Шаблоны постов вк
Шаблоны для постов вконтакте – это графические заготовки, с помощью которых за несколько секунд можно создать новый уникальный и красивый пост, оформленный в стилях бренда и защищенный водяными знаками. Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Основные составляющие шаблона
- слои с чередуемым контентом, которые редактируются без особой сложности;
- слой с градиентом, который задаёт один тон всем публикациям;
- водяной знак, защищающий посты от воровства другими сообществами, – обычно в качестве водяного знака используется ссылка на паблик, либо его логотип;
- заголовок, текст и хештеги;
- геометрические элементы.
Сохраняются шаблоны из фотошопа в формате PSD.
Процесс использования шаблона заключается в подстановке под его заготовку фотографий/картинок, либо наложении текстовых надписей. Цель таких манипуляций состоит не только в упрощении создания контента, но и в придании сообществу определенного стиля публикаций, которые в дальнейшем будут плотно ассоциироваться именно с этим пабликом.
Где найти шаблоны
В интернете существует огромный выбор различных заготовок для постов. Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Довольно часто в таких сообществах выкладывают очень вкусные оформления, но минус их будет в том, что помимо вас данный шаблон могут себе скачать и другие пользователи.
Создание шаблона
Сделать шаблон может абсолютно любой человек, даже если с фотошопом он сталкивается впервые. Примерный порядок действий следующий:
- Создаем новый документ (ориентировочный размер 1000х700 пикселей) и загружаем к нему фотографию.
- Поверх фотографии создаем градиент с помощью инструмента «Прямоугольник». Непрозрачность выставляем в районе 30%.
- Создаем копию слоя с градиентом, убираем на ней заливку и задействуем обводку, выставив её размер в районе 5 пикселей.
- Создаем новый слой и в нижней его части оформляем красивую подложку с заголовком и текстом.

- Делаем новый слой, и с любой стороны подготавливаемого шаблона прикрепляем наш водяной знак (адрес странички, либо логотип), делая его полупрозрачным.
- Сохраняем готовый шаблон в формате PSD.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд;
- гибкий инструмент, позволяющий в любой момент изменить детали оформления;
- простая рабочая среда, которая не требует особых знаний и навыков для работы;
- позволяет брендировать любой контент;
- имеет массу готовых решений.
Недостатки:
- необходимо хотя бы минимальное понимание фотошопа;
- если использовать готовое решение, то данный шаблон может оказаться неуникальным;
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Положительные эффекты от использования шаблонов
– Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
С помощью шаблона пост подготавливается за 10 секунд.
– Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
– Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
– Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.
Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
Автор публикации
не в сети 4 недели
merchant
Merchant — первый из авторов сайта, практик и кудесник цифрового мира.
Комментарии: 164Публикации: 350Регистрация: 26-01-2014
Как создать брендированный шаблон для постов в вк
Друзья сегодня мы поговорим о брендирование картинок к постам в социальной сети вконтакте. Данный материал будет полезен всем, кто ведет свое сообщество. Не важно, какое у вас сообщество, это может быть и группа компании или паблик по рукоделию. Если вы один из этих людей, то вы понимаете важность оформления постов в вк.
Мы разберем для чего нужно брендирование, как оно может влиять на продвижение компании (паблика). А в заключение, я расскажу, как самостоятельно можно создать шаблон для поста в вк.
Для чего нужно брендирование?
Брендирование – это одно из приоритетных направлений рекламы, ориентированное на повышение узнаваемости торговой марки, а вследствие и роста прибыли.
Компании используют брендирование для повышения узнаваемости и популярности собственных продуктов, товаров, услуг. При помощи брендирования можно также повысить доверие к бренду за счет индивидуальности, которая представляется на рынке.
При помощи брендирования можно также повысить доверие к бренду за счет индивидуальности, которая представляется на рынке.
В брендирование обычно задействованы:
- Название компании;
- Название продукта;
- Логотип;
- Слоган компании;
- Фирменные цвета;
- Шрифт;
- Иллюстрации, фото и другие графические элементы;
- Иные объекты интеллектуальной собственности, визуализирующие бренд.
Брендирование создает процесс коммуникации между компанией и клиентами, потребителями продукта, товара или услуги и оказывает положительное влияние на продвижение.
Что такое шаблон для поста в вк?
Шаблон для поста – это редактируемый образец брендированной картинки, в котором можно изменить текст и заменить фоновое изображение. Включает в себя неизменяемые элементы (рамки, фильтры, семейство шрифта, цвет элементов), которые определяют стилистику оформления картинок для постов и задают единый стиль статьям.
Шаблон сохраняется в послойном psd файле с возможностью его редактирования. Также может быть представлен в виде png файла с прозрачным фоном, к примеру рамки с фоном под текст.
Psd файл можно редактировать в программе Adobe Photoshop. Png же можно использовать в различных графических редакторах и сервисах для создания изображений.
В чем польза шаблона
Использование уникального шаблона разработанного для вашего сообщества дает вам определенные преимущества над конкурентами. Вот некоторые из этих преимуществ.
- Повышает узнаваемость компании в ленте;
- Экономит время на создание новой картинки;
- Придает индивидуальности;
- Соответствует определенной стилистике публикаций;
- Быстрое вхождение в процесс работы нового специалиста разрабатывающего картинки к постам.
Как создать шаблон для постов вк
Давайте приступим к созданию шаблона, посмотрите видео полностью без перемотки, чтобы не пропустить важные моменты.
В процессе работы над шаблоном мы будем использовать такие инструменты фотошопа как: выделение узла, прямоугольник, прямоугольник со скругленными углами, горизонтальный текст, угол и другие. Кроме этого при помощи трансформации зададим волнообразную форму фону, на котором будет надпись.
В уроке не указал, что шаблон после создания нужно сохранить в формате psd для дальнейшего использования.
Посмотрев урок, попробуйте повторить его и создать свой шаблон. Если возникнут вопросы, задавайте в комментариях. По такому принципу можно создать разные шаблоны, изменять цвет и шрифт, а зная размеры картинок для разных социальных сетей брендировать все свои группы в одном стиле.
