Создание и успешное ведение школьного сайта | Методическая разработка на тему:
Слайд 1
Создание и успешное ведение школьного сайта Шевелева Ю.А. разработчик и администратор школьного сайта http://schoolbab.ucoz.ru/
Слайд 2
Актуальность проблемы Необходимо обеспечить качественный «диалог» между системой образования (в лице школы) и обществом
Слайд 3
Решаемые информационные задачи посредством школьного сайта Любой пользователь имеет возможность ознакомиться с жизнью учебного заведения Повышается рейтинг школы и формируется её имидж ОУ является первоисточником в предоставлении информации Появляется возможность осуществлять дистанционные формы обучения Форма обратной связи, форумы, анкетирование на сайте позволяют оперативно и эффективно реагировать, влиять и управлять ОУ Организуется взаимодействие с другими ОУ
Слайд 4
Приступая к созданию сайта, необходимо ответить на вопросы: Зачем школе нужен сайт? На кого ориентирован (кому нужен) сайт? В чем уникальность школы? Что будет отличать создаваемый сайт от сайтов других школ и нужно ли такое отличие? Что приобретет школа с появлением сайта и что одновременно утратит? Достаточно ли у школы активов (финансовых, человеческих, организационных) не только на создание сайта, но и на его сопровождение и развитие?
Слайд 5
Примерная структура сайта
Слайд 6
Актуальные проблемы при работе со школьным сайтом Создание и обучение рабочей группы Ведение сайта учащимися школы (непрофессиональный дизайн и наполнение содержания, после учеников трудно работать следующей команде, бесплатный хостинг сопровождается рекламой) Сложно привлечь педагогов к работе с сайтом Содержимое разделов для общения (форумы, чаты, гостевые книги) требуют постоянного отслеживания содержания контента на предмет цензуры, рекламы и т. д. Отсутствие материального стимула приводит к «вымиранию» сайта, если нет постоянного обновления материала Размещение сайта в Интернете требует финансовых затрат
д. Отсутствие материального стимула приводит к «вымиранию» сайта, если нет постоянного обновления материала Размещение сайта в Интернете требует финансовых затрат
Слайд 7
Этапы разработки школьного сайта Создание рабочей группы Знакомство с аналогичными сайтами Определение целей, преследуемых созданием сайта Разработка структуры сайта Разработка стиля, дизайна Наполнение сайта содержанием Регистрация на сервере Регистрация в поисковых системах Интернета Сопровождение сайта
Слайд 8
Секреты успеха школьного сайта Минимальное время загрузки страниц Регулярные пополнения, обновления, дополнения Не использовать фреймы для целостного восприятия информации на странице Выбор цвета фона и шрифта Качественное содержание, грамотный текст и удобно читаемый шрифт Избегать всплывающих окон Размер изображения страницы сайта желательно должен подстраиваться под экран монитора компьютера Соответствие потребностям пользователя Удобная система навигации по сайту Уникальность
Слайд 9
Преимущества движков и конструкторов для создания и ведения сайта Автоматически ведется меню сайта и проверяется целостность ссылок. Ведение сайта просто и доступно любому пользователю, что делает сопровождение сайта независимым от команды разработчиков. Позволяет ссылаться на персональные творческие страницы учеников, а также на разделы педагогов-предметников. Имеет встроенные специализированные страницы: фотоальбомы, генераторы тестов, вопросники для самопроверки и тестирования, прайс-листы и многое другое. Имеют встроенные средства оптимизации графики, средства публикации в Интернете, редактор меню и многое другое. Смена дизайна производится легко, несколькими щелчками мыши. Смена структуры сайта производится несколькими щелчками мышки.
Ведение сайта просто и доступно любому пользователю, что делает сопровождение сайта независимым от команды разработчиков. Позволяет ссылаться на персональные творческие страницы учеников, а также на разделы педагогов-предметников. Имеет встроенные специализированные страницы: фотоальбомы, генераторы тестов, вопросники для самопроверки и тестирования, прайс-листы и многое другое. Имеют встроенные средства оптимизации графики, средства публикации в Интернете, редактор меню и многое другое. Смена дизайна производится легко, несколькими щелчками мыши. Смена структуры сайта производится несколькими щелчками мышки.
Слайд 10
Создание сайта в системе uCoz Видео
Слайд 11
Наши награды Победитель районного конкурса сайтов образовательных учреждений – 2012 Победитель Республиканского конкурса сайтов образовательных учреждений – 2012 Участник Всероссийского рейтинга образовательных сайтов (высокий уровень информативности сайта) -2013 Победитель Общероссийского рейтинга школьных сайтов (февраль 2014) Победитель Общероссийского рейтинга школьных сайтов (лето 2014) Победитель Общероссийского рейтинга школьных сайтов (март 2015) Победитель Общероссийского рейтинга школьных сайтов (лето 2016) 3 место во Всероссийском конкурсе сайтов в номинации «Информативность» от Высшей школы делового администрирования (июнь 2017) Диплом Сайта участника Общероссийского рейтинга школьных сайтов 99 из 100 баллов. (август 2017) Благодарственное письмо редакции всероссийского сетевого педагогического издания «Высшая школа делового администрирования»за личный вклад по внедрению ИКТ в образовательный процесс. (сентябрь 2017) Диплом сайта — победителя Общероссийского рейтинга сайтов ОУ с результатом 100 баллов (лето 2018)
(август 2017) Благодарственное письмо редакции всероссийского сетевого педагогического издания «Высшая школа делового администрирования»за личный вклад по внедрению ИКТ в образовательный процесс. (сентябрь 2017) Диплом сайта — победителя Общероссийского рейтинга сайтов ОУ с результатом 100 баллов (лето 2018)
Слайд 12
А что дальше? Успехов вам в вашем полезном и нелегком труде, уважаемые учителя!
