border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет
задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
border-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Задает толщину границы одновременно на всех сторонах элемента или индивидуально
для каждой стороны. Способ изменения толщины зависит от числа значений.
Способ изменения толщины зависит от числа значений.
Синтаксис
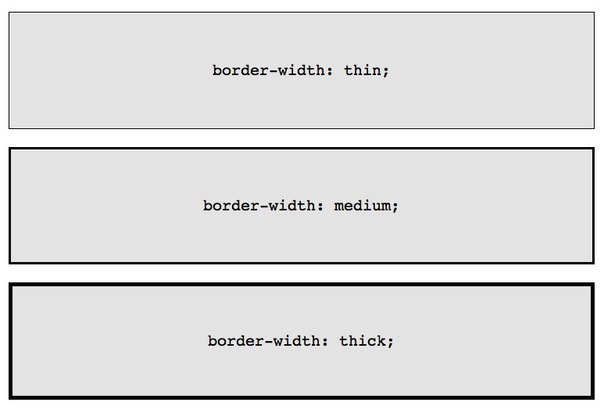
border-width: [значение | thin | medium | thick] {1,4} | inherit
Значения
Три переменные — thin (2 пиксела), medium
(4 пиксела) и thick (6 пикселов) задают толщину
границы. Для более точного значения, толщину можно указывать в пикселах или
других единицах. inherit наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения,
разделяя их между собой пробелом. Эффект зависит от количества и
приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы.  |
| 4 | Поочередно устанавливается толщину верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
border-bottom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-bottom: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы.
Для управления ее видом предоставляется несколько значений свойства border-style.
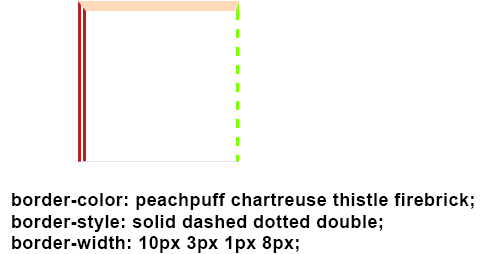
Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение
может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom</title>
<style>
.panel {
background: #ccc; /* Цвет фона */
}
.panel P.content {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
border-top: 2px dotted white; /* Параметры линии вверху */
}
.panel P.title {
font-family: sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
background: maroon; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom: 2px solid white; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottom
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border — CSS | MDN
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и border-color (en-US).
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none.
border: 1px;
border: 2px dotted;
border: medium dashed green;
Замечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style (en-US), и border-color (en-US) принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>- Толщина границ. По умолчанию
mediumесли отсутствует. Больше информацииborder-width. <br-style>- Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style(en-US). <color>- Цвет границ. По умолчанию принимает значение свойства элементов
color(en-US). Больше информацииborder-color(en-US).
Обычный синтаксис
где
<line-width> = <length> | (en-US) thin | (en-US) medium | (en-US) thick
<line-style> = none | (en-US) hidden | (en-US) dotted | (en-US) dashed | (en-US) solid | (en-US) double | (en-US) groove | (en-US) ridge | (en-US) inset | (en-US) outset
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
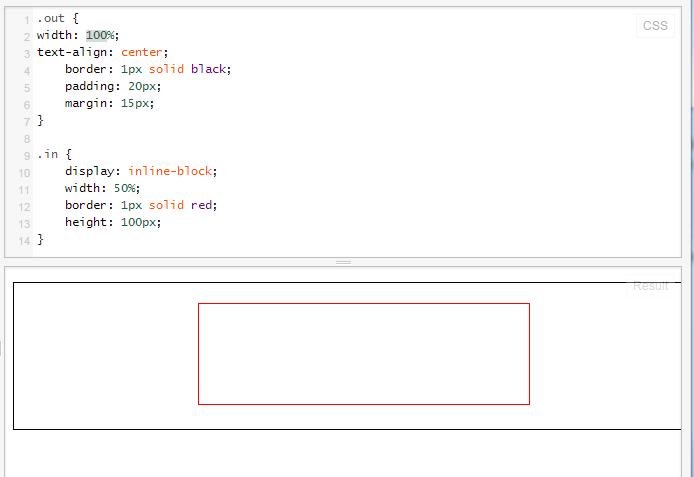
<hue> = <number> | (en-US) <angle>HTML
<div>Look at my borders.</div> <p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p> <style contenteditable> .fun-border { border: 2px solid red; } </style>
CSS
style { display: block; border: 1px dashed black; }Результат
BCD tables only load in the browser
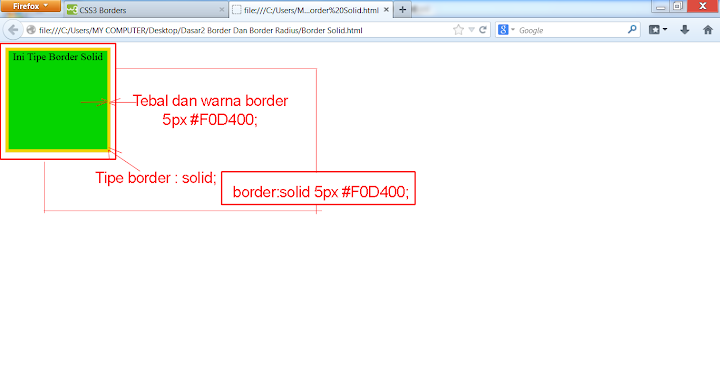
Как использовать стиль solid border css
Поскольку эластичные часы не допускают
<style>, мне нужно использовать формат<th style=\"...\">. Но почему-то я не могу заставить свои твердые границы работать должным образом.<html> <body> <table style=\"font-family:'TrebuchetMS',Arial,Helvetica,sans-serif;background-color:#D8E5E8;border-collapse:collapse;width:100%;max-width:700px;min-width:100px;text-align:center;border:2px solid #ddd;\"> <tr> <th style=\"font-size:12pt;background-color:#1A94BD;color:white;height:20px;padding:2px;vertical-align:middle;border:2pxsolid#ddd;\">Timestamp</th> <th style=\"font-size:12pt;background-color:#1A94BD;color:white;height:20px;padding:2px;vertical-align:middle;border:2pxsolid#ddd;\">User</th> <th style=\"font-size:12pt;background-color:#1A94BD;color:white;height:20px;padding:2px;vertical-align:middle;border:2pxsolid#ddd;\">Event