Пошаговая инструкция как красиво оформить группу в ВКонтакте
Аудитория VK численно больше и активнее, чем у других популярных соцсетей Рунета. Благодаря огромному охвату, ваш бизнес, общественная организация или движение найдут здесь заинтересованных пользователей. Первый и ответственный шаг на этом пути: правильно оформить группу ВКонтакте, чтобы она стала действенным (а возможно и основным) инструментом роста популярности и продаж вашего бренда.
Даже если ваше сообщество уже создано, но малоэффективно, исправить ошибки можно на любом этапе. Пройдитесь по пунктам нашей инструкции – вместе проанализируем основные составляющие дизайна группы.
Определите цели
Перед тем, как заняться созданием аватара, шапки сообщества – любого элемента оформления – ясно сформулируйте главную цель ваших трудов. Честно признайтесь: чего вы ждете от пользователя? – Понятно, что хочется всего и сразу: и активных покупок, и бурного общения в группе, и массовых репостов, и регулярных посещений основного сайта… Но нужно выбрать одно – самое важное.
Например, если основной функционал продаж находится в стороннем магазине – сообщество должно давать туда максимум переходов. В этом случае главное внимание вы нацелите на ссылки, красиво оформленное меню группы ВКонтакте, чтобы клиент легко попадал в нужный раздел сайта, информацию для связи с продавцом.
Другая возможная цель: повышение лояльности аудитории. Если людям нравится общаться с вами, они купят товары или услуги даже чуть дороже, чем у конкурентов. «Сарафанное радио» довольных клиентов снизит расходы на рекламу. Тут главное: создать притягательную атмосферу. Пользователю должно быть комфортно и интересно чувствовать себя частью сообщества. Не забывайте, что классное оформление группы в представлении, скажем, футбольных фанатов и мамочек в декрете выглядит совершенно различно.
Критично рассматривайте каждый элемент дизайна сообщества с точки зрения его главной цели!
Оформление сообществ
Ваше «лицо» в сети узнаваемо
Визуальные образы работают на укрепление доверия
Ваши посты и объявления выделяются в ленте пользователя
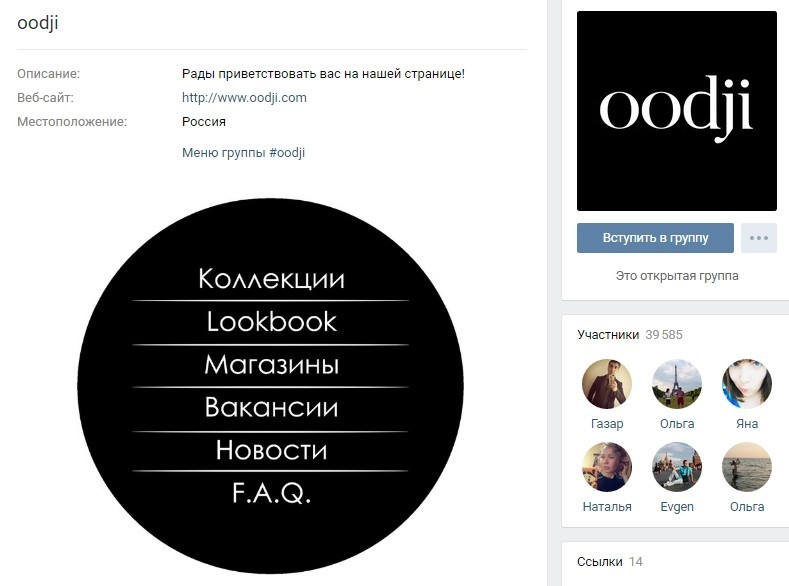
Логотип
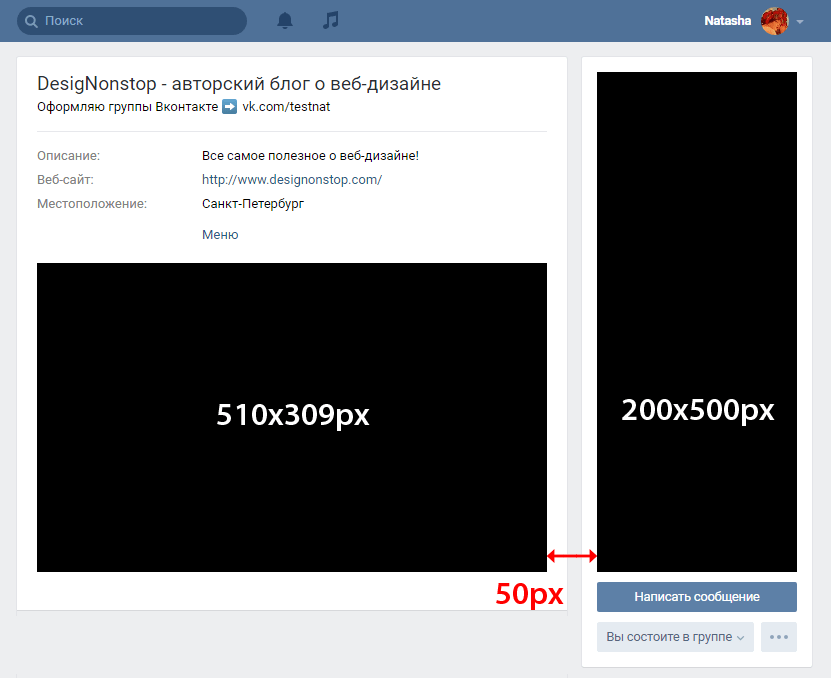
Самое емкое представление вашего бренда – миниатюрная картинка-символ, которая сопровождает каждый пост группы. Ее минимальный размер 200 х 200 px (пикселей). При любом соотношении сторон все равно придется выбирать квадратный фрагмент.
Ее минимальный размер 200 х 200 px (пикселей). При любом соотношении сторон все равно придется выбирать квадратный фрагмент.
Важно: учтите, что края изображения будут обрезаны по форме круга! Поэтому для красивого оформления группы ВКонтакте нужно сразу запланировать круглый логотип.
Картинка или аббревиатура должны быть понятны и узнаваемы даже на небольшом экране смартфона (мобильный трафик соцсетей уже давно превысил количество заходов со стационарных компьютеров!).
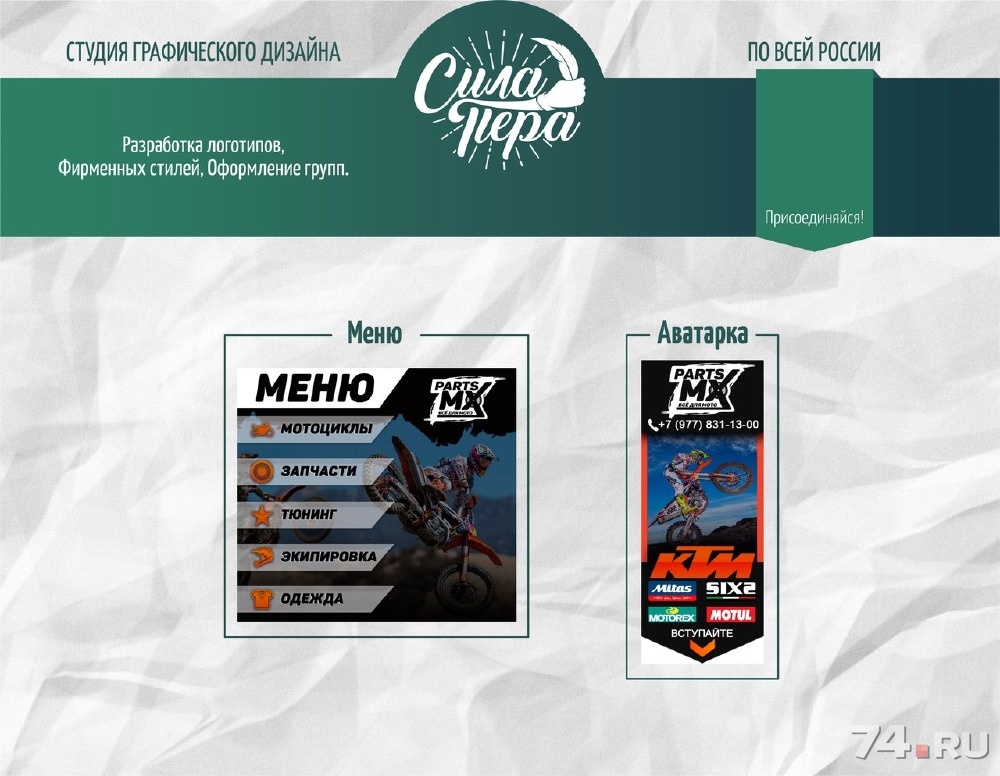
Аватар
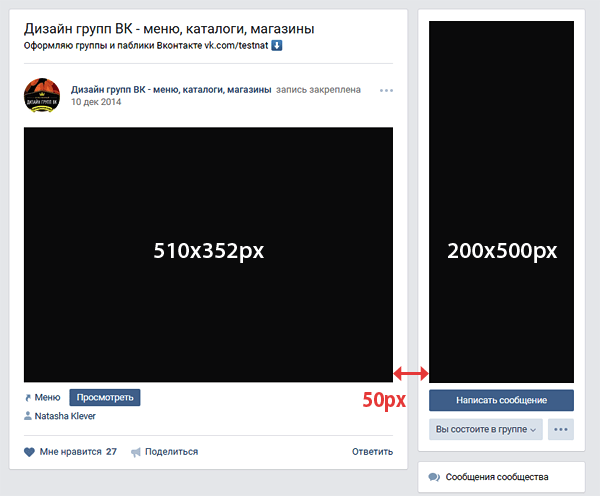
Это другой тип изображения, который можно разместить в правом верхнем углу вашей группы. Его размеры 200 х 500 px или больше, но при соотношении сторон 2 х 5. В этом пространстве можно уместить и картинку, и краткую фразу (например, ваш слоган, призыв к действию).
Важно: круглый логотип все равно будет вырезан из этого изображения (выбрать фрагмент картинки предложит встроенный редактор). Поэтому и в аватаре ключевая часть должна иметь пропорции 200 х 200 px и удачно вписываться в круг.
В мобильной версии пользователи увидят только круглую миниатюру в верхнем левом углу экрана.
