Создать страницу — сайт ВКонтакте бесплатно, плюсы и минусы
Есть мнение, что будущее Интернета — это социальные сети! Поэтому когда мы решили создать бесплатный сайт, то самым простым решением будет регистрация такого сайта в соцсети «ВК». Попробуем разобраться с этим явлением.
Прежде, чем создавать свою страничку «Вконтакте» оценим ее особенности, а также плюсы и минусы по сравнению со standalone-сайтом.
Сначала о плюсах
Во-первых, аудитории очень удобно общаться ВКонтакте. Людям привычно это делать.
Большинство даже не хочет выходить за пределы социальной сети или вообще считает, что Интернет это ВКонтакте.
Поэтому, активность там зашкаливает по сравнению с обычным веб пространством. Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Есть даже специальные биржи рекламы для сообществ.
Во-вторых, для создания своих страниц не требуется специальных знаний. Нужно только продумать цель создания группы, а затем управлять ее наполнением и актуализацией.
Нужно только продумать цель создания группы, а затем управлять ее наполнением и актуализацией.
Добавим к этому возможность вступления в группы без прохождения процедур регистрации, а также отсутствие спама.
Очевидно, что для любителей бесплатных сайтов создание страницы ВКонтакте – идеальный вариант.
Отдачу от затраченного времени на страницу ВКонтакте видно почти сразу, не так как при обычной поисковой оптимизации. Собирать и удерживать аудиторию значительно легче, она более лояльна. Есть много успешных примеров вывода страницы в социальной сети на первые места по ключевым запросам в выдаче Яндекса и Google.
Возникает резонный вопрос, а нужен ли в дополнение к ней классический сайт?
Чем ответит standalone-сайт?
Конечно, дизайном и теоретически неограниченным расширением функционала.
Чем еще он хорош? Возможностью выбора. Свой сайт мы можем наполнить, как хотим.
Мы можем разработать дизайн, раскрутить, а можем попасть под санкции поисковых систем — все в наших руках.
А в автоматически генерируемых страничках этого нет. Нет свободы. Нет ощущения собственности.
Кроме этого, страничку ВКонтакте мы можем потерять в любой момент по мотивам, которые понятны руководству социально сети. В этом вся разница.
Поэтому, для коммерческих проектов обязательно нужно создавать собственный сайт.
Пусть он будет небольшим и чисто информативным. Это может быть простейший сайт-визитка, но он должен быть!
Тем, кто раскрутит свою страницу или группу в контакте будет проще продвигать standalone-сайт. Итак, настало время социальных сетей!
Подготовка — создание личной страницы
Прежде чем создавать группу в ВКонтакте, убедитесь, что у вас есть личная страница в этой социальной сети. Если вы не хотите, чтобы группа была привязана к вашей странице, где вы публикуете личную информацию, выкладываете фотографии и пишете посты, необходимо обзавестись второй личной страницей. В этом случае вам необходимо наличие номера телефона, который еще не был зарегистрирован в ВКонтакте.
В этом случае вам необходимо наличие номера телефона, который еще не был зарегистрирован в ВКонтакте.
Только у создателя группы в ВКонтакте будут максимальные права, а также возможность удаления группы.
Создаем «сайт» ВКонтакте
Для этого нажмем на пункт «мои группы» в левом меню. Далее выбираем «создать сообщество».
В появившемся окне записываем название нашего сайта, выбираем «публичная страница» и жмём на кнопку «создать сообщество».
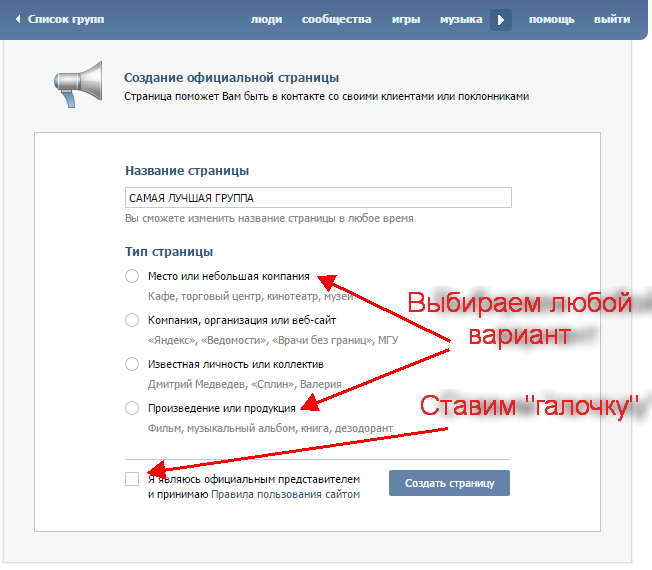
В появившемся окне ставим пунсон в чек-боксе строки «Компания, организация или веб-сайт», подтверждаем свой статус официального представителя компании, создающей сайт и соглашаемся с правилами пользования сайтом. Затем нажимаем «Создать страницу».
В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
После этого мы можем указать адрес standalone-сайта представляемой организации, дату основания веб-сайта (она может быть выбрана по Вашему желанию и не совпадать с текущей датой).
Далее идут настройки содержимого веб-сайта. Эти настройки мы сможем поменять в любое время, если будет желание.
Далее для более корректной работы вашей страницы советуем перевести ее в формат группы, так как после создания по умолчанию ваша страница создается в формате паблика.
Мы предлагаем сделать выбор в пользу группы, так как она больше рассчитана на взаимодействие участников и администраторов. В то время как паблик делает ставку на контент, а также вызывает трудности при заполнении некоторых разделов, таких как «Меню» и «Адреса», которые важны для ведения бизнеса в ВКонтакте.
Описание
Наибольших энергозатрат требует заполнение раздела «Описание». В данном блоке вы должны рассказать о вашей компании с соблюдением следующих правил:
- В описание необходимо вставить ключевые запросы из семантического ядра.
- Вставляются ключи гармонично и естественно, чтобы не вызывать у пользователя негатива при чтении.

- Сам текст должен быть понятен и написан «человеческим» языком.
- Не забудьте в описании четко обозначить, чем занимается ваша компания.
- Разумеется, описание не должно содержать орфографических и пунктуационных ошибок.
Описание отличный блок, где можно раскрыть ваше УТП и другие преимущества перед конкурентами. В конце описания в специальных блоках вы сможете оставить контактную информацию: адрес, телефон, сайт, режим работы. Не забывайте структурировать ваш текст: делите его на абзацы, формируйте маркированные списки, чтобы текст лучше воспринимался. Описание не стоит делать слишком длинным достаточно будет 1000-1200 знаков.
Дизайн группы
Лицо группы — ее оформление. Далее мы прорабатываем обложку и аватар. Создавать их лучше в едином стиле, делая ставку на красочность, информативность и индивидуальность.
Примерные размеры: обложка 1590×400, аватар 400×693.
Обложка — верхнее большое поле. Аватар — небольшой значок, в качестве которого зачастую используется логотип компании.
Аватар — небольшой значок, в качестве которого зачастую используется логотип компании.
На обложке желательно прописать название вашей компании, краткое описание деятельности, основные преимущества и контакты. Информацию предпочтительно разместить посередине обложки, чтобы все считывалось с экранов мобильных телефонов и не обрезалось.
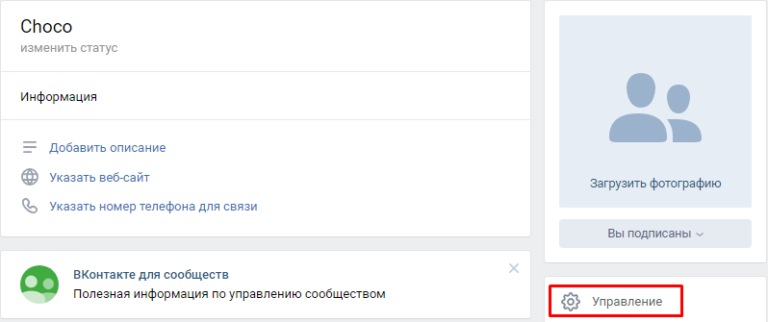
Теперь осталось загрузить изображение веб-сайта. Для этого подготовим картинку квадратного формата, желательно размером в 50 пикселей для каждой стороны.
После этого нажимаем на надпись «Загрузить фотографию», затем на кнопку «Выбрать файл», потом «Сохранить и продолжить», «Сохранить изменения».
Ура! Первый этап создания нашего веб-сайта закончен!
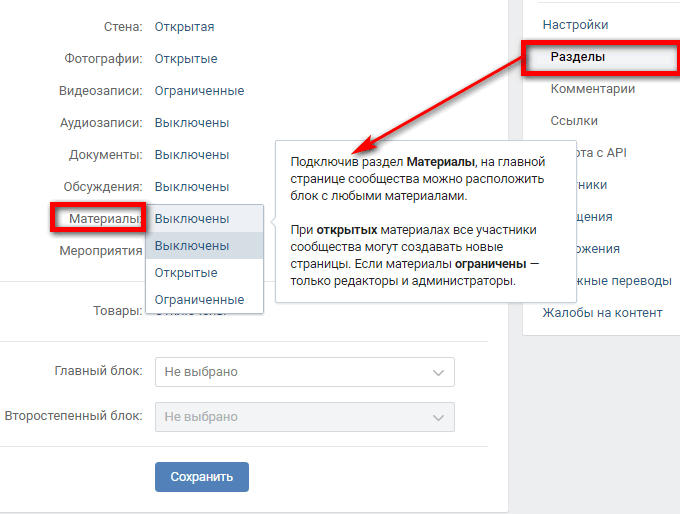
Для получения обратной связи подойдут «Обсуждения». Подключив этот раздел, вы сможете сформировать темы, на которые вам хотелось бы получать комментарии пользователей, оперативно обрабатывать вопросы.
Стандартно вы можете создать обсуждения: «Задайте нам вопрос», «Отзывы», также можете дать важную для пользователей информацию.
Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
О правилах составления текстов на сайте расскажем в следующей статье. Кроме этого, создадим свою страничку на Facebook.
Для закрепления полученных знаний рекомендуем посмотреть видео инструкцию от наших коллег.
Как создать канал в Вконтакте, обзор функционала и возможностей
Рассказав недавно в одной из наших публикаций блога о том, «Как сделать историю от паблика или сообщества в «VKontakte»», рассмотрим еще одну новую функциональную возможность, готовящуюся к выходу, — каналы в «Вконтакте».
Как выглядит будущий инструмент и что собой представляет?
По своей сути, канал в «ВК» представлен аналогом уже многим известным «оригиналом» из «Telegram». Вот так выглядит приглашение в канал:
Вот так выглядит приглашение в канал:
Подписавшись на него, видим следующее:
Кроме отключения уведомления, можно нажать «…», где можно осуществить следующие манипуляции: «отписаться от канала», «поиск по истории сообщений», «показать вложения» и «информация о канале».