Type</th> <th style=\"font-size:12pt;background-color:#1A94BD;color:white;height:20px;padding:2px;vertical-align:middle;border:2pxsolid#ddd;\">Node Name</th> <th style=\"font-size:12pt;background-color:#1A94BD;color:white;height:20px;padding:2px;vertical-align:middle;border:2pxsolid#ddd;\">Uri</th> </tr> {{#ctx.payload.list}} <tr> <td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{be_time}}</td> <td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{user}}</td> <td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{event_type}}</td> <td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{node_name}}</td> <td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{uri}}</td> </tr> {{/ctx.payload.list}} </table> </body> </html>
Как мне нужно отформатировать
'border:2px solid #ddd;', чтобы получить красивую границу? Когда я использую<style>, я могу заставить его работать так, как я хочу:<style>table{font-family:'TrebuchetMS',Arial,Helvetica,sans-serif;background-color:#D8E5E8;border-collapse:collapse;width:100%;max-width:700px;min-width:100px;text-align:center;}table,th,td{border:2px solid #ddd;}th,td{height:20px;padding:2px;vertical-align:middle;}td{font-size:10pt;}th{font-size:12pt;background-color:#1A94BD;color:white;}</style>Но что бы я ни попробовал в
style=\".:.
'border:2px solid #ddd;'
'border:2pxsolid#ddd;'
граница не появляетсяhtml
css
border
Подключение CSS Стилей — 3 Варианта
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Вариант 1 — Глобальный CSS
Глобальный CSS помещается в контейнер <head> конкретной страницы.
При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
<head> <style type="text/css"> p {color:white; font-size: 10px;} .center {display: block; margin: 0 auto;} #button-go, #button-back {border: solid 1px black;} </style> </head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.

- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
Как произвести подключение CSS к HTML странице
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
</html>Вариант 2 — Внешний CSS
Возможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .css файл.

Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Вариант 3 — Внутренний CSS
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Заключение
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Границы — Material-UI
Используй настройки border и border-radius для стилизации элементов. Доступно для изображений, кнопок и других элементов.
Border
Используй настройки для добавления или удаления границ. Можно устанавливать как все сразу, так и каждую часть по отдельности.
Добавление
<Box border={1}>…
<Box borderTop={1}>…
<Box borderRight={1}>…
<Box borderBottom={1}>…
<Box borderLeft={1}>…Удаление
<Box border={0}>…
<Box borderTop={0}>…
<Box borderRight={0}>…
<Box borderBottom={0}>…
<Box borderLeft={0}>…Цвет границы
<Box borderColor="primary. main">…
<Box borderColor="secondary.main">…
<Box borderColor="error.main">…
<Box borderColor="grey.500">…
<Box borderColor="text.primary">…
main">…
<Box borderColor="secondary.main">…
<Box borderColor="error.main">…
<Box borderColor="grey.500">…
<Box borderColor="text.primary">…Border-radius
<Box borderRadius="50%">…
<Box borderRadius="borderRadius">…
<Box borderRadius={16}>…API
import { borders } from '@material-ui/system';| Импорт | Свойство | Свойство CSS | В теме |
|---|---|---|---|
border | border | border | borders |
borderTop | borderTop | border-top | borders |
borderLeft | borderLeft | border-left | borders |
borderRight | borderRight | border-right | borders |
borderBottom | borderBottom | border-bottom | borders |
borderColor | borderColor | border-color | palette |
borderRadius | borderRadius | border-radius | shape |
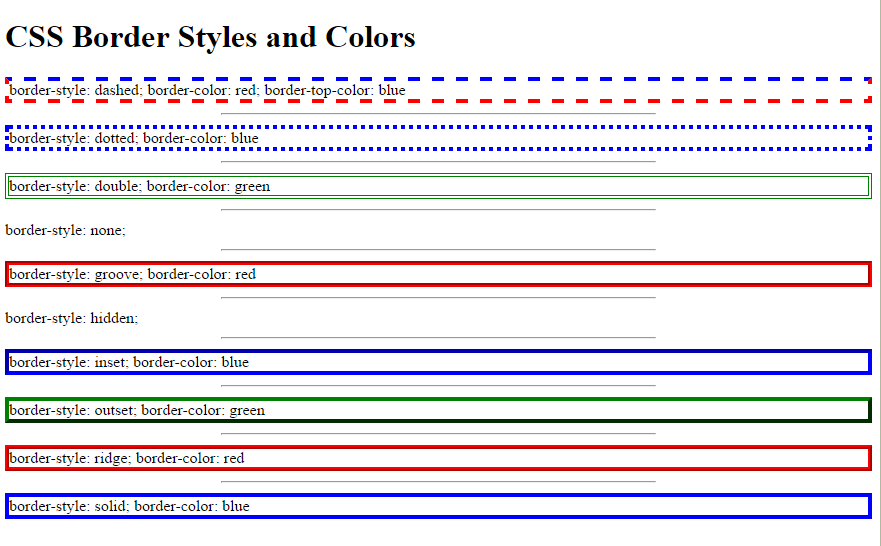
CSS свойство границы
Пример
Установить стиль границ для разных элементов:
h2 {
граница: 5 пикселей сплошной красный;
}
h3 {
граница: 4 пикселя, пунктирная синяя;
}
дел {
граница:
двойной;
}
Попробуй сам »
Определение и использование
Граница Свойство является сокращенным свойством для:
Если цвет границы опущен, применяется цвет текста.
