><span class="ez-toc-section" id="_CSS-11">Селекторы CSS </span></h4><p>Селектор элемента<br/>Селектор id<br/>Селектор класса (для всех элементов)<br/>Селектор класса (только для элементов </p><p>)<br/>HTML-элемент,относящийся к двум классам<br/>Универсальный селектор<br/>Селекторы группировки</p><p>Объяснение селекторов CSS </p><hr/><h4><span class="ez-toc-section" id="CSS-4">CSS Как и куда </span></h4><p>Внешний CSS<br/>Внутренний CSS<br/>Встроенный CSS<br/>Несколько таблиц стилей<br/>Каскадный порядок</p><p>CSS как объяснить </p><hr/><h4><span class="ez-toc-section" id="_CSS-12">Комментарии CSS </span></h4><p>Однострочный комментарий<br/>Многострочный комментарий</p><p>Объяснение комментариев CSS </p><hr/><h4><span class="ez-toc-section" id="_CSS-13">цветов CSS </span></h4><p>Установите цвет фона элемента<br/>Установите цвет текста<br/>Установите цвет границы<br/>Установите разные значения цвета<br/>Установить значения RGB<br/>Установить значения HEX<br/>Установить значения HSL</p><p>Расшифровка цветов CSS </p><hr/><h4><span class="ez-toc-section" id="CSS-5">CSS-фоны </span></h4><p>Установите цвет фона страницы<br/>Установите цвет фона различных элементов<br/>Установите изображение в качестве фона страницы<br/>Как повторить фоновое изображение только по горизонтали<br/>Как разместить фоновое изображение<br/>Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной страницей)<br/>Все свойства фона в одном объявлении<br/>Расширенный пример фона</p><p>Объяснение свойств фона </p><hr/><h4><span class="ez-toc-section" id="CSS-6">CSS Границы </span></h4><p>Установите ширину четырех границ<br/>Установите ширину верхней границы<br/>Установите ширину нижней границы<br/>Установите ширину левой границы<br/>Установите ширину правой границы<br/>Установите стиль четырех границ<br/>Установите стиль верхней границы<br/>Установите стиль нижней границы<br/>Установите стиль левой границы<br/>Установите стиль правой границы<br/>Установите цвет четырех границ<br/>Установите цвет верхней границы<br/>Установите цвет нижней границы<br/>Установите цвет левой границы<br/>Установите цвет правой границы<br/>Все свойства границы в одном объявлении<br/>Добавить закругленные границы к элементу<br/>Установите разные границы с каждой стороны<br/>Все свойства верхней границы в одном объявлении<br/>Все свойства нижней границы в одном объявлении<br/>Все свойства левой границы в одном объявлении<br/>Все необходимые свойства границ в одном объявлении</p><p>Объяснение свойств границ </p><hr/><h4><span class="ez-toc-section" id="_CSS-14">Поля CSS </span></h4><p>Укажите разные поля для каждой стороны элемента<br/>Используйте сокращенное свойство поля с четырьмя значениями<br/>Используйте сокращенное свойство поля с тремя значениями<br/>Используйте сокращенное свойство поля с двумя значениями<br/>Используйте сокращенное свойство поля с одним значением<br/>Установите для поля значение auto,чтобы центрировать элемент внутри контейнера.<br/>Пусть левое поле наследуется от родительского элемента<br/>Обрушение маржи</p><p>Объяснение свойств маржи </p><hr/><hr/><h4><span class="ez-toc-section" id="CSS_Padding-2">CSS Padding </span></h4><p>Укажите разные отступы для каждой стороны элемента<br/>Используйте сокращенное свойство заполнения с четырьмя значениями<br/>Используйте сокращенное свойство заполнения с тремя значениями<br/>Используйте сокращенное свойство заполнения с двумя значениями<br/>Используйте сокращенное свойство заполнения с одним значением<br/>Заполнение и ширина элемента (без изменения размера блока)<br/>Отступ и ширина элемента (с изменением размера блока)<br/>Установить отступ слева от элемента<br/>Установить отступ справа от элемента<br/>Установить верхний край элемента<br/>Установить padding-bottom элемента</p><p>Объяснение свойств заполнения </p><hr/><h4><span class="ez-toc-section" id="CSS-7">CSS Высота/ширина </span></h4><p>Установите высоту и ширину элемента<br/>Установить максимальную ширину элемента<br/>Установите высоту и ширину разных элементов<br/>Установите высоту и ширину изображения в процентах<br/>Установите минимальную ширину и максимальную ширину элемента<br/>Установить минимальную и максимальную высоту элемента</p><p>Объяснение размерных свойств </p><hr/><h4><span class="ez-toc-section" id="CSS_Box">CSS Box Модель </span></h4><p>Демонстрация