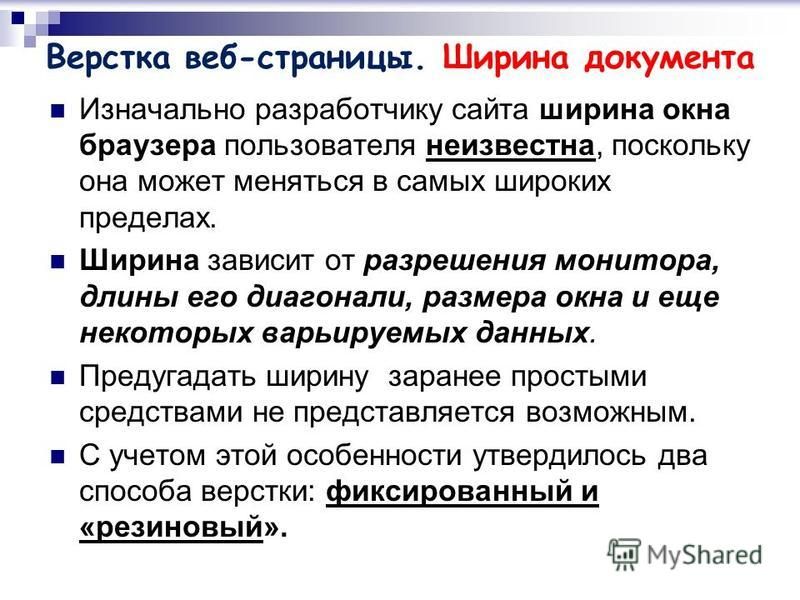
WebGL — Интерфейсы веб API
WebGL (Web Graphics Library) — программная библиотека для языка JavaScript предназначенная для визуализации интерактивной трёхмерной графики и двухмерной графики в пределах совместимости веб-браузера без использования плагинов. WebGL приносит в веб трёхмерную графику, вводя API, который построен на основе OpenGL ES 2.0, что позволяет его использовать в элементах canvas HTML5 .
Поддержка WebGL присутствует в Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+ и Internet Explorer 11+. Однако помимо поддержки WebGL браузером, необходима также его поддержка графическим процессором клиента.
|
|
WebGL 1
If you’re able to see this, something went wrong on this page.
WebGL 2
BCD tables only load in the browser
Замечания по Gecko
Отладка и тестирование WebGL
Начиная с Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), имеются две настройки, позволяющие вам управлять возможностями WebGL для тестирования своего кода:
webgl.min_capability_mode- Свойство типа Boolean которое, при значении
trueпозволяет запускать режим минимальных функциональных возможностей. В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение
В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение false. webgl.disable_extensions- Свойство типа Boolean которое, при значении
trueотключает все расширения WebGL. Значением по умолчанию для это свойства является значениеfalse.
Начало работы с WebGL — Интерфейсы веб API
WebGL позволяет веб-контенту использовать API, основанный на OpenGL ES 2.0, для визуализации трёхмерной графики без использования плагинов в HTML элементе canvas в браузерах, которые осуществляют его поддержку. WebGL программы состоят из кода управления, написанном на JavaScript и кода специальных эффектов (шейдерного кода), который выполняется на графическом процессоре. WebGL элементы могут быть смешаны с другими HTML элементами и собраны с другими частями веб-страницы или фоном веб-страницы.
WebGL элементы могут быть смешаны с другими HTML элементами и собраны с другими частями веб-страницы или фоном веб-страницы.
Эта статья знакомит вас с основами использования WebGL. Предполагается, что вы уже знакомы с математическими основами трёхмерной графики. Данная статья не обучит вас OpenGL.
Первое, что вам понадобится для использования WebGL для визуализации в 3D — это элемент canvas. Фрагмент на HTML ниже содержит элемент canvas и определяет обработчик события onload, которое инициализирует наш контекст WebGL.
<body onload="start()">
<canvas>
Your browser doesn't appear to support the HTML5 <code><canvas></code> element.
</canvas>
</body>
Подготовка контекста WebGL
Функция start(), в нашем JavaScript коде вызывается после загрузки документа. Её назначение — настройка контекста WebGL и начать отрисовку содержимого.
var gl;
function start() {
var canvas = document. getElementById("glcanvas");
gl = initWebGL(canvas);
if (gl) {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT|gl.DEPTH_BUFFER_BIT);
}
}
getElementById("glcanvas");
gl = initWebGL(canvas);
if (gl) {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT|gl.DEPTH_BUFFER_BIT);
}
}
Первое, что мы здесь делаем — получаем ссылку на элемент canvas, помещаем её в переменную canvas. Очевидно, что если вам не требуется многократно получать ссылку на canvas, вы должны избежать сохранения этого значения глобально, а только сохранить её в локальной переменной или в поле объекта.
Как только мы получили ссылку на canvas, мы вызываем функцию initWebGL(); Эту функцию мы определяем незамедлительно, её работа — инициализировать контекст WebGL.
Если контекст успешно инициализирован, в gl будет содержаться ссылка на него. В этом случае, мы устанавливаем цвет очистки буфера цвета (цвет фона) на чёрный, затем очищаем контекст этим цветом. После этого, контекст конфигурируется параметрами настройки. В данном случае, мы включаем буфер глубины и определяем, что более близкие объекты будут перекрывать более дальние.
После этого, контекст конфигурируется параметрами настройки. В данном случае, мы включаем буфер глубины и определяем, что более близкие объекты будут перекрывать более дальние.
Всё вышеперечисленное необходимо сделать только для первоначальной инициализации. Чуть позже мы увидим работу по визуализации трёхмерных объектов.
Создание контекста WebGL
Функция initWebGL() выглядит следующим образом:
function initWebGL(canvas) {
gl = null;
try {
gl = canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
}
catch(e) {}
if (!gl) {
alert("Unable to initialize WebGL. Your browser may not support it.");
gl = null;
}
return gl;
}
Чтобы получить контекст WebGL для canvas, мы запрашиваем у элемента canvas контекст именуемый как «webgl». Если данная попытка завершается неудачно, мы пытаемся получить контекст, именуемый как «experimental-webgl». Если данная попытка также завершается неудачно, мы отображаем окно с предупреждением, позволяющим пользователю понять, что его браузер не поддерживает WebGL. Это всё, что необходимо сделать. На данном этапе мы будем иметь в переменной
Это всё, что необходимо сделать. На данном этапе мы будем иметь в переменной gl либо значение null (означающее, что контекст WebGL не доступен), либо ссылку на контекст WebGL в котором, мы будем производить отрисовку.
Обратите внимание: Контекст, именуемый как «experimental-webgl» — это временное имя для контекста, используемое на время процесса разработки спецификации. После того, как спецификация будет полностью разработана будет использоваться только имя контекста «webgl».
На данном этапе этого кода достаточно, чтобы успешно инициализировать контекст WebGL, и вы увидите пустой чёрный блок, готовый к заполнению контентом.
Если ваш браузер поддерживает WebGL, то вы можете посмотреть результат выполнения приведённого выше кода, щёлкнув по этой ссылке.
Изменение размера контекста WebGL
Новый контекст WebGL будет иметь возможность задания размеров области отображения в момент получения контекста путём задания высоты и ширины элемента canvas, без использования CSS. Редактирование стиля элемента canvas будет изменять его отображаемый размер, без изменения размеров области отрисовки. Редактирование атрибутов ширины и высоты элемента canvas после создания контекста не будет также изменять число пикселей для отрисовки. Чтобы изменить размер области отрисовки, с которой WebGL производит работу, например, когда пользователь изменяет размер окна на весь экран или когда вам необходимо менять настройки графики в самом приложении, вам необходимо вызвать контекстную функцию WebGL
Редактирование стиля элемента canvas будет изменять его отображаемый размер, без изменения размеров области отрисовки. Редактирование атрибутов ширины и высоты элемента canvas после создания контекста не будет также изменять число пикселей для отрисовки. Чтобы изменить размер области отрисовки, с которой WebGL производит работу, например, когда пользователь изменяет размер окна на весь экран или когда вам необходимо менять настройки графики в самом приложении, вам необходимо вызвать контекстную функцию WebGL viewport(), чтобы подтвердить изменения.
Чтобы изменить размер области отрисовки контекста WebGL с переменными gl и canvas, использующимися в примере выше:
gl.viewport(0, 0, canvas.width, canvas.height);Элемент canvas будет изменять размер, в случае, если его отрисовать с другими размерами области отрисовки, чем те, что указаны в его стилях CSS, согласно которым он занимает место на экране. Изменение размера с помощью CSS наиболее полезно для сохранения ресурсов, отрисовывая с низким разрешением и позволяя браузеру растягивать полученный результат; сжимать возможно при использовании эффекта избыточной выборки сглаживания ( super sample antialiasing — SSAA) (приводит к менее приемлемым результатам и серьёзным потерям производительности). В большинстве случаев лучше полагаться на множественную выборку сглаживания (MSAA) и на реализацию алгоритмов фильтрации текстур, которые поддерживаются браузером пользователя, чем делать то же самое посредством грубой силы и надеяться, что алгоритм масштабирования изображений, используемый браузером, выдаст красивый результат.
В большинстве случаев лучше полагаться на множественную выборку сглаживания (MSAA) и на реализацию алгоритмов фильтрации текстур, которые поддерживаются браузером пользователя, чем делать то же самое посредством грубой силы и надеяться, что алгоритм масштабирования изображений, используемый браузером, выдаст красивый результат.
Смотрите также
- Введение в WebGL — Автор: Luz Caballero Ресурс: DEV.OPERA. Эта статья адресована тем, кто хочет узнать что такое WebGL, как работает WebGL и как устроена концепция конвейера визуализации и знакомит с некоторыми библиотеками WebGL.
- Введение в современный OpenGL — Серия хороших статей о OpenGL, написанная Joe Groff. В них дана вводная информация о OpenGL, начиная с истории возникновения и заканчивая важной концепцией графического конвейера. Весь материал сопровождается примерами с демонстрацией работы OpenGL. Если вы не знакомы с OpenGL, этот материал будет вам полезен.
WebGL Установка и настройка
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL.
Зайдите на jsfiddle.net, jsbin.com
или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через
пару тегов <script src="..."></script>.
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D
при загрузке изображений — вы не сможете запросто использовать изображения по всему
интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала
нужно скачать сам сайт по этой ссылке.
Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-сервер
Вот один из очень простых серверов с интерфейсом под названием Servez.
Если вы используете браузер Chrome, есть ещё более простое решение.
Вот небольшое расширение для chrome, которое выполняет роль веб-сервера
Просто укажите ему директорию с распакованными файлами, кликните на «Start», затем откройте
в браузере страницу http://localhost:8080/webgl/ и
найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js.
Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит
«Командную строку Node», которую и нужно использовать.
Затем установите servez командой
npm -g install servez
Для OSX используйте
sudo npm -g install servez
А после установки запустите
servez путь/к/распакованным/файлам
На экране должно показаться что-то вроде
Теперь можно в браузере перейти по адресу http://localhost:8080/webgl/.
Без указания пути servez будет использовать текущую папку.
Использование инструментов разработки браузера
Большинство браузеров имеют встроенные инструменты разработки.
Документация для Chrome находится здесь,
Для Firefox — здесь.
Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль
JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об
ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.
Помощники WebGL
Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome.
В Firefox тоже есть похожий.
Его нужно активировать в about:flags, также может потребоваться Firefox Developer Edition.
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов,
они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут,
если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас
проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр.
Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я
Я часто проверяю uniform-переменные при вызове отрисовки. Если я
вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих
переменных, и нахожу ошибку.
Инспектор кода
Также помните про инспектор кода. Мы можете запросто просмотреть исходный код.
Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится
в отдельном файле, можно всегда просмотреть код через инструменты разработчика.
Приступаем к работе
Надеюсь, это поможет вам начать работу. Теперь обратно к урокам.
Что такое Webgl ? Как это работает на нем?
Что такое Webgl и как в нем что-то сделать ?
Я дал задание сделать вращающийся глобус в Webgl, но я не знаю, что это такое и как с ним работать, я знаю только, как закодировать это в HTML. Что же мне делать ? пожалуйста, помогите.
webgl
Поделиться
Источник
user2227397
07 декабря 2013 в 14:47
2 ответа
- Что такое VertexIndices в webgl?
Я изучаю WebGL с этого сайта: http://learningwebgl.
 com/blog/?p=370 Я не понимаю, что такое VertexIndices и почему в пирамиде их нет?
com/blog/?p=370 Я не понимаю, что такое VertexIndices и почему в пирамиде их нет? - Как работает WebGL?
Я ищу глубокое понимание того, как работает WebGL. Я хочу получить знания на уровне, который большинству людей менее важен, потому что эти знания не обязательно полезны среднему программисту WebGL. Например, какую роль играет каждая часть (браузер, графический драйвер и т. д.) общей системы…
7
WebGL-это ветвь OpenGL, основанная на OpenGL встроенных системах (ES). Он запускается в браузерах через элемент <canvas> после получения контекста из указанного элемента. Все вызовы выполняются через JavaScript. Вы можете найти массу учебных пособий через Google. Тот, который я часто использовал, когда начинал, можно найти здесь: Mozilla WebGL Tutorial
Кроме того, WebGL все еще растет, и, хотя большинство современных браузеров поддерживают его, вам может потребоваться включить его. Есть также некоторые особенности или оговорки между имплиментами. Например, Internet Explorer 11 поддерживает WebGL, но я обнаружил, что вы пока не можете использовать
Есть также некоторые особенности или оговорки между имплиментами. Например, Internet Explorer 11 поддерживает WebGL, но я обнаружил, что вы пока не можете использовать structs в своем GLSL, функцию, которую поддерживают Chrome и Firefox. Чтобы узнать, можете ли вы запустить WebGL, перейдите на демонстрационную страницу, такую как та, что находится здесь: Эксперименты с Chrome , или просто перейдите сюда: Get WebGL
Поделиться
zero298
07 декабря 2013 в 14:51
1
WebGL-это библиотека JavaScript для рисования 3D графики (на основе OpenGL ES 2.0 API) в веб-браузере внутри элемента HTML5 canvas. Его использование потребует некоторых знаний о написании шейдеров вершин и фрагментов OpenGL, а также компьютерной графики в целом.
В Интернете есть много сайтов, содержащих образцы (очень вероятно, что именно то, что вас попросили сделать). Однако, если вы хотите научиться, на веб-сайте Эда Энджела есть несколько простых примеров .
Однако, если вы хотите научиться, на веб-сайте Эда Энджела есть несколько простых примеров .
Поделиться
radical7
07 декабря 2013 в 14:57
Похожие вопросы:
Поддержка WebGL на Android 5-х WebView
У меня есть веб-проект (зависит от WebGL), который работает на компьютерах, любом браузере. Теперь я пытаюсь открыть этот проект как приложение на мобильных телефонах на базе Android. Для этого я…
Как работает WebGL (на firefox)?
Я схватил firefox 3.7a (обратите внимание, перейдите к about:config и включите webgl) и запустил примеры на этом сайте http:/ / www.iquilezles.org / apps/shadertoy / Примеры были классными, а потом…
Как WebGL устанавливает значения в буфере глубины?
В OpenGL значения буфера глубины вычисляются на основе ближней и дальней плоскостей отсечения сцены. (Ссылка: получение истинного значения z из буфера глубины ) Как это работает в WebGL? Насколько я. ..
..
Что такое VertexIndices в webgl?
Я изучаю WebGL с этого сайта: http://learningwebgl.com/blog/?p=370 Я не понимаю, что такое VertexIndices и почему в пирамиде их нет?
Как работает WebGL?
Я ищу глубокое понимание того, как работает WebGL. Я хочу получить знания на уровне, который большинству людей менее важен, потому что эти знания не обязательно полезны среднему программисту WebGL….
Что такое примитивы рисования WebGL?
Я занимался некоторым графическим программированием, используя webgl для рисования OBJMesh-х годов, но это не слишком хорошо, так как он не рисует его правильно. Я думаю, что это из-за примитивов…
Работает ли webgl в chrome на mac?
Я получил webgl для работы на safari, но не могу заставить его работать на chrome. Я использую это для проверки http://get.webgl.org / На safari он работает только после включения webgl, см. http:/…
WebGL: что быстрее?
Что быстрее в WebGL? один раз: создайте 1000 шейдеров для 1000 объектов и установите для них униформу каждый кадр: привязка шейдеров при их рендеринге Или один раз: создайте 10 шейдеров для 1000. ..
..
WebGL работает на некоторых мобильных платформах, но не на других
Я разрабатываю мобильную игру, которая нуждается в WebGL, чтобы хорошо работать, однако WebGL работает только на определенных устройствах. У меня есть планшет Nexus 10, обновленный до самого…
WebGL м3 объекта?
спасибо списку за помощь WebGL vec4() ! Это было быстро; не знаю, сработал бы поиск в Google (Swizzling), но может быть? Еще один вопрос WebGL; тогда у меня должны быть ресурсы из списка, чтобы…
WebGL — Программная библиотека для JavaScript / Хабр
На пути каждого коммерческого разработчика (не только кодеров, но, знаю, у дизайнеров, например, также) рано или поздно встречаются топкие-болотистые участки, унылые мрачные места, блуждая по которым можно вообще забрести в мертвую пустыню профессионального выгорания и/или даже к психотерапевту на прием за таблетками. Работодатели-бизнес очевидно задействует ваши наиболее развитые скилы, выжимая по максимуму, стек большинства вакансий оккупирован одними и теми же энтерпрайз-инструментами, кажется, не для всех случаев самыми удачными, удобными и интересными, и вы понимаете что вам придется именно усугублять разгребать тонну такого легаси… Часто отношения в команде складываются для вас не лучшим образом, и вы не получаете настоящего понимания и отдачи, драйва от коллег… Умение тащить себя «по-мюнхаузеновски за волосы», снова влюбляться в технологии, увлекаться чем-то новым [вообще и/или для себя, может быть — смежной областью], имхо, не просто является важным качеством профессионала, но, на самом деле, помогает разработчику выжить в капитализме, оставаясь не только внешне востребованным, конкурентоспособным с наступающей на пятки молодежи, но, прежде всего, давая энергию и движение изнутри. Иногда приходится слышать что-нибудь вроде: «а вот мой бывший говорил, что если бы можно было не кодить, он бы не кодил!». Да и нынешняя молодежь осознала что в сегодняшней ситуации «честно и нормально» зарабатывать можно только в айти, и уже стоят толпою на пороге HR-отдела… Не знаю, мне нравилось кодить с детства, а кодить хочется что-нибудь если не полезное, то хотя бы интересное. Короче, я далеко не геймер, но в моей жизни было несколько коротких периодов когда я позорно «загамывал». Да само увлечение компьютерами в детстве началось, конечно же, с игр. Я помню как в девяностые в город завезли «Спектрумы». Есть тогда было часто практически нечего, но отец все-таки взял последние деньги из заначки, пошел, отстоял невиданно огромную очередь и приобрел нам с братом нашу первую чудо-машину. Мы подключали его через шнур с разъемами СГ-5 к черно-белому телевизору «Рекорд», картинка тряслась и моргала, игры нужно было терпеливо загружать в оперативную память со старенького кассетного магнитофона [до сих пор слышу ядовитые звуки загрузки], часто переживая неудачи.
Иногда приходится слышать что-нибудь вроде: «а вот мой бывший говорил, что если бы можно было не кодить, он бы не кодил!». Да и нынешняя молодежь осознала что в сегодняшней ситуации «честно и нормально» зарабатывать можно только в айти, и уже стоят толпою на пороге HR-отдела… Не знаю, мне нравилось кодить с детства, а кодить хочется что-нибудь если не полезное, то хотя бы интересное. Короче, я далеко не геймер, но в моей жизни было несколько коротких периодов когда я позорно «загамывал». Да само увлечение компьютерами в детстве началось, конечно же, с игр. Я помню как в девяностые в город завезли «Спектрумы». Есть тогда было часто практически нечего, но отец все-таки взял последние деньги из заначки, пошел, отстоял невиданно огромную очередь и приобрел нам с братом нашу первую чудо-машину. Мы подключали его через шнур с разъемами СГ-5 к черно-белому телевизору «Рекорд», картинка тряслась и моргала, игры нужно было терпеливо загружать в оперативную память со старенького кассетного магнитофона [до сих пор слышу ядовитые звуки загрузки], часто переживая неудачи. .. Несмотря на то что ранние программисты и дизайнеры умудрялись помещать с помощью своего кода в 48 килобайт оперативной памяти целые миры с потрясающим геймплеем, мне быстро надоело играть и я увлекся программированием на Бейсике)), рисовал спрайтовую графику (и векторная «трехмерная» тогда тоже уже была, мы даже купили сложную книжку), писал простую музыку в редакторе… Так вот, некоторое время назад мне опять все надоело, была пандемийная зима и на велике не покататься, рок-группа не репетировала… Я почитал форумы и установил себе несколько более-менее свежих популярных игр, сделанных на Unity или Unreal Engine, очевидно. Мне нравятся РПГ-открытые миры-выживалки, вот это все… После работы я стал каждый вечер погружаться в виртуальные миры и рубиться-качаться, но хватило меня ненадолго. Игры все похожи по механикам, однообразный геймплей размазан по небольшому сюжету на кучу похожих заданий с бесконечными боями… Но самое смешное — это реально безбожно лагает в важных механиках. Лагают коммерческие продукты которые продают за деньги… А любой «баг», имхо, это сильное разочарование — он мгновенно выносит из виртуальной среды, цифровой сказки в реальный мир… Конечно, отличная графика, очень круто нарисовано.
.. Несмотря на то что ранние программисты и дизайнеры умудрялись помещать с помощью своего кода в 48 килобайт оперативной памяти целые миры с потрясающим геймплеем, мне быстро надоело играть и я увлекся программированием на Бейсике)), рисовал спрайтовую графику (и векторная «трехмерная» тогда тоже уже была, мы даже купили сложную книжку), писал простую музыку в редакторе… Так вот, некоторое время назад мне опять все надоело, была пандемийная зима и на велике не покататься, рок-группа не репетировала… Я почитал форумы и установил себе несколько более-менее свежих популярных игр, сделанных на Unity или Unreal Engine, очевидно. Мне нравятся РПГ-открытые миры-выживалки, вот это все… После работы я стал каждый вечер погружаться в виртуальные миры и рубиться-качаться, но хватило меня ненадолго. Игры все похожи по механикам, однообразный геймплей размазан по небольшому сюжету на кучу похожих заданий с бесконечными боями… Но самое смешное — это реально безбожно лагает в важных механиках. Лагают коммерческие продукты которые продают за деньги… А любой «баг», имхо, это сильное разочарование — он мгновенно выносит из виртуальной среды, цифровой сказки в реальный мир… Конечно, отличная графика, очень круто нарисовано. Но, утрируя, я понял что все эти поделки на энтерпрайзных движках, по сути — даже не кодят. Их собирают менеджеры и дизайнеры, просто «играясь с цветом кубиков», но сами кубики, при этом практически «не меняются»… Вообщем, когда стало совсем скучно, я подумал что «а я ведь тоже так могу», да прямо в браузере на
Но, утрируя, я понял что все эти поделки на энтерпрайзных движках, по сути — даже не кодят. Их собирают менеджеры и дизайнеры, просто «играясь с цветом кубиков», но сами кубики, при этом практически «не меняются»… Вообщем, когда стало совсем скучно, я подумал что «а я ведь тоже так могу», да прямо в браузере на богомерзком не предназначенным для экономии памяти серьезного программирования джаваскрипте. Решил наконец полностью соответствовать тому что все время с умным видом повторяю сыну: «уметь делать игры, намного интереснее чем в них играть». Одним словом, я задался целью написать свой кастомный браузерный FPS-шутер на открытых технологиях.
