Как сделать мобильную версию сайта wordpress, обзор плагина для адаптации
Адаптация сайта под мобильные устройства это необходимая составляющая успешного продвижения, потому как большинство пользователей любит удобство. С недавних пор такие поисковые системы, как Гугл и Яндекс начали понижать в выдаче сайты, которые не адаптированы под мобильные устройства. В следствии этого уменьшается посещаемость сайта. Поэтому для того чтобы удержать этот показатель, вам понадобится мобильная версия wordpress.
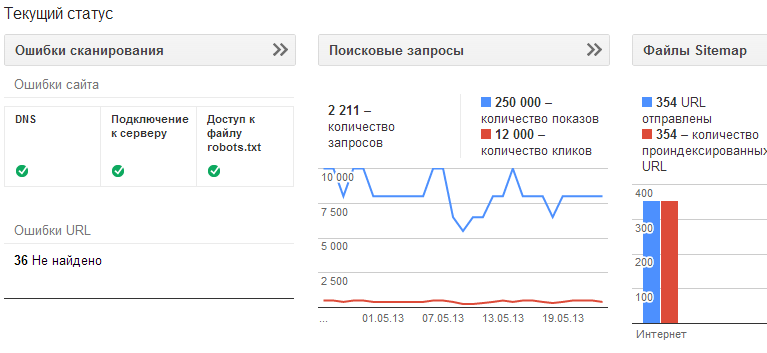
Для начала стоит проанализировать нынешнее отображение сайта на мобильных устройствах. Для этого достаточно зайти в панель вебмастера от Гугла. Здесь вы узнаете подробную информацию о недочетах и сможете их исправить при помощи знаний программирования.

Оптимальным решением будет добавление в раздел CSS вашей темы такого текста:
#content{max-width: 1280 px;}
Помимо этого вам желательно изменить ширину страниц мобильной версии (за нее отвечает атрибут “width”). После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на “100%”. Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
Если же вы не обладаете знаниями из области программирования, то вам стоит установить специальные плагины, которые помогут сэкономить вам время и ускорить загрузку мобильной версии.
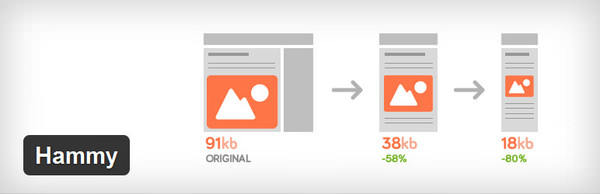
1. Hammy необходим для пропорционального отображения изображений на мобильных устройствах. Механизм работы заключается в том, что плагин меняет стандартный тег вызова изображения img на figure. При желании в настройках плагина есть опция отключения показа изображений определенного класса. Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
2. Responsive Widgets нужен для того, чтобы сделать специальные виджеты, которые будут отображаться только на мобильных устройствах. Виджет это блок сайта, который содержит какую-либо информацию (недавние или популярные новости, опросы и так далее). Выбор виджетов достаточно широкий, чтобы создать многофункциональный сайт.
3. Плагин WP Lightbox 2 поможет сделать всплывающие окна на мобильном сайте. Он начинает работать сразу же после активации. При желании можно изменить длительность показа. В целом, с настройкой проблем не должно возникнуть.
4. Responsible существенно облегчит вам настройку адаптации сайта. После его активации в верхней часте сайта появится панель, с помощью которой вы сможете сделать регулирование размеры сайта в зависимости от вида мобильного устройства. Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.

5. Если вы хотите создать готовый адаптивный сайт за считанные минуты, то вам стоит использовать плагин WP Touch. Он является достаточно популярным, потому как им пользуются более 5 миллионов вебмастеров. Этот плагин содержит базовые настройки (название, язык, регион) и одну тему. Если же вы хотите сделать более функциональную мобильную версию сайта для смартфонов, то вам стоит приобрести премиум версию WP Touch Pro. Здесь присутствует большое количество различных тем и дополнительных настроек, поэтому ваш сайт не будет однообразным.
6. WP Mobile Detector предназначен для определения устройства, с которого посетитель заходят на сайт. Он способен сделать распознавание около 5 тысяч различных устройств. Также плагин фиксирует статистику уникальных посещений, источников перехода и многое другое.
7. WordPress Mobile Pack это многофункциональный плагин. Благодаря нему вы сможете сделать настройку отображения различных кнопок бара (добавить в закладки и так далее), кнопок смены версии сайта с классической на мобильную и блоков с рекламой от Гугл или AdMob. Также он содержит мобильную версию панели управления сайтом. Это существенно повысит удобство, потому как в стандартной версии панели управления при работе на мобильных устройствах некоторые опции являются ограниченными в доступе.

8. WP Mobile Edition это полная копия предыдущего. Помимо вышеперечисленных опций данный плагин подключает возможность комментирования записей с помощью системы Disqus, а также создает дополнительную XML карту для мобильной версии.

9. Duda Mobile Website Builder поможет создать быстрый и привлекающий внимание сайт для мобильного устройства. Он отлично работает со всеми темами, которые предложены на официальном сайте движка вордпресс. Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.

10. MobilePress является достаточно простым. Этот плагин создаст практичную мобильную версию без каких-либо особенных эффектов. Плюсом такого плагина является уменьшение нагрузки на сервер. Как известно, чем меньше на сайте имеется различных виджетов, тем быстрее он будет грузиться на экране устройства.
11. WP Mobile Splash Page Editor будет вам полезен при создании гостевой страницы для мобильной версии вашего интернет-портала. Он достаточно легок в настройке и содержит широкое количество различных стилизаций. При правильном подборе дизайна вы сможете увеличить посещаемость сайта. Стоит также упомянуть, что данный плагин обеспечивает быструю загрузку страниц на каком-либо портативном устройстве.
12. При использовании Wapple Architect Mobile вы получите адаптированную версию, которая будет иметь URL-адрес идентичный классической. То есть, не будет перенаправления на поддомен вида “m.сайт.com”. Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
Как осуществляется адаптация без использования плагинов?
Если же вы не хотите использовать плагины, то есть специальные сервисы, благодаря которым можно сделать мобильную версию для любого устройства.
Сервис dudamobile.com является достаточно популярным, потому как имеет широкий выбор опций. Однако, данный сервис является платным. Цена будет составлять 9 долларов США. Это достойная плата, учитывая что вам не придется использовать какие-либо плагины.