Слайд 13
Источники Шаблон презентации Ранько Елена Алексеевна учитель начальных классов МАОУ лицей №21 г.Иваново http://elenaranko.ucoz.ru/ http://ruotunka.ucoz.ru/publ/1-1-0-2 http://www.menobr.ru/materials/310/4892/ http://www.homebusiness.ru/bizinet/st14.htm http://informatiky.jimdo.com/%D1%81%D1%82%D0%B0%D1%82%D1%8C%D0%B8-%D0%B2%D1%8B%D1%81%D1%82%D1%83%D0%BF%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F/%D0%BE%D1%81%D0%BE%D0%B1%D0%B5%D0%BD%D0%BD%D0%BE%D1%81%D1%82%D0%B8-%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F-%D1%88%D0%BA%D0%BE%D0%BB%D1%8C%D0%BD%D0%BE%D0%B3%D0%BE-%D1%81%D0%B0%D0%B9%D1%82%D0%B0/ http://www. edusite.ru/p52aa1.html http://www.menobr.ru/materials/370/5254/ http://blog.ucoz.ru/blog/formaty_obrazovatelnykh_sajtov_pochemu_dlja_sozdanija_sajta_stoit_vybrat_ucoz/2011-03-25-179 http://uchiteldoma.ru/sayt-na-ucoz/ http://daniil-burov.moy.su/publ/ucoz/kak_sozdat_shkolnyj_sajt/14-1-0-100 http://daniil-burov.moy.su/publ/ucoz/sravnenie_servisov_ucoz_i_quot_narod_quot/14-1-0-101
edusite.ru/p52aa1.html http://www.menobr.ru/materials/370/5254/ http://blog.ucoz.ru/blog/formaty_obrazovatelnykh_sajtov_pochemu_dlja_sozdanija_sajta_stoit_vybrat_ucoz/2011-03-25-179 http://uchiteldoma.ru/sayt-na-ucoz/ http://daniil-burov.moy.su/publ/ucoz/kak_sozdat_shkolnyj_sajt/14-1-0-100 http://daniil-burov.moy.su/publ/ucoz/sravnenie_servisov_ucoz_i_quot_narod_quot/14-1-0-101
«Создание персонального сайта учителя» | Статья по теме:
Выступление на конференции
«Создание персонального сайта учителя»
1. Жизнь современного человека невозможно представить без Интернета. А работу ищущих, творческих учителей – без сайта.
Идея создать сайт пришла года 1,5 назад, когда ученики настойчиво предлагали зарегистрироваться в социальных сетях для общения. Мы решили быть более оригинальными и открыли классный сайт. На сайте мы:
- Создали форум для обсуждения актуальных вопросов
- Делились новостями
- Вели электронный дневник, фотоальбом
- Поздравляли друг друга с праздниками
Закачивали материал 2 администратора.
2. А этим летом мы Надеждой Владимировной задумались над созданием персонального сайта учителя-предметника.
3. Для чего нужен сайт? Во-первых, это очень интересно. Хочется делиться опытом, а здесь аудитория не ограничена. Во-вторых, аттестация педагогических работников предполагает наличие видеозаписей. В-третьих, для участия в конкурсе на денежное поощрение лучших педагогов.
- позволяет хранить и транслировать свои материалы;
- может быть использован для дистанционного обучения;
- позволяет обмениваться опытом с коллегами, а также общаться с учениками в неформальной обстановке;
- может выступать и как СМИ, и как доска объявлений
4. Каким должен быть сайт?
- Уникальным — материалы, представленные на сайте, показывают, насколько компетентен учитель.
- Удобным в работе: грамотная навигация облегчит работу с сайтом и привлечёт к нему посетителей. Фон, размер и цвет шрифта, заголовки, общее расположение материалов – всё должно быть выдержано в едином стиле, соответствовать друг другу, в противном случае будет нарушена целостность восприятия.

- Сайт должен быть грамотным с точки зрения русского языка. Пусть чистота нашего языка будет заботой каждого человека! Грамматические, стилистические и иные ошибки в текстовом наполнении сайта влияют не только на восприятие информации, но и дискредитируют самого автора.
- Не загруженным ненужной информацией и различными эффектами. Это связано с достаточно низкой реальной скоростью каналов Интернет у большинства пользователей.
- Не должно быть пустых страниц, а иначе, зачем вы их создавали?
- Главная страница сайта обязательно должна быть оформлена – именно на этой странице расположена основная информация, чтобы посетитель заинтересовался и отправился дальше.
- Систематически обновляющимся.
5. Сначала мы узнали о мини-сайте «Социальная сеть работников образования» http://nsportal.ru. Зарегистрировавшись, мы оформили портфолио, в закладках создали страницы
- методическая копилка
- классный руководитель
- школьные СМИ
- в фотоальбом загрузили самые интересные фото, затем в видео поместили мастер-класс «Творческая мастерская к 300-летию со дня рождения М.
 В.Ломоносова».
В.Ломоносова».
Создать свой персональный мини-сайт на nsportal.ru очень просто. Достаточно зарегистрироваться и мини-сайт создастся автоматически.
На мини-сайте можно разместить свое портфолио. Если у Вас уже есть готовые тексты и фотографии, то это займет не более часа. На этапе создания сайта придётся тратить большое количество времени, но когда всё оформите, то почувствуете, как сайт мобилизует и организует вас, так как вы будете очень внимательно выбирать материал для сайта из вашей педагогической копилки. Постоянная работа на сайте – стремление к самообразованию, росту профессиональной компетентности.
И, разумеется, Вы сможете получить Свидетельство о публикации и Сертификат о создании сайта!
6. «Плюсы» мини-сайта:
- Электронное портфолио учителя при прохождении аттестации
- Необходим для участия в конкурсе на денежное поощрение лучших учителей
- Прост в использовании
- Дисциплинирует
- 41000 пользователей персональных сайтов
«Минусы» мини-сайта:
- Стандартная главная страница
- Невозможно одновременно закачать видео размером больше 100 мб
- Требует кропотливой систематической работы
- Большая затрата времени
7. Сайт можно создать также в системе uCoz. Акцентирую ваше внимание на том, что мы обыкновенные пользователи, и очень далеки от информатики, а тем более от программирования.