коробчатой модели<br/>Укажите элемент общей шириной 250 пикселей</p><p>Объяснение модели коробки </p><hr/><h4><span class="ez-toc-section" id="_CSS-15">Схема CSS </span></h4><p>Проведите линию вокруг элемента (контура)<br/>Установите стиль контура<br/>Установите цвет контура<br/>Использовать контур-цвет:инвертировать на контуре<br/>Установить ширину контура<br/>Используйте свойство сокращенного контура<br/>Добавить пространство между контуром и краем/границей элемента</p><p>Объяснение свойств контура </p><hr/><h4><span class="ez-toc-section" id="_CSS-16">Текст CSS </span></h4><p>Установите цвет текста различных элементов<br/>Выровняйте текст<br/>Убрать строку под ссылками<br/>Украшаем текст<br/>Управляйте буквами в тексте<br/>Отступ текста<br/>Укажите пробел между символами<br/>Укажите расстояние между строками<br/>Установить направление текста элемента<br/>Увеличивайте пробелы между словами<br/>Укажите текстовую тень для элемента<br/>Отключить перенос текста внутри элемента<br/>Вертикальное выравнивание изображения внутри текста</p><p>Объяснение свойств текста </p><hr/><h4><span class="ez-toc-section" id="CSS-8">CSS шрифты </span></h4><p>Установить шрифт текста<br/>Установите размер шрифта<br/>Установите размер шрифта в пикселях<br/>Установите размер шрифта в em<br/>Установите размер шрифта в процентах и em<br/>Установите стиль шрифта<br/>Установите вариант шрифта<br/>Установите жирность шрифта<br/>Все свойства шрифта в одном объявлении</p><p>Объяснение свойств шрифта </p><hr/><h4><span class="ez-toc-section" id="_CSS-17">Иконки CSS </span></h4><p>Font Awesome иконки<br/>Иконки Bootstrap<br/>Значки Google</p><p>Объяснение значков </p><hr/><h4><span class="ez-toc-section" id="CSS-9">CSS-ссылки </span></h4><p>Добавляйте разные цвета к посещенным/непосещенным ссылкам<br/>Использование текстового оформления на ссылках<br/>Укажите цвет фона для ссылок<br/>Добавить другие стили к гиперссылкам<br/>Разные типы курсоров<br/>Дополнительно - Создание полей ссылок<br/>Дополнительно - создание полей ссылок с рамками.</p><p>Объяснение свойств ссылки </p><hr/><h4><span class="ez-toc-section" id="_CSS-18">Списки CSS </span></h4><p>Все разные маркеры элементов списка в списках<br/>Установите изображение в качестве маркера элемента списка<br/>Поместите маркер элемента списка<br/>Удалить настройки списка по умолчанию<br/>Все свойства списка в одном объявлении<br/>Списки стилей с цветами<br/>Список с полями в полную ширину</p><p>Список свойств объяснения </p><hr/><h4><span class="ez-toc-section" id="_CSS-19">Таблицы CSS </span></h4><p>Укажите черную рамку для элементов table,th и td<br/>Использование границы-коллапса<br/>Единая граница вокруг стола<br/>Укажите ширину и высоту стола<br/>Установите горизонтальное выравнивание содержимого (выравнивание текста)<br/>Установите вертикальное выравнивание содержимого (vertical-align)<br/>Укажите отступ для элементов th и td<br/>Горизонтальные разделители<br/>Подвижный стол<br/>Полосатые столы<br/>Укажите цвет границ таблицы<br/>Установите положение заголовка таблицы<br/>Отзывчивая таблица<br/>Создайте красивый стол</p><p>Объяснение свойств таблицы </p><hr/><h4><span class="ez-toc-section" id="_CSS-20">Дисплей CSS </span></h4><p>Как скрыть элемент (видимость:скрыта)<br/>Как не отображать элемент (отображение:нет)<br/>Как отобразить элемент уровня блока как встроенный элемент<br/>Как отобразить встроенный элемент как элемент уровня блока<br/>Как использовать CSS вместе с JavaScript для отображения скрытого содержимого</p><p>Описание свойств отображения </p><hr/><h4><span class="ez-toc-section" id="CSS-10">CSS-позиционирование </span></h4><p>Расположите элемент относительно окна браузера<br/>Расположите элемент относительно его нормального положения<br/>Расположите элемент с абсолютным значением<br/>Липкое позиционирование<br/>Перекрывающиеся элементы<br/>Установить форму элемента<br/>Установите верхний край изображения,используя значение в пикселях<br/>Установите нижний край изображения,используя значение в пикселях<br/>Установите левый край изображения,используя значение в пикселях<br/>Установите правый край изображения,используя значение в пикселях<br/>Размещение текста изображения (верхний левый угол)<br/>Размещение текста изображения (верхний правый угол)<br/>Расположите текст изображения (нижний левый угол)<br/>Расположите текст изображения (нижний правый угол)<br/>Расположить текст изображения (по центру)</p><p>Объяснение свойств позиционирования </p><hr/><h4><span class="ez-toc-section" id="_CSS-21">Переполнение CSS </span></h4><p>Использование overflow:visible - переполнение не отсекается.