Для начала вам нужно здесь зарегистрироваться или пройти авторизацию через Фейсбук. После этого переходите в раздел “Дизайн” и кликаете по полю “Макет”. Перед вами откроются возможные варианты размещения навигации. Для выбора вам достаточно кликнуть по понравившемуся варианту. Чтобы настроить цветовые гаммы, вам нужно кликнуть на поле “Стиль”. Вы также можете загрузить свое фоновое изображение. Поле “Заголовок” отвечает за эмблему. Вы можете ее загрузить в виде картинки или же представить каким-либо текстом. В целом, процесс конструирования происходит в визуальном режиме. Вы “настраиваете”, а сервис формирует специальный код. Стоит сказать также, что есть и бесплатная версия. Но в таком случае на сайте будет автоматически отображаться реклама.
Более простым является mippin.com, который содержит значительно меньше опций. Механизм работы похож с предыдущим сервисом.
Проверка адаптации
После проделанных действий вы должны получить желаемый результат. Но, для того чтобы удостовериться в том, что адаптация для мобильного устройства выполнена правильно, вам стоит воспользоваться следующими сервисами.
В первую очередь, вам стоит снова перейти в панель вебмастера от Гугла и посмотреть на сколько процентов он оценивает работоспособность вашей мобильной версии. Если у вас будет значение 100%, то цель полностью достигнута. Ваш сайт повысится в ранжировании и будет иметь хорошую посещаемость. Если же значение будет на пару процентов меньше, то это не будет существенной проблемой. При неудовлетворительном результате вам стоит пересмотреть способ адаптации. Ключевую роль для выбора способа адаптации играет шаблон. Если плагины хорошо работают с вашим шаблоном, то проблем не должно возникнуть. В противном же случае вам желательно будет деактивировать установленные шаблоны и воспользоваться платным сервисом. При необходимости стоит обратиться к специалисту или же установить более простой шаблон.
С помощью сервиса iPad Peek вы сможете абсолютно бесплатно увидеть особенности отображения вашей мобильной версии на таких устройствах, как iPad, iPhone и других гаджетах фирмы Apple. Данный сервис является популярным, потому как большинство пользователей интернета предпочитает именно устройства Apple.

Также вы можете воспользоваться сервисом Mobile Phone Emulator, который позволяет увидеть отображение вашей мобильной версии не только лишь на продукции Apple, но и на продукции компаний Samsung, HTC и BlackBerry.
Популярным является Screenfly. Благодаря этому сервису вы сможете с легкостью узнать, как отображается ваш сайт не только лишь на телефонах, но и на телевизорах, различных ноутбуках, планшетах и других устройствах. При желании вы можете задать свои параметры и увидеть работоспособность.
Если же вам не хочется заходить лишний раз на какие-либо сайты, то установите один раз Opera Mobile Emulator. Это дополнение к известному браузеру Opera. Оно бесплатное и легкое в использовании.
Плагины для создания мобильной версии сайта на WordPress

Плагин Вордпресс для мобильной версии сайта является крайне необходимым решением, если используемая тема неадаптивная. Настольные ПК постепенно уступают позиции своим мобильным собратьям. Все больше пользователей предпочитает заниматься интернет-серфингом с телефона или планшета. Если посетитель не может со смартфона нормально просматривать контент сайта, загрузка занимает много времени или же отображение информации на экране происходит некорректно, то 99%, что он покинет его в поиске более дружелюбного ресурса.
Без нормальной оптимизации проект начнет непременно терять потенциальных клиентов и скатываться в рейтингах. К счастью, существует немало функциональных решений, способных быстро исправить ситуацию. Уже сразу после установки и активации плагины для мобильной версии сайта WordPress сделают контент доступным для всех видов портативных устройств. Предлагаем рассмотреть ТОП 6 наиболее удачных решений.
WPtouch
При скачивании и активации WP Touch, на сайте устанавливается простая и быстрая в загрузке мобильная тема, не затрагиваются URL и вложенный контент. Заметим, что плагин для мобильных устройств WordPress WP Touch находится в числе рекомендаций Google, поэтому с его установкой сайт получает больше шансов подняться вверх в выдаче. Неудивительно, что количество его скачиваний превысило 6 миллионов. Если в бесплатной версии имеется всего одна мобильная тема, то в премиум-версии вы найдете сразу семь отличных тем. WP Touch предоставляет следующие функции:
- Исключение или включение отдельных страниц.
- Изменение и управление меню.
- Возможность для проведения А/В тестирования
- Размещение рекламы.
- Опция мобильного кеша.
- Возможность переключения между стандартной или мобильной темой.

Wp Super Cache
Кеширование разрешает существенно снижать нагрузку на хостинг. Практика показывает, что плагин мобильной версии WordPress Wp Super Cache позволяет ускорять генерирование страничек в 10 раз, ведь отображение контента после его установки требует уже минимум ресурса. Данный инструмент идеально подходит для новичков, его работа требует минимальных настроек. Даже не вникая в технические тонкости кеширования, можно оптимизировать свой сайт, просто активировав данный плагин.

Jetpack
Следующий плагин Вордпресс для мобильной версии сайта — Jetpack, он предлагает более широкий выбор настраиваемых функций, чем Wp Super Cache. Ознакомившись с его преимуществами, можно сделать вывод, что Jetpack способен заменить сразу несколько плагинов:
- Плагин отображает в конце просмотра страницы статьи с похожим контентом, стимулируя рост внутренних переходов по сайту.
- Отображение статистики сайта.
- Автоматическая публикация сообщений в соцсетях.
- Создание файлов XML Sitemaps.
- Мониторинг работы ресурса с интервалом от 5 минут.
- Наличие удобной контекстной боковой панели и раздела комментариев.
- Создание контактных форм.

Auto Optimize
Главная фишка плагина Auto Optimize – способность сокращать время загрузки до 30% путем оптимизации базы данных, своевременного удаления кеша и объединения скриптов. Плагин имеет поддержку работы с изображениями формата webp.

Hummingbird – Speed Up WordPress
Если вам требуется быстрая мобильная версия Вордпресс, то плагин Hummingbird может оказаться хорошим решением. Этот инструмент производит сканирование ресурса, и, после обнаружения проблемных моментов, предлагает лучшие варианты для исправления в «один клик». Рассмотрим его особенности:
- Настройка загрузки файлов, изменение их порядка, объединение и сжатие файлов.
- Использование программы GZIP для улучшения передачи HTML, таблиц и JavaScript.
- Хороший функционал для быстрой обработки страниц, изображений, кеширования в браузере.

Asset CleanUp: Page Speed Booster
Большинство плагинов внедряют свой код на каждой странице сайта, независимо от того, используются ли они на этой странице. Для повышения скорости загрузки контента можно запретить загрузку этих кодов на тех страницах, где они не нужны. Данный плагин WordPress производит сканирование сайта, выгружая ненужные CSS / JS. Кроме того Asset CleanUp уменьшает HTML-код фактической страницы, сокращает или объединяет загруженные файлы CSS и JavaScript.

7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.


Смотрите также:
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets

Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2

Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible

Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack

Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.