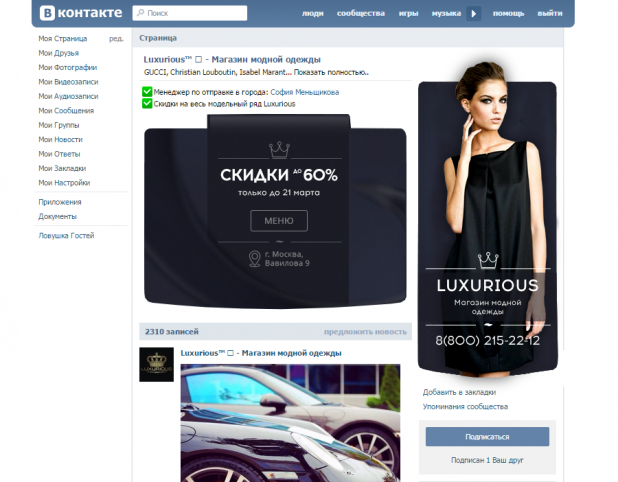
Основной баннер
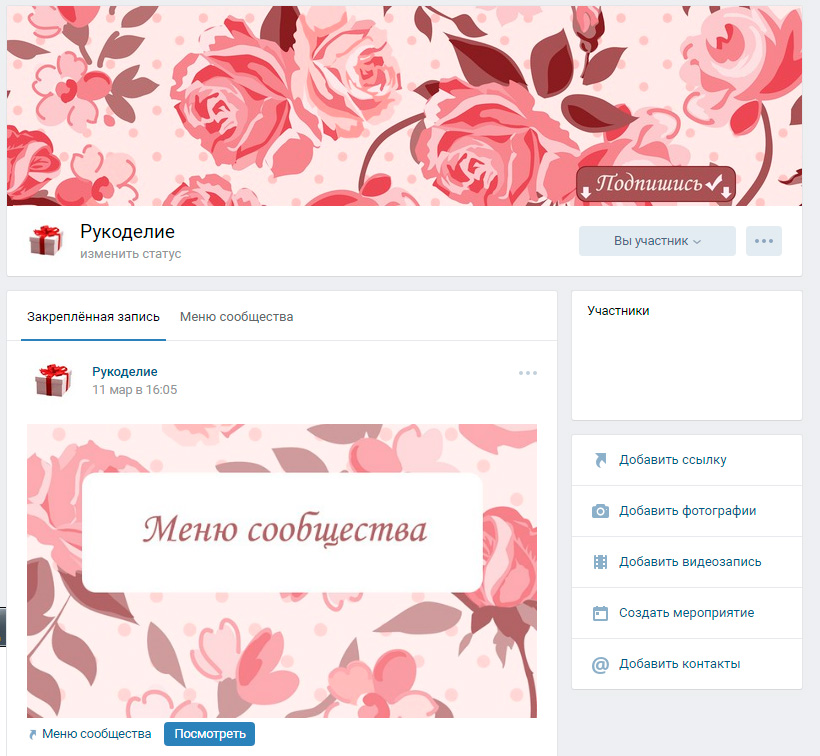
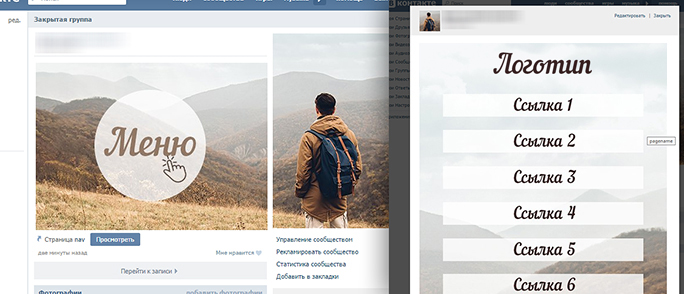
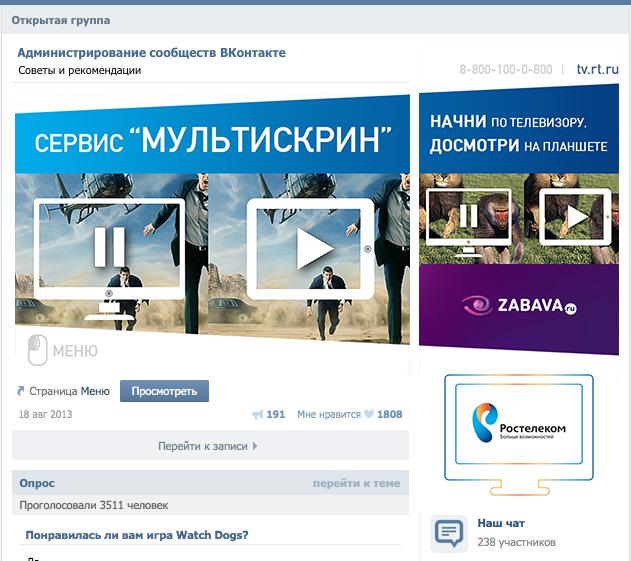
Используйте при оформлении группы ВКонтакте шапку (обложку) или закрепленную запись. Большое яркое изображение цепляет внимание и дает представление о сообществе.
Важно: официально заявленный размер шапки 1590 х 400 px. Но при мобильном просмотре ее края обрезаются. Поэтому рекомендуем создать графический файл в пределах 1200 х 400 px или не размещать по краям картинки (по 200 px слева и справа) значимых изображений, надписей.
Если вы загружаете шапку, круглый логотип будет отображаться под ней – слева. Справа есть возможность разместить интерактивную кнопку с возможностью:
- написать e-mail;
- позвонить;
- позвонить в ВК;
- перейти на сайт;
- перейти в приложение;
- зайти в приложение группы.
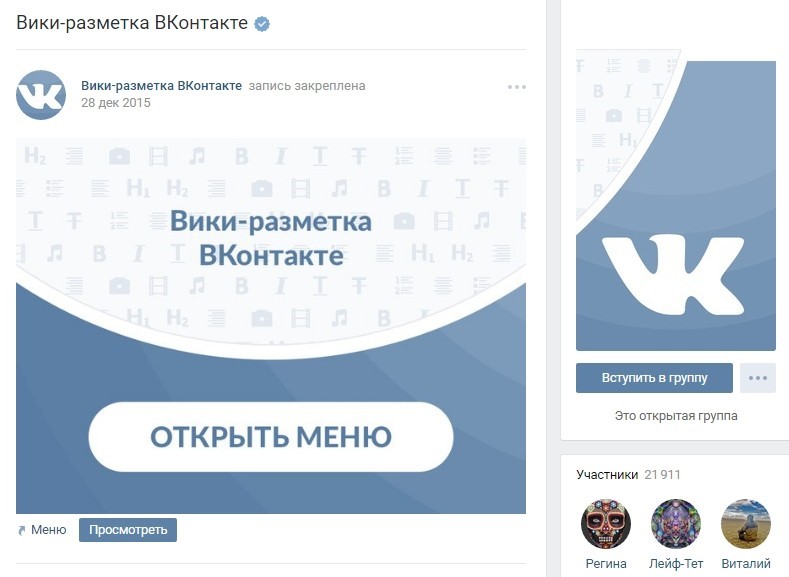
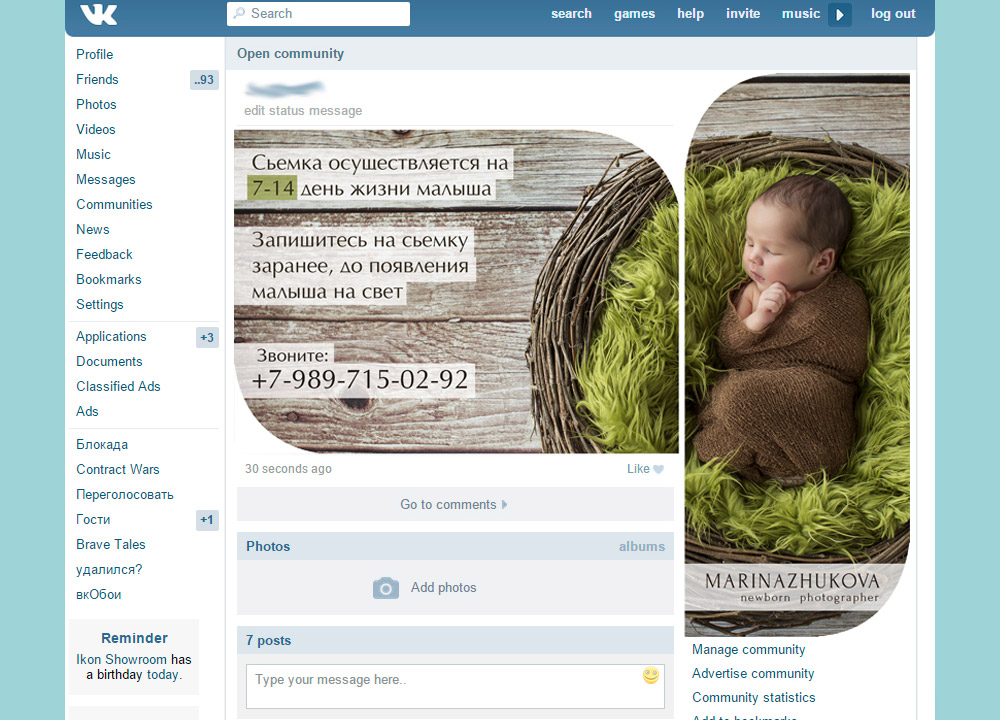
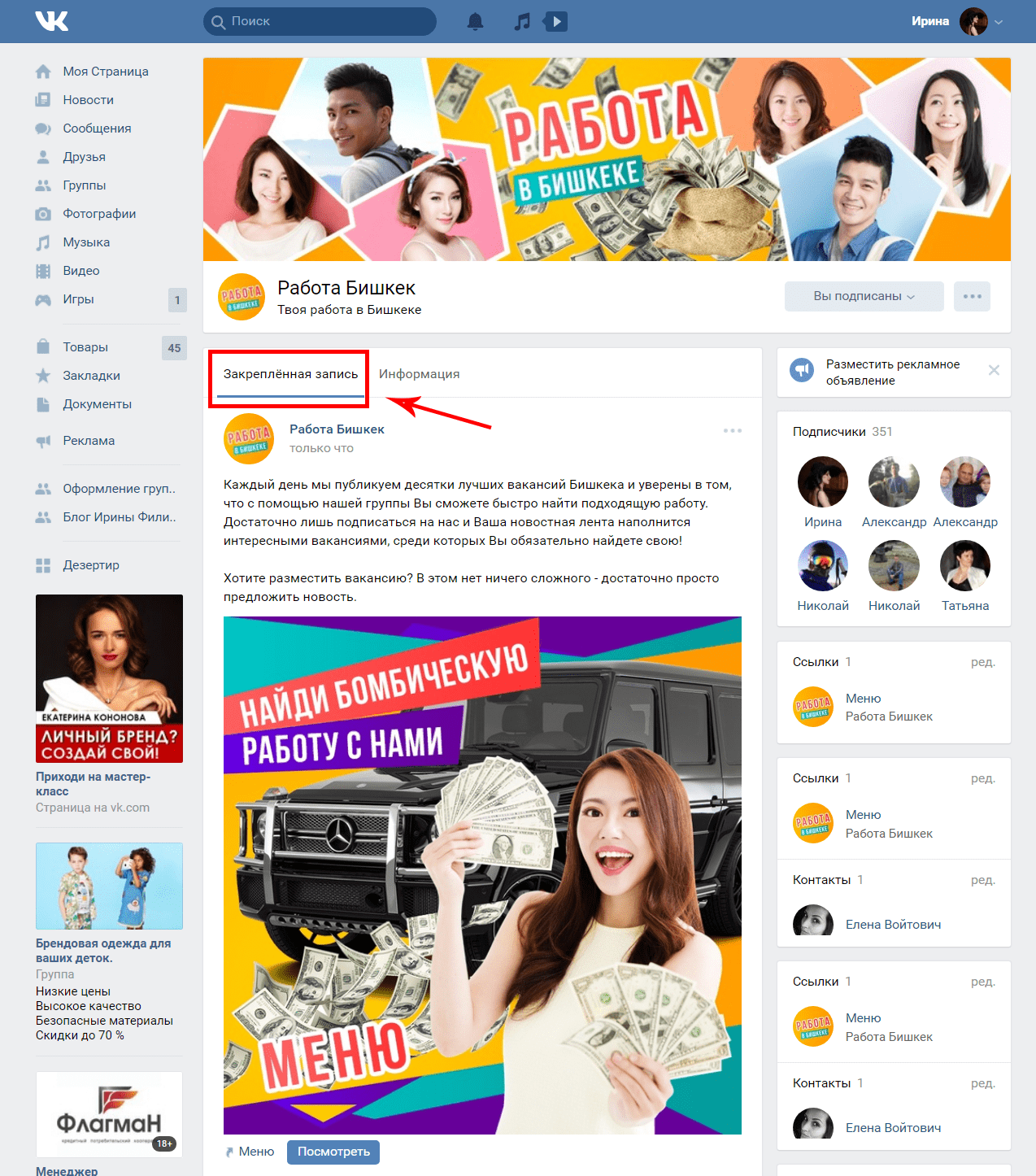
Если вы не используете обложку, ее функции может исполнить закрепленная запись – пост, который всегда будет расположен вверху ленты группы. Сконцентрируйте здесь самую важную информацию, например, ссылки на рубрики вашего сайта или даты мероприятий (поддерживайте этот пост в актуальном состоянии!).