| Значение по умолчанию: | средний нет цвет |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, посмотреть отдельные свойства . Прочитать про animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.border = «сплошной синий 3 пикселя» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| граница | 1,0 | 4,0 | 1,0 | 1.0 | 3,5 |
Синтаксис CSS
граница: ширина границы стиль границы цвет границы | начальный | наследование;
Стоимость объекта
| Значение | Описание |
|---|---|
| ширина рамки | Задает ширину границы. Значение по умолчанию — «средний» Значение по умолчанию — «средний» |
| бордюрный | Задает стиль границы.Значение по умолчанию — «нет» |
| цвет рамки | Задает цвет границы. Значение по умолчанию — цвет текст |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Учебник
CSS: Граница CSS
Учебник
CSS: модель коробки CSS
Ссылка на HTML DOM: свойство границы
Примеры границ и правил таблиц
Примеры границ и правил таблиц
Несколько примеров.Заполнение опущено для ясности. Также
примеры с альтернативным синтаксисом.
Пример
1
Соответствует правилу HTML3 = all, border = 1.
td, th {border: 1px solid}
Пример 2
Второй пример из спецификации HTML3. (интерпретируется из графики ASCII).
стол {
граница-верх: двойная;
нижняя граница: двойная;
граница-право: пусто
}
thead, tbody, tfoot {
верхняя граница: сплошная;
нижняя граница: сплошная
}
colgroup {
граница справа: сплошная
}
Пример 3
А
таблица только с вертикальными правилами.
col {
граница слева: сплошная;
граница справа: сплошная
}
Пример 4
Таблица только с вертикальными линиями между столбцами.
col {border-left: solid}
таблица {border-left: blank}
Пример 5
Типичная таблица Netscape: border = 5, cellspacing = 10.
таблица {border: 16px ridge (5,10,1)}
td, th {border: 12px ridge (1,10,1)}
NB1. 16 = 5 пикселей границы + 10 пикселей + 1 пиксель тени.По аналогии,
12 = интервал 10 пикселей + 2 тени.
NB2. В этом случае удобно указать гребень как 1,10,1, что в сумме составляет 12, но 2,20,2 дало бы точно такой же результат.
Пример 6
Сложная столовая голова, но без правил в теле.
thead {
бордюр-верх: сплошной толстый;
граница справа: пусто; / * предотвращаем границу colgroup * /
border-left: blank / * запретить границу ячейки * /
}
colgroup {border-right: сплошной толстый}
thead td {граница: твердое тело}
tbody td {border: blank} / * удалить границу colgroup * /
}
Этот пример сложен, потому что нет способа обратиться к части colgroup в thead.Похоже, для этого нам понадобится оператор пересечения сортировки. В этом случае проблема была решена путем установки границы для всей группы colgroup, а затем ее повторного удаления в tbody.
Пример 7
Пример Криса Уилсона 1 в его обозначениях:
table {border: 2px начальный серый / темно-серый; отступ: 1px}
td {border: тонкая вставка серый / темно-серый; margin: 1px}
В моих обозначениях:
таблица {border: 5px ridge (2,2,1)}
td {border: 4px ridge / * подразумевается: (1,2,1) * /}
Предполагая, что «тонкий» означает 1 пиксель (что не слишком маловероятно), граница таблицы будет иметь вид 2 пикселя тени + 1 пиксель отступа + 1 пиксель поля + 1 пиксель тени = 5 пикселей. Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически.
Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически.
Пример 8
Пример Криса Уилсона 2. В его обозначениях:
table {border: 2px начальный серый / темно-серый; отступ: 1px}
tr {border: тонкая вставка серый / темно-серый; margin: 1px}
В моих обозначениях:
таблица {border: 5px ridge (2,2,1)}
tr {border: 4px гребень}
Обратите внимание, что есть и другие способы указать то же самое. Вместо границы на TR можно было установить верх и низ каждой ячейки.
Пример 9
Пример Криса Уилсона 3. В его обозначениях:
table {border: 2px начальный серый / темно-серый; отступ: 4 пикселя}
td {border: тонкая вставка серый / темно-серый; margin: 4px}
В моих обозначениях:
таблица {border: 11px ridge (2,8,1)}
td {border: 10px ridge (1,8,1)}
Пример 10
Пример Криса Уилсона 4. В его обозначениях:
таблица {border: 2px одинарный черный}
td {border: тонкий одиночный черный коллапс}
В моих обозначениях:
таблица {border: 2px сплошной черный}
td {border: тонкий сплошной черный}
Пример 11
Теневая часть кажется торчащей, а не внутри границы. Что
Что
означает, что он может перекрывать что-то еще, но, может быть, это и хорошо … Как
о добавлении прозрачности тени? Вот пример таблицы стилей:
таблица {border: тонкие тени (толстые)}
тд {граница: тонкая пунктирная}
#G {border: тонкие тени (толстые) перекрывают}
Предполагается, что ячейка G имеет идентификатор `G ‘. Ключевое слово override используется для того, чтобы обеспечить соблюдение стиля границы ячейки. Если тени всегда «сильнее» точек, это ключевое слово можно опустить.
