13 онлайн сервисов для создания своего мобильного приложения
Существует много историй, когда разработчик создавал свое мобильное приложение, загружал его на Google Play или App Store и становился миллионером. Если Вы не программист, но у вас есть идеи, — Вы можете попробовать самостоятельно создать мобильное приложение с помощью онлайн сервисов. Вы можете выбрать универсальных сервис или конструктор, заточенный для создания приложений определенного типа. Знания программирования при работе в таких сервисах не требуется. Но все-таки заплатить придется. Как правило, использование более менее качественных онлайн сервисов стоит от в среднем от 5 до 50 уе. ITmentor сделал подборку 13 онлайн сервисов для создания своего мобильного приложения.
изображение startupbeat.com
AppsGeyser
AppsGeyser предлагает своим пользователям бесплатно создавать мобильные приложения для Android на базе любого существующего контента. Для того, чтобы получить готовое приложение, пользователю достаточно указать ссылку на сайт, вставить HTML код или загрузить документ. Полученное приложение можно размещать в Android Market и даже зарабатывать на нем, продавая его или размещая в приложениях рекламу.
Для того, чтобы получить готовое приложение, пользователю достаточно указать ссылку на сайт, вставить HTML код или загрузить документ. Полученное приложение можно размещать в Android Market и даже зарабатывать на нем, продавая его или размещая в приложениях рекламу.
TheAppBuilder
Сервис для создания различных приложений для платформ iOS и Android. Есть возможность создавать бесплатные приложения. Создание приложения бесплатно, а за 5 у.е. в месяц можно отключить показ посторонней рекламы в созданном приложении.
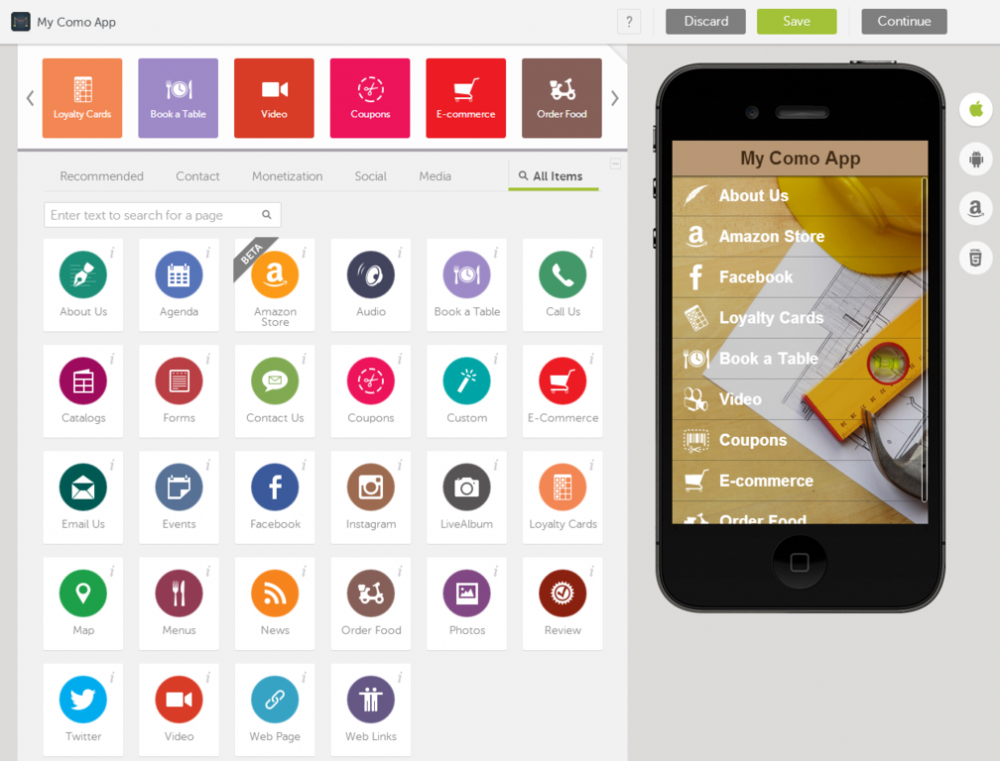
Appsmakerstore
Appsmakerstore — это онлайн-сервис, который позволяет пользователям создавать и публиковать свои собственные мобильные приложения в несколько кликов в интернете без каких-либо глубоких технологических навыков. Appsmakerstore предлагается в 23 языках, в том числе на русском. Стоимость использования от $10 в месяц.
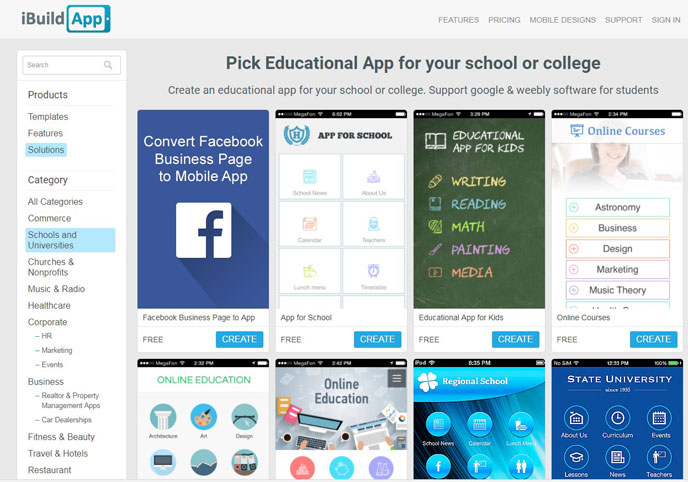
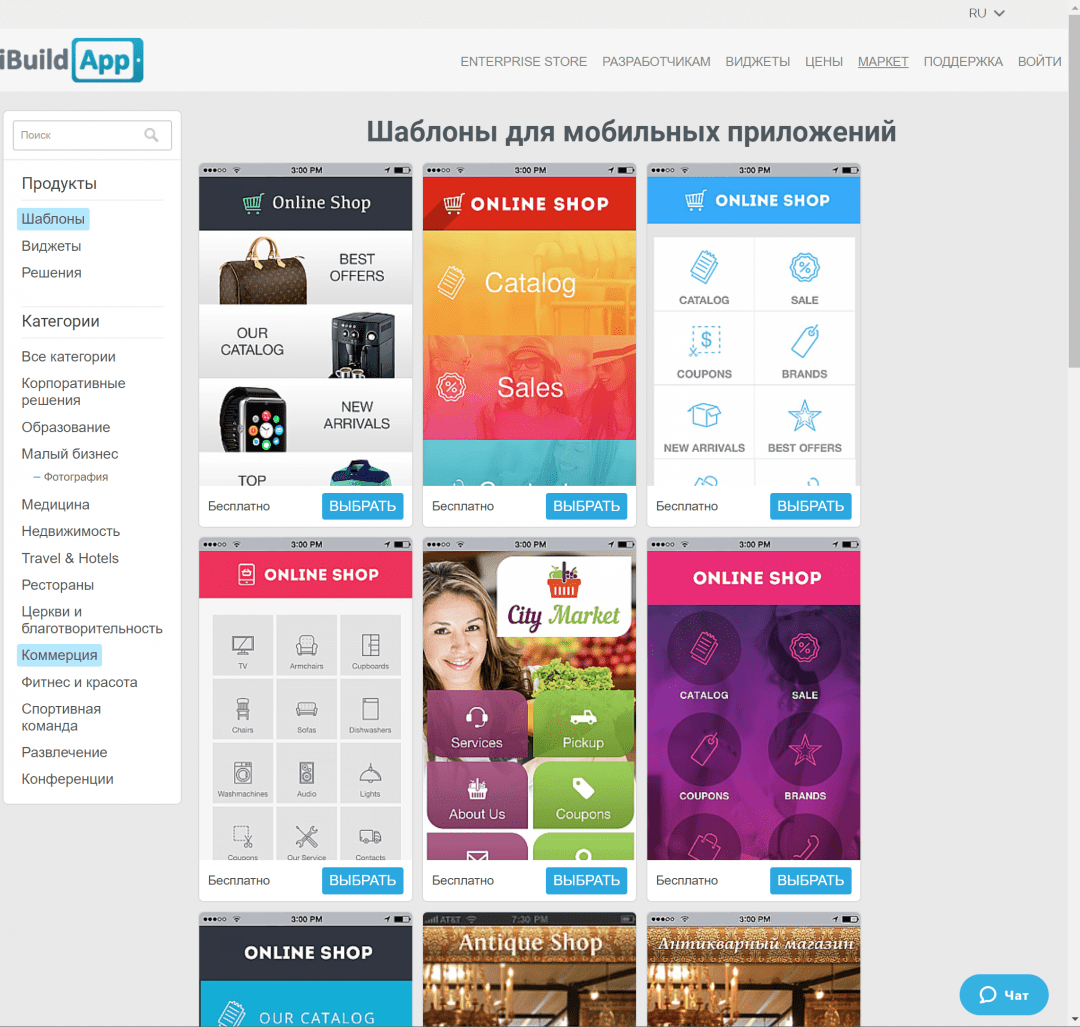
iBuildApp
Конструктор мобильных приложений для Android и iOS. Клиенты могут создать собственные каталоги, флаеры, брошюры, отчеты, резюме и пр. и предоставлять их с помощью SaaS-решения. Есть английская и русская версии. Стоимость использования от $35 в месяц.
Клиенты могут создать собственные каталоги, флаеры, брошюры, отчеты, резюме и пр. и предоставлять их с помощью SaaS-решения. Есть английская и русская версии. Стоимость использования от $35 в месяц.
Viziapps
ViziApps — конструктор приложений для компаний. Одна из главных особенностей — поддержка множества разных источников данных (включая таблицы Google, SalesForce, QuickBase или SQL базы данных), которые обычно используются в компаниях. На выходе вы получаете нативные приложения для веб, Android или iOS. Стоимость использования от $33 в месяц.
AppsBuilder
AppsBuilder — инструмент для самостоятельной разработки мобильных приложений, который не требует навыков программирования. Итальянская компания анонсировала последнюю версию конструктора, переведенную на 5 языков. Стоимость использования от $60 в месяц.
AppMakr
AppMakr — платформа создания приложений на основе HTML5. Основной функционал предлагается бесплатно, за дополнительные функции и кастомизацию уже надо будет платить. Стоимость использования от $2 в месяц.
Основной функционал предлагается бесплатно, за дополнительные функции и кастомизацию уже надо будет платить. Стоимость использования от $2 в месяц.
BuildFire
BuildFire — онлайн-сервис для создания собственных приложений для ;iPhone, Android, Windows Phone. Особенность данного онлайн-сервиса в том, что создание приложений совершенно бесплатно, плата берется когда приложение публикуется в каталогах и составляет $49 ежемесячно.
Biznessapps
Biznessapps является простым и доступным решением для предприятий по созданию и управлению приложениями для iPhone, iPad, Android. В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад. Стоимость использования от $39 в месяц.
Mobincube
Для создания своего приложения пользователи могут выбирать элементы из множества различных шаблонов — от навигационных панелей и форм, до коммерческих элементов вроде звонков и СМС и контента вроде Google Maps. А выпадающие меню позволяют вводить дополнительные функции для каждого элемента приложения. Базовая функциональность сервиса доступна бесплатно.
А выпадающие меню позволяют вводить дополнительные функции для каждого элемента приложения. Базовая функциональность сервиса доступна бесплатно.
Appsbar
Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
Goodbarber
С помощью этого сервиса можно разрабатывать Android- и iOS-приложения. Стоимость использования от $16 в месяц.
Appery.io
Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным тестовым периодом доступа.
Созданные в конструкторе приложения можно опубликовать в Google Play и App Store, их можно монетизировать с помощью рекламы или платных установок. Однако, не стоит переоценивать предложенные сервисы. Такие сервисы больше подходят для создания приложения для разного вида бизнеса, для того чтобы расширить целевую аудиторию и привлечь клиентов. С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения, однако их недостатком остается шаблонность, простота дизайна и ограниченный функционал. Решайте, что лучше — один раз оплатить работу разработчиков или много лет платить владельцам конструктора за приложение средней функциональности?
С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения, однако их недостатком остается шаблонность, простота дизайна и ограниченный функционал. Решайте, что лучше — один раз оплатить работу разработчиков или много лет платить владельцам конструктора за приложение средней функциональности?
Перепечатка статьи допускается только при указании активной ссылки на сайт itmentor.by
Хочешь получать новые статьи первым? Вступай в сообщества ITmentor Вконтакте и Facebook
10 советов, как создать популярное мобильное приложение
Ваше мобильное приложение, возможно, не сможет потягаться в стоимости с 19-миллиардным мессенджером WatsApp’s. Однако экс-руководитель продукта в мобильном сервисе заказа такси Hailo Джордж Берковски (George Berkowski) знает множество возможностей для создания прибыльного мобильного приложения.
Читать далее
«Мы все нацелены на создание революционных продуктов, но для этого должны быть готовым к риску», — считает Берковски. Его книга How to Build a Billion Dollar App вышла в свет в сентябре 2014 и рассказывает истории успеха 43 ИТ-компаний стоимостью свыше миллиарда долларов. Wired приводит основные из его рекомендаций.
Лучшим началом проекта является поиск проблемы, считает Берковски. «Проблема не обязательно должна быть связана с мобильным телефоном или приложением — просто подумайте о трудностях, с которыми могут сталкиваться люди, и о том, чем вы можете им помочь, используя технологии». Ещё лучше, если есть проблемы, с которыми вы сталкиваетесь лично: «Решение собственных проблем мотивирует к работе».
Есть три ключевых роли в проекте: тот, кто понимает, как создать продукт, имеет проблему и хочет найти её решение; тот, кто отвечает за технологии и может сделать так, чтобы идея заработала на экране устройства; и тот, кто займётся привлечением пользователей. «Если сможете привлечь нужных людей к созданию вашего продукта, вы убьёте сразу всех зайцев», — считает Берковски.
«Если сможете привлечь нужных людей к созданию вашего продукта, вы убьёте сразу всех зайцев», — считает Берковски.
«Убедитесь, что вы не забываете о том, как в определенный момент вплести в вашу модель рекламу», — говорит Берковски. Другими распространёнными способами монетизации являются плата за скачивание приложения, предоставление сервиса по платной подписке, встраивание в приложение возможности покупок (In-app Purchase). Последние составляет большую часть дохода App Store: «Установив приложение, вы платите лишь за дополнительные функции. Это прекрасная возможность продемонстрировать ценность продукта в первую очередь».
Классное название — ключевой момент всего процесса. Вы должны стремиться к чему-то, что будет ассоциироваться с функциями приложения, что будет звучать свежо и иметь эмоциональный резонанс. Но прежде всего, название продукта должно быть простым. «Мы живём во времена высокой конкуренции за внимание, — объясняет Берковски — Так что ваша идея должна быть предельно чёткой и понятной».
Даже если вы не умеете программировать, существуют такие инструменты, как InVision и Proto.io, которые помогут вам на стадии создания прототипа. «Не отдавайте эту работу на аутсорсинг — попробуйте сами использовать доступные инструменты», — советует Берковски. Имея некоторые представления о софте для графического дизайна, вы сможете создать пользовательский интерфейс. «Если справитесь с этой задачей, получите зачатки приложения. Так вы сможете проверить работоспособность своей идеи».
Отзывы пользователей имеют важное значение в понимании, что конкретно вы создаёте и для кого. «Убедитесь, что вы проанализировали работу приложения от самого начала, потому что если вы не оценили вещи объективно, можно упустить главное, — говорит автор How to Build a Billion Dollar App. — Станьте самым активным пользователем собственного приложения. Если вы не попробуете воспользоваться им, будучи в состоянии гнева, или на ежедневной основе, вы упустите ключевые моменты».
После того, как вы начнёте получать позитивные отзывы пользователей, когда к вам придёт уверенность в своём продукте и готовность выйти на широкую аудиторию, — самое время для запуска приложения в «мягком» режиме. «Постарайтесь заполучить несколько сотен дотошных пользователей , — советует Берковски, отмечая, что именно они и станут движущей силой вашего продукта. — До тех пор, пока вы не убедились в том, что продукт подходит для существующего рынка, и людям нравится то, что вы создали, нет смысла тратить много денег на маркетинг».
«Постарайтесь заполучить несколько сотен дотошных пользователей , — советует Берковски, отмечая, что именно они и станут движущей силой вашего продукта. — До тех пор, пока вы не убедились в том, что продукт подходит для существующего рынка, и людям нравится то, что вы создали, нет смысла тратить много денег на маркетинг».
Согласно отчёту компании Nielsen Media Research за 2012 год, 63% продаж приложений — результат поиска внутри магазинов приложений. Потому убедитесь в том, что ваше приложение отображается как можно выше. «Составление списка ключевых слов, которые могут ассоциироваться с вашим приложением, является решающим этапом», — предупреждает Берковски. Это также важно для поддержания идентичности бренда на разных площадках, чтобы пользователи ясно понимали, что они ищут, и не были удивлены результатами поиска.