Сайт можно создать также в системе uCoz. Акцентирую ваше внимание на том, что мы обыкновенные пользователи, и очень далеки от информатики, а тем более от программирования.
Достоинства сайта в системе uCoz:
- Интересный и профессиональный дизайн.
- Возможность добавлять комментарии. Учитель может общаться с учениками (решать вопросы, получать и публиковать дополнительную информацию) и коллегами.
- Рейтинг.
- Возможность загружать большие файлы в хранилище, а на своём сайте делать ссылку на этот материал.
Недостатки:
- Сложный вебтоп пароль;
- Реклама;
- Панель управления находится на отдельной вкладке, чтобы попасть в неё со своего сайта, надо вводить пароль, но, если мы оставим страницу с вкладкой «Управление сайтами», то никаких неудобств ощущать не будем. Просто нажмём рядом с названием сайта вкладку ПУ (панель управления).
- Очень часто сайты учителя, созданные на uCozе, похожи руг на друга:
- небольшой выбор дизайнов на школьную тему;
- одинаковая навигация.

Тем не менее есть учителя, которые смогли преодолеть эти минусы и превратить их в плюсы – пример такого сайта – сайт Гвоздиковой Елены Ивановны.
Итак, попробуем создать свой сайт:
- В адресную строку забиваем www.uCoz.ru
- Регистрируемся.
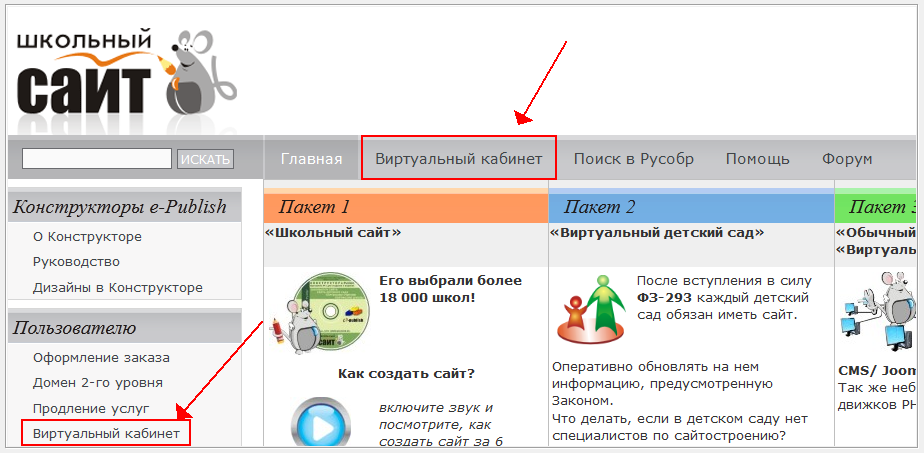
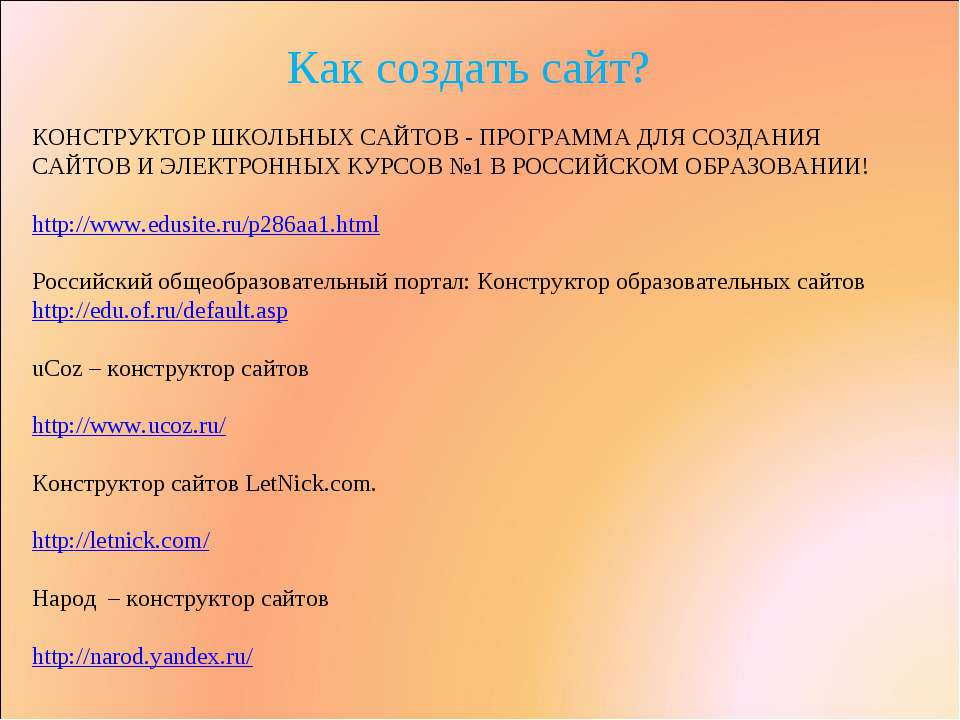
❶ Как создать школьный сайт 🚩 Инструкция по созданию школьного сайта в системе uCoz 🚩 Управление сайтами
Кого может заинтересовать школьный сайт
Обычно школьный сайт интересен только жителям того района, в котором находится школа. Он может быть полезен родителям, которые не знают, в какую школу устроить ребенка. Их интересует программа обучения, наличие вступительных экзаменов, предприятия и вузы, с которыми сотрудничает образовательное заведение. А многие занятые родители хотят иметь возможность получить на школьном сайте сведения об успеваемости их ребенка.
Необходимо создать школьный сайт, который будет интересен ученикам школы. Кроме расписания уроков и домашнего задания, на нем могут размещаться персональные странички учащихся, фотоальбомы.
Также на школьном сайте необходимо разместить информацию об учителях и администрации учебного заведения, устав школы, распорядок и т.д. На школьной странице должны быть сведения о директоре, заместителях, психологе и учителях-предметниках. Страничка каждого учителя выступает в роли резюме, где можно указать стаж работы, дополнительные курсы, которые ведет этот учитель, награды, если таковые имеются. В идеале посетитель сайта должен иметь возможность задать любому учителю или директору вопрос.
