htaccess для wordpress — пример правильного файла
Файл .htaccess – это конфигурационный файл, который позволяет выполнить много различных действий на вашем сайте. Рассмотрим некоторые полезные способы настройки .htaccess для сайта WordPress, чтобы эффективно использовать ресурсы сервера и улучшить безопасность.
Что такое .htaccess файл, зачем нужен?
Файл .htaccess является файлом конфигурации сервера. Он позволяет определять правила, которые применяет хостинг-сервер Apache для обслуживания вашего интернет-ресурса. В частности, WordPress изменяет .htaccess, чтобы иметь возможность обрабатывать постоянные ссылки. В этом файле можно переопределить настройки веб-сервера, чтобы повысить безопасность и производительность вашего сайта.
Имя файла .htaccess является сокращением от «Hypertext Access», а точка перед именем означает, что это скрытый файл. Вы не сможете увидеть его при просмотре файлов, если файловый менеджер не отображает скрытые файлы на вашем компьютере.
Редактируя файл с помощью правильных команд, вы можете добавлять или отключать дополнительные функции для защиты вашего сайта от спамеров, хакеров и других угроз. Некоторые из полезных команд включают:
- переадресацию на другие страницы;
- блокировку внешнего доступа к отдельным файлам и папкам;
- защиту паролем содержимого сайта и входа в админ-панель;
- закрытие доступа к сайту по IP-адресу;
- предотвращение использования изображений на других ресурсах.
Файл .htaccess находится в корневом каталоге сайта WordPress. Чтобы его отредактировать необходимо подключиться к серверу при помощи FTP-клиента, например, FileZilla. Перед редактированием файла .htaccess рекомендуется скопировать его на локальный компьютер в качестве бекапа. Вы сможете использовать эту резервную копию для восстановления системы при необходимости.
Код стандартного .htaccess файла вордпресс
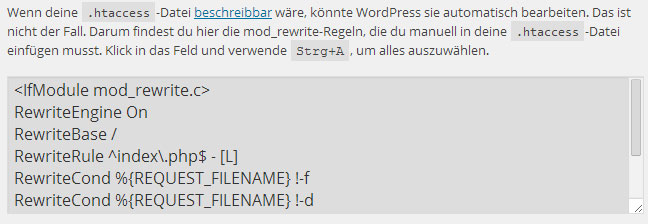
В зависимости от процедуры установки WordPress, у вас может не быть файла . index\.php$ — [L]
index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
При создании нового файла .htaccess разумно установить на него права доступа со значением 644 для защиты от возможных атак. Строки кода, начинающиеся с хэштега, являются комментариями и исключаются из обработки сервером. Поэтому при редактировании этого файла вы можете добавлять в него поясняющие комментарии.
Не рекомендуется добавлять или редактировать что-либо между строками # BEGIN WordPress и # END WordPress. Когда вы добавляете новые правила, включайте их выше или ниже приведенного кода.
Имейте в виду, что всего одна синтаксическая ошибка в коде .htaccess может сделать сайт неработоспособным. Если это произошло, загрузите на сервер резервную копию рабочего файла, предварительно сохраненную локально.
Как закрыть доступ по IP в .htaccess
Файл .htaccess можно использовать для защиты области администрирования WordPress, ограничивая доступ только выбранным IP-адресам. Добавьте следующий код:
Добавьте следующий код:
ErrorDocument 401 default
ErrorDocument 403 default
<Files wp-login.php>
Order deny,allow
Deny from all
Allow from ххх.ххх.ххх.хх localhost
</Files>
Замените значения ххх собственным IP-адресом, для выполнения этого правила IP должен быть постоянным. Если для доступа используется более одного IP, также пропишите их, аналогичным образом добавляя предпоследнюю строку. Первые две строки кода перенаправляют несанкционированные IP-адреса на страницу с ошибкой 404.
Если вы обнаружили слишком частые запросы на сайт с одного IP-адреса, возможно, это проявление действий злоумышленника. Вы можете предотвратить эти запросы, применяя блокировку по IP. Вставьте такой код в файл .htaccess:
<Limit GET POST>
order allow,deny
deny from xxx.xxx.xx.x
allow from all
</Limit>
Вместо ххх укажите IP-адрес, который требуется заблокировать.
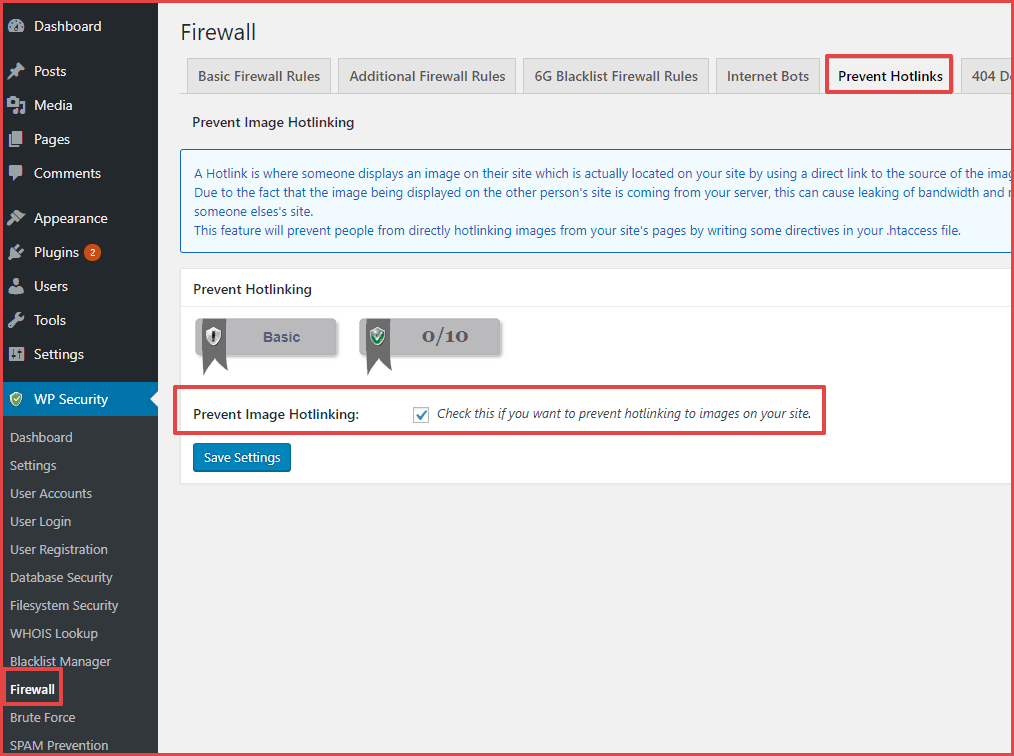
Как защитить изображения от вставки на других ресурсах
Посторонние сайты, которые непосредственно ссылаются на ваш сайт, могут сделать его медленным и превысить ограничение вашего хостера по пропускной способности. http(s)?://(www\.)?google.com [NC]
http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Такой код позволяет отображать изображения только в том случае, если запрос отправляется с сайта site.ru или Google.com. Замените site.ru на доменное имя вашего сайта.
Настройка 301 редиректа wordpress
Применение переадресации с кодом 301 – это самый удобный для SEO способ информировать посетителей о том, что контент переместился в новое место. Чтобы правильно управлять 301 редиректом, допишите в файл .htaccess код для перенаправления пользователя на другую страницу:
Redirect 301/ http://www.site.ru/new-url
При переименовании категорий на сайте можно сначала указать старый URL и сделать с него редирект на новый URL:
Redirect 301/category/television/ http://www.site.ru/category/tv/
Переадресация также необходима между адресами вашего сайта с www и без него, поскольку поисковые системы считают эти URL разными. За основной адрес сайта может быть выбран только один из них, со второго необходимо сделать редирект на главный адрес. (.*)$ http://www.sait.ru/$1 [R=301,L]
(.*)$ http://www.sait.ru/$1 [R=301,L]
Чтобы задать 301 редирект в обратном направлении, поменяйте местами URL-адреса в двух последних строках.
Как включить кеширование браузера правильно
С помощью кеширования вы можете указать браузеру, когда файлы сайта обычно изменяются, например, раз в месяц или каждую неделю. Это ускорит работу вашего сайта на стороне пользователя, поскольку браузер будет отправлять запросы на ваш сервер только после объявленного времени.
Когда файл понадобится снова, браузер извлечет его из своего локального кеша, а не будет запрашивать повторную загрузку с сервера. Это экономит трафик с вашего сайта и позволяет избежать ненужных HTTP-запросов при последующем просмотре страниц.
Установите дату истечения срока действия или максимальный период для статических ресурсов, таких как изображения, css-стили, js-скрипты, pdf, swf-файлы. После настройки кеширования сайт будет загружаться намного быстрее.
Включить кеширование браузера можно, если прописать в . htaccess следующий код:
htaccess следующий код:
Header append Cache-Control "public"
FileETag MTime Size
ExpiresActive On
ExpiresDefault "access plus 0 minutes"
ExpiresByType image/ico "access plus 1 years"
ExpiresByType text/css "access plus 1 years"
ExpiresByType text/javascript "access plus 1 years"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/bmp "access plus 1 years"
ExpiresByType image/png "access plus 1 years"
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Htaccess WordPress: правильная настройка файла
При первичной настройке блога важно разумно сделать все технические составляющие. В первую очередь исправить файл htaccess под WordPress, потому что он регулирует серверные настройки Apache. Статья написана как не нужно делать, а рекомендаций по внедрению кода минимум. Прочитайте внимательно и не делайте грубых ошибок.
Прочитайте внимательно и не делайте грубых ошибок.
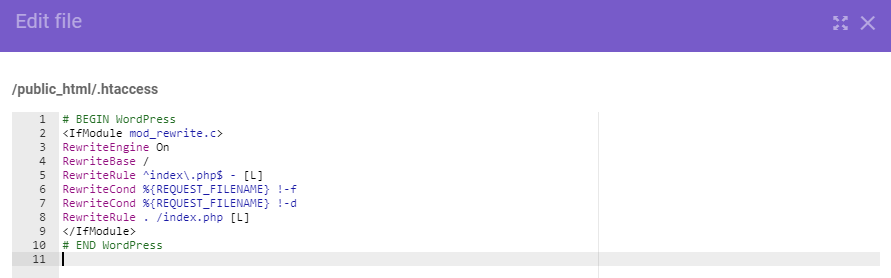
Где лежит htaccess
Htaccess обязательно должен находится в корневой папке сайта, вместе с каталогами типа wp-admin. У меня лежит как показано на снимке, иначе работать не будет, сервер его не найдет.
Где располагается объект
Как создать чистый htaccess
По умолчанию WordPress 5 должен создать htaccess, либо хостер добавляет его в каталог ресурса. Но бывает, что отсутствует, тогда создаем документ на компьютере с названием .htaccess с помощью стандартного блокнота.
Создать в блокноте
- В меню выбираем Файл > Сохранить как
- Появляется окно, в нем вписываем название и папку для сохранения
- Нажимаем на Сохранить
После можно загрузить чистый документ на сервер или редактировать локально на компьютере, а потом перенести.
Что нужно добавить в htaccess обязательно
Перед правкой нужно скачать htaccess на компьютер, чтобы была резервная копия.
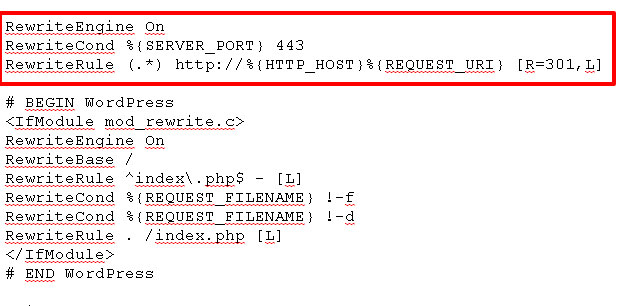
На данной стадии посмотрим, что изначально должно быть прописано и добавим обязательные директивы, без которых нельзя начинать работу с сайтом на WordPress. index\.php$ — [L]
index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Он проверен на множестве сайтов и работает безотказно. Никаких дублей, дыр в безопасности и остальных ошибок не наблюдали.
Этого достаточно для работы веб ресурса на вордпресс, единственный правильный htaccess. В других статьях интернета прописаны множество бесполезных директив, например для безопасности, кеширования и закрытия индексации. Они были написаны давно, и устарели не пользуйтесь их советами.
Разработчики WP сделали необходимые настройки в ядре и теперь не нужно вписывать в серверный документ непонятные строчки. В большинстве случаев блог перестанет отвечать, потому что в htaccess занесено много правил и они могут конфликтовать.
Что еще можно подключить в htaccess
Хостинги разные, поэтому не все предоставляют услуги внутренней оптимизации сервера, тогда приходится вручную прописывать правила в htaccess. Спросите заранее в поддержке хостера, включены ли такие услуги как:
Спросите заранее в поддержке хостера, включены ли такие услуги как:
- Кэш браузера
- Gzip сжатие
- Защита wp-config, нет ли доступа его просмотреть
Кэш браузера
Для начала проверим активен ли кэш браузера на сайте, переходим на сервис webpagetest, вводим в поле url главной страницы и находим start scan.
Проверка функций блога
Ждем процесса проверки и смотрим на результаты. Ищем строчку Leverage browser caching и определяем кэшируются ли документы. В моем случае да, исключение – метрика, аналитика и vk, на них повлиять нельзя.
Есть ли кеш браузера
При условии если цифра равна нулю или маленькая, то напишите в поддержку хостинга с просьбой включить кэш браузера. При отказе вставляем такую запись в htaccess и проверяем заново.
<ifModule mod_headers.c>
<FilesMatch "\.(html|htm)$">Header set Cache-Control "max-age=43100</FilesMatch>
<FilesMatch "\.(js|css|txt)$">Header set Cache-Control "max-age=604700</FilesMatch>
<FilesMatch "\. cgi-script$
</ifModule>
cgi-script$
</ifModule>Такими встроенными возможностями обладают большинство провайдеров, например:
Для безопасности и защиты wp-config
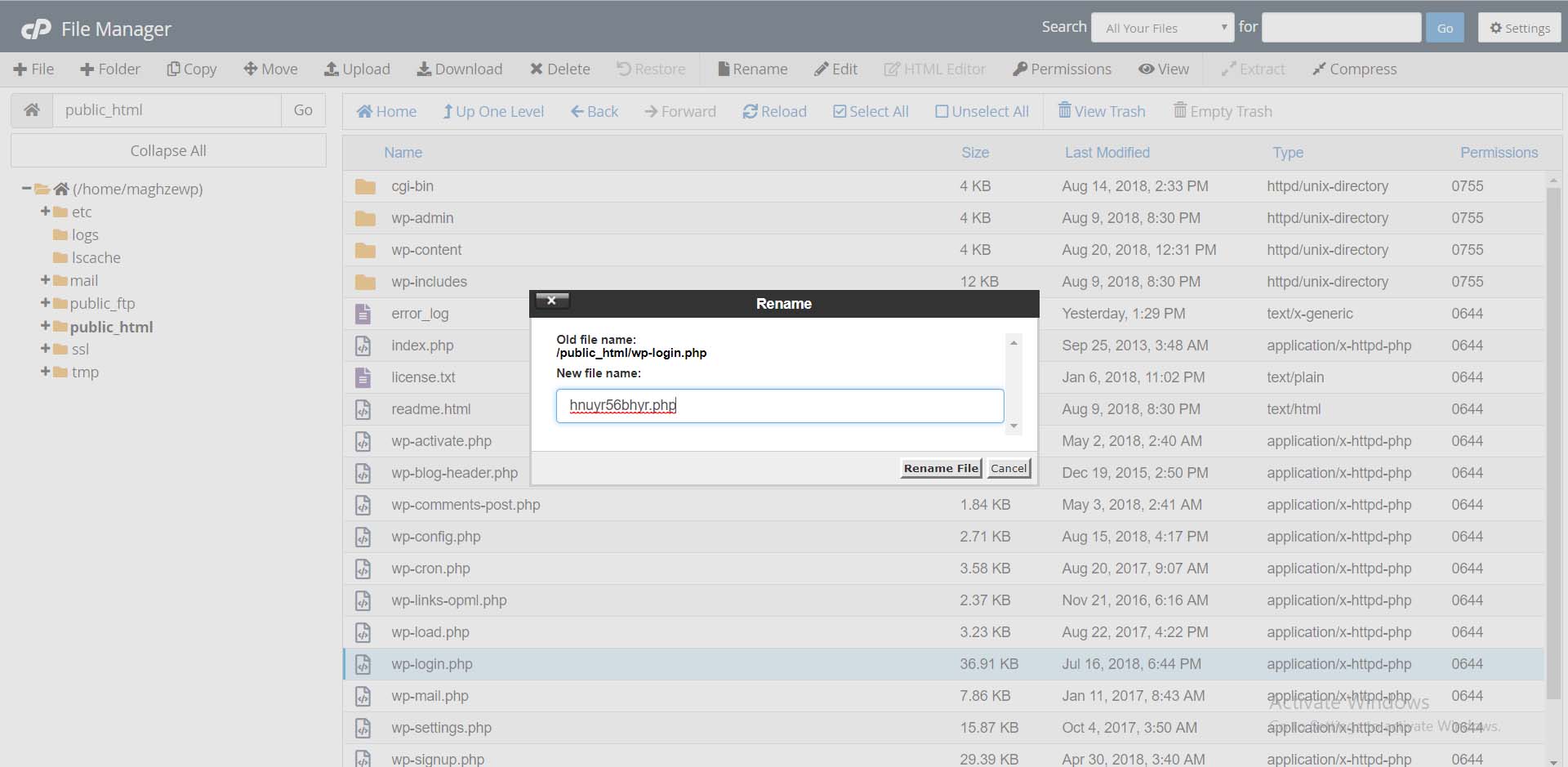
В 99,9% проблемы нет, но перестраховаться стоит. Заходим на сайт и приписываем к адресу /wp-admin.php, смотрим что выдает браузер.
Отображение wp-config
Должна открыться пустая страница или произойти 301 переадресация на главную. Если покажется код документа, то нужно срочно его закрывать, просим помощи в поддержке, или прописываем вот такой текст.
<Files wp-config.php>
order allow,deny
deny from all
</Files>Посетители спрашивают, а нужно ли добавлять правила для плагинов WooCommerce, BBPress, Elementor и им подобным. Отвечу – нет, все встроено в сами плагинах. Будет полезно прочитать как создавать robots txt. В заключении дам видео инструкцию, чтобы сделать процесс более понятным.
youtube.com/embed/cJlxY_GFM2w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вывод настройки
Настройка htaccess в WordPress не сложная, потому что разработчики и хостер сделали все условия, чтобы снизить количество ошибок. В статье показал правильный вариант, в котором только стандартные директивы и перенаправление на https, остальные функции должны быть встроены и работать изначально. В любом случае сначала пишем в поддержку, и только потом делаем сами.
Пожалуйста, оцените материал: Мне нравится14Не нравится1
Правильный файл htaccess для WordPress с ЧПУ
.htaccess – это конфигурационный файл, позволяющий задать различные настройки работы вебсервера. Название файла начинается с точки. В дистрибутиве WordPress этого файла нет, однако он создается автоматически, если вы меняете структуру адресов страниц сайта на ЧПУ (ссылки, удобные для восприятия человека). index\.php$ — [L]
index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Приведенный выше код – это пример наиболее стандартного и правильного htaccess для Вордпресс. Находится он в корневой папке сайта.
Если же у вас по каким то причинам этот файле не появился, вы можете создать его самостоятельно, либо скачать по ссылке (файл в архиве zip)
В общем то можно ограничиться этим файлом. Но вы можете настроить дополнительные инструкции, которые улучшат ваш сайт в глазах поисковых систем, усилят защиту файлов сайта и т.д.
Под улучшением для поисковых систем я имел ввиду, что в htaccess можно сделать редирект адресов страниц с www на адреса без него. Дело в том, что адрес сайта может быть записан с www, то есть в виде http://www.ваш_сайт, а также без него, то есть http://ваш_сайт. Желательно склеить эти два представления, чтобы сосредоточить ссылочный вес на одном из них. (.*)$ http://%1/$1 [R=301,L]
(.*)$ http://%1/$1 [R=301,L]
Оптимальный .htaccess для WordPress
Файл .htaccess содержит в себе настройки для хостинг-серверов на базе linux. Многие не задумываются о важности правильной конфигурации файла .htaccess для сайта. А ведь от этого зависит безопасность вашего сайта и многие другие аспекты его работы.
Мы рассмотрим оптимальный файл .htaccess для сайта на WordPress.
1. Зачем нужен файл .htaccess?
В данном файле задается ряд важных настроек безопасности, кеширования, редиректов, сжатия файлов. Какие именно параметры можно настроить с помощью .htaccess для сайте на WordPress:
1) Безопасность:
- Запрет листинга директорий (отображение всех содержащихся в директории файлов и папок).
- Запрет различных SQL-инъекций (способ взлома сайта, основанный на внедрении в запрос произвольного SQL-кода).