WebGL — это… Что такое WebGL?
WebGL[2] (Web-based Graphics Library) — это библиотека для программного обеспечения, которая расширяет возможности языка программирования JavaScript, позволяя ему создавать интерактивную 3D графику внутри любого совместимого с ней веб-браузера. Код на WebGL выполняется с помощью видеокарты.
WebGL — это контекст элемента canvas HTML, который обеспечивает API 3D графику без использования плагинов.[3] Спецификация версии 1.0 была выпущена 3 марта 2011 года.[4] Некоммерческая Khronos Group управляет работой WebGL.
Дизайн
WebGL построена на основе OpenGL ES 2.0 и обеспечивает API для 3D графики.[5] Она использует элемент HTML5 canvas, также ей доступен интерфейс Document Object Model. Автоматическое управление памятью предоставляется языком JavaScript.[3]
Реализация
Компьютерные браузеры
- Mozilla Firefox — WebGL был включен во все платформы, у которых есть нужная графическая карта с обновленными драйверами, начиная с версии 4.0.[6]
- Google Chrome — WebGL включен по умолчанию во все версии начиная с 9.[7]
- Safari — Safari поддерживает WebGL, но поддержка отключена по умолчанию.[8]
- Opera — WebGL реализован в последней версии Opera 12.
 00
00 - Internet Explorer — Microsoft не заявляла об официальной поддержке WebGL. Плагины Chrome Frame и IEWebGL предусматривают опции, необходимые для поддержки WebGL в Internet Explorer.
- Maemo 5 — официально функционирует в стандартном браузере Maemo 5 с выходом Maemo 5 PR1.2 в мае 2011 года.
Мобильные браузеры
Nokia N900 — WebGL доступен в обновленном встроенном ПО PR 1.2.[9] Mag200 — WebGL доступен в прошивке 0.2.12.
Рабочая группа
В состав рабочей группы, разрабатывающей стандарт, входят: Khronos Group, разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia[10].
История
WebGL возник из экспериментов над Canvas 3D, которые устраивал Vladimir Vukićević из Mozilla. Vladimir Vukićević впервые продемонстрировал прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla[11], и Opera[12] создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL.[13]10 декабря 2009 года консорциум опубликовал первую черновую спецификацию WebGL[10][14]. Председатель группы Арун Ранганатан, заявил, что завершение работы над спецификацией ожидается в первом квартале 2010 года[10][14]. Окончательная ревизия первой редакции спецификаций была представлена 3 марта 2011 года в Сан-Франциско[1][15][16]. Было показано в мае 2011, что в WebGL имеются существенные слабые места в безопасности, такие как отказ в обслуживании и разрешение скриптовых атак.[17]
Электронные учебные пособия
Для изучения WebGL можно воспользоваться такими учебными пособиями, как Mozilla Developer Network и Learning WebGL (eng) (русский перевод).
Безопасность
В мае 2011 года служба безопасности Context Information Security опубликовала отчет, который детально разбирает несколько проблем с безопасностью в текущих реализациях WebGL от Google Chrome и Mozilla Firefox, и вообще в самой спецификации WebGL как таковой. Согласно отчету, WebGL позволяет полным по Тьюрингу программам, появившимся на компьютере из Интернета, добраться до привилегированного режима графических драйверов и оборудования. Отчет также снабжен ссылками на примеры действий, создающих проблемы с безопасностью; эти действия способны вызывать отказ от обслуживания и воровство меж-доменных изображений. Отчет завершается тем, что «браузеры, в которых WebGL встроен и включен по умолчанию, подвергают пользователя риску, созданному благодаря данным проблемам.»[18]
Согласно отчету, WebGL позволяет полным по Тьюрингу программам, появившимся на компьютере из Интернета, добраться до привилегированного режима графических драйверов и оборудования. Отчет также снабжен ссылками на примеры действий, создающих проблемы с безопасностью; эти действия способны вызывать отказ от обслуживания и воровство меж-доменных изображений. Отчет завершается тем, что «браузеры, в которых WebGL встроен и включен по умолчанию, подвергают пользователя риску, созданному благодаря данным проблемам.»[18]
Позже United States Computer Emergency Readiness Team (US-CERT) опубликовала предупреждение о том, что «WebGL содержит множество существенных проблем с безопасностью. Влияние этих проблем включает в себя произвольное выполнение кода, отказ от обслуживания и меж-доменные атаки.» US-CERT также призывал «пользователей и администраторов просмотреть отчет Context и отключать WebGL, чтобы постараться уменьшить риск».[19]
Группа Khronos, которая включает в себя Mozilla и Google Chrome, ответила на беспокойства, предлагая возможные решения и будущие методы разработки. [20] После просмотра отчета Context Mozilla решила убрать поддержку меж-доменных изображений в Firefox; в это время группа Khronos обновила спецификацию WebGL, чтобы улучшить защиту от отказа от обслуживания и атак на открытые ресурсы.[21] В настоящее время предложенные решения все еще находятся на стадии разработки и не распространены повсеместно производителями GPU.[22]
[20] После просмотра отчета Context Mozilla решила убрать поддержку меж-доменных изображений в Firefox; в это время группа Khronos обновила спецификацию WebGL, чтобы улучшить защиту от отказа от обслуживания и атак на открытые ресурсы.[21] В настоящее время предложенные решения все еще находятся на стадии разработки и не распространены повсеместно производителями GPU.[22]
Context была не довольна решением группы Khronos сделать шаг, зафиксировав WebGL, и решила, что это решение не эффективно по отношению к поставленным проблемам.[23] В последующей статье Context снабжает читателей еще большим количеством примеров уязвимости системы безопасности в последних реализациях WebGL на различных платформах. Признаки этих проблем стоят в ряду неисправностей начиная с разрушения системы и заканчивая утечкой информации. Context продолжает задавать вопрос, была ли WebGL специфицирована, разработана и реализована с учетом службы безопасности.[21]
В июне 2011 года Microsoft заявил, что они не могут одобрить WebGL в его текущей форме с точки зрения безопасности. Исследование, проведенное командой инженеров MSRC, привело к заключению, что поддержка WebGL в продуктах Microsoft имела бы трудности с исполнением требований Security Development Lifecycle — стандарты безопасности для программного обеспечения, принятые внутри Microsoft. Microsoft ссылается на чрезмерно позволенную незащищенность функциональности оборудования и непроверенные возможности защиты от отказа от обслуживания, как на их ключевые проблемы.[24]
Исследование, проведенное командой инженеров MSRC, привело к заключению, что поддержка WebGL в продуктах Microsoft имела бы трудности с исполнением требований Security Development Lifecycle — стандарты безопасности для программного обеспечения, принятые внутри Microsoft. Microsoft ссылается на чрезмерно позволенную незащищенность функциональности оборудования и непроверенные возможности защиты от отказа от обслуживания, как на их ключевые проблемы.[24]
Apple показали, что они не откроют доступ WebGL в основные страницы Интернета на iOS5. WebGL будет доступен только через iAds, который должен быть утвержден для каждой реализации Apple.[25]
Известные независимые эксперты по безопасности и графике (в частности Джон Кармак[26] и Дэн Каминский[27]) утверждают, что WebGL — это серьёзный риск для безопасности и будет тяжело это изменить.
Вице-президент по техническим стратегиям Mozilla Марк Шавер забраковал критику Microsoft. В посте своего блога он написал, что Mozilla работала над проблемами с адресацией в спецификации WebGL и реализации для Firefox. Он подчеркнул, что веб нуждался в 3D возможностях, и заявил, что проблемы с безопасностью присущи новым технологиям. Он рекомендовал работу Microsoft над Direct3D API, используемый в Silverlight 5, которую он оценил как надежную, но добавил, что та же технология могла бы быть перенесена со стороны Microsoft и на реализацию WebGL.[28]
Он подчеркнул, что веб нуждался в 3D возможностях, и заявил, что проблемы с безопасностью присущи новым технологиям. Он рекомендовал работу Microsoft над Direct3D API, используемый в Silverlight 5, которую он оценил как надежную, но добавил, что та же технология могла бы быть перенесена со стороны Microsoft и на реализацию WebGL.[28]
Библиотеки
Для разработки WebGL используется несколько библиотек. Библиотека WebGLU была первой, которая была сделана общедоступной.[29] Другие библиотеки, объединенные в WebGL, включают в себя GLGE, C3DL, Copperlicht, SpiderGL, gwt-g3d — G3D (обертка WebGL) для GWT (Google Web Toolkit), SceneJS, X3DOM, Processing.js, Three.js, Turbulenz, OSGJS, XB PointStream и CubicVR.js.
ANGLE (Almost Native Graphics Layer Engine) — это текущий общедоступный проект, выпущенный под лицензией BSD, которая позволяет переводить содержимое WebGL в OpenGL ES 2.0, вызывать API DirectX 9, которые взаимодействуют с платформами Microsoft Windows без необходимости в дополнительных драйверах OpenGL.
См. также
Примечания
Ссылки
Введение в WebGL
Что такое WebGL?
Последнее обновление: 1.11.2015
WebGL представляет собой технологию, базирующуюся на OpenGL ES 2.0 и предназначенную для рисования и отображения интерактивной 2D- и 3D-графики в
веб-браузерах. При этом для работы с данной технологией не требуются сторонние плагины или библиотеки. Вся работа веб-приложений с использованием
WebGL основана на коде JavaScript, а некоторые элементы кода — шейдеры могут выполняться непосредственно на графических процессорах на видеокартах,
благодаря чему разработчики могут получить доступ к дополнительным ресурсам компьютера, увеличить быстродействие. Таким образом, для создания
приложений разработчики могу использовать стандартные для веб-среды технологии HTML/CSS/JavaScript и при этом также применять аппаратное ускорение графики.
Если создание настольных приложений работающих с 2d и 3d-графикой нередко ограничивается целевой платформой, то здесь
главным ограничением является только поддержка браузером технологии WebGL. А сами веб-приложения, построенные с использованием данной платформы,
А сами веб-приложения, построенные с использованием данной платформы,
будут доступны в любой точке земного шара при наличии сети интернет вне зависимости от используемой платформы: то ли это десктопы с ОС
Windows, Linux, Mac, то ли это смартфоны и планшеты, то ли это игровые консоли.