Пример 12
Разница в цвете между рамкой и ячейкой — проблема.Может
можно решить несколькими способами: (1) в HTML, поместив содержимое ячейки внутрь
другой элемент, такой как P или DIV, и поместив на него фон, или
(2) введение свойства border-background или (3) указание того, что таблица
background используется для фона границы.
Решение 1 не работает, если дочерние элементы имеют неравную высоту. С раствором
2 и 3, пунктирному стилю требуется дополнительный параметр, который уже был предложен.
ранее, чтобы установить диаметр точки.
Используя решение 2 (установите желтый цвет на дочерние элементы ячеек):
корпус {фон: розовый}
таблица {border: none}
td {border: 5pt, зеленые точки (8pt, 0.8)}
тд п {фон: желтый}
Используя решение 3 (для границ используется фон таблицы):
корпус {фон: розовый}
таблица {border: none}
td {border: 5pt, зеленые точки (8pt.0.8)}
тд {фон: желтый}
Используя модель Дэйва:
корпус {фон: розовый}
Таблица {
правила: все;
стиль правила: пунктирный;
правило-цвет: зеленый;
ширина правила: 5pt
}
td {
маржа: 2 пункта;
фон: желтый
}
Пример 13
Проблема здесь в коротких красных границах.Представляется необходимым ввести
короткие правила как типы границ. Обратите внимание, что конечные точки правил
не выровнен по тексту, хотя это чаще встречается в других таблицах.
Также кажется, что белые линии проходят под зелеными точками, но это может
быть общим правилом каждый раз, когда сплошная линия и пунктирная линия пересекаются.
Попытка использовать модель Дэйва:
стол {
правила: все;
стиль правила: сплошная пунктирная линия;
ширина правила: 5pt 2pt;
правило-цвет: зелено-белый;
/ * Как подавить правило под заголовком? * /
}
thead td {
стиль границы: нет нет сплошной нет;
ширина границы: толстая;
цвет границы: красный;
маржа: 4 пункта;
}
Попытка использовать мою модель:
col {
border-left: зеленый, пунктирный, 5 пунктов;
border-right: зеленый, пунктирный, 5 пунктов;
}
tbody tr {
верхняя граница: сплошной белый 3pt
}
thead td {
/ * Представляем "короткий" стиль * /
нижняя граница: короткие 5 пунктов (4 пункта) сплошной красный
}
Пример 14
Диагональный текст и диагональные границы не могут быть выполнены без введения некоторых
новая недвижимость.Обратите внимание, что ячейки срезаны на 30 °, а текст
поставьте и вертикально.
td {border: thin solid}
thead {shear: -30}
thead td {text-rotation: 90}
Пример 15
Есть несколько способов взглянуть на эту таблицу: (1) на самом деле это две таблицы
вместо одного, (2) между головой и телом есть пространство, (3) между
голова и тело — двойная линия.
Используя 3 (и предполагая, что фон границы взят из фона таблицы):
tr {border:.4pt}
таблица {граница: толстая сплошная}
thead {border: 14pt double (1,12,1)}
thead {background: cyan}
tr.odd {фон: желтый}
tr.even {фон: голубой}
Пример 16
Короткие горизонтальные линейки между ячейками.
td, th {border-bottom: thin short}
table {border: none} / * убрать нижнюю границу * /
По умолчанию для «short» может быть заполнение ячейки.
Пример 17
Одиночная черная кайма на теле, белая (или прозрачная) кайма в голове.(На самом деле, в оригинале синие части действительно не были выровнены, они казались
быть помещенным неустойчивой рукой.)
Берт Бос
19 апреля 1996 года
Граница таблицы HTML
Эта страница содержит HTML-код границы таблицы — HTML-коды для указания или изменения границы ваших таблиц в вашем блоге или на веб-странице.
Границы таблицы
HTML задаются с помощью каскадных таблиц стилей (CSS). Чтобы установить границу таблицы HTML, используйте свойство CSS
Чтобы установить границу таблицы HTML, используйте свойство CSS border .
Типичная граница стола
Вот обычный способ установить границы на столе:
Таблица {
граница-коллапс: коллапс;
}
td, th {
граница: сплошной оранжевый 1px;
}
Это обеспечивает эффект «сетки», когда граница окружает каждую ячейку, а также всю таблицу.