Он отображается за пределами рамки элемента.<br/>Использование overflow:hidden - переполнение обрезается,а остальное содержимое скрывается.<br/>Использование overflow:scroll - переполнение обрезается,но добавляется полоса прокрутки для просмотра остального содержимого.<br/>Использование overflow:auto - если переполнение ограничено,следует добавить полосу прокрутки,чтобы увидеть остальное содержимое.<br/>Использование overflow-x и overflow-y.</p><p>Объяснение свойств переполнения </p><hr/><h4><span class="ez-toc-section" id="CSS-11">CSS Плавающий </span></h4><p>Простое использование свойства float<br/>Изображение с рамкой и полями,которое перемещается справа в абзаце<br/>Изображение с подписями,плавающими вправо<br/>Пусть первая буква абзаца плавает влево<br/>Отключение поплавка (с помощью свойства clear)<br/>Отключение поплавка (с помощью хака "clearfix")<br/>Создавайте плавающие коробки<br/>Создавайте параллельные изображения<br/>Создание боксов одинаковой высоты (с помощью flexbox)<br/>Создание горизонтального меню<br/>Создать пример веб-макета</p><p>Объяснение свойств поплавков </p><hr/><h4><span class="ez-toc-section" id="_CSS-22">Встроенный блок CSS </span></h4><p>Показать различия между inline,inline-block и block<br/>Использование встроенного блока для создания навигационных ссылок</p><p>Объяснение встроенного блока </p><hr/><h4><span class="ez-toc-section" id="_CSS-23">Выравнивающие элементы CSS </span></h4><p>Выравнивание по центру с полями<br/>Выравнивание текста по центру<br/>Центрировать изображение<br/>Левое/правое выравнивание с положением<br/>Выравнивание влево/вправо по положению - кроссбраузерное решение<br/>Выравнивание влево/вправо с поплавком<br/>Выравнивание влево/вправо с помощью float - кроссбраузерное решение<br/>По центру по вертикали с отступом<br/>Центрировать по вертикали и горизонтали<br/>По центру по вертикали с высотой линии<br/>Центрировать по вертикали и горизонтали с положением</p><p>Объяснение свойств выравнивания </p><hr/><h4><span class="ez-toc-section" id="_CSS-24">Комбинаторы CSS </span></h4><p>Селектор потомков<br/>Дочерний селектор<br/>Селектор смежных братьев и сестер<br/>Селектор общих братьев и сестер</p><p>Объяснение селекторов комбинатора </p><hr/><h4><span class="ez-toc-section" id="_CSS-25">Псевдоклассы CSS </span></h4><p>Добавьте разные цвета к гиперссылке<br/>Добавить другие стили к гиперссылкам<br/>Использование:focus<br/>:first-child - соответствует первому элементу p<br/>:first-child - сопоставить первый элемент i во всех элементах p<br/>:first-child - Соответствует всем элементам i во всех первых дочерних элементах p<br/>Использование:lang</p><p>Объяснение псевдоклассов </p><hr/><h4><span class="ez-toc-section" id="_CSS-26">Псевдоэлементы CSS </span></h4><p>Сделайте первую букву особенной в тексте<br/>Сделайте первую строку особенной в тексте<br/>Сделайте первую букву и первую строку особенными<br/>Использование:перед вставкой некоторого содержимого перед элементом<br/>Использование:after для вставки некоторого содержимого после элемента</p><p>Объяснение псевдоэлементов </p><hr/><h4><span class="ez-toc-section" id="_CSS-27">Содержимое,созданное CSS </span></h4><p>Вставляйте URL-адрес в скобках после каждой ссылки со свойством содержимого<br/>Нумерация разделов и подразделов с помощью «Раздел 1»,«1.1 "," 1,2 "и т. Д.<br /> Укажите кавычки с помощью свойства кавычек</p> <p> Описание счетчиков CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-28"> Непрозрачность CSS </span></h4> <p>Создание прозрачных изображений<br /> Создание прозрачных изображений - эффект наведения мыши<br /> Обратный эффект наведения мыши для прозрачных изображений<br /> Прозрачная коробка / div<br /> Прозрачный блок / div со значениями RGBA<br /> Создание прозрачного поля с текстом на фоновом изображении</p> <p> Объяснение непрозрачности изображения </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-29"> Панели навигации CSS </span></h4> <p>Полностью стилизованная вертикальная панель навигации<br /> Полностью