На сайте следует размещать информацию о предстоящих мероприятиях (олимпиадах, конференциях, праздниках), кружках и секциях, которые действуют в данной школе. Отдельный раздел нужно посвятить вопросам, которые интересуют выпускников.
Как создать школьный сайт: необходимые разделы
Чтобы создать школьный сайт, нужно определиться с его конструкцией.
- Информационный блок должен содержать координаты, а также карту проезда.
- Раздел «История школы».
 Здесь описывается история создания учебного заведения, достижения и т.д.
Здесь описывается история создания учебного заведения, достижения и т.д. - Школьный устав, а также правила приема учащихся.
- Достижения учебного заведения и дальнейшие планы.
- Спонсоры и партнеры. Здесь можно рассказать о вузах, с которыми школа сотрудничает.
- Раздел «Администрация» – сведения о директоре и его заместителях.
- Сведения о психологе и школьном враче.
- Страницы учителей, которые работают в школе. Краткая биография, служебные достижения, фотоальбом.
- Можно поместить информацию о классах: расписание уроков, список учеников, имя и фамилия классного руководителя, успеваемость учащихся.
- Страницы учащихся. Каждый ученик должен иметь возможность вести персональную страницу, на которой будут размещаться фотографии, личная информация и т.д.
- Форум для учеников и родителей.
- Информация о школьных мероприятиях, объявления.
Создать сайт для школы бесплатно
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен. ru.
ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать сайт школы иностранных языков
Порядок обработки персональных данных
Основные понятия
Сайт — umi. ru, а также все его поддомены.
ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.
Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми. Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Создание персонального сайта учителя — Группа компаний «Просвещение»
Оптимальное решение для педагога в новых условиях — это создание собственного сайта. В наше время каждый желающий может сделать сайт с помощью простых сервисов (некоторые, к тому же, являются бесплатными). На главные вопросы темы ответил автор курсов повышения квалификации педагогов, кандидат технических наук и доктор инженерных наук Михаил Шаповалов.
Что педагогу размещать на своем сайте?
Учебные материалы:
- Учебные курсы в виде текстов, видео, презентаций.

- Опорные конспекты для отсутствующих учеников.
- Домашние задания.
- Ссылки на материалы, нужные при подготовке к уроку.
- Рекомендации по подготовке к экзаменам.
- Списки дополнительной литературы.
- Объявления, комментарии.
Имиджевые материалы:
- Свое портфолио.
- Свои разработки на оценку педагогической общественности.
- Информацию в помощь начинающим педагогам.
- Вопросы для обсуждения проблем образования.
Сайт также можно успешно использовать в организации проектной деятельности для:
- Удаленного контроля над процессом работы учеников.
- Коллективного и индивидуального создания мультимедийного контента.

- Проведения онлайн-опросов в ходе реализации проекта.
- Организации дискуссии на форуме.
- Публикации эссе.
- Разработки модулей-заданий творческого и исследовательского характера.
- Знакомства учащихся с новыми для них способами оформления результатов проектной деятельности.
- Повышения уровня мотивации учеников.
- Предоставления выбора темы и способа оформления результатов исследования.
Как создать свой сайт?
Сайты Google — один из самых популярных сервисов для создания персональных сайтов. Его преимущества:
- Простое управление (проще, чем PowerPoint).
- Открытая лицензия (бесплатное использование).
- Возможность интеграции других сервисов Google.
- Два вида конструкторов: классический и новый, упрощенный.

Чтобы создать сайт с помощью сервиса, нужно быть зарегистрированным пользователем Google. Если у вас уже есть аккаунт, просто перейдите на Сайты Google, выберите тип интерфейса (новый или классический) и протестируйте все возможности: изучите предложенные варианты дизайна, вставьте на страницу текст, изображение, ссылку на объект, видео из YouTube, презентацию, таблицу, форму, карту и другие объекты.
Что нужно учесть при создании сайта?
- Не нарушайте авторские права и лицензионные соглашения. Картинки должны быть лицензионно чистые. Недостаточно просто найти нужное изображение в поисковике Google, обратитесь к специальным банкам изображений, среди них есть бесплатные: freestockimages, depositphotos, pixabay, pexels. Что касается видео, то при использовании чужого материала не закачивайте его, а вставьте YouTube-ролик: видео будет отражаться на вашем сайте, но формально — являться ссылкой на работу автора.

- Придерживайтесь простого дизайна. Пусть главной «фишкой» вашего сайта будет полезный контент. Дизайнерские излишества оставьте профессионалам. К тому же — минимализм сейчас в тренде.
- Сделайте меню вертикальным. По умолчанию оно горизонтальное, однако в таком виде названия необходимых вам разделов могут не уместиться.
- Для вдохновения изучите платформу LECTA. Она содержит множество материалов и сервисов, при этом информация представлена понятно и доступно.
- Оптимизируйте изображения прежде чем добавлять их на сайт. Если на странице будет присутствовать несколько картинок по 3-5 мегабайт, это может замедлить процесс загрузки, а современные пользователи ждать не привыкли.
- Если вам нужно добавить много изображений и, к тому же, высокого качества (например, материалы для проекта или фотоотчет), воспользуйтесь сервисом Google Фото. Загрузите изображения на сервис и вставьте на сайте ссылку на альбом.

- Интегрируйте Google Календарь. На нем вы можете не только фиксировать расписание и сроки сдачи проектов, но и, например, размещать анонсы видеоконференций.
- Интегрируйте Google Формы. Они помогут проводить тесты и опросы, а также передавать ученикам разнообразные задания.
- Не забудьте сделать открытый доступ к материалам. Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
Сайт позволит вам легко организовать взаимодействие между учениками в привычной им среде, чаще получать обратную связь от коллег, реализовать стратегию индивидуальных образовательных маршрутов.