Как это:
<стиль>
Таблица {
граница-коллапс: коллапс;
}
th, td {
граница: сплошной оранжевый 1px;
отступ: 10 пикселей;
выравнивание текста: слева;
}
<таблица>
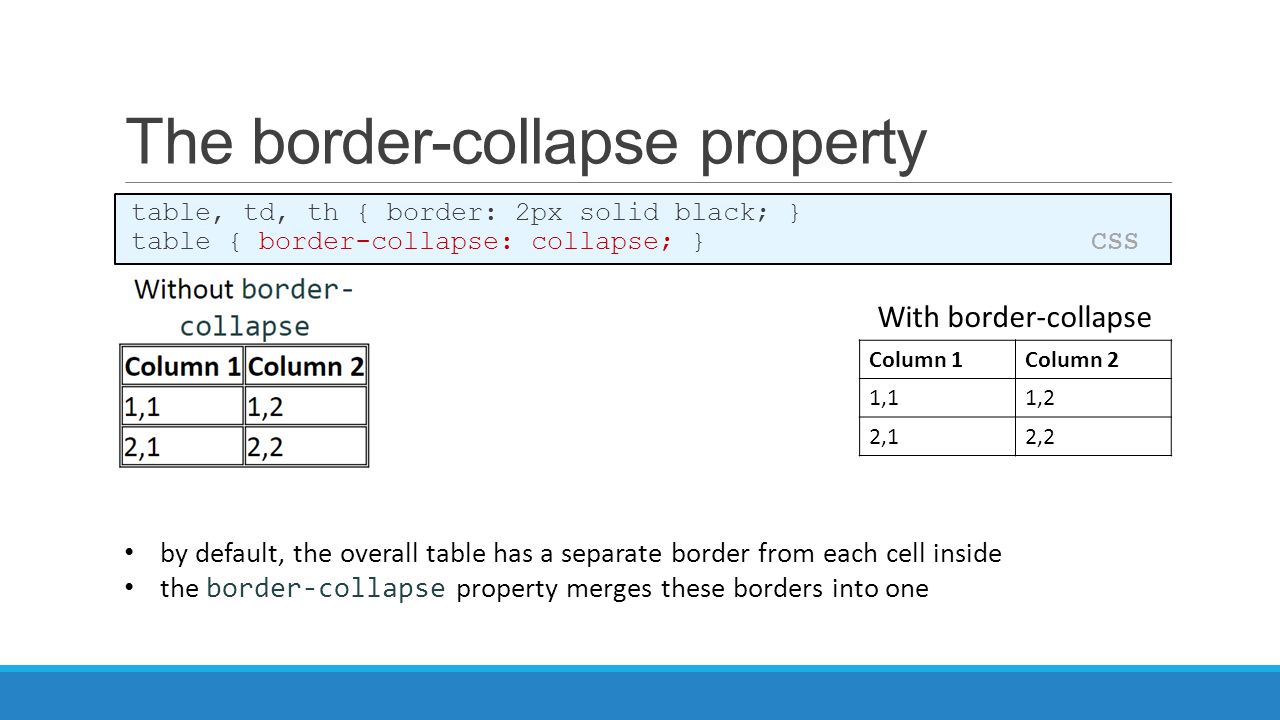
Обратите внимание, что я использовал border-collapse: collapse; против элемента table . Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней стороной таблицы.
Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней стороной таблицы.
Без обрушения границы
Вот это без обрушения границы . Я также применил границу к элементу table , чтобы продемонстрировать эффект:
<стиль>
table, th, td {
граница: сплошной оранжевый 1px;
}
th, td {
отступ: 10 пикселей;
}
<таблица>
Вы можете видеть, что я также добавил отступы к селекторам th и td , но не к самой таблице. Если мы добавим заполнение к таблице, мы получим дополнительное заполнение между внешними ячейками и внешней стороной таблицы.
Если мы добавим заполнение к таблице, мы получим дополнительное заполнение между внешними ячейками и внешней стороной таблицы.
Итак, мы получили это:
<стиль>
table, th, td {
граница: сплошной оранжевый 1px;
отступ: 10 пикселей;
}
<таблица>
В этом нет ничего плохого, если вы этого хотите. Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно применить заполнение только к ячейкам.
Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно применить заполнение только к ячейкам.
Нижняя граница
В приведенных выше примерах используется свойство CSS border для установки границ. Это сокращенное свойство для установки ширины, стиля и цвета границы со всех сторон таблицы.
Если вы не хотите, чтобы граница охватывала всю таблицу (или если вам нужна другая граница с каждой стороны таблицы), вы можете использовать любое из следующих свойств: border-top , border-right , граница снизу и граница слева .
Вот пример настройки границы, которая будет отображаться только в нижней части каждой ячейки таблицы.
<стиль>
table. bottomBorder {
bottomBorder {
граница-коллапс: коллапс;
}
Таблица.bottomBorder тд,
table.bottomBorder th {
нижняя граница: сплошной желто-зеленый цвет 1px;
отступ: 10 пикселей;
выравнивание текста: слева;
}
<таблица>
Граница и чередование цветов фона
Обычно таблицы используются для того, чтобы каждая строка имела чередующиеся цвета фона.
Вы можете применить границы к этим таблицам, как и к любой другой таблице:
<стиль>
Таблица {
граница-коллапс: коллапс;
}
th, td {
граница: 1px solid #ccc;
отступ: 10 пикселей;
выравнивание текста: слева;
}
tr: nth-child (even) {
цвет фона: #eee;
}
tr: nth-child (odd) {
цвет фона: #fff;
}
<таблица>
Без границ в заголовках таблиц
Вы также можете удалить границу с элемента th .
Вы можете удалить границу из стилей, используя border: none; против -го селектора (но он должен следовать за объявлением границы) или просто не применять границу в первую очередь.
Вот пример более позднего:
<стиль>
Таблица {
граница-коллапс: коллапс;
}
td {
граница: 1px solid #ccc;
}
th, td {
отступ: 10 пикселей;
выравнивание текста: слева;
}
tr: nth-child (even) {
цвет фона: #eee;
}
tr: nth-child (odd) {
цвет фона: #fff;
}
<таблица>
Закругленные углы
Вот пример добавления к таблице границы с изогнутыми / закругленными углами. В спецификации CSS3 закругленные углы указываются с помощью свойства
В спецификации CSS3 закругленные углы указываются с помощью свойства border-radius .