Шаблоны для постов вконтакте
Шаблоны для постов вконтакте – это графические заготовки, с помощью которых за несколько секунд можно создать новый уникальный и красивый пост, оформленный в стилях бренда и защищенный водяными знаками. Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Основные составляющие шаблона
- слои с чередуемым контентом, которые редактируются без особой сложности,
- слой с градиентом, который задаёт один тон всем публикациям,
- водяной знак, защищающий посты от воровства другими сообществами, обычно в качестве водяного знака используется ссылка на паблик, либо его логотип,
- заголовок, текст и хештеги,
- геометрические элементы.
Сохраняются шаблоны из фотошопа в формате PSD.
Процесс использования шаблона заключается в подстановке под его заготовку фотографий/картинок, либо наложении текстовых надписей. Цель таких манипуляций состоит не только в упрощении создания контента, но и в придании сообществу определенного стиля публикаций, которые в дальнейшем будут плотно ассоциироваться именно с этим пабликом.
Где найти шаблоны
В интернете существует огромный выбор различных заготовок для постов. Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Довольно часто в таких сообществах выкладывают очень вкусные оформления, но минус их будет в том, что помимо вас данный шаблон могут себе скачать и другие пользователи.
Создание шаблона
Сделать шаблон может абсолютно любой человек, даже если с фотошопом он сталкивается впервые. Примерный порядок действий следующий:
- Создаем новый документ (ориентировочный размер 1000х700 пикселей) и загружаем к нему фотографию.
- Поверх фотографии создаем градиент с помощью инструмента «Прямоугольник». Непрозрачность выставляем в районе 30%.
- Создаем копию слоя с градиентом, убираем на ней заливку и задействуем обводку, выставив её размер в районе 5 пикселей.
- Создаем новый слой и в нижней его части оформляем красивую подложку с заголовком и текстом.

- Делаем новый слой, и с любой стороны подготавливаемого шаблона прикрепляем наш водяной знак (адрес странички, либо логотип), делая его полупрозрачным.
- Сохраняем готовый шаблон в формате PSD.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд,
- гибкий инструмент, позволяющий в любой момент изменить детали оформления,
- простая рабочая среда, которая не требует особых знаний и навыков для работы,
- позволяет брендировать любой контент,
- имеет массу готовых решений.
Недостатки:
- необходимо хотя бы минимальное понимание фотошопа,
- если использовать готовое решение, то данный шаблон может оказаться неуникальным,
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Положительные эффекты от использования шаблонов
Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.
Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор Дмитрий Каяфюк
Шаблон для поста в ВК за 5000 рублей
Цена договорная
Создать 3D дизайн-проект (брендинг и идеи, интерьер. ..
..
Есть площадь, размеры, фотографии места, которое нужно забрендировать. А так же несколько идей, которые нужно вписать. Сроки сжатые, проект интересный.
Наталья К.
Цена договорная
Бюст 3Д МОДЕЛЬ ПО ФОТО
Требуется создание 3D модели бюста по фотографии. Имеется только две фотографии в анфас. Они почти одинаковые, прикрепляю одну. Формат файла — STL. Просьба сориентировать по цене
Артур С.
Цена договорная
Выпускной фотоальбом
Добрый день, Нина! Необходимо сверстать макет фотокниги (выпускной института). Книга будет иметь около 30 разворотов, из них 25 разворотов посвящено каждому студенту и 5 разворотов (разное). Фото уже отобраны…
Михаил
метро Павелецкая, Москва, Россия
20 000 руб
Дизайн-проект комнаты
Нужен дизайн проект с сопровождением стройки комнаты 11м2 на Петроградской. Бюджет на дизайн проект 20 тыс с Авторским сопровождением
Бюджет на дизайн проект 20 тыс с Авторским сопровождением
Elena S.
Цена договорная
Нужен дизайн-проект
Нам нужно нарисовать расположения комнат, примерно расставить Мебель и т.д Пониманию что хочу, нужна визуализация
Руслан И.
100 шаблонов для социальных сетей (PSD бесплатно)
Скачивайте бесплатно шаблоны в формате PSD для оформления социальных сетей от Вячеслава Вопилкина — баннеры, виджеты, обложки, сториз.
Содержание комплекта шаблонов для социальных сетей
- Баннеры:
- PSD-шаблон баннера для ВК.
- PSD-шаблон баннера для оформления постов.
- PSD-шаблон баннера для постинга.
- PSD-шаблон баннера для постов.
- PSD-шаблон баннера информационный.
- PSD-шаблон горизонтального баннера.
- PSD-шаблон новостного баннера.
- Шаблон СПАСИБО за активность.
- Баннер для групп ВКонтакте.
- Баннеры для мероприятия.
- Для вставки картинки ссылки.
- Новогодний шаблон (stories).
- Новогодний шаблон (текст+фото).
- Новогодний шаблон (фото).
- Обложка для товаров.
- Отзывы.
- Расписание.
- Шаблон анимированного баннера для постов ВКонтакте.
- Шаблон баннера 9000 подписчиков.
- Шаблон баннера горизонтальный.
- Шаблон баннера для ВКонтакте и Инстаграм.
- Шаблон баннера для оформления группы ВКонтакте.
- Шаблон баннера нас 8000.

- Шаблон для статьи.
- Шаблон новогоднего анимированного баннера.
- Виджеты:
- Psd-шаблон для оформления виджета ВК.
- Вертикальный виджет для группы ВК.
- Шаблон виджета для группы ВК.
- Шаблон виджета для группы ВКонтакте.
- Шаблон Виджета для оформления группы ВК.
- Карточка товара:
- Карточка товара для ВКонтакте.
- Карточка товара для ВК.
- Детская фотосессия.
- Романтическая фотосессия.
- Свадебная фотосессия.
- Обложки для групп: — 21 шаблон в формате PSD.
- Сториз:
- PSD-шаблон баннера для stories в инстаграм.
- PSD-шаблон баннера для stories.
- PSD-шаблон баннера на Хэллоуин.
- Новогодний шаблон (stories).
- Новогодний шаблон (текст+фото).
- Новогодний шаблон (фото).
- Шаблон stories.