Источник: code.tutsplus.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Лучшие плагины для оптимизации WordPress-сайта под мобильные устройства
У вас есть отличная тема оформления для WordPress, которая оптимизирована под мобильные устройства. Но многие из таких тем не так уж хороши. Часто они имеют проблемы с выравниванием на мобильных экранах и медленно загружаются. Но это можно исправить с помощью плагинов для мобильной оптимизации WordPress.
Плагин включает в себя несколько мощных инструментов для мобильной версии сайта. Он создает целое веб-приложение с использованием новейших технологий HTML5.
Веб-приложение являются гораздо более удобным для пользователя, включают в себя автономную синхронизацию и работают на всех платформах, включая iOS, Windows Phone, BlackBerry OS и Android.
Плагин WordPress Mobile Pack также позволяет выборочно синхронизировать записи, страницы и комментарии. Платная версия предоставляет продвинутые функции настройки и создания тем, интеграции с Google Analytics, Google AdSense и DoubleClick.
WPtouch преобразует существующую тему оформления WordPress в шаблон, соответствующий рекомендациям Google по дизайну мобильных сайтов.
Премиум-версия плагина предлагает множество расширенных тем оформления для блогов, сайтов компаний и интернет-магазинов, созданных с помощью плагина WooCommerce.
Также можно приобрести дополнительные расширения. Их стоимость варьируются от 10 до 20 долларов.
Стоимость базовой версии WPtouch Pro начинается от 88 долларов в год за лицензию для одного сайта. Она включает в себя такие расширения, как Basic Ads, Related Posts, а также режим Web-App.
Плагин Any Mobile Theme Switcher распознает смартфоны и планшеты, работающие на базе Android, Windows Mobile и BlackBerry OS. Вы можете выбрать для них различные мобильные темы оформления.
Премиум-версия плагина (стоимость которой составляет $10) позволяет отображать различные домашние страницы в зависимости от типа мобильного устройства. Он также отображает QR-код на десктопной версии сайта для мобильных закладок и совместим с плагином W3 Total Cache.
Плагин Obox Mobile WordPress предлагает расширенные возможности настройки мобильной темы:
- Визуальный настройщик.
- Главная страница с виджетами, которая позволяет более эффективно размещать контент.
- Всплывающая левая боковая панель, которая формирует у посетителей ощущение использования веб-приложения.
Этот премиум плагин стоит $40, включая пожизненные обновления и 6 месяцев эксклюзивной поддержки от команды разработчиков Obox.
Плагин определяет более 5000 устройств и позволяет обслуживать «специфический» контент.
Бесплатная версия WP Mobile Detector поставляется с 11 темами оформления для мобильных устройств, предназначенными для блогов, сайтов компаний и интернет-магазинов.
Стоимость платной версии плагина начинается от 50 долларов. В ней доступен интерактивный редактор мобильных тем, интеграция рекламы, отслеживание посетителей и многое другое.
Цель этой статьи заключается в том, чтобы показать, как оптимизировать мобильный WordPress-сайт. Мы предоставили вам список полезных плагинов. Теперь рассмотрим еще несколько аспектов реализации.
Изображения в используемой теме оформления WordPress должны быть адаптивными. Например, если я переключаюсь с портретного на альбомный режим или меняю ширину окна браузера, изображения должны адаптироваться к новым размерам области просмотра.
Начиная с версии WordPress 4.4, CMS поставляется со встроенной поддержкой адаптивных изображений. Если вы используете старую тему, убедитесь, что разработчик обновил ее. Проверьте, работает ли адаптивное отображение изображений. Если нет, то лучше поменять тему оформления на более современную.
WordPress автоматически создает оптимизированные версии изображений в разных размерах. Вы можете оптимизировать новые и существующие изображения, используя плагин EWWW Image Optimizer. Он поддерживает пакетное сжатие изображений в форматах JPG или PNG.
[IMG=https://www.wpexplorer.com/wp-content/uploads/WP-Smush.jpg]
WP Smush — еще один плагин для оптимизации изображений. Бесплатная версия ограничивает максимальный размер входного файла 1 МБ.
Но для загрузки оптимизированных изображений все еще требуется время. Чтобы минимизировать передачу данных и сократить время загрузки сайта, можно использовать плагин BJ Lazy Load.
Простой JavaScript-код откладывает загрузку изображений до тех пор, пока область просмотра не станет активной. Если в браузере отключена поддержка JavaScript, плагин перестает работать, «не ломая» сайт. Изображения будут загружаться в обычном режиме. Другими словами, изображения загружаются только тогда, когда вы прокручиваете страницу вниз и находитесь в области просмотра.
Google предоставляет удобный тестер сайтов для мобильных устройств. После проверки сервис выдает персональные рекомендации по оптимизации сайта.
Все эксперты говорят о том, что количество мобильных пользователей будет увеличиваться. Google уже начал использовать принцип mobile first в качестве фактора ранжирования. Поэтому пришло время и вам оптимизировать свой сайт под мобильную аудиторию!
Данная публикация представляет собой перевод статьи «Best Plugins for WordPress Mobile Site Optimization» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
7 плагинов для мобильной оптимизации Вордпресс
В последние годы доля мобильного трафика растет буквально на глазах, а в некоторых тематиках уже давно преобладает. Поэтому, на пороге 2015 года сайты без мобильной оптимизации выглядят как-то не совсем дружелюбно. Получается, что владельцу ресурса просто по-барабану пользователи, зашедшие на его сайт с мобильных девайсов.