- Блокирование различных hacking tools (программ, скриптов для взлома сайта).
- Защита ключевых конфигурационных файлов от доступа (файла wp-config.php, самого файла .htaccess и других).
- Запрет прямого доступа к php, xml и ini файлам
2) Оптимизация загрузки и производительности сайта:
- Оптимальный mod_headers (установка Vary: Accept-Encoding).
- Настройка gzip-сжатия.
- Настройка кеширования и периодов актуальности кеша (ExpiresByType).
3) Редиректы — перенаправления:
- Включение mod_rewrite и перенаправлений.
- 301 редирект — перенаправление с www.ваш-сайт.ru на ваш-сайт.ru либо наоборот.
- 302 — документ перемещен временно.
- 404 — файл не найден.
- Другие редиректы, в том числе сложные.
Помните: использовать оптимальный файл .htaccess — принципиально важно для вашего сайта.
Если вы не будете его использовать — готовьтесь однажды увидеть сайт в черных списках поисковых систем по причине взлома, внедрения вредоносного кода и рекламных ссылок, распространения спама с вашего сайта и т.д.
Относитесь серьезно к безопасности вашего сайта!
2. Как создать файл .htaccess для вашего сайта?
Самый простой способ создания файла .htaccess — с помощью программы Total Commander.
- Создаем с помощью блокнота или любого другого текстового редактора (к примеру, notepad++) файл htaccess.txt. Пока что это обычный текстовый файл.
- Теперь открываем программу Total Commander, находим файл htaccess.txt, нажимаем правую кнопку мыши и выбираем «переименовать».
- Переименовываем htaccess.txt в .htaccess (обратите внимание: имя файла пустое, а .htaccess — это расширение файла).
- Сохраняем изменения.

- Теперь нам нужно расположить файл .htaccess в корневой директории сайта (там же, где расположен файл wp-config.php).
Для этого используйте любой FTP-клиент для загрузки файла на хостинг (можно использовать тот же Total Commander или Filezilla).
Пока что файл .htaccess пустой. Давайте наполним его содержимым.
3. Оптимальная конфигурация файла .htaccess для WordPress.
Внимание! Если вам не хочется вникать в детали — скачайте сразу оптимальный файл .htaccess для вашего сайта. После скачивания .htaccess закачайте в корневую папку сайта.
Оптимальный .htaccess для WordPress.(ссылка на Яндекс-диск).
- Общие правила: все новые директивы настроек пишутся с новой строки. Чтобы закомментировать правило, поставьте в начале строки знак #
- Важно: закомментированная строка не работает и служит как примечание для вебмастера.
- Определенные модули параметров нажно заключать в секции, например <IfModule mod_headers.
 Mozilla/4.0[678] no-gzip
Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>6) Настроим кеширование и время актуальности кеша:
<IfModule mod_expires.c>
ExpiresActive On# Default expiration: 1 hour after request
ExpiresDefault «now plus 1 hour»# CSS and JS expiration: 1 week after request
ExpiresByType text/css «now plus 1 week»
ExpiresByType application/javascript «now plus 1 week»
ExpiresByType application/x-javascript «now plus 1 week»# Image files expiration: 1 month after request
ExpiresByType image/bmp «now plus 1 month»
ExpiresByType image/gif «now plus 1 month»
ExpiresByType image/jpeg «now plus 1 month»
ExpiresByType image/jp2 «now plus 1 month»
ExpiresByType image/pipeg «now plus 1 month»
ExpiresByType image/png «now plus 1 month»
ExpiresByType image/svg+xml «now plus 1 month»
ExpiresByType image/tiff «now plus 1 month»
ExpiresByType image/vnd. microsoft.icon «now plus 1 month»
microsoft.icon «now plus 1 month»
ExpiresByType image/x-icon «now plus 1 month»
ExpiresByType image/ico «now plus 1 month»
ExpiresByType image/icon «now plus 1 month»
ExpiresByType text/ico «now plus 1 month»
ExpiresByType application/ico «now plus 1 month»
ExpiresByType image/vnd.wap.wbmp «now plus 1 month»
ExpiresByType application/vnd.wap.wbxml «now plus 1 month»
ExpiresByType application/smil «now plus 1 month»# Audio files expiration: 1 month after request
ExpiresByType audio/basic «now plus 1 month»
ExpiresByType audio/mid «now plus 1 month»
ExpiresByType audio/midi «now plus 1 month»
ExpiresByType audio/mpeg «now plus 1 month»
ExpiresByType audio/x-aiff «now plus 1 month»
ExpiresByType audio/x-mpegurl «now plus 1 month»
ExpiresByType audio/x-pn-realaudio «now plus 1 month»
ExpiresByType audio/x-wav «now plus 1 month»# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash «now plus 1 month»
ExpiresByType x-world/x-vrml «now plus 1 month»
ExpiresByType video/x-msvideo «now plus 1 month»
ExpiresByType video/mpeg «now plus 1 month»
ExpiresByType video/mp4 «now plus 1 month»
ExpiresByType video/quicktime «now plus 1 month»
ExpiresByType video/x-la-asf «now plus 1 month»
ExpiresByType video/x-ms-asf «now plus 1 month»
</IfModule>7) Настроим параметры mod_headers (Vary: Accept-Encoding)
<IfModule mod_headers.
 (.*)$ http://www.site.ru/$1 [R=permanent,L]
(.*)$ http://www.site.ru/$1 [R=permanent,L]Внимание: замените адрес site.ru на адрес вашего сайта! Выберите только один вариант перенаправления: либо на www, либо на без www.
Все, мы указали все необходимые параметры в файле .htaccess для WordPress. Не забудьте сохранить файл после добавления кода.
Поделитесь этой записью с друзьями, буду благодарен!
что это такое и зачем он нужен?
В этой статье я расскажу, что такое файл .htaccess. А также о том, как с его помощью повысить скорость и безопасность сайта, работающего на WordPress.
Основная цель файла .htaccess – определить правила для веб-сервера Apache по работе с сайтом на WordPress. По умолчанию .htaccess в WordPress управляет отображением постоянных ссылок на сайте. Но с помощью файла .htaccess можно сделать гораздо больше.
Редактировать файлы WordPress без создания резервной копии не рекомендуется. Для этого можно использовать один из следующих вариантов:
- Автоматическое резервное копирование сайта на WordPress.

