ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.


Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.














2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.




Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.

 Банк «Точка» активно использует такие иллюстрации в своем Instagram.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
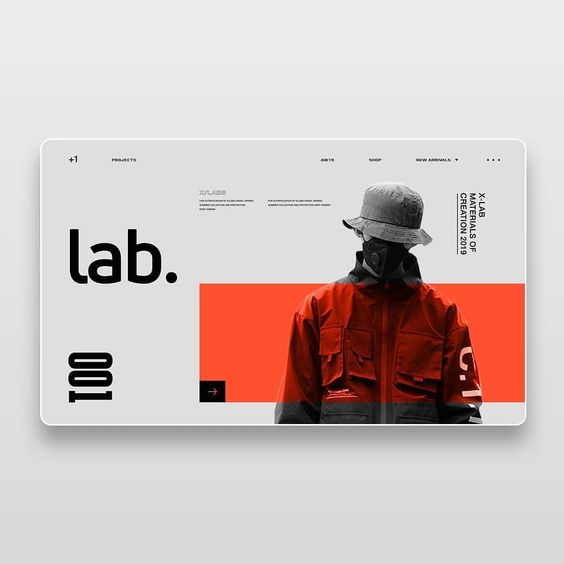
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

 Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.


4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.


Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.


5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.




6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.




7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.


В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.


8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.




9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.



 На сайте Apple прокрутка активирует милейшую анимацию.
На сайте Apple прокрутка активирует милейшую анимацию.
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.


11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.


12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.


Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

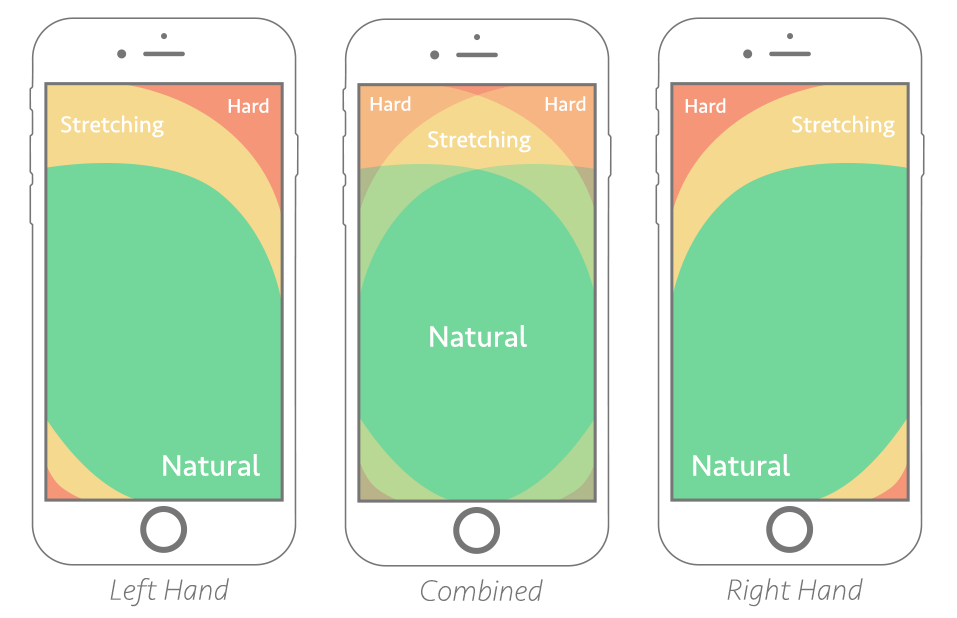
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
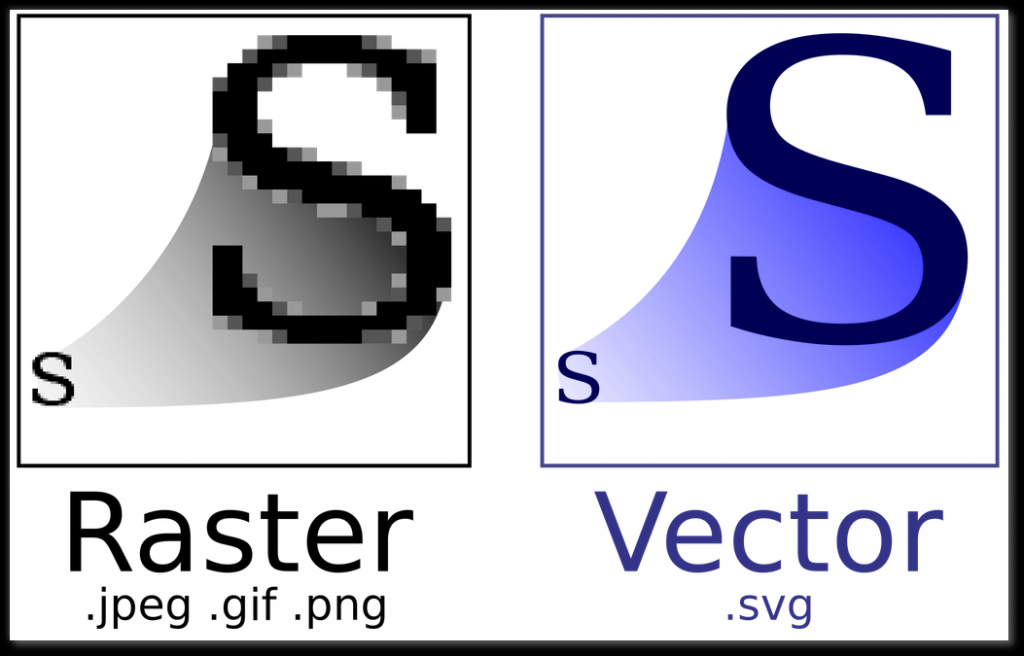
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!
В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

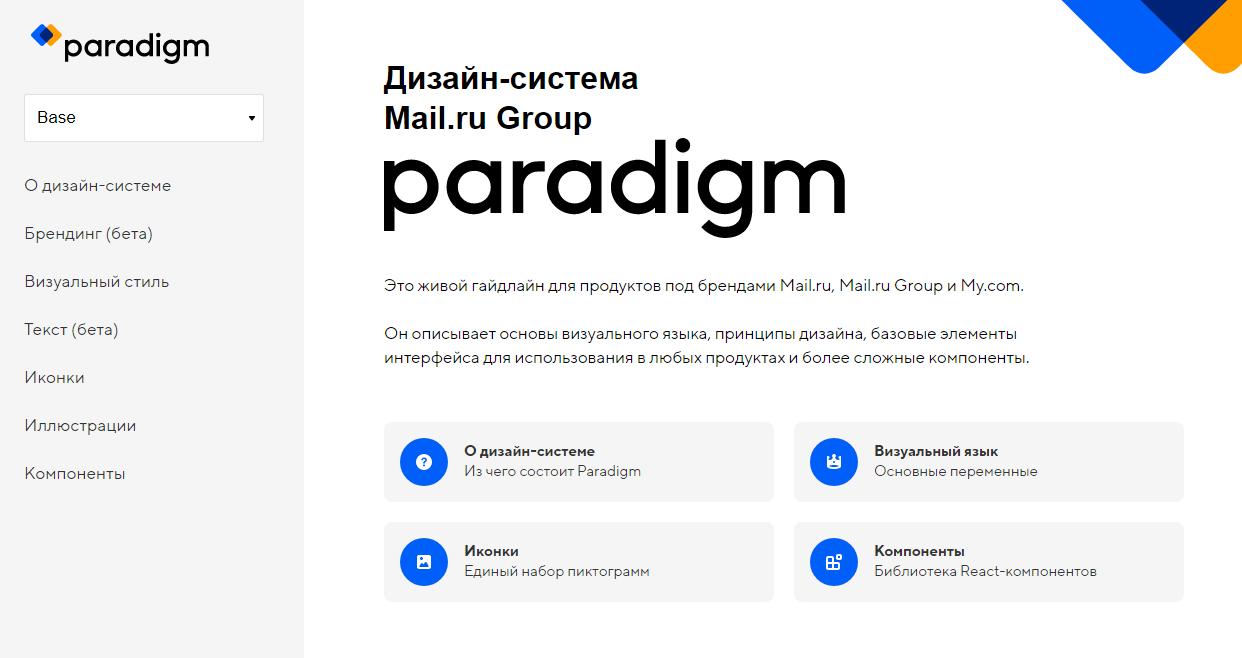
Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
-
ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов; -
по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года; -
ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками; -
65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день; -
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна 2020 года — Дизайн на vc.ru
Современному специалисту необходимо знать все тенденции рынка и самому быть в тренде, чтобы не оставаться позади, поэтому я собрал 10 инновационных трендов веб-дизайна, которые будут актуальны в ближайшем будущем и в 2020 году.
Основные тренды:
- Темный режим
- Недостатки, которые добавляют личнос
- Мягкие тени, слои и плавающие элементы
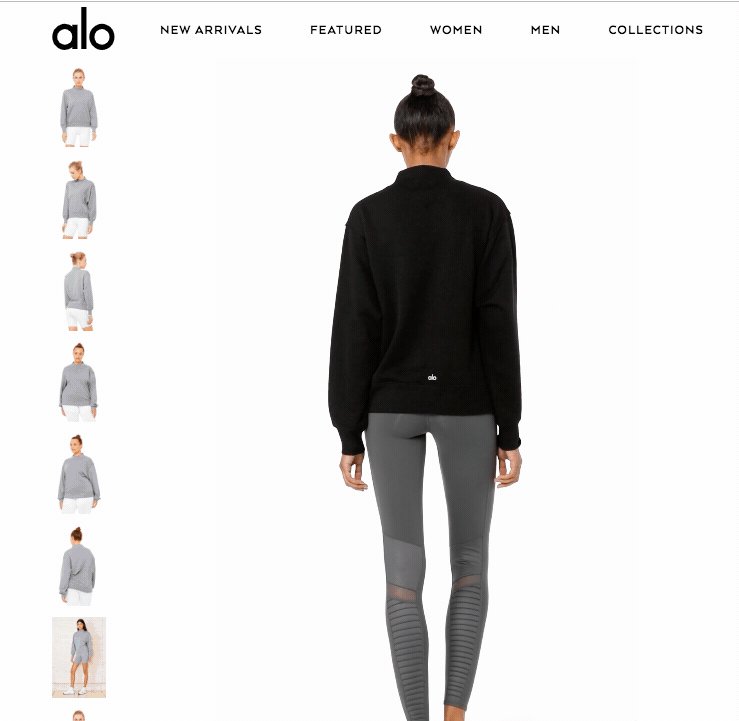
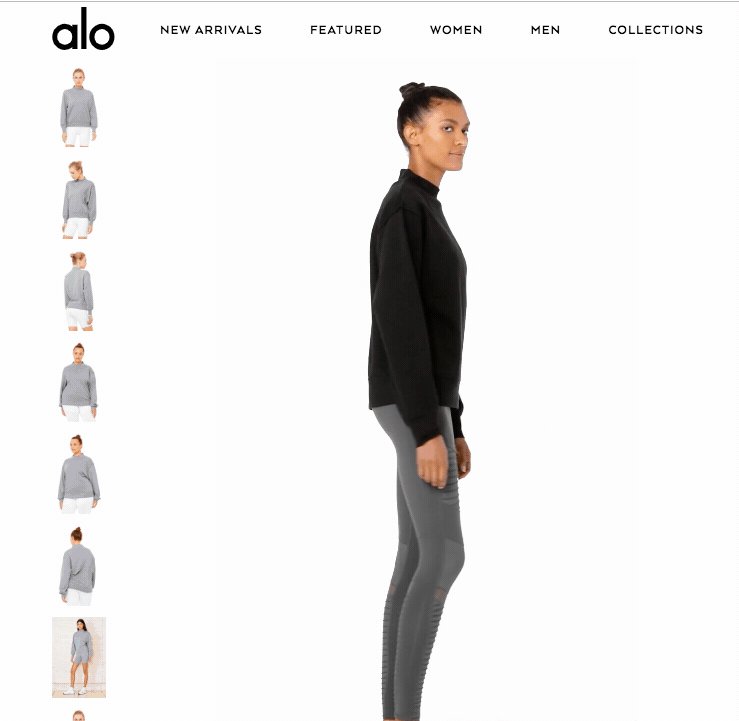
- Смешивание фотографии с графикой
- Массивные размеры шрифта
- Яркие цветовые решения
- Ультра минималистская навигация Мягкие градиенты
1. Темный режим
Я считаю, что одной из основных тенденций 2020 года будет тёмный дизайн, в основном фокусирующийся на дизайне пользовательского интерфейса, который дает пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения утомляемости глаз.
2. Недостатки, которые добавляют личности
Все больше популярности набирают элементы нарисованные от руки иконки. Они более эмоциональные и яркие. Эта тенденция связана с тем, что нам нужно больше позитива, что может скрасить день. Так же, это неплохой способ выделиться и показать индивидуальность.
3. 3D элементы
как их использовать к месту и не бесить пользователей — Дизайн на vc.ru
Все сталкивались с ситуацией когда попадали на сайт с модным, красивым, но категорически неудобным интерфейсом. Алексей Нибо, арт-директор digital-агентства «Атвинта», комментирует UI/UX-тренды 2020 года и рассказывает, как им следовать, чтобы не испортить дизайн.
В основе статьи — перевод видео о трендах из блога Envato.
1. Сдержанная анимация
Небольшие анимированные элементы используют, чтобы поощрять целевые действия пользователей, а более явные — для привлечения внимания всего к одному или двум призывам к действию.
«В 2019 году интерфейсы были довольно перегружены анимацией. Надеюсь, в 2020 году дизайнеры будут использовать этот инструмент с умом и менее навязчиво», — пишет в блоге специалист Envato.
Такой прием использовали на своем сайте Seek Career — группа компаний, которые помогают людям найти работу. Анимированный элемент в шапке сайта привлекает внимание пользователей к разделу Seek’s career advice.
Инструмент стал популярен, потому что с его помощью легко добавить изюминку на сайт скучной или ти
Тренды веб дизайна в 2020 г
Мы уже обсудили, какие тренды веб дизайна уходят в прошлое в статье «Тренды веб-дизайна — топ-8 устаревших элементов», где говорилось в основном об элементах пользовательского интерфейса, а не о дизайне сайта в целом. Куда более интересно порассуждать о том, чем современные веб дизайнеры готовы завоевывать внимание пользователей. То есть что в текущем 2019 и будущем 2020 годах станется и будет популярным. Давайте изучать тренды веб дизайна и вдохновляться вместе.
1. Минимализм
Минимализм – это все еще один из главных трендов веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту. Не будем забывать о том, что качество интернета в большинстве случаев оставляет желать лучшего и если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д. Например, Starshiphsa.
2. Типографика — как центральный элемент дизайна
В настоящее время многие дизайнеры стремятся сделать типографику центральным элементом дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала, особенно, когда нужно передать очень много информации, как на сайте Стенли Кубрика – известного кинематографиста. Обязательно откройте этот сайт и посмотрите на интересные параллакс эффекты .
Или еще один интересный пример на dribble, в котором очень хорошо сочетается типографика и праллакс эффект. Kanye West & Adidas Promo Website.
Крупная типографика на сайте — это новое, являющееся хорошо забытым старым. Действительно, еще когда скорость интернета была мала, передача изображение труднодоступной, именно креативный крупный текст играл главную роль в расставлены акцентов. Более подробнее вы можете прочитать в статье «Крупная типография — новый тренд в креативной веб дизайне«, где приведено еще больше примеров сайтов, где используется данный подход.
3. Легкая прокрутка страницы
Здесь имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней. В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в проекте Landing — Lakes wealth Loch by Outcrowd.
4. Смещенная сетка макета.
Этот тренд, которому еще нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие дизайнеры активно экспериментируют со смещением сеток макетов, а не используют стандартные сетки. Посмотреть пример можно на сайте carbonbeauty.com
По-моему, получается интересный, нестандартный поход, который имеет право быть в списке трендов веб -дизайна в 2019 году и с большой замашкой на будущее. Главное, что все понятно и при этом мобильная версия сайта не пострадала.
5. Анимация
Анимация – это неоспоримо яркий и приковывающий внимание тренд веб дизайна в 2019 и последующих годах. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей. И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать. Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Нередким бывает использование видео для демонстрации опять же своих работ. В этом плане мне нравится сайт компании dreamlaser, где за счет использования интерактивной анимации, не пришлось использовать прелоудер для загрузки видео.
6. Полуплоский дизайн.
В тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Nike Promotion Ads — Parallax Effect.
7. Дуплексные цвета.
Трендом 2019 и 2020 год в веб дизайне стало использование двух цветов в дизайне всего сайта, что делает его невероятно стильным. Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетания
Данный тренд перешел к нам из 2018 года и имеет все шансы остаться надолго в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию, что положительным образом скажется на конверсии, продажах если это интернет магазин, да и вообще на восприятии бренда в целом. Clothes Shop by Yana
9. Иллюстрации
Они повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта. Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрация.
Совмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит ее использование в качестве демонстративного материала в веб дизайне оправдана. Но об этом — отдельная статья «Иллюстрация и фотография в Photoshop«, которая так же не оставит вас равнодушным!
Я перечислила не все тренды веб-дизайна 2019-2020 годов, так как статья получается очень большой. Если вам интересна эта тема – оставляйте комментарии и мы вместе поразмышляем о том, что еще популярно в этом году и будет востребовано в следующем. Если вы хотите получать еще больше интересной информации из мира дизайна – подписывайтесь на обновления блога «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 1 446 times, 1 visits today)
Тренды веб-дизайна 2020 года
Тренды дизайна — это реакция на технологические и культурные изменения в жизни человека. Дизайнеры их придерживаются по определенной причине — тренды помогают сделать продукт свежим и желанным для целевой аудитории, что создает существенное конкурентное преимущество. Но зачастую трудно понять: какой из выбранных трендов будет выделять компанию на рынке. Одно неверное решение может вызвать много проблем. Просто представьте, вы включили главный стиль в руководящие принципы вашего бренда, потратили много времени, финансов и усилий на его внедрение, и обнаружили, что он устарел. Чтобы такого не происходило, и вы не использовали устаревший материал, нужно время от времени мониторить новинки в дизайне.
Сегодня мы рассмотрим свежие тренды веб-дизайна 2020.
1. Яркие цвета в стиле Кибербанк
Веб-дизайн становится более смелым и дерзким. Чтобы придать дизайну ощущение яркости, используются неоновые, насыщенные цвета в сочетании с более темными, приглушенными оттенками. Сочные пятна и резкий цветовой контраст подчеркнут, что наступило новое десятилетие. Этот эффект рассмотрим на примере Adidas: розовый — противоположный зеленому. В результате яркий дерзкий образ. Если ваша целевая аудитория приветствует все эти качества, то такой дизайн точно привлечет её внимание.