оформленная горизонтальная панель навигации<br /> Фиксированная вертикальная панель навигации во всю высоту<br /> Фиксированная горизонтальная панель навигации<br /> Закрепленная панель навигации (не работает в IE или Edge 15 и ранее)<br /> Адаптивная верхняя навигация<br /> Адаптивная боковая навигация</p> <p> Пояснения к панелям навигации </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-30"> Выпадающие списки CSS </span></h4> <p>Раскрывающийся текст<br /> Выпадающее меню<br /> Выпадающее меню с выравниванием по правому краю<br /> Раскрывающееся изображение<br /> Выпадающая панель навигации</p> <p> Пояснения к раскрывающимся спискам </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-31"> Галерея изображений CSS </span></h4> <p>Галерея<br /> Адаптивная галерея изображений</p> <p> Объяснение галереи изображений </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-32"> Спрайты изображений CSS </span></h4> <p>Спрайт изображения<br /> Спрайт изображения - список навигации<br /> Спрайт изображения с эффектом наведения</p> <p> Объяснение спрайтов изображений </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-33"> Селекторы атрибутов CSS </span></h4> <p>Выбирает все элементы <a> с целевым атрибутом<br /> Выбирает все элементы <a> с атрибутом target = "_ blank"<br /> Выбирает все элементы с атрибутом заголовка, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута класса, которое начинается с «верха» (должно быть целым словом)<br /> Выбирает все элементы со значением атрибута класса, которое начинается с "top" (не должно быть целым словом)<br /> Выбирает все элементы со значением атрибута класса, заканчивающимся на "test"<br /> Выбирает все элементы со значением атрибута класса, содержащим "te"</p> <p> Объяснение селекторов атрибутов </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-34"> Формы CSS </span></h4> <p>Поле ввода полной ширины<br /> Поле ввода с заполнением<br /> Поле ввода с рамкой<br /> Поле ввода с нижней рамкой<br /> Цветные поля ввода<br /> Сфокусированные поля ввода<br /> Сфокусированные поля ввода 2<br /> Ввод со значком / изображением<br /> Анимированный поисковый ввод<br /> Стилизация текстовых полей<br /> Стилизация меню выбора<br /> Стилизация кнопок ввода<br /> Адаптивная форма</p> <p> Формы объяснены </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-35"> Счетчики CSS </span></h4> <p>Создать счетчик<br /> Вложенные счетчики 1<br /> Вложенные счетчики 2</p> <p> Описание счетчиков </p> <hr/> <h4><span class="ez-toc-section" id="_-_CSS"> Макет веб-сайта CSS </span></h4> <p>Простой, отзывчивый макет сайта<br /> Пример сайта</p> <p> Описание макета веб-сайта </p> <hr/> <h4><span class="ez-toc-section" id="CSS-12"> CSS Закругленные углы </span></h4> <p>Добавляем закругленные углы к элементам<br /> Закруглить каждый угол отдельно<br /> Создайте эллиптические углы</p> <p> CSS объяснение закругленных углов </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-36"> Изображения границ CSS </span></h4> <p>Создайте рамку изображения вокруг элемента, используя ключевое слово round<br /> Создайте границу изображения вокруг элемента, используя ключевое слово stretch<br /> Граница изображения - разные значения среза</p> <p> Объяснение изображений границ CSS </p> <hr/> <h4><span class="ez-toc-section" id="CSS-13"> CSS-фоны </span></h4> <p>Добавить несколько фоновых изображений для элемента<br /> Укажите размер фонового изображения<br /> Масштабируйте фоновое изображение, используя "содержать" и "обложку".<br /> Определите размеры нескольких фоновых изображений<br /> Полноразмерное фоновое изображение (полностью заполняет область содержимого)<br /> Используйте background-origin, чтобы указать, где располагается фоновое изображение<br /> Используйте background-clip, чтобы указать область рисования фона</p> <p> Объяснение фонов CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-37"> Градиенты CSS </span></h4> <p>Линейный градиент - сверху вниз<br /> Линейный градиент - слева направо<br /> Линейный градиент - диагональ<br /> Линейный градиент - с заданным углом<br /> Линейный градиент - с несколькими остановками цвета<br /> Linear Gradient - цвет радуги + текст<br /> Линейный градиент - с прозрачностью<br /> Linear Gradient - повторяющийся линейный градиент<br /> Радиальный градиент - равномерно