Landing page с высокой конверсией: 30 примеров от маркетолога
Создание правильной посадочной страницы – это не ракетостроение. Но все же эффективный лендинг – не просто красивая картинка с товаром. И хотя универсальных формул здесь нет, нужно понимать, что эффективная страница – это и аудитория (ее прогретость и готовность купить прямо сейчас), и ниша, и продукт и призыв к действию, и так далее, и так далее.
И прежде всего определимся: в разговоре про лендинг с высокой конверсией речь пойдет о конверсии трафика, а не лендинга. Очень важно не путать эти термины. А еще следует помнить, что высокая конверсия – это иногда некачественный трафик. И поэтому не всегда “высокая конверсия” = “большая прибыль”.
30 лучших примеров
Перед Вами большое количество примеров landing page с высокой конверсией трафика от 12% до 76%. И прежде чем сломя голову бежать увеличивать конверсию на своем сайте, не забывайте: нужно предварительно подготовить аудиторию, разогреть ее (используя различные точки контакта) до такого состояния, чтобы на Ваш лендинг она заходила уже готовой купить.
А фишки ниже – это лишь помощники, которые позволят добиться нужных показателей.
Кстати, если у Вас еще нет сайта и Вам нужно создать собственный крутой лендинг (наши примеры в помощь), советую воспользоваться услугами конструкторов, например PlatformaLP или Tilda.
Сайт 1. Angle2.agency.com
Ниша – дизайнерское агентство
Angle2.agency.com
Данный лендинг кардинально отличается от тех, что будут ниже, креативным дизайном. Конечно, такое оформление далеко не всем подойдет, но тем, кто предоставляет креативные дизайнерские услуги, стоит рассмотреть подобный стиль оформления.
Фишка 1. Пять экранов. Не много и не мало, то есть необходимое количество для всей информации о компании.
Фишка 2. Плавающая надпись.
Призывает по-иному взглянуть на свой продукт, занимает почти все пространство. Влияет на
эмоции и вовлечение.
Фишка 3. Промежуточные страницы. Отображаются во время прокрутки между двумя экранами, здорово вовлекают.
Фишка 4. Команда. Повышает
доверие, вовлекает пользователей.
Angle2.agency.com
Фишка 5. Услуги. На третьем экране описаны предоставляемые услуги
с возможностью прочесть подробнее при клике по названию. Дают нужную информацию, влияя на решение об
использовании услуг.
Фишка 6. Примеры проектов. Повышают
доверие к компании.
Фишка 7. Контакты и форма отправки. Повышают лояльность и конверсию.
Сайт 2. Cowboy.com
Ниша – продажа электрических байков
Cowboy.com
Фишка 1. Анимированные элементы. Прокрутка,
плавно возникающие надписи и изображения, выезжающие и уезжающие в различные стороны
элементы. Отлично
передают
характер товара.
Фишка 2. Две кнопки захвата. Позволяют купить товар или забронировать тест-драйв. Работают с клиентами разной степени прогретости.
Фишка 3. Стоимость и условия доставки. Расположены на первом
Расположены на первом
экране, что очень удобно и
сказывается на лояльности.
Фишка 4. Онлайн-помощник. Пользователь оперативно получает ответы на возникшие вопросы и вовлекается во взаимодействие с сайтом.
Фишка 5. Преимущества. С анимированным изображением электро-велосипеда –
креативно, привлекает и вовлекает в контент.
Cowboy.com
Фишка 6. Блок про ПО. Указывает, в каких операционках работает товар, детально знакомит с товаром.
Фишка 7. Таблица с техническими данными. Показывает экспертность компании и влияет на
доверие.
Фишка 8. Повтор элементов. Последний экран почти в точности повторяет первый, что вовлекает и запоминается пользователю.
Важно. Выжимайте из бизнеса максимум с помощью нашей методички формата “фишечная стратегия”. В ней самый сок из сотен тренингов и книг по маркетингу и продажам. А также концентрат успешных действий. По ссылке скидка 50% в течение 4 часов, кликайте -> “Реальный маркетинг: 165 фишек + 33 основы“
По ссылке скидка 50% в течение 4 часов, кликайте -> “Реальный маркетинг: 165 фишек + 33 основы“
Сайт 3. Twillory.com
Ниша: одежда
Twillory.com
Фишка 1. Цветовая схема. Фоновое изображение выдержано в одних оттенках, привлекая внимание, при этом не перегружая внимание.
Фишка 2. Надпись о скидках. Ярко красный цвет вовлекает посетителей, информация о скидках подталкивает узнать побольше.
Фишка 3. Инфографика. С ее помощью указаны основные свойства (товара, доставки и т.д.), это наглядное знакомство с преимуществами компании, оно повышает доверие посетителей.
Фишка 4. Выделены бестселлеры. Указана наиболее целевая информация (цена с и без скидки, стоимость в зависимости от количества и т.д.). Позволяет захватить внимание пользователя и подтолкнуть к приобретению товара.
Фишка 5. Мобильная версия. Визуально привлекательная, без тяжелых элементов, замедляющих загрузку сайта. Владельцы сайта заверяют, что более половины трафика приходит с мобильных устройств, особенно когда это первые пользователи.
Владельцы сайта заверяют, что более половины трафика приходит с мобильных устройств, особенно когда это первые пользователи.
Сайт 4. Cllaimcompass.ru
Ниша: право/юриспруденция
Cllaimcompass.ru
Фишка 1. Пользовательское изменение смысла заголовка. Посетитель может выбрать вариант своей “боли” и получить решение\ответ по проблеме.
Фишка 2. Преимущества. Находятся сразу на первом экране, инфографика удобна для восприятия.
Фишка 3. Мультиязычность. Адаптация под носителей разных языков означает ориентированность на широкую ЦА.
Фишка 4. Стилизация сайта. Сразу обозначает тематику (полеты на самолете).
Фишка 5. Плашка с кнопкой захвата. Нависает при прокрутке сайта, то есть посетитель может оставить заявку в любой момент просмотра лендинга.
Cllaimcompass.ru
Фишка 6. Пошаговый план работы. Инфографика дает наглядное отображение взаимодействие с компанией, повышает доверие со стороны клиента.
Фишка 7. Длительность заполнения формы. Пользователю ясно, что заполнение не потребует больших усилий, что повысит вероятность заявки.
Фишка 8. Отзывы. Креативное оформление (фото, номер рейса, сумма возврата) привлекает внимание и влияет на доверие.
Сайт 5. Promo.com
Ниша: видео-редактор для соцсетей
Promo.com
Фишка 1. Фоновая видео-заставка. Привлекает внимание посетителей, позволяет наглядно продемонстрировать товар/услугу.
Фишка 2. Кнопка захвата. С предложением бесплатного тестового периода – кнопки захвата на первом экране наиболее заметны и зачастую имеют наибольшую конверсию.
Фишка 3. Число пользователей. Указывает на популярность и надежность компании, повышает доверие пользователей. То же касается и количества продаваемых экземпляров и узнаваемых партнеров.
Фишка 4. Онлайн-консультант. Позволяет оперативно задавать вопросы и вовлекает посетителей во взаимодействие с сайтом.
Promo.com
Фишка 5. Всплывающее ознакомительное видео. Позволяет детально познакомиться с компанией и продуктом и повышает доверие посетителей.
Фишка 6. Интерактивная мини-инструкция и демонстрация товара. Наглядно знакомит посетителей с товаром/услугой, позволяет акцентировать внимание на преимуществах и заинтересовать. На это же влияет и бегущая строка с вариантами и блок с советами по применению.
Фишка 7. Яркий блок с отзывами. Повышает доверие к товару.
Сайт 6. Edx.org
Ниша: онлайн-обучение
Edx.org
Фишка 1. Нейтральное фоновое изображение. Позволяет акцентировать внимание на других элементах дизайна (в данном случае – на заголовке).
Фишка 2. Кнопка захвата. Переводит пользователя на форму оплаты.
Фишка 3. Известный бренд автора курса. Усиливает доверие к курсу. А основные данные о курсе (инфографика) дают минимальные знания о курсе.
Фишка 4. Линейка из раскрывающихся блоков с описанием. Удобно оформлена и уже более детально знакомит посетителей с курсом.
Edx.org
Фишка 5. Нависающая плашка с названием курса. Есть на всем лендинге, это удобно для пользователей, и обычно на такой плашке присутствует еще и кнопка захвата.
Фишка 6. Блок FAQ. Закрывает возможные вопросы посетителей и те моменты, которые не были освещены лендинг пейдж с первого просмотра.
Сайт 7. Later.com
Ниша: социальные медиа
Later.com
Фишка 1. Лаконичный светлый дизайн. Не отбирает внимание от содержания.
Фишка 2. Мелькающая стрелка. На яркой кнопке захвата она еще больше привлекает внимание посетителей.
Фишка 3. Изображение соцсетей. Отображает все платформы, с которыми работает Later.
Фишка 4. Условия использования платформы. Благодаря этому элементу клиент сразу понимает, что его ожидает при использовании услуг платформы. Последняя кнопка захвата отмечает как плюс бессрочное бесплатное использование.
Последняя кнопка захвата отмечает как плюс бессрочное бесплатное использование.
Фишка 5. Всплывающая форма подписки. Креативно оформлена, захватывает внимание и запоминается пользователю.
Later.com
Фишка 6. Демонстрация работы платформы. И примеры ее применения – все это вовлекает и мотивирует пользователя при помощи ярких картинок, инфографики, цифр.
Фишка 7. Партнеры и клиенты. Большая цифра в 2 млн и названия известных брендов играют на руку, вызывая доверие к платформе.
Фишка 8. Десктоп и мобильная версия. Безусловное удобство для пользователей.
Сайт 8. Thelistingslab.com
Ниша: недвижимость
Thelistingslab.com
Фишка 1. Минималистичный дизайн. Близкие оттенки и акцентное выделение текста не отвлекает и не нагружает внимание.
Фишка 2. Обещания на первом экране. Результат, о котором заверяет платформа, выражен в цифрах, и его не нужно искать, пользователь разу видит, что можно ожидать.
Фишка 3. Перечисление “болей” клиентов. Сайт сразу давит на больное (нужны лиды, теряете время, нужен постоянный доход и т.д.), тем самым вовлекает и заставляет изучать лендинг далее.
Фишка 4. Видео обращения довольных клиентов. В них указаны достижения тех, кто уже прибегнул к услугам компании и остался доволен. Это влияет на степень доверия потенциальных клиентов.
Thelistingslab.com
Фишка 5. Графические элементы. Пошаговый план получения знаний и отдельный блок с бонусами и ссылкой на всплывающее окно с их описанием выделяет основную важную информацию.
Недостаток: слишком большая форма захвата. Может оттолкнуть пользователей.
Сайт 9. Tyresonthedrive.com
Ниша: автомобили
Tyresonthedrive.com
Фишка 1. Точный заголовок. Ёмко описывает услугу\товар, и они сразу же становятся понятными пользователю. То же касается и тематического изображения.
Фишка 2. Поиск шин по параметрам. Посетителю сайта сразу предлагается решение его проблемы в удобном формате.
Фишка 3. Онлайн-помощник. Пользователь оперативно получает ответы на возникшие вопросы и вовлекается во взаимодействие с сайтом.
Фишка 4. Блок с шинами по скидкам. Причем идет разделение по размеру скидок – это удобно, если клиент рассчитывает потратить определенную сумму.
Tyresonthedrive.com
Фишка 5. Детальное описание работы сервиса. Ясна работа – нет необходимости звонить и уточнять. Это увеличивает число посетителей, немедленно воспользовавшихся услугой.
Фишка 6. Блок о мобильной версии сайта. И о дополнительной услуге выезда в любое место, а не только домой – увеличивает охват.
Сайт 10. Ooba.co.za
Ниша: финансы
Ooba.co.za
Фишка 1. Две кнопки захвата. Возможность получить предварительный сертификат или поговорить с агентом позволяет захватывать лиды различной прогретости, тем самым увеличивая конверсию.
Фишка 2. Отметка “бесплатно”. Находится под кнопкой захвата и является дополнительным стимулом воспользоваться услугами.
Фишка 3. Партнеры. Перечень банков повышает доверие посетителей.
Фишка 4. Инфографика. Наглядно представляет схему работы, удобно для восприятия.
Ooba.co.za
Фишка 5. Перечень выгод. Посетителю указывают на преимущества выбора сервиса, информация подкрепляется цифрами, что влияет на доверие.
Фишка 6. Отзывы и FAQ. Яркое оформление и закрытие возможных вопросов посетителей влияет на выбор в пользу компании.
Недостатки: слишком много полей в форме захвата. А также то, что график работы менеджеров указан только под самой последней кнопкой обратного звонка.
Сайт 11. Extremelounging.com
Ниша: мебель
Extremelounging.com
Фишка 1. Дизайн. Простой и лаконичный, но при этом яркий и модерновый. Говоря простыми словами, радует глаз и вызывает приятные эмоции. Креативно выполнены переходы между экранами – последующий как бы наплывает на предыдущий.
Говоря простыми словами, радует глаз и вызывает приятные эмоции. Креативно выполнены переходы между экранами – последующий как бы наплывает на предыдущий.
Фишка 2. Акцент на фото. Красивое изображение в сочетании с перечнем достоинств больше воздействует на эмоции посетителей, чем формальное перечисление преимуществ.
Фишка 3. Кнопка каталога. Находится почти в центре первого экрана – с учетом активного фона, где-то сбоку она была бы не так заметна.
Фишка 4. Каталог. Дается максимальное представление о товаре: фото, описание и ключевые качества в виде инфографики каждого вида кресел.
Extremelounging.com
Фишка 5. Отдельный лендинг товара. Кнопка перехода есть рядом с каждым видом товара. На отдельной странице детальное описание товара – очень удобно для знакомства с товаром перед решением его купить.
Фишка 6. Ссылки на соцсети и поиск магазина. Повышают доверие к бренду и вовлекают в общение с компанией.
Повышают доверие к бренду и вовлекают в общение с компанией.
Сайт 12. Onxmaps.com
Ниша: навигация
Onxmaps.com
Фишка 1. Две кнопки захвата. Находятся на первом экране и позволяют работать с посетителями разной степени прогретости (те, кто готов приобрести, и те, кто только изучает цены).
Фишка 2. Ссылка на программу. Пользователи могут бесплатно протестировать услуги, это значительно повышает конверсию, доверие к бренду и вовлеченность.
Фишка 3. Онлайн-консультант. Позволяет оперативно задавать вопросы и вовлекает посетителей во взаимодействие с сайтом.
Фишка 4. Анимированная карта. Выглядит, как экран телефона, что сразу дает представление о программе. Одновременно проявляются и надписи с целями применения, это создает более полную картину.
Фишка 5. Платформы. Ненавязчиво, но заметно обозначены, пользователю сразу видно, с какими платформами может использоваться программа.
Фишка 6. Вовлечение в контент. Несколько экранов посвящены преимуществам программы с фото-описанием и ссылками на детальное прочтение. На каждом следующем экране меняются стороны расположения фото и описаний – это и заставляет читателя вовлекаться в контент.
Фишка 7. Видео. Всплывают по нажатию кнопки, очень информативны, в необычном формате знакомят посетителей с компанией.
Фишка 8. Анимация. Анимированный блок с преимуществами программы также вовлекает и знакомит посетителей с важной информацией.
Фишка 9. Градация оплат. Отдельный блок с оплатой и описанием возможностей для каждого тарифа, также указан наиболее популярный формат и есть сравнительная таблица. Это влияет на скорость принятия решения и повышает лояльность.
Недостатки: не на всех страницах в начале видны кнопки захвата.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Посмотреть стоимость
Сделайте сами
на конструкторе
Перейти в конструктор
Сайт 13. Investingshortcuts.com
Investingshortcuts.com
Ниша: финансы
Investingshortcuts.com
Фишка 1. Информативный первый экран. Сразу даны внешний вид товара, количество получаемых полезностей, краткое описание того, что “внутри”, известные клиенты, форма захвата лидов.
Фишка 2. Руководства. Второй экран более подробно описывает внутренности руководства для трейдеров. Пользователю дается более детальная информация, он вовлекается в контент.
Фишка 3. Цитата. Находится в конце вместе с кнопкой захвата. Влияет на эмоции и решение воспользоваться услугами.
Сайт 14. Mytutor.co.uk
Ниша: образование
Mytutor.co.uk
Фишка 1. Разделение первого экрана. Две части доносят разную информации, одна не затеняет другую. Это удобно для восприятия при первом просмотре сайта.
Фишка 2. Выделение цветом. Кнопка поиска требуемой обучающей программы выделена бирюзовым, такой акцент упрощает поиск этой самой кнопки и вовлекает.
Фишка 3. Цифры. Достижения (количество школ, просмотров, учеников), указанные в цифрах, повышают доверие к компании.
Фишка 4. Дизайн под ЦА. Яркие цвета рассчитаны на целевую аудиторию – молодых людей. Сюда же можно отнести рисованные иллюстрации.
Mytutor.co.uk
Фишка 5. Блок с курсами. Отдельно посвящен бесплатным учебным курсам – для тех, кого интересуют только они. Это вовлекает большее число клиентов в деятельность компании. Еще есть перечень учебных программ по дисциплинам и ссылки на детальное изучение.
Фишка 6. Отзывы. От учеников с указанием курсов, которые они проходили, и ссылкой на все (более 130 тысяч) отзывов. Повышает доверие и лояльность.
Сайт 15. Secondnature.com
Ниша: ремонт дома
Secondnature.com
Фишка 1. Блог. Очень полезная вещь, позволяет сформировать постоянную аудиторию и усилить бренд.
Фишка 2. Бесплатный звонок. Кнопка захвата с этой услугой находится на первом экране. Посетитель может получить помощь быстро и за эту первую консультацию ничего не платить.
Бесплатный звонок. Кнопка захвата с этой услугой находится на первом экране. Посетитель может получить помощь быстро и за эту первую консультацию ничего не платить.
Фишка 3. Инфографика. В ней представлена схема работы, что облегчает восприятие и вовлекает пользователя.
Фишка 4. Описание преимуществ. Краткое и с ссылкой на подробную информацию – сказывается на лояльности и подталкивает к покупке.
Secondnature.com
Фишка 5. “Приведи друга и получи бонус”. Такие приемы обычно повышают конверсию и вовлеченность.
Фишка 6. Фото товара. Вместе с четким описанием это позволяет ознакомиться с товаром и упрощает выбор.
Сайт 16. Unbounce.com
Ниша: маркетинговая платформа
Unbounce.com
Фишка 1. Дизайн первого экрана. Акцент в дизайне (яркий фон, горизонтальные слайды) влияет на эмоции и ассоциативное восприятие пользователей.
Фишка 2. Бегущий заголовок захвата. Привлекает внимание, заставляет задержаться на странице – вовлекает в контент.
Бегущий заголовок захвата. Привлекает внимание, заставляет задержаться на странице – вовлекает в контент.
Фишка 3. Кнопки захвата. Для различно разогретых аудиторий (попробовать пробный период и предварительно ознакомиться с сервисом в интерактивном режиме без регистрации).
Фишка 4. Области применения. Дает представление, кто и где может воспользоваться сервисом, что влияет на решение о покупке\использовании.
Unbounce.com
Фишка 5. Результаты в цифрах. Сразу сообщает о преимуществах, которые дает сервис. Повышает доверие посетителей. Сюда же относятся и отзывы от известных компаний.
Фишка 6. Онлайн-помощник. Всплывающее приветствие и наличие помощника влияют на эмоции и позволяют человеку получить ответы на свои вопросы.
Фишка 7. Каталог с примерами использования. Ссылка перенаправляет на каталог, где можно узнать мнение известных брендов. Это повышает доверие к компании.
Сайт 17. Intercom.com
Ниша: мессенджер для бизнеса
Intercom.com
Фишка 1. Дизайн. Легкий, с рисованными иллюстрациями и монохромной цветовой схемой (кроме некоторых ярких акцентов) не отвлекает внимание посетителей.
Фишка 2. Форма захвата. На первом экране сразу захват и описание сервиса (чек-лист основных свойств под формой). Вовлекает и увеличивает число целевых действий.
Фишка 3. Клиенты. Указано их количество, названы более популярные, и дана ссылка на их истории применения сервиса. Повышает уровень доверия.
Фишка 4. Позиционирование. Сервис преподносит себя как №1 среди конкурентов и дает ссылку на детальный разбор преимуществ. Это влияет на ассоциативное мышление и повышает доверие.
Intercom.com
Фишка 5. Улучшения в бизнесе и продажах. То, что поможет улучшить сервис, показано на нескольких экранах с меняющимся расположением фото и текста. Повышает доверие, подталкивает к использованию сервиса, вовлекает.
Повышает доверие, подталкивает к использованию сервиса, вовлекает.
Фишка 6. Пробный период и скидка. Форма захвата увеличивает вероятность конверсии трафика в лиды.
Недостатки: информация о скидках и бесплатном тестовом периоде находится в самом низу лендинга.
Сайт 18. Wistia.com
Ниша: ПО для бизнеса
Wistia.com
Фишка 1. Две кнопки захвата. Позволяют захватывать лиды различной прогретости, тем самым увеличивая конверсию. На последнем экране также есть две таких кнопки.
Фишка 2. Презентация товара. Анимированный плейлист с видео (при клике на него появится всплывающее видео-презентация компании) – креативная подача важной информации вовлекает в контент.
Wistia.com
Фишка 3. Блок с преимуществами. Повышает доверие пользователей.
Фишка 4. Ссылка на видео-блог. Позволяет сформировать постоянную аудиторию и усилить бренд.
Фишка 5. Клиенты. Цифры и названия популярных брендов повышают доверие.
Сайт 19. Animaker.com
Ниша: ПО для создания анимационных роликов для видео
Animaker.com
Фишка 1. Презентационная картинка.
Анимация оригинально
знакомит посетителей с компанией и вовлекает в контент.
Фишка 2. Кнопка захвата. Пользователь может запросить демонстрационный доступ, что очень удобно и способствует росту
вовлеченности и конверсии.
Фишка 3. Заголовок в виде бегущей строки. Позволяет оптимально
использовать пространство, представляя все доступные продукты.
Фишка 4. Онлайн-помощник с всплывающим приветствием. Пользователь оперативно получает ответы на возникшие вопросы
и вовлекается во взаимодействие с сайтом.
Фишка 5. Основные свойства. Сделаны в виде закладок с
Основные свойства. Сделаны в виде закладок с
описанием по пунктам и анимированными рисунками, вовлекают в контент.
Animaker.com
Фишка 6. Создание библиотеки.
Основное преимущество выделено и позволяет повысить доверие к компании.
Фишка 7. Области применения продукта. Более детально знакомят с продуктами и позволяют
сразу понять, кому они подойдут больше.
Недостатки: непонятно, что собой представляет демо-доступ, и как долго им можно
пользоваться. Нет кнопки для тех, кто готов
купить (для этого нужно переходить на отдельную страницу).
Сайт 20. Landbot.io
Ниша – платформа-агрегатор мессенджеров и других сервисов
Landbot.io
Фишка 1. Анимированный фон. Смотрится
необычно и привлекает внимание посетителей.
Фишка 2. Кнопка захвата на первом экране. Позволяет вовлечь пользователей и собрать
трафик.
Фишка 3. Описывающие заголовок и картинка. Дают представление о продукте.
Дают представление о продукте.
Фишка 4. Клиенты. Цифры и названия популярных брендов повышают доверие к компании.
Фишка 5. Преимущества. Расположены на нескольких экранах с меняющимися сторонами размещения изображений и
текста. Вовлекают в контент.
Фишка 6. Блок Интеграция. Приведены лого сервисов, которые могут быть интегрированы с данной платформой. Удобно и наглядно.
Фишка 7. Применяемость и особенности. Повышают доверие и дают детальное представление, зачем и где нужен
сервис.
Сайт 21. Kissflow.com
Ниша – платформа-органайзер
Kissflow.com
Фишка 1. Небольшой размер. Максимальная простота для пользователя, не нагружает лишними элементами.
Фишка 2. Онлайн-помощник. Пользователь оперативно получает ответы на возникшие вопросы
и вовлекается во взаимодействие с сайтом.
Фишка 3. Второй и третий экраны. Более полную информацию дают именно они, заставляя прокручивать лендинг до конца.
Более полную информацию дают именно они, заставляя прокручивать лендинг до конца.
Фишка 4. Структура. Вовлекает в контент, мультяшные рисунки влияют на эмоции.
Фишка 5. Интрига. Кнопка захвата и интригующая надпись на первом экране заставляет скорее не кликнуть по кнопке, а прокрутить вниз.
Сайт 22. Click funnels.com
Ниша: вебинары, онлайн-обучение
Click funnels.com
Фишка 1. Простой фон. Не отвлекает от содержания, не нагружает посетителя.
Фишка 2. Выделение цветом. Яркие цветовые акценты приковывают внимание к наиболее важному тексту.
Фишка 3. Ограниченность предложения. Акцент на количестве вызывает определенные эмоции, подталкивает к приобретению товара.
Фишка 4. Поп-ап. Форма, всплывающая при попытке покинуть сайт, влияет на количество лидов.
Click funnels.com
Фишка 5. Яркая кнопка захвата лидов. Очевидно влияет на количество лидов и как следствие на конверсию.
Очевидно влияет на количество лидов и как следствие на конверсию.
Фишка 6. Акцент на прибыль. Влияет на эмоции и ожидания, вовлекает.
Фишка 7. Известные имена. Повышают доверие.
Фишка 8. Бесплатные бонусы. Дополнительно
влияют на вовлеченность и количество целевых действий.
Сайт 23. Reverseyourfunnel.com
Ниша: вебинары, онлайн-обучение
Reverseyourfunnel.com
Фишка 1. Адаптивная шапка. Уменьшается в размере шапка при прокрутке лендинга, что позволяет прочесть захватывающую надпись на
первом экране полностью.
Фишка 2. Акцент на преимуществах.
Привлекает, повышает доверие.
Фишка 3. Вовлечение в воронку. Каждый следующий экран раскрывает все новые преимущества, затягивая посетителя в воронку продаж.
Reverseyourfunnel.com
Фишка 4. Блок знакомства с владельцем. Значительно повышает
доверие клиентов.
Фишка 5. Реальные отзывы из разных источников. С
указанием должностей (что является косвенным
подтверждением их реальности). Влияет
на доверие.
Недостатки: отсутствие кнопки захвата
на первом экране.
Сайт 24. Tackletrading.com
Ниша: вебинары, онлайн-обучение (для трейдеров)
Tackletrading.com
Фишка 1. Иллюстрации.
Подчеркивают значение ключевых фраз (в
данном случае это слово “кондор”).
Влияет на ассоциативное восприятие.
Фишка 2. Три кнопки захвата. Соответствуют трем стадиям прогретости
клиентов (те, кто готовы купить, те, кто решили присоединиться к сообществу и
те, кто хочет ознакомиться с продуктом по вебинару).
Фишка 3. Однозначное описание продукта. Повышает
лояльность к компании.
Фишка 4. Позиционирование. То
есть преподнесение получаемого, как скрытого знания
небольшого сообщества. Влияет на
Влияет на
эмоции и вовлекает.
Tackletrading.com
Фишка 5. Кнопка покупки.
Рядом с ней детальное описание всего, что получит клиент
при покупке (в том числе все бонусы и тип доступа). Влияет на решение купить, повышает конверсию.
Фишка 6. Отзывы. Есть рейтинг от клиентов, отзывы в виде ленты из
ярких блоков. Повышает доверие.
Сайт 25. Communityinfluencer.com
Ниша: вебинары, онлайн-обучение (для риелторов)
Communityinfluencer.com
Фишка 1. Оффер. Подогревает интерес посетителей и побуждает совершить конверсию.
Фишка 2. Всплывающие подсказки. Рассказывают
о тех, кто недавно записался на мастер-класс.
Фишка 3. Цифры. Методика и преимущества выражены в количественном отношении (5 шагов, 5
дополнительных транзакций) – удобство для пользователя.
Фишка 4. Отработка возражений. Указывается на неприятные действия, которых удастся избежать (холодные звонки, поход по квартирам).
Фишка 5. Клиенты. Перечислены известные бренды клиентов, что влияет на доверие.
Сайт 26. Funnelengine.com
Ниша: бесплатные шаблоны воронки продаж для Amazon
Funnelengine.com
Фишка 1. Маленькая форма захвата. Из полей в ней только имейл, а чем меньше полей, тем быстрее заполняется форма, и тем больше клиентов ее заполнят.
Фишка 2. Ассоциации. Символы вызывают требуемые ассоциации (логотип Amazon на заднем плане).
Фишка 3. Пример результата. Наглядно
показано, что можно получить на выходе (в данном случае – страницы с воронкой продаж для Amazon).
Фишка 4. Всего один экран. Максимальная информативность без необходимости листать страницы облегчает работу с сайтом.
Сайт 27. Aprendamosmarketing.com
Ниша: вебинар
Aprendamosmarketing.com
Фишка 1. Ассоциативное изображение. А
именно воронка продаж, ведь вебинар обещает увеличить продажи в Facebook.
Фишка 2. Демократичные цвета. Но при этом яркая кнопка
захвата, что
акцентирует на ней внимание.
Фишка 3. Время для различных городов. Логичный, но далеко не всегда используемый прием, делает услугу более понятной (отсекает вполне ожидаемые вопросы).
Сайт 28. Marketplacesuperheroes.com
Ниша: вебинар по построению бизнеса в Amazon
Marketplacesuperheroes.com
Фишка 1. Простой дизайн. Не отвлекает внимание декоративными элементами,
сосредотачивает его на информации на странице. Вся информация на одном экране.
Фишка 2. Кнопки захвата. Ярко-синие светящиеся, привлекают
внимание.
Фишка 3. Простая форма заявки. Имеет всего два поля, что удобно для пользователей, а от этого выше вероятность ее заполнения.
Marketplacesuperheroes.com
Фишка 4. Акцент на бесплатности. Привлекает внимание надпись “100% Free”.
Фишка 5. Фото основателей. На первом экране и с указанием достижений в данной области. Вызывает доверие к авторам и продукту.
Фото основателей. На первом экране и с указанием достижений в данной области. Вызывает доверие к авторам и продукту.
Сайт 29. Thehighproteinhandbook.com
Ниша: книга с рецептами
Thehighproteinhandbook.com
Фишка 1. Короткий лендинг. Вся
информация на одном экране, не нужно ничего листать.
Фишка 2. Фоновое изображение. Однозначно указывает на продаваемый продукт. Здесь же и фото
предлагаемой книги.
Фишка 3. Уникальность. Подчеркивается фразой про
невозможность найти рецепты в интернете. Создает ощущение уникальности
продукта.
Фишка 4. Затравка. Есть фото и описание некоторых рецептов, что влияет на решение купить.
Фишка 5. Кнопка захвата. Находится в самом низу
лендинга, влияет на конверсию.
