UX поиска: как создать доступную форму поиска
Форма поиска, возможно, является одним из наиболее важных элементов интерфейса и на то есть много разных причин. Во-первых, поиск помогает расширить глубину вашего контента. Будь то платформа электронной коммерции или новостной сайт, форма поиска – это то место, куда пользователи будут переходить, чтобы получить необходимую им информацию. И, во-вторых, поиск по вашему сайту дает ценный фидбек. Какой контент ищут больше всего? На каких страницах пользователи чаще всего используют форму поиска и почему? Цель состоит не в том, чтобы разделить эти два варианта использования, а объединить их вместе с UX-дизайном.
Таким образом, эта статья поможет вам понять, как лучше всего подойти к поисковым формам на любом веб-сайте или в мобильном дизайне. Мы также рассмотрим некоторые приемы дальнейшего улучшения поиска. Прочитайте эту статью, чтобы узнать больше!
Поиск влияет на вашу прибыль
Функция поиска по сайту – универсальная вещь. Сегодня она есть в дизайне 99% сайтов, и во многих случаях поиск по сайту напрямую повлияет на вашу прибыль.
Сегодня она есть в дизайне 99% сайтов, и во многих случаях поиск по сайту напрямую повлияет на вашу прибыль.
7 дней дизайн-перезагрузки
Мощнейние спикеры, самое дружелюбное дизайн-комьнити и желание делать клевый дизайн.
Скидка 10% по промокоду UXPUB
Присоединиться
Это включает в себя продажи, конверсии, лиды и все, что заставляет пользователя выполнять выгодные для бизнеса действия.
Вот несколько фактов:
- До 80% пользователей покидают сайт, если качество поиска не соответствует норме.
- Успешный поиск приводит к увеличению коэффициента конверсии в 2 раза.
- В среднем пользователи сдаются после 8 секунд на попытку что-то найти.
Понятно, что поиск должен стать неотъемлемой частью вашего дизайна, а не внешней функцией. Итак, давайте попробуем сосредоточиться на этом.
Где лучше разместить форму поиска?
Несмотря на то, что заманчиво разместить форму поиска там, где вам хочется, лучше разместить ее там, где будет удобно вашим пользователям.
Как неписаное правило, дизайнеры соглашаются, что сверху по центру и сверху справа – лучшие области для размещения окна поиска. Тем не менее, вы должны использовать индивидуальный подход для своего сайта.
Давайте взглянем на некоторые примеры.
1. Verywell
Verywell – это платформа, посвященная всем видам новостей о здоровье. Сайт работает как платформа для блогов. Тем не менее, первое, что пользователи видят при заходе на домашнюю страницу – это массивное окно поиска.
На то есть две причины:
- Это сайт, ориентированный на информацию и ее доступность.
- Verywell использует «Поиск» и «Категории» в качестве фактической функции навигации по сайту.
В отдельных сообщениях блога Verywell использует традиционный подход к иконкам, чтобы пользователи знали, где находится форма поиска.
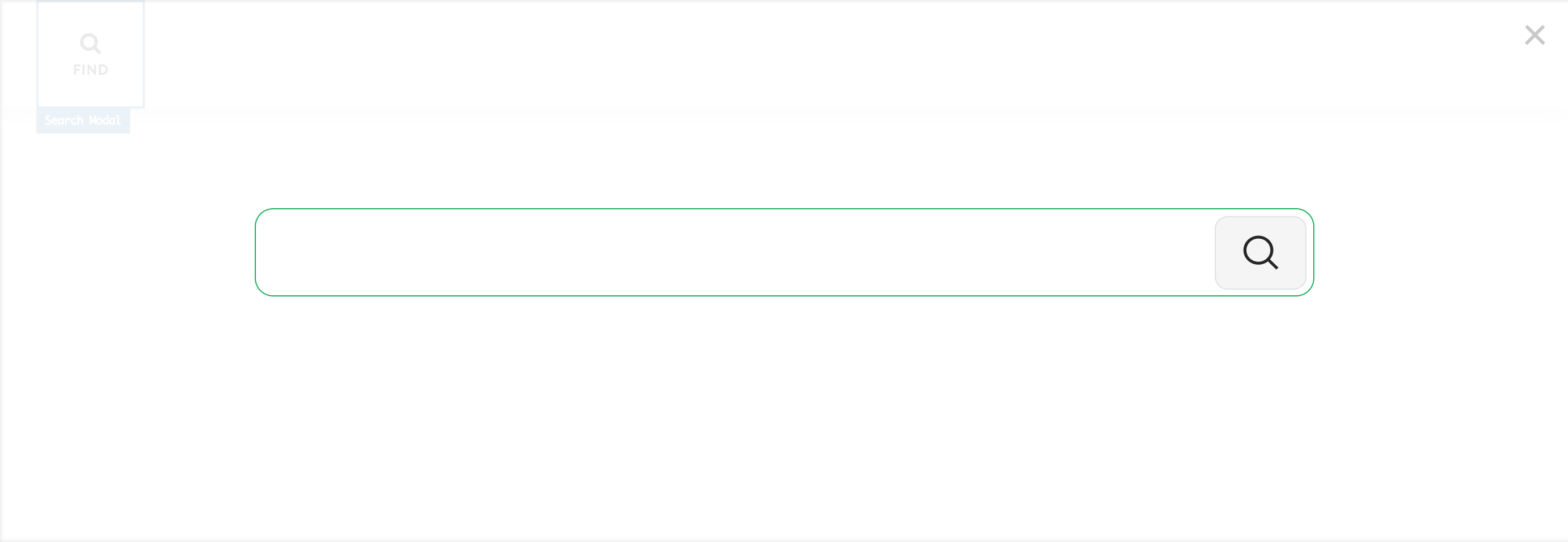
Но когда пользователи нажимают на иконку, они видят не просто форму ввода. Вместо этого, Verywell старается еще больше, чтобы сделать сайт максимально доступным для поиска.
Вот так:
Открывается оверлей, в котором отображаются связанные темы и другие навигационные ссылки, и, конечно же, здоровенное окно поиска по середине страницы.
Это просто показывает, как, казалось бы, скучную форму можно превратить в нечто замечательное.
2. Quora
Quora живет и дышит поиском контента, поэтому для команды дизайнеров было очень важно правильно настроить функцию поиска.
Это первый пример размещения, который является частью идеологии дизайна. В этом примере Quora использует панель навигации, чтобы выделить только самые важные функции сайта, среди которых поиск.
Если вы посмотрите вверх, вы увидите функцию автозаполнения:
И если автозаполнения недостаточно, вы можете перейти к реальной странице поиска.
Она выглядит так:
Обратите внимание на обширные функции, представленные на этой странице. Пользователи могут даже искать контент от других людей!
В поиске главное не только внешний вид, но и то, что происходит после того, как пользователи нажимают клавишу Enter!
Если вы не уверены, где размещать форму поиска, то анализ самых популярных сайтов в вашей нише быстро выявит общие закономерности.
А что насчет мобильного интерфейса?
Почти всегда в мобильных дизайнах вы хотите разместить панель поиска в верхней части страницы.
А в верхнем левом или правом углу полностью зависит от других функций вашего сайта.
Символы и кнопки
Существует два часто используемых типа поисковых форм: одна простая, а другая с дополнительной иконкой, в качестве кнопки «отправить».
Идея заключается в том, что пользователи могут нажать кнопку «Enter» или щелкнуть по увеличительному стеклу, чтобы отправить поисковый запрос.
И хотя вы видите это увеличительное стекло повсюду, не все дизайны позволяют отправить запрос без нажатия клавиши «Enter».
Определенно приятно на мобильных устройствах иметь возможность нажать на иконку. И если вы сделаете это, убедитесь, что иконка имеет соответствующий размер, и пользователи не будут случайно щелкать по другим элементам страницы.
Сделайте поиск доступным на любой странице
Дизайн должен быть последовательным.
Если ваша основная навигация содержит ссылки на разные страницы, почему эти другие страницы не имеют такой же доступности меню? Многие сайты используют меню для указания на блог, но как только вы попадете туда, форма поиска либо отсутствует, либо скрыта где-то на боковой панели.
Поэтому вы можете просто использовать согласованное меню навигации для всех страниц. Конечно, в этом меню должно быть окно поиска.
Кроме того, страницы 404 – это еще одна область, где дизайнеры обычно забывают разместить форму поиска. Если пользователь попал на страницу 404, это означает, что он не смог найти то, что искал. Следующим шагом будет поиск сайта c рабочей страницей.
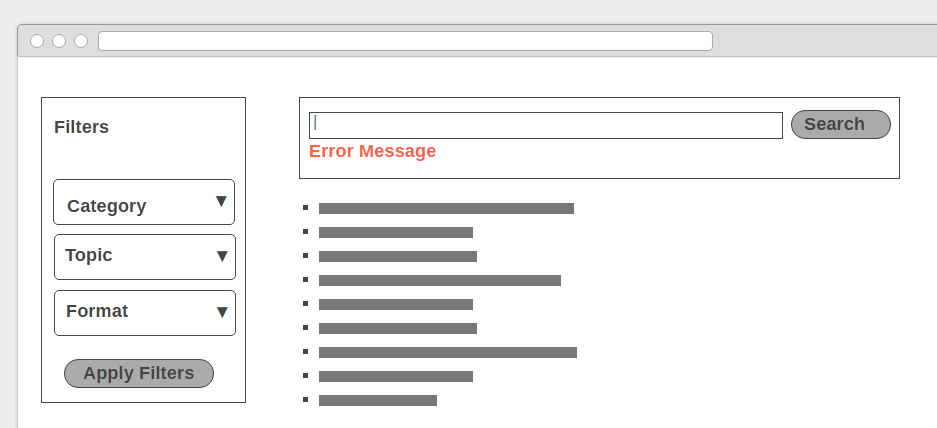
Подумайте о расширенных параметрах поиска
Если на вашей платформе есть контент, основанный на множестве вариантов выбора, вам нужно убедиться, что пользователи могут сузить поиск на основе нескольких выбранных фильтров.
Вот пример функции поиска на Stack Overflow:
Поскольку каждый «ответ» работает как отдельный ввод данных, пользователи могут использовать синтаксис расширенного поиска, чтобы сузить свой поиск до пользователя или даже конкретных URL-адресов, используемых в ответе.
Чем больше глубина поиска, тем легче пользователям найти именно ту часть контента, которая им нужна.
А вот пример от Airbnb:
Возможность искать дома, в которых есть «тренажерный зал» или «возможность обустроить рабочее место», значительно улучшает пользовательский опыт.
Проектирование доступного поиска для мобильных пользователей
Мобильные экраны выпускаются в сотнях разных размеров и разрешений. Чтобы сделать поиск доступным для всех, обеспечьте доступность формы поиска, как по ширине, так и по размеру шрифта.
Любой скажет, что маленькие формы ввода и кнопки часто приводят к нажатию не того элемента сайта. И многие пользователи просто не станут пользоваться таким сайтом.
Автозаполнение – обязательная функция для больших сайтов
Прогнозируемые формы поиска существуют уже много лет, но вы можете упускать из виду их преимущества в своих собственных проектах. В первую очередь, автозаполнение экономит время. Если пользователи могут избежать нескольких шагов, чтобы попасть на страницу, это огромный плюс в плане пользовательского опыта.
Google хорошо известен своей функцией автозаполнения, но это не единственный способ добавить автозаполнение в ваш проект. Если вы управляете магазином электронной коммерции, автозаполнение может значительно улучшить пользовательский опыт, автоматически предлагая различные типы продуктов, которые есть в вашем каталоге.
Этот пример от Alibaba – только один из многих, которые вы найдете среди самых популярных платформ электронной коммерции.
И если вы хотите внедрить автозаполнение для мобильных пользователей, я настоятельно рекомендую ознакомиться с этой статьей от Algolia.