2. Эффект глитча
Этот эффект имитирует сломанный телевизор, когда помехи накладываются на изображение. Тренд уже второй год удерживает свои позиции. Используем прием в разных элементах дизайна — в изображениях и шрифтах, создавая зрительное погружение в телевизионные системы.
Для новичков сделать это можно с помощью Онлайн генератора глитча:
Бесплатно напишите желаемый текст и сохраните.
Загружаете свое изображение и выбираете понравившийся эффект.

3. Видео
Как известно, человеку нужно 3 секунды для того, чтобы принять решение, подходит ли ему контент. Видео создает динамику, погружает в атмосферу и может рассказать больше, чем статичная картинка. Его можно использовать как в шапке сайта так и в баннерах. Это могут быть полноразмерные ролики со звуком и короткие видео в несколько секунд.Сайт
4. Монохром и биколор
В печати этот термин называется Дуплекс — когда используют два цвета краски.
Поначалу может показаться, что использование одного или двух тонов — очень ограничено, но они могут создать сильную визуальную идентичность и сфокусировать внимание пользователя на нужном тексте и элементах. Монохромный цветной фильтр широко используется на фотографиях или отдельных элементах графической композиции. Используя такой метод вы сохраните минималистичный вид, который не угасает в моде.


5. 3D
С появлением новых и более эффективных программ 3D-графика стала еще доступнее и популярнее. В 2020 году продолжаем наблюдать удивительные композиции 3D дизайна. Предел — только фантазия дизайнера.


6. Параллакс
Параллакс является неотъемлемым трендом веб-дизайна в этом году, хотя уже давно пользуется популярностью. Выглядит этот стиль так, будто фон разделен на несколько планов: передний, средний и дальний. При ховере один из слоев начинает контактировать с ней и двигаться по направлению мыши, создавая зрительную невесомость.
Благодаря этому приему вы зацепите внимание пользователя и дадите ему шанс чуть-чуть порезвиться.
Сайт
Источник видео
7. Совмещенная фотография и иллюстрация
С помощью иллюстрации можно добавить фотографии яркий акцент, а иногда и вовсе придать новый смысл. Лишь добавив яркие пятна, можно создать новый мир вокруг модели.
8. Градиенты
Этот прием из года в год удерживает позиции лидерства в дизайне и не теряет своей актуальности. В этом году любуемся более смелыми сочетаниями цветов. Их можно использовать в кнопках, значках, иллюстрациях и даже в типографике.



Автор: Martyna Wędzicka-Obuchowicz
9. Дизайн персонажей
Персонажи — некие виртуальные помощники, которые помогут пользователю быстрее вникнуть в историю компании или изучить предлагаемый товар.
Особенной популярностью пользуются непропорциональные фигуры с маленькой головой и большим туловищем. Важно убедиться, что ваша аудитория может интерпретировать то, что вы пытаетесь сказать. Иллюстрации, которые являются слишком абстрактными не имеют ценности для пользователя, а лишь кажутся бессмысленным пятном.
Автор: UV- 朱
10. Оп арт
Художественное течение различных оптических иллюзий второй половины ХХ века. Такие произведения являются абстрактными и создают впечатление движения. Оп арт будет интересным решением для печатной продукции.

Автор: Metoda Tęczówki — Book & Layout Design
11. Ультра-минимализм
Минимализм — один из принципов в дизайне, который не угасал в прошлых годах и не угаснет и в 2020-м. Чтобы создать такой дизайн нужно использовать больше «воздуха», простую цветовую схему и несколько геометрических фигур. А однотонный фон даст возможность больше сконцентрироваться на товаре.
 Автор: Firmalt Agency
Автор: Firmalt Agency
12. Крупная типографика
Самостоятельная типографика, которая заменяет изображение в качестве основного элемента или вживляется в изображение и становится его частью. Тяжелые шрифты на сайте или баннере отлично подходят для создания контраста. Благодаря этому улучшается читаемость текста и визуальная иерархия элементов. Вот почему они так популярны среди дизайнеров. Но не стоит злоупотреблять ими. Лучше стараться использовать крупный шрифт только в заголовках. И не забывайте о контрасте — тяжелый шрифт будет иметь большее влияние при использовании нейтрального фона.
 Автор: CTD’A Saison 2019-2020
Автор: CTD’A Saison 2019-2020
 Этот пример можно отнести и к тренду №4 Монохром и биколор Автор: CTD’A 17/18
Этот пример можно отнести и к тренду №4 Монохром и биколор Автор: CTD’A 17/18
Пример сайта с крупной типографикой
13. Скевоморфизм
Впервые этот прием был использован в оригинальной версии Mac OS, в которой иконки (папки, диски, календарь) были максимально приближены к реальным предметам. По мнению Стива Джобса, скевоморфизм был проще для восприятия: у зрителя возникало интуитивное понимание предназначения предмета.
После 2015 года плоский дизайн практически полностью вытеснил приёмы скевоморфизма. В 2020 году дизайнеры снова к ним возвращаются и переосмысливают, внедряя в свой дизайн.

14. Лонгрид
И напоследок хотелось бы отметить этот тренд. Чтобы удержать внимание пользователя, втянуть его в увлекательное познание вашего товара или компании — на сайте создается история, которая при скролле (прокрутке) страницы начинает оживлять все предметы вокруг.
 Отличный пример лонгрида на сайте RappiPay
Отличный пример лонгрида на сайте RappiPay
Примеры сайтов с лонгридом:
Вывод
Независимо от того, насколько впечатляющими кажутся тренды, важно помнить, что миссия дизайнера всегда должна оставаться неизменной: помогать пользователям достигать своих целей, создавая удобные интерфейсы. Вот почему мода никогда не должна идти вперед юзабилити. Очень важно оценивать каждую тенденцию и внедрять только те решения, которые не мешают удобству работы с сайтом. Желаем вдохновения и надеемся, что представленные тренды помогут при выборе стилистики будущего проекта.
Топ-11 тенденций веб-дизайна и пользовательского интерфейса на 2020 год
Дизайн Кэрри Казинс • 14 января 2020 г. • 8 минут ПРОЧИТАТЬ
Новый год, новые тенденции веб-дизайна.
Мы уже начинаем видеть некоторые элементы дизайна, которые станут популярными в 2020 году (а, возможно, и позже). Большинство из этих популярных тем веб-дизайна являются продолжением вещей, которые создавались в дизайн-проектах: больше градиентов, нарушающая правила типографика и много минимализма.
Но есть и тенденции, которые появляются, такие конструкции, которые имеют «темные режимы», больше интерфейсов с аудиоэлементами и большой толчок для 3D-изображений и элементов.
Подробнее о предыдущих тенденциях:
Также мы рекомендуем прочитать Тенденции дизайна электронной почты на 2020 год.
Вот обзор тенденций веб-дизайна и пользовательского интерфейса на 2020 год . (Обязательно переходите по ссылке и исследуйте каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
Тенденции веб-дизайна и пользовательского интерфейса, которым следует следовать в 2020 году
Минимализм + пустое пространство




Минимализм — одна из тех классических тенденций в дизайне, которая не перестает существовать.(Вы могли бы назвать это зайчиком Energizer в дизайнерских тенденциях.)
Лучшее в этой дизайнерской тенденции — то, что, хотя она остается сильной, она продолжает развиваться. Минимализм в 2020 году отмечен большими полосами белого пространства. И не всегда в ожидаемом месте.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже сверх-минималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белого цвета и расположена на белом фоне с асимметричным белым пространством, чтобы помочь пользователям понять содержимое.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и легки для понимания (что делает их очень удобными).
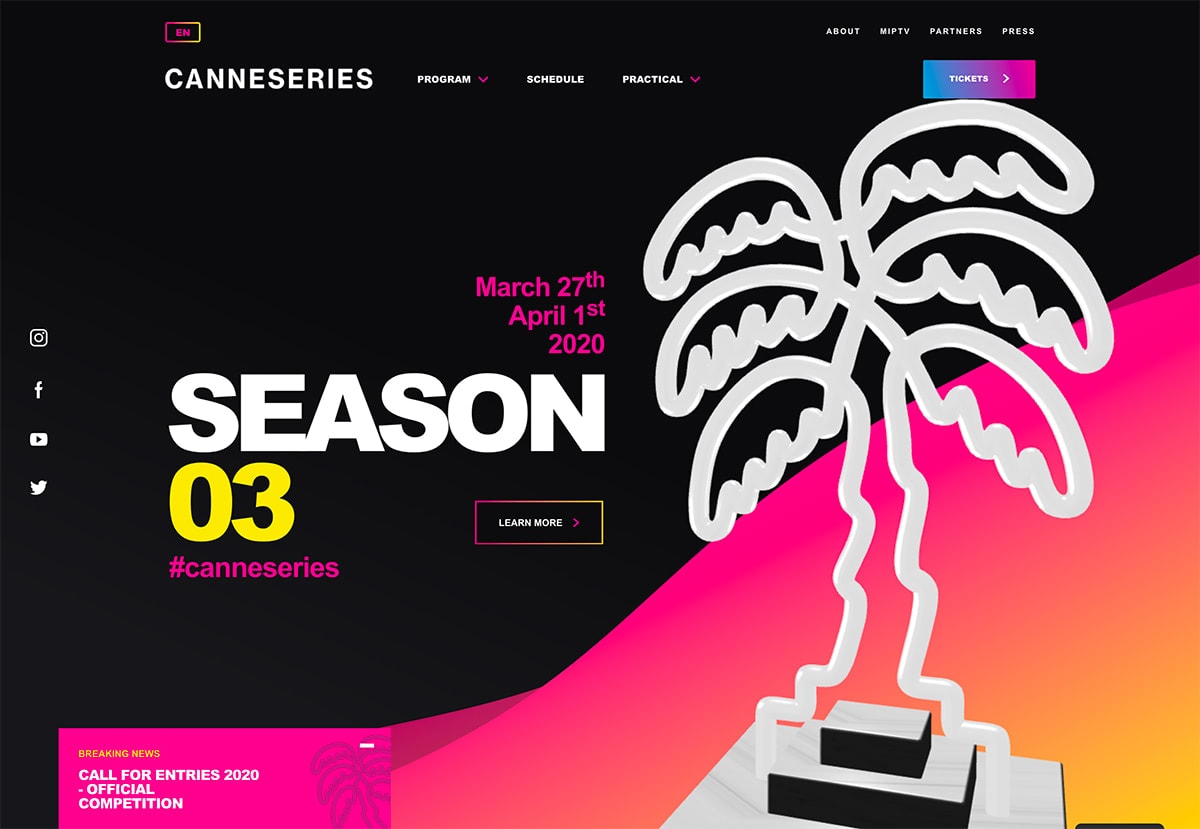
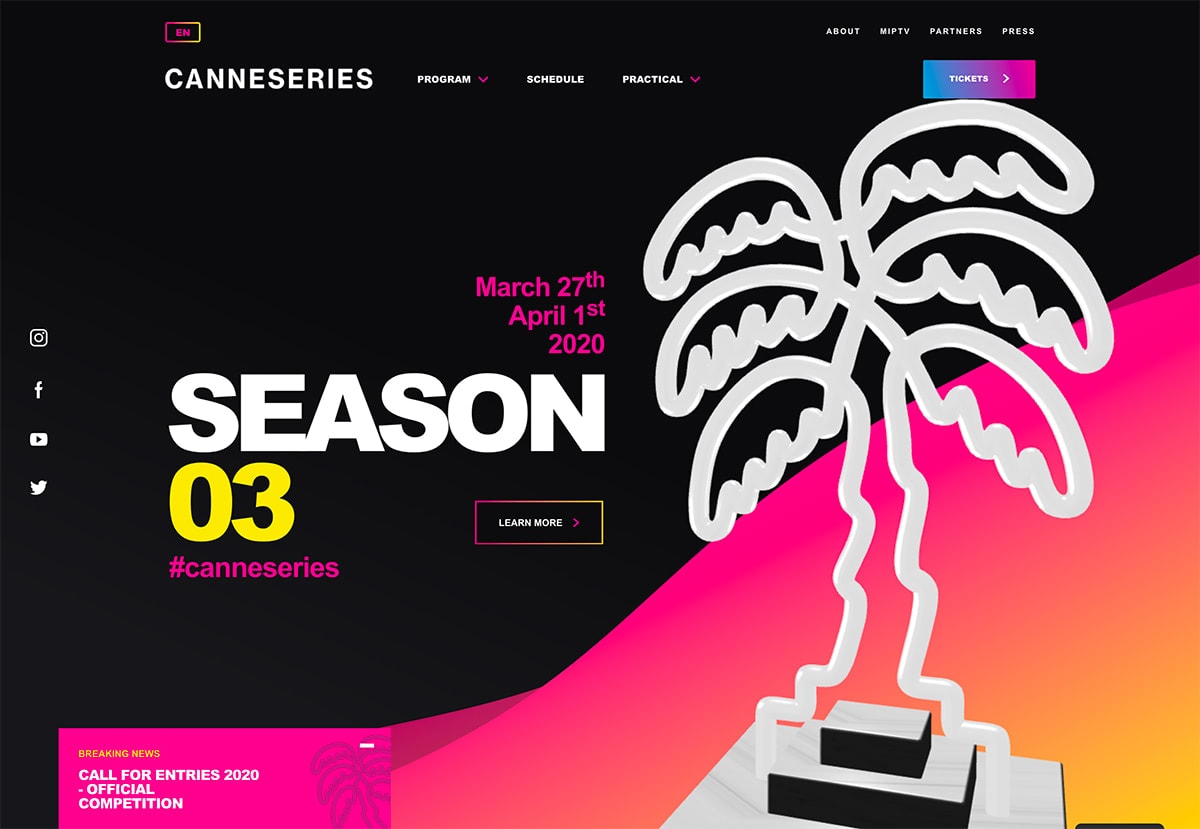
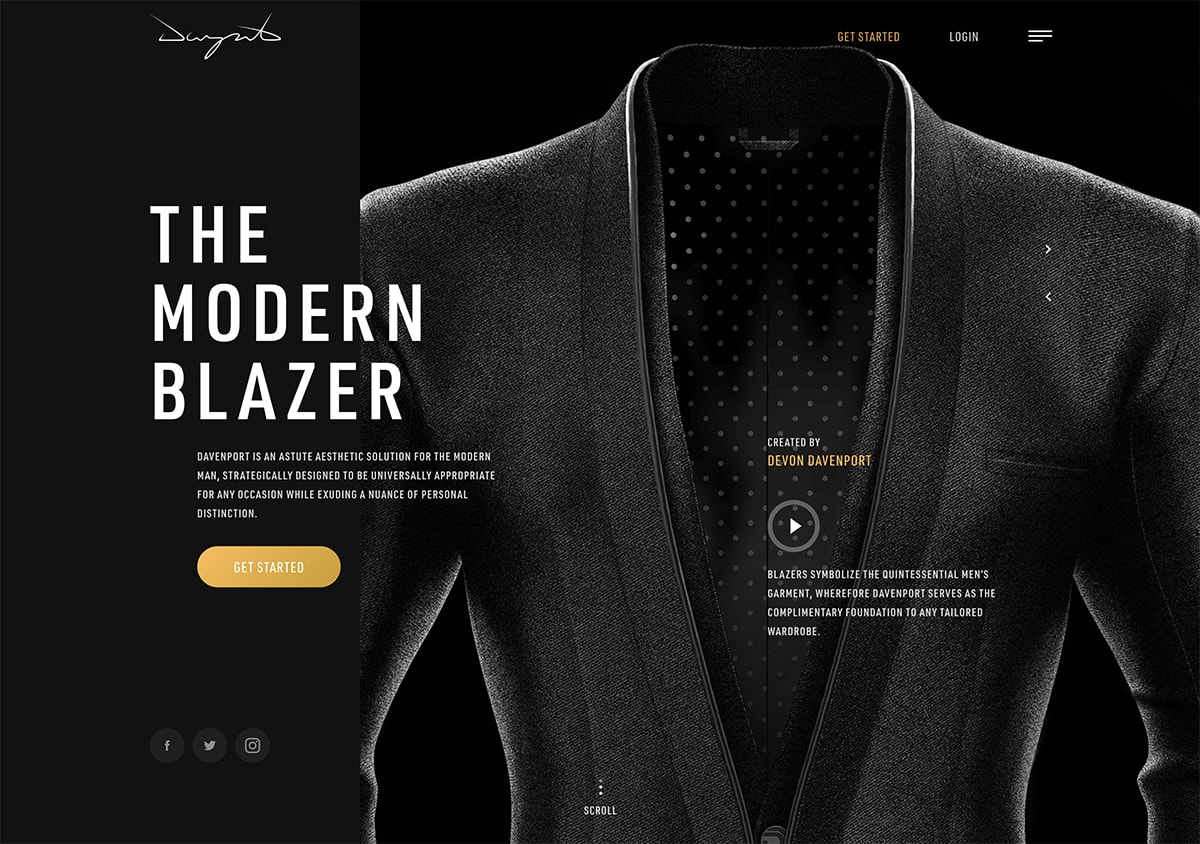
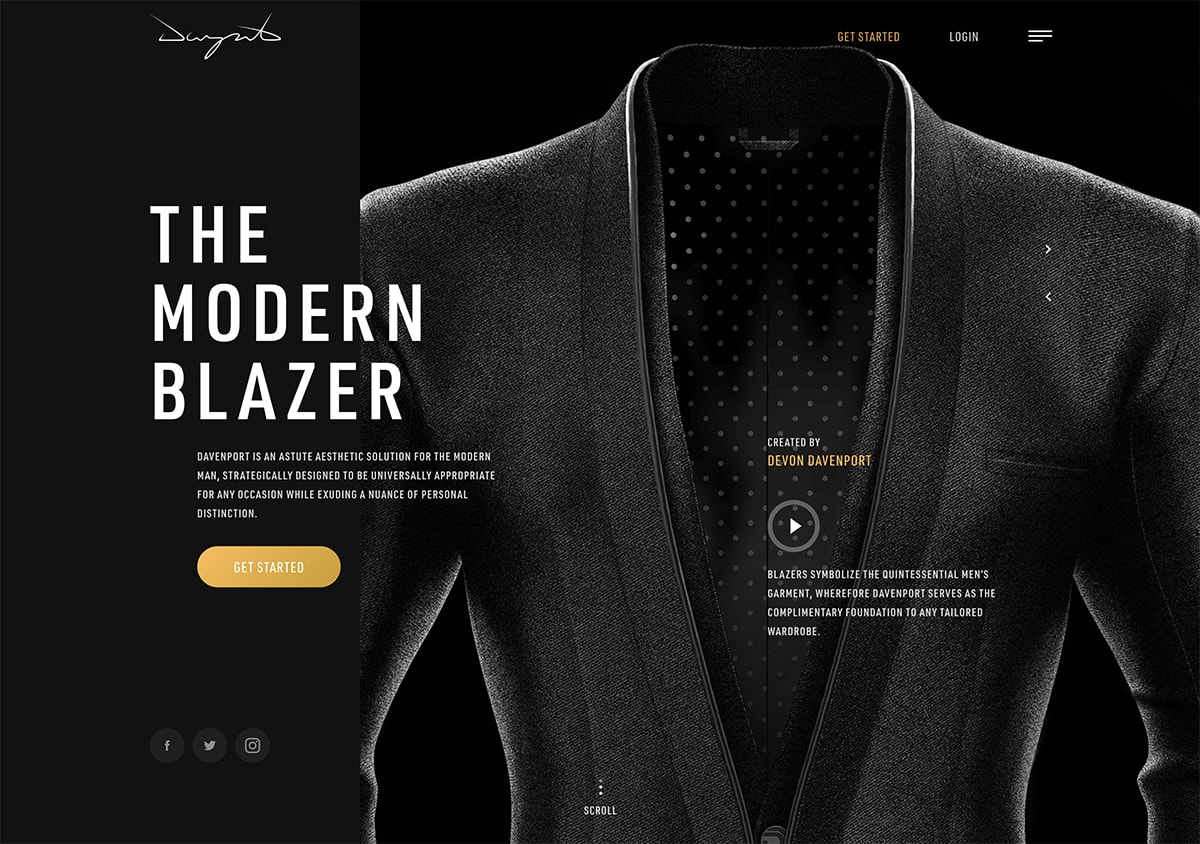
Дизайн «Темный режим»