А теперь обратимся в «Телеграмм» и взглянем на один из каналов:
Таким образом, мы видим, что «Вконтакте» «повторил» один из самых легких каналов коммуникации с клиентом, что вполне логично и удобно, так как скопление аудитории в данной социальной сети составляет по последним статистическим данным составляет более 430 миллионов аккаунтов.
С чем может быть связано появление каналов в «Вконтакте»
Вполне логично предположить (ввиду последних новостей), что появление каналов в «ВК» может быть связано и с решением о блокировки «Телеграмма» в РФ, согласно которому уже длительное время идет борьба «Роскомнадзор» с резко набравшим свою популярность во всём мире мессенджером. При этом, обширная часть правительственных источников до сих использует данный инструмент для активных коммуникаций с обществом, так как нет доступных альтернатив (каналы-аналоги в «Viber» и «WhatsApp» не могут сравниться по удобству и популярности с «Telegram»). Чтобы найти выход из ситуации и придумали данное новшество в социальной сети.
При этом, обширная часть правительственных источников до сих использует данный инструмент для активных коммуникаций с обществом, так как нет доступных альтернатив (каналы-аналоги в «Viber» и «WhatsApp» не могут сравниться по удобству и популярности с «Telegram»). Чтобы найти выход из ситуации и придумали данное новшество в социальной сети.
Когда канал «Вконтакте» будет доступен всем и как будет происходить его настройка
На данный момент, каналы, как и инструмент «Истории» находятся на стадии закрытого альфа-тестирования, куда приглашены представители паблик-формирований, которые были предварительно отобраны администрацией и разработчиками «ВК». В отличие от историй для групп на данный момент нельзя самостоятельно попробовать присоединиться к тесту.
На стадии бета-теста планируется произвести доработку функционала и, в случае положительного результата, новый инструмент коммуникации выйдет окончательно в свет, став доступным для большинства паблик-формирований. Поэтому, о полномасштабной доступности пока говорить преждевременно.
Поэтому, о полномасштабной доступности пока говорить преждевременно.
Стоит отметить и подключение каналов в соцсети. В отличие от тех же сообщений сообществ (где не только администраторы могут делиться информацией, но и пользователи могут оставлять комментарии), рассматриваемый инструмент будет настраиваться не как приложение, а через API, что является более удобным методом реализации.
Заключение
Подводя итоги, можно с уверенностью сказать, что каналы в «VKontakte» позволят существенно расширить маркетинговые возможности путем создания дополнительного канала общения и взаимодействия с целевой аудиторией.
Наша команда постоянно следит за новинками в сфере IT-инструментов и интернет-маркетинга. Как только появится новая информация, ждите новые статьи в нашем блоге, чтобы быть в курсе последних событий.
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Отправить заявку
Как оформить страницу «Контакты» на сайте
Оформление страницы с контактами на сайте с примерами и влияние возможностей для обратной связи на SEO.
Каждая страница на сайте должна быть полезной. В блоге PR-CY уже есть статья о том, как правильно сделать страницу «О нас» и на что может влиять информация о компании. В основу статьи вошло исследование, которое провела компания «Nielsen Norman Group».
В рамках этой же работы они изучили взаимодействие пользователей со страницами контактов: как люди находят эти страницы, как с ними взаимодействуют и какую информацию ожидают увидеть. Выводы и советы по составу и размещению страницы «Контакты» есть в этой статье вместе с выводами исследования компании «Ашманов и партнеры».
Исследование: как контакты влияют на SEO
В 2018 году Лаборатория поисковой аналитики компании «Ашманов и партнеры» провела исследование и попыталась найти корреляцию разных факторов с ранжированием сайтов в Яндексе и Google. Рассмотрим связь попадания сайта в топ-3 и топ-30 с наличием разных контактов на сайте компании.
Телефон и адрес особенно важны для локальной выдачи
Контакты и адрес сильно влияют на локальную выдачу в Яндекс и Google: в топе были только сайты, на которых указан телефон или адрес города, из которого был сделан запрос.
Приоритет у компаний с филиалами
В обоих поисковиках приоритет был у крупных бизнесов — имеющих локализацию в разных регионах, много адресов и телефонов.
Стационарный телефон лучше мобильного
Наличие номера 8-800 влияет на ранжирование положительно, а многоканальный телефон скорее негативною.
Сайтов, где указаны только мобильные номера, почти нет в топе Яндекса или Google. То же самое касается электронной почты на общих сервисах типа gmail.com, yandex.ru или mail.ru.
Обратный звонок дает преимущество
Авторы исследования советуют поместить телефон на каждую страницу сайта, если это основной способ коммуникации с клиентами.
В топе Яндекса сайтов с функцией обратного звонка две трети, в Google еще больше.
Рекомендации
Данные показывают, что указание телефона и других контактов может влиять на попадание в топ Яндекса и Google — такая корреляция есть. Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Разберем, как оформить страницу «Контакты», и какие элементы ожидают увидеть пользователи на этой странице.
Какие элементы должны быть на странице с контактами
Рекомендации на основе опроса участников исследования «Nielsen Norman Group», которые выполняли задания на сайтах разных компаний.
Все способы связи с компанией
Ссылка «Контакты» или «Связаться с нами» должна вести на страницу с перечнем всех доступных способов связи и ссылок на социальные сети. Даже если на сайте есть чат или контактная форма для заказа обратного звонка, все равно лучше собрать все контакты на отдельной странице.
Чем больше указано контактов, тем проще пользователю выбрать удобный способ связаться — позвонить, написать на почту или отправить тикет саппорту прямо с сайта. Но не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку.
Но не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку.
Контакты разных отделов компании
Если в компании есть несколько отделов для связи по разным вопросам, сразу укажите их телефоны и адреса электронной почты с указаниями, по каким вопросам куда лучше обращаться.
Это может быть номер службы поддержки пользователей, PR-отдела для прессы, отдела для связи с инвесторами и другие.
Список контактов на сайте oxford-russia.ru
Если отделов с контактами много, объедините их в группы, чтобы пользователям было легче ориентироваться в списке. Группы лучше составлять по задачам пользователей, а не по внутренней иерархии компании, в которой часто сложно разобраться постороннему человеку. К примеру, разделить контакты по целевым аудиториям: для пользователей, соискателей, прессы, инвесторов и так далее.
Ссылки для связи с разными отделами и общие контакты на сайте chevron.com
Физические адреса филиалов
Разместите адрес главного офиса компании и других отделений, интерактивную карту с отметками адресов с возможностью перехода к большой карте, чтобы построить маршрут. Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
Контакты и карта филиала школы анлийского языка oxford-russia.ru
Список магазинов с контактами и временем работы на сайте zoosfera-nn.ru
Часто пользователи делают запросы так, чтобы найти специалиста в определенном районе города или улице — «пицца на Автозаводе», «парикмахер площадь Горького». Адрес компании и регистрация в сервисах Google и Яндекс повысит шансы, что клиенты найдут вас в локальном поиске. Если у компании нет физического адреса, укажите хотя бы город.
Часы работы и время ожидания ответа
К телефонному номеру добавьте часы работы, чтобы клиенты знали, когда позвонить, чтобы в компании сняли трубку. Для клиентов, которые хотят обратиться в нерабочее время, можно включить возможность обратного звонка: тогда сотрудники перезвонят, когда придут на работу.
Часовой пояс нужен, чтобы не было недоразумений, если вы будете перезванивать, к примеру, из Москвы во Владивосток.
Контакты с указаниями отделов и временем работы на сайте dogeat.ru
Укажите примерное время обработки письма или тикета в поддержке. Пользователь хочет получить ответ как можно быстрее и может переживать, что его обращение потерялось, если по его ощущениям ожидание затянулось.
Разные языки и возможности для связи
Если вы работаете с многоязычной аудиторией и у вас много клиентов-иностранцев, укажите это для номера телефона.
Один из испытуемых в исследовании был впечатлен, что организация может принимать звонки на английском и испанском языках, он счел это дополнительной заботой об испаноговорящих клиентах.
Во время исследования на сайте sba.gov была возможность получить консультацию по телефону на испанском языке
Государственная организация должна заботиться, чтобы любая группа граждан могла получить консультацию. На этом сайте есть возможность поговорить по видеофону с переводчиком по американскому языку жестов (ASL).
Номер для звонков по видеофону на сайте sba. gov
gov
Чат и контактная форма
Пользователям может быть проще написать менеджеру, не переходя в почтовые сервисы, для этого нужен чат с сотрудником, чат-бот или контактная форма. Но контактные формы должны дополнять, а не заменять остальные способы связи — иногда проще позвонить и описать ситуацию на словах, поэтому предоставьте выбор.
Несколько вариантов для связи на сайте melissaanddoug.com: телефоны филиалов, почта и форма для связи
Пользователи обращаются в чат, если они не хотят ждать ответов по электронной почте, поэтому менеджеру нужно быть на связи в рабочее время и отвечать быстро. Протестируйте чат и выясните, насколько он удобен: он не должен всплывать в неподходящее время, отвлекать и мешать чтению контента.
Испытуемые положительно отзывались о чате, когда в нем было четко указано, с кем общается клиент — с ботом или реальным человеком.
Чат с ботом на сайте skyeng.ru
Советуем устанавливать формы, которые требуют минимальное количество действительно нужной информации: имя, по которому можно обращаться к клиенту и предпочтительный способ связи — почта или телефон.
Некоторые пользователи скептически относятся к формам для вопросов на сайте, они опасаются, что на их e-mail или телефон посыпется спам. К примеру, участники эксперимента были раздражены, когда нашли на сайте компании «Slack» только этот способ связи:
«Мне не нравится, что я должен заполнять эту форму. Всё, что я хочу сделать — это просто поговорить с ними. Я ненавижу, когда после перехода по ссылке должен предоставить кучу информации. Я не решаюсь разместить свою электронную почту на сайте — это последнее, что я бы сделал».
Единственный способ связи на сайте Slack.com
Еще пользователей бесит, если на сайте нельзя задать вопрос без регистрации. Они не хотят тратить время на регистрацию учетной записи ради одного вопроса и скорее всего найдут компанию, с которой проще связаться.
Одна из участниц исследования разозлилась, когда ей пришлось вводить электронную почту и регистрировать аккаунт только ради того, чтобы связаться с Adobe:
«Мне бы хотелось, чтобы, когда я нажала «Контакты», я могла просто получить адрес электронной почты или номер телефона, а не входить в систему».
Регистрация для возможности задать вопрос на сайте adobe.com
Ссылки на соцсети
Многие в исследовании упоминали, что используют аккаунты компании в социальных сетях, чтобы задавать вопросы или решать проблемы. Например, один пользователь высоко оценил интернет-провайдера, который сразу же ответил на его вопрос в Twitter. Клиент описал проблему с медленной скоростью соединения и упомянул аккаунт компании, а через несколько минут получил полезный ответ.
