Как сделать поиск по сайту на HTML
Вы здесь:
Главная — CSS — CSS3 — Как сделать поиск по сайту на HTML
На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.
HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
<nav>
<a href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div>
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav>
Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
}
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
}
Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
}
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
}
Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box {
float: right;
}
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
}
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
}
Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
}
До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
}
Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2) Вставить иконку между тегами button:
<button type="submit"><i></i></button>
Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.
-
Создано 31.10.2018 10:20:35 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Поиск по сайту и в поисковых системах
Вы можете добавить на Турбо‑страницу форму поиска по сайту с возможностью передачи поискового запроса в поисковые системы. Результаты поиска открываются в отдельном окне.
<form ="https://yandex.ru/search/?text={text}" ="GET">
<input ="search" ="text" ="Search for good recipes" />
</form>| Атрибут | Описание |
|---|---|
action | URL сайта или поисковой системы вида https://example.com/search/{text} Например, для поиска в Яндекс
|
method | Принимает только значение GET |
name | Название querry-параметра, в котором передается поисковый запрос. Например, для поиска в Яндекс используется text: |
type | Принимает только значение search |
placeholder | Текст, который отображается в поисковой строке по умолчанию. |
* Обязательный атрибут.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .form-wrapper #submit {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 100px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0));
background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0);
background-image: -moz-linear-gradient(top, #31b2c3, #0483a0);
background-image: -ms-linear-gradient(top, #31b2c3, #0483a0);
background-image: -o-linear-gradient(top, #31b2c3, #0483a0);
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
}
.form-wrapper #submit:hover,
.form-wrapper #submit:focus {
background-color: #31b2c3;
background-image: -webkit-gradient(linear, left top, left bottom, from(#0483a0), to(#31b2c3));
background-image: -webkit-linear-gradient(top, #0483a0, #31b2c3);
background-image: -moz-linear-gradient(top, #0483a0, #31b2c3);
background-image: -ms-linear-gradient(top, #0483a0, #31b2c3);
background-image: -o-linear-gradient(top, #0483a0, #31b2c3);
background-image: linear-gradient(top, #0483a0, #31b2c3);
}
.form-wrapper #submit:active {
outline: 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
.form-wrapper #submit::-moz-focus-inner {
border: 0;
} |
Разрабатываем функционал поиска по сайту на PHP и MySQL
Одна из самых популярных и необходимых функций на любом сайте – это поиск, реализованный с помощью специальной формы. Этот функционал позволяет посетителям быстро находить на сайте интересующий их контент.
Сегодня мы хотим рассказать, как сделать поиск по сайту с помощью специальной формы, которая будет опрашивать таблицы базы данных и выводить информацию о текущих руководителях на сайте. Вы научитесь создавать таблицы базы данных, которая будет содержать в себе информацию о текущем персонале.
Разрабатывать формы поиска при помощи PHP, а также познакомитесь с SQL (Structured Query Language) – специальным языком для сбора, записи и модификации информации, содержащейся в базах данных. Перед тем как начать, рекомендуем вам скачать файлы проекта.
Что вам понадобится
- Инструмент для работы с базами данных MySQL.
- Локальный или удаленный сервер с поддержкой PHP.
- Текстовый редактор.
Если вы не совсем уверены, что сможете разобраться с базой данных на вашем хостинге, то свяжитесь с хостером для получения соответствующих инструкций или помощи. После того как база данных будет создана, вам нужно будет подключить ее, создать таблицу и записать в нее необходимые данные.
Самым популярным инструментом для управления MySQL является PHP My Admin, Этого инструмента будет достаточно для нашего сегодняшнего руководства.
Наша таблица должна быть создана в следующем формате:
| Column Name | Data Type | Length | Null or Not Null | Primary key? | Auto Increment |
| ID | INT | 1 | Not Null | Yes | Yes |
| FirstName | Varchar | 50 | Not Null | No | No |
| LastName | Varchar | 50 | Not Null | No | No |
| Varchar | 50 | Not Null | No | No | |
| PhoneNumber | Varchar | 15 | Not Null | No | No |
Таблица базы данных состоит из столбцов и строк, как в Excel. Первый столбец позволяет идентифицировать данные по имени. Далее идет колонка Data types (тип данных), которая указывает нам на тип данных, содержащихся в колонке. В поле Length (Длина) указывается максимальный объем памяти (хранилища) для столбца таблицы. Мы используем переменные, которые дают больше гибкости. Другими словами, если длина ФИО меньше 50 символов, то будет занята лишь часть отведенного места.
И среди данных персонала не может быть пустых значений (null, empty). Первая строка выделена желтым цветом, потому что столбец ID – наш основной ключ. Основной ключ в базе данных гарантирует, что каждая запись будет уникальной. К этой колонке также применен автоинкремент, а это значит, что каждой записи в нашей базе данных будет присваиваться уникальный номер автоматически.
Как только разберетесь с таблицей, начните заполнять ее данными. 6 записей вполне достаточно, чтобы закрепить в уме процедуру. Ниже предлагаю вам собственный пример:
| Column ID | FirstName | LastName | PhoneNumber | |
| 2 | Ryan | Butler | [email protected] | 417-854-8547 |