Сконцентрируйте здесь самую важную информацию, например, ссылки на рубрики вашего сайта или даты мероприятий (поддерживайте этот пост в актуальном состоянии!).
Снабдите верхнюю публикацию яркой тематической картинкой. Новый дизайн оформления группы ВКонтакте предполагает квадратное или прямоугольное (альбомное) изображение, шириной 510 px.
Вики-меню группы
Освойте специальный тип записей, которые позволят нацелить вашу аудиторию на нужный контент. Они создаются в отдельном редакторе с wiki-разметкой, работа с которой напоминает HTML-форматирование. Реализовать все возможности такой записи вы сможете, изучив синтаксис wiki. Для примера мы покажем, как оформить группу ВКонтакте меню с переходом на внутренние адреса соцсети или на внешние ресурсы.
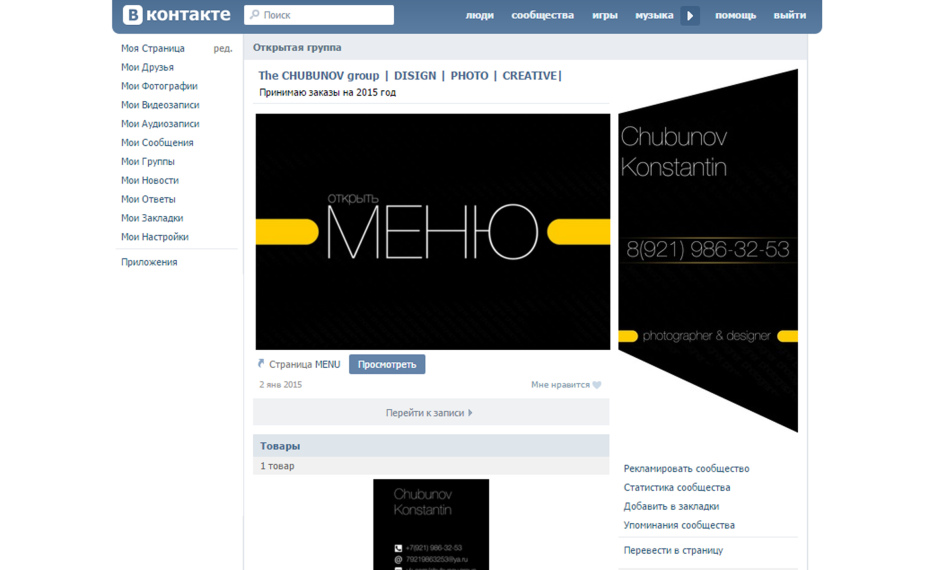
В правом виджете администратора откройте пункт «Управление» — «Разделы». Здесь, напротив вкладки «Материалы» поставьте значение «открытые» или «ограниченные» (разница описана во всплывающих подсказках). Тогда на стене сообщества, рядом со вкладкой «Информация» появится другая – «Свежие новости».
Тогда на стене сообщества, рядом со вкладкой «Информация» появится другая – «Свежие новости».
Именно эту вкладку нужно редактировать (кнопка появится внизу). Вместо «Свежие новости» напишем «Меню». В правом верхнем углу переключим редактор на режим wiki-разметки. И напишем строку такого вида:
[https://vk.com/ваш_url|первый пункт меню]
Где в квадратные скобки заключены: ссылка на внутреннюю или внешнюю страницу, затем вертикальная черта, затем название пункта меню. Так выглядит форматирование wiki.
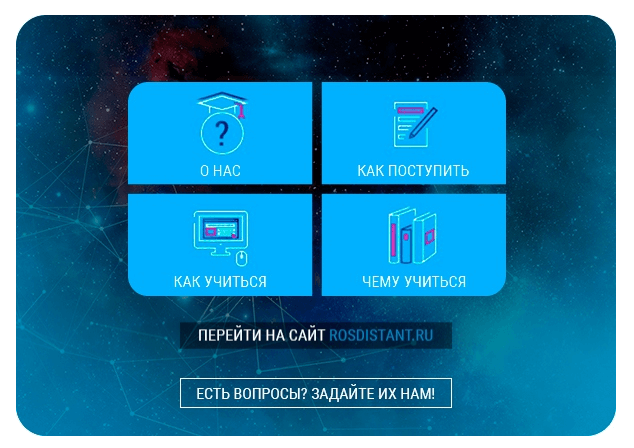
При переключении в визуальный редактор останется только кликабельное название пункта меню, ведущее на указанный адрес. Разобравшись с кодом wiki, можно создать графическое меню (со ссылками на картинках), разнообразить его текстом, видео.
Обратите внимание, что в правом сайдбаре, под виджетом участников группы, есть пункт «Ссылки» — его тоже можно и нужно использовать. При добавлении сюда адреса к нему автоматически прикрепляется круглая миниатюра-аватар. Так создается дополнительное заметное и удобное меню сообщества.
Так создается дополнительное заметное и удобное меню сообщества.
Группы товаров
Сегодня соцсеть ВКонтакте позволяет создать полноценный Интернет-магазин. Чтобы наполнить его товарами – включите соответствующую вкладку («Управление» — «Разделы» — «Товары»). Тогда откроется редактор для описания направлений вашего бизнеса, контактов, способа оплаты. Здесь же можно добавлять карточки на каждый товар.
Дизайн оформления группы ВКонтакте всегда индивидуален и соответствует вашему бренду. Но есть и общие правила заполнения карточек:
- Максимально полное описание. Укажите материалы, производителя, размеры, цвет – все важные характеристики товара.
- Качественные фотографии, размером 400 х 700 px (или с соотношением сторон 4 х 7). Основное изображение плюс четыре дополнительных.
- Категория товара выбирается из списка.
Не всегда имеющиеся категории отвечают вашим запросам. Создайте более точный, индивидуальный, каталог товаров при помощи подборок.
Основные ошибки при оформлении группы в ВК
Подытожим сказанное чеклистом препятствий, которые способны нарушить взаимодействие вашего бизнеса или организации с пользователями соцсети:
- Отсутствие ясного целеполагания: зачем создана группа? – В принципе, никогда не поздно определиться с ответом и переформатировать сообщество в соответствии с его целями. Укажите их в описании паблика. Создавайте весь контент на этом основании.
- Небрежный подбор изображений. Если вы не уверены в своих способностях дизайнера – поручите создание логотипа, аватара, обложки специалистам. Но не полагайтесь на их вкус, а добивайтесь результата, который соответствует именно вашему плану.
- Инертность в подборе инструментов оформления. Разработчики ВК постоянно предлагают нам новый функционал. Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным.

- Слепое копирование примеров. Изучая материалы по созданию пабликов, анализируя сообщества конкурентов, не старайтесь сразу реализовать в своей группе все обнаруженные варианты. Рассмотрите каждый инструмент под призмой вашей цели – он либо заметно видоизменится, либо окажется вовсе лишним.
- Невнимание к разнице мобильного и десктопного отображения сообщества. Количество пользователей смартфонов и планшетов уже заметно превысило число людей, которые заходят в соцсеть при помощи компьютеров с большими мониторами. Но для администратора группы одинаково важны обе группы Интернет-аудитории. При загрузке изображений, текстов, обязательно проверяйте их представление во всех вариантах верстки.
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику.
 В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество. - Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка). Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.
Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:
- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др. ). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Оформление группы ВКонтакте с учетом нововведений — Блог ДругМедиа
Привет! Я — Алексей Кузьмичев, руководитель SMM-проектов в бюро ДругМедиа
С момента выхода прошлой статьи на тему оформления сообществ за год во ВКонтакте произошли серьезные изменения и по внешнему виду, и по функционалу. Появились новые разделы и блоки, например, товары и приложения. Все эти изменения дают нам пространство для фантазии и творчества, а главное — пользы. Поэтому важно быть в тренде. В этой статье разберёмся, как что работает и для чего нужно.
Появились новые разделы и блоки, например, товары и приложения. Все эти изменения дают нам пространство для фантазии и творчества, а главное — пользы. Поэтому важно быть в тренде. В этой статье разберёмся, как что работает и для чего нужно.
Обложка страницы
Теперь понятие «аватарка» уходит в прошлое. ВКонтакте решили перенять опыт Facebook и заменить привычное изображение слева на горизонтальную обложку во главе сообщества. Обложка сообщества — возможность поработать над эффективностью дизайна. Здесь можно уместить и логотип, и название сообщества, контакты, отобразить продукт, услугу или акции. А можно поместить просто панорамную фотографию по тематике.
Главное — не перестараться и не слишком нагрузить изображение. По нашему опыту, большое количество информации в лоб пугает, и только 2 из 10 человек захотят вникать и разбирать по полочкам такой макет.
Добавить обложку очень просто: кнопка находится в разделе «управление сообществом».
А круглая миниатюра теперь никак не привязана к обложке. Ее можно выбрать и загрузить отдельно.
Ее можно выбрать и загрузить отдельно.