A / B тест нескольких вариантов
Как и любой другой элемент дизайна, поисковые формы не являются окончательными и не привязаны к определенному стилю. Хотя примеры, показанные в этой статье, демонстрируют доступность, они не демонстрируют индивидуальный выбор дизайна.
Поэтому, чтобы добиться наилучших результатов, настоятельно рекомендуется опробовать поиск по стилю и размещению с помощью A/B тестирования.
Изображение BoldMinded
К инструментам для тестирования относятся Optimizely, AB Tasty, и, если у вас есть ресурсы, вы можете использовать все сразу. Разные сайты имеют разные типы аудитории, поэтому A / B-тестирование разных мест размещения даст вам четкое представление о том, что работает, а что нет.
Вывод
Поиск – достаточно важная функция дизайна, поэтому пользователи почти всегда будут помнить плохой опыт. Следовательно, правильно реализованная форма поиска гарантирует удовлетворительные результаты для вас и ваших пользователей.
Вот резюме всего, что мы узнали в этой статье:
- Поиск влияет на прибыль вашего бизнеса. Поиск без усилий приводит к переходам без усилий.
- Широко признано, что размещение формы поиска в верхнем колонтитуле обеспечивает лучший пользовательский опыт.
- Использование таких кнопок, как увеличительное стекло, дает пользователю необходимый триггер и возможность отправлять свой поисковый запрос различными способами.

- Будьте готовы, что пользователи попадут на несуществующие страницы. Чтобы вытащить их с этих страниц, сделайте поиск доступным по всему сайту.
- Расширенные параметры поиска позволяют пользователям сузить область поиска до нужной им страницы / сегмента.
- Мобильные формы должны быть четко видны и учитывать экраны разных размеров.
- Автозаполнение сокращает время, необходимое для поиска конкретной страницы или продукта.
- A / B-тестирование показывает, как различные места размещения формы поиска влияют на коэффициент конверсии и, в конечном итоге, на пользовательский опыт.
Знаете другие способы, как сделать поиск в интерфейсах доступным для всех? Пишите в комментариях!
Об авторе: Алекс Ивановс – специалист по цифровому маркетингу, обладающий талантом копирайтера и UX-дизайнера. Посетите его сайт The Divine Indigo.
Создание поля поиска Google с помощью формы HTML
Поэтому я пытаюсь вставить поисковую форму на свой сайт, которая перенаправит пользователя с его запросом в Google Search.
Я использовал, чтобы быть в состоянии сделать это, используя:
<form role="search" method="get" action="http://www.google.co.uk/search?hl=en-GB&source=hp&q=">
<div>
<label for="s"></label>
<input type="text" value="" name="s">
<input type="submit" value="">
</div>
</form>
Однако это больше не работает. Я предполагаю, что это происходит потому, что Google изменил поиск URL, но я не могу воспроизвести этот эффект, используя текущий URL Google.
Есть идеи, как это исправить?
html
forms
google-search
Поделиться
Источник
Lukas_T
18 мая 2015 в 14:14
2 ответа
- результат поиска google html код c#
Я должен создать приложение , которое будет-для данного термина-загружать ссылки первых 10 результатов со страницы поиска google, однако есть проблема, Если я загружаю исходный код с webClient, а не с html-я получаю код JS.
 Я получаю тот же результат, если я взгляну на исходный код в Google chrome…
Я получаю тот же результат, если я взгляну на исходный код в Google chrome… - Как получить пользовательские Результаты поиска Google с помощью простого парсера html dom?
У меня есть пользовательский поиск Google, включенный на странице html. любить http://www . ***** * .com/search.htm?cx=partner-pub—00000000000-c77&cof=FORID%3A10&ie=ISO-8ds3-1&q=software&sa=Search&siteurl=www.***** * .com%2#1342 Когда я использую тот же url в браузере, я…
2
Привет всем, кажется, я сам решил эту проблему
<div>
<label for="s"></label>
<input type="text" value="" name="q">
<input type="submit" value="">
</div>Ключ здесь, который решил мою проблему, — это name="q" . Это то, что вам нужно, чтобы поиск Google работал; в основном это связано с тем, что google ожидает q в качестве имени
Поделиться
Lukas_T
26 мая 2015 в 11:51
1
Этот фрагмент создает простое окно поиска Google
<form action="http://www. google.com/search" method="get">
<input type="text" name="q"/>
<input type="submit" value="search" />
</form>
google.com/search" method="get">
<input type="text" name="q"/>
<input type="submit" value="search" />
</form>
Поделиться
Shyam
18 ноября 2017 в 08:05
Похожие вопросы:
Как сделать поисковую строку поиска google с помощью HTML?
В последнее время я работаю над страницей в html, которая должна искать Google. У меня есть окно поиска и кнопка, но мне интересно, как наиболее эффективно получить результаты от Google и отобразить…
значок поиска с элементом формы внутри поля ввода
Я пытаюсь добавить поисковое изображение в поле поиска с элементом формы. Мой код таков <div class=col-xs-9> <form action=search> <input class=form-control type=search /> <span…
Борьба с автоматическим растягиванием поля поиска с помощью CSS
Последние несколько часов я изо всех сил пытался заставить это поле поиска растянуться вместе с браузером (например, amazon. com). Я пробовал различные вещи, найденные в google, такие как создание…
com). Я пробовал различные вещи, найденные в google, такие как создание…
результат поиска google html код c#
Я должен создать приложение , которое будет-для данного термина-загружать ссылки первых 10 результатов со страницы поиска google, однако есть проблема, Если я загружаю исходный код с webClient, а не…
Как получить пользовательские Результаты поиска Google с помощью простого парсера html dom?
У меня есть пользовательский поиск Google, включенный на странице html. любить http://www . ***** *…
django метка поля формы как html
Я загружаю форму, используя следующий тег шаблона — {{ form.as_table }} Форма получила переключатель, а выбранные элементы для нее получили с помощью следующего поля формы -…
Каков был бы хороший способ вызвать действие (поиск БД / изменения БД) с помощью формы html?
У меня есть два разных вида действий, которые я запускаю с помощью формы html: поиск в БД (например, searchUser) изменения БД (например, createNewUser, updateUserData) Теперь есть разные способы. ..
..
Создание поля выбора с возможностью поиска html
Я динамически добавляю элементы select на веб-страницу, когда пользователь выполняет определенное действие. Проблема заключается в том, что, поскольку выбранные элементы добавляются динамически,…
Создание ответов формы с данными Google Sheet
У меня есть форма Google, которая подключена к листу google. Проблема заключается в том, что у меня есть существующие данные в моем листе, которые не были отправлены через форму, поэтому я хочу…
Как заполнить поле формы данными из Google Analytics с помощью Javascipt?
Я хочу вставить Session Duration и Pages / Session из Google Analytics в поля формы, чтобы данные были отправлены на серверную часть. Я могу вводить значения с помощью параметров URL или вручную…
Поисковая форма Aviasales и Hotellook – Справочный центр Travelpayouts
В партнёрской сети Travelpayouts представлены различные инструменты. В этой статье рассказывается о настройке и размещении поисковых форм для авиабилетов и отелей.
В этой статье рассказывается о настройке и размещении поисковых форм для авиабилетов и отелей.
Для создания формы поиска авиабилетов (поиск от Aviasales) и отелей (поиск от Hotellook) воспользуйтесь специальным конструктором. Для этого войдите в Личный кабинет партнера, перейдите в раздел Программы, выберите бренд Aviasales или Hotellook, откройте вкладку Инструменты и нажмите ссылку Поисковые формы.
В открывшемся разделе нажмите кнопку Создать новую форму для создания и Редактировать для редактирования формы.
В открывшемся окне настройте внешний вид и содержимое формы поиска.
Если вам требуется форма поиска фиксированной ширины, установите требуемое значение в поле «Ширина». Чтобы сделать форму поиска адаптивной (т. е. автоматически подстраивающейся под размер страницы), установите галку в чекбокс «Ширина 100%».
- Цветовая схема — выбор схемы оформления формы.

- Тип модуля — виды поиска в форме (только авиа, только отели, оба вида поиска).
- Показать логотип — показать/скрыть логотип компании Aviasales.ru.
- Радиус скругления, px — радиус скругления углов формы поиска.
- Вкладка по умолчанию — какая вкладка (Авиабилеты или Отели) будет открыта в форме по умолчанию.
- Имя формы — название формы, которое отображается в списке форм.
- Город вылета по умолчанию — город вылета, который отображается в форме поиска при заходе пользователя на страницу с формой (влияет только на авиа-форму).
- Город прилёта по умолчанию — город прилёта, который отображается в форме поиска при заходе пользователя на страницу с формой (влияет только на авиа-форму).
- Дата вылета (авиа) — дата, установленная по умолчанию в одноименное поле формы поиска авиабилетов.

- Дата обратного вылета (авиа) — дата возвращения, установленная по умолчанию в одноименное поле формы поиска авиабилетов.
- Город/Отель по умолчанию — город или отель, которые будут указаны в форме поиска отелей при заходе пользователя на страницу с формой.
- Дата прибытия (отели) — дата, установленная по умолчанию в одноименное поле формы поиска отелей.
- Дата выезда (отели) — дата выселения из отеля, установленная по умолчанию в одноименное поле формы поиска отелей.
- Язык — язык формы.
- Валюта — валюта, в которой отображается стоимость билетов в результатах поиска.
- Авиабилеты. Домен — домен, который используется для поиска авиабилетов.
- Отели. Домен — домен, который используется для поиска отелей.
- Дополнительный маркер (Sub ID) — с помощью дополнительного маркера в статистике удобно разделять потоки посетителей из разных источников.

- Открывать в — выбор способа открытия результатов поиска.
- Включить чекбокс «Показать отели» — если включено, то пока идет поиск билетов, пользователю отображается окно с прогресс-баром поиска и дополнительной информацией об отелях и ссылкой на их поиск.
- Добавить реферальную ссылку — добавляет под формой поиска ссылку Поиск от Aviasales. Подробнее в статье Реферальная программа.
- Код для размещения на сайте — код формы, который необходимо разместить на странице сайта.
Обратите внимание! Код формы поиска уже содержит ваш партнёрский маркер в зашифрованном виде, дополнительно ничего добавлять не надо.
В большинстве случаев достаточно настроек, приведённых на странице. Для более тонкой настройки доступно изменение значений полей формы поиска непосредственно в её коде. Более подробную информацию об этом смотрите в статье «Редактирование кода поисковой формы».
Чтобы отслеживать соотношение прибыльных кликов к общему числу переходов при размещении форм на разных сайтах или страницах, добавьте уникальный Sub ID — и он отобразится в Статистике в Личном кабинете.