На начальном этапе разработки продукта Джордж Берковски советует заниматься самофинансированием. Но как только дело доходит до расширения, подумайте о потенциальных инвесторах вашего продукта. «Вы можете найти инвесторов из всего мира на сайте AngelList, — предлагает Берковски. — Кроме этого существует множество инкубаторов и акселераторов: Seedcamp, Techstars, Wayra, Y Combinator и т.д».
«Вы можете найти инвесторов из всего мира на сайте AngelList, — предлагает Берковски. — Кроме этого существует множество инкубаторов и акселераторов: Seedcamp, Techstars, Wayra, Y Combinator и т.д».
Важно понять, какой способ экспансии продукта подходит вам лучше всего. «Игры вроде Angry Birds не зависят от языка, — утверждает Берковски. — Всё, к чему стремились создатели игры — «расшарить» её во всем мире. Приложения Uber и Hailo напротив нужно было точечно продвигать от города к городу. «Главное сосредоточиться на пользователях. Продолжайте радовать людей, поддерживайте их интерес, желание возвращаться к продукту снова и снова».
Как создать компьютерную программу Примечание: создание компьютерной программы требует знания одного или нескольких языков программирования, а также некоторых других вещей. Введение Основная цель создания любой компьютерной программы – это заставить машину делать то, что хочет человек. По сути дела программа – набор инструкций, выполняя которые, компьютер совершает необходимые действия или выдает результат. Именно поэтому нередко употребляют словосочетание «написать программу», а не создать её. Не стоит думать, что очень сложно создавать компьютерные программы – это не так. Но необходимо, как минимум, потратить немного времени на обучение. Компьютерное программирование Любой, кто заинтересован в разработке программного обеспечения, например, программы, игры или онлайн-сервиса, должен начать с изучения языка программирования. Существует много разных языков, и создание новой программы требует время на обучение и больше информации, чем может предоставить одна эта страница. Поэтому данная статья предназначена для общего обзора, чтобы указать вам, как начать работу. Важным начальным шагом является разработка плана, для какой программы вы хотите разработать. Например, план будет включать цель приложения, игры или услуги и функции, которые вы хотите включить. Разработайте план и определите цели. Выбор языка Как я уже отмечал выше, существует много разных языков программирования. Выбор языка для изучения может быть проблемой сам по себе. Создание программы с большим количеством функций часто требует от вас достаточного владения одним или несколькими языками программирования. При этом базовое понимание концепций практически любого языка программирования может помочь вам начать работу. Список языков программирования включает примеры различных типов программного обеспечения, которые может создать каждый язык. Например, одним из первых языков программирования, которые я начал изучать была Java. Для того, чтобы создавать сайты, я познакомился последовательно с HTML, JavaScript и PHP. На самом деле сайт можно создать на той же Java или C#, но все же гораздо проще и уместно для большинства проектов будет использовать именно PHP, Perl или Python. В общем плане выбор языка программирования зависит от типа программы или сценария, который вы хотите создать. Например, Visual Basic является популярным из-за его относительной легкости. Основы программирования можно изучить с помощью Pascal. Другие популярные языки — C, C ++ и C # используются для создания игр, приложений, драйверов, операционных систем, а также многих программ, которые запускаются на компьютере. Java и инструментарий Qt подойдет тем, цель кого создавать кроссплатформенное ПО – не только для Windows, но и Linux, Mac. Выбор редактора и среды программирования Редактор — это любая программа, которая позволяет вам писать компьютерный код. Они варьируются от простого (как любой базовый текстовый редактор) до продвинутого программного обеспечения, такого как Adobe Dreamweaver, Eclipse, JDeveloper, SharpDevelop или Microsoft Visual Studio. К счастью, любая программа может быть написана в текстовом редакторе, что означает, что вы можете начать бесплатно. По мере того, как вам становится понятнее язык программирования, рекомендуется использовать более продвинутый редактор, поскольку он может сделать кодирование и тестирование кода более эффективным. Для пользователей Windows я предлагаю редактор Notepad ++, потому что он бесплатный и поддерживает подсветку синтаксиса. Если вы на Mac, вы можете использовать их бесплатный редактор называющийся TextEdit. Кроме того, следует иметь в виду, что в средах разработки есть встроенные редакторы. Компилятор Большинство языков программирования являются высокоуровневыми языками программирования, что означает, что их легко понять, но понять компьютер невозможно. Практика Здесь все зависит от конкретного языка, но есть и общий план:
Об авторе Я довольно давно занимаюсь созданием программ. Начинал еще с «Электроника УКМЦ», программировал на бейсике. С тех пор как прогресс, так и я немного продвинулись: постепенно освоил Java, C++, C#, PHP, работу с различными фреймворками и CMS. Вы всегда можете заказать разработку программы у меня – низкие цены, большой опыт, высокая скорость и гарантированное качество. Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда. статьи IT, программирование, программы, для новичков |
Как создать мобильное приложение самостоятельно за 12 простых шагов
Как и многие до вас, у вас есть отличная идея приложения, которая замирает в вашем мозгу, и вы не представляете, как реализовать ее и весь ее потенциал прибыли. И, подобно тем, кто проложил путь для предпринимателей в приложениях, вам нужно изучить пути.
В то время как некоторые из них посоветуют вам нанять разработчика и инвестировать целое состояние в вашу идею, реалисты скажут вам, что риск слишком велик.
Там есть множество программ для создания приложений, которые могут помочь вам сделать ваше видение реальностью, но простая правда заключается в некоторой планировочной и методической работе с вашей стороны, процесс довольно прост.
Мы придумали руководство из трех частей, которое проведет вас через шаги получения прибыли от вашей большой идеи. Давайте начнем с самого начала создания приложения …
Как создать приложение – Шаг 1: Задайте цель
Заказать разработку мобильного приложения у специалистов компании – Infoshell.
Отойдите от любой технологии и достаньте ручку и бумагу и определите, чего именно вы хотите достичь. Стартовая линия в разработке приложений – это ручка и бумага, а не сложное кодирование и проектирование. Задайте вопросы и ответьте на них:
- Что именно вы хотите от своего приложения?
- Как вы собираетесь привлекать пользователей?
- Какую проблему оно собирается решить?
- Как это упростит жизнь для людей?
- Как вы будете продавать свое приложение?
Вы не выживете в любом бизнесе, если у вас нет четко определенных, четко поставленных целей! Отсутствие видения срывает вас и всех, кого вы нанимаете для работы на вас. Прежде чем что-либо сделать, создайте четкую картину того, что вы хотите сделать!
Прежде чем что-либо сделать, создайте четкую картину того, что вы хотите сделать!
Как создать приложение – Шаг 2: Нарисуйте свои идеи
Нет! Вы по-прежнему не можете включить компьютер. Теперь вам нужно использовать ручку и бумагу, на которой есть ответы на вопросы о целях ваших приложений, чтобы разработать эскиз того, как он будет выглядеть. Здесь вы перемещаете свои четко сформулированные идеи в визуальные представления о своих мыслях. Решите, собираетесь ли вы предлагать рекламу для получения денег, или вы собираетесь предлагать его в качестве платной загрузки. Вы также можете выбрать вариант для покупки приложений. Если это то, что вы собираетесь делать, убедитесь, что вы набросали эти идеи.
Как создать приложение – Шаг 3: Исследование, исследование, а еще раз исследование
Теперь вы можете включить свой компьютер, но не начинать слепое проектирование своего приложения. Вы должны глубоко изучить и исследовать конкуренцию своей идеи приложения. Я знаю, что вы думаете, что у вас есть одна из добрых идей, но цифры не в вашу пользу. Скорее всего, кто-то уже пробовал это. Вы можете посмотреть на это двумя разными способами. Один из вас может отказаться, или два, вы можете проверить конкуренцию и улучшить свое приложение. Я предпочитаю лестницу. Прочтите отзывы о конкурсе. Что понравилось или не понравилось людям в этом приложении? Затем используйте эту информацию в своих интересах. Вернитесь к ручке и бумаге из шагов 1 и 2 и соответствующим образом измените и настройте свою идею.
Я знаю, что вы думаете, что у вас есть одна из добрых идей, но цифры не в вашу пользу. Скорее всего, кто-то уже пробовал это. Вы можете посмотреть на это двумя разными способами. Один из вас может отказаться, или два, вы можете проверить конкуренцию и улучшить свое приложение. Я предпочитаю лестницу. Прочтите отзывы о конкурсе. Что понравилось или не понравилось людям в этом приложении? Затем используйте эту информацию в своих интересах. Вернитесь к ручке и бумаге из шагов 1 и 2 и соответствующим образом измените и настройте свою идею.
После прочтения и изменения ваших исследований необходимо немного сфокусировать внимание. Пришло время использовать возможности Интернета. Является ли ваше приложение действительно выполнимой идеей? Здесь вы узнаете об ограничениях авторского права и возможных технических удержаниях. Этот шаг имеет решающее значение, поскольку он сэкономит вам деньги в долгосрочной перспективе. Вы не можете двигаться вперед и тратить время на идею, которая не сработает. Выяснить какие-либо сбои, и найти пути решения, так что вы не должны сдаваться.
Выяснить какие-либо сбои, и найти пути решения, так что вы не должны сдаваться.
Затем переместите фокус исследований на продажи и маркетинг. Обратите внимание на свой эскиз о том, как вы собираетесь зарабатывать на своем приложении. Вы собираетесь придерживаться своей оригинальной идеи или собираетесь изменить ее? Какова ваша ниша? Вы продаете подросткам, родителям, детям, учителям, путешественникам, геймерам? Определите целевую аудиторию сразу. Это поможет вам сузить дизайнерские идеи.
После того, как вы исчерпали свои навыки дальновидности, вы можете начать забавные вещи. Начните искать дизайнерские идеи. 99design – отличная демонстрация для изучения новых и инновационных дизайнерских идей. Просмотрите и посмотрите, что подходит вашему воображению. Учитывайте целевую аудиторию при изучении дизайна. Визуальная привлекательность имеет решающее значение для вашего конечного продукта.
Как создать приложение – Шаг 4: Каркас
В мире технологий каркас – это прославленная доска рассказов. Здесь вы берете свой эскиз и свою дизайнерскую идею, и вы даете своей идее немного большей ясности и функциональности. Это станет основой для разработки ваших приложений, поэтому это действительно важный шаг. Существуют стеки веб-сайтов для каркаса, которые вы можете использовать, чтобы помочь принести свои эскизы в цифровую жизнь с такими функциями, как щелчок и значки. Фокус в том, чтобы найти то, что вам нравится, и это легко для вас использовать.
Здесь вы берете свой эскиз и свою дизайнерскую идею, и вы даете своей идее немного большей ясности и функциональности. Это станет основой для разработки ваших приложений, поэтому это действительно важный шаг. Существуют стеки веб-сайтов для каркаса, которые вы можете использовать, чтобы помочь принести свои эскизы в цифровую жизнь с такими функциями, как щелчок и значки. Фокус в том, чтобы найти то, что вам нравится, и это легко для вас использовать.
- Ознакомьтесь с этими инструментами каркаса здесь:
- http://www.axure.com/
- https://balsamiq.com/products/mockups/
- http://pidoco.com/
- http://visio.microsoft.com/
- http://www.adobe.com/products/indesign.html?PID=7609893
- http://iplotz.com/
- https://evernote.com/penultimate/?var=2
- https://www.omnigroup.com/
- https://www.gliffy.com/
Как создать приложение – Шаг 5: Начать определение конца вашего приложения
Мы остановились на вашем каркасе, поэтому на этом этапе разработки вашего приложения у вас есть раскодировка того, как вы хотите, чтобы ваше приложение функционировало. Теперь пришло время использовать эту раскодировку, чтобы начать исследовать функциональность.
Теперь пришло время использовать эту раскодировку, чтобы начать исследовать функциональность.
Используя каркас, вам необходимо очертить свои серверы, API и диаграммы данных. Есть некоторые замечательные разработчики приложений, которые могут предоставить вам инструменты для этого. Некоторые из них даже сделают для вас. Если вы не знаете, что означает этот технический жаргон, вы, вероятно, должны использовать службу, предоставляющую хостинг, и средство сбора данных о вашем использовании приложения.
Независимо от того, какой метод вы предпочитаете использовать для разработки своего приложения, необходимо создать четкие диаграммы, поскольку они будут служить в качестве направлений для всех, кто работает над вашим проектом. Если вы столкнетесь с любыми техническими трудностями, вы должны пересмотреть свой каркас, чтобы отразить любые изменения.
Проверьте эти службы:
- https://www.parse.com/
- http://www.applicasa.com/
- http://www.kinvey.com/
Как создать приложение – Шаг 6: Проверьте свою модель
Покажите свою версию друзьям, родственникам и всем, кто готов дать вам конструктивную критику. Не тратьте свое время на людей, которые скажут вам: «Вау, это здорово». Ищите этих циников и критиков. Жестокая честность имеет решающее значение на этом этапе.
Не тратьте свое время на людей, которые скажут вам: «Вау, это здорово». Ищите этих циников и критиков. Жестокая честность имеет решающее значение на этом этапе.
Не бойтесь смотреть через плечо, когда они проверяют вашу версию, чтобы посмотреть, как они проверяют. Если вам нужно пересмотреть какие-либо макеты или пути навигации, сделайте это. Помните своих пользователей и старайтесь следовать их мыслям, а не своим собственным.
Конечной целью этого шага является окончательная доработка структуры приложений и их создания. Вам нужно, чтобы мозг вашего приложения работал до того, как вы начнете добавлять дизайн, чтобы избежать разочарования в дальнейшем.
Как создать приложение – Шаг 7: начать строить
С основанием на месте вы можете начать собирать головоломки для создания своего приложения. Во-первых, ваш разработчик настроит ваши серверы, базы данных и API. Если вы используете качественный построитель приложений, это будет сделано для вас. Не забудьте задуматься над отзывами, полученными от ваших тестировщиков. Измените функциональность приложений, чтобы отразить любые изменения, сделанные вами на основе первого этапа тестирования.
На данный момент пришло время зарегистрироваться в приложениях. Вам необходимо создать учетную запись в Google Play и Apple, чтобы вы могли получить свое приложение на рынке. Это может занять несколько дней, чтобы пройти этот процесс, поэтому не мешайте этому шагу.
Ознакомьтесь с этими платформами создания приложений:
- http://www.biznessapps.com
- http://www.kony.com
- https://appery.io/
- https://eachscape.com
Как создать приложение – Шаг 8: спроектируйте внешний вид
Теперь пришло время использовать дизайнеров для создания пользовательского интерфейса. Пользовательский интерфейс – очень важная часть вашего приложения, потому что людей привлекает то, как все выглядит и как легко они ориентируются.
Благодаря процессу разработки вам необходимо сохранить обратную связь, полученную от ваших тестировщиков, и вам нужно убедиться, что дизайн и навигация отражают полученную обратную связь. Как создать приложение?
Если вы наняли графического дизайнера для своего приложения, вам нужно будет получить скины с высоким разрешением или визуально привлекательные экраны на основе вашего каркаса для вашего приложения.
Если вы используете редактор WYSIWYG, вам нужно самостоятельно выбрать свой шаблон и макет для своих экранов. Я еще раз подчеркну, что при анализе внешнего вида приложения учитывайте эту обратную связь. Вы создаете для пользователей, а не для себя!
Проверьте эти агентства дизайна приложений:
- http://www.bluefountainmedia.com/
- http://bigdropinc.com/
- https://huemor.rocks
- http://www.eight25media.com/
- http://www.loungelizard.com/
- http://www.inflexioninteractive.com/
Как создать приложение – Шаг 9: Проверьте свое приложение, снова
Второй раунд тестирования является обязательным. В этом раунде у вас будет как работоспособное приложение, так и пользовательский интерфейс для тестирования. Все экраны вашего приложения должны правильно работать на этом этапе, и ваше приложение должно быть визуально привлекательным.
Вам нужно запустить батарею тестов в своем приложении в заполненной форме, чтобы убедиться, что внешний вид и ощущение приложения соответствуют вашим ожиданиям. Proto.io и Pixate – отличные платформы для тестирования вашего приложения. Обе эти программы позволят вам добавлять интерактивные ссылки для навигации по вашему приложению. Они помогут вам изучить последние слои, взаимодействие и дизайн вашего приложения. Вы можете использовать информацию, полученную на этом этапе тестирования, чтобы помочь вам двигаться вперед.
Возможно, вы почесываете голову и спрашиваете: «Разве я не делал этого с моим каркасом?» Ответ: «Ну, вроде». Хотя это может показаться похожим на ваш каркас, это намного более подробно. Ваш каркас был всего лишь скелетом вашего приложения. На данный момент ваше приложение должно быть как эстетически приятным, так и функциональным.