распределенные остановки цвета<br /> Радиальный градиент - разное цветовое расстояние<br /> Радиальный градиент - задать форму<br /> Радиальный градиент - ключевые слова разных размеров<br /> Радиальный градиент - повторяющийся радиальный градиент</p> <p> Объяснение градиентов CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-38"> Эффекты тени CSS </span></h4> <p>Эффект простой тени<br /> Добавляем цвет тени<br /> Добавляем эффект размытия к тени<br /> Белый текст с черной тенью<br /> Тень красного неонового свечения<br /> Красная и синяя неоновая тень<br /> Белый текст с черной, синей и темно-синей тенью<br /> Добавьте к элементу простую тень блока<br /> Добавить цвет к тени коробки<br /> Добавьте цвет и эффект размытия к тени коробки<br /> Создавайте бумажные открытки (текст)<br /> Создавайте бумажные открытки (изображения поляроид)</p> <p> Объяснение эффектов тени CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-39"> Текстовые эффекты CSS </span></h4> <p>Укажите, как скрытый, переполненный контент должен сообщаться пользователю<br /> Как отображать переполненный контент при наведении курсора на элемент<br /> Возможность разбивать длинные слова и переносить их на следующую строку<br /> Укажите правила разрыва строки</p> <p> Объяснение текста CSS </p> <hr/> <h4><span class="ez-toc-section" id="-_CSS"> Веб-шрифты CSS </span></h4> <p>Используйте свои «собственные» шрифты в правиле @ font-face<br /> Используйте свои «собственные» шрифты в правиле @ font-face (жирным шрифтом)</p> <p> Описание веб-шрифтов CSS </p> <hr/> <h4><span class="ez-toc-section" id="CSS_2D"> CSS 2D-преобразования </span></h4> <p>translate () - переместить элемент из его текущей позиции<br /> rotate () - повернуть элемент по часовой стрелке<br /> rotate () - повернуть элемент против часовой стрелки<br /> scale () - увеличить элемент<br /> scale () - уменьшить элемент<br /> skewX () - наклоняет элемент по оси X<br /> skewY () - наклоняет элемент по оси Y<br /> skew () - наклоняет элемент по осям X и Y<br /> matrix () - вращать, масштабировать, перемещать и наклонять элемент</p> <p> Описание двухмерных преобразований CSS </p> <hr/> <h4><span class="ez-toc-section" id="3D-_CSS"> 3D-преобразования CSS </span></h4> <p>rotateX () - повернуть элемент вокруг оси X на заданный градус<br /> rotateY () - повернуть элемент вокруг оси Y на заданный градус<br /> rotateZ () - повернуть элемент вокруг оси Z на заданный градус</p> <p> Объяснение 3D-преобразований CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-40"> Переходы CSS </span></h4> <p>Переход - изменить ширину элемента<br /> Переход - изменение ширины и высоты элемента<br /> Укажите разные кривые скорости для перехода<br /> Укажите задержку для эффекта перехода<br /> Добавить трансформацию к эффекту перехода<br /> Укажите все свойства перехода в одном сокращенном свойстве</p> <p> Объяснение переходов CSS </p> <hr/> <h4><span class="ez-toc-section" id="CSS-14"> CSS-анимации </span></h4> <p>Привязать анимацию к элементу<br /> Анимация - изменить цвет фона элемента<br /> Анимация - изменение цвета фона и положения элемента<br /> Отложить анимацию<br /> Запустить анимацию 3 раза, прежде чем она остановится<br /> Беги анимация навсегда<br /> Запуск анимации в обратном направлении<br /> Запускайте анимацию поочередно<br /> Кривые скорости для анимации<br /> Сокращенное свойство анимации</p> <p> Объяснение анимации CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-41"> Всплывающие подсказки CSS </span></h4> <p>Подсказка справа<br /> Левая подсказка<br /> Верхняя подсказка<br /> Нижняя подсказка<br /> Подсказка со стрелкой<br /> Анимированная всплывающая подсказка</p> <p> Пояснения к подсказкам </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-42"> Изображения стиля CSS </span></h4> <p>Закругленное изображение<br /> Изображение в кружке<br /> Миниатюрное изображение<br /> Миниатюра как ссылка<br /> Адаптивное изображение<br /> Текст изображения (верхний левый угол)<br /> Текст изображения (верхний правый угол)<br /> Текст изображения (нижний левый угол)<br /> Текст изображения (нижний правый угол)<br /> Текст изображения (по центру)<br /> Изображения Polaroid<br /> Фильтр изображений в градациях серого<br /> Дополнительно - модальное изображение с CSS и JavaScript</p> <p> Объяснение изображений CSS </p> <hr/> <h4><span class="ez-toc-section" id="CSS_Object-fit"> CSS Object-fit </span></h4> <p>Обрежьте края изображения, сохранив соотношение сторон, и заполните пространство<br /> Пример всех значений свойств, соответствующих объекту</p> <p> Объяснение соответствия объекта </p> <hr/> <h4><span class="ez-toc-section" id="CSS-15"> CSS-кнопки </span></h4> <p>Основные кнопки CSS<br /> Цвета кнопок<br /> Размеры кнопок<br /> Закругленные кнопки<br /> Цветные границы кнопок<br /> Подвижные кнопки<br /> Кнопки тени<br /> Отключенные кнопки<br /> Ширина кнопки<br /> Группы кнопок<br /> Группа кнопок с рамкой<br /> Анимированная кнопка (эффект наведения)<br /> Анимированная кнопка (эффект пульсации)<br /> Анимированная кнопка (эффект нажатия)</p> <p> Описание кнопок CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-43"> Пагинация CSS </span></h4> <p>Простая разбивка на страницы<br /> Активная разбивка на страницы с возможностью зависания<br /> Закругленная активная и плавающая разбивка на страницы<br /> Эффект подвесного перехода<br /> Пагинация с границами<br /> Пагинация с закругленными краями<br /> Пагинация с пробелом между ссылками<br /> Размер пагинации<br /> Пагинация с пробелом между ссылками<br /> Центрированная разбивка на страницы<br /> Панировочные сухари</p> <p> Расшифровка разбивки на страницы CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-44"> Несколько столбцов CSS </span></h4> <p>Создать несколько столбцов<br /> Укажите зазор между столбцами<br /> Укажите стиль правила между столбцами<br /> Укажите ширину правила между столбцами<br /> Укажите цвет правила между столбцами<br /> Укажите ширину, стиль и цвет линейки между столбцами<br /> Укажите, сколько столбцов должен занимать элемент<br /> Укажите предлагаемую оптимальную ширину столбцов</p> <p> Описание нескольких столбцов CSS </p> <hr/> <h4><span class="ez-toc-section" id="_CSS-45"> Пользовательский интерфейс CSS </span></h4> <p>Разрешить пользователю изменять ширину элемента<br /> Разрешить пользователю изменять высоту элемента<br /> Разрешить пользователю изменять ширину и высоту элемента<br /> .</p> <h2><span class="ez-toc-section" id="_CSS-46"> Учебник CSS </span></h2> <p> CSS - это язык, который мы используем для стилизации HTML-документа. </p> <p> CSS описывает, как должны отображаться элементы HTML. </p> <p> Это руководство научит вас CSS от начального до продвинутого. </p> <p>Начните изучать CSS прямо сейчас »</p> <h3><span class="ez-toc-section" id="i-33"> примеров в каждой главе </span></h3> <p> Это руководство по CSS содержит сотни примеров CSS. </p> <p> С помощью нашего онлайн-редактора вы можете редактировать CSS и нажимать кнопку, чтобы просмотреть результат. </p> <h4><span class="ez-toc-section" id="_CSS-47"> Пример CSS </span></h4> <p>тело<br /> {<br /> цвет фона: голубой; <br />} </p> <p> h2<br /> {<br /> цвет белый; <br /> выравнивание текста: центр; <br /> } </p> <p> п.<br /> {</p> <p>семейство шрифтов: вердана; <br /> размер шрифта: 20 пикселей; <br /> } </p> <p>Попробуй сам "</p><p><b>Щелкните кнопку «Попробуйте сами»,чтобы увидеть,как это работает.</b></p><hr/><h3><span class="ez-toc-section" id="_CSS-48">Примеры CSS </span></h3><p>Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на<br/>кнопку,чтобы просмотреть результат. </p><p>Перейти к примерам CSS! </p><hr/><h3><span class="ez-toc-section" id="i-34">Использование меню </span></h3><p>Мы рекомендуем читать это руководство в последовательности,указанной в меню. </p><p>Если у вас большой экран,меню всегда будет слева. </p><p>Если у вас маленький экран,откройте меню,щелкнув значок верхнего меню ☰.</p><hr/><h3><span class="ez-toc-section" id="_CSS-49">Шаблоны CSS </span></h3><p>Мы создали для вас несколько адаптивных шаблонов W3.CSS. </p><p>Вы можете изменять,сохранять,публиковать и использовать их во всех своих проектах. </p><p>бесплатных шаблонов CSS! </p><hr/><hr/><h3><span class="ez-toc-section" id="CSS-16">CSS-упражнения и викторина </span></h3><p>Проверьте свои навыки CSS в W3Schools! </p><p>Начать упражнения по CSS! </p><p>Начать викторину по CSS! </p><hr/><h3><span class="ez-toc-section" id="_CSS-50">Ссылки CSS </span></h3><p>На W3Schools вы найдете полные ссылки CSS всех свойств и селекторов с синтаксисом,примерами,поддержкой браузера и многим другим.