Название и статус группы
Визуально название группы и статус сместились на второй план. Но их функции не изменились. Почему стоить внимательно подойти к заполнению этих пунктов, читайте в этой статье: drugmedia.ru/blog/20
Личные сообщения сообщества
Наверняка, уже все видели кнопку «Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке «сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется «статьи», может называться как угодно. Заходим в этот раздел, нажимаем «редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье: drugmedia.ru/blog/20
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота 🙂
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В начале ноября во ВКонтакте появились приложения. Они призваны расширить функционал групп, заменив сторонние сайты и сервисы. ВКонтакте предлагает несколько вариантов приложений. Но возможности безграничны. Каждый администратор может создать собственное приложение. Подробнее об этом здесь: vk.com/blog/community-apps
Они призваны расширить функционал групп, заменив сторонние сайты и сервисы. ВКонтакте предлагает несколько вариантов приложений. Но возможности безграничны. Каждый администратор может создать собственное приложение. Подробнее об этом здесь: vk.com/blog/community-apps
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках «управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел «Товары». Разместите в этот раздел продукты или услуги, которые продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать, что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Обсуждения — по-прежнему, хороший инструмент для общения и обратной связи от клиентов и подписчиков. Как их оформить и использовать вы узнаете здесь: drugmedia.ru/blog/20
Ссылки
Поделитесь ссылками на ваш сайт, аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке «ссылки». Печально видеть в группах ссылку на инстаграм с подписью «Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так, чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Функции альбомов никак не изменились. Их можно использовать не только в качестве истории с кучей фотографий. Из альбомов можно сделать портфолио или каталог. Но стоит помнить, как правильно их оформить. Обложка, название и описание будут полезными. И ничего страшного, если фотографии из раздела «товары» окажутся и в фотоальбомах. Как оформить фотоальбомы, мы писали здесь: drugmedia.ru/blog/20
Контакты
Были и те, кто спрашивал «Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока «контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
А еще в блоке «Контакты» можно указать должность, почту, номер телефона каждого сотрудника и написать, по каким вопросам к ним обращаться. Как не оставить свой магазин без продавцов, читайте в этой статье: drugmedia.ru/blog/20
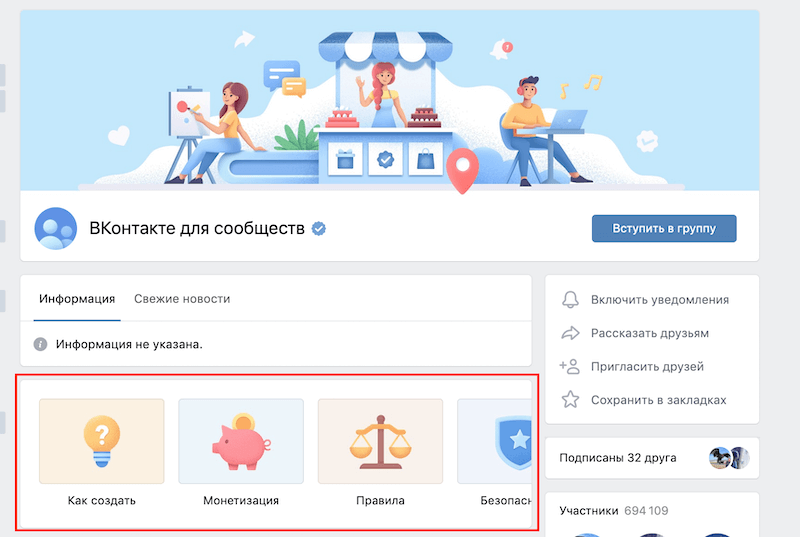
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел «товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно здесь.
Алексей Кузьмичев
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk. com/page-121237693_72827423
com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG.
 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px.
 Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk. com/cc.
com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk. cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk. com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
полная инструкция + советы и примеры
В этой статье вы узнаете, как красиво оформить группу в ВК. Мы поделимся полезными рекомендациями: покажем, как загрузить основные элементы и подключить дополнительные модули.
Как красиво оформить группу в ВК: полезные рекомендации
Сразу перейдем к основной части статьи: сделаем красивое оформление для группы ВК. Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Загружаем аватарку
Первым делом, после того как вы создали группу во ВКонтакте, нужно загрузить аватарку. Ава должна быть узнаваемой: например, логотип бренда. Если вы создали группу для продвижения личного бренда, то в качестве аватарки можно использовать свою фотографию.
Загрузить аватарку просто: для этого зайдите в группу и в окне с авой нажмите кнопку «Загрузить фотографию».
Загружаем аватарку для группы VK
Далее в небольшом окне нажмите «Выбрать файл». Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Завершающий этап — выбор области фотографии. Обрежьте снимок так, чтобы в окне аватарки отображались основные элементы: например, название компании или логотип.
Выбираем область аватарки
Потом обрежьте снимок для маленьких фотографий. Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Минимальный размер аватарки: 200×200 пикселей. Форматы: JPG, PNG, GIF.
Устанавливаем обложку
Теперь давайте установим обложку. Это еще один важный этап при оформлении сообщества во ВКонтакте.
На обложке можно отобразить важную информацию о группе: название, основные рубрики, контактные данные. Обложка должна быть красивой и узнаваемой.
При этом не нужно перегружать обложку лишними элементами: разместите только важную информацию.
Чтобы загрузить обложку перейдите в раздел с настройками сообщества. В настройках — в разделе «Основная информация» — есть строка «Обложка». Нажмите «Добавить».
Добавляем обложку
После этого загрузите готовую обложку с компьютера.
Вот так выглядит сообщество с обложкой:
Обложка в группе «ЛитРес Книги»
Рекомендуемый размер обложки: 400×1590 пикселей. Форматы: JPG, PNG, GIF.
Добавляем описание
Обязательно добавьте описание сообщества. Для этого перейдите в настройки группы или паблика. В окне «Основная информация» есть блок «Описание».
Укажите полезную информацию о сообществе: о чем группа, чем вы занимаетесь.
Пишем описание группы
Например, если у вас интернет-магазин, то укажите время работы, способы доставки и оплаты товаров.
Максимальный размер описания: 4 000 символов.
Можно использовать Emoji и списки.
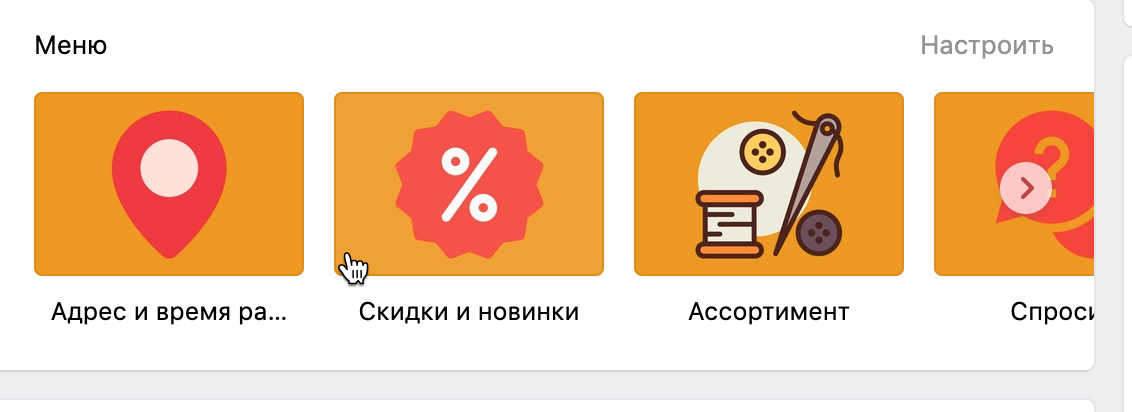
Меню
Во ВКонтакте можно подключить меню сообщества. Для этого откройте настройки группы и перейдите в раздел «Меню».
Меню поможет улучшить сообщество: вы можете выделить важные для вас товары, записи, статьи и многое другое.
Чтобы подключить меню нажмите кнопку «Новая ссылка». Она поможет добавить ссылку на объект внутри ВКонтакте.
Добавляем ссылку для меню
Далее нужно оформить элемент меню: загрузить обложку, ввести название (не более 20 символов) и указать ссылку. Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Таким образом в меню можно добавить полезную статью или каталог с товарами.
Вот так выглядит меню в группе во ВКонтакте:
Пример меню в группе ВК
Подключаем дополнительные разделы
При правильном оформлении сообщества в ВК, важно подключить разделы. Для этого откройте настройки группы и перейдите в «Разделы».
Подключаем разделы
Здесь можно подключить:
- Ссылки.

- Фотоальбомы.
- Видеозаписи.
- Аудиозаписи.
- Обсуждения.
- Мероприятия.
- Контакты.
- Статьи.
- Сюжеты.
Товары
Если у вас интернет-магазин — или вы что-то продаете через группу ВК, — то подключите раздел «Товары». Это просто: зайдите в настройки сообщества и перейдите в «Разделы».
Здесь есть строка «Товары». По умолчанию функция отключена. Включите базовые товары.
После этого выполните настройки раздела: укажите регионы, включите или отключите комментарии, выберите валюту магазина и тип кнопки, добавьте контакт для связи.
Раздел с товарами будет отображаться в верхней части вашей группы.
Вот так выглядит блок с товарами:
Товары в группе ВК
Ссылки
Добавьте полезные ссылки. Для этого зайдите в настройки сообщества и перейдите в раздел «Ссылки».
Добавляем ссылку
Они отображаются в правой части сообщества — в отдельном разделе. Вы можете добавить внутренние и внешние ссылки — например, на другие социальные сети.
Виджеты
В настройках группы можно подключить дополнительные виджеты. Они находятся в разделе «Приложения».
Подключаем полезные виджеты
Виджеты помогают расширить функционал группы: например, можно подключить автоворонку, триггерные рассылки. Есть системы CRM.
Итоги
Оформление группы в ВК — важный этап при продвижении сообщества. Соблюдайте все рекомендации из статьи: загрузите аватарку и обложку, добавьте описание, подключите дополнительные модули.
После того, как вы оформите группу или публичную страницу, приступайте к продвижению. Подробнее об этом читайте в нашей статье «Как раскрутить группу в ВК самостоятельно: ТОП-16 способов».
Как создать группу ВК и сделать красивое меню. Как сделать красивый дизайн для сообщества ВКонтакте
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, если вы новичок, то статья будет вам полезна.
Опытные пользователи легко справятся с этой задачей, если вы новичок, то статья будет вам полезна.
Как красиво оформить группу во Вконтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню.Ниже мы поговорим о том, как создать в Photoshop две картинки, правильно вырезать одну из них и написать специальный код с указанием
Stage 1
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Залейте его белым. Вырежьте в слое два окна. Через эти окна будет смотреться графический дизайн Контакта. Сначала выделяем прямоугольную область размером 200×710 пикселей, нажимаем кнопку «Del». Далее выделяем прямоугольную область размером 382×442 пикселя, объединяем получившиеся прямоугольники внизу и нажимаем клавишу «Del».
Stage 2
Под получившимся слоем разместим графический дизайн группы. Лучше всего заранее написать желаемый текст на картинке с основным фоном, а дополнительно создать нужное количество пунктов меню.
Stage 3
Далее правая прямоугольная область имеет размер 200×710 пикселей. сохранить как отдельное изображение. Результатом стал полностью законченный чертеж дизайна группы. Его нужно загрузить в блок, который находится в верхнем углу страницы справа.Для этого нажмите кнопку «Загрузить фото».
Для чего левое изображение? Разрезаем на несколько частей (зависит от количества пунктов меню). Например, в нашем меню 5 пунктов, а это значит, что на выходе будет 5 картинок размером 382×50 пикселей.
Этап 4
Пять полученных изображений необходимо загрузить в групповой альбом. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы» и нажмите «Изменить».
Этап 5
Итак, мы подошли к завершающему этапу гайда «Как красиво оформить группу во Вконтакте».Открываем вкладку с названием «Источник», которая находится в нижнем окне, вам нужно скопировать и вставить в «Исходный код. В тексте кода замените фото на названия файлов и отметьте высоту файла (382 пикселя). Теперь вставьте адрес ссылок меню. Название файла взято из альбома.
В тексте кода замените фото на названия файлов и отметьте высоту файла (382 пикселя). Теперь вставьте адрес ссылок меню. Название файла взято из альбома.
Stage 6
Для идеального сочетания изображений необходимо выполнить несколько условий:
Название группы должно умещаться в одной строке;
Адрес сайта тоже одна строка.
Описание должно содержать 10 строк.
Vkontakte Wiki
Чтобы понять, как красиво оформить, также необходимо ознакомиться с концепцией разметки Wiki.