- Шаблон баннера для stories в Инстаграм.

- Шаблон баннера для постинга.
- Шаблон видео-баннера stories (для текста).
- Шаблон видео-баннера stories.
- Шаблон новогоднего баннера.
«Да, сегодня я решил вас немного порадовать и презентовать вам «Готовые шаблоны для оформления ваших социальных сетей». В комплект вошло более 100 готовых шаблонов…» © Вячеслав Вопилкин.
Дополнительная информация
Источник: Магазин Инфопродуктов Вячеслава Вопилкина.
Автор: Вячеслав Вопилкин.
Формат: PSD.
Дополнительно: бесплатно.
Размер: 435 МБ.
Нравится информация? Расскажите о ней в своей социальной сети!
Как составить контент-план для группы в ВК: примеры и шаблоны
Контент-план для группы в ВК нужен, чтобы регулярно публиковать интересную для пользователей информацию и стабильно удерживать их внимание. Если плана нет, владелец руководствуется только своей фантазией, вдохновением, свободным временем — то очень возможно, что скоро активность сообщества сойдет на нет.
В статье мы расскажем, как правильно составить контент-план ВК и покажем несколько примеров.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: Инструкция по продвижению группы в ВК
Как составить контент-план для группы в ВК
Есть проверенный алгоритм по созданию плана публикаций — он используется сотнями крупных сообществ и брендов, так что отлично себя зарекомендовал.
Определяем тип группы
Чтобы понять, что именно мы хотим донести своей целевой аудитории, нужно определиться с тем, к какой категории относится наше сообщество.
Например:
Коммерческая группа ВК, представительство бренда
Нужен продающий или информационный контент, который увеличивает продажи
Новостной паблик.
Нужны посты с информацией о последних событиях. Своевременные, актуальные и правдивые.
Развлекательный паблик.
Требует ненавязчивого веселого или познавательного контента, которым охотно будут делиться.
Группа по интересам.
Полезная информация о каком-то виде деятельности, фильме, книге.
Фан-клуб.
Максимально информативные посты об объекте восхищения.
Блог одного человека.
Свободные типы контента, которые интересны самому создателю и пользователям, схожим с ним по духу.
И ряд других, более редких, форматов, которые тоже имеют право на существование.
Теперь, когда мы определили тип нашего сообщества, мы уже можем сделать наброски его целевой аудитории и представить, что она хотела бы видеть.
Например, для группы по вязанию это женщины от 25 до 60 лет, заинтересованные в новых необычных схемах или идеях для вдохновения.
Выбираем структуру контента
Практически любой вид контент-плана состоит из трех основных элементов: свой уникальный контент, продающие посты, пользовательские посты из предложки и скопированная с других источников информация. Нужно грамотно определить их соотношение и частотность публикаций.
Рекомендуется внедрить минимум 5 форматов постов в свои сообществе:
- лонгриды;
- фотоподборки;
- видео;
- юмор;
- опросы…
Или совокупность других, подходящих конкретно для вашу тему. Запомните — однообразное содержимое утомляет пользователей. Если у вас сообщество по продаже одежды, не ограничивайтесь ежечасной публикаций новинок с подписью «за подробностями в ЛС группы». Это надоест участникам, и, если даже они не покинут группу, то от новостей уж точно отпишутся.
Общепринятая классификация постов включает в себя:
- продающие;
- обучающие;
- новостные;
- имиджевые;
- развлекательные;
- вовлекающие.
Под эти категории можно подогнать практически весь возможный контент.
Вернемся к нашим основным видам постов — рекламным, пользовательским, скопированным и уникальным.
Есть проверенная формула, которую даже называют «золотым правилом»:
30-60-10
что означает — 30% уникальных постов, 60% скопированного или пользовательского контента и 10% рекламного. Такая модель соотношения хорошо себя показывает.
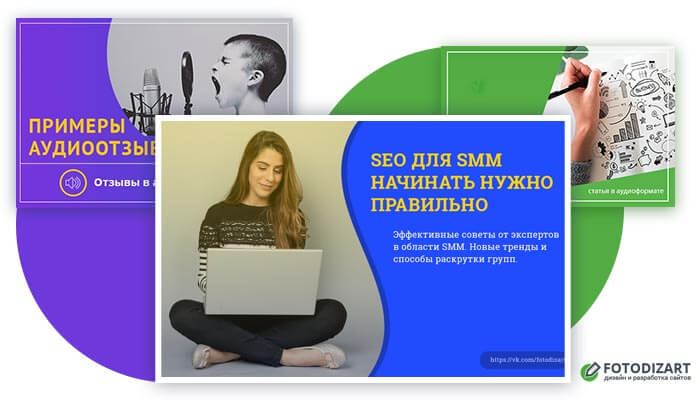
Пример уникального поста:
Кстати, работа с пользовательским контентом, когда участники бросают в предложку свои посты, обычно очень эффективна. Одновременно повышается активность сообщества (каждому хочется проявить себя), а вам нужно меньше заботиться о генерации уникального контента. Со временем такие группы очень хорошо развиваются. Выше как раз пример подобной группы.
Пример скопированного поста:
То, что нужно для тематической группы: никто не осудит вас за то, что вы взяли рецепт или что-то еще из сети. Напротив, участники будут вам благодарны — им не нужно самим ходить по сайтам, отыскивая полезную информацию, вы сделали это за них.
Пример рекламного поста:
Очень важно, чтобы реклама хотя бы отчасти перекликалась с основной темой сообщества. Иначе и подписчики будут раздосадованы, и рекламодатель не получит желаемого отклика.
Обычно контент-план ВК составляется на месяц. Нужно постараться равномерно распределить на 30 дней все выбранные темы и типы постов. Обязательно разработать хэштеги, продумать рубрики. А после начала публикаций — внимательно следить за реакцией аудитории: что ей нравится больше, а что меньше.
Немного о частоте публикаций. Пропадать надолго из эфира категорически нельзя, но и спамить постами каждые полчаса-час — плохая идея. Помните, что, если ваш контент будет действительно качественным и актуальным, то многие участники подпишутся на уведомления, чтобы ничего не пропустить.