Если вам требуется уникальная форма, свёрстанная полностью в вашем дизайне, используйте HTML-код. Для настройки требуются знания HTML и CSS. Информация об HTML-коде формы поиска находится здесь.
|
Поиск осуществляется по одному из критериев: кадастровому номеру, условному номеру, адресу или номеру права. В полях кадастровый номер, условный номер, улица, дом и квартира, начиная со второго символа, для поиска может использоваться символ «*». | |||||||||
|
Кадастровый номер: | |||||||||
|
(может быть указано несколько номеров, для разделения записей при вводе используйте «;») | |||||||||
|
| |||||||||
|
Условный номер: | |||||||||
|
(может быть указано несколько номеров, для разделения записей при вводе используйте «;») | |||||||||
|
| |||||||||
|
Ранее присвоенный номер: | |||||||||
| Субъект: |
Выберите субъектАлтайский крайАмурская областьАрхангельская областьАстраханская областьБелгородская областьБрянская областьВладимирская областьВолгоградская областьВологодская областьВоронежская областьЕврейская А.  обл.Забайкальский крайИвановская областьИркутская областьКабардино-Балкарская РеспубликаКалининградская областьКалужская областьКамчатский крайКарачаево-Черкесская РеспубликаКемеровская областьКировская областьКостромская областьКраснодарский крайКрасноярский крайКурганская областьКурская областьЛенинградская областьЛипецкая областьМагаданская областьМоскваМосковская областьМурманская областьНенецкий АОНижегородская областьНовгородская областьНовосибирская областьОмская областьОренбургская областьОрловская областьПензенская областьПермский крайПриморский крайПсковская областьРеспублика АдыгеяРеспублика АлтайРеспублика БашкортостанРеспублика БурятияРеспублика ДагестанРеспублика ИнгушетияРеспублика КалмыкияРеспублика КарелияРеспублика КомиРеспублика КрымРеспублика Марий ЭлРеспублика МордовияРеспублика Саха (Якутия)Республика Северная ОсетияРеспублика ТатарстанРеспублика ТываРеспублика ХакасияРостовская областьРязанская областьСамарская областьСанкт-ПетербургСаратовская областьСахалинская областьСвердловская областьСевастопольСмоленская областьСтавропольский крайТамбовская областьТверская областьТомская областьТульская областьТюменская областьУдмуртская РеспубликаУльяновская областьХабаровский крайХанты-Мансийский АОЧелябинская областьЧеченская РеспубликаЧувашская РеспубликаЧукотский АОЯмало-Ненецкий АОЯрославская область обл.Забайкальский крайИвановская областьИркутская областьКабардино-Балкарская РеспубликаКалининградская областьКалужская областьКамчатский крайКарачаево-Черкесская РеспубликаКемеровская областьКировская областьКостромская областьКраснодарский крайКрасноярский крайКурганская областьКурская областьЛенинградская областьЛипецкая областьМагаданская областьМоскваМосковская областьМурманская областьНенецкий АОНижегородская областьНовгородская областьНовосибирская областьОмская областьОренбургская областьОрловская областьПензенская областьПермский крайПриморский крайПсковская областьРеспублика АдыгеяРеспублика АлтайРеспублика БашкортостанРеспублика БурятияРеспублика ДагестанРеспублика ИнгушетияРеспублика КалмыкияРеспублика КарелияРеспублика КомиРеспублика КрымРеспублика Марий ЭлРеспублика МордовияРеспублика Саха (Якутия)Республика Северная ОсетияРеспублика ТатарстанРеспублика ТываРеспублика ХакасияРостовская областьРязанская областьСамарская областьСанкт-ПетербургСаратовская областьСахалинская областьСвердловская областьСевастопольСмоленская областьСтавропольский крайТамбовская областьТверская областьТомская областьТульская областьТюменская областьУдмуртская РеспубликаУльяновская областьХабаровский крайХанты-Мансийский АОЧелябинская областьЧеченская РеспубликаЧувашская РеспубликаЧукотский АОЯмало-Ненецкий АОЯрославская область | ||||||||
|
| |||||||||
|
Выберите субъектАлтайский крайАмурская областьАрхангельская областьАстраханская областьБелгородская областьБрянская областьВладимирская областьВолгоградская областьВологодская областьВоронежская областьЕврейская А.  обл.Забайкальский крайИвановская областьИркутская областьКабардино-Балкарская РеспубликаКалининградская областьКалужская областьКамчатский крайКарачаево-Черкесская РеспубликаКемеровская областьКировская областьКостромская областьКраснодарский крайКрасноярский крайКурганская областьКурская областьЛенинградская областьЛипецкая областьМагаданская областьМоскваМосковская областьМурманская областьНенецкий АОНижегородская областьНовгородская областьНовосибирская областьОмская областьОренбургская областьОрловская областьПензенская областьПермский крайПриморский крайПсковская областьРеспублика АдыгеяРеспублика АлтайРеспублика БашкортостанРеспублика БурятияРеспублика ДагестанРеспублика ИнгушетияРеспублика КалмыкияРеспублика КарелияРеспублика КомиРеспублика КрымРеспублика Марий ЭлРеспублика МордовияРеспублика Саха (Якутия)Республика Северная ОсетияРеспублика ТатарстанРеспублика ТываРеспублика ХакасияРостовская областьРязанская областьСамарская областьСанкт-ПетербургСаратовская областьСахалинская областьСвердловская областьСевастопольСмоленская областьСтавропольский крайТамбовская областьТверская областьТомская областьТульская областьТюменская областьУдмуртская РеспубликаУльяновская областьХабаровский крайХанты-Мансийский АОЧелябинская областьЧеченская РеспубликаЧувашская РеспубликаЧукотский АОЯмало-Ненецкий АОЯрославская область обл.Забайкальский крайИвановская областьИркутская областьКабардино-Балкарская РеспубликаКалининградская областьКалужская областьКамчатский крайКарачаево-Черкесская РеспубликаКемеровская областьКировская областьКостромская областьКраснодарский крайКрасноярский крайКурганская областьКурская областьЛенинградская областьЛипецкая областьМагаданская областьМоскваМосковская областьМурманская областьНенецкий АОНижегородская областьНовгородская областьНовосибирская областьОмская областьОренбургская областьОрловская областьПензенская областьПермский крайПриморский крайПсковская областьРеспублика АдыгеяРеспублика АлтайРеспублика БашкортостанРеспублика БурятияРеспублика ДагестанРеспублика ИнгушетияРеспублика КалмыкияРеспублика КарелияРеспублика КомиРеспублика КрымРеспублика Марий ЭлРеспублика МордовияРеспублика Саха (Якутия)Республика Северная ОсетияРеспублика ТатарстанРеспублика ТываРеспублика ХакасияРостовская областьРязанская областьСамарская областьСанкт-ПетербургСаратовская областьСахалинская областьСвердловская областьСевастопольСмоленская областьСтавропольский крайТамбовская областьТверская областьТомская областьТульская областьТюменская областьУдмуртская РеспубликаУльяновская областьХабаровский крайХанты-Мансийский АОЧелябинская областьЧеченская РеспубликаЧувашская РеспубликаЧукотский АОЯмало-Ненецкий АОЯрославская область | ||||||||
| Район: | |||||||||
| Тип населенного пункта: | |||||||||
| Населенный пункт: | |||||||||
| Тип улицы: |
УлицаПереулокПроспектПлощадьМикрорайонАллеяБульварАалАулВъездВыселкиГородокДеревняДорогаж/д остановочный (обгонный) пунктЖелезнодорожная будкаЖелезнодорожная казармаЖелезнодорожная платформаЖелезнодорожная станцияЖелезнодорожный постЖелезнодорожный разъездЖивотноводческая точкаЗаездКазармаКварталКилометрКольцоЛинияМестечкоНабережнаяНаселенный пунктОстровПаркПереездПланировочный районПлатформаПлощадкаПолустанокПоселок/станцияПоселок сельского типаПочинокПочтовое отделениеПроездПросекПроселокПроулокРазъездСадСелоСкверСлободаСтанцияСтроениеТерриторияТрактТупикУчастокХуторШоссе | ||||||||
| Улица: | |||||||||
| Номер дома: |
| ||||||||
ЛНР обвинила Киев в уклонении от диалога по поиску без вести пропавших
https://ria. ru/20210720/dialog-1742035478.html
ru/20210720/dialog-1742035478.html
ЛНР обвинила Киев в уклонении от диалога по поиску без вести пропавших
ЛНР обвинила Киев в уклонении от диалога по поиску без вести пропавших — РИА Новости, 20.07.2021
ЛНР обвинила Киев в уклонении от диалога по поиску без вести пропавших
Киев уклоняется от диалога при обсуждении вопроса поиска без вести пропавших в ходе конфликта в Донбассе, заявила журналистам пресс-секретарь делегации ЛНР на… РИА Новости, 20.07.2021
2021-07-20T14:30
2021-07-20T14:30
2021-07-20T14:30
ситуация в днр и лнр
обсе
донбасс
луганская народная республика
киев
в мире
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdn25.img.ria.ru/images/156307/58/1563075876_0:0:3241:1823_1920x0_80_0_0_b4bfb631daef2a3ce1f4286bdea947ab.jpg
ЛУГАНСК, 20 июл — РИА Новости. Киев уклоняется от диалога при обсуждении вопроса поиска без вести пропавших в ходе конфликта в Донбассе, заявила журналистам пресс-секретарь делегации ЛНР на минских переговорах Мария Ковшарь. Во вторник прошли переговоры рабочей подгруппы по гуманитарным вопросам. На среду запланировано заседание контактной группы по Донбассу.»Украинская сторона предприняла попытку уклониться от прямого диалога с республиками по согласованию механизма поиска без вести пропавших и переложить ответственность за поиск на координатора подгруппы, то есть на ОБСЕ», — сказала Ковшарь.Представитель ЛНР пояснила, что все заседание Киева вместо работы по существу пыталась уйти от предметного обсуждения вопросов повестки дня.
Во вторник прошли переговоры рабочей подгруппы по гуманитарным вопросам. На среду запланировано заседание контактной группы по Донбассу.»Украинская сторона предприняла попытку уклониться от прямого диалога с республиками по согласованию механизма поиска без вести пропавших и переложить ответственность за поиск на координатора подгруппы, то есть на ОБСЕ», — сказала Ковшарь.Представитель ЛНР пояснила, что все заседание Киева вместо работы по существу пыталась уйти от предметного обсуждения вопросов повестки дня.
https://ria.ru/20210719/provokatsiya-1741898723.html
донбасс
луганская народная республика
киев
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2021
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria. ru/docs/about/copyright.html
ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
https://cdn22.img.ria.ru/images/156307/58/1563075876_256:0:2987:2048_1920x0_80_0_0_7f0c11d7c41453e6566085eb499a8fdc.jpg
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
ситуация в днр и лнр, обсе, донбасс, луганская народная республика, киев, в мире
ЛНР обвинила Киев в уклонении от диалога по поиску без вести пропавших
Власти рассказали, как идет борьба с лесными пожарами в Якутии – Москва 24, 20.07.2021
Якутию охватили лесные пожары. Общая площадь, пройденная огнем, достигла более 1,5 миллиона гектаров. Сразу 48 населенных пунктов и столица республики Якутск оказались в зоне задымленности. Рассказываем, что сейчас происходит в регионе и как продвигается борьба с пылающей стихией.
Общая площадь, пройденная огнем, достигла более 1,5 миллиона гектаров. Сразу 48 населенных пунктов и столица республики Якутск оказались в зоне задымленности. Рассказываем, что сейчас происходит в регионе и как продвигается борьба с пылающей стихией.
Огонь повсюду
С 23 июня в Якутии объявлен режим чрезвычайной ситуации. Масштабные пожары в регионе спровоцировала сухая и жаркая погода. По данным Авиалесохраны, на сегодняшний день на территории республики наблюдается 205 природных пожаров. В 11 районах сохраняются высокие классы пожарной опасности.
В пресс-службе Минэкологии региона рассказали, что огонь вплотную подобрался сразу к восьми населенным пунктам. Причем четыре пожара пылают на расстоянии менее пяти километров, заявили в ведомстве.
От огненной стихии пострадал и национальный парк «Ленские столбы». По словам директора нацпарка Аркадия Семенова, к 20 июля на территории зафиксировано четыре пожара на площади свыше 23 тысяч гектаров. Семь пожаров удалось ликвидировать, три из действующих возгораний смогли локализовать, сообщил Семенов.
В дыму оказались сразу 48 населенных пунктов. В Якутске 20 июля зафиксировали превышение в воздухе предельно допустимой концентрации загрязняющих веществ в 1,33–2 раза. Над городом стоит плотный дым, чувствуется запах гари.
Ветром все это заносит из соседнего Горного района, охваченного пожарами. Власти советуют местным жителям ограничить пребывание на улице и плотно закрыть окна и двери. Дым начал доходить даже до соседних регионов. В частности, о проблеме сообщили в правительстве Хабаровского края.
Вместе с тем в Якутии из-за плохой видимости остановили движение паромов и судов на реке Лене, отметили в региональном правительстве. Работа аэропорта Якутска 18 июля была парализована, позже прием и отправку рейсов удалось восстановить. Временно пришлось перекрыть дорогу регионального значения «Анабар» из-за пожара вблизи трассы и сильного задымления.