Конструктор школьных веб-сайтов для учителей
Какие страницы важны для школьного веб-сайта?
Последнее обновление 5 октября 2020 г.
Веб-сайт школы должен произвести хорошее первое впечатление, так как в большинстве случаев это первый контакт людей со школой. Веб-сайт должен быть максимально посвящен тому, чтобы обеспечивать хорошее обслуживание постоянных пользователей. Существуют определенные страницы, которые необходимы для того, чтобы веб-сайт был полезным, их список приведен ниже:
Веб-сайт должен быть максимально посвящен тому, чтобы обеспечивать хорошее обслуживание постоянных пользователей. Существуют определенные страницы, которые необходимы для того, чтобы веб-сайт был полезным, их список приведен ниже:
- Домашняя страница
- Прием
- Академики
- Галерея мероприятий
- Факультет
На школьном веб-сайте должна быть вся основная информация с полезной домашней страницей, на которой кратко показаны все обновления.Он должен содержать информацию о поступлении, ежедневные обновления в виде календаря с предстоящими праздниками. Изображения мероприятий, проводимых в школе, можно использовать, чтобы страница выглядела привлекательно. Эта часть сайта знакомит с новичками в школе, об общей культуре и текущих событиях.
На всех сайтах школ есть страница приема, на которой отображается вся соответствующая информация, связанная с приемом, такая как даты вступительных испытаний и списки отобранных кандидатов.уведомление о зачислении, регистрационные формы и статус заявки можно проверить на этой странице.
На этой странице веб-сайта школы показаны часы работы школы и часы ее закрытия, список предметов для начальной, средней школы, старших классов средней школы и старших классов средней школы в соответствии с учебной программой школы. В разделе представлены академические проекты студентов и актуальная информация о школьной программе и курсах. Он предоставляет информацию о домашних заданиях и текущих классных заданиях.
Школы заставляют учащихся участвовать во внеклассных мероприятиях, таких как межшкольные соревнования, спортивные состязания и т. Д., Чтобы улучшить их успеваемость. Эти занятия также развивают у студентов навыки управления временем. Внеучебные мероприятия положительно влияют на поведение учащихся, их лучшие оценки и социальные аспекты. На этой странице веб-сайта школы показаны результаты учащихся в этом разделе.
На веб-сайте школы должен быть указан преподавательский состав или преподавательский состав, который был нанят с целью предоставления образования учащимся.
Как сделать сайт в 2020 году (шаг за шагом)
Автор: Kaumil Patel
COO — GreenGeeks.com
Обновлено: ноябрь 2020 г.
«Это руководство дает вам все необходимое, чтобы создать потрясающий веб-сайт менее чем за час!»
Вы готовы сделать сайт? Благодаря достижениям в области технологий создание веб-сайта в 2020 году намного проще, чем раньше, настолько просто, что мы считаем, что ЛЮБОЙ может создать великолепно выглядящий веб-сайт для бизнеса или личного пользования при наличии правильных инструментов.
Вам не нужно уметь кодировать HTML или что-то в этом роде. В этом руководстве я покажу вам точные шаги, которые нужно предпринять, чтобы создать эффектный веб-сайт, готовый начать привлекать посетителей.
Да, и не забывайте, что если у вас возникнут какие-либо проблемы, у нас есть круглосуточная поддержка по телефону и в чате, готовая помочь.
Требуемый уровень опыта
НАЧИНАЮЩИЙ
НЕОБХОДИМОЕ ВРЕМЯ
30-60 МИН
КОНЕЧНЫЙ РЕЗУЛЬТАТ
ВЕБ-САЙТ С ДОМЕНОМ
Сначала… Выберите платформу для создания своего веб-сайта на
Существует множество различных платформ, которые помогут вам создать веб-сайт, не вводя ни единой строчки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть веселым и легким с помощью платформы управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать сайты.
Выбор системы управления контентом, которая лучше всего подходит для ваших нужд, сделает процесс намного более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлечь или проинформировать других с помощью блога или информационного сайта?
Благодаря более чем 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу значительную долю веб-сайтов и не понаслышке знаем, какие платформы являются наиболее популярными и простыми в использовании.
Самые популярные платформы
ПРИМЕЧАНИЕ. Это лишь некоторые из систем, которые вы можете использовать. В GreenGeeks мы используем Softaculous. Он загружен десятками различных конструкторов веб-сайтов, которые можно добавить всего парой щелчков мыши.
WordPress — самый популярный
Как видите, самой популярной платформой (на сегодняшний день) является WordPress.Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Это самый простой в использовании и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» своего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, развлекательный, технический, WordPress — отличный вариант. Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют создавать веб-дизайн методом перетаскивания.
Вам не нужно вводить код, чтобы WordPress делал то, что вы хотите.Используя темы и плагины, вы можете быстро разработать идеальный сайт за считанные секунды. Однако его также легко настроить, если у вас есть навыки программирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которую имеет WordPress.
Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которую имеет WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения не составит труда. Форумы, руководства и многое другое легко доступны. Например, GreenGeeks имеет постоянно растущий список практических рекомендаций для WordPress, охватывающий широкий спектр функций.
Одним из наиболее важных аспектов WordPress является то, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющих вашим сайтом.
Секунда… Выберите доменное имя и провайдера веб-хостинга
Следующий шаг — найти хорошего провайдера веб-хостинга и придумать хорошее доменное имя. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени — все дело в имени
Ваше доменное имя — это уникальный адрес, который указывает на ваш контент. Думайте об этом, как о возможности назвать свой дом. Именно так посетители находят ваш сайт и исследуют его содержимое. Если вы хотите создать успешный сайт, у вас должна быть хорошая стратегия.
Думайте об этом, как о возможности назвать свой дом. Именно так посетители находят ваш сайт и исследуют его содержимое. Если вы хотите создать успешный сайт, у вас должна быть хорошая стратегия.
Придумывая имя, спросите себя:
- Имя соответствует содержанию? Вы бы не хотели называть веб-сайт «BobsChickenBarhibited».com », если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набрать. Длинное имя может привести к неправильному написанию или избеганию со стороны пользователей.