Информационно-новостной ресурс может себе позволить частые публикации — специфика обязывает. Для коммерческого ресурса может быть достаточно даже 1-2 постов в неделю (по-настоящему интересных, которые стоят того, чтобы их ждать). В любом случае без составления календаря с расписанием не обойтись.
Статья в тему: Как составить контент-план для Инстаграм
Пример составления контент-плана для группы ВКонтакте
Предположим, у нас есть группа коммерческого характера. Ее цель — привлечение новых клиентов и повышение продаж. Поэтапная инструкция проработки контент-плана:
- Определите оптимальную частоту постов. Не переоценивайте свои силы, устанавливайте такую частоту, которую вы точно сможете обеспечить без потери качества публикаций.
- Определите ключевые темы, которые вы хотите охватить. Их может быть несколько, например: события в рамках компании, новые посты в блоге, электронная рассылка. А дальше распределите все публикации, соответствующие этим темам, на неделю или месяц.
- Создайте таблицу. Большинству SMM-щиков и копирайтеров удобно составлять контент-план в Excel. Если работа происходит в команде, то, конечно, Google Sheets будет удобнее, чем Excel. Если нет — то можно подобрать любой комфортный для себя вариант. Я знаю людей, которые предпочитают записывать план от руки в блокноте.
- Внести в таблицу конкретные публикации на ту или иную тему, распланируйте их на некоторое время.
- Заготовьте сам контент — фото, цитаты с уникальным оформлением, видео, тексты. Так публикации в дальнейшем будут проходить быстро и без проволочек.
- Следуйте расписанию. Удобно пользоваться ВК таймером на отложенную запись. Не хотите каждый день вручную публиковать посты — потратьте 20 минут и создайте их сразу на неделю вперед с помощью таймера. Либо используйте сервисы для автопостинга в ВК.
Чтобы проследить, какими разными могут быть подходы к решению проблемы, посмотрите примеры контент-планов.
Или вот так:
Идеи постов для группы ВК
Затрудняетесь, какой информацией завлечь пользователя? Так будет только в начале, а потом вы научитесь интуитивно чувствовать свою аудиторию. А пока мы предложим несколько идей по каждому типу постов:
Репутационные. Факты, цифры, кейсы, примеры работ, сертификаты и грамоты — всё, что может убедить пользователя в добропорядочности бренда и профессионализме сотрудников.
Обучающие. Инструкции, How-to в виде текста, видео или пошаговых фото. Варианту можно найти место в любой группе — например, если у вас магазин строительных материалов, то вполне подойдет информативная видеоинструкция о том, как клеить флизелиновые обои.
Это интересно: Как создавать обучающий контент
Развлекательные. Такие посты призваны разбавить поток «серьезных» публикаций, а заодно повысить активность пользователей, привлечь их к обсуждению какого-то вопроса по теме группы. Мемы, картинки и цитаты подойдут — но внимательно следите за соответствием такого контента общей стилистике группы ВК. Старайтесь обходиться без мата, он никого не красит.
Новостные. В зависимости от темы это могут быть посты с рассказами о грядущих или прошедших семинарах, встречах или иных мероприятиях. А также новости сферы или конкретно бренда.
Вовлекающий. Каждое уважающее себя коммерческое сообщество должно время от времени «встряхивать» подписчиков. Беспроигрышный вариант — конкурс репостов, который существенно повышает охват группы и привлекает в нее новых участников.
Продающий. Как понятно из названия, такой пост должен продавать товары или услуги бренда. Важно сделать его информативным, в меру разговорным, а также дополнить привлекательным изображением.
Заключение
В дополнение расскажем о том, что чаще всего заставляет людей отписываться от группы. На эту тему проводились исследования. Удивительно, но самой распространенной причиной назвали чрезмерную частоту постов. На втором месте — нетематический или неактуальный контент. Это понятно — если вы подписались на группу по аквариумистике, вам не захочется видеть там рекламу личного блога какого-нибудь инфобизнесмена.
Список завершают такие причины, как заезженные посты («баяны») или слишком большое количество продающих публикаций. Даже если вы очень хотите продать свой товар (ну а кто же не хочет?), следите, чтобы подписчикам было интересно в группе. Иначе нет никакого смысла ее создавать.
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]
softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнать
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Размеры социальных сетей
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google подходящих размеров социальных сетей может быть проблемой. Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница.Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и создания страниц в социальных сетях. Для дизайнеров с такими же целями я предлагаю использование SocialSizes — фантастического инструмента, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, как все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для использования в Photoshop.У нас есть список всех самых популярных социальных сетей.Просто выберите сеть и выберите шаблон, который хотите загрузить.
Не забудьте использовать последнюю версию Photoshop.
Виджет VK Feed — множество настраиваемых функций на вашем сайте
Сетка для создания идеального сечения
Максимально представьте свои сообщения с помощью макета сетки. Это отличное решение для тех, кто хочет сформировать целую страницу галереи на своем веб-сайте. Сделайте так, чтобы вашей аудитории было проще исследовать ваш контент.Сообщения здесь образуют сетку, и пользователи могут прокручивать страницу вниз, чтобы увидеть больше.
Слайдер и карусель
Ознакомьтесь с идеальными вариантами макета, чтобы разместить виджет VK Feed в виде отдельного блока на странице и легко добавить его в свою зону контента. Размещайте свои сообщения на своей странице, экономя место. Выберите слайдер, чтобы привлечь внимание к вашим отдельным сообщениям; и Карусель — для одновременного представления большего количества контента. Выберите тип управления для вашей аудитории, чтобы просматривать ваши сообщения, или включите опцию автовоспроизведения.
Нанесите потрясающий макет кладки
Чтобы эффективно использовать пространство на вашем веб-сайте, выберите макет Masonry. Он размещает карточки в зависимости от доступного места и размера созданного вами виджета. Примените этот макет, чтобы создать единицу галереи прямо в области содержимого. Представьте больше контента с меньшим количеством доступного места!