WebGL возник из экспериментов над Canvas 3D американского разработчика сербского происхождения Владимира Вукичевича из компании Mozilla в 2006 году. Впоследствии
разработчики браузеров Opera и Mozilla стали создавать свои реализации WebGL. А впоследствии была организована рабочая группа с участием
крупнейших разработчиков браузеров Apple, Google, Mozilla, Opera для работы
над спецификацией технологии. И в 3 марта 2011 года была представлена спецификация WebGL 1.0.
Поддержка браузерами
В настоящий момент WebGL поддерживается следующими браузерами:
Десктопные браузеры
Mozilla Firefox (с 4-й версии)
Google Chrome (с 9-й версии)
Safari (с 6-й версии, по умолчанию поддержка WebGL отключена)
Opera (с 12-й версии, по умолчанию поддержка WebGL отключена)
IE (с 11-й версии, для других версий можно воспользоваться сторонними плагинами, например, IEWebGL)
Мобильные браузеры и платформы
Android-браузер (поддерживает WebGL только на некоторых устройствах, например, на смартфонах Sony Ericsson Xperia и некоторых смартфонах
Samsung)Opera Mobile (начинаю с 12-й версии и только для ОС Android)
IOS
Firefox for mobile
Google Chrome для Android
Преимущества использования WebGL
Кроссбраузерность и отсутствие привязки к определенной платформе.
 Windows, MacOS, Linux — все это не важно, главное, чтобы ваш браузер поддерживал
Windows, MacOS, Linux — все это не важно, главное, чтобы ваш браузер поддерживал
WebGLИспользование языка JavaScript, который достаточно распространен
Автоматическое управление памятью. В отличие от OpenGL в WebGL не надо выполнять специальные действия для выделения и очистки памяти
Поскольку WebGL для рендеринга графики использует графический процессор на видеокарте (GPU), то для этой технологии характерна высокая производительность,
которая сравнима с производительностью нативных приложений.
Страница не найдена
Документы
Моя библиотека
раз
- Моя библиотека
«»
Настройки файлов cookie
Главных книг: определение и происхождение
Главы: определение и происхождение
Главные книги: определение и происхождение
Брошюра — это «небольшая книга или брошюра, содержащая стихи, баллады,
рассказы, или религиозные трактаты »(словарь) Этот термин используется до сих пор.
ссылаться на короткие недорогие буклеты.Контекст, в котором я его использую
это эпоха раннего Нового времени в Англии. Буклеты были маленькими,
дешево изготовленные книги, чаще всего в октаво или дуодецимо, напечатанные
двадцать четыре страницы, продаются без обложки. Брошюры были похожи на
chapbooks, но их можно разделить по содержанию. Брошюры в целом
касается вопросов дня, таких как политика, религия или текущие
События. Чапбуки были неподвластными времени книгами шуток и сказок, которые часто
возникла из фольклора. Чапбуки назывались так потому, что их продавали
разносчиками, известными как chapmen.Chap происходит от древнеанглийского для торговли,
так что продавец был буквально дилером, который продавал книги. Чапмен понесет
коробки с изданиями удобного размера, либо в городе на
углы улиц или путешествия по сельской местности. Обычно они
продавали свои товары по два или три пенса и запасались большим разнообразием
названий. Среди типов содержания, содержащихся в чайниках, были
романтические сказки о рыцарстве, религиозные и нравственные наставления, поваренные книги,
путеводители по гаданию и магии, и похабные истории, полные
недосказанность.
Чапмен путешествовал по Англии еще в 1570-х годах (Ватт) продажа
книги всем, кто мог. Chapbooks последовали за широкими сторонами еще раньше
печатная продукция для людей с меньшими средствами и обучения, чем
богатый. Broadsides представляли печать для полуграмотных: два
основными формами были баллады и картины, ни одна из которых сильно не зависела
по чтению. Баллады покупали и пели музыканты, которые могли
читать. Люди, которые слышали песни, могли повторять их в пивных или в гостиницах,
полагаясь на память.Таким образом песни могут превратиться в новые песни
которые позже будут переписаны или превратятся в бессмысленную мешанину
слова. Также были популярны широкие полосы с крупными гравюрами на дереве. Они
обычно содержал какой-то моральный урок или библейское высказывание. Даже
те, кто вообще не умел читать, могли использовать эти плакаты,
вешать их на стену. Можно запомнить одну или около того строчку текста
или выводится из картинки.
На этой ранней стадии печати текст не был статичным. Работы перенесены назад
Работы перенесены назад
и далее между устной и печатной формами. Мы увидим пример этого
движение, если проследить историю истории Гая из Уорика . Это
зародился в средние века, когда его воспевали как героический
баллада. Где-то между 1200 и 1400 он был написан как
рукопись. В этот момент физическая копия была бы доступна
только для ученых и богатых, но простой народ все еще имел бы
знает имя Гая, услышав песню или рассказ. История была
напечатан в первые десятилетия 1500-х годов для дворянской публики.В
образованные люди, которые были достаточно богаты, чтобы покупать книги, были известны тем, что читали
повод для их менее удачливых соседей. В конце 1500-х годов история
был сокращен до широкой баллады и снова звучал в песне
форма. В конце 1600-х годов его снова превратили в книжную форму в
книги на двадцать четыре страницы, и условия на тот момент позволяли
больше людей получают доступ к этим недорогим книгам.
С возрастом печатать книги стало дешевле, что является одним из
факторы, позволившие тексту пройти только из дорогого издания
доступный для богатых, до версии для детских книг. Как процесс и
Как процесс и
усовершенствовалась полиграфическая техника, стало в целом дешевле. Для
конкретной книги, гравюры на дереве могут быть повторно использованы от одной версии до
следующий. Кроме того, литераторам из высших слоев общества надоели одни и те же произведения.
после того, как они вышли из моды, чтобы печатники могли больше зарабатывать на
те же истории, вульгаризируя их и продавая
нижние классы.
Chapbooks увидели рост аудитории между 1500 и 1700 годами, потому что
все больше людей учились читать по мере роста грамотности.Хотя это
невозможно понять, сколько людей могло прочитать так далеко, мы
можно посмотреть на общие тенденции школьного обучения. Больше школьных учителей было
занятых в начале 1600-х годов, чем раньше. Хотя записи о грамотности
обычно показывают нам только тех людей, которые умели читать и писать, были
наверное, гораздо больше людей, умеющих только читать. Как утверждает Спаффорд,
дети получали достаточно образования, чтобы научить их читать,
прежде, чем они были вынуждены работать, чтобы зарабатывать деньги для своих
семьи. Существуют свидетельства того, что даже самые бедные социальные
Существуют свидетельства того, что даже самые бедные социальные
классы умели читать, в том числе рабочие и женщины.
Продолжить
Настройка коммутатора для аутентификации RADIUS
Настройте аутентификацию RADIUS для управления доступом с помощью одного или нескольких из следующих:
Последовательный порт
Telnet
SSH
Доступ к портам (802.1X)
WebAgent
Аутентификация RADIUS на коммутаторе должна быть включена, чтобы переопределить операцию аутентификации по умолчанию, которая должна автоматически назначать аутентифицированного клиента уровню привилегий оператора.При этом применяется уровень привилегий, заданный значением типа службы, полученным от сервера RADIUS, см. Настройка аутентификации для методов доступа, которые защищает RADIUS.
Настройте коммутатор для доступа к одному или нескольким серверам RADIUS (один основной сервер и до двух резервных серверов):
IP-адрес сервера
(Необязательно) Порт назначения UDP для запросов аутентификации (по умолчанию: 1812; рекомендуется)
(Необязательно) Порт назначения UDP для запросов на учет (по умолчанию: 1813; рекомендуется)
(Необязательно) Ключ шифрования для использования во время сеансов аутентификации с сервером RADIUS.
 Этот ключ переопределяет глобальный ключ шифрования, который вы также можете настроить на коммутаторе, и должен совпадать с ключом шифрования, используемым на указанном сервере RADIUS. (по умолчанию: null)
Этот ключ переопределяет глобальный ключ шифрования, который вы также можете настроить на коммутаторе, и должен совпадать с ключом шифрования, используемым на указанном сервере RADIUS. (по умолчанию: null)
ПРИМЕЧАНИЕ. Шаг 2 предполагает, что вы уже настроили серверы RADIUS для поддержки коммутатора. Подробнее см. Документацию к вашему серверу RADIUS.
Настройте глобальные параметры RADIUS.
Ключ сервера: Этот ключ должен совпадать с ключом шифрования, используемым на серверах RADIUS, с которыми коммутатор контактирует для служб аутентификации и учета, если вы не настроили один или несколько ключей для каждого сервера. (По умолчанию: null)
Период ожидания: Период ожидания, в течение которого коммутатор ожидает ответа от сервера RADIUS.
 (по умолчанию: 5 секунд; диапазон: от 1 до 15 секунд)
(по умолчанию: 5 секунд; диапазон: от 1 до 15 секунд)Попыток повторной передачи: Количество попыток, когда сервер не отвечает на запрос аутентификации RADIUS.(по умолчанию: 3; диапазон от 1 до 5)
Время простоя сервера: Период, в течение которого коммутатор не будет отправлять новые запросы аутентификации на сервер RADIUS, который не смог ответить на предыдущий запрос. Это позволяет избежать ожидания тайм-аута запроса на недоступном сервере. Если вы хотите использовать эту функцию, выберите период мертвого времени от 1 до 1440 минут. (по умолчанию: отключено; диапазон: 1–1440 минут.) Если ваш первый выбранный сервер был изначально недоступен, но затем стал доступным до истечения мертвого времени, вы можете обнулить мертвое время, сбросив его на ноль, а затем попытайтесь войдите снова.В качестве альтернативы вы можете перезагрузить коммутатор (таким образом сбросив счетчик времени простоя, чтобы предположить, что сервер доступен), а затем попытаться снова войти в систему.

Количество попыток входа в систему: Фактически это команда
аутентификацииaaa. Он контролирует, сколько раз за сеанс клиент RADIUS (и клиенты, использующие другие формы доступа) могут попытаться войти в систему с правильным именем пользователя и паролем. (по умолчанию: три раза за сеанс)
Информацию о функциях учета RADIUS см. В разделе «Бухгалтерские услуги».
Настройка аутентификации для методов доступа, которые защищает RADIUS
Настройте коммутатор для аутентификации RADIUS с помощью следующих методов доступа:
Консоль: Прямое соединение через последовательный порт или модемное соединение.
Telnet: Входящий Telnet должен быть включен (по умолчанию).
SSH: Чтобы использовать RADIUS для доступа по SSH, сначала настройте коммутатор для работы по SSH.
WebAgent: Вы можете включить аутентификацию RADIUS для доступа WebAgent к коммутатору.

Вы можете настроить RADIUS в качестве основного метода аутентификации по паролю для вышеуказанных методов доступа. Вам также необходимо выбрать локальный , без или авторизованный в качестве вторичного или резервного метода. Обратите внимание, что для доступа к консоли, если вы настраиваете radius (или tacacs ) для первичной аутентификации, вы должны настроить local для вторичного метода.Это предотвращает возможность полной блокировки коммутатора в случае отказа всех основных методов доступа.
Синтаксис:
аутентификация aaa> web-based | mac-based > Настраивает RADIUS в качестве основного метода аутентификации по паролю для консоли, Telnet, SSH и / или WebAgent.
По умолчанию первичная аутентификация
—local.
[<местный | нет | авторизованный>]
Предоставляет возможности для вторичной аутентификации. Для консольного доступа вторичная аутентификация должна быть
local, если первичный доступ неlocal. Это предотвращает блокировку доступа к коммутатору в случае сбоя других методов доступа.