Как создать приложение – Шаг 10: Изменение и настройка
Вы взяли свой прототип для исследования, и вы узнали, что вам еще нужно сделать несколько настроек. Теперь, когда вы видели свое приложение в его полностью функционирующей форме, вам нужно попросить тестировщиков сделать то же самое.
Спросите тех же людей, которые просмотрели ваше приложение на его этапе разработки, чтобы изучить его на этапе тестирования. Опять же, используйте конструктивную критику и воспользуйтесь обратной связью. Наконец, попросите вашего разработчика и вашего дизайнера внести любые изменения, которые, по вашему мнению, будут полезны для вашего приложения.
Как создать приложение – Шаг 11: Бета-тестирование
Вы просмотрели свое приложение через несколько разных объективов, и вы думаете, что вам удалось разработать плавно функционирующее, эстетически приятное приложение для решения проблем. Теперь вам нужно изучить, как ваше приложение будет работать в живой среде.
Android делает этот процесс простым, в то время как iOS нравится держать вещи в контролируемой среде. Есть плюсы и минусы для обоих подходов, но в нижней строке вам нужно перепрыгнуть через один последний обруч. Вы можете просто загрузить свой файл приложения на любом устройство Android и протестировать его в живой среде. Отныне в процессе разработки приложений для Android вы можете отслеживать ход своих приложений с вашего устройства.
IOS требует, чтобы вы использовали платформу TestFlight для бета-тестирования вашего приложения. Apple довольно подробно изложила свои указания и инструкции по использованию своей бета-тестовой платформы. Отличная функция для этого варианта бета-тестирования заключается в том, что вы можете приглашать тестировщиков для просмотра вашего приложения, прежде чем принимать его вживую. Это еще один пользовательский объектив, благодаря которому вы можете просматривать свое приложение.
Как создать приложение – Шаг 12: Запустите приложение
Вы добрались до финиша. Вы воплотили свою идею в жизнь, и последний шаг – поделиться ею с миром. Надеюсь, вы смогли решить серьезную проблему. Если нет, то в любом случае ваше приложение имеет некоторые функции, которые могут упростить или доставить удовольствие кому-то. Независимо от того, вы достигли чего-то большого. Теперь пришло время его распространять!
Android и iOS снова сильно отличаются от маркетинговых приложений. Если вы будете придерживаться этого бизнеса, вы увидите, что образец emerge-Android немного менее строгий. Опять же, есть плюсы и минусы для обоих подходов, но, как предприниматель приложений, вам нужно будет изучить правила для обоих.
Вы можете просто добавить свое приложение в хранилище Android. Он не будет рассмотрен сразу. Вы сразу же будете продавать свое приложение в магазине Google Play. IOS, с другой стороны, рассмотрит ваше приложение, прежде чем оно сможет существовать. Пока нет времени для команды Apple, чтобы просмотреть ваше приложение и, вы можете около недели ждать.
Если вы беспокоитесь о том, чтобы приложение оказалось на устройствах пользователей, вы также можете опубликовать его в Pre-Apps. Это отличная возможность, чтобы ваше приложение просматривалось людьми, которые хотели бы сначала взглянуть на новые идеи. Имейте в виду, что эти люди всегда рассматривают идеи, поэтому их отзывы могут быть для вас отличными. Они знакомы с #trendingapps, поэтому я бы посоветовал сделать этот дополнительный шаг – если не больше, чем узнать больше о мире приложений.
Вы должны помнить, что вам все равно нужно продать свое приложение. Просто потому, что ваше приложение находится в магазине, это не значит, что вы собираетесь зарабатывать миллионы завтра. Маркетинг является обязательным. К сожалению, маркетинг нельзя просто добавить в это руководство как «Шаг 13». У него есть несколько шагов. Итак, теперь, когда вы знаете, как сделать приложение, я бы посоветовал вам начать исследование маркетинговых стратегий приложений, чтобы вы могли менять мир по одному приложению за раз!
Как создать Android-приложения. Пять бесплатных конструкторов
Помните, мы как-то с вами рассматривали онлайн-сервис с помощью которого можно было создать собственный мобильный мессенджер не обладая при этом навыками дизайна и знанием языков программирования?
Если да, то верно помните и то, что вся суть такой “разработки” сводилась к банальному комбинированию уже готовых элементов дизайна и программных модулей в удобном и простом онлайновом конструкторе. А известно ли вам, что таким же нехитрым способом можно создавать собственные Android-приложения?
Впрочем, и не только создавать, но и зарабатывать на них. Заинтересовались? Тогда советуем обратить внимание на эти пять онлайн-сервисов.
Net2Share.com — полностью бесплатный конструктор Android приложений, который позволяет не только создавать приложения, но и зарабатывать на них посредством внутренней рекламы. Сервис предоставляет возможность публиковать приложения на корпоративный аккаунт Net2Share.com, а также предоставляет бесплатные аккаунты Google Play самым активным пользователям.
Кроме того данная компания регулярно проводит бесплатные обучающие семинары и вебинары по созданию и продвижению мобильных приложений.
Официальный сайт: http://net2share.com/
AppsGeyser
Один из лучших бесплатных онлайн-сервисов для создания Android-приложений на основе веб-контента. Для того чтобы получить полностью готовое приложение нужно просто указать ссылку на нужный (подразумевается свой) сайт, придумать приложению имя, дать описание, выбрать категорию и через пару минут забрать установочный APK-файл.
Сервис предоставляет услуги бесплатного распространения приложения, возможность монетизации (размещение рекламы), просмотра статистики. У AppsGeyser имеется русскоязычная версия. Порядок там несколько иной. Кроме адреса сайта вы можете использовать отдельно созданный HTML-код или документ в формате PDF, DOC, DOCX, PPT или PPTX. Созданные с помощью AppsGeyser приложения можно размещать в Android Market.http://www.appsgeyser.comhttp://www.appsgeyser.ru
Appsbar
Не менее известный сервис для генерирования Android-приложений. Бесплатен, позволяет создавать приложения не только для Android, но и для других популярных мобильных платформ, например для таких как Windows Phone, iPhone и Blackberry. Весь процесс создания приложения состоит из трех основных шагов. На первом этапе пользователю предлагается выбрать тип приложений (развлечения, бизнес, книги и т.д.).
Второй этап предполагает детальную настройку будущего приложения. Наконец, на третьем этапе вам будут предложены все доступные средства для публикации вашего приложения в глобальной сети. К особенностям сервиса Appsbar можно отнести возможность создание уникального дизайна приложения.http://www.appsbar.com
TheAppBuilder
Данный сервис представляет собой достаточно функциональный генератор приложений HTML5. Созданные с его помощью приложения не нуждаются в размещении в онлайновых магазинах, поскольку выполняются непосредственно в браузере. При этом вам будет достаточно предоставить пользователям ссылку на готовое приложение.
А сделать это можно будет практически любым способом, включая использование QR-кодов и SMS-сообщений. Отличительной чертой сервиса TheAppBuilder является широкий выбор шаблонов и настроек. Поддерживается шифрование данных с помощью AES-128, интеграция с Microsoft SharePoint и Active Directory, создание приложений для платформ Android, HTML5 Web App, iPhone и IPad.http://www.theappbuilder.com
Andromo
Профессиональный сервис для генерирования приложений для Android. Созданные с помощью этого сервиса программы можно использовать для самых разных целей, например для заработка или развлечений.
Онлайн-конструктор Andromo является коммерческим. Бесплатно можно создать лишь первое приложение. Поддерживается работа с интерактивными картами, фотогалереями, PDF-документами, технологиями javascript и HTML5, социальными сетями и т.п. На сайте сервиса действует техническая поддержка.http://www.andromo.com
Вывод
Как вы понимаете, используемые онлайн-конструкторами методы в реальности мало что имеют общего с настоящей разработкой программного обеспечения. Подкупающей простота в таком непростом деле как разработка приложений может представляться только совсем неопытным пользователям.
По большей части все эти приложения имеют специфический характер и вряд ли могут претендовать на право именоваться “настоящими программами”. Тем не менее, при правильном подходе из них можно извлечь немало пользы.
Как показала практика, созданные посредством онлайн-конструкторов приложения могут использоваться в качестве работающего прототипа, благодаря которому можно оценить спрос на настоящее, полнофункциональное приложение.
10 платформ для создания мобильных приложений – Blog Imena.UA
Давно хотите создать мобильное приложение или сайт, но почему-то не решаетесь? На самом деле всё не так уж и сложно. В этой статье мы расскажем о самых лучших и доступных решениях.
Страх перед программированием сковывает энтузиазм и заставляет нас отложить поиск ПО для создания приложений в долгий ящик. С другой стороны, войти на рынок мобильных приложений сегодня проще, чем когда-либо: для этого не требуются ни знания программирования, ни опыт.
Вне зависимости от целей — бизнес, продукт, блог, сервис и т.д. — есть ряд подходящих программ-создателей приложений. С небольшими затратами времени и готовностью учиться вы можете создавать и управлять своим мобильным сайтом или приложением, используя одну из платформ, перечисленных ниже.
Appery.io
Appery – это облачный разработчик мобильных приложений, который можно использовать для создания приложений для Android или iOS; он также включает Apache Cordova (Phone Gap), Ionic и jQuery Mobile с доступом к их встроенным компонентам.
Поскольку Appery работает в облаке, нет необходимости что-либо загружать или устанавливать: приступить к работе довольно легко. В разработчике приложений есть визуальный редактор, использующий компоненты перетаскивания для создания пользовательского интерфейса. Appery автоматически генерирует код для любых компонентов, которые вы загружаете. Есть возможность подключиться к любому REST API и использовать его в своём приложении, а также мгновенно добавить облачную базу данных и сервер в своё приложение, если вам нужно хранить данные.
Также можно использовать каталог плагинов Appery или создать собственные. Если вы работаете с командой, то можете легко поделиться своим проектом с ними и сотрудничать в режиме реального времени за дополнительную плату.
Цена: От $60/месяц до $135/месяц для команды и пользовательских цен для корпоративных решений.
Mobile Roadie
Mobile Roadie – конструктор приложений, который позволяет любому создавать и управлять своим iOS или Android-приложением. Примечательно, что процесс разработки происходит в визуальном формате. Платформа поддерживает все типы носителей, автоматически импортируя RSS, Twitter или ключевые слова из Google News, а также автоматически обновляя fan wall для общения с пользователями в реальном времени.
Вы можете точно просмотреть, как будет выглядеть приложение с устройства пользователя. Mobile Roadie поможет пройти процесс рассмотрения в App Store и проверит качество и уместность контента.
Этот конструктор приложений даёт возможность отправлять push-уведомления (как контент с вашего сайта, так и с самой платформы). Платформа в целом является языково-независимой, поэтому можно передавать данные в различных форматах, включая XML, JSON, PHP, CSV и HTML. В самом начале вам предлагается несколько вариантов макетов, которые настраиваются по своему усмотрению.
Цена: от $145/месяц.
TheAppBuilder
TheAppBuilder предлагает набор приложений для сотрудников, клиентов, событий и брошюр, используя 2 подхода: платформа, с которой вы собираетесь работать, если разрабатываете приложение в качестве интрасети для компании; также можно создать приложение с помощью онлайн-инструментария, либо самого TheAppBuilder, чтобы наполнять приложение контентом и устанавливать его структуру.
Используя AppLibrary, обеспечите своим пользователям доступ к окну с несколькими приложениями, которое можно настроить его в стиле своего бренда. Есть возможность защитить как общедоступные, так и частные приложения с помощью пользовательских имён и паролей и распределить их через магазин приложений, используя интеграцию Active Directory TheAppBuilder.
Обновление структуры и контента приложения происходит легко, даже после того, как вы опубликуете его, так как можно вносить неограниченное количество изменений и публиковать на нескольких мобильных платформах одним щелчком мыши. Платформа поддерживает iPhone, iPad и Android, а обновления активируется в течение 60 секунд после внесения изменений. Синхронизация обновлений не отличается от других служб.
Цена: по запросу
Good Barber
Good Barber предоставляет платформу для создания приложений для iPhone и Android, а также оптимизированных веб-приложений. Вы можете контролировать каждую деталь приложения для любой из платформ, не написав ни одной строки кода. На старте предлагается несколько настраиваемых шаблонов оформления, множество интересных иконок и доступ к Google Fonts.
Эти прогрессивные веб-приложения теоретически могут заменить текущий сайт, поскольку они могут быть оптимизированы для настольных компьютеров, мобильных устройств и планшетов.
Вы получаете немедленную визуальную обратную связь каждый раз, когда настраиваете какие-либо параметры в своём приложении. Отправляйте уникальные, эффективные push-уведомления и превращайте своих читателей в соавторов, позволяя им отправлять статьи, фотографии и видео. Вы также можете организовать своё приложение и добавлять разделы, начиная от видео, фотографий, звуков, прямых трансляций и т.д.
Цена: от $32/месяц для Android-приложений и $96/месяц для iOS-приложений.
Appy Pie
Appy Pie — это облачный инструмент для создания мобильных приложений (по принципу DIY – do it yourself или «сделай сам»), который позволяет пользователям без навыков программирования создавать приложение практически для любой платформы и публиковать его. Не нужно ничего устанавливать или загружать – просто перетащите страницы, чтобы создать собственное мобильное приложение онлайн. После того как процесс будет завершен, вы получите гибридное приложение на базе HTML5, которое будет работать со всеми платформами, включая iOS, Android, Windows и даже Progressive app. Все изменения происходят в режиме реального времени, с возможностью отправки push-уведомлений, монетизации с рекламой, просмотра живой аналитики и отслеживания местоположения с помощью GPS. Вы также можете интегрировать каналы социальных сетей, блоги, веб-сайты, аудио, радио и многое другое.
При использовании этой платформы вам предлагаются разные темы: от ресторана до радиостанции. У них также есть инструмент планировщика встреч, который особенно полезен для таких компаний, как врачи, салоны или спа с контактными функциями, например, входящий вызов одним нажатием. Используя кодовую страницу, можно встраивать собственный код и встроенный фрейм.
Цена: от бесплатного плана с рекламой до $50/месяц.
AppMachine
AppMachine — это простая в использовании платформа для создания и разработки профессиональных нативных приложений для iOS и Android. Используя drag-and-drop интерфейс, вы можете комбинировать различные строительные блоки, которые предлагают множество функций: информация, фотографии и видео. Кроме того, они позволяют связать приложение с Facebook, Twitter или интернет-магазинами. Создавайте свой уникальный дизайн, выбирая пути навигации, цвета, шрифты и значки, а также полностью контролируйте макет и следите за ходом работы с помощью Previewer.
Эта платформа даёт возможность сканировать веб-сайт для ключевого контента, который может переноситься в приложение для iOS или Android.
Проверяйте приложение при его создании и проверяйте его прогресс на своём компьютере, мобильном телефоне или планшете. После того, как приложение будет полностью протестировано и готово к работе, вы сможете публиковать и продвигать его, а также анализировать пользовательские данные. AppMachine позаботится обо всём, что нужно для того, чтобы ваше приложение оказалось в App Store и в Google Play.
Цена: от $49/месяц за приложение до $69/месяц за приложение.
GameSalad
GameSalad позволяет создавать и публиковать игры для различных платформ, включая iOS, Android, HTML5 и macOS. Интерфейс перетаскивания позволяет быстро начать работу, не требуя каких-либо знаний о программировании, при этом давая возможность обучаться компьютерной науке в процессе работы.
Создатель игрового приложения имеет редактор сцен и актёров, с помощью которого можно помещать актёров в сцену и создавать атрибуты, изображения, звуки и навигацию между актёрами. Активный форум сообщества – огромный плюс, с доступом к помощи и советам от независимых разработчиков игр.
GameSalad предлагает два плана: один предназначен для преподавателей, а другой для разработчиков. Эти оба конструктора приложений позволяют создавать игру без написания кода.
Цена: по запросу для разработчиков и преподавателей.
BiznessApps
BiznessApps – это платформа, которая помогает с лёгкостью создавать мобильные приложения для малого бизнеса. Она предоставляет множество функций, включая оформление заказа, корзину покупок, отзывы, сообщения, динамический контент, сторонние интеграции, push-уведомления, всестороннюю аналитику и многое другое.
Простая в использовании система управления контентом позволяет создавать приложение за считанные минуты и настраивать всё при помощи собственного дизайна. Также есть опция предварительного просмотра в режиме реального времени, которая помогает проверить прогресс при разработке приложения.
Вы можете мгновенно обновлять своё приложение в интернете и изменять всё внутри, без необходимости обновлять приложение с Apple или Google. Помимо этого, BiznessApps предлагает простой способ создания рекламных материалов. Тут есть еженедельные вебинары о том, как создавать красивые мобильные приложения, используя платформу BiznessApps, а также доступ к сотням руководств и статей, которые помогут сделать процесс ещё проще.
