Как изменить стиль всплывающего окна (PopUp)? – База знаний LPgenerator.ru
Источник изображения
Чтобы изменить внешний вид окна с формой заказа обратного звонка (PopUp), сделанного по нашему руководству, необходимо подключить стили, доступные на сайте jQuery. Как подключить стили, вам расскажет данное руководство.
Чтобы изменить внешний вид окна в первом фрагменте кода, который мы встраиваем при создании всплывающего окна, изменяем ссылку, находящуюся во второй строчке:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/ui-lightness/jquery-ui.css" type="text/css" media="all" />
Вместо http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/ui-lightness/jquery-ui.css вписываем ссылку на любой из понравившихся стилей.
Обратите внимание! Если вы выберете стили более “старших” или “младших” версий библиотек jQuery, изменения могут не вступить в силу, т.к. версии могут конфликтовать.
Мы рекомендуем попробовать использовать одну из тем оформления PopUp формы, доступную в списке:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/base/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/black-tie/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/blitzer/jquery-ui.css
- Небесный Купертино:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/cupertino/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/dark-hive/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/dot-luv/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/eggplant/jquery-ui.css
- Летний контраст:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/excite-bike/jquery-ui.css
- Засвеченная пленка:
http://ajax. googleapis.com/ajax/libs/jqueryui/1.10.2/themes/flick/jquery-ui.css
googleapis.com/ajax/libs/jqueryui/1.10.2/themes/flick/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/hot-sneaks/jquery-ui.css
- Дерево и слоновая кость:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/humanity/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/le-frog/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/mint-choc/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/overcast/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/pepper-grinder/jquery-ui.css
- Небесная канцелярия:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/redmond/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/smoothness/jquery-ui.css
- Кислота в колбе:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/south-street/jquery-ui.css
- Море и водоросли:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/start/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/sunny/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/swanky-purse/jquery-ui.css
- Виртуальность:
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/trontastic/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-darkness/jquery-ui.css
- Светлый (стандарт):
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-lightness/jquery-ui.css
http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/vader/jquery-ui.css
Подборка достаточно разнообразна и подойдет как для пользователей с разным вкусом, так и страниц с любым дизайном : )
Высоких вам конверсий и приятной работы!
С уважением,
служба технической поддержки LPgenerator. ru
ru
@media | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.2+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Правило @media позволяет указать тип носителя, для которого будет применяться указанный стиль. В качестве типов выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| aural | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для слепых людей. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| Печатающие устройства вроде принтера. | |
| projection | Проектор. |
| screen | Экран монитора. |
| tv | Телевизор. |
Синтаксис
@media тип1 [, тип2] {
Описание стиля
}Значения
После ключевого слова @media идет один или несколько типов носителя, перечисленных в табл. 1; если их больше одного, то они разделяются между собой запятой. После чего следуют обязательные фигурные скобки, внутри которых идет обычное описание стилевых правил.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>@media</title>
<style type="text/css">
@media screen { /* Стиль для отображения в браузере */
body {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 0. 9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на
ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва.
Учитывая, что лев может находиться не строго на заданном участке, а одновременно на
двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W.
Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни
клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура
поимки считается завершенной.</p>
</body>
</html>
9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на
ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва.
Учитывая, что лев может находиться не строго на заданном участке, а одновременно на
двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W.
Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни
клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура
поимки считается завершенной.</p>
</body>
</html>В данном примере вводится два стиля — один для изменения вида элементов при их обычном отображении в браузере, а второй — при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 1 и рис. 2.
Рис. 1. Страница для отображения в окне браузера
Рис. 2. Страница, предназначенная для печати
2. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу. Или пойти на хитрость и временно заменить слово print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 2.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов — один для печати, другой для отображения в браузере — и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <link> с атрибутом media, значением которого выступают те же типы, перечисленные в табл. 1.
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@media</title>
<link media="print, handheld" rel="stylesheet" href="print.css">
<link media="screen" rel="stylesheet" href="main.css">
</head>
<body>
<p>...</p>
</body>
</html>В данном примере используются две таблицы связанных стилей, одна для отображения в браузере, а вторая — для печати документа и его просмотре на КПК. Хотя на страницу загружаются одновременно два разных стиля, применяются они только для определенных устройств.