- Легко ли пишется доменное имя? Простая ошибка в написании слова в названии может привести к тому, что трафик уйдет в другое место.
- Правильно ли вы используете расширение домена, например .com или .net? Некоторые расширения будут вам недоступны в зависимости от того, где вы живете. Сегодня доступно множество расширений в зависимости от отрасли и назначения.Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже существующими веб-сайтами, может затруднить ранжирование в поисковых системах.
 Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Придумывать хорошее название для вашего веб-сайта часто бывает весело, если не разочаровывает. Каждый раз, когда вы думаете, что у вас есть хороший, он у кого-то уже есть.Однако это легко обойтись, проявив немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, такие как «cdc.gov».
Важно помнить, что ваше доменное имя должно отражать ваш контент или бизнес.
ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта.Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная с 2,95 доллара США в месяц, он является наиболее экономичным для начинающих и включает в себя все инструменты, которые вам понадобятся для достижения успеха. Это также включает бесплатное доменное имя, которое обычно будет стоить вам около 15 долларов в зависимости от того, какого регистратора вы используете.
Начиная с 2,95 доллара США в месяц, он является наиболее экономичным для начинающих и включает в себя все инструменты, которые вам понадобятся для достижения успеха. Это также включает бесплатное доменное имя, которое обычно будет стоить вам около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает с максимальной скоростью, то вы можете рассмотреть наш план Ecosite Premium, начиная с 11,95 долларов в месяц. .
Не волнуйтесь, если вам понадобится расширить свой план в будущем, мы можем помочь вам выполнить обновление и масштабирование в соответствии с вашими потребностями. Поскольку ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать о его обновлении, чтобы соответствовать спросу.
В этом следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой тарифный план из представленных ниже и нажмите кнопку «Начать».
Lite
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают работать.
СПЕЦИАЛЬНАЯ ЦЕНА
2,95 $ / мес
(Обычная 9.95 / мес.)
1 Веб-сайт
Без ограничений Веб-пространство
Без ограничений Передача данных
Бесплатно SSL-сертификат
Бесплатно Доменное имя для 1 st Год
Бесплатно Ночное резервное копирование
Бесплатно CDN
Без ограничений -mail Аккаунты
Установщик / обновления WordPress
Без ограничений Базы данных
Стандартные Производительность
LSCache Включено
300% Green Energy Match
30-дневная Гарантия возврата денег
Pro РЕКОМЕНДУЕТСЯ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов.
СПЕЦИАЛЬНАЯ ЦЕНА
5,95 $ / мес
(Обычная 14,95 $ / мес.)
Безлимит Веб-сайты
Безлимит Веб-пространство
Безлимит Передача данных
Бесплатно SSL-сертификат
Бесплатно Доменное имя для 1 st Год
Бесплатно Ночное резервное копирование
Бесплатное CDN
Безлимитное -mail Аккаунты
Установщик / обновления WordPress
Неограниченно Базы данных
2x Производительность
LSCache Включено
300% Green Energy Match
30-дневная Гарантия возврата денег
Премиум
Наш план для малого бизнеса идеально подходит для очень загруженных веб-сайтов или интернет-магазинов.
СПЕЦИАЛЬНАЯ ЦЕНА
11,95 $ / мес
(Обычная 24,95 $ / мес.)
Безлимит Веб-сайты
Безлимит Веб-пространство
Безлимит Передача данных
Бесплатно Премиум SSL
Бесплатно Доменное имя для 1 st Год
Бесплатно Ночное резервное копирование
Бесплатное CDN
Безлимитное -mail Аккаунты
Установщик / обновления WordPress
Неограниченно Базы данных
4x Производительность
LSCache Включено
Бесплатно Выделенный IP
300% Green Energy Match
30-дневная гарантия Деньги
Затем вам нужно будет ввести домен, который вы выбрали, и нажать «Проверить доступность», чтобы дважды проверить, доступен ли он.
Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. Д.
В следующем разделе вы можете выбрать, хотите ли вы платить помесячно, ежегодно или по самому низкому доступному тарифу, 2 или 3 года.
Просто имейте в виду, что единый ежемесячный план требует дополнительной платы за установку и не включает бесплатный домен.Поэтому я бы посоветовал вам перейти как минимум на годичный план или, если ваши средства позволяют это, перейти на 2 или 3 года для лучшей сделки.
Здесь также можно выбрать расположение сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет приходить большая часть вашего трафика. (чем ближе сервер находится к людям, которые посещают ваш сайт, тем быстрее он их обслуживает).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность WHOIS домена. По сути, это означает, что как владелец своего доменного имени вы можете установить свои данные как общедоступные или оставить их закрытыми.
Наконец, когда вы выбрали все эти параметры, вам нужно прокрутить вниз и ввести свою платежную информацию. (вы также можете выбрать оплату через PayPal, щелкнув ссылку «Просмотреть дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и приступить к работе».
Когда вы завершите процесс регистрации, мы займемся настройкой вашего домена и службы хостинга, а когда они будут готовы, вы получите приветственное письмо со всеми деталями, необходимыми для входа в вашу учетную запись.
Управление учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в аккаунт менеджера.
Вы можете войти в свой аккаунт менеджера, перейдя по ссылке в электронном письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход для клиентов» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.greengeeks.com
Вы можете войти в систему, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер аккаунта, вы увидите свою платежную информацию и сведения о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас есть какие-либо проблемы или вопросы по поводу вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки в режиме реального времени.
Вход в cPanel вашего веб-сайта
Чтобы управлять своим веб-сайтом, вам нужно будет войти в свою панель управления (называемую cPanel), вы можете сделать это, нажав синюю кнопку с надписью cPanel Login.
?
Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для любых действий, например, для просмотра статистики посетителей вашего веб-сайта, настройки и управления адресами электронной почты, а также для множества других вещей.
Но пока мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой под названием Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела «Программное обеспечение» и нажать Softaculous Apps Installer
.