Что это такое?
Итак, разметка Wiki — это система, предназначенная для редактирования страниц, подобных HTML. Прежде чем приступить к оформлению группы ВКонтакте, определитесь с ее внешним видом. Дизайн графический и текстовый.
Дизайн текстового меню
Код для меню будет выглядеть так:
Начало и конец кода обозначаются тегами.Каждый значок будет иметь вид [], а затем описание.
Графическое меню
Код такого меню будет составлен по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему разметки Wiki. Подробнее об этом можно узнать, посетив официальную группу ВКонтакте. Он предоставляет много полезной информации и видеоуроков о том, как красиво оформить
Подробнее об этом можно узнать, посетив официальную группу ВКонтакте. Он предоставляет много полезной информации и видеоуроков о том, как красиво оформить
.
Несколько советов, как сделать дизайн группы ВКонтакте эффективным.Изучите принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи по оформлению группы ВКонтакте перед своими сотрудниками или фрилансерами. Вы можете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного дизайна превращать посетителей в клиентов.
С чего начать работу над дизайном?
Начать разработку дизайна группы ВКонтакте с определением целевой аудитории с определением своих желаний и потребностей.Вы должны четко понимать, кому и как вы будете продавать тот или иной товар или услугу.
Изучите своих конкурентов. Логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать свои сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать свои сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Определите сильные и слабые стороны вашего предложения по сравнению с предложениями на рынке.Запишите 3-5 преимуществ вашего бизнеса. Это может быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т. Д.
Сделайте свое предложение , основываясь на исследованиях целевой аудитории и сайтов-конкурентов. Это название аватарки или обложки группы ВКонтакте. Он играет огромную роль в принятии решения о дальнейшем изучении контента сообщества. Ваше предложение должно четко определять тему, быть простым и понятным любому посетителю. При его составлении думайте о пользе клиента, а не о продукте.
Люди не хотят покупать товар / услугу — им нужно решение своих проблем.
Все это подготовительные шаги, которые необходимо выполнить перед началом работы над дизайном группы ВКонтакте. Они определяют контент, который необходимо разместить в макете дизайна.
Они определяют контент, который необходимо разместить в макете дизайна.
Важные элементы в оформлении групп ВКонтакте
С содержанием определились, теперь пора узнать рекомендации по оформлению элементов группы.Разберем только самое необходимое: аватар и миниатюру, обложку, баннер для фиксированного поста и меню.
Аватар
Разместите на нем свое предложение, чтобы спровоцировать посетителей на целевое действие. Кроме того, аватар должен содержать контактную информацию, по которой с вами можно связаться, изображение продукта или тематическую иллюстрацию услуг.
Используйте только высококачественные изображения и забудьте о картинках из бесплатных фотостоков. Вам нужно искать изображения для эффективного оформления группы ВКонтакте на сайтах pinterest.com, freepik.com, flaticon.com или, в крайнем случае, google.ru. Но лучше выбирать изображения на платных фотостоках. Вводите поисковые запросы только на английском языке. Если у вас проблемы с английским, то смело используйте переводчик Google.
А чтобы вам было легче принять правильное решение, мы даем 500 рулей на оформление меню каждому, кто перешел по указанной ссылке. Для получения скидки просто введите код HWC1817-500- в меню при отправке заявки.
Чтобы сделать общий вид сообщества более эстетичным, а работать с ним более комфортно, лучшим решением будет создание группового меню. Таким образом, вы можете поместить все важные элементы в один аккуратный список, установить свой собственный значок или изображение для каждой ссылки, быстро и легко уведомлять посетителей о любых изменениях. В меню могут быть такие элементы: различные ссылки на внешние сайты, выноски для обсуждений, альбомы, музыка и другие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы.Следуя приведенным ниже инструкциям, попробуйте создать собственное меню для сообщества ВКонтакте.
Как создать простое меню в группе ВКонтакте
Если вы хотите, чтобы каждая строка меню приводила к определенной теме обсуждения, прежде всего, вам нужно создать эти же обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев — сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Постарайтесь составить максимально простое меню, которое будет структурой вашей группы и вместит в себя все самые важные разделы.
- Не забывайте, что в группе и в сообществе меню будет отображаться немного по-разному. Поэтому, если вы хотите передать группу в сообщество, щелкните значок с тремя точками рядом с названием группы и выберите строку «Перенести на страницу». Обратите внимание, что превратить сообщество обратно в группу не удастся.
- Теперь перейдите по ссылке «Управление сообществом» в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь вы можете изменить имя, контактную информацию, конфиденциальность, управлять участниками.Перейдите в категорию «Разделы».
- В строке «Материалы» установите значение «Выкл.» Или «Ограничено», чтобы члены группы не могли случайно повредить ваши файлы, необходимые для регистрации. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно «Последние новости», именно из него вы будете создавать меню.
- Прежде всего, вам нужно изменить название «Последние новости» на «Меню» или любое другое, которое дает понять участникам, что здесь они могут быстро переходить по нужным вам ссылкам.
Переключите режим редактирования записи на «редактирование разметки Wiki» с помощью маленькой стрелки в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас в группе были обсуждения, материалы или альбомы, название которых вы будете использовать в меню.
- Введите все названия основных разделов в строку, заключив их в квадратные скобки дважды.
- Чтобы текст отображался в виде списка, ставьте перед элементами звездочки.
На этом снимке экрана мы можем предположить, что у группы есть материал под названием «Раздел 1», обсуждение «Раздела 2» и альбома «Раздел 3». Нажмите «Предварительный просмотр» или «Сохранить изменения».
- Ваш раздел изменится на «Меню», и он будет содержать активные ссылки на основные категории группы, аккуратно организованные в виде списка.
Как вставлять ссылки в меню группы ВКонтакте
Для ускорения доступа к вашему официальному сайту или разделам непосредственно внутри группы лучше вставлять активные ссылки.
- Вернитесь к редактированию раздела меню. Скопируйте нужную ссылку и просто вставьте разметку в окно в режиме Wiki. После сохранения он станет активным.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню ВКонтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых значков, ведущих к определенному разделу, просто следуйте приведенным ниже инструкциям.
- Для начала создайте специальный альбом, в котором будут храниться только технические изображения для дизайна группы.
- Загрузите изображения в формате jpeg размером не более 500 на 500 пикселей.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Щелкните «Сохранить страницу».
- Теперь в вашем меню появится аккуратная ссылка. Вы можете установить значение пикселя по своему усмотрению.
Чтобы добавить несколько изображений, просто введите новые ссылки с новой строки.
В этой статье мы рассмотрим , как красиво и правильно оформить группу в контакте , чтобы посетителям было максимально удобно.
Считать, насколько красиво и правильно создать группу ВК мы будем не с точки зрения дизайна, а с точки зрения целей, которые стоят перед группой.
Основная цель любой группы — привлечь посетителя, чтобы он сразу понял, о чем группа, и захотел стать ее участником. Чтобы группа была максимально удобной, нужно минимизировать количество действий посетителя. То есть в идеале, чтобы пользователь понимал, о чем говорит группа, он не должен делать никаких дополнительных кликов или прокрутки страницы.
Чтобы понять, как правильно спроектировать контактную группу, рассмотрите ее структуру по основным элементам.
Подготовил специальную наглядную схему с пояснениями.
Схема как красиво и правильно оформить группу в ВК.
Видно схему живую ссылку.
1. Аватар.
Основной графический элемент группы. Его структура может быть разной в зависимости от тематики группы. Один пример, подходящий для группы продаж, показан на диаграмме. Ключевые рекомендации по дизайну аватара:
И) Передача сути. Основная цель аватара — передать ключевые особенности группы, рассказать о том, что и для кого он. В этом вам поможет не только сама картинка, но и текстовые надписи. Однако желательно как можно меньше делать текст.
B) Качественное изображение. Графика должна быть качественной и красивой, но не более того. Аватар не должен слишком отвлекать от основного контента.
AT) Используйте все возможное пространство. Максимальный размер аватарок на выходе 200 на 449, меньше не желательно.Если вы делаете больше, соблюдайте пропорции.
2. Статус группы.
Несмотря на то, что это относительно небольшой элемент страницы, он довольно важен. В статусе необходимо кратко передать наиболее значимую информацию о вашей группе. Максимальное количество статусов — 140 символов.
Постарайтесь сделать статус максимально ясным и лаконичным. Используйте значки. Коды значков для вставки можно найти, например,.
Примеры кодов иконок для торговых групп:
Телефон — код: _9742;
Иконка код отправки сообщения: _9993;
Указатель — код: _128073; или код: _10145;
3.Описание группы с меню или фиксированным постом.
Под статусом в центре страницы находится основное содержание. Есть 2 основных варианта, которые могут быть в содержании. Это описание группы с меню и прикрепленным постом со стены.
Меню довольно удобное в плане навигации, но требует дополнительного нажатия для поворота, поэтому мы не будем останавливаться на создании меню для группы. В сети есть масса материалов по теме вики-разметки.
Для компьютерной версии группы основной контент на наш взгляд лучше сделать фиксированным постом, так как он может занимать всю полезную площадь, достаточно удобен и не требует дополнительных кликов со стороны пользователя.
Общие рекомендации по созданию фиксированной публикации:
A. Основной текст должен быть максимально читаемым. Активно используйте значки и значки.
B. Общая высота фиксированного поста — не должна выходить за нижнюю границу аватара. Опытным путем можно выбрать оптимальное количество текстового контента.
B. Рекомендуемый размер прикрепляемого изображения — 395 на 289. Эти размеры оптимальны для размещения в нем ключевой информации.
Помимо основных элементов, есть и другие не менее значимые, а именно: стена группы , обсуждения, альбомы, видео, документы и контакты .
Эти элементы по существу составляют группового содержания . Контент — это основная причина, по которой посетитель подписывается на группу. Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но не так важен дизайн, как содержание самого контента.
Если группа пуста и не содержит ничего ценного, кроме дизайна, маловероятно, что кто-то подпишется. Мы не будем подробно останавливаться на содержании в этой статье. Статья о том, как красиво и правильно оформить группу ВКонтакте.Если вам нужна помощь в написании контента, вы можете связаться с нами в рамках услуги «»
. На этом пока все, что касается дизайна групп. Свои вопросы по статье пишите в комментариях ниже.
По вопросам заказа услуг пишите на icq 275129,
Цель создателя группы в соц. Сети привлекают больше посетителей. Важно, чтобы гость хотел войти, подписать, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от сферы деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторов, покидающих гостя:
- аватар
- описание;
- титул;
- красивое и практичное меню;
- красочность;
- содержание
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя грамотно составленное меню, посетитель сможет легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи
- прирост трафика;
- увеличилось количество активных посетителей.
На
Для продаж групповая навигация заменяет витрину.
Здесь должны быть самые важные кнопки:
- каталог;
- ;
- доставка;
- рекламных предложений;
- отзывов.
Стоимость
Чтобы увеличить посещаемость, упор делается на содержание и изюминку сайта или блога.
Примерный набор кнопок:
- интересных статей;
- полезная информация;
- подписаться
- отзывов.
Для повышения активности участников следует поощрять их действиями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задайте интересный тематический вопрос;
- акций;
- ;
- голосов.