Сложная обстановка с лесными пожарами сейчас наблюдается во многих регионах России. Больше всего напряженность нарастает в Карелии, где из населенных пунктов эвакуировали более 600 человек. В связи с этим в республику отправился глава МЧС Евгений Зиничев. По данным Авиалесохраны, специалисты по всей стране ликвидируют пожары на площади более 836 тысяч гектаров.
В связи с этим в республику отправился глава МЧС Евгений Зиничев. По данным Авиалесохраны, специалисты по всей стране ликвидируют пожары на площади более 836 тысяч гектаров.
Брошены все силы
За минувшие стуки в Якутии удалось ликвидировать 27 лесных пожаров на общей площади более 56 тысяч гектаров, сообщили в Минэкологии региона. На территории 16 районов проводятся работы по тушению 92 возгораний, отметили в ведомстве. Всего к ликвидации пожаров в Якутии привлечено более двух тысяч человек и 290 единиц техники. Силы стягиваются буквально со всей страны.
Практически мы уже потушили в пять раз больше пожаров, чем за весь прошлый год. Это действительно дорогого стоит. За потушенными пожарами стоит огромный труд тысяч людей, которые сегодня реально борются с огненной стихией.
Айсен Николаев
глава Якутии
По решению главы МЧС РФ в Якутию были направлены два самолета-амфибии Бе-200. Они уже приступили к работе на территории со сложной обстановкой. Для защиты населенных пунктов задействована аэромобильная группировка из специалистов ведомства.
Для защиты населенных пунктов задействована аэромобильная группировка из специалистов ведомства.
По поручению Владимира Путина помощь в тушении пожаров оказывает и Минобороны РФ. В состав группировки входят вертолеты Ми-8 и самолеты Ил-76. В департаменте информации и массовых коммуникаций ведомства рассказали, что за все время выполнения задачи авиация Минобороны совершила 203 сброса более 2,3 тысячи тонн воды. Также авиация перевезла 290 специалистов противопожарной службы и свыше 37,5 тонны грузов.
В Горном районе, откуда дым и гарь идут на Якутск, в настоящее время задействованы 647 человек и 92 единицы техники, отметил глава улуса Никита Андреев. Для поддержки и защиты населенных пунктов используется техника от пожарных частей МЧС.
Глава МЧС прилетел в Карелию из-за пожаров
Председатель государственного комитета по обеспечению безопасности жизнедеятельности населения республики Дмитрий Лепчиков сообщил, что власти Якутии выделили районам с действующими лесными пожарами продовольственные наборы, технику и авиационное топливо.
«На сегодняшний день из материального резерва республики уже выделено десяти муниципальным районам индивидуальное питание, мягкие мобильные резервуары, ранцевые огнетушители, генераторы. Хочу отметить, что более 50 тонн авиационного топлива сегодня выделено из республиканского резерва для работы авиации министерства обороны и МЧС РФ», – рассказал Лепчиков.
Местные жители стараются помочь в борьбе с лесными пожарами, в том числе необычными способами. Экоактивистка Роза Дьячковская заявила, что привлекла внимание к проблеме голливудской звезды Леонардо Ди Каприо. В аккаунте актера в Instagram появились десятки сообщений с хештегом #SaveYakutia.
Сегодня Лео активный в Instagram, написал мне, как идут дела, я сказала, что все новости в России сейчас про него. Он сказал, что в курсе про это, его фонд расследует дело о пожарах в Сибири, скоро примут меры.
Роза Дьячковская
экоактивистка
Глава республики Айсен Николаев в беседе с РБК заявил, что власти Якутии не получали от Ди Каприо никаких официальных предложений о помощи. «Если получим, то, конечно, будем рады, если приедет и окажет какую-то помощь. Правда, я не очень хорошо себе представляю, что он может сейчас сделать, сидя в Голливуде, для тушения якутских пожаров», – заявил Николаев.
«Если получим, то, конечно, будем рады, если приедет и окажет какую-то помощь. Правда, я не очень хорошо себе представляю, что он может сейчас сделать, сидя в Голливуде, для тушения якутских пожаров», – заявил Николаев.
Он добавил, что реальную помощь Якутии оказывают МЧС, Минобороны и Рослесхоз.
Читайте также
Форма поиска пропавших без вести | Портал государственных услуг
Во избежание распространения коронавирусной инфекции Вы можете пройти бесплатное тестирование на коронавирусную инфекцию в поликлинике по месту прикрепления. Для этого необходимо:
- Используя портал государственных услуг Московской области: https://uslugi.mosreg.ru/zdrav/ зайти в свой личный кабинет (ввести номер полиса обязательного медицинского страхования и дату своего рождения) и записаться на прием к врачу, далее во вкладке «Клиническая лабораторная диагностика» выбрать удобную дату и время проведения теста.

- Если Вы не имеете доступа в Интернет, можно позвонить на Единый номер 8-800-550-50-30 и записаться по телефону.
- Если Вы не прикреплены к поликлинике, но у Вас есть полис обязательного медицинского страхования, оформленный в Московской области, воспользуйтесь нашим сервисом. Найдите на карте ближайший пункт сдачи анализов и запишитесь по телефону.
- Для Вас также доступны сети коммерческих медицинских центров и лабораторий, воспользуйтесь нашим сервисом. Найдите на карте ближайший пункт сдачи анализов и запишитесь по телефону.
Тестирование проводится методом Полимеразной цепной реакции (ПЦР). Это высокоточный метод молекулярно-генетической диагностики, который позволяет выявить у человека различные инфекционные и заболевания, как в острой стадии, так и задолго до того, как заболевание может себя проявить.
Для исследования берется мазок из носа и ротоглотки.
Необходима простая подготовка для исследования:
- За два часа до теста рекомендуется не есть, не пить и воздержаться от курения.
- За 30 минут нельзя жевать жвачку и сосать конфеты, полоскать горло, пользоваться спреем или каплями для носа.
Для Вас доступны сети сертифицированных государственных и коммерческих медицинских организаций и лабораторий в которых Вы можете пройти тестирование на платной основе, воспользуйтесь нашим сервисом. Найдите на карте ближайший пункт и запишитесь по телефону.
Запись к врачам:
- возобновлена запись на прием к врачам терапевтам, педиатрам, хирургам, онкологам, акушерам-гинекологам, стоматологам, психиатрам-наркологам, психиатрам, фтизиатрам, дерматовенерологам;
- запись к узким специалистам: кардиолог, эндокринолог, невролог — по направлению от врача терапевта, педиатра и врача общей практики;
- возможна самостоятельная запись к узкому специалисту, если Вы состоите у него на диспансерном учете.

Временно приостановлены:
- предварительные, периодические профилактические медицинские осмотры;
- вакцинопрофилактика;
- плановая диспансеризация;
- госпитализация в стационары дневного пребывания.
ЕСЛИ у Вас поднялась температура, появились кашель и насморк, необходимо остаться дома и вызвать врача одним из следующих способов:
- Позвонить по номеру 8-800-550-50-30;
- Оформить вызов на портале госуслуг;
- Обратиться в скорую помощь по номеру 112.
— HTML: язык разметки гипертекста
элементов типа search — это текстовые поля, предназначенные для ввода пользователем поисковых запросов. Функционально они идентичны входам text , но пользовательский агент может стилизовать их по-разному.
Значение Атрибут содержит DOMString , представляющую значение, содержащееся в поле поиска. Вы можете получить его с помощью HTMLInputElement.value в JavaScript.
searchTerms = mySearch.value;
Если для входных данных отсутствуют ограничения проверки (дополнительные сведения см. В разделе «Проверка»), значением может быть любая текстовая строка или пустая строка ( "" ).
В дополнение к атрибутам, которые работают со всеми элементами , независимо от их типа, входные данные поля поиска поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
список | Идентификатор элемента |
макс. Длина | Максимальное количество символов, которое должен принимать ввод |
мин. | Минимальное количество символов, которое ввод может быть и все еще считается действительным |
образец | Регулярное выражение, содержимое ввода должно соответствовать, чтобы быть действительным |
заполнитель | Примерное значение для отображения в поле ввода, когда оно пусто |
только чтение | Логический атрибут, указывающий, должно ли содержимое ввода быть доступным только для чтения |
размер | Число, указывающее, сколько символов должно быть в поле ввода. |
проверка орфографии | Определяет, следует ли включать проверку орфографии для поля ввода или следует ли использовать конфигурацию проверки орфографии по умолчанию. |
list
Значения атрибута list — это id элемента , расположенного в том же документе.
предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска.Это должно быть целочисленное значение 0 или больше. Если не указана максимальная длина или указано недопустимое значение, поле поиска не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, превышает maxlength единиц кода UTF-16.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска. Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром
Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, поисковый ввод не имеет минимальной длины.
Поле поиска не пройдет проверку ограничения, если длина текста, введенного в поле, меньше минимальной длины кодовых единиц UTF-16.
шаблон
Атрибут шаблона , если он указан, представляет собой регулярное выражение, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения.Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.
Совет: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать как всплывающую подсказку, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить рядом другой пояснительный текст.
Подробные сведения и пример см. В разделе «Задание рисунка».
заполнитель
Атрибут заполнителя — это строка, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле.Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен содержать символов возврата каретки или перевода строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но должно представлять заполнитель в противоположной направленности, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направленность внутри заполнителя; см. Переопределение двунаправленного текста с использованием управляющих символов Unicode в Алгоритме двунаправленного текста Unicode для этих символов.
Переопределение двунаправленного текста с использованием управляющих символов Unicode в Алгоритме двунаправленного текста Unicode для этих символов.
только для чтения
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его значение все еще можно изменить с помощью кода JavaScript, напрямую установив свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значение, требуется не оказывает никакого влияния на входы с указанным атрибутом только для чтения .
размер
Атрибут размер — это числовое значение, указывающее, сколько символов должно быть в ширину поле ввода.Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть, а может и нет, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( шрифт используемые настройки).
Это означает, что , а не , устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь приблизительно указывает, сколько людей можно увидеть одновременно.Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
проверка орфографии
проверка орфографии — это глобальный атрибут, который используется, чтобы указать, следует ли включать проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием проверки орфографии для элементов . Допустимые значения для проверки орфографии :
-
false - Отключить проверку орфографии для этого элемента.
-
правда - Включить проверку орфографии для этого элемента.
- «» (пустая строка) или без значения
- Следуйте поведению элемента по умолчанию для проверки орфографии.
 Это может быть основано на настройке родительской проверки орфографии
Это может быть основано на настройке родительской проверки орфографии или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое при чтении проверки орфографии , может не отражать фактическое состояние проверки орфографии в элементе управления, если предпочтения пользовательского агента переопределяют настройку.
Следующие нестандартные атрибуты доступны для поиска в полях ввода. Как правило, вам следует избегать их использования, если это не поможет.
| Атрибут | Описание |
|---|---|
автозамена | Разрешить или запретить автокоррекцию при редактировании этого поля ввода. Только Safari. |
с добавлением | Следует ли отправлять повторные события search , чтобы разрешить обновление результатов поиска в реальном времени, пока пользователь все еще редактирует значение поля. Только WebKit и Blink (Safari, Chrome, Opera и т. Д.). Только WebKit и Blink (Safari, Chrome, Opera и т. Д.). |
mozactionhint | Строка, указывающая тип действия, которое будет выполнено, когда пользователь нажмет клавишу Enter или Return при редактировании поля; это используется для определения соответствующей метки для этой клавиши на виртуальной клавиатуре. Firefox только для Android. |
результаты | Максимальное количество элементов, которые должны отображаться в раскрывающемся списке предыдущих поисковых запросов. Только Safari. |
автозамена >
Расширение Safari, атрибут автозамены - это строка, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
-
на - Включить автоматическое исправление опечаток, а также обработку замен текста, если они настроены.