Когда так много пользователей выбирают «темный режим» в приложениях и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают дизайн с темной эстетикой. (Пользователи сказали, что хотят и используют его, поэтому дизайнеры доставляют его.)
Что делает эти темные дизайны красивыми — и, вероятно, почему они в тренде, — так это то, что темные интерфейсы дополнены яркими акцентными элементами и легко читаемой типографикой, чтобы гарантировать, что дизайн читаем.
CanneSeries использует почти неоновые акцентные цвета и анимацию с жирным шрифтом, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призывов к действию и других интерактивных элементов.
Нарушение правил оформления




Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы не быть немного непокорным?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, заключается в том, что даже при нарушении правил шрифтов — нечетных интервалов, размеров, даже междустрочных интервалов или разрывов — пользователь все равно должен понимать, что вы хотите сказать.Чаще всего типографика в этом стиле является скорее художественным элементом, чем информационным.
J Powers Events нарушает правила шрифтов таким образом, чтобы не ухудшать читаемость с помощью основного заголовка, который пересекает пространство фона и изображения переднего плана. Что особенно интересно здесь, так это то, что шрифт меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пространств.
Makers & Dreamers переворачивает, вращает и искажает типографику способами, о которых вы даже не догадывались.Благодаря простому выбору работы и чистому общему дизайну, слова все еще как-то читаемы, а дизайн гармонично сочетается.
Художественные иллюстрации




Художественные иллюстрации — особенно элементы с линейным рисунком и намеками на анимацию — продолжают набирать популярность. Эта тенденция в дизайне веб-сайтов, кажется, набрала обороты, потому что выглядит и кажется аутентичным, непринужденным и немного причудливым.
Absurd Design иллюстрирует это коллекцией художественных элементов, которые являются образными, креативными и немного смелыми.Каждая иллюстрация сделана так, как будто она была зарисована на экране.
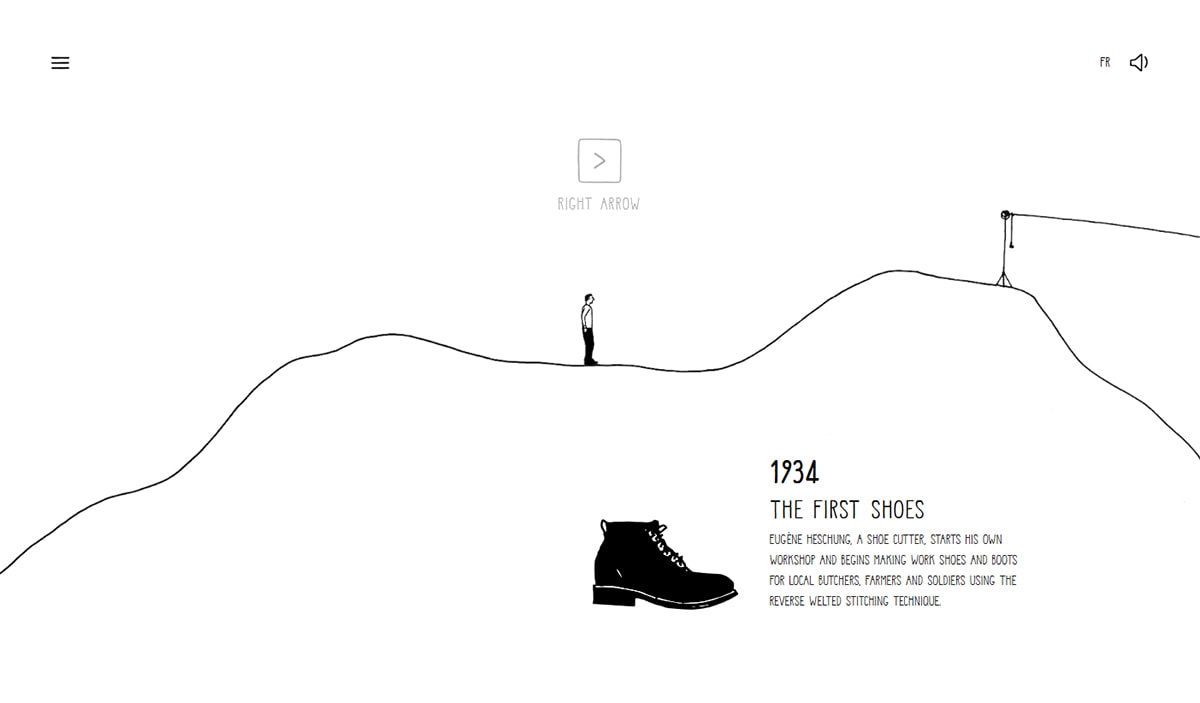
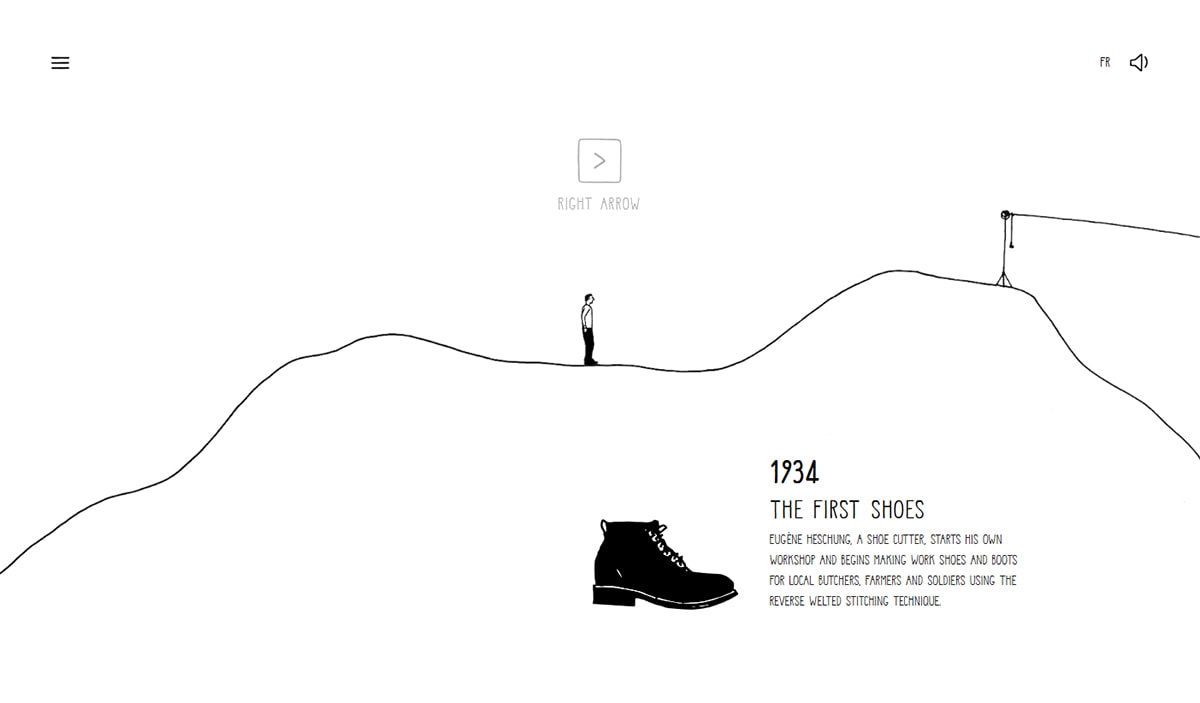
Heschung использует простые иллюстрации в стиле линий, чтобы рассказать историю с помощью анимации. Иллюстрации столь же причудливы, а простота дизайна помогает сосредоточить внимание на сюжете.
Смешение иллюстрации и реализма




Какой стиль вам следует использовать? Иллюстрация или фото?
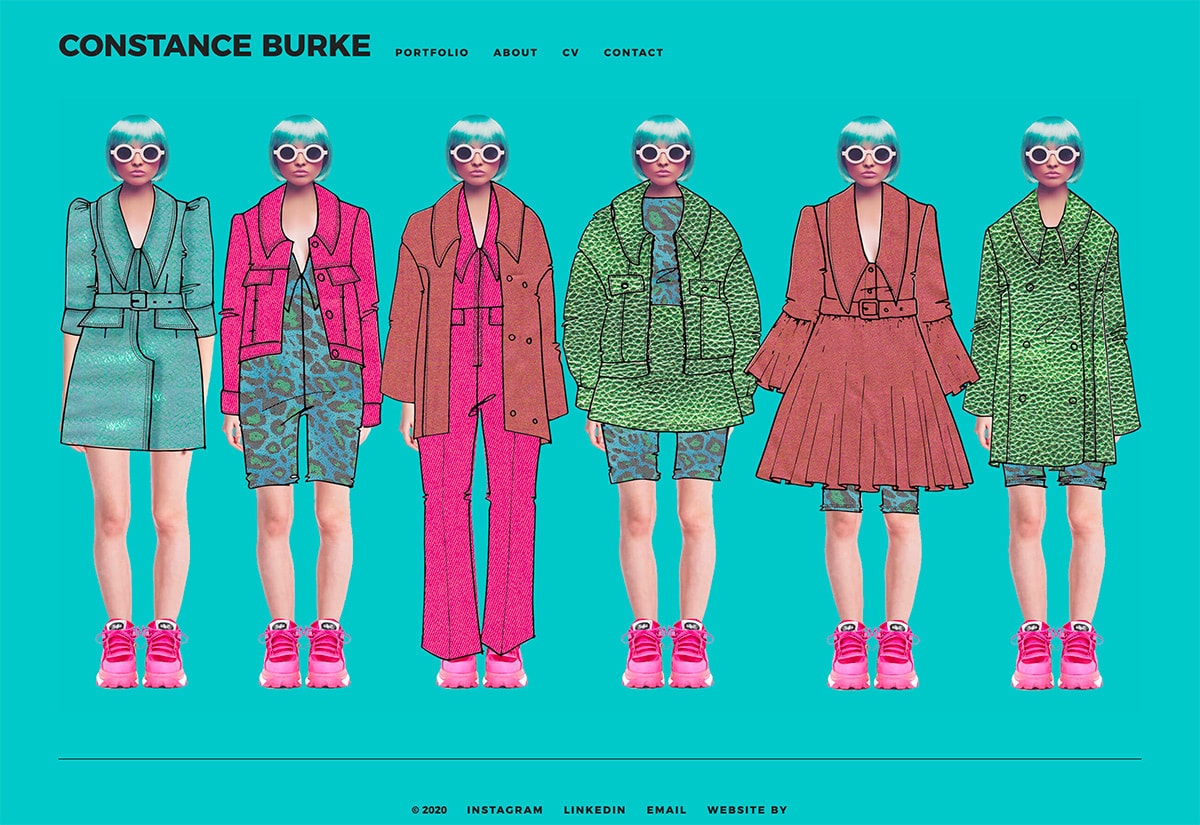
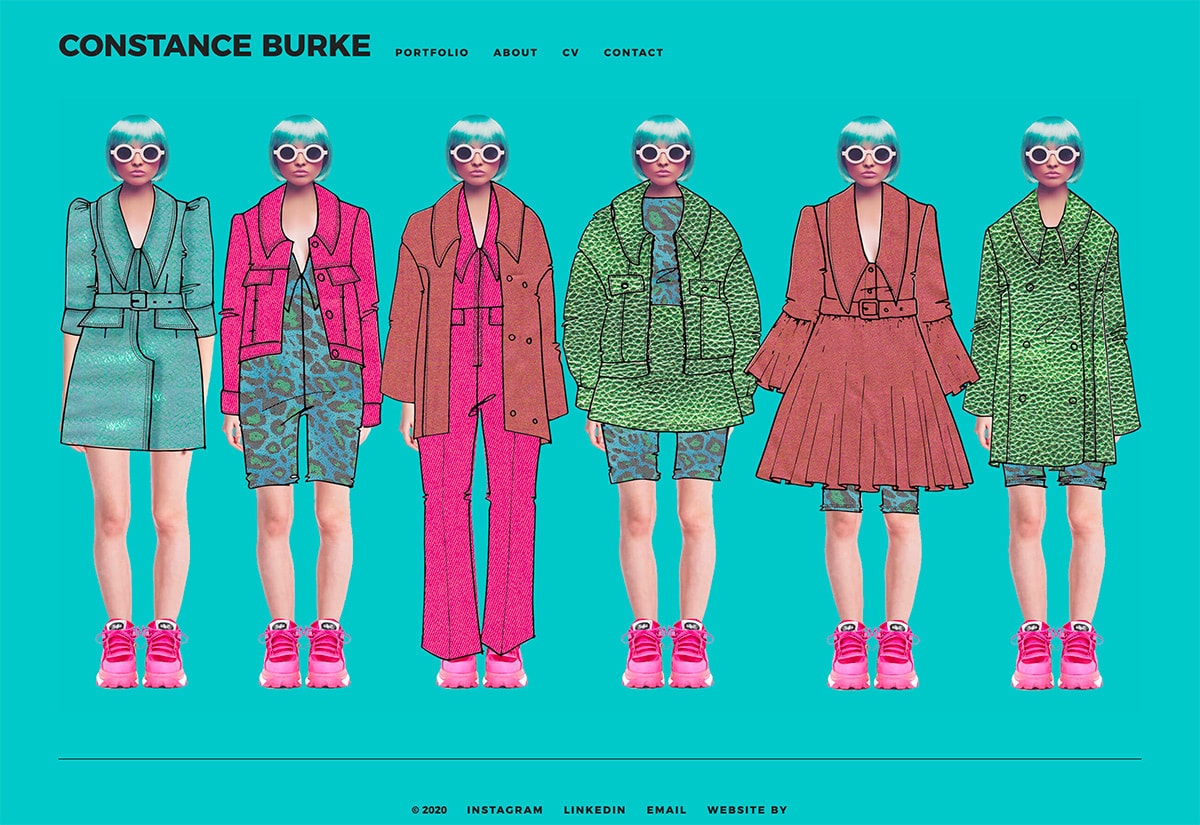
Эта тенденция веб-дизайна 2020 года сочетает в себе эстетику подростка, в которой есть классные иллюстрации и фотографии.(Это еще одна из тех тенденций, которые нарушают правила, которые доминируют в дизайне в этом году.)
Веб-сайт Констанс Берк может наиболее ярко продемонстрировать это с помощью изображений, на которых изображены иллюстрированные предметы одежды. Это круто и круто. Дизайн Бубки такой же классный, с иллюстрациями, смелыми геометрическими формами, анимацией и фотографиями, которые движутся и перетекают вместе в дизайне. (Обратите внимание на то, насколько плавно все движется вместе при прокрутке.)
Жидкая анимация