Как задать свои стили для элементов формы, checkbox, radio, file, section, с помощью jQuery Form Styler
Ранее на сайте я уже писал статьи об изменениях внешнего вида checkbox, radio, file, но только с помощью обычного CSS. Кому-то, возможно, будет нужнее тот материал. Ознакомится с ними можно по ссылках ниже:
То что будем делать с вами сегодня, можно посмотреть или скачать по ссылкам ниже:
Если вам понравился такой вариант, то нужно выполнить несколько шагов, подключения jQuery Form Styler.
jQuery скрипт
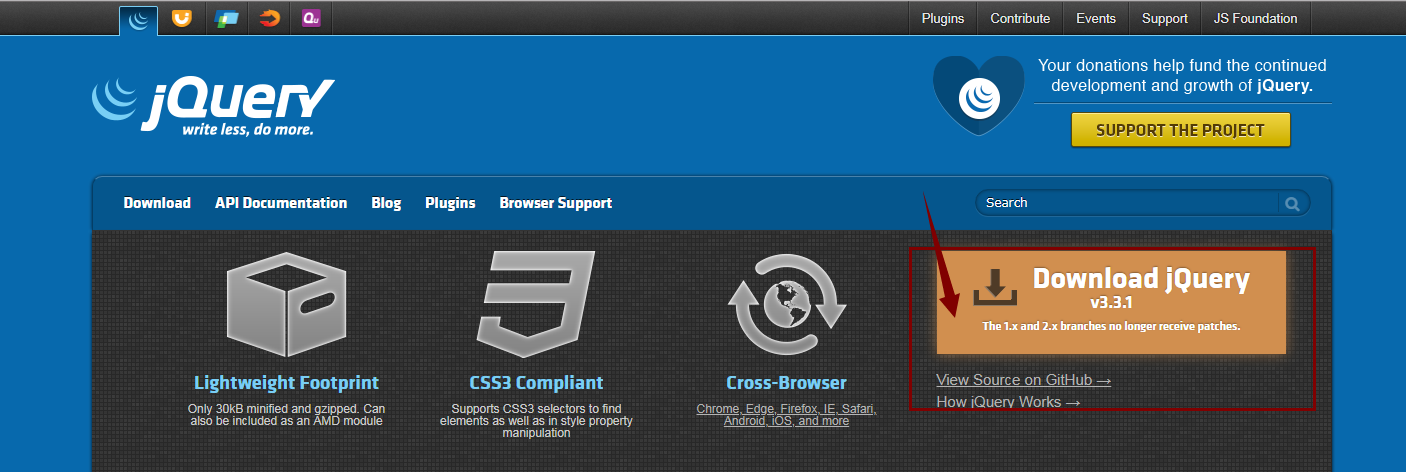
Для работы jQuery Form Styler, нужно подключить библиотеку jQuery. Как это сделать прочитайте в статье — Как и где подключить скрипт?. Подключать нужно такую строку:
Как это сделать прочитайте в статье — Как и где подключить скрипт?. Подключать нужно такую строку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Если вы используете WordPress, то делать этого не нужно. У WordPress библиотека подключена по умолчанию, разве что вы специально ее отключали.
После библиотеки нужно уже подключать сам скрипт jQuery Form Styler. Скрипт можно взять из архива что можно скачать по ссылке в начале статьи. В таком случаи он будет запускаться с вашего сайта. Подключается примерно так:
<script src="jquery.formstyler.min.js"></script>
Нужно только указать правильный путь к файлу jquery.formstyler.min.js. Если у вас все файлы в корне то так и оставить, а если в папках то весь путь вложенности. Используйте статью с инструкцией подключения.
После подключения скрипта jQuery Form Styler, чтобы он начал работать его нужно запустить. Запуск скрипта нужно сделать после библиотеки jQuery и самого скрипта. Выглядит он так:
Можно подключить как есть или в отдельном файле или внутри уже какого-то существующего файла. Используйте статью с инструкцией подключения.
HTML разметка
Определенных правил для полей нет, скрипт сам их найдет в коде и переделает по своему, главное не допускайте ошибок в коде и все будет работать.
CSS стили
Чтобы окончательно завершить подключение jQuery Form Styler, нужно подключить его CSS стили. Они размещаются в двух файлах. Взять их можно из скачанного архива. Подключить их можно в шапке сайта так:
<link href="inc/jquery.formstyler.css" rel="stylesheet" /> <link href="inc/jquery.formstyler.theme.css" rel="stylesheet" />
Если у вас какая-то система управления сайтом типа WordPress, то можете подключать согласно ее правилам.
Чтобы поменять внешний вид элементов, которые показаны в примере, можете вносить изменения в файле jquery. formstyler.theme.css. Так что если стандартная тема jQuery Form Styler, вам не по душе, вы легко можете поменять ее под свой сайт и свои вкусы.
formstyler.theme.css. Так что если стандартная тема jQuery Form Styler, вам не по душе, вы легко можете поменять ее под свой сайт и свои вкусы.
На этом все, спасибо за внимание. 🙂
Как применить стили CSS к элементам страницы с помощью JavaScript | Д-р Дерек Остин 🥳
Это обычная задача — манипулировать стилями CSS страницы с помощью JavaScript. В прошлом вы могли использовать jQuery для этой задачи, поскольку он имеет встроенный селектор .css () , который позволяет вам управлять стилями.