Классический макет списка
Позвольте пользователям с легкостью изучить ваш виджет, выбрав знакомый макет списка. Создайте свою собственную постоянную ленту с вертикальными сообщениями и кнопкой «Загрузить еще» для максимального вовлечения пользователей.
Заголовок
У вас есть возможность изменить заголовок виджета и создать заголовок, чтобы побудить посетителей к целевому действию. Сделайте минималистичный виджет, отключив заголовок, щелкнув поле, чтобы ничто не мешало работе пользователя.
Кнопка Follow для увеличения списка подписчиков
Увеличьте общую эффективность своей ленты ВКонтакте на своем веб-сайте, чтобы повысить свою популярность и привлечь больше новых подписчиков. С Elfsight VK Feed вы можете добавить кнопку Follow к сообщениям виджета.Это простое действие превратит ваших посетителей в подписчиков в один клик. Сформируйте свое сообщество в пару кликов!
Податливые размеры, легко помещаются
Независимо от ваших требований к пространству, вы легко впишетесь в него. Выберите необходимый размер виджета в пикселях, и ширина и высота будут настроены автоматически для получения оптимальных размеров. И будьте уверены, что ваш виджет будет идеально оптимизирован для мобильных устройств.
VKomatic Automatic Post Generator и Плагин VKontakte Auto Poster для WordPress от CodeRevolution
Что можно делать с этим плагином?
VKomatic Automatic Post Generator и VKontakte Auto Poster Plugin для WordPress — это передовой плагин VKontakte To WordPress и WordPress To VKontakte для импорта сообщений, который идеально подходит для автоматического ведения блога и автоматической публикации сообщений VKontakte .Он использует VKontakte Graph API, чтобы превратить ваш сайт в автоблог или даже в машину для зарабатывания денег!
Что интересно, так это то, что контент из групп и страниц ВКонтакте не индексируется поисковыми системами. Таким образом, контент, созданный таким образом, автоматически считается уникальным с точки зрения SEO.
Его также можно использовать для автоматической публикации постов ВКонтакте каждый раз, когда вы публикуете новый пост в своем блоге.
Используя этот плагин, вы можете автоматически создавать сообщения на основе набора предопределенных правил. Эти правила могут создавать сообщения из:
- Любая паблик группа ВКонтакте
- Любая страница ВКонтакте
Примечание: этот плагин не будет публиковать сообщения из личных профилей ВКонтакте (только публичные группы и страницы)!
Другие возможности плагина:
- Автоматический генератор сообщений ВКонтакте каждый раз, когда вы публикуете новый пост в WordPress — вы можете публиковать его на выбранной стене, странице, группе или альбоме (если они у вас есть)
- Поддержка Google Translate — выберите язык, на котором вы хотите публиковать свои статьи
- Поддержка Text Spinner — автоматически изменяйте сгенерированный текст, меняя слова с их синонимами — отличная ценность для SEO!
- настраиваемый сгенерированный статус сообщения (опубликовано, черновик, ожидает, личное, корзина)
- автоматически создавать категории сообщений или теги из элементов торговой площадки
- вручную добавлять категории сообщений или теги к элементам
- импортировать комментарии к созданным сообщениям
- создать сообщение или страницу
- определить ограничения публикации: не публиковать сообщения без изображений, сообщения с коротким / длинным заголовком / содержанием
- автоматически сгенерировать избранное изображение для сообщения
- включить / отключить комментарии, пингбэки или трекбэки для сгенерированного сообщения
- настроить заголовок и контент сообщения (с включенным широким набором соответствующих коротких кодов сообщений)
- «Инструмент для замены ключевых слов» — его цель — определить ключевые слова, которые автоматически заменяются вашими партнерскими ссылками, где бы они ни появлялись в содержании вашего сайта.Например, вы можете определить ключевое слово codecanyon и заменить его ссылкой на http://www.codecanyon.net/?ref=user_name в любом месте содержания вашего сайта.
- «Инструмент генератора случайных предложений» (соответствующие предложения — как вы их определяете)
- подробный журнал активности плагина
- запланированное правило запускается
- Включение метатегов Open Graph для всего блога
- Ограничение максимальной / минимальной длины заголовка сообщения
- Ограничение максимальной / минимальной длины сообщения
- Добавляйте пост только в том случае, если в заголовке / содержании найдены предварительно определенные необходимые ключевые слова
- Добавляйте пост, только если заранее определенные запрещенные ключевые слова не найдены в заголовке / содержании
Тестирование этого плагина
- Вы можете протестировать функциональность плагина с помощью «Генератора тестовых сайтов».Здесь вы можете опробовать полную функциональность плагина. Обратите внимание, что созданный блог тестирования будет автоматически удален через 24 часа.
Требования к плагину
PHP 5.5
PHP DOM -> как его установить (если у вас его нет, но, вероятно, он у вас уже есть): http://php.net/manual/en/dom.setup.php
Будущие работы
- Поиск видео
- Поиск фото
- Поиск по рынку
- Поиск документов
Нужна поддержка?
Пожалуйста, проверьте нашу базу знаний, в ней может быть ответ на ваш вопрос или решение вашей проблемы.Если нет, просто напишите мне на [email protected], и я отвечу, как только смогу.
История изменений:
Версия 1.0 Дата выпуска 2017-05-10
Выпущена первая версия!