Укажите ссылки на группы в социальных сетях, чтобы пользователи могли обратиться к админам со своего аккаунта. Это стоит сделать, если для общения с клиентами в соцсетях есть сотрудник, который в курсе рабочих процессов и может оперативно отвечать на запросы.
Нужно оставить способ связи через телефон или почту для тех, кто не хочет общаться в соцсетях и мессенджерах, или у кого нет там аккаунтов. К примеру, на странице «UBreakIFix» есть несколько вариантов связи, в числе которых и соцсети.
Возможности связаться с компанией на сайте UBreakIFix. com
com
Разберем, где и каким образом указывать контакты, чтобы пользователи их легко нашли.
Где разместить страницу Контакты на сайте
Поставьте ссылку в меню и футер
Исследования в области юзабилити компании «Nielsen Norman Group» показывают, что если вы попросите пользователей найти страницу «Контакты» на сайте, они будут смотреть в верхнем правом углу страницы или внизу в футере.
Почитать по теме:
Как сделать футер на сайте полезным для SEO и юзабилити
Не прячьте контакты в подразделах
Исследователи не рекомендуют делать страницу с контактами подтемой какого-то раздела. К примеру, один пользователь потратил много времени на поиски контактной информации, а она оказалась скрыта в раскрывающемся меню под ссылкой «О нас» . Пользователь нашел ссылку, но отметил:
«Мне бы хотелось, чтобы «Связаться с нами» было в основном меню, а не в разделе «О нас». Когда я пролистал сайт до футера, я увидел ссылку».
Если контакты органично дополняют страницу «О нас», то можно их добавить, но чаще в этом разделе пользователи ожидают увидеть рассказ о компании, так что главные контакты лучше продублировать в шапке и подвале сайта.
Дублируйте главный способ связи в шапке
Пользователю должно быть просто выполнить конверсионное действие на сайте. Если для оформления заказа нужно позвонить, телефон должен быть не только на странице контактов, но и там, где его можно найти без дополнительных кликов — в шапке сайта.
Номер телефона продублирован в шапке сайта sfm-nn.ru
Не придумывайте оригинальное название
Многие компании стараются назвать страницу с контактами как-то по-особенному — «Справочный центр», «Ресурсы» или как-то еще. Пользователи привыкли к тому, что страница называется «Контакты» или «Связаться с нами», поэтому искали ссылку с похожим анкором. Оригинальные названия могут быть не очевидными для пользователей.
На странице «Контакты» пользователи ожидают увидеть адреса компаний, номера телефонов и адреса электронной почты. Кроме того, исследователи нашли корреляцию между попаданием в топ и наличием разных способов связи, так что вероятно контакты влияют на пропуск в топ.
Указывайте те контакты, которые можете обслуживать, и не заменяйте их автоматизированными формами или чатом.
На основе статьи «“Contact Us” Page Guidelines»
Как зарегистрироваться ВКонтакте и войти на свою страницу
Регистрация в социальной сети предельно проста и понятна. Однако начинающим пользователям нужно рассказать, как создать страницу ВКонтакте. Следуя этой несложной инструкции можно зарегистрироваться прямо сейчас.
ВК создан для тех, кто хочет найти людей, с которыми когда-либо учился, работал или отдыхал, чтобы поддерживать с ними связь.
Регистрация нового пользователя
Перейдите на сайт — vk.com. Под надписью «Добро пожаловать» находится форма. Напишите своё имя, фамилию и нажмите «Зарегистрироваться».
Весь процесс максимально упрощен. Он происходит в 3 шага, на каждом из которых предлагается ввести информацию о себе.
Шаг 1
- Выберите страну, в которой находится ваша школа
- Укажите город
- Сообщите номер школы
- Год своего выпуска
- Класс, в котором учились
Когда заполните первичную информацию, жмите «перейти к следующему шагу». Если не хотите сообщать свои данные, можете нажать ссылку «Пропустить», она расположена в правом верхнем углу.
Шаг 2
По аналогии со школой, укажите:
- Страну ВУЗа
- Город учебного заведения
- Выберите ВУЗ
- Сообщите год выпуска
- Укажите факультет
- Выберите кафедру
Шаг 3
Выберите страну проживания и укажите номер мобильного телефона, чтобы получить бесплатное SMS сообщение с проверочным кодом. Введя полученный код, создание страницы будет завершено.
Указывать нужно свой телефон, иначе вам не вышлют проверочный код, без которого активировать аккаунт и выполнить вход не получится.
Как войти в Контакт на свою страницу
На сайте vk.com нужно написать телефон (или E-Mail), пароль и нажать «Войти».
Затем вы увидите свой аккаунт. В нем отображаются ваши данные: личная информация, образование, фотографии, аудио и видеофайлы.
Также, здесь видна и стена – это то место, где ваши друзья могут публично оставлять свои записи. Изначально сообщения на ней видны всем подписчикам. Позже, их можно разделить на группы, части из которых запретить писать на стене либо видеть её содержимое.
Как зарегистрироваться в Контакте без номера телефона
Популярная социальная сеть Вконтакте несколько лет назад ужесточила правила регистрации аккаунтов. Теперь, чтобы создать страницу, пользователь обязан указать действующий номер мобильного телефона, на который впоследствии придет сообщение с кодом.
Только после введения полученного цифрового значения появится возможность завести аккаунт и пользоваться им. Тем не менее, существует ряд действенных способов, как зарегистрироваться в контакте без номера телефона. О них я подробнее расскажу в данной статье.
1. Как зарегистрироваться в ВК без телефона
Регистрация «Вконтакте» проходит по определенному шаблону, причем основным этапом является привязка к номеру мобильного телефона пользователя. Пропустить его не представляется возможным, поскольку в противном случае завести страницу не удастся.
Но систему можно обмануть, и для этого существует как минимум два способа:
- применение виртуального номера;
- указание действующей страницы в «Фейсбуке».
Каждый из перечисленных вариантов регистрации предусматривает конкретный алгоритм действий, выполнив который можно рассчитывать на быстрое создание аккаунта и доступ ко всем опциям социальной сети «Вконтакте».
1.1. Регистрация в ВК с помощью виртуального номера
Пройти процедуру регистрации в социальных сетях можно с помощью виртуального номера для приема SMS. Для этого лучше всего воспользоваться признанным международным сервисом Pinger (адрес официального сайта – https://wp.pinger.com).
Пошаговая регистрация в сервисе выглядит следующим образом:
1. Заходим на сайт, выбираем в правом верхнем углу экрана опций «TEXTFREE».
2. Далее выбираем одну из предложенных опций: загрузить приложение на мобильный телефон или использовать интернет версию сервиса. Я выбираю WEB:
3. Проходим несложную процедуру регистрации в сервисе, предварительно нажав виртуальную кнопку «Sign Up». В появившемся окне указываем логин, пароль, возраст, пол, адрес электронной почты, высветившуюся буквенную аббревиатуру («капчу»).
4. Если все предыдущие действия выполнены правильно, жмем на стрелку в правом нижнем углу экрана, после чего появится окно с несколькими телефонными номерами. Выбираем понравившийся номер.
5. После нажатия стрелки появится окно, в котором будут отображаться принятые сообщения.
Просмотреть выбранный номер виртуального телефона всегда есть возможность во вкладке «Options» («Опции»). При регистрации в ВК с помощью рассматриваемого способа в поле выбора страны следует ввести США (международный код этой страны начинается с «+1»). Далее вводим виртуальный мобильный номер и получаем на него код с подтверждением регистрации. Впоследствии аккаунт в Pinger может понадобится при утере пароля, поэтому не стоит терять доступ к сервису.
На данный момент создание аккаунта с помощью сервиса виртуальных номеров считается одним из самых оперативных и эффективных методов регистрации в социальных сетях. Его главным преимуществом по сравнению с другими вариантами стала анонимность, ведь виртуальный номер телефона невозможно отследить или доказать факт его использования конкретным человеком. Вместе с тем, главным минусом способа является невозможность восстановления доступа к странице в случае утери доступа к Pinger.
ВАЖНО! У многих пользователей Интернет возникают трудности с прохождением процедуры регистрации в иностранных сервисах виртуальной телефонии. Связано это с тем, что многие провайдеры блокируют такие ресурсы в целях предотвращения противозаконных действий на просторах «всемирной паутины». Для того чтобы избежать блокировки, есть несколько вариантов, главным из которых считается изменение IP адреса компьютера на зарубежный. Кроме того, можно воспользоваться анонимайзерами, например, браузером Tor или плагином ZenMate.
Если возникают сложности с использованием Pinger, в Интернете существует огромное количество сервисов, предоставляющих виртуальные номера телефонов (например, Twilio, TextNow, CountryCod.org и т. д.). Также активно развивается ряд аналогичных платных сервисов, с упрощенной процедурой регистрации. Все это позволяет утверждать, что виртуальная телефония решила для многих пользователей проблему, как зарегистрироваться в ВК без номера (реального).
1.2. Регистрация в ВК через Фейсбук
Социальная сеть «Вконтакте» является одним из наиболее разрекламированных русских сайтов, который востребован далеко за пределами РФ. Вполне обосновано стремление владельцев этого ресурса к сотрудничеству с другими всемирно известными социальными сетями, в частности с Facebook. Как следствие, у владельцев странички в упомянутом сервисе есть возможность упрощенной регистрации «Вконтакте». Для тех, кто не желает «светить» свои данные, это уникальный шанс, как зарегаться в ВК без телефона и обмануть систему.
Алгоритм действий здесь вполне простой и первое, что следует сделать, это использовать анонимайзер. Лучше всего зайти на сервис «Хамелеон», так как на стартовой странице здесь уже есть ссылки на все популярные в России социальные сети или сайты знакомств. Данный ресурс позволяет заходить на страницы в «Одноклассниках», «Вконтакте», «Мамба», даже в случае их блокировки администрацией сайтов.
У многих возникнет вполне естественный вопрос, зачем нужно использовать анонимайзеры. Социальная сеть «Вконтакте» автоматически распознает, из какой страны вы зашли на страницу регистрации. Примерно вот так выглядит процедура регистрации для жителей России и большинства стран постсоветского пространства:
А таким образом выглядит та же самая страница, но уже если заходить на нее за пределами РФ:
В правом нижнем углу экране расположена малозаметная кнопка Войти через Facebook. Нажимаем на нее, после чего моментально высвечивается окошко ввода электронного адреса и пароля:
После заполнения полей вы перейдете на собственную страницу «Вконтакте», которую сможете впоследствии отредактировать по усмотрению. Для реализации представленного способа необходима страница в «Facebook», но процедура создания аккаунта в нем не предусматривает обязательного ввода номера мобильного телефона (только электронный ящик). Фейсбук-регистрация – одна из самых понятных, вследствие чего она не вызовет особых трудностей даже у неподготовленного компьютерного пользователя.