- Создание локальной копии сайта WordPress.
- Создание тестовой версии сайта.
- Создание копии текущей версии файла.htaccess — вы можете создавать резервные копии файла .htaccess перед внесением каких-либо изменений.
Файл .htaccess располагается в корневом каталоге WordPress-сайта. Для доступа к нему можно использовать FTP-клиент, такой как FileZilla. По умолчанию этот файл является скрытым. Чтобы включить просмотр скрытых файлов в FileZilla, выполните следующие действия:
- Откройте FTP-клиент FileZilla и подключитесь к серверу.
- Перейдите в корневой каталог WordPress.
- В верхней части экрана выберите «Сервер».
- Затем пункт «Принудительно показать скрытые файлы».
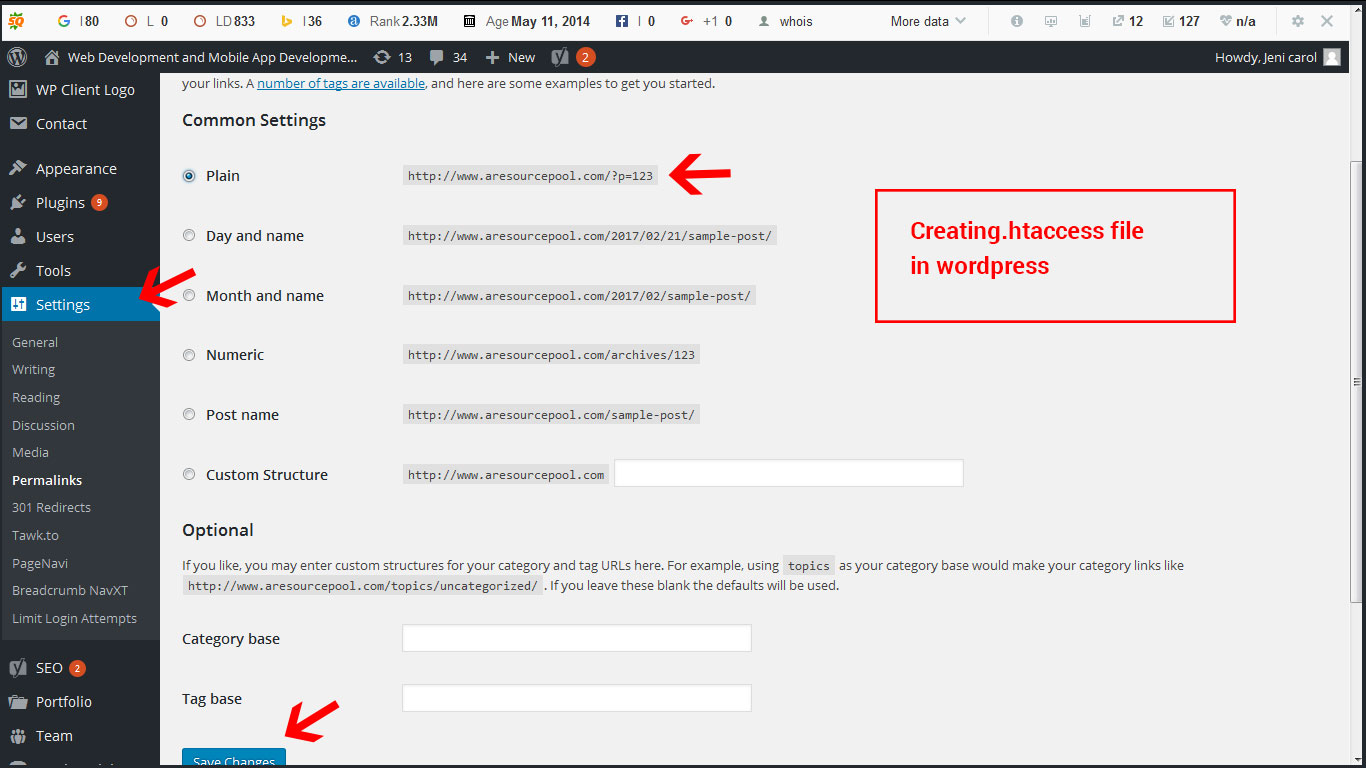
Если вы все еще не видите .htaccess, это означает, что на сайте нет этого файла. Чтобы создать его, в панель администрирования WordPress в «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить изменения».
После обновления состояния FTP-клиента, вы увидите файл .
 index.php$ — [L]
index.php$ — [L]RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Теперь пришло время разобраться с тем, какие правила можно определить в файле .htaccess для WordPress. Я разобью эти правила на три основные категории:
- Правила редиректов.
- Для повышения скорости работы WordPress.
- Обеспечение безопасности сайта.
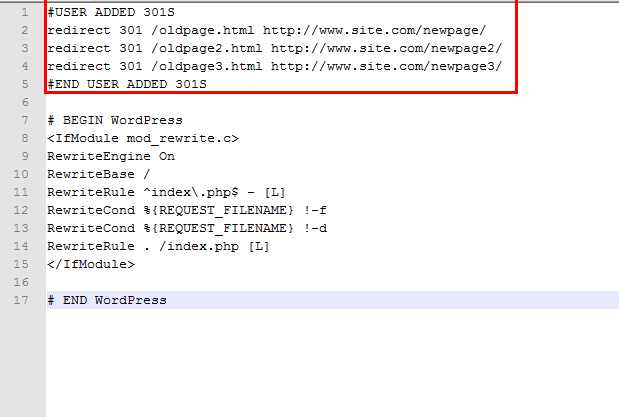
Рассмотрим наиболее распространенные правила редиректов:
Правило 301 редиректа сообщает браузеру и поисковым роботам, что URL был окончательно перемещен на другой URL. Пример правильного перенаправления:
Redirect 301 /oldpage.html http://www.yourwebsite.com/newpage.html
Если нужно временно перенаправить пользователей на другую страницу, используйте 302 редирект:
Redirect 302 /oldpagфe.html http://www.yourwebsite.com/newpage.html
Перенаправление к www версии URL-адресов
Если нужно, чтобы URL-адреса сайта всегда начинались с www, используйте следующий код:
RewriteEngine on RewriteCond %{HTTP_HOST} ^example. feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]Файл .htaccess содержит правила кэширования. С их помощью можно оптимизировать скорость работы WordPress-сайта.
Многие браузеры временно кэшируют CSS, JavaScript, HTML и некоторые мультимедийные файлы, такие как иконки часто посещаемых сайтов. Если эти элементы на сайте меняются не часто, можно увеличить срок действия этих ресурсов:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.
 ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"Чтобы самостоятельно активировать GZIP-сжатие на WordPress-сайте, добавьте приведенное ниже правило в файл .htaccess.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.
 http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L]
http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L]Файл .htaccess является одним из наиболее важных инструментов конфигурации WordPress. Правильное его использование позволяет повысить уровень безопасности сайта и повысить скорость его работы.
Данная публикация является переводом статьи «WordPress .htaccess File: What It Is and What You Can Do With It!» , подготовленная редакцией проекта.
Правильный htaccess для WordPress — Как два байта переслать!
Файл .htaccess позволяет задавать дополнительные настройки для работы веб-сервера, такие как: редирект страниц, доступ к папкам и файлам, защита сайта от спама и другие. В данной статье рассматривается конфигурация файла применительно к системе управления WordPress.
Основной файл .htaccess расположен в корневой директории сайта на веб-сервере. Найти его будет не трудно, иногда файл по умолчанию назван как текстовый и имеет вид htaccess.
 (.*)$ http://www.name.ru/$1 [R=301,L]
(.*)$ http://www.name.ru/$1 [R=301,L]вместо name нужно подставить конкретное имя домена, зону тоже нужно указывать свою, в данном примере это зона .ru
Кодировка сайта
AddDefaultCharset UTF-8
Защита файла .htaccess
<Files .htaccess> order allow,deny deny from all </Files>
Защита файла wp-config.php
<Files wp-config.php> order allow,deny deny from all </Files>
Запрет доступа по IP адресам
<Limit GET POST> order allow,deny deny from 192.168.0.1 deny from 192.168.0.2 allow from all </Limit>
ip-адреса, разумеется, нужно указывать конкретные 🙂
Защита от спама
Если вы используете комментарии на сайте, то можно установить дополнительную защиту, чтобы помешать спам-ботам обращаться напрямую к файлу wp-comments-post.php.
<IfModule mod_rewrite.
 $
RewriteRule (.*) http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>
$
RewriteRule (.*) http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>name.ru — это имя вашего домена
Перенаправление страниц ошибок
Можно подготовить свои заранее подготовленные и оформленные в нужном стиле страницы ошибок и сделать перенаправление на них в случае возникновения таких ошибок
ErrorDocument 401 /401.html ErrorDocument 403 /403.html ErrorDocument 404 /404.html ErrorDocument 500 /500.html
Дополнительные файлы .htaccess
Файл .htaccess может располагаться и во вложенных папках! В таком случае, прописанные директивы будут относится к файлам внутри этих папок. По такой схеме можно запретить доступ к конкретным файлам. Например, можно создать пустой файл .htaccess внутри папок wp-content и wp-includes. Теперь можно запретить доступ к файлам по их расширениям:
Order deny,allow Deny from all <Files ~ ".(xml|css|jpe?g|png|gif|js)$"> Allow from all </Files>
Можно запретить доступ к файлам скриптов и стилей:
<Files ~ "\.
 (js|css)$">
order allow,deny
allow from all
</Files>
(js|css)$">
order allow,deny
allow from all
</Files>Используйте необходимые настройки и защищайте свои сайты, удачи!
Как создать правильный файл .htaccess для WordPress
Многим блоггерам небезразлична производительность и безопасность сайта. Каким же должен быть файл .htaccess, отвечающий за эти качества?
Содержание:[показать]
Файл .htaccess используется для регулирования уровня производительности и безопасности сайта. Сегодня мы разберемся с основными настройками и сделаем правильный стандартный .htaccess для WordPress.
Некоторые блоггеры до сих пор не знают, как должен выглядеть правильный .htaccess файл. Более того, многие из них даже боятся притрагиваться к нему. Поэтому сегодня мы создадим готовый рабочий файл .htaccess для ВордПресс.
Основные свойства htaccess
- Файл управляет работой сервера в разных директориях.
- Контролирует доступ к каждому из каталогов.
- Название файла всегда пишется с точкой.
 В целях безопасности имя файла можно менять, но это уже тема другой статьи.
В целях безопасности имя файла можно менять, но это уже тема другой статьи. - В случае конфликта с файлом конфигурации httpd.conf, выполняются правила, прописанные в .htaccess.
Дело в том, что виртуальные хостинги обычно не дают пользователям доступ к файлу конфигурации, поэтому используется .htaccess. Однако, если есть возможность редактирования файла httpd.conf, то для повышения производительности все правила (кроме прав доступа к содержимому сайта и каталогам) лучше прописывать в нем.
Правильный стандартный .htaccess для WordPress
Рабочий файл .htaccess имеет примерно такой вид:
RewriteEngine On RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Как редактировать .htaccess из админки WordPress
Не стоит пользоваться плагинами, создающими файл .htaccess. Вместо этого, рекомендуем установить плагин Robots Meta, позволяющий редактировать файлы на сервере прямо из панели управления WordPress.
 Он успешно заменяет FTP и SSH-клиенты. Перед внесением изменений в .htaccess, сделайте на всякий случай его резервную копию.
Он успешно заменяет FTP и SSH-клиенты. Перед внесением изменений в .htaccess, сделайте на всякий случай его резервную копию.Если после окончания работ сайт не загружается, значит, вы допустили ошибку. Восстановите прежний файл и попробуйте еще раз отредактировать его. Особую осторожность следует проявлять при изменении уже прописанных в файле правил. Возможно некоторые из них предназначены именно для вашего сайта.
Созданный нами файл .htaccess предназначен для блоггеров, не желающих уделять слишком много времени этому вопросу и содержит лишь основные правила. Однако в него всегда можно добавить дополнительные правила, отражающие потребности вашего сайта.
Поделитесь со своими друзьями
htaccess | WordPress.org
.htaccess — это файл распределенной конфигурации, и именно так Apache обрабатывает изменения конфигурации для отдельных каталогов.
WordPress использует этот файл для управления тем, как Apache обслуживает файлы из своего корневого каталога и его подкаталогов.
 В частности, WP изменяет этот файл, чтобы иметь возможность обрабатывать довольно постоянные ссылки.
В частности, WP изменяет этот файл, чтобы иметь возможность обрабатывать довольно постоянные ссылки.Эту страницу можно использовать для восстановления поврежденного файла .htaccess (например, некорректного плагина).
# НАЧАТЬ WordPress RewriteEngine On RewriteRule.index \ .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # КОНЕЦ WordPressНаверх ↑
WordPress 3.5 и выше # WordPress 3.5 и выше
Если вы активировали Multisite в WordPress 3.5 или новее, воспользуйтесь одним из них.
Пример подпапки
# BEGIN WordPress Мультисайт # Использование подпапки типа сети: https://wordpress.org/support/article/htaccess/#multisite RewriteEngine On RewriteRule.(. * \. php) $ 1 [L] RewriteRule. index.php [L] # END WordPress Мультисайт
Наверх ↑
WordPress 3.4 и ниже # WordPress 3.
 index \.- [L]
index \.- [L]
RewriteRule. index.php [L]# КОНЕЦ Мультисайта WordPress
Наверх ↑
Наверх ↑
Опции № Опции
Любые параметры, которым предшествует + , добавляются к действующим в настоящее время параметрам, а любые параметры, которым предшествует — , удаляются из действующих в настоящее время параметров.
Возможные значения для директивы Options представляют собой любую комбинацию:
Нет
Все опции выключены.
Все
Все опции, кроме MultiView. Это значение по умолчанию.
ExecCGI
Разрешено выполнение сценариев CGI с использованием mod_cgi.
FollowSymLinks
Сервер будет переходить по символическим ссылкам в этом каталоге.
Включает
Разрешены включения на стороне сервера, предоставляемые mod_include.