<< на основе Интернета | на основе Mac> войти>Аутентификация по паролю для доступа к коммутатору через Интернет или MAC-адрес.Используйте
peap-mschapv2, если вы хотите подтвердить пароль, не требуя доступа к паролю в виде простого текста; это более безопасно.По умолчанию:
chap-radius
Предоставляет возможности для вторичной аутентификации.
Параметр
noneуказывает, что резервный метод аутентификации не используется. Опцияс авторизациейобеспечивает доступ без аутентификации.По умолчанию:
нет.
В определенных ситуациях серверы RADIUS могут быть изолированы от сети.Пользователи не могут получить доступ к сетевым ресурсам, настроенным с помощью защиты доступа RADIUS, и получают отказ. Чтобы решить эту проблему, настройка вторичного метода аутентификации, авторизованного , позволяет пользователям безусловный доступ к сети, когда основной метод аутентификации не работает из-за недоступности серверов RADIUS.
ВНИМАНИЕ: Настройка | |
Пример аутентификации AAA с использованием авторизованного для вторичного метода аутентификации показывает пример команды show authentication , отображающей авторизованный в качестве вторичного метода аутентификации для доступа к порту, доступа для аутентификации через Интернет и доступа аутентификации MAC. Поскольку конфигурация авторизованного означает, что аутентификация не будет выполняться и клиент имеет безусловный доступ к сети, поля «Включить первичный» и «Включить вторичный» не применимы (N / A).
Пример аутентификации AAA с использованием авторизованного метода вторичной аутентификации
Предположим, вы уже настроили локальные пароли на коммутаторе, но хотите, чтобы RADIUS защищал основной доступ по Telnet и SSH, не разрешая дополнительный доступ по Telnet или SSH (локальные пароли коммутатора):
Пример конфигурации для аутентификации RADIUS
ПРИМЕЧАНИЕ: Если вы настроите основной метод входа в систему как | |
Включение прав доступа менеджера (необязательно)
При работе RADIUS по умолчанию коммутатор автоматически допускает любого аутентифицированного клиента к уровню привилегий входа (оператора), даже если сервер RADIUS указывает разрешающий (менеджер) доступ для этого клиента. Таким образом, аутентифицированный пользователь, авторизованный для уровня привилегий менеджера, должен снова пройти аутентификацию, чтобы изменить уровни привилегий.Использование необязательной команды привилегированного режима входа в систему отменяет это поведение по умолчанию для клиентов с разрешенным доступом. То есть при включенном привилегированном режиме коммутатор немедленно разрешает доступ (менеджер) к клиенту, для которого сервер RADIUS определяет этот уровень доступа.
Синтаксис:
[no] aaa аутентификация вход в привилегированный режимПри включении коммутатор считывает поле Service-Type в аутентификации клиента, полученной от сервера RADIUS.
В следующей таблице описаны соответствующие значения Service-Type и соответствующие уровни доступа клиентов, которые коммутатор допускает при аутентификации на сервере.
Значение типа услуги
Сервисный тип Значение Уровень доступа клиента Административный пользователь
6 менеджер NAS-подсказка-пользователь 7 оператор Любой другой тип
Любое значение кроме 6 или 7 Доступ запрещен
Эта функция применяется к консольному (последовательный порт), Telnet, SSH и доступу через WebAgent к коммутатору.
Это не относится к доступу к порту 802.1X.
ПРИМЕЧАНИЕ: Пока эта опция включена, значение Service-Type, отличное от 6 или 7, или ненастроенный (нулевой) Service-Type заставляет коммутатор отказывать в доступе запрашивающему клиенту.
Форма команды
noвозвращает коммутатор к операции аутентификации RADIUS по умолчанию.Поведение по умолчанию для большинства интерфейсов заключается в том, что клиент, авторизованный сервером RADIUS для разрешения доступа (менеджер), будет запрашивать дважды: один раз для входа в систему (оператор) и один раз для разрешения доступа. В стандартной операции аутентификации RADIUS WebAgent требуется только один успешный запрос аутентификации. Дополнительные сведения о настройке типа службы в приложении RADIUS см.В документации, прилагаемой к приложению.
Настройка коммутатора для доступа к серверу RADIUS
В этом разделе описывается, как настроить коммутатор для взаимодействия с сервером RADIUS для служб аутентификации и учета.
Синтаксис:
[нет] хост-сервер RADIUS <IP-адрес> [oobm]Добавляет сервер в конфигурацию RADIUS или (с
№) удаляет сервер из конфигурации. Вы можете настроить до трех серверов RADIUS и до 15 адресов серверов RADIUS. См. Раздел Использование нескольких групп серверов RADIUS для получения информации о группировании нескольких серверов RADIUS.Коммутатор использует первый сервер, к которому он успешно обращается, см. Изменение порядка доступа к RADIUS-серверу.
Параметр
oobmуказывает, что трафик RADIUS будет проходить через порт внеполосного управления (OOBM).
[порт авторизации <номер порта>]Необязательно.
Изменяет порт назначения UDP для запросов аутентификации на указанный сервер (хост) RADIUS. Если вы не используете эту опцию с командой
radius-server host, коммутатор автоматически назначает номер порта аутентификации по умолчанию.Номерauth-portдолжен совпадать с его серверным аналогом.По умолчанию: 1812
[acct-port <номер порта>]Необязательно. Изменяет порт назначения UDP для учета запросов к указанному серверу RADIUS. Если вы не используете эту опцию с командой
radius-server host, коммутатор автоматически назначает номер порта учета по умолчанию.Номерacct-portдолжен совпадать с номером на сервере.По умолчанию: 1813
Включает или отключает обработку сообщений Disconnect и Change of Authorization от этого хоста. Если этот параметр включен, сервер RADIUS может динамически завершать работу или изменять параметры авторизации (например, назначение VLAN), используемые в активном клиентском сеансе на коммутаторе.
Порт UDP, указанный в команде
radius-server dyn-autz-port(по умолчанию 3799), используется для прослушивания сообщений об изменении авторизации (CoA) или сообщений об отключении (DM).См. Изменение авторизации.По умолчанию: Отключено
Необязательно. Задает ключ шифрования для использования во время сеансов аутентификации (или учета) с указанным сервером. Этот ключ должен совпадать с ключом шифрования, используемым на сервере RADIUS. Используйте эту команду только в том случае, если указанному серверу требуется другой ключ шифрования, чем настроенный для глобального ключа шифрования.
ПРИМЕЧАНИЕ: Раньше, когда вы сохраняли файл конфигурации с помощью Xmodem или TFTP, информация о ключе шифрования RADIUS не сохранялась в файле.Это привело к сбою аутентификации RADIUS, когда файл начальной конфигурации был загружен обратно в коммутатор.
Теперь вы можете сохранить настроенный общий секретный (шифровальный) ключ RADIUS в файл конфигурации, введя следующие команды:
Временное окно в секундах, в течение которого полученные запросы динамической авторизации считаются текущими и принимаются для обработки.Нулевое значение означает отсутствие ограничения по времени. Ненулевое значение указывает, что атрибут четной отметки времени ожидается как часть всех сообщений запроса на изменение авторизации и отключение. Если атрибут отметки времени отсутствует, сообщение отбрасывается.
По умолчанию: 300 секунд.
без хоста radius-server <ip-адрес> ключИспользуйте форму
noкоманды, чтобы удалить ключ для указанного сервера.
Предположим, что перед изменением ключа и добавлением другого сервера вы настроили коммутатор, как показано в разделе «Конфигурация для сервера RADIUS», и теперь вам необходимо внести следующие изменения:
Измените ключ шифрования для сервера 10.33.18.127 на «source0127».
Добавьте сервер RADIUS с IP-адресом 10.33.18.119 и специфичным для сервера ключом шифрования «source0119».
Конфигурация сервера RADIUS перед изменением ключа и добавлением другого сервера
HP Switch (config) # radius-server host 10.22.18.127 ключевой источник0127
Коммутатор HP (config) # radius-server host 10.22.18.119 key source0119
HP Switch # показать радиус
Статус и счетчики - Общая информация о RADIUS
Мертвое время (мин): 0
Тайм-аут (сек): 5
Попыток ретрансляции: 3
Глобальный ключ шифрования:
Порт UDP динамической авторизации: 3799
Выбор IP-адреса источника: исходящий интерфейс
Auth Acct DM / время
IP-адрес сервера Порт Порт CoA Ключ шифрования OOBM
--------------- ---- ---- --- ------ ------------------ ---------
10.33.18.127 1812 1813 Нет 300 TempKey01 Нет
Чтобы внести эти изменения, выполните следующее:
Конфигурация сервера RADIUS после изменения ключа и добавления другого сервера
Коммутатор HP (config) # radius-server host 10.33.18.127 key source0127
*
Коммутатор HP (config) # radius-server host 10.33.18.119 key source0119
**
HP Switch (config) # показать радиус
Статус и счетчики - Общая информация о RADIUS
Мертвое время (мин): 0
Тайм-аут (сек): 5
Попыток ретрансляции: 3
Глобальный ключ шифрования: myg10balkey
Порт UDP динамической авторизации: 3799
Auth Acct DM / время
Ключ шифрования окна CoA порта порта IP-адреса сервера
--------------- ---- ---- --- ------ ----------------
10.33.18.127 1812 1813 № 10 source0127
10.33.18.119 1812 1813 № 10 источник0119
* Изменяет ключ для существующего сервера на «source012 7» (шаг 1, выше).
** Добавляет новый сервер RADIUS с его обязательным ключом «source0119».
Чтобы изменить порядок, в котором коммутатор обращается к серверам RADIUS, см. Изменение порядка доступа к серверам RADIUS.
Настройка глобальных параметров RADIUS коммутатора
Настройте коммутатор для следующих глобальных параметров RADIUS:
Количество попыток входа в систему: В данном сеансе это указывает, сколько попыток ввода правильной пары имени пользователя и пароля разрешено до того, как доступ будет отклонен и сеанс завершится.Это общий параметр аутентификации
aaa и не относится к RADIUS.Глобальный ключ сервера: Ключ сервера, который коммутатор использует для контактов со всеми серверами RADIUS, для которых нет специфичного для сервера ключа, настроенного с помощью
radius-server host <. Этот ключ является необязательным, если вы настраиваете ключ для конкретного сервера для каждого сервера RADIUS, введенного в коммутатор.ip-address> key <key -строка>Тайм-аут сервера: Определяет период времени в секундах для попыток аутентификации. Если период тайм-аута истекает до того, как будет получен ответ, попытка не удастся.
Время простоя сервера: Указывает время в минутах, в течение которого коммутатор избегает запроса аутентификации от сервера, который не ответил на предыдущие запросы.
Попытки повторной передачи: Если первая попытка связаться с сервером RADIUS не удалась, это указывает, сколько повторных попыток разрешить коммутатору для попытки на этом сервере.
Изменение порта авторизации: Параметр
dyn-autz-portуказывает номер порта UDP, который прослушивает сообщения об изменении авторизации и отключении.Диапазон портов UDP: 1024-49151. Порт по умолчанию - 3799.
Синтаксис:
aaa количество попыток аутентификации<1-10>Указывает, сколько попыток ввода правильного имени пользователя и пароля разрешено до завершения сеанса из-за ошибок ввода.
По умолчанию: 3 ; Диапазон: 1–10.
Задает глобальный ключ шифрования, который коммутатор использует с серверами, для которых коммутатор не имеет назначения ключей для конкретного сервера. Этот ключ является необязательным, если все адреса серверов RADIUS, настроенные в коммутаторе, включают специфичный для сервера ключ шифрования.