-
оф. - Отключить автоматическое исправление и замену текста.
с добавлением
Логический атрибут incremental - это расширение WebKit и Blink (поддерживаемое Safari, Opera, Chrome и т. Д.), Которое, если оно присутствует, сообщает пользовательскому агенту обрабатывать ввод как поиск в реальном времени. Когда пользователь редактирует значение поля, пользовательский агент отправляет search событий объекту HTMLInputElement , представляющему поле поиска. Это позволяет вашему коду обновлять результаты поиска в реальном времени по мере того, как пользователь редактирует поиск.
Если инкрементальный не указан, событие search отправляется только тогда, когда пользователь явно инициирует поиск (например, нажатием клавиши Enter или Return при редактировании поля).
Событие search ограничено по скорости, поэтому оно не отправляется чаще, чем интервал, определенный реализацией.
mozactionhint
Расширение Mozilla, поддерживаемое Firefox для Android, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля.Эта информация используется, чтобы решить, какую метку использовать на клавише . Введите на виртуальной клавиатуре.
Допустимые значения: перейти , выполнить , следующий , поиск и отправить . Используя эту подсказку, браузер решает, какую метку поставить на клавишу ввода.
результаты
Атрибут результатов - поддерживается только Safari - представляет собой числовое значение, которое позволяет переопределить максимальное количество записей, отображаемых в исходном раскрывающемся меню предыдущих поисковых запросов элемента .
Значение должно быть неотрицательным десятичным числом. Если не указано или указано недопустимое значение, используется максимальное количество записей браузера по умолчанию.
Если не указано или указано недопустимое значение, используется максимальное количество записей браузера по умолчанию.
элементы типа search очень похожи на элементы типа text , за исключением того, что они специально предназначены для обработки условий поиска. Они в основном аналогичны по поведению, но по умолчанию пользовательские агенты могут выбирать для них разные стили (и, конечно же, сайты могут использовать таблицы стилей для применения к ним пользовательских стилей).
Базовый пример
Это выглядит так:
q - наиболее часто используемое имя , присваиваемое поисковым входам, хотя оно не является обязательным. При отправке пара имя / значение данных, отправляемая на сервер, будет иметь вид q = searchterm .
Вы должны не забыть установить для ввода имя , иначе ничего не будет отправлено.
Различия между типами поиска и текста
Основные различия заключаются в способах их обработки браузерами. Прежде всего следует отметить, что в некоторых браузерах отображается крестик, на который можно щелкнуть, чтобы при желании мгновенно удалить поисковый запрос. Следующий снимок экрана взят из Chrome:
Кроме того, современные браузеры также имеют тенденцию автоматически сохранять поисковые запросы, ранее введенные для разных доменов, которые затем появляются как параметры автозаполнения, когда последующие поиски выполняются во входных данных поиска в этом домене.Это помогает пользователям, которые часто выполняют поиск по одним и тем же или похожим поисковым запросам с течением времени. Этот снимок экрана взят из Firefox:
На этом этапе давайте рассмотрим некоторые полезные методы, которые вы можете применить к своим формам поиска.
Установка заполнителей
Вы можете предоставить полезный заполнитель внутри ввода поиска, который может дать подсказку о том, что делать, используя атрибут placeholder . Посмотрите на следующий пример:
Посмотрите на следующий пример:
<форма>
Вы можете увидеть, как отображается заполнитель ниже:
Ярлыки форм поиска и их доступность
Одной из проблем, связанных с формами поиска, является их доступность; распространенной практикой проектирования является отсутствие метки для поля поиска (хотя там может быть значок увеличительного стекла или что-то подобное), поскольку цель формы поиска обычно довольно очевидна для зрячих пользователей из-за размещения (в этом примере показано типичное шаблон).
Это, однако, может вызвать путаницу у пользователей программ чтения с экрана, поскольку они не будут иметь никаких словесных указаний на то, что такое ввод для поиска. Один из способов решения этой проблемы, который не повлияет на ваш визуальный дизайн, - использовать функции WAI-ARIA:
- Атрибут
roleсо значениемsearchв элементе
- Если этого недостаточно, вы можете использовать атрибут
aria-labelв самом
Давайте посмотрим на пример:
Вы можете увидеть, как это отображается ниже:
Визуальных отличий от предыдущего примера нет, но пользователям программ чтения с экрана доступно гораздо больше информации.
Размер физического элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое поле ввода может отображать одновременно. В этом примере, например, ширина поля поиска составляет 30 символов:
В этом примере, например, ширина поля поиска составляет 30 символов:
<форма>
В результате получается более широкое поле ввода:
элементов типа search имеют те же функции проверки, доступные им, что и обычные входные данные text .Маловероятно, что вы захотите использовать функции проверки в целом для окон поиска. Во многих случаях пользователям нужно просто разрешить поиск чего угодно, но есть несколько случаев, которые следует учитывать, например, поиск по данным известного формата.
Примечание : проверка формы HTML - это , а не , заменяющий скрипты, которые гарантируют, что введенные данные находятся в правильном формате. Для кого-то слишком легко внести изменения в HTML, которые позволят им обойти проверку или полностью удалить ее.Также есть возможность полностью обойти ваш HTML и отправить данные прямо на ваш сервер. Если ваш серверный код не может проверить данные, которые он получает, может случиться катастрофа, когда в вашу базу данных будут введены неправильно отформатированные данные (или данные, которые слишком большие, неправильного типа и т. Д.).
Примечание по стилю
Существуют полезные псевдоклассы, доступные для стилизации допустимых / недействительных элементов формы: : действительный и : недопустимый . В этом разделе мы будем использовать следующий CSS, который будет ставить галочку рядом с входами, содержащими допустимые значения, и крестиком рядом с входами, содержащими недопустимые значения.
ввод: недопустимый ~ интервал: после {
содержание: '✖';
отступ слева: 5 пикселей;
позиция: абсолютная;
}
input: valid ~ span: after {
содержание: '✓';
отступ слева: 5 пикселей;
позиция: абсолютная;
} Этот метод также требует размещения элемента после элемента формы, который действует как держатель для значков. Это было необходимо, потому что некоторые типы ввода в некоторых браузерах не очень хорошо отображают значки, расположенные непосредственно после них.
Включение обязательного ввода
Вы можете использовать атрибут required как простой способ ввести значение, необходимое для отправки формы:
<форма>
Это выглядит так:
Кроме того, если вы попытаетесь отправить форму, не введя в нее поисковый запрос, браузер покажет сообщение. Следующий пример взят из Firefox:
При попытке отправить форму с разными типами недопустимых данных, содержащихся во входных данных, будут отображаться разные сообщения; см. примеры ниже.
Длина входного значения
Вы можете указать минимальную длину в символах для введенного значения с помощью атрибута minlength ; аналогично используйте maxlength , чтобы установить максимальную длину введенного значения.
В приведенном ниже примере требуется, чтобы вводимое значение состояло из 4–8 символов.
<форма>
Это выглядит так:
Если вы попытаетесь отправить форму, содержащую менее 4 символов, вы получите соответствующее сообщение об ошибке (которое различается в зависимости от браузера).Если вы попытаетесь увеличить длину до 8 символов, браузер не позволит вам.
Указание шаблона
Вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, которому должно следовать введенное значение, чтобы считаться допустимым (см. Проверка по регулярному выражению для простого ускоренного курса).
Рассмотрим пример. Скажем, мы хотели предоставить форму поиска по идентификатору продукта, и все идентификаторы представляли собой коды из двух букв, за которыми следуют четыре цифры. Следующий пример покрывает это:
<форма>
Это выглядит так:
таблицы BCD загружаются только в браузере
SEC.gov | Поиск компании Страница
Параметры соответствия поиска
Начинается с
или же
Содержит
Номер файла
Для поиска по номеру файла название компании должно быть пустым.
Государственный
AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict из ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUnited StatesUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyomingAlberta, CanadaBritish Колумбия, CanadaManitoba, CanadaNew Brunswick, CanadaNewfoundland, CanadaNova Scotia, CanadaOntario, Остров CanadaPrince Эдвард, CanadaQuebec, CanadaSaskatchewan, CanadaYukon, Канада
Страна
AFGHANISTANALBANIAALGERIAAMERICAN SAMOAANDORRAANGOLAANGUILLAANTARCTICAANTIGUA И BARBUDAARGENTINAARMENIAARUBAAUSTRALIAAUSTRIAAZERBAIJANBAHAMASBAHRAINBANGLADESHBARBADOSBELARUSBELGIUMBELIZEBENINBERMUDABHUTANBOLIVIABOSNIA И HERZEGOVINABOTSWANABOUVET ISLANDBRAZILBRITISH ИНДИЙСКИЙ ОКЕАН TERRITORYBRUNEI DARUSSALAMBULGARIABURKINA FASOBURUNDICAMBODIACAMEROONCAPE VERDECAYMAN ISLANDSCENTRAL АФРИКАНСКИЕ REPUBLICCHADCHILECHINACHRISTMAS ISLANDCOCOS (Keeling) ISLANDSCOLOMBIACOMOROSCONGOCONGO, ДЕМОКРАТИЧЕСКАЯ РЕСПУБЛИКА THECOOK ISLANDSCOSTA RICACOTE D'IVOIRECROATIACUBACYPRUSCZECH REPUBLICDENMARKDJIBOUTIDOMINICADOMINICAN REPUBLICEAST TIMORECUADOREGYPTEL SALVADOREQUATORIAL GUINEAERITREAESTONIAETHIOPIAFALKLAND ОСТРОВА (МАЛЬВИНСКИЕ) ФАРЕРСКИЕ ISLANDSFIJIFINLANDFRANCEFRENCH GUIANAFRENCH POLYNESIAFRENCH ЮЖНОЕ ТЕРРИТОРИИ ГАБОНГАМБИЯГЕОРГИЯ (Страна) ГЕРМАНИЯ CAN ГОРОД ШТАТ) HONDURASHONG KONGHUNGARYICELANDINDIAINDONESIAIRAN, Исламская Республика OFIRAQIRELANDISRAELITALYJAMAICAJAPANJORDANKAZAKSTANKENYAKIRIBATIKOREA ДЕМОКРАТИЧЕСКАЯ НАРОДНАЯ РЕСПУБЛИКА OFKOREA, РЕСПУБЛИКА OFKUWAITKYRGYZSTANLAO НАРОДНАЯ ДЕМОКРАТИЧЕСКАЯ REPUBLICLATVIALEBANONLESOTHOLIBERIALIBYAN АРАБСКИЕ JAMAHIRIYALIECHTENSTEINLITHUANIALUXEMBOURGMACAUMACEDONIA, БЫВШИЙ ЮГОСЛАВСКАЯ РЭП.OFMADAGASCARMALAWIMALAYSIAMALDIVESMALIMALTAMARSHALL ISLANDSMARTINIQUEMAURITANIAMAURITIUSMAYOTTEMEXICOMICRONESIA, Федеративные Штаты OFMOLDOVA, РЕСПУБЛИКА OFMONACOMONGOLIAMONTSERRATMOROCCOMOZAMBIQUEMYANMARNAMIBIANAURUNEPALNETHERLANDSNETHERLANDS ANTILLESNEW CALEDONIANEW ZEALANDNICARAGUANIGERNIGERIANIUENORFOLK ISLANDNORTHERN МАРИАНА ISLANDSNORWAYOMANPAKISTANPALAUPALESTINIAN КРАЙ, OCCUPIEDPANAMAPAPUA НОВОГО GUINEAPARAGUAYPERUPHILIPPINESPITCAIRNPOLANDPORTUGALPUERTO RICOQATARREUNIONROMANIARUSSIAN FEDERATIONRWANDASAINT HELENASAINT Киттс и NEVISSAINT LUCIASAINT Пьер и MIQUELONSAINT Винсент и GRENADINESSAMOASAN MARINOSAO ТОМ И PRINCIPESAUDI ARABIASENEGALSEYCHELLES СЬЕРРА LEONESINGAPORESLOVAKIASLOVENIASOLOMON ISLANDSSOMALIASOUTH AFRICASOUTH ГРУЗИЯ / СО.СЭНДВИЧ ISLANDSSPAINSRI LANKASUDANSURINAMESVALBARD И ЯН MAYENSWAZILANDSWEDENSWITZERLANDSYRIAN АРАБСКИХ REPUBLICTAIWANTAJIKISTANTANZANIA, ОБЪЕДИНЕННАЯ РЕСПУБЛИКА OFTHAILANDTOGOTOKELAUTONGATRINIDAD И TOBAGOTUNISIATURKEYTURKMENISTANTURKS И CAICOS ISLANDSTUVALUUGANDAUKRAINEUNITED АРАБСКОГО EMIRATESUNITED KINGDOMUNITED Внешних Малые ISLANDSURUGUAYUZBEKISTANVANUATUVENEZUELAVIET NAMVIRGIN ОСТРОВ, BRITISHVIRGIN ОСТРОВ, U.S.WALLIS И FUTUNAWESTERN SAHARAYEMENYUGOSLAVIAZAMBIAZIMBABWEUNKNOWN
стандартных отраслевая классификация
Формы собственности 3, 4 и 5.