Кажется, что почти каждый веб-сайт, на который вы попадаете, включает в себя какую-либо форму анимации.Что действительно популярно, так это жидкая анимация с движением, которое кажется похожим на воду.
Жидкая анимация может работать для целых сцен как способ перехода видеоэлементов, как состояние при наведении курсора для привлечения кликов или как общая анимация, помогающая вовлечь пользователей в дизайн. Уловка, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным для максимально реалистичного ощущения.
Toonami использует жидкую анимацию в качестве состояния наведения, чтобы придать дополнительное движение элементам на экране.Фоновое видео «разжижается», как и блок текста.
Илья Кульбачный использует жидкую анимацию для заголовка своего портфолио. (Это может быть одним из лучших вариантов использования этой тенденции дизайна.) Слова плавают на экране и имеют дополнительное состояние наведения, которое перемещает его изображение и слова еще больше.
3D Все




Добавление глубины создает ощущение большей реалистичности в дизайне. Трехмерные изображения являются продолжением этой идеи.Это тенденция, которую мы начали наблюдать ближе к концу десятилетия и ожидаем увидеть гораздо больше в 2020 году.
Лучшие 3D-модели дают пользователям что-то неожиданное, например, маска, которая распадается на части на сайте Metaconf Meetup, или боковая прокрутка для крошечной обуви на сайте Toke.
Аудио пользовательский опыт




Хотя вы можете ожидать, что в наступающем году прочитаете гораздо больше о дизайне для голоса, одна часть этой тенденции уже здесь — проектирование со звуком.
Я никогда не был поклонником автоматического воспроизведения звука на веб-сайтах. (Я нахожу это довольно оскорбительным и раздражающим в большинстве случаев.) Но нельзя отрицать, что пользовательский опыт аудио имеет тенденцию. (Просто не забудьте спросить пользователя перед тем, как включить музыкальную тему!)
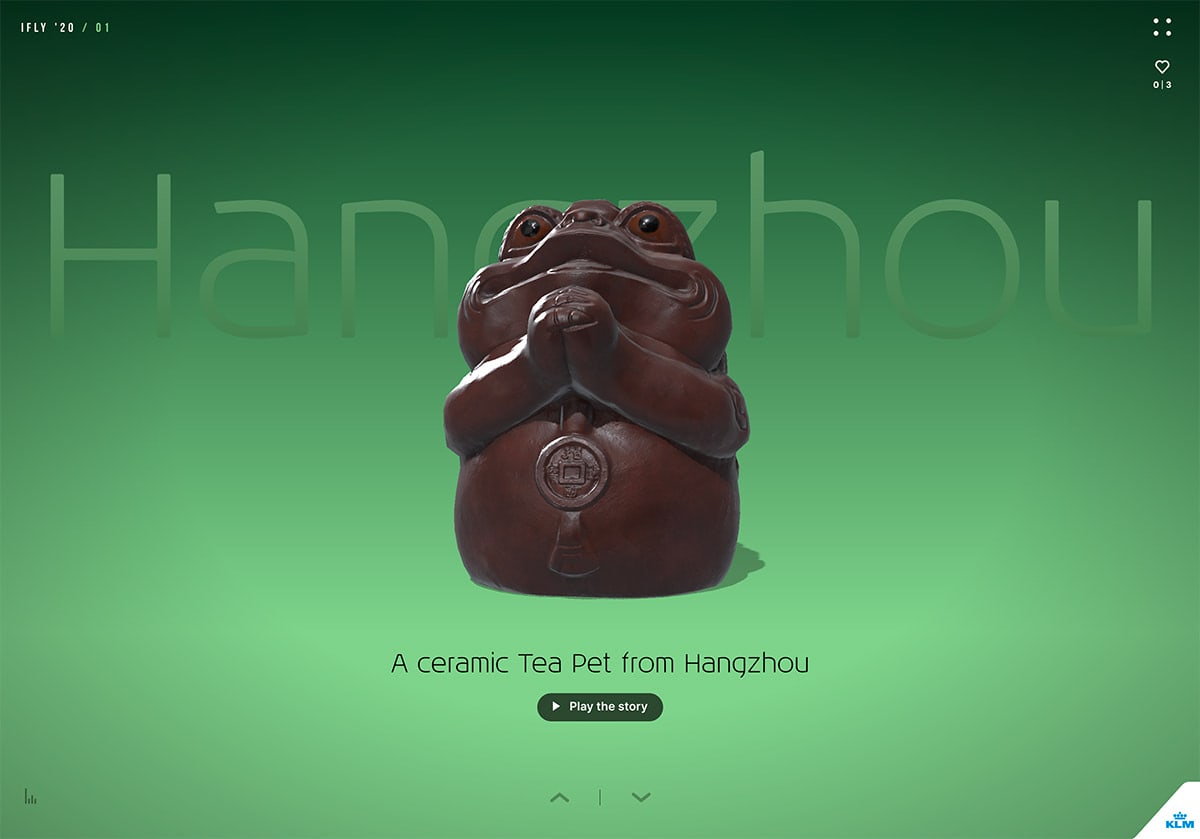
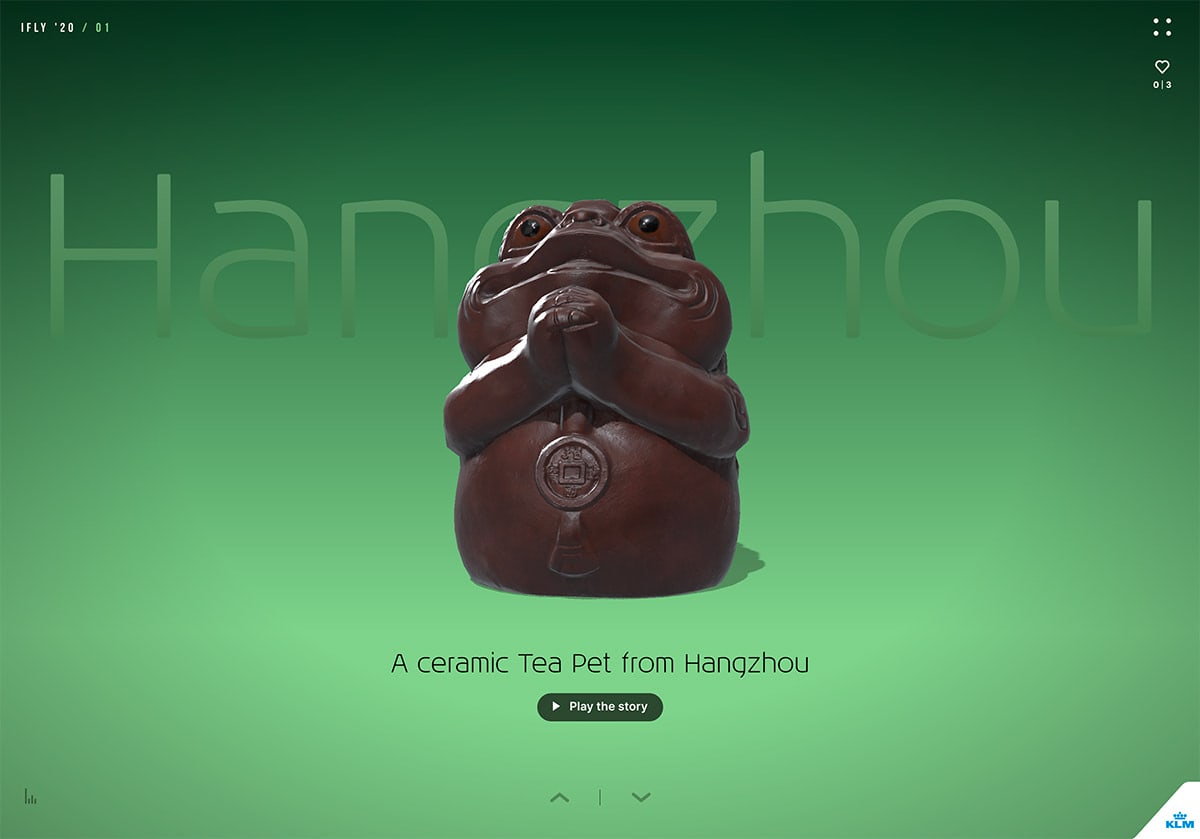
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества взаимодействия с пользователем в своих проектах. Наилучшим вариантом использования звука для пользователей может быть дизайн, в котором существует языковой барьер, потому что музыка может быть отличным объединителем, когда дело доходит до повествования в Интернете.
Слои, которые перекрываются




Слои, слои и другие слои. Перекрывающиеся слои и элементы не создают трехмерного эффекта, но они добавляют проектам ощущение глубины и объема.
Хотя перекрывающиеся слои могут представлять собой один элемент, эта тенденция часто включает несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любой схемой дизайна.
Вы можете перекрывать блоки и фон, изображения или видео, текст или элементы пользовательского интерфейса и значки.Самая сложная часть может заключаться в обеспечении того, чтобы перекрывающийся взгляд проходил через прокрутку дизайна.
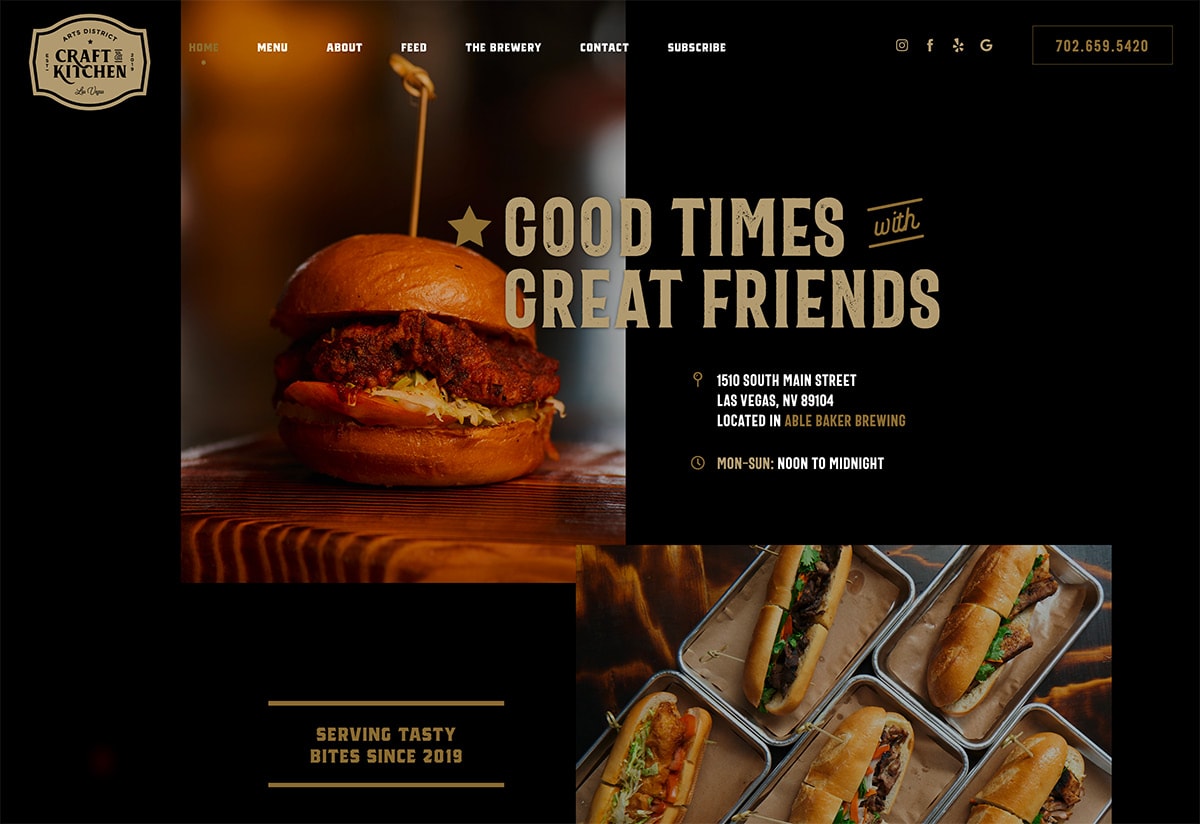
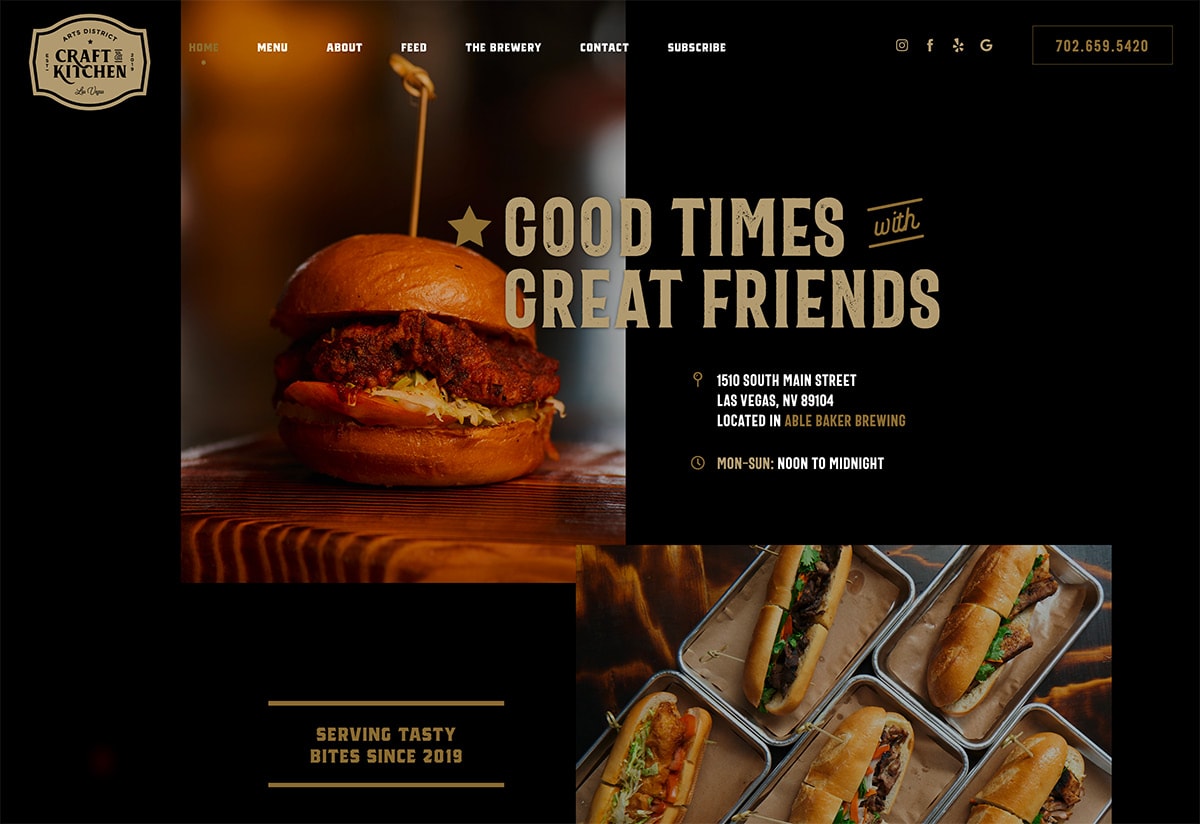
Craft Kitchen использует несколько перекрывающихся элементов — фото в навигации, текст в фото и фоторамку в фоторамке. Элементы продолжают складываться и перекрываться на свитке, чтобы сохранить визуальную тему.
На сайте
Curt Thompson MD это делается с помощью прямоугольных карточек с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще, создавая глубину резкости.Это хороший способ объединить множество различных элементов и типов контента.
Градиенты, меняющие цвет