Сайт 30. Designdreamlifestyle.lpages.co
Ниша: тренинг для коучей женщин
Designdreamlifestyle.lpages.co
Фишка 1. Фоновое изображение. Указывает на целевую аудиторию – женщин.
Фоновое изображение. Указывает на целевую аудиторию – женщин.
Фишка 2. Известные бренды. Названия влияют на доверие, хотя здесь явно не указано, что это клиенты.
Фишка 3. Конфиденциальность.
Предупреждение о том, что имейл не будет передан третьим
лицам, повышает
доверие к компании.
Недостатки: не ясно, являются
ли указанные бренды клиентами компании.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Как видите, многие хорошие лендинги с высокой конверсией трафика имеют общие элементы, например, кнопки захвата и описывающие заголовки на первом экране, основные преимущества, области применения, отзывы, известные бренды пользователи/клиенты, технические характеристики и другие.
При этом каждый из них уникален и соответствует продвигаемому товару или услуге.
Поэтому, прежде чем пытаться создать свой лендинг, определитесь, для чего он Вам: для сбора базы электронных адресов, продвижения продукта, продажи своих курсов, предложения скидки за подписку или чего-то другого?
Помните, что целевая страница с высокой конверсией – это портал для более эффективного продвижения посетителей вниз по воронке. И чем эта лендинг-воронка уникальней, тем она лучше будет продвигать Ваш бренд и способствовать увеличению продаж.
По теме:
Одноэкранный лендинг: что это
Хостинг для сайта: 4 вида + инструкция как выбрать
Landing Page: примеры хороших современных лендингов
Многим известно, что лэндинги, они одностраницевые сайты дают большую конверсию и количество переходов из-за своей внешней привлекательности и содержанием предложений. Но не всем типам компаний подойдёт данный вид сайта. Сегодня мы расскажем, почему и приведём примеры хороших современных лэндингов, которые будут действительно продавать Ваш товар.
Итак, почему же структура лэндинга подойдёт не каждому предприятию? Ответ прост: если фирма занимается продажей одного товара или оказанием одной услуги, такой как продвижение сайта в Яндексе недорого – тогда разработка лендинга будет то, что надо.
Но если же готовой продукцией бизнеса является целая категория товара или пакет услуг, то таким предпринимателям лучше заказать сайт или же интернет-магазин.
Landing Page: примеры
Landing Page переводиться как целевая или посадочная страница, цель которой пополнять клиентскую базу и собирать заявки. Примеров таких лэндингов очень много и каждый по-своему уникален.
Но важно понимать ключевые факторы разработки Landing Page, чтобы сделать действительно продающую страничку, при переходе на которую пользователь оставил заявку. О них мы и расскажем, приведя примеры.
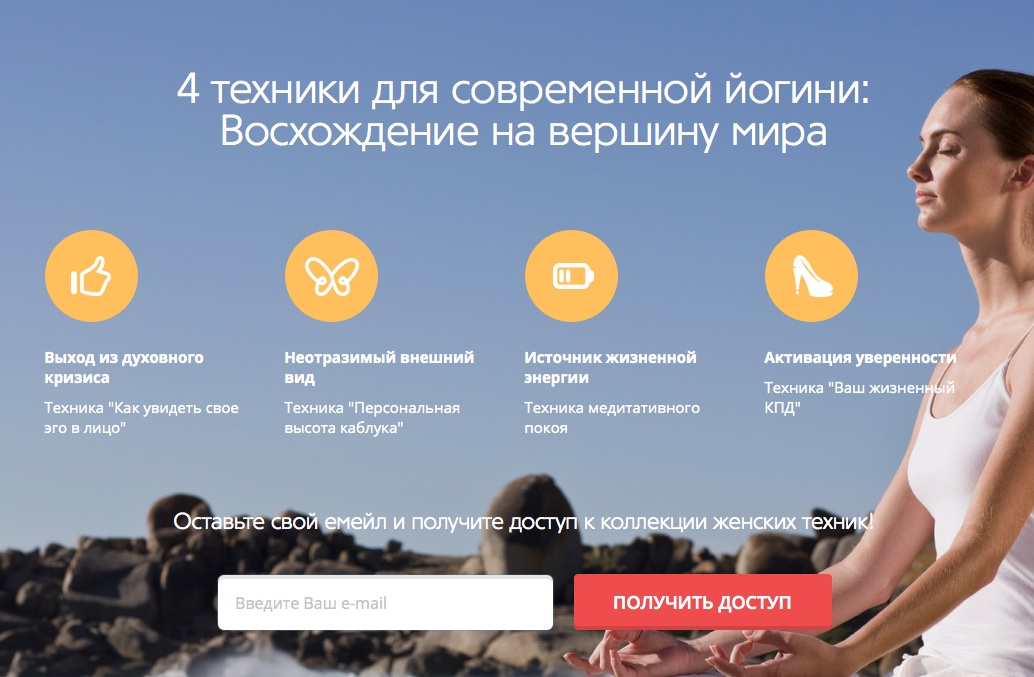
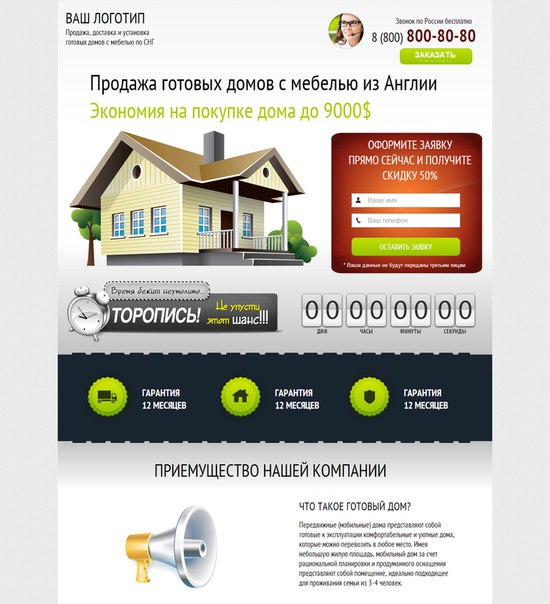
Первый принцип – это красивый дизайн. Старайтесь смоделировать страничку на подобии рекламного баннера. Чтобы все составляющие: фото (если оно будет), текст и форма для заполнения были равномерно распределены по макету.
Не допускайте пустот или наоборот, слишком «загруженных» информацией мест. Помните – клиента должно заинтересовать предложение, и убедить его сделать заявку на покупку.
Поэтому, перед тем как приступить к созданию лендинга, разработайте предложение, которое станет идеей для бизнеса в 2019 году и самой новой идеей с минимальными вложениями которая точно заинтересует аудиторию.
На изображение приведён пример удачного макета и заманчивого предложения. Качественное фото-фон, равномерно наложенный текст разборчивым шрифтом, что является вторым принципом создания Landing Page.
Итак, второй принцип – текст на страничке. Важно, правильно его распределить: каким писать текст предложения, форму заявки и иконки сайта (если таковы есть). Рекомендуем выбрать единый шрифт для всего лэндинга, меняя только размер и цвет.
Сам смысл текста должен быть максимально понятен и прост. Не желательно употребление профессиональных слов или длинных предложений. В идеале это одно-два предложения, которые кратко опишут саму суть лентинга.
И последнее, но очень важное, что нужно учитывать – это само составление предложения, которое будет, так сказать «лицом» Landing Page. Обсуждая макет, мы уже затрагивали тему формирования предложения.
Если создавать успешный лендинг, то лучше составить спецпредложение, содержащее наличие скидки или акции, например, при заказе SEO раскрутки сайта, цена на настройку в Яндекс Директ будет снижена в на определённый процент или же будет бесплатна.
Это что касается услуг. Теперь разберёмся с товарами. Здесь всё ещё проще. Достаточно просто презентовать товар, который находиться в тренде на данный момент и поставить на него большую скидку.
Есть множество компаний, которые срывают куш именно с помощью таких схем: закупают товар, находящийся в тренде и делают на него заманчивые предложения. После того, как этот товар перестаёт быть популярным и спрос на него автоматически снижается, они начинают искать новый тренд. И при этом не важно, в какой сфере находится данная продукция – будь то косметика, одежда или продукты питания.
Лендинг Инстаграм: примеры
Существуют так же лэндинги в социальных сетях, например лендинг в Инстраграм, примеры которых мы сейчас приведём. В принципе, структура что для обычного лендинга, что в соц. сетях примерно одна и та же и сейчас Вы в этом убедитесь.
Разрабатывать сам макет лендинга для Инстаграмма можно так в графическом редакторе или фотошопе, но вот в чём особенность: готовый макет нужно будет разделить на 9 частей и загрузить каждый кадр как отдельную фотографию. Это будет выглядеть следующим образом:
Казалось бы, можно целый баннер загрузить одной фотографией и пользователь при переходе в аккаунт кликнул бы по ней и посмотрел сам лендинг. Но не всё так просто. Дело в том, что именно при таком своеобразном построении рекламы заключается, так называемая, «психологическая ловушка».
Происходит следующее: пользователь, перейдя на аккаунт, который рекламирует какую-либо услугу, не видит навязчивых и ярких картинок, которые просто заставляют сделать покупку, в чем суть спама и что очень отталкивает, а наоборот, красивый, расположенный на всю страницу, красивый баннер, содержащий лишь одно предложение.
Некоторые аккаунты, придерживаясь такой политики, вместо сотни картинок – баннеров размещают лишь один лендинг и при этом имеют неплохой приток клиентов и заявок.
Просто сами ссылки на товары, если размешать лэндинг в Инстаграм, нужно будет помещать в шапке профиля либо выбирать какое-либо место, например в описании или в комментариях. Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Красивые лендинги: примеры
Пришло время, наконец, показать Вам примеры действительно красивых лэндингов, которые, возможно и не отличаются яркостью и экстремальными дизайнерскими решениями, но в общей картине смотрятся очень гармонично и сам по себе дизайн уже оказывается рекламное влияние на пользователя.
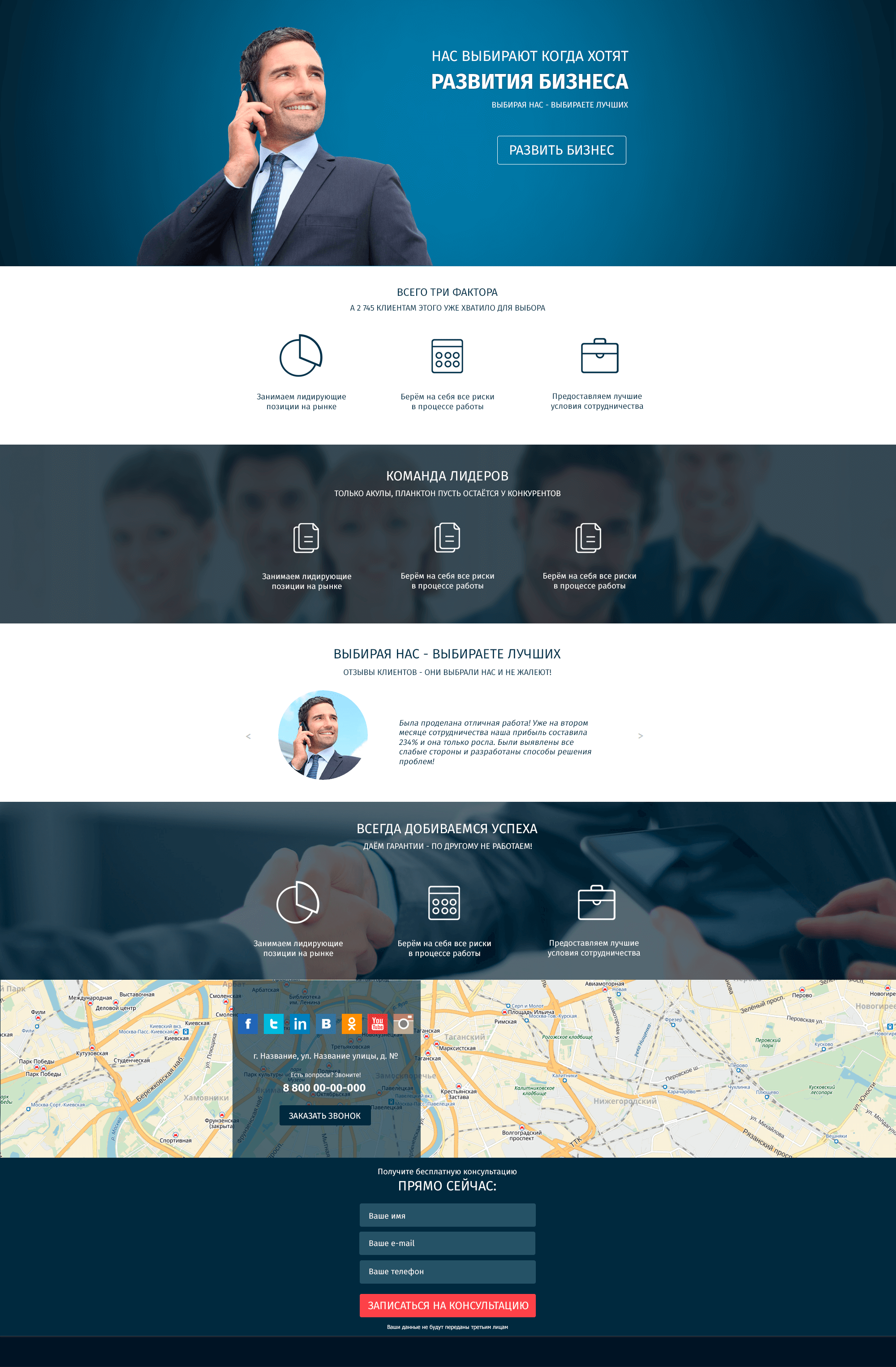
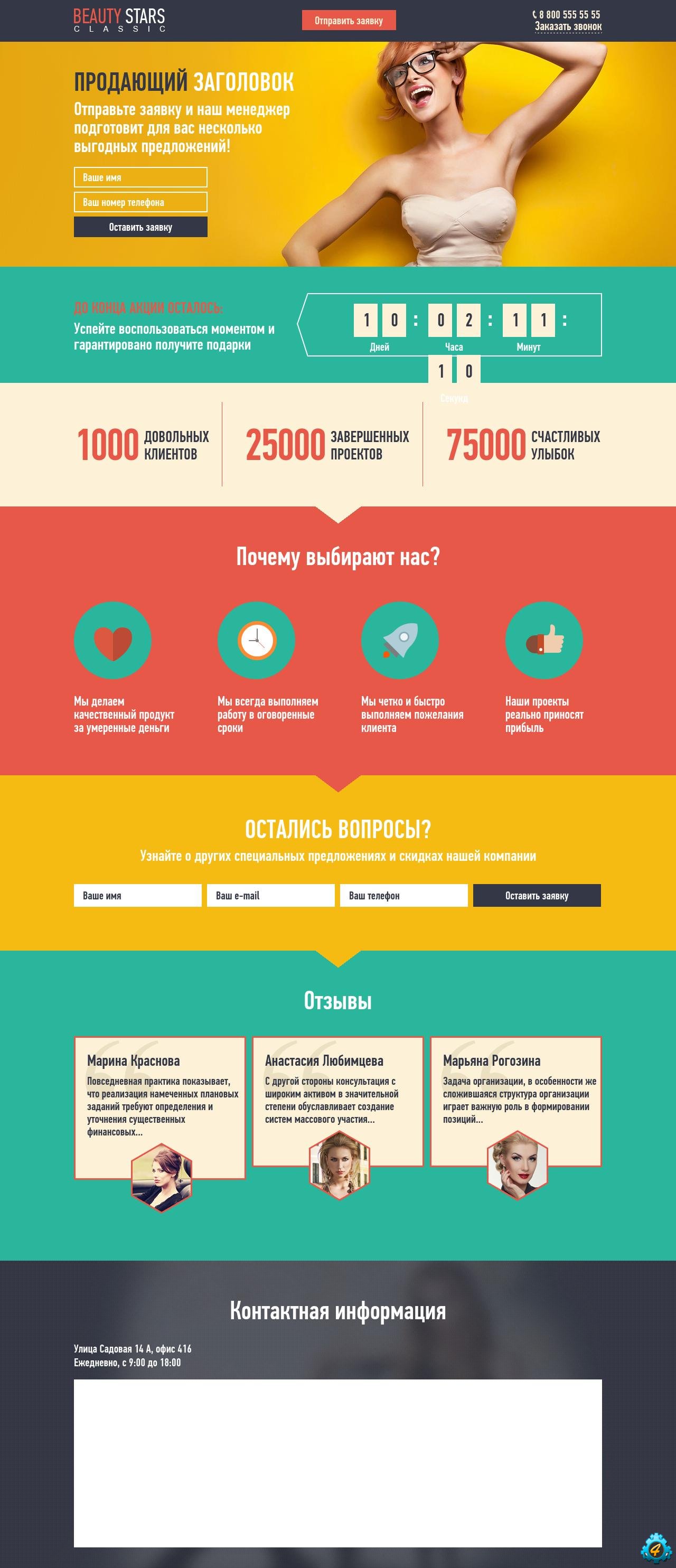
В это примере красота лендинга заключается в его гармоничности. В последнее время в моду вошла геометрическая тематика, которая присутствует в данном дизайне.
Минимальное содержание текста, удачное сочетание цветов и полю для клиента отведена лишь одна кнопка – что в данном случае удобно, так как речь идёт только о подключении, то есть если кликнуть по кнопке «подключить», вероятно, покажется форма заполнения.
Такое решение подойдёт если для создания сайта Вы будете использовать конструктор сайта Tilda: что это такое мы уже описывали в отдельной статье.
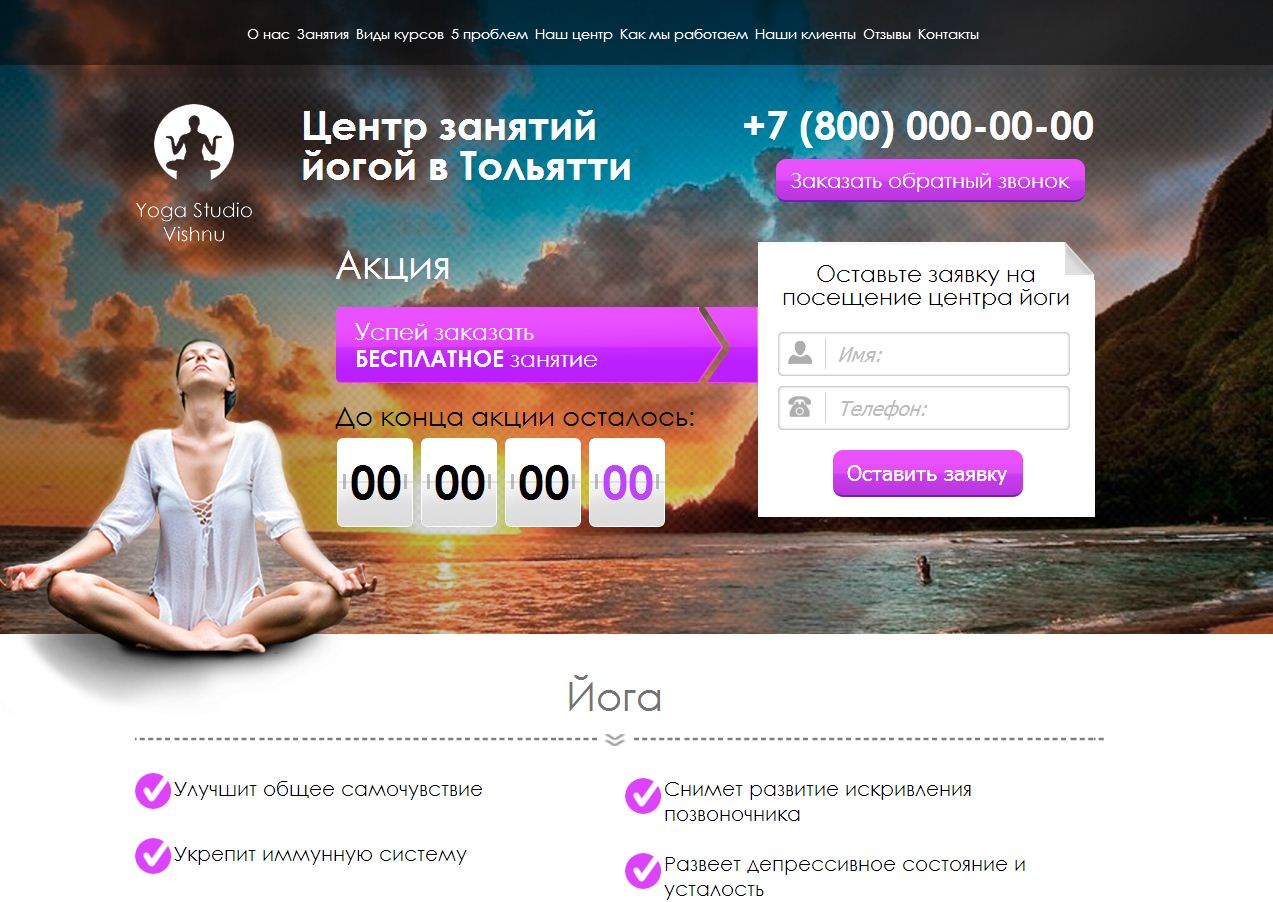
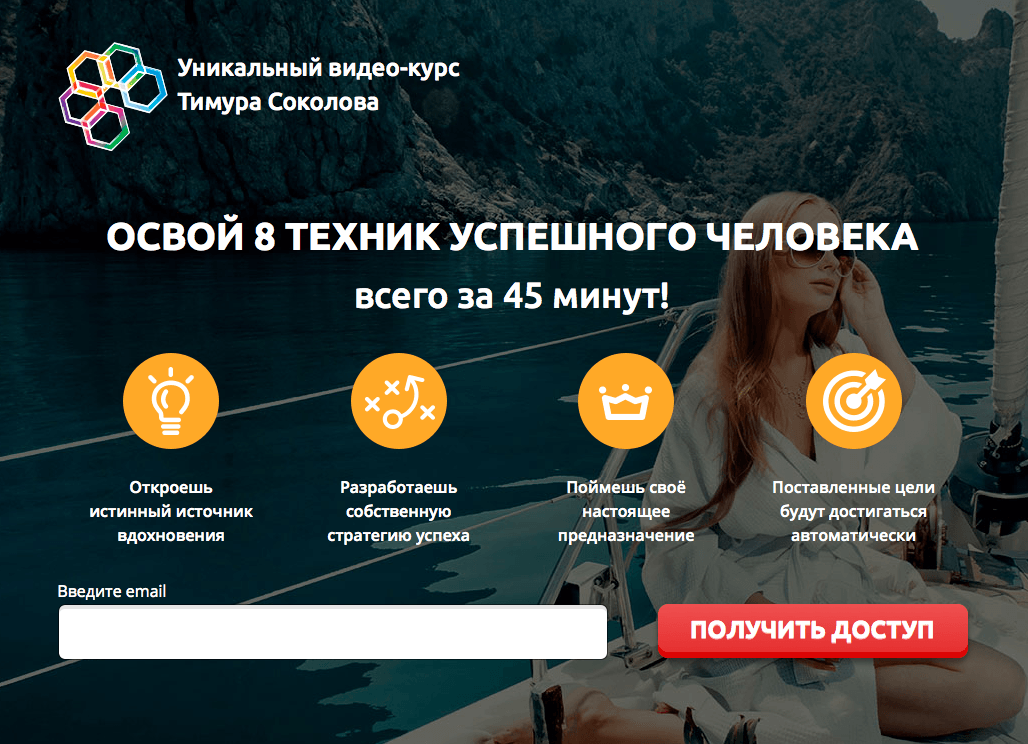
Рассмотрим ещё один макет лендинга, который на наш взгляд, тоже заслуживает внимания. Нежные, неброские оттенки и красивое и, самое главное, качественное фото-фон ненавязчиво предлагают свои услуги. Форма заполнения так же пребывает в контрасте с основной страничкой, что так же является удачным дизайнерским решением.
Шрифт одинаковый, меняется лишь размер и плотность, как мы и говорил о требованиях к лендингам. Так же в самой форме нет лишних полей для заполнения, которые зачастую настораживают и отпугивают клиентов, что является так же преимуществом данного дизайна.
Что ж, думаю, основную концепцию и правила построения действительно качественного лендинга, который будет давать хорошую конверсию, Вы усвоили. Осталось только при желании применить все полученные знания на практике. И помните – человеческая фантазия не знает границ, и если её правильно применить то даже открыть турагентство с нуля не составит большого труда, а даже наоборот будет интересно и увлекательно.
100 отборных Landing page — на все случаи жизни
+БОНУС (смотрите в самом низу). А также смотрите новейшую коллекцию за 2018 год
Часто возникает ситуация у вебмастера, когда Landing page нужен, а времени особо на поиски в интернете нету. Весьма практично в данной ситуации будет скачать коллекцию Landing page, в которой есть, так сказать, пример для любого случая. Извлекается шаблон из тематического архива, подставляются свои текстовые данные, немного видоизменяется дизайн (зачастую нужно лишь перезалить собственные картинки, вместо тех, что там есть), подкручивается форма обратной связи, заливается все на хостинг… Пару часов и профессиональный продающий сайт готов!
Сегодня выкладываю на свет Божий коллекцию для вебмастеров (начинающих и битых временем) из 100 Landing page (продающих страниц) на чистом html, практически на все случаи жизни: строительство, веб-дизайн, медицина, товары и услуги, автомобили, туризм и путешествия, работа, бизнес и т.д.
Что такое Landing page?
С английского «Landing page» переводится как «Целевая страница» — это веб-страница или мини-сайт, задача которой превратить посетителей сайта в Ваших клиентов. Как правило, это насыщенная информационная страница, один огромный рекламный баннер или рекламный плакат, рассказывающий о всех прелестях Вашего товара или услуги и предлагающий купить/позвонить/заказать/оставить контактные данные и т.д., то есть содержит призыв к действию.
Технически, это обычная html страница, в которой используются возможности js и css. При знании этих начальных языков сайтостроительства, любой желающий при помощи обычного текстового блокнота способен сделать/переделать любой Landing page под свои конкретные нужды.
Отборная коллекция Landing page (разные тематики)
В архиве (ссылочку на скачивание найдете в самом низу публикации) 100 шаблонов мини-сайтов практически на все распространенные в интернете тематики, которые помогут вебмастеру за пару минут/часов (зависит от мастерства и опыта) создать одностраничник-сайт, рекламирующий услуги/товары. Создать сайт на базе Landing page не составит труда: указать адрес электронной почты для обратной формы связи, заменить текстовую информацию на свою, заменить картинки на свои… нужны лишь базовые знания html и простой текстовый редактор. Некоторые шаблоны требуют поддержку php на хостинге, некоторые умения вебмастера разобраться в форме обратной связи или в коде, но большинство может быть изменено и адаптированно даже начинающим вебмастером.
Теперь не нужно оплачивать дорогие услуги веб-студий по созданию таких сайтов, все можно сделать самому, благодаря этой коллекции. Архив из 100 отборных Landing page на все случаи жизни весит 237 Мб и каждый архив подписан названием тематики, что быстро позволяет сразу находить тематический шаблон для последующего редактирования.
Внутри вы найдете следующие шаблоны:
Landing page универсальный шаблон
Универсальный шаблон landing page подойдет для продажи любого товара. Этот шаблон удобен тем что с помощью него Вы сможете не только продавать любой товар, а и завлекать пользователей подписываться на ваши новости.
Landing page универсальный шаблон 2
Универсальный шаблон landing page подойдет для продажи любого товара. В шаблоне есть возможность выставлять на продажу одновременно до 10 товаров.
Landing page по продаже книг
Шаблон landing page продажа книг прекрасно подойдет для продажи книг различных тематик и объемов.
Landing page универсальный шаблон 3
Универсальный шаблон landing page подойдет для продажи любого товара (именно товара, а не услуги). Выполнен шаблон в серых тонах, есть возможность встраивать видео с youtube.
Landing page презентация товара
Шаблон Landing page презентация товара — это шаблон который кроме продажи товара поможет Вам сделать его презентацию (для интернет сообщества и потенциальных покупателей/заказчиков).
Landing page универсальный (яркие тона)
Шаблон Landing page универсальный в ярких тонах подойдет для продажи любого товара или услуги. Его главный конек — лаконичность и скорость.
Landing page быстрые свидания
Шаблон landing page быстрые свидания (speed dating) прекрасно подойдет для агенства по устройству быстрых свиданий.
Landing page аудит системы продаж
Шаблон landing page аудит системы продаж прекрасно подойдет для фирмы и человека который выполняет аудиты систем продаж. Шаблон выполнен в серых, не ярких тонах, имеет модуль яндекс карт на которых можно указать расположение офиса.
Landing page продажа запчастей для автомобилей
Премиум шаблон landing page продажа запчастей для авто — красивый тематически шаблон, даст вам возможность продавать одновременно большое количество запчастей для автомобилей.
Landing page бижутерия и аксессуары
Шаблон landing page бижутерия и аксессуары будет очень популярен среди женского пола. Стильный шаблон со встроенным таймером отсчета времени до конца акции не оставит равнодушными ваших посетителей, а значит — ждите клиентов!
Landing page видеонаблюдение
Шаблон landing page видео наблюдение позволит продавать системы видео наблюдения или оказывать услуги по его установке. В шаблон встроены сертификаты качества оборудования, что повысит доверие ваших клиентов к вашему магазину. Осталось лишь его переделать под себя!
Landing page говорящий хомяк
Шаблон landing page говорящий хомяк — страница которая поможет заработать своему владельцу на продаже говорящих хомяков или других заморских зверюшек, которых очень активно рекламируют, а вы, не вкладывая в эту рекламу ни копейки, продолжаете делать успешные продажи.
Landing page горящие туры
Шаблон landing page горящие туры будет хорошим дополнением для людей которые активно занимаются туристическим бизнесом. С его помощью можно продавать или просто рекламировать горящие сезонные туры.
Landing page грузоперевозки
Шаблон landing page грузоперевозки будет хорош для компании или человека который занимается грузоперевозками.
Landing page бронирование столиков онлайн
Шаблон landing page бронирование столиков онлайн будет прекрасным дополнением для привлечения клиентов в ресторан или кафе. Шаблон могут использовать как владельцы заведения так и люди занимающиеся привлечением клиентов за определенный процент.
Landing page по продаже LandingPages
Шаблон landing page по продаже самих LandingPages. Если Вы изготавливаете или хотите продавать LandingPages, то это LandingPages для Вас. Ищите своих клиентов и привлекайте их на эту продающую страницу.
Landing page коррекция веса
Шаблон landing page коррекция веса — продающий технологию похудения. Может быть использован для других сопутствующих товаров.
Landing page контейнерные перевозки
Шаблон landing page — контейнерные перевозки, будет прекрасным дополнением для компании, которая занимается контейнерными перевозками. Очень легко сменить на другую тематику.