Включать
Исключать
Только
Меньше вариантов
Поиск работы
Навигация по еженедельному поиску работы Требование
С 30 мая 2021 года поиск работы был возобновлен и требует от заявителей искать работу каждую неделю, которую они подают на пособие по безработице.Требование об обязательном поиске работы было отменено 19 марта 2020 года в рамках ответных мер общественного здравоохранения Коннектикута на пандемию. Отказ позволял заявителям получать пособие, даже если они не занимались поиском работы, что обычно является условием получения пособия по безработице.
Отчеты о поиске работы в Интернете, которые должны были начаться 7 июля 2021 года, распространяются среди заявителей. Заявителям будет предложено сообщать о деятельности по поиску работы в Интернете вместе с их еженедельной сертификацией (на зеленой кнопке на www.FileCTUI.com .). Если вам не будет предложено ввести информацию о вашей деятельности по поиску работы в Интернете, она будет вам доступна в ближайшее время. Все заявители должны продолжать хранить документацию по поиску работы на случай аудита.
Заявители должны проводить еженедельные поиски работы, которые демонстрируют попытки получить работу на полную ставку (если они не освобождены от требования поиска работы через работодателя или другую программу).
ПОИСК РАБОТЫ:
Каждую неделю, когда вы подаете заявление на получение пособия, вы должны:
- Активно ищу работу.
- Делайте минимум 3 попытки поиска работы в неделю - 1 из них должно быть связано с работодателем. Собеседование - это действительная деятельность по поиску работы, но не считается контактом с работодателем.
- Задокументируйте все попытки найти работу.
- Будьте готовы предоставить доказательства ваших действий по поиску работы.
Действия по поиску работы могут быть личными или виртуальными и могут включать следующее:
- Обращение к работодателю по поводу работы на полную ставку.
- Вы должны иметь по крайней мере 1 контактного лица с работодателем в вашей еженедельной работе.
- Посещение семинара Американского центра занятости .
- Посещение ярмарки вакансий.
- Участие в услугах по повторному трудоустройству, предоставляемых Американским центром занятости .
- Создание плана повторного трудоустройства.
- Посещение собеседования.
- Создание резюме, загрузка резюме и предоставление его для просмотра работодателям в CTHires , банке вакансий в Коннектикуте.
- Создание личного профиля пользователя на сайте профессиональной сети.
Ваш поиск работы может представлять собой сочетание действий, если хотя бы одно из действий по поиску работы связано с контактом работодателя.
Например:
- 3 контактных лица работодателя, или
- 2 контактных лица работодателя плюс 1 другая деятельность по поиску работы, или
- 1 контактное лицо работодателя плюс 2 других действия по поиску работы.
ДЛЯ РАБОТНИКОВ ПО ВРЕМЕНИ:
- Работники, занятые неполный рабочий день, должны показать, что ищут работу на полный рабочий день.
ДЛЯ ЗАЯВИТЕЛЕЙ PUA
- Заявители PUA, не занимающиеся индивидуальной трудовой деятельностью, должны следовать руководящим принципам поиска работы, упомянутым выше.
- самозанятых заявителя требований PUA также должны прилагать 3 усилия в неделю.
- Самостоятельно занятые лица, подающие заявки на участие в программе PUA, могут указать свой бизнес в качестве прямого контакта с работодателем, и
- Самостоятельно занятые лица, подающие заявления на получение PUA, могут участвовать в деятельности по поиску работы для поддержки своей занятости, например:
- связь с клиентами
- рассылка заявок
- обслуживание предприятий и / или собственности
- посещающих обучение
- расширение бизнес-портфеля
- разработка маркетинговых материалов для расширения клиентской базы
КАК ДОКУМЕНТ:
- Июнь-6 июля 2021 г. Заявители должны вести учет действий по поиску работы.Используйте эту форму в качестве руководства.
- Начиная с 7 июля 2021 г. заявители должны сообщать о своих усилиях по поиску работы в Интернете, подавая еженедельные заявки с помощью зеленой кнопки на сайте www.FileCTUI.com. Агентство призывает заявителей сохранить свои июньские документы о поиске работы на случай аудита.
НЕВЫПОЛНЕНИЕ ТРЕБОВАНИЯ К ПОИСКУ РАБОТ:
Деятельность по поиску работы может быть проверена в любое время.Непредоставление информации может привести к отказу в выплате пособия по безработице на этой неделе; заявителям, возможно, также придется вернуть уже полученные пособия.
Для заявителей на продление льгот:
Претенденты на получение расширенного пособия
, которые не проводят необходимых поисков работы, не имеют права на получение пособия до:
- Они снова стали работать по крайней мере через четыре недели; и
- Они получали заработную плату как минимум в четыре раза превышающую размер еженедельного пособия.
* Федеральное пособие по безработице в связи с пандемией (FPUC), «плюс $ 300» не считается частью еженедельного пособия.
Например: если вы получаете 250 долларов в неделю в рамках расширенных льгот (исключая FPUC) и не проводите поиск работы, вы лишаетесь права на получение пособия до тех пор, пока вы не проработаете в качестве сотрудника в течение 4 недель и не заработаете 1000 долларов в качестве заработной платы.
UI Услуги по повторному трудоустройству и оценка соответствия (UI RESEA)
Заявители, выбранные для участия в программе UI RESEA, продемонстрируют усилия по поиску работы на предыдущей неделе во время обязательного собрания. Неспособность принять разумные меры может лишить вас права на получение пособия в течение этой недели. RESEA.
Часто задаваемые вопросы
#DOLDaily Work Search Efforts - Что такое поиск работы?
https://youtu.be/I2IKa1tIF8U
Quick #DOLDaily по поиску работы
https://youtu.be/HVmdcV8nhOo
#DOLDaily ¿Qué es la búsqueda de trabajo?
https: // youtu.be / 1Cs3gqTOkz8
#DOLDaily ¿Cuáles son los Requisitos de búsqueda de trabajo?
https://youtu.be/Am8sU9mLsG0
#DOLDaily ¿Cuáles son los diferentes tipos de Requisitos de búsqueda de trabajo? (Какие существуют требования к поиску работы?)
https://youtu.be/iHZinNe1beA
Электронное письмо о поиске работы отправлено заявителям начиная с 23 мая 2021 г.
Вопросы? Позвоните в центр поддержки потребителей .
Создание формы пользовательского поиска в WordPress
Создавайте собственные формы поиска WordPress с помощью плагина Formidable WordPress form builder. Это позволяет вам искать (или фильтровать) отправленные формы в представлении.
Примечание. Динамические поля, в которых используются данные из пост-действий, теперь можно искать в представлениях и с помощью шорткода formresults.
Создание пользовательской формы поиска
Научитесь создавать настраиваемую форму поиска, следуя указаниям в руководстве ниже.
- Если вы еще этого не сделали, создайте форму, в которой хранятся все записи формы, в которых будет выполняться поиск. Это будет ваша форма Data Form .
- Если вы еще не сделали этого, создайте представление, которое отображает записи из формы данных , созданной на шаге 1. Это представление результатов . В представлении должно быть установлено отображение «Все записи» или «Оба (динамический)».
- Опубликуйте Results View на странице, используя следующий шорткод:
[display-frm-data filter = "1"]
Замените 'x' идентификатором окна просмотра результатов .Скопируйте URL-адрес страницы.
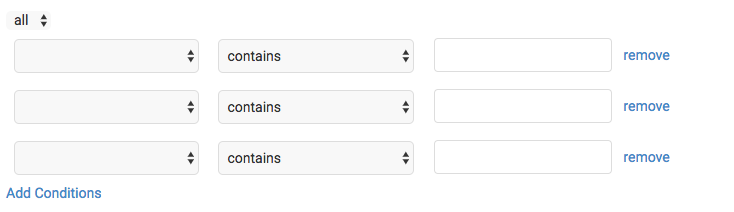
- Создайте новую форму, это будет ваша Search Form . Добавьте в форму столько полей, сколько хотите. Ваша форма поиска в конечном итоге будет выглядеть примерно так:
Если в вашей форме данных есть какие-либо динамические поля, которые вы хотели бы найти, добавьте динамическое поле в форму поиска с такими же настройками. Если вы хотите искать значения в репитере, рекомендуется сначала создать представление из репитера.
- Перейдите на страницу Search Form «Настройки». В разделе «При отправке» выберите «Перенаправить на URL-адрес». В поле URL-адреса вставьте URL-адрес страницы, на которой опубликовано Results View .
- Добавьте параметр в конец URL-адреса перенаправления для каждого поля в форме поиска . Эти параметры будут использоваться для передачи значений, введенных в форму поиска, в фильтры просмотра результатов .
- Добавьте первый параметр в конец URL-адреса перенаправления, он должен выглядеть примерно так:
? Fname = [x]
- Замените "fname" любым текстом.Держитесь подальше от таких имен, как 'post', 'p', 'date', 'year', 'month' и 'name', поскольку они обычно используются в WordPress.
- Замените «x» идентификатором поля «Имя» в форме поиска .
- Для любых дополнительных параметров замените '?' с участием '&'. Первый параметр нужно будет начинать с ? , каждый дополнительный параметр должен начинаться с и .
URL-адрес перенаправления должен выглядеть примерно так, когда вы закончите добавлять параметры:
Замените «25», «26» и «27» идентификаторами полей из формы поиска .
- Добавьте первый параметр в конец URL-адреса перенаправления, он должен выглядеть примерно так:
- Перейдите в форму поиска «Настройки» → «Действия с формой» и удалите «Уведомление по электронной почте».
Также рекомендуется выбрать «Не сохранять записи, отправленные из этой формы» в вашей Search Form «Настройки» → «Общие» в разделе «При отправке».
- Перейти к редактированию окна просмотра результатов . Прокрутите вниз до «Расширенных настроек» и добавьте фильтр для каждого поля в вашей форме поиска . Если форма поиска содержит имя, фамилию и раскрывающееся поле, вы добавите три фильтра, которые выглядят примерно так:
Убедитесь, что «fname», «lname» и «state» соответствуют названиям параметров, которые вы добавили. до конца URL-адреса перенаправления на шаге 6.
Опубликовать форму поиска и результаты Просмотреть
Есть несколько различных способов опубликовать форму поиска и просмотр результатов. Вы можете захотеть, чтобы форма поиска и результаты отображались на одной или на разных страницах. Если они находятся на одной странице, вы можете скрыть результаты до тех пор, пока не будет выполнен поиск.
Публикация формы поиска и результатов на той же странице
Если вы хотите, чтобы форма Search Form и Results View публиковались на одной странице, выполните следующие действия:
- Создайте настраиваемую форму поиска, если вы еще этого не сделали.Убедитесь, что ваш Results View опубликован на странице.