Мы хотим установить WordPress, поэтому наведите курсор на значок WordPress и нажмите «Установить
».
Это может показаться немного сложным, но его очень легко настроить.Большинство из этих вариантов уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел учетной записи администратора.
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и храните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты.(Вы получите электронное письмо с подробными сведениями об установке, когда она будет завершена)
Затем просто нажмите «Установить».
Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что wordpress установлен и ваш веб-сайт готов к настройке.
Ваш новый сайт
На этом этапе, если вы посетите свое доменное имя, вы увидите новую (пустую) установку WordPress.
Не волнуйтесь, если это будет выглядеть немного просто, теперь мы установим тему, которая представляет собой шаблон дизайна, который сообщает WordPress, как вы хотите, чтобы ваш сайт выглядел.
Но сначала я просто хочу показать вам, как войти на свой веб-сайт и познакомиться с панелью инструментов WordPress.
WordPress имеет Backend, где вы, как владелец сайта, можете входить в систему и управлять своим сайтом.
Для его получения необходимо зайти в свой домен. Затем добавьте / wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в электронном письме с установкой WordPress, которое вы получили на предыдущем шаге.
Это приведет вас к экрану входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали его в надежном месте, не так ли?)
Теперь вы войдете в свою панель управления WordPress:
На вашей панели инструментов есть множество опций, и у нас есть руководства, которые охватывают все, что вам нужно знать.
Но пока что главное — «Сообщения», «Добавить новое сообщение».
Здесь вы можете добавлять новый контент на свой сайт, писать статьи, добавлять сообщения в блог, загружать изображения, видео и т. Д.
Д.
Настройки: на странице настроек вы можете указать имя вашего сайта, строку тегов, контактный адрес электронной почты и т. Д.
Внешний вид: это раздел, который вам понадобится для изменения внешнего вида вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress.Существует более 3000+ бесплатных тем, которые вы можете использовать с wordpress, а также дополнительные платные опции и настройки, которые вы можете добавить, если хотите продолжить. Создание веб-сайтов больше не должно быть проблемой!
Вот пара тем, которые вы можете установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто нажмите вкладку «Внешний вид», затем «Темы», затем нажмите «Добавить».
Теперь вы должны увидеть кучу различных дизайнов, из которых вы можете выбирать, поэтому пролистайте их и посмотрите, нравится ли вам что-нибудь.
Вы также можете использовать вкладки вверху, чтобы получить больше возможностей, или, если вы имели в виду что-то конкретное, используйте поле тем поиска вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все 3000+ доступных тем на https://wordpress.org/themes/browse/popular/
После того, как вы нашли понравившуюся тему, просто наведите на нее курсор и нажмите «Установить», а после ее установки вам просто нужно нажать «Активировать», чтобы она появилась на вашем веб-сайте.
Через несколько секунд весь ваш сайт изменит свой внешний вид на выбранную вами тему.
Создание первых страниц
Теперь, когда у вас завершена первоначальная настройка веб-сайта, пора приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно будет начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге.Рекомендуется включить страницу контактов на свой сайт, чтобы люди могли легко с вами связаться. На странице контактов должен быть указан ваш служебный адрес, номер телефона и адрес электронной почты или контактная форма. Плагин contact form 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Плагин contact form 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Система управления контентом
WordPress позволяет легко создавать новые страницы, сообщения, категории или теги для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить сообщение», заполнив необходимые поля для страницы, такие как заголовок и основное текстовое содержание вашей страницы.
Визуальный редактор WordPress Gutenburg упрощает и упрощает создание новых страниц. Это похоже на использование Microsoft Word в том, что вы можете легко изменять форматирование текста страницы, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (What You See is What You Get).
После того, как ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Добавление дополнительных страниц и сообщений — это просто вопрос повторения этого процесса. Для получения более подробной информации об этом процессе прочтите наше полное руководство «Как создать пост и страницу WordPress» или просмотрите нашу страницу руководств по WordPress.
Для получения более подробной информации об этом процессе прочтите наше полное руководство «Как создать пост и страницу WordPress» или просмотрите нашу страницу руководств по WordPress.
Маркетинг вашего сайта
После того, как вы создали все основные страницы сайта, самое время приступить к его продвижению. Социальные сети — это бесплатный и простой способ начать продвигать свой сайт. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — отличный способ начать продвигать свой новый сайт.
Также неплохо установить плагин SEO (поисковой оптимизации), такой как Yoast, чтобы помочь вам оптимизировать свой сайт для поисковых систем, таких как Google. Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно использовать ключевые слова, релевантные теме вашего веб-сайта, с самого начала, чтобы вы могли начать получать прибыль от трафика поисковых систем на ранней стадии.Дополнительные советы по SEO вы найдете в нашей статье о лучших советах по SEO для WordPress.
Важно использовать ключевые слова, релевантные теме вашего веб-сайта, с самого начала, чтобы вы могли начать получать прибыль от трафика поисковых систем на ранней стадии.Дополнительные советы по SEO вы найдете в нашей статье о лучших советах по SEO для WordPress.
Вы также можете разместить свой сайт в поисковых системах, таких как Google и Bing, с помощью их наборов инструментов для веб-мастеров. Здесь вы можете найти дополнительную информацию об установке поисковой консоли Google и инструментов Bing для веб-мастеров.
Поздравляем, теперь у вас есть настроенный веб-сайт и он доступен
Но с WordPress можно сделать гораздо больше.
Существуют тысячи плагинов и пользовательских правок, которые вы можете внести, чтобы ваш сайт делал все, что вам нужно.Вы также можете нанять разработчика для работы над своим сайтом на wordpress, если есть что-то, что вы не можете сделать самостоятельно.
В GreenGeeks мы собрали широкий спектр руководств по WordPress, чтобы помочь вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Вы можете найти их здесь.
Управлять веб-сайтом в 2020 году относительно просто. С WordPress, управляемым отличным хостингом, успех ограничен только вашей мотивацией. А если вам когда-нибудь понадобится помощь, наша опытная служба поддержки находится на расстоянии одного клика, звонка или электронной почты.Получите максимум удовольствия от работы в сети и создайте то, чем вы можете гордиться.