Цена: от $99/месяц до $250/месяц.
AppMakr
AppMakr, платформа для разработки приложений по принципу DIY, которая позволяет любому создавать приложения для iOS, Android и HTML5 без каких-либо знаний по программированию. Она основана в 2009 году и недавно была приобретена компанией Infinite Monkeys, став после этого одной из крупнейших в мире платформ для публикации приложений.
Вы можете сделать столько приложений, сколько хотите, с неограниченными обновлениями и использовать ряд функций, включая push-уведомления, фотогалереи высокого разрешения, живые обновления, потоковую музыку и видео, чаты, интеграцию с Google Maps, календари общих событий, встроенный в приложение шоппинг и многое другое.
Вы отслеживаете все приложения через панель мониторинга, легко настраиваете внешний вид и функциональность своего приложения, добавляете контент с вкладками, предпросматриваете приложение в режиме реального времени и публикуете его в один клик.
Цена: от бесплатного конструктора мобильных сайтов до $99/месяц.
ShoutEm
ShoutEm предлагает конструктор приложений с полным управлением контентом, мощными инструментами взаимодействия с пользователем и вариантами монетизации в сочетании с лёгким процессом публикации. Всё это гарантирует, что сценарий создания приложения будет хорошим.
Разработчик интерфейса предоставляет множество параметров настройки, и каждое приложение может быть тесно интегрировано с существующими источниками контента, такими как WordPress, Foursquare, Facebook, Twitter, SoundCloud и т. д. Множественные варианты монетизации означают, что вы можете быстро создать поток поступления дохода из своего приложения, предоставить опыт электронной коммерции, подписки внутри приложения, сделки и купоны, с поддержкой всех основных рекламных сетей.
Вы можете публиковать свои приложения под учетной записью разработчика как в iTunes, так и в Google Play, а также обновлять приложение или контент в режиме реального времени. Ещё ShoutEm предлагает регулярные автоматические обновления, чтобы приложение всегда опережало новые обновления для iOS и Android.
Цена: от $59/месяц для Android до $99/месяц для iOS и Android и $179/месяц за дополнительные надстройки.
ЧИТАЙТЕ ТАКЖЕ:
Источник: Mashable
Как создать веб-приложение: руководство для начинающих (2020)
Изображение Мед Бадр
В этом посте я ТОЧНО покажу вам, как создать веб-приложение.
Фактически, это процесс, который я использовал, исправлял и совершенствовал за последние 5 лет.
Я использовал этот точный процесс или его версию для создания более 15 приложений всех форм и размеров. Для меня это 100% лучший способ создания веб-приложений.
Но, прежде чем мы начнем руководство, краткий обзор того, что мы определяем как веб-приложение в Budibase.
Что такое веб-приложение
Интерактивная компьютерная программа, созданная с использованием веб-технологий (HTML, CSS, JS), которая хранит (базу данных, файлы) и управляет данными (CRUD) и используется группой или отдельным пользователем для выполнять задачи через Интернет.
Существует много недоразумений по поводу того, что такое веб-приложение. Для целей этой публикации мы считаем, что наше определение, приведенное выше, упрощает то, что такое веб-приложение. Если вы все еще не уверены, мы включили примеры того, что мы считаем веб-приложениями, а что нет, ниже:
Хорошо, теперь мы на той же странице, давайте перейдем к предварительным требованиям.
Предварительные требования
Чтобы создать веб-приложение, ориентированное на данные снизу вверх, полезно понимать:
- Серверный язык (например, Python, Ruby) — контролируйте, как работает ваше веб-приложение
- Веб-интерфейс (HTML , CSS, Javascript) — для внешнего вида вашего веб-приложения
- DevOps (Github, Jenkins) — Развертывание / размещение вашего веб-приложения
Если у вас нет опыта работы с перечисленными выше пунктами, не беспокойтесь . У вас есть два варианта:
- Изучите пункты выше — в Интернете есть множество ресурсов, которые могут вам помочь.Я бы порекомендовал Codecademy.
- Используйте конструктор веб-приложений, например Budibase. Будучи разработчиком, Budibase избавит вас от необходимости изучать язык серверной части. Кроме того, Budibase также позаботится о многих ваших задачах DevOps, таких как хостинг.
Двигаемся дальше. Пришло время быстро погрузиться в 12 шагов по созданию веб-приложения.
Вы готовы? Давай сделаем это!
Как создать веб-приложение за 12 шагов (4 этапа)
Стадия идеи
1.Источник идеи
2. Исследование рынка
3. Определение функциональности
Этап проектирования
4. Создание эскиза веб-приложения
5. Планирование рабочего процесса
6. Каркас пользовательского интерфейса
7. Поиск ранней проверки
Стадия разработки
8. Создайте архитектуру своей базы данных
9. Разработайте свой внешний интерфейс
10. Создайте свой внутренний интерфейс
Стадия запуска
11. Разместите свое веб-приложение
12.Разверните свое веб-приложение
Шаг 1. Создайте идею
Перед тем, как создавать веб-приложение, вы должны сначала понять, что вы собираетесь создавать, и, что более важно, почему?
Процесс идеи для многих — самая сложная часть.
Ваша идея должна исходить из решения чьей-то проблемы. В идеале твоя проблема.
Важно, чтобы вы выбрали идею, которая вам интересна. Интерес — это ключ к подпитке мотивации, которая имеет решающее значение при создании веб-приложения. Создание веб-приложений требует усилий, и важно, чтобы вы получали от этого удовольствие.
Спросите себя:
- Сколько времени у меня есть на создание этого приложения?
- Что меня интересует?
- Какие приложения мне нравятся?
- Что мне нравится в этих приложениях?
- Сколько времени / денег это приложение сэкономит или принесет мне (как пользователю)?
- Насколько это улучшит мою жизнь?
Если вам сложно найти идеи, вот 6 идей микро-Saas.
Шаг 2 — Исследование рынка
После того, как вы выбрали свою идею (идеи), важно изучить рынок, чтобы увидеть:
- Если существует аналогичный продукт
- Если существует рынок
Причина номер 1 стартапы терпят неудачу, потому что не могут достичь соответствия продукта рынку.
Марк Андреессен определил термин «соответствие продукта рынку» следующим образом:
«Соответствие продукта рынку означает пребывание на хорошем рынке с продуктом, который может удовлетворить этот рынок».
Чтобы быстро узнать, существует ли похожее веб-приложение, используйте следующие инструменты для поиска своей идеи:
- Поиск по патентам и товарным знакам
- Betalist
- Поиск продуктов
Если похожий продукт существует, не обращайтесь не волнуйся. Это может быть признаком того, что рынок для вашей идеи существует.Ваши будущие конкуренты заложили основу, просвещали рынок. Пришло время вам напасть и украсть гром.
Если аналогичного продукта не существует, возможно, вам повезло — вы мастерский новатор 👍.
С другой стороны, вполне вероятно, что кто-то раньше рискнул пойти по этому пути и зашел в тупик 👎.
Никто не хочет испытывать это, поэтому важно глубоко погрузиться в рынок и получить информацию о:
Целевой рынок вашего веб-приложения — поделитесь идеей своего веб-приложения на форумах, связанных с вашим целевым рынком.Если вы знаете кого-нибудь, кто работает на вашем целевом рынке, объясните им свою идею. Чем больше вы будете говорить и получать подтверждение от вашего целевого рынка, тем лучше.
Google Trends — быстрый поиск идеи вашего веб-приложения выявит соответствующие тенденции.
Инструмент SEO — я бы порекомендовал MOZ / Ahrefs. Планировщика ключевых слов Google будет достаточно. Напишите список ключевых слов, относящихся к вашему веб-приложению. Если это «инструмент OKR», используйте инструменты для поиска «инструмент OKR», «приложение OKR» и «программное обеспечение целей и ключевых результатов».Если инструмент SEO показывает, что много людей ищут ваши ключевые слова, это небольшой показатель того, что у вас есть целевой рынок.
Социальные сети — перейдите к группам в Twitter / Facebook и представьте свою идею целевой аудитории.
События — Если в вашем районе есть местное мероприятие, привлекающее людей с вашего целевого рынка, отправляйтесь на него. Поделитесь своей идеей и запишите отзывы.
После выполнения вышеуказанных шагов у вас должно быть достаточно информации, чтобы понять, есть ли рынок для вашего продукта.
Если для вашего продукта есть рынок и устоявшаяся конкуренция, важно изучить их.
Шаг 3. Определите функциональные возможности своих веб-приложений
У вас есть идея, вы прошли проверку на рынке, теперь пора перечислить все, что вы хотите, чтобы ваше приложение выполняло.
Распространенная ошибка здесь — увлечься.
Ваше веб-приложение НЕ является швейцарским армейским ножом. В нем не будет всех функций и возможностей Salesforce, да и не обязательно.
Повторяю, не увлекайтесь. Чем больше функциональных возможностей вы добавите, тем больше времени потребуется на создание вашего веб-приложения. Довольно часто чем дольше создается веб-приложение, тем больше вы испытываете разочарования.
Один из самых важных аспектов создания веб-приложения — это получать удовольствие, получать удовольствие от поездки и отмечать небольшие победы.
Определите только те функции, которые решают проблемы ваших целевых рынков.
Обещаю, я здесь не для того, чтобы убивать твои мечты. Помните, что ваше веб-приложение находится в стадии разработки, и первая цель — это версия 1.Он по-прежнему будет иметь интересные функции и радовать ваших пользователей, но вы должны сохранять простоту.
Двигаемся дальше.
Для направления я включил список основных функций, необходимых для простого приложения CRM.
- Пользователи могут создавать учетные записи
- Пользователи могут восстанавливать утерянные пароли
- Пользователи могут изменять свои пароли
- Пользователи могут создавать новые контакты
- Пользователи могут загружать новые контакты
- Пользователи могут назначать значения контактам
- Пользователи могут писать заметки под контактами
- Пользователи могут пометить контакт как интерес, покупатель или ассоциированный
- Пользователи могут фильтровать контакты по лиду, покупателю или ассоциированному лицу
- Пользователи могут просматривать общую стоимость лидов, клиентов и партнеров
Выше list поможет вам определить свои особенности.Когда закончите, закатайте рукава.
Пора проявить творческий подход!
Переход от стадии идеи к стадии проектирования.
Шаг 4. Нарисуйте свое веб-приложение
Создание веб-приложения состоит из нескольких этапов.
Первый этап — набросок.
Мой любимый и самый быстрый способ — использовать блокнот (без линий) и ручку / карандаш. Старая школа!
После шагов 1,2 и 3 вы должны иметь представление о том, что представляет собой ваше веб-приложение, кто ваши пользователи и какие функции оно будет иметь.
Нарисуйте каркас пользовательского интерфейса вашего веб-приложения — он не обязательно должен быть точным — это всего лишь набросок.
При создании эскиза учитывайте следующее:
- Навигация
- Брендинг
- Формы
- Кнопки
- Любые другие интерактивные элементы
Нарисуйте различные версии вашего веб-приложения. Подумайте, как функциональность вашего веб-приложения повлияет на общий дизайн.
Сделайте аннотации к своему наброску и опишите, как ваше приложение должно работать.
Ведение заметок поможет вам уточнить и понять, почему вы создали определенные элементы на более позднем этапе.
Еще раз, не бери сюда. Ваш набросок предназначен для общения и экспериментов, а не для продажи. Чрезмерное усложнение дизайна на этом этапе приведет только к разочарованию.
После наброска приложения пора переходить к шагу 5.
Шаг 5. Планируйте рабочий процесс веб-приложений
Пришло время поставить себя на место пользователя. На шаге 5 мы собираемся спланировать рабочий процесс вашего веб-приложения.
Теперь пора вернуться к шагу 2 и взглянуть на свое исследование рынка. Возьмите список конкурентов и подпишитесь на их бесплатные пробные версии. Быстро поэкспериментируйте с их продуктом.
Делайте заметки о том, что вы считали хорошим, а что — плохим. Обратите особое внимание на рабочий процесс.
После того, как вы закончите анализ веб-приложений вашего конкурента, самое время записать различные рабочие процессы для вашего приложения. Примите во внимание следующие моменты:
- Как пользователь регистрируется
- Получает ли он письмо с подтверждением
- Как происходит вход пользователя
- Как пользователь меняет свой пароль
- Как пользователь перемещается по приложению
- Как Изменяет ли пользователь свои пользовательские настройки
- Как пользователь платит за приложение
- Как пользователь отменяет свою подписку
Внезапно наше одностраничное веб-приложение превращается в 10-страничное веб-приложение.
Напишите список всех различных страниц вашего веб-приложения.
Учитывайте различные состояния страниц. Например, у домашней страницы будет два состояния; вошли в систему и вышли из системы. Зарегистрированные пользователи увидят другую страницу, чем вышедшие из системы.
Шаг 6 — Каркас / прототипирование вашего веб-приложения
Хорошо, пора превратить эти наброски и новое понимание вашего веб-приложения в каркас / прототип.
Что такое каркасное построение / прототипирование
Каркасное построение — это процесс разработки проекта вашего веб-приложения.Создание прототипов — это шаг вперед в создании каркасов, добавление интерактивного дисплея.
Решение о создании каркаса или прототипа остается за вами. Если у вас есть время, я бы порекомендовал создать прототип, так как это упростит передачу вашего веб-приложения при поиске проверки.
Вы можете создавать прототипы / каркасные модели, используя следующие инструменты:
Я рекомендую вам сначала создать дизайн-систему / руководство по стилю. Вы можете найти вдохновение на UXPin. Дизайн-системы улучшают согласованность дизайна. Но это не обязательно.
Шаг 7. Поиск ранней проверки
Теперь у вас есть красивый каркас / прототип, который визуально описывает ваше веб-приложение.
Цифровая дай пять ✋.
Пришло время показать миру ваш красивый каркас. На этом этапе нам нужна конструктивная обратная связь.
Недостаточно просто спросить друзей, воспользуются ли они вашим новым веб-приложением.
Вам следует начать с небольшого числа репрезентативных пользователей. Посетите форумы вашего целевого рынка, их рабочие места, выясните с ними проблему и представьте свое решение.
Постарайтесь установить отношения с этими представителями, поскольку они могут стать вашими клиентами.
Мне нравится использовать этот этап для проверки своего коммерческого предложения — окончательные токены проверки — это предварительные продажи.
Записывает и документирует все отзывы. Уроки этих встреч помогут направить развитие вашего MEP (Minimal Excellent Product).
Хорошо, теперь у вас есть отличные отзывы и проверка продукта. Пора приступить к созданию своего веб-приложения.
Прежде, чем мы начнем этап разработки.
Прежде чем мы создадим наше веб-приложение, я хотел бы поделиться следующими советами:
- Попытайтесь получить небольшую часть вашего приложения, полностью работающую. То, что мы бы назвали «Полная вертикаль».
- Создание минимально возможной секции позволит вам собрать все части вместе и сгладить складки на ранней стадии.
- Если что-то работает, вы получите огромное удовлетворение с самого начала — отличная мотивация.
- Создавайте вещи, которые, как вы знаете, вы выбросите позже — если это заставит вас что-то работать сейчас.
- Вначале — ожидайте, что многое изменится по мере того, как вы узнаете и откроете то, о чем не думали.
- Будьте уверены, что ваше приложение стабилизируется.
- Не бойтесь вносить большие изменения.
- Потратьте время на изучение своих инструментов.
- Вам может казаться, что вы зря тратите время, читая или экспериментируя с «hello world». Изучение правильного образа действий со временем окажет огромное положительное совокупное влияние на вашу продуктивность.
- По возможности, используйте «резкость» ваших инструментов. Поймите, что как только вы выйдете из нормального потока / использования вашего набора инструментов, вы окажетесь в одиночестве и можете погрузиться в глубокую потерю времени. Конечно, всегда есть исключения!
- Не избегайте проблем, которые необходимо исправить.
- Бросьте вызов своим проблемам — они никогда не исчезнут и будут только расти.
- Однако, если есть вероятность, что что-то изменится — лучше всего уделять этому как можно меньше времени … Это непростой баланс!
Пришло время рассмотреть вашу базу данных.
Волнующие времена!
Шаг 8 — Создайте архитектуру и создайте базу данных
Итак, мы примерно знаем функциональность нашего веб-приложения, как оно выглядит и какие страницы необходимы. Пришло время определить, какую информацию мы будем хранить в нашей базе данных.
Что такое база данных
База данных — это просто набор данных! Данные могут храниться на диске или в памяти на сервере, или и то, и другое. Вы можете создать папку на жестком диске, сохранить несколько документов и назвать ее базой данных.