- Откройте окно просмотра результатов «До содержания». Вставьте поисковую форму в поле «До содержания».
[грозный минимум = "1"]
Замените "x" идентификатором поисковой формы .
- Находясь в «Просмотр результатов» , прокрутите вниз до «Расширенных настроек». Вставьте поисковую форму в поле «Сообщение без записей».
[грозный минимум = "1"]
Замените "x" идентификатором поисковой формы .
- Щелкните «Обновить». Теперь, когда пользователь посещает страницу, на которой опубликовано Results View , Search Form и Results View будут отображаться вместе.
Публикация формы поиска и результатов на отдельных страницах
Если вы хотите вывести пользователя на отдельную страницу результатов поиска после того, как он отправит форму поиска, следуйте приведенным ниже инструкциям.
- Создайте настраиваемую форму поиска, если вы еще этого не сделали.Убедитесь, что ваш Results View опубликован на странице.
- Опубликуйте форму поиска на странице, используя следующий шорткод:
[грозный]
Замените "x" идентификатором поисковой формы .
- Щелкните «Обновить». Теперь, когда пользователь отправляет поиск в форму поиска , он будет перенаправлен на страницу, где отображаются его результаты поиска.
Скрыть вид результатов, пока поиск не будет выполнен
Если вы хотите, чтобы результаты не отображались до выполнения поиска, выполните следующие действия.
- Создайте настраиваемую форму поиска, если вы еще этого не сделали. Если у вас уже создана настраиваемая форма поиска, убедитесь, что ее нет в разделе до содержимого или после содержимого вашего представления.
- Зайдите в Search Form 'Settings', добавьте это в конец URL-адреса перенаправления:
& show_view = да
Ваш URL-адрес перенаправления должен выглядеть примерно так:
- (Необязательно) Если в вашем Results View есть какие-либо шорткоды [detaillink], добавьте в конец «? Show_view = yes ».Это должно выглядеть примерно так:
Имя ссылки
- Наконец, опубликуйте на странице Search Form и Results View . Замените x идентификатором формы и y идентификатором представления.
[грозный] [frm-condition source = param param = "show_view" equals = "yes"] [display-frm-data filter = "1"] [/ frm-condition]
Не забудьте сохранить страницу, когда закончите.
- Теперь при посещении страницы записи не будут видны до тех пор, пока не будет выполнен поиск.
Показать условия поиска после поиска
После выполнения поиска форма поиска по умолчанию будет пустой. Если Search Form и Results View находятся на одной странице, вы можете заполнить поисковую форму условиями поиска, если хотите. Установите значение по умолчанию для каждого поля, получив соответствующий поисковый запрос из URL-адреса, например:
[get param = search-term-param]
Используйте точно такое же имя параметра, как то, которое вы использовали для поля в URL-адресе перенаправления.Если для поля был задан поисковый запрос, он появится в поле. В противном случае поле будет пустым. Когда пользователь впервые просматривает поисковую форму , ее поля будут пустыми.
Дополнительные опции
Используйте поле флажка в форме поиска
Если вы хотите использовать поле флажка в форме поиска , добавьте этот код в плагин Code Snippets или в файл functions.php дочерней темы.
Даты поиска
Если вы включите поле даты в форму поиска, у вас могут быть неточные результаты поиска.Поэтому вам нужно будет немного изменить URL-адрес перенаправления в форме поиска. Если часть даты в вашей форме выглядит так: mydate = [30], вы измените ее на: mydate = [30 format = 'Y-m-d']. Это изменит формат даты, используемой для поиска.
Диапазон дат поиска
Если вы хотите выполнить поиск по диапазону дат, следуйте приведенным ниже инструкциям:
- В форме поиска добавьте два поля даты: Дата начала и Дата окончания.
- В представлении формы данных найдите раздел Advanced Settings и добавьте два фильтра для поля даты.
- Поле даты больше или равно [get param = "startdate"]
- Поле даты меньше или равно [get param = "enddate"]
[siteurl] / search-form /? Startdate = [100 format = ‘Y-m-d’] & enddate = [101 format = ‘Y-m-d’]
Замените 100 и 101 соответствующими идентификаторами полей.
Удалить пустые поля из URL поиска
Если вы хотите удалить поля поиска из URL-адреса, когда они не заполнены, вы можете добавить операторы if вокруг каждого параметра, например:
http: // your-sites-url / search-form? [If 25] fname = [25] [/ if 25] [if 26] & lname = [26] [/ if 26] [if 27] & date = [ 27 format = 'Ym-d'] [/ if 27]
Эти идентификаторы полей являются идентификаторами из формы поиска .[If xx] [/ if xx] используются для удаления этой части URL-адреса, если поле в форме поиска остается пустым.
Искать во всех полях
Если вы хотите иметь поле в форме поиска , которое выполняет поиск во всех полях в вашем представлении результатов , включая поля, которые не видны в представлении, добавьте текстовое поле в форму поиска и введите ' ? frm_search = [25] 'в конце URL переадресации вашей формы поиска.
http: // url-адрес-ваш-сайт / форма-поиска? Frm_search = [25]
Замените 25 идентификатором текстового поля.
Удалить дубликаты из динамических полей
Если вы хотите использовать динамическое поле в форме поиска, которая ищет данные из нединамического поля, у вас могут появиться повторяющиеся значения в динамическом поле. Вы можете использовать функцию frm_remove_duplicates, чтобы удалить повторяющиеся значения из динамического поля в вашей форме поиска.
Устранение неполадок
Пожалуйста, выполните следующие действия, чтобы устранить неполадки в форме поиска, если у вас возникли проблемы:
- Дублирование результатов поиска Просмотрите и замените значения [get param] в фильтрах жестко заданными значениями, которые, по вашему мнению, должны работать.Например, замените [get param = color] красным, затем просмотрите View, чтобы убедиться, что фильтры дают ожидаемые результаты.
- Убедитесь, что значения параметров полностью соответствуют значениям ввода - интервалы, пунктуация, орфография, заглавные буквы и т. Д. Если представление теперь фильтруется правильно, то проблема скорее всего связана с самой формой поиска, и вы можете перейти к шагу 6. Просмотр по-прежнему не фильтруется правильно, могут быть другие проблемы с записями, формой данных или самим представлением.
- Просмотрите страницу, на которую вы будете перенаправлены после отправки формы поиска.Посмотрите на URL страницы и убедитесь, что параметры отображаются правильно, т.е.
? Fname = Роб & lname = Smith & uState = Аризона
- Если параметры пусты или выглядят неправильно, попробуйте вручную изменить один из параметров на значение одного из полей, в которых выполняется поиск, которое, как вы знаете, существует в записи, например, измените & color = на & color = Red.
- Не используйте параметры, которые могут быть зарезервированы WordPress . Например, измените? M = [x] & p = [y] на? Model = [x] & price = [y] и обновите шорткоды [get param] в настройках фильтра просмотра.
Чтобы убедиться, что ваши имена параметров не используются WordPress, сравните их со списком параметров запроса в документации. - Убедитесь, что в представлении не установлены фильтры, препятствующие отображению записей, например фильтры идентификаторов пользователей или ограничения на количество записей.
- Убедитесь, что короткие коды идентификаторов полей в настройке «Перенаправить на URL» в вашей форме поиска являются правильными идентификаторами полей из полей в форме поиска, а не из формы данных.
- Убедитесь, что вы ищете записи для правильной формы и что записи для этой формы существуют.
Если после выполнения всех этих шагов у вас все еще есть проблемы, откройте заявку в службу поддержки и сообщите нам о ваших результатах выполнения вышеуказанных шагов.
Форма поиска BCC
Во всех результатах поиска будет указано местоположение объекта в городе и / или округе.Чтобы найти некорпоративную территорию, выберите округ.
Направление улицыENNENWSSESWW
Улица TypeALYANXARCAVEBCHBGBGSBLFBLFSBLVDBNDBRBRGBRKBRKSBTMBYPBYUCIRCIRSCLBCLFCLFSCMNCMNSCORCORSCPCPECRESCRKCRSECRSTCSWYCTCTRCTRSCTSCURVCVCVSCYNDLDMDRDRSDVESTESTSEXPYEXTECTSFALLFLSFLDSFLSFLTFLTSFRDFRDSFRGFRGSFRKFRKSFLSFLTFLTSFRDFRDSFRGFRGSFRKFRKSFRSTFRYFTFWFWYGDNGDNSGLNGLNSGRNGRNSGRVGRVSGTWYHBRHBRSHLHLSHOLWHTSHVNHWYIINLTISISLEISSJCTJCTSKNLKNLSKYKYSLANDLCKLCKSLDGLFLGTLGTSLKLKSLNLNDGLOOPMALLMDWMDWSMEWSMHDMLMLSMNRMNRSMSNMTMTNMTNSMTWYNCKOPASORCHOVALPARKPASSPATHPIKEPKWYPLPLNPLNSPLZPNEPNESPRPRTPRTSPSGEPTPTSRADLRAMPRDRDGRDGSRDSRIVRNCHROWRPDRPDSRSTRTERUERUNSHLSHLSSHRSHRSSKWYSMTSPGSPGSSPURSQSQSSTSTASTRASTRMSTSTERTPKETRAKTRCETRFYTUNLUNUNSUPASVIAVISVLVLGVLGSVWVWSWALKWALLWAYWAYSWLWLSWYXINGXRDXRDS
CityAdelantoAgoura HillsAlamedaAlbanyAlhambraAliso ViejoAlturasAmadorAmerican CanyonAnaheimAndersonAngels CampAntiochApple ValleyArcadiaArcataArroyo GrandeArtesiaArvinAtascaderoAthertonAtwaterAuburnAvalonAvenalAzusaBakersfieldBaldwin ParkBanningBarstowBeaumontBellBell GardensBellflowerBelmontBelvedereBeniciaBerkeleyBeverly HillsBig Медведь LakeBiggsBishopBlue LakeBlytheBradburyBrawleyBreaBrentwoodBrisbaneBuelltonBuena ParkBurbankBurlingameCalabasasCalexicoCalif CityCalimesaCalipatriaCalistogaCamarilloCampbellCanyon LakeCapitolaCarlsbadCarmel-бай-зе-SeaCarpinteriaCarsonCathedral CityCeresCerritosChicoChinoChino HillsChowchillaChula VistaCitrus HeightsClaremontClaytonClearlakeCloverdaleClovisCoachellaCoalingaColfaxColmaColtonColusaCommerceComptonConcordCorcoranCorningCoronaCoronadoCorte MaderaCosta MesaCotatiCovinaCrescent CityCudahyCulver CityCupertinoCypressDaly CityDana PointDanvilleDavisDel Mardel Rey OaksDelanoDesert Hot SpringsDiamond BarDinubaDixonDorrisDos PalosDowneyDuarteDublinDun smuirEast Пало AltoEastvaleEl CajonEl CentroEl CerritoEl MonteEl SegundoElk GroveEmeryvilleEncinitasEscalonEscondidoEtnaEurekaExeterFairfaxFairfieldFarmersvilleFerndaleFillmoreFirebaughFolsomFontanaFort BraggFort JonesFortunaFoster CityFountain ValleyFowlerFremontFresnoFullertonGaltGarden GroveGardenaGilroyGlendaleGlendoraGoletaGonzalesGrand TerraceGrass ValleyGreenfieldGridleyGrover BeachGuadalupeGustineHalf Moon BayHanfordHawaiian GardensHawthorneHaywardHealdsburgHemetHerculesHermosa BeachHesperiaHidden HillsHighlandHillsboroughHollisterHoltvilleHughsonHuntington BeachHuntington ParkHuronImperialImperial BeachIndian WellsIndioIndustryInglewoodIoneIrvineIrwindaleIsletonJacksonJurupa ValleyKermanKing CityKingsburgLa Канада FlintridgeLa HabraLa Хабра HeightsLa MesaLa MiradaLa PalmaLa PuenteLa QuintaLa VerneLafayetteLaguna BeachLaguna HillsLaguna NiguelLaguna WoodsLake ElsinoreLake ForestLakeportLakewoodLancasterLarkspurLathropLawndaleLemon GroveLemooreLincolnLindsayLive OakLivermoreLivi ngstonLodiLoma LindaLomitaLompocLong BeachLoomisLos AlamitosLos AltosLos Altos HillsLos AngelesLos BanosLos