Как создать веб-сайт автошколы —
В современном цифровом мире веб-сайт необходим для большинства предприятий. На веб-сайте автошколы будут отображаться услуги, которые вы предлагаете всем, кто пользуется мобильными телефонами, планшетами и настольными компьютерами.
Большинство рекламных объявлений направляют потребителей на веб-сайт, чтобы предоставить дополнительную информацию перед покупкой. Потребители предпочитают больше знать о компании и чувствовать, что они могут им доверять, прежде чем совершить покупку.
Сегодняшние веб-сайты варьируются от сайтов, созданных на заказ, до бесплатных веб-сайтов для управления контентом, которые стоят немного больше, чем доменное имя и немного времени для написания контента.
Решив, что пришло время вашей автошколе создать веб-сайт, вам нужно будет подумать, как это сделать. По сути, есть два варианта: бесплатный веб-сайт или веб-сайт, разработанный и созданный компанией, занимающейся веб-дизайном. У обоих есть свои преимущества.
Создание собственного веб-сайта автошколы
Бесплатный веб-сайт автошколы, конечно же, полезен, поскольку он бесплатный.Бесплатные конструкторы сайтов можно легко найти в Интернете. Среди прочего, Google предлагает возможность создать бесплатный веб-сайт для любого бизнеса.
Советы и подсказки по созданию доступного веб-сайта автошколы
Эти веб-сайты основаны на системе управления контентом ( CMS ), что означает, что все структурное построение сайта выполняется автоматически. Все, что вам нужно сделать, это добавить нужные страницы, такие как услуги, которые вы предлагаете, контактные страницы и т. Д. Изображения, такие как ваша автошкола, можно легко загрузить на ваш веб-сайт, а текстовый контент просто написан и после сохранения будет запущен в Интернете.
Все, что вам нужно сделать, это добавить нужные страницы, такие как услуги, которые вы предлагаете, контактные страницы и т. Д. Изображения, такие как ваша автошкола, можно легко загрузить на ваш веб-сайт, а текстовый контент просто написан и после сохранения будет запущен в Интернете.
Хотя это необязательно, лучше всего приобрести собственное доменное имя (www.example.com), поскольку это обеспечит более профессиональный вид веб-сайта, повысит рейтинг в результатах поиска и, вероятно, привлечет больше посетителей. Важно заранее подумать о своем доменном имени; вы собираетесь покупать доменное имя или использовать бесплатное? Они довольно дешевы, и их дальнейшая замена может пагубно сказаться на рейтинге вашего сайта.
Недостаток бесплатных веб-сайтов в том, что они обычно не выглядят так профессионально и изысканно, как сайты, созданные компетентной компанией, занимающейся веб-дизайном.Однако они могут с некоторыми усилиями и временем выглядеть вполне приемлемыми.
В качестве альтернативы, используя очень популярную платформу WordPress, есть возможность приобрести премиальную тему, которая часто имеет дополнительные функции и будет иметь более профессиональный вид. Профессиональные темы относительно дешевы, их легко установить, и их легко найти, выполнив поиск в Интернете.
Профессиональные темы относительно дешевы, их легко установить, и их легко найти, выполнив поиск в Интернете.
Еще одна проблема с бесплатным сайтом — это поисковая оптимизация ( SEO ), точнее ее отсутствие.Если вы намереваетесь использовать бесплатный веб-сайт для своей автошколы, некоторые исследования в области базового SEO, безусловно, будут полезными, поскольку они должны позволить вашему веб-сайту занять более высокое место в результатах поиска по конкретным запросам, связанным с людьми, которые ищут уроки вождения в вашем районе. Базовое SEO можно легко изучить в Интернете и относительно легко внедрить на веб-сайт. Если у вас нет времени или желания делать что-либо из этого, вам может быть выгодно оплатить услуги компании, занимающейся дизайном веб-сайтов.
Как создать сайт бесплатной автошколы
Вы можете создать совершенно бесплатный веб-сайт автошколы, но с некоторыми ограничениями.
- Зарегистрируйтесь в конструкторах веб-сайтов Google или WordPress (как указано выше) — это бесплатно!
- Затем вам нужно будет выбрать доменное имя.
 Бесплатное доменное имя предоставит вам меньше вариантов и будет выглядеть как «www.your-driving-school.google.com», а не купленное доменное имя — «www.your-driving-school.com».
Бесплатное доменное имя предоставит вам меньше вариантов и будет выглядеть как «www.your-driving-school.google.com», а не купленное доменное имя — «www.your-driving-school.com». - (место, где хранится ваш веб-сайт) является бесплатным, и у вас будет много вариантов бесплатных тем и шаблонов на выбор.
- Все сделано за вас, вам просто нужно создать контент и нажать кнопку «Опубликовать».
Хостинг
Создать сайт недорогой настраиваемой автошколы
Это лучший метод, поскольку он обеспечивает большую гибкость, более профессиональный вид и при этом довольно дешев. Это потребует небольшого технического обучения, если у вас нет предыдущего опыта.
- Купите свое доменное имя. Дайте понять, кто вы есть, кратко и ясно. Вы можете выбрать типичный .co.uk или .com, или даже выбрать классный, например домен .school. Нет особого преимущества с точки зрения ранжирования, хотя домен .co.uk дает визуальное представление о потенциальных клиентах, где вы находитесь.



 В.Ломоносова».
В.Ломоносова».
 Здесь описывается история создания учебного заведения, достижения и т.д.
Здесь описывается история создания учебного заведения, достижения и т.д.




 Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим. Бесплатное доменное имя предоставит вам меньше вариантов и будет выглядеть как «www.your-driving-school.google.com», а не купленное доменное имя — «www.your-driving-school.com».
Бесплатное доменное имя предоставит вам меньше вариантов и будет выглядеть как «www.your-driving-school.google.com», а не купленное доменное имя — «www.your-driving-school.com».
Добавить комментарий