Включает NOEXEC
Включения на стороне сервера разрешены, но #exec cmd и #exec cgi отключены.
Индексы
URL соответствует каталогу, а не DirectoryIndex — форматированному списку каталога.
Мультипросмотры
Согласованное содержимое «MultiViews» разрешено с использованием mod_negotiation.
SymLinksIfOwnerMatch
Переходите только по символическим ссылкам, если цель принадлежит тому же идентификатору пользователя, что и ссылка.
Это отключит все параметры, а затем включит только FollowSymLinks, что необходимо для mod_rewrite.
Опции Нет Параметры FollowSymLinks
Наверх ↑
DirectoryIndex # DirectoryIndex
DirectoryIndex устанавливает файл, который Apache будет обслуживать при запросе каталога.
Может быть указано несколько URL-адресов, и в этом случае сервер вернет первый найденный.

DirectoryIndex index.php index.html /index.php
Наверх ↑
DefaultLanguage # DefaultLanguage
DefaultLanguage приведет к тому, что все файлы, с которыми еще не связан определенный языковой тег, будут использовать его.
DefaultLanguage ru
Наверх ↑
Кодировка по умолчанию # Кодировка по умолчанию
Установите кодировку символов по умолчанию, отправляемую в заголовке HTTP. См .: Установка информации о кодировке в .htaccess
AddDefaultCharset UTF-8
Установить кодировку для определенных файлов
AddType 'text / html; charset = UTF-8 '.html
Набор для конкретных файлов
AddCharset UTF-8 .html
Наверх ↑
ServerSignature # ServerSignature
Директива ServerSignature позволяет настраивать завершающую строку нижнего колонтитула в документах, созданных сервером.
 При желании добавьте строку, содержащую версию сервера и имя виртуального хоста, на страницы, созданные сервером (документы о внутренних ошибках, списки каталогов FTP, вывод mod_status и mod_info и т. Д., Но не документы, созданные CGI или пользовательские документы об ошибках).
При желании добавьте строку, содержащую версию сервера и имя виртуального хоста, на страницы, созданные сервером (документы о внутренних ошибках, списки каталогов FTP, вывод mod_status и mod_info и т. Д., Но не документы, созданные CGI или пользовательские документы об ошибках).по телефону
добавляет строку с номером версии сервера и ServerName обслуживающего виртуального хоста
Off
подавляет строку нижнего колонтитула
Электронная почта
создает ссылку mailto: на ServerAdmin указанного документа
.
SetEnv SERVER_ADMIN admin @ site.ком СерверПодпись Электронная почта
Наверх ↑
Принудительная загрузка файлов # Принудительная загрузка файлов
Приведенное ниже приведет к тому, что любые запросы файлов с указанными расширениями не будут отображаться в браузере, а вместо этого вызовет диалоговое окно «Сохранить как», чтобы клиент мог загрузить.

Приложение AddType / поток октетов .avi .mpg .mov .pdf .xls .mp4
Наверх ↑
Сжатие HTTP # Сжатие HTTP
Директива AddOutputFilter сопоставляет расширение расширения имени файла с фильтрами, которые будут обрабатывать ответы от сервера перед их отправкой клиенту.Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / htmlПринудительное сжатие для определенных файлов
SetOutputFilter DEFLATE
Наверх ↑
Директива Header позволяет отправлять заголовки HTTP для каждого запроса или только для определенных файлов. Вы можете просматривать HTTP-заголовки сайтов с помощью Firebug, Chrome Dev Tools, Wireshark или онлайн-инструмента.
Заголовочный набор X-Pingback "http://www.askapache.com/xmlrpc.php" Заголовочный набор Content-Language "en-US"
Наверх ↑
Это отключит заголовки HTTP, всегда используя .
 будет очень стараться их удалить.
будет очень стараться их удалить.Заголовок не установлен Pragma Заголовок всегда отключен WP-Super-Cache Заголовок всегда отключен X-Pingback
Наверх ↑
Защита паролем логина # Защита паролем логина
Это очень полезно для защиты файла
wp-login.php. Вы можете использовать этот генератор htpasswd.Базовая аутентификация
AuthType Basic AuthName "Защищено паролем" AuthUserFile /full/path/to/.htpasswd Требовать действительного пользователя Удовлетворить всех
Дайджест-аутентификация
Дайджест AuthType AuthName "Защищено паролем" AuthDigestDomain / wp-login.php https://www.askapache.com/wp-login.php AuthUserFile /full/path/to/.htpasswd Требовать действительного пользователя Удовлетворить всех
Наверх ↑
Требуется особый IP # Требуется особый IP
Это способ разрешить доступ только определенным IP-адресам.

ErrorDocument 401 по умолчанию ErrorDocument 403 по умолчанию Заказать отказать, разрешить Запретить всем Разрешить от 198.101.159.98 localhost
Наверх ↑
Защита конфиденциальных файлов # Защита конфиденциальных файлов
Это запрещает любой веб-доступ к вашему файлу wp-config, error_logs, php.ini и htaccess / htpasswds.
Заказать отклонить, разрешить Запретить всем
Наверх ↑
Требовать SSL # Требовать SSL
Это приведет к принудительному использованию SSL и потребует точного имени хоста, иначе будет выполнено перенаправление на версию SSL. Полезно в файле
/wp-admin/.htaccess.SSLOptions + StrictRequire SSLRequireSSL SSLRequire% {HTTP_HOST} eq "www.wordpress.com" ErrorDocument 403 https://www.wordpress.comНаверх ↑
Наверх ↑
Как создать WordPress по умолчанию.Файл htaccess
Столкнулись с препятствием при обновлении файла .
 htaccess? Или, может быть, вы случайно удалили этот важный файл? Что ж, не нажимайте пока кнопку паники. Продолжайте прокручивать и узнайте, как создать файл WordPress .htaccess по умолчанию, чтобы вы могли настроить некоторые дополнительные параметры для своего сайта.
htaccess? Или, может быть, вы случайно удалили этот важный файл? Что ж, не нажимайте пока кнопку паники. Продолжайте прокручивать и узнайте, как создать файл WordPress .htaccess по умолчанию, чтобы вы могли настроить некоторые дополнительные параметры для своего сайта.Что такое файл .htaccess?
Файл .htaccess является важным файлом ядра WordPress для перенастройки определенных параметров веб-сервера Apache.Этот файл помогает вам включать или отключать определенные функции вашего сервера, такие как создание перенаправления с URL-адресов без www на www или сброс структуры постоянных ссылок.
Кроме того, файл .htaccess может обрабатывать ваши настройки безопасности WordPress. Вы можете использовать его для настройки привилегий для определенных файлов, настройки защиты паролем и блокировки спам-ботов.
После того, как вы установили WordPress на веб-сервер Apache, вы можете найти файл .htaccess в корневом каталоге. Однако этот файл обычно скрыт, поэтому вам нужно включить опцию Показать скрытые файлы , чтобы получить к нему доступ.