Обратите внимание, что для этой работы нам нужно удалить свойство border-collapse .
Я также установил свойство border-spacing на ноль, чтобы границы ячеек продолжались плавно, не прерываясь пробелом. Удалите это свойство и нажмите Выполнить , чтобы понять, что я имею в виду.
<стиль>
Таблица.закругленные углы {
граница: 1px solid DarkOrange;
радиус границы: 13 пикселей;
граница-интервал: 0;
}
стол. закругленные углы тд,
table.oundedCorners th {
нижняя граница: сплошной 1px DarkOrange;
отступ: 10 пикселей;
}
table.
 oundedCorners tr: last-child> td {
oundedCorners tr: last-child> td {нижняя граница: нет;
}
<таблица>
Недвижимость на границе
CSS предоставляет множество свойств, связанных с границами, чтобы помочь вам в создании границ. Эти свойства могут применяться к любому элементу HTML, а не только к таблицам.
Эти свойства могут применяться к любому элементу HTML, а не только к таблицам.
Чтобы получить полный список свойств границы, перейдите в Свойства CSS и отфильтруйте по «границе».
HTML-таблиц
Пример таблицы HTML
| Номер | Имя | Фамилия | Очков |
|---|---|---|---|
| 1 | Ева | Джексон | 94 |
| 2 | Джон | Доу | 80 |
| 3 | Адам | Джонсон | 67 |
| 4 | Джилл | Смит | 50 |
Определение таблиц HTML
Пример
<таблица>
Попробуй сам »
Объяснение примера:
Таблицы определяются тегом
| . Строку таблицы также можно разделить на заголовков таблицы | .
Таблица HTML с атрибутом границыЕсли вы не укажете рамку для таблицы, она будет отображаться без рамок. Граница может быть добавлена с помощью атрибута границы: Пример
Попробуй сам »
Чтобы добавить границы, используйте CSS border свойство: Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Таблица HTML со свернутыми границамиЕсли вы хотите, чтобы границы сворачивались в одну границу, добавьте CSS border-collapse : Пример table, th, td { граница-коллапс: коллапс; Попробуй сам » Таблица HTML с заполнением ячеекЗаполнение ячейки определяет расстояние между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство CSS padding : Пример table, th, td { граница-коллапс: коллапс; Попробуй сам » Заголовки таблиц HTMLЗаголовки таблиц определяются тегом | . По умолчанию все основные браузеры отображают заголовки таблиц полужирным шрифтом и центрированием: Пример<таблица> | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Имя | Фамилия | Очки | |||||||||||
| Ева | Джексон | 94 |
Попробуй сам »
Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS text-align :
Таблица HTML с интервалом между границами
Интервал границы указывает расстояние между ячейками.
Чтобы установить интервал границ для таблицы, используйте свойство CSS border-spacing :
| Если таблица имеет свернутые границы, интервал между границами не действует. |
Ячейки таблицы, охватывающие множество столбцов
Чтобы ячейка занимала более одного столбца, используйте атрибут colspan :
Пример
<таблица>
Попробуй сам »
Ячейки таблицы, занимающие много строк
Чтобы сделать ячейку более одной строки, используйте атрибут rowspan :
Пример
| Имя: | Билл Гейтс |
|---|---|
| Телефон: | 555 77 854 |
| 555 77 855 |
Попробуй сам »
Таблица HTML с заголовком
Чтобы добавить заголовок к таблице, используйте тег
Пример
| Месяц | Экономия |
|---|---|
| январь | 100 |
| февраль | 50 долларов |
Попробуй сам »
ТегОсобый стиль для одного столаЧтобы определить специальный стиль для специальной таблицы, добавьте в таблицу атрибут id : Пример<таблица> | ||
| Имя | Фамилия | Очки |
| Ева | Джексон | 94 |
Теперь вы можете определить специальный стиль для этой таблицы:
таблица № t01 {
ширина: 100%;
цвет фона: # f1f1c1;
}
Попробуй сам »
И добавьте еще стилей:
таблица # t01 tr: nth-child (четный) {
цвет фона: #eee;
}
таблица # t01 tr: nth-child (нечетная) {
цвет фона: #fff;
}
таблица # t01 th {
цвет белый;
цвет фона: черный;
}
Попробуй сам »
Краткое содержание главы
- Используйте элемент HTML
для определения таблицы
- Используйте элемент HTML
для определения строки таблицы - Используйте элемент HTML
для определения данных таблицы - Используйте элемент HTML
, чтобы определить заголовок таблицы - Используйте элемент HTML
- Используйте свойство CSS border , чтобы определить границу
- Используйте свойство CSS border-collapse , чтобы свернуть границы ячеек
- Используйте свойство CSS padding , чтобы добавить отступ к ячейкам
- Используйте свойство CSS text-align для выравнивания текста ячейки
- Используйте свойство CSS border-spacing , чтобы установить интервал между ячейками
- Используйте атрибут colspan , чтобы ячейка охватывала несколько столбцов
- Используйте атрибут rowspan , чтобы ячейка занимала много строк
- Используйте атрибут id , чтобы однозначно определить одну таблицу
Проверьте себя упражнениями!