Версия 1.01 Дата выпуска 2017-06-13
Исправлены некоторые несовместимости
Версия 1.1 Дата выпуска 29.06.2017
Исправлен Google Translate
Версия 1.2 Дата выпуска 2017-08-04
В некоторых случаях исправлена генерация заголовков
Версия 1.2.1 Дата выпуска 2017-08-04
Добавлена новая функция: импорт сообщений задним числом
Версия 1.3 Дата выпуска 2017-08-05
Основное обновление: добавлена возможность напрямую запрашивать стену страницы (без ключевых слов) Множество исправлений ошибок и улучшений
Версия 1.3.1 Дата выпуска 2017-08-06
Исправить импорт сообщений
Версия 1.3.2 Дата выхода 07.08.2017
Добавлена возможность добавлять задержку публикации ВКонтакте Добавлена возможность пропускать кастомные типы постов при позировании в VK
Версия 1.3.3 Дата выпуска 2017-08-11
Добавлена возможность импортировать дату поста из даты оригинального поста vk
Версия 1.3.4 Дата выпуска 2017-08-17
Добавлена возможность сокращать URL, указывающий обратно на ВК Добавлена возможность сокращать сгенерированные URL-адреса сообщений Добавлена возможность не копировать избранные изображения постов локально
Версия 1.3.5 Дата выпуска 2017-08-20
Исправлен импорт комментариев
Версия 1.3.6 Дата выпуска 2017-08-22
Добавлен шорткод для отображения сообщений, созданных этим плагином
Версия 1.3.7 Дата выпуска 2017-08-23
Фиксированная дата создания публикации
Версия 1.3.8 Дата выпуска 2017-08-28
Исправлены теги og: image
Версия 1.3.9 Дата выпуска 2017-09-12
Добавлена пагинация результатов
Версия 1.4.0 Дата выпуска 27.09.2017
Исправления ошибок
Версия 1.4.1 Дата выпуска 2017-09-28
Перевести / прокрутить импортированные комментарии Возможность указать исходный язык перевода
Версия 1.4.2 Дата выпуска 2017-11-03
Обновлен плагин в соответствии с последними изменениями API ВКонтакте Исправлена генерация вложений для изображений
Версия 1.4.3 Дата выпуска 2017-11-04
Исправлен импорт gif
Версия 1.4.4 Дата выпуска 07.11.2017
Исправления
Версия 1.4.5 Дата выпуска 2017-12-10
Исправлено прикрепление изображений к групповым сообщениям на стене
Версия 1.4.6 Дата выпуска 2017-12-14
Улучшена загрузка изображений на стену Добавлена возможность загрузки изображения профиля пользователя / сообщества
Версия 1.4.7 Дата выпуска 2018-03-04
Исправлены некоторые несовместимости тем
Версия 1.4.8 Дата выпуска 2018-04-04
Исправлена несовместимость с Instamatic
Версия 1.4.9 Дата выпуска 2018-12-16
Добавлена поддержка вложенного импорта - импортируйте смешанный контент в один пост из нескольких плагинов, созданных CodeRevolution
Версия 1.5.0 Дата выпуска 2019-01-19
Добавлена поддержка блока Гутенберга и виджета боковой панели
Версия 1.5.1 Дата выпуска 2019-04-19
Обновление безопасности
Версия 1.5.2 Дата выпуска 2019-11-15
WordPress 5.3 обновление совместимости
Версия 1.5.3 Дата выпуска 2020-05-11
Добавлены новые функции для шаблонов содержимого Исправление ошибок в обновлении
Версия 1.6.0 Дата выпуска 2020-10-28
Добавлена поддержка импорта вложенных комментариев из VK
Версия 1.6.1 Дата выпуска 2021-01-16
Обновление совместимости с PHP 8
Вы уже являетесь клиентом?
Если вы уже купили это и попробовали это сделать, свяжитесь со мной в разделе комментариев к товару и оставьте отзыв, чтобы я мог сделать его лучшим плагином для WordPress!
WordPress 5.7 Проверено!
Отказ от ответственности
С помощью этого плагина вы можете получать контент из Dailymotion, который не обязательно принадлежит вам или который не находится под вашим контролем. Медиа, загруженные в Dailymotion, принадлежат автору, создавшему изображение или медиа. Если вы захватываете материал, защищенный авторским правом, без разрешения автора, разработчик плагина не несет никакой ответственности за ваши действия. Кроме того, разработчик плагина не может контролировать характер, содержание и доступность захваченного материала.
Вам нравится наша работа и вы хотите ее больше?
Ознакомьтесь с этим пакетом плагинов MEGA или этим пакетом SOCIAL плагинов.
Справочная документация по приложению VK.com | Центр поддержки Integromat
Модули VK.com позволяют просматривать, перечислять и извлекать сообщения на стене, фотографии и видео в вашей учетной записи VK.com.
Начало работы с VK.com
Предварительные требования
Чтобы использовать VK.com с Integromat, необходимо иметь учетную запись VK.com. Если у вас его нет, вы можете создать ВК.com на vk.com.
Поля диалогового окна модуля, которые отображаются полужирным шрифтом (в сценарии Integromat, , а не в этой статье документации) являются обязательными!
Подключение ВКонтакте к Интегромату
1. Перейдите в Integromat и откройте диалоговое окно создания соединения модуля VK.com.
2. В поле Имя подключения введите имя подключения и щелкните Продолжить .
3. Введите данные для входа на VK.com и подтвердите доступ, нажав Разрешить .
Соединение установлено.