Landing page утепление дома
Премиум шаблон landing page утепление дома, не оставит посетителей Вашего сайта равнодушными и большинство из них обязательно сделают заказ именно у Вас. Шаблон имеет стильный и аккуратный дизайн, что однозначно повысит уровень доверия к Вам.
Landing page международные грузоперевозки
Шаблон landing page международные грузоперевозки будет прекрасным дополнением для компании которая, занимается такой деятельностью. Шаблон имеет большое количество дополнительных модулей.
Landing page заказ такси
Шаблон landing page заказ такси станет прекрасным дополнением для диспетчерской службы такси или посредника работающего диспетчером у таксистов. Шаблон выполнен в стиле американского такси, с формой заказа, отзывами и т.д.
Landing page заказ цветов
Шаблон landing page заказ цветов станет прекрасным дополнением для бизнеса по доставке цветов в городе (и не только). Шаблон очень легко редактируется под свои нужды.
Landing page заработок в сети
Шаблон landing page заработок в сети будет полезен для людей которые занимаются бизнесом в интернете.
Landing page заказ подарков
Шаблон landing page заказ подарков будет хорош для агентства по покупке подарков. В шаблон встроены карты, на которых вы сможете указать расположение вашего офиса.
Landing page камеры Go Pro
Шаблон landing page камеры Go Pro даст возможность своему владельцу зарабатывать на продаже экшн-камер Go Pro
Landing page клининг услуг
Шаблон landing page клининг услуг даст возможность своему владельцу находить клиентов для своей фирмы, которая занимается уборкой офисов и квартир (клининговые услуги).
Landing page продажа комбикорма
Шаблон landing page продажа комбикорма даст возможность своему владельцу искать клиентов для продажи комбикорма прямо в интернете.
Landing page инвестиции
Шаблон landing page инвестиции будет полезным для людей которые консультируют по инвестированию в ценные бумаги.
Landing page компьютерная помощь
Шаблон landing page компьютерная помощь даст возможность своему владельцу искать клиентов теперь и в сети интернет.
Landing page компьютерная помощь (2)
Еще один шаблон landing page компьютерная помощь даст возможность своему владельцу искать клиентов прямо в интернете.
Landing page контекстная реклама AdWords
Шаблон landing page контекстная реклама AdWords не оставит равнодушными посетителей Вашего сайта, и они обязательно закажут у вас создание рекламной компании.
Landing page фитнес клуб
Шаблон landing page фитнес клуб даст возможность своему владельцу искать клиентов для занятий фитнесом теперь и в интернете.
Landing page международные грузоперевозки
Шаблон landing page международные грузоперевозки будет прекрасным дополнением для компании которая занимается такой деятельностью. Шаблон имеет большое количество дополнительных модулей. Смотрится очень эффектно!
Landing page кредиты
Шаблон landing page кредиты сможет приводить клиентов для агентства, которое занимается выдачей кредитов, либо посредников, которые принимают заявки от людей на любые виды кредитования. Так же этот landing можно использовать на поддомене банковского сайта для приема заявок на выдачу онлайн кредита. Дизайн стильный и в тоже время простой, который не напрягает глаз посетителей.
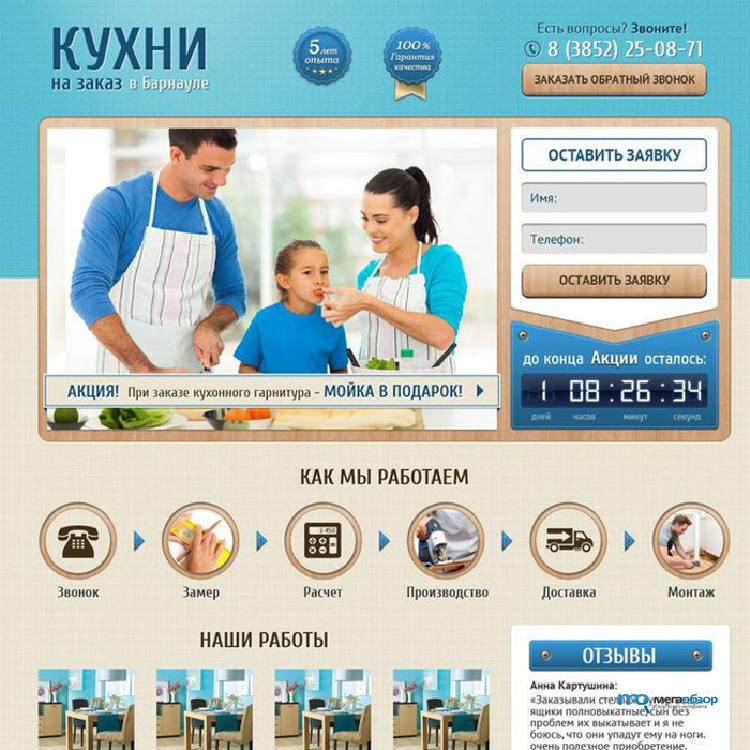
Landing page кухни на заказ
Шаблон landing page кухни на заказ пригодится тем людям и организациям, которые занимаются изготовлением мебели, в нашем случае — кухнями на заказ. Также этот лендинг сможет принести пользу посреднику, который за процент ищет заказы для фирм, которые изготавливают мебель на заказ. Landing page кухни на заказ имеет таймер «до конца акции осталось», примеры работ, отзывы клиентов и другие функции.
Landing page наращивание ногтей
Шаблон landing page наращивание ногтей сможет приводить клиентов для мастера по наращиванию ногтей и педикюру.
Landing page контекстная реклама Яндекс
Шаблон landing page контекстная реклама Яндекс не оставит равнодушными посетителей Вашего сайта, и они обязательно закажут у вас создание рекламной компании. Речь о Яндекс.Директе.
Landing page онлайн тренинг
Шаблон landing page онлайн тренинг подойдет людям и организациям, которые проводят разного рода третинги в онлайне.
Landing page организация свадеб
Шаблон landing page организация свадеб подойдет фирме, агентству или человеку который хочет начать свой бизнес в этой сфере. Этот лендинг настраивается под любую страну и город. Выполнен в свадебном исполнении.
Landing page вызов Деда Мороза
Шаблон landing page вызов Деда Мороза — для агентства, которое занимается организацией праздников. На Новый год почти все работодатели устраивают корпоративные праздники, и конечно же приглашают Дедушку Мороза. Спрос на эту услугу с приближением НГ просто громадный.
Landing page продажа окон
Шаблон landing page продажа окон подойдет фирме, которая занимается реализацией окон или посреднику который за процент от продажи приводит клиентов в фирмы занимающиеся производством или продажей пластиковых окон. В этом шаблоне имеются отзывы о работе, виды продукции. Вы можете также легко переделать шаблон под продажу другого товара.
Landing page вызов тамады
Шаблон landing page вызов тамады подойдет агентству, которое занимается организацией праздников, или человеку который работает тамадой на праздниках.
Landing page продажа цемента
Шаблон landing page продажа цемента подойдет организации, которая занимается реализацией данного строительного материала. Так же с помощью этой продающей страницы сможет зарабатывать и посредник. В этот лендинг пейдж встроены карты, на которых вы сможете отметить расположение вашего офиса.
Landing page полиграфия
Шаблон landing page полиграфия подойдет фирме, которая оказывает полиграфические услуги. Шаблон имеет яркий и модный дизайн.
Landing page профессиональная фотосессия
Шаблон landing page профессиональная фотосессия подойдет профессиональным фотографам или людям которые хотят ними стать. Шаблон выполнен в минималистичном стиле, но выглядит очень фотогенично!
Landing page регистрация на вебинар
Шаблон landing page регистрация на вебинар подойдет человеку, который занимается проведением мероприятий такого рода. Шаблон простой, но понятный пользователю и легко редактируется вебмастером.
Landing page прокат авто
Если вы сдаете в аренду автомобили или планируете начать такой бизнес, тот этот Премиум шаблон landing page прокат авто для Вас! Этот лендинг не оставит равнодушными посетителей, потому как выполнен в очень ярких и стильных тонах.
Landing page ремонт квартир и офисов
Шаблон landing page ремонт квартир и офисов будет хорошим помощником для фирмы, которая занимается ремонтами жилых помещений и офисов. Этот лендинг имеет стильный и современный дизайн.
Landing page уроки форекс
Шаблон landing page уроки форекс будет идеален для людей, которые распространяют уроки по работе в этой финансовой системе. Дизайн этого лендинга выполнен в стиле, присущим для рынка ценных бумаг форекс.
Landing page семинар Рейки
Шаблон landing page семинар Рейки подойдет людям которые организовывают семинары и различные духовные практики.
Landing page студия танцев
Премиум шаблон landing page студия танцев подойдет человеку, который планирует начать такой бизнес. Многие родители отдают своих детей на танцы и на этом можно построить неплохой бизнес. Не упустите свой шанс заработать на этом landing page. Для своего редактирования он требует минимум знаний в веб-дизайне!
Landing page турагенство
Премиум шаблон landing page турагентство подойдет агентству, которое занимается продажей туров. Шаблон выполнен в ярком стиле и на данный момент настроен под продажу туров в Таиланд. Вы с легкостью может переделать шаблон под любую страну.
Landing page ремонт под ключ
Шаблон landing page ремонт под ключ подойдет людям, которые занимаются ремонтами. С помощью этого лендинга у вашей бригады больше не будет простоя из-за отсутствия заказов.
Landing page услуги гинеколога
Этот лендинг пейдж рекламирует услуги гинеколога, пригодится частной клинике которая специализируется на гинекологических услугах. Шаблон выполнен в современном стиле, имеет отзывы посетителей, фото клиники и т.д.
Landing page услуги риэлтора
Лендинг пейдж рекламирует услуги риэлтора, будет хорош для привлечения клиентов которые заинтересованы в услугах риэлтора. Если у вас риэлторская фирма, то специально для Вас в этом landing page есть возможность на встроенном модуле яндекс карт указать расположение офиса. Шаблон выполнен в современном стиле!
Landing page реклама Яндекс.Директ и Google Adwords
Разработка и размещение продающей контекстной рекламы для Вашего бизнеса от профессионалов Яндекс.Директ и Google Adwords — именно для этих целей создан данный легкий продающий landing page.
Landing page реклама в интернете
Еще один шаблон landing page реклама в интернете станет полезным для людей или компании которые предоставляют услуги по созданию, настройке и ведению рекламных компаний в Яндекс Директ, Google Adwords.
Landing page дизайнер кухонь
Шаблон landing page дизайн кухонь станет хорошим помощником для дизайнера или группы дизайнеров, которые специализируются на дизайне кухонь. Шаблон выполнен в красивых и стильных тонах. А в разделе мои работы представлены лучшие работы ведущих дизайнеров. Посмотрев на них, ваши посетители однозначно сделают заказ у вас.
Landing page доставка цветов
Лендинг пейдж доставка цветов будет хорош для человека или организации, который собирается открыть бизнес по доставке цветов. Или для уже существующего магазина по доставке цветов, владельцы которого решили искать клиентов в интернете. Этот шаблон лендинг пейдж выполнен в ярких тонах, но очень красочно.
Landing page наушники
Шаблон landing page наушники подойдет для реализации девайсов, в данном случае наушников. Шаблон имеет стильный дизайн, который легко переделать под другие девайсы.
Landing page международная доставка грузов
Шаблон landing page международная доставка грузов будет прекрасным дополнением для компании, которая занимается такой деятельностью. Шаблон имеет большое количество дополнительных модулей.
Landing page по продаже или аренде сейвей
Шаблон landing page по продаже или аренде сейвей будет прекрасным решением для компании которая занимается продажей или арендой сейвей (Segway). В шаблон встроена форма обратной связи, очень легко настроить и заменить оформление
Landing page продажа часов
Минималистичный шаблон landing page продажа часов. Универсальный шаблон, который можно настроить для продажи любой марки часов.
Seo landing page
Landing page продвижение сайтов подойдет для seo-компаний или просто людей которые занимаются продвижением сайтов в интернете.
Landing page морепродукты
Шаблон landing page морепродукты идеально подойдет для компании, которая занимается продажей рыбы или морепродуктов. Легко настраиваемый и легкий шаблон!
Landing page изучение языков
Шаблон landing page по обучению за рубежом или для продажи иностранных курсов подойдет для продажи языковых курсов или рекламы обучения за рубежом. Легко настраиваемый шаблон, легкий, запоминающийся!
Landing page по установке видеокамер
Шаблон landing page по установке видеокамер и подключения видеонаблюдения подойдет для компаний, специализирующихся на предоставлении этих услуг. Впишите свои контактные данные и смело лейте трафик из поисковых систем для поиска клиентов.
Landing page по занятию танцами
Шаблон Landing page по занятию танцами . Красочный и праздничный шаблон для обучающих курсов по танцам…
Landing page по тюнингу авто
Шаблон Landing page рекламирующий услуги тюнинга автомобилей — лаконичный и быстрый автомобильный шаблон
Landing page косметические услуги
Шаблон Landing косметические услуги — идеальное решение для косметических салонов или учебных косметических курсов. Все детали шаблона заточены под косметическую тематику.
Landing page продажа кованых изделий
Шаблон Landing по теме изготовление и установка декоративных изделий художественной ковки (ворота, заборы, навесы, мебель) различных стилей. Шаблон в выдержанном стиле, содержит галерею фотографий, слайдер, форму обратной связи и т.д.
Landing page: юридические, адвокатские и другие
Шаблон Landing для рекламирующих юридические, адвокатские и другие услуги. Лаконичный шаблон с рекламным текстом и формой обратной связи можно переделать под любого рода услуги для населения.
Landing page парфюмерный шаблон
Шаблон Landing page: парфюмерный шаблон. Лаконичный и красочный шаблон идеально подойдет и для косметических услуг, салонных услуг…
Landing page бизнес-тематика
Шаблон Landing page для рекламирования различного рода бизнес услуг.
Landing page: продажа игрушек
Шаблон Landing page, продающий игрушки для детей — идеально подойдет для продаж ограниченных партий детских игрушек или востребованных игрушек в данных момент. Рассчитан для родителей, но оформлен в игровом детском стиле
Landing page занятия спортом
Шаблон Landing page спортивный — рассчитан на рекламу спортивных методик и курсов (фитнес, йога и т.д.).
Landing page дизайн помещений
Шаблон Landing для дизайнеров — рассчитан на рекламу дизайнерских услуг в строительной сфере. Может быть использован и переделан под продажу таких атрибутов дома, как кухня, спальня и т.д.
Landing page отделочные работы
Шаблон Landing для отделочных работ — рекламируйте с помощью этого шаблона отделочные строительные работы, находите клиентов прямо в своем городе.
Landing page строительство каркасных домов
Landing каркасные дома — рекламируйте строительство каркасных домов или строительные работы.
Landing page строительная тема
Landing строительство — для строительной компании и строительных услуг. Премиум-шаблон, очень красочный и стильный.
Landing page тури
10 примеров оффера на лендинге
Оффер на лендинге (УТП) — это единственный способ обратить на себя внимание в однообразном потоке конкурентных предложений. Но это в теории, а на практике сформулировать оффер становится настоящим кошмаром. Что делать, если продукция на первый взгляд ничем не отличается? Сегодня мы по шагам разберем, как составить оффер, и посмотрим несколько примеров от агентства ConvertMonster.
Что такое оффер? Это совокупность всех выгод, которые несет ваш продукт/услуга и которые по максимуму закрывают потребности клиента, а в идеале отвечают и на его возражения. Часто оффером называют совокупность выгод + акцию + CTA (призыв к действию), это тоже верно.
Оффер обязательно нужно выносить на первый экран лендинга. Ключевые выгоды — в заголовок, дополнительные — в подзаголовок и в маркированный список. Посмотрим красивый пример в тематике строительство домов:
Рис. 1. Пример оффера в тематике строительство домов. Обратите внимание, что как много выгод представлено на первом экране, но они не перегружают страницу, баланс элементов соблюдается.
Шаг 1. Изучаем целевую аудиторию и продукт
Самый простой совет: чтобы грамотно сформулировать оффер — изучайте свою целевую аудиторию и продукт. Сравнивайте запросы аудитории и характеристики продукта, отмечайте какие потребности вы закрываете, какие нет.
Мы собрали для вас несколько полезных материалов, изучение которых поможет приблизиться к пониманию целевой аудитории и вашего продукта:
Рис. 2. Короткий пример карты продукта.
В карте персонажей мы определяем потребности, выявляем ключевые и дополнительные факторы принятия решения о покупке, собираем возражения. Самый лучший способ это сделать — задать вопрос напрямую клиентам. Кого именно опрашивать? Самых маржинальных (с кем выгоднее работать) и проверенных (есть опыт работы с ними) и самых интересных на перспективу.
Параллельно работаем с картой продукта и подробно прописываем свойства вашего продукта. Затем возвращаемся в карту персонажа и для каждого фактора принятия решения пишем выгоды, которые отвечают эти факторам. Далее для каждой выгоды прописываем обоснование (как вы покажете ваши выгоды на лендинге).
Разберем на примере из тематики «аренда кофемашин для офиса»:
Рис. 3. Фрагмент карты персонажей, работа с разделом «Основные/ключевые факторы принятия решения»
Что делать, если вы только «тестируете нишу» и реальных клиентов пока нет? К вашим услугам Wordstat, форумы, блоги и группы в соцсетях по вашей тематике. В свой привычной среде обитания ваши потенциальные клиенты не боятся делиться мнениями и болями.
Шаг 2. Составляем рейтинг характеристик
Провели анкетирование действующих клиентов и изучили инсайдерскую информацию в блогах и форумах? Отлично, двигаемся дальше.
Выделяем 5-10 наиболее часто встречающихся запросов, которые отмечают реальные или потенциальные клиенты, составляем из них чарт (на первом месте характеристика, набравшая наибольшее количество голосов). Это будут ключевые и дополнительные факторы принятия решения.
Теперь смотрим на свой продукт, отмечаем, какие факторы вы можете удовлетворить своим предложением, а какие — нет.
Шаг 3. Проводим простой конкурентный анализ
Переключаем внимание на конкурентов. В первую очередь обращаем внимание на тех, с кем вы будете рекламироваться на одних рекламных площадках.
Составляем таблицу из выявленных в шаге 2 факторов принятия решения (строки), и названий конкурентов (столбцы). Пишем как характеристики продукта/услуги конкурента закрывают эти факторы. Не забываем оставить столбик и для себя, вписываем полученные данные.
Теперь у вас в руках есть наглядных конкурентный анализ и вы четко видите, по каким аспектам вы превосходите конкурентов, а по каким они на шаг впереди.
Выделяем пункты, по которым вы обходите конкурентов, именно они в итоге лягут в основу вашего предложения.
Конечно, это далеко не единственный способ провести конкурентный анализ. На курсе «Интернет-маркетолог за 80 дней» мы подробно рассказываем, как глубоко анализировать целевую аудиторию, проводить подробный конкурентных анализ и формулировать оффер, который бьет на поражение.
Шаг 4. Формулируем оффер
Ранее мы уже писали про протестированную формулу идеального оффера:
Идеальный оффер = Конкретная выгода + Вкусные бонусы + Гарантия + Ограничение + Призыв к действию
Рис. 4. Пример протестированной формулы оффера.
Сегодня рассмотрим еще 2 коротких формулы, которые облегчат вам муки составления оффера:
«Потребность + характеристика продукта, закрывающая ключевой фактор принятия решения»
Выносим в оффер потребность целевой аудитории и добавляем важную характеристику. Например, потребность «получить допуск СРО», факторы принятия решения «быстро», выгоды — «без посредников» и «за 24 часа». Ниже пример лендинга с готовым оффером:
Рис. 5. Пример оффера по формуле «потребность + выгода»
«Идентификация (представитель целевой аудитории) + его «боль» + решение проблемы»
Пример: «Как укрепить иммунитет малыша с помощью закаливания? Курс для мам детей от года до пяти.»
Как вы понимаете, нужно пробовать разные формулы, однако, есть ряд характеристик на которое стоит обратить особое внимание при составлении оффера.
Шаг 5. Изучаем примеры офферов
Пока вы не набили руку в составлении офферов, рекомендую вам чаще смотреть примеры и обращать внимание на то, как формулируют оффер профессионалы, подмечать для себя цепляющие идеи и удачные решения.
Есть ряд выгод, которые хорошо себя зарекомендовали в разных тематиках, используйте их, если запутались и не знаете, что можно «вытащить» в оффер. Сюда относятся:
— Что клиент получит в результате от использования продукта/услуги
Рис. 6. Пример оффера с результатом
— Лучшее предложение по цене
Рис. 7. Пример оффера с ценой.
— Экономия в деньгах или времени
Рис. 8. Пример оффера с экономией.
— Сроки (изготовления, доставки)
Рис. 9. Пример оффера со сроками.
— Подарки и спецпредложения
Рис. 10. Пример оффера с подароком.
— Ограничения (счетчики времени, количества товаров, мест)
Рис. 11. Пример оффера со счетчиком.
— Гарантия (лучшей цены, доставим за 30 минут или вернем деньги)
Рис. 12. Пример оффера с гарантией.
Заметили, что общего у этих примеров? Основные выгоды вынесены в заголовок, а дополнительные либо в подзаголовке, либо в маркированном списке. Также обратите внимание, как часто используется комбинация сразу нескольких выгод (например, цена/гарантии/бонус).
Шаг 6. Проверяем свой оффер
Вопрос первый: Вы сами купили бы свой товар? Если ответ положительный и вы можете его подтвердить сильными характеристиками по продукту или по сервису, то переходите ко второму вопросу.
Если нет, то почему нет? Вы сами знаете себя лучше других, и только что выявили ваши самые слабые стороны. Не забывайте, что продать другим свой продукт, не «продав» его себе, это заведомо провальная стратегия либо голое «впаривание».
Вопрос второй. Представьте, что ваш клиент прямо спрашивает вас: «Почему я должен выбрать ваш продукт/услугу из всех доступных мне предложений на рынке? Как называется ваша компания и какие вы хорошие меня мало волнует». Что вы ответите? Это и есть ваши отличия и сильные стороны, они обязательно должны быть в вашем оффере.
Можете уверенно ответить на оба вопроса? Поздравляю, готовый оффер у вас в кармане, вы прошли проверку. Осталось настроить рекламную кампанию и протестировать свою гипотезу.
ОСТАВИТЬ ЗАЯВКУ!
Лучшие лендинги мира: 12 примеров, на которых стоит учиться
Как разработать лендинг для высоких конверсий — читайте в нашей предыдущей статье.
Но сегодня речь пойдет о другом. Правильная посадочная страница должна учитывать массу элементов — продающий контент, изображения, структуру, цветовое оформление и т. д. Все это можно познать на скучной теории, но ведь уроки куда проще воспринимаются с практическими примерами!
Знакомьтесь: лучшие лендинги мира, которые мы откопали в разных уголках Буржунета.
Смотрите, анализируйте, учитесь у профессионалов и не повторяйте ошибок.
№1: Посадочная страница VideoFruit
Что сделано правильно:
· Четкий таргетинг: заголовок и подзаголовок ориентированы на новичков, поскольку большинство продвинутых маркетологов и бизнесменов знают, что такое список адресов электронной почты.
· Четкое преимущество: если вы подписаны, они научит вас получить первую сотню подписчиков.
· Зеленая кнопка призыва к действию удачно контрастирует с синим фоном и выделяется.
· Социальное доказательство помогает установить доверие — NBC News, ESPN, Lifehacker и Moz — крупнейшие и авторитетнейшие сайты Буржунета.
Что можно протестировать / улучшить:
· Слова, которые передают пользу, «получить ваши первые 100 подписчиков» сливаются и плохо отображаются на синем фоне. Они должны контрастировать.
· Неплохо бы провести А/В тестирование с другим заголовком — «Хочешь начать свой бизнес?».
№2: Лендинг пейдж ConvertKit
Что сделано правильно:
· Обещание «запустить свой первый веб-сайт за 30 дней» является сильным, граничащим с фантастическим, однако вызывает сильное любопытство у читателя.
· Слово «бесплатно» заманчиво. В отрасли, сдирающей тысячи долларов за переработанную информацию, месячный бесплатный курс подогревает интерес.
Что можно протестировать / улучшить:
· Возможно, наша команда предложила бы эмоционально насыщенную историю. «Общие» формулировки плохо говорят сердцу аудитории, и это серьезный минус.
№3: Веб-страница Aura Dating Academy
«Академия свиданий» Aura реализовала ее с помощью прекрасной целевой страницы.
Что сделано правильно:
• Желтая кнопка призыва к действию прямо просится, чтобы ее нажали.
• Слово «бесплатно», как всегда, производит феноменальный эффект на молодых людей.
• Очень подробный и откровенный отзыв, используемый для демонстрации «опыта» Дэвида — социальное доказательство в формате видеоролика — звучит убедительно.
• Ярко выраженное ценностное предложение — Дэвид хорошо знает потребности ЦА и поможет «уверенно знакомиться с женщинами».
Что можно протестировать / улучшить:
• Мы бы запустили А/В тестирование без видеоролика. Людям вечно не хватает времени, чтобы просматривать видео с информацией, которая может и не пригодиться.
• Можно опробовать другой набор заголовков. Например, со словом «привлекать».
№4: Лендинг компании MeetEdgar
Здесь мы видим не совсем обычную посадочную страницу, которая предоставляет посетителям доступ к остальным разделам веб-сайта — блогу, ценам, информации о компании и др.
Это весьма интересный, но рискованный подход к разработке лендингов. Потенциальный клиент может перейти сразу в блог или еще куда-то, выпорхнув из маркетинговых сетей целевой страницы.
Исследования Conversion XL показывают, что удаление навигационных элементов с таких веб-страниц увеличивает коэффициент конверсии на 16-28%. Поэтому мы не советуем рисковать.
Что сделано правильно:
• Фантастический заголовок «Социальные медиа. Минус временные затраты»: MeetEdgar знает перспективы и понимает, что люди скептически относятся к ROI социальных сетей. В заголовке развеиваются их возражения одним метким утверждением.
• Удачное обещание сэкономить время — очевидная польза, которая делает клиента счастливым.
• Кнопка призыва к действию выделяется на синем фоне.
Что можно протестировать / улучшить:
• Мы бы опробовали дополнительный призыв к действию с другой формулировкой.
• Если вы оставляете элементы навигации, то можно добавить призыв именно сюда.
• Можно расширить информацию о компании и предлагаемых услугах.
№5: Веб-страница MotleyFool
Компания обучает всех, кто желает делать деньги на бирже без финансового образования и опыта.
Что сделано правильно:
• Простая, чистая и целенаправленная посадочная страница помогает усилить конверсии.
• Выделяется слово «бесплатно» и подчеркивается, что «вы ничего не теряете» при подписке на курс.
• Слова «нет жаргона Уолл-стрит» помогают развеять опасения финансово неграмотных новичков.
Что можно протестировать / улучшить:
• Целесообразно опробовать замену слова «ensure – обеспечить» на «гарантировать» финансовое будущее, чтобы добавить уверенности потенциальному клиенту.
• Многих может испугать, что «каждый день он будет получать email для прохождения курса» — пользователям хочется все и сразу, даже если так не бывает.
№6: Лендинг пейдж LandingFolio
Компания предлагает платные формулы продающих заголовков для коммерческих сайтов.
Несмотря на грамотную, в целом, разработку лендинга, маркетологи перестарались.
Фраза «Почему вы до сих пор теряете время на создание заголовков?» загоняет в тупик. Если придумывание заголовков было пустой тратой времени, зачем мне этот продукт вообще? И зачем вообще писать заголовки? Неужели их клиенты действительно говорят самим себе «это пустая трата времени»?
Что сделано правильно:
• Заголовок давит на болевую точку.
• Подзаголовок передает преимущество, которое решает проблему.
• Логотипы MOZ и Conversion XL внушают уважение.
• Большая зеленая кнопка призыва к действию выделяется.
Что можно протестировать / улучшить:
• На веб-странице есть несколько ошибок, которые портят впечатление.
• На кнопке лучше писать не «Закажи свой…», а «Получи больше конверсий» или что-то похожее.
• Строчка «Посмотреть примеры заголовков» рядом с кнопкой отвлекает внимание клиента.
№7: Лендинг пейдж IDoneThis
Что сделано правильно:
• Фраза «более 160 000 человек» передает социальное доказательство — многие его используют, поэтому вам обязательно следует попробовать!
• Заголовок посадочной страницы передает четкую и понятную выгоду.
• Развернутый подзаголовок облегчает понимание продукта.
• Возможность регистрации с помощью Google — это простота и высокие конверсии.
Что можно протестировать / улучшить:
• Добавление специфических функций к изображению справа улучшит запоминаемость продукта.
• Возможно, призыв к действию можно сделать более эмоциональным и вовлекающим.
№8: Веб-страница Outskirt Press
Что сделано правильно:
• Обещание впечатляющее — решает проблему начинающих авторов опубликовать собственную книгу со 100% прибылью и соблюдением прав.
• Наличие известных логотипов позволяет увидеть, где авторы могут публиковать свои книги.
• Маркированные списки позволяют легко взглянуть на преимущества.
Что можно протестировать / улучшить:
• Кнопка призыва к действию говорить «Получить бесплатную электронную книгу». Нет, ну действительно, кому захочется «Получить подробности бесплатно»!
• Черный шрифт заголовка и текста на синем фоне увеличивает время прочтения. Помните: повлиять на решение пользователя нужно за секунды!
№9: Посадочная страница бизнес-тренера Ноа Кагана
Что сделано правильно:
• Минималистская страница помогает сосредоточиться на единственном действии — регистрации.
• Зеленая кнопка с необычным призывом к действию привлекает внимание.
• Текст передает преимущества и рассказывает именно о перспективах взаимодействия.
• Ниже приводятся социальные доказательства — отзывы известных людей.
• Открытая фотография Ноя и гармоничная цветовая схема делают сайт привлекательным.
Что можно протестировать / улучшить:
• Неясно, что означает «85% моих самых горячих бизнес-советов» — почему не все???
• Можно провести А/В тестирование других вариантов СТА вместо фразочки Spice me up.
• Шрифт и кернинг подзаголовка неудачные, поэтому текст читается медленно.
№10: Сайт для спортсменов Athlean-X
Данный сайт занимается спортивными товарами, литературой и биодобавками для спортсменов.
Несмотря на яркое и привлекательное предложение получить книгу бесплатно (за ним последует регистрация email), лендинг применяет все тот же рискованный прием — элементы навигации по сайту и возможность для пользователя «улизнуть» в другой раздел без совершения целевого действия.
Что сделано правильно:
• Слово «бесплатно» в заголовке выглядит ярко и заманчиво.
• Цветовая схема и фон лендинга в целом отлично подобраны для суровых фанатов «железа».
• Перспектива «накачать бицепсы, которые поворачивают головы и разрывают рукава» точно воздействует на целевую аудиторию подобных сайтов.
Что можно протестировать / улучшить:
• Лендинг должен фокусироваться на целевом действии, а лишние элементы мешают.