Анкета
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Создание поэтапно
Создание навигации — процесс интересный, сложный и длительный. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: публичное меню
Работаем с фотошопом
Перед тем, как начать, необходимо наглядно представить конструкцию или общий вид, а также его составляющие. Никаких специальных знаний не требуется, просто следуйте инструкциям.
Алгоритм действий:
- установить и запустить программу «Фотошоп»;
- в пункте «Файл» выберите «Создать»;
- в появившемся окне укажите:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Примерно должно получиться так:
Сохраните прямоугольник, расположенный справа, с отдельным изображением, установив размер 200×500 пикселей.Это готовый аватар, загруженный через кнопку «Загрузить фото» в группе ВКонтакте.
Вторую картинку еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые изображения необходимо передать в группу.С этой задачей легко справиться, выполнив следующие шаги.
Важно! Наполнение меню отличается от обычного загрузки фотографий или картинок.
Все в заказе:
Теперь самое главное, собственно, зачем все это было сделано. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда вы хотите перенаправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы ВКонтакте
Разметка
Wiki — это специальный язык, используемый для создания веб-страниц в группах социальной сети.
Этот инструмент позволяет создавать:
- эффектов
- необычных меню;
- шильдики;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя остаться, щелкнув по кнопке. То есть затягивает и стимулирует действие — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по заголовку
Нюансы создания
Собственно, то, что было сделано выше (публикация и загрузка изображения), уже является элементами разметки. В этом преимущество данного инструмента. Автоматически превращаться в теги с простой загрузкой изображения.
Однако важно знать отдельные теги, которые помогут сделать еще больше функций и красоты.Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[]
.
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — Вставить ссылку на картинку.Он выполнен в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- коробка — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Неважно, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вряд ли обойтись. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
Новое групповое меню в ВК: как сделать, настроить и как использовать
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества. В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоков
Рекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Без блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия по шагам.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузите обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Графическое меню группы ВК. Зачем нужно групповое меню
Продажа меню Меню ВКонтакте начинается с правильного выбора. У вас есть интернет-магазин, строительная компания, вы тренер или мастер красоты? Каждый бизнес уникален и требует особого подхода к оформлению вики-меню.Из нашей статьи вы узнаете, какие типы меню для группы ВКонтакте существуют, в чем их особенности и отличия, а также какое меню выбрать для вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создавать удобную навигацию по разделам группы или внешним ресурсам: обсуждениям, фотоальбомам, каталогу продукции, персоне, видеозаписям, сайту компании или страницам социальных сетей. Дизайн меню навигации обычно не имеет длины 1000 пикселей и умещается на одном экране монитора.
Типы меню навигации:
Это меню имеет простую функциональность и устанавливается только на одной странице Wiki. Кнопки меню ведут по ссылке сразу к нужному разделу группы или внешним сайтам, без открытия дополнительных страниц навигации. Это удобный вариант меню, если у вас нет большого количества услуг / товаров и вы не чувствуете себя как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, тренеров и мастеров красоты.
Многостраничное меню
Это тип меню навигации, в котором переход по разделам осуществляется по структуре. В качестве примера: кнопка «Товары» ведет на новую страницу Wiki, на которой отображается список разделов «Детская одежда», «Для женщин», «Для мужчин» и т. Д. Каждая страница Wiki может иметь свой собственный уникальный дизайн, активный кнопки или дублировать дизайн страницы главного меню.
Многостраничное меню — Домашние Wikes-страницы
Многостраничное меню будет удобно для интернет-магазинов, когда нужно помочь покупателям легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная wiki-страница
Wiki Landing ВКонтакте
Вики-лендинг или как его еще называют лендинг Вконтакте — самый популярный вид меню. Любовь к такому оформлению меню Наших клиентов не удивляет — это красивый структурированный дизайн, вся самая важная информация о вашей группе на одной странице, активные кнопки заказа (ведите в администраторе локальной сети или в сообщении группы) и каталог товаров. Возможны любые разделы, которые вы хотели создать в Wiki-Landing.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графический дизайн
- Видеозаписи и рекламные акции
- Преимущества работы с вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи
- Активная карта с адресом компании
- Ответы на часто задаваемые вопросы
Wiki Landing — лучший выбор для крупных компаний, предоставляющих услуги, интернет-магазинов узкой направленности и коучинга
Мы отвечаем на частые вопросы о Vicky Menu:
Основным фактором при выборе дизайна для группы ВКонтакте является тематика вашего бизнеса и дизайн-бюджет.Если у вас молодая компания или вы только решили создать группу и хотите проверить популярность своих услуг в Интернете, стоит отдать предпочтение меню навигации. Тем, кто хочет создать красивое графическое оформление группы и получить больше заявок, советуем выбрать Леддинг Вконтакте.
Когда меню группы уже нарисовано дизайнером и установлено на вики-странице, вы можете легко привязать его к любому сообщению или баннеру в фиксированном сообщении. Для этого нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, чтобы вернуться в свою группу, и вставить скопированную ссылку в новый пост.При предварительном просмотре ссылки ее текст из сообщения необходимо удалить. Вы можете написать в этой публикации любую информацию, призывая к действию и контакты, после чего прикрепляете картинку (фото) и нажимаете кнопку «Опубликовать». Теперь нажмите «Безопасность», и баннер с активной ссылкой в меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого вам потребуются навыки работы в таких редакторах, как Adobe Photoshop (формат PSD), Adobe Illustrator (формат AI или EPS) или CorelDRAW (формат CDR).Каждая из этих программ отлично справится с этой задачей. Создайте новый документ размером 607 пикселей (советуем создать документ 608 пикселей) по ширине и установите необходимую длину меню (высоту документа). Теперь можно переходить к оформлению. В Интернете вы найдете множество видеороликов Как самому создать меню ВКонтакте, а если вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню также имеет свои тонкости. Например: вам нужно будет разобраться с вики-разметкой ВКонтакте, научиться переключаться между возможностями редактора, отработать привязку к каждому фрагменту дизайна и правильно выставить размер меню. Для неопытного человека эта работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и приклеить его к группе за пару часов.
Чем отличается меню для паблика от группового ВКонтакте?
Различий в графическом меню меню для паблика, групп или событий не существует.Отличие только в установке меню на вики-странице. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через этот раздел будет ссылка на вики-страницу, на которой будет установлено групповое меню. Тем не менее, выход из этой ситуации есть через публикацию кода Вики, который откроет доступ к созданию вики-страницы.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Надоело меню в группе ВКонтакте или вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить фиксированный пост со ссылкой на меню или удалить код меню на вики-странице.Самый быстрый и простой способ — отключить раздел «Материалы» — меню в группе перестанет быть видимым и при желании его всегда можно вернуть. Сама Вика, страницу ВКонтакте удалить нельзя.
Примеры красивого оформления меню
Сделайте красивый дизайн меню группы ВКонтакте только дизайнером и это не удивительно. Чтобы разработать красивый дизайн, нужны навыки работы в редакторе и хороший вкус, а это приходит с опытом. На наших примерах вы можете сравнить, как выглядит меню навигации и вики-лендинг в группах ВКонтакте, а также почерпнуть идеи для оформления.
Заказать Дизайн группы ВКонтакте — Дизайнер Ирина Филипенко
Заказать Дизайн меню для Группы ВКонтакте
Мы работаем в сфере регистрации групп ВКонтакте с 2012 года и за это время выполнили более 200 дизайн-проектов. Самая популярная услуга у наших клиентов — группа «под ключ» с Wika-Ledding. Эта дорогостоящая услуга в нашей студии оказывается без огромных доплат, так как вы работаете у простого дизайнера, и мы не берем никаких дополнительных платежей — за правки, потраченное время или покупку графики.Заинтересованы в нашем предложении? Свяжитесь с нами через раздел на этом сайте.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Давайте сегодня расскажем, как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))).Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Перед тем как приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок.Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте. Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям. Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Для того, чтобы было понятно, если высота основной группы Аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82. Если размер не имеет значения, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию. Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить» и нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы поместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить 2 наши изображения.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то использует коды разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки, нажав на иконку камеры и поочередно скачивая друг друга.
Работая в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите дизайн изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставляйте изображения в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В результате мы получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО:
После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя.Вот почему интерфейс играет большую роль.
Факторы Покидает гостя:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержания.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен выяснить, что это должно быть.
Какое должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- ;
- доставка;
- рекламных предложений;
- отзывов.
Стоимость
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Чтобы повысить активность участников, они должны стимулировать их репосты, опросы и интересный и необычный контент.
Предлагаем такие кнопки:
- подписаться на новости;
- задайте интересный тематический вопрос;
- акций;
- ;
- голосов.
Анкета
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Построить поэтапно
Создание навигации — процесс интересный, сложный и долгий. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническая добавка.
видео: Публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
- установить и запустить программу «Фотошоп»;
- в пункте «Файл» выберите «Создать»;
- в появившемся окне установите:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем разметку:
Создать фрагменты:
Сохранение изображения:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые образы необходимо передать в группу.Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Заполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинкой обязательно должна быть назначена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте нужный адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-маркировка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, щелкнув по кнопке. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки. В этом преимущество данного инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми.Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[]
.
Где Опции заменены на:
- noborder. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- простой. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящ. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете. В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
Думаю, каждый, кто активно пользуется социальной сетью ВКонтакте, уже видел красиво оформленные группы и паблики. Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому.В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Public — Это блог кое-что сравните. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум — комментарий.
Группа Позволяет создавать более открытые для разговоров и обсуждений сообщества, где люди смогут размещать сообщения в ленте от своего имени.Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public». Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным.Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад и создам сообщество игроков с различными материалами по этой игре.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые поставили разработчики игры. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступить к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Какой шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В данном случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса, выходящая на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я захожу в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на подборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка отображается серым цветом.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я заканчиваю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.
Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому вы прописываете дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
Многих интересует, как сделать меню в группе «в контакте». Уже существует большое количество красиво оформленных сообществ, которым вы хотите взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а в остальном — технологии.
Что для этого нужно?
Как «в контакте» в группе сделать меню? В «Фотошопе» нужно создать две картинки, которые раньше были одни.Первый для аватара, второй — само меню, это изображение должно быть немыслимым из нескольких частей. «В контакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если нужен открытый тип, вам понадобится третья картинка, закрепленная в топе сообщества.
Для создания красивого меню вам потребуются навыки «фотошопа». Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей данной программы инструкция указана ниже.Процесс разбит на несколько этапов.
Первый этап
Как сделать меню в группе «Контакт»? Во-первых, вам нужно создать новый документ с размерами 700 на 800 пикселей. Следите за тем, чтобы фон был белым. На верхнем слое необходимо вырезать два окна с 200 по 710 — для аватара и с 382 по 442 — меню. Вы можете сделать это, выбрав прямоугольник или команду, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно регулировать по своему вкусу, а вот ширину лучше оставить такой же.Под нижним слоем необходимо разместить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения с помощью элементов «Фотошоп» необходимо разместить надписи и кнопки.
Вывернувшийся вправо прямоугольник (размером от 200 до 710) можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. И здесь левая часть рисунка нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей.Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого откройте изображение в отдельном файле. Понадобится инструмент «Резка». Он расположен на панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите «разделенный фрагмент» из выпадающего списка.
Откроется окно, в котором нужно указать параметры резки.Рекомендуется поставить галочку возле надписи «разбить по горизонтали на» и выбрать количество одинаковых фрагментов.