По последним слухам иностранный аналог «Вконтакте» собирается ужесточить правила пользования ресурсом, поэтому вскоре описываемый метод может устареть. Но пока «Facebook» остается доступным способом, как зарегистрироваться в ВК через почту без номера телефона. Его преимущества вполне очевидны – анонимность и простота. Также на создание страницу уходит минимум времени, особенно если у вас уже существует аккаунт в «Фейсбуке». Минус у метода только один: он заключается в невозможности восстановления утраченных пользователем данных (пароля для входа в аккаунт).
1.3. Регистрация в ВК через почту
Многих пользователей волнует вопрос, как зарегаться в ВК через почту. Ранее достаточно было одного электронного ящика, чтобы создать аккаунт, но с 2012 года руководство социальной сети ввело обязательное правило привязки к мобильному телефону. Теперь перед тем, как указать электронный ящик, всплывает окно с просьбой ввести номер мобильного, на который в течение 1-2 минут придет сообщение с персональным кодом.
- В процессе регистрации ВК требует ввести номер телефона
Раньше многие пользователи вместо мобильного телефона указывали стационарный 11-значный номер, запускали функцию «Пусть робот позвонит», после чего создавали страницу по предложенному компьютером коду. Основным преимуществом данного способа была возможность регистрации «Вконтакте» бесплатно и неограниченное количество раз. На практике получилось, что на одном и том же стационарном номере регистрировалось бесконечное количество страниц, с которых рассылали спам, оскорбительные сообщения или угрозы. Из-за жалоб пользователей администрация социальной сети вынуждена была отказаться от опции создания аккаунта через стационарные телефоны, оставив возможность получать код только в мобильных сетях.
Кто бы что ни утверждал, сегодня регистрацию в ВК через почту без номера мобильного телефона осуществить нереально. Вместе с тем, к электронному ящику должен быть обеспечен полный доступ, так как с его помощью появляется дополнительная возможность восстановить утерянные пароль или получать актуальности новости о нововведениях в социальной сети. Электронная почта также может понадобиться при взломе страницы. Отправив соответствующий запрос в службу технической поддержки, на ящик оперативно придет письмо с инструкциями по восстановлению доступа.
Подводя итог, следует отметить, что тема того, как зарегистрироваться «Вконтакте» бесплатно, без номера реального мобильного телефона и ввода персональных сведений стремительно набирает обороты. Все чаще на просторах Интернета появляются сотни программ по взлому или обходу установленных правил регистрации. Большинство из них являются спамом или вредоносными вирусами, которые не приносят пользы в решении проблемы. Администрация ВК прикладывает огромные усилия для снижения количества фейковых аккаунтов и защиты своих пользователей. В результате эффективными считаются только два перечисленных способа создания страниц без указания персонального номера телефона.
Если вы знаете другие варианты, как зарегаться в ВК без номера, пишите в комментариях!
Как создать бесплатную контактную форму веб-сайта с помощью Google Forms
Ведение веб-сайта или блога может быть забавным, но предложить посетителям возможность связаться с вами не всегда легко или просто. К счастью, Google предлагает идеальное решение для контактной формы веб-сайта: вы можете встроить форму Google на страницу и собирать все комментарии ваших читателей в Google Sheet.
Его просто настроить, поэтому, если вы готовы создать расширенную контактную форму для своего веб-сайта, приступим!
Google фактически предлагает готовую форму «Контактная информация» в галерее шаблонов, когда вы впервые входите в свою учетную запись Google Forms.
Форма запрашивает стандартную информацию, такую как имя, адрес, номер телефона, адрес электронной почты, а также поле для ввода пользователем своих комментариев.
Вы можете настроить эту форму, изменив запрашиваемую информацию.
Вы также можете указать, требуется ли эта информация.
Если не требуется , то пользователь может оставить это поле пустым.Если требуется , то пользователь не может отправить форму, пока не введет что-то в это поле.
Поскольку вы используете эту форму в качестве контактной формы своего веб-сайта, вы хотите убедиться, что пользователь действительно ввел что-то в поле для комментариев.Поэтому убедитесь, что вы установили для этого элемента значение Требуется .
Теперь, когда вы настроили содержимое шаблона формы комментариев Google в соответствии со своими потребностями, пришло время настроить поведение формы, когда ваши пользователи ее действительно используют.
Если вы щелкните значок Настройки на вкладке Общие , вы можете управлять поведением этой формы, когда люди отправляют ее с вашего веб-сайта.
Например, вы можете настроить отправку дубликата ответов пользователя на предоставленный им адрес электронной почты.
Вы также можете включить или отключить их возможность редактировать свои ответы после того, как они их отправили.
На вкладке Presentation вы можете настроить ответ, который будут видеть ваши пользователи после отправки формы на вашем веб-сайте.
Сделайте это чем-то значимым, так как это будет отображаться для каждого посетителя, отправившего эту форму.
Например, хорошо сообщить им примерно, сколько времени им придется ждать ответа (вы даже можете указать здесь номер телефона, если им нужен более срочный ответ).
Все зависит от того, как вы используете форму и какие контакты вы хотите предоставить своим посетителям.
Как найти код для вставки
Теперь, когда ваша форма готова, пришло время встроить ее на свой сайт.
Первый шаг — получить ссылку для встраивания вашей формы.Это не очень просто, потому что на странице редактора форм не отображается значок встраивания.
Чтобы получить доступ к встроенному коду, вы должны нажать кнопку Отправить в правом верхнем углу редактора формы.
На этой странице отображается HTML-код, который необходимо скопировать и вставить на свой сайт.Здесь важно установить правильные параметры ширины и высоты, чтобы встроенная форма хорошо вписывалась в целевую страницу.
Возможно, вам придется поиграть с несколькими размерами, но не волнуйтесь.Вы всегда можете вернуться сюда, изменить размер, а затем снова скопировать и вставить новый код встраивания.
Если у вас есть веб-сайт или блог, стандартный подход — создать в заголовке пункт меню Contact .Это позволяет посетителям максимально удобно связываться с вами.
Некоторые сайты используют альтернативный подход, например, размещают эту ссылку в нижнем колонтитуле или даже на странице «О нас».
На моем сайте пункт меню «Контакты» перемещает представление вниз в область после отзывов.Здесь я хочу встроить свою контактную форму.
Если вы создали собственный веб-сайт с нуля, вам нужно вставить код для встраивания прямо в тот раздел страницы, где вы хотите, чтобы он отображался.Когда вы выбираете ручной подход, убедитесь, что вы избегаете типичных ошибок, которые люди делают при создании веб-страницы.
На сайте WordPress тема, которую вы используете, обычно будет иметь область с контактной формой, которую вы можете настроить.Например, в теме Onetone на главной странице есть поле «Содержание раздела», которое включает существующий код контактной формы.
Вы можете выделить этот код и заменить его своей новой контактной формой Google.
Почему бы просто не использовать существующую контактную форму, которая поставляется с темой? На самом деле есть несколько причин, по которым использование Google Forms лучше:
- Формы PHP обычно используют POST или SMTP для отправки электронной почты, и в обоих случаях вам нужно знать, как настроить почтовый сервер, чтобы он работал.
- Вместо того, чтобы отправлять комментарии по электронной почте, контактная форма Google собирает все сообщения в Google Sheet. Это предотвращает беспорядок в почтовом ящике.
- Вы можете изменить форму в любое время, используя графический интерфейс Google Form, вместо того, чтобы редактировать какой-либо код.
После встраивания в веб-страницу ваша контактная форма будет выглядеть примерно так.
Как видите, эта первая попытка не идеальна.Текущая раскраска для формы Google не очень хорошо сочетается с темой веб-страницы.
Пора еще немного подправить дизайн Google Form.
Прелесть этого подхода заключается в том, что после того, как он встроен на ваш сайт, вы можете изменить дизайн формы, как вам нравится, без необходимости повторного касания веб-страницы.
Например, чтобы изменить цветовую схему существующей формы, просто войдите в редактор Google Form и щелкните значок цветовой палитры в правом верхнем углу.
Поскольку мой сайт имеет более темную черную тему, серая тема контактной формы должна быть b
Как сделать сайт похожим на Facebook? ⋆ Нин Блог
Вы когда-нибудь думали о создании собственной социальной сети, такой как Facebook, но с индивидуальными функциями и собственной индивидуальностью? Сеть, в которой вы можете определить дизайн, общую организацию и даже политику конфиденциальности.
В настоящее время Facebook управляет миром социальных сетей. Согласно опросу 2017 года, около 68% взрослого населения США используют Facebook, и более 65 миллионов компаний являются владельцами фан-страниц Facebook.
Однако Facebook не может удовлетворить потребности всех присутствующих на рынке, поэтому существуют различные каналы социальных сетей. Вот несколько любопытных фактов, подтверждающих это:
- В 2017 году около 88% предприятий использовали Twitter в маркетинговых целях;
- YouTube охватывает больше взрослых, чем любая другая кабельная сеть в США.S .;
- Instagram стал самым популярным каналом в социальных сетях среди 32% подростков.
Рынку нужно больше возможностей для персонализации. Ваша целевая аудитория жаждет индивидуального подхода. Что-то более конкретное, более захватывающее.
Возникает очевидный вопрос, почему бы не создать свою собственную социальную сеть?
Лучшая компания в области веб-дизайна в Лондоне.
Причины, по которым вам необходимо создать собственную социальную сеть, например Facebook
Facebook, как и любая другая социальная сеть, не идеален.Его новостная лента далека от идеала, она не позволяет вам сосредоточиться на одной конкретной теме и монетизировать свой бизнес, а также имеет сомнительную политику конфиденциальности.
Отстойно делиться своими с трудом завоеванными посетителями с другой сетью. Решение — создание собственной социальной сети.
В настоящее время вы можете создать свой собственный персонализированный веб-сайт в социальной сети. Ваша сеть может быть ориентирована либо на продукт, либо на услуги, либо вы можете создать стандартное сообщество отзывов для своей целевой аудитории. Некоторые компании создают настраиваемые социальные сети, чтобы собрать и исследовать белую нишу, которая еще не покрыта и потенциально может собрать огромное количество людей в одном месте.
Причиной создания персонализированной социальной сети может быть просто то, что вам не нравится Facebook.
В конце концов, на самом деле не имеет значения, что является основной причиной создания веб-сайта, такого как Facebook: если ваша идея достаточно хороша, стоит попробовать и воплотить ее в жизнь.
Насколько сложно создать новую социальную сеть?
Что делать, если у вас есть отличная идея для собственной социальной сети, но вас сдерживает отсутствие навыков программирования и технических знаний? По правде говоря, не у всех есть высшее образование в области программирования.Но это не значит, что вы должны отказываться от своей идеи. Есть много онлайн-разработчиков социальных сетей и экспертов рынка, которые могут помочь вам в достижении ваших целей.
В настоящее время вы можете создать социальную сеть, подобную Facebook, с минимальными затратами и усилиями. На самом деле, еще никогда не было так просто создать свои собственные социальные сети, как сейчас.