• Отсутствуют социальные доказательства — отзывы людей, которые уже получили книгу.
• Не до конца понятно, что означает название «Черная книга бицепсов».
№11: Бизнес-сайт Эндрю Чена
Данный лендинг предлагает подписаться на авторские обзоры событий Силиконовой долины.
Очевидно, что основная клиентура Чена — это инвесторы и специалисты в области высоких технологий.
Сайт Эндрю Чена минималистский по своей природе. Основное внимание уделяется контенту, социальному доказательству и, конечно же, побуждает людей подписываться на его информационный бюллетень, который является главной целью конверсии.
Что сделано правильно:
• Минималистская целевая страница фокусирует пользователя на действии.
• Подзаголовок дает четкое представление о сущности продукта и выгодах от него.
• Внедрение социальных доказательств с такими именами, как New York Times и Fortune.
• Отзывы дополнительно усиливают социальные доказательства.
Что можно протестировать / улучшить:
• Вместо @andrewchen желателен соблазнительный, ориентированный на выгоду заголовок.
• Сжатие текста, отсутствие вертикального выравнивания, нечеткость <h3> и неправильное использование пробелов могут привести к ухудшению конверсий.
№12: Лендинг пейдж Masala Body
А этот сайт рассчитан на женскую аудиторию, желающую избавиться от лишних килограммов.
Что сделано правильно:
• Фотографии «до» и «после» наглядно демонстрируют, что создательница рецептов похудения действительно знает, о чем говорит. Результат вызывает доверие.
• Предложение получить по email БЕСПЛАТНЫЕ рецепты призывает попробовать.
• Идея потеря веса с помощью специй весьма любопытна и привлекательна для большинства — изнурительные упражнения и диеты здесь даже не упоминаются!
• Автор борется с вероятными возражениями, допуская шоколадный торт в своих таинственных рецептах! Это последняя линия обороны сладкоежек.
• Грамотное использование логотипов для упоминания социального доказательства.
• Ниже приведены цитаты экспертов, которые «узаконивают» методику.
• Отзывы женщин подкрепляют уверенность в результатах.
Что можно протестировать / улучшить:
• Элементы навигации снова позволяют посетителю уходить через второстепенные разделы сайта — например, через блог — не выполнив целевого действия (без регистрации email).
Берите пример с лидеров, не повторяйте ошибок, и удачных вам конверсий!
11 примеров Landing Page с высокой конверсией
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно актуальна при проведении кампании. Когда создают целевую страницу (пр. оформив главную как лендинг), то задают конкретные конверсионные цели под таргетированное торговое предложение (услуги, товар). Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
Тенденции к минимализму учат делать эффекты ненавязчивыми. Для повышения конверсии важно определить максимально результативные элементы лендинговой страницы (поп-ап заказ обратного звонка, лид-форма, ссылки футера). В каком месте происходит конвертация?
Что отличает Landing Page?
(Да-да, перейти к лендинговым страницам с высокой конверсией!)
Высококонверсионный Landing Page:
- Сначала, мощное Hero-изображение. Высококонверсионный лэндинг – страница с которой не хочется уходить. Тематичная картинка, видео в главном экране: 1) Фокусирует внимание 2) Увлекает. Представьте продукт / сервис в контексте применения: как работает, насколько прост. Покажите преимущества и пользующихся ими людей.
- Один призыв к действию, ориентированный на взаимодействие с клиентом. После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
- Ценностное предложение – убеждайте заголовком и тематическим подзаголовком. Почему вообще надо следовать призыву к действию? Заголовком & подзаголовком аргументируйте веско и ясно. Укажите выгоду для потребителя и что выделяет вас из толпы.
- Охарактеризуйте ваши особенности, заостряя внимание на преимуществах. Конечно, важно знать из чего продукт и что с ним делать. Только, осознающий полезность охотнее действует (нажмет CTA-кнопку или заполнит лид-форму). Выгодо-ориентированный оффер – лучшая мотивация к конверсии.
- Включите отзывы или другие социальные доказательства. Люди скорее воспользуются предложением, увидев, как это сделали другие. Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.
Смотрите подборку лучших дизайнов Лендинг Пейдж, продающих деловое предложение и удивляющих ошеломительной конверсией. Включены советы по высокой конверсии и описания ключевых подходов при создании эффективных страниц захвата.
Примеры лендингов с высокой конверсией
У оптимизированных для высокой конверсии LP: посещаемость, как минимум 500 посетителей, а у некоторых – более 100,000. Коэффициент конвертации 30-60%. Влияют и внешние факторы, конверсия сильно зависит:
- От индустрии
- От качестве трафика
Трафик, нагоняемый нецелевой рекламой конвертируется хуже, чем живой и заинтересованный. Мало-информативная реклама, также не будет обоснованно мотивировать к CTA-действию на вашем лэндинге. А убеждающие в преимуществах товара / сервиса / предложения страницы со ссылкой (страницы-фильтры) конвертируют лучше лидо-генерирующих (продающих страниц) т.к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
Со всеми оговорками и нюансами, 11 примеров высококонверсионных Landing Page от Unbounce заказчиков (экспертные советы от компаний, самостоятельно создавших свой лендинг).
1. Promo
Индустрия: Социальные медиа / Коэффициент конверсии 46.94%
Promo дает совет: используйте силу видео для увеличения вовлеченности и стимулирования конверсии.
Видео способно увеличить конверсию Landing Page на 80%. Стратегия оправдана, даже если обходится недешево – считает Promo. Вот почему на лендинге много видеоконтента – от хедера, до поясняющих Coub роликов в превью и видео, которым посетители смогут воспользоваться для своего маркетинга.
Главный контент-специалист Promo, отмечает:
Мы специализируемся на создании видео, которое привлекает и побуждает действовать. Поэтому ценностное предложение разместили в хедере, поверх красивого и динамичного видеобэкграунда
Впрочем, видео – лишь составляющая успешной конвертации на LP-сайте. Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Promo призывает с центра главного экрана и сразу же начинает приводить социальные доказательства (партнерские лого, клиентские отзывы, значки доверяющих компании брендов.
2. edX
Индустрия: Образование / Коэффициент конверсии 52.68%
edX советует для высококонверсионного LP: упрощайте ценностное предложение, будьте предельно ясны и конкретны показывая выгодность.
Маркетологи edX максимально приближены к продукту & сервисам и могут запросто перегрузить вас информацией. Да, наше основное предложение это X. На лендинговых страничках мы урезали основные моменты посыла пользователям онлайновых курсов. Чтобы не увязнуть в деталях, простыми тезисами сообщаем, что их ожидает. Ясность и недвусмысленность заголовка с подзаголовком поддержана социальными доказательствами.
Выяснено тестами, что краткая лаконичность оправдана. Анализ показал: никто не жаждет узнать, что у вас имеется. Поберегите силы (и слова), лучше сконцентрируйтесь на интересах пользователей, что поможет конвертировать их в лиды.
3. Later
Индустрия: Социальные медиа / Коэффициент конверсии 57.92%
Later совет для высококонверсионного LP: предоставьте удобные конверсионные пути до цели (никаких преград или ограничений!) и сбалансируйте побудительные факторы.
Людям свойственно непостоянство. Они легко отвлекаются, а иногда запутываются. Большинство это раздражает. Обязанность маркетолога – вести клиента за руку на всех этапах процесса покупки.
Интуитивный путь к конверсии – это «текстово-визуальный гид», подсказывающий маршрут потребителю. На это и сделали ставку в лидогенерирующей кампании Later. Руководитель коммуникационного дизайна Chin Tan, поясняет:
Мы поддерживаем интуитивную понятность во всей проводимой кампании. Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Cмотрите, как Later прокладывает «интуитивный» маршрут к конверсии, применяя единообразие.
Chin также признает, что простота оффера вносит вклад в успех страницы. Хорошо, когда сразу понятно, что email просят для отсылки руководств. Сделайте оформление заказа лаконичным – только необходимые поля!. Не спугните в начале конверсионной воронки. Просите у посетителя данные в соответствии с его мотивацией к действию.
4. The Listings Lab
Индустрия: Недвижимость
Высококонверсионный совет о Listings Lab: используйте простой «прямолинейный» дизайн и сконцентрируйтесь на оффере.
Простая на вид лидогенерирующая страница, хотя не в топе этой подборки, но работает отлично. Сначала о дизайне. Уплотнив ограниченное пространство страницы, удалось разместить контент без ощущения тесноты. Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Гайд для скачивания дает почувствовать обычным людям – тут все тщательно подготовлено. Жирный рубленый шрифт, крупные поля форм и смелые контрастные кнопки СТА – они создают эмоциональный настрой для целевого действия.
Предлагая альтернативу, лендинговая страница смягчает проблемы риэлторской деятельности: холодные звонки (cold calling), мало лидов, временные затраты. Посетитель видит, что с ним разговаривают о наболевшем и есть решение.
Этот лендинг «спокойным тоном» вселяет уверенность.
5. Twillory
Индустрия: Одежда / Коэффициент конверсии 46.85%
Twillory совет: кастомизируйте пользовательский опыт для мобильных устройств.
Не надо объяснять, почему мобильные пользователи сейчас в приоритете. С 2017-го, мобайл трафик начал доминировать (50.3%), его доля постоянно растет (сейчас 52.2%). Компании тоже приспосабливаются к миру, в котором потребители часто используют свои телефоны:
Наша конверсионная стратегия – сначала мобильные. Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей
Как на большинстве отзывчивых страниц брендов, мобильному посетителю – отдельный пользовательский опыт.
На десктопе лендинг включает видео и GIF – элементы привлечения и увеличения конверсий., Урезанная версия дизайна (для мобильных) быстрее загружается и сохраняет визуальную привлекательность. Дополнительно, к конверсии стимулируют Pop-up окна.
6. TyresOnTheDrive
Индустрия: Автомобильная
Рекомендует для высокой конверсии LP: придумайте ясный заголовок, подкрепите его социальными доказательствами.
Когда дело доходит до текстов Лендинг Пейдж, надо понимать: ясность ведет к конверсии. Посетитель хочет в секунды понять оффер, думая: «Ближе к делу, что именно мне предлагают? Зачем я с этим разбираюсь?». И, если что не так — отказ!
Такой заголовок сразу понятен и отражает суть делового предложения: «Экспертная установка шин у вас на дому или рабочем месте». Мы сразу видим ключевое отличие – не надо идти к механикам шиномонтажа, они работают с выездом к вам. Принятию решения способствуют быстрые «how-to», подгружаемые клиентские отзывы из онлайн-сообщества отзывов Trustpilot и фирменный логотип (коллаж из ключевых слов).
Результат? Конверсия зашкаливает.
Но хорошая конверсия не должна положить конец тестированию. Главный UX-дизайнер рассказал о том, как компания рассматривает проблемы конверсии под разными углами, зачастую возвращаясь к фундаментальным подходам.
Мы обнаружили, что месседж ориентированный на выгоду имеет большую конверсионную эффективность, чем проталкивание оффера и раскручивание рекламной кампании.
7. ooba
Индустрия: Финансы / Коэффициент конверсии 35.57%
Ooba советует для высокой конверсии: применяйте описательные призывы Call-to-Action, говорящие посетителю что произойдет далее.
Каждому, кто попал на страничку лэндинга не терпится узнать, что тут предлагают? Это так, но как правило посетитель понимает каких действий от него ждут, а что будет потом – не совсем ясно. Главная страница ooba это отличный пример эффективности call to action.
«Продуманные фразы с контекстными подсказками и вспомогательной информацией дают понимание, чего следует ожидать. Удобно заполнять формы. Изначально, переход к страницам лидогенерации (продающим страницам) из первого экрана помогает быстрее разобраться с предложением» – объясняет глава агентства, разработавшего лендинг. «Цветовые контрасты фокусируют внимание на цели, а описательные CTA поясняют предпринимаемое действие».
Формы запрашивают достаточно много данных, но это можно рассматривать как фактор укрепляющий доверие: «Тут занимаются жилищными займами, а не рассылкой новостей». Мы должны информировать глубже, если вы ждете компетентного описания оффера.
8. ClaimCompass
Индустрия: Юриспруденция. право / Коэффициент конверсии 30.02%
ClaimCompass создателю лендинга: вы предоставили достаточно информации для совершения конверсионного действия? Еще и еще раз убедитесь.
Как так обычно говорят? Если не получается что-то сразу, не унываем и продолжаем в том же духе. (Стоп, возможно, это неверный подход. Не посоветуйте никому). Иначе считал Альберт Эйнштейн:
Это просто безумство: делать одно и то же раз за разом, при этом ожидая иного результата
ClaimCompass лендинг ориентирован на путешествующих по Евросоюзу, чей рейс был задержан и рассчитывающих на (законодательно предусмотренную) компенсацию за срыв поездки. Соучредитель компании Alexander Sumin, рассказал насколько непросто мобилизовать людей на сбор их же денег, причем безо всяких условий.
«Мы постарались включить различную полезную информацию и придать ей весомости – не одними социальными доказательствами и логотипами популярных медиа, а еще кратко пояснив, что и как делать. Это укрепило доверие к офферу, предлагающему пассажирам бесплатные деньги».
Компания признает, что приходится иметь дело с разным правовым опытом клиентов. Одним посетителям хватает лендинговой информации для совершения целевого действия сразу, а другие нуждаются в просвещении.
«Вся Landing Page разработана так, чтобы нажимались три CTA-кнопки» – поясняет Alex. «Если предложение показалось привлекательным, дальше скроллить уже не надо. Если нет – секция ниже внесет ясности (изображениями, описаниями выгод и социальными подтверждениями). На посадочной страничке все должно приближать к клику по CTA-кнопке».
9. onX
Индустрия: GPS-навигация / Коэффициент конверсии 61.15%
onX совет для повышения конверсии: стимулируйте желание пользователей изучать / исследовать текстовым и визуальным контентом.
Можете не искать лучшего примера лендинг пейдж с конверсией на 50% выше, чем обычно бывает в спортивной тематике. В чем секрет успеха onX, отвечает менеджер по привлечению новых клиентов Райан Уотсон:
Наш лендинг показывает пользователям именно то, что они искали и хотели видеть, кликая по PPC рекламе Google Ads.
Соответствие пользовательского поиска и визуальных подсказок стоит практиковать как на лендинге с продуктом, так и в поисковой стратегии
Райан отмечает пользу A/B тестов. Мы тестировали различные CTA-призывы и это дало отличный CTR. Лучшие практики никогда не навредят.
10. MyTutor
Индустрия: Образование / Коэффициент конверсии 55.29%
MyTutor раскрывает секрет высокой конверсии: делайте нужный оффер – выгодное предложение нужным людям и в нужное время.
По сути, успех проводимой кампании сводится к эффективному таргетингу, Речь не только о наличии целевой аудитории – адресность еще полезней в контексте хорошего пользовательского опыта по каждому моменту. Поэтому маркетологи затрагивают важные (даже глубоко личные) периоды жизни посетителя, во время которого предложение особенно ценно.
Менеджер Gemma Pearson: «Запуская однодневные кампании мы тестировали landing page. Наш оффер – репетиторское подтягивание студентов до получения нужного бала». Еще, Gemma хочет реализовать на лендинге поучительный нагоняй для неуспевающих.
Актуальный позитивный месседж в нужное время и четкий CTA-призыв — ключевые факторы успеха. Это посыл сочувствия провалившимся студентам с предложением ясного решения
Вот как можно добиться отклика от этой аудитории.
11. FilterEasy
Индустрия: ремонт жилья / Коэффициент конверсии 34.52%
FilterEasy о лендинговой конверсии: Не всегда ясна причина успешности Landing Page, и это вполне естественно.
Иногда вы попадаете в золотоносную жилу. Эффективность формы – больше, чем когда-либо видели. Лендинговый сайт приносит бешеный доход. Маркетинговый директор Рианна Риддл:
«Если честно, до сих пор выясняем тестами: чем особенна наша лендинговая страничка? Рианна поясняет: попытались повторить этот результат несколько раз. И безуспешно. Даже когда учли все моменты».
Интернет-маркетинг не точная наука. Хотя применение лучших практик повышает шансы на успех. Рианна применяет: современный простой дизайн посадочной страницы, решительное заявление о выгодном предложении, весомые социальные доказательства, убедительность оффера. В одном мы уверены – наилучшего результата достигли тестированием.
Более 20 примеров посадочных страниц, которые вдохновят вас на создание дизайна [+ шаблоны]
Давайте будем честными, переделать целевые страницы сложно. Но создать целевые страницы с нуля еще сложнее.
Какие целевые страницы лучше всего подходят для вашей отрасли? Какую целевую страницу следует создать для конкретного варианта использования? Как достичь тонкого баланса между отличным дизайном целевой страницы и текстом?
Поверьте, я был там и задавал те же вопросы.Что мне больше всего помогло в подобных ситуациях, так это поиск вдохновения вовне.
В этом руководстве мы собираемся поделиться некоторыми из лучших примеров целевых страниц, которые мы нашли в Интернете, в разных отраслях и сценариях использования.
Вот что будет рассказано в этом руководстве (нажмите, чтобы пропустить):
- Примеры целевых страниц программного обеспечения
- Примеры посадочных страниц продукта
- Примеры целевых страниц для электронной торговли
- Примеры целевых страниц приложения
- Скоро будет Примеры посадочных страниц
- Примеры посадочных страниц для консультантов и агентств
- Примеры целевых страниц для электронных книг
Мы также добавили некоторые из наших шаблонов целевых страниц, чтобы вы могли сразу же начать создавать свои собственные целевые страницы!
Ищете вдохновение, чтобы оживить редизайн целевой страницы? Вы пришли в нужное место.
Как вы используете наши шаблоны целевых страниц?
Есть много способов использования наших шаблонов целевых страниц. Вот их три:
- Мокап для вашей собственной целевой страницы: Сообщать дизайнерам или инженерам, как должны выглядеть ваши целевые страницы, может быть непросто, если вы не создадите макет целевой страницы для визуализации и передачи ваших идей.
- Привлечь финансирование для своего стартапа: Возможно, у вашего стартапа еще нет домашней страницы, но это не значит, что вы не можете собрать деньги.Самодельный макет целевой страницы, включенный в вашу колоду для инвесторов, может воплотить вашу идею в жизнь и убедить инвесторов поддержать вас.
- Привлекайте новых клиентов для своего агентства: Хотите заключать больше сделок и увеличивать продажи? Сосредоточьтесь на шоу, не говорите. Настройте шаблон целевой страницы, чтобы показать клиентам, как могла бы выглядеть их новая целевая страница, если бы они работали с вами. Приложите его к своему предложению или бизнес-презентации.
Например, эта целевая страница электронной коммерции оптимизирована для увеличения продаж и может использоваться в качестве макета для вашей последней целевой страницы:
СОЗДАТЬ ШАБЛОН
Однако это всего лишь один вариант использования.Вы также можете создать целевые страницы на:
- Превратите посетителей веб-сайта в пробные подписки для вашего программного обеспечения.
- Убедите посетителей загрузить ваше мобильное приложение.
- Продавайте свои цифровые и физические товары в Интернете.
- Подтвердите новую бизнес-идею, прежде чем решите пойти ва-банк.
- Привлекайте новых клиентов для своего агентства или консалтингового бизнеса.
Давайте нырнем.
1. Примеры целевой страницы программного обеспечения
Целевая страница ПО Stripe
Что касается программных целевых страниц, я был ошеломлен недавним изменением дизайна целевой страницы Stripe.
Stripe — один из крупнейших стартапов в сфере финансовых услуг на этой планете, который очень хорошо знает три вещи: финансы, технологии и дизайн.
И их склонность к хорошему дизайну и пользовательскому опыту отражена на этой целевой странице программного обеспечения:
Источник
Чтобы быть полностью объективным, их дизайн целевой страницы имеет множество причудливых наворотов.
Я говорю о градиентной анимации, которая может повлиять на скорость страницы и заряд батареи, плохую читаемость текста, нечеткие и мелкие призывы к действию (CTA) и т. Д.
Целевые страницы вашего программного обеспечения должны держаться подальше от любых наворотов. Мой совет? Будь проще.
Понедельник зарегистрироваться целевая страница
Что касается простоты, минималистичный дизайн целевой страницы до сих пор был одной из самых популярных тенденций графического дизайна в 2020 году.
Кого лучше показать в пример, чем понедельник? Их целевая страница регистрации чистая, минималистичная и приятная для глаз:
Источник
бонусных балла за красные призывы к действию, которые трудно пропустить, и варианты использования с автоматической прокруткой в разделе героев, которые демонстрируют все способы, которыми команды и отделы могут использовать понедельник.
Шаблон целевой страницы программного обеспечения Venngage
Если вы похожи на меня и вам понравилось, как Monday подошел к дизайну их целевой страницы, у меня есть для вас похожий программный шаблон целевой страницы.
Целевая страница программного обеспечения ниже организована, минималистична и удобна для чтения. Идеально, если вы стартап, предлагающий простое и удобное в использовании программное обеспечение.
Отредактируйте этот шаблон целевой страницы программного обеспечения прямо сейчас:
СОЗДАТЬ ШАБЛОН
2.Примеры целевой страницы продукта
Интерактивная целевая страница TransferWise
Еще одна финансовая компания в этом списке? Что я могу сказать, подход Transferwise к традиционной целевой странице продукта был слишком хорош, чтобы его игнорировать.
Transferwise быстро стал одним из самых простых способов отправлять и получать деньги за границу, а их интерактивный пример целевой страницы продукта — это то, что тоже сделало меня покупателем:
Источник
Вы действительно не ошибетесь с калькулятором действующей валюты, который работает в обоих направлениях и четко демонстрирует как разбивку по конвертации, так и комиссии.
Кикер? Их целевая страница продукта имеет несколько призывов к действию, направленных на то, чтобы либо обучить вас, завоевать доверие и авторитет, и, что наиболее важно, побудить вас зарегистрироваться.
Если вы уже уверены, все, что вам нужно сделать, это нажать «начать». Хотите узнать больше? Нажмите кнопку «Узнайте, что мы делаем», и появится поясняющее видео.
В конечном итоге их цель — преобразовать неизвестных посетителей в реестры. Так что большой, жирный и зеленый призыв к действию всегда находится в центре внимания.
Как я уже сказал ранее, я рекомендую, чтобы целевые страницы вашего продукта были простыми.
Ваши ресурсы можно было бы лучше потратить на что-то другое (например, на разработку стратегии интернет-маркетинга). Особенно, если у вас малый и средний бизнес или вы только начинаете.
Целевая страница продукта Astra
За время работы маркетологом я встречал много примеров целевых страниц продуктов, но недавно случайно наткнулся на целевую страницу Astra. Я сразу понял, что это лучшая целевая страница продукта, которую я когда-либо видел.
Но почему? Во-первых, их заголовок интригует, но нацелен на болевую точку, с которой сталкиваются все владельцы веб-сайтов. В следующем подзаголовке описывается сценарий «что, если», который еще больше усугубляет эту боль.
Astra завершается призывом к действию, который позиционирует их как решение, призванное помочь любому владельцу веб-сайта защитить свой веб-сайт за три минуты, которые являются гипер-специфичными и ограниченными по времени.
Мало того, они также проделали отличную работу по списку крупнейших компаний, использующих Astra, чтобы убедить потенциальных клиентов, что они в хорошей компании:
Источник
Шаблон целевой страницы продукта Venngage
Вот актуальный шаблон целевой страницы продукта, который придумали наши дизайнеры, с которым вы можете поработать и настроить по своему вкусу.
Этот шаблон целевой страницы поставляется со всеми стандартными элементами, такими как раздел героев, принцип его работы, несколько призывов к действию и социальное доказательство в виде отзывов клиентов.
Если вы продаете какое-либо программное обеспечение или физический продукт, этот универсальный шаблон целевой страницы продукта — ваш лучший выбор:
СОЗДАТЬ ШАБЛОН
Совет для профессионалов: Беспокоитесь, что дизайн вашей целевой страницы не будет отражать бренд? С помощью нашей функции My Brand Kit вы можете мгновенно применить брендинг своей компании ко всем своим дизайнам (включая наши целевые страницы).Импортируйте свои фирменные цвета , логотипы и шрифты и примените их к любому дизайну одним щелчком мыши. Это так просто. Узнайте больше о Brand Kit здесь.
3. Примеры целевых страниц электронной торговли
Целевая страница Casper для электронной коммерции
Еще один пример правильного дизайна целевой страницы — от мастера по матрасам Каспера.
Заголовок делает смелое заявление, которое сразу зацепляет посетителя, уникальное торговое предложение заманчиво, а использование популярных медиа-домов в качестве социального доказательства повышает доверие к их предложению.
В целом простая структура, элегантный дизайн и убедительные сообщения делают дизайн целевой страницы Casper одним из лучших в сфере электронной коммерции:
Источник
Совет для профессионалов: Если вы хотите увеличить конверсию целевой страницы, используйте социальное доказательство в своих интересах. Вы попали в журнал TIME? Получили восторженные отзывы от влиятельных лиц? Получили 5 из 5 оценок от клиентов? Покажите их на своей целевой странице.
Dollar Shave Club вирусная целевая страница
Компания, известная своим гениальным маркетингом, опирающимся на серьезный подход, трудно оспаривать монументальный успех запуска продукта Dollar Shave Club.
Несмотря на то, что по сравнению с большинством примеров целевой страницы электронной коммерции она довольно проста с точки зрения дизайна, эта целевая страница в сочетании с их вирусным видео помогла Dollar Shave Club привлечь примерно 12000 новых клиентов всего за 48 часов.
Разговор о том, чтобы стать вирусным.
В то время как юмор и аутентичность вирусного видео сделали тяжелую работу, эта целевая страница электронной коммерции делает все правильно — от определения торгового предложения до блестящего использования социального доказательства:
Источник
Спустя почти десять лет, после приобретения, материнская компания Unilever решила пойти по традиционному маршруту целевой страницы электронной коммерции с Dollar Shave Club:
Источник
Шаблон целевой страницы Venngage для электронной коммерции
Вдохновленные приведенными выше примерами целевой страницы электронной коммерции, мы также создали шаблон целевой страницы, с которым вы можете поиграть прямо сейчас.
В этом шаблоне целевой страницы электронной коммерции, которым я поделился ранее, есть стильный главный раздел с контрастирующим CTA, простое торговое предложение в трех пунктах и социальное доказательство в виде упоминаний в СМИ и отзывов клиентов:
СОЗДАТЬ ШАБЛОН
4. Примеры целевой страницы приложения
Целевая страница приложения Hopper
Hopper — популярное приложение для путешествий с лучшим пользовательским интерфейсом, который у меня когда-либо был.
Но давайте остановимся на теме лендингов. Целевая страница приложения Hopper проста, удобна для чтения и наполнена игривыми значками, фантастическими иллюстрациями и минимальным использованием текста.
Что самое уникальное в этой целевой странице мобильного приложения, так это то, что независимо от того, используете ли вы браузер на компьютере или смартфоне, они всегда будут перенаправлять вас со ссылкой для загрузки своего мобильного приложения.
И когда я впервые испытал их мобильное приложение, я понял их рассуждения:
Источник
Целевая страница мобильного приложения AnyList
Если вы обратили внимание, то заметите, что многие целевые страницы мобильных приложений, как правило, минималистичны как с точки зрения содержания, так и с точки зрения текста.
Основная причина этого проста: посетители, вероятно, ищут ваше мобильное приложение на своих мобильных устройствах. Из-за ограниченного пространства экрана вы должны учитывать каждое слово.
Приложение со списком покупок AnyList не слишком усложняет задачу и вместо этого очень хорошо следует традиционному дизайну целевой страницы приложения.
Минимальная копия (часто максимум несколько строк), изображение в высоком разрешении приложения в действии, за которым следуют ссылки для загрузки на их приложения — это действительно не может быть более простым, чем это.
AnyList — доказательство того, что когда дело доходит до целевых страниц приложения, иногда скучно может быть лучше:
Источник
Шаблон целевой страницы приложения Venngage
Чтобы помочь вам воплотить в жизнь идею вашего приложения, мы создали собственные шаблоны целевых страниц для мобильных приложений на основе дизайнов целевых страниц приложений, которые мы видели в разных веб-сайтах.
Во-первых, этот шаблон целевой страницы мобильного приложения снабжен красивыми, но визуально привлекательными иллюстрациями, а также несколькими, но стратегически разбросанными призывами к действию:
СОЗДАТЬ ШАБЛОН
Предпочитаете что-то более простое? Наши дизайнеры даже создали версию целевой страницы приложения в верхней части страницы, которая включает заголовок, описание, изображение приложения, а также ссылки для скачивания:
СОЗДАТЬ ШАБЛОН
5.Скоро примеры посадочных страниц
Playdate скоро будет целевая страница
Скоро на целевых страницах можно анонсировать новый продукт или услугу, над которыми вы работаете. Они также пригодятся для проверки новых бизнес-идей.
Panic Inc. использовала приближающуюся целевую страницу для своего нового продукта. Их цель? Сделайте ажиотаж вокруг выпуска их новой портативной игровой консоли: Playdate.
Это уже не традиционная структура целевой страницы, которую вы уже видели в этом посте.В центре внимания этой целевой страницы, которая скоро появится, будет контент .
Это напоминает мне длинное коммерческое письмо. Ключевое отличие в случае с Playdate состоит в том, что он больше похож на разговор, чем на коммерческое письмо.
А с изящным дизайном целевой страницы, красивыми изображениями продуктов и простым призывом к действию, чтобы получать уведомления при их запуске, трудно спорить, о чем идет речь:
Источник
Целевая страница предварительного запуска приложения Brainfood
Вот еще несколько вдохновляющих идей для дизайна целевой страницы.Он исходит от ярких умов Brainfood.
Выше всего Brainfood фокусируется только на трех элементах:
- Заголовок: Четкое и понятное торговое предложение. Минус словечки.
- Изображение главного героя: Демонстрация приложения в действии с поясняющим видео.
- CTA: Спрятан в правом верхнем углу Приглашение пользователей зарегистрироваться.
Если вы, как и я, любите простые вещи, я уверен, что вы оцените этот дизайн целевой страницы, который скоро появится:
Источник
Venngage скоро появится шаблон целевой страницы
Как я уже сказал выше, если ваша цель — подтвердить новую бизнес-идею или создать шумиху о вашем новом продукте или услуге, то в ближайшее время вам лучше всего подойдут целевые страницы.
Самое лучшее? Поскольку они, как правило, располагаются чуть выше сгиба, создать их довольно просто.
Если вы пытаетесь запустить свой стартап, было бы разумно сначала проверить свою идею стартапа. В противном случае вы можете создать то, что никому не нужно.