| 3 | Brent | Callahan | [email protected] | 417-854-6587 |
Чтобы создать форму поиска по сайту через Google, откройте любой подходящий текстовый редактор. Я рекомендую воспользоваться бесплатным PSPad. Вы можете использовать любой текстовый редактор, где предусмотрена подсветка синтаксиса. Это в значительной степени облегчит процесс написания и отладки PHP-кода. Создавая страницу для формы поиска, не забудьте сохранить ее в формате .php, иначе PHP-код не будет обрабатываться должным образом. Как только сохраните документ, скопируйте в него следующую разметку:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Поиск контактов:</title>
</head>
<p><body>
<h4>Детальный поиск контактов</h4>
<p>Вы можете искать по имени или фамилии</p>
<form method="post" action="search.php?go" >
<input type="text" name="name">
<input type="submit" name="submit" value="Search">
</form>
</body>
</html>
</p>Если вы знакомы с языком HTML, то тут вам все должно быть понятно как минимум до открывающего тега form. Внутри этого тега находится важнейший элемент всего кода – атрибут action. В качестве действия нашей формы мы указали название нашего файла, а затем применили к нему строку запроса “go”.
Когда пользователь вводит имя или фамилию, а затем нажимает кнопку подтверждения, форма передает данные самой себе и добавляет в конце строку запроса “go”. На данном этапе мы проверяем наличие строки запроса go. Если результат положительный, выводим результаты поиска.
До вывода запрашиваемых результатов нам нужно перепроверить: (1) была ли подтверждена форма, (2) содержит ли строка запроса значение go, (3) был ли поисковой запрос введен в нижнем или верхнем регистре? Если ни одна из проверок не дает положительного результата (true), то от нас не требуется выполнять какие-либо действия.
Для начала добавим небольшой блок кода PHP поиск по сайту после закрывающего тега </form>:
</form> <?php //сделать что-то в коде ?> </body> </html>
Сначала мы открываем блок PHP-кода тегом ””.
Любой PHP-код внутри этой пары тегов будет исполняться сервером. Затем мы проверяем, была ли подтверждена форма:
<?php
if(isset($_POST['submit'])){
// сделать что-то в коде
}
else{
echo "<p> Введите поисковый запрос</p>";
}
?>Мы воспользуемся встроенной функцией isset, которая возвращает значение типа bool, и поместим в нее массив $_POST. Логическое выражение в программировании позволяет получить нам либо true, либо false.
Следовательно, если функция возвращает значение true, то форма была подтверждена, и нам нужно продолжить выполнение кода дальше. Если же функция возвращает значение false, то мы выведем сообщение об ошибке. Сохраните весь набранный код в файле search_submit.php.
Далее нам нужно проверить, имеется ли в строке запроса значение go:
<?php
if(isset($_POST['submit'])){
if(isset($_GET['go'])){
else{
echo "<p> Введите поисковый запрос</p>";
}
}
}
?>Яндекс.Поиск для сайта — легко установить и настроить
Учёт морфологии и лексики языка
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как [Warcraft], [WoW] или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
Настройка синонимов для поиска
Вы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.
В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой — соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации — всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Можно выбрать дизайн поисковой формы для сайта. Например, она может быть со стрелкой.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе — вот так.
Поисковые подсказки
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки — они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры — в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.
Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.
Вот так выглядят уточнения в результатах поиска.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.
Создать тему: http://site.yandex.ru/themes/new/
UX поиска: как создать доступную форму поиска
Форма поиска, возможно, является одним из наиболее важных элементов интерфейса и на то есть много разных причин. Во-первых, поиск помогает расширить глубину вашего контента. Будь то платформа электронной коммерции или новостной сайт, форма поиска – это то место, куда пользователи будут переходить, чтобы получить необходимую им информацию. И, во-вторых, поиск по вашему сайту дает ценный фидбек. Какой контент ищут больше всего? На каких страницах пользователи чаще всего используют форму поиска и почему? Цель состоит не в том, чтобы разделить эти два варианта использования, а объединить их вместе с UX-дизайном.
Таким образом, эта статья поможет вам понять, как лучше всего подойти к поисковым формам на любом веб-сайте или в мобильном дизайне. Мы также рассмотрим некоторые приемы дальнейшего улучшения поиска. Прочитайте эту статью, чтобы узнать больше!
Поиск влияет на вашу прибыль
Функция поиска по сайту – универсальная вещь. Сегодня она есть в дизайне 99% сайтов, и во многих случаях поиск по сайту напрямую повлияет на вашу прибыль.
Это включает в себя продажи, конверсии, лиды и все, что заставляет пользователя выполнять выгодные для бизнеса действия.
Вот несколько фактов:
- До 80% пользователей покидают сайт, если качество поиска не соответствует норме.
- Успешный поиск приводит к увеличению коэффициента конверсии в 2 раза.
- В среднем пользователи сдаются после 8 секунд на попытку что-то найти.
Понятно, что поиск должен стать неотъемлемой частью вашего дизайна, а не внешней функцией. Итак, давайте попробуем сосредоточиться на этом.
Где лучше разместить форму поиска?
Несмотря на то, что заманчиво разместить форму поиска там, где вам хочется, лучше разместить ее там, где будет удобно вашим пользователям.
Как неписаное правило, дизайнеры соглашаются, что сверху по центру и сверху справа – лучшие области для размещения окна поиска. Тем не менее, вы должны использовать индивидуальный подход для своего сайта.
Давайте взглянем на некоторые примеры.
1. Verywell