Планшеты вполне справляются и с десктопными версиями сайтов, а вот с телефона не всегда удобно пользоваться неоптимизированными сайтами. А иногда и вовсе невозможно.
В WordPress с этой проблемой справиться гораздо проще нежели в любой другой CMS. Сразу стоит отметить: если ваш сайт пока на стадии разработки — обязательно заказывайте / покупайте только адаптивный (респонсивный) шаблон. Боюсь, что в 2015-ом без респонсива будет худо!
Если у вашего сайта планируется или уже высокая посещаемость, а также высокая доля мобильного трафика — возможно имеет смысл вообще сделать мобильную версию сайта. То есть при заходе с мобильного устройства будет осуществляться автоматический редирект пользователя на мобильную версию. Можно пойти дальше и сделать вообще независимую от основного сайта мобильную версию. Опять же в рамках WordPress — все это вполне тривиальные задачи, решаемые в рамках самых минимальных бюджетов.
Сегодня мне бы хотелось рассказать о нескольких плагинах WordPress, которые вам очень помогут с оптимизацией вашего сайта под мобильные устройства. Только, пожалуйста, не думайте, что установив все рекомендуемые мною плагины, ваш сайт будет максимально оптимизирован. Категорически, нет! Каждый плагин выполняет свой спектр задач, у каждого свои цели, функционал, возможности. Собственно, о них и будет сегодня речь.
WPtouch
Пожалуй, самый популярный и простой в использовании плагин, который вместо вашей активной темы покажет мобильным пользователям легкий мобильный шаблон. Бесплатная версия плагина помимо целого ряда основных настроек включает в себя такие традиционные функции как настройка типографики, социальных медиа, брендинг, локализация и т.д. Главный плюс WPtouch заключается в том, что он работает «из коробки», сразу после его активации. Кроме этого, дает возможность пользователям переключаться между основной и мобильной версиями сайта. Коммерческие версии шаблона включают в себя более широкие настройки, а также пакет мобильных тем и техническую поддержку.
Скачать
iThemes Mobile
Плагин аналогичен предыдущему — при всей своей казалось простоте, полностью оптимизирует ваш сайт под мобильные устройства. Имеет минимум самых основных настроек и включает в себя пакет готовых мобильных шаблонов. Также стоит отметить возможность создания собственных тем. Кроме этого, вы можете назначать разные темы для различных мобильных устройств вплоть до портативных игровых консолей. У плагина iTheme Mobile имеется расширенная платная версия.
Скачать
Duda Mobile Website Builder
С помощью плагина DMWB вы можете создать собственную мобильную тему. После установки и активации DMWB вы будете перемещены на сайт разработчика где с помощью визуального редактора сможете создать макет своего будущего сайта. В отличие от других плагинов мобильной оптимизации, с помощью Duda Mobile вы можете создать мобильный сайт в едином стиле с основным. Стоить напомнить, что за все хорошее в этой жизни нужно платить, и DMWB — не исключение. Бесплатная версия плагина, к сожалению, будет отображать стороннюю рекламу и не позволит привязать мобильный сайт к вашему основному домену. Поэтому, решение подойдет для лишь специфического круга сайтов.
Скачать
Any Mobile Theme Switcher
Очень простой плагин, полезность которого просто зашкаливает. Суть его заключена в том, что плагин активизирует разные темы для разных девайсов. К примеру, вы можете определить 3 темы: сложную, попроще и максимально простую. И настроить их таких образом, что сложная тема будет активизироваться только для пользователей, зашедших с персональных компьютеров или лэптопов, та, которая попроще — для планшетов и таблетов, а самая аскетичная для мобильных телефонов. Кроме того, вы можете пойти дальше и назначить конкретные темы для пользователей iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т.д.
Скачать
Mobile Smart
Функционал Mobile Smart схож с функционалом предыдущего плагина. Плагин так же имеет самый минимум настроек. Вы можете назначить конкретный шаблон для своих мобильных пользователей, а также вывести ссылку переключения между мобильной и десктопной версиями сайта. Кроме этого, плагин имеет платную расширенную версию, которая дает возможность осуществлять редирект мобильных пользователей на поддомен. Например, m.yoursite.com.
Скачать
WP Mobile Edition
Простой плагин, который детектирует мобильных пользователей и активизирует для них мобильный шаблон. Плагин имеет много настроек, поддержку AdSense, социальные сети, но я бы не сказал, что он удобный и гибкий. Мягко говоря, на любителя.
Скачать
WP Mobile Detector Mobile Plugin
WP Mobile Detector определяет мобильного пользователя и активизирует для него одну из мобильных тем плагина. На данный момент имеется девять предустановленных тем. У плагина также имеется платная расширенная версия, которая позволяет избавиться от навязчивой рекламы, а также появляется возможность определения конкретных устройств и ведение статистики.
Скачать
В заключение
Если вы ищете простое решение для корректного отображения сайта на мобильных устройствах, бесплатная версия WPtouch доступная в репозитории WordPress — будет отличным выбором. Если вы хотите просто активизировать мобильных пользователям более легкую тему — Theme Switcher вам обязательно поможет. Расширенная версия WPtouch и его альтернатива от iTheme — просто фантастический вариант для разработчиков. Оба плагина имеют широчайший набор возможностей и техническую поддержку.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
6 плагинов WordPress по адаптации сайта на мобильники
В последние годы веб-дизайнеры и разработчики живут в очень мобильном мире. Данная статья содержит обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Такие посетители обычно заходят на сайт через планшет или смартфон. Естественно, что ваши веб-сайты должны быть адаптированы для мобильных устройств, иначе мы можем потерять таких посетителей.
Как же этого достичь? Надо сделать наши веб-сайты адаптированными для мобильных устройств. В этой статье содержится обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Плагины-помощники с адаптивным и отзывчивым интерфейсом
Маловероятно, что за последние два года вы ни разу не слышали термины «отзывчивый интерфейс» или «адаптивный интерфейс». Целью такого подхода является создание веб-страниц, информация с которых будет правильно отображаться на экранах мобильных устройств.
Четыре плагина для WordPress, представленные ниже, помогут вам создавать на вашем сайте страницы, адаптированные для мобильных устройств.
1. Hammy
Hammy – удобный плагин, изменяющий размеры изображений на вашем сайте для правильного отображения на мобильных устройствах. Он заменяет теги <img> на <figure> и использует код изображений WordPress для изменения размеров изображений..
Для того, чтобы пользоваться плагином, вы должны установить несколько точек останова и выбрать нужный элемент HTML. В точке останова можно задать размер изображения, когда ширина достигнет точки останова. Вы можете также задать некоторые классы изображений, чтобы они были проигнорированы.
2. Responsive Widgets
Responsive Widgets – плагин, который вводит новые текст/HTML виджеты для WordPress, которые появляются только в определённых устройствах, таких, как iPads, Nooks, PlayStation Vita и других универсальных устройствах, таких, как планшеты или смартфоны.
Для того, чтобы пользоваться плагином, вам необходимо только базовое понимание виджетов для WordPress. Откройте страницу виджетов, и вы увидите много новых виджетов для следующих устройств и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
Многие виджеты имеют флажки, позволяющие делать исключения. Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
3. Responsible
Responsible – очень полезный плагин для WordPress, который проверяет адаптивность ваших страниц «на лету» в браузере. Он использует Viewport Resizer Bookmarklet в панели, зафиксированной в верхней части вашей страницы, где вы можете изменять размер страницы для мобильных устройств, таких, как смартфоны, планшеты или настольные экраны, и выставлять нужные вам размеры.