Был короткий период в разгар плоского дизайна, когда дизайнеры избегали градиентов. Но они с ревом вернулись и в 2020 году будут еще больше.
Эта тенденция присутствует повсюду, от жирных фонов с многоцветными градиентами до тонких градиентов для текстуры. То, что мы видим сейчас, — это градиенты, сочетающие несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
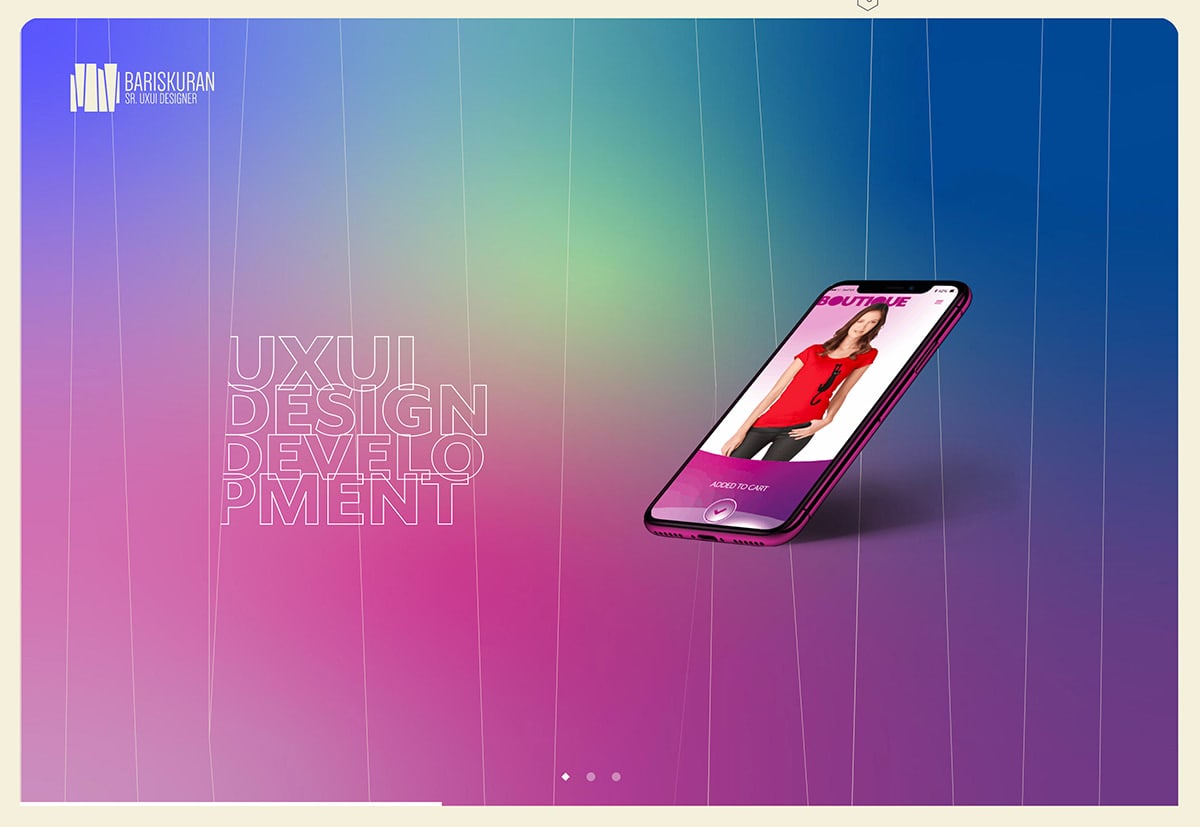
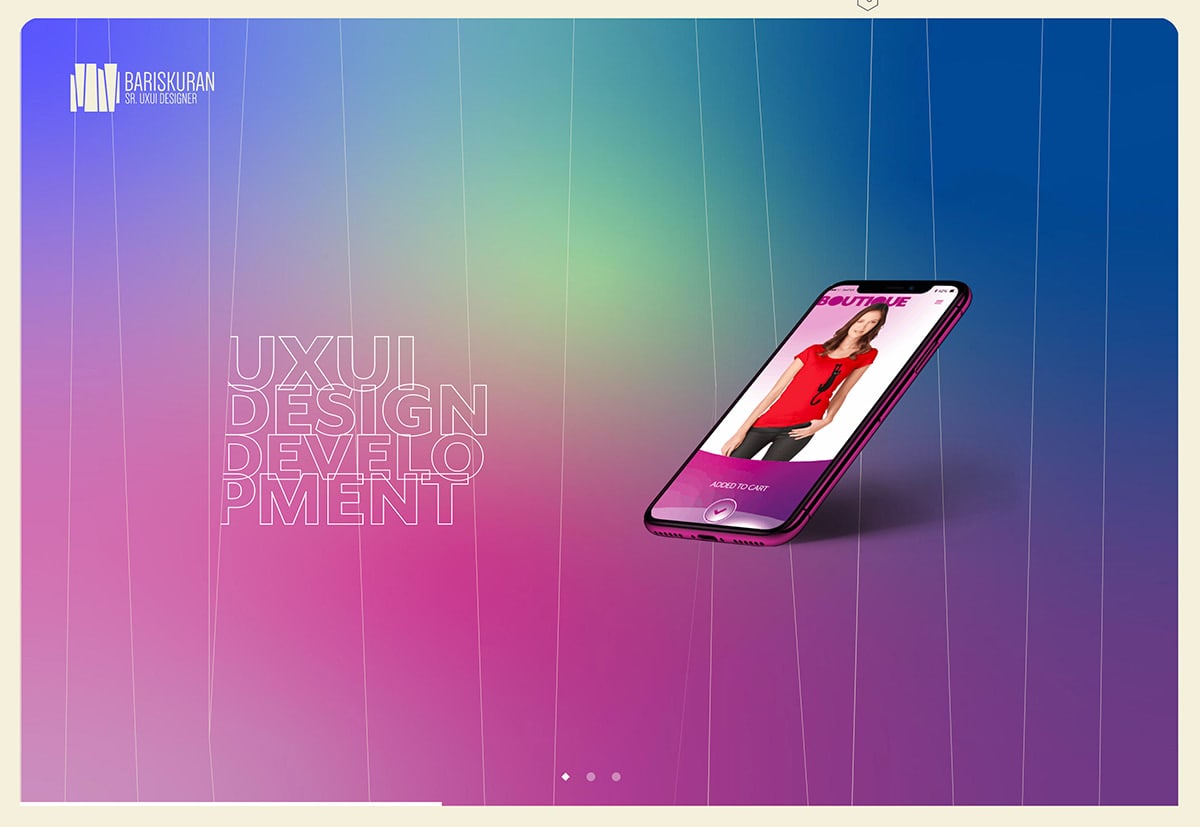
Bariskuran использует жирный градиент для дизайна портфолио, который имеет большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуале AR. (Использование нескольких градиентов также является популярной темой.)
Оптимизированная навигация




Навигационная тенденция этого года может навсегда положить конец мегаменю. Обтекаемые стили навигации определенно берут верх.
Хотя поначалу это может показаться рискованной идеей, на самом деле она имеет большой смысл.Большинство пользователей попадают на ваш сайт через поисковую систему и могут не начать с главной страницы. Меньше навигации создает более прямой путь к тому месту, где вы хотите, чтобы пользователи больше всего интересовались дизайном. Упрощенные стили навигации предоставляют больше места в основной области холста для сообщений и содержимого.
Так почему бы не попробовать?
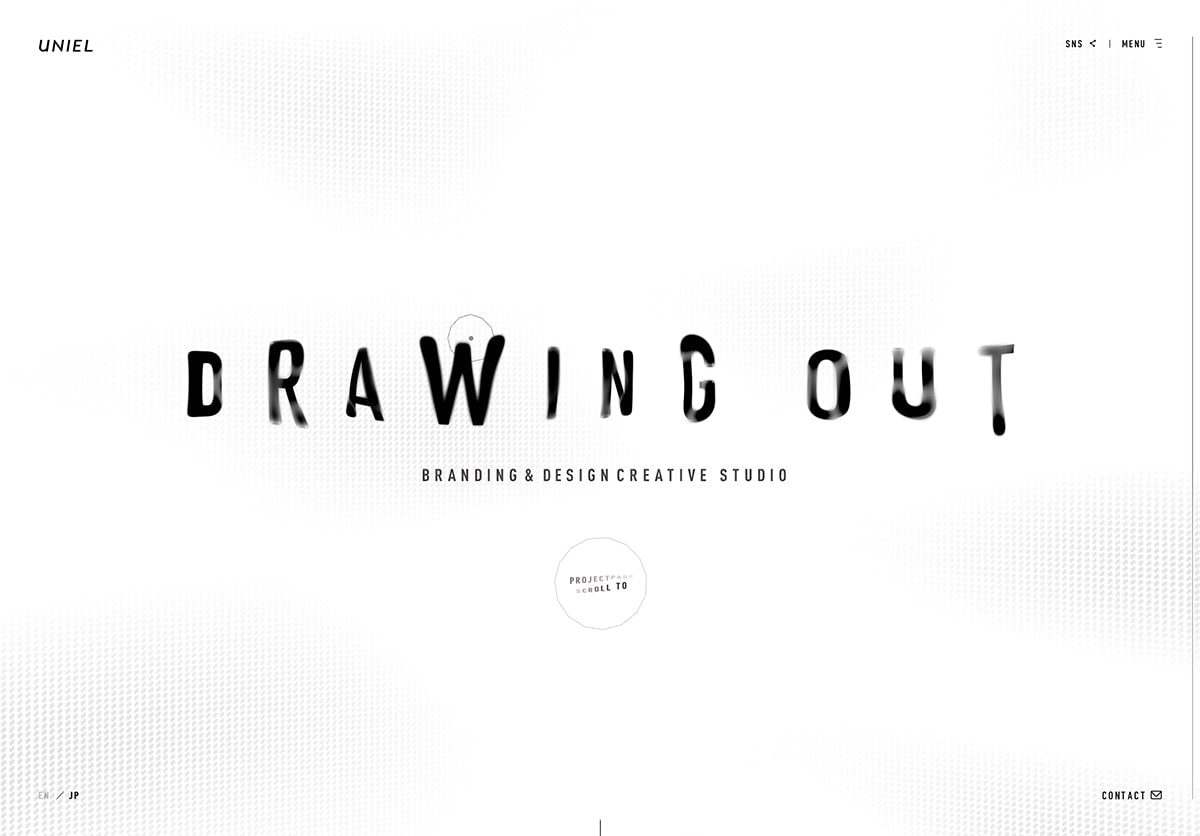
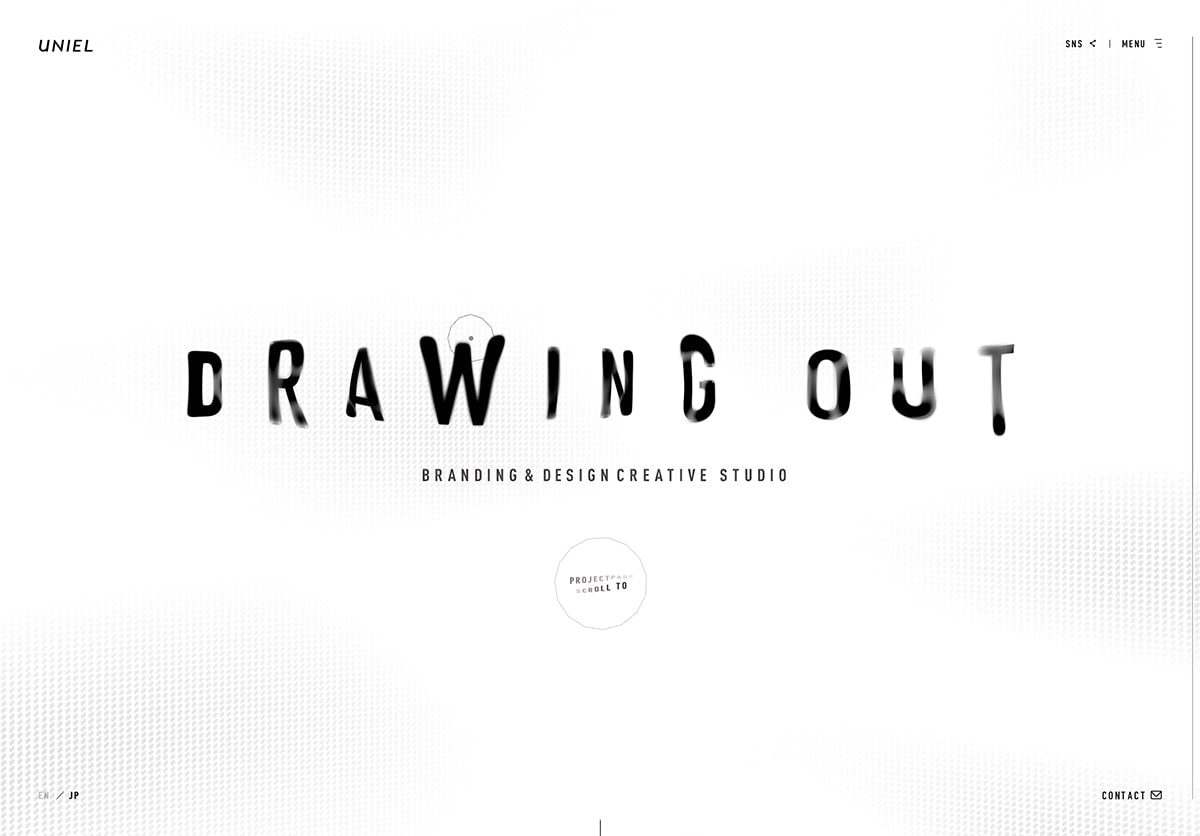
Bikebear использует наиболее распространенную форму упрощенной навигации с элементами меню внутри значка. Значок открывает навигацию в полноэкранном списке опций.
Uniel также помещает навигацию в небольшой значок гамбургера в углу.Он одинаково появляется на настольных и мобильных устройствах, создавая единый интерфейс.
Заключение