Например,
Ning.com предлагает прекрасную возможность для создания различных типов социальных сетей, в том числе:
- Открытые каналы социальных сетей или ограниченные определенной аудиторией;
- Сети с бесплатным или платным контентом;
- Сайты, ориентированные на определенные продукты или услуги и т. Д.
Нин может помочь вам во всем.
8 шагов к созданию веб-сайта лайка Facebook
Придумайте идею.
Перед тем как приступить к делу, хорошенько подумайте, для чего именно вам нужна социальная сеть. Какие цели вы преследуете? На какую аудиторию вы нацелены? Какую ценность ваша сеть принесет своим участникам? Во-первых, вы должны придумать концепцию, вокруг которой вы будете строить свою дальнейшую стратегию. Особенно, если вы настроены сделать свою сеть прибыльной, вам нужно будет придумать моменты, которые выделят вас среди ваших потенциальных конкурентов.
Выберите свою нишу
Предыдущий шаг поможет вам определить свою нишу. Не пытайтесь охватить все темы сразу — сосредоточьтесь на одной конкретной теме и подробно остановитесь на ней. Совершенно нормально, если ваша ниша узкая. Фактически, это может быть даже вашим конкурентным преимуществом. Вы можете начать с этого момента и перейти к другим темам позже, когда определите свою целевую аудиторию.
Определите свою аудиторию
Установление аудитории жизненно важно при создании веб-сайта социальной сети.Это идет рука об руку с предыдущим шагом и зависит от вашего выбора. Важно решить, собираетесь ли вы довольствоваться ограниченным кругом людей или выберете массовую демографию. У вас будет больше шансов на успех с первым вариантом, потому что попытка охватить огромную аудиторию в самом начале — это совершенно невыполнимое мероприятие, которое еще больше осложняется основными конкурентами на рынке. Так что лучшим вариантом для вас будет сначала пригласить знакомых. На момент запуска ваше сообщество не будет огромным, но это будет ваша основная аудитория, которая позволит вам расти дальше.
Получите себе доменное имя и создайте свой сайт
Когда вы знаете свои цели и аудиторию, первое, что вам нужно сделать, это найти правильное доменное имя. Лучшее решение — купить имя, соответствующее вашей сети. Вы можете узнать больше о процессе поиска идеального доменного имени здесь. Однако с Ning вы можете начать создавать свой собственный канал в социальных сетях, просто заполнив регистрационную форму. Если у вас нет доменного имени, вам будет предоставлено собственное (your_network_name.ning.com). Хостинг также будет включен в ваш план подписки.Настройте свой веб-сайт
Излишне говорить, что ваша сеть должна быть уникальной, удобной и запоминающейся. По этой причине вам нужна общая тема, логотип и изображение заголовка, которые должны быть броскими и идеально подходить для цели вашего сайта в социальной сети.
Подберите необходимые функции
Затем вы можете добавить все функции и опции, необходимые для создания идеальной социальной сети.Сюда входят параметры ленты, чат, аудио и видео приложения, события и т. Д. При построении сети с Ning все, что вам нужно сделать, это выбрать желаемые функции, отметив флажками поля в списке.
Настройте дизайн своего сайта
Вы обязательно хотите, чтобы ваша социальная сеть выглядела особенной. Вот почему важно иметь множество вариантов настройки. Раздел дизайна на Ning имеет интуитивно понятный интерфейс перетаскивания, так что вы можете попробовать разные образцы дизайна, прежде чем выбрать тот, который будет соответствовать вашему видению.Вы можете создать свои собственные социальные сети на платформе Ning 3.0 за несколько минут. Это означает, что вы можете начать работу в сети практически сразу.
Развивайте контент и продвигайте свою сеть
После завершения процесса создания вам необходимо добавить контент, привлечь и удержать пользователей, а также активно работать над ростом вашей сети. Есть много способов продвинуть свое онлайн-сообщество. Вот некоторые из них:
- Интегрируйте свою сеть с популярными социальными сетями, такими как Facebook, Instagram, Google+ и т. Д.; использовать такие функции, как «Нравится», «Поделиться в соцсетях» и «Регистрация в социальных сетях»;
- Создайте ленту активности, чтобы все знали, что вы делаете;
- Отправлять электронные письма с приглашениями, информационные бюллетени и дайджесты как активным, так и неактивным членам вашей сети;
- Оптимизируйте свой контент для поисковых систем, получите семантическое ядро и вставьте релевантные ключевые слова в свои сообщения;
- Писать и размещать гостевые посты;
- Создать специальное мобильное приложение;
- Рекламируйте свою сеть с помощью Google AdSense и т. Д.
Есть и другие варианты. Некоторые из них простые, а некоторые сложные и дорогостоящие. Вы можете выбрать те, которые соответствуют вашим целям и стратегии развития.
Преимущества владения личной социальной сетью
Наличие собственной социальной сети может дать вам многое с точки зрения личного развития. Это может сделать вас более дисциплинированным, организованным и последовательным. Более того, это поможет вам завязать новые отношения и найти новых друзей. Если вы используете свой сетевой веб-сайт, чтобы поделиться своим опытом в интересующей вас теме, это просто отличный способ повеселиться и поддерживать связь с теми, кто разделяет ваш энтузиазм.
Более того, создание собственного канала в социальных сетях — лучшее, что вы можете сделать для своего бизнеса. Поступая так, вы улучшите свои навыки таргетинга, более эффективно охватите своих клиентов и получите постоянный источник обратной связи.
Персонализированные социальные сети имеют гораздо больше преимуществ, чем популярные социальные сети, такие как Facebook. Они известны своей гибкостью и настраиваемостью, что позволяет вам формировать их так, чтобы вы могли достичь своих целей. Среди наиболее выдающихся функций, которыми вы можете воспользоваться:
- Полный контроль над своей аудиторией : когда вы владеете своей сетью, вы можете получить много информации о ее членах — кто они и что им интересно.Это дает вам преимущество, когда дело доходит до целевого маркетинга. Более того, вы сами решаете, кто может, а кто не может быть членом вашей сети.
- Подробная настройка : создавая свою личную социальную сеть, вы можете определять ее внешний вид, выбирая тему, фоновое изображение, шрифты и многие другие аспекты дизайна вашего веб-сайта. Тем не менее, Ning предлагает множество всеобъемлющих шаблонов, которые можно настроить в соответствии с вашими предпочтениями.
- Широкий спектр вариантов монетизации : в отличие от стандартных веб-сайтов социальных сетей, персонализированные социальные сети предлагают множество способов заработка на вашем контенте.Например, Ning предоставляет такие варианты, как платный доступ, платное членство и пожертвования. Вы также можете размещать рекламу на своем сайте.
- Гибкое управление контентом : в вашей собственной сети только вы решаете, какую информацию стоит публиковать и в какой форме. Вы можете вести свой блог, публиковать фотографии, выпускать видео- и аудиоматериалы и т. Д. Более того, при хорошем SEO ваш информационный контент будет отображаться в результатах поиска основными поисковыми системами, что сделает вас более заметным в сети.
Вы также можете добавить много других преимуществ, таких как более быстрая поддержка клиентов, более мягкая политика цензуры, возможность интеграции с другими социальными сетями и сторонними онлайн-ресурсами, различные варианты коммуникации, ленты активности в реальном времени и т. Д.Создавая сеть на Ning, вы можете использовать все эти функции так, как считаете нужным!
Надеюсь, эта статья убедила вас в том, что создание веб-сайта, подобного Facebook (или даже лучше), не так уж и сложно, особенно если у вас есть интересная идея, на которой можно ее развить. Какая особенность будет в вашей сети, решать вам. Однако вы всегда можете рассчитывать на Нин во всем, что касается создания сайтов социальных сетей с нуля.
Здесь вы можете получить еще несколько полезных советов от создателей сетей, которые уже создали свои сайты социальных сетей на платформе Ning.
Грегори Маунт
Грегори Маунт — специалист по SMM в Нин.
10 способов перевести веб-сайт в 2020 г. [Полное руководство]
В экономике контента важно как можно быстрее сделать ваш контент доступным на всех языках. Контент является краеугольным камнем современного маркетинга и играет решающую роль в развитии вашего бизнеса. Сегодняшний рынок является глобальным, и, чтобы не ограничивать охват и потенциал роста вашего бизнеса, контент вашего веб-сайта должен быть доступен на как можно большем количестве наиболее широко используемых языков.Ваш контент должен быть локализован не только для перевода, но и для принятия культурных норм и ценностей вашей международной целевой аудитории.
В этой статье мы рассмотрим, что такое локализация и как можно использовать технологии локализации и перевода для наиболее распространенных систем CMS, обеспечивающих работу веб-сайтов и их контента по всему миру.
Что такое локализация сайта?
Локализация веб-сайта, также называемая L10N, — это больше, чем перевод вашего веб-сайта на местный язык вашей целевой аудитории.Чтобы успешно локализовать контент для международных рынков, вы должны учитывать не только перевод слов на странице, но и такие области, как:
- Адаптация изображений для обращения к местной аудитории.
- Убедитесь, что макет страницы веб-сайта поддерживает локализованный языковой формат сайта.
- Обновление единиц измерения, таких как формат даты и времени.
- Включая культурные нормы и ценности местного региона.
Часто можно увидеть, что веб-сайты, изначально созданные для местной аудитории, более популярны, чем их международные аналоги, например, Baidu более популярен, чем Google в Китае.Основная цель локализации — обеспечить, чтобы продукт / услуга или контент, представленные на вашем веб-сайте, выглядели и чувствовали себя так, как будто они были изначально созданы для целевого рынка, для которого они локализованы.
Почему важна локализация веб-сайтов?
Одно из самых убедительных преимуществ жизни в мире подключений состоит в том, что ваш продукт, услуга или сообщение теперь могут достигать глобальных рынков и любой целевой аудитории. Чтобы воспользоваться преимуществами этих международных рынков, ваша компания должна иметь возможность общаться с носителями языка на их родном языке, как если бы веб-сайт был написан для них с самого начала.
Наличие многоязычного веб-сайта — залог доступа к огромному глобальному рынку, который может изменить рост вашего бизнеса, но только если вы переведете и локализуете контент своего веб-сайта.
Популярные языки для перевода веб-сайтов
На некоторых языках говорят более широко, чем на других, что дает вам гораздо больший охват в глобальном масштабе по локализованным языкам, чем другие, более узкоговорящие варианты. Например, английский, испанский и немецкий понравятся большому проценту населения мира, тогда как такой язык, как суахили, может иметь гораздо меньший охват на мировом рынке.
При выборе объема проекта локализации и с учетом затрат выбор языков с наибольшей деловой привлекательностью может быть наиболее эффективным решением, которое вы можете принять при расширении обмена сообщениями.
Другими языками, которые важно учитывать для достижения вашей целевой аудитории на как можно большем количестве местных рынков, являются китайский, арабский, французский и русский.