Вот шаблон целевой страницы для стартапа, который скоро появится, и вы можете использовать его, чтобы проверить, подходит ли ваша идея запуска доставки:
СОЗДАТЬ ШАБЛОН
Объявляете о новом продукте или услуге? Используйте целевую страницу, которая появится в ближайшее время, чтобы привлечь к себе внимание перед запуском.Даже если это блог о путешествиях, вы были рады запустить:
СОЗДАТЬ ШАБЛОН
6. Примеры целевых страниц для агентств и консалтинга
Целевая страница блога Роба Соберса
Среди огромного количества целевых страниц личных блогов одна, которую я, скорее всего, украду для себя, принадлежит консультанту по маркетингу Робу Соберсу. Извини, Роб.
При посещении его веб-сайта вы видите простую домашнюю страницу.Отсутствуют какие-либо кричащие навороты, и этот подход «меньше значит больше» проявляется как в содержании, так и в дизайне его веб-сайта.
Копия, которая отличается от других, но впечатляет, простой CTA для присоединения к его электронной рассылке и сдержанная панель навигации — вот что мне больше всего нравится в этом примере целевой страницы:
Источник
Совет для профессионалов: Если вы консультант, как Роб, ведение блога и написание новостей по электронной почте определенно помогут.Я также рекомендую поэкспериментировать с несколькими отзывами клиентов и тематическими исследованиями , которые демонстрируют любые прошлые победы клиентов. Вы также можете предложить посетителям веб-сайта бесплатную загрузку тематических исследований в обмен на их электронную почту. Подробнее о лидогенерации позже.
Целевая страница агентства для короткого списка
Хотя у меня есть естественная предвзятость в отношении целевых страниц, ориентированных на маркетинг, я думаю, вы согласитесь со мной, когда я скажу, что редизайн целевой страницы Shortlist выглядит лучше, чем большинство примеров целевой страницы продаж.
С точки зрения дизайна, приглушенные цветовые палитры, творческое использование цветовых градиентов и яркие яркие иллюстрации — вот что мне нравится на целевой странице этого агентства:
Источник
С точки зрения маркетинга, я также поклонник их креативных рекламных материалов, смелых красных призывов к действию и социальных доказательств в виде брендов, с которыми они работали.
В нижней строке? Оптимизируйте каждый отдельный элемент дизайна целевой страницы, и вы получите целевую страницу для продаж, которая убедит большинство посетителей нажать на красное «давай поговорим!» кнопка.
Шаблон целевой страницы агентства Venngage
Если вы хотите привлечь потенциальных клиентов для своего агентства или консалтинговой компании, вам нужна целевая страница агентства, которая не только конвертирует, но и обеспечивает баланс между дизайном и копией.
Вам повезло, потому что вот шаблон целевой страницы с дополнительными сведениями, в котором отмечены все флажки:
СОЗДАТЬ ШАБЛОН
Этот шаблон целевой страницы продаж отличается тем, что заранее запрашивает у потенциальных клиентов их контактные данные, дает веские причины для этого, а также включает номер телефона, чтобы потенциальные клиенты могли напрямую связаться с вами, если у них возникнут вопросы.
7. Примеры целевой страницы электронных книг
Unbounce Целевая страница электронной книги
Если и есть на этой планете компания, которая разбирается в хорошем дизайне целевой страницы, то это наши друзья по телефону Unbounce .
Среди множества целевых страниц, которые я видел на Unbounce, этот дизайн целевой страницы электронной книги четкий, чистый и передает все, что вам нужно знать об их электронной книге и почему вы должны ее скачать:
Источник
С помощью этой целевой страницы для захвата электронной почты Unbounce преследует простую цель: привлечь высококвалифицированных потенциальных клиентов, предлагая впервые посетителям бесплатную электронную книгу, а не пытаться превратить их в клиента в первый раз (что редко срабатывает).
Маркетинг для разработчиков, целевая страница электронной книги
В этом примере целевой страницы мне нравится, как Джастин предоставляет две версии своего цифрового продукта: электронную книгу и онлайн-курс, чтобы привлечь как читателей, так и зрителей из его целевой аудитории.
Простой дизайн, длинная коммерческая копия и реальные отзывы покупателей делают эту целевую страницу легкой для чтения, убедительной и достоверной.
Мало того, в своем пояснительном видео Джастин кратко объясняет все о программе: сначала , демонстрирует болевые точки, а затем , затем позиционирует свою программу как решение.
И хотя это не совсем пример целевой страницы электронной книги, он соответствует стандартному дизайну целевой страницы электронной книги, с которым я слишком хорошо знаком:
Источник
Настоящее чудо: Джастин настолько уверен в своей программе, что предлагает бесплатную главу из своей электронной книги, чтобы посетители, впервые посещающие его, могли ознакомиться с частью его программы, прежде чем принять решение о покупке.
Это также помогает Джастину превратить скептически настроенных покупателей в потенциальных клиентов, которые он может предложить подлинную ценность первым до того, как он попросит о продаже.Поговорим о беспроигрышном варианте.
Шаблон целевой страницы захвата электронной почты Venngage
Как указывалось ранее, вы можете генерировать потенциальных клиентов несколькими способами. И этот процесс довольно похож, независимо от того, являетесь ли вы агентством, консультантом или разработчиком программного обеспечения.
Если вы чувствуете себя подавленным или сбитым с толку, я бы рекомендовал начать с малого. Создайте электронную книгу и предложите ее в качестве лид-магнита на целевой странице захвата электронной почты, чтобы начать привлекать потенциальных клиентов.
Вот простой шаблон целевой страницы электронной книги для начала:
СОЗДАТЬ ШАБЛОН
Как только вы почувствуете, как электронные книги помогают в привлечении потенциальных клиентов, начните возиться с другими формами лид-магнитов, такими как официальные документы, инфографика и контрольные списки.
Определите тип предложения, которое больше всего резонирует с вашей целевой аудиторией, прежде чем вы начнете оптимизировать свою целевую страницу. Например, руководителя из списка Fortune 500 может больше заинтересовать технический документ, а не контрольный список.
Pro Tip: электронных книг, официальных документов и контрольных списков — отличные лид-магниты, потому что их легко создавать. Если вы можете потратить немного времени и ресурсов, я также рекомендую поэкспериментировать с созданием информационного бюллетеня по электронной почте или подробного отраслевого отчета, чтобы привлечь более качественных потенциальных клиентов.Желаете приключений? Попробуйте провести вебинар.
Ваша очередь создавать свои лучшие целевые страницы еще
Поздравляем, вы дошли до конца этого руководства. Теперь у вас есть четкое представление о лучших примерах целевых страниц, которые, как правило, подходят для различных отраслей и конкретных вариантов использования.
Как я уже сказал, ключом к созданию конверсионных целевых страниц является правильное содержание и дизайн. Только тогда последуют преобразования.
Как сделать ваш сайт REALER
• Обычный> Вычурный
• Лица> Иллюстрации
• Социальное доказательство при каждой возможности pic.twitter.com/gO4tY3LQWz— Примеры маркетинга (@GoodMarketingHQ) 16 июля 2020 г.
Прежде чем создавать свою целевую страницу, запомните следующие советы:
- Делайте это просто, глупо (KISS): Лучшие конверсионные целевые страницы приятны для глаз и легко читаются.
- Используйте социальное доказательство: Новые посетители должны доверять вам, прежде чем совершить покупку. Избавьтесь от их скептицизма, демонстрируя упоминания в СМИ, цитаты влиятельных лиц и отзывы таких же клиентов, как они.
- Говорите по-человечески: Меньше «Платформа конверсии посетителей AI» и больше «Как небольшие бренды продают больше в Интернете» Ваша копия должна говорить как человек.
- Не повторяйтесь (СУХОЙ): Целевые страницы имеют ограниченное пространство, используйте его с умом.Отточите свое сообщение и не повторяйтесь, чтобы убедиться, что вы эффективно передаете ценность своего предложения.
- A / B тестируйте все: A / B тестируйте ваши целевые страницы почаще, чтобы определить, что работает лучше всего. Тестируйте отдельные элементы, такие как дизайн, текст, торговое предложение, призывы к действию, социальное доказательство, и получайте оттуда детализацию.
Наконец, не забудьте использовать инструменты кроссбраузерного тестирования, чтобы убедиться, что ваши целевые страницы совместимы с некоторыми из самых популярных веб-браузеров и операционных систем.
Теперь, когда вы знаете, как создать свою собственную целевую страницу или визуально обновить существующие целевые страницы, пора действовать.
СОЗДАЙТЕ ЦЕЛЕВУЮ СТРАНИЦУ!
Хотите узнать больше? Вот еще несколько материалов по маркетингу и дизайну, специально подобранных для вас:
7 советов по использованию визуальных элементов для создания целевых страниц, конвертирующих
20+ удивительных шаблонов электронных книг + советы по дизайну для начинающих
Маркетинг веб-сайтов для малого бизнеса: полное руководство
200 проанализированных примеров целевых страниц
Путь покупателя от осведомленности к конверсии — долгий.На каждом углу отвлекают, и невозможно предсказать, какие действия будут выполнять ваши посетители.
Когда они приземляются, куда они направляются в первую очередь? Собираются ли они просматривать ваши продукты? Они переходят на вашу страницу контактов? Или как насчет ваших правил доставки?
В Wishpond мы уверены, что целевые страницы — это решение проблемы хаоса. Вместо множества направлений для ваших посетителей у целевой страницы есть только одно: конверсия.
Представьте, что посетитель зашел на вашу домашнюю страницу по рекламе.Куда они могли пойти с домашней страницы? Что они могли сделать? Что им следует сделать в первую очередь? Они могут просмотреть вашу страницу «О нас» или, возможно, взглянуть на ваши цены. Варианты бесконечны.
Теперь давайте сравним это с появлением посетителя на вашей целевой странице. Имея только возможность забронировать демонстрацию продукта, у посетителя есть два варианта: заказать демонстрацию или уйти. Это различие само по себе делает целевые страницы такими эффективными.
Сделайте еще один шаг и объедините целевые страницы с A / B-тестированием, и вы получите оптимизированную страницу, которая будет превращать трафик в ценных потенциальных клиентов для вашего бизнеса.
Целевые страницы могут оказаться крепким орешком. Это помогает получить немного вдохновения, прежде чем приступить к созданию и оптимизации.
Чтобы помочь вам найти эту искру, мы собрали и проанализировали 200 целевых страниц.
Эти 200 примеров целевых страниц охватывают следующие категории:
- Продажи (переход по клику) Целевые страницы
- Целевые страницы лидогенерации
- Сжатые страницы
- Целевые страницы событий
- Целевые страницы электронной книги
- Целевые страницы электронной торговли
- Целевые страницы по недвижимости
- Социальные конкурсы
Целевые страницы продаж (переход по клику)
Целевые страницы с переходом по клику предназначены для перемещения посетителей с целевой страницы на страницу продаж или цен.Как и любая другая целевая страница, целевые страницы с переходом по клику используют убедительные копии, изображения, социальные доказательства и примеры, чтобы повлиять на поведение посетителей для конверсии (нажатие кнопки).
34 великолепных примера целевых страниц с 71 выводом
Примечание редактора. В этот пост добавлены новые ссылки, контент и примеры для наших супер-опытных читателей. 😉
Дата первоначальной публикации: 19 января 2016 г.
Создание целевой страницы с высокой конверсией может быть сложной задачей.
Существует масса противоречивой информации и идей, и есть множество «успешных» примеров целевых страниц, которые ничем не похожи друг на друга.
Вместо того, чтобы пытаться дать вам какой-то типичный совет «идеальная целевая страница», мы будем реалистами и представим 34 уникальных примера целевых страниц, которые являются блестящими по разным причинам.
Мы расскажем вам, почему они добились успеха, и дадим вам инструменты и ресурсы, чтобы скопировать их успех.
Если вы искали вдохновения для целевой страницы или универсальный магазин для создания собственной целевой страницы с высокой конверсией, вы попали в нужное место.
Давайте нырнем.
Примеры посадочных страниц, часть 1: Домашние страницы
Ваша домашняя страница является одной из , если не , то самой важной страницей вашего веб-сайта.
Для начала рассмотрим несколько веб-сайтов с исключительными домашними страницами.
1) Gumroad уродлив, и мне это нравится
Каким-то образом Gumroad удается быть прототипом целевой страницы, несмотря на смехотворно уродливый дизайн (но это субъективно, правда?).
То есть, смотрят на эту штуку.
У нас есть ряд непривлекательных оттенков серого в сочетании с человечной фигуркой, которая менее привлекательна и более «убирает это с моего экрана». Бросить… снега? конфетти? пепел от ядерной бомбы? … И у меня остаются непонятные чувства, как только я попадаю на эту страницу.
Иногда лучше некрасиво.
А я люблю это! Как оказалось, уродливых сайтов пинают задницу в сети.
Домашняя страница
Gumroad — это пример того, почему отличный дизайн переоценивают.
Они делают именно то, что им нужно в кадре героя:
Что делает GumRoad правильно
- Первоначальное ценностное предложение ориентировано на лазер , точно идентифицируя целевую аудиторию и начиная с выгоды. (Они еще даже не объяснили «как».)
- Целевой рынок дополнительно уточняется в субпозиции , которая также включает социальное доказательство. Вы не просто присоединяетесь к «создателям», вы присоединяетесь к «17 000 писателей, режиссеров, музыкантов, разработчиков программного обеспечения, блоггеров и многих других.”
- Наконец, они объясняют «как» с помощью второго ценностного предложения чуть выше сгиба: «Универсальное решение для продажи вашей работы и увеличения вашей аудитории».
- Перемещаясь вниз по странице, Gumroad показывает нам снимок экрана с панелью управления с изображением , как интерфейс будет выглядеть на смартфоне . Хотя я думаю, что стабильный формат JPEG здесь подошел бы лучше, важно то, что посетители получают возможность увидеть продукт в реальном времени. Зрителям бывает сложно оценить программное обеспечение и SaaS.Внешний вид приборной панели — отличный способ помочь зрителям осмыслить ваше предложение.
Я думаю, что больше всего меня впечатляет в целевой странице Gumroad то, что они действительно идут ва-банк на своем целевом рынке — Creators .
Многие компании беспокоятся об исключении определенных сегментов возможных клиентов. Обработка платежей Gumroad может работать для многих типов онлайн-бизнеса, и тем не менее они решили сосредоточиться на индивидуальных или небольших командах создателей. Этот фокус четко прослеживается в каждом элементе копии страницы, и он им очень хорошо окупился.
2) IMPRESS Is Beautiful
В отличие от уродливого блеска Gumroad, у нас есть IMPRESS , агентство веб-дизайна, которое позиционирует себя как ваш выбор для того, чтобы стоять на голову выше толпы.
Любой может сделать сайт на WordPress великолепным. Но не каждый может создать такие креативные, безукоризненно разработанные примеры целевых страниц, которые мы видим в портфолио IMPRESS. Это презентация, и у них есть целевая страница, подтверждающая ее.
Чистый и современный — хорошо подходит для агентства веб-дизайна.
IMPRESS начинает свою презентацию с разъяснения, что они сочетают красоту и ориентированный на результат дизайн. И, что самое главное, они предоставляют точные сроки, в которые вы можете рассчитывать получить свой собственный сайт.
«Доставка за 30 дней».
Для тех, кто не знаком с наймом разработчиков или веб-дизайнеров, задержка доставки и несвоевременные сроки являются большой проблемой . IMPRESS сделал 30-дневную доставку частью своего ценностного предложения, и они сообщат вам об этом, как только вы попадете на страницу.
Двигаясь вниз по странице, мы видим ряд ключевых элементов:
- Покажите, не говорите: IMPRESS демонстрирует функции веб-сайта, которые вы можете использовать на своей странице, а не просто рассказываете о них. Хотите ползунки? Вот слайдер, рассказывающий о наших слайдерах.
- Чистый, чистый, чистый: Все на этой целевой странице чистое, современное и говорит о «высочайшем» дизайне, который IMPRESS обещает обеспечить. Уродливое отлично подходит для Gumroad, но не работает для агентства веб-дизайна.
- Легко просматриваемое портфолио: Я не могу сказать вам, на скольких креативных сайтах похоронены портфолио или их можно просматривать только через безнадежно ошибочный интерфейс. IMPRESS громко и гордо демонстрирует свои предыдущие работы, делая их невероятно легкими для просмотра и оценки.
Как CRO-специалист и копирайтер меня больше всего поражает в IMPRESS то, что они предоставляют именно то, что обещают — красивый, но ориентированный на результат веб-дизайн.
Найти дизайнеров, разбирающихся в маркетинге, невероятно сложно, поэтому точная копия IMPRESS и акцент на преимуществах так… * кашляет * … впечатляет.
Ссылка на ресурс:
Чтобы получить собственную красивую графику по низким ценам, попробуйте 99designs .
3) Groove прост и эффективен, как и их продукт
Я хочу сразу перейти к делу. Вот почему мне нравится домашняя страница Groove . После достижения ежемесячного дохода 50 000 долларов США следующий редизайн увеличил конверсию на 100% .
Как и их продукт, главная целевая страница Groove предназначена для краткого выполнения простой цели.Он знакомит новых посетителей с компанией SaaS с помощью восхитительного видео-объяснения.
Groove объясняет свое простое в использовании программное обеспечение в своем дружелюбном видео.
Groove делает удивительные вещи на этой странице:
- Их начальное ценностное предложение устанавливает немного индивидуальности с такими словами, как «потрясающе» и «восхищение», одновременно передавая именно то, что делает Groove.
- Вместо того, чтобы предлагать функции и рекомендации, как это делают многие компании, занимающиеся разработкой программного обеспечения, Groove сообщает о преимуществах , которые ищут потенциальные клиенты: — простое в использовании программное обеспечение, которое помогает им делать своих клиентов счастливыми.Если вам не хочется смотреть короткий видеоролик, прокрутите страницу вниз, чтобы получить краткое изложение всех ключевых функций, о которых говорится в той же красивой копии.
- И не забывайте CTA! Groove делает фантастическую работу по удержанию высококонтрастной кнопки CTA на экране примерно 70% времени с помощью 3 разных кнопок.
Как вы заметите на этих примерах целевых страниц, очень важно предоставить посетителям вариант для немедленной конверсии в любое время .Groove хорошо с этим справляется, хотя я, вероятно, рекомендовал бы заблокировать верхнее меню навигации, чтобы кнопка «Зарегистрироваться бесплатно» была видна в 100% случаев.
Ссылка на ресурс:
Если вы хотите создать собственное поясняющее видео, Moovly предлагает бесплатную опцию для этого.
4) Марк Мэнсон «Не отстой»
Вот что можно сказать о советах по личному развитию в Интернете.
Отстой. Плохой.
Почему? Потому что на каждую хорошую статью приходится как минимум 19 разбавленных и переработанных версий статей, которые были интересны давным-давно, но с тех пор превратились в мягкую, чрезмерно обобщенную массу.
Итак, вот и Марк Мэнсон . Марк говорит, что дает советы по личному развитию, которые «не отстой». И знаешь, что? Он прав.
Подзаголовок
Марка действительно привлекает наше внимание.
Позвольте мне начать с заявления об отказе от ответственности. У нас с Марком похожие дизайнерские вкусы.
Поэтому, когда я говорю, что эта целевая страница — лучшая целевая страница, которую я когда-либо видел, я немного предвзято.
Но предвзято или нет, Марк делает на своей целевой странице несколько блестящих вещей, которым всем нам стоит поучиться.
5 великолепных компонентов лучшей целевой страницы, которую я когда-либо видел
- Он говорит вам, что его письмо «не отстой». Это важно. В противном случае я был бы уверен, что это отстой.
- Он создает убедительный пробел в любопытстве с этой строкой — « Некоторые люди говорят, что я идиот. Другие говорят, что я спас им жизнь. Читайте и решайте сами, ». Теперь я действительно хочу знать, отстойно его письмо или нет.
- Он дает посетителям возможность подписаться сразу выше сгиба .Это важно, потому что, даже если пользователи не подписываются сразу, я обнаружил, что предоставление им возможности подписаться в начале повышает вероятность подписки позже, возможно, через всплывающее окно или предложение согласия.
- Для тех, кто не готов сразу приступить к чтению, эта целевая страница является продолжением снимка героя, разбивая его на четыре тематические области . Это дает читателям возможность совместить интерес к Марку с интересом к конкретной теме, которая им нравится и является прекрасным продолжением.
- Наконец, страница заканчивается потоком последних статей и последним призывом к действию , приглашающим посетителей просмотреть все сообщения Марка.
Каждый шаг вниз по странице — это отличная возможность для посетителей двигаться вперед, а побудить людей двигаться вперед — вот что такое отличная целевая страница.
Ссылка на ресурс:
Для веб-разработки на основе графики, как вы видите здесь, ознакомьтесь с этим руководством по найму графического дизайнера .
5) Unbounce знает о целевых страницах
Если есть одна компания, у которой должно быть лучших примеров целевых страниц за всю историю , то это Unbounce . В конце концов, их бизнес — программное обеспечение, которое создает целевые страницы.
И, как и следовало ожидать, их домашняя страница превосходна по всем параметрам.
Простые значки вместе с текстом могут помочь читателям просмотреть то, что вы предлагаете.
Заявление о преимуществах — отличный заголовок. Обещание помочь пользователям избежать проблем. также является отличным заголовком.
и Unbounce сочетает в себе оба.
5 выводов из целевой страницы Unbounce
- Получите это преимущество без этой проблемы. Получите возможность создавать целевые страницы, не будучи ИТ-специалистом. «Создавайте, публикуйте и тестируйте целевые страницы без использования информационных технологий»
- Кроме того, обратите внимание на высококонтрастный между синим фоном и оранжевой кнопкой CTA. Более высокая контрастность увеличивает конверсию.
- Обратите внимание, как они упрощают свой процесс до трех простых шагов. Чем больше вы сможете, , помочь читателям понять, что именно вы предлагаете , тем лучше будет ваша страница.
Как говорит Kissmetrics :
«Значки помогают пользователям ориентироваться, особенно при навигации по сайту или при прокрутке и сканировании страницы».
Но будьте осторожны с этими значками. Используйте их только как дополнение к вашей навигации , а не как замену .
- Unbounce сразу же дополняет их ценностное предложение социальным доказательством . Они выделяют известные бренды, с которыми они работали, и демонстрируют яркую характеристику с подробным описанием учетной записи с твердыми номерами о том, насколько эффективен Unbounce для увеличения конверсии для клиента.
- Вместо того, чтобы тратить много времени на объяснение, они показывают как , с выбором из 200+ шаблонов для просмотра посетителями. Как я уже упоминал ранее, показ намного эффективнее, чем рассказ, и Unbounce делает это достаточно долго, чтобы точно понять, что именно привлекает внимание.
Наконец, после того, как мы коснулись еще нескольких функций, Unbounce завершается всплеском индивидуальности и кристально чистым CTA.
Работа сделана хорошо.
Ссылка на ресурс:
Чтобы научиться писать отличные заголовки, ознакомьтесь с бесплатной электронной книгой Copyblogger, Magnetic Headlines .
6) Gravity Payments заслуживает доверия и ориентирована на вас
Различные стратегии работают для разных аудиторий. Ключ к успеху — не обязательно подражать формуле шаблона.
Вот почему я хочу выделить Gravity Payments .
Их домашняя страница незаметно выполняет две задачи, которых почти никому не удается достичь с помощью целевой страницы.
- Это говорит четко и прямо целевой аудитории.
- Создает значимое чувство доверия , которое может увеличить конверсию.
Завоюйте доверие вашей целевой аудитории.
Представьте, что вы владелец небольшого кирпичного бизнеса.Вы имеете дело с большим объемом низкомаржинальных транзакций, вас не устраивают компании, выпускающие кредитные карты, и вам трудно быть услышанным.
Gravity Payments — это , нацеленная на вас — . Конкретно ты. Они начали свой бизнес с мыслями о вас, и, несмотря на широкий круг людей, которым нужны услуги обработки, они разговаривают только с вами.
« Мы сокращаем расходы и уменьшаем проблемы при приеме платежей по кредитным картам, предлагая недорогие решения, прозрачные цены и лучшее обслуживание клиентов .”
Они являются «процессингом кредитных карт, которому больше всего доверяют общественные предприятия».
Эксклюзивность вызывает доверие
Когда вы обращаетесь к определенной и уникальной группе людей , как Gravity Payments обращается к владельцам малого бизнеса, исключительный характер ваших слов вызывает доверие. Gravity Payments отлично справляется с этой задачей, координируя лазерное копирование с соответствующими изображениями.
Раздел «Продолжение выстрела героя» немного многословен, и я бы изменил форматирование и сжал копию, но это лишь второстепенные детали, когда вы уже завоевали доверие.
За этим разделом следует выражения основных ценностей компании , снова с упором на доверие, а затем в этом разделе приводятся прекрасные отзывы, например:
« Gravity Payments действительно заботится о моих потребностях. С большими банками я чувствовал себя маленькой рыбкой, которая для них не имела значения ».
Доверие, доверие, доверие. Если вы можете завоевать доверие, все остальное — просто детали.
Ссылка на ресурс:
Для академического взгляда на ценностное предложение ознакомьтесь с этой бесплатной электронной книгой .
7) KlientBoost говорит о тебе
Говоря о домашней команде, я хотел упомянуть домашнюю страницу KlientBoost , потому что она делает несколько вещей исключительно хорошо.
И снова их кнопка CTA красиво контрастирует.
Здесь есть несколько замечательных элементов.
- Во-первых, это уникальный дизайн , который привлекает внимание и остается неизменным на всей целевой странице. Ракета, ночное небо и облака просты, приятны для глаз и добавляют художественный элемент на страницу, что не характерно для сайтов в сфере маркетинга.
- Во-вторых, и это самое главное, они постоянно говорят о «Вы» .
- ВАШ Производительность PPC вот-вот серьезно улучшится.
- ВЫ ЗАРАБАТЫВАЕТЕ больше денег.
- ВЫ будете расти очень быстро.
Хотя копия не обязательно меняет жизнь, это не обязательно. Слова фокусируют внимание на клиенте , и это самое важное, что может сделать ваша копия.
БОНУС: Слушайте этот подкаст о рекомендуемых инструментах дизайна
8) ConvertKit ориентирован на нишу
Возможно, вы заметили, что я неоднократно сосредотачивался на примерах целевых страниц, ориентированных на конкретную аудиторию.
Вот что такое отличная целевая страница. Сосредоточьтесь.
И именно поэтому ConvertKit в последнее время набирает обороты. Они ориентированы на профессиональных блоггеров, которые нуждаются в функциональности своего программного обеспечения и понимают ее.
Для «профессиональных блогеров» дает определенную аудиторию.
Что мне нравится на домашней странице ConvertKit:
- Он начинается с того, что обозначает , а затем сразу же отображается короткое видео, в котором читатели знакомятся с основными моментами.Видео могут быть чрезвычайно эффективными, но вам нужно дать зрителям повод посмотреть . ConvertKit делает это, изолируя свою аудиторию от «профессиональных блоггеров».
- ConvertKit выполняет свои обещания. предлагает ряд функций, ориентированных на блоггеров, которых не предлагают другие поставщики услуг электронной почты.
9) SumoMe уже отвечает на ваши возражения
У всех есть возражения против любого предложения. Есть причины «почему бы и нет».
Ключевым моментом является классический метод продаж: обращайтесь и отклоняйте эти возражения ДО того, как покупатель поднимет их или даже подумает о них .
Если покупатель первым выдвигает возражение, все, что вы скажете, будет неубедительно . Однако если вы поднимете его первым, это станет еще одной проблемой, которую может решить ваш фантастический продукт.
SumoMe — это набор инструментов для генерации трафика, который можно быстро и легко установить на любой веб-сайт. И прежде чем вы спросите, да, они работают на любом веб-сайте .
Утешайте посетителей, устраняя возражения в кадре героя.
Вы не увидите много примеров целевых страниц с возражениями в кадре героя.Это помогает посетителям расслабиться, давая им уверенность в том, что все, что они читают в течение следующих нескольких минут, будет применимо к ним.
Примеры посадочных страниц, часть 2: лид-магниты, руководства, электронные книги и многое другое
Squeeze или страницы согласия предназначены для получения адресов электронной почты.
Электронная почта конвертирует на больше, чем любой другой канал, со средней рентабельностью инвестиций 44 доллара на каждый потраченный доллар.
Многие онлайн-компании сегодня сосредоточены на привлечении подписчиков электронной почты, а затем на превращении этих подписчиков в клиентов с помощью электронного маркетинга.Следующие ниже примеры целевых страниц — эффективные способы получения этих писем.
10) Социальные триггеры — Дерек Халперн
Дерек Халперн — довольно известное имя в мире онлайн-маркетинга. Но в отличие от большинства «гуру», большую часть его успеха можно отнести к его характеру и чувству юмора.
Он успешный парень, который не воспринимает себя слишком серьезно . А его домашняя страница — это, по сути, буфет свинцовых магнитов.
Вы можете сразу почувствовать его личность через его целевую страницу.
На этой целевой странице мы видим, что Social Triggers — это Derek Halpern. Честно говоря, «социальные триггеры» — это в основном бессмысленное название блога.
Сайт, бренд, маркетинг и продукт — все вращается вокруг личности Дерека . И это не случайно.
- Персоналии продаются намного лучше , чем компании . Люди следуют за людьми — лидеры мнений, активные коммуникаторы, проницательные эксперты и т. Д.И целевая страница Дерека построена на этом, изображая личность более крупную, чем жизнь, которая не воспринимает себя слишком серьезно.
- Страница Дерека не только демонстрирует личность, которая сделала его успешным. Он попадает прямо к медным обсуждениям с , четырьмя бесплатными предложениями , каждое из которых обращается к разному сегменту целевой аудитории Дерека.
- Следуя этим предложениям с релевантными статьями и социальным доказательством , Дерек попадает во все нужные заметки для эффективной целевой страницы.
Эта страница представляет собой фантастический пример общения с личностью, и каждый бизнес должен использовать силу личности .
11) Ной Каган успешен, и ты тоже можешь быть
На мой взгляд, Noah Kagan имеет одну из самых знаковых страниц сжатия в сети. Частично это потому, что он один из немногих парней, которые не переделывают свой веб-дизайн каждый год. Но это еще и потому, что он мастер в создании списков рассылки.
Страница регистрации Ноя обещает предоставить опыт, который он приобрел, открывая два многомиллионных бизнеса в обмен на ваш адрес электронной почты.
Простота может творить чудеса.
Это простой макет. Заголовок. Сбор электронной почты. Описание.
Он дополняет это двумя отзывами, которые определяют его как тип парня, которого вы хотели бы успокоить, наняв и , чтобы построить свой бизнес одновременно. Затем он представляет приглашение прочитать блог.
На этой странице не так много деталей, а — это как раз и есть точка . И если простота работает для Ноя Кагана, она может сработать и для вас .
Ссылка на ресурс:
Компания
SumoMe, компания Ноя, сделала возможным воспроизвести этот точный вид с помощью Welcome Mat . Teachable использовал приветственный коврик для , увеличив количество регистраций на 70% .
12) Майкл Хаятт хочет показать вам свое всплывающее окно
Многие примеры целевых страниц, особенно страницы подписки, используют всплывающие окна, чтобы побудить посетителей стать подписчиками.