Просматривая примеры, вы заметили, сколько трендов пересекаются?
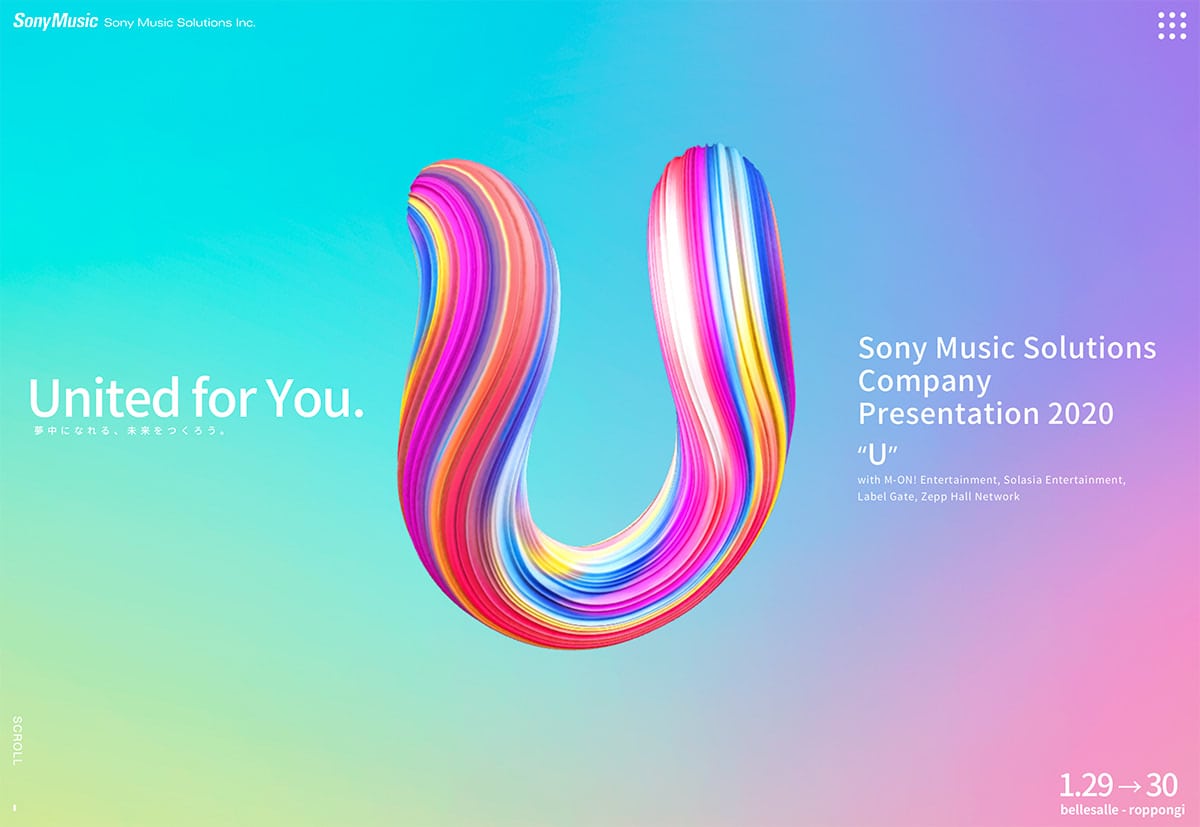
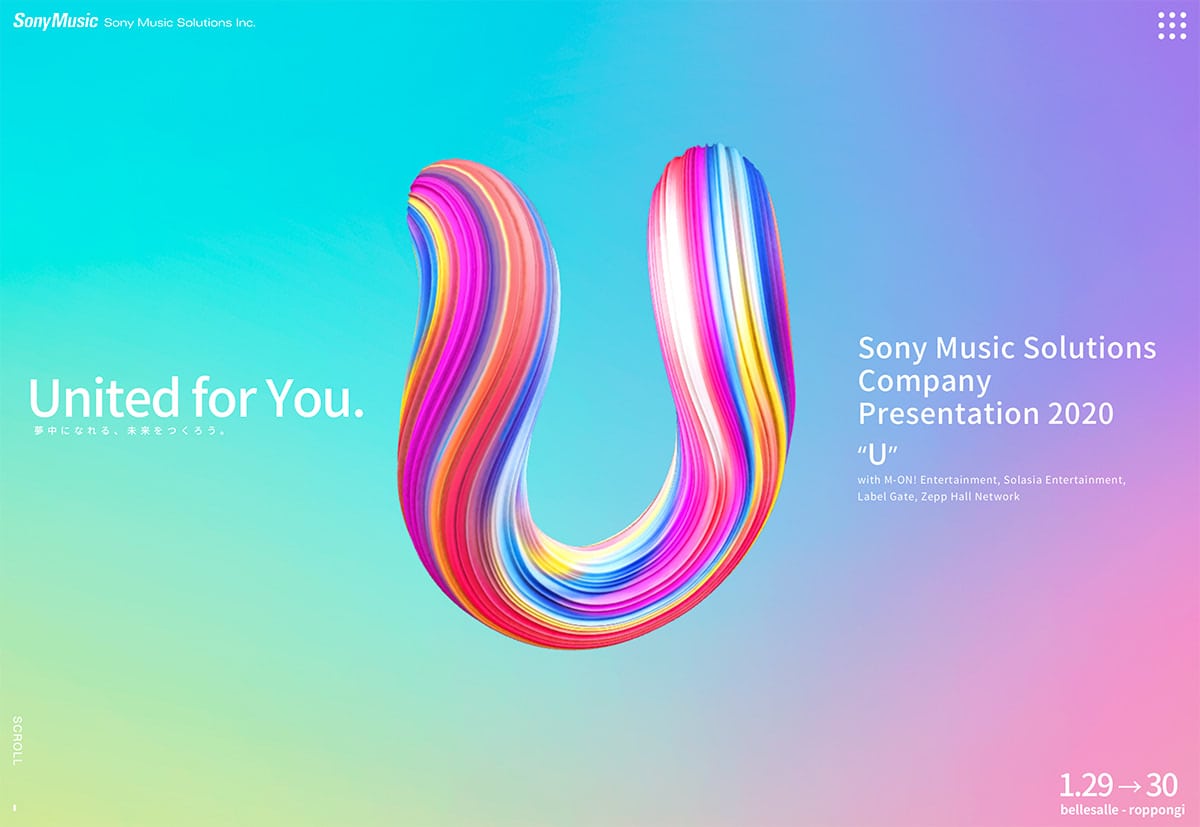
Обратите внимание на приведенный выше пример от Sony Music. Он использует красочный градиент, минимальный контур, плавную анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит много, дизайн совсем не впечатляющий.)
Многие современные элементы дизайна взаимодействуют друг с другом, поэтому вы можете смешивать и сочетать тенденции и стили, чтобы создать что-то модное и изысканное. Часто вы учитесь использовать только один дизайнерский «трюк», но с более сложными проектными схемами это правило, кажется, остается позади.
Если тенденции дизайна способствуют удобству использования, а не мешают ему, не стесняйтесь играть и комбинировать тенденции, чтобы получить максимальную отдачу от проектов.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
,
10 потрясающих решений для веб-дизайнеров, получивших признание

Последнее обновление
В течение ограниченного времени SONDORA MARKETING предлагает БЕСПЛАТНЫЙ SEO-аудит компаниям, заинтересованным в оценке своей текущей и потенциальной органической видимости, чтобы создать надежный контент-маркетинг и лидерство план генерации на 2020 год.
Если последние пару месяцев устанавливали оценку, то 2020 год станет захватывающим опытом в веб-дизайне.Добавьте к этому прогресс в технологии отображения для устройств, которые большинство людей используют для просмотра веб-контента, и веб-дизайнеры не ошибутся, добавив ярких цветов и креативных сочетаний, которые раньше не пробовали.
10 потрясающих тенденций веб-дизайна, которые будут полностью популярны в 2020-2021 годах.
Некоторые тенденции, такие как градиенты, возвращаются, но на этот раз в виде динамических градиентов. Это означает, что если плоский дизайн решит вздремнуть, он может умереть верной смертью, начиная с 2020 года (куда направляются трудно заметные кнопки-призраки).А динамические градиенты могут занять все проклятое пространство — по крайней мере, на время.
Но опять же, когда такие пионеры, как Google и Apple, поддержали плоский дизайн, в этом году может произойти привнесение глубины и цвета в минималистскую концепцию. За последние пару месяцев стало очевидно, что плоский дизайн может вместить в себя брызги более глубоких и ярких цветов, если ему уделяется внимание и экспериментальный штрих, которого он заслуживает.
В любом случае, подавляющее большинство дизайнеров и разработчиков сосредотачивают свое внимание на двух различных областях тенденций веб-дизайна на 2020 год и далее:
Лучшие тенденции дизайна электронной коммерции
Электронная коммерция уже заняла первое место Новая норма для десятков миллионов потребителей, все дело в том, чтобы дать онлайн-покупателю именно то, что он хочет с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности.По большей части, основные тенденции дизайна электронной коммерции на ближайшее будущее как минимум сосредоточены на удобстве использования, скорости и простоте. Чем быстрее и легче им достанется то, что они хотят, тем лучше.
Тенденции адаптивного дизайна
Точно так же мы уже вступили в эпоху, когда мобильный веб-трафик во многих ключевых регионах с комфортом обогнал более традиционный трафик настольных компьютеров. Во всем мире на мобильный трафик приходится примерно 52% всего веб-трафика.К концу 2019 года 63% всех пользователей мобильных телефонов будут выходить в Интернет преимущественно через свои устройства. Следовательно, никогда не было более важного момента, чтобы сосредоточиться на ведущих тенденциях адаптивного дизайна, подходящих исключительно с точки зрения конечного пользователя.
Если взглянуть на вещи в более общем плане, можно выделить несколько ключевых тенденций веб-дизайна, которые уже пользуются популярностью среди разработчиков во всем мире. Некоторые из них являются продолжением существующих тенденций, а другие добавляют смелые новые функции и возможности.
Но чего вы можете ожидать в ближайшие пару лет?
Яркие цвета + простота
По мере того, как все больше брендов стремятся выделиться среди множества онлайн-конкурентов, все больше владельцев веб-сайтов будут продолжать использовать смелые и яркие цвета.
Подумайте о перенасыщении.
Не только захватывающие яркие и глубокие цвета, они также привлекают внимание, что могут использовать многие онлайн-бренды.
Не только это. Идти против течения, когда большинство веб-дизайнов по умолчанию используют безопасные оттенки и тени, демонстрирует дальновидность, смелость и даже эксцентричность бренда. И, в зависимости от целевого рынка конкретного бренда, это может быть отличным фактором, вызывающим лояльность и ассоциацию.
Помогает то, что все больше экранов устройств используют технологию In-Plane Switching (IPS), благодаря которой яркие цвета будут красиво выделяться для всего мира.
Вот отличный пример от Egwineco.ком; посмотрите, как они используют смелые цвета, чтобы проиллюстрировать каждую банку.

Мне кажется хрустящим! Простой, эффективный и потрясающий дизайн веб-сайта, который вызывает желание потянуться к экрану и взять продукт. Включение простого предложения по сервировке добавляет сообщению дополнительный вес.

Это, без сомнения, смело.
И снова сама суть простоты в дизайне. В целом простота — одна из главных тенденций дизайна электронной коммерции последних лет.
Использование смелых цветов также отражает растущее совершенствование потребительских технологий в целом. В наши дни большинство обычных потребителей носят сверхмощные смартфоны, способные отображать невероятно привлекательные изображения. Смелые и красивые изображения стали нормой, которую ожидают сегодня потребители.
Анимации, интегрированные GIF-файлы и динамические иллюстрации
Видео почти стало популярным в 2017 году. Но медленное время загрузки страницы делает его труднодоступным, поскольку медленные веб-страницы будут делать вы теряете читателей (потенциальных клиентов).
Тем не менее, анимационная графика довольно популярна среди читателей по всему миру. Так что же занимает место видео?
Анимация. Анимация. Анимация.
Есть несколько причин, по которым ошибка анимации может укусить:
- Переход между страницами и параллаксная прокрутка (обе имеют корни в 2017 году)
- С эффектами наведения курсора мыши
- Как мобильная анимация
Эта анимированная графика имеет тенденцию чтобы загрузка занимала меньше времени по сравнению с обычными фильмами, такими как видео хорошего качества (несмотря на наличие ряда возможных вариантов использования).
Мало того, что эта анимационная графика придает яркости и индивидуальности вашему бренду в целом, если она хорошо выполнена, но также интегрированная анимация, GIF-файлы и пользовательские иллюстрации могут помочь проиллюстрировать то, что вы отстаиваете, и рассказать свою историю — круто, ясно и уверенная манера поведения тоже.

Shopify показывает, как Polaris должен быть путеводной звездой. Здесь работает лучше, чем фотография!
Особо следует отметить 2020 год — мобильная анимация.
Mobile-first является тенденцией в веб-дизайне уже некоторое время, и колоссальное распространение мобильных устройств (без сомнения, по сравнению с настольными компьютерами) продолжит стимулировать рост энтузиазма в отношении мобильной анимации до новых высот с 2020 года.
Иллюстрация, с другой стороны, может помочь товарным брендам продемонстрировать потенциальным пользователям, как использовать продукт, или помочь читателю предварительно просмотреть страницы сайта.
Даже на сайтах электронной коммерции можно использовать настраиваемые иллюстрации, чтобы помочь покупателям в Интернете перемещаться по страницам продуктов и заранее видеть, как продукт работает, как настраивать фильтры и корзины покупок и направлять их на страницу оформления заказа.
Тем не менее, «серьезные» бренды могут использовать настраиваемую анимацию и иллюстрации, чтобы привнести веселье и изюминку в путешествие покупателя или воронку продаж.Или просто удерживать внимание читателя во время загрузки страницы (например, dadadata.com).
Благодаря достижениям в веб-технологиях, технологиях искусственного интеллекта и больших данных, анимация и 3D-эффекты могут быть применены, чтобы предложить менее строгую и мягкую визуализацию данных. Тогда, возможно, больше людей захотят дважды посмотреть числа.
Одна из немногих оговорок с анимацией — внимательное отношение к посетителям мобильного сайта. В зависимости от размера и характера используемого устройства может быть трудно или даже невозможно обеспечить такой же опыт для мобильной аудитории.
Тем не менее, есть много способов использовать анимацию для связи и укрепления отношений с клиентами.
Асимметричные макеты
Подумайте об этом…
Большинство веб-сайтов основаны на сетке, упорядоченные и упорядоченные пустые поля были в порядке дня. Не то, чтобы хорошо организованные домашние страницы были грехом, но в 2020 году асимметричные структуры получают широкое распространение в смелом стремлении к процветанию индивидуальности, жестокости и несбалансированному веселью и энтузиазму.
Персональные веб-сайты, в частности, все чаще доводят эту идею до титана. Разбитая сетка структура особенно привлекательная из-за их предполагаемую уникальность и упрямой уверенность в себе.
Но здесь нужно действовать осторожно.
Бренды со значительно большим объемом живого контента могут обнаружить, что развертывание асимметричного дизайна вызывает хаотичный опыт работы в сети для своих читателей. Таким образом, такому бренду следовало бы пересмотреть идею и переключиться на более подходящий, но привлекательный дизайн — если они хотят, чтобы пользователи были довольны.
Мы могли бы снова использовать dadadata.com. В них используется комбинация асимметричной структуры и динамического фона, который перетекает в действие, когда вы перемещаете указатель мыши для просмотра:

Насколько это дерзко (или как быстро все может выйти из строя, в хорошем смысле)?
Конечно, даже самые популярные тенденции веб-дизайна могут заходить слишком далеко. Ключ к потрясающему дизайну веб-сайта при работе с асимметрией лежит (по иронии судьбы) в балансе.Чтобы создать ощущение баланса в асимметричном дизайне, важно следить за тем, чтобы ни одна часть страницы не была значительно «тяжелее» остальной части. Можно использовать изображения большего размера при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или каким-либо другим может быть дизайн, взгляд зрителя всегда сначала обращает внимание на более крупные элементы на странице, прежде чем перейти к более мелким сопутствующим элементам.
Громкая и гордая типографика
Визуальная типографика не совсем новая тенденция веб-дизайна в 2020 году, не так ли?
Но в то время как до 2020 года в дизайне шрифтов использовались традиционные шрифты с засечками, чтобы выразить это громко, новые шрифты будут более смелыми, упорными и их трудно не заметить.
Иногда слова говорят громче, чем тысяча слов, которые может выкрикнуть фотография. В то время имеет смысл использовать большие, полужирные и нестандартные шрифты для создания более сложных гарнитур. Благодаря большему количеству инструментов и устройств, доступных для поддержки пользовательских шрифтов, 2020 год станет важным годом для смелых заявлений, которые выделят вас из толпы.
Вариативные шрифты тоже набирают обороты. По сути, переменный шрифт — это один динамический шрифт, который изменяется, чтобы выглядеть как несколько шрифтов.
Вот отличный пример из блога Typekit.
OpenFormat официально поддерживает новую тенденцию. Фактически, шрифтовые дизайнеры могут легко интерполировать отдельные глифы по 64 000 осям вариации — от ширины до веса и так далее. Таким образом, у смелых дизайнеров шрифтов будет широкий выбор вариантов, с которыми можно поиграть и развить.
И, конечно же, типографика имеет значение для любого онлайн-бизнеса, который ценит (фактически хочет) использовать и использовать возможности поисковой оптимизации с помощью целевых, но хорошо продуманных ключевых слов.
Тем не менее, можно многое сказать о простоте и базовой удобочитаемости. Доводить дело до крайности с неразборчивым шрифтом в тщетной попытке проявить творческий подход может оттолкнуть и контрпродуктивно. Кроме того, важно сочетать громкую и гордую типографику с отзывчивостью на мобильных устройствах. Проблема в том, что типографика, которая работает на большом экране рабочего стола, может не подходить для крошечного смартфона. Не обманывайте посетителей с мобильных устройств в пользу трафика с компьютеров.
CSS Grids
Вот тренд веб-дизайна, рожденный для решения вечно актуального вопроса адаптивного дизайна.