Для того, чтобы пользоваться плагином, просто активируйте его и откройте одну из ваших страниц. Панель будет отображаться на каждой странице, так что вы сможете проверить адаптивность ваших страниц без всяких проблем.
Плагины для мобильных тем
Эти плагины работают более специализированным способом: они помогут вам показать различные темы для WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Это особенно полезно, если у вас есть тема, которая не адаптирована для мобильных устройств. Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
4. WPTouch Mobile Plugin
Этот плагин имеет более пяти миллионов загрузок и рейтинг 3.9 из 5 звёзд. WPTouch является, вероятно, самым популярным плагином для мобильных тем на сегодняшний день. Он позволяет создать мобильную версию вашего сайта очень простым способом, полностью автоматизированным.
Для того, чтобы пользоваться плагином, вам нужно просто установить и активировать его, а его настроек по умолчанию будет достаточно для многих пользователей. Можно также настроить множество параметров в конфигурации страницы.
В качестве предупреждения надо сказать, что в июле 2014 года было объявлено: WPTouch 3-х версий имел просто убийственную уязвимость. Уязвимость была исправлена сразу же, но, возможно, вызвала большие проблемы для пользователей плагина. Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
5. WordPress Mobile Pack
WordPress Mobile Pack – ещё один хороший плагин, который предлагает мобильные темы для WordPress сайтов. Сейчас он имеет более 600 000 загрузок и рейтинг 3.8 из 5 звёзд. WordPress Mobile Pack предлагает уникальную мобильную тему для вас и посетителей ваших сайтов – мобильное приложение-интерфейс вместо классического интерфейса для мобильных телефонов.
Как и WPTouch, WordPress Mobile Pack – это полностью готовый к использованию плагин сразу после того, как вы установите и активируете его. Если хотите, вы можете внести некоторые коррективы на странице конфигурации.
6. Jetpack by WordPress.com
Jetpack – не только один из самых популярных плагинов для WordPress, он также поддерживается WordPress.com и Automattic. Этот плагин также имеет функцию «Мобильная тема», которая может быть вам очень полезна
Для того, чтобы пользоваться функцией «Мобильная тема», вы должны после установки и активации Jetpack войти в него, потом в настройки на странице конфигурации. В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
Заключение
В интернете всегда важно идти в ногу со временем и предлагать посетителям то, что они хотят, особенно в том случае, если вы ожидаете чего-то от них взамен (будь то деньги или похвала). В наши дни адаптивность сайтов для мобильных устройств становится стандартной и было бы глупо терять тех посетителей вашего сайта, которые пользуются мобильными устройствами.
Вы знаете какие-нибудь другие хорошие плагины, которые позволяют веб-сайтам работать с мобильными устройствами? Пожалуйста, поделитесь своими мыслями и знаниями с нами, используя поля ниже. И если вам понравилась эта статья, не забудьте поделиться ею с друзьями!
Мобильная версия сайта на WordPress: ТОП-3 плагинов
Мобильный интернет растет крайне стремительно, и если ваш сайт на сегодняшний день не поддерживает мобильные телефоны и планшеты, то его адаптацией под эти устройства вам придется заняться в самое ближайшее время. Мобильные технологии растут. Каждый второй пользователь на вашем сайте просматривает его с iPhone или любого другого смартфона. И крайне естественно, что вам необходимо создать мобильную версию вашего сайта WordPress. Большинство, если не все, крупные сайты и блоги уже имеют в своем арсенале мобильную версию, однако всё еще осталось множество сайтов, у которых таких версий еще нет.
Ниже представлены 3 плагина для WordPress, позволяющих адаптировать ваш сайт для мобильных платформ:
1) WP Touch
WPtouch автоматически переделывает ваш WordPress сайт для мобильных платформ, реализует подгрузку статей на ajax и плавные переходы при их просмотре с устройств типа iPhone, iPod touch, мобильных телефонах на платформе Android, мобильных устройствах BlackBerry OS6+ и многих других
Административная панель позволит вам настроить многие элементы внешнего вида и предоставить вашим посетителям быструю, удобную и стильную версию вашего сайта на мобильных устройствах без единой строчки кода и не модифицируя вашу тему.
![wptouch-Crunchify[1]](/800/600/https/wpincode.com/wp-content/uploads/2014/07/wptouch-Crunchify1.png)
Подробная статья по этому плагину доступна здесь.
2) WP Mobile Detector
WP Mobile Detector WordPress plugin автоматически определяет если пользователь использует мобильный телефон или смартфон, то в этом случае загружает совместимую мобильную тему WordPress для каждого.
Он один из первых научился различать стандартные мобильные телефоны и смартфоны. С наличием продвинутой мобильной статистики, ресайза картинок, автоматическому форматированию контента и возможностью определения более 5000 мобильных телефонов, WP Mobile Detector предоставляет вашим мобильным пользователям необходимый результат.
3) MobilePress
MobilePress — это плагин для WordPress, который генерирует мобильную версию вашего сайта или блога на WordPress. Он позволяет использовать собственные темы, а также предоставляет множество настроек касательно мобильной версии.
Используете ли вы какой-либо из этих плагинов? Делитесь своими впечатлениями о них в комментариях. Если же мы упустили какой-нибудь из плагинов, напишите нам об этом.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.1/5 (14 votes cast)
Pronto — Mobile Site Convertor — плагин для WordPress
Pronto — это мобильный плагин для конвертации в один клик для вашего сайта WordPress.
Обновление В связи с пандемией COVID-19 мы заставили Pronto Pro платить сколько хочешь до конца апреля.
Все, что вам нужно сделать, это активировать плагин, чтобы превратить ваш сайт в полностью мобильный интерфейс для ваших пользователей.
Адаптивные темы не оптимизированы, а не оптимизированы для мобильных устройств. Pronto заменяет вашу тяжелую тему рабочего стола и вместо этого предоставляет вашим пользователям чистый, легкий, полностью оптимизированный для мобильных устройств опыт.
Как это работает?
Активируйте плагин, настройте свой логотип и вперед! У плагина нет особых требований к настройке, он будет работать сразу после установки.
Замена мобильной темы Jetpack
По состоянию на март 2020 года тема Jetpack Mobile устарела. К счастью, вы можете использовать Pronto в качестве альтернативы, а это значит, что вам не придется менять тему!
Полная поддержка WooCommerce
Pronto имеет полную поддержку WooCommerce, что позволяет запускать полноценный мобильный веб-сайт электронной коммерции с дизайном, полностью оптимизированным для просмотра на мобильных устройствах.
Демо
Нажмите здесь, чтобы увидеть живую демонстрацию плагина!
Уникальный слайдер
Pronto включает красивый вводный слайдер для вашего сайта, активируйте слайдер и покажите избранные сообщения.
Home Page Builder
Создайте уникальную домашнюю страницу с нашими виджетами Content и Slider.
Полная настройка сайта
Загрузите собственный мобильный логотип, выберите шрифты с засечками или без засечек и настройте множество вариантов цвета с помощью нашего уникального встроенного средства настройки.Версия PRO предлагает полную настройку сайта и индивидуальный размер логотипа.
Вы даже можете настроить свой магазин WooCommerce для мобильных посетителей.
Работает с любой темой WordPress
Не имеет значения, используете ли вы тему Obox, бесплатную тему или даже специально созданную тему, Pronto будет работать с любой установкой WordPress.
Добавьте свой собственный логотип
Загрузите новый логотип веб-сайта или просто добавьте имя в текст, пока логотип будет разработан.Все зависит от тебя.
Рекламные скрипты
Запускайте рекламные акции с помощью нашей функции рекламных скриптов, отображайте рекламу в верхнем, нижнем колонтитуле и на внутренних страницах сообщений.
Тест скорости страницы 100/100
Если Pronto включен вместе с подключаемым модулем кеширования, легко получить 100% оценку Pagespeed
.
Где я могу его использовать?
Pronto можно использовать с любой установкой WordPress. Пока у вас есть сайт и WordPress, Launchpad будет работать на вас.
.