Но в некоторых редких случаях ваша установка WordPress может не содержать файла .htaccess. К счастью, вы можете вручную создать файл .htaccess по умолчанию, используя панель управления хостингом.
Как создать файл .htaccess WordPress по умолчанию?
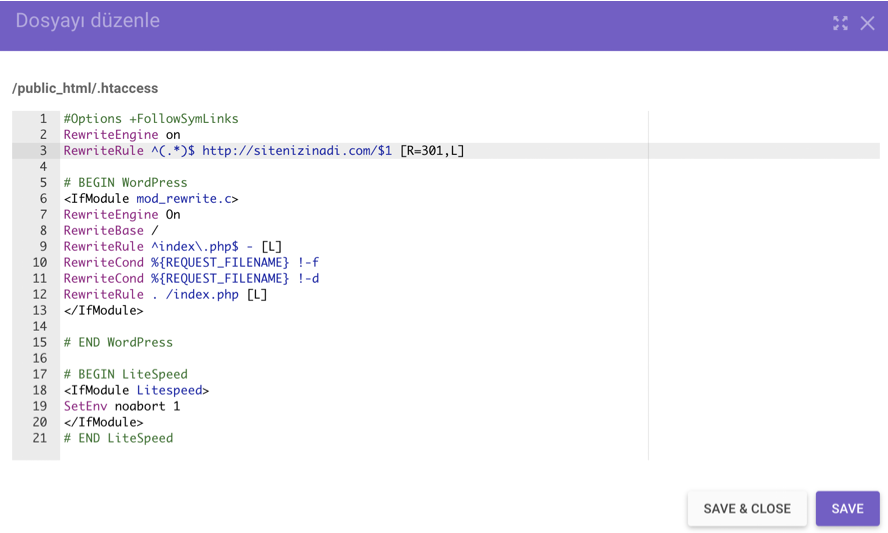
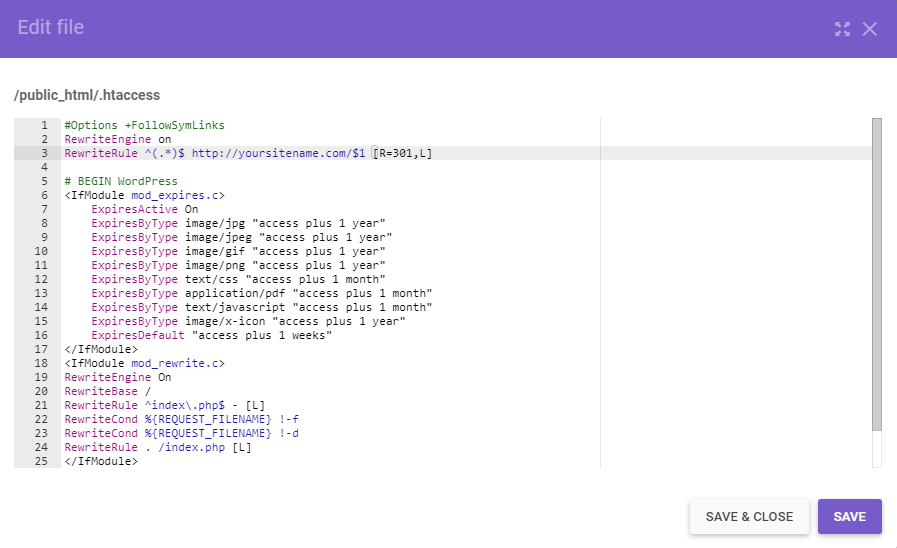
Вот как вы можете создать файл .htaccess из hPanel Hostinger:
- Перейдите к Files -> File Manager .
- Выберите домен своего сайта и нажмите . Перейти в диспетчер файлов .index \ .php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
# END WordPress - Нажмите Сохранить и закрыть .
Кроме того, вы можете создать файл .htaccess по умолчанию, используя любой текстовый редактор на вашем компьютере (например, Блокнот), а затем загрузить его на свой веб-сервер через FTP-клиент.
Поздравляем! Вы успешно создали свой WordPress по умолчанию.
 htaccess файл. Затем посетите свой веб-сайт WordPress, чтобы убедиться, что файл работает правильно. Часто неправильная конфигурация .htaccess вызывает 500 внутренних ошибок.
htaccess файл. Затем посетите свой веб-сайт WordPress, чтобы убедиться, что файл работает правильно. Часто неправильная конфигурация .htaccess вызывает 500 внутренних ошибок.Заключение
Файл .htaccess обеспечивает правильную работу вашего сайта. Он сообщает серверу, как запускать ваш сайт, или определяет, какой контент загружать. Не менее важно, что вы можете использовать этот файл для настройки параметров безопасности WordPress, таких как предотвращение или блокировка спам-ботов.
В этом руководстве вы узнали, как создать WordPress по умолчанию.htaccess файл. Просто создайте новый файл в папке public_html , назовите его .htaccess и вставьте код по умолчанию .htaccess.
Попробуй и удачи. Если у вас есть дополнительные вопросы, напишите нам в разделе комментариев ниже.
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира.
 В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.Файл .htaccess по умолчанию для WordPress?
Используйте #wordpress Freenode, чтобы найти соответствующую документацию, обычно в
/ topic. Здесь я нашел ключClass WP_Rewriteздесь, официальный wordpress.org в лучшем случае вводит в заблуждение и вводит в заблуждение. В любом случае, не смешивайте правила перезаписи Apache с правилами перезаписи WP, хотя название WP, вероятно, взято из эквивалента Apache.В API WP_Rewrite указано
Вы можете добавить правила для запуска просмотра и обработки вашей страницы с помощью этого компонента. Полная функциональность фронт-контроллера не существует, означает, что вы не можете определить, как загружаются файлы шаблонов на основе правил перезаписи.
, поэтому вы должны использовать API для внесения изменений, не совсем понимая, что это означает, но я думаю, что это означает, что вы не можете доверять своим жестко запрограммированным файлам .
 htaccess — все может измениться даже с разными версиями WD! Так что используйте API.hello $ «,» Layouts / hello.html «) , не тестировал, но пытался использовать API ниже:
htaccess — все может измениться даже с разными версиями WD! Так что используйте API.hello $ «,» Layouts / hello.html «) , не тестировал, но пытался использовать API ниже:add_rewrite_rule (строка 19) Добавьте прямое правило перезаписи. см. подробное описание в WP_Rewrite :: add_rule (). с: 2.1.0 void add_rewrite_rule (строка $ regex, строка $ redirect, [строка $ after = 'bottom']) string $ regex: Регулярное выражение для сопоставления запроса. string $ redirect: страница для перенаправления. string $ after: Необязательно, по умолчанию - «низ». Где добавить правило, также может быть «сверху».Связанные
http: // codex.wordpress.org/Rewrite_API/add_rewrite_rule
http://pmg.co/a-mostly-complete-guide-to-the-wordpress-rewrite-api
Спасибо toscho за помощь, небольшой разговор в чате.
Что такое файл .htaccess в WordPress? Plus Как использовать
Вы можете многого добиться в WordPress, даже не покидая панели инструментов.
 Однако, если вы хотите максимально использовать возможности своего веб-сайта, полезно узнать, что происходит за кулисами.Важным первым шагом в этом процессе является понимание того, как использовать файл .htaccess в WordPress.
Однако, если вы хотите максимально использовать возможности своего веб-сайта, полезно узнать, что происходит за кулисами.Важным первым шагом в этом процессе является понимание того, как использовать файл .htaccess в WordPress.Ваш сайт WordPress использует несколько важных «основных файлов» для выполнения своей работы, и файл .htaccess является одним из них. Хотя по умолчанию он выполняет только несколько задач, связанных с постоянными ссылками на вашем сайте, его можно добавить и настроить для выполнения всевозможных полезных функций, таких как перенаправление посетителей на ваш сайт или повышение безопасности вашего сайта.
В этом посте мы познакомим вас с .htaccess и объясните, что это такое. Затем вы узнаете, как найти файл .htaccess в WordPress, а также о некоторых полезных вещах, которые вы можете с ним сделать.
Что такое файл
.htaccess в WordPress (и как он работает)
Файл .
 htaccess — это файл конфигурации для веб-сервера Apache (который используется большинством хостов WordPress). Другими словами, он содержит правила, которые дают серверу вашего веб-сайта различные инструкции.Практически на каждом сайте WordPress есть файл .htaccess , расположенный в «корневом» или центральном каталоге. Это скрытый файл (поэтому имя файла начинается с точки) и не имеет расширения.
htaccess — это файл конфигурации для веб-сервера Apache (который используется большинством хостов WordPress). Другими словами, он содержит правила, которые дают серверу вашего веб-сайта различные инструкции.Практически на каждом сайте WordPress есть файл .htaccess , расположенный в «корневом» или центральном каталоге. Это скрытый файл (поэтому имя файла начинается с точки) и не имеет расширения.По умолчанию файл .htaccess в WordPress выполняет одну важную задачу:
Он определяет, как будут отображаться постоянные ссылки на вашем сайте. Если вы измените структуру постоянных ссылок, файл .htaccess обновится новыми инструкциями для сервера.На самом деле, иногда файл .htaccess фактически не создается на вашем сайте до тех пор, пока вы впервые не настроите постоянные ссылки.
На многих сайтах это все, что делает файл .htaccess . Однако вы также можете использовать его для различных настроек функциональности вашего сайта.
 Например, вы можете настроить переадресацию 301 в файле .htaccess . Вы также можете использовать его для усиления безопасности, например, путем ограничения доступа к вашему сайту и другим основным файлам.
Например, вы можете настроить переадресацию 301 в файле .htaccess . Вы также можете использовать его для усиления безопасности, например, путем ограничения доступа к вашему сайту и другим основным файлам.Кроме того, некоторые плагины будут добавлять свои правила в ваш .htaccess , чтобы помочь плагину работать. Это особенно характерно для плагинов кеширования или безопасности.
Если это кажется немного абстрактным, не волнуйтесь. Вам не нужно разбираться во всех технических деталях, чтобы найти и внести изменения в файл .htaccess в WordPress.
Как найти и отредактировать файл
.htaccess в WordPress
Прежде чем мы продолжим, нам нужно обсудить несколько мер безопасности. Важно понимать, что вносить изменения непосредственно в файлы вашего сайта может быть опасно.Если вы не будете осторожны, вы можете в конечном итоге сломать факторы, которые контролируют ключевые функции вашего сайта, или даже полностью вывести его из строя.

Есть несколько способов снизить эти риски:
- Создайте резервную копию своего сайта перед редактированием любого из его файлов. Таким образом, вы можете быстро отменить непреднамеренные изменения и ошибки.
- Используйте промежуточный сайт, чтобы проверить свои правки, прежде чем вносить их на свой действующий сайт. На пробном сайте вы можете экспериментировать, не беспокоясь.
- Загрузите файл .htaccess на свой локальный компьютер, прежде чем вносить какие-либо изменения. Таким образом, если вы специально что-то сломали в своем файле .htaccess , вам просто нужно загрузить исходную копию, чтобы исправить проблему .
Чтобы получить доступ к файлу .htaccess в WordPress, вам необходимо установить прямое соединение с вашим сайтом через протокол передачи файлов (FTP). Вам понадобится FTP-клиент, например FileZilla, и некоторые учетные данные FTP от вашего веб-хоста.Если вы не знаете, как это сделать, воспользуйтесь нашим руководством для начинающих по FTP.

Когда FileZilla подключится к вашему сайту, вы увидите окно, которое выглядит следующим образом:
Посмотрите на верхний правый квадрант. Вы должны увидеть папку, названную в честь домена вашего сайта — это корневой каталог. Выберите эту папку и просмотрите список папок и файлов, расположенных сразу под ней:
Файл .htaccess должен быть указан здесь, обычно как одна из первых записей.Чтобы открыть:
- Щелкните правой кнопкой мыши
- Выберите Просмотр / редактирование , чтобы открыть файл в текстовом редакторе по умолчанию на вашем компьютере
Теперь вы можете вносить любые изменения в файл с помощью текстового редактора. Когда вы закончите:
- Сохранить файл
- Закройте файл
Появится окно с вопросом, хотите ли вы загрузить новую отредактированную версию файла .htaccess на сервер. Выберите Да , и ваши изменения вступят в силу немедленно.