Стеновые столбы
Сообщения на стене часов
Срабатывает при создании нового сообщения.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| Фильтр | Выберите вариант просмотра сообщений на стене на основе указанного фильтра:
|
| ID собственника | Введите идентификатор пользователя или идентификатор сообщества, которые публикуют сообщения на стене, которые вы хотите смотреть. |
| Домен | Введите короткий адрес пользователя или сообщества, чьи записи на стене вы хотите смотреть. |
| Предел | Установите максимальное количество настенных стоек, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Список сообщений на стене
Возврат столба
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| Фильтр | Выберите параметр для фильтрации сообщений на основе указанного запроса. |
| ID собственника | Выберите идентификатор владельца, чтобы вывести список сообщений на основе указанного владельца. По умолчанию отображаются сообщения на стене с текущим идентификатором пользователя. |
| Домен | Введите короткий адрес пользователя или сообщества, чьи записи на стене вы хотите разместить. |
| Предел | Установите максимальное количество настенных стоек, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Получить настенный столб
Возвращает подробную информацию о сообщении.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| ID сообщения | Добавьте идентификатор сообщения, данные которого вы хотите получить: Идентификатор пользователя или сообщества Введите идентификатор пользователя или сообщества, сведения о записи которого вы хотите получить. Выберите идентификатор сообщения, данные которого вы хотите получить. |
Фото
Смотреть Фото
Срабатывает при создании новой фотографии.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| ID собственника | Введите ID владельца фотографии, которую хотите посмотреть. |
| Идентификатор альбома | Введите идентификатор альбома, фотографии которого вы хотите просмотреть. |
| Предел | Установите максимальное количество фотографий, которые Integromat должен вернуть в течение одного цикла выполнения сценария. |
Список фотографий
Возвращает фотографии.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| Альбом | Выберите альбом, фотографии которого вы хотите добавить в список. |
| Удостоверение личности с фотографией | Добавьте удостоверения личности с фотографиями, которые нужно добавить в список. |
| ID собственника | Введите идентификатор владельца фотографии, которую вы хотите добавить в список. |
| Предел | Установите максимальное количество фотографий, которые Integromat должен вернуть в течение одного цикла выполнения сценария. |
Видео
Смотреть видео
Срабатывает при создании нового видео.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| Идентификаторы видео | Добавьте IDS видео, которые вы хотите включить в список: ID собственника Введите идентификатор владельца видео, которое хотите посмотреть. Идентификатор носителя Введите идентификатор носителя видео, которое хотите посмотреть. |
| ID собственника | Введите идентификатор владельца видео, которое вы хотите посмотреть. |
| Идентификатор альбома | Введите идентификатор альбома, видео которого вы хотите посмотреть. |
| Предел | Установите максимальное количество видео, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Список видео
Возвращает видео.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| Идентификаторы видео | Добавьте IDS видео, которые вы хотите включить в список: ID собственника Введите идентификатор владельца видео. Идентификатор носителя Введите идентификатор носителя видео. |
| ID собственника | Введите идентификатор владельца видео, которое вы хотите добавить в список. |
| Идентификатор альбома | Введите идентификатор альбома, видео которого вы хотите перечислить. |
| Предел | Установите максимальное количество видео, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Прочие
Получить мою информацию
Возвращает сведения об аутентифицированном пользователе.
Сделайте вызов API
Выполняет произвольный авторизованный вызов API.
| Соединение | Установите соединение с вашим аккаунтом VK.com. |
| URL | Введите путь относительно |
| Метод | Выберите метод HTTP, который вы хотите использовать: GET POST PUT PATCH УДАЛИТЬ |
| Заголовки | Введите желаемые заголовки запроса. Вам не нужно добавлять заголовки авторизации; мы уже сделали это для вас. |
| Строка запроса | Введите строку запроса запроса. |
| Корпус | Введите содержимое тела для вашего вызова API. |
Пример использования — список фотографий
Следующий вызов API возвращает все фотографии из вашего аккаунта VK.com:
URL :
/method/photos.getAll
Метод :
GET
Соответствующие результаты поиска можно найти в модуле Output в разделе Bundle > Body> response > items .
В нашем примере было возвращено 5 фотографий:
Вам понравилась эта статья?
Да Нет
Не забудьте поделиться!
Как сделать прикрепленный пост ВК по всем канонам SMM
Закрепленный пост в ВК — это пост на стене сообщества, который при посещении группы будет отображаться на самом верху и который администратор или владелец группы намеренно поместил (закрепил) туда.С точки зрения группового продвижения в ВК очень важно правильно и красиво оформить закрепленный пост. При этом не имеет значения, берете ли вы трафик из целевой рекламы или привлекаете его самостоятельно через сетку аккаунта.
В этой небольшой статье мы расскажем, как правильно сделать закрепленный пост в ВК, чтобы он усиливал эффект от раскрутки.
Авто-продвижение в Инстаграм без блоков
Рекомендуется : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер с Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Что написать в прикрепленном посте?
Можно сказать, что при посещении группы пользователь увидит информацию о группе, которая была указана при ВКонтакте, оформление группы в настройках.Но информация о группе не получает поведенческих факторов, таких как охват , лайков и комментариев … А учитывая, что ВК вводит новый алгоритм ранжирования постов в ленте , это поможет группе и другим постам получить больший охват.
Закрепленная запись должна выполнять следующие задачи:
- помочь пользователю понять, где он сейчас находится;
- , чем это сообщество будет ему полезно;
- включают или выполняют целевое действие: лайк, комментирование, репост под закрепленным постом.
Кстати, многие smmsmen используют сокращенное название рассматриваемого концепта и говорят «фиксированный» или «фиксированный в ВК» вместо фиксированного поста.
Исходя из задач, которые наш исправляет , перейдем к его содержанию.
Примеры прикрепленных сообщений
Например, это может быть сообщение в структуре продаж , мы продаем вам не наш продукт или услугу, а запись или подписку.
Пример 1. Напишите о себе и в чем выгода.Фото с текстом (Instagram или Facebook за текст на картинке можно «Наказать» , а в ВК эта тема накатывает). Эффективен, если вы продвигаете свой личный бренд …
Пример 2. Подборка ссылок на полезные материалы и видео. Подходит в том случае, когда группа в ВК является не основным сайтом, а одним из источников трафика.
Пример 3. Конкурс. Если вы хотите сразу вовлечь пользователя во взаимодействие с группой, вы можете сделать это с помощью конкурса или розыгрыша.
Пример 4. Видео, которое автоматически запускается при посещении группы (как было сказано выше, важно скачивать его через ВК, а не вставлять код со стороннего видеохостинга).
Пример 5. Привлечение внимания достигается за счет отличного предложения: Хотите бонус? Подать заявку на карту.
Также можно использовать статьи, оформленные с помощью редактора статей ВКонтакте, опросов и музыкальных подборок (если ваша группа соответствует теме).
Как закрепить запись в группе ВК на стене
Чтобы сделать закрепленный пост во ВКонтакте, зайдите в свою группу и сделайте пост, который мы хотим закрепить позже.
Затем щелкните три точки в правом верхнем углу опорной пластины.
Щелкните, чтобы исправить. Вот что у нас получилось, закрепленный пост теперь будет самым первым, что увидит пользователь, войдя в вашу группу.
Также рядом находится информационная вкладка, также можно добавить раздел с новостями в настройках группы.
Чтобы открепить выбранную публикацию, вы также можете щелкнуть меню публикации и выбрать «Открепить публикацию». Или сделайте закрепленным любой другой пост вашего сообщества или личной страницы.