Система управления базами данных (СУБД) — это система, которая предоставляет согласованные API для (наиболее часто):
- Создание баз данных, обновление и удаление баз данных
- Чтение и запись данных в базы данных
- Безопасный доступ к базе данных с помощью обеспечение уровневого доступа к различным областям и функциям
Какие данные вам нужно хранить и что нужно делать вашим пользователям, будет определять тип базы данных, необходимой для запуска вашего веб-приложения.
Типы баз данных
Существует множество типов баз данных для самых разных целей.Веб-приложение чаще всего использует одно из следующего:
SQL
Если ваши данные очень реляционные, следует использовать базу данных SQL. Ваши данные являются реляционными, если у вас есть несколько четко определенных типов записей, которые связаны между собой. Например, у «Заказчика» может быть много «счетов-фактур», хранящихся в их записи. Как правило, вы создаете таблицу «Клиент» и таблицу «Счет-фактура», которые можно связать вместе столбцами «Внешний ключ». Например. Customer.Id = Invoice.CustomerId.
Базы данных SQL имеют чрезвычайно мощный язык запросов, который позволяет вам представлять ваши данные всеми видами полезных способов.
Они существуют уже несколько десятилетий, очень хорошо изучены и обычно являются безопасным выбором. MySQL, Postgresql, Microsoft SQLServer — одни из самых распространенных, наряду со многими другими современными предложениями.
Обратной стороной баз данных SQL является то, что вы должны заранее объявить все свои таблицы и столбцы. Может потребоваться много накладных расходов. Если вы никогда не использовали его раньше — вам предстоит довольно крутая кривая обучения.Однако доступно множество учебных ресурсов, и всегда полезно иметь это умение.
База данных документов
Вам следует использовать базу данных документов, если ваши данные не очень реляционные. Базы данных документов хранят «документы». Каждая запись в вашей базе данных — это просто большой блок структурированных данных — часто в формате JSON.
Если вам нужно сохранить отношения между вашими записями, вам придется написать код, чтобы управлять этим самостоятельно. Однако многие другие аспекты использования документных баз данных намного проще.Ваша база данных может быть «бессхемой» — это означает, что вам не нужно заранее объявлять определения своих записей.
Вообще говоря, порог входа в базу данных документов намного ниже. Кроме того, они гораздо более масштабируемы, чем базы данных SQL. Обычно они предлагают некоторые возможности запросов, хотя иногда и не такие мощные, как SQL.
Примеры баз данных документов: MongoDb, CouchDb, Firebase (бессерверная), Dynamo Db (AWS). Здесь очень много.
Решите, как разделить данные
У каждого из ваших клиентов есть свой собственный частный набор данных.Одно из худших событий, которое может случиться с вашим приложением, — это когда данные одного клиента будут видны другому клиенту.
Даже если утечка незначительного количества неконфиденциальных данных не причинена, подобное событие сильно подорвет доверие к безопасности вашего приложения.
Вы должны разработать надежную стратегию разделения данных ваших клиентов, чтобы этого никогда не произошло.
Вообще говоря, у вас есть два варианта — физическое разделение и логическое разделение.
Физическое разделение
Каждый из ваших клиентов имеет отдельную базу данных (хотя может совместно использовать сервер базы данных с другими). Это значительно усложняет совершение ошибки, ведущей к утечке данных.
Плюсы:
Минусы:
- Управление, обслуживание и обновление сложнее
- Запросить все данные ваших клиентов вместе сложнее
Например, перечисление всех счетов в базе данных вернет только счета-фактуры для одного из ваши клиенты.Чтобы получать счета другого Клиента, вам необходимо подключиться к другой базе данных.
Поскольку все данные вашего клиента находятся в собственной базе данных, вы можете легко распределить их по множеству серверов баз данных без необходимости «сегментирования». Таким образом ваше приложение будет намного проще масштабировать.
Код, который вам нужно будет написать:
При создании нового клиента вам необходимо создать новую базу данных и заполнить ее начальными данными.
Вам необходимо где-то вести записи обо всех ваших клиентах и о том, как подключиться к базе данных каждого клиента.
Если вам нужно обновить вашу базу данных (например, добавить новую таблицу), вам нужно кодировать для обновления каждой отдельно.
Если вам нужно запросить все данные вашего клиента в одном, вам нужно извлечь данные из каждого и агрегировать их.
Логическое разделение
Все ваши клиенты хранятся в одной гигантской базе данных.
Каждый раз, когда вам нужно получить данные для одного клиента, вы должны не забывать включить фильтр для этого клиента.Например. «выберите» среди клиентов, у которых customerClientId = 1234 ”
Плюсы:
- Легче начать работу
- Легче поддерживать и обновлять
- Можно легко запрашивать данные всех ваших клиентов одним запросом
Минусы:
- Легко совершить ошибку, которая приведет к утечке данных
- Сложнее масштабировать
Теперь у вас есть только одна база данных для управления. Настроить это и подключиться к базе данных очень просто. Ваша скорость выхода на рынок увеличивается.
Если вам нужно обновить базу данных, вы можете сделать это несколькими щелчками мыши или набрав несколько команд. Добавлять новые функции очень просто.
По мере увеличения числа пользователей ваша база данных вырастет до миллионов строк. Приложите некоторые усилия к тому, как ваша база данных обрабатывает этот дополнительный объем и нагрузку. Вам нужно будет начать настраивать свои запросы.
Когда вы находитесь под давлением, очень легко забыть включить фильтр «where clientId = 1234».
Это может привести к прекращению утечки данных в компании.
Убедитесь, что ваша база данных защищена
Вам следует изучить передовые методы защиты вашей конкретной базы данных. Некоторые базы данных поставляются с логином администратора по умолчанию, который люди часто забывают изменить. Это может сделать ваши данные открытыми для всего мира.
С самого начала вы должны создать логин с доступом «Достаточно». Если ваше приложение только читает и записывает данные, оно должно пройти аутентификацию в вашей базе данных, используя логин с доступом только для чтения и записи данных.
Шаг 9 — Сборка внешнего интерфейса
Примечание. На самом деле, вы создадите свой серверный и внешний интерфейс одновременно.Но в этой публикации мы сделаем все просто.
Что мы подразумеваем под внешним интерфейсом?
Внешний интерфейс — это визуальный элемент вашего веб-приложения. Он определяет то, что вы видите и с чем взаимодействуете. Интерфейс разработан с использованием HTML, CSS и JavaScript.
При использовании серверных страниц начать работу очень просто. Ваш серверный фреймворк настроен и готов к работе. В этом заключается огромное преимущество серверных страниц.
Со SPA все немного сложнее.
Во-первых, вам необходимо настроить среду разработки.Компоненты этого будут:
Редактор кода, например VS Code, Sublime Text
Компиляция и структура упаковки:
Webpack
Gulp
Grunt
Это также используется для обслуживания и «горячей загрузки» вашего приложения во время разработки на веб-сервере nodejs, запущенном на localhost.
Интерфейсный фреймворк (строго не обязателен, но настоятельно рекомендуется, если вы не опытный разработчик внешнего интерфейса):
React
Ember
Vue
Svelte
Список бесконечно!
Настройка инструмента упаковки для взаимодействия с серверной частью, которая, скорее всего, работает на другом порту на локальном хосте.Обычно это делается с помощью прокси-сервера Node HTTP. В большинстве упаковочных решений эта опция встроена или доступна в виде плагинов. Этот момент обычно заставляет людей застревать, и может потребоваться диаграмма. Помните — если вы пишете свой backend API на C Sharp (например), то во время разработки вы будете запускать его на локальном веб-сервере через редактор кода. Т.е. ваш интерфейс и бэкэнд работают на двух разных веб-серверах, в dev. Однако на производстве ваш интерфейс должен (вероятно) работать на том же веб-сервере, что и ваш бэкэнд — в основном потому, что вы хотите, чтобы они работали в одном домене.
Это означает несколько вещей
- Во время разработки ваш интерфейс должен делать запросы API к своему собственному (серверу Nodejs — например, серверу разработки Webpack). Затем этот сервер Nodejs должен проксировать все запросы «/ api» на ваш внутренний сервер.
- При сборке для производства вам необходимо загрузить скомпилированные файлы внешнего интерфейса на свой внутренний сервер, чтобы их можно было обслуживать как статические файлы. Вы можете копировать и вставлять файлы при развертывании, но вам нужно будет настроить какой-то сценарий для этого.
На настройку среды разработки для SPA всегда требуется значительное время. Для выбранных вами фреймворков существует множество шаблонных шаблонов. Однако я никогда не писал приложение, которое в конечном итоге не нуждалось бы в каком-либо специальном коде поверх шаблона.
Тем не менее, я всегда выбираю СПА.
- Конечный продукт для веб-приложения — это гораздо более удобное приложение.
- Когда вы работаете со своей средой разработки, я считаю, что с SPA намного продуктивнее работать — что, скорее всего, связано с возможностями современных фреймворков javascript, чем с чем-либо еще.
- Написание SPA — это действительно единственный способ создать прогрессивное веб-приложение.
Теперь у вас должно быть лучшее представление о том, как настроить интерфейс и определить внешний вид вашего веб-приложения. В большинстве случаев я создаю интерфейс и серверную часть вместе.
Переходим к бэкэнду.
Шаг 10 — Создайте серверную часть
Что мы подразумеваем под серверной частью?
Серверная часть обычно управляет вашими данными. Это относится к базам данных, серверам и всему, что пользователь не может видеть в веб-приложении.
Создание серверной части — одна из самых сложных частей разработки веб-приложений. Если вы чувствуете себя перегруженным, такой инструмент, как Budibase, может избавить от многих сложностей, включая следующие задачи.
Если чувствуете себя уверенно, продолжайте.
При создании веб-приложения вам необходимо выбрать между:
- Серверные страницы (многостраничное приложение)
- Одностраничное приложение
«Но разве это не интерфейс?» — Я слышал, как вы говорите. Да! Но ваш выбор повлияет на то, как вы будете развивать свой бэкэнд.
Основными заданиями серверной части будут следующие:
- Предоставление конечных точек HTTP для внешнего интерфейса, которые позволяют ему работать с вашими данными. Например. Создание, чтение, обновление и удаление («CRUD») записей.
- Аутентифицируйте пользователей (убедитесь, что они те, кем они себя называют: также войдите в систему).
- Авторизация. Когда вошедший в систему пользователь делает запрос, серверная часть определяет, разрешено ли им (авторизовано) выполнять запрошенное действие.
- Обслуживание внешнего интерфейса
Если вы выбрали серверные страницы, ваша серверная часть также будет генерировать ваш интерфейс и обслуживать его для вашего пользователя.
В одностраничном приложении серверная часть будет просто обслуживать ваши статические файлы внешнего интерфейса (т. Е. Вашу «Одную страницу» и связанные с ней ресурсы).
При выборе серверной части:
- Используйте то, что вам уже знакомо.
- Попробуйте Budibase
- Серверные страницы / SPA должны информировать вас о выборе фреймворка для выбранного вами языка. Например, для SPA потребуется только инфраструктура API. Страницы сервера нуждаются в собственной структуре.
Вход в систему / Управление пользователями и сеансами
- Как пользователи будут проходить аутентификацию?
- Имя пользователя и пароль?
- Открытый идентификатор (т.е. войдите как Google, FB и т. д.)
- Не забудьте ознакомиться с передовыми методами безопасности. Я очень рекомендую: OWASP
- Какие уровни пользователей вы создадите в системе?
Окружающая среда. Обычно вам нужно создать несколько сред. Например:
- Тестирование — для всех последних возможностей разработки.
- Beta — для предоставления клиентам ранних версий.
- Продукция — Ваша живая система.
Шаг 11. Разместите свое веб-приложение
Что является хостингом
Хостинг подразумевает запуск вашего веб-приложения на определенном сервере.
При использовании Budibase этот шаг можно автоматизировать с помощью хостинга Budibase. С Budibase вам по-прежнему необходимо покупать домен.
Если вы не используете Budibase для размещения своего веб-приложения, выполните следующие быстрые шаги: \
- Купить домен — Namecheap
- Купить / настроить сертификат SSL — Let’s Encrypt
- Выберите облачного провайдера:
- Amazon
- MS Azure
- Google Cloud Platform
- Более низкая стоимость: Digital Ocean / Linode — если вам нравится управлять своими собственными виртуальными машинами
- Zeit Now, Heroku, Firebase — интересные альтернативы, которые стремятся сделать работу быстрее и проще — вы следует прочитать о том, что они предлагают.
Выбор одного из этих вариантов хостинга почти наверняка предоставит вам все необходимое. У них есть обширная документация и поддержка сообщества, и, как правило, они являются надежными вариантами.
Шаг 12. Разверните веб-приложение
Вы разработали свою идею, проверили ее, спроектировали и разработали веб-приложение и выбрали поставщика услуг хостинга.
Теперь вы на последнем этапе. Отлично сработано!
Шаг развертывания включает в себя то, как ваше веб-приложение переходит из системы управления версиями на вашем компьютере на облачный хостинг с шага 11.
Как ваше приложение попадает из системы управления версиями / вашего компьютера к вашему провайдеру облачного хостинга?
Следующие инструменты разработки обеспечивают непрерывную интеграцию и помогут вам с развертыванием веб-приложения на облачном хостинге:
- GitLab
- Bitbucket
- Jenkins
Конечно, их много.
Для начала вы, конечно, можете просто выполнить развертывание прямо со своего компьютера.
Вот и все. Вы создали веб-приложение.Отлично сработано. Вам нужно время, чтобы отпраздновать это достижение. Вы являетесь счастливым обладателем нового веб-приложения.
Надеюсь, вам понравился этот урок. Я буду продолжать обновлять это руководство и уточнять процесс создания веб-приложения.
Спасибо, от команды Budibase.
Если вас интересует Budibase, зарегистрируйтесь ниже и присоединитесь к сообществу. Конструктор будет с открытым исходным кодом, и вы сможете воспользоваться автоматическим хостингом и платформой управления пользователями.
Отлично, верно!
Спасибо за настройку и удачи в пути.
Обзор создания приложений — Power Apps
- 2 минуты на чтение
В этой статье
Power Apps — это высокопроизводительная платформа для разработки бизнес-приложений, состоящая из четырех основных компонентов:
- Приложения на холсте
- Приложения на основе моделей
- Порталы
- Служба общих данных
Давайте узнаем больше о каждом из них.
Приложения на холсте
Приложения
Canvas начинаются с вашего пользовательского опыта, создавая индивидуализированный интерфейс с мощью пустого холста и соединяя его с выбранным вами из более чем 200 источников данных. Вы можете создавать приложения на холсте для веб-приложений, мобильных приложений и приложений для планшетов.
Приложения
Canvas дают вам гибкость в организации взаимодействия с пользователем и интерфейса так, как вы этого хотите. Позвольте вашему творчеству и деловому чутью определять, как вы хотите, чтобы ваши приложения выглядели и чувствовали себя.
Вы можете начать создавать свое приложение с помощью инструментов Microsoft, в которых хранятся ваши данные, например:
Создать приложение на холсте очень просто; с помощью Power Apps вы можете найти или создать свое приложение несколькими способами:
Приложения на основе моделей
Приложения на основе моделей начинаются с вашей модели данных — они строятся на основе формы ваших основных бизнес-данных и процессов в Common Data Service до моделирования форм, представлений и других компонентов.Приложения на основе моделей автоматически создают отличный пользовательский интерфейс, который адаптируется на всех устройствах.
Когда вы создаете приложение на основе модели, вы можете использовать все возможности Common Data Service для быстрой настройки форм, бизнес-правил и потоков процессов. Вы создаете приложение на основе модели на сайте Power Apps.
Начать работу с приложениями на основе моделей просто, и вы можете начать со следующих тем:
Порталы
Порталы
помогают создавать веб-сайты с внешним доступом, которые позволяют пользователям за пределами вашей организации входить в систему с различными идентификаторами, создавать и просматривать данные в Common Data Service или даже анонимно просматривать контент.
Используйте эти темы, чтобы быстро начать работу с порталами:
Common Data Service
Common Data Service — это платформа данных, которая поставляется с Power Apps и позволяет хранить и моделировать бизнес-данные. Это платформа, на которой построены приложения Dynamics 365 (такие как Dynamics 365 Sales, Customer Service, Field Service, Marketing и Project Service Automation). Если вы являетесь клиентом Dynamics 365, ваши данные уже находятся в Common Data Service.
Common Data Service позволяет безопасно хранить и управлять данными в наборе стандартных и настраиваемых объектов , и вы можете добавлять поля к этим объектам, когда они вам нужны.
Начать работу с Common Data Service очень просто. Например, вы можете начать со следующих позиций:
Планирование приложения или проекта Power Apps
Попробовать создать свое первое приложение несложно. У нас есть 30-дневный пробный план и бесплатный план сообщества; узнайте, какой из них лучше всего подходит для вас, и приступайте к работе.