Упражнение 1 »
Упражнение 2 »
Упражнение 3 »
Упражнение 4 »
Упражнение 5 »
Упражнение 6 »Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу Определяет ячейку заголовка в таблице Определяет строку в таблице Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Задает группу из одного или нескольких столбцов в таблице для форматирования. 
Задает свойства столбца для каждого столбца в элементе Группирует содержимое заголовка в таблицу Группирует содержимое тела в таблицу <фут> Группирует содержимое нижнего колонтитула в таблице border-collapse — CSS: каскадные таблицы стилей
.
Свойство
border-collapseCSS устанавливает, имеют ли ячейки внутриобщие или отдельные границы.
<таблица>Когда ячейки свернуты, значение стиля границы
вставкиведет себя как канавкаведет себя как гребень .Когда ячейки разделены, расстояние между ячейками определяется свойством
border-spacing.граница-коллапс: коллапс; граница-коллапс: раздельный; граница-коллапс: наследование; граница-коллапс: начальная; граница-коллапс: не задано;Свойство
border-collapseуказано как одно ключевое слово, которое можно выбрать из списка ниже.
Значения
-
свернуть - Соседние ячейки имеют общие границы (модель визуализации таблицы со свернутыми границами).
-
отдельный - Соседние ячейки имеют четкие границы (модель визуализации таблицы с разделенными границами).
Красочная таблица движков браузеров
HTML
<таблица>border-collapse: отдельныйБраузер Механизм компоновки Firefox Gecko Edge EdgeHTML Safari Webkit Chrome Blink Opera Blink border-collapse: свернутьБраузер Механизм компоновки Firefox Gecko Edge EdgeHTML Safari Webkit Chrome Blink Opera Blink CSS
. крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
Таблица {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }
крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
Таблица {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; } Результат
Таблицы BCD загружаются только в браузере
Сокращенная запись | ACSS
ACSS обычно не предлагает сокращенное обозначение (например,g.,
M (5px, 0,0,0)), потому что это увеличит количество селекторов или объявлений в таблице стилей (т. е. создаст раздувание).Например,
border-width / style / colorможно указать в любом порядке:- Bd (1px, сплошной, # 000)
- Bd (1px, # 000, сплошной)
- Bd (сплошной, # 000,1px)
- Bd (сплошной, 1 пиксель, # 000)
- Bd (# 000,1px, сплошной)
- Bd (# 000, сплошной, 1 пиксель)
Вышеупомянутое создает 6 различных правил для одного и того же стиля (сплошная черная рамка размером 1 пиксель, ).
 Хотя инструмент может быть умным и назначать все эти классы тому же объявлению , вы все равно получите больше байтов, чем необходимо:
Хотя инструмент может быть умным и назначать все эти классы тому же объявлению , вы все равно получите больше байтов, чем необходимо:.Bd (1px, сплошной, # 000), .Bd (1px, # 000, сплошной), .Bd (сплошной, # 000,1px), .Bd (сплошной, 1px, # 000), .Bd (# 000,1px, сплошной), .Bd (# 000, solid, 1px) { граница: 1px solid # 000; }Также можно было бы принудительно установить порядок (например, ширину
, стиль, цвет), чтобы предотвратить такое дублирование, но вы все равно получите много избыточности.Например:- Bd (1px, сплошной, # 000)
- Bd (1px, сплошной, # ccc)
- Bd (1px, сплошной, # 555)
- Bd (2px, сплошной, # 000)
- Bd (3px, сплошной, # 000)
- Bd (1px, пунктирная, # 000)
Результат:
- 4 дублирующих объявления для
ширины границы - 5 повторяющихся объявлений для стиля границы
- 4 дублирующих объявления для
border-color
.
 .. либо через повторяющиеся объявления, либо с помощью группировки селекторов:
.. либо через повторяющиеся объявления, либо с помощью группировки селекторов:.Bd (1px, сплошной, # 000), .Bd (1px, сплошной, # ccc), .Bd (1px, сплошной, # 555), .Bd (1px, пунктир, # 000) { ширина границы: 1px; } .Bd (1px, сплошной, # 000), .Bd (1px, сплошной, # ccc), .Bd (1px, сплошной, # 555), .Bd (2px, сплошной, # 000), .Bd (3px, сплошной, # 000) { стиль границы: сплошной; } .Bd (1px, сплошной, # 000), .Bd (2px, сплошной, # 000), .Bd (3px, сплошной, # 000), .Bd (1px, пунктир, # 000) { цвет границы: # 000; }Комфортные и вспомогательные классы
X/YобозначениеНесмотря на то, что ACSS не допускает сокращенную нотацию, многие классы ACSS поддерживают «нотацию
x/y», которая применяет тот же стиль к противоположным краям.Например:-
Mx (a)длялевое поле: авто; маржа-право: авто; -
Py (5px)дляpadding-top: 5px; padding-bottom: 5 пикселей;
Классы пограничников
Когда дело доходит до стиля границы, существуют начальные значения для ширины
 Чтобы сделать вещи менее подробными, ACSS предлагает набор вспомогательных классов для границ, которые устанавливают стиль
Чтобы сделать вещи менее подробными, ACSS предлагает набор вспомогательных классов для границ, которые устанавливают стиль сплошнойи ширинуотдо1px(по умолчанию).Это позволяет вам использовать один класс для создания однопиксельной границы, которая либо «наследует» цвет текста, либо может быть объединена с атомарным классом для цвета границы (например,
Bd Bdc (#fff)).В случае, если
solidи1pxне являются стилем по умолчанию, который вы предпочитаете, но вы все равно хотите использовать вспомогательные классы границ, вы можете просто переопределить эти классы в своей собственной таблице стилей, используя следующие правила:.Bd, .BdX, .BdY, .BdT, .BdEnd, .BdB, .BdStart { стиль границы: <стиль>; } .Bd { ширина границы: <ширина>; } .BdX { ширина правой границы: <ширина>; ширина левой границы: <ширина>; } .BdY { ширина верхней границы: <ширина>; ширина нижней границы: <ширина>; } .BdT { ширина верхней границы: <ширина>; } .BdEnd { ширина правой границы: <ширина>; } .BdB { ширина нижней границы: <ширина>; } .BdStart { ширина левой границы: <ширина>; }Если вы выбрали пространство имен для классов ACSS , обязательно добавьте пространство имен в приведенные выше правила.