Verywell – это платформа, посвященная всем видам новостей о здоровье. Сайт работает как платформа для блогов. Тем не менее, первое, что пользователи видят при заходе на домашнюю страницу – это массивное окно поиска.
На то есть две причины:
- Это сайт, ориентированный на информацию и ее доступность.
- Verywell использует «Поиск» и «Категории» в качестве фактической функции навигации по сайту.
В отдельных сообщениях блога Verywell использует традиционный подход к иконкам, чтобы пользователи знали, где находится форма поиска.

Но когда пользователи нажимают на иконку, они видят не просто форму ввода. Вместо этого, Verywell старается еще больше, чтобы сделать сайт максимально доступным для поиска.
Вот так:

Открывается оверлей, в котором отображаются связанные темы и другие навигационные ссылки, и, конечно же, здоровенное окно поиска по середине страницы.
Это просто показывает, как, казалось бы, скучную форму можно превратить в нечто замечательное.
2. Quora

Quora живет и дышит поиском контента, поэтому для команды дизайнеров было очень важно правильно настроить функцию поиска.
Это первый пример размещения, который является частью идеологии дизайна. В этом примере Quora использует панель навигации, чтобы выделить только самые важные функции сайта, среди которых поиск.
Если вы посмотрите вверх, вы увидите функцию автозаполнения:

И если автозаполнения недостаточно, вы можете перейти к реальной странице поиска.
Она выглядит так:

Обратите внимание на обширные функции, представленные на этой странице. Пользователи могут даже искать контент от других людей!
В поиске главное не только внешний вид, но и то, что происходит после того, как пользователи нажимают клавишу Enter!
Если вы не уверены, где размещать форму поиска, то анализ самых популярных сайтов в вашей нише быстро выявит общие закономерности.
А что насчет мобильного интерфейса?

Почти всегда в мобильных дизайнах вы хотите разместить панель поиска в верхней части страницы.
А в верхнем левом или правом углу полностью зависит от других функций вашего сайта.
Символы и кнопки
Существует два часто используемых типа поисковых форм: одна простая, а другая с дополнительной иконкой, в качестве кнопки «отправить».

Идея заключается в том, что пользователи могут нажать кнопку «Enter» или щелкнуть по увеличительному стеклу, чтобы отправить поисковый запрос.
И хотя вы видите это увеличительное стекло повсюду, не все дизайны позволяют отправить запрос без нажатия клавиши «Enter».

Определенно приятно на мобильных устройствах иметь возможность нажать на иконку. И если вы сделаете это, убедитесь, что иконка имеет соответствующий размер, и пользователи не будут случайно щелкать по другим элементам страницы.
Сделайте поиск доступным на любой странице
Дизайн должен быть последовательным.
Если ваша основная навигация содержит ссылки на разные страницы, почему эти другие страницы не имеют такой же доступности меню? Многие сайты используют меню для указания на блог, но как только вы попадете туда, форма поиска либо отсутствует, либо скрыта где-то на боковой панели.

Поэтому вы можете просто использовать согласованное меню навигации для всех страниц. Конечно, в этом меню должно быть окно поиска.
Кроме того, страницы 404 – это еще одна область, где дизайнеры обычно забывают разместить форму поиска. Если пользователь попал на страницу 404, это означает, что он не смог найти то, что искал. Следующим шагом будет поиск сайта c рабочей страницей.

Подумайте о расширенных параметрах поиска
Если на вашей платформе есть контент, основанный на множестве вариантов выбора, вам нужно убедиться, что пользователи могут сузить поиск на основе нескольких выбранных фильтров.
Вот пример функции поиска на Stack Overflow:

Поскольку каждый «ответ» работает как отдельный ввод данных, пользователи могут использовать синтаксис расширенного поиска, чтобы сузить свой поиск до пользователя или даже конкретных URL-адресов, используемых в ответе.
Чем больше глубина поиска, тем легче пользователям найти именно ту часть контента, которая им нужна.
А вот пример от Airbnb:

Возможность искать дома, в которых есть «тренажерный зал» или «возможность обустроить рабочее место», значительно улучшает пользовательский опыт.
Проектирование доступного поиска для мобильных пользователей
Мобильные экраны выпускаются в сотнях разных размеров и разрешений. Чтобы сделать поиск доступным для всех, обеспечьте доступность формы поиска, как по ширине, так и по размеру шрифта.

Любой скажет, что маленькие формы ввода и кнопки часто приводят к нажатию не того элемента сайта. И многие пользователи просто не станут пользоваться таким сайтом.
Автозаполнение – обязательная функция для больших сайтов
Прогнозируемые формы поиска существуют уже много лет, но вы можете упускать из виду их преимущества в своих собственных проектах. В первую очередь, автозаполнение экономит время. Если пользователи могут избежать нескольких шагов, чтобы попасть на страницу, это огромный плюс в плане пользовательского опыта.

Google хорошо известен своей функцией автозаполнения, но это не единственный способ добавить автозаполнение в ваш проект. Если вы управляете магазином электронной коммерции, автозаполнение может значительно улучшить пользовательский опыт, автоматически предлагая различные типы продуктов, которые есть в вашем каталоге.