Как оценить эффективность прикрепленного поста
По каждому посту в разделе статистики ВКонтакте есть статистика. Щелкните меню группы и выберите статистику сообщества. Далее переходим во вкладку «Записи». Более простой способ просмотреть статистику и проанализировать закрепленную публикацию — пройти через меню самой публикации.Нажимаем три точки, чтобы попасть в меню и выбираем пункт «Статистика».
В статистике вы можете увидеть органический охват публикации, вирусный (пользователи, не подписанные на вас) и рекламу. Справа — статистика активности. Немного ниже по эффективности (внимание здесь только данные по активности из органического охвата, чтобы посмотреть данные по показам рекламы, перейдите в личный кабинет).
Так же можно оценить динамику роста новых подписчиков при использовании разных постов, так как фиксация … Например, в первую неделю вы делаете пост с видео, а во вторую с подборкой полезных материалов и сравниваете не только индикаторы активности под сообщениями, но и количество пользователей, присоединившихся к группе за это время.Для чистоты эксперимента важно, чтобы во время теста группе обеспечивался стабильный трафик за счет рекламы или рассылки приглашений.
VK All in One Expansion Unit — плагин для WordPress
9.61.6.0
[Исправление ошибки] Исправить значок SNS
9.61.5.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.4.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.3.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.2.0
[Изменение спецификации] Баннер панели администратора включает
[Изменение спецификации] Прекратить исключать переменную CSS при встряхивании дерева
9.61.1.0
[Исправление ошибки] [Page Top Btn] исправление подчеркивания
9.61.0.0
[Изменение спецификации дизайна] [Раздел контактов] Изменить заполнение btn
[Исправление ошибки] Справиться с PHP 8
[Другое] обновить VK Helpers
[Другое] обновить CSS Optimize
9.60.1.0
[Исправление ошибки] [3PR Widget] Исправить точку останова
9.60.0.0
[Изменение спецификации] Функциональность Диспетчера тегов Google перемещена в ExUnit
.
9.52.1.0
[Изменение спецификации] Обновление библиотеки VK-Admin
9.52.0.0
[Изменение дизайна] [значок блока] Изменить значок блока
9.51.0.0
[Изменение спецификации] Изменить версию font awesome по умолчанию на 5
[Изменение спецификации] [Раздел контактов] Добавить цвет тел.
[Изменение спецификации] [Настройка CSS] удалить комментарий css
[Исправление ошибки дизайна] [Кнопка «Поделиться»] исправить отсутствие поля внизу
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и поля
[Изменение спецификации] перейти с помощью css к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[исправление ошибки] [sns] исправление ненужной ошибки ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации на приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, который удаляет верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Чтобы иметь возможность выбрать родительскую страницу для лечебной страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправить, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразовать часть HTML в независимую функцию
[Изменение спецификации] [следовать за мной] преобразовать часть HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Доработка конструкции] [Контактный раздел]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не обновлять
9.31.7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css для IE Alert
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn, который не может быть нарушен настройкой дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправление Плавная прокрутка Pagetop не работала в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn, который не может быть нарушен настройкой дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Другое] Справиться с разделом контактов ExUnit на боковой панели и нижнем колонтитуле Lightning.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit не работал
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков VK] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Измените макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение наглазника по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу, чтобы поделиться кнопкой
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk Blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Показать ошибку исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменена настройка скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] metabox display
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображался только заголовок одной страницы, а не имя блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns в перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1,3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавить поддержку пользовательского типа сообщения.
8,0,7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8,0,4
[Исправление ошибки] [главная страница настроек] исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не печатаются.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Отзывчивый разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Контактный раздел] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюры по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR Content.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить класс тела.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление образа 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавление настройки цвета и заливки или контура
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать указатель дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка SNS
- [Виджет профиля] [Изменение спецификации] Разрешить HTML-тег
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пустая не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление о PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение даты обновления в порядке обновления.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML Карта сайта] [Исправление ошибки] Скрытое отсутствие названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Отменена зависимость от бутстрапа.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Контактный раздел] [Настройка дизайна] Исправить точку останова по тексту и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения, не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения, не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку HTML.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3,7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок домашней страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [исправление ошибки] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн указателя дочерних страниц.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR Blocks.
- [Добавить функции] Отображение контактной информации внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка доли и заголовка OG страницы.
- [исправление ошибки] Утечка перевода
0.1.6.6
0,1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0,1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавить автоматическую вставку изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
размеров изображений в социальных сетях 2020-2021 — Большой список
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже удаляя некоторые вещи.Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приводится список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Обложка
Обложка — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице. Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Post Image
Когда вы загружаете изображение как сообщение в социальную сеть.
Ссылка для публикации
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете разместить логотип по центру в радиусе до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450X235).
- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображений группы Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки на Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий на Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и групповой истории в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображений публикации вакансий на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Пост с изображением на странице компании
- Рекомендуемый размер ссылки на пост с изображением должен быть 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео с YouTube.
- Изображения «нестандартные модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это тоже минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Размеры изображения Twitter
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер предметного изображения в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер предметного изображения должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Image Sizes
Google Plus — это социальная сеть от Google.
Обложка бизнес-страницы
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину на 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображения: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация с изображением на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Опубликовать ссылку на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Изображение булавки (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображений WhatsApp
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля — 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля 192 пикселя на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Размеры изображений Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пикселя на 152 пикселя.
- Миниатюра будет отображаться как 32 на 32 пикселя.
- Типы форматов изображения: JPG, PNG.
Post Image
- Рекомендуем загружать изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображения: JPG, PNG.
Сюжет в Instagram
- Рекомендую загрузить изображение 1080 пикселей в ширину на 1920 пикселей в высоту.
- Типы форматов изображения: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Размеры изображений Tumblr
Tumblr — это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Post Image
- Рекомендуем загружать изображение размером 1280 пикселей в ширину и 1920 пикселей в высоту.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка на бизнес-странице
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина 510 пикселей.
Ссылка на публикацию
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размер изображения
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.






Добавить комментарий