По умолчанию: Null.
Необязательно. Указывает время в минутах, в течение которого коммутатор не будет пытаться использовать сервер RADIUS, который не ответил на более раннюю попытку аутентификации.
По умолчанию: 0 ; Диапазон: 1–1440 минут
dyn-autz-порт<1024-49151>Задает номер порта UDP, который прослушивает сообщения об изменении авторизации или отключении. Диапазон портов: 1024–49151.
По умолчанию: 3799
Тайм-аут радиус-сервера<1-15>Задает максимальное время, в течение которого коммутатор ожидает ответа на запрос аутентификации, прежде чем считать попытку неудачной.
По умолчанию: 5 секунд; Диапазон: 1–15 секунд
RADIUS-сервер повторная передача<1-5>Если сервер RADIUS не отвечает на запрос аутентификации, указывает, сколько попыток предпринять перед закрытием сеанса.
По умолчанию: 3 ; Диапазон: 1–5
ПРИМЕЧАНИЕ: Если коммутатор имеет несколько серверов RADIUS, настроенных для поддержки запросов аутентификации, если первый сервер не отвечает, то коммутатор пробует следующий сервер в списке и так далее.Если ни один из серверов не отвечает, коммутатор пытается использовать вторичный метод аутентификации, настроенный для типа предпринимаемого доступа (консоль, Telnet или SSH). В этом случае см. Главу «Устранение неполадок» в Руководстве по управлению и настройке для вашего коммутатора. | |
Пример:
Предположим, ваш коммутатор настроен на использование трех серверов RADIUS для аутентификации доступа через Telnet и SSH.Два из этих серверов используют один и тот же ключ шифрования. В этом случае планируется настроить коммутатор со следующими глобальными параметрами аутентификации:
Разрешить только две попытки правильно ввести имя пользователя и пароль.
Используйте глобальный ключ шифрования для поддержки двух серверов, использующих один и тот же ключ. (В этом примере предположим, что вы не настроили эти два сервера с помощью ключа, зависящего от сервера.)
Используйте пять минут паузы для сервера, который не отвечает на запрос аутентификации.
Подождите три секунды для ожидания запроса.
Разрешить две попытки после запроса, на который не был получен ответ.
Упражнение по глобальной настройке для аутентификации RADIUS
HP Switch (config) # aaa количество попыток аутентификации 2 HP Switch (config) # radius-server key My-Global-KEY-1099 Коммутатор HP (config) # radius-server dead-time 5 HP Switch (config) # radius-server timeout 3 HP Switch (config) # radius-server retransmit 2 HP Switch (config) # write mem
Использование нескольких групп серверов RADIUS
Функции аутентификации и учета на коммутаторе могут использовать до пятнадцати серверов RADIUS, и эти серверы могут быть объединены в группы.Можно настроить до 5 групп по 3 сервера RADIUS в каждой. Функции аутентификации и учета могут выбирать, с какой группой серверов RADIUS взаимодействовать. Методы аутентификации конечного пользователя (802.1X, на основе MAC и на основе Интернета) могут аутентифицироваться с различными серверами RADIUS с помощью методов аутентификации интерфейса управления (консоль, telnet, ssh, web).
Несколько команд используются для поддержки опции группы серверов RADIUS. Перед добавлением в группу RADIUS-сервер необходимо настроить.Дополнительные сведения см. В разделе Настройка коммутатора для проверки подлинности RADIUS.
Выход команды группы серверов RADIUS
Подключение RADIUS-сервера к группе серверов
Синтаксис:
[нет]
хост RADIUS-сервера <IP-адрес>Добавляет сервер в конфигурацию RADIUS или (при отсутствии) удаляет сервер из конфигурации. Вы можете настроить до пятнадцати адресов серверов RADIUS.Коммутатор использует первый сервер, к которому он успешно обращается.
Синтаксис:
aaa server-group radius <group-name> host <ip-addr>
no aaa server-group radius <group-name> host <ip-addr>Связывает сервер RADIUS с группой серверов. Каждая группа может содержать до 3-х серверов RADIUS.Группа по умолчанию (называемая «радиусом») может содержать только первые три сервера RADIUS. Группу по умолчанию нельзя редактировать.
Команда в форме
noудаляет RADIUS-сервер с указанным IP-адресом из группы серверов. Если этот сервер был последней записью в группе, группа удаляется.
радиус <: Имя группы для группы серверов RADIUS. Имя может содержать не более 12 символов. Можно настроить до пяти групп с максимум тремя серверами RADIUS в каждой группе.Первый слот группы используется группой по умолчанию.имя-группы>
host <: IP-адрес используемого сервера RADIUS.ip-addr>
Настройка основного метода аутентификации по паролю для консоли, Telnet, SSH и WebAgent
Следующие команды имеют параметр server-group . Если группа серверов не указана, используется группа RADIUS по умолчанию. Группа серверов уже должна быть настроена.
ПРИМЕЧАНИЕ: Последний сервер RADIUS в группе серверов не может быть удален, если какой-либо метод аутентификации или учета использует эту группу серверов. | |
Синтаксис:
aaa authenticationgroup-name> | local | none | authorized]Настраивает основной метод аутентификации по паролю для консоли, Telnet, SSH и WebAgent.
Первичный метод аутентификации.
По умолчанию: местный
Используйте либо базу данных пользователей / паролей локального коммутатора, либо сервер RADIUS для аутентификации.
<группа-серверов <имя-группы>>Задает группу серверов для использования.
Предоставляет возможности для вторичной аутентификации.
По умолчанию: нет
Обратите внимание, что для консольного доступа вторичная аутентификация должна быть
local, если первичный доступ неlocal.Это предотвращает блокировку коммутатора в случае сбоя в других методах доступа.
Настройка метода аутентификации по основному паролю для доступа через порт, MAC-адреса и веб-доступа
Синтаксис:
аутентификация aaa| [none | authorized | server-group | < имя-группы>] >>Настраивает основной метод аутентификации для доступа через порт, MAC-адреса или веб-доступа.
на основе mac | на основе ИнтернетаАутентификация по паролю для доступа к коммутатору через Интернет или MAC-адрес. Используйте
peap-mschapv2для проверки пароля, не требуя доступа к паролю в виде простого текста; это более безопасно.По умолчанию:
chap-radius
доступ к портуНастраивает
local,chap-radius (MD5)илиeap-radiusв качестве основного метода аутентификации по паролю для доступа к порту.Первичная аутентификация по умолчанию:
локальная.
[нет | авторизован | группа-серверов <имя-группы>]
нет: Резервный метод аутентификации не используется.
авторизовано: Разрешить доступ без аутентификации
server-group: указывает группу серверов для использования с RADIUS.
Синтаксис:
бухгалтерский учетradius [server-group < group-name>]Настраивает тип учета и способ отправки данных на сервер RADIUS.
радиус
Использует протокол RADIUS в качестве метода учета.
группа-серверов <имя-группы>
Задает группу серверов для использования с RADIUS.
Просмотр информации о группе серверов RADIUS
Синтаксис:
Отображает ту же информацию, что и команда
show radius, но отображает серверы в их группах серверов.
Выходные данные команды show server-group radius
HP Switch (config) # показать радиус группы серверов
Статус и счетчики - группы серверов AAA
Имя группы: радиус
Auth Acct DM / время
Ключ шифрования окна CoA порта порта IP-адреса сервера
--------------- ----- ----- ---- ------- -------------- ------
192.168.1.3 1812 1813 Нет 300 default_key
192.168.3.3 1812 1813 Нет 300 grp2_key
192.172.4.5 1812 1813 Нет 300 grp2_key
192.173.6.7 1812 1813 Нет 300 grp2_key
Имя группы: group2
Auth Acct DM / время
Ключ шифрования окна CoA порта порта IP-адреса сервера
--------------- ----- ----- ---- ------- -------------- ------
192.168.3.3 1812 1813 Нет 300 grp2_key
192.172.4.5 1812 1813 Нет 300 grp2_key
192.173.6.7 1812 1813 Нет 300 grp2_key
Имя группы: group3
Auth Acct DM / время
Ключ шифрования окна CoA порта порта IP-адреса сервера
--------------- ----- ----- ---- ------- -------------- ------
192.168.30.3 1812 1813 Нет 300 grp3_key
192.172.40.5 1812 1813 Нет 300 grp3_key
192.173.60.7 1812 1813 Нет 300 grp3_key
Выходные данные команды show authentication
HP Switch (config) # show authentication
Статус и счетчики - информация для аутентификации
Попыток входа: 3
Привилегия уважения: отключена
| Войти Войти Войти
Доступ к задаче | Первичная группа серверов Вторичный
----------- + ---------- ------------ ----------
Консоль | Местный радиус Нет
Telnet | Местный радиус Нет
Порт доступа | Местный Нет
Webui | Местный Нет
SSH | Местный Нет
Web-Auth | ChapRadius group3 Нет
MAC-Auth | ChapRadius group3 Нет
| Включить Включить Включить
Доступ к задаче | Первичная группа серверов Вторичный
----------- + ---------- ------------ ----------
Консоль | Местный радиус Нет
Telnet | Радиусная группа2 Нет
Webui | Местный Нет
SSH | Местный Нет
Выходные данные команды show Accounting
HP Switch (config) # показать бухгалтерию Статус и счетчики - Учетная информация Интервал (мин): 0 Подавить пустого пользователя: нет Идентификация сеансов: уникальная Тип | Группа серверов режима метода -------- + ------ ---------- ------------ Сеть | Никто Exec | Радиус Start-Stop group2 Система | Радиус Stop-Only group2 Команды | Радиус Старт-стоп, радиус
Реализация аутентификации PEAP-MS-CHAP v2 для Microsoft PPTP VPN
PEAP-MS-CHAP v2
PEAP с MS-CHAP v2 в качестве метода аутентификации клиента является одним из способов обеспечения безопасности аутентификации VPN.Чтобы принудительно использовать PEAP на клиентских платформах, серверы Windows Routing and Remote Access Server (RRAS) должны быть настроены так, чтобы разрешать только соединения, использующие аутентификацию PEAP, и отклонять соединения от клиентов, использующих MS-CHAP v2 или EAP-MS-CHAP. v2. Администраторы должны проверить соответствующие параметры метода проверки подлинности на сервере RRAS и сервере политики сети (NPS).
Администраторы также должны подтвердить следующее:
Проверка сертификата сервера включена.(По умолчанию включено.)
Проверка имени сервера включена. (По умолчанию включено.) Необходимо указать правильное имя сервера.
Корневой сертификат, из которого был выпущен сертификат сервера, правильно установлен в хранилище клиентской системы и включен. (Всегда включен).
В Windows 7, Windows Vista и Windows XP в окне свойств PEAP должен быть установлен флажок Не предлагать пользователю авторизовать новые серверы или доверенные центры сертификации.По умолчанию он отключен.
Настройте сервер RRAS для метода аутентификации PEAP-MS-CHAP v2
Процедура настройки метода аутентификации PEAP-MS-CHAP v2 для сервера RRAS и отключения менее безопасных методов MS-CHAP v2 и EAP-MS-CHAP v2 кратко описывается в следующих шагах.
Настройте метод аутентификации для RRAS
Для этого выполните следующие действия:
В окне «Управление сервером RRAS» откройте диалоговое окно «Свойства сервера» и щелкните вкладку «Безопасность».
Щелкните Методы аутентификации.
Убедитесь, что флажок EAP установлен, а флажок MS-CHAP v2 не установлен.