Этот пример от Alibaba – только один из многих, которые вы найдете среди самых популярных платформ электронной коммерции.
И если вы хотите внедрить автозаполнение для мобильных пользователей, я настоятельно рекомендую ознакомиться с этой статьей от Algolia.
A / B тест нескольких вариантов
Как и любой другой элемент дизайна, поисковые формы не являются окончательными и не привязаны к определенному стилю. Хотя примеры, показанные в этой статье, демонстрируют доступность, они не демонстрируют индивидуальный выбор дизайна.
Поэтому, чтобы добиться наилучших результатов, настоятельно рекомендуется опробовать поиск по стилю и размещению с помощью A/B тестирования.
 Изображение BoldMinded
Изображение BoldMinded
К инструментам для тестирования относятся Optimizely, AB Tasty, и, если у вас есть ресурсы, вы можете использовать все сразу. Разные сайты имеют разные типы аудитории, поэтому A / B-тестирование разных мест размещения даст вам четкое представление о том, что работает, а что нет.
Вывод
Поиск – достаточно важная функция дизайна, поэтому пользователи почти всегда будут помнить плохой опыт. Следовательно, правильно реализованная форма поиска гарантирует удовлетворительные результаты для вас и ваших пользователей.
Вот резюме всего, что мы узнали в этой статье:
- Поиск влияет на прибыль вашего бизнеса. Поиск без усилий приводит к переходам без усилий.
- Широко признано, что размещение формы поиска в верхнем колонтитуле обеспечивает лучший пользовательский опыт.
- Использование таких кнопок, как увеличительное стекло, дает пользователю необходимый триггер и возможность отправлять свой поисковый запрос различными способами.
- Будьте готовы, что пользователи попадут на несуществующие страницы. Чтобы вытащить их с этих страниц, сделайте поиск доступным по всему сайту.
- Расширенные параметры поиска позволяют пользователям сузить область поиска до нужной им страницы / сегмента.
- Мобильные формы должны быть четко видны и учитывать экраны разных размеров.
- Автозаполнение сокращает время, необходимое для поиска конкретной страницы или продукта.
- A / B-тестирование показывает, как различные места размещения формы поиска влияют на коэффициент конверсии и, в конечном итоге, на пользовательский опыт.
Знаете другие способы, как сделать поиск в интерфейсах доступным для всех? Пишите в комментариях!
Об авторе: Алекс Ивановс – специалист по цифровому маркетингу, обладающий талантом копирайтера и UX-дизайнера. Посетите его сайт The Divine Indigo.
Как сделать поиск по сайту на php и html
Трудно сейчас представить сайт без функции внутреннего поиска. Она жизненно необходима не только на коммерческих ресурсах, но и на личных блогах. Рассмотрим несколько простых вариантов создания поиска по сайту.
Обратимся к готовым формам
Как сделать поиск по сайту быстро и без особых усилий? Этот вопрос часто задают себе владельцы сайтов, не знающие язык html настолько глубоко, чтобы написать скрипт поиска самостоятельно. Специально для них известные поисковые системы предусмотрели простую установку стандартизированных поисковых форм. Имеются в виду функции внутреннего поиска от Яндекс и Гугл. Давайте рассмотрим, как их установить.
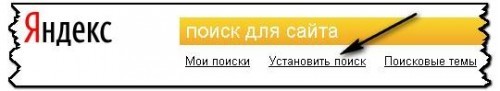
Для инсталлирования поиска от Яндекс необходимо зайти на «Яндекс-сайт» и кликнуть на ссылку «Установить поиск» в шапке страницы.

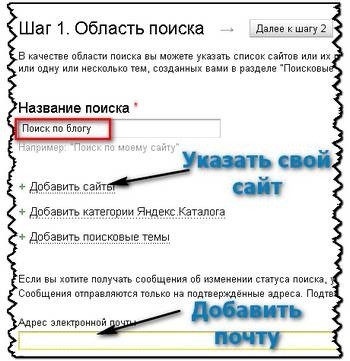
Зарегистрировавшись (если еще нет аккаунта в Яндексе) или введя логин и пароль, пользователь попадает на страницу пошаговой установки поиска по сайту.

В поле «Название поиска» нужно будет объяснить предназначение установки формы. Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
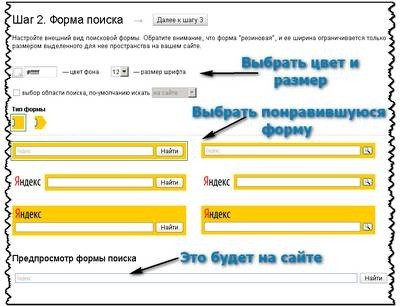
Второй этап — определение внешнего вида поискового модуля.

Ничего сложного в этом нет — нужно определиться с размером и цветом формы, чтобы она нормально вписалась в интерьер сайта. Примеры поисковых форм согласно внесенных пользователем настроек будут демонстрироваться в нижней части диалогового окна. Таким образом, можно будет подобрать оптимальный вариант.
На третьем этапе пользователю необходимо настроить отображение результатов поиска.

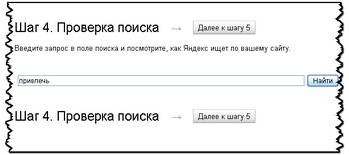
После внесения необходимых настроек пользователю будет предложено проверить работу поиска.

Для этого нужно ввести в поисковую строку любой запрос и нажать «Найти». После этого загрузится страница с результатами поиска. Если появились вопросы — пользователь сможет вернуться назад и изменить настройки. Если все удовлетворило — можно переходить на последний этап установки.