В последнее время онлайн-брендам приходилось выбирать между созданием сайта только для мобильных устройств или только для настольных компьютеров. И дизайнерам пришлось настроить эти сайты, чтобы определять, какое устройство использует посетитель, чтобы последний мог быть перенаправлен на версию одного веб-сайта, которая соответствует размеру их устройства.
И хотя с 2017 года было официально заявлено, что больше людей просматривают веб-страницы через свои мобильные устройства, чем на настольных компьютерах, интеллектуальная сетка CSS предлагает блестящий вариант гибкости одного сайта в несколько версий, чтобы соответствовать размеру экрана пользователя (вместо того, чтобы выбирать для веб-дизайна только для мобильных устройств).С точки зрения конечного пользователя, это, безусловно, одна из самых важных тенденций в области адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превысили традиционный трафик настольных компьютеров на большинстве ключевых мировых рынков. Тот факт, что Google продолжает демонстрировать твердую приверженность веб-сайтам, оптимизированным для мобильных устройств, действительно говорит обо всем, что нужно сказать.
Последнее достижение в области адаптивного веб-дизайна. CSS-сетки гарантируют, что каждому посетителю будет предоставлено одинаково высокое качество обслуживания независимо от размера, типа и характера устройства, используемого для доступа к веб-сайту.Система макета позволяет владельцу веб-сайта организовывать контент в строки и столбцы, которые соответствуют размеру экрана пользователя. Что может быть лучше для демонстрации этого, чем наглядное пособие?
Если вам интересно, как извлечь выгоду из этой важнейшей из тенденций адаптивного дизайна 2020 года, Робин Рендл подробно рассказывает о процессе в этом посте с практическими действиями.
Масштабируемая векторная графика для повышения приоритетности мобильных устройств
Люди любят мультимедиа, а сайты, на которых размещен интересный мультимедийный контент, получают больше, чем текстовые веб-страницы, когда дело доходит до привлечения и удержания посетителей.
Но в прошлом веб-сайты с богатым содержанием должны были страдать от более медленной загрузки страницы из-за традиционных форматов файлов, таких как GIF, PNG, GIF и других видеоформатов. Эти форматы известны своей антимобильностью.
Google недавно проинформировал всех, что скоро они будут использовать результаты индексации в первую очередь для мобильных устройств для ранжирования веб-сайтов. Это заявление не стало большой новостью, поскольку количество людей, использующих мобильные устройства, уменьшило трафик настольных компьютеров с двух лет назад.
Что это означает для владельцев веб-сайтов, так это то, что пора как можно раньше переключиться на адаптивный дизайн, ориентированный на мобильные устройства, в котором приоритезация мобильных устройств является центральным элементом процесса дизайна, не жертвуя при этом богатым визуальным контентом, очаровывающим посетителей.
И здесь на помощь приходит SVG.


Это векторные изображения, которые масштабируются по размеру экрана, сохраняя при этом качество исходной графики. SVG — это не пиксели, что в значительной степени способствует их масштабируемости. SVG — еще одна критически важная тенденция адаптивного дизайна на сегодняшний день и на долгие годы, обеспечивающая постоянное качество взаимодействия с пользователем для всех мобильных посетителей.
Вместо того, чтобы одни получали полноценный опыт работы с веб-сайтом, а другие недооценивали, все SVG — это постоянная мобильная производительность, что очень важно для веб-сообщества, ориентированного на мобильные устройства.
Рисунки от руки
По мере того, как все больше веб-мастеров осознают, что веб-сайт представляет собой нечто большее, чем онлайн-адрес, нарисованные от руки элементы, которые добавляют уникальный характер страницам веб-сайта, будут появляться все чаще.
Эта тенденция веб-дизайна возникла на фоне двух других растущих тенденций веб-дизайна в последнее время — жирной типографики и пользовательских иллюстраций. Но, учитывая сложность и технологический прогресс большинства тенденций веб-дизайна на 2020 год, в чем привлекательность рисования от руки? Почему бы не остановиться на изображениях и фотографиях с высоким разрешением, которые обычно ассоциируются с потрясающим дизайном веб-сайтов?
Короткий ответ — рисунки от руки очаровательны и человечны.
Вы можете использовать ручные рисунки, чтобы просвещать, вовлекать и очаровывать, выделяя индивидуальность и выделяясь из толпы — огромное отличие от миллиардов качественных веб-сайтов, которые ограничивают внимание в сети.

Источник: Enchanting Marketing by Henneke
Следование обычным тенденциям веб-дизайна с изображениями 4k и вдохновляющей фотографией — всегда вариант. Тем не менее, важно учитывать один ключевой факт:
Веб-дизайн 21 века зачастую слишком совершенен.
Все слишком безупречно и безупречно, чтобы производить что-либо, кроме машины. Напротив, добавьте в микс рисунок от руки, и вы сразу же добавите человеческий элемент на свои страницы. В частности, если рисунок немного грубоват — что-то, что большинство нехудожников отнесется к гораздо лучшему.
Любой желающий может снять кучу красивых фотографий и потом разместить их на сайте. Тем не менее, это что-то говорит о вашем персонаже (и это если ваше дело), если вы рисуете что-то от руки и демонстрируете это с гордостью.Если хотите, нанимайте помощника для создания ваших фотографий, но ничто не говорит больше об онлайн-бизнесе, чем нарисованные от руки картинки из закулисной команды.
Голосовые интерфейсы
Интервалы внимания мимолетны. А умные веб-мастера знают, что им нужно объединяться с прогрессивными веб-дизайнерами, чтобы привлекать и вести за собой все более отвлекающуюся аудиторию.
Благодаря миллионам устройств, на которых размещены умные виртуальные помощники, такие как Siri, Google Now и Cortana, все больше людей используют голос поверх текста.В первую очередь из-за удобства разговора прямо в устройство, вместо того, чтобы тратить время на ввод своих запросов или запросов вручную. Веб-разработчики могут воспользоваться преимуществом и уменьшить нагрузку на занятую аудиторию при просмотре веб-страниц, используя более привлекательную модель с голосовым управлением.
Экраны устройств также становятся меньше и теснее, а модели с голосовым управлением занимают мало места (если таковое имеется) и позволяют персонализировать доставку контента так, как текст не может.

Возможно, дела пошли медленно, но популярность голосового управления / ввода, наконец, набирает обороты.Следующая статистика иллюстрирует, как и почему голосовая связь является одной из самых важных тенденций веб-дизайна на 2020 год и далее:
- Ожидается, что к 2022 году голосовая связь станет каналом с оборотом 40 миллиардов долларов (Источник: OC&C Strategy Consultants).
- В третьем квартале 2018 года поставки умных динамиков во всем мире выросли почти на 200% по сравнению с аналогичным периодом прошлого года (Источник: Strategy Analytics).
- Ожидается, что к 2022 году 55% домохозяйств будут владеть интеллектуальными колонками (Источник: OC&C Strategy Consultants).
- 65% людей в возрасте от 25 до 49 лет разговаривают на своих голосовых устройствах не реже одного раза в день.(Источник: PwC).
- 61% людей в возрасте от 25 до 64 лет говорят, что в будущем они будут чаще пользоваться голосовыми устройствами. (Источник: PwC).
Внедрение голосовых интерфейсов в основных компаниях остается относительно медленным. Тем не менее, данные свидетельствуют о том, что появление голоса в качестве основного или исключительного варианта ввода / управления для масс — лишь вопрос времени.
Искусственный интеллект и продвинутое машинное обучение
Гигант социальных сетей Facebook приветствовал 2018 год, опубликовав свои прогнозы тенденций развития социальных сетей в предстоящем году.Три из них — это (социальная) дополненная реальность, искусственный интеллект и машинное обучение.
Для UX-дизайнеров, планирующих выйти за рамки 2020 года, вы будете просвещены, узнав, что пользовательский интерфейс завтрашнего дня движется в сторону отказа от традиционной домашней страницы.
Растущая тенденция состоит в том, чтобы поменять его на более целевые и персонализированные целевые страницы, ориентированные на варианты использования и контекст.
Расширенное машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI собирать данные о читателях, например, на основе истории их браузера и местоположения.

В свою очередь, эта информация поможет владельцам веб-сайтов, разработчикам и дизайнерам создавать соответствующие веб-страницы, на которые будут попадать люди на основе того типа информации, продукта или услуги, которые они будут искать, например, в электронном виде. коммерческий сайт.
Искусственный интеллект не новичок в области веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт на основе предпочтений и предполагаемого поведения пользователя, квалифицируется как ИИ.Точно так же Adobe Sensei и TheGrid предлагают набор инструментов, которые помогут дизайнерам быстро двигаться в борьбе с этой растущей тенденцией.
Дело в том, что в дальнейшем средний пользователь Интернета начнет ожидать (и будет требовать) гораздо более многогранной персонализации своего онлайн-опыта. Онлайн-опыт, когда веб-сайты, которые они посещают и с которыми взаимодействуют, знают, чего хотят, еще до того, как осознают это сами.
Брутализм в веб-дизайне
До того, как на сцене появились материалы и плоский дизайн, строгие сеточные макеты с острыми краями преобладали над блоком веб-дизайна.
В прошлом году мы видели, как крупные бренды используют органический дизайн с их мягкими изогнутыми линиями, формами и узорами — настоящие произведения искусства, призванные добавить немного подлинного веселья и помочь раскрыть бренд, стоящий за дизайном, путем придания им очеловеченности. целевая аудитория.
Дизайн Google с закругленными краями вспоминается как хороший пример.
Ближе к концу 2017 года произошла новая волна, направленная на переопределение традиционного макета веб-дизайна. Поступающие результаты подчеркивают ответвление старых добрых веб-сайтов, похожих на статичную печать, с организованными, конформистскими макетами.Цель состоит в том, чтобы вдохновить на оригинальность и явную индивидуальность, чтобы воспитать чувство принадлежности к целевой аудитории.