GatosLoyaltonLynwoodMaderaMalibuMammoth LakesManhattan BeachMantecaMaricopaMarinaMartinezMarysvilleMaywoodMcFarlandMendotaMenifeeMenlo ParkMercedMill ValleyMillbraeMilpitasMission ViejoModestoMonroviaMontagueMontclairMonte SerenoMontebelloMontereyMonterey ParkMoorparkMoragaMoreno ValleyMorgan HillMorro BayMount ShastaMountain ViewMurrietaNapaNational CityNeedlesNevada CityNewarkNewmanNewport BeachNorcoNorwalkNovatoOakdaleOaklandOakleyOceansideOjaiOntarioOrangeOrange CoveOrindaOrlandOrovilleOxnardPacific GrovePacificaPalm DesertPalm SpringsPalmdalePalo AltoPalos Вердес EstatesParadiseParamountParlierPasadenaPaso RoblesPattersonPerrisPetalumaPico RiveraPiedmontPinolePismo BeachPittsburgPlacentiaPlacervillePleasant HillPleasantonPlymouthPoint ArenaPomonaPort HuenemePortervillePortolaPortola ValleyPowayRancho CordovaRancho CucamongaRancho MirageRancho Палос VerdesRancho Santa Margari тарированный BluffReddingRedlandsRedondo BeachRedwood CityReedleyRialtoRichmondRidgecrestRio DellRio VistaRiponRiverbankRiversideRocklinRohnert ParkRolling HillsRolling Хиллз EstatesRosemeadRosevilleRossSacramentoSalinasSan AnselmoSan BernardinoSan BrunoSan CarlosSan ClementeSan ДиегоСан DimasSan FernandoSan FranciscoSan GabrielSan JacintoSan JoaquinSan JoseSan Хуан BautistaSan Хуан CapistranoSan LeandroSan Луис ObispoSan MarcosSan MarinoSan MateoSan Пабло Сан-RafaelSan RamonSand CitySangerSanta AnaSanta BarbaraSanta ClaraSanta ClaritaSanta CruzSanta Fe SpringsSanta MariaSanta MonicaSanta PaulaSanta RosaSanteeSaratogaSausalitoScotts ValleySeal ПляжМоре СевастопольСельмаШафтерОзеро ШастаСьерра-МадреСигнал-ХиллСими-ВэллиСолана-БичСоледадСольвангСономаСонораЮжный Эль-МонтеЮжные воротаЮжное озеро ТахоЮжная ПасаденаЮжный Сан-ФранцискоСт.HelenaStantonStocktonSuisun CitySunnyvaleSusanvilleSutter CreekTaftTehachapiTehamaTemeculaTemple CityThousand OaksTiburonTorranceTracyTrinidadTruckeeTulareTulelakeTurlockTustinTwentynine PalmsUkiahUnion CityUplandVacavilleVallejoVenturaVernonVictorvilleVilla ParkVisaliaVistaWalnutWalnut CreekWascoWaterfordWatsonvilleWeedWest CovinaWest HollywoodWest SacramentoWestlake VillageWestminsterWestmorlandWheatlandWhittierWildomarWilliamsWillitsWillowsWindsorWintersWoodlakeWoodlandWoodsideYorba LindaYountvilleYrekaYuba CityYucaipaYucca Valley
CountyAlamedaAlpineAmadorButteCalaverasColusaContra CostaDel NorteEl DoradoFresnoGlenHumboldtImperialInyoKernKingsLakeLassenLos AngelesMaderaMarinMariposaMendocinoMercedModocMonoMontereyNapaNevadaOrangePlacerPlumasRiversideSacramentoSan BenitoSan BernardinoSan ДиегоСан FranciscoSan JoaquinSan Луис ObispoSan MateoSanta BarbaraSanta ClaraSanta CruzShastaSierraSiskiyouSolanoSonomaStanislausSutterTehamaTrinityTulareTuolumneVenturaYoloYuba
DES: Ваши обязанности по поиску работы
DES »
Обязанности по поиску работы
Expand
Поиск работы обязателен для всех заявителей
В соответствии с распоряжением № 216 все претенденты на пособие по безработице должны будут выполнять требования по поиску работы, начиная с 6 июня 2021 года.Требования к поиску работы распространяются на всех претендентов, получающих государственное пособие по безработице, пособие по пандемической чрезвычайной безработице или пособие по пандемической безработице.
Для получения пособия:
- Вы должны вступать в контакт как минимум с тремя разными работодателями каждую неделю и вести учет ваших поисков работы, как того требует закон штата. Один из трех еженедельных контактов может быть удовлетворен, посетив утвержденное мероприятие по повторному трудоустройству, предлагаемое NCWorks Career Center или партнерским агентством.
- Вам необходимо будет зарегистрироваться в учетной записи соискателя на NCWorks.gov, онлайн-портале Северной Каролины, посвященном услугам по трудоустройству и обучению. Соискатели работы могут использовать NCWorks.gov для поиска работы и подачи заявлений о приеме на работу, доступа к информации о рынке труда и поиска возможностей для обучения рабочей силы. Существующие заявители получат уведомления о регистрации в NCWorks.
Требования к поиску работы Видео
Что я могу делать для еженедельного поиска работы?
- Свяжитесь с работодателями, у которых есть должность, соответствующая вашей квалификации, знаниям, способностям или навыкам.Контакт с работодателем должен осуществляться с целью получения работы.
- Участвовать в утвержденных и проверенных мероприятиях по повторному трудоустройству. Каждую неделю может учитываться не более одного из трех необходимых контактов.
Какие методы связи с работодателями приемлемы?
- Подача заявки, резюме, письма о заинтересованности и т. Д. Через работодателя или веб-сайт по трудоустройству, например NCWorks.
- Разговор по телефону с работодателем. Примечание. Оставить сообщение или голосовую почту недостаточно.
- Посещение встречи с работодателем. Может включать контакты на ярмарках вакансий или подобных мероприятиях или видеоинтервью.
- Регистрация на NCWorks.gov. Может использоваться только в качестве контактного лица в течение недели, когда регистрация была завершена.
- Ответ на слепое объявление о приеме на работу (объявление в Интернете или в газете, в котором не указывается название компании). Копия слепого объявления может заменять имя работодателя, имя контактного лица и должность. Вы должны сохранить копию рекламного объявления в своем архиве.
Какие виды деятельности по повторному трудоустройству могут считаться контактами по поиску работы?
- Курсы набора навыков (предоставляются центрами карьеры NCWorks и / или партнерскими агентствами)
- Семинары (например, подготовка резюме, собеседование, поиск работы в социальных сетях, брендинг)
- Тренинг мягких навыков (профессиональный или социальный этикет)
- Отраслевое / специальное обучение (например, CPR)
- Онлайн-обучение Элисон
- GCFLearnFree.org Классы
- Английский как второй язык (ESL) Классы
- Инструменты онлайн-карьеры (предоставляются центрами карьеры NCWorks и / или партнерскими агентствами)
- Сайты по трудоустройству (например,Действительно)
- Функции NCCareers.org, такие как Reality Check, Профиль интересов, Руководство по кластерам карьеры
- Помощь в повторном трудоустройстве по телефону в центрах карьеры NCWorks и / или партнерских агентствах
- Консультации по вопросам карьеры (например, советы по поиску работы, основы собеседования)
- Career Explorer (Оценка интересов и навыков NCWorks)
- Навыки работы / личные навыки / навыки на рабочем месте (самооценка)
- Рабочие интересы / рабочие ценности (самостоятельная инвентаризация в NCWorks)
- Карьерное консультирование (напр.Советы по поиску работы, базовое собеседование)
- Клубы вакансий и / или сетевые группы (NCWorks / партнеры / признанные сообществом)
- Подготовка резюме, проверка и / или помощь
- Ярмарка вакансий (виртуальная и / или личная)
- Поиск работы / Виртуальный рекрутер
- Направления на работу
Если у вас есть какие-либо вопросы относительно конкретной деятельности по повторному трудоустройству, не указанной в списке, обратитесь в местный центр карьеры NCWorks.
Ведение записей о поисках работы
Вы должны вести подробный учет ваших действий по поиску работы каждую неделю.Вы получите пустую форму записи поиска работы, которую вы можете использовать для документирования ваших действий по поиску работы. Для целей аудита вы должны хранить эти записи в течение пяти лет.
Загрузите пустую запись о поиске работы.
Ваша запись о поиске работы должна включать:
- Дата контакта с работодателем или повторного трудоустройства.
- Название компании, с которой вы связались, или о повторном приеме на работу.
- Должность, которую вы ищете.
- Имя контактного лица (если применимо).
- Способ связи (лично, по телефону, по электронной почте, через Интернет, по факсу и т. Д.). Прикрепите электронные письма с подтверждением или номера подтверждения для любых онлайн-контактов.
- Контактная информация компании или ее деятельности (веб-сайт, адрес электронной почты, номер факса, номер телефона, физический адрес и т. Д.). Если вы используете сайт по трудоустройству, укажите имя работодателя, к которому вы подаете заявление, И название сайта по трудоустройству.
- Результаты контакта или деятельности (поданная заявка, второе собеседование, завершенная деятельность, отказ от приема на работу и т. Д.).
Ниже приведен пример действительной записи о поиске работы.
* Прикрепите копию электронного письма с подтверждением или номер подтверждения для любых онлайн-контактов.
Тег простой формы поиска
- Документация ExpressionEngine 6.0.6
Тег простой формы поиска позволяет легко добавить на сайт поле поиска одной формы.Это позволяет иметь простое окно поиска на боковой панели вашего сайта. Пример:
{exp: search: simple_form channel = "news"}
{/ exp: search: simple_form} Результаты поиска отображаются на странице, указанной вами как result_page = page.Результаты отображаются с меткой результатов поиска.
Ключевые слова
Основной метод поиска - поиск по ключевому слову. Если вы изменяете поле формы, не забудьте оставить атрибут name = ”keywords” в покое.
Имя участника
Вы можете опционально выполнить поиск по имени участника (псевдониму), добавив это поле в свою форму.Если вы изменяете поле формы, не забудьте оставить атрибут name = ”member_name” в покое.
Точное соответствие
Если вы предлагаете возможность поиска по имени участника, то вы также можете предложить вариант сопоставления частичных имен участников или точных имен участников. Если вы изменяете поле формы, не забудьте оставить атрибут name = ”exact_match”.
Включить просроченные записи
Помимо указания, включаются ли в поиск просроченные записи с помощью параметра show_expired = ”yes”, также можно включить поле формы, чтобы пользователь мог выбирать. Если вы меняете поле формы, не забудьте оставить атрибут name = ”show_expired” в покое.
Включить будущие записи
Помимо указания, будут ли будущие записи включены в поиск с помощью параметра show_future_entries = ”yes”, также можно включить поле формы, чтобы пользователь мог выбирать.Если вы изменяете поле формы, обязательно оставьте атрибут name = ”show_future_entries” в покое.
имя =
name = "search_form" Укажите атрибут имени для тега


 Я получаю тот же результат, если я взгляну на исходный код в Google chrome…
Я получаю тот же результат, если я взгляну на исходный код в Google chrome… google.com/search" method="get">
<input type="text" name="q"/>
<input type="submit" value="search" />
</form>
google.com/search" method="get">
<input type="text" name="q"/>
<input type="submit" value="search" />
</form>




 Длина
Длина  Это может быть основано на настройке родительской проверки орфографии
Это может быть основано на настройке родительской проверки орфографии 

Добавить комментарий