Popups сразу же заставляет читателей перейти к действию. Либо согласиться, либо отказаться.
В то время как большинство страниц вежливы, позволяя вам просматривать несколько минут, прежде чем вызывать всплывающие окна, Michael Hyatt ударит вас по голове своим всплывающим окном в течение нескольких секунд после появления на его странице.
Он действительно хочет, чтобы вы видели его всплывающее окно.
Только способ получить его электронную книгу — ввести свой адрес электронной почты.
Зачем ему использовать эту технику всплывающих окон? Вот пара причин:
- Всплывающее окно Майкла в значительной степени фокусируется на преимуществах , которые он предлагает, а увеличивает воспринимаемую ценность , утверждая, что эти материалы нельзя купить, потому что они предлагаются ТОЛЬКО подписчикам электронной почты.Люди любят эксклюзивные предложения.
- Последнее предложение — это личный и прямой призыв к читателю: «Прекратите откладывать остаток своей жизни на потом. Восстановите маржу, необходимую для процветания. Зарегистрироваться сейчас!
Всплывающие окна увеличивают количество регистраций почти в каждом тематическом исследовании , потому что они позволяют донести свое сообщение прямо перед читателем.
«Используя всплывающие окна с намерением выхода только для отдельных сообщений, а не для всего сайта на каждой странице, они увидели рост регистраций на 600%.”
Существует нулевой шанс пропустить всплывающее окно, поскольку оно появляется прямо на линии их видимости.
Если вы думаете, что ваша аудитория отреагирует на откровенный подход, всплывающие окна — отличный способ увеличить конверсию на странице подписки.
Ссылка на ресурс:
Чтобы быстро установить свои собственные всплывающие окна бесплатно, используйте плагин SumoMe’s Listbuilder .
13) Брайан Харрис такой же, как ты
Брайан Харрис стал одним из ведущих идейных лидеров Интернета по вопросу создания списков рассылки.
Соответственно, вы ожидаете, что его страница регистрации электронной почты будет фантастической, и это действительно так:
Брайан не ходит вокруг да около.
«Хотите больше подписчиков по электронной почте?» Отлично, зарегистрируйтесь здесь.
Обратите внимание, что если вы не подписывались, вам сразу же будет показано социального доказательства , а затем будет предоставлена возможность сделать более конкретный выбор того, что вам нужно помочь с .
Если это простое и понятное вступление вас не устраивает, Брайан идет более подробно, обсуждая свои личные разочарования, рассказывая о том, как он смог преодолеть общие проблемы, а затем приглашает вас присоединиться к нему в путешествии.
14) Джон Морроу поможет вам написать для HuffPost
Джон Морроу — один из самых успешных блоггеров на свете. Его сети блогов имеют миллионы читателей, сотни тысяч подписчиков и миллионы продаж.
Вот одна из его любимых страниц регистрации:
Подпишитесь, чтобы получить руководство, или нет.
Вот и все. Вот и все. Либо вы хотите прочитать это руководство по написанию для HuffPost…, либо нет.
Этот тип страниц работает, потому что предлагает очень привлекательное предложение .Большинство людей слышали о HuffPost, и многие думают о нем как о волшебном стандарте для того, чтобы стать признанным писателем (даже если это ерунда).
Ключевым моментом здесь является то, что для продолжения у вас есть для подписки. Другого варианта нет. И с таким привлекательным предложением, Джон получает около 50% конверсии .
Ссылка на ресурс:
Посмотрите этот список великих лид-магнитов для ваших сжимаемых страниц.
Примеры посадочных страниц. Часть 3. Захват потенциальных клиентов.
Страницы захвата лидов предназначены для привлечения целевых лидов без предложения какой-либо формы загружаемого контента в обмен.
15) Нил Патель наконец-то продает вам вещи
В течение нескольких лет Neil Patel создавал безумное количество отличного маркетингового контента через несколько блогов. Я убежден, что все это делают авторы-призраки, но он, вероятно, всего лишь машина.
Нил недавно превратил домашнюю страницу своего одноименного блога в страницу согласия для вводного вебинара, который направляет зрителей на его новый учебный курс по маркетингу.
И, честно говоря, после такого количества бесплатного контента я очень рад, что он наконец-то продает мне вещи.
Нил точно рассказывает, что он предложит во время своего вебинара.
Давайте разберем эту страницу.
- He устанавливает экспертизу , ссылаясь на четыре многомиллионных бизнеса (и, по сути, на два выше Ноя Кагана — 0% вероятность, что это совпадение).
- Neil обещает бесплатный бонус еще до того, как перейти к деталям вебинара.
- Он затрагивает четыре ключевых идеи, которые компании хотят приобрести , которые будут рассмотрены в ходе вебинара.
- He утверждает, что количество мест ограничено, что придает мероприятию ощущение эксклюзивности .
Это легко воспроизводимая модель, но проблема в том, что у вас нет того же имени, что и у Нила Пателя.
Но ничего страшного. Вам просто нужно добавить дополнительных социальных доказательств и использовать данные для подтверждения своего опыта.
16) KISSmetrics привлекает внимание на своих вебинарах
KISSmetrics на долгие годы сделал вебинары важной частью своей стратегии контент-маркетинга.Похоже, что каждую неделю на их боковой панели появлялся новый вебинар.
Вебинары — отличный способ собрать целевых лидов по конкретным интересующим темам .
И запись на эти вебинары выглядит так:
Использование фотографий динамиков придает индивидуальность.
Есть несколько причин, по которым мне нравится эта страница, хотя на первый взгляд она может показаться довольно общей.
- Хотя формат страницы не сильно отличается от формата других сжатых страниц веб-семинаров, он на чище и изящнее , чем типичная страница регистрации на веб-семинар.Никакого беспорядка. У вас есть форма регистрации. Ваше описание. Ваши специалисты. Здесь нет лишних цветов, небольших текстовых полей, раскрывающихся списков, случайного текста и т. Д. Это просто необходимая информация.
- Цвета яркие, и , высококонтрастные, , изображения яркие.
- Копия видна и ориентирована на преимущества для пользователей.
Ссылка на ресурс:
Найти бесплатные шаблоны легко, но вы не всегда получите тот чистый, современный вид, который мы видим в примерах целевой страницы KISSmetrics.Иногда стоит потратить несколько долларов.
В этом случае попробуйте этот список из более чем 1000 тем WordPress , которые дадут вам потрясающие целевые страницы менее чем за 20 долларов.
17) Брайан Дин делает каждое сообщение лидером Страница
Вы не можете заинтересовать всех, нажимая на вашу страницу сбора потенциальных клиентов. Намного легче привлечь их к сообщению в блоге , особенно когда это сообщение блога предлагает исключительный контент.
Вот почему Брайан Дин создает массивные руководства и инструкции вместо обычных сообщений в блогах.Он превращает каждую из них в тонкую страницу захвата лидов, размещая стратегически размещенных загрузки и предлагая по всей странице.
Вы можете легко создать эти ссылки для загрузки в своем контенте.
Обычно это называют «обновлением контента», и это стало новым стандартом в контент-маркетинге и привлечении потенциальных клиентов.
18) Буфер разыгрывает раздачу
Giveaways — фантастическая стратегия для увеличения списка подписчиков. Buffer — одна из многих компаний, использующих эту оптимизированную сжатую страницу для своих раздач.
Попробуйте использовать стимул для получения подписчиков.
Хороший стимул — всегда надежная стратегия для привлечения подписчиков, но также важно упростить участие в розыгрыше лотереи. Например, эта страница:
- Делает регистрацию простой
- Четко отображает приз
- Помещает все над сгибом
- Награждает пользователей за участие в конкурсе
Ссылка на ресурс:
Buffer использует KingSumo Giveaways , которые вы также можете использовать для мгновенного создания аналогичной страницы с раздачей подарков.
19) Quicken Loans переходит прямо в точку
Эта двухэтапная целевая страница позволяет посетителям Quicken Loans получить именно то, что им нужно в спешке.
Имея всего две опции, вы очень быстро найдете то, что вам нужно.
Вы можете пройти через многоэтапную целевую страницу, уточняя детали, или можете сразу позвонить.
Также обратите внимание на контрастирующие кнопки с призывом к действию с простой копией, которая направляет посетителей по правильной воронке.
20) Бодибилдинг даст вам скидку 10%
Скидки не столь эффективны, особенно на товарном рынке, где цены относительно фиксированы.
BodyBuilding.com стал онлайн-лидером в области продаж фитнес-информации и пищевых добавок. И во многом это из-за их высокоэффективных маркетинговых кампаний по электронной почте .
Они добавляют подписчиков в этот список с помощью следующих страниц:
Получите подписчиков, предложив скидку.
Хотя эта страница предлагает неплохие предложения, на ней больше визуального беспорядка, чем я обычно предпочитаю. Его копия точна, объединяя желание аудитории трансформироваться с помощью инструментов, необходимых для этого.
Примеры посадочных страниц, часть 4: Продажи продукции
Какой смысл во всех этих письмах, если вы не можете продать товар, верно? Итак, вот 10 выдающихся примеров целевых страниц для продажи продуктов.
21) Майкл Хаятт продает много книг
Мы показали вам, как Michael Hyatt использует всплывающие окна ранее, но я хотел показать вам и одну из его целевых страниц.
Он не использует какой-либо особый дизайн.
Он буквально просто использует стандартную страницу WordPress, и у него все хорошо с ней.
Многие люди говорят об этом парне действительно хорошие вещи.
Майкл отлично справляется с некоторыми вещами на этой странице.
- Для начала, ориентируется сначала на проблему . Вы хотите, чтобы ваш голос был услышан, но слишком много шума. Это разочарование находит отклик у многих людей. Когда вы продаете продукт, вы не пытаетесь добавить функцию; вы пытаетесь решить существующую проблему .
- Еще один важный момент — это боковая панель.Вы это видите? У него 27 отзывов на боковой панели. 27 !!! Это означает, что каждый раз, когда вы смотрите прямо во время чтения рекламного предложения, вы видите новый комментарий о том, насколько хорош этот продукт.
Согласно Crazy Egg, добавление 20 или более обзоров на ваш сайт может повысить конверсию на 83,85% .
Это мощный инструмент.
22) Freshbooks персонализирует реферальные продажи
Как я упоминал ранее, большая часть сегодняшних продаж осуществляется по электронной почте, а не напрямую через целевую страницу продаж.
Но рефералы — это еще более эффективная стратегия, чем электронная почта. Freshbooks использует собственный генератор целевой страницы, чтобы персонализировать целевую страницу в зависимости от того, кто их ссылается.
Персонализация целевой страницы на основе реферала вызывает немедленное доверие.
Рефералы создают серьезное доверие. Включение имени реферера немедленно задействует это доверие, вот почему это такая эффективная целевая страница.
Ссылка на ресурс:
Рефералы используют силу убеждения. Узнайте больше здесь , чтобы использовать силу убеждения для своего бизнеса.
23) StudioPress предоставляет все темы
Так же, как рефералы — отличный способ увеличить продажи, так и продажа вашим существующим клиентам — еще один отличный способ увеличить продажи .
Предлагая существующим клиентам пакет «Все, что мы когда-либо сделаем», StudioPress извлекает выгоду из этой концепции на каждом шагу.
Предложите комплект и рекламируйте его по более низкой цене.
Объединение — мощный способ увеличения продаж. . Обратите внимание, как обычная цена очень четко отображается и выделяется в пользу ставки со скидкой.
24) Тони Роббинс хочет, чтобы вы были на его конференции
Я хотел отметить страницу Tony Robbins как отличный пример невероятно эффективной целевой страницы, которой не мешает устаревший дизайн.
У него также есть окно чата с фото привлекательного человека.
Давайте посмотрим на прогресс.
- Создать «СВОЙ» прорыв
- Привлечение видео
- Отзывы от известных людей
- Варианты цен
- Сверхвысокое удовлетворение / возврат гарантия
Здесь нет ничего случайного. Команда Тони Роббинса устраняет любой риск, связанный с посещением его мероприятия, и подкрепляет его неоднократными отзывами и обещаниями «изменить жизнь».
25) MacBook Pro красивы
Я много раз упоминал «фокус» в этой статье, и хотя он обычно применяется к клиенту, на которого вы ориентируетесь, он также может применяться к вашим собственным сильным и слабым сторонам.
Возьмем, к примеру, Apple MacBook .
Apple заставляет все выглядеть сексуально и красиво.
Люди любят продукты Apple за то, что они выглядят потрясающе . Это то, что отличает их от конкурентов.
Итак, когда мы смотрим на эту целевую страницу, дизайн и красота — это то, что мы видим и читаем о .
Мы не видим выделенных характеристик и сведений о производительности. Мы не видим, чтобы цена обсуждалась. Apple не может и даже не пытается конкурировать в этих областях.
Вместо этого они сосредотачиваются на единственном, в чем они хороши. Красивое железо.
Ссылка на ресурс:
Чтобы ваша графическая страница загружалась быстро, используйте бесплатную программу проверки скорости сайта Pingdom .
26) Джон Макинтайр использует длинные страницы продаж
Торговые страницы по большей части отошли от длинных коммерческих предложений.Но это не значит, что более длинная страница не может быть эффективной.
Джон Макинтайр создал отличную полную страницу продаж для своей группы Mastermind.
Видео-отзывы позволяют посетителю лично познакомиться с опытом других людей.
На этой странице есть несколько отличных элементов.
- Все начинается с автовоспроизведения видео, в котором Джон объясняет продукт. Хотя эта тактика может быть неудачной, Джон хорошо справляется с , переходя прямо к делу .(Плюс всего один щелчок, чтобы приостановить видео.)
- Далее, страница демонстрирует целый ряд преимуществ, фокусируется на наиболее важной мотивации электронного маркетинга: увеличении дохода.
- Наконец, заканчивается видео-отзывами . Я почти никогда не вижу видео-отзывы, но здесь они сообщают, что людям так нравится этот продукт, что они были готовы записать видео, на котором они рассказывают о нем. Это мощно.
27) «Только серьезные блогеры»
Вы серьезный блогер ?
Это такой тяжелый вопрос.Это такая наглая фраза. Только серьезные блогеры . Ага.
И, оставаясь с темой длинной страницы продаж, Джон Морроу дает нам прочное 10-минутное чтение этой целевой страницы.
Даже его призыв к действию говорит: «Я серьезно! Впусти меня!»
Это все есть. Льготы. Социальное доказательство. Разочарование. Обещания. И т. Д.
Страницы подписки Джона в среднем коэффициент конверсии и 50% . Он знает, что делает.
Ссылка на ресурс:
бесплатных шаблонов целевых страниц , доступных здесь, позволят вам создать свою собственную версию этой страницы.
28) Dollar Shave Club Просто взял ваши деньги
Помимо создания одного из величайших роликов Super Bowl всех времен, целевая страница Dollar Shave Club сочетает в себе фантастический дизайн и юмористический текст.
Они даже предоставляют визуальное представление о том, какой продукт вы получите по почте.
Попробуйте использовать поясняющее видео, например Dollar Shave Club.
Это недолго, но эффективно. Если вы можете создать отличное видео для запуска своей целевой страницы, вы уже на полпути.
Unbounce обнаружил, что в среднем хорошие объясняющие видео увеличивают конверсию на 20% .
Ссылка на ресурс:
Для тем WordPress с отличной целевой страницей, , проверьте этот список .
29) Крафт-кофе не сломает ваш банк
Вокруг много любителей кофе.
Фактически, более половины из вас, читающих этот , прямо сейчас имеют чашку кофе на вашем столе.
На этом конкурентном (и организованном) рынке страница продаж по подписке Craft Coffee привлекает внимание всех нужных пользователей.
Они начинаются с очень информативного заголовка:
«Варите лучший кофе. Оплачивайте цены в продуктовых магазинах ».
Гарантии удовлетворения — большие преобразователи.
Далее следует наглядное пособие «Как это работает» и заметная гарантия удовлетворенности.
Гарантии могут существенно повлиять на ваш коэффициент конверсии. Один онлайн-продавец часов повысил конверсию на 41% , просто добавив гарантию.
Я бы порекомендовал добавить несколько дополнительных отзывов в начале страницы, но есть несколько замечательных, которые включены ниже на целевой странице.
В целом, это отличный пример целевой страницы продаж.
30) У Etsy есть то, чего вы больше нигде не найдете
Большинство наших примеров сосредоточено на одном продукте, который является наиболее эффективным способом использования целевой страницы. Меньше вариантов почти всегда конвертируют лучше .
Тем не менее, давайте посмотрим, как целевая страница может влиять на платформу электронной коммерции.
Etsy отлично справляется с этим:
Etsy — это то, чего хочет клиент.
Когда вы попадаете на главную страницу, вам сразу же говорят, что такое Etsy и что это за клиенты.
«Делайте покупки напрямую от людей со всего мира. Находите предметы, которые больше нигде не найдете »
Это задает тон для продуктов, представленных ниже. Это не корпоративный бренд или человек, пытающийся построить империю. Это магазин для людей, которые ценят уникальное.
Ссылка на ресурс:
Чтобы заголовки стали лучше, попробуйте анализатор заголовков CoSchedule’s Headline Analyzer .
31) GetResponse интегрируется с материалами, которые вы уже используете
Некоторые из наиболее быстрорастущих компаний просто прицепляются к быстро движущемуся поезду. Если вы можете предложить дополнительную услугу к чему-то, что используют многие люди, вы можете воспользоваться их успехом.
На переполненном рынке дизайнеров целевых страниц GetResponse смело подключает свой продукт к четырем платформам, которые практически все используют уже .
Узнайте, какие инструменты использует ваша аудитория, и воспользуйтесь этими инструментами.
Интеграция с этими платформами не составляет труда. Многие службы предлагают это, но мало кто вам об этом рассказывает. Когда потенциальный клиент видит, что ваш продукт разработан для работы с инструментами, которые он уже использует , вы только что сделали большой шаг вперед к конверсии.
Ссылка на ресурс:
GetResponse предлагает довольно длительную бесплатную пробную версию, если вы когда-нибудь хотели опробовать конструктор целевых страниц .
32) Lyft выделяет прямую ценность
Когда вы попадете на целевую страницу «Стать водителем» Lyft , вы сможете быстро и легко сделать две вещи: (1) создать свой профиль вождения и (2) подсчитать, сколько вы можете заработать.
С самого начала они акцентируют внимание на аудитории, которая уже приняла решение подать заявку, не игнорируя тех, кто просто хочет получить больше информации о том, как Lyft работает для водителей.
На изображении изображен простой автомобиль с надписью «Езжай больше. Зарабатывать больше».
Текст достаточно короткий, чтобы его прочитали все, но он также оставляет достаточно места, чтобы вы захотели узнать больше. Внизу страницы приведены ответы на часто задаваемые вопросы, на всякий случай, если пользователь все еще не уверен.
Это позволяет вам точно понять, что предлагает услуга, без необходимости посещать другую страницу.Они также включают страховую защиту, чтобы убедить потенциальных водителей в том, что они будут защищены.
На целевой странице есть все необходимое, чтобы вы точно знали, что это за услуга и как зарегистрироваться, но моя любимая часть, безусловно, — это калькулятор. Вы можете указать, сколько часов вы хотите проехать и ваш город, и это даст вам оценку того, сколько вы можете заработать в неделю.
Показывать людям деньги, которые они могут заработать на вождении, — это стратегический способ привлечь их к дополнительной информации.
33) TextMagic показывает именно то, что вы получите
Мало что нравится людям так же, как «бесплатные». TextMagic знает об этом и не заставляет вас искать их предложения.
Чтобы сделать его еще лучше, они эффективно используют свою страницу, чтобы показать посетителям четыре причины воспользоваться их предложением:
- Примеры: Картинка стоит 1000 слов, и TextMagic применяет эту концепцию на своей целевой странице.Большое изображение прямо под их бесплатным пробным предложением показывает, какой именно сервис предоставляет их компания. Вам не нужно гадать, что они делают или как выглядит интерфейс их решения, потому что вы сразу это видите.
- Контрастные цвета: Чтобы привлечь внимание к своему бесплатному предложению, они используют оранжевую кнопку, которая хорошо контрастирует с синим фоном и белыми полями по всей странице.
- Простая статистика: Трудно спорить с «50 000+ счастливых пользователей».TextMagic не только включает статистику, но также включает несколько положительных отзывов со ссылками на соответствующие тематические исследования от своих клиентов.
- Clear Directions: Если вы хотите начать, это так же просто, как 1, 2, 3. Простые шаги приведены в нижней части страницы, за ними следует только другое предложение для бесплатной пробной версии.
Для бизнеса важно четко сообщать, чем они занимаются и почему их потенциальный покупатель должен заботиться.
34) Окончательное использование видео для вовлечения
В нашем последнем примере целевой страницы Final использует короткое видео на своей целевой странице, чтобы рассказать вам все, что вам нужно знать.
Для тех, кто не хочет читать кучу текста, чтобы понять, что они предлагают, видео идеально подойдет. Трудно не наслаждаться сухим саркастическим юмором во время просмотра.
Но, поскольку некоторые люди автоматически пропускают видео, Final разбивает его на небольшие фрагменты текста по всей остальной части страницы.
Во-первых, целевая страница не завалена графикой и информацией.
Вместо этого на странице используется хороший баланс текста, изображения и белого пространства, чтобы ваши глаза не отвлекались.Вы можете сказать, что все было стратегически выбрано, чтобы стать частью страницы и служить определенной цели.
Под видео они включают логотипы новых станций и других сайтов, на которых они были представлены. Это помогает завоевать доверие читателей, прежде чем они зайдут слишком далеко на страницу.
Затем они дополняют это отзывами внизу страницы, поэтому посетители целевой страницы получают рекомендации от клиентов Final.
Целевая страница не слишком изящная, но на ней есть именно то, что нужно.Final четко передает свое сообщение с помощью текста и видео.
Что дальше…
Если вашей целью было черпать вдохновение из различных примеров целевой страницы, то я надеюсь, что у вас есть кладезь идей для начала.
При наличии множества различных целевых страниц жизненно важно иметь арсенал идей для тестирования, готовых к использованию с идеями, которые вы можете украсть у других.
После прочтения этого поста, какую целевую страницу вы будете создавать?
10 примеров целевых страниц для увеличения продаж
10 инструктивных примеров целевых страниц — что делать и чего не делать
После положительных отзывов о наших предыдущих критических замечаниях, мы взяли материалы от наших читателей на Inbound, Reddit и Growthackers, чтобы быть представленными здесь.
Было много заявок, но мы пошли с сообщениями, которые охватывают самый широкий спектр изучения целевой страницы. Вы обнаружите, что некоторые страницы, подвергшиеся критике ниже, действительно превосходны, и мы хотим это показать! С другой стороны, нам пришлось надеть шляпу Саймона Коуэлла для некоторых других страниц, поскольку некоторым действительно нужна наша помощь.
Просмотреть исходный код
1. Оробинд
Orobind помогает индийским клиентам находить и взаимодействовать с личными тренерами в их районе.
Просмотреть исходный код
Покажи себя с лучшей стороны
Люди хотят знать, «что это для меня», когда они заходят на ваш сайт.Оробинд здесь отлично справляется. Он не просто предлагает список характеристик продукта, но показывает пользователям, как продукт повлияет на его жизнь.
Глядя на изображение, пользователь поражен. Она видит, что может случиться с ней через несколько дней или недель, если она решит зарегистрироваться. Целевая аудитория — состоятельные индийцы, и это сообщение действительно позволяет им увидеть себя в этом продукте как можно лучше.
Нет лучшего способа привлечь клиента, чем позволить ему увидеть, кем он хочет быть, а затем указать ему путь к нему.
Исключите трение, не создавайте его
Вещи естественным образом движутся по пути наименьшего сопротивления. Если вы упростите навигацию по воронке, больше людей пойдет по ней. Если будет избыточное трение, через него будет проходить меньше людей.
Призыв к действию здесь — ввести цель фитнеса. Однако это может быть чрезмерное трение без уважительной причины. Многие люди могут даже не знать своих целей. Люди часто лучше реагируют, когда у них больше направления.Стоит попробовать перенести эту часть призыва к действию с целевой страницы, чтобы увидеть, будут ли они с большей вероятностью продолжать. Еще одна возможность тестирования заключается в том, что эта часть представляет собой простое раскрывающееся меню, из которого им нужно выбирать.
Не заставляйте пользователей принимать трудные решения, прежде чем они станут клиентами. Покажите им, насколько легко использовать ваш продукт.
Социальные сети и значки доверия
Людям нравится знать, что они получают надежный продукт. Место, где они рассмотрели эту проблему на странице, находится под призывом к действию, где указано количество завершенных сеансов и т. Д.
Часто успешная альтернатива или дополнение — социальные иконки. Наличие значков в социальных сетях и репостов означает, что другим людям действительно нравится продукт. Люди могут посетить страницу Orobind в Facebook и услышать от людей из своего района, что это хороший сервис.
Еще одна отличная альтернатива, которую стоит проверить — значки доверия. Часто люди думают, что они предназначены для защиты финансовой информации, но это неправда! Сертифицированы ли личные тренеры в чем-нибудь? Наверное. Тогда почему бы не разместить логотипы их сертификатов на главной странице.Это придаст продукту большую легитимность.
2. TweetDis
TweetDis — это плагин, с помощью которого читатели веб-сайта могут легко твитнуть встроенный текст.
Просмотреть исходный код
Итак, что вы хотите от них на самом деле?
При создании целевой страницы вы должны дать пользователю кристально ясно, что вы хотите, чтобы он сделал. Даже если бы все слова на странице внезапно стали размытыми, все равно должно быть очевидно, что ему нужно щелкнуть здесь или там.(Вот классное приложение, которое позволяет вам видеть страницы, как будто вы находитесь под воздействием…)
Эта страница отлично справляется с этой задачей. Если бы слова были размыты, я бы знал, что эта страница имеет какое-то отношение к службе Twitter, и что мне нужно посмотреть видео. Обратите внимание, что цвета не слишком переполнены, видео огромное и находится прямо в центре экрана, и буквально стрелки указывают прямо на него.
Однако цель этой целевой страницы (как нам сообщил владелец) не для просмотра видео, а для установки плагина.Пользователь должен прокрутить вниз, чтобы увидеть настоящий призыв к действию, что мы редко советуем. Единственная причина, по которой вы должны это сделать, — это то, что вы тщательно проверили эту гипотезу, и она оказалась успешной.
Если это так, ничего страшного. Возможно, люди с большей вероятностью загрузят плагин после того, как посмотрят видео. Тогда такая установка определенно имеет смысл.
Я не знаю, какой способ лучше, и единственный способ узнать это — проверить. Легко настроить отслеживание событий, чтобы узнать, следуют ли загрузки обычно за просмотром видео или они не связаны между собой.Если бы это была наша страница, мы бы запустили этот тест с помощью Диспетчера тегов Google.
Длина — товар ищут, а не вы
Текст на целевой странице отличается от текста в других местах. Он должен быть легко усваиваемым, то есть кратким, по существу, организованным и визуально приятным.
В зависимости от страницы люди пришли в результате различных маркетинговых кампаний и не обязательно ищут ВАШ веб-сайт. Они ищут товар или услугу.
Важно, чтобы вы понимали, для чего они здесь, и быстро показали им, что вы можете предоставить именно это. В противном случае они могут перейти на одну из других открытых вкладок.
Трудно увидеть под сгибом, но на этой странице много текста. Много текста — не обязательно плохо, но, вероятно, стоит провести A / B-тестирование этой страницы по сравнению с более короткой версией, содержащей только ключевые моменты.
3. WPD
WPD помогает пользователям WordPress найти подходящий плагин для своих сайтов.
Просмотреть исходный код
Be Clear
Как человек, использующий множество плагинов для WordPress, я был продан на этом веб-сайте благодаря критике целевой страницы. Для меня с самого начала было так очевидно, что этот продукт я хочу использовать лично.
Часто мне приходится искать решения проблем на сайтах WordPress моих клиентов. Я просматриваю разные сайты, обзоры и плагин WordPress в поисках того, что мне нужно.И три четверти времени я даже не нахожу то, что ищу.
Введите WPD. Это компания, которая понимает свою целевую аудиторию и говорит на ее языке. Он говорит мне, что именно он делает (помогает пользователям находить плагины). Прочтите заголовок — может быть, самая сильная его часть — это то, как он намекает на то, что они делают неправильно, но не слишком явным. Обратите внимание, как это побуждает их быть «умнее» вместо того, чтобы говорить, что они все время были тупыми.
Призыв к действию также очень ясен.Более того, он находится прямо в центре экрана, а цвет хорошо контрастирует с остальной частью страницы, чтобы выделить его больше, чем что-либо на экране.
Забудьте о своем мнении
Хотя лично мне это нравится, важно понимать, что все наши представления о наших веб-сайтах — всего лишь мнения, пока они не подтвердятся. Как оптимизаторы, мы хотим быть уверены, что выбранный нами вариант является наилучшим. Один из вариантов улучшения — разместить здесь панель поиска, чтобы увидеть, предпочитают ли пользователи выполнять поиск сразу же, а не нажимать кнопку.Это сэкономит пользователям клик, позволив им сразу начать процесс, и это первое, что я проверю, был ли это мой сайт.
Еще одна вещь, которую я хотел бы проверить, — это изменение структуры кнопок слева. На мой взгляд, это идет вразрез с простотой остальной части страницы. Одна из идей для тестирования — сделать так, чтобы эти кнопки отображались только тогда, когда пользователь прокручивает мышь до этой области.
Последний пункт, который я хотел бы проверить, — это размер и соответствие фона. Теперь он не занимает весь экран, оставляя место для заголовка «категории» ниже.С одной стороны, приятно показать, что пользователи могут просматривать по категориям — это в том же духе, что и мое предложение протестировать панель поиска. Но с другой стороны, на странице было бы более гладкое поле, если бы зеленый цвет доходил до самого низа экрана. Что принесет больше конверсий? Есть только один способ узнать.
4. Natura Petz
Natura Petz производит органические добавки для домашних животных.
Просмотреть исходный код
Каждая страница имеет цель
Это уникальная целевая страница в том смысле, что она нацелена на очень конкретную группу — оптовиков, которые посетили стенд компании в Super Zoo.В результате страница должна быть более целенаправленной в своих сообщениях, но при этом соответствовать принципам оптимизации конверсии.
«Спасибо, что посетили наш стенд…» — мощный заголовок. Он немедленно устанавливает соединение с пользователем и возвращает его к тому дню в Super Zoo, когда он был на пике интереса к продукту. Подумайте о том, в какой настройке пользователь мог бы быть больше всего заинтересован в вашем продукте, а затем постарайтесь добиться этого, может быть важным инструментом.
Тем не менее, общий обмен сообщениями может быть больше ориентирован на оптовиков.Посмотрите на отзыв — похоже, что это для владельцев домашних животных. У оптовых торговцев могут быть другие цели и интересы, чем у владельцев домашних животных.