</p><hr/><h3><span class="ez-toc-section" id="_CSS-51">Экзамен CSS - Получите свой диплом! </span></h3><p><img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.w3schools.com/images/w3certified_logo_250.png" alt="W3Schools Certification"/><noscript><img decoding="async" src="/800/600/https/www.w3schools.com/images/w3certified_logo_250.png" alt="W3Schools Certification"/></noscript></p><h3><span class="ez-toc-section" id="-_W3Schools">Интернет-сертификация W3Schools </span></h3><p>Идеальное решение для профессионалов,которым необходимо совмещать работу,семью и карьеру. </p><p>Уже выдано более 25 000 сертификатов! </p><p>Получите сертификат »</p><p>Сертификат HTML документирует ваши знания HTML. </p><p>Сертификат CSS документирует ваши знания в области CSS. </p><p>Сертификат JavaScript документирует ваши знания JavaScript и HTML DOM.</p><p>Сертификат Python документирует ваши знания Python. </p><p>Сертификат jQuery подтверждает ваши знания о jQuery. </p><p>Сертификат SQL документирует ваши знания SQL. </p><p>Сертификат PHP подтверждает ваши знания PHP и MySQL. </p><p>Сертификат XML документирует ваши знания XML,XML DOM и XSLT. </p><p>Сертификат Bootstrap документирует ваши знания о среде Bootstrap. </p><p></p><p>.</p><h2><span class="ez-toc-section" id="HTML-2">HTML Учебник </span></h2><p>HTML - это стандартный язык разметки для веб-страниц. </p><p>С помощью HTML вы можете создать свой собственный веб-сайт. </p><p>Это руководство соответствует последнему стандарту HTML5. </p><p>HTML легко выучить - вам понравится! </p><p>Начните изучать HTML прямо сейчас »</p><hr/><h3><span class="ez-toc-section" id="_HTML-7">Простое обучение с помощью HTML «Попробуйте сами» </span></h3><p>С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать<br/>результат:</p><h4>Пример </h4><p>Название страницы </p><p><h2><span class="ez-toc-section" id="i-36">Это заголовок </span></h2><p></p><p>Это абзац.</p></p><p></body><br/></html></p><p>Попробуй сам "</p> <p> <strong> Щелкните кнопку «Попробуйте сами», чтобы увидеть, как это работает. </strong> </p> <hr/> <h3><span class="ez-toc-section" id="_HTML-8"> Примеры HTML </span></h3> <p> В этом руководстве по HTML вы найдете более 200 примеров. С нашим онлайн<br /> Редактор «Попробуй сам», каждый пример можно отредактировать и протестировать самостоятельно! </p> <p> Перейти к примерам HTML! </p> <hr/> <hr/> <h3><span class="ez-toc-section" id="_HTML-9"> Упражнения HTML </span></h3> <p> Это руководство по HTML также содержит около 100 упражнений по HTML.</p> <h3><span class="ez-toc-section" id="i-37"> Проверьте себя упражнениями </span></h3> <h3><span class="ez-toc-section" id="i-38"> упражнение: </span></h3> <p> Добавьте «всплывающую подсказку» к абзацу ниже с текстом «О W3Schools». </p> <p><p = "О W3Schools"> W3Schools - это сайт веб-разработчиков. </p> </p> <p> Отправить ответ »</p> <p> Начало упражнения </p> <hr/> <h3><span class="ez-toc-section" id="HTML-3"> HTML-викторина </span></h3> <p> Проверьте свои навыки HTML с помощью нашей викторины по HTML! </p> <p> Начать HTML-викторину! </p> <hr/> <h3><span class="ez-toc-section" id="_HTML-10"> Ссылки HTML </span></h3> <p> На W3Schools вы найдете полные ссылки на элементы HTML,<br /> атрибуты, события, названия цветов, сущности, наборы символов, кодировка URL,<br /> языковые коды, сообщения HTTP, поддержка браузера и многое другое: </p> <hr/> <p> Экзамен </p> <h3><span class="ez-toc-section" id="HTML-4"> HTML - получите свой диплом! </span></h3> <p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.w3schools.com/images/w3certified_logo_250.png" alt="W3Schools Certification" /><noscript><img decoding="async" src="/800/600/https/www.w3schools.com/images/w3certified_logo_250.png" alt="W3Schools Certification" /></noscript></p> <h3><span class="ez-toc-section" id="-_W3Schools-2"> Интернет-сертификация W3Schools </span></h3> <p> Идеальное решение для профессионалов, которым необходимо совмещать работу, семью и карьеру.</p> <p> Уже выдано более 25 000 сертификатов! </p> <p> Получите сертификат »</p> <p> Сертификат HTML документирует ваши знания HTML. </p> <p> Сертификат CSS документирует ваши знания в области CSS. </p> <p> Сертификат JavaScript документирует ваши знания JavaScript и HTML DOM. </p> <p> Сертификат Python документирует ваши знания Python. </p> <p> Сертификат jQuery подтверждает ваши знания о jQuery. </p> <p> Сертификат SQL документирует ваши знания SQL.