Система предложит пользователю скопировать код собственного поискового модуля и вставить его исходный код сайта. На этом установка заканчивается.
Установить поисковую форму от Google еще проще. Но для этого обязательно необходимо зарегистрировать собственный аккаунт в этой системе.
После регистрации пользователю откроется вход в систему пользовательского поиска. Все, что нужно для начала — нажать кнопку «Создать» в правой части страницы.

Открывшееся первое диалоговое окно предложит внести настройки имени и описания поиска, определить сайт для организации внутреннего поиска. Кроме того, пользователю будет предложено выбрать поисковую версию — бесплатную стандартную, либо же платную.

Те, кто заходят получать дополнительный доход, должны учесть, что пользователи их сайтов при выводе результатов поискового запроса сначала увидят рекламные ссылки от Google и лишь ниже — результаты поиска по сайту.
На следующем этапе установки нужно выбрать дизайн поисковой формы на основе стиля сайта пользователя. В нижней части диалогового окна доступен предпросмотр настроенного модуля.

Вот, собственно, и все — на финальном этапе нужно скопировать готовый код и установить его в исходники сайта.

Если дизайн сайта изменится, всегда можно изменить внешний вид поискового модуля — все внесенные настройки хранятся на личной странице пользователя.
Самостоятельная установка скрипта для поиска
Сайт Поиск.ру предлагает установить поиск по сайту на html, используя около десятка готовых форм. Все, что нужно пользователю — скопировать код, изменить в нем настройки (вписать адрес собственного сайта) и установить модуль на необходимую страницу.
 Тестирование скрипта на локальном сервере
Тестирование скрипта на локальном сервере
Можно организовать поиск по сайту на php, установив собственный скрипт. Обязательным условием при этом является поддержка языка php сервером хостинга, на котором находится сайт пользователя.
В качестве примера используем бесплатный скрипт «Поиск по сайту 1.1».
Архив скрипта search.zip нужно скачать и распаковать. После распаковки файлы скрипта будут выглядеть таким образом:

В папке search находятся файлы дистрибутива скрипта:

Перед установкой нелишним будет проверить работоспособность скрипта. Для этого можно попробовать установить его на локальном сервере Denwer.
В корневую папку сайта нужно скопировать файлы дистрибутива скрипта, а также файл htaccess. При установке скрипта на хостинг нужно обязательно определить атрибуты папок и файлов скрипта равными 777. В случае тестирования скрипта на локальном сервере это делать необязательно.
Определив страницу, на которой должна находится поисковая форма, нужно добавить на нее следующий код:

Обновив страницу, мы увидим следующую поисковую форму:

Все, что остается — протестировать скрипт. Если все устроит — можно устанавливать его на рабочий сайт.
Включить расширенные параметры формы поиска (скрытое поле) | sp_advanced |
| Включение или отключение параметров расширенного поиска. Например, вы можете разместить стандартную форму поиска на своей домашней странице со ссылкой на вторую страницу, содержащую расширенную форму. В этом случае вы поместите копию своей стандартной формы внутрь теги шаблонов. Клиент, выполняющий поиск в стандартной форме, видит стандартную форму поиска при отображении результатов поиска. На экране формы расширенного поиска вы включаете
с другими расширенными параметрами формы. Вы также включаете копию формы расширенного поиска в теги шаблона |
Соответствие любому, всем или фразе | сп_п | | Позвольте вашему клиенту указать, что «любое слово», «все слова» или «точная фраза» должны присутствовать для соответствия документу.Когда sp_p указан параметр, покупателям не нужно использовать «+», «-» или и то, и другое в поисковом запросе. Если sp_p параметр опущен, или если для него установлено значение «» или «любой», клиенты все равно могут использовать спецификаторы «+» и «-». Если sp_p для параметра установлено значение «все» или «фраза», тогда указанные «+» и «-» игнорируются. Вы можете узнать больше об использовании «+» и «-» в поиске. |
Звуковое соответствие | sp_w и sp_w_control | | Позволяет клиентам включать или отключать согласование по звуку.Соответствие по звуку позволяет поисковым запросам с ошибками совпадать со словами, которые «звучат одинаково» в ваших документах. Когда sp_w_control параметр установлен на 1 и sp_w для параметра установлено значение «одинаково», установлен флажок сгенерированный, что по умолчанию включает сопоставление по звуку. Если sp_w параметр установлен на «», флажок не установлен. Если вы не включили сопоставление по звуку во время последней операции индексирования, сопоставление по звуку невозможно, и sp_w параметр игнорируется.Чтобы включить согласование по звуку, в меню продукта щелкните Лингвистика > Слова и язык > Похожий звук . Также можно назначить параметры sp_w а также sp_w_control параметры следующим образом: В этом случае, когда sp_w_control параметр установлен на 0 и sp_w для параметра установлено значение «точное», сопоставление по звуку отключено по умолчанию.Если sp_w параметр установлен на «», то включается согласование по звуку. |
Соответствие диапазона дат | сп_д | | The sp_d Параметр определяет соответствие настраиваемого диапазона данных, которое необходимо выполнить, или конкретное сопоставление диапазона дат, которое необходимо выполнить. В форме расширенного поиска по умолчанию этот параметр представлен в виде группы переключателей с раскрывающимся списком «настраиваемых» диапазонов дат, созданных с помощью sp_date_range параметр. Он также включает группу «определенных» дат начала и окончания, которые генерируются с помощью sp_start_day , sp_start_month , sp_start_year , sp_end_day , sp_end_month , а также sp_end_year параметры. «Пользовательский» диапазон дат — это именованный диапазон дат для поиска. Например, «В любое время», «Сегодня», «За последний год» и т. Д. «Конкретный» диапазон дат состоит из даты начала и даты окончания. Например, с «8 сентября 2009 г. по 18 октября 2011 г.» |
Соответствие диапазона дат: произвольный диапазон дат | sp_date_range | | The sp_date_range Параметр используется для создания «произвольного» диапазона дат.Например, «В любое время», «Сегодня», «За последний год» и так далее. Значения больше или равные нулю определяют количество дней для поиска до сегодняшнего дня. Например, значение 0 указывает «Сегодня», значение «1» указывает «Сегодня и вчера», значение «30» указывает «В течение последних 30 дней» и так далее. Значения меньше нуля определяют настраиваемый диапазон следующим образом:
|
Соответствие диапазона дат: даты начала | sp_start_day, sp_start_month, sp_start_year | Эта тройка числовых значений определяет дату начала определенного диапазона дат для поиска. Убедитесь, что вы указали все три значения, потому что частично указанная дата игнорируется. Допускается указывать только дату начала, только дату окончания или одновременно дату начала и дату окончания.Если указана только дата начала, поиск включает совпадающие документы, датированные датой начала или позже. Если указана только дата окончания, поиск включает совпадающие документы на дату окончания или раньше. Если указаны как начальная дата, так и конечная дата, поиск включает совпадающие документы от начальной даты до конечной даты. Все даты ищутся относительно среднего времени по Гринвичу. | |
Соответствие диапазона дат: даты окончания | sp_end_day, sp_end_month, sp_end_year | Эта тройка числовых значений определяет дату окончания определенного диапазона дат для поиска.Убедитесь, что вы указали все три значения, потому что частично указанная дата игнорируется. Допускается указывать только дату начала, только дату окончания или одновременно дату начала и дату окончания. Если указана только дата начала, поиск включает совпадающие документы, датированные датой начала или позже. Если указана только дата окончания, поиск включает совпадающие документы на дату окончания или раньше. Если указаны как начальная, так и конечная дата, поиск включает совпадающие документы от начальной даты до конечной даты. Все даты ищутся относительно среднего времени по Гринвичу. | |
В поле поиска | sp_x | | The sp_x Список позволяет вашим клиентам указать поле, в котором нужно искать строки запроса. Клиенты могут выбрать все поля, заголовок, описание документа, ключевые слова документа, тело, альтернативный текст, URL-адрес документа, дату или целевые ключевые слова. Когда sp_x используется параметр, клиентам не нужно указывать «title:» «desc :,» «keys :,» «body:», «alt:», «url:» и «target:» в строках поискового запроса. Если sp_x параметр опущен, или, если он установлен на «» или «любой», клиенты все равно могут использовать строки спецификатора поля.Если sp_x Параметр задается для определенного поля, все остальные строки спецификатора поля игнорируются. |
Показать количество результатов | sp_c | | Позволяет клиентам выбирать количество результатов поиска, которые будут отображаться на каждой странице результатов поиска. У вас может быть столько вариантов, сколько вам нужно. Убедитесь, что значение «value =» соответствует отображаемому значению. |