Первый тест, который я бы здесь провел, — это направить текст в этом направлении. Многие из них, возможно, просто хотят заработать деньги и не заботятся о самих животных. Может быть, цитата вроде «стать оптовым продавцом Natura Petz — лучшее, что случилось с моим бизнесом за многие годы» будет продаваться лучше, чем нынешняя, но, может быть, нет.Мне было бы интересно узнать это с помощью теста AB.
Небольшой дизайн имеет большое значение
Очевидно, владельцы сайтов использовали для создания этой целевой страницы профессионального дизайнера. Животные, бутылки и цвета выглядят великолепно.
Однако призывы к действию представляют собой просто текст с гиперссылкой. То, что действительно привлекает внимание, будет настоящей кнопкой. Идея для тестирования размещения кнопок находится прямо под головами животных, так как кошка уже смотрит в этом направлении, привлекая туда внимание.
Не позволяйте дизайнерам расслабиться. Пусть они разработают все визуально привлекательным способом. Если похоже, что вы могли бы сами напечатать слова, этого недостаточно!
В связи с этим, в этом белом поле много текста, и у большинства пользователей, вероятно, нет времени или внимания, чтобы прочитать его все. Есть несколько способов исправить это. Вот два, которые стоит проверить и посмотреть, работают ли они:
Во-первых, коробку можно было бы лучше организовать с помощью названий и дизайна, как я упоминал выше.Профессиональный вид подразумевает профессиональный продукт.
Во-вторых, отзыв можно было переместить из этой коробки в нижнюю часть сгиба. Это освободит много места и сделает остальные слова более ясными.
5. AdSpike
У
Odoo есть алгоритм, который помогает пользователю оптимизировать бюджет AdWords.
Просмотреть исходный код
Изображения
Это фантастическое изображение. Здесь есть что выделить, так что слушайте!
Самая важная часть здесь — это женщина, которая смотрит прямо на призыв к действию.Все внимание сосредоточено именно на этой кнопке. Часто, когда у нас есть изображение одного человека, полезно, чтобы он сосредоточился на призыве к действию. В противном случае это может отвлекать. Здесь настолько очевидно, что должен делать пользователь. Ознакомьтесь с нашей публикацией на целевых страницах, чтобы узнать больше об изображениях и размещении.
Кроме женщины, остальная часть фона выглядит очень аккуратно. Призыв к действию всего один, и даже несмотря на то, что на нем много пробелов, страница не кажется пустой.Первое, что я хотел бы проверить, — это избавиться от оранжевой линии. Не читая мелкий шрифт, мне сложно сказать, какая строка чему соответствует.
Следующее, что я хотел бы проверить, — это размер кнопки. Хотя мы уже установили, что это здорово, это не значит, что его нельзя оптимизировать. Со всем этим пустым пространством мне было бы любопытно посмотреть, что произойдет, если размер этой кнопки увеличится вдвое. Это было бы очень легко протестировать с помощью одного из различных онлайн-инструментов.
Выделение статистики с помощью цвета
Здесь я пытаюсь быть как Саймон Коуэлл, поэтому мне нелегко говорить все эти комплименты.Тем не менее, какое хорошее использование цвета!
Мы уже рассмотрели такие темы, как цвет кнопки и использование меньшего количества цветов на странице, а не слишком большого количества. Итак, теперь вы должны быть в состоянии рассказать нам, как они хорошо справились с этими атрибутами. Теперь я хочу поговорить о цвете статистики.
Всегда полезно выделять положительные статистические данные, особенно когда вы показываете одну или две за раз, яркими жирными цветами. Это вызывает у пользователя чувство предвкушения и, если все сделано правильно, позволяет ему ощутить вкус грядущих результатов.
Этот продукт ориентирован исключительно на окупаемость инвестиций; Он направлен на получение максимальной отдачи от расходов на AdWords. В результате целевая аудитория очень ориентирована на деньги. Adspike распознает это и делает статистику зеленым, цветом денег. Хорошая работа.
6. Odoo
Odoo также позволяет пользователям создавать веб-сайты на своей онлайн-платформе без использования разработчиков.
Просмотреть исходный код
Продолжение цвета
Этот продукт принадлежит той же компании Odoo.Ясно, что у них плохой цвет. Фиолетовый сигнализирует о творческом подходе, и он сохраняется на всей странице.
Сайт, на котором можно разместить товар
Если вы собираетесь нанять компанию по контент-маркетингу, которая поможет вам с вашим контентом, разве вы не ожидаете, что у них самих будет звездный контент-маркетинг? Конечно бы. Если вы собираетесь нанять графических дизайнеров, которые сделают для вас некоторую внештатную работу, разве вы не ожидаете, что дизайн на их странице будет впечатляющим? Конечно!
Это ничем не отличается от покупки программного обеспечения для создания веб-сайтов; можно ожидать, что у компании, у которой вы его купили, будет действительно хороший веб-сайт.Нам кажется, что этот веб-сайт создан наскоро, лишен выдающихся убедительных причин для использования продукта.
Во-первых, изображение — это скорее заполнитель, чем повод для покупки продукта. Технически говоря, это может лучше сосредоточить внимание на призыве к действию. Как показано в приведенном выше примере AdSpike, кто-то может смотреть на призыв к действию, или, как в примере TweetDis, могут быть стрелки, указывающие на призыв к действию. Есть много способов изменить фокус.
Кроме того, этот образ должен вдохновлять.Создание веб-сайта — это большой проект и обязательство. На это нужно много энергии и вдохновения. Изображение должно соответствовать этому шаблону — оно должно внушать пользователю чувство уверенности и удивления. Взгляните на конкурентов Wix и Squarespace, у которых есть впечатляющие изображения.
Ключевые слова
При выборе копии для заголовка и подзаголовка будьте очень конкретны в своем подходе. Одно слово может сделать или разрушить вашу конверсию. Часто невозможно определить, какая копия работает лучше всего, пока вы не протестируете несколько различных вариантов.
С одной стороны, титул мощный. В нем указано, что пользователь будет делать с этим продуктом — создавать веб-сайты за считанные минуты. «Минуты» снимают головную боль пользователей и успокаивают их. Даже если создать свой сайт будет сложно, это займет всего несколько минут! Тем не менее, не помешало бы протестировать различные сообщения. Как насчет того, что отличает продукт от конкурентов? В чем уникальное торговое предложение?
Далее, над субтитрами можно поработать. Означает ли «мобильный», что пользователь может использовать это только на мобильном телефоне? Означает ли «открытый исходный код», что он должен быть разработчиком, чтобы использовать это? Одна из худших вещей, которые можно сделать на такой странице, — это использовать ключевые слова разработчика на странице, предназначенной для не-разработчиков.Как насчет тестирования субтитров, таких как «Разработчики не нужны», «Перетаскивание» или «Поддержка 24/7».
Хотя многие ключевые слова могут описывать продукт, важно, чтобы вы выбирали те, которые находят отклик у вашей целевой аудитории.
7. УП
UP — это краудфандинговая платформа, которая позволяет пользователю получить доступ к различным частям огромного краудфандингового мира.
Просмотреть исходный код
Нажмите здесь
У целевой страницы одна из самых мощных копий кнопки, которую я когда-либо видел.«Стать участником-основателем № 1491» персонализировано и дает людям понять, что они не только регистрируются, но и являются частью чего-то. По своей природе инвесторы хотят быть «членами-основателями», и эта кнопка отражает глубокое понимание целевой аудитории. Подумайте, что мотивирует ваших пользователей, и бросьте это на свою кнопку.
Батончик
Обычно нам очень нравятся куки. Но в данном случае «панель cookie» — убийца. Мы видим это повсюду в Интернете. Иногда панель печенья находится внизу, иногда вверху, иногда в углу.Некоторые из наших клиентов говорят нам, что им там нравится по деловым причинам, а другим требуется, чтобы они были в зависимости от их рода работы. Если вы собираетесь оставить его там, потому что думаете, что это увеличивает конверсию, вам лучше AB Test!
Призывы к действию
Есть три призыва к действию наверху страницы; это вызывает паралич анализа. Одна из идей — протестировать изменение плавающей формы внизу, чтобы она отображалась только после прокрутки пользователя вниз. Еще одна идея — протестировать удаление надписей «Зарегистрируйтесь бесплатно» и «Получил» призывов к действию в правом верхнем углу.Поскольку они того же цвета, что и основной призыв к действию, они снимают часть акцента на главном призыве к действию и снижают общую эффективность страницы. Посмотрите на некоторые из приведенных выше примеров, в которых призыв к действию имеет свой собственный цвет — часто это наиболее эффективный способ сделать это.
Фармакопея США
Уникальное торговое предложение здесь немного слабоватое. Если вы прокрутите вниз, вы увидите, что есть все виды преимуществ, которые делают этот сайт лучше, чем другие сайты краудфандинга.Однако копия здесь не передает этого сообщения. Возможно, проведите несколько тестов, чтобы выяснить, чем этот сайт отличается от всех других сайтов.
8. CM Первый
CM First преобразует устаревшие бизнес-приложения в современные мобильные приложения.
Просмотреть исходный код
С чего начать
Когда я попадаю на эту страницу, там много всего происходит! Есть слайдер с тремя изображениями, есть панель навигации вверху, есть 5 видео с возможностью просмотра и есть три категории информации, на которую я могу смотреть.
Зачем давать пользователю столько выбора, как с чего начать? Вы знаете свой продукт лучше, чем кто-либо, и знаете, какие шаги нужно предпринять, чтобы превратиться в клиентов. Лучшие воронки — это преднамеренные воронки.
Я бы посоветовал установить на сайте надлежащую аналитику и отслеживание тепловых карт и проверить две вещи.
Где люди нажимают в первую очередь? Где они наводят указатель мыши и сосредотачивают свое внимание?
Какие дополнительные страницы дают больше всего конверсий?
Вы можете отслеживать, покупают ли люди ваш продукт или услугу после просмотра определенных видео, ссылок, изображений и т. Д.Узнайте, какие из них наиболее убедительны, и разместите их на видном месте на странице, на которой люди сосредотачивают свое внимание. Если есть два видео, которые люди смотрят и затем часто конвертируют, вы можете сравнить эти видео друг с другом в передней части и в центре страницы.
Слайдер — Быть или не быть?
Слайдер — сложный вопрос. Часто мы рекомендуем избегать использования ползунка, поскольку он отвлекает и известен как «убийца конверсии». Тем не менее, в некоторых случаях ползунки могут быть очень успешными, поэтому, возможно, стоит провести A / B-тестирование, если вы собираетесь его использовать.
Ваши клиенты новые или вернулись?
Вы должны понимать, кто попадает на вашу страницу. Это люди, которые уже хорошо знакомы с вашим продуктом, или люди, которые встречаются с вами впервые?
Если они относятся к последнему типу пользователей, «Переосмыслить модернизацию» на самом деле не отражает того, что они делают на базовом уровне. Кто-то, кому нужны решения для разработки мобильных приложений (что и делает компания), может увидеть этот слайд и даже не заметить, что он попал на нужную страницу.Иногда мы настолько погружаемся в наши страницы, что теряемся в деталях. Важно сделать шаг назад и посмотреть на свою страницу так, как будто вы заранее ничего не знали о продукте.
Это может быть сложнее, чем кажется, поэтому мы обычно рекомендуем поделиться им с людьми, которые на самом деле ничего не знают о продукте или странице. Когда один из нас в офисе Conversioner работает над новой страницей, мы часто показываем ее коллеге, не говоря ни слова о ней, и пытаемся понять, сможет ли он точно понять, о чем она.Если нет, то вернемся к чертежной доске.
Наши друзья из convertiFIRE решили последовать нашему совету. Они пошли дальше и внесли предложенные нами изменения с помощью своего онлайн-инструмента. Вот что они сделали, и это доказывает, что нет оправдания тому, что вы не можете пройти тестирование сразу.
9. Разведчик бутылок
Bottle Scout помогает хорошим людям Колорадо находить коктейль-бары в своем районе.
Просмотреть исходный код
Прежде всего, мы должны сказать, что нам нравится эта концепция и мы хотели бы, чтобы в нашем родном городе, Тель-Авиве, был Bottle Scout.Мы все еще по старинке находим «лазейки» и можем сделать небольшую технологическую инъекцию на этот рынок.
Но вернемся к оптимизации конверсии:
Фолд
Эта страница создана с очень хорошими намерениями. Это дает людям два варианта, как найти бары в своем районе. Это хорошая мысль, чтобы поиграть в поисковые предпочтения разных пользователей. Тем не менее, похоже, что владельцы сайтов не могли решить, какую часть им следует разместить в верхней части страницы, поэтому они остановились на обоих.Поскольку эти две части настолько визуально отличаются друг от друга, страница выглядит немного неуклюже. Я бы попробовал выбрать один для верхней части, а другой — для нижней (конечно, после тестирования двух вариантов).
Word Overload
Глаза пользователя сразу же привлекают большое количество оранжевых слов в центре экрана. Было бы неплохо перечислить различные обслуживаемые области, поскольку посетители этих областей сразу поймут, что этот сайт создан для них. Однако есть несколько способов лучше отобразить эти слова.Например, они могут протестировать удаление полей и уменьшение шрифта, или они могут протестировать их дальнейшую организацию ниже в менее навязчивом цвете, или они могут протестировать отображение их только при наведении курсора на какой-либо другой текст. В настоящее время желтые буквы отлично выделяются. Почему заглушают этот успех?
Изображение, соответствующее бренду
Изображение здесь не соответствует сообщению. Да, это Колорадо, а там люди на природе.И да, эти люди действительно выглядят так, как будто они что-то ищут. Однако это сервис по поиску коктейлей. Выбор чего-то более сексуального, например, красивых людей, пьющих модный напиток, может быть более подходящим для продукта. По крайней мере, это будет очень простой тест для запуска — просто измените фоновое изображение.
10. ClipperSoft
mySimpleAds позволяет пользователю продавать рекламное место на своем веб-сайте.
Просмотреть исходный код
Согласованность
Всегда очень важно быть последовательным в своих сообщениях, точно рассказывая людям, о чем ваш продукт и что вы от них хотите.Вот несколько способов, которыми, я думаю, они могли бы немного прояснить свое сообщение:
Сначала я вижу слово «простой» в названии продукта, а затем слова «простой интерфейс, быстрый и легкий, готовый к загрузке» в подзаголовке, что здорово. Все это звучит хорошо. Однако, продолжая смотреть на сайт, я вижу требования: PHP5.3.3 +, MySQL5.1 + и т. Д. Если вы хотите изобразить идею простоты, не добавляйте технический жаргон в смесь.
Непонятно, что должен делать пользователь.Он просит людей «купить и скачать», но имеет только кнопку загрузки в верхней части страницы. Кроме того, чуть ниже сгиба есть кнопка «Купить и скачать». В чем разница и как начать пользоваться продуктом?
Цвет и пустое пространство
Здесь очень хорошее использование цвета. Фиолетовый простой, приятный для глаз и устойчивый. По какой-то причине в этой публикации мы использовали много фиолетового цвета. Как мы уже говорили, фиолетовый означает творческий подход, поэтому, возможно, более творческие люди обратятся к нам за помощью!
Наконец, необязательно размещать информацию в каждом углу страницы, но такое большое количество белого пространства — это слишком.См. Целевую страницу AdSpike выше, чтобы увидеть пример его эффективного использования.
Заключение
Ну вот и все для этого раунда критики целевой страницы. Я попытался выделить интересующие вас области по всему спектру оптимизации целевой страницы и не повторять одни и те же элементы. Если вы думаете, что я что-то упустил в этом посте, не стесняйтесь писать в комментариях. Мы хотели бы услышать ваше мнение об этих страницах, а также предложения по тестированию.
Следите за обновлениями к следующему раунду.
10 примеров целевых страниц для увеличения продаж 5,00 / 5 (100,00%) 21 голос
Похожие сообщения
12 вдохновляющих дизайнов целевых страниц, которые привлекают и конвертируют
Красивые целевые страницы могут вызвать наши собственные творческие побуждения, а также вдохновить нас на полное изучение их содержания. На каждой из этих 12 целевых страниц есть что-то особенное, что может привести к увеличению конверсии или вовлеченности.
Пока вы их просматриваете, не забывайте знаменитое перефразирование Стива Джобса Т.С. Элиот:
Хорошие художники копируют. Великие художники воруют.
1. Портфолио Riaz Farooq
Интернет-портфолио Риаз Фарук выглядит лучше, чем веб-сайты многих профессиональных компаний.
Веб-сайт Риаза Фарука выходит за рамки статической ловушки, в которую попадают многие портфолио, включая множество восхитительных взаимодействий и других классных графических элементов, которые делают вещи интересными.
Этот веб-сайт является не только демонстрацией его работ, но и ярким представлением его личного бренда.Завершает всю классную изысканность этого веб-сайта личный логотип Риаз. Его футуристический дизайн отличает его от множества подобных концепций, которые в конечном итоге напоминают самопародию.
Riaz создал продуманный и привлекательный веб-сайт с одним недостатком: все эти увлекательные взаимодействия и анимации могут привести к замедлению загрузки.
2. Сайт документального фильма «Мы в нем»
«We Are In It» позволяет трейлерам фильма рассказать историю.
Цель трейлера фильма — быстро и кратко рассказать людям все, что им нужно знать о фильме — или, по крайней мере, достаточно, чтобы вызвать их интерес.
Этот сайт для фильма «Мы в нем» использует это ожидание, помещая два трейлера впереди и в центре целевой страницы. Как поясняется в трейлере, фильм исследует проблемы иммиграции и американской идентичности глазами и историями пяти жителей Хьюстона.
Помимо трейлеров, в нижней части экрана закреплена панель навигации, поэтому она очевидна, но не отвлекает.Здесь вы можете прочитать заявление режиссера, посмотреть кадры из фильмов и многое другое.
Стоит отметить, что отсутствие текстового содержания на главной странице сайта может снизить его рейтинг в поисковых системах.
3. Гипердвигатель
Hyperdrive побуждает людей «работать с нами» четким и ясным призывом к действию.
Гипердвигатель. Название напоминает научную фантастику. Они могли принять эту концепцию и переборщить с ней.Но то, что они сделали, было более тонким. Их фоновая анимация изящно движущихся звезд приносит только необходимое количество космического пространства.
Мне нравится кнопка «Работай с нами», которая выпрыгивает со страницы. После нажатия на нее появляется форма для ввода вашего имени и адреса электронной почты. Также есть подсказка, в которой они спрашивают: «Что бы вы хотели построить в твите». Это умный способ убедить потенциальных клиентов перейти к сути дела и уточнить, что они ищут. Тем не менее, вы должны задаться вопросом, мог ли кто-нибудь когда-нибудь подумать, что они собираются на самом деле твитнуть свои требования к проекту…
Мне также очень нравится главный заголовок: «Строим будущее вместе с нами». Хотя содержание, которое следует за ним, можно немного уточнить, поскольку «цифровое мастерство для компаний с экспоненциальным ростом» кажется немного неудобным.
Контактная форма Hyperdrive проста и по существу.
4. Quaint Inc.
Веб-сайт Quaint Inc. иллюстрирует их скромное, но характерное название компании.
Quaint Inc. определяет свое тезку как «имеющий старомодную привлекательность или очарование; странно живописный: причудливый старый дом.«
Это определение дает основную философию дизайна веб-сайта. Каждый раздел целевой страницы демонстрирует красивую текстуру дерева на поверхности стола с различными предметами. В одном разделе есть журнал с рисунками, в другом — украшения ручной работы. В конце страницы мы видим художника и дизайнера Лию и понимаем, что весь сайт отражает эклектичную индивидуальность, лежащую в основе бизнеса.
Вместо того, чтобы перегружать страницу слишком большим количеством контента, каждый раздел содержит краткое описание и ссылку «Узнать больше».Вы можете прокрутить эти разделы или получить к ним доступ через верхнюю правую навигацию. (Примечание: это отличный способ провести людей по адаптивному сайту, на случай, если они не попробуют гамбургер-меню.) Хотя сайт содержит несколько разделов, в том числе блог и магазин, он никогда не кажется слишком переполненным.
Фоновые изображения для каждого раздела очень похожи по цвету и освещению. Повторение поверхности стола имеет смысл, но немного больше вариаций в изображениях, возможно, помогло бы различить различные части.
5. Кодовые карты
Кодовые карты сразу переходят к сути, фактически показывая вам игру. Карты кодов
— это флэш-карты, предназначенные для помощи в изучении концепций программирования. Черный фон и белый текст выделяют цветные кодовые карты на странице. Минималистичный макет и четкая прямая копия сразу делают очевидным, о чем эта игра и почему она может вам понадобиться.
Но здесь не только бруталистский дизайн.Простая анимация, добавленная к карточкам внизу, дает вам возможность взглянуть как на вопросы, так и на ответы. Вместо того, чтобы предлагать пространное объяснение назначения колоды, эта прямая, конкретная демонстрация говорит сама за себя.
6. Веб-сайт портфолио Тима Ноа
Этот макет сетки (и его потрясающие изображения) подчеркивает суперспособности Тима в области дизайна.
Тим Ноа — разносторонний дизайнер цифровых технологий, который использует простой макет карточки для демонстрации своих работ.В левом верхнем углу есть минимальная панель навигации, в которой перечислены только «Работа» и «О программе», а слева — блок социальных сетей. Это чистый и упорядоченный макет с небольшим количеством текста на целевой странице. Когда вы наводите курсор на проект, при простом взаимодействии изображение исчезает, появляется имя проекта и ввод.
Нажав на проект, вы попадете на страницу, заполненную дизайнами и небольшим описанием, включая роль Тима в работе. Он использует много больших, подробных изображений, чтобы показать масштабы каждого проекта.Скриншоты, графика и пользовательские значки собраны вместе, чтобы показать навыки и знания, которые Тим привнес в каждый из них.
7. Быстрый вариант
Графика и анимация объединены, чтобы вы точно знали, как работает это приложение для бинарной торговли. (Даже если вы понятия не имеете, что такое бинарная торговля.)
Quick Option — это приложение, созданное для тех, кто занимается бинарной торговлей. Благодаря черно-белой и зеленой цветовой схеме сайт и приложение искусно привлекают внимание к финансам.Они также используют умный набор пользовательских значков, чтобы выделить функции приложения. Их изображение героя имеет анимацию, которая показывает, как работает торговый процесс в реальном времени. Их призыв к действию скачать приложение прямо со страницы.
Сейчас может быть сложно написать финансовый контент, который не вызывает сон. Но Quick Option избегает этого, сохраняя краткий и дружелюбный текст. Их тон дает вам понять, что они заботятся о вашем финансовом успехе.
Сайты, ориентированные на финансовые продукты, также имеют тенденцию быть немного бесплодными.И хотя в типографике сайта не так много креативности, четкая организация и использование графики и другой анимации делают страницу интересной. Кроме того, организованность, сила и скорость могут помочь обеспечить чувство надежности и надежности — ключевые характеристики любого финансового бренда.
8. Апелляция Коулика
О, привет, Cowlick Appeal.
Брендинговое агентство Cowlick Appeal, расположенное в районе Сан-Диего, делает смелое заявление «Выделитесь» на своей целевой странице — и их веб-сайт работает.
Для брендового агентства так важно показать, как они могут выделить своих клиентов с помощью собственного веб-сайта. Cowlick Appeal с причудливыми изображениями, лаконичным текстом и веселой цветовой схемой делает именно это.
На их целевой странице есть ровно столько копий, сколько объясняет их миссия и услуги. Есть варианты, которые можно щелкнуть и узнать больше. Текст никогда не заглушает изображения, а в дизайне чувствуется пространство, поэтому его легко читать.На странице своих услуг они используют классную анимацию, которая перемещает контент и значок на место, эффективно выделяя каждую услугу, которую они предоставляют.
В правом верхнем углу навигации есть контактная ссылка, а также форма внизу целевой страницы. Трудно пропустить, но может помочь более немедленный и заметный призыв к действию. Также стоит отметить, что небольшую «прокручиваемую» копию в разделе героев сайта обычно трудно отличить от фоновых изображений, что ограничивает ее полезность.
9. Веб-сайт портфолио Люка Белкорта
— Под контролем майора Люка, ваше портфолио готово к запуску.
В портфолио Люка Белкорта в качестве героя используется мэшап на космическую тематику, похожий на обложку концептуального альбома прог-рока (полное раскрытие: я фанат таких вещей). Это интересное видео, которое демонстрирует творческое чутье Люка.
Мне также нравится раздел, в котором подробно описаны его различные навыки под изображением героя.Взаимодействие выделяет каждый навык при наведении курсора, поднимая контент со страницы, требуя вашего внимания. Это приятный штрих, хотя цвет по умолчанию можно немного сделать ярче, чтобы контент был удобочитаемым без необходимости навести на него курсор.
Хотя я понимаю процентное значение, указанное над каждым навыком, я, вероятно, его потеряю. Всегда сложно поставить себе оценку, и мы часто недооцениваем свои способности. Никогда не знаешь, сколько клиентов ты потеряешь из-за этих 75%! Также было бы здорово, если бы каждый из этих разделов навыков был связан с новой страницей, показывающей примеры связанной работы.
10. Портфель Маджида Нолли
Веб-сайт портфолио Маджида Нолли отражает его приверженность чистым, сильным линиям. И творчество в контексте.
Маджид Нолли — графический дизайнер и иллюстратор, который использует одностраничный веб-сайт, чтобы продемонстрировать свои дизайнерские работы. Вы можете исследовать различные разделы страницы, используя верхнюю правую навигацию или одну из кнопок, расположенных по всему сайту. (Однако похоже, что над сайтом еще немного дорабатывается.)
На этом сайте есть несколько иконок и плоская графика, созданная Маджидом. Все они просты и хорошо продуманы, но могут дать ощущение одномерности. Судя по его работам, Маджид тоже отличный иллюстратор, поэтому было бы здорово увидеть больше его работ!
11. Музыкальный забег
Music Run использует видео, чтобы показать, что да, бег может быть интересным. Может быть.
Пробег . Танец . Партия . Эти три слова охватывают суть Music Run. Между этой простой копией и главным видеороликом (на котором показаны кадры с людьми среди всех трех) эта страница прекрасно передает праздничный дух мероприятия.
Призыв к действию купить билеты отображается в ярко-зеленой кнопке в правом верхнем углу, которая сразу привлекает внимание. Также внизу страницы есть раздел с предстоящими событиями, который раскрывается посредством простого перехода.
Этот минималистичный дизайн, безусловно, эффективен, но просто маленьких дополнительных материалов могут рассказать людям намного больше об этом мероприятии.
12. Процессы создания
Creation Processes — это исследовательский проект, посвященный творчеству, и его целевая страница является ярким примером воплощения творческого вдохновения.
Creation Processes — исследовательский проект Кристианы Шмидт. Благодаря видеоинтервью с артистами, танцорами, режиссерами и другими творческими людьми этот проект исследует, откуда берется творчество.Он надеется ответить на вопрос о том, насколько мы контролируем творчество и как его развивать.
Этот одностраничный веб-сайт объясняет объем и цель этого исследовательского проекта. Сама страница напоминает выставку художественной галереи. Текст, объясняющий проект, набран моноширинным шрифтом, чтобы напоминать машинописную рукопись, которая была бы уместна под экспонатом в музее.
Есть что-то непонятное в этом месте, когда вы впервые попадаете на него.Но по мере прокрутки все проясняется, и вы остаетесь голодными до результатов проекта. (Вполне возможно, что текст немного неясен из-за его перевода с португальского.)
Еще не вдохновили?
Я очень на это надеюсь! Хотите, чтобы Webflow делился и обсуждал свою работу? Затем оставьте комментарий ниже или поделитесь своим сайтом в Twitter с тегом #MadeInWebflow. Не могу дождаться, чтобы увидеть, что вы сделали!
25 лучших советов и примеров целевой страницы электронной коммерции (на 2020 год)
«Не судите книгу по ее обложке»
Небольшая мудрость, которую мы все слышали и, скорее всего, все мы виноваты .
Но не расстраивайтесь, потому что, очевидно, мы ничего не можем с этим поделать. S
Как люди, мы в основном визуальные существа, а это означает, что:
«Обертки, в которые входят вещи, не только сильно влияют на то, что нас интересует, но также и то, как мы реагируем на содержимое, которое находим внутри ».
Нельзя не судить:
- Книги по обложкам.
- Еда по внешнему виду.
- И, самое главное, бренды по целевым страницам.
Целевые страницы — это забытая, но все более важная оболочка бренда — ключевое первое впечатление и точка взаимодействия для многих новых покупателей.
К сожалению, целевые страницы электронной коммерции представляют собой забытую, но все более важную оболочку бренда — ключевое первое впечатление и точку взаимодействия для многих новых покупателей.
И даже для тех, кто возвращается, целевые страницы электронной коммерции могут играть важную роль в стимулировании трафика к продолжению взаимодействия с вашим брендом и, в конечном итоге, к убеждению их совершить покупку.
Еще более прискорбным является тот факт, что, хотя сегодня бренды тратят значительную часть своего маркетингового бюджета на привлечение трафика к своим цифровым витринам, этот платный трафик редко достигает своего полного потенциала — , о чем свидетельствует низкий коэффициент конверсии.
Эта неиспользованная ценность является следствием разрозненного опыта на месте в сочетании с простой истиной:
Потребители судят о брендах на основе своего предварительного опыта, отказываясь от них в ответ.
Итак, учитывая эти два фактора:
- Ключевая роль, которую первоначальный показ целевой страницы может сыграть в пути к покупателю.
- Болезненный факт, что, пока этот трафик не покупает, вам, вероятно, придется платить за него снова и снова, пока он не купит.
Почему бы не сделать все, что в ваших силах, чтобы сделать вашу целевую страницу максимально удобной (и приносить доход) насколько это возможно?
В этом сообщении блога вы узнаете, почему целевые страницы становятся все более важными для положительного и прибыльного взаимодействия с клиентами электронной коммерции.
Мы также объясним, что вы можете сделать, чтобы оптимизировать ценность собственных целевых страниц — прямо сейчас.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, нацеленная на определенную когорту вашего трафика, с целью предоставления более релевантного опыта для достижения конечной цели — стимулирования этой когорты к конверсии.
Целевая страница может быть определена как:
Отдельная страница на веб-сайте, на которую направляется трафик из определенной кампании, будь то, например, реклама или рассылка по электронной почте.
Определение и применение варьируются от организации к организации.
Настоящая и долгосрочная цель целевых страниц, насколько я понимаю, — это та, которую генеральный директор Amazon Джефф Безос предполагал еще в 1999 году:
«У нас 6,2 миллиона клиентов, у нас должно быть 6,2 миллиона витрин.”
Другими словами, поскольку каждый покупатель уникален и требует различных типов внимания и заинтересованности, чтобы убедить его совершить покупку, предприятиям следует соответствующим образом адаптироваться, адаптируя свои магазины к каждому из этих отдельных клиентов.