(Источник: https://www.nngroup.com/articles/brutalism-antidesign/ )
Вы узнаете это из сочетания горизонтального и вертикального текста до колличества цветов. когда вы видите это, потому что веб-сайт с новым внешним видом будет иметь отчетливые асимметричные визуальные эффекты, которые открыто противоречат консервативным макетам веб-сайтов.
Короче сайт брутально оригинальный (пример 1 и пример 2).
Более того, брутализм всегда ассоциировался с определенным чувством функциональности и цели, помимо ненужных эстетических дополнений. Тема отражена в одной из самых популярных тенденций веб-дизайна для 2020 среди обычных пользователей — простота и доступность . Брутализм может быть привлекательным и привлекательным, но его также можно использовать для создания функционально функциональных веб-сайтов, предназначенных исключительно для бизнеса.
Заключение
По мере развития веб-устройств и технологий все больше веб-дизайнеров придумывают уникальные и творческие работы, которые будут продолжать доминировать в основных тенденциях веб-дизайна в 2020 году и в последующий период.
Некоторые из наших лучших решений — это уже развивающиеся концепции, такие как веб-анимация, в то время как другие, такие как сетки CSS, станут одними из самых популярных разработок веб-дизайна в течение следующих нескольких месяцев. Однако то, что ждет в долгосрочной перспективе популярных тенденций веб-дизайна, по-прежнему будет определяться одним и только одним:
«Предпочтения конечного пользователя.”
Теоретически вполне возможно, что вкусы, предпочтения и ожидания типичного веб-пользователя могут радикально измениться в любой момент. Поступая таким образом, мы тратим впустую любое количество тенденций веб-дизайна, ранее считавшихся превосходными. Например, если потребители внезапно начнут отрицательно реагировать на асимметричный макет, они окажутся вне поля зрения.
Затем наступает неизбежность технологического картирования будущего веб-дизайна, каким мы его знаем. Прямо сейчас все дело в мобильных устройствах. Быстрый прогресс в совершенствовании мобильных технологий изменил способы доступа к веб-сайтам и взаимодействия с ними.Голосовые интерфейсы также имеют большое значение. Через несколько лет виртуальная реальность может открыть совершенно новую эру веб-дизайна и разработки.
Тем не менее, маловероятно, что мы увидим радикальные изменения в тенденциях веб-дизайна под влиянием VR, по крайней мере, в ближайшие пару лет. На данный момент это десять тенденций, описанных выше, которые составляют основу поистине потрясающего дизайна веб-сайтов для современного веб-пользователя.
Автор: Деннис Дубнер, генеральный директор SONDORA
.
6 огромных трендов веб-дизайна на 2020 год
| Creative Bloq
На протяжении многих лет веб-дизайнеры стремились предоставить оптимальную информацию, которую ищут люди, быстро и эффективно. Несомненно, сравнивая веб-сайты десятилетней давности с веб-сайтами сегодняшнего дня, отрасль становится лучше в этом. Но что-то мы потеряли по пути?
«Я думаю, что мы живем в эпоху отзывов пользователей, которые приводят к хорошо оптимизированным, но все более универсальным исполнениям», — утверждает Саймон Гейтер, креативный директор и совладелец Mad River.«Качественная обратная связь, которую мы получаем от пользователей, значительно упрощает получение четкого представления о том, соответствует ли ваша работа цели быстро, и обеспечивает достижение целей клиента на статистическом уровне. Но поскольку все больше и больше людей получают аналогичные отзывы, мы рискуем оказаться отфильтрованными по той же тенденции дизайна или пути выполнения. Из-за этого теперь нам нужно больше работать над этой точкой дифференциации, сохраняя при этом оптимальный пользовательский опыт ».
Итак, пока мы продолжаем идти по границе между функциональностью и оригинальностью, полезностью и вдохновением, какие важные тенденции нам необходимо учитывать в 2020 году и в последующий период? В этой статье мы поговорим с ведущими представителями отрасли, чтобы узнать об этом.
Если вам нужна дополнительная помощь по веб-дизайну, ознакомьтесь с нашим обзором инструментов веб-дизайна.
01. Сложные микровзаимодействия
На веб-сайте Crowd для Bournemouth Beach Lodges при наведении курсора на кнопки создается эффект анимированной волны (Изображение предоставлено: Bournemouth Beach Lodges)
Микровзаимодействия существуют уже много лет, особенно в социальных сетях; Примером может служить красное сердце, всплывающее, когда пост лайкают в Instagram. Но по мере того, как объем внимания продолжает сужаться, Ли Пойнтер, глава отдела дизайна Crowd, считает, что в 2020 году они станут более значительными.«Микровзаимодействия и микроанимации станут более сложными, пока не станут частью интерактивности каждого, — прогнозирует он. «Это способ указать, обратную связь и обеспечить доверие».
Его коллега, цифровой дизайнер Вики Кван, соглашается. «Микровзаимодействия используются, чтобы показать индивидуальность и атмосферу бренда», — объясняет она. «Например, если продукт хочет быть представленным в элегантной манере, то взаимодействия не будут динамичными; вместо этого они будут происходить плавно и медленно, поэтому, когда человек смотрит на него, создается ощущение элегантности.«
02. Более высокие кадры изображения
Mountainguides.is, веб-сайт о приключенческих поездках в Исландию, широко использует портретные, а не пейзажные изображения (Изображение предоставлено исландскими горными гидами)
« Я заметил реальное увеличение использования портретных изображений в настольных компьютерах в этом году, — говорит Джейк Янг, старший дизайнер по цифровым технологиям Mad River. — Это станет еще более распространенным, поскольку все больше и больше людей просматривают контент на своих телефонах ».
И Он добавляет, что эта тенденция больше, чем случай ленивых мобильных дизайнеров, которые увеличивают масштабирование портретных изображений до настольных компьютеров, и при этом она не ограничивается обычным соотношением сторон 4: 5.«Мы все чаще видим все более и более высокие изображения на рабочем столе … и они красивы. Такое внимание к изображениям приводит к более высоким, но хорошо продуманным дизайнам, будь то карусели или открытки».
03. Дизайн темного режима
Instagram был одним из нескольких крупных сайтов, которые представили темный режим в 2019 году (Изображение предоставлено Instagram)
«Дизайн темного режима был большой темой для разговоров в этом году, — отмечает Давид Баррата, дизайнер. директор в Имперо. «Мы видели, как повсюду обсуждаются плюсы и минусы, в частности, спрашивается, не приносится ли« дизайн »в жертву науке.Я ожидаю, что обсуждение продолжится в 2020 году ».
Консуэла Ониги, UX-дизайнер в Illustrate Digital, считает эту тенденцию хорошей вещью. «Темный режим — хороший вариант для более приятного пользовательского интерфейса, поскольку он раскрывает контент и упрощает работу», — утверждает она. «Я не удивлюсь, если большинство дизайнеров начнут переходить на темный режим в новом году».
Конечно, эта концепция не нова. «Однако в 2019 году мы видели, как такие бренды, как Pinterest, Slack и Instagram, сделали это мейнстримом, а Facebook и Whatsapp уже скоро будут запускаться», — отмечает Ли Ходди, креативный партнер Conran Design Group.И он искренне одобряет.
«Помимо более функциональных преимуществ, которые предлагает темный режим, таких как увеличенное время автономной работы и настройки при слабом освещении, с эстетической точки зрения он создает впечатление действительно безрамочного дизайна без выемок, что у большинства производителей смартфонов требуют с точки зрения дизайна продукта », — утверждает Ходди. «Будет интересно посмотреть, как дизайнеры продвигают темный режим дальше в 2020 году».
04. Складываемое полотно
Дизайнерам необходимо будет принять во внимание складные устройства, такие как Samsung Galaxy Fold 5G, в будущем (Изображение предоставлено Samsung)
Многие крупные тенденции в веб-дизайне были вызваны новыми устройствами, в первую очередь начало 2010-х — появление iPad.И, возможно, на заре 2020-х годов мы увидим аналогичный сдвиг в отношении новых складных устройств, таких как Samsung Galaxy Fold 5G.
«Рост« складной паутины »будет означать, что все больше и больше дизайнов будут узнавать и предоставлять уникальный опыт для складных телефонов и планшетов», — прогнозирует Адам Иннес, старший разработчик программного обеспечения в 50 000 футов. «Я думаю, вы увидите некоторые из них. более уникальных и инновационных дизайнов становятся вирусными, в то время как концепция остается свежей ».
05. Типографское разнообразие
Прекрасное воплощение трехмерного анимированного шрифта на веб-сайте & Walsh (Изображение предоставлено & Walsh)
Будет ли в 2020 году больше типографских экспериментов в сети? «Смелые строчные шрифты без засечек популярны уже много лет, и в результате многие веб-сайты стали выглядеть немного одинаково», — говорит Джеймс Вуд, соучредитель и креативный директор ShopTalk.«Но мы видим семена перемен, и они будут набирать обороты в 2020 году. Рукописный шрифт, ретро-шрифты и анимационные шрифты возвращаются.
«Мы также наблюдаем комбинации — вещи, которые выглядят так, как будто они не должны принадлежать друг другу, но все равно каким-то образом работают, — продолжает он. — Несовершенства могут добавить реальной индивидуальности. Также обратите внимание на большой толчок в создании иммерсивных 3D-элементов. Вращающийся трехмерный металлический амперсанд & Уолша — отличный тому пример ».
06. Минимализм идет дальше
Даже на Рождество, Apple.com делает вещи гладкими и минималистичными (Изображение предоставлено Apple)
«Одна тенденция, которую мы наблюдаем все чаще и чаще в 2019 году, — это простой и минималистичный дизайн веб-страниц, — говорит Стив Шарп, директор Fat Cow Media. «Следуя по стопам яблок этого мира, компании ищут простые шаблоны, чтобы донести сообщение своего бренда и продемонстрировать свои продукты и услуги в ясной и лаконичной форме». И он твердый сторонник такого подхода. «Он чистый, современный и свежий, и пользовательский интерфейс становится еще лучше.Я очень рад, что в 2020 году эта тенденция получит более широкое распространение ».
Конечно, минимализм — это, в конечном счете, обеспечение более простого и лучшего взаимодействия с пользователем, и это касается не только эстетики, но и функциональности. Алекс Шлейфер, главный дизайнер Airbnb, считает, что в 2020 году мы добьемся больших успехов. «Мы привыкнем к интерфейсам с очень низким или нулевым трением, когда речь идет о таких вещах, как подписка и платежи», — сказал он. предсказывает. «Регистрация в одно касание и мгновенные платежи станут нормой, в то время как ввод номеров кредитных карт и паролей станет архаичным.«Мы с нетерпением ждем этого!
(Изображение предоставлено: Future / Toa Heftiba, Unsplash)
Присоединяйтесь к нам в апреле 2020 года с нашей линейкой суперзвезд JavaScript на GenerateJS — конференции, которая поможет вам создать лучший JavaScript. Забронируйте сейчас на generateconf.com
Подробнее:
,
10 тенденций современного веб-дизайна, которые вдохновят вашу стратегию на 2020 год
Веб-дизайн создает почти 95% первого впечатления посетителя о вашем бизнесе, а отличный дизайн может помочь вам улучшить показатели продаж.
Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию.
Но какие современные тенденции веб-дизайна появятся на горизонте в 2020 году, и как вы можете использовать их, чтобы освежить свой сайт?
Просто прочитайте 10 современных тенденций веб-дизайна, которые вы можете вдохновить в этом году!
Вам нужно больше вдохновения для современного веб-дизайна? Свяжитесь с WebFX или позвоните нам по телефону 888-601-5359!
Вам также может понравиться: Статистика веб-сайта 2020
1.Белое пространство
Современный дизайн веб-сайтов возвращается к минимализму с целенаправленным белым пространством, как в печатных журналах.
Подобно естественным течениям, пустое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от всего.
Белое пространство комнаты для дыхания позволяет глазам отдыхать. Он также помогает пониманию, определяя отношения между элементами страницы.
Когда два элемента расположены близко друг к другу с небольшим промежутком между ними, человеческий глаз будет рассматривать их как одно целое. С другой стороны, если два элемента находятся дальше друг от друга, ваши глаза будут рассматривать их по отдельности.
Белое пространство позволяет посетителям определить иерархию вашего сайта. И они используют пустое пространство для поиска наиболее важной информации на страницах, поэтому знание того, как использовать белое пространство на вашем веб-сайте, поможет улучшить пользовательский интерфейс (UX) вашего сайта.
Пример: Взгляните на пустое пространство в цифровом портфолио Майлза Нгуена как веб-дизайнера и дизайнера взаимодействия.
Видите, как это ведет вас прямо ко всем важным моментам? Количество белого пространства, которое он оставляет в своем современном дизайне сайта, позволяет вашим глазам путешествовать с комфортом, давая вам много мест для отдыха.
Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием белого пространства.
2. Полностраничные заголовки
Полностраничные заголовки — это путь современного веб-дизайна в 2020 году.
Веб-дизайнеры могут реализовывать варианты заголовков, но популярная установка включает добавление основного текста или кнопок призыва к действию (CTA) слева от заголовка с привлекательными изображениями справа.
Это связано с тем, что читатели склонны сосредотачивать большую часть своего внимания на верхнем левом углу вашей страницы.
Пример: Сайт Discord, предлагающий приложение для голосового и текстового чата для геймеров, является хорошим примером.
Discord показывает забавное и причудливое изображение справа от заголовка, а слева подчеркивает преимущества платного сервиса. Их кнопки с призывом к действию четко обозначены и сообщают зрителям, что им нужно сделать, чтобы получить дополнительные впечатления.
Прокрутив вниз, вы обнаружите, что Discord группирует элементы сайта в карточки, делая их информацию понятной, легкой для поиска и удобочитаемой, сохраняя при этом забавный элемент. Вы можете видеть, как такие веб-сайты создают ощущение игривой изысканности.
3. Игривые курсоры
Современные веб-сайты часто имеют курсоры, которые делают просмотр страниц новым.
Реализация игровых курсоров на вашем сайте в 2020 году может быть такой же простой, как изменение формы курсора, или столь же сложной, как кодирование анимации, запускаемой курсором.В любом случае ваши посетители отлично проведут время, используя уникальные курсоры.
Пример: Паоло Форнасье установил потрясающий курсор в своем онлайн-портфолио. Курсор отображает разные фотографии с волнистой анимацией и звуком фортепиано при прокрутке выровненного по вертикали текста в меню навигации.
Из-за игривости анимации пользователи легко проводят пару минут, перемещая курсор по меню навигации.
Ваш курсор не должен быть таким сложным, как этот, но добавление уникального элемента к курсору обязательно добавит изюминки вашему сайту.
4. Динамическая прокрутка
Динамическая прокрутка — еще одна тенденция современного веб-дизайна на 2020 год.
Одна версия динамической прокрутки устанавливает разные скорости прокрутки для переднего и заднего планов вашего сайта, чтобы дать посетителям трехмерный эффект.
Пример: Взгляните на сайт Crypton, чтобы увидеть, как забавная динамическая прокрутка делает сайт.
Фоновое видео также можно включить в динамическую прокрутку, при которой видео воспроизводится только при прокрутке пользователя, а с помощью динамической прокрутки вы можете запускать анимацию и делать изображения похожими на волшебство.
5. Пользовательские иллюстрации
Иллюстрации вдохнут жизнь в ваш бренд и сайт.
Когда доходит до иллюстраций, современный веб-дизайн 2020 года черпает вдохновение из печатных изданий и других традиционных художественных форматов.
Прошли те времена, когда в 2020 году веб-сайты включали индивидуальные иллюстрации в свой современный веб-дизайн.
Пример: Взгляните, например, на искусство известного иллюстратора Алисы Ли.Она разработала индивидуальные иллюстрации для популярных брендов, таких как Macy’s и The Washington Post. Вот один, который она создала для Airbnb.
Ее искусство помогло вызвать растущую тенденцию к созданию пользовательских иллюстраций для брендов, которые выглядят так, как будто они вышли прямо из сборника рассказов.
А с расширенными возможностями кодирования иллюстрации продолжают развиваться, выходя за рамки 2D-дизайна.
Даже сейчас цифровой дизайн притягивает трехмерные иллюзии, которые добавляют Интернету еще один уровень глубины.
Например:
- Медленное изменение одного цвета на другой с градиентной заливкой
- Стили цифрового вырезания, имитирующие рисунки, вырезанные из слоев бумаги
- Взаимодействие с 3D-курсором, с которым пользователи не могут не взаимодействовать на вашем сайте
6. Сеточная конструкция
Современные веб-дизайнеры продолжат играть с сетками в 2020 году — и асимметричный макет, вероятно, станет еще более популярным.
Пример: Интернет-портфолио Jingqi Fan показывает, насколько функциональным может быть асимметричный макет.На его сайте много белого пространства и минималистский стиль, подчеркивающий его проектные изображения, в то время как асимметричный дизайн делает его сайт свежим, захватывающим и интересным.
Многие ведущие дизайнеры используют CSS Grid Layout, чтобы перенести в Интернет все возможности макета печати.
Также известный как Grid, CSS Grid Layout — это система макета 2D-сетки для Cascading Styles Sheet, языка программирования, который описывает макет страницы сайта HTML. Сетка позволяет веб-дизайнерам более легко и последовательно создавать макеты для сложного адаптивного веб-дизайна в разных браузерах.
Макет CSS-сетки
еще предстоит пройти, прежде чем он станет совместимым со всеми интерфейсами, но он продолжает набирать обороты как главный тренд веб-дизайна на 2020 год.
7. Цветовые тренды в 2020 году
В современном веб-дизайне используются цветовые палитры, и каждый год для Интернета появляются новые цвета. В 2018 году он был желтым, 2019 — синим, а в 2020 году сообщество прогнозирования тенденций WGSN предсказывает монетный двор.
В целом Venngage прогнозирует, что цветовые палитры онлайн станут более приглушенными в 2020 г.2019.
Градиенты — это тенденция, продолжающаяся с 2019 по 2020 год, и дизайнеры, вероятно, продолжат изучать глубины, на которые они могут подойти к дизайну с помощью градиентов. А поскольку градиенты охватывают диапазон цветов, они идеально подходят для целевой аудитории.
Психология цвета также будет играть важную роль в тенденциях веб-дизайна на 2020 год. Прежде чем создавать новую цветовую палитру для своей компании, обязательно изучите психологию цвета. Важно, чтобы ваши цвета соответствовали вашему бренду.
Некоторые более мелкие тенденции в цветах, вероятно, сохранятся с 2019 по 2020 год. Кажется, что:
- Мягкие, холодные цвета (синий, бирюзовый и серый) = Информация и фон
- Смелые, теплые цвета (красные, оранжевые, даже зеленые) = призывы к действию (CTA)
Пример: Посетите веб-сайт Trello, чтобы найти программное обеспечение для совместной работы над проектами и организации.
Этот веб-сайт — отличный пример объединения приглушенных цветовых палитр и градиентов в гладкий иллюстративный дизайн.Они даже выделяют свой призыв к действию ярким цветом!
8. Жирный шрифт
Современный веб-дизайн будет еще больше играть со шрифтами в 2020 году по сравнению с 2019 годом. Шрифты с засечками и шрифтами с засечками так же популярны, как и прежде, а винтажный шрифт неожиданно возвращается в брендинг.
Обведенный шрифт и жирный шрифт также показывают свои лица во многих местах — от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией к шрифтам является преобладающий текст на экране.
Пример: Посмотрите, как Startup Lab использует выделение изображений жирным шрифтом.Они придают сайту смелость и объемность, но при этом выглядят профессионально.
Весело, правда?
Смотрите также, как они добавили трафаретные буквы в название своего бренда? Он демонстрирует немного шероховатый эффект, который приятно контрастирует с розовой жевательной резинкой на странице. Смелый выбор, но им это удалось.
Убедитесь, что выбранный шрифт соответствует вашему бренду, вашей аудитории и целям, которые вы ставите перед своей компанией.
Не забудьте также выбрать удобный для чтения шрифт для основного текста любого контента, который у вас есть на вашем сайте.Читаемость вашего текста — один из важнейших факторов улучшения UX вашего сайта. Простой и скромный шрифт без засечек, такой как Arial, — отличный выбор.
9. Повышенное внимание к UX / UI
В 2019 году современный веб-дизайн ориентирован на людей, а в 2020 году он станет еще более важным.
UX вашего сайта должен быть плавным, бесперебойным и интересным в 2020 году. Это означает:
Веб-дизайнеры сочетают функциональность с творчеством, чтобы создать отличный UX, опираясь на чистый дизайн, оставаясь при этом креативным и уникальным во всех смыслах.Лучшие веб-дизайнеры вносят немного неопрятности в белый стерильный мир технологий, как шоколадный соус на кухонном столе.
Наряду с UX пользовательский интерфейс вашего сайта должен быть интуитивно понятным в 2020 году. Это означает:
- Голосовые интерфейсы
- Подписи к изображениям
- Транскрипция видео
- Никаких отвлекающих элементов
- Конструкция со сбалансированным движением
Повысьте уровень UX / UI вашего сайта с помощью:
- Предоставление посетителям удобного для чтения контента и простых в использовании интерфейсов
- Покоряют эстетическое пристрастие к сладкому
Также важно отметить, что мобильный серфинг станет больше в 2020 г.2019. Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2020 году, все его элементы должны безупречно переводиться как на настольные, так и на мобильные устройства. Мобильная адаптивная анимация и видеосъемка будут приобретать все большее значение в современном веб-дизайне.
Пример: Взгляните на элегантный мобильный дизайн Чобани.
Chobani предоставляет мобильным пользователям элегантный, полностью адаптивный дизайн, который полностью использует пустое пространство.Их контент легко просканируется благодаря привлекательным, аппетитным изображениям их продуктов.
С помощью простого баннера с призывом к действию в нижней части экрана, Chobani точно знает, как привлечь свою мобильную аудиторию.
10. Эффектные, увлекательные истории
Наконец, современные веб-сайты в 2020 году будут рассказывать истории.
Чтобы ваш сайт превратился в настоящий современный веб-сайт, научитесь рассказывать захватывающие истории в своих контентных и рекламных кампаниях.
Благодаря стильному дизайну и интересной истории ваш сайт обязательно привлечет внимание вашей целевой аудитории.
Пример: Веб-сайт устойчивого продовольственного бренда Zume — хороший пример использования вашего веб-сайта для рассказа историй.
Зуме обнаружил проблему, решил ее исправить, и они рассказывают миру, как они это делают, делая приготовление пищи более эффективным, по отдельности.
Сайт чистый, поддающийся сканированию, на нем много изображений, инфографики и очень интересного видео, объясняющего, кто они и их цель.
Хотите вдохновения для более современного веб-дизайна?
Вот некоторые из наших любимых примеров современного дизайна веб-сайтов, которые могут вас вдохновить.
Хотите помочь превратить ваш сайт в современный веб-дизайн в 2020 году? У нас есть отмеченное наградами портфолио веб-дизайнов для более чем 1000 компаний!
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, как наши услуги веб-дизайна могут превратить вас в гуру современного веб-дизайна!
,

Добавить комментарий