WappPress — Создайте мобильное приложение Android для любого сайта WordPress — плагин WordPress
WappPress — передовой плагин для создания приложений Android в реальном времени для любого веб-сайта WordPress
Обзор ::
WappPress — самая экономичная платформа, позволяющая мгновенно конвертировать веб-сайт WordPress в приложение для Android всего за несколько простых шагов. Вы сможете исследовать бесконечные возможности, такие как настраиваемый значок, экран и дизайнер тем, поддержка коротких кодов, push-уведомления, монетизация функций вашего приложения и многое другое.После создания приложения вы можете просто опубликовать его в Google Play Store и позволить всему миру загрузить и использовать ваше приложение.
Характеристики ::
Admob
Google AdMob Interstitial поможет вам построить отличный бизнес приложений, зарабатывая деньги на своем приложении.Push-уведомления
Быстро и легко охватите всех пользователей, информируя их о вашем приложении.Значок запуска
Выберите впечатляющий значок запуска.Настройте и преобразуйте его в отчетливый силуэт уникальной формы.Экран запуска
Выберите нужный экран запуска и настройте его на четкость и высокую плотность без знания сценариев.Real Time
Конвертируйте любой сайт WordPress в приложение для Android в реальном времени. Приложения, созданные с помощью WappPress, могут мгновенно обновлять и синхронизировать данные на платформе при изменении данных.Другая домашняя страница для приложения
Используйте уникальную домашнюю страницу для приложения, отличного от вашего веб-сайта.
Другая тема для приложения
Используйте уникальную тему для приложения, отличного от вашего веб-сайта.
Преимущества:
Пользовательский интерфейс Android
Большинство потребителей предпочитают приложения веб-сайтам и используют их для широкого спектра целей, таких как покупки, банковское дело, обмен сообщениями, новости, спорт и многое другое.
Рынок мобильных устройств Android непрерывно расширяется во всех отраслях.
Мобильное приложение для Android поможет вам стать более доступным и легко найденным миллионами пользователей Android.
Мобильное приложение для Android может стать продолжением вашего бренда / бизнеса, обеспечивая еще один канал дохода для вашего бизнеса.
Вы можете отправлять сообщения / оповещения о предложениях / скидках / новых поступлениях всем пользователям вашего приложения, поэтому это может быть чрезвычайно выгодно для вашего бренда / бизнеса.
Почему WappPress:
Вы можете мгновенно превратить любой веб-сайт WordPress в захватывающее приложение для Android за несколько простых шагов
Вам не нужны навыки программирования
Вы можете создавать и загружать индивидуальные значки и заставки для запуска, соответствующие вашему стилю и бренду.
Вы можете одновременно использовать разные темы и домашнюю страницу в приложении для Android и на веб-сайте
Вы можете отправлять push-уведомления
Как это работает:
Скачать
Загрузите плагин WappPress.После нажатия на ссылку для скачивания вы получите zip-файл.Установите
После завершения процесса загрузки установите плагин WappPress на свой веб-сайт WordPress. Вам нужно будет выбрать загруженный zip-файл, извлечь файлы и установить плагин.Дизайн и стиль
Настройте свое приложение в соответствии с вашими потребностями с помощью функций нашего плагина WappPress. Вы можете выбирать, настраивать, загружать значок, экран, тему и т. Д., А также использовать другую домашнюю страницу и темы, отличные от вашего веб-сайта.
Издательство:
Вы можете публиковать самостоятельно, используя файл APK, созданный плагином WappPress. Если вам нужна помощь в публикации вашего приложения в магазине Google Play, вы можете связаться по адресу [email protected]
Установка подключаемого модуля приложения WappPress WordPress Build Android из панели администратора WordPress
Перейдите в «Плагины» / «Добавить» в левом главном меню.
Введите WappPress в поле поиска и нажмите «Искать плагины».
Выберите «WappPress Плагин мобильного приложения WordPress, который упрощает создание приложений Android для веб-сайта WordPress».
Щелкните «Установить сейчас».
Щелкните «Активировать плагин».
Щелкните значок WappPress в левом главном меню, чтобы начать создание приложения Android для своего веб-сайта WordPress.
Загрузите и установите плагин WappPress WordPress Build Android App из каталога плагинов wordpress
Щелкните кнопку «Загрузить».
Перейдите в панель администратора WordPress, откройте меню «Плагины» в левом главном меню и нажмите «Добавить».
Щелкните Загрузить в меню верхней страницы.
Выберите «WappPress Плагин мобильного приложения WordPress, который упрощает создание приложений Android для веб-сайта WordPress» и нажмите «Установить сейчас».
Щелкните «Активировать плагин».
Щелкните значок WappPress в левом главном меню, чтобы начать создание приложения Android для своего веб-сайта WordPress
Кто может использовать плагин мобильного приложения WappPress? Плагин для мобильного приложения
WappPres можно установить на любой веб-сайт на базе WordPress, на котором есть возможность установить плагин WordPress.Нужен ли мне программист для создания мобильного приложения Android с помощью WappPress plguin?
Нет, плагин мобильного приложения WappPress очень прост, и вы можете создать собственное мобильное приложение всего за несколько простых шагов. Этот плагин для мобильного приложения автоматически превращает любой веб-сайт на WordPress в мобильное приложение.
Какая версия WordPress мне нужна, чтобы использовать плагин для мобильного приложения WappPress? Плагин
для мобильного приложения WordPress требует как минимум 3.5 или более поздних версий WordPress.Могу ли я использовать существующую тему wordpress в мобильном приложении?
Да, вы можете использовать существующую тему WordPress.Могу ли я использовать свой существующий сайт wrodpress для установки wapppress и создания мобильного приложения?
Да, вы можете использовать свой существующий веб-сайт для работы с WappPress. Вы даже можете использовать новый сайт, если хотите.Будет ли WappPress работать на веб-сайтах, разработанных с использованием Magento, Joomla или Drupal?
Нет, WappPress был специально разработан для работы с WordPress и не будет работать с другими системами управления контентом.У меня уже есть полностью мобильная адаптивная тема на моем сайте. Итак, если я использую этот плагин, могу ли я выбрать эту тему и домашнюю страницу в раскрывающемся списке выбора темы?
Да, это позволит вам выбрать уже установленную тему и домашнюю страницу в раскрывающемся списке.Будут ли все мои настраиваемые плагины для WordPress работать в мобильном приложении?
Большинство плагинов для wordpress работают, но некоторые из более сложных плагинов могут потребовать некоторой настройки.Отображает ли мобильное приложение, созданное с использованием плагина WappPress, мой контент (сообщения, комментарии, изображения) в режиме реального времени?
Да, плагин мобильного приложения WappPress будет отображать весь ваш контент (сообщения, страницы, комментарии и т. Д.)) в мобильном приложении быстро и в режиме реального времени.Если я внесу изменения в свой веб-сайт, добавлю данные и т. Д., Будет ли это отражаться в фактически опубликованном приложении для Android немедленно или каждый раз, когда мне придется обращаться к вам для повторной публикации? Будут ли изменения опубликованы бесплатно?
Ваш веб-сайт заключен в оболочку приложения, и то, что вы видите внутри приложения, похоже на то, что вы видите в браузере. Из-за этого все изменения будут немедленно отражены в приложении, и вам не нужно будет связываться с нами или повторно публиковать приложение.
Сколько времени потребуется на создание / создание приложения для Android с помощью WappPress? Плагин
WappPress создает мобильное приложение за несколько секунд, но в некоторых случаях это может занять несколько минут, среднее время сборки (компиляции) приложения составляет 1-2 минуты.Что такое push-уведомление и как оно работает?
Push-уведомления позволяют вашему приложению Android уведомлять пользователя о новых сообщениях / событиях, даже если пользователь не использует ваше приложение для Android.Вы можете отправлять push-уведомления с помощью вкладки PUSH NOTIFICATION (Message / Alert) плагина wapppress.