После действий, произведенных на экране, появится сетка, которая разделяет картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок о том, как сделать меню группы «в контакте». Все нарезанные картинки необходимо загрузить в групповой альбом.
Перейдет на страницу «Свежие новости».В ближайшее время с ним будут проводиться работы.
Желательно в редакторе справа выбрать режим Wiki-разметки и вставить сюда следующий код:
Каждое изображение Меню будет занимать отдельную строку, построенную по принципу схемы выше. Рекомендуется заранее создать эти записи в блокноте и только после этого выгружать их в нужное поле «в контакте». Так будет намного проще и система не заставит его удалить.
В итоге что-то похожее на:
Как получить номер образа?
Для этого щелкните правой кнопкой мыши по картинке.После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его необходимо скопировать вместе со словом «фото».
Когда все изменения сохранены, вы можете проверить работу меню. Группа по соответствующей ссылке раскрывает долгожданный снимок.
Чтобы совместить с ним аватарку, нужно немного поэкспериментировать с описанием. Примерно на указанных размерах должно быть 12 строк.
Это один из вариантов, как сделать меню в группе «В контакте».Их двое, их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне необходимо щелкнуть правой кнопкой мыши созданное меню и щелкнуть ссылку «Редактирование». Во вкладке «Вернуться на страницу» вы можете получить ссылку на меню в строке браузера. Его надо скопировать.
После в группе нужно сделать обычный пост. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Сообщение будет играть роль открытого меню вверху страницы.Вам нужно вставить получившуюся ссылку на сообщение, которое нужно сразу удалить после появления страницы ниже. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «Контакты»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую надпись «Fasten». Просто нужно.
После в группе можно полюбоваться красивым меню. Чтобы совместить картинки, нужно работать с их размером.
Вот и все. Создать меню в контакте не так уж и сложно. Если действовать по инструкции, которая описана выше, справится каждый.
Как сделать графическое меню в ВК. Как организовать группу в контакте и создать выпадающее графическое меню
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Меня давно уже приставали вопросы: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т. Д.. вот инструкция!
Итак, как можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню составляет только в группе , о которой я писал и. Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве». А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу меню
Итак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу.Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http://vk.com/pages?Oid=- Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы.То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это меню вики-кода
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке. Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стене
Теперь надо добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить. Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать. Если вы заказываете публичное меню, то вам понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Шаг № 3: Исправить сообщение
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести его в шапку группы, закрепить пост по главному, что-то сделать … Для этого нажмите на дату / время поста (для каждого поста есть дата публикации) , попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотрите на картинке, которую нужно найти:
Нажмите на эту кнопку и обновите страницу.Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Для создания меню в группе ВКонтакте необходим любой графический редактор.Самый распространенный — Adobe Photoshop. С его помощью можно составить меню для группы ВКонтакте.
В Интернете есть много шаблонов и заготовок, их можно использовать, если вы не можете создать самостоятельно.
Создание меню в графическом редакторе
Для начала нужно создать заготовку меню, а потом добавить во ВКонтакте. Ширина меню должна быть не более 370 пикселей. Если больше, он все равно уменьшится до этого размера. Высоту уже можно расположить пропорционально ширине, чтобы у вас все лазило, и при этом она была не очень длинной.Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или Ctrl + N). Выставляем параметры созданного файла. Максимальная ширина 370 пикс., Я сделал 200 пикс., Высота 250 пикс. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь создайте текст. У меня самый простой простой, можно сделать намного красивее, компактнее.
Я такое меню создал.Выберите режущий инструмент и вырежьте на картинке три детали, обозначенные цифрами 1,2,3 — это будут пуговицы. После вырезания сохраните созданное меню. Щелкните файл — Сохранить для Интернета и устройств.
В появившемся окошке ничего не меняем, нажимаем Сохранить. Выберите для экономии места и нажмите «Сохранить».
Все, в фотошопе работа закончена.
Добавить меню для контакта
Теперь созданные изображения, после сохранения будут в папке Images. Скачиваем их в контакте с помощью стандартного загрузчика фото.Вы можете скачать эти файлы в групповой фотоальбом. Простыми словами — добавлено как обычное фото, которое вы скачали в контакте. Теперь посмотрите, чтобы в настройках группы у вас было следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под главной фотографией группы справа). Затем внизу найдите материалы предмета, они должны быть подключены. После того, как вы выбрали подключение, нажмите Сохранить. Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого перейдите на главную страницу своей группы, и там, где расположена информация о группе (описание, расположение), там строчка свежих новостей.Приносим свежие новости по надписи, слева нажимаем редактировать.
В появившемся окне нужно указать код []. Можете скопировать прямо из статьи и вставить себе. Теперь вам просто нужно изменить свои данные.
pHOTO-40781312_285935465- Код фотографии. Его можно посмотреть в адресной строке. Этот код виден при просмотре фотографии. Сам адрес там намного больше, но нужно скопировать ту часть кода, которая начинается со слова фото и заканчивается цифрами.Обычно после цифр может стоять, например, знак процента.
Nopadding — Эта команда убирает промежутки между картинками.
100px — Волшебная ширина (если это отдельная кнопка, то это будет ширина самой кнопки).
club40781312 — Ссылка на один раздел, куда человек перейдет, нажав на эту кнопку (картинку). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда человек должен упасть при нажатии на кнопку.Вам нужна только последняя часть кода, которая идет после последней наклонной линии / (называемая косой чертой). В этом случае при нажатии кнопки (Картинки) в моей группе произойдет переход на главную страницу группы. Вы помещаете свой код, который будет в вашем разделе.
Вы также можете изменить заголовок. Я, например, вместо свежих новостей написал групповое меню. Вы пишете, что хотите. Закончив редактирование кода, нажмите «Сохранить». Мы делаем с каждой созданной вами кнопкой для меню в контакте.Если у вас есть код под кодом, то же место займут и кнопки. Если у вас есть следующий код справа от кода, то кнопки меню также будут расположены точно так, как вы передали код.
Если вы не получили ответа на вопрос как сделать групповое меню
Не смог получить ответа на вопрос как сделать меню в группе ВКонтакте по инструкции, которую вы прочитали, напишите нам, нажав Задайте вопрос . Напишите свою проблему и действия, которые вы сделали.Отвечайте лично.
- Видео для создания группового меню
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этап
Итак, с назначением группового меню разобрались, переходим к технической части. Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы начнется вкладка «Свежие новости», переходим к ее редактированию:
Перейдите на вкладку «Редактировать» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 года редактирование Групповое меню вконтакте Стало намного проще, Админы ВК добавили визуальный редактор, так что разобраться стало еще проще. Оговорюсь, что серверы ВК могут не работать так согласованно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум.Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье.Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:
Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно его заполнить:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте нужный циферс в адресную строку, который вы только что сохранили. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.
- Вернуться на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… Хотя он должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\).
Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа. В следующих статьях я покажу, как создать более красивые группы ВКонтакте. Теперь тем, кто не преминет создать красивых дизайнерских групп ВКонтакте рекомендую посмотреть вот это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Alone.Автор на реальном примере показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о котором мы поговорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию и «отличаться» от конкурентов в лучшую сторону, но также определить те элементы и сделать их акцентом, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить группу фотографий или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!
Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
Сегодня все больше и больше публикующих в ВК добавляют меню к своему интерфейсу, которое не только выполняет роль помощника по навигации, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсии. Как сделать меню в группе ВКонтакте, сегодня и поговорим.
Какие объективы используются?
Меню в группе ВК может выполнять следующие задачи:
- Навигация.Навигация в сообществе ВКонтакте позволяет вашим потенциальным клиентам находить необходимую информацию и разделы группы, что сокращает путь конверсии посетителя к покупателю. Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты. Например, на официальном сайте вашей компании.
- Эстетическая привлекательность. Другая, не менее важная цель — дать общественное мировоззрение. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, фиксированный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
Ну разве ты не красивая?
- Мотивация целевого действия. Вы сами можете подтолкнуть пользователя к чтению или просмотру определенной информации, щелчку по определенной кнопке и т. Д. Качественный и продуманный дизайн способен создать гибкое меню, которое также привлечет внимание пользователей, заинтересует их и потребует действие (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с помощью Wiki-разметки.Это технология, обеспечивающая расширенное форматирование текста. Для социальной сети «ВКонтакте» эта разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, включая меню навигации.
Так как сделать меню в группе ВКонтакте:
Важно! Сделать их ограниченными, доступ к редактированию был только у вас. При открытом доступе любой участник сообщества может редактировать меню.
При наведении на кнопку должна появиться надпись «Режим визуального редактирования».Если появляется «Режим Wiki-разметки», значит, он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь меню появилось в нашем паблике. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами заголовком (вместо «свежие новости»).Но не все пользователи это увидят. Чтобы сделать его более интерактивным и заметным, создайте сообщение со ссылкой на меню, разместите его соответствующим образом и защитите его. Таким образом, при переходе по ссылке в фиксированной записи перед пользователем откроется групповое меню.
Ниже пример такой записи:
Текстовое меню используется редко, так как ни один привлекательный тип не получит ваше сообщество. Да и нажимать на него будет неохотно. Но я показал вам, как создать его, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взято изображение. Здесь в качестве кнопок будет не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графическую версию меню Wiki для своего сообщества, вам потребуются хоть какие-то навыки и навыки работы в фотошопе или другом графическом редакторе.
Потребуется создать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, созданных в фотошопе, кнопки должны быть объединены друг с другом так, чтобы они выглядели как одно целое.Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы можете создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы желаете получить качественный и привлекательный дизайн своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу дальше.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку меню WIKI, но при этом вы хотите получить профессиональный дизайн, используйте готовые шаблоны.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно скачать готовые шаблоны. Достаточно задать соответствующий запрос в строке поиска браузера. Ну а скачав их, воспользуйтесь инструкцией, описанной выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — и грамотное дизайнерское решение, и полезный инструмент. Более того, он привлекает как посетителей в сообщество, так и маркетологов, задача которых — заставить этих посетителей совершать целевые действия.
При входе в обычный паблик у пользователя есть большой выбор действий. Он может щелкнуть где угодно и увидеть что угодно, но, как правило, 80% элементов остаются без внимания. Меню, в свою очередь, может сосредоточить внимание пользователя на определенных вещах, на конкретной информации, которая в нем содержится.
Так работает меню в группах ВК. Он отправляет людей и говорит им, что можно сделать, что вы можете увидеть и т. Д. А если его грамотно и умело составить, то он отправит это по пути, который вы задумали, по пути конверсии.Это психология, играющая важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его возможностях и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, статья была для вас полезной.
Добавить меню социальных ссылок — Поддержка — WordPress.com
Меню сайта »Добавить меню социальных ссылок
Многие темы поставляются с Меню социальных ссылок для отображения привлекательных значков, которые ссылаются на такие сервисы, как Twitter и Facebook, позволяя посетителям найти вас в социальных сетях.
Содержание
Вы можете проверить, есть ли в вашей теме место для социального меню, перейдя в Мои сайты → Внешний вид → Настроить → Меню → Просмотреть все места . Вы увидите опцию «Социальное меню» или «Социальные значки».
- Зайдите в Мои сайты → Внешний вид , затем Настроить .