10 ведущих языков мира по количеству говорящих в 2019 году
| № | Язык | Динамики (в миллионах) |
| 1 | Китайский (языковая семья) | 918 |
| 2 | Испанский | 460 |
| 3 | Английский | 379 |
| 4 | Хинди | 341 |
| 5 | бенгальский | 228 |
| 6 | Португальский | 221 |
| 7 | Русский | 154 |
| 8 | Японский | 128 |
| 9 | Западный пенджаби | 92 |
| 10 | маратхи | 83 |
источник: en.wikipedia.org
Основные варианты перевода веб-сайта
Есть несколько допустимых вариантов для разработки содержания вашего многоязычного веб-сайта, и важно понимать эти основные варианты и то, что они могут дать в проекте локализации вашего веб-сайта.
Перевод, выполняемый человеком
Одной из наиболее важных и определяющих характеристик перевода на человеческий язык для вашего многоязычного веб-сайта является концепция контекста. Контекст в языке часто подразумевается, а не указывается явно, и поэтому профессиональный переводчик должен понимать его, прежде чем приступить к работе над переводом.Человек-переводчик может лучше понять идиомы, культурные нормы и, самое главное, общую цель контента веб-сайта, который вы хотите доставить, и лучший способ перевести это для вашей целевой аудитории.
Если перевод вашего веб-сайта должен быть максимально точным и детализированным, то в качестве альтернативы крайне желательны усилия и затраты на найм профессионального переводчика, например, на торговой площадке Smartcat.
Машинный перевод
Машинный перевод (MT) относится к автоматизированному программному обеспечению, которое может переводить исходный контент на целевой язык как часть усилий по переводу или локализации.Даже если предпочтение отдается ручному переводу, машинный перевод может быть ценным инструментом в этом процессе.
Машинный перевод имеет несколько важных вариантов использования, например описания продуктов, которые часто меняются и не так тонки по своему значению, как другие типы контента. Различные механизмы машинного перевода могут подходить для разных типов контента, поэтому, возможно, имеет смысл опробовать несколько из них, прежде чем выбрать один.
Совет от профессионала:
Включите любой из десятков машин машинного перевода в свой рабочий процесс перевода с помощью Smartcat.
Главный недостаток МП состоит в том, что он не может понять и учесть контекст, тонкости культуры и значения разговорной речи или меняющийся социальный лексикон населения региона. Иногда лучший вариант — использовать постредактирование, когда редактор-человек просматривает и изменяет машинный перевод вывода, чтобы сделать его фактически правильным и грамматически связным.
Локализация веб-сайтов для популярных систем управления контентом
Существует два основных метода перевода для локализации — клиентские и серверные процессы.Здесь мы рассмотрим последний вариант и рассмотрим технические варианты перевода некоторых из самых популярных систем управления контентом веб-сайтов (CMS). К локализации на стороне клиента мы вернемся позже.
Самая популярная CMS в 2019 году
Как перевести веб-сайт WordPress
WordPress поддерживает до 60% всех веб-сайтов, публикуемых во всем мире, что является значительным присутствием на рынке. Существует несколько эффективных методов перевода веб-сайтов на WordPress, и вот некоторые из наиболее широко используемых.
WPML Плагин WordPress
Многоязычный плагин WordPress (WPML) — это мощное расширение для любого веб-сайта или темы WordPress, позволяющее запускать многоязычный контент. Плагин упрощает перевод страниц, сообщений, пользовательских типов, таксономии, меню и текстов темы. WPML также является отличным выбором для SEO на многоязычных веб-сайтах. Однако обработка всего процесса перевода в административной панели WordPress может быть слишком громоздкой и неэффективной с организационной точки зрения.
Интеграция Smartcat для WPML
Smartcat сделал специальную интеграцию, чтобы облегчить жизнь тем, кто использует WPML для локализации веб-сайтов WordPress. Он работает, связывая ваш веб-сайт WordPress с учетной записью Smartcat и отправляя контент на перевод по запросу. После того, как перевод выполнен в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в WordPress для доставки.
Плагин Polylang для WordPress
Другой популярный вариант создания многоязычного сайта WordPress — это Polylang.Вы пишете сообщения, страницы и создаете категории и теги сообщений как обычно, а затем определяете язык для каждой из них. Перевод любого фрагмента контента, будь он на языке по умолчанию или нет, не является обязательным. В отличие от WPML, Polylang является бесплатным и имеет открытый исходный код, что является несомненным преимуществом для многих, хотя его пользовательский интерфейс может показаться немного более сложным, чем с WPML.
Smartcat Интеграция с Polylang
Пользователи, которые предпочитают Polylang над WPML, также могут воспользоваться интеграцией Smartcat для переноса контента с веб-сайта на платформу перевода и обратно.
Плагин
GTranslate для WordPress
Плагин GTranslate использует службу автоматического перевода Google Translate для перевода сайтов WordPress. GTranslate работает на 103 доступных языках, что делает ваш сайт доступным для более чем 99% пользователей Интернета. Обратите внимание, что качество перевода, фактическая правильность и грамматическая последовательность при использовании чистого решения MT могут стать серьезными проблемами по мере роста вашего веб-сайта.
Плагин TranslatePress для WordPress
TranslatePress дает возможность быстро переводить всю веб-страницу сразу, включая вывод шорткодов, форм и построителей страниц.Он также совместим с серверной частью WooCommerce. TranslatePress — это плагин для самостоятельного перевода под лицензией GPL.
Как перевести веб-сайт на Joomla
Вторая по популярности CMS для веб-сайтов, Joomla поддерживает 6,7% веб-сайтов во всем мире. Вот самые популярные варианты плагина перевода Joomla.
Модуль GTranslate Joomla
Подобно тому, как другие модули GTranslate работают с общими системами CMS, GTranslate для Joomla использует возможности машинного перевода Google Translate в самом простом виде, с теми же оговорками, что и выше.
Интеграция Smartcat для Joomla
Расширение работает, связывая ваш веб-сайт Joomla с учетной записью Smartcat и отправляя контент для перевода по запросу. После того, как перевод выполняется в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в Joomla.
SEF Translate Модуль Joomla
Этот модуль является бесплатной версией расширения Joomla Translation. SEF Translate также может добавлять выбранные языки в карту сайта, что улучшит видимость в поисковых системах и SEO-рейтинг для других языков.Вы можете узнать больше об этом модуле здесь.
JV Bing Translator
Этот модуль является первым модулем, использующим Microsoft Bing Translate API. С помощью JV Bing Translator пользовательские интерфейсы могут переводить любую страницу вашего веб-сайта на любой поддерживаемый язык. Ввиду отсутствия некоторых из более надежных функций локализации других модулей, это по-прежнему отличный вариант для полного языкового перевода для Joomla
.
Как перевести веб-сайт Drupal
Используемый 4,7% пользователей во всем мире, Drupal является твердым претендентом на то, чтобы стать CMS № 2 среди владельцев веб-сайтов.При рассмотрении инструмента управления переводами Drupal есть несколько вариантов.
Инструмент управления переводами для Drupal
Модуль инструмента управления переводами (TMGMT) предоставляет набор инструментов для перевода контента из различных источников. По сути, он предоставляет соединители для различных внешних сервисов, таких как Acclaro, Lionbridge или SDL. Вы также можете использовать функцию локального переводчика, чтобы текст был переведен вами или другим человеком. Основное ограничение заключается в том, что в автоматизированных сценариях вы ограничены выбором внешних поставщиков переводов, у которых есть собственные плагины для Drupal, как указано на странице плагина.
Модуль транслитерации Drupal
Этот модуль еще не перенесен на Drupal 8 Core. Однако он обеспечивает попутную транслитерацию строки, также известную как «латинизация». Хотя это «приемлемый» вариант для некоторых языков, это не надежное решение для комплексных проектов локализации или перевода.
Обновление локализации Модуль Drupal
Включенный в Drupal 8 Core как часть многоязычных категорий модулей, модуль локализации Drupal автоматически загружает и обновляет ваши переводы с помощью обновлений из локализации.сервер drupal.org. Вы можете узнать больше о рекомендуемых поддерживающих модулях и информацию о проекте здесь.
Модуль перевода Smartcat для Drupal
Расширение работает, связывая ваш сайт Drupal с учетной записью Smartcat и отправляя контент на перевод по запросу. После того, как перевод выполнен в Smartcat — вами, вашими собственными добровольцами или нанятыми поставщиками — он автоматически возвращается в Drupal.
Модуль GTranslate для Drupal
Как и в случае с WordPress, плагин GTranslate Drupal использует службу автоматического перевода Google Translate для перевода сайтов на Drupal.То же предостережение: качество перевода может становиться все более насущной проблемой по мере роста вашего сайта.
Как перевести веб-сайт Magento
Magento — платформа электронной коммерции с открытым исходным кодом, рыночная доля которой составляет 4,20%. Существует несколько эффективных плагинов и модулей для перевода веб-сайтов, созданных с использованием Magento.
Интеграция Smartcat для Magento
Расширение Smartcat — отличный способ переводить контент магазина Magento. Его удобная платформа соединяет вас и вашу компанию с множеством профессионалов в области языков, переводов и локализации, чтобы убедиться, что ваш контент является точным и интересным.Улучшение и расширение описаний продуктов с помощью плагина Smartcat позволит вам более эффективно взаимодействовать с покупателем и повысить ваши продажи.
AppJetty Language Translator для Magento
AppJetty использует API Google Translate, но отличается простотой управления вашими переводами. Такие функции, как «Поиск и перевод» и «Массовый перевод» предоставляют пользователям надежный набор элементов управления для непрерывного непрерывного перевода. Вы можете узнать больше о AppJetty здесь.
LingoTek | Сеть переводов для Magento
LingoTek — это облачная технология перевода, которая использует CAT-инструменты для облегчения языкового перевода. Это расширение дает вам возможность легко переводить ваш сайт электронной коммерции на множество разных языков. Вы можете узнать больше о LingoTek здесь.
Переключатель магазинов
от Mageplaza для Magento
Переключатель магазинов
разработан для улучшения впечатлений посетителей независимо от того, из какой страны они посещают ваш сайт.Включение таких функций, как адаптация валюты для страны происхождения и мгновенный просмотр информации о продукте на родном языке посетителя, дает вашим покупателям постоянный опыт работы с вашим веб-сайтом независимо от того, из какой страны они просматривают. Вы можете узнать больше о Store Switcher здесь.
Локализация веб-сайтов для популярных браузеров
Теперь, когда мы рассмотрели варианты локализации для наиболее популярных CMS, мы рассмотрим варианты на стороне клиента. В этом случае вы просто используете встроенные функции вашего любимого веб-браузера.Будь то Firefox, Chrome или Safari, есть простые шаги, которым вы можете следовать, чтобы автоматически переводить страницы во время просмотра.
Самый популярный браузер для настольных ПК в 2019 году
Как перевести веб-сайт в Google Chrome
Google Chrome на сегодняшний день является самым простым браузером для автоматического перевода веб-страниц при просмотре, и это неудивительно с популярностью сервиса Google Translate . Чтобы включить автоматический перевод, вы должны сначала выполнить следующие действия:
- Щелкните красную стрелку вверх в правом верхнем углу окна браузера.