- Есть ли способ использовать тему, отличную от актуальной настольной версии?
Да, эта функция доступна, вы можете выбрать другую тему для своего мобильного приложения в разделе «ВЫБЕРИТЕ ТЕМУ ДЛЯ ВАШЕГО ПРИЛОЖЕНИЯ» плагина wapppress
Нужно ли мне открывать собственную учетную запись Google Play?
Да, если вы хотите, чтобы название вашего бренда отображалось в качестве издателя приложения в магазине приложений Google, необходима учетная запись Google Play.Как опубликовать приложение на рынке Android?
Чтобы опубликовать приложение, вам необходимо зарегистрировать учетную запись издателя в Google. Вы можете следовать инструкциям, приведенным в разделе «Начало работы с публикацией» в Google, или связаться с нами, и мы поможем вам опубликовать ваше приложение на рынке Android.
- Предоставляет ли команда WappPress поддержку клиентов?
Да, мы окажем вам отличную поддержку в отношении нашего продукта. Вы можете связаться со службой поддержки WappPress, написав на info @ wapppress.com
Поддерживает ли это расширение автоматическое обновление новостей или продуктов, добавленных на сайт?
Создал свое приложение для Android всего за одну минуту! Большой!
Я проверял плагины для создания приложения, и этот работал у меня. Спасибо.
Я очень рад создать свое первое мобильное приложение, используя этот плагин.Спасибо
Хороший плагин для создания собственных приложений Android. Он только что создал приложение для моего сайта WordPress всего за несколько минут. Спасибо
Я смог создать мобильное приложение со своего веб-сайта WordPress, и моя цель была решена.
Посмотреть все 16 отзывов
«WappPress — Создайте мобильное приложение Android для любого сайта WordPress» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
.Плагин
Mobile App Canvas — конвертируйте свой сайт в приложение для iOS и Android — плагин WordPress
Решение Mobile App Canvas от MobiLoud позволяет легко преобразовать любой сайт WordPress в собственное мобильное приложение, опубликованное для вас в App Store и Google Play.
С помощью MobiLoud мы можем превратить ваш существующий адаптивный или мобильный веб-сайт в собственные мобильные приложения, добавив push-уведомления, автономную поддержку, собственное меню вкладок и многое другое.
Мы можем создать для вас мобильное приложение с вашей существующей темой и плагинами, включая BuddyPress и WooCommerce.Вы также можете использовать другую тему для своего приложения или использовать CSS для изменения существующей темы, особенно когда она используется внутри вашего приложения.
Есть вопросы или нужна помощь? Напишите нам по адресу [email protected].
MobiLoud — это сервис для создания приложений, специально разработанный для WordPress. Это не просто плагин, это полноценная услуга. Команда MobiLoud позаботится о создании, отправке и поддержке вашего мобильного приложения за вас. MobiLoud — это платная услуга (см. Тарифные планы), которая включает не только лицензию, но и услуги по созданию, публикации и обслуживанию.
Плагин WordPress (для клиентов MobiLoud)
Этот плагин позволяет легко выбрать и настроить тему для мобильного приложения MobiLoud.
Используйте этот плагин для следующих функций:
* Выберите любую из установленных тем для вашего приложения
* Настройте тему, как вам нужно, с помощью WordPress Customizer
* Добавляет поддержку для входа пользователей в ваше приложение
* Добавляет собственные правила CSS для вашего приложение
Есть вопросы или нужна помощь? Напишите нам по адресу support @ mobiloud.com.
Что дает MobiLoud?
С помощью MobiLoud мы превращаем ваш существующий веб-сайт (адаптивный или оптимизированный для мобильных устройств) в собственные мобильные приложения, добавляя push-уведомления, автономную поддержку, собственное меню и многое другое.
Это служба, предназначенная для владельцев сайтов или разработчиков, которые уже разработали мобильный веб-интерфейс, похожий на приложение, и хотят, чтобы он был преобразован в настоящие нативные приложения с добавлением push-уведомлений, улучшенных инструментов навигации и других встроенных функций приложений.
Когда вы работаете с MobiLoud, вы получаете к вашим услугам команду разработчиков и экспертов по приложениям, которая сделает ваше приложение успешным. Мы помогаем вам с самого начала процесса, понимая, какие функции и элементы следует включить в ваше приложение, до заключительных этапов отправки, а затем продолжаем поддерживать вас в течение всего времени, когда ваше приложение работает.
- Создавайте приложения, используя то, что у вас есть и что вы уже знаете — Ничего нового не нужно изучать. Если вы можете создать его в WordPress, у вас может быть приложение с MobiLoud.
- Работает с любой темой или плагином — MobiLoud разработан для работы с любым сайтом, почти без ограничений
- Добавьте собственное меню и анимацию на свой сайт — Сделайте ваше приложение простым и быстрым для навигации
- Выберите другую тему для своего сайта и приложения — Или нет… вы выбираете!
- Полный контроль над содержанием и дизайном приложения — Ваш сайт контролирует приложение, используйте свои существующие навыки для разработки и обновления приложения
- Автоматическое обновление содержимого — Ваше мобильное приложение обновляется без каких-либо дополнительных действий.Любые изменения на сайте будут отражены в приложении.
- Работает на всех основных платформах — Ваше мобильное приложение гарантированно работает на iPhone, iPad, телефонах и планшетах Android.
- Публикация без проблем — Ничего нового для изучения. Нет кода для написания. MobiLoud мгновенно публикует ваше приложение. Никаких усилий для вас.
- Push-уведомления — Ваше приложение добавляет папку входящих push-уведомлений и параметры для ваших пользователей. Используйте push, чтобы отправить любое целевое сообщение вашим пользователям.
- Мобильная реклама и монетизация — Используйте рекламные баннеры и межстраничные объявления, разработанные специально для мобильных приложений (Admob, MoPub, Google DFP, AdSense поддерживается).
Что говорят некоторые наши клиенты о MobiLoud
«MobiLoud был отличным способом перенести наш блог в мобильное приложение без больших вложений в разработку. Команда MobiLoud сделала для нас некоторые настройки, чтобы в нашем мобильном приложении были все функции, которые мы хотели. Они были очень отзывчивыми, и с ними было легко работать.»
Марил Борден, основатель, Moms Who Need Wine
«На мой взгляд, это лучший сервис для создания мобильных приложений для Android и iOS. Действительно легко настроить, и как только вы это сделаете, мобильные приложения автоматически получат контент с вашего сайта WordPress. Отличный способ создать дополнительный выход для контента, который вы уже создаете для своего веб-сайта. Поддержка MobiLoud просто отличная. Они установят и запустят ваше мобильное приложение в кратчайшие сроки ».
Антуан Холл, основатель, Broadcast Science
«MobiLoud позволяет очень просто создать красивое мобильное приложение.MobiLoud также предлагает отличную поддержку с быстрыми ответами и хорошее обслуживание для настройки вашего мобильного приложения. В целом нам это нравится, и мы будем использовать его снова ».
Дэниел МакКалламм, основатель, Around Town Rotorua
«Прежде всего, поддержка, которую я получил от команды MobiLoud, была феноменальной. Они вышли за рамки базовой поддержки и даже сделали дополнительную разработку для добавления функций. Кроме того, платформа мобильных приложений MobiLoud очень проста в использовании и является отличным инструментом для создания собственных мобильных приложений с сайта WordPress.»
Кевин Трехан, Североамериканская ассоциация розничной торговли оборудованием
«Работа с MobiLoud была лучшим решением, которое мы приняли при запуске нашего мобильного приложения WordPress. Все работало отлично, и я всем рекомендую эту услугу ».
Фола Акинмолаян, Neo-2 Limited
.
AMP — плагин для WordPress | WordPress.org
Этот официальный плагин от проекта AMP позволяет публиковать контент AMP с помощью WordPress таким образом, чтобы он полностью и без проблем интегрировался со стандартными механизмами платформы. Ключевые особенности:
- Максимально автоматизируйте процесс создания AMP-допустимой разметки , позволяя пользователям следовать стандартным рабочим процессам, к которым они привыкли в WordPress.
- Предоставьте эффективные инструменты проверки , чтобы помочь пользователям справиться с несовместимостью AMP, когда она возникает, включая механизмы для идентификации , контекстуализации и решения проблем, вызванных ошибками проверки .
- Обеспечить поддержку разработки , чтобы упростить разработчикам WordPress создание AMP-совместимых компонентов экосистемы и создание веб-сайтов и решений со встроенной AMP-совместимостью.
- Поддержка обслуживания AMP-страниц , чтобы владельцам сайтов было проще воспользоваться преимуществами мобильного перенаправления, связывания AMP-AMP и создания оптимизированного AMP по умолчанию (через порт PHP AMP Optimizer).
- Предоставьте готовое решение для сегментов создателей WordPress, чтобы они могли мгновенно перейти с нуля к публикации AMP-страниц, независимо от технических знаний или наличия ресурсов.
Официальный плагин AMP для WordPress — это мощный инструмент, который помогает создавать сайты WordPress, ориентированные на пользователей, то есть сайты, которые являются быстрыми, красивыми, безопасными, интересными и доступными. Сайт, ориентированный на пользователя, доставит удовольствие вашим пользователям и, следовательно, увеличит их вовлеченность и успех вашего сайта. И, вопреки распространенному мнению о том, что он предназначен только для мобильных сайтов (это больше не означает ускоренные мобильные страницы !), AMP — это полностью адаптивная структура веб-компонентов, что означает, что вы можете предоставить своим пользователям возможности AMP на как мобильные, так и настольные устройства.
Плагин AMP Аудитория: все
Этот плагин могут использовать как разработчики, так и пользователи, не являющиеся разработчиками:
- Если вы разработчик или технически подкованный пользователь, вы можете воспользоваться расширенными инструментами разработчика, предоставляемыми подключаемым модулем AMP, чтобы исправить проблемы с проверкой, которые могут возникнуть на вашем сайте, и достичь полной совместимости с AMP.
- Если вы не являетесь разработчиком или технически подкованным пользователем, или просто не хотите заниматься проблемами проверки и решения задач разработки, плагин AMP позволяет собирать полностью AMP-совместимые сайты с различными конфигурациями, используя преимущества AMP- совместимые компоненты.Плагин помогает решить проблемы с проверкой, удаляя недопустимую разметку AMP в тех случаях, когда это возможно, или полностью подавляя несовместимые с AMP плагины на страницах AMP.
Суть в том, что независимо от вашего технического опыта плагин AMP может быть вам полезен.
Шаблоны режимов
Официальный плагин AMP позволяет владельцам сайтов предоставлять AMP своим пользователям различными способами, которые называются режимами шаблона: стандартный, переходный и читательский.Различия между ними заключаются в количестве используемых тем (одна или две) и количестве версий сайта (без AMP, AMP). Каждый шаблонный режим предлагает свое собственное ценностное предложение и отвечает потребностям различных сценариев в большой и разнообразной экосистеме WordPress. И во всех случаях плагин AMP обеспечивает максимально возможную поддержку с точки зрения автоматизации создания страниц AMP, а также поддержания действия выбранного варианта AMP. Вкратце, доступные режимы шаблона следующие:
Стандартный режим : этот шаблонный режим является идеальным, поскольку существует только одна тема для обслуживания запросов и единственная версия вашего сайта: версия AMP.Помимо того, что весь ваш сайт будет ориентирован на AMP, это дает дополнительное преимущество в виде сокращения затрат на разработку и обслуживание. Этот режим — лучший выбор для сайтов, на которых тема и плагины, используемые на сайте, полностью совместимы с AMP. Это также хороший вариант, если некоторые компоненты несовместимы с AMP, но у владельца сайта есть ресурсы или ноу-хау, чтобы их исправить. Посмотрите нашу демонстрацию сайтов, использующих стандартный режим.
Переходный режим : В этом режиме также используется одна тема, но может быть две версии каждой страницы: AMP и без AMP.Активная тема используется для обслуживания версий AMP и не-AMP данного URL. Этот режим является хорошим выбором, если сайт использует тему, которая не полностью совместима с AMP, но функциональные различия между страницами AMP и не-AMP допустимы (из-за постепенного ухудшения качества). В этом случае пользователи, заходящие на сайт с мобильных устройств, могут получить версию AMP и получить оптимизированный интерфейс, который также сохраняет внешний вид версии без AMP. Ознакомьтесь с нашей демонстрацией сайтов, использующих переходный режим.
Режим чтения : В этом режиме есть две разные темы, одна для страниц AMP, а другая для страниц без AMP, и, следовательно, также есть две версии сайта. Этот режим можно выбрать, когда сайт использует тему, несовместимую с AMP, но уровень несовместимости значительный без постепенного ухудшения качества. Это также хороший выбор, если вы технически не подкованы (или просто не хотите иметь дело с несовместимостью) и, следовательно, хотите упрощенные и надежные рабочие процессы, которые позволят вам использовать AMP с минимальными усилиями.
В разных сценариях будут рекомендованы разные режимы, в зависимости от специфики вашего сайта и вашей роли. Когда вы настраиваете плагин, он будет предлагать режим, который может быть лучше всего для вас, исходя из своей оценки темы и плагинов, используемых на вашем сайте. И, независимо от используемого режима, у вас есть возможность обслуживать весь или только часть вашего сайта как AMP. Это дает вам всю гибкость, необходимую для постепенного включения AMP на вашем сайте.
Экосистема AMP
Сегодня возможно создавать великолепные сайты, ориентированные на пользователя, на основе подключаемого модуля AMP, выбирая темы и подключаемые модули из растущей AMP-совместимой экосистемы.В этом контексте плагин AMP действует как оркестратор всего процесса создания и публикации AMP-контента; он служит в качестве валидатора и средства обеспечения соблюдения, упрощая не только доступ к опыту AMP, но и его уверенное обслуживание.
Многие разработчики популярных тем и плагинов приложили усилия для поддержки официального плагина AMP. Если вы используете такую тему, как Astra или Newspack, или если вы используете плагины, такие как Yoast или WP Forms — они будут работать прямо из коробки! Вы можете увидеть постоянно растущий список протестированных тем и плагинов.
Разработка AMP
Несмотря на то, что экосистема AMP-совместимых компонентов WordPress постоянно растет, все еще есть способы опередить большинство AMP-совместимых в экосистеме. Если вы разработчик или у вас есть ресурсы для реализации проектов разработки, в некоторых случаях вам может потребоваться разработать собственный плагин или тему для удовлетворения ваших конкретных потребностей. Официальный плагин AMP может оказать вам большую помощь, предоставляя мощные и эффективные инструменты разработчика, которые проливают свет на процесс разработки AMP, как это делается в WordPress.Сюда входят механизмы для детализации основных причин проблем с проверкой, контекстное пространство для их правильного понимания и методы их устранения в процессе достижения полной совместимости с AMP. Узнайте больше об инструментах разработчика.
Начало работы
Чтобы узнать больше о подключаемом модуле и начать использовать его возможности для поддержки рабочего процесса публикации AMP, посетите официальный сайт продукта подключаемого модуля AMP.
Если вы разработчик, мы рекомендуем вам следить за развитием этого плагина или вносить свой вклад в его разработку на GitHub.
Мы создали подробную страницу часто задаваемых вопросов и обширную документацию, чтобы помочь вам начать работу как можно проще.
Но если вам нужна помощь, мы здесь, чтобы поддержать вас на форуме поддержки плагинов, а также по вопросам GitHub (для технических ошибок и запросов функций). А в нашей процветающей экосистеме AMP Expert есть независимые фрилансеры и агентства корпоративного уровня на случай, если вам понадобится коммерческая поддержка!
.

Добавить комментарий