Показать или скрыть сводки | сп_м | | Позволяет клиентам выбирать, будет ли отображаться текст сводки для каждого совпадения. Установите значение 1, если вы хотите отображать сводки. Установите значение 0, если вы хотите скрыть сводки. Вы также можете использовать параметр с набором переключателей, как в следующем примере: |
Сортировать по результатам | сп_с | | Позволяет клиентам выбирать, будут ли результаты перечислены в порядке релевантности или по дате. Если установлено значение 1, результаты отображаются от самого последнего измененного документа до самого последнего измененного документа. Если установлено значение 0, результаты перечислены от наиболее релевантных до наименее релевантных. Вы также можете использовать этот параметр с переключателями, как в следующем примере: |
.
Создание окна поиска Google с использованием HTML-формы
Переполнение стека
- Около
Продукты
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.
Поиск по форме | Формы | OCFS
Английский
Приемная семья
Формы
2020
Английский
Приемная семья
Формы
2020
Английский
Развитие молодежи и партнерство для успеха
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Английский
Принятие
Формы
2020
Испанский
Присмотр за детьми: поставщики юридических услуг
Формы
2020
Испанский
Присмотр за детьми: поставщики юридических услуг
Формы
2020
.
WP Custom Fields Search — плагин для WordPress
Описание
С его помощью вы можете дать своим читателям возможность искать и фильтровать ваши сообщения / каталог, чтобы быстро находить нужную им информацию. Любые настраиваемые поля, которые вы добавили в свои сообщения, можно сделать доступными для поиска, а также основные поля сообщений, такие как заголовок, автор, категории и т. Д. Настраиваемые виджеты ввода позволяют дополнительно настраивать форму для создания именно того поиска, который вам нужен для вашего сайта.
Вы можете настроить несколько входов разных типов, чтобы по-разному искать в разных полях ваших сообщений.Затем они будут представлены вашим пользователям в виде простого интерфейса формы, позволяющего им найти нужный контент.
Добавить виджет боковой панели
- Перейдите на страницу виджетов в админке WordPress (Внешний вид> Виджеты)
- В списке доступных виджетов вы должны увидеть «Форму пользовательского поиска WPCFS», перетащите ее на соответствующую боковую панель.
- Добавьте хотя бы одно поле (см. «Настройка формы» ниже)
- нажмите «Сохранить» в новом виджете.
- Перейдите к интерфейсу вашего сайта
Теперь вы должны увидеть очень простую форму поиска на боковой панели. Вы можете расширить это, используя приведенные ниже инструкции при настройке формы
.
Включите предустановку
- Перейдите в раздел поиска настраиваемых полей WP в меню
- Нажмите кнопку «New Preset».
- Добавьте хотя бы одно поле (см. «Настройка формы» ниже)
- Либо скопируйте текст шорткода в сообщение / страницу
- Или скопируйте php-код в свой шаблон
- Перейдите к интерфейсу вашего сайта
Теперь вы должны увидеть очень простую форму поиска на боковой панели.Вы можете расширить это, используя приведенные ниже инструкции при настройке формы
.
Настройка формы
** Добавление полей **
Каждая форма состоит из списка полей.
Нажмите кнопку «Добавить поле», чтобы добавить новое поле в список. Вам будет предложено выбрать ряд параметров, которые будут управлять внешним видом и поведением вашего нового поля. Различные настройки описаны ниже, но базовую форму поиска можно построить из одного поля со следующими параметрами:
- Как следует называть это поле? «Поисковый запрос»
- Как вы хотите, чтобы это поле отображалось? «Ввод текста»
- Что вы хотите искать? «Core Post Field» и «All»
- Как вы хотите, чтобы поиск соответствовал данным? «Содержит текст»
После того, как вы настроили свое поле, закройте всплывающее окно с X в правом верхнем углу.
Вы можете добавить столько полей, сколько хотите, и изменить порядок полей, перетаскивая их вверх и вниз по списку. Вы можете удалить их, щелкнув маленький значок X в списке, или перенастроить их, щелкнув значок редактирования / шестеренки в списке.
** Глобальные настройки **
Вы можете назвать каждую форму поиска, используя текстовый ввод в верхней части формы редактирования. Это имя может быть показано посетителям вашего сайта (если вы щелкните значок шестеренки справа и отметьте опцию «Показать заголовок?») Или это может быть полезно, если у вас есть несколько форм и вам нужно отслеживать, какая из них какая .
Типы ввода / Каким должно быть это поле?
Тип ввода контролирует форму, которую видит пользователь, когда он посещает ваш сайт для выполнения поиска, и то, как они предоставляют вам поисковый запрос. Поисковым запросом может быть что-то, что они набрали, или это может быть выбор, который они сделали из предложенных вами вариантов.
** Ввод текста **
Простое текстовое поле, в котором посетитель может ввести поисковый запрос произвольного текста.
Это может быть эффективным в сочетании со сравнением «Содержит текст», поскольку оно будет соответствовать любым сообщениям, в которых настроенное поле содержит поисковый запрос посетителя.
По умолчанию ввод текста обрабатывает ввод как одну строку, поэтому, если пользователь вводит несколько слов, они должны появиться именно в таком порядке. Это поведение можно изменить в опциях настроек ввода. Щелкните шестеренку рядом с селектором типа ввода, и вы увидите всплывающее окно с настройками ввода текста. Выберите «Разделить слова?» искать каждое слово отдельно. Так, например, поиск по запросу «Большой джемпер» может соответствовать сообщению с текстом «Большой красный джемпер» или «Джемпер и большие носки». Параметр «Соответствует, если» определяет, должны ли итоговые сообщения содержать все поисковые слова или только любое из них.
** Выпадающий **
Это создает элемент выбора HTML или раскрывающееся меню. Это полезно, когда пользователь должен выбрать из известного списка условий поиска, например поиск по категории.
Для некоторых типов данных параметры раскрывающегося списка могут заполняться автоматически. Это работает, например, для автор или категория, где есть заданный список элементов. Это поведение по умолчанию для раскрывающихся элементов. Первый элемент в списке всегда является заполнителем на случай, если пользователь не хочет выполнять поиск в этом поле, по умолчанию он отображается как «Любой».
Если вам нужно настроить этот список, вы можете во всплывающем окне настроек ввода (щелкните значок шестеренки справа от селектора типа ввода).
Если вы просто хотите изменить текст элемента-заполнителя в верхней части списка, вы можете установить это с помощью параметра «Пустая подсказка».