Настройте подключения для NPS
Настройте сервер политики сети (NPS), чтобы разрешать подключения только от клиентов, использующих метод проверки подлинности PEAP-MS-CHAP v2.Чтобы настроить NPS, выполните следующие действия:
Откройте пользовательский интерфейс NPS, щелкните Политики, а затем щелкните Сетевые политики.
Щелкните правой кнопкой мыши «Подключения к серверу маршрутизации и удаленного доступа Microsoft» и выберите «Свойства».
В пользовательском интерфейсе свойств щелкните вкладку «Ограничения».
На левой панели «Ограничения» выберите «Методы аутентификации», а затем снимите флажки для методов MS-CHAP и MS-CHAP-v2.
Удалите EAP-MS-CHAP v2 из списка типов EAP.
Нажмите «Добавить», выберите метод проверки подлинности PEAP и нажмите «ОК».
Примечание. Действительный сертификат сервера должен быть установлен в хранилище «Personal», а действительный корневой сертификат должен быть установлен в хранилище «Trusted Root CA» сервера перед настройкой подключения NPS.
Щелкните «Изменить», а затем выберите EAP-MS-CHAP v2 в качестве метода проверки подлинности.
Настройка клиента RRAS для метода аутентификации PEAP-MS-CHAP v2
Клиенты
Windows VPN можно настроить на использование метода аутентификации PEAP-MS-CHAP v2, выбрав соответствующий метод в пользовательском интерфейсе свойств VPN-соединения и установив соответствующий корневой сертификат в клиентской системе.
дилерский центр Ford | Продажа автомобилей в Devine, Tx
Добро пожаловать в Chaparral Ford
Поиск по инвентарю
Поиск по инвентарю
Выберите свой автомобиль
Расписание обслуживания
Мы сделали ваш Ford лучшим автомобилем, которым он является сегодня, и хотим, чтобы он оставался таким. Технические специалисты Chaparral Ford хорошо обучены и сертифицированы для выполнения любых работ, которые могут вам понадобиться на вашем автомобиле.
Добро пожаловать в Chaparral Ford в Девайне, Техас
Добро пожаловать в Чапарал Форд. Мы являемся автосалоном сообщества Devine Texas более 40 лет! Готовы ли вы купить новый, подержанный или сертифицированный Ford подержанный автомобиль? Во время вашего визита к нам мы позаботимся о том, чтобы ваш опыт был приятным и полезным. Позвольте нам заработать на вашем бизнесе уже сегодня! Приходите к нам сегодня.
Выучить больше
Часы работы
| Понедельник | 8:30 - 20:00 |
| вторник | 8:30 - 20:00 |
| среда | 8:30 - 20:00 |
| четверг | 8:30 - 20:00 |
| пятница | 8:30 - 20:00 |
| суббота | 8:30 - 18:00 |
| воскресенье | Закрыт |
Помогу найти машину
В Chaparral Ford мы понимаем, что у каждого водителя разные потребности, поэтому мы предлагаем захватывающий ассортимент из новых и подержанных автомобилей .Мы специализируемся на прочных и надежных грузовиках, а это значит, что вы можете посетить нас и найти последние версии моделей F-150 , F-250 или F-350 . Если вы любите ездить по Техасу на многофункциональном внедорожнике, мы также предлагаем прекрасные модели, такие как Expedition, Explorer и Escape. Мы всего в 20 минутах от основных дилеров Ford в Сан-Антонио, и если вам нужна новая модель Ford, которой у нас сейчас нет в наличии, мы можем получить ее для вас.
Если вы хотите купить подержанный автомобиль, мы также можем вам помочь.Мы специализируемся на оказании помощи нашим клиентам в приобретении труднодоступных подержанных автомобилей премиум-класса, поэтому, если у вас есть конкретная подержанная модель, мы - ваш ресурс. Наш дилерский центр также предлагает специальный отдел Ford Finance Department , что означает, что мы можем помочь вам купить качественный автомобиль, даже если ваша кредитная история не совсем чистая.
Сервис с улыбкой
Мы понимаем, что покупка нового автомобиля иногда может вызывать стресс, поэтому мы стремимся максимально упростить процесс покупки и покупки.Например, если у вас плотный график и у вас нет времени останавливаться на нашей стоянке, чтобы забрать машину после покупки, мы доставим ее прямо к вашему порогу.
Мы также делаем покупки в Интернете намного проще. Помимо размещения всего нашего инвентаря на нашем веб-сайте, мы можем обрабатывать транзакции через Интернет, что означает, что вы можете найти и купить свой следующий автомобиль, не выходя из собственного дома. От начала до конца делать покупки с нами легко и весело, и весь наш персонал готов помочь вам, чем может.
Посетите наш выставочный зал
Если вы ищете надежный новый или подержанный автомобиль Ford, Chaparral Ford всегда к вашим услугам. Мы предлагаем нашим клиентам захватывающий выбор автомобилей, в том числе новейшие модели Ford, представленные сегодня на рынке. Когда вы входите в наш выставочный зал, вы - семья, и именно так мы будем относиться к вам, пока вы покупаете свой следующий Ford.
Хотя были предприняты все разумные усилия для обеспечения точности информации, содержащейся на этом сайте, абсолютная точность не может быть гарантирована.Этот сайт, а также вся информация и материалы, представленные на нем, предоставляются пользователю «как есть» без каких-либо явных или подразумеваемых гарантий. Все автомобили подлежат предварительной продаже. Цена не включает применимые налоги, право собственности и лицензионные сборы. ‡ Транспортные средства, показанные в разных местах, в настоящее время не находятся в нашем инвентаре (Отсутствуют на складе), но могут быть предоставлены вам в нашем месте в разумные сроки с момента вашего запроса, но не более одной недели.
Схемы аутентификации PAP RADIUS CHAP
Схема дайджест-аутентификации считывает зашифрованную строку атрибута пользователя, которая хранится в каталоге.Затем схема сравнивает строку с зашифрованной строкой, которую получает от пользователя. Если зашифрованные строки совпадают, сервер политики аутентифицирует пользователя. Сравнение зашифрованных строк происходит без использования зашифрованной передачи.
Доступны следующие схемы дайджест-аутентификации:
Протокол аутентификации пароля (PAP) предоставляет пользователю простой метод аутентификации с помощью двустороннего рукопожатия. PAP выполняет этот процесс только во время первоначального соединения с сервером аутентификации.Пользовательский компьютер повторно отправляет пару идентификатор / пароль на сервер аутентификации до тех пор, пока аутентификация не будет подтверждена или соединение не будет разорвано.
Используйте аутентификацию PAP, где должен быть доступен простой текстовый пароль для имитации входа в систему на удаленном хосте. Этот метод обеспечивает такой же уровень безопасности, что и обычный вход пользователя на удаленный хост.
CHAP (протокол аутентификации с вызовом и рукопожатием) - более безопасная схема аутентификации, чем PAP. В схеме CHAP идентификация пользователя устанавливается следующим процессом:
После установления связи между пользовательским компьютером и сервером аутентификации сервер отправляет сообщение запроса инициатору соединения.Запрашивающая сторона отвечает значением, полученным с помощью односторонней хэш-функции.
Сервер проверяет ответ, сравнивая его с собственным расчетом ожидаемого значения хеш-функции.
Если значения совпадают, аутентификация подтверждается; в противном случае соединение разрывается.
В любой момент сервер может запросить у подключенной стороны послать новое сообщение вызова. Идентификаторы CHAP часто меняются, и сервер может сделать запрос аутентификации в любое время.CHAP обеспечивает большую безопасность, чем PAP.
Обзор схемы PAP RADIUS CHAP
Схема RADIUS CHAP / PAP аутентифицирует пользователей, вычисляя дайджест пароля пользователя. Затем сервер политики сравнивает дайджест с паролем CHAP в пакете RADIUS. Дайджест состоит из хешированного пароля, который рассчитывается с помощью справочного атрибута. Этот атрибут указывается во время настройки схемы аутентификации RADIUS CHAP / PAP.
Предварительные требования для схемы PAP RADIUS CHAP
Перед настройкой схемы аутентификации RADIUS CHAP / PAP выполните следующие предварительные требования:
Поле в каталоге пользователя, указанное для пароля в виде открытого текста, содержит значение.
Сервер политики не работает в режиме только FIPS. Если сервер политики работает в режиме только FIPS, схема аутентификации RADIUS CHAP / PAP не поддерживается.
Настройка схемы аутентификации PAP RADIUS CHAP
Используйте схему аутентификации RADIUS CHAP / PAP при использовании протокола RADIUS.
В следующей процедуре предполагается, что вы создаете объект. Вы также можете скопировать свойства существующего объекта, чтобы создать объект.Дополнительные сведения см. В разделе Дублирование объектов сервера политики.
Щелкните Инфраструктура, Аутентификация.
Щелкните «Схемы аутентификации».
Щелкните «Создать схему аутентификации».
Убедитесь, что выбран параметр «Создать новый объект типа« Схема аутентификации ».
Введите имя и уровень защиты.
Выберите шаблон RADIUS CHAP / PAP из списка Тип схемы аутентификации.
Укажите пароль в виде открытого текста в разделе «Настройка схемы».
Схема аутентификации сохранена. Теперь вы можете назначить его царству.
Схемы аутентификации сервера RADIUS
Протокол RADIUS поддерживается, позволяя серверу, обеспечивающему выполнение правил, действовать как сервер RADIUS. Клиент NAS действует как клиент RADIUS. Агенты RADIUS позволяют серверу политик взаимодействовать с клиентскими устройствами NAS. В схеме аутентификации сервера RADIUS сервер политики присоединен к защищаемой сети.
Эта схема принимает имя пользователя и пароль в качестве учетных данных. Можно определить несколько экземпляров этой схемы. Эта схема не интерпретирует атрибуты RADIUS, возвращаемые сервером RADIUS в ответе на аутентификацию.
Предварительные требования для схемы сервера RADIUS
Выполните следующие предварительные требования перед настройкой схемы аутентификации сервера RADIUS:
Сервер RADIUS находится в сети, доступной для сервера политики.
Сервер политики не работает в режиме только FIPS.Если сервер политики работает в режиме только FIPS, схема аутентификации сервера RADIUS не поддерживается.
Настройка схемы аутентификации сервера RADIUS
Используйте схему аутентификации сервера RADIUS, когда сервер политики действует как сервер RADIUS, а клиент NAS как клиент RADIUS.
В следующей процедуре предполагается, что вы создаете объект. Вы также можете скопировать свойства существующего объекта, чтобы создать объект. Дополнительные сведения см. В разделе Дублирование объектов сервера политики.
Щелкните Инфраструктура, Аутентификация.
Щелкните «Схемы аутентификации».
Щелкните «Создать схему аутентификации».
Убедитесь, что выбран параметр «Создать новый объект типа« Схема аутентификации ».
Введите имя и уровень защиты.
Выберите шаблон сервера RADIUS из списка Тип схемы аутентификации.
Введите IP-адрес сервера RADIUS, номер порта и общий секрет в настройке схемы.
Нажмите «Отправить».
Схема аутентификации сохранена. Вы можете назначить это царству.
Домашняя страница Европейского агентства по окружающей среде - Европейское агентство по окружающей среде
Визуализация данных
28 июл 2021
На карте представлена доля поверхностных водных объектов (рек, озер, переходных и прибрежных вод) с менее чем хорошим экологическим статусом по районам речных бассейнов.