Если вы новичок в Power Apps и хотите узнать, как преобразовать свои идеи в полностью работающее решение с помощью Power Apps, начните с планирования проекта Power Apps.
Полное руководство по созданию мобильного приложения
Большинству современных людей сложно представить свой день, использующий смартфон «только для звонков». Большинство мобильных устройств вышли далеко за рамки основной цели — совершать телефонные звонки и отправлять простые мгновенные сообщения. Сегодня даже довольно простой мобильный телефон представляет собой платформу для размещения различных приложений для повседневного использования, которая превращает тысячи людей в благодарных пользователей все большего числа приложений.Простые или сложные, информативные или развлекательные, минималистичные или наполненные яркими и запоминающимися деталями, практичные или радостные, встреча нуждающегося в них пользователя, они делают жизнь лучше. Разнообразие доступных сегодня приложений позволяет пользователям делать самые разные вещи, используя только свой мобильный телефон. Установив будильник на завтра, рассчитав расходы на следующую неделю или отправив маме селфи через приложение для обмена сообщениями, подавляющее большинство пользователей даже не представляют, сколько людей стоит за этими простыми повседневными операциями.
Ранее в наших статьях мы уже раскрывали типовые этапы создания дизайна интерфейса для мобильных приложений. Сегодня давайте пойдем дальше и укажем полный путь создания мобильного приложения, от реализации идеи до ее выпуска в App Store.
Как и любой творческий процесс, создание мобильного приложения из воздуха — сложный процесс, который в каждом конкретном случае имеет свои индивидуальные особенности и особенности. Тем не менее, на основе обширного опыта Tubik Studio в создании разнообразных приложений можно выделить несколько типичных творческих этапов этого процесса, например:
- Постановка задачи и начальный объем работ
- оценка
- пользователь / исследование рынка
- Каркас UX
- прототип
- Дизайн пользовательского интерфейса
- анимация
- планирование архитектуры программного обеспечения
- Разработка под iOS
- тестирование
- выпуск
- обновлений.
Хотя вы видите последовательность этапов, это не означает, что каждая следующая фаза начинается только после завершения предыдущей. Невозможно представить себе такую линейную зависимость, поскольку многие процессы и этапы взаимосвязаны, даже не будучи последовательными в представленном списке. Более того, некоторые из них, такие как тестирование или оценка, появляются тут и там и распространяются на весь процесс создания приложения. Теперь давайте пройдемся по этому пути шаг за шагом, чтобы увидеть, как тонкая идея превращается в настоящее мобильное приложение.
Постановка задачи и начальный объем работ
Как мы уже писали в статье, посвященной этапам разработки логотипа, точка постановки задачи лежит в основе всего процесса проектирования и разработки. На этом этапе команда дизайнеров и разработчиков должна получить максимум информации от клиента, чтобы обозначить правильный путь к цели. Тот, кто ходит, не имея в виду цель, возможно, никуда не денется. В продуктовом дизайне это работает так же: чтобы получить результат, вы должны четко поставить цели с самого начала пути.Это не означает, что цели должны оставаться неизменными в конце пути: необходимо установить надлежащий уровень гибкости, поскольку цели могут более или менее изменяться в творческом процессе, исследовании и тестировании. Тем не менее, если общие цели не поставлены с самого начала, творческий процесс может легко превратиться в беспорядок.
Еще один важный совет, который мы усвоили на протяжении долгой практики: общаясь с клиентами, вы должны понимать не только их пожелания, но и пытаться понять идеи и причины, лежащие в основе этих желаний.Если вы понимаете, почему ваш клиент хочет видеть определенные цвета, формы или переходы, вам будет легче (при необходимости) обосновать другие методы реализации этих идей, которые дали бы результат, желаемый заказчиком и одновременно пользователем. -дружелюбное и продуманное использование ресурсов или обеспечение взаимодействия.
Чем больше информации вы получите от клиента, тем лучше для определения правильного направления. Создание брифов, звонки и Skype-конференции, чат в Slack, мозговые штурмы, мудборды — все это может стать хорошей отправной точкой для продуктивной работы.В нашем случае этот этап пути начинается с менеджеров по продажам и бизнес-аналитиков, которые берут на себя первую линию связи с клиентами и имеют опыт установки моста между клиентом и творческой командой.
Операционный директор Tubik Studio Кейт использует все средства для общения с клиентами и участия в проектах
На данном этапе настоятельно рекомендуется получить данные о:
- характер продукта и его USP
- целевая аудитория
- географический таргетинг (при наличии)
- ключевые слова, с помощью которых компания представляет свою идентичность
- предпочтительная структура и функции, которые клиенты считают важными в приложении
- предпочтительных визуальных характеристик (цветовая палитра, общий стиль, особенности, связь с другими уже
- существующих цифровых продуктов или стратегии бренда и т. Д.)
- потенциальных технологий, устройств и поверхностей, на которых будет использоваться приложение
- Необходимость соответствия существующему фирменному стилю (при наличии)
- характер обработки данных, необходимость серверной части и дополнительных технологий
- особые предпочтения
Очевидно, что список не является полным, но все же он содержит наиболее важные позиции, необходимые для определения общего процесса проектирования и разработки. Результатом этого этапа является набор разнообразных информационных блоков, создающих основу для дальнейшей оценки проекта, планирования логических этапов и спринтов, а также разработки наших эффективных решений для проектирования и разработки.
Оценка
Данные, собранные на предыдущем этапе, позволяют бизнес-аналитикам и менеджерам по продажам предоставить клиенту оценку первого уровня времени, необходимого для проекта, и, следовательно, запланированных затрат. Как и в любом творческом процессе, практически невозможно сделать одну полностью точную оценку, которая будет оставаться неизменной на протяжении всего проекта: это данные, которые необходимо возвращать и просматривать после каждого этапа процесса проектирования. Конечно, могут быть случаи, когда продукты достаточно простые, имеют четкую структуру и не включают много экранов или элементов, поэтому оценка будет достаточно точной с самых первых этапов обработки данных и пожеланий клиента.Однако чем сложнее проект, тем выше вероятность пересмотра оценок и корректировок. Еще одна важная вещь, о которой стоит упомянуть: эти обзоры не обязательно означают рост цен или сроков, поскольку в творческом процессе дизайнеры и разработчики могут найти способы оптимизации дизайна и технологических решений, которые могут даже сократить первоначальную оценку.
Этот процесс близок к идеальному в случае команд полного цикла: это означает, что бизнес-аналитик может привлекать дизайнеров и разработчиков к процессу оценки с самых ранних этапов анализа и оценки, что может обеспечить более реальное и точное планирование времени и расходы.Кроме того, специалисты, участвующие в обсуждении, могут поделиться своими знаниями и опытом по техническим деталям и факторам, влияющим на время и ресурсы, необходимые для проектирования и разработки приложения.
Исследование пользователей / рынка
Это этап, на котором, исходя из поставленной задачи и целей, дизайнер UI / UX начинает свой путь с более глубокого проникновения в среду, в которой будет функционировать будущее приложение. Этап исследования обычно проходит одновременно по двум направлениям: исследование пользователей и исследование рынка.
Исследование пользователей означает углубление в детали основной целевой аудитории, чтобы понять ее предпочтения и психологические особенности, влияние различных факторов, таких как цвета, стилистические решения и логика взаимодействия, на эмоции и опыт определенной группы, источники информации и творческие способности способы, которые могут привлечь пользователей и сделать их активными. Маркетинговые исследования — это изучение рыночного сегмента, прежде всего с точки зрения творческих решений, используемых конкурентами.Визуальный дизайн предполагает создание оригинального и узнаваемого стиля, который выделит продукт из общей массы и привлечет внимание потенциального покупателя.
Известный гуру рекламы Дэвид Огилви подчеркнул большое значение исследований для создания эффективного результата: «Рекламщики, игнорирующие исследования, так же опасны, как генералы, игнорирующие расшифровку сигналов противника». Время изменило средства, цели и технологии, по-прежнему жизненно важная роль исследований утвердилась. Пренебрегая этапом исследования и полагаясь только на свою творческую интуицию, опыт и талант, дизайнеры рискуют не справиться с этой задачей, поскольку не будут знать условий работы приложения и не смогут сделать его эффективным, удобным и оригинальным.
UX Каркас
Это процесс создания общей структуры разрабатываемого приложения или веб-сайта. Обычно это достигается с помощью набора схематических экранов или страниц низкого или среднего уровня точности. Цель этого этапа — установить четкую и упорядоченную структуру всех макетов, переходов и взаимодействий на основе проблем и проблем пользователя, которые продукт собирается решить.
В одной из наших предыдущих статей мы использовали метафору на эту тему.Когда мы думаем, например, о строительстве дома, мы обычно имеем в виду процесс внешнего вида конструкции, а не тонны проектов, чертежей и расчетов, выполненных на бумаге. И да, физически можно построить дом без какого-либо проекта, а также можно создать интерфейс из воздуха. Однако в этом случае не стоит удивляться, если однажды дом треснет и рухнет без каких-либо видимых причин, а приложение, выглядящее потрясающе и стильно, не привлечет к вам постоянных пользователей.Если вы хотите иметь надежный дом, надежный механизм, мощное приложение или высокофункциональный веб-сайт, рецепт тот же — не торопитесь для тщательного планирования и проектирования. Это не приведет к потере вашего времени, наоборот, это сэкономит ваше время, которое в противном случае вам пришлось бы потратить на редизайн и попытки выяснить, почему ваш продукт не работает должным образом.
Это цель UX-части процесса проектирования. Стадия каркаса UX должна в значительной степени основываться на исследованиях пользователей, исследованиях конкуренции и анализе всех полученных данных.В результате создается четкая схема, сложность которой зависит от функциональности продукта и отражает всю систему переходов и взаимодействий, а также размещение всех элементов интерфейса на основе их оптимального потока использования. В некоторых случаях достаточно создания каркаса, сделанного карандашным наброском или черновиком, хотя предпочтительно это выполняется с помощью специальных инструментов и программного обеспечения, оптимизирующих процесс проектирования и повышающих производительность.
Прототип
Исходная концепция термина «прототип» — это образец модели продукта, который дает возможность протестировать его и увидеть, эффективны ли решения и решения, принятые в отношении продукта.Прототипы не следует рассматривать как аналог конечного продукта, поскольку они им не являются. Их основная цель — дать возможность дизайнеру, заказчику и пользователю проверить правильность и целесообразность дизайнерских решений.
Ценность прототипов в сфере приложений и веб-дизайна резко выросла за последние несколько лет. На самом деле, это легко объяснить, поскольку даже прототип с низкой точностью приближает дизайнера, заказчика и тестировщика к внешнему виду и функциям будущего продукта, чем самые сложные схемы, чертежи и макеты.Конечно, это не означает, что схемы и каркасы можно исключить из процесса, поскольку они необходимы в процессе создания дизайнерских решений. Однако, если вы хотите почувствовать их эффективность и проверить, ничего ли не было упущено в процессе проектирования, прототип будет вам большим подспорьем.
Учитывая тот факт, что многие клиенты видят в прототипе нечто очень близкое к финальной версии дизайна продукта, также известной как «UI в действии», на практике этот подход неэффективен.Прототипирование намного эффективнее и полезнее как шаг между UX-дизайном и UI-дизайном. Итак, здесь, в Tubik Studio, мы поддерживаем рабочий процесс, имеющий последовательность «UX — прототип — UI».
Прототипы на этапе UI могут быть созданы для представления общего вида приложения, а не для тестирования и улучшения его функциональных возможностей. И это ловушка, в которой легко запутаться. Прототипировать все детали на финальном этапе UI в большинстве случаев не так разумно, как может показаться.Это займет слишком много времени, и с этой точки зрения было бы лучше потратить столько же времени на кодирование демо-версии. Более того, удобство использования следует тщательно проверять в первую очередь на этапе UX, иначе было бы намного сложнее изменить неэффективное решение после большой работы над пользовательским интерфейсом. Конечно, было бы здорово создавать прототипы как для UX, так и для UI, но далеко не все дизайнеры и заказчики соглашаются тратить столько времени на задачи дизайна и хотят тестировать и улучшать дизайн намного быстрее и дешевле.
UI (Пользовательский интерфейс) Дизайн
Пользовательский интерфейс
— это фактически завершенное интерактивное поле, в котором пользователь взаимодействует с продуктом. Он включает в себя все инструменты повышения удобства использования и удовлетворения потребностей и пожеланий целевых пользователей. Все особенности визуального восприятия, а также звуковые и тактильные ощущения, влияющие на использование продукта и взаимодействие с ним, должны быть проанализированы и оптимизированы здесь для целей приложения или дизайна веб-сайта. Например, такие аспекты, как цветовая палитра, типы и шрифты, формы и формы, иллюстрации и анимация и т. Д. И т. Д., Могут сильно повлиять на характеристики конечного продукта как положительно, так и отрицательно.
В общих чертах, этап исследования UX и каркасного моделирования — это то, как работает веб-сайт или приложение, а пользовательский интерфейс — это то, как он выглядит. Оба эти этапа включают в себя работу над успешным взаимодействием, но UX больше занимается логикой, связями и поведением пользователя, а этап UI обеспечивает визуальное представление всей концепции. Это означает, что в идеале дизайнер должен сначала работать над UX-частью, концентрируясь на макете, делая его более мощным, продуманным, понятным и простым в использовании. Без этой жизненно важной работы вы очень рискуете создать беспорядок в пользовательском интерфейсе.
После того, как часть UX протестирована на прототипе, согласована и принята концепция макета, переходов и функций, дизайнер начинает часть дизайна пользовательского интерфейса. Это время, когда новорожденное сердце и мозг вашего продукта облекается в его кожу и кости. Здесь продукт получает свою настоящую цветовую схему, формы и особенности макета деталей, стили, анимированные элементы и так далее.
Все UI-решения напрямую влияют на положительный или отрицательный пользовательский опыт, поэтому процессы каркаса UX и дизайна UI должны взаимно поддерживать друг друга и следовать одной и той же стратегии, иначе эффективные решения одного этапа не будут работать на другом.
Анимация
Говоря о деталях и преимуществах анимации интерфейса, используемой в мобильных приложениях, мы упомянули, что наиболее эффективный способ — учитывать этот аспект на всех этапах творчества. Однако самое время применить его на практике, когда UI-дизайн в основном завершен и общая стилистическая концепция согласована.
Как и все, что заложено в интерфейс и процесс взаимодействия с ним, анимация должна быть функциональным элементом, а не просто декором.Рассматривая элементы движения при планировании путешествия пользователя по цифровому продукту, дизайнер должен глубоко проанализировать его потенциал для повышения удобства использования, полезности и желательности продукта, прежде чем принимать решение о применении его в макете или переходах. Анимация в пользовательском интерфейсе требует продуманного подхода и всегда должна иметь четкую цель. Преимущества и полезность его использования в процессе взаимодействия должны быть очевидными и перевешивать возможные недостатки.
После того, как этот этап завершен, визуальные детали одобрены и согласованы, дизайнеры передают ресурсы разработчикам, которые собираются сотворить магию, чтобы оживить их.Кроме того, это хорошее время, чтобы еще раз пересмотреть оценку и спланировать четкие спринты разработки на основе продуманного дизайна.
Планирование архитектуры программного обеспечения
Следует отметить, что масштабируемость — одна из самых важных вещей для мобильного приложения. Планирование архитектуры программного обеспечения может проходить параллельно с проектированием. Это сложный процесс: он обычно включает в себя множество итераций с постоянной обратной связью между командой дизайнеров и командой разработчиков.Основная цель архитектурного планирования — создать конструктивный и целостный план программной архитектуры приложения (интерфейсной и внутренней). На этом этапе разработчики выбирают наиболее эффективные технические и технологические решения для реальной реализации приложения и поддержания его работоспособности. Решения зависят от различных факторов, например, характера продукта и данных, которые он обрабатывает, сложности проектных решений, необходимости сохранения данных и наличия функции входа в систему и т. Д.Внутренняя разработка устанавливает мост между приложением и Интернетом и поддерживает синхронизацию данных в обоих направлениях.
Разработка под iOS
Фактический процесс кодирования приложения здесь, в Tubik, выполняется в Xcode как эффективной и гибкой платформе с широкими функциональными возможностями для разработчиков iOS. Как определено на официальном сайте, «Xcode — это интегрированная среда разработки Apple (IDE). Вы используете Xcode для создания приложений для продуктов Apple, включая iPad, iPhone, Apple Watch, Apple TV и Mac.Xcode предоставляет инструменты для управления всем рабочим процессом разработки — от создания приложения до тестирования, оптимизации и отправки его в App Store ».