** Настройка параметров списком **
Для настройки параметров, отображаемых в списке, вам необходимо переключить источник данных с «Авто» на «Ручной». Теперь вы можете настроить список опций для раскрывающегося списка.
У каждого предмета есть значение и метка. Метка — это то, что будет отображаться для пользователя, значение — это то, что фактически будет искать в базе данных, это полезно, если вы хотите отформатировать, например. номера отличаются для пользователя от того, как они хранятся в базе данных, или если вы хотите полностью показать разные метки конечному пользователю.
Элементы можно добавлять и удалять с помощью соответствующих кнопок.
** Флажки **
Они отображаются в виде списка полей для флажков, которые пользователь может отметить или нет.
Отображаемые параметры настраиваются так же, как и для раскрывающихся списков (см. «Настройка параметров в списке» выше).
Поскольку можно установить сразу несколько флажков, вы можете отображать сообщения, соответствующие всем выбранным параметрам, или те, которые соответствуют только некоторым из них. Это можно настроить во всплывающем окне настроек, выбрав «Любой» или «Все» для параметра «Соответствует, если».
** Радиокнопки **
Они отображаются в виде списка входов радиокнопок, из которого пользователь может выбрать только один элемент.
Отображаемые параметры настраиваются так же, как и для раскрывающихся списков (см. «Настройка параметров в списке» выше).
** Скрытая константа **
Этот параметр вообще не отображается для пользователя, но всегда ищет фиксированное значение в базе данных.
Это полезно, если вы хотите, чтобы эта форма поиска всегда выполняла поиск только по определенным сообщениям. Например. если вы хотите найти определенный тип сообщения, вы можете использовать скрытую константу в поле «Тип сообщения».Вы можете установить термин, который ищется во всплывающем окне настроек, в примере типа сообщения вы бы хотели, чтобы он был установлен как имя одного из типов сообщений в вашей установке, например сообщение или страница или произвольный тип сообщения.
Типы данных
Типы данных определяют, в каких полях в базе данных выполняется поиск, когда для каждого поля предоставляется условие поиска.
** Поле основного поста **
Выполняет поиск стандартных свойств, связанных с публикацией или страницей в стандартной установке WordPress.например вы можете выбрать для поиска заголовок, автора, дату, содержание, отрывок, тип сообщения или идентификатор.
Также есть опция «все», которая будет искать по всем полям заголовка, содержания и автора.
** Пользовательское поле сообщения **
Это позволяет выполнять поиск по любому из настраиваемых полей, которые вы настроили для своих сообщений. Сюда входят все настраиваемые поля, которые вы добавили вручную, а также те, которые добавлены ядром wordpress, и любые плагины, которые используют функциональность настраиваемых полей.
Это может обеспечить мощный поиск в стиле «каталог», в котором вы можете добавлять любые свойства, которые хотите, к своим сообщениям, а затем фильтровать их на основе этих значений.
** Поле категории **
Это позволяет выполнять поиск в зависимости от категории, в которой находится сообщение. Если у вас есть несколько категорий с одинаковым именем, рекомендуется использовать поиск по идентификатору, чтобы разделить их, однако, если вы хотите прикрепить это, например, ввод текста, вы, вероятно, захотите использовать поиск по имени, в противном случае пользователю придется вводить идентификационный номер для категории, которую он просматривает.
** Поле тега **
По сути, то же самое, что и поле категории, но работает с тегами, а не с категориями.
Типы сравнения
Как вы хотите, чтобы поиск соответствовал данным?
Они контролируют правила, используемые для сопоставления поля сообщения с поисковым термином, чтобы решить, какие сообщения отображать пользователю.
** точное совпадение **
Поисковый запрос должен точно соответствовать полю данных.
** Содержит текст **
Это будет соответствовать, если поисковый запрос находится в любом месте поля данных, например, «Лучший пост» будет искать посты со значением «Это лучший пост», «Как написать лучший пост» или просто «Лучший пост».
** Больше **
Это вернет все сообщения, для которых поле считается большим, чем поисковый запрос, поэтому поисковый запрос 200 будет соответствовать сообщению с большим значением, например 300.
** = Числовой или алфавитный поиск? ** =
Сравнивать по порядку сложно, так как то, что было бы первым по алфавиту, не всегда совпадает с тем, что было бы первым в числовом порядке. например если вы сортируете по алфавиту, то 20 идет перед 3, потому что сравнение выполняется по цифрам, а первая цифра ниже.
Таким образом, если ваше поле содержит числовые данные, вы захотите открыть диалоговое окно настроек (используя значок шестеренки), затем выберите «Числовой» в первом раскрывающемся списке.
Также при сравнении порядка элементов важно знать, следует ли включать точные совпадения, например, 200 не больше 200, поэтому следует ли показывать сообщения с таким значением при поиске, который точно соответствует? Это можно контролировать, выбрав Inclusive (да, они должны) или Exclusive (нет, они не должны) во всплывающем окне настроек.
** Менее **
Показывает все сообщения, значение которых меньше поискового запроса. (См. «Числовой или алфавитный поиск» выше для примечаний по порядку поиска)
** В диапазоне **
Это требует двух значений и возвращает сообщения, которые находятся между двумя значениями. Поисковый запрос должен иметь форму «a: b», где a — нижний предел, а b — верхний предел. Так, например, поисковый запрос 100: 200 вернет сообщения со значениями от 100 до 200. Вы, вероятно, захотите использовать это с вручную настроенными раскрывающимися списками или флажками, чтобы пользователям не приходилось форматировать эти условия поиска.Любой термин можно оставить пустым, чтобы обозначить неограниченное количество, например, «: 100» будет отображать сообщения с полем меньше 100.
См. «Цифровой или алфавитный поиск» выше, чтобы ознакомиться с примечаниями по упорядоченному поиску.
** В категории или подкатегории **
Это специальное сравнение, которое требует названия категории или идентификатора для поискового запроса и будет соответствовать любому сообщению, которое находится либо в этой категории, либо в подкатегории.
.


 Тестирование скрипта на локальном сервере
Тестирование скрипта на локальном сервере
Добавить комментарий