Если вы не можете найти файл .htaccess в корневой папке, возможно, он еще не существует. Вы можете предложить WordPress создать его, перейдя в настройки > Постоянные ссылки на панели инструментов и нажав кнопку Сохранить изменения (на самом деле вам не нужно выбирать другую структуру):
Когда вы повторно откроете FileZilla и перейдете в корневую папку своего веб-сайта, там должен появиться файл .htaccess .
Что можно делать с
.Файл .htaccess в WordPress
Теперь, когда вы знаете, где найти файл .htaccess в WordPress и как его отредактировать, вам может быть интересно, какие изменения вы действительно можете внести. С этим файлом можно многое сделать — слишком много, чтобы рассказать о нем в одном посте. Однако для начала рассмотрим несколько примеров.
Сначала поговорим о переадресации. Если вы переместите страницу или сообщение — или весь веб-сайт — вам нужно будет автоматически направлять пользователей, которые посещают старый URL, на новое место.
 Для этого требуется настроить перенаправление 301, и это то, что вы можете сделать с файлом .htaccess в WordPress.
Для этого требуется настроить перенаправление 301, и это то, что вы можете сделать с файлом .htaccess в WordPress.Чтобы перенаправить одну страницу, вы можете добавить эту строку в конец файла .htaccess :
Перенаправление 301 /oldpage.html http://www.yoursite.com/newpage.htmlЗамените /oldpage.html старой постоянной ссылкой страницы, а следующий URL — новой ссылкой на страницу. Вы можете добавить новую строку для каждой страницы, которую хотите перенаправить.. * (error_log | wp-config \ .php | php.ini | \. [hH] [tT] [aApP]. *) $ «>
Запрет заказа, разрешить
Запретить со всех
Чтобы узнать больше об использовании файла .htaccess для повышения безопасности, вы можете ознакомиться с записью Кодекса WordPress по этой теме. Просто не забудьте сделать резервную копию своего сайта и использовать промежуточную среду при пробе любых изменений!
Заключение
Научиться работать напрямую с файлами своего веб-сайта — важный шаг на пути к тому, чтобы стать экспертом по WordPress.
 Файл .htaccess — хорошее место для начала, поскольку это относительно простой файл, который, тем не менее, можно использовать для самых разных приложений.
Файл .htaccess — хорошее место для начала, поскольку это относительно простой файл, который, тем не менее, можно использовать для самых разных приложений.Прежде чем вносить какие-либо изменения в файл .htaccess в WordPress, обязательно сделайте резервную копию своего сайта и на всякий случай используйте промежуточную среду. Затем вы можете использовать FTP для доступа к своему сайту, найти файл .htaccess и отредактировать его. Как только вы узнаете, как это сделать, вы можете просто найти код, необходимый для добавления необходимых вам функций.
У вас есть вопросы о том, что можно делать с файлом .htaccess в WordPress? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
WordPress файл htaccess — как найти, создать и использовать
В этом кратком руководстве мы объясним все, что вам нужно знать о WordPress.
 htacces и его использование. Знание о редактировании файла WordPress htaccess, несомненно, может стать мощным инструментом в вашем арсенале. С его помощью вы можете повлиять как на безопасность, так и на производительность ваших веб-сайтов WordPress.
htacces и его использование. Знание о редактировании файла WordPress htaccess, несомненно, может стать мощным инструментом в вашем арсенале. С его помощью вы можете повлиять как на безопасность, так и на производительность ваших веб-сайтов WordPress.Что такое .htaccess?
Для серверов, на которых работает программное обеспечение веб-сервера Apache, htaccess — это довольно мощный файл конфигурации (файл ядра). По сути, он включает и отключает определенные функции, предлагаемые программным обеспечением Apache Web.
Файл ориентирован на каталог; в принципе, куда бы вы его ни положили, он начнет влиять на все внутри.
 При обнаружении мгновенно начинает изменять поведение вашего сайта.
При обнаружении мгновенно начинает изменять поведение вашего сайта.Где я могу найти файл WordPress .htaccess?
Его обычное расположение — корневая папка вашего сайта, но вы не можете получить к ней доступ через интерфейс WordPress по умолчанию. Следовательно, вам придется использовать определенное программное обеспечение.
Для этого мы будем использовать бесплатный инструмент FileZilla.Вы можете скачать его с официального сайта.
Затем, что вам нужно сделать, это:
- Откройте программу.
- Введите необходимую информацию.
Если вы используете веб-хостинг или, в частности, службу хостинга WordPress, вы можете запросить эту информацию у своего хостинг-провайдера. - Подключитесь к вашему веб-серверу.
- Наконец, в правом нижнем углу вы найдете то, что искали.
Я сделал то, что вы сказали, но не могу найти?
Если вы не можете увидеть его сразу, возможно, причина в том, что ваш файловый менеджер не отображает скрытые / конфиденциальные файлы.
 По умолчанию файл htaccess WordPress не должен быть виден. Чтобы исправить это, в вашем FTP-клиенте найдите параметр «Принудительно показывать скрытые файлы».
По умолчанию файл htaccess WordPress не должен быть виден. Чтобы исправить это, в вашем FTP-клиенте найдите параметр «Принудительно показывать скрытые файлы».Например, в FileZilla эта опция находится здесь.
Вторая причина может заключаться в том, что файл все еще не существует. Следовательно, нам нужно его создать.
WordPress htaccess — Как мне его создать?
Создать файл htaccess в WordPress довольно просто.
- Откройте панель управления WordPress.
- Зайдите в Настройки / Постоянные ссылки
- Прокрутите вниз и нажмите «Сохранить изменения».
Иногда это приводит к ошибке, поэтому вы должны сделать это вручную.
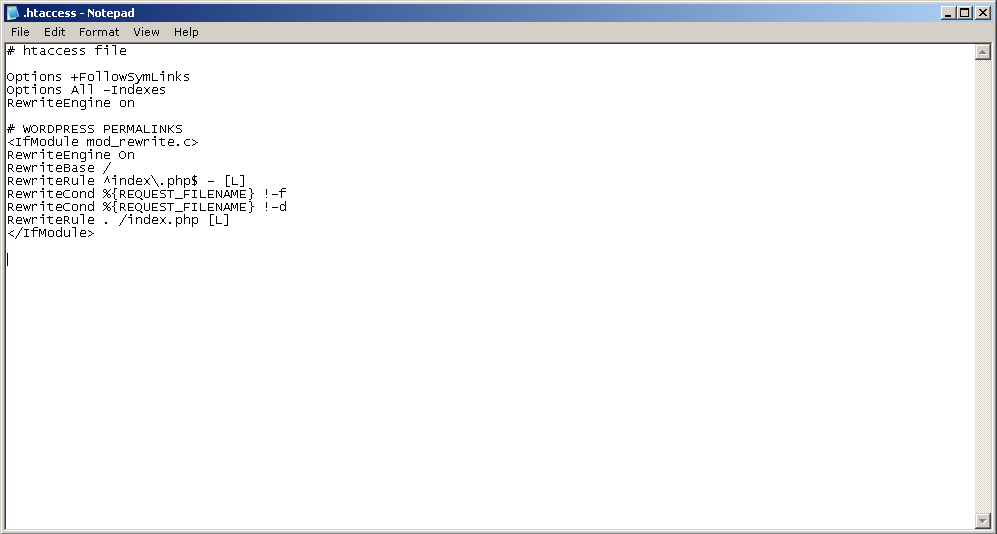
- Во-первых, вам нужно открыть текстовый редактор.
- Скопируйте и вставьте код (приведенный ниже) и сохраните его. Очевидно, имя файла должно быть «.htaccess».
# BEGIN WordPress
RewriteEngine на
RewriteBase / wordpress /
RewriteRule ^ index \. ([_0-9a-zA-Z -] + /)? (. * \. Php) $ 2 [L]
([_0-9a-zA-Z -] + /)? (. * \. Php) $ 2 [L]
RewriteRule. index.php [L]
# END WordPress* Не используйте Word или аналогичные инструменты для обработки текста, так как они обычно форматируют текст. Нам нужно, чтобы он оставался неизменным.
Второе, что вам нужно сделать, это открыть FileZilla и перетащить файл в корневой каталог. По сути, это процесс, очень похожий на ручную установку WordPress.
WordPress htaccess — Для чего и как?
Итак, вам удалось его найти / создать, что теперь?
Чтобы использовать / редактировать htaccess, вам нужно снова переключиться на FileZilla, щелкнуть по нему правой кнопкой мыши и нажать «Открыть».
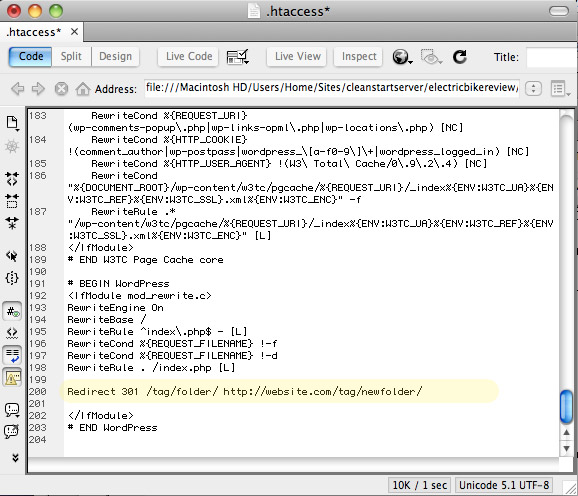
Добавьте любые дополнительные функции, которые вам нужны, но не нарушайте порядок строк, показанный на изображении ниже. Пишите за пределами разделов «#BEGIN» и «#END».
Сохраните и закройте. Затем Filezilla спросит вас, хотите ли вы перезаписать старую версию, нажмите «Да».

WordPress htaccess Советы и хитрости
Как мы уже говорили в начале статьи, действительно может редактировать htaccess для обеспечения безопасности и повышения производительности WordPress. Ниже приведены некоторые примеры того, что вы можете сделать.
Блокировка определенного IP-адреса
Иногда вам придется иметь дело с определенными IP-адресами, которые, как вы знаете, имеют плохие намерения. Чтобы освободить себя от такой ноши, просто забаньте их .
# BEGIN WordPress
разрешить, запретить
запретить с 123.456.78.9
разрешить со всех
# END WordPressПеренаправление
Вы можете использовать файл htaccess для перенаправления WordPress.(. *) $ https: //% {HTTP_HOST} / $ 1 [R = 301, L]
# END WordPressЗапретить запуск файлов PHP
Если вы еще не знакомы с термином «бэкдор», это файл или фрагмент кода, который, когда становится активным, пропускает внутрь другие вредоносные файлы.
 Поскольку мы этого не хотим, этот код может остановить активацию всех файлов PHP в определенном каталоге:
Поскольку мы этого не хотим, этот код может остановить активацию всех файлов PHP в определенном каталоге: # BEGIN WordPress
Запретить заказ, разрешить
Запретить от всех
# END WordPressВ нашем примере это папка «Загрузки», но вы можете изменить ее на все, что захотите.
Ограничить доступ к странице администратора WordPress
Вы бы не хотели, чтобы многие люди теперь имели доступ к вашей странице wp-admin , не так ли? Это было бы рискованно, поэтому просто используйте это:
# BEGIN WordPress
ErrorDocument 401 / path-to-your-site / index.(. *) $ - [R = 403, L]
#END WordPressВключение кеширования браузера
Кеширование определенных данных может улучшить производительность сайта.
 Вы можете, например, изменить время, необходимое для истечения определенных данных (период, в течение которого они будут оставаться в кэше) следующим образом:
Вы можете, например, изменить время, необходимое для истечения определенных данных (период, в течение которого они будут оставаться в кэше) следующим образом:# BEGIN WordPress
Заголовочный набор Cache-Control "public, max-age = 3600"
#END WordPressОстановить просмотр каталогов
Если вы еще не отключили это, сейчас самое время для этого. Вы же не хотите, чтобы кто-то мог видеть список всех ваших файлов , не так ли?
Добавьте эту небольшую строчку кода к стандартному WordPress htaccess:
# BEGIN WordPress
Options All -Indexes
# END WordPressПредотвращение внедрения сценариев
Хакеры иногда используют такие методы, как внедрение сценария, чтобы вмешаться в ваш сайт. Обычно они атакуют определенные места, такие как, например, «Глобалы» и «_Request».(.
 Http: // (www \.)? your-site.com /.*$ [NC] RewriteRule \. (gif | jpg) $
Http: // (www \.)? your-site.com /.*$ [NC] RewriteRule \. (gif | jpg) $
http://www.your-site.com/example.gif [R, L]
#END WordPressПросто измените домен на свой реальный URL-адрес, а имя файла изображения — на то, которое вы хотите защитить.
«Более легкий» путь
Как и в большинстве случаев, связанных с WordPress, существует также более простой способ создания и редактирования кода файла WordPress htaccess. Первым делом это плагин Htaccess Editor.
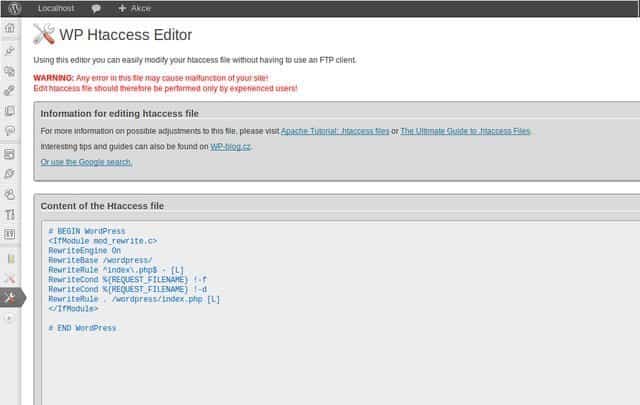
Плагин редактирования Htaccess
Да, мы сказали, что вы не можете получить доступ к htaccess напрямую, но дело в том, что если вы допустите ошибку с этим плагином, вам все равно придется действовать вручную.Так что с самого начала лучше не рассказывать.
После установки и активации перейдите в Настройки / WP Htaccess Editor. Это откроет файл htaccess по умолчанию.
Поскольку мы уже показали вам, на что вы способны, сходите с ума!
Генератор htaccess WordPress
С помощью этого генератора htaccess вы можете сгенерировать код для различных целей, который затем можно будет скопировать в файл htaccess WordPress по умолчанию соответственно.
 Он также может показать вам, как лучше организовать код.
Он также может показать вам, как лучше организовать код.Заключение
Теперь, когда вы знаете, как редактировать файл htaccess, вы можете сделать свой сайт более эффективным и безопасным. Подумайте только, вы можете сделать все это с помощью одного файла WordPress.
Наконец, если вы хотите узнать больше о WordPress и связанных с ним темах, проверьте остальную часть нашего блога здесь.
Дополнительные ресурсы:
Как исправить ошибку 403 в WordPress
Как защитить свой сайт на WordPress
Редактируйте изображения WordPress (открывается в новой вкладке браузера)
Прочтите больше полезных статей:
Как создать WordPress по умолчанию.htaccess файл?
Любой может создать и запустить веб-сайт WordPress, не зная о лежащих в его основе файлах и папках.
Но когда-нибудь можно оказаться в ситуации, когда потребуются знания о файлах и папках WordPress. Бывают случаи, когда вам нужно устранить проблемы или внести изменения.
 Это потребует от вас заглянуть за кулисы и получить доступ к файлам WordPress.
Это потребует от вас заглянуть за кулисы и получить доступ к файлам WordPress.Возьмем, к примеру, файл .htaccess. Это один из самых важных файлов WordPress, и пользователи могут выполнять множество функций, изменяя его.Они могут исправить распространенные ошибки WordPress, защитить паролем определенные страницы вашего веб-сайта, ограничить доступ к файлам WordPress, заблокировать IP-адреса и многое другое. Но иногда бывает сложно найти файл.
Причина?
Ну, при установке WordPress файл .htaccess создается автоматически. Когда WordPress не может получить разрешения на автоматическое создание файла (что может быть по ряду причин, например, из-за того, что сервер создает препятствия), вам нужно будет создать его самостоятельно и загрузить вручную.Это несложно, но сопряжено с риском.
Как мы уже упоминали, файл .htaccess является чрезвычайно важным файлом, и одна ошибка при обработке файла может сломать ваш веб-сайт. Но не волнуйтесь, у нас есть проверенный и проверенный процесс, который поможет создать файл .
 htaccess и загрузить его с большой осторожностью, не нарушая работу вашего сайта.
htaccess и загрузить его с большой осторожностью, не нарушая работу вашего сайта.Прежде чем мы погрузимся в процесс создания и загрузки файла, имеет смысл узнать, что делает файл и почему он считается таким важным!
Что такое.htaccess в WordPress?
Ранее мы упоминали, что файл .htaccess создается автоматически при первой установке WordPress. Этот файл позволяет вам давать инструкции вашему веб-серверу. Вы можете изменить настройки своего сайта, перенаправить страницы или применить меры безопасности. Чтобы внести эти изменения, все, что вам нужно сделать, это отредактировать файл .htaccess и добавить фрагменты кода.
Если вы планируете работать с сайтами WordPress, то изучение .htaccess — это шаг в правильном направлении.Нажмите, чтобы твитнуть
Где находится файл .htaccess в WordPress?
Файл .htaccess находится в корне вашей установки WordPress. Что это обозначает? Сделаем шаг назад.