- В настройщике щелкните вкладку меню :
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню вместо этого:
- Введите имя для меню социальных ссылок, выберите Социальные ссылки / значки в Расположение меню и нажмите Далее :
- Чтобы добавить ссылку на социальную сеть в меню, нажмите + Добавить элементы :
- Затем выберите тип элемента меню Пользовательские ссылки :
- Добавьте адрес одного из своих профилей в социальных сетях в поле URL .Например, если ссылка на ваш профиль в Facebook — https://www.facebook.com/WordPresscom, вы должны скопировать ее в поле URL .
- Вы также можете ввести имя профиля в социальной сети в поле Текст ссылки поле . Когда будете готовы, нажмите Добавить в меню :
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню:
- Наконец, нажмите Сохранить изменения .
↑ Содержание ↑
Поддерживаемые значки
При переходе по ссылкам на любой из следующих сайтов в меню социальных ссылок его значок автоматически отображается в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Google+
- Электронная почта (mailto: ссылки)
Greadbox 9014 9014 Etsy
Etsy
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud14
- SoundCloud
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
908 Stitch
908 Stitch
Старые темы могут поддерживать другой набор значков — поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете добавить виджет «Социальные значки» в любую область виджетов или блок «Социальные значки» на любую страницу или сообщение.
MainStage Vintage B3 Roland VK — режим Korg CX
В таблице приведены назначения MIDI-контроллеров, когда для режима MIDI установлено значение Roland VK или Korg CX. Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
200020002000200020009308 9308 9308
9308Искажение
922 95
95 9308 9308
95 9308 9308
9222
93011 9308 9308
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяговая штанга 16 ‘ | 00 71 бар 5 1/3 ‘ | |||||||||||||||||||||||||
72 | тяговая штанга 8′ | ||||||||||||||||||||||||||
73 | тяговая штанга 4 ‘ | ||||||||||||||||||||||||||
12 74 | 3 / 3 ‘ | ||||||||||||||||||||||||||
75 | дышло 2′ | ||||||||||||||||||||||||||
76 | дышло 1 3/5 ‘ | ||||||||||||||||||||||||||
9000 штанга 77 9000 1/3 ‘ | |||||||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||||||
Reverb | |||||||||||||||||||||||||||
Vibrato | |||||||||||||||||||||||||||
85 | Верхний вибрато вкл. / Выкл. | ||||||||||||||||||||||||||
86 | выкл. Тип вибрато | ||||||||||||||||||||||||||
Ударный | |||||||||||||||||||||||||||
94 | вкл / выкл | ||||||||||||||||||||||||||
95 | 000 | Объем | |||||||||||||||||||||||||
103 | Перкуссия Тим e | ||||||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||||||
105 | EQ 930126 93011 930126 93012 93011 93011 93011 93011 93012 93012 930129 93012 93012 93012 | ||||||||||||||||||||||||||
107 | Уровень эквалайзера | ||||||||||||||||||||||||||
Wah | |||||||||||||||||||||||||||
108 | Wah Mode | Wah Mode | |||||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||||||
122 | |||||||||||||||||||||||||||
122 112 | |||||||||||||||||||||||||||
113 | Уровень щелчка | ||||||||||||||||||||||||||
114 | Уровень щелчка Off | ||||||||||||||||||||||||||
Баланс | |||||||||||||||||||||||||||
116 | Нижний объем | ||||||||||||||||||||||||||
117 | Громкость педали | ||||||||||||||||||||||||||
Ротор Fast Rate | |||||||||||||||||||||||||||
Mindtree blinkt als een van de beste bedrijven в het VK uit op het gebied van klanttevredenheid volgens het onderzoek в 2021 году naar IT-sourcing
WARREN, NJ en BANGALORE, India, 17 июня 2021 г. / PRNewswire / — Mindtree , een wereldwijd bedrijf voor technologiediensten en digitale transformatie heeft vandaag bekendgemaakt dathetreklivedatevatelitrekit в Великобритании , uitgevoerd door Whitelane Research в Саменверкинге встретила PA Consulting . De algehele tevredenheidsscore van het bedrijf van 80% lag binnen de sector ruim boven het gemiddelde van 72%.
De ranglijst van dit jaar van 34 лучших ИТ- / облачных провайдера в сети ВКонтакте были получены от 600 независимых поставщиков ИТ-ресурсов и 800 облачных служб и 250 организаций умерли в ИТ-среде. .
Все кланты ван Миндтри умерли для того, чтобы ондерзоек верден геинтервьюд, испытал хун тевреденхейд над ним.Het bedrijf behoorde tot de top vijf voor vier van de negen prestatie-indicatoren die in het onderzoek werden geëvalueerd. Deze omvatten de kwaliteit van de dienstverlening, cloud-mogelijkheden, kwaliteit van accountbeheer en proactiviteit. Mindtree был ook een van de slechts vijf bedrijven met uitsluitend tevreden klanten voor de ontwikkeling, het onderhoud en de testmogelijkheden van toepassingen.
Вену Ламбу, исполнительный директор и президент компании van Global Markets bij Mindtree, zei: «Тервейл бедрейвен в хет VK voor hun digitale transformatie een uitdagend jaar doormaakten, bleven we sterk gefocust op het benutten van onze tedeze gedifferentiiten te blijven lopen door voortdurend met deze bedrijven in contact te blijven en ze waarde te leveren.Deplek op deze ranglijst onderstreept onze klantgerichtheid en betrokkenheid. Ik wil onze klanten bedanken voor hun vertrouwen in ons, en Mindtree Minds voor hun inzet om de verwachtingen van de klant te overtreffen »
.
Джеф Лоос, руководитель отдела снабжения, Whitelane Research, zei: «De afgelopen 12 maanden en daarna hebben de wendbaarheid en vaardigheden van de Britse сектор для het uitbesteden van IT op de proef gesteld. zoals Mindtree klanten zelfs в deze moeilijke tijd blij kan maken.Nu bedrijven dubbel inzetten op de overgang naar digitaal, rekenen ze vooruitkijkend steeds meer op partners om hen hierin te begeleiden. Mindtree heeft op uitstekende wijze aangetoond zich te kunnen richten op belangrijke bedrijfsprioriteiten zoals kostenreductie, schaalbaarheid en focus op kernactiviteiten, waardoor het bedrijf volgens zijn eigen3 klanten-tot de vigens zijn eigen3 klanten-to de de vizn eigen3000 in it out.
Методология
Исследование
Whitelane UK IT Sourcing Study 2021 в ВКонтакте встретилось с руководителями высшего звена, на котором обсуждалась ИТ-стратегия, связанная с поиском ИТ-ресурсов.Zowel bedrijven встретился с крупными ИТ-бюджетными организациями и другими организациями, занимающимися ИТ-бюджетом, а также с другими ИТ-процессами. Надат ответил, что имя хадден ангежевен, ontvingen ze een URL om toegang te krijgen to een online vragenlijst.
- Whitelane Research en PA Consulting zijn beide volledig onafhankelijke organisaties. Whitelane Research проводила исследования для селекции ван деелнемерс, поставщиков ИТ-услуг в этой области, на основе геолого-ценностного анализа и анализа данных компании PA Consulting.
- De onderzoeksresultaten zijn uitsluitend gebaseerd op de gegevens die in het marktonderzoek van de ondervraagde responsedenten zijn verkregen. De IT-outourcingservices die worden geëvalueerd, word gebruikt door het respectievelijke land / de betreffende regio waar het onderzoek wordt uitgevoerd en de Assessment word niet gewogen на основе dealkenmerken zoals de jaarlijkse contractwaarde.
- Deelname aan het onderzoek is op base van volledige vertrouwelijkheid en anonimiteit en voor de presentatie van de onderzoeksresultaten word allen geaggregeerde gegevens gebruikt.
- Десять минутных оценок zijn vereist om een Individual serviceprovider te laten opnemen in de algemene tevredenheidsranglijst en er zijn ten minste zeven оценки vereist om een Individual serviceprovider te laten opnemen in de rangvchik-homeheid-voor. Het минимально достоверные оценки для другого поставщика услуг гарантируют данные, полученные от представителя Steekproefgroep Weerspiegelen.
Над Mindtree
Mindtree (NSE: MINDTREE) является технологическим советником, который помогает понять, как работает конкурент.«Родился в цифровом формате» в 1999 году в компании Larsen & Toubro Group, в прошлом Mindtree Zijn Diepgaande Domeinkennis toe op meer dan 270 klantopdrachten om silo’s te doorbreken, de digitale complexiteit tegrijpen en nieuwe initiatieven sneller te vercommercialiseren. Мы зоргаемся, что ЭТО встретило snelheid van het bedrijf kan meebewegen, door gebruik te maken van opkomende technologieën en de efficiëntie van Continuous Delivery om bedrijfsinnovatie te стимулы. We zijn wereldwijd actief in 24 landen en worden последующие beschouwd als een van de beste werkgevers, dat elke dag belichaamd wordt door onze bekroonde cultuur die uit meer dan 23.800 ondernemende, samenwerkende en toegewijde Bestaat «Mindtree Minds».
Получите больше информации о www.mindtree.com публикациях на @Mindtree.
Over Whitelane Research
Whitelane Research — это единственная организация, которая стоит на первом месте в Европе по единой деятельности в области ИТ-аутсорсинга. Onze uitgebreide onderzoeken naar IT-аутсорсинг интервьюен CIO Van deorganisaties встретился с de hoogste IT-uitgaven в различных странах, более тысячи человек планировали аутсорсинг и больше поставщиков услуг.Onze evenementen for eindgebruikers / serviceproviders vergemakkelijken de uitwisseling van ideeën tussen eindgebruikers en serviceproviders over verschillende outourcingthema en het bereiken van betere, беспроигрышные партнеры по поиску поставщиков. Onze Executive Best Practices — разрабатывает bieden een exclusief forum для прямого доступа к источникам данных, как een belangrijk onderdeel van hun bedrijfsstrategieën, waardoor ze op vertrouwelijke wijze ideeën info over hun sourcing-media. Ga voor meer informatie naar www.Белоснежка .
Через PA Consulting
PA Consulting — это новаторское бюро по преобразованию и развитию, которое занимается производством в области виндрейкхейд на территории, инженерных коммуникаций и технологий. Daar waar Strategieën, technologieën en Innovatie met elkaar botsen, creëren we mogelijkheden vanuit complexiteit. Несколько разноплановых команд и экспертов объединяют инновации и технологии и знания.Onze klanten passen zich aan en transformeren, en samen bereiken we blijvende resultaten. У нас есть 3.300 специальных опций, связанных с потреблением энергии, защитой и защитой, энергоснабжением, финансированием, чрезмерным расходом энергии, биологическим питанием, производством на транспорте. Onze mensen zijn Strategen, новаторы, дизайнеры, консультанты, эксперты по цифровым технологиям, wetenschappers, ingenieurs en technologen. Мы работаем в VK, de VS, Nederland en Scandinavië.Lees Meer op www.paconsulting.com en maak contact met PA op LinkedIn en Twitter .
Neem for meer informatie contact op met [email protected]
Логотип
: https://mma.prnewswire.com/media/1004066/Mindtree_Logo.jpg
ИСТОЧНИК Mindtree
.


 В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.  com/topic-176307581_39164350]]
com/topic-176307581_39164350]] Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. Можно использовать Emoji и списки.
Можно использовать Emoji и списки.
Добавить комментарий