</p> <p> Сертификат PHP подтверждает ваши знания PHP и MySQL. </p> <p> Сертификат XML документирует ваши знания XML, XML DOM и XSLT. </p> <p> Сертификат Bootstrap документирует ваши знания о среде Bootstrap. </p> <p></p> <p> .</p> </div><!-- .post-content --> <div class="clear"></div> <div class="post-meta-bottom"> <p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/raznoe" rel="category tag">Разное</a></p> <div class="clear"></div> <div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/kopirajting-sajty-dlya-zarabotka-nachi.html"> <h5>Previous post</h5> Копирайтинг сайты для заработка начинающим: 83 копирайтинг сайта для заработка начинающим и профессионалам </a> <a class="post-nav-newer" href="https://1agenstvo.ru/raznoe/interesnye-vakansii-v-moskve-vacinartmsk-com-inte.html"> <h5>Next post</h5> Интересные вакансии в москве: Vacinartmsk.com/Интересные вакансии. Москва | Вакансия дня. Работа мечты </a> <div class="clear"></div> </div><!-- .post-nav --> </div><!-- .post-meta-bottom --> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/zadaniya-po-html-i-css-praktikum-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='1509' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- .post --> </div><!-- .posts --> </div><!-- .content --> <div class="sidebar right" role="complementary"> <div class="widget widget_categories"><div class="widget-content"><h3 class="widget-title">Рубрики</h3> <ul> <li class="cat-item cat-item-6"><a href="https://1agenstvo.ru/category/veb">Веб</a> </li> <li class="cat-item cat-item-7"><a href="https://1agenstvo.ru/category/dizajner">Дизайнер</a> </li> <li class="cat-item cat-item-8"><a href="https://1agenstvo.ru/category/idei">Идеи</a> </li> <li class="cat-item cat-item-5"><a href="https://1agenstvo.ru/category/portfolio">Портфолио</a> </li> <li class="cat-item cat-item-4"><a href="https://1agenstvo.ru/category/rabota">Работа</a> </li> <li class="cat-item cat-item-3"><a href="https://1agenstvo.ru/category/raznoe">Разное</a> </li> <li class="cat-item cat-item-10"><a href="https://1agenstvo.ru/category/sovet">Совет</a> </li> <li class="cat-item cat-item-1"><a href="https://1agenstvo.ru/category/sovety">Советы</a> </li> <li class="cat-item cat-item-9"><a href="https://1agenstvo.ru/category/frilanser">Фрилансер</a> </li> </ul> </div><div class="clear"></div></div> </div><!-- /sidebar --> <div class="clear"></div> </div><!-- .wrapper --> <div class="footer section large-padding bg-dark"> <div class="footer-inner section-inner"> <!-- .footer-a --> <!-- .footer-b --> <!-- .footer-c --> <div class="clear"></div> </div><!-- .footer-inner --> </div><!-- .footer --> <div class="credits section bg-dark no-padding"> <div class="credits-inner section-inner"> <p class="credits-right"> 2025 © Все права защищены. </p> <div class="clear"></div> </div><!-- .credits-inner --> </div><!-- .credits --> </div><!-- .big-wrapper --> <style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://1agenstvo.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://1agenstvo.ru/wp-content/cache/autoptimize/css/autoptimize_single_c8efdae50f1371e97abc6e9cbe03420c.css' type='text/css' media='all' /> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>




 com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow».
com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow». ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy
ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy Если добавить несколько пунктов меню или абзацев текста, тоже.
Если добавить несколько пунктов меню или абзацев текста, тоже. com/k9txx8
com/k9txx8 com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/ Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего.
Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего. ru/post/105267/
ru/post/105267/ Не пиши стили вроде
Не пиши стили вроде 
 github.com/codedokode/855e3970124687b26a1c
github.com/codedokode/855e3970124687b26a1c Если хочешь могу скинуть и описать как происходило собеседование. (Александр Насонов)
Если хочешь могу скинуть и описать как происходило собеседование. (Александр Насонов)






 Используйте инспектор, создайте страницу с помощью тегов,,
Используйте инспектор, создайте страницу с помощью тегов,,