Введите целевые страницы электронной коммерции.
Хотя нельзя ожидать, что розничные торговцы будут создавать уникальные веб-сайты для каждого пользователя, они могут создавать уникальные цифровые витрины.
Целевые страницы представляют собой инструмент, с помощью которого бренды могут адаптироваться к рассматриваемому пользователю, создавая релевантные и положительные впечатления для каждого человека, взаимодействующего с вашим брендом.
Это гиперперсонализация.
Применяя гиперперсонализированный подход к оптимизации целевой страницы и стратегии A / B-тестирования, ориентированный на клиента, вы добьетесь большего, чем просто создадите эффективные примеры целевых страниц, которые направят ваш трафик в том направлении, в котором они должны двигаться. Принятие решений — это не столько логика, сколько эмоции, которые влияют на реакцию пользователей, когда пользователи находятся на персонализированной целевой странице.
Вы одновременно получите дополнительную прибыль от каждого из этих лиц, что в результате приведет к более высокой прибыли для вашего бизнеса.
Максимизируйте количество потенциальных клиентов на вершине последовательности
Релевантность станет вашим ключевым конкурентным преимуществом в 2019 году.
Вы не сможете добиться этого, если не станете максимально 1: 1 в общении со своими руководителями. перспектив воронки продаж.
Все начинается на месте с определения вашей аудитории с помощью рекламных кампаний. Присоединяйтесь к BounceX и BigCommerce, поскольку мы расскажем, как начинается идентификация на вашем сайте и как вести путь клиента для увеличения числа подписок.
Забронируйте место прямо сейчас.
Разница между целевыми страницами и страницами продуктов
Самое замечательное в брендах электронной коммерции то, что у вас уже есть версии целевых страниц: страницы ваших продуктов.
Однако между ними есть ключевые различия.
Эти различия могут показаться незначительными на диаграмме выше, но их влияние критически важно.
Основное отличие здесь одно предназначение:
- Целевые страницы используются для привлечения платного целевого трафика обратно к определенной конверсии.Вы можете использовать популярные конструкторы целевых страниц, чтобы привлечь посетителей с нижней части последовательности к покупке.
- Страницы продуктов используются для привлечения браузеров (как обычных, прямых, так и менее целевых платных аудиторий) обратно на страницу и обеспечения дополнительного просмотра. Страницы продуктов считаются серединой воронки продаж, когда потребители все еще сравнивают варианты.
| Страница UX | Целевые страницы | Страницы продукта | Цель |
|---|---|---|---|
| Навигация по сайту | Нет | Да | Поскольку целевые страницы чаще всего используются в рекламных объявлениях, чтобы вернуть целевых потребителей При определенной конверсии целевые страницы лишают отдельную страницу любых других возможностей перехода по ссылкам за пределами основного CTA.Это включает удаление навигации по сайту. |
| Четкий призыв к действию (CTA) | Да | Да | И целевые страницы, и страницы продуктов имеют четкий CTA (добавить в корзину). Однако на целевых страницах это единственный призыв к действию — и часто используется язык, более ориентированный на целевую аудиторию, которую направляют на страницу. |
| Дополнительные CTA | Нет | Да | Опять же, целевые страницы имеют только 1 CTA. Страницы продуктов часто включают навигацию по сайту для дополнительного просмотра, а также похожие или связанные продукты.Многие страницы продуктов содержат несколько призывов к действию нижнего уровня для тех, кто еще не готов к покупке. |
| Описание продукта + дополнительный контент | Да | Да | И целевые страницы, и страницы продуктов содержат дополнительную копию продукта. Однако на целевых страницах текст часто переписывается для конкретной аудитории, а не для более общей органической или прямой аудитории. |
| Оптимизировано для SEO | Потенциально, но не обязательно. | Да | Целевые страницы могут быть оптимизированы для SEO, но у многих брендов целевые страницы неиндексированы, поэтому предложение на странице остается специфичным для целевой аудитории и лучше измерять коэффициент конверсии и успех кампании с точки зрения ROAS (рентабельность инвестиций в рекламу).Страницы продуктов сильно оптимизированы для SEO, поскольку одна из их основных целей — привлечь органический трафик. |
Давайте рассмотрим несколько примеров каждого из них.
Включение навигации по сайту на странице.
- Целевая страница: №
- Страница продукта: Да
Поскольку целевые страницы чаще всего используются в рекламных объявлениях для возврата целевых потребителей к определенной конверсии, целевые страницы лишают отдельную страницу любых других возможностей перехода по ссылкам за пределами основного CTA.
Сюда входит удаление навигации по сайту.
Очистить CTA (призыв к действию).
- Целевая страница: Есть
- Страница продукта: Да
И целевые страницы, и страницы продуктов имеют четкий призыв к действию (добавить в корзину).
На целевых страницах, однако, это единственный призыв к действию — и часто используется язык, более ориентированный на целевую аудиторию, направляемую на страницу.
Дополнительные призывы к действию.
- Целевые страницы: №
- Страницы продукта: Да
Опять же, целевые страницы имеют только один CTA.
Страницы продуктов часто включают навигацию по сайту для дополнительного просмотра, а также похожие или связанные продукты.
Многие страницы продуктов содержат несколько призывов к действию более низкого уровня для тех, кто еще не готов к покупке.
Описание продукта и дополнительные материалы.
- Целевые страницы: Есть
- Страницы продукта: Да
И целевые страницы, и страницы продуктов содержат дополнительную копию продукта.
Однако на целевых страницах текст часто переписывается для конкретной аудитории, а не для более общей органической или прямой аудитории.
Целевые страницы часто имеют меньше копий, чем типичные страницы продуктов.
Оптимизирован для SEO.
- Целевые страницы: Нет, не обязательно
- Страницы продукта: Да
Целевые страницы можно оптимизировать для SEO, но многие бренды имеют неиндексированные целевые страницы, поэтому предложение на странице остается специфичным для целевой аудитории и позволяет лучше измерять коэффициент конверсии и успех кампании с точки зрения ROAS (рентабельность инвестиций в рекламу).
Страницы продуктов сильно оптимизированы для SEO, что является одной из их основных целей.
При желании вы можете оптимизировать целевую страницу для SEO.
Упрощение принятия решений
Быстро масштабируемые предприятия используют панели показателей для управления встречами и принятием решений, отделяя внутреннее предпочтение от процесса в пользу результатов, основанных на данных.
Используйте эту панель управления, чтобы увидеть те же результаты для своего бренда.
Получите бесплатный шаблон прямо сейчас.
4 шага к реализации стратегии целевой страницы
Вот как большинство интернет-брендов проводят рекламные кампании:
- Запустите рекламу Google PPC на Facebook.
- Отбросьте покупателей, которые нажимают на эти объявления на страницах определенной категории или продукта
- Наблюдайте низкие коэффициенты конверсии на этих страницах товаров, когда клиенты начинают просматривать другие разделы сайта
- Утрачивают возможность правильно измерять ROAS (возврат на рекламу ).
Это происходит даже вне рекламы, но в кампаниях в целом.
Вот как большинство людей проводят маркетинговые кампании по электронной почте, например:
- Запустить маркетинговую кампанию по электронной почте, нацеленную на определенный сегмент клиентов
- Отбросить этого клиента на странице определенного продукта
- Посмотрите на низкие коэффициенты конверсии на этих страницах продуктов как клиенты начинают просматривать другие разделы сайта.
- Теряют возможность правильно измерять ROI (возврат инвестиций) для кампании по электронной почте и LTV (пожизненная ценность клиента), генерируемый отдельными кампаниями.
В обоих случаях вы создали проблему с атрибуцией.
Почему авторство имеет значение?
Бренды, быстро превысившие 5 000 000 долларов годового дохода в сети, должны стать действительно хорошими в атрибуции.
Атрибуция — это четкое понимание продаж, производимых каждым отдельным каналом.
По мере роста вашего бренда, вполне вероятно, что некоторые каналы будут работать для вас намного лучше, тогда как другие либо нуждаются в улучшении, либо их можно отбросить, чтобы быстро сосредоточиться и удвоить объем затрат ресурсов для достижения высоких продаж.
Без надлежащего понимания атрибуции (ROI и ROAS по всем каналам) вы не сможете реализовать грамотную стратегию.
Плохие данные возвращают плохие инвестиции.
Целевые страницы помогают решить эту проблему.
Если вы уберете одну вещь из этой статьи, пусть будет так:
Не отбрасывайте целевой трафик на любой странице вашего веб-сайта просто так, чтобы он либо конвертировал, либо нет.
Вместо этого используйте целевые страницы для целевой аудитории.
Вот как узнать, когда следует создать целевую страницу:
Когда создавать целевую страницу электронной торговли
| Этап воронки | Тип кампании | Содержание страницы | Потенциальный CTA |
|---|---|---|---|
| К началу Воронка | Похожие аудитории | Создайте целевую страницу, которая расскажет историю вашего бренда, включая то, кто вы, почему вы существуете и во что вы верите. Также продемонстрируйте социальное доказательство (от клиентов и средств массовой информации, если возможно) и начните создавать сообщество с похожей аудиторией. | Присоединяйтесь к сообществу и получите скидку 10% на первую покупку. Цель состоит в том, чтобы захватить адрес электронной почты, чтобы вам не приходилось снова платить за продажу этим людям. Затем вы перенаправите трафик, который попадает на страницу, но не конвертирует (т.е. не дает вам адрес электронной почты) для проверки нового сообщения и предложения. |
| Mid-Funnel | Re-targeting Campaign | С помощью динамической рекламы Facebook упростите себе жизнь и отправьте этих людей обратно на страницы продуктов для аналогичных продуктов.Используйте целевые страницы в этом сегменте, чтобы вызвать положительные эмоции после покупки. У вас есть масса социальных доказательств? Или конкретная история о покупателе, который использовал ваш продукт для чего-то действительно крутого? Или им просто нравится ваш бренд? Делитесь этими историями на целевых страницах, чтобы превратить просмотренный трафик в покупательный. | Испытайте [продукт] на себе. OR Добавить в корзину / оформить заказ. Цель состоит в том, чтобы привлечь к покупке через социальные сети или другие точки проверки клиентов, которые, как показано, повышают доверие клиентов к вашему бренду и укрепляют конверсии.Вы будете делать это одновременно с объявлениями с динамическим ретаргетингом. Примечание. Это необязательно делать со всеми продуктами. В первую очередь протестируйте это с помощью продуктов, которые, как вы знаете, обеспечивают высокую пожизненную ценность и лояльность клиентов. |
| Конец воронки | Кампания допродажи | Вероятно, вы уже проводите кампанию по оставленным корзинам обратно на кассу этого клиента. Отлично. Используйте целевые страницы для перепродажи дополнительных сопутствующих товаров или комплектов, чтобы закрыть продажи по более высокой цене или попросите покупателя совершить покупку снова.Вы также можете использовать в них коды скидок — хотя лучше сначала протестировать свою аудиторию с помощью стратегии пакетов. | Получите лучший комплект прямо сейчас. Ваша цель здесь — сначала закрыть продажу. И во-вторых, чтобы в идеале закрыть продажу с более высокой средней стоимостью заказа. Просмотрите свои самые эффективные продукты и посмотрите, с чем вы могли бы связать их на своем сайте. Затем создайте целевую страницу, рекламирующую эти пакеты специально для аудитории, которая отказалась от корзины. Это отличный способ избежать промо-акций после отказа от корзины и увеличить доход от продаж от продаж. |
| Уже куплено | Кампания повторного вовлечения | Кампании повторного вовлечения нацелены на повышение лояльности клиентов на протяжении всей жизни (LTV) и повторных покупок (удержание). Сделайте так, чтобы клиенты почувствовали себя особенными, предлагая им первый доступ к новым продуктам, кампаниям и Коллекции раньше всего остального мира. Для этого нужно создать неиндексированную целевую страницу. | Будьте одним из первых пользователей. ИЛИ Получите товар раньше всех. Ваши клиенты — ваши VIP-персоны.Убедитесь, что с ними так обращаются. |
Теперь давайте посмотрим на примеры.
1. Целевые страницы в верхней части последовательности.
- Типичный тип кампании: похожие аудитории
Стратегия
Создайте целевые страницы, которые расскажут историю вашего бренда, включая то, кто вы, почему вы существуете и во что вы верите.
Также продемонстрируйте социальное доказательство (от клиентов и СМИ, если возможно) и начинает строить сообщество с похожей аудиторией.
The CTA
- Присоединяйтесь к сообществу и получите скидку 10% на первую покупку
Цель состоит в том, чтобы получить адрес электронной почты, чтобы вам не приходилось снова платить за продажу этим людям.
Затем вы перенаправите трафик, который попадает на страницу, но не конвертируется (т.е. дает вам адрес электронной почты), чтобы протестировать новое сообщение и предложение.
Как найти эту аудиторию
Начните со списка ваших текущих клиентов — или ваших VIP-клиентов — который вы можете найти здесь.
Примечание: это лучше всего работает, если вы являетесь брендом B2C.
Загрузите этот список в Facebook, чтобы создать похожую аудиторию.
Создайте целевую страницу с помощью веб-страницы BigCommerce или такого приложения, как ShoGun.
Запустите свою кампанию в Facebook и оцените результаты.
2. Целевые страницы в середине последовательности конверсии.
- Типичный тип кампании: Кампании с ретаргетингом
Стратегия
С помощью динамической рекламы Facebook упростите себе жизнь и отправьте этих людей обратно на страницы продуктов для аналогичных продуктов.
Используйте целевые страницы в этом сегменте, чтобы вызвать положительные эмоции после покупки.
- У вас есть много социальных доказательств?
- Или конкретная история о покупателе, который использовал ваш продукт для чего-то действительно крутого?
- Или им просто нравится ваш бренд?
Делитесь этими историями на целевых страницах, чтобы превратить просмотренный трафик в покупательный.
CTA
- Испытайте [продукт] на себе.
- В корзину / к кассе.
Цель состоит в том, чтобы стимулировать покупку через социальные сети или другие точки подтверждения покупателя, которые, как показано, повышают доверие клиентов к вашему бренду и укрепляют конверсии.
Вы будете делать это одновременно с объявлениями с динамическим ретаргетингом.
Примечание: Это необязательно делать со всеми продуктами. В первую очередь протестируйте это с помощью продуктов, которые, как вы знаете, обеспечивают высокую пожизненную ценность и лояльность клиентов.
Как найти эту аудиторию
В Facebook перенацелите тех, кто нажимал на определенные объявления с релевантным содержанием целевой страницы.
Настройте эту целевую страницу с помощью веб-страницы BigCommerce или такого приложения, как ShoGun.
3. Целевые страницы конца последовательности.
- Типичный тип кампании: Кампании допродажи
Стратегия
Вы, вероятно, уже запускаете кампании по брошенной корзине, возвращаясь к кассе этого клиента.
Отлично.
Используйте целевые страницы для перепродажи дополнительных сопутствующих товаров или пакетов, чтобы либо закрыть продажи по более высокой цене, либо заставить покупателя совершить покупку снова.
В них также можно использовать коды скидок — хотя лучше сначала протестировать свою аудиторию с помощью стратегии пакетов.
CTA
- Получите лучший комплект прямо сейчас.
Здесь ваша цель — сначала закрыть сделку. И во-вторых, чтобы в идеале закрыть продажу с более высокой средней стоимостью заказа.
Просмотрите свои самые эффективные продукты и подумайте, с чем вы можете связать их на своем сайте.
Затем создайте целевую страницу, рекламирующую эти пакеты специально для аудитории, которая отказалась от корзины.
Это отличный способ избежать скидок после отказа от корзины и увеличить прибыль от продаж от продаж.
Как найти эту аудиторию
Зайдите в свой отчет «Просмотр, но не покупал» в BigCommerce и загрузите электронные письма.
Найдите, какой из продуктов в списке больше всего заброшен — или вы можете увидеть это в этом конкретном отчете в BigCommerce Insights.
Создайте пакет, чтобы повысить привлекательность продукта при окончательной оплате.Используйте следующий отчет в BigCommerce Insights, чтобы узнать, какие продукты люди покупают чаще всего вместе с другими.
Скорее всего, эти двое составят действительно отличный комплект.
4. Уже куплены лендинги.
- Типичный тип кампании: повторное вовлечение, LTV, кампании удержания
Стратегия
Кампании повторного вовлечения нацелены на повышение постоянной лояльности клиентов (LTV) и повторных покупок (удержание).
Сделайте так, чтобы покупатели почувствовали себя особенными, предложив им первый доступ к новым продуктам, кампаниям и коллекциям раньше, чем остальной мир.
Для этого нужно создать неиндексированную целевую страницу.
CTA
- Будьте одним из первых пользователей.
- Получите товар раньше всех.
Ваши клиенты — ваши VIP-персоны. Убедитесь, что с ними так обращаются.
Максимизируйте количество потенциальных клиентов на вершине последовательности
Релевантность станет вашим ключевым конкурентным преимуществом в 2019 году.
Вы не сможете добиться этого, если не станете максимально 1: 1 в общении со своими руководителями. перспектив воронки продаж.
Все начинается на месте с определения вашей аудитории с помощью рекламных кампаний. Присоединяйтесь к BounceX и BigCommerce, поскольку мы расскажем, как начинается идентификация на вашем сайте и как вести путь клиента для увеличения числа подписок.
Забронируйте место прямо сейчас.
Как найти эту аудиторию
Используйте весь список клиентов или выделите VIP-клиентов из отчета BigCommerce Insights.
Это та же аудитория, которую вы использовали для своей кампании в Facebook Lookalike выше.
Загрузите их электронные письма и дайте им определенную группу клиентов, в которой только они могут видеть определенные продукты.
Теперь запустите целевую страницу, используя либо встроенные веб-страницы и кнопку BigCommerce Buy, либо приложение, такое как ShoGun, для демонстрации продуктов.
4 ключевых элемента. Каждая страница вашего сайта должна иметь
Каждая целевая страница, которую вы создаете, будет гипер-персонализирована для аудитории, которая ее видит.
Но на каждую аудиторию влияют многие из одних и тех же вещей, в том числе:
- Контекст.
- Ясность.
- Воспринимаемая ценность.
- Актуальность.
Это верно и для страниц продуктов (даже для страниц категорий!).
Каждая страница, которую вы создаете на своем сайте, должна невероятно хорошо выполнять эти 4 функции.
1. Создайте бесспорную ценность на каждой странице.
В мире, где у каждого потребителя есть бесконечное количество вариантов практически любого продукта под рукой — где Forbes нашептывает о смерти лояльности — важно, чтобы ваши посетители понимали, почему они должны покупать у вашего бренда.
К сожалению, та неоспоримая ценность, которая отличает ваш бренд от остальных, очень редко проявляется за пределами главной страницы или страницы «О нас».
Взгляните на эту стандартную целевую страницу продукта.
Примечание. Это не сайт BigCommerce. Здесь вы можете просмотреть все оптимизированные темы, шаблоны и целевые страницы BigCommerce. Лидеры отрасли, такие как Theme Forest, также разработали оптимизированные темы для клиентов BigCommerce.
Проблема здесь не в шаблоне, а в том, что большинство розничных продавцов электронной коммерции делают (или не делают) с этим шаблоном.
Подумайте о новом посетителе, увидевшем рекламу сандалий в Facebook Lookalike.
- Она нажимает на объявление и попадает прямо на страницу продукта, которая, вероятно, похожа на шаблонную выше.
- Она видит сандалии, они милые, но, вероятно, она могла бы купить похожие на Amazon по более низкой цене.
- И, наконец, она щелкает назад и продолжает просматривать Facebook.
Что было непонятно для этого нового пользователя, когда она попала на страницу продукта, так это все детали, которые, вероятно, побудили ее к дальнейшему взаимодействию:
- Истекающая акция на сандалии или бесплатную доставку, возврат и обмен
- Или тот факт, что на каждую купленную пару другая пара передается нуждающейся женщине
Другими словами, поскольку домашняя страница больше не является единственной целевой страницей, вы должны убедиться, что каждая страница на вашем веб-сайте резонирует с ценностью.
А почему бы и нет?
У большинства розничных продавцов есть особые ценностные предложения — будь то цена, политика возврата, история бренда или социальная ответственность.
Эти элементы являются частью вашего бизнеса по определенной причине: почему бы не поделиться ими с потребителями, особенно если они, в свою очередь, принесут пользу вашему бизнесу.
Вот несколько примеров страниц продуктов (которые можно легко превратить в целевые!), Которые содержат ценную информацию, обычно на страницах Homepage или About Us — от заголовка до деталей — и то, как эти розничные продавцы вплетаются в эти сюжетные линии.
Примеры лучших целевых страниц электронной коммерции
Страница продукта Handpicked Wines
Нам нравится, как Handpicked Wines разработала свою страницу продукта на своем веб-сайте электронной коммерции вин.
Продукт My Magic Mud Страница
Страница продукта Atlanta Light Bulbs
Эта немного более традиционна, но все же следует аналогичным правилам видимости, чтобы показать потребителям ценность покупки у них.
2. Сделайте это просто.
На самом деле это сводится к правилу трех секунд или теории, согласно которой:
У вас есть примерно 3 секунды, чтобы привлечь внимание посетителя.
В противном случае они ушли.
Итак, помня об этом, очень важно обеспечить, чтобы на каждой целевой странице потребитель мог ответить на следующие вопросы в течение 3 секунд:
- Кто вы и чем занимаетесь
- Почему вы представляете ценность или их интересует
- Что им делать дальше
Давайте вернемся к той шаблонной странице продукта, которую мы видели ранее.
Примечание. Это не сайт BigCommerce. Здесь вы можете просмотреть все оптимизированные темы, шаблоны и целевые страницы BigCommerce. Лидеры отрасли, такие как Theme Forest, также разработали оптимизированные темы для клиентов BigCommerce.
Теперь отойдите назад, закройте глаза и откройте их на 3 секунды.
Можете ли вы ответить на три вышеупомянутых вопроса?
Не могу — и не только потому, что это шаблонная страница.
Согласно №1, мы уже работаем над тем, чтобы убедиться, что вы и ваша ценность отражается на каждой странице.
А что им делать дальше?
На изображении выше этот следующий шаг теряется из-за множества отвлекающих факторов. Даже кнопка добавления в корзину едва видна внизу страницы.
Такой запутанный дизайн целевой страницы не способствует беспрепятственному совершению покупки.
Мне даже приходится перемещаться вниз по странице, чтобы увидеть цену со скидкой, а сама скидка крошечная!
Кроме того, хотя изображение продукта большое и четкое, я не совсем понимаю связанные с ним ярлыки.
Если это «ЖАРКО» из-за цены, разве не должна быть заметна эта большая скидка?
Когда дело доходит до принятия решения о покупке, у потребителей возникают колебания:
- Мне это действительно нужно?
- Это слишком дорого?
- Можно найти дешевле?
- Стоит ли вложения?
- Почему я должен им доверять? (социальное доказательство очереди)
Именно целевая страница должна облегчить эти колебания.
На страницах продуктов это означает обеспечение четких изображений продуктов, а также заметных призывов к действию и легко понимаемых ценностных предложений.
В этом сообщении мы не слишком много обращались к страницам категорий, но позвольте мне повторить, эти советы подходят для каждой страницы вашего сайта.
Итак, на страницах категорий это означает, что изображения ваших продуктов должны быть четкими, когда покупатели просматривают их, в дополнение к тому, чтобы клиенты понимали предлагаемые продукты.
В этом примере при прокрутке страницы категории сразу становятся понятными несколько вещей:
- Значение: бесплатный образец, бесплатная доставка и возврат
- Товар: большие, четкие изображения товаров
- Параметры товара: «больше оттенков» »Теги дают заинтересованным пользователям еще одну причину для нажатия.
- Следующий шаг: постоянный« Добавить в корзину »призыв к действию
Фирма взяла на себя идею мотивировать пользователя совершить действие, чтобы перейти к следующему шагу.
Создав кнопку CTA «Добавить в корзину», они упростили процесс оформления заказа, дав пользователям возможность легко добавлять товары в свою корзину.
Каждая целевая страница электронной коммерции (и фактически каждая страница вашего веб-сайта) должна быть создана с целью побудить вашего пользователя сделать следующий, наиболее продуктивный шаг.
Как только пользователь попал на страницу категории или продукта, он, по сути, сказал вам, что его интересует.
Это зависит от вас и ваших страниц, чтобы убедиться в этом.
3: Определите правильный трафик.
Теперь, когда вы оптимизировали общую работу с целевой страницей на своем веб-сайте, пора сделать еще один шаг вперед.
Конечно, нецелесообразно и неразумно пытаться создать гиперперсонализированный опыт целевой страницы для каждого человека, заходящего на ваш веб-сайт.
Вместо этого вам следует сосредоточиться на наиболее ценных когортах вашего трафика.
Это не только те, на кого вы вложили свой бюджет, но и те люди, которых, как вы знаете, вы можете мотивировать на продуктивные действия в своем бизнесе.
Но как определить правильный трафик?
Как упоминалось ранее, начните с погружения в аналитику своего веб-сайта.
Внимательно изучите свои основные источники трафика не только с точки зрения объема трафика, но и с точки зрения доходов.
Эти источники обычно включают электронную почту, платный поиск, обычный поиск и прямой поиск.
После того, как вы определили основные источники трафика, копните еще глубже и посмотрите на конкретные кампании, ответственные за них.
- Связаны ли эти скачки трафика с конкретными маркетинговыми электронными письмами или рекламными акциями?
- Являются ли они результатом рекламы брошенных корзин на Facebook?
- Существуют ли конкретные поисковые запросы, по которым у вас есть реклама, которые вас просто убивают?
Проанализировав все эти детали, вы сможете получить четкое представление о том, какие конкретные группы трафика являются наиболее ценными для вашего бизнеса.
Если вы используете аналитическое решение, такое как BigCommerce’s Insights, вы можете легко увидеть отчеты, которые сделают это еще дальше.
Вот вкус.
Рост за счет показателей, которые имеют значение
Увеличьте доход до 25% с помощью премиальной аналитики и получайте подробную информацию о производительности вашего магазина с помощью встроенной аналитики.
Активировать аналитику сейчас.
Отчеты о маркетинговой аналитике
В этом разделе вы можете погрузиться в общую ценность клиента по каналам в день 1, 90 и 180.
Это поможет вам понять, какие каналы (AdWords, электронная почта, Facebook и т. Д.) Приносят наибольшую пользу пожизненная лояльность и процент повторных покупок.
Для чего это полезно?
Понимание, на что потратить рекламные деньги, чтобы побудить потребителей вернуться на целевые страницы вашего продукта для покупки.
Вот три получаемых вами отчета.
Вот как выглядит 90-дневный отчет и как вы можете загрузить данные для дальнейшего изучения.
Отчеты с аналитической информацией о продуктах
Здесь вы можете узнать, какие продукты (и, следовательно, целевые страницы продуктов) работают лучше всего, а какие требуют небольшой доработки.
Эти данные извлекаются на основе данных о коэффициенте конверсии отдельных продуктов. Итак, если это продукт рок-звезды, это, скорее всего, целевая страница рок-звезды.
Кроме того, вы можете использовать эти данные с данными Marketing Insights, чтобы понять, какие продукты продавать с максимальной отдачей от затрат на рекламу.
Кроме того, вы можете использовать эти аналитические данные, чтобы узнать, какие продукты чаще всего покупаются вместе.
Это хороший показатель того, какие дополнительные продукты следует включить на целевые страницы для дополнительных продаж.
Отчеты по аналитике клиентов
С помощью этих отчетов вы можете погрузиться в различные группы клиентов, в том числе:
- Лучшие клиенты
- Клиенты в группе риска
- Клиенты с низким AOV
- Пожизненная ценность клиента (30, 90 и 180 дней)
- Пожизненная ценность клиента по продуктам (дни 1, 90 и 180)
- Лучшие продукты для повторных покупок (по месяцам)
Эти данные помогают понять поведение клиентов на вашем сайте, какие продукты вызывают лояльность, и создать лучшие целевые страницы привлекать клиентов с высоким AOV и полной ценой.
Однако наиболее полезным является использование этих данных для ретаргетинга на Facebook, чтобы зарабатывать больше «лучших клиентов», используя уже известные характеристики этой когорты.
Вот полные отчеты, к которым у вас есть доступ:
4. Поведенческий маркетинг.
После того, как вы оптимизировали целевые страницы и страницы продуктов и знаете, на кого ориентироваться, вы можете начать использовать поведенческий маркетинг, чтобы действительно персонализировать каждый аспект вашего сайта.
Когда любой посетитель попадает на ваш веб-сайт, вы должны быть в состоянии обнаружить несколько вещей с помощью правильной маркировки и поведенческого маркетингового партнера, такого как BounceX:
- Если это ее первый визит на сайт
- Если она пришла через рекламу и какой тип
- Какое конкретно объявление и его содержание
Поскольку вы уже определили свои наиболее ценные кампании по привлечению трафика, вы можете настроить таргетинг на людей, прошедших через этот опыт, с помощью тактики поведенческого маркетинга.
Итак, теперь, когда этот новый пользователь нажимает на ваше объявление Facebook Lookalike и впервые попадает на страницу вашего продукта сандалий, одновременно произойдут две вещи:
- Она, вероятно, останется на сайте дольше, потому что ваши уникальные ценностные предложения ясны
- Она поймет, что сандалии продаются только в течение ограниченного времени.
И то, и другое — результат оптимизации вашей страницы.
С помощью поведенческого маркетинга вы можете добавить третий элемент в процесс оптимизации.
Вот сценарий:
Зная, что этот покупатель — новый потенциальный клиент, который никогда не покупал у вас раньше, вы знаете, что ей понадобится немного больше убеждений, прежде чем она согласится на покупку у вас, и, вероятно, не совершит покупку у нее первый визит.
Итак, когда она просматривает изображения продуктов и демонстрирует явный интерес, вы отвечаете на ее поведение, предлагая ей «бесплатную доставку», когда она вводит свой адрес электронной почты.
Итак, вы не только собрали ее информацию на тот случай, если она откажется от нее, но и дали ей еще одну причину сделать покупку у вас сегодня.Люди, это маркетинг, ориентированный на людей.
Краткое содержание
Каждая страница вашего веб-сайта должна быть оптимизирована с учетом воспринимаемой ценности и повествования о бренде, чтобы стимулировать конверсию.
Однако между целевыми страницами и страницами продуктов есть существенные различия.
Эти различия связаны с атрибуцией и эффективным измерением ROAS и ROI для определенных сегментов аудитории.
Если вы хотите привлечь новых клиентов или увеличить удержание, целевые страницы представляют собой разрозненное представление о конкретном поведении клиентов и CRO, которое может помочь вашей компании вырасти далеко за пределы 20 000 000 долларов в год.
Это первый этаж прогнозирования. Вот как сделать так, чтобы атрибуция вашего бренда никогда не была запутанной. Так вы начинаете формировать культуру тестирования.

 Investingshortcuts.com
Investingshortcuts.com
Добавить комментарий