В этом наборе данных представлены прогнозируемые изменения процентной доли летних дней (май-сентябрь), классифицируемых как дни волн тепла, между историческим периодом (1951–2000 гг.) И будущим периодом (2051–2100 гг.) В 571 европейском городе, что указывает на прогнозируемые будущие риски для здоровье человека.
Natura 2000 - ключевой инструмент защиты биоразнообразия в Европейском Союзе. Это экологическая сеть охраняемых территорий, созданная для обеспечения выживания наиболее ценных видов и местообитаний Европы.Natura 2000 основана на Директиве 1979 г. о птицах и Директиве 1992 г. о местообитаниях. Эта версия охватывает отчетность за 2020 год.
Европейская сеть информации и наблюдений за окружающей средой (Eionet) является партнерской сетью ЕАОС и его стран-членов и сотрудничающих стран.В этом брифинге представлены результаты сбора данных в 2020 году для 11 основных потоков данных Eionet. В нем обобщается оценка сотен данных, полученных из стран, представивших отчеты. Цель брифинга - показать прогресс в отношении согласованных критериев отчетности (своевременность и качество данных), чтобы страны могли определить и определить приоритеты ресурсов, которые им необходимы для регулярных процедур отчетности. Предоставление высококачественных данных Eionet является основополагающим для ЕАОС в выполнении своей миссии по предоставлению своевременной, целевой, актуальной и надежной информации лицам, определяющим политику, и общественности.
На этом рисунке показаны выгрузки коммерчески эксплуатируемых запасов рыбы и моллюсков в 2018 г. по морским регионам ЕС, а также доли выгрузок, для которых оценки запасов проводились в 2015–2019 гг. (Не все запасы проходят ежегодную оценку).Дополнительные сведения см. В соответствующем файле Excel.
На этом рисунке показаны тенденции для Северо-Восточной Атлантики и Балтийского моря в состоянии оцененных запасов коммерчески вылавливаемой рыбы и моллюсков в период с 1947 по 2019 год.Заштрихованные области представляют доверительные границы.
Для Средиземного и Черного морей не существует пороговых значений GES для репродуктивной способности. Пунктирная горизонтальная линия представляет уровень 2003 г. для этих регионов.
В связи с уменьшением количества запасов, имеющихся в восточной части Средиземного моря (всего два), индикаторы для этого региона не показаны.
Оценка индикатора
12 июля 2021 г.
В качестве основного источника белка промысловые рыбные запасы и другие коммерческие морские продукты представляют собой возобновляемые ресурсы, которые могут удовлетворить потребности человека в долгосрочной перспективе - если их использовать надлежащим образом.Хотя дальнейшие улучшения все еще необходимы, анализ длинных временных рядов показывает явные и важные признаки улучшения в северо-восточной части Атлантического океана и Балтийского моря. По крайней мере, 24-47% всех запасов соответствуют по крайней мере одному из двух критериев, определяющих «хорошее экологическое состояние» (GES) Рамочной директивы морской стратегии в регионах соответственно. Соответствие этим критериям означает, что эксплуатация (т.е. промысловая смертность, F) и воспроизводительная способность запасов совместимы с их максимальным устойчивым уловом (MSY).Хотя чуть менее половины всех запасов в регионе имеют адекватные оценки, позволяющие проводить сравнения хотя бы с одним из критериев GES (83% из них соответствуют хотя бы одному критерию), эти оцененные запасы составляют примерно 75% выловов в СВА. и Балтийское море. С начала 2000-х годов более эффективное управление промыслом рыбы и моллюсков способствовало явному снижению нагрузки на промысел в этих двух региональных морях, при этом средняя промысловая смертность в 2018 году приблизилась к F MSY. Это привело к появлению признаков восстановления репродуктивной способности нескольких запасов рыбы и моллюсков.Если эти усилия будут продолжены, то промысловая смертность в регионе в среднем должна оставаться на уровне, близком к F MSY, а репродуктивная способность должна продолжать улучшаться в направлении сохранения здоровых запасов рыбы и моллюсков в северо-восточной части Атлантического океана и Балтийского моря.
Напротив, в Средиземном и Черном морях ситуация остается критической. Только шесть из 70 запасов (8,6%) в Средиземном море и ни одна из семи запасов в Черном море не отвечают хотя бы одному из критериев GES в этих регионах.В основном это происходит из-за чрезмерного вылова рыбы и значительного отсутствия информации о репродуктивной способности запасов рыбы и моллюсков. Большинство рассматриваемых запасов в Средиземном море прошли адекватную оценку для сравнения промысловой смертности с критерием GES, но лишь немногие из них имели меры или пороговые значения репродуктивной способности. В Черном море пять из семи запасов имели адекватные оценки для оценки промысловой смертности, но только одна из них также имела меры или пороговые значения репродуктивной способности.Маловероятно, что цель политики 2020 года была достигнута в Средиземном и Черном морях.
В этом контексте цель 2020 года по сохранению здоровых популяций промысловых рыб и моллюсков вряд ли будет достигнута в европейских морях, и требуются дальнейшие коллективные действия.
Снижение pH соответствует увеличению кислотности океанской воды.- Зеленая линия: данные, основанные на натурных измерениях на станции Алоха.
- Синяя линия: pH, рассчитанный на станции Алоха на основе концентраций растворенного неорганического углерода и общей щелочности при температуре на месте.
- Красная линия: среднемировой годовой pH поверхностной морской воды, рассчитанный Службой мониторинга морской среды Copernicus.
Оценка индикатора
30 июн 2021
Все европейские моря значительно потеплели с 1870 года, особенно с конца 1970-х годов.В течение периода, за который доступны исчерпывающие данные (1981-2018 гг.), Температура поверхности моря увеличивалась от 0,2 ° C в Северной Атлантике до 0,5 ° C в Черном море за десятилетие. Прогнозируется, что это повышение будет продолжаться, хотя и более медленным, чем повышение температуры воздуха над сушей. Частота и масштабы морских волн тепла также значительно увеличились во всем мире и в европейских морях, и, согласно прогнозам, они сохранятся, с ожидаемым усилением воздействия на экосистемы и климат.
Визуализация данных
30 июн 2021
Европейское агентство по окружающей среде (ЕАОС) опубликовало предварительные данные о выбросах недавно зарегистрированных легковых автомобилей и фургонов в Европе в 2020 году.Что касается автомобилей, данные показывают снижение средних выбросов углекислого газа (CO2) на 12% по сравнению с 2019 годом. Средние выбросы фургонов также немного снизились, примерно на 1,5%.
Пандемия COVID19 оказывает огромное влияние на общества во всем мире.Это вызвало миллионы смертей во всем мире и бросило вызов нашим системам здравоохранения и экономике. Пандемия - и ответные меры на нее, включая блокировку, использование средств индивидуальной защиты и меры по сохранению дома - имеют далеко идущие последствия для здоровья и экономики. В этом брифинге рассматриваются менее заметные воздействия на окружающую среду и климат, связанные с изменением использования одноразовых пластмасс из-за пандемии.
Пандемия коронавируса бросила вызов европейскому обществу во многих отношениях.В опубликованном сегодня брифинге Европейского агентства по окружающей среде (ЕАОС) анализируется влияние пандемии на использование определенных одноразовых пластмассовых продуктов, которые вызывают выбросы парниковых газов и другие выбросы и могут в конечном итоге загрязнять окружающую среду. Это также дает полезные уроки для улучшения нашей реакции на будущие разрушительные события.
От политических коридоров до академических платформ мир говорил о глобальных кризисах: кризисе здравоохранения, экономическом и финансовом кризисе, климатическом кризисе и кризисе природы.В конечном счете, все они являются симптомами одной и той же проблемы: нашего неустойчивого производства и потребления. Шок от COVID-19 только выявил системную хрупкость нашей глобальной экономики и общества со всем их неравенством.
Помимо предоставления достоверной информации о нашей окружающей среде и климате, Европейское агентство по окружающей среде (ЕАОС) работает над улучшением своих собственных экологических показателей как организации.Мы взяли интервью у Мелани Спорер, которая координирует эти усилия в ЕЭЗ, используя схему экологического менеджмента и аудита ЕС (EMAS).
Приложение карты ГИС
01 июн 2021
Мы все хотим знать качество «нашей» местной зоны для купания, пляжа или озера и соответствует ли оно стандартам ЕС.Ниже вы найдете средство просмотра карт, которое позволит вам в режиме онлайн увидеть качество воды для купания на более чем 22 000 прибрежных пляжах и пресноводных водоемах для купания по всей Европе.
Приложение карты ГИС
20 ноя 2020
На карте отражена самая последняя доступная информация на уровне ЕС о реализации Директивы по очистке городских сточных вод (UWWTD) в ЕС 28 плюс Исландия на основе данных, представленных государствами-членами (за отчетный 2018 год) в 2020 году.
Интервью в Facebook Live об электромобилях и будущем автомобильного транспорта в Европе.
Интервью в Facebook Live о Земле и почве в Европе.
.




 В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение
В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение  getElementById("glcanvas");
gl = initWebGL(canvas);
if (gl) {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT|gl.DEPTH_BUFFER_BIT);
}
}
getElementById("glcanvas");
gl = initWebGL(canvas);
if (gl) {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT|gl.DEPTH_BUFFER_BIT);
}
}
 com/blog/?p=370 Я не понимаю, что такое VertexIndices и почему в пирамиде их нет?
com/blog/?p=370 Я не понимаю, что такое VertexIndices и почему в пирамиде их нет? 00
00 Windows, MacOS, Linux — все это не важно, главное, чтобы ваш браузер поддерживал
Windows, MacOS, Linux — все это не важно, главное, чтобы ваш браузер поддерживал
 Этот ключ переопределяет глобальный ключ шифрования, который вы также можете настроить на коммутаторе, и должен совпадать с ключом шифрования, используемым на указанном сервере RADIUS. (по умолчанию: null)
Этот ключ переопределяет глобальный ключ шифрования, который вы также можете настроить на коммутаторе, и должен совпадать с ключом шифрования, используемым на указанном сервере RADIUS. (по умолчанию: null) (по умолчанию: 5 секунд; диапазон: от 1 до 15 секунд)
(по умолчанию: 5 секунд; диапазон: от 1 до 15 секунд)


 Параметр
Параметр  Осторожно используйте этот метод.
Осторожно используйте этот метод. См. Процесс локальной аутентификации (RADIUS).
См. Процесс локальной аутентификации (RADIUS). В следующей таблице описаны соответствующие значения Service-Type и соответствующие уровни доступа клиентов, которые коммутатор допускает при аутентификации на сервере.
В следующей таблице описаны соответствующие значения Service-Type и соответствующие уровни доступа клиентов, которые коммутатор допускает при аутентификации на сервере. Это не относится к доступу к порту 802.1X.
Это не относится к доступу к порту 802.1X. В документации, прилагаемой к приложению.
В документации, прилагаемой к приложению. Изменяет порт назначения UDP для запросов аутентификации на указанный сервер (хост) RADIUS. Если вы не используете эту опцию с командой
Изменяет порт назначения UDP для запросов аутентификации на указанный сервер (хост) RADIUS. Если вы не используете эту опцию с командой  Порт UDP, указанный в команде
Порт UDP, указанный в команде  Теперь вы можете сохранить настроенный общий секретный (шифровальный) ключ RADIUS в файл конфигурации, введя следующие команды:
Теперь вы можете сохранить настроенный общий секретный (шифровальный) ключ RADIUS в файл конфигурации, введя следующие команды:
Добавить комментарий