Как поставить границу с трех сторон элемента?
На днях я видел небольшой разговор об этом и подумал, что было бы интересно посмотреть на все различные способы сделать это. Ни один из них не является особенно сложным, но, возможно, вы предпочтете одно другому из-за ясности синтаксиса, эффективности или чего-то еще.
Предположим, нам нужна граница внизу, слева и справа (но не сверху) элемента.
Явно укажите каждую сторону
.трехсторонний { нижняя граница: сплошной черный цвет 2 пикселя; border-right: сплошной черный цвет 2 пикселя; border-left: сплошной черный цвет 2 пикселя; }Хотя это довольно ясно, здесь все еще используются сокращения. В полностью развернутом виде это будет так:
.три-стороны { цвет нижней границы: черный; стиль нижнего края: сплошной; ширина нижней границы: 2 пикселя; граница-левый-цвет: черный; граница-левый-стиль: сплошной; ширина левой границы: 2 пикселя; граница-правый-цвет: черный; граница-правый-стиль: сплошной; ширина правой границы: 2 пикселя; }Отколоть одну из сторон
Вы можете сэкономить небольшой код, объявив границу со всех четырех сторон сокращенно, а затем удалив ту, которая вам не нужна:
.трехсторонний { граница: сплошной черный цвет 2px; граница-верх: 0; }Сокращение только шириной
.три-стороны { цвет границы: черный; стиль границы: сплошной; / * сверху, справа, снизу, слева - точно так же, как поля и отступы * / ширина границы: 0 2px 2px 2px; }В качестве забавного момента здесь вам не нужно объявлять цвет границы, чтобы граница отображалась, потому что цвет унаследует
currentColor! Так что это будет нормально:.трехсторонний { / * цвет не заявлен * / стиль границы: сплошной; ширина границы: 0 2px 2px 2px; }И у вас были бы красные границы, если бы вы это сделали:
.три-стороны { цвет границы: красный; стиль границы: сплошной; ширина границы: 0 2px 2px 2px; }Странно, но факт.
Если вы хотите добавить цветовую эксплицитность, вы можете использовать сокращение, так что это будет работать нормально:
.три-стороны { граница: сплошной зеленый; ширина границы: 2px 0 2px 2px; }.
- Используйте элемент HTML

 </p>
</body>
</html>
</p>
</body>
</html> </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html> </div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
 payload.list}}
<tr>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{be_time}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{user}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{event_type}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{node_name}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{uri}}</td>
</tr>
{{/ctx.payload.list}}
</table>
</body>
</html>
payload.list}}
<tr>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{be_time}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{user}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{event_type}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{node_name}}</td>
<td style=\"font-size:10pt;height:20px;padding:2px;vertical-align:middle;border:2px solid #ddd;\">{{uri}}</td>
</tr>
{{/ctx.payload.list}}
</table>
</body>
</html>
 .
. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 main">…
<Box borderColor="secondary.main">…
<Box borderColor="error.main">…
<Box borderColor="grey.500">…
<Box borderColor="text.primary">…
main">…
<Box borderColor="secondary.main">…
<Box borderColor="error.main">…
<Box borderColor="grey.500">…
<Box borderColor="text.primary">…




 крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
Таблица {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }
крах {
граница-коллапс: коллапс;
}
.отдельный {
граница-коллапс: раздельный;
}
Таблица {
дисплей: встроенная таблица;
маржа: 1em;
граница: пунктирная 5 пикселей;
}
таблица th,
table td {
граница: сплошная 3 пикселя;
}
.fx {цвет границы: оранжево-синий; }
.gk {цвет границы: черный красный; }
.ed {цвет границы: синее золото; }
.tr {цвет границы: аква; }
.sa {цвет границы: серебристо-синий; }
.wk {цвет границы: золотой синий; }
.ch {цвет границы: красный желтый зеленый синий; }
.bk {border-color: темно-синий бирюзовый цвет морской волны; }
.op {цвет границы: красный; }  Хотя инструмент может быть умным и назначать все эти классы тому же объявлению , вы все равно получите больше байтов, чем необходимо:
Хотя инструмент может быть умным и назначать все эти классы тому же объявлению , вы все равно получите больше байтов, чем необходимо: .. либо через повторяющиеся объявления, либо с помощью группировки селекторов:
.. либо через повторяющиеся объявления, либо с помощью группировки селекторов: Чтобы сделать вещи менее подробными, ACSS предлагает набор вспомогательных классов для границ, которые устанавливают стиль
Чтобы сделать вещи менее подробными, ACSS предлагает набор вспомогательных классов для границ, которые устанавливают стиль
Добавить комментарий