Xcode работает только на Mac и имеет все необходимое разработчикам для создания приложений iOS. Официальных способов запустить его на ПК с Windows или Linux нет. Это означает, что если кто-то хочет разработать приложения для iPhone, iPad, Apple Watch, Apple TV и Mac, но у него нет Mac, ему или ей нужно будет его купить.
Двумя основными и наиболее популярными языками программирования для разработки под iOS являются Objective-C и Swift — мы рассмотрели преимущества и недостатки каждого из них в предыдущем посте.С 2014 года язык Swift используется Xcode для кодирования чаще, чем Objective-C, который сложен для изучения и программирования разработчиками. Тем не менее, Objective-C хорошо подходит для раннего оборудования iPhone, которое имеет меньше оперативной памяти и более медленные процессы, а также эффективно применимо для поддержки и обновления приложений, изначально созданных в нем. Swift идет в ногу с современным оборудованием, он быстрее кодирует, проще в использовании, короче и безопаснее. Для создания приложений iOS 10 необходимо установить Xcode 8 и iOS 10 SDK, которые также доступны в Apple.В этой версии Xcode произошли значительные изменения в языке Swift и SDK.
На этом этапе создания мобильного приложения разработчики iOS продумывают архитектуру приложения, пишут код, интегрируют функциональность в созданный пользовательский интерфейс, редактируют исходный код, отлаживают и, наконец, экспортируют приложение в App Store. Кроме того, на этом этапе важными этапами являются написание модульных тестов и запуск интеграционного тестирования. Интерфейсный конструктор — одна из функций Xcode и альтернатива ручному кодированию клиентской части, позволяющая разработчикам визуально объединять код приложения.Эта функция позволяет перетаскивать различные визуальные элементы управления в код приложения. AutoLayout помогает управлять презентацией приложения в зависимости от размера экрана пользователя. С помощью раскадровки разработчики могут видеть, как на самом деле выглядит каждый экран приложения, а в режиме предварительного просмотра можно заранее узнать, как приложение будет выглядеть после его завершения.
Многие разработчики мобильных приложений считают, что текстовый редактор, как правило, необходим, хотя теоретически все кодирование внутри Xcode возможно.Работа с длинными и сложными кодами может стать особенно запутанной, если программисты не используют текстовый редактор, поддерживающий все соответствующие синтаксисы программирования.
В большинстве случаев, в то время как часть команды разработчиков создает клиентскую часть, другая часть занимается кодированием, интеграцией и связыванием с интерфейсными серверными компонентами приложения, такими как база данных, API, промежуточное ПО и т. Д.
Также следует отметить, что планирование рабочего процесса и количество людей, вовлеченных в процесс разработки, зависит в первую очередь от сложности и срочности проекта.Для небольших проектов один разработчик iOS может создать все компоненты архитектуры программного обеспечения для приложения. Для многоуровневых сложных проектов необходимо привлечь как минимум пару программистов, имеющих опыт в архитектуре программного обеспечения и хорошие знания в разработке как на стороне клиента, так и на стороне сервера.
Основная задача этого этапа — создать полностью работающее приложение, которое можно масштабировать и интегрировать со всеми необходимыми серверными компонентами, такими как база данных, API-интерфейсы и другая связанная инфраструктура, необходимая для работы.Если клиенты не готовы к созданию исходной серверной инфраструктуры, они могут купить программный пакет Backend as a Service (BaaS) или другие продукты. Пакеты включают в себя различные варианты хранения и функции, но они не полностью «под ключ», а также часто не предоставляют возможности глубокой и всесторонней аналитики. Это означает, что клиенту нужен разработчик, разбирающийся в бэкэнд-инжиниринге, чтобы интегрировать его в приложение.
Тестирование
«Качество никогда не бывает случайным; это всегда результат разумных усилий », — сказал однажды Джон Раскин, и это определенно верно, когда речь идет о тестировании цифрового продукта.
Тестирование — один из важнейших этапов всего жизненного цикла дизайна и разработки приложения, он может помочь найти ошибки до того, как приложение будет представлено реальным пользователям. App Store не принимает приложения, в которых есть ошибки компиляции и ошибки, поэтому готовящееся к отправке мобильное приложение не имеет никаких шансов справиться с такими проблемами. В большинстве случаев пользователи покидают приложение, если у него есть проблемы с функциональностью, каким бы перспективным и интересным оно ни казалось. Даже самые простые приложения могут быть успешными для коммерции, бизнеса, рекламы и других целей, если они работают правильно и эффективно, в соответствии с ожиданиями целевой аудитории и решая ее проблемы.
Тестирование не означает, что разработчики не обеспечивают высокое качество. Чтобы провести аналогию, тот факт, что каждая книга, журнал или номер газеты проходит через глаза редактора, не означает, что журналисты или писатели не обладают талантами и квалификацией. У разных специалистов разные цели и разные навыки для повышения общей производительности и эффективности, и это работает одинаково для дизайна и разработки мобильных приложений. Если предположить, что разработчики проделали большую работу и не допустили ошибок, задача тестирования — это не только поиск ошибок.Напротив, это помогает понять качество приложения и найти способ его улучшить с помощью реальных взаимодействий.
Автоматизированное тестирование сейчас очень популярно, потому что оно эффективно, дешево и надежно. Симулятор iOS и другие инструменты тестирования, такие как Appium, Frank, Calabash и другие, доступны, чтобы помочь запустить приложение в процессе тестирования и указать на проблемы, требующие внимания. Непрерывное тестирование на всех этапах помогает предотвратить превращение мелких ошибок в серьезные проблемы в дальнейшем.
В процессе тестирования разработчик обычно полностью просматривает приложение на устройстве или в iOS Simulator Xcode, экран за экраном, чтобы убедиться, что нет никаких ошибок и все работает правильно. Исправление или отладка могут быть выполнены прямо в Xcode.
Все аспекты приложения должны быть протестированы. Разработчикам необходимо будет проверить это на разных устройствах (iPhone, iWatch, iPad, iPod и т. Д.), Поскольку такие параметры, как разрешение экрана, процессоры, время автономной работы и память, будут разными и могут существенно повлиять на работу приложения.Они также проверяют функциональность (все ли функции работают хорошо?), Время обработки и загрузки (замедлится ли он при увеличении трафика?) И UX (насколько легко им пользоваться?). В дополнение к вышеупомянутым проблемам разработчики просматривают отчеты о сбоях, чтобы увидеть, что следует исправить.
Вот несколько видов тестирования, применяемых в процессе создания мобильного приложения:
Функциональное тестирование. Это самый базовый тест для любого приложения, чтобы убедиться, что оно работает в соответствии с определенными требованиями и нет функций, пропущенных в процессе взаимодействия.
Тестирование производительности. Этот тип охватывает производительность клиентского приложения, производительность сервера и производительность сети. Например, он проверяет характеристики производительности и поведение приложения при определенных условиях, таких как низкий заряд батареи, плохое покрытие сети, недостаток доступной памяти и т. Д.
Тестирование памяти. Этот тип проверяет, поддерживает ли каждое приложение оптимальное использование памяти во время просмотра пользователем.
Испытание на прерывание. Приложение может сталкиваться с различными перебоями во время работы, такими как входящие вызовы или отключение и восстановление покрытия сети. Этот вид тестирования показывает, что приложение будет делать в этих условиях. Распространенные типы прерываний:
- Входящие и исходящие звонки, SMS или MMS и различные уведомления;
- Предупреждение о нехватке памяти
- Вставка или удаление кабеля
- Отказ сети или восстановление
- Включение / выключение медиаплеера
- Цикл питания устройства, например уведомление о низком заряде батареи и т. Д.
Тестирование безопасности. Проверяет уязвимость приложения к взлому, политики аутентификации и авторизации, безопасность данных, управление сеансами и другие стандарты безопасности.
Юзабилити-тестирование. Выполняется на ранних стадиях создания приложения, чтобы проверить, выполняет ли приложение поставленные цели и задачи, получив хороший отклик от пользователей. Как отмечает Джойс Ли, представитель отдела дизайна человеческого фактора в Apple: «Юзабилити отвечает на вопрос:« Может ли пользователь достичь своей цели? »
Подача / выпуск
Наконец, наступает день, когда приложение живо и готово к представлению его пользователям.Чтобы быть представленным в App Store, он должен присоединиться к программе разработчиков iOS. Apple оставляет за собой право просмотреть и утвердить приложение до того, как оно будет запущено. В любом случае рекомендуется запланировать около недели, чтобы информация была рассмотрена и одобрена Apple. Если приложение будет использоваться в коммерческих целях, дополнительный этап отправки через заполнение коротких опросов будет включен в процесс и потребует отдельного одобрения, которое обычно ожидается в течение дня. Процесс выпуска приложения в App Store состоит из нескольких шагов, включая настройку кода, создание профиля, создание списка, а затем его отправку через Xcode для сертификации.Это может включать в себя несколько исправлений и повторную отправку, поэтому разработчику iOS будет полезно знать способы и чего ожидать.
Как видите, путь, который проходит мобильное приложение, довольно сложен и включает множество этапов, обеспечивающих его функциональность, красоту и качество исполнения. Не пропустите наши следующие статьи, в которых будет более подробно рассказано о каждом из этапов, а также представлены инструменты и советы по улучшению процесса проектирования и разработки.
Об авторе: Марина Яланская, контент-менеджер и писатель Tubik Studio, технический / дизайнерский блоггер и исследователь
Как создать приложение для видеозвонков: пошаговое руководство
Обмен мгновенными сообщениями и другие текстовые средства связи проложили путь к улучшенному человеческому взаимодействию, когда пользователи могут обмениваться сообщениями из любого места в мире в любое время в течение нескольких секунд.Видеочат поднял эту парадигму на новый уровень. Благодаря аудио- и видеочату между пользователями в реальном времени стало меньше ИТ-идей, которые могли бы соперничать с приложениями и удобством, обеспечиваемыми технологией видеочата.
Кроме того, в связи с пандемией, предполагающей социальное дистанцирование в качестве основной меры предосторожности, лучший способ оставаться на связи с вашими контактами прямо сейчас — это видеоконференция, которая оказалась оптимальным решением не только при нахождении дома, но и при удаленном сотрудничестве. Что ж.
Всплеск интереса к приложениям для видеосвязи привел к огромному успеху и резкому увеличению доходов тех, кто сосредоточился на разработке приложений для видеозвонков для Android и iPhone.
Разработка приложения для видеозвонков, которое могло бы удовлетворить потребности конечных пользователей в любой области, требует большого количества исследований, анализа и проектирования, направленных на:
- Определение целевой аудитории
- Изложение списка функций
- Выбор технического стека
- Составление бюджета с точностью.
С учетом этих ключевых факторов вы получите лучшее приложение для видеозвонков, привлекательное для ваших потребителей.
Рынок видеоконференцсвязи
В последнее время большое количество организаций совершили беспрецедентный переход к работе из дома, что потребовало быстрого принятия новых коммуникационных политик. Неудивительно, что это привело к резкому всплеску популярности приложений для видеозвонков. В частности, разработка приложений для видеоконференций была оценена в 3,85 миллиарда долларов в 2019 году, и, по прогнозам, среднегодовой темп роста составит 9.9% с 2020 по 2027 год.
Ключевые игроки рынка представлены следующими приложениями:
- Skype — один из первых инструментов для бесплатного личного общения с 300 миллионами активных пользователей в месяц, которым предлагается зашифрованные звонки, запись звонков, демонстрация экрана и т. д.
- Viber присутствует на рынке с 2010 года и остается популярным благодаря обеспечению максимальной безопасности и опциям, позволяющим переводить вызовы на рабочий стол / телефон, поворачивать камеру и т. Д.
- WhatsApp с 1,6 миллиардами активных пользователей не нуждается в массовом представлении, поскольку это самое популярное приложение для обмена мгновенными сообщениями с разнообразными возможностями для видеозвонков.
- FaceTime , разработанная Apple при первом выпуске в 2010 году: она позволяет запускать приложение с вашего iPhone во время телефонного звонка.
- Google Duo — еще одно высококачественное приложение для видеочата, которое в 2018 году было скачано более 1 миллиарда раз.
- Zoom , который оказался простым и эффективным для конференц-связи, независимо от того, относится ли это к потребностям образования, бизнеса или предприятий.У него 4,3 миллиона активных пользователей.
- Houseparty App пользуется популярностью у миллионов пользователей, которые не хотят пропустить социальное взаимодействие.
Мировые загрузки некоторых ключевых игроков выросли более чем на 100% в марте 2020 года, и текущая динамика позволяет предположить, что рост спроса на приложения для видеоконференцсвязи будет продолжаться в обозримом будущем.
Есть идея для приложения для видеосвязи? Давайте обсудим!
Шаги по созданию приложения для видеосвязи
Если вы хотите окунуться в этот высокодоходный рынок и создать приложение для видеозвонков, рассмотрите следующие шаги.
Шаг 1. Изучите своего конечного пользователя
Узнайте, кто ваша целевая аудитория. Учитывая, что более половины мирового числа пользователей приложений для видеозвонков моложе 30 лет, обязательно добавьте стикеры, фильтры и смайлики, которые, согласно опросам, предпочитают 36% миллениалов в качестве средств «визуального выражения» в общении. .
Разработка приложения для бизнеса — еще одна львиная доля рынка, охватывающая корпоративный сектор, а также пользователей различных возрастных групп, которые выбирают приложения для видеозвонков для облегчения своего общения, как личного, так и связанного с работой, при условии, что видеозвонки безопасны и надежны. .Для этого вам нужно больше думать о кибербезопасности и добавить меры безопасности, такие как шифрование, а также обеспечить первоклассное качество видео.
В этом сценарии клиенты выбирают индивидуальные решения при создании приложения для видеозвонков, поскольку оно позволяет предприятиям и индивидуальным предпринимателям связываться со своими клиентами и обеспечивать конфиденциальность общения. Это чрезвычайно важно в сфере здравоохранения, онлайн-банкинга и юридической практики. Следовательно, определение вашей целевой аудитории путем определения возрастных групп ваших конечных пользователей и факторов, относящихся к цели общения, является ключевыми компонентами перед запуском любого проекта разработки приложений для видеозвонков.
✔Шаговый результат: Проведите исследование, определите своих конечных пользователей и составьте список их ожиданий.
Взгляните на приложение для видеозвонков, созданное командой CodeIT, которое позволяет пациентам проводить онлайн-сеансы со своими врачами.
Шаг 2. Определите ключевые характеристики вашего собственного приложения.
При создании приложения для видеозвонков у вас есть рассмотреть ряд обязательных стандартных функций. Осмысление сложного приложения и попытки добавить слишком много функций одновременно могут повлиять на взаимодействие с пользователем.Поэтому составьте список функций, которые служат основными компонентами вашего мобильного приложения. Некоторые из них следующие.
Регистрация пользователя
Начнем с того, что первый экран, который должен увидеть ваш пользователь, — это экран регистрации. Пользователи слишком нетерпеливы, чтобы заполнять большие формы регистрации, поэтому сделайте их как можно короче и лаконичнее. Вы можете добавить только самые необходимые поля, такие как имя, адрес электронной почты, контактный номер и т. Д. Для большего удобства интегрируйте свое приложение со всеми основными социальными сетями (Gmail, Facebook, Twitter), чтобы пользователи могли легко зарегистрироваться.
Регистрация пользователя в Skype
Управление профилями
Это основная функция, которая подразумевает отображение общей информации о пользователе в профиле. Набор опций может варьироваться от определения местоположения пользователя до предоставления краткой биографии. Кроме того, есть возможность отображения изображения, видимости номера телефона и обязательных настроек конфиденциальности. Еще одна важная функция управления профилем — это интеграция инструментов покупок в приложении, позволяющая клиентам расплачиваться кредитными картами через утвержденную платежную систему.
Профиль пользователя в Skype
Поиск и добавление контактов
Возможность поиска контактов и их добавления в приложение требует двух функций: поисковой системы для удобной навигации и быстрого определения нужного контакта по имени пользователя или настоящему имени, а также интеграции контактов из телефонной книги пользователя.
Поиск и контакты в Skype
Статус
Прежде чем связываться с другими пользователями, должен быть механизм, который может определить, подходящее ли время для связи с другим пользователем.Как и в других приложениях для социальных сетей, пользователи должны иметь статус, который может указывать на их текущее состояние, например, доступен, свободен, занят, нет на месте и т. Д. Кроме того, есть возможность отображать видимость пользователя в Интернете или время последнего входа в систему.
Чат
Лучшие приложения для видеозвонков с широкими функциональными возможностями включают возможность отправки текстовых сообщений другим пользователям. Помимо основных удобств, таких как получение текстового подтверждения от контакта для участия в звонке, обмен текстовыми сообщениями оказывается эффективным решением на рабочем месте, обеспечивающим эффективное общение с клиентами, если приложение используется для нужд предприятий и предприятий.