- Перейдите в пункт меню «Настройки».
- Прокрутите вниз до «Языки» и щелкните по выбранному языку.
- Включите опцию «Предлагать перевод страниц, которые не на языке, который вы умеете читать».
- Теперь вам будет предложено автоматически перевести любую веб-страницу, которая не на выбранном вами языке, одним нажатием кнопки.
Как перевести веб-сайт в Firefox
Хотя Firefox не имеет встроенной опции перевода одним щелчком мыши, вы можете добавить несколько языков в браузер через раздел «Язык и внешний вид» меню «Настройки».Однако для Firefox есть надстройки, которые позволят вам переводить веб-сайты по мере необходимости. Давайте посмотрим на некоторые из них.
Надстройка для Google Translate
Эта надстройка позволяет щелкнуть контекстное меню и отправить выделенный текст в Google Translate. Хотя это ограничивается базовым машинным переводом, это хороший вариант для пользователей Firefox.
Надстройка Google Translator for Firefox
Надстройка Google Translator for Firefox проста в установке и позволяет переводить любой текст на любой поддерживаемый язык одним щелчком мыши, аналогично тому, как Chrome обрабатывает автоматический перевод веб-сайтов.Доступны параметры для перевода и замены выделенного текста или для перевода всей страницы сразу.
Google Translate, ImTranslator, Dictionary, TTS extension
Это новое дополнение для Firefox, которое предлагает одни из самых надежных опций для перевода и локализации в браузере Firefox. Функции этого надстройки включают встроенный переводчик, словарь, доступ к Google Translate, Microsoft Translator и возможность локализации на лету. Вы можете узнать больше об этом дополнении здесь.
Как перевести веб-сайт на Mac в Safari
Mate Translate
Mate Translate — это удобный способ перевода выделенного текста при просмотре веб-страниц. Выделите текст на любой веб-странице, чтобы перевести его. Mate в настоящее время поддерживает 103 разных языка. Вы можете узнать больше о Mate Translate здесь.
Polyglot
Polyglot — это простой, но эффективный соединитель, который дает вам возможность переводить любой текст на ваш родной язык с помощью Google Translate.
TranslateMe
Задача TranslateMe — дать вам возможность читать всю сеть. С помощью простой в использовании опции щелчка или нажатия кнопки вы можете переводить целые веб-страницы или выбранный текст. Вы можете загрузить или узнать больше о TranslateMe здесь.
Локализация веб-сайтов для портативных устройств
Сегодня, как никогда ранее, люди должны иметь возможность использовать свои инструменты повышения производительности на ходу, в том числе их веб-браузер, независимо от того, в какой стране они находятся или на каком языке говорят.Возможность переводить веб-страницы на ходу, независимо от того, какое устройство вы используете, имеет решающее значение.
Как перевести веб-сайт на iPhone
Пользователи iPhone могут легко перевести любую веб-страницу с помощью переводчика Microsoft, который можно бесплатно загрузить из магазина приложений Apple. Используя Safari на iPhone при просмотре веб-страницы, нажмите кнопку «Поделиться», прокрутите влево и нажмите кнопку «Еще». Теперь вы увидите опцию «Переводчик Microsoft» , которую вы должны установить в положение «включено», затем нажмите «Готово».”
Когда вы просматриваете веб-сайт в Safari на своем iPhone, который хотите перевести, нажмите кнопку« Поделиться », а затем кнопку« Microsoft Translate », чтобы перевести для вас всю веб-страницу. Хотя это несколько ограничено, это отличный вариант для перевода веб-страниц на ходу с мобильного телефона.
Как перевести веб-сайт на Android
Перевести веб-страницу на любое устройство Android так же просто, как использовать Google Translate во встроенном браузере Chrome. Откройте приложение Chrome и при посещении веб-страницы на другом языке выберите «Еще», а затем целевой язык внизу страницы.Chrome предложит перевести веб-страницу один раз или всегда переводить.
Заключение
Независимо от того, хотите ли вы простой перевод вашего неродного языка во время просмотра веб-страниц или хотите комплексную и всестороннюю локализацию веб-сайта для вашей системы CMS, существует множество доступных вариантов. От бесплатных функций браузера или надстроек до полнофункционального программного обеспечения для локализации и профессиональных услуг по локализации, выполняемых людьми, нет необходимости ограничивать просмотр или ведение бизнеса только вашим родным языком.
Пропустили? Дайте нам знать об этом в комментариях!
Как сделать сайт более удобным для мобильных устройств
Смартфоны быстро превратились из дорогой, захватывающей новой технологии в обычную часть повседневной жизни. Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они и так были открыты) люди смотрят в свои телефоны — это нормальное явление.
Для владельцев веб-сайтов это означает, что настало время, чтобы ваш веб-сайт был удобен для мобильных устройств.
В 2016 году использование мобильного интернета впервые превысило использование компьютеров. И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов в мире сейчас приходится на смартфоны.
Хотя распределение посещаемости веб-сайтов для отдельных веб-сайтов будет разным, примерно половина всех посетителей, вероятно, будут просматривать ваш веб-сайт на маленьком экране телефона. Создание мобильного сайта больше не является обязательным. Если посетители с мобильных устройств не очень хорошо знакомы с вашим сайтом, вы отгоните огромную часть трафика (и тем самым снизите рейтинг в поисковых системах).
Вы уже слышали это раньше, но мы повторяем это снова: ваш веб-сайт должен быть адаптирован для мобильных устройств.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Если ваш веб-сайт создавался или обновлялся в течение последних нескольких лет, дизайнер или конструктор веб-сайтов, которые вы использовали, могли быть ориентированы на мобильные устройства. Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш сайт мобильным, проверьте, как сейчас ваш сайт работает.
Google предоставляет удобный для мобильных устройств инструмент тестирования. Перетащите URL-адрес в поле поиска. Вы не только получите быстрый ответ о том, оптимизирован ли ваш веб-сайт для мобильных устройств, но также получите снимок экрана с изображением того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению работы на мобильных устройствах.
Если инструмент показывает, что ваш веб-сайт требует много работы, то сделать его мобильным следует рассматривать как первоочередную задачу. Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Если инструмент Google вас одобряет, обновлению вашего веб-сайта для мобильных устройств не нужно уделять такое же внимание. Но вам все равно может быть полезно подумать о том, как улучшить работу пользователей на мобильных устройствах. Любая мелочь помогает.
12 шагов по оптимизации вашего сайта для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же хорошо для посетителей мобильных устройств, как и для пользователей компьютеров.
1.Сделайте свой сайт адаптивным.
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, с которого вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует свой внешний вид.
Другими словами, способ отображения и упорядочения страницы изменяется в зависимости от размера экрана устройства.Изображение, которое появляется рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфон.
Благодаря адаптивному дизайну вы можете сделать свой сайт удобным для мобильных устройств, не ограничивая доступ к информации, доступной вашим мобильным посетителям — они по-прежнему получают тот же контент, что и остальные ваши посетители. А адаптивный дизайн также хорош для SEO. Google прямо рекомендует это.
Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно.Но поскольку адаптивный дизайн стал нормой, многие инструменты теперь упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для создания адаптивного веб-дизайна.
Или выберите самый простой вариант и воспользуйтесь конструктором веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы ваш сайт работал на мобильном устройстве. Просто выберите свой шаблон, и все готово.
2.Упростите поиск информации, которую ищут люди.
Люди часто достают свои смартфоны в поисках чего-то конкретного — ответа на вопрос, адреса ближайшего ресторана или номера телефона службы поддержки. В таких случаях они хотят найти нужную информацию как можно быстрее и проще.
Подумайте, какую информацию ваши мобильные посетители, скорее всего, будут искать, когда они перейдут на ваш веб-сайт, и поместите ее где-нибудь очевидным и легким для поиска на домашней странице для мобильных устройств.Также обратите внимание на часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего сайта. Возможно, не имеет смысла помещать все ответы в центр своей мобильной домашней страницы, но убедитесь, что их легко найти и перейти на мобильное устройство.
Если вы не знаете, что ищут посетители вашего сайта с мобильных устройств, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик в качестве сегмента в разделе «Поведение», чтобы увидеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана, а посетители с мобильных устройств регулярно выполняют поиск вашего меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы. Сокращение количества шагов, которые им нужно предпринять, чтобы найти нужную информацию, улучшит их общее впечатление от вашего сайта.
3. Избавьтесь от рекламы и всплывающих окон, блокирующих текст.
Никому они не нравятся ни в каком контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большое объявление или всплывающее окно блокирует просмотр страницы, это сильно раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький крестик, чтобы свернуть всплывающее окно, они просто щелкнут и перейдут на другой веб-сайт. Если вы хотите создать положительный опыт для пользователей, не разрешайте рекламу или всплывающие окна, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте его так, чтобы всплывающее окно появлялось только тогда, когда они прокручиваются до конца страницы, а не когда они ‘ я только что приземлился на него.И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно велик, чтобы их можно было легко найти и выбрать.
4. Сделайте скорость веб-сайта приоритетом.
Может быть, вы помните те времена, когда вам приходилось подключаться по телефонной линии и приходилось с нетерпением ждать медленной загрузки веб-сайтов. Но теперь, когда все считают более высокую скорость интернета само собой разумеющимся, если ваш веб-сайт загружается не так-то в старые добрые времена, ваша аудитория не будет ждать.
Исследование Google скорости загрузки мобильных устройств показало, что большинству веб-сайтов для полной загрузки требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости работы сайта. Вот несколько основных шагов, которые вы можете предпринять, чтобы увеличить скорость на мобильных устройствах:
- Используйте AMP (Accelerated Mobile Pages) — AMP — это платформа, которую Google поощряет для ускорения загрузки ваших веб-страниц на мобильных устройствах. Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
- Сжимайте изображения и CSS — Медленнее всего загружаются большие и занимающие много места части веб-страницы, например изображения с высоким разрешением и CSS.Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
- Проверьте свой план веб-хостинга — Если ваш веб-сайт перерос план веб-хостинга, с которого вы начали, или если вы начали с менее уважаемого хостинг-провайдера, одним негативным последствием может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сохраняйте простой веб-дизайн.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но они особенно затрудняют навигацию по сайту на маленьком экране для посетителей.
Избегайте беспорядка. Придерживайтесь лаконичного, минималистичного дизайна, чтобы людям было проще найти то, что они ищут. А за счет меньшего количества файлов на каждой странице, которые необходимо загружать, простой дизайн также способствует более быстрой загрузке.
Примените это мышление и к своему меню.Если на вашем веб-сайте много страниц и категорий, имеет смысл разместить большое меню на экранах рабочего стола. Но на мобильных устройствах вам нужно сократить до самых важных опций. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не займет много места на экране мобильного телефона, но посетители могут щелкнуть его, чтобы открыть его, если они им понадобятся.