веб-сайтов WordPress состоят из множества файлов и папок. Если бы вы могли за кулисами получить доступ к своим файлам через диспетчер файлов, вы увидите, что существует множество папок и подпапок WordPress. Самая большая папка WordPress в любой установке WordPress — это папка public_html.Иногда его также называют корневым каталогом или корневой папкой.
Вы найдете файл .htacesss в этой корневой папке. Мы покажем вам точные шаги, которые вы можете предпринять, чтобы найти файл .htaccess, в следующем разделе.
Как найти файл .htaccess WordPress?
Но подождите … Чтобы найти файл .htaccess, вам потребуется доступ к серверной части вашего сайта, что делает процесс рискованным. Одна ошибка может привести к поломке вашего сайта.Поэтому убедитесь, что вы делаете полную резервную копию сайта. Если что-то пойдет не так, вы можете вернуть свой сайт в нормальное состояние.
Шаг 1: Войдите в учетную запись вашего хостинг-провайдера, перейдите на свою cPanel и выберите File Manager .
 Вы также можете использовать любой другой ftp-клиент, например Filezilla.
Вы также можете использовать любой другой ftp-клиент, например Filezilla.cPanel> Файловый менеджер
Шаг 2: После открытия файлового менеджера щелкните папку public_html и найдите .htaccess в этой папке (см. рисунок ниже).
Внутри папки public_html находится файл .htaccess
ВАЖНО: Довольно часто WordPress скрывает файл .htaccess , чтобы люди не возились с важным файлом WordPress. Если вы не можете найти файл .htaccess, скорее всего, он скрыт. Не волнуйтесь, мы расскажем вам, как именно вы его нашли.
Шаг 3: В диспетчере файлов выберите «Настройки», который обычно находится вверху в правом углу страницы.Появится всплывающее окно, в котором вам нужно будет выбрать опцию Показать скрытые файлы . Сохраните изменения и вернитесь в файловый менеджер. В папке public_html вы найдете файл .
 htaccess.
htaccess.Выберите Показать скрытые файлы
Если вы по-прежнему не видите файл .htaccess, возможно, на вашем веб-сайте нет файла .htaccess.
Ранее мы упоминали, что при определенных обстоятельствах файл .htaccess может отсутствовать на вашем веб-сайте .Например, ваш веб-сервер не позволил WordPress создать файл, или один из ваших пользователей мог его удалить. В таких случаях вам нужно создать новый файл .htaccess и показать вам, как именно вы можете это сделать.
Как создать файл WordPress .htaccess?
Есть 2 способа создать файл .htaccess —
- путем установки постоянных ссылок
- Создание файла .htaccess вручную
1. Путем установки постоянных ссылок
Ранее в этой статье мы говорили о том, как вы можете выполнять многие функции, такие как перенаправление и сохранение пароля для ваших страниц с помощью вашего.htaccess файл.
 Но сам по себе (т.е. без внесения каких-либо изменений в файл) стандартный файл WordPress .htaccess выполняет несколько задач. Эти задачи связаны с постоянными ссылками на вашем сайте. Вам понадобится файл .htaccess, чтобы убедиться, что URL-адреса вашего веб-сайта работают правильно. Поскольку постоянные ссылки так тесно связаны с файлом, они позволят вам создать его. Вот как —
Но сам по себе (т.е. без внесения каких-либо изменений в файл) стандартный файл WordPress .htaccess выполняет несколько задач. Эти задачи связаны с постоянными ссылками на вашем сайте. Вам понадобится файл .htaccess, чтобы убедиться, что URL-адреса вашего веб-сайта работают правильно. Поскольку постоянные ссылки так тесно связаны с файлом, они позволят вам создать его. Вот как —Войдите на свой сайт WordPress и перейдите в Настройки > Постоянные ссылки .Прокрутите страницу вниз и нажмите Сохранить изменения .
Перейдите в «Настройки»> «Постоянные ссылки»
.
Это сгенерирует файл .htaccess, но для полной уверенности войдите в свою учетную запись хостинга WordPress и перейдите в файловый менеджер . В диспетчере файлов выберите public_html и внутри этой папки вы найдете файл .htaccess.
2. Создание .htaccess вручную
В редких случаях WordPress может не создать файл, потому что ваш веб-сервер запрещает создание файла.
 index.php $ — [L]
index.php $ — [L]RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -DRewriteRule. /index.php [L]
# КОНЕЦ WordPress
г. Сохраните текстовый файл как файл «.htaccess».
ВАЖНО: Убедитесь, что имя файла не просто «htaccess» — у него в начале стоит точка (.). Убедитесь, что нет расширений, таких как «.txt»
.
г. Пришло время загрузить файл. Но прежде чем вы это сделаете, убедитесь, что вы вручную сделали резервную копию своего сайта.Если что-то пойдет не так, вы можете вернуть свой сайт в нормальное состояние.
Войдите в свою учетную запись хостинга и перейдите в файловый менеджер . В диспетчере файлов выберите папку public_html (файл htaccess будет сохранен внутри этой папки). Затем выберите Загрузить и загрузите файл .htaccess со своего компьютера.
Диспетчер файлов> public_html> Загрузить
И все. Вы успешно создали.htaccess для сайта WordPress.
Последние мысли
Если вы планируете работать с сайтами WordPress, то изучение .htaccess — это шаг в правильном направлении. Существует множество функций, которые вы можете выполнять на своем веб-сайте с помощью файла .htaccess. Как только вы освоитесь, все, что вам нужно сделать, это открыть файл .htaccess, добавить фрагмент кода, и новые функции будут у вас под рукой.
Но работая с.htaccess похож на топтание по яичной скорлупе. Один промах — и вы можете сломать свой сайт. Следовательно, вам нужна подстраховка. Сделайте полную резервную копию своего сайта, чтобы не волноваться, если вы ошиблись. Просто восстановите резервную копию и немедленно запустите свой сайт.
Сделайте полную резервную копию вашего сайта с помощью BlogVault
Полное руководство по файлу .htaccess WordPress
В этом руководстве мы познакомим вас с.htaccess, объясните, как он работает, и обсудите, как его редактировать. Мы также представим несколько полезных настроек безопасности, которые вы легко сможете реализовать самостоятельно.
Обеспечение безопасности вашего сайта должно быть главным приоритетом для каждого администратора. WordPress — это безопасная платформа из коробки, но это не значит, что она невосприимчива к атакам. К счастью, даже если вы не являетесь экспертом по безопасности, вы можете использовать файл с именем .htaccess , чтобы усилить политику безопасности вашего сайта.
.htaccess — это файл конфигурации для веб-сервера Apache, который обслуживает многие сайты WordPress. Это мощный инструмент, который поможет вам защитить свой сайт и повысить его производительность за счет незначительных изменений в его коде. Редактируя этот единственный файл, вы можете блокировать пользователей, создавать перенаправления, предотвращать атаки и даже запрещать доступ к определенным частям вашего сайта.
Введение в файл
.htaccess Файл
Имя файла .htaccess является сокращением от «Доступ к гипертексту.Это файл конфигурации, который определяет, как серверы на базе Apache взаимодействуют с вашим сайтом. Проще говоря, .htaccess управляет доступом к файлам в каталоге. Вы можете думать об этом как о страже вашего сайта, поскольку он решает, кого впускать и что им разрешено делать.
По умолчанию файл .htaccess обычно включается в вашу установку WordPress. Основная цель файла .htaccess — повысить безопасность и производительность, а также позволяет вам переопределить настройки вашего веб-сервера.
Скорее всего, вы найдете файл .htaccess в корневом каталоге вашего сайта. Поскольку .htaccess применяется как к его собственному каталогу, так и к любым подкаталогам в этой основной папке, он влияет на весь ваш сайт WordPress. Также стоит отметить, что файл .htaccess не имеет расширения. Точка в начале предназначена просто для того, чтобы файл оставался скрытым.
Как отредактировать файл WordPress .htaccess
Редактирование файла .Файл .htaccess на практике так же прост, как редактирование любого другого текстового файла. Однако, поскольку это основной файл, внесение в него изменений может иметь непредвиденные последствия. По этой причине жизненно важно сделать резервную копию своего сайта перед тем, как начать, независимо от того, новичок вы или опытный разработчик.
Когда вы будете готовы отредактировать файл .htaccess , вы можете получить к нему доступ с помощью SFTP или SSH. Вы найдете его в корневом каталоге вашего сайта.
Откройте файл с помощью предпочитаемого текстового редактора, например TextEdit или Notepad.Если файл ранее не редактировался, вы увидите следующую информацию по умолчанию.
Важно, чтобы вы ничего не добавляли и не изменяли между тегами # BEGIN и # END. Вместо этого весь новый код следует добавлять после этого блока.
На этом этапе все, что вам нужно сделать, это добавить свой код и сохранить файл. Когда вы добавляете несколько новых функций, лучше сохранять и тестировать каждую из них отдельно. В случае возникновения ошибки будет намного проще определить, какое изменение вызвало проблему.
Хотя почти все установки WordPress уже содержат файл .htaccess , в некоторых случаях вам может потребоваться его создать. Вы можете сделать это с помощью любого текстового редактора по вашему выбору, если вы сохраните его с правильным именем файла: .htaccess без расширения. Также важно правильно настроить параметры разрешений для файла. Затем вы можете загрузить его в корневой каталог своего сайта.
9 вещей, которые вы можете сделать с вашим WordPress
.htaccess Файл
Теперь, когда вы знакомы с файлом .htaccess , пришло время познакомиться поближе и лично. Мы собираемся представить несколько способов, с помощью которых вы можете легко повысить безопасность и производительность своего сайта, отредактировав этот файл. Просто используйте фрагменты кода, которые мы предоставили ниже, и не забудьте создать резервную копию, прежде чем начать!
1. Запретить доступ к частям вашего сайта
Одна из самых полезных вещей, которые вы можете сделать с .htaccess , — это запретить доступ к определенным страницам и файлам.Есть несколько файлов, которые вы должны скрыть таким образом из соображений безопасности, например, ваш файл wp-config.php .
Вы можете сделать это, добавив следующий код, который приведет к появлению ошибки 404, если кто-либо попытается просмотреть файл:
<Файлы ~ "/wp-config.php">
Заказать разрешить, запретить
Запретить от всех
В случаях, когда конфиденциальные данные должны быть скрыты, может быть полезно ограничить доступ к этому каталогу.Поскольку многие сайты WordPress используют одну и ту же структуру папок, это может сделать ваш сайт уязвимым. Если вы добавите следующую строку, она отключит функцию списка каталогов по умолчанию:
Параметры -Индексы
Это остановит пользователей и роботов от просмотра структуры ваших папок. Если кто-то попытается получить к нему доступ, вместо этого ему будет показана страница с ошибкой 403.
2. Перенаправление и перезапись URL-адресов
Создание переадресации позволяет автоматически отправлять пользователей на определенную страницу.Это может быть особенно полезно, если страница была перемещена или удалена, и вы хотите, чтобы пользователи, пытающиеся получить доступ к этой странице, перенаправлялись в другое место. Вы можете сделать это с помощью такого плагина, как Redirection, но это также можно сделать, отредактировав файл .htaccess .
Для создания редиректа используйте следующий код:
Перенаправить /oldfile.html http://www.example.com/newfile.html
Вы, наверное, видите, что здесь происходит. Первая часть — это путь к старому файлу, а вторая часть — это URL-адрес, на который будут перенаправляться посетители.(. *) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Ваш сайт теперь будет автоматически перенаправлять любые HTTP-запросы и направлять их на использование HTTPS. Например, если пользователь пытается получить доступ к http://www.example.com , он будет автоматически перенаправлен на https://www.example.com .
4. Изменить настройки кеширования
Кэширование в браузере — это процесс, при котором определенные файлы веб-сайта временно сохраняются на локальном устройстве посетителя, чтобы страницы загружались быстрее.Используя .htaccess , вы можете изменить время, в течение которого ваши файлы хранятся в кеше браузера, пока они не будут обновлены новыми версиями.
Есть несколько способов сделать это, но в этом примере мы воспользуемся функцией mod_headers. Следующий код изменит максимальное время кеширования для всех файлов jpg, jpeg, png, и gif :
Заголовочный набор Cache-Control "max-age = 2592000, общедоступный"
Мы установили максимальное время 2592000 секунд, что соответствует 30 дням.Вы можете изменить эту сумму, если хотите, а также затронутые расширения файлов. Если вы хотите добавить разные настройки для разных расширений, просто добавьте еще функций mod_header .
5. Предотвращение некоторых атак путем внедрения сценария
Атаки внедрения сценария (или «внедрения кода») — это попытки изменить способ работы сайта или приложения путем добавления недопустимого кода. Например, кто-то может добавить сценарий в текстовое поле на вашем сайте, а затем отправить его, что может привести к тому, что ваш сайт действительно запустит сценарий.(. *) $ index.php [F, L]
Теперь ваш сайт должен иметь возможность обнаруживать и останавливать попытки внедрения сценария и перенаправлять виновника на вашу страницу index.php .
Однако важно отметить, что этот пример не защитит от всех типов инъекционных атак. Хотя этот конкретный код, безусловно, может быть полезен, вы не должны использовать его как единственную защиту от атак этого типа.
6. Остановить атаки перечисления имен пользователей
Перечисление имен пользователей — это процесс, при котором имена пользователей с вашего сайта собираются путем просмотра страницы автора каждого пользователя./ wp-admin [NC]
RewriteCond% {QUERY_STRING} автор = \ d
RewriteRule. * — [R = 403, L]
Это остановит определенные попытки перечисления имен пользователей и вместо этого выдаст страницу с ошибкой 403. Имейте в виду, что это не предотвратит все перечисление, и вам следует тщательно проверить свою безопасность. Мы также рекомендуем вам дополнительно усилить свою страницу входа, внедрив многофакторную аутентификацию.
7. Предотвращение хотлинкинга изображений
Горячие ссылки на изображения — распространенная проблема, которая возникает, когда изображения с вашего сервера отображаются на другом сайте.https: // (www \.)? example.com /.*$ [NC]
RewriteRule \. (Png | gif | jpg | jpeg) $ https://www.example.com/wp-content/uploads/hotlink.gif [R, L]
Замените example.com своим собственным доменом, и этот код предотвратит загрузку изображений на всех других сайтах. Вместо этого загрузится изображение, указанное вами в последней строке. Вы можете использовать это для отправки альтернативного изображения сайтам, которые пытаются отображать изображения с вашего сервера.
Помните, что это может вызвать проблемы в тех случаях, когда вы хотите, чтобы изображения появлялись извне, например, в поисковых системах.Вы также можете рассмотреть возможность ссылки на скрипт вместо статического изображения, а затем ответить изображением с водяным знаком или изображением, содержащим рекламу.
8. Управляйте расширениями файлов
Используя .htaccess , вы можете контролировать, как файлы с различными расширениями загружаются на ваш сайт. С помощью этой функции вы можете многое сделать, например, запускать файлы как PHP, но пока мы просто рассмотрим базовый пример.
Следующий код удаляет расширение файла из файлов PHP при их загрузке.([a-z] +) $ /$1.php [L]
Это приведет к загрузке всех файлов PHP без отображения их расширения в URL-адресе. Например, файл index.php будет отображаться как index .
9. Принудительная загрузка файлов
Наконец, когда на вашем сайте запрашивается файл, по умолчанию он отображается в браузере.
- Автоматическое резервное копирование сайта на WordPress.