Обмен текстовыми сообщениями в Google Hangouts и Google Chat
Видео- и аудиовызовы
Видеочаты зависят от видеозвонков. Однако должна быть поддержка голосовых вызовов, чтобы люди могли особенно общаться с друзьями и семьями, которые живут в другой стране. Эта функция полезна, потому что стандартные телефонные звонки могут взимать довольно высокую плату за зарубежные звонки.
Групповые звонки
В настоящее время индивидуальный чат уступает по популярности групповому чату.Людям нравится создавать группы из своих социальных кругов, например из офисного отдела, школьного клуба или спортивной команды. В результате они могут участвовать в дружеских видеочатах, а также в официальных беседах о своей работе и заданиях.
Помня о том, что приложение для видеоконференцсвязи лучше всего соответствует потребностям бизнеса, рекомендуется разработать приложение как минимум для 50 пользователей, которым разрешен групповой вызов. Это будет иметь огромное значение с точки зрения более быстрого достижения целей телеконференций, но повысит уровень сложности логики приложения, что отразится на более высокой стоимости разработки приложения.
Групповые вызовы в Google Duo и Google Hangouts
Шифрование
Убедитесь, что сообщения, отправляемые между отправителями и получателями, поддерживаются шифрованием. Процесс шифрования начинается в точке отправителя, а процесс дешифрования — в адресе получателя. Шифрование гарантирует, что даже если хакеры взломают ваше приложение, они не смогут прочитать содержимое сообщений, тем самым предотвращая кражу личных или корпоративных данных.
Push-уведомления
Независимо от того, разрабатываете ли вы мобильное приложение для iOS или Android, ваше приложение должно отображаться в уведомлениях, поэтому всякий раз, когда приходит звонок или новое сообщение, вы можете мгновенно проверить это, сдвинув панель уведомлений своего телефона вниз.
Совместное использование экрана
Это параметр, который позволяет вам предоставить общий доступ к экрану нескольким людям, создавая огромное преимущество для совместной работы во время звонка или во время презентации. Совместное использование доступа к экрану значительно повышает эффективность общения и улучшает потребительский опыт.
Совместное использование экрана в Google Meet
Дополнительно , если бюджет может быть увеличен, он может включать такие функции, как настраиваемые маски, наклейки, покупки в приложении, виртуальный фон, выполнение звонков с помощью голосовых помощников, отправка видеосообщения, когда контакты не в сети и т. д.
✔Шаговый результат: Установите свои бизнес-цели и приведите их в соответствие с бюджетом, выделенным на проект.
Хотите обсудить свой набор функций? Напишите нам!
Шаг 3. Создание UI / UX-дизайна
На этапе проектирования очень важно интегрировать основные компоненты UX в утвержденную концепцию.
Для успеха необходимо, чтобы пользовательский опыт оставался главным приоритетом разработки, что должно выражаться в визуально привлекательном интерфейсе и интуитивно понятной навигации.Для приложений для видеозвонков контрольной точкой является возможность новичка совершить звонок и без проблем использовать все функции.
✔Шаговый результат: Поскольку успех дизайна оказывает большое влияние на общий успех приложения на рынке, на этом этапе важно изучить все сценарии, улучшающие взаимодействие с пользователем.
Шаг 4. Разработка и тестирование
Back-end Разработка
Прежде всего, это этап, подразумевающий back-end разработку: в частности, команда разработчиков работает на сервере приложений, веб-сервере и создает базу данных. .Этот этап процесса разработки определит функциональное ядро приложения.
В случае создания приложения для видеозвонков, основное внимание функциональности смещается в сторону оптимизации. Предполагается, что приложение хорошо работает при работе с большими объемами данных и большой нагрузкой, а это означает, что процессу разработки может потребоваться время для достижения безупречного качества производительности при загрузке нескольких вызовов.
WebRTC
В большинстве приложений для работы с видео используется WebRTC — технология, которая поддерживает связь в реальном времени в настольных и мобильных системах с помощью широкого набора API.
Поскольку это открытый исходный код, получивший поддержку таких крупных ИТ-брендов, как Mozilla, Opera, а также Google, он значительно повзрослел и, наконец, превратился в надежную технологию. Для базового приложения, включающего функции видеозвонка, вы можете использовать следующие API:
- RTCPeerConnection активирует аудио / видео связь, а также управление полосой пропускания и шифрование.
- RTCDataChannel обеспечивает P2P-обмен данными со всеми типами данных.
- MediaStream помогает приложению получать доступ к потоку через камеру и микрофон.
Сторонние API-интерфейсы
Существуют сторонние API-интерфейсы, которые упрощают процесс создания приложений для видеочата, ускоряя и упрощая его. Поскольку рынок предлагает разнообразный выбор сторонних API-интерфейсов, мы упомянем лишь несколько хорошо известных:
Twilio
С голосовой связью, видео и обменом сообщениями, задокументированными в API, интерактивным визуальным дизайном и конструктором разработки, представленным в этой облачной коммуникации. платформе, вы можете отказаться от дальнейшего поиска.Действительно, Twilio предоставляет API взаимодействия, которые значительно облегчают рабочие процессы и хорошо взаимодействуют с точки зрения поддержки на протяжении всего пути к клиенту.
OpenTok (теперь Vonage Video API)
Vonage Video API (ранее TokBox OpenTok) позволяет легко встраивать высококачественное интерактивное видео, голос, обмен сообщениями и демонстрацию экрана в веб-приложения и мобильные приложения. TokBox — одна из тех компаний, которые делают ставку на WebRTC, видео в браузере и текстовый чат. Библиотека OpenTok TokBox обеспечивает основные функции вашего приложения, такие как подключение к сеансу, публикация потока в сеансе и подписка на потоки в сеансе.
Wowza GoCoder SDK
Wowza GoCoder SDK идеально подходит для создания приложений для потокового видео в реальном времени. Хотя он доступен как бесплатный SDK, он предлагается в комплекте с «Wowza Streaming Cloud» и «Wowza Streaming Engine». Сервис Wowza Streaming Cloud — это глобальная облачная платформа и API для потоковой передачи в реальном времени. Он прост в использовании, обладает гибкостью для непрерывной потоковой передачи в реальном времени или как часть специального решения для потоковой передачи.
Помимо , при разработке приложений для видеосвязи вы можете выбрать использование Jitsi и OpenVidu.
Какой бы привлекательной ни была перспектива использования недорогой услуги, включающей предоставленный API, она всегда связана с высокими ежемесячными расходами на покрытие использования.
Кроме того, если вашему бизнесу требуются масштабируемые решения, которые будут соответствовать концепции роста бизнеса, вам обязательно нужно выбрать службу индивидуальной разработки, позволяющую создавать приложение с нуля, поскольку индивидуальный подход подразумевает функциональность, основанную на о концепции «встроенной» масштабируемости.
Нужна техническая консультация? Наша команда может быть вашим техническим консультантом полного цикла
Стек технологий
Помимо перечисленных выше API, стек технологий, необходимый для создания приложения, может включать:
Разработка приложений для iOS: Swift, iOS SDK
Разработка приложений для Android : Java, Android SDK
Фреймворки: Angular, Laminas, Symfony, Laravel.
✔ Технический стек может варьироваться в зависимости от необходимого набора функций и конкретных потребностей, определяемых масштабом вашего проекта.
Следовательно, очень важно, чтобы вы запросили консультацию у опытной компании по разработке приложений, чтобы получить более подробную информацию.
Тестирование
На этапе тестирования код проверяется и устраняются ошибки. Чем «чище» готовый продукт, тем большее удовлетворение он гарантирует пользователю и, следовательно, тем больше шансов запустить очень успешное приложение, которое может стать альтернативой аналогичным любимым приложениям в этом сегменте рынка.
Сколько стоит приложение для видеозвонков?
Стоимость проекта разработки приложения для видеозвонков определяется следующими факторами:
- Платформа для разработки приложения (iOS, Android или кроссплатформенность)
- Команда, с которой вы работаете: в идеале, команда включает менеджера проекта, разработчиков iOS, разработчиков Android, Backend-разработчика, бизнес-аналитика, дизайнера UX / UI и инженера QA.
- Набор функций: чем больше функций вы предварительно утвердите, тем выше будет цена вашего решения для разработки.
- Ставки, установленные для найма и работы с экспертами группы (помимо опыта, знаний и навыков членов команды, их местонахождение также будет влиять на оценку затрат, поскольку оно связывает ожидаемую ставку со ставками на местном рынке труда ).
- Технический стек проекта.
Чтобы получить профессиональную консультацию, свяжитесь с нами по адресу sales @ codeit.нас, и мы бесплатно проконсультируем вас по смете вашего проекта.
Расскажите нам об идее своего проекта, и МЫ БЕСПЛАТНО оценим ее
Заключение
В связи с резкими изменениями, с которыми мы сталкиваемся во всем мире в плане перехода к социальному дистанцированию и работе из дома как новой нормальности, спрос на приложения для видеозвонков будет расти дальше. Создание приложения для звонков — это полноценный проект разработки программного обеспечения, который требует тщательного планирования и анализа технологических и бюджетных аспектов для успешной реализации проекта.
При поиске рентабельных и функциональных вариантов настоятельно рекомендуется рассмотреть возможность партнерства с подходящим поставщиком решений, таким как CodeIT.
Вам также может понравиться:
Как создать приложение для обмена сообщениями, которое понравится людям
Какие функции должны быть включены в приложение для видеозвонков?
При создании приложения для видеозвонков необходимо учитывать ряд основных функций, которые необходимы: регистрация пользователя, управление профилем, поиск и добавление контактов, статус, чат, видео- и аудиозвонки, групповые вызовы, шифрование, push уведомления.
Какой технический стек необходим для создания приложения для видеозвонков?
Вот базовый стек технологий, который можно использовать при разработке приложений для видеозвонков:
Разработка приложений для iOS: Swift, iOS SDK
Разработка приложений для Android: Java, Android SDK
Frameworks: Angular, Ламины, Symfony, Laravel.
WebRTC
API и SDK: Twilio, OpenTok, Wowza GoCoder SDK
Как сделать приложение для видеозвонков?
Для разработки приложения для видеозвонков, которое могло бы удовлетворить потребности конечных пользователей в любом домене, необходимо:
- Исследование и анализ
- Определение целевой аудитории
- Изложение списка функций
- UI / UX-дизайн
- Выбор tech stack
- Разработка и тестирование
- Точное бюджетирование.
Выбор подходящей компании по разработке программного обеспечения является ключевым фактором успеха проекта.
Как создать приложение Facebook? Пошаговое иллюстрированное руководство
В этой статье вы узнаете, как создать идентификатор приложения Facebook, который открывает для вас множество возможностей.
Следующие шаги для создания приложения Facebook:
1. Войдите в свою учетную запись Facebook.
2. Перейдите на https://developers.facebook.com/ щелкните Мои приложения и нажмите Создать приложение.
3. Задайте Отображаемое имя вашего приложения.
4. Введите контактный адрес электронной почты .
5. Перейдите к Facebook Login и нажмите кнопку Настроить .
6. Выберите Web из отображаемых платформ.
7. Перейдите в раздел «Настройки » и выберите « Basic» .
8. В появившемся меню некоторые поля формируются автоматически. Все, что вам нужно сделать, это заполнить остальные из них, в частности App Domains и Contact Email . Обратите внимание, что эти два параметра являются обязательными. Политика конфиденциальности URL-адреса и Условия использования URL-адреса являются необязательными, но мы рекомендуем НЕ оставлять их пустыми.Вы не сможете переключить свое приложение в режим реального времени, если они не установлены.
9. После того, как вы заполнили все необходимые поля, нажмите кнопку Добавить платформу , чтобы перейти к следующему шагу.
10. Выберите Веб-сайт из списка.
11. Задайте URL-адрес веб-сайта в поле URL-адрес сайта и нажмите кнопку Сохранить изменения .
12. Перейдите в раздел Вход в Facebook и нажмите Настройки.
13. Введите действительных URL-адресов перенаправления OAuth. Он отличается в зависимости от программного обеспечения, для которого вы его используете. Обычно вы можете получить URL-адрес перенаправления OAuth в информации о настройках программного обеспечения.
14. Убедитесь, что параметр Enforce HTTPS включен из-за настройки Facebook Enforce HTTPS по умолчанию.
15. Нажмите кнопку Сохранить изменения .
После сохранения всех изменений Switch ваше приложение Facebook на Live Mode .
15. Перейдите в «Настройки »> «Основные ». Здесь вы можете найти App ID и App Secret , которые вам понадобятся для программного обеспечения, использующего приложение Facebook.
Если ваше приложение требует разрешений «manage_pages» и «publish_page», прочтите эту статью, чтобы узнать, как их запросить.
Как создать компьютерную программу?
Обновлено: 31.08.2020, Computer Hope
Заметка
На этой странице не представлены пошаговые инструкции по созданию программы, поскольку шаги различаются в зависимости от типа программы и используемого языка программирования.
Любой, кто заинтересован в разработке программного обеспечения, такого как программа, игра или онлайн-сервис, должен начать с изучения языка программирования. Существует много языков программирования, и для создания новой программы требуется больше обучения и больше времени, чем может предоставить одна страница. Таким образом, эта страница представляет собой общий обзор, который поможет вам указать направление, в котором следует начать работу. Важный начальный шаг — составить план, какую программу вы хотите разработать. Например, план может включать цель программы, игры или услуги, а также функции, которые вы хотите включить.Продолжая читать, думайте о своем плане.
Выбор языка
Как мы отметили выше, существует много разных языков программирования. Решение, какой язык выучить, само по себе может оказаться сложной задачей. Для создания программы с множеством возможностей и функций часто требуется, чтобы вы достаточно хорошо владели одним или несколькими языками программирования.
При этом базовое понимание концепций практически любого языка программирования поможет вам начать работу. В наш список языков программирования включены примеры различных типов программного обеспечения, которые может создавать каждый язык.Вот несколько наших рекомендаций.
Рекомендации Computer Hope
Выбор языка программирования зависит от того, какой тип программы или сценария вы хотите создать. Например, Java и Visual Basic популярны, потому что оба являются хорошим способом довольно легко изучить основы программирования. Другие популярные языки включают C, C ++ и C #, на которых создаются игры, приложения, драйверы, операционные системы и многие программы.
Если вы заинтересованы в разработке сценариев и программ, таких как онлайн-форумы и службы, в дополнение к HTML популярны Perl, PHP и Python.
Выбор редактора
Редактор — это любая программа, позволяющая писать компьютерный код. Они варьируются от простых, таких как базовый текстовый редактор, до сложных программ, таких как Adobe Dreamweaver, Eclipse, JDeveloper или Microsoft Visual Studio. К счастью, любую программу можно написать в текстовом редакторе, а это значит, что вы можете начать работу бесплатно. По мере освоения языка программирования рекомендуется использовать более продвинутый редактор, так как он может сделать кодирование и тестирование кода более эффективным.
Рекомендации Computer Hope
Для пользователей Windows мы предлагаем редактор, например Notepad ++, потому что он бесплатный и поддерживает подсветку синтаксиса. Если у вас Mac, вы можете использовать их бесплатный редактор TextEdit. Также хорошо иметь в виду, что языки визуального программирования, такие как Visual Basic, включают редактор и компилятор в один и тот же инструмент, который используется для создания программ.
Компилятор
Большинство языков программирования являются языками программирования высокого уровня, то есть их легко понять, но невозможно понять компьютеру.Чтобы компьютер мог «читать» вашу программу, она должна быть скомпилирована или иметь интерпретатор.

 На этой странице я выскажу общие тезисы и намечу путь, по которому придется пройти от идеи и до воплощения. Пошаговых инструкций не будет, но некоторые конкретные этапы укажу.
На этой странице я выскажу общие тезисы и намечу путь, по которому придется пройти от идеи и до воплощения. Пошаговых инструкций не будет, но некоторые конкретные этапы укажу.

 Потому, что с помощью его можно было создавать программы для мобильных – на J2ME. Сейчас J2ME уже не так актуально, так как рынок заполонили смартфоны на андроиде и айфоны, но для того, чтобы создавать программы для андроида, вам тоже надо знать Java.
Потому, что с помощью его можно было создавать программы для мобильных – на J2ME. Сейчас J2ME уже не так актуально, так как рынок заполонили смартфоны на андроиде и айфоны, но для того, чтобы создавать программы для андроида, вам тоже надо знать Java.

 Чтобы компьютер «прочитал» вашу программу, он должен быть скомпилирован или иметь интерпретатор. Ваш язык программирования является решающим фактором того, нужна ли вам сторонняя программа для компиляции или интерпретации.
Чтобы компьютер «прочитал» вашу программу, он должен быть скомпилирован или иметь интерпретатор. Ваш язык программирования является решающим фактором того, нужна ли вам сторонняя программа для компиляции или интерпретации.

Добавить комментарий