как настроить в Google Tag Manager
Performance Marketing основывается на четко и однозначно измеряемых параметрах
Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Уже минули те времена, когда при заказе SEO оптимизации сайта клиенты ограничивались одной целью – привлечением трафика. Сегодня заказчиков интересуют конкретные цели. В данном материале рассмотрим что собой представляет настройка целей метрики через Google Tag Manager, как ее выполнить.
Что такое цели и почему их нужно настраивать через GTM
При посещении интернет ресурсов любой посетитель совершает ряд действий. Он просматривает страницы, заполняет всплывающие формы, кликает по карточкам товаров для ознакомления с их характеристиками, переходит о представленным ссылкам на сторонние ресурсы, добавляет товары в корзину и так далее.
Он просматривает страницы, заполняет всплывающие формы, кликает по карточкам товаров для ознакомления с их характеристиками, переходит о представленным ссылкам на сторонние ресурсы, добавляет товары в корзину и так далее.
В зависимости от специфики и сферы деятельности вашего бизнеса, одни действия, которые совершают посетители вашего сайта могут быть для вас более ценны, чем другие. Набор действий также зависит от типа сайта. Вы можете сами определить, какие действия пользователей имеют для вас наибольшее значение.
К примеру, для интернет-магазинов приоритетными действиями является покупка товара, помещение товара в корзину, оформление заказа. От них напрямую зависит уровень продаж и соответственно размер получаемой прибыли. Таким образом, перечисленные действия ведут к достижению основной цели создания интернет-магазина – получению прибыли. Следовательно, набор пользовательских действий, которые ведут к покупке товара являются целевыми.
Для новостного ресурса набор целевых действий отличается. К примеру, такая площадка может быть направлена на максимально быстрое и максимально обширное донесение информации до населения. В таком случае от сайта требуется, чтобы он вовлекал посетителей, чтобы они хотели возвращаться вновь и вновь. Следовательно, целевыми действиями будет глубина просмотра страниц и время пребывания пользователя на странице.
К примеру, такая площадка может быть направлена на максимально быстрое и максимально обширное донесение информации до населения. В таком случае от сайта требуется, чтобы он вовлекал посетителей, чтобы они хотели возвращаться вновь и вновь. Следовательно, целевыми действиями будет глубина просмотра страниц и время пребывания пользователя на странице.
Сегодняшние системы для веб-аналитики дают возможность выделить в отдельную группу ценные действия, именуемую целями. В аналитических отчетах мы привыкли видеть в стандартном варианте следующие показатели: Время пребывания на сайте, Визиты, Глубина просмотра, Посетители, Отказы. Однако мы не видим конкретных пользовательских действий. Также мы не видим в стандартном отчете совершенные клики по ссылкам, количество заполненных форм, кликов по отдельным элементам страниц. Эти и другие действия посетители совершают дополнительно и настраивать их нужно отдельно в веб-аналитиках. Сделать это можно посредством целей.
Цели – это специальный инструмент, позволяющий фиксировать наиболее ценные для вашего сайта действия посетителей.
Теперь возникает вопрос зачем нужна настройка целей метрики через Google Tag Manager. Во-первых, она позволяет получить представление об источниках трафика. Откуда на сайт попадают люди, которые совершают полезные действия. Это позволит сфокусировать усилия на источниках, дающих максимальный результат.
Во-вторых, вы будете получать детальные отчеты, не только сведения о количестве посещений сайта, но также статистику по целевым действиям. В отчете появляется дополнительный столбец с показателями достижения цели и конверсии.
В-третьих, открывается возможность построения воронок продаж для процессов, которые реализуются в несколько этапов. Воронки демонстрируют на каких этапах и сколько посетителей отсеивается. Выявив слабое звено, его можно изменить/устранить.
Таким образом, цели привносят ясность в статистику сайта и позволяют направлять рекламу только целевым клиентам.
Преимущества настройки целей через GTM
Приведем лишь основные плюсы настройки целей с помощью GTM:
- Гостевой доступ.
 Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок. - Простота. Нет необходимости менять исходный код, все операции выполняются через GTM.
- Автоматизированный режим. Диспетчер требует введение минимального объема данных, скрипты настраиваются за несколько шагов.
- Универсальность. В GTM вы также можете объединить другие инструменты. Например, Adometry, Marin, Hotjar и так далее.
Установка счетчика метрики с помощью GTM
Ранее мы уже рассматривали, как зарегистрироваться в GTM и установить контейнер на сайт. Поэтому переходим сразу к установке счетчика. Открываем рабочую область, затем вкладку «теги», как это показано на рисунке.
Далее жмем «Создать». Перед вами откроется окно для выбора тега, как на рисунке.
По умолчанию в GTM не предусмотрен тег для метрики Яндекса, воспользуемся пользовательским HTML. Выбираем соответствующую закладку, как на изображении.
Теперь вставляем код нашей метрики в поле.
Для активации созданного тега нажимаем на выбор триггера, как это показано ниже.
Чтобы метрика была активирована для всех страниц сайта, выбираем триггер «Все страницы».
Теперь даем тегу запоминающееся имя.
Чтобы сделанные изменения были активированы, нужно опубликовать новый контейнер, нажав на «Отправить».
Активация переменных
С целями лучше работать, используя переменные. Каждая из них имеет доступ к сведениям об уровне данных и читает определенный ключ. Выделяют следующие группы переменных:
- Клики (Click). Это Element, Classes, ID, Target, URL и Text.
- Ошибки (Error). Сюда входят Message, URL, Line, Debug Mode.
- Видимость. Это Percent Visible и On-Screen Duration.
- Формы (Form). К данной группе относятся Classes, Element, ID, Target, Text и URL.
- Видео (Video). Это Current Time, Duration, Percent, Provider, Status, Title, Visible.

- Истории (History). В данную категорию входят Source, New Fragment, New State, Old Fragment, Old State.
- Страницы (Page). Это Hostname, Path, URL, Referrer.
- Прокрутка (Scroll). Сюда относятся Depth, Threshold, Depth Units, Direction.
- Random, Number, Container ID, HTML ID, Container Version, Environment, Name, Event.
Все перечисленные переменные активируются одинаково, буквально в 2 клика. Их необходимо включить в GTM, как это продемонстрировано ниже.
Настройка целей
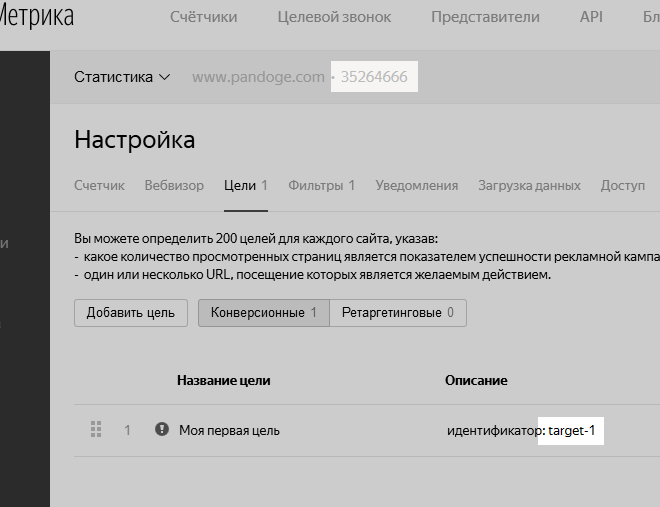
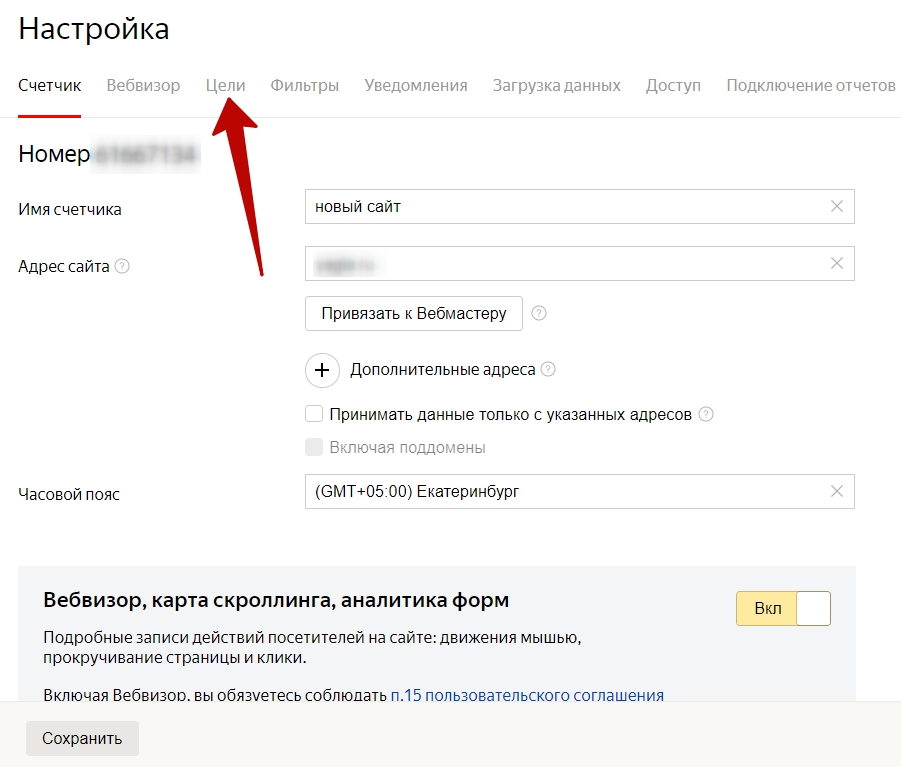
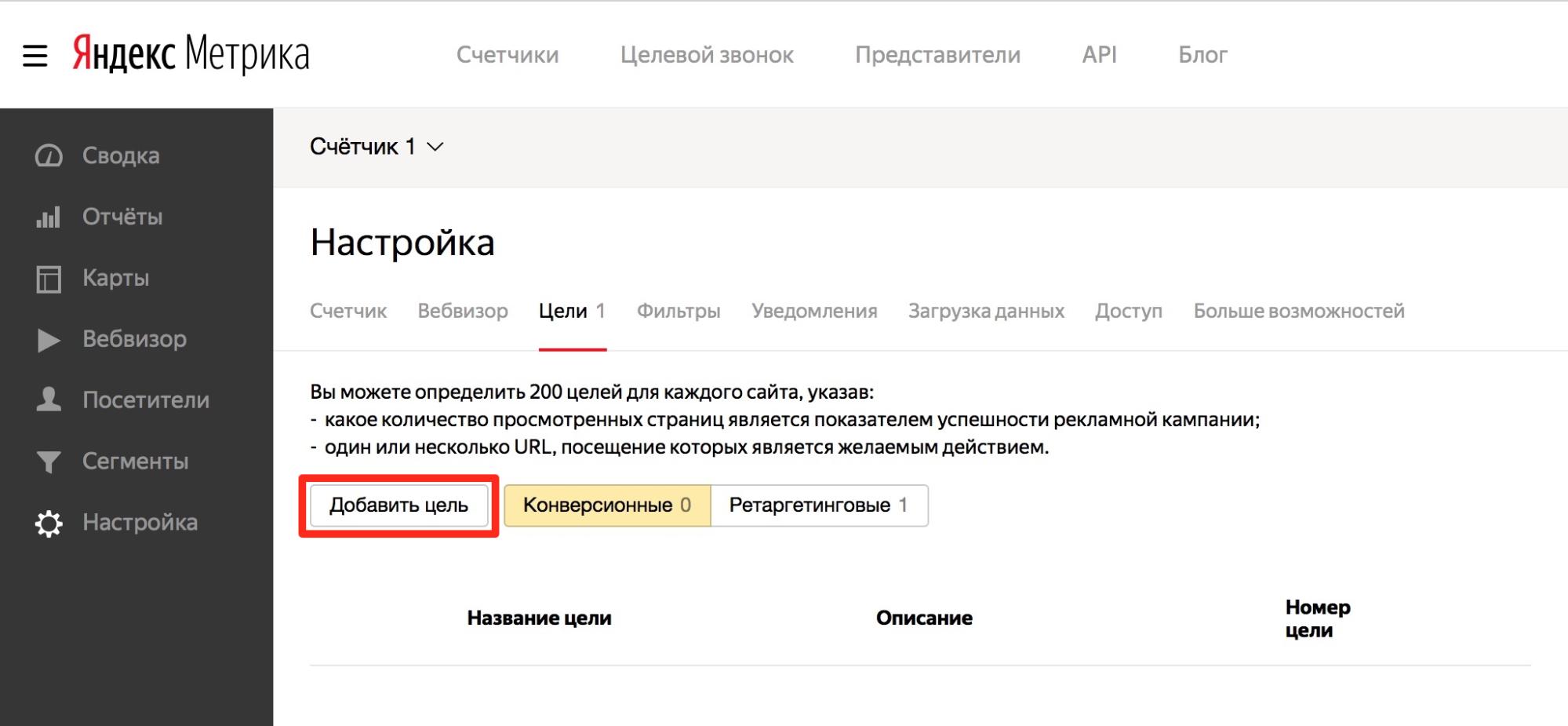
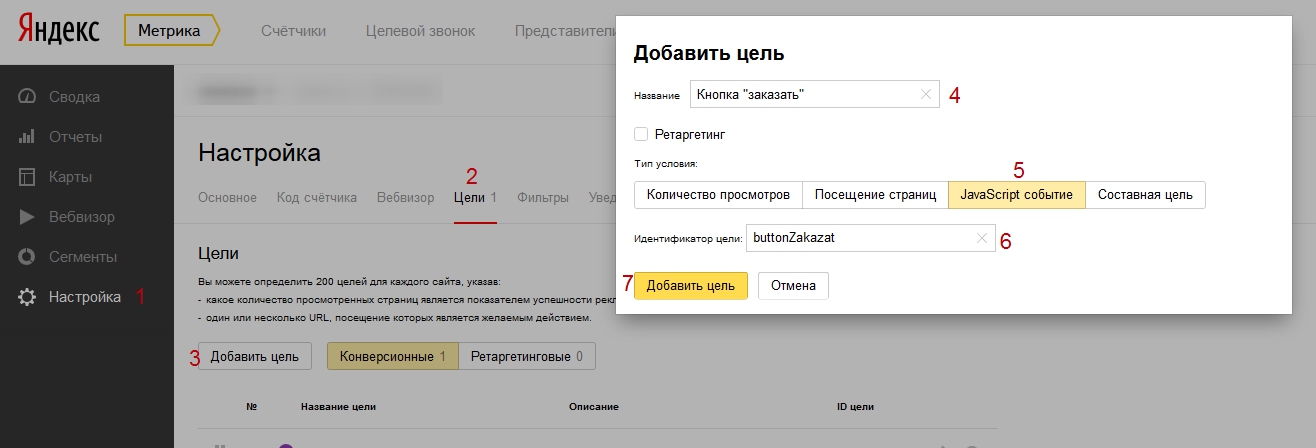
Итак, начинаем с того, что делаем цель в «Метрике». Открываем Яндекс.Метрику, затем раздел «Настройка», затем «Цели» и добавляем новую цель.