К счастью, обычный JavaScript позволяет легко изменять встроенные стили CSS на странице с помощью встроенных методов — jQuery не требуется!
Во-первых, вам нужно выбрать элементы HTML на странице с помощью JavaScript, тема, которую я обсуждал в своей недавней статье в Data Driven Investor:
Это будет выглядеть примерно так:
Просмотреть исходный код как GitHub gist
Затем вам нужно стилизовать эти элементы, установив свойство на .style этого HTMLElement. Это добавляет к ним новый встроенный стиль.
«Свойство
styleиспользуется для получения, а также для установки встроенного стиля элемента. При получении он возвращает объектCSSStyleDeclaration, который содержит список всех свойств стилей для этого элемента со значениями, присвоенными атрибутам, которые определены во встроенном атрибутеstyle элемента. […] Стили не следует устанавливать путем непосредственного присвоения строки свойствуstyle(как вelt.style = "цвет: синий;"), поскольку он считается доступным только для чтения, поскольку атрибут стиля возвращает объектCSSStyleDeclaration, который также доступен только для чтения ». — MDN Docs
Итак, вы можете пройти через свои
for ... of и применить стиль CSS к каждому из них:Просмотреть исходный код как GitHub gist
Поместив это вместе, вы можете сделать все это в одной строке, как в этом примере:
Просмотреть исходный код как GitHub gist
Вы также можете очистить все существующие (встроенные) стили, изменив весь объект «style», хотя это обычно не то поведение, которое вам нужно:
Просматривайте исходный код как GitHub gist
Как отмечалось выше, вы можете установить . в пустую строку  cssText
cssText "" или в null , чтобы удалить все текущие встроенные стили, хотя при использовании null не будет работать в Internet Explorer.
Попробуйте это в консоли браузера и дайте мне знать, что вы думаете! 😄
5 демонстраций jQuery для добавления, изменения, удаления CSS для div, меню, таблицы и др.
Метод jQuery для установки свойств CSS
CSS-свойства элементов на веб-странице могут быть добавлены, изменены и удалены (во время выполнения) с помощью метода jQuery css.
$ .css также можно использовать для получения свойств CSS первого совпадающего элемента в DOM.
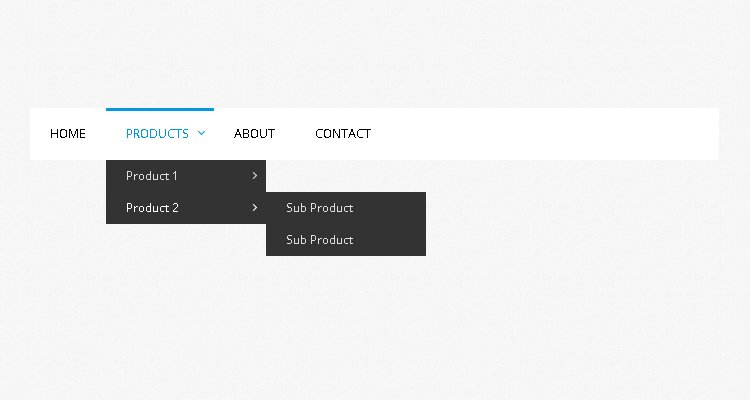
Я покажу вам несколько демонстраций использования метода $ .css jQuery в div, меню, HTML-таблице, списке, аккордеоне и панели навигации Bootstrap — так что продолжайте читать.
Синтаксис метода $ .css
Чтобы установить отдельное свойство CSS (добавить или изменить):
$ («селектор»).css («CSSpropertyName», «PropertyValue»)
Для настройки нескольких свойств за один звонок:
$ («селектор») .css ({«граница»: «пунктирная 2px # eee681», «font-size»: «24px», «color»: «# eee»});
});
См. Следующие примеры, чтобы получить лучшее представление о реализации в реальном времени.Нажмите на демонстрационные ссылки, чтобы просмотреть каждый пример в Интернете.
Начиная с простого div для изменения CSS
В этой демонстрации создается div с несколькими свойствами при загрузке веб-страницы. Свойства указываются в разделе

 9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на
ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва.
Учитывая, что лев может находиться не строго на заданном участке, а одновременно на
двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W.
Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни
клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура
поимки считается завершенной.</p>
</body>
</html>
9em; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
h2 {
background: #faf0e6; /* Цвет фона под текстом */
border: 2px dashed #800000; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
h3 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
p {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2, h3, p {
color: #000; /* Черный цвет текста */
}
}
</style>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа
до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на
ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва.
Учитывая, что лев может находиться не строго на заданном участке, а одновременно на
двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W.
Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина
льва или, что хуже, только его хвост.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни
клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура
поимки считается завершенной.</p>
</body>
</html>