6. Увеличьте размер кнопок для работы на мобильных устройствах.
Нажать мышью на кнопку любого размера достаточно просто, но когда вы пытаетесь «щелкнуть» пальцами по маленькому экрану смартфона, с маленькими кнопками трудно справиться.И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
Лучший способ избавить посетителей от этого расстройства — использовать кнопки большего размера. И подумайте, где именно на экране вы их разместите. Эксперт по пользовательскому интерфейсу Джош Кларк пишет: «»: «В то время как большой палец может охватить большую часть экрана на всех телефонах, кроме самых негабаритных, только треть экрана — это действительно легкая территория: внизу, на стороне напротив большого пальца.”
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), найдите время, чтобы проверить их самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и семьи. Убедитесь, что нажимать каждую кнопку достаточно легко на всех устройствах, а если это не так, обновите ее.
7. Используйте шрифт большого размера.
Читать на маленьком экране намного труднее, если шрифт крошечный. Лучше всего использовать на своих веб-страницах размер шрифта не менее 14 пикселей, но попробуйте, как это выглядит, чтобы увидеть, может ли здесь быть лучше.
Также лучше использовать стандартные шрифты. Любой шрифт, который может потребоваться браузеру вашего посетителя для загрузки, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование флэш-памяти на вашем сайте — ошибка SEO. Это может замедлить загрузку страницы, а во многих браузерах и устройствах это просто не работает. Ни устройства Android, ни iOS не поддерживают flash, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта флэш-анимации, ваши мобильные пользователи останутся в стороне.
Большинство дизайнеров к настоящему времени знают, что нельзя использовать flash на веб-сайтах, но если ваш был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию. Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
9. Включите метатег видового экрана.
Метатег области просмотра — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница открывается на маленьком экране телефона той же ширины, что и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы.Мета-тег области просмотра сообщает браузерам, что ширина вашей страницы соответствует экрану устройства, с которого приходит посетитель.
Добавить это в свой html довольно просто. Просто вставьте это в html для каждой страницы:
10. Отключите автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неприятностями автокоррекции, но даже в этом случае владельцы веб-сайтов часто не задумываются о том, как автокоррекция может сделать взаимодействие пользователя с вашим веб-сайтом неудобным.
Если у вас есть формы на вашем веб-сайте, которые запрашивают информацию об имени или адресе, один небольшой способ упростить предоставление этой информации вашим мобильным посетителям — отключить автозамену для каждого поля формы, в противном случае их телефон попытается изменить их имя или название улицы. на более употребительные слова и замедлите процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
И если вы еще этого не сделали, убедитесь, что ваши формы короткие.Не требуйте от посетителей предоставления дополнительной информации, чем необходимо. Независимо от того, на каком устройстве они работают, если форма заполняется слишком долго или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Дайте возможность переключиться на вид рабочего стола.
Некоторые из ваших мобильных посетителей могут фактически предпочесть версию вашего веб-сайта для ПК вместо мобильной (особенно если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).
Дайте им возможность сделать это, если они этого хотят.Вы хотите, чтобы посетители могли взаимодействовать с вашим сайтом наиболее удобным для них способом.
12. Регулярно проводите мобильное тестирование.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне или планшете и проводите некоторое время, просматривая его, чтобы убедиться, что что-то трудно увидеть или сделать. Попросите своих сотрудников сделать то же самое и подумайте о том, чтобы нанять пользователей для тестирования (поскольку они увидят все свежим взглядом).
Регулярное тестирование — лучший способ выявить небольшие проблемы, которые ухудшают восприятие ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы он стал по-настоящему удобным для мобильных устройств.
Сделайте свой сайт удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, оптимизированный для мобильных устройств, может не работать завтра. Продолжайте тестирование, продолжайте настраивать там, где это необходимо, и продолжайте думать о ваших мобильных пользователях как о приоритете, и все будет в порядке.
Кристен Хикс — внештатный автор контента из Остина, непрерывный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные
Как создать идеальную страницу «Свяжитесь с нами» [Примеры внутри]
Что делает отличную страницу «Свяжитесь с нами»?
Знаете, вопрос о лучшей странице «Свяжитесь с нами» очень субъективен.Мы имеем в виду, что то, что хорошо для вас, может показаться плохим или даже уродливым для других.
Лучше учитывать не свой личный вкус и предпочтения, а удобство использования. Помните, что на хорошей странице «Свяжитесь с нами» должно быть указано следующее.
Он должен быть легко доступен с домашней страницы. Вы должны поместить ссылку на свою страницу «Свяжитесь с нами» на видном (ожидаемом) месте на веб-сайте, чтобы пользователи могли легко ее найти.
Само собой разумеется, что ваша страница «Свяжитесь с нами» должна быть чистой, а дизайн должен отражать визуальную идентичность вашего бренда и т. Д.
На самом деле, существует множество способов дать вашим клиентам возможность связаться с вами. Но очень важно помнить, что в настоящее время ваши клиенты ожидают от виртуального опыта большего, чем когда-либо прежде. Есть так много других ресурсов, которые знают, как их привлечь. Вот почему так важно то, как вы общаетесь с пользователями. Вам необходимо постоянно развиваться и соответствовать их самым высоким ожиданиям, будучи доступными где угодно и когда угодно.
Как правило, лучшие страницы контактов выполняют определенные функции:
- Они объясняют, почему посетитель должен связываться с вами, и описывают, как вы можете помочь решить проблемы посетителей.
- В них указан адрес электронной почты и номер телефона, чтобы посетители могли быстро найти необходимую информацию.
- Они включают короткую форму, в которой используется заполнение, которое поможет вам понять, кто с вами связывается.
- Они содержат призыв к действию, чтобы люди оставались на вашем веб-сайте и предоставляли им еще один вариант, если они не хотят заполнять даже простую форму.
- Они демонстрируют основные идеи компании. Это можно сделать, включив список последних сообщений в блоге или статей о компании в прессе.
- Они связаны с вашими активными корпоративными учетными записями в социальных сетях, такими как Twitter, Facebook, Instagram и LinkedIn, чтобы посетители могли участвовать в вашем бизнесе.
- Они перенаправляют пользователя на страницу с благодарностью, где объясняется, когда и как вы с ним свяжетесь.
Компании, применяющие передовые, продуманные маркетинговые стратегии, применяют отличный подход, известный как открытие каналов связи, отвечающих новым стандартам, ожидаемым клиентами. Это подход омниканальной коммуникации.С помощью современных технологий вы можете общаться с клиентами через чат, сообщения, текст, голос, Messenger, Whatsapp, Line, Viber и т. Д.
Это не только удобно для клиентов, но и может положительно повлиять на вашу конверсию. Такое разнообразие каналов коммуникации бесценно для любого собственника бизнеса. Никогда не недооценивайте ценность наличия всех каналов связи в одном месте. Удобство — залог покупателя, а счастливый покупатель превращается в лояльного.
Профессиональные специалисты по цифровому маркетингу, которые разрабатывали целевые страницы для крупных клиентов, таких как SocieteGenerale Banks, Ferrari, Bentley и многих других, и много лет работали с контактными формами, делятся следующими советами, которые были выработаны на основе их опыта, неудач и успех.
Эксперты говорят, что создать эффективную контактную форму одновременно просто и сложно:
Хорошая контактная форма должна включать 1 или 2 поля. Номер телефона и, возможно, имя.Это оно.
Также нужен уникальный призыв к действию. Вот конкретная статья на эту тему.
Конверсия во многом зависит от призыва к действию или CTA, как это называют маркетологи. Вы когда-нибудь замечали, что большинство веб-сайтов для малого бизнеса вообще не содержат призывов к действию, хотя они могут повысить вашу конверсию, мотивируя людей связываться с вами и не позволяя им переходить к вашим конкурентам?
Если вы умный продавец, возможно, вы экспериментировали или экспериментировали с различными призывами к действию, пытаясь увеличить конверсию от посетителей веб-сайта, заполнивших контактную форму или получивших звонок.Многие предприниматели находят решение для варианта обратного звонка. Кнопка «Получить обратный звонок через 25 секунд» способна увеличить конверсию до 50%. Вы можете попробовать Callmaker.net или любой другой аналогичный сервис.
Что такое коллмейкер? Это виджет, который предлагает обратный вызов в течение 25 секунд. Он действительно работает, он превращает посетителей сайта в звонки и продажи.
Мы объясним, как эта служба работает на примере Callmaker. Предположим, у вашего посетителя есть вопросы. Он нажимает кнопку «перезвонить через 25 секунд» и вводит свой номер телефона.Затем Callmaker автоматически находит доступного торгового представителя в течение 25 секунд и перезванивает клиенту. Звонок абсолютно бесплатный для клиентов, независимо от того, в какой стране они проживают.
Вы должны взять «контактную форму» на своем веб-сайте как основу лидогенерации. Сделав выбор, вы можете развивать свой бизнес.
Многие компании не могут достичь успеха сегодня, потому что они неправильно проектируют контактные формы или не используют их.
Если вам нужно решить, сколько полей формы вы должны включить, подтвердите, где в маркетинговой воронке размещается ваше предложение:
Если он находится наверху воронки, вы можете создать как можно больше потенциальных клиентов.Это означает, что для создания требуется не так много полей формы. Позже вы можете привлечь их к продаже по электронной почте.
Если он находится в середине воронки, вам нужно объяснить посетителю, почему ваш продукт или услуга — лучший вариант для решения их проблемы. Типичный контент не ограничивается вебинарами, тематическими исследованиями, бесплатными образцами и т. Д.
Он находится в нижней части воронки — это этап покупки. Здесь потенциальные покупатели знают, чего хотят, оценили все варианты и готовы покупать.Эти контактные формы длиннее, потому что предприятиям нужно как можно больше квалифицированной информации для закрытия сделки.
Теперь, когда вы разработали стратегию, вам нужно решить, какое поле формы должно быть помечено как обязательное, а какое — необязательное:
Средний веб-сайт интернет-маркетинга обычно использует три обязательных и два необязательных поля:
- Имя — обязательное поле
- Электронная почта — обязательное поле
- Телефон — обязательное поле
- Город — необязательное поле
- Состояние — необязательное поле
Но, как вы понимаете, поля «город» и «штат» также являются обязательными для доставки продукта.
Дело в том, что не существует идеальной формулы для количества полей формы или того, сколько полей должно быть обязательным и необязательным. Все зависит от вас и ваших клиентов. Просто всегда следуйте стратегии, которая поможет вам развивать свой бизнес, когда вы выбираете поля и их количество.
Готовы ли вы вдохновиться? Ниже мы привели 5 примеров некоторых из лучших страниц «Связаться с нами». Ознакомьтесь с ними и подумайте, как вы можете включить некоторые из этих идей в свой собственный дизайн страницы контактов.
.


Добавить комментарий