 cgi-script$
</ifModule>
cgi-script$
</ifModule>
 Если вы не будете его использовать — готовьтесь однажды увидеть сайт в черных списках поисковых систем по причине взлома, внедрения вредоносного кода и рекламных ссылок, распространения спама с вашего сайта и т.д.
Если вы не будете его использовать — готовьтесь однажды увидеть сайт в черных списках поисковых систем по причине взлома, внедрения вредоносного кода и рекламных ссылок, распространения спама с вашего сайта и т.д.
 Mozilla/4.0[678] no-gzip
Mozilla/4.0[678] no-gzip microsoft.icon «now plus 1 month»
microsoft.icon «now plus 1 month» (.*)$ http://www.site.ru/$1 [R=permanent,L]
(.*)$ http://www.site.ru/$1 [R=permanent,L]
 index.php$ — [L]
index.php$ — [L] feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L] ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month" http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L]
http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L] (.*)$ http://www.name.ru/$1 [R=301,L]
(.*)$ http://www.name.ru/$1 [R=301,L] $
RewriteRule (.*) http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>
$
RewriteRule (.*) http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule> (js|css)$">
order allow,deny
allow from all
</Files>
(js|css)$">
order allow,deny
allow from all
</Files> В целях безопасности имя файла можно менять, но это уже тема другой статьи.
В целях безопасности имя файла можно менять, но это уже тема другой статьи. Он успешно заменяет FTP и SSH-клиенты. Перед внесением изменений в .htaccess, сделайте на всякий случай его резервную копию.
Он успешно заменяет FTP и SSH-клиенты. Перед внесением изменений в .htaccess, сделайте на всякий случай его резервную копию. В частности, WP изменяет этот файл, чтобы иметь возможность обрабатывать довольно постоянные ссылки.
В частности, WP изменяет этот файл, чтобы иметь возможность обрабатывать довольно постоянные ссылки. index \.- [L]
index \.- [L]

 При желании добавьте строку, содержащую версию сервера и имя виртуального хоста, на страницы, созданные сервером (документы о внутренних ошибках, списки каталогов FTP, вывод mod_status и mod_info и т. Д., Но не документы, созданные CGI или пользовательские документы об ошибках).
При желании добавьте строку, содержащую версию сервера и имя виртуального хоста, на страницы, созданные сервером (документы о внутренних ошибках, списки каталогов FTP, вывод mod_status и mod_info и т. Д., Но не документы, созданные CGI или пользовательские документы об ошибках).
 будет очень стараться их удалить.
будет очень стараться их удалить.
 htaccess? Или, может быть, вы случайно удалили этот важный файл? Что ж, не нажимайте пока кнопку паники. Продолжайте прокручивать и узнайте, как создать файл WordPress .htaccess по умолчанию, чтобы вы могли настроить некоторые дополнительные параметры для своего сайта.
htaccess? Или, может быть, вы случайно удалили этот важный файл? Что ж, не нажимайте пока кнопку паники. Продолжайте прокручивать и узнайте, как создать файл WordPress .htaccess по умолчанию, чтобы вы могли настроить некоторые дополнительные параметры для своего сайта.
 htaccess файл. Затем посетите свой веб-сайт WordPress, чтобы убедиться, что файл работает правильно. Часто неправильная конфигурация .htaccess вызывает 500 внутренних ошибок.
htaccess файл. Затем посетите свой веб-сайт WordPress, чтобы убедиться, что файл работает правильно. Часто неправильная конфигурация .htaccess вызывает 500 внутренних ошибок. В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам. htaccess — все может измениться даже с разными версиями WD! Так что используйте API.hello $ «,» Layouts / hello.html «) , не тестировал, но пытался использовать API ниже:
htaccess — все может измениться даже с разными версиями WD! Так что используйте API.hello $ «,» Layouts / hello.html «) , не тестировал, но пытался использовать API ниже: Однако, если вы хотите максимально использовать возможности своего веб-сайта, полезно узнать, что происходит за кулисами.Важным первым шагом в этом процессе является понимание того, как использовать файл .htaccess в WordPress.
Однако, если вы хотите максимально использовать возможности своего веб-сайта, полезно узнать, что происходит за кулисами.Важным первым шагом в этом процессе является понимание того, как использовать файл .htaccess в WordPress. htaccess — это файл конфигурации для веб-сервера Apache (который используется большинством хостов WordPress). Другими словами, он содержит правила, которые дают серверу вашего веб-сайта различные инструкции.Практически на каждом сайте WordPress есть файл .htaccess , расположенный в «корневом» или центральном каталоге. Это скрытый файл (поэтому имя файла начинается с точки) и не имеет расширения.
htaccess — это файл конфигурации для веб-сервера Apache (который используется большинством хостов WordPress). Другими словами, он содержит правила, которые дают серверу вашего веб-сайта различные инструкции.Практически на каждом сайте WordPress есть файл .htaccess , расположенный в «корневом» или центральном каталоге. Это скрытый файл (поэтому имя файла начинается с точки) и не имеет расширения. Например, вы можете настроить переадресацию 301 в файле .htaccess . Вы также можете использовать его для усиления безопасности, например, путем ограничения доступа к вашему сайту и другим основным файлам.
Например, вы можете настроить переадресацию 301 в файле .htaccess . Вы также можете использовать его для усиления безопасности, например, путем ограничения доступа к вашему сайту и другим основным файлам.


 Для этого требуется настроить перенаправление 301, и это то, что вы можете сделать с файлом .htaccess в WordPress.
Для этого требуется настроить перенаправление 301, и это то, что вы можете сделать с файлом .htaccess в WordPress. Файл .htaccess — хорошее место для начала, поскольку это относительно простой файл, который, тем не менее, можно использовать для самых разных приложений.
Файл .htaccess — хорошее место для начала, поскольку это относительно простой файл, который, тем не менее, можно использовать для самых разных приложений. htacces и его использование. Знание о редактировании файла WordPress htaccess, несомненно, может стать мощным инструментом в вашем арсенале. С его помощью вы можете повлиять как на безопасность, так и на производительность ваших веб-сайтов WordPress.
htacces и его использование. Знание о редактировании файла WordPress htaccess, несомненно, может стать мощным инструментом в вашем арсенале. С его помощью вы можете повлиять как на безопасность, так и на производительность ваших веб-сайтов WordPress. При обнаружении мгновенно начинает изменять поведение вашего сайта.
При обнаружении мгновенно начинает изменять поведение вашего сайта. По умолчанию файл htaccess WordPress не должен быть виден. Чтобы исправить это, в вашем FTP-клиенте найдите параметр «Принудительно показывать скрытые файлы».
По умолчанию файл htaccess WordPress не должен быть виден. Чтобы исправить это, в вашем FTP-клиенте найдите параметр «Принудительно показывать скрытые файлы». ([_0-9a-zA-Z -] + /)? (. * \. Php) $ 2 [L]
([_0-9a-zA-Z -] + /)? (. * \. Php) $ 2 [L] 
 Поскольку мы этого не хотим, этот код может остановить активацию всех файлов PHP в определенном каталоге:
Поскольку мы этого не хотим, этот код может остановить активацию всех файлов PHP в определенном каталоге:  Вы можете, например, изменить время, необходимое для истечения определенных данных (период, в течение которого они будут оставаться в кэше) следующим образом:
Вы можете, например, изменить время, необходимое для истечения определенных данных (период, в течение которого они будут оставаться в кэше) следующим образом: Http: // (www \.)? your-site.com /.*$ [NC] RewriteRule \. (gif | jpg) $
Http: // (www \.)? your-site.com /.*$ [NC] RewriteRule \. (gif | jpg) $  Он также может показать вам, как лучше организовать код.
Он также может показать вам, как лучше организовать код. Это потребует от вас заглянуть за кулисы и получить доступ к файлам WordPress.
Это потребует от вас заглянуть за кулисы и получить доступ к файлам WordPress. htaccess и загрузить его с большой осторожностью, не нарушая работу вашего сайта.
htaccess и загрузить его с большой осторожностью, не нарушая работу вашего сайта.
 Вы также можете использовать любой другой ftp-клиент, например Filezilla.
Вы также можете использовать любой другой ftp-клиент, например Filezilla. htaccess.
htaccess. Но сам по себе (т.е. без внесения каких-либо изменений в файл) стандартный файл WordPress .htaccess выполняет несколько задач. Эти задачи связаны с постоянными ссылками на вашем сайте. Вам понадобится файл .htaccess, чтобы убедиться, что URL-адреса вашего веб-сайта работают правильно. Поскольку постоянные ссылки так тесно связаны с файлом, они позволят вам создать его. Вот как —
Но сам по себе (т.е. без внесения каких-либо изменений в файл) стандартный файл WordPress .htaccess выполняет несколько задач. Эти задачи связаны с постоянными ссылками на вашем сайте. Вам понадобится файл .htaccess, чтобы убедиться, что URL-адреса вашего веб-сайта работают правильно. Поскольку постоянные ссылки так тесно связаны с файлом, они позволят вам создать его. Вот как — index.php $ — [L]
index.php $ — [L]
Добавить комментарий