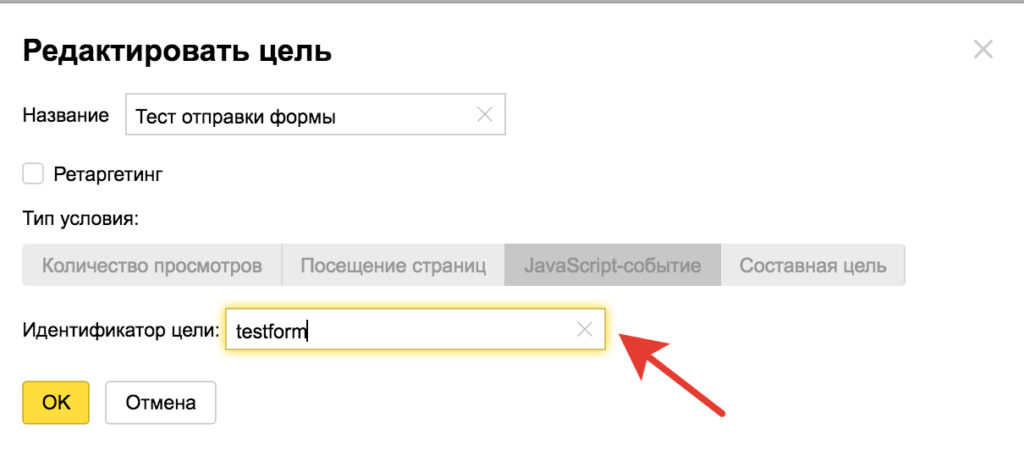
В новом окне вписываем наименование создаваемой цели. Далее нажимаем «JavaScript-событие» и создаем идентификатор латинскими буквами. В конце нажимаем «Добавить цель».
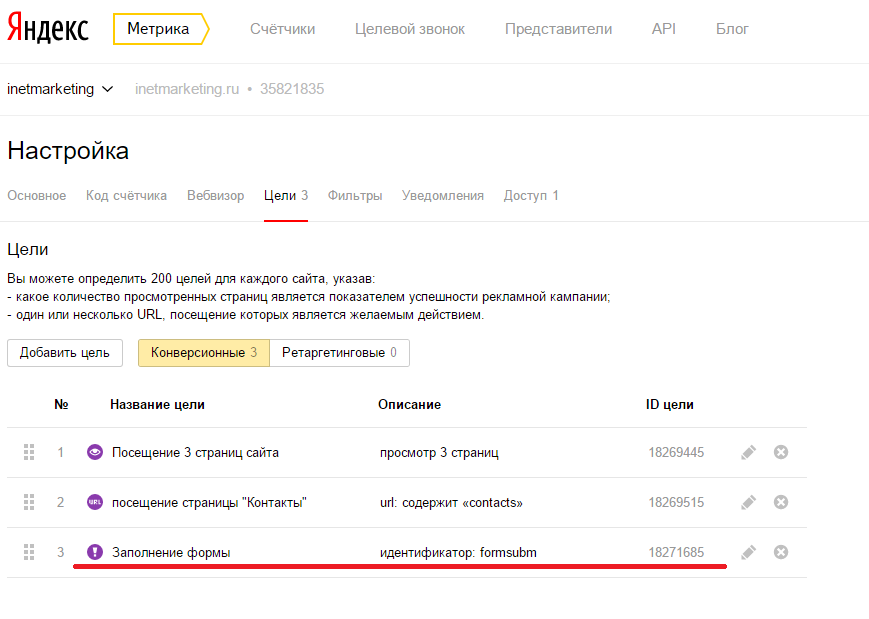
После этого цель отобразится в списке. Откройте GTM и создайте в нем тег, выбрав пользовательский HTML. В поле необходимо прописать код, представленный ниже.
Вместо иксов вставляем номер счетчика. Далее с охраняем данные и добавляем триггер. Для этого нажимаем на плюсик в правом верхнем углу.
Далее в открывшемся окне жмем на значок карандашика и выбираем триггер – «Все элементы».
Перед вами откроются детальные настройки. Здесь необходимо выбрать ряд условий и настроек как на изображении ниже.
После этого вводим переменную. Для примера мы взяли Click Classes. Важно учитывать, что значение переменной должно быть таким, чтобы триггер изменил значение на true. Это позволит инициализировать код. С этой целью смотрим класс кнопки, нажав на которую действие будет фиксироваться в счетчике.
Теперь открываем сайт, находим нужный элемент, наводим на него мышку и жмем. В открывшемся меню выбираем «Посмотреть код элемента».
После этого запускаем консоль браузера с подсвеченным кодом кнопки. Извлекаем из него класс кнопки. Ищем class=»…» и копируем код, находящийся внутри кавычек. Далее скопированный код размещаем в пустом текстовом поле, чтобы настроить триггер.
Далее скопированный код размещаем в пустом текстовом поле, чтобы настроить триггер.
Остается только назвать триггер и тег, а затем сохранить внесенные корректировки. Воспользуйтесь режимом предпросмотра, чтобы проверить, все ли корректно работает. После проверки открываем главную страницу GTM и жмем «Отправить».
Подводим итоги
Как вы видите, настройка целей через GTM не представляет серьезных трудностей. С помощью данного алгоритма выполняется настройка остальных целей. Сначала делаем цель в «Яндекс.Метрике». Затем выполняем настройку тега, вставив данный код:
В конце выполняем настройки триггера.
Надеемся, данный материал был полезен и уже сегодня вы настроите цели для своего сайта. Это позволит существенно повысить эффективность работы ресурса.
Настройка целей в Яндекс Метрике через Google Tag Manager (GTM)
Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс. Метрике с помощью Google Tag Manager.
Метрике с помощью Google Tag Manager.
Мы будем использовать в работе именного этот инструмент, так как он позволит нам настроить отслеживание любых кликов по любым элементам, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Это позволит специалистам даже начального уровня провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
Итак, посмотрим, как это можно сделать.
- Регистрация аккаунта проекта в Google Tag Manager
1.1. Переходим по ссылке https://tagmanager.google.com/ и авторизуемся в клиентской учетной записи Google.
1.2. Создаем новый аккаунт. Будем рассматривать настройку на примере сайта http://www.goodwill-stroi.ru.
1.3. Указываем название аккаунта, которое должно совпадать с названием домена сайта, страну проекта и ждем кнопку «Далее».
1. 4. Указываем название контейнера, а также выбираем, где будет использоваться ваш контейнер. В нашем случае это «Веб-сайт»:
4. Указываем название контейнера, а также выбираем, где будет использоваться ваш контейнер. В нашем случае это «Веб-сайт»:
1.5. После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:
- Установка контейнера Google Tag Manager на сайт
2.1. После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:
2.2. Установите первую часть кода в head, а вторую сразу после открывающего тега body:
Скорее всего, установка кода GTM на сайт – это весь процесс работы с кодом, который вам понадобится.
2.3. Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
2.4. Перейдите на любую страницу сайта и нажмите на значок расширения:
Если он будет зеленого цвета, код GTM установлен корректно.
- Активация переменных в GTM для отслеживания действий посетителей на сайте
3.1. Типы переменных, которые вы можете использовать для настройки своих целей.
3.1.1. Клики
Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
3.1.2. Ошибки
Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
3.1.3. Формы
Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
3.1.4. История
History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
Результатом будет объект состояния, активный до того, как произошло событие истории.
3.1.5. Страницы
Page Hostname. Указывает имя хоста в текущем URL.
Page Path. Указывает путь в текущем URL.
Page URL. Указывает полный URL текущей страницы.
Referrer. Указывает полный URL перехода к текущей странице.
3.1.6. Прокрутка
Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
3.1.7. Утилиты
Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
Container Version. Указывает номер версии контейнера в виде строкового значения.
Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
Event. Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm. js, gtm.dom, gtm.load или указанное пользователем).
js, gtm.dom, gtm.load или указанное пользователем).
HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
Random Number. Возвращает случайное число.
3.1.8. Видео
Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
Результатом будет название поставщика видео (YouTube).
Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например, «воспроизведение», «пауза».
Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например, https://www.youtube.com/watch?v=gvHcXIF0rTU.
Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
3.1.9. Видимость
Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
3.2. Включить переменные в Google Tag Manager можно следующим образом:
- Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
4.1. Перейдите на вкладку «Теги»:
4.2. Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:
4.3. В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:
4. 4. Вставьте код Яндекс.Метрики в соответствующее поле:
4. Вставьте код Яндекс.Метрики в соответствующее поле:
4.5. Нажмите на кнопку выбора условия (триггера) активации тега Яндекс.Метрики:
4.6. Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий триггер:
4.7. Дайте тегу понятное и значимое название:
4.8. Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:
4.9. Укажите название и описание новой версии контейнера:
- Создание целей и их передача в Яндекс.Метрику
5.1. Созданием цели является создание тега в GTM. Создавать через GTM стоит только цели типа JavaScript-событие. Простые цели, связанные с посещением страниц, лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
5.2. Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:
5. 3. Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:
3. Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:
5.4. Создадим тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:
Обязательно укажите свой номер счетчика Метрики и идентификатор своей цели.
5.5. При сохранении тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.
5.6. Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве триггера активации нашего тега отслеживания формы.
5.7. Переходим в режим «Предварительного просмотра»:
5.8. Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:
5.9. Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
5.10. Создаем триггер активации тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:
5.11. Опубликуем изменения в GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:
5.12. Проверим, передалась ли цель в Яндекс.Метрику. Для этого посмотрим стандартный отчет «Конверсии»:
5.13. Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
- Отслеживание глубины просмотра страницы
6.1. Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные вам значения.
6.2. Создадим новый тег и уже известным нам скриптом будем передавать данные в Метрику:
6.3. При сохранении тега создадим новый триггер из числа стандартных – Глубина прокрутки. В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.
В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.
6.4. Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:
6.5. Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:
Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики.
6.6. Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:
6.7. В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
Как отправить цели из Contact Form 7 в Яндекс.Метрику
Contact Form 7 Yandex.Metrika Отправка Целей это плагин интеграции с Яндекс.Метрика для WordPress, который позволит вам легко отправлять цели в Яндекс. Метрику, когда пользователи используют формы Contact Form 7. После интеграции отправка событий ваших форм будет автоматически отправлена в виде целей Яндекс.Метрики.
Метрику, когда пользователи используют формы Contact Form 7. После интеграции отправка событий ваших форм будет автоматически отправлена в виде целей Яндекс.Метрики.
Особенности:
- Интегрирует ваши `Contact Form 7` формы с Яндекс.Метрика.
- Нет ограничений по количеству форм `Contact Form 7`.
- Когда происходит отправка формы, плагин отправляет цели в Яндекс.Метрику.
- Вы можете настроить в каждой форме, какие цели и на какие события вы хотите получать.
- Для каждого события вы можете указать свой идентификатор цели.
- Поддержка старой и новой версии счетчика Яндекс.Метрики
- Поддержка событий — `wpcf7invalid`, `wpcf7spam`, `wpcf7mailsent`, `wpcf7mailfailed`, `wpcf7submit`.
- Изображения для предпросмотра.
Очень легко настраивается!
Бесплатная техническая поддержка 6 месяцев.
Регулярное обновление.
Важно:
- Для работы плагина требуется `Contact Form 7` плагин версии 5.
 *.
*. - На сайте должен быть установлен счетчик Яндекс.Метрика.
Шаг 1 — Установка
WordPress административная панель:
- Перейдите `Плагины` -> `Добавить новый`.
- Нажмите `Загрузить плагин`.
- Загрузите `Contact Form 7 — Yandex.Metrika Отправка Целей` zip файл.
- Активируйте, после того, как загрузка завершится.
Загрузка вручную — FTP, SSH, SFTP etc:
- Распакуйте `Contact Form 7 — Yandex.Metrika Отправка Целей` zip файл.
- Загрузите распакованную папку `WordPress` папку с плагинами (обычно /wp-content/plugins ).
- Перейдите `Административная панель` -> `Плагины` и активируйте его.
Шаг 2 — Настройки интеграции
Перейдите Contact Form 7 -> Интеграции.
Найдите «Интеграция с Яндекс.Метрика» и нажмите «Перейти к настройке».
Отметьте — `Включить интеграцию`
Сохраните настройки.
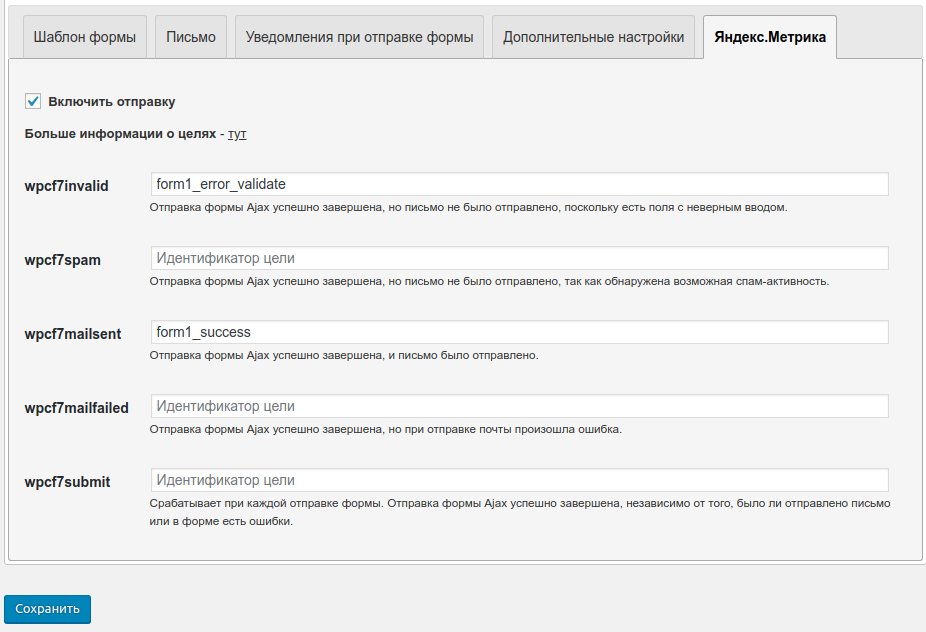
Шаг 3 — Настройки в форме
Перейдите Contact Form 7. Откройте форму, цели событий из которой вы хотите отправлять в Yandex. Metrika.
Metrika.
Откройте вкладку Яндекс.Метрика.Отметьте чекбокс «Включить отправку«Заполните цели и нажмите «Сохранить».
Теперь, когда будет происходить отправка формы, цели будут переданы в Яндекс.Метрика.
Ниже пример заполнения целей.
Дополнительно
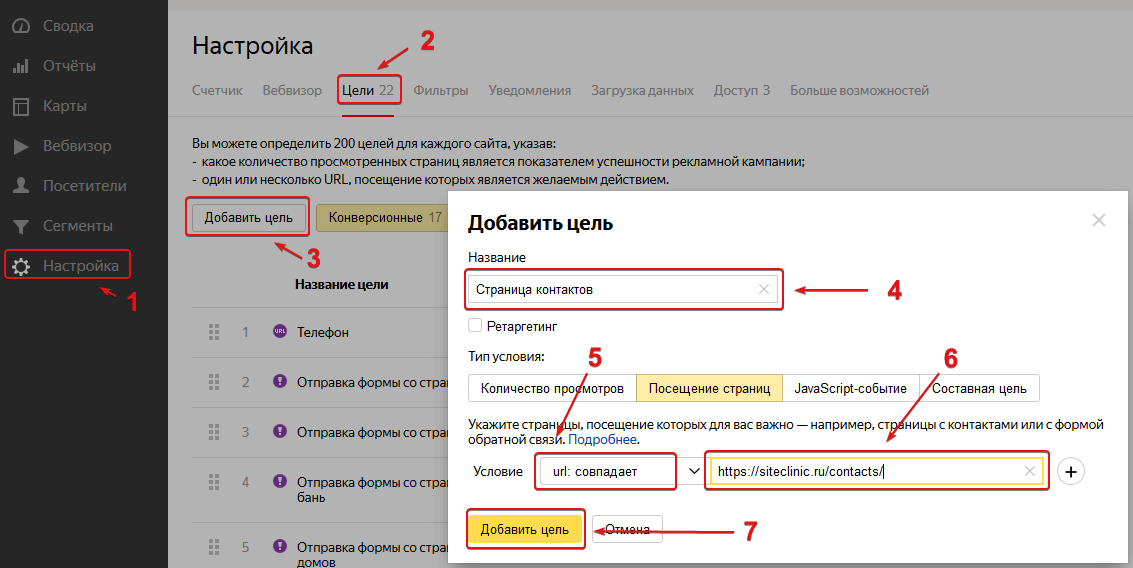
Как добавить цель в Яндекс.Метрике?
1. Перейдите https://metrika.yandex.ru и авторизуйтесь в вашем аккаунте.
2. В Яндекс.Метрике перейдите в раздел Настройка (вкладка Цели) и нажмите кнопку Добавить цель.
3. В поле Название укажите имя создаваемой цели.
4. Установите переключатель в положение JavaScript-событие.
5. Укажите идентификатор цели.
6. Нажмите кнопку Добавить цель и сохраните изменения.
7. Используйте указанный идентификатор цели при настройке формы.
Еще больше информации здесь.
Как настроить цели в Яндекс.Метрике?
1. Откройте Яндекс.Метрику, нажмите кнопку редактирования счётчика.
2. Перейдите во вкладку «Цели», нажмите «Добавить цель».
а) Установка цели на количество просмотренных страниц сайта.
Вкладку «Условия» переключите в положение «Количество просмотров». Укажите название цели и количество страниц, которые должен просмотреть посетитель сайта для её достижения. Нажмите «Добавить цель».
б) Установка цели на «URL страницы».
Пример для раздела «Каталог товаров». Если в поле URL страницы выбрать «url: содержит» и указать часть url’а «products», то система будет фиксировать посещения любой страницы в разделе «Каталог товаров».
Если в поле URL страницы выбрать «url: совпадает», то нужно указывать полный url «http://site.ru/products/111111». В этом случае будет фиксация посещения именно указанной страницы.
Если в поле URL страницы выбрать «url: начинается с» и указать часть «http://site.ru/products/category», то в этом случае будет фиксация посещений любой страницы раздела каталога товаров.
Аналогично примеру можно установить следующие цели:
url: совпадает — site. ru/posts (Новости)
ru/posts (Новости)
url: совпадает — site.ru/articles (Статьи)
url: совпадает — site.ru/services (Услуги)
url: совпадает — site.ru/products (Каталог товаров)
url: совпадает — site.ru/delivery (Доставка)
url: совпадает — site.ru/photoalbums (Фотоальбом)
url: совпадает — site.ru/video (Видео)
url: совпадает — site.ru/comment (Комментарии)
url: совпадает — site.ru/contacts (Контакты)
url: совпадает — site.ru/documents (Документы)
url: начинается с — site.ru/subscribe (Веб-версия письма рассылки)
url: содержит — products/search (Поиск по каталогу)
url: содержит — find?q= (Google поиск)
url: содержит — search?searchid= (Яндекс.Поиск)
url: содержит — confirm (Подписка на рассылку)
url: содержит — unsubscribe (Отказ от рассылки)
url: содержит — order-form (Открытие формы услуги или товара при отключенной корзине)
url: содержит — order-send (Заказ услуги оформлен)
url: содержит — order-made (Заказ товара при отключенной корзине)
url: содержит — one-click-form (Открытие формы «Заказ в 1 клик»)
url: содержит — checkout-order-by-click (Отправка заполненной формы «Заказ в 1 клик»)
url: содержит — feedback (Открытие формы обратной связи «Написать нам»)
url: содержит — top-form-0 (Нажатие на кнопку «Отправить» в форме обратной связи «Написать нам»)
url: содержит — thankyou-form-0 (Успешная отправка формы обратной связи «Написать нам»)
url: содержит — callback (Открытие формы обратной связи «Обратный звонок»)
url: содержит — top-form-1 (Нажатие на кнопку «Отправить» в форме обратной связи «Обратный звонок»)
url: содержит — thankyou-form-1 (Успешная отправка формы обратной связи «Обратный звонок»)
url: содержит — lead-form-send (Нажатие на кнопку «Отправить» в лид-форме)
url: содержит — thankyou-lead-form (Успешная отправка лид-формы)
url: содержит — form-information (Открытие формы «Узнать о поступлении»)
url: содержит — top-form-2 (Нажатие на кнопку «Отправить» в форме «Узнать о поступлении»)
url: содержит — thankyou-form-2 (Успешная отправка формы «Узнать о поступлении»)
Настройка цели на Корзину:
url: содержит — products/viewcart (Корзина)
url: содержит — cart/checkout (Заказ оформлен)
url: содержит — pay/success (Успешная оплата)
в) Составная цель на оформление заказа.
Оформление заказа, если не подключены платежи
Оформление заказа с успешной оплатой
3. После того, как все цели добавлены, нажмите кнопку «Сохранить».
Важно! Для того, чтобы фиксировались цели, необходимо установить галочку на «Отслеживание хеша в адресной строке браузера».
Обсуждение данного вопроса на форуме
Яндекс.Помощь: Цели
Была ли статья вам полезна?
Да
Нет
Гайд по Яндекс.Метрике: установка, настройка, отчеты
Яндекс.Метрика — это система веб-аналитики, при помощи которой маркетологи и владельцы бизнеса получают данные об источниках трафика и действиях пользователей на сайте.
Метрику можно использовать по-разному, в зависимости о того, что вам нужно контролировать. Например:
- Корпоративным сайтам — для отслеживания соотношения брендового и небрендового трафика, посещений страницы о компании и контактов, звонков, отправки форм.
- Сайтам услуг — для выявления наиболее популярных страниц, отслеживания звонков, анализа заполнения форм.
- Лендингам — для анализа взаимодействия посетителей с элементами, глубины скроллинга, привлекательности блоков и эффективности СТА-форм.
- Интернет-магазинам — для мониторинга данных по продажам, популярным товарам, брошенным корзинам, прохождению воронки продаж и др.
- Контентным проектам — для анализа популярности публикаций, авторов, рубрик у пользователей, а также данных по монетизации.
Что можно отслеживать при помощи Метрики
Яндекс.Метрика — многофункциональный инструмент веб-аналитики, при помощи которого можно получить следующие данные:
- Объём трафика на сайт в разрезе источников, пользователей, географии, устройств и других сегментов.

- Конверсионные действия: просмотры страниц, покупки, заполнение форм, клики по кнопкам, звонки по кликам с мобильных устройств и отправка email-сообщений.
- Поисковые запросы, по которым пользователи попадают на сайт.
- Оффлайн-данные (звонки и покупки в магазинах).
- Вовлечённость пользователей: глубина просмотра, время на сайте, популярные страницы, отказы.
- Страницы входа и выхода.
- Данные электронной коммерции: количество покупок, доход, популярные товары и др.
- Соотношение новых посетителей и постоянных.
- Эффективность размещённого контента: популярные авторы, статьи, тематики, время просмотра, дочтения и другие параметры.
- Поведение пользователей на сайте: клики, скроллинг, заполнение форм, переходы между страницами.
Для корректного сбора всех этих данных нужно правильно настроить счётчик.
Что можно отслеживать при помощи Метрики
Как установить и настроить счётчик Яндекс.Метрики
Расширенные возможности: Вебвизор, карты, электронная коммерция и контентная аналитика
Дополнительные настройки
Фильтры и операции
Уведомления
Права доступа
Типы и настройка целей
Как проверить правильность установки счётчика
Отчёты в Яндекс. Метрике
Метрике
Отчёт «Посещаемость»
Отчёты по конверсиям в Метрике
Как отследить звонки и оффлайн-конверсии при помощи Метрики
Группа отчётов «Источники»
Группа отчётов «Аудитория»
Группа отчётов «Содержание»
Группа отчётов «Технологии»
Группа отчётов «Мониторинг»
Электронная коммерция
Монетизация
Отчёт «Посетители»
Карты и аналитика форм в Метрике
Вебвизор — запись действий пользователей в в Яндекс.Метрике
Где использовать данные Метрики
Как установить и настроить счётчик Яндекс.Метрики
Зарегистрируйтесь или авторизуйтесь в Яндексе. Зайдите на главную страницу Метрики и нажмите кнопку «Добавить счетчик»:
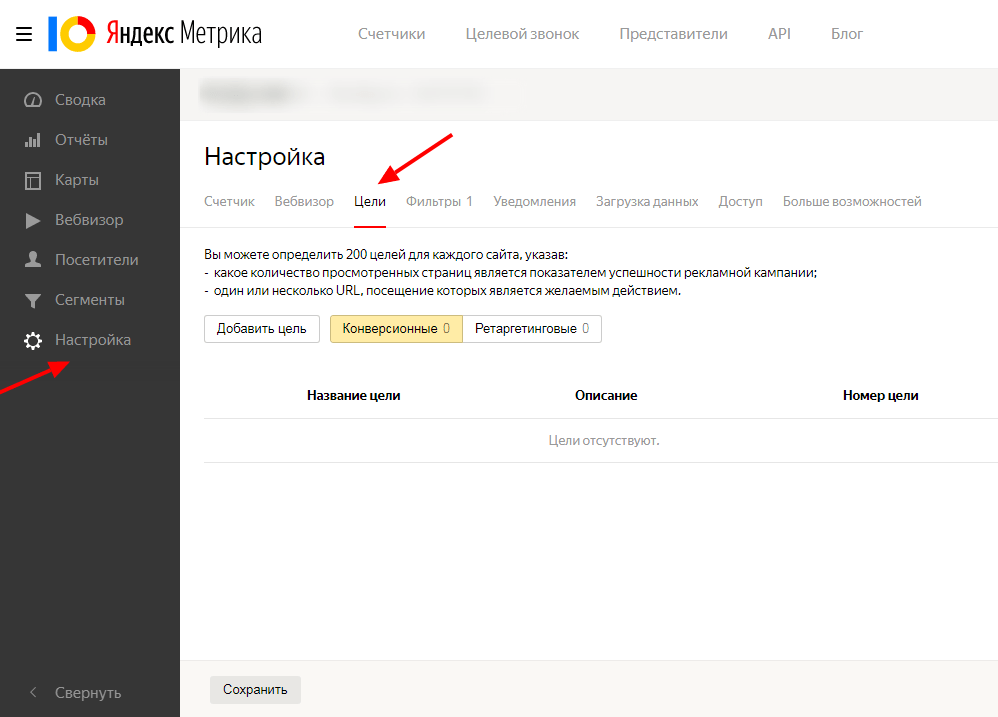
Перейдите в раздел «Настройка»:
Заполните данные во вкладке «Счётчик» — имя, адрес сайта (без префикса протокола — http или https), часовой пояс:
Здесь же можно подключить поддомены, активировав соответствующий чекбокс, и привязать счетчик к Яндекс.Вебмастеру (так поисковый робот будет быстрее узнавать о новых страницах на сайте).
Добавьте дополнительные адреса, если хотите отслеживать данные на нескольких сайтах при помощи одного счётчика. Учтите, что при этом все переходы между сайтами считаются внутренними.
Для исключения попадания данных со сторонних сайтов в ваши отчеты (это может происходить по ошибке, просмотре сайта через прокси или копировании вашего сайта на другой домен вместе со счётчиком) активируйте опцию «Принимать данные только с указанных адресов».
Расширенные возможности: Вебвизор, карты, электронная коммерция и контентная аналитика
На вкладке «Счётчик» есть возможность подключить расширенные возможности аналитики.
Всем сайтам будет полезен Вебвизор — видеозапись действий пользователей на страницах.
Электронную коммерцию полезно подключить интернет-мага
Настройка целей в Яндекс.Метрике: как правильно выбрать и настроить цели в Метрике?
Яндекс.Метрика – полезный аналитический инструмент, который поможет вашему сайту работать эффективнее. В данной статье мы расскажем, как настроить цели в Яндекс Метрике и какие цели стоит отслеживать.
В данной статье мы расскажем, как настроить цели в Яндекс Метрике и какие цели стоит отслеживать.
Начнем с настройки целей в Метрике. Заходим в нужный счетчик, переходим в «Настройки». Далее нужно перейти на вкладку «Цели», где их можно добавлять и редактировать.
Цели в Яндекс Метрике могут быть четырех типов:
№ | Тип цели | Какие события можно отслеживать |
1 | Количество просмотров | Отслеживает визиты, в рамках которых пользователи просмотрели заданное число страниц. |
2 | Посещение страниц | Может фиксировать посещения заданной страницы или нескольких страниц, переходы по внешней ссылке, клик по адресу электронной почты, скачивание файла. |
3 | JavaScript-событие | Позволяет отслеживать события на сайте (нажатие кнопок, отправку форм), при выполнении которых не меняется URLстраницы. |
4 | Составная цель | Позволяет отслеживать последовательность из нескольких шагов. Шаги – это промежуточные цели типов Просмотры или JavaScript-событие. |
Обратите внимание, что всего в Яндекс Метрике можно задать до 200 целей.
Рассмотрим настройку цели в Яндекс Метрике на примере. Допустим, необходимо отследить посетителей, которые переходят на страницу «Контакты». В этом случае нам нужно задать цель посещение страницы.
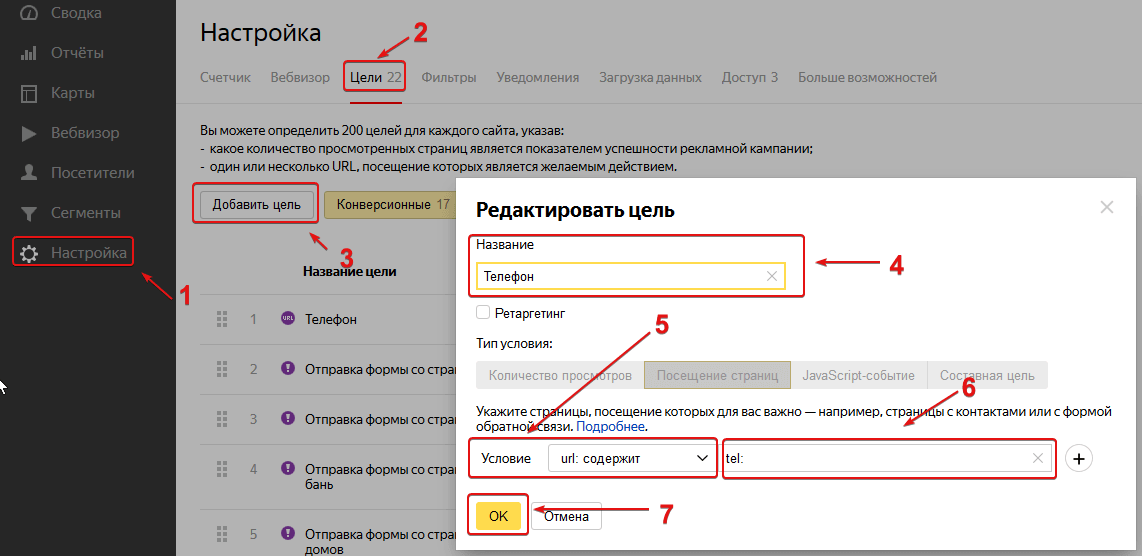
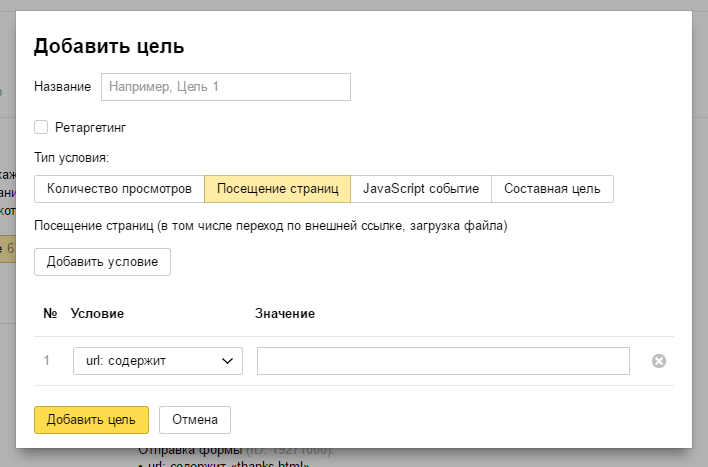
Заходим на вкладку «Цели», нажимаем на кнопку «Добавить цель»:
Скриншот 1 – «добавить цель»
В появившемся окне указываем название цели. Название должно понятно и однозначно отражать содержание цели. В нашем случае в поле «Название» пишем «Просмотр страницы Контакты».
Ниже расположены условия – они отражают типы целей. Нас интересует тип посещение страниц. Нажимаем на соответствующую кнопку.
Ниже видим дополнительное поле с раскрывающимся списком, где можно добавить условие:
Скриншот 2 – добавление условия
Для отслеживания переходов на страницу Контакты выбираем условие «содержит» и вводим часть URL страницы «Контакты», кроме домена (в примере выше – это страница /kontakty. html). Нажимаем «добавить» – настройка цели в Метрике завершена.
html). Нажимаем «добавить» – настройка цели в Метрике завершена.
Какие цели в Яндекс Метрике стоит отслеживать?
Рассмотрим цели для трех типов сайтов: корпоративных сайтов, интернет-магазинов и информационных сайтов.
Цели для интернет-магазина:
- Добавление товаров в корзину. Позволяет отследить визиты, в рамках которых посетители начали процесс покупки.
- Посещение страниц «Условия доставки», «Как сделать заказ», «Способы оплаты» и т.д. позволяют отследить визиты, в рамках которых посетители просматривали условия заказа на сайте (предположительно, с целью сделать заказ).
- Переход в Корзину. Позволяет отследить визиты, в рамках которых посетители начали процесс заказа.
- Переходы к каждому новому этапу в процессе заказа. Данные цели позволяют отследить, на каком этапе теряется конверсия. Допустим, в процессе заказа посетители последовательно проходят три страницы. Вы можете настроить три цели на просмотр первой страницы, второй и третьей, и обнаружить, что только малая часть посетителей переходят от второй странице к третьей. Значит, на второй странице есть какие-то проблемы, которые мешают перейти к следующему этапу.
Посещение страницы «Спасибо за заказ», которая выводится после завершения оформления заказа. Позволяет отследить визиты, в рамках которой посетитель сделал заказ в магазине.
При выборе целей стоит учитывать особенности ассортимента и аудитории. Например, если вам известно, что покупатели обычно выбирают 2-3 модели и сравнивают их, отслеживайте цель «сравнение товаров» (если такая функция есть на сайте).
Цели для корпоративного сайта
Рассмотрим цели для сайта компании, на котором размещена информация о предоставляемых услугах.
Как правило, задача корпоративного сайта – вывести посетителя на контакт (звонок, e-mail). Исходя из этого, в качестве целей стоит рассматривать действия, предшествующие контакту. Таким образом, цели могут быть следующие:
- Просмотр страниц с информацией об услугах. Можно настроить отдельные цели на просмотр страниц с ключевыми услугами компании.
- Просмотр страниц Тарифы, Стоимость работ.
- Просмотр страниц Отзывы, Портфолио. Как правило, эти страницы просматривают клиенты, которых заинтересовали услуги компании.
- Просмотр страниц Скидки, Акции. Позволяет понять, насколько потенциальных клиентов интересуют специальные предложения.
- Просмотр страницы Контакты.
Отправка формы заявки, клик по кнопке «заказать звонок» (тип цели – событие).
Данные рекомендации – общие. Так, число переходов на страницу Контакты не всегда является важным параметром. Например, если телефон указан на каждой странице сайта, клиент может позвонить в компанию и без просмотра страницы с контактной информацией.
Для информационных сайтов
Настройка целей в Яндекс.Метрике для информационных сайтов сильно зависит от типа проекта и задач, которые необходимо решать. В общем случае можно отслеживать:
- Визиты, в рамках которых посетители просмотрели 2 и более страниц. Данная цель в Метрике будет косвенно указывать на долю вовлеченных посетителей.
- Визиты, в рамках которых посетитель зарегистрировался на сайте, добавил комментарий. Данные цели позволяют отследить, насколько активно аудитория взаимодействует с проектом.
- Просмотры ключевых статей или материалов. По количеству достижений данных целей в Яндекс.Метрике можно судить о росте или снижении популярности ключевых статей на сайте.
- Скачивание определенных материалов, файлов, книг и т.д.
Подписку на рассылку и другие действия.
Может быть полезным отслеживание добавления материалов в избранное (если у пользователя формируется личный кабинет на сайте, куда он может добавлять избранные материалы). Выбор типа цели будет зависеть от того, как этот функционал реализован на сайте и какие задачи важно выполнять владельцу проекта.
Дополнение и настройка целей в Метрике
Цели стоит периодически дополнять и пересматривать. Например, при проведении рекламных кампаний, нацеленных на продвижение конкретного товара или услуги, стоит отслеживать количество переходов на страницу данного товара или услуги.
При внедрении нового функционала на сайте, изменении каких-либо элементов стоит настраивать цели таким образом, чтобы отследить, как нововведения повлияли на поведение посетителей.
При замене или обновлении форм необходимо проверять, что ранее настроенные цели продолжают корректно работать.
Посмотрите другие статьи:
Как ставить и достигать целей в социальных сетях (+10 типов целей для отслеживания)
Постановка целей в социальных сетях — ключевой шаг к доказательству (и повышению) ценности вашей работы в социальных сетях. Записывание целей и регулярный отчет о своем прогрессе также значительно увеличивает вероятность того, что вы достигнете того, что намеревались сделать.
Goals поможет вам наметить курс для улучшения и успеха. Они позволяют увидеть, насколько эффективны ваши усилия. Они дают вам цель и направление документированным способом, которым вы можете поделиться с другими.
Бонус: Получите бесплатный шаблон отчета по аналитике социальных сетей , в котором показаны наиболее важные показатели, которые необходимо отслеживать для каждой сети.
Как установить цели для социальных сетей за 3 шага
1. Провести аудит социальных сетей
Прежде чем вы сможете начать думать о том, чего вы хотите достичь с помощью своих целей в социальных сетях, вам необходимо четкое представление о том, на каком этапе вы находитесь. Это означает, что вам необходимо провести аудит социальных сетей.
Аудит социальных сетей поможет вам записать все ваши существующие учетные записи и программы в социальных сетях в одном месте. Вы также получите представление о своем текущем уровне успеваемости, которое сможете использовать в качестве основы.
У нас есть целый пост, который проведет вас через аудит социальных сетей, в комплекте с бесплатным шаблоном для отслеживания всего.
2. Решите, что важно
По завершении аудита просмотрите собранную информацию. Вы начнете понимать, какие социальные каналы работают хорошо, а какие требуют другого внимания.
Затем начните думать о том, чего действительно важно достичь с помощью социальных сетей. Конечно, показатели тщеславия интересно отслеживать. Но можно ли связать эти простые меры напрямую с бизнес-целями? Приведет ли увеличение количества лайков к реальной стоимости бизнеса? (В некоторых случаях это вполне может быть. Но потратьте время, чтобы хорошенько подумать об этом заранее.)
Взгляните на свою общую бизнес-стратегию и свой план социального маркетинга и найдите способы лучше согласовать последнее с первым.После того, как вы решите, какой рост или улучшение действительно может помочь улучшить ваш бизнес, пора приступить к определению конкретных целей в социальных сетях.
3. Выберите систему постановки целей
Кто угодно может вытащить высокую цель из воздуха, но это не поможет вам улучшить результаты вашего бизнеса или даже измерить прогресс. Чтобы ваши маркетинговые цели в социальных сетях были полезными, они должны быть реалистичными и отслеживаемыми. Они также должны быть привязаны к четким целям, которые помогут вам добиться прогресса.
Установленные рамки постановки целей помогают вам заранее поработать над созданием значимых целей в социальных сетях, которые будут поддерживать ваш бизнес в долгосрочной перспективе. Вот несколько наших любимых.
S.M.A.R.T. рамка ворот
Цели S.M.A.R.T — это создание актуальных, достижимых целей, которые помогают поддерживать общие бизнес-цели. Акроним означает:
.
- S Особенности: Будьте ясны. Означает ли «увеличение вовлеченности» 100 новых подписчиков или 1000? Конкретные цели в социальных сетях помогают отслеживать прогресс и измерять успех.
- M измеримое: для каждой цели нужна какая-то метрика. «Улучшение обслуживания клиентов» — отличная идея, но это не цель, если у вас нет способа измерить это улучшение.
- A достижимый: ваши цели в социальных сетях должны обязательно требовать от вас растяжения, но они должны быть в пределах досягаемости, если вы приложите необходимую работу.
- R Elevant: это элемент, который связывает вашу постановку целей с более крупными бизнес-целями. Например, если ваша цель заключается в увеличении количества лайков в Facebook, убедитесь, что вы понимаете, какую пользу это принесет бизнесу.
- T в срок: сроки обеспечивают подотчетность всех. Включите временные рамки для достижения своей цели, чтобы вы знали, когда проверять свой успех. Вы также можете включить некоторые вехи для дополнительных проверок.
Идея состоит в том, что эффективные цели воплощают в себе все эти качества. Давайте посмотрим на пример.
Adidas поставил несколько целей, связанных с повышением устойчивости своего бизнеса, на основе шести приоритетов.
Давайте конкретно посмотрим на их цели в области водных ресурсов.Их план устойчивого развития начинается с заявления о ценности:
«Мы ценим воду. Вода необходима для жизни. Это также ключевой ресурс для нашей отрасли ».
Вот связанный набор целей:
«К 2020 году мы достигнем:
- 20% экономии воды у наших стратегических поставщиков (исходный показатель 2014 г.)
- 50% -ная экономия воды у наших поставщиков швейных материалов (исходный показатель 2014 г.)
- Экономия воды 35% на одного сотрудника на наших предприятиях (базовый уровень 2008 г.) »
Вот как цели совпадают с S.M.A.R.T. рамки:
- Конкретный : Им нужна не просто экономия воды, им нужен определенный процент экономии воды в различных контекстах.
- Измеримый : Определение четкого базового уровня и процента улучшений означает, что Adidas может измерять свой прогресс из года в год. Сам план устойчивого развития относится к «осязаемым и измеримым целям».
- достижимо : Трудно судить об этом со стороны, но план устойчивого развития Adidas предполагает, что они откалибровали свои цели так, чтобы они были сложными, но достижимыми: «Речь идет о том, чтобы быть подготовленными, установить правильный темп и иметь как драйв, так и стойкость пройти дистанцию.”
- Соответствует : Выбранные цели «имеют прямое влияние на мир спорта, в котором мы работаем».
- Своевременно : У целей установлен крайний срок: 2020 г.
Цели OKR
OKR означает «Цели и ключевые результаты». Она наиболее известна как система постановки целей, которую предпочитает Google.
В отличие от S.M.A.R.T. цели, цели OKR не должны быть достижимыми на 100%. Задачи должны быть очень амбициозными, и достижение 60-70% успеха считается победой.
Как объясняет re: Work by Google, вы можете начать разработку целей OKR, задав два вопроса:
1. Куда мы хотим пойти?
В этом вопросе рассматривается элемент постановки целей, охватываемый «соответствующим» компонентом S.M.A.R.T. цели. Чего вы хотите достичь и как это повлияет на ваш бизнес? Это ваши цели.
2. Каким темпом мы будем следить за тем, добираемся ли мы до цели?
Это охватывает «специфические», «измеримые» и «своевременные» аспекты S.M.A.R.T. цели. Какие конкретные результаты будут указывать на прогресс или успех? Что вы будете отслеживать и измерять? У вас должно быть около трех ключевых результатов для каждой цели.
Помните: «достижимый» элемент S.M.A.R.T. цели не соответствуют структуре OKR. OKR обычно предназначены для выполнения сложных задач, поэтому стопроцентное достижение не является целью.
Вот пример из книги «Измерьте, что важно» Джона Дорра, венчурного капиталиста, который работал с некоторыми ведущими мировыми компаниями и является ярым сторонником OKR.
Еще в 2012 году перед YouTube стояла цель добиться миллиарда часов просмотра в день. Они использовали OKR, чтобы достичь этого. Вот как это выглядело:
- “ Цель : Обеспечить к 2016 году один миллиард часов просмотра в день за счет следующих факторов:
- Ключевые результаты :
- Команда поиска + главное приложение (+ XX%), гостиная (+ XX%)
- Повышение активности детей и времени просмотра игр (X часов просмотра в день)
- Запустите YouTube VR и увеличьте каталог VR с X до Y видео.”
Doerr не раскрывает конкретные номера, использованные YouTube, поскольку это конфиденциально. Но Вы получаете идею.
Как YouTube справился с этой целью? Первоначально они были нацелены на конец 2016 года, но всего на пару месяцев позже объявили о миллионе часов просмотров в день в феврале 2017 года. Поскольку OKR должны быть натяжкой, это успех.
Хотите углубиться в OKR? В видео ниже партнер Google Ventures Рик Клау объясняет, как именно ставить цели OKR.
10 типов целей в социальных сетях, за которыми стоит следить
По мере выполнения описанных выше шагов по постановке целей вам нужно будет подумать о том, чего вы хотите достичь с помощью своей стратегии и целей в социальных сетях.
Это 10 наиболее распространенных типов целей социальных сетей, определенных в последнем отчете Hootsuite Social Media Barometer:
Помните, однако, что это общие категории целей, а не сами цели.Вам нужно будет использовать одну из приведенных выше схем постановки целей, чтобы превратить эти концепции в конкретные цели вашей компании.
Для каждого типа цели выберите метрики, наиболее соответствующие вашей цели. Затем стремитесь к процентному улучшению в течение установленного периода времени. Подробные объяснения показателей, в том числе способы их отслеживания, можно найти в нашей публикации о действительно важных показателях социальных сетей.
1. Повышение узнаваемости бренда
Узнаваемость бренда показывает, сколько людей в социальных сетях знают о вашем существовании и понимают, какие продукты и услуги вы предлагаете.
Ключевые показатели, относящиеся к узнаваемости бренда, включают:
- упоминания бренда (с тегами или без)
- акций
- публикаций
- показов
- вирусность
- коэффициент усиления
Используйте потоки, чтобы убедиться, что вы измеряете упоминания бренда, которые не используют ваши @handle или фирменные хэштеги.
2. Управление репутацией бренда
Репутация бренда может иметь разное значение для разных компаний.Для организаций B2C все может быть связано с вашей популярностью и удовлетворенностью клиентов.
Для брендов, работающих в сфере бизнеса, это может быть отраслевое восприятие и интеллектуальное лидерство.
Ключевые показатели, связанные с репутацией бренда, включают:
- Оценка удовлетворенности клиентов
- аплодисментов
- коэффициент усиления
- социальные настроения
- доля голоса в соцсетях
- чистый балл промоутера
- аплодисментов
Вот пример цели прямо из Google re: Work в соответствии с форматом OKR.
- “ Цель : Повышение репутации [продукта]
- Ключевые результаты :
- Восстановить лидерство [продукта], выступив на трех отраслевых мероприятиях
- Выявление и личная связь с лучшими пользователями xx
- Сокращение времени отклика на ошибки, отмеченные пользователем, на xx% »
3. Создание заинтересованного сообщества и управление им
Создание заинтересованного сообщества означает, что у вас есть готовая аудитория, которая хочет слышать о последних событиях в вашей компании.Это огромный актив, когда вы запускаете новый продукт, и для обеспечения регулярных текущих продаж.
Ключевые показатели, связанные с вовлечением сообщества, включают:
- темп роста аудитории
- степень вовлеченности
- коэффициент усиления
- аплодисментов
- CTR
- показатель отказов
- скорость разговора
- чистый балл промоутера
- комментарий оценка беседы
4. Увеличение конверсии / продаж
Это отличная цель для социальных сетей для маркетологов, поскольку она напрямую связана с прибылью бизнеса.Когда ваши усилия в социальных сетях приносят продажи, легко показать ценность вашей работы.
Помните, что конверсия — это не то же самое, что покупка. Преобразование может заключаться в подписке на бесплатную рассылку новостей или загрузку бесплатного технического документа. Но каждая конверсия имеет реальную измеримую ценность для компании, даже если нет обмена наличными.
Ключевые показатели, связанные с конверсиями и продажами, включают:
- коэффициент конверсии
- CTR
- показатель отказов
- коэффициент конверсии в социальных сетях
Если вы используете социальную рекламу, вы также можете сосредоточиться на ключевых результатах, связанных с:
5.Получите понимание клиентов / рынка
Социальные сети — это мощный инструмент исследования рынка, как мы объясняли в публикациях на Facebook Audience Insights, Facebook Custom Audiences, а также о том, как определить свой целевой рынок.
Вместо того, чтобы отслеживать ключевые показатели социальных сетей, для этой цели вы можете использовать внутренние вехи, такие как построение (или обновление) персонального образа покупателя.
6. Выявление и воспитание потенциальных клиентов
Необычно совершать продажу, когда потенциальный покупатель впервые встречает ваш продукт в Интернете.Привлечение потенциальных клиентов — ключевой способ использования социальных сетей для наполнения воронки продаж и создания ценности для вашего бренда.
Коэффициент конверсии — важный показатель для целей маркетинга в социальных сетях. Используйте его, чтобы отслеживать, сколько людей подписываются на ваши предложения по привлечению потенциальных клиентов, такие как официальные документы и конкурсы. Вы также можете использовать внутренние показатели, чтобы отслеживать, сколько потенциальных клиентов привлекает ваша команда по продажам, и насколько хорошо они конвертируют эти лиды в клиентов.
7. Обеспечение обслуживания / поддержки клиентов
Социальные каналы становятся все более важной платформой для обслуживания и поддержки клиентов.Фактически, обмен сообщениями в социальных сетях сейчас является наиболее предпочтительным каналом обслуживания клиентов в Соединенных Штатах.
Оценка удовлетворенности клиентов — важный показатель, который необходимо отслеживать для достижения целей в социальных сетях, связанных с обслуживанием клиентов. Вероятно, вы также захотите отслеживать внутренние показатели, такие как количество обработанных запросов на обслуживание на одного представителя службы поддержки.
8. Привлечение кандидатов (набор)
Привлечение успешных кандидатов — еще одна форма обращения. Таким образом, показатели конверсии важны при отслеживании целей набора персонала в социальных сетях.Также может быть полезно отслеживать подписчиков и участие в LinkedIn.
Но вместо того, чтобы просто цифр, вы также должны быть уверены, что привлекаете качественных кандидатов, которые подходят для типов ролей, которые вам нужно заполнить. Работайте со своим отделом кадров, чтобы составить четкое представление об их потребностях и установить критерии оценки целей социальных сетей, связанных с наймом.
9. Выявление кризисных ситуаций и управление коммуникациями
Ваша реакция социальных сетей на кризис может создать или разрушить репутацию вашего бренда, поэтому эта цель очень тесно связана с целью номер 2.
Свяжите свои меры и ключевые результаты с конкретными внутренними шагами, такими как разработка политики в отношении социальных сетей, защита ваших учетных записей в социальных сетях и разработка плана кризисных коммуникаций.
10. Улучшение внутренней коммуникации
Social — важный канал для построения и общения с вашими внутренними командами. Надежные внутренние коммуникации также являются основой эффективной программы защиты интересов сотрудников.
Здесь вы можете использовать те же метрики, что и для внешних коммуникаций:
- Уровень вовлеченности
- коэффициент усиления
- CTR
- показатель отказов
Используйте Hootsuite для достижения своих целей в социальных сетях на всех платформах.На одной панели управления вы можете легко планировать и публиковать публикации, взаимодействовать со своей аудиторией, отслеживать разговоры вокруг вашего бренда и измерять эффективность с помощью аналитики в реальном времени.
Начало работы
Как устанавливать значения целей в Google Analytics — любит данные
Расчетное значение
Начнем с расчетного значения. Обычно именно здесь ценность создается офлайн. Например, если вы используете контактную форму для привлечения потенциальных клиентов к вашим консультационным услугам.В этом случае не каждый, кто связывается с вами, станет клиентом, поэтому нам нужно использовать вычисленное значение, которое дает среднее значение для каждого лида.
Вот простой сценарий, чтобы понять, как мы можем вычислить это значение…
Вы генерируете 20 потенциальных клиентов из вашей контактной формы, и из этих потенциальных клиентов вы получаете одного клиента стоимостью 4000 долларов.
Затем мы можем разделить общую стоимость 4000 долларов на 20 полученных нами потенциальных клиентов. Это означает, что каждый лид стоит 200 долларов.
Мы знаем, что на самом деле мы не получаем 200 долларов от каждого человека, но мы знаем, что у нас коэффициент офлайн-конверсии 5%, как только мы собираем их данные.Итак, теперь мы можем назначить 200 долларов в качестве ценности для каждого лида, поступающего из нашей контактной формы.
Это приблизительная оценка? Да, но это означает, что теперь мы присваиваем ценность и понимаем, откуда она берется на нашем веб-сайте.
Мы также можем изменить это значение в будущем, если мы станем лучше (или хуже) при преобразовании потенциальных клиентов в автономный режим (или если стоимость наших услуг будет расти или падать).
Расчетная экономия
В основном это расчетная стоимость, но вместо расчета добавленной стоимости вы рассчитываете экономию.Это не так распространено, как на самом деле для веб-сайтов, на которых вы пытаетесь привлечь людей к самообслуживанию на своем веб-сайте. Например, вы — оператор связи и хотите, чтобы люди использовали страницы поддержки вашего веб-сайта, а не звонили в колл-центр.
Символьное значение
Теперь, если вы не можете придумать способ вычислить значение (или получить фактическое значение), тогда вам нужно назначить символьное значение — он гибкий, и вы всегда можете настроить Это.
Чтобы присвоить символическое значение, вы должны начать с предположения, сколько стоит каждая конверсия на вашем веб-сайте.Я рекомендую записывать все действия-конверсии, которые вы хотите, чтобы люди выполняли на вашем веб-сайте, прежде чем назначать символические значения.
Допустим, у нас есть следующие конверсии, которые мы хотим отслеживать:
Люди скачивают PDF
Люди смотрят встроенное видео
Люди подписываются на ваш информационный бюллетень
Далее вы можете перечислить приоритет этих действий. Люди, подписывающиеся на ваш информационный бюллетень, могут быть вашим главным приоритетом, после чего последуют загрузки PDF-файлов, а затем просмотр видео в качестве третьего приоритета.
Теперь пора присвоить ценность каждой конверсии. Подписка на новостную рассылку может составлять 10 долларов США, загрузка PDF-файлов — 1 доллар США, а просмотр видео — 0,50 доллара США.
Вы прикидываете стоимость, и это нормально. Вы всегда можете отредактировать цель и изменить значение.
Реальная стоимость
Наконец, у нас есть реальная стоимость. Здесь вы фактически принимаете оплату на своем веб-сайте. Например, вы можете провести платное обучение для своей аудитории. Люди могут зайти на ваш сайт, забронировать билеты и заплатить за них.В этом случае просто присвоить долларовую стоимость. Вы просто берете стоимость билета и назначаете ее в качестве стоимости.
Когда не следует назначать значение в долларах
Единственный отказ от использования реальной стоимости заключается в том, что вам следует настраивать цель (и ее ценность), только если вы не используете отслеживание электронной торговли. Это связано с тем, что если вы используете отслеживание электронной торговли и настраиваете значение цели, вы будете увеличивать общий доход в своих отчетах.
В большинстве случаев вы захотите использовать отслеживание электронной торговли, но если у вас есть действие, которое имеет только одно (статическое) значение, тогда можно использовать цель.Итак, общее правило — используйте цель или отслеживание электронной торговли, но не то и другое одновременно.
Где установить значение цели
Перейдите в раздел «Администратор» в Google Analytics, затем нажмите «Цели» и затем создайте новую цель (или отредактируйте существующую цель).
Настройка целевой последовательности в Google Analytics
Целевые последовательности воронки в Google Analytics отслеживают, насколько хорошо определенные действия на вашем сайте способствуют успеху вашего бизнеса. Установив цель для каждого важного действия, вы получите более подробные отчеты о том, как посетители используют ваш веб-сайт и на каком этапе они выпадают из воронки конверсии.
Первый раз, когда я попытался установить цель назначения, был обескураживающим, но после некоторой практики я теперь вижу ценную информацию о том, насколько хорошо посетители взаимодействуют с веб-сайтами наших клиентов.
Если, как и в случае с обучаемым, у вас есть разные пакеты подписки, вы можете отслеживать, как конвертируется каждая подписка.
Для этого настройте страницу подтверждения покупки каждого плана подписки в качестве цели с воронкой, чтобы получить дополнительную информацию о том, где люди уходят.
Шаг 1. Создайте новую цель
Чтобы настроить целевую цель, перейдите в Настройки администратора Google Analytics> Просмотр> Цели.
Нажмите «новая цель».
Шаг 2. Введите сведения о целевой цели.
У Google есть несколько шаблонов целей, которые содержат предложения по настройке. Они будут отображаться только в том случае, если вы указали отраслевую категорию в настройках свойства. При выборе любого из указанных шаблонов будут указаны только название и тип цели, но не сведения о конверсии, которые для некоторых являются более сложными.
Это не очень полезно для меня, поэтому я проигнорирую это: выберите «custom» и нажмите «next».
Название цели
Дайте вашей цели описательное имя. Позже вы увидите это в различных отчетах Google Analytics, так что используйте все, что вам подходит.
Здесь я собираюсь использовать название плана подписки, который я отслеживаю — Базовая подписка.
Идентификатор целевой ячейки
Идентификатор целевой ячейки устанавливается автоматически, и вы можете изменить его, если хотите распределить цели по категориям.
Выберите «Место назначения» и нажмите «Следующий шаг».
Шаг 3: определите цель назначения
Тип назначения
У вас есть выбор между 3 различными типами соответствия.
Если у вас есть точный URL-адрес, который не меняется для разных клиентов (без «? = XXX»), используйте «Равно» для получения точного соответствия.
Если начало URL-адреса преобразования совпадает, но в конце URL-адреса для разных клиентов используются разные цифры или символы, выберите «Начинается с.’
Используйте« Регулярное выражение »для сопоставления блока текста в URL. Например, если все URL-адреса ваших подписчиков содержат где-то «subscriber_id = XXX», введите «subscriber_id =» в текстовое поле.
Вы также можете использовать «регулярное выражение», если вам нужно сопоставить несколько URL-адресов и вы знаете, как использовать специальные символы для построения регулярного выражения. Один из наших любимых инструментов для тестирования регулярных выражений — это тестер Regex.
Выбранный здесь тип соответствия также будет применяться к URL-адресам в воронке, если вы решите создать ее.
Целевая страница
Целевая страница — это URL-адрес, по которому происходит преобразование.
Для Teachable и большинства других веб-сайтов, которые продают что-то в Интернете, местом назначения обычно является страница с благодарностью, которая отображается после успешной покупки.
У вас также может быть страница благодарности для контактных форм и подписок на рассылку новостей, которую вы будете отслеживать так же, как страницу благодарности за платеж.
Здесь вы вставляете URI запроса, который является частью URL, идущей после адреса домена.Это будет выглядеть примерно так:
- / счет-фактура / оплачен
- / thank you.html
- / платеж / успех
Шаг 4. Следует ли установить значение цели? (необязательно)
Вы можете установить денежную ценность своей цели, если хотите отслеживать, какой вклад она приносит. например Если цель состоит в том, чтобы посетители заполняли контактную форму, и вы знаете, что средний интерес приносит вам 100 фунтов стерлингов, тогда вы можете указать значение 100.
Если вы являетесь сайтом электронной торговли и хотите отслеживать точные покупки, настройте расширенную электронную торговлю вместо этого отслеживание.
Шаг 5. Следует ли настраивать воронку? (необязательно)
Если у вас есть несколько шагов, ведущих к конверсии, вы должны настроить воронку, чтобы увидеть, сколько людей проходит через каждый определенный шаг и где они выпадают.
Если вы не установите первый шаг как «обязательный», Google Analytics также будет отслеживать людей, которые попадают в последовательность на полпути. То есть, если первая стадия вашей воронки — это домашняя страница, то она все равно будет включать посетителей, которые попадают прямо на вашу страницу контактов.
Проверить
Теперь, когда вы настроили цель назначения, нажмите «Подтвердить цель», чтобы убедиться, что она работает.
Если все настроено правильно, вы должны увидеть приблизительный коэффициент конверсии, который будет достигнута ваша цель.
Если вы ничего не получите, внимательно проверьте каждый шаг.
Когда все будет хорошо, нажмите «Создать цель» и проверьте, работает ли она через несколько дней или неделю, в зависимости от того, сколько трафика вы получите.
Если вы настроили воронку, вы увидите ее в Конверсии> Цели> Визуализация воронки.
Вот как будет выглядеть типичная воронка. Поскольку я не установил первый шаг как «обязательный», вы можете видеть, как люди входят в последовательность на разных этапах.
Нужна дополнительная помощь? Свяжитесь с нами или оставьте комментарий ниже!
Сохранение представленных значений формы с помощью Диспетчера тегов Google
Вы когда-нибудь хотели видеть отправленные значения формы в Google Analytics? Часто формы на наших веб-сайтах используются для сбора ценной информации о человеке.После отправки эта информация может перейти в другую систему или на другой веб-сайт, и ее будет трудно привязать к онлайн-посетителю, который отправил форму.
Давайте это исправим! Выборочно собирая и сохраняя эту информацию в Google Analytics, вы можете лучше анализировать трафик своего веб-сайта, создавать сегменты или даже определять аудитории ремаркетинга. Получить эту информацию на самом деле довольно просто, когда мы используем Диспетчер тегов Google (GTM) для извлечения значений из разных полей формы и записи их в Google Analytics (GA).
В этом блоге я расскажу о двух разных методах отслеживания значений полей формы: с помощью dataLayer или написания кода JavaScript.
Базовый обзор
Для экспертов Google Tag Manager, вот краткая версия следующих инструкций:
- Создание триггера отправки формы для правильной формы
- Значения полей формы помещаются в dataLayer при отправке формы
- Используйте переменные dataLayer или пользовательскую переменную JavaScript для использования значений в GTM
- Использование переменных в тегах, триггерах и других переменных
Использование dataLayer для отслеживания значений в формах
С помощью Диспетчера тегов Google на вашем сайте можно отслеживать каждое взаимодействие с пользователем.По сути, все эти взаимодействия могут быть добавлены одно за другим в объект dataLayer, который дает вам доступ к информации о странице, а также о взаимодействиях пользователя. Вы не можете использовать всю эту информацию, но она останется там, пока страница не обновится или пользователь не уйдет.
Разблокируйте уровень данных: руководство по Диспетчеру тегов Google, не предназначенное для разработчиков
Автор: Доркас Александр
Дата публикации: 15 октября 2013 г.
Это также верно в случае отслеживания формы.Когда пользователь отправляет форму, событие отправки формы, а также значения полей формы регистрируются в dataLayer. Затем GTM будет действовать в соответствии с этим событием отправки формы, используя триггер отправки формы, и выясняет, что делать с информацией, которая только что была добавлена в уровень данных.
Например, GTM может активировать соответствующий тег события GA, в котором говорится, что пользователь отправил «форму для генерации лидов», или может игнорировать событие отправки формы, если в контейнере ничего не настроено.В любом случае, значения полей формы будут отображаться в dataLayer после отправки формы. Чтобы получить значения формы с помощью dataLayer, выполните следующие действия в Диспетчере тегов Google.
Сначала убедитесь, что вы соответствуете этим требованиям:
Триггер формы
У вас должен быть хотя бы один триггер отправки формы, уже настроенный в GTM. Если вы еще не создали его, прочтите ниже, чтобы узнать, как определить триггер.
Руководство для начинающих по триггерам в Диспетчере тегов Google
Автор: Zee Drakhshandeh
Дата публикации: 4 августа 2016 г.
Я настоящая форма!
Вы должны использовать стандартную HTML-форму, соответствующую рекомендациям по HTML.Например, если кнопка отправки на самом деле не является стандартной кнопкой отправки HTML, это решение не для вас.
… А я живу на вашем участке!
Ваша форма должна находиться на вашем сайте. Если ваша форма находится в iframe, у вас должна быть возможность добавить GTM на страницу, где находится форма.
Пример
Давайте рассмотрим пример с использованием простой стандартной HTML-формы.
Увидеть в действии!
Для начала откроем страницу с формой на ней. Вы можете использовать нашу форму на этой странице в качестве теста!
Для начала заполните форму, чтобы у нас были некоторые значения.Когда вы отправляете его, мы хотим немедленно остановить удаление страницы. Самый простой способ сделать это на большинстве сайтов — это CTRL + щелчок по кнопке «Отправить». Это отправит форму и откроет страницу подтверждения в новой вкладке. Вернитесь к исходной вкладке, и вы увидите все события, произошедшие на этой странице.
Затем мы хотим увидеть, что форма была отправлена и вся информация, которая была добавлена на уровень данных. Для этого мы будем использовать консоль JavaScript в Инструментах веб-разработчика в нашем браузере.
Консоль входит в состав инструментов веб-разработчика, перечисленных в меню Chrome в разделе «Дополнительные инструменты». На компьютере с Windows вы также можете использовать ярлыки: F12 или CTRL + SHIFT + J . Для Mac используйте CMD + OPT + J .
В консоли введите dataLayer и нажмите Enter, чтобы увидеть, что содержит dataLayer. Диспетчер тегов Google использует dataLayer для отслеживания всех взаимодействий, произошедших на странице. Каждая запись в уровне данных — это новое «событие» или действие, которое произошло на странице, или новое место, когда некоторая информация была добавлена в уровень данных.
Поскольку мы только что отправили форму, самый последний объект в массиве dataLayer должен включать информацию об отправке формы. Разверните последний элемент, чтобы убедиться, что он содержит то, что мы ожидали. Он должен начинаться с события : «gtm.formSubmit»
Если вы не видите событие отправки формы, убедитесь, что триггер настроен правильно. Вы можете использовать расширение Диспетчера тегов Google в режиме предварительного просмотра, чтобы проверить, регистрируется ли триггер. В расширении с левой стороны найдите событие отправки формы.Если его там нет, возможно, вам придется исправить триггер «отправки формы».
Просматривая различные свойства этой записи в dataLayer, мы можем начать определять поля, которые мы хотим отслеживать; например, мы можем зафиксировать значение «Пол» в поле 5 и «Страна» в поле.
Вытащите то, что нам нужно
Если вы видите это на уровне данных, то мы можем получить его в Диспетчере тегов Google! Внутри GTM и создайте новую переменную уровня данных .Вытащим пол из контактной формы. Здесь мы бы назвали это как-то вроде Контактная форма DLV пол .
С помощью переменных dataLayer есть простой способ получить доступ к вложенным значениям. В консоли вы можете детализировать, нажимая на стрелки. Каждый раз, когда вы переходите вниз с помощью стрелки, вы можете обозначить эту детализацию точкой в переменной.
В нашем случае значение «пол» было вложено в элемент gtm.element, а затем в поле 5. Чтобы получить значение, мы указываем свойство value.Итак, мы собираем все это вместе и вставляем gtm.element.5.value в поле «Имя переменной уровня данных». Эта переменная вернет значение переключателя, выбранного для «пола».
Кроме того, чтобы зафиксировать значение в поле «страна», создайте новую переменную уровня данных с именем DLV контактную форму страны и введите gtm.element.9.value . Эта переменная вернет «страну», выбранную из раскрывающегося меню.
Наконец, чтобы проверить, действительно ли вы собираете ожидаемые значения, переведите контейнер в режим предварительного просмотра / отладки, обновите страницу формы и отправьте форму еще раз — не забудьте остановить страницу непосредственно перед тем, как она исчезнет, или используйте CTRL + щелчок для открыть форму в новой вкладке.
У вас должна быть возможность проверить правильность значений на панели предварительного просмотра / отладки Диспетчера тегов на вкладке «Переменные». Переменные повторно оцениваются при каждом действии, поэтому вам нужно щелкнуть событие gtm.formSubmit в левой части панели, чтобы увидеть значения в конкретный момент.
Теперь, когда вы успешно создали переменную уровня данных, вы можете свободно использовать ее где угодно; например, вы можете использовать {{страна контактной формы DLV}} в специальном измерении, использовать его в качестве метки события или даже использовать его в триггере для активации еще одного тега в зависимости от того, что пользователь ввел в форму.Возможности безграничны!
Написание JavaScript для отслеживания значений в формах
Давайте проследим те же поля из предыдущего примера, используя JavaScript. Мы собираемся создать пользовательскую переменную JavaScript в Диспетчере тегов Google, чтобы вытащить значение поля при отправке формы. В пользовательской переменной JS мы будем использовать селектор CSS, чтобы найти элемент на странице.
В своей форме щелкните правой кнопкой мыши поля, которые вы хотите отслеживать, и проверьте эти элементы.Цель здесь — найти элемент id , class или что-то еще, что поможет нам создать селектор CSS.
В этом примере мы можем использовать атрибут : checked радиокнопок, чтобы узнать, какой из них отмечен.
Поскольку в раскрывающемся меню Country есть id , мы можем использовать getElementById , чтобы выбрать его.
В GTM создайте пользовательскую переменную JavaScript с именем JS для контактной формы страны и добавьте в нее следующий код.По сути, мы извлекаем значение, выбранное для страны, или, если при отправке формы ничего не было выбрано, возвращается «Страна не выбрана».
В идеале вы хотели бы иметь систему проверки формы, чтобы убедиться, что пользователи заполнили обязательные поля, прежде чем они смогут отправить форму.
function () {
var country = document.getElementById ('country'). value;
если (страна)
страна возврата;
еще
return «Страна не выбрана»;
}
Чтобы отслеживать значения пола, создайте еще одну пользовательскую переменную JS с именем JS контактную форму пол и используйте следующий код
function () {
var пол = документ.querySelectorAll ('[имя = пол]: проверено') [0] .value;
если (пол)
вернуть пол;
еще
вернуть «Пол не выбран»;
}
Опять же, вы можете использовать эти новые переменные где угодно в GTM, используя {{страна контактной формы JS}} или {{пол контактной формы JS}} .
Отказ от ответственности в отношении отслеживания информации, позволяющей установить личность (PII): Не отслеживать PII . Никогда не отправляйте в Google Analytics такую информацию, как имя или фамилия, адрес, адрес электронной почты и т. Д.Вы можете проверить его с помощью Диспетчера тегов Google, но отправка PII на серверы Google противоречит Условиям использования Google Analytics.
Сводка
В этом блоге мы представили два метода сбора значений полей формы с помощью Диспетчера тегов Google. Теперь вы должны иметь возможность получать доступ к значениям формы с помощью переменных уровня данных или пользовательских переменных JavaScript и использовать их в своем контейнере, в тегах, триггерах или даже в некоторых других переменных. Кроме того, ознакомьтесь с другими ресурсами, касающимися отслеживания форм и того, что мы можем сделать после настройки отслеживания:
примеров обратной связи, которые вы можете дать своим ученикам ESL
Смотрели ли вы когда-нибудь «American Idol»?
Вы знаете, шоу, где певец выступает перед толпой и оценивается на месте группой экспертов.
Поговорим об ужасах!
Выступление перед большой аудиторией уже является одним из главных опасений людей. Добавьте сюда судей, и этого может быть достаточно, чтобы отпугнуть даже самые смелые души.
Затем у вас есть разные типы судей, которые изначально состояли из «среднего» (Саймон), «хорошего» (Паула) и «полезного среднего» (Рэнди).
Это делает телевидение очень интересным. Но в реальном мире, особенно в качестве учителей английского языка как иностранного, мы не стремимся копировать эту среду.
При попытке заговорить на новом языке перед своими сверстниками может возникнуть ощущение, будто на вас падает свет прожектора, выделяя и увеличивая каждое слово или, ах , ошибку, которую вы делаете.
Ваша цель как учителя — создать среду, в которой учащиеся могут учиться и добиваться успеха. Это очень сложно сделать, если они чувствуют, что каждое слово осуждается и критикуется. Однако пренебрежение адекватной критикой не поможет студентам, потому что они не будут знать, как стать лучше.
Вместо того, чтобы учитель сидел как «судья» или просто всем аплодировал, мы можем создать среду непрерывного обучения, ориентированную на улучшение.
Вот где приходит конструктивная обратная связь.
Рэнди гордился бы.
Загрузить: Эта запись в блоге доступна в виде удобного и портативного PDF-файла, который вы можете
можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Загрузить)
Почему так важна обратная связь о качестве?
Обратная связь помогает преодолеть разрыв между способностями и потенциалом ученика.В частности, обратная связь помогает:
- Создавать позитивную атмосферу в классе. Когда прогресс вознаграждается, цели ясны и намечаются конкретные шаги по улучшению, студенты будут мотивированы на успех. Это приводит к созданию благоприятной для обучения атмосферы в классе и достигается за счет предоставления учащимся воодушевляющей и ориентированной на будущее обратной связи.
Этот тип обратной связи мотивирует учащихся, делая «следующий уровень» более ощутимым для них и показывая им, какие шаги им нужно предпринять, чтобы туда добраться, и поощряя их.
- Выйти за рамки оценок. В конечном итоге будут оцениваться навыки студентов. За углом всегда есть викторина или экзамен. Но для того, чтобы помочь им успешно сдать эти оценки, нужно гораздо больше, чем просто выставление оценок.
Оценка на листе или в задании может помочь учащимся увидеть, где они находятся, но не показывает им, как расти. Полезная обратная связь выходит за рамки оценки и дает полезную информацию для улучшения. Это также заставляет класс учиться, а не просто получать результаты.
Это побуждает студентов учиться на протяжении всей жизни, которые ценят постоянное улучшение, а не сиюминутное «совершенство».
- Ускорение обучения. Именно этот образ мыслей о совершенствовании в конечном итоге помогает студентам добиваться успеха. Если студент получает низкую оценку за работу, он может чувствовать себя подавленным или сомневаться в своем уме. Но, показывая им, как добиться большего в будущем, вы дадите им возможность двигаться вперед и делать четкие шаги в направлении улучшения.
- Ставьте достижимые цели. Предоставление ориентированной на будущее обратной связи — помимо того, что является отличным скороговоркой, — позволяет студентам по сути соревноваться с самими собой и стремиться становиться лучше с каждым днем. Если студент не успевает пройти курс, разумные ожидания не для него или для того, чтобы просто сдать следующий экзамен. Но, устанавливая достижимые цели на основе конкретных навыков, вы можете помочь ученикам постепенно и последовательно совершенствоваться.
Хотите работать из дома? Сохранить гибкий график? Окажите положительное влияние? Быть частью вдохновляющего сообщества, основанного на сотрудничестве?
Нажмите здесь, чтобы присоединиться к нашей команде!
Какие виды обратной связи вы можете дать своим студентам ESL?
Вероятно, вы тратите больше времени в классе на обратную связь, чем вы думаете.Дело не только в красной ручке. Вот некоторые из наиболее полезных форм обратной связи:
- Письменная обратная связь. Сюда входит написание нескольких выводов на бумаге или листе, обычно наряду с традиционной буквенной оценкой. Письменная обратная связь дает студентам заметки о том, что у них хорошо получается и над чем конкретно они могут работать. Он может даже включать предложение о том, как улучшить определенный навык.
- Устная обратная связь. Это особенно удобно при занятиях в классе.Это позволяет учителю дать немедленную критику. Важно сохранять позитив, так как он находится перед классом. В данный момент может быть очень полезно дать простой указатель, как лучше произносить слово или использовать правильное местоимение.
Вы даже можете выделить определенный навык, который ученик освоил очень хорошо. Предоставление конкретных указателей в режиме реального времени позволяет учащимся немедленно применять ваше руководство, делая его запоминающимся и эффективным.
- Невербальная обратная связь. Если ученик находится перед классом, пытаясь общаться на английском, иногда достаточно простого невербального ободрения, чтобы показать, что он правильно сказал трудное слово. Улыбка может указывать на то, что они использовали правильное слово, или покачивание головой может указывать на то, что они движутся в неправильном направлении, без необходимости превращать это в урок.
- Индивидуальный отзыв. Общение со студентом один на один может быть бесценным. Это дает вам, как педагогу, возможность разработать план совершенствования с конкретным учеником таким образом, который невозможно сделать перед классом.Вы можете ответить на любые их вопросы и дать индивидуальную критику.
Каковы качества полезной обратной связи?
Хотя существует много типов обратной связи, полезная обратная связь любого вида обычно имеет следующие черты:
- Она конструктивна. Сказать ученику, что что-то не так, не так сильно помогает, как показать ему, как это исправить. Конструктивная обратная связь укрепляет учащихся, показывая им, как совершенствоваться.
Иногда это означает указание на ошибки и помощь учащимся в их исправлении.Но также важно показать студентам, что они делают правильно. Студенты должны знать, что у них хорошо получается, над чем им нужно работать и какие шаги они могут предпринять для улучшения.
- Специфично. Сказать ученику, что ему нужно улучшить использование предлогов, не так полезно, как сказать ему, что он путает «от» с «из». Выявление конкретных областей для улучшения сужает объем того, что им необходимо улучшить. Это позволяет студентам предпринимать целенаправленные шаги для освоения конкретной проблемной области, а не пытаться схватить широкую абстрактную концепцию.
- Бетон. Студентам недостаточно просто знать, что им следует улучшить использование условного времени. Им также необходимо конкретно знать, какие шаги они могут предпринять для этого.
Может быть, есть дополнительные рабочие листы, которые они могут использовать, чтобы попрактиковаться в этом, или, может быть, есть другое объяснение времени, чтобы они могли лучше понять, как его использовать. Конкретная обратная связь незаменима, потому что она превращает большие идеи в действенные шаги.
- Практично. Самое главное, чтобы обратная связь всегда была практичной. Это означает своевременную обратную связь, чтобы идеи оставались свежими в умах студентов. Это также означает учет их текущего уровня владения языком.
Если вы ставите слишком высокие цели, учащиеся не смогут их достичь и могут разочароваться. Но если вы сделаете цели реалистичными и достижимыми, ученики могут добиться успеха.
Подготовка к предоставлению хорошей обратной связи
Перед проведением оценки работы учащегося — или даже до того, как начнется конкретное действие или задание — важно создать среду, которая будет способствовать качественной обратной связи.
Опережая время, рекомендуется:
- Ставить четкие цели. Показ учащимся, как выглядит успех в конкретном проекте, дает им четкие цели и устраняет путаницу. Перед тем, как студенты приступят к работе, убедитесь, что вы объяснили, каковы цели обучения и как должен выглядеть успешный результат.
Также рекомендуется указать, какие навыки или методы могут использовать учащиеся. Показ учащимся, как они могут добиться успеха, дает им основу для выполнения набора навыков без отягощения двусмысленностью.
- Укажите рубрику. Чтобы обеспечить четкую основу для успеха, вы можете установить четкие стандарты, создав рубрику. Рубрика полезна, потому что она различает разные уровни работы, дополнительно помогает прояснить, что вы ищете, а также показывает, что вы не ищете.
Вот несколько советов по предоставлению качественной обратной связи в любом классе ESL, а также примеры, которые вы можете применить в своем собственном классе.
Будьте умны со своим красным пером
Письменные задания предоставляют прекрасную возможность внимательно изучить работу студентов, что не всегда возможно с презентациями или упражнениями.Чтобы получить максимальную отдачу от письменных отзывов, обратите внимание на:
- Грамматика: В частности, важно обратить внимание на набор грамматических навыков, над которыми в настоящее время работает ваш класс. Это поможет вам расставить приоритеты в исправлениях, а не заполнять всю бумагу красной ручкой! Это не конец света, если ученики неправильно используют времена, которые они никогда не учили. Но им необходимо овладеть навыками, которым вы активно обучаете.
Вместо того, чтобы просто размечать бумагу или рабочий лист, вы также можете сделать в конце пару кратких выводов, определяющих основные понятия грамматики, которые следует пересмотреть.
- Исправления по инициативе учащихся: Вы уже знаете грамматику, поэтому преподаете ее. Это бесполезное упражнение для внесения исправлений для учащихся.
Но вы можете дать учащимся возможность учиться, попросив их исправить свои собственные ошибки вместо того, чтобы делать всю работу за них. Вам не нужна практика; они делают! Когда учащиеся сами несут ответственность за свои ошибки, они с большей вероятностью будут учиться на них и не повторять их, тем самым избавляя себя от внесения тех же исправлений в будущем.
Пример отзыва:
- Если вы оцениваете работу , вы можете написать что-то вроде: «Отличная работа по систематизации ваших идей. Вы очень хорошо использовали новые словарные слова. Бывали случаи, когда вы путали прошедшее простое время с прошедшим совершенным. Пожалуйста, внесите исправления, где указано, и сдайте исправленный документ до пятницы ».
Это показывает учащимся, что у них хорошо получается, и дает им определенные навыки, которые нужно улучшить, а также возможность их практиковать.
- Не бойтесь использовать подчеркивание и выделение или даже рисовать маленькие звездочки или другие знаки . Также полезно иметь последовательные сокращения, показывающие учащимся, какие исправления им необходимо внести. Возможно, что-то вроде «sp» для написания, «vt» для глагольного времени, «pr» для предлога, «wc» для выбора слова и «ar» для артикля.
Этот метод не только подсказывает учащимся, какие именно изменения им необходимо внести, но и помогает им научить их распознавать ошибки в письменных текстах.
Работа один на один для создания индивидуальной стратегии
Индивидуальная работа со студентом — отличный шанс дать индивидуальный отзыв и помочь студентам:
- Стратегия. Это подходящее время, чтобы взглянуть на некоторые из наиболее важных целей, которые могут быть поставлены учениками перед классом. Возможно, они хотят овладеть разговорным английским, потому что они планируют учиться за границей в Англии и хотят иметь возможность эффективно общаться. Выделение того, чего ученики хотят от класса, — хороший первый шаг, и затем вы можете обсудить стратегию достижения этого.
- Шаги по улучшению. Иногда качественная обратная связь выходит за рамки помощи ученику с определенным навыком. Вместо этого вам может потребоваться помочь студентам изменить свои подходы к обучению, независимо от того, уделяют ли они приоритетное внимание неправильным вещам или склонны к зубрежке, а не к постоянному обучению.
Пример отзыва:
- Обсудите со студентами, как они учатся, каковы их приоритеты и на что они тратят меньше времени. Это поможет быстро определить проблемные области и способы их решения.
Может быть, ученик преуспевает в письменной работе, но никогда не говорит во время урока. Он или она могли найти собеседника, с которым можно было бы попрактиковаться в разговоре пару раз в неделю, или записаться в английский клуб, чтобы попрактиковаться в общении с другими учениками. Возможно, ученик всегда сдает домашнее задание, но с трудом запоминает словарные слова на тестах. Ему или ей может потребоваться скорректировать подготовку к экзамену, чтобы использовать больше карточек или попрактиковаться в использовании словарного запаса в письменной форме.
- Определите, соответствуют ли учебные привычки учащихся их стилю обучения. В любом конкретном классе у вас будут ученики, изучающие визуальное восприятие, которым необходимо связать новый словарный запас с изображениями, концептуальные ученики, которые полагаются на мнемонику, и творческие ученики, которым необходимо применять уроки по-своему. Поговорите со своими учениками один на один, чтобы определить их стили обучения и обсудить, соответствует ли они им.
Объясните в реальном времени
Сохраните этот документ для групповой работы, занятий в классе и игр после тестирования.Такая неформальная обстановка дает прекрасную возможность высказать свое мнение о нюансах английского языка, особенно о произношении.
Правильное произношение нового языка может оказаться сложной задачей даже для тех, кто изучает его годами. Использование каждой возможности улучшить произношение как можно раньше поможет учащимся добиться успеха и устранить некоторую неуверенность в вопросе: «Правильно ли я говорю?»
Не забывайте также сохранять в реальном времени обратную связь по теме, которую вы в настоящее время преподаете.Подключайтесь, когда учащиеся неправильно используют ключевую лексику или запутываются в соответствующей концепции, вместо того, чтобы перебивать и, возможно, сбивать с толку учащихся, исправляя каждую ошибку.
Пример отзыва:
- Когда ваш класс разделен на групповую работу, воспользуйтесь возможностью потренировать произношение. Обойдите каждую группу и поработайте над правильным произношением английских фраз, которые они используют. Попросите их повторить за вами несколько раз, пока они не начнут говорить правильно.Вы также можете объяснить, как они звучат, когда они говорят определенное слово или фразу, по сравнению с тем, как они звучат, когда вы их произносите, чтобы они могли услышать разницу.
- Используйте отзывы в реальном времени, чтобы поделиться некоторыми культурными знаниями. Есть некоторые культурные феномены, для понимания которых учащимся потребуется дополнительная обратная связь. Например, если ваши студенты из Испании, им может быть сложно понять американскую пунктуальность.
Если ваша тема — время, и студент упоминает, что опоздал на обед на 20 минут, у вас есть шанс познакомить его с точкой зрения другой культуры.Затем вы можете попросить их составить предложение, которое будет правильным с культурной и грамматической точки зрения.
Посадите учеников на место водителя
Иногда предоставление ученикам возможности поиграть в учителя может быть весьма полезным. В конце концов, мы действительно многому учимся, обучая! Отзывы студентов могут включать:
- Самооценка. Для учащихся всегда важно брать на себя ответственность за собственное обучение. Как учителя, мы можем облегчить процесс, но в конечном итоге ученики узнают столько, сколько захотят.
- Отзывы коллег. Точно так же может быть полезным упражнение, чтобы студенты критиковали друг друга. Важно сохранять позитивный настрой, потому что студенты могут опасаться критики своих сверстников.
Пример отзыва:
- Попросите учащихся поставить себе оценку. В форме письменного задания или в беседе с вами один на один спросите учащихся, как они думают, что у них дела, чувствуют ли они, что получают заслуженные оценки и что они хотели бы улучшить.Самостоятельная оценка учащихся может сыграть важную роль в изменении их взглядов на обучение. У них могут быть представления о своей роли в классе.
- Попросите учащихся заполнить за вас несколько минут и написать, какой отзыв они бы дали сами. Пусть они придумают три области, которые, по их мнению, можно улучшить, а также шаги, которые необходимо предпринять для каждой из этих областей. Они также могут составить для вас несколько вопросов относительно навыков, с которыми они борются, чтобы продолжить свое обучение.
Хотя самооценка не является хорошей идеей для каждого класса, хотя бы раз в квартал это хорошая возможность поставить учащихся на место водителя их собственного образования.
- Попросите студентов обменяться друг с другом работами и заполнить их в качестве преподавателя. Они могли бы написать пару вещей, которые, по их мнению, их одноклассник делает хорошо, пару вещей, которые, по их мнению, мог бы улучшить их одноклассник, и пару общих предложений о том, как они могли бы сделать работу еще лучше.
Этот тип обратной связи побуждает студентов мыслить критически, помогая друг другу совершенствоваться. Им не обязательно ставить оценки друг другу; им важнее проанализировать работу учащегося, чтобы увидеть, что делает ее хорошей, а что может улучшить.
Это полезный навык, который они также могут использовать при выполнении своей работы. Когда учащиеся могут давать отзывы о своей работе, они будут постоянно совершенствоваться. Обратная связь будет неотъемлемой частью их обучения.
И точно так же вы можете сохранить судейство в стиле «Американский идол» для телевидения и постоянно критиковать обучение в классе.
Загрузить: Эта запись в блоге доступна в виде удобного и портативного PDF-файла, который вы можете
можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Загрузить)
И еще кое-что…
Ищете бесконечное множество интересных тем и видео по ESL? Тогда вам понравится FluentU! FluentU берет реальные видео — например, музыкальные клипы, мультфильмы, документальные фильмы и многое другое — и превращает их в индивидуальные уроки изучения языка для вас и ваших учеников.
Здесь собрана огромная коллекция подлинных английских видео, которые люди в англоязычном мире на самом деле смотрят регулярно. Когда вы ищете песни для занятий в классе, у вас есть масса отличных вариантов. Вы найдете музыкальные видеоклипы, музыкальные номера из кино и театра, детские песни, рекламные джинглы и многое, многое другое.
На FluentU все видео отсортированы по уровню навыков и тщательно аннотированы для студентов. Слова приходят с примерами предложений и определений.Учащиеся смогут добавлять их в свои списки словаря и даже видеть, как эти слова используются в других видеороликах.
Например, если ученик нажмет на слово «принес», он увидит следующее:
Кроме того, все эти замечательные видео сопровождаются интерактивными функциями и инструментами активного обучения для студентов, например, мультимедийные карточки и веселые игры типа «заполните пробел».
Идеально подходит для занятий в классе, групповых проектов и индивидуальных домашних заданий.Не говоря уже о том, что вашим ученикам обязательно понравится английский!
Если вам понравился этот пост, что-то подсказывает мне, что вы полюбите FluentU, лучший способ преподавать английский язык с помощью реальных видео.
Погрузитесь в английский в вашем классе!
Установка целей в Google Analytics: как и почему вы должны отслеживать рентабельность инвестиций
Как специалист по стратегии цифрового маркетинга, я часто задаю своим клиентам вопрос: «Каковы цели вашего веб-сайта?» В ответ я обычно слышу такие ответы, как: «Я хочу распространять информацию и стать идейным лидером», «Я хочу, чтобы меня легко находили в Интернете, и я был бы нет.1 в поиске »и« Я хочу привлекать и увеличивать посещаемость моих целевых страниц ».
Все это отличные высокоуровневые цели для вашего веб-сайта, но, в конце концов, действительно ли эти показатели развивают ваш бизнес? Чтобы получить информацию о том, помогает ли контент-маркетинг вашей прибыли, вам нужно сделать еще один шаг и настроить цели в Google Analytics. Это дает вам уникальный способ измерения и анализа того, насколько хорошо основные цели выполняются… или не достигаются.
Важно создавать цели в Analytics.
Цели
позволяют отслеживать, когда люди совершают действия на ваших страницах — нажимайте на ваши призывы к действию (CTA), чтобы участвовать в бесплатных пробных версиях, добавлять себя в список подписчиков электронной почты, заполнять формы, присоединяться к вебинарам, загружать электронные книги и официальные документы, смотреть видео или демонстрации и т. д.
И недостаточно просто знать, что посетители совершают эти действия на сайте. Обладая всеми данными, доступными в современном мире, нам нужно сосредоточиться на том, что действительно важно. Согласно BusinessWeek, «лавина данных … изменила маркетинг», где теперь «будущие знатоки маркетинга должны будут стать умными потребителями аналитики».
«Лавина данных … изменила маркетинг», где теперь «будущим знатокам маркетинга придется стать умными потребителями аналитики.”
Приведу несколько примеров. Цели Analytics позволяют отслеживать:
- Точные пути, по которым пользователи идут до достижения цели (страница 1 → страница 2 → страница 3 → конверсия)
- Как пользователи, совершившие конверсию, попали на сайт (Большинство ваших потенциальных клиентов приходят из обычного поиска? Или, может быть, это реферальный трафик? Знаете ли вы?)
- Сколько времени пользователи провели на сайте до конверсии (Ваши лиды проводят на сайте 15 минут до конверсии или это занимает всего 30 секунд?)
- Количество завершений за определенный период времени (У вас был важный веб-семинар 16-го числа — большинство конверсий в этом квартале произошло примерно тогда?)
- Типы происходящих действий (Ваше видео набрало 189 просмотров, но где большинство пользователей перестали смотреть видео? Было ли это на отметке 20 секунд? 2 минуты?)
И с помощью этой информации мы можем определить успешные (а также проблемные) области вашего сайта.У каждой компании разные цели в отношении своего веб-сайта и контента бренда, но в разделе «Цели» Google Analytics есть что-то для почти каждой бизнес-цели.
Установите цели для более разумной стратегии контент-маркетинга
- Перейти к стандартным отчетам Google Analytics
- Нажмите кнопку «Администратор» в правом верхнем углу.
- Нажмите «Цели»
- В одном из наборов целей нажмите «+ Цель», чтобы установить новую.
Помните, что вы начнете видеть данные, связанные с вашими целями, только тогда, когда они будут официально созданы в вашем профиле, и они не имеют обратной силы, поэтому вы не увидите никакой исторической информации.Вот почему так важно настроить его в начале стратегии контент-маркетинга.
Создайте цель, наиболее подходящую для вашего содержания
В Google Analytics есть четыре типа целей, каждый из которых используется для измерения различных действий, которые пользователи могут совершать на вашем сайте. Для каждого типа цели есть возможность определить денежную ценность, чтобы лучше отслеживать рентабельность инвестиций.
1. Целевая цель: Отслеживает определенную страницу на вашем сайте, например, когда посетитель выполняет действие, которое переводит его на страницу «Спасибо».Как правило, они достигают этого указанного места назначения, потому что они загрузили актив, купили что-то или решили взаимодействовать с вашим бизнесом.
Пример: вы можете отслеживать пользователей, которые запрашивают бесплатную демонстрацию на вашем сайте. Установив цель назначения, вы сможете видеть, когда пользователи переходят на сайт из Google, просматривают вашу домашнюю страницу, читают две статьи в блоге, переходят на страницу вашей компании и затем запрашивают демонстрацию. Если вы не установили цель в своем профиле Google Analytics, вы сможете увидеть только демонстрационный запрос, но не знаете, что привело к этой конверсии.
2. Цель продолжительности: Этот параметр отслеживает посещения / сеансы сайта, которые длятся определенное количество времени или длятся дольше. Например, вам может быть интересно понять модели поведения только тех пользователей, которые проводят на вашем сайте не менее 10 минут или больше, потому что это ваши самые квалифицированные посетители.
Создавая цель продолжительности в Analytics, вы также можете анализировать проблемные области вашего сайта. Если среднее время, которое посетители проводят на вашем сайте, составляет 3:18, вы можете установить цель для пользователей, проводящих на сайте менее одной или двух минут, чтобы увидеть, какие страницы являются наименее «липкими».Эти страницы могут нуждаться в более качественном содержании или обновлении дизайна. И наоборот, вы можете создать цель, чтобы увидеть, когда и где пользователи проводят на сайте больше времени, чем в среднем, а затем работать над привлечением большего числа посетителей на эти «липкие» страницы.
3. Страниц / экранов за сеанс Цель: Это позволяет отслеживать пользователей, которые просматривают определенное количество страниц или экранов за одно посещение сайта. Как правило, чем больше страниц посещают пользователи, тем больше они взаимодействуют с вашим сайтом.
Пример. Компания электронной коммерции может захотеть проанализировать пользователей, которые действительно копаются на страницах продуктов.Если вы знаете, что ваши клиенты обычно совершают конверсию после сравнения не менее 10 продуктов, вы можете создать цель для отслеживания пользователей, которые просмотрели 10 или более страниц на вашем сайте за один сеанс. Цель отфильтровывает пользователей, просматривающих менее 10 страниц, чтобы дать вам более полное представление о том, что высокоэффективные аудитории ищут на вашем сайте и как они взаимодействуют с вашим контентом.
4. Цель мероприятия: Эта цель отслеживает определенные действия, которые пользователи могут выполнять на вашем сайте, например воспроизведение видео, клики по рекламе или публикации в социальных сетях.
Этот тип цели отлично подходит, если вы хотите лучше проанализировать конкретную стратегию, например видеокампанию. Если YouTube дает вам общее количество просмотров, эта цель позволяет отслеживать пользователей, которые просмотрели только 5, 10 или 20 секунд вашего видео. Вы сможете увидеть, где именно люди перестали смотреть, и определить, не слишком ли длинное видео или его нужно отредактировать в этот момент. (Примечание: вам необходимо добавить на свой сайт дополнительный фрагмент кода, чтобы отслеживать этот тип цели для видео действий.)
Хороший способ начать работу:
Чтобы использовать данные о целях наиболее простым способом, посмотрите на «Обратный путь к цели». Это показывает вам три точных шага до того, как пользователь достигнет цели. Вы можете начать видеть закономерности, в которых одна и та же страница задействована за один или два шага до достижения цели — и если это так, вы можете продвигать страницу в социальных сетях и в информационных бюллетенях по электронной почте.
Затем просмотрите последовательность целей, чтобы получить подробную информацию о приобретении, рекламе, поведении, пользовательских переменных, социальных данных и пользовательской информации.Сначала это может показаться немного запутанным, но это то же самое, что и любая другая область в Google Analytics — вам следует потратить некоторое время на то, чтобы поиграть с инструментом, чтобы узнать больше. А если вы все еще не можете понять, как что-то сделать или просмотреть конкретную информацию, вы всегда можете выполнить поиск в Google или попросить помощи у любимого стратега.
Используйте данные из раздела Цели, чтобы стать более успешным
Настоящая выгода от настройки целей в Google Analytics — это возможность доказать, что вложения в цифровой маркетинг окупаются.Эти цели дают вам представление о том, как улучшить ваши усилия. Получать 30 новых потенциальных клиентов каждый месяц с вашего сайта — это здорово, но если вы не понимаете, что способствовало конверсии, как вы рассчитываете увеличить это число? Конверсии к цели являются основным показателем для измерения того, насколько хорошо ваш сайт выполняет бизнес-цели.

